User Journey vs User Flow: What’s the Difference and Why You Need Both?

What’s the difference between user journey vs user flow? In UX design , there’s a lot of confusion about what these terms mean—even amongst experienced designers.
After all, they both describe a similar idea: a visual representation of a user’s actions when interacting with a product.
But despite their close relationship, they differ in several ways.
In this article, we’ll take a look at why you need both, the difference between them, and when to use each to improve your entire user experience.
Let’s get started.
- User flow is a detailed representation of the path that shows the specific steps users take to complete a particular task.
- User flows focus on identifying friction points in the journey and removing them from the UI design, keeping users on a happy path.
- A happy path is the shortest path users can take to achieve their desired result without encountering any errors.
- User flows are used by designers to map out feature functionality and technical requirements when building products.
- The user journey is the representation of the overall experience a customer has while engaging with your product across their journey.
With a journey map, product teams can carry out user research, improve user flow , and design a personalized product experience.
- Create a user journey map at the initial research phase of a project to understand user behavior and communicate the entire experience to stakeholders.
- The key difference between a user flow and a user journey is that a user journey gives a macro view of a customer experience, while a user flow gives a more zoomed-in view of the actions of a user.
- The key similarity between these two tools is that they’re user-centered.
Want to build a better user experience without the stress of coding from scratch? Book a demo call with the Userpilot team and get started!

What is a user flow?
A user flow is a detailed illustration that shows the specific steps a user takes to complete a task using your product.
Think of it as a visual map of all the UI interactions the user has.
A user flow is visualized with flow charts, made up of boxes and arrows. Each box represents a step in a user’s action, like entering information or clicking a button.

Example of a user flow
Let’s say we want to get users to create an account and complete their profiles. Here’s an example of what a signup flow might look like for a social media app:
- The user launches the app and lands on the signup screen
- The user clicks on signup to create a new account.
- At the point of registration, they provide information like email and password
- After the user creates an account, they’re asked to verify their email address
- When they’ve successfully verified their email, they’re redirected to the profile page to set up their account
- When this is completed, they save the changes and go to the home screen
The example stated above is known as a happy path . This simply means the path users take to achieve their desired result without encountering friction. In real life, however, things could go differently.
For instance, a user might take other alternative paths, like providing invalid credentials. These unhappy paths can be a gold mine when you’re looking into improving the user experience.

What’s the purpose of a user flow?
A user flow describes what a user sees on the screen and how they interact with the screen to move forward. This is critical for designing good product experiences, without getting lost in the details.
In summary, user flow should answer questions like:
- What should the user see first?
- How will they navigate between screens?
- What do users want to accomplish when they use this feature?
- What actions will users take at each stage of their journey?
It is also important to note that user flow is crucial for the development phase. Developers use this tool to translate designs into physical features.
Also, during a project, it’s possible to have several user flows.
So, every user flow diagram should have a name and a well-detailed description to communicate what each of the steps is and what it is accomplishing.
When should you use a user flow?
A user flow is used by designers to map out features and technical requirements. It can be used at any stage—before or during development—but it’s most effective when introduced in the early stages of the design process.
By understanding a user flow, you can analyze where a user drops off and debug the reasons before they become costly issues.
Did they encounter a bug? How can the flow be improved to reduce drop-off? Do we reduce the steps or the number of screens?
These are questions that can be answered by mapping the user flows.
What is a user journey in UX?
A user journey , also known as a customer journey, is the experience your customers have when interacting with your product at each touchpoint.
Think of it as the “story” of all the interactions and experiences between a user and your product, starting from the awareness stage to the activation point .
A user journey is a comprehensive tool.
Unlike user flows, it takes into consideration the overall customer experience, including the customer’s emotions, pain points, and expectations across various channels.
With a user journey, you can identify gaps in the customer’s experience and how you can improve.

Example of a user journey
User journey maps can be built in different stages and for multiple user personas. For example, you can map:
- A day in the life journey to discover the activities of your users on a regular day- this helps you better understand them and how they interact with multiple products, not just yours. It also makes you more mindful when making decisions.
- The current state of your user and how the product and experience are so you can uncover friction points in their journey.
- The future state user journey map to predict what their experience will look like. This often involves assumptions.

What’s the purpose of a user journey?
A user journey tracks users’ behavior when they’re interacting with your product.
A well-designed user journey map will give you insights into your personas’ minds to see what they’re thinking, feeling, and seeing at every point of interaction.
It also identifies possible friction points and potential areas for improvement.
The bottom line is, that without “seeing” the user’s journey, it’s hard to work on improving the overall product experience.

When should you use a user journey?
Customer journey maps should be created during the research phase of a project. Using this tool, project teams can capture a complete picture of the customer’s journey and see the product from the user’s point of view.
A journey map is also a great tool to walk stakeholders through the entire user journey, irrespective of their technical background.
In addition to this, customer journey maps also serve as a way to track user interactions and obtain feedback at every touchpoint that is valuable for product improvements.
With the collected feedback, it’s easy to prioritize the features important to the users.
What is the difference between user journey and user flow?
User journeys and user flows are two different types of user experience mapping. Although they both map out the path of a user, they do so in different ways.
The key difference between a user journey and a user flow is that a user journey focuses on the overall experience of an individual user, while a user flow focuses on each step in the design process. Here are other things that make them different:
- The number of users considered
A user flow concentrates on individual micro-interactions, while user journeys examine the macro-interactions of multiple user personas at once. Because of this, it’s often easier to create and maintain a user flow than a full-blown user journey map.
- The purpose
User journey helps you understand the overall experience of your customers at different touchpoints. User flow, on the other hand, outlines the process that each user takes to achieve their goal.
- The specificity of actions
User journeys are more generic. It gives you a bird’s-eye view of customer behavior across different platforms (mobile apps, web apps, etc.). In contrast, user flows are a lot more detailed and centered around one interface, e.g. web apps, capturing one step at a time.
- The key focus
A user journey is experience-focused; it deals with the users’ experience at each stage of interaction. User flow is action-focused; it concentrates on the details of the actions a user takes.
- Time range measured
User flow details the steps taken at a specific time, whereas a user journey map concentrates on the steps taken over time—from the awareness stage to when they actually buy from you.
What are the similarities between user flows vs user journeys?
Now that we’ve covered the differences between user flow vs user journey, it’s time to focus on what they have in common. Here are some similarities:
- They both have a common end goal—the user
- Both focus on creating the best user experience
- Both monitor how a user interacts with a product during its lifecycle
- Both tools are used for identifying users’ goals and pain points
- They can also be used as a communication tool for stakeholders and developers
- They give us insight into users’ needs and which features to prioritize
What comes first, user flow or user journey? Do you need both?
The short answer is neither.
Just like it’s hard to know if UI or UX comes first, it’s hard to tell if the user flow should come before the user journey. But here’s a better way to look at it.
The user interface (UI) is mapped using user flows. This means that the user flow determines what appears on the user’s screen at different times.
Meanwhile, the user experience is mapped using user journeys. They go hand-in-hand with each other.
Start by mapping the main stages of the user journey, then add experience details with user flow maps. Also, it’s important to note that user journeys are used to map the entire journey of a user or specific interactions for a more granular view.
For example, you can map a user’s journey from trial signup to the activation point.
This will help you to understand the main steps the users go through to convert. It will also reveal points of drop-off and why. That is why it’s best practice to create multiple flows that look at the UI steps the user takes.
Both user flow and user journey are great tools for creating an enhanced user experience. While user flows describe the specific steps a user takes to complete an action, the user journey considers the emotional response to each step.
Combining both tools creates a good user experience that increases customer satisfaction.
Leave a comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.

Get The Insights!
The fastest way to learn about Product Growth,Management & Trends.
The coolest way to learn about Product Growth, Management & Trends. Delivered fresh to your inbox, weekly.
The fastest way to learn about Product Growth, Management & Trends.
You might also be interested in ...
13 saas renewals best practices for driving business growth, the ultimate guide to saas customer success in 2024.
Userpilot Content Team
In-App Resource Center for SaaS: A Complete Guide [+Examples and Tools]
Aazar Ali Shad
- Case studies
- Expert advice
User journey vs. user flow: what they are, how to create, differences
Understanding user flows and user journeys is crucial in the UX design process. It helps designers create a seamless and intuitive experience for users and develop a successful UX strategy that prioritizes users' needs and aligns with marketing goals.
At first glance, the difference between user flow and user journey may not be obvious. Both terms describe the overall story of user interactions with a service or product. Both are great UX designers' tools for understanding and interpreting customer behavior. However, there is a lot of confusion going on. After all, if the purpose and scope of the application are the same, are they synonyms? Not at all.
Let’s take a closer look at the user journey vs. user flow tool couple, dive into their differences and similarities, and determine what each is better for using illustrative examples.
- 1.1 Key elements of a user journey
- 2.1 Gather a team
- 2.2 Do research
- 2.3 Define your user personas
- 2.4 Map out the map skeleton
- 2.5 Fill in the sections with data
- 2.6 Identify pain points and develop solutions
- 2.7 Create a digital visualization
- 2.8 Continuously update
- 3.1 User flows have some key elements
- 4.1 Define the purpose of your user flow chart
- 4.2 Define the user's goal
- 4.3 Map out the steps
- 4.4 Identify decision points
- 4.5 Spice it up with details
- 4.6 Test and review
- 4.7 Share and collaborate
- 5 The similarities between a user flow and a user journey
- 6 The difference between a user flow and a user journey
- 7 How to map out user flows and journeys
- 8 User journey vs. user flow: wrapping up
- 9.1 What are the differences between user journey maps and user flows?
- 9.2 How do they complement each other?
- 9.3 What is a user flow?
- 9.4 When should you use a user flow?
What is a user journey?
A user journey is how a user interacts with a product or a service from their point of view. Being visualized, it turns into a user journey map that covers different stages and scenarios, captures key touchpoints, highlights user’s emotions as they interact with a business, and contains other journey map layers .
When talking about a user or customer journey, we think of the entire path people take while interacting with a company: from the awareness stage, when they realize they have a need or learn about a business through digital marketing or a friend, through all the points of interaction with your brand, up until the moment they leave you, being satisfied (or not) customers.
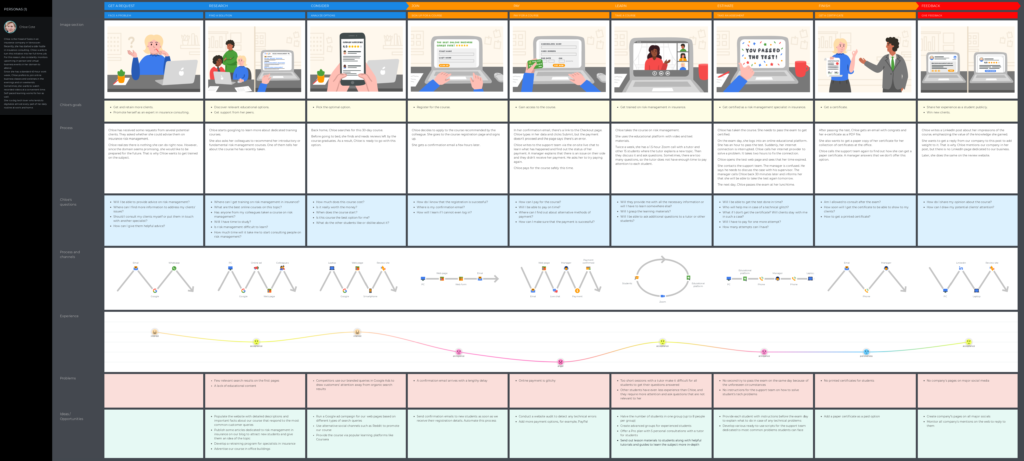
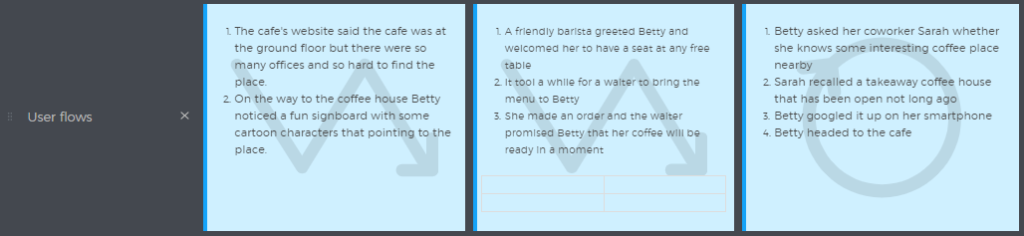
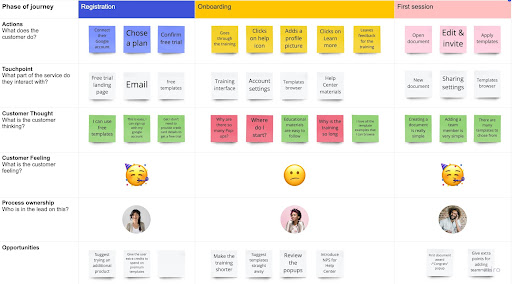
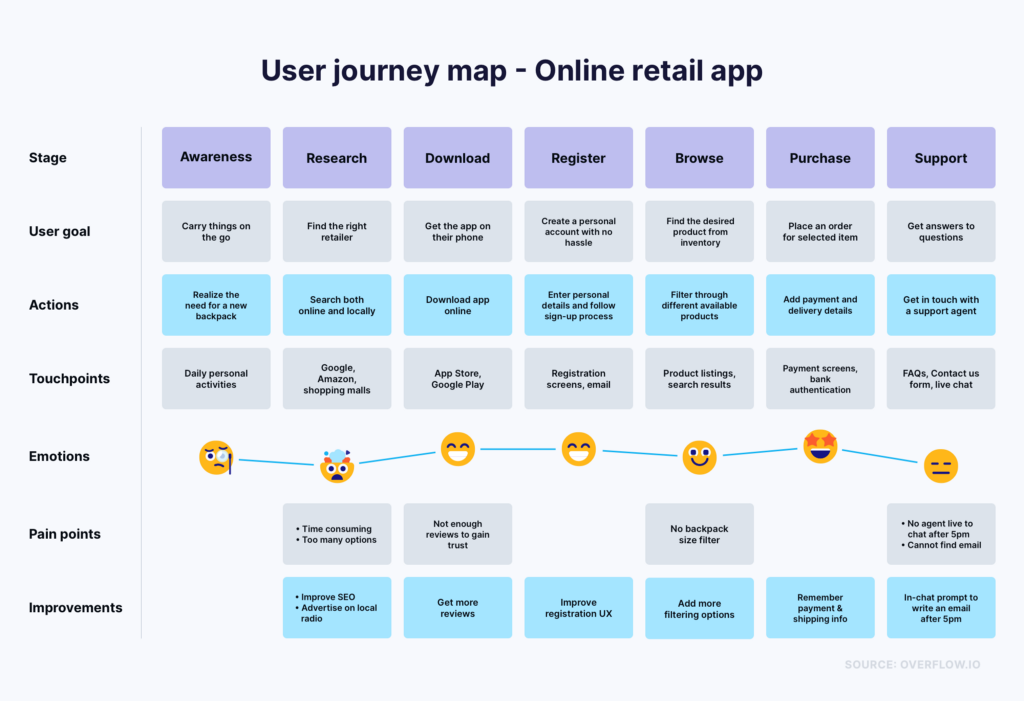
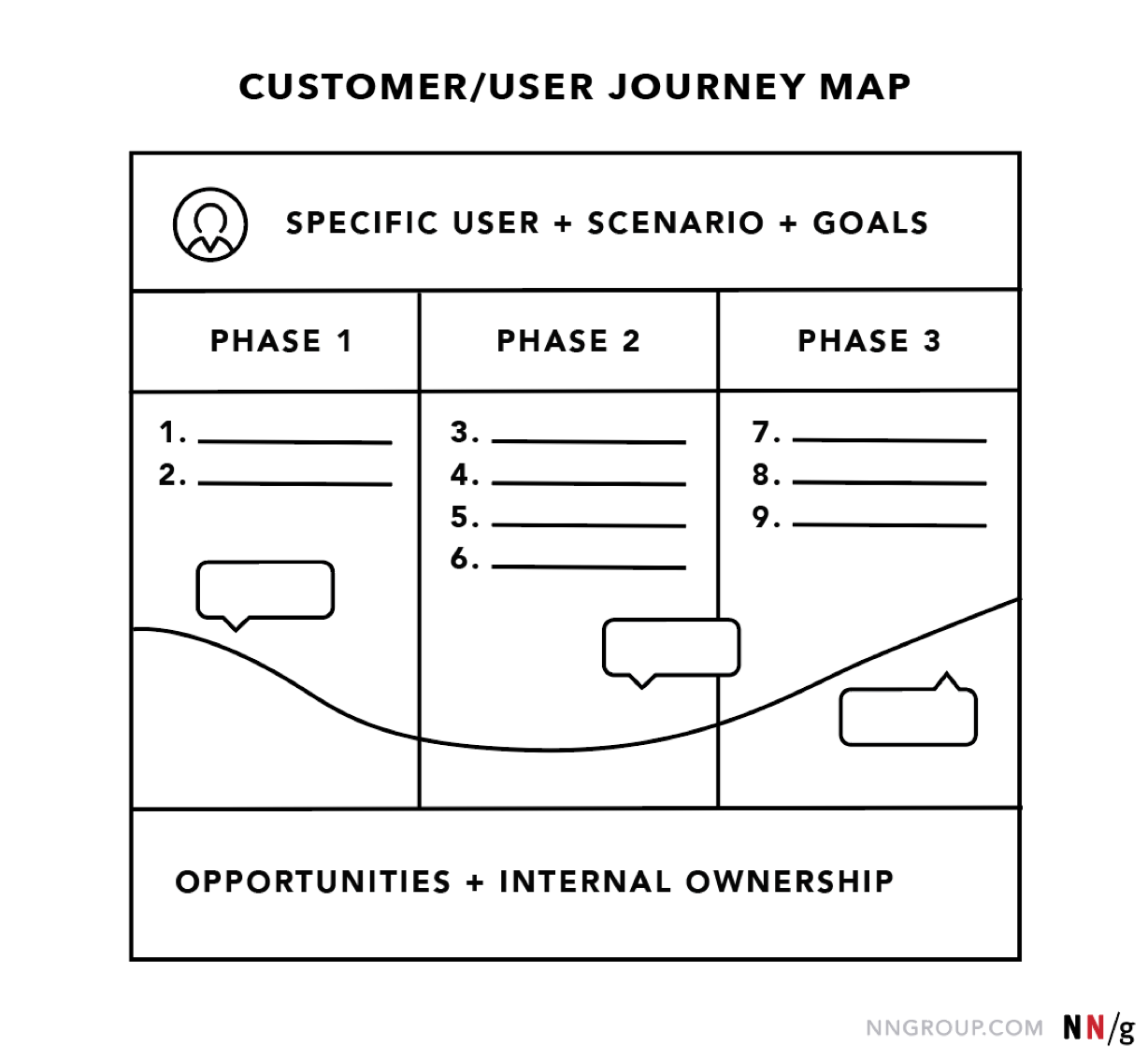
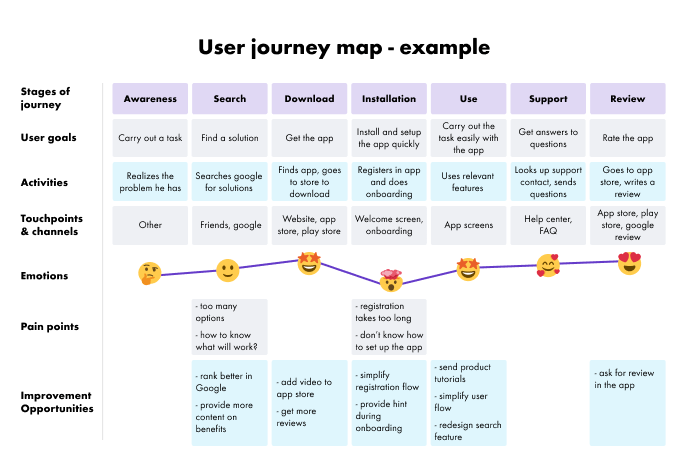
Here is what user journeys typically look like:

You can see that this user journey map focuses on users’ goals and emotions as they move from one journey stage to another. We follow their steps, stage to stage, identifying channels they use, grasping their quotes, listing their actions, and coming up with journey-related problems and then ideas on how to fix those.
Pro tip: Customer journey maps or user journey maps can be used not only to understand current user experience but also to create prototypes and optimize a website user journey .
Of course, for everything to work out, you need to consider all the most critical components of the user journey to base your business, marketing, or any other strategies and actionable plans.
Key elements of a user journey
As a designer, product, or marketing manager, understanding the key elements of a user journey is essential for creating a successful product or service.
- Persona: The users' characteristics, motivations, and goals that influence their behavior and decision-making.
- Stages: All the steps a user persona takes when interacting with a business.
- Touchpoints: The various interactions consumers have with a product or service, such as getting emails, seeing marketing ads, checking out social media pages, or chatting with customer support agents.
- Emotions: The user's feelings and reactions throughout the journey, influencing their overall experience and impacting satisfaction and loyalty .
- Goals: The users' desired outcomes or objectives, which drive their behavior and decision-making.
- Pain points: The persona's frustrations, challenges, or obstacles that may hinder their progress or satisfaction.
- Opportunities: The potential areas for improvement or innovation in the user journey; are based on user feedback and data analysis.
- Metrics: The quantitative measures used to evaluate the success of the user journey, such as conversion rate or customer retention. This kind of information makes a user journey map more solid in the eyes of the top management.
How to create a user journey map

Building user journey maps can seem challenging, but, being divided into specific steps, it feels way more achievable and enjoyable. What are these steps?
Gather a team
Or just think about people who will help you along the mapping path. You can start alone, but believe me, you will need mates to finish this initiative. So, bring people from the marketing team, sales, customer support department, and even senior management.
Do research
All the data you are going to use needs to be real and proven to get actionable insights. Review your customer base, conduct interviews, monitor statistics, etc.
Define your user personas
Identify the different types of customers or users who interact with your products or services and then turn them into personas .

Map out the map skeleton
Identify all the stages the user persona goes through. These could include website visits, social media interactions, customer support calls, etc. Come up with your soon-to-be user journey map sections, too.
By the way, the sections are the key elements of a user journey we previously talked about, but there are more things to cover if you really want to understand your user's journey: actions, feelings, interactions with other journey participants, etc.
Fill in the sections with data
Determine what the persona is trying to achieve at each stage of their journey. Typically, one goal means one stage, but there can be exceptions when the goals are tight-related.
Don't forget to list actions they take and include some of their quotes (e.g., from user reviews, surveys, and NPS forms) to increase empathy for the persona and strengthen certain points reflected on the map. Add an emotional graph so any stakeholder will know your persona's emotional state at a particular stage without reading the entire map.
Identify pain points and develop solutions
Determine where the user persona experiences difficulties or frustrations during their journey. Then, get your team onboard to brainstorm ways to improve the user's experience at each stage, address pain points, and come up with new marketing strategies.
Create a digital visualization
If you started with a whiteboard, say, in your office, use a customer journey mapping tool to create a visual representation of the user journey in the digital format. First, the map will always be at hand. And secondly, it will be convenient to share it both inside the tool and export it as a designer-looking file.
Continuously update
Regularly review and refine the user journey as you gather more data and user feedback.
What is a user flow?
In simple terms, a user flow describes the specific actions people take to accomplish their goal at a particular stage within their journey. It focuses on the technical aspect of user path and interactions with products and services.
Unlike a user journey, user flows would cover the technical details of a single stage. For example, if it’s the installation stage, then a user flow will cover all the specifics of this stage: e.g., the sequence of the dialog windows that will appear on the user’s screen, the information they contain, and the button a user will have to click to proceed further.

The user flow is a great help in developing or redesigning interfaces, introducing new features, and other manipulations with a service or product. It's a great tool for finding inconsistencies in the steps that the user has to take, missing hints, unnecessary actions, buttons-to-move, a bugged process, and so on. User flows can also be used to communicate design ideas and collaborate with stakeholders.
User flows have some key elements
- Entry point: The point at which the user enters the product or service, such as a homepage or landing page.
- Actions: The steps the user takes to complete a task or achieve a goal within the product or service. E.g., the user calls a virtual business phone number to get the necessary information.
- Decision points: The points at which the user must make a decision, such as choosing between two options or deciding whether to proceed.
- Feedback: The information provided to the user throughout the process, such as error or confirmation messages.
- Exit point: The point at which the user leaves the product or service, such as completing a purchase or closing a window.
- Obstacles: Any barriers or challenges that may prevent the user from completing their task or achieving their goal. E.g., a mobile app is not supported in a given country.
- Context: A user's environment, situation, or mindset that may influence their behavior and decision-making.
- Time: The duration of each step in the user flow and the overall time it takes for the user to complete the required process, finish their task, or achieve their goal.
How to create a user flow chart, diagram, or any other scheme

Creating a user flow scheme is an analytic and design adventure at the same time.
Define the purpose of your user flow chart
Before starting, determine what you want to achieve through the user flow chart. For example, it could be identifying the steps new customers take to complete a task or analyzing the user experience of a website or app.
Define the user's goal
Start by identifying the user's objective for using your website or app. What task do they want to complete or what problem do they want to solve? User research will help you with this step.
Map out the steps
Once you have identified the user's goal, map out the steps they need to take to achieve it. This can be done using a flowchart or diagram.
Identify decision points
Along the way, there may be decision points where the user has to choose between different options. Identify these decision points and map out the possible paths the user can take.
Spice it up with details
Add more details to the user flow, such as the specific actions the user needs to take at each step, any inputs they need to provide, and any feedback they will receive.
Test and review
Once you have created a user flow, test it with real users to see if it accurately represents their experience. Use feedback from users to refine and improve user flows.
Share and collaborate
Share the user flow chart with team members and stakeholders to ensure everyone is on the same page. Collaborate on updates and changes as needed.
The similarities between a user flow and a user journey
Now you know the difference between a user flow and a user journey in the way they look like. No more questions? But wait, there are similarities, too. Here is what they have in common:
- User-centered approach. Despite the different incarnations, the user is at the heart of both methodologies. You always keep in mind the user's perspective;
- Research-based. Both user flow and user journey require research and analysis of user behavior, preferences, and needs to be actionable.
- They watch user steps. Both tools deal with various stages of interactions between a user and a product or service, following the steps the user takes to complete a task or achieve a goal;
- Better understanding. Both can help people who utilize them understand user behavior and experience and identify pain points and/or areas for improvement;
- Optimization. User flow charts and user journeys can be used to identify opportunities for optimization and conversion rate optimization.
- UX insights. A user journey and a user flow provide insights for better customer and smooth user experience design.
The difference between a user flow and a user journey
Together with and aside from the nuances mentioned above, we can list the following differences between a user flow and a user journey:
- Application. A user flow is often used in the development and design process, while a user journey is used to inform overall product strategy and customer experience.
- Level of analysis . A user journey provides the macro view of the interactions between the user or customer with your business from start to finish, while a user flow focuses on the micro-level and shows the specific steps users take to achieve their goal;
- Key focus . User journey maps are more concerned with the emotional state of the users and their brand perception, while user flows concentrate on technicalities, usability, and functionality. It's more task-oriented;
- Purpose . A user journey map is a technique that helps you understand the overall experience your users have across touchpoints and channels. User flow is just a zoomed-in interaction of a user with a system at a given touchpoint within a bigger journey. User flow is more tactical and specific, while user journey is more strategic and holistic.
- Structure. In terms of design, a user flow diagram is typically more linear and structured, while a user journey can be more complex and intricate.
- Representation. A user flow is often represented visually through diagrams or flowcharts, while a user journey is often represented through storytelling or user journey mapping.
How to map out user flows and journeys
Well, now we know what user journey and user flow are, their similarities and differences, as well as how to work with both design methodologies. Last but not least, the superpower left is the combination of both.
Everything is simple. A user flow helps you define everything your audience goes through while interacting with the service or product you offer them. All these actions can form the basis of journey map stages, and by analyzing the user experience at each stage, you can validate or correct the technical side of the service or product and generally optimize the user flow.
Or may go vice versa and start with a journey map then come up with a user flow based on the user journey stages.
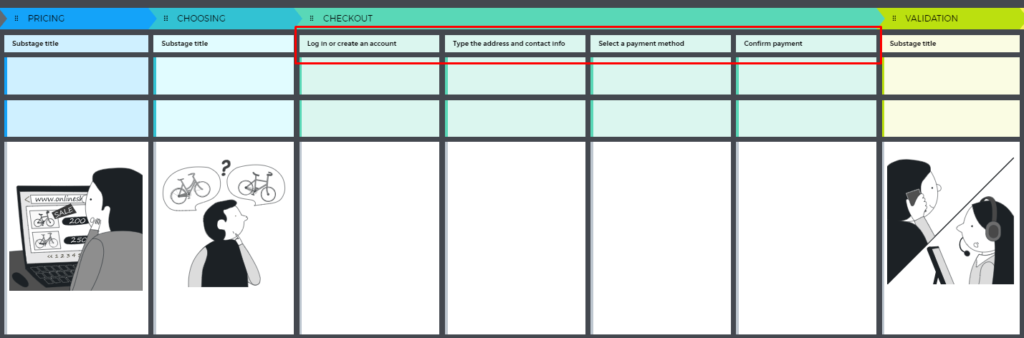
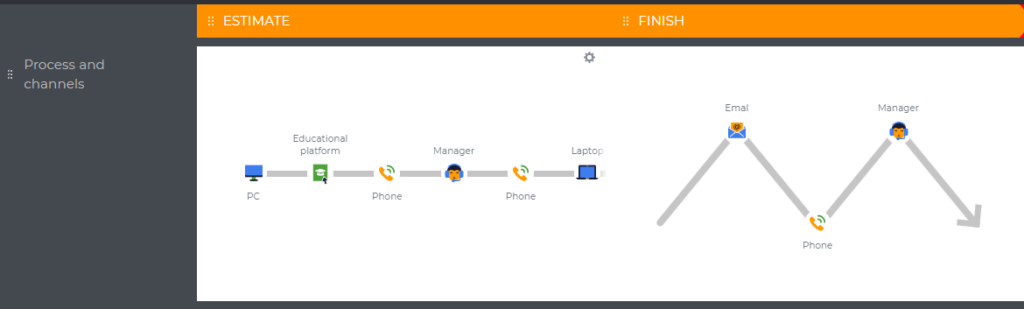
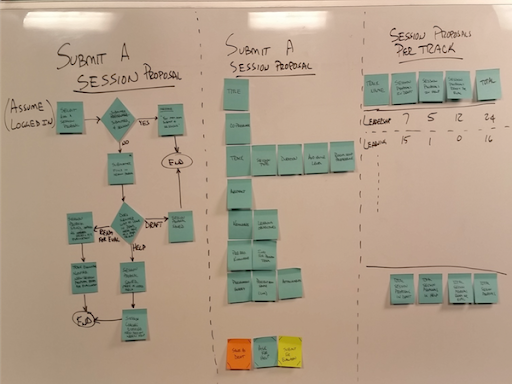
And, of course, you may map out user journeys and user flows together within the same map. This is how it may look like in UXPressia:
1. Divide stages into substages . Substages can visually represent the user flows within each particular stage of a user journey.

2. Identify the processes and channels . This section will give you a high-level representation of the user flow at each particular stage of the journey.

3. Use text fields . You can go with the text fields and type in the entire user flow in plain text.

That way, you can have user flows within your user journey, giving you a detailed overview of all the interactions between users and your business.
As you can see, it doesn't matter what you will do first. The main thing is that by combining methodologies, you can improve the user experience from all sides, making your audience even happier and your product more competitive.
User journey vs. user flow: wrapping up

Although user flow and user journey may seem to be similar deliverables, they focus on different aspects of the overall customer experience. However, it’s worth creating both when designing a product. This way, you will ensure that you will deliver the best UX possible on all levels.
To create a successful user experience, it's important to consider both user journeys and user flows. By mapping out the user journey and identifying key stages, you can design user flows that are aligned with users' needs and goals.
We hope this article will help you create a frictionless and enjoyable experience that encourages users to engage with your product or service.
What are the differences between user journey maps and user flows?
User journey maps and user flows are tools used in UX design to improve the user experience, but they serve different purposes.
A user journey map is a visual representation of the user's experience throughout their interaction with a product or service. It outlines different stages of the user's journey, including touchpoints, emotions, and pain points. It helps designers understand the user's perspective and identify areas for improvement in the overall user experience.
On the other hand, a user flow is a visual representation of the steps a user takes to complete a specific task or goal within a product or service. It helps designers understand the logical sequence of steps required to achieve a particular goal and identify areas for optimization.
How do they complement each other?
User journey maps and user flows are not competitors; they complement each other by providing different perspectives on the user experience. User journey maps provide a high-level view of the user's overall experience, while user flows provide a more detailed view of specific tasks or goals. By combining both tools, designers can gain a comprehensive understanding of the user experience and identify opportunities for improvement.
A user flow is a visual representation of the steps a user takes to complete a specific task or goal within a product or service. It outlines the sequence of actions a user needs to take to accomplish their objective.
When should you use a user flow?
Use a user flow when you want to understand how users interact with a specific feature or functionality within a product or service. User flows help identify areas where users may get stuck or confused and optimize the steps required to achieve their goals.
Related posts
Rate this post

I think the main difference between user flow and user journey is in the scale of things. We used to focus too much on flows during each stage and overlooked the bigger picture a journey gives you. Customers kept getting lost somewhere in between our perfect flows.
Thank you, that’s a very informative and useful article for UX designers. I knew the the difference between a user flow and user journey, yet mapping them out together is a must-try for me now. I’m pretty sure that can help visualize the entire user experience and will lead to better decision-making and ultimately improve user satisfaction. It’s great to see that the article also provides practical tips on how to build these diagrams and map them out using UXPressia tool.
It’s thank you for your thoughtful comment! We glad to hear that you found it informative and useful.
Step inside a demo session!
Join us for a live tour of UXPressia and see how effortlessly you can create comprehensive user journey maps with our platform.
REQUEST A DEMO
- Certifications
- Our Instructors
User Journey vs User Flow
Author: Product School
Updated: April 25, 2024 - 5 min read
Design is having a moment right now, with Product Managers across the board realizing that they need to be more in touch with what their UX and UI designers are doing.
It is high time Design was involved from the beginning of the product, rather than handing it over to them at the end to ‘pretty it up.’
To do this, Product Managers need to feel more comfortable communicating with designers in their language. That means getting to grips with some key concepts.
User Flows and User Journeys are two key parts of design that Product Managers should be very interested in, as they both heavily affect how the user interacts with and experiences the product…which is what it’s all about at the end of the day!
However, these two terms are sometimes used interchangeably, and at first glance, they can look incredibly similar. So let’s clear up the confusion and take a look at the difference between them.
What are User Flows?

User Flows are perhaps the easier of the two to understand. Usually depicted by flow charts, they are a set of steps taken by a user to achieve a goal within a digital product . Rather than demonstrating how the customer’s are supposed to feel, a User Flow is the breakdown of the actual user interface.
User Flows can be very simple, or very complex, depending on how many different things you want users to be doing inside your product. Designing how a uses interacts with a product is a key step in figuring out where the issues may be in your task flows. Unless an app is incredibly simple, your user flow diagram is unlikely to be completely linear. Think about the different steps you can take on any one mobile app, and even without being a UX design expert you can imagine how complicated the process might be!
How should I use User Flow diagrams?
User Flows are a great tool for communicating what the product will do to non-technical people, especially stakeholders. If you’re a non-technical Product Manager they’ll be extra-useful before the MVP stage.
Working with your design team on User Flows can be a great way to strengthen your working relationships , and better your understanding of your product’s design .
Many a friendship has been built over a shared whiteboard! But take care to listen, really listen, to your designer’s wisdom.
You’re not getting involved just so you can tell them how to do their job. Being at war with Design will do neither you nor your product any good in the long run.
Read to create your own? Check out this free User Flow Template
What are User Journeys?

You’d be forgiven for looking at a User Flow diagram and immediately thinking of the User Journey. However, User Journey Mapping is much more complex and needs a hefty dose of a Product Manager’s tip-top customer knowledge!
While User Flows depict the physical journey of the user through an app or piece of software, User Journeys deal with the emotions, the pain points, and the motivations of the customer .
Your map is a visualization of the step by step experience the user goes through. Done right, it shows you the entirety of a customer’s relationship with a brand. It also helps the product teams take a more user-centric approach to how they build.
How should I use User Journey Maps?
User Journey Maps, or Customer Journey Maps, are particularly useful to Product Managers for a number of reasons.
Discovering pain points. By walking in your customer’s shoes, you might find issues that you didn’t know were there.
Discovering opportunities. On the flip side, you can discover ways to go above and beyond for your customers, and find opportunities to delight.
Encouraging a customer-centric mindset . By focusing on your customer’s emotions and motivations, your teams will be more driven to build customer-focused products.
Creating a single vision. Having User Journey maps is a great way to make sure everyone has the same understanding of who they’re building for, and what’s important to them.
Marketing your product . Top product managers recommend that we build marketing into our products from the beginning as well as design. User Journey maps can help you and the marketing team do just that.
Top tip for User Journeys: Get creative!
The best part of getting involved in Design is being able to flex your creative muscles! Don’t be afraid to think outside of the box . Create storyboards to visualize your user narratives. Use color codes, moodboards, and anything else you can think of. Go back to your user personas, and Your User Journey Maps aren’t just for you, they’re a visual representation of your customers and how they experience your product, which is useful for everyone involved. Make them visually appealing and help them to inspire your teams.
When building anything based on users, data is critical. User research will help you to create a user journey, understand your user’s emotional state and even their point of view. User research is part of the design process across the board, and not something you can afford to ignore.
Interested in how Design and Product can collaborate? Check out this talk from Abigail Hart Grey from ProductCon :
Updated: April 25, 2024
Subscribe to The Product Blog
Discover Where Product is Heading Next
Share this post
By sharing your email, you agree to our Privacy Policy and Terms of Service

- Training Overview
- Online Training
- INDUSTRY Conference

User Journey Vs User Flow: Differences & Similarities & What to Do First
When you work on your product you need to understand the similarities and differences between user journey vs user flow . Both are product design techniques that help you focus on how people interact with your product, but they explore those interactions from different perspectives.
To help you determine if you should use one or both of those techniques in your design process , we take a look at both techniques and explain how they are different, how they are similar, and how one technique supports the other.
User journey vs user flow: how to know which one you need and when
In order to properly compare and contrast user flows and user journeys, it’s helpful to understand what each is and when you should use each one.
User Journey
The user journey is a visual representation of the user’s complete engagement with your product over time and in the various channels in which users interact with your product. The user journey includes all the touch points a user has with your product. The entry point in a user journey is when the user first interacts with your company, for example when they hit your home page , goes through the user onboarding process and ends when the user leaves with their need satisfied.
You typically represent a user journey through a user journey map or customer journey map . The journey map includes phases of the journey, touch points , what the customer thinks and feels at each touchpoint , and key insights that can be drawn from each touchpoint .

You can create a user journey when initially designing a product so you can figure out the entire user experience with your product and see the product from the user’s point of view . This most often happens during design reviews in order to build a shared understanding with your stakeholders .
You can also use a user journey to identify gaps or opportunities for improvement in the entire experience. These gaps are usually the interactions where people indicated they were less than thrilled with your product. For example you may find gaps during the user onboarding process which may indicate that you need to invest in user onboarding software .
A user flow is the path that someone takes when they want to complete a particular action in your product. It shows the steps people take from the moment they enter the application until when they complete the desired task such as signing up for an account or buying a product. The user flow focuses on the different paths people can take when using a feature. These paths include the desired happy path as well as any alternative paths that may occur. You’ll typically create a flowchart or flow diagram to represent a user flow. The flow chart format allows you to explain the series of steps and decisions needed to complete an activity.

You can use user flows to describe the user actions necessary to accomplish a particular task. Designers apply user flows to build an understanding of the interaction and developers refer to user flows to understand the logic they need to apply when building a feature. When your team is developing a new feature , you’ll often supplement the user flow with wireframes or some other representation of the user interface .
Create a user journey first
Your best course of action is to establish a user journey for your product first. That way you can get an overall view of interactions between customers and products to make decisions about which interactions you want to understand deeper.
You’ll then create user flows for those chosen interactions. As a result, it’s possible to have several user flows associated with a single journey map.
Three differences between user flow vs user journey
Due to their focus on user interactions, it’s tempting to think that user journey and user flow are the same thing. These two techniques provide different views of those interactions and are useful for different purposes.
It’s important to understand these differences so that you aren’t tempted to refer to one or both of them as a “journey flow”, “ user journey flow”, or “ customer journey flow”. Mixing those terms confuse stakeholders who aren’t familiar with the techniques and are asked to review each to provide feedback.
These differences have to do with their scope of coverage and the aspects of the interaction that each technique focuses on.
Overall experience vs specific interactions
The first key difference between user journeys and user flows is the scope each covers.
User journeys show the overall experience someone has with your product. This technique shows all of the touch points someone has with your product. By showing all of the interactions, the user journey attempts to act as a guide to how you want people to interact with your product, so it reflects an ideal picture.
User flows describe how specific interactions actually occur. This technique describes the specific steps users take to accomplish something with your product. It’s a pragmatic description of what actions need to happen that developers can use as a basis for building the product.
Feelings vs actions
A second key difference between the two techniques is the type of information that each conveys.
User journeys explore motivations and emotions. Motivations explain what someone is ultimately trying to accomplish with your product – why they are using it. For example, the user wants to find a remote cabin to spend a week away from everyday life.
The user journey also explores the emotions that users experience when using your product. It notes how users respond to small wins – they found a very nice cabin that’s available the week they are looking to travel or frustrations – they can’t find any cabins. Those frustrations are often a pointer to pain points that the user experiences .
When you understand these motivations and emotions you can make decisions about where you need to focus on your product. For example, you may choose to tackle some of the large pain points that are identified by negative user emotions.
User flows explore specific actions. User flows avoid noting motivations and emotions and instead describe the task flow for each feature. For example, in order to search for a cabin the user needs to provide their search criteria (location, time frame, characteristics of the cabin) and then select submit. The flow then details what happens if results matching the criteria exist or not.
Decisions vs descriptions
The reason you use each technique differs due to the scope each covers and the information each contains.
User journeys help you make decisions about which interactions to create or revise. The journey map portrays a user’s entire experience with your product. The journey map also provides a view of the user’s motivations and emotions at each touchpoint . These additional pieces of information provide additional context that helps you decide which interactions to focus on and which to leave as they are.
User flows describe specific interactions. You use a user flow to explain the steps and rules applied in a specific interaction between a user and your product. You’ll create or update a user flow after you’ve decided which interactions to work on.
Three similarities between user flow and user journey
The differences listed above explain why user journeys and user flows are separate techniques. That said, the techniques share significant similarities that make them complementary techniques for your product team .
Focus on the user
As their names apply, both techniques feature a distinct focus on the interactions between a user and the product. The user journey conveys hypothetical paths someone may take when using your product. The user flow then conveys a way to guide those users to exhibit specific behaviors by detailing the steps someone follows to use your product.
Based on user personas
To make the focus on the user even more helpful, user journeys and user flows focus on the same specific persona. Since it’s possible for different types of users to use your product in different ways, identify a specific persona and then create the user journey for that person. Then, create the relevant user flows related to that user journey .
If your product can be used by different personas, you may find yourself creating a different user journey for each person. You can then figure out if a given user flow may apply for more than one persona. When you can perform this type of analysis before building your product, you can make interactions that work for different personas, and build separate interactions when differences in interactions make sense.
Insights for better designs
User journeys and user flows are both design tools that help your product team understand and describe user interactions with your product. Both techniques provide a framework you can use to gather data about user interactions and inform decisions about how to best help users accomplish their outcomes.
Key takeaways
When you want to understand how people interact with your product, user journeys and user flows are two techniques you can use to build that shared understanding.
User journeys provide an overview of people’s interactions with your product. That overview includes the motivation users have to use your product and the emotions they experience when they use it. You can use user journeys to decide which interactions require a specific focus.
After you select those interactions, apply user flows to explore each interaction. Your team can use the user flows you create to guide your work to build or revise those interactions.
Kent J McDonald
About the author
Kent J McDonald writes about and practices software product management. He has product development experience in a variety of industries including financial services, health insurance, nonprofit, and automotive. Kent practices his craft with a variety of product teams and provides just in time resources for product people at KBP.media and Product Collective. When not writing or product managing, Kent is his family’s #ubersherpa, listens to jazz and podcasts (but not necessarily podcasts about jazz), and collects national parks.
You may also like
Deep-dive: behind the product: miro, deep-dive: behind the product: pendo.
What Are User Flows?
User flows are diagrams of how a typical user interacts with a product or application. User flows are the responsibility of the product manager and UX designer.
User flows are critical because, as we build a product, we need to understand how different users engage with the same product. Is there a particular flow we think users should follow in order to maximize their use of our system? We can think of this as the happy path to value. How do we want a user to actually use our product and how can we design it so they will?
User flows are usually the responsibility of both the product manager and UX designer . The product manager often takes charge of understanding the problem set the team has to tackle. Product managers also should, through stakeholder management , understand the viability of the change we want the user to make.
The UX designer , on the other hand, is in charge of the path’s usability. How can someone get from point A to point B in a way that makes sense to them and the system itself? We’ve built this product. Now, how does someone get value from what we’ve created?
User Flows vs. User Journey
Related Reading From Adam Thomas Design Sprint: What It Means and How to Run One
Why Are User Flows Important?
User flows are important because they help a product development team understand how the user actually uses the system. We have our hypotheses, of course, which should drive what we build. That said, we can’t know how our users will interact with the system until the product is out in the market.
User flows are important artifacts to mark our hypotheses along the way. Good user flows help identify what we’re thinking and how data will change our perception of the flow. In other words, they are a great way to help us understand when we’re wrong and what we can fix to drive value for our users.
How to Build User Flows
To build a user flow, ask yourself these questions:
- How do we define the user? How do we know this is the right user to go through this process?
- What is the action or change you want the user to experience while going through this process?
- What affects the user’s experience?
- What are the steps between the entry into the system and the exit from the system?
- How will we know when we’re wrong?
Some good resources to get you started include:
- The Beginner’s Guide to User Flow in UX Design | 2022 | by Annie Dai : This article will help you get started with tools to complete your first user flow.
- What are User Flows? | Interaction Design Foundation (IxDF) : The IxDF gives a path for deeper learning through classes and extra literature to get into the ins and outs of user flows.
User Flow and User Journey: What’s the Difference?
The difference between user flow and user journey tends to come down to scale. A user flow looks at the actions the user takes through your product. It’s is a contained set of actions that have a clearly defined beginning and end. User journeys are focused on the value the user is looking for, whether they get it inside or outside the system you’ve created. User journey maps are not only focused on the steps a user takes but also explores their thoughts and feelings about the process.
Think of it this way: You use a map app on your phone to reach your destination but you use your calendar to look at your destinations throughout the day. Your calendar helps you understand your priorities and your map helps you get there. Your map is the user flow and your calendar is the user journey. The user flow tells you where you’re going but the user journey helps you understand your priorities along the way.
More From Built In’s Expert Contributors 11 Benefits of Design Systems for Designers, Developers, Product Owners, and Teams
Ways to Improve a User Flow
User flows are a great way to keep your product user-centric. By having a clear understanding of what a successful flow looks like for the user’s experience, you can rally your team around the product and help them understand its value to users. The user flow gives you a place to adjust and evolve your product.
That said, user flows become a waste of time if you don’t revisit them throughout the development process. Take a moment to ensure you’re making time to come back to releases at least once per quarter and see if they’re driving your overall product strategy. If you aren’t checking in, they become a waste of time and the entire team checks out.
Recent Expert Contributors Articles

How it Works
Get started with an overview of a typical workflow in Overflow.
Explore all features in Overflow, split by workflow steps.
Design presentation
Engage your audience in design critique with Overflow.
Overflow for
Product teams, design teams, design agencies, tech startups, agile teams, educational institutions, integrations.
- See All Integrations
The standard Overflow subscription, giving you access to all major features.
Tailored to your organization’s unique scalability and security needs.
- Compare Plans
User flow VS user journey: Similarities & differences of two UX design essentials
Overflow Team in Overflow Storybook

With UX design constantly evolving to adapt to new trends, as well as user needs, there’s often a lot of confusion around different tools and processes that become available to designers. User flow diagrams and user journey maps are two such terms. Although they are used interchangeably by some, in reality they are significantly different both in terms of approach, as well as scope.
This article outlines the main similarities and differences between these two popular UX processes, so that you can choose the one that works best for you, based on where you currently are in the product design process.
What is a user flow?
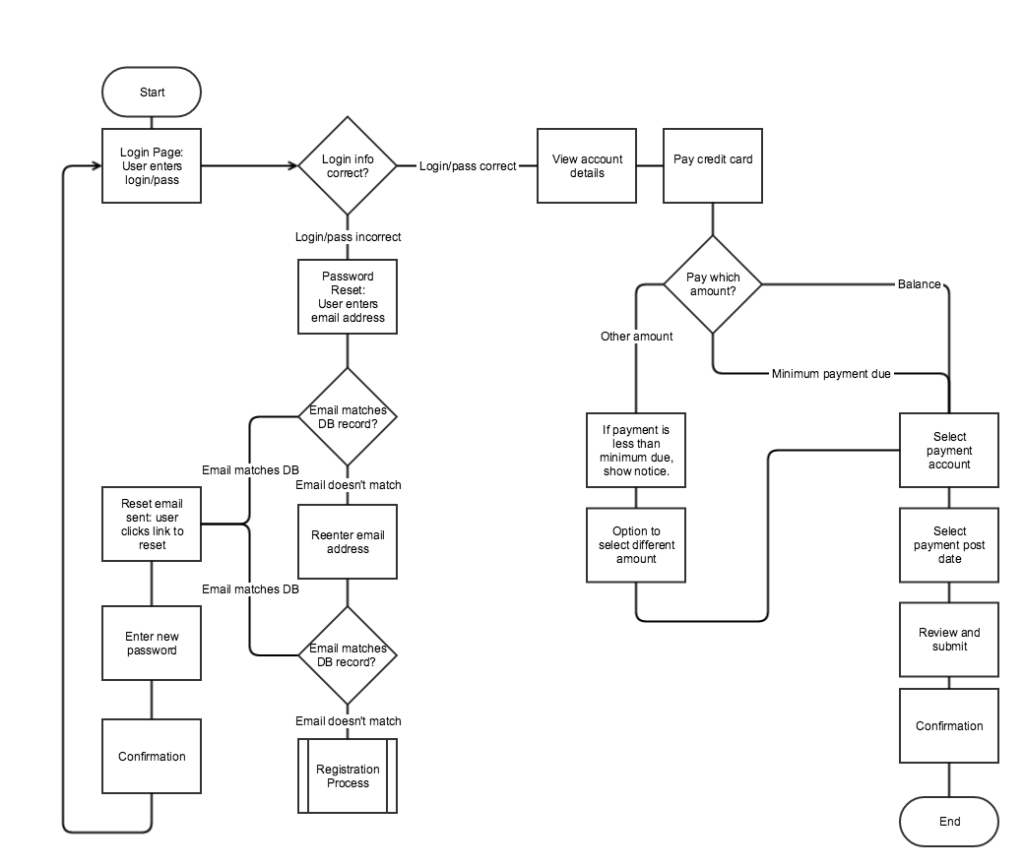
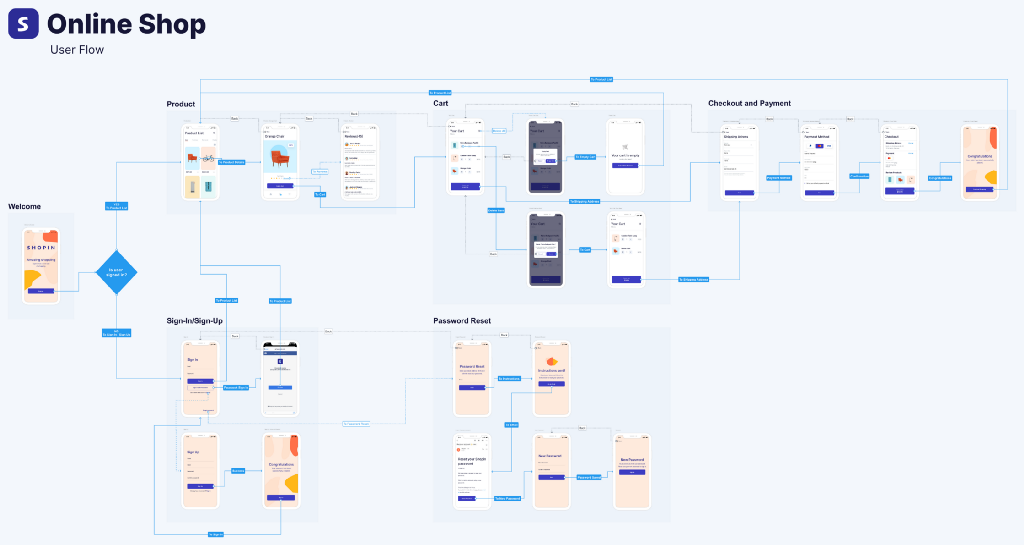
In simple words, a user flow is the visual representation of the path(s) a user can take, in order to achieve a specific goal. In their most basic form, user flow diagrams combine visuals (screens, shapes, or images) with connectors, in order to define the sequence of steps towards the desired outcome. More complex or presentation-ready user flow diagrams can comprise extra elements, such as labels, device skins, branding details, etc.

Let’s take as an example the above user flow diagram of an online retail app. Upon logging in, the end goal of the user is to be able to buy products by completing the payment and ordering process. They can do so in more than one way, depending on different factors, such as if they already have an account or not, if they are signing in via email or Facebook, and so on. User flows take all those scenarios into consideration and showcase different paths to success in a digestible, easy to follow way.
What are the benefits of user flows?
User flow diagrams are a great way to focus on the UI of each individual screen that comprises a website, app, or digital experience. That makes presenting easier for UI designers, while also allowing for more targeted feedback from stakeholders. User flows are visually engaging and, if built right, they follow a logical path that any audience can keep up with with no difficulty, even without much prior knowledge of a project’s whereabouts.
Additionally, user flows are often credited with bridging the gap between designers and developers in a quick and easy way. A handoff that normally requires a couple of meetings and might lead to miscommunications can be condensed in a visual format that leaves very little room for misunderstanding. Our tip is to always make sure all screens are properly annotated and all connectors have labels to give your developer some much needed context.
What is a user journey?
A user journey (also known as a user journey map) is the visualization of the user experience of a specific product or service through a longer period of time and throughout multiple channels. Rather than being just an outline of steps or actions, however, user journey maps also heavily focus on the user’s feelings, benefits, and losses throughout the whole experience. For that reason, user input is essential beforehand, in the form of interviews, panels, or other feedback-collecting processes.

Another interesting thing about user journeys is that their starting point is usually not the moment a user first interacts with the product in question. The mapping process already starts from the realization of a need or problem that the user wants to solve by using that specific product. SImilarly, the ending point is not when the user stops utilizing the product but, rather, when they leave reviews, spread the word, or leave a complaint.
What are the benefits of user journeys?
User journeys are more human-centric by nature. They are a great way to understand the average user and empathize with them, by understanding their deeper motivations, desires, and fears. That way, the team can make product decisions that are more likely to provide a positive experience and create a long-term dependence of the user on the product.
User journey maps are a great tool to build a shared vision within a product or design team. They function as handbooks of sorts for whenever big decisions need to be made and, thus, it’s important that a big number of people in the organization have access to them. Similarly to user flows, user journeys are quite visual and digestible and can be easily understood even by people who don’t have a direct connection to the product development or design process.
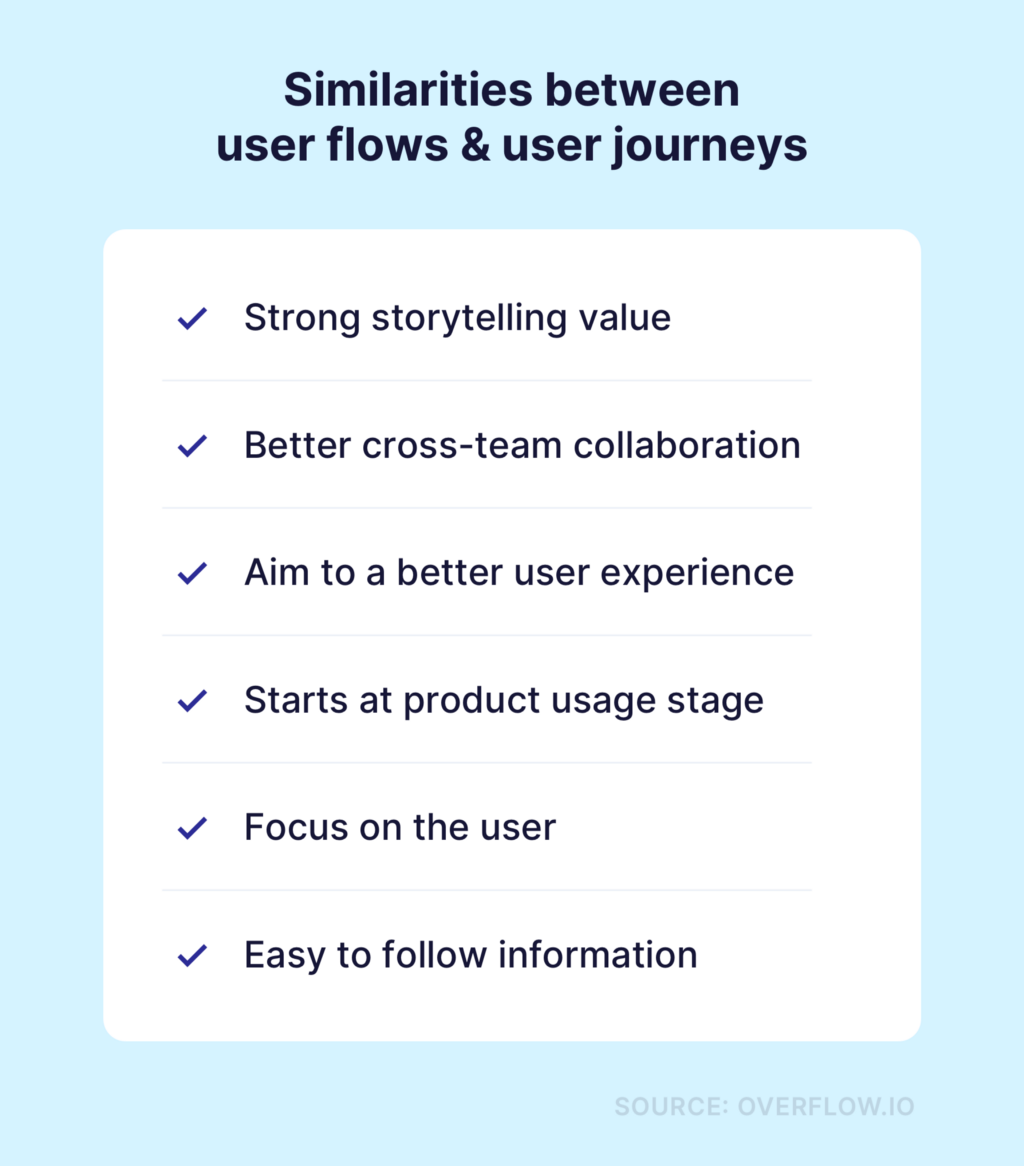
Similarities of user flows and user journeys
Although it’s obvious from the above that there are significant differences between these two Product Design essentials, there are some note-worthy similarities. These, however, should not be perceived as points of overlap but rather as a guide on how teams should view them, when trying to incorporate them in their workflows:

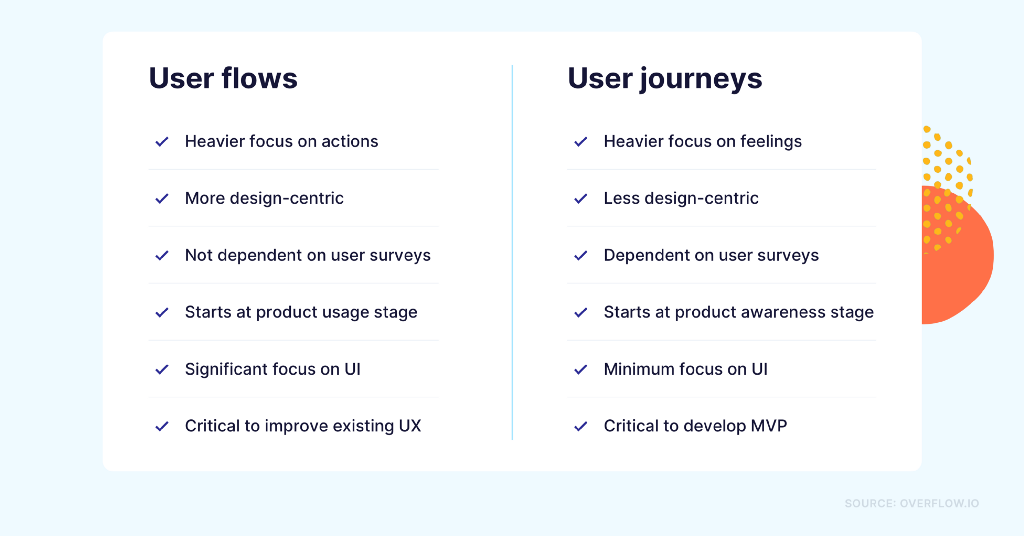
Differences of user flows and user journeys
Apart from the obvious, visual differences in execution, user flows and user journeys also differ significantly when it comes to the approach and methodology behind them. We have summarized the main differences in the table below:

One thing is for sure: no matter their similarities and differences, both tools can provide teams with extremely valuable information and help them deliver a much better user experience. Since the two do not overlap significantly in methodology or output, they are considered complementary techniques throughout different stages of the product development or improvement process.
Useful tools to get you started
Depending on the purpose and fidelity of your desired user flow or user journey, there’s a variety of tools that can make your job easier.
You can build simple user flows with basic prototyping capabilities (screen to screen transitions) on any of the popular design tools, such as Figma, Sketch, or Adobe XD. However, if user flows are a critical part of your daily work and you are looking for a more interactive end result that helps the audience see both the big picture and the design details, we recommend specialized diagramming tools instead, such as Overflow .
When it comes to user journey mapping, whiteboard tools like Miro usually contain templates that can guide you in your first attempts. Alternatively, you can still design and present user journey maps in any of the aforementioned tools, especially if you have some prior experience or you prefer to build your own custom template. Additionally, since user journeys require user input, it’s important that you first conduct user interviews, either via conference call (Zoom, Skype, etc.) or by using the expertise of a more elaborate testing platform, such as Lookback or Userlytics.
Are you familiar with user flows, user journeys, or both? Which ones do you and your team like to use in your internal workflows? Let us know by sharing your thoughts via comment here or on our Twitter , Facebook , or Instagram accounts!
Article written and curated by Constantinos Vitoratos .
Build meaningful design presentations and engage your audience in design critique
- Skip to main content
- Skip to primary sidebar
- Skip to footer
- QuestionPro

- Solutions Industries Gaming Automotive Sports and events Education Government Travel & Hospitality Financial Services Healthcare Cannabis Technology Use Case NPS+ Communities Audience Contactless surveys Mobile LivePolls Member Experience GDPR Positive People Science 360 Feedback Surveys
- Resources Blog eBooks Survey Templates Case Studies Training Help center
User Journey vs User Flow: Differences and Similarities

Understanding the user experience is crucial for designing successful digital products. User journeys and flows help designers create a plan that meets users’ needs and marketing goals. The differences and similarities of user journey vs user flow impact UX design and help improve user experience.
In this blog, we will explore the differences and similarities between user journey and user flow, understand how these concepts impact UX design, and discuss how they can improve user experience.
What is A User Journey?
A user journey is how a user interacts with a product or service from their perspective. Visually, it’s called a user journey map. This map includes different steps and situations, captures key touchpoints, highlights the user’s emotions as they interact with a business, and includes other layers of the journey map.
The user or customer journey begins when customers interact with a company. It starts when they first hear about the company, either online or from friends, and goes through every interaction until they’re done, feeling either happy or unhappy. User research will help you to create a user journey.
User journey maps focus on what users want and how they feel as they move through each step. They follow their steps, stage by stage, identifying the channels they use, gathering their quotes, listing their actions, highlighting journey-related problems, and offering ideas on how to address them.
Key elements of a user journey include:
- Persona: User characteristics, motivations, and goals.
- Stages: Steps a user takes when interacting with a business.
- Touchpoints: Interactions users have with a product or service.
- Emotions: User feelings and reactions throughout the journey.
- Goals: User’s desired outcomes driving their behavior.
- Pain points: Frustrations or obstacles users may encounter.
- Opportunities: Areas for improvement based on user feedback.
- Metrics: Quantitative measures to evaluate user journey success.
What is A User Flow?
A user flow shows the steps users take to reach their goals during their journey. It’s different from a user journey because user flow focuses on the technical side of how users interact with a product or service.
User flows explain the technical details of one stage in the user journey. For instance, if the stage is installation, the user flow will cover the specifics of this stage:
- What dialog windows show up.
- What they say.
- Which buttons to click next.
User flows are important for developing or redesigning interfaces. They introduce the addition of new features and the adjustment of a service or product. They help identify inconsistencies in user steps, missing hints, unnecessary actions, bugs in the process, and more. Additionally, you can use user flows to communicate design ideas and collaborate with stakeholders effectively.
Key elements of a user flow include:
- Entry point: Where the user enters the product or service, such as a homepage.
- Actions: The user’s steps to complete a task or achieve a goal.
- Decision points: Points where the user must make a decision to proceed.
- Feedback: Information provided to the user throughout the process.
- Exit point: Where the user leaves the product or service.
- Obstacles: Barriers or challenges that may prevent the user from completing their task.
- Context: The user’s environment, situation, or mindset that influences their behavior.
- Time: The duration of each step and the overall time to complete the process.
What is The Difference Between User Journey vs User Flow?
User journeys and flows are two different types of user experience mapping, each serving distinct purposes in UX design. While both map out a user’s path, they do so in different ways, with specific focuses and scopes.

What are The Similarities Between User Journey vs User Flow?
Although the user journey and user flow are different ideas, they have many similarities and are useful for UX design.
- Both focus on the user: User journey and user flow aim to improve the user experience.
- Improving user experience: Both concepts work towards understanding how users interact with a product to make their experience smoother.
- Monitoring user interactions: Both user journey and user flow track how users use a product over time.
- Identifying user goals and problems: Both help designers prioritize improvements by determining what users want and where they face difficulties.
- Communication tools: Both can be used to explain ideas to others, like stakeholders and developers.
- Understanding user needs: Both give insights into what users need, helping prioritize changes and features based on what users do and want.
How to Create A User Journey Map?
Creating a user journey map is essential for understanding and improving the user experience. A user journey is your user’s story. And just like any good story, the details make all the difference. Here’s how you can create an effective user journey map:
- Build your team: Get people from different departments, like marketing, sales, and customer support, to help.
- Think like your users: Imagine what your users feel, want, and do at each step of their journey.
- Map the touchpoints: Find where users interact with your product, like visiting your website or calling customer support.
- Outline the journey stages: Write down the main steps of the user’s journey, from first hearing about your product to becoming a loyal customer.
- Fill in the details: Add what users are trying to do at each stage, what they do, and any problems they face. Use real data and feedback to make your user journey map accurate.
To ensure your users have a good experience, using real data is important, not guesses. Keep improving the user journey regularly because it can change. Working with experts like UX designers and customer support teams helps you better understand users and make the user journey mapping match their real experiences.
How to Create A User Flow Chart or Diagram?
A user flow diagram is a visual representation of the steps a user takes to complete a task or achieve a goal within a product or service. It helps designers and developers understand the user experience and identify areas for improvement in a product or service. Here’s how you can create one:
- Identify the Goal: Decide what the user needs to do. It could be purchasing, signing up, or completing a task.
- List Key Steps: Break down the user flow into smaller steps. Start with the big picture, then add details.
- Define Decision Points: Figure out where the user has to make choices. These could include picking options, giving information, or taking action.
- Map the Flow: Draw the user flow using a chart or diagram. Use symbols and arrows to show each step and how they connect.
- Consider Errors: Consider what could go wrong. Plan alternative paths when things don’t go as expected.
- Review and Improve: Once you’ve created your flow chart, check it to ensure it’s correct. Based on feedback or testing, make changes.
Combining User Journeys and User Flows
Understanding how users interact with a product involves looking at both their overall journey and the specific paths they take. User flows zoom in on particular journey parts to give a closer look.
For example, consider someone new to a medical practice. Along their journey, they might check out the practice’s website or view test results online. By mapping out the steps for these tasks, you can get more details about what they’re experiencing.
But sometimes, teams find it hard to link these views together because of how they are set up, because they do not have a complete way to measure everything, or because they do not have enough people with the right skills and time.
It’s really important to know the user experience when they visit your website. This helps you grow in the future and plan how customers go through your website. Once you can see how people use your website and why they stick around or leave, you can use QuestionPro CX to ask them questions and get feedback.
QuestionPro CX is a customer experience management software that can assist businesses in creating customer journey maps by offering a variety of features. You can create a detailed user journey map template using QuestionPro CX. This tool can help you gain valuable insights into your customers’ experiences.
Explore the capabilities of QuestionPro CX today.
LEARN MORE FREE TRIAL
MORE LIKE THIS

Taking Action in CX – Tuesday CX Thoughts
Apr 30, 2024

QuestionPro CX Product Updates – Quarter 1, 2024
Apr 29, 2024

NPS Survey Platform: Types, Tips, 11 Best Platforms & Tools
Apr 26, 2024

Other categories
- Academic Research
- Artificial Intelligence
- Assessments
- Brand Awareness
- Case Studies
- Communities
- Consumer Insights
- Customer effort score
- Customer Engagement
- Customer Experience
- Customer Loyalty
- Customer Research
- Customer Satisfaction
- Employee Benefits
- Employee Engagement
- Employee Retention
- Friday Five
- General Data Protection Regulation
- Insights Hub
- Life@QuestionPro
- Market Research
- Mobile diaries
- Mobile Surveys
- New Features
- Online Communities
- Question Types
- Questionnaire
- QuestionPro Products
- Release Notes
- Research Tools and Apps
- Revenue at Risk
- Survey Templates
- Training Tips
- Uncategorized
- Video Learning Series
- What’s Coming Up
- Workforce Intelligence
- Acute UX Diagnostic
- EdTech Feedback Panel
ARTICLE: Anushka Shetty
Task flows, user flows, & journey maps: 3 tools worth their weight for alignment & ux design prioritization, when product leaders begin a partnership with an outside ux team, the discovery process presents a unique challenge. all stakeholders must gain alignment about the product problem to solve and come to a shared understanding about your users. and in order to understand your users, you need to consider their flows..
Task flows, user flows, and user journey maps can all be useful in the UX discovery phase. All of these tools share a sense of establishing and tracking user movement . But they are discrete tools that have specific purposes and appropriate uses.
You should know what outcomes each of these three tools provide, how they overlap, and how they support each other. That way, you’ll know where your efforts will be best applied in our discovery work together.
Design a Single Task Sequence With Task Flows

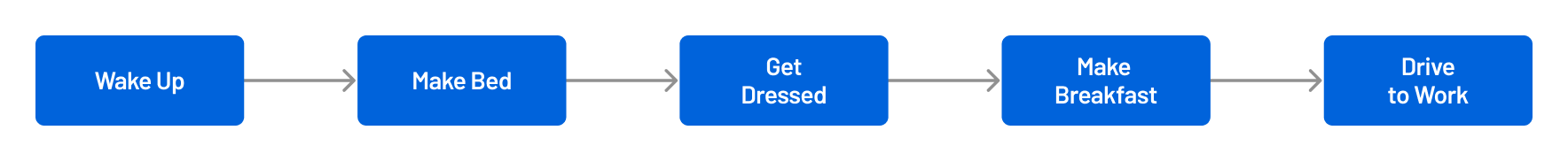
A task flow is a visualization of specific steps undertaken to accomplish a goal in your product. Task flows are typically:
- Linear. Task flows generally represent a direct, predictable, ideal way a user would accomplish a goal in your product.
- Sequential. Task flows are a series of steps to take a user from beginning to end of a goal.
- Simple. Task flows tend to be straightforward and do not branch out with options or decision points.
Task flows are useful for ensuring that you’re designing sequentially and thoroughly. Task flows serve a purpose — a picture of ideal user choices.
But task flows have their limits. They’re static and reflect the thought process of the individual creating them. And task flows assume users all behave the same way . While these are serious drawbacks, task flows do serve as necessary precursors for designing more complex user flows.
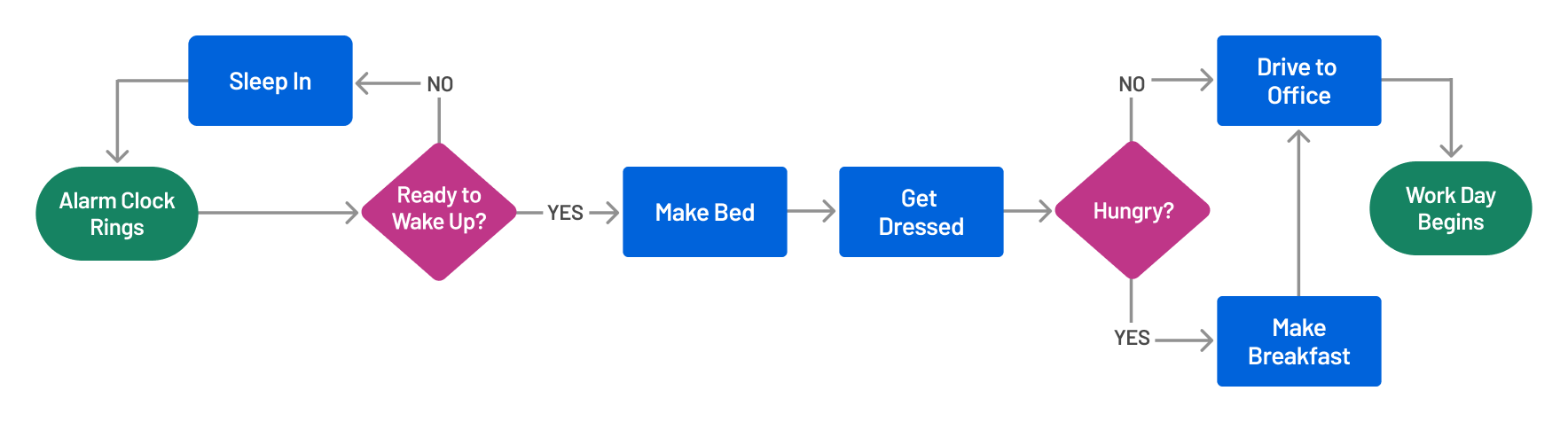
Understand Various Paths Users Take In Your Product With User Flows

Task flows focus on steps to achieve one goal, and user flows focus on one user’s interaction with your product. Many task flows can make up one user flow. User flows reflect:
- One user’s real decision points and actions. Users have different ways of interacting with your product. Each user’s specific needs, wants, and choices can be illustrated in a user flow.
- Multiple ways to enter and exit the flow. User flows document the way a user begins and ends their engagement with your product.
- More complexity and nuance. User flows account for and honor user choice. They can help designers spot and eliminate “dead ends” — where users get lost in your product design.
It’s extremely valuable to create user flows to represent various user stories in discovery sessions. That way you can ensure you’re designing multiple pathways that work for different kinds of users interacting with your product.
In order to build a strong user flow, you should ask:
- What is the user’s goal?
- What information does the user need to be able to complete that goal?
- What dead ends will the user run into that keep them from accomplishing the goal?
Our UX research team can provide answers to these questions. Qualitative research , particularly personal interviews and observation, helps you:
- Understand users’ mental models . What processes are intuitive to them?
- Observe obstacles they encounter while using your product. What product interactions cause friction for them? Where does their behavior diverge from what was expected?
It’s critical to visualize the various ways in which users interact with your product in user flows. All stakeholders can then see, agree, and prioritize user needs.
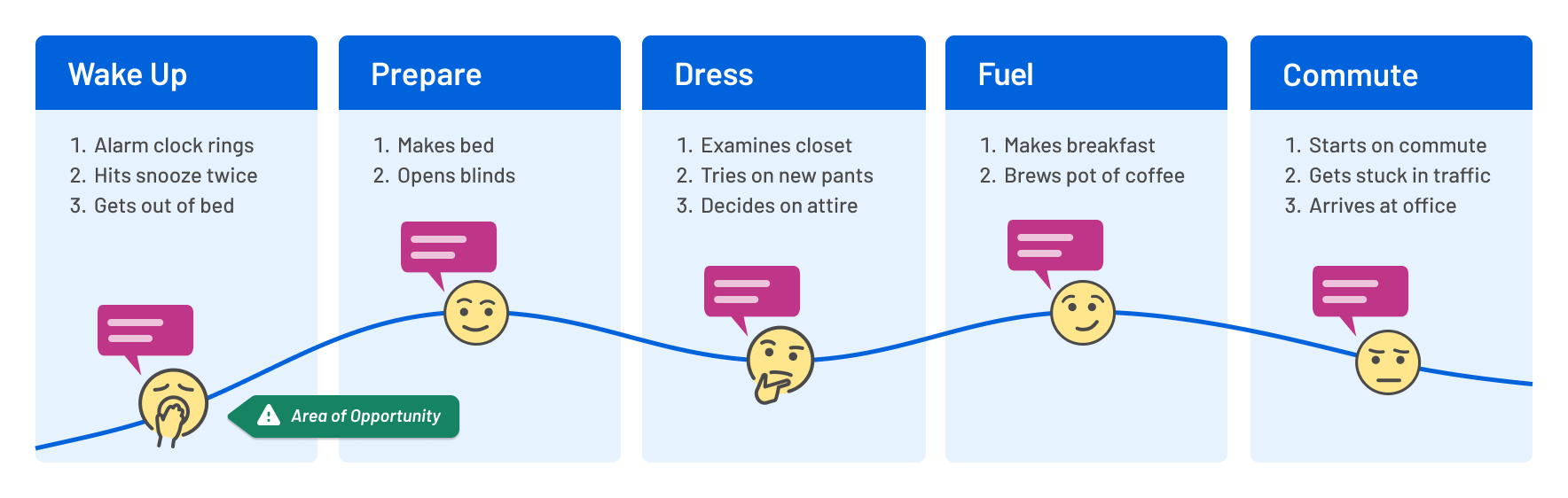
Visualize Your User’s Entire Experience With User Journey Maps

User journey maps consider even more than task flows and user flows. Yes, journey maps illustrate the steps users take and the decisions they make. But they also incorporate user thoughts, feelings, and a fuller context of their lives in a narrative form.
In short, user journey maps:
- Allow you to intimately understand a user’s standpoint
- Know and empathize with their thoughts and feelings
- Consider what happened in a user’s life before and after engagement with your product
- Understand the ecosystem of other tools that work alongside your product
- Identify opportunities where your product can solve pain points
When you map many users’ journeys with your product, you may want to synthesize it into one user journey map. Or, perhaps your product would benefit from multiple maps. For example, instructors who teach small classes will have particular pain points and experiences. Instructors who teach to auditoriums full of students will have entirely different experiences.
User journey maps are incredibly valuable and highly flexible. Our UX researchers can create a smaller, more focused journey map (like how an instructor assigns and assesses a final exam). Or it may be more appropriate to map out an instructor’s overall journey through an entire semester. Either map can yield the instructor insights you most need.
Journey maps, like user flows, should be informed by UX research. Focus group conversation can provide honest, direct feedback from a number of participants at the same time. Surveys , when carefully written and structured, are another way to understand user needs and your product’s usability.
In the discovery phase, user journey maps prevent any fragmented understanding amongst stakeholders. It’s everyone’s responsibility to look at the entire user experience and arrive at a shared vision.
Task flows, user flows, and user journey maps can all play a role in the discovery phase. When we conclude our discovery with you, we’ll have clear alignment about the challenges we are trying to solve. We’ll know how to focus our combined efforts. And most importantly, we will have a deeper shared understanding of your users and their current needs.
Interested in how Openfield can help you better understand your users? Let’s talk about which tools to use — and when to use them.

Anushka Shetty
In her role as UX researcher, Anushka brings a wide set of experiences and skills that complement our team at Openfield. Prior to joining the company, numerous educational and professional experiences blended to inspire her interest in EdTech. Anushka earned her Bachelor of Arts in Psychology from Sarah Lawrence College before going on to earn a Master of Science in Human-Computer Interaction from the University of Michigan where she also conducted UX research for the Center for Academic Innovation and gained valuable on-the-ground insights as a graduate instructor of introductory psychology. Anushka enjoys being in motion – exploring her surroundings on foot and via public transit, curating Spotify playlists for friends and baking desserts to satisfy her own sweet tooth. She is currently learning the ukulele (in order to play the SpongeBob theme song) and says she is “an expert at poorly drawn sketches.”
Spread the word – help avoid the traps of digital product development!
More insights from openfield.
- Ask your users: why UX research is key to an effective user journey map in EdTech
- UX research methods (part I): Avoiding user bias with observational user testing
- Investing in UX: How to structure your UX budget for maximum ROI
Subscribe to receive regular insights in your inbox.
- Country * United States Canada Afghanistan Albania Algeria American Samoa Andorra Angola Antigua and Barbuda Argentina Armenia Australia Austria Azerbaijan Bahamas Bahrain Bangladesh Barbados Belarus Belgium Belize Benin Bermuda Bhutan Bolivia Bosnia and Herzegovina Botswana Brazil Brunei Bulgaria Burkina Faso Burundi Cambodia Cameroon Cape Verde Cayman Islands Central African Republic Chad Chile China Colombia Comoros Congo, Democratic Republic of the Congo, Republic of the Costa Rica Côte d'Ivoire Croatia Cuba Curaçao Cyprus Czech Republic Denmark Djibouti Dominica Dominican Republic East Timor Ecuador Egypt El Salvador Equatorial Guinea Eritrea Estonia Ethiopia Faroe Islands Fiji Finland France French Polynesia Gabon Gambia Georgia Germany Ghana Greece Greenland Grenada Guam Guatemala Guinea Guinea-Bissau Guyana Haiti Honduras Hong Kong Hungary Iceland India Indonesia Iran Iraq Ireland Israel Italy Jamaica Japan Jordan Kazakhstan Kenya Kiribati North Korea South Korea Kosovo Kuwait Kyrgyzstan Laos Latvia Lebanon Lesotho Liberia Libya Liechtenstein Lithuania Luxembourg Macedonia Madagascar Malawi Malaysia Maldives Mali Malta Marshall Islands Mauritania Mauritius Mexico Micronesia Moldova Monaco Mongolia Montenegro Morocco Mozambique Myanmar Namibia Nauru Nepal Netherlands New Zealand Nicaragua Niger Nigeria Northern Mariana Islands Norway Oman Pakistan Palau Palestine, State of Panama Papua New Guinea Paraguay Peru Philippines Poland Portugal Puerto Rico Qatar Romania Russia Rwanda Saint Kitts and Nevis Saint Lucia Saint Vincent and the Grenadines Samoa San Marino Sao Tome and Principe Saudi Arabia Senegal Serbia Seychelles Sierra Leone Singapore Sint Maarten Slovakia Slovenia Solomon Islands Somalia South Africa Spain Sri Lanka Sudan Sudan, South Suriname Swaziland Sweden Switzerland Syria Taiwan Tajikistan Tanzania Thailand Togo Tonga Trinidad and Tobago Tunisia Turkey Turkmenistan Tuvalu Uganda Ukraine United Arab Emirates United Kingdom Uruguay Uzbekistan Vanuatu Vatican City Venezuela Vietnam Virgin Islands, British Virgin Islands, U.S. Yemen Zambia Zimbabwe

Best practices for in-app tutorials for SaaS

How to deploy conversational AI the right way
User Assistance
Our bread and butter.
Artificial Intelligence
The latest from AI @ CommandBar.
Product Management
Things we've uncovered on our journey.
Trending Tags

The AI Collection

Best of 2023

5 minute read · Published April 1, 2024
What's the difference between user flow and user journey in SaaS?
Hugo Pegley Content and SEO, CommandBar
Product design for $2000 please.
What's difference between user flow and user journey?
No, this isn’t Jeopardy (which hasn’t been the same since Trebek passed, by the way.)
But it’s a critical question that gets at a distinction that folks sometimes miss, or carelessly or accidentally interchange.
Both user flow and user journey are critical to the design and development of SaaS products, particularly because they are two of the best tools for mapping and understanding user behavior.
Without this knowledge,
User flow 🏄♀️
Let’s talk about user flow first.
User flow refers to the exact path users take through a website or application to complete a specific task.

This path captures each step/stage from start to finish and defines the action needed at each step toward the ultimate goal.
An easy example here is a sign-up flow.
- Users click “sign-up” and are taken to the sign-up page
- If the email and password are valid, the account is created, and the user is taken to the onboarding page. The flow is finished successfully!
- If the email and password are invalid, the user is presented with an error and re-prompted to enter information that works. The flow is not finished, but is continued until they complete it correctly.
Key aspects of user flow:
- Task-oriented: Focuses on completing a specific task.
- Sequential: Outlines the steps in the order they are taken.
- Simplification: Aims to make the process as simple and straightforward as possible.
- Visual Representation: Often illustrated with flowcharts or wireframes.
How to best visualize user flows
User flows are best depicted with flowcharts, which offer the easiest way to visually map sequential steps and stages. We’ll review some examples later.
User journey
The user journey, on the other hand, encompasses a user's overall experience with the product, from the initial awareness stage through the consideration and decision stages and potentially retention and upselling.
It's broader than user flow, considering the user's feelings, motivations, and questions at each stage of their interaction with the product.
I love this user journey map from Segment because it really explores the touchpoints and stages of the journey and visually demonstrates the emotions, pitfalls, and problems of each.

User journeys help designers and developers understand and address user needs and pain points throughout the entire experience with the SaaS product.
Key aspects of a great user journey:
- Experience-oriented: Focuses on the user's experience, emotions, and motivations throughout their interaction with the product.
- Holistic: Covers a broader range of interactions, not just a single task.
- Empathy: Aims to understand and empathize with the user's needs, frustrations, and desires.
- Storyboarding: Often represented through storyboards or journey maps that include user emotions and thoughts at various points.
Micro vs. macro
When you break down the differences between user flow and user journey, you quickly see that the biggest difference is their scope and size.

Sure their intention and the way they are best visualized varies.
But the key here is micro vs. macro views of user behavior.
If you’re a product designer at a large company, it’s likely that you’re working on a very specific area of a product. I’ve known folks who work on a set of buttons or a specific flow inside one experience. For example, if it is something like the core onboarding flow for an enterprise SaaS product or a premium upgrade for a B2C product, that flow itself could be worthy of a huge amount of research, development, and testing.
It would be misleading to say that all product designers only care about micro-user flows. However, it is fair to say that the more siloed and specific your design focus, the more you lean on user flows within a broader journey to guide your thinking.
On the other hand, product managers handling the development and design of a new product experience will absolutely be focused on the overall user journey, supported by user flows for each specific function. They inherently need a holistic focus that captures not just the nitty gritty steps in a flow, but the emotions and thoughts, and feelings in the journey.
And finally, if you’re a non-product executive, you’re likely more curious to read and give feedback on the user journey, because it’s a higher-level document. You might get your hands dirty with user flow analysis if there’s a large issue with onboarding, for example, but otherwise, it is unlikely to be a part of your day-to-day work.
The issue with user flow and user journey mapping
One of the biggest blockers for a great user journey map is a clear understanding of your user's actual intent, desires, and responses to actions. Obviously, any product manager would take more insight into all of these so that they can improve their mapping and, ultimately, their product.
But how do you do this?
The answer is better, clearer user intent data.
Before I discuss this, let’s consider the current state of play for a SaaS business that does not do this.
They might have some quantitative data around fall off and turn at different stages of their funnel, along with some session recordings and heat Maps. They turn this into what they believe to be a great model of their user's flow or journey through their product.
The reality?
Even the best mental models fail when they hit the real world because they don't rely on real data. If you're a brand new startup with no users, research, competitive mapping, and some educated guessing are the best options.
But if you have a user base, and you're not leveraging intent data to inform your mapping, you’re missing out.
So, how does user intent data actually help?
For many of you, when I say “user intent data” your head might jump to:
- Session recordings
- Customer service report
And there’s no problem with that: those are certainly good data points!
But you can do better and get an even clearer picture of what your users want to do and how they respond to your user flow. This will help create a stronger, more accurate picture of their behavior.
You can do this by leveraging clear natural language inputs from your user.
An example might be reviewing your CX tickets and using data analysis to find common questions and requests.
But you can do this fairly simply (on steroids) with an AI Copilot. One common way we see users leveraging our Copilot for better user intent data and user flow + journey mapping is:
- Give Copilot all of your help documentation, knowledge base resources, and other materials.
- Allow it to be your point of contact with users, answering questions, directing them to actions you set up, and generally being a much more responsive and fast agent than a human or a static help center
- Over time, collect more and more user inputs
- Turn these questions, concerns, and other natural language queries into a huge source of knowledge for your entire company. Get insight into the true mind of your user by seeing their experience in their own natural text.
- Action these insights into better user flow and journey maps, and concrete product improvements.
You can quickly see how powerful this can be. How do your users talk about your product? Where do your help documents fall short, forcing the Copilot to send them to an agent? Why do folks get frustrated?
User flow and user journey mapping are better when you have robust user intent data to support them!
Hugo Pegley With over 6 years as a technology writer, entrepreneur, and marketer, Hugo Pegley brings his diverse skill set to CommandBar to help users learn about all things product and UX. Hugo’s experience across a range of start-ups help him to produce engaging content which aims to spark conversation and discovery. When he's not standing at his desk writing, you can find Hugo enjoying a cup of green tea or watching the Warriors play basketball.

Zero fluff.
Our stories 🤝 your inbox
Sign up for the hottest articles around.
Weekly digest in your inbox.

The future of user interfaces: Allison Pickens and James Evans

Does your product actually need dark mode?
Cristina Bunea
UX Best Practices • Product Management

The subtle art of the changelog

What happens when the GUI meets AI?
James Evans
Product Design , Product Strategy
Journey Mapping and User Flow: The Key Differences
Ascendle Team
November 18, 2020
The UX design process involves several parts that move in tandem like the parts of a well-oiled machine. Improving each part requires an understanding of the user and their intent. Two related methodologies in product design are user flow and journey mapping. A cursory glance of the two shows that they’re very similar but a closer inspection reveals some striking differences.
User flow deals with the actual steps involved in interacting with an app or website. Journey mapping, on the other hand, deals with the entire user journey.
Keep reading to learn about the key differences between the two methodologies.
Understanding User Flow
User flow is a series of steps users take to navigate through your app or site to complete a specific goal. The goal includes purchasing a product, finding an answer to a question, or reaching out to customer support. This process can involve several steps and various pages on your app and website.
UX designers take a key interest in understanding user flow because it lets them design the ‘path of least resistance’ so the customers’ experience is rewarding.
When designing user flow, you need to be familiar with the following:
- What are the user’s immediate goals?
- What information do they need to proceed to the next step in the app or website?
- What are the user’s barriers to completing their goals?
Finding the answers to these questions lets you focus on a product design that helps users achieve their end goals more effectively. Don’t have an answer to these questions yet? Check out our blog on best practices for conducting user testing to extract actionable insights about your product’s uses.
User flows focus on all possible routes that customers will take to reach their end goal. Creating a user flow requires the integration of three key components:
- The buyer persona of your customer base
- Types of users and their very specific goals
- All entry and exit points of the journey
User flow may not be a linear process and will contain several decision nodes, loops, and modes that reveal every possible interaction with the product or service.
What is Journey Mapping?
In contrast to user flow, journey mapping captures the entire user experience with your company (as opposed to starting at the entry point of your app or website). When discussing journey mapping, designers theorize the complete path users take when interacting with your business: from the awareness stage when they realize they have a problem you might be able to solve, right up until the moment they select and use your product and provide feedback for their experiences.
Here’s an example of journey mapping:
- The user realizes they have a need
- The user types a search query on Google or Bing to find a possible solution for their need
- The user realizes your company offers a solution due to an ad on social media based on their search history
- The user interacts with your website and places an order
- The user consumes your product
- The user provides feedback for your product
- User returns for a repeat order
Journey mapping deals with the customer’s motivations, pain points, and emotions every step of the way. If done right, journey mapping can reveal the customer’s holistic relationship with your brand to help create more user-centric experiences.
Understanding the Key Differences Between User Flow and Journey Mapping
Clearly, journey mapping is more comprehensive than user flow. More specifically, journey mapping provides a ‘macro’ view of the customer lifecycle. User flow, on the other hand, drills down into the nitty-gritty details of how the product actually works when the customer interacts with it.
Unlike journey mapping, user flows display the complete wireframe in a visual representation of each step and lays it out in great detail. User flows often feature clickable areas of the dashboard that connect customers to the next screen design.
How to Improve User Flows
Users will be more likely to convert or return more if the app or website creates the path of least possible resistance. This is why some of the most successful apps ask for the minimum amount of information to reduce the total number of clicks/touches required to complete a goal.
You can optimize for user flow by evaluating conversion rates. This means finding the steps that cause the most friction and eliminating them one by one. UX teams commonly look for abandonment flows – which are triggered when a user has only completed a few steps and does not follow through with their intent. Cart abandonment is an example of abandonment flows that many e-commerce websites commonly face.
To solve this problem, UX teams test every step and see which areas cause the most friction. Once teams have a few theories on how to improve user flow, they design potential solutions and validate them with A/B testing to see which works best.
How to Improve Journey Mapping
It is important to evaluate buyer behavior at different stages of the purchasing process because customers interact with your business depending on where they are in their journey. Top of funnel prospects just beginning their journey behave differently than those ready to convert.
While the best practices and design for journey mapping depend on the business, product, or service, they often include the following 3 basic steps:
1. Understanding Your Customer’s Goals
The more complex your industry, the more distinct your customers’ goals will be depending on the people involved with interacting with your brand. Some users might simply be gathering information for others in their organizations. Others empowered to purchase might be whittling down a list of potential vendors. Understanding the customer begins with understanding their goals, and recognizing they are not all the same.
2. Map Out Buyer Touchpoints
These are moments when users come into contact with your brand. They include offline and online moments, over the phone, and in person.
As an example, some users will prefer to engage with you via an app on the phone. Others will want to get in touch through live chat on the website. Another group may prefer to talk over the phone.
Some touchpoints have more value than others, though all need to be evaluated for a comprehensive view of user journeys. This way, you won’t miss any opportunities to listen to your customers and make improvements.
3. Identify Pain Points and Fix Them
With the above information at your fingertips, it’s time to look at the bigger picture and identify pain points that negatively impact the customer journey. You can note areas that you’re doing right, and improve areas that aren’t doing so well.
To do this ask yourself the following questions:
- What perception of your brand do users have when they first show up on your website or app?
- How is this perception altered by the experience on your website or app?
- Are users achieving their goals on the website and app?
- What are the main areas of friction and frustration?
- Which customer segments are having better or worse interactions with your brand?
Once you have identified the pain points, mark them down, and fix them one by one.
Wrapping Up
Creating a great user experience requires an understanding of user flow and journey mapping. Both are powerful tools used in product strategy and ensure you’re creating the best UX possible from all fronts.
Ready to build better software that gives you a competitive edge? Ascendle brings you the most vetted and skilled professionals in the industry. We’ve built the foundation for hundreds of technology companies around the world. Let’s bring your application to life.
Click here to get started.
Share This Article
Related posts.

Accelerate Business Growth: AI Integration for Strategic Advantage

Jobs to Be Done (JTBD): Outcome-Driven Innovation Explained

Overcoming the Challenges of Delivering Software Projects on Time
Subscribe to ascendle insights.
A monthly roundup of software strategy, design, and development topics from our experts.
Portsmouth 1 New Hampshire Ave. Suite 125 Portsmouth, NH 03801
Boston 625 Massachusetts Ave. Cambridge, MA 02139
Fort Wayne 201 W Main St Fort Wayne, IN 46802
Phone (833) 392-4453
Events Join Our Team Cookie Policy (US) Privacy Policy
© 2023 Ascendle Technology, LLC
- Get started Get started for free
Figma design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Get the desktop, mobile, and font installer apps
See the latest features and releases
- Prototyping
- Design systems
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Product managers
Organizations
Config 2024
Register to attend in person or online — June 26–27

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Stories about bringing new ideas to life

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
How to create an effective user journey map

No matter what you’re working on, the key to customer satisfaction and business growth is understanding your users. A user journey map helps you uncover pain points, explore the touchpoints from their perspective, and learn how to improve your product.
Imagine you just launched a new ecommerce platform. Shoppers fill their carts with products, but they abandon their carts before checkout. With a user journey map, you can pinpoint where the customer experience is going wrong, and how to enable more successful checkouts.
Read on to find out:
- What is a user journey map, and how it captures user flows and customer touchpoints
- Benefits of user journey mapping to refine UX design and reach business goals
- How to make user journey maps in five steps, using FigJam’s user journey map template
What is a user journey map?
Think about the path a user takes to explore your product or website. How would you design the best way to get there? User journey maps (or user experience maps) help team members and stakeholders align on user needs throughout the design process, starting with user research. As you trace users' steps through your user flows, notice: Where do users get lost, backtrack, or drop off?
User journey maps help you flag pain points and churn, so your team can see where the user experience may be confusing or frustrating for your audience. Then you can use your map to identify key customer touchpoints and find opportunities for optimization.
How to read a user journey map
Most user journey maps are flowcharts or grids showing the user experience from end to end. Consider this real-life journey map example of a freelancing app from Figma's design community. The journey starts with a buyer persona needing freelance services, and a freelancer looking for a gig. Ideally, the journey ends with service delivery and payment—but customer pain points could interrupt the flow.
Start your user journey map with FigJam
5 key user journey map phases.
Take a look at another Figma community user journey template , which uses a simple grid. Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad.
To see how this works, consider a practical example. Suppose a new pet parent wants to learn how to train their puppy and discovers your dog-training app. Here's how you might map out the five key user journey stages:
- Awareness. The user sees a puppy-training video on social media with a link to your product website. They're intrigued—a positive experience.
- Consideration. The user visits your product website to preview your app. If they can't find a video preview easily, this could be a neutral or negative experience.
- Decision. The user clicks on a link to the app store and reads reviews of your app and compares it to others. They might think your app reviews are good, but your price is high—a negative or neutral experience.
- Purchase. The user buys your app and completes the onboarding process. If this process is smooth, it's a positive experience. If not, the customer experience could turn negative at this point.
- Retention. The user receives follow-up emails featuring premium puppy-training services or special offers. Depending on their perception of these emails, the experience can range from good (helpful support) to bad (too much spam).
2 types of user journey maps—and when to use them
User journey maps are helpful across the product design and development process, especially at two crucial moments: during product development and for UX troubleshooting. These scenarios call for different user journey maps: current-state and future-state.
Current-state user journey maps
A current-state user journey map shows existing customer interactions with your product. It gives you a snapshot of what's happening, and pinpoints how to enhance the user experience.
Take the puppy training app, for example. A current-state customer journey map might reveal that users are abandoning their shopping carts before making in-app purchases. Look at it from your customers' point of view: Maybe they aren't convinced their credit cards will be secure or the shipping address workflow takes too long. These pain points show where you might tweak functionality to boost user experience and build customer loyalty.
Future-state user journey maps
A future-state user journey map is like a vision board : it shows the ideal customer journey, supported by exceptional customer experiences. Sketch out your best guesses about user behavior on an ideal journey, then put them to the test with usability testing. Once you've identified your north star, you can explore new product or site features that will optimize user experience.
How to make a user journey map in 5 steps
To start user journey mapping, follow this step-by-step guide.
Step 1: Define user personas and goals.
Gather user research and data like demographics, psychographics, and shopping behavior to create detailed customer personas representing your target audience. In your dog-training app example, one key demographic may be parents. What’s their goal? It isn't necessarily "hire a puppy trainer"—it could be "teach kids how to interact with a puppy."
Step 2: Identify customer touch points.
Locate the points along the user journey where the user encounters or interacts with your product. In the dog training app example, touchpoints might include social media videos, app website, app store category search (e.g., pets), app reviews, app store checkout, in-app onboarding, and app customer support.
Step 3: Visualize journey phases.
Create a visual representation of user journey phases across key touchpoints with user flow diagrams , flowcharts , or storyboards .
Step 4: Capture user actions and responses.
For each journey stage, capture the user story: at this juncture, what are they doing, thinking, and feeling ? This could be simple, such as: "Potential customer feels frustrated when the product image takes too long to load."
Step 5: Validate and iterate.
Finally, show your map to real users. Get honest feedback about what works and what doesn’t with user testing , website metrics , or surveys . To use the dog-training app example, you might ask users: Are they interested in subscribing to premium how-to video content by a professional dog trainer? Apply user feedback to refine your map and ensure it reflects customer needs.
Jumpstart your user journey map with FigJam
Lead your team's user journey mapping effort with FigJam, the online collaborative whiteboard for brainstorming, designing, and idea-sharing. Choose a user journey map template from Figma's design community as your guide. With Figma's drag-and-drop design features, you can quickly produce your own professional, presentation-ready user journey map.
Pro tip: Use a service blueprint template to capture behind-the-scenes processes that support the user journey, bridging the gap between user experience and service delivery.
Ready to improve UX with user journey mapping?
Skip navigation

World Leaders in Research-Based User Experience
Journey mapping 101.

December 9, 2018 2018-12-09
- Email article
- Share on LinkedIn
- Share on Twitter
Journey maps are a common UX tool. They come in all shapes, sizes, and formats. Depending on the context, they can be used in a variety of ways. This article covers the basics: what a journey map is (and is not), related terminology, common variations, and how we can use journey maps.
In This Article:
Definition of a journey map, key components of a journey map, journey-map variations, why use journey maps.
Definition: A journey map is a visualization of the process that a person goes through in order to accomplish a goal.
In its most basic form, journey mapping starts by compiling a series of user actions into a timeline. Next, the timeline is fleshed out with user thoughts and emotions in order to create a narrative. This narrative is condensed and polished, ultimately leading to a visualization.

The terms ‘user journey map’ and ‘customer journey map’ can be used interchangeably. Both reference a visualization of a person using your product or service.
While the argument can be made that the term ‘customer’ does a disservice to the method (because, especially for certain business-to-business products, not all of end users are technically customers, i.e., product buyers), alignment on what you call the map is far less important than alignment on the content within the map.
Journey maps come in all shapes and sizes. Regardless of how they look, journey maps have the following 5 key elements in common:
Scenario + Expectations
Journey phases, actions, mindsets, and emotions, opportunities.
The actor is the persona or user who experiences the journey. The actor is who the journey map is about — a point of view. Actors usually align with personas and their actions in the map are rooted in data.
Provide one point of view per map in order to build a strong, clear narrative. For example, a university might choose either a student or a faculty member as actor — each would result in different journeys. (To capture both viewpoints, the university will need to build two separate maps, one for each of the two user types.)
The scenario describes the situation that the journey map addresses and is associated with an actor’s goal or need and specific expectations. For example, one scenario could be switching mobile plans to save money, and expectations for it include to easily find all the information needed to make a decision.
Scenarios can be real (for existing products and services) or anticipated — for products that are yet in the design stage.
Journey maps are best for scenarios that involve a sequence of events (such as shopping or taking a trip), describe a process (thus involve a set of transitions over time), or might involve multiple channels .
Journey phases are the different high-level stages in the journey. They provide organization for the rest of the information in the journey map (actions, thoughts, and emotions). The stages will vary from scenario to scenario; each organization will usually have data to help it determine what these phases are for a given scenario.
Here are some examples:
- For an ecommerce scenario (like buying Bluetooth speakers), the stages can be discover, try, buy, use, seek support.
- For big (or luxury) purchases (like buying a car), the stages can be engagement, education, research, evaluation, justification.
- For a business-to-business scenario (like rolling out an internal tool), the stages could be purchase, adoption, retention, expansion, advocacy.
These are behaviors, thoughts, and feelings the actor has throughout the journey and that are mapped within each of the journey phases.
Actions are the actual behaviors and steps taken by users. This component is not meant to be a granular step-by-step log of every discrete interaction. Rather, it is a narrative of the steps the actor takes during that phase.
Mindsets correspond to users’ thoughts, questions, motivations, and information needs at different stages in the journey. Ideally, these are customer verbatims from research.
Emotions are plotted as single line across the journey phases, literally signaling the emotional “ups” and “downs” of the experience. Think of this line as a contextual layer of emotion that tells us where the user is delighted versus frustrated.
Opportunities (along with additional context such as ownership and metrics) are insights gained from mapping; they speak to how the user experience can be optimized. Insights and opportunities help the team draw knowledge from the map:
- What needs to be done with this knowledge?
- Who owns what change?
- Where are the biggest opportunities?
- How are we going to measure improvements we implement?

There are several concepts closely related and thus easily confused with journey maps.
It is important to note that this section is only meant to help your personal understanding and clarification of these terms. It is not advised to debate or attempt to shift a whole organization’s language to abide by the definitions stated here. Instead, use these definitions to guide you towards aspects of another method that your team has not previously considered.
Journey Map vs. Experience Map
Think of an experience map as a parent to a journey map. A journey map has a specific actor (a singular customer or user of a product) and specific scenario (of a product or service), while an experience map is broader on both accounts — a generic human undergoing a general human experience.
The experience map is agnostic of a specific business or product. It’s used for understanding a general human behavior; in contrast, a customer journey map is specific and focused on a particular business or product.
For example, imagine the world before the ridesharing market existed (Uber, Lyft, Bird, or Limebike, to name a few). If we were to create an experience map of how a person gets from one place to another, the map would likely include walking, biking, driving, riding with a friend, public transportation, or calling a taxi. Using that experience map we could then isolate pain points: unknown fares, bad weather, unpredictable timing, paying in cash, and so on. Using these pain points, we would then create a future journey map for specific product: how does a particular type of user call a car using the Lyft app?
Journey Map vs. Service Blueprint
If journey maps are the children to experience maps, then service blueprints are the grandchildren. They visualize the relationships between different service components (such as people or processes) at various touchpoints in a specific customer journey.
Think of service blueprints as a part two to customer journey maps. They are extensions of journey maps, but instead of being focused on the user (and taking the user’s viewpoint), they are focused on the business (and take its perspective).
For the Lyft scenario above, we would take the journey map and expand it with what Lyft does internally to support that customer journey. The blueprint could include matching the user to a driver, contacting the driver, calculating fares, and so on.
Journey Map vs. User Story Map
User stories are used in Agile to plan features or functionalities. Each feature is condensed down to a deliberately brief description from a user’s point of view; the description focuses on what the user wants to do, and how that feature will help. The typical format of a user story is a single sentence: “As a [type of user], I want to [goal], so that [benefit].” For example, “As a checking account holder, I want to deposit checks with my mobile device, so that I don’t have to go to the bank.”
A user story map is a visual version of a user story. For example, take the user story above (“As a checking account holder, I want to deposit checks with my mobile device, so that I don’t have to go to the bank.”) and imagine writing out the different steps that the team plans for the user to take when using that functionality. These steps could be: logging in, beginning deposit, taking picture of check, and entering transaction details. For each step, we can document required features: enabling camera access, scanning check and auto filling numbers, and authorizing signature. In a user story map, these features are written on sticky notes, then arranged based on the product release that each functionality will be added to.
While, at a glance, a user story map may look like a journey map, journey maps are meant for discovery and understanding (think big picture), while user story maps are for planning and implementation (think little picture).
Although a journey map and user story map may contain some of the same pieces, they are used at different points of the process. For example, imagine our journey map for Lyft indicated that a pain point appeared when the user was in a large group. To address it, the team may introduce a multicar-call option. We could create a user story map to break this feature (multicar call) into smaller pieces, so a product-development team could plan release cycles and corresponding tasks.
The benefits of journey maps (and most other UX mappings ) are two-fold. First, the process of creating a map forces conversation and an aligned mental model for the whole team. Fragmented understanding is a widespread problem in organizations because success metrics are siloed; it is no one’s responsibility to look at the entire experience from the user’s standpoint. This shared vision is a critical goal of journey mapping, because, without it, agreement on how to improve customer experience would never take place.
Second, the shared artifact resulting from the mapping can be used to communicate an understanding of your user or service to all involved. Journey maps are effective mechanisms for conveying information in a way that is memorable, concise, and that creates a shared vision. The maps can also become the basis for decision making as the team moves forward.
Journey mapping is a process that provides a holistic view of the customer experience by uncovering moments of both frustration and delight throughout a series of interactions. Done successfully, it reveals opportunities to address customers’ pain points, alleviate fragmentation, and, ultimately, create a better experience for your users.
Additional articles are available, discussing:
- When to create customer journey maps
- The 5-step process
- Journey mapping in real life
Free Downloads
Related courses, journey mapping to understand customer needs.
Capture and communicate UX insights across complex interactions
Omnichannel Journeys and Customer Experience
Create a usable and cohesive cross-channel experience by following guidelines to resolve common user pain points in a multi-channel landscape
Interaction
Generating Big Ideas with Design Thinking
Unearthing user pain points to drive breakthrough design concepts
Related Topics
- Customer Journeys Customer Journeys
- Design Process
Learn More:
Please accept marketing cookies to view the embedded video. https://www.youtube.com/watch?v=2W13ext26kQ
Customer Journey Mapping 101

The 3 Competencies of Journey Management
Kim Salazar · 5 min

Journey Mapping: 2 Decisions to Make Before You Begin
Kate Kaplan · 3 min

Scenario Mapping for Design Exploration
Kim Salazar · 3 min
Related Articles:
The 5 Steps of Successful Customer Journey Mapping
Kate Kaplan · 6 min
Parking Lots in UX Meetings and Workshops
Sarah Gibbons · 5 min
When and How to Create Customer Journey Maps
User Experience vs. Customer Experience: What’s The Difference?
Journey Mapping: 9 Frequently Asked Questions
Alita Joyce and Kate Kaplan · 7 min
Luxury Shopping User Groups and Journeys
Kate Moran · 14 min

Daniella Varga
A beginner’s guide to user journey vs user flow.
Both terms – user journey vs user flow – are associated with describing the story of the product from the user’s point of view. They contribute greatly in improving the product experience.
More often than not, both these terms are used interchangeably. So, are these the same? Inherently, they are similar in a lot of ways, but they also have their differences.
In short, the user journey offers a high-level overview on the user’s interaction with a product, while the user flow describes how it is actually done in detail. But they focus on different aspects of the design. So, what makes them so different yet alike?
This is what this article is all about.
Let’s check out.
What Is A User Journey?
The user journey is all about creating a visual path for the user’s trip during using a product .
However, the user journey isn’t just about the steps involved in using the product but also considers the feelings, difficulties, and wins of the user .
Essentially, it models the relationship between the user and the product over time and in various channels.
Channels are the communication methods or the ways through which the product reaches the user. A channel could be a physical store where the user buys the product or a website where they can place online orders.
Investigating channels can be handy when looking for gaps in user experience.
For example, the user could have a preferable channel, and be completely averse to other platforms. They could love the shopping experience of the retail store, and find the product delivery or quality completely subpar in the online channel. Understanding these can uncover what creates positive user experience and what needs to be improved.
The user journey considers the entire path the user takes while interacting with your solution. The journey starts from the point when the customer realizes the problem or need and first interacts with your company, all the way until they leave satisfied (hopefully).

For example, when using an application, a customer journey would cover all the stages of user interaction with the product:
- Awareness: realizing the problem they have
- Search: looking for an application to solve their problem
- Download: downloading the app
- Installation: registering and onboarding to the application,
- Use: using the application
- Support: getting help, when stuck with the product
- Review: (if) when they write feedback about the product

Next to the key steps, it displays the customer’s emotions at each particular stage and what exactly triggered them. It keeps track of what the user wants and how they react at each stage when experiencing the product.
The user journey could be as simple as a user landing on the signup page for an app that is used on the browser, then going through tutorials and using the software.
What Role Does A User Journey Have?
Creating a user journey helps to create a streamlined vision for the product.
With this, product teams know exactly how the interaction between the product and user works. It keeps the designers in the same boat as their customers and helps them explore the difficulties that they are facing and the features that they like.
Even people who are in no way related to a particular industry can still understand the user journey, which makes it a vital tool for sharing ideas with all the stakeholders in the process.
How Does The User Journey Benefit The Design Process?
The most important benefit of the user journey is understanding the emotions and triggers that users experience while they are using the product.
The user journey detaches itself from the design process and observes how it impacts the user throughout the whole process by understanding their motivations . It interprets the decisions they are making in the process and how they feel in the end.
With the help of the user journey, you can investigate every side of the solution, and provide key pointers on how to design and improve the product . It is essential for creating a minimum viable product and it shows you the scope that your solutions will have in terms of usefulness and popularity.
What Is A User Flow?
User flow is the path that a user takes when they are using a product and want to finish a particular task .
The user flow includes the steps the users take from the moment they enter the website or application to the final move, such as buying a product, clicking an affiliate link, or watching a video. In the case of landing pages, the most important flows are about how the conversion happens.
Determining user flow plays an essential role in designing and developing intuitive products and web pages.
Typically we split up the UX into several user flows, not just one that embraces all the features of a product. It would be too complex to use. So, in most cases, user flows describe certain features — some of which are only shown to a user when they are already on the website for a while.
The user flow does not consider the emotions of the user at any stage, as the user journey does. Instead, it zooms in on the technical aspects .
A user flow is required to make sure that users have everything they need to accomplish an action, including the screens they see, the actions that are offered, the information that you show on each page and the button users need to push to proceed to the next stage.

What Role Does User Flow Have?
User flow is a great tool for segmenting the user experience and defining concrete actions that can be implemented in the design. It talks about what a user sees on the screen and how they interact with the screen to move forward.
As is evident, user flow is crucial for the development phase, as developers use the user flow to translate the designs into physical features. Every user flow design has a name and a description of what each of the steps is and what it is accomplishing.
How Does A User Flow Benefit The Design Process?
As a visual representation of the features user flow helps you understand how users navigate in the product.
This will help you and your designers to clearly visualize what a user will see at each step as they go through the product. Spotting missing information, illogical steps or confusing text gets really easy with user flows.
Example of User Journey vs. User Flow
Let’s take our usual electric vehicle renting application as an example.
If you are a new reader, imagine an application where you can list and rent all the electric vehicle options in big cities.
The users’ objective is to choose and successfully rent an electric vehicle.
A user flow would usually start with the user’s home screen, then the applications launch screen, search and filter screen and maybe a map screen asking for an address of the destination of the nearest renting place. There might be an extra screen that confirms the completion of the rent.
A user journey , however, would consider the user’s motivation to use the application. This is when a scenario would be helpful. A sample scenario could be: the user is looking for an environmentally friendly vehicle to use when sightseeing in the city.
The first touchpoint of the journey could be him planning what he wants to see and realizing that tour would be difficult to cover by walking.
The next touchpoint could be the user researching options, how people usually get around in town.
When designing the user experience, we consider these touchpoints so that we can imagine what state of mind the user might be in.
Are they happy or sad? Excited or maybe frustrated?
His next steps might then be to open the electric vehicle renting app. This is where the user journey vs user flow usually overlap . The following steps can seem similar, but the purpose of each tool is different.
The user flow would be more specific about the path a user takes during the task of renting an electric vehicle. The user journey, on the other hand, focuses on the user’s state of mind, mapping if they are enjoying the process or experiencing discomfort during it.

The Differences Between a User Journey vs. User Flow
Experience focus vs. use focus.
User journey focuses on the design of the complete process from beginning to end, whereas user flow is concerned with the details of each step down to the actual detail of the screens.
Journey tracks the emotional path of the user
The user journey tracks how users feel about the product. Do they feel motivated enough to continue to buy the product? User flow will be concerned with mapping out all the routes through which this goal can be achieved.
The user journey is the guiding process, user flow is the tool
In a user interface, the user journey works as the guide that directs users to the goal – e.g. the user takes this path to buy the product.
The user flow is design-oriented and lists the tasks needed to achieve the goal – the user needs to click on the buy button to access the cart, then click payment to complete payment.
The Similarities Between a User Journey and User Flow
Here’s what user journey and user flow have in common:
- Both focus on the user
- Both define how a product and users interact
- Both outline the behavior of a user
- Both outline the process of delivering a good user experience
- Both help determine the possible actions of the user
- Both serve as reference points when designing the interaction between product and user
When to Use A User Journey Vs. User Flow?
When to use user journeys.
User journeys work great in getting on the same page about the entire user experience for various stakeholders with technical, and non-technical backgrounds alike. This happens usually during product review sessions when the product team wants to understand how users experience the product.
Another use case is after they launched a product, collected feedback from the users and want to prioritize feature requests. The user journeys help teams arrange features based on the user’s needs.
When to use a user flow?
User flows guide designers and developers to build an intuitive user interface for a product.
It is also great for evaluating the shortcomings of the interface that already exists.
As you can see, user journeys outline the overall user actions and interactions with a product, while user flows guide the technicalities in making the actions a reality.
Both user flow and user journey share the path of the user and work together on the design of the interface by determining the user requirements.
They help understand what could be improved in application design, by helping companies gather data on the decisions made by the users to accomplish a task. They are driven by user persona and thus outline the possible actions of the user.
They help create a flowchart of the entire user journey in minute detail, from physical actions to emotions guiding those actions, and they can help predict future actions of the user. They serve as guides that companies can use to design the best possible application possible to meet user goals.
Now it’s your turn
Now we would like to hear from you:
What is the main difference between user journeys and user flows in your opinion?
Will you design a user journey for your product?
Let us know in the comment section below.
DID YOU LOVE IT?
Join our mailing list and receive handy tricks and tips on product development right to your inbox.
Thanks! You successfully subscribed.
I have read and accepted the Privacy Policy.
Get exclusive content
Related posts

Virtual Assistant coming to life (BMW project, part 3)
product development , case study
“D³: DeepDiveDev” is Dina’s series of development project related articles — our teach team’s mind poured out on paper with all creativity.
The 3 articles are a part of a big story narrated by our Tamás Harkai — the story of BMW virtual reality project.

Going on a virtual journey (BMW project, part 2)
case study , product development

Check out how a hybrid BMW looks in your own garage
Get ready: the next article will be a big story the story of BMW virtual reality project – as originally narrated by Tamás Harkai.

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.

IMAGES
VIDEO
COMMENTS
User flow is action-focused; it concentrates on the details of the actions a user takes. Time range measured. User flow details the steps taken at a specific time, whereas a user journey map concentrates on the steps taken over time—from the awareness stage to when they actually buy from you.
Journey maps capture customer or user journeys by visualizing the actions, thoughts, and feelings users have as they attempt to accomplish a goal over time and across channels. ... User Journey: User Flow: Definition: A scenario-based sequence of the steps that a user takes in order to accomplish a high-level goal with a company or product ...
In terms of design, a user flow diagram is typically more linear and structured, while a user journey can be more complex and intricate. Representation. A user flow is often represented visually through diagrams or flowcharts, while a user journey is often represented through storytelling or user journey mapping.
User journeys are generally created at the beginning of new projects. They're used by product, sales, marketing and customer success teams. User flows are primarily internal design tools. They're used by developers and designers to ensure that the flow created is logical and intuitive to follow. An example of a user journey is buying a new ...
A user journey map, also known as a customer journey map, is a series of steps or interactions a user goes through to achieve a particular goal. User journey maps offer a holistic view of the user's entire experience, encompassing their emotions , motivations , and touchpoints throughout their interaction with a product or service.
The user journey is a visual representation of a user persona's entire experience with your company, across all touchpoints. User flows, on the contrary, are more heavily focused on design and the elements that facilitate a silky UX flow en route to a conversion. Be it eCommerce or signing up for a subscription, user flow is a diagram of ...
However, User Journey Mapping is much more complex and needs a hefty dose of a Product Manager's tip-top customer knowledge! While User Flows depict the physical journey of the user through an app or piece of software, User Journeys deal with the emotions, the pain points, and the motivations of the customer.
As a result, it's possible to have several user flows associated with a single journey map. Three differences between user flow vs user journey. Due to their focus on user interactions, it's tempting to think that user journey and user flow are the same thing. These two techniques provide different views of those interactions and are useful ...
User Flows vs. User Journey. A user flow looks at the actions the user takes through your product. It's is a contained set of actions that have a clearly defined beginning and end. User journeys focus on the value the user is looking for; not only the steps they take but their thoughts and feelings about the process.
A user journey (also known as a user journey map) is the visualization of the user experience of a specific product or service through a longer period of time and throughout multiple channels. Rather than being just an outline of steps or actions, however, user journey maps also heavily focus on the user's feelings, benefits, and losses ...
The differences and similarities of user journey vs user flow impact UX design and help improve user experience. In this blog, we will explore the differences and similarities between user journey and user flow, understand how these concepts impact UX design, and discuss how they can improve user experience. ... Creating a user journey map is ...
In summary: • User Journey: The overarching story, encompassing the entire user experience from start to finish, focusing on emotions, motivations, and touchpoints. • User Flow: The detailed step-by-step path a user takes to achieve a specific goal within the User Journey, emphasizing the logical sequence of interactions.
User flow . A user flow maps out the path taken by a generic user through a website or app to a successful outcome. These often take the form of a flow chart and are not focused on specific personas. ... Learn where and how user journey mapping is used in the design process with Google's course Start the UX Design Process: Empathize, Define ...
Task flows, user flows, and user journey maps can all be useful in the UX discovery phase. All of these tools share a sense of establishing and tracking user movement. But they are discrete tools that have specific purposes and appropriate uses. You should know what outcomes each of these three tools provide, how they overlap, and how they ...
User flow and user journey mapping are better when you have robust user intent data to support them! Hugo Pegley With over 6 years as a technology writer, entrepreneur, and marketer, Hugo Pegley brings his diverse skill set to CommandBar to help users learn about all things product and UX. Hugo's experience across a range of start-ups help ...
Clearly, journey mapping is more comprehensive than user flow. More specifically, journey mapping provides a 'macro' view of the customer lifecycle. User flow, on the other hand, drills down into the nitty-gritty details of how the product actually works when the customer interacts with it. Unlike journey mapping, user flows display the ...
You'd be forgiven for looking at a User Flow diagram and immediately thinking of the User Journey. However, User Journey Mapping is much more complex and needs a hefty dose of a Product Manager ...
Their differences are the essential target to do this "User Journey Vs User Flow". 3. The differences between User Journey and User Flow. a. The biggest difference: the panorama and the partial. User Journey focuses on the user experience design of the entire process, while User Flow focuses on the process of using the product. i.
Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad. To see how this works, consider a practical example.
Definition of a Journey Map. Definition: A journey map is a visualization of the process that a person goes through in order to accomplish a goal. In its most basic form, journey mapping starts by compiling a series of user actions into a timeline. Next, the timeline is fleshed out with user thoughts and emotions in order to create a narrative.
A map generally contains: Stages of the journey. User or customer actions. Key moments such as sign up, purchase, repurchase, problem resolution. If you are working with a marketing team you may ...
The user journey is the guiding process, user flow is the tool. In a user interface, the user journey works as the guide that directs users to the goal - e.g. the user takes this path to buy the product. The user flow is design-oriented and lists the tasks needed to achieve the goal - the user needs to click on the buy button to access the ...