Sign up for our daily newsletter
- Privacy Policy
- Advertise with Us

How to View the Source Code of a Webpage in Safari on Mac
Behind every beautiful webpage is a complex code called source code that serves the design and the functionality of that webpage to its users. Sometimes you may get curious and would like to see exactly what code builds a webpage. Viewing the source code of a webpage is possible in almost all web browsers, and the same applies to Safari for Mac.
Safari for Mac does allow you to view the source code of a webpage; however, it does not work like Chrome or Firefox. To view the source of a page in Safari you need to first unlock a hidden menu in the browser.
Here’s how to enable that menu and then see the source of a webpage using multiple ways.
View the Source Code of a Webpage in Safari on Mac
1. Launch Safari on your Mac.
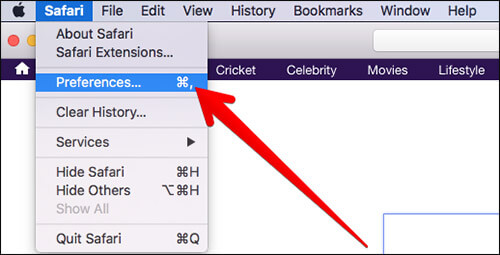
2. When Safari launches, click on the “Safari” menu on the top followed by “Preferences…”

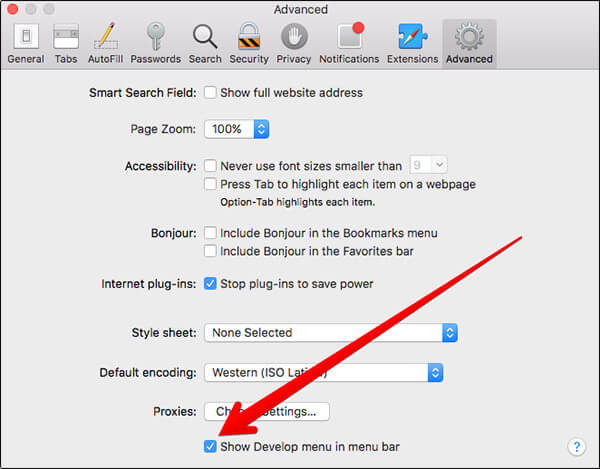
3. When the Preferences panel opens, click on the tab that says “Advanced”. It should be the last one in the menu on the top.

4. Inside the Advanced tab you should see an option that says “Show Develop menu in menu bar.”
Checkmark the box for the option, and the menu should instantly be added to the menu bar in the browser.

The Develop menu is now unlocked in Safari on your Mac. Here’s how you can use various options it gives you to access the source code of a webpage.
1. Using the Develop Menu
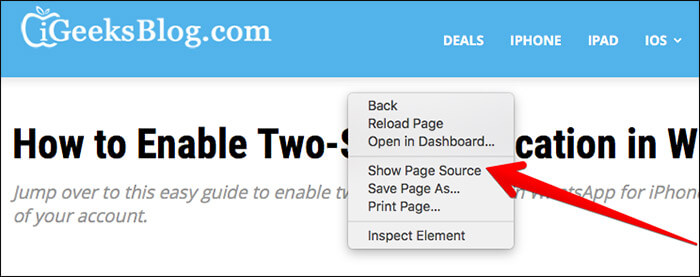
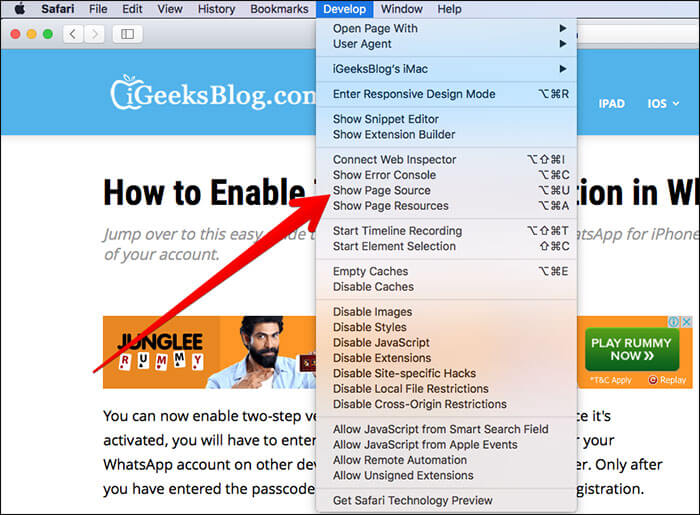
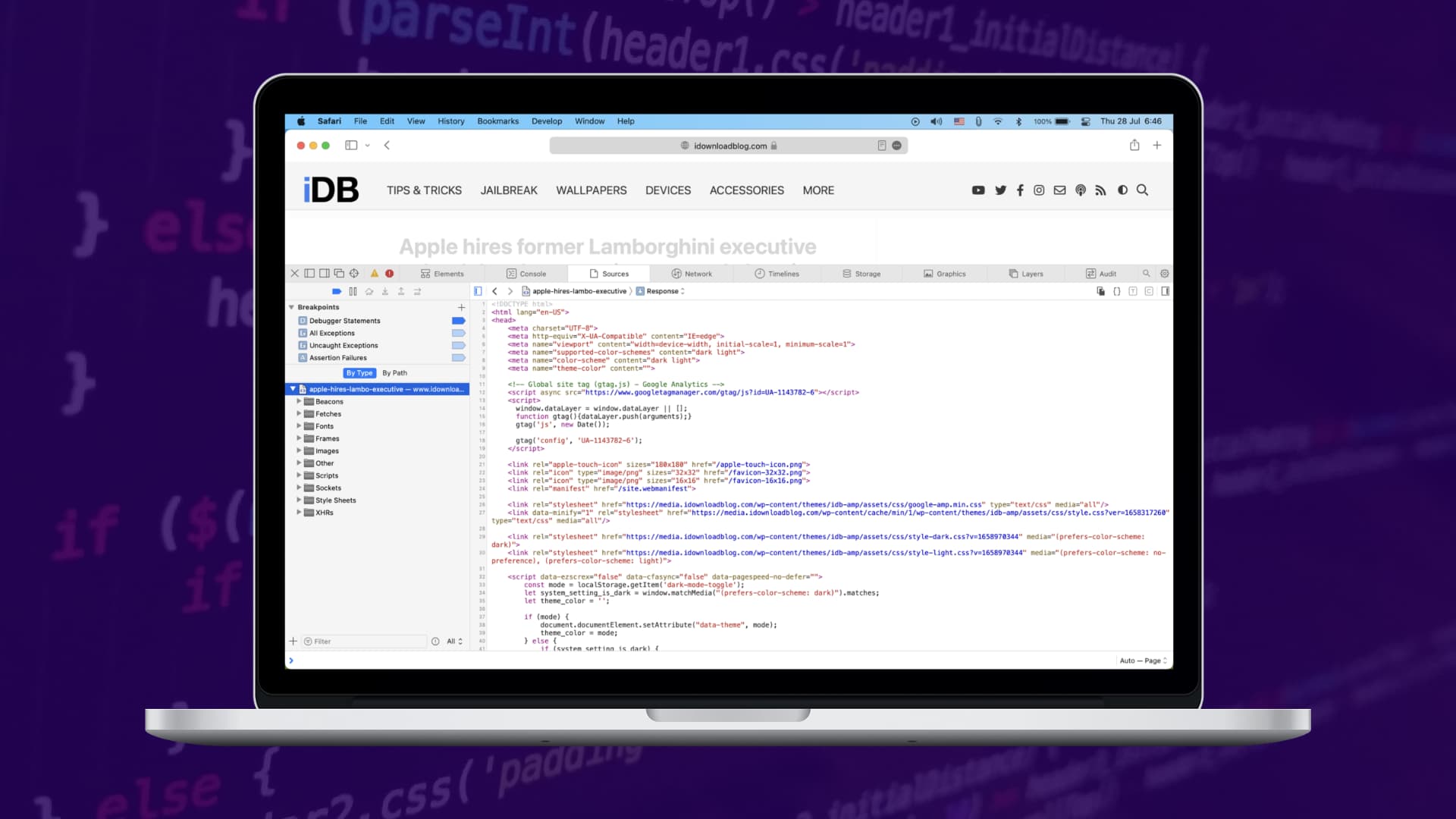
In the menu bar of Safari, you should now see a new option called “Develop” that has just been unlocked. To view the source of a page, click on the “Develop” menu and then choose “Show Page Source.”

Safari should instantly show you the full source code of the webpage.
2. Using a Keyboard Shortcut
If you plan to access the source code of a number of webpages, you may want to use a keyboard shortcut as it will be much faster than clicking an option in the menu bar and selecting another option.

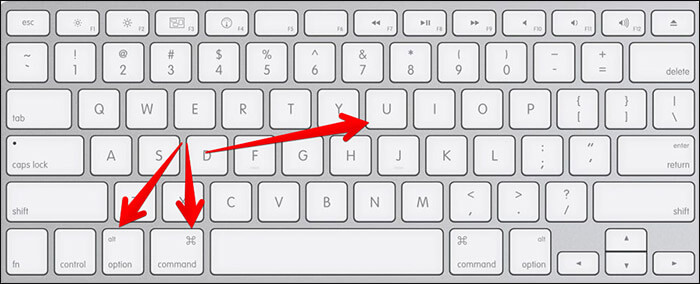
While a webpage is open in Safari, press the “Option + Command + U” key combination, and Safari should let you see the source code of the webpage.
3. Using the Right-Click Menu

If Safari is your primary browser, and you happen to be someone who is interested in viewing the codes behind various webpages, the guide above should help you do that without requiring you to leave your favorite browser.
Our latest tutorials delivered straight to your inbox
Mahesh Makvana is a freelance tech writer who's written thousands of posts about various tech topics on various sites. He specializes in writing about Windows, Mac, iOS, and Android tech posts. He's been into the field for last eight years and hasn't spent a single day without tinkering around his devices.
- 9 Free Online Earth Day Games for Kids
- The Best Gadgets for The Beach or Pool
How to View HTML Source in Safari
If you want to see how a webpage was built, try viewing its source code.
- University of California
- University of Washington
What to Know
- From Safari menu, select Develop > Show Page Source .
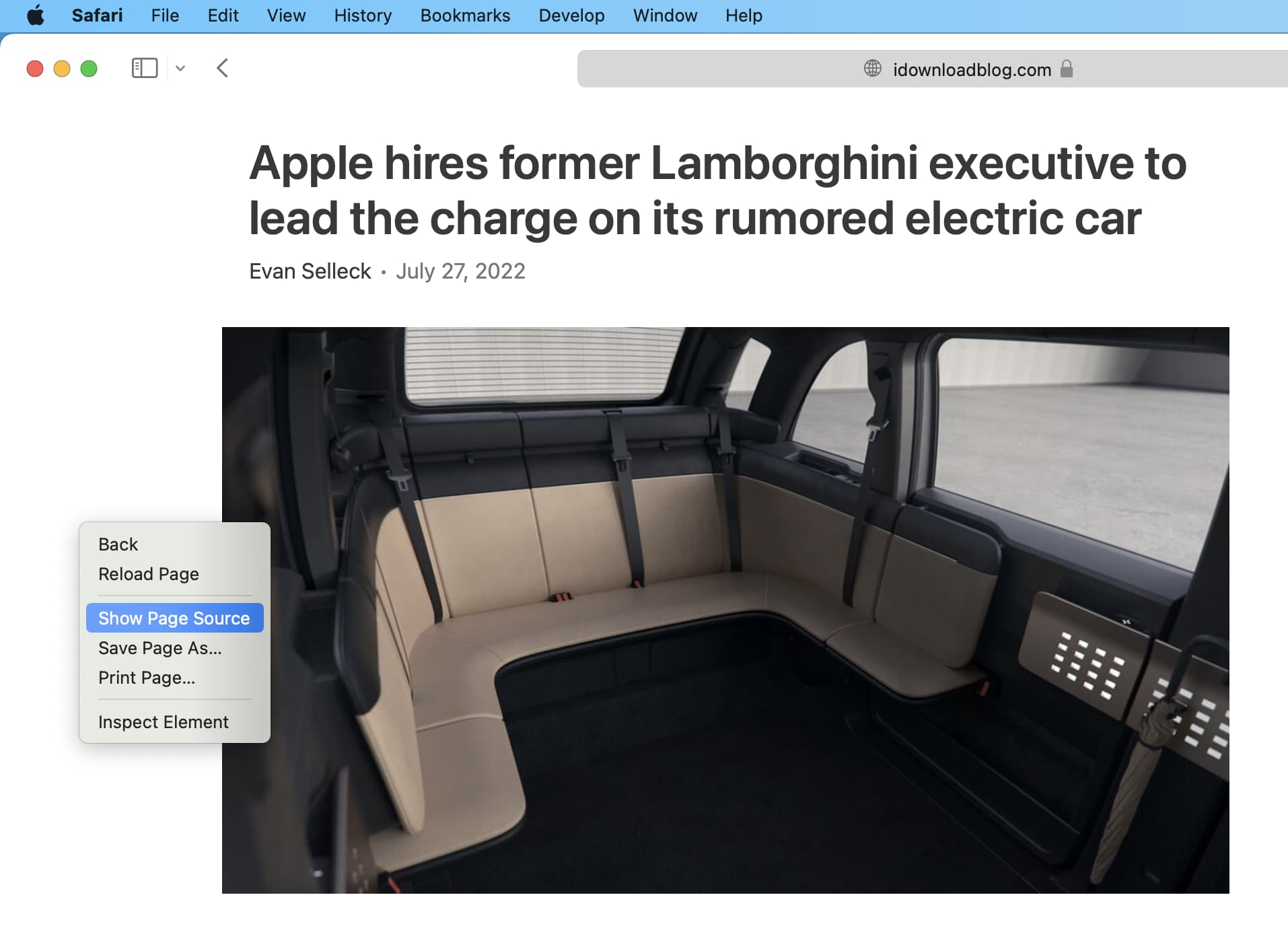
- Or, right-click on page and Show Page Source from drop-down menu.
- Keyboard shortcut: Option+Command+U .
This article shows how to view HTML source code in Safari.
View Source Code in Safari
Showing source code in Safari is easy:
Open Safari.
Navigate to the web page you would like to examine.
Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page.
Alternatively, press Option+Command+U on your keyboard.
If the Develop menu is not visible, go into Preferences in the Advanced section and select Show Develop menu in menu bar .
On most web pages, you can also view the source by right-clicking on the page (not on an image) and choosing Show Page Source . You must enable the Develop menu in Preferences for the option to appear.
Safari also has a keyboard shortcut for viewing the HTML source: Hold down the command and option keys and hit U ( Cmd + Opt + U .)
Advantages of Viewing Source Code
Viewing the source to see how a web designer achieved a layout will help you learn and improve your work. Over the years, many web designers and developers have learned quite a lot of HTML by merely viewing the source of web pages they see. It's an excellent way for beginners to learn HTML and for seasoned web professionals to see how others used new techniques.
Remember that source files can be very complicated. Along with the HTML markup for a page, there will probably be significant CSS and script files used to create that site's look and functionality, so don't get frustrated if you can't figure out what's going on immediately. Viewing the HTML source is just the first step. After that, you can use tools like Chris Pederick's Web Developer extension to look at the CSS and scripts as well as inspect specific elements of the HTML.
Is Viewing Source Code Legal?
While copying a site's code wholesale and passing it off as your own on a website is certainly not acceptable, using that code as a springboard to learn from is actually how many people make advancements in this industry. You would be hard-pressed to find a working web professional today who has not discovered something by viewing a site's source!
Web professionals learn from each other and often improve upon the work that they see and are inspired by, so don't hesitate to view a site's source code and use it as a learning tool.
You cannot edit webpage source code in Safari. When viewing the source code in Safari, copy and paste it into an app that can export files as plain text (like TextEdit or Pages).
The iOS version of Safari doesn't directly support webpage source viewing, but you can set up a custom bookmark that will accomplish the same task. Create a new bookmark in Safari and name it "Show Page Source" (or something similar, so long as you can identify it). Then in the address text box, copy and paste a specific javascript code , then Save . Once the bookmark is set up, navigate to a webpage that you want to vide the source of, then open your bookmarks and select the new Show Page Source bookmark to view the webpage's source code.
Get the Latest Tech News Delivered Every Day
- How to View the HTML Source in Google Chrome
- How to Use Web Browser Developer Tools
- How to View the Source Code of a Web Page
- Add More Features by Turning on Safari's Develop Menu
- 8 Best Free HTML Editors for Windows for 2024
- How to Inspect an Element on a Mac
- How to Activate and Use Responsive Design Mode in Safari
- A Step-By-Step Guide to Editing the HTML Source of an Email
- How to View the Source of a Message in Mozilla Thunderbird
- How to View the Source of a Message in Apple Mail
- How to Save Web Pages in the Opera Desktop Browser
- How to Find an RSS Feed on a Website
- The Best Windows Web Editors for Beginners
- What is WOFF?
- Keyboard Shortcuts for Safari on macOS
- How to Save Web Pages in Safari for OS X

How to view webpage source code in Safari on iPhone and Mac

Web pages are generally written in HTML (HyperText Markup Language) or comparable markup language. Web browsers have to get along with a number of web resource elements like images, scripts, stylesheet and more to show the web page. Ever wanted to view the source code of any webpage in Safari on your iPhone or Mac?
Turns out, you can easily access the HTML source code of any webpage in Safari. Once you have enabled your device, you are just a few clicks away from accessing it. Here is how it works.
How to View Source Code of a Webpage in Safari on Mac
How to enable develop mode in safari on mac.
To access the source code in Safari on your Mac, you need to first enable Develop Mode.
Step #1. Open Safari on your Mac and click on Safari → Click on Preferences.

Step #2. Next, click on the Advanced tab → Check the box next to Show Develop menu in the menu bar .

A new tab named “Develop” will now appear in the menu bar.
How to Show/View Page Source Code in Safari on Mac
There are three ways you can access page source code of a webpage.
- Just right-click on a page and select “Show Source Code”. Now, check out the source code of the page in the new window

- On the web page, you need to press the Option/Alt+Command+U keys at once

- While viewing any web page, select Develop in the Menu bar and choose “Show Source”

How to View Webpage Source Code in Safari on iPhone and iPad
There are quite a few iOS apps that let you view the source code of any webpage in Safari on your iOS device. But, I find “Source” very handy in letting you access HTML source of any web page.
How to Enable Safari Extension on your iOS device
Step #1. First off, you need to download “Source” on your iOS device . It’s priced at $0.99.
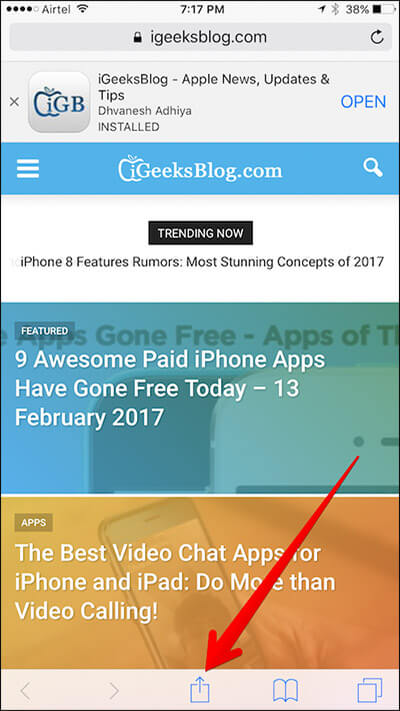
Step #2. Now, open Safari and tap on the Share button in the toolbar.

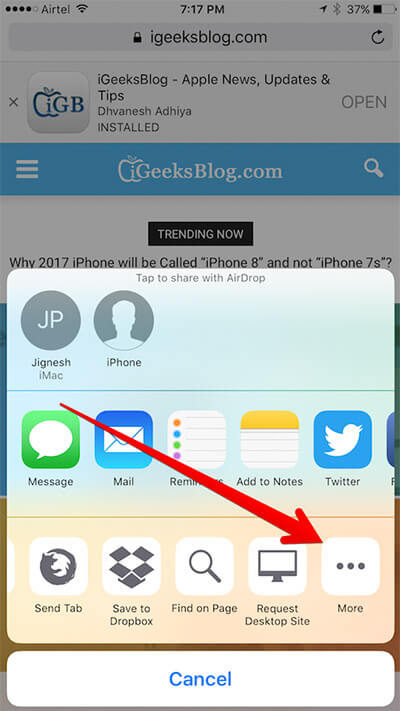
Step #3. Next, you have to scroll right to the end and tap on More.

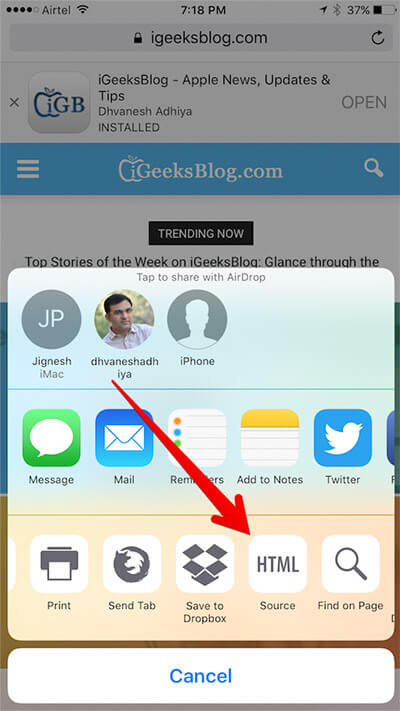
Step #4. Now, Make sure to enable Source. Then, tap on Done at the top right corner to confirm.
Access/View Webpage Source Code in Safari on iPhone and iPad
Once you have enabled Safari extension, you can easily access the source code of any web page.
Step #1. Launch Safari on your iOS device.
Step #2. Go to any web page.
Step #3. Next, tap on the Share button.
Step #4. Now, tap on Source. Now, check out the source of the page.

Wrapping Up
Except for developers and some curious people, I don’t think many folks would show a lot of interest in viewing the complex source code of any web page. What do you say?
More Resources
- How to translate web pages in Safari on iPhone and iPad
- How to Fix A Problem Occurred with this Webpage so it was Reloaded on iPhone
- Safari not loading images on iPhone or iPad? 10 Ways to fix it!
- Safari Clear History and Data grayed out on iPhone? 4 Fixes!
🗣️ Our site is supported by our readers like you. When you purchase through our links, we earn a small commission. Read Disclaimer .
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
How-To Geek
How to turn on the develop menu in safari on mac.
The Develop menu lets you view page source in Safari on Mac.
Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome

Tips & Tricks
Troubleshooting, how to view page source in safari on mac.
Viewing a web pages source code in Safari, and other web browsers, is a fairly routine activity for many people who work with the web for a living or even as a hobby. Unlike some other browsers, to view page source in Safari you must first enable a developer toolset for the browser to be able to access the view web page source feature.
This tutorial will demonstrate how to view a web pages source in Safari on Mac OS. This applies to all versions of Safari and MacOS.
How to View Page Source in Safari for Mac
Here is how you can view a web pages source in Safari on MacOS:
- First, enable the Safari Develop menu by going to the Safari menu, choosing “Preferences”, going to “Advanced” and checking the box to enable the developer menu

- Next, in any Safari window, navigate to the web page whose source you wish to view and inspect
- Pull down the “Develop” menu at the top of the screen and select “Show Page Source” from the menu options

- The web web pages source will appear on screen in the web inspector Sources section, a web developer toolkit built into Safari

Aside from viewing page source, you can also use the Develop menu to accomplish many other web useful tricks and developer tasks, including disabling Javascript and clearing Safari cache amongst myriad other functions and capabilities that are geared towards advanced users and developers, like finding embedded files in pages .
How to View Page Source by Keyboard Shortcut in Safari on Mac
After you have the Develop menu enabled in Safari, you can also use a keyboard shortcut to quickly view any web page source in the Safari browser for Mac:
- Navigate to the web page you wish to view the page source for
- Press Command + Option + U keyboard combination to view the page source
The keyboard shortcut for viewing page source will open the web inspector tool, just like accessing it from the Develop menu.
If you’re an advanced user of Safari, enabling the Develop menu is likely one of the first things you do when you launch the browser for the first time.
For what it’s worth, the Chrome browser and Firefox browsers also have similar web element inspector capabilities, but obviously we’re focusing on Safari for Mac here.
The Developer functions in Safari for Mac are not available for iPhone or iPad (yet anyway), but if you’re interested in gaining source viewing options on the mobile side you can use this javascript trick to view page source in iOS and ipadOS versions of Safari.
Do you have any handy tips or tricks associated with viewing page source or the developer toolset in Safari? Share your thoughts, tips, and experiences with us in the comments.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
- How to Take Full Page Screenshots in Safari on iPhone & iPad
- How to Customize Safari Start Page on Mac
- How to “View Source” from Safari on an iPad or iPhone
» Comments RSS Feed
I appreciate how you made achieving this goal simple and clear. Out of all the search results I reviewed on this subject the information is the only one that has value. Thanks
I learn something from more than 90% of what you send me in your newsletters. My wife and myself are 70yrs old and we aren’t very computer literate. We both have MacBook Air laptops. They are new and running macOS Catalina 10.15.7 We are reluctant to upgrade to macOS Big Sur. I’m collecting everything I can find that you print about Big Sur. Once we’re comfortable, I think we may try it. I’m writing to thank you for what you do for us and you ask for nothing. ThankYou! ~Peter~
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Use the Latest GPT 4 & DALL-E 3 Free on iPhone & iPad with Copilot
- - 15 Mail Keyboard Shortcuts for Mac
- - How to Use Hover Text on Mac to Magnify On-Screen Text
- - How to Bulk Image Edit on iPhone & iPad wth Copy & Paste Edits to Photos
- - How to Use Apple Watch as Viewfinder & Remote for iPhone Camera
- - Beta 2 of iOS 17.5, iPadOS 17.5, macOS Sonoma 14.5, Available for Testing
- - Opinion: Shiny Keys on MacBook Air & Pro Are Ugly and Shouldn’t Happen
- - MacOS Ventura 13.6.6 & Safari 17.4.1 Update Available
- - Using M3 MacBook Air in Clamshell Mode May Reduce Performance
- - First Beta of iOS 17.5, macOS Sonoma 14.5, iPadOS 17.5 Released for Testing
iPhone / iPad
- - What Does the Bell with Line Through It Mean in Messages? Bell Icon on iPhone, iPad, & Mac Explained
- - iOS 16.7.7 & iPadOS 16.7.7 Released for Older iPhone & iPad Models
- - Fix a Repeating “Trust This Computer” Alert on iPhone & iPad
- - Make a Website Your Mac Wallpaper with Plash
- - The Best Way to Clean a MacBook Air Keyboard: Microfiber Cloth & KeyboardCleanTool
- - Fix “warning: unable to access /Users/Name/.config/git/attributes Permission Denied” Errors
- - How to Fix the Apple Watch Squiggly Charging Cable Screen
- - NewsToday2: What it is & How to Disable NewsToday2 on Mac
- - Why Did My iPhone Alarm Stop Automatically & Turn Itself Off?

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
How to Edit Webpages on Safari Using Inspect Element
Here's how you can tinker with text and images on a website through Safari's nifty Inspect Element developer tool.
With its Inspect Element tool, Safari lets you tinker with the front-end code of any webpage. If you want to test what a page would look like with different text or images, you can do so by altering its code with Inspect Element.
This is a simple guide aimed at beginners to explain how you can begin experimenting with Inspect Element in Safari to edit a website's text and images with minimal coding knowledge.
What Is Inspect Element?
Inspect Element is a developer tool. It's available on Safari, though also on other web browsers like Chrome, Firefox, and Edge. With Inspect Element, you can peek behind the curtain of a website to reveal its front-end code, like the HTML and CSS. However, it doesn't grant you visibility of the back-end, like its databases.
Not only can you see this code, but you can tweak it too. This means that you can change the appearance of a website. You can replace an image, rephrase some text, use a different font, switch its color scheme, and more. However, these edits are local. They won't appear to anyone else except you; they disappear once you refresh or move away from the page.
Why Should You Use Inspect Element?
Inspect Element is a great tool if you're a budding web developer. You can literally see the code that powers your favorite website, tweaking it as you wish in a real-world environment. There are many fun insights you can gain from using Inspect Element .
For example, business owners can look at keywords included in a competitor's website, or designers can use Inspect Element to identify a font that they find attractive or to quickly test a different color scheme on their website .
For now, we're going to focus on editing the basics of a webpage using Inspect Element.
How to Access Inspect Element on Safari
You can open Inspect Element on Safari using the developer menu:
- Open Safari.
- Click Safari in the top menu bar.
- From the dropdown menu, select Preferences .
- Select the Advanced option.
- Check the box that says Show Develop menu in menu bar .
After selecting this option, you can right-click on a webpage and select Inspect Element . Alternatively, you can select Develop in the menu bar, and then Show Web Inspector .
How to Find Web Elements in Inspect Element
To begin editing an element, right-click what you wish to edit and click Inspect Element . This will open the developer window, with the relevant section highlighted. You might find that the particular element you wish to element (the image or the text, say) is hidden; to locate it, use the arrows on the left to expand the nested sections.
To help narrow your selection down, click the target icon from the Inspect Element toolbar. Now, as you navigate through the code, it highlights that section on the website. Or you can use your cursor to pinpoint a section on the site. This is handy for when you want to hone in on something particular in a crowded area of a webpage.
How to Edit a Website's Text Using Inspect Element
To make a piece of text editable after finding it in a site’s source code, double-click it. You can type new text directly into the code, or delete existing text. When editing is complete for a given string of text, hit Enter , and the text on the webpage will change.
It's really as simple as that! The only times this won't work are when the text is actually part of an image, like a logo.
How to Edit a Website's Images Using Inspect Element
While images appear visually to you on the front-end, in the website code they appear as links. You can right-click and image and choose Inspect Element to jump to where that image is in the code. Website images typically have JPG, GIF, or PNG file extensions, though not exclusively.
Double-click these image strings and you can edit them, or just save them to your system if desired. If you want to replace the image, switch it out for a replacement image URL. Or you can delete the code string entirely to remove the image from view.
Dig Into Websites Using Safari
Safari's Inspect Element tool lets you easily find and change the code corresponding to text and images, which is as easy as switching out a text or URL string. Once you're done editing a website with Inspect Element, simply refresh the page and everything will be back to normal.
How To See Source Code In Safari

- Software & Applications
- Browsers & Extensions

Introduction
When browsing the web, have you ever come across a beautifully designed website and wondered how it was created? Or perhaps you encountered a webpage with a specific feature that piqued your curiosity. In such instances, being able to view the source code of a website can provide valuable insights into its structure and functionality. Understanding the source code can be beneficial for web developers, designers, and anyone interested in learning more about web technologies.
In this article, we will explore two methods for viewing the source code in Safari, Apple's popular web browser . By understanding these methods, you can gain a deeper understanding of how websites are constructed and learn from the coding techniques employed by web developers.
Whether you're a seasoned web developer or someone who is simply curious about the inner workings of the web, knowing how to access the source code in Safari can be a valuable skill. It allows you to peek behind the curtain and gain a better understanding of the technologies that power the websites we interact with on a daily basis.
Now, let's delve into the methods for accessing the source code in Safari and unlock the secrets that lie beneath the surface of the web.
Method 1: Using the Developer Tools
One of the most powerful features of Safari is its built-in Developer Tools, which provide a comprehensive set of utilities for web development and debugging. By leveraging these tools, users can not only inspect the source code of a webpage but also analyze its structure, diagnose issues, and experiment with various elements in real-time.
To access the Developer Tools in Safari, users can follow these simple steps:
Open Safari and Navigate to the Desired Webpage : Begin by launching Safari and visiting the webpage for which you want to view the source code.
Access the Developer Tools : Once the webpage has loaded, navigate to the "Develop" menu in the Safari menu bar. If the "Develop" menu is not visible, users can enable it by going to Safari Preferences > Advanced and checking the box next to "Show Develop menu in menu bar." After enabling the "Develop" menu, click on it and select "Show Web Inspector."
Explore the Web Inspector : Upon selecting "Show Web Inspector," a panel will appear at the bottom or right-hand side of the Safari window, displaying a wealth of information about the webpage. The "Elements" tab, in particular, allows users to inspect the HTML and CSS of the webpage, view and modify the DOM (Document Object Model), and analyze the layout and styling of individual elements.
Inspect Elements and Network Activity : Within the Web Inspector, users can click on specific elements of the webpage to view their corresponding HTML and CSS code. Additionally, the "Network" tab provides insights into the network activity associated with the webpage, including the loading times of various resources such as images, scripts, and stylesheets.
Experiment and Debug : The Developer Tools in Safari offer a range of features for experimenting with code, debugging JavaScript, and optimizing webpage performance. Users can modify CSS styles, execute JavaScript commands, and analyze console logs to identify and troubleshoot issues within the webpage.
By utilizing the Developer Tools in Safari, users can gain a deeper understanding of how webpages are constructed, identify opportunities for optimization, and learn from the coding techniques employed by web developers. Whether you're a web development enthusiast, a designer seeking inspiration, or a curious individual eager to unravel the mysteries of the web, the Developer Tools in Safari provide a gateway to the inner workings of the internet.
With the ability to inspect and manipulate the source code of webpages, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. The Developer Tools in Safari empower users to not only view the source code but also to interact with it, fostering a deeper appreciation for the art and science of web development.
Method 2: Using the View Source Option
In addition to the powerful Developer Tools, Safari offers a straightforward method for viewing the source code of a webpage through the "View Source" option. This method provides a quick and convenient way to access the underlying HTML, CSS, and JavaScript code of a webpage without the need for advanced developer tools.
To utilize the "View Source" option in Safari, users can follow these simple steps:
Navigate to the Desired Webpage : Begin by opening Safari and visiting the webpage for which you want to view the source code. This could be a website that captures your interest, a page with a specific feature you'd like to explore, or a site you're curious to learn from.
Access the "View Source" Option : Once the webpage has loaded, navigate to the Safari menu bar and click on "View." From the dropdown menu, select "Show Page Source" or use the keyboard shortcut "Option + Command + U." This action will open a new window or tab displaying the complete source code of the webpage.
Explore the Page Source : Upon accessing the page source, users can delve into the raw HTML, CSS, and JavaScript code that forms the foundation of the webpage. This view provides a comprehensive look at the structure, content, and styling of the webpage, allowing users to gain insights into the coding techniques and design elements employed by the web developers.
Navigate and Analyze the Source Code : Within the "Page Source" view, users can navigate through the code to examine specific elements, styles, and scripts used in the webpage. This exploration can provide valuable learning opportunities for those interested in understanding how different features and functionalities are implemented through code.
Gain Insights and Inspiration : By viewing the source code of webpages through the "View Source" option, users can gain a deeper appreciation for the intricacies of web development. Whether it's observing the structure of a responsive layout, analyzing the implementation of interactive elements, or studying the use of external libraries and frameworks, the "View Source" option offers a window into the creative and technical aspects of web design and development.
The "View Source" option in Safari serves as a gateway for users to explore the inner workings of webpages, fostering a deeper understanding of the technologies that power the internet. Whether you're a budding web developer, a design enthusiast, or simply someone with a curiosity for the digital realm, the ability to access and analyze the source code through this method can be both enlightening and inspiring.
By embracing the "View Source" option in Safari, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. This method provides a user-friendly approach to peek behind the curtain of web development, empowering individuals to learn, explore, and find inspiration in the code that shapes the online experiences we encounter.
In conclusion, the ability to view the source code in Safari opens a gateway to the inner workings of the web, providing valuable insights into the technologies and techniques that drive the creation of captivating and functional websites. By exploring the two methods outlined in this article, users can gain a deeper understanding of web development, design principles, and the intricate coding that underpins the digital landscape.
Through the utilization of Safari's Developer Tools, users can delve into the intricacies of web development, inspecting and manipulating the source code to gain a comprehensive understanding of how webpages are constructed. The Developer Tools empower users to not only view the source code but also to interact with it, fostering a deeper appreciation for the art and science of web development. Whether it's analyzing the structure of a webpage, debugging JavaScript, or optimizing performance, the Developer Tools provide a playground for exploration and learning.
Additionally, the "View Source" option in Safari offers a user-friendly approach to accessing the underlying code of webpages, allowing individuals to explore the raw HTML, CSS, and JavaScript that form the foundation of the digital experiences we encounter. This method provides a quick and convenient way to gain insights into the coding techniques and design elements employed by web developers, fostering a deeper appreciation for the creative and technical aspects of web design and development.
By embracing these methods for accessing the source code in Safari, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. Whether you're a seasoned web developer, a design enthusiast, or simply someone with a curiosity for the digital realm, the ability to access and analyze the source code can be both enlightening and inspiring.
In essence, the knowledge gained from viewing the source code in Safari can serve as a springboard for learning, experimentation, and inspiration. It provides a window into the creative and technical aspects of web development, empowering individuals to gain a deeper understanding of the technologies that power the internet. As the digital realm continues to evolve, the ability to peek behind the curtain of web development equips individuals with the insights and skills to contribute to the ever-changing landscape of the web.
By mastering the art of viewing the source code in Safari, individuals can unlock the potential to create, innovate, and shape the future of the web, armed with a deeper understanding of the coding techniques and design principles that drive online experiences.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- Fintechs and Traditional Banks Navigating the Future of Financial Services
- AI Writing How Its Changing the Way We Create Content
Related Post
How to find the best midjourney alternative in 2024: a guide to ai anime generators, unleashing young geniuses: how lingokids makes learning a blast, 10 best ai math solvers for instant homework solutions, 10 best ai homework helper tools to get instant homework help, 10 best ai humanizers to humanize ai text with ease, sla network: benefits, advantages, satisfaction of both parties to the contract, related posts.

How To Inspect In Safari On IPad

How To View Page Source On Tablet

How To View Page Source On Safari

How To Debug In Safari

How To Inspect Page On Safari

How To Download Video From Inspect Element


How To Download R Studio On Mac

What Is Internet Browser
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Know When it’s the Right Time to Buy Bitcoin

How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
How to view the HTML source code of a web page on Mac, iPad, and iPhone
Do you want to see what’s under the hood of web pages you visit? Check out how to view a page’s source code on Mac, iPad, and iPhone.

Whether you dabble in small-time web development or you just have the general interest of digging around in code to see how things work, there may be times when you want to see the HTML source code behind a specific web page.
It’s possible to do this from Safari (or other browsers) on your Mac, and for iPhone or iPad, you will have to use dedicated third-party apps.
View the source code of a website
Here are the steps for macOS and iOS.
The first step to being able to see the HTML code of a site is to enable Develop mode , a mode that Apple hides by default as the company assumes only developers would want to tinker with these options.
Enable Develop mode in Safari:
1) Open Safari and click Safari > Settings or Preferences from the top menu bar.
2) Go to the Advanced tab.
3) At the bottom, check the box that says Show features for web developers or Show Develop menu in menu bar .

In the menu bar, you will now see a new tab called Develop .

Show page source code:
Now that you have enabled this developer mode, you can access the source code of a web page in three different ways:
- With the web page open, go to Develop in the menu bar and select Show Page Source .
- On the web page for which you want to see the source code, press the Option + Command + U keys simultaneously.
- This is probably the easiest option. Simply Control-click or right-click on an empty area of the page and select Show Page Source .

When performing any of these actions, the source code of the page will then appear at the bottom of your Safari window. From there, you can inspect all you want.
On iPhone or iPad
If you want to view a web page’s source code from your iPhone or iPad, you will want to use an app to assist you. Most modern apps make this process easy and include useful syntax highlighting so you can better understand what you’re looking at.
We recommend using HTML Viewer Q , which is a free download from the App Store. Once installed, follow these steps to view a web page’s source code:
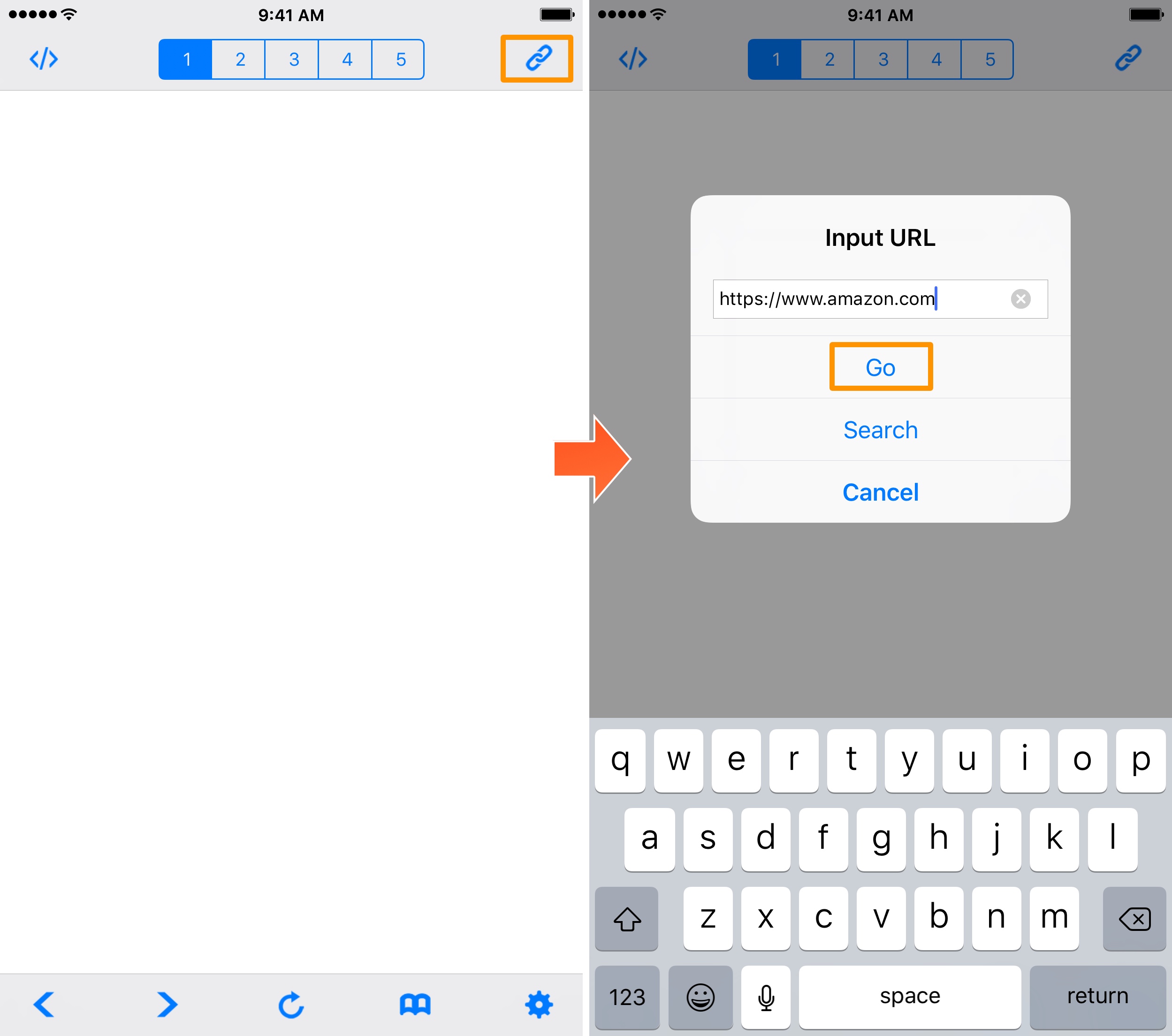
1) Launch HTML Viewer Q and tap the Link button at the top right of the app.
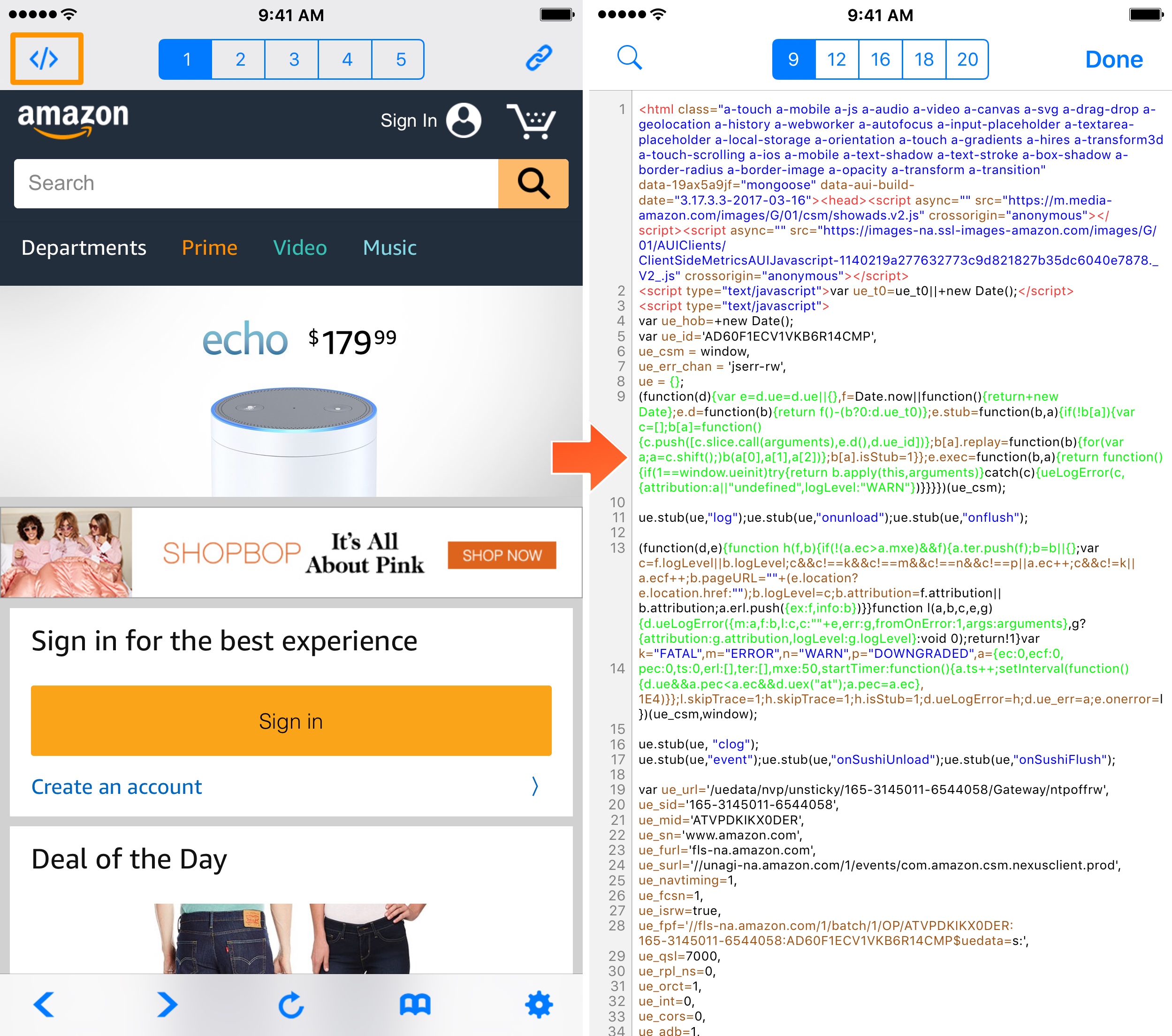
2) Enter the full URL of a web page you want to see the source code of, then tap the Go button. We will use Amazon for this example.

3) Once the page loads, tap on the Code button at the top left of the app.

You are now viewing the source code of the web page you selected. You can tap any of the numbers at the top of the app to change between different font sizes, i.e., 9pt, 12pt, 16pt, etc., and you can also use the Search button to search for any keywords or syntax you might be specifically looking for.
The app also lets you copy the HTML code so you can paste it into any other app.
This feature empowers the Curious Georges out there with the ability to see what makes a web page tick, but this is also an invaluable tool for web developers, novice or experienced, who want a better understanding of the code behind a web page or simply want to troubleshoot their own site.
Check out next: How to use Safari Web Inspector on Mac, iPad, and iPhone
How to View Web Page Source Code on iPhone: 5 Ways
A source code is something that every developer is familiar with. In fact, they play with source codes every day. While carrying out your work on a PC or a laptop, it is easy as a pie to check the source code of any web page or website. Just right-click and you have the option right on your screen. Similarly, when you are using an Android phone, browsers like Chrome give the option to view the source code of any web page easily.

But this is not the case when you are working with an iPhone or an iPad. If you own an iPhone, and you get an urgent requirement to check the source code of any web page, you feel helpless and you have to go through the whole process of opening your PC, visiting that web page, and then inspecting it. This whole process is irritating and surely takes a lot of time. And at that time you wish if it was possible to inspect the same web page using the Safari browser of my iPhone.
Well, to your surprise, yes it is possible to view the HTML source code of any web page right through your iPhone’s Safari app. Although it’s not as simple as in Android phones, we have shared some tips and tricks that will help you out. So use these methods and the next time some web page fascinates you and you want to inspect it, just do it using your iPhone or iPad.
Table of Contents
1. Use Web Inspector Safari extension on iPhone
There is a new Safari extension available for iPhone and iPad which comes by the name Web Inspector. It is recently launched after the iOS 15 update. This extension is the most advanced web inspector tool that has ever made for the mobile smartphones till now. Why we are saying this is because it gives you features which are available in the desktop browser inspector tool. You can not only view the source code of a web page but also inspect particular HTML elements in the DOM, run codes in the console, check network requests and resources used by the web page and much more.
Here’s how you can use the Web Inspector extension on Safari browser to view page source code on your iPhone or iPad –
- First, install the Web Inspector from the App Store. It is available for free and would take just few seconds to download as the size is very small.
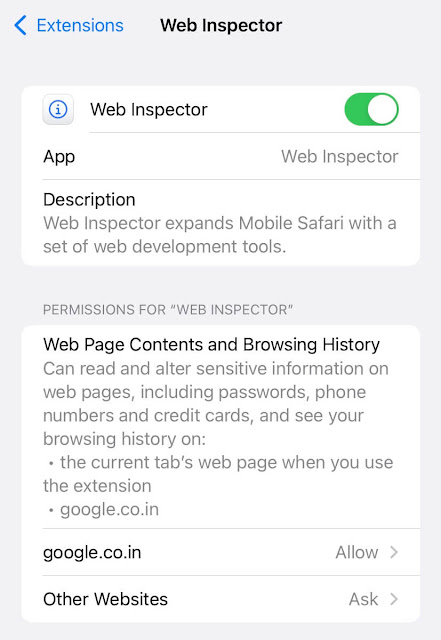
- Once installed, you will see the app added to your home screen. Click on it to open and then it will ask to allow Safari extension from the settings.
- Open the Settings on your iPhone or iPad and go to Safari .

- To check the source code, open the Safari app and visit the web page.

- If you go to the Elements tab, there you can check more details of the element such as attributes, styles, and even computed style like you see on the desktop browsers. You can also make edits in the HTML source code of the web page, apply the changes and see the live preview.
2. Create a view source shortcut for Safari
In this method, we will using Shortcuts app on iPhone to create a shortcut for viewing the source code on Safari. This is very technical method and you will need to be attentive while following the steps. To start with, first find and open the Shortcuts app and tap the plus button at the top right corner. In the next screen, give a name to your shortcut like View source or whatever you want.
After that, tap the three dots in the upper right corner which will open a pop up box on your screen. Enable the Show in Share Sheet button and click the Done option.
Set the type of content you want to receive from the Share Sheet to Safari web pages only by clicking on the Any option on the Receive command. Make sure to clear all other inputs.
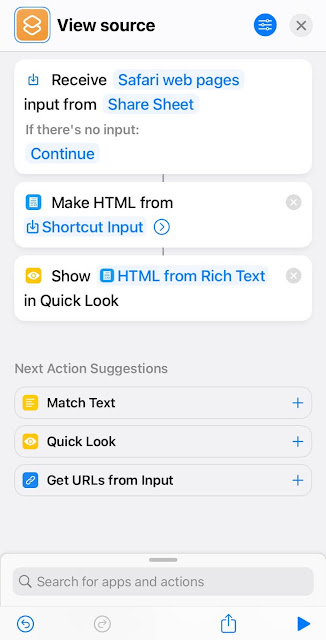
Now tap the + Add Action button and search for Make HTML from Rich Text . Click on it to add it to the shortcut.
Search for another action named Quick Look using the search bar at the bottom and add it also. This is how the final page will look like –

Now you have successfully create a shortcut for viewing source code of any web page on Safari browser. To use it, visit the web page you want to inspect and click the share button at the bottom. Swipe it up and click on the View Source option that you created with the Shortcuts app. This will open a pop up box where you will see the HTML source code of the web page.
3. Safari bookmark trick to view page source
This is the old school method which used to the only way to view the source code on iPhone before when there are no extensions available for Safari browser. This method would require you to use a script code and save it as bookmark on Safari. Then you simply need to open the bookmark on the web page you want to inspect. Here’s a detailed guide on this method –
First of all, open the Safari browser on your iPhone or iPad and visit any web page. Click on the share button (a square with an arrow pointing upward) at the bottom. Next, click on the Add bookmark option and then save it. Now you need to go to the Bookmarks, click the Edit option and then choose the bookmark you have recently saved. Change it name to something like “ View source ” and replace the address field with the below code.
Now all the technical part is done. Whenever you want to view the source code of a web page, simply open it, go to the Bookmarks and click on the new bookmark you have created to run the script. You will then see the code all over your screen. The drawback of this method is that it doesn’t highlight the HTML elements in different colors so it become little difficult to find what you are looking for.

4. Use Google’s webpage cache to view source
If you don’t want to install a third party extension on your phone or don’t use any method that involves script to view the source code of a webpage on your iPhone or iPad then this method is for you. Here will use the Google’s cache version of the web page to view its HTML source code.
For those who don’t know, Google save a cached copy of all web pages that are indexed on it. You can publicly access this cached version by adding cache: before the address of the web page. This is all what you have to do in this method.
Simply, open the Safari browser on your iPhone or iPad and visit the web page or website whose source code you want to view. After that, click on the URL tab and add cache: at the starting. As you visit the link, it will take you to Google’s cache page. Make sure there is no space after cache: otherwise you will land on Google search page instead. The next thing you have to do is to click on the View source option.

Please note that this method will only show the web page as it appeared the last time when Google crawled it. In the meantime, the current page could have changed so you won’t get to see the updated HTML source code with this method until the Google crawl the web page again.
5. Use View Source application
Although we have shared enough methods for this topic but this last one is for those people who wants to use a specific application for viewing the source code of the web pages on their iOS device. There is an app named View Source which you can find on the App Store. You simply need to install this app on your phone, open it and enter the URL of the web page you want to inspect. It will then instantly show the HTML source code. As simple as that!

Another feature that this app has is the direct integration with the Safari browser. When you browsing on Safari and instantly need to view the source of a web page, just click on the share button and swipe the pop up to reveal all options. You will find View Source there. Clicking on that will open a pop-up window where you will see the source code of the web page.
So these are some methods which you can use to view the page source in Safari browser on your iPhone or iPad. Out of all these, using the Web Inspector extension is the best one as it gives you other useful features also which are available on desktop browser. Other than that, you can also use Google’s cache method to quickly view the source code of any web page without installing any app or extension on your device. Let us know which method your personally liked that you will use. If you are facing any problem, feel free to share it in the comments below.
Vivek Chaudhary

Related Posts

How to Take a Screenshot on iPhone: 6 Ways

How to Change App Store Country on iPhone

How to Fix Flickering in iPhone Slow-Motion Videos

10 Ways to Fix Incoming Call Busy Problem [Solved]
Leave a comment cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Editing source code in Safari
iMac, Mac OS X (10.5.8)
Posted on Sep 21, 2009 9:19 AM
Posted on Sep 21, 2009 9:22 AM
Loading page content
Page content loaded
Sep 21, 2009 9:22 AM in response to Tee-jay
Sep 22, 2009 11:16 AM in response to Tee-jay

Home » Tech Tips » iPhone » How to View Webpage HTML Source in iPhone?
How to View Webpage HTML Source in iPhone?
On desktop computers, you can use the developer console on the browsers to check the source code of websites. This is a very easy task when using Google Chrome browser both on Mac and Windows based computers. However, viewing source code is a lengthy process when using Safari browser on MacBook . And, that’s a kind of hidden feature with the Safari on your iPhone. If you ever wonder how to look at the HTML source code of webpages in your iPhone, here is how you can do that.
Can I View Source Code of Webpages in Safari iPhone?
The answer is no. You can’t view the source code of webpages directly on your iPhone. It also does not make sense to do such analysis with a small screen devices. However, Apple allows you to view the source code of mobile webpages and do all the Developer Console related stuffs from your Mac.
What You Need?
You need the following things to view the source code of iPhone Safari webpages on your Mac?
- Your iPhone with the the latest iOS version
- Lightning or USB-C connector cable
- Your Mac computer or laptop
- Safari browser in both iPhone and Mac
How to View Source Code of Webpages in Safari iPhone?
Follow the below steps to view the source code of webpages in Safari iPhone on your Mac.
- Add “Develop” menu in Mac Safari
- Enable “Web Inspector” in Safari iPhone
- Connect iPhone to Mac
- View source and inspect elements
Step 1 – Add Develop Menu in Safari Mac
By default, Mac Safari does not show the developer console and inspect element options. You need to manually enable “Develop” menu in order to use developer console in Safari.
- Launch Safari and go to “Safari > Settings…” section.
- Go to “Advanced” tab and enable “Show Develop menu in the menu bar” option.

Learn more on how to add “Develop” menu in Safari and do the responsiveness testing of website.
Step 2 – Enable Web Inspector in Safari iPhone
Similar to enabling “Develop” menu in Safari Mac, you also need to enable an option called “Web Inspector” in Safari iPhone.
- Tap on the “Settings” app and go to “Safari” settings page on your iPhone.
- Scroll down to the bottom and tap on “Advanced” option.
- On the next screen, you can enable “Web Inspector” option.

Step 3 – Connect iPhone to Mac
Now that you have setup your iPhone and Mac. Next step is to connect the iPhone to your Mac. If you have old iPhone / Mac models, use your USB lightning cable to connect the phone to Mac. However, the latest iPhone / Mac models come with USB Type-C connector instead of lightning cable. If you have one old model device and one new model device (either iPhone or Mac), you need an additional convertor to connect your iPhone and Mac.
If this is the first time you connect your iPhone, then choose to “Trust” the device by entering your passcode. Otherwise, you will not see the webpages opened in iPhone from Mac.

Step 4 – View Source HTML Code
Launch Safari browser on iPhone and open the website you want to view the source code and inspect elements.
- Go to your Mac and launch Safari browser. Navigate to “Develop > Your iPhone Name” to view the webpages that you have opened on your phone.

- Click on the website to open “Web Inspector” that will show the source code of the webpage opened in Safari iPhone.

- You can view elements, check source HTML / CSS and do all kind of analysis that you can do with Chrome Developer Tools .
- You can select the HTML elements in Mac Web Inspector (first column) to view source code and the corresponding element will get highlighted on your Safari iPhone.

Final Words
Note that you can also do the responsive site analysis on Safari Mac. However, selecting mobile relevant elements may be difficult in responsive design mode and Mac may not have your iPhone models by default. Therefore, using Web Inspector to inspect elements is an effective method to directly get the relevant mobile element’s source code.
About Nagasundaram Arumugham
Naga is the founder and chief content editor of WebNots. He has over 20 years of experience in technology field and published more than 2000 articles.
You also might be interested in

How to Use Developer Tools in Chrome?
Web browsers has two sides of usage. One side by[...]

How to Change Default Search Engine in Safari Mac and Use Custom Site?
Mac comes with a Safari browser allowing users to search[...]

How to Manage Tabs in Safari Browser on Mac?
Safari is the default browser Apple supplies along with the[...]
DOWNLOAD EBOOKS
- SEO Guide for Beginners
- WordPress SEO PDF Guide
- Weebly SEO PDF Guide
- Alt Code Emoji Shortcuts PDF
- Free ALT Code Shortcuts PDF
- View All eBooks
TRENDING TECH ARTICLES
- 600+ Windows Alt Codes for Symbols
- Fix Chrome Resolving Host Problem
- Fix Slow Page Loading Issue in Google Chrome
- View Webpage Source CSS and HTML in Google Chrome
- Fix Safari Slow Loading Pages in macOS
- Fix Windows WiFi Connection Issue
- ROYGBIV or VIBGYOR Rainbow Color Codes
- Fix I’m Not A Robot reCAPTCHA Issue in Google Search
- Structure of HTTP Request and Response
POPULAR WEB TUTORIALS
- Move WordPress Localhost Site to Live Server
- Move Live WordPress Site to Localhost
- Move WordPress Media Folder to Subdomain
- Fix WooCommerce Ajax Loading Issue
- Create a Free Weebly Blog
- Edit Weebly Source Code HTML and CSS
- Add Scroll To Top Button in Weebly
- Add Table in Weebly Site
- How to Add Advanced Data Table Widget in Weebly?
- Up to $500 Free Google Ads Coupon Codes
FREE SEO TOOLS
- Webpage Source Code Viewer
- HTTP Header Checker
- What is My IP Address?
- Google Cache Checker
- Domain Age Checker Tool
- View All Free Web and SEO Tools
© 2024 · WebNots · All Rights Reserved.
Type and press Enter to search
View HTML Source for Free on iPhone, iPad, and Mac

- Over the years, Apple has made it difficult for users to access HTML and javascript source code on web pages.
- With iOS and iPadOS, users can use an app or a javascript-enabled bookmark to view HTML source code.
- macOS Ventura hides developer tools by default, complicating source code access with Safari.
- Changing Safari’s settings allows one to add developer tools, including access to HTML and javascript source code on any web page.
Developers love to look at code. Whether it is your own code or someone else’s, it is often essential to fixing problems, deploying solutions or learning new skills. Unfortunately, if you are on your iPhone, iPad or iPod touch, this isn’t easily accomplished. To make matters worse, Apple keeps hiding developer tools, such as viewing html source code, from lay people.
Some may erroneously attempt forwarding a website’s URL from their iPhone to their computer, but they won’t see the mobile version of the site. There are quite a few workarounds, but wouldn’t it be great if you could just view the source on your iPhone? You can.
There are actually a few ways to accomplish this. With a little effort, you can do it for free, but it is a bit of a kludge. If you are willing to spend $1 for an app (with a Safari Extension), you will get better results.

View HTML Source on Your iPhone With the View Source App
The View Source app is the best and easiest way to view HTML source using Safari. The standalone app isn’t that handy. It requires the user to type or paste the URL. With iOS 8, Apple introduced Extensions, which allow apps to embed functionality within other apps. The View Source Safari Extension is by far the best way to view the source code of a web page.

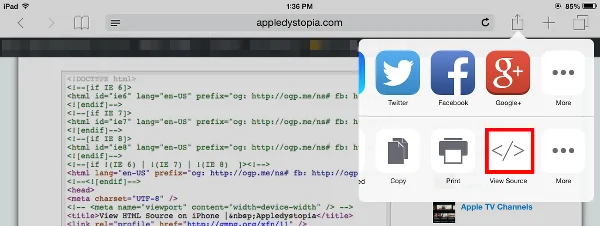
It doesn’t take a degree in computer science or applied math to get this working. Simply go to the App Store and install the View Source app. The app only costs $1. Once installed, the Safari Extension is available. To view the source of a web page, simply tap on the share button and then tap on the View Source button.

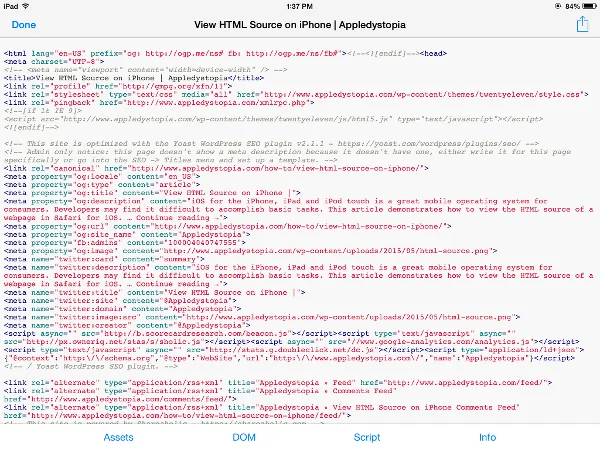
The color-coded HTML source code will appear.

View Source offers a few more features. One can toggle between views of assets, the document object model (DOM), script and info. Sharing the source code directly from the Safari Extension is effortless. You can also configure eight different color coding modes. Not bad for a buck.
There are other apps and browsers in the App Store that can display HTML source code. View Source is the cheapest and highest rated app. If $1 is too expensive and your free time is cheap, there’s a free way to view source code.
View HTML Source on Your iPhone for Free Using a JavaScript Trick
HTML is a host markup language. There are usually other languages embedded in HTML source. JavaScript is a ubiquitous technology embedded in just about every web page. It breathes life into web pages, allowing them to be dynamic without constantly reloading the entire page. JavaScript can also help you view the HTML source of a web page, using a neat trick developed by Ole Michelsen .
First, add this page to your Bookmarks by tapping the Share button on the top right of Safari.

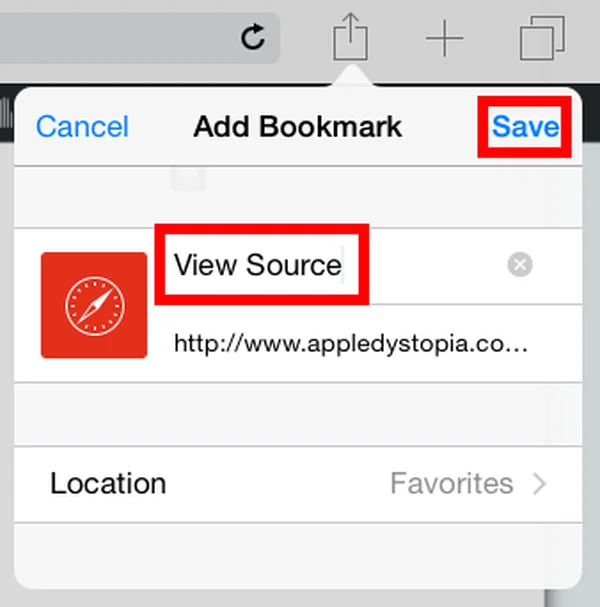
Tap Add Bookmark and name the Bookmark “View Source”, then tap Save.

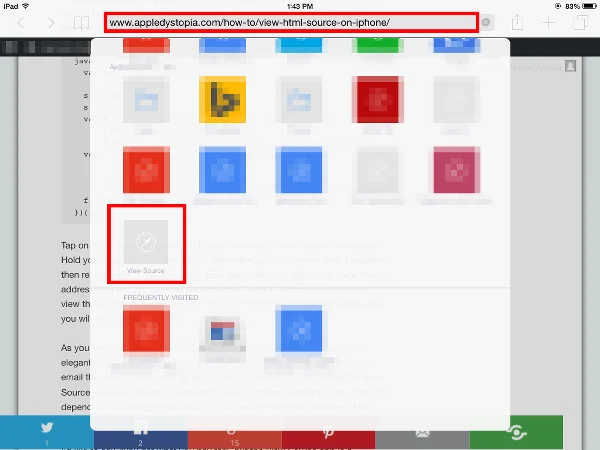
Next, copy this JavaScript code: javascript:(function(){ var w = window.open('about:blank'), s = w.document; s.write(''); s.close(); var f = s.body.appendChild(s.createElement('form')); f.setAttribute('method','post'); f.setAttribute('action','https://ole.michelsen.dk/viewsource/?uri='+location.href); var i = f.appendChild(s.createElement('input')); i.setAttribute('type','hidden'); i.setAttribute('name','DOM'); i.setAttribute('value',encodeURIComponent(document.documentElement.innerHTML)); f.submit(); })(); Tap on the Safari address bar to display the panel of favorites and bookmarks. Hold your finger on the View Source bookmark you just created until it expands, then release your finger and tap on Edit.

Now paste the JavaScript code into the address field and tap Save on the top right.
That’s it. Whenever you need to view the source of a web page, simply launch the View Source Bookmark, and you will see the source code.
As you can see this is a clever kludge, but a kludge nonetheless. It’s not as elegant as the View Source app and doesn’t offer color coding options. If you email the source code, you just get a link, not the source code, unlike the View Source app. View Source is also much faster than the JavaScript trick. This trick depends on a web application running on the ole.michelsen.dk server. If the server is offline or he decides to remove the page, it won’t work.
I’d like to say, “you get what you pay for”, but the View Source app is a remarkable deal. Nonetheless, the frugal coder can also enjoy the ability to view HTML source on any iOS device. This trick will work on your iPhone, iPad or iPod touch.
How to View HTML Source Code on Safari for macOS Ventura
Apple continues simplifying macOS, making it more like an iPhone. Part of this streamlining involves hiding developer tools from the masses. To this extent, Apple made it difficult to view HTML source code in Safari with its latest macOS Ventura operating system.
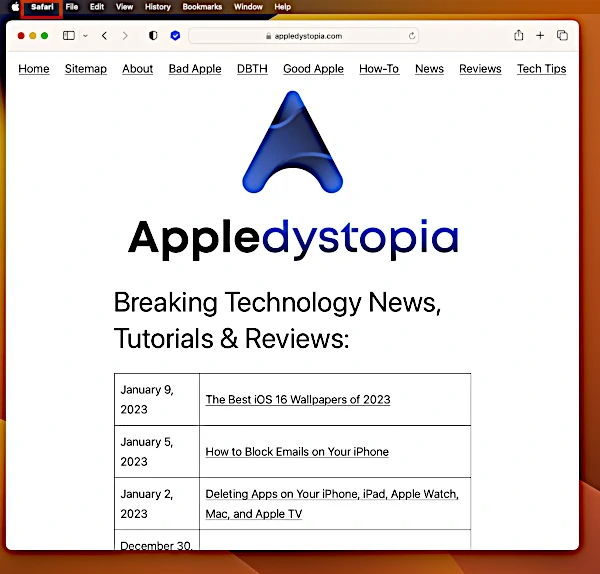
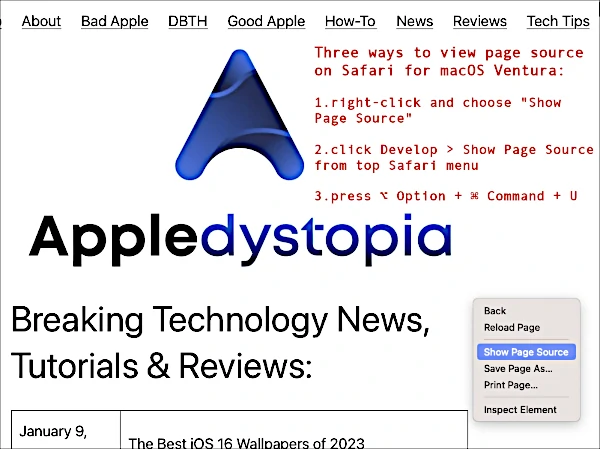
Apple only offers “view source” if developer mode is enabled. Once activated, you can right-click on any web page and view its HTML source code. Here’s how to do it:

- Click on “Show Develop menu in menu bar” to appear checked.
- Close the Settings control panel by clicking on the red button on the top right.

That’s it. Now you can view any web page’s HTML and javascript code by right-clicking on the page. You can also view a page’s source code by pressing option + cmd + U on your Mac’s keyboard. If that’s not enough, you can access a page’s source code by clicking on Develop in the top menu bar, then select Show Page Source from the menu.

Personally, I prefer the right-click method, but you need to click on an empty part of the page. With dense and crowded web pages, your best bet is to use the keyboard shortcut or Safari menu to view source.
- Apple Watch
- Accessories
- Digital Magazine – Subscribe
- Digital Magazine – Log In
- Smart Answers
- New iPad Air
- iPad mini 7
- Next Mac Pro
- Best Mac antivirus
- Best Mac VPN
When you purchase through links in our articles, we may earn a small commission. This doesn't affect our editorial independence .
Edit the content of a Web page in Safari
Suppose you want to print a Web page, but it contains some extra text that you don’t need. Or perhaps you want to grab a screenshot of a page, but don’t want some personal information on it to show. Hints reader canisbos points out that you can make most content on any Web page editable or removable with a simple JavaScript command:
document.body.contentEditable = true
How to implement that command? The solution canisbos proposes is to use Safari’s JavaScript console. That means first enabling the Develop menu (under Preferences -> Advanced), then choosing that menu’s Show Error Console option. You can then enter that JavaScript code in the Console and press Return.
There are actually easier ways to do the same thing: First, you can just paste javascript: document.body.contentEditable = true into Safari’s location bar and hit Return. Or—even easier—you can embed the Javascript in a bookmarklet, which will then trigger the shortcut. You can create such a bookmarklet by entering the code in the location bar, then dragging its favicon to your bookmarks toolbar; if that’s too much trouble, drag this link instead: Make It Editable .
But, wait, there’s more: The hint from canisbos was actually inspired by an earlier hint from rab777hp .That tip requires you to enable Safari’s ever-helpful Develop menu, too. Then, when you see a snippet of text that you’d like to modify, right-click on it and choose Inspect Element from the contextual menu. (If the text you want to edit isn’t immediately apparent in the resulting Web Inspector panel, use the search box at the upper right.) Once you find the text you want to tweak, right-click on it, and choose Edit Text. Type away to your heart’s content, and then hit return. The Web page you’re modifying will update instantly.
And sorry, would-be defacers: Any tweaks you make will be visible to you alone (until you refresh); they won’t affect what anyone else sees when they visit that page.
Author: Lex Friedman , Senior Contributor

Lex is a former writer for Macworld. He lives in New Jersey with his wife and three kids.
Recent stories by Lex Friedman:
- How to activate key repetition through the macOS Terminal
- How Mac experts manage their calendars
- How Mac experts deal with their contacts
- Share full article
Advertisement
Supported by
critic’s Notebook
Will the French Olympic Team Be Best Dressed at the Opening Ceremony?
Carine Roitfeld teamed up with Berluti to sprinkle some fashion fairy dust on the designs. Here’s the verdict.

By Vanessa Friedman
In the sprawling fashion show that will be the 2024 Summer Olympics — the various ceremonial fits, the performance uniforms, the podium kit, the merch — there is perhaps no more freighted look than what the French delegation will wear to the opening ceremony.
Not only is France the host country, but it has enlisted LVMH , the world’s largest luxury conglomerate, as a lead sponsor, meaning that fashion and all other forms of sumptuously chic craft have become part of the story of the event — beginning with the OC outfit. Which means it has to represent not just France, not just French athletes, but Frenchness itself, that je ne sais quoi of Gallic style. And it has to look good on approximately 1,400 members of the Olympic and Paralympic delegation as they march down the side of the Seine in the heat of the European summer.
No pressure. On Tuesday, a hundred days out from the Games, as the Olympic torch begins to make its way from Athens to Paris, the looks were finally revealed.
Tapped to fulfill the job was Berluti, a surprising choice by LVMH given that it is one of the group’s smaller houses, a men’s wear brand and doesn’t even have an official designer — and other potential candidates included Louis Vuitton, Christian Dior, Givenchy and Kenzo. It is exactly because of all that, however, that Berluti stands to benefit the most from the gig. Also, Antoine Arnault, the LVMH Olympics czar, said, “Berluti is the temple of bespoke and thus capable of outfitting a swimmer, a basketball player or a gymnast.” If the brand gets it right, it’s a win even without a medal.
So did they?
Designed in collaboration with Carine Roitfeld, the former editor of French Vogue, current editor of CR Fashion Book, and an all-around famous Frenchwoman, the looks are a valiant attempt to rewrite the rules of athlete outfits that somehow also call to mind Alain Delon and Catherine Deneuve playing Pan Am flight attendants on the lam at Le Palace.
“We started with the idea of a suit,” Ms. Roitfeld said on a call from Paris. “Which is a bit new for sport, because usually they go more for the jogging or the shorts.” When Ms. Roitfeld said “jogging,” she gave a small sniff, as if she had just smelled some congealed salmon mousse.
But, she went on, not just any suit. “We wanted something more classic, chic, for special moments. So I thought of Le Smoking.”
Otherwise known as a tuxedo, the smoking is a quintessentially French garment, though, because the Berluti Olympic smoking is in blue, to match the French flag, it also looks less like a tuxedo and more like a normal suit. The shawl collar lapels, with their glossy dégradé version of the French tricolor (dégradé being a fashion term for colors that seem to fade gradually into one another), also refers to a Berluti loafer treatment, in addition to nodding to the official French team uniforms , designed by Stéphane Ashpool of Pigalle (while providing a contrast to the Pigalle streetwear edge).
Ms. Roitfeld said she was surprised when she was asked to work with Berluti on the OC looks, since “usually my style is more sleek, is long, is black.” Also, she said, she had never actually been to an Olympics and generally did not “do sport.” But she liked the idea of a challenge, and she really liked the idea of celebrating French taste.
Along with Le Smoking, this idea is represented by a matching silk scarf, which can be tucked into a pocket like a hankie or tied around the neck like a foulard. The jacket also comes in a sleeveless style and with matching slim pants or a straight skirt cut to the knee. The athletes will be able to adjust the length as they wish, so, Ms. Roitfeld said, “maybe she can feel a bit the wind under the skirt.”
Worn with the jacket is a tailored white shirt — the kind, Ms. Roitfeld said, that made her think of a young man dancing at a nightclub after a black tie event, when he had taken off his tie and loosed the buttons at the neck. (This idea may be somewhat lost in the sunshine of the opening.) Accessories include a logo belt, black sneakers with a dégradé sole and slim-line leather loafers.
Of course, it is possible that, in the parade of nations, such looks will seem less reminiscent of air travel and more surprising than they do in a photo shoot framed by the ornate environs of a classic hôtel particulier in Place Vendôme. In the context of the other Olympic opening fits, which include Ralph Lauren’s designs for the United States, Lululemon’s for Canada and Armani’s for Italy, they may stand out for offering luxe, calme et volupté, the lite version.
They already have one fan, in any case. Ms. Roitfeld said she would happily wear the skirt. She added, though, that she would probably make it “a little tighter.”
Vanessa Friedman has been the fashion director and chief fashion critic for The Times since 2014. More about Vanessa Friedman

IMAGES
VIDEO
COMMENTS
View the Source Code of a Webpage in Safari on Mac. 1. Launch Safari on your Mac. 2. When Safari launches, click on the "Safari" menu on the top followed by "Preferences…". 3. When the Preferences panel opens, click on the tab that says "Advanced". It should be the last one in the menu on the top.
View Source Code in Safari. Showing source code in Safari is easy: Open Safari. Navigate to the web page you would like to examine. Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page. Alternatively, press Option+Command+U on your keyboard.
Now, Make sure to enable Source. Then, tap on Done at the top right corner to confirm. Access/View Webpage Source Code in Safari on iPhone and iPad. Once you have enabled Safari extension, you can easily access the source code of any web page. Step #1. Launch Safari on your iOS device. Step #2. Go to any web page. Step #3. Next, tap on the ...
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
Mobile Safari can call other programs to "View Source" via the share functionality in iOS / iPadOS. To transform your web page into source, install an app that has this functionality (e.g. View Source - HTML, JavaScript and CSS), click the share button in the middle of screen footer (the icon depicts an arrow out from a square). This will open ...
8 Easy Steps to see HTML source codes. Tap Safari (iPhone, iPod, or iPad), if it is not already open, and visit this page. This method also works for Chrome. Choose the Name Field and hit the X icon to clear it and name it "Show Page Source" and then tap "Save.".
Here is how you can view a web pages source in Safari on MacOS: First, enable the Safari Develop menu by going to the Safari menu, choosing "Preferences", going to "Advanced" and checking the box to enable the developer menu. Next, in any Safari window, navigate to the web page whose source you wish to view and inspect.
You may want to view the HTML source of a web page. This short tutorials explains how to view the source of a webpage: 1. Safari menu > Preferences > Advanced. 2. Check "Show Develop menu in menu bar". Close Safari's preferences. 3. Develop menu > Show Page Source OR right click your mouse and select "Show Page Source".
Once the " Develop " menu is enabled, open the webpage you want to view the source. Similar to other browsers just right click and chose "Show Page Source" or " Inspect Element " option. This will open the Web Inspector console at the bottom of the page. Note: Web inspector can also opened using the shortcuts " Option + Command ...
Open Safari. Click Safari in the top menu bar. From the dropdown menu, select Preferences . Select the Advanced option. Check the box that says Show Develop menu in menu bar . After selecting this option, you can right-click on a webpage and select Inspect Element. Alternatively, you can select Develop in the menu bar, and then Show Web Inspector .
Steps to View Page Source on Safari. Open Safari: Launch the Safari browser on your Mac computer or iOS device. Ensure that you are connected to the internet to access the web page whose source code you wish to view. Navigate to the Web Page: Enter the URL of the web page you want to inspect in the address bar at the top of the Safari browser ...
Open Safari and Navigate to the Desired Webpage: Begin by launching Safari and visiting the webpage for which you want to view the source code. Access the Developer Tools: Once the webpage has loaded, navigate to the "Develop" menu in the Safari menu bar. If the "Develop" menu is not visible, users can enable it by going to Safari Preferences ...
Once installed, follow these steps to view a web page's source code: 1) Launch HTML Viewer Q and tap the Link button at the top right of the app. 2) Enter the full URL of a web page you want to see the source code of, then tap the Go button. We will use Amazon for this example. 3) Once the page loads, tap on the Code button at the top left of ...
Safari bookmark trick to view page source. 4. Use Google's webpage cache to view source. 5. Use View Source application. 1. Use Web Inspector Safari extension on iPhone. There is a new Safari extension available for iPhone and iPad which comes by the name Web Inspector. It is recently launched after the iOS 15 update.
Source Code reads the page's HTML as if you opened it in a text editor. The source code reflects your HTML structure before any JavaScript is loaded. While the contents can't be edited, it's useful to see the HTML Safari receives from the server. Figure 2-2 Viewing the source code. The DOM tree is fully editable.
Editing source code in Safari. I'm new to Mac and web design (currently doing a course and learning HTML code before going on to WYSIWYG). When editing HTML code in Windows XP, all I did was go to 'View' and 'Source' and I could edit from there. When in Safari, I can only view the source and not edit it.
Web development tools. Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes ...
Launch Safari browser on iPhone and open the website you want to view the source code and inspect elements. Go to your Mac and launch Safari browser. Navigate to "Develop > Your iPhone Name" to view the webpages that you have opened on your phone. Open iPhone Page in Mac Safari. Click on the website to open "Web Inspector" that will ...
5. The closest option is to pause JavaScript and execute commands from the console. To open Safari dev tools, press Ctrl Alt C on Windows or command option C Mac. Or enable Safari dev commands in the menubar in Safari Preferences -> Advanced -> Show Develop Menu. See Apple's docs on how to use its dev tools.
Simply go to the App Store and install the View Source app. The app only costs $1. Once installed, the Safari Extension is available. To view the source of a web page, simply tap on the share button and then tap on the View Source button. The color-coded HTML source code will appear. View Source offers a few more features.
Facebook video on safari, was trying to get the source code in order to download a private video , through a private video downloading site (that requires source code) - Vincent. May 2, 2021 at 6:24. Please edit the question with that additional information. Also, ...
Organize code and resources in bundles and frameworks. Create reusable code, organize it in a lightweight way, and share it across Xcode projects and with other developers. Edit your source files, locate issues, and make necessary changes using the Source Editor.
Once you find the text you want to tweak, right-click on it, and choose Edit Text. Type away to your heart's content, and then hit return. The Web page you're modifying will update instantly ...
395. By Jacob Dreyer. Mr. Dreyer, an editor and writer who focuses on the Chinese political economy and science, wrote from Shanghai. At first glance, Xi Jinping seems to have lost the plot. China ...
Ms. Roitfeld said she was surprised when she was asked to work with Berluti on the OC looks, since "usually my style is more sleek, is long, is black.". Also, she said, she had never actually ...