- 9 Free Online Earth Day Games for Kids
- The Best Gadgets for The Beach or Pool

How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
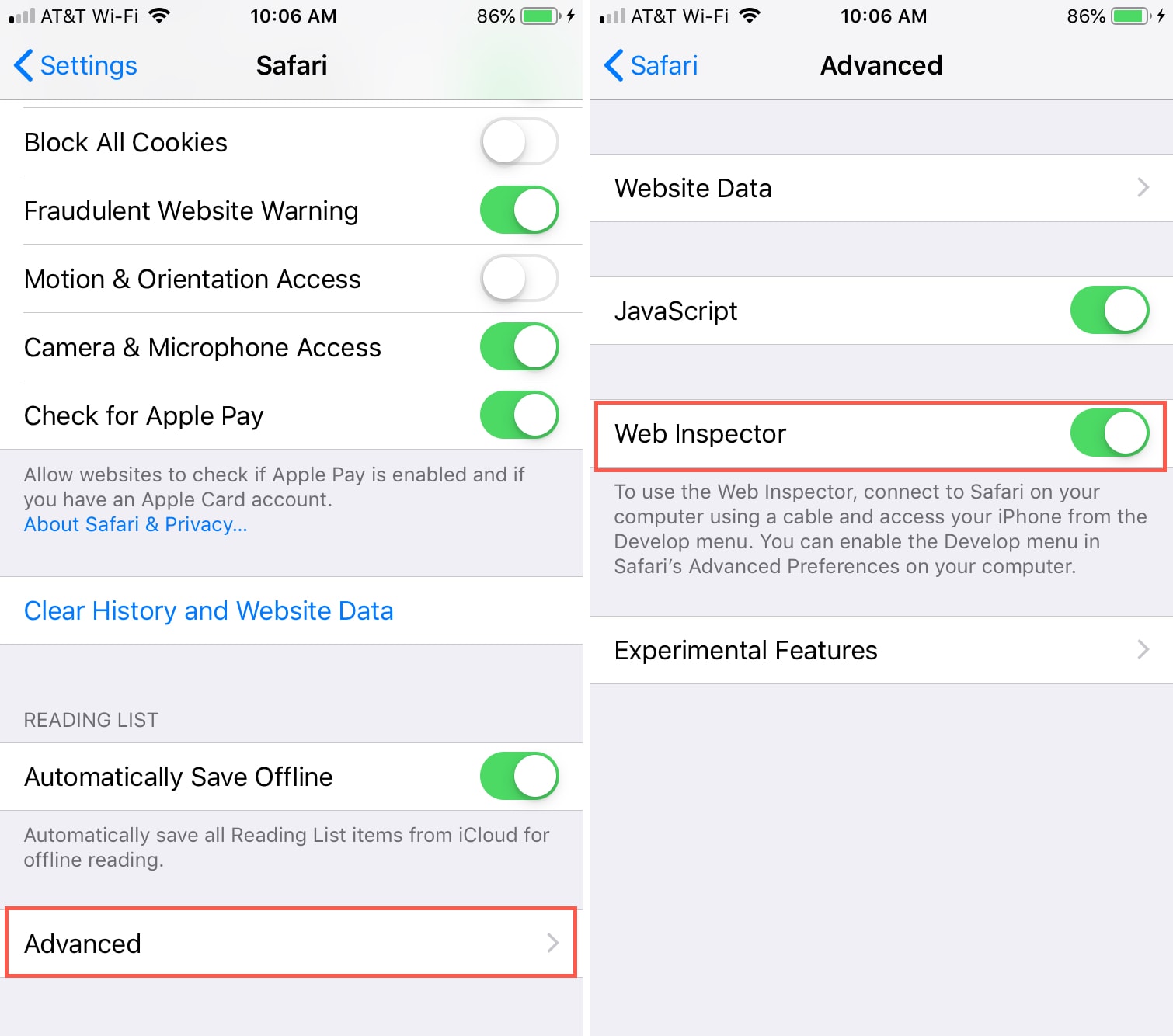
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
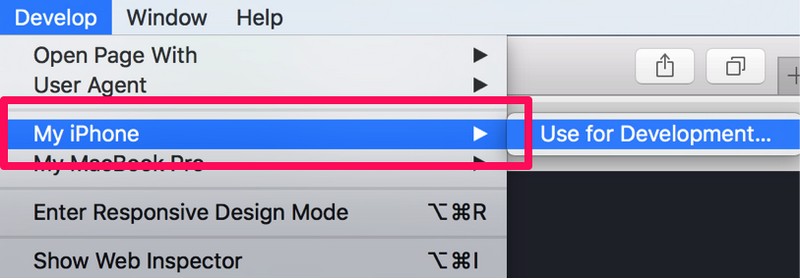
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
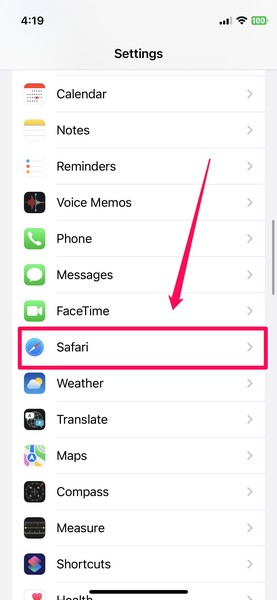
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
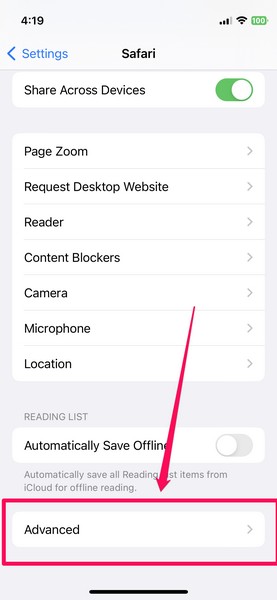
Scroll to the bottom of the page and select Advanced .
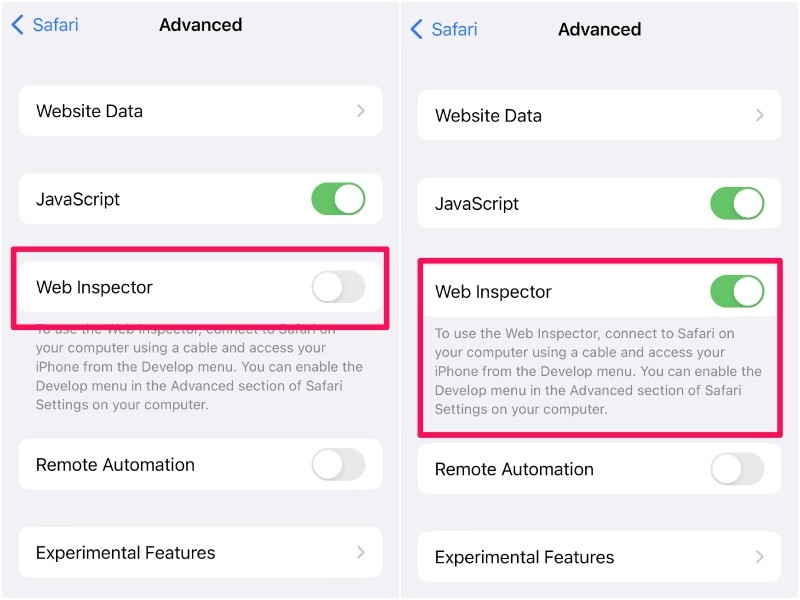
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
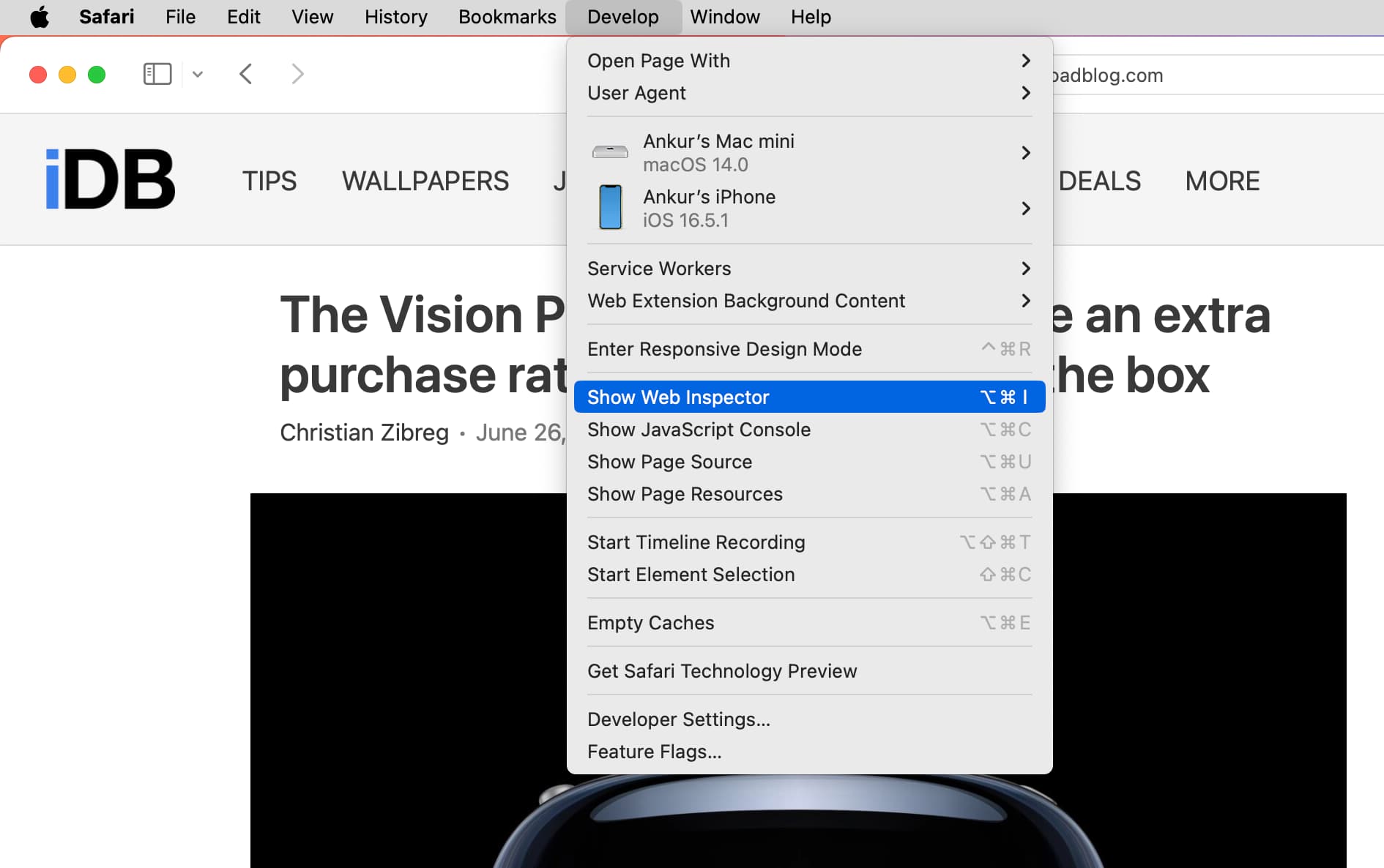
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
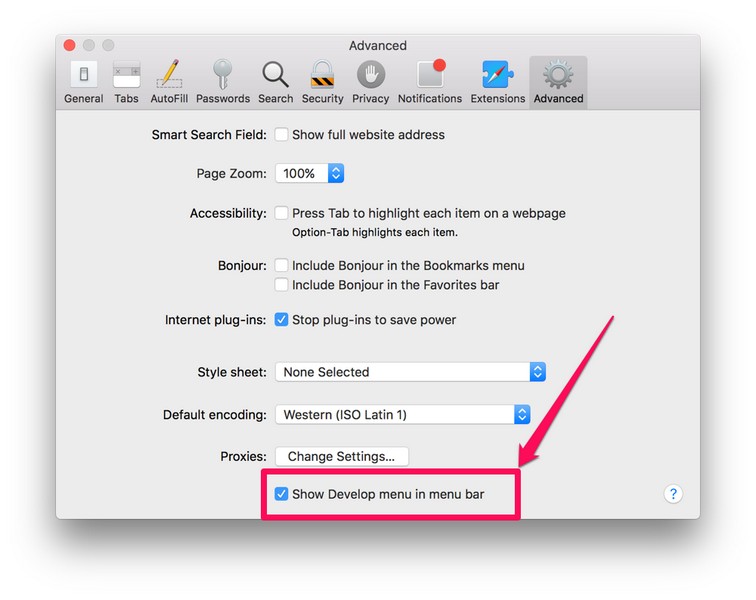
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
Select the Show Develop menu in menu bar check box and close the settings window.
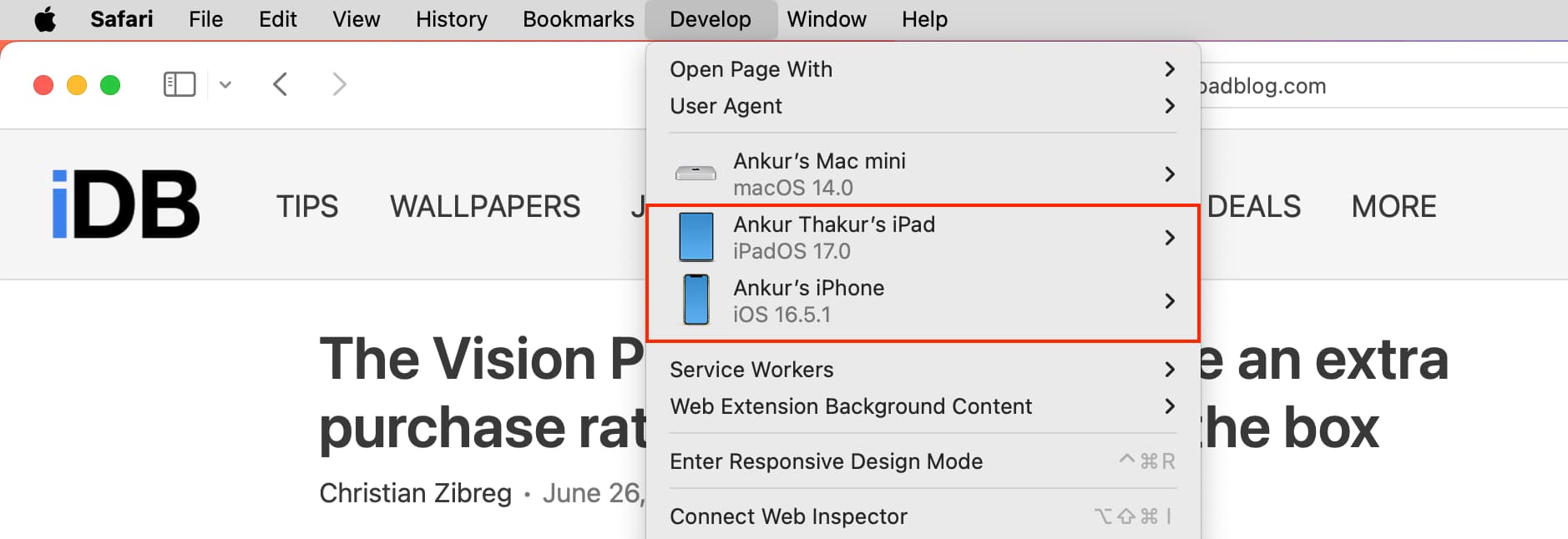
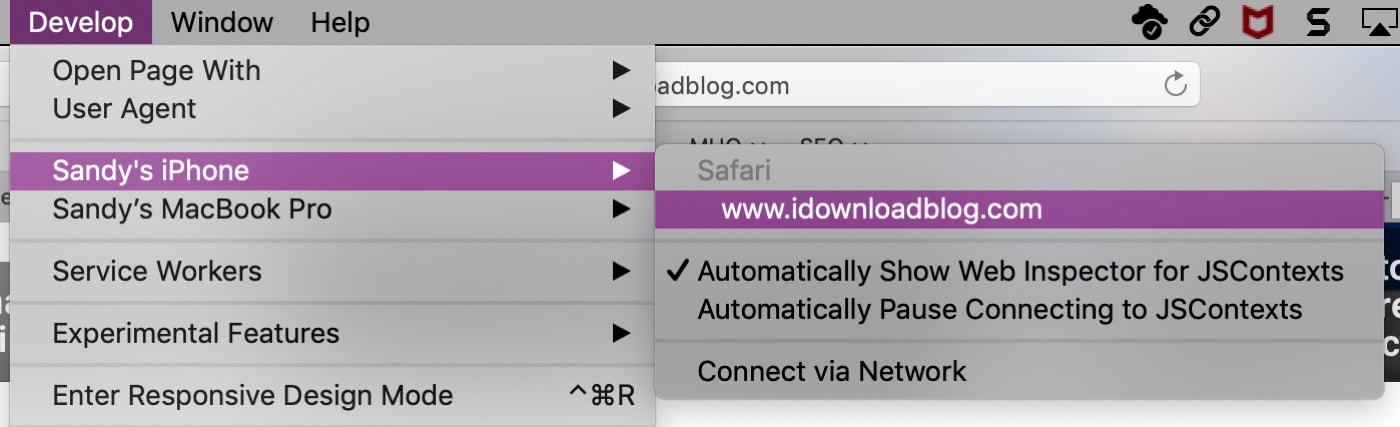
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
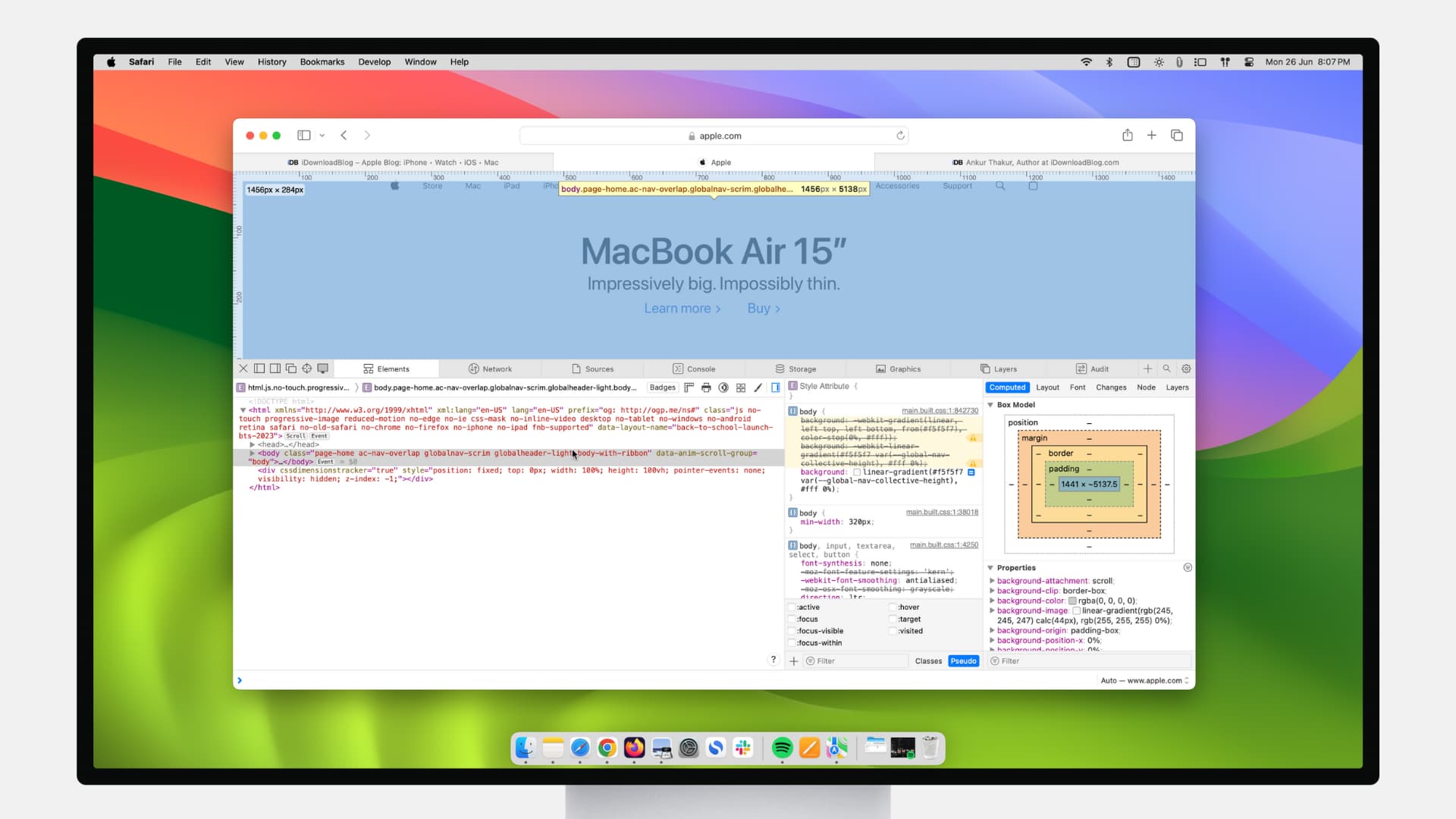
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- 4 Ways to Play Fortnite on iPhone
- How to Activate and Use Responsive Design Mode in Safari
- How to Inspect an Element on a Mac
- What Is Safari?
- How to Clear Search History on iPhone
- How to Use Web Browser Developer Tools
- How to Disable JavaScript in Safari for iPhone
- 10 Hidden Features in macOS Sonoma
- How to Manage History and Browsing Data on iPhone
- How to View HTML Source in Safari
- How to Manage Cookies in the Safari Browser
- How to Change Your Homepage in Safari
- How to Clear Private Data, Caches, and Cookies on Mac
- How to Reset Safari to Default Settings
- How to Manage Your Browsing History in Safari

How to Enable and Use Safari Web Inspector on iPhone in iOS 17
If you are a developer or a website manager, we are sure you know the importance of inspecting websites to analyze website issues or debug web pages. On iOS, Safari used to have a built-in Debug Console for inspecting web page issues. However, since iOS 6, Safari on iPhones has been relying on the Web Inspector tool to show to debug and analyze websites.
So, if you are looking for a way to enable the Web Inspector tool on iOS or iPadOS and use it to debug websites on your Mac, we have prepared this simple guide for you. In this article, we are going to provide step-by-step ways to enable and use the Web Inspector tool on your iOS and macOS devices. This way you will be able to easily track down issues in iOS and iPadOS websites on your macOS devices.
Enable and Use Safari Web Inspector on iPhone
Now, below we have provided the ways to enable the Web Inspector tool for Safari on iOS and macOS devices. Hence, you must already know by now that the Web Inspector tool for Safari will work only if you have a Mac or a MacBook with which you can connect your iOS device.
With the method provided here, you will be able to use the Web Inspector tool to analyze all the resources of web pages, debug, and fix underlying issues of the pages. This method can also be used with the iOS Simulator, which comes free with XCode from the Mac App Store, to view and scale web pages for different screen sizes.
Enable Web Inspector on iPhone
Before you can view the websites from the iOS Safari on your Mac using Web Inspector, you will need to enable the tool on your iOS device. You can do that using the steps right below.
1. Open the Settings app on your iPhoned.
2. Go to Safari .

3. Scroll down to the bottom and tap the Advanced button.

4. On the Advanced settings page, enable the toggle for Web Inspector .

This is all you have to do to enable the Web Inspector tool on iOS. With this advanced setting enabled on your iPhone, you will be able to view and edit the websites opened on your iOS Safari right inside the Safari browser on your Mac.
However, before that, you will need to tweak a few settings in Safari on your Mac. Read on to find out how you can use the Web Inspector tool in Safari on your Mac.
Use Web Inspector for iOS Safari on Mac
Now, to use the Web Inspector tool for iOS/ iPadOS Safari on Mac, you need to connect your iPhone or iPad with the tool enabled to your Mac via a USB connection. Once both devices are connected, follow the steps below:
1. Open the Safari browser on your Mac.
2. Click the Safari option on the top navigation bar and select the Preferences option from the menu.
3. Now, go to the Advanced tab and check the box for the “Show Develop menu in menu bar” option.

4. Exit the Settings window and you will see the new Develop menu on your Safari menu bar at the top.
5. Click the Develop option and you will see your iPhone or iPad listed.
6. Move your cursor on your device and you will see the websites opened on your iOS or iPadOS Safari appear on the drop-down list.

7. From here, you can click the website that you want to open in the Web Inspector console on your Mac for optimization and debugging.
So, this way, you can easily enable and use the Web Inspector tool for Safari on your iPhone or iPad and analyze websites on your Mac. The Web Inspector is especially useful if you are a macOS developer who also develops or manages iOS websites. With this, you can easily view the web pages from iPhones or iPads on your Mac and tinker with them to improve their quality and fix other issues.
How can I enable Web Inspector on my iPad?
The process of enabling the Web Inspector tool on iPhones and iPads is pretty much the same. Hence, you can use the method provided in this article to easily enable Web Inspector in Safari on your iPad and your iPhone.
Can I inspect web pages on my iPhone or iPad?
Although you can enable the Web Inspector tool in Safari on your iPhone or iPad, you will require a macOS device and a USB-Lightning cable to actually use the tool for inspecting web pages.
How can I bring up the Web Inspector console on Mac?
After enabling the Develop menu in the menu bar in Safari on your Mac (steps provided above), you can click the Develop option in Safari and select your connected iPhone or iPad to view the web pages. From here, you can click a web page and the Web Inspector console will open up the resources.
Final Words
So, this was all about enabling and using the Web Inspector tool in Safari on iPhones and iPads. It is a great tool for website developers to prototype, optimize, and debug web content on iOS, iPadOS, and macOS devices. And if this guide added value to your work or helped you in any way, do let us know in the comments below.
Dwaipayan Sengupta
After graduating with a Bachelor's in Business Administration, Dwaipayan has worked for reputable media firms such as Beebom and Pinkvilla. He has written over 1500 articles in his 3+ years of writing career and specializes in How-tos about Windows issues and features, flash news, and custom mechanical keyboards. When he is not writing or customizing mechanical keyboards, you can find him playing an intense Valorant match or browsing through his Reddit feed.
You may also like

How to Securely Delete Official iOS 17 Software Update on iPhone

How to Fix Mail App Notifications Not Working on iPhone

Here’s How You Can Automatically Answer Phone Calls on Apple Watch

How to Open CRDOWNLOAD Files on Windows 11
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game New
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- File Manipulation
4 Easy Ways to Inspect Element on an iPhone
Last Updated: August 8, 2023 Fact Checked
- Safari Developer Tools
- Web Inspector
- JavaScript Bookmark
- Edit Webpage Shortcut
This article was written by Luigi Oppido and by wikiHow staff writer, Nicole Levine, MFA . Luigi Oppido is the Owner and Operator of Pleasure Point Computers in Santa Cruz, California. Luigi has over 25 years of experience in general computer repair, data recovery, virus removal, and upgrades. He is also the host of the Computer Man Show! broadcasted on KSQD covering central California for over two years. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 39,128 times.
Need to debug a website on your iPhone but can't find "Inspect Element?" While this common browser feature isn't built into Safari on your iPhone, there are still ways you can inspect website elements without paying for an app. The official way is to use Safari Developer Tools, which requires you to connect your iPhone to a Mac. If you're not near a computer, you can install a free app called Web Inspector, or create a JavaScript bookmark (which also works on Chrome). Or, if you're not debugging a web app and just want to change the way a website looks, you can use an iPhone shortcut called Edit Webpage.
Things You Should Know
- Use Safari Developer Tools to inspect elements by connecting your iPhone to your Mac.
- To inspect an element without a computer, install the Web Inspector app, or use a JavaScript bookmark.
- To edit text or remove images from a website, try the Edit Webpage shortcut in the Shortcuts app.
Using Safari Developer Tools

- You will need to use a USB cable to connect , as connecting with Wi-Fi won't allow you to inspect an element.

- Open your iPhone's Settings .
- Scroll down and tap Safari .
- Scroll down and tap Advanced .
- Tap the "Web Inspector" switch to turn it on (green).

- Click the Safari menu.
- Click Settings .
- Click Advanced .
- Select "Show Develop menu in menu bar." [1] X Research source

- As you select items in the Elements tab on your Mac, you'll see the selected element highlighted on your iPhone. [2] X Research source
- If you want to continue using Inspect Element without leaving your iPhone plugged in to your Mac, click the Develop menu again and select Connect via Network .
Using the Web Inspector Extension

- Web Inspector is useful for inspecting elements in Safari as it doesn't require you to connect your iPhone to a Mac. If you want to debug in Chrome, you'll need to use a JavaScript bookmark instead.
- While this extension does have the same name as Safari's "Web Inspector," it's not an official Apple tool.

- Open Safari and go to any website.
- Tap Aa in the address bar.
- Tap Manage Extensions . [3] X Research source
- Tap the switch next to "Web Inspector" to enable it.

- To allow Web Inspector to inspect elements on this website for one day only, select Allow for One Day .
- If you choose the latter option, you won't have to give Web Inspector permission to access websites again in the future.

- When you're finished, double-tap Aa to close Web Inspector.
Using a JavaScript Bookmark

- 1 Go to the website you want to inspect. This trick involves creating a bookmark that contains a string of JavaScript code to bring Inspect Element to any iPhone web browser. This trick will work in both Safari and Chrome, though the process of creating the bookmark will be a little different.

- Chrome: Tap the three-dot menu and select Add to Bookmarks .
- Safari: Tap the Sharing icon at the bottom, then tap Add to Favorites .

- Chrome: Tap the three-dot menu and select Bookmarks at the top. Tap and hold the new bookmark, then tap Edit Bookmark.
- Safari: Tap the open book icon at the bottom, then tap Favorites . Tap and hold the bookmark you just created, then tap Edit .

Using the Edit Webpage Shortcut

- You'll find the Shortcuts app in your App Library.
- This is helpful if you want to edit text or remove images and other objects from a website you're viewing.

- Scroll down and tap Shortcuts .
- Tap Advanced .
- Toggle on "Allow Running Scripts."

- Tap any element to edit it. Now you can edit text and images on the website without having an official Inspect Element feature built into Safari.
Expert Q&A
- Adobe Edge Inspect was a popular tool for inspecting elements on websites, but the tool is no longer in development or receiving updates. [4] X Research source Thanks Helpful 1 Not Helpful 0
- There are also several paid apps that will allow you to inspect web elements on your iPhone, including Achoo HTML Viewer & Inspector and Inspect Browser. Thanks Helpful 2 Not Helpful 0

You Might Also Like

- ↑ https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menu-sfri20948/mac
- ↑ https://support.apple.com/guide/safari-developer/inspecting-overview-dev1a8227029/mac
- ↑ https://support.apple.com/guide/iphone/get-extensions-iphab0432bf6/ios
- ↑ https://helpx.adobe.com/edge-inspect/system-requirements.html
About This Article

- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help Pro:
Level up your tech skills and stay ahead of the curve
How to use Safari Web Inspector on Mac, iPad, and iPhone
If you’re a web developer, then you likely already know about Safari’s Web Inspector. But if you’re just starting to use Safari for development or have just begun your Web Development career, this guide will show you the basics for getting started with the Safari Web Inspector on iOS and Mac.

What is the Safari Web Inspector?
For those not yet familiar with the tool, you can use the Safari Web Inspector for help with your web development. It allows you to review page elements, make changes, troubleshoot problems, and review page performance. Apple sums it up with:
Web Inspector is the primary web development tool in Safari. Web Inspector allows you to inspect, tweak, debug, and analyze the performance of your web content in a Safari tab.
Enable and open Safari Web Inspector
You can use the Safari Web Inspector for development on your iPhone, iPad, or Mac. Here’s how to enable and open it on iOS and macOS so you’re ready to use it when you need it.
If you’re going to use the Web Inspector frequently, whether for iOS or Mac, you might as well add the Develop tab to your menu bar so you can access it easily.
- Open Safari on your computer and click Safari > Settings or Preferences from the menu bar.
- Choose the Advanced tab.
- Check the box at the bottom for “ Show features for web developers ” or Show Develop menu in menu bar .

Now when you want to enable the Web Inspector, click Develop > Show Web Inspector from your menu bar.

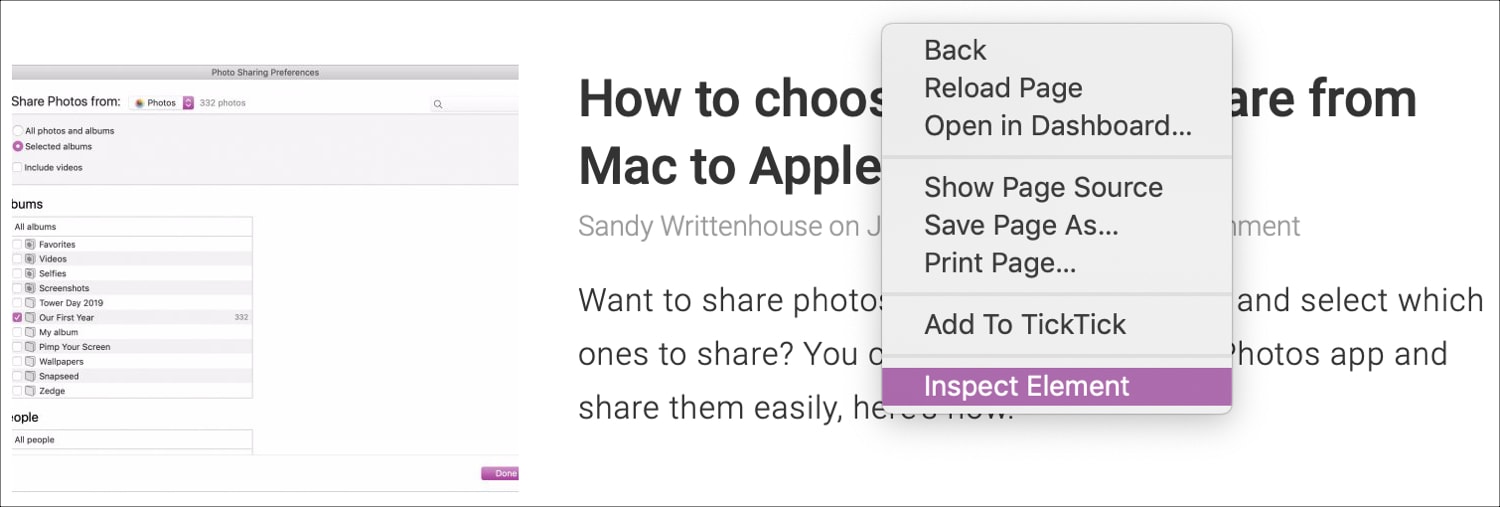
If you prefer to forgo adding the Develop button to your menu bar, you can access the Web Inspector on Mac with a shortcut. Navigate to the page you want to inspect, right-click on it, and pick Inspect Element from the context menu.

Just keep in mind that if you plan to use Web Inspector for Safari on your iOS device, you’ll need the Develop button in the menu bar on your Mac.
For iPhone and iPad
To use the Web Inspector for iOS on your Mac, grab your USB cable and connect your iPhone or iPad to your computer. Then, follow these steps to enable the tool:
- Open the Settings app on your iPhone or iPad and tap Safari .
- Scroll to the bottom and tap Advanced .
- Enable the toggle for Web Inspector .

Next, make sure Safari is open on your iOS device and your Mac. After that, follow these steps:
1) Click Develop from the Safari menu bar on Mac, and you’ll see your iPhone or iPad listed here.

2) Mouse over the device, and you’ll then see the websites open in Safari on your mobile device.
3) Select the one you want, and the Web Inspector will pop open in a new window for you to use.

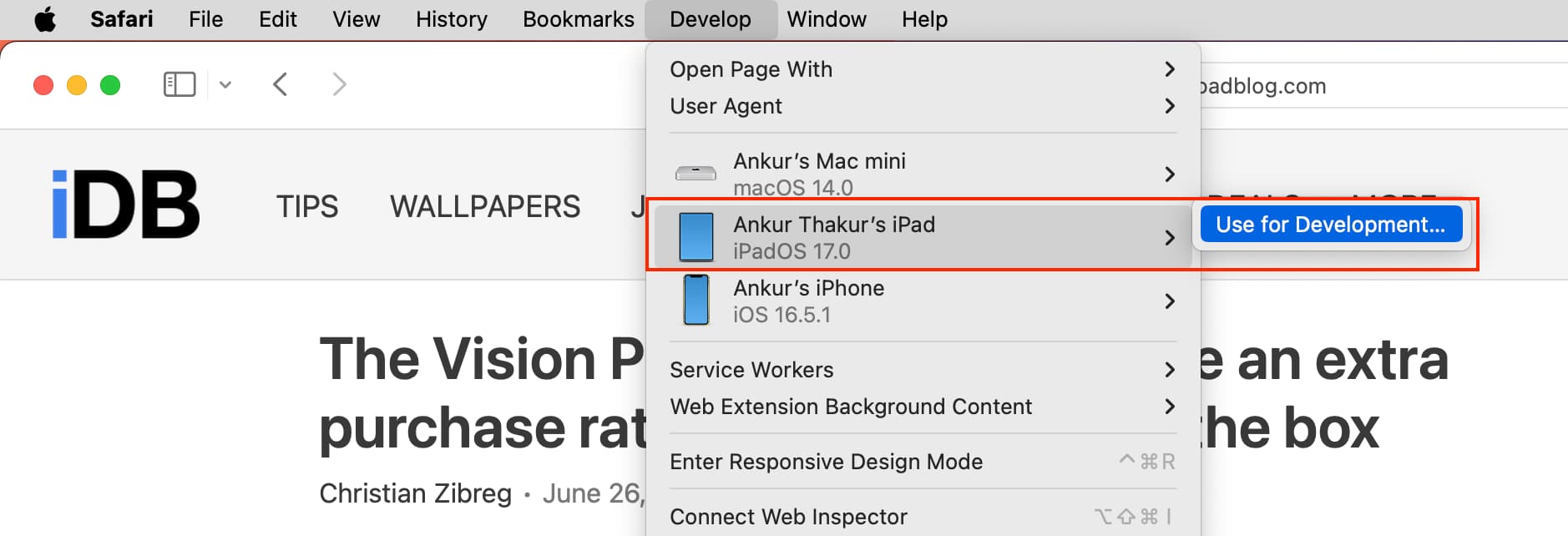
Note: If this is the first time you’re using your iPhone or iPad for this work, take your mouse cursor over that iPhone or iPad and click Use for Development . Next, tap Trust on your iPhone or iPad and enter the device passcode. Now, this iOS or iPadOS device is ready to be used for web inspection. If it still shows a correction error, simply unplug the USB cable and plug it in again.

Position the Safari Web Inspector
If you’re using the Web Inspector for iOS, it will remain in its own floating window.
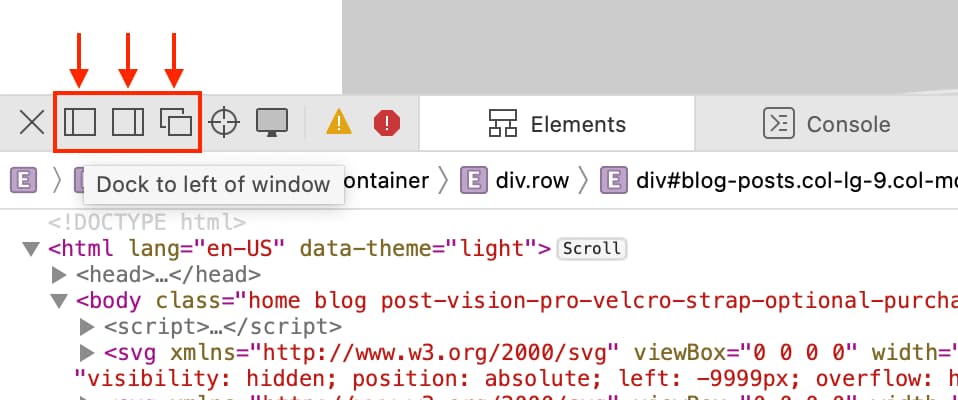
If you’re using it for Safari on your Mac, you can change its position. By default, Web Inspector displays at the bottom of your Safari window. To detach it and place it in a separate window or dock it to the left or right side of Safari, select one of the buttons from the top left of the Inspector window.

Get to know the Web Inspector
The Safari Web Inspector has a handy toolbar and tabs with some options that you can adjust to fit your needs.
Web Inspector toolbar
- “X” to close the Inspector
- Positioning buttons
- Reload button
- Download web archive button
- Activity viewer (resource count, resource size, load time, logs, errors, warnings)
- Element selector button
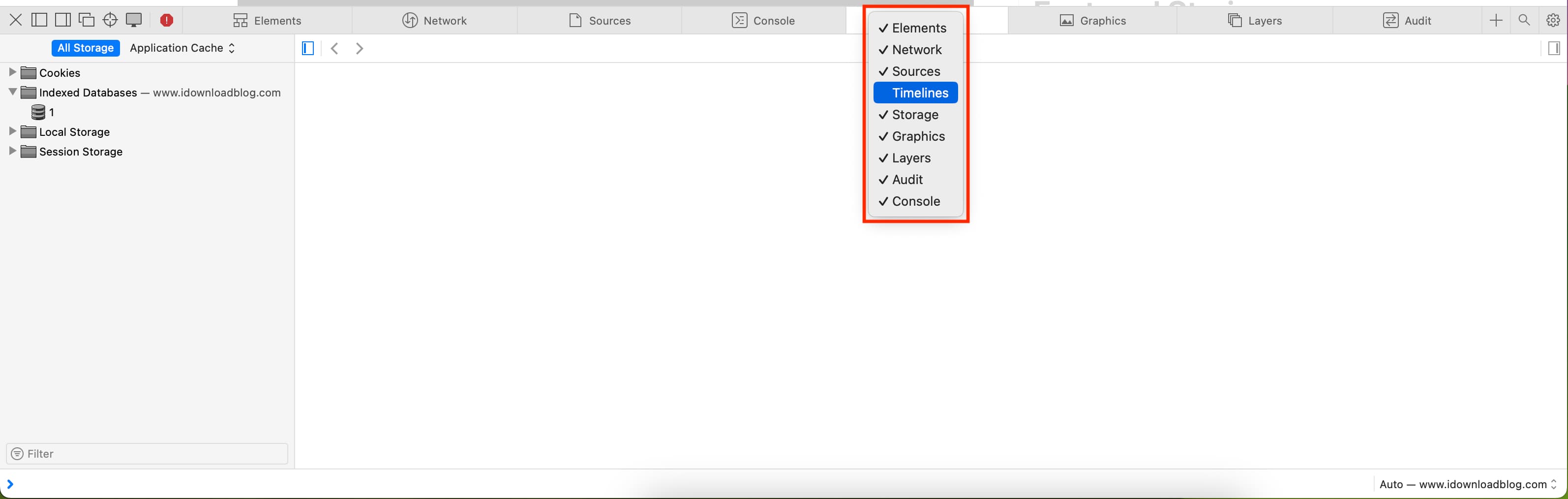
Web Inspector tabs
You can use all tabs or just a few. You can right-click or hold Control and click the tabs and then check and uncheck those you want to see. Rearrange the tabs by holding and dragging them to their new positions. And all the way to the right of the tabs bar, you’ll see a Settings button. This lets you adjust settings for tabs, indents, source maps, zoom, and more.

- Elements : Current state of the page’s Document Object Model
- Network : Resources loaded by the current page
- Debugger : View the JavaScript execution, variables, and control flow
- Resources : Resources being used by the current page’s content
- Timelines : A view of what the page’s content is doing
- Storage : State that is available to the page’s content
- Canvas : Contexts created from CSS
- Console : Shows logged messages and lets you evaluate JavaScript code
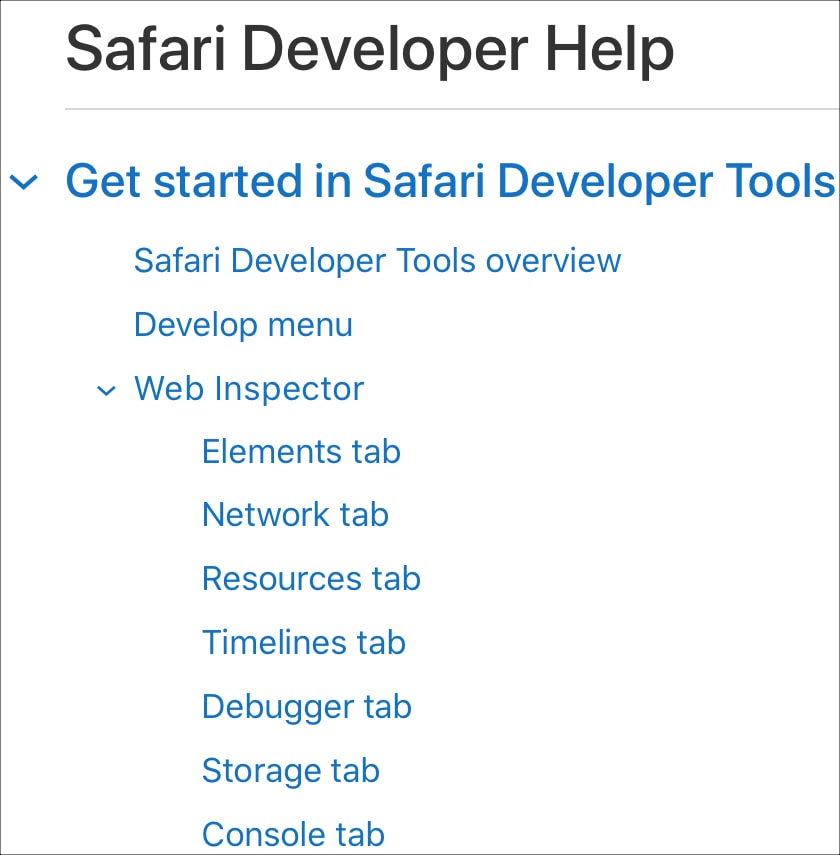
For in-depth help on a specific tab, you can head to the Apple Developer Support site . Select Table of Contents > Get started in Safari Developer Tools > Web Inspector .

Good luck with your inspection!
Hopefully, this guide will help you as you start working with the Safari Web Inspector for your iPhone, iPad, or Mac web development.
If you currently use the Web Inspector and have tips and tricks you’d like to share with others who are just starting, please feel free to comment below!
Check out next: How to view the source code of a webpage in Safari
How to Use Web Inspector to Debug iOS device
Prerequisites:.
- Please note that a Mac computer is required for this process as Safari's Web Developer is only compatible with Macs
- Make sure Safari on your Mac is the same version as Safari on your iDevice. You may need to update your iOS version or your version of Safari running on your Mac.
Use Web Inspector to debug mobile Safari
- On your iPad, iPhone or iPod touch, tap Settings | Safari | Advanced and toggle on Web Inspector. And enable JavaScript if it isn’t already enabled.
- On your Mac, launch Safari and go to Safari menu | Preferences | Advanced then check 'Show Develop menu in menu bar' if not already enabled.
- Connect your iOS device to your Mac with the USB cable. This is critical, you must connect the devices manually, using a cable. This does not work via WiFi.
- On your iOS device, open the website that you want to debug. Then, on your Mac, open Safari and go to the 'Develop' menu. You should now see your iOS device that is connected to your Mac. (Note: If you do not have any page open on your iDevice, you see a message saying “No Inspectable Applications.”)
- Now debug the page that is open on your mobile Safari using the same methods you would for debugging on Mac.
- Within the developer tools window, navigate to the 'Network' tab and export the .har file if requested.
- https://support.apple.com/guide/safari-developer/welcome/mac
- https://appletoolbox.com/2014/05/use-web-inspector-debug-mobile-safari/
- https://developer.apple.com/library/archive/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/GettingStarted/GettingStarted.html

Cookie Consent Manager
General information, required cookies, functional cookies, advertising cookies.
We use three kinds of cookies on our websites: required, functional, and advertising. You can choose whether functional and advertising cookies apply. Click on the different cookie categories to find out more about each category and to change the default settings. Privacy Statement
Required cookies are necessary for basic website functionality. Some examples include: session cookies needed to transmit the website, authentication cookies, and security cookies.
Functional cookies enhance functions, performance, and services on the website. Some examples include: cookies used to analyze site traffic, cookies used for market research, and cookies used to display advertising that is not directed to a particular individual.
Advertising cookies track activity across websites in order to understand a viewer’s interests, and direct them specific marketing. Some examples include: cookies used for remarketing, or interest-based advertising.
Cookie List

How To Activate The IPhone Debug Console Or Web Inspector
Published: July 30, 2023
What is the iPhone Debug Console or Web Inspector?
The iPhone Debug Console and Web Inspector are powerful tools that allow developers to inspect and debug web pages on the Safari browser or websites viewed through other apps on the iPhone. These tools provide valuable insights into the structure, behavior, and performance of web pages, helping developers identify and fix issues that affect the user experience.
The Debug Console is a built-in feature in Safari that enables developers to view and interact with error messages, log messages, and JavaScript code execution. It provides a real-time look into the underlying code of a web page, offering developers a better understanding of how everything is functioning. This is especially helpful when trying to identify errors or issues that may be affecting the functionality of a website or web app.
The Web Inspector, on the other hand, provides a more advanced set of debugging tools. It allows developers to analyze and modify various aspects of a web page, such as HTML elements, CSS styles, and JavaScript behavior. Developers can use the Web Inspector to inspect network requests, examine the document structure, measure performance metrics, debug JavaScript code, and more.
Both the Debug Console and Web Inspector are indispensable tools for web developers who want to ensure their websites or web apps are running smoothly on iOS devices. The ability to inspect and debug web pages directly on the iPhone provides a convenient and efficient way to identify and resolve issues without the need for additional hardware or software.
Now that we have a basic understanding of what the iPhone Debug Console and Web Inspector are, let’s explore how to enable and use them on your iPhone.
Enabling Debug Console on iPhone
The Debug Console on iPhone is a handy feature that allows you to view error messages, log messages, and execute JavaScript code. Enabling the Debug Console is relatively straightforward, and you can do it through the Safari browser. Here’s how:
- Open the Settings app on your iPhone.
- Scroll down and tap on “Safari”.
- Scroll down again and tap on “Advanced”.
- Toggle the “Web Inspector” switch to enable it. This will enable the Debug Console as well.
Once you have enabled the Debug Console, you can access it by opening Safari on your iPhone and navigating to the web page or web app you want to debug. To open the Debug Console, follow these steps:
- Open Safari on your iPhone.
- Navigate to the web page or web app you want to debug.
- Long-press the “Refresh” button on the Safari toolbar.
- A menu will appear – tap on “Show Web Inspector”.
The Debug Console will appear at the bottom of the screen, displaying any error messages or log messages generated by the web page. You can also execute JavaScript code directly in the console to test and debug specific functionalities.
With the Debug Console enabled on your iPhone, you have a powerful tool at your disposal to identify and resolve any issues or errors affecting the performance of your web pages or web apps.
Steps to Enable Debug Console on iPhone through Safari
If you prefer to use the Safari browser on your iPhone to enable the Debug Console, you can follow these steps:
- Open the Safari app on your iPhone.
- Tap the “Tabs” icon located at the bottom-right corner of the screen to view your open tabs.
- Tap the “Private” button at the bottom-left corner of the screen to switch to private browsing mode. This step is essential for enabling the Debug Console in Safari.
- In the private browsing mode, tap the “plus” button at the bottom-center of the screen to open a new tab.
- Enter “about:config” in the address bar and tap “Go”.
- A warning message will appear, informing you that you are about to enter a configuration page. Tap “Continue” to proceed.
- In the configuration page, tap the search bar at the top and type “debug”.
- Locate the “debug console.enabled” option and tap the toggle switch to enable it. This will activate the Debug Console in Safari.
- Close the tab with the configuration page by tapping the “x” icon at the top-left corner of the screen.
- You can now exit private browsing mode by tapping the “Private” button at the bottom-left corner once again.
Once you have completed these steps, the Debug Console will be enabled in Safari on your iPhone. You can access it by opening a web page or web app and following the instructions mentioned in the previous section.
Enabling the Debug Console through Safari provides an alternative method to access this powerful debugging tool on your iPhone, giving you even more flexibility and convenience in your web development workflow.
Steps to Enable Debug Console on iPhone through Chrome
If you prefer to use the Chrome browser on your iPhone to enable the Debug Console, you can follow these steps:
- Open the Chrome app on your iPhone.
- Tap the three dots menu icon located at the bottom-right corner of the screen to open the menu.
- Scroll down and tap “Settings” to access the Chrome settings.
- Tap “Privacy” in the settings menu.
- Tap “Clear Browsing Data”.
- In the next screen, make sure the “Cookies, Site Data” option is enabled and tap “Clear Browsing Data” again.
- Tap the back arrow to return to the Privacy settings.
- Tap “Content Settings”.
- Tap “JavaScript” to access JavaScript settings.
- Toggle the “Blocked” switch to disable JavaScript blocking. This step is necessary to enable the Debug Console in Chrome.
- Exit the Chrome settings by tapping the back arrow to return to the browser.
Once you have completed these steps, the Debug Console will be enabled in Chrome on your iPhone. You can access it by opening a web page or web app and following the instructions mentioned earlier in this article under the section “Using Debug Console on iPhone”.
Enabling the Debug Console through Chrome provides an alternative option for developers who prefer using Chrome as their primary browser. It offers similar functionality and debugging capabilities as the Debug Console in Safari, allowing you to effectively diagnose and debug any issues in your web pages or web apps.
Using Debug Console on iPhone
The Debug Console on iPhone provides valuable insights into the behavior and performance of web pages, allowing developers to diagnose and fix issues. Once you have enabled the Debug Console on your iPhone, you can follow these guidelines to make the most of its capabilities:
- Open Safari on your iPhone and navigate to the web page or web app you want to debug.
- The Debug Console will appear at the bottom of the screen, displaying any error messages or log messages generated by the web page.
- You can use the console to execute JavaScript code directly. Simply type your code in the console and press Enter to see the results.
- Inspect the network requests made by the web page by navigating to the “Network” tab in the Debug Console. Here, you can view details such as request/response headers, status codes, and timing information.
- Examine the document structure of the web page by navigating to the “Elements” tab. Here, you can inspect and modify HTML elements, CSS styles, and DOM properties.
- Debug JavaScript code using the “Sources” tab. You can set breakpoints, step through code execution, and view variable values to identify and resolve any issues.
- Utilize other features in the Debug Console, such as the “Console” tab for logging messages or the “Storage” tab for inspecting cookies and other storage data.
The Debug Console provides a comprehensive set of tools that can help you diagnose and troubleshoot any issues with your web pages or web apps directly on your iPhone. By effectively utilizing these debugging capabilities, you can ensure a smooth and optimized user experience.
Understanding the Web Inspector on iPhone
The Web Inspector is a powerful tool available on the iPhone that offers advanced debugging capabilities for web pages and web apps. By gaining a clearer understanding of how the Web Inspector works, developers can effectively analyze and optimize the performance of their websites. Here’s what you need to know:
The Web Inspector provides a comprehensive view of the structure and behavior of a web page, allowing developers to inspect and modify various elements such as HTML, CSS, and JavaScript in real-time. It offers a range of features and panels that provide insights into the different aspects of a web page, including network traffic, DOM structure, JavaScript execution, and more.
With the Web Inspector, developers can analyze and optimize the network performance of their web pages. They can inspect network requests, examine request and response headers, analyze loading times, and identify any bottlenecks or issues affecting the overall performance.
In addition, the Web Inspector allows developers to debug and troubleshoot JavaScript code on a web page. They can set breakpoints, step through code, monitor variable values, and detect errors or issues that may affect the functionality.
Inspecting and modifying the DOM structure and CSS styles is another key functionality of the Web Inspector. Developers can interactively explore and manipulate the HTML elements, adjust CSS properties, and see the changes in real-time. This provides a powerful way to experiment with different designs and layouts.
The Web Inspector also includes a timeline panel that records and visualizes performance metrics, such as CPU usage, memory usage, paint times, and more. This allows developers to identify any performance bottlenecks and make optimizations to enhance the overall user experience.
By utilizing the various features and panels offered by the Web Inspector, developers can gain deeper insights into the inner workings of their web pages and troubleshoot any issues that may arise. It provides an invaluable toolset to optimize and improve the performance of websites and web apps on the iPhone.
Enabling Web Inspector on iPhone
The Web Inspector is a powerful tool that allows developers to debug and optimize web pages on the iPhone. Enabling the Web Inspector is a straightforward process, and it can be done through the Safari browser. Here are the steps to enable the Web Inspector on your iPhone:
- Toggle the “Web Inspector” switch to enable it. This will activate the Web Inspector feature in Safari.
Once you have enabled the Web Inspector, you can access it by opening Safari on your iPhone and navigating to the web page or web app you want to inspect and debug.
It’s important to note that the Web Inspector can also be enabled for other browsers on the iPhone, such as Chrome. However, the steps to enable it may vary depending on the browser you are using. Ensure that you have the latest version of the browser installed and explore the browser settings to find the option to enable the Web Inspector if it is not readily visible.
Enabling the Web Inspector provides developers with a powerful toolset to analyze and optimize the structure, behavior, and performance of web pages on their iPhone. By utilizing this feature, developers can identify and fix issues, enhance the user experience, and ensure their websites or web apps are running smoothly on iOS devices.
Steps to Enable Web Inspector on iPhone through Safari
If you prefer to use the Safari browser on your iPhone to enable the Web Inspector, you can follow these steps:
Once you have enabled the Web Inspector, you can access it by following these steps:
- Navigate to the web page or web app you want to inspect and debug.
- Connect your iPhone to a Mac computer using a USB cable.
- Launch Safari on your Mac computer.
- In the Safari menu, click on “Develop”.
- You should see your iPhone listed in the dropdown menu. Hover over it.
- A submenu will appear – click on the name of your iPhone.
- The Web Inspector window will open on your Mac computer, displaying the web page or web app running on your iPhone.
Now, you have successfully enabled the Web Inspector on your iPhone and connected it to Safari on your Mac computer. You can use the powerful debugging tools offered by the Web Inspector to analyze and optimize the web page or web app.
It’s worth noting that this method requires a Mac computer with Safari installed. If you don’t have access to a Mac, you can use alternative methods like the one mentioned earlier in enabling the Web Inspector through the Safari settings directly on your iPhone.
By enabling the Web Inspector through Safari, developers have a convenient way to inspect and debug their web pages or web apps directly on the iPhone, offering more comprehensive control and optimization options.
Steps to Enable Web Inspector on iPhone through Chrome
If you prefer to use the Chrome browser on your iPhone to enable the Web Inspector, you can follow these steps:
- Scroll down again and tap “Developer Tools”.
- Toggle the “Enable Developer Tools” switch to enable it. This will activate the Web Inspector feature in Chrome.
With the Web Inspector enabled in Chrome, you can now access it by following these steps:
- Open Chrome on your iPhone.
- Tap the address bar at the top of the screen and enter “chrome://inspect” as the URL.
- Tap the “Enter” or “Go” button on the keyboard.
- You will see a list of devices and web pages that are available for inspection. Tap on the desired web page to open the Web Inspector.
Now, you have successfully enabled the Web Inspector in Chrome on your iPhone and opened it for the web page or web app you want to inspect and debug. You can utilize the various tools and features provided by the Web Inspector to analyze and optimize the performance of the web page.
Enabling the Web Inspector through Chrome provides developers with an alternative option for inspecting and debugging web pages or web apps on their iPhone. It offers a set of powerful tools to assist in identifying and fixing potential issues, enhancing the user experience, and ensuring optimal performance on iOS devices.

Using Web Inspector on iPhone
The Web Inspector on iPhone is a powerful tool that allows developers to analyze and optimize web pages and web apps. Once you have enabled the Web Inspector, you can follow these guidelines to make the most of its capabilities:
- Open Safari or Chrome on your iPhone and navigate to the web page or web app you want to inspect and debug.
- If using Safari, connect your iPhone to a Mac computer using a USB cable and open Safari on your Mac.
- If using Chrome, ensure that you have enabled the Web Inspector in Chrome settings on your iPhone.
- In Safari on your Mac or Chrome on your iPhone, launch the Web Inspector by following the steps mentioned in the previous section.
- Once the Web Inspector opens, you will have access to various panels and features that allow you to analyze different aspects of the web page or web app.
- Use the Elements panel to inspect and modify the HTML structure of the page. You can select and highlight elements, add or remove attributes, and experiment with CSS styles.
- Utilize the Network panel to monitor and evaluate network requests made by the web page. You can view request and response details, analyze loading times, and identify any performance issues.
- Use the Console panel to test and debug JavaScript code. You can execute JavaScript commands, log messages, and view any error or warning messages generated by the web page.
- The Sources panel allows you to debug JavaScript code further. You can set breakpoints, step through code execution, inspect variables, and analyze the flow of your code.
- Take advantage of other panels such as Timeline, Performance, and Storage, depending on your specific debugging and optimization needs.
- Experiment with the available features and tools to identify and resolve any issues or bottlenecks affecting the performance and functionality of the web page or web app.
By effectively using the Web Inspector on your iPhone, you can gain deeper insights into the inner workings of your web pages and web apps. This provides an invaluable toolset for debugging, optimizing, and enhancing the overall user experience.
Troubleshooting Tips for Debug Console or Web Inspector
While the Debug Console and Web Inspector are powerful tools for web development on the iPhone, there may be occasions when you encounter issues or face challenges. Here are some troubleshooting tips to help you overcome common problems and make the most of these debugging tools:
- Verify Compatibility: Ensure that your iPhone is using a compatible version of the operating system and that you have the latest updates installed. Some features of the Debug Console or Web Inspector may require specific iOS versions.
- Clear Cache and Cookies: Clearing the cache and cookies in the browser can help resolve issues related to loading or displaying web pages. Go to the settings of your browser (Safari or Chrome) and find the option to clear browsing data.
- Check Connection: When using the Web Inspector on Safari, make sure your iPhone is properly connected to your Mac computer via a USB cable. Ensure that the necessary permissions are granted and that the connection is stable.
- Restart Devices: Sometimes, a simple restart of your iPhone or Mac can resolve temporary glitches or conflicts that may be impacting the functionality of the Debug Console or Web Inspector.
- Disable Browser Extensions: If you are experiencing issues with the Web Inspector, try disabling any browser extensions or plugins that could potentially interfere with its functionality.
- Use Browser Compatibility: While the Debug Console and Web Inspector are primarily designed for Safari, it’s worth noting that certain debugging features may not be fully supported in other browsers like Chrome. Switch to Safari if you encounter specific compatibility issues.
- Review Console Messages: Take the time to carefully read and analyze any error messages or log messages displayed in the Debug Console. Often, they can provide valuable clues about the source of the problem.
- Inspect Code and Network Requests: Use the Web Inspector to examine the code, network requests, and console output of your web page or web app. Look for any errors, warnings, or unusual behavior that may indicate the root cause of the issue.
- Debug in Segments: When troubleshooting complex issues, consider breaking down the problem into smaller segments and testing each component individually. This approach can help isolate and identify specific areas that require attention.
- Consult Documentation and Resources: Don’t hesitate to consult official documentation, online forums, or developer communities for assistance. Chances are that others have encountered similar issues and may have shared their solutions.
By employing these troubleshooting tips, you can overcome common challenges and effectively utilize the Debug Console and Web Inspector to resolve issues, optimize performance, and ensure a seamless user experience for your web pages or web apps on the iPhone.
Related Stories
Add More Features By Turning On Safari’s Develop Menu
How To Inspect An Element On A Mac
Viewing The HTML Source Code In Safari
Apple Safari Vs. Mozilla Firefox
How To Activate And Use Responsive Design Mode In Safari
How To View The Source Code Of A Web Page
Chrome Journeys Might Be Enough To Tempt You Away From Safari
Microsoft Edge Vs. Google Chrome

How Do Workers’ Compensation Lawyers Maximize Your Benefits?

The Brilliance of Smart Lighting: Residential to Commercial Benefits

Enhancing Employee Integration for Efficiency

Understanding SA Interest Rates

Revolutionizing Lead Generation: How Software Solutions Are Redefining Sales Strategies

Top 100 Christmas Songs for the Best Christmas Music

The Life and Career of Dean Haglund: A Journey from Canada to the Paranormal and Beyond

16 Best Ad Blocker For Every Browser and Device

Different Types of Aesthetics: 30 Outfit Ideas to Step Up Your OOTD Game

Monopoly Man Monocle and 10 Other Popular Examples of the Mandela Effect
- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Chrome for Developers
Debugging websites in Chrome on iOS 16.4+

From Chrome 115 you can enable Safari Web Inspector debugging for Chrome on iOS. This post explains how to get started.
Prior to Chrome 115, debugging webpages required building Chrome for iOS from source, as the release version of WKWebView did not support remote Web Inspector debugging. In Chrome 73, we added the chrome://inspect page which locally displays JavaScript logs to assist in debugging webpages. Now that WKWebView allows Web Inspector debugging in release (as of iOS 16.4), we have added a setting in Chrome 115 to enable this feature and further improve the developer experience.
Getting started
On your iOS device you need:
- iOS 16.4 or greater.
- Chrome 115 or greater.
On your Mac you need:
- The Safari Develop menu enabled. Enable this from Safari application settings, Advanced Settings tab.
On your iOS device launch the Chrome app and navigate to Settings . In Content Settings , enable Web Inspector. Relaunch Chrome for iOS after changing this setting.
Debugging your site
With the setting enabled, you can debug any page running in Chrome for iOS by following these steps.
- Connect your iOS device to a Mac with a cable.
- In Chrome for iOS, navigate to the website which you'd like to inspect.
- On your Mac, launch Safari. From the Develop menu, hover over the name of your connected device and select the url of the website which you would like to inspect.
The displayed Web Inspector window will allow debugging of the current web view. For more details about using Safari Developer Tools, refer to Apple's documentation .
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2023-07-18 UTC.
Safari Web Inspector Guide
- Table of Contents
- Jump To…
- Download Sample Code
Retired Document
Important: This document no longer represents the most current version of Safari developer tools. Links to downloads and other resources may no longer be valid. For new documentation on Safari Web Inspector, please visit Safari Developer Help .
Get Oriented
Before you start using Web Inspector, familiarize yourself with its organization and interface.
Enabling Web Inspector
To start using Web Inspector, you must first enable the Develop menu. To do so, enable the “Show Develop menu in menu bar” setting found in Safari’s preferences under the Advanced pane, as shown in Figure 1-1 .

You can then access Web Inspector through the Develop menu that appears in the menubar, or by pressing Command-Option-I. You can also add the Web Inspector toolbar item to Safari’s toolbar by selecting View > Customize Toolbar.

WebKit-based Apps
To enable the developer tools in a WebKit-based application other than Safari, enter the following into the Terminal:
Replace com.bundle.identifier with the bundle identifier of your app, and then launch your app. Web Inspector can now be accessed by a Control-click or right-click from within any web view. You must also enable contextual menus in your app.
Safari on iOS
You can use Web Inspector to debug web content on your device directly from your desktop.
To enable Web Inspector on iOS
Open the Settings app.
Tap Safari.
Scroll down and select Advanced.

Switch Web Inspector to ON.

After Web Inspector is enabled, connect your device to your desktop machine with a USB cable. The name of your device appears in the Develop menu of Safari.

Alternately, you can use iOS Simulator to take advantage of Web Inspector’s debugging capabilities, which comes free with Xcode from the Mac App Store. Use the same instructions, To enable Web Inspector on iOS , from within the iOS Simulator’s Settings app.

If you have a development provisioning profile installed on your device, you can even inspect the web content of any UIWebView object in your app. The name of your app will appear as a submenu under the name of your device. When debugging web content in a web view, Web Inspector behaves in the same manner as debugging web content in Safari.
Navigating Web Inspector
The toolbar icons listed in Table 1-1 are in order as they appear in Web Inspector, from left to right.
Positioning Web Inspector
Hold down the Option key to switch docking types.
Changing Toolbar Appearance
You can change the look and feel of the toolbar to better suit your liking. Depending on the size of your screen, you might want to adjust your toolbar to take up less space. Right-clicking anywhere on the toolbar invokes a contextual menu which allows you to change the layout and size of the toolbar icons.
Possible toolbar appearances are shown in Table 1-2 . By default, toolbar icons are presented with icons and text positioned vertically.
You also have the option to make the icons smaller by selecting Small Icons from the contextual menu.
Reading the Activity Viewer
The activity viewer is like a heads-up display for the loaded page. It shows an at-a-glance summary of key information about the current page, as shown in Figure 1-3 . Each label in the activity viewer is a button that, when clicked, takes you to an area of Web Inspector.
Copyright © 2018 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2018-02-07
Optimizing WebKit & Safari for Speedometer 3.0
Apr 10, 2024
by Alan Baradlay, Antti Koivisto, Matt Woodrow, Patrick Angle, Ryosuke Niwa, Vitor Ribeiro Roriz, Wenson Hsieh, and Yusuke Suzuki
The introduction of Speedometer 3.0 is a major step forward in making the web faster for all, and allowing Web developers to make websites and web apps that were not previously possible. In this article, we explore ways the WebKit team made performance optimizations in WebKit and Safari based on the Speedometer 3.0 benchmark.
In order to make these improvements, we made an extensive use of our performance testing infrastructure. It’s integrated with our continuous integration , and provides the capability to schedule A/B tests. This allows engineers to quickly test out performance optimizations and catch new performance regressions.
Improving Tools
Proper tooling support is the key to identifying and addressing performance bottlenecks. We defined new internal JSON format for JavaScriptCore sampling profiler output to dump and process them offline. It includes a script which processes and generates analysis of hot functions and hot byte codes for JavaScriptCore. We also added FlameGraph generation tool for the dumped sampling profiler output which visualizes performance bottlenecks. In addition, we added support for JITDump generation on Darwin platforms to dump JIT related information during execution. And we improved generated JITDump information for easy use as well. These tooling improvements allowed us to quickly identify bottlenecks across Speedometer 3.0.
Improving JavaScriptCore
Revising megamorphic inline cache (ic).
Megamorphic IC offers faster property access when one property access site observes many different object types and/or property names. We observed that some frameworks such as React contain a megamorphic property access. This led us to continuously improve JavaScriptCore’s megamorphic property access optimizations: expanding put megamorphic IC, adding megamorphic IC for the in operation, and adding generic improvements for megamorphic IC.
Revising Call IC
Call IC offers faster function calls by caching call targets inline. We redesigned Call IC and we integrated two different architectures into different tiers of Just-In-Time (JIT) compilers. Lower level tiers use Call IC without any JIT code generation and the highest level tier uses JIT code generatiton with the fastest Call IC. There is a tradeoff between code generation time and code efficiency, and JavaScriptCore performs a balancing act between them to achieve the best performance across different tiers.
Optimizing JSON
Speedometer 3.0 also presented new optimization opportunities to our JSON implementations as they contain more non-ASCII characters than before. We made our fast JSON stringifier work for unicode characters . We also analyzed profile data carefully and made JSON.parse faster than ever .
Adjusting Inlining Heuristics
There are many tradeoffs when inlining functions in JavaScript. For example, inline functions can more aggressively increase the total bytecode size and may cause memory bandwidth to become a new bottleneck. The amount of instruction cache available in CPU can also influence how effective a given inlining strategy is. And the calculus of these tradeoffs change over time as we make more improvements to JavaScriptCore such as adding new bytecode instruction and changes to DFG’s numerous optimization phases. We took the release of the new Speedometer 3.0 benchmark as an opportunity to adjust inlining heuristics based on data collected in modern Apple silicon Macs with the latest JavaScriptCore.
Make JIT Code Destruction Lazy
Due to complicated conditions, JavaScriptCore eagerly destroyed CodeBlock and JIT code when GC detects they are dead. Since these destructions are costly, they should be delayed and processed while the browser is idle. We made changes so that they are now destroyed lazily, during idle time in most cases.
Opportunistic Sweeping and Garbage Collection
In addition, we noticed that a significant amount of time goes into performing garbage collection and incremental sweeping across all subtests in both Speedometer 2.1 and 3.0. In particular, if a subtest allocated a large number of JavaScript objects on the heap, we would often spend a significant amount of time in subsequent subtests collecting these objects. This had several effects:
- Increasing synchronous time intervals on many subtests due to on-demand sweeping and garbage collection when hitting heap size limits.
- Increasing asynchronous time intervals on many subtests due to asynchronous garbage collection or timer-based incremental sweeping triggering immediately after the synchronous timing interval.
- Increasing overall variance depending on whether timer-based incremental sweeping and garbage collection would fall in the synchronous or asynchronous timing windows of any given subtest.
At a high level, we realized that some of this work could be performed opportunistically in between rendering updates — that is, during idle time — instead of triggering in the middle of subtests. To achieve this, we introduced a new mechanism in WebCore to provide hints to JavaScriptCore to opportunistically perform scheduled work after the previous rendering update has completed until a given deadline (determined by the estimated remaining time until the next rendering update). The opportunistic task scheduler also accounts for imminently scheduled zero delay timers or pending requestAnimationFrame callbacks : if it observes either, it’s less likely to schedule opportunistic work in order to avoid interference with imminent script execution. We currently perform a couple types of opportunistically scheduled tasks:
- Incremental Sweeping : Prior to the opportunistic task scheduler, incremental sweeping in JavaScriptCore was automatically triggered by a periodically scheduled 100 ms timer. This had the effect of occasionally triggering incremental sweeping during asynchronous timing intervals, but also wasn’t aggressive enough to prevent on-demand sweeping in the middle of script execution. Now that JavaScriptCore is knowledgable about when to opportunistically schedule tasks, it can instead perform the majority of incremental sweeping in between rendering updates while there aren’t imminently scheduled timers. The process of sweeping is also granular to each marked block, which allows us to halt opportunistic sweeping early if we’re about to exceed the deadline for the next estimated rendering update.
- Garbage Collection : By tracking the amount of time spent performing garbage collection in previous cycles, we’re able to roughly estimate the amount of time needed to perform the next garbage collection based on the number of bytes visited or allocated since the last cycle. If the remaining duration for performing opportunistically scheduled tasks is longer than this estimated garbage collection duration, we immediately perform either an Eden collection or full garbage collection . Furthermore, we integrated activity-based garbage collections into this new scheme to schedule them at appropriate timing.
Overall, this strategy yields a 6.5% total improvement in Speedometer 3.0 *, decreasing the time spent in every subtest by a significant margin, and a 6.9% total improvement in Speedometer 2.1 *, significantly decreasing the time spent in nearly all subtests.
* macOS 14.4, MacBook Air (M2, 2022)
Various Miscellaneous Optimizations for Real World Use Cases
We extensively reviewed all Speedometer 3.0 subtests and did many optimizations for realistic use cases. The examples include but are not limited to: faster Object.assign with empty objects , improving object spread performance , and so on.
Improving DOM code
Improving DOM code is Speedometer’s namesake, and that’s exactly what we did. For example, we now store the NodeType in the Node object itself instead of relying on a virtual function call. We also made DOMParser use a fast parser, improved its support of li elements , and made DOMParser not construct a redundant DocumentFragment . Together, these changes improved TodoMVC-JavaScript-ES5 by ~20%. We also eliminated O(n^2) behavior in the fast parser for about ~0.5% overall progression in Speedometer 3.0. We also made input elements construct their user-agent shadow tree lazily during construction and cloning , the latter of which is new in Speedometer 3.0 due to web components and Lit tests. We devirtualized many functions and inlined more functions to reduce the function call overheads. We carefully reviewed performance profile data and removed inefficiency in hot paths like repeated reparsing of the same URLs .
Improving Layout and Rendering
We landed a number of important optimizations in our layout and rendering code. First off, most type checks performed on RenderObject are now done using an inline enum class instead of virtual function calls , this alone is responsible for around ~0.7% of overall progression in Speedometer 3.0.
Improving Style Engine
We also optimized the way we compute the properties animated by Web Animations code. Previously, we were enumerating every animatable properties while resolving transition: all . We optimized this code to only enumerate affected properties. This was ~0.7% overall Speedometer 3.0 progression. Animating elements can now be resolved without fully recomputing their style unless necessary for correctness.
Speedometer 3.0 content, like many modern web sites, uses CSS custom properties extensively. We implemented significant optimizations to improve their performance. Most custom property references are now resolved via fast cache lookups, avoiding expensive style resolution time property parsing. Custom properties are now stored in a new hierarchical data structure that reduces memory usage as well.
One key component of WebKit styling performance is a cache (called “matched declarations cache”) that maps directly from a set of CSS declarations to the final element style, avoiding repeating expensive style building steps for identically styled elements. We significantly improved the hit rate of this cache.
We also improved styling performance of author shadow trees, allowing trees with identical styles to share style data more effectively.
Improving Inline Layout
We fixed a number of performance bottlenecks in inline layout engine as well. Eliminating complex text path in Editor-TipTap was a major ~7% overall improvement. To understand this optimization, WebKit has two different code paths for text layout: the simple text path, which uses low level font API to access raw font data, and the complex text path, which uses CoreText for complex shaping and ligatures. The simple text path is faster but it does not cover all the edge cases. The complex text path has full coverage but is slower than the simple text path.
Previously, we were taking the complex text path whenever a non-default value of font-feature or font-variant was used. This is because historically the simple text path wouldn’t support these operations. However, we noticed that the only feature of these still missing in the simple text path was font-variant-caps . By implementing font-variant-caps support for the simple text path , we allowed the simple text path to handle the benchmark content. This resulted in 4.5x improvement in Editor-TipTap subtest, and ~7% overall progression in Speedometer 3.0.
In addition to improving the handling of text content in WebKit, we also worked with CoreText team to avoid unnecessary work in laying out glyphs. This resulted in ~0.5% overall progression in Speedometer 3.0, and these performance gains will benefit not just WebKit but other frameworks and applications that use CoreText.
Improving SVG Layout
Another area we landed many optimizations for is SVG. Speedometer 3.0 contains a fair bit of SVG content in test cases such as React-Stockcharts-SVG. We were spending a lot of time computing the bounding box for repaint by creating GraphicsContext, applying all styles, and actually drawing strokes in CoreGraphics. Here, we adopted Blink ’s optimization to approximate bounding box and made ~6% improvement in React-Stockcharts-SVG subtest. We also eliminated O(n^2) algorithm in SVG text layout code, which made some SVG content load a lot quicker .
Improving IOSurface Cache Hit Rate
Another optimization we did involve improving the cache hit rate of IOSurface. An IOSurface is a bitmap image buffer we use to paint web contents into. Since creating this object is rather expensive, we have a cache of IOSurface objects based on their dimensions. We observed that the cache hit rate was rather low (~30%) so we increased the cache size from 64MB to 256MB on macOS and improved the cache hit rate by 2.7x to ~80%, improving the overall Speedometer 3.0 score by ~0.7%. In practice, this means lower latency for canvas operations and other painting operations.
Reducing Wait Time for GPU Process
Previously, we required a synchronous IPC call from the Web Process to the GPU process to determine which of the existing buffers had been released by CoreAnimation and was suitable to use for the next frame. We optimized this by having the GPUP just select (or allocate) an appropriate buffer, and direct all incoming drawing commands to the right destination without requiring any response. We also changed the delivery of any newly allocated IOSurface handles to go via a background helper thread , rather than blocking the Web Process’s main thread.
Improving Compositing
Updates to compositing layers are now batched , and flushed during rendering updates, rather than computed during every layout. This significantly reduces the cost of script-incurred layout flushes.
Improving Safari
In addition to optimizations we made in WebKit, there were a handful of optimizations for Safari as well.
Optimizing AutoFill Code
One area we looked at was Safari’s AutoFill code. Safari uses JavaScript to implement its AutoFill logic, and this execution time was showing up in the Speedometer 3.0 profile. We made this code significantly faster by waiting for the contents of the page to settle before performing some work for AutoFill. This includes coalescing handling of newly focused fields until after the page had finished loading when possible, and moving lower-priority work out of the critical path of loading and presenting the page for long-loading pages. This was responsible for ~13% progression in TodoMVC-React-Complex-DOM and ~1% progression in numerous other tests, improving the overall Speedometer 3.0 score by ~0.9%.
Profile Guided Optimizations
In addition to making the above code changes, we also adjusted our profile-guided optimizations to take Speedometer 3.0 into account. This allowed us to improve the overall Speedometer 3.0 score by 1~1.6%. It’s worth noting that we observed an intricate interaction between making code changes and profile-guided optimizations. We sometimes don’t observe an immediate improvement in the overall Speedometer 3.0 score when we eliminate, or reduce the runtime cost of a particular code path until the daily update of profile-guided optimizations kicks. This is because the modified or newly added code has to benefit from profile-guided optimizations before it can show a measurable difference. In some cases, we even observed that a performance optimization initially results in a performance degradation until the profile-guided optimizations are updated.
With all these optimizations and dozens more, we were able to improve the overall Speedometer 3.0 score by ~60% between Safari 17.0 and Safari 17.4. Even though individual progressions were often less than 1%, over time, they all stacked up together to make a big difference. Because some of these optimizations also benefited Speedometer 2.1, Safari 17.4 is also ~13% faster than Safari 17.0 on Speedometer 2.1. We’re thrilled to deliver these performance improvements to our users allowing web developers to build websites and web apps that are more responsive and snappier than ever.

IMAGES
VIDEO
COMMENTS
Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu. If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to ...
Enable Web Inspector on iOS : Open the Settings app on your iPhone or iPad. Scroll down and tap Safari. Scroll to the bottom of the page and tap Advanced. Tap the toggle next to Web Inspector to the On position. Enable Safari Developer Mode on Mac : Open Safari on your Mac. Click Safari in the top left corner of your Menu Bar.
Overview. Web Inspector helps you inspect all the resources and activity on webpages, Service Workers, Mac and Home Screen web apps, and JavaScript running inside your applications, making development more efficient across Apple platforms. The clean, unified design puts each core function in a separate tab, which you can rearrange to fit your ...
Connect the iOS device to the machine. Enable the Web-Inspector option. To do so: Go to Settings > Safari > Scroll down to the bottom > Open Advanced Menu>. Turn on Web Inspector. Open the desired web page to debug or preview on your mobile Safari browser. Once done, enable the Develop menu on the Mac device.
Web development tools. Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes ...
Enabling inspecting your device from a connected Mac. Before you can connect your device to a Mac to inspect it, you must allow the device to be inspected. Open the Settings app. Go to Safari. Scroll down to Advanced. Enable the Web Inspector toggle. Now, connect the device to your Mac using a cable. In Safari, the device will appear in the ...
Open the Settings app on your iPhoned. 2. Go to Safari. 3. Scroll down to the bottom and tap the Advanced button. 4. On the Advanced settings page, enable the toggle for Web Inspector. This is all you have to do to enable the Web Inspector tool on iOS.
Use Safari on your iPhone to navigate to the site on which you want to use Inspect Element. 5. On your Mac, click the Develop menu. You will see your iPhone listed here. 6. Hover your mouse over your iPhone and select the website. This opens the Inspect Element panel on your Mac for the site that's open on your iPhone.
Enable the Web Inspector on your iOS mobile device by: Going to Settings > Safari > Scroll down to the bottom > Open Advanced Menu> Turn on the Web Inspector. Note: This feature only works on the actual Apple Mac and not on Safari running on Windows. One just needs to enable the "Show Develop menu in the menu bar". The steps to do so are as ...
Debugging Websites Using Web Inspector . As mentioned in the above method, here is how you can easily debug websites on iPhone and iPads on Safari using the Web Inspector. Let's take a look. Connect your iPad or iPhone to the machine. Navigate to Settings > Safari > Advanced and enable the Web Inspector toggle button.
Tap the toggle next to Web Inspector to the On position. After you've turned on Web Inspector, you need to connect your device to your Mac. Once connected, follow the steps below: Open the Safari app on your Mac. Click Safari in the Menu Bar. From the drop-down menu, highlight and select Settings. Click the Advanced tab in the top toolbar.
Step 1: Ensure You're Up to Date. Because debugging mobile devices with web inspector is a new feature, you'll have to make sure you have all the latest software. Real Device Method: To use web inspector in tandem with a real iDevice, you'll need the following: An iDevice (iPhone, iPad, iTouch) running iOS 6. USB Cable.
1) Click Develop from the Safari menu bar on Mac, and you'll see your iPhone or iPad listed here. 2) Mouse over the device, and you'll then see the websites open in Safari on your mobile device. 3) Select the one you want, and the Web Inspector will pop open in a new window for you to use. Note: If this is the first time you're using your ...
2. Click the Advanced tab in the Preferences. 3. Select the box next to Show Develop menu in menu bar. 4. Exit the settings window. 5. Click Develop in the Safari menu bar and click Show/Connect Web Inspector. Your attached iPhone or other iOS device appears in the Develop drop-down menu.
Overview. Safari includes features and tools to help you inspect, debug, and test web content in Safari, in other apps, and on other devices including iPhone, iPad, Apple Vision Pro, as well as Apple TV for inspecting JavaScript and TVML. Features like Web Inspector in Safari on macOS let you inspect and experiment with the layout of your ...
On your Mac, in Safari, click the Develop menu. Near the top of the menu you should see your iPad or iPhone listed. Hover over your device in the menu and you'll see Safari with each tab listed below. Click the one you want to debug. The Web Inspector should then appear, now debug it: Elements, Console, Sources, Network, all of it should work!
Use Web Inspector to debug mobile Safari. On your iPad, iPhone or iPod touch, tap Settings | Safari | Advanced and toggle on Web Inspector. And enable JavaScript if it isn't already enabled. On your Mac, launch Safari and go to Safari menu | Preferences | Advanced then check 'Show Develop menu in menu bar' if not already enabled.
Enabling Web Inspector on iPhone. The Web Inspector is a powerful tool that allows developers to debug and optimize web pages on the iPhone. Enabling the Web Inspector is a straightforward process, and it can be done through the Safari browser. Here are the steps to enable the Web Inspector on your iPhone: Open the Settings app on your iPhone.
This will open the Safari console. Once the Safari console is open, you can now see the interaction between the console and the DOM on your mobile web browser. You can see that it works similarly to the Chrome Console. When you open the inspector and hover over an HTML element, that element will be highlighted in the DOM.
iOS 16.4 or greater. Chrome 115 or greater. On your Mac you need: The Safari Develop menu enabled. Enable this from Safari application settings, Advanced Settings tab. On your iOS device launch the Chrome app and navigate to Settings. In Content Settings, enable Web Inspector. Relaunch Chrome for iOS after changing this setting.
Switch Web Inspector to ON. After Web Inspector is enabled, connect your device to your desktop machine with a USB cable. The name of your device appears in the Develop menu of Safari. Alternately, you can use iOS Simulator to take advantage of Web Inspector's debugging capabilities, which comes free with Xcode from the Mac App Store.
Hover over the desired handset. (Let's take iPhone 11 Pro for this example) From the two options available - Chrome and Safari icon. Click on the Safari logo. Clicking on the Safari icon will initiate a new Safari session on a real iPhone 11 Pro. Now, the user can navigate to the desired website that needs to be debugged.
The inspector can be started by adding a script to your page or running a bookmarklet. weinre is a debugger for web pages, like FireBug (for FireFox) and Web Inspector (for WebKit-based browsers), except it's designed to work remotely, and in particular, to allow you debug web pages on a mobile device such as a phone.
The introduction of Speedometer 3.0 is a major step forward in making the web faster for all, and allowing Web developers to make websites and web apps that were not previously possible. In this article, we explore ways the WebKit team made performance optimizations in WebKit and Safari based on the Speedometer 3.0 benchmark.