CSS Reference
Css properties, css browser support reference, css reference with browser support.
The table below lists all CSS properties and how each property is supported in the different browsers:
The number to the right of the browser icon indicates in which browser version the property was first supported.

Icon Explanations

COLOR PICKER

Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Top Tutorials
Top references, top examples, get certified.
Safari Web Content Guide
- Table of Contents
- Jump To…
- Download Sample Code
Developing Web Content for Safari
Safari is a full-featured Web browser for macOS and iOS. You don't need to add any Safari-specific tweaks to make your website work with Safari or to make your website work on iOS-based devices. If you design your website using W3C standards for HTML, CSS, and JavaScript, and don't rely on third-party plug-ins, users can view and interact with your website using Safari on all supported platforms.
Making websites work with Safari is just a first step, however. It should be your goal to optimize websites to create the best experience for all users, including people using Safari on handheld devices with touch screens. Use CSS with responsive design techniques to change the layout of your website for multiple viewport screen sizes and multitasking split-screen, add touch and gesture support, animate changes in CSS properties, and so on.
At a Glance
There are three main areas to focus on when creating web content for Safari:
Make sure your website is compatible with Safari.
Enhance the user experience in Safari, particularly on mobile devices.
Make the best use of dynamically changing network bandwidth to deliver content.
Making It Work
Safari has an array of built-in tools for quickly spotting incompatibilities and debugging problems. If you have a website up and running, and are getting complaints that the site doesn't work with Safari, it is usually because of one of the following problems:
The site includes media compressed in a format that Safari doesn't support.
The site relies on plug-ins to handle audio, video, or animation.
Use the Web Inspector to identify errors and warnings, making them easy to correct.
There are Safari-compatible media formats and embedding techniques for every job. Safari supports audio media in AAC, MP3, AIFF, and WAVE formats on all platforms. Safari supports video media encoded using H.264 compression, commonly used in MPEG-4 format, on all platforms. Handheld devices support a somewhat more limited set of MPEG-4 profiles than desktop devices.
Use the HTML5 <audio> and <video> tags to embed audio and video files in supported formats, with fallback to a plug-in for older browsers on the desktop. Safari on iOS does not support plug-ins. Therefore, to make your website accessible using handheld devices, do not rely on plug-ins to display content. Safari on the desktop does support plug-ins. and there are Safari-compatible versions of all common plug-ins, including QuickTime, Flash, and SilverLight. When possible, avoid plug-ins and use CSS or Canvas to embed animation and create special effects.
Enhancing the User Experience
Enhance the user's experience with responsive design to provide different page layouts for varying viewport sizes on handheld and desktop devices. Responsive design can handle CSS and JavaScript detection as well as select the appropriate CSS layout for a device. Responsive design can react to portrait and landscape orientation and multitasking split-screen, automatically switching between layouts with CSS and JavaScript syntax.
It's easy to add touch and gesture support by adding a few event handlers to your site. Make navigation easier for touchscreen users by making links large enough to reliably hit with a finger, and by surrounding links with enough whitespace to avoid accidentally hitting the wrong link. Leave a blank gutter or border on the page as well, so the user can easily scroll the screen with a finger without touching a link.
iOS-specific enhancements can turn your website into a web app that behaves like a native iOS app. Optimize websites for iOS by providing an icon for the user's home screen, by making your website into a fullscreen web app, and by including links that dial a phone number, open the Maps app, or open other built-in iOS apps.
Use caching and client-side storage to make your website work even when the user is offline or the user’s device loses network connectivity. Safari supports HTML5 client-side storage and caching, "lazy" caching for offline reading, and techniques for allowing web-based games to work offline.
Prerequisites
You need a solid understanding of HTML, familiarity with JavaScript, and a basic understanding of CSS in order to make the best use of this document.
Safari Web Inspector Guide —How to use Safari’s built-in tools for debugging and optimization.
Safari HTML5 Audio and Video Guide —How to embed audio and video without using plug-ins, or by using a plug-in as a fallback.
Safari HTML5 Canvas Guide —How to add sophisticated animation and interactive games to a website without using plug-ins.
Safari CSS Visual Effects Guide —How to enhance websites using WebKit extensions for masks, gradients, reflections, CSS animation, and 3D transformations.
Safari Client-Side Storage and Offline Applications Programming Guide —How to create websites that work when the user is offline, or that contain HTML5 client-side databases.
HTTP Live Streaming Overview —How to optimize network bandwidth for streaming audio and video from a standard web server.
Safari HTML Reference —HTML elements and attributes supported in Safari.
Safari CSS Reference —CSS properties and classes supported in Safari.
Safari DOM Additions Reference —Events and other DOM additions supported in Safari.
Copyright © 2016 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2016-12-12
Sending feedback…
We’re sorry, an error has occurred..
Please try submitting your feedback later.
Thank you for providing feedback!
Your input helps improve our developer documentation.
How helpful is this document?
How can we improve this document.
* Required information
To submit a product bug or enhancement request, please visit the Bug Reporter page.
Please read Apple's Unsolicited Idea Submission Policy before you send us your feedback.
WebKit Features in Safari 17.2
Dec 11, 2023
by Jen Simmons and Marcos Cáceres
Images and video
Web inspector, fixes for interop 2023 and more, updating to safari 17.2.
Web technology is constantly moving forward, with both big new features and small subtle adjustments. Nowadays, web developers expect web browsers to update multiple times a year, instead of the once or twice a year typical of the late 2000s — or the once every two-to-five years typical before then. Over the last several years, you’ve let us know that you want our updates to ship more often. In response, we changed the way Safari is numbered just over two years ago.
A new version of Safari shipped 17 times in the last 28 months — version 15.0, 15.1, 15.2, 15.3, 15.4, 15.5, 15.6, 16.0, 16.1, 16.2, 16.3, 16.4, 16.5, 16.6, 17.0, 17.1, and now, today’s Safari 17.2. This makes it possible to spread out the arrival of new web technology more widely across the year, and get it into the hands of your users that much sooner.
With 39 features and 169 fixes, today’s release is Safari’s biggest December release of web technology ever. Let’s take a look at what’s inside.
Exclusive accordions
Safari 17.2 now supports the name attribute on the <details> element — which moves some commonly-used functionality from needing JavaScript to being baked into HTML. If you use the name attribute to give a series of details elements the same name, then only one in the series will be open at a time.
Any time a user clicks to open a second item, the first item automatically closes. This can make for a better user experience, although do make sure it’s right for your project. Think about users who might want or need to compare one item to another. Consider whether to not it will be annoying to have to tap over and over on each bit of content in order to read each one. This pattern can be frustrating when used inappropriately — even inaccessible.
Here’s an example to compare the difference. Try it in a browser with support .
One time codes
Previously supported in Safari through other technology, the ability to have input fields that suggest received one-time codes is now available in WKWebView for iOS 17.2 and iPadOS 17.2.
Support for CSS Nesting shipped in Safari 16.5 , with one caveat. You could not nest element selectors without using an & (or another technique) to make sure every nested line started with a symbol. Starting in Safari 17.2, that restriction is no longer necessary. You can now write:
If you would like to continue to use the & , you may. Any code already written with an & will keep working long into the future. In fact, & continues to be an important tool for other nesting techniques. Learn more in CSS Nesting and the Cascade .
If you’ve ever written CSS, you’ve most certainly used the em and rem units for sizing typography and layout. That’s where 1em is equal to the computed value of font-size on the current element, and 1rem is equal to the “root em”, the font size set on the root <html> element. Having both em and rem gives us a lot of flexibility and power in defining consistent sizing across wide portions of the page. Similarly the lh unit shipped with rlh , for line height and root line height.
Safari 17.2 extends the flexibility and power of root units by adding support for rcap , rex , ric , and rch . These units are the equal to the cap , ex , ic , and ch size set on the root <html> element.
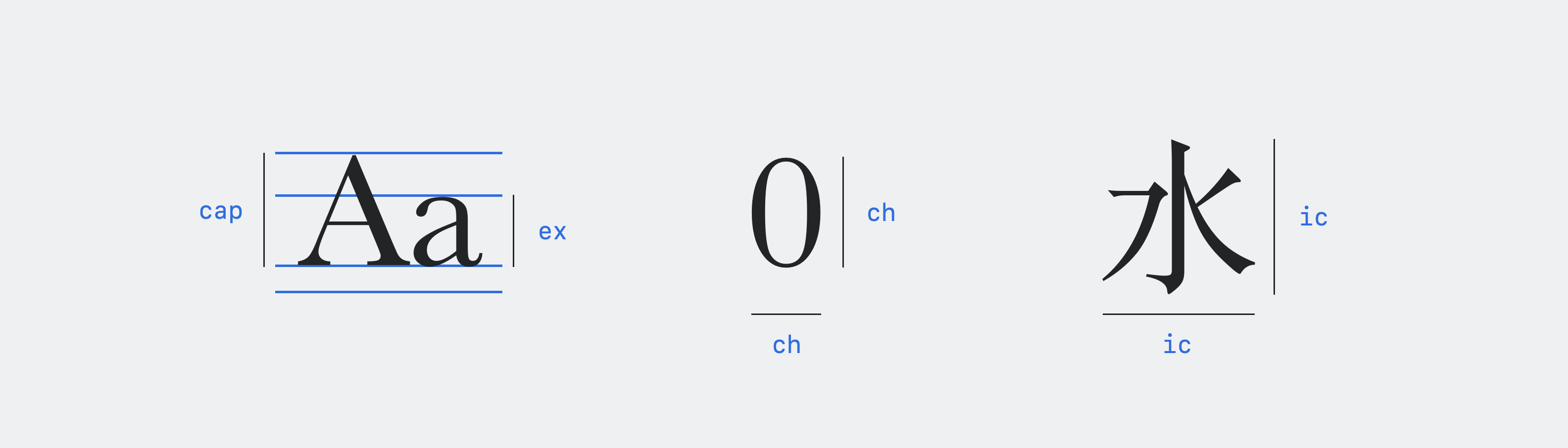
What are cap , ex , ic , and ch ? Powerful units that refer to different measurements of the glyphs in a font.

CSS cap is the newest of these units, also now added to WebKit in Safari 17.2. The measurement of 1cap is equal to the cap-height of the first available font.
The ex unit refers to the x-height of the font. The ch unit is equal to the inline size of the zero character in a font — where inline size is the width in a horizontal writing mode , or height in a vertical writing mode. The ic unit stands for “ideographic character” in CJK scripts (for Chinese, Japanese, Korean, and related writing systems). Like ch , the ic unit measures the inline size, in this case where 1ic is equivalent to the width or height of one character. (Since typically all ideographic characters in a CJK font take up the same amount of space, it doesn’t matter which character is measured.)
Safari 17.2 also adds all the typed OM factory functions for font and root font relative units, which can be used to construct CSS typed values from JavaScript.
Motion Path and Shapes
WebKit first shipped support for CSS Motion Path in Safari 16.0, providing web developers the ability to animate objects along a custom path of any shape.
With a rocky start and repeated renaming of properties, support for the offset-* properties was still painfully uneven cross browsers by the end of 2022. Interop 2023 chose Motion Path as a focus area, pulling the attention of the three major browser engines towards improving implementations. This attention also resulted in many changes to the CSS Motion Path specification. Safari 17.2 lands the last of the updates to WebKit needed to match the revised web standard.
Safari 17.2 adds support for:
- offset-position support for circle() and ellipse()
- offset-position: normal
- coord-box and <position> parameters inside ray()
- rect() and xywh() shapes
The rect() and xywh() shapes also work with clip-path and shape-outside . If you remember, for years we’ve been able to define a shape for clipping or moving content around or along. These shapes have included circle, ellipse, polygon and path. Now, both the rect() and xywh() shapes allow for quick ways to define a rectangle. The rect() function uses four lengths to define the position of the top, right, bottom, and left edges of a rectangle, respectively, as insets from the top and left edges of the reference box. While xywh() takes its inspiration from the viewBox attribute in SVG, and defines the rectangle via offsets from the top and left edge of the reference box, with a specified width and height.
Additionally, for increased usefulness, the size of offset-path shapes are now calculated relative to the containing block instead of the element itself, and take into account the border-radius of the containing block as well.
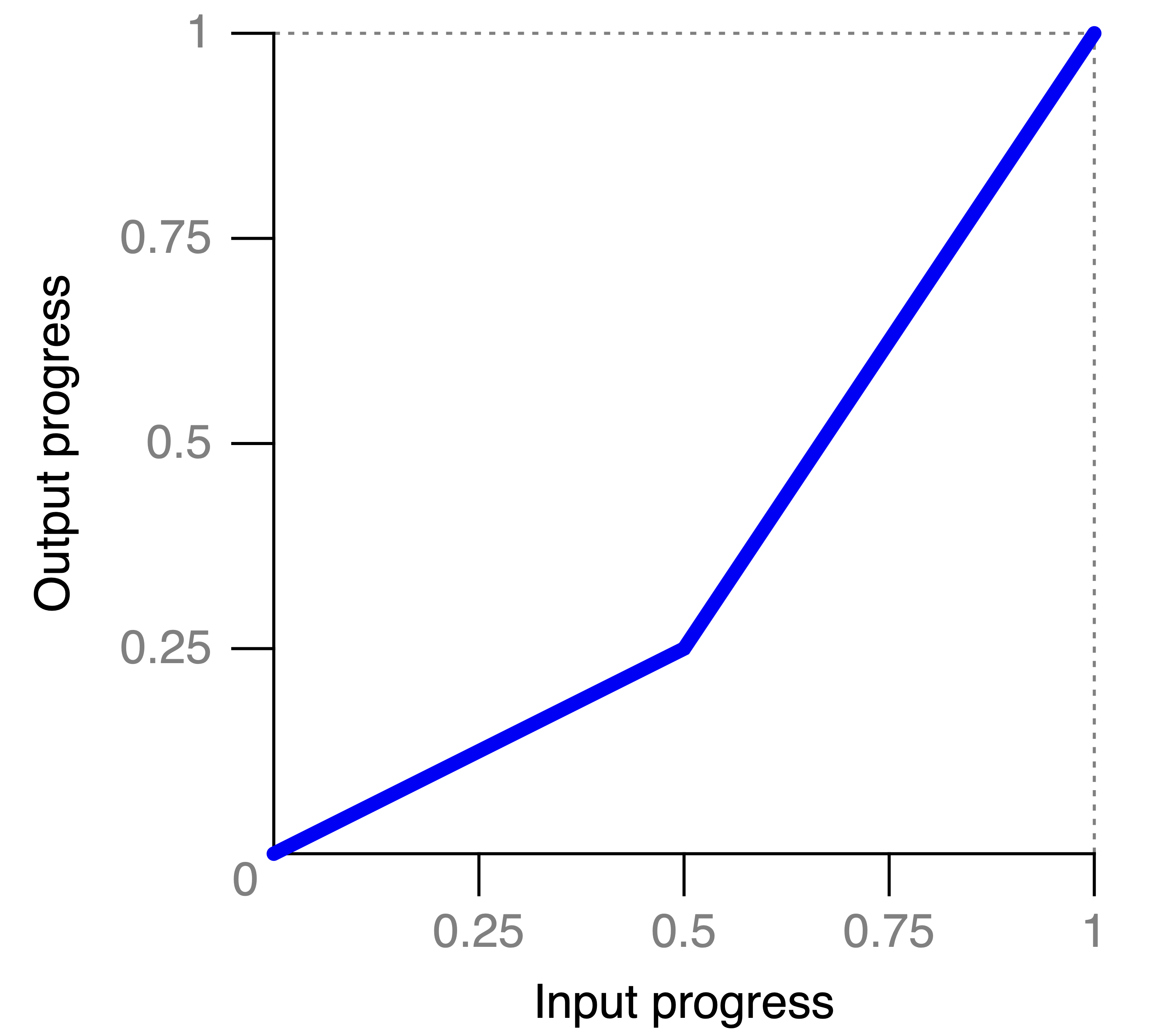
Safari 17.2 adds support for the linear() function in CSS animations and transitions. It lets you define an easing function that interpolates linearly between a set of points. For example, linear(0, 0.25, 1) produces an easing function that moves linearly from 0, to 0.25, then to 1.

Math functions
Safari 17.2 also adds support for mixing percentage and length arguments in the CSS Math functions rem( ) , mod() , round() .
CSS Math functions originally shipped in Safari 15.4. The round() function returns a rounded number based on a selected rounding strategy. And the rem() and mod() functions returns a remainder or modulus left over when the first parameter is divided by the second parameter, similar to the JavaScript remainder operator.
Being able to mix percentage-based measurements with other kinds of lengths means, for example, you can set a width to 50% rounded up to the nearest 100px. Or in this demo , rounding 100% down to the nearest 8ric.
Try it out , resizing the window to see the effect. The box is fluid, but jumps from 80ric to 88ric to 96ric wide, and so on, skipping over the sizes in-between.
In September, Safari 17.0 improved WebKit’s support for CSS Counters by providing the ability to style counters through @counter-style . Now, in Safari 17.2, WebKit adds support for the counter-set property, providing the ability to change the number in the count without creating a new counter. (That’s what counter-reset does, create a new counter scope.)
Safari 17.2 also adds basic support for the list-item value to the counter-set , counter-reset and counter-increment properties, allowing manipulation of the automatic numbering provided by display: list-item . While list-item has been available inside both counter() and counters() for some time, now you can override the value through counter-set: list-item X and counter-increment: list-item X (where “X” is a number of your choosing), instead of just reading the value.
Learn more about CSS Counters in What’s New in CSS from WWDC23.
Mask border
For years, -webkit-mask-box-image has provided a way to apply a mask to the edges of an element, through its border. This idea was originally implemented by WebKit, and ended up in the Chromium-based browsers as well. Now in Safari 17.2, we are proud to be the first browser to unprefix this property, and officially make it mask-border .
The mask-border property is a shorthand for six properties:
- mask-border-mode
- mask-border-outset
- mask-border-repeat
- mask-border-slice
- mask-border-source
- mask-border-width
Use mask border to create complex custom border edges, and mask the edge of the box in a unique fashion.
The values for mask-border work the same fashion as border-image .
Custom Highlights
Safari 17.2 adds support for the Custom Highlights API . There are pseudo-elements for styling certain kinds of UA-provided highlights, like ::selection . Now you can create your own highlights for any arbitrary Range objects in JS, and style them with the new CSS ::highlight() pseudo-element, allowing for custom highlighting of Web content without altering the markup or DOM.
The highlight pseudo-elements support text decorations like underlining and shadows as well as color and background-color changes.
Responsive images
Safari 17.2 adds support for preloading responsive images . This code asks the browser to assess which size image is the appropriate one to use from the list of options, and to preload that one image.
The imagesrcset and imagesizes attributes work just like the srcset and sizes attributes from familiar responsive image techniques.
Image Orientation
When rendering an image on a web page, Safari uses the EXIF metadata in the image file, when available, to determine the image’s correct orientation. This process ensures that images are displayed as intended by their creators.
In earlier versions, this automatic orientation behavior was represented by the term "none" in the ImageBitmapOptions ’s imageOrientation property. In Safari 17.2, to better reflect the actual functionality, this keyword is changed to "from-image" . The previous term, "none" , is now considered deprecated. It’s important to note that this change is a renaming for clarity and does not introduce new functionality.
Additionally, there is an ongoing discussion about reintroducing "none" with a literal interpretation in future updates to HTML. However, this proposal is still under consideration, mainly due to potential issues with backward compatibility.
Safari 17.2 adds support for SVG <image crossorigin> , enabling read back when CORS-equipped cross-origin images are drawn on canvas .
Safari 17.2 also adds support for the missing default value translate for animateTransform .
Safari 17.2 adds support for H264 L1T2 to WebCodecs. WebKit originally shipped support for video WebCodecs in Safari 16.4. It gives web developers complete control over how media is processed by providing low-level access to the individual frames of a video stream. It’s especially useful for applications that do video editing, video conferencing, or other real-time processing of video. By adding WebCodecs support for H264 L1T2 in Safari 17.2, developers now have more flexibility in which formats they want to offer to their users.
Media element
Previous only available as webkitPreservesPitch , Safari 17.2 adds support for the unprefixed version of HTMLMediaElement.preservesPitch . This property determines whether or not the browser should adjust the pitch of the audio to compensate for changes to the playback rate made in HTMLMediaElement.playbackRate .
And Safari 17.2 also adds support for automatic text track selection for 'metadata' tracks.
Import attributes
Safari 17.2 adds support for import attributes . It provides a way to add type information to module import statements, enabling you to import JSON modules like this:
Number Format
Safari 17.2 adds support for Intl.NumberFormat ’s FormatApproximately operation. The formatRange() method of Intl.NumberFormat instances formats a range of numbers according to the locale and formatting options of this Intl.NumberFormat object. For example, a format range such as formatRange(3, 5) for the USD currency will be rendered as “$3.00 – $5.00”. If the two numbers are very close to each other, the FormatApproximately feature will add a tilde sign in front of the number, so that formatRange(2.9, 3.1) will be represented as “~$3”, aka approximatively 3 USD.
Fetch Priority
Safari 17.2 adds support for Fetch Priority. It allows developers to set the priority of a resource (e.g., an image, script, or linked resource such as a style sheet) in relation to other resources. This can be done via the fetchpriority HTML attribute or as an option passed via the Fetch API. The supported values are “high”, “low”, or “auto” (default). For example:
And via the Fetch API, you can do:
Forms validation
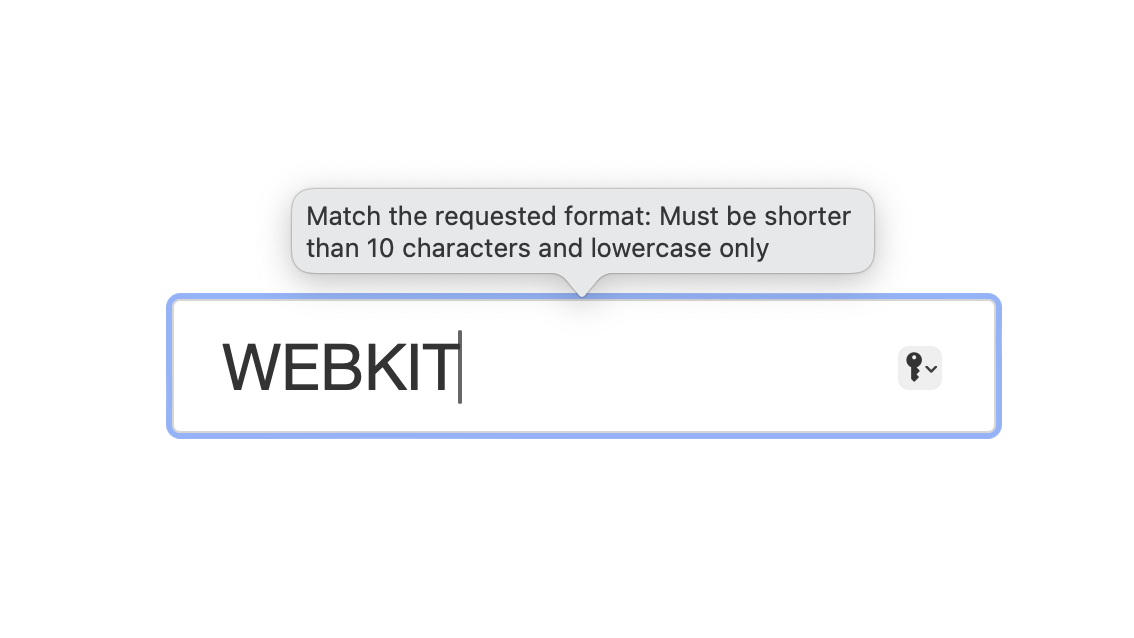
Safari 17.2 adds support for the title pattern attribute for validation errors. When set, it shows the value of the title attribute when a validation error occurs. This is active only if you submit the form or call reportValidity on the event of your choice.

Safari 17.2 adds support for CanvasRenderingContext2D.prototype.reset() , which resets the canvas context to its default state (i.e., it clears it to transparent black along with setting everything back related to the canvas to its default state).
Safari 17.2 adds support for sending certain mouse events to disabled form controls. Disabled form controls now receive mouseenter , mouseleave , mousemove , mouseover , and mousewheel events. A disabled form controls continue to not receive click , mouseup , and mousedown events.
Login cookies
When we brought web apps to Mac, we designed the experience of “Add to Dock” so that macOS copies the website’s current cookies over to the new web app. That way, if someone is logged into their account in the browser, they will remain logged in within the web app. They don’t have to log in again.
Now, that same behavior works on iOS 17.2 and iPadOS 17.2. Whether a user is in Safari, Safari View Controller, or another browser on iPhone or iPad, when they tap “Add to Home Screen” and create a web app, the cookies are copied over, including the information about login state. This will only work if the authentication state is stored within cookies. No other kind of local storage is copied over.
After a user adds a web app to the Home Screen or Dock, no other website data is shared, which is great for privacy.
Web App icons
On macOS, users expect app icons to look sharp at a variety of sizes, ranging from 16x16px to 1024x1024px. With Safari 17.2 on macOS Sonoma, we have improved how web app icons are loaded, resolving many common issues such as icons appearing blurry with jagged edges, lacking padding, or failing to load. If you supply multiple size variants for the preferred icon kind, all sizes are saved on macOS, allowing the most appropriate size to be displayed based on context. For example, the largest size variant is shown in Finder’s Gallery view and Quick Look, a medium sized variant is shown in the Dock and Launchpad, while a smaller sized variant is shown in Spotlight.
To provide the best user experience on macOS, supply at least one opaque, full-bleed maskable square icon in the web app manifest, either as SVG (any size) or high resolution bitmap (1024×1024). If the web app manifest doesn’t specify any high resolution full-bleed icon, Safari may fall back to the apple-touch-icon if it improves the user experience. If you specify apple-touch-icon through link elements on the webpage, do not omit these link elements based on user agent detection. When you only supply a transparent icon with custom shape, Safari automatically adjusts spacing between your icon and the standard system background on macOS to avoid tangents.
User options
Now, in a web app on Mac, you can enable the status bar by going to View > Show Status Bar. Once you do so, anytime you hover over a link, the URL will appear in the bottom left of the web app window.
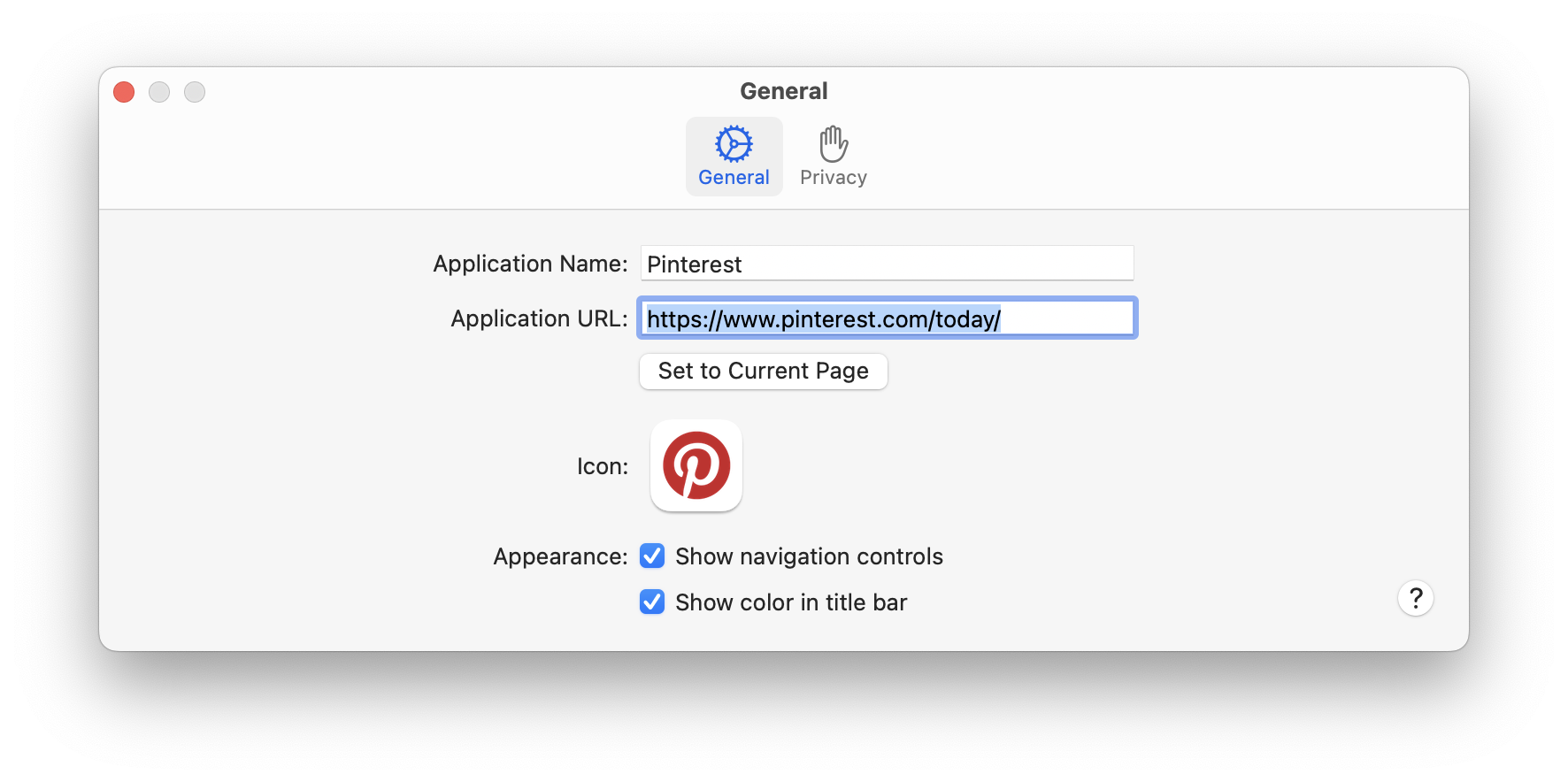
Also new to web apps on Mac, a user can just click a button to easily change which web page is loaded by default in new web app windows. Navigate to the page, open Settings, and click “Set to Current Page”.

Safari 17.2 adds support for two new WebGL extensions , EXT_blend_func_extended and WEBGL_clip_cull_distance .
Safari 17.2 adds blob partitioning. Blobs are now partitioned by top-level site to prevent them from being a possible cross-site tracking vector.
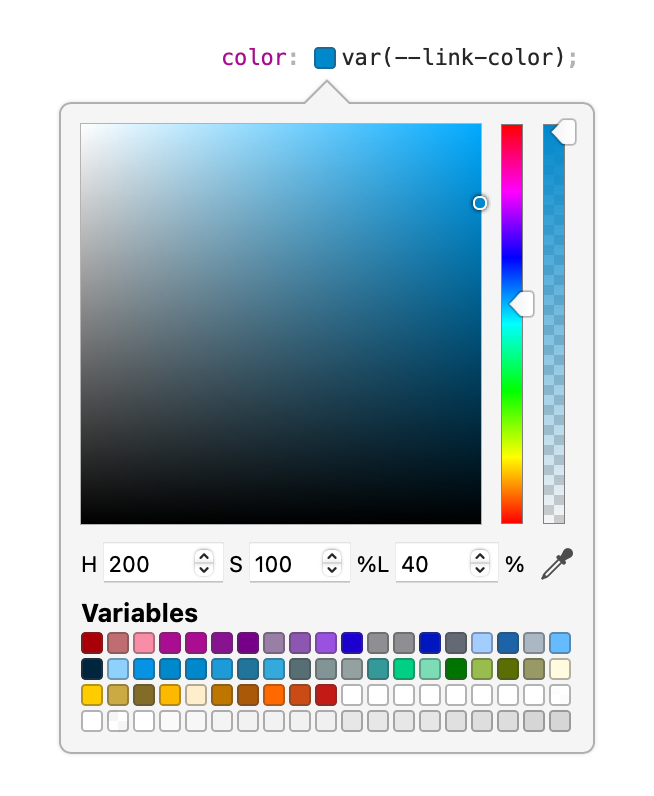
Color Palette with color variables
Many sites today use CSS Custom Properties to define a set of variables for colors used on the site. But it can be hard to remember what the variable names are, and annoying to have to go look them up.

The Color Picker, shown whenever you click on an inline color swatch in the Styles sidebar panel, now provides a color palette with all the applicable color variables for the selected element. This makes it easy to see at a glance all of the predefined colors intended to be reused. Click on any of the color swatches from the “Variables” color palette use the corresponding color variable.
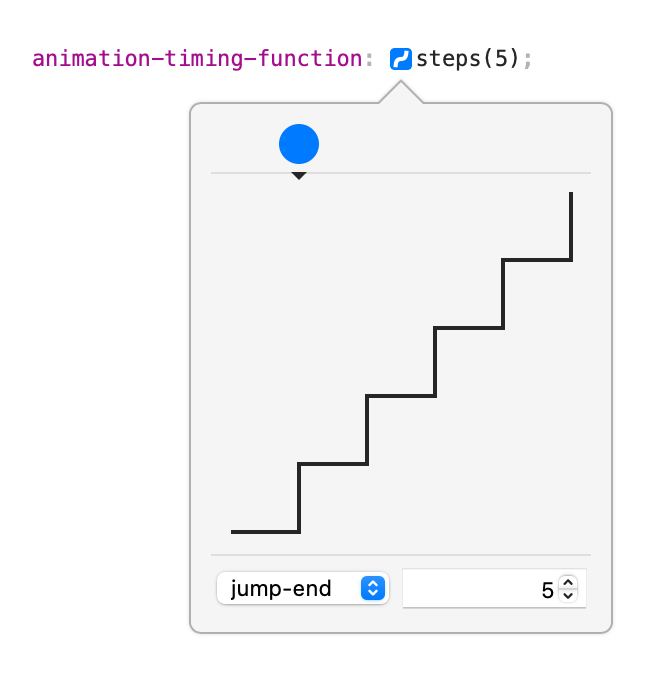
The progression of a CSS animation or transition is controlled by a timing function, which defines aspects like acceleration, deceleration or smoothness of playback. Web Inspector shows an inline swatch next to animation-timing-function and transition-timing-function CSS properties Styles sidebar panel. Clicking on the swatch triggers a specialized editor which offers a preview of the effect of the given timing function value as well as input controls for adjusting specific parameters.
Web Inspector already provides previews and editing of timing function values like cubic-bezier() , linear , ease-in , ease-out and ease-in-out . With the introduction of the steps() timing function in Safari, there’s now a specialized preview and editor for it in Web Inspector.

A CSS declaration like animation-timing-function: steps(5) tells the browser to split the animation time in five segments of equal length and play it in discrete steps instead of a smooth progression, an effect similar to stop motion animation. The specialized editor for the steps() timing function shows the effect preview as a step-like illustration and provides controls to adjust the number of steps and the step position.
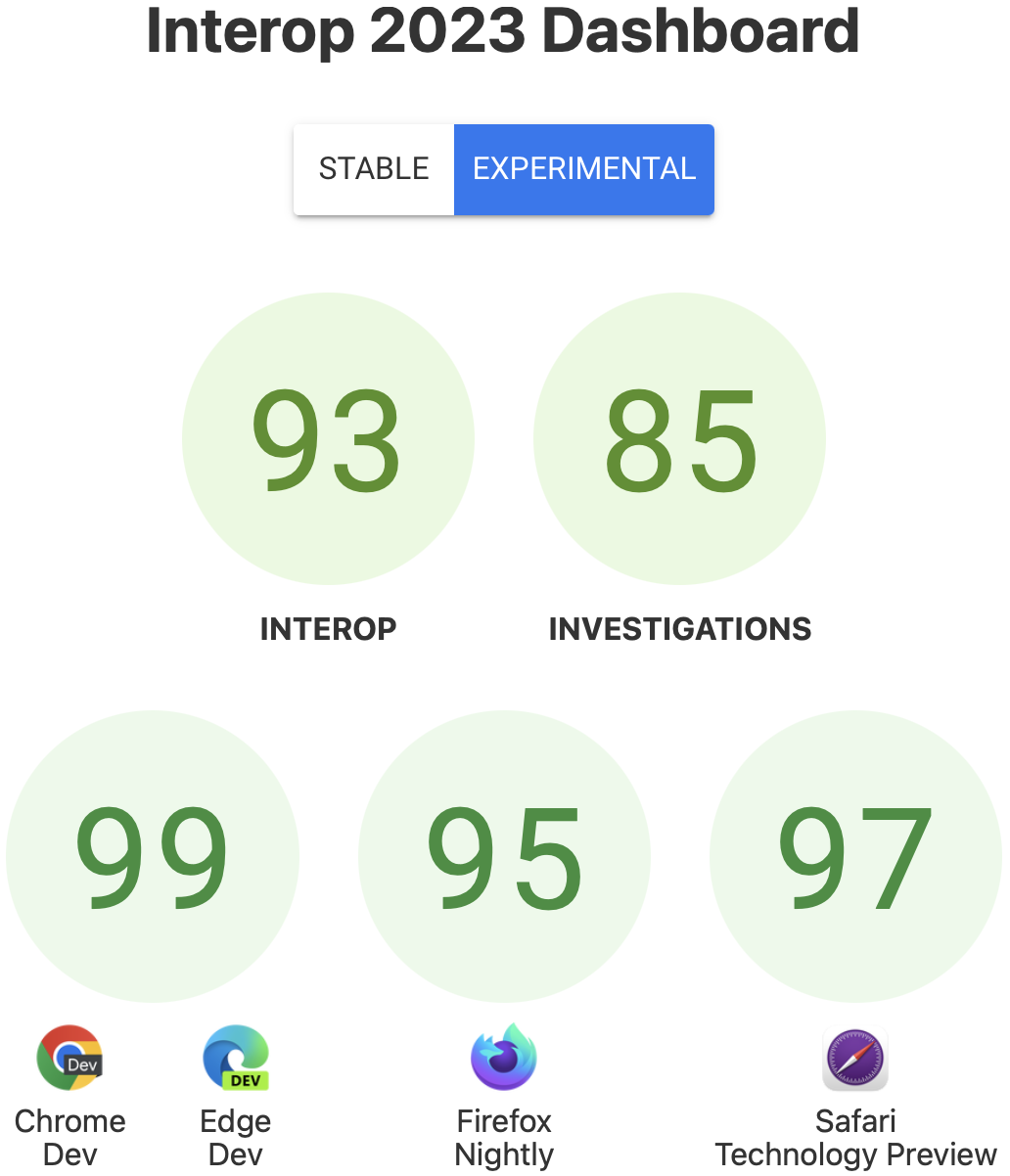
WebKit for Safari 17.2 also includes a lot of bug fixes and feature polish. Many of these fixes are part of our contribution to improving the 26 focus areas of Interop 2023 .
The Interop Project is an ongoing collaboration between Apple, Bocoup, Igalia, Google, Microsoft, and Mozilla to focus on a specific set of web technologies and get them to work exactly the same in every browser. At the beginning of 2023, less than 49% the selected automated tests were passing in the released versions all three major browser engines. Now over 93% of them pass in the preview versions.

This fall, as part of Interop 2023, subgrid and CSS Masking shipped in Chrome, while :has() and @property shipped in Firefox. Since our last release, Safari greatly improved our implementation of Pointer and Mouse events, added support for more codecs to Web Codecs, re-engineered CSS Motion Path, and dedicated a significant portion of our WebKit engineering work to fixing dozens of remaining test failures scattered across the focus areas .
You can learn more about the accomplishments of Interop 2023 by studying the Interop dashboard .
Resolved Issues
Accessibility.
- Fixed parsing the ARIA role attribute to ignore leading and trailing whitespace, including line breaks. (113923520)
- Fixed form landmarks being incorrectly exposed when they are missing a label. (115462091)
- Fixed non-group and non-tree-item children of role="treeitem" elements becoming stale after dynamic changes. (115936550)
- Fixed Play Animation and Pause Animation animated image context menu items sometimes not appearing after setting toggle. (117215059)
- Fixed VoiceOver not announcing button labels if the button is in a shadow root. (118118138)
- Deprecated enabled in favor of available in shippingContactEditingMode . (113159800)
- Fixed clipping the “Strong Password” button after selecting “Suggest New Password”. (113701243)
- Fixed the font-family descriptor for @font-palette-values to accept multiple values. (105975619)
- Fixed :has(:scope) matching. (106524140)
- Fixed container selection for container units in pseudo-elements. (106739553)
- Fixed container query with font units to invalidate when the font changes. (106739736)
- Fixed :nth-child() invalidation when not in subject position. (106740353)
- Fixed :has(:host) invalidation. (106768205)
- Fixed :has(:nth-child()) invalidation and related. (106768224)
- Fixed invalidating scope-breaking :has(:is(...)) selectors. (106768250)
- Fixed handling dynamic updates to viewport units when used in @property initial value. (108287215)
- Fixed baseline aligned flex items to also be aligned using their fallback alignment. (109496710)
- Fixed: Changed to allow an empty font-family name in @font-face and @font-palette-values . (109613703)
- Fixed the <basic-shape> implementation for offset-path . (110565070)
- Fixed :user-invalid and :user-valid interactions with form reset and submission. (110677832)
- Fixed <coord-box> implementation for offset-path . (110938788)
- Fixed <position> to never serialize to a single value. (111750372)
- Fixed NaN numeric representation to be 0 not Infinity . (111984451)
- Fixed serializing CSS math function root nodes. (111984509)
- Fixed min() and max() with one argument to always collapse to calc() . (111986569)
- Fixed animation using padding-block or padding-inline not overriding the set padding style. (112023856)
- Fixed color-mix() to respect :visited style to resolve “currentcolor”. (112419198)
- Fixed serialization to always serialize implicit & and an implicit nested rule. (112900363)
- Fixed <hr> width attribute set to 0 or 0px to correctly compute to 0px . (113087533)
- Fixed mod() evaluation. (113213059)
- Fixed round() evaluation when the number is a multiple of the step. (113233588)
- Fixed computation of the from-font value for font-size-adjust . (113328110)
- Fixed the serialization of percentages in color-mix() . (113399146)
- Fixed border-image to fall back to the border property if the image is invalid. (113646392)
- Fixed <family-name> to forbid generic families. (113746537)
- Fixed the check for in-progress layout when setting a containing block rect for ray() used with motion-path . (113780201)
- Fixed animating a rotate property when the scale property is also used. (113999490)
- Fixed <resolution> to not accept negative resolutions for @property . (114235642)
- Fixed currentcolor to correctly inherit computed :visited style. (114254856)
- Fixed nested subgrids from contributing to the calculation of the enclosing track size. (114271839)
- Fixed container-name to use scoped names. (114284428)
- Fixed container unit resolution to check if the selected container is eligible. (114291153)
- Fixed the scripting media query to never match initial-only . (114340361)
- Fixed form submission to also affect :user-invalid and :user-valid state. (114580382)
- Fixed the container for the ::part pseudo-element to be selected from the originating element tree. (114626579)
- Fixed serialization of infinity and -infinity in colors. (114808320)
- Fixed lab , lch , oklab , oklch components to be clamped to appropriate ranges. (114808444)
- Fixed color-mix() to not serialize to legacy color syntax. (114949008)
- Fixed resolving the size of a replaced element by using its intrinsic size as the width. (115007278)
- Fixed basic shapes to use an offset motion path. (115068196)
- Fixed grid to not always put first and last baseline aligned items into different alignment contexts. (115083708)
- Fixed determining non-orthogonal grid item’s columnAxisPosition by considering fallback alignment for first/last baseline. (115136343)
- Fixed :has(~ :is(.x ~ .y)) to consider all siblings of the :has scope when invalidating. (115205991)
- Fixed invalidating :default pseudo-class changes on input elements. (115236525)
- Fixed calc(clamp(1px, 1em, 1vh)) to collapse to clamp(1px, 1em, 1vh) . (115240159)
- Fixed offset path inset shapes with a border-radius . (115316728)
- Fixed determing baseline for grid by considering the first and last baseline-aligned grid items. (115441833)
- Fixed the serialization of the computed style of grid-area . (115521493)
- Fixed not serializing at <position> in circle() or ellipse() if unspecified. (115866108)
- Fixed serialization of shape-outside . (115938310)
- Fixed serialization issues with clip-path and offset-path . (115953688)
- Fixed getComputedStyle() to return a resolved value for font-size-adjust: from-font . (116151111)
- Fixed non-orthogonal subgrid margin, border, and padding to be considered for self-align baseline items in the same alignment context. (116206243)
- Fixed subgrids to have their row-start margins resolved after column sizing in the outer grid. (116369419)
- Fixed accumulating the sum of non-orthogonal nested subgrids margin, border, and padding for first baseline alignment in the column axis. (116443747)
- Fixed CSS grid support for last baseline alignment in the column axis for subgrid items with non-orthogonal ancestors. (116484865)
- Fixed validating @property at parse-time. (116803886)
- Fixed computing the definite free space of grid rows when the grid has an aspect-ratio and definite logical width. (117138268)
- Fixed the continuity of transform animations through singular transforms. (117209302)
- Fixed @supports selector(:popover-open) to reflect disabled state. (117226626)
- Fixed CSS grid to synthesize the central baseline of grid items in the column axis. (117424263)
- Fixed serialization for CSS highlight pseudo-elements. (117864974)
- Fixed handling tasks scheduled for web pages in the back-forward cache. (116349535)
- Removed the non-standard incremental attribute and search event. (48937114)
- Fixed COLRv0 font rendering. (115721319)
- Fixed <input type="number"> not returning the correct value when a decimal is entered. (107187010)
- Fixed alert sounds in web apps being replayed when the system play/pause key is pressed. Playing short-duration <audio> sources no longer registers the page as the system’s Now Playing application. (114667001)
- Fixed dynamic handling of <base> elements. (114756660)
- Fixed URL encoding of <base> elements. (114861187)
- Fixed URL encoding of SVG <image> elements. (114873373)
- Fixed empty value attributes to not be ignored on image input types. (114887143)
- Fixed [dir=auto] invalidation with password fields. (115887776)
- Fixed COOP header breaking back and forward behavior when client-side redirects are involved. (104659192)
- Fixed an edge case in the semantics of for loops. (44730906)
- Fixed: Optimized Array#splice to skip result array creation if it is not used at all. (113367762)
- Fixed: Updated Intl.DateTimeFormat ‘s to obtain options only once, matching spec changes. (113789192)
- Fixed: Increased minimumFractionDigits and maximumFractionDigits limit from 20 to 100. (113869343)
- Fixed rounding to nearest in optimizing JITs. (114208146)
- Fixed global and eval code to throw a TypeError if a function declaration attempts to shadow a non-configurable, non-writable global property. (114215396)
- Fixed Intl.NumberFormat and Intl.PluralRules roundingIncrement to match specification changes. (114219889)
- Fixed navigation to about scheme URLs without opaque paths. (116238322)
- Fixed an issue where Safari would briefly change document.visibilityState to hidden when entering fullscreen. (104984915)
- Fixed canplay event to fire for video elements where the first sample’s presentation time is slightly greater than 0. (105169372)
- Fixed RTCRtpSender maxFramerate encoding parameter having no effect. (112397603)
- Fixed handling NaN in audio delay curves. (114881060)
- Fixed WebCodecs hardware encoders losing a frame. (115252749)
- Fixed audio elements with event listeners not getting garbage collected. (116346717) (FB13224538)
- Fixed the close algorithms for audio and video WebCodec decoders and encoders to match specification changes. (116346725)
- Fixed picture-in-picture when the srcObject is a video stream. (116465668)
- Fixed constraints on the maximum width or height causing blurry getDisplayMedia video. (116810370)
- Fixed object-fit: fill to work for a video element using a canvas stream srcObject . (116832514)
- Fixed the limit for the number of real-time audio threads. (116864442)
- Fixed an issue causing embedded videos in iWork documents to fail. (116493190)
- Fixed the scrollbar not updating on CSS color-scheme change. (99567600)
- Fixed ignoring calc() values on <colgroup> elements. (106692191)
- Fixed out-of-flow boxes not showing. (112733052) (FB12722063)
- Fixed out-of-flow <br> to not trigger a line break. (113208050)
- Fixed ancestor subgrids’ gutters to add to the extra layer of margin for descendant subgrids. (114271857)
- Fixed a bug where swapping to Safari from another app (or tab) would flash black. (116530284)
- Fixed website notifications delivered through APNS to appear with the domain name and Safari icon, matching the appearance of website notifications delivered through Web Push. (116612341)
Safari Extensions
- Fixed an issue where dynamic declarativeNetRequest rules would not override static rules. (107044339) (FB12074742)
- Fixed behavior of domains , requestDomains , excludedDomains , and excludedRequestDomains declarativeNetRequest values to match subdomains by default. (117592996)
- Fixed clicking and dragging the overlay scrollbar that overlaps a composited, positioned descendant of a container with overflow: scroll . (89598421)
- Fixed scrolling on nested pointer-events: auto inside pointer-events: none . (110954175)
- Fixed a bug that caused some complicated websites to freeze when scrolling. (113318934)
Service Workers
- Fixed a cache miss bug in DOMCache that triggered service worker fetch errors. (115740959) (FB13188943)
- Fixed the motion path anchor point used for SVG when the transform-box is not the view-box . (108285569)
- Fixed paint-order property to inherit. (114030037)
- Fixed the SVG mask to work as a mask-resource for the CSS mask-image . (114465545)
- Fixed repainting an SVG element with a CSS reference filter when the filter changes. (117047658)
- Fixed font fallback to ignore generic families for Private-Use Area Unicode codepoints. (115901340) (FB13197885)
Web Animations
- Fixed color-scheme to support discrete animation. (94615599)
- Fixed createPattern to return null for a zero height image. (104285727)
- Fixed: Aligned <script type language> with the HTML Standard. (109600797)
- Fixed returning opaque origin for blob: URL containing inner non-http(s): URL. (109781193)
- Fixed: Changed navigable target names to _blank if they have dangling markup. (110134016)
- Fixed incorrect tab stop if the tab-size is a <length> and the distance to the next tab stop is less than 0.5ch . (112043546)
- Fixed URL , pathname , and search setter incorrectly stripping trailing spaces. (112433299)
- Fixed custom highlight text decoration to respect priority. (112494779)
- Fixed handling focusability for plugin elements which have browsing context. (112821601)
- Fixed: Converted embed hidden into a proper boolean attribute. (113051256)
- Fixed edge cases in parsing options. (113826514)
- Fixed <a> and <area> origin getters to return an empty string for non-parsable URLs. (114078288)
- Fixed <a> and <area> protocol setters for non-parsable URLs. (114371380)
- Fixed URL’s protocol setter to forbid change a special URL to a non-special URL. (114624048)
- Fixed Worker and SharedWorker to fire an Event instead of an ErrorEvent for a parsing error. (114694487)
- Fixed adoptedStyleSheets.length to be settable and improved ObservableArray alignment with the specification. (114822538)
- Fixed a bug that could cause incorrect equality checks between DOM Document objects. (114857465)
- Fixed checking for NaN when creating a DelayNode for WebAudio. (115008784)
- Fixed element.querySelector(":has(:scope *)") to never match. (115158183)
- Fixed mutation events for child nodes. (115527098)
- Fixed mouse event handling such that if a drag operation is initiated from a canceled mousedown event, all subsequent mouse events are sent to the originating frame until the drag operation ends with a corresponding mouseup event. (116668701)
- Fixed light dismiss for a popover element within a complex shadow DOM breaks light dismiss calculation. (117214343)
- Fixed an issue where page zoom is reset to 100% after quit and relaunch. (110298546) (FB12233006)
- Fixed a bug where theme-color is not applied to the title bar in web apps. (112980819)
- Fixed an issue where sign in pages sometimes unexpectely open in Safari instead of the web app. (113520837)
- Fixed an issue where clicking on notifications after 30 seconds from delivery fail to open the web app. (113757950)
- Fixed an issue that repeatedly asks for camera access after relaunching a web app. (114110664)
- Fixed remembering window size for a webpage added to the Dock. (114534506)
- Fixed an issue where a blank window remains on screen after starting a download. (115457207)
- Fixed an issue where some login pages unexpectedly open in Safari. (115527738) (FB13171758)
- Fixed a bug where the scope member in the web app manifest is not respected. (116261588)
- Fixed an issue where AutoFill settings in Safari do not take effect in web apps. (117671220)
- Fixed an issue where option+clicking a link failed to start a download. (117809013)
- Fixed an issue where JavaScript-based redirection to an external website causes a blank window to appear or the current window to disappear. (117809066)
- Fixed an issue where web app usage is not reflected in Screen Time. (117809075)
- Fixed an issue that prevents Ignore Screen Time Limits from working in web apps. (117809075)
Web Assembly
- Fixed WebAssembly SIMD vectors that can get corrupted when using v128.any_true . (111050621)
- Fixed: Moved the details sidebar to the bottom when Web Inspector is too narrow. (63567675) (FB7711657)
- Fixed objects logged to the console with multiple private fields that use the same name. (109215331)
- Fixed broken search functionality. (113714342)
- Fixed dispatched mouse events always having buttons property set to zero. (116049187)
- Fixed a bug where multi-level textures would lose levels in WebGL. (116362216)
- Fixed long delays switching audio input in video conferencing applications. (102724364)
- Fixed video quality when using TransformStream with Simulcast. (110395571)
- Fixed WebRTC UDP traffic to use interfaces already used by TCP traffic. (111000448)
- Fixed RTCDataChannel to use BinaryType to align with specifications. (114559008)
Safari 17.2 is available for iOS 17 , iPadOS 17 , macOS Sonoma , macOS Ventura and macOS Monterey.
If you are running macOS Ventura or macOS Monterey, you can update Safari by itself by going to Software Update, and clicking “More info”. On macOS Ventura, that’s > System Settings > General > Software Update > More info. To get the latest version of Safari on your iPhone or iPad, go to Settings > General > Software Update, and tap to update.
We love hearing from you. To share your thoughts on Safari 17.2, find us on Mastodon at @[email protected] and @[email protected] . Or send a reply on X to @webkit . If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technologies or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features.
You can also find this information in the Safari 17.2 release notes .
Safari and WebKit implement a large subset of the CSS 2.1 Specification defined by the World Wide Web Consortium (W3C), along with portions of the CSS 3 Specification. This reference describes the supported properties and provides Safari availability information. If a property is not listed here, it is not implemented by Safari and WebKit.
The CSS attributes in this article are divided according to the groups defined by the W3C CSS Specification:
“Box Model” describes properties specific to the bounding boxes of block elements, including borders, padding, and margins. Additional box-related properties specific to tables are described separately in “Tables.”
“Visual Formatting Model” describes properties that set the position and size of block elements.
“Visual Effects” describes properties that adjust the visual presentation of block elements, including overflow behavior, resizing behavior, visibility, animation, transforms, and transitions.
“Generated Content, Automatic Numbering, and Lists” describes properties that allow you to change the contents of an element, create automatically numbered sections and headings, and manipulate the style of list elements.
“Paged Media” describes properties associated with controlling appearance attributes specific to printed versions of a web page, such as page break behavior.
“Colors and Backgrounds” describes properties that control the background of block-level elements and the color of text content within elements.
“Fonts” describes properties specific to font selection for text within an element. It also describes properties used in downloadable font definitions.
“Text” describes properties specific to text styles, spacing, and automatic scrolling (marquee).
“Tables” describes layout and styling properties specific to table elements.
“User Interface” describes properties that relate to user interface elements in the browser, such as scrolling text areas, scroll bars, and so on. It also describes properties that are outside the scope of the page content, such as cursor style and the callout shown when you touch and hold a touch target such as a link on iPhone.
Defines a variety of border properties for an element within one declaration.
The width of the border on all sides.
The style of the border.
The color of the border.
border-color
Border-style, border-width.
Available in Safari 1.0 and later. Available in iPhone OS 1.0 and later.
border-bottom
Defines a variety of properties for an element’s bottom border within one declaration.
The width of the bottom border.
border-bottom-color
border-bottom-style
border-bottom-width
Defines the color of the bottom border of an element.
The color of the bottom border.
activeborder , activecaption , appworkspace , aqua , background , black , blue , buttonface , buttonhighlight , buttonshadow , buttontext , captiontext , fuchsia , gray , graytext , green , grey , highlight , highlighttext , inactiveborder , inactivecaption , inactivecaptiontext , infobackground , infotext , lime , maroon , match , menu , menutext , navy , olive , orange , purple , red , scrollbar , silver , teal , threeddarkshadow , threedface , threedhighlight , threedlightshadow , threedshadow , transparent , -webkit-activelink , -webkit-focus-ring-color , -webkit-link , -webkit-text , white , window , windowframe , windowtext , yellow
Changes to this property can be animated using transitions.
Defines the style of the bottom border of an element.
The style of the bottom border.
dashed , dotted , double , groove , hidden , inset , none , outset , ridge , solid
Defines the width of the bottom border of an element.
Length units
medium , thick , thin
Defines the color of an element’s border.
border-left-color
Border-right-color, border-top-color, border-left.
Defines a variety of properties for an element’s left border within one declaration.
The width of the left border.
The style of the left border.
The color of the left border.
border-left-style
border-left-width
Defines the color of the left border of an element.
Defines the style of the left border of an element.
Defines the width of the left border of an element.
border-right
Defines a variety of properties for an element’s right border within one declaration.
The width of the right border.
The style of the right border.
The color of the right border.
border-right-style
border-right-width
Defines the color of the right border of an element.
Defines the style of the right border of an element.
Defines the width of the right border of an element.
Defines the style for an element’s border.
border-top-style
Defines a variety of properties for an element’s top border within one declaration.
The width of the top border.
The style of the top border.
The color of the top border.
border-top-width
Defines the color of the top border of an element.
Defines the style of the top border of an element.
Defines the width of the top border of an element.
Defines the width of the border of an element.
The width of the border.
Defines the width of an element’s outer-element margin.
The width of the margin.
The width of the top margin.
The width of the right margin.
The width of the bottom margin.
The width of the left margin.
margin-bottom
Margin-left, margin-right.
Defines the width of the bottom margin of an element.
Numbers as a percentage, length units
Defines the width of the left margin of an element.
Defines the width of the right margin of an element.
Defines the width of the top margin of an element.
Defines the width of an element’s inner-element padding.
The width of the padding on all sides.
The width of the top padding.
The width of the right padding.
The width of the bottom padding.
The width of the left padding.
padding-bottom
Padding-left, padding-right, padding-top.
Defines the width of the bottom padding of an element.
Defines the width of the left padding of an element.
Defines the width of the right padding of an element.
Defines the width of the top padding of an element.
-webkit-border-bottom-left-radius
Specifies that the bottom-left corner of a box be rounded with the specified radius.
The radius of the rounded corner.
The horizontal radius of the rounded corner.
The vertical radius of the rounded corner.
-webkit-border-bottom-right-radius
-webkit-border-radius
-webkit-border-top-left-radius
-webkit-border-top-right-radius
This property takes either one or two parameters. If one parameter is specified, it controls both the horizontal and vertical radii of a quarter ellipse. If two parameters are specified, the first parameter normally represents the horizontal radius and the second parameter represents the remaining radius. (Compatibility note: In Internet Explorer, if writing-mode is specified as tb-rl , these parameters are reversed.)
Available in Safari 3.0 and later. Available in iPhone OS 1.0 and later.
Experimental CSS 3.
Specifies that the bottom-right corner of a box be rounded with the specified radius.
-webkit-border-image
Specifies an image as the border for a box.
The location of the image.
The distance from the top edge of the image.
The distance from the right edge of the image.
The distance from the bottom edge of the image.
The distance from the left edge of the image.
The horizontal repeat style.
The vertical repeat style.
The specified image is cut into nine pieces according to the length values given. This property applies to any box, including inline elements, but does not apply to table cells if the border-collapse property is set to collapse .
The first five fields are required. The uri field contains the URI for the image. The four inset values that follow represent distances from the top, right, bottom, and left edges of the image. If no unit is specified, they represent actual pixels in the original image (assuming a raster image). If a unit (such as px ) is specified, they represent CSS units (which may or may not be the same thing). The values may also be specified as a percentage of the size of the image.
After the required fields, you can optionally include a slash ( / ) followed by a border width field or fields. You can specify all four border widths individually or specify a single value that applies to all four fields. If these values are not the same size as the inset values, the slices of the original image are scaled to fit.
Finally, you can specify a repeat style in each direction. These values affect how the top, bottom, left, right, and center portions are altered to fit the required dimensions, and can be any of the following: repeat (tiled), stretch , or round (the round style is like tiling, except that it stretches all nine pieces slightly so that there is no partial tile at the end).
Specifies that the corners of a box be rounded with the specified radius.
The radius of the rounded corners.
The horizontal radius of the rounded corners.
The vertical radius of the rounded corners.
Specifies that the top-left corner of a box be rounded with the specified radius.
Specifies that the top-right corner of a box be rounded with the specified radius.
-webkit-box-sizing
Specifies that the size of a box be measured according to either its content (default) or its total size including borders.
The model by which the size of the box is measured.
border-box , content-box
Available in Safari 3.0 and later. Available in iPhone OS 1.1 and later. (Called box-sizing in iPhone OS 1.0.)
-webkit-box-shadow
Applies a drop shadow effect to the border box of an object.
The horizontal offset of the shadow.
The vertical offset of the shadow.
The blur radius of the shadow.
The color of the shadow.
This property takes four parameters. The first two are horizontal and vertical offsets—down for horizontal, and to the right for vertical. The third value is a blur radius. The fourth value is the color of the shadow. Changes to this property can be animated using transitions.
Available in Safari 3.0 and later. Available in iPhone OS 2.0 and later.
-webkit-margin-bottom-collapse
Specifies the behavior of an element’s bottom margin if it is adjacent to an element with a margin. Elements can maintain their respective margins or share a single margin between them.
The behavior of the bottom margin.
collapse , discard , separate
This property allows you to emulate the behavior of some browsers in quirks mode where table cell margins are collapsed into the borders of vertically adjacent cells.
Available in Safari 3.0 and later. (Called -khtml-margin-bottom-collapse in Safari 2.0.) Available in iPhone OS 1.0 and later.
Apple extension.
-webkit-margin-collapse
Specifies the behavior of an element’s vertical margins if it is adjacent to an element with a margin. Elements can maintain their respective margins or share a single margin between them.
The behavior of the vertical margins.
-webkit-margin-top-collapse
Available in Safari 3.0 and later. (Called -khtml-magin-collapse in Safari 2.0.) Available in iPhone OS 1.0 and later.
-webkit-margin-start
Provides the width of the starting margin.
The width of the starting margin.
If the writing direction is left-to-right, this value overrides margin-left . If the writing direction is right-to-left, this value overrides margin-right .
Available in Safari 3.0 and later. (Called it is -khtml-margin-start in Safari 2.0.) Available in iPhone OS 1.0 and later.
Specifies the behavior of an element’s top margin if it is adjacent to an element with a margin. Elements can maintain their respective margins or share a single margin between them.
The behavior of the top margin.
Available in Safari 3.0 and later. (Called -khtml-magin-top-collapse in Safari 2.0.) Available in iPhone OS 1.0 and later.
-webkit-padding-start
Provides the width of the starting padding.
The width of the starting padding.
If the writing direction is left-to-right, this value overrides padding-left . If the writing direction is right-to-left, this value overrides padding-right .
Available in Safari 3.0 and later. (Called -khtml-padding-start in Safari 2.0.) Available in iPhone OS 1.0 and later.
Visual Formatting Model
Defines the location of the bottom edge of the element for both absolute and relative positioning.
The location of the bottom edge of the element.
Available in Safari 1.0 and later. Available in iPhone OS 1.0 and later
Defines the sides of an element on which no floating elements are permitted to be displayed.
The sides of the element on which no floating elements can be displayed.
both , left , none , right
Sets the direction in which text is rendered.
The direction of the text.
Defines how an element is displayed onscreen.
The display mode.
block , compact , inline , inline-block , inline-table , list-item , none , run-in , table , table-caption , table-cell , table-column , table-column-group , table-footer-group , table-header-group , table-row , table-row-group , -webkit-box , -webkit-inline-box
Indicates whether an element (often a graphic) should be pulled out of the normal text flow and floated toward a particular horizontal position within its enclosing element.
The position for the element to be floated toward.
center , left , none , right
If float is set to none , the element is displayed inline wherever it appears within the text flow.
If float is set to a positional value, the element is laid out as it normally would be within the flow, then is moved as far as possible towards the specified position. If an element is vertically positioned such that it would run into another element that is part of the same float, it stops at the point of contact. Thus, in effect, this causes these floating elements to stack up at the specified horizontal position.
If the width of a series of stacked floating elements exceeds the width of the enclosing box, further elements wrap to a new row. You can force an element to always wrap to a new row by setting the clear property on that element. (See “clear” for more information.)
Note: With the exception of elements with intrinsic width (an img tag, for example), you should always set the width property on floating elements to ensure consistent behavior across browsers.
Defines the height of a structural element.
The height of the element.
Numbers as a percentage, length units, nonnegative values
auto , intrinsic , min-intrinsic
This property has no effect on inline elements. Changes to this property can be animated using transitions.
Defines the location of the left edge of the element for both absolute and relative positioning.
The location of the left edge of the element.
line-height
Defines the vertical interline spacing of lines within the text of an element.
The interline spacing value.
Floating-point numbers, Numbers as a percentage, length units
Defines the maximum height of a structural element.
The maximum height.
intrinsic , min-intrinsic , none
Available in Safari 1.3 and later. (Positioned elements require Safari 2.0.2 and later.) Available in iPhone OS 1.0 and later.
Defines the maximum width of a structural element.
The maximum width.
Available in Safari 1.0 and later. (Positioned elements require Safari 2.0.2 and later.) Available in iPhone OS 1.0 and later.
Defines the minimum height of a structural element.
The minimum height.
intrinsic , min-intrinsic
Defines the minimum width of a structural element.
The minimum width.
Specifies how to blend the offscreen rendering into the current composite rendering.
The opacity.
Floating-point numbers
Available in Safari 2.0 and later. (Called -khtml-opacity in Safari 1.1.) Available in iPhone OS 1.0 and later.
Specifies how an element is positioned.
The positioning model for the element.
absolute , fixed , relative , static
This property affects the behavior of positional properties such as float and left / right / top / bottom .
Defines the location of the right edge of the element for both absolute and relative positioning.
The location of the right edge of the element.
Defines the location of the top edge of the element for both absolute and relative positioning.
The location of the top edge of the element.
unicode-bidi
Defines the Unicode bidirectional text algorithm used to display text.
The bidirectional text algorithm.
bidi-override , embed , normal
This property must be set if you intend to change the direction of inline text.
Available in Safari 1.3 and later. Available in iPhone OS 1.0 and later.
vertical-align
Defines the vertical alignment of text in an element.
The vertical alignment of the text.
baseline , bottom , middle , sub , super , text-bottom , text-top , top , -webkit-baseline-middle
Defines the width of a structural element.
The width of the element.
Overrides the default stacking order of elements.
The z-index of the element.
Formally, the z-index property sets the height of an element above the drawing plane (in pixels). Its primary use is to override the default stacking order of elements.
By default, elements are stacked in the order in which they appear within the DOM tree; later elements appear on top of earlier elements. If you set a z-index value for an element, that element is displayed on top of all elements with a lower z-index value, underneath all elements with a higher z-index value, and stacked according to its position in the DOM tree relative to all elements with the same z-index value.
By default, elements are assigned a z-index value of auto , which is equivalent to zero ( 0 ).
Visual Effects
Defines the clipping region.
The clipping region.
A clipping region is the portion of an element in which its content will be rendered. The default is to render content within the entire element size.
If you do not use the constant auto , the value should be in the form of a supported shape (currently limited to rect ).
For example, clip: rect(3px 20px 5px 8px); defines a rectangular clip region with a top edge 3 pixels from the top of the element, a right edge 20 pixels from the left edge of the element, a bottom border 5 pixels from the top of the element, and a left border 8 pixels from the left edge of the element.
Defines the treatment of content that overflows the element’s bounds.
The overflow behavior.
This property allows you to choose the behavior for content that overflows the element bounds, such as providing scroll bars or hiding the overflowed content.
Defines the treatment of content that overflows the element’s horizontal bounds.
auto , hidden , overlay , scroll , visible , -webkit-marquee
Stable CSS 3.
Defines the treatment of content that overflows the element’s vertical bounds.
Specifies the directions in which resizing is allowed.
The directions in which resizing is allowed.
auto , both , horizontal , none , vertical
Defines whether or not an element is visible onscreen.
collapse , hidden , visible
Note that elements made invisible using this property still take up space onscreen. Changes to this property can be animated using transitions.
Available in Safari 1.0 and later. (All supported except for collapse .) Available in iPhone OS 1.0 and later.
-webkit-animation
Combines common animation properties into a single property.
See “-webkit-animation-name” for details.
See “-webkit-animation-duration” for details.
See “-webkit-animation-timing-function” for details.
See “-webkit-animation-delay” for details.
See “-webkit-animation-iteration-count” for details.
See “-webkit-animation-direction” for details.
Refer to the respective property for details of each property and default values.
Available in iPhone OS 2.0 and later.
-webkit-animation-delay
Defines when an animation starts.
The time to begin executing an animation after it is applied. If 0 , the animation executes as soon as it is applied. If positive, it specifies an offset from the moment the animation is applied, and the animation delays execution by that offset. If negative, the animation executes the moment the property changes but appears to begin at the specified negative offset—that is, begins part-way through the animation. Nonzero values must specify a unit: s for seconds, ms for milliseconds. The default value is 0 .
This property allows an animation to begin execution some time after it is applied.
-webkit-animation-direction
Determines whether the animation should play in reverse on alternate iterations.
The direction to play. The default value is normal .
Play each iteration of the animation in the forward direction.
Play even-numbered iterations of the animation in the forward direction and odd-numbered iterations in the reverse direction.
When an animation is played in reverse, the timing functions are also reversed. For example, when played in reverse, an ease-in animation appears as an ease-out animation.
-webkit-animation-duration
Specifies the length of time that an animation takes to complete one iteration.
The duration of an animation. If 0 , the animation iteration is immediate (there is no animation). A negative value is treated as 0 . The default value is 0 .
-webkit-animation-iteration-count
Specifies the number of times an animation iterates.
The number of iterations. If 1 , the animation plays from beginning to end once. A value of infinite causes the animation to repeat forever. Noninteger values cause the animation to end partway through an interation. Negative values are invalid. The default value is 1 .
Repeats the animation forever.
This property is often used with a -webkit-animation-direction property set to alternate , which causes the animation to play in reverse on alternate iterations.
-webkit-animation-name
Specifies the name of an animation.
The name of the animation.
The name is used to select the -webkit-keyframe at-rule that provides the keyframes and property values for the animation. If the name does not match any -webkit-keyframe at-rule, there are no properties to be animated and the animation is not executed. See “@-webkit-keyframes” for a description of this rule.
If "none" , no animation is executed even if there is a -webkit-keyframe at-rule with that name. Setting this property to "none" explicitly disables animations.
The default value is "" .
-webkit-animation-play-state
Determines whether the animation is running or paused.
The state of an animation.
Plays the animation.
Pauses the animation.
A running animation can be paused by setting this property to paused . Set this property to running to continue running a paused animation. A paused animation continues to display the current value of the animation in a static state. When a paused animation is resumed, it restarts from the current value, not from the beginning of the animation.
The default value is running .
-webkit-animation-timing-function
Defines how an animation progresses between keyframes.
The function to apply between keyframes. The default value is ease .
Equivalent to cubic-bezier(0.25, 0.1, 0.25, 1.0) .
Equivalent to cubic-bezier(0.0, 0.0, 1.0, 1.0) .
Equivalent to cubic-bezier(0.42, 0, 1.0, 1.0) .
Equivalent to cubic-bezier(0, 0, 0.58, 1.0) .
Equivalent to cubic-bezier(0.42, 0, 0.58, 1.0) .
The timing function is specified using a cubic Bezier curve. Use the constants to specify preset points of the curve or the cubic-bezier function to specify your own points. See cubic-bezier for a description of the parameters for this function. See “-webkit-animation-timing-function and -webkit-transition-timing-function Functions” for additional information about timing functions.
This property applies between keyframes, not over the entire animation. For example, for an ease-in-out timing function, an animation eases in at the start of the keyframe and eases out at the end of the keyframe. A -webkit-animation-timing-function defined within a keyframe block applies to that keyframe; otherwise, the timing function specified for the animation is used.
-webkit-backface-visibility
Determines whether or not a transformed element is visible when it is not facing the screen.
Determines whether or not the back face of a transformed element is visible. The default value is visible .
The element is always visible even when it is not facing the screen.
The element is invisible if it is not facing the screen.
Use this property to specify whether or not an element is visible when it is not facing the screen. For example, if the identity transform is set, an element faces the screen; otherwise, it may face away from the screen. For example, applying a rotation about y of 180 degrees in the absence of any other transforms causes an element to face away from the screen.
This property is useful when you place two elements back to back, as you would do to create a playing card. Without this property, the front and back elements could at times switch places during an animation to flip the card. Another example is creating a box out of six elements whose outside and inside faces can be viewed. This is useful when creating the backdrop for a three-dimensional stage.
-webkit-perspective
Gives depth to a scene, causing elements farther away from the viewer to appear smaller.
The distance in pixels from the viewer’s position to the z= 0 plane. The default value is none .
No perspective transform is applied.
The -webkit-perspective property applies the same transform as the perspective(<number>) transform function, except that it applies only to the children of the element, not to the transform on the element itself.
The use of this property with any value other than none establishes a stacking context. It also establishes a containing block (somewhat similar to position:relative ), just as the -webkit-transform property does.
This transform alters the effect of other transforms. In the absence of additional transforms, this transform has no effect.
-webkit-perspective-origin
Sets the origin of the -webkit-perspective property described in “-webkit-perspective.”
The x-origin as a percentage or value.
The y-origin as a percentage or value.
Sets the y-origin to the top of the element’s border box.
Sets the x or y origin to the center of the element’s border box. If this constant appears before left or right , specifies the y-origin. If it appears after top or bottom , specifies the x-origin. If appears alone, centers both the x and y origin.
Sets the y-origin to the bottom of the element’s border box.
Sets the x-origin to the left side of the border box.
Sets the x-origin to the right side of the border box.
This property effectively sets the x and y position at which the viewer appears to be looking at the children of the element. The default value is 50% for both x and y coordinates.
-webkit-transform
Specifies transformations to be applied to an element.
A transform function. Possible values are described in “-webkit-transform Functions.”
The -webkit-transform property specifies a list of transformations, separated by whitespace, to be applied to an element, such as rotation, scaling, and so on.
The set of transform functions is similar to those allowed by SVG, although there are additional functions to support 3D transformations. If multiple transforms are applied, the transform is generated by performing a matrix concatenation of each transform in the list.
For example, the following div element is rotated 45 degrees clockwise:
If a list of transforms is provided, the net effect is as if each transform is specified separately in the order provided.
The default value is none (no transforms applied).
Available in Safari 3.1 and later. Available in iPhone OS 2.0 and later.
-webkit-transform-origin
Sets the origin for the “-webkit-transform” property.
The x origin as a percentage or value.
The y origin as a percentage or value.
Sets the y origin to the top of the element’s border box.
Sets the x or y origin to the center of the element’s border box. If this constant appears before left or right , specifies the y origin. If this constant appears after top or bottom , specifies the x origin. If it appears alone, centers both the x and y origin.
Sets the y origin to the bottom of the element’s border box.
Sets the x origin to the left side of the border box.
Sets the x origin to the right side of the border box.
The -webkit-transform-origin property establishes the origin for transforms applied to an element with respect to its border box.
The values may be expressed either as a CSS length unit or as a percentage of the element’s size. For example, a value of 50% 50% causes transformations to occur around the element’s center. Changing the origin to 100% 0% causes transformation to occur around the top-right corner of the element. The default value is 50% 50% .
If only one argument is provided, it is interpreted as the horizontal position.
Available in Safari 3.1 and Later. Available in iPhone OS 2.0 and later.
-webkit-transform-origin-x
The x coordinate of the origin for transforms applied to an element with respect to its border box.
-webkit-transform-origin-y
The y coordinate of the origin for transforms applied to an element with respect to its border box.
-webkit-transform-origin-z
The z coordinate of the origin for transforms applied to an element with respect to its border box.
The z origin as a percentage or value.
-webkit-transform-style
Defines how nested, transformed elements are rendered in 3D space.
The transform style.
Flatten all children of this element into the 2D plane.
Preserve the 3D perspective.
If -webkit-transform-style is flat , all children of this element are rendered flattened into the 2D plane of the element. Therefore, rotating the element about the x or y axes causes children positioned at positive or negative z positions to appear on the element’s plane, rather than in front of or behind it. If -webkit-transform-style is preserve-3d , this flattening is not performed, so children maintain their position in 3D space.
This flattening takes place at each element, so preserving a hierarchy of elements in 3D space requires that each ancestor in the hierarchy have the value preserve-3d for -webkit-transform-style . But -webkit-transform-style affects only an element’s children; the leaf nodes in a hierarchy do not require the preserve-3d style.
The default value is flat .
-webkit-transition
Combines -webkit-transition-delay , -webkit-transition-duration , -webkit-transition-property , and -webkit-transition-timing-function into a single property.
See “-webkit-transition-property” for details.
See “-webkit-transition-duration” for details.
See “-webkit-transition-timing-function” for details.
See “-webkit-transition-delay” for details.
-webkit-transition-delay
Defines when the transition starts.
The time to begin executing a transition after it is applied. If 0 , the transition executes as soon as the property changes. Otherwise, the value specifies an offset from the moment the property changes, and the transition delays execution by that offset. If the value is negative, the transition executes the moment the property changes but appears to begin at the specified negative offset—that is, begins part-way through the transition. Nonzero values must specify a unit: s for seconds, ms for milliseconds. Negative values are invalid. The default value is 0 .
-webkit-transition-duration
Defines how long the transition from the old value to the new value should take.
If 0 , the transition is immediate (there is no animation). A negative value is treated as 0 . Nonzero values must specify a unit: s for seconds, ms for milliseconds. Negative values are invalid. The default value is 0 .
-webkit-transition-property
Specifies the name of the CSS property to which the transition is applied.
The name of the transition. You can list multiple properties. Property names should be bare, unquoted names. The default value is all .
No transition specified.
The default transition name.
-webkit-transition-timing-function
Specifies how the intermediate values used during a transition are calculated.
The timing function.
This property allows for a transition to change speed over its duration. These effects, commonly called easing functions, are mathematical functions that produce a smooth curve.
The timing function is specified using a cubic Bezier curve. Use the constants to specify preset points of the curve or the cubic-bezier function to specify your own points. See cubic-bezier for a description of the parameters for this function.
The timing function takes as its input the current elapsed percentage of the transition duration and outputs a percentage that determines how close the transition is to its goal state.
The default value is ease .
Generated Content, Automatic Numbering, and Lists
Embeds an arbitrary batch of content (such as a movie or a specially formatted string) to be embedded alongside a CSS property.
The location of the content.
counter-increment
Increments a numerical counter for auto-numbering.
The name of the counter.
The amount by which the counter increments.
This property is commonly used in conjunction with the “content” property to create section numbers or other auto-numbered containers. For example:
This snippet inserts “Section 1:” at the beginning of the first heading, “Section 2:” at the beginning of the second, and so on.
Important: You must use the “counter-reset” property to reset the counter on some element that appears in the DOM tree prior to the first element where you use counter-increment on that counter. Otherwise, this call increments a nonexistent counter and all of your sections will be numbered "Section 1”.
counter-reset
Resets a counter used by the “counter-increment” property and the counter function.
For an example of this property, see the documentation for “counter-increment.”
Available in Safari 3.0 and later.
Defines the display style for a list and list elements.
The type of list.
The position of the list marker.
The location of an image to be used as the list marker.
list-style-image
List-style-position, list-style-type.
As with most composite properties, all arguments are optional.
Defines an image to use as the opening symbol of a list element.
Defines the position of the marker of a list element.
The position of the marker.
The marker is placed inside the text. Wrapping text appears directly below the marker.
The text of the list item is indented from the marker.
Defines the type of marker of a list element.
The type of marker.
armenian , circle , cjk-ideographic , decimal , decimal-leading-zero , disc , georgian , hebrew , hiragana , hiragana-iroha , katakana , katakana-iroha , lower-alpha , lower-greek , lower-latin , lower-roman , none , square , upper-alpha , upper-latin , upper-roman
Paged Media
Defines the minimum number of lines in a paragraph that must be left at the bottom of a page (before a page break).
The number of lines.
Available in Safari 1.3 and later.
page-break-after
Defines the page break behavior following an element's definition.
The page break behavior.
always , auto , avoid , left , right
Safari 1.2 and later.
page-break-before
Defines the page break behavior before an element's definition.
page-break-inside
Defines the page break behavior within an element.
auto , avoid
Safari 1.3 and later.
Defines the minimum number of lines in a paragraph that must be left at the top of a page (after a page break).
Colors and Backgrounds
Defines a variety of background properties within one declaration.
The background color.
The location of the background image.
The repeating behavior of the background image.
If fixed , the background image does not move when the page scrolls; if scroll , the image moves when the page scrolls.
The position of the background image.
background-attachment
Defines the scrolling or fixed nature of the page background.
scroll , fixed
background-color
Defines an element’s background color.

background-image
Defines an element’s background image.
background-position
Defines the origin of a background image.
The x-coordinate of the origin of the background image.
The y-coordinate of the origin of the background image.
Position can be specified in terms of pixels or percentages of the viewport width or using the keywords top , left , center , right , or bottom .
background-position-x
Defines the x-coordinate of the origin of a background image.
background-position-y
Defines the y-coordinate of the origin of a background image.
background-repeat
Defines the repeating qualities of the background image.
This property controls whether tiling of an element’s background image should occur in the x direction, the y direction, both, or neither.
Defines the color of the text of an element.
The color. Colors can be specified with a constants, an RGB value, or a hexadecimal value.
-webkit-background-clip
Specifies whether the background should extend into the border of a box.
The clipping behavior of the background.
-webkit-background-composite
Sets a compositing style for background images and colors.
The compositing style of the background.
The default value is border , which means that the background extends into the border area. Specifying a value of padding limits the background so that it extends only into the padding area enclosed by the border.
Under development.
-webkit-background-origin
Determines where the background-position property is anchored.
The origin of the background position.
The background position can be anchored at the upper-left corner of the border, the upper-left corner of the padding area inside the border, or the upper-left corner of the content inside the padding area.
-webkit-background-size
Overrides the size of a background image.
The width and height of the background image.
The width of the background image.
The height of the background image.
Defines a variety of properties for an element’s text font within one declaration.
The style of the font.
The variant of the font.
The weight, or boldness, of the font.
The size of the font.
The distance between lines.
The family of the font.
The user interface style to replicate.
caption , icon , menu , message-box , small-caption , status-bar , -webkit-control , -webkit-mini-control , -webkit-small-control
In addition to declaring a font style explicitly by characteristics, you can also specify a user interface style using constants such as caption . These constants represent the default font style for the specified user interface element, and as such, their specific values are dependent on the browser, the operating system, and user configuration options.
Using the font property resets all related font properties that are not explicitly specified.
font-family
Defines a list of fonts for element styling or downloadable font definitions.
The font-family property has two different meanings, depending on context.
In the context of an element style, it defines a font to use for text within an element. Because not all computers have the same fonts available, this property to specify multiple acceptable fonts in descending order of preference. In addition, contants such as serif or sans-serif provide generic fallback fonts in case a browser does not have any of the listed fonts available.
In the context of a downloadable font definition, this property provides the name of the font that the font definition describes. In this form, you may specify multiple family names for the font, but generally only a single family name (optionally, specify that it should match against generic font names like serif ).
For more information about downloadable font definitions, see “@font-face.”
Available in Safari 1.0 and later. Downloadable fonts supported in Safari 3.1 and later. Available in iPhone OS 1.0 and later.
Defines the font size for the text in an element or in a downloadable font definition.
large , larger , medium , small , smaller , -webkit-xxx-large , x-large , x-small , xx-large , xx-small
Defines the font style for the text in an element or a downloadable font definition.
italic , normal , oblique
font-variant
Defines special font properties for the text in an element or for a downloadable font definition.
normal , small-caps
Available in Safari 1.0 and later. (The value small-caps is not supported.) Downloadable fonts supported in Safari 3.1 and later. Available in iPhone OS 1.0 and later.
font-weight
Defines the font weight of the text in an element or for a downloadable font definition.
Integers, nonnegative values
100 , 200 , 300 , 400 , 500 , 600 , 700 , 800 , 900 , bold , bolder , lighter , normal
Provides a list of locations for a downloadable font definition.
This property takes a comma-delimited list of font locations which may be locally installed font family names or HTTP URLs.
Available in Safari 3.1 and later.
unicode-range
Describes the unicode characters supported by a downloadable font definition.
The range of supported characters.
The first character in a range of supported characters.
The last character in a range of supported characters.
This property takes a comma-delimited list of Unicode character ranges. There are two supported formats: singleton ranges and pair ranges.
A singleton range is in the form U+xxxx where xxxx is a hexadecimal number. For example, the range U+2150 indicates that Unicode character 0x2150 is supported. Leading zeroes may be omitted, so U+300 is the same as U+0300 . The following snippet shows a singleton range: unicode-range: U+2150;
A singleton range may also contain wildcards in the form of a question-mark character. For example, U+36?? contains two wildcard characters. This range matches any value in which the first two digits are 36 , without regard to the value for the last two digits. The following snippet shows a wildcard range that represents the Unicode characters 0x2160 through 0x216f, inclusive: unicode-range: U+216?;
A pair range is in the form of a hyphen-separated pair of hexadecimal values in the form U+xxxx-yyyy where xxxx and yyyy are hexadecimal numbers. For example, the following pair range represents the Unicode characters from 0x2164 through 0x2156 , inclusive: unicode-range: U+2154-2156;
letter-spacing
Defines the horizontal interletter spacing of characters within the text of an element.
The size of the character spacing.
Defines the alignment for inline content within an element.
The inline content alignment.
center , end , justify , left , right , start , -webkit-auto , -webkit-center , -webkit-left , -webkit-right
text-decoration
Defines special styling for text, such as underlines.
The type of decoration.
line-through , none , overline , underline
text-indent
Defines the amount to indent the first line of text within an element.
The amount to indent.
text-overflow
Controls overflow of non-wrapped text.
clip , ellipsis
This property controls how Safari displays text that exceeds the specified width of the enclosing paragraph if the “overflow” property is set to hidden and style rules or nowrap tags prevent the text from wrapping (or if a single word is too long to fit by itself).
text-shadow
Defines a variety of properties for an element’s text shadow within one declaration.
Although the CSS specification allows it, multiple shadows are not supported in Safari. Changes to this property can be animated using transitions.
Available in Safari 1.1 and later. Available in iPhone OS 1.0 and later.
text-transform
Defines a capitalization transformation for the text in an element.
The capitalization transformation.
capitalize , lowercase , none , uppercase
white-space
Defines how whitespace characters in an element are handled onscreen.
The policy for displaying whitespace in the element.
normal , nowrap , pre , pre-line , pre-wrap
Specifies the level of strictness when breaking lines of text in ideographic languages such as Chinese, Japanese, and Korean.
The level of strictness.
break-all , break-word , normal
word-spacing
Defines the amount of space between words.
The amount of spacing.
Specifies word-splitting behavior for wrapping lines that are too long for the enclosing box and contain no spaces.
The wrapping behavior.
break-word , normal
Available in Safari 2.0 and later. Available in iPhone OS 1.0 and later.
-webkit-marquee
Defines properties for showing content as though displayed on an electronic marquee sign.
The direction of the marquee.
The distance the marquee moves in each increment
The number of times the marquee repeats.
The style of the marquee’s motion.
The scroll or slide speed of the marquee.
-webkit-marquee-direction
-webkit-marquee-increment, -webkit-marquee-repetition, -webkit-marquee-speed, -webkit-marquee-style.
Available in Safari 3.0 and later. (Called -khtml-marquee in Safari 2.0.) Available in iPhone OS 1.0.
Specifies the direction of motion for a marquee box.
ahead , auto , backwards , down , forwards , left , reverse , right , up
Available in Safari 3.0 and later. (Called -khtml-marquee-direction in Safari 2.0.) Available in iPhone OS 1.0 and later.
Defines the distance the marquee moves in each increment.
large , medium , small
Available in Safari 3.0 and later. (Called -khtml-marquee-increment in Safari 2.0.) Available in iPhone 1.0 and later.
Specifies the number of times a marquee box repeats (or infinite ).
The marquee box will repeat infinitely if infinite is specified.
Available in Safari 3.0 and later. (Called -khtml-marquee-repetition in Safari 2.0.) Available in iPhone OS 1.0.
Defines the scroll or slide speed of a marquee box.
The distance term in the speed equation.
The time term in the speed equation.
Integers, time units, nonnegative values
fast , normal , slow
This property can either take one speed parameter ( slow , for example) or a measure of distance and a measure of time separated by a slash ( / ).
Available in Safari 3.0 and later. (Called -khtml-marquee-speed in Safari 2.0.) Available in iPhone OS 1.0 and later.
Specifies the style of marquee motion.
alternate , none , scroll , slide
The values scroll and slide both cause the content to start outside the box and move into the box, but if the value scroll is specified, the content stops moving once the last content is visible. The value alternate causes the content to shift back and forth within the box in the specified direction.
Available in Safari 3.0 and later. (Called -khtml-marquee-style in Safari 2.0.) Available in iPhone OS 1.0 and later.
-webkit-text-fill-color
Specifies a fill color for text.
The fill color. Colors can be specified with a constant, an RGB value, or a hexadecimal value.
If not specified, the color specified by the color property is used. -webkit-fill-color is commonly used in combination with -webkit-text-stroke . Changes to this property can be animated using transitions.
-webkit-text-security
Specifies the shape to use in place of letters in a password input field.
The shape to use in place of letters.
circle , disc , none , square
-webkit-text-size-adjust
Specifies a size adjustment for displaying text content in Safari on iPhone.
The size at which to display text in Safari on iPhone.
auto , none
Available in iPhone OS 1.0 and later.
Apple extension—iPhone OS only.
-webkit-text-stroke
Specifies the width and color of the outline (stroke) of text.
The width of the stroke.
The color of the stroke.
-webkit-text-stroke-color
-webkit-text-stroke-width.
This property is commonly used in combination with -webkit-text-fill-color .
Specifies the color of the outline (stroke) of text.
If not specified, the color specified by the color property is used. -webkit-text-stroke-color is commonly used in combination with -webkit-text-fill-color . Changes to this property can be animated using transitions.
Specifies the width for the text outline.
This property is significant only in combination with -webkit-text-stroke-color .
-webkit-line-break
Specifies line-breaking rules for CJK (Chinese, Japanese, and Korean) text.
The line-breaking setting.
after-white-space , normal
Available in Safari 3.0 and later. (Called -khtml-line-break in Safari 2.0.) Available in iPhone OS 1.0 and later.
-webkit-appearance
Changes the appearance of buttons and other controls to resemble native controls.
The appearance of the control.
button , button-bevel , caret , checkbox , listbox , listitem , media-fullscreen-button , media-mute-button , media-play-button , media-seek-back-button , media-seek-forward-button , media-slider , media-sliderthumb , menulist , menulist-button , menulist-text , menulist-textfield , none , push-button , radio , scrollbarbutton-down , scrollbarbutton-left , scrollbarbutton-right , scrollbarbutton-up , scrollbargripper-horizontal , scrollbargripper-vertical , scrollbarthumb-horizontal , scrollbarthumb-vertical , scrollbartrack-horizontal , scrollbartrack-vertical , searchfield , searchfield-cancel-button , searchfield-decoration , searchfield-results-button , searchfield-results-decoration , slider-horizontal , slider-vertical , sliderthumb-horizontal , sliderthumb-vertical , square-button , textarea , textfield
-webkit-nbsp-mode
Defines the behavior of nonbreaking spaces within text.
The behavior of nonbreaking spaces.
normal , space
If this property is set to space , nonbreaking spaces in the element’s contents are treated like normal spaces. If it is set to normal , nonbreaking spaces are treated as nonbreaking.
Available in Safari 3.0 and later. (Called -khtml-nbsp-mode in Safari 2.0.) Available in iPhone OS 1.0 and later.
-webkit-rtl-ordering
Overrides ordering defaults for right-to-left content.
The order of the content.
logical , visual
There are two ways to order content that mixes left-to-right and right-to-left text: logical , in which the raw content is in mixed order (requiring a bidirectional renderer), and visual , in which the right-to-left content is encoded in reverse order so that the entire line of text can be rendered from left to right in a unidirectional fashion. The distinction between these two character orders is normally handled automatically as a side effect of character set. This property allows you to override whether the browser should treat the content as being in logical or visual order.
-webkit-user-drag
Specifies that an entire element should be draggable instead of its contents.
The dragging behavior of the element.
auto , element , none
Available in Safari 3.0 and later. (Called -khtml-user-drag in Safari 2.0.)
-webkit-user-modify
Determines whether a user can edit the content of an element.
The user modification policy.
read-only , read-write , read-write-plaintext-only
This is closely related to the contentEditable attribute.
Safari 3.0 and later. (Called -khtml-user-modify in Safari 2.0.)
-webkit-user-select
Determines whether a user can select the content of an element.
The user selection policy.
auto , none , text
Available in Safari 3.0 and later. (Called -khtml-user-select in Safari 2.0.)
border-collapse
Defines the model of an element’s border.
collapse , separate
Available in Safari 1.2 and later. Available in iPhone OS 1.0 and later.
border-spacing
Defines the spacing between an element’s border and the content within.
The size of the spacing.
-webkit-border-horizontal-spacing
-webkit-border-vertical-spacing, caption-side.
Defines the side of a table on which its caption appears.
The side of the table that will have a caption.
bottom , left , right , top
empty-cells
Sets the border behavior for cells with no content.
The behavior for cells with no content.
hide , show
table-layout
Specifies whether to use automatic or fixed table layout.
If auto , layout is determined by all cells in the table; if fixed , layout is determined by the first row of content only.
auto , fixed
Automatic table layout, specified by the value auto , is the default table layout behavior. In this mode, the table layout is calculated based on the contents of every cell in every row of the table.
Fixed table layout, specified by the value fixed , is a faster (but more restrictive) layout behavior. In this layout mode, the layout of the table is calculated based only on the first row of tabular content (not including any heading rows). This mode allows the layout to be calculated much earlier in the page load process and greatly simplifies the calculations, but can cause content in later rows to overflow the table’s boundaries.
Defines the spacing between the horizontal portion of an element’s border and the content within.
The amount of horizontal spacing.
Length units, nonnegative values
Equivalent to the horizontal portion of the border-spacing property. Changes to this property can be animated using transitions.
Available in Safari 3.0 and later. (Called -khtml-border-horizontal-spacing in Safari 2.0.) Available in iPhone OS 1.0 and later.
Defines the spacing between the vertical portion of an element’s border and the content within.
The amount of vertical spacing.
Equivalent to the vertical portion of the border-spacing property. Changes to this property can be animated using transitions.
Available in Safari 3.0 and later. (Called -khtml-border-vertical-spacing in Safari 2.0.) Available in iPhone OS 1.0 and later.
-webkit-column-break-after
Determines whether a column break can and should occur after an element in a multicolumn flow layout.
The column break policy.
-webkit-column-break-before
Determines whether a column break can and should occur before an element in a multicolumn flow layout.
-webkit-column-break-inside
Determines whether a column break should be avoided within the bounds of an element in a multicolumn flow layout.
-webkit-column-count
Specifies the number of columns desired in a multicolumn flow.
The number of columns in the multicolumn flow.
-webkit-column-gap
Specifies the space between columns in a multicolumn flow.
The width of the gap.
-webkit-column-rule
Specifies the color, style, and width of the column rule.
The width of the column rule.
The style of the column rule.
The color of the column rule.
-webkit-column-rule-color
-webkit-column-rule-style, -webkit-column-rule-width.
The column rule appears in the middle of the column gap in a multicolumn flow layout.
Specifies the color of the column rule.
Specifies the style of the column rule.
Specifies the width of the column rule.
-webkit-column-width
Specifies the width of the column in a multicolumn flow.
The width of the column.
-webkit-columns
A composite property that specifies the width and number of columns in a multicolumn flow layout.
The width of each column.
The number of columns.
User Interface
Defines the cursor to display onscreen when the pointer is over an element.
The type of cursor.
alias , all-scroll , auto , cell , col-resize , context-menu , copy , crosshair , default , e-resize , ew-resize , hand , help , move , n-resize , ne-resize , nesw-resize , no-drop , none , not-allowed , ns-resize , nw-resize , nwse-resize , pointer , progress , row-resize , s-resize , se-resize , sw-resize , text , vertical-text , w-resize , wait , -webkit-zoom-in , -webkit-zoom-out
Although the CSS specification allows it, Safari does not support custom cursors.
Available in Safari 1.2 and later.
Defines a variety of properties for an element’s outline (drawn outside the element’s border) within one declaration.
The color of the outline.
The style of the outline.
The width of the outline.
outline-color
Outline-style, outline-width.
Defines the color of an element’s outline.
invert , -webkit-focus-ring-color
outline-offset
Defines the offset of an element’s outline from its border.
The size of the offset.
Defines the style of an element’s outline.
Defines the width of an element's outline.
-webkit-box-align
Specifies the alignment of nested elements within an outer flexible box element.
The alignment of nested elements.
baseline , center , end , start , stretch
This property specifies the horizontal alignment if the box direction is vertical, and vice versa. This property applies only to flexible box layouts. For more information about flexible boxes, see http://www.w3.org/TR/css3-layout/ .
Available in Safari 3.0 and later. (Called -khtml-box-align in Safari 1.1 through Safari 2.0.) Available in iPhone OS 1.0 and later.
-webkit-box-direction
Specifies the direction in which child elements of a flexible box element are laid out.
The layout direction.
normal , reverse
This applies only to flexible box layouts. For more information about flexible boxes, see http://www.w3.org/TR/css3-layout/ .
Available in Safari 3.0 and later. (Called -khtml-box-direction in Safari 1.1 through Safari 2.0.) Available in iPhone OS 1.0 and later.
-webkit-box-flex
Specifies an element’s flexibility.
The flexibility of the element.
Flexible elements can stretch or shrink to fit the size of the bounding box of their parent element. The amount of stretching or shrinkage of an element is determined by its flex value relative to the flex values of other elements within the same parent element.
This property applies only to flexible box layouts. For more information about flexible boxes, see http://www.w3.org/TR/css3-layout/ .
Available in Safari 3.0 and later. (Called -khtml-box-flex in Safari 1.1 through Safari 2.0.) Available in iPhone OS 1.0 and later.
-webkit-box-flex-group
Specifies groups of dynamically resizing elements that are adjusted to be the same size.
The group number of the flexible element.
During size adjustment of flex boxes, any boxes with the same group number are adjusted to be the same size.
Available in Safari 3.0 and later. (Called -khtml-box-flex-group in Safari 1.1 through Safari 2.0.) Available in iPhone OS 1.0 and later. Safari 3.0 and later.
-webkit-box-lines
Specifies whether a flexible box should contain multiple lines of content.
If multiple , the flexible box can contain multiple lines of content; if single , only one line is allowed.
multiple , single
Available in Safari 3.0 and later. (Called -khtml-box-lines in Safari 1.1 through Safari 2.0.) Available in iPhone OS 1.0 and later.
-webkit-box-ordinal-group
Specifies a rough ordering of elements in a flexible box.
The ordinal group number of the element.
Elements with lower ordinal group values are displayed first.
Available in Safari 3.0 and later. (Called -khtml-box-ordinal-group in Safari 1.1 through Safari 2.0.) Available in iPhone OS 1.0 and later.
-webkit-box-orient
Specifies the layout of elements nested within a flexible box element.
The orientation of elements nested in the flexible box.
block-axis , horizontal , inline-axis , vertical
Available in Safari 3.0 and later. (Called -khtml-box-orient in Safari 1.1 through Safari 2.0.) Available in iPhone OS 1.0 and later.
-webkit-box-pack
Specifies alignment of child elements within the current element in the direction of orientation.
The alignment of child elements.
center , end , justify , start
For elements whose children are aligned horizontally, a packing value of start indicates left alignment with extra space towards the right side, a value of end indicates right alignment with extra space to the left, a value of center indicates center alignment with extra space split evenly on either side, and a value of justify indicates that the outer elements should be aligned on the left and right, with space added evenly between the elements.
Similarly, for elements whose children are aligned vertically, a value of start indicates that the elements should be aligned to the top, a value of end indicates that the elements should be aligned to the bottom, and so on.
This property is similar to “-webkit-box-align,” which specifies alignment in the opposite direction from the direction of orientation.
Available in Safari 3.0 and later. (Called -khtml-box-pack in Safari 1.1 through Safari 2.0.) Available in iPhone OS 1.0 and later.
-webkit-touch-callout
Disables the default callout shown when you touch and hold a touch target.
The touch callout behavior.
On iPhone OS, when you touch and hold a touch target such as a link, Safari displays a callout containing information about the link. This property allows you to disable that callout.
The current allowable values are none and inherit .
-webkit-dashboard-region
Specifies the behavior of regions in a Dashboard widget.
This property is described in more detail in Declaring Control Regions in Dashboard Programming Topics .
Available in Safari 3.0 and later. (Called -apple-dashboard-region in Safari 2.0.)
Apple extension—Dashboard only.
-webkit-tap-highlight-color
Overrides the highlight color shown when the user taps a link or a JavaScript clickable element in Safari on iPhone.
The tapped link color.
This property obeys the alpha value, if specified. If you don’t specify an alpha value, Safari on iPhone applies a default alpha value to the color. To disable tap highlighting, set the alpha value to 0 (invisible). If you set the alpha value to 1.0 (opaque), the element is not visible when tapped.
Available in iPhone OS 1.1.1 and later.
Additional Unsupported Properties
WebKit provides partial support for a number of properties that are not supported for developer use. This list may include:
Properties designed for Apple internal use, such as properties specific to the way Mail and other applications use WebKit.
Properties that are in a very early stage of development and are not really usable yet.
Properties that are used within WebKit itself and cannot be parsed in a CSS file.
Properties that are parsed for historical reasons, but that are not actually used.
Because these properties are unsupported, they are not documented in detail. However, they are listed here so that if you find them in the source code, in test cases, and so on, you will be able to determine their status.
WebKit-Specific Unsupported Properties
-webkit-border-fit
-webkit-font-size-delta
-webkit-highlight
-webkit-line-clamp
-webkit-match-nearest-mail-blockquote-color
-webkit-text-decorations-in-effect
-webkit-transition-repeat-count
Unsupported Properties from the CSS Specification
font-size-adjust —Describes the font aspect ratio to preserve proportionality in the event of font substitution. Unsupported CSS 2 property; removed in CSS 2.1; reintroduced in CSS 3.
font-stretch —Selects a normal, condensed, or extended variant of a font in an element or describes availability of these variants in a font definition. Declared in CSS 2.1/CSS 3.
marker-offset —Sets the offset of a marker (abullet in a bulleted list, for example). Unsupported CSS 2 property; removed in CSS 2.1.
marks —Sets what type of crop marks to use on paged media. Unsupported CSS 2 property; removed in CSS 2.1.
page —Used for named page support. Unsupported CSS 2 property; removed in CSS 2.1.
quotes —Sets the quotation mark characters used for nested <q> tags.
size —Sets page dimensions for paged media. Unsupported CSS 2 property; removed in CSS 2.1.
speak-header —Sets whether a browser should speak the contents of the corresponding table heading cell before speaking the contents of each cell. Unsupported CSS 2 aural media property. Aural media deprecated in CSS 2.1. Property reintroduced in CSS 3
text-line-through —Composite property describing overstrike color, style, and mode. Declared in CSS 3.
text-line-through-color —Describes color for overstrike. Declared in CSS 3.
text-line-through-mode —Describes the mode for overstrike. Declared in CSS 3.
text-line-through-style —Describes the style for overstrike. Declared in CSS 3.
text-line-through-width —Describes the width for overstrike. Declared in CSS 3.
text-overline —Composite property describing overline color, style, mode, and width(like underline, but above the text). Declared in CSS 3.
text-overline-color —Describes the color of overline (like underline, but above the text). Declared in CSS 3.
text-overline-mode —Describes the mode of overline (like underline, but above the text). Declared in CSS 3.
text-overline-style —Describes the style of overline (like underline, but above the text). Declared in CSS 3.
text-overline-width —Describes the width of overline (like underline, but above the text). Declared in CSS 3.
text-underline —Composite property describing underline color, style, mode, and width. Declared in CSS 3.
text-underline-color —Describes the color of underline. Declared in CSS 3.
text-underline-mode —Describes the mode of underline. Declared in CSS 3.
text-underline-style —Describes the style of underline. Declared in CSS 3.
text-underline-width —Describes the width of underline. Declared in CSS 3.
Unsupported Properties Specific to Other Browsers
scrollbar-3dlight-color —Microsoft Internet Explorer property.
scrollbar-arrow-color —Microsoft Internet Explorer property.
scrollbar-darkshadow-color —Microsoft Internet Explorer property.
scrollbar-face-color —Microsoft Internet Explorer property.
scrollbar-highlight-color —Microsoft Internet Explorer property.
scrollbar-shadow-color —Microsoft Internet Explorer property.
scrollbar-track-color —Microsoft Internet Explorer property.
© 2008 Apple Inc. All Rights Reserved. ( Last updated: 2008-11-19 )
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- English (US)
-webkit-prefixed CSS extensions
User agents based on WebKit or Blink, such as Safari and Chrome, support several special extensions to CSS . These extensions are prefixed with -webkit- .
-webkit-prefixed properties without standard equivalents
Note: Avoid using on websites. These properties will only work in WebKit- or Blink-based browsers except where specified.
- -webkit-app-region
- -webkit-border-horizontal-spacing
- -webkit-border-vertical-spacing
- -webkit-box-reflect (supported with -webkit- by every browser, for compatibility reasons)
- -webkit-column-axis
- -webkit-column-progression
- -webkit-cursor-visibility
- -webkit-font-smoothing
- -webkit-hyphenate-limit-after
- -webkit-hyphenate-limit-before
- -webkit-hyphenate-limit-lines
- -webkit-line-align
- -webkit-line-box-contain
- -webkit-line-clamp
- -webkit-line-grid
- -webkit-line-snap
- -webkit-locale
- -webkit-logical-height
- -webkit-logical-width
- -webkit-margin-after
- -webkit-margin-before
- -webkit-mask-box-image-outset
- -webkit-mask-box-image-repeat
- -webkit-mask-box-image-slice
- -webkit-mask-box-image-source
- -webkit-mask-box-image-width
- -webkit-mask-box-image
- -webkit-mask-composite
- -webkit-mask-position-x (supported with -webkit- by every browser, for compatibility reasons)
- -webkit-mask-position-y (supported with -webkit- by every browser, for compatibility reasons)
- -webkit-mask-repeat-x (also supported without prefix)
- -webkit-mask-repeat-y (also supported without prefix)
- -webkit-mask-source-type
- -webkit-max-logical-height
- -webkit-max-logical-width
- -webkit-min-logical-height
- -webkit-min-logical-width
- -webkit-nbsp-mode
- -webkit-perspective-origin-x
- -webkit-perspective-origin-y
- -webkit-rtl-ordering
- -webkit-tap-highlight-color
- -webkit-text-decoration-skip
- -webkit-text-decorations-in-effect
- -webkit-text-fill-color
- -webkit-text-security
- -webkit-text-stroke-color
- -webkit-text-stroke-width
- -webkit-text-stroke
- -webkit-text-zoom
- -webkit-touch-callout
- -webkit-transform-origin-x
- -webkit-transform-origin-y
- -webkit-transform-origin-z
- -webkit-user-drag
- -webkit-user-modify
-webkit-prefixed properties with standard equivalents
Several old -webkit- prefixed properties have standard equivalents. Even if the name and syntax may be different, they shouldn't be used anymore at all.
For each of them, use the standard equivalent provided.
Use the standard border-block-end property instead.
Use the standard border-block-end-color property instead.
Use the standard border-block-end-style property instead.
Use the standard border-block-end-width property instead.
Use the standard border-block-start property instead.
Use the standard border-block-start-color property instead.
Use the standard border-block-start-style property instead.
Use the standard border-block-start-width property instead.
Use the standard border-inline-end property instead.
Use the standard border-inline-end-color property instead.
Use the standard border-inline-end-style property instead.
Use the standard border-inline-end-width property instead.
Use the standard border-inline-start property instead.
Use the standard border-inline-start-color property instead.
Use the standard border-inline-start-style property instead.
Use the standard border-inline-start-width property instead.
Use the CSS flexible box layout with the standard align-items property instead.
Use the CSS flexible box layout with the standard flex-direction property instead.
Use the CSS flexible box layout with the standard flex-basis , flex-grow , and flex-shrink properties instead.
Use the CSS flexible box layout with the standard flex-grow property instead.
Use the CSS flexible box layout with the standard flex-flow property instead.
Use the CSS flexible box layout with the standard order property instead.
Use the CSS flexible box layout with the standard justify-content property instead.
Use the CSS multicolumn layout with the standard break-after property instead.
Use the CSS multicolumn layout with the standard break-before property instead.
Use the CSS multicolumn layout with the standard break-inside property instead.
Use the standard hyphenate-character property instead.
Use the standard initial-letter property instead.
Use the standard margin-block-end property instead.
Use the standard margin-block-start property instead.
Use the standard padding-block-end property instead.
Use the standard padding-block-start property instead.
Use the standard padding-inline-end property instead.
Use the standard padding-inline-start property instead.
Pseudo-classes
- :-webkit-animating-full-screen-transition
- :-webkit-any()
- :-webkit-any-link *
- :-webkit-autofill
- :-webkit-autofill-strong-password
- :-webkit-drag
- :-webkit-full-page-media
- :-webkit-full-screen *
- :-webkit-full-screen-ancestor
- :-webkit-full-screen-document
- :-webkit-full-screen-controls-hidden
* Now standard.
Note: If there is an invalid pseudo-class within in a chain or group of selectors, the whole selector list is invalid.
Pseudo-elements
For web-compatibility reasons, Blink, WebKit, and Gecko browsers treat all pseudo-elements starting with ::-webkit- as valid.
- ::-webkit-file-upload-button *
- ::-webkit-inner-spin-button
- ::-webkit-input-placeholder
- ::-webkit-meter-bar
- ::-webkit-meter-even-less-good-value
- ::-webkit-meter-inner-element
- ::-webkit-meter-optimum-value
- ::-webkit-meter-suboptimum-value
- ::-webkit-progress-bar
- ::-webkit-progress-inner-element
- ::-webkit-progress-value
- ::-webkit-search-cancel-button
- ::-webkit-search-results-button
- ::-webkit-slider-runnable-track
- ::-webkit-slider-thumb
Note: Generally, if there is an invalid pseudo-element or pseudo-class within in a chain or group of selectors, the whole selector list is invalid. If a pseudo-element (but not pseudo-class) has a -webkit- prefix, As of Firefox 63, Blink, WebKit and Gecko browsers assume it is valid, not invalidating the selector list.
Media features
- -webkit-animation
- -webkit-device-pixel-ratio
- -webkit-transform-2d
- -webkit-transform-3d
- -webkit-transition
- Vendor Prefix glossary entry
- Mozilla vendor-prefixed CSS extensions
- Styling Form Controls on the WebKit Trac
The Power of :has() in CSS

Hey all you wonderful developers out there! In this post we are going to explore the use of :has() in your next web project. :has() is relatively newish but has gained popularity in the front end community by delivering control over various elements in your UI. Let’s take a look at what the pseudo class is and how we can utilize it.
The :has() CSS pseudo-class helps style an element if any of the things we’re searching for inside it are found and accounted for. It’s like saying, “If there’s something specific inside this box, then style the box this way AND only this way.”
“The functional :has() CSS pseudo-class represents an element if any of the relative selectors that are passed as an argument match at least one element when anchored against this element. This pseudo-class presents a way of selecting a parent element or a previous sibling element with respect to a reference element by taking a relative selector list as an argument.” For a more robust explanation, MDN does it perfectly
The Styling Problem
In years past we had no way of styling a parent element based on a direct child of that parent with CSS or an element based on another element. In the chance we had to do that, we would need to use some JavaScript and toggle classes on/off based on the structure of the HTML. :has() solved that problem.
Let’s say that you have a heading level 1 element ( h1 ) that is the title of a post or something of that nature on a blog list page, and then you have a heading level 2 ( h2 ) that directly follows it. This h2 could be a sub-heading for the post. If that h2 is present, important, and directly after the h1 , you might want to make that h1 stand out. Before you would have had to write a JS function.
Old School Way – JavaScript
This JS function is looking for all the h1’s that have a h2 proceeding it, and applying a class of highlight-content to make the h1 stand out as an important article.
New and improved with modern day CSS coming in hot! The capabilities of what we can do in the browser have come a long way. We now can take advantage of CSS to do things that we traditionally would have to do with JavaScript, not everything, but some things.
New School Way – CSS
Throw some :has() on it.
Now you can use :has() to achieve the same thing that the JS function did. This CSS is checking for any h1 and using the sibling combinator checking for an h2 that immediately follows it, and adds the color of blue to the text. Below are a couple use cases of when :has() can come in handy.
:has Selector Example 1

:has Selector Example 2
A lot of times we as workers on the web are manipulating or working with images. We could be using tools that Cloudinary provides to make use of various transformations on our images, but usually we want to add drop shadows, border-radii, and captions (not to be confused with alternative text in an alt attribute).
The example below is using :has() to see if a figure or image has a figcaption element and if it does, it applies some background and a border radius to make the image stand out.

Can I :has() that?
You can see that :has() has great support across modern browsers.
This browser support data is from Caniuse , which has more detail. A number indicates that browser supports the feature at that version and up.
Mobile / Tablet
:has() in the community.
I reached out to my network on Twitter to see how my peers were using :has() in their day-to-day work and this is what they had to say about it.
“One example I have is styling a specific SVG from a 3rd party package in @saucedopen because I couldn’t style it directly.” This is what Nick Taylor from OpenSauced had to say about using :has() .
Lol the last time I used it I was building keyboard functionality into a tree view, so I needed to detect states and classes of sibling elements, but it wasn’t in Firefox yet so I had to find another solution. 🫠 Abbey Perini from Nexcor Food Safety Technologies, Inc.
It is great to see how community members are using modern CSS to solve real world problems, and also a shout out to Abbey using it for accessibility reasons!
Things to Keep in Mind
There are a few key points to keep in mind when using :has() Bullet points referenced from MDN.
- The pseudo-class takes on specificity of the most specific selector in its argument
- If the :has() pseudo-class itself is not supported in a browser, the entire selector block will fail unless :has() is in a forgiving selector list, such as in :is() and :where()
- The :has() pseudo-class cannot be nested within another :has()
- Pseudo-elements are also not valid selectors within :has() and pseudo-elements are not valid anchors for :has()
Harnessing the power of CSS, including advanced features like the :has() pseudo-class, empowers us to craft exceptional web experiences. CSS’s strengths lie in its cascade and specificity…the best part, allowing us to leverage its full potential. By embracing the capabilities of CSS, we can drive web design and development forward, unlocking new possibilities and creating groundbreaking user interfaces.
- https://ishadeed.com/article/css-has-parent-selector/
- https://css-tricks.com/almanac/selectors/h/has/
- https://developer.chrome.com/blog/has-m105/#forms
- https://css-tricks.com/the-css-has-selector/
Glad to see content on here again! Looks to be fairly active too.
Yep, :has() is pretty useful. And I see quite a few clever uses of it too… It’s not just a parent selector as many call it.
Also, I’ve found :is() to be useful in writing styles for a polyfill for the Popover API. Using it reduces the specificity, making any other CSS rules override what I’m giving that’s basically fulfilling the role of browser styles.
:has lets us have :focus-visible-within also, even though its not a thing.
:has(*:focus-visible)
Safari for developers
Safari is the best way to experience the internet on iPhone, iPad, and Mac. Thanks to blazing-fast performance and industry-leading energy efficiency, millions of users enjoy exploring the web with Safari. Take advantage of powerful new features, advanced developer tools, and cutting-edge technologies in Safari to deliver best-in-class websites and apps.

Now people can add your website to their Dock on Mac or to their Home Screen in iOS and iPadOS for easy access. On Mac, any website added to the Dock becomes a web app, with an app-like appearance and system integration similar to other apps. Create a web app manifest to communicate your website’s intended behavior for web app-related features in iOS, iPadOS, and macOS.
Watch the latest video
Safari web extensions
Safari web extensions use HTML, CSS, and JavaScript to offer powerful browser customizations — and now you can create them for every device that supports Safari. Learn how to build a Safari web extension that works for all devices, and how to convert an existing extension to Safari through Xcode and the Safari Web Extension Converter.
Learn about Safari web extensions

SharePlay in Safari
Create SharePlay experiences that people can enjoy on the web and in your app. Learn how to use the Group Activities framework in combination with your website to bring SharePlay to Safari, connecting people through shared interactions — even if they haven’t yet downloaded your app from the App Store.
Learn about Group Activities in Safari

Compact tab bar
In the compact tab bar view, the browser interface yields to the content. Safari blends the tab bar into each website by matching its background color. As a web designer or developer, you can choose the color and code it into your HTML. The entire interface is on one line, and elements naturally appear when needed, making your content feel more expansive as each web page or web app extends to all four edges of the window.
Learn about design in Safari

Verification codes
Easily create more secure logins for users in iOS 15, iPadOS 15, and macOS Monterey, or later using the new iCloud Keychain verification codes. Take advantage of verification codes, AutoFill, iCloud Keychain sync, and two-tap setup to simplify the multistep sign-in process.
Passkeys with WebAuthn
With the Passkeys Technology Preview, you can try a new type of credential that’s intended to replace passwords. A passkey is a phishing-resistant WebAuthn credential that’s backed up and synced across devices with iCloud Keychain. Enable the technology preview using Enable Syncing Platform Authenticator in the Develop menu.
Split View in Safari on iPad
People can view two websites at once on their iPad using split view. Responsive Design Mode makes it easy to see how your websites will render in this view — just tap the iPad preview until it turns into a split view.
Apple Pay on the Web
Provide an easy and secure way to make purchases in Safari 10 or later. Apple Pay lets people quickly pay without entering payment, shipping, or contact information on supported websites from their Mac, iPhone, or iPad. Because card numbers aren’t used and each transaction is confirmed with a fingerprint or passcode, Apple Pay is more secure than accepting credit and debit cards.
Web Push in Safari
Send notifications to people who use your website or web app in Safari 16 on macOS 13 — even when Safari isn’t running. Fully interoperable, Web Push’s standards-based implementation relies on the Push API, Notification API, and Service Workers. If you’ve already coded Web Push using industry best practices, it will automatically work on Safari. And you don’t need to be an Apple Developer Program member to implement this feature.
Safari Technology Preview
Download Safari Technology Preview to get a sneak peek at upcoming web technologies in iOS, iPadOS, and macOS, and experiment with them in your websites and extensions.

COMMENTS
Safari and WebKit implement a large subset of the CSS 2.1 Specification defined by the World Wide Web Consortium (W3C), along with portions of the CSS 3 Specification. This reference describes the supported properties and provides Safari availability information. If a property is not listed here, it is not implemented by Safari and WebKit. The ...
Introduction to Safari CSS Reference. You can use Cascading Style Sheets (CSS) in conjunction with HTML-based web content to fine-tune the style of the content. The goal of CSS is to separate the structure provided by HTML from the style provided by CSS. Taking style information out of the structure allows designers to independently tune a page ...
Safari 9 CSS Hacks: A simple supports feature query hack for Safari 9.0 and up: @supports (-webkit-hyphens:none) { .safari_only { color:#0000FF; background-color:#CCCCCC; } } ... Usually [like in this question] the reason people ask about Safari hacks is mostly in reference to separating it from Google Chrome (again NOT iOS!) It may be ...
Discussion. The @-webkit-keyframes keyword is followed by the name of the target animation and a set of style rules following the syntax above. You set the animation name using the -webkit-animation-name property.. The keyframes selector consists of a list of percentage values or the keywords from or to.The selector is used to specify the percentage along the duration of the animation or ...
See Safari CSS Reference for a complete guide to all the CSS properties supported by Safari. What Is CSS? CSS is an extension to standard HTML content that allows you to fine-tune the presentation of web content. With CSS you can change a variety of style attributes of the content you are designing, such as the font for a block of text, the ...
Introduction to Safari CSS Reference Contents: Organization of This Document. All Safari web browsers use the WebKit engine to display webpages. WebKit is an open source framework in Mac OS X that lets developers embed web browser functionality into applications. In providing this browser functionality, WebKit implements a number of extensions ...
The table below lists all CSS properties and how each property is supported in the different browsers: The number to the right of the browser icon indicates in which browser version the property was first supported. Property. Edge. Firefox. Chrome. Safari.
Safari CSS Visual Effects Guide—How to enhance websites using WebKit extensions for masks, gradients, reflections, CSS animation, and 3D transformations. Safari Client-Side Storage and Offline Applications Programming Guide—How to create websites that work when the user is offline, or that contain HTML5 client-side databases.
Do a hard refresh (on Mac OS using CMD+SHIFT+R) instead of just refreshing the page in order to make sure it gets reloaded correctly. CSS does not get reloaded every time you refresh. - Tim Anthony. Jun 16, 2020 at 12:19. After resetting the safari, only footer fell into place.
Displaying properties in Safari. There is a CSS appearance property used to display an element using a platform-native styling based on the users' operating system's theme. To make it work on Safari, we must set the appearance property to its "none" value. Also, use -WebKit-and -Moz-vendor prefixes.. Let's see an example, where we use this trick to make the border-radius property work on ...
Available in Safari 3.1 and later. Available in iPhone OS 2.0 and later. Visual Effects Transform Functions matrix. Specifies a 2D transformation in the form of a transformation matrix of six values. matrix(m11, m12, m21, m22, tX, tY) Parameters. m11, m12, m21, m22Elements of a 2 x 2 matrix in column-major order.
Safari extensions are a powerful way to add new features to Safari. They are built in Xcode with web technologies, such as HTML5, CSS3, and JavaScript and powerful native APIs. Now you can distribute and sell them through the App Store on Mac, iPhone and iPad. Meet Safari Web Extensions on iOS.
Organization of This Document. Safari CSS Animation Guide for iPhone consists of the following chapters: "Animation on the Web" (page 9) provides an overview of what the current animation options on the WWW and the new features that CSS animation offer. "Transitions" (page 13) discusses transition animations that happen automatically ...
Safari 17.2 also adds all the typed OM factory functions for font and root font relative units, which can be used to construct CSS typed values from JavaScript. Motion Path and Shapes. WebKit first shipped support for CSS Motion Path in Safari 16.0, providing web developers the ability to animate objects along a custom path of any shape.
Supported CSS Properties. Safari and WebKit implement a large subset of the CSS 2.1 Specification defined by the World Wide Web Consortium (W3C), along with portions of the CSS 3
There may also be large incompatibilities between implementations and the behavior may change in the future. The -webkit-touch-callout CSS property controls the display of the default callout shown when you touch and hold a touch target. When a target is touched and held on iOS, Safari displays a callout information about the link.
Use the CSS flexible box layout with the standard align-items property instead. -webkit-box-direction. Use the CSS flexible box layout with the standard flex-direction property instead. -webkit-box-flex-group. Use the CSS flexible box layout with the standard flex-basis, flex-grow, and flex-shrink properties instead.
When it comes to the Microsoft Edge browser, the process is simple as it involves a simple selector that has a property value. It also provides automatic alignment, which is considered the easy way to create browser-specific CSS code. @supports (-ms-ime-align:auto) {. selector { property: value; } }
See Safari CSS Reference for a complete list of CSS properties supported by Safari. Leveraging CSS3 Properties. There are many CSS3 properties available for you to use in Safari on the desktop and iOS. CSS properties that begin with -webkit-are usually proposed CSS3 properties or Apple extensions to CSS. For example, you can use the following ...
color: #00ff00 !important; } and then load it into Safari via the preferences. To reload any changes to the CSS while Safari is open, you need to select None Selected and then re-select your custom file. You'll probably find lots of people on the web that have put lots of effort into similar CSS files. Good luck!
Safari and WebKit implement a large subset of the CSS 2.1 Specification defined by the World Wide Web Consortium (W3C), along with portions of the CSS 3 Specification. This reference describes the supported properties and provides Safari availability information. If a property is not listed here, it is not implemented by Safari and WebKit.
Safari HTML5 Audio and Video Guide, which describes how to use the HTML5 audio and video elements. If you want to learn more about which Cascading Style Sheets (CSS) properties are supported in Safari, then read: Safari CSS Reference, which describes the CSS properties supported by Safari and WebKit applications.
"The functional :has() CSS pseudo-class represents an element if any of the relative selectors that are passed as an argument match at least one element when anchored against this element. This pseudo-class presents a way of selecting a parent element or a previous sibling element with respect to a reference element by taking a relative ...
Cyclone® II Device Handbook, Volume 1, Chapter 6: Reference & Ordering Information. In Collections: Cyclone® II FPGA Support. ID 654425. Date 2008-02-01. Version.
CSS is compact and compresses well compared with graphic images. CSS is just text; it can be quickly modified using a text editor or the output of a script. Safari supports CSS visual effects on Mac OS X and iOS. At a Glance. Safari CSS visual effects fall into three categories: new visual CSS properties, animation, and 2D and 3D transforms.
Safari for developers. Safari is the best way to experience the internet on iPhone, iPad, and Mac. Thanks to blazing-fast performance and industry-leading energy efficiency, millions of users enjoy exploring the web with Safari. Take advantage of powerful new features, advanced developer tools, and cutting-edge technologies in Safari to deliver ...