Existing customer? Sign in

6 Best Angular Product Tour Libraries For User Onboarding
If you want to build onboarding tours for Angular applications, here are six open-source libraries you should check out. And if you want to try a no-code solution to save time and resources, we’ve got you covered, too.
If you’re using Angular to develop your web applications, you’re already familiar with its robust features and ease of use. Developed and maintained by Google, Angular is known for its ability to create Single Page Applications (SPAs), which helps you offer a seamless user experience and faster loading times.
Additionally, Angular has a large and active community of developers, which means that there is a wealth of resources and support available to you. This community-driven support also ensures that Angular is continuously updated with new features and security patches, making it a reliable and secure framework for building web apps.
And if you’re looking to build product tours on Angular, you’re in luck. It offers a wide range of tools and features that make it easier to build user onboarding tours. For example, you can use Angular's built-in support for animations and dynamic components to create engaging and interactive tours that guide users through your key features.
The best place to start with building your own Angular product tours is to find an open-source library that gives you all the tools you need to get started.

Can't code? No time? Try our no-code tool instead.
Quickly create sophisticated onboarding flows, all without any code involved.
6 Best Angular onboarding tour libraries #
An open-source library simplifies building from scratch and saves you precious time. So if you want to build onboarding tours for Angular applications, here are six open-source libraries you should check out for building your Angular product tour.
We’ve picked them out based on their ease of use as well as their reliability and how they are being looked after by the team that made them. For instance, we’ve omitted libraries that are not being maintained anymore.
1. Angular Intro.js #

Good old Intro.js. We’ve talked about it in our previous articles on JavaScript tours , React tours , and Vue.js tours . Of course, Intro.js also works with Angular.
Intro.js is a well-known library for creating step-by-step introductions and guided tours on web applications. There are other features such as various customization options, controlling the order of the steps, as well as tooltips and highlighting elements.
It is used by major companies like Amazon and SAP, so it is quite reliable and trusted. Unlike various other open-source libraries, Intro.js has a commercial license that starts at a one-time purchase of $9.99.
If you decide to get Intro.js, make sure to get the Angular wrapper , which allows Intro.js to work inside an Angular app.
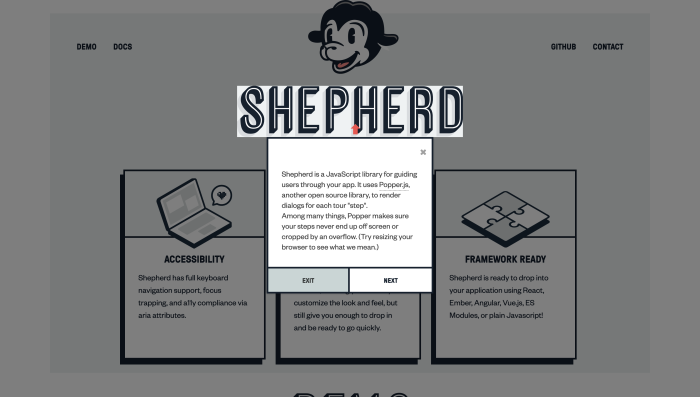
2. Angular Shepherd #

Shepherd is another onboarding library that pretty much works for all JavaScript-based frameworks. Angular as well.
Like Intro.js, Shepherd allows you to define a sequence of steps that guide users through your application's interface, highlighting key elements and providing descriptive tooltips. The library provides a flexible API for customizing the behavior, appearance, and position of each step, as well as the ability to add event handlers for user interactions.
Shepherd provides a wrapper for Angular so you can get started with it on your Angular product right away.
To use Angular Shepherd, you need to install and import the angular-shepherd package in your Angular application. You can then define the steps of the tour using the ShepherdService, and customize each step's content, position, and styling using HTML and CSS.
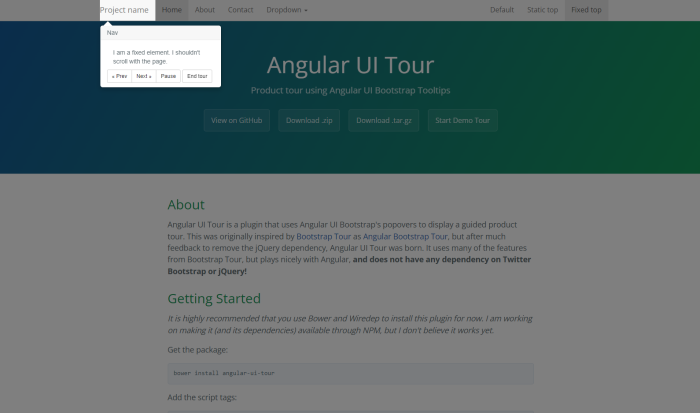
3. Angular UI Tour #

Angular UI Tour is a plugin that uses popovers from Angular UI Bootstrap to display a guided tour. It was originally created as Angular Bootstrap Tour , inspired by Bootstrap Tour , but then they tweaked it so that it doesn’t have any dependency on Twitter Bootstrap or JQuery.
Angular UI Tour gives you the ability to create tours with multiple steps that can be customized with HTML and CSS. Each step can include a title, a description, and a template with custom content. You can also highlight elements on the page and add tooltips or popovers to provide additional information.
Angular UI Tour also supports multiple positioning options, such as left, right, top, and bottom, and allows you to control the size and position of the highlighted elements. Additionally, you can add event handlers to respond to user interactions, such as clicking or hovering on an element.
To use Angular UI Tour, you need to install and import the angular-ui-tour package and add the ui-tour directive to your Angular app. You can then define the steps of the tour using a configuration object and start the tour by calling the start() method.
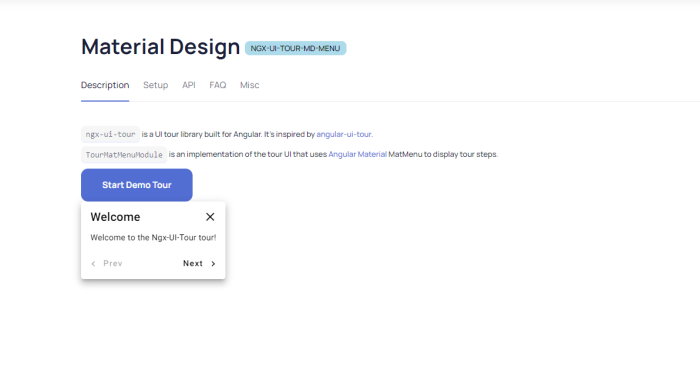
4. Ngx UI Tour #

Inspired by Angular UI Tour, Ngx UI Tour is a product tour library that uses Angular Material MatMenu to display tours. So before you use this, you’ll have to make sure Angular Material is installed properly. Originally, this was Ngx Tour , but that library is not being maintained and it has been replaced by Ngx UI Tour.
It allows you to create customizable steps that guide users through your application's interface and provides various features such as tooltips, popovers, and highlight elements.
With Ngx Tour, you can define each step of the tour using an HTML template, add event handlers to respond to user interactions, and customize the content, placement, and styling of tooltips and popovers. Ngx Tour also supports multiple positioning options, such as top, bottom, left, and right, and provides flexibility to adjust the step's size and position.
It’s also super well-maintained. Since 2021, it has had releases with new features and fixes like clockwork, right up to 2023. Considering that Angular UI Tour’s last release was in 2017, this might be a better option.
To use Ngx Tour, you need to install and import the ngx-tour-core package and the specific ngx-tour-ngx-bootstrap or ngx-tour-md-menu package for the styling library of your choice. You can then add tour steps to your Angular app using the TourService and TourStep classes, and customize their appearance and behavior using CSS.
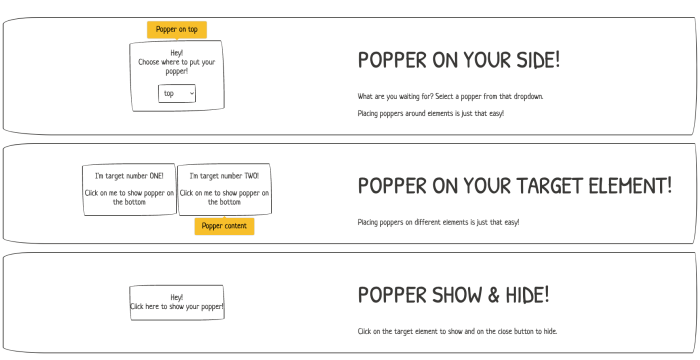
5. Angular Popper #

Angular Popper is a library that simplifies creating onboarding tours in Angular applications. It is built on top of Popper.js , which is a lightweight tooltip and popover library itself.
As such, its focus is on creating tooltips. You can position them, arrange them in order, point them to certain elements. If all you need are great tooltips to give in-app guidance, Angular Popper may be the best fit for you.
To use it, you need to install and import the NgxPopperModule and use the ngx-popper directive with a configuration object to create tooltips. You can define the content of each step using Angular components, choose from various placement options, and customize the styling of the popovers using CSS.
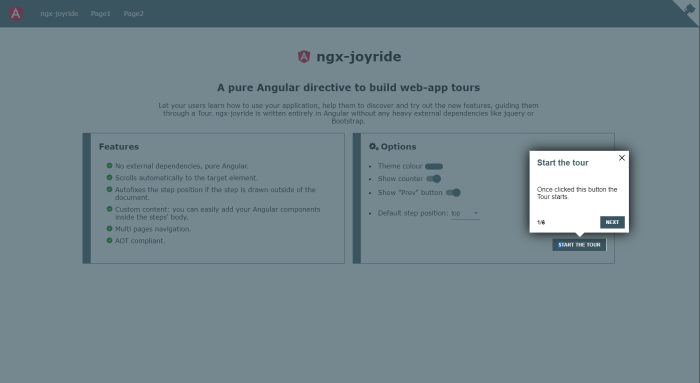
6. Angular Joyride #

Angular Joyride is a product tour library built entirely in Angular with no external dependencies. As with other Angular-based libraries, you can take advantage of the various UI components offered by Angular when creating your tours.
Aside from the usual ability to create tour steps and style them, you can use custom HTML content, pass parameters to your templates, set up multi pages navigation, and do everything you need to easily guide users through your site.
It’s also fairly well maintained. New releases are not as frequent as NgX UI Tour, but the last release was in January 2022. Still fairly recent when compared to some other libraries on this list.
To use Angular Joyride, install and import the ngx-joyride package and add the joyride directive to your Angular app. You can then define the steps of the tour using a configuration object and start the tour by calling the startTour() method.
Don’t have the time or resources to build? Use a no-code onboarding software instead #
Open-source libraries are great when you are looking to make user onboarding a DIY project for your in-house team.
But if you think about the opportunity cost, knowing that building takes time and resources away from other mission-critical tasks you should be doing, consider using a product adoption platform as a no-code solution for onboarding.
In this case, Chameleon could be the right fit for your needs. You can use it to create customizable, on-brand Tours, Tooltips, Microsurveys, and Launchers. Try it for free and get into the sandbox environment to play with it, or book a personalized demo with our product experts.
👉 Check out this interactive demo on building an onboarding Launcher in Chameleon.

Build onboarding for your Angular app fast & easy
Save dev time and quickly deploy product tours for your Angular app with our no-code suite of tools
You might also be interested in...
User Onboarding Metrics, KPIs, and Benchmarks: A Comprehensive Guide
User onboarding still isn't good enough, but here's how it's changing, mobile user onboarding: the ultimate guide for 2023, boost product adoption and reduce churn.
Get started free in our sandbox or book a personalized call with our product experts

- Getting started
- API Documentation
- Bug reports
Bootstrap Tour
The easiest way to show people how to use your website. Not using Bootstrap? It works anyway!
Start the demo
The How-to It's simple!
Add the dependencies.
If you are using Bootstrap, include bootstrap-tour.min.css and bootstrap-tour.min.js :
Otherwise, just include bootstrap-tour-standalone.min.css and bootstrap-tour-standalone.min.js :
Setup your tour:
Do you want to do more? Read the full documentation.
The Team It's handmade!
The License It's free!
Code licensed under the MIT license . Documentation licensed under CC BY 3.0 .
Angular UI Tour
Product tour using angular ui bootstrap tooltips.
Add Bootstrap 5 to Angular 17 with example & tutorial

We’ll learn how to install (and uninstall) bootstrap in Angular from npm, cdn or using the ng add schematic , and add bootstrap to the styles/scripts arrays of the angular.json file. Next, we’ll learn how to build user interfaces with various components such as navigation bars, grid, date and time pickers, tooltips, carousels, modals, tabs, dropdowns, and forms.
We’ll also see the advantages of Angular implementations for Bootstrap — ng-bootstrap vs ngx-bootstrap vs mdbootstrap . And see some popular Angular Bootstrap templates that you can use with Angular to quickly create your layouts.
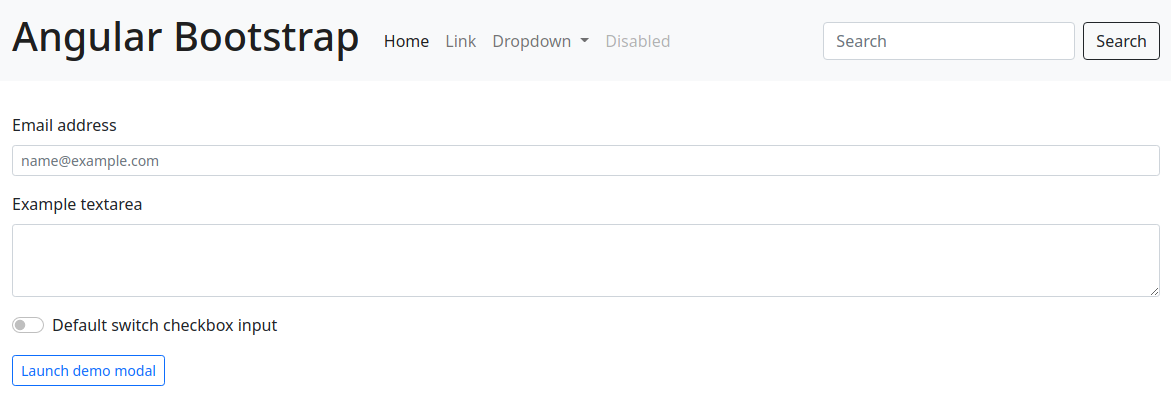
Angular Bootstrap example
Introducing Angular 17 and Bootstrap 5
Both Angular 17 and Bootstrap 5 are very popular frameworks for either building client side apps in the case of Angular or styling and providing components for building professional UIs in the case of Bootstrap.
Angular positions itself as the platform of the contemporary web developer, providing developers with a unified method for developing applications and sharing code, as well as the capacity to build applications for any deployment target, including the web, mobile web, native mobile, and native desktop.
Angular delivers many benefits in terms of speed and performance by taking advantages of the maximum speed possible on the Web Platform nowadays, and further more, via modern techniques and APIs such as Web Workers and server-side rendering. Learning a competitive Angular Course also gives you an edge over scalability by using libraries like RxJS, Immutable.js or another push-model for building data models that meet huge data requirements.
Additionally, it has great developer tooling that simplifies the process of rapidly developing features using simple, and declarative templates. It has its own template language that can be further extended with custom components if using the extensive set of pre-built components still doesn’t meet your requirements. Furthermore, almost every integrated development environment (IDE) and code editor provides tailored feedback and support for Angular. Instead of getting mired down in the nitty-gritty details of making code work, you can focus on developing amazing apps.
If you're in doubts about Angular's capabilities, consider that it powers applications developed by Google and utilized by millions of people worldwide, owing to its scalable architecture and productivity features.
Bootstrap , on the other hand, is described as the world's most popular front-end open source toolkit for easily designing and customizing responsive mobile-first sites, including Sass variables and mixins, a responsive grid system, a large library of pre-built components, and powerful JavaScript plugins.
Bootstrap 5 was recently released with components written in plain JavaScript rather than jQuery, which was previously required for Bootstrap use. Even with the rise of modern frameworks and libraries such as Angular and React, jQuery has always been a requirement but also a source of conflict because these toolkits do not play well with jQuery or do things differently than jQuery, which manipulates the DOM directly rather than through virtual DOMs.
Both Angular and Bootstrap are open source projects that are available under the permissive MIT license.
Throughout these pathway’s angular tutorials , we’ll learn how to install Bootstrap 5 within an Angular 17 project and then we’ll see how step by step and by examples how to use Bootstrap components to build good looking UIs with Angular 17. We’ll also build a complete working Angular UI styled with Bootstrap as we progress through these tutorials.
Prerequisites
You should already have a basic grasp of the following to get the most out of this guide:
3+ Ways to Add Bootstrap 5 to Angular 17
In this section, we will see ways to integrate Angular and Bootstrap to style apps built.
We’ll see how to integrate Angular with Bootstrap, in various ways including using ng-bootstrap and ngx-bootstrap packages.
We’ll be using Angular CLI 17 for generating a brand new project.
These are the steps of our tutorial:
Step 1 — Installing Angular CLI v17
Step 2 — installing bootstrap 5 in your angular 17 project, step 3 (method 1) — adding bootstrap 5 to angular 17 using angular.json, step 3 (method 2) — adding bootstrap 5 to angular 17 using index.html.
- Step 3 (Method 3) — Adding Bootstrap 5 to Angular 17 Using
Alternative Step — Adding Bootstrap 5 Using ng-bootstrap and ngx-bootstrap
3+ ways to include bootstrap 5 in your angular 17 project.
Bootstrap may be integrated into your Angular application in a variety of ways:
- Add the Bootstrap CSS and JavaScript files in the <head> section of the index.html file of your Angular project with a <link> and <script> tags,
- Import the Bootstrap CSS file in the global styles.css file of your Angular project with an @import keyword.
- Add the Bootstrap CSS and JavaScript files in the styles and scripts arrays of the angular.json file of your project
Let’s get started by installing Angular CLI v17 if it is not yet installed on your machine.
Install the most recent version of the Angular CLI by running the following command in a new command-line interface:
Note : You may need to add sudo (for admin access) in macOS and Linux or use a command prompt with admin access in Windows to install the Angular 17 CLI globally on your machine.
After the installation, you’ll have at your disposal the ng utility. Let’s use it to generate a new Angular 17 project as follows:
You will be prompted for a couple of questions:
Most importantly, choose CSS as the stylesheet format, since we will be working with the CSS version of Bootstrap in this article.
After pressing Enter in your keyboard, Angular CLI will create your initial project’s files and install the packages and log the process on the terminal which should have the following printed after project’s creation:
Next, navigate inside the root folder of your project:
You can then serve your Angular 17 application using the ng serve command as follows:
Your app will be served from http://localhost:4200/ .
In this step, we’ll proceed to add Bootstrap 5 to our Angular 17 application.
There are various ways that you can use to install Bootstrap in your project:
- Installing Bootstrap from npm using the npm install command,
- Downloading Bootstrap files and adding them to the src/assets folder of your Angular project,
- Using Bootstrap from a CDN.
Let’s proceed with the first method. Go back to your command-line interface and install Bootstrap 5 via npm as follows:
This will also add the bootstrap package to package.json . At the time of writing this tutorial, bootstrap v5 will be installed.
The Bootstrap 5 assets will be installed in the node_modules/bootstrap folder. You'll need to tell Angular where to look for them.
Open the angular.json file of your project and include:
- node_modules/bootstrap/dist/css/bootstrap.css in the projects->architect->build->styles array,
- node_modules/bootstrap/dist/js/bootstrap.js in the projects->architect->build->scripts array,
As follows:
Note: You also need to add the jQuery JavaScript library file.
You can also include Bootstrap files from node_modules/bootstrap using the index.html file.
Open the src/index.html file and add the following tags:
- A <link> tag for adding the bootstrap.css file in the <head> section,
- A <script> tag for adding the jquery.js file before the closing </body> tag,
- A <script> tag for adding the bootstrap.js file before the </body> tag.
This is an example:
Step 3 (Method 3) — Adding Bootstrap 5 to Angular 17 Using styles.css
We can also use the styles.css file to add the CSS file of Bootstrap to our project.
Open the src/styles.css file of your Angular project and import the bootstrap.css file as follows:
This replaces the previous method(s), so you don’t need to add the file to the styles array of the angular.json file or to the index.html file.
Note : The JavaScript file(s) can be added using the scripts array or the <script> tag like the previous methods.
Bootstrap depends on the jQuery and popper.js libraries, and if you don’t include them in your project, any Bootstrap components that rely on JavaScript will not work.
Why not include those libs? For Angular, it’s better to avoid using libraries that make direct manipulation of the DOM (like jQuery) and let Angular handle that.
Now, what if you need the complete features of Bootstrap 5 without the JavaScript libraries?
A better way is to use component libraries created for the sake of making Bootstrap work seamlessly with Angular such as ng-bootstrap and ngx-bootstrap
Should I add bootstrap.js or bootstrap.min.js to my project? No, the goal of ng-bootstrap is to completely replace JavaScript implementation for components. Nor should you include other dependencies like jQuery or popper.js. It is not necessary and might interfere with ng-bootstrap code Source
So first you’ll need to install the library from npm using the following command:
Once you finish the installation, you’ll need to import the main module:
Next, you’ll need to add the module you imported in your app root module as follows:
Please note that ng-bootstrap requires the Bootstrap 5 CSS file to be present.
You can add it in the styles array of the angular.json file as follows:
Now, you can use Bootstrap 5 in your Angular application.
You can find all the available components via this link .
You can also use the ngx-bootstrap library. Simply head back to your terminal, make sure you are inside your Angular project then run the following command to install ngx-bootstrap:
You also need the Bootstrap 5 CSS files. Add the following line in the <head> of your Angular app which includes Bootstrap from a CDN:
You can also install bootstrap from npm and use the previous way to include the CSS file (via the styles array in the angular-cli.json file):
Next, open the src/app/app.module.ts file and update is as follows:
This an example of importing two components BsDropdownModule and AlertModule .
You need to import the module for each component you want to use in the same way.
ngx-bootstrap provides each Bootstrap component in each own module so you only import the components you need. In this way, your app will be smaller since it bundles only the components you are actually using.
You can find all the available components that you can use from the docs .
Adding Bootstrap 5 to Angular 17 Using Schematics
Thanks to the new ng add command added on Angular 7+, you have a new simpler and easier way to add Bootstrap without using the npm install command for installing the required dependencies or adding any configurations.
You can simply run the following command to add ng-bootstrap :
That’s it. You now have support for Bootstrap components and styles without any extra configurations. You also don’t need jQuery since we are using ng-bootstrap .
In this section, we’ve seen different ways of including Bootstrap 5 in Angular 17 apps, such as:
- Using original Bootstrap 5 assets from npm,
- Using the ng-bootstrap library,
- And finally using the ngx-bootstrap
The most important difference between ng-bootstrap vs. ngx-bootstrap is that ngx-bootstrap uses separate modules for components to reduce the final app size.
Date: 27 Sep 2023
Hands-on Angular eBook
Subscribe to our Angular newsletter and get our hands-on Angular book for free!

✋If you have any questions about this article, ask them in our GitHub Discussions 👈 community. You can also
✋ Want to master Angular 14 ? Read our angular tutorial and join our #DailyAngularChallenge where we learn to build components, directives, services, pipes and complete web, mobile, and desktop applications with latest Angular version .
✋ Make sure to join our Angular 14 Dev Community 👈 to discuss anything related to Angular development.
❤️ Like our page and subscribe to our feed for updates! Find a list of emojis to copy and paste
ADVERTISEMENT
Get our books
Buy our book

How to Add Bootstrap to an Angular Application

In this article, we'll build a web application using the latest version of Angular. Then we'll add the Bootstrap CSS framework which provides rich and responsive interface components.
Let's get started.
Prerequisites
Before you start, you need to install and configure the tools below to create the Angular application.
- Git : Git is a distributed version control system and we'll use it to sync the repository.
- Node.js and npm : Node.js is a JavaScript code runtime software based on Google's V8 engine. npm is a package manager for Node.js (Node Package Manager). We'll use these tools to build and run the Angular application and install the libraries.
- Angular CLI : Angular CLI is a command line utility tool for Angular and we'll use it to create the base structure of the Angular application.
- An IDE (like Visual Studio Code or WebStorm ): an Integrated Development Environment is a tool with a graphical interface that helps you develop applications. We'll use one to develop our Angular application.
How to Create the Angular application
Angular is a development platform for building web, mobile, and desktop applications using HTML, CSS and TypeScript (JavaScript). Currently, Angular is at version 13 and Google is the main maintainer of the project.
Bootstrap is an open source CSS framework that has many components for building responsive web interfaces.
Let's create the application with the Angular base structure using the @angular/cli with the route file and the SCSS style format.
Now we need to install the bootstrap and bootstrap-icons libraries that contain the files with Bootstrap's styles and JavaScript code like this:
After install, we will configure the bootstrap and bootstrap-icons libraries. Change the angular.json file and add the bootstrap.scss , bootstrap-icons.css and bootstrap.bundle.min.js files as below:
Now we will install the @ng-bootstrap/ng-bootstrap library which contains native Angular support:
After install, we will import the NgbModule module. Change the app.module.ts file and add the lines as below:
Now we will remove the contents of the AppComponent class from the src/app/app.component.ts file. Import the NgbModal service and create the open method to open a modal as below.
Next we will remove the contents of the src/app/app.component.html file. Add some components in the HTML to view and test the components as below.
Finally, we will run the application with the command below:
Ready! We will access the URL at http://localhost:4200/ and check if the application is working. You can see the application working on GitHub Pages and Stackblitz .

The application repository is available at https://github.com/rodrigokamada/angular-bootstrap .
Let's summarize what we covered in this article:
- We created an Angular application.
- We added some Bootstrap CSS framework components.
You can use this article to create rich and responsive applications that provide a better user experience and greater usability.
Thank you for reading and I hope you enjoyed the article!
This tutorial was posted on my blog in Portuguese.
To stay updated whenever I post new articles, follow me on Twitter .
👨💻 Software Developer | ✍️ Technical Content Creator | 🤝 Open Source Contributor | 🎙️ Speaker | 👨🏫 Mentor | 🙌 Ambassador | ☁️ AWS Community Builder
If you read this far, thank the author to show them you care. Say Thanks
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started
This website requires JavaScript.
@ng-bootstrap/ng-bootstrap
- 1 Dependency
- 843 Dependents
- 150 Versions
NG Bootstrap - Angular-powered Bootstrap widgets
Angular widgets built from the ground up using only Bootstrap 5 CSS with APIs designed for the Angular ecosystem.
Please check our demo site and the list of issues to see all the things we are working on. Feel free to make comments there.
Table of Contents
Dependencies, installation, supported browsers, getting help, do you think you've found a bug, contributing to the project, code of conduct.
Please check all components we have in action at https://ng-bootstrap.github.io
The only dependencies are Angular , Bootstrap 5 CSS, and Popper .
Angular and Popper are explicitly listed as peer dependencies, while Bootstrap is not, as they don't release their CSS separately. The table below simply lists the exact version of Bootstrap CSS against which the corresponding versions of ng-bootstrap are tested.
We strongly recommend using Angular CLI for setting up a new project. If you have an Angular CLI project, you could simply use our schematics to add ng-bootstrap library to it.
Just run the following:
It will install ng-bootstrap for the default application specified in your angular.json . If you have multiple projects and you want to target a specific application, you could specify the --project option:
If you prefer not to use schematics and install everything manually, please refer to the manual installation instructions on our website.
We support the same browsers and versions supported by both Bootstrap 4 and Angular, whichever is more restrictive. See Angular browser support and Bootstrap browser support for more details.
Our code is automatically tested on all supported browsers.
Please, do not open issues for the general support questions as we want to keep GitHub issues for bug reports and feature requests. You've got much better chances of getting your question answered on StackOverflow where maintainers are looking at questions tagged with ng-bootstrap .
StackOverflow is a much better place to ask questions since:
- there are hundreds of people willing to help on StackOverflow
- questions and answers stay available for public viewing so your question/answer might help someone else
- Stack Overflow's voting system assures that the best answers are prominently visible.
To save your and our time we will be systematically closing all the issues that are requests for general support and redirecting people to StackOverflow.
We want to fix it ASAP! But before fixing a bug we need to reproduce and confirm it.
We ask you to respect two things:
- fill the GitHub issue template by providing the bug description and appropriate versions of Angular, ng-bootstrap and TypeScript
- provide a use-case that fails with a minimal reproduction scenario using StackBlitz (you can start by forking one from our demo page )
A minimal reproduction scenario allows us to quickly confirm a bug (or point out a coding problem) as well as confirm that we are fixing the right problem.
Please note that we will be insisting on a minimal reproduction scenario in order to save maintainers time and ultimately be able to fix more bugs. We'll mark the issue as non-actionable without it and close if not heard from the reporter.
Interestingly, from our experience users often find coding problems themselves while preparing a minimal StackBlitz. We understand that sometimes it might be hard to extract essential bits of code from a larger code-base but we really need to isolate the problem before we can fix it.
Please check DEVELOPER.md for documentation on running the project locally and CONTRIBUTING.md for contribution guidelines.
Please take a moment and read our Code of Conduct
- progressbar
Package Sidebar
npm i @ng-bootstrap/ng-bootstrap
Git github.com/ng-bootstrap/ng-bootstrap
github.com/ng-bootstrap/ng-bootstrap#readme
Downloads Weekly Downloads
Unpacked size, total files, last publish.
5 months ago
Collaborators
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Angular powered Bootstrap
ng-bootstrap/ng-bootstrap
Folders and files, repository files navigation, ng bootstrap - angular-powered bootstrap widgets.
Angular widgets built from the ground up using only Bootstrap 5 CSS with APIs designed for the Angular ecosystem.
Please check our demo site and the list of issues to see all the things we are working on. Feel free to make comments there.
Table of Contents
Dependencies, installation, supported browsers, getting help, do you think you've found a bug, contributing to the project, code of conduct.
Please check all components we have in action at https://ng-bootstrap.github.io
The only dependencies are Angular , Bootstrap 5 CSS, and Popper .
Angular and Popper are explicitly listed as peer dependencies, while Bootstrap is not, as they don't release their CSS separately. The table below simply lists the exact version of Bootstrap CSS against which the corresponding versions of ng-bootstrap are tested.
We strongly recommend using Angular CLI for setting up a new project. If you have an Angular CLI project, you could simply use our schematics to add ng-bootstrap library to it.
Just run the following:
It will install ng-bootstrap for the default application specified in your angular.json . If you have multiple projects and you want to target a specific application, you could specify the --project option:
If you prefer not to use schematics and install everything manually, please refer to the manual installation instructions on our website.
We support the same browsers and versions supported by both Bootstrap 4 and Angular, whichever is more restrictive. See Angular browser support and Bootstrap browser support for more details.
Our code is automatically tested on all supported browsers.
Please, do not open issues for the general support questions as we want to keep GitHub issues for bug reports and feature requests. You've got much better chances of getting your question answered on StackOverflow where maintainers are looking at questions tagged with ng-bootstrap .
StackOverflow is a much better place to ask questions since:
- there are hundreds of people willing to help on StackOverflow
- questions and answers stay available for public viewing so your question/answer might help someone else
- Stack Overflow's voting system assures that the best answers are prominently visible.
To save your and our time we will be systematically closing all the issues that are requests for general support and redirecting people to StackOverflow.
We want to fix it ASAP! But before fixing a bug we need to reproduce and confirm it.
We ask you to respect two things:
- fill the GitHub issue template by providing the bug description and appropriate versions of Angular, ng-bootstrap and TypeScript
- provide a use-case that fails with a minimal reproduction scenario using StackBlitz (you can start by forking one from our demo page )
A minimal reproduction scenario allows us to quickly confirm a bug (or point out a coding problem) as well as confirm that we are fixing the right problem.
Please note that we will be insisting on a minimal reproduction scenario in order to save maintainers time and ultimately be able to fix more bugs. We'll mark the issue as non-actionable without it and close if not heard from the reporter.
Interestingly, from our experience users often find coding problems themselves while preparing a minimal StackBlitz. We understand that sometimes it might be hard to extract essential bits of code from a larger code-base but we really need to isolate the problem before we can fix it.
Please check DEVELOPER.md for documentation on running the project locally and CONTRIBUTING.md for contribution guidelines.
Please take a moment and read our Code of Conduct
Releases 32
Contributors 168.
- TypeScript 96.0%
- JavaScript 0.4%
UI Bootstrap
Bootstrap components written in pure AngularJS by the AngularUI Team
Code on Github Download (2.5.0) Create a Build
- Datepicker Popup
- Progressbar
Getting started
For Angular 2 support, check out ng-bootstrap , created by the UI Bootstrap team.
Dependencies
This repository contains a set of native AngularJS directives based on Bootstrap's markup and CSS. As a result no dependency on jQuery or Bootstrap's JavaScript is required. The only required dependencies are:
- AngularJS (requires AngularJS 1.4.x or higher, tested with 1.6.1). 0.14.3 is the last version of this library that supports AngularJS 1.3.x and 0.12.0 is the last version that supports AngularJS 1.2.x.
- Angular-animate (the version should match with your angular's, tested with 1.6.1) if you plan in using animations, you need to load angular-animate as well.
- Angular-touch (the version should match with your angular's, tested with 1.6.1) if you plan in using swipe actions, you need to load angular-touch as well.
- Bootstrap CSS (tested with version 3.3.7). This version of the library (2.5.0) works only with Bootstrap CSS in version 3.x. 0.8.0 is the last version of this library that supports Bootstrap CSS in version 2.3.x.
Files to download
Build files for all directives are distributed in several flavours: minified for production usage, un-minified for development, with or without templates. All the options are described and can be downloaded from here . It should be noted that the -tpls files contain the templates bundled in JavaScript, while the regular version does not contain the bundled templates. For more information, check out the FAQ here and the README here .
Alternativelly, if you are only interested in a subset of directives, you can create your own build .
Whichever method you choose the good news that the overall size of a download is fairly small: 122K minified for all directives with templates and 98K without (~31kB with gzip compression, with templates, and 28K gzipped without)
Installation
As soon as you've got all the files downloaded and included in your page you just need to declare a dependency on the ui.bootstrap module : angular.module('myModule', ['ui.bootstrap']);
If you are using UI Bootstrap in the CSP mode, e.g. in an extension, make sure you link to the ui-bootstrap-csp.css in your HTML manually.
You can fork one of the plunkers from this page to see a working example of what is described here.
Migration to prefixes
Since version 0.14.0 we started to prefix all our components. If you are upgrading from ui-bootstrap 0.13.4 or earlier, check our migration guide .
Original Bootstrap's CSS depends on empty href attributes to style cursors for several components (pagination, tabs etc.). But in AngularJS adding empty href attributes to link tags will cause unwanted route changes. This is why we need to remove empty href attributes from directive templates and as a result styling is not applied correctly. The remedy is simple, just add the following styling to your application: .nav, .pagination, .carousel, .panel-title a { cursor: pointer; }
Please check our FAQ section for common problems / solutions.
Reading the documentation
Each of the components provided in ui-bootstrap have documentation and interactive Plunker examples.
- - This setting has an angular $watch listener applied to it.
- B - This setting is a boolean. It doesn't need a parameter.
- C - This setting can be configured globally in a constant service*.
- $ - This setting expects an angular expression instead of a literal string. If the expression support a boolean / integer, you can pass it directly.
- readonly - This setting is readonly.
For the services (you will recognize them with the $ prefix), we list all the possible parameters you can pass to them and their default values if any.
* Some directives have a config service that follows the next pattern: uibDirectiveConfig . The service's settings use camel case. The services can be configured in a .config function for example.
Accordion ( ui.bootstrap.accordion )
Toggle last panel Enable / Disable first panel
The body of the uib-accordion group grows to fit the contents
Please, to delete your account, click the button below
The accordion directive builds on top of the collapse directive to provide a list of items, with collapsible bodies that are collapsed or expanded by clicking on the item's header.
The body of each accordion group is transcluded into the body of the collapsible element.
uib-accordion settings
close-others $ C (Default: true ) - Control whether expanding an item will cause the other items to close.
template-url (Default: template/accordion/accordion.html ) - Add the ability to override the template used on the component.
uib-accordion-group settings
heading (Default: none ) - The clickable text on the group's header. You need one to be able to click on the header for toggling.
is-disabled $ (Default: false ) - Whether the accordion group is disabled or not.
is-open $ (Default: false ) - Whether accordion group is open or closed.
template-url (Default: uib/template/accordion/accordion-group.html ) - Add the ability to override the template used on the component.
Accordion heading
Instead of the heading attribute on the uib-accordion-group , you can use an uib-accordion-heading element inside a group that will be used as the group's header.
If you're using a custom template for the uib-accordion-group , you'll need to have an element for the heading to be transcluded into using uib-accordion-header (e.g. <div uib-accordion-header></div> ).
Known issues
To use clickable elements within the accordion, you have to override the accordion-group template to use div elements instead of anchor elements, and add cursor: pointer in your CSS. This is due to browsers interpreting anchor elements as the target of any click event, which triggers routing when certain elements such as buttons are nested inside the anchor element.
If custom classes on the accordion-group element are desired, one needs to either modify the template to remove the ng-class usage in the accordion-group template and use ng-class on the accordion-group element (not recommended), or use an interpolated expression in the class attribute, i.e. <uib-accordion-group class="{{customClass()}}"></uib-accordion-group> .
Alert ( ui.bootstrap.alert )
This directive can be used both to generate alerts from static and dynamic model data (using the ng-repeat directive).
uib-alert settings
close() $ - A callback function that gets fired when an alert is closed. If the attribute exists, a close button is displayed as well.
dismiss-on-timeout (Default: none ) - Takes the number of milliseconds that specify the timeout duration, after which the alert will be closed. This attribute requires the presence of the close attribute.
template-url (Default: uib/template/alert/alert.html ) - Add the ability to override the template used in the component.
Buttons ( ui.bootstrap.buttons )
Single toggle, radio & uncheckable radio.
With the buttons directive, we can make a group of buttons behave like a set of checkboxes ( uib-btn-checkbox ) or behave like a set of radio buttons ( uib-btn-radio ).
uib-btn-checkbox settings
btn-checkbox-false (Default: false ) - Sets the value for the unchecked status.
btn-checkbox-true (Default: true ) - Sets the value for the checked status.
ng-model $ - Model where we set the checkbox status. By default true or false .
uib-btn-radio settings
ng-model $ - Model where we set the radio status. All radio buttons in a group should use the same ng-model .
uib-btn-radio - $ Value to assign to the ng-model if we check this radio button.
uib-uncheckable $ (Default: null ) - An expression that evaluates to a truthy or falsy value that determines whether the uncheckable attribute is present.
uncheckable B - Whether a radio button can be unchecked or not.

Additional settings uibButtonConfig
activeClass (Default: active ) - Class to apply to the checked buttons.
toggleEvent (Default: click ) - Event used to toggle the buttons.
To use tooltips or popovers on elements within a btn-group , set the tooltip/popover appendToBody option to true . This is due to Bootstrap CSS styling. See here for more information.
Carousel ( ui.bootstrap.carousel )
Slide {{slide.id}}.
{{slide.text}}
Carousel creates a carousel similar to bootstrap's image carousel.
The carousel also offers support for touchscreen devices in the form of swiping. To enable swiping, load the ngTouch module as a dependency.
Use a <uib-carousel> element with <uib-slide> elements inside it.
uib-carousel settings
active (Default: Index of first slide ) - Index of current active slide.
interval $ (Default: none ) - Sets an interval to cycle through the slides. You need a number bigger than 0 to make the interval work.
no-pause $ (Default: false ) - The interval pauses on mouseover. Setting this to truthy, disables this pause.
no-transition $ (Default: false ) - Whether to disable the transition animation between slides. Setting this to truthy, disables this transition.
no-wrap $ (Default: false ) - Disables the looping of slides. Setting no-wrap to an expression which evaluates to a truthy value will prevent looping.
template-url (Default: uib/template/carousel/carousel.html ) - Add the ability to override the template used on the component.
uib-slide settings
actual $ (Default: none ) - Use this attribute to bind the slide model (or any object of interest) onto the slide scope, which makes it available for customization in the carousel template.
index $ (Default: none ) - The index of the slide. Must be unique.
template-url (Default: uib/template/carousel/slide.html ) - Add the ability to override the template used on the component.
Collapse ( ui.bootstrap.collapse )
Resize window to less than 768 pixels to display mobile menu toggle button.
uib-collapse provides a simple way to hide and show an element with a css transition
uib-collapse settings
collapsed() $ - An optional expression called after the element finished collapsing.
collapsing() $ - An optional expression called before the element begins collapsing. If the expression returns a promise, animation won't start until the promise resolves. If the returned promise is rejected, collapsing will be cancelled.
expanded() $ - An optional expression called after the element finished expanding.
expanding() $ - An optional expression called before the element begins expanding. If the expression returns a promise, animation won't start until the promise resolves. If the returned promise is rejected, expanding will be cancelled.
uib-collapse $ (Default: false ) - Whether the element should be collapsed or not.
horizontal $ - An optional attribute that permit to collapse horizontally.
Known Issues
When using the horizontal attribute with this directive, CSS can reflow as the collapse element goes from 0px to its desired end width, which can result in height changes. This can cause animations to not appear to run. The best way around this is to set a fixed height via CSS on the horizontal collapse element so that this situation does not occur, and so the animation can run as expected.
Dateparser ( ui.bootstrap.dateparser )
Formatting codes playground.
Define your format
The uibDateParser is what the uib-datepicker uses internally to parse the dates. You can use it standalone by injecting the uibDateParser service where you need it.
The public API for the dateParser is a single method called parse .
Certain format codes support i18n. Check this guide for more information.
uibDateParser's parse function
input (Type: string , Example: 2004/Sep/4 ) - The input date to parse.
format (Type: string , Example: yyyy/MMM/d ) - The format we want to use. Check all the supported formats below.
baseDate (Type: Date , Example: new Date() ) - If you want to parse a date but maintain the timezone, you can pass an existing date here.
- If the specified input matches the format, a new date with the input will be returned, otherwise, it will return undefined.
uibDateParser's format codes
yyyy (Example: 2015 ) - Parses a 4 digits year.
yy (Example: 15 ) - Parses a 2 digits year.
y (Example: 15 ) - Parses a year with 1, 2, 3, or 4 digits.
MMMM (Example: February , i18n support) - Parses the full name of a month.
MMM (Example: Feb , i18n support) - Parses the short name of a month.
MM (Example: 12 , Leading 0) - Parses a numeric month.
M (Example: 3 ) - Parses a numeric month.
M! (Example: 3 or 03 ) - Parses a numeric month, but allowing an optional leading zero
LLLL (Example: February , i18n support) - Stand-alone month in year (January-December). Requires Angular version 1.5.1 or higher.
dd (Example: 05 , Leading 0) - Parses a numeric day.
d (Example: 5 ) - Parses a numeric day.
d! (Example: 3 or 03 ) - Parses a numeric day, but allowing an optional leading zero
EEEE (Example: Sunday , i18n support) - Parses the full name of a day.
EEE (Example: Mon , i18n support) - Parses the short name of a day.
HH (Example: 14 , Leading 0) - Parses a 24 hours time.
H (Example: 3 ) - Parses a 24 hours time.
hh (Example: 11 , Leading 0) - Parses a 12 hours time.
h (Example: 3 ) - Parses a 12 hours time.
mm (Example: 09 , Leading 0) - Parses the minutes.
m (Example: 3 ) - Parses the minutes.
sss (Example: 094 , Leading 0) - Parses the milliseconds.
ss (Example: 08 , Leading 0) - Parses the seconds.
s (Example: 22 ) - Parses the seconds.
a (Example: 10AM ) - Parses a 12 hours time with AM/PM.
Z (Example: -0800 ) - Parses the timezone offset in a signed 4 digit representation
ww (Example: 03 , Leading 0) - Parses the week number
w (Example: 03 ) - Parses the week number
G , GG , GGG (Example: AD ) - Parses the era ( AD or BC )
- GGGG (Example: Anno Domini ) - Parses the long form of the era ( Anno Domini or Before Christ )
* The ones marked with Leading 0 , needs a leading 0 for values less than 10. Exception being milliseconds which needs it for values under 100.
** It also supports fullDate|longDate|medium|mediumDate|mediumTime|short|shortDate|shortTime as the format for parsing.
*** It supports template literals as a string between the single quote ' character, i.e. 'The Date is' MM/DD/YYYY . If one wants the literal single quote character, one must use '''' .
Datepicker ( ui.bootstrap.datepicker )
Our datepicker is flexible and fully customizable.
You can navigate through days, months and years.
The datepicker has 3 modes:
- day - In this mode you're presented with a 6-week calendar for a specified month.
- month - In this mode you can select a month within a selected year.
- year - In this mode you are presented with a range of years (20 by default).
uib-datepicker settings
ng-model $ - The date object. Must be a Javascript Date object. You may use the uibDateParser service to assist in string-to-object conversion.
ng-model-options $ C (Default: {} ) - Supported angular ngModelOptions :
- allowInvalid
template-url (Default: uib/template/datepicker/datepicker.html ) - Add the ability to override the template used on the component.
Apart from the previous settings, to configure the uib-datepicker you need to create an object in Javascript with all the options and use it on the datepicker-options attribute:
datepicker-options $ - An object to configure the datepicker in one place.
customClass ({date: date, mode: mode}) - An optional expression to add classes based on passing an object with date and current mode properties.
dateDisabled ({date: date, mode: mode}) - An optional expression to disable visible options based on passing an object with date and current mode properties.
datepickerMode C (Default: day ) - Current mode of the datepicker (day|month|year) . Can be used to initialize the datepicker in a specific mode.
formatDay C (Default: dd ) - Format of day in month.
formatMonth C (Default: MMMM ) - Format of month in year.
formatYear C (Default: yyyy ) - Format of year in year range.
formatDayHeader C (Default: EEE ) - Format of day in week header.
formatDayTitle C (Default: MMMM yyyy ) - Format of title when selecting day.
formatMonthTitle C (Default: yyyy ) - Format of title when selecting month.
initDate (Default: null ) - The initial date view when no model value is specified.
maxDate C (Default: null ) - Defines the maximum available date. Requires a Javascript Date object.
maxMode C (Default: year ) - Sets an upper limit for mode.
minDate C (Default: null ) - Defines the minimum available date. Requires a Javascript Date object.
minMode C (Default: day ) - Sets a lower limit for mode.
monthColumns C (Default: 3 ) - Number of columns displayed in month selection.
ngModelOptions C (Default: null ) - Sets ngModelOptions for datepicker. This can be overridden through attribute usage
shortcutPropagation C (Default: false ) - An option to disable the propagation of the keydown event.
showWeeks C (Default: true ) - Whether to display week numbers.
startingDay C (Default: $locale.DATETIME_FORMATS.FIRSTDAYOFWEEK ) - Starting day of the week from 0-6 (0=Sunday, ..., 6=Saturday).
yearRows C (Default: 4 ) - Number of rows displayed in year selection.
yearColumns C (Default: 5 ) - Number of columns displayed in year selection.
Keyboard support
Depending on datepicker's current mode, the date may refer either to day, month or year. Accordingly, the term view refers either to a month, year or year range.
- Left : Move focus to the previous date. Will move to the last date of the previous view, if the current date is the first date of a view.
- Right : Move focus to the next date. Will move to the first date of the following view, if the current date is the last date of a view.
- Up : Move focus to the same column of the previous row. Will wrap to the appropriate row in the previous view.
- Down : Move focus to the same column of the following row. Will wrap to the appropriate row in the following view.
- PgUp : Move focus to the same date of the previous view. If that date does not exist, focus is placed on the last date of the month.
- PgDn : Move focus to the same date of the following view. If that date does not exist, focus is placed on the last date of the month.
- Home : Move to the first date of the view.
- End : Move to the last date of the view.
- Enter / Space : Select date.
- Ctrl + Up : Move to an upper mode.
- Ctrl + Down : Move to a lower mode.
- Esc : Will close popup, and move focus to the input.
If the date a user enters falls outside of the min-/max-date range, a dateDisabled validation error will show on the form.
Datepicker Popup ( ui.bootstrap.datepickerPopup )
The datepicker popup is meant to be used with an input element. To understand usage of the datepicker, please refer to its documentation here .
uib-datepicker-popup settings
The popup is a wrapper that you can use in an input to toggle a datepicker. To configure the datepicker, use datepicker-options as documented in the inline datepicker .
alt-input-formats $ C (Default: [] ) - A list of alternate formats acceptable for manual entry.
clear-text C (Default: Clear ) - The text to display for the clear button.
close-on-date-selection $ C (Default: true ) - Whether to close calendar when a date is chosen.
close-text C (Default: Done ) - The text to display for the close button.
current-text C (Default: Today ) - The text to display for the current day button.
datepicker-append-to-body $ C (Default: false , Config: appendToBody ) - Append the datepicker popup element to body , rather than inserting after datepicker-popup .
datepicker-options $ - An object with any combination of the datepicker settings (in camelCase) used to configure the wrapped datepicker.
datepicker-popup-template-url C (Default: uib/template/datepickerPopup/popup.html ) - Add the ability to override the template used on the component.
datepicker-template-url C (Default: uib/template/datepicker/datepicker.html ) - Add the ability to override the template used on the component (inner uib-datepicker).
is-open $ (Default: false ) - Whether or not to show the datepicker.
on-open-focus $ C (Default: true ) - Whether or not to focus the datepicker popup upon opening.
show-button-bar $ C (Default: true ) - Whether or not to display a button bar underneath the uib-datepicker.
type C (Default: text , Config: html5Types ) - You can override the input type to be (date|datetime-local|month) . That will change the date format of the popup.
popup-placement C (Default: auto bottom-left , Config: 'placement') - Passing in 'auto' separated by a space before the placement will enable auto positioning, e.g: "auto bottom-left". The popup will attempt to position where it fits in the closest scrollable ancestor. Accepts:
- top - popup on top, horizontally centered on input element.
- top-left - popup on top, left edge aligned with input element left edge.
- top-right - popup on top, right edge aligned with input element right edge.
- bottom - popup on bottom, horizontally centered on input element.
- bottom-left - popup on bottom, left edge aligned with input element left edge.
- bottom-right - popup on bottom, right edge aligned with input element right edge.
- left - popup on left, vertically centered on input element.
- left-top - popup on left, top edge aligned with input element top edge.
- left-bottom - popup on left, bottom edge aligned with input element bottom edge.
- right - popup on right, vertically centered on input element.
- right-top - popup on right, top edge aligned with input element top edge.
- right-bottom - popup on right, bottom edge aligned with input element bottom edge.
uib-datepicker-popup C (Default: yyyy-MM-dd , Config: datepickerConfig ) - The format for displayed dates. This string can take string literals by surrounding the value with single quotes, i.e. yyyy-MM-dd h 'o\'clock' .
If using this directive on input type date, a native browser datepicker could also appear.
Dropdown ( ui.bootstrap.dropdown )
- Another action
- Something else here
- Separated link
Toggle button dropdown Enable/Disable
append-to vs. append-to-body vs. inline example
Dropdown is a simple directive which will toggle a dropdown menu on click or programmatically.
This directive is composed by three parts:
- uib-dropdown which transforms a node into a dropdown.
- uib-dropdown-toggle which allows the dropdown to be toggled via click. This directive is optional.
- uib-dropdown-menu which transforms a node into the popup menu.
Each of these parts need to be used as attribute directives.
uib-dropdown settings
auto-close (Default: always ) - Controls the behavior of the menu when clicked.
- always - Automatically closes the dropdown when any of its elements is clicked.
- disabled - Disables the auto close. You can control it manually with is-open . It still gets closed if the toggle is clicked, esc is pressed or another dropdown is open.
- outsideClick - Closes the dropdown automatically only when the user clicks any element outside the dropdown.
dropdown-append-to $ (Default: null ) - Appends the inner dropdown-menu to an arbitrary DOM element.
dropdown-append-to-body B (Default: false ) - Appends the inner dropdown-menu to the body element if the attribute is present without a value, or with a non false value.
is-open $ (Default: false ) - Defines whether or not the dropdown-menu is open. The uib-dropdown-toggle will toggle this attribute on click.
keyboard-nav : B (Default: false ) - Enables navigation of dropdown list elements with the arrow keys.
on-toggle(open) $ - An optional expression called when the dropdown menu is opened or closed.
uib-dropdown-menu settings
- template-url (Default: none ) - You may specify a template for the dropdown menu. Check the demos for an example.
Additional settings uibDropdownConfig
appendToOpenClass (Default: uib-dropdown-open ) - Class to apply when the dropdown is open and appended to a different DOM element.
openClass (Default: open ) - Class to apply when the dropdown is open.
For usage with ngTouch, it is recommended to use the programmatic is-open trigger with ng-click - this is due to ngTouch decorating ng-click to prevent propagation of the event.
Modal ( ui.bootstrap.modal )
$uibModal is a service to create modal windows. Creating modals is straightforward: create a template and controller, and reference them when using $uibModal .
The $uibModal service has only one method: open(options) .
$uibModal's open function
Options parameter.
animation (Type: boolean , Default: true ) - Set to false to disable animations on new modal/backdrop. Does not toggle animations for modals/backdrops that are already displayed.
appendTo (Type: angular.element , Default: body : Example: $document.find('aside').eq(0) ) - Appends the modal to a specific element.
ariaDescribedBy (Type: string , my-modal-description ) - Sets the aria-describedby property on the modal. The value should be an id (without the leading # ) pointing to the element that describes your modal. Typically, this will be the text on your modal, but does not include something the user would interact with, like buttons or a form. Omitting this option will not impact sighted users but will weaken your accessibility support.
ariaLabelledBy (Type: string , my-modal-title ) - Sets the aria-labelledby property on the modal. The value should be an id (without the leading # ) pointing to the element that labels your modal. Typically, this will be a header element. Omitting this option will not impact sighted users but will weaken your accessibility support.
backdrop (Type: boolean|string , Default: true ) - Controls presence of a backdrop. Allowed values: true (default), false (no backdrop), 'static' (disables modal closing by click on the backdrop).
backdropClass (Type: string ) - Additional CSS class(es) to be added to a modal backdrop template.
bindToController (Type: boolean , Default: false ) - When used with controllerAs & set to true , it will bind the $scope properties onto the controller.
component (Type: string , Example: myComponent ) - A string reference to the component to be rendered that is registered with Angular's compiler. If using a directive, the directive must have restrict: 'E' and a template or templateUrl set.
It supports these bindings:
close - A method that can be used to close a modal, passing a result. The result must be passed in this format: {$value: myResult}
dismiss - A method that can be used to dismiss a modal, passing a result. The result must be passed in this format: {$value: myRejectedResult}
modalInstance - The modal instance. This is the same $uibModalInstance injectable found when using controller .
resolve - An object of the modal resolve values. See UI Router resolves for details.
controller (Type: function|string|array , Example: MyModalController ) - A controller for the modal instance, either a controller name as a string, or an inline controller function, optionally wrapped in array notation for dependency injection. Allows the controller-as syntax. Has a special $uibModalInstance injectable to access the modal instance.
controllerAs (Type: string , Example: ctrl ) - An alternative to the controller-as syntax. Requires the controller option to be provided as well.
keyboard - (Type: boolean , Default: true ) - Indicates whether the dialog should be closable by hitting the ESC key.
openedClass (Type: string , Default: modal-open ) - Class added to the body element when the modal is opened.
resolve (Type: Object ) - Members that will be resolved and passed to the controller as locals; it is equivalent of the resolve property in the router.
scope (Type: $scope ) - The parent scope instance to be used for the modal's content. Defaults to $rootScope .
size (Type: string , Example: lg ) - Optional suffix of modal window class. The value used is appended to the modal- class, i.e. a value of sm gives modal-sm .
template (Type: string ) - Inline template representing the modal's content.
templateUrl (Type: string ) - A path to a template representing modal's content. You need either a template or templateUrl .
windowClass (Type: string ) - Additional CSS class(es) to be added to a modal window template.
windowTemplateUrl (Type: string , Default: uib/template/modal/window.html ) - A path to a template overriding modal's window template.
windowTopClass (Type: string ) - CSS class(es) to be added to the top modal window.
Global defaults may be set for $uibModal via $uibModalProvider.options .
The open method returns a modal instance, an object with the following properties:
close(result) (Type: function ) - Can be used to close a modal, passing a result.
dismiss(reason) (Type: function ) - Can be used to dismiss a modal, passing a reason.
result (Type: promise ) - Is resolved when a modal is closed and rejected when a modal is dismissed.
opened (Type: promise ) - Is resolved when a modal gets opened after downloading content's template and resolving all variables.
closed (Type: promise ) - Is resolved when a modal is closed and the animation completes.
rendered (Type: promise ) - Is resolved when a modal is rendered.
The scope associated with modal's content is augmented with:
$close(result) (Type: function ) - A method that can be used to close a modal, passing a result.
$dismiss(reason) (Type: function ) - A method that can be used to dismiss a modal, passing a reason.
Those methods make it easy to close a modal window without a need to create a dedicated controller.
Also, when using bindToController , you can define an $onInit method in the controller that will fire upon initialization.
Events fired:
$uibUnscheduledDestruction - This event is fired if the $scope is destroyed via unexpected mechanism, such as it being passed in the modal options and a $route/$state transition occurs. The modal will also be dismissed.
modal.closing - This event is broadcast to the modal scope before the modal closes. If the listener calls preventDefault() on the event, then the modal will remain open. Also, the $close and $dismiss methods returns true if the event was executed. This event also includes a parameter for the result/reason and a boolean that indicates whether the modal is being closed (true) or dismissed.
UI Router resolves
If one wants to have the modal resolve using UI Router's pre-1.0 resolve mechanism, one can call $uibResolve.setResolver('$resolve') in the configuration phase of the application. One can also provide a custom resolver as well, as long as the signature conforms to UI Router's $resolve .
When the modal is opened with a controller, a $resolve object is exposed on the template with the resolved values from the resolve object. If using the component option, see details on how to access this object in component section of the modal documentation.
Pager ( ui.bootstrap.pager )
A lightweight pager directive that is focused on providing previous/next paging functionality
uib-pager settings
align C (Default: true ) - Whether to align each link to the sides.
items-per-page $ C (Default: 10 ) - Maximum number of items per page. A value less than one indicates all items on one page.
next-text C (Default: Next » ) - Text for Next button.
ng-disabled $ (Default: false ) - Used to disable the pager component.
ng-model $ - Current page number. First page is 1.
num-pages $ readonly (Default: angular.noop ) - An optional expression assigned the total number of pages to display.
previous-text C (Default: « Previous ) - Text for Previous button.
template-url (Default: uib/template/pager/pager.html ) - Override the template for the component with a custom provided template.
total-items $ - Total number of items in all pages.
Pagination ( ui.bootstrap.pagination )
Limit the maximum visible buttons, rotate defaulted to true :, rotate defaulted to true and force-ellipses set to true :, rotate set to false :, boundary-link-numbers set to true and rotate defaulted to true :, boundary-link-numbers set to true and rotate set to false :.
A lightweight pagination directive that is focused on ... providing pagination & will take care of visualising a pagination bar and enable / disable buttons correctly!
uib-pagination settings
boundary-links C (Default: false ) - Whether to display First / Last buttons.
boundary-link-numbers $ C (Default: false ) - Whether to always display the first and last page numbers. If max-size is smaller than the number of pages, then the first and last page numbers are still shown with ellipses in-between as necessary. NOTE: max-size refers to the center of the range. This option may add up to 2 more numbers on each side of the displayed range for the end value and what would be an ellipsis but is replaced by a number because it is sequential.
direction-links $ C (Default: true ) - Whether to display Previous / Next buttons.
first-text C (Default: First ) - Text for First button.
force-ellipses $ C (Default: false ) - Also displays ellipses when rotate is true and max-size is smaller than the number of pages.
last-text C (Default: Last ) - Text for Last button.
max-size $ (Default: null ) - Limit number for pagination size.
next-text C (Default: Next ) - Text for Next button.
ng-change $ - This can be used to call a function whenever the page changes.
ng-disabled $ (Default: false ) - Used to disable the pagination component.
page-label (Default: angular.identity ) - An optional expression to override the page label based on passing the current page indexes. Supports page number with $page in the template.
previous-text C (Default: Previous ) - Text for Previous button.
rotate $ C (Default: true ) - Whether to keep current page in the middle of the visible ones.
template-url (Default: uib/template/pagination/pagination.html ) - Override the template for the component with a custom provided template
Popover ( ui.bootstrap.popover )
A lightweight, extensible directive for fancy popover creation. The popover directive supports multiple placements, optional transition animation, and more.
Like the Bootstrap jQuery plugin, the popover requires the tooltip module.
Note to mobile developers : Please note that while popovers may work correctly on mobile devices (including tablets), we have made the decision to not officially support such a use-case because it does not make sense from a UX perspective.
There are three versions of the popover: uib-popover and uib-popover-template , and uib-popover-html :
- uib-popover - Takes text only and will escape any HTML provided for the popover body.
- uib-popover-html $ - Takes an expression that evaluates to an HTML string. Note that this HTML is not compiled. If compilation is required, please use the uib-popover-template attribute option instead. The user is responsible for ensuring the content is safe to put into the DOM!
- uib-popover-template $ - A URL representing the location of a template to use for the popover body. Note that the contents of this template need to be wrapped in a tag, e.g., <div></div> .
uib-popover-* settings
All these settings are available for the three types of popovers.
popover-animation $ C (Default: true , Config: animation ) - Should it fade in and out?
popover-append-to-body $ C (Default: false , Config: appendToBody ) - Should the popover be appended to '$body' instead of the parent element?
popover-class - Custom class to be applied to the popover.
popover-enable $ (Default: true ) - Is it enabled? It will enable or disable the configured popover-trigger.
popover-is-open (Default: false ) - Whether to show the popover.
popover-placement C (Default: top , Config: placement ) - Passing in 'auto' separated by a space before the placement will enable auto positioning, e.g: "auto bottom-left". The popover will attempt to position where it fits in the closest scrollable ancestor. Accepts:
- top - popover on top, horizontally centered on host element.
- top-left - popover on top, left edge aligned with host element left edge.
- top-right - popover on top, right edge aligned with host element right edge.
- bottom - popover on bottom, horizontally centered on host element.
- bottom-left - popover on bottom, left edge aligned with host element left edge.
- bottom-right - popover on bottom, right edge aligned with host element right edge.
- left - popover on left, vertically centered on host element.
- left-top - popover on left, top edge aligned with host element top edge.
- left-bottom - popover on left, bottom edge aligned with host element bottom edge.
- right - popover on right, vertically centered on host element.
- right-top - popover on right, top edge aligned with host element top edge.
- right-bottom - popover on right, bottom edge aligned with host element bottom edge.
popover-popup-close-delay C (Default: 0 , Config: popupCloseDelay ) - For how long should the popover remain open after the close trigger event?
popover-popup-delay C (Default: 0 , Config: popupDelay ) - Popup delay in milliseconds until it opens.
popover-title - A string to display as a fancy title.
popover-trigger $ (Default: 'click' ) - What should trigger a show of the popover? Supports a space separated list of event names, or objects (see below).
Note: To configure the tooltips, you need to do it on $uibTooltipProvider (also see below).
The following show triggers are supported out of the box, along with their provided hide triggers:
- mouseenter : mouseleave
- click : click
- outsideClick : outsideClick
- focus : blur
The outsideClick trigger will cause the popover to toggle on click, and hide when anything else is clicked.
For any non-supported value, the trigger will be used to both show and hide the popover. Using the 'none' trigger will disable the internal trigger(s), one can then use the popover-is-open attribute exclusively to show and hide the popover.
$uibTooltipProvider
Through the $uibTooltipProvider , you can change the way tooltips and popovers behave by default; the attributes above always take precedence. The following methods are available:
setTriggers(obj) (Example: { 'openTrigger': 'closeTrigger' } ) - Extends the default trigger mappings mentioned above with mappings of your own.
options(obj) - Provide a set of defaults for certain tooltip and popover attributes. Currently supports the ones with the C badge.
For Safari 7+ support, if you want to use focus popover-trigger , you need to use an anchor tag with a tab index. For example:
Position ( ui.bootstrap.position )
$uibposition service.
The $uibPosition service provides a set of DOM utilities used internally to absolute-position an element in relation to another element (tooltips, popovers, typeaheads etc...).
getRawNode(element)
Takes a jQuery/jqLite element and converts it to a raw DOM element.
- element (Type: object ) - The element to convert.
- (Type: element ) - A raw DOM element.
parseStyle(element)
Parses a numeric style value to a number. Strips units and will return 0 for invalid (NaN) numbers.
- value (Type: string ) - The style value to parse.
- (Type: number ) - The numeric value of the style property.
offsetParent(element)
Gets the closest positioned ancestor.
- element (Type: element ) - The element to get the offset parent for.
- (Type: element ) - The closest positioned ancestor.
scrollbarWidth(isBody)
Calculates the browser scrollbar width and caches the result for future calls. Concept from the TWBS measureScrollbar() function in modal.js .
- isBody (Type: boolean , Default: false , optional) - Is the requested scrollbar width for the body/html element. IE and Edge overlay the scrollbar on the body/html element and should be considered 0.
- (Type: number ) - The width of the browser scrollbar.
scrollbarPadding(element)
Calculates the padding required to replace the scrollbar on an element.
- 'element' (Type: element ) - The element to calculate the padding on (should be a scrollable element).
An object with the following properties:
scrollbarWidth (Type: number ) - The width of the scrollbar.
widthOverflow (Type: boolean ) - Whether the width is overflowing.
right (Type: number ) - The total right padding required to replace the scrollbar.
originalRight (Type: number ) - The oringal right padding on the element.
heightOverflow (Type: boolean ) - Whether the height is overflowing.
bottom (Type: number ) - The total bottom padding required to replace the scrollbar.
originalBottom (Type: number ) - The oringal bottom padding on the element.
isScrollable(element, includeHidden)
Determines if an element is scrollable.
element (Type: element ) - The element to check.
includeHidden (Type: boolean , Default: false , optional) - Should scroll style of 'hidden' be considered.
- (Type: boolean ) - Whether the element is scrollable.
scrollParent(element, includeHidden, includeSelf)
Gets the closest scrollable ancestor. Concept from the jQueryUI scrollParent.js .
element (Type: element ) - The element to get the closest scrollable ancestor for.
includeSelf (Type: boolean , Default: false , optional) - Should the element passed in be included in the scrollable lookup.
- (Type: element ) - The closest scrollable ancestor.
position(element, includeMargins)
A read-only equivalent of jQuery's position function, distance to closest positioned ancestor. Does not account for margins by default like jQuery's position.
element (Type: element ) - The element to get the position for.
includeMargins (Type: boolean , Default: false , optional) - Should margins be accounted for.
width (Type: number ) - The width of the element.
height (Type: number ) - The height of the element.
top (Type: number ) - Distance to top edge of offset parent.
left (Type: number ) - Distance to left edge of offset parent.
offset(element)
A read-only equivalent of jQuery's offset function, distance to viewport.
- element (Type: element ) - The element to get the offset for.
top (Type: number ) - Distance to top edge of the viewport.
left (Type: number ) - Distance to left edge of the viewport.
viewportOffset(element, useDocument, includePadding)
Gets the elements available space relative to the closest scrollable ancestor. Accounts for padding, border, and scrollbar width. Right and bottom dimensions represent the distance to the respective edge of the viewport element, not the top and left edge. If the element edge extends beyond the viewport, a negative value will be reported.
element (Type: element ) - The element to get the viewport offset for.
useDocument (Type: boolean , Default: false , optional) - Should the viewport be the document element instead of the first scrollable element.
includePadding (Type: boolean , Default: true , optional) - Should the padding on the viewport element be accounted for, default is true.
top (Type: number ) - Distance to top content edge of the viewport.
bottom (Type: number ) - Distance to bottom content edge of the viewport.
left (Type: number ) - Distance to left content edge of the viewport.
right (Type: number ) - Distance to right content edge of the viewport.
parsePlacement(placement)
Gets an array of placement values parsed from a placement string. Along with the 'auto' indicator, supported placement strings are:
- top: element on top, horizontally centered on host element.
- top-left: element on top, left edge aligned with host element left edge.
- top-right: element on top, right edge aligned with host element right edge.
- bottom: element on bottom, horizontally centered on host element.
- bottom-left: element on bottom, left edge aligned with host element left edge.
- bottom-right: element on bottom, right edge aligned with host element right edge.
- left: element on left, vertically centered on host element.
- left-top: element on left, top edge aligned with host element top edge.
- left-bottom: element on left, bottom edge aligned with host element bottom edge.
- right: element on right, vertically centered on host element.
- right-top: element on right, top edge aligned with host element top edge.
- right-bottom: element on right, bottom edge aligned with host element bottom edge.
A placement string with an 'auto' indicator is expected to be space separated from the placement, i.e: 'auto bottom-left'. If the primary and secondary placement values do not match 'top, bottom, left, right' then 'top' will be the primary placement and 'center' will be the secondary placement. If 'auto' is passed, true will be returned as the 3rd value of the array.
- placement (Type: string , Example: auto top-left ) - The placement string to parse.
An array with the following values:
[0] (Type: string ) - The primary placement.
[1] (Type: string ) - The secondary placement.
[2] (Type: boolean ) - Is auto place enabled.
positionElements(hostElement, targetElement, placement, appendToBody)
Gets gets coordinates for an element to be positioned relative to another element.
hostElement (Type: element ) - The element to position against.
targetElement (Type: element ) - The element to position.
placement (Type: string , Default: top , optional) - The placement for the target element. See the parsePlacement() function for available options. If 'auto' placement is used, the viewportOffset() function is used to decide where the targetElement will fit.
appendToBody (Type: boolean , Default: false , optional) - Should the coordinates be cacluated from the body element.
top (Type: number ) - The targetElement top value.
left (Type: number ) - The targetElement left value.
right (Type: number ) - The resolved placement with 'auto' removed.
positionArrow(element, placement)
Positions the tooltip and popover arrow elements when using placement options beyond the standard top, left, bottom, or right.
element (Type: element ) - The element to position the arrow element for.
placement (Type: string ) - The placement for the element.
Progressbar ( ui.bootstrap.progressbar )
Dynamic randomize, stacked randomize.
A progress bar directive that is focused on providing feedback on the progress of a workflow or action.
It supports multiple (stacked) <uib-bar> into the same <uib-progress> element or a single <uib-progressbar> element with optional max attribute and transition animations.
uib-progressbar settings
value $ - The current value of progress completed.
type (Default: null ) - Bootstrap style type. Possible values are 'success', 'info', 'warning', and, 'danger' to use Bootstrap's pre-existing styling, or any desired custom suffix.
max $ C (Default: 100 ) - A number that specifies the total value of bars that is required.
animate $ C (Default: true ) - Whether bars use transitions to achieve the width change.
title (Default: progressbar ) - Title to use as label (for accessibility).
uib-progress settings
Uib-bar settings, rating ( ui.bootstrap.rating ), custom icons.
Rating directive that will take care of visualising a star rating bar.
uib-rating settings
max $ C (Default: 5 ) - Changes the number of icons.
ng-model $ - The current rate.
on-hover(value) $ - An optional expression called when user's mouse is over a particular icon.
on-leave() $ - An optional expression called when user's mouse leaves the control altogether.
rating-states $ (Default: null ) - An array of objects defining properties for all icons. In default template, stateOn & stateOff property is used to specify the icon's class.
read-only $ (Default: false ) - Prevent user's interaction.
titles $ C (Default: ['one', 'two', 'three', 'four', 'five']`) - An array of strings defining titles for all icons.
enable-reset $ (Default: true ) - Clicking the icon of the current rating will reset the rating to 0.
state-off $ C (Default: null ) - A variable used in the template to specify the state for unselected icons.
state-on $ C (Default: null ) - A variable used in the template to specify the state (class, src, etc) for selected icons.
Tabs ( ui.bootstrap.tabs )
Select a tab by setting active binding to true:
Select second tab Select third tab
Enable / Disable third tab
AngularJS version of the tabs directive.
uib-tabset settings
active (Default: Index of first tab ) - Active index of tab. Setting this to an existing tab index will make that tab active.
justified $ (Default: false ) - Whether tabs fill the container and have a consistent width.
- template-url (Default: uib/template/tabs/tabset.html ) - A URL representing the location of a template to use for the main component.
type (Defaults: tabs ) - Navigation type. Possible values are 'tabs' and 'pills'.
vertical $ (Default: false ) - Whether tabs appear vertically stacked.
uib-tab settings
classes $ - An optional string of space-separated CSS classes.
deselect() $ - An optional expression called when tab is deactivated. Supports $event and $selectedIndex in template for expression. You may call $event.preventDefault() in this event handler to prevent a tab change from occurring. The $selectedIndex can be used to determine which tab was attempted to be opened.
disable $ (Default: false ) - Whether tab is clickable and can be activated.
heading - Heading text.
index - Tab index. Must be unique number or string.
select() $ - An optional expression called when tab is activated. Supports $event in template for expression.
template-url (Default: uib/template/tabs/tab.html ) - A URL representing the location of a template to use for the tab heading.
Tabset heading
Instead of the heading attribute on the uib-tabset , you can use an uib-tab-heading element inside a tabset that will be used as the tabset's header. There you can use HTML as well.
To use clickable elements within the tab, you have override the tab template to use div elements instead of anchor elements, and replicate the desired styles from Bootstrap's CSS. This is due to browsers interpreting anchor elements as the target of any click event, which triggers routing when certain elements such as buttons are nested inside the anchor element.
Timepicker ( ui.bootstrap.timepicker )
A lightweight & configurable timepicker directive.
uib-timepicker settings
arrowkeys $ C (Default: true ) - Whether user can use up/down arrow keys inside the hours & minutes input to increase or decrease its values.
hour-step $ C (Default: 1 ) - Number of hours to increase or decrease when using a button.
max $ (Default: undefined ) - Maximum time a user can select.
meridians $ C (Default: null ) - Meridian labels based on locale. To override you must supply an array like ['AM', 'PM'] .
min $ (Default: undefined ) - Minimum time a user can select
minute-step $ C (Default: 1 ) - Number of minutes to increase or decrease when using a button.
mousewheel $ C (Default: true ) - Whether user can scroll inside the hours & minutes input to increase or decrease its values.
ng-disabled $ (Default: false ) - Whether or not to disable the component.
ng-model $ - Date object that provides the time state.
pad-hours $ (Default: true) - Whether the hours column is padded with a 0.
readonly-input $ C (Default: false ) - Whether user can type inside the hours & minutes input.
second-step $ C (Default: 1 ) - Number of seconds to increase or decrease when using a button.
show-meridian $ C (Default: true ) - Whether to display 12H or 24H mode.
show-seconds $ C (Default: false ) - Show seconds input.
show-spinners $ C (Default: true ) - Show spinner arrows above and below the inputs.
tabindex (Defaults: 0 ) - Sets tabindex for each control in the timepicker.
template-url C (Defaults: uib/template/timepicker/timepicker.html ) - Add the ability to override the template used on the component.
This component makes no claims of absolutely supporting the preservation of dates in all cases, and it is highly recommended that model tracking of dates is encapsulated in a different object. This component should not be used with the same model as the datepicker. This is due to edge cases with situations such as Daylight Savings timezone changes which require a modification of the date in order to prevent an impossible to increment or decrement situation. See #5485 for details.
If the model value is updated (i.e. via Date.prototype.setDate ), you must update the model value by breaking the reference by modelValue = new Date(modelValue) in order to have the timepicker update.
Tooltip ( ui.bootstrap.tooltip )
Pellentesque {{dynamicTooltipText}} , sit amet venenatis urna cursus eget nunc scelerisque viverra mauris, in aliquam. Tincidunt lobortis feugiat vivamus at fading eget arcu dictum varius duis at consectetur lorem. Vitae elementum curabitur show delay nunc sed velit dignissim sodales ut eu sem integer vitae. Turpis egestas hide delay pharetra convallis posuere morbi leo urna, Custom template at elementum eu, facilisis sed odio morbi quis commodo odio.
I can even contain HTML as a scope variable or bold. '">inline string
A lightweight, extensible directive for fancy tooltip creation. The tooltip directive supports multiple placements, optional transition animation, and more.
Note to mobile developers : Please note that while tooltips may work correctly on mobile devices (including tablets), we have made the decision to not officially support such a use-case because it does not make sense from a UX perspective.
There are three versions of the tooltip: uib-tooltip , uib-tooltip-template , and uib-tooltip-html :
- uib-tooltip - Takes text only and will escape any HTML provided.
- uib-tooltip-html $ - Takes an expression that evaluates to an HTML string. Note that this HTML is not compiled. If compilation is required, please use the uib-tooltip-template attribute option instead. The user is responsible for ensuring the content is safe to put into the DOM!
- uib-tooltip-template $ - Takes text that specifies the location of a template to use for the tooltip. Note that this needs to be wrapped in a tag.
uib-tooltip-* settings
All these settings are available for the three types of tooltips.
tooltip-animation $ C (Default: true , Config: animation ) - Should it fade in and out?
tooltip-append-to-body $ C (Default: false , Config: appendToBody ) - Should the tooltip be appended to '$body' instead of the parent element?
tooltip-class - Custom class to be applied to the tooltip.
tooltip-enable $ (Default: true ) - Is it enabled? It will enable or disable the configured tooltip-trigger.
tooltip-is-open (Default: false ) - Whether to show the tooltip.
tooltip-placement C (Default: top , Config: placement ) - Passing in 'auto' separated by a space before the placement will enable auto positioning, e.g: "auto bottom-left". The tooltip will attempt to position where it fits in the closest scrollable ancestor. Accepts:
- top - tooltip on top, horizontally centered on host element.
- top-left - tooltip on top, left edge aligned with host element left edge.
- top-right - tooltip on top, right edge aligned with host element right edge.
- bottom - tooltip on bottom, horizontally centered on host element.
- bottom-left - tooltip on bottom, left edge aligned with host element left edge.
- bottom-right - tooltip on bottom, right edge aligned with host element right edge.
- left - tooltip on left, vertically centered on host element.
- left-top - tooltip on left, top edge aligned with host element top edge.
- left-bottom - tooltip on left, bottom edge aligned with host element bottom edge.
- right - tooltip on right, vertically centered on host element.
- right-top - tooltip on right, top edge aligned with host element top edge.
- right-bottom - tooltip on right, bottom edge aligned with host element bottom edge.
tooltip-popup-close-delay C (Default: 0 , Config: popupCloseDelay ) - For how long should the tooltip remain open after the close trigger event?
tooltip-popup-delay C (Default: 0 , Config: popupDelay ) - Popup delay in milliseconds until it opens.
tooltip-trigger $ (Default: 'mouseenter' ) - What should trigger a show of the tooltip? Supports a space separated list of event names, or objects (see below).
The outsideClick trigger will cause the tooltip to toggle on click, and hide when anything else is clicked.
For any non-supported value, the trigger will be used to both show and hide the tooltip. Using the 'none' trigger will disable the internal trigger(s), one can then use the tooltip-is-open attribute exclusively to show and hide the tooltip.
For Safari 7+ support, if you want to use the focus tooltip-trigger , you need to use an anchor tag with a tab index. For example:
For Safari (potentially all versions up to 9), there is an issue with the hover CSS selector when using multiple elements grouped close to each other that are using the tooltip - it is possible for multiple elements to gain the hover state when mousing between the elements quickly and exiting the container at the right time. See issue #5445 for more details.
Typeahead ( ui.bootstrap.typeahead )
Static arrays, asynchronous results, ngmodeloptions support, custom templates for results, custom popup templates for typeahead's dropdown.
Typeahead is a AngularJS version of Bootstrap v2's typeahead plugin . This directive can be used to quickly create elegant typeaheads with any form text input.
It is very well integrated into AngularJS as it uses a subset of the select directive syntax, which is very flexible. Supported expressions are:
- label for value in sourceArray
- select as label for value in sourceArray
The sourceArray expression can use a special $viewValue variable that corresponds to the value entered inside the input.
This directive works with promises, meaning you can retrieve matches using the $http service with minimal effort.
uib-typeahead settings
ng-model $ - Assignable angular expression to data-bind to.
ng-model-options $ - Options for ng-model (see ng-model-options directive ). Currently supports the debounce and getterSetter options.
typeahead-append-to $ (Default: null ) - Should the typeahead popup be appended to an element instead of the parent element?
typeahead-append-to-body $ (Default: false ) - Should the typeahead popup be appended to $body instead of the parent element?
typeahead-editable $ (Default: true ) - Should it restrict model values to the ones selected from the popup only?
typeahead-focus-first $ (Default: true ) - Should the first match automatically be focused as you type?
typeahead-focus-on-select (Default: true ) - On selection, focus the input element the typeahead directive is associated with.
typeahead-input-formatter (Default: undefined ) - Format the ng-model result after selection.
typeahead-is-open $ (Default: angular.noop ) - Binding to a variable that indicates if the dropdown is open.
typeahead-loading $ (Default: angular.noop ) - Binding to a variable that indicates if matches are being retrieved asynchronously.
typeahead-min-length $ (Default: 1 ) - Minimal no of characters that needs to be entered before typeahead kicks-in. Must be greater than or equal to 0.
typeahead-no-results $ (Default: angular.noop ) - Binding to a variable that indicates if no matching results were found.
typeahead-should-select($event) $ (Default: null ) - A callback executed when a keyup event that might trigger a selection occurs. Selection will only occur if this function returns true.
typeahead-on-select($item, $model, $label, $event) $ (Default: null ) - A callback executed when a match is selected. $event can be undefined if selection not triggered from a user event.
typeahead-popup-template-url (Default: uib/template/typeahead/typeahead-popup.html ) - Set custom popup template.
typeahead-select-on-blur $ (Default: false ) - On blur, select the currently highlighted match.
typeahead-select-on-exact $ (Default: false ) - Automatically select the item when it is the only one that exactly matches the user input.
typeahead-show-hint $ (Default: false ) - Show hint when the first option matches.
typeahead-template-url (Default: uib/template/typeahead/typeahead-match.html ) - Set custom item template.
typeahead-wait-ms $ (Default: 0 ) - Minimal wait time after last character typed before typeahead kicks-in.
uib-typeahead $ - Comprehension Angular expression (see select directive ).
If a custom template for the popup is used, the wrapper selector used for the match items is the uib-typeahead-match class.

IMAGES
VIDEO
COMMENTS
command anywhere inside the component to start the tour, just make sure the this.tour.init() is called before the this.tour.start() . Note that the this.tour is a component class variable that is declared as: tour: any; I have tested this to be working fine with bootstrap-tour version 0.12.0 and angular version 6.0.0.
Ngx-Tour is a lightweight and easy-to-use library for creating guided tours in Angular applications. It supports multiple tour steps, custom templates, keyboard navigation, and more. Ngx-Tour is compatible with Bootstrap, Material, and custom UI libraries.
Angular UI Tour is a plugin that uses popovers from Angular UI Bootstrap to display a guided tour. It was originally created as Angular Bootstrap Tour, inspired by Bootstrap Tour, but then they tweaked it so that it doesn't have any dependency on Twitter Bootstrap or JQuery.. Angular UI Tour gives you the ability to create tours with multiple steps that can be customized with HTML and CSS.
The tour directive creates a wrapper that contains all tour steps, and adds the tour object to the scope. If no options are specified, they all default to Bootstrap Tour's defaults. Values of event handler options will be evaluated against the tour's scope. For the afterGetState, afterSetState, and afterRemoveState, the value should evaluate to ...
Bootstrap Tour. The easiest way to show people how to use your website. Not using Bootstrap? It works anyway! Start the demo Tweet; The How-to It's simple! Add the dependencies. If you are using Bootstrap, include bootstrap-tour.min.css and bootstrap-tour.min.js:
I took a look at Bootstrap-Tour and it was not so bad. I am working in angluarJS controllers. So I create a Tour, add some steps to it and create a button which fire off StartTour () function in AngularJS controller: var t = new Tour({container: "#main", backdrop: false, debug:true, orphan: true. }); t.addStep({.
UI tour library for Angular. Angular Material, Ionic, Taiga UI, Ng Bootstrap and Ngx Bootstrap UIs are supported. ngx-ui-tour is a fork of Isaac Mann's ngx-tour.The project had to be forked since the original is no longer maintained.
Angular UI Tour is a plugin that uses Angular UI Bootstrap's popovers to display a guided product tour. This was originally inspired by Bootstrap Tour as Angular Bootstrap Tour , but after much feedback to remove the jQuery dependency, Angular UI Tour was born. It uses many of the features from Bootstrap Tour, but plays nicely with Angular, and ...
About. Angular UI Tour is a plugin that uses Angular UI Bootstrap's popovers to display a guided product tour. This was originally inspired by Bootstrap Tour as Angular Bootstrap Tour , but after much feedback to remove the jQuery dependency, Angular UI Tour was born. It uses many of the features from Bootstrap Tour, but plays nicely with ...
These are the steps of our tutorial: Step 1 — Installing Angular CLI v17. Step 2 — Installing Bootstrap 5 in Your Angular 17 Project. Step 3 (Method 1) — Adding Bootstrap 5 to Angular 17 Using angular.json. Step 3 (Method 2) — Adding Bootstrap 5 to Angular 17 Using index.html.
5- Angular UI Tour. Angular UI Tour is a simple onboarding tour plugin for Angular apps, inspired by Bootstrap Tour. It uses Angular UI Bootstrap's popovers as tour steps, and the tours are responsive and easily customizable. The devs have prepared great documentation and have decent guidelines on setting up the library.
This is a product tour library built with Angular (2+). NgxBootstrapProductTourModule is an implementation of the tour ui that uses ngx-bootstrap popovers to display tour steps. For Angular 4 use package version 1.0.6. For Angular 5 use package version 2.0.x
In this article, we'll build a web application using the latest version of Angular. Then we'll add the Bootstrap CSS framework which provides rich and responsive interface components. Let's get started. Prerequisites Before you start, you need to install and configure the tools below to create the Angular application.
Bootstrap widgets for Angular: autocomplete, accordion, alert, carousel, datepicker, dropdown, offcanvas, pagination, popover, progressbar, rating, scrollspy, tabset ...
This Tour of Heroes tutorial provides an introduction to the fundamentals of Angular and shows you how to:. Set up your local Angular development environment. Use the Angular CLI to develop an application.; The Tour of Heroes application that you build helps a staffing agency manage its stable of heroes. The application has many of the features that you'd expect to find in any data-driven ...
Hi I'm using the plugin angular-bootstrap-tour and I want to add multiple steps to the same element, but the way that the md file describes only shows the case for a single element help, since that configuration is possible through element attributes, I can't find a way to add multiple steps to a element:. Here is an example for a element help: <panel tour-step='', order='1', title='Step 1 ...
UI tour library for Angular. Angular Material, Ionic, Taiga UI, Ng Bootstrap and Ngx Bootstrap UIs are supported. ngx-ui-tour is a fork of Isaac Mann's ngx-tour.The project had to be forked since the original is no longer maintained.
NG Bootstrap - Angular-powered Bootstrap widgets. Angular widgets built from the ground up using only Bootstrap 5 CSS with APIs designed for the Angular ecosystem. Please check our demo site and the list of issues to see all the things we are working on. Feel free to make comments there. Table of Contents. Demo;
I have published a series of 8 articles on using ngx-bootstrap components in Angular 8 on Stackblitz. In the src/app/ folder, add a new file, call it app-routing.module.ts, and add the following ...
The only dependencies are Angular, Bootstrap 5 CSS, and Popper. Angular and Popper are explicitly listed as peer dependencies, while Bootstrap is not, as they don't release their CSS separately. The table below simply lists the exact version of Bootstrap CSS against which the corresponding versions of ng-bootstrap are tested.
Angular 2. For Angular 2 support, check out ng-bootstrap , created by the UI Bootstrap team. Dependencies. This repository contains a set of native AngularJS directives based on Bootstrap's markup and CSS. As a result no dependency on jQuery or Bootstrap's JavaScript is required.
If your angular-cli version is greater than 1..-beta.11-webpack, then you should follow these steps: Install ngx-bootstrap and bootstrap: npm install ngx-bootstrap bootstrap --save. This line installs Bootstrap 3 nowadays, but can install Bootstrap 4 in the future. Keep in mind ngx-bootstrap supports both versions.
Angular Bootstrap tour 'end tour' when clicked stops the tour for good. Ask Question Asked 8 years, 5 months ago. Modified 8 years, 5 months ago. Viewed 336 times 0 I have a tour currently running on my site, but it doesn't seem to actually keep track of if the user has clicked End Tour. Meaning that if they click it once, it ends the tour, but ...