WebKit Features in Safari 17.0
Sep 18, 2023
by Jen Simmons and the Safari / WebKit Team
Today’s the day for Safari 17.0. It’s now available for iOS 17 and iPadOS 17 .
[Update September 26th] And now, Safari 17.0 is available for macOS Ventura, and macOS Monterey, and macOS Sonoma . Safari 17.0 is also available in the vision OS Simulator , where you can test your website by downloading the latest beta of Xcode 15, which supports the visionOS SDK .
If you are running macOS Ventura or macOS Monterey, you can update Safari by going to Software Update and clicking “More info”. On macOS Ventura, that’s > System Settings > General > Software Update > More info, and choose to update Safari. To get Safari 17.0 on your iPhone or iPad, go to Settings > General > Software Update and tap to update to iOS 17 or iPadOS 17.


The new search element
While new web technology is defined in web standards all the time, it’s rare for a brand-new HTML element to come along. It only happens when something meets very high expectations of utility. Search is a key function for most websites, so now, there’s a new element — <search> .
Up until now, search boxes were often constructed in markup like this:
Notice the presence of ARIA role="search" on the first line of code above. Without the ARIA search role , search functionality is not made properly accessible to all users — a problem that’s far too easy to create.
The <search> element automatically provides the correct accessibility semantics for the search section of a website or web app. This aligns with the principles of HTML, making the default accessible, instead of requiring you to remember to take an action to add accessibility. The <search> element also supplies the semantic markup for communicating the inherent meaning of a search form to a wide range of computing contexts, from translation algorithms to machine learning.
We are excited to be the first browser to ship this new <search> element, now supported in Safari 17.0.
Browsers without support for the search element will recognize there is an element present, and they will recognize any attributes it has — including roles, IDs, and classes. It will simply behave like a generic element, as if it were a <div> . Because of this, we recommend you include an ARIA search role on the <search> element for now. By using <search role="search"> , you will ensure every user has the intended experience. And in the future, when all browsers have support, you can drop the ARIA search role.
In the meantime, you can start using <search> today with confidence, long before a significant percent of your audience use browsers with support.
Safari 17.0 adds support for the popover attribute. It provides a framework built into the web for displaying overlays, popups, popovers, and dialogs.
There are two types of popovers, which can be used as values for the popover attribute:
- auto popovers, which automatically close when you click outside of the popover; and
- manual popovers, which don’t have this automatic closing behavior.
Start with a button (either <button> or <input type="button"> ) to create the UI for opening and closing the popover. Then, add the appropriate HTML attributes to create the desired result.
The popovertarget attribute connects the button to the popover content through an ID. The optional popovertargetaction attribute takes show , hide , or toggle as values. By default, toggle is used.
This is just one UI pattern you might find useful. There are many possible combinations. Having a popover mechanism in HTML makes for quick work, while ensuring great usability and full accessibility.
To go beyond a simple button trigger, a JavaScript API opens up more powerful possibilities through showPopover() , hidePopover() , and togglePopover() .
Horizontal rules inside select elements
Safari 17.0 on macOS also adds support for <hr> inside of <select> , a feature the WebKit team added to the HTML web standard. This makes it easier to create a visual separator between items without requiring the use of JavaScript.
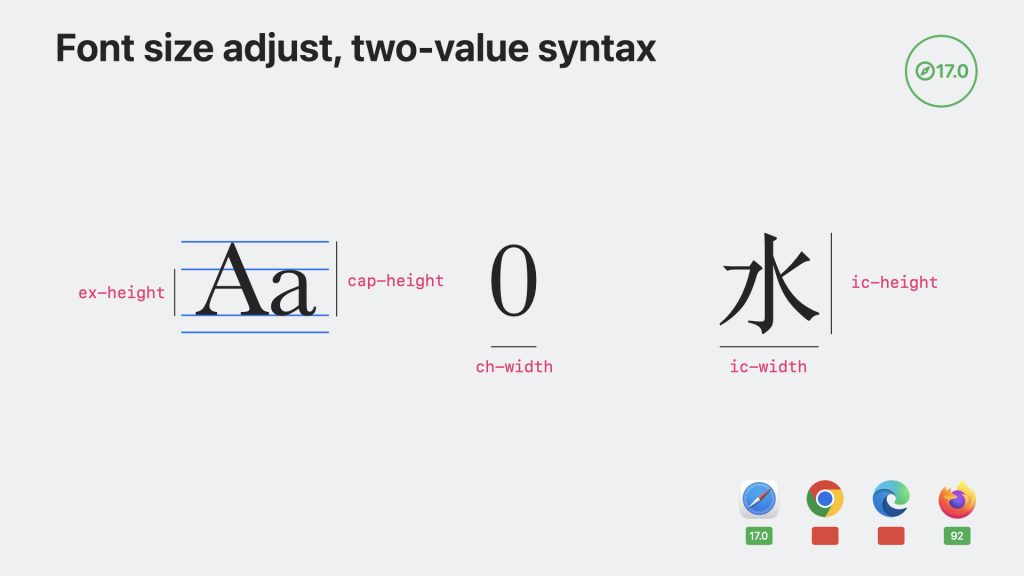
Font size adjust
In Safari 16.4 , we shipped initial support for font-size-adjust , which allows you to easily make the visual size of different fonts consistent — even across all possible combinations of fallback fonts.
The basic version of font-size-adjust lets you tell the browser to resize letters so that their x-height is a specific ratio of the font-size . In Safari 17.0, we’re expanding support to include more advance capabilities of font-size-adjust , including the from-font value and the two-value syntax.
The two-value syntax lets you to switch from adjusting ex-height to adjusting cap-height , ch-width , ic-width , or ic-height — providing support for a broader range of writing systems and design choices.

Instead of declaring a ratio with a number value, the from-font value allows you to ask the browser to pull the sizing metric from the primary font being specified, and apply that ratio to all fonts.
Let’s look at an example. Here, font-size-adjust tells the browser to make all of the fonts inside article match the size of the x-height of the main font being used. This means all of the text in paragraphs and code will visually appear to be the same size, no matter which font is applied from either stack, or how different the paragraph and code fonts appear in actual size.
Safari 17.0 also adds support for @font-face size-adjust , providing a way for you to normalize visual size when defining a font’s use.
Text transform
Safari 17.0 adds support for text-transform: full-width and text-transform: full-size-kana .
The full-width value transforms all the characters in your text to be “full-width” — to match the width of characters defined in an East Asian script like Chinese, Japanese, or Korean (CJK). It’s especially useful when typesetting vertical text or wanting to provide consistency in sizing when mixing CJK with Latin or other scripts.
The full-size-kana value transforms the size of small Kana characters in Japanese to look like their full-size counterparts — a technique sometimes used to make ruby text more legible at small sizes.
Safari 17.0 also adds support for declaring more than one text-transform value, so that these values can be combined. For example text-transform: uppercase full-width will transform characters in a Latin script to be both all capital letters and the same width as the CJK characters in the font.
Font support testing
To expand what’s possible with web typography, Safari 17.0 adds two feature queries for conditionally applying CSS depending on the presence or absence of browser support for a particular font format or technology: @supports font-format() and @supports font-tech() .
The font format feature query tests for support of specific font formats, like opentype and woff2 . The font tech feature query lets you test for support of specific OpenType technologies, like COLRv0 .
Safari 17.0 also adds support for @font-face { src: url() tech() } , making it easy to tell the browser to download and use a font only if its underlying technology is supported, while providing alternative font files as fallbacks.
Hyphenation
Supported in Safari with -webkit- prefixes since 2011, the hyphens and hyphenate-character properties are now supported in their unprefixed form.
The hyphens property lets you specify whether or not words should be hyphenated when text wraps onto multiple lines. The default, hyphens:manual , causes the browser to hyphenate only at manually-specified points. You can instead ask the browser to insert hyphens automatically according to an algorithm. Be sure to use the lang attribute to identify the langauge being used, so the browser can reference the correct hyphenation dictionary.
The hyphenate-character property lets you specify which character (or string) to use when breaking words. By default, it’s set to the content language’s typographic conventions. In English, for example, it’s set to - . But if you need to change it, you can.
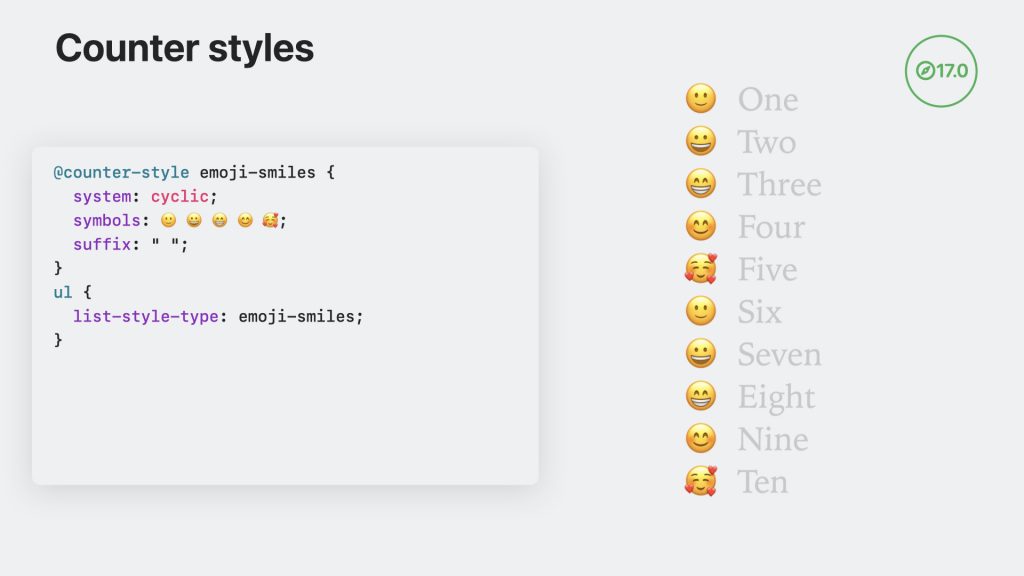
Counter styles
Safari 17.0 adds support for @counter-style .

CSS Counter Styles provide a mechanism for changing a counter’s language or character set in CSS — both for ordered/unordered lists (with list-style-type ) and for CSS Counters .
For example, I can define a counting system for Serbian, and use it to number ordered lists.
Display contents
WebKit for Safari 17.0 fixes our remaining accessibility issues with display:contents .
Improvements in the experience of elements which are styled display:contents include:
- Making HTML tables and table components available to the accessibility tree.
- Ensuring elements with the ARIA roles grid , treegrid , table , row , gridcell , cell , columnheader , tree and treeitem are properly exposed in the accessibility tree.
- Ensuring aria-checked works for elements with the ARIA roles tree and treeitem .
- Returning the correct sub-role for lists, including elements with an ARIA role of directory .
- Ensuring elements are not missing their children.
- Making elements able to return selected accessibility children.
- Computing the accessible name that rely on labels or captions.
- Computing the correct accessibility clickpoint for links and headings.
- Properly exposing lists that have display:contents list items.
- Making aria-checked work for role="treeitem" .
- Making aria-activedescendant work.
- Making aria-grabbed and aria-dropeffect work.
- Making aria-flowto work.
- Making CSS speak-as , AXAccessKey, aria-owns , and URL AX APIs work.
Safari 17.0 also fixes accessibility issues with HTML tables and table components that have display: flex , grid , block , or inline-block applied.
Media Queries
Safari 17.0 completes WebKit’s support for the Media Queries level 4 web standard, adding support for four new media queries.
Like other media queries, overflow-block and overflow-inline provide a way to conditionally apply CSS depending on the qualities of a user’s device — in this case, how a device handles overflow. For example, can it scroll the page like a typical browser on a computer? Does it page the content, like an e-book reader? Or does it have no mechanism for handling overflow, like a digital billboard?
The update media query provides a way to apply CSS depending on the refresh rate of the device. For instance, e-book reader screens often have slower refresh rates. A printed page has no refresh rate at all.
We’ve also added support for the scripting media query. It allows you to conditionally apply CSS based on whether or not JavaScript support is enabled in the user’s browser.
Safari 17.0 also improves our implementation of image-set() , increasing interoperability with other browsers as part of our commitment to Interop 2023 .
The image-set() function lets you list a set of images in CSS, with information about each, and have the browser pick the most appropriate image to use from that set. Safari 17.0 now supports the optional resolution and type arguments.
The resolution argument provides a way to declare information about the resolution of each image: 1x , 2x , 600dpi , etc.
The type argument provides a means to offer multiple file types — including the JPEG XL and HEIC formats newly supported in Safari 17.0 . The browser will download and use the first one it supports.
Container Queries
To keep up with the most recent changes to the web standard for Container Queries, Safari 17.0 adds support in CSSOM for containerName and containerQuery , and updates conditionText to be the concatenation of the first two in CSSContainerRule .
And more CSS
Safari 17.0 also adds support for contain-intrinsic-size , providing the means for setting the size of an element, when that element is subject to size containment .
To increase the usefulness of :has() , WebKit now supports :has(:buffering) and :has(:stalled) . These expand the ability to apply CSS conditionally based on the state of media playback. Safari 17.0 also supports :has(:defined) letting you apply styling in the presence of a custom element that’s been defined .
JavaScript and Web API
Safari 17.0 and WebKit for iOS 17, iPadOS 17, and macOS now fully support the Storage API .
WebKit is also updating the storage quota policy. Previously, an origin had a starting storage limit of 1 GB. When exceeding that limit, the subsequent storage operation would fail in Home Screen web apps or prompt the user to give permission to increase the quota in Safari.
Now, the origin quota is calculated based on total disk space. This means an origin generally gets a much higher limit, and users will no longer receive permission prompts in Safari. You can use StorageManager.estimate() to get estimated usage and quota values per origin.
With each origin getting a higher storage limit by default, WebKit will evict data by origin when the total usage of all origins together is bigger than a certain value — the “overall quota”, calculated based on total disk space.
An origin is exempt from eviction when its storage mode is persistent. To check the storage mode of your origin, you can use navigator.storage.persisted() . To request the mode be changed to persistent, you can use navigator.storage.persist() . Critical bugs have been fixed to ensure the storage mode value is remembered across sessions.
Read Updates to Storage Policy for many more details, along with example code.
Offscreen Canvas
When using Canvas , the rendering, animation, and user interaction usually happens on the main execution thread of a web application. Offscreen Canvas provides a canvas that can be rendered off-screen, decoupling the DOM and the Canvas API so that the <canvas> element is no longer entirely dependent on the DOM. Rendering can be transferred to a worker context, allowing you to run tasks in a separate thread and avoid heavy work on the main thread that can negatively impact the user experience. The combination of DOM-independent operations and rendering of the main thread can provide a significantly better experience for users, especially on low-power devices.
Support for Offscreen Canvas 2D operations shipped in Safari 16.4 . Now, Safari 17.0 for macOS Sonoma, iPadOS 17 and iOS 17 adds support for WebGL in Offscreen Canvas, bringing these benefits to 3D.
The CanvasRenderingContext2D.drawImage() method of the Canvas 2D API supports different sources of an image to be drawn onto the canvas. Safari 17.0 adds support for SVG by allowing SVGImageElement as an image source to drawImage() .
Safari 17.0 adds JavaScript support for two new features for Regular Expressions: RegExp v flag with set notation + properties of strings and RegExp duplicate named capture groups .
RegExp v flag allows for the creation of regular expressions containing Unicode properties, including some multi-character Emoji sequences. It also allows for creating regular expressions with union, intersection, and subtraction set operations on character classes and collections of strings.
Duplicate named capture group enables the creation of regular expressions with named captures where more than one capture group uses the same name. This allows you to create regular expressions with intuitive group names where there is more than a one-way pattern to search. An example is creating one regular expression that can search data strings written in multiple ways, e.g. M/D/Y versus D-M-Y, while extracting the matched results with captured group names month , day, and year regardless of which string format was matched.
Set Operations
Another new JavaScript feature adds seven Set operation methods , including intersection() and union() , as well the comparison methods difference() , isSubsetOf() and isSuperSetOf() . Together these new methods make Sets powerful first class objects.
Also check out the new .symmetricDifference() and .isDisjointFrom() methods, which open up some interesting comparison possibilities.
Gamepad API
WebKit for Safari 17.0 adds support for Gamepad.prototype.vibrationActuator. It enables “dual-rumble” haptic feedback on gamepads. The API allows you to check if “dual-rumble” is supported by the gamepad, as well as control the duration and magnitude of the haptic effect.
Traditionally, to ensure you could parse a URL, you needed to use a try sequence. Now, you can directly detect if an URL input can be parsed with URL.canParse(tentativeURL, optionalBase) . The method will return true or false .
In addition, the has() and delete() methods on URLSearchParams have been extended. The has() method makes it possible to detect if a parameter has been set. And the delete() method can delete a parameter. Until now, you could only check for and delete by name alone. Now, the methods have been extended so that you can check for and delete specific name-value pairs.
For example, on an URL with duplicate key such as https://example.com/?currency=USD¤cy=JPY , before you could only check params.has('currency'). Now, it’s possible to do params.has('currency', 'JPY') .
Be mindful that with this update, method signatures are not directly feature detectable, so they can return false positives. Until all browsers support these updates, be sure to run a test to confirm support. For example:
Web Sockets
You can now use relative URLs (as well as HTTP(S) URLs) in the WebSocket constructor — this makes it a lot easier to point to WebSocket endpoints without hard-coding URLs into your web application. For example, new WebSocket('/updates') .
And more JavaScript and Web API
- Support for <link rel="modulepreload"> .
- Support for the focus fixup rule .
- Support for Ed25519 cryptography.
- Support for customElements.getName method.
- Renaming of Intl.Locale getter method names to be prefixed with “get”.
- Support for move() method of FileSystemHandle starting to overwrite target by default.
Images and video
Safari 17.0 adds support for JPEG XL. The new image format provides another modern option for finding the right balance between visual quality and file size.
JPEG XL uses a new compression algorithm called “Modular Entropy Coding” that allows for greater flexibility in adjusting the compression ratio. Similar to JPEG, it has support for progressive loading, making it well-suited for images served over slow connections, since users start to see the image before the whole file is downloaded. And you can recompress existing JPEG files into JPEG XL without any loss of quality or data, while reducing their size by an average of 20%. Or compress from the original image file to create a file that’s up to 60% smaller compared to JPEG.
Use the <picture> element to provide JPEG XL files to browsers that have support , while easily providing a fallback format to browsers that don’t.
JPEG XL is supported by WebKit for Safari 17.0, Safari View Controller and WKWebView on iOS 17, iPadOS 17, watchOS 10, macOS Sonoma, macOS Ventura and macOS Monterey.
Safari 17.0 also adds support for HEIC images. A HEIC photo can take up about half the space of an equivalent-quality JPEG file.
HEIC is the image format used across Apple devices to store photos captured by the cameras, as well as in iCloud Photos . With support for HEIC in Safari, Safari View Controller, and WKWebView, you can now support importing and editing such photos right in the browser, without needing to convert them into another format. HEIC is also ideal for displaying images when using WKWebView inside an app.
Learn more about JPEG XL and HEIC by watching Explore media formats for the web at WWDC23.
Safari 17.0 adds support for AV1 video on devices with hardware decoding support, like iPhone 15 Pro and iPhone 15 Pro Max .
The AV1 video codec adds another option for delivering video across the web, while finding the right balance between gorgeous quality and smaller file sizes. Hardware encoding/decoding provides an efficient way support the video codec without an undesired impact on battery life.
The progressively-enhanced nature of the web makes it easy to provide files in a variety of options, and let the user’s browser choose the one that’s best for them.
In this example, the three options are compressed using AV1, HEVC (H.265), and VP9 video codecs , while being delivered in two video file formats: MP4 and WebM. That’s because compressed videos are delivered across the web inside a media container that has its own file format, like MPEG-4, WebM, Ogg, or QuickTime MOV. That container holds both the video stream, compressed in a particular codec, and the audio stream, compressed in another codec.
As a developer, you use the source element to link to each file, list the type of file, and specify the codecs being offered — providing the browser with the information it needs to decide which file to start streaming. The type attribute specifies the MIME type of the container , along with codec information about how the video and audio are each compressed. The browser will use the first file that it fully supports.
The AV1 codecs parameter string can communicate not only that the video is compressed with AV1, but other characteristics of the video, including the color space and dynamic range. For example, you could use av01.0.19M.10.0.110.09.16.09.0 for a video compressed with AV1 Main Profile, level 6.2, Main tier, 10-bit HDR. That’s basically asking the browser “do you support AV1 with a 10-bits-per-color and HDR colorspace? If so, here’s a file for you.” You could instead use a simpler version, codecs="av01" , to ask only “hey, do you support AV1?”
Managed Media Source
Watching streaming video is an amazing thing we all do with our devices. But to get the highest-possible quality of video, without downloading any unnecessary data and without killing the battery — it takes a complicated stack of technology working under the hood every time you hit the play button.
Adaptive bitrate streaming is a technique for switching between media data formats on the fly, to ensure delivery of the best-possible video quality based on the speed of the internet connection and capabilities of the device, even as those conditions change. For example, adaptive streaming can be configured to switch from 4k to HD resolution when the network slows, to prioritize playback-without-lag over higher-visual-quality.
For years, many websites have used Media Source Extensions (MSE) to handle adaptive bitrate streaming. It’s a low-level toolkit that gives the web page more control and more responsibility for managing buffering and resolution. But MSE isn’t particularly good at managing buffer levels, network access, and media variant selection. Plus, it uses a lot of power, which can be especially painful on mobile devices with smaller batteries.
Managed Media Source is a brand-new, power-efficient solution that fulfills advanced needs for streaming video. It supports the flexibility and capabilities of MSE, without any of the drawbacks.
WebKit for Safari 17.0 brings the new Managed Media Source API to iPad and Mac, with iPadOS 17, macOS Sonoma, macOS Ventura, and macOS Monterey. Managed Media Source is also available on iPhone with iOS 17.1 beta.
Note that support for Managed Media Source is only available when an AirPlay source alternative is present or remote playback is explicitly disabled.
Learn all about Managed Media Source API by watching Explore media formats for the web at WWDC23.
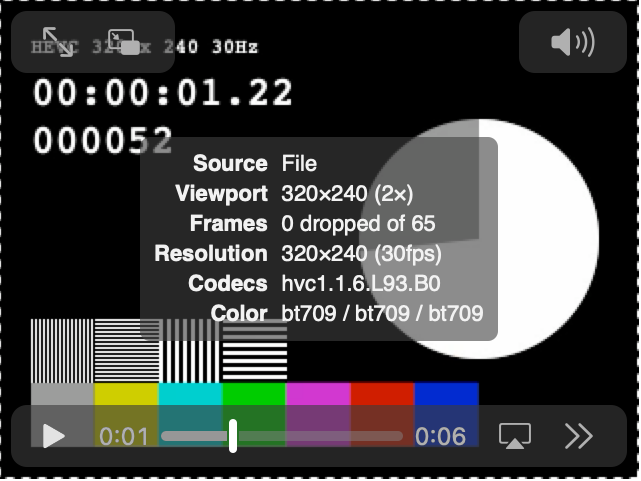
Media player stats overlay

If you’ve enabled Developer Features , Safari now provides a media player stats overlay where you can see technical details about a video — its source type, size, performance metrics, resolution, codec string, and color configuration. To show the overlay, use the context menu on any <video> element and select “Show Media Stats”. Now you can tell at a glance the exact codec and configuration used by media on your page and use that information to help you write your code, including craft accurate queries in MediaCapabilities .
And more video and audio
Safari 17.0 on macOS Sonoma adds support for one or two channel Opus audio in WebM and MPEG-4 containers.
WebKit now supports USB cameras on iPadOS 17. When a USB camera is attached to an iPad, it’s included in the output of enumerateDevices and is selectable with getUserMedia along with the built-in cameras.
Improvements to WebRTC add support for InputDeviceInfo , the inbound rtp trackIdentifier stat field, exposing zoom in MediaTrackCapabilities , and getDisplayMedia video track clone resizing.
WebKit for Safari 17.0 adds additional support for low-power mode and optimizing video streaming by tone mapping HDR video to SDR.
And Safari 17.0 adds support for WebCodecs temporal scalabilityMode for software codecs, including parsing and error handling.
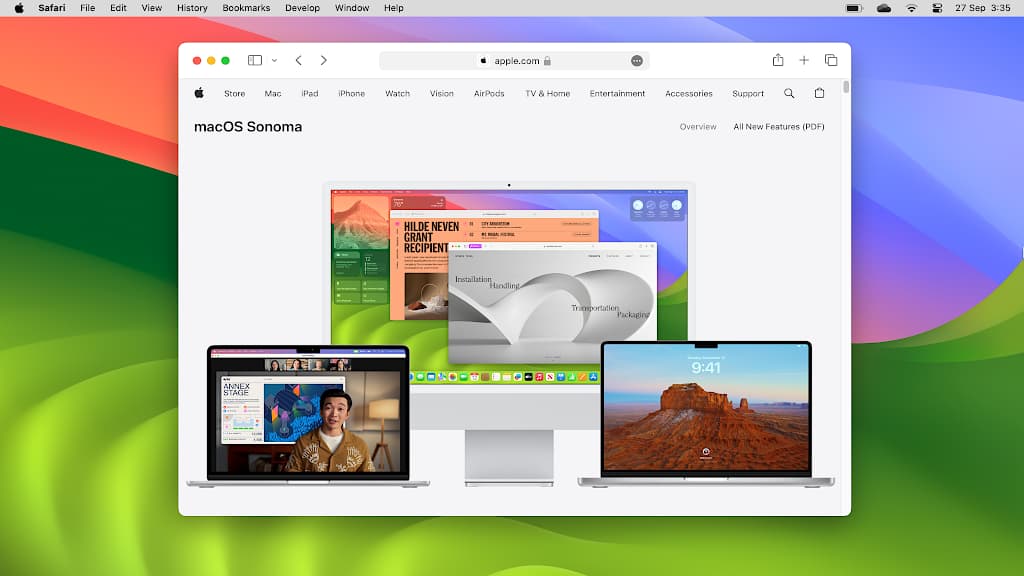
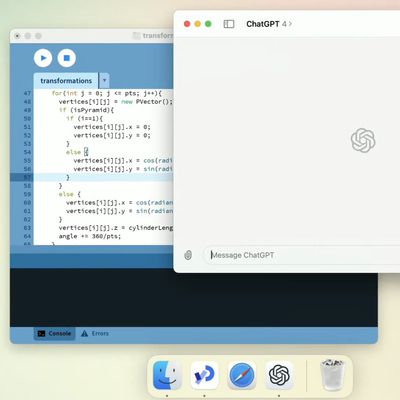
Web apps on Mac
Safari 17.0 for macOS Sonoma is now available. And with it, web apps come to Mac.

You can add a website — any website — to your Dock. In Safari, go to File > Add to Dock, adjust the name and icon if desired, and the web app icon appears in your Dock.
Web apps on Mac let you focus on the websites you use all the time, separate from the rest of your browsing. Like all Mac apps, web apps work great with Stage Manager, Mission Control, and keyboard shortcuts like Command + Tab. Web apps can be opened from the Dock, Launchpad, and Spotlight Search. Web apps work with AutoFill credentials from iCloud Keychain and from third-party apps that have adopted the Credential Provider Extension API. And users can grant permission to a web app to use their camera, microphone and location in the same way they grant such permissions to other Mac apps through system prompts and the Privacy & Security section of System Settings. Web apps on Mac support web push , badging , service workers, web app manifests, and all the usual web standards implemented by WebKit, just like web apps on iOS and iPadOS .
When a user clicks on a web app icon, the website always opens in its own window as a web app, even if the site does not have a manifest file (or legacy meta tags ). This expands the usefulness of web apps, putting users in charge of determining what becomes a web app and giving them the confidence it’s always something they can choose.
While the default web app experience on Mac is great, as a web app developer you can use web technologies like Service Workers to make it even better. By providing a web app manifest , you can customize the presentation of your web app, including the display mode, name, theme color, and start URL. Learn about the details by watching What’s new in Web Apps at WWDC23.
When a user adds a website to their Dock, Safari will copy the website’s cookies to the web app. That way, if someone is logged into their account in Safari, they will remain logged in within the web app. This will only work if the authentication state is stored within cookies. Safari does not copy over any other kind of local storage. After a user adds a web app to the Dock, no other website data is shared, which is great for privacy.
Add to Home Screen from Safari View Controller
Add to Home Screen is now available from Safari View Controller on iOS 17 and iPadOS 17. Tapping a link within an app that uses Safari View Controller as the in-app browser allows the user to add the open website to their Home Screen right from there. Just like Add to Home Screen from Safari on iOS and iPadOS (or any other browser that implemented support ), if the website has a manifest file with a display mode of standalone or fullscreen , it will open as a Home Screen web app.
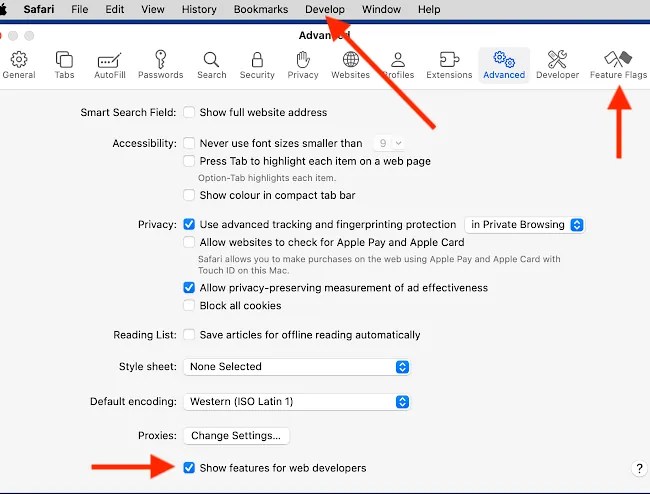
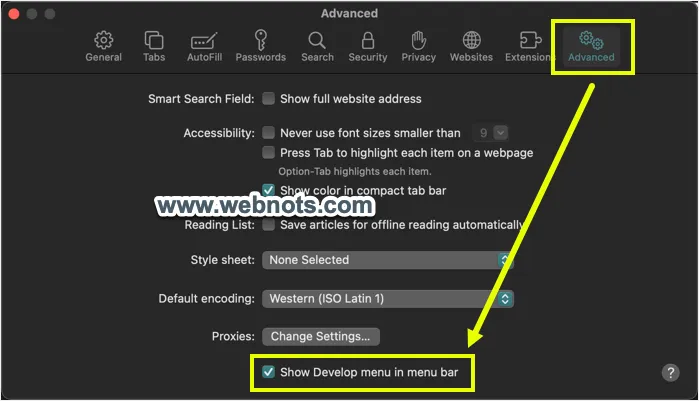
Web Developer Tools
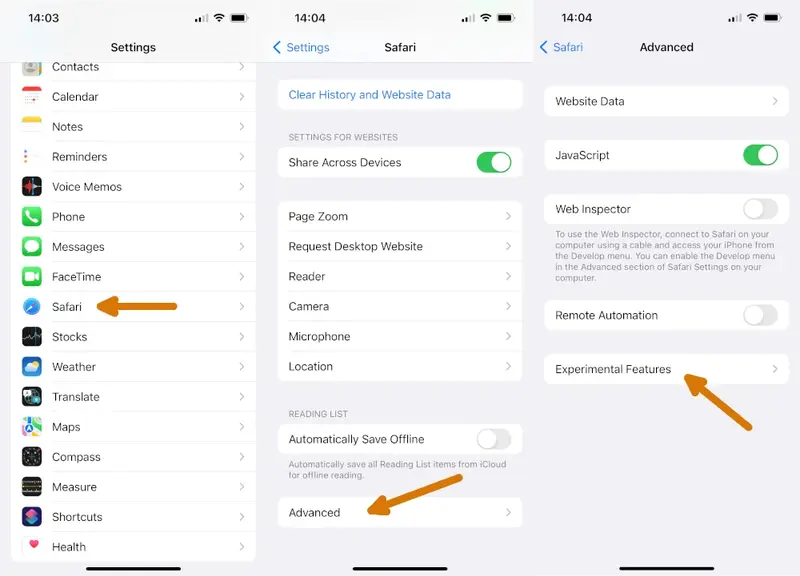
Safari 17.0 brings significant changes to the experience of our web developer tools. Be sure to enable Developer Features to gain access to the Web Inspector, Develop Menu, Feature Flags, Responsive Design Mode, the ability to connect to iOS / iPadOS / visionOS Simulators, and much more.
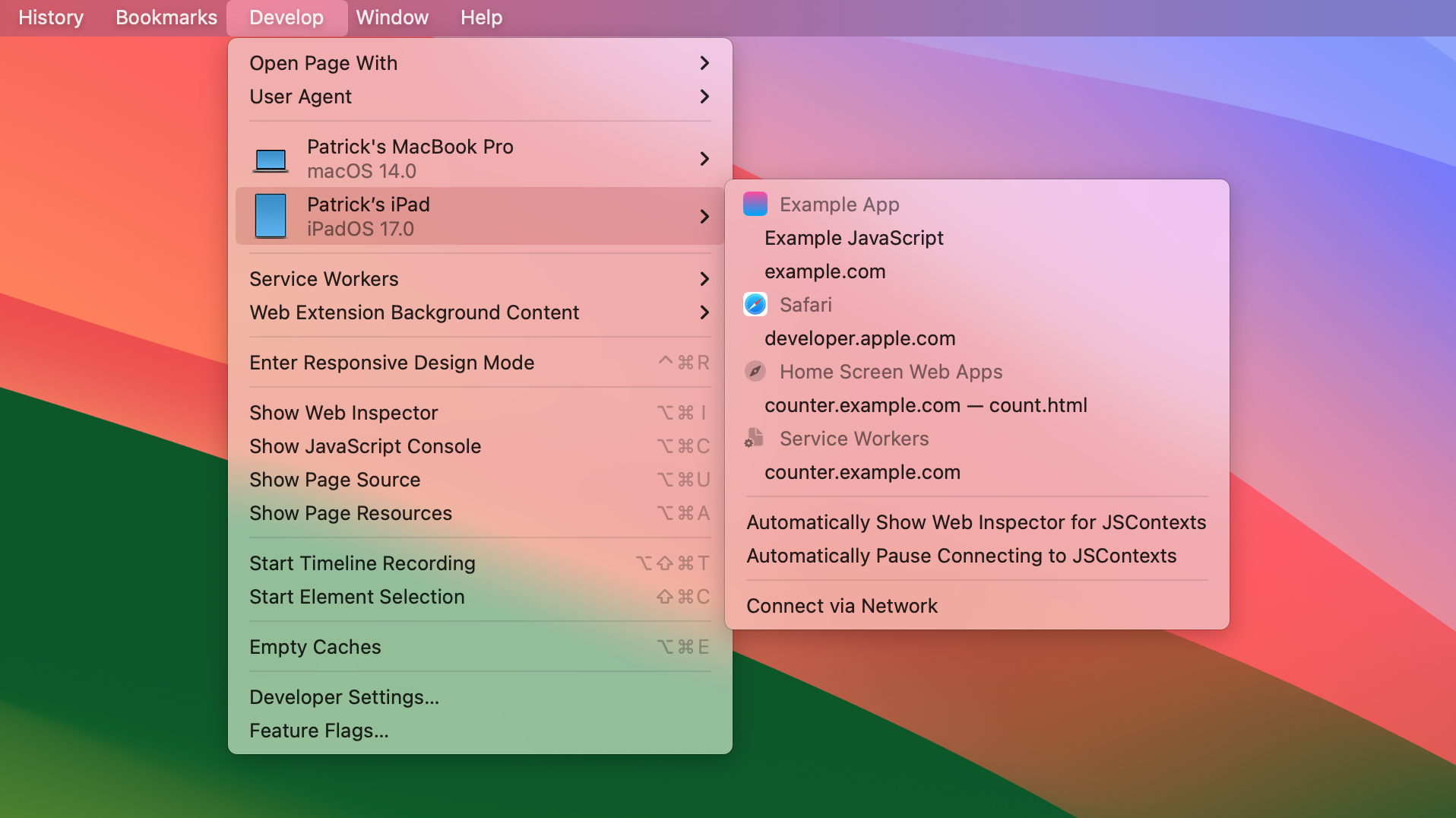
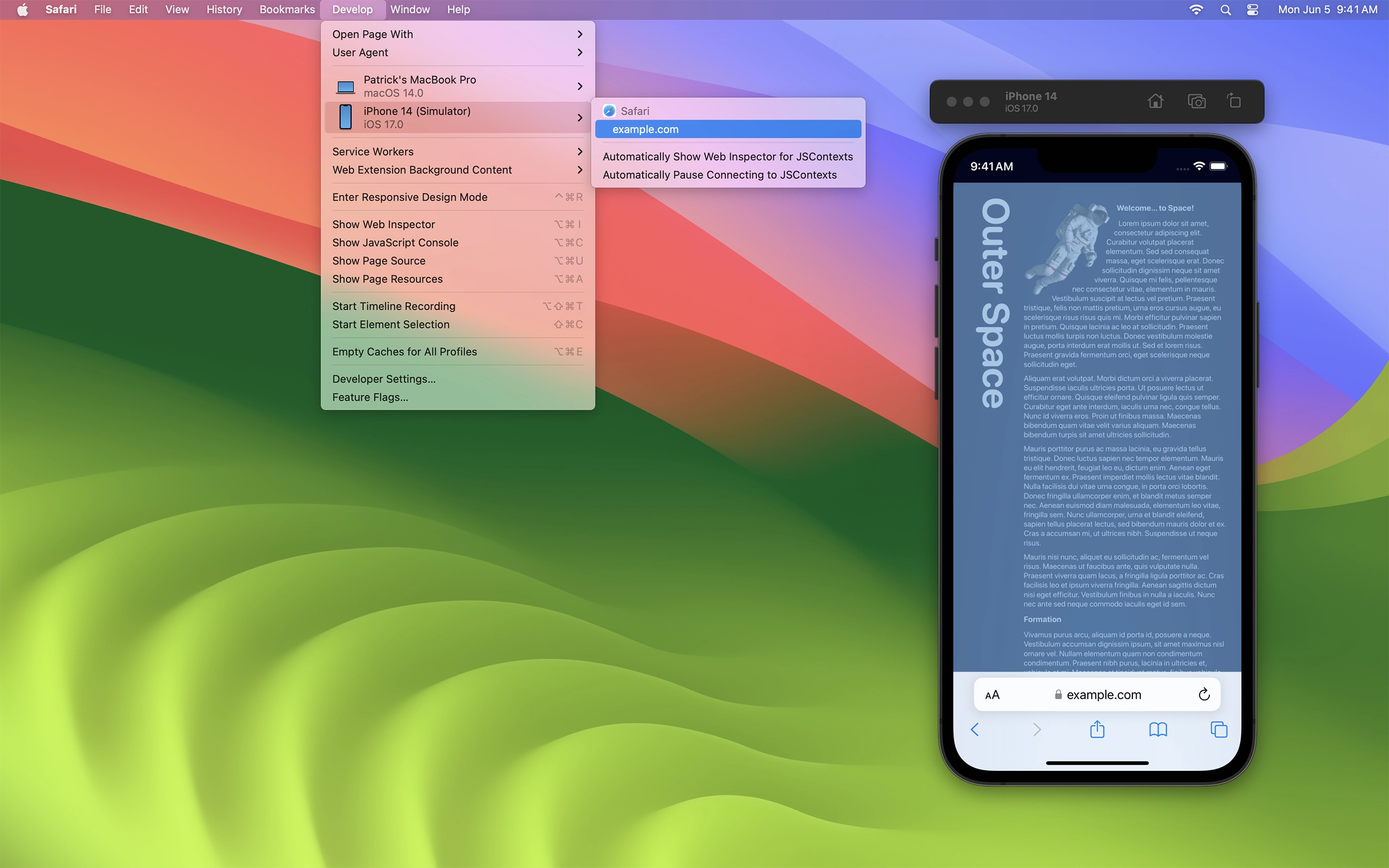
Redesigned Develop Menu
In Safari 17.0 on macOS Sonoma, macOS Ventura and macOS Monterey, a completely redesigned Develop menu makes it easier to find the key tools available to help you create websites, web apps, web content inside other apps, web extensions, and more.

Devices and simulators are now more prominent in the Develop menu, making them easier to identify at a glance. Inside the menu for each iOS or iPadOS device, app icons make it easier to find the application or web content you want to inspect. On macOS Sonoma, you can pair with Apple TV and Vision Pro directly from Safari to inspect those platforms.
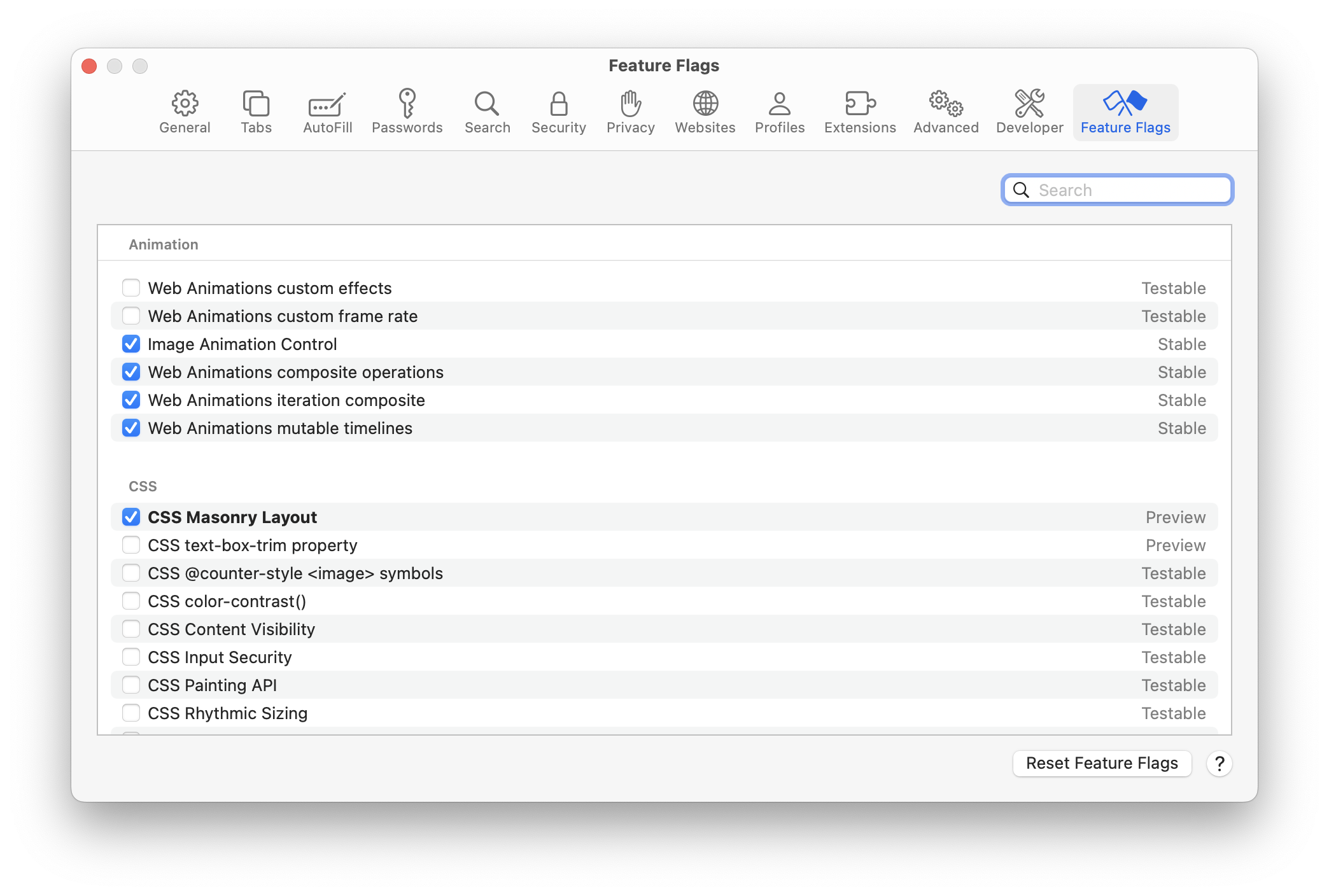
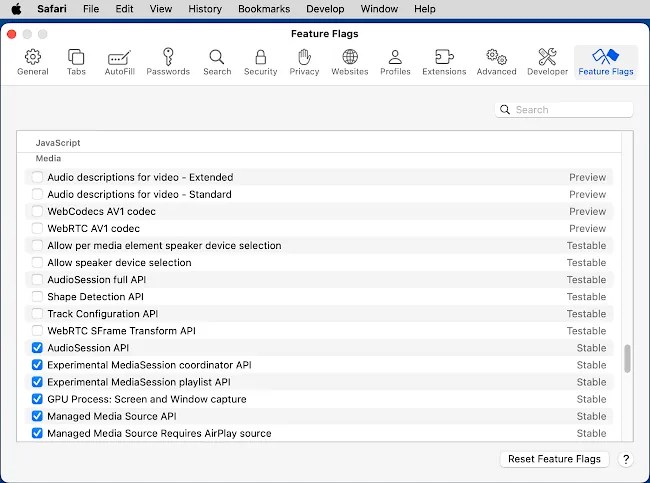
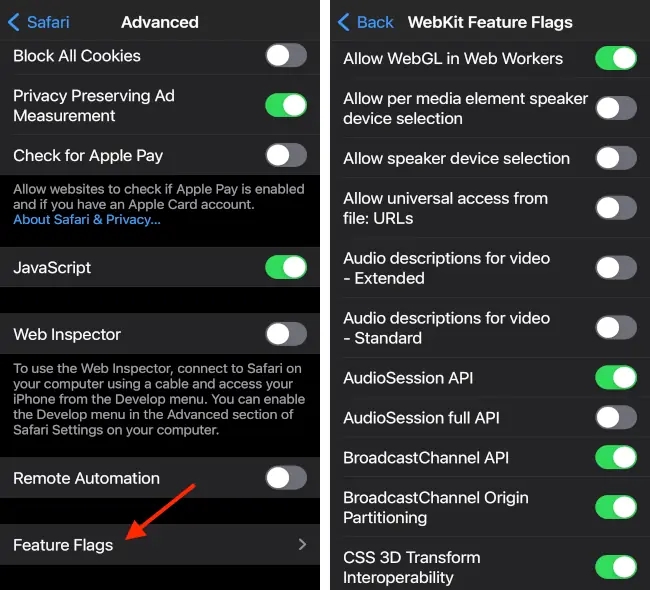
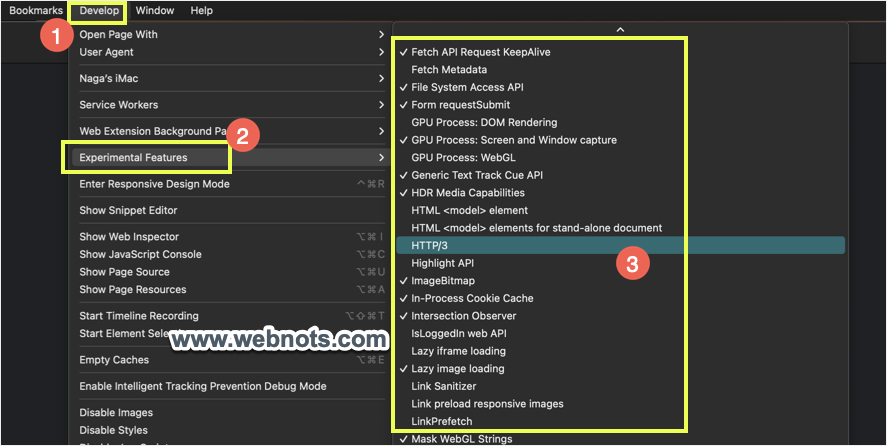
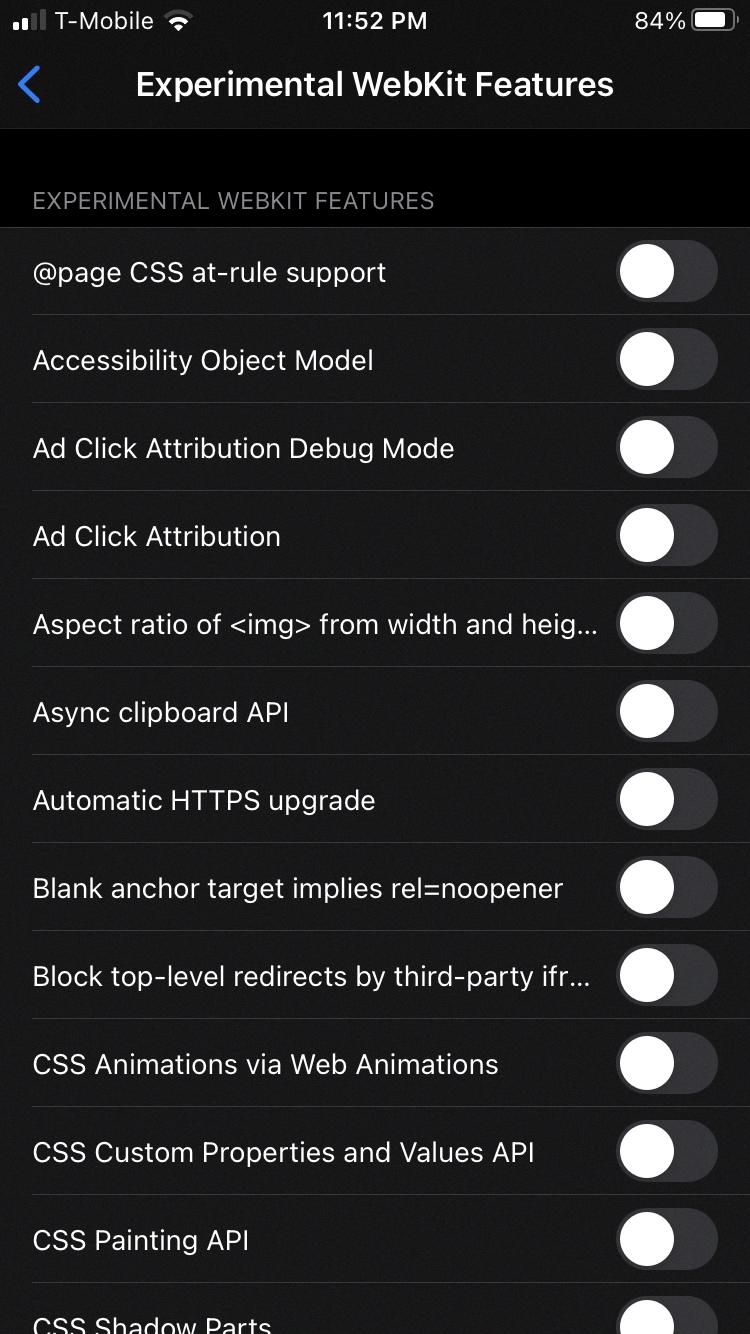
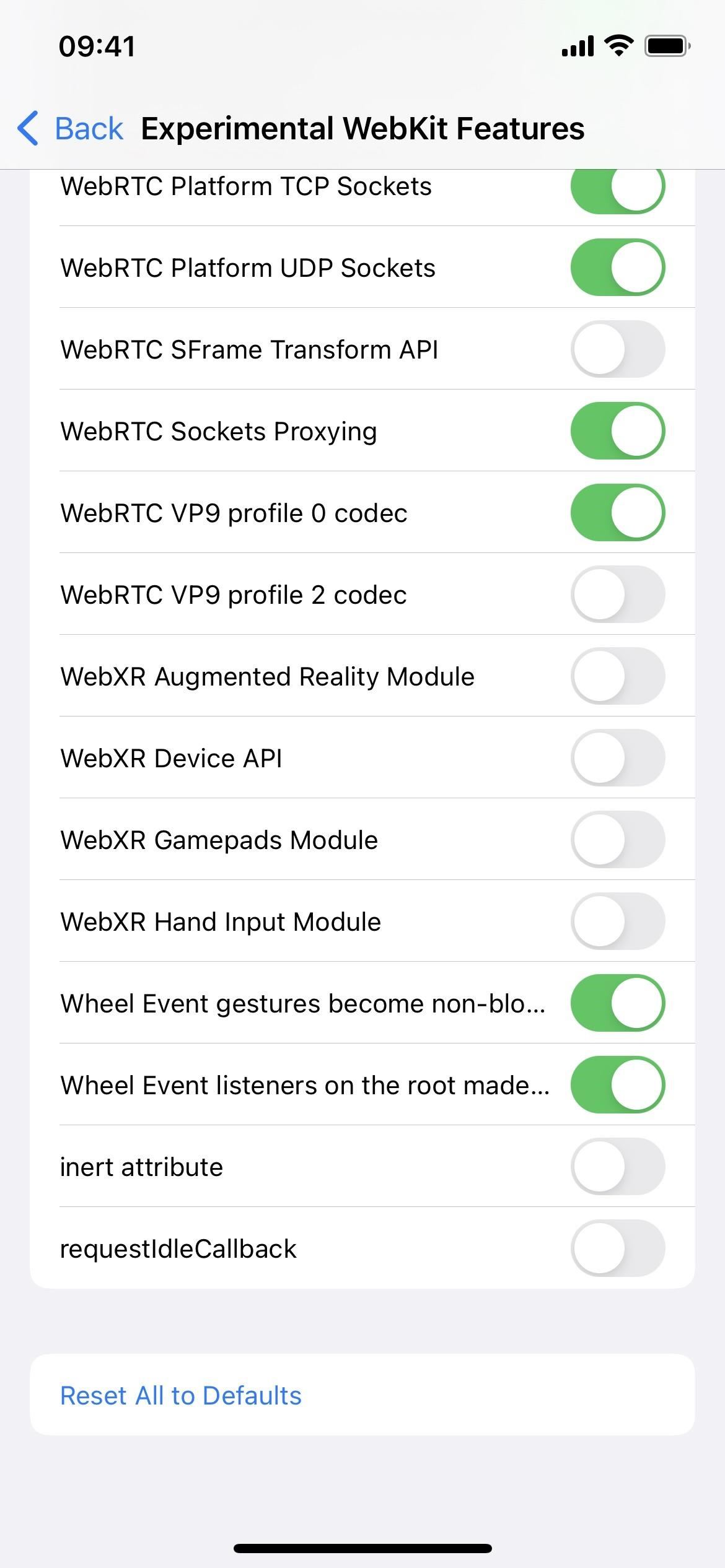
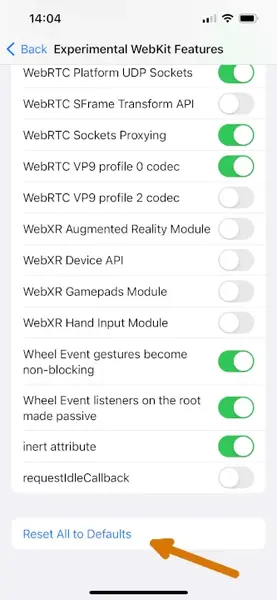
Rethought Feature Flags

The new Feature Flags panel replaces the previous Experimental Features section of the Develop menu, allowing you to search for specific features and to easily see bolded features toggled from their default state. Feature flags are now organized by topic: Animation, CSS, HTML, JavaScript, Media and more. And each feature is clearly categorized into one of four statuses: Stable, Testable, Preview, and Developer.
Stable represents features that have recently shipped in Safari, on by default. These features can be turned off to help you debug an issue or test progressive enhancements. Stable features will eventually be removed from the list.
Testable features are disabled by default. These features might be in the process of being implemented, or they might be waiting for changes to the web standards. They have a ways to go, but still could be interesting enough to test out.
Preview is for features that have not yet shipped in Safari, but are closer to being complete. These features are on by default in Safari Technology Preview , and are ready for developers to try out. They may still have bugs, or may even undergo significant change as their web standards evolve. This is a great time to help find bugs and file issues, and to comment on whether the web standard for a new technologies solves your needs.
Developer features are not as common. This category is for miscellaneous features added to the list of feature flags so developers can toggle them on and off for testing. New developer tools may appear here, for example.
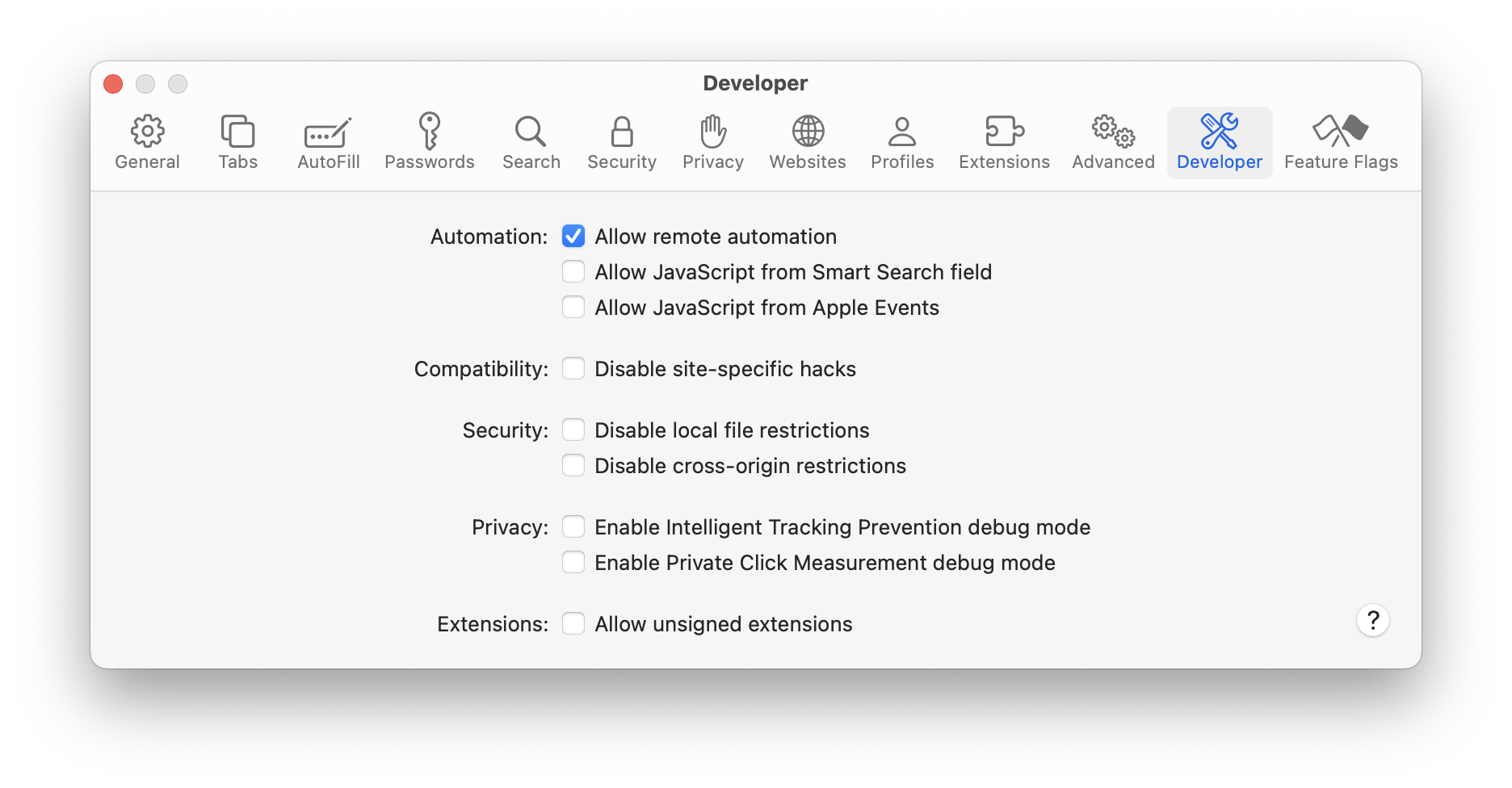
New Developer settings panel

The new Developer panel in Safari 17’s Settings let you toggle developer features that apply across all websites open in Safari, like Allow remote automation (which enables automating Safari with WebDriver ) and other features that were previously in the Develop menu.
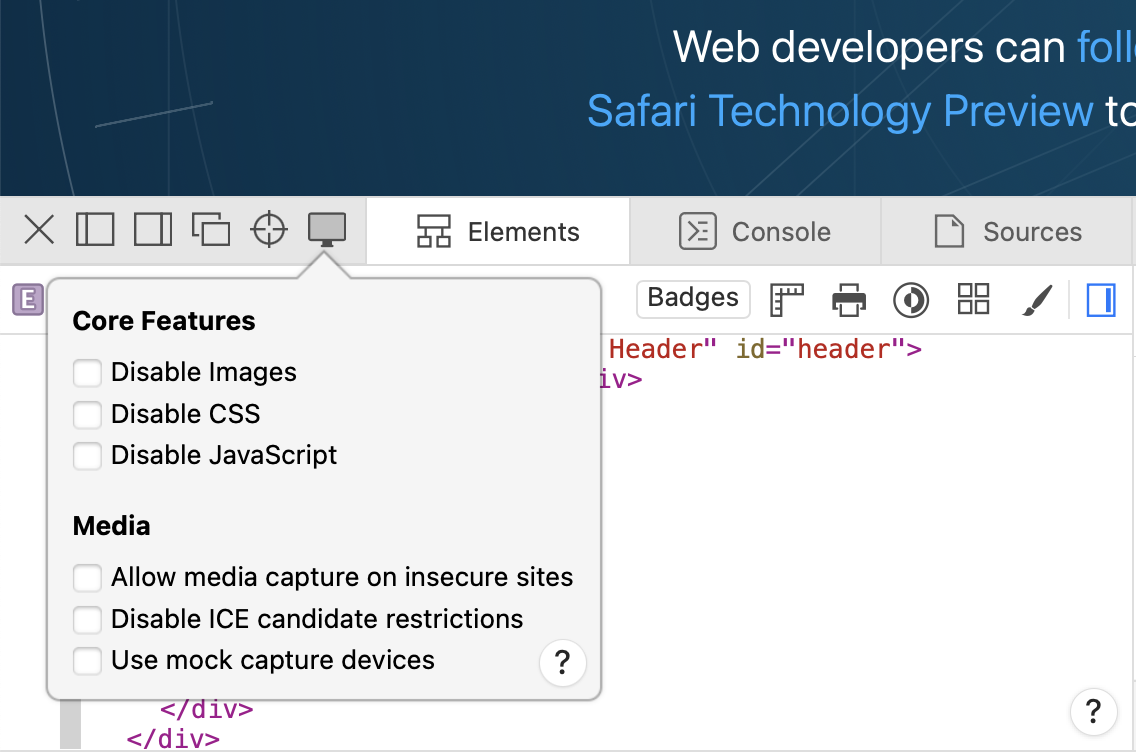
New tab-specific setting overlay

Some previously-global settings from the Develop menu, like disabling JavaScript or changing WebRTC behavior, have moved to Web Inspector where they are now scoped to the inspected tab, allowing you to use other tabs and windows normally.
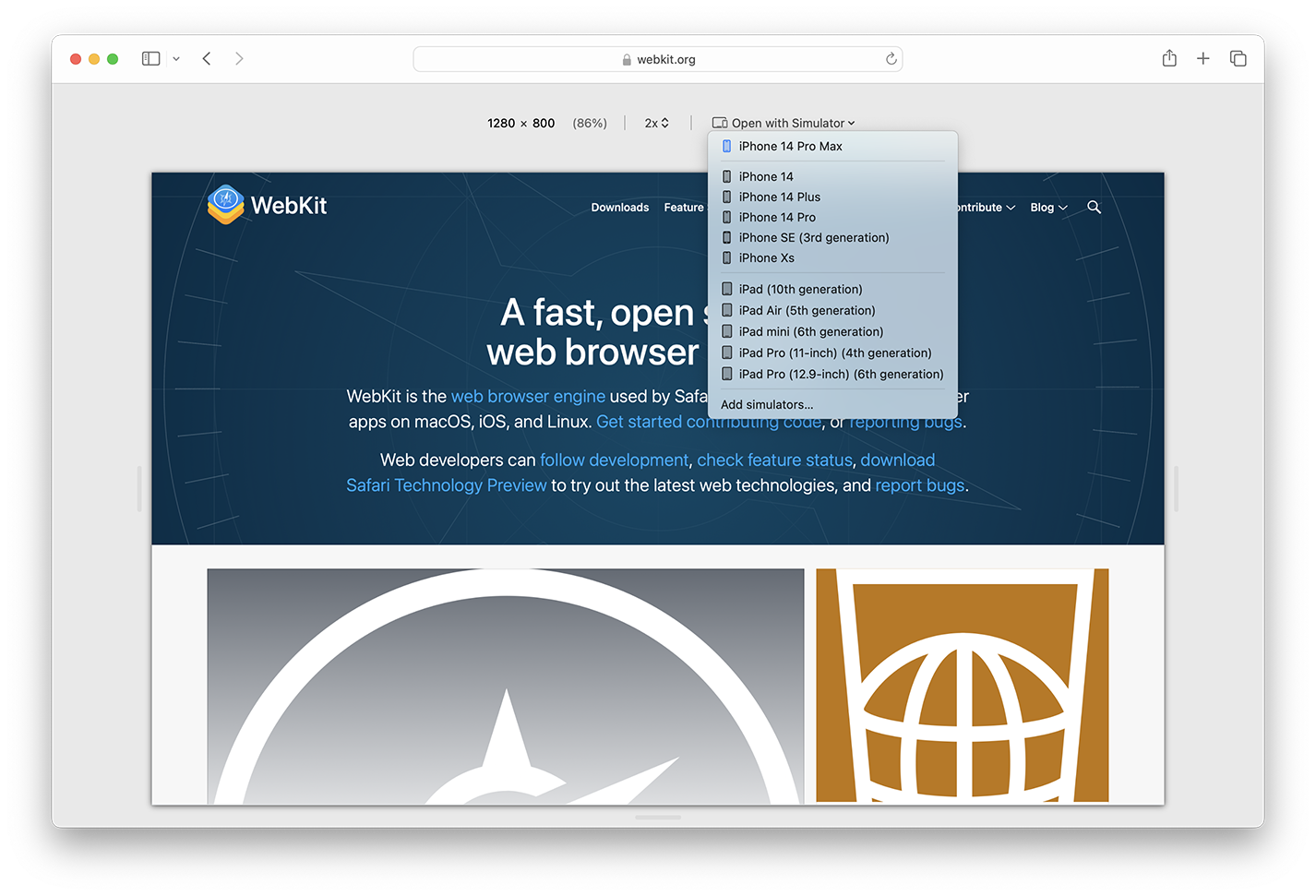
Redesigned Responsive Web Design Mode

Responsive Design Mode has also been refreshed to focus on the responsiveness of a page’s design at any width or height on your Mac. You can type in a specific viewport size at the top of Responsive Design Mode in addition to dragging the resize handles around the view.
Also new is the ability to open the page in a Simulator right from Responsive Design Mode.
You can also open any page from Safari in a Simulator directly from the Develop > Open Page With menu, even when you are not using Responsive Design Mode.
Using a Simulator is a great way to test the experiences you’re making on iOS, iPadOS, and visionOS — including device-specific behaviors, like the rendered size of type, the effects of the viewport meta tag , double-tap to zoom, and even Home Screen web apps on iOS and iPadOS. Simulators are free, and come included with Xcode from the Mac App Store .

If you don’t have Xcode installed, a link to documentation is conveniently available in the Develop > Open Page With menu to help you get started, or to add more devices and OS versions.
Learn all about the new Develop menu, redesigned Responsive Web Design mode, how to easily connect to directly to a real device, how to install and use a Simulator, and much more in Rediscover Safari developer features at WWDC23.
Web Inspector
We’ve also made improvements to Web Inspector . When working with minified sources, pretty printing in Web Inspector can help make the code easier to read, set breakpoints in, and debug. New in Safari 17.0, more JavaScript syntax is supported for pretty printing minified scripts, including template strings , optional chaining , private variables and functions in classes , and static variables and functions .
Changes to Web Inspector in Safari 17.0 also include:
- Elements tab: Added settings to always show rulers and element overlays for grid and flexbox when highlighting elements in Web Inspector or in Element Selection Mode.
- Elements tab: Added editing controls for variation axes in the Fonts sidebar.
- Console tab: Added setting to show timestamps for console messages.
- Console tab: Added support for viewing the target of a WeakRef .
- Sources tab: Added support for ES2022 Private Fields when inspecting and logging JavaScript objects.
- Graphics tab: Added support for OffscreenCanvas.
Learn more by watching What’s new in Web Inspector at WWDC23.
GPU Process
Last year brought GPU process support to WebKit on iOS, iPadOS and watchOS. This year we’re adding support on macOS Sonoma. The change moves all drawing (including the drawing of page content, 2D Canvas and WebGL rendering) so it occurs in the “GPU Process”. This new architecture allows WebKit to isolate powerful graphics hardware and driver access away from the WebContent process, which is the process that interacts with untrusted content from the internet. The new design also allows the WebContent process sandbox to completely block IOKit access, resulting in improved security.
New interfaces are added to WKWebsiteDataStore and related classes to further unlock potential of your WebKit apps. The new capabilities include creating persistent website data stores, configuring cookie policy, customizing proxy settings, requesting HTTPS upgrade for all navigations, and controlling state of inline prediction for autocomplete.
Browser changes
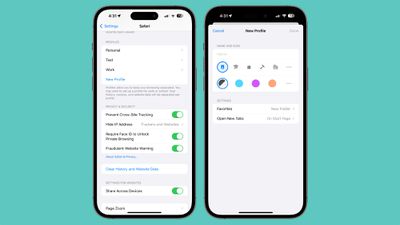
Safari profiles.
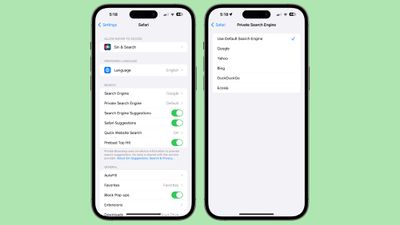
Safari 17.0 adds support for profiles. History, favorites, Tab Groups and website data such as cookies, caches, service workers, and Web Push subscriptions are scoped per-profile. Users can manage each profile’s data individually.
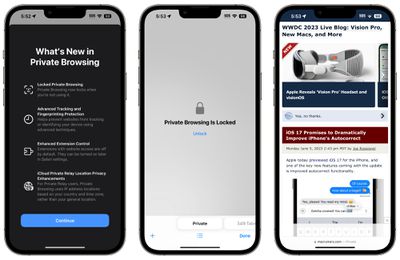
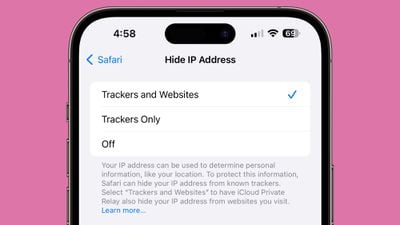
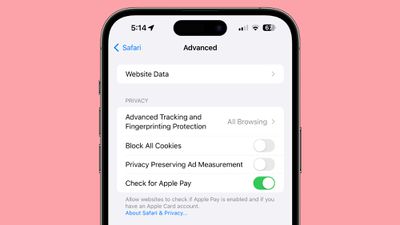
Safari Private Browsing
In Safari 17.0, Private Browsing gets even more private with added protection against some of the most advanced techniques used to track you. Technical changes include:
- Blocking for known trackers and fingerprinting.
- Support for mitigating trackers that map subdomains to third-party IP addresses.
- Blocking for known tracking query parameters in links.
- Noise to fingerprintable web APIs.
- Console log messages when blocking requests to known trackers.
- Support for blocking trackers that use third-party CNAME cloaking.
- Support for Private Click Measurement for direct response advertising, similar to how it works for in-app direct response advertising .
Editing and Live Text
iOS 17, iPadOS 17, and macOS Sonoma feature a redesigned experience of editing text, with even more accurate autocorrect and predictions inline as you type. In Safari 17.0 on macOS Sonoma, the redesigned text cursor now uses the system accent color, just like iOS. CJK marked text also has a new appearance and matches the system accent color.
Safari 17.0 also improves the interoperability of the Range API and Selection API. And it adds Live Text support for vertical text recognition in images and videos.
Apple Pay via Payment Request API
You can now enable Apple Pay to be used in third-party iframes by setting the allow="payment" attribute. This “permissions policy” enables the Payment Request API on an iframe, allowing you to embed third-party payment handlers. If using this feature, be sure you also use the X-Frames-Options HTTP header to prevent your site from being embedded by malicious websites.
Authentication
Safari 17.0 adds support for largeBlob extension for passkeys. Websites can use the additional storage to save data that can later be retrieved when signing in with a passkey. These saved blobs are synced and shared along with passkeys.
We also are adding support for enterprise WebAuthn attestation for passkeys in iCloud Keychain. Managed devices can provide an attestation statement when creating passkeys, using a certificate provisioned through MDM.
Safari 17.0 adds support for HTTP Early Hints and preconnect .
Lockdown mode
Lockdown mode now:
- Disables IndexedDB.
- Disables the File API and FileReader API.
- Disables support for the <embed> element.
- Disables the Web Speech (Speech Synthesis) API.
- Disables the WebLocks API.
- Disables support for experimental APIs.
- Supports select web fonts.
Lockdown Mode is also now supported in WebKit on watchOS.
Safari Extensions
Safari 17.0 now lets you customize where extensions run with even more granularity.
First, Safari App Extensions now have the same per-site permissions model as Safari Web Extensions. It puts users in control over the browsing data they share with every extension they use in Safari.
Second, as an additional layer of control, Safari Extensions can be turned off in Private Browsing. Extensions that access browsing data, like browsing history or webpage contents, will be off by default in Private Browsing but can be allowed with a single toggle in Safari Settings.
Third, all Safari Extensions can be turned on or off per Safari Profile. You can imagine this being useful for turning on an extension used only for school or work in a relevant profile, but keeping it off everywhere else. Each profile runs a separate instance of the extension — meaning there are unique storage areas, background pages, service workers, and more. However, per-site permissions are shared across profiles, so an extension only needs to be granted once. If your extension leverages native messaging capabilities to communicate with a host app, it’s possible to distinguish between profiles to ensure your extension behaves correctly across profiles.
Learn more by watching What’s new in Safari extensions at WWDC23.
Bug Fixes and more
In addition to the over 65 new features, WebKit for Safari 17.0 includes an incredible amount work polishing existing features.
Accessibility
- Fixed aria-owns attribute for the radio role. (23630121)
- Fixed incorrect accessible name from multiple <label> elements. (24033482)
- Fixed HTML menu element to map to role=list . (55145117)
- Fixed conveying focus movement when using aria-activedescendant to set the active cell within a grid. (84439987)
- Fixed the wrong role displayed for input in Web Inspector. (103907008)
- Fixed input[type=date] individual fields getting announced as “group”. (104928713)
- Fixed VoiceOver when selecting “Sign in with Apple” on some websites. (105179300)
- Fixed elements with the popovertarget attribute to expose expanded state to assistive technologies. (105425310)
- Fixed some inputs not being treated as invalid despite being rendered as such. (105653691)
- Fixed aria-errormessage to not be exposed when aria-invalid is false . (105813974)
- Fixed form controls taking the accessibility text of an ancestor label over their own inner text. (106575817)
- Fixed VoiceOver not reading entered text in text fields. (107226275)
- Fixed labels for slot elements referenced with aria-labelledby . (107570512)
- Fixed aria-describedby to be equivalent to aria-description and override it when both are present. (108386295)
- Fixed slotted elements not being exposed to accessibility when inside <dialog> or aria-modal . (108704582)
- Fixed some content on web pages not displaying on braille displays. (110758833)
- Fixed: Prioritized HTML required attribute over aria-required when both are present. (111370591)
- Fixed unexpected speech synthesis behavior for unordered lists. (112085797)
- Fixed createImageBitmap using ImageData to respect the premultiply flag. (89382358)
- Fixed repaint issue when drawing VideoFrames to canvas. (109100283)
- Fixed CSS @imports in HTML missing quote marks getting mistakenly hidden from the Preload Scanner. (46031271)
- Fixed matching elements without a parent with the child-indexed pseudo-class. (91637426)
- Fixed the bug that @supports selector() fails for all -webkit- prefixed pseudo elements. (95683424)
- Fixed background-size to not accept unitless lengths. (97039770)
- Fixed text-shadow and box-shadow with currentcolor . (102542182)
- Fixed color() function incorrectly parsing missing components. (104679823)
- Fixed text-emphasis marks to not be rendered if there is no emphasized character. (104688963)
- Fixed: Improved image-set compatibility. (105097744)
- Fixed values set by mask and background shorthands to not serialize as “initial”. (105114588)
- Fixed :has() to support invalidation of :buffering and :stalled pseudo-classes. (105163364)
- Fixed cssText to follow CSS OM specifications. (105235157)
- Fixed font-feature-settings and font-variation-settings to sort their tags alphabetically. (105483635)
- Fixed transition-property: all to include custom properties. (105556538)
- Fixed #x , such as 1x , to be recognized a resolution calc unit category. (105700660)
- Fixed font variations for some fonts declared with CSS @font-face . (106635029)
- Fixed applying certain user-agent styles to HTML elements, and not elements with other namespaces. (107162842)
- Fixed image-set to accept zero resolution and clamp negative resolutions used in calc expressions. (107167273)
- Fixed unknown function parsing in @supports rule. (107397723)
- Fixed to not show cursor: pointer on unclickable <area> . (107591470)
- Fixed CSSStyleValue.parse to accept properties from the document-derived context. (108249093)
- Fixed invalidating the :dir() pseudo-class after removing the :dir content attribute from the document element. (108480507)
- Fixed type() function for image-set() to only take one string. (108909363)
- Fixed respecting style containment on list items. (109582377)
- Fixed scrollbar to correctly pick up changed styles immediately. (109674102)
- Fixed :has() to support invalidation of the :defined pseudo-class. (109896689)
- Fixed cjk-earthly-branch and cjk-heavenly-stem counter styles to have fixed system. (110796633)
- Fixed <ray-size> to be optional in ray() for CSS Motion Path. (110818689)
- Fixed negative resolutions in Media Queries to be invalid. (110948170)
- Fixed text-overflow: ellipsis so it works with overflow: clip . (111182654)
- Fixed cjk-earthly-branch and cjk-heavenly-stem counter styles to fallback to cjk-decimal . (111208503)
- Fixed inline-flex and inline-grid boxes to stop propagating underlines to align with other browsers. (111228920)
- Fixed container units in a container query to evaluate against the ancestor container. (111446508)
- Fixed cursor style to respect explicitly set cursor type over system default. (111469521)
- Fixed container units to consider writing mode for unit resolution. (111565488)
- Fixed @font-face { src: format() } to parse valid unsupported keywords. (112135869)
- Fixed -webkit-box-decoration-break: clone with left and right padding causes unexpected wrapping of inline content. (112197978)
- Fixed XML serialization to serialize implicit xmlns attributes first and use lowercase “ns” when generating prefixes. (103234827)
- Fixed webpage translation for iframes. (59693219)
- Fixed returning live range synchronized with selection from getRangeAt and throw errors as specified. (69015762)
- Fixed selection API to work across shadow boundaries. (89481826)
- Fixed webpage issues when translating to or from Ukranian. (100570016)
- Fixed showing the software keyboard when programatically focusing a text field during a double-click event. (104600783)
- Fixed “insertParagraph” to insert a <br> when the root editable element is phrasing content. (105438898)
- Fixed “insertLineBreak” sometimes inserting a non-breaking space instead of a new line. (105439065)
- Fixed an issue when breaking out of an empty list item in case of nested lists. (111724381)
- Fixed CSS color getting adjusted for disabled input elements. (99826522)
- Fixed input.validity reporting valid: true for partially completed dates and times. (102984901)
- Fixed conditional passkey request presenting a conditional control even after AbortController.abort() . (104485543)
- Fixed <input pattern> to use the regular expression v flag rather than u . (105268069)
- Fixed saving recent searches on <input type="search"> using the name attribute. (105369635)
- Fixed HTML maxlength attribute treating emoji of string length 11 as length 1. (105926915)
- Fixed HTMLOptionsCollection.length setter to use a limit of 100,000. (105988871)
- Fixed reseting selection when changing multiple <select> to single. (106264081)
- Fixed focus for a <summary> element with a tabindex . (106550778)
- Fixed selecting text within a label element that is linked to an input field. (108566491)
- Fixed textareas with overflow: hidden rendering too many columns. (109343502)
- Fixed HTMLOptionElement text setter to not throw an exception. (109740566)
- Fixed change event not firing when the user reverts the value of a color, date, or time input after JavaScript changed the value. (109843791)
- Fixed handling unclosed parenthese at the end of the sizes attribute. (107509739)
- Fixed the HTMLPreloadScanner to not preload scripts with unsupported types. (110905029)
- Fixed popover incorrectly auto-hiding when using shadow DOM. (112410375)
- Fixed respecting Content-Type header for MIME type determination. (73343155)
- Fixed a bug with empty header values in Headers objects with “request-no-cors” guard. (105207779)
- Fixed Cross-Origin-Embedder-Policy incorrectly blocking an iframe on a cache hit. (107002434)
- Fixed vary header behavior for opaque responses. (107769146)
- Fixed: Improved performance of Object.entries() by 1.5×. (100783096)
- Fixed /p{Number}--]/v; to be a syntax error. (109400589)
- Fixed: Improved RegExp lookbehind character class backtracking. (111051833)
- Fixed String#charAt to support out-of-bounds handling in DFG. (111421698)
- Fixed top CSS added to audio controls when the height of an <audio> element is adjusted on iOS. (99548840)
- Fixed Netflix.com playback error S7381-1203. (103561991)
- Fixed sound echos in higher speed video playback. (103940613)
- Fixed SourceBuffer.timestampOffset behavior with WebM content. (105801920)
- Fixed bufferedchange event to fire whenever an eviction occurs. (106168510)
- Fixed MediaSource duration change algorithm to correctly update the duration. (106858912)
- Fixed playing event to fire earlier. (107041118)
- Fixed video playback failure for content that uses the prefixed WebKit EME APIs. (107202864)
- Fixed Netflix.com playback error S7361-1253. (108052652)
- Fixed video playback in Safari unexpectedly interrupting other apps playing audio. (108741963)
- Fixed MediaRecorder producing empty chunks when attaching a MediaStream before the context in a canvas is created. (109705910)
- Fixed muting capture in all other tabs when Safari starts camera and/or microphone capture in a tab. (109896538)
- Fixed rendering for border-image-repeat: round . (28213711)
- Fixed text-overflow: ellipsis incorrectly truncating text in right-to-left mode. (29464657)
- Fixed rendering fractional font sizes. (40829933)
- Fixed rendering the label attribute for the <option> element on iOS. (53989128)
- Fixed pixel artifacts when rendering background-clip: text and transform: rotate(…) . (54325642)
- Fixed text not getting truncated properly in vertical writing mode when overflow: hidden and text-overflow: ellipsis are set. (94330690)
- Fixed CSS flexbox to use initial scroll position when computing the baseline. (100908615)
- Fixed incorrect paint of translate property animation. (102064448)
- Fixed statically positioned out-of-flow box location when display type changes from block to inline-block . (103637239)
- Fixed <details> marker maintain the same margin in right-to-left as in left-to-right. (104275835)
- Fixed table with fixed layout behaving like auto layout when its width is set by JavaScript instead of CSS. (105310280)
- Fixed preserve-3d to apply to pseudo-element children. (105474987)
- Fixed margins incorrectly accounting for before forced breaks in multi-column layout. (105631038)
- Fixed placement of floats with clear . (105775276)
- Fixed disabling <body> to root propagation when content: paint is set on the <body> or the root. (105850374)
- Fixed self-collapsing children with an incorrect top offset at the end of a block container with margin-trim: block-end . (106524654)
- Fixed ignoring calc() values on <colgroup> elements. (106692191)
- Fixed a flash of mis-styled content due to a mechanism to block painting on a non-final style. (106805458)
- Fixed text wrapping in a nested grid layout. (107002717)
- Fixed width for a table flex-item inside inline-flex with column flex-direction . (107029563)
- Fixed repaint issue when adding text to a text box. (107038111)
- Fixed incorrect out-of-flow box placement for display: inline content when text-align is not start . (107271178)
- Fixed incorrect out-of-flow box placement for display: inline content when text-indent is present. (107280354)
- Fixed incorrect out-of-flow box placement for display: inline content when a float is present. (107294351)
- Fixed repainting newly position float boxes. (107318350)
- Fixed out-of-flow inline content with a float and text-align . (107321638)
- Fixed gradient object generation to be thread-safe. (107574124)
- Fixed transform-style: preserve-3d preventing links when :after has a negative z-index . (107671388)
- Fixed repainting MathML element in display: flex on content change. (107694159)
- Fixed line-height to not affect the enclosing height. (107832246)
- Fixed incorrect decorating box position in vertical writing mode. (107916341)
- Fixed incorrect vertical positioning when an ideographic baseline is present. (107934783)
- Fixed missing underline after the first character in contenteditable . (107996603)
- Fixed rendering a checkbox in a flexbox layout. (108026194)
- Fixed -webkit-line-clamp overlapping blocks even with overflow: hidden , when mixing <span> and <div> . (108116069)
- Fixed content getting truncated too early due to subpixel flooring. (108570251)
- Fixed negative letter-spacing breaking -webkit-box-decoration-break: clone . (108701795)
- Fixed images with decoding="async" flickering while zooming in. (108930635)
- Fixed overlapping list items when content has line-height: 0 . (108988226)
- Fixed alt text rendering horizontally in vertical writing mode. (109004347)
- Fixed mapping align="abscenter" to vertical-align: middle (109081191)
- Fixed complex text paths to not render visible tab glyphs. (109171681)
- Fixed overflow: clip when an intrusive float is present. (109293228)
- Fixed fragmentation of content with non-visible overflow when printing. (109320964)
- Fixed incorrectly including the scrollbar thickness in the logical height of a textarea with overflow: auto . (109384976)
- Fixed bordercolor attribute on table elements to not create a visible border. (109436009)
- Fixed inline-level elements with a self-painting layer rendering overlapping ellipsis. (110408920)
- Fixed list alignment when a list item has a flex container. (111217986)
- Fixed canvas not showing the results of CanvasRenderingContext2D.putImageData until a forced re-render. (112901862)
- Fixed the script API not returning a result when the func parameter is used. (100034937)
- Fixed WebNavigation events to no longer fire for webpages where the extension hasn’t been granted access. (100191647)
- Fixed scripting.executeScript return types. (107044691)
- Fixed removing HTTP credentials when the data store is removed. (106728064)
- Fixed SVG textLength behavior. (32066826)
- Fixed references for SVG fragments in shadow DOM trees. (64094920)
- Fixed overflow="visible" having no effect on the dimension of a <use> element unless its dimensions are specified. (98577733)
- Fixed mixed characters in right-to-left mode for SVG text. (101695671)
- Fixed marker properties to allow any URI. (105483685)
- Fixed text transformation not starting on initial render. (106485848)
- Fixed <marker orient="-1"> to orient correctly. (109312083)
- Fixed animateMotion to accumulate properly with rotate: auto or rotate: auto-reverse . (109489241)
- Fixed nested use of the same SVG resource. (109917889)
- Fixed computed display property for SVG elements. (109928375)
- Fixed to not create an interval if a value in begin-value-list doesn’t have a matching value in end-value-list . (109935392)
- Fixed textLength whitespace and chunk handling for <tspan> elements. (109981392)
- Fixed the mapping from a point to a character index for the SVG <text> element. (110119702)
- Fixed handling of a negative radius for feMorphology . (110504653)
- Fixed table-layout: fixed not getting applied when the width is max-content . (105627723)
- Fixed computing the percentage height of table cell children by removing the height of a horizontal scrollbar. (105627946)
- Fixed percentage sizing of table cell replaced children with a scrollbar. (108459503)
Web Animations
- Fixed logic to recompute keyframe styles to tie a change in computed keyframes on an accelerated animation while animating. (87766485)
- Fixed handling transition-property: all to distinguish matching any CSS property or Animation object. (87785199)
- Fixed keyframes to be recomputed when bolder or lighter is used on a font-weight property. (105098349)
- Fixed the composite operation of implicit keyframes for CSS Animations to be “replace”. (105099774)
- Fixed keyframes to be recomputed when a parent element changes value for a custom property set to inherit . (105099874)
- Fixed the all value for the transition-property to parse as a keyword, not a CSS property. (105556116)
- Fixed exposing CSSKeyFramesRule.length . (105565920)
- Fixed Canvas context allocation failures due to exceeding the maximum canvas memory limit. (48609162)
- Fixed firing an unexpected mousemove event when a modifier key is pressed. (81287778)
- Fixed HTML comments added after <body> to not be included in document.body.innerHTML . (95557786)
- Fixed serialization of Selectors. (97092572)
- Fixed string serialization of functions to match other browsers. (97445158)
- Fixed screen.colorDepth reporting the incorrect value on iOS. (99871925)
- Fixed valid values for the as property in <link rel="preload"> . (100161255)
- Fixed: Improved GamePad compatibility with XBOX Cloud. (100337662)
- Fixed: Improved Fetch API interoperability. (100582566)
- Fixed the Content-Type for sliced blobs in fetch() . (101171705)
- Fixed Blob range requests. (103171187)
- Fixed: Adjusted text input scrollWidth and scrollHeight to include padding and any whitespace added by decorations. (104332108)
- Fixed focus() method with delegatesFocus in Shadow DOM. (104927020)
- Fixed Range APIs to construct and move trees in tree order. (105154132)
- Fixed handling magnitude values passed to GamepadHapticActuator.playEffect() . (105175808)
- Fixed Gamepad.vibrationActuator.type to be dual-rumble . (105175859)
- Fixed location.href to throw a SyntaxError on a URL parser failure. (105631453)
- Fixed the natural screen orientation on iPad and TV to be landscape-primary. (106062507)
- Fixed postMessage for cross-origin iframes. (106439413)
- Fixed Worklet.prototype.constructor . (106533500)
- Fixed innertHTML serialization to not have special handling for javascript: URLs. (107362610)
- Fixed not escaping < , > , & , and non-breaking space characters inside <noembed> , <noframes> , and <plaintext> elements when scripting is enabled. (107381507)
- Fixed CacheStorageManager creating a “salt” file in the current working directory when there is no path. (107387306)
- Fixed to no longer recognize the SVG contentScriptType , contentStyleType , and externalResourcesRequired attributes, and the XML xml:base attribute. (107428878)
- Fixed Non-UTF-8 encoders to correctly emit the U+FFFD code point instead of surrogate code points. (107530253)
- Fixed document.applets to no longer return any elements. (107926196)
- Fixed data: URLs to behave the same everywhere. (107982669)
- Fixed missing movementX and movementY in pointermove events. (108112600)
- Fixed Wake Lock permission denied after visibilitychange . (108279602)
- Fixed <frameset> inside <template> to be ignored. (109081113)
- Fixed node depth computation for shadow nodes in ResizeObserver. (109166329)
- Fixed WebSocket’s binaryType setter to not throw. (109192086)
- Fixed exposing DeviceMotionEvent and DeviceOrientationEvent on the global Window object on macOS. (109580299)
- Fixed remaining page height to never be 0. (109929893)
- Fixed changing the dir attribute of documentElement not updating a child element matching the :dir pseudo-class. (109976294)
- Fixed: Set canvas-based VideoFrame color space to RGB. (110062111)
- Fixed window.stop() to fire abort events on XMLHttpRequest asynchronously. (110086856)
- Fixed selecting an OptGroup label not unselecting the selected item. (110088331)
- Fixed <select> with multiple enabled not consistently firing the onchange event. (110274850)
- Fixed style invalidation of IDs within :nth-child and :nth-last-child . (110451692)
- Fixed MediaStream from a canvas (captureStream) to be able to render into a different canvas. (110696945)
- Fixed XMLHttpRequest.responseXML.characterSet . (110863647)
- Fixed window named getter to behave correctly when there are duplicate frame names. (110864556)
- Fixed: Throttled mousemove events to one per rendering. (110921187)
- Fixed Service Worker redirect losing the hash fragment. (111208014)
- Fixed camera RAW files picked via file input getting returned as PNG on change. (111231838)
- Fixed emoji characters sometimes getting incorrectly drawn in text style. (111411175)
- Fixed HTMLTableSectionElement.insertRow(0) and HTMLTableRowElement.insertCell(0) . (111791597)
- Stopped parsing <command> as if it has no end tag. (107416609)
- Removed vestigal support for <layer> and <nolayer> from the HTML parser. (107554605)
- Removed deprecated uppercase URL attribute alias on the WebSocket interface. (109151597)
- Fixed passing NotificationOptions.silent . (107424158)
- Fixed: Started using origin directory for DOMCache and ServiceWorkerRegistrations. (107843591)
- Fixed Notifications API to default silent to the platform convention. (109390045)
- Fixed Web Push notifications not working in some cases by running the service worker before firing the activate event. (109411104)
- Fixed service worker downloads failing when chunks are sent via postMessage . (109561888)
- Fixed firing controllerchange event when a service worker gets deleted. (109567316)
- Fixed removing a CSS declaration when tabbing though the CSS selector in the Styles panel. (100492875)
- Fixed Step Over behaving like Resume when stepping over a function with a falsy conditional breakpoint in the Sources tab. (101604843)
- Fixed the box model to indicate a margin has been trimmed with margin-trim . (103374677)
- Fixed “Inspect Element” not highlighting the selected element. (105177739)
- Fixed display of color-mix CSS in the Styles sidebar of the Elements tab. (105732322)
- Fixed failing to add a new CSS rule on the first attempt in the Elements tab. (106751396)
- Fixed Web Inspector to not show the accessibility role in hover tooltips for elements where accessibility is ignored. (106771408)
- Fixed missing console logging that occurs during main frame navigation in the Console tab. (106877298)
- Fixed cleared items in the Network tab reappearing when Preserve Log is enabled. (107639797)
- Fixed incorrect timestamps in the Console tab. (107660054)
- Fixed non-enumerable properties appearing as though they are internal properties in the Console tab. (108005425)
- Fixed internal properties not greyed-out in object previews in the Console tab. (108007438)
- Fixed private symbols to be omitted in the scope chain. (108674026)
- Fixed an issue where the width of the Sources details sidebar would reset when switching between Web Inspector tabs (109253229)
- Fixed the error message for new URL("/") to be more explicit. (109253920)
- Fixed editing for Local Storage that appears truncated. (109473191)
- Fixed the resource type shown in the Network tab to use XHR when the XHR request has the same URL as the main resource. (110016863)
- Fixed color swatch to not show an incorrect tooltip when read-only. (110409252)
- Fixed firing the context lost event for OffscreenCanvas. (104198422)
- Fixed OffscreenCanvas to work as a TexImageSource in WebGL. (106700463)
- Fixed preventing the display from going to sleep when the camera is on. (100423979)
- Fixed layer context handling for the HTMLMediaElement. (105795272)
- Fixed ending a muted microphone track when its device disappears. (108194510)
- Fixed camera selection to use the system preferred camera on iOS. (109220107)
- Fixed camera and microphone to all have groupIds . (109355290)
We love hearing from you. Send a reply on X to @webkit to share your thoughts on Safari 17.0. You can find us on Mastodon at @[email protected] and @[email protected] . If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technologies or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features. You can also read the Safari 17.0 release notes .
iPhone User Guide
- iPhone models compatible with iOS 17
- R ' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/guide/iphone/iphone-xr-iph017302841/ios' data-ajax-endpoint='https://support.apple.com/guide/iphone/iphone-xr-iph017302841/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/guide/iphone/iphone-xr-iph017302841/ios' id='toc-item-IPH017302841' data-tocid='IPH017302841' > iPhone X R
- S ' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/guide/iphone/iphone-xs-iphc00446242/ios' data-ajax-endpoint='https://support.apple.com/guide/iphone/iphone-xs-iphc00446242/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/guide/iphone/iphone-xs-iphc00446242/ios' id='toc-item-IPHC00446242' data-tocid='IPHC00446242' > iPhone X S
- S Max' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/guide/iphone/iphone-xs-max-iphcd2066870/ios' data-ajax-endpoint='https://support.apple.com/guide/iphone/iphone-xs-max-iphcd2066870/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/guide/iphone/iphone-xs-max-iphcd2066870/ios' id='toc-item-IPHCD2066870' data-tocid='IPHCD2066870' > iPhone X S Max
- iPhone 11 Pro
- iPhone 11 Pro Max
- iPhone SE (2nd generation)
- iPhone 12 mini
- iPhone 12 Pro
- iPhone 12 Pro Max
- iPhone 13 mini
- iPhone 13 Pro
- iPhone 13 Pro Max
- iPhone SE (3rd generation)
- iPhone 14 Plus
- iPhone 14 Pro
- iPhone 14 Pro Max
- iPhone 15 Plus
- iPhone 15 Pro
- iPhone 15 Pro Max
- Setup basics
- Make your iPhone your own
- Take great photos and videos
- Keep in touch with friends and family
- Share features with your family
- Use iPhone for your daily routines
- Expert advice from Apple Support
- What’s new in iOS 17
- Turn on and set up iPhone
- Wake, unlock, and lock
- Set up cellular service
- Use Dual SIM
- Connect to the internet
- Sign in with Apple ID
- Subscribe to iCloud+
- Find settings
- Set up mail, contacts, and calendar accounts
- Learn the meaning of the status icons
- Charge the battery
- Charge with cleaner energy sources
- Show the battery percentage
- Check battery health and usage
- Use Low Power Mode
- Read and bookmark the user guide
- Learn basic gestures
- Learn gestures for iPhone models with Face ID
- Adjust the volume
- Silence iPhone
- Find your apps in App Library
- Switch between open apps
- Quit and reopen an app
- Multitask with Picture in Picture
- Access features from the Lock Screen
- Use the Dynamic Island
- Perform quick actions
- Search on iPhone
- Get information about your iPhone
- View or change cellular data settings
- Travel with iPhone
- Change sounds and vibrations
- Use the Action button on iPhone 15 Pro and iPhone 15 Pro Max
- Create a custom Lock Screen
- Change the wallpaper
- Adjust the screen brightness and color balance
- Keep the iPhone display on longer
- Use StandBy
- Customize the text size and zoom setting
- Change the name of your iPhone
- Change the date and time
- Change the language and region
- Organize your apps in folders
- Add, edit, and remove widgets
- Move apps and widgets on the Home Screen
- Remove or delete apps
- Use and customize Control Center
- Change or lock the screen orientation
- View and respond to notifications
- Change notification settings
- Set up a Focus
- Allow or silence notifications for a Focus
- Turn a Focus on or off
- Stay focused while driving
- Customize sharing options
- Type with the onscreen keyboard
- Dictate text
- Select and edit text
- Use predictive text
- Use text replacements
- Add or change keyboards
- Add emoji and stickers
- Take a screenshot
- Take a screen recording
- Draw in documents
- Add text, shapes, signatures, and more
- Fill out forms and sign documents
- Use Live Text to interact with content in a photo or video
- Use Visual Look Up to identify objects in your photos and videos
- Lift a subject from the photo background
- Subscribe to Apple Arcade
- Play with friends in Game Center
- Connect a game controller
- Use App Clips
- Update apps
- View or cancel subscriptions
- Manage purchases, settings, and restrictions
- Install and manage fonts
- Buy books and audiobooks
- Annotate books
- Access books on other Apple devices
- Listen to audiobooks
- Set reading goals
- Organize books
- Create and edit events in Calendar
- Send invitations
- Reply to invitations
- Change how you view events
- Search for events
- Change calendar and event settings
- Schedule or display events in a different time zone
- Keep track of events
- Use multiple calendars
- Use the Holidays calendar
- Share iCloud calendars
- Camera basics
- Set up your shot
- Apply Photographic Styles
- Take Live Photos
- Take Burst mode shots
- Take a selfie
- Take panoramic photos
- Take macro photos and videos
- Take portraits
- Take Night mode photos
- Take Apple ProRAW photos
- Adjust the shutter volume
- Adjust HDR camera settings
- Record videos
- Record spatial videos for Apple Vision Pro
- Record ProRes videos
- Record videos in Cinematic mode
- Change video recording settings
- Save camera settings
- Customize the Main camera lens
- Change advanced camera settings
- View, share, and print photos
- Use Live Text
- Scan a QR code
- See the world clock
- Set an alarm
- Change the next wake up alarm
- Use the stopwatch
- Use multiple timers
- Add and use contact information
- Edit contacts
- Add your contact info
- Use NameDrop on iPhone to share your contact info
- Use other contact accounts
- Use Contacts from the Phone app
- Merge or hide duplicate contacts
- Export contacts
- Get started with FaceTime
- Make FaceTime calls
- Receive FaceTime calls
- Create a FaceTime link
- Take a Live Photo
- Turn on Live Captions in a FaceTime call
- Use other apps during a call
- Make a Group FaceTime call
- View participants in a grid
- Use SharePlay to watch, listen, and play together
- Share your screen in a FaceTime call
- Collaborate on a document in FaceTime
- Use video conferencing features
- Hand off a FaceTime call to another Apple device
- Change the FaceTime video settings
- Change the FaceTime audio settings
- Change your appearance
- Leave a call or switch to Messages
- Block unwanted callers
- Report a call as spam
- Connect external devices or servers
- Modify files, folders, and downloads
- Search for files and folders
- Organize files and folders
- Set up iCloud Drive
- Share files and folders in iCloud Drive
- Use an external storage device, a file server, or a cloud storage service
- Share your location
- Meet up with a friend
- Send your location via satellite
- Add or remove a friend
- Locate a friend
- Get notified when friends change their location
- Notify a friend when your location changes
- Turn off Find My
- Add your iPhone
- Add your iPhone Wallet with MagSafe
- Get notified if you leave a device behind
- Locate a device
- Mark a device as lost
- Erase a device
- Remove a device
- Add an AirTag
- Share an AirTag or other item in Find My on iPhone
- Add a third-party item
- Get notified if you leave an item behind
- Locate an item
- Mark an item as lost
- Remove an item
- Adjust map settings
- Get started with Fitness
- Track daily activity and change your move goal
- See your activity summary
- Sync a third-party workout app
- Change fitness notifications
- Share your activity
- Subscribe to Apple Fitness+
- Find Apple Fitness+ workouts and meditations
- Start an Apple Fitness+ workout or meditation
- Create a Custom Plan in Apple Fitness+
- Work out together using SharePlay
- Change what’s on the screen during an Apple Fitness+ workout or meditation
- Download an Apple Fitness+ workout or meditation
- Get started with Freeform
- Create a Freeform board
- Draw or handwrite
- Apply consistent styles
- Position items on a board
- Search Freeform boards
- Share and collaborate
- Delete and recover boards
- Get started with Health
- Fill out your Health Details
- Intro to Health data
- View your health data
- Share your health data
- View health data shared by others
- Download health records
- View health records
- Monitor your walking steadiness
- Log menstrual cycle information
- View menstrual cycle predictions and history
- Track your medications
- Learn more about your medications
- Log your state of mind
- Take a mental health assessment
- Set up a schedule for a Sleep Focus
- Turn off alarms and delete sleep schedules
- Add or change sleep schedules
- Turn Sleep Focus on or off
- Change your wind down period, sleep goal, and more
- View your sleep history
- Check your headphone levels
- Use audiogram data
- Register as an organ donor
- Back up your Health data
- Intro to Home
- Upgrade to the new Home architecture
- Set up accessories
- Control accessories
- Control your home using Siri
- Use Grid Forecast to plan your energy usage
- Set up HomePod
- Control your home remotely
- Create and use scenes
- Use automations
- Set up security cameras
- Use Face Recognition
- Unlock your door with a home key
- Configure a router
- Invite others to control accessories
- Add more homes
- Get music, movies, and TV shows
- Get ringtones
- Manage purchases and settings
- Get started with Journal
- Write in your journal
- Review your past journal entries
- Change Journal settings
- Magnify nearby objects
- Change settings
- Detect people around you
- Detect doors around you
- Receive image descriptions of your surroundings
- Read aloud text and labels around you
- Set up shortcuts for Detection Mode
- Add and remove email accounts
- Set up a custom email domain
- Check your email
- Unsend email with Undo Send
- Reply to and forward emails
- Save an email draft
- Add email attachments
- Download email attachments
- Annotate email attachments
- Set email notifications
- Search for email
- Organize email in mailboxes
- Flag or block emails
- Filter emails
- Use Hide My Email
- Use Mail Privacy Protection
- Change email settings
- Delete and recover emails
- Add a Mail widget to your Home Screen
- Print emails
- Get travel directions
- Select other route options
- Find stops along your route
- View a route overview or a list of turns
- Change settings for spoken directions
- Get driving directions
- Get directions to your parked car
- Set up electric vehicle routing
- Report traffic incidents
- Get cycling directions
- Get walking directions
- Get transit directions
- Delete recent directions
- Get traffic and weather info
- Estimate travel time and ETA
- Download offline maps
- Search for places
- Find nearby attractions, restaurants, and services
- Get information about places
- Mark places
- Share places
- Rate places
- Save favorite places
- Explore new places with Guides
- Organize places in My Guides
- Clear location history
- Look around places
- Take Flyover tours
- Find your Maps settings
- Measure dimensions
- View and save measurements
- Measure a person’s height
- Use the level
- Set up Messages
- About iMessage
- Send and reply to messages
- Unsend and edit messages
- Keep track of messages
- Forward and share messages
- Group conversations
- Watch, listen, or play together using SharePlay
- Collaborate on projects
- Use iMessage apps
- Take and edit photos or videos
- Share photos, links, and more
- Send stickers
- Request, send, and receive payments
- Send and receive audio messages
- Animate messages
- Send and save GIFs
- Turn read receipts on or off
- Change notifications
- Block, filter, and report messages
- Delete messages and attachments
- Recover deleted messages
- View albums, playlists, and more
- Show song credits and lyrics
- Queue up your music
- Listen to broadcast radio
- Subscribe to Apple Music
- Play music together in the car with iPhone
- Listen to lossless music
- Listen to Dolby Atmos music
- Apple Music Sing
- Find new music
- Add music and listen offline
- Get personalized recommendations
- Listen to radio
- Search for music
- Create playlists
- See what your friends are listening to
- Use Siri to play music
- Change the way music sounds
- Get started with News
- Use News widgets
- See news stories chosen just for you
- Read stories
- Follow your favorite teams with My Sports
- Listen to Apple News Today
- Subscribe to Apple News+
- Browse and read Apple News+ stories and issues
- Use Offline Mode to read downloaded News content
- Manually download Apple News+ issues
- Listen to audio stories
- Solve puzzles in Apple News
- Solve crossword and crossword mini puzzles
- Solve Quartiles puzzles
- Search for news stories
- Save stories in News for later
- Subscribe to individual news channels
- Get started with Notes
- Add or remove accounts
- Create and format notes
- Draw or write
- Add photos, videos, and more
- Scan text and documents
- Work with PDFs
- Create Quick Notes
- Search notes
- Organize in folders
- Organize with tags
- Use Smart Folders
- Export or print notes
- Change Notes settings
- Make a call
- View and delete the call history
- Answer or decline incoming calls
- While on a call
- Have a conference or three-way call on iPhone
- Set up voicemail
- Check voicemail
- Change voicemail greeting and settings
- Select ringtones and vibrations
- Make calls using Wi-Fi
- Set up call forwarding
- Set up call waiting
- Block or avoid unwanted calls
- View photos and videos
- Play videos and slideshows
- Delete or hide photos and videos
- Edit photos and videos
- Trim video length and adjust slow motion
- Edit Cinematic mode videos
- Edit Live Photos
- Edit portraits
- Use photo albums
- Edit, share, and organize albums
- Filter and sort photos and videos in albums
- Make stickers from your photos
- Duplicate and copy photos and videos
- Merge duplicate photos and videos
- Search for photos
- Identify people and pets
- Browse photos by location
- Share photos and videos
- Share long videos
- View photos and videos shared with you
- Watch memories
- Personalize your memories
- Manage memories and featured photos
- Use iCloud Photos
- Create shared albums
- Add and remove people in a shared album
- Add and delete photos and videos in a shared album
- Set up or join an iCloud Shared Photo Library
- Add content to an iCloud Shared Photo Library
- Use iCloud Shared Photo Library
- Import and export photos and videos
- Print photos
- Find podcasts
- Listen to podcasts
- Follow your favorite podcasts
- Use the Podcasts widget
- Organize your podcast library
- Download, save, or share podcasts
- Subscribe to podcasts
- Listen to subscriber-only content
- Change download settings
- Make a grocery list
- Add items to a list
- Edit and manage a list
- Search and organize lists
- Work with templates
- Use Smart Lists
- Print reminders
- Use the Reminders widget
- Change Reminders settings
- Browse the web
- Search for websites
- Customize your Safari settings
- Change the layout
- Use Safari profiles
- Open and close tabs
- Organize your tabs
- View your Safari tabs from another Apple device
- Share Tab Groups
- Use Siri to listen to a webpage
- Bookmark favorite webpages
- Save pages to a Reading List
- Find links shared with you
- Annotate and save a webpage as a PDF
- Automatically fill in forms
- Get extensions
- Hide ads and distractions
- Clear your cache and cookies
- Browse the web privately
- Use passkeys in Safari
- Check stocks
- Manage multiple watchlists
- Read business news
- Add earnings reports to your calendar
- Use a Stocks widget
- Translate text, voice, and conversations
- Translate text in apps
- Translate with the camera view
- Subscribe to Apple TV+, MLS Season Pass, or an Apple TV channel
- Add your TV provider
- Get shows, movies, and more
- Watch sports
- Watch Major League Soccer with MLS Season Pass
- Control playback
- Manage your library
- Change the settings
- Make a recording
- Play it back
- Edit or delete a recording
- Keep recordings up to date
- Organize recordings
- Search for or rename a recording
- Share a recording
- Duplicate a recording
- Keep cards and passes in Wallet
- Set up Apple Pay
- Use Apple Pay for contactless payments
- Use Apple Pay in apps and on the web
- Track your orders
- Use Apple Cash
- Use Apple Card
- Use Savings
- Pay for transit
- Access your home, hotel room, and vehicle
- Add identity cards
- Use COVID-19 vaccination cards
- Check your Apple Account balance
- Use Express Mode
- Organize your Wallet
- Remove cards or passes
- Check the weather
- Check the weather in other locations
- View weather maps
- Manage weather notifications
- Use Weather widgets
- Learn the weather icons
- Find out what Siri can do
- Tell Siri about yourself
- Have Siri announce calls and notifications
- Add Siri Shortcuts
- About Siri Suggestions
- Use Siri in your car
- Change Siri settings
- Contact emergency services
- Use Emergency SOS via satellite
- Request Roadside Assistance via satellite
- Set up and view your Medical ID
- Use Check In
- Manage Crash Detection
- Reset privacy and security settings in an emergency
- Set up Family Sharing
- Add Family Sharing members
- Remove Family Sharing members
- Share subscriptions
- Share purchases
- Share locations with family and locate lost devices
- Set up Apple Cash Family and Apple Card Family
- Set up parental controls
- Set up a child’s device
- Get started with Screen Time
- Protect your vision health with Screen Distance
- Set up Screen Time
- Set communication and safety limits and block inappropriate content
- Set up Screen Time for a family member
- Charging cable
- Power adapters
- MagSafe chargers and battery packs
- MagSafe cases and sleeves
- Qi-certified wireless chargers
- Use AirPods
- Use EarPods
- Apple Watch
- Wirelessly stream videos and photos to Apple TV or a smart TV
- Connect to a display with a cable
- HomePod and other wireless speakers
- Pair Magic Keyboard
- Enter characters with diacritical marks
- Switch between keyboards
- Use shortcuts
- Choose an alternative keyboard layout
- Change typing assistance options
- External storage devices
- Bluetooth accessories
- Share your internet connection
- Allow phone calls on your iPad and Mac
- Use iPhone as a webcam
- Hand off tasks between devices
- Cut, copy, and paste between iPhone and other devices
- Stream video or mirror the screen of your iPhone
- Start SharePlay instantly
- Use AirDrop to send items
- Connect iPhone and your computer with a cable
- Transfer files between devices
- Transfer files with email, messages, or AirDrop
- Transfer files or sync content with the Finder or iTunes
- Automatically keep files up to date with iCloud
- Intro to CarPlay
- Connect to CarPlay
- Use your vehicle’s built-in controls
- Get turn-by-turn directions
- Change the map view
- Make phone calls
- View your calendar
- Send and receive text messages
- Announce incoming text messages
- Play podcasts
- Play audiobooks
- Listen to news stories
- Control your home
- Use other apps with CarPlay
- Rearrange icons on CarPlay Home
- Change settings in CarPlay
- Get started with accessibility features
- Turn on accessibility features for setup
- Change Siri accessibility settings
- Open features with Accessibility Shortcut
- Change color and brightness
- Make text easier to read
- Reduce onscreen motion
- Customize per-app visual settings
- Hear what’s on the screen or typed
- Hear audio descriptions
- Turn on and practice VoiceOver
- Change your VoiceOver settings
- Use VoiceOver gestures
- Operate iPhone when VoiceOver is on
- Control VoiceOver using the rotor
- Use the onscreen keyboard
- Write with your finger
- Keep the screen off
- Use VoiceOver with an Apple external keyboard
- Use a braille display
- Type braille on the screen
- Customize gestures and keyboard shortcuts
- Use VoiceOver with a pointer device
- Use VoiceOver for images and videos
- Use VoiceOver in apps
- Use AssistiveTouch
- Adjust how iPhone responds to your touch
- Use Reachability
- Auto-answer calls
- Turn off vibration
- Change Face ID and attention settings
- Use Voice Control
- Adjust the side or Home button
- Use Apple TV Remote buttons
- Adjust pointer settings
- Adjust keyboard settings
- Control iPhone with an external keyboard
- Adjust AirPods settings
- Turn on Apple Watch Mirroring
- Control a nearby Apple device
- Intro to Switch Control
- Set up and turn on Switch Control
- Select items, perform actions, and more
- Control several devices with one switch
- Use hearing devices
- Use Live Listen
- Use sound recognition
- Set up and use RTT and TTY
- Flash the indicator light for notifications
- Adjust audio settings
- Play background sounds
- Display subtitles and captions
- Show transcriptions for Intercom messages
- Get live captions of spoken audio
- Type to speak
- Record a Personal Voice
- Lock iPhone to one app with Guided Access
- Use built-in privacy and security protections
- Set a passcode
- Set up Face ID
- Set up Touch ID
- Control access to information on the Lock Screen
- Keep your Apple ID secure
- Use passkeys to sign in to apps and websites
- Sign in with Apple
- Share passwords
- Automatically fill in strong passwords
- Change weak or compromised passwords
- View your passwords and related information
- Share passkeys and passwords securely with AirDrop
- Make your passkeys and passwords available on all your devices
- Automatically fill in verification codes
- Automatically fill in SMS passcodes
- Sign in with fewer CAPTCHA challenges
- Use two-factor authentication
- Use security keys
- Manage information sharing with Safety Check
- Control app tracking permissions
- Control the location information you share
- Control access to information in apps
- Control how Apple delivers advertising to you
- Control access to hardware features
- Create and manage Hide My Email addresses
- Protect your web browsing with iCloud Private Relay
- Use a private network address
- Use Advanced Data Protection
- Use Lockdown Mode
- Use Stolen Device Protection
- Receive warnings about sensitive content
- Use Contact Key Verification
- Turn iPhone on or off
- Force restart iPhone
- Back up iPhone
- Reset iPhone settings
- Restore all content from a backup
- Restore purchased and deleted items
- Sell, give away, or trade in your iPhone
- Erase iPhone
- Install or remove configuration profiles
- Important safety information
- Important handling information
- Find more resources for software and service
- FCC compliance statement
- ISED Canada compliance statement
- Ultra Wideband information
- Class 1 Laser information
- Apple and the environment
- Disposal and recycling information
- Unauthorized modification of iOS
Customize your Safari settings on iPhone
Customize your start page
When you open a new tab, you begin on your start page. You can customize your start page with new background images and options.

Scroll to the bottom of the page, then tap Edit.
Choose the options you want to appear on your start page:
Favorites: Display shortcuts to your favorite bookmarked websites. See Bookmark a favorite website .
Frequently Visited: Go straight to the websites you visit most.
Shared with You: See links shared with you in Messages, Mail, and more. See Find links shared with you .
Privacy Report: Stay updated on how many trackers and websites Safari blocked from tracking you. See View the Privacy Report .
Siri Suggestions: As you search, allow websites shared in Calendar and other apps to appear.
Reading List: Show webpages currently in your Reading List. See Add the current webpage to your Reading List .
Recently Closed Tabs: Go back to tabs you previously closed.
iCloud Tabs: Show open tabs from other Apple devices where you’re signed in with the same Apple ID and Safari is turned on in iCloud settings or preferences. See Organize your tabs with Tab Groups .
Note: Your custom start page settings are updated on all your Apple devices where you have Use Start Page on All Devices turned on, and you’re signed in with the same Apple ID using two-factor authentication .
Change the text size for a website on Safari
Use the Page Settings button to increase or decrease the text size.
Tap the large A to increase the font size or the small A to decrease it.
Change the display controls for a website on Safari
You can hide the search field, switch to Reader, and more.
Hide the search field: Tap Hide Toolbar (tap the bottom of the screen to get it back).
See a streamlined view of the webpage: Tap Show Reader (if available).
To return to the normal view, tap Hide Reader.
See what the webpage looks like on a desktop computer: Tap Request Desktop Website (if available).
You can also adjust Safari settings in Accessibility settings. Go to Settings > Accessibility > Per-App Settings. Tap Add App, choose Safari, then tap Safari to adjust the settings.
Choose where to save downloads
When you download a file in Safari, you can choose whether to save it to iCloud or on your iPhone.
iCloud Drive: Select this option to save downloads to the Downloads folder in iCloud Drive. This allows you to access the downloaded file on any iPhone, iPad, or Mac where you’re signed in with the same Apple ID .
On My iPhone: Select this option to save downloads to the Downloads folder on your iPhone.
Share website passwords with a group
You can create a group of trusted contacts and share a set of passwords. Passwords stay up to date for everyone in the group, and you can remove someone at any time.
See Create shared password groups .
Adjust privacy settings for Safari
You can choose what privacy settings you want across Safari, and create individual exceptions for websites. See Browse privately .
How-To Geek
How to change hidden advanced settings in any browser.
Browsers are packed with settings and options, many of which are hidden.
Quick Links
Google chrome, mozilla firefox, internet explorer.
Browsers are packed with settings and options, many of which are hidden. Each browser has a place where you can change advanced settings that aren’t available in its standard options window.
Note that changing some of these settings could negatively affect your browser’s performance, stability, or security. Many of these settings are hidden for a reason.
Google Chrome’s stable settings are all exposed on its Settings page. However, Chrome has a page where you can change experimental settings and enable experimental features. These options may change or disappear at any time and shouldn’t be considered stable. They could cause serious problems, so you use them at your own risk.
If you want to view and adjust these settings, type chrome://flags or about:flags into Chrome’s address bar and press Enter.
For example, some of the settings you’ll find here at the moment include the ability to enable a Chrome OS-style app launcher on your Windows taskbar (“Show Chrome Apps Launcher”), sync your favicons as part of Chrome’s open tab sync (“Enable tab favicon sync”), and save entire web pages as single MTHML files (“Save Page as MHTML”).
After changing a setting, you’ll need to restart Chrome for the change to take effect.
To access Firefox’s advanced settings, type about:config into its address bar and press Enter. You’ll see a warning page. Take the warning seriously – you could cause serious problems with your Firefox profile if you don’t know what you’re doing.
Firefox’s about:config page actually stores every Firefox setting, including settings that can be configured in the graphical interface and settings for your installed extensions. Unbolded settings are the default settings, while bolded settings have been changed.
However, you’ll also find interesting hidden settings buried in here. One interesting example is the browser.ctrlTab.previews setting.
With this setting enabled, you’ll see a thumbnail list of open tabs when you use the Ctrl+Tab hotkey to switch tabs. This preview list only appears when you have enough tabs open. It’s set to a minimum of 7 by default, but you can change that by modifying the browser.ctrlTab.recentlyUsedLimit setting.
You can look through the about:config page with the search field, but you’re better off finding lists of interesting about:config tweaks online. If you find a tweak you’d like to make, changing it is easy.
Internet Explorer has settings that can’t be changed from its user interface, but they aren’t as easy to access. These settings can either by tweaked from the Windows registry or through the Group Policy Editor . Most of these options are intended for system administrators to lock down and customize IE deployments on a network.
If you have the Group Policy Editor, which isn’t available on Home versions of Windows, you can use it to view and change advanced IE settings. To open it, press the Windows key, type gpedit.msc into the Start menu (or at the Start screen, if you’re using Windows 8), and press Enter. (If the Group Policy Editor doesn’t appear, you likely have a Home version of Windows without the Group Policy Editor.)
You’ll find IE’s settings under Administrative Templates\Windows Components\Internet Explorer.
For example, if you miss the old File/Edit/View menu, you can enable it by default by setting the Turn on menu bar by default policy to Enabled.
To access Opera’s advanced preferences, type opera:config into Opera’s address bar and press Enter. Opera’s Preferences Editor functions like a friendlier-looking about:config.
As with other browsers, you’ll find a variety of settings in Opera’s Preferences Editor, including both settings available in the standard interface and hidden settings you can only change from this page. You can search for settings using the quick find box on the page. Unlike Firefox’s about:config page, Opera’s opera:config includes built-in help tooltips that explain each setting.
Safari doesn’t appear to have an equivalent place to customize advanced, hidden settings. If a setting you want to change isn’t available in Safari’s options window, you’re out of luck – unless you can find an extension to change it, of course.
iOS 11 Safari Feature Flags

I was rooting around in the settings for iOS Safari the other day and stumbled upon its “Experimental Features” which act just like feature flags in any other desktop browser. This is a new feature in iOS 11 and you can find it at:
Settings > Safari > Advanced > Experimental Features
Here’s what it looks like today:

Right now you can toggle on really useful things like Link Preload , CSS Spring Animations and display: contents (which Rachel Andrew wrote about a while ago). All of which could very well come in handy if you want to test your work in iOS.
Seeing as Chrome is built on top of the rendering engine does that mean this will also enable some of those features in Chrome too?
Ooo good question. Not sure.
Also every WebView application.
I think checking it would be fairly easy. All I need is… an iPhone X.
Glad they added this.
RAWinfopages

How to access advanced features in Safari using flags
Browsers are under constant development and Apple’s Safari is no exception. If you want to try new features before anyone else, enable them in Safari flags. These turn new and advanced features on/off.
Chromium based web browsers like Chrome itself and others, including Edge Opera and so on, have hidden flags that enable you to enable or disable features. They can be used to preview new features that are coming to the browser, and to change how certain features in the browser work.
You may not have realised it, but Safari has flags too, and they enable or disable features in Apple’s browser. New features that are under development are often built into Safari, but they are hidden and are not enabled by default. If you know how, and I will show this in a minute, you can see these features and enable them.
Enabling features under development is a bit like being a beta tester and there may be bugs. However, if a feature does not work on a particular website, it can simply be turned off to return to normal. There is little risk and trying experimental features can be fun.
I am using the latest version of Safari in macOS and iOS to enable developer features. Menus and options are different if you are running an older version of Safari of your device. If you want to try the latest features, you’ve got to have the latest version!
Enable Safari developer mode on a Mac
- Open Safari on the Mac and click Safari > Settings .
- Select the Advanced tab in the Settings window toolbar.
- Tick the checkbox at the bottom, Show features for web developers .

Two things happen when you this checkbox is enabled, and the first is a Develop menu is added to the Safari menu bar at the top of the screen. In addition to this, a Feature Flags icon is added to the right side of the Settings window toolbar. This is where Safari flags are accessed.
Customise Safari with flags in macOS
Select Feature Flags at the right side of the Settings toolbar and a very long list of configuration settings is displayed. Many of them are incomprehensible to most people, after all, they are aimed at developers.

The name of each setting is on the left and there is a checkbox to enable it or disable it. On/off switches like this are often called flags. On the right is the status of each feature, and it can be Stable, Preview, Testable or Developer . Here’s what they mean:
- Stable : This means the feature has been tested and found to be working OK. Stable features are enabled by default and are available to everyone. If you have a problem with Safari, and you think it might be related to a particular feature, you could visit flags and disable it to see if it cures the problem. Mostly, you will leave stable features alone.
- Preview : Think of these features as the final beta before release, the last step before becoming Stable. They are disabled, but can be enabled if you want to try them. They should work fine, but remember that they may need more work.
- Testable : Think of these settings as early betas, new features at an earlier stage of development than those labelled Preview. They are more likely to have a bug or flaw than Preview flags. You can test them if you want, but most people should avoid them.
- Developer : These are special features for developers to try. Don’t enable them unless you are a developer and know what you are doing.
Developer flags in Safari on iOS
Safari on the iPhone and iPad also has flags and they can be turned on or off to enable or disable certain features in the browser.
Open Safari on the iPhone and go to Settings > Safari . Swipe up to go right to the bottom of the settings and press Advanced . Go to the bottom of the advanced settings and press Feature Flags .

You will now see a list of flags like on the Mac. However, unlike the Mac, it does not show Preview, Testable, or Developer. If a switch is on, it is stable. Try the flags if you want, but remember that disabled ones are experimental. If you have problems, scroll right to the bottom of the flags list and there is a Reset All to Defaults link .
Which flags should you enable?
Stable features are enabled by default, but can be disabled if you think they might be causing a problem when browsing certain websites. Preview features are fairly safe to experiment with because they have been tested and will probably become Stable and enabled by default in the next Safari update. Try them.
Most flags are incomprehensible to ordinary folk, so read each one and if you don’t understand it, skip it. A small number of Preview and Testable flags are easy to understand and you might want to try them, like Audio descriptions for video, Allow speaker device selection , and a few others. If you enable a feature and there are problems with a website, return to the flags and disable any you changed.
Share this:
GO: HOME | PC | MAC | PHONE | BLOG

- Already have a WordPress.com account? Log in now.
- Subscribe Subscribed
- Copy shortlink
- Report this content
- View post in Reader
- Manage subscriptions
- Collapse this bar

Home » Tech Tips » Browsers » How to Enable Experimental Features in Safari Mac and iPhone?
How to Enable Experimental Features in Safari Mac and iPhone?
As with any software development, browsers also follow a life cycle for introducing new features. Edge and Chrome browsers offer beta, developer and canary channels for previewing or testing features before they are available for public use. In addition, you can use flags to test experimental features on the stable version. Though Safari browser does not offer different channels, you can enable experimental features on the stable version from the settings page both on Mac and iPhone/iPad.
Why You Need Experimental Features in Safari?
Safari is a platform dependent browser that works only on Apple devices. Due to this fact, common features that work on Chromium based browsers may not work on Safari unless Apple enable support for them. For example, Chrome by default uses QUIC protocol with HTTP/3 support. This HTTP/3 feature is an experimental feature as of Safari 16 in iOS/macOS. If your organization has an infrastructure to use QUIC protocol , then you should enable that HTTP/3 experimental feature in Safari. Otherwise, functionalities related to QUIC will not work on Safari while they work fine on Chrome.
Enable Experimental Features in Safari Mac
To use experimental features, you should first enable “Develop” menu.
- Open Safari and go to “Safari > Settings…” menu.

- Go to “Advanced” section and enable “Show Develop menu in menu bar” option.

- Now, you will see “Developer” and “Feature Flags” tabs are added in Safari settings. Go to “Developer” tab and customize the developer options which you want to use.

- There will also be a new “Develop” menu added in Safari’s top menu bar.
- Open any website and go to “Develop > Feature Flags” menu to go back to the flags settings section.

- You will see a huge list of features and some of them are enabled by default.
- Use the search box to filter items and click the checkbox in front of any item to enable it.
- You can find whether the flag is testable, stable or in preview mode under the last column.

- If you have enabled or disabled too many items in the list, click on the “Reset Feature Flags” option. This will reset the experimental features section to its initial settings.
You can expect “Stable” flags will be removed and become part of the default Safari app sooner. As mentioned above, HTTP/3 experimental flag available in Safari 16 has been removed and now it becomes part of default Safari 17.
Note that Apple changed the experimental features settings in Safari 17 version. On earlier versions, you can enable the flags from “Develop > Experimental Features” menu without going to settings section. Now, you need to do this from “Feature Flags” settings tab.

Enable Experimental Features in Safari iPhone
You can also enable or disable experimental features in Safari iPhone or iPad app.
- Open “Settings” app and scroll down to find “Safari” option.
- Tap on it to open Safari settings page.

- Scroll down to the bottom and tap on “Advanced” option.

- On the next page, tap on “Experimental Features” showing as a last option.

- You will see a huge list, turn the switch on or off the enable or disable the required features.

- Like macOS, scroll to bottom of the list and tap “Reset All to Defaults” to reset experimental features list to its original state.
How to Know the List of Experimental Features?
Apple uses WebKit browser engine and release new WebKit experimental features frequently. You can get the latest updates from the Apple’s official WebKit blog . For example, Safari version 16 includes important features like Web Push to use push notifications, Passkeys, Apple Pay support, lazy loading of images and support for installing Web Inspector Extensions.
Final Words
There are many experimental features enabled by default both in Mac and iPhone. Do not change the default settings unless you know what you are doing. Otherwise, it may break some websites or does not allow the browser to work properly. Good thing is that you can easily reset experimental features list to original settings and bring the site or browser to working condition.
About Nagasundaram Arumugham
Naga is the founder and chief content editor of WebNots. He has over 20 years of experience in technology field and published more than 2000 articles.
You also might be interested in

How to Quickly Compose an Email in iPhone Mail App?
iPhone comes with a default Mail app where you can[...]

3 Ways to Check Battery Health Status in Mac
Battery is one of the most important components in any[...]

How to Add China Transport Card in iPhone?
Technology can help you to get things done easily. You[...]
Leave your reply.
Experimental features menu seems to have been disappeared from Safari 17.2’s experimental features menu How to find the same commands ? thanks
Now, all experimental flags are moved under “Feature Flags” settings tab section in Safari. The article is updated accordingly.
DOWNLOAD EBOOKS
- SEO Guide for Beginners
- WordPress SEO PDF Guide
- Weebly SEO PDF Guide
- Alt Code Emoji Shortcuts PDF
- Free ALT Code Shortcuts PDF
- View All eBooks
TRENDING TECH ARTICLES
- 600+ Windows Alt Codes for Symbols
- Fix Chrome Resolving Host Problem
- Fix Slow Page Loading Issue in Google Chrome
- View Webpage Source CSS and HTML in Google Chrome
- Fix Safari Slow Loading Pages in macOS
- Fix Windows WiFi Connection Issue
- ROYGBIV or VIBGYOR Rainbow Color Codes
- Fix I’m Not A Robot reCAPTCHA Issue in Google Search
- Structure of HTTP Request and Response
POPULAR WEB TUTORIALS
- Move WordPress Localhost Site to Live Server
- Move Live WordPress Site to Localhost
- Move WordPress Media Folder to Subdomain
- Fix WooCommerce Ajax Loading Issue
- Create a Free Weebly Blog
- Edit Weebly Source Code HTML and CSS
- Add Scroll To Top Button in Weebly
- Add Table in Weebly Site
- How to Add Advanced Data Table Widget in Weebly?
- Up to $500 Free Google Ads Coupon Codes

FREE SEO TOOLS
- Webpage Source Code Viewer
- HTTP Header Checker
- What is My IP Address?
- Google Cache Checker
- Domain Age Checker Tool
- View All Free Web and SEO Tools
© 2024 · WebNots · All Rights Reserved.
Type and press Enter to search
Safari 17 beta is here (and it lets you enable hidden features too)
Flag up some new features in testing…

A new version of Safari is almost here, and it’s set to be a big one. First announced at WWDC 2023 , it brings a bunch of new features for those running macOS Sonoma , but it’s also bringing different features for those running macOS Monterey and Ventura , too. And with a beta build now available, you can try it for yourself.
For those unaware, Safari for iOS 17 , iPadOS 17 , and macOS Sonoma introduces profiles, so you can separate work and personal bookmarks at different times of the day, alongside being able to secure a private window behind Touch ID and Face ID.
This version of Safari is also available to older macOS versions, so you can try out these features without updating to the public beta of macOS Sonoma. To do so, simply sign up to the Apple Beta Software site and try it out right now.
While we don’t recommend using beta software for your everyday devices, Safari 17 can be downloaded as a separate browser, so you can relatively safely use it alongside the latest stable build, too.
Sweet seventeen
Experimental Features will be a big draw here, as you can easily switch on some features in a redesigned menu that makes it easier to try individual additions to the browser. Google Chrome has had a similar method for years, where you can type in chrome://flags in the address bar, and you can simply scroll down the list and enable features in development.
Safari is unique in the fact that it has its own section on Apple’s Developer site where a Preview of the web browser is maintained all year round. No other app from Apple does this, but it makes sense, as Webkit, the engine that powers Safari, is used in other web browsers, so any improvements need to be made available for other third-party developers.
But using a preview that’s separate from the public betas of iOS 17 is a unique offering, and it makes us wonder whether other apps could benefit from this regular cadence of updates and documentation. Perhaps Mail could benefit from this by being opened up by Apple, without having to showcase new features at WWDC every year, so users and developers could see how the app could improve and become a great rival to other Mail apps like Spark and Outlook.
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
Are you using Safari 17 already? Let us know how you’re getting on over at the iMore Forums .

Daryl is iMore's Features Editor, overseeing long-form and in-depth articles and op-eds. Daryl loves using his experience as both a journalist and Apple fan to tell stories about Apple's products and its community, from the apps we use everyday to the products that have been long forgotten in the Cupertino archives.
Previously Software & Downloads Writer at TechRadar, and Deputy Editor at StealthOptional, he's also written a book, ' The Making of Tomb Raider ', which tells the story of the beginnings of Lara Croft and the series' early development. He's also written for many other publications including WIRED, MacFormat, Bloody Disgusting, VGC, GamesRadar, Nintendo Life, VRV Blog, The Loop Magazine, SUPER JUMP, Gizmodo, Film Stories, TopTenReviews, Miketendo64 and Daily Star.
Need to make a professional-looking logo? You need this iPhone and Mac app
This iPhone app is designed to help people with ADHD manage their time and habits
This updated fan favorite iPad accessory works with the latest models and the Apple Pencil Pro
Most Popular
- 2 Apple might be dealing with another resurfacing bug in iOS 17.5 – and this time, it's voicemails
- 3 Apple's iOS 17.5 photo resurfacing bug just got a whole lot more serious — here's why
- 4 Apple Pencil Pro vs Pencil 2: Features, differences, and compatibility explained
- 5 New Apple Pencil Pro features come to the Goodnotes iPad note-taking app including support for its squeeze and barrel roll gestures
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
iOS 17 Safari Features: Profiles, Locked Private Browser, Shared Passwords, Updated Tracking Prevention and More
With every update to the iOS operating system, Apple adds new features to the built-in apps like Safari. In iOS 17 , Safari gains new privacy functionality, improvements to search, updated Siri integration, and more.

In iOS 17, Apple expanded on Tab Groups with a Profile feature that is designed to let you separate your browsing for different use cases. You can create a "Work" profile and a "Personal" profile, for example, so all of your work-related browsing is kept separate from your personal browsing.

- Open up the Settings app.
- Scroll down to Safari.
- Tap on New Profile.
- Select an icon, name, and background color for the profile.
- Choose your settings for Favorites and Tabs.
From there, you can edit profiles by tapping into them in the Settings app. In Safari, tap on the Tabs icon with two overlapping squares, then tap on the middle icon and choose the "Profile" option to change which profile is active.
Locked Private Browsing Window
Private browsing windows are now locked and require secondary authentication to unlock and access. If you hand your unlocked phone over to someone and they attempt to open your Safari private browsing tab, access will be denied without a second Face ID / Touch ID scan or a passcode.

- Open the Settings app.
- Tap on Safari.
- Scroll down to Require Face ID (or Touch ID) to Unlock Private Browsing.
- Tap the toggle to turn it off and confirm with a Face ID/Touch ID scan. When disabled, the toggle will be gray.
Private Search Engine
In iOS 16 you can choose a default search engine to use with Safari, but in iOS 17, you can choose separate search engines for standard browsing and private browsing.

- Tap on Private Search Engine.
- Tap on one of the Search Engine options to select it.
- Exit out of the Settings.
Tracking URLs
URLs in iOS 17 can be stripped of all tracking information appended to the end of the URL so that websites cannot track your browsing using URL identifiers. This function is enabled automatically for private browsing in iOS 17, but it can be turned on for all browsing.
- Tap on Advanced.
- Tap on Advanced Tracking and Fingerprinting Protection.
- Toggle on "All Browsing."
Turning this on will ensure that all URLs opened in Safari will strip the additional tracking information that's sometimes pasted on to the end of a URL.
Hide IP Address From Websites
In iOS 17, there is an option to hide IP address from both trackers and websites or only trackers when using the iCloud Private Relay feature. With Trackers and Websites selected, IP address will be kept cloaked and websites will not be able to determine your location using that information.

Search Improvements
Search is more responsive in iOS 17, so it brings up search results more quickly. It also brings up a wider range of search suggestions for you to choose from.

Listen to Page
Siri in iOS 17 can read a website to you, which is useful if you come across a long-form article or other content that you want to listen to while you do something else. The feature works as long as Reader View is available on a website.

- Open up Safari.
- Navigate to the content that you want Siri to read.
- Tap on the Aa icon in the address bar.
- Select the Listen to Page option.
From there, Siri will begin to read the content on the page. You can pause by tapping on the Pause Listening option, and resume with the Resume Listening option. If you lock your display, you will get dedicated playback controls.
Siri will also read a page if you open up a website to a selected article and ask Siri to "Read this to me."
Shared Passwords and Passkeys
In iOS 17 (and iPadOS 17 / macOS Sonoma ) there is an option to securely share passwords and passkeys with friends and family members. With the sharing feature, passwords for shared media accounts, utilities, bills, and more can be provided to multiple people.

This is not strictly a Safari feature, but it does make logging into sites where you use shared login information simpler.
Privacy Settings
Note that privacy-focused settings that include Block All Cookies, Privacy Preserving Ad Measurement, and Check for Apple Pay have been relocated from the "Privacy & Security" section of the Safari settings to the "Advanced" section, which is more hidden.

A rundown on all of the new features in the iOS 17 update can be found in our comprehensive iOS 17 roundup .
Get weekly top MacRumors stories in your inbox.
Top Rated Comments
Each profile has separate cookies , browsing history, extensions, and website data
Popular Stories

Troubling iOS 17.5 Bug Reportedly Resurfacing Old Deleted Photos

Apple Previews Three New CarPlay Features Coming With iOS 18

iMessage Down for Some Users [Update: Service Restored]

Apple Releases tvOS 17.5

OpenAI Announces ChatGPT App for Mac, GPT-4 for Free, and More

Hands-On With the New M4 OLED iPad Pro
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

Apple News+ improvements, cross-platform tracker alerts, website app downloads for the EU, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.

AI-focused improvements, new features for Calculator and Notes, and more.

Action button expands to all models, new Capture button, camera improvements, and more.
Other Stories

19 hours ago by Tim Hardwick

2 days ago by Tim Hardwick

4 days ago by Juli Clover

4 days ago by Tim Hardwick

Which Experimental Webkit Features Should Be Turned On?
The Safari web browser, developed by Apple, offers a range of experimental features designed for developers to improve and debug their web experiences. These features are not meant for regular users, but they can be activated if necessary, especially when seeking technical support from Apple.
WebKit is the underlying technology that powers Safari, and it constantly evolves to support new web standards and provide better performance. With the introduction of iOS 12/11, Apple introduced Safari WebKit Experimental Features, allowing developers to explore and test new functionalities within their apps.
But which experimental features should you consider turning on? Let’s take a closer look at some of them:
1. Web Push on iOS and iPadOS: This feature enables websites to send push notifications directly to iOS and iPadOS devices. It enhances the user experience by keeping them updated with relevant information, such as news updates, promotions, or reminders.
2. Improvements for Web Apps: These experimental features aim to enhance the performance and functionality of web applications on Safari. They can provide developers with tools to optimize their apps, resulting in smoother and more responsive user experiences.
3. Web Components: Web Components are a set of web platform APIs that allow developers to create reusable custom elements for web applications. By enabling this experimental feature, developers can leverage these APIs to build modular and easily maintainable web components.
4. CSS Enhancements: Experimental CSS features can unlock new possibilities for web design and styling. These features often introduce cutting-edge techniques, such as new layout models, animations, or visual effects. Enabling these features can empower developers to create unique and visually appealing websites.
5. HTML Improvements: Safari’s experimental HTML features can provide developers with access to new HTML elements, attributes, and APIs. These additions can enhance the structure and functionality of web pages, allowing for more interactive and engaging user experiences.
6. JavaScript and WebAssembly: These experimental features focus on improving the performance and capabilities of JavaScript and WebAssembly in Safari. Developers can utilize these features to create faster and more powerful web applications that can rival native software.
7. Web API Expansions: Safari’s experimental Web API features can expand the capabilities of web applications by offering new APIs for accessing device functionality, such as cameras, sensors, or location services. Enabling these features can unlock exciting possibilities for developers to create innovative web experiences.
8. Images, Video, and Audio Enhancements: Experimental features related to multimedia content can provide developers with access to advanced image and video processing capabilities, improved audio playback, and better integration of media elements on web pages. These features can enhance the viewing and listening experiences of users.
It’s important to note that enabling experimental features may come with potential risks, such as compatibility issues, performance limitations, or security vulnerabilities. Therefore, it is recommended to only activate these features if you are a developer or have a specific need for them. Regular users should avoid enabling experimental features to ensure a stable and secure browsing experience.
To enable or disable experimental features in Safari, navigate to Settings -> Safari -> Advanced -> Experimental Features. From there, you can toggle individual features on or off. If you encounter any issues or have specific queries, it’s always a good idea to reach out to Apple’s technical support for guidance.
Safari’s experimental WebKit features offer developers the opportunity to explore new web technologies and enhance their web applications. However, it is crucial to exercise caution when enabling these features, as they may come with potential drawbacks. Always weigh the benefits against the risks before activating any experimental features in Safari.
Do You Need Experimental WebKit Features On Your iPhone?
It is not necessary for the average iPhone user to enable experimental WebKit features. These features are typically designed for developers and advanced users who want to test new functionalities or provide feedback to Apple. Enabling experimental features may introduce instability or compatibility issues, and could potentially impact the performance and security of your device.
Here are a few reasons why you may not need experimental WebKit features on your iPhone:
1. Stability: Experimental features are still in the testing phase and may not be stable. They could potentially cause crashes or other issues while browsing the web.
2. Compatibility: Some experimental features may not be compatible with all websites or web applications. This means that certain websites may not function correctly or may not load at all.
3. Performance: Enabling experimental features may have a negative impact on your device’s performance, as they are not optimized for everyday use.
4. Security: Experimental features may have security vulnerabilities that could expose your device to potential risks. It is generally recommended to use stable and well-tested features to ensure a higher level of security.
Unless you are a developer or have specific reasons for enabling experimental WebKit features, it is generally best to stick with the stable and officially supported features of Safari on your iPhone.

What Does Experimental WebKit Features Mean?
Experimental WebKit features refer to new functionalities and capabilities that are being tested and developed by Apple within the Safari web browser. These features are not yet fully stable or officially released, but they are made available to developers for testing and experimentation purposes.
Key points about experimental WebKit features:
1. Purpose: These features are designed to provide developers with early access to new technologies and enhancements within Safari. They allow developers to explore and experiment with cutting-edge web capabilities before they are officially released.
2. Testing and feedback: By making these experimental features available, Apple encourages developers to test them and provide feedback. This feedback helps Apple identify and address any issues or bugs before the features are included in stable releases.
3. Developer-focused: Experimental WebKit features are primarily targeted towards developers who want to leverage the latest web technologies and stay ahead of the curve. They enable developers to build and optimize web experiences within their apps using the latest advancements in Safari.
4. Debugging and optimization: These features also provide tools and resources for developers to debug and optimize their web experiences. Developers can analyze performance, identify potential issues, and make necessary improvements to ensure their apps deliver the best possible user experience.
5. Limited stability: It’s important to note that experimental features may not be fully stable and could undergo significant changes or even be removed in future updates. They are intended for testing and evaluation purposes, and developers should be aware of the potential risks and limitations associated with using them.
Experimental WebKit features in Safari demonstrate Apple’s commitment to innovation and collaboration with developers. By providing early access to new web technologies, Apple empowers developers to create more advanced and immersive web experiences within their apps.
What Are All The Experimental WebKit Features On iPhone?
Here is a detailed list of experimental WebKit features available on iPhone:
1. Web Push on iOS and iPadOS: This feature allows websites to send push notifications to users even when they are not actively using the website. It provides a way for websites to engage with users and deliver timely updates or important information.
2. Improvements for Web Apps: WebKit introduces various enhancements to improve the performance and user experience of web applications on iPhone. These improvements include faster loading times, smoother animations, and better overall responsiveness.
3. Web Components: WebKit supports the use of Web Components, which are a set of web platform APIs that allow you to create reusable custom elements for your web applications. This feature promotes modularity and reusability, making it easier to develop and maintain complex web applications.
4. CSS Enhancements: WebKit includes experimental CSS features that provide developers with more flexibility and control over the visual styling of web pages. These features may include new layout options, advanced animations, or improved typography.
5. HTML Updates: WebKit introduces experimental HTML features that extend the capabilities of the HTML markup language. These updates may include new elements, attributes, or APIs that enable developers to create more interactive and dynamic web content.
6. JavaScript and WebAssembly: WebKit supports experimental JavaScript and WebAssembly features that enable developers to build high-performance web applications. These features may include new language features, optimizations, or APIs that improve the execution speed and efficiency of JavaScript and WebAssembly code.
7. Web API Enhancements: WebKit introduces experimental Web APIs that provide developers with additional functionality and access to device features. These APIs may include new sensor interfaces, storage options, or network protocols that enhance the capabilities of web applications on iPhone.
8. Images, Video, and Audio: WebKit includes experimental features related to handling and displaying images, videos, and audio on web pages. These features may include new image formats, video codecs, or audio enhancements that improve the quality and performance of multimedia content.
Please note that experimental WebKit features may not be fully supported or standardized yet, and their usage may require additional testing and caution. It is recommended to refer to the official WebKit documentation and guidelines for more information on using these features effectively.
How Do You Reset Experimental WebKit Features to Default Settings?
To reset experimental WebKit features to default settings, follow these steps:
1. Open the Settings app on your device. 2. Scroll down and tap on “Safari” to access Safari settings. 3. Within the Safari settings, scroll further down and tap on “Advanced.” 4. In the Advanced settings, look for “Experimental Features” and tap on it. 5. At the bottom of the Experimental Features page, you’ll find an option called “Reset All to Defaults.” Tap on it.
By performing these steps, you will reset all the experimental WebKit features to their default settings. It’s important to note that there won’t be a confirmation prompt, and the reset will take place immediately.
Please keep in mind that resetting experimental features will remove any customized settings or preferences you may have made. If you have specific experimental features enabled that you wish to keep, it’s advisable to note them down before performing the reset.
Experimental WebKit Features in Safari provide developers with the ability to debug and enhance web experiences within their apps. These features demonstrate Apple’s commitment to supporting developers and ensuring the best possible user experience. From web components to CSS, HTML, JavaScript, and WebAssembly, Safari’s Experimental Features offer a wide range of tools for developers to optimize and improve their web apps. Additionally, Safari 16.4 introduces Web Push on iOS and iPadOS, further enhancing the capabilities of web apps on Apple devices. However, it is important to note that these experimental features should only be enabled by developers or under the guidance of Apple technical support. For regular users, it is recommended to keep these features disabled to ensure a stable and secure browsing experience.
Related posts:

Sanjeev Singh

How To : Reset Safari's Experimental Features to the Defaults to Fix or Troubleshoot Browsing Issues

Safari's advanced experimental features give you access to new browser initiatives, upcoming web tools, element changes, behavior adjustments, and other preliminary feature tests in development by Apple. If you use them on your iPhone, you can either improve your Safari experience or wreck it. Resetting the flags provides a fresh start.
Why Use Safari's Experimental Features?
Web developers and WebKit engineers benefit the most from Safari's experimental features menu since they can try out new features in development. They can then provide feedback to Apple to help the company refine and eventually implement those features in a future Safari release. However, regular iPhone users can use all the experimental features just the same.
Experimental Safari WebKit flags that are disabled by default are still being tested internally by Apple and aren't always ready for developer use. In contrast, the enabled ones are fair game for anyone. Many experimental features are useful, like preloading responsive images for faster display, lazy-loading images to reduce bandwidth, and making jump links smoother .
I'm particularly excited about "Scroll to Text Fragment," which would make Safari recognize links that highlight specific text within the webpage like Chrome currently does. Another is "Link Sanitizer," which would presumedly either remove bloat from hyperlink redirects or invalidate hyperlinks for security analysts to avoid opening up malicious content.
How Do You Reset Safari's Experimental Features?
If you like playing around in Safari's advanced experimental settings, whether you're a web developer or just a regular user trying to up your browsing game, things can get out of control fast.
For years , you could easily reset all of Safari's experimental flags back to their defaults on macOS; just go to "Develop" in Safari's menu bar, then choose "Reset All to Defaults" from the "Experimental Features" menu. On iPhone and iPad, it didn't show up until iOS 15.4 and iPadOS 15.4 . Before that, users would resort to asking for screenshots of the default flag settings so they could manually change them back one by one.
Navigate to Settings –> Safari –> Advanced –> Experimental Features, and then scroll to the bottom and tap "Reset All to Defaults." There is no confirmation prompt to deal with, so it immediately returns all the settings to the defaults.

Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.
Be the First to Comment
Share your thoughts, how to : apple's ios 17.5 gives your iphone 32 new features and changes — here's everything you need to know about, how to : apple has a killer new word game puzzle called quartiles on ios 17.5, how to : 7 hidden iphone apps you didn't know existed, how to : 17 new accessibility features coming to iphone and ipad with ios 18 and ipados 18, warning : sensitive info you black out in images can be revealed with a few quick edits on your iphone, how to : 16 harry potter spells for siri that turn your iphone into a magical elder wand, how to : your iphone's status bar can actually be customized — here's how, how to : dial these secret codes to see if someone is hijacking calls & texts on your iphone, how to : the easiest way to secretly record someone's conversation with your iphone, how to : trigger imessage effects with just a keyword, how to : edit imessages so nobody can see the edit history, how to : keep your night vision sharp with the iphone's hidden red screen, how to : prevent thieves from turning on your iphone's airplane mode, so you have a better chance to track it down, how to : can't find an app on your iphone's home screen its icon is likely hiding from you, how to : 100+ secret dialer codes for your iphone, how to : see your iphone's actual signal strength for cellular reception, how to : use a different apple id for apple music without using family sharing, how to : access all your mac's files right on your iphone or ipad — no third-party software needed, how to : permanently delete text messages on your iphone, how to : install facebook lite on your iphone.
- All Features
- All Hot Posts
What are Safari experimental WebKit features on iOS?
Modified Nov. 3, 2023, 8:44 p.m. By Maxime Levesque
The Safari advanced settings on iOS contain a specific menu called Experimental WebKit features. What are these settings? Should I turn off them? I’ll explain what are those experimental features and what to do with them.
Safari experimental WebKit features on iOS are mostly useful for developers that want to try some of the new features implemented in Safari but not activated by default yet or that have been recently enabled. Each entry in this menu corresponds to a specific feature, enabling or disabling it could change the behavior of your Safari browser, should you do it? I’ll answer this and will also detail each of these features.
What are Safari experimental WebKit features useful for?
Should i turn off experimental wekkit features, how to reset experimental webkit features.
Web development is evolving very quickly, new technologies are out every month, and new features are released in every new version of Safari, the Apple web browser . It can be very complicated for the developers to be sure that the web applications they develop are compatible with these new features, or if the new technologies released can be used inside their web applications to make them even better.
The Safari experimental WebKit features help the developers to test the features that will be released in the next version of Safari, or a new technology available but not so much used yet. The developers can enable or disable each of these WebKit features during their tests.
You can find more information on Safari resources here.
The short answer is no, you should not change anything in this menu if you do not know what is the meaning of the feature.
Some of these features are enabled by default, it can be because Apple wants to allow web developers to try what happens when they disable it, or because the feature has been enabled in one of the last versions of Safari. Disabling a feature could change the behavior of Safari and therefore add some bugs you could not understand.
These features are focused on web development and you should not have to change anything in this menu. But a bad update could be released with bugs, which could decrease the battery health faster for example. This is the only case where a manual change from you could be required until Apple releases a fix, but it’s rarely really needed.
If you or someone else changed anything in this menu without understanding the meaning of the feature, you should reset the values to the default ones.
- Open settings on your iPhone or iPad
- Open the Safari settings
- Scroll to the bottom and open Advanced
- Scroll to the bottom and open Experimental Features/

- Scroll to the very bottom and click on Reset All to Defaults

- That’s it, all the experimental WebKit features values have been reset to default ones
What experimental WebKit features should be on?
If you do not want to reset all the values to defaults and just want to be sure what are the values at default, here is the list of enabled features :
The experimental WebKit features that should be on in iOS 17 are :
- :focus-visible pseudo-class
- :has() pseudo-class
- AccessHandle API
- Aspect ratio of </img> from width and height
- Async clipboard API
- Blank anchor target implies rel=noopener
- Block top-level redirects by third-party iframes
- BroadcastChannel Origin
- CSS Accent Color
- CSS Aspect Ratio
- CSS Cascade Layers
- CSS Color 4 Color Types
- CSS Container Queries
- CSS Containment
- CSS Gradient Premultiplied Alpha Interpolation
- CSS Individual Transform Properties
- CSS Motion Path
- CSS Overscroll Behavior
- CSS overflow: clip support
- CSS subgrid support
- CSS text-align-last property
- CSSOM View Smooth Scrolling
- Canvas Color Spaces
- Cross-Origin-Embedder-Policy
- Cross-Origin-Opener-Policy
- Defer async scripts until DOMContentLoaded or first-paint
- Dialog Element
- Disallow sync XHR during page dismissal
- Experimental MediaSource Inline Painting
- Fetch API Request KeepAlive
- File System Access API
- Form requestSubmit
- GPU Process: DOM Rendering
- GPU Process: WebGL
- Generic Text Track Cue API
- HDR Media Capabilities
- ImageBitmap
- In-Process Cookie Cache
- Intersection Observer
- Lazy image loading
- Mask WebGL Strings
- Media Capabilities Extensions
- Media Session API
- MediaRecorder
- NSURLSession WebSocket
- Opus audio decoder
- Paint Timing
- PerformanceNavigationTiming
- Permissions API
- Prefer Page Rendering Updates near 60fps
- Private Click Measurement Fraud Prevention
- Referrer Policy attribute
- Remote Playback API
- RequestVideoFramCallback
- Resize Observer
- Resolution media feature
- Service Worker Navigation Preload
- SharedWorker
- SpeechRcognition API
- Storage API
- Swap Processes on Cross-Site Navigation
- Synthetic Editing Commands
- TranformStream API
- UserGesture Promise Propagation
- Visual Viewport API
- Vorbis audio decoder
- Web Animations composite operations
- Web Animations mutable timelines
- Web Autentication
- Web Locks API
- Web Share API Level 2
- WebGL via Metal
- WebRTC Encoded Transform API
- WebRTC H264 LowLatency encoder
- WebRTC Platform TCP Sockets
- WebRTC Platform UDP Sockets
- WebRTC Sockets Proxying
- WebRTC VP9 profile 0 codec
- WebRTC VP9 profile 2 codec
- Wheel Event gestures become non-blocking
- Wheel Event listeners on the root made passive
- inert attribute

Maxime Levesque is a technical engineer with more than 5 years of professional experience. He is an expert in computer and phones, mostly on Apple products. Maxime is also the founder of TechBrowser.
Willy - Oct. 18, 2023, 12:44 p.m.
Carole coleman - oct. 22, 2023, 5:51 a.m., maxime levesque - moderator - oct. 22, 2023, 7:47 a.m., post your comment, lastest reviews.

The Best Podcast Microphones for iPhone

The Best External Microphones for iPhone
I’ve been able to test many different external microphones while recording videos but also audio-only using my iPhones.

The Best Mini Microphone for iPhone
As an audio equipment expert with extensive experience in testing various mini microphones for the iPhone, I'm excited to share my insights with you.
Lastest News

What is Journal, the new Apple application?
Apple's latest addition to its iOS ecosystem is the Journal app, introduced with the first beta of iOS 17.2, is now available for every user with the latest 17.2 update.

MacBooks Pro with M3 chip announced

IOS 17.1 RC now available for download
Apple just released the 17.1 release candidate update, which means the official 17.1 update should be release next week. Here is what’s new.
Latest Posts

6 Ways to Improve a MacBook's Speed
MacBooks are one of the best when it comes to excelling in the overall performance. However, similar to other devices, Macs are no exception when it comes to performance drop over time.

The Impact of iPhone Cases on Microphone Quality
As a phone enthusiast and a frequent user of various iPhone cases and accessories, I've noticed something interesting – these items can significantly affect the microphone quality of your iPhone

Understanding the Technical Specifications of iPhone Microphones
Today, I'm excited to chat about something that often goes unnoticed but is super important in our iPhones – the microphones.
Privacy Policy
Terms of Service
Cookie Policy
© 2023 SAS Vexilab, All rights reserved
Ads displayed using affimate.io

Six Flags Launches Record Investment in North American Parks
Six Flags Entertainment Corporation , which is the world’s largest regional theme park company and the largest operator of water parks in North America, opened four of seven new roller coasters across its parks as the first part in a phased two-year record investment plan.
The investment plan also includes new rides and guest experiences, including the opening of the Savannah Sunset Resort & Spa at Six Flags Great Adventure Resort, which is located in New Jersey.
“For more than sixty years, Six Flags has been known for thrills and fun for everyone,” said Selim Bassoul, President and CEO of Six Flags. “And this year, we’re taking it to the next level, investing like never before in family-friendly attractions, new exciting roller coasters and memorable experiences that will keep our guests coming back for more. Where every visit is not just fun it is epic.”
- Six Flags Great Adventure Resort: At the Six Flags Great Adventure Resort, new investments include the first boomerang coaster to open in North America. Called THE FLASH: Vertical Velocity, guests will love the nearly 60 mile-per-hour speeds, a 180-degree twisted drop and Zero-G roll. The park, which is celebrating its 50th anniversary this year, will also renovate its Giant Wheel and Log Flume rides. An expanded family area in Hurricane Harbor, called Splash Island, will also offer new water elements for children. Additionally, the Savannah Sunset Resort & Spa will offer glamping suites, spa services and VIP dining within the 350-acre Wild Safari Park.
- Six Flags Great America: The Sky Striker is part of the investment at Six Flags Great America in Gurnee, Illinois. It’s a giant pendulum ride that spans 17 stories and rotates clockwise at nearly 75 miles per hour, swinging 172 feet in the air.
- Six Flags America: Six Flags America, located in Bowie, Maryland, will offer a new, steampunk-inspired realm, called SteamTown. It follows the story of Professor Screamore, and features the imaginary professor’s prized invention, the SteamWhirler, among other rides. Additionally, the park’s Hurricane Harbor will also debut the RipQurl Blaster water coaster, a 550-foot-long raft coaster.
- Six Flags Over Georgia: Georgia’s Six Flags theme park will debut the Georgia Surfer, a 590-foot surf coaster that reaches speeds up to 60 miles per hour with a 144-foot peak wave before guests splash into a splash pool.
- Six Flags Great Escape: The investment into Six Flags Great Escape in New York will provide a new Bobcat wooden roller coaster, which offers a modernized coaster train and boasts speeds at nearly 40 miles per hour.
- Six Flags Fiesta Texas: Six Flags Fiesta Texas is getting an expansion of its DC Universe-themed world, including a CYBORG Cyber REvolution ride, SHAZAM! Tower of Eternity, which is a rotating family drop tower, METROPOLIS Transit Authority, which is a monorail-style train, as well as a new Kidz Zone in its Hurricane Harbor water park.
- Six Flags St. Louis: The investment will expand the Six Flags St. Louis with the launch of THE JOKER: Carnival of Chaos, a 17-story-tall giant disk that spins guests higher and higher while reaching speeds of up to 75 miles per hour.
- Six Flags Over Texas: Six Flags Over Texas launched the AQUAMAN POWER WAVE water launch coaster and the Dino Off Road Adventure.
- La Ronde: La Ronde, Six Flags’ theme park in Montreal, Quebec, Canada, also debuted the Dino Off Road Adventure.

Watch CBS News
Minnesota is officially flying its new flag. What happens to the old one?
By Riley Moser , WCCO Staff
Updated on: May 11, 2024 / 10:39 AM CDT / CBS Minnesota
MINNEAPOLIS — Minnesota officially adopted its new state flag on Saturday, making the old flag history. So what happens to the old flag now that it is obsolete?
The old flag, which the Minnesota Legislature adopted in 1957, will no longer fly on any official government building.
Before the new flag was raised at sunrise, the outgoing state flags were retired by the Minnesota National Guard.
The Minnesota Department of Administration says it planned for the new flags to coincide with its flag replacement schedule.
The Minnesota Historical Society will preserve the old flag that flew over the Capitol and Court of Honor on the Capitol Mall. The other retired flags at the Capitol will be decommissioned consistent with the U.S. flag code.
The state had not officially provided any guidance on the disposal of the old flags but a spokesperson for the Minnesota Courts system said it suggested that judicial districts contact their local government agencies to "inquire about any potential disposal efforts or programs" or ship them to the Judicial Center in St. Paul so they can be burned.
The Minnesota Historical Society says it does not currently have any plans to display the retiring flag.
As for the old state seal, which is often on official government documents, it can be used until the supply is exhausted or until January 2025, whichever comes first. Information about the old seal will be retained in a collection kept by the Minnesota Historical Society.
For years, there had been discussion about changing the state flag. Not only did it violate the tenets of "good flag design" by flag experts , but some had issues with the imagery on the flag, which featured a White settler tilling land as an Indigenous man rides horseback.
The redesign commission spent four months considering more than 2,100 submissions from the public .
The new flag includes two shades of blue, which is a nod to Minnesota's waters; an eight-pointed star for the "North Star State" that mirrors the design on the state capitol rotunda floor; and an abstract depiction of the shape of the state.
Flag expert Ted Kaye, secretary of the North American Vexillological Association, told WCCO in December he gives the final design an A+ .
Some Minnesota Republican lawmakers wanted to halt the new flag's rollout and give Minnesotans a chance to provide more feedback on the design but were unsuccessful in their efforts.
Riley Moser is a digital line producer at wcco.com. At WCCO, she often covers breaking news and feature stories. In 2022, Riley received an honorable mention in sports writing from the Iowa College Media Association.
Featured Local Savings
More from cbs news.

New rideshare services launch in Twin Cities as Uber, Lyft appear poised to leave

Minnesota marks Peace Officer Memorial Day with 24-hour watch

Minnesota lawmakers debate changes to paid family and medical leave bill

Baby stuck in Brazil will soon be issued passport to return to Minnesota, Sen. Smith says

What's new at Six Flags Great Adventure this year? A 'super boomerang coaster' and more
2 minute read.

Six Flags Great Adventure may open for the year on Saturday, March 16, but come July 1 there will be another cause for celebration: The date marks the anniversary of the theme park's 50th season.
Businessman Warner LeRoy brought Great Adventure to life in summer 1974, and some things have remained from its early days — like the iconic ice cream sundae-shaped Yum Yum Palace and a skyride that brings guests from one end of the park to the other.
But Great Adventure has grown to include more than a dozen zones, from Frontier Adventures and Plaza del Carnival to Movietown and Jr. Thrillseekers — and it's home to 14 roller coasters that attract riders from all over.
As the park begins its 50th season, there are a number of new attractions representing "our largest park investment in almost two decades, " Park President Brian Bacica said in a news release. Here's what to look forward to this year.
▶ As Six Flags Great Adventure turns 50, readers share their favorite memories
Need a break? Play the USA TODAY Daily Crossword Puzzle.
The Flash: Vertical Velocity
The Flash: Vertical Velocity roller coaster, "a super boomerang coaster," is scheduled to open this season. The coaster, which is the first of its kind in North America and the second in the world, "rushes forward and backward at nearly 60 miles per hour through a 180-degree twisted drop and zero-G roll," reads a news release from the park. "The train pauses, and then, just like The Flash, you change directions on a dime and rush backwards along the track."
An opening date has not been announced.
Savannah Sunset Resort & Spa
Opening Friday, June 14, Savannah Sunset Resort & Spa invites guests to sleep in one of 20 "glamping suites" designed to resemble authentic African lodges" in the middle of Six Flags Great Adventure's Wild Safari, park spokesperson Staci Wheeler said. "We will have a number of animals that freely roam around the enclosed campsite."
The resort, which will have a spa and fine-dining restaurant, costs around $600 per night and requires a two-night minimum stay. Breakfast and access to the theme park, safari and Hurricane Harbor water park are included.
Giant Wheel and Roaring Rapids
Two original rides are receiving upgrades. "The Big Wheel will be returning to its original namesake this year — Giant Wheel," Wheeler said. "It will be receiving upgrades including a repaint and new light package."
The Sawmill Log Flume also is being refurbished and will reopen this summer.
Also, "Congo Rapids" is returning to its original name, "Roaring Rapids."
Safari Off Road Adventure returns
The Safari Off Road Adventure returns following the 2023 closure of the Wild Safari Drive-Thru.
"Guests will once again be able to board our safari off-road vehicles with a driver and tour guide to experience the 350-acre Wild Safari," Wheeler said. "This attraction can be experienced from two locations. It is included with a theme park ticket, or guests can purchase a safari-only ticket to board from a new 'Base Camp' located at the entrance to the Wild Safari."
Hurricane Harbor
Hurricane Harbor, which opens Saturday, May 18, will include a new family area called Splash Island. The feature will have a treehouse play structure and seven slides for young guests.
14 coasters (soon to be 15)
Six Flags Great Adventure has become a destination for those wanting to climb high and speed through the air on roller coasters. The Runaway Mine Train sends riders careening over a lake at 38 miles per hour, while the 3,000-foot-long Jersey Devil Coaster shoots riders to heights of 13 stories at speeds of up to 58 mph.
There are coasters based on DC Comics characters: Batman, The Ride anchors riders to the track from above, their feet dangling as they speed 50 mph; The Dark Knight is an indoor coaster where riders face six 180-degree turns, and a series of hair-raising ups and down from a height of 45 feet; The Joker is a free-fly coaster with no track above or below riders; Green Lantern is a stand-up coaster with a top speed of 64 mph; and Superman : Ultimate Flight launches roller coaster fans through the air face down and head first.
Kingda Ka shoots riders vertically at 90 degrees before sending them down a 270-degree spiral; Medusa sends them 146 feet into the air and clocks speeds of 61 mph; Nitro , at 233 feet tall, offers a quick glimpse of Philadelphia before a 215-foot drop; and Skull Mountain is an indoor coaster that rides in the dark.
Then there's El Toro, which frequently makes the list when people talk about the best coasters in the world. This wooden beast takes riders up 19 stories before dropping them 176 feet, all while traveling 70 mph.
There are junior coasters for young riders, too, like Harley Quinn Crazy Train and Lil’ Devil Coaster .
Sarah Griesemer joined the USA TODAY NETWORK New Jersey in 2003 and has been writing all things food since 2014. Send restaurant tips to [email protected] , follow on Instagram at Jersey Shore Eats and subscribe to our Jersey Shore Eats newsletter.
Remi Wolf Has ‘Big Ideas’ for Her 2024 Headlining Tour
By Jon Blistein
Jon Blistein
Remi Wolf has announced a major headlining tour this fall in support of her upcoming album, Big Ideas , out July 12 via Island Records.
The 20-date trek will launch Sept. 10 at the Santa Barbara Bowl in Santa Barbara, California, and wrap Oct. 16 at the Greek Theatre in Los Angeles (the itinerary also includes some previously scheduled festival dates at All Things Go and Austin City Limits). During the first half of the tour, Wolf will receive support from Lava La Rue, while Rachel Chinouriri will join for the second set of dates.
Tickets for all shows go on sale today, May 17, with full info available on Wolf’s website . Prior to launching her North American trek, Wolf will spend much of the summer opening for Olivia Rodrigo on the European leg of the Guts tour .
In a recent interview with Rolling Stone , Wolf spoke about Big Ideas and the way she approaches songwriting, especially as someone who not just draws from their own experiences, but wants to bring them to life: “I am truly trying to describe what I was experiencing,” she said. “We live in a world where we’re eating and kissing and touching and smelling.
Donna Summer's Estate Reaches Settlement With Kanye West Over Alleged 'Theft' of 'I Feel Love'
2024 acm awards: the complete winners list, billie eilish releases highly-anticipated third studio album 'hit me hard and soft', the beach boys hold 'family reunion' at 'surfin' safari' spot in clip from band's documentary.
Remi Wolf 2024 Tour Dates
Editor’s picks
Every awful thing trump has promised to do in a second term, the 250 greatest guitarists of all time, the 500 greatest albums of all time, the 50 worst decisions in movie history, billie eilish almost called her new album 'patheticville'.
- Hard and Soft
- By Angie Martoccio
Demi Lovato Dives Deeper Into Rock With Slash on Temptations' 'Papa Was a Rolling Stone' Cover
- By Kory Grow
Neil Young and Crazy Horse Are Unearthing Their 'Early Daze' on New Archival LP
- By Andy Greene
Zayn Delivers His Own MTV Unplugged Set on ‘Room Under the Stairs’
- Album Review
- By Larisha Paul
Taylor Swift Expands 'Tortured Poets Department' (Again) With Limited Edition First Draft Phone Memos
- Clock Is Ticking
Most Popular
'mad max' director says 'there's no excuse' for tom hardy and charlize theron's 'fury road' set feud: tom 'had to be coaxed out of his trailer', john krasinski on getting bradley cooper, george clooney, ryan reynolds to join 'if': "most yeses of my career", melania trump confirms her son barron just made a total 180 once again with his future, dj akademiks says he'll take entire industry down if convicted in rape lawsuit, you might also like, rip twitter dot com: elon musk moves social network to x web address, figs to outfit medical staff at paris, los angeles olympics, the best yoga mats for any practice, according to instructors, francis ford coppola’s cannes press conference gets reflective: ‘when i die, i won’t notice’, lead1’s departing ceo tom mcmillen laments college ad divide.
Rolling Stone is a part of Penske Media Corporation. © 2024 Rolling Stone, LLC. All rights reserved.
Verify it's you
Please log in.

COMMENTS
Safari lets you enable these features using the new Feature Flags settings, which can be opened from the Develop menu by choosing Feature Flags…. Features are organized by topic, like Animation, CSS, JavaScript, Media, and more, making it easy to find related features. They can also be searched by both feature name and status.
Now, here are 30 tricks to help you have a better experience when using Safari. 1. Navigate Tab Bar. (Credit: Lance Whitney / Apple) The jump to iOS 15 moved Safari's address bar to the bottom of ...
Safari 17.0 brings significant changes to the experience of our web developer tools. Be sure to enable Developer Features to gain access to the Web Inspector, Develop Menu, Feature Flags, Responsive Design Mode, the ability to connect to iOS / iPadOS / visionOS Simulators, and much more. Redesigned Develop Menu
Safari's massive upgrade in Apple's latest iPhone software update includes new features you won't find in any other web browsers on iOS, from better ways to stay organized to enhanced security and further privacy protections. ... The Feature Flags experience on macOS is even more improved with a new flags panel organized by topic (Animation ...
Customize your start page. When you open a new tab, you begin on your start page. You can customize your start page with new background images and options. Open the Safari app on your iPhone. Tap , then tap . Scroll to the bottom of the page, then tap Edit. Favorites: Display shortcuts to your favorite bookmarked websites.
To access Opera's advanced preferences, type opera:config into Opera's address bar and press Enter. Opera's Preferences Editor functions like a friendlier-looking about:config. As with other browsers, you'll find a variety of settings in Opera's Preferences Editor, including both settings available in the standard interface and hidden ...
Robin Rendle on Sep 29, 2017. I was rooting around in the settings for iOS Safari the other day and stumbled upon its "Experimental Features" which act just like feature flags in any other desktop browser. This is a new feature in iOS 11 and you can find it at: Settings > Safari > Advanced > Experimental Features. Here's what it looks ...
Open Safari on the iPhone and go to Settings > Safari. Swipe up to go right to the bottom of the settings and press Advanced. Go to the bottom of the advanced settings and press Feature Flags. Safari flags settings on the iPhone. You will now see a list of flags like on the Mac. However, unlike the Mac, it does not show Preview, Testable, or ...
To use experimental features, you should first enable "Develop" menu. Open Safari and go to "Safari > Settings…" menu. Go to "Advanced" section and enable "Show Develop menu in menu bar" option. Now, you will see "Developer" and "Feature Flags" tabs are added in Safari settings.
For those unaware, Safari for iOS 17, iPadOS 17, and macOS Sonoma introduces profiles, so you can separate work and personal bookmarks at different times of the day, alongside being able to secure a private window behind Touch ID and Face ID. This version of Safari is also available to older macOS versions, so you can try out these features ...
Feature Flags; Experimental and Internal Feature Flags; There are two sortable / filterable feature lists on the official WebKit site: WebKit Feature Status ... (Note: the actual iOS menu referred to in the original question may only exist in the closed-source 'Mobile Safari' xcode wrapper used to build that app, from WebKit, at Apple.)
With every update to the iOS operating system, Apple adds new features to the built-in apps like Safari. In iOS 17, Safari gains new privacy functionality, improvements to search, updated Siri ...
Scroll down and tap on "Safari" to access Safari settings. 3. Within the Safari settings, scroll further down and tap on "Advanced.". 4. In the Advanced settings, look for "Experimental ...
Safari's advanced experimental features give you access to new browser initiatives, upcoming web tools, element changes, behavior adjustments, and other preliminary feature tests in development by Apple. If you use them on your iPhone, you can either improve your Safari experience or wreck it. Resetting the flags provides a fresh start.
Open settings on your iPhone or iPad. Open the Safari settings. Scroll to the bottom and open Advanced. Scroll to the bottom and open Experimental Features/. Scroll to the very bottom and click on Reset All to Defaults. That's it, all the experimental WebKit features values have been reset to default ones.
Admission to Wild Safari Drive-Thru Adventure is as low as $19.99 per person and free to Six Flags Members and Six Flags Great Adventure & Hurricane Harbor New Jersey Pass Holders! Buy Now. Guests can explore the most interesting and exotic creatures at a 350-acre preserve in Jackson, New Jersey.
Additionally, the Savannah Sunset Resort & Spa will offer glamping suites, spa services and VIP dining within the 350-acre Wild Safari Park. Six Flags Great America: The Sky Striker is part of the ...
The Minnesota Department of Administration says it planned for the new flags to coincide with its flag replacement schedule. The Minnesota Historical Society will preserve the old flag that flew ...
Meet Workforce Edge, our educational platform that manages all available tools to support our team members on their educational journeys. From tuition discounts (for you and your family!) to mentorship from education professionals, degree programs, and more. Additionally, our parks take part in our Seasonal Team Member Scholarship Program.
Six Flags Entertainment Corporation (NYSE: SIX), the world's largest regional theme park company and largest operator of water parks in North America, ... And, visitors to the Wild Safari will ...
Send An eGift Card - Check Your Gift Card Balance. Safari Pearl. 660 W Pullman Rd. Moscow, ID 83843. Monday - Saturday 11:00 am - 7:00 pm. Sunday Noon - 5:00 pm. 208-882-9499 - [email protected]. Map it! Safari Pearl, your one stop shop for comics, games, costumes, and more!
Swim underwater 10 feet in a maximum depth of 5 feet of water to retrieve a 10lb brick and bring it to the surface. Swim 200 yards without stopping. Perform a feet-first dive, retrieve a 10lb brick, and bring it to the surface. In deep water, tread water without arms or hands for 2 minutes.
Six Flags Great Adventure has become a destination for those wanting to climb high and speed through the air on roller coasters. The Runaway Mine Train sends riders careening over a lake at 38 ...
On each of the flags was placed the emblem of the USSR, a sickle and a hammer with a red five-pointed star, with the inclusion of national ornaments and new colours. The new RSFSR flag was established in January 1954: a red rectangular panel with a light blue strip near the pole running the full width of the flag. In the upper left corner of ...
The nation of Russia has designed and used various flags throughout history. Listed in this article are flags — federal, administrative, military, etc. — used between the time of the Tsardom of Russia (1547-1721), Russian Empire (1721-1917) and today's Russian Federation (1991-present day). Also included are flags from the USSR (1922-1991), a country that existed as a federal union ...
The Tsardom of Russia, also known as the Tsardom of Muscovy, was the centralized Russian state from the assumption of the title of tsar by Ivan IV in 1547 until the foundation of the Russian Empire by Peter the Great in 1721.. From 1550 to 1700, Russia grew by an average of 35,000 square kilometres (14,000 sq mi) per year. The period includes the upheavals of the transition from the Rurik to ...
Remi Wolf has announced a major headlining tour this fall in support of her upcoming album, Big Ideas, out July 12 via Island Records. The 20-date trek will launch Sept. 10 at the Santa Barbara ...