- Do Not Sell My Personal Info

- ⋅
- Web Dev SEO

How to Change User Agents in Chrome, Edge, Safari & Firefox
SEO professionals can change their browser's user-agent to identify issues with cloaking or audit websites on different devices. Learn the process here.

Whether you are an SEO, marketer, or web developer, often you might need to change your browser’s user-agent to test different things.
For example, you’re running a MAC-OS-specific campaign. To find out if your campaign is running properly and not targeting Linux users, changing the user-agent of your browser can help you test.
For web developers, changing user-agents is almost a daily task in order to test how websites behave in different browsers and devices.
What Is a User-Agent?
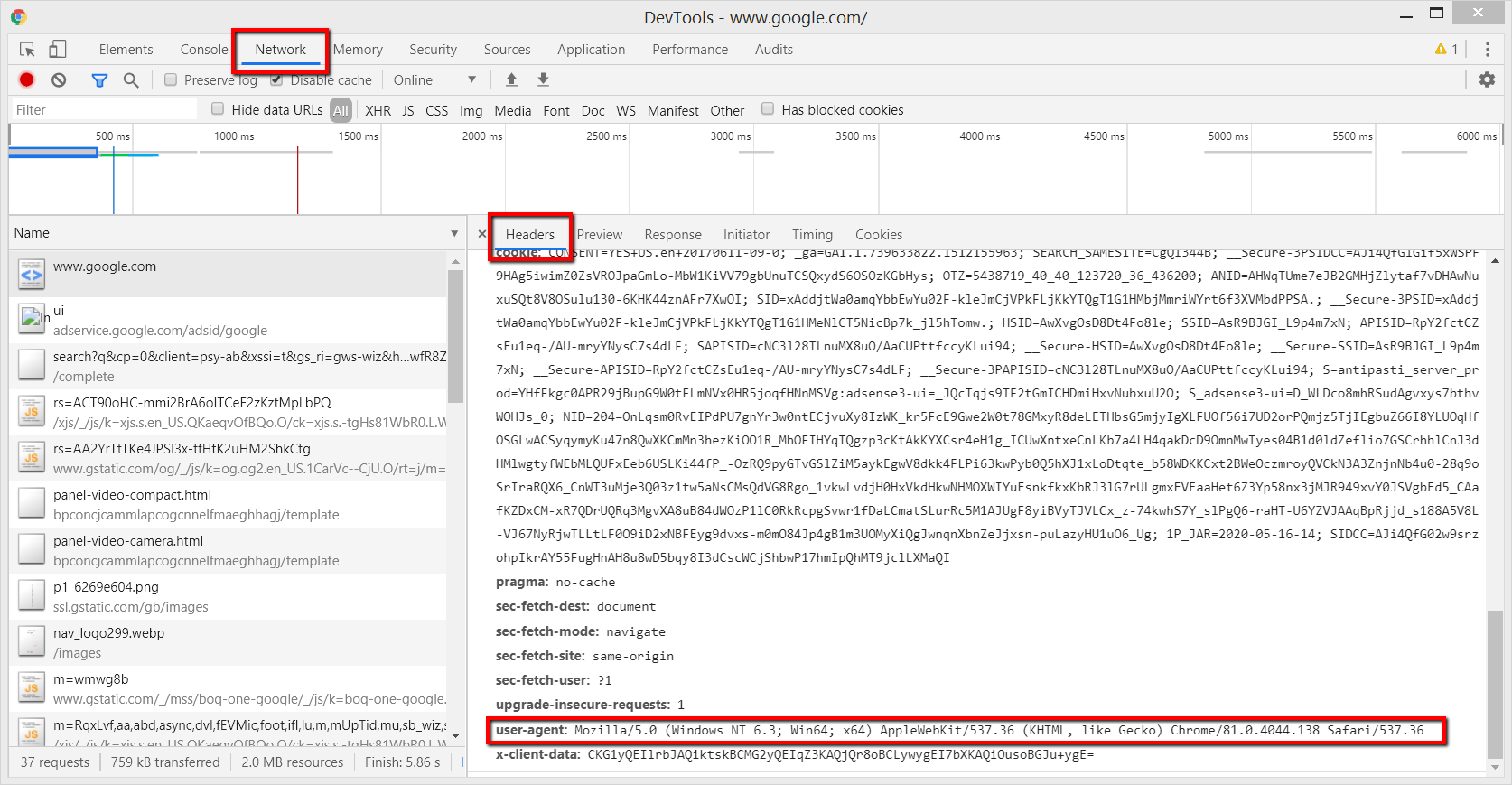
A user-agent is an HTTP request header string identifying browsers, applications, or operating systems that connect to the server.
Not only browsers have user-agents, but also bots, crawlers such as search engines Googlebot , Google AdSense, etc.

Here we are going to learn how to change the user-agent of your browser.
The process is called user-agent spoofing .
Yes, when a browser or any client sends a different user-agent HTTP header from what they are and fake it that is called spoofing.
While the term may be alarming, this is not a dangerous activity and will not cause any problems for you. (So feel free to spoof your user-agent as much as you want. 🙂)
How to Change Your User-Agent on Chrome & Edge
Since Microsoft Edge is now using Chromium , the settings for both Chrome and Edge are the same.
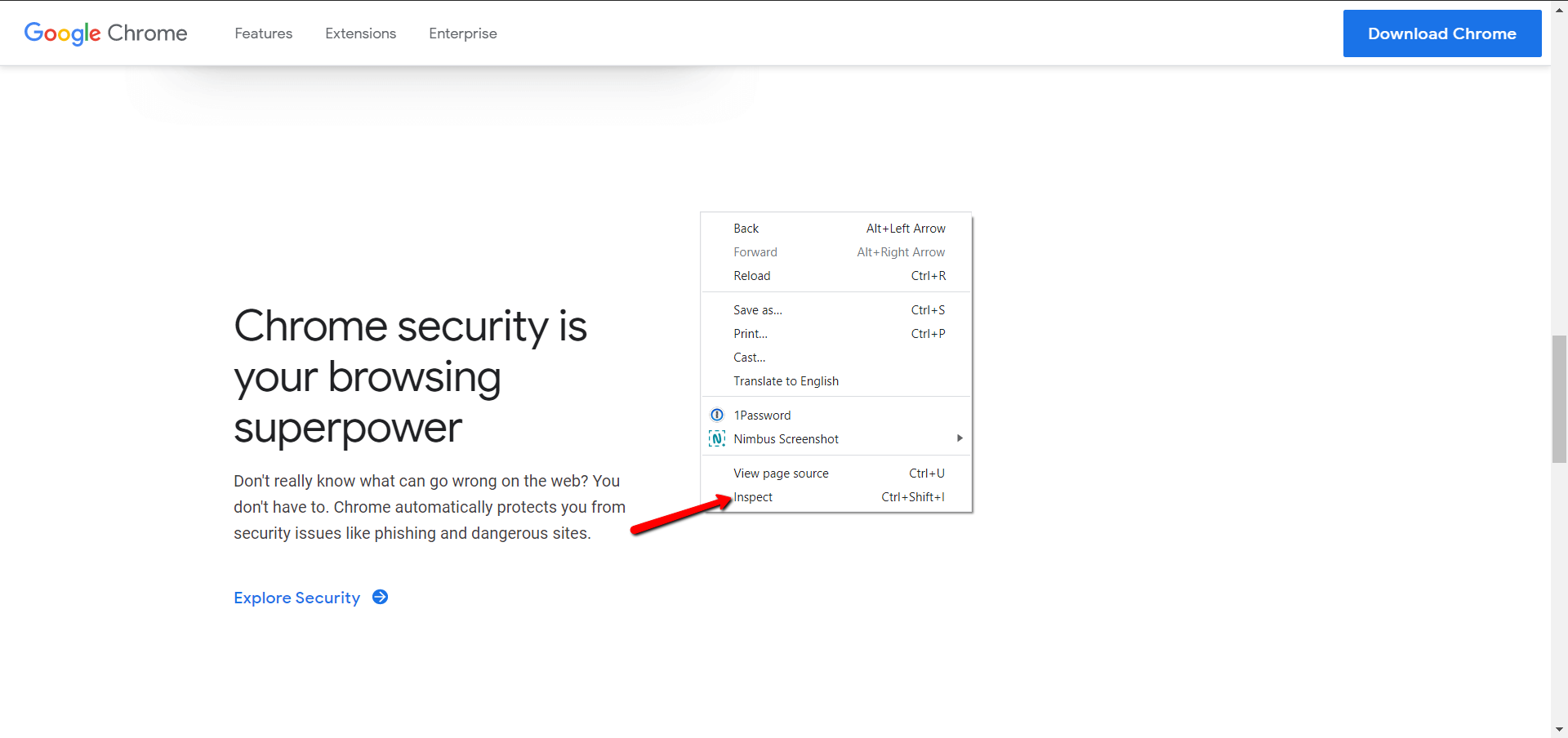
1. Right Click Anywhere in Webpage > Inspect
Alternatively, you can use CTR+Shift+I on Windows, Cmd + Opt +J on Mac.

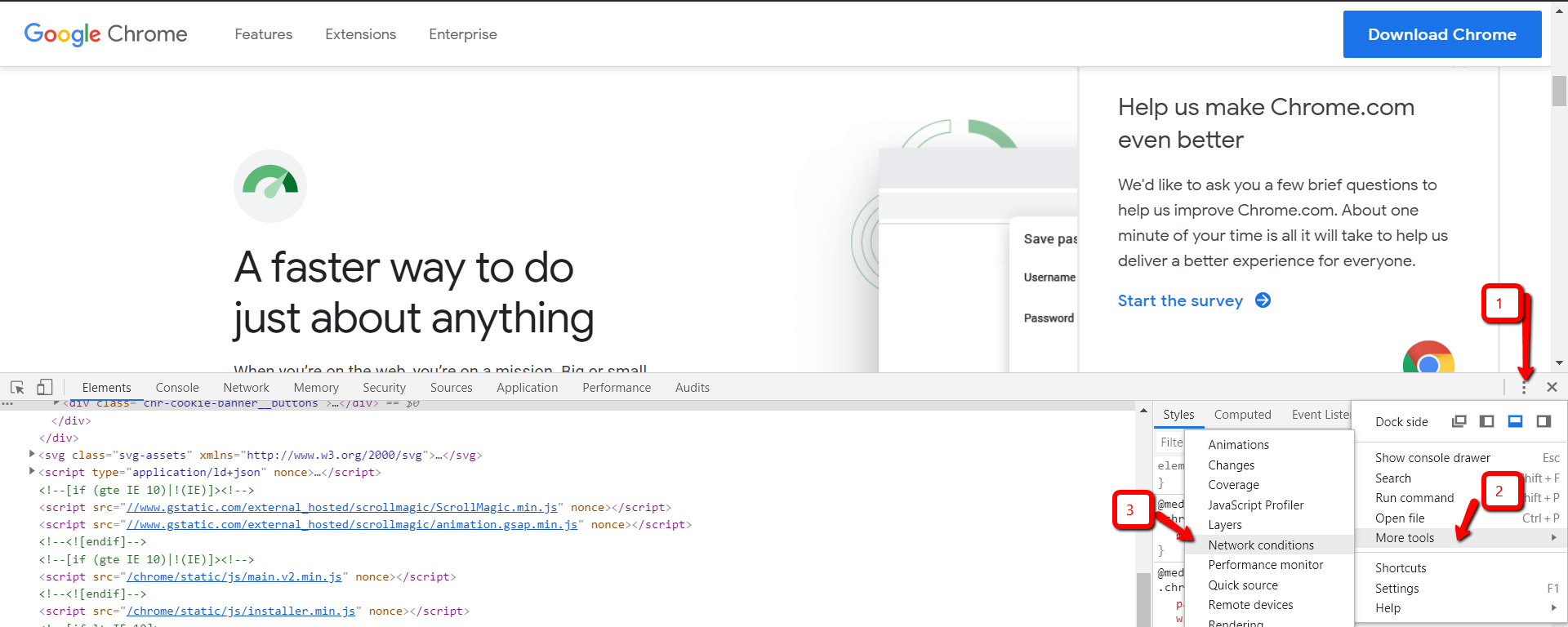
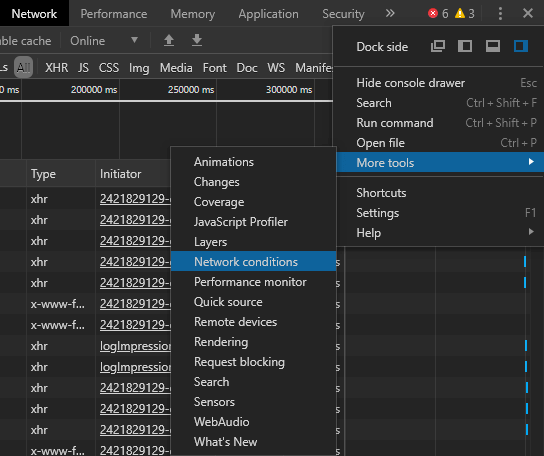
2. Choose More Tools > Network Conditions
Click on the three vertical dots on the upper right corner.

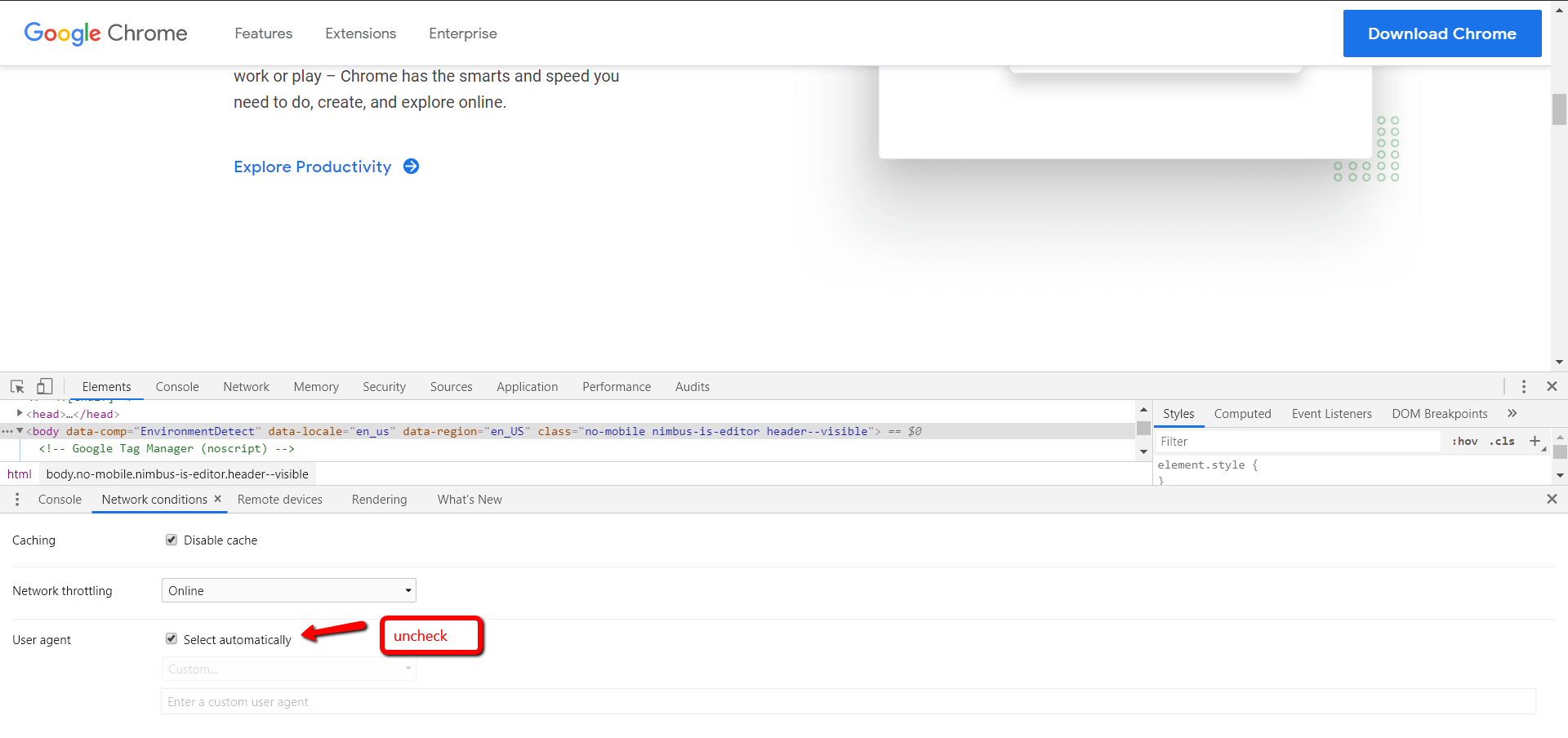
3. Uncheck Select Automatically Checkbox

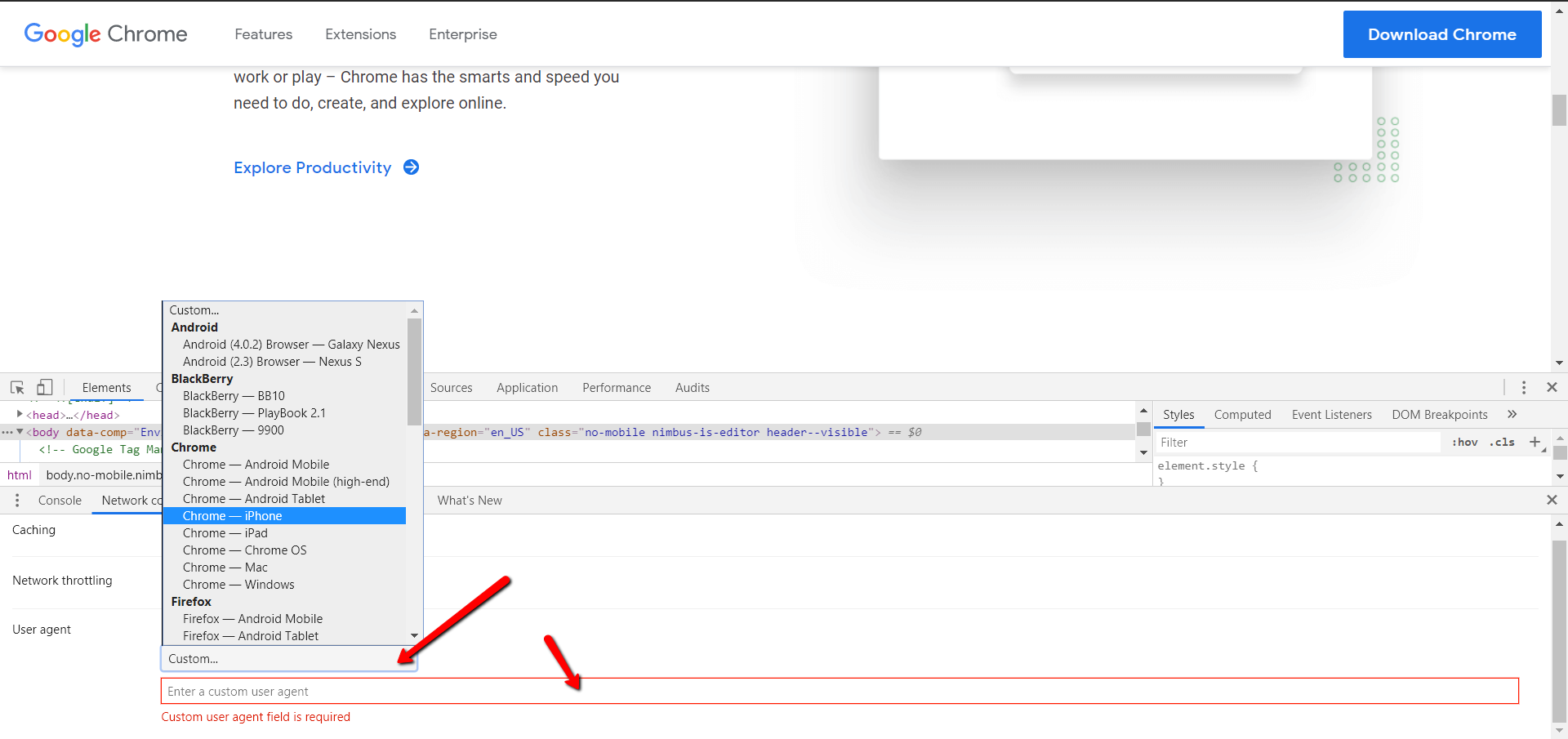
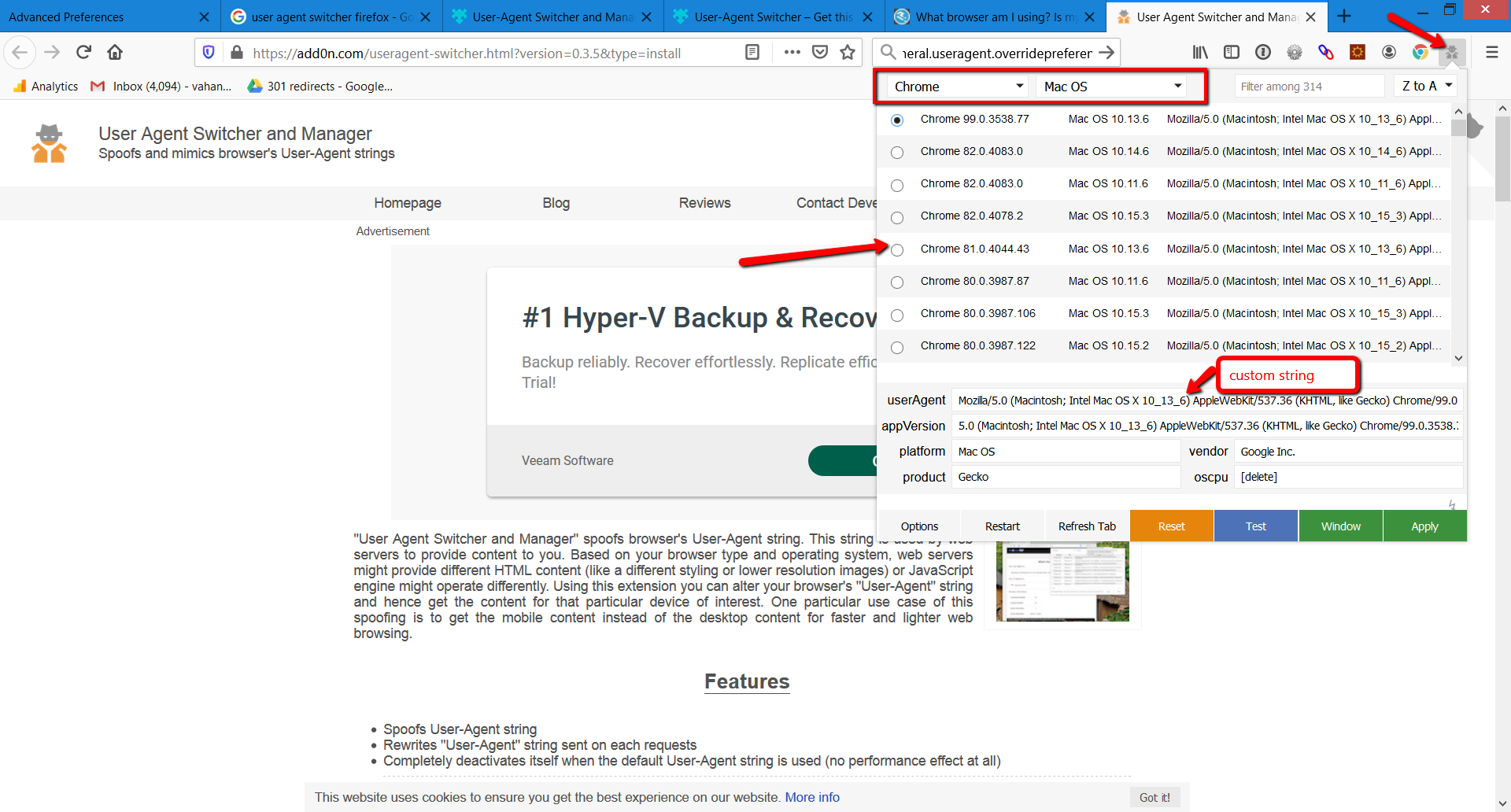
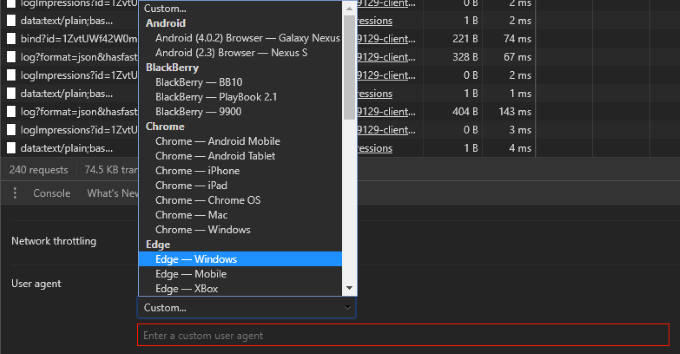
4. Choose One Among the Built-In User-Agents List

If the user-agent you want doesn’t exist, you can enter any string you want on the field below the list.
For example, you can enter the following (Googlebot’s user-agent) into the custom field.
This may be useful for SEO professionals to identify if there is a cloaking on the website when the webpage shows different content to Googlebot and another to website visitors.
Alternatively, you can use the Chrome extension User-Agent Switcher and Manager .
That said, I try not to use browser extensions when the browser can actually do the action I want. This is to avoid overloading the browser with tons of add-ons.
Also, extensions have a habit to break websites unexpectedly sometimes.
While you might think the website you visited has an issue, the root cause can be one of the add-ons you’re using.
How to Change User-Agent on Safari
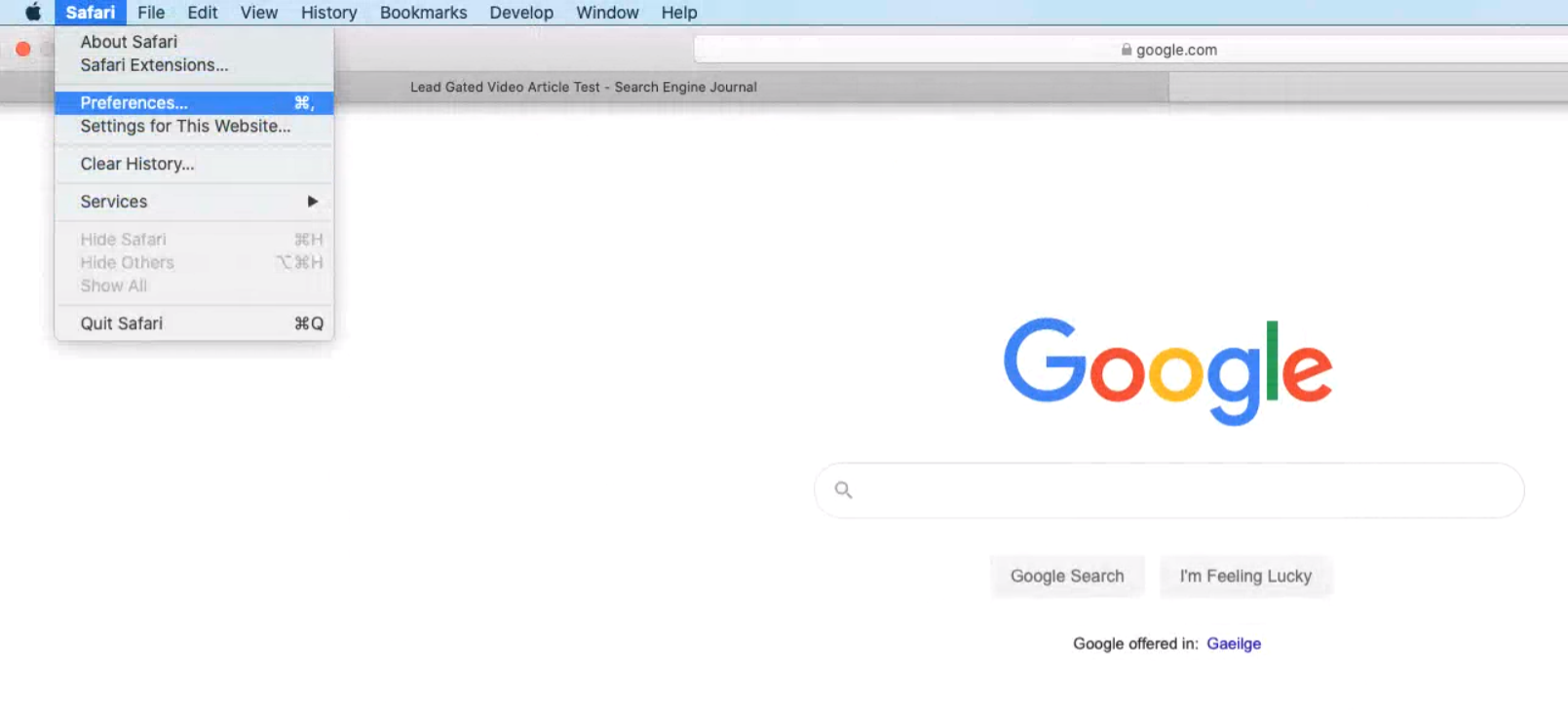
1. go to preferences.

2. Enable Develop Menu Bar
Go to Advanced and check Show Develop menu in menu bar .
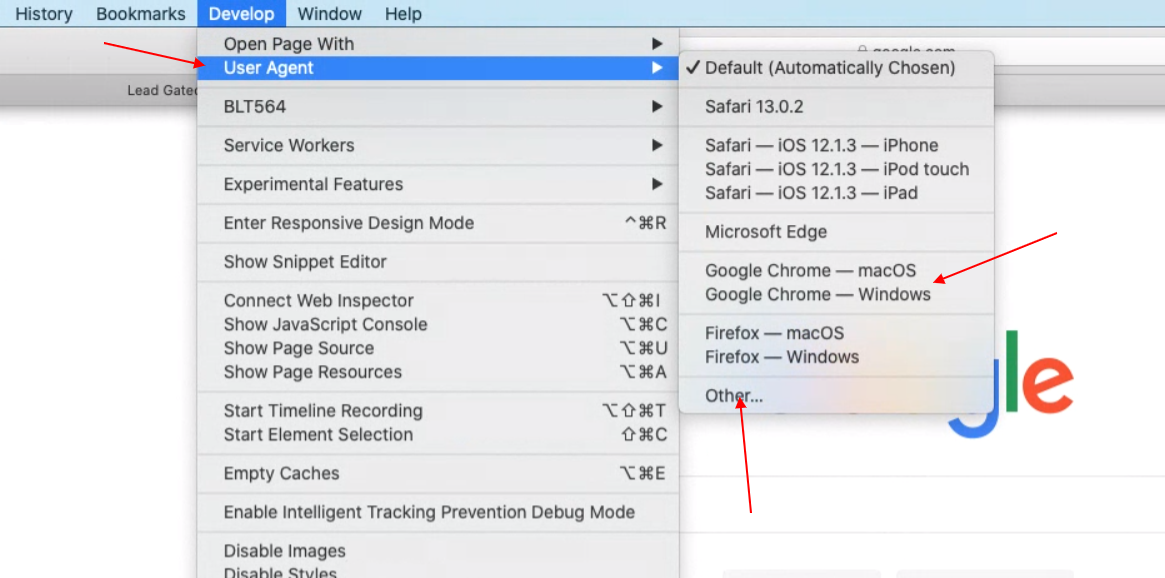
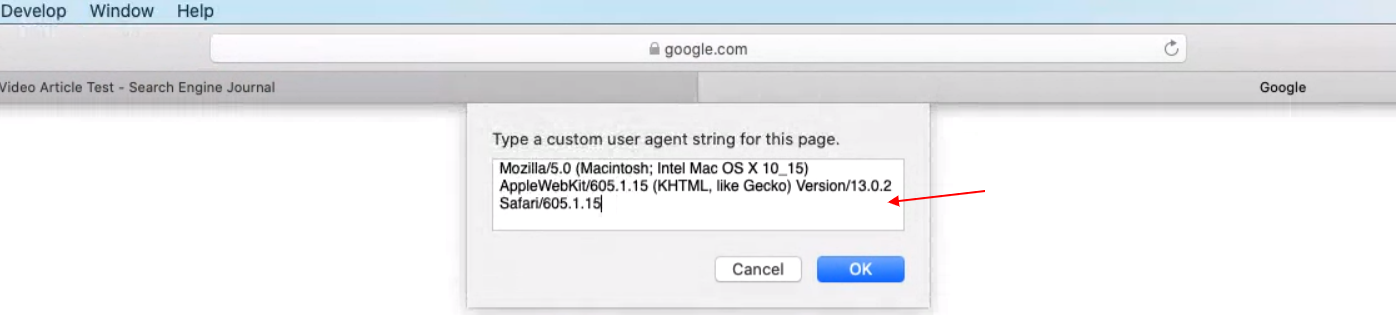
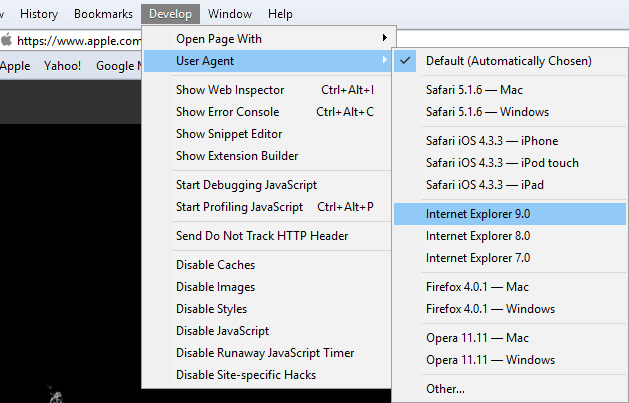
3. Navigate to Develop > User-Agent

You can again select from a predefined list or enter custom user-agent string by choosing “Other…”

How to Change User-Agent in Firefox
In Firefox, it is possible to change user-agents via the browser’s built-in settings.
However, it is not as user-friendly as on Chrome or Safari.
It is a real pain to use the browser’s built-in feature.
Instead, we will use a Firefox add-on called User-Agent Switcher .
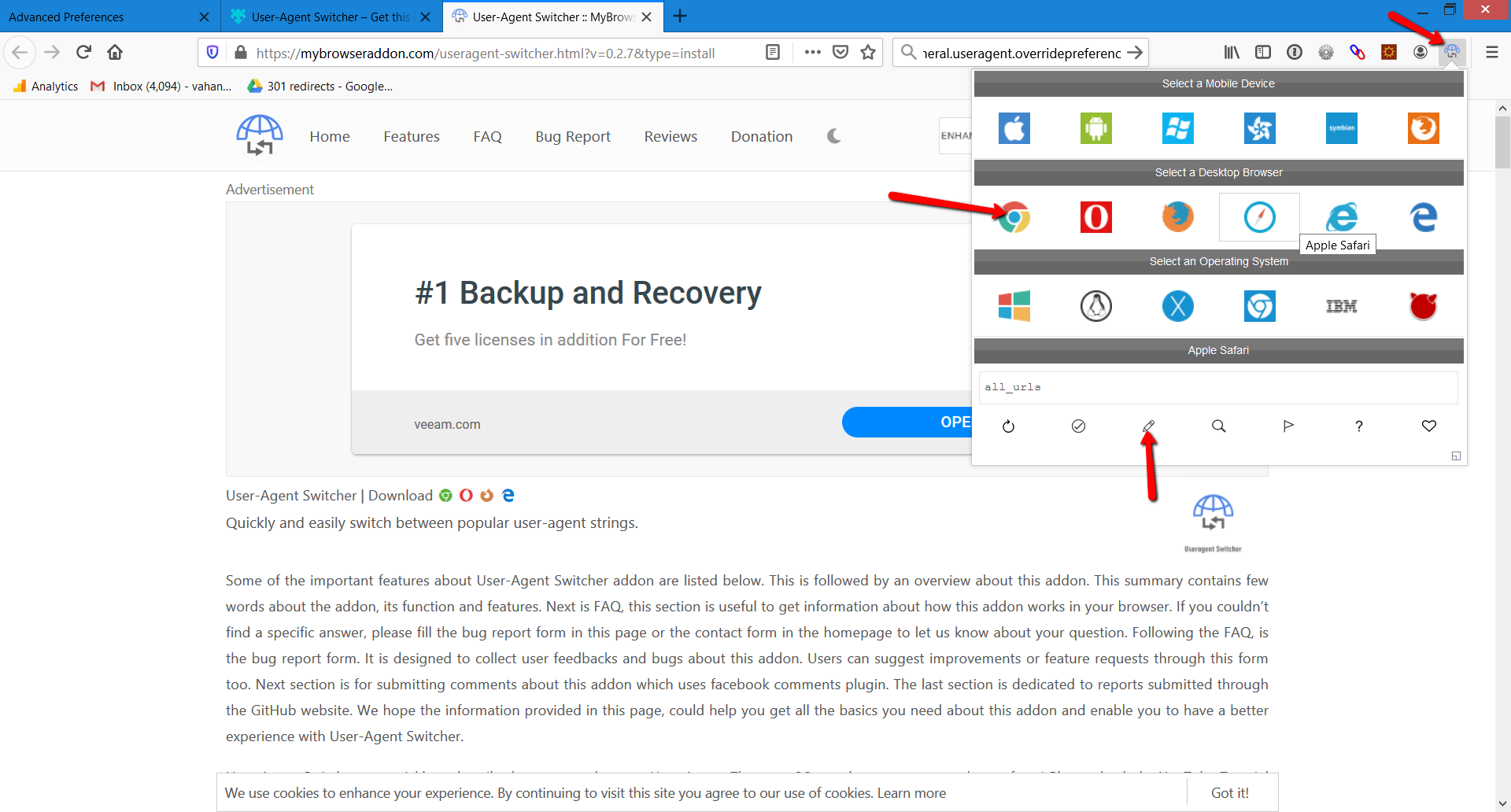
After installing the add-on, you will see an icon in the upper right corner.
You can select one of the predefined user-agents or enter a custom user-agent by clicking on the pen icon below.

Another extension you can use is User-Agent Switcher and Manager .

The user-agents are easy to spoof and anyone can use these easy tricks to alter it.
This feature is useful for testing web apps against various devices especially when one has different HTML for mobile or tablet devices.
One doesn’t need to have many physical devices to be able to test.
This feature is useful for SEO professionals, for example, to identify issues with cloaking which is against Google’s Webmaster Guidelines or auditing websites which has different look depending on the device.
More Resources:
- Crawl-First SEO: A 12-Step Guide to Follow Before Crawling
- New Bingbot User Agents Will Streamline SEO
- 7 Essential SEO Browser Extensions & Plugins
Image Credits
All screenshots taken by author, May 2020
What is a user agent?
User agent is a HTTP request header string identifying browser, application, operating system which connects to the server. Not only browsers have user agent but also bots, search engines crawlers such as Googlebot, Google Adsense etc. which are not browsers.
What is user-agent spoofing?
When browser or any client sends different user-agent HTTP header from what they are and fakes it that is called spoofing .
I am dedicated to ensuring the smooth and uninterrupted operation of Search Engine Journal. As the Director of Technology, I ...
Subscribe To Our Newsletter.
Conquer your day with daily search marketing news.
The latest user agents for Safari
Apple's Safari web browser runs on mobile devices (iPhones, iPads and iPod Touches) and macOS computers. Depending on which platform you're using (or want to pretend you're using!) the user agent will be a bit different.
Here we have the latest user agents for Safari on mobile and computer platforms.
Unlike some other popular browsers and platforms, we've noticed that Safari definitely seems to have less "extra" stuff in its user agent - standard Safari will never announce the exact model number of the device being used, and there's generally much less additional fragments added by installed addons/apps - toolbars and so on.
That said, you're welcome to explore our huge listing of various Safari user agents to see the different variations of user agents.
Latest Safari on macOS User Agents
Latest safari on ios user agents, special notes, safari on ios 13.
You may have already noticed, but Safari on the latest version of iOS (version 13) no longer includes fragments to indicate that Safari's running on iOS... instead the user agent is indistinguishable from the desktop version of macOS.
As such, it's not possible to provide valid sample user agents for them any more.
Build numbers and OS version numbers
Test it out.
You can use our User Agent Parser page to try out different user agent varieties, or to test if your user agent switcher is working properly.
Database of user agents
If you're interested in our database of many millions of user agents, please check out our API which provides access to our user agent database . You can perform very detailed and specific queries on it to find user agents that match your exact criteria - version numbers, hardware types, platforms and so on.
Clear cache & history
Do i need to clear my cache.
Not sure why you've been asked to clear your cache? We can explain. Why you need to clear your cache
What is a cache?
Before you consider clearing your browser cache, you should know what it is! Learn a little bit about browser caches
Is it safe to clear my cache?
Are there any risks to clearing your cache? Find out if it's ok to clear your cache
Update my web browser
Do i need to update my browser.
Find out if your browser is out of date Is my browser out of date?
Why should I update my browser?
There are very good reasons to, find out here! Why update your browser?
Is it free to update Chrome?
Find out about the cost of updating Chrome... Does Chrome cost anything?
What does "Update browser" mean?
What does it actually mean? What does it mean to update your browser
Get help with our guides
How to enable javascript.
Change your JavaScript settings Guide to enabling Javascript
How to enable Cookies
Configure your cookie settings for privacy Guide to enabling cookies
Related articles
I can't log in to a website..
We've got a detailed guide to help you solve login problems How to fix website log in problems
Why do websites use cookies?
Why are cookies useful? Do you need them? What's the deal with cookies?
How to update your browser
Old software puts you at risk. Keep your browser fresh and up to date
Clear Cache, Cookies and History
How to reset your browsing history How to reset your browser
Try a different web browser
Different web browsers have different features - try a different one to see if you prefer it. Experiment a bit!
Use a VPN to hide your IP address
We recommend NordVPN to hide your IP address or to unblock websites. Hide your IP Address

Home » Tech Tips » Browsers » How to Change User Agent in Mac Safari Browser?
How to Change User Agent in Mac Safari Browser?
Mac comes with Safari as a default web browser app. Though Safari works well for visiting website, many prefer Chrome for development and integration purposes. If you are using Safari, did you anytime wonder how a website you see in Safari will look like in Chrome on Mac? You will probably install Chrome and check the site. However, what will you do if you want to test in Chrome Windows version or Microsoft Edge Windows version? Good thing is that it is not necessary to install Chrome and you can change the user agent in Safari as Chrome and test the sites easily.
User Agents
Each browser has its own user agent string so that the website owner can identify how the site is being accessed. The string will change based on the device, operating system and browser version you use. For example, below is the user agent for Chrome in Mac. You can use this free tool to check your browser’s user agent.
From this information, you can find the device is Macintosh and Chrome version 114 is used to access your website. For mere testing purposes, you do not need to install Chrome, Edge or Firefox in your Mac for checking the websites on those browsers. All you need is to simply switch the user agent string in Safari and test the site’s appearance.
Changing User Agent in Safari Mac
Since user agent is kind of developer stuff, Safari by default will disable this feature. You need to first enable “Develop” menu to reveal the feature in Safari.
- Open Safari app in Mac and go to “Safari > Settings…” menu.

- Go to “Advanced” tab and enable “Show features for web developers” option showing at the bottom.

- Close Safari Settings pop-up and now you will see a “Develop” menu added to the browser.
- Click on “Develop” menu and hover over “User Agent” to view a list of items.
- By default, Safari automatically chooses the user agent and you can switch to one of the available agents from the list.
- If you want to check the string, just hover over any item and Safari will show the full string as a tooltip for you to check.

Available and Custom User Agents
As of Safari 17.0, below are the available user agents showing in the menu items for the latest OS/browser versions. User agent string will be automatically updated in Safari when the OS/browser gets new version.
- Safari – Mac, iPhone, iPad Mini and iPad.
- Microsoft Edge – macOS and Windows
- Google Chrome – macOS and Windows
- Firefox – macOS and Windows
You can switch the user agent to any of these browsers and test the site. If you want to use custom string, then click on “Custom” menu showing as a last option in the menu. This will show a text box in the pop-up where you can enter your custom user agent string and click “OK” button.


Testing Websites
After choosing the user agent, open the site that you want to test. Now, Safari will load the site as if you are seeing on different browser or device.

You can switch the user agent any time and Safari will reload the page using the new user agent. This way you can test whether the site is loading properly on different browsers without installing them on your Mac.
If you are using Chrome, learn more on how to change user agent in Google Chrome .
About Nagasundaram Arumugham
Naga is the founder and chief content editor of WebNots. He has over 20 years of experience in technology field and published more than 2000 articles.
You also might be interested in

How to Find and Merge Duplicate Contacts in iPhone?
You can easily create contacts in iPhone using Contacts, Messages,[...]

Move Live WordPress Site to Local Server Using Local by Flywheel
We were using MAMP for installing WordPress on local server[...]

How to Fix Spinning Wheel of Death in Mac?
Mac users frequently experiences that sinking feeling when the cursor[...]
DOWNLOAD EBOOKS
- SEO Guide for Beginners
- WordPress SEO PDF Guide
- Weebly SEO PDF Guide
- Alt Code Emoji Shortcuts PDF
- Free ALT Code Shortcuts PDF
- View All eBooks
TRENDING TECH ARTICLES
- 600+ Windows Alt Codes for Symbols
- Fix Chrome Resolving Host Problem
- Fix Slow Page Loading Issue in Google Chrome
- View Webpage Source CSS and HTML in Google Chrome
- Fix Safari Slow Loading Pages in macOS
- Fix Windows WiFi Connection Issue
- ROYGBIV or VIBGYOR Rainbow Color Codes
- Fix I’m Not A Robot reCAPTCHA Issue in Google Search
- Structure of HTTP Request and Response
POPULAR WEB TUTORIALS
- Move WordPress Localhost Site to Live Server
- Move Live WordPress Site to Localhost
- Move WordPress Media Folder to Subdomain
- Fix WooCommerce Ajax Loading Issue
- Create a Free Weebly Blog
- Edit Weebly Source Code HTML and CSS
- Add Scroll To Top Button in Weebly
- Add Table in Weebly Site
- How to Add Advanced Data Table Widget in Weebly?
- Up to $500 Free Google Ads Coupon Codes
FREE SEO TOOLS
- Webpage Source Code Viewer
- HTTP Header Checker
- What is My IP Address?
- Google Cache Checker
- Domain Age Checker Tool
- View All Free Web and SEO Tools
© 2024 · WebNots · All Rights Reserved.
Type and press Enter to search

How To Change Your Browser’s User Agent Without Installing An Extension
Get rid of bloat and enhance security
The user-agent string is a little-known line of information with a very big impact on how browsers see the web. We recently discussed the benefits of a user-agent switcher and how it can enhance your browsing experience.
However, switching your browser’s user agent no longer requires that you install third-party software, such as extensions. Over the past few years, mainstream browsers have all started including such functionality as a part of their developer console or within standard menus.

Although uncommon, there is a chance for browser extensions to become hijacked for malicious purposes, which could be a risk to your security. They can also add unnecessary bloat to the browser and eventually cause it to slow down.
In this article, let’s go over how you can change your user agent in today’s most popular browsers without an extension.
How To Change Your User Agent In Google Chrome
- First, you’ll need to open Chrome’s developer console. To do so, press the Ctrl + Shift + I keys. A panel should open up on the right side of your Chrome window.
- Click on the icon of the three vertical dots (top-right corner).
- In this menu, hover over More tools and then select Network conditions .

- A new panel should open at the bottom of the current one. If you look or scroll down towards the bottom of this panel, you should see a User agent label, which includes a respective set of options.

Here, you can select from a set of defined user agents or even enter your own custom user agent string . It’s that simple.
How To Change Your User Agent In Mozilla Firefox Or Opera
Without using a browser add-on, changing Firefox’s user agent is a tricky task that requires you to delve deep into the browser’s configuration. For Opera users, you can follow these same instructions – the process is identical.
- The first step is to type about:config in the address bar and hit Enter . If it’s your first time doing so, you should see a disclaimer stating that you’re entering risky territory that’s for advanced users only. Proceed past this warning.
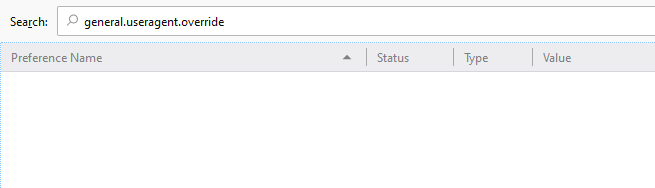
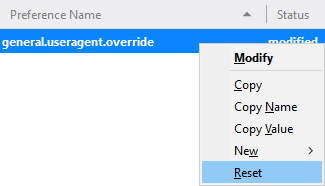
- Next, in the Search field at the top of this screen, type in general.useragent.override . You’ll likely be met with a blank screen. If your search finds a preference though, skip further down this page to where we’re modifying the value of it.

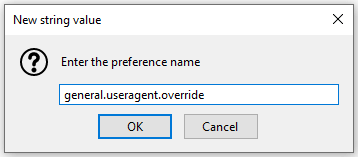
- If the preference isn’t there, right-click on a blank area of the page, hover New , and select the String option. Here, enter the same string that we searched for: general.useragent.override .

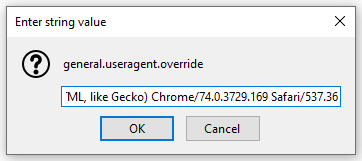
- After hitting Enter , the next prompt will ask for the new string’s value. The value has to be the exact name of the user-agent string you wish to use. You can use something completely custom or find millions of valid user-agent strings from WhatIsMyBrowser.com .

- Once you’ve input a user-agent string, hit Enter , and that’s it. This setting will remain persistent each time you restart your browser. If you’d ever like to reset this setting to its default value, just right-click on the preference name and select Reset .

The string will remain in your settings, but setting it to a blank value has the same effect as deleting it.
How To Change Your User Agent In Microsoft Edge
Edge is the new browser that Microsoft has been trying to shine a spotlight on lately, but if you still prefer Internet Explorer, the process to change your user agent is the same.
- First, open Edge and press the F12 key on your keyboard.
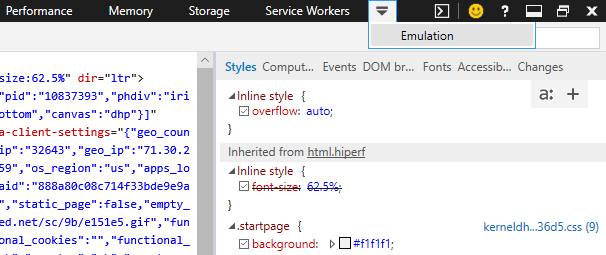
- In the right-side panel that opens, look for Emulation across the top. Depending on your resolution size, you may not be able to find it at first, but if you click on the arrow pointing downwards with the More tools tooltip, you’ll find it.

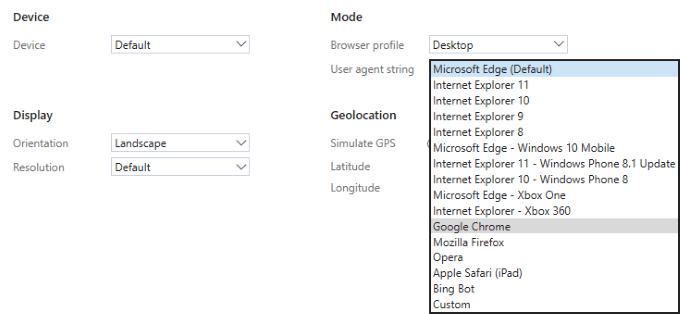
Edge’s emulation options are quite robust, allowing you to change your device, display orientation/resolution, geolocation, and user-agent string.

Like many other browsers, Edge supports custom user-agent strings .
How To Change Your User Agent In Safari
Safari allows you to change your user agent from the menu bar, but you’ll first need to enable the developer menu.
- To do so, go into the Preferences… menu (either by clicking on Safari or the far-right cog icon , depending on your version).
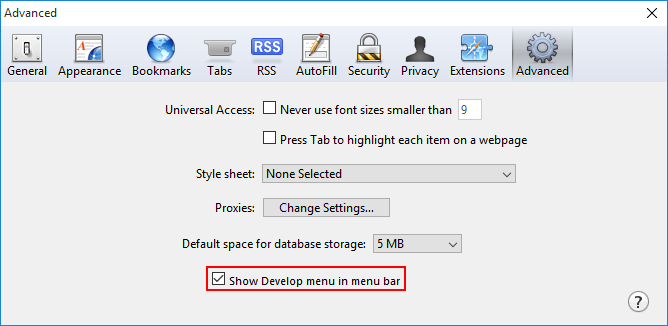
- On the window that pops up, click on the Advanced tab and then tick the checkbox of the bottommost option, Show Develop menu in menu bar .

- Close this window and look for the Develop menu across your top menu bar, in the same place you see the File, Edit, View , and other menu options.
- If you don’t see this row of options, you may need to click again on either the Safari menu option or cog icon and click on Show Menu Bar .
- Next, click on the Develop menu option, hover User Agent , and you’ll see a list of user agents you can switch to.

- While the preset list isn’t very extensive, clicking on Other… will give you the option to enter your own custom user-agent string .
If you’re not afraid to go under the hood, changing the user-agent string via the preferences or developer console of your browser is a great way to skip out on one extra browser extension. There are millions of valid user-agent strings out there, so keep in mind that using a custom string is usually an option in the case that the presets don’t offer what you’re looking for.
Also, remember to clear or undo all changes made to your user-agent string if you want to browse the internet as intended. Many websites will alter the way content is delivered to you based on your user agent, so forgetting this can cause you to view websites in a suboptimal way.
Craig is a long-time writer, coder, and marketer with years of experience in the technology and gaming spaces. Since 2008, he's worked remotely with some of the most notable publications in these industries, specializing in Windows, PC hardware and software, automation, and the like. Read Craig's Full Bio
Read More Posts:

Sign up for our daily newsletter
- Privacy Policy
- Advertise with Us
How to Change the User Agent in Safari for Mac
In order to let websites serve browser-specific settings and pages, your browser sends a string called user agent to the websites that you visit on your computer. That way the target website gets to know what browser you are using and serves the pages accordingly. While most websites look the same in every browser, some have specific files that are only rendered when using a specific browser, Safari, for example. If you wish to see how a site looks in a specific browser, you can change the user agent in Safari on your Mac and pretend to be another browser.
When you change the user agent string, it technically changes the way websites interact with your browser. For example, if a site has a file that only renders when you’re using Chrome for Android, you can change the user agent to Chrome for Android in Safari and see that site as if you’re viewing it for real on your Android device.
Here’s how you can go about doing that.
Changing the User Agent in Safari for Mac
Fire up Safari on your Mac from the dock.
Click on “Safari” in the top left corner and select “Preferences…” You will be taken to the preferences panel for your browser.

Once in the “Preferences” panel, click on the “Advanced” tab located in the top bar. It should open the advanced settings for your browser.

In the “Advanced” tab, you should see an option that says “Show Develop menu in menu bar.” Tick mark it, and it will add a new menu in the menu bar for you to change the user agent.

Pull down the new menu by clicking on “Develop” in the menu bar. Then select “User Agent,” and you should see a list of the predefined user agents that you can use right away with your browser. Click on any and it will be selected.

If you can’t find the user agent you want to use, click on “Other” in the menu, and it will let you manually specify one.

You should see a prompt asking you to enter a user agent string that you wish to use in Safari on your Mac. This part is usually used by the geeks or developers who know what a user agent looks like and how to write one. If you are unsure, you can use the help of the User Agent String website to try out various agents in your browser.
When you are done entering the string, click on “OK,” and it will save it for you.

To check whether the new user agent works or not, just visit any site that lets you check what browser you are using, and it will tell you the name of the browser depending on what user agent you provided in the previous step. I have provided the Opera Mini user agent thus the browser check site says I’m using Opera Mini, although my actual browser is Safari.

The user agent has been changed in Safari on your Mac, and you are now telling websites that you don’t use Safari but use another browser because the user agent string says so.
If you are looking to see how a website looks like in another browser without actually downloading it, you can use the above method and have Safari pretend to be the browser you want.
Our latest tutorials delivered straight to your inbox
Mahesh Makvana is a freelance tech writer who's written thousands of posts about various tech topics on various sites. He specializes in writing about Windows, Mac, iOS, and Android tech posts. He's been into the field for last eight years and hasn't spent a single day without tinkering around his devices.
515 Madison Ave 10th fl New York NY 10022 April 18 & 19, 2024
- SEO Extension
- Explore NYC 🗽
- FAQ’s

How to Change User Agents in Chrome, Edge, Safari & Firefox
User agents help website owners learn how visitors use their sites. Whenever someone visits a website, their browsers communicate with the site with its user agent. A string of code or text identifies the browser and the user’s operating system. Ideally, the user agent impacts how the site interacts with the browser to provide a more user-friendly experience.
Learning how to change the user agent in the most popular browsers like Chrome, Edge, Safari, and Firefox can help website owners see how their sites interact with different users. They can also change user agents to make the website think you’re accessing it from a different device type. This is a great solution for people doing mobile testing from a desktop computer and vice versa.
Let’s explore more about user agents and go through how to change them on the leading browsers.
The User Agent Basics
We know what a user agent is, but why would someone want to change their user agent in a browser? There are various reasons, including web development. Some developers, for example, prefer to work in Chrome, and others in Firefox. Changing the user agent renders the website as if the developer is using a different browser without having to change the one they’re using.
Changing user agents can also help internet users overcome restrictions specific to a certain browser. For example, some websites don’t work well on smaller browsers, so users can switch their user agent to make it seem like they’re visiting the website from a Chrome tab. If they’re worried about privacy, for example, they may not want to use Chrome, but the browser’s popularity means it’s probably going to offer the smoothest experience.
The final reason to change user agents is privacy. There are other, more specific ways that an unprotected connection identifies someone on a computer. For example, someone’s IP address is much more specific than the user agent because user agents only identify the browser and operating system.
However, some people want to work or play online with complete anonymity, so changing the user agent keeps things even more private. People should also know that this isn’t a foolproof privacy measure. Most websites can uncover your true information with a bit of work.
Why User Agents Matter for SEO
SEO experts and digital marketers use different user agents to test campaigns on specific platforms before spending a lot of money deploying them. For example, changing website designs or building new offers into landing pages takes time and resources. In testing environments, you can see what they’ll look like to customers visiting from any operating system or browser.
Building operating system-specific campaigns with all of the nuances specific to a different browser or device can make a big difference in how a website, blog article, or ad is received. Show your customers you go the extra mile by testing your campaigns across platforms.
How to Change Your User Agent in Chrome
Here are a few steps that will help you change your user agent in Chrome. Customization is fantastic for testing environments useful for developers and is ideal when people want to remain private online.
- First, open a webpage in Chrome and click on the three-dot menu on the very top right of the browser. Scroll down to “More Tools”, then select “Developer Tools.”
- Then, just under the last three-button menu you selected in the very top right, there should be another three-button menu in the Developer Tools Section. Click on it, then go to “More Tools”, and then select “Network Conditions.”
- Once you’re inside Network Conditions, you can uncheck the box that selects the browser’s user agent automatically. Once unchecked, you can customize the user agent based on your desired user experience.
How to Change Your User Agent in Edge
Now, onto the Edge browser! Despite Chrome’s size, millions of people still use Edge because it’s the default browser on millions of PCs. It’s a great browser that’s fast, but its main drawback is that it lacks Google’s default browser in the search bar when people first start using it. Here’s how you can change your user agent in Edge.
Follow these steps:
- Override the user agent string by getting into Microsoft Edge Developer Tools. First, press Ctrl + Shift + P to open the command menu. Then type “network conditions” in the search bar. Select “Show Network Conditions” to open the tool.
- Like Chrome, uncheck the box that selects the browser’s default user agent string. Once unchecked, a dropdown menu becomes available where you can customize your user agent string.
- You can either choose a user agent from the provided list or enter a custom user agent.
How to Change Your User Agent in Safari
Despite the differences between Windows and macOS, changing the user agent strings on Apple’s browser Safari is also quite simple. Here are the steps to follow:
- First, on the top left of your open browser, click on the Safari tab in the toolbar. Select “Preferences” from the dropdown menu.
- Click on “Advanced” on the far right of the pop-up menu, and check “Show Develop menu in menu bar” located at the bottom of the screen.
- Now, you should see “Develop” at the top in your menu bar. First, click on “Develop” and scroll down to “User Agent.” It should be second from the top. It’s likely set to default, so take a look at the different operating systems and browser experiences available to choose from. In addition, you can scroll to the bottom and click on “Other” to input something else.
How to Change Your User Agent in Firefox
Finally, let’s learn how to change your user agent in Firefox. Thankfully, the browser has some built-in settings that simplify changing the user agent string. Follow these steps to make the change:
- Download and install the Firefox add-on named User-Agent Switcher. Once installed, you should see the new switcher icon in the top-right of your browser tab. Click on it, and you can choose from various icons, from the iconic Apple to Microsoft’s Windows logo. Likewise, you can click on several browser tabs, including the mobile OS Opera and older Internet Explorer.

Join S E O Meetup and Learn Online Marketing
*All fields are mandatory
How-To Geek
How to change your browser's user agent without installing any extensions.
If you ever wanted to make your web traffic seem like it was coming from a different browser--say, to trick a site that claims it's incompatible with yours--you can.
Quick Links
Google chrome, mozilla firefox, microsoft edge and internet explorer, apple safari.
If you ever wanted to make your web traffic seem like it was coming from a different browser--say, to trick a site that claims it's incompatible with yours--you can. All popular browsers offer built-in user agent switchers, so you can change your user agent without installing any extensions.
Related: What Is a Browser's User Agent?
Websites identify browsers by their " user agents ". Change a browser's user agent and it will report it's a different browser to websites. This allows you to request web pages intended for different browsers--or even different devices, like smartphones and tablets.
Chrome's user agent switcher is part of its Developer Tools. Open them by clicking the menu button and selecting More Tools > Developer Tools. You can also use press Ctrl+Shift+I on your keyboard.
Click the menu button to the right of the "Console" tab at at the bottom of the Developer Tools pane and select "Network Conditions"
If you don't see the console at the bottom, click the menu button at the top right corner of the Developer Tools pane--that's the button just to the left of the "x"--and select "Show Console".
On the Network conditions tab, uncheck "Select automatically" next to User agent. You can then select a user agent from the list or copy and paste a custom user agent into the box.
This setting is temporary. It only works while you have the Developer Tools pane open, and it only applies to the current tab.
In Mozilla Firefox, this option is buried on Firefox’s about:config page.
To access the about:config page, type
into Firefox’s address bar and press Enter. You’ll see a warning--be careful when you change settings here, you could mess up Firefox’s settings.
into the filter box. We’re looking for the
preference, but it probably won’t exist on your system.
To create the preference, right-click on the about:config page, point to New, and select String.
Name the preference
Enter your desired user agent as the value of the preference. You’ll have to look up your desired user agent on the web and enter it exactly. For example, the following user agent is used by Googlebot, Google’s web crawler:
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
You can find extensive lists of user agents on various websites, such as this one .
This setting applies to every open tab and persists until you change it, even if you close and reopen Firefox.
To revert Firefox to the default user agent, right-click the "general.useragent.override" preference and select Reset.
Microsoft Edge and Internet Explorer have user agent switchers in their developer tools, and they're nearly identical. To open them, click the settings menu and select "F12 Developer Tools" or just press F12 on your keyboard.
The developer tools will open in a separate pane at the bottom of the window. Click the "Emulation" tab and choose a user agent from the "User agent string" box. You can also select the "Custom" option in the User agent string list and type a custom user agent into the box. You can find extensive lists of user agents on various websites, such as this one .
This setting is temporary. It only applies to the current tab, and only while the F12 Developer Tools pane is open.
This option is available in Safari's normally hidden Develop menu. To enable it, click Safari > Preferences. Select the "Advanced" tab and enable the "Show Develop menu in menu bar" option at the bottom of the window.
Click Develop > User Agent and select the user agent you want to use in the list. If the user agent you want to use isn't shown here, select "Other" and you can provide a custom user agent. You can find extensive lists of user agents on various websites, such as this one .
This option only applies to the current tab. Other open tabs and tabs you open in the future will use the "Default" user agent.
- for Firefox
- Dictionaries & Language Packs
- Other Browser Sites
- Add-ons for Android
User-Agent Switcher by Erin Schlarb
Easily override the browser's User-Agent string
Extension Metadata

- Some web pages require you to log in or buy a subscription to view their content, but give full read access to search engines.
- Some web pages determine whether you're using a mobile or desktop browser based on your user-agent.
- Some web pages require you to use a specific browser to access their site.
- And potentially more…
- Use a web service (such as UserAgentString.com ) to see your currently sent User-Agent header.
- Use the built-in Network Analyzer (Ctrl-Shift-Q) to view the User-Agent header.
- Enter navigator.userAgent into the Scripting Console (Ctrl-Shift-K) to view the client-side User-Agent value.
- Why doesn't the extension work on this very site (Mozilla/Firefox Add-ons)? To find out more about why these restrictions exist and how disable them if you must, please take a look at the following blog article: https://ninetailed.ninja/extensions-modify-mozilla-sites.html (This information was moved from this extension's description to an external source, since a Mozilla reviewer felt that suggesting changes like the one proposed in the linked article are not acceptable for the listing of sandboxed browser extension.)
- Why is the extension file so large (4 MiB) compared to others? In order to provide almost perfect emulation of User-Agent values, User Agent-Switcher bundles a stripped-down version of BrowsCap . This allows us to derive all relevant JavaScript navigator.* browser/OS identification values from just a single value: The User-Agent value you enter (and a bit of magic behind the scenes). Other extensions with a similarly complete level of emulation used to store all these values in huge tables along with the User-Agent value itself, making it very hard to add new entries. Doing this kind of emulation without using BrowsCap would be extremely hard for us, as there are only few rules regarding the structure of User-Agent strings and the most interesting part end up in the extremely browser-specific comment section of the string. As such, we consider these extra 3MiB+ of data shipped with the extension a fair price to pay for having almost perfect out-of-the-box emulation of all these values with no extra user configuration required. And yes, the BrowsCap data is here to stay and if you cannot cope with the extra size this causes please kindly download a different extension and don't down-vote. Other people appreciate this decision even if you don't.
- Can this extension be installed on Firefox for Android? Unfortunately Mozilla decided to limit support for extensions on their new Fenix browser platform to just a limited set of recommended extensions. You can read their official “rational” for this on their add-on blog: https://blog.mozilla.org/addons/2020/02/11/faq-for-extension-support-in-new-firefox-for-android/ If you want to use the extension anyways and are comfortable with switching to Firefox for Android Nightly , they added a convoluted process you can follow to install any extension not official endorsed by them for their new mobile platform: https://blog.mozilla.org/addons/2020/09/29/expanded-extension-support-in-firefox-for-android-nightly/ . Note that I cannot test this myself as Mozilla dropped support for my device with the switch to the new platform, but user-feedback so far has been positive.
Star rating saved
This add-on needs to:
- Access browser tabs
- Access browser activity during navigation
- Access your data for all websites
- Support site
- Support Email
- Web Development
- See all versions
User-Agent Switcher for Chrome
2.6K ratings
Spoofs & Mimics User-Agent strings.
Ever needed to quickly switch between user-agent strings on the fly? Developing a site that needs to work on both mobile browsers and desktop browsers? Sick of some archaic site blocking you because you're not using Netscape 4? The User-Agent Switcher for Chrome is the answer. With this extension, you can quickly and easily switch between user-agent strings. Also, you can set up specific URLs that you want to spoof every time. Please note that this does not provide improved privacy while browsing the Internet and that some sites might have other means to figure out that the browser is not what it pretends to be. Running this extension can have performance impact on your browsing experience due to its need to intercept and modify the data communicated to the server. NOTE: if some sites have problems after using a mobile user-agent, and won't switch back no matter what you spoof, you will need to switch the user-agent back to Chrome *and* clear your cookies for the sites to treat the browser normally again. By installing this item, you agree to the Google Terms of Service and Privacy Policy at https://www.google.com/intl/en/policies/.
3.9 out of 5 2.6K ratings Google doesn't verify reviews. Learn more about results and reviews.
Jens Kirk Apr 16, 2024
Huh .. can select default for Chrome, but how about other platform .. I would agree useless.
shiva teja Apr 14, 2024
yes it works thank you very much you save 3 hours of my life
Archer Apr 4, 2024
Useless. Does not contain a complete selection of user-agents, and does not permit you to input your own.
- Version 1.1.0
- Updated January 19, 2021
- Report a concern
- Size 126KiB
- Languages English (United States)
- Developer Google 1600 Amphitheatre Pkwy Mountain View, CA 94043 US Email [email protected]
- Trader This developer has identified itself as a trader per the definition from the European Union.
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
For help with questions, suggestions, or problems, visit the developer's support site
floccus bookmarks sync
Sync your bookmarks privately across browsers and devices
Request Maker
Log, edit and send HTTP requests
RSSHub Radar
Easily find and subscribe to RSS and RSSHub.
Tamper Chrome (extension)
Allows the user to modify requests as they happen.
User-Agent Switcher and Manager
Spoof websites trying to gather information about your web navigation to deliver distinct content you may not want
User-Agent Switcher
Switches User-Agent strings to mimic, spoof or fake other browsers or bots.
Simplest way to switch between user-agents in your browser!
Switch between popular useragent strings from toolbar popup!
User Agent Switcher, URL sniffer
This extension can switch the user agent of a browser. and it allows you to find all HTTP URLs.
Change User-Agent Setting. Spoof it to the UA of Firefox, Android, Chromebook, Safari, Googlebot or a custom string.
Referer Control
Control the HTTP Referer on a per-site basis.
Open In IINA
Open videos and audios in IINA.

User-Agent Switcher
Description.

IMAGES
VIDEO
COMMENTS
Click to select the check box labeled Show Develop Menu in Menu Bar. The cursor is pointing to it in this figure. The Develop menu option is added to the top menu bar. If you don't see the menu at the top of the Safari web browser, be sure to select the Show Menu Bar option from the general menu. When this option is selected, the name changes ...
How to Change User-Agent on Safari. 1. Go to Preferences. 2. Enable Develop Menu Bar. Go to Advanced and check Show Develop menu in menu bar. 3. Navigate to Develop > User-Agent. You can again ...
The latest user agents for Safari. Apple's Safari web browser runs on mobile devices (iPhones, iPads and iPod Touches) and macOS computers. Depending on which platform you're using (or want to pretend you're using!) the user agent will be a bit different. Here we have the latest user agents for Safari on mobile and computer platforms.
Here's how: Go to Preferences from the Safari menu. Here move to the Advanced tab and check the checkbox next to the Show Develop menu in the menu bar option. A new Develop menu will appear on the menu bar next to Bookmarks; click on it and hover the mouse cursor over the User Agent option.
Alternatively, you can just open the Safari app and then hit the hotkey Command + comma (,) to bring up Safari Preferences. Go to the Advanced tab from the General tab. The Safari Preferences menu Advanced tab. At the bottom of the Advanced tab, checkmark the checkbox for the setting Show Develop menu in menu bar. 2.
Open Safari Settings. Go to "Advanced" tab and enable "Show features for web developers" option showing at the bottom. Advanced Safari Settings. Close Safari Settings pop-up and now you will see a "Develop" menu added to the browser. Click on "Develop" menu and hover over "User Agent" to view a list of items.
How To Change Your User Agent In Google Chrome. First, you'll need to open Chrome's developer console. To do so, press the Ctrl + Shift + I keys. A panel should open up on the right side of your Chrome window. Click on the icon of the three vertical dots (top-right corner).
Pull down the new menu by clicking on "Develop" in the menu bar. Then select "User Agent," and you should see a list of the predefined user agents that you can use right away with your browser. Click on any and it will be selected. If you can't find the user agent you want to use, click on "Other" in the menu, and it will let you ...
First, open Safari's preferences from the "Safari" menu or with "Command + ,". With the preferences open, click on the "Advanced" tab. At the very bottom, you want to check the box next to "Show Develop menu in the menu bar" and then exit out of the preferences. Now Safari will have a new menu devoted solely to development tools.
Another way is from the More actions menu (…) > F12 Developer Tools. Select the Emulation tab, then click in the User agent string list box. Choose an appropriate web browser you would like to ...
Select "Preferences" from the dropdown menu. Click on "Advanced" on the far right of the pop-up menu, and check "Show Develop menu in menu bar" located at the bottom of the screen. Now, you should see "Develop" at the top in your menu bar. First, click on "Develop" and scroll down to "User Agent.". It should be second ...
This will present a 'Mac' Safari user-agent. Share. Improve this answer. Follow answered Jul 21, 2022 at 17:17. alec alec. 123 1 1 silver badge 3 3 bronze badges. 1. 1. Some sites like chase.com are still able to see that I'm on mobile. Any ideas on how to fix it? - j7skov.
Change User-Agent Setting. Spoof it to the UA of Firefox, Android, Chromebook, Safari, Googlebot or a custom string. Choose from the preset User-Agent strings, or add your own custom User-Agent string.
The extension does not use any resources when it is not spoofing the user-agent 4. The extension enables user-agent spoofing on specific domains only; it is conversely possible to exclude certain domains from spoofing. Check the Options page for more info. 5. You can set per-site user-agent strings 6. There is an option to randomize user-agent ...
Simplest way to switch between user-agents in your browser! ... Safari, Googlebot or a custom string. User Agent Switcher. 3.4 (11) Average rating 3.4 out of 5. 11 ratings. Google doesn't verify reviews. Learn more about results and reviews. Quickly and easily switch between popular user-agent strings.
Chrome's user agent switcher is part of its Developer Tools. Open them by clicking the menu button and selecting More Tools > Developer Tools. You can also use press Ctrl+Shift+I on your keyboard. Click the menu button to the right of the "Console" tab at at the bottom of the Developer Tools pane and select "Network Conditions".
iOS 15 User Agent switcher extension? Support Does anyone know of an extension which can change the useragent on safari? Want to access a website that arbitrarily blocks iOS devices and can't seem to find one. ... It uses the WebKit ui to spoof the browsers user-agent. Not sure if it will help but it got me to the site I needed that wouldn ...
Download User-Agent Switcher and Manager for Firefox. Spoof websites trying to gather information about your web navigation—like your browser type and operating system—to deliver distinct content you may not want. ... MAXTHON, midori, Midori, KHTML, Mosaic, NetSurf, OmniWeb, Tablet, Mini, Phoenix, RockMelt, Safari, Browser, SeaMonkey, Slim ...
I've been getting page errors on a variety of sites when using both safari and edge browsers. This one came from my school account when I was trying to open a different page and was dumped out: • ... The paid web browser iCab lets you change the user agent string.
The extension does not use any resources when it is not spoofing the user-agent 4. The extension enables user-agent spoofing on specific domains only; it is conversely possible to exclude certain domains from spoofing. Check the Options page for more info. 5. You can set per-site user-agent strings 6. There is an option to randomize user-agent ...
If you want to watch User Agent Changer work, there are a few things you could try: Use a web service (such as UserAgentString.com) to see your currently sent User-Agent header. Use the built-in Network Analyzer (Ctrl-Shift-Q) to view the User-Agent header. Enter navigator.userAgent into the Scripting Console (Ctrl-Shift-K) to view the client ...
The User-Agent Switcher for Chrome is the answer. With this extension, you can quickly and easily switch between user-agent strings. ... Safari, Googlebot or a custom string. Referer Control. 4.1 (256) Average rating 4.1 out of 5. 256 ratings. Google doesn't verify reviews. Learn more about results and reviews. Control the HTTP Referer on a per ...
Change User-Agent Setting of Edge. Spoof it to User-Agent of Google Chrome, Mozilla Firefox, Chrome on Android, Safari on iPhone or macOS, Googlebot or your custom string. Choose from preset User-Agent strings, or Add your own custom User-Agent string.