User flow diagram — what it is, why it’s important, and how to create one

The user experience (UX) on your website or app can make or break whether someone buys from you, becomes a long-time user, or moves on to a competitor. A user flow diagram can help you develop the ideal user experience to keep visitors on your site and convert them into long-term customers.
This guide will explain:
- What user flow is

Why user flow diagrams are important
How to create a user flow diagram, examples of user flow diagrams, what is user flow.
User flow is any path a customer could take through a website or application. The term user flow can also refer to a visualization or map of that journey — sometimes called a flowchart or a UX flow . It maps movement through a product, illustrating every possible step a user could take from an entry point to the end of their engagement.

The purpose of a user flow diagram is to help you identify where on your site or app you need to provide certain information that convinces users to take specific actions, moving them toward a successful final interaction.
User flow and user journey are often confused. While user flow focuses on the user's path through your site or app, a user journey or customer journey encompasses a user’s entire interaction with your brand on any platform or channel. This path starts long before a user visits your site or uses your app and can continue well after they’ve left your product. A user flow is one part of the overall customer journey.
User flow diagrams are like road maps that help you create the best possible user experience . They accomplish several essential purposes.
Show how users navigate
Get a glimpse into your users’ experience as they navigate your website or app. It’s easy to get so familiar with your company’s product that the navigation and user experience seem simple and straightforward, but that may not be the customer’s experience.
A user flow diagram helps you see your site or app’s flow from a user’s perspective. You can observe what they encounter, identify friction and hurdles, find methods to make the experience seamless, and ensure you align your goals with your users' needs.
Visualize UX
A user flow can also provide a bird’s-eye view of your app and illustrate how every piece and page works together. It’s easy to get focused on one part of the website for a specific project to season, and lose sight of the big picture. A user flow visualizes the entire experience so you can optimize for every journey.
A user flow diagram helps illustrate how pages and steps work together to bolster or hinder a user's experience navigating your product. With this view, you can easily identify dead ends, orphaned pages, and poorly constructed paths

Optimize your user flow easier
Another reason user flow diagrams are essential is that they allow you to experiment with changes before pushing them live. If a navigation change is proposed or a new site section needs to be added, draw it into the user flow diagram first. This allows you to easily demonstrate and discuss where it fits not just on the site architecture, but in the user’s journey.
Visualizing changes in the user flow keeps the app user-focused and helps your team catch problems before they launch. You avoid rushing untested changes that could seriously impact user flow and cost you considerable time and resources to fix after the fact.
Make it easy to receive feedback
When consolidating feedback from multiple team members — especially non-UX colleagues in sales and marketing — a user flow diagram is an efficient way to gather everyone's insights.
Since user flow diagrams are a visual medium, they make it easier to demonstrate app navigation to stakeholders of all departmental backgrounds. A user flow diagram has a simple key of shapes, easy-to-follow paths, and minimal text so critical collaborators can offer their valuable feedback easily.
Making a user flow diagram requires user research, deep knowledge of your product’s value, and creative thinking.
1. Understand your customer journey
The first step to designing a user flow diagram is understanding your user and their customer journey.
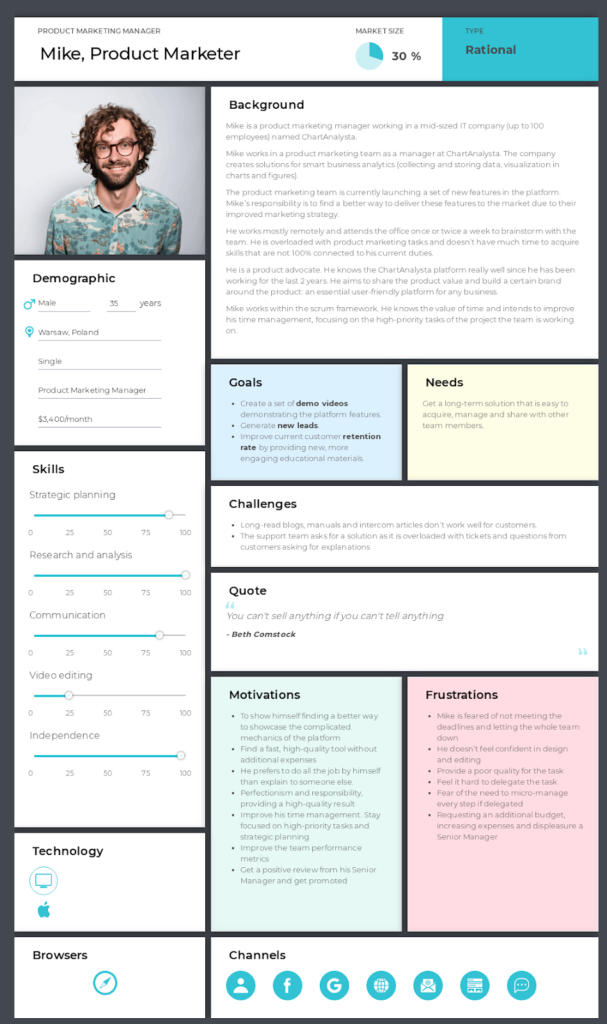
You can get to know your users by creating engaging buyer personas . A buyer persona is a representation of a critical audience segment and can help you understand your users' needs, wants, motivations, and behaviors. Buyer personas can help you determine what information to include on each page of your site that convinces users to navigate to the next step in the flow.
In addition to personas, consider building a customer journey map that outlines every step a customer takes with your organization, from introduction to purchase. Understanding the entire customer journey for each persona highlights where your website or app comes in and can provide crucial insights for the UX it should offer. Users engaging with the website early in their customer journey will need a different user flow than personas interacting with the app toward the end of their journey.
2. Identify and align your goal with your user’s goal
Specific sections or pages of your website have different goals from making a purchase, to subscribing to your newsletter, signing up for a free trial, or registering for a webinar. But these might not accurately reflect your users’ goals.
Identifying a user's objective can be trickier, but you can reference the personas and customer journey map you’ve created. Examine customers’ pain points at the journey stages when they turn to your apps. Once you know your users' goals, you can design or adjust the user flow to meet them where they are in their journey, deliver what they're looking for, and take them to the endpoint you desire.
It may seem counterintuitive to start with the user’s goals rather than your own, but you have to know what users want before you can convince them to navigate to the end of your flow.
3. Figure out how users find you
Now that you know where your user flow ends, it's time to figure out where it starts. Review your customer journey maps and make a list of all the ways users find you, your product, and your site. These are the many starting points of your user flow.
Some common entry points you may have in your user flow diagram include:
- Direct traffic
- Organic search
- Social media
- Referral sites
How users enter your site will tell you a lot about their needs and how long they will take to reach your endpoint. For example, a user who reaches your site through direct traffic may already know what they want and head straight to your product, while a user who clicks on an ad may not be familiar with your brand and randomly click around on your site.
4. Determine what information your users need
Next, you need to fill in the blanks between the endpoint and various starting points of your user flow to figure out exactly how to optimize your audience’s experience and lead people through your site. Use your buyer personas and customer journey map to determine these steps, which should address pain points, alleviate fears and doubts, and give buyers the information they seek.
For example, if potential customers consistently enter your website through a paid ad and then click over to the “About page,” it means your audience wants to know who they might be buying from. In order to streamline that user experience, you might include some company info on the target landing page or create a clear CTA from the product page to the About page.
The timing of information is also crucial to ensuring users get what they need to move forward in the user flow. Consider what users want to achieve, what’s making them hesitate, and what questions they have at every stage. Then optimize the steps in your user flow to address those issues at the right time.

5. Map and visualize the flow
At this stage, you know what users need and when they want it at every step of the user flow — from entry to the endpoint. Now, it's time to visualize it. To map your user flow, you can use a physical or digital whiteboard or a software program that makes it easy to build and collaborate.
Regardless of your tool, there are some standard symbols you'll use in your user flow.
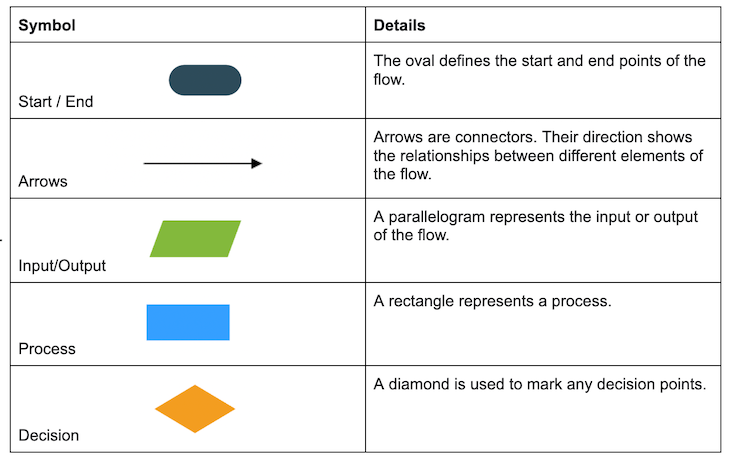
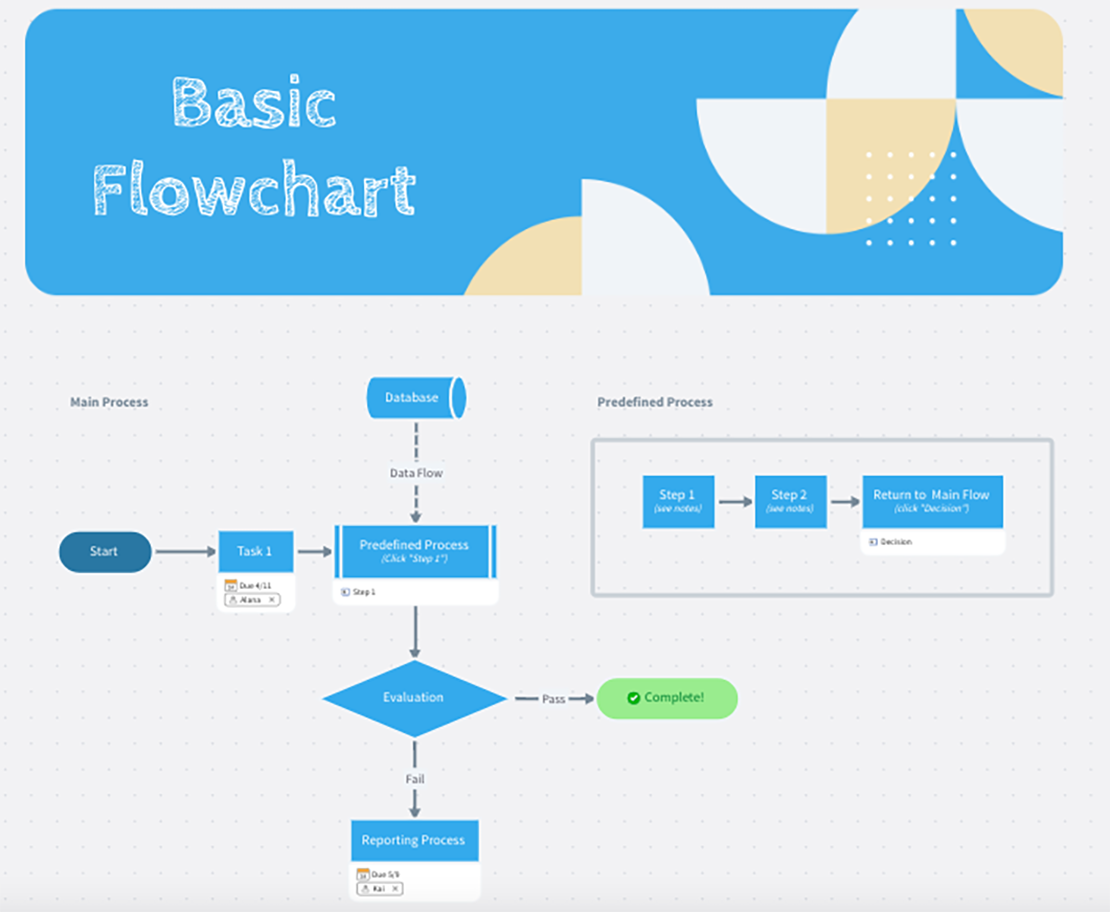
Shape and symbol meanings
User flow diagrams have a relatively universal language of shapes and symbols, making each one easy to understand. Use these shapes to communicate the different paths and decisions in a user flow.
- Ovals represent the start and end of a user flow.
- Rectangles symbolize a step in the process, usually a page on your website or app.
- Arrows connect the shapes and show the direction of the user’s path.
- Diamonds represent decisions that users make on each page or at each step.
- Parallelograms indicate where the user must input something like contact information.
Combined with small amounts of text, these shapes and symbols make it easy to follow what’s happening in each stage of a user flow.
6. Get feedback, refine, and finalize
Once you’ve completed your user flow diagram, share it with other team members to get feedback.
Give it to stakeholders across your organization including designers, developers, product engineers, sales reps, and marketing team members. All these perspectives can help you identify possible friction in the flow and find better ways to streamline and improve the user experience. Apply feedback and make changes as necessary.
Once approved, bring your finalized user flow diagram to the UX designers, web and software developers, and engineers who will turn this flow into a practical digital resource. They can test the user flow with actual users and apply that feedback to improve your website or app further.
Here are two examples of real-life user flow diagrams:

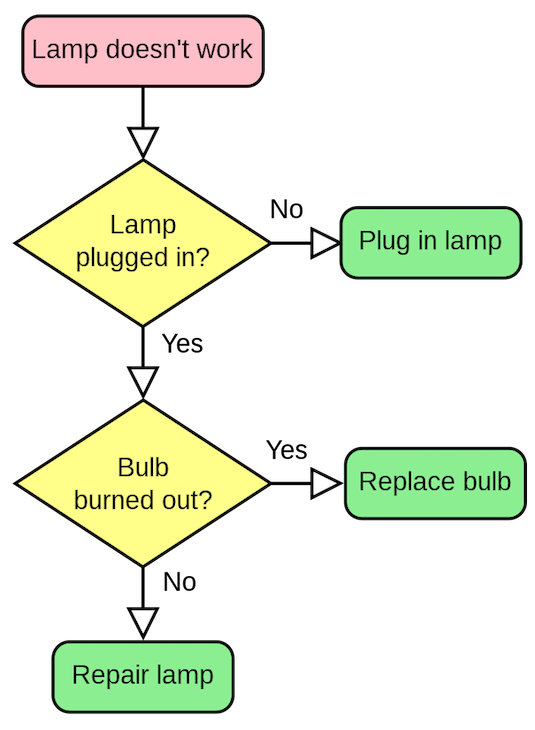
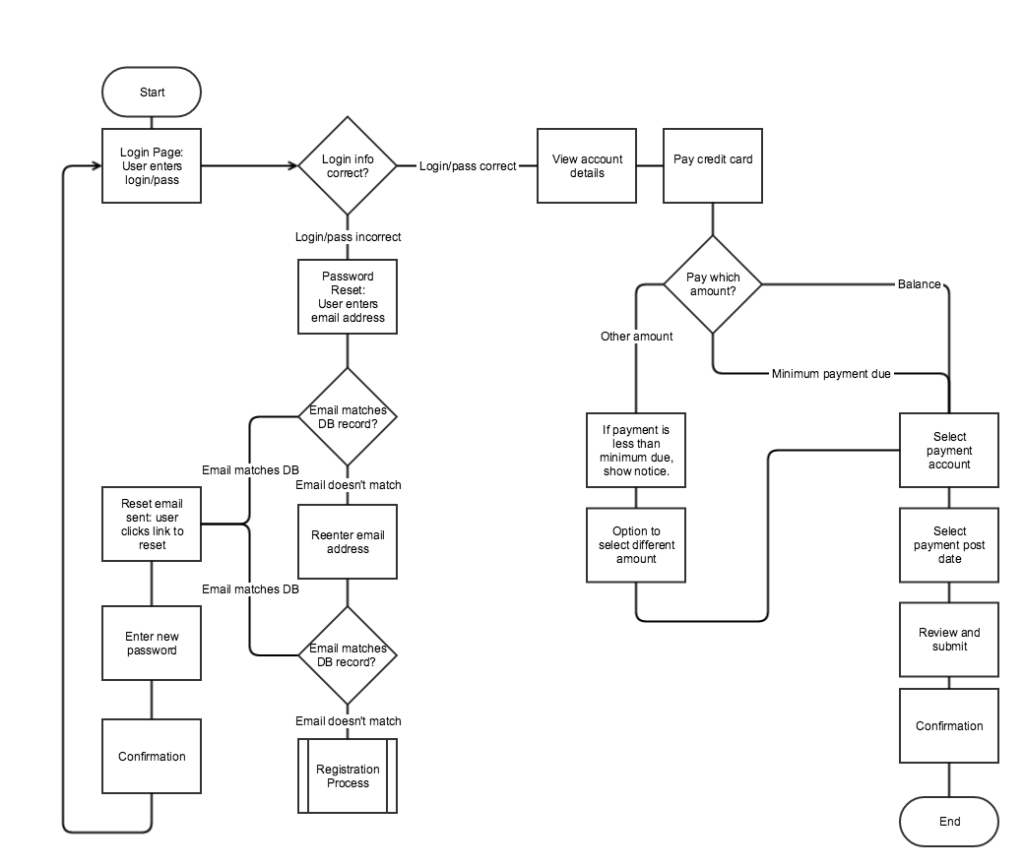
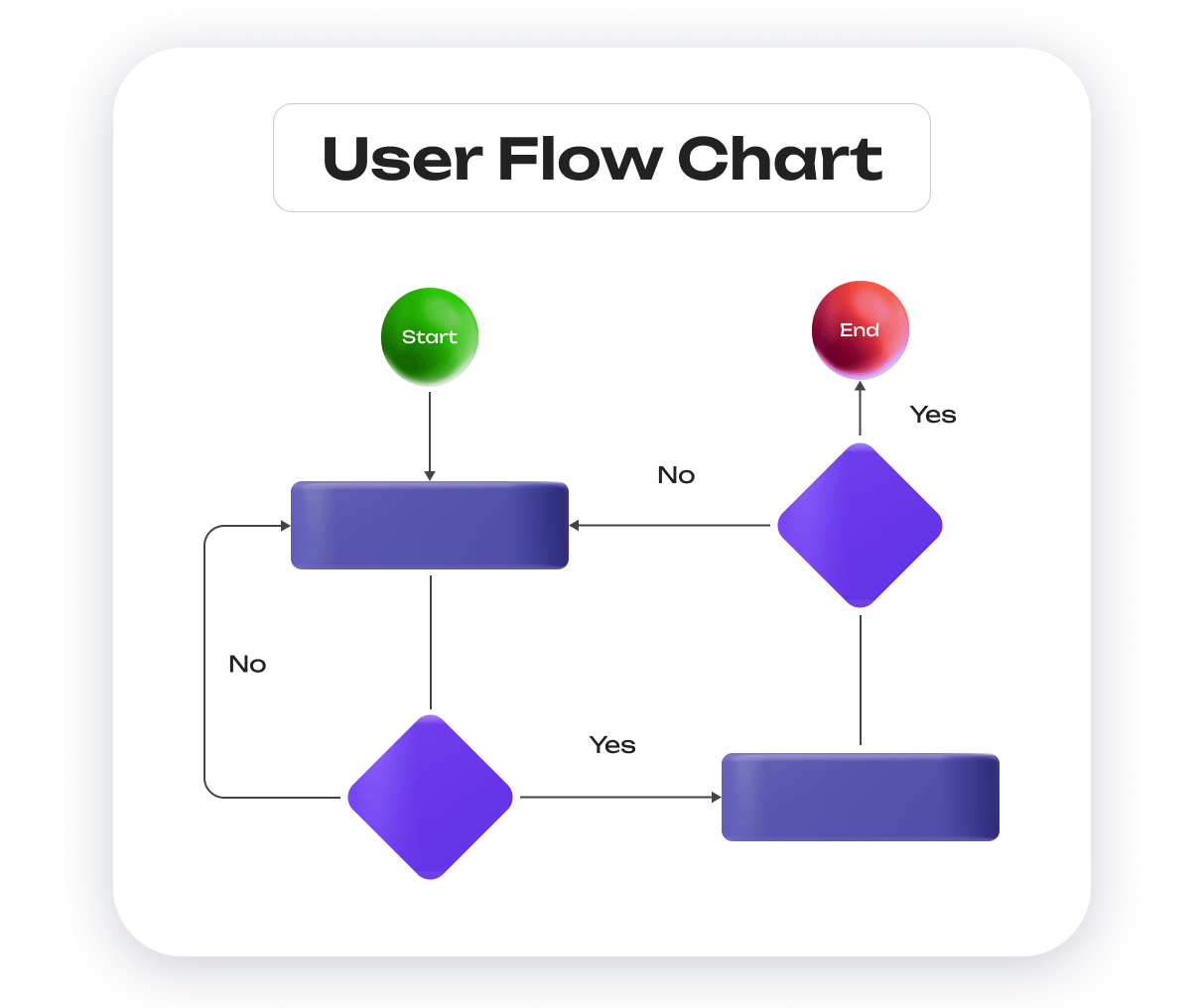
This simple UX flow uses most of the universal shapes and symbols as well as colors to communicate each step.

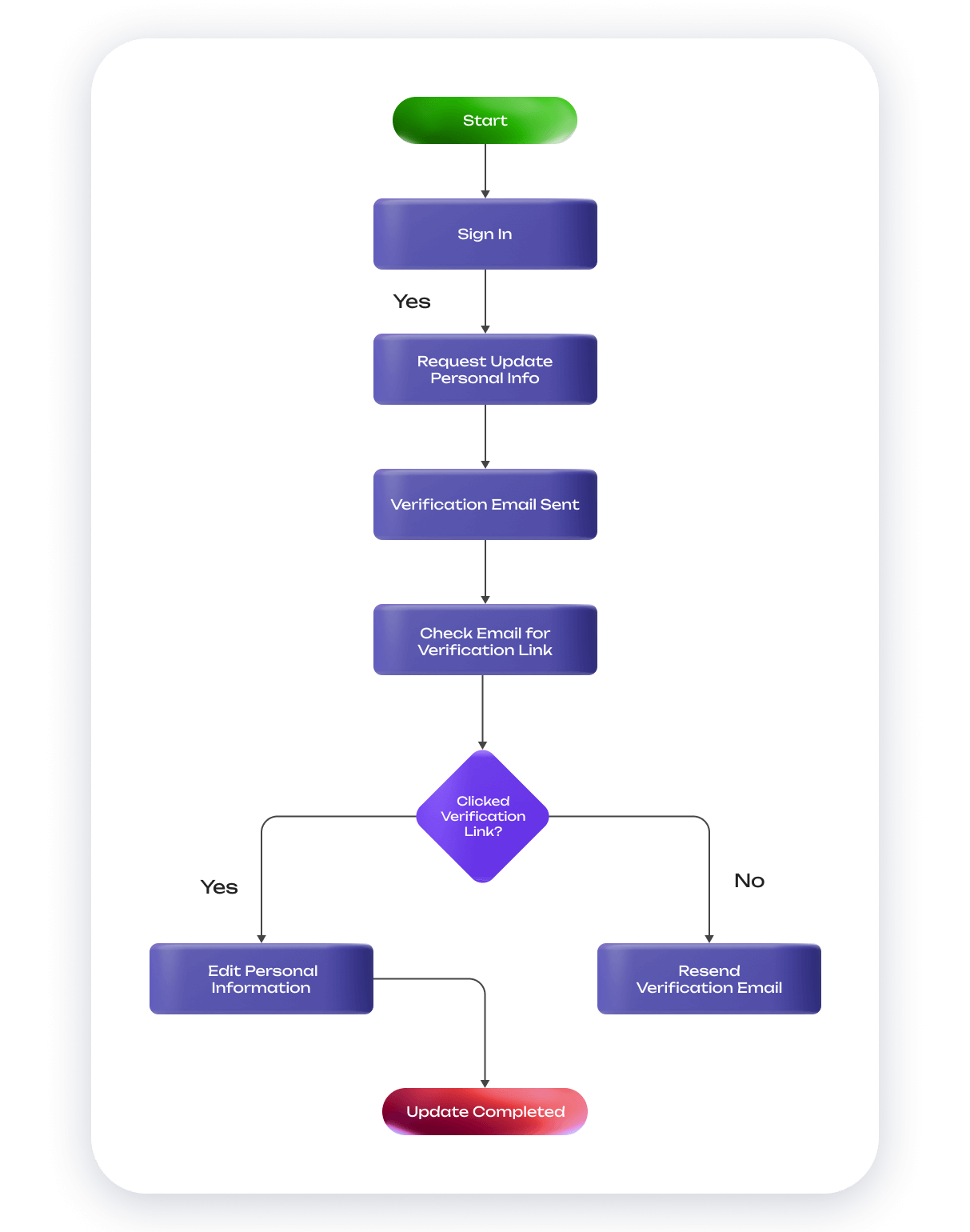
This user flow adds additional text along the arrow lines to communicate the results of each decision, such as whether the user clicked “yes” or “no.”
Start building user flows
User flow diagrams help you plan digital assets and provide an optimal user experience, making it easier to convert visitors to customers and customers to life-long users. When you’re ready to transform the UX of your website or app, start with insights from your customer personas and their journey maps.
Adobe Customer Journey Analytics provides your business with vital data to develop customer journeys you can use to make user flow diagrams for your website or app.
Watch an overview video on how Customer Journey Analytics can help you build robust user flows by combining years’ worth of customer behavior data from every channel into a single interface.

- Get started Get started for free
Figma design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Get the desktop, mobile, and font installer apps
See the latest features and releases
- Prototyping
- Design systems
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Product managers
Organizations
Config 2024
Register to attend in person or online — June 26–27

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Stories about bringing new ideas to life

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
How to create an effective user journey map

No matter what you’re working on, the key to customer satisfaction and business growth is understanding your users. A user journey map helps you uncover pain points, explore the touchpoints from their perspective, and learn how to improve your product.
Imagine you just launched a new ecommerce platform. Shoppers fill their carts with products, but they abandon their carts before checkout. With a user journey map, you can pinpoint where the customer experience is going wrong, and how to enable more successful checkouts.
Read on to find out:
- What is a user journey map, and how it captures user flows and customer touchpoints
- Benefits of user journey mapping to refine UX design and reach business goals
- How to make user journey maps in five steps, using FigJam’s user journey map template
What is a user journey map?
Think about the path a user takes to explore your product or website. How would you design the best way to get there? User journey maps (or user experience maps) help team members and stakeholders align on user needs throughout the design process, starting with user research. As you trace users' steps through your user flows, notice: Where do users get lost, backtrack, or drop off?
User journey maps help you flag pain points and churn, so your team can see where the user experience may be confusing or frustrating for your audience. Then you can use your map to identify key customer touchpoints and find opportunities for optimization.
How to read a user journey map
Most user journey maps are flowcharts or grids showing the user experience from end to end. Consider this real-life journey map example of a freelancing app from Figma's design community. The journey starts with a buyer persona needing freelance services, and a freelancer looking for a gig. Ideally, the journey ends with service delivery and payment—but customer pain points could interrupt the flow.
Start your user journey map with FigJam
5 key user journey map phases.
Take a look at another Figma community user journey template , which uses a simple grid. Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad.
To see how this works, consider a practical example. Suppose a new pet parent wants to learn how to train their puppy and discovers your dog-training app. Here's how you might map out the five key user journey stages:
- Awareness. The user sees a puppy-training video on social media with a link to your product website. They're intrigued—a positive experience.
- Consideration. The user visits your product website to preview your app. If they can't find a video preview easily, this could be a neutral or negative experience.
- Decision. The user clicks on a link to the app store and reads reviews of your app and compares it to others. They might think your app reviews are good, but your price is high—a negative or neutral experience.
- Purchase. The user buys your app and completes the onboarding process. If this process is smooth, it's a positive experience. If not, the customer experience could turn negative at this point.
- Retention. The user receives follow-up emails featuring premium puppy-training services or special offers. Depending on their perception of these emails, the experience can range from good (helpful support) to bad (too much spam).
2 types of user journey maps—and when to use them
User journey maps are helpful across the product design and development process, especially at two crucial moments: during product development and for UX troubleshooting. These scenarios call for different user journey maps: current-state and future-state.
Current-state user journey maps
A current-state user journey map shows existing customer interactions with your product. It gives you a snapshot of what's happening, and pinpoints how to enhance the user experience.
Take the puppy training app, for example. A current-state customer journey map might reveal that users are abandoning their shopping carts before making in-app purchases. Look at it from your customers' point of view: Maybe they aren't convinced their credit cards will be secure or the shipping address workflow takes too long. These pain points show where you might tweak functionality to boost user experience and build customer loyalty.
Future-state user journey maps
A future-state user journey map is like a vision board : it shows the ideal customer journey, supported by exceptional customer experiences. Sketch out your best guesses about user behavior on an ideal journey, then put them to the test with usability testing. Once you've identified your north star, you can explore new product or site features that will optimize user experience.
How to make a user journey map in 5 steps
To start user journey mapping, follow this step-by-step guide.
Step 1: Define user personas and goals.
Gather user research and data like demographics, psychographics, and shopping behavior to create detailed customer personas representing your target audience. In your dog-training app example, one key demographic may be parents. What’s their goal? It isn't necessarily "hire a puppy trainer"—it could be "teach kids how to interact with a puppy."
Step 2: Identify customer touch points.
Locate the points along the user journey where the user encounters or interacts with your product. In the dog training app example, touchpoints might include social media videos, app website, app store category search (e.g., pets), app reviews, app store checkout, in-app onboarding, and app customer support.
Step 3: Visualize journey phases.
Create a visual representation of user journey phases across key touchpoints with user flow diagrams , flowcharts , or storyboards .
Step 4: Capture user actions and responses.
For each journey stage, capture the user story: at this juncture, what are they doing, thinking, and feeling ? This could be simple, such as: "Potential customer feels frustrated when the product image takes too long to load."
Step 5: Validate and iterate.
Finally, show your map to real users. Get honest feedback about what works and what doesn’t with user testing , website metrics , or surveys . To use the dog-training app example, you might ask users: Are they interested in subscribing to premium how-to video content by a professional dog trainer? Apply user feedback to refine your map and ensure it reflects customer needs.
Jumpstart your user journey map with FigJam
Lead your team's user journey mapping effort with FigJam, the online collaborative whiteboard for brainstorming, designing, and idea-sharing. Choose a user journey map template from Figma's design community as your guide. With Figma's drag-and-drop design features, you can quickly produce your own professional, presentation-ready user journey map.
Pro tip: Use a service blueprint template to capture behind-the-scenes processes that support the user journey, bridging the gap between user experience and service delivery.
Ready to improve UX with user journey mapping?
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
A guide to user flow diagrams

As a product manager, you’re responsible for ensuring that you create a functional product with an intuitive user journey. To help you accomplish this, you can use a user flow diagram to visualize how users interact with your product in each stage. This will allow you to see the way users move through your product and come to a better understanding of the user decision-making process.

User flow diagrams also enable you to streamline navigation, remove pain points, and create a more engaging experience.
In this article, you will learn what a user flow diagram is, the different types of user flows, and how you create and implement them within your team.
What is a user flow diagram?
A user flow diagram is a visual representation of a user’s journey through your product. It shows the sequence of actions that a user takes from their initial interaction all the way through to their end goal.
User flow diagrams are usually used by product managers and UX designers to better understand and improve the user experience. The diagrams help to identify pain points and areas of confusion to make informed decisions about functionality.
3 types of user flow diagrams
According to the NN Group , user flows can be represented in three ways:
Task diagrams
Wireflows are a visual representation of the screens in an app, alongside their user interactions. They can vary from very low fidelity (see example below) to high fidelity screens with arrows linking them. Wireflows provide an overview of all the interactions on a screen, where they lead, and any decision points:

A flowchart is “a diagram of the sequence of movements or actions of people or things involved in a complex system or activity (Oxford Languages).” It shows a user’s journey through an application, including business logic and alternate flows. They can be used to map out flows inside an application, but also to map business processes:

Key components of a flowchart
When creating a flowchart for a product, use the following elements:

Task diagrams are similar to flow charts, but they represent a single task within a larger path. Because of this, you can think of a task diagram as a subset of a flowchart. A task diagram utilizes the same components as a flowchart.
Benefits of user flow diagrams
User flow diagrams allow you to:
- Describe how the user interacts with the product
- Avoid missing steps or inconsistencies in the process
- Gain shared understanding and validation
- Identify pain points
A user flow diagram shows how the user interacts with the product to achieve a goal. You can use flows to understand existing applications, especially when you want to create a new product or a new feature.
User flow diagrams help you identify any inconsistencies or dead ends early in the process. By mapping out your user flow (either through a wireflow or through a flowchart), you make sure you don’t have any dead ends.

Over 200k developers and product managers use LogRocket to create better digital experiences
User flow diagrams are very useful for validating your concepts and aligning stakeholders.
The development team can better understand your concept and determine your interactions on the page. Subject matter experts can review your process and ensure that everything is in the correct order with the right conditions.
You can also use user flow diagrams to analyze situations and identify pain points and improvement opportunities. At any point in the journey you might notice that users consistently pause over a particular issue, or that they need more assistance to progress forward.
User flow diagram example
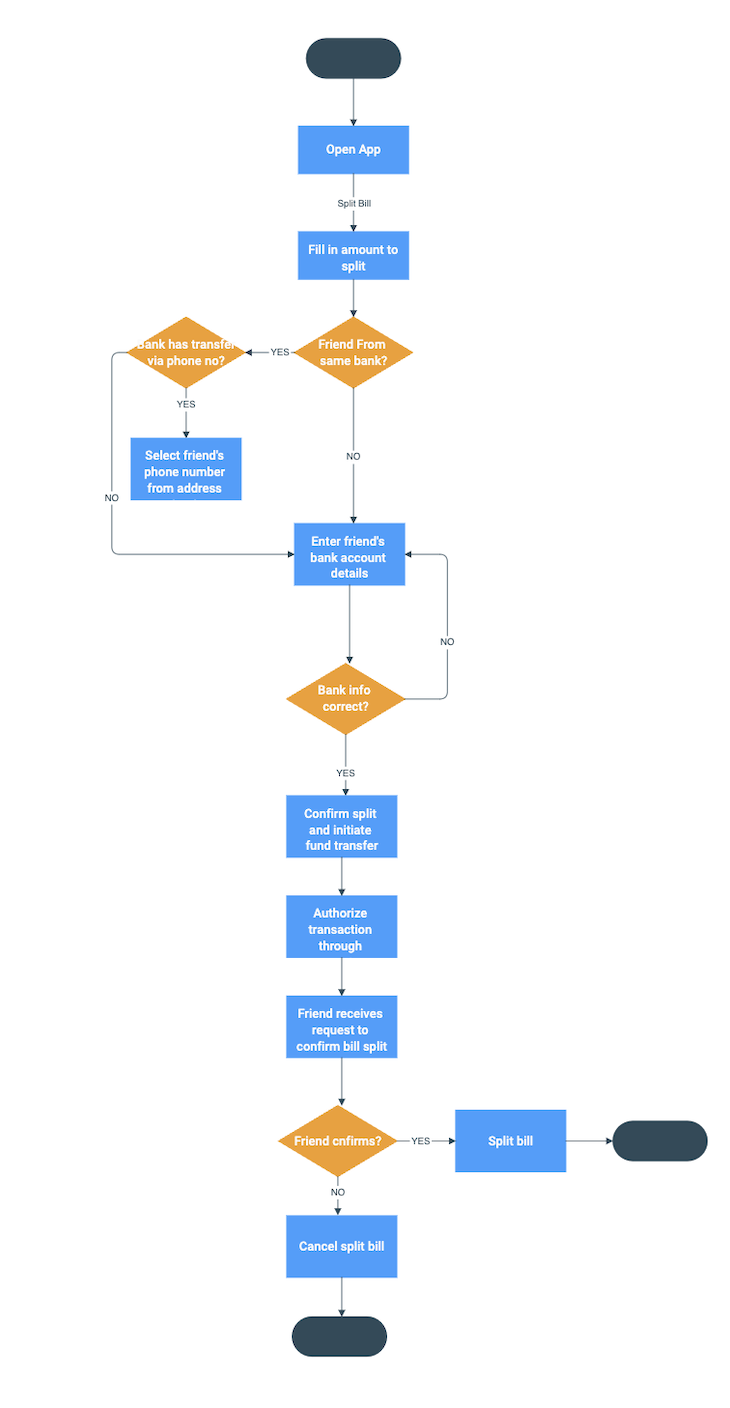
Now let’s walk through an example to better understand how you can create a user flow diagram in practice. Say you want to define the user flow for an application that allows friends from different banks to split bills, facilitating a seamless and secure money transfer. The steps would look like:
- Define the user persona
- Determine the user goal
- Set the entry point
- Map out the steps the user takes to achieve the goal
- Revisit and identify alternate flows
- Sketch the wireframes and add arrows for the interactions
- Communicate the results
1. Define the user persona
You should conduct user research and base your persona on actual data and pain points.
For this scenario, you’re looking at an individual who frequently shares expenses with friends and wants a convenient way to split bills, even if their friends are at different banks.
2. Determine the user goal
The user’s goal here is to initiate a bill split with a friend from a different bank and transfer the funds securely.
3. Set the entry point
In this case, the entry point would be to open the app. The user would trigger this because they need to split a bill.
4. Map out the steps the user takes to achieve the goal
To achieve the goal, the user will need to navigate through the following:
- Open the app and navigate to the split bill feature
- Enter the total amount of the bill to be split
- Select the option to split with a friend from a different bank
- Enter the friend’s bank account details, such as bank name, account number, and routing number
- Verify the entered bank account details for accuracy
- Confirm the split and initiate the fund transfer
- Receive a confirmation of the successful transfer
5. Revisit and identify alternate flows
Once you map out the flow, try to come up with any alternative steps that could come into play, such as:
- Friend verification — After entering the friend’s bank account details, the app could prompt the user to verify the friend’s identity to ensure the accuracy of the information. This verification step can be done through various means, such as sending a verification code to the friend’s registered email or phone number
- Error handling for incorrect bank details — If the user enters incorrect bank account details for their friend, the app can provide an error message specifying the issue and offer suggestions on how to correct the information. This may involve prompting the user to double-check the account number, routing number, or bank name
- Request confirmation from a friend — In specific scenarios, the app might send a request to a friend at a different bank, asking them to confirm the bill split. The friend would receive a notification or message with the details of the split and an option to accept or decline the request. This step adds an extra layer of confirmation and consent from the friend before proceeding with the transaction
6. Sketch the wireframes and add arrows for the interactions
To create a wireflow, you want to sketch the wireframes at this stage. After you have all the screens, use arrows to show their interactions.
While a UX designer can provide more detail, here are the screens we could have for this flow:
- Split bill feature in the app’s main menu
- Bill split form with an input field for the total amount
- Friend selection screen with an option to choose a friend at a different bank
- Bank account details entry screen with fields for bank name, account number, and routing number
- Verification screen showing the entered bank account details for confirmation
- Confirmation screen with a success message and transaction details
7. Communicate the results
Once the flow is complete, you can share it with your stakeholders to receive feedback. Try to identify areas of improvement and work to optimize the user experience.
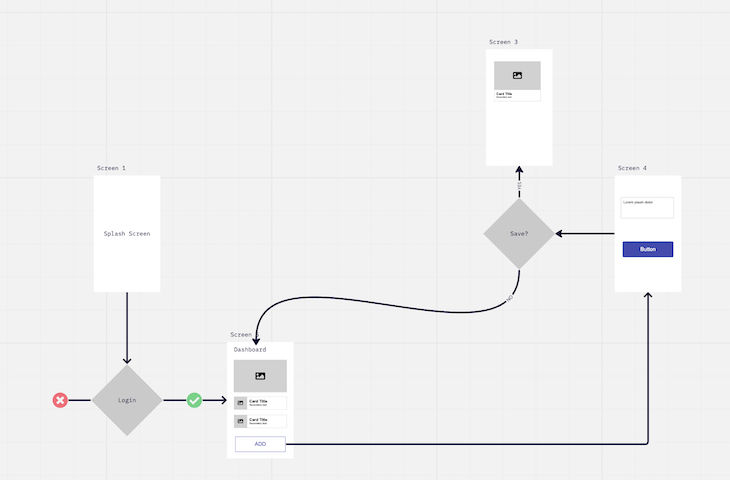
The user flow diagram for this example would look like:

Tools for creating user flow diagrams
There are a variety of tools to help you create user flows. Here are a few that also have free versions:
- Lucid chart
Final thoughts
User flow diagrams are powerful tools to help you validate concepts and identify pain points. They allow you to fail fast with minimum effort and ensure that you build the right thing for your users.
By using user flow diagrams, you can:
You can follow the example included in this article to build out a user flow diagram for your own product.
Featured image source: IconScout
LogRocket generates product insights that lead to meaningful action
Get your teams on the same page — try LogRocket today.
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)
- #product strategy
- #tools and resources

Stop guessing about your digital experience with LogRocket
Recent posts:.

Leader Spotlight: Empowering analytics and business intelligence teams, with Akash Gupta
Akash Gupta discusses the importance of empowering analytics and business intelligence teams to find “golden nuggets” of insights.

What are product lines? Types, examples, and strategies
Product lines are more than just a collection of products. They are a reflection of a company’s strategic vision and market positioning.
Leader Spotlight: The impact of macroeconomic trends on product roles, with Lori Edwards
Lori Edwards, Director of Product at Niche, discusses challenges with the transition from an individual contributor to a people manager.

Techniques for building rapport in professional settings
Effective rapport fosters trust, facilitates communication, and creates a foundation for successful collaboration and conflict resolution.

Leave a Reply Cancel reply
Skip navigation

World Leaders in Research-Based User Experience
User journeys vs. user flows.

April 16, 2023 2023-04-16
- Email article
- Share on LinkedIn
- Share on Twitter
User journeys and user flows are both UX tools that capture how people accomplish goals with certain products or services. They share some similar traits. Both user journeys and user flows are:
- Used during design ideation or evaluation activities for the purpose of understanding and optimizing experience.
- Structured around a user goal and examined from the perspective of the user or customer (not a company or product).
- Captured and communicated via UX- mapping methods .
Their main distinction, however, is the level of detail and focus for each: User journeys describe a user’s holistic, high-level experience across channels and over time. User flows zoom in to describe a set of specific, discrete interactions that make up a common user pathway through a product.
In This Article:
What is a user journey, what is a user flow, combining user journeys and user flows, comparison: user journeys vs. user flows.
User journey: (Or customer journey) A scenario-based sequence of the steps that a user takes in order to accomplish a high-level goal with a company or product, usually across channels and over time.
The underlying goal of a user journey is high-level. Describing the journey will involve understanding the experience of a user across many points of interaction, because, in a journey, users might use with multiple channels or sources of information.
Consider a new-patient journey as an example. For any person finding and evaluating a new doctor, there will be many touchpoints over a long time (days, weeks, or months): researching information on the practice’s website, calling to schedule an appointment, receiving email communications, visiting the physical office, accessing information in a patient portal, and following up via phone if necessary.

Because of the complexity of the journey, contextualizing these actions with information about users’ emotions and thoughts can be useful for analyzing and optimizing the experience.
Journey maps are a common artifact for visualizing journeys, as they are narrative and descriptive. Effective journey maps don’t just relay the steps taken to achieve a goal; they tell a user-centered story about the process.

The best research methods for journey mapping are usually context methods , such as field studies and diary studies , which uncover longer-term user goals and behaviors in the moment. These methods can be combined with user interviews to uncover first-hand frustrations and needs.
Definition: A user flow is a set of interactions that describe the typical or ideal set of steps needed to accomplish a common task performed with a product.
Compared to a user journey, the underlying goal of a user flow is much more granular, and the focus is narrowed to a specific objective within one product.
Some appropriate goals to capture in user flows might be: purchasing a tennis racket on a sporting goods site, signing up for email updates on a credit-score-monitoring application, or updating a profile picture on a company’s intranet. These goals can be accomplished in the short-term (minutes or hours, at the most), and with a relatively limited set of interactions.
User flows can be represented with artifacts such as low-fidelity wireflows , simple flow charts, or task diagrams. These maps capture key user steps and system responses; they do not contextualize the process with emotions and thoughts like a journey map does.

The best research method for obtaining the data to map user flows is usability testing , which allows us to watch users interacting directly with the product in directed scenarios. As with user journeys, tools that capture analytics (e.g., click heatmaps) are a useful secondary source of insights.
It’s often useful to capture both user journeys and user flows and combine them to understand both macro- and micro-level views of experience. User flows can be thought of as a deep dive into specific areas of the high-level user journey.
For example, let’s go back to the high-level activities that make up the new-patient journey described earlier. Some of those activities entail using digital products (e.g., researching information on the practice website, accessing results in the patient portal). By documenting the associated user flows for these goals, we could further understand the micro-level experience in context of the greater journey.

Unfortunately, most teams do not have systematic processes in place to connect these views, due to gaps in internal team structures, lack of holistic measurement programs, or plain lack of capacity and competency to do the work.
The main differences between user journeys and user flows are captured in the table below:
To determine whether a user journey or a user flow is best for your specific context, consider the following questions:
- Does your user process involve more than one channel or more than one, known product (e.g., your company’s website)? User journeys are best for capturing activities dispersed over multiple channels; user flows are well-suited for interactions within one product.
- Can users generally accomplish the goal in minutes or hours, at the most, or will they need to complete activities over days, weeks, or months? User journeys are better for communicating activities over longer periods of time; user flows are better for relatively short-term goals.
- Will it be critical to understand not only the actions but the emotions and thoughts of users across more complex decision-making? User journeys capture those; user flows are limited to sequences of steps, with no additional information about users’ emotional states.
Related Courses
Journey mapping to understand customer needs.
Capture and communicate UX insights across complex interactions
Customer-Journey Management
Establish and operationalize journey-level experience design work across functional groups for continuous improvement
Omnichannel Journeys and Customer Experience
Create a usable and cohesive cross-channel experience by following guidelines to resolve common user pain points in a multi-channel landscape
Interaction
Related Topics
- Customer Journeys Customer Journeys
Learn More:

UX Roadmaps Common Questions
Sarah Gibbons · 5 min

Discovery Mapping Methods
Maria Rosala · 3 min

UX Roadmaps in 6 Steps
Sarah Gibbons · 6 min
Related Articles:
Understanding User Pathways in Analytics
Page Laubheimer · 7 min
Why Map in Discovery: 3 Mapping Methods
Maria Rosala · 7 min
How Much Time Does It Take to Create a Journey Map?
Kate Kaplan · 5 min
Journey-Mapping Impact: Research Findings
Alita Joyce · 5 min
How Practitioners Create Journey Maps: Typical Uses, Roles, and Methods
Kate Kaplan · 6 min
Cognitive Maps, Mind Maps, and Concept Maps: Definitions
Sarah Gibbons · 7 min

A rapid desktop prototyping tool

Mockplus - Design Faster. Collaborate Better.
Prototype, design, collaborate, and design systems all in Mockplus

A Complete Beginner's Guide to User Journey Map
Updated 6/24/2020 : We added more valuable advice and resource for you to know better about user jouney map. Let us know what you thin about it.
User journey maps are important UX tools to help designers build a website or app from the user's point of view, and create a product that really suits the user.
However, since user journey maps come in different forms, sizes and shapes, not all designers, especially some new starters, understand how to get the best out of them.
So, to help you make full use of journey maps, here we will cover the basics:
- What is a user journey map?
- Why it is so important on design?
- The difference between user journey maps and user flow diagrams
- How to create a user journey map
What is a user journey map?
A user journey map (also known as a customer journey map) is a visual presentation — often an easy-to-understand diagram or flowchart — of the process that a user or customer goes through in order to achieve a goal on your website or app. It helps designers build a website or app from the user's stand, and have a better understanding of the users' needs and pain points.
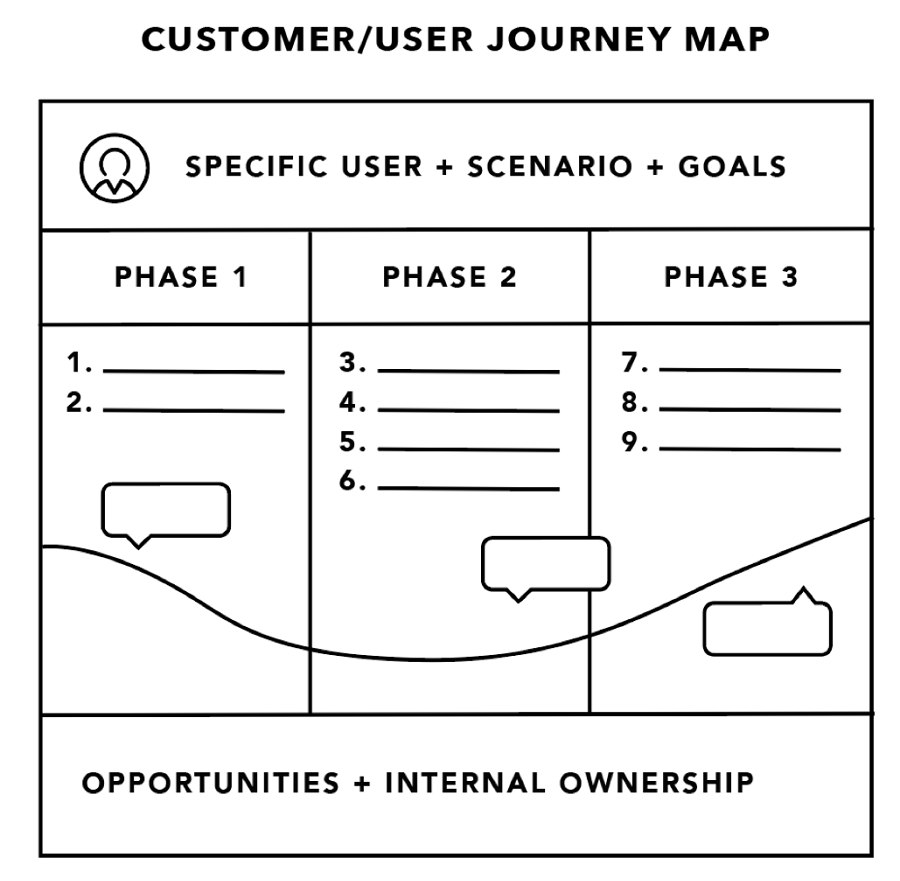
Most user journey maps are designed with main parts below:

1. Specific users + Scenario + Goals : Introduce a clear portrait of the user: what are their needs; what are their expectations; what is their main focus; what are their views and feelings?
2. Timeline : Explain step by step about how users achieve their goals. Here you should cover user actions, thoughts, and emotions in detail.
3. Others : Extra information, such as opportunities, insights, internal ownership, solutions and so forth can be added here to explain or expand on your design.
Why user journey map is so important?
A user journey map enables companies or design teams to better understand their audiences and improve their experience in ways such as:
- Creating a better user experience
Studying all phases of a user's journey on your website/app helps you to understand your audience better, making it easier to create a better user experience.
- Helping customers achieve their goals more easily
An effective user journey map means a better user experience with customers achieving their goals more easily.
- Helping product teams communicate and collaborate better
Mapping out everything makes it easier for your entire product team to share, communicate, and collaborate on the designs more efficiently.
- Demonstrating designs better to clients and stakeholders
An intuitive user journey map leads to clearer demonstrations of your designs and can thus attract more potential clients and stakeholders.
An effective user journey map increases the chances of your company producing superb UX and a great product.
User journey vs user flow
User journey map focuses on those situations where the user interacts with your website or app. It maps out the different stages and scenarios a user will experience and provides a macro view of the interactions between the user and your website or app from start to finish.

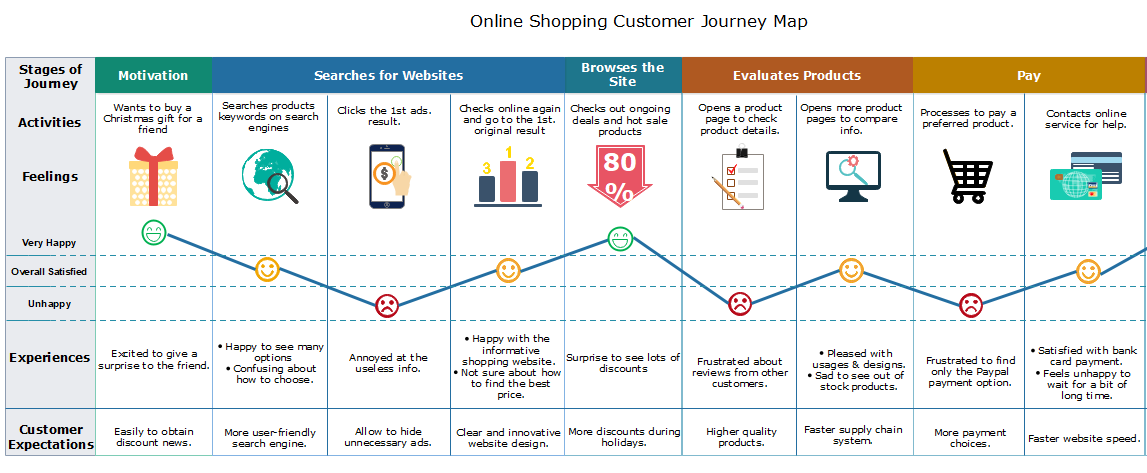
This example of a user journey map shows how the map focuses more on the macro view of all the instances in which a user will interact with your product or service.
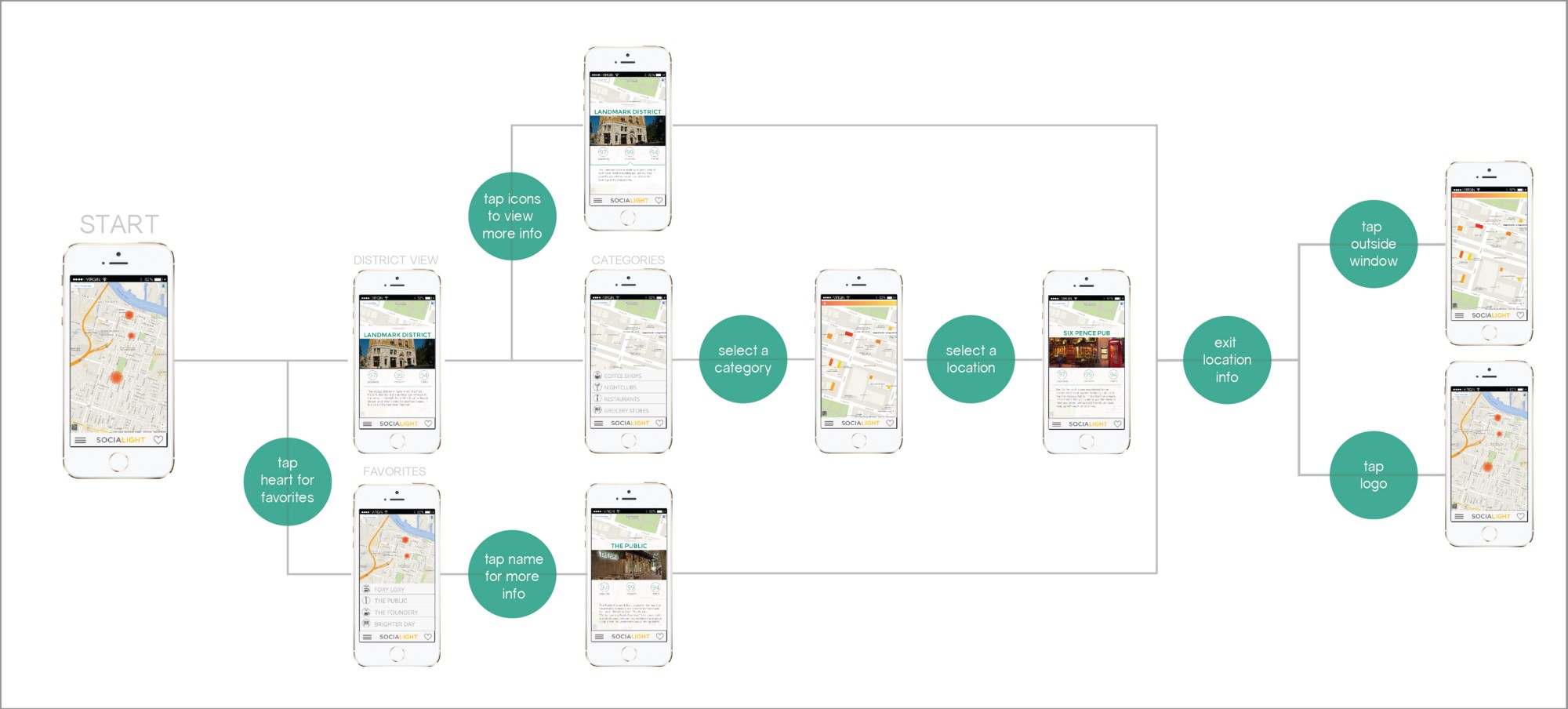
User flow depicts the actual route that users follow to achieve their goal on your website or app. It focuses more on the micro level, illustrating the specific steps users take to complete their actions.

User flow focusing more on the specific actions as a user interacts with your products.
If you are still confusing about these two terms, check out differences & similarities between User Journey and User flow .
How to Create a Customer Journey Map?
An effective customer journey map helps designers understand users and provides insights that help create better customer and user experience. But, as a new starter, how can you create a customer journey map? Here are three ways that you can consider:
1. Search for user journey map examples to get inspiration
Newcomers to the process can find plenty of inspiration from existing well-crafted user journey maps. Here are 8 of the best user journey map examples for your inspiration:
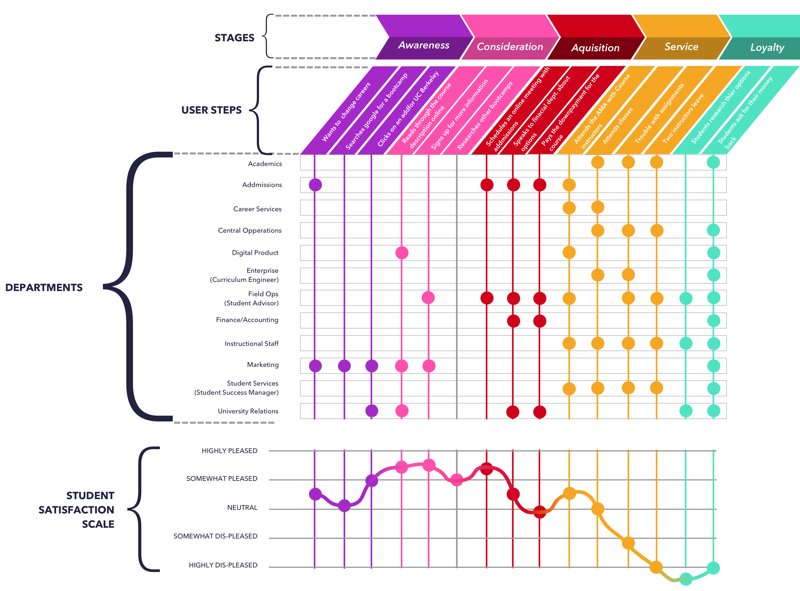
Student Journey Map
Student Journey Map is a concept user journey map that lays out step by step how an international student can interact with the program to complete a Master’s degree. It analyzes the main decision and action points; it acknowledges the thoughts and feelings the student might experience at each stage; it covers the pain points; and it offers possible solutions.
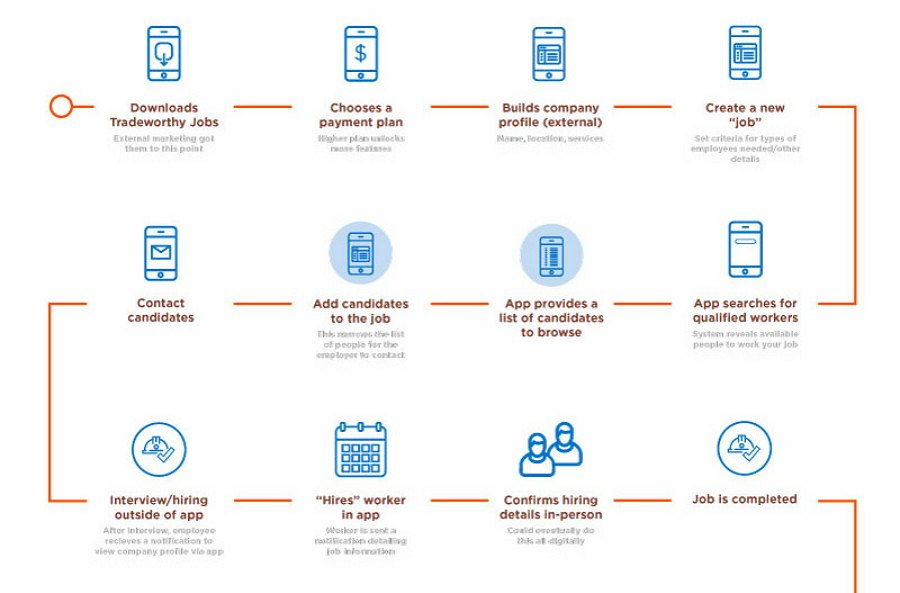
- Tradeworthy Job User Journey

Tradeworthy Job User Journey visualizes a typical journey for a construction manager looking to use the Tradeworthy Job App to hire an employee. It gives a clear depiction of the entire interaction flow.
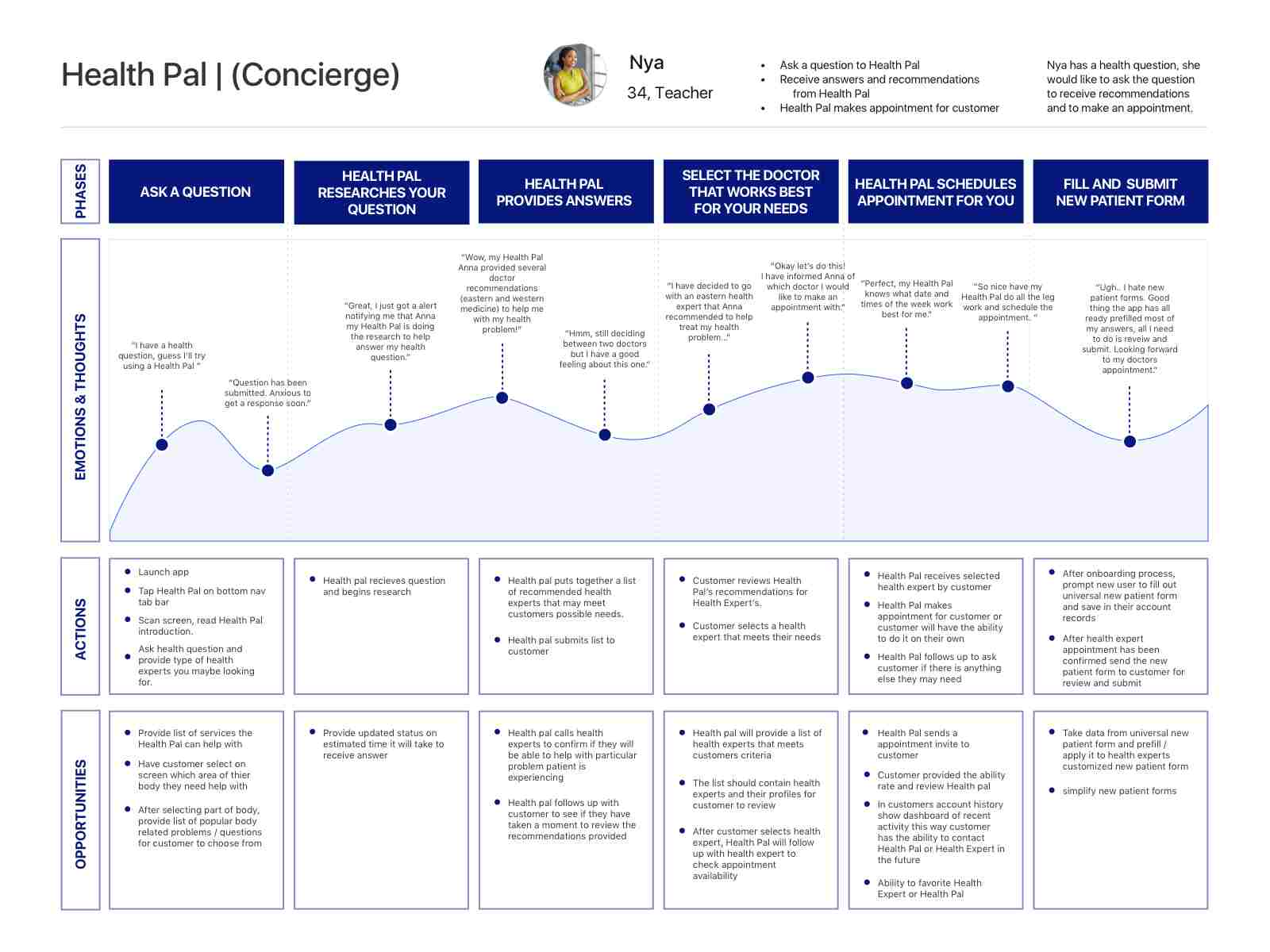
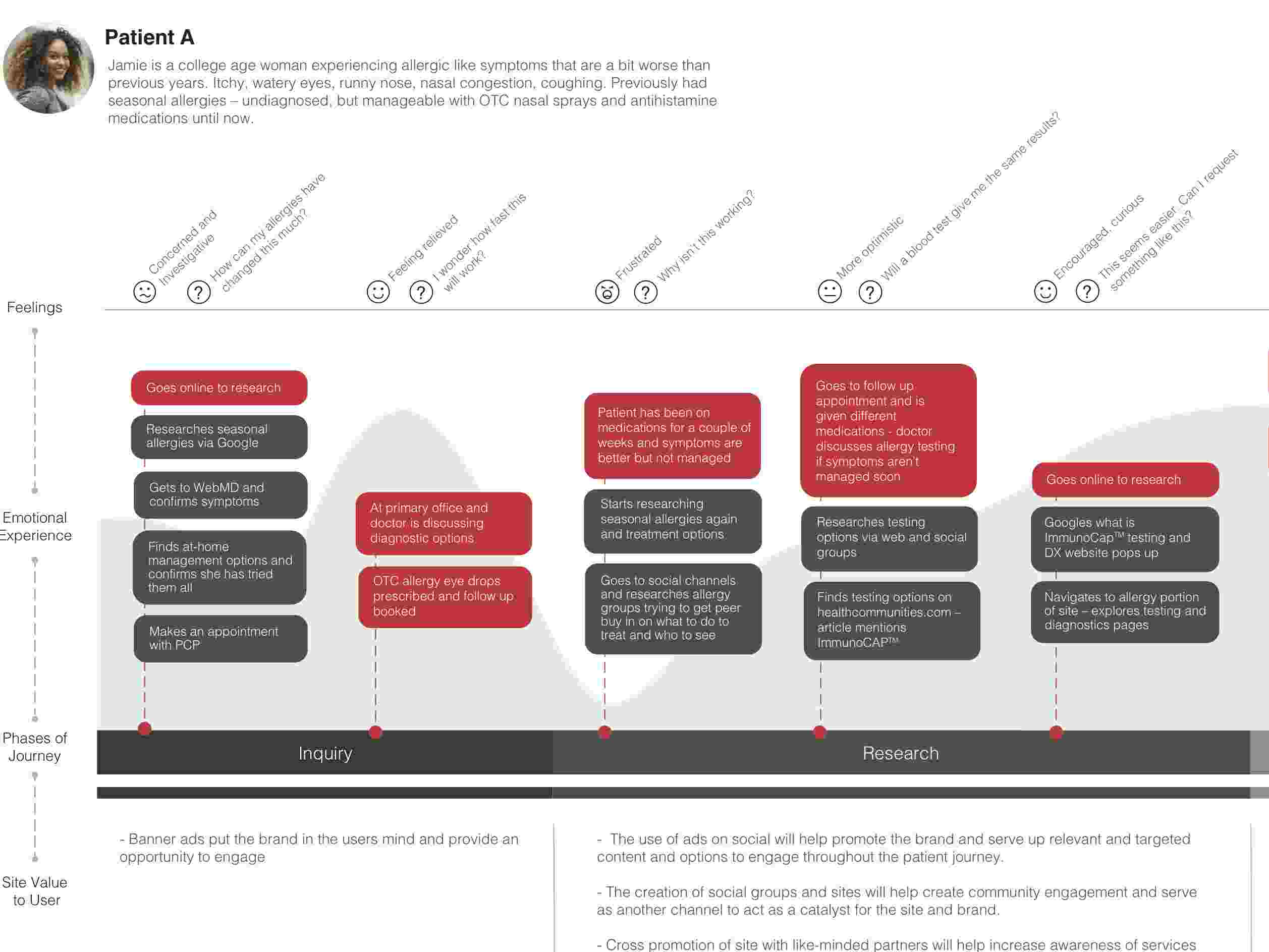
User Journey Map for Health Pal

This user journey map was made for a Health and Wellness service that enables the use to find the best doctors and book appointments. It illustrates the journey through the user’s eyes, using a concept persona. It focuses on the main phases, actions, and opportunities on the journey as well as on the thoughts and emotions a user might experience.
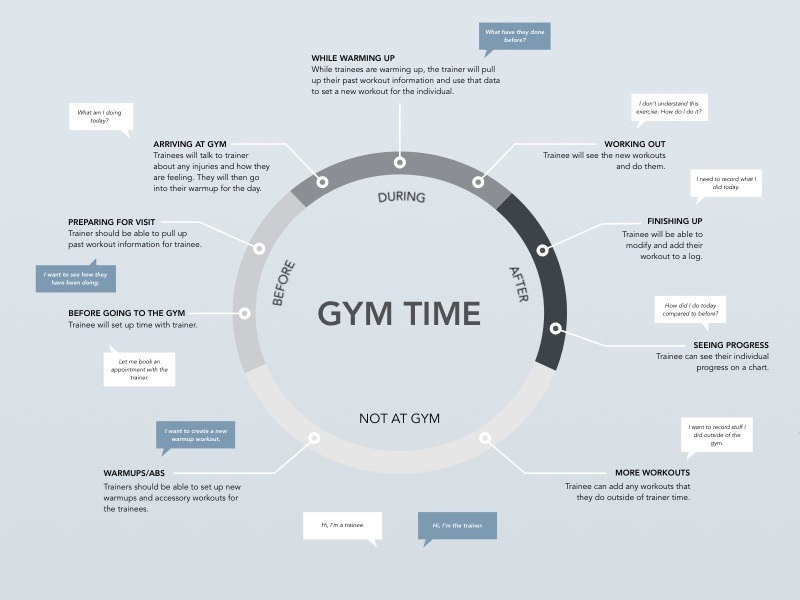
User Journey Map for GymDog

User Journey Map for GymDog is a creative customer journey map made for a gym app. From this map, you will see how the trainer and the trainee can use the app to interact at each training session. The circular presentation is clear and intuitive in demonstrating the different stages of the process.
User Journey Map Template Bundle

User Journey Map Template Bundle is a typical user journey map template bundle that works for many programs. It contains a range of typical map templates in different styles. You can download them and use them as templates for your own designs.
Persona and Journey Map

Persona and Journey Map is made for a pharma enterprise website. It illustrates how users feel at each stage as they interact with the site.
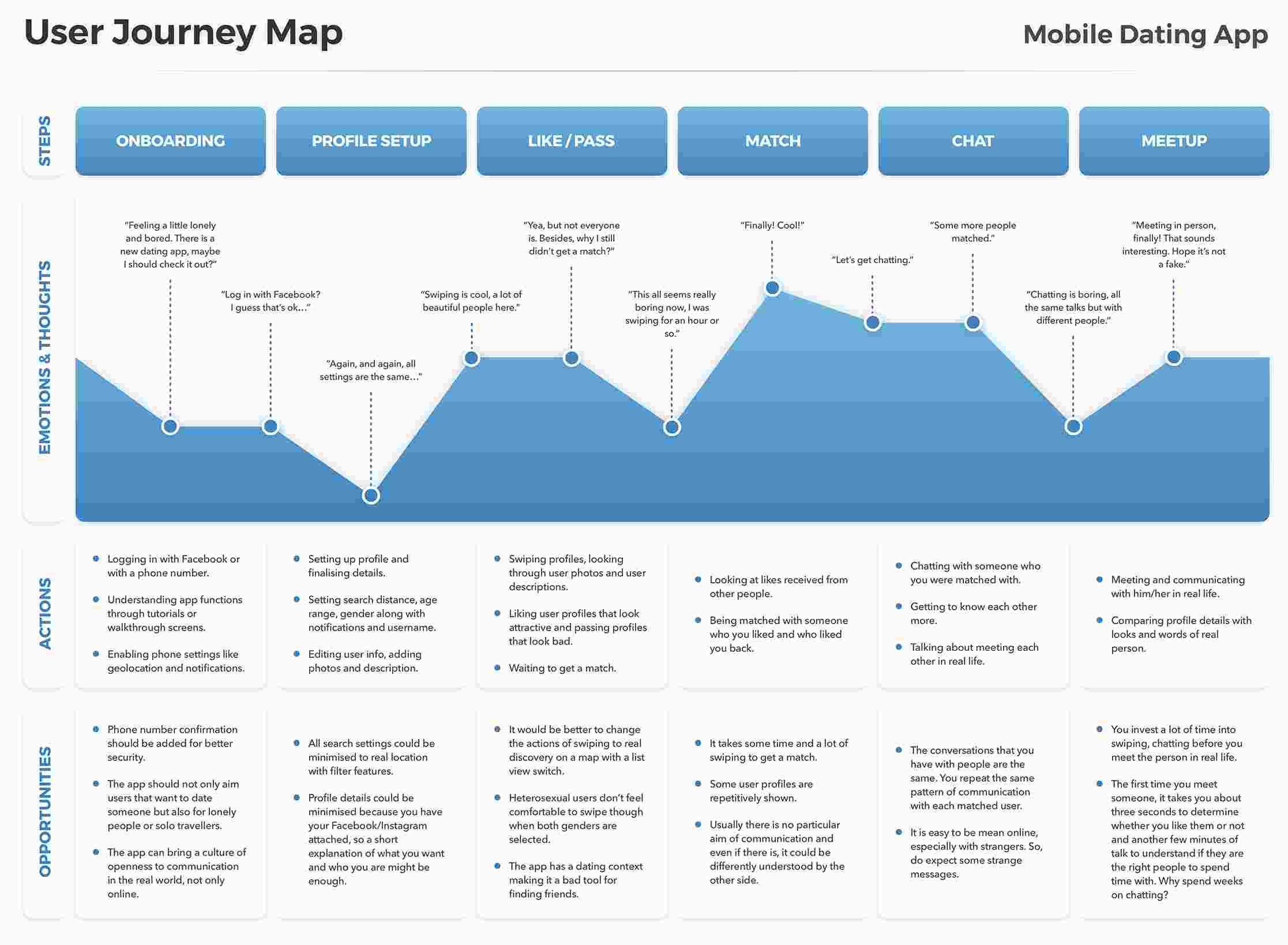
Hey User Journey Map

Hey User Journey Map visualizes the user journey on a mobile dating app. It fully maps out the actions that users take and details their likely emotions and thoughts as they seek to meet new people.
User Journey Map Simone Chosse

User Journey Map Simone Chosse uses brightly colored visuals to present the user journey map. It is a good example of how you can create an effective journey map with rich visuals.
2. Download and use a user journey map template
The fastest way to create a user journey map is to download and use a template. To help you find desired templates quickly, we've picked the best websites to download a user journey template :
Dribbble is the go-to option for designers and creatives looking for inspiration or wanting to share design work and resources. It is also a good place to find the best and latest user journey map examples and templates. Not only are many of these user journeys or maps effective, but they are also free to download.
Behance is another good place for designers to share their design projects. You will find a number of the latest user journey maps and related projects are also shared here.
3. Use a user journey mapping tool to draw everything from scratch
If you are not familiar with using templates, you can choose a professional user journey mapping tool instead. Here are 3 of the best user journey mapping tools :
- Smaply - online user journey mapping tool
Smaply is an online user journey mapping tool that would enable you and your team to visualize, share, and demonstrate customer journey maps, personas, and other stakeholder maps. Your team will find it easy to share the journey maps, comment on them, and create different exports.
- Giffy - online diagram and flowchart drawing tool
Giffy is a lightweight online diagram and flowchart drawing tool. It provides a full set of diagramming shapes and templates to help you create a brilliant user journey map. You can also invite others to collaborate with you on a journey map.
- Microsoft Visio - online flowchart and diagram maker
Microsoft Visio is an online flowchart and diagram maker that can help you create professional user journey maps with modern shapes and templates. With Microsoft 365*, your team can all work on a diagram at the same time. Visio is sold as an addition to MS Office.
If you still have questions about how to create a user journey map, check out this step-by-step video:
The goal of creating a user journey map is to create a version of a site that can be shared, so that your team can think about the user experience and then communicate and collaborate on their design ideas. This all leads to a better outcome in your final UX design.
We hope this guide will help you understand the importance of the user journey map and enable you to create your own effective journey maps.
In- house content editor, specialize in SEO content writing. She is a fruit lover and visionary person.

Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.

A free online prototyping tool that can create wireframes or highly interactive prototypes in just minutes.

A vector-based UI design tool enables you design in the way you want to.

Your single source of truth to build, maintain and evolve design assets in one place.

Related Content

Design Faster. Collaborate Better.
Designing the best user experience. Mockplus does it all!

Interactive prototyping

Unified collaboration

Scalable design systems
© 2014-2023 Mockplus Technology Co., Ltd. All rights reserved.
User Journey vs User Flow: What’s the Difference and Why You Need Both?

What’s the difference between user journey vs user flow? In UX design , there’s a lot of confusion about what these terms mean—even amongst experienced designers.
After all, they both describe a similar idea: a visual representation of a user’s actions when interacting with a product.
But despite their close relationship, they differ in several ways.
In this article, we’ll take a look at why you need both, the difference between them, and when to use each to improve your entire user experience.
Let’s get started.
- User flow is a detailed representation of the path that shows the specific steps users take to complete a particular task.
- User flows focus on identifying friction points in the journey and removing them from the UI design, keeping users on a happy path.
- A happy path is the shortest path users can take to achieve their desired result without encountering any errors.
- User flows are used by designers to map out feature functionality and technical requirements when building products.
- The user journey is the representation of the overall experience a customer has while engaging with your product across their journey.
With a journey map, product teams can carry out user research, improve user flow , and design a personalized product experience.
- Create a user journey map at the initial research phase of a project to understand user behavior and communicate the entire experience to stakeholders.
- The key difference between a user flow and a user journey is that a user journey gives a macro view of a customer experience, while a user flow gives a more zoomed-in view of the actions of a user.
- The key similarity between these two tools is that they’re user-centered.
Want to build a better user experience without the stress of coding from scratch? Book a demo call with the Userpilot team and get started!
What is a user flow?
A user flow is a detailed illustration that shows the specific steps a user takes to complete a task using your product.
Think of it as a visual map of all the UI interactions the user has.
A user flow is visualized with flow charts, made up of boxes and arrows. Each box represents a step in a user’s action, like entering information or clicking a button.

Example of a user flow
Let’s say we want to get users to create an account and complete their profiles. Here’s an example of what a signup flow might look like for a social media app:
- The user launches the app and lands on the signup screen
- The user clicks on signup to create a new account.
- At the point of registration, they provide information like email and password
- After the user creates an account, they’re asked to verify their email address
- When they’ve successfully verified their email, they’re redirected to the profile page to set up their account
- When this is completed, they save the changes and go to the home screen
The example stated above is known as a happy path . This simply means the path users take to achieve their desired result without encountering friction. In real life, however, things could go differently.
For instance, a user might take other alternative paths, like providing invalid credentials. These unhappy paths can be a gold mine when you’re looking into improving the user experience.

What’s the purpose of a user flow?
A user flow describes what a user sees on the screen and how they interact with the screen to move forward. This is critical for designing good product experiences, without getting lost in the details.
In summary, user flow should answer questions like:
- What should the user see first?
- How will they navigate between screens?
- What do users want to accomplish when they use this feature?
- What actions will users take at each stage of their journey?
It is also important to note that user flow is crucial for the development phase. Developers use this tool to translate designs into physical features.
Also, during a project, it’s possible to have several user flows.
So, every user flow diagram should have a name and a well-detailed description to communicate what each of the steps is and what it is accomplishing.
When should you use a user flow?
A user flow is used by designers to map out features and technical requirements. It can be used at any stage—before or during development—but it’s most effective when introduced in the early stages of the design process.
By understanding a user flow, you can analyze where a user drops off and debug the reasons before they become costly issues.
Did they encounter a bug? How can the flow be improved to reduce drop-off? Do we reduce the steps or the number of screens?
These are questions that can be answered by mapping the user flows.
What is a user journey in UX?
A user journey , also known as a customer journey, is the experience your customers have when interacting with your product at each touchpoint.
Think of it as the “story” of all the interactions and experiences between a user and your product, starting from the awareness stage to the activation point .
A user journey is a comprehensive tool.
Unlike user flows, it takes into consideration the overall customer experience, including the customer’s emotions, pain points, and expectations across various channels.
With a user journey, you can identify gaps in the customer’s experience and how you can improve.

Example of a user journey
User journey maps can be built in different stages and for multiple user personas. For example, you can map:
- A day in the life journey to discover the activities of your users on a regular day- this helps you better understand them and how they interact with multiple products, not just yours. It also makes you more mindful when making decisions.
- The current state of your user and how the product and experience are so you can uncover friction points in their journey.
- The future state user journey map to predict what their experience will look like. This often involves assumptions.

What’s the purpose of a user journey?
A user journey tracks users’ behavior when they’re interacting with your product.
A well-designed user journey map will give you insights into your personas’ minds to see what they’re thinking, feeling, and seeing at every point of interaction.
It also identifies possible friction points and potential areas for improvement.
The bottom line is, that without “seeing” the user’s journey, it’s hard to work on improving the overall product experience.

When should you use a user journey?
Customer journey maps should be created during the research phase of a project. Using this tool, project teams can capture a complete picture of the customer’s journey and see the product from the user’s point of view.
A journey map is also a great tool to walk stakeholders through the entire user journey, irrespective of their technical background.
In addition to this, customer journey maps also serve as a way to track user interactions and obtain feedback at every touchpoint that is valuable for product improvements.
With the collected feedback, it’s easy to prioritize the features important to the users.
What is the difference between user journey and user flow?
User journeys and user flows are two different types of user experience mapping. Although they both map out the path of a user, they do so in different ways.
The key difference between a user journey and a user flow is that a user journey focuses on the overall experience of an individual user, while a user flow focuses on each step in the design process. Here are other things that make them different:
- The number of users considered
A user flow concentrates on individual micro-interactions, while user journeys examine the macro-interactions of multiple user personas at once. Because of this, it’s often easier to create and maintain a user flow than a full-blown user journey map.
- The purpose
User journey helps you understand the overall experience of your customers at different touchpoints. User flow, on the other hand, outlines the process that each user takes to achieve their goal.
- The specificity of actions
User journeys are more generic. It gives you a bird’s-eye view of customer behavior across different platforms (mobile apps, web apps, etc.). In contrast, user flows are a lot more detailed and centered around one interface, e.g. web apps, capturing one step at a time.
- The key focus
A user journey is experience-focused; it deals with the users’ experience at each stage of interaction. User flow is action-focused; it concentrates on the details of the actions a user takes.
- Time range measured
User flow details the steps taken at a specific time, whereas a user journey map concentrates on the steps taken over time—from the awareness stage to when they actually buy from you.
What are the similarities between user flows vs user journeys?
Now that we’ve covered the differences between user flow vs user journey, it’s time to focus on what they have in common. Here are some similarities:
- They both have a common end goal—the user
- Both focus on creating the best user experience
- Both monitor how a user interacts with a product during its lifecycle
- Both tools are used for identifying users’ goals and pain points
- They can also be used as a communication tool for stakeholders and developers
- They give us insight into users’ needs and which features to prioritize
What comes first, user flow or user journey? Do you need both?
The short answer is neither.
Just like it’s hard to know if UI or UX comes first, it’s hard to tell if the user flow should come before the user journey. But here’s a better way to look at it.
The user interface (UI) is mapped using user flows. This means that the user flow determines what appears on the user’s screen at different times.
Meanwhile, the user experience is mapped using user journeys. They go hand-in-hand with each other.
Start by mapping the main stages of the user journey, then add experience details with user flow maps. Also, it’s important to note that user journeys are used to map the entire journey of a user or specific interactions for a more granular view.
For example, you can map a user’s journey from trial signup to the activation point.
This will help you to understand the main steps the users go through to convert. It will also reveal points of drop-off and why. That is why it’s best practice to create multiple flows that look at the UI steps the user takes.
Both user flow and user journey are great tools for creating an enhanced user experience. While user flows describe the specific steps a user takes to complete an action, the user journey considers the emotional response to each step.
Combining both tools creates a good user experience that increases customer satisfaction.
Leave a comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.

Get The Insights!
The fastest way to learn about Product Growth,Management & Trends.
The coolest way to learn about Product Growth, Management & Trends. Delivered fresh to your inbox, weekly.
The fastest way to learn about Product Growth, Management & Trends.
You might also be interested in ...
In-app customer support: tools and best practices for a great in-app support experience.
Aazar Ali Shad
How to Reduce Support Ticket Volume for SaaS [+ 15 Strategies]
15 saas best help center designs to inspire you [+steps to build yours].
Adina Timar

How to Make a User Flow Diagram
Reading time: about 7 min
- Product development
How to make a user flow diagram
- Determine your objective and your users’ objectives.
- Determine how visitors find your website.
- Identify what information your users need and when they need it.
- Map out your user flow.
- Gather feedback, finalize, and share.
Imagine your website is like a haunted house—you need to know exactly how your visitors are navigating through the haunt, where the blind corners are, and when to unleash the horde of killer clowns for the maximum screams. Without timing and coordination, your unhinged chainsaw guy could surprise an empty room and your vampire bride could leap out of her coffin right after the group of teenage girls has moved into the swamp of killer slugs.
Similarly, without understanding how users move through the flow of your website, you’ll miss the payoff. But understanding your users isn’t as scary as it seems: You just need a user flow diagram.
Learn why user flow diagrams are so important and how you can create one for your website.

What is user flow?
You’ve heard the term “user journey” often, but a user flow is different from a user journey. Here’s the difference:
User flow: This visual includes all the various interactions users should have on your site. Your product and UX teams should determine how they want users to navigate your site, taking into account the users’ needs.
User journey: User flow is one part of a user journey. The user journey looks at the entire environment of a purchase, from offline influences to online ads. The user flow is only concerned with your visitors once they reach your site or application. Once they’ve left your site, your visitors continue their user journey.
Why use a user flow diagram
User flow diagrams are used primarily by product and UX teams to figure out the flow of a website or application after you've thought about the customer experience and user needs. To best understand these needs and the experience you want your customers to have, it’s important to map and visualize them.
User flow diagrams will help you:
- Communicate what the user flow should be.
- Avoid missing important steps in the process.
- Make decisions and changes at a low fidelity before you invest a lot of time in design.
- Get feedback from different stakeholders.
The bottom line is, if you value your time and energy, spend some of it dedicated to creating a user flow diagram to cut down on headaches and swear words later and to improve your bottom line. In short, user flow diagrams help you have a more productive website.

Check out this article for a project manager’s view of why user flow diagrams are so helpful.
For instance, say you sell budget tracking software. Your customers will likely follow the AIDA stages on the following path through your website:
- Awareness: The visitor arrives to your “pay off credit cards faster” landing page.
- Interest: The visitor scrolls through the page and watches a testimonial video about a couple that paid off their $30,000 credit card debt (don’t judge: shoes are expensive).
- Desire: The visitor clicks over to a page about the cost of your software, thinking of how sweet it will be to get rid of all that debt.
- Action: The visitor purchases your software.
Without understanding what your visitor is looking to gain from each page in the user flow, they will become frustrated and ultimately navigate away from your site. When you know what your users are doing, you can focus your efforts on maximizing their experience on your website.
Don’t start out creating a user flow diagram using your best guess: Look at the data and analyze it. Learn how to make a user flow diagram, including the steps you need to take to gather the right information.
1. Determine your objective and your users’ objectives
You can’t give directions if you don’t know what the destination is. Similarly, you can’t create a user flow unless you determine where you want your users to end up—and more importantly, what your users want from your app or website.
You’re likely aware of your company’s objective, which could include convincing users to purchase a product, sign up for a newsletter, or download a piece of gated content.—but it might be less clear what users come to your site hoping to achieve.
This information will influence every other step in this process.

Want to create your own customer journey map? Get started with our free template.
2. Determine how visitors find your website
If you’re trying to improve a website or app that’s already built, dig into the data. Google Analytics will break down the percentages for each of the following entry methods:
- Direct traffic
- Organic search
- Paid advertising
- Social media
- Referral sites
Consider what these different entry points say about your users and how you can better adapt the experience to what they need. These entry points will be the start of your user flow diagram.
3. Identify what information your users need and when they need it
Now that you have a starting point, consider what information your user needs and what actions they should take. To convert users, you’ll deliver them the right information at the time they need it most.
Be sure to ask yourself questions as you create your user flow diagram to get you into the mind of your customer, such as “What action should I take on this page if I were my customer?” “How do I navigate the checkout process?” and “If I were this customer, how would I feel about this testimonial video?” Consider what the customer wants out of a particular page, what they may be feeling, and what mindset they’re in.
If you’re optimizing an existing website, look at what’s working now. In other words, when people buy or perform other successful activities, what paths have they taken through your site? Don’t focus on just purchase: It may take several visits to a site before a customer completes a sale. However, if a visitor signs up for your newsletter or submits text notifications via a pop-up, that counts as a success.
4. Map out your user flow
Now that you know your audience, their motivations, and the typical paths they’re following to perform various actions, you can begin to actually create a user flow diagram. Choose a visual workspace where you can easily drag and drop shapes into the user path and notate opportunities to delight and inform your customer.
Start with shapes that indicate entry points, such as organic or paid. You can even use low-fidelity wireframe shapes here instead of just geometric shapes to give an idea of what the site or app should look like and where your calls-to-action live.
Next, determine what the landing page will be and what decisions your customer will have to make on that page. Make further shapes and decision points until the flow is completed.
Your user flow diagram may change over time, depending on how your audience changes and what their motivations are for navigating your site.
5. Gather feedback, finalize, and share
If you’re building a new site or application, share your user flow diagram with other stakeholders to gather feedback and make adjustments. This visual is especially powerful in this circumstance because stakeholders can understand the experience you’re proposing at a glance.
Once you have finalized the user flow diagram, share it with UX designers, web developers, software engineers, and other team members to provide context before they start building or designing your website or app.
Examples of user flow diagrams
Take inspiration from these user flow diagram examples. These examples include wireflows, which combine wireframe shapes with standard flowchart shapes so you can visualize what your website or app should look like, as well how users should navigate through it.
Click on any example to use as a template in Lucidchart.

Once you have your user flow diagram figured out, you have a more concrete and usable user journey that can inform business practices from here on out. You’ll better understand your customers and be able to better provide them with a successful journey—not just through your website or application but through the life cycle of experiencing your product and company.

Create a user flow diagram now in Lucidchart.
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
Related articles

The AIDA model can help marketing teams visualize the four stages that customers go through before buying a product or service: Awareness, Interest, Desire, and Action. Learn how to cater to customers at each AIDA stage.
Bring your bright ideas to life.
or continue with

A comprehensive guide to effective customer journey mapping
A brand's user experience shapes its target audience's entire perception of your organization. Maximize audience engagement with customer journey mapping.

Discover key challenges today's marketing teams are facing, as well as opportunities for businesses in 2024.

Incorporating customer journey mapping into your web design process helps elevate consumer engagement to drive loyalty and sales.
Many in-house teams and web designers strive to better serve users by optimizing their customer experience (CX). Considering how your customers use your platform or service helps you see your website from a user perspective, letting you shape your design to better meet their needs. To achieve this, web designers can look to customer journey mapping.
A particularly handy tool for user experience (UX) design , this process helps teams understand who their users are and how to fulfill their expectations, guiding development decisions for improved audience engagement. Learn more about customer journey mapping and how you can implement it to enhance your CX.
User journey mapping: an overview
User journey mapping, also known as customer journey mapping (CJM), maps a website visitor's experience from their perspective. Presented through a visual diagram, the customer journey map charts the user’s path as they seek information or solutions, starting at the homepage and tracking their routes across other menus and links.
To create a customer journey map, you begin by researching who users are, what they want from your site, and how positive or negative their experiences have been.
There are two main purposes for mapping your customers’ journey.
1. Improve customer experience
This is the ultimate goal of CJM. Site navigation can be especially tricky to assess because you’re already familiar with the layout. A fresh perspective on your site often uncovers overlooked details such as navigation issues or broken links.
By conducting research on UX trends and visually mapping your results, you’ll identify any parts of your design that confuse or frustrate visitors. This process also reveals areas that work well, which you can repurpose elsewhere in the design.
2. Maintains ease-of-use as your site grows
A customer journey map can make even a simple site more straightforward to navigate. When your website or business grows, you may need to add content and features to accommodate the expansion. Implementing customer journey mapping ensures your website's fundamental flow remains intuitive and that new material and features are easily discoverable and usable.
Primary user journey map types
There are various ways to approach customer journey mapping based on the specific insights you’re seeking. The end result of each map will look similar, but the focus of each is different — which changes the information it offers. Here are three standard types of maps to get you started.
Current state
The current state map is the most common type. It evaluates your website’s present state to better understand visitors’ current experiences, helping identify improvement opportunities for its existing design.
Future state
A future state map explores a hypothetical "ideal" website, considering the visitor’s experience if every site component were optimized. This map is helpful when planning a total redesign or a specific change. When you collect user research and translate the results into your map, you can present a visual outline to your client or company for a straightforward explanation.
Persona-based
A persona-based map lays out the journey of a single designated type of user, or persona (which we will define below). This type of diagram is useful when optimizing your website for a specific sector of your audience with particular needs.

Learn best practices for integrating the workflows between design and development in this free webinar.
The 5-step customer journey mapping process
Once you’ve set clear goals for your map’s achievements, you can select the appropriate diagram type. To begin visualizing your user journey, follow this five-step process.
1. Define the map’s scope
Your map may focus on just one customer interaction or outcome, such as finding the newsletter sign-up sheet or making a payment, or it could cover the entire website’s navigation. A focused scope helps you troubleshoot a problem area or ensure an especially critical element functions properly. Alternatively, a larger-scope map provides a big-picture perspective of how the site works as a whole. Creating a comprehensive map is more complex, but high-level mapping helps comprehend the entire user experience from beginning to end.
2. Determine your user personas
A persona describes a particular type of visitor using your site. When imagining and defining these users, you can assign a name to each and include details about who they are, what they’re looking for, and why.
Focus on users who contribute most to your business goals, consulting your marketing or sales teams for insights. To define your customer personas, explore current user behavior through surveys, online reviews, and email list responsiveness.
For example, if you’re creating a website for a store that sells artisanal coffee-making tools, your personas could be:
- The gift giver. This user only knows a little about coffee but wants to select an impressive gift for someone else. They’ll need help with purchase decisions, so they might interact with an FAQ or chat feature before visiting the products page. They may also leave your site if overwhelmed by options, so it’s important to offer helpful information proactively. This will keep them engaged and more likely convert them to paying customers.
- The coffee nerd. This person is knowledgeable and always seeks the highest-quality tools, so easily accessible product details and customer reviews are important to them. To support their user experience and encourage them to purchase, ensure these elements are easily discoverable.
- The tourist. This user is on vacation and looking for a cute brick-and-mortar shop to visit. They aren't interested in your online store, but an appealing photo of your physical store with easily accessible hours and location information may convince them to come by in person.
These three types of users have very different needs and goals when visiting your website. To capture all of their business, create a map for each of them to ensure you accommodate their specific wants and circumstances.
3. Give the personas context
User context is the “when” and “how” of each persona visiting your site. A user will have a different experience loading your site on a mobile device than on a laptop. Additionally, someone in no rush may use your website differently than someone looking more urgently with a specific purpose.
Figure out when, how, and in what mindset your personas most commonly visit your site to map their experience accurately. This context has very concrete impacts on your finished design. If visitors tend to look for one specific page whenever in a hurry (like contact or location information), placing those details on the front page or prominently linking to it will smooth the user experience for those users.
Here’s an example of how to place a persona in context.
Persona: Jo is an apartment hunter in her early 20s and is still in college. She's looking for off-campus housing for herself and some roommates. The collective group values location and cost more than apartment features.
Context : Jo is in a hurry and trying to visit as many apartments as possible. She’s looking at property rental websites that clearly state apartment addresses in each listing.
Method : Jo is browsing the sites on her iPhone.
4. List persona touchpoints
Touchpoints mark when the user makes a purchase decision or interacts with your user interface (UI) . They include visitors' actions to move toward their goals and consider each associated emotion. The first touchpoint is how they reach your website — such as tapping a social media ad, clicking on a search result, or entering your URL directly.
First, list each action the visitor took and their corresponding emotional reactions. Subsequent touchpoints include instances when they navigate a menu, click a button, scroll through a gallery, or fill out a form. When you diagram the route through your site in an A-to-Z path, you can place yourself in the persona's mind to understand their reactions and choices.
A met expectation — for example, when clicking a "shop" button takes them to a product gallery — will result in a positive emotional reaction. An unmet expectation — when the “shop" link leads to an error page — will provoke an adverse reaction.
5. Map the customer journey
Illustrate the user journey by mapping these touchpoints on a visual timeline. This creates a narrative of users’ reactions across your entire service blueprint. To represent your users’ emotional states at each touchpoint, graph their correspondences like this:

The map helps you understand the customer experience as a whole.
For example, based on the diagram above, touchpoint 3 is the largest navigation challenge on the website. The graph also shows that the user's mood eventually rebounds after the initial setback. Improving the problem element in touchpoint 3 will have the biggest impact on elevating the overall user experience.
Customer journey mapping best practices
Now that you understand the mapping process, here are some best practices to implement when charting your customer journey.
- Set a clear objective for your map: Define your CX map’s primary goal, such as improving the purchase experience or increasing conversions for a specific product.
- Solicit customer feedback: Engage directly with customers through surveys or interviews so you can implement data-driven changes. Ask users about their journey pain points and invite both positive and negative feedback on the overall navigation.
- Specify customer journey maps for each persona: To specifically serve each customer persona, consider charting separate paths for each based on their behaviors and interests. This approach is more customer-centric, as not all user types interact with your website the same way.
- Reevaluate your map after company or website changes: As your business scales, your website must evolve — and so will your customer’s path. Review your map when making both large and small website adjustments to ensure you don’t introduce new user challenges. Navigational disruptions can frustrate visitors, causing would-be customers to leave your site and seek competitors .
Optimize your user journey map with Webflow
A user journey map is only as effective as the improvements it promotes. When redesigning your website based on insights your map provides, explore Webflow’s vast resource bank to streamline your design processes.
Webflow offers web design support with diverse guides , tutorials , and tools for straightforward web design. Visit Webflow today to learn how its site hosting , e-commerce , and collaboration resources support enhanced user experience for better engagement.
Webflow Enterprise gives your teams the power to build, ship, and manage sites collaboratively at scale.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

What is customer experience? An essential guide
Learn why customer experiences are essential for your bottom line, and discover practical strategies to implement across your digital channels.

How to create marketing personas that start with empathy
Treating customers with respect earns you loyalty. Dig into marketing personas that reflect real people to gain the most valuable insight.

Improve your site’s user experience with these 8 essential strategies
Boost engagement and conversions with a refined user experience strategy. Learn how to make your website memorable and forge lasting customer connections.

How to implement and optimize effective customer-centric design
Implementing customer-centric design invites customers to collaborate with your brand and help shape truly unique products.

Multi-touch attribution models: A complete guide
Multi-touch attribution (MTA) enables you to assess multiple touchpoints to determine which ones are most critical in the path to purchase.

Keeping up with customer expectations in 2024
Tips for delighting your audience on the web in the new year
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
Root out friction in every digital experience, super-charge conversion rates, and optimize digital self-service
Uncover insights from any interaction, deliver AI-powered agent coaching, and reduce cost to serve
Increase revenue and loyalty with real-time insights and recommendations delivered to teams on the ground
Know how your people feel and empower managers to improve employee engagement, productivity, and retention
Take action in the moments that matter most along the employee journey and drive bottom line growth
Whatever they’re are saying, wherever they’re saying it, know exactly what’s going on with your people
Get faster, richer insights with qual and quant tools that make powerful market research available to everyone
Run concept tests, pricing studies, prototyping + more with fast, powerful studies designed by UX research experts
Track your brand performance 24/7 and act quickly to respond to opportunities and challenges in your market
Explore the platform powering Experience Management
- Free Account
- For Digital
- For Customer Care
- For Human Resources
- For Researchers
- Financial Services
- All Industries
Popular Use Cases
- Customer Experience
- Employee Experience
- Employee Exit Interviews
- Net Promoter Score
- Voice of Customer
- Customer Success Hub
- Product Documentation
- Training & Certification
- XM Institute
- Popular Resources
- Customer Stories
- Market Research
- Artificial Intelligence
- Partnerships
- Marketplace
The annual gathering of the experience leaders at the world’s iconic brands building breakthrough business results, live in Salt Lake City.
- English/AU & NZ
- Español/Europa
- Español/América Latina
- Português Brasileiro
- REQUEST DEMO
- Experience Management
- Customer Journey Mapping
What is customer journey mapping?
Customer journey map template, the customer journey mapping process, data inputs for your customer journey map, why should you use customer journey maps, the uses of customer journey mapping, how to improve a customer journey, tools to help you with your journey mapping, see how xm for customer frontlines works, customer journey mapping 101: definition, template & tips.
22 min read Find out about how to start customer journey mapping, and how to improve it for the benefit of your customers and the business.
If you want to improve your customer experience you need to be able to understand and adapt the customer journey you offer when someone interacts with your organization. Whether their journey is entirely online , offline, or a blend of both, there are multiple journeys a customer might undergo.
Understanding the customer journey in depth helps you identify and take action on customer pain points and repeat what’s working. By doing this, you will improve the overall experience that your customers have, which will have better outcomes for your business.
Outlining the potential customer journeys your audience might go through requires a process called customer journey mapping.
Free Course: Customer journey management & improvement
Creating a customer journey map is the process of forming a visual representation of customers’ processes, needs , and perceptions throughout their interactions and relationship with an organization. It helps you understand the steps customers take – the ones you see, and don’t – when they interact with your business.
It enables you to assess:
- Insights – from your existing customer journey, how to understand it better
- Impact – how to optimize budgets and effort for changes we want to make to the customer experiences
- Issues/opportunities – Diagnose the existing customer journey
- Innovation – where you might want to completely change the existing customer experience
A customer journey map gives you deeper insight into the customer, so you can go beyond what you already know. Many brands see the customer journey as something that is visible – where the customer interacts with the brand. But in reality, this is not true, and only accounts for a percentage of the entire customer journey. Creating a customer journey map gets you thinking about the aspects of the journey you don’t see, but have equal weight and importance to the entire experience.
When mapping out the customer journey, you are looking for the moments that matter – where there is the greatest emotional load.
If you’re buying a car, then the greatest moment of emotional load is when you go to pick the car up because it’s yours , after picking the color, choosing the model, and waiting for it to be ready.
Ensuring these moments match your customers’ expectations of your product, brand and service teams are key to helping you reach your business goals. But you can only do that by understanding the journey your customers go on in order to get there, what they’re thinking and needing from you at that time. Developing a customer journey map puts you in their shoes so you can understand them better than ever before.
Getting started when creating a customer journey map template doesn’t have to be difficult. However, your customer journey map template will need to cover several elements in order to be effective.
There are several ingredients that make up the anatomy of a customer journey, all of which should be looked at carefully so that you can find out where the customer journey runs smoothly and meets customer needs at that moment in time – and where the experience does not, and needs some improvement.
Understanding their behaviors and attitudes also means you can fix bad experiences more effectively too because you know why you haven’t met your customers’ expectations and what you need to do to make amends. There may be times when things go wrong, but it’s how you adapt and what you do to fix these experiences that separates the best. Knowing how the customer will be feeling makes taking that decisive action much easier.
When exploring and visualizing the customer journey we are assessing:
- Customer behavior What is your customer trying to do?
- Customer attitudes What is your customer feeling/saying?
- The on-stage experience Who/what is your customer directly interacting with? (This includes various channels, such as TV ads or social media)
- The off-stage experience Who/what needs to be in place but which your customer is NOT directly aware of?
So what could the customer journey map examples look like when starting the process of buying a car?

Customer journey vs process flow
Understanding customer perspective, behavior, attitudes, and the on-stage and off-stage is essential to successfully create a customer journey map – otherwise, all you have is a process flow. If you just write down the touchpoints where the customer is interacting with your brand, you’re typically missing up to 40% of the entire customer journey.
There is no single customer journey. In fact, there are multiple. The best experiences combine multiple journeys in a seamless way to create a continuous customer lifecycle as outlined below.

Getting started with customer journey map templates
To begin, start by choosing a journey that you would like to create a customer journey map for and outline the first step that customers will take.
You can use this customer journey map template below to work out the customer behaviors, attitudes, the on-stage and off-stage processes – and the KPIs attached to measuring the success of this experience.
Download our free journey mapping template here
The step-by-step process of mapping the customer journey begins with the buyer persona .
Step 1 – Create a customer persona to test
In order to effectively understand the customer journey, you need to understand the customer – and this is where creating a persona really helps. You may base this around the most common or regular customers, big spend, or new customers you haven’t worked with before. This persona is beyond a marketing segment , but that can be a great place to begin if you’re just starting out on the mapping process for your organization.
What do you include? Start with these characteristics.
- Family status
- Professional goals
- Personal goals
These personas help you gain a deeper understanding of your customers and can be derived from insights and demographic data , or even customer interviews . This works for both B2B and B2C business models, but in B2B especially you’ll have multiple customers for each opportunity so it’s recommended you build out multiple personas.
To begin, start with no more than three personas to keep things simple.
Create a diverse team
When creating a customer journey map, you also need to build out a diverse mapping team to represent the whole business. Include frontline staff , day-to-day management, corporate teams, HR, and business support functions. They will give you vital feedback, advice, and perspectives you hadn’t thought of.
Step 2 – Choose a customer journey for mapping
Select a customer journey map to construct, then build a behavior line. This might be a new customer journey, renewal, or fixing a product issue. You might also choose this based on the most frequent customer journeys taken, or the most profitable.
Step 3 – Work through the mapping process
Ask yourself the following:
- Who are the people involved in this journey? E.g. if you’re in a car dealership, that might be the customer, the sales rep, and front-of-house staff.
- What are the processes or the things that happen during this journey?
- What are the customer attitudes ? What are they feeling at this time? Go beyond excitement or frustration. Bring these feelings to life. This car is my dream come true!
- What is the moment that matters? Identify the greatest moment of emotional load. The make or break where everything could be good up until that point, but if you get that moment of maximum impact wrong, then all that’s good is forgotten. The best experience brands get this moment right and identifying it is an important first step to achieving that. In that moment, ask yourself what are the things/people/processes involved? Think about this for the whole business – across your product , brand , and service teams.
- But beyond identifying this moment, you need to establish what your customers’ needs are. What are they getting out of this moment? How do their needs change if this experience goes badly? Knowing the answer to these questions can help you deliver experiences that will resonate , and respond quickly to unforeseen circumstances or issues.
- And finally, how do you measure how effectively you are meeting customer needs throughout the journey? Set KPIs to put benchmarks in place for your customer journey map and customer experience and track your progress.
Step 4 – Innovate
When you are mapping out your customer journey, brainstorm ideas for how to improve that moment that really matters . These ideas don’t need to be practical, but by putting together a diverse mapping team from around the business you can begin to filter through these ideas.
Then, test it.
Ask yourself: Is it feasible? Is it viable? Is it desirable? Don’t ask can we do it, ask should we do it? Then you can start to differentiate yourself from your competitors.
Step 5 – Measure
Use the customer journey map to decide on your measurement framework.
Who are you measuring? What are you measuring? When on the journey are you measuring it? And why? And finally, what metrics and KPI’s are in place to measure this?

Your customer journey map process will require you to use several different data inputs to get an accurate picture of how your customers behave and where you can improve their experience.
A customer journey map is often developed using data gleaned from customer feedback you’ve requested . While this type of market research is useful, your research process needs to be deeper to gain a richer, more accurate understanding of your customer’s behavior.
To create a customer journey map that accurately reflects the truth of customer actions and intentions, you need to take into account both solicited and unsolicited data.
Use solicited data to understand the voice of the customer
Solicited data includes the customer feedback you gain when you conduct research through surveys such as Net Promoter Score (NPS) or ask customers for feedback on social media. This approach can be very useful for understanding your customer’s point of view , rather than just making assumptions about how they think and behave.
However, your target audiences won’t tell you everything about what they plan to do when undergoing their customer journey. Though they might tell you that they’ve had a great experience in a particular part of their customer journey, this type of feedback presents a few issues:
- You have to know when to ask for feedback : You might already have a customer journey in mind when asking for feedback – but do you know all the routes a customer might take in your customer journey map?
- It’s a snapshot: When you survey customers, you’ll likely only get insights into their experience at that particular moment about a specific touchpoint
- It’s what customers say they think/will do, not what they actually think/will do: You’re relying on your customers to accurately reflect their sentiment and intentions in their responses, which isn’t always the case. For your customer journey map to be effective, you need to find the truth
- Your sample size might be too small : If you’re trying to understand how a relatively niche customer journey is doing, you might find that the number of customers who have not only taken the customer journey but are willing to respond with feedback is very limited. You can’t risk survey fatigue by polling the same audience several times, so your insights are limited
- You’re only getting part of the picture : You will likely have several types of useful customer data on file, but these are often not considered as part of the process when creating a customer journey design because solicited data takes precedence
You’ll need to infer how customers feel to be able to accurately predict the actions a customer takes. To do so, you’ll need to look at unsolicited data.
Unsolicited data
Unsolicited data covers everything your customers aren’t telling you directly when you ask them and contextual data that you likely already collect on them, such as purchase history. It can be taken from various sources, such as your website and social channels, third-party sites, customer calls, chat transcripts, frontline employee feedback , operational sources, and more.
This type of data is nuanced, but it allows you to establish the truth of your customers’ experience. The ability to gather unsolicited customer feedback from every channel enables you to see more than just what a customer tells you directly. Using real-time feedback gathering and natural language understanding (NLU) models that can detect emotion, intent, and effort, you’ll be able to understand your customers’ actions in a more profound way. Unsolicited data offers you a 100% response rate that better indicates what your customers actually think of each step in their customer journey.
Rather than be limited to a small sample size of customers who respond to surveys, you’ll be able to build an accurate picture of the average customer on each step of the customer journey map by using this richer insight data with your own operational data.
Why using solicited and unsolicited data is important data
With solicited data, you don’t always see why a customer behaves or thinks as they do. For example, a customer might tell you that they would recommend you to a friend or family – but they don’t renew their subscription with you. A customer might be an ideal candidate for a particular journey, but they abandon their basket when prompted to give their personal details. Understanding the why behind customer actions is key for designing a great customer journey, and that’s why both solicited and unsolicited data collection and evaluation are necessary for creating great customer journey maps.
Of course, knowing how customers will actually respond to your customer touchpoints is only part of the process. You may need to develop more than one customer journey map and create sub-audiences for your customer personas to accurately see where you can rectify pain points and improve outcomes. You will need to collect and analyze contextual data across all customer journey touchpoints and develop a highly detailed journey map that can unveil routes your customers might be taking without your knowledge.
Qualtrics’ Experience ID platform can overlay solicited and unsolicited data to provide an all-encompassing picture of your customer journey map, no matter how complex. Creating an effective customer journey map is easier with all your data collated and analyzed together, with actionable insights created automatically.
A customer journey map creates a common understanding for the organization of how a customer interacts during different stages of the customer lifecycle, and the roles and responsibilities of the different teams in charge of fulfilling that experience.
It will also bring an organization together, and foster empathy and collaboration between teams because people will know what is required from everyone in the business to deliver the experiences that customers expect. This will help you to develop a shared sense of ownership of the customer relationship, which ultimately drives a customer-centric culture . With everyone working towards a common goal, communication of what you learn about the customer and the journey they go through is vital in order to drive best practices throughout the organization.
Creating an accurate customer journey map will help your customer service team to focus on more specific issues, rather than handling problems generated by a less-tailored customer journey. Your customer experience will be improved with a customer journey that’s personalized to the specific personas you have generated. You’ll have put yourself in your customer’s shoes and adapted your strategy to reflect your customer’s perspective – which in turn will create more memorable experiences.
Creating a customer journey map will influence your journey analytics across the business. So for example, it will determine what you ask, who you ask, when you ask, why you ask it and how you ask questions in your Voice of the Customer Program .
So when should you use customer journey mapping?
There are four main uses:
- Assess the current state of your customer journey Understand and diagnose the specific issues in current experiences
- Understand what the future state of your customer journey should look like Design, redesign and create new experiences
- Blueprints For implementing change
- Communication Bringing teams together to train and scale up best practices.
Take stock and take action
To improve the customer journey you need a clear vision of what you want to achieve and you need to make a distinction between the present and the future.
- What is your customer journey right now?
- What does the future state of your customer journey look like?
This is why organizations blueprint their customer journey because they can see what works and act accordingly. By understanding your customers’ attitudes and needs at critical times in the journey, you can make amends to better meet them – and develop contingencies to cope when these needs aren’t or can’t be met. For example, during a sudden, unexpected surge in demand.
Orchestrate your customer journey
To offer your customers truly optimized experiences, you’ll need to go further than just creating a customer journey map. You’ll also need to orchestrate journeys using real-time customer behavior to adapt your strategy as your customers make choices. Orchestrating a journey means taking dynamic action towards optimizing your customer’s experience, using real-time customer behavior as informative data.
Improve your employee experience
Use your diverse mapping team to come up with ideas that incorporate experience from all aspects of the business to improve the customer journey – and remember that this has a significant payoff for your employees too. Improving the employee journey – by giving teams the tools to make a difference – can have a positive knock-on effect for the customer and improve their experience in those key moments. This is because employees have the autonomy and motivation in their roles to help their customers, and realize their own potential.
Your customer journey map isn’t just designed to improve the customer experience. Creating an accurate customer journey map can help you to improve your business outcomes.
Being able to link operational data to key touchpoints in a customer journey is transformative for organizations. This is because improving segments of the customer journey will see a direct impact on your business. The Qualtrics Journey Optimizer helps you do just that. By analyzing areas for improvement as outlined by your customer journey map, organizations can take actions that will have maximum benefit for their customers, and the business too.
With Qualtrics CustomerXM , you’ll:
- Create a common understanding throughout your workforce of how a customer interacts with your organization, and you’ll know the roles and responsibilities of your different teams
- Develop empathy and collaboration between teams, working together to achieve the same outcome
- Develop a shared sense of ownership of the customer relationship which ultimately drives a customer-centric culture
Free course: Customer journey management & improvement
Related resources
Customer Journey
B2B Customer Journey 13 min read
Customer interactions 11 min read, consumer decision journey 14 min read, customer journey orchestration 12 min read, customer journey management 14 min read, customer journey stages 12 min read, buyer's journey 16 min read, request demo.
Ready to learn more about Qualtrics?
- Case studies
- Expert advice
User journey vs. user flow: what they are, how to create, differences
Understanding user flows and user journeys is crucial in the UX design process. It helps designers create a seamless and intuitive experience for users and develop a successful UX strategy that prioritizes users' needs and aligns with marketing goals.
At first glance, the difference between user flow and user journey may not be obvious. Both terms describe the overall story of user interactions with a service or product. Both are great UX designers' tools for understanding and interpreting customer behavior. However, there is a lot of confusion going on. After all, if the purpose and scope of the application are the same, are they synonyms? Not at all.
Let’s take a closer look at the user journey vs. user flow tool couple, dive into their differences and similarities, and determine what each is better for using illustrative examples.
- 1.1 Key elements of a user journey
- 2.1 Gather a team
- 2.2 Do research
- 2.3 Define your user personas
- 2.4 Map out the map skeleton
- 2.5 Fill in the sections with data
- 2.6 Identify pain points and develop solutions
- 2.7 Create a digital visualization
- 2.8 Continuously update
- 3.1 User flows have some key elements
- 4.1 Define the purpose of your user flow chart
- 4.2 Define the user's goal
- 4.3 Map out the steps
- 4.4 Identify decision points
- 4.5 Spice it up with details
- 4.6 Test and review
- 4.7 Share and collaborate
- 5 The similarities between a user flow and a user journey
- 6 The difference between a user flow and a user journey
- 7 How to map out user flows and journeys
- 8 User journey vs. user flow: wrapping up
- 9.1 What are the differences between user journey maps and user flows?
- 9.2 How do they complement each other?
- 9.3 What is a user flow?
- 9.4 When should you use a user flow?
What is a user journey?
A user journey is how a user interacts with a product or a service from their point of view. Being visualized, it turns into a user journey map that covers different stages and scenarios, captures key touchpoints, highlights user’s emotions as they interact with a business, and contains other journey map layers .
When talking about a user or customer journey, we think of the entire path people take while interacting with a company: from the awareness stage, when they realize they have a need or learn about a business through digital marketing or a friend, through all the points of interaction with your brand, up until the moment they leave you, being satisfied (or not) customers.
Here is what user journeys typically look like:

You can see that this user journey map focuses on users’ goals and emotions as they move from one journey stage to another. We follow their steps, stage to stage, identifying channels they use, grasping their quotes, listing their actions, and coming up with journey-related problems and then ideas on how to fix those.
Pro tip: Customer journey maps or user journey maps can be used not only to understand current user experience but also to create prototypes and optimize a website user journey .
Of course, for everything to work out, you need to consider all the most critical components of the user journey to base your business, marketing, or any other strategies and actionable plans.
Key elements of a user journey
As a designer, product, or marketing manager, understanding the key elements of a user journey is essential for creating a successful product or service.
- Persona: The users' characteristics, motivations, and goals that influence their behavior and decision-making.
- Stages: All the steps a user persona takes when interacting with a business.
- Touchpoints: The various interactions consumers have with a product or service, such as getting emails, seeing marketing ads, checking out social media pages, or chatting with customer support agents.
- Emotions: The user's feelings and reactions throughout the journey, influencing their overall experience and impacting satisfaction and loyalty .
- Goals: The users' desired outcomes or objectives, which drive their behavior and decision-making.
- Pain points: The persona's frustrations, challenges, or obstacles that may hinder their progress or satisfaction.
- Opportunities: The potential areas for improvement or innovation in the user journey; are based on user feedback and data analysis.
- Metrics: The quantitative measures used to evaluate the success of the user journey, such as conversion rate or customer retention. This kind of information makes a user journey map more solid in the eyes of the top management.
How to create a user journey map

Building user journey maps can seem challenging, but, being divided into specific steps, it feels way more achievable and enjoyable. What are these steps?
Gather a team
Or just think about people who will help you along the mapping path. You can start alone, but believe me, you will need mates to finish this initiative. So, bring people from the marketing team, sales, customer support department, and even senior management.
Do research
All the data you are going to use needs to be real and proven to get actionable insights. Review your customer base, conduct interviews, monitor statistics, etc.
Define your user personas
Identify the different types of customers or users who interact with your products or services and then turn them into personas .

Map out the map skeleton
Identify all the stages the user persona goes through. These could include website visits, social media interactions, customer support calls, etc. Come up with your soon-to-be user journey map sections, too.
By the way, the sections are the key elements of a user journey we previously talked about, but there are more things to cover if you really want to understand your user's journey: actions, feelings, interactions with other journey participants, etc.
Fill in the sections with data
Determine what the persona is trying to achieve at each stage of their journey. Typically, one goal means one stage, but there can be exceptions when the goals are tight-related.
Don't forget to list actions they take and include some of their quotes (e.g., from user reviews, surveys, and NPS forms) to increase empathy for the persona and strengthen certain points reflected on the map. Add an emotional graph so any stakeholder will know your persona's emotional state at a particular stage without reading the entire map.
Identify pain points and develop solutions
Determine where the user persona experiences difficulties or frustrations during their journey. Then, get your team onboard to brainstorm ways to improve the user's experience at each stage, address pain points, and come up with new marketing strategies.
Create a digital visualization
If you started with a whiteboard, say, in your office, use a customer journey mapping tool to create a visual representation of the user journey in the digital format. First, the map will always be at hand. And secondly, it will be convenient to share it both inside the tool and export it as a designer-looking file.
Continuously update
Regularly review and refine the user journey as you gather more data and user feedback.

What is a user flow?
In simple terms, a user flow describes the specific actions people take to accomplish their goal at a particular stage within their journey. It focuses on the technical aspect of user path and interactions with products and services.
Unlike a user journey, user flows would cover the technical details of a single stage. For example, if it’s the installation stage, then a user flow will cover all the specifics of this stage: e.g., the sequence of the dialog windows that will appear on the user’s screen, the information they contain, and the button a user will have to click to proceed further.

The user flow is a great help in developing or redesigning interfaces, introducing new features, and other manipulations with a service or product. It's a great tool for finding inconsistencies in the steps that the user has to take, missing hints, unnecessary actions, buttons-to-move, a bugged process, and so on. User flows can also be used to communicate design ideas and collaborate with stakeholders.
User flows have some key elements
- Entry point: The point at which the user enters the product or service, such as a homepage or landing page.
- Actions: The steps the user takes to complete a task or achieve a goal within the product or service. E.g., the user calls a virtual business phone number to get the necessary information.
- Decision points: The points at which the user must make a decision, such as choosing between two options or deciding whether to proceed.
- Feedback: The information provided to the user throughout the process, such as error or confirmation messages.
- Exit point: The point at which the user leaves the product or service, such as completing a purchase or closing a window.
- Obstacles: Any barriers or challenges that may prevent the user from completing their task or achieving their goal. E.g., a mobile app is not supported in a given country.
- Context: A user's environment, situation, or mindset that may influence their behavior and decision-making.
- Time: The duration of each step in the user flow and the overall time it takes for the user to complete the required process, finish their task, or achieve their goal.
How to create a user flow chart, diagram, or any other scheme

Creating a user flow scheme is an analytic and design adventure at the same time.
Define the purpose of your user flow chart
Before starting, determine what you want to achieve through the user flow chart. For example, it could be identifying the steps new customers take to complete a task or analyzing the user experience of a website or app.
Define the user's goal
Start by identifying the user's objective for using your website or app. What task do they want to complete or what problem do they want to solve? User research will help you with this step.
Map out the steps
Once you have identified the user's goal, map out the steps they need to take to achieve it. This can be done using a flowchart or diagram.
Identify decision points
Along the way, there may be decision points where the user has to choose between different options. Identify these decision points and map out the possible paths the user can take.
Spice it up with details
Add more details to the user flow, such as the specific actions the user needs to take at each step, any inputs they need to provide, and any feedback they will receive.
Test and review
Once you have created a user flow, test it with real users to see if it accurately represents their experience. Use feedback from users to refine and improve user flows.
Share and collaborate
Share the user flow chart with team members and stakeholders to ensure everyone is on the same page. Collaborate on updates and changes as needed.
The similarities between a user flow and a user journey
Now you know the difference between a user flow and a user journey in the way they look like. No more questions? But wait, there are similarities, too. Here is what they have in common:
- User-centered approach. Despite the different incarnations, the user is at the heart of both methodologies. You always keep in mind the user's perspective;
- Research-based. Both user flow and user journey require research and analysis of user behavior, preferences, and needs to be actionable.
- They watch user steps. Both tools deal with various stages of interactions between a user and a product or service, following the steps the user takes to complete a task or achieve a goal;
- Better understanding. Both can help people who utilize them understand user behavior and experience and identify pain points and/or areas for improvement;
- Optimization. User flow charts and user journeys can be used to identify opportunities for optimization and conversion rate optimization.
- UX insights. A user journey and a user flow provide insights for better customer and smooth user experience design.
The difference between a user flow and a user journey
Together with and aside from the nuances mentioned above, we can list the following differences between a user flow and a user journey:
- Application. A user flow is often used in the development and design process, while a user journey is used to inform overall product strategy and customer experience.
- Level of analysis . A user journey provides the macro view of the interactions between the user or customer with your business from start to finish, while a user flow focuses on the micro-level and shows the specific steps users take to achieve their goal;
- Key focus . User journey maps are more concerned with the emotional state of the users and their brand perception, while user flows concentrate on technicalities, usability, and functionality. It's more task-oriented;
- Purpose . A user journey map is a technique that helps you understand the overall experience your users have across touchpoints and channels. User flow is just a zoomed-in interaction of a user with a system at a given touchpoint within a bigger journey. User flow is more tactical and specific, while user journey is more strategic and holistic.
- Structure. In terms of design, a user flow diagram is typically more linear and structured, while a user journey can be more complex and intricate.
- Representation. A user flow is often represented visually through diagrams or flowcharts, while a user journey is often represented through storytelling or user journey mapping.
How to map out user flows and journeys
Well, now we know what user journey and user flow are, their similarities and differences, as well as how to work with both design methodologies. Last but not least, the superpower left is the combination of both.
Everything is simple. A user flow helps you define everything your audience goes through while interacting with the service or product you offer them. All these actions can form the basis of journey map stages, and by analyzing the user experience at each stage, you can validate or correct the technical side of the service or product and generally optimize the user flow.
Or may go vice versa and start with a journey map then come up with a user flow based on the user journey stages.
And, of course, you may map out user journeys and user flows together within the same map. This is how it may look like in UXPressia:
1. Divide stages into substages . Substages can visually represent the user flows within each particular stage of a user journey.

2. Identify the processes and channels . This section will give you a high-level representation of the user flow at each particular stage of the journey.

3. Use text fields . You can go with the text fields and type in the entire user flow in plain text.

That way, you can have user flows within your user journey, giving you a detailed overview of all the interactions between users and your business.
As you can see, it doesn't matter what you will do first. The main thing is that by combining methodologies, you can improve the user experience from all sides, making your audience even happier and your product more competitive.
User journey vs. user flow: wrapping up

Although user flow and user journey may seem to be similar deliverables, they focus on different aspects of the overall customer experience. However, it’s worth creating both when designing a product. This way, you will ensure that you will deliver the best UX possible on all levels.
To create a successful user experience, it's important to consider both user journeys and user flows. By mapping out the user journey and identifying key stages, you can design user flows that are aligned with users' needs and goals.
We hope this article will help you create a frictionless and enjoyable experience that encourages users to engage with your product or service.
What are the differences between user journey maps and user flows?
User journey maps and user flows are tools used in UX design to improve the user experience, but they serve different purposes.
A user journey map is a visual representation of the user's experience throughout their interaction with a product or service. It outlines different stages of the user's journey, including touchpoints, emotions, and pain points. It helps designers understand the user's perspective and identify areas for improvement in the overall user experience.
On the other hand, a user flow is a visual representation of the steps a user takes to complete a specific task or goal within a product or service. It helps designers understand the logical sequence of steps required to achieve a particular goal and identify areas for optimization.
How do they complement each other?
User journey maps and user flows are not competitors; they complement each other by providing different perspectives on the user experience. User journey maps provide a high-level view of the user's overall experience, while user flows provide a more detailed view of specific tasks or goals. By combining both tools, designers can gain a comprehensive understanding of the user experience and identify opportunities for improvement.
A user flow is a visual representation of the steps a user takes to complete a specific task or goal within a product or service. It outlines the sequence of actions a user needs to take to accomplish their objective.
When should you use a user flow?
Use a user flow when you want to understand how users interact with a specific feature or functionality within a product or service. User flows help identify areas where users may get stuck or confused and optimize the steps required to achieve their goals.
Related posts
Rate this post

I think the main difference between user flow and user journey is in the scale of things. We used to focus too much on flows during each stage and overlooked the bigger picture a journey gives you. Customers kept getting lost somewhere in between our perfect flows.
Thank you, that’s a very informative and useful article for UX designers. I knew the the difference between a user flow and user journey, yet mapping them out together is a must-try for me now. I’m pretty sure that can help visualize the entire user experience and will lead to better decision-making and ultimately improve user satisfaction. It’s great to see that the article also provides practical tips on how to build these diagrams and map them out using UXPressia tool.
It’s thank you for your thoughtful comment! We glad to hear that you found it informative and useful.
Step inside a demo session!
Join us for a live tour of UXPressia and see how effortlessly you can create comprehensive user journey maps with our platform.
REQUEST A DEMO

What is a User Flow Diagram, and How Do You Create It?
Mastering the art of user flow diagrams is a game-changer for crafting intuitive digital experiences. User flows assist in understanding and predicting user behavior. This knowledge helps create products that convert your website or app visitors into customers.
The user flow diagrams aren’t just blueprints; they ensure seamless navigation for your audience. By dissecting user behavior, these diagrams empower you to spot bottlenecks, optimize pathways, and enhance overall user satisfaction.
In our upcoming blog post, uncover how the user flow diagrams unlock insights, streamline interactions, and elevate your digital space. Stay tuned for an eye-opening journey into user-centric design!
User Flow Definition
User Flow, or UX flow or flowcharts, illustrates a user’s complete journey through a product. It maps every step from entry to the final interaction. It’s a visual guide showcasing user actions within an app or website.
In an e-commerce site, the flowchart starts with the user landing on the homepage and ends with actions like making a purchase or creating an account. Each step in this journey—represented as nodes in the chart—features different shapes denoting processes.
Consider the diamond shape, indicating decision points followed by “Yes” or “No” arrows. Rectangles represent tasks like “Log in” or “Purchase.”
These diagrams help optimize user experiences, enhancing conversion rates by refining touchpoints and streamlining user journeys. They allow for evaluating and enhancing user interactions to drive successful outcomes within the product experience.

User Flow vs Customer Journey – What is the Difference?
User Flow and Customer Journey, often mistaken, differ significantly. The Customer Journey encapsulates all touchpoints with a brand—from seeing ads to purchasing and support interactions. It spans across platforms.
Conversely, a User Flow focuses solely on a customer’s navigation within an app or website. For instance, a user’s path from landing on an e-commerce homepage to completing a purchase constitutes a User Flow.
Think of the Customer Journey as a grand narrative and User Flow as a single chapter. While User Flow refines interactions within the site or app, the Customer Journey orchestrates the coherent brand experience across all channels.
Why You Should Use a User Flow Diagram?
Having clarified the essence of UX flows, let’s delve into their advantages in the design process. Examining the user flow within a website or app holds value whether you’re creating a new product or revitalizing an existing one.
Enhanced Interface Intuitiveness
User flows drive intuitive interface design by optimizing user navigation within apps or websites. This efficiency elevates user conversions and ensures a seamless user experience.
User-Centric Design Focus
User flows prioritize user perspectives, prompting the product team to envision interfaces from the user’s standpoint. Early identification of potential user challenges or frustrations empowers teams to craft more intuitive, user-friendly products that boost customer satisfaction and engagement.
Evaluation and Communication
Userflows aid in evaluating existing interfaces, identifying bottlenecks, and making enhancements. Analyzing user flow diagrams helps identify opportunities for upselling, cross-selling, or introducing new features.
By comprehensively mapping user paths, teams can identify potential drop-off points or areas causing user abandonment. This insight allows for targeted improvements.
Additionally, these diagrams serve as practical tools for presenting product functionality to stakeholders, fostering a shared vision and productive collaboration.
Envision UX
A user flow offers a comprehensive view of your project. It’s common to get absorbed in specific sections during work and lose sight of the overall perspective. The user flow presents the complete experience, enabling optimization for every user journey.
By harnessing user flow diagrams, teams can align efforts, enhance user experiences, and drive product success through a comprehensive understanding of user journeys.
How to Create a User Flow Diagram?
Developing a user flow diagram necessitates extensive user research, a profound understanding of your product’s inherent value proposition, and applying creative problem-solving skills. Discover the pathways to crafting a user flow diagram.
Get the Idea of the User Journey
Begin by comprehending your user’s journey. Develop detailed buyer personas and customer journey maps to understand user needs, motivations, and behaviors. These tools aid in determining information placement on your site, helping users navigate seamlessly through your flow.
Align Your Goals with User Objectives
Identify your site’s objectives and align them with user goals. Explore customers’ pain points at different journey stages to understand their objectives. Design or adjust the user flow to meet user goals and guide them to your desired endpoint.
Identify Entry Points
Determine users’ various entry points to reach your site, such as direct traffic, organic search, social media, or email. Each entry point offers insights into user needs and expected durations before reaching your endpoint.
Address User Information Needs
Fill gaps between entry and endpoint by providing crucial information. Utilize buyer personas and journey maps to address user pain points, allay fears, and deliver sought-after details at each stage.
Map the Flow
Visualize the user flow using standard shapes and symbols—ovals for start/end, rectangles for process steps, arrows for direction, diamonds for decisions, and parallelograms for user inputs. These visuals elucidate user pathways and decisions.
Collect Feedback, Make Refinements, and Finalize
Share the userflow across your team to gather diverse perspectives. Collaborate with designers, developers, and marketing teams to identify and eliminate friction points. Apply feedback, refine the diagram, and finalize it for implementation.
Creating a user flow diagram demands a holistic understanding of user needs, aligning goals with objectives, and continuous refinement through collaborative efforts. This iterative process ensures a seamless and intuitive user journey across your digital platform.

Form Submissions
Understanding the steps involved when a user fills out a form, such as a registration form or a contact inquiry, assists in refining the form’s layout and fields for smoother interactions.
Content Consumption
Analyzing how users navigate content on a website or app, like articles, videos, or product listings, helps optimize content placement and accessibility for better engagement .
Account Management
Illustrating a user’s path when managing their account settings, updating information, or changing preferences aids in simplifying these processes for improved usability.

User flow diagrams decode user behavior, aid in conversion rate optimization, enhancing collaboration, and refining user interactions. They optimize interfaces, drive engagement, identify bottlenecks, and foster intuitive navigation, crafting compelling digital experiences.
Begin enhancing your website or app’s UX by leveraging the insights gleaned from your user flows. And if you are just planning to create a website, try the website builder Weblium . Quickly test your hypotheses and attract visitors.
Related posts:

Customer Journey Maps: How to Create Really Good Ones [Examples + Template]
Updated: April 17, 2024
Published: May 04, 2023
Did you know 70% of online shoppers abandoned their carts in 2022? Why would someone spend time adding products to their cart just to fall off the customer journey map at the last second?

The thing is — understanding your customer base can be very challenging. Even when you think you’ve got a good read on them, the journey from awareness to purchase for each customer will always be unpredictable, at least to some level.

While it isn’t possible to predict every experience with 100% accuracy, customer journey mapping is a convenient tool for keeping track of critical milestones that every customer hits. In this post, I’ll explain everything you need to know about customer journey mapping — what it is, how to create one, and best practices.
Table of Contents
What is the customer journey?
What is a customer journey map, benefits of customer journey mapping, customer journey stages.
- What’s included in a customer journey map?
The Customer Journey Mapping Process
Steps for creating a customer journey map.
- Types of Customer Journey Maps
Customer Journey Mapping Best Practices
- Customer Journey Design
- Customer Journey Map Examples
Free Customer Journey Map Templates
.webp)
Free Customer Journey Template
Outline your company's customer journey and experience with these 7 free templates.
- Buyer's Journey Template
- Future State Template
- Day-in-the-Life Template
You're all set!
Click this link to access this resource at any time.
The customer journey is the series of interactions a customer has with a brand, product, or business as they become aware of a pain point and make a purchase decision. While the buyer’s journey refers to the general process of arriving at a purchase, the customer journey refers to a buyer's purchasing experience with a specific company or service.
Customer Journey vs. Buyer Journey
Many businesses that I’ve worked with were confused about the differences between the customer’s journey and the buyer’s journey. The buyer’s journey is the entire buying experience from pre-purchase to post-purchase. It covers the path from customer awareness to becoming a product or service user.
In other words, buyers don’t wake up and decide to buy on a whim. They go through a process of considering, evaluating, and purchasing a new product or service.
The customer journey refers to your brand’s place within the buyer’s journey. These are the customer touchpoints where you will meet your customers as they go through the stages of the buyer’s journey. When you create a customer journey map, you’re taking control of every touchpoint at every stage of the journey instead of leaving it up to chance.
For example, at HubSpot, our customer’s journey is divided into three stages — pre-purchase/sales, onboarding/migration, and normal use/renewal.

1. Use customer journey map templates.
Why make a customer journey map from scratch when you can use a template? Save yourself some time by downloading HubSpot’s free customer journey map templates .
This has templates that map out a buyer’s journey, a day in your customer’s life, lead nurturing, and more.
These templates can help sales, marketing, and customer support teams learn more about your company’s buyer persona. This will improve your product and customer experience.
2. Set clear objectives for the map.
Before you dive into your customer journey map, you need to ask yourself why you’re creating one in the first place.
What goals are you directing this map towards? Who is it for? What experience is it based upon?
If you don’t have one, I recommend creating a buyer persona . This persona is a fictitious customer with all the demographics and psychographics of your average customer. This persona reminds you to direct every aspect of your customer journey map toward the right audience.
3. Profile your personas and define their goals.
Next, you should conduct research. This is where it helps to have customer journey analytics ready.
Don’t have them? No worries. You can check out HubSpot’s Customer Journey Analytics tool to get started.
Questionnaires and user testing are great ways to obtain valuable customer feedback. The important thing is to only contact actual customers or prospects.
You want feedback from people interested in purchasing your products and services who have either interacted with your company or plan to do so.
Some examples of good questions to ask are:
- How did you hear about our company?
- What first attracted you to our website?
- What are the goals you want to achieve with our company? In other words, what problems are you trying to solve?
- How long have you/do you typically spend on our website?
- Have you ever made a purchase with us? If so, what was your deciding factor?
- Have you ever interacted with our website to make a purchase but decided not to? If so, what led you to this decision?
- On a scale of 1 to 10, how easily can you navigate our website?
- Did you ever require customer support? If so, how helpful was it, on a scale of 1 to 10?
- Can we further support you to make your process easier?
You can use this buyer persona tool to fill in the details you procure from customer feedback.
4. Highlight your target customer personas.
Once you’ve learned about the customer personas that interact with your business, I recommend narrowing your focus to one or two.
Remember, a customer journey map tracks the experience of a customer taking a particular path with your company. If you group too many personas into one journey, your map won’t accurately reflect that experience.
When creating your first map, it’s best to pick your most common customer persona and consider the route they would typically take when engaging with your business for the first time.
You can use a marketing dashboard to compare each and determine the best fit for your journey map. Don’t worry about the ones you leave out, as you can always go back and create a new map specific to those customer types.
5. List out all touchpoints.
Begin by listing the touchpoints on your website.
What is a touchpoint in a customer journey map?
A touchpoint in a customer journey map is an instance where your customer can form an opinion of your business. You can find touchpoints in places where your business comes in direct contact with a potential or existing customer.
For example, if I were to view a display ad, interact with an employee, reach a 404 error, or leave a Google review, all of those interactions would be considered a customer touchpoint.
Your brand exists beyond your website and marketing materials, so you must consider the different types of touchpoints in your customer journey map. These touchpoints can help uncover opportunities for improvement in the buying journey.
Based on your research, you should have a list of all the touchpoints your customers are currently using and the ones you believe they should be using if there’s no overlap.
This is essential in creating a customer journey map because it provides insight into your customers’ actions.
For instance, if they use fewer touchpoints than expected, does this mean they’re quickly getting turned away and leaving your site early? If they are using more than expected, does this mean your website is complicated and requires several steps to reach an end goal?
Whatever the case, understanding touchpoints help you understand the ease or difficulties of the customer journey.
Aside from your website, you must also look at how your customers might find you online. These channels might include:
- Social channels.
- Email marketing.
- Third-party review sites or mentions.
Run a quick Google search of your brand to see all the pages that mention you. Verify these by checking your Google Analytics to see where your traffic is coming from. Whittle your list down to those touchpoints that are the most common and will be most likely to see an action associated with it.
At HubSpot, we hosted workshops where employees from all over the company highlighted instances where our product, service, or brand impacted a customer. Those moments were recorded and logged as touchpoints. This showed us multiple areas of our customer journey where our communication was inconsistent.
The proof is in the pudding — you can see us literally mapping these touch points out with sticky notes in the image below.

Don't forget to share this post!
Related articles.
![journey flow diagram How AI Image Misuse Made a World of Miscommunication [Willy's Chocolate Experience]](https://blog.hubspot.com/hubfs/ai%20image%20misuse%20the%20willy%20wonka%20experience%20%281%29.png)
How AI Image Misuse Made a World of Miscommunication [Willy's Chocolate Experience]

7 Ways to Delight Your Customers This Holiday Season

14 Customer Experience Fails that Companies Can Learn From
![journey flow diagram How Customer Experience Has Evolved Over the Last Decade [+ 2024 Trends]](https://blog.hubspot.com/hubfs/future-of-customer-experience.png)
How Customer Experience Has Evolved Over the Last Decade [+ 2024 Trends]
![journey flow diagram Memorable Examples of AR in Customer Experience [+Tips for Implementing the Technology]](https://blog.hubspot.com/hubfs/augmented%20reality%20customer%20experience.png)
Memorable Examples of AR in Customer Experience [+Tips for Implementing the Technology]

Digital Customer Experience: The Ultimate Guide for 2023
![journey flow diagram How to Implement a Hybrid Customer Service Strategy That Works [Expert Tips]](https://blog.hubspot.com/hubfs/hybrid%20customer%20service_featured.png)
How to Implement a Hybrid Customer Service Strategy That Works [Expert Tips]

User Flows: 8 Tips For Creating A Super Smooth User Experience

11 Best Practices for B2B Customer Experience
![journey flow diagram Customer Experience vs. User Experience: What’s the Difference? [+ Examples]](https://blog.hubspot.com/hubfs/customer-experience-vs-user-experience_2.webp)
Customer Experience vs. User Experience: What’s the Difference? [+ Examples]
Outline your company's customer journey and experience with these 7 free customer journey map templates.
Service Hub provides everything you need to delight and retain customers while supporting the success of your whole front office
What is a user flow diagram?

User flow diagrams are visual representations of the steps a user takes when interacting with a website or mobile application to complete a task.
They map out the user's actions, the pages they visit, and the decision points they encounter.
A user flow diagram aims to provide a clear and detailed understanding of the user's journey on a website or app to gain insight into their experience.
This helps designers and developers identify potential user pain points, confusion, and opportunities to streamline the user experience and improve overall usability.
In this article, you’ll learn everything you need to know about user flow diagrams, including how to create one, why it may be helpful to you and your organization, and how MindManager® can help you simplify the creation process.
MindManager is an excellent and versatile tool for creating a user flow diagram. Sign up for MindManager for 30 days free !
Why create a user flow diagram?
User flow diagrams help designers understand user behavior by mapping out the user's journey .
This begins at the moment that they land on the website or app, to the point where they achieve their goal.
By breaking down the user journey into discrete steps, designers can identify friction points where users encounter difficulties or become confused.
In addition, user flow diagrams can also identify opportunities to improve the user experience by streamlining the flow or adding new features that enhance and optimize the user's journey.
Optimizing user experiences is about improving the user's journey, making it smoother, more intuitive, and more satisfying.
When websites and apps are optimized correctly, businesses are more likely to see better engagement and, therefore, have more success.
Use cases for user flow diagrams
User flow diagrams are used in various ways to optimize website and application design.
Some common use cases include:
- Designing user-centric experiences . User flow diagrams help designers identify the critical paths users take while navigating through a website, app, or product.
- Identifying potential bottlenecks . User flow diagrams can highlight areas where users tend to drop off or get stuck on a website or app.
- Communicating design ideas . You can use user flow diagrams to present design ideas to stakeholders or clients, providing a clear and concise visual representation of the proposed user experience.
- Collaborating with development teams . User flow diagrams can help bridge the gap between design and development teams, providing a shared understanding of the project goals.
You can easily collaborate with others on your user flow diagram using MindManager.
With our software, you can share your diagram with your team, stakeholders, and clients, allowing them to view and edit it in real-time.
User flow diagrams vs. user journey maps
User flow diagrams and user journey maps are tools used in user experience design to visualize and understand how users interact with a product or service.
However, there are some critical differences between the two.
Generally speaking, user flow diagrams focus on the specific steps a user takes to complete a task or goal within a product or service.

On the other hand, user journey maps are a broader representation of a user's experience, including emotional and offline touchpoints.

Both tools can help improve the user experience and ensure that products and services meet the needs and expectations of their users.
However, user flow diagrams focus on a user’s steps, while user journey maps provide a more holistic view of the user's overall experience.
How to create a user flow diagram
Creating a user flow diagram is made simple using MindManager’s mapping application.
In just a few steps, you can have your user flow diagram to help you better understand your user’s journey as they interact with your product or service.

MindManager as a tool for user flow diagrams
User flow diagrams are an essential tool in web and app design.
They visually represent the user's journey through a website or app, allowing designers to identify potential bottlenecks and areas for optimization.
With a clear understanding of the user's needs and behavior, designers can create a more intuitive and user-friendly experience, resulting in higher engagement and conversions.
Ultimately, user flow diagrams help ensure that the end product is functional and enjoyable for the target audience.
Are you looking to create your own user flow diagram?
With our mapping software, you can easily create diagrams you and your team can continually revisit to stay on top of your user’s needs.
Try MindManager for free with our 30-day free trial today!
Frequently asked questions (FAQs)
Do you still have questions about user flow diagrams and how they can help your design process? Here are some commonly asked questions:
What is the difference between a user flow diagram and a user journey map?
User flow diagrams focus on a user's steps to complete a specific action on a website or app.
Therefore, they are typically more focused on the technical aspects and the specific actions needed to achieve a goal.
User journey maps, on the other hand, focus on a user's overall experience, including their emotions and motivations.
They are more holistic in nature and provide a more in-depth understanding of the user's journey.
What are some common mistakes to avoid when creating a user flow diagram?
When creating a user flow diagram, it's important to avoid mistakes to ensure it accurately represents a user's journey. Some mistakes to avoid include the following:
- Overcomplicating the diagram by having too many steps and details.
- Failing to consider branching paths that users may take in their journey.
- Using technical jargon or confusing labels that all stakeholders may not easily understand.
- Neglecting to include necessary steps or interaction points in the user journey.
- Relying solely on assumptions about user behavior rather than conducting user research to inform the diagram.
- Failing to update the diagram as the product and user needs to evolve over time.
How can user flow diagrams be used for collaboration among team members?
Using MindManager, you can easily collaborate in real-time on your user flow diagrams, sharing feedback and ideas for improving the user experience.
This can be done through cloud-based software or MindManager's built-in collaboration tools.
How often should user flow diagrams be used for updating and revising?
User flow diagrams should be updated and revised whenever there are changes to the website or application's functionality, design, or content.
Depending on the frequency of changes, this may range from every few weeks to every few months.
Visualize more with MindManager
Creating user flow diagrams is simple when you use MindManager. To start, choose a pre-made template and follow our step-by-step guide for making your own user flow diagram. To begin exploring MindManager, download our free trial for 30 days .
Other types of maps and charts
Task and project management, problem solving/ decision making, brainstorming, organizing data, process mapping, try the full version of mindmanager free for 30 days.
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Template Lists
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphs and Charts
What is a User Flow Diagram and How to Create One?
By Ivonna Cabrera , Apr 01, 2022

User experience or UX design is a concept that gets thrown around a lot in 21st-century sales and marketing, and for good reason. It deals with the strategic arrangement of pages and functions on a website or application to establish meaningful interactions with your customers. How you implement it could make or break your business.
Thankfully, there are tools you can use to aid the critical process of designing your UX. Chief among these is the user flow diagram, which we’ll be discussing below. Keep reading to learn more about this handy visualization tool and how you can make one with Venngage’s diagram maker .
Our smart diagrams can be customized through a drag-and-drop editor so you can easily make your own user flow diagram even without design experience.
Click to jump ahead:
What is a user flow diagram?
How to make a user flow diagram, user flow diagram examples, user flow vs. user journey, 5 user flow symbols commonly used in diagrams, 3 types of user flow diagrams, faqs on user flow diagrams.
A user flow diagram is a visual representation of the logical path a user takes when they interact with a product. It identifies everything from the entry points to the pages users navigate; and the steps they take to complete an action like viewing their credit card balance or reseting their password , as in the example below.

A user flow diagram is similar to a use case diagram in that they both map out consumer interactions. However, the former focuses on the user flow within a site or app.
What does a user flow diagram do?
Typically used by product designers and UX designers , a user flow diagram serves as a guide or blueprint for generating a system layout that is as seamless, accessible, and intuitive as possible for the benefit of end-users.
What is a user flow?
“User flow” pertains to the series of steps a customer naturally takes as they interact with your product on a domain like a website or app. Apart from interaction, it also highlights how a user navigates through your platform along with the tools and functions necessary to accomplish both.
Here’s a step-by-step guide on creating user flows, so you can diagram your own in no time.
Step 1: Identify objectives —yours and your end-users’
Determine the destination or end goal you wish to achieve through your product, site, or app. This should naturally align with your business objectives, although your customers’ own needs and expectations are equally (if not more) important, especially through the lens of UX design.
You can determine the latter with a customer journey map , which considers audience characteristics, emotions, and behavior along with the different touchpoints they will encounter at various points of the consumer journey.
Step 2: Assess how users discover your site or app
Like all other marketing exercises, the construction of user flow diagrams entails user research. Look into data about where leads for your industry or type of product usually come from. In other words, determine the usual entry points for your target audience. These typically include direct traffic, organic searches, paid advertising, social media, and e-mail.
Study what these entry points might convey about your users so you can effectively adapt your UX design to their behaviors and needs.
Step 3: Determine the information your users need
The key to effectively engaging users is providing them with what they need when they need it. The most intuitive user flows seize customers’ attention and draw them in by delivering the information they require at strategic points in their journey.
The best way to go about this is to put yourself in your customers’ shoes. Walk through your own user flows and ask yourself questions like “What would I do next on this page if I were a customer?” “How do I find a product page?” “How do I check out?”
If you are working on an existing channel, analyze what’s already working and take it from there.
Step 4: Organize your data and insights into a user flow
Once you’ve gathered all the data and information you need, you can start plotting them down.
Begin by identifying your entry points, then determine which landing pages are relevant to those points. You can opt to use wireframes here to effectively visualize said landing pages along with the commands or functions users can interact with on each screen.
Map out the user flow from these points and pages, making sure to add elements when and where needed, until the flow is complete.
Step 5: Review, finalize, and test
Run your user flow diagram by stakeholders to verify its clarity, relevance, and usefulness. Gather feedback and make any necessary adjustments.
Observe how users respond to the flow you designed and analyze with Fullstory alternatives to address any areas for improvement to perfect the user experience.
Here are a few more user flow examples to use as a reference while you generate diagrams for your own projects.
1. Sign up process flow diagram
Signing up for a website or app involves a series of steps. A sign-up process flowchart simply maps these steps out, showing what a user goes through to create an account.
It’s like a visual guide, taking you from the beginning (deciding to sign up) to the end (having a new account). This can help make the process clearer for both users and the people who design the sign-up system.
With any type of user flow diagrams, they must be clear and easy to understand to be useful and effective. You can ensure this by including a legend for your symbols, just like the user flow example below.

2. Purchase process flow diagram
A purchase process diagram is a behind-the-scenes look at what happens after you click “buy” online. It maps out the steps involved in completing your purchase, kind of like a roadmap.
Your user flow diagram might also consider alternative paths, like needing to create an account or troubleshooting a payment issue. Having a purchase process flow diagram helps online stores ensure their checkout process is clear and efficient, making your online shopping experience smooth.
When you add alternative paths to your user flow, you’ll need to use more user flow symbols in your diagram. A neat trick with these symbols is to color code them to better organize the information you want to show. Take a look at the sample diagram below:

3. Login process flow diagram
Completing a website login can sometimes feel complex. A login process flow diagram is a visual guide that maps out the steps a user takes to access an account on a website or app.
Having a login process flow diagram helps website builders make sure logging in is smooth sailing for users, and keeps their account safe at the same time.
Not all login user flows will be straightforward. The diagram might also involve unexpected turns like user accounts getting locked after too many wrong tries.
Arrange your elements wisely and strategically to present your information as clearly as possible. Remember that you can also use colors and tweak symbols when possible, as in the example below, to achieve this.

In marketing, you’ll also often come across the term “user journey.” It’s important to know what this concept entails as well as how it differs from “user flow” in order to strategize effectively.
While user flow focuses on a customer’s physical movement through your domain, user journey is concerned with the wider picture—that is, the whole ecosystem that influences their decision to engage with your product or otherwise. This includes consumer demographics, trends, and behavior. It also covers different customer touchpoints and channels for engagement like print and digital ads.
While user flows are charted through user flow diagrams, user journeys are typically visualized through customer journey maps or user story maps. You can visit Venngage’s template library for examples of these business process diagrams .
The benefits of charting the user flow
User flow is one piece of the user journey puzzle. By mapping it out, you can design the optimal user experience—this is because user flow charts or diagrams allow you to:
- Better comprehend the conditions and mindset your customers would be in when they interact with your product, and thus-—
- Know what processes and functions need to be established so you can meet their needs and expectations
- Thoroughly define your intended user flow and fine-tune it before implementation
- Ensure your UX design covers all bases, and no step is bypassed or overlooked
There are specific symbols you can use to create a user flow diagram, each of which represents a particular step or action in the user flow. All of them are standard across the different types of user flow diagrams, which you will learn about in the succeeding section.
The five most basic symbols used in user flow diagrams are:
- Circles to signify entry and endpoints
- Lozenges as an alternative to circles
- Rectangles to indicate process or action steps taken by users
- Diamonds to signal user choice or decision points
- Arrows to denote connections between elements or the flow’s direction
Here’s what the symbols look like on a diagram.

When possible, you can make minor modifications to your symbols to ensure clarity. Such tweaks include the use of colors, shading, and different line weights or finishes (i.e. dotted, dashed, solid).
There are different kinds of user flow diagrams that you can utilize depending on your objective, or where you are in the design process.
This user flow focuses on how users navigate a system when carrying out a specific task. Because of its singular nature, task flow diagrams usually show one linear path, unlike traditional user flows which may include loops and dissecting branches or pathways.
An example of this would be a basic log-in system which, as seen in the sample below, entails no more than a few steps.

This type of user flow is ideal for straightforward or universal tasks or processes, meaning those that can only be performed in one and the same way.
A wire flow diagram combines user flow with wireframes, a visualization tool used by web developers to determine the interface elements that go on each web frame or page. Here is an example.

This type of diagram incorporates individual screens to add context to the user flow (since the features on every screen impact the overall user experience). It’s best used for a website user flow diagram, which entails multiple web pages; or an app user flow diagram, which concerns functions performed on mobile screens.
UI flow
UI flow or user interface flow diagrams are meant to illustrate how users interact with the elements on a page or screen. They’re similar to wireflows, except they contain more detailed screen mockups, as seen in the sample below.

What is user flow design?
User flow design is the strategic organization and arrangement of functions on a website, app, or other type of platform to create an intuitive, effective, and engaging user experience.
What’s the difference between a sitemap and a user flow diagram?
A sitemap is an outline of all the pages and sub-pages or sections that fall under them on an app or website. Meanwhile, a user flow diagram illustrates how these pages and sections are interconnected and designed to promote effective user interaction and navigation, along with the functions that make these possible.
How do you make a user flow diagram on Venngage?
Creating your own user flow diagram on Venngage is as easy as 1, 2, 3. All you have to do is:
- Sign-up for an account (it’s free!)
- Select your preferred diagram template from our template library
- Edit and customize your chosen template using our drag-and-drop Smart Editor
Perfect your UX design with user flow diagrams
User flow diagrams are excellent tools for creating a great user experience. They provide a clear breakdown of the process users go through on an app or website and how functions and features contribute to their journey.
By doing so, you can personalize your user flow to your customers’ specific needs and expectations, and thus provide an overall satisfying and engaging user experience.
Don’t miss out on these benefits and create your own user flow diagrams with Venngage today.
We alsop invite you to upgrade to a Venngage business account to access My Brand Kit , which lets you add your company’s logo, color palette, and fonts to all your designs with a single click.
A business account also includes the real-time collaboration feature , so you can invite members of your team to work simultaneously on a project.
- Activity Diagram (UML)
- Amazon Web Services
- Android Mockups
- Block Diagram
- Business Process Management
- Chemical Chart
- Cisco Network Diagram
- Class Diagram (UML)
- Collaboration Diagram (UML)
- Compare & Contrast Diagram
- Component Diagram (UML)
- Concept Diagram
- Cycle Diagram
- Data Flow Diagram
- Data Flow Diagrams (YC)
- Database Diagram
- Deployment Diagram (UML)
- Entity Relationship Diagram
- Family Tree
- Fishbone / Ishikawa Diagram
- Gantt Chart
- Infographics
- iOS Mockups
- Network Diagram
- Object Diagram (UML)
- Object Process Model
- Organizational Chart
- Sequence Diagram (UML)
- Spider Diagram
- State Chart Diagram (UML)
- Story Board
- SWOT Diagram
- TQM - Total Quality Management
- Use Case Diagram (UML)
- Value Stream Mapping
- Venn Diagram
- Web Mockups
- Work Breakdown Structure
Customer Journey Map
A customer journey map is a visual representation of a customer's experience with a company. Customize this customer journey map or create a new customer journey map using Creately's shapes and library by clicking (+) icon.
You can easily edit this template using Creately's flowchart maker . You can export it in multiple formats like JPEG, PNG and SVG and easily add it to Word documents, Powerpoint (PPT) presentations, Excel or any other documents. You can export it as a PDF for high-quality printouts.
- Flowchart Templates
- Org Chart Templates
- Concept Map Templates
- Mind Mapping Templates
- WBS Templates
- Family Tree Templates
- Network Diagram Templates
- SWOT Analysis Templates
- Genogram Templates
- Activity Diagram
- Class Diagram
- Collaboration Diagram
- Component Diagram
- Data Flow Diagrams(YC)
- Deployment Diagram
- Object Diagram
- Sequence Diagram
- State Chart Diagram
- Use Case Diagram
Related Templates

IMAGES
VIDEO
COMMENTS
Simply choose the touchpoints which accurately reflect a customer's journey with your brand. After you define your touchpoints, you can then start arranging them on your customer journey map. 4. Map the current state. Create what you believe is your as-is state of the customer journey, the current customer experience.
A user flow visualizes the entire experience so you can optimize for every journey. A user flow diagram helps illustrate how pages and steps work together to bolster or hinder a user's experience navigating your product. With this view, you can easily identify dead ends, orphaned pages, and poorly constructed paths.
Create a visual representation of user journey phases across key touchpoints with user flow diagrams, flowcharts, or storyboards. Step 4: Capture user actions and responses. For each journey stage, capture the user story: at this juncture, what are they doing, thinking, and feeling? This could be simple, such as: "Potential customer feels ...
A user journey map, also known as a customer journey map, is a series of steps or interactions a user goes through to achieve a particular goal. User journey maps offer a holistic view of the user's entire experience, encompassing their emotions, motivations, and touchpoints throughout their interaction with a product or service.
A user flow diagram is a visual representation of a user's journey through your product. It shows the sequence of actions that a user takes from their initial interaction all the way through to their end goal. User flow diagrams are usually used by product managers and UX designers to better understand and improve the user experience.
User flows can be represented with artifacts such as low-fidelity wireflows, simple flow charts, or task diagrams. These maps capture key user steps and system responses; they do not contextualize the process with emotions and thoughts like a journey map does. ... User Journey: User Flow: Definition: A scenario-based sequence of the steps that ...
A user journey map (also known as a customer journey map) is a visual presentation — often an easy-to-understand diagram or flowchart — of the process that a user or customer goes through in order to achieve a goal on your website or app. It helps designers build a website or app from the user's stand, and have a better understanding of the ...
User flow is action-focused; it concentrates on the details of the actions a user takes. Time range measured. User flow details the steps taken at a specific time, whereas a user journey map concentrates on the steps taken over time—from the awareness stage to when they actually buy from you.
User journey: User flow is one part of a user journey. The user journey looks at the entire environment of a purchase, from offline influences to online ads. The user flow is only concerned with your visitors once they reach your site or application. Once they've left your site, your visitors continue their user journey. Why use a user flow ...
5. Map the customer journey. Illustrate the user journey by mapping these touchpoints on a visual timeline. This creates a narrative of users' reactions across your entire service blueprint. To represent your users' emotional states at each touchpoint, graph their correspondences like this:
Customer journey vs process flow. Understanding customer perspective, behavior, attitudes, and the on-stage and off-stage is essential to successfully create a customer journey map - otherwise, all you have is a process flow. If you just write down the touchpoints where the customer is interacting with your brand, you're typically missing up to 40% of the entire customer journey.
4 How to create a user flow chart, diagram, or any other scheme. 4.1 Define the purpose of your user flow chart; 4.2 Define the user's goal; 4.3 Map out the steps; 4.4 Identify decision points; 4.5 Spice it up with details; 4.6 Test and review; 4.7 Share and collaborate; 5 The similarities between a user flow and a user journey
Step 2: Identify Your Goals and Your User's Goals. The next step is to get an idea about the objectives of your business as well as that of your users. You may already be aware of your business's goals; e.g. to increase conversion on your website, to boost the sale of your product, etc.
User Flow, or UX flow or flowcharts, illustrates a user's complete journey through a product. It maps every step from entry to the final interaction. It's a visual guide showcasing user actions within an app or website. In an e-commerce site, the flowchart starts with the user landing on the homepage and ends with actions like making a ...
A journey map illustrates the customer experience. A service blueprint maps out what goes on behind the scenes to deliver that experience. The former is customer focused, the latter organization focused. User flow . A user flow maps out the path taken by a generic user through a website or app to a successful outcome.
6. Make the customer journey map accessible to cross-functional teams. Customer journey maps aren't very valuable in a silo. However, creating a journey map is convenient for cross-functional teams to provide feedback. Afterward, make a copy of the map accessible to each team so they always keep the customer in mind.
User flow diagrams vs. user journey maps . User flow diagrams and user journey maps are tools used in user experience design to visualize and understand how users interact with a product or service.. However, there are some critical differences between the two. Generally speaking, user flow diagrams focus on the specific steps a user takes to complete a task or goal within a product or service.
You'd be forgiven for looking at a User Flow diagram and immediately thinking of the User Journey. However, User Journey Mapping is much more complex and needs a hefty dose of a Product Manager ...
User flow diagram examples. Here are a few more user flow examples to use as a reference while you generate diagrams for your own projects. 1. Sign up process flow diagram. Signing up for a website or app involves a series of steps. A sign-up process flowchart simply maps these steps out, showing what a user goes through to create an account.
A customer journey map helps you gain a better understanding of your customers so you can spot and avoid potential concerns, make better business decisions and improve customer retention. The map ...
Diagrams describing front-end systems such as the flow of data, user journeys, and class structure are typically very granular and are sometimes specific to the front-end framework, project ...
Customer Journey Map. Use Creately's easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. A customer journey map is a visual representation of a customer's experience with a company. Customize this customer journey map or create a new customer journey map using Creately's ...