
We explain and teach technology, solve tech problems and help you make gadget buying decisions.

How to Access Desktop Websites in Safari
Parth Shah is an evergreen freelance writer covering how-tos, app guides, comparisons, listicles, and troubleshooting guides on Android, iOS, Windows, Mac, and smart TV platforms. He has over five years of experience and has covered 1,500+ articles on GuidingTech and Android Police. In his free time, you will see him binge-watching Netflix shows, reading books, and traveling.
Paurush dabbles around iOS and Mac while his close encounters are with Android and Windows. Before becoming a writer, he produced videos for brands like Mr. Phone and Digit. On weekends, he is a full-time cinephile trying to reduce his never-ending watchlist, often making it longer.
- You can choose Request Desktop Website in Safari on your iPhone or iPad.
- You can also open all websites in desktop mode on your iPhone or iPad.
Method 1: On iPhone
Note : Modern websites have responsive designs that adapt to different screen sizes, making it challenging to force a desktop view. This can lead to websites displaying their mobile/tablet view even when the feature to access a desktop website is enabled in Safari.
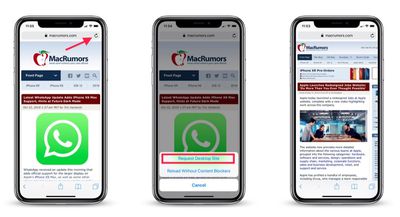
Step 1: Launch the Safari browser and visit a webpage.
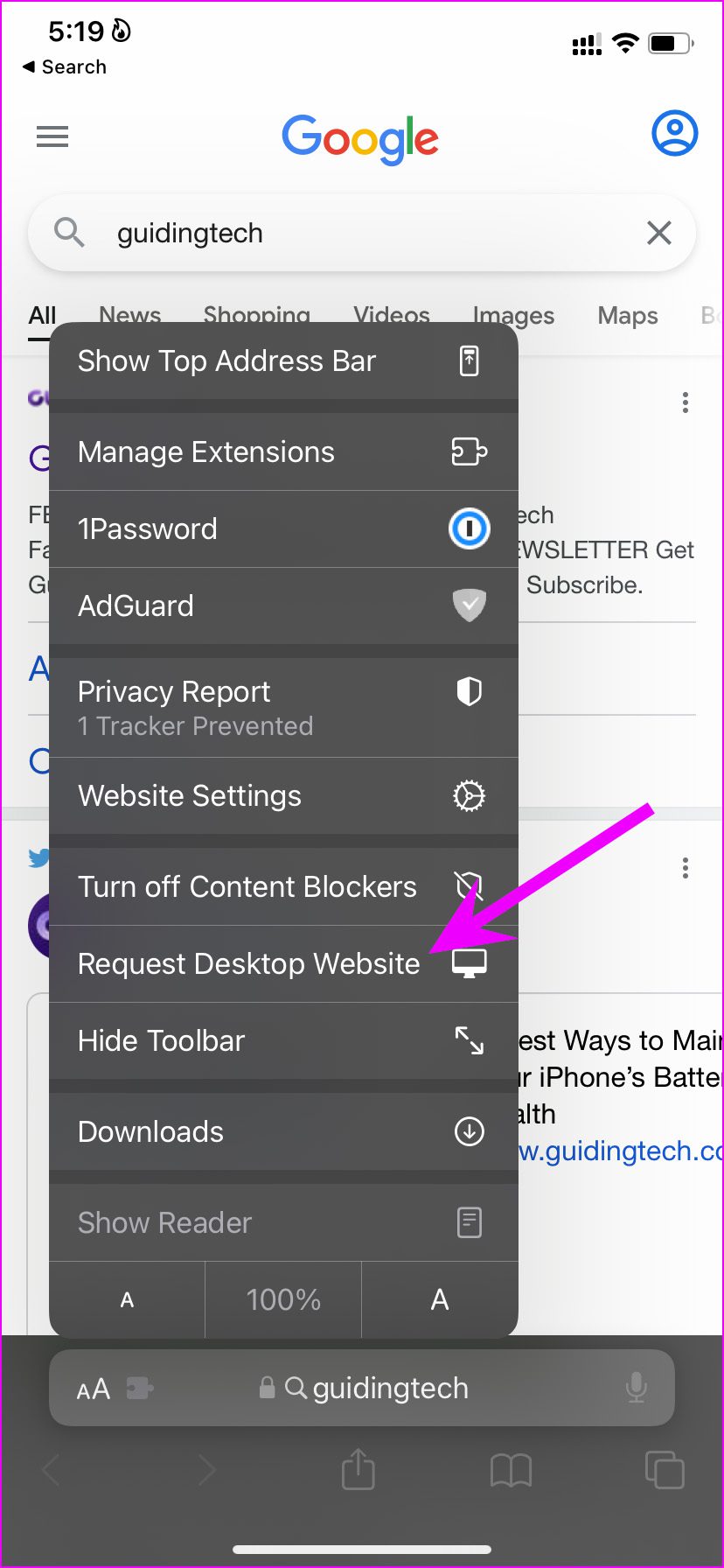
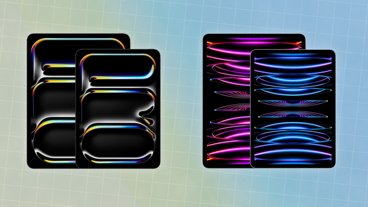
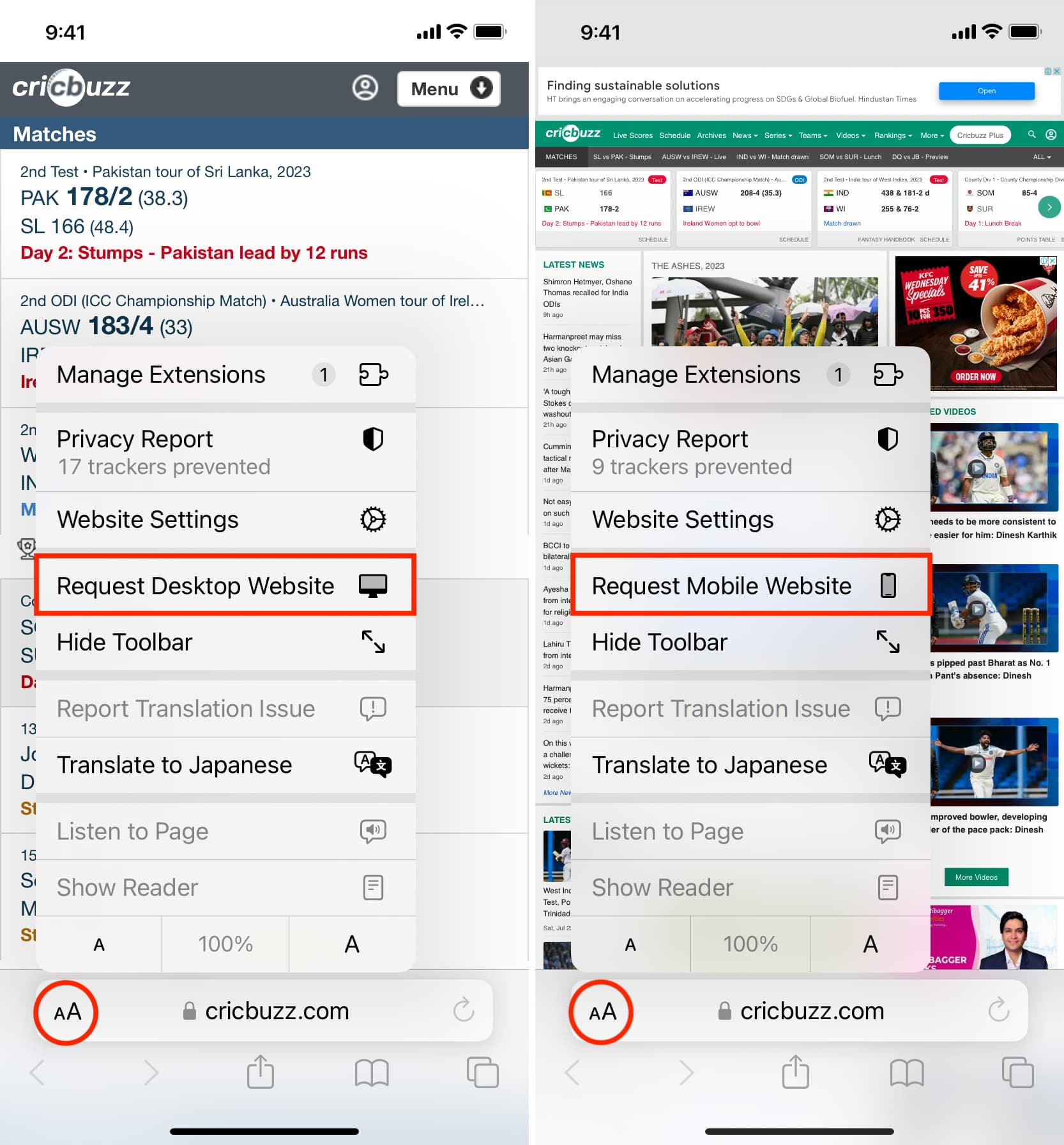
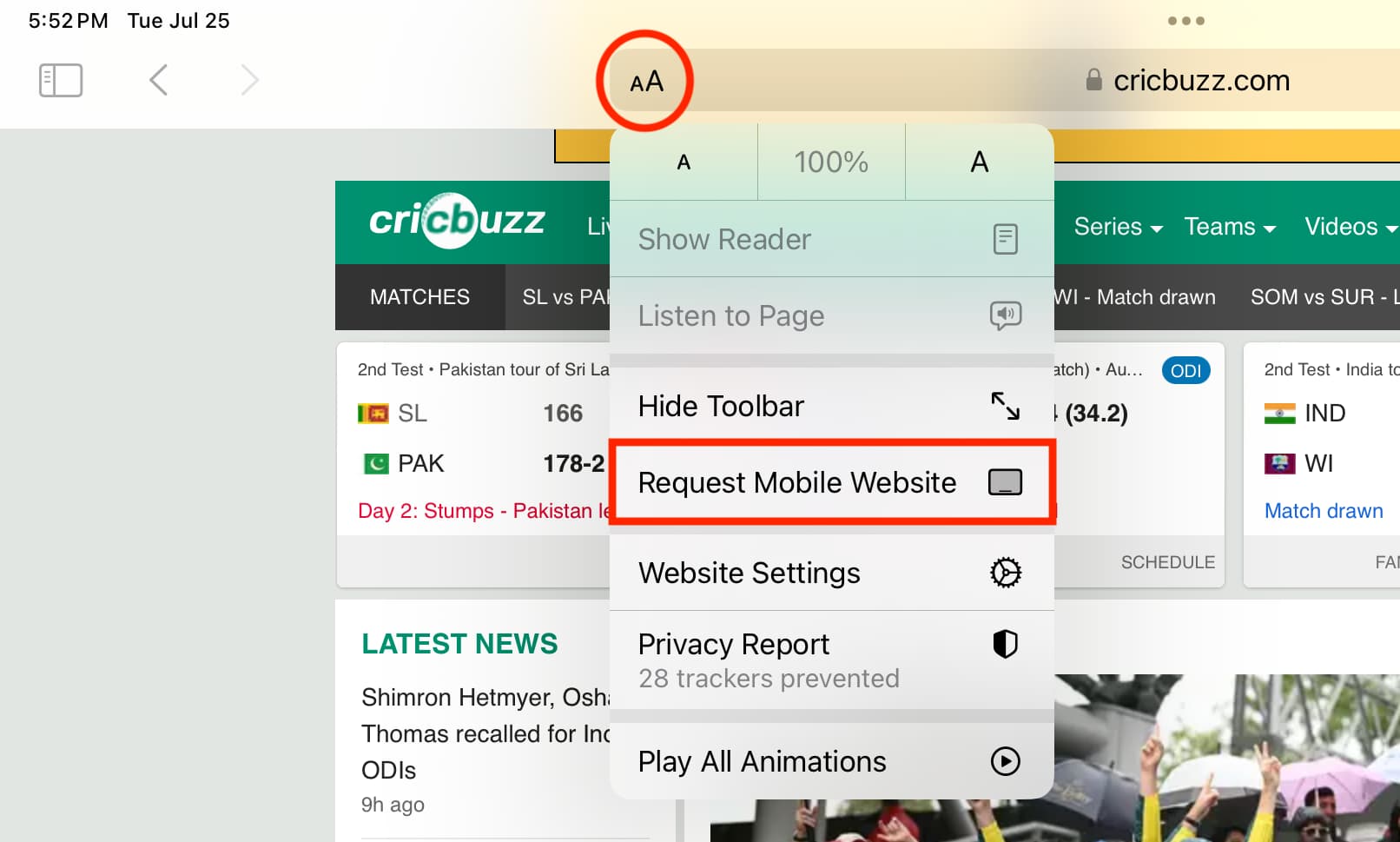
Step 2: Once you load the webpage, find the extension icon in the address bar and tap on it.
Step 3: Select Request Desktop Website , and Safari will reload the webpage in desktop mode.

Method 2: On iPad
While we don’t recommend using a desktop mode in Safari for iPhone, we argue against the same on the Safari iPad app. Most iPad users use the device in horizontal mode and with iPad screen size reaching almost 13-inch, it makes sense to use the Safari browser in desktop mode only.
That’s the reason Apple has set the desktop mode as the default view on Safari for iPad.
Enable All Websites to Open in Desktop Mode
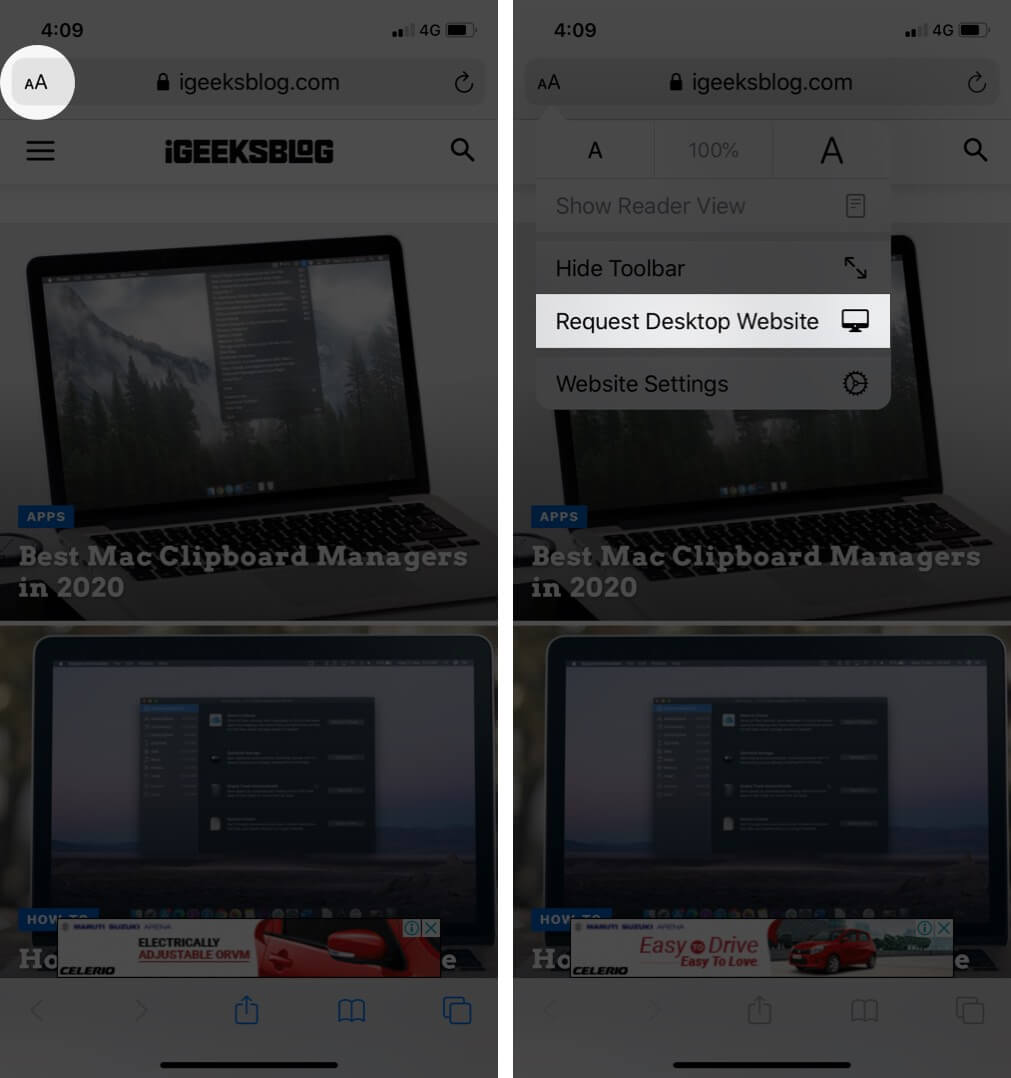
You can return to the same extensions menu and request a mobile website to browse on your iPhone. If you wish to open all the tabs in the future in desktop mode only, you must tweak the Safari settings menu.
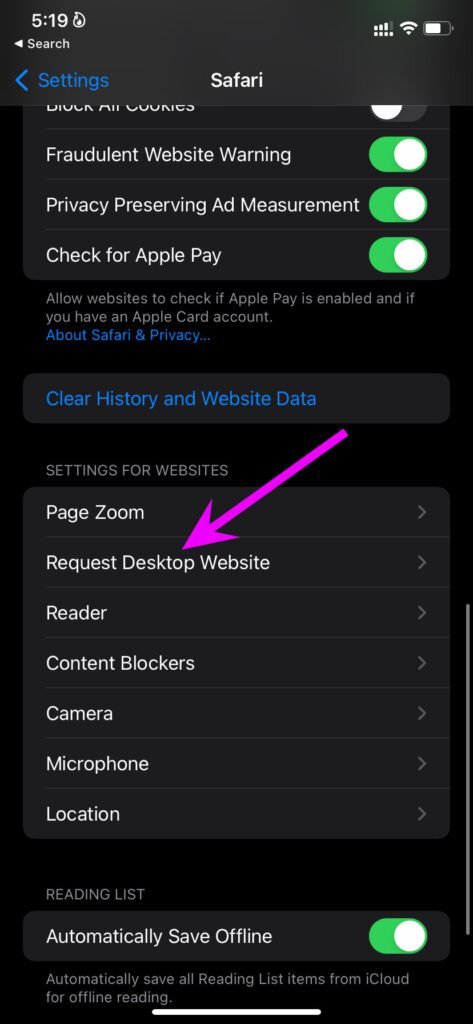
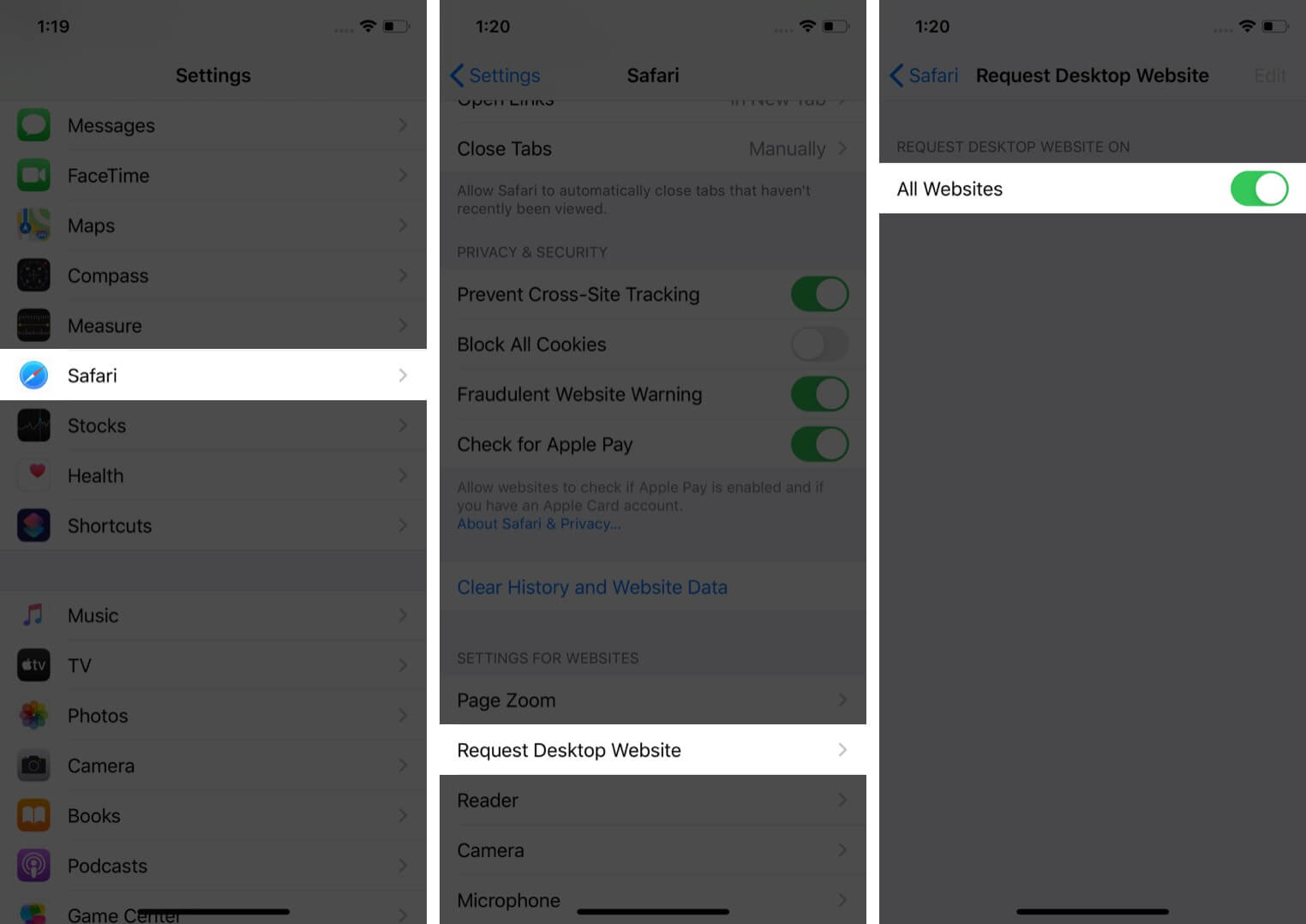
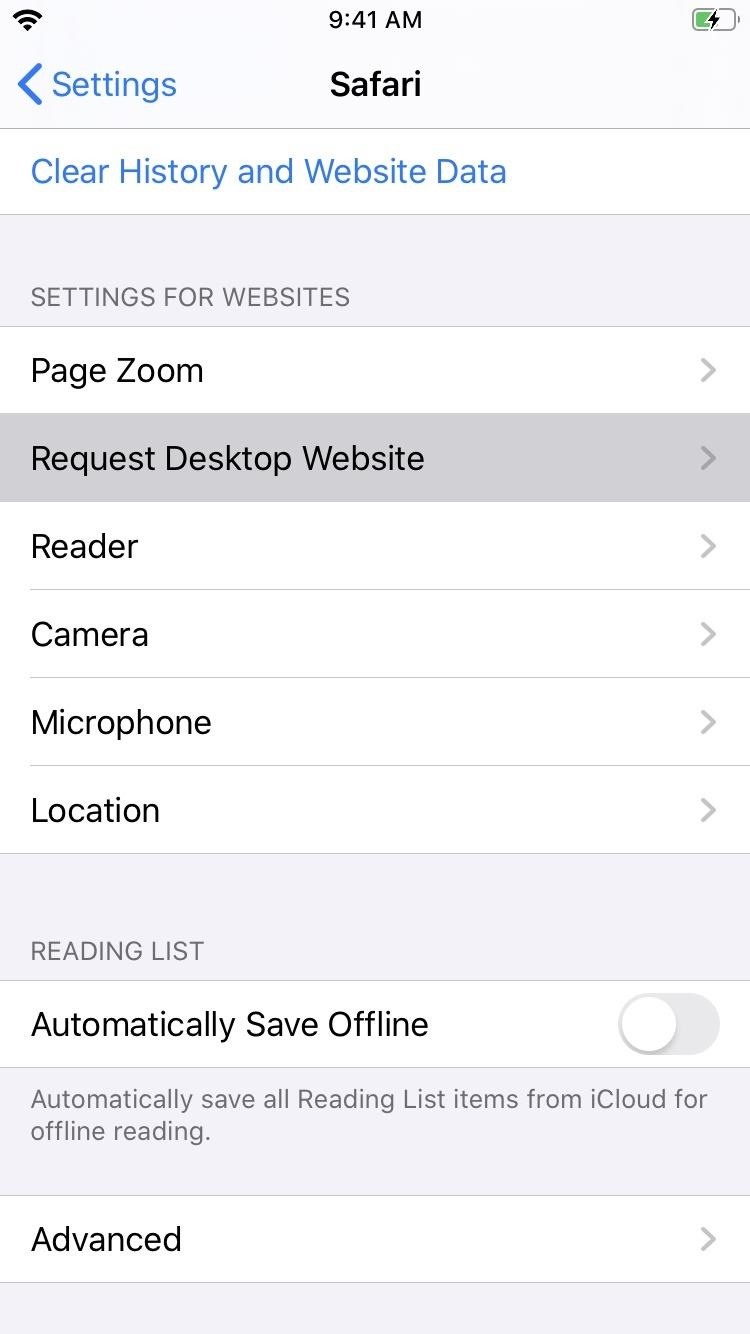
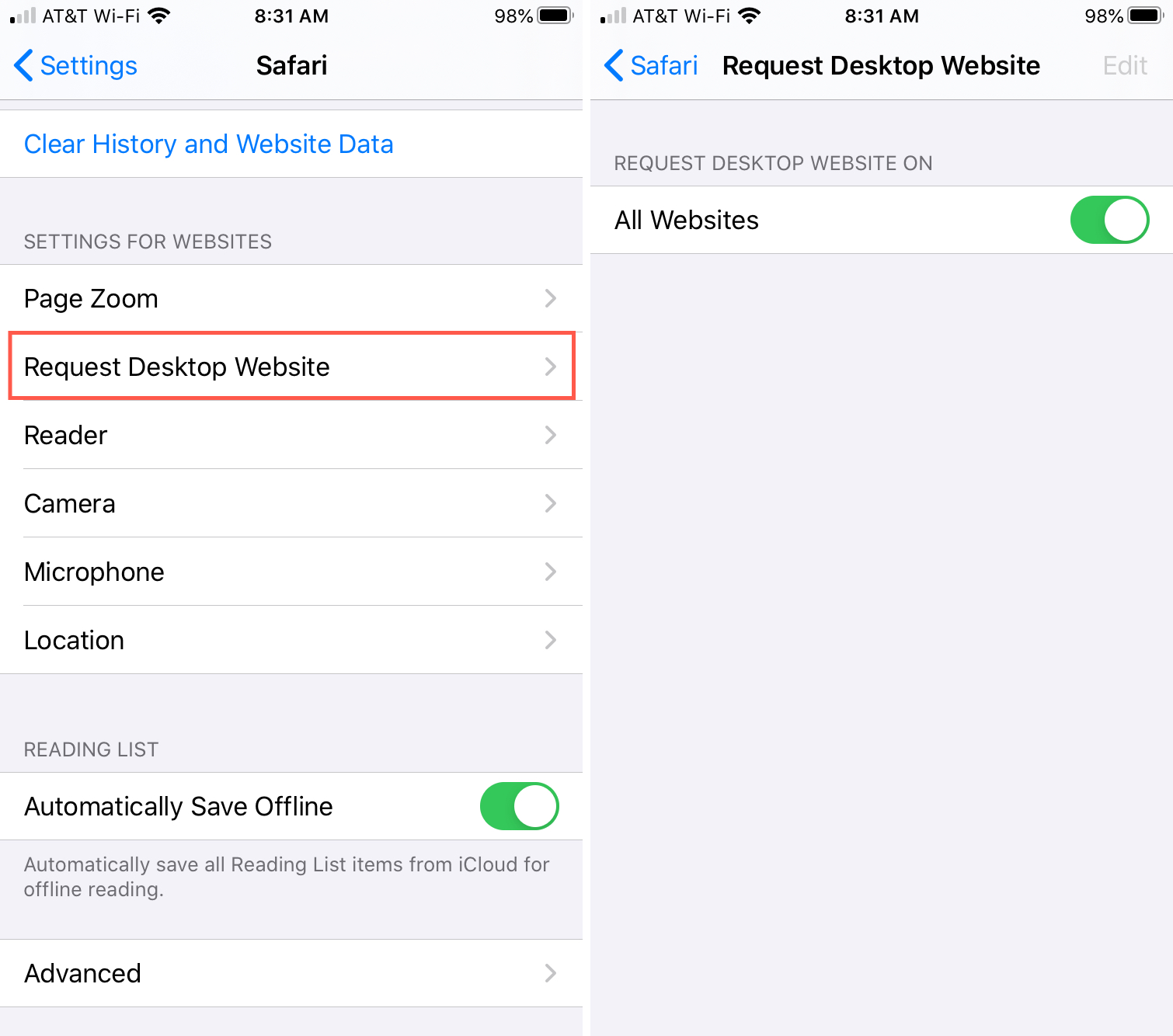
Step 1: Open the Settings app on iPhone and tap on Safari .
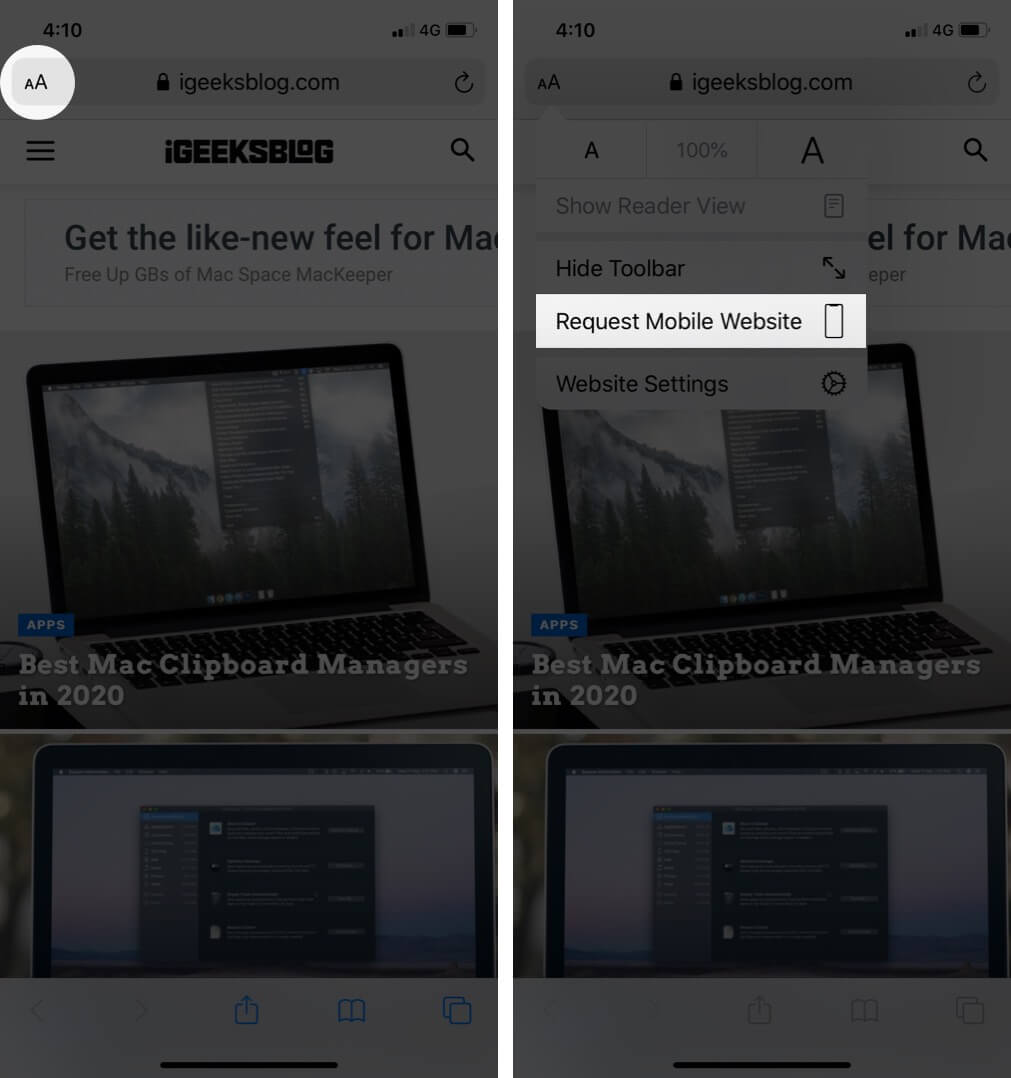
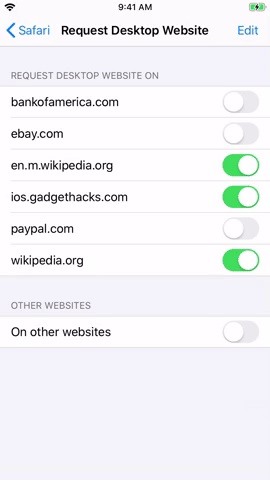
Step 2: Find the Settings for the websites menu and select Request Desktop Website . Enable the toggle for all websites from the following menu.

From now on, every web query will load in desktop mode in Safari for iPhone. However, the desktop mode experience can be below-average on a small screen.
If you don’t see the websites loading in desktop mode, you must make a similar setting tweak on your iPad.
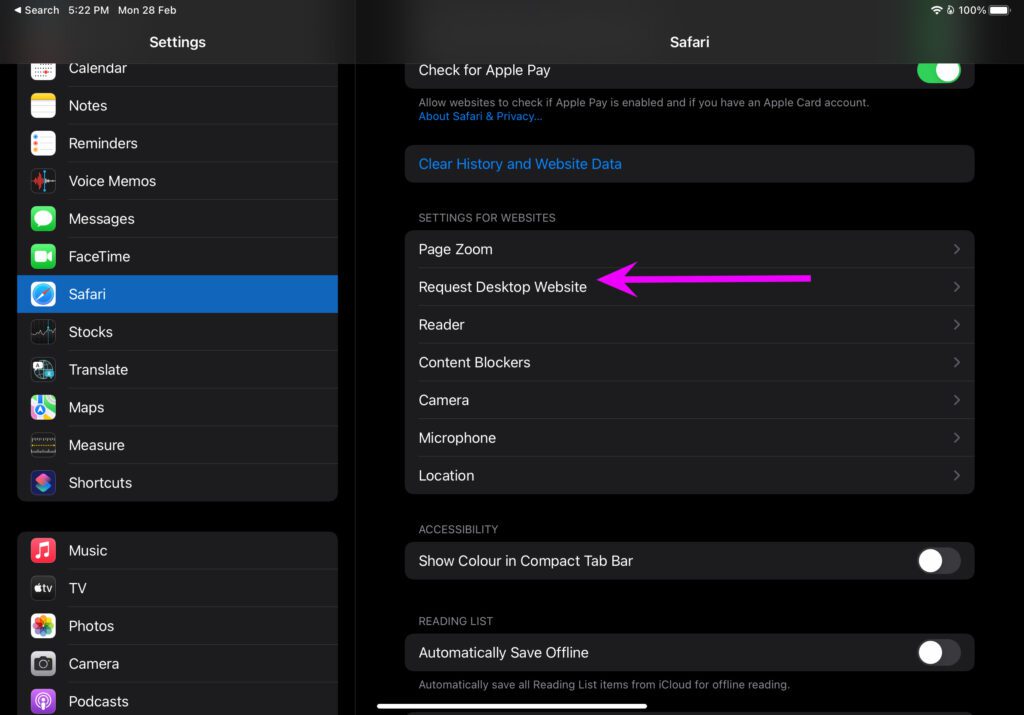
Step 1: Open iPad Settings > go to Safari .
Step 2: Select the Request Desktop Website option and enable the toggle for the same.

Was this helpful?
Last updated on 02 May, 2024
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

The article above may contain affiliate links which help support Guiding Tech. The content remains unbiased and authentic and will never affect our editorial integrity.
DID YOU KNOW
More in iOS

Top 12 Ways to Fix Mail Keeps Asking for Password on iPhone

What Is Hide Alerts in Messages on iPhone, iPad, and Mac
Join the newsletter.
Get Guiding Tech articles delivered to your inbox.
You are using an outdated browser. Please upgrade your browser to improve your experience.
How to request desktop versions of websites in Safari in iOS 15 and iPadOS 15

While this isn't quite as prevalent as it used to be, it's still a handy trick to keep in your back pocket. This is especially true for websites that require you to fill out forms, which sometimes do not work well with mobile versions.
Requesting the desktop version of a website on mobile can also cause some problems of its own — sometimes, certain elements do not work on mobile. However, it is easy to revert to the mobile version if you encounter problems.
How to request a desktop version of a site on iOS 15 and iPadOS 15
- Open Safari
- Go to the website you want to load
- Tap the aA icon
- Tap Request Desktop Site
To revert the changes, follow the steps above, but tap Request Mobile Site .
Of course, if you know that a site you frequent has issues when loading the mobile version, you can permanently request the desktop site, too.

How to permanently Request Desktop Website on mobile Safari
- Tap Website Settings
- Toggle on Request Desktop Website
Important: Not every website will have an apparent difference between mobile and desktop sites. This is especially true of websites that utilize responsive layouts — layouts that automatically adjust to the screen's resolution rather than the device you're on.
Top Stories

Save $400 on Apple's M3 Max MacBook Pro 16-inch with 64GB RAM

System Settings getting shuffled again in macOS 15, among other UI tweaks

All-screen foldable MacBook may come in multiple sizes with M5 processor

iPhone 16 Pro rumored to get hugely better ultra-wide sensor & optical zoom

New Music & audio enhancements plus a mysterious 'Passthrough' feature are coming at WWDC

iPad Pro hands on: Luxury technology in an impossibly-thin package
Featured deals.

Apple's popular 1TB 14-inch MacBook Pro is $250 off today
Latest exclusives.

Apple set to deliver AI assistant for transcribing, summarizing meetings and lectures

Apple's new Photos app will utilize generative AI for image editing

Siri for iOS 18 to gain massive AI upgrade via Apple's Ajax LLM
Latest comparisons.

13-inch tablet power compared — iPad Pro vs iPad Air

Flagship iPad head-to-head — M4 iPad Pro vs M2 iPad Pro compared

iPad Air shootout — 2024 M2 iPad Air vs M1 iPad Air compared
Latest news.

Experience Immersive sizzle reel for Apple Vision Pro updated with new scenes, sports
Apple has updated the short sizzle reel included in the immersive video section of the Apple Vision Pro Apple TV app to include scenes from American football, basketball, and other content.

iOS resurrected photo bug fixed with iOS 17.5.1 detailed by Apple
Deleted photos reappeared on some iPhones running iOS 17.5, and Apple has finally clarified how that might occur — it isn't iCloud.

iPhone 16 demand driven by AI induces Wedbush to hike Apple stock target
Investment firm Wedbush is bullish on Apple AI and its effect on iPhone 16 sales, suggesting it will drive a supercycle going into 2025.

The cheapest M3 Max 16-inch MacBook Pro price on record for a loaded configuration with 64GB RAM and a 1TB SSD is available exclusively to AppleInsider readers via a stacked $400 discount, plus $80 off AppleCare.

Canadian firms finally get Tap to Pay on iPhone
Apple has rolled out its Tap to Pay on iPhone to Canada, meaning that businesses there can now take payments from customers on iPhone.

Apple is going to rearrange menus and app UIs across macOS 15, with System Settings seeing the biggest reorganization since the app was redesigned.

Affinity update adds QR code generator, variable font support
Affinity 2.5 is here, with a handful of new tools including a QR code generator, some user experience upgrades, and support for ARM on Windows.

After years of rumors, Apple's all-screen folding MacBook Pro may be getting closer to reality, could be offered in multiple sizes, and may arrive sooner than expected.

Latest Videos

Retro gold rush: which emulators are on the App Store, and what's coming

iPad, iPad Air, iPad Pro buyer's guide May 2024: which iPad to buy for any budget

iOS 17.5 is here with Repair State & EU Web Distribution
Latest reviews.

Waterfield Shield Case for Apple Vision Pro review: Way better for travel than Apple's case

Keychron Q1 HE Review - Near-infinitely adjustable keyboard with impressive design

Atoto S8 Pro Wireless CarPlay receiver review: great, but fragile aftermarket solution

{{ title }}
{{ summary }}
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Smartphones
4 Ways to View Websites in Desktop Mode on iPhone
Last Updated: April 12, 2024 References
This article was co-authored by Chiara Corsaro and by wikiHow staff writer, Megaera Lorenz, PhD . Chiara Corsaro is the General Manager and Apple Certified Mac & iOS Technician for macVolks, Inc., an Apple Authorized Service Provider located in the San Francisco Bay Area. macVolks, Inc. was founded in 1990, is accredited by the Better Business Bureau (BBB) with an A+ rating, and is part of the Apple Consultants Network (ACN). There are 11 references cited in this article, which can be found at the bottom of the page. This article has been viewed 72,039 times.
When you visit a website on your iPhone, your browser will often display a streamlined version designed for mobile viewing. But in some cases, you might prefer to view the full desktop version of the site. By changing a few settings , you can easily switch to desktop mode in iPhone’s built-in browser, Safari. You can also view the desktop version of a website in the iOS version of Chrome. In this article, we’ll talk you through a few simple methods for switching to desktop mode on iPhone.
Temporary Desktop Mode for a Single Webpage (Safari)

- Depending on the preferences you’ve set for the app, the address bar may be located at either the top or bottom of the screen.

- This setting only applies to the current tab and won’t affect any other websites that are currently open in Safari.
Permanent Desktop Mode for a Single Website (Safari)

- You can always undo the change by going back into the Website Settings menu next time you visit the site.
Permanent Desktop Mode for All Websites (Safari)

Desktop Mode in Chrome

- If you visit other pages that are part of the same website during your current browsing session, they may also appear in desktop mode. To convert back to the mobile version, open the ••• menu again and tap Request Mobile Site .

Expert Q&A
- Another option is to download a browser app that is designed to automatically show websites in desktop mode, such as Desktop Browser or Zoomable. You can find these apps by searching for “desktop browser” in the App Store . Thanks Helpful 0 Not Helpful 2

You Might Also Like

- ↑ https://www.macrumors.com/how-to/request-desktop-website-safari-for-ios/
- ↑ https://youtu.be/qTvSLE0dWPU?t=8
- ↑ https://youtu.be/qTvSLE0dWPU?t=21
- ↑ https://youtu.be/a3IhAh3P48E?t=30
- ↑ https://youtu.be/a3IhAh3P48E?t=32
- ↑ https://youtu.be/a3IhAh3P48E?t=36
- ↑ https://youtu.be/a3IhAh3P48E?t=50
- ↑ https://youtu.be/a-lf4zuMdW0?t=19
- ↑ https://youtu.be/a-lf4zuMdW0?t=42
- ↑ https://youtu.be/a-lf4zuMdW0?t=50
- ↑ https://youtu.be/a-lf4zuMdW0?t=93
About This Article

- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help Pro:
Level up your tech skills and stay ahead of the curve
- I Tried Both: Apple Watch 9 vs Fitbit Charge 6
- Best Places to Print Photos Online
How to Switch to Desktop Mode on iPhone
3 ways to request a desktop site on your phone
:max_bytes(150000):strip_icc():format(webp)/EvanKillham-216527-362e21f01aed459abcb0a35731442b2c.jpg)
- University of Nebraska
:max_bytes(150000):strip_icc():format(webp)/GlamProfile-7bfa34647d8e4c8e82097cc1daf8f5ec.jpeg)
- Saint Mary-of-the-Woods College
In This Article
Jump to a Section
- Request a Desktop Site
- Always Open the Desktop Version of Site
- Always Open a Desktop Version for All Sites
- Request Desktop Sites in Other Browsers
- Frequently Asked Questions
What to Know
- For a single website, open the page, and then go to Options (aA) > Request Desktop Website .
- To always use the desktop version: Options (aA) > Website Settings and turn Request Desktop Website on.
- To use desktop version for every site: Settings app > Safari > Request Desktop Website > turn All Websites on.
This article shows how to request a desktop version of a website in Safari and other browsers on an iPhone, including how to automatically open desktop sites for every site you go to. Instructions apply to devices running iOS 13 and later.
How Do I Request a Desktop Site on My iPhone?
The mobile versions of websites are generally streamlined to make them easier to use on the smaller screen, but you may lose some functionality. Here's how to open the full version in Safari for iPhone.
With the site open, select the Options menu in the address bar. It looks like two capital letter A's.
You may need to scroll up or down to reveal the address bar.
Tap Request Desktop Website .
The page will reload with the desktop version.
How Do I Always Open the Desktop Version of a Website?
You can use the same menu to automatically open a desktop version every time you go to a certain site.
With the site open, tap the Options menu next to the address bar.
Choose Website Options .
Tap the switch next to Request Desktop Website to on/green .
Now, even if you navigate away, your iPhone will automatically open the desktop version every time you open a page in this domain.
How Do I Always Open a Desktop Version of Every Website?
You can use the Settings app to tell Safari to always request a desktop version for every site you visit. Here's what to do.
Open Settings .
Select Safari .
Scroll down and tap Request Desktop Website .
Set the switch next to All Websites to on/green .
How to Request Desktop Websites in Other Browsers
If you don't use Safari, you can still request desktop websites in other browsers, although you may have to do it for each site you visit.
In Chrome, navigate to the site, and then go to More (three horizontal dots) > Request Desktop Site .
In Firefox, open a page and then go to More (three horizontal lines) > Request Desktop Site .
In Microsoft Edge, tap More (three horizontal dots), and then select View desktop site .
In Opera, go to More (three horizontal lines), and then turn the switch next to Desktop Site on.
Yes. The steps for iPadOS are the same as using desktop mode on an iPhone.
To switch back to the mobile version of a website in Safari, tap Options (aA) > Request Mobile Website .
Get the Latest Tech News Delivered Every Day
- What Is a Home Page?
- How to Change the Default Search Engine in Chrome for iOS
- Brave Web Browser Review: Should You Make the Switch?
- What Is Safari?
- How to Play YouTube in the Background on Your Phone
- How to Use Reading Mode on an iPhone or iPad
- How to Change Settings in iOS Dolphin
- How to Use the Safari Web Browser on iPhone
- How to Add and Save a Website to the Home Screen on Your iPad
- How to Block Friend Requests on Facebook
- Firefox Focus: What It Is and How to Use It
- How to Turn Off AdBlock on Mac
- How to Clear Cookies on iPad
- How to View Blurred Text on Websites
- Allow or Deny Access to Your Physical Location Settings
- How to Manage Push Notifications in Your Web Browser
- Accessories
- Meet the team
- Advertise with us

Apple has changed the way we request desktop site in Safari on the iPhone and iPad. Earlier in iOS, this option was buried deep in the Share Sheet . But now, it is visible just by a single tap. Let’s learn how you can request a desktop site in Safari on the iPhone or iPad.
How to Request Desktop Site in Safari on iPhone in iOS 14 or 13
How to set specific site to always open in desktop mode in safari, how to permanently set all sites to always open in desktop mode in safari.
- How to Request Desktop Site in Safari
- Open Safari on your iPhone and visit the website whose desktop version you wish to view
- Tap on A A from the top left

The page will automatically reload in the desktop version.
To return to the mobile version , tap on AA and then tap on ‘Request Mobile Website.’

- Open Safari on your iPhone, and load the website you wish to always view in desktop mode
- Tap on Website Settings.

From now onwards, this website will always open in a desktop view. You may have to force quit Safari and reopen it (or restart iPhone) for these changes to take place.
To stop it from always loading the desktop version in Safari, follow the above steps, and turn off the toggle for Request Desktop Website.

- Open the Settings app on your iPhone
- Tap on Safari.

From now onwards, all the websites you visit in Safari will load the desktop version.
- Do not see All Websites in step 3 above? Turn on the toggle for ‘Other Websites’ or tap on ‘Edit’ from top right and then tap on ‘Clear All Settings.’ Now you will see the option named ‘All Websites.’
- To stop all websites from loading the Desktop version , follow the above steps and turn off the toggle for ‘Request Desktop Website.’
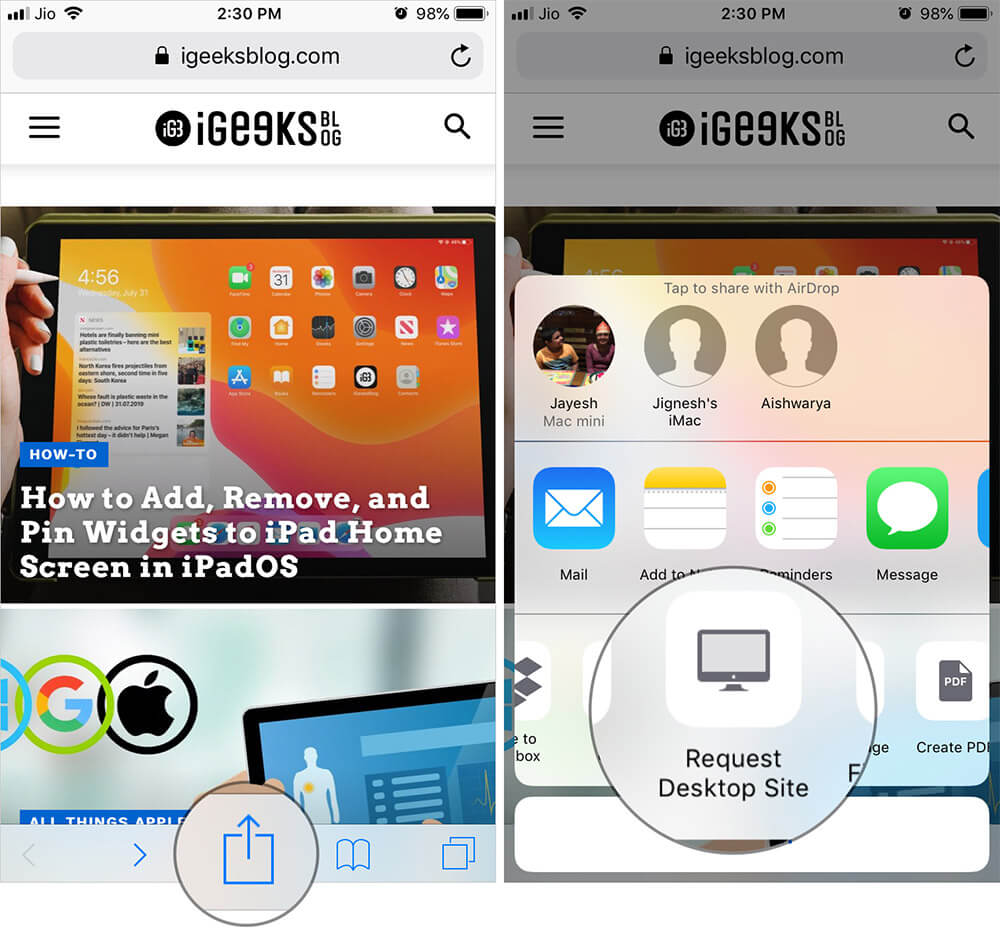
How to Request Desktop Site in Safari on iPhone
To view desktop version for a site on iPhone, tap on share icon from the bottom bar and then tap on Request Desktop Site.

Conclusion…
Please understand that you might not see much changes with all websites in the desktop version before you go. For sites like Wikipedia, you can see a complete revamp of the layout. But if you enable Desktop mode for many sites, including ours (go ahead and try), you won’t see much difference. However, when you scroll to the end, you might see our fixed right sidebar ad on mobile only available on the desktop version.
So, we can conclude that you may not see any significant visual changes in the desktop version for many websites, but your browser does load the resources of a desktop version when you enable it.
You may also like to read…
- Steps to Check Digital Certificates in Safari
- 8 Techniques to Open (t.co) Short Links from Twitter
Jignesh Padhiyar is the co-founder of iGeeksBlog.com, who has a keen eye for news, rumors, and all the unusual stuff around Apple products. During his tight schedule, Jignesh finds some moments of respite to share side-splitting content on social media.
View all posts
🗣️ Our site is supported by our readers like you. When you purchase through our links, we earn a small commission. Read Disclaimer .
LEAVE A REPLY Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Related Articles
How to fix hey siri not working on iphone (ios 17 updated), why are pictures not downloading in imessage and how to fix it, how to block websites on iphone and ipad in ios 17, how to unlink facebook and instagram (2024 guide).
How to force your iPhone or iPad to load the desktop version of a website
Most of the time using a mobile-friendly website is just fine -- until it's not, and you need the full desktop version of a site.

One drawback to relying on an iPhone or iPad for your web browsing needs is that you're almost always using the mobile version of a website. And for the most part, mobile websites are fully capable versions of the same experience you would have using a full desktop-class browser.

However, there are times when the mobile version of a website lacks a feature or capability that the full website offers. If you find yourself in need of the full desktop version of a website, you can force mobile Safari to request and load the full version of a website with just a couple of taps.
When viewing a webpage in Safari, long-press on the Refresh button. A small prompt will show up just below the button, giving you the option to Request Desktop Site . Tap on the drop-down, which will prompt Safari to reload the current page, but this time it should reflect the same experience you would have on a Mac or PC.
Mobile Guides
- Best iPhone
- Best Galaxy S24 Deals
- Best iPhone Deals
- Samsung Galaxy S24 Review
- Best Android Phones
- Best Samsung Galaxy Phone
- Pixel 8 Pro Review
- iPhone 15 Pro/Pro Max Review
- Best iPhone 15 Deals
- Best Foldable Phones
- Galaxy Z Fold 5 Review
- OnePlus Open Review
- Best Galaxy Z Flip Deals
- Best Wireless Earbuds
- Best Noise Canceling Headphones
- Best Headphones
- Best Over Ear Headphones
- Best Wireless Earbuds and Headphones for Making Calls
- Best Headphones for Work at Home
- Best Noise Canceling Wireless Earbuds
- Best Sounding Wireless Earbuds
- Best Cheap Wireless Earbuds
- Best Wireless Headphones
- Best iPhone 15 Cases
- Best iPhone 14 Cases
- Best Power Bank for iPhone
- Best Airpods Pro Accessories
- Best Magsafe iPhone Accessories
- Best Speakerphone
- Best Wireless Car Charger and Mount
- Best iPhone Fast Charger
- Best Portable Chargers and Power Banks for Android
- Apple Watch Series 8 vs Series 7
- Best Apple Watch Bands
- Best Android Smartwatch
- Apple Watch Ultra Review
- Best Smartwatch
- Best Prepaid Phone Plans
- Best Cheap Phone Plans
- Best Unlimited Data Plans
- Best Phone Plans
- Best Phone Plan Deals
- Best Senior Phone Plans
- Best Family Phone Plans
- Best Travel Phone Plans
- Best Verizon Plans

Tips & Tricks
Troubleshooting, how to force safari to load desktop sites on iphone.

Mobile websites are great, but they are very limited when it comes to how much content can be displayed on the small screen. Apple’s iPhones have gotten bigger in size over the years and thanks to HTML5, viewing desktop sites on your phone isn’t nearly as bad as you think. Plus sometimes you may need to use the full desktop version of a site, so you may come into a situation where forcing Safari to load the desktop site onto iPhone is necessary.
By default, when you visit a website using Safari or any web browser on an iPhone, you’re shown the mobile version of the site. Although it’s pretty easy to request the desktop site manually from the address bar, some people may want to access desktop websites at all times. No one would be okay with having to request the desktop version every time they visit a new website. It’s honestly far from convenient. If you’re one of those iOS users who’re frustrated by this, you’ve come to the right place, so let’s cover how to force Safari to load desktop sites on iPhone and iPad.
Safari is fully capable of always loading desktop versions of websites, as long as you set it up properly. Just follow the steps below to get started.
There you go. Now you’ve learned how to force Safari to always load desktop websites on your iPhone and iPad.
Keep in mind that Safari can only display the desktop version of the website whenever available. For example, when you try to visit the official Apple website, you’ll be shown the mobile version instead of the full desktop site.
If your iPad is running iPadOS 13 or later, you don’t have to follow this procedure. This is because iPadOS 13 brings desktop-class Safari to the iPad, and defaults to loading the desktop sites on iPad. However, this method is still applicable to iPads running older versions of iOS.
More often than not, mobile websites may still perform better on your iPhone as they’re more optimized for mobile devices. Therefore, if you ever change your mind, you can follow these steps to disable desktop websites on your iOS device.
Do you use third-party web browsers like Chrome on your iOS device? Unfortunately, there’s not currently a similar feature that allows you to always load desktop versions of websites for those web browsers, but it may be coming soon to them too. Instead, you’ll have to request the desktop site manually for the time being.
We hope you were able to permanently access desktop websites while browsing with Safari. What are your overall thoughts on this feature? Is this something that you’ll be using in the long run? Do share your valuable opinions and experiences in the comments section down below.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to View a Full Desktop Website in Safari for iPhone
- 7 Ways to Force Quit Mac Applications
- How to Request Mobile Site After Requesting Desktop Site in Safari on iPhone
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
» Comments RSS Feed
You still may get a site’s web page that has been altered for the small screen of the phone. If you want the page as displayed on a PC, a substitute browser like Zoomable (which also has a permanent ‘desktop’ setting) has a screen-size slider; when set to the appropriate size (up to about 3/4 of full size on some sites), the full regular desktop site is displayed. You can then pinch-zoom to view the page in detail.
This no longer works on the NYT website.
Please tell me a new way; can’t believe even the NYT is caught in today’s “feed” trap, not allowing me to choose what to read.
To tell the truth, so many times I was in the situation where it was necessary for me to load the desktop site onto an iPhone. Unfortunately, I couldn’t do it properly because I wasn’t able to cope with my safari settings and the description in a lot of sites was really intricate. Now it is like a relief that I stumbled across your article and have finally understood how this system works and how much it is a simple process. From my point of view, it is really convenient to have permanent access to websites on the desktop while browsing using Safari because you don’t need to face such a huddle like a request for the desktop version every time you visit a new website. I think that your guide will be useful for any holder of an IPhone because it can make their work with sites and with the use of Safari much easier, helping them to get rid of unnecessary hassle.
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Install & Run Windows 11 in VMware Fusion Pro on Mac
- - How to AirPlay from Chrome & Edge Browsers on Mac to Sonos or HomePod
- - How to Disable Microsoft Defender SmartScreen in Edge
- - How to Check Battery Life of Apple Watch
- - How to Factory Reset Mac (MacOS Sonoma & Ventura)
- - iOS 17.5.1 & iPadOS 17.5.1 Update Released to Fix Reappearing Deleted Photos Bug
- - MacOS Ventura 13.6.7 & macOS Monterey 12.7.5 Updates Available
- - iOS 16.7.8 & iPadOS 16.7.8 Updates for Older iPhones & iPads Available
- - iOS 17.5 & iPadOS 17.5 Updates Released with Bug Fixes
- - MacOS Sonoma 14.5 Update Released with Security Fixes
iPhone / iPad
- - 3 Great Photo App Tips for iPhone, iPad, & Mac That You May Have Overlooked
- - How to Find Your Phone Number on iPhone
- - Play Apple Music in Retro Mac OS X Fashion with QuickTune
- - How to Download & Install VMware Fusion Pro for Mac for Free
- - How to Fix the Apple Watch Squiggly Line Screen
- - What Does the Number Badge Mean on Microsoft Edge Icon?
- - How to Hide iPhone Keyboard When It’s Covering Buttons & Won’t Go Away
- - What’s a PXM File & How Do You Open It?

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
iOS 17: How to Use Desktop View on iPhone – A Step-by-Step Guide
Switching to desktop view on your iPhone is easy with iOS 17. Simply open Safari, navigate to your desired website, tap the “AA” icon in the address bar, and choose “Request Desktop Site.” This will reload the page in its desktop version, giving you access to features and content sometimes limited on mobile sites.
When you complete the action, the website you’re browsing will reload and display the desktop version of the site, which often provides a more comprehensive view and additional features compared to the mobile version.
You can also watch this video about how to use desktop view on iPhone for more on this topic.
Introduction
Ever found yourself squinting at your iPhone’s screen trying to tap that tiny link or button on a website? Yeah, it’s not fun. But here’s the good news: With the release of iOS 17, you now have the power to turn that cramped mobile view into a full-fledged desktop experience. That’s right, the same layout you’d see on your computer, right on your iPhone. Why is this important, you ask?
Well, some websites hide features or content from their mobile versions, or maybe the desktop version is just easier to navigate. Plus, with more of us using our phones as our primary internet devices, having access to desktop sites is a must. This isn’t just for tech geeks, either; it’s for anyone who wants the full internet experience on the go. So, let’s dive in and learn how to unleash the desktop power within your iPhone.
Step by Step Tutorial on How to Use Desktop View on iPhone
The following steps will guide you through how to request the desktop version of a website on your iPhone using Safari.
Step 1: Open Safari on your iPhone
Open the Safari app on your iPhone. This is Apple’s default web browser, where you’ll be able to access the desktop view feature.
When you open Safari, ensure that you’re on the latest version of iOS to access this feature. If it’s not working, check for any available updates.
Step 2: Navigate to a website
Type in the website’s address in the address bar or access it from your bookmarks.
Remember to visit a site that has distinct desktop and mobile versions. Some sites automatically adjust to screen size and may not have a separate desktop version.
Step 3: Tap the “AA” icon in the address bar
Once the website loads, look for the “AA” icon on the left side of the address bar at the top of your screen.
The “AA” icon is a quick access button to several Safari settings, including the option to switch to desktop view.
Step 4: Choose “Request Desktop Site”
After tapping the “AA” icon, a menu will appear. From this menu, select “Request Desktop Site.”
The website should immediately reload and display the desktop version. If it doesn’t change, try refreshing the page or making sure that the site you’re visiting offers a desktop version.
Additional Information
While the desktop view on your iPhone is a great feature, there are a few extra things you should know. First, once you’ve requested the desktop site, Safari will remember your preference for that website and automatically load the desktop version in future visits—pretty handy, right? But if you ever want to go back to the mobile site, just follow the same steps and choose “Request Mobile Site” instead.
Also, keep in mind that not all websites will look perfect in desktop view on your iPhone. Sometimes elements might overlap or be off-screen, but you can usually pinch to zoom and navigate around those issues. And remember, if you’re using desktop view on cellular data, keep an eye on your usage to avoid unexpected charges if your plan has limits. Happy browsing!
- Open Safari on your iPhone.
- Navigate to a website.
- Tap the “AA” icon in the address bar.
- Choose “Request Desktop Site.”
Frequently Asked Questions
Will desktop view work for all websites.
Most websites with distinct desktop versions will load in desktop view when you request it, but some sites are designed to automatically adjust to your screen size and may not have a separate desktop version.
Can I set Safari to always open sites in desktop view?
Safari will remember your preference for individual websites, but there is no global setting to open all sites in desktop view by default.
What if a website doesn’t look right in desktop view?
You can always switch back to the mobile version or try zooming and scrolling to navigate around any display issues.
Does using desktop view consume more data than mobile view?
Yes, desktop sites often have more content and larger files, which can result in higher data usage compared to mobile-optimized sites.
Will my browsing history be different when using desktop view?
No, your browsing history will remain the same regardless of whether you use desktop or mobile view.
There you have it—the convenience of a desktop right in your pocket. With iOS 17’s desktop view feature on your iPhone, you’re no longer confined to pared-down mobile sites. You now have the power to explore the web in all its full-sized glory, with all the features and content you’d typically enjoy on a larger screen.
Whether you’re researching, shopping, or just browsing, desktop view can make your online experience that much better. So next time you find yourself on a mobile site that’s just not cutting it, remember these simple steps and make the switch to desktop view. Your eyes (and fingers) will thank you. Keep exploring, stay curious, and enjoy the vast world of the internet, just as it was intended.

Matthew Burleigh has been writing tech tutorials since 2008. His writing has appeared on dozens of different websites and been read over 50 million times.
After receiving his Bachelor’s and Master’s degrees in Computer Science he spent several years working in IT management for small businesses. However, he now works full time writing content online and creating websites.
His main writing topics include iPhones, Microsoft Office, Google Apps, Android, and Photoshop, but he has also written about many other tech topics as well.
Read his full bio here.
Share this:
Join our free newsletter.
Featured guides and deals
You may opt out at any time. Read our Privacy Policy
Related posts:
- How to Request Desktop Site on iPhone 13
- 15 Ways to Fix Safari Not Working on iPhone in 2023
- Safari History iPhone: How to See It [2023 Guide]
- How to Publish a Google Site
- How to Force Desktop Site in Microsoft Edge for Mobile
- A 14 Step Guide to Making Money from Blogging
- How to Remove Frequently Visited on iPhone
- How to Get Safari Back on iPhone 13
- Hands On With StudioPress Sites
- How to Create a Desktop Shortcut for a Website in Windows 7
- Why Can’t I Create a Private Browsing Tab in Safari on My iPhone?
- How to Request Desktop Site in Safari on an iPhone 7
- 15 iPhone Settings You Might Want to Change
- Can I Get Rid of Frequently Visited in Safari on iPhone?
- How to View Saved Passwords in Google Chrome (3 Methods)
- How to Make All Columns the Same Width in Excel 2013
- How to Block Websites on iPhone 12: A Step-by-Step Guide
- 3 iPhone Safari Tips You Might Not Know
- Can I Put a Chrome Shortcut on Desktop in Windows?
- How to Clear Cookies on iPhone

Home » Tech Tips » iPhone » How to View Desktop Website in Safari iPhone?
How to View Desktop Website in Safari iPhone?
This is a mobile world and website owners are targeting mobile users to get more traffic to their site. Generally, the desktop sites have sidebar and footer area with multiple widgets. These widgets and the website content needs lot of time to load on mobile connection. Since mobile users in many countries still use slow 3G and 4G connections, it is essential for website owners to show faster websites on mobiles.
Therefore, most of the websites show different version of the page to mobile users compared to desktop users. However, sometimes you may need to read the desktop site on mobile to get important information. If you are reading the webpage on Safari browser in iPhone and miss the desktop layout, here is how can you can view desktop websites in Safari iPhone.
When You Need Desktop Site – Examples
There are lots of good example we can tell why you need to view desktop pages.
- Wikipedia – by default Wikipedia will show you mobile version like “en.m.wikipedia.org” for English website.
- Google Search – when you tap on AMP pages, Google will show the AMP page within Google website unlike desktop sites that will show with the website URL in the address.

Follow one of the below methods to view the desktop webpage in Safari.
- One time request for desktop site
- Permanently viewing desktop version of a site
- For older iPhone models and iOS versions
- Viewing AMP pages
1. Request Desktop Website in Safari iPhone (iOS 13 or later)
The iOS 13 and later versions have different way of viewing desktop site on Safari browser.
- Launch Safari app and open the website you want to get the desktop layout. Generally, you want to do this when you are already reading content on the site.
- The address bar on the Safari browser will show you the URL in the middle and the refresh button on the right. However, you can also see a font size change icon on the left side.
- Tap on the font size change icon to open a dropdown menu.
- Select “Request Desktop Website” option.
- Now, Safari will reload the webpage and show you the desktop layout of the website.

Permanently Viewing Desktop Version
When you like the desktop version of a website, it is inconvenient to every time request the desktop version. Safari also has a solution to permanently view the website in desktop mode.
- When you are viewing the website, tap on the font size icon.
- Choose “Website Settings” from the menu.
- Enable the slider against “Request Desktop Website” option.
- Safari will add this exception and always open the requested website in desktop version.
Related: How to disable in-app purchases in iPhone?
2. On Older iPhones and iOS Versions
If you are using older iOS versions or old iPhone models like iPhone 6 then follow the below method.
- When viewing the website in Safari, tap and long hold the refresh icon shown on the right side of the address bar.
- It will show an option at the bottom of the page.
- Select “Request Desktop Site” to reload the webpage using desktop layout.

3. Viewing Desktop Version of AMP Pages
AMP stands for accelerated mobile pages. As explained above, website owners use different technology to show faster version on the mobile devices. AMP is one of the popular and Google promoted technology that helps website owners to serve different page layout only for mobile devices. You can find the AMP pages in Google search results with the lightning icon.

Therefore, there are lots of possibilities you end up viewing AMP mobile pages of a website from Google search results.
- Whether you are viewing the AMP page within Google Search or outside, the above method of requesting desktop version should still work.
- In case if that is not working, you can check the URL of the website. Generally, AMP pages end with “/amp/” which you can remove and reload the page to see the desktop version. For example, the AMP version of the site could be with the URL “https://www.yoursite.com/page1.html/amp/”. In this case, you can use the URL “http://www.yoursite.com/page.html” to view the desktop version.
- The other option is to scroll down to the bottom and check whether the site offers a “View Desktop Site” link and tap on that. You can also tap on comments or any other links on the site which generally open with the desktop version.
About Editorial Staff
Editorial Staff at WebNots are team of experts who love to build websites, find tech hacks and share the learning with community.
You also might be interested in

Monitor Earnings with Google AdSense iOS and Android Apps
If you are an AdSense publisher, monitoring the daily revenue[...]

11 Ways to Find Friends in WeChat iPhone App
Bored with regular routines and looking for some friends to[...]

Beginners Guide to Safari on Mac
If you are reading this article, then most probably you[...]
DOWNLOAD EBOOKS
- SEO Guide for Beginners
- WordPress SEO PDF Guide
- Weebly SEO PDF Guide
- Alt Code Emoji Shortcuts PDF
- Free ALT Code Shortcuts PDF
- View All eBooks
TRENDING TECH ARTICLES
- 600+ Windows Alt Codes for Symbols
- Fix Chrome Resolving Host Problem
- Fix Slow Page Loading Issue in Google Chrome
- View Webpage Source CSS and HTML in Google Chrome
- Fix Safari Slow Loading Pages in macOS
- Fix Windows WiFi Connection Issue
- ROYGBIV or VIBGYOR Rainbow Color Codes
- Fix I’m Not A Robot reCAPTCHA Issue in Google Search
- Structure of HTTP Request and Response
POPULAR WEB TUTORIALS
- Move WordPress Localhost Site to Live Server
- Move Live WordPress Site to Localhost
- Move WordPress Media Folder to Subdomain
- Fix WooCommerce Ajax Loading Issue
- Create a Free Weebly Blog
- Edit Weebly Source Code HTML and CSS
- Add Scroll To Top Button in Weebly
- Add Table in Weebly Site
- How to Add Advanced Data Table Widget in Weebly?
- Up to $500 Free Google Ads Coupon Codes
FREE SEO TOOLS
- Webpage Source Code Viewer
- HTTP Header Checker
- What is My IP Address?
- Google Cache Checker
- Domain Age Checker Tool
- View All Free Web and SEO Tools
© 2024 · WebNots · All Rights Reserved.
Type and press Enter to search
How-To Geek
How to view desktop sites on iphone and android.
See a full website on your smartphone screen.
Quick Links
How to request desktop site on iphone, how to view desktop site on android, how to switch back to mobile site on iphone, how to turn off desktop mode on android, key takeaways.
In Safari on iPhone, tap the "Aa" icon and select "Request Desktop Website."
In Chrome for Android, tap the three-dot menu icon and select "Desktop Site" from the menu.
Most websites have mobile versions that are optimized for smartphone screens. Sometimes, you might need to see the full desktop version of the site. iPhone and Android devices allow you to switch between desktop and mobile mode.
On the iPhone and iPad, tap the "Aa" icon in the Safari URL bar and select "Request Desktop Website" from the menu. It's really that simple. If you have a device running iOS 12 or older, for some reason, viewing a desktop site in Safari is a bit different.
The same thing applies to most browsers on the iPhone and iPad. For example, with Google Chrome, simply tap the three-dot menu icon in the bottom right and select "Request Desktop Website" from the menu.
To view a website in desktop mode with Chrome for Android, tap the three-dot menu icon in the rop right and select "Desktop Site."
There are many browsers available for Android, and you can enable desktop websites in them in a similar way.
If you're viewing a website in desktop mode on an iPhone or iPad, simply tap the "Aa" button in the Safari URL bar and select "Request Mobile Website." Now you're back in the mobile-optimized website layout.
To switch back to the mobile version of a website in Chrome for Android, tap the three-dot menu icon in the top right and uncheck the box for "Desktop Site." Other Android browsers have this option in a similar place.
That's all there is to it. Switching between desktop and mobile versions is no big deal on iPhone, iPad, and Android. Thankfully, most modern websites work perfectly fine in their mobile-optimized layouts, but you still may need the full version once in a while. Now, if you want to browse an old version of a website , that's a different story.
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter

How to View the Desktop Version of a Website on Your iPhone and iPad
Mobile-friendly websites are often stripped down and streamlined for easier navigation, with the result that some full-page content isn't displayed at all – and even when it is, finding that content can sometimes be a chore, especially if you're used to the desktop version of a site.
Recognizing this, Apple has had the foresight to let you bypass mobile versions of websites and view original desktop versions on its mobile devices instead. To request a desktop site on your iPhone and iPad, simply follow these steps.
- Launch Safari on your iOS device and navigate to the website in question.
- Long press the Reload button in the far right of the address bar.
- On iPhone, tap Request Desktop Site at the bottom of the screen. On iPad, the same option appears in the dropdown menu below the Reload button.

With that done, Safari should remember your preference for that particular website and load the desktop version the next time you visit it.
Get weekly top MacRumors stories in your inbox.
Top Rated Comments
This was news a few years ago.
But why though? There's reason people design website as mobile first. There's this thing called progressive web apps. All of these are to target mobile users. Why do you want to view website that is for desktop on mobile? I am pretty sure the experience is kinda meh. You need to zoom in and out to actually do anything.
Popular Stories

iPhone SE 4 With Face ID Said to Be Priced Below $500

Apple Releases iOS 17.5.1 With Fix for Reappearing Photos Bug

5 Biggest Changes Rumored for iPhone 16 Pro Max

Microsoft Says New Surface Pro is Faster Than 15" M3 MacBook Air

iPhone 16 Lineup Rumored to Come in These Two New Colors
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

Apple News+ improvements, cross-platform tracker alerts, website app downloads for the EU, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.

AI-focused improvements, new features for Calculator and Notes, and more.

Action button expands to all models, new Capture button, camera improvements, and more.
Other Stories

34 minutes ago by Juli Clover

2 days ago by Tim Hardwick

3 days ago by Tim Hardwick

How to request a desktop site in Safari on your iPhone running iOS 13
- To request a desktop site on the iOS 13 Safari app, you'll need to use a menu hidden in the search bar.
- Not all webpages will allow you to load a desktop site in Safari.
- Once you request a desktop site, Safari will automatically default to that setup whenever you load the page.
- Visit Business Insider's homepage for more stories .
Back before mobile phones were all tiny computers, trying to see a website on your phone was difficult, and sometimes even impossible.
Today, that's not an issue. Most people browse the internet via their phones, and as a result, almost every website has two separate versions: a mobile version and a desktop version.
When you open a website on your iPhone , the site knows this, and will automatically show you the mobile site. This is usually convenient — until you find a website that has a bad mobile version.
Maybe it doesn't have all the features that the desktop site does, or is just ugly. Because of this, it's occasionally still necessary to view a desktop site on your phone.
On an iPhone running iOS 13 , you can still request and load the desktop version of any site. Here's how to do it.
Check out the products mentioned in this article:
Iphone 11 (from $699.99 at apple), how to request a desktop site on ios 13 in safari.
1. On your iPhone running iOS 13, open Safari and head to the website you'd like to see the desktop version of.
2. Wait a few moments for the page to fully load. Once it's loaded, scroll up so that you can see the search bar, and then tap the "Aa" button.
3. From the pop-up menu that appears, select "Request Desktop Site."
Note that while all sites will let you request a desktop site, not all sites will actually give you one — some will just refresh the page but keep displaying the mobile site.
You should also note that when you do this, Safari will remember your preferences, so the next time you go to this site, it will display the desktop version.
If at any point you want to switch back to the mobile version, just repeat this process — the button in step three will have changed to "Request Mobile Site" instead.
Related coverage from How To Do Everything: Tech :
How to turn off auto brightness in ios 13 to stop your iphone from changing its brightness on its own, how to use do not disturb on an iphone to silence notifications and limit distractions, ios 13 lets you automatically close tabs in the safari browser on an iphone after a set period of time — here's how to do it, ios 13 has a new feature that limits the data usage on your iphone — here's how to use low data mode, how to copy and paste using gestures on an iphone with ios 13, and edit text in an instant.
Insider Inc. receives a commission when you buy through our links.
Watch: Top 9 features coming to the iPhone in iOS 12
- Main content
How to Request Desktop Site on iPhone 13: A Step-by-Step Guide
Requesting a desktop site on an iPhone 13 is simple. Open Safari, tap the AA icon in the search bar, then choose ‘Request Desktop Site’ from the dropdown menu. This quick action will reload the page and display the desktop version of the site you’re visiting.
After completing this action, the website will reload and the full desktop version will appear on your iPhone 13 screen. This version is usually more feature-rich than the mobile site, giving you access to additional tools and options not available on the mobile version.
Introduction
You’ve probably been there: squinting at your iPhone 13, trying to navigate a website that’s clearly not optimized for mobile. Maybe the text is too small, or the buttons are too close together, making it hard to click the right one. Or perhaps you need to access a feature that’s only available on the desktop site. Whatever the reason, there’s an easy solution—requesting the desktop site right from your iPhone 13.
This function is not only useful but sometimes necessary for a better browsing experience or to complete certain tasks that are not supported by the mobile version of a website. This feature is especially important for professionals who need access to full site functionalities while on the go, or for anyone who prefers the layout and features of desktop sites. With the increase in mobile browsing, knowing how to navigate this feature is becoming increasingly relevant. Ready to learn how to do it? Let’s dive right in!
Step by Step Tutorial on How to Request Desktop Site on iPhone 13
Before we get into the steps, know that by following these instructions, you’ll be able to view websites as if you were on a computer, rather than the mobile-optimized versions you’re typically presented with on your iPhone.
Step 1: Open Safari
Launch the Safari app on your iPhone 13.
Safari is the default web browser on all Apple devices, and it’s where you’ll need to be to request a desktop site. Make sure you’re on the website that you’d like to view in desktop mode before moving on to the next step.
Step 2: Tap the AA Icon
In the search bar at the top of the screen, tap on the AA icon on the left side.
This AA icon may be small, but it’s your gateway to a bunch of quick options and settings for the webpage you’re on, including the switch to desktop mode.
Step 3: Select ‘Request Desktop Site’
From the dropdown menu that appears, choose ‘Request Desktop Site.’
Doing this will prompt Safari to reload the page. The website should now display as it would on a desktop browser, giving you access to all the features and functionalities of the full version.
Additional Information
The ability to request a desktop site on your iPhone 13 can be a game-changer. But remember, not all websites offer a desktop version that’s optimized for mobile devices, which could lead to a less than perfect viewing experience. You might encounter formatting issues or find that some features still don’t work as well as they would with a mouse and keyboard.
Also, keep in mind that some sites automatically redirect you back to the mobile version, especially if you’re using a cellular connection. If you find yourself constantly switching to desktop mode for certain sites, it may be worth exploring whether those sites have an app that could provide a better experience than either version of their website.
One last tip: If you’re using a site in desktop mode and want to switch back to the mobile version, simply follow the same steps and select ‘Request Mobile Site’ from the dropdown menu.
- Open Safari on your iPhone 13.
- Tap the AA icon in the search bar.
- Choose ‘Request Desktop Site’ from the dropdown menu.
Frequently Asked Questions
Will requesting a desktop site save my preference for that website.
No, requesting a desktop site is a one-time action. If you leave the site or close Safari, you’ll need to request the desktop site again the next time you visit.
Can I request a desktop site in browsers other than Safari?
Yes, most mobile browsers, like Chrome or Firefox, have a similar feature to request a desktop site.
What if a website doesn’t have a desktop version?
If a website doesn’t have a desktop version, your iPhone 13 will simply load the mobile site as usual.
Do all features of a desktop site work on an iPhone 13?
While most features should work, some may not function as intended due to the differences in hardware between a desktop computer and an iPhone.
Can I switch back to the mobile site after requesting the desktop version?
Yes, you can switch back to the mobile site by tapping the AA icon again and selecting ‘Request Mobile Site.’
Mastering the ability to request a desktop site on your iPhone 13 opens up a new level of internet browsing. It’s a handy skill that enables you to access full website functionalities that may not be available on the mobile site.
While it may not always provide the perfect experience due to screen size constraints and potential formatting issues, it can be incredibly useful in a pinch. Whether you need it for work or personal browsing, now you know how to navigate the web on your own terms. Happy browsing!

Matt Jacobs has been working as an IT consultant for small businesses since receiving his Master’s degree in 2003. While he still does some consulting work, his primary focus now is on creating technology support content for SupportYourTech.com.
His work can be found on many websites and focuses on topics such as Microsoft Office, Apple devices, Android devices, Photoshop, and more.
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Facebook (Opens in new window)
Related Posts
- How to Clear Browsing History on iPhone 14
- How to View Safari History on iPhone
- How to See Safari History on iPhone 11: A Step-by-Step Guide
- How to Remove Frequently Visited on iPhone: A Step-by-Step Guide
- iPhone 15: How to Clear Safari History in Just a Few Steps
- How to Allow Pop Ups on iPhone 15: A Step-by-Step Guide
- How to Clear Safari History on iPhone 14: A Step-by-Step Guide
- How to Remove Safari Frequently Visited on iPhone 13
- How to Create a Desktop Shortcut for a Website in Windows 7
- How to Favorite a Website on iPhone 15: A Step-by-Step Guide
- How to Get Rid of iPhone 14 Cookies: A Step-by-Step Guide
- How to Make Google Your Homepage in Safari on a Mac: A Step-by-Step Guide
- How to Clear History on iPhone 14
- How to Create Safari Bookmarks on iPhone 14
- How to Close All Private Tabs on iPhone: A Step-by-Step Guide
- Disabling Safari Extensions on iOS 17: A Step-by-Step Guide
- How to Clear Cache in the iPad Safari Browser
- How to Turn Off Pop Up Blocker on iPhone Safari: A Guide
- How to Favorite a Web Page in Safari on iPhone 13
- How to Display the My Computer Icon on Windows 7 Desktop
Get Our Free Newsletter
How-to guides and tech deals
You may opt out at any time. Read our Privacy Policy
How to Request Desktop Site in Safari for iOS 15 on iPhone [Tutorial]

Here's how you can request desktop site in Safari for the latest iOS 15 update for the iPhone. Yes, Apple has changed things up, again.
Learn to Request and Access Full Desktop Site on iPhone Running iOS 15 and Safari
Many iPhone users rely on Safari for all their web browsing needs. While it's great for viewing mobile websites, you can actually request the desktop version of the site as well, if the need arises.
Related Story Apple’s Foldable MacBooks, Featuring 18-Inch And 20-Inch Displays Supplied By LG, Are Set To Launch By The End Of 2025
In fact, Safari has had this feature for a long time now. But for some reason, it keeps on moving around with every couple of new iOS updates, which can prove to be frustrating at times. Don't worry though, we will show you how you can request the desktop version of a site in a few easy steps, especially if you're running iOS 15 on your iPhone.
Step 1. Launch Safari .
Step 2. Type in the URL which you want to open.
Step 3. By default, the mobile version of the website will open up.
Step 4. Tap on aA button in the URL bar.

Step 5. Now simply tap on Require Desktop Website .

Step 6. The desktop version of the site will now load up in a couple of seconds.

That's all, now you know how to request the desktop version of a site. But keep one thing in mind, some websites are made to function dynamically according to screen size and the type of browser you're using therefore hitting the request button might not do anything at all for some websites. Keep that in mind before reaching the conclusion that the feature is broken although it's not.
If, for some reason, Safari is not your cup of tea, then you will be pleased to learn that you can actually change the default browser in iOS 15. This means you can actually set Chrome as your default browser .
Why would you want to do this? It's simple, actually. You are more invested in the Google ecosystem of apps and services therefore it makes sense that you use a browser that better fits in with your lifestyle. And the fact that you can also set it as default is nothing but icing on the cake.
But that's not all, you can actually set some other app as your default email client as well such as Gmail, and again, for reason which we have outlined above.
For more guides and tutorials, head over to this section .
Deal of the Day

Further Reading

Huawei’s 257 Percent Year-Over-Year Growth For The Foldable Smartphone Market In Q1 2024 Might Make Apple Even More Apprehensive Over Its First Launch

Some Snapdragon X Elite Chipsets Running In Different Laptops Can Match Or Even Beat Apple’s M4 In Multi-Core Performance Runs

iPad mini 7 Rumored To Launch In 2026, With Samsung Said To Have Started Producing OLED Samples For Apple Last Month

Apple’s 13-Inch M4 iPad Pro OLED Volumes Are More Than 23 Times Higher Than Microsoft’s Surface Pro’s, Showing A Popularity Disparity Between The Two Devices
Trending stories, nintendo switch 2 late launch is leaving people at nvidia confused; node shrink could boost performance to 4.5 teraflops, samsung loses qualcomm as one of its top five revenue sources, as chipset maker shifts all major orders to competitor tsmc, nvidia accelerates gpu, cpu, & ai platform roadmap, new chips to launch each consecutive year instead of two, nvidia geforce rtx 5090 gpu rumor alleges 512-bit monster, 16 gddr7 memory modules, brand new pcb design, popular discussions, amd strix halo render reveals powerful ryzen apu design: 16 zen 5 cores, 40 rdna 3+ gpu cores, 64 mb l3 cache, intel confirms arrow lake-s, arrow lake-hx, arrow lake-h cpus on track for q4 launch for desktop & laptop pcs, nvidia geforce rtx 4070 ti super gets memory tuned to 26 gbps speeds, ends up faster than 4080 super gpu, nvidia geforce rtx 4080 super gpu now available for $949 us, $50 us below msrp, amd confirms navi 44 “gfx1200” & navi 48 “gfx1201” rdna 4 gpus for next-gen radeon rx 8000 graphics cards.

How To : Force Safari to Use Desktop View by Default for Specific Sites in iOS 13

In Safari for iPhone, as far back as iOS 7 , you can request the full desktop version of websites. The process was streamlined starting in iOS 9 , but the process remains relatively hidden and easily missed. Now, iOS 13 shines a light on it, as well as adds functionality to set the desktop view for individual websites indefinitely.
As convenient as mobile sites are in Safari, they are inherently more limited when it comes to content and often lack necessary features when compared to their desktop counterparts. Banking sites, for example, usually require you to switch to their desktop version to make important changes to your account. Many websites do provide a desktop option enabled from the site directly, though the setting is often hard to find, displayed in small, hard-to-read text.
- Don't Miss: 200+ Exciting New iOS 13 Features for iPhone
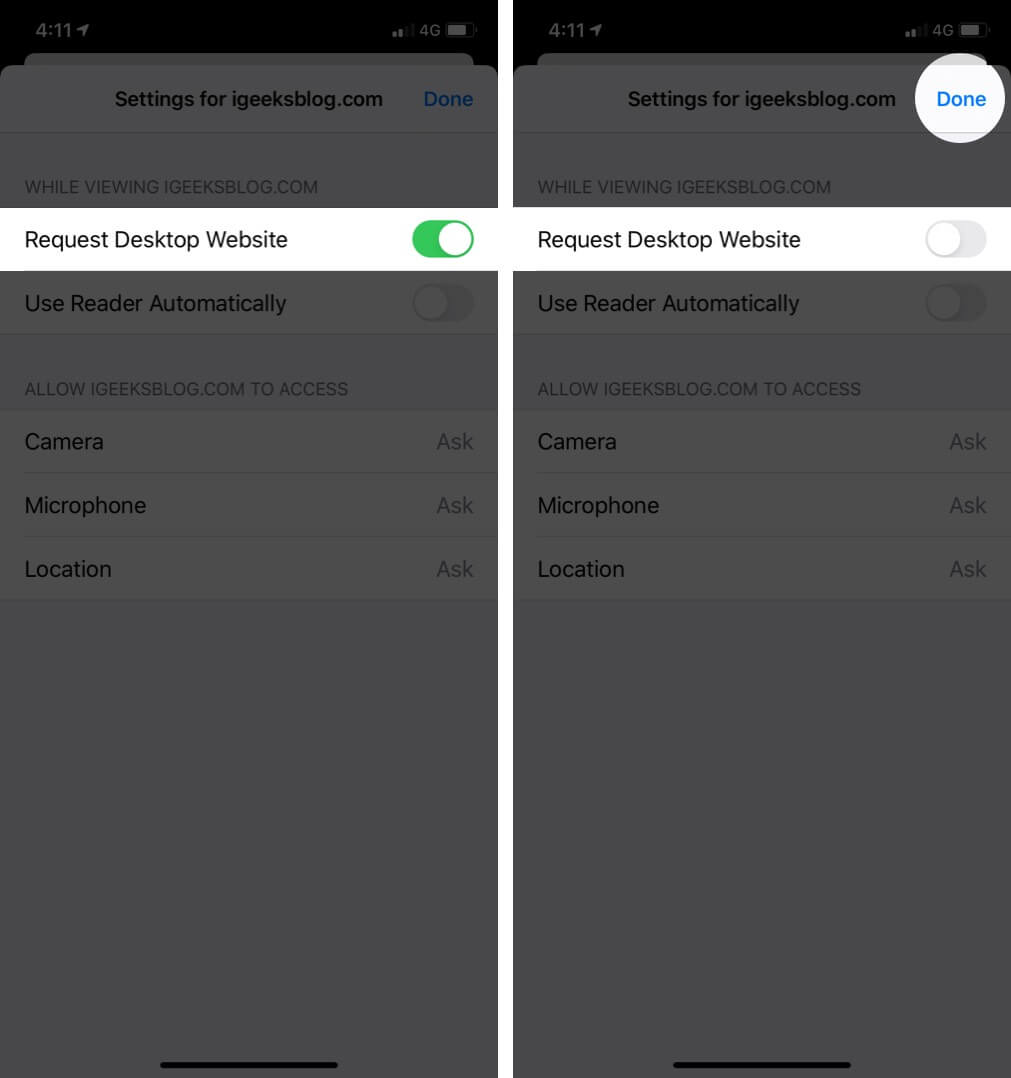
That's where Safari's built-in option for requesting desktop versions of websites comes in handy. In iOS 9 through iOS 12, just long-press the refresh button in the search field or open up the Share sheet, then select "Request Desktop Site." In iOS 13, tap the "AA" icon, then choose "Request Desktop Site." But to set desktop view on a per-site basis in Safari, there's a little bit more involved.
Set Specific Websites to Use Desktop View by Default
On a website that you always want to view the desktop version for, tap the "AA" button in the search field up top to access the new menu of options. Now, instead of selecting "Request Desktop Website" to temporarily open desktop view , tap on "Website Settings," hit the toggle for "Request Desktop Website" under While Viewing , and tap "Done" right after. The site in question will now always be displayed in its desktop appearance — even when viewed in Private mode.

Temporarily View Mobile Sites When Needed
When you want to use the mobile website temporarily, you can always tap "AA" then "Request Mobile Website." Subsequent visits to the domain will still default to desktop view.
- Don't Miss: Customize Camera, Mic & Location Permissions for Specific Sites
Change Sites Back to Use Mobile View by Default
If you ever want to revert the site to use its mobile layout by default, follow the steps highlighted above for setting desktop view as the default, but toggle "Request Desktop Website" off instead. Beyond that, you also can view and manage all of the sites you've personalized settings for as well as turn desktop mode on for all webpages in the Settings app, as discussed below.
Manage All Sites with Custom 'While Viewing' Preferences
To manage Safari's website preferences, open the "Safari" page from within the Settings app, and select "Request Desktop Website" under Settings for Websites . From here, a list of all the websites you've requested desktop view by default will appear, where you can toggle each off or on as needed.

Keep in mind that any sites that you set to always show up in desktop format will automatically add themselves to the "Request Desktop Website" menu in Safari's settings — even when browsing in Private mode. That said, these sites will remain saved in the page even if you've cleared your history and website data.
Set Desktop View to Be the Default for All Sites
Still in the "Request Desktop Website" menu in Safari's settings, you can toggle on "On other websites" to make desktop view the default for all supported webpages. By doing this, you can then use the toggles for each website above to disable desktop view for just those sites.
Remove Sites from Safari's Desktop Settings
To remove saved websites within the "Request Desktop Website" page in Safari's settings, tap on "Edit" in the top right to go into edit mode. From there, select the sites you want to remove and hit "Delete" to erase them. To get rid of all your stored websites in one fell swoop, tap on "Clear All Settings" while in edit mode, and confirm your selection from the prompt that appears.

Just updated your iPhone? You'll find new features for Podcasts, News, Books, and TV, as well as important security improvements and fresh wallpapers. Find out what's new and changed on your iPhone with the iOS 17.5 update.
Be the First to Comment
Share your thoughts, how to : the best magsafe wallets you can buy for your iphone in 2024, how to : apple's repair mode for ios makes prepping your iphone to be fixed easier and more secure, warning : sensitive info you black out in images can be revealed with a few quick edits on your iphone, how to : 100+ secret dialer codes for your iphone, how to : make siri say whatever you want every time you connect your iphone to a charger, how to : dial these secret codes to see if someone is hijacking calls & texts on your iphone, how to : keep your night vision sharp with the iphone's hidden red screen, how to : 16 harry potter spells for siri that turn your iphone into a magical elder wand, how to : trigger imessage effects with just a keyword, how to : 15 hidden imessage features for iphone you probably didn't know about, how to : see passwords for all the wi-fi networks you've connected your iphone to, how to : 20 hidden calculator tricks for your iphone, how to : disable 'press home to unlock' to open your iphone faster, how to : there's a hidden scientific calculator on your iphone, how to : clear your frequently used and recent emoji from your iphone's keyboard, how to : 7 hidden iphone apps you didn't know existed, how to : turn any website into a full-screen app on your iphone, how to : make your home screen's photo widget show only one image or specific albums in ios 14 instead of random pics every hour, how to : change the default snooze time on your iphone's alarm clock, how to : find the version number for any app on your iphone or ipad — even stock apple apps.
- All Features
- All Hot Posts
How to access the desktop version of a website in Safari on iPhone
This tutorial shows you the quick steps to visit the desktop version of a website in Safari on your iPhone or iPad and switch back to mobile view if needed.

Don’t you hate it when visiting a website in Safari on your phone takes you to a crippled mobile version rather than the full desktop experience? Thankfully, iOS has made it a cinch to skip those skimpy mobile websites and go straight to their full desktop versions if needed.
Before you begin: It’s important to note that requesting a desktop website doesn’t always work as intended on each and every website. For instance, some websites might switch you to their enhanced mobile edition rather than to the full desktop version. You must know that web developers have the tools at their disposal to override your preference, and I’ve seen a fair share of websites that pop right back into mobile mode.
How to view the desktop version of a site in Safari
- Open Safari and visit any website that has both a mobile and a desktop version.
- Once the site loads, tap on the A A symbol located at the leftmost side of Safari’s URL box.
- A menu will pop up with an option to see a desktop version of the website in its full glory. Choose Request Desktop Website to load up a desktop version of the original.
- You can go back to the mobile site anytime using the same action and selecting Request Mobile Website .

Safari on iPad running iPadOS (or iPadOS 13) and later automatically takes you to the desktop version of a website . You do not have to do anything else.
However, if you want to access the mobile version of a website on your iPad, all you need to do is tap A A in the Safari URL bar and select Request Mobile Website .

How to always request the desktop site in Safari
Maybe you’d like to request the desktop website every time you visit a site in Safari on iOS. If yes, follow these steps:
- Open Settings and select Safari .
- Tap Request Desktop Website .
- Enable the toggle for All Websites under Request Desktop Website .

Other Safari tips:
- 10+ tips to customize and personalize Safari on iPhone and iPad
- How to create and use profiles in Safari on iPhone, iPad, and Mac
- How to lock and unlock private Safari tabs with Face ID, Touch ID or password
Mac keyboard shortcuts
By pressing certain key combinations, you can do things that normally need a mouse, trackpad, or other input device.
Using keyboard shortcuts
Common shorcuts like cut, copy, paste
Sleep, log out, and shut down shortcuts
Finder and system shortcuts, document shortcuts, accessibility shortcuts, other shortcuts.
To use a keyboard shortcut, press and hold one or more modifier keys and then press the last key of the shortcut. For example, to use Command-C (copy), press and hold the Command key, then the C key, then release both keys. Mac menus and keyboards often use symbols for certain keys , including modifier keys:
Command (or Cmd) ⌘
Option (or Alt) ⌥
Control (or Ctrl) ⌃
Caps Lock ⇪
On keyboards made for Windows PCs, use the Alt key instead of Option, and the Ctrl key or Windows logo key instead of Command.
Cut, copy, paste, and other common shortcuts
Command-X : Cut the selected item and copy it to the Clipboard.
Command-C : Copy the selected item to the Clipboard. This also works for files in the Finder.
Command-V : Paste the contents of the Clipboard into the current document or app. This also works for files in the Finder.
Command-Z : Undo the previous command. You can then press Shift-Command-Z to Redo, reversing the undo command. In some apps, you can undo and redo multiple commands.
Command-A : Select All items.
Command-F : Find items in a document or open a Find window.
Command-G : Find Again: Find the next occurrence of the item previously found. To find the previous occurrence, press Shift-Command-G.
Command-H : Hide the windows of the front app. To view the front app but hide all other apps, press Option-Command-H.
Command-M : Minimize the front window to the Dock. To minimize all windows of the front app, press Option-Command-M.
Command-O: Open the selected item, or open a dialog to select a file to open.
Command-P : Print the current document.
Command-S : Save the current document.
Command-T : Open a new tab.
Command-W : Close the front window. To close all windows of the app, press Option-Command-W.
Option-Command-Esc : Force quit an app.
Command–Space bar : Show or hide the Spotlight search field. To perform a Spotlight search from a Finder window, press Command–Option–Space bar. (If you use multiple input sources to type in different languages, these shortcuts change input sources instead of showing Spotlight. Learn how to change a conflicting keyboard shortcut .)
Control–Command–Space bar : Show the Character Viewer, from which you can choose emoji and other symbols .
Control-Command-F : Use the app in full screen, if supported by the app.
Space bar : Use Quick Look to preview the selected item.
Command-Tab : Switch to the next most recently used app among your open apps.
Command–Grave accent (`): Switch between the windows of the app you're using. (The character on the second key varies by keyboard. It's generally the key above the Tab key and to the left of the number 1.)
Shift-Command-5 : In macOS Mojave or later , take a screenshot or make a screen recording. Or use Shift-Command-3 or Shift-Command-4 for screenshots. Learn more about screenshots .
Shift-Command-N: Create a new folder in the Finder.
Command-Comma (,) : Open preferences for the front app.
You might need to press and hold some of these shortcuts for slightly longer than other shortcuts. This helps you to avoid using them unintentionally.
Power button : Press to turn on your Mac or wake it from sleep. Press and hold for 1.5 seconds to put your Mac to sleep.* Continue holding to force your Mac to turn off.
Control–Command–Power button :* Force your Mac to restart, without prompting to save any open and unsaved documents.
Control-Command-Q : Immediately lock your screen.
Shift-Command-Q : Log out of your macOS user account. You will be asked to confirm. To log out immediately without confirming, press Option-Shift-Command-Q.
* Does not apply to the Touch ID sensor .
Command-D : Duplicate the selected files.
Command-E : Eject the selected disk or volume.
Command-F : Start a Spotlight search in the Finder window.
Command-I : Show the Get Info window for a selected file.
Command-R : (1) When an alias is selected in the Finder: show the original file for the selected alias. (2) In some apps, such as Calendar or Safari, refresh or reload the page. (3) In Software Update, check for software updates again.
Shift-Command-C : Open the Computer window.
Shift-Command-D : Open the desktop folder.
Shift-Command-F : Open the Recents window, showing all of the files you viewed or changed recently.
Shift-Command-G : Open a Go to Folder window.
Shift-Command-H : Open the Home folder of the current macOS user account.
Shift-Command-I : Open iCloud Drive.
Shift-Command-K : Open the Network window.
Option-Command-L : Open the Downloads folder.
Shift-Command-N: Create a new folder.
Shift-Command-O : Open the Documents folder.
Shift-Command-P : Show or hide the Preview pane in Finder windows.
Shift-Command-R : Open the AirDrop window.
Shift-Command-T : Show or hide the tab bar in Finder windows.
Control-Shift-Command-T : Add selected Finder item to the Dock (OS X Mavericks or later)
Shift-Command-U : Open the Utilities folder.
Option-Command-D : Show or hide the Dock.
Control-Command-T : Add the selected item to the sidebar (OS X Mavericks or later).
Option-Command-P : Hide or show the path bar in Finder windows.
Option-Command-S : Hide or show the Sidebar in Finder windows.
Command–Slash (/) : Hide or show the status bar in Finder windows.
Command-J : Show View Options.
Command-K : Open the Connect to Server window.
Control-Command-A : Make an alias of the selected item.
Command-N : Open a new Finder window.
Option-Command-N : Create a new Smart Folder.
Command-T : Show or hide the tab bar when a single tab is open in the current Finder window.
Option-Command-T : Show or hide the toolbar when a single tab is open in the current Finder window.
Option-Command-V : Move the files in the Clipboard from their original location to the current location.
Command-Y : Use Quick Look to preview the selected files.
Option-Command-Y : View a Quick Look slideshow of the selected files.
Command-1 : View the items in the Finder window as icons.
Command-2 : View the items in a Finder window as a list.
Command-3 : View the items in a Finder window in columns.
Command-4 : View the items in a Finder window in a gallery.
Command–Left Bracket ([) : Go to the previous folder.
Command–Right Bracket (]) : Go to the next folder.
Command–Up Arrow : Open the folder that contains the current folder.
Command–Control–Up Arrow : Open the folder that contains the current folder in a new window.
Command–Down Arrow : Open the selected item.
Right Arrow : Open the selected folder. This works only when in list view.
Left Arrow : Close the selected folder. This works only when in list view.
Command-Delete : Move the selected item to the Trash.
Shift-Command-Delete : Empty the Trash.
Option-Shift-Command-Delete : Empty the Trash without confirmation dialog.
Command–Brightness Down : Turn video mirroring on or off when your Mac is connected to more than one display.
Option–Brightness Up : Open Displays preferences. This works with either Brightness key.
Control–Brightness Up or Control–Brightness Down : Change the brightness of your external display, if supported by your display.
Option–Shift–Brightness Up or Option–Shift–Brightness Down : Adjust the display brightness in smaller steps. Add the Control key to this shortcut to make the adjustment on your external display, if supported by your display.
Option–Mission Control : Open Mission Control preferences.
Command–Mission Control : Show the desktop.
Control–Down Arrow : Show all windows of the front app.
Option–Volume Up : Open Sound preferences. This works with any of the volume keys.
Option–Shift–Volume Up or Option–Shift–Volume Down : Adjust the sound volume in smaller steps.
Option–Keyboard Brightness Up : Open Keyboard preferences. This works with either Keyboard Brightness key.
Option–Shift–Keyboard Brightness Up or Option–Shift–Keyboard Brightness Down : Adjust the keyboard brightness in smaller steps.
Option key while double-clicking : Open the item in a separate window, then close the original window.
Command key while double-clicking : Open a folder in a separate tab or window.
Command key while dragging to another volume : Move the dragged item to the other volume, instead of copying it.
Option key while dragging : Copy the dragged item. The pointer changes while you drag the item.
Option-Command while dragging : Make an alias of the dragged item. The pointer changes while you drag the item.
Option-click a disclosure triangle : Open all folders within the selected folder. This works only when in list view.
Command-click a window title : See the folders that contain the current folder.
Learn how to use Command or Shift to select multiple items in the Finder .
Click the Go menu in the Finder menu bar to see shortcuts for opening many commonly used folders, such as Applications, Documents, Downloads, Utilities, and iCloud Drive.
The behavior of these shortcuts may vary with the app you're using.
Command-B : Boldface the selected text, or turn boldfacing on or off.
Command-I : Italicize the selected text, or turn italics on or off.
Command-K : Add a web link.
Command-U : Underline the selected text, or turn underlining on or off.
Command-T : Show or hide the Fonts window.
Command-D : Select the Desktop folder from within an Open dialog or Save dialog.
Control-Command-D : Show or hide the definition of the selected word.
Shift-Command-Colon (:) : Display the Spelling and Grammar window.
Command-Semicolon (;) : Find misspelled words in the document.
Option-Delete : Delete the word to the left of the insertion point.
Control-H : Delete the character to the left of the insertion point. Or use Delete.
Control-D : Delete the character to the right of the insertion point. Or use Fn-Delete.
Fn-Delete : Forward delete on keyboards that don't have a Forward Delete key. Or use Control-D.
Control-K : Delete the text between the insertion point and the end of the line or paragraph.
Fn–Up Arrow : Page Up: Scroll up one page.
Fn–Down Arrow : Page Down: Scroll down one page.
Fn–Left Arrow: Home: Scroll to the beginning of a document.
Fn–Right Arrow : End: Scroll to the end of a document.
Command–Up Arrow : Move the insertion point to the beginning of the document.
Command–Down Arrow : Move the insertion point to the end of the document.
Command–Left Arrow : Move the insertion point to the beginning of the current line.
Command–Right Arrow : Move the insertion point to the end of the current line.
Option–Left Arrow : Move the insertion point to the beginning of the previous word.
Option–Right Arrow : Move the insertion point to the end of the next word.
Shift–Command–Up Arrow : Select the text between the insertion point and the beginning of the document.
Shift–Command–Down Arrow : Select the text between the insertion point and the end of the document.
Shift–Command–Left Arrow : Select the text between the insertion point and the beginning of the current line.
Shift–Command–Right Arrow : Select the text between the insertion point and the end of the current line.
Shift–Up Arrow : Extend text selection to the nearest character at the same horizontal location on the line above.
Shift–Down Arrow : Extend text selection to the nearest character at the same horizontal location on the line below.
Shift–Left Arrow : Extend text selection one character to the left.
Shift–Right Arrow : Extend text selection one character to the right.
Option–Shift–Up Arrow : Extend text selection to the beginning of the current paragraph, then to the beginning of the following paragraph if pressed again.
Option–Shift–Down Arrow : Extend text selection to the end of the current paragraph, then to the end of the following paragraph if pressed again.
Option–Shift–Left Arrow : Extend text selection to the beginning of the current word, then to the beginning of the following word if pressed again.
Option–Shift–Right Arrow : Extend text selection to the end of the current word, then to the end of the following word if pressed again.
Control-A : Move to the beginning of the line or paragraph.
Control-E : Move to the end of a line or paragraph.
Control-F : Move one character forward.
Control-B : Move one character backward.
Control-L : Center the cursor or selection in the visible area.
Control-P : Move up one line.
Control-N : Move down one line.
Control-O : Insert a new line after the insertion point.
Control-T : Swap the character behind the insertion point with the character in front of the insertion point.
Command–Left Curly Bracket ({) : Left align.
Command–Right Curly Bracket (}) : Right align.
Shift–Command–Vertical bar (|) : Center align.
Option-Command-F : Go to the search field.
Option-Command-T : Show or hide a toolbar in the app.
Option-Command-C : Copy Style: Copy the formatting settings of the selected item to the Clipboard.
Option-Command-V : Paste Style: Apply the copied style to the selected item.
Option-Shift-Command-V : Paste and Match Style: Apply the style of the surrounding content to the item pasted within that content.
Option-Command-I : Show or hide the inspector window.
Shift-Command-P : Page setup: Display a window for selecting document settings.
Shift-Command-S : Display the Save As dialog, or duplicate the current document.
Shift–Command–Minus sign (-) : Decrease the size of the selected item.
Shift–Command–Plus sign (+) : Increase the size of the selected item. Command–Equal sign (=) performs the same function.
Shift–Command–Question mark (?) : Open the Help menu.
To use these vision shortcuts, first choose Apple menu > System Settings (or System Preferences), then click Keyboard. Click Keyboard Shortcuts, select Accessibility on the left, then select “Invert colors” and "Contrast" on the right.
Control-Option-Command-8 : Invert colors.
Control-Option-Command-Comma (,) and Control-Option-Command-Period (.) : Reduce contrast and increase contrast.
Use these shortcuts to change keyboard focus. To use some of these shortcuts, first choose Apple menu > System Settings (or System Preferences), then click Keyboard. Click Keyboard Shortcuts, select Keyboard on the left, then select the shortcut's setting on the right.
Control-F2 or Fn-Control-F2: Move focus to the menu bar. You can then use the arrow keys to navigate the menu, press Return to open a selected menu or choose a selected menu item, or type the menu item's name to jump to that item in the selected menu.
Control-F3 or Fn-Control-F3 : Move focus to the Dock.
Control-F4 or Fn-Control-F4 : Move focus to the active window or next window.
Control-F5 or Fn-Control-F5 : Move focus to the window toolbar.
Control-F6 or Fn-Control-F6: Move focus to the floating window.
Control-Shift-F6 : Move focus to the previous panel.
Control-F7 or Fn-Control-F7 : Change the way Tab moves focus—between navigation of all controls on the screen, or only text boxes and lists.
Control-F8 or Fn-Control-F8 : Move focus to the status menu in the menu bar
Command–Grave accent (`) : Activate the next open window in the front app.
Shift–Command–Grave accent (`) : Activate the previous open window in the front app
Option–Command–Grave accent (`) : Move the focus to the window drawer.
Tab and Shift-Tab : Move to next control, move to previous control.
Control-Tab : Move to the next control when a text field is selected.
Control-Shift-Tab : Move to the previous grouping of controls.
Arrow keys : Move to the adjacent item in a list, tab group, or menu, or move sliders and adjusters (Up Arrow to increase values, Down Arrow to decrease values)
Control–Arrow keys : Move to a control adjacent to the text field.
Other accessibility shortcuts:
Option-Command-F5 or triple-press Touch ID : Show the Accessibility Shortcuts panel .
VoiceOver commands
Zoom in or out
Use Mouse Keys to control the pointer with your keyboard
If you're using VoiceOver, you might need to make VoiceOver ignore the next key press before you can use some of the shortcuts in this article.
Safari shortcuts
Spotlight shortcuts
Mail shortcuts
Photos shortcuts
Disk Utility shortcuts
Preview shortcuts
Apple Music shortcuts
Startup shortcuts
For more shortcuts, check the shortcut abbreviations shown in the menus of your apps. Every app can have its own shortcuts, and shortcuts that work in one app might not work in another.
Use emoji and symbols
Create your own shortcuts and resolve conflicts between shortcuts
Change the behavior of the function keys or modifier keys
Use a spoken command for a keyboard shortcut
Explore Apple Support Community
Find what’s been asked and answered by Apple customers.
How to Use Inspect Element in Chrome, Safari, & Firefox
Published: May 20, 2024
When I started my coding journey, I couldn’t always pinpoint what made a web page great — all of the code underneath that craft a well-designed experience. So, I would use the inspect element on my browser to peel back the curtain. Here, I could see how pages were coded so I could understand how to recreate elements for my own projects.

The inspect element feature lets us view and even modify any website’s front end. This simple trick can help you understand how websites work and even help you build your own.
In this post, I’ll discuss what it means to “inspect” page elements and how to do so on three common web browsers. If you’re in a pinch, jump ahead to what you’re looking for.
Table of Contents
How to Inspect Elements in Chrome
How to inspect elements in safari, how to inspect elements in firefox, get a closer look with inspect, what does “inspect element” mean.
Inspect element is a feature of modern web browsers that enables anyone to view and edit a website’s source code, including its HTML, CSS, JavaScript, and media files. When the source code is modified with the inspect tool, the changes are shown live inside the browser window.
Inspect is a web professional’s scout team. Developers, designers, and marketers frequently use it to peek inside any website (including their own) to preview content and style changes, fix bugs, or learn how a particular website is built. For instance, if I find an intriguing interface on a competing website, the inspect element lets me see the HTML and CSS that make it up.
I also think of my browser’s inspect feature as a “sandbox” of sorts. I can play around with a web page as much as I want by changing content, colors, fonts, layouts, etc. When finished, I just refresh the page to revert everything to normal.
Inspect doesn’t change the website itself — only how it appears in your browser. You can then experiment without worry!
Inspect is also an incredibly valuable tool for those learning web development. Instead of viewing plain source code, I can use the inspect element to interact with the page and see how each line of code maps to an element or style.
By better understanding what constitutes the typical web page, I can communicate effectively with developers in the case of an error or if I want to make a change.
Inspect may be a “developer tool,” but you don’t need to write any code or install any additional software to use it. You can do everything I’ve described right inside your browser. Let’s learn how.
How to Inspect Elements
To inspect elements, you have to right-click any part of a web page and click Inspect > Inspect Element. Alternatively, you can press Command+Option+i on your Mac or F12 on your PC to do the same.
Every modern web browser has a native tool for inspecting elements. It can be accessed in any browser, but some browsers like Chrome and Safari have slight differences. Let’s discuss how to use the inspect tool in three desktop web browsers: Google Chrome, Apple’s Safari, and Mozilla Firefox.
Chrome comes with a handy developer tool that allows you to inspect individual elements. This allows you to see the code behind a web page and even edit it on your own browser. (Note that the changes are only visible to you, not to anyone else across the web.)
Here's how to get started.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
You're all set!
Click this link to access this resource at any time.
1. Launch Chrome and navigate to the page you want to inspect.
To use the element inspector in Google Chrome, I first navigate to any web page. In these examples, I’ll be using HubSpot.com .
2. Open up the Inspect panel.
Once I arrive at my desired page, I have several ways to open Chrome's Inspect tool.
- Option 1 : I can right-click any part of the page and choose Inspect . Right-clicking a specific page element will open that element in the inspector view.
- Option 2 : In the top menu bar, I can select View > Developer > Developer Tools .
- Option 3: I can click the three-dot icon in the top right corner of the browser window. From there, I can choose More Tools > Developer Tools . Then, I can click the Inspect tab in the popup.
- Option 4 : I can use the shortcut control-shift-C on Windows or command-option-C on macOS.
3. Change the location of the inspect panel.
To better view the code, I can change the position of the inspector window.
The Chrome Developer Tools panel will open at the bottom of the browser window, but sometimes it opens in a separate window altogether.
If I want to change the location of the panel, I can click the three-dots icon in the top right corner of the panel (next to the X icon), and then choose my preferred dock position.
Pro tip: Choosing Dock to right makes it easier to view the rendered page and its source:

Along the top of the inspect panel, I see tabs for Elements , Console , Sources , etc. These are all tools I can use to assess a page’s contents and performance. However, everything I need to inspect is under the Elements tab.
4. Look at the source HTML code of the page.
The biggest area of the panel will contain the source HTML of the current page. I always spend some time exploring this region. Hovering the cursor over the piece of code highlights the corresponding element on the page.
Blue indicates the contents of an element, green corresponds to padding, and areas in orange are margins.
Pro tip: If you’re a beginner and want to learn more about the different elements you’re inspecting, check out this HTML guide for beginners.
5. Select a specific element to inspect.
Rather than trying to read through the code to find an element, I can also do the opposite. I can locate a piece of code by hovering over the page element itself. To do this, I click the Element select icon in the top left corner of the panel.

8. Edit the page's CSS code.
Moving down the Chrome inspect panel, I see the Styles tab. This shows me what CSS styling has been applied to the selected element. I can click on lines of code to rewrite them, or I can activate/deactivate certain declarations by checking/unchecking the boxes next to them. I’ll do this for my <h1> element’s font-weight property:
9. View the page's mobile version.
Finally, let’s cover one more feature of Chrome’s inspect feature: mobile view. When building a site, designers need to consider how its pages appear on desktop, mobile, and tablet screens alike.
Fortunately, Chrome lets me preview the same web page in multiple screen resolutions. Start by clicking the Toggle device icon in the top left corner of the panel:

Now, when I click a page element, the Web Inspector reveals the corresponding source code.
7. Edit, add, or delete page elements.
Like Chrome’s inspector, Safari lets me modify, add, and remove page elements. To edit the page, I can right-click an HTML element in the inspect panel. I can then choose an option from the Edit menu.
Web Inspector will prompt me for a new text input and then display my changes in real time:

If I want to delete a page element, I just select some code and delete it. Or, I can right-click and choose Toggle Visibility to hide an element without deleting it.
8. Activate or deactivate the page's CSS code.
To the right, I have the Styles column, where I can change or activate/deactivate CSS declarations for any element, like so:
When testing content and style changes, I want to see the effect on mobile screens as well as desktops. I’ll cover that next.
Pro tip: When seeking inspiration from other web pages, I always take advantage of the Styles tab in my browser’s developer tools to tailor the CSS according to how I envision it on my own page. Try it out. This allows you to refine and adapt design elements to suit your specific preference before moving forward with coding it in your own workspace.
Safari’s Responsive Design Mode allows me to preview a website across common devices.
To view the page in a mobile viewport, I choose Develop → Enter Responsive Design Mode . In this mode, I can use the same inspector tools on pages formatted for Apple devices or set the dimensions myself:

What I like: Safari’s responsive design tab not only lets you test your web page’s responsiveness on devices, but you can also test its behavior across different browsers. Serving as a one-stop-shop for testing responsiveness, the Safari dev tools are a huge time saver.
Firefox is another great option for inspecting a web page in either macOS, Windows, or Linux. Here’s how to get started.
1. Open Firefox's inspect element tool.
To open the Firefox Inspector, I have several options:
- Option 1: I can right-click any part of the page and choose Inspect Element . Right-clicking a specific page element will open that element in the inspector view.
- Option 2: I can select Tools → Browser Tools → Web Developer Tools from the top menu bar.
- Option 3: I can use the shortcut control-shift-I or press f12 in Windows or command-option-I in macOS.
Next, I go to the web page I’d like to inspect. I’ll be using HubSpot.com again.
3. Change the location of the inspector panel.
The Firefox inspector appears along the bottom of the window by default. To change its position, I can select the three-dots icon in the top right corner of the inspector, then choose an alternative display option.

4. Look at the HTML code of the page.
Firefox’s inspector panel is comparable in features to Chrome’s and Safari’s. The HTML source code indicates the corresponding page element with color codes — content is blue, padding is purple, and margins are yellow:
I can also find code by selecting elements on the page. To enter selection mode, I click the cursor icon in the top left corner:

I can then click any page element to reveal its source code in the inspect panel.
6. Modify or delete page elements.
To modify or delete a page element, I select its code in the inspector. Then, I can either double-click to change the text, right-click and choose Edit as HTML, or click Plus Button next to the “Search HTML” bar to add code. Or I can simply delete the code and see the resulting changes on the page.

7. Toggle the page's CSS styles.
To toggle the CSS styling of an element, I use the Filter Styles region at the bottom of the inspect panel. There, I can uncheck the box next to a CSS declaration to deactivate it (or write in new code myself):
8. View the page's mobile version.
Finally, Firefox’s tools also come with a mobile preview option. To use it, I can click the Responsive Design Mode icon in the top right corner of the panel:

Responsive Design Mode lets me choose from several preset screen resolutions or set my own. I can also toggle connection speed and device pixel ratio:

What I like: As a software developer, it is very important that I make web pages that can be easily used by anyone. Firefox’s accessibility tab in its inspector tool allows me to check if my nodes accessibility tree is missing any important properties. I can verify color contrasts too.
The quickest way to access this feature is by right clicking on the page → choose Inspect → select the two arrows next to debugger → select Accessibility .
Once you learn the basics of your browser’s inspect tool, you might realize just how much information about your favorite websites is publicly available. With a few clicks, you can explore how exactly web pages are built, what styles they use, how they optimize for search engines, how they format on mobile screens, and a lot more.
Editor's note: This article was originally published in December 2020 and has been updated for comprehensiveness.

Don't forget to share this post!
Related articles.

The Beginner's Guide to Website Development

Are .io Domains Good? Why Tech Startups Love .io Domains

15 Backend Project Ideas for Your Developer Portfolio

37 Backend Interview Questions and Answers: The Ultimate Guide 2022
![safari open desktop site How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]](https://blog.hubspot.com/hubfs/website-on-a-budget.jpg)
How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]

How to Code a Website for Free in 6 Easy Steps

How Long Does it Take to Build a Website?

Flush DNS: What It Is & How to Easily Clear DNS Cache
![safari open desktop site How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]](https://blog.hubspot.com/hubfs/how-to-create-user-accounts-and-profiles.jpeg)
How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]

Wildcard SSL Certificates: What They Are & How They Work
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
- Today's news
- Reviews and deals
- Climate change
- 2024 election
- Fall allergies
- Health news
- Mental health
- Sexual health
- Family health
- So mini ways
- Unapologetically
- Buying guides
Entertainment
- How to Watch
- My Portfolio
- Latest News
- Stock Market
- Premium News
- Biden Economy
- EV Deep Dive
- Stocks: Most Actives
- Stocks: Gainers
- Stocks: Losers
- Trending Tickers
- World Indices
- US Treasury Bonds
- Top Mutual Funds
- Highest Open Interest
- Highest Implied Volatility
- Stock Comparison
- Advanced Charts
- Currency Converter
- Basic Materials
- Communication Services
- Consumer Cyclical
- Consumer Defensive
- Financial Services
- Industrials
- Real Estate
- Mutual Funds
- Credit cards
- Balance Transfer Cards
- Cash-back Cards
- Rewards Cards
- Travel Cards
- Personal Loans
- Student Loans
- Car Insurance
- Morning Brief
- Market Domination
- Market Domination Overtime
- Asking for a Trend
- Opening Bid
- Stocks in Translation
- Lead This Way
- Good Buy or Goodbye?
- Fantasy football
- Pro Pick 'Em
- College Pick 'Em
- Fantasy baseball
- Fantasy hockey
- Fantasy basketball
- Download the app
- Daily fantasy
- Scores and schedules
- GameChannel
- World Baseball Classic
- Premier League
- CONCACAF League
- Champions League
- Motorsports
- Horse racing
- Newsletters
New on Yahoo
- Privacy Dashboard
Yahoo Finance
Pixalate releases q1 2024 global ad fraud (ivt) benchmarks for desktop & mobile web traffic: 11% ivt rate on desktop web traffic; firefox (24%) & apple’s safari (20%) browsers have highest ivt rate.
Research into global invalid traffic (IVT, including ad fraud) in open programmatic website advertising reveals Argentina and the USA has the highest mobile web IVT rate (15%), as measured by Pixalate
LONDON, May 22, 2024 (GLOBE NEWSWIRE) -- Pixalate , the global market-leading ad fraud protection, privacy, and compliance analytics platform, today released the Q1 2024 Global Desktop & Mobile Web Invalid Traffic Benchmark Report , analyzing the invalid traffic (IVT, including ad fraud) rates for open programmatic advertising on desktop and mobile websites in Q1 2024. Pixalate's data science team analyzed 450k+ domains and subdomains and 19+ billion global open programmatic advertising impressions across desktop and mobile web in Q1 2024 to compile this research. The report benchmarks IVT and ad fraud across desktop and mobile web browsers by global region (Global, North America, EMEA, APAC, LATAM), country, browser (Google Chrome, Firefox, Apple Safari, Microsoft Edge, Opera), device type, and ads.txt. Pixalate’s findings concerning the mobile web traffic analysis cover smartphones as well as tablet devices. Key Findings IVT Benchmarks in Open Programmatic Advertising on Desktop Web
The global invalid traffic (IVT) rate for desktop web was 12%
Among the top five desktop web browsers, traffic on Mozilla Firefox had the highest IVT risk of 22%
The IVT rate for desktop web traffic in Canada and the USA was 13% , while Mexico and the UK saw a 12% IVT rate
IVT Benchmarks in Open Programmatic Advertising on Mobile Web
Global invalid traffic (IVT) rate for mobile web was 10%
Apple devices saw the highest IVT rate at 15% , followed by Samsung devices at 14%
Argentina and the USA has the highest mobile web IVT rate ( 15% ), as measured by Pixalate
Download all of Pixalate’s Ad Fraud Benchmarks Reports
Global - Desktop and Mobile Web
Global - Connected TV (CTV)
Global - Mobile Apps
North America
About Pixalate
Pixalate is a global platform for privacy compliance, ad fraud prevention, and data intelligence in the digital ad supply chain. Founded in 2012, Pixalate’s platform is trusted by regulators, data researchers, advertisers, publishers, ad tech platforms, and financial analysts across the Connected TV (CTV), mobile app, and website ecosystems. Pixalate is MRC-accredited for the detection and filtration of Sophisticated Invalid Traffic (SIVT). www.pixalate.com
The content of this press release, and the Q1 2024 Desktop and Mobile Web Invalid Traffic Benchmarks Report (the "Report"), reflect Pixalate's opinions with respect to factors that Pixalate believes can be useful to the digital media industry. Any data shared is grounded in Pixalate’s proprietary technology and analytics, which Pixalate is continuously evaluating and updating. Any references to outside sources should not be construed as endorsements. Pixalate’s opinions are just that, opinions, which means that they are neither facts nor guarantees. Pixalate is sharing this data not to impugn the standing or reputation of any entity, person or app, but, instead, to report findings and trends pertaining to programmatic advertising activity in the time period studied. Pixalate does not independently verify third-party information. Per the Media Rating Council (MRC), “‘Invalid Traffic’ is defined generally as traffic that does not meet certain ad serving quality or completeness criteria, or otherwise does not represent legitimate ad traffic that should be included in measurement counts. Among the reasons why ad traffic may be deemed invalid is it is a result of non-human traffic (spiders, bots, etc.), or activity designed to produce fraudulent traffic.” IVT is also sometimes referred to as “ad fraud.” Per the MRC, “'Fraud' is not intended to represent fraud as defined in various laws, statutes and ordinances or as conventionally used in U.S. Court or other legal proceedings, but rather a custom definition strictly for advertising measurement purposes.”
To revisit this article, visit My Profile, then View saved stories .
- Backchannel
- Newsletters
- WIRED Insider
- WIRED Consulting
David Nield
How to Clear Your Browser’s Cache, and Why You Should

Every web browser has what's called a cache: a temporary storage space for web pages that syncs online content to your computer or mobile device. This syncing is designed to help websites load up faster and put less strain on your internet bandwidth.
It's a good idea, and it works well most of the time, which is why every browser does it. However, it can cause problems. By its very nature, cached content can fall out of date. Browsers will try to ensure this doesn't happen, but it can, and that might mean you're looking at information, links, and images that are no longer accurate or relevant.
What's more, discrepancies between cached content and what's actually on the internet can also cause all kinds of weird bugs, like pages not loading properly or web apps not functioning.
Cached content can also represent a security vulnerability. Data stored on your computer about the websites you've visited can tell a story of your online activity—and while it would require physical access to your computer and a skilled hacker to find it, it's a possibility.
For all these reasons, you might want to regularly clear out cached pages. Clearing the cache effectively resets the browser's relationship to the webpage, and it can often fix problems with a site.
Note that cached files are different than cookies . Cookies are bits of information saved by websites that tell them details about who you are and where you're located—so you don't have to log in every time you visit Gmail, for example. The cache holds different information, like images and page furniture.
There are reasons to clear your browser's cookies too, but we're going to focus on the cache here. This is how to do the job no matter what browser you're using.
Google Chrome

Clearing the cache in Google Chrome.
In Chrome on the desktop, click the three dots (top right), then Settings . Open up the Privacy and security tab, click Clear browsing data , and then select Cached images and files under the Basic tab.

By Aarian Marshall

By Louryn Strampe

By Andrew Watman

By Adrienne So
The drop-down menu up at the top lets you choose the time range for the cache clear out—anything from the last hour to all time. (You'll be shown how much data is in the cache in each case.) When you're ready, click Clear data to confirm the action.
It's a similar process if you're using Chrome for Android or iOS. Tap the three dots (top right on Android, bottom right on iOS), then Settings and Privacy and security . Choose Clear browsing data to find the Cached images and files option.
Mozilla Firefox

Emptying the cache in Firefox takes a couple of clicks.
Over on Firefox for the desktop, click the menu button (three horizontal lines, top right), then choose Settings . The options you need can be found on the Privacy & Security tab by clicking on Clear Data .
The next tab shows you how much data is stored in the cache, which here is referred to as Cached Web Content . Make sure this checkbox is selected, then click Clear to wipe everything currently in the cache.
With Firefox on mobile, the menu button is the three dots up in the top right corner (Android) or the three lines in the bottom right corner (iOS). Tap this button and Settings , then Delete browsing data (Android) or Data Management (iOS) to clear the cache.
Microsoft Edge

Edge will tell you how much data is in the cache.
If Edge is your browser of choice, on the desktop you click the three dots (top right), then Settings , and then open up the Privacy, search, and services tab. Click Choose what to clear next to Clear browsing data now .
Make sure the option for Cached images and files is checked on the next dialog, and choose the time range you want covered in the drop-down menu (from Last hour to All time ). Click Clear now to confirm and empty the cache.
If you're using Edge on Android or iOS, tap the three horizontal lines in the bottom right corner, then Settings , then Privacy and security , and Clear browsing data . You'll see the Cached images and files checkbox on the next screen.
Apple Safari

Safari deals with the cache and cookies together.
When it comes to Safari on macOS, you don't get quite as much control: Cached data and cookies are combined together in one pile, so you have to clear both or neither. Pick Settings from the Safari menu, open the Privacy tab, and click Manage Website Data .
All of the sites that have stored data on your computer are listed, together with the type of data—cache, cookies, or both. Select a website and click Remove to delete the data for that website; to wipe all local data from all websites, click Remove All .
For Safari on iOS and iPadOS, open the main Settings screen, then tap Safari , Advanced , and Website Data . Tap Remove All Website Data to erase everything, or choose Edit then tap the red delete button next to a site to wipe the cookies and cache for that specific site.
You Might Also Like …
Navigate election season with our WIRED Politics Lab newsletter and podcast
She showed President Biden ChatGPT—and helped set the course for AI
Laser weapons are finally poised to enter the battlefield
What happens when a romance writer gets locked out of Google Docs
Give your back a break: Here are the best office chairs we’ve tested
WIRED COUPONS

Save $7-$23 On TurboTax Online

H&R Block Promo Code: Save Up to 20% on 2024 Tax Software

Up To $20 Off At Instacart In 2024

Up to 35% Off Your Order with DoorDash Promo Code

Finish Line Coupon - $15 off $150 on sneakers & more

Groupon Coupon: Extra 15% Off Any Size Order

IMAGES
VIDEO
COMMENTS
How to View Desktop Site in Safari Like many iOS features, especially ones for Safari, the Request Desktop Site feature is hidden. With iOS 13, Apple has changed the placement of this option, which makes it a bit easier to find. ... Open the Safari app on your iPhone or iPad and load a website. Now, tap and hold on the "Refresh" button next to ...
Step 1: Open the Settings app on iPhone and tap on Safari. Step 2: Find the Settings for the websites menu and select Request Desktop Website. Enable the toggle for all websites from the following ...
Open Safari. Go to the website you want to load. Tap the aA icon. Tap Request Desktop Site. To revert the changes, follow the steps above, but tap Request Mobile Site. Of course, if you know that ...
1. Open the Settings app. If you prefer to view all websites in desktop mode on your iPhone, you can change Safari's settings to do this by default. To get started, go to your home screen and open Settings. [6] 2. Scroll down and select Safari. In the main Settings menu, scroll down until you find Safari.
For a single website, open the page, and then go to Options (aA) > Request Desktop Website. To always use the desktop version: Options (aA) > Website Settings and turn Request Desktop Website on. To use desktop version for every site: Settings app > Safari > Request Desktop Website > turn All Websites on. This article shows how to request a ...
How to Set Specific Site to Always Open in Desktop Mode in Safari. Open Safari on your iPhone, and load the website you wish to always view in desktop mode. Tap on AA from the top left. Tap on Website Settings. Finally, turn on Request Desktop Website and tap on Done. From now onwards, this website will always open in a desktop view.
Open the Safari app on your iPhone or iPad. Navigate to the website that you want to view. Tap the aA icon in the address bar. Select Website Settings. Toggle Request Desktop Website to the On position. Tap Done. It's important to note that if you are using the desktop version of a website on your iPhone, you may come across some issues.
When viewing a webpage in Safari, long-press on the Refresh button. A small prompt will show up just below the button, giving you the option to Request Desktop Site. Tap on the drop-down, which ...
Requesting the desktop version of a site isn't hard. On the iPhone and iPad's Safari browser you need to tap the " aA " icon in the bottom-right corner, then click Request Desktop Website. This ...
Navigate to a website that you'd like to view the desktop version of. Tap the " aA " icon in the top-left corner of the screen to reveal the Website View menu. Select Request Desktop Website from ...
How to request a desktop site on the iPhone. To view the desktop version of a website on Safari running on iPhone (iOS 13), follow these simple steps: Launch Safari on your iPhone, and navigate to the website you wish to view. After the website loads, tap the 'aA' icon in the top corner before the address bar to open the website view menu.
Head over to "Settings" from the home screen of your iPhone or iPad. In the settings menu, scroll down and tap on "Safari". This will take you to Safari preferences. Here, scroll down and choose "Request Desktop Website" located under the Settings for Websites category, as shown below. Here, use the toggle to request desktop version ...
Step 1: Open Safari on your iPhone. Open the Safari app on your iPhone. This is Apple's default web browser, where you'll be able to access the desktop view feature. When you open Safari, ensure that you're on the latest version of iOS to access this feature. If it's not working, check for any available updates.
Safari also has a solution to permanently view the website in desktop mode. When you are viewing the website, tap on the font size icon. Choose "Website Settings" from the menu. Enable the slider against "Request Desktop Website" option. Safari will add this exception and always open the requested website in desktop version.
Key Takeaways. In Safari on iPhone, tap the "Aa" icon and select "Request Desktop Website." In Chrome for Android, tap the three-dot menu icon and select "Desktop Site" from the menu. Most websites have mobile versions that are optimized for smartphone screens.
Here are the steps to turn on desktop mode on your iPhone: 1. Launch Safari on your iPhone, 2. Navigate to the website you want to view, 3. Tap the 'aA' icon located in the top corner, just before the address bar, 4. A menu will appear, 5. From the menu, select 'Request Desktop Site', 6.
Launch Safari on your iOS device and navigate to the website in question. Long press the Reload button in the far right of the address bar. On iPhone, tap Request Desktop Site at the bottom of the ...
1. On your iPhone running iOS 13, open Safari and head to the website you'd like to see the desktop version of. 2. Wait a few moments for the page to fully load. Once it's loaded, scroll up so ...
Open Safari, tap the AA icon in the search bar, then choose 'Request Desktop Site' from the dropdown menu. This quick action will reload the page and display the desktop version of the site you're visiting. After completing this action, the website will reload and the full desktop version will appear on your iPhone 13 screen.
Type in the URL which you want to open. Step 3. By default, the mobile version of the website will open up. Step 4. Tap on aA button in the URL bar. Step 5. Now simply tap on Require Desktop ...
Method 1: Use the Refresh Icon. Start by pulling up a mobile website on Safari; I'll be using Wikipedia for this example. Once it's loaded, tap and hold the refresh icon in the URL bar and you'll see the option to "Request Desktop Site" at the bottom. Tap on that option and you're browsing like you have a regular computer now.
In iOS 9 through iOS 12, just long-press the refresh button in the search field or open up the Share sheet, then select "Request Desktop Site." In iOS 13, tap the "AA" icon, then choose "Request Desktop Site." But to set desktop view on a per-site basis in Safari, there's a little bit more involved. Set Specific Websites to Use Desktop View by ...
Open Safari and visit any website that has both a mobile and a desktop version. Once the site loads, tap on the AA symbol located at the leftmost side of Safari's URL box. A menu will pop up with an option to see a desktop version of the website in its full glory. Choose Request Desktop Website to load up a desktop version of the original.
(2) In some apps, such as Calendar or Safari, refresh or reload the page. (3) In Software Update, check for software updates again. Shift-Command-C: Open the Computer window. Shift-Command-D: Open the desktop folder. Shift-Command-F: Open the Recents window, showing all of the files you viewed or changed recently.
The problem with Safari is that lose a whole bunch of tabs can suddenly disappear open on all devices, replacing the pages with blank tabs, you can image how pissed off I was at that. I tried a bunch of iOS browsers, but none of them came close to having a UI as good as Safari in my opinion, and honestly iOS Safari feels much nicer than Firefox.
Option 1: I can right-click any part of the page and choose Inspect Element. Right-clicking a specific page element will open that element in the inspector view. Option 2: I can choose Develop → Show Web Inspector from the top menu bar. Option 3: I can use the shortcut command-option-I.
Research into global invalid traffic (IVT, including ad fraud) in open programmatic website advertising reveals Argentina and the USA has the highest mobile web IVT rate (15%), as measured by ...
For both free and paid users, we have launched a new ChatGPT desktop app for macOS that is designed to integrate seamlessly into anything you're doing on your computer. . With a simple keyboard shortcut (Option + Space), you can instantly ask ChatGPT a question. Learn more about accessing the launcher on the MacOS app.
In Chrome on the desktop, click the three dots (top right), then Settings. ... For Safari on iOS and iPadOS, open the main Settings screen, then tap Safari, Advanced, and Website Data.
Pixalate's data science team analyzed 450k+ domains and subdomains and 19+ billion global open programmatic advertising impressions across desktop and mobile web in Q1 2024 to compile this research.