First Impressions: A Guide to Onboarding UX
Nearly one in four users will abandon a mobile app after using it just once. Good onboarding makes a great first impression, gives users a guided introduction, and can significantly improve user retention.


By Bree Chapin
Bree’s a passionate designer and problem-solver with 10+ years experience in product and UXUI design for web and native mobile applications.
PREVIOUSLY AT
Imagine waking up and suddenly finding yourself at the controls of the International Space Station. You have no idea what any of the blinking lights mean, or what any of the buttons and switches are for—and you have no idea what you’re expected to do.
This is how new product users feel when they open your app for the first time. Okay, maybe that’s an exaggeration, but releasing a new tool, app, or website to users without guidance can leave them feeling stranded—lost in space.

All too often, designers forget that although they have been conducting research, mapping flows, and testing interfaces, users haven’t. A newcomer to your website or app might not know how everything works or where to find what they need, even if it seems obvious to the designer or product team.
By giving your users some hand-holding and scaffolding, you are helping to save your user from that hopeless feeling of confusion and frustration—and saving your app from the discard bin.
What Is User Onboarding?
User onboarding is a designed series of interactions and/instructions that help the user ease into the product’s experience. It can be as simple as a greeting and an explanation or as complex as a series of guided tasks for users to complete. So long as you’re providing your users with an on-ramp to the benefits of your product, you’re setting them up for success.
If you’ve ever opened up a new app for the first time and seen 2-3 series of screens with short, friendly phrases explaining what the app is for, it’s more than likely you will feel a bit familiar with what to expect before you even begin to use it. Or, if a brand new social media app guides you through creating an account, setting up preferences, and adding a few interests to start, you will be starting your experience from a few steps beyond zero.

Onboarding design helps give users a sense of what they’ll need to do in order to get what they need from an app or product. It’s a way of building confidence and trust with your user, which not only helps them but is key to better conversion and retention for your business.
Why Is Onboarding so Important?
First impressions are rough . On average, nearly one in four users will abandon a mobile app after using it just once . Ouch. And once they’ve tried your app and left—they’re gone. That’s why it’s absolutely essential to give your users the right-sized app onboarding experience for your product.
While there can be any number of explanations that illustrate each individual case, it is highly likely that the users that ditched thought they would get something valuable from the app and weren’t immediately convinced.
When a user takes the time and effort to download a new app, it is highly probable that they expect the product will enhance their life in some way. Once they open the app, it’s crucial they feel rewarded for their faith in the product right away, otherwise, they are quite justified in abandoning it to try something else.

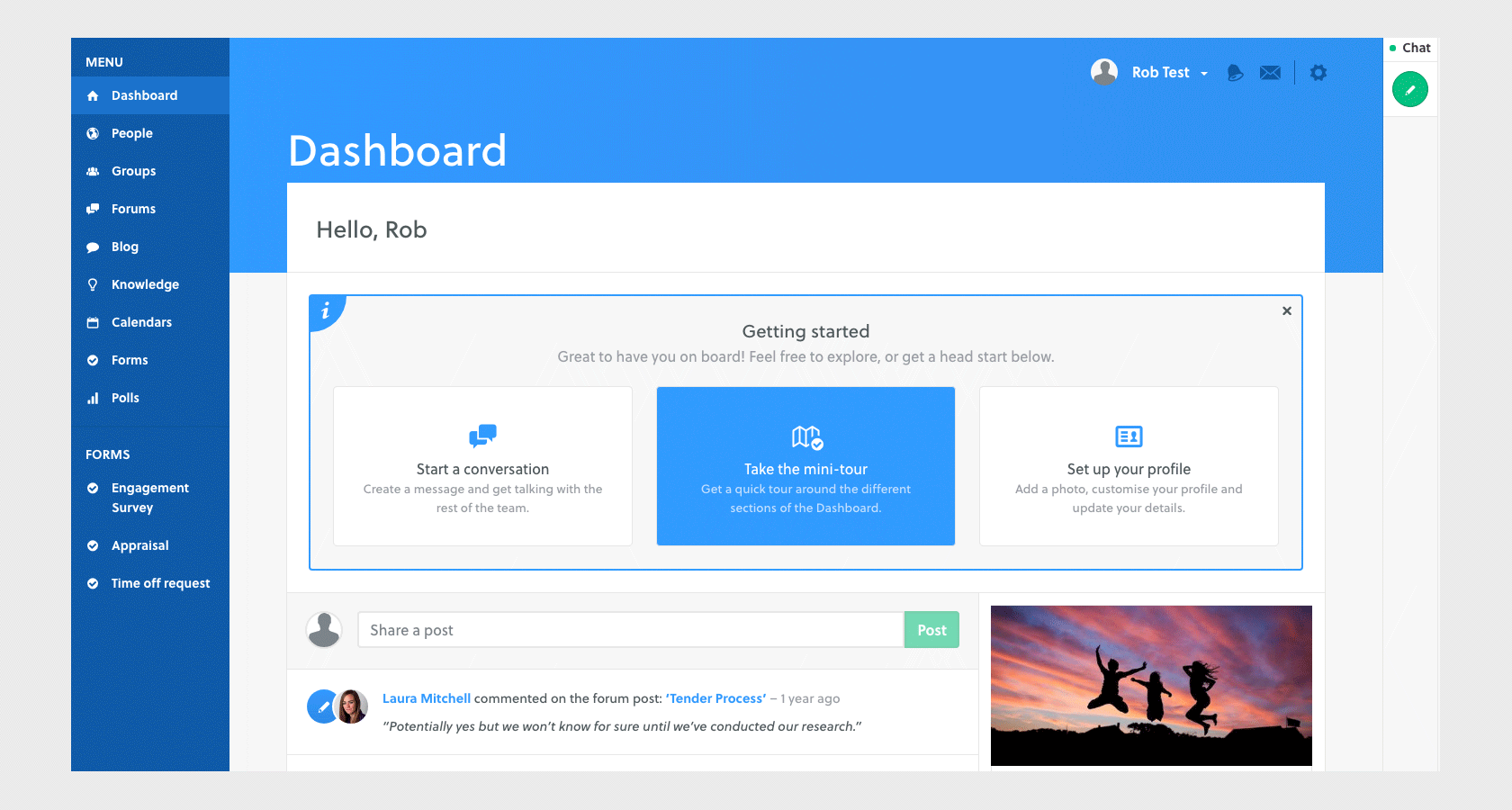
Intranet software platform Twine cut their drop-off rate of 65% by more than half by incorporating meaningful onboarding into their experience. They leveraged a multi-pronged approach to creating a richer first impression for visitors, as well as tutorials and progressive onboarding.
Onboarding also boosts long-term retention. Adding new and exciting features and tools to your product or service is great, but if people don’t know about them or how to use them, they’re of no use to anyone.
For example, the popular video sharing platform, Wistia , had some very cool customization features that were going largely underutilized by their users. After conducting careful user research, they introduced a how-to video to familiarise users with these extra features and saw a whopping 30% increase in use .
User retention and customer loyalty are major factors in the success of most apps and services. Onboarding should not be an afterthought. Instead, product teams should consider onboarding process UX at each stage of product development. Consider hiring a user onboarding UX specialist if no one on the team has that specific expertise.

Onboarding UX Design Patterns and Methodologies
Types of onboarding.
There are many ways to approach user onboarding within an app or digital product. Most products employ a combination of a few onboarding patterns in order to meet the needs of new users and retain them in the future.
The Nickel Tour
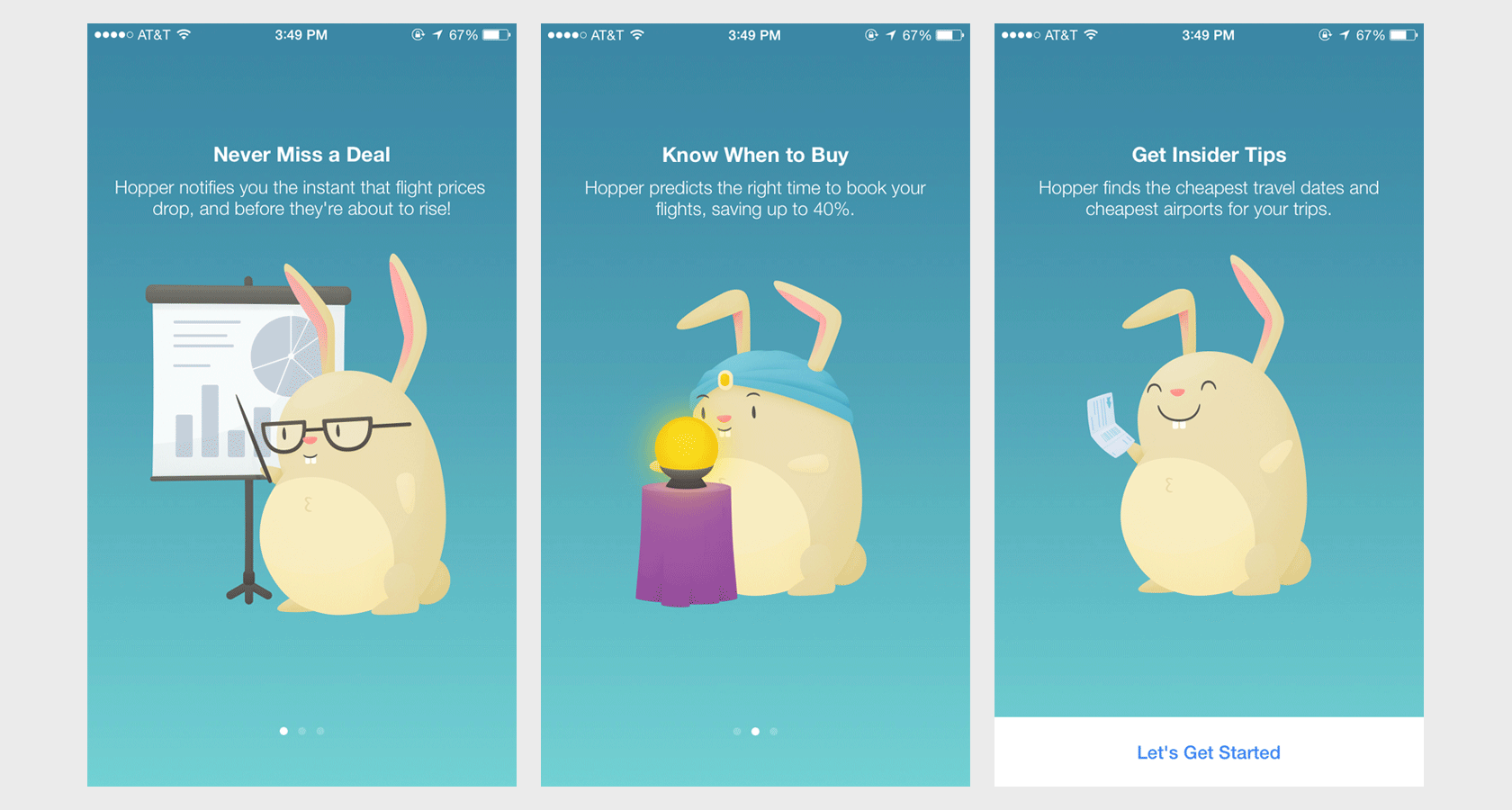
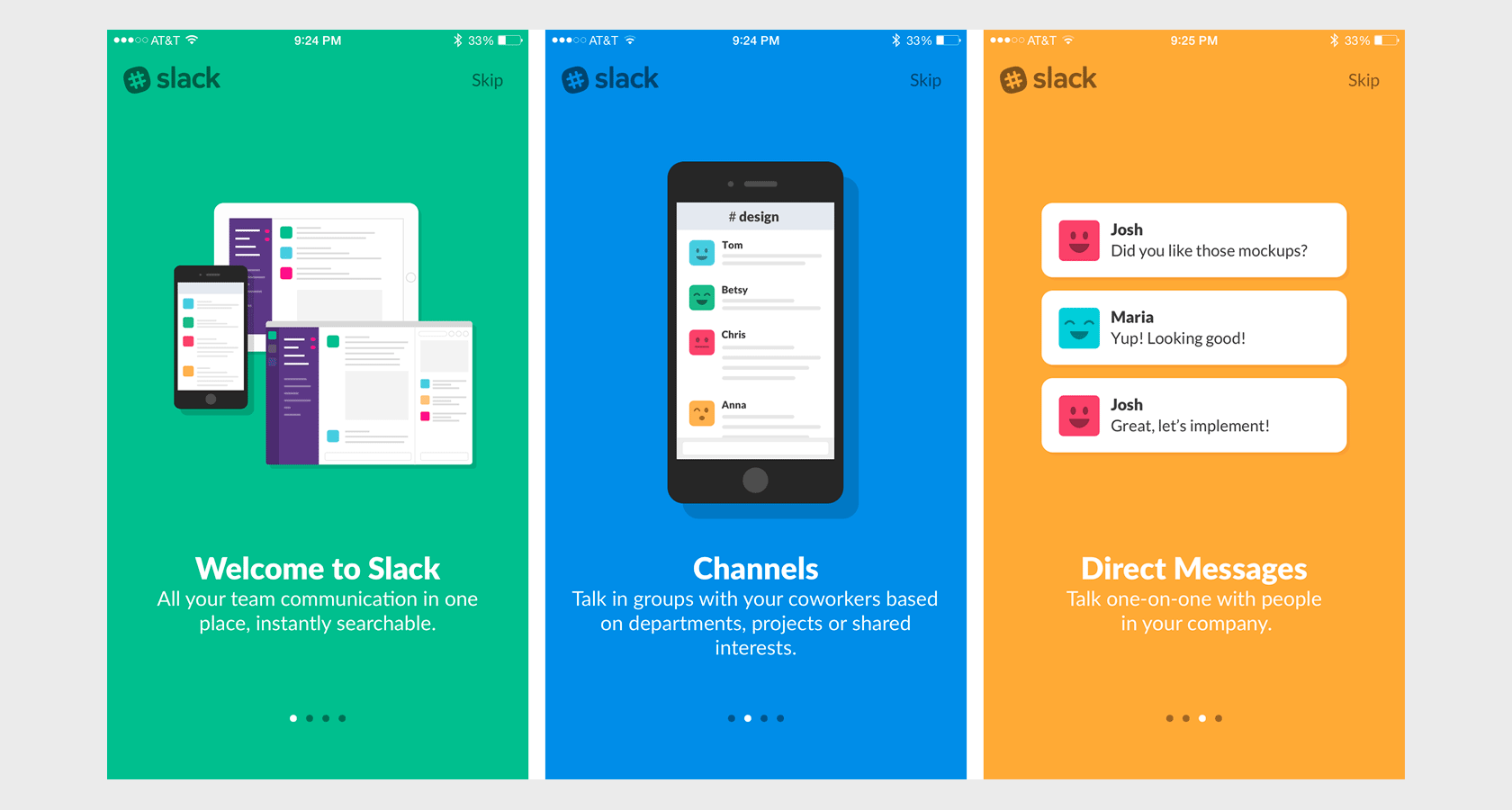
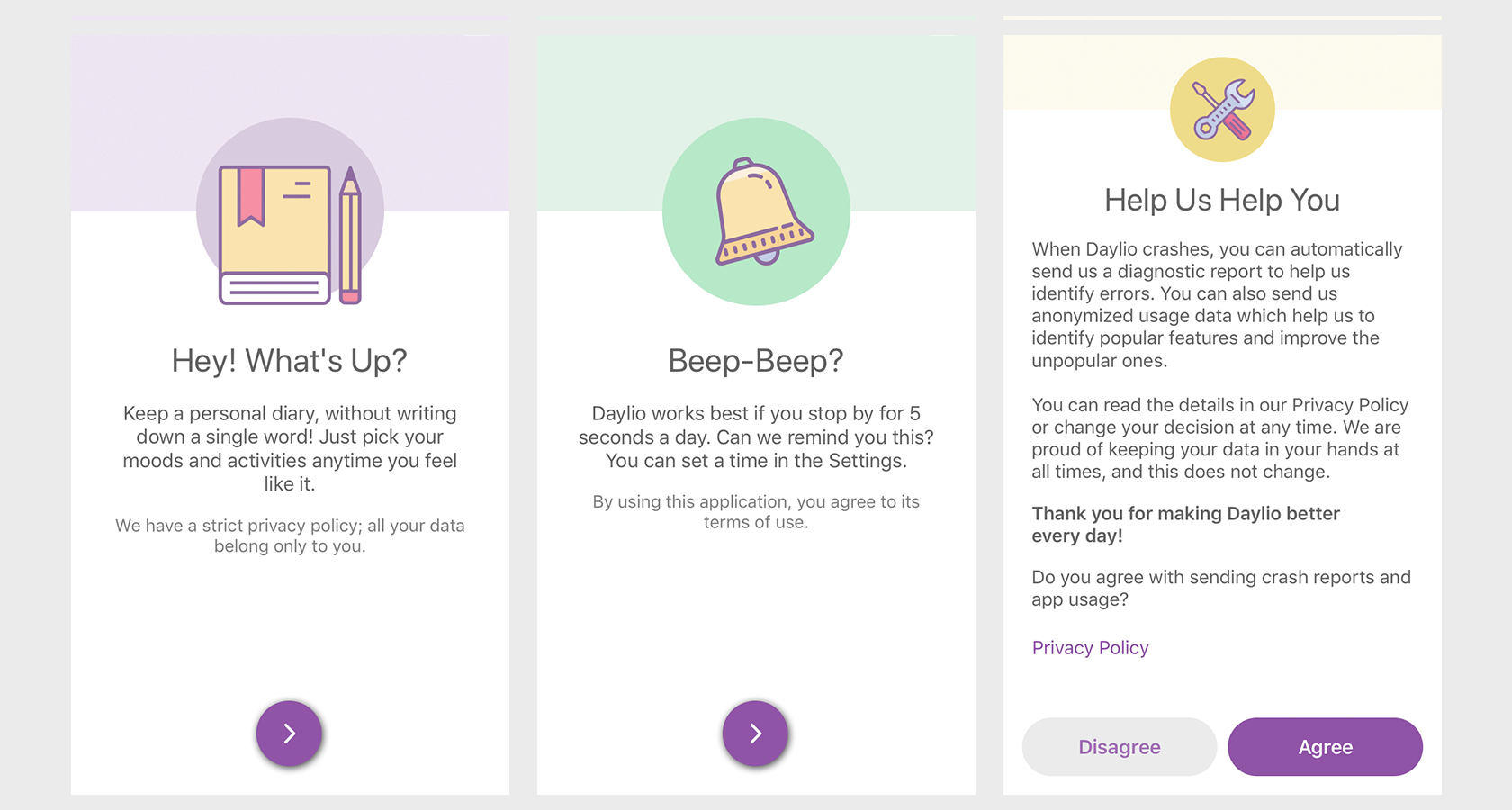
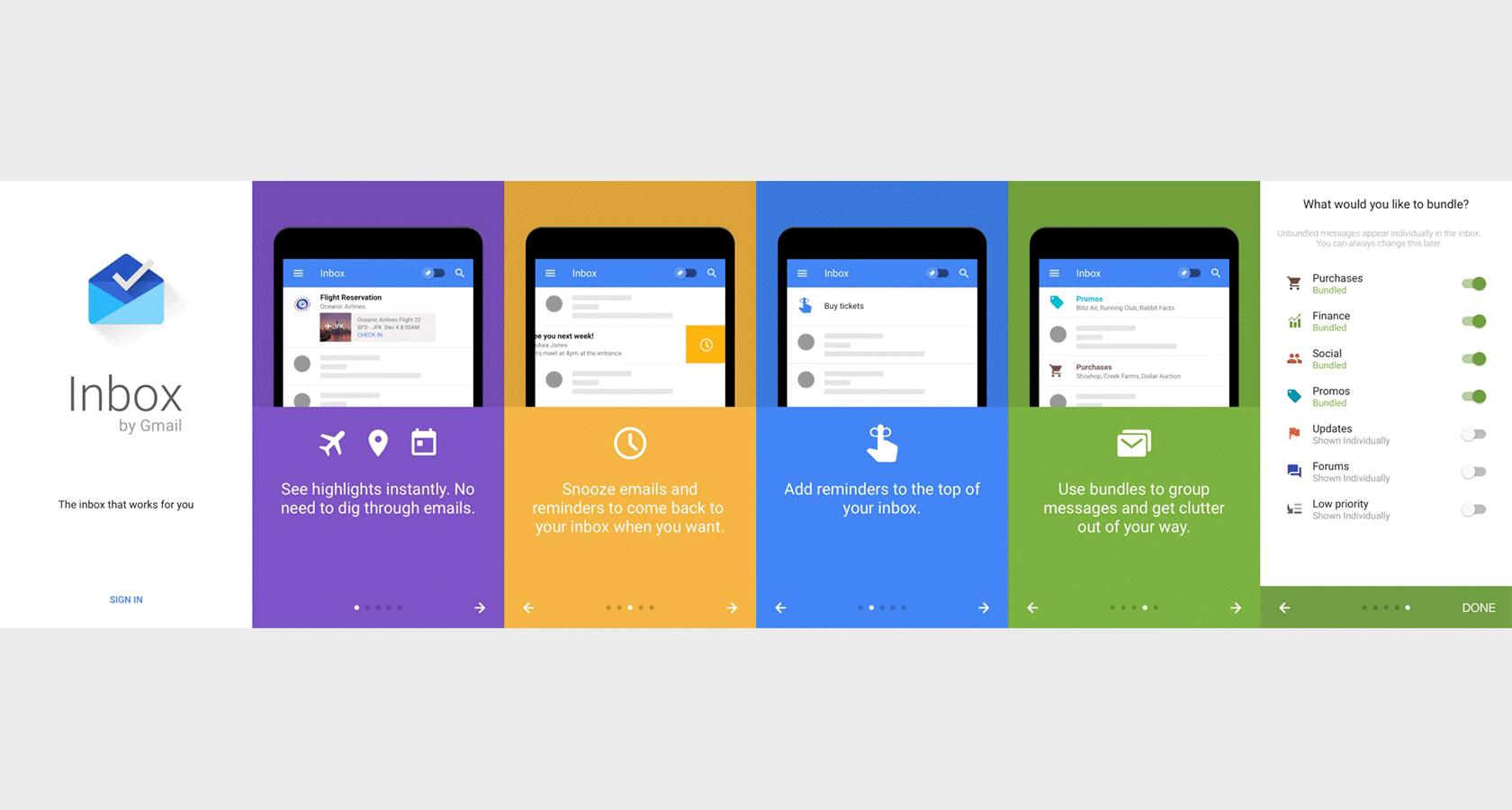
This is a common pattern that is very popular with mobile applications . Once the user has launched an app for the first time, they are presented with a few quick screens outlining the value of the app and/or some basics on how to get around.
This simple, static introduction serves as a welcome mat for out-of-box users. It should never be more than a few short phrases accompanied by simple graphics—no one wants to read a lengthy instruction manual.

It’s a best practice to provide an indication of progress as well as an exit or skip option for your users. That way, they will understand how much of your introduction they have left to read and don’t feel trapped.
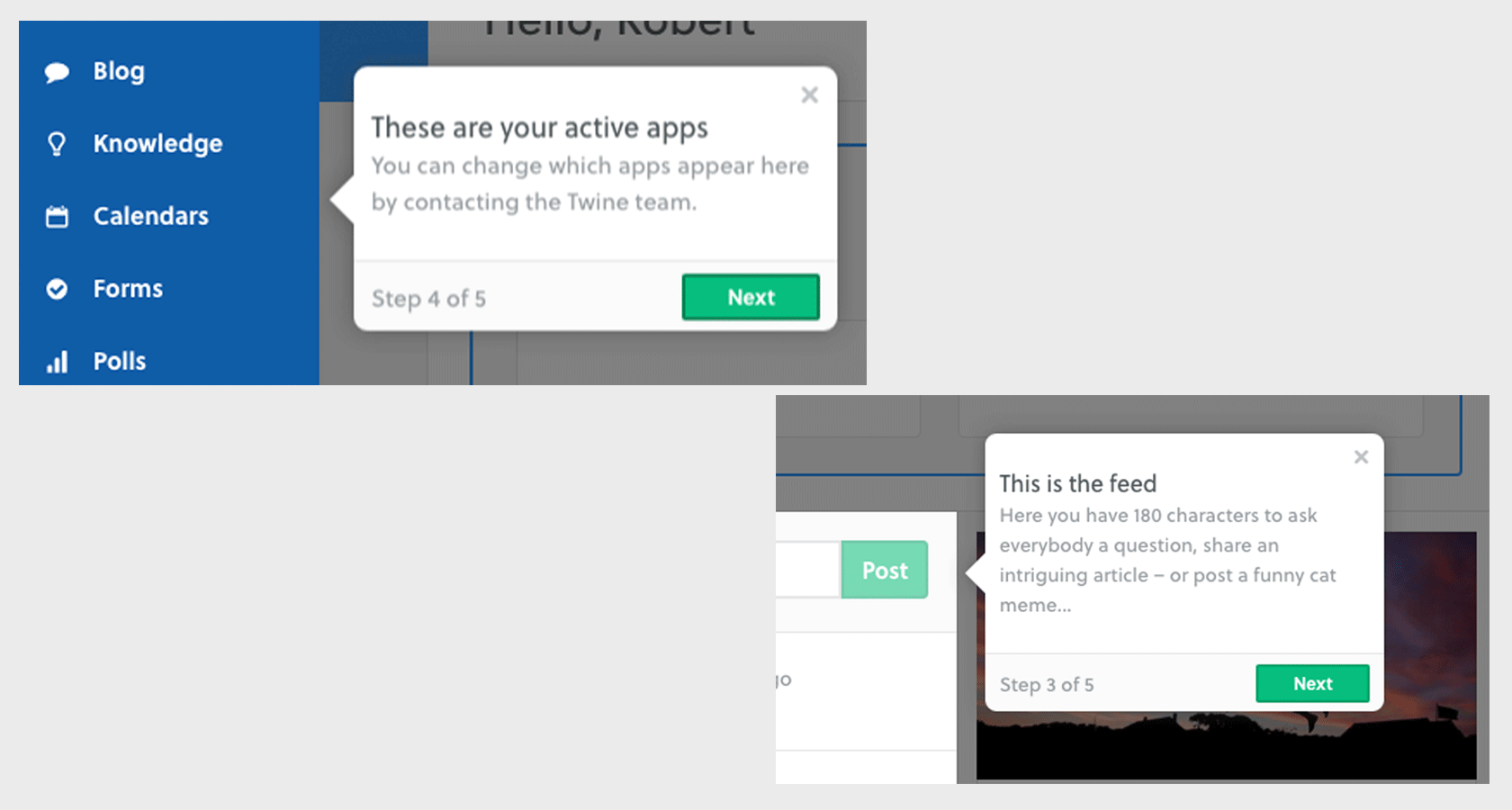
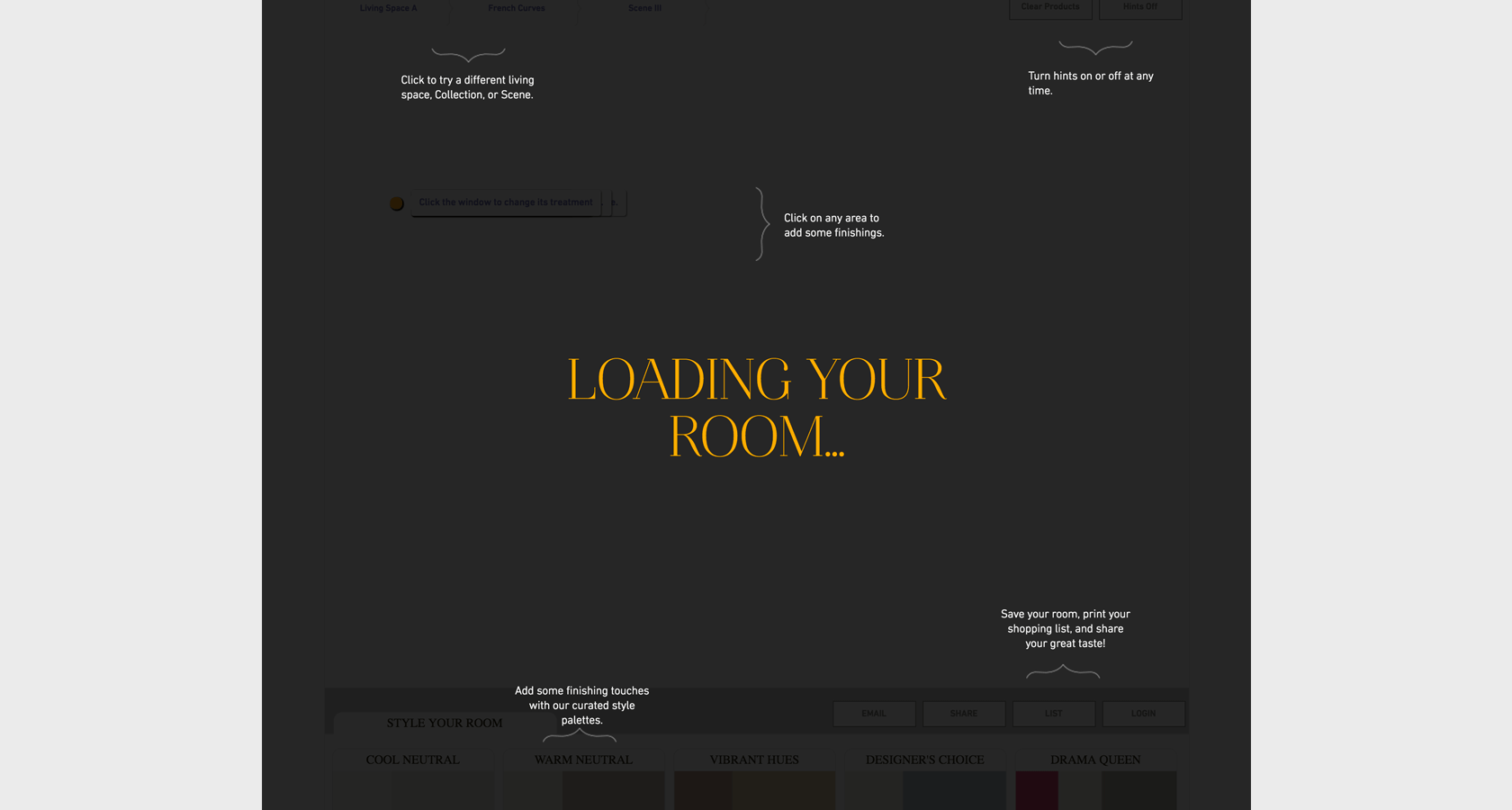
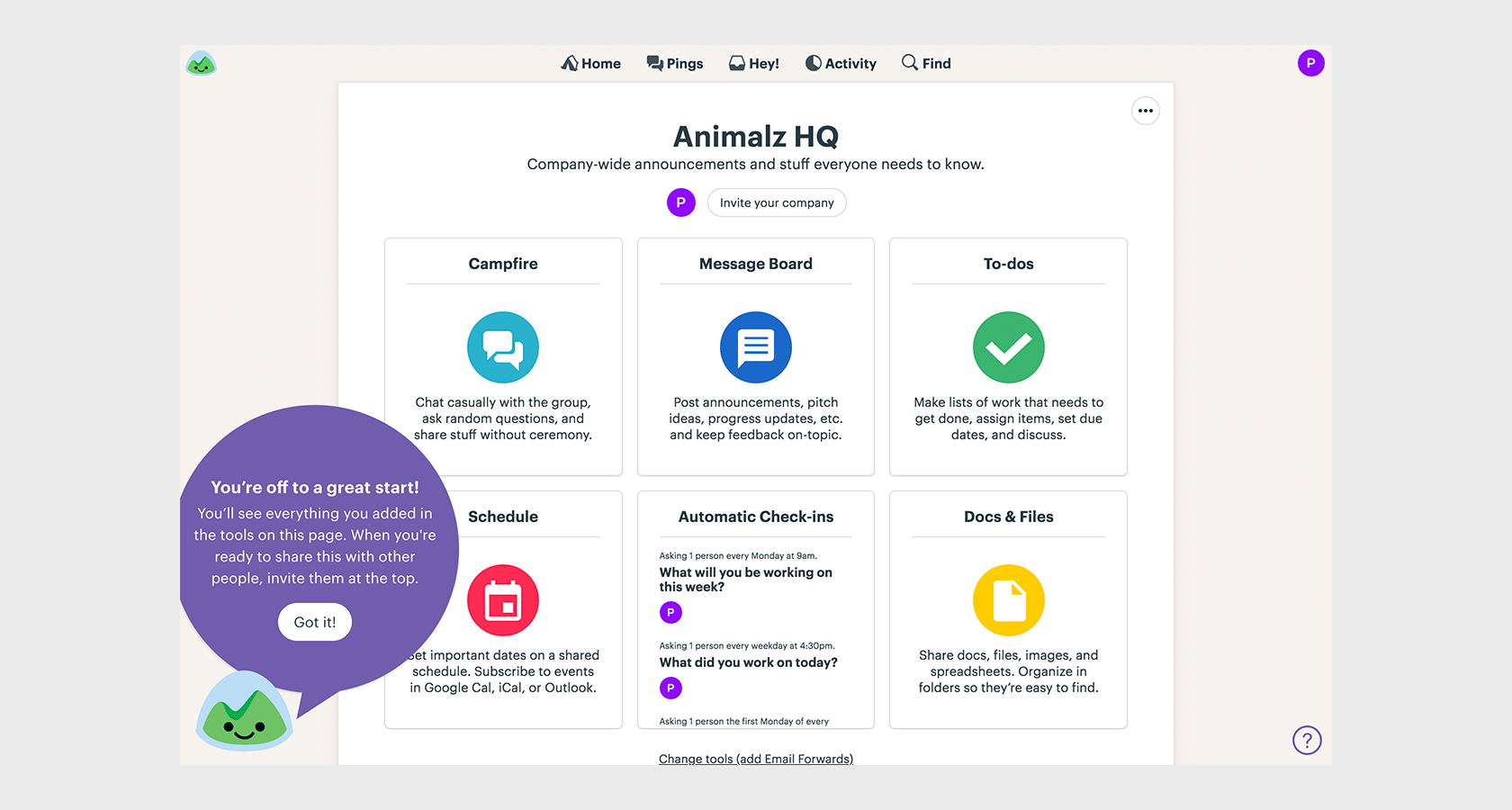
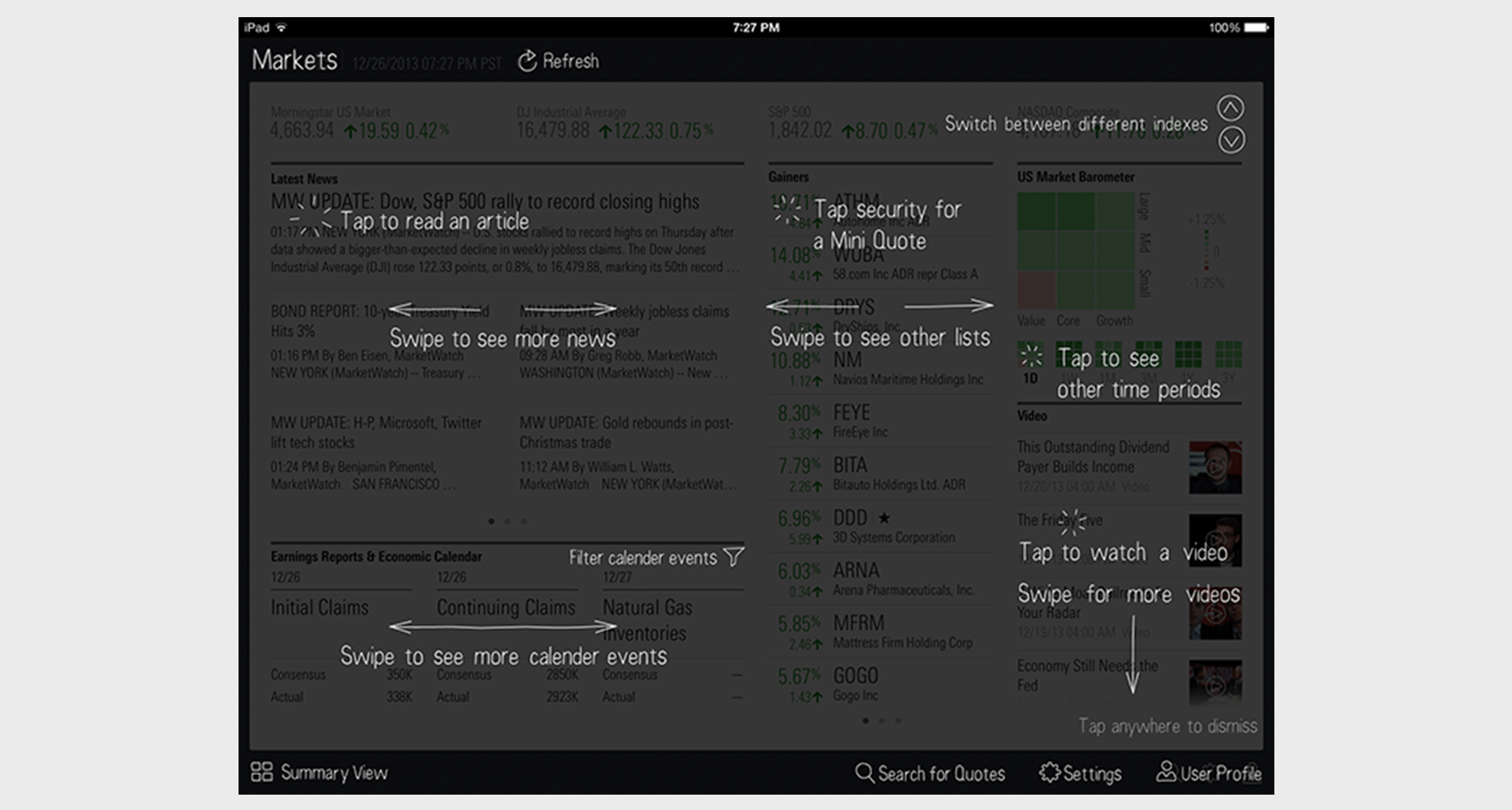
Coach Marks, Tooltips, and Guidestones
This is another very common and relatively low-effort method for onboarding users from the beginning and throughout the product experience.

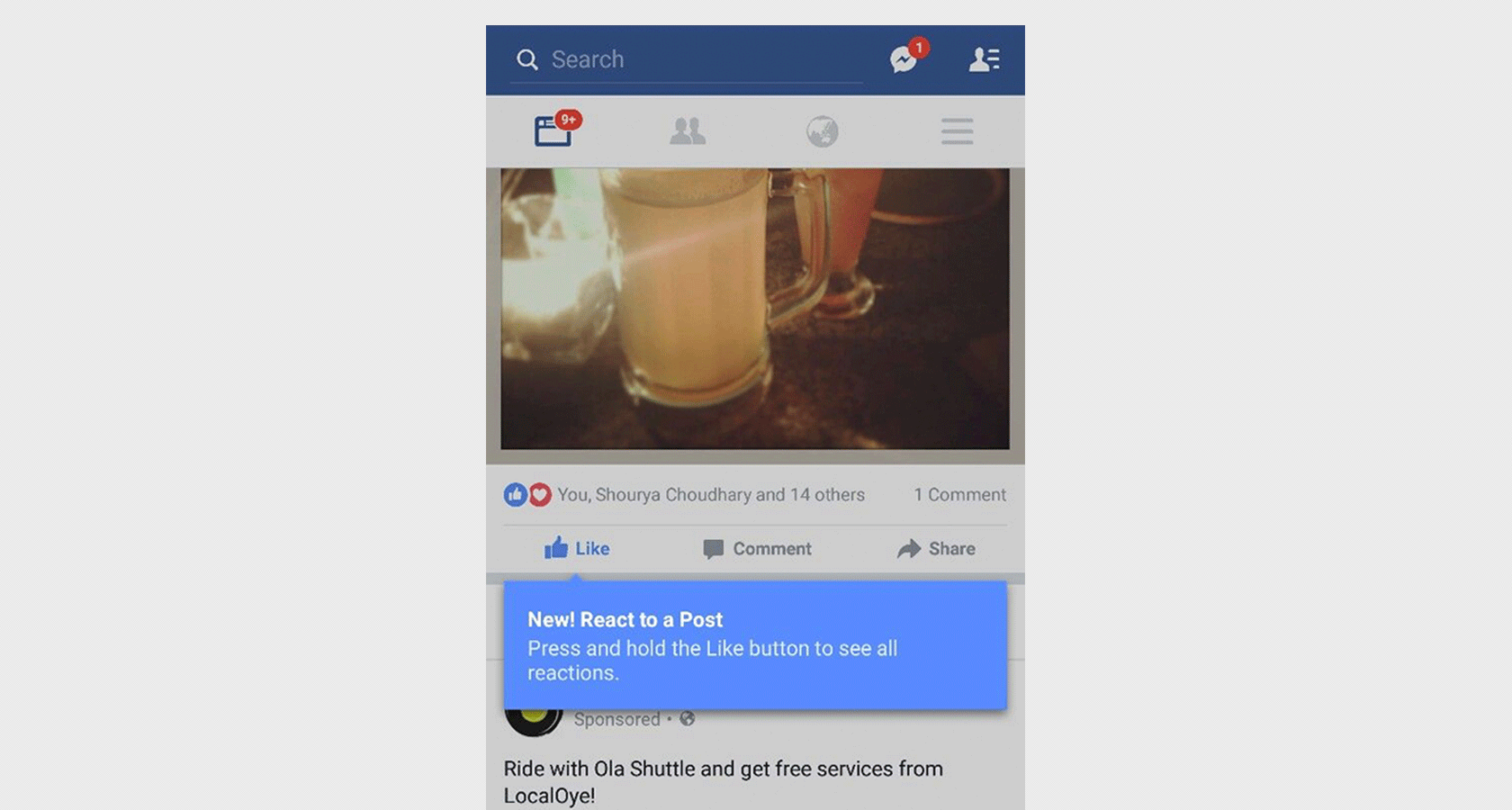
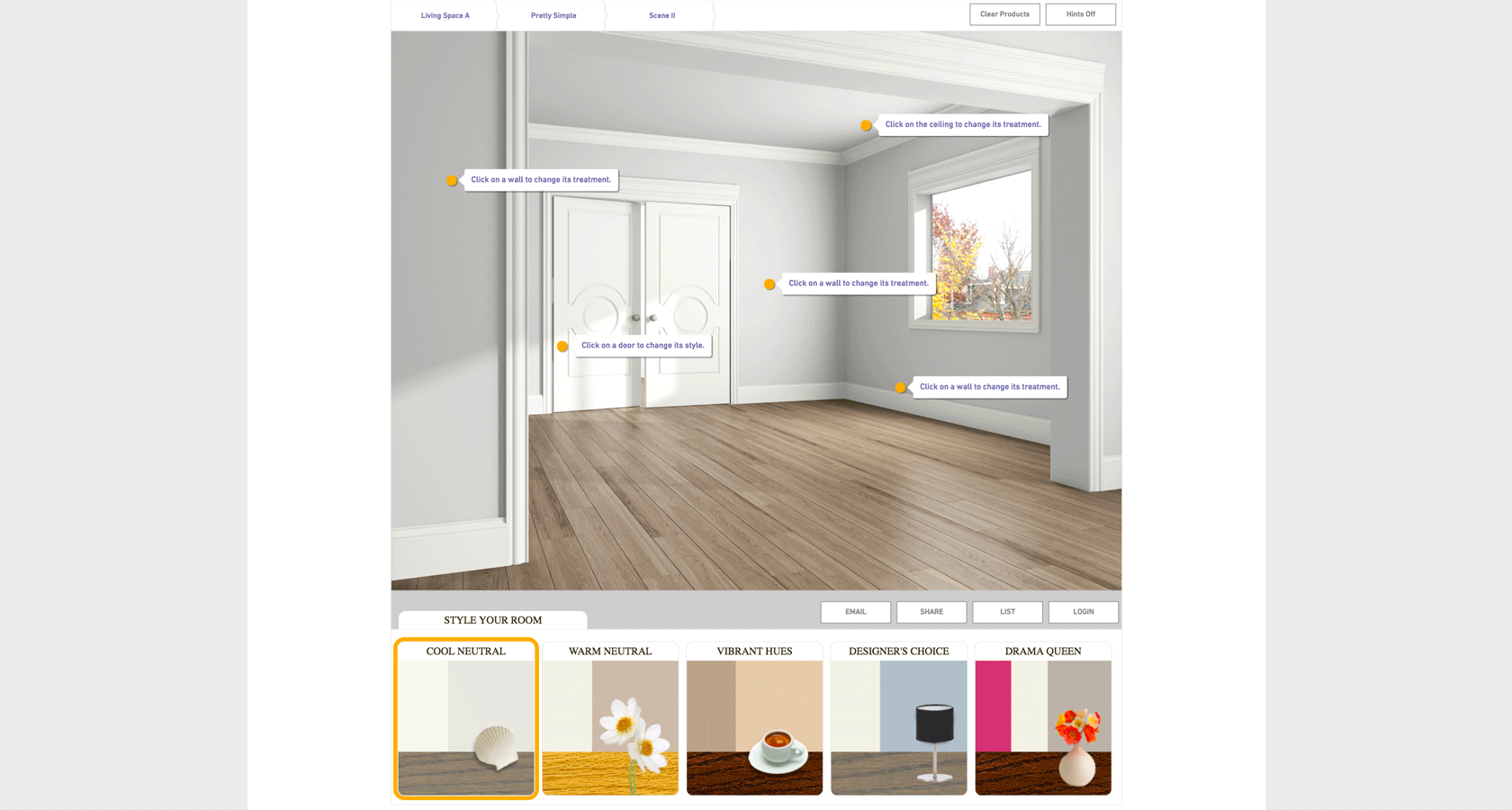
Simple UI devices that draw attention to areas of interaction, buttons, or the location of menus help alert the user to useful elements in an app or site. These are especially helpful in more complex interfaces where these items might not be immediately apparent or easy to understand.

While this kind of annotated onboarding pattern is useful, be careful not to overdo it and bombard your user with tiny windows all at once. Figure out when and where tooltips or coach marks would be most useful. Guide users to one element or action at a time, and avoid explaining too much of the obvious.
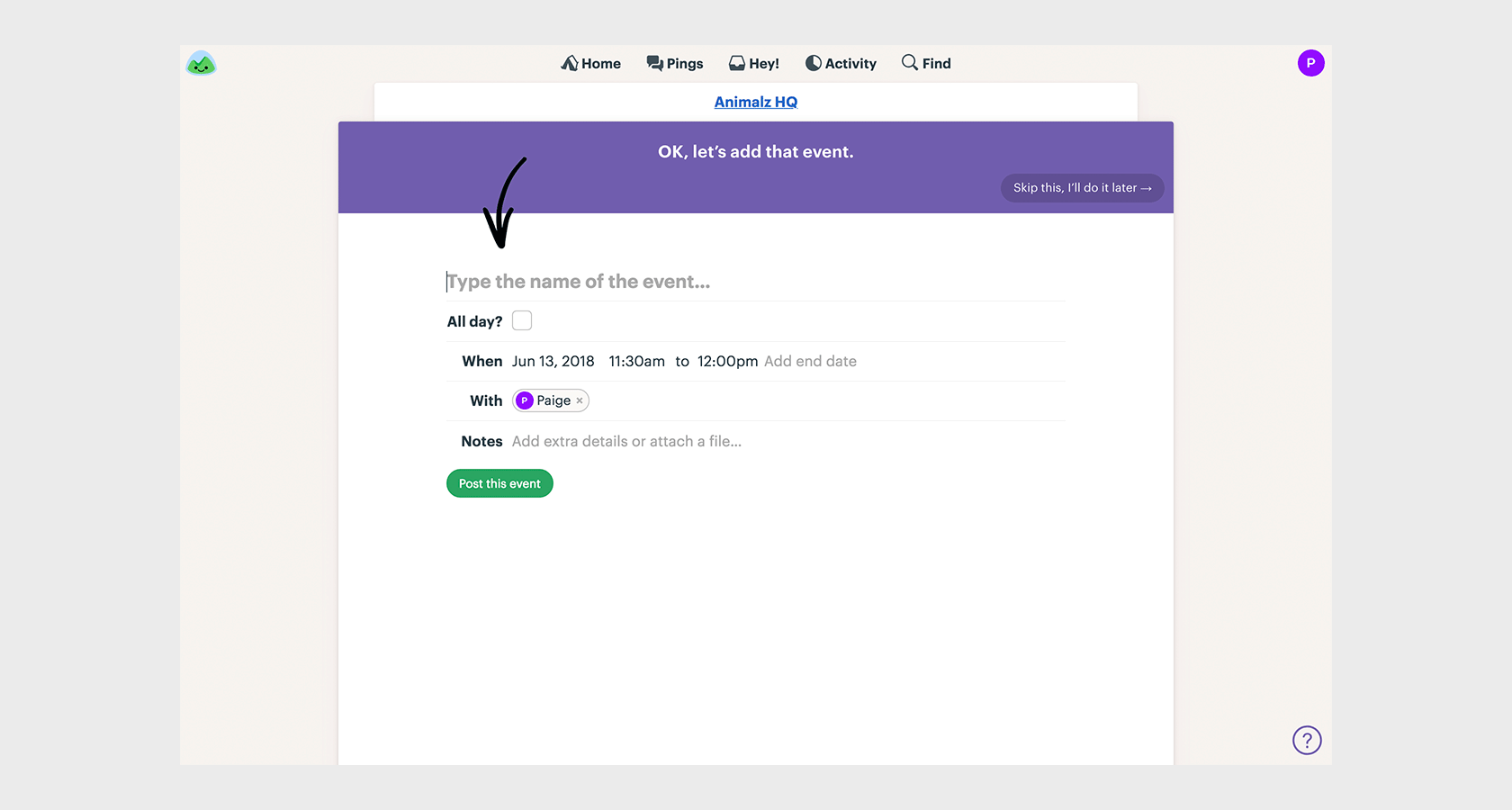
Guided Task Completion
“What we have to learn to do, we learn by doing.”—Aristotle. Often, the best way for something to stick in a user’s mind is for them to actually do it.
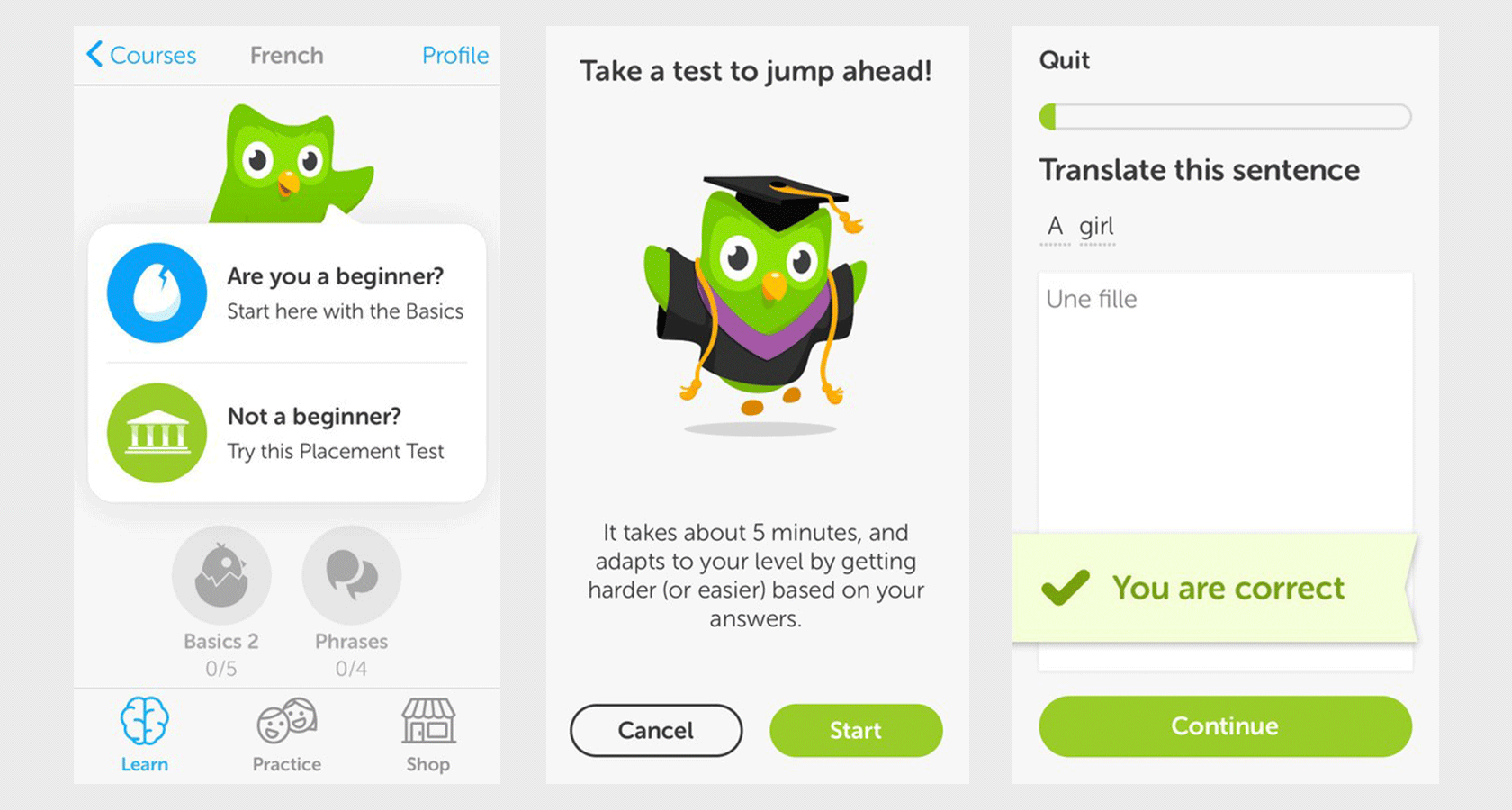
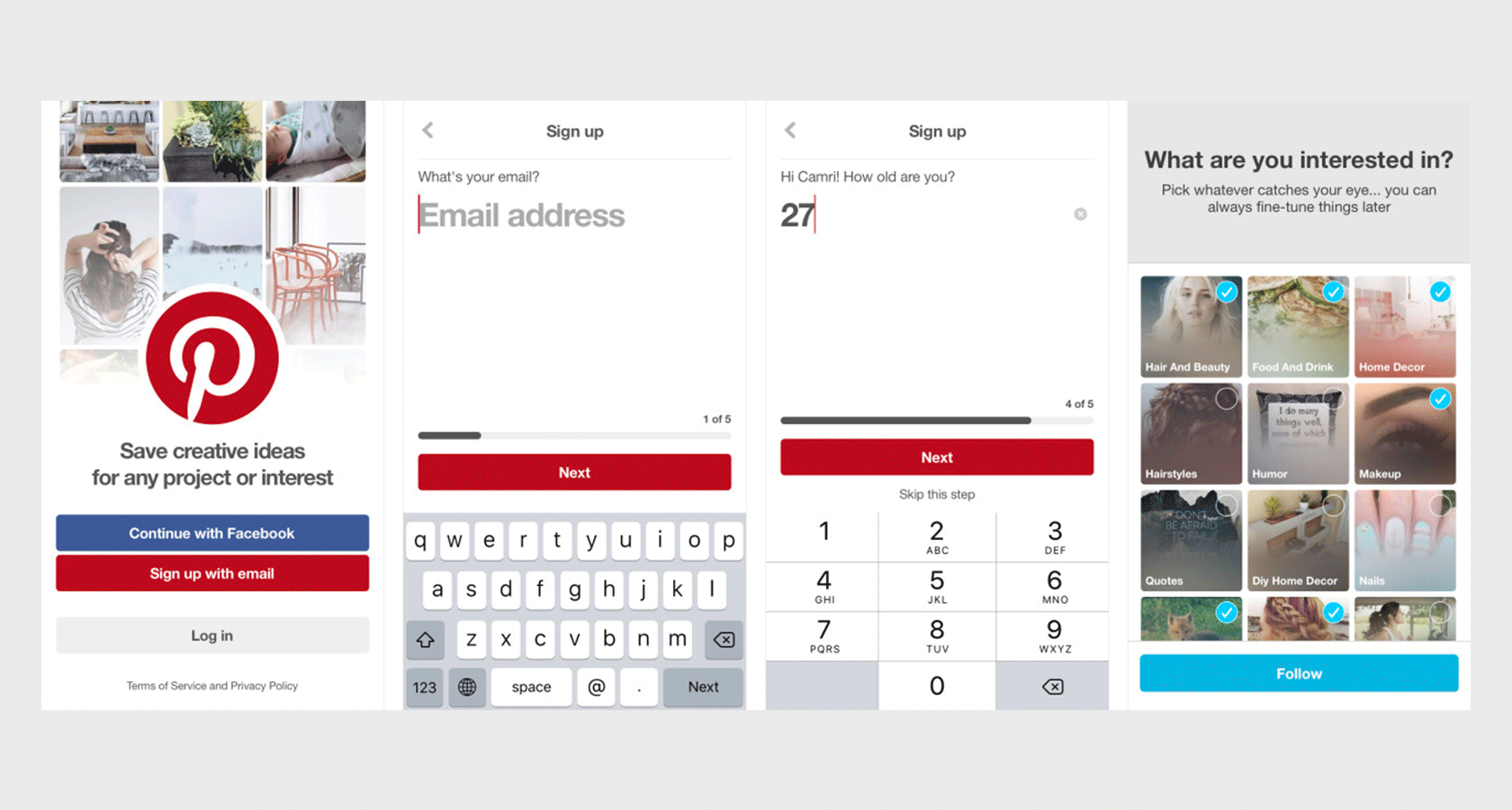
Guided task completion is a method for prompting users to interact with the product in a series of steps. This is very common when the product wants users to create an account and/or set some personalization parameters early on.
It’s also a great opportunity to help users familiarize themselves with the menus, controls, and other aspects of your product straight away. Also, by helping the user achieve an early “win,” you’re also significantly improving the chances they’ll want to use the product again.

Again, it’s a good idea to give users the ability to skip this kind of onboarding when possible. For account-creation tasks, see if you can design a skippable experience to test for completion rates against a non-skippable flow to see which works best for your users.
When to Onboard Users
Deciding which UX onboarding patterns to use at which part of your product experience is crucial to “right-sizing” your onboarding user experience design . Look for opportunities throughout your user journey—from initial launch to continued usage—to give your users a helping hand.
Out of the Box Onboarding
First impressions really matter and this is the most critical moment to get right—you might not get a second chance. As was highlighted before, many users abandon an app or product after the first time they open it.

Apply user research and rigorous user testing to figure out whether the right approach for your context is a quick introduction tutorial or a deeper guided experience for first-time users.
Progressive Onboarding
This technique is designed not to leave users out to dry once they’ve completed the out-of-box onboarding flow. There are many opportunities for you to continue to help, illuminate, and delight your users. Think of it like leveling up your users in game design .

Be sure to incorporate onboarding UI patterns at intervals throughout the relationship. Remind a week-long user to complete a more advanced task that they may not have noticed. Celebrate milestones with lightweight notifications. Survey users about their experience a few weeks out to signal that you care.
New Feature Onboarding
This is a bit of a mix of new user and progressive onboarding. When you launch a new feature or make any major changes to the experience, let your users know what’s great about it and how to utilize it.

A great way to point out new features is through the use of tooltips and coach marks, which help guide the user’s attention to the location of their new app superpowers.
Onboarding UX Best Practices and Tips
Understand your user.
The onboarding style for a brand new product on the cutting edge of technology will likely be different than something familiar like a calendar or note-taking app. Look at the personas the team has developed and decide what makes sense to them. Right-size the onboarding experience by understanding the user, and tailor the user onboarding experience to the target personas.
Discover and leverage your users’ existing mental models in order to help bridge any gaps in what they expect from your app or website. Know what signifiers your design can rely on vs innovations that may be confusing at first blush.

User research will help your team build empathy with your core audience. As you build your product, frequent user testing and usability analysis will help your team not only make improvements to the overall design but will inform which areas to focus on with user onboarding.
Balance qualitative user research with metrics that will help illuminate issues in your onboarding experience. For example, if you notice a significant abandonment during a preferences-setting onboarding experience, check in with your users. Maybe the experience is too heavy or too personal; maybe they want to get to the good stuff sooner and you can make adjustments to the flow.
Tie Onboarding to Value for the User
Your out-of-box onboarding UX should be focused on getting the user to a wow moment of satisfaction as seamlessly as possible. Single out the core value proposition for your user, and find a way to communicate that first.
Use the benefits introduction onboarding to remind users why your app or service is the best to meet a specific need. If your onboarding flow involves personalization, explain to users why you’re asking them questions about their personal preferences or situation, and how it will enhance their experience.

Onboarding or instruction that is not immediately tied to value for the user, such as a neat-but-not-critical feature can be introduced later in the app or through lighter-touch onboarding. It’s good to let users know about extras, but if it’s not essential to the core experience, it’s not as important to the introduction.
Make It Quick and Painless
“The main thing you need to know about instructions is that no one is going to read them—at least not until after repeated attempts at ‘muddling through’ have failed.”
― Steve Krug, Don’t Make Me Think .
While you don’t want to strand your user in an unexplained field of confusing buttons and toggles, you also don’t want to force them to sit through multi-step instructions that feel like work. Does anyone even open instruction manuals anymore?

Again, the heft of your onboarding experience should correlate to insights from user research and the complexity of your product. But even for brand new, innovative technology, you don’t want your users to become bored or intimidated with a lengthy preamble.
If the app or product is simple, a quick introduction and handshake is likely enough. When more depth is needed, consider adopting progressive onboarding that spreads the onboarding across the app experience, dipping in and out as needed to provide guidance and scaffolding.
Also, allow users to skip or delay onboarding if they want. If your app introduction is 4 or more screens that the user has to swipe or click through, the skip button can make a world of difference.
Make It Repeatable
Don’t forget to give users a way back into any guides or walkthroughs you’ve shown them—especially if you’ve followed UX onboarding best practices by making your introduction tutorial, or other onboarding patterns, skippable.
You cannot assume that your users won’t ever want access to your instructional videos or interface tour again. They may have forgotten one or two clever tips mentioned in the first-time onboarding—or find themselves lost after impulsively skipping the whole thing.

Include a “help” section in your navigation that includes a pathway to repeat any onboarding that may have slipped your user’s mind.
Don’t Get Too Personal
Long forms that ask too many questions are user bounce machines. It’s nice to encourage a brand new user to provide some information that will help personalize their experience, but it’s important to not get creepy by asking for too many details.
In a time when privacy is becoming more scarce and personally valuable, you should not be asking a ton of unnecessary questions, especially at the beginning. Some apps require users to set preferences or make decisions before being allowed to use an app, which is a terrible idea.

Remember, you can always fold this kind of information-gathering into the experience at later stages. Build trust with your user by inviting them in and allowing them to look around before trying to find out more information—you won’t get much data from a user that abandons immediately.
I was once hired by a shopping platform to help them reconfigure their onboarding experience in order to improve conversions. By comparing the first time user experience flow with the data from analytics, it became obvious that the drop-off was happening during screens that were asking the user to provide a ton of personal information, as well as make some seemingly final preference choices up front.
While this information was valuable to the business and would help personalize the experience for users, they were abandoning the signup process. We decided to cut information requests down to just an email. We also reduced the shopping preference questions from 8 to 3 and allowed users multiple choices and the option to skip. This resulted in an over 30% reduction in the bounce rate almost immediately.
Don’t Rely on Tutorials to Cover for Bad UX
Remember: even with onboarding, your app or website should still make sense and be as clear as possible. Onboarding is scaffolding, not a crutch for bad design.
Too many confusing—frankly, just bad—products and apps have tried to cover up poor design decisions by bombarding their user with lengthy instructions or a barrage of tooltips. This is not good design practice and will not keep your users coming back.
If you’re finding your app or product continues to be unusable as you layer on heavier and heavier onboarding patterns, it’s time to take a cold, objective look at your core design and start making improvements there.
Onboarding Services
If you approach your engineering team with a stack of ideas on adding guided task completion to your project, you might come up against a good deal of resistance. Complex onboarding patterns require a lot of dev effort and can present their own minefield of technical concerns.
Luckily, there are a growing number of services and platforms that provide painless UX onboarding. Here are a few to check out:
- Walkme is a popular service that provides a wealth of tools to build walkthroughs and tutorials as well as track onboarding performance.
- Appcues gives app teams tools to layer on an onboarding experience for their product with a lot of customization and tracking.
- Nickelled helps you create guided tours and overviews of your website or service will tooltips, coach marks, modals and more.
It’s a good idea to invest some time and research into crafting the appropriate onboarding UX patterns for your users. Incorporating the right onboarding UX for new and existing users alike is essential if apps and other digital products are to retain and fulfill their user’s needs.
Onboarding is not about just one moment, it’s a journey that establishes and maintains trust with your audience. A great onboarding experience will help your users use your product to build habits that rely on its features as an important part of their lives.
Further Reading on the Toptal Blog:
- Enhance User Flow: A Guide to UX Analysis
- Leveraging Mental Models in UX Design
- What Game UX Can Teach Us About Product Design
- Retain Users With These Mobile App Onboarding Inspirations
- The Ultimate UX Guide for Designers and Organizations
- The Fundamental Guide to Mobile Usability
Understanding the basics
What is an onboarding experience.
An onboarding experience is a way to introduce users to a new product, app, or feature. Onboarding UX is the design of a flow or series of flows that give the user a guided introduction to the product, set up some initial preferences, or point out critical UI elements in an interface.
What is an onboarding flow?
A first-time user onboarding UX flow is one that introduces the product, app, or feature to a user. The onboarding flow may also involve guiding the user through completing a few tasks, such as setting up an account or setting preferences.
What does user onboarding mean?
User onboarding is a process of using onboarding UX patterns to introduce users to new apps, products, or features. By providing a good first-time user experience, designers can hope for better usability and user retention.
- Product Design
Bree Chapin
New York, NY, United States
Member since May 15, 2016
About the author
World-class articles, delivered weekly.
Subscription implies consent to our privacy policy
Toptal Designers
- Adobe Creative Suite Experts
- Agile Designers
- AI Designers
- Art Direction Experts
- Augmented Reality Designers
- Axure Experts
- Brand Designers
- Creative Directors
- Dashboard Designers
- Digital Product Designers
- E-commerce Website Designers
- Full-Stack Designers
- Information Architecture Experts
- Interactive Designers
- Mobile App Designers
- Mockup Designers
- Presentation Designers
- Prototype Designers
- SaaS Designers
- Sketch Experts
- Squarespace Designers
- User Flow Designers
- User Research Designers
- Virtual Reality Designers
- Visual Designers
- Wireframing Experts
- View More Freelance Designers
Join the Toptal ® community.
Existing customer? Sign in
Product Tours 101: Guidelines, Inspirations, and Tools for 2023
Build engaging product tours using these six simple guidelines and find inspiration in the best real-life examples.
Product tours are an essential tool for a product manager in guiding users towards their "aha" moment or showcasing high-value features that are being underused.
By offering contextual guidance while your users interact with your product, you help them recognize your product value quickly and take the right action to get their job done.
Creating product tours is both art and science . It requires design and styling, copywriting mastery, as well as data analysis, testing, and iteration until a tour perfectly meets your user needs.
So how exactly do you create product tours that are effective at customer onboarding? Read on, we'll explain key guidelines in detail, and showcase some of the best examples of product tours out there.
Here is a quick summary video to tell you what this guide will be about:
Product tours are also known as product walkthroughs, in-app guides, onboarding tours, or product tutorials. Either way, they are a powerful tool for user engagement and product adoption.
What makes a tour successful? To be effective, a tour should be short and non-intrusive, timely and relevant, contextual and informative.
Each tour will have its purpose , whether it’s to onboard new users, walk existing users through a major interface redesign, or showcase new features.
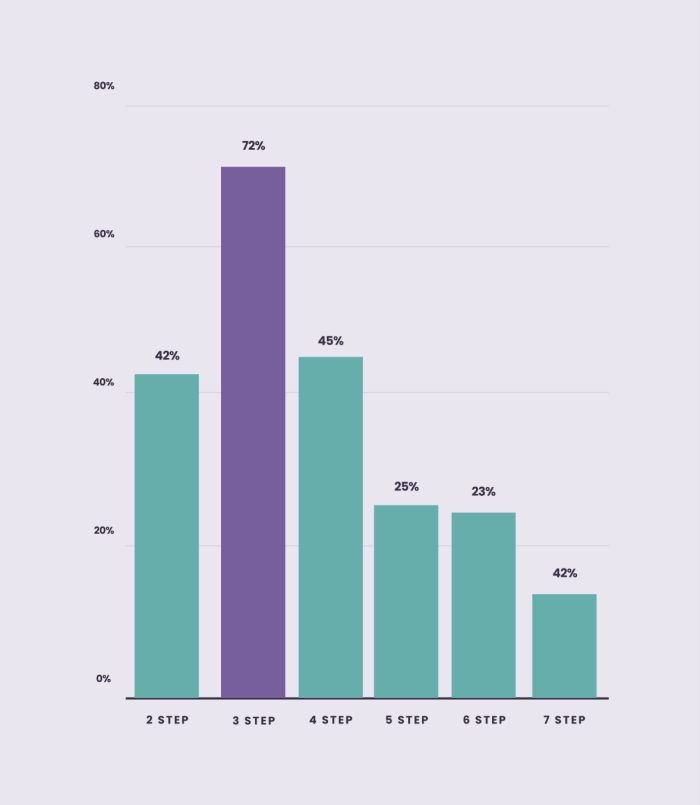
There’s no one-size-fits-all, but keep in mind that our Benchmark Report shows that three-step tours are the most effective , with a completion rate of 72%.
Some of the key guidelines on how to create successful product tours include breaking one long tour into several shorter ones, using clear and concise copy, offering self-serve support, and continuous iteration. We go into details for each guideline below 👇
And, we dissect six best-performing product tour examples for your inspiration.
What are product tours? #
Product tours are interactive guides that give s a walkthrough of the product's key features. Their primary goal is to turn new users into active users and drive product adoption, ultimately achieving product-led growth.
On a technical level, product tours are composed of in-app messages that form the onboarding process. They are experiences layered over the product itself and provides an interactive guide while the user is navigating the app.
What are not product tours? #
Before we go further into what makes a great product tour, let's talk about what isn't a product tour because there can be some confusion.
Product tours are tools of customer engagement. In other words, they interact with the end-user to boost feature adoption. They are also experiences contained within the product itself.
This means that anything else than the above isn't exactly a product tour. Let's go over two particular examples.
Employee onboarding #
Employee onboarding is the process of integrating new employees into the workplace and helping them adjust to the company's internal processes. It involves activities such as orientation sessions, and training programs.
While there are similarities between employee and product tours, such as the need for clear and structured guidance, they are very different. Product tours focus on user onboarding, which is introducing new users to a product or service, ensuring that they can navigate and utilize it efficiently.
Employee onboarding, on the other hand, is designed to help new hires become productive members of the organization and align with the company's goals and objectives.
Product demos #
Product demos are interactive presentations that showcase a product's features to potential customers, aiming to persuade them to make a purchase.
Think of it as a difference between a movie and a video game. A product demo is a movie, because you're simply watching what is occuring, while a product tour is a video game, because you're actively involved in what's happening on the screen.
Remember, true interactive product tours consist of in-app guidance used to onboard users and drive feature adoption.
6 essential guidelines for a successful product tour #
So now that we've covered what a product tour is, let's talk about what it takes to create successful product tours that convert new users and help existing users deepen their product knowledge.
Each tour you create will have its purpose – to onboard new users, walk existing users through a major redesign, showcase a new feature, guide customers through a product plan upgrade, or something else that is relevant to your product.
Let's look into the most important principles and guidelines that will help you build engaging tours.
1. Don't lecture 🤐 #
When someone signs up for your product, they are excited to play with it and are often not prepared for long introductory tutorials. Showing a comprehensive tour as soon as they land inside your product for the first time will often be met with resistance – users will immediately seek to close/dismiss it.
In fact, keeping things short has a lot of benefits. We analyzed 58 million Tours made with Chameleon – started within a period of 12 months – and found that top-performing product tours have a clear message with 25 words per step . That's the same length as a Tweet, so each step needs to be concise and instantly understandable. Otherwise, a tour could easily become overwhelming.
Why is this important?
Users typically want to get a "lay of the land" with your product before they are ready for guidance. That's why you need to gradually reveal your tours and offer just the right information at the right time.
Once users understand the basics of your product and how it helps them solve their problems, there will be plenty of time to introduce more advanced functionalities.
Key takeaways:
Ask whether users are interested in a tour as the first step. Offer a “Snooze” button to enable users to come back at their own convenience.
Remember that tours are part of your product marketing, so ensure that the messaging and design are compelling, engaging, and aligned with your brand
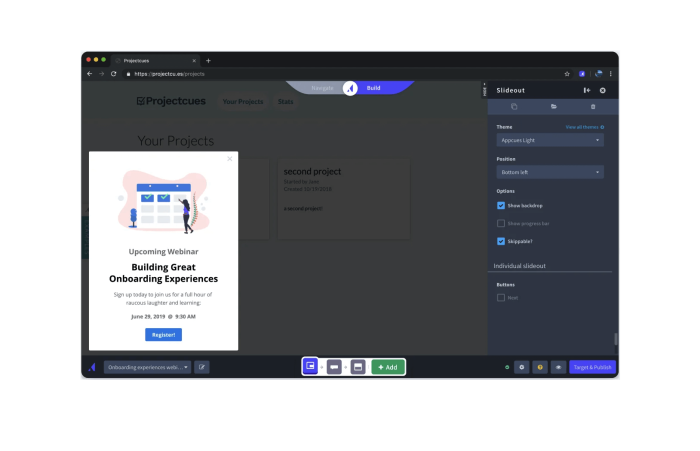
Use a less-invasive step design (e.g. don't cover the whole screen), or you could risk annoying users. You can go with slide-outs and modals, or enable users to start a tour by triggering a certain element on the page (e.g. icon or a hotspot).
2. Break up the user journey💔 #
People learn by doing , so giving users a chance to implement your guidance is critical. Long tours increase anxiety because users worry they have to ingest a lot of information before they can use it. And this is also backed up by psychology.
Miller's Law states that the average person can keep up to around seven items in their working memory. This means that the fewer items your users have to retain, the more successful they will be in learning new information. This is why you should build your Tours in as few steps as possible.
Findings from our 2022 Benchmark Report show that three-step tours are the most effective with a completion rate of 72% , three-step tours are the most effective, hands down. Add one step and the completion rate drops to 45%, while seven-step tours have a completion rate of only 16%.
In other words, people like shorter tours.

With timely, relevant, and contextual tours, you will navigate users step by step through each action they need to take. This way, you avoid overwhelming them with too much information to comprehend at once. Here is our CEO Pulkit explaining more in detail why this is so important:
Don't try to teach everything. Pick a single user action as the goal, and create a 3-step tour to convince a user to take that action.
Create many smaller tours rather than a single long tour. With Chameleon, you can also prioritize and sequence your Tours.
Copy is your #1 lever, make it clear, concise, and benefit-focused. Use copy to encourage users, make them feel comfortable, and put off any doubts they may have.
3. Provide value 💡 #
Users should feel thankful after seeing your tour. It should not be annoying or draining in any way for them to complete the tour, so don't ask them to undertake lots of work to get value.
Instead, surprise and delight them with additional information that they would not have otherwise gleaned from your interface.
If users don't find your tours valuable, they will exit and be less open to further teaching in the future – so it's vital that you don't reduce your credibility by building irrelevant tours.
On the other hand, our benchmark data shows that users are 4.5x more likely to complete a second tour if they complete the first instead of dismissing it.
Review your tour: Did you enjoy going through it? Ask your teammates, too. And, don't forget to ask your users directly for their feedback.
You can use Customer Effort Score surveys (more specific and actionable than NPS) to measure user satisfaction with key features or UX/UI elements.
Assess how well your tours are performing – make sure you have connected your product analytics tool to see a bigger picture. For this, if you're using Chameleon, leverage deep integrations with Mixpanel, Heap, Amplitude, and other tools to easily see performance data.
4. Embrace self-discovery 🔦 #
Although it's natural to want to pull your users through all of the hoops you want them to jump through, using product tours to do this will fail. You simply cannot force a user to use your product, and highlighting everything you want them to do is a bad way to encourage engagement.
For instance, our research shows that enabling users to take a tour at their own pace by providing a “Snooze” button will increase the chance of more users taking the tour and, eventually, completing it. Our 2023 Benchmark Report found that when given the option to snooze, one in five users will come back to the Tour to finish it, which is much better than them skipping it altogether.
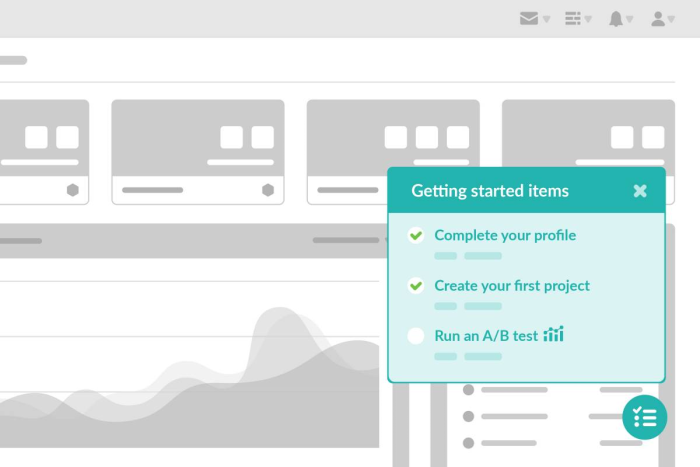
Or consider onboarding checklists. These self-serve widgets allow users to go through the onboarding process at their own pace, and increasingly it is becoming a preferred method of onboarding in contrast to linear product tours.
Don't take our word for it. That's what the users say. Our 2023 Benchmark Report revealed that Tours started from Launchers had a 61.65% completion rate , which is almost double the average.

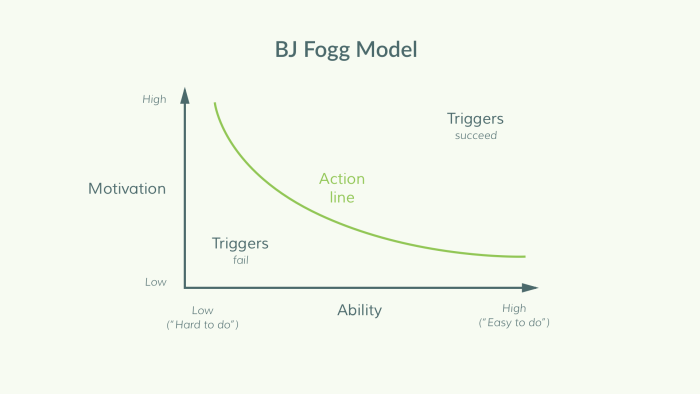
The BJ Fogg Behavior Model explains that people take action when they are motivated, they have the ability, and they are triggered, so you need a combination of these three elements to keep your users engaged. Focus on motivating users to take the action and offer self-serve support to enable users to learn at their own pace.

Keep behavioral principles in mind when creating a tour, and make sure your users have the motivation, ability, and the right prompt to take action.
Focus your copy on explaining why a user should take certain actions; what value will they gain from doing so.
Use tours to highlight the most fundamental aspects of your product. For other ancillary features, use single-step tours as signposts.
5. Don't set it and forget it 😴 #
Traditionally, user onboarding was a set-and-forget project – teams would spend weeks overhauling the onboarding flow, then shift focus away, and repeat after 12 months. This is an inefficient and ineffective way to use product tours. Instead, collect feedback constantly on your product tours and iterate based on user feedback to continuously improve them.
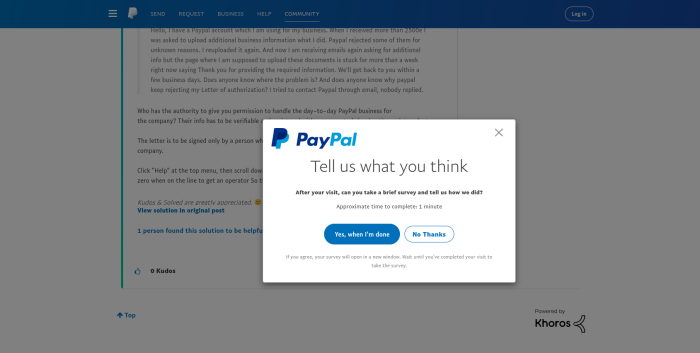
For instance, a simple in-app survey like this one from Paypal below can go a long way in gathering constant feedback:

To keep up with ever-evolving user needs, apply Agile principles to the tour creation. Once you've built your tour, focus on collecting user feedback, analyzing the performance data, and iterate on until you're satisfied with the outcome.
Be outcome-driven, not output-driven. Focus on a key quantitative goal and continue to focus on improving your product tour until you get there.
Set a conversion goal, beyond the completion of the tour. For example, you can use Chameleon for this, as it lets you track goals (such as clicks) without writing any code.
Provide clear accountability to someone on your team to own product tours and be responsible for regular updates.
6. Timing and context are key #
Lastly, when it comes to delivering a great product tour, it's important to give users value exactly when and where they need it. For instance, if you have a tour that tells the user about a new feature, it should only launch when that feature is present on the page.
Our data from the 2023 Benchmark Report suggests that Tours positioned relative to on-page triggers have a completion rate of 69.56% which is well over the average, meaning that Tours that are contextually related to what is on-page are much more well-received.

Or better yet, have your Tours trigger only when there is user interest. Such as when users hover over certain icons to find out more or click on an element. Below are some examples of this.
Another way to do this is to target different user segments to see what context is best for optimal engagement. Not all product tours have to be shown to everyone. Show the right ones to the right users.
If your Tour pops out when it isn't wanted or it isn't related to what is being served, it'll only cause a negative experience for the user.
On the other hand, if your Tour actually helps the user along and educates them, that adds constructively to the experience, which means they're more likely to find value in your product.
Be mindful of the context that your tour is being launched under. Is it related to the experience? Is it something the user will find useful? The answer should be nothing but yes.
Think about when you're serving the Tour. Is it actually wanted? Or is it just a nuisance? Your Tours should be gentle nudges, not an intrusion. Try to trigger your Tours when there is a sign of user interest, such as a hover or a click over the element.
6 excellent product tour examples for your inspiration #
We gathered some excellent real-life examples to show you how SaaS companies are using product tours effectively. Let's dive in.
Psst... If you want to see more examples, browse our Inspiration Gallery .
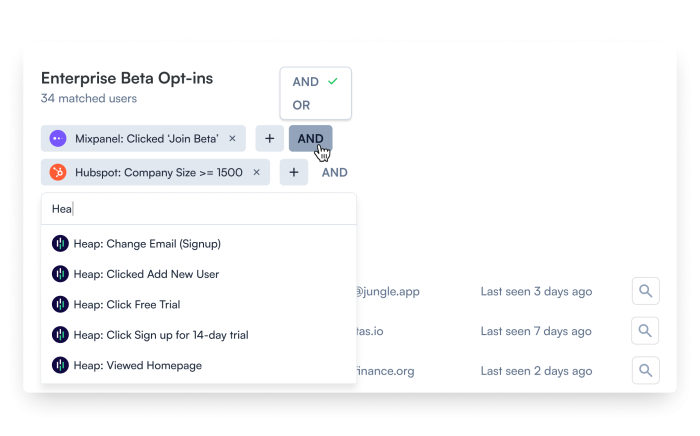
Example #1: Heap #
Heap is a product analytics platform, and the first-time setup is more complex than something you simply use like Dropbox or Gmail. It's B2B software that needs to be configured for your product, so it comes as an 'empty bucket' that the user has to invest in.
Source: Heap
To reduce friction and help users make it through the rocky first mile, Heap built its product tour to coach the user through tasks that make its product's specific capabilities clear: set events, segment users, track conversions, and build reports.
Its tour has two interlinked parts – a user onboarding checklist and hotspots that trigger tooltips, showing the user how to complete each checklist task.
The tooltip copy helps clarify feature-specific language by offering examples that are rooted in a Heap user's everyday work.
The checklist gives users context on their setup progress and acts as a powerful motivator. Ticking checklist tasks sends small bursts of dopamine to the brain and makes your users feel good. 😄
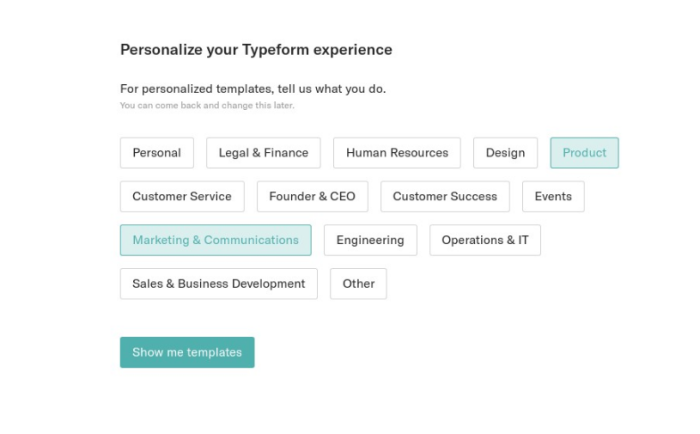
Example #2: Typeform #

Source: Typeform
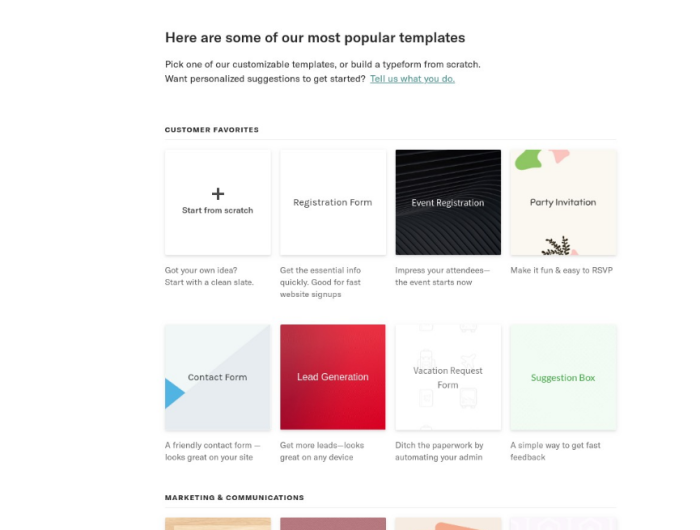
As an online forms software, Typeform is a Swiss army knife that can be used for lead generation, event registration, IT incident reports, fun office quizzes, and more. Because it's so open-ended, Typeform's onboarding tour depends on the user’s job to be done and whether they want to start from scratch or use a template.

The templates offered are a masterclass in Typeform best practices. They use advanced features like logic jumps and custom branding to cement the product's possibilities in the user's head and coach the user to make successful forms.
For Typeform, the pre-made forms themselves act as the product tours – sequential, educational, and driven by tangible examples. This is a great way to drive users to the “aha!” moment quickly.
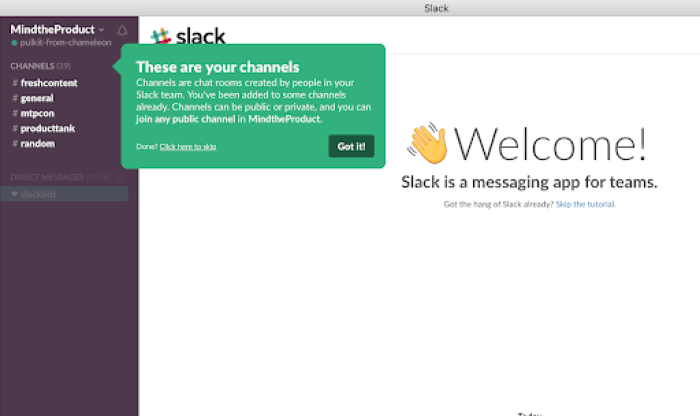
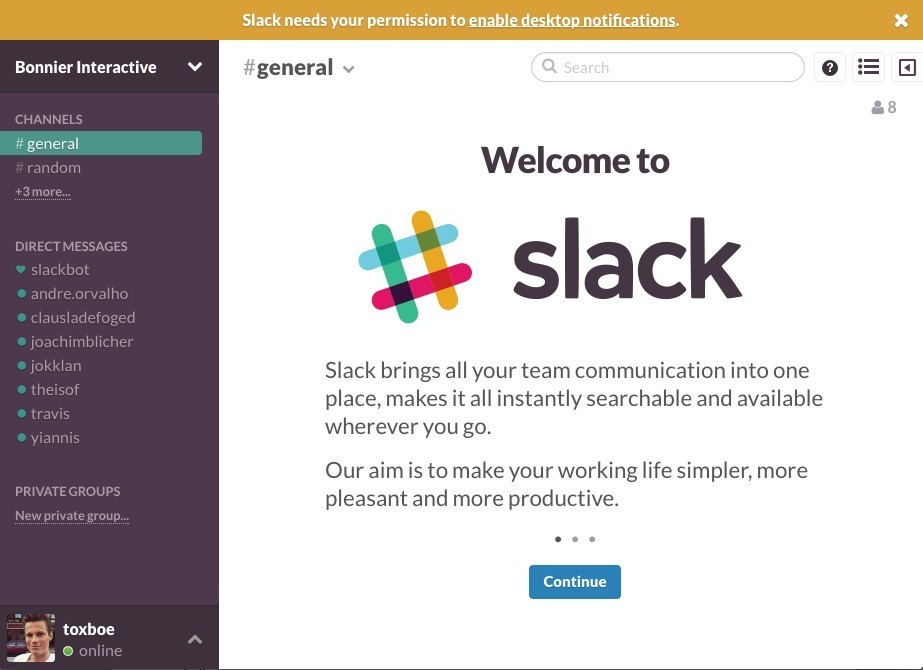
Example #3: Slack #
We are familiar with the explosive growth Slack has had, and a big component of it was how easy, friendly, and fun it was to set up at the beginning.

Source: Slack
Slack uses bright tooltips and personable copy in its now-legendary product tour . The series of tooltips highlight public channels and direct messages to help the user understand the differences, benefits, and product terminology.
As well as clearly communicating brand personality with a laid-back tone, the product tour gets you chatting with a bot straight away to instantly teach you the core mechanics.

Want to create a similar tour for your product? Check out the video below to see how to re-create Slack's user onboarding experience with Chameleon 😎
Chameleon Recipes: Recreating Slack's User Onboarding
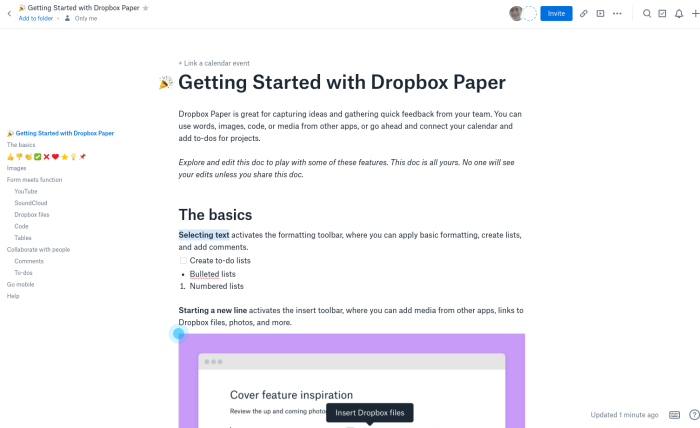
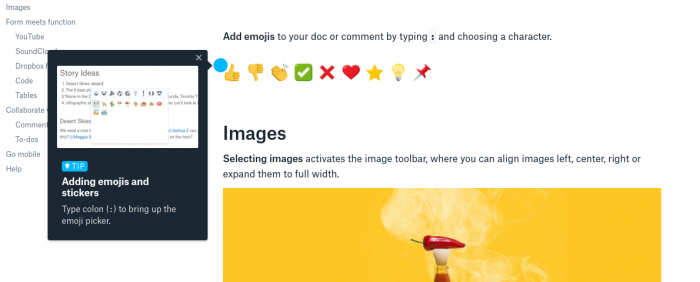
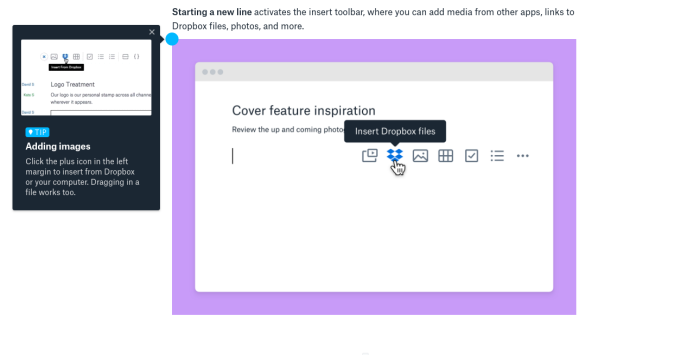
Example #4: Dropbox Paper #
Dropbox Paper understands that its users want to create collaborative documents that are easy to share and fun to use. So, its product tour is built into a gorgeous example document – Getting Started with Dropbox Paper.

Source: Dropbox Paper
The document is packed with hotspots that show rich video tooltips explaining the core features of Paper: changing formatting, adding files, and – of course – inserting emoji.

In a fun product aimed at creatives instead of enterprise executives, it makes a lot of sense to sell the benefits of emoji so early; Dropbox shows the feature off even before it explains how to format code or embed files 🤓

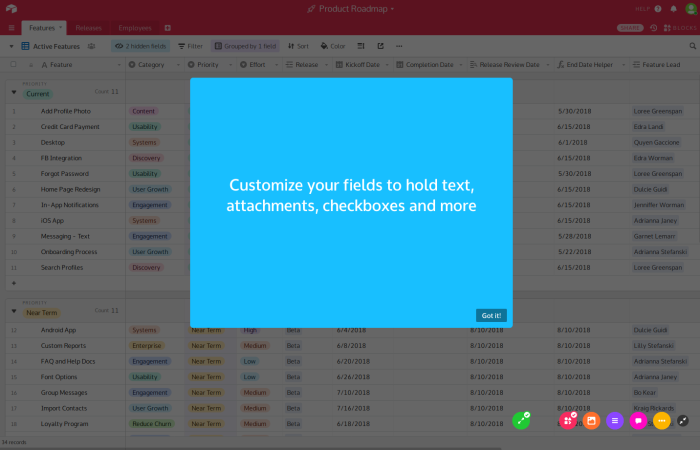
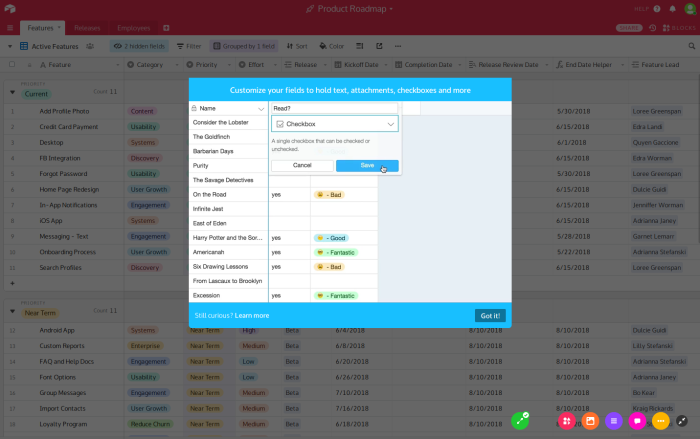
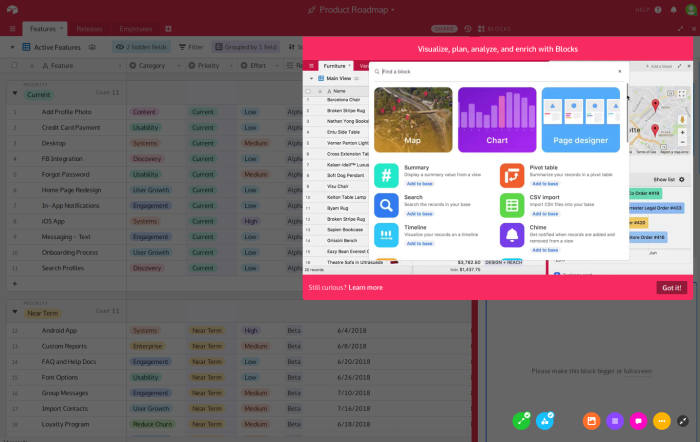
Example #5: Airtable #
It looks delightfully like it was built by Fisher-Price, but Airtable is a very complex product that condenses the power of an SQL database into something as simple as Google Sheets.

Source: Airtable
To simplify that inherent complexity, Airtable's product tour shows snippets of high-level information and practical gifs on a self-serve basis .

The multicolored row of icons in the bottom right each represents one part of the tour and highlights a specific feature with its core benefit and a call-to-action.

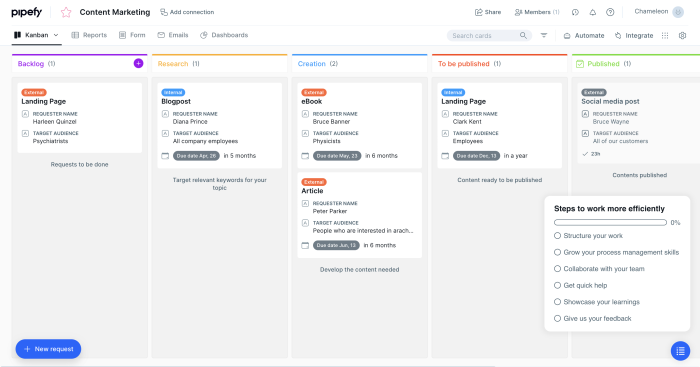
Example #6: Pipefy #
With Chameleon Launchers, Pipefy created a self-serve onboarding checklist, which can be toggled on and off. It also added a progress bar to keep people on track wherever they are in the onboarding process.

What you should look for in a good product tour software #
Now that you know how to build great product tours, you might be thinking about getting a product tour tool or in order to create interactive walkthroughs.
There are many options out there and you may be unsure of which is the best product tour software for you. So we want to leave you with essential features that you should have when you get one.
No-code editor #
First and foremost, your tool should be code free, so that you could do everything without relying on your engineering team. What makes a product tour software a great solution is that it saves resources, and a big part of that comes from not having to take development support.
Therefore, the tool of your choice should require zero coding knowledge to create an effective interactive product tour.
Fully customizable styling #
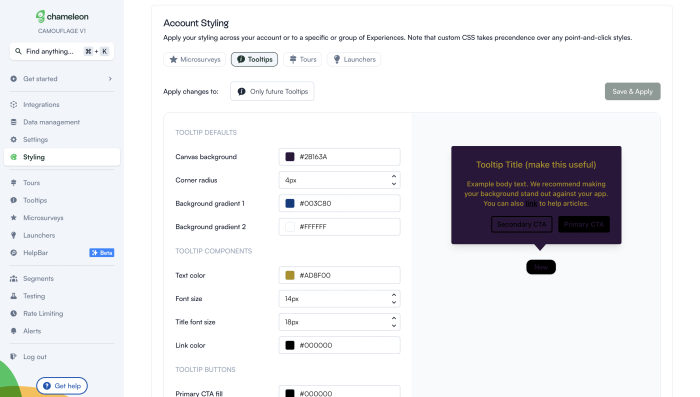
Nothing derails the user journey like an experience that looks way off your brand style. From simple things like fonts, colors, and button shapes to custom CSS, you should be able to tailor every single in-product experience to look 100% on-brand .
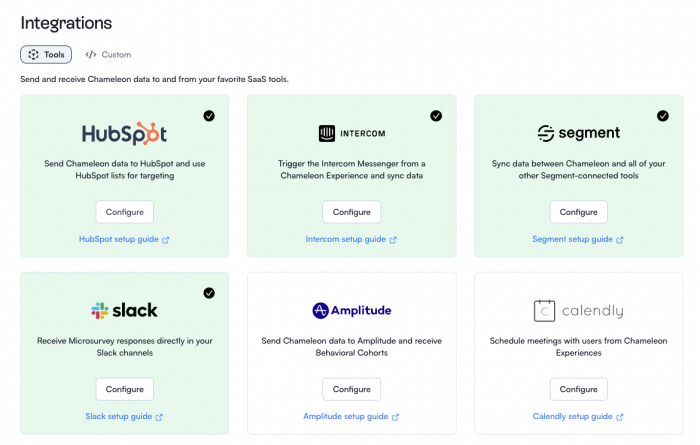
Deep integrations #
Your team likely uses a stack of tools for various purposes, whether it's a CRM or an advanced analytics tool. Therefore, for the best results, your product tour software should be able to integrate deeply with a broad range of other SaaS products.
Now you might be thinking, why don't you just get an all-in-one tool rather than a focused and extensive product tour software? This is true, there are few like this, such as Intercom Product Tours, which is a product tour add on to its core offering of customer communication.
The problem with jack-of-all-trades tools is that they're always missing something compared to the next best product tour software alternative, and they also may not accommodate your specific needs from a product tour tool. There is merit to integrating the best tools together to create a stack that is optimally customized to your goals.

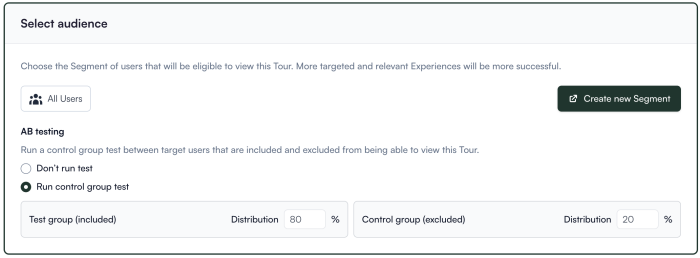
Native A/B testing #
We talked about why it's important to take feedback and iterate your tours to improve. For that, it's best to experiment and test different versions of your product walkthroughs to know what really works.
Thus, you should be able to set up native A/B testing right from your product tour solution.

Contextual targeting #
A product walkthrough that gives the same experience to every user is not as effective as a hyper-targeted one. Because user behavior may diverge depending on various attributes such as profiles, as well as key actions taken during the user journey.
You can create a much more user friendly product tour by tailoring tours according to different context. For that, you need product tour features that allow you to target and adapt.
For instance, with Chameleon you can create custom audiences and configure environments, as well as decide how certain Tours will trigger.

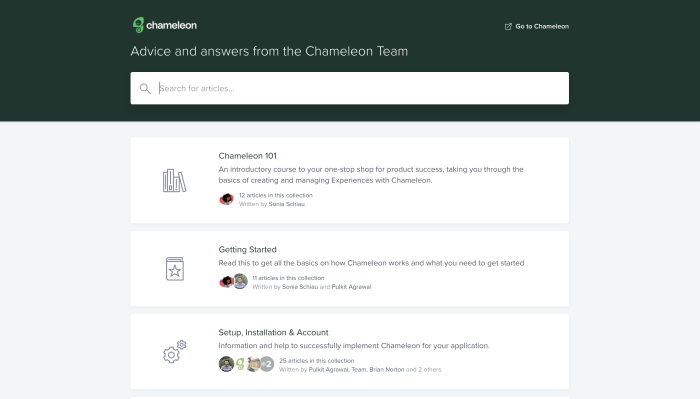
Thorough Help Documentation #
Even if support is top-notch, they can't be there for you 24/7. In fact, the best kind of support is one that solves the problem before you ever have to get in touch with the support team. That's where the help documentation shines.
Great help documentation improves user onboarding, reduces the learning curve, provides consistent and accurate information, enables self-service support, and ensures scalability and accessibility. Overall, it enhances user satisfaction and promotes effective utilization of the tool.
So watch for how effective and thorough the tool's help docs are.

Chameleon's help center provides answers for all kinds of issues and troubles.
Technical reliability #
Last, but not least, technical reliability is a must-have. If your product adoption software is slowing your product down overall, or it's making your product less usable, that defeats the purpose.
So make sure to look out for how technically robust the tool is. Try out all sorts of functionalities in various contexts. If your product has a specific requirement, make sure that the requirement is smoothly fulfilled with the tool. These include but are not limited to:
Mobile support
Single Page Application support
iFrame support
Shadow DOM support
100% uptime

If your app is built on one of these frameworks, make sure it's supported by your tool of choice.
5 Product Tour Builders You Should Check Out #
Now that we've talked about everything that has to do with product tours, and what you should look for in product tour software, we'll leave you with a simple list of recommendations
1. Chameleon: The best-in-class product adoption platform #

We pinky promise that we say this with no bias. Chameleon is currently the product adoption platform with the deepest configuration and customization options.
From the way you can style your experiences to match your brand, as well as set granular targeting options, Chameleon is what you need if you're looking to create sophisticated product tours.
Pricing starts at $279 a month for up to 2,000 MAUs.
👉 Explore an interactive demo and see how easy it is to build a product Tour with Chameleon, without any code.
2. Appcues: If you need iOS and Android mobile product tours #

If you want to create product tours for mobile apps, then Appcues is your answer. Appcues is one of the most popular tools in the product adoption space, but what really sets it apart is native mobile onboarding for iOS and Android applications.
Pricing starts at $249 a month for up to 2,500 MAUs and cost is adjusted depending on how many users you'll be tracking as well as what more features you need.
3. Pendo: For those looking for product tours and onboarding in one #

If you're looking for analytics tools in addition to product tours, then Pendo is what you might be looking for. Pendo is a bit of a jack of all trades. Every product tour software comes with some kind of analytics dashboard, but Pendo's analytics solution is more advanced than your typical product tour builder.
So if you want to have both analytics and product tours in one solution instead of paying for two. This is an option. If you have an existing analytics tool, Pendo might be an overkill.
4. UserGuiding: The budget option that is simple and straightforward #

If the price tag of the above tools scares you a bit, then there is a cheaper option: UserGuiding. at $89 a month for up to 2,500 MAUs, it essentially has all the basic product tour features you would need to build something with.
Of course, as you get deeper into building more sophisticated product tours, you might want to invest in something better, but if you're budget-conscious, UserGuiding is where you can start.
5. IntroJS: An open-source library for DIY product teams #

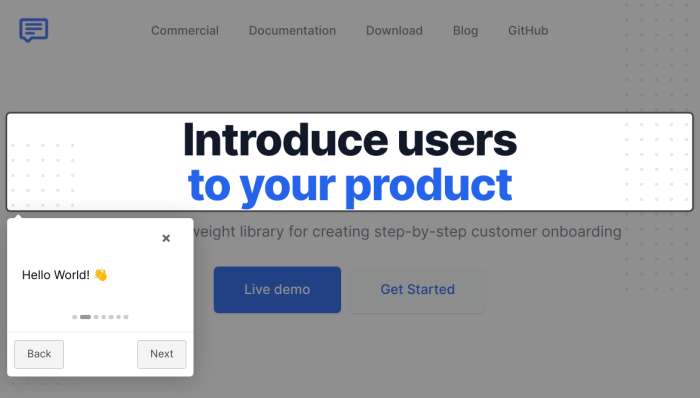
IntroJS is not exactly a builder. It is a lightweight JavaScript library for creating interactive product tours and user onboarding. For teams with dev resource to spare, IntroJS can be a reasonable option, especially because it involves almost no cost at a one time fee of $9.99 for a commercial license.
Plus, it seems to have more support and frequent updates than other open source JavaScript libraries, which makes sense considering big brands like Amzon and SAP use the library.
Engage more users and drive customer success with masterful product tours #
Take away these core guidelines and key principles, create guided tours, and start testing and iterating until perfect. It's time for you to apply these lessons to your own product tour.
Before you know it, you'll be building effective product tours that can drive lots of happiness (and learning!) for your users , as well as increased user engagement for your product.
We're always happy to help – if you'd like to speak with one of our product specialists to learn what product tours you should be building based on your goals, let's talk! You can book a demo below, or start using Chameleon for free to explore by yourself and get a sense of what your next product will look like.

Build in-app guides to retain users
Chameleon makes it easy for product teams to create product tours, tooltips, onboarding checklists, and in-app surveys without code.
You might also be interested in...
User Onboarding Metrics, KPIs, and Benchmarks: A Comprehensive Guide
User onboarding still isn't good enough, but here's how it's changing, 10 key saas product metrics to track (+ best practices for measuring).
Boost product adoption and reduce churn
Get started free in our sandbox or book a personalized call with our product experts
Walkthrough Design Pattern
Alternate titles : Intro Tour, Joyride, Guided Tour.
Problem summary
The user wants to learn the products and services you offer in order to make a decision to join a service or buy a product.

▲ When you first enter the online chat software, Slack, you're greeted with a short tour of the product.
- Use to give users an insight into what a product is about before they spend time or money on the full product.
- Use to help sell your product.
- Use to allow users to make an “informed” purchase decision.
- Use to instruct users in how to solve common tasks.
- Use to teach users about your product and what it can do.
- Use to teach users about uncommon features.
- Use to teach users about non-website related issues.

This card is part of the UI Patterns printed card deck
A collection of 60 User Interface design patterns, presented in a manner easily referenced and used as a brainstorming tool.

More examples

Present the main features of your product before the user starts using it. Present your product and/or value proposition before the real user experience begins. Walkthroughs are often presented as either a static or animated slideshow or with video. Keep it short and to the point as users often skip or breeze through in order to get started.
A Walkthrough explains a product or service in terms of features, benefits, and in general what the product or service allows you to do. It is most often split into more than one section, which is sometimes put on separate pages.
With this in mind, here are a few principles to keep in mind when developing a Walkthrough.
Focus on users’ tasks
Whether the Walkthrough is strictly a marketing tool or a tool to teach, a focus on the users’ tasks is important. How can you help them? Aim for a good balance between only describing essentials and explaining everything. Only describing essentials might not give users an elaborate enough view of your product to aid their decision to engage with your product. If you are too elaborate you might on the other hand scare then away.
Resist the urge to show off the latest and greatest features – the most important thing is to convince your users that your product will help them with their fundamental problems. New users aren’t interested in your bells and whistles; they just want to accomplish their goals 1 .
Provide visual references
Don’t just write about your product and its features. Show it! Include screenshots, illustrations, and even video clips of how to use your product.
This will allow your users to get a better feeling of where exactly to click – but also how easy your product actually is – how it was meant to work and be used.
Include direct links
As users use Walkthroughs to learn about your product or service, they will go back and forth between the Walkthrough and the product. It is their reference point, so make it easy for them to go back and forth between the two. Provide direct links, if possible, to the sections you explain.
Address issues or concerns up front
Address the top concerns your users might have when they are trying to decide whether or not to use your product or not. “Is it safe”, “Can I import my data easily?”, “Can I export my data if I decide to move?”. Put any concerns to rest so that your users can start using your product or service with confidence.
A Walkthrough of your product or service helps inform users about:
- What your product can do
- If your product is what they’ve been looking for
- If your product will help users accomplish their tasks
- Whether or not they should join your service or pay for your product
Purchasing a product or service can be costly and users will need a significant amount of persuasion and encouragement before buying in. A Walkthrough allows users to get a glimpse of your product without having to sign up.
1 Guided tour design pattern at welie.com by Martin van Welie
2 Submit now – Designing persuasive web sites, New Riders, 2003
More examples of the Walkthrough pattern See all 34 example screenshots
User interface design patterns.
- Password Strength Meter
- Structured Format
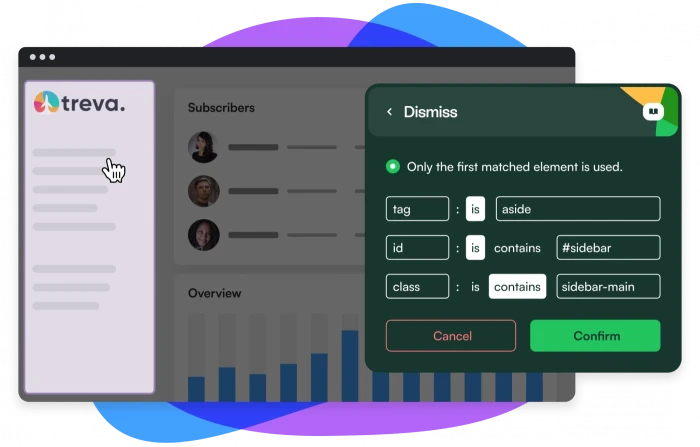
- Rule Builder
- Keyboard Shortcuts
- Inplace Editor
- Drag and drop
- Expandable Input
- Fill in the Blanks
- Input Feedback
- Calendar Picker
- Morphing Controls
- Good Defaults
- Input Prompt
- Forgiving Format
- Completeness meter
- Inline Help Box
- Rate Content
- Vote To Promote
- Flagging & Reporting
- Pay To Promote
- Navigation Tabs
- Module Tabs
- Breadcrumbs
- Notifications
- Shortcut Dropdown
- Vertical Dropdown Menu
- Accordion Menu
- Horizontal Dropdown Menu
- Adaptable View
- Article List
- Progressive Disclosure
- Continuous Scrolling
- Event Calendar
- Categorization
- Pull to refresh
- Table Filter
- Sort By Column
- Alternating Row Colors
- Frequently Asked Questions (FAQ)
- Autocomplete
- Search Filters
- Collectible Achievements
- Testimonials
- Leaderboard
- Activity Stream
- Friend list Mini
- Auto-sharing Mini
- Invite friends
- Product page
- Shopping Cart
- Pricing table
- Tip A Friend
- Playthrough
- Guided Tour
- Inline Hints
- Walkthrough
- Blank Slate
- Lazy Registration
- Account Registration
Persuasive Design Patterns
- Status-Quo Bias
- Optimism Bias
- IKEA effect
- Decoy Effect
- Loss Aversion
- Endowment Effect
- Sunk Cost Effect
- Negativity bias
- Illusion of control
- Set Completion
- Present Bias
- Delay discounting
- Need for closure
- Value attribution
- Priming Effect
- Peak-end rule
- Cashless Effect
- Inaction Inertia Effect
- Choice Closure
- Temptation Bundling
- Limited choice
- Limited duration
- Appropriate challenge
- Storytelling
- Intentional gaps
- Periodic Events
- Investment Loops
- Hedonic Adaptation
- Self-Monitoring
- Variable rewards
- Fixed rewards
- Goal-Gradient Effect
- Unlock features
- Achievements
- Appointment Dynamic
- Prolonged play
- Isolation Effect
- Zeigarnik Effect
- Picture Superiority Effect
- Recognition over Recall
- Serial Positioning Effect
- Pattern recognition
- Conceptual metaphor
- Feedback loops
- Fresh Start Effect
- Authority Bias
- Retaliation
- Role playing
- Self-Expression
- Reciprocation
- Social proof
- Commitment & Consistency
- Cognitive Dissonance
- Positive mimicry
- Nostalgia Effect
- Halo Effect
- Competition
- Noble Edge Effect
Scott on Jan 12, 2011
Nice article, it’s definitely a good idea to include visual references in the tour. Why tell your users (or customers) when you can just as easily show them?
Comments have been closed
- Get in touch
- Enterprise & IT
- Banking & Financial Services
- News media & Entertainment
- Healthcare & Lifesciences
- Networks and Smart Devices
- Education & EdTech
- Service Design
- UI UX Design
- Data Visualization & Design
- User & Design Research
- In the News
- Our Network
- Voice Experiences
- Golden grid
- Critical Thinking
- Enterprise UX
- 20 Product performance metrics
- Types of Dashboards
- Interconnectivity and iOT
- Healthcare and Lifesciences
- Airtel XStream
- Case studies
Data Design
- UCD vs. Design Thinking
User & Design Research
Guided tour.
A Guided tour is a field method by nature. In this method, the researcher gets immersed into the participant’s environment. Here, the user or participant gives the researcher a guided tour of their home, workplace, or daily activities. This will enable the researcher to understand not just the physical details of the participant’s environment, but also their daily routines, habits, values and other qualitative aspects that are part of the daily interactions of the participants.
Quick details: Guided Tour
Structure: Structured, Semi-structured, Unstructured
Preparation: Topics, Guide recruitment, Recording tools, Participant recruitment
Deliverables: Recordings, Field notes
More about Guided Tour
Guided tours are best conducted one-on-one to pay close attention to every implicit and explicit detail suggested by the guide. The researcher can take pictures, notes, and record audio as well as videos to document the guided tour. Certain visual cues such as where items are kept, how are things organized, why are things organized in that manner, etc. can help reveal many meaningful insights for the researcher.
The participant is someone you are designing for. A guided tour also reveals cultural and gender dynamics that are at play in the user’s environment. The researcher must be sensitive to the aspects that are not explicitly stated by the participant and can probe at points when the participants mentions something interesting during the course of the guided tour.
Advantages of Guided Tour
1. in-depth understanding.
As the researcher receives a guided tour firsthand from the user, through a one-on-one interaction, at a pace comfortable for the user and in a space that is familiar to the user, the researcher is exposed to a clear and detailed picture of the user and their environment .
2. Human-centered
Guided tour is human/user centered i.e. designed to address the need of the users .
3. User & Researcher relationship
As the user and researcher interact one-on-one, in an environment that is comfortable for the user, the user can reveal a lot more personal details as they would otherwise and with utmost authenticity .
4. Expert opinion
The user is considered an expert in their domain and the researcher gets to directly observe and probe the user on it .
Disadvantages of Guided Tour
1. time consuming.
By nature, guided tours can be time consuming .
2. User authenticity
Some users may lead the guided tour in a way to position themselves as experts when their viewpoint of their environment could be extremely different from what they are trying to project. This may be especially true in the case of sensitive issues such as culture and gender .
3. Diverse Viewpoints
Different users may present their environment differently; therefore, the guided tour could lead to diverse findings .
Think Design's recommendation
Guided tour as a substitute to visit survey helps when the researcher/s have limited idea about the context and their ideas could color the research outcome. Say for example, researchers from a particular culture and environment are on a visit survey in a completely different culture and environment; in this case, researchers may document their observations from their point of view without an insight into the local context.
When these researchers employ Guided tour method, they would recruit a local guide who would explain the context from the guide’s understanding of local context. In such a case, the observations would be from the point of view of the users than the researchers.
Was this Page helpful?
Related methods.
- Brainstorming
- Business Model Canvas
- Ethnography
- Participatory Design
- Task Analysis
- Visit Survey
UI UX DESIGN
Service design.
We use cookies to ensure that we give you the best experience on our website. If you continue we'll assume that you accept this. Learn more
Recent Tweets
Sign up for our newsletter.
Subscribe to our newsletter to stay updated with the latest insights in UX, CX, Data and Research.
Get in Touch
Thank you for subscribing.
You will be receive all future issues of our newsletter.
Thank you for Downloading.
One moment….
While the report downloads, could you tell us…

Booking.com — UX Design
Ux stories from the designers at booking.com, how we built our multi-platform design system at booking.com.

Driving the product development process as a UXer

How to get hired as a Designer at Booking.com

How we created the illustration style for our traveller products

Design sprint tips from 7 facilitators at Booking.com

How we created the illustration style for our partner products
What we learned onboarding 2 million home and apartment owners on booking.com.

Prototyping Booking.com’s Chatbot for Better Conversations

Lessons learned building a design system at scale

Empowering Data with Design

Quality product content. In your inbox. Every week.
Creating app walkthroughs (+ 4 walkthrough examples).

Skip to section:
Handing your product off to a new user without offering guidance on how to use it is a surefire way to tank your retention rates.
While it’s definitely true that many users learn best by doing, they still need a kernel of awareness to get started. App walkthroughs are an effective way to meet users early on in their journey and guide them toward valuable features that may not be readily apparent. That way, your app can foster the kind of usage habits that help you optimize your UX, boost retention, and drive product growth.
If you’re finding that your users are dropping off before they can get to value, this blog will help you develop or improve upon an app walkthrough to help teach your new users how to get the most out of your product.
What is an app walkthrough?
An app walkthrough is an in-depth, interactive tutorial that guides users step-by-step through a set of actions to achieve a specific outcome. Tooltips and modal windows are used to explain and highlight what a user needs to do in order to complete their task.
For example, consider building an app walkthrough for a person-to-person payment app like Venmo. You might design a walkthrough that starts with connecting the user’s bank account to the app or shows them how to make their payment.
While this might sound exactly like a product tour, there are some key differences to keep in mind.
App walkthroughs vs. product tours: What’s the difference?
Walkthroughs and product tours are often conflated as they both serve as effective onboarding strategies.
As you’re looking to optimize your customer onboarding experience, it’s important that you understand what you’re looking to build.
A product tour is that first foray into your app where users get the lay of the land. They get to quickly see where your product’s most important features can be found and perhaps even complete that first task in order to get to that “ aha moment ”. While this helps retain new users in the near term, the singular focus on the aha moment sidelines other valuable features.
Meanwhile, app walkthroughs bring users directly to these value-laden features—and then educate on how to use them to get results. These might not be on the first screen users see when they log in but might be an activity or workflow tied to a users success with your product.
Why are app walkthroughs essential for your product?
Because app walkthroughs are far more in-depth than product tours—and they can be geared toward workflows that users may not be able to think of. Here are a few reasons you should consider adding app walkthroughs into your platform.
They breakdown core features
The quickest way to lose a user is to not explain how to use your product. The slowest way to lose a user is by taking too long to explain how to use your product as intended.
Avoiding these two scenarios means striking a middle ground and showing them how to use the features they paid for in the first place.
They reduce friction
Just because the initial product tour has ended doesn’t mean onboarding is over—and there are likely many features that your user hasn’t been exposed to.
Should they venture off into the unknown corners of your app without a clear path to what they should be doing next, it will likely make for a frustrating experience.
App walkthroughs can make the overall onboarding process smoother and more enjoyable.
They can save your onboarding and support team headaches
Should your users get frustrated with your product, they might try to figure it out for themselves or simply give up. But, when neither of those two are an option, users are going to reach out to your customer support team. Providing an app walkthrough can save countless person hours explaining the same processes time and again, allowing your team to focus on more pressing issues.
Meg Gowell, Director of Growth @ Appcues
We recently rolled out a new trial experience for Appcues. Our goal was to personalize the onboarding for each user and highlight the exact features that would bring value. Previously our onboarding pushed all users to a specific “aha moment” of building an experience. Now we use app walkthroughs to show which parts of the product will provide the most value to them based on their use case. For example, for the user onboarding use case we highlight flows and experiments.
They can reduce churn
The better your users understand how to use your product to its fullest, the more likely they are to stick around. Improving the long-tail of the onboarding experience can help reduce churn due to lack of value recognized by the user.
4 exceptional product walkthrough examples
A good walkthrough can be hard to nail. Too long and you risk losing the user along the way. Too short, and users might not get the product knowledge they need to use your features properly. Too flashy? Distracted. Too boring? They’re on Reddit now.
Here are four companies that provide premium walkthrough experiences for their users.
1. GoToWebinar
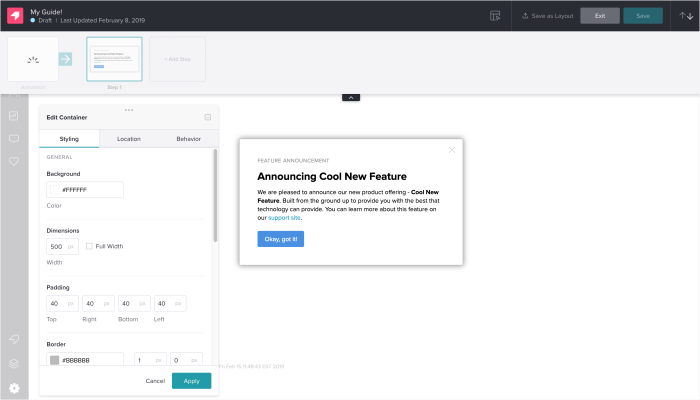
GoToWebinar began as an enterprise desktop solution and has become a popular choice for webinar hosting. Recent redesigns have repositioned the platform to include a beautiful web app, a free-trial process, and robust user guidance throughout the product journey.
The GoToWebinar team used Appcues to create a new feature announcement slideout and walkthrough to educate users about their new Transcripts feature. Here’s what it looked like when they launched:

What we like about GoToWebinar’s walkthrough:
GoToWebinar’s app walkthrough is a great example of user onboarding over a longer term. These walkthroughs target returning users who already knew the platform but had never used a particular feature before. The walkthrough sets good expectations for what users can expect to happen next. It also contains links to support docs, letting users know where to go for more detailed help should they need it. (Plus, it's made with Appcues !)
Ready to build your own app walkthrough?
- Add good friction into your product
- Engage users from the get-go
- Add hotspots, modals, and checklists (w/o a developer)

Project management tool Asana helps teams organize, track, and manage their work. Asana’s clear, simple interface characterizes the app with playful details and pops of color . A succinct, action-driven onboarding tour walks new users through creating their first task—a clear aha moment for new Asana users.

What we like about Asana’s walkthrough:
A series of pulsing hotspots draw attention to specific elements, which familiarizes new users with Asana’s UI. It’s prescriptive without sacrificing a sense of discovery. The walkthrough progresses as users take meaningful actions .
Another great addition by the Asana team is a tooltip at the end of the walkthrough that shows users where they can find self-service help in the future. This gives users the resources they need to resolve their own questions, which reduces both support burden and user frustration down the line.
3. Humanity
Employee management platform Humanity offers a number of different features, but the company wisely chose to focus its new user onboarding on its core functionality: scheduling. The highly prescriptive walkthrough uses action-driven tooltips to remove the guesswork and sequentially guide new users through the actions they must take to achieve value.

What we like about Humanity’s walkthrough:
Admittedly, Humanity’s walkthrough could do with a bit of trimming. That said, the highly prescriptive, action-driven walkthrough does a great job teaching new users how to use Humanity’s core features. It’s a thorough guide to the tool without feeling monotonous because it requires user action.
Once the initial app walkthrough is complete, Humanity offers the chance to take a product tour of the rest of Humanity’s features. That tour is less in-depth and enables Humanity to let go of users’ hands gradually versus dropping them into a complex product before they’re ready.
4. Pinterest
Visual social media platform Pinterest lets users save, share, and search for images from around the internet. It asks new users to select five or more interests during signup, which results in a personalized feed right off the bat. A very brief walkthrough and user onboarding checklist help them get started from there.

What we like about Pinterest’s walkthrough
It’s very brief. Pinterest designed the core action around simplicity: just save an image to a board. After customizing your feed during onboarding, there are only three clicks required to save an image to create your first board. If users need more ideas of what to do next, a simple checklist makes it clear to new users what their priorities are. We’re a sucker for a good checklist.
4 steps to creating stunning app walkthroughs
Now that you have an idea of what quality walkthroughs look like, turn your eye to improving the onboarding experience of your own product. These four steps will help you to create a stellar walkthrough, whether your current solution needs an update or you’re creating a walkthrough from scratch.
1. Test your existing feature adoption experience
You can’t fix problems you can’t identify—which is why you should thoroughly examine your UX in its current state. Usability tests offer a hands-on way to evaluate where users get stuck in your app (in real time). Focus groups, surveys, and customer interviews provide additional channels for users to communicate their pain points to you directly.
Companies plugged into their product data will find valuable insights within their analytics. Tools like event tracking enable you to view where customers fall off in the feature adoption experience. Your data will also reveal which events encourage engagement and retention.
You should test your walkthrough after you’ve already built your product tour . A product tour focuses on driving users to the aha moment as quickly as possible. Your app walkthrough needs to complement your product tour, not hinder it. Measure where your UX stands with your tour in place to get a base understanding of how your walkthrough will enhance the user’s experience with your product.
2. Plot your user journey map
User journey maps are a great, visual way to chart the steps a user takes with your product, from the very first time they’ve heard about it all the way through ongoing usage. They typically look something like this:

Creating a user journey map requires understanding of who is buying your product, different stages they go through and the potential obstacles they may encounter on the way. In the case of app walkthroughs, you’re likely to be focusing more on the Adoption side of the process.
3. Design your app walkthrough
Now you have to address the friction in your product’s adoption process. Create a map of the user’s experience within your app that includes existing pain points. From there, determine which UX patterns, messages, and actions best help the user understand the feature.
And remember, user engagement is the name of the game. The examples we highlighted earlier leverage several reliable UI patterns to build interactive walkthroughs that transform users into active participants. The best UI patterns to engage users during a walkthrough include:
Modal windows
Modal windows are too often mixed up with their oft-maligned cousin, the pop up.
Used sparingly and at the proper time, modal windows can be a way to force users to pay attention to a certain part of your tool or to deliver a message.
One example would be a dialogue box in your product that pops up and asks the user if they’d like to try out a new feature.
More subtle than modals, tooltips can also highlight a specific place in your product that you want your users to pay attention to. Tooltips could be guiding users step by step through completing a task or explaining what different parts of the user interface mean.
Think of slideouts as modal windows in motion. They function in much the same way but instead of commanding the users solitary attention, they can give the user information they might need to process further in the app or, should the information not be needed, it can easily be ignored.
Hotspots are small dots or flashing beacons that indicate to users that there’s something to pay attention to in a certain portion of the product screen. These can help nudge your users without being too overbearing as they continue to explore your app walkthrough.
4. Build your solution with app walkthrough tools
UI patterns don’t materialize out of thin air. You’ll need to build the elements of your app walkthrough and schedule them to trigger at the right place and right time.
If you or someone on your team is proficient in coding, you might tackle building these patterns yourself. However, there are easier and less time-consuming ways to build the necessary components of a good app walkthrough. A number of third-party tools exist for building the UI patterns involved, many of which also work well for building product tours .
For example, Appcues enables product teams to build UI patterns for app walkthroughs, product tours, and more without getting caught up in the hassles of coding. A well-designed Appcues-built walkthrough looks striking and feels seamless to users—which is why companies like GoToWebinar trust it to build their own.

5. Test your solution
Build your app walkthrough according to your blueprint—just don’t release it to your users yet. Your original design is gold-star material, but you need to test your new walkthrough thoroughly to ensure it fixes friction without creating new pain points.
First, you should test your walkthrough against itself. A/B testing will help you determine messaging, UI patterns, and even aesthetics that perform highest among segments of your user base. A proper A/B test can determine the best option to use for something as simple as the color of the “Next” button within your modal windows.
After that, you’ll want to release your A/B-tested walkthrough to increasingly larger user groups to determine its viability before releasing it to every user:
- First, test the walkthrough yourself. If your team can’t make it to the end of your own walkthrough, it’s not ready for wider release.
- Next, test the walkthrough with other internal teams. They’ll provide the first fresh look at your app and potentially provide insights you missed.
- Finally, release the walkthrough to a beta group. These users will give you the best sense of how your broader user base will react while offering you time to optimize or fix your walkthrough.
Use the same methods described in Step One to gather and evaluate feedback. Your key indicator of success: the percentage of users who adopted your target feature after taking your new walkthrough. It should increase significantly over the same rate for your original walkthrough.
Use app walkthroughs to illuminate your product’s value
Walkthroughs aren’t necessarily a good fit for every product. For example, part of the joy of a tool like Canva lies in discovering all the possible templates and customizations users can choose from. A walkthrough for these types of tools might feel overbearing and inhibit creativity. Instead, a product like Canva should prioritize discoverability instead.
For most other products, walkthroughs are great for addressing valuable features that require a little more work to uncover and learn.
Complex SaaS platforms that require users to take a series of particular actions to realize a core value will benefit from a more prescriptive onboarding experience.


IMAGES
VIDEO
COMMENTS
Once you know, choose the guided tour UX that asks that much attention and enhances onboarding (and hopefully retention). Here are the product tour UI patterns you have to choose from, from the most attention-grabbing to the most subtle: 1. The personal trainer: Action-driven tooltips.
In a product-guided tour, hints are automatically progressed in linear succession, while hints in a user-guided tour are triggered as the user reaches appropriate points in their experience. For user-guided tours, hints may appear in different orders for different users. Sources. 1 Patterns for new user experiences by Krystal Higgins.
5- Trello. Not all product tours happen during the initial onboarding and Trello's new interface tour is a great example. Trello introduces their new navigation bar in 4 simple steps and asks whether the user would like to switch to the new version at the end. A short and concise interaction with the user for sure.
Product tours (or product walkthroughs) introduce new users to apps by giving them the lay of the land. You can think of them like interactive tutorials—they help users get comfy with your UI while guiding them to the core processes that bring value to your product. Great product tours set users up for long-term engagement and increase the ...
What Is a Guided Tour? The common misconception is that guided tours are simply automated versions of traditional user onboarding. But guided tours are more than just pop-ups that provide feature overviews—they're integral parts of SaaS user experience that combine different design elements to make onboarding more efficient.
An onboarding experience is a way to introduce users to a new product, app, or feature. Onboarding UX is the design of a flow or series of flows that give the user a guided introduction to the product, set up some initial preferences, or point out critical UI elements in an interface.
A website tour, also known as a product tour or a guided tour, is a UX pattern that serves as an interactive walkthrough of your website, web product, or software. This can be a single tour that explains the core functions of your product through multiple interactive modals, or a collection of tours that each focus on different features of your product.
A product tour is an onboarding UX pattern used to virtually guide users through the basics and necessary features of your product. Product tours are meant to be definitive, clear, and simple so that the users move along the user journey smoothly and reach the "Aha!" moment quickly, without being overwhelmed.
Product tours are interactive guides that give s a walkthrough of the product's key features. Their primary goal is to turn new users into active users and drive product adoption, ultimately achieving product-led growth. On a technical level, product tours are composed of in-app messages that form the onboarding process.
Tips for product tour design. Product tours often come in the form of tooltips. Tooltips are boxes with pointers that call out and contextualize certain elements within a product. A few tips to optimize your product tour's user onboarding UX: Be selective. The best product tours typically consist of 3-5 tooltips.
Solution. Present the main features of your product before the user starts using it. Present your product and/or value proposition before the real user experience begins. Walkthroughs are often presented as either a static or animated slideshow or with video. Keep it short and to the point as users often skip or breeze through in order to get ...
Guided tour popovers can be opened in any direction. The position of the popover can be placed along every edge. The User Experience Toolkit describes a design language for the overall look and feel of Insights Hub and Industrial IoT. The toolkit contains a collection of patterns, best practices, and products to support you in developing ...
Your users will immediately gain muscle memory and understand the internal metaphors of your product. Cons: It could be a lot of work to build. It might be hard to create content that will immediately resonate with users, unless you can leverage your product in a meta-way, like the Trello and Asana examples below. 6.
Product tours help users quickly learn how to use a product, reducing the time it takes them to become proficient and get value from it. By guiding users through the most important features and functions, product tours help them get up to speed faster than they would on their own. 5. Reduced support requests.
Version-1. Problem-The first main screen shows tours according to the selected location and takes the user's location as default, due to which the problem arises if the user is in a small town then there is nothing to show which is bad for the app's reputation.; In the footer below Tours and attractions have the same hierarchy which might deviate from the purpose of the app.
2. Human-centered. Guided tour is human/user centered i.e. designed to address the need of the users. 3. User & Researcher relationship. As the user and researcher interact one-on-one, in an environment that is comfortable for the user, the user can reveal a lot more personal details as they would otherwise and with utmost authenticity. 4.
Onboarding UX requires endless research efforts, analyses, and design updates regularly. Still, if you manage to come up with a working design, the rest is improvements and additions. Nothing you can't handle after you have reached the conclusion of this article. Remember, onboarding UX is a pedestrian crossing.
Booking.com — UX Design UX stories from the designers at Booking.com. Archive; Design Careers; Follow Following. How we built our multi-platform design system at Booking.com. ... Walkthroughs, guided tours, a popover here and there. These things usually come to mind when you think of onboarding. But onboarding can…
Image: Created with the assistance of DALL·E 3. Vision discovery tackles high-level strategic questions about entering new markets or making significant changes within your organization. It's about setting the stage for major initiatives and deciding whether and how to pursue emerging opportunities, aiming to create a validated user experience narrative that informs go/no-go decisions at ...
A product tour focuses on driving users to the aha moment as quickly as possible. Your app walkthrough needs to complement your product tour, not hinder it. Measure where your UX stands with your tour in place to get a base understanding of how your walkthrough will enhance the user's experience with your product. 2. Plot your user journey map
Dec 29, 2023. In the dynamic world of technology, User Experience (UX) design plays a pivotal role in shaping the way we interact with digital products. Whether you're a budding designer or someone simply curious about the field, this ultimate guide aims to demystify UX design for beginners. Let's embark on a journey to understand the ...
Design for Emotion: Evoke specific emotions in users through design elements. Learn more with the UX collectives "Emotional Design: how to improve products with emotions". Design a Landing Page for a Product: Create a persuasive landing page that drives conversions. Learn more with HubSpots "The Ultimate Guide to Landing Pages".
UX design is the process of creating products that offer enjoyable, efficient, and relevant experiences for users, focusing on their needs, technical feasibility, and business viability. A user experience designer plays a crucial role in this discipline, which has grown significantly in importance as the digital landscape continues to expand ...
23. 4.9k. Liviu Anghelina - Senior Product Designer Pro. 33. 5.1k. Sign up to continue. Discover 53 Guided Tour designs on Dribbble. Your resource to discover and connect with designers worldwide.