

Full Screen Safari iPhone: How to Maximize Your Browsing Experience

Enabling Full Screen Mode in Safari
When using Safari on your iPhone or iPad, full screen mode lets you enjoy more screen real estate, offering an uninterrupted and immersive browsing experience. Here’s how you can maximize content viewing on your devices.
Access Full Screen on iPhone
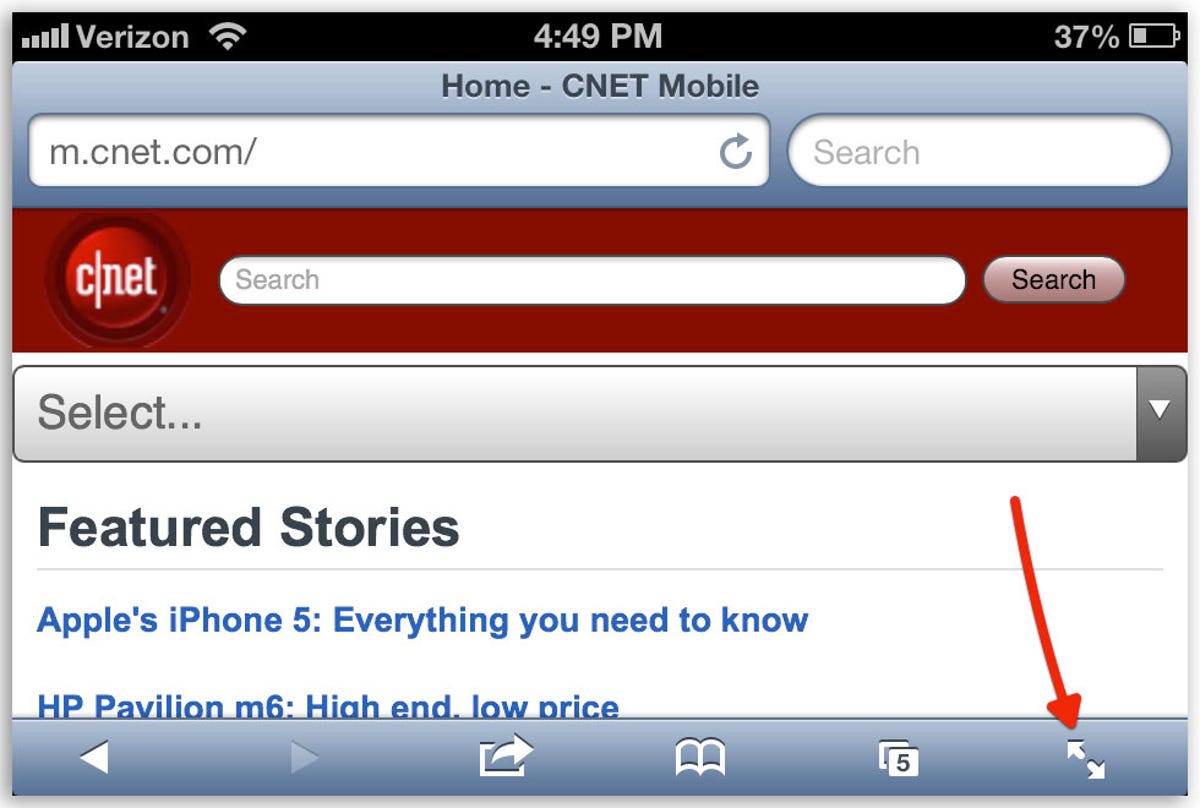
On an iPhone, Safari provides a straightforward way to enter full screen mode. While browsing a web page, simply change your iPhone’s orientation to landscape. You’ll see a button with two diagonal arrows in the bottom right corner of the screen. Tap this button to switch to full screen mode, which hides the address bar and tabs, giving you a wider view of the content you’re exploring.
Full Screen Mode on iPad
For iPad users, the process is slightly different due to the larger screen. Safari on iPad doesn’t offer a dedicated full screen button like on the iPhone. However, you can achieve a full screen experience by hiding the toolbar. Swipe up on any web page to hide the toolbar and enjoy a more expansive browsing interface. Swipe down to bring the toolbar back into view when needed.
Navigating the Full Screen Safari Interface
Experience the web on your iPhone like never before by learning how to browse in full-screen mode on Safari. This section will teach you about Safari’s interface and how to make the most out of its full-screen capabilities.
Understanding Safari’s Interface
Apple’s Safari browser on iOS provides a clean and user-friendly interface. It has an address bar at the top where you can type in URLs or search queries, and a toolbar at the bottom containing navigation buttons and tools for managing tabs. When you switch to landscape mode on your iPhone, the option to enter full-screen mode appears, represented by two diagonal arrows, allowing for a more immersive browsing experience. In full-screen, Safari hides distractions such as the address bar and toolbar, so you can focus on the content.
Utilizing Safari’s Full Screen Features
To activate full-screen mode in Safari:
- Open Safari from your iPhone’s Home screen.
- Navigate to your desired website.
- Rotate your iPhone to landscape mode.
- Tap the full-screen icon (two diagonal arrows) in the bottom right corner.
While in full screen:
- Swipe down at the top edge of the screen to access the address bar and search functionality.
- Access open tabs by tapping the tabs icon, which minimizes the full-screen view and shows your open pages.
Exiting full-screen is just as simple; rotate your iPhone back to portrait mode, or tap the full-screen icon again. Full-screen browsing effectively utilizes the entire display of your iPhone, eliminating borders and other on-screen elements that could compete with the web content you’re viewing. This mode is perfect for reading articles, watching videos, or examining images without extraneous distractions.
Advanced Full Screen Safari Tips
Exploring beyond basic navigation in Safari on an iPhone opens up a host of options for savvy users. This section highlights techniques for viewing web pages in full screen and customizing the browsing experience on small screens.
Requesting Desktop Sites
In Safari, the demand for viewing full websites as on a Mac rather than their mobile versions continues to grow. Desktop Site functionality enables this, and Safari has made it increasingly straightforward. To request the desktop version of a website on an iPhone:
- Open Safari and navigate to the desired website.
- Press the Share Button at the bottom of the screen.
- Scroll down the list and tap Request Desktop Site .
Since iOS 13 , this feature has been optimized for users, ensuring that websites are scaled correctly for touch interactions on smaller screens. The pages sync seamlessly with iCloud across devices, so changes reflect on Safari on Mac too.
Creating Web App Shortcuts
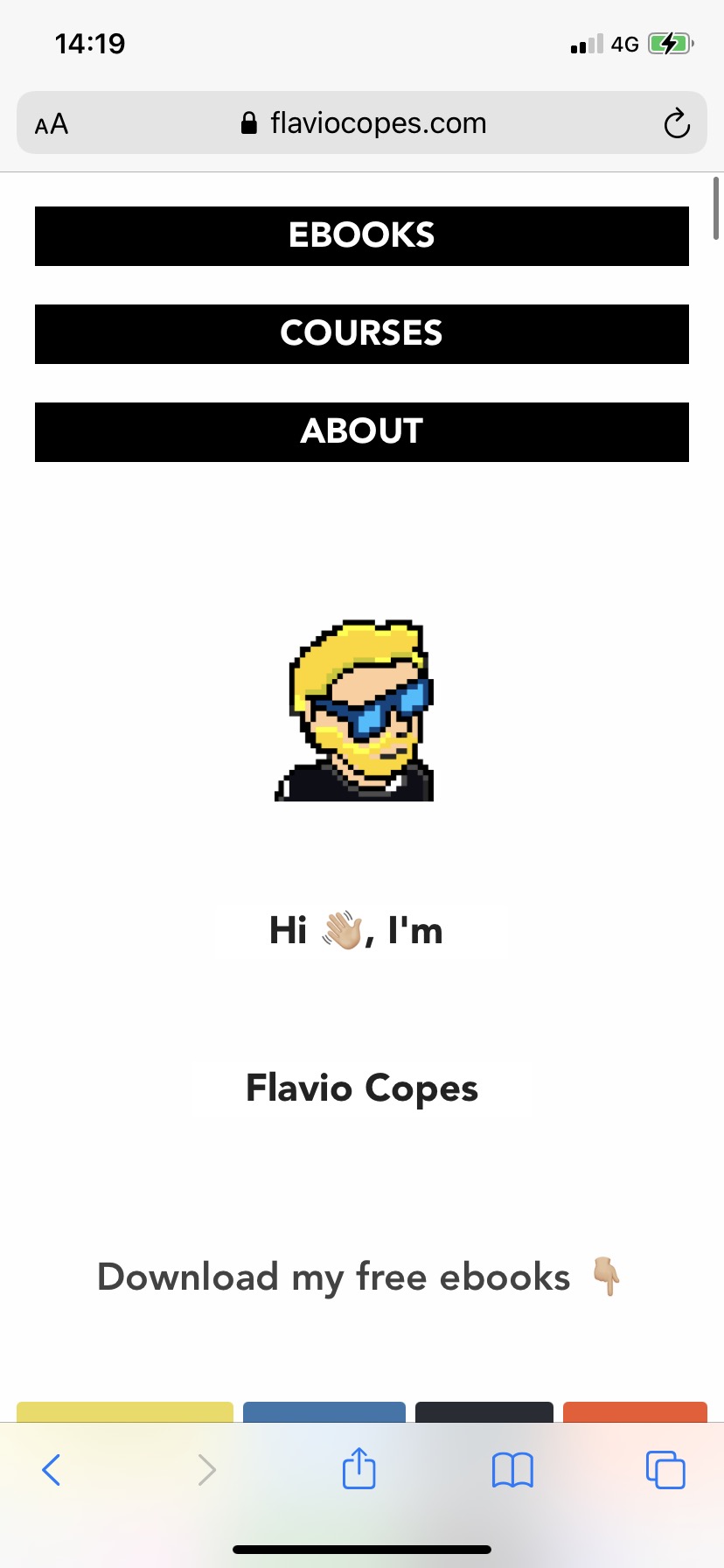
With Safari on iPhone, users have the ability to create shortcuts on their home screen for quick access to their favorite websites. This simulates the experience of using a native app, all without the need to download anything from the App Store. To set up a web shortcut:
- Navigate to the desired webpage in Safari.
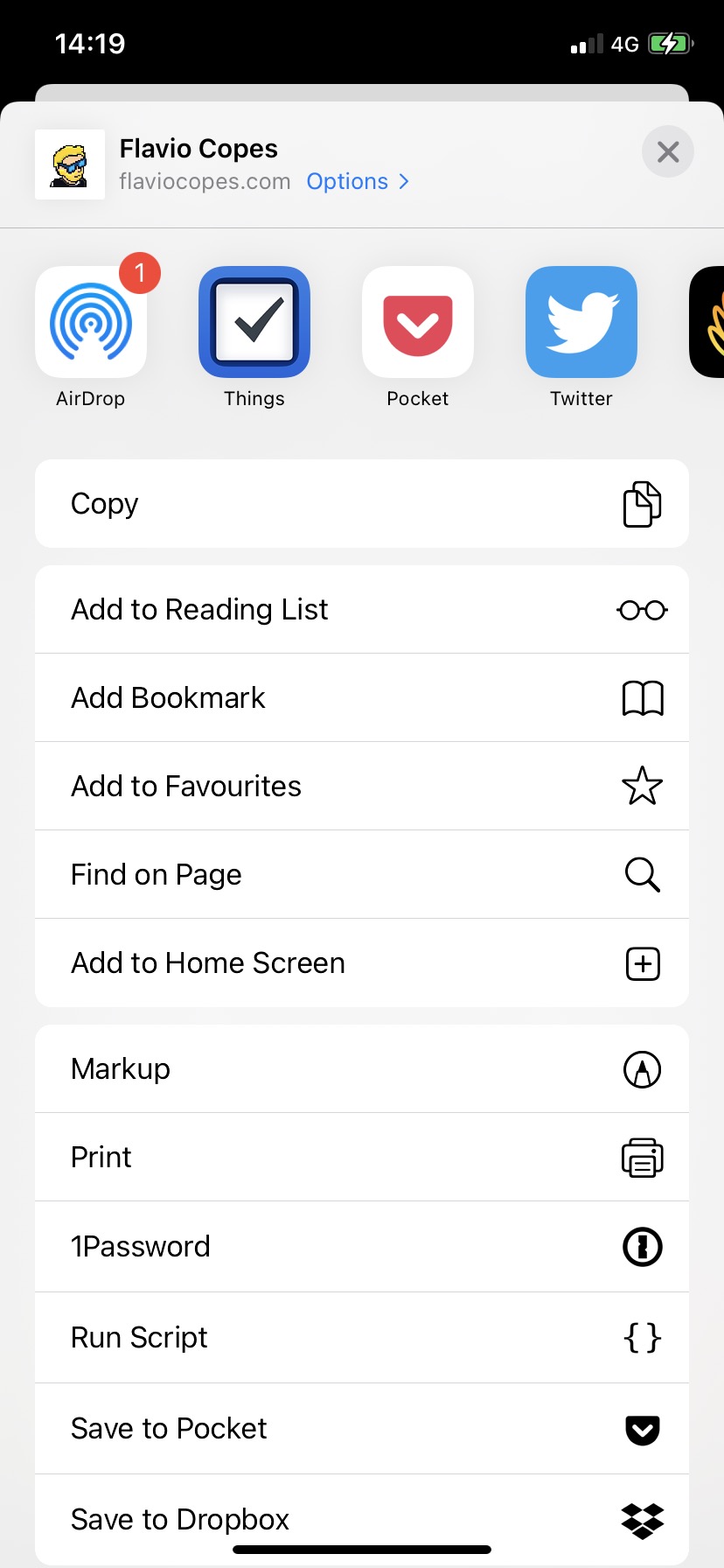
- Tap the Share Button .
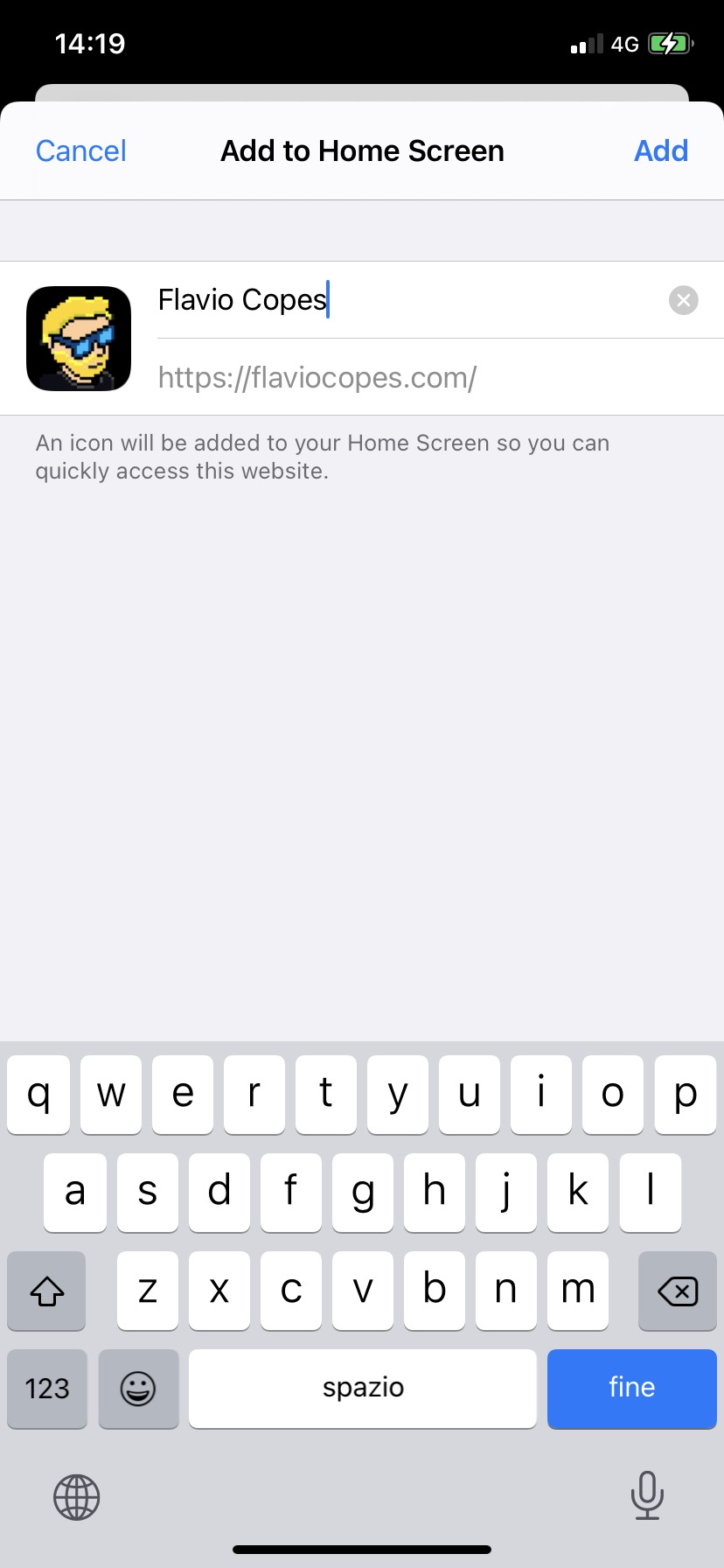
- Select Add to Home Screen and name the shortcut.
The meta tag apple-mobile-web-app-capable in a webpage’s code indicates that the site is optimized for full screen. This tag tells Safari that the site is prepared to function as an application, making the user experience smoother and more integrated for iOS users. Starting from iOS 6 , this has become a commonly used feature, allowing for chrome-less browsing where the browser UI elements are not displayed, spotlighting the content itself.
Frequently Asked Questions
This section addresses some common questions about using full-screen mode in Safari on the iPhone to enhance your browsing experience.
How can I enable full-screen mode in Safari on my iPhone?
To enter full-screen mode in Safari, simply rotate your iPhone to the landscape orientation and tap the full-screen icon in the bottom right corner. If this option isn’t visible, ensure that screen rotation isn’t locked in your device’s Control Center.
Why isn’t Safari on my iPhone switching to full-screen mode?
If Safari isn’t switching to full-screen, first check that your iPhone’s orientation lock is turned off. Then, ensure you’re using a website that supports full-screen viewing as some websites might restrict this feature.
How do I hide the address bar in Safari on my iPhone to view websites in full screen?
Hide the address bar in Safari by scrolling up on a webpage, which allows you to view content in full-screen. The bar will reappear when you scroll back down.
What steps should I follow to view web pages in full-screen on Safari for iOS 15?
In iOS 15, full-screen mode is achieved by scrolling up on any webpage, which will hide the address and tab bars. To bring them back, simply tap the bottom of the screen or scroll down.
How can I use JavaScript to create full-screen experiences in Safari on iOS?
Full-screen experiences on Safari can be programmed using JavaScript by employing the Fullscreen API. However, this often requires user interaction – like a button press – to activate full-screen mode due to browser security settings.
What is the method to exit full-screen mode in Safari on an iPhone?
To exit full-screen mode, tap the screen to bring up the address and navigation bars, then tap the full-screen icon in the bottom right corner again. Rotating your iPhone back to portrait orientation will also exit full-screen mode.
Similar Posts

The Best Guide For Fixing An iPhone That Won’t Charge (2024)
If your iPhone is no longer charging you might only have a short amount of time to…

How To Fix An iPhone 13 Pro Max That Is Overheating
The iPhone 13 Pro Max is prone to overheating issues (an issue also shared with the 12…

How To Fix A Cell Phone Vibrating Motor
Is your smartphone’s vibrating motor giving you the silent treatment? Vibrations in a phone are more than…

How To Fix The iPhone Camera Black Screen Issue
Ever grabbed your iPhone to capture a moment, only to find your camera screen as black as…

How To Repair Cracked Back Glass On An iPhone: DIY Guide
Options To Repair Cracked Back Glass (iPhone) Option Pros Cons Apple Repair Professional job, warranty on repair,…

iPhone Dot Projector Explained
The iPhone’s Dot Projector is an important part of Face ID technology. It works by projecting over…
How to browse full screen on the iPhone using Safari

When the iPhone 5 and iPod touch 5 went 16:9 there was a risk that, while browsing the web in landscape, the top and bottom navigation menus in Safari would not only look ridiculously long, but the screen would look far too short to be enjoyable. Luckily, Apple thought of that and included a new, full-screen mode for Safari in iOS 6 . Using full-screen, every pixel of that new, widescreen display is available to show you content and nothing but content.
Here's how it works.
- Launch the Safari app from the Home screen of your iPhone.

- Navigate to the page you'd like to view in full screen mode.

- Rotate your iPhone or iPod touch so it's in landscape mode if you haven't already.
- Tap the Full Screen button in the bottom right hand corner. (it looks like two diagonal arrows.)

- Tap the Full Screen button (now transparent) again to return to regular mode.

You can now browse to your heart's content in full screen mode until you choose to turn it off. How do you like that bigger screen now?
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!

iMore senior editor from 2011 to 2015.
Apple's being forced to add Google Pay to iPhones in the EU — but no one should downgrade their mobile wallet, believe me I've tried
This hidden iPhone feature puts your friends and family's locations directly into the Maps app using Find My
An Apple Vision Pro headset helped this Brazilian surgeon repair an injured shoulder like never before
Most Popular
- 2 iPad Air 6 in larger size ‘leaked’ by over-enthusiastic case manufacturer — ESR preps for the 12.9-inch model and new iPad Pro, ahead of rumored May launch
- 3 Apple's huge AI iPhone upgrade will be entirely on-device to start with — 'Full details' expected at WWDC 2024 with iOS 18 ahead of iPhone 16
- 4 This hidden iPhone feature puts your friends and family's locations directly into the Maps app using Find My
- 5 iPhones in the EU could get a major Apple Pay upgrade as soon as next month — Apple to offer rival wallets NFC access to dodge massive fine
How To Go Full Screen On IPhone Safari

- Software & Applications
- Browsers & Extensions

Introduction
When it comes to browsing the web on your iPhone, the Safari browser offers a seamless and user-friendly experience. However, there are times when you may want to maximize your viewing area by going full screen. Whether you're engrossed in an article, exploring captivating visuals, or simply seeking a more immersive browsing experience, knowing how to go full screen on iPhone Safari can significantly enhance your browsing sessions.
In this article, we'll explore three simple methods to achieve full screen mode on Safari, allowing you to make the most of your iPhone's display and immerse yourself in the content you love. Whether you're using an iPhone 8, iPhone X, or any other model, these methods are designed to cater to a wide range of users, ensuring that everyone can enjoy the benefits of full screen browsing on Safari.
So, if you're ready to take your browsing experience to the next level and make the most of your iPhone's display real estate, let's dive into the various methods that will empower you to go full screen on iPhone Safari. Whether you're a casual browser , a dedicated reader, or someone who simply appreciates a clutter-free interface, these methods will equip you with the knowledge to seamlessly transition into full screen mode and elevate your browsing experience.
Method 1: Using the Full Screen Button
One of the most straightforward methods to go full screen on iPhone Safari is by utilizing the built-in full screen button. This feature allows you to maximize your viewing area with a single tap, providing a seamless transition into an immersive browsing experience.
To initiate full screen mode using the full screen button, follow these simple steps:
Open Safari : Launch the Safari browser on your iPhone and navigate to your desired webpage. Whether you're exploring the latest news, reading an engaging article, or browsing captivating visuals, ensure that you're on the webpage you wish to view in full screen.
Locate the Full Screen Button : Once you're on the webpage, look for the full screen button, which is represented by two diagonal arrows pointing outwards. This button is typically located in the bottom-right corner of the Safari interface, adjacent to the address bar.
Tap the Full Screen Button : With the full screen button in sight, tap it to seamlessly transition into full screen mode. As you tap the button, the Safari interface will fade away, allowing the webpage to expand and fill the entirety of your iPhone's display.
Enjoy Full Screen Browsing : Congratulations! You've successfully activated full screen mode using the full screen button. Now, you can immerse yourself in the content without any distractions, making the most of your iPhone's display real estate.
By utilizing the full screen button, you can effortlessly enhance your browsing experience, whether you're engrossed in an article, exploring captivating visuals, or simply seeking a clutter-free interface. This method offers a quick and convenient way to maximize your viewing area, allowing you to focus on the content that matters most to you.
So, the next time you're browsing the web on your iPhone Safari and wish to go full screen, remember that the full screen button is your gateway to a more immersive and visually engaging experience. With a single tap, you can unlock the full potential of your iPhone's display and elevate your browsing sessions to new heights.
Method 2: Using the Zoom Feature
Another effective method to achieve full screen on iPhone Safari involves leveraging the zoom feature. This approach allows you to magnify the webpage, effectively maximizing the content within the Safari browser and creating a full screen-like experience. While it may not directly activate a dedicated full screen mode, the zoom feature offers a practical alternative to enhance your viewing area and immerse yourself in the content.
To utilize the zoom feature for a full screen-like experience, follow these simple steps:
Open Safari : Begin by launching the Safari browser on your iPhone and navigating to the webpage you wish to view in a larger format. Whether you're reading an article, exploring images, or engaging with multimedia content, ensure that you're on the desired webpage.
Activate Zoom : Once you're on the webpage, use the standard pinch-to-zoom gesture on your iPhone's screen. This involves placing two fingers on the screen and either spreading them apart to zoom in or pinching them together to zoom out. By performing the pinch-to-zoom gesture, you can effectively magnify the content on the webpage, creating a full screen-like effect.
Adjust Zoom Level : After activating the zoom feature, you can adjust the zoom level to suit your preferences. Whether you prefer a slightly enlarged view or a more immersive experience, the zoom feature allows you to customize the content's size within the Safari browser.
Navigate the Zoomed Content : Once you've adjusted the zoom level, you can seamlessly navigate the zoomed content by scrolling and interacting with the webpage. Despite not activating a dedicated full screen mode, the magnified content offers an expansive and immersive viewing experience, allowing you to focus on the details without distractions.
By leveraging the zoom feature, you can effectively create a full screen-like experience within the Safari browser on your iPhone. Whether you're engrossed in textual content, exploring intricate visuals, or simply seeking a more immersive browsing experience, the zoom feature empowers you to maximize the viewing area and engage with the content in a more impactful manner.
So, the next time you wish to enhance your browsing experience on iPhone Safari, consider utilizing the zoom feature to magnify the content and create a full screen-like effect. With a simple pinch-to-zoom gesture, you can unlock a more immersive and visually engaging experience, allowing you to make the most of your iPhone's display real estate.
Method 3: Using the Reader View
When it comes to decluttering webpages and focusing solely on the core content, Safari's Reader View emerges as a powerful tool for enhancing the reading experience on your iPhone. By utilizing the Reader View feature, you can seamlessly transition into a distraction-free environment, allowing you to immerse yourself in the textual content without any visual disturbances. While not a traditional full screen mode, the Reader View offers a unique approach to maximizing the readability and focus on the essential elements of a webpage.
To leverage the Reader View for a more immersive and distraction-free browsing experience, follow these simple steps:
Open Safari : Begin by launching the Safari browser on your iPhone and navigating to the webpage containing the content you wish to explore in Reader View. Whether you're delving into an article, perusing a blog post, or engaging with textual content, ensure that you're on the webpage that aligns with your reading interests.
Activate Reader View : Once you're on the desired webpage, look for the Reader View icon located in the address bar. This icon typically resembles a series of stacked lines, symbolizing the consolidation of content for a streamlined reading experience. Tap the Reader View icon to activate this feature.
Enter Distraction-Free Mode : Upon tapping the Reader View icon, Safari will seamlessly transition into a distraction-free environment, presenting the textual content in a clean and easily readable format. The extraneous elements of the webpage, such as advertisements, navigation menus, and visual clutter, will be suppressed, allowing you to focus solely on the core text.
Customize Reading Preferences : Within the Reader View, you have the flexibility to customize your reading preferences. This includes adjusting the text size, choosing a preferred font, and altering the background color to optimize readability based on your personal preferences.
Immerse Yourself in the Content : With the distractions minimized and the textual content presented in a clean and organized layout, you can now immerse yourself in the material without any visual disturbances. Whether you're absorbing informative articles, exploring in-depth analyses, or delving into captivating narratives, the Reader View empowers you to engage with the content in a focused and immersive manner.
By utilizing the Reader View feature, you can effectively create a distraction-free and immersive reading environment within the Safari browser on your iPhone. While it may not activate a traditional full screen mode, the Reader View offers a unique approach to enhancing the readability and focus on textual content, ensuring that you can delve into the material without any visual distractions.
So, the next time you're seeking a more immersive and focused reading experience on iPhone Safari, consider utilizing the Reader View to declutter webpages and immerse yourself in the textual content. With a simple tap, you can unlock a distraction-free reading environment, allowing you to engage with the material in a more impactful and focused manner.
In conclusion, the ability to go full screen on iPhone Safari opens up a world of immersive and visually engaging browsing experiences. By exploring the three methods outlined in this article, users can seamlessly transition into a clutter-free and expansive viewing environment, allowing them to focus on the content that matters most to them.
Whether it's utilizing the full screen button for a quick and convenient transition, leveraging the zoom feature to magnify the content and create a full screen-like effect, or embracing the distraction-free reading environment offered by the Reader View, iPhone users have a range of options to enhance their browsing sessions.
The full screen mode not only maximizes the viewing area but also fosters a deeper connection with the content, whether it's absorbing informative articles, exploring captivating visuals, or delving into textual narratives. The seamless transition into full screen mode empowers users to immerse themselves in the material without any visual distractions, ensuring a more impactful and focused browsing experience.
Furthermore, these methods cater to a diverse range of user preferences, ensuring that individuals can tailor their browsing experiences to align with their unique needs and interests. Whether it's the desire for a clutter-free interface, a more immersive reading environment, or the need to maximize the viewing area for captivating visuals, the methods presented in this article offer practical and user-friendly solutions.
Ultimately, the ability to go full screen on iPhone Safari represents a gateway to unlocking the full potential of the device's display real estate. It transcends traditional browsing experiences, allowing users to engage with content in a more impactful and visually immersive manner.
As technology continues to evolve, the seamless integration of full screen browsing experiences on mobile devices underscores the importance of user-centric design and the empowerment of individuals to tailor their digital interactions to suit their preferences.
In essence, the methods outlined in this article serve as a testament to the versatility and user-focused nature of the Safari browser on iPhone , providing individuals with the tools to elevate their browsing experiences and immerse themselves in the content that resonates with them. Whether it's for work, leisure, or personal enrichment, the ability to go full screen on iPhone Safari enhances the way we engage with the digital world, fostering a deeper connection with the content that enriches our lives.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- Fintechs and Traditional Banks Navigating the Future of Financial Services
- AI Writing How Its Changing the Way We Create Content
Related Post
How to find the best midjourney alternative in 2024: a guide to ai anime generators, unleashing young geniuses: how lingokids makes learning a blast, 10 best ai math solvers for instant homework solutions, 10 best ai homework helper tools to get instant homework help, 10 best ai humanizers to humanize ai text with ease, sla network: benefits, advantages, satisfaction of both parties to the contract, related posts.

How To Search In Safari IPhone

How To Get Safari Back On My IPhone

How To Pin Tabs On Safari IPhone

How To Access Safari Menu

How To Make Safari Bigger On IPhone

What Safari Version Do I Have On IPhone

How To Open Developer Tools In Safari

What Is Safari On IPhone
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Know When it’s the Right Time to Buy Bitcoin

How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.

How To Make Safari Full Screen On iPhone
If you’re a fan of the Safari web browser, you know that it’s one of the most popular options for surfing the web. And if you’re an iPhone user, you’ll be happy to know that it’s now possible to make Safari full-screen on your device. This gives you a more immersive browsing experience and provides more space for viewing websites, videos, and other content.
To make Safari full-screen on your iPhone, simply open the app and then tap the Full-Screen button located in the bottom right-hand corner of the screen. It looks like two diagonal arrows. Tapping this will instantly activate the full-screen mode and expand the viewable area of your browser window. You can tell when it’s active because all of the toolbars and tabs will disappear from view.
If you want to exit out of Safari full-screen mode at any time, just click anywhere on your screen or press the Home button at the bottom of your device. This will return all of your toolbars and tabs back into view so that you can quickly navigate to other websites or switch back to regular mode.
Overall, making Safari full-screen on your iPhone is a great way to maximize available space and get more out of your browsing experience. Plus, it makes it easier to watch videos or look through images without having any distractions getting in the way. So if you want to make sure that you’re getting everything that Safari has to offer, give this feature a try today!

Using Full-Screen Mode in Safari on an iPhone
Yes, you can go full screen on Safari for iPhone. To do so, simply tap the full-screen button in the bottom right-hand corner of the Safari window. The full-screen button looks like two diagonal arrows pointing away from each other. When you tap it, the Safari window will expand to fill your entire iPhone screen, giving you a more immersive viewing experience.
The Impact of Small Safari on iPhone
There are a few possible reasons why Safari on your iPhone may be small. Firstly, make sure you have the latest version of Safari installed. If you’re using an older version, it may not be optimized for your device’s screen size or resolution. You should also check the settings in Safari to make sure the page zoom is set to an appropriate level. Additionally, if you’ve enabled “Display Zoom” in Settings > Display & Brightness, the text and images in Safari will appear smaller than usual. Finally, if you’re using an iPhone Plus model that has a 5.5-inch display, double-tapping on the home button will switch between standard and zoomed modes, which may affect how large text and images appear in Safari.
Safari is a powerful and user-friendly web browser for Mac and iPhone users. It offers a wide variety of features, from tabbed browsing to private browsing, to help make the web experience more pleasant. Additionally, Safari makes it easy to switch into full-screen mode with just a few clicks or keystrokes, giving you an immersive experience and freeing up valuable screen real estate. With its intuitive design and robust feature set, Safari is an excellent choice for Mac users looking for a reliable web browser.
Related posts:

James Walker

How To : Turn Any Website into a Full-Screen App on Your iPhone

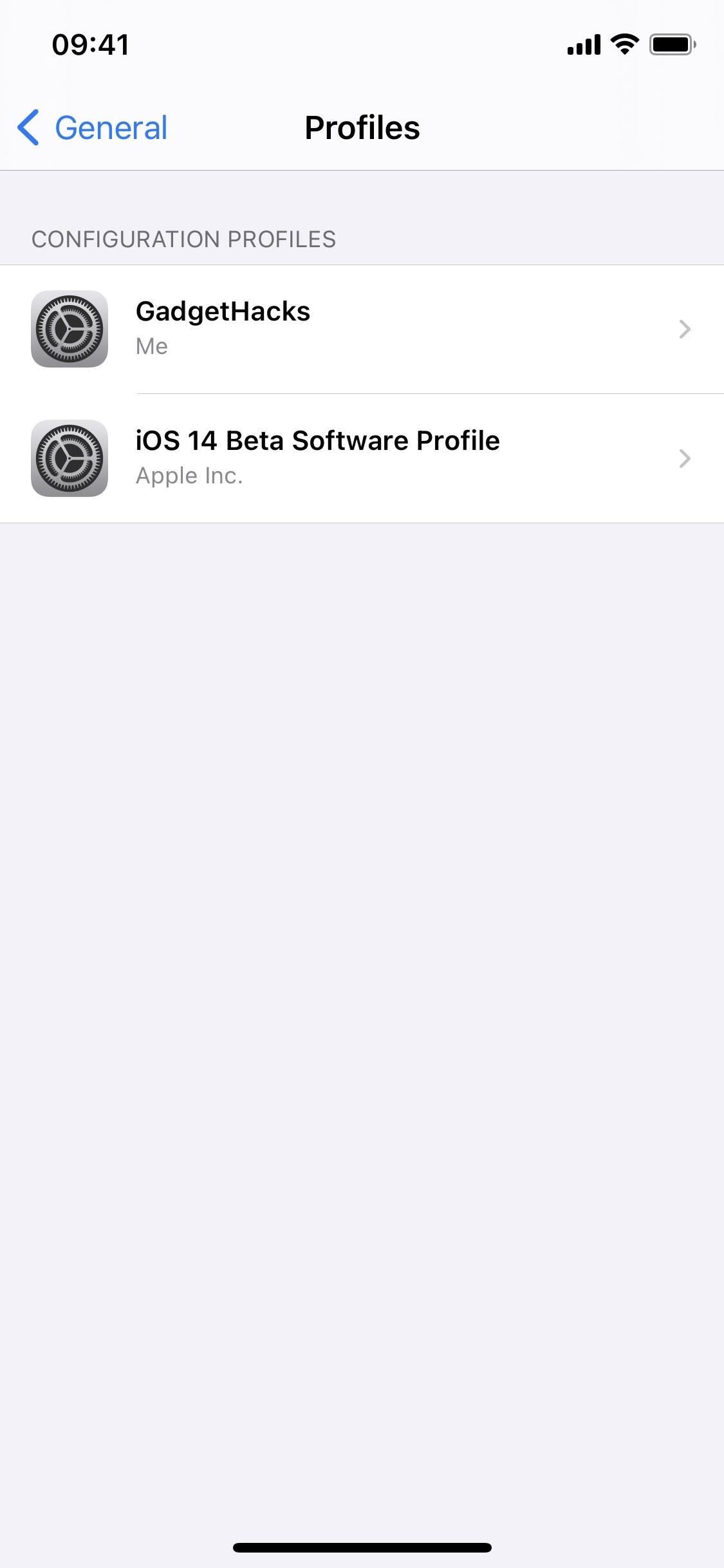
Not all websites need a dedicated mobile app, which is why so many don't. Web apps are now designed to scale to whatever the size of your screen is, so the mobile versions of desktop sites in your web browser are easy enough to navigate and utilize. Still, there's just something about an app on your home screen that makes it all so much easier.
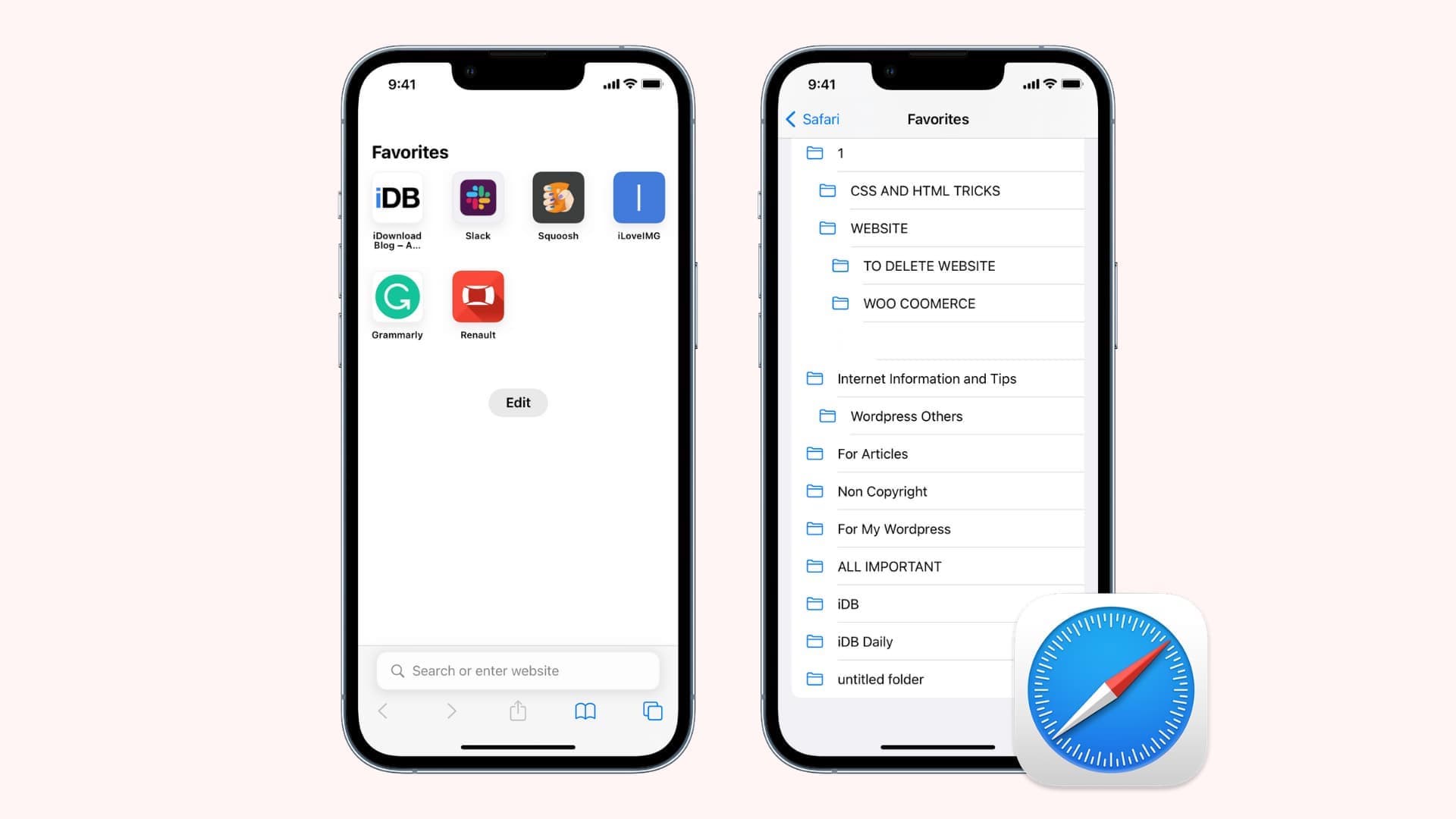
If you have an iPhone, you can bookmark the web app on your home screen from Safari . In the browser, tap the Share button on a webpage, hit " Add to Home Screen ," then select "Add." That gives you a home screen icon that looks just like other app icons but is merely a shortcut to the webpage chosen.
Site developers can even configure these types of shortcuts to look and behave like native iOS apps; they can give their site a unique app icon, change the status bar's appearance, and hide Safari interface components. However, many sites do not provide an optimized standalone-like experience for their home screen icons. Home screen bookmarks for unconfigured web apps just open the sites in Safari and look like regular tabs. It's quicker than typing a URL or search term in Safari, but it's the same old Safari experience.
- Don't Miss: The Easiest Way to Place Apps, Folders & Widgets Anywhere on Your iPhone's Home Screen
To make every site bookmark on your home screen look and feel like a standalone app, we can turn to Shortcuts . The shortcut we'll be using creates a WebClip device management profile you'll install on your iPhone. With the profile, whatever site you set will open the URL as a web app in full-screen view — without any browser — so there's no URL or search bar and no toolbar at the bottom.
It's technically still a bookmark but won't open as a tab in your regular Safari session. Best of all, it showcases the website in full-screen, taking advantage of your entire display and getting rid of the distractions that normally appear in Safari and other web browsers.
- iOS 14 : The shortcut is optimized for iOS 14. It may work on iOS 13 but has not been tested on older systems.
- Shortcuts : Apple's app comes pre-installed on your iPhone, but if you've deleted it, you can re-install it from the App Store.
- Allow untrusted shortcuts : Go to Settings –> Shortcuts and toggle on "Allow Untrusted Shortcuts" to allow third-party shortcuts.
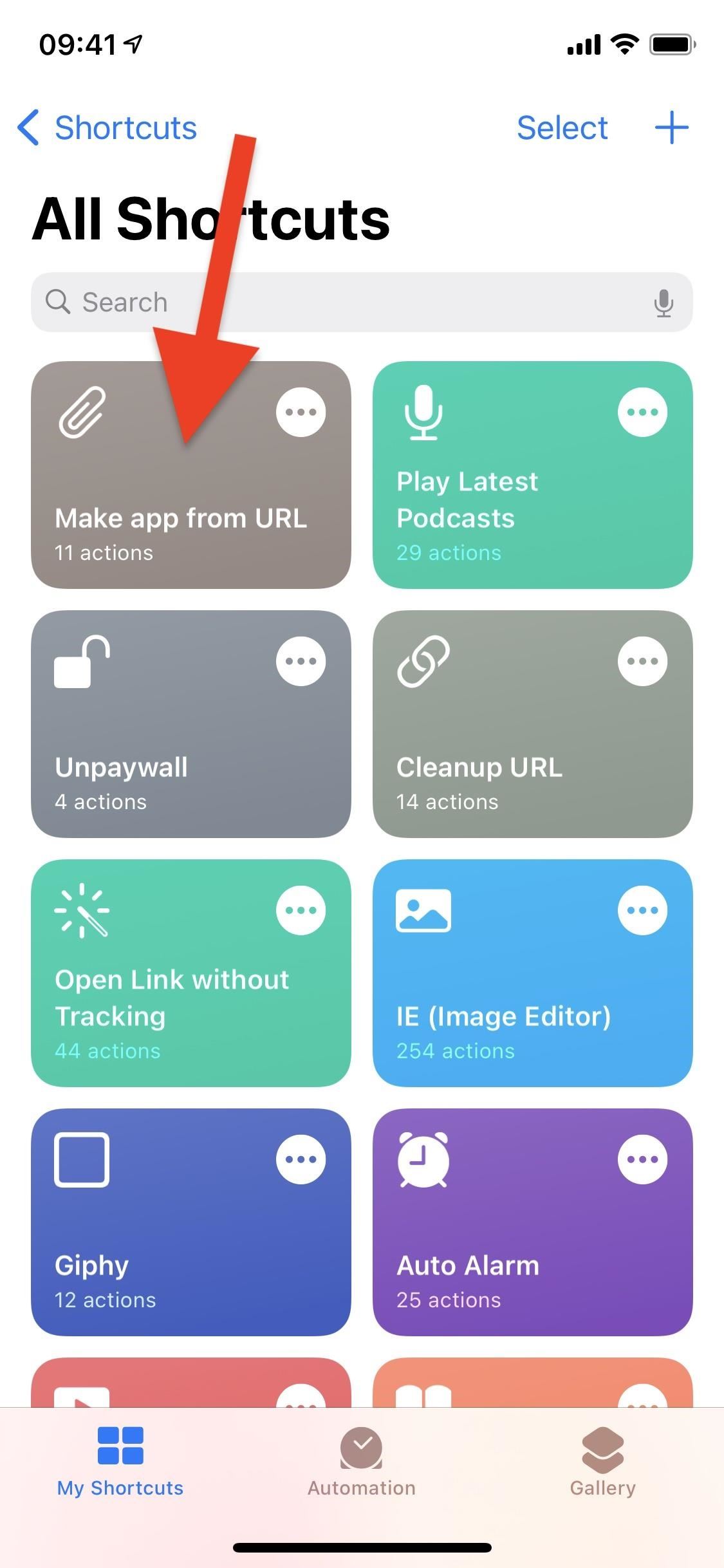
Step 1: Add the 'URL App' Shortcut
The " URL App " shortcut, from RoutineHub user Changmeister, creates a web clip of any site you want. Simple copy a URL to your clipboard, paste it into the shortcut, name your app, choose an icon, and add the web clip as an app to your home screen. Unlike a regular bookmark, the website won't open in Safari but will appear in its own full-screen window like regular native standalone apps.
- Original iCloud Link: Make app from URL (free)
- Updated iCloud Link: Make app from URL (free)
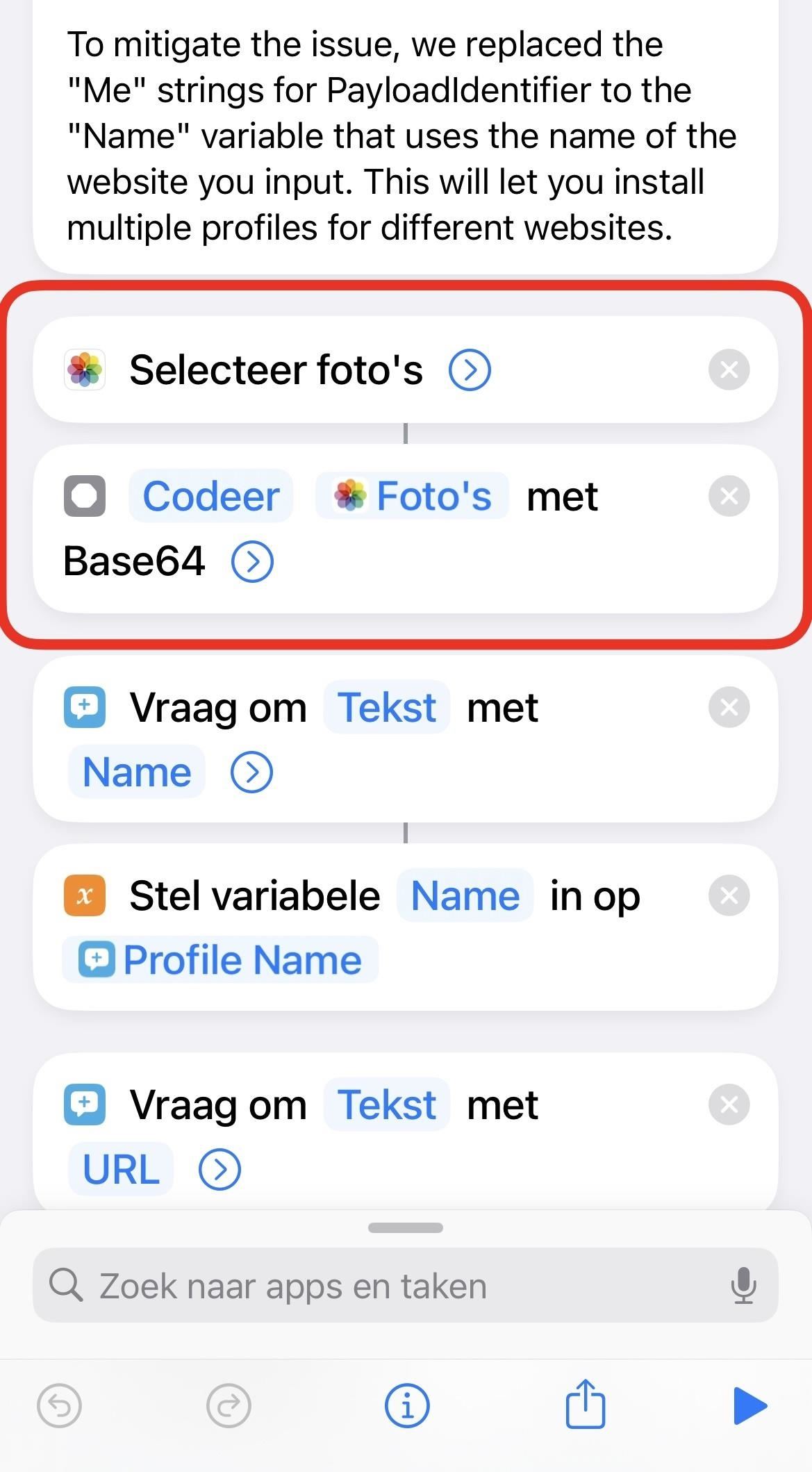
Use the updated iCloud link above to download the shortcut. The update fixes an issue that made it impossible to install multiple profiles for different websites. It simply switches out the PayloadIdentifier strings with the "Name" variable.
You should be automatically redirected to Shortcuts, but if you're not, tap "Get Shortcut." To add the shortcut to your library, scroll through the preview and tap "Add Untrusted Shortcut."

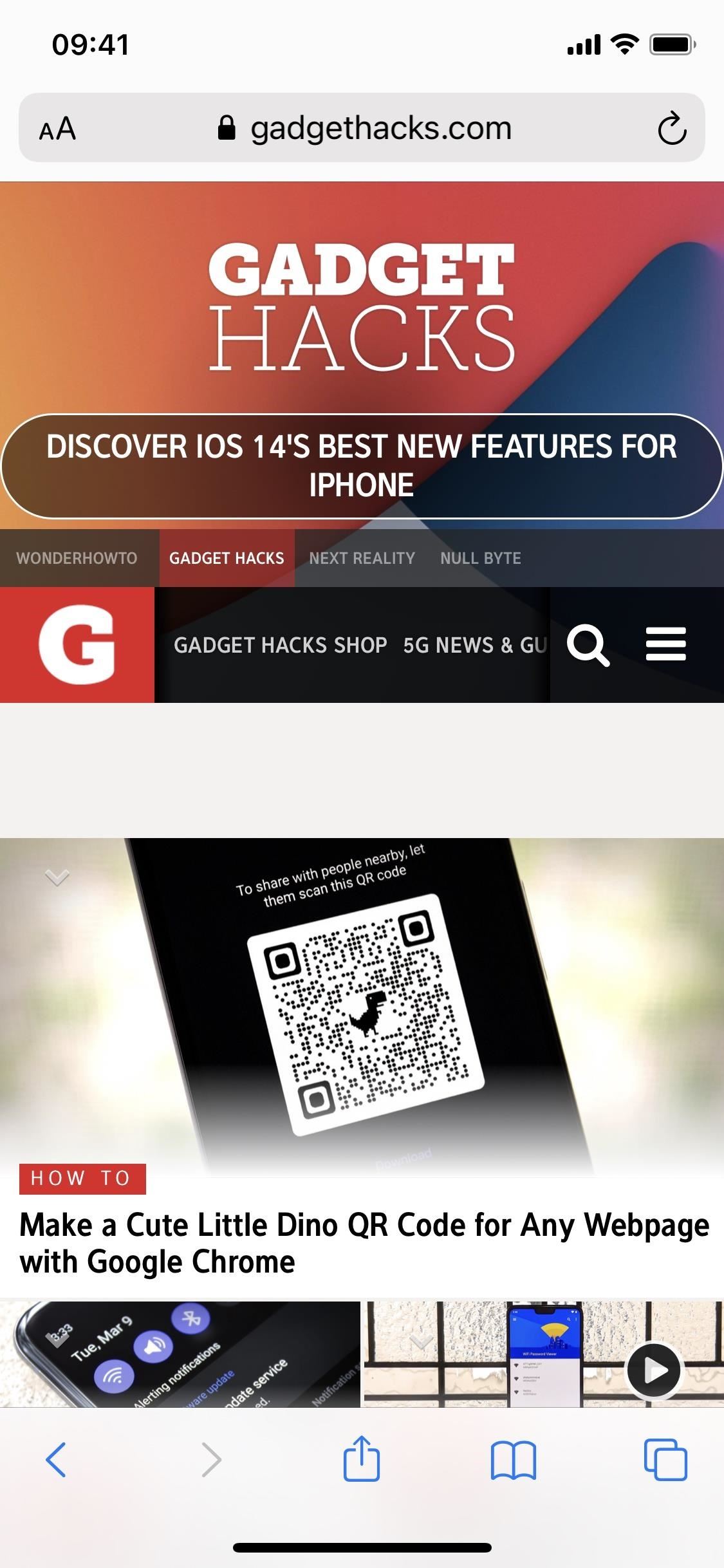
Step 2: Get the URL of the Webpage
Before you run the shortcut, go to Safari or your preferred web browser and copy the URL of the website you want to turn into a web clip. If you know the URL by heart, you can obviously skip this step. It's good to only do this for sites you often use that don't already have a native iOS app or an optimized interface for "Add to Home Screen" bookmarks.
As an example, I'll create an app for the Gadget Hacks website.

Step 3: Get an Image for the App Icon
While Safari can generate an app icon for websites via the "Add to Home Screen" action, the shortcut we're using here will not, so you'll need an image to use for the icon.
In the shortcut, you can choose any image in the Photos app, so you can either download a photo from the web or use an existing picture. A square-sized image works best to fit perfectly, but the shortcut will automatically crop any longer-shaped images down.
I'll use the official Gadget Hacks logo for my web clip's app icon.

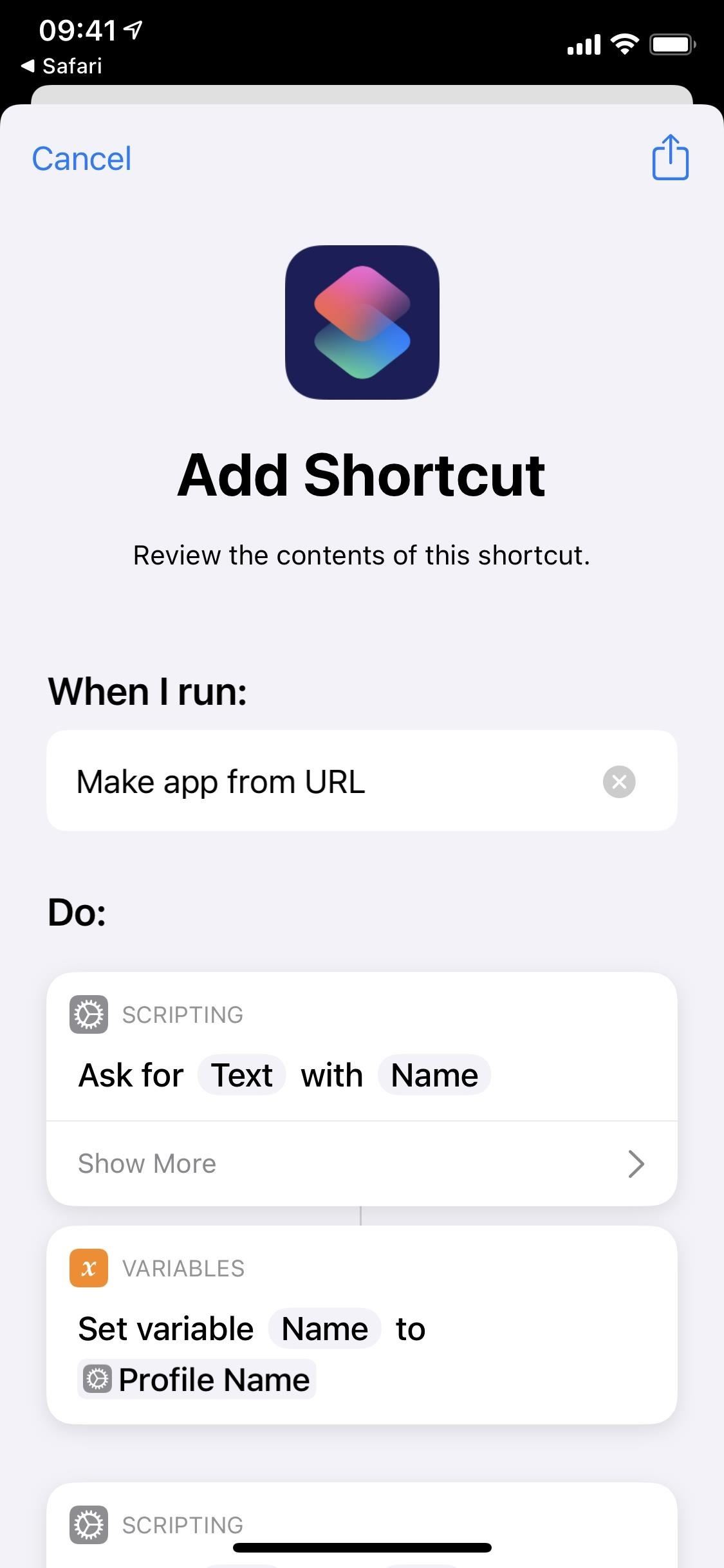
Step 4: Run 'URL App' to Build the Profile
Now, head over to "My Shortcuts" in Shortcuts and run the "URL App" shortcut; it's the card called "Make app from URL." First, enter the name you'll see underneath the app icon on your home screen, then hit "Done."

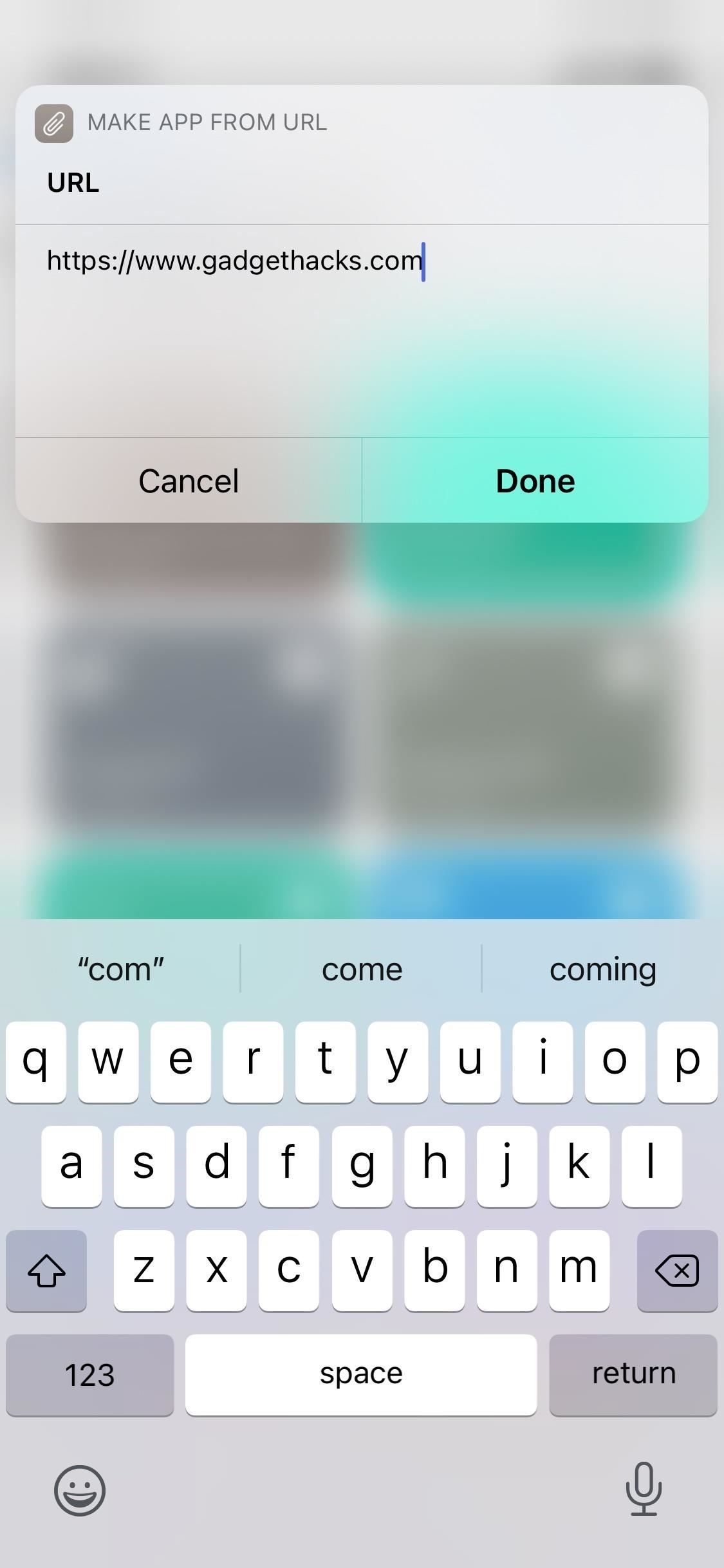
Second, type in or paste the website URL you copied earlier and hit "Done" again.
Third, the shortcut will ask you for access to your Photos app. Grant it permission, then choose the image you want to upload as your app icon from the photo picker that appears.

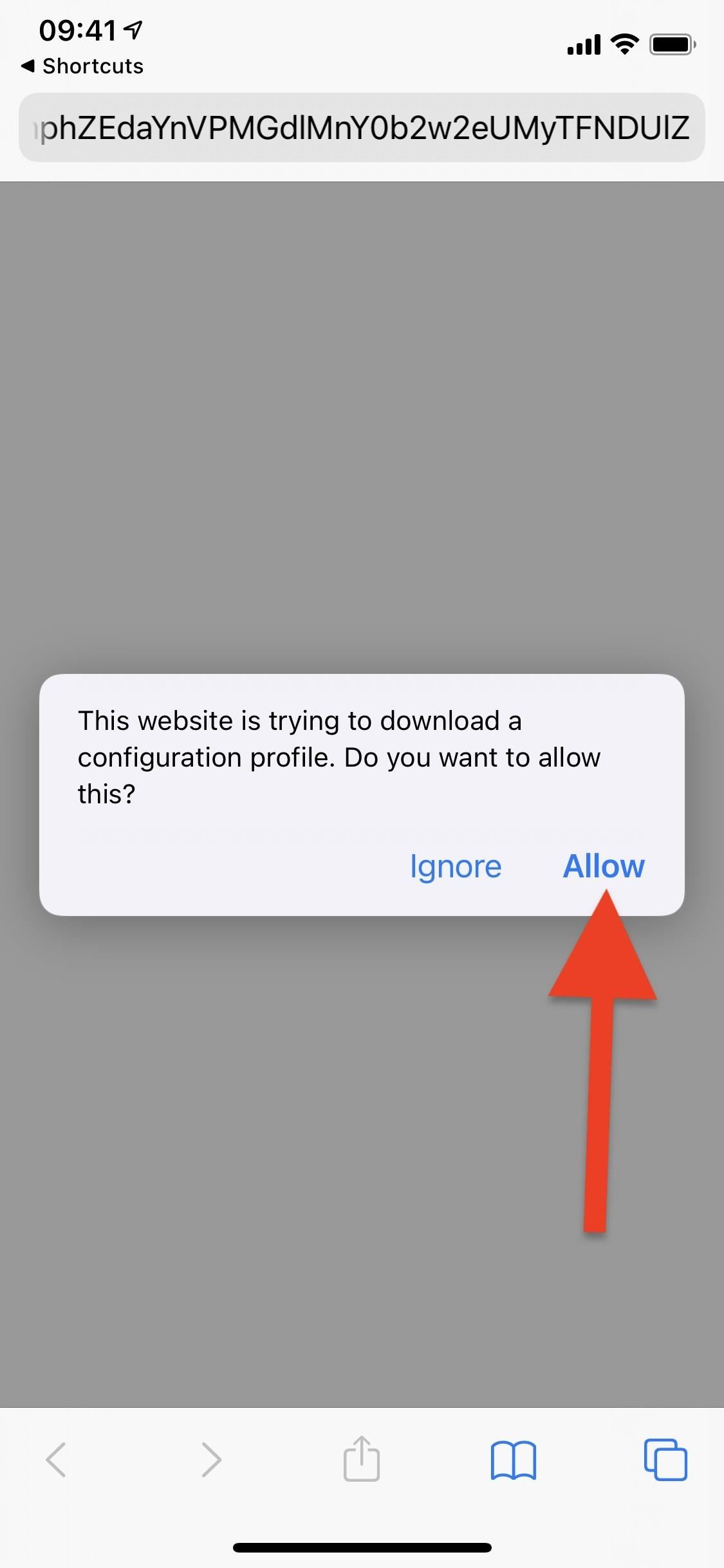
Step 5: Download the Configuration Profile
Developers use configuration profiles so that iOS users install and test apps that are not ready or won't ever appear in the App Store. The "URL App" shortcut uses this same method to turn your URL into a web clip without a browser, as described earlier. If you're wary about installing profiles on your iPhone, you can review the WebClip payload XML that our updated shortcut uses below:
After you upload the app icon, you'll be redirected to Safari, where you'll be asked to allow a configuration profile to be downloaded to your iPhone. Hit "Allow," then tap "Close" when prompted.

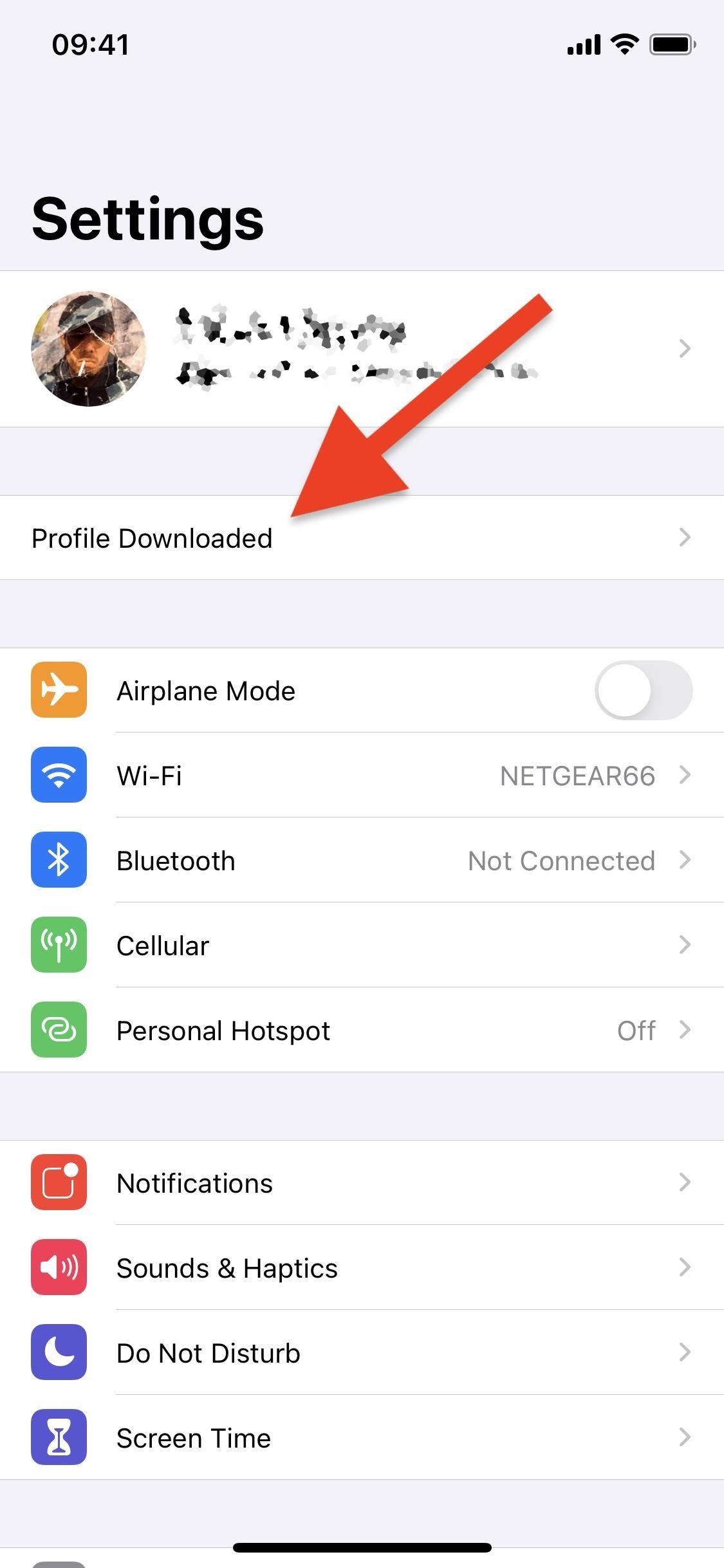
Step 6: Install the Configuration Profile
The final step is to install the config profile you just downloaded. To do so, open Settings, and you should see a "Profile Downloaded" option near the top (it only appears when a profile needs to be installed). Tap that, and you can then preview the config profile. If you other Settings notifications, you will see "More for Your iPhone" instead. Tap that, and you'll see "Profile Downloaded."
If you don't see this quick link, go to "General," then "Profile" or "Profiles" to find and open the profile you downloaded.
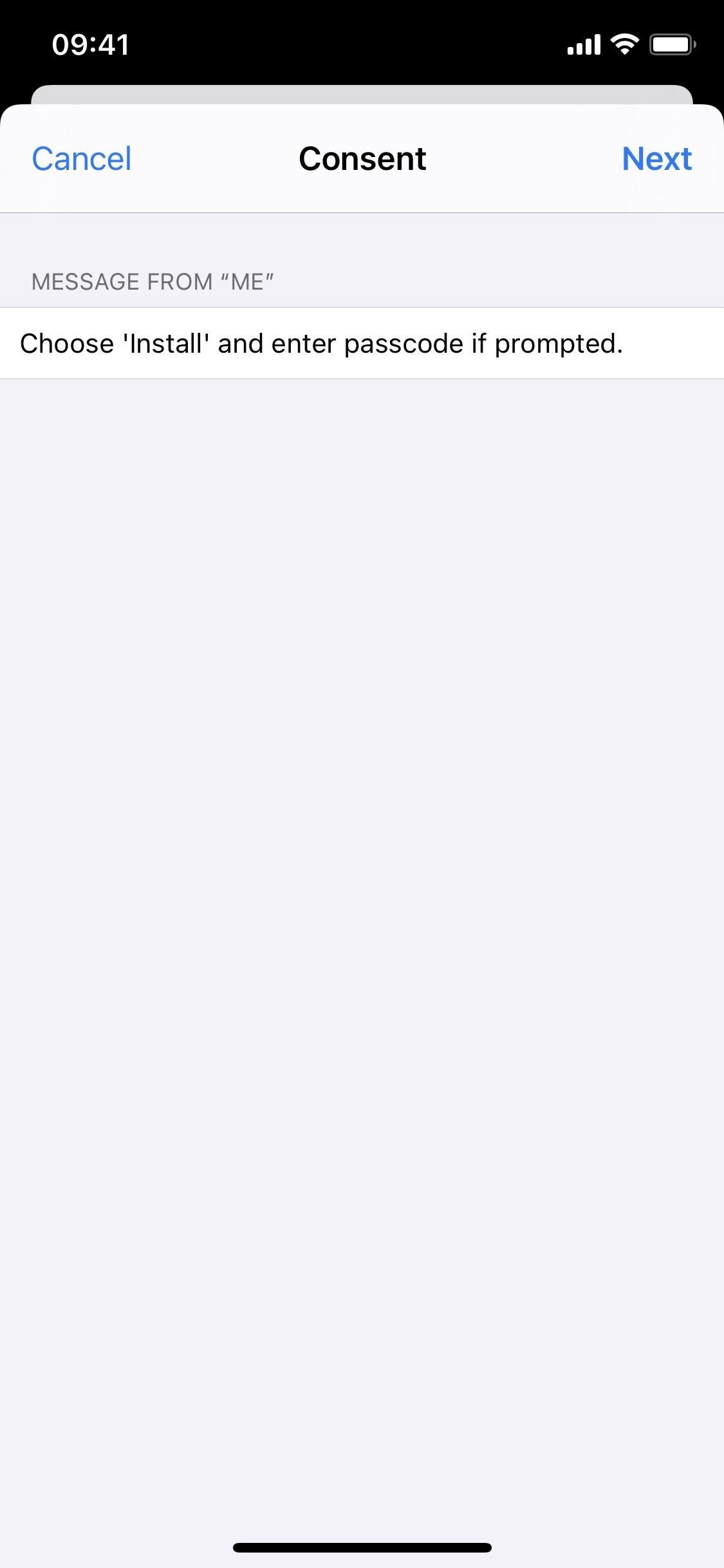
You can see that it contains a web clip on the profile's description, just as we discussed earlier. Tap on "Install" in the top right, then enter your passcode when prompted.

The next page will show a message from the developer, which simply lays out the last few steps you took. Hit "Next" to continue, then tap "Install" in the top right, and then again at the bottom. Your profile is now installed.

Step 7: Open Your New Web Clip Self-Contained App
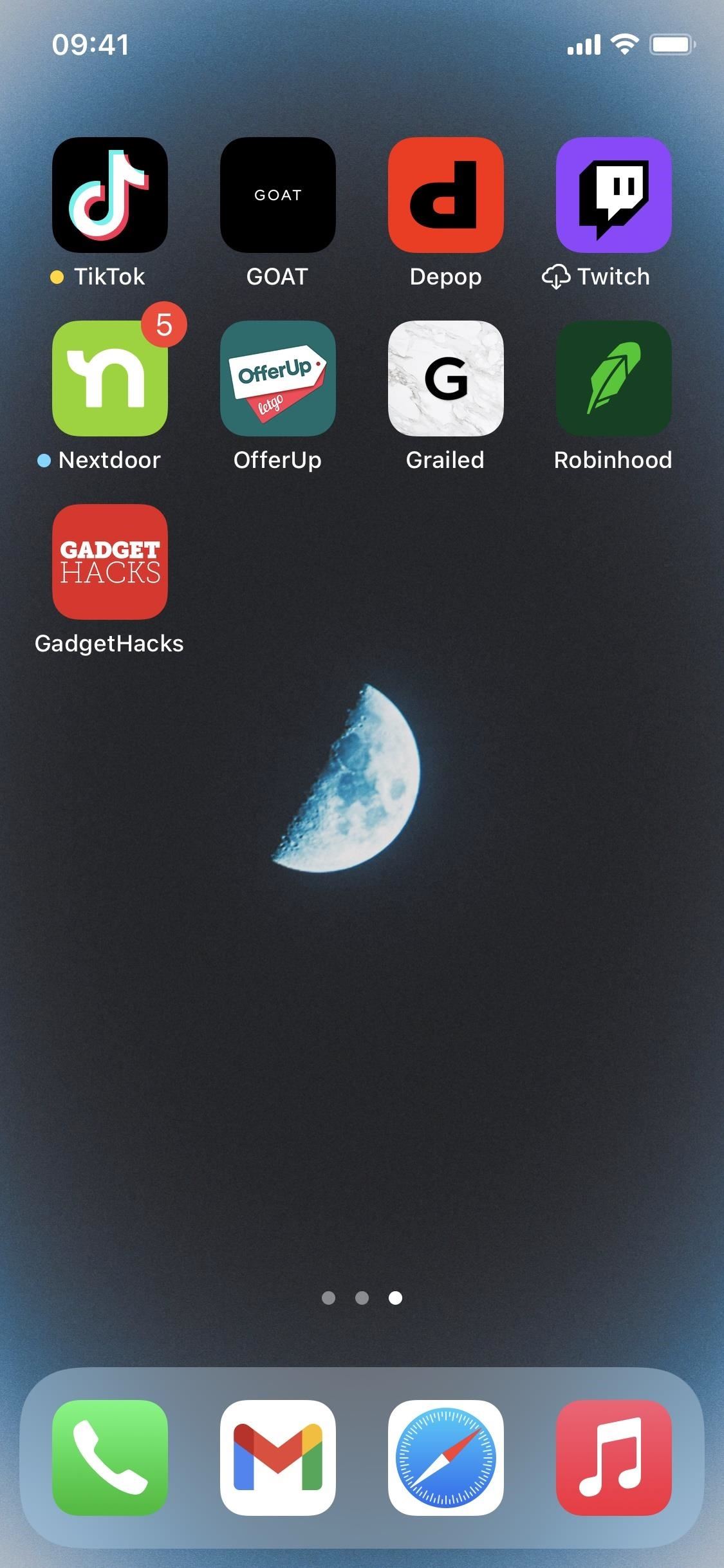
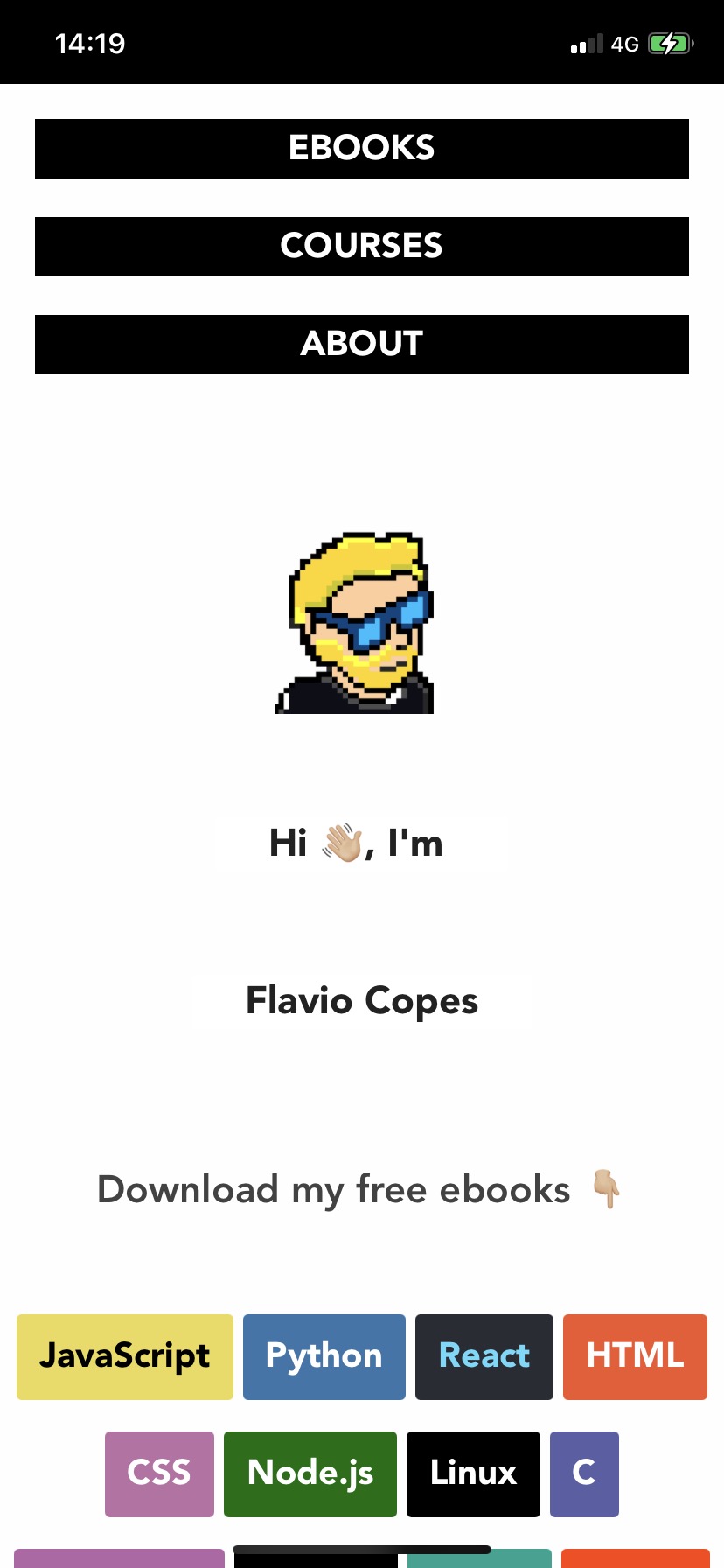
Your new web clip app will appear on your home screen. If you have iOS set to push new app installs to your App Library without touching the home screen, you'll still see this web clip app on your home screen since it's not a native app. However, you can still access the web clip from App Library.
Find and tap on the newly created web clip app icon, and the website will open up in full-screen, with no navigation bars or other features obstructing your view.

However, if you tap around to go to other pages in the web clip, you'll see in-app nav bars on the top and bottom to access reader view, request desktop sites, view website settings, share the website, and open the page in Safari, just like you would in other in-app web browsers. If you swipe up or down, the nav bars will disappear. This is a limitation of web clips for iOS, as any external links will be opened in a Safari view.


Removing the Web Clip & Profile
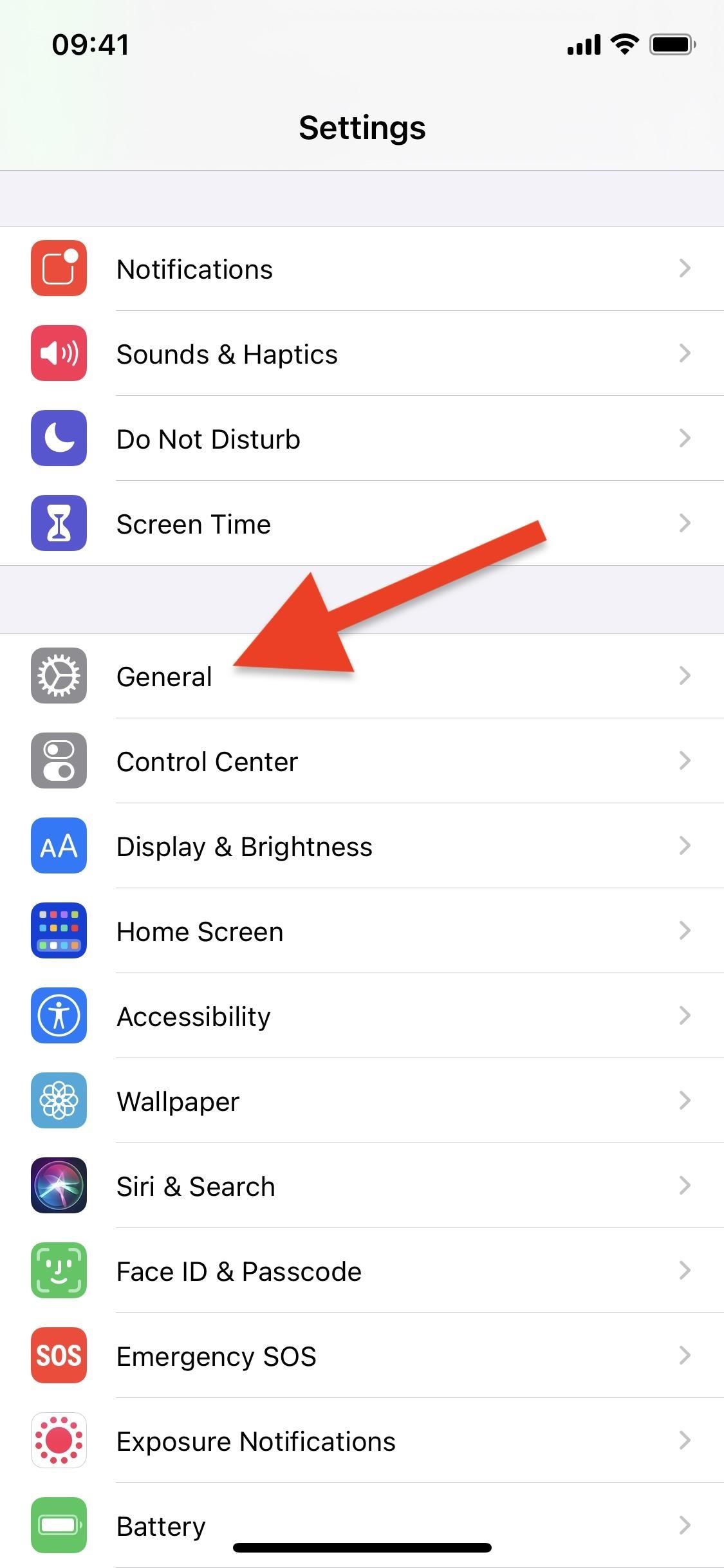
Let's say you no longer want the web clip app and want to remove it. Simply deleting the app icon from your home screen is not enough because the configuration profile will continue to exist in your settings. To get rid of both the app and profile , go into Settings –> General –> Profiles (or Profile).

Next, tap the profile and tap "Remove Profile." You'll be prompted to enter your passcode. Finally, tap "Remove" when it appears, and the profile, along with the web clip, will be deleted from your iPhone.

Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.
13 Comments
Very useful. However, I can only create one profile on my iOS device. If you created another profile for another web app, it will replace the first one. How to have multiple profiles so you can have different web as an iOS app on your home screen?
You're right. The original shortcut seems just to replace each profile you install for different sites. You can get around this by replacing the two "Me" strings for PayloadIdentifier with the "Name" variable. That should do the trick. We've updated the guide with a link to an updated shortcut you can download. Thanks for bringing this up!
Hi, Thank you! So glad with the solution! This becomes a very useful and neat tools!
I am seeing an error: Bad Profile This profile is corrupted and cannot be read
Is this something I am doing wrong on my end? Thanks!
I had the same error, but found that if I pasted in the WebClip payload XML myself, I needed to re-link the template variables before it would work. I edited the XML as Text in the Shortcuts app, deleted the places it said "Name", "URL", or "Base64 Encoded" (for the image), and replaced them with the corresponding Shortcuts variable from the accessory above the keyboard.
Thanks for this post, it's a great Shortcut!
Is there a way to create more than 1 shortcut at a time and possibly share the profiles to others? I'm wanting to create multiple App Clips but not download and install 13 profiles etc?
Does this still work in iOS 15.1? Feels just the same as adding a page to the homescreen.
My problem is that adding to the home screen opens the page perfectly in full screen, but as soon as I click an internal link a Safari header is shown.
I've been using this method to create various apps for certain websites. This morning I noticed every time I open any of the apps made this way that my camera is being activated. The little green dot appears at the top of my phone when I open one of these apps and disappears when I close it. I'm guessing this isn't normal behaviour? Is it something I should be concerned about? I should note I've been using them without concern for about a year.
Yep works fine but would like to know how to share without rebuilding on each phone.
What if I want to do the reverse, turn a website that has been pre-configured by it's makers to only display a link from the home page as full screen without controls into a regular website with controls, so that I get the ability to turn reader mode on?
This doesn't seem to work anymore on iOS 17.1.2. Please make an update. Thanks!
Hi Justin! I wanted to thank you for this very useful feature. However, since the iOS 17.2 update it seems that the shortcut is no longer functional Unfortunately. could you do an update to make it work again? Thank you very much in advance ??
"It's quite simple and you can easily solve it yourself. Edit the Shortcut and move the picture selector upwards so that it's the first call. The Shortcut will then work again in iOS 17.x.
Success, Patrick

Share Your Thoughts
How to : 11 features coming to apple news on your iphone with ios 17.5 — including some big ones, how to : 27 new features and changes coming to your iphone with ios 17.5, warning : sensitive info you black out in images can be revealed with a few quick edits on your iphone, how to : apple has a killer new word game puzzle called quartiles hiding on ios 17.5, how to : customize and use control center on your iphone for quick access to your most-used apps, features, and settings, how to : dial these secret codes to see if someone is hijacking calls & texts on your iphone, how to : apple news gives you more options for automatic downloads on ios 17.5, how to : keep your night vision sharp with the iphone's hidden red screen, how to : clear your frequently used and recent emoji from your iphone's keyboard, how to : make siri say whatever you want every time you connect your iphone to a charger, how to : the trick to disabling link previews for urls in your iphone's messages app, how to : the simple way to stop your iphone from sending unwanted audio messages, how to : 15 hidden imessage features for iphone you probably didn't know about, how to : 20 surprisingly practical uses for apple airtags, how to : your iphone's status bar can actually be customized — here's how, how to : trigger imessage effects with just a keyword, how to : if you keep valuable information in apple notes, you need to read this, how to : save your garageband songs as custom iphone ringtones & alert tones, how to : unlock the secret emoticon keyboard on your iphone, how to : use any song on your iphone as a gradually increasing alarm for a gentle wakeup.
- All Features
- All Hot Posts
How Do I Get a Full Screen on Safari? Quick and Easy Methods Explained
If you use Safari as your preferred web browser, you may often find yourself wanting to maximize your viewing experience by enabling a full screen mode. Whether you want to optimize your browsing experience or eliminate distracting elements, this article will guide you through quick and easy methods to get a full screen on Safari, allowing you to enjoy a clutter-free and immersive browsing experience.
Adjusting Safari Settings For Full Screen Browsing
Adjusting Safari settings is a quick and easy way to achieve a full-screen browsing experience. To start, launch Safari and click on the Safari menu in the top left corner of your screen. From the drop-down menu, select “Preferences.” A window will appear with various tabs at the top. Click on the “General” tab if it’s not already selected.
In the General tab, you’ll find an option called “Safari opens with.” Here, you can choose to open new windows with a specific page or with all windows from your last session. Selecting “All windows from the last session” will restore your previous browsing session with full-screen mode enabled.
Additionally, you can customize the default behavior of the green maximize button in the top left corner of a Safari window. By default, it zooms the window to fill your screen but retains the menu bar and dock. However, you can change this by clicking on the green button while holding the Option (⌥) key on your keyboard, and Safari will maximize to true full screen without the menu bar and dock visible.
By adjusting these Safari settings, you can easily enjoy a full-screen browsing experience on your Mac.
Utilizing Keyboard Shortcuts For A Quick Full Screen Experience
Keyboard shortcuts are a handy way to navigate through your computer without having to rely solely on your mouse or trackpad. When it comes to getting a full screen on Safari, there are a few keyboard shortcuts that can come in handy.
One of the simplest and quickest methods is by pressing the “F” key on your keyboard. Pressing this key once will make Safari enter and exit full screen mode. However, this shortcut may not work if you have assigned a different function to the “F” key in your system settings.
Another useful shortcut is the combination of “Command” + “Shift” + “F”. Pressing these three keys simultaneously will also toggle full screen mode in Safari. This shortcut is particularly beneficial when the “F” key shortcut does not work or is overridden.
Additionally, you can use the “Command” + “L” shortcut to quickly enter the full screen view after selecting the URL bar. This shortcut allows you to maximize your browsing experience with ease.
By familiarizing yourself with these keyboard shortcuts, you’ll be able to switch to full screen mode in Safari quickly and efficiently, enhancing your browsing experience.
Expanding Safari’s Viewing Area With The Zoom Feature
The zoom feature in Safari allows you to expand the viewing area without actually going into full screen mode. This is particularly helpful if you want to maximize the viewing area without losing access to your browser toolbar and other features.
To activate the zoom feature, you can use either a keyboard shortcut or the menu options. On a Mac, you can use the “Command” and “+” keys to zoom in, and “Command” and “-” keys to zoom out. On a Windows PC, the shortcuts are “Ctrl” and “+” to zoom in, and “Ctrl” and “-” to zoom out.
Alternatively, you can go to the “View” menu at the top of the Safari window and select “Zoom In” or “Zoom Out” to adjust the viewing area.
By utilizing the zoom feature, you can customize the size of the browsing area to better suit your needs and maximize your viewing experience without entering full screen mode.
Enhancing Full Screen Mode With Extensions And Plugins
Enhancing the full screen mode on Safari can be achieved by utilizing various extensions and plugins that are specifically designed to optimize the browsing experience. These add-ons offer additional features and customization options, allowing users to personalize their full screen experience.
One popular extension is Full Screen for Safari, which provides advanced options to make the most out of full screen mode. It enables users to customize toolbar visibility, adjust page zoom, and even add mouse gestures for easy navigation. Another useful plugin is Auto Full Screen, which automatically expands Safari to full screen whenever a new tab or window is opened. This eliminates the need for users to manually activate the full screen mode every time.
Additionally, ZenMate and TunnelBear are popular VPN extensions that not only provide privacy and security while browsing in full screen, but also offer access to regionally restricted content. These extensions enhance the overall browsing experience by providing a seamless and secure full screen mode.
By utilizing these extensions and plugins, users can enhance the functionality of full screen mode on Safari and tailor it to their specific needs and preferences.
Optimizing Safari For A Smooth Full-screen Experience On Mac
When it comes to getting a full-screen experience on Safari, Mac users have a few additional options to optimize their browsing. Here are some quick and easy methods to ensure a seamless full-screen experience on your Mac:
1. Update Safari: Keeping your Safari browser up to date is crucial as newer versions often come with improved compatibility and performance enhancements.
2. Adjust Display Settings: Go to System Preferences > Displays and make sure to select the resolution that best matches your Mac’s screen size. A higher resolution will provide a more immersive full-screen experience.
3. Clear Cache and Cookies: Over time, accumulated cache and cookies can slow down Safari. Clearing them regularly can help improve performance, making your full-screen experience smoother.
4. Disable Unnecessary Extensions: Extensions can be helpful, but having too many can impact Safari’s performance. Disable any extensions you don’t need, especially those that may conflict with full-screen capabilities.
5. Enable Full Screen Mode: Pressing the green maximize button in the top left corner of the Safari window activates the full-screen mode. This ensures the browser takes up the entire screen real estate, providing a distraction-free browsing experience.
By following these optimization tips, you can make the most out of Safari’s full-screen mode and enjoy a seamless browsing experience on your Mac.
**6. Full screen browsing on Safari for iOS devices**
Safari offers a seamless full-screen browsing experience on iOS devices, allowing you to immerse yourself in web content without distractions. To access full-screen mode on Safari for iOS, follow these simple steps.
1. Launch Safari: Open the Safari browser on your iOS device.
2. Opening the website: Navigate to the website you want to view in full-screen mode.
3. Enable full-screen mode: Once the website is loaded, pinch your fingers together on the screen to zoom out until the address bar disappears. You can also rotate your device to landscape mode for a more immersive experience.
4. Enable auto-hide of toolbar: To maximize the screen space even further, tap on the “Aa” icon in the address bar and select “Hide Toolbar.” This will hide the toolbar, providing an unobstructed view.
5. Exiting full-screen mode: To exit full-screen mode, simply pinch out on the screen or rotate your device back to portrait mode.
Enjoy a distraction-free browsing experience on Safari for iOS with these quick and easy steps to enter and exit full-screen mode. Whether you’re reading articles or watching videos, full-screen browsing on Safari enhances your viewing experience on iPhones and iPads.
Troubleshooting Common Issues With Safari’s Full Screen Mode
Troubleshooting common issues with Safari’s full screen mode can help resolve any difficulties you may encounter while trying to achieve a fullscreen browsing experience. One common problem is when Safari’s full screen mode doesn’t work as expected or doesn’t activate at all. To troubleshoot this issue, you can try several solutions.
Firstly, ensure that your Safari browser is up to date. Outdated software can cause compatibility issues and prevent full screen mode from functioning properly. Updating Safari to the latest version can often fix these problems.
If updating doesn’t solve the issue, clearing your Safari cache and cookies can help. These stored data can sometimes interfere with full screen mode. By clearing them, you can eliminate any potential conflicts.
Another troubleshooting step is restarting your device. Sometimes, a simple restart is all it takes to resolve technical glitches affecting Safari’s full screen mode.
Lastly, if none of the above solutions work, try resetting Safari to its default settings. This can be done by going to Safari’s preferences and selecting the “Reset” option. Keep in mind that this will remove your personalized settings and website data, so it’s important to back up any important information beforehand.
By following these troubleshooting steps, you can overcome common issues and enjoy a smooth full screen browsing experience with Safari.
Exploring Alternatives To Safari For A Full Screen Browsing Experience
If you want a full screen browsing experience and Safari isn’t meeting your needs, there are several alternatives you can explore. Here are a few popular options:
1. Google Chrome: Chrome is a highly customizable browser that offers a full screen mode. It also supports extensions and provides a seamless browsing experience.
2. Mozilla Firefox: Firefox is known for its privacy measures and extensive customization options. It offers a full screen mode and has a strong emphasis on user control.
3. Microsoft Edge: Microsoft Edge has gained popularity as a reliable and efficient browser. It offers a full screen mode and integrates well with Windows devices.
4. Opera: Opera is a feature-rich browser that provides a full screen mode along with various productivity tools. It also offers a built-in ad blocker and VPN.
5. Brave: Brave is known for its focus on privacy and security. It offers a full screen mode and blocks unwanted ads by default.
Remember to explore these alternatives to find the one that suits your preferences and requirements. Each browser has its own unique features and benefits, so you can enjoy a full screen browsing experience with the browser that best fits your needs.
FAQ 1: How do I enable full screen mode in Safari?
To enable full screen mode in Safari, you can either click on the green button located at the top left corner of the Safari window or use a keyboard shortcut. The keyboard shortcut to enable full screen mode is “Control + Command + F” on macOS or “F11” on Windows. This will make Safari fill up your entire screen, hiding the menu bar and other distractions.
FAQ 2: Can I exit full screen mode in Safari easily?
Absolutely! To exit full screen mode in Safari, you can again click on the green button at the top left corner of the Safari window. Alternatively, you can use the same keyboard shortcut “Control + Command + F” on macOS or “F11” on Windows to exit the full screen mode. Safari will then revert back to its regular windowed mode.
FAQ 3: Are there any other methods to access full screen mode in Safari?
Yes, apart from the green button and keyboard shortcuts, you can also access full screen mode in Safari through the “View” menu. Simply click on the “View” option in the Safari menu bar, and then select “Enter Full Screen” from the drop-down menu. This method provides an additional way to enable full screen mode in Safari, should you prefer using the menu options over keyboard shortcuts or buttons.
The Conclusion
In conclusion, achieving a full screen on Safari is a simple and straightforward process. By utilizing the various methods explored in this article, such as using keyboard shortcuts or adjusting settings, users can easily enhance their browsing experience. Whether it be for immersive multimedia viewing or maximizing screen space for increased productivity, these quick and easy methods make attaining a full screen on Safari hassle-free.
Leave a Comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.
- Great Tech Gifts for Any Occasion
- The Best Gadgets for The Beach or Pool
How to Get a Full Screen on iPad
Maximize your iPad screen
:max_bytes(150000):strip_icc():format(webp)/SamCostello-d7fcf106ec2048ccb06d1e2190b3396d.jpg)
- Ithaca College
:max_bytes(150000):strip_icc():format(webp)/image-5e6611aebe974bb7886a24b5070c834f.jpg)
What to Know
- There's no way to make your iPad full screen in every situation, but there are a few ways to make it work.
- Some websites can go full screen, but only if they're coded to support it.
- You can make videos and iPhone apps run on iPad full screen by tapping the button showing two arrows going in opposite directions.
This article explains the situations in which you can get full screen on iPad and how to do it.
If you want to get full screen on your iPad—that is, no clock, date, or battery icon on the screen—we've got bad news for you: There's no way to do it in every situation. The iPadOS doesn't provide that option. But, there are some cases in which you can do something similar in certain apps.
How to Get a Full Screen on iPad in Safari
One of the most common cases in which people want an iPad to be full screen is the Safari web browser . Getting iPad Safari in full screen appeals to people who wish to have the most immersive web browsing experience possible. Here's what to do:
This tip doesn't work on all websites. It works on relatively few. This tip is the only way to make Safari full screen on an iPad. It relies on web developers who have added a bit of code to the site, and most developers don't do that.
Find the website you want to view full screen.
Tap the action button (the button with the arrow coming out of it).
Tap Add to Home Screen . This creates a shortcut to the site on your iPad home screen (aka a web clip).
Edit the display name for the shortcut and then tap Add .
When you tap the shortcut from your home screen, it will open the website in Safari.
How to Get a Full Screen on iPad: For Video
Another way to get full screen on iPad is in video apps. Some video apps offer actual full screen, with no menu bar at the top, while others keep the menu bar but otherwise go full screen. Users can't control which is which; it's up to the developer of the app.
Whichever your video app supports, you can view it full screen by tapping the icon that looks like two arrows pointing in opposite directions.
If you're viewing the video picture-in-picture, tap the right-corner icon showing two squares with one that has an arrow in it.
Get the Latest Tech News Delivered Every Day
- How to Download and Save Photos and Images to the iPad's Camera Roll
- How to Share Your Screen in FaceTime
- How to Capture an iPad Screenshot
- How to Get the Most Out of the iPad
- How to Change the Default Search Engine in Chrome for iOS
- How to Add and Save a Website to the Home Screen on Your iPad
- 4 Ways to Go Full Screen in Windows 11
- How to Change Your Homepage in Safari
- How to Control F on iPad
- How to Bookmark on an iPad
- How to Add Safari Bookmarks on iPad
- How to Get Instagram for iPad
- How to Use Split Screen on iPad
- How to Use the Safari Web Browser on iPhone
- How to Use Picture-in-Picture on iPad (iOS 14)
- How to Add, Edit, and Delete Bookmarks in iPhone's Safari
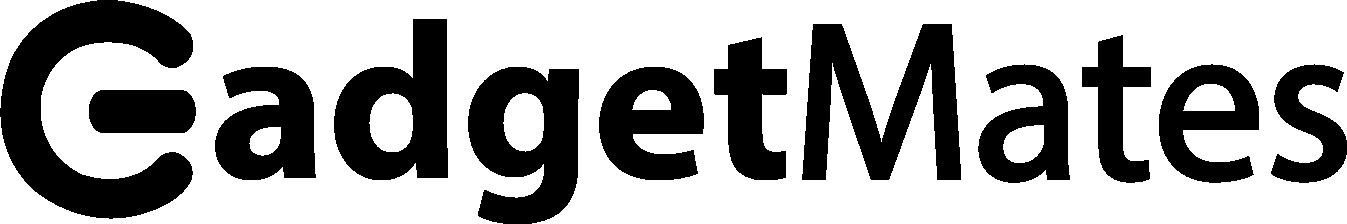
How to use Safari's full-screen mode on iOS 6
iOS 6 brings a full-screen mode to Mobile Safari on the iPhone and iPod Touch. Here's how it works.

Browsing the Internet on your iPhone or iPod Touch is super convenient, but at times it can be a bit frustrating. The screen size isn't ideal for consuming large amounts of information on some Web sites. Even if you turned your iPhone on its side to view it in landscape mode, the top address bar and bottom controls took up much of the screen.
With iOS 6 , Apple has addressed this problem by introducing a full-screen mode for browsing the Web in landscape mode on the iPhone and iPod Touch.
When using Safari, assuming you don't have the autorotate lock enabled, turn your iPhone on its side to rotate the screen into landscape mode.

In the lower-right corner you will see a button consisting of two arrows pointing in opposite directions. Tap on the button to enable full-screen mode.

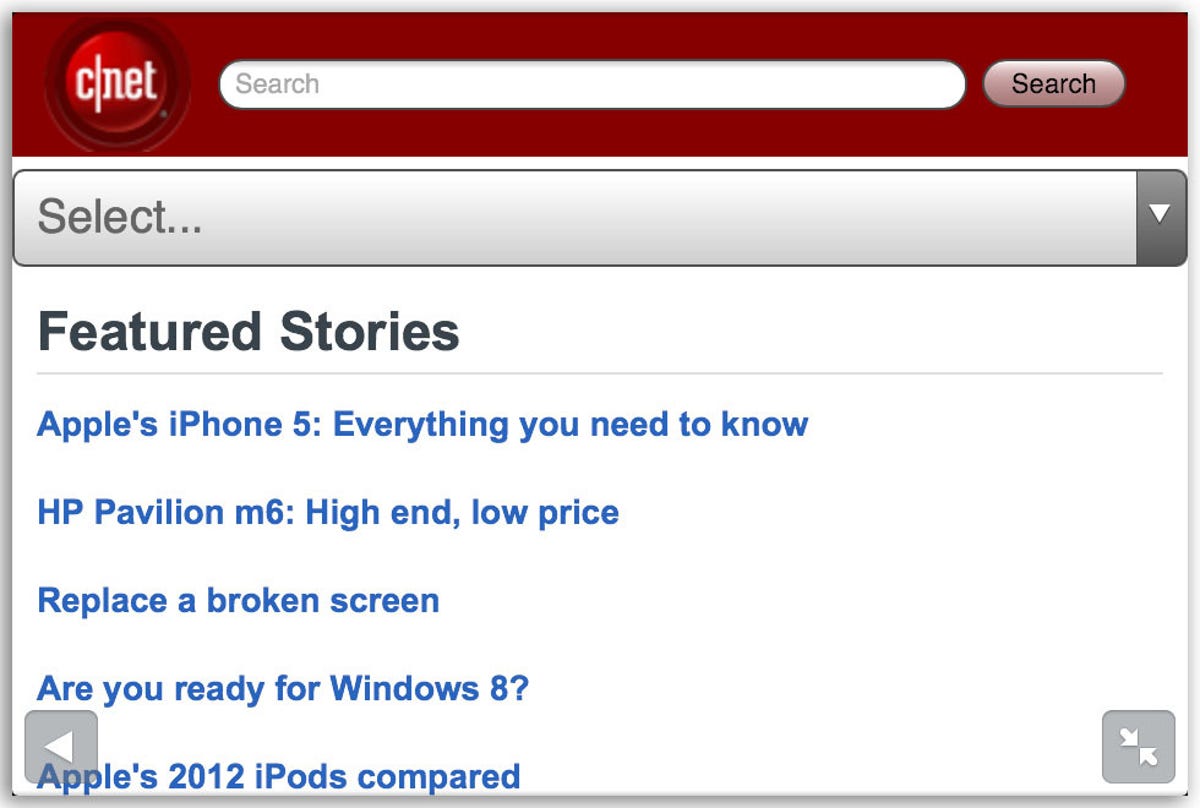
The address bar and the bottom buttons will disappear, leaving a transparent arrow in one corner acting as the back button while you browse. In the other corner there will be a transparent button with two arrows pointing at each other. Touching it will disable full-screen browsing.

[iOS Safari] Fullscreen API on a non-video element
webkitEnterFullScreen API is supported on iOS for video element, but not for a div element. Also as a fullscreen demo website shown, Safari on macOS supports div element but not on iOS.
Is there any plan to add the support in iOS? If not is there any way to fullscreen a div element or make it run as fullscreen on Safari iOS?
Please Apple, what are your developers doing? Allow Fullscreen API in DIV elements on iPhone.
This is important. What's apple doing??
Please we need Fullscreen API in DIV elements for iPhone!
Indeed we need this on iOS
According to the Browser Compatibility table on the Mozilla Developer Network, the Fullscreen API is only partially supported in Safari on iOS and uses a nonstandard name.
Hopefully, Apple allows this in the near future as they had in the past.
we need this, all other browsers support this. why apple does not support?
yes, what are the engineers doing everyday in Apple??? How incredible you don't make such easy api!!!
we agree ...
This. Is. Something. Required.
No progress?????
It's obviously a strategy from Apple to NOT support the Fullscreen API, it's now the only thing left that prevents people from making full-blown web-based games, and that would of course be a disaster for the App Store... Apple has sadly become the new Microsoft ;-( it breaks my heart...
Sad but true
It should be possible to use canvas APIs to stream a canvas to a video media element and use the full screen API with the web kit prefix on iPhone iOS. In order to provide interaction, you could capture events falling on the video surface and project them onto the canvas giving you theoretically full interactivity without needing Apple to implement something different
This isn't even supported on a video element, maybe do that first????
Hi all! I have a little question: Where is the Fullscreen Api on ios 16.1? How can i turn it on?
I would like to inquire whether there are any plans to implement the Fullscreen API in future versions of Safari for iOS? Having this crucial API supported across all versions would be immensely beneficial for developers like me, as it would enable us to create more immersive and user-friendly web applications for Safari users
Please bring back full-screen API. We can't use full-screen video mode on Google Drive. Everyone faces this problem only on iPhones. But with Other OS like Android, everything works perfectly. Please bring Full-Screen API on iOS.
Safari's Fullscreen API implementation was updated and unprefixed in Safari 16.4 on macOS and iPadOS.
Now, in Safari 17.2 beta, Fullscreen API is supported on iPhone.
We'd love to have you help test Safari 17.2 beta. If you find any issues, provide your feedback at bugs.webkit.org .
Hi @Apple Staff
I've been on linked 17.2 Beta Release Notes but I could not find any mention of fullscreen API. In particular, I'd like to understand what parts of API are implemented and what parts are not, or maybe partially implemented.
Where can I find more details? Thanks
You’re using an older browser version. Update to the latest version of Google Chrome , Safari , Mozilla Firefox , or Microsoft Edge for the best site experience.
- eLearning Blog
- eLearning Basics
- Instructional Design
- Corporate Training
- Course Selling
- Manufacturing
- Products iSpring Suite iSpring Learn
- Use Cases Onboarding Compliance Training Induction Training Product Training Channel Partner Training Sales Training Microlearning Mobile Learning
- Company About Us Case Studies Customers Partnership Course Development Contact Us
- Knowledge Hub Academy Blog Webinars Guides Experts on iSpring
- Language EN English Français Deutsch Español Italiano Nederlands Português Polski 中文 日本語 العربية Indonesia
- Shopping Cart
Free Online eLearning Conference | May 2nd–3rd
iSPRING DAYS 2024
Seize the human-centric future of learning
How to Make a Website Go Full Screen on Your iPad

You can view almost any type of web content on an iPad, but it doesn’t readily support full-screen mode. People who prefer to use the Safari browser on the iPad face a problem viewing web content without browser panels, elements, etc.
If you want to view a webpage, course, or HTML5 presentation, it will be much more convenient to do it in full-screen mode. Full-screen viewing looks more native and provides additional space for your content, while hiding all Safari elements but the main window.
In this article, we provide a brief guide on how to view a website full screen on an iPad — and you won’t even need to change your iPad settings.
How to Open Safari in Full-Screen Mode on an iPad
- First, launch the Safari browser from the home screen and go to the webpage that you wish to view in full-screen mode.

Note : This way of viewing a webpage, course, or presentation in full-screen mode works if the source code of the webpage contains the following tag:
<meta name=”apple-mobile-web-app-capable” content=”yes “>
You can add this tag to your webpage using a third-party tool like iWeb SEO Tool or any other tool you wish. Please note that you need to first add the tag, refresh the page, and then add a bookmark to your home screen.
How to View a Video in Full-Screen Mode on an iPad
To get a video to show in full-screen mode on an iPad, you’ll need to download a standalone video app. There are multiple apps on the market, but you can use YouTube’s app, for example. Its interface will look almost the same as it would in a browser on a PC, but there are some differences to YouTube on a touch screen device in regard to switching to a full-screen mode.
To make the YouTube app play in full-screen mode, choose and open a video. When the video starts playing, tap on it once. You’ll see several additional options, including dual arrows at the bottom right corner. Tap the arrows to go to full screen.

How to View a PowerPoint Presentation on an iPad
If you want to make your PowerPoint projects available on the iPad, you can easily do so by converting PowerPoint slides to HTML5 with iSpring Converter . It works as a PowerPoint add-in, so you can convert your presentation right from PowerPoint with all of its functionality and appearance preserved. If you want to protect your content from unauthorized access, you can add an extra layer of protection to your presentation by setting a password, restricting the time allowed for viewing, and adding a watermark.
Would you like to get more useful information about online content for your iPad? Discover the easiest way for you to view PowerPoint presentations on an iPad or how to create an iPad app easily using tools you’re already familiar with.
How to Make Apps Full Screen on the iPad
Some apps don’t fill the entire screen of the iPad, but you can resize them to take full advantage of the expanded aspect ratio.
To have an app take up the full screen, drag the handle to the bottom corner of the iPad. If you’re using a mouse or trackpad, then use the mouse pointer on any edge of the window to resize it.
How to Troubleshoot Safari Display Issues
If Safari doesn’t open a webpage or work as expected on your iPad, here a few solutions that might help:
- Reload the page
- Install software updates and restart
- Turn extensions off if there are any installed in your browser
- Try opening the website in a private browser window
- Check the privacy, security, and website settings
- Reload the page without Private Relay if you’re subscribed to iCloud+ and are using this feature
- Check your VPN or other security software if you have these installed on your iPad
- Check network settings
To get the details about using these methods, check out the official Apple website .
How to Remove Split Screen on Safari
Apple devices are multitasking tools. The clearest evidence of this is that the Safari browser features a split screen. It allows you to open two websites in two separate windows simultaneously. These split-screen windows work independently of each other and help users to be more productive. For example, you can open YouTube to watch an instructional video in one window and open another website next to it to find some additional information on a topic.
Split View is enabled by default, so you can’t disable it forever. But there are a few tricks that can help you get your iPad screen back to full size.
To close Split View, tap the Multitasking button in the Safari window that you want to keep, then tap the full screen button. You can also drag the central app divider left or right over the Safari window that you want to close.
You can also merge your Safari windows into a single one to enable full-screen mode. Just touch and hold the tabs button in the toolbar and tap Merge All Windows .
To go into more details about how to use split screen in Safari on your iPad, visit the Apple website .
What to Do if Safari Opens in a Small Window
If a website opens as a small, narrow window off to the side, you likely have an instance of Safari opening in slide-over view.
To make Safari full screen, pull down on the gray grab bar at the top of the browser view that allows you to transform the view into split screen. Then drag a central app divider all the way to the edge of the screen.
Fast PowerPoint to HTML5 Converter
Convert presentations to HTML5 with all effects and transitions preserved

Content creator:
Helen Colman
She enjoys combining in-depth research with expert knowledge of the industry. If you have eLearning insights that you’d like to share, please get in touch .
You might also like this

Subscribe to our blog
Stay tuned to get our latest eLearning tips and tricks!
By clicking “Subscribe”, you agree to our Privacy Policy . All emails include an unsubscribe link, so that you can opt-out at any time.
We use cookies to give you the best possible experience on our website and also for analytics and marketing purposes. You can enable or disable optional cookies as desired. See our Cookie Policy for more details.
Manage your cookies
Essential cookies are always on. You can turn off other cookies if you wish.
Essential cookies
Analytics cookies
Social media cookies
- Español – América Latina
- Português – Brasil
- Tiếng Việt
Making Fullscreen Experiences
We have the ability to easily make immersive fullscreen websites and applications, but like anything on the web there are a couple of ways to do it. This is especially important now that more browsers are supporting an "installed web app" experience which launch fullscreen.
Getting your app or site fullscreen
There are several ways that a user or developer can get a web app fullscreen.
- Request the browser go fullscreen in response to a user gesture.
- Install the app to the home screen.
- Fake it: auto-hide the address bar.
Request the browser go fullscreen in response to a user gesture
Not all platforms are equal . iOS Safari doesn't have a fullscreen API, but we do on Chrome on Android, Firefox, and IE 11+. Most applications you build will use a combination of the JS API and the CSS selectors provided by the fullscreen specification. The main JS API's that you need to care about when building a fullscreen experience are:
- element.requestFullscreen() (currently prefixed in Chrome, Firefox, and IE) displays the element in fullscreen mode.
- document.exitFullscreen() (currently prefixed in Chrome, Firefox and IE. Firefox uses cancelFullScreen() instead) cancels fullscreen mode.
- document.fullscreenElement (currently prefixed in Chrome, Firefox, and IE) returns true if any of the elements are in fullscreen mode.
When your app is fullscreen you no longer have the browser's UI controls available to you. This changes the way that users interact with your experience. They don't have the standard navigation controls such as Forwards and Backwards; they don't have their escape hatch that is the Refresh button. It's important to cater for this scenario. You can use some CSS selectors to help you change the style and presentation of your site when the browser enters fullscreen mode.
The above example is a little contrived; I've hidden all the complexity around the use of vendor prefixes.
The actual code is a lot more complex. Mozilla has created a very useful script that you can use to toggle fullscreen. As you can see, the vendor prefix situation it is complex and cumbersome compared to the specified API. Even with the slightly simplified code below, it is still complex.
We web developers hate complexity. A nice high-level abstract API you can use is Sindre Sorhus' Screenfull.js module which unifies the two slightly different JS API's and vendor prefixes into one consistent API.
Fullscreen API Tips
Making the document fullscreen.

It is natural to think that you take the body element fullscreen, but if you are on a WebKit or Blink based rendering engine you will see it has an odd effect of shrinking the body width to the smallest possible size that will contain all the content. (Mozilla Gecko is fine.)

To fix this, use the document element instead of the body element:
Making a video element fullscreen
To make a video element fullscreen is exactly the same as making any other element fullscreen. You call the requestFullscreen method on the video element.
If your <video> element doesn't have the controls attribute defined, there's no way for the user to control the video once they are fullscreen. The recommended way to do this is to have a basic container that wraps the video and the controls that you want the user to see.
This gives you a lot more flexibility because you can combine the container object with the CSS pseudo selector (for example to hide the "goFS" button.)
Using these patterns, you can detect when fullscreen is running and adapt your user interface appropriately, for example:
- By providing a link back to the start page
- By Providing a mechanism to close dialogs or travel backwards
Launching a page fullscreen from home screen
Launching a fullscreen web page when the user navigates to it is not possible. Browser vendors are very aware that a fullscreen experience on every page load is a huge annoyance, therefore a user gesture is required to enter fullscreen. Vendors do allow users to "install" apps though, and the act of installing is a signal to the operating system that the user wants to launch as an app on the platform.
Across the major mobile platforms it is pretty easy to implement using either meta tags, or manifest files as follows.
Since the launch of the iPhone, users have been able to install Web Apps to the home screen and have them launch as full-screen web apps.
If content is set to yes, the web application runs in full-screen mode; otherwise, it does not. The default behavior is to use Safari to display web content. You can determine whether a webpage is displayed in full-screen mode using the window.navigator.standalone read-only Boolean JavaScript property. Apple
Chrome for Android
The Chrome team has recently implemented a feature that tells the browser to launch the page fullscreen when the user has added it to the home screen. It is similar to the iOS Safari model.
You can set up your web app to have an application shortcut icon added to a device's home screen, and have the app launch in full-screen "app mode" using Chrome for Android's "Add to Home screen" menu item. Google Chrome
A better option is to use the Web App Manifest.
Web App Manifest (Chrome, Opera, Firefox, Samsung)
The Manifest for Web applications is a simple JSON file that gives you, the developer, the ability to control how your app appears to the user in the areas that they would expect to see apps (for example the mobile home screen), direct what the user can launch and, more importantly, how they can launch it. In the future the manifest will give you even more control over your app, but right now we are just focusing on how your app can be launched. Specifically:
- Telling the browser about your manifest
- Describing how to launch
Once you have the manifest created and it is hosted on your site, all you need to do is add a link tag from all your pages that encompass your app, as follows:
Chrome has supported Manifests since version 38 for Android (October 2014) and it gives you the control over how your web app appears when it is installed to the home screen (via the short_name , name and icons properties) and how it should be launched when the user clicks on the launch icon (via start_url , display and orientation ).
An example manifest is shown below. It doesn't show everything that can be in a manifest.
This feature is entirely progressive and allows you create better, more integrated experiences for users of a browser that supports the feature.
When a user adds your site or app to the home screen, there is an intent by the user to treat it like an app. This means you should aim to direct the user to the functionality of your app rather than a product landing page. For example, if the user is required to sign-in to your app, then that is a good page to launch.
Utility apps
The majority of utility apps will benefit from this immediately. For those apps you'll likely want them launched standalone just alike every other app on a mobile platform. To tell an app to launch standalone, add this the Web App Manifest:
The majority of games will benefit from a manifest immediately. The vast majority of games will want to launch full-screen and forced a specific orientation.
If you are developing a vertical scroller or a game like Flappy Birds then you will most likely want your game to always be in portrait mode.
If on the other hand you are building a puzzler or a game like X-Com, then you will probably want the game to always use the landscape orientation.
News sites in most cases are pure content-based experiences. Most developers naturally wouldn't think of adding a manifest to a news site. The manifest will let you define what to launch (the front page of your news site) and how to launch it (fullscreen or as a normal browser tab).
The choice is up to you and how you think your users will like to access your experience. If you want your site to have all the browser chrome that you would expect a site to have, you can set the display to browser .
If you want your news site to feel like the majority of news-centric apps treat their experiences as apps and remove all web-like chrome from the UI, you can do this by setting display to standalone .
Fake it: auto-hide the address bar
You can "fake fullscreen" by auto-hiding the address bar as follows:
This is a pretty simple method, the page loads and the browser bar is told to get out of the way. Unfortunately it is not standardized and not well supported. You also have to work around a bunch of quirks.
For example browsers often restore the position on the page when the user navigates back to it. Using window.scrollTo overrides this, which annoys the user. To work around this you have to store the last position in localStorage, and deal with the edge cases (for example, if the user has the page open in multiple windows).
UX guidelines
When you are building a site that takes advantage of full screen there are a number of potential user experience changes that you need to be aware of to be able to build a service your users will love.
Don't rely on navigation controls
iOS does not have a hardware back button or refresh gesture. Therefore you must ensure that users can navigate throughout the app without getting locked in.
You can detect if you are running in a fullscreen mode or an installed mode easily on all the major platforms.
On iOS you can use the navigator.standalone boolean to see if the user has launched from the home screen or not.
Web App Manifest (Chrome, Opera, Samsung)
When launching as an installed app, Chrome is not running in true fullscreen experience so document.fullscreenElement returns null and the CSS selectors don't work.
When the user requests fullscreen via a gesture on your site, the standard fullscreen API's are available including the CSS pseudo selector that lets you adapt your UI to react to the fullscreen state like the following
If the users launches your site from the home screen the display-mode media query will be set to what was defined in the Web App Manifest. In the case of pure fullscreen it will be:
If the user launches the application in standalone mode, the display-mode media query will be standalone :
When the user requests fullscreen via your site or the user launches the app in fullscreen mode all the standard fullscreen API's are available, including the CSS pseudo selector, which lets you adapt your UI to react to the fullscreen state like the following:
Internet Explorer
In IE the CSS pseudo class lacks a hyphen, but otherwise works similarly to Chrome and Firefox.
Specification
The spelling in the specification matches the syntax used by IE.
Keep the user in the fullscreen experience
The fullscreen API can be a little finicky sometimes. Browser vendors don't want to lock users in a fullscreen page so they have developed mechanisms to break out of fullscreen as soon as they possibly can. This means you can't build a fullscreen website that spans multiple pages because:
- Changing the URL programmatically by using window.location = "http://example.com" breaks out of fullscreen.
- A user clicking on an external link inside your page will exit fullscreen.
- Changing the URL via the navigator.pushState API will also break out of the fullscreen experience.
You have two options if you want to keep the user in a fullscreen experience:
- Use the installable web app mechanisms to go fullscreen.
- Manage your UI and app state using the # fragment.
By using the #syntax to update the url (window.location = "#somestate"), and listening to the window.onhashchange event you can use the browser's own history stack to manage changes in the application state, allow the user to use their hardware back buttons, or offer a simple programmatic back button experience by using the history API as follows:
Let the user choose when to go fullscreen
There is nothing more annoying to the user than a website doing something unexpected. When a user navigates to your site don't try and trick them into fullscreen.
Don't intercept the first touch event and call requestFullscreen() .
- It is annoying.
- Browsers may decided to prompt the user at some point in the future about allowing the app to take up the fullscreen.
If you want to launch apps fullscreen think about using the install experiences for each platform.
Don't spam the user to install your app to a home screen
If you plan on offering a fullscreen experience via the installed app mechanisms be considerate to the user.
- Be discreet. Use a banner or footer to let them know they can install the app.
- If they dismiss the prompt, don't show it again.
- On a users first visit they are unlikely to want to install the app unless they are happy with your service. Consider prompting them to install after a positive interaction on your site.
- If a user visits your site regularly and they don't install the app, they are unlikely to install your app in the future. Don't keep spamming them.
While we don't have a fully standardized and implemented API, using some of the guidance presented in this article you can easily build experiences that take advantage of the user's entire screen, irrespective of the client.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2016-10-01 UTC.
Want to highlight a helpful answer? Upvote!
Did someone help you, or did an answer or User Tip resolve your issue? Upvote by selecting the upvote arrow. Your feedback helps others! Learn more about when to upvote >
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Ios 12. Safari. Full-screen, Forward and backward buttons
often watching video on safari I can’t switch to full-screen mode, any advice?
Moreover, in the full-screen mode, the advancer bar with the 15 sec forward and backward buttons has disappeared, how can I reactivate it?
iPad (5th gen) Wi-Fi, Cellular, iOS 12, null
Posted on Oct 1, 2018 1:01 AM
Setup your website to allow full-screen on iOS
New Course Coming Soon:
Get Really Good at Git
While using the iPad Pro I decided to add a few sites to the home screen. It’s not something I usually do on the iPhone, although the same thing works on the iPhone too:

Press the share button (the one in the middle at the bottom) to show the options panel:

Choose “Add to Home Screen”:

Now you’ll see an app on the home screen with the site favicon.
Clicking it will simply open the site in Safari.
But if you add this meta tag to the page:
Clicking the app icon will open the site in full screen:

This works on the iPad as well:

This will help you save screen real estate, as the Safari UI would be useless, and will also make the overall app use experience much better.
Of course this has to be supported by the site/app developers, otherwise you can’t make it full screen.
Here is how can I help you:
- COURSES where I teach everything I know
- THE VALLEY OF CODE your web development manual
- BOOTCAMP 2024 cohort in progress, next edition in 2025
- BOOKS 16 coding ebooks you can download for free on JS Python C PHP and lots more
- SOLO LAB everything I know about running a lifestyle business as a solopreneur
- Interesting links collection
- Follow me on X
iOS 17.5: New features, release date, and more details
Apple has officially started beta testing iOS 17.5 with developers and public beta users. The update brings a handful of new features and changes, and is expected to be released sometime next month. Head below for everything we know right now.
Table of contents
When will ios 17.5 be released, web distribution in the eu, new quartiles game for apple news+, design changes, find my network updates, other ios 17.5 changes.
Based on previous years of iOS updates, I’d expect that iOS 17.5 will be released to everyone sometime in mid-May. Here’s a rundown of previous iOS x.5 update release dates:
- iOS 16.5 : May 18
- iOS 15.5 : May 16
- iOS 14.5 : April 26
- iOS 13.5 : May 20
So far, two iOS 17.5 betas have been released as of April 17.
- April 2 : iOS 17.5 beta 1, build number: 21F5048f
- April 16 : iOS 17.5 beta 2, build number: 21F5058e
What’s new in iOS 17.5?
While iOS 17.5 isn’t quite as big of an update as other iOS 17 updates, it still includes its fair share of new features and updates.
Within the European Union, the latest iOS 17.5 update introduces the capability to install applications directly from a developer’s website. Apple unveiled this new “Web Distribution” feature last month, explaining that it allows developers to distribute their iOS apps straight from their own websites.
To utilize this functionality, developers must opt into the updated App Store business terms, which requires paying a Core Technology Fee of €0.50 for every first annual installation exceeding one million in the preceding 12 months.
Any application disseminated through the web will still need to adhere to Apple’s notarization guidelines. Apps can only be installed from a website domain that the developer has registered in App Store Connect. Apple will also provide a range of APIs for developers to integrate with system functionality.
Apple has confirmed that iOS 17.5 beta includes support for Web Distribution. However, there are currently no developers offering their apps via this new Web Distribution feature. We don’t anticipate this changing until the public release of iOS 17.5 in May.

In the Apple News app, Apple News+ subscribers in the United States and Canada will find a new “Quartiles” word game after updating to iOS 17.5. The game prompts players to select from a grid of tiles to form words.
Quartiles is the third game to come to Apple News+, following the addition of daily crossword and crossword mini games that were added last year.
iOS 17.5 also adds Game Center integration to all three of the Apple News+ games. With this feature, you can now see leaderboards for each of the three games for Daily Solve Time and Daily Score stats.

iOS 17.5 beta 1 also includes a few small design changes that are worth pointing out:
- The Podcasts widget has been updated to have a new dynamic color that changes based on the artwork of the podcast you’re currently playing.

- In the Apple Books app, Apple has redesigned the “Reading Goal” icon in top navigation bar.

- In the Settings app, there is a new glyph for the “Passkeys Access for Web Browsers” menu under “Privacy & Security.”
Based on code discovered by 9to5Mac , iOS 17.5 seems to incorporate a new system centered around anti-stalking capabilities for accessories like AirTags. This development follows Apple’s announcement last year of a partnership with Google to collaborate on a new “industry specification to combat unwanted tracking.”
Strings added to the Find My app reveal that iOS will be able to identify tracking accessories, even those that are not Apple or Find My certified, and assist users in disabling them.
One of the new strings states, “This item lacks certification on the Apple Find My network. You have the option to disable this item and prevent it from sharing its location with the owner. To proceed, follow the instructions provided on a website by the manufacturer of this item.”
These changes come as Google started rolling out its new Find My Device network for Android on April 8.
- iOS 17.5 also includes an update for MDM users: “MDM solutions can now enforce a beta version during automated device enrollment.”
- iOS 17.5 beta 1 changes and features + new iPad Pro details
- iPadOS 17.5 hints at new ‘squeeze’ gesture for Apple Pencil 3
- Apple to let users watch their own videos during Vision Pro demo
Whether Apple has more changes planned for iOS 17.5 beyond what was launched today remains to be seen. The focus is clearly on the European Union, where Apple continues to adapt to the Digital Markets Act being enforced by the European Commission.
More on iOS 17.5:
- Apple will allow users to download apps directly from a developer’s website, in latest EU App Store rule change
- iOS 17.5 to introduce new system to disable unwanted tracking accessories
- iPadOS 17.5 hints at new ‘squeeze’ gesture for Apple Pencil 3
- Apple releases first betas for iOS 17.5, macOS 14.5, visionOS 1.2, and more
FTC: We use income earning auto affiliate links. More.
Check out 9to5Mac on YouTube for more Apple news:
Chance is an editor for the entire 9to5 network and covers the latest Apple news for 9to5Mac.
Tips, questions, typos to [email protected]

Manage push notifications
Record the screen on your iPhone, iPad, or iPod touch
Learn how to create a screen recording and capture sound on your iPhone, iPad, or iPod touch.
How to record your screen
Open Control Center on your iPhone , or on your iPad .
Exit Control Center to record your screen.
Go to the Photos app and select your screen recording.
Some apps might not allow you to record audio or video. You can't record your screen and use screen mirroring at the same time.
Learn how to take a screenshot on your iPhone .
Explore Apple Support Community
Find what’s been asked and answered by Apple customers.
Contact Apple Support
Need more help? Save time by starting your support request online and we'll connect you to an expert.
Spotify Community
- Get Premium
[Android] Fullscreen Android app
Help wizard.
Type in your question below and we'll check to see what answers we can find...
Loading article...
Submitting...
If you couldn't find any answers in the previous step then we need to post your question in the community and wait for someone to respond. You'll be notified when that happens.
Simply add some detail to your question and refine the title if needed, choose the relevant category, then post.
Just quickly...
Before we can post your question we need you to quickly make an account (or sign in if you already have one).
Don't worry - it's quick and painless! Just click below, and once you're logged in we'll bring you right back here and post your question. We'll remember what you've already typed in so you won't have to do it again.
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Printer Friendly Page
- Report Inappropriate Content

- Back to Idea Exchange
Related Ideas
- Return expanded queue view (not only sidebar) for desktop as it was before and now on web 724 Likes / posted 2024-03-05 by Eternal_
- Serbia - TOP 50 Charts 237 Likes / posted 2024-01-30 by Petar1
- Option to turn off Smart shuffle permanently 230 Likes / posted 2024-01-31 by hot_n_ready
- Ability to "dislike" or "block" unwant content! 212 Likes / posted 2024-03-04 by Colt_TaY-1985-ToN_Lo
- Stop Playlist Scams 197 Likes / posted 2024-02-25 by ASouthworth
- Click album art to go to song in playlist 151 Likes / posted 2024-03-13 by marcusblock

IMAGES
VIDEO
COMMENTS
Tap the full-screen icon (two diagonal arrows) in the bottom right corner. While in full screen: Swipe down at the top edge of the screen to access the address bar and search functionality. Access open tabs by tapping the tabs icon, which minimizes the full-screen view and shows your open pages. Exiting full-screen is just as simple; rotate ...
Here's how it works. Launch the Safari app from the Home screen of your iPhone. Navigate to the page you'd like to view in full screen mode. Rotate your iPhone or iPod touch so it's in landscape mode if you haven't already. Tap the Full Screen button in the bottom right hand corner. (it looks like two diagonal arrows.)
Method 1: Using the Full Screen Button. One of the most straightforward methods to go full screen on iPhone Safari is by utilizing the built-in full screen button. This feature allows you to maximize your viewing area with a single tap, providing a seamless transition into an immersive browsing experience. To initiate full screen mode using the ...
Using Full-Screen Mode in Safari on an iPhone Yes, you can go full screen on Safari for iPhone. To do so, simply tap the full-screen button in the bottom right-hand corner of the Safari window.
Step 1: Add the 'URL App' Shortcut. The "URL App" shortcut, from RoutineHub user Changmeister, creates a web clip of any site you want. Simple copy a URL to your clipboard, paste it into the shortcut, name your app, choose an icon, and add the web clip as an app to your home screen. Unlike a regular bookmark, the website won't open in Safari ...
You can hide the search field, switch to Reader, and more. Open the Safari app on your iPhone.. Tap , then do any of the following:. Hide the search field: Tap Hide Toolbar (tap the bottom of the screen to get it back). See a streamlined view of the webpage: Tap Show Reader (if available). To return to the normal view, tap Hide Reader.
To access full-screen mode on Safari for iOS, follow these simple steps. 1. Launch Safari: Open the Safari browser on your iOS device. 2. Opening the website: Navigate to the website you want to view in full-screen mode. 3. Enable full-screen mode: Once the website is loaded, pinch your fingers together on the screen to zoom out until the ...
Now, here are 30 tricks to help you have a better experience when using Safari. 1. Navigate Tab Bar. (Credit: Lance Whitney / Apple) The jump to iOS 15 moved Safari's address bar to the bottom of ...
Find the website you want to view full screen. Tap the action button (the button with the arrow coming out of it). Tap Add to Home Screen. This creates a shortcut to the site on your iPad home screen (aka a web clip). Edit the display name for the shortcut and then tap Add . When you tap the shortcut from your home screen, it will open the ...
Tap on the button to enable full-screen mode. The address bar and the bottom buttons will disappear, leaving a transparent arrow in one corner acting as the back button while you browse. In the ...
Add a Comment. According to the Browser Compatibility table on the Mozilla Developer Network, the Fullscreen API is only partially supported in Safari on iOS and uses a nonstandard name. Hopefully, Apple allows this in the near future as they had in the past. Posted by.
I hope you will like this video #safari #fullScreenMode #hideToolbar Thanks for watching Follow me on Instagram @Josha_07
First, launch the Safari browser from the home screen and go to the webpage that you wish to view in full-screen mode. After locating the webpage, tap the Share button at the top of your screen. In the drop-down menu, tap the Add to Home Screen option. In the Add to Home window, you can give the new icon a title on the home screen of your iPad.
Not all platforms are equal. iOS Safari doesn't have a fullscreen API, but we do on Chrome on Android, Firefox, and IE 11+. Most applications you build will use a combination of the JS API and the CSS selectors provided by the fullscreen specification. ... selector:-moz-full-screen { display: block; // hides the element when not in fullscreen ...
How to make a webpage open in fullscreen mode in Safari on iOS devices? This question has been asked and answered by many developers on Stack Overflow, the largest online community for programmers. Learn from the best practices and solutions shared by experts and peers, and discover how to use meta tags, JavaScript, and other techniques to achieve your desired effect.
When adding sites to HomeScreen via Safari some will open in fullscreen and some won't. Is there a way to force them all to open in fullscreen mode? Thought it would be a cool feature for app-like websites. So far it only does this for Progressive Web Apps like Twitter.com. I wish there was an option to make any website like a fullscreen app.
Go to Settings, select Safari->Addition (could be correct translation - last point in menu)->Experimental Features and enable Fullscreen API. As a result I got real full screen in Safari ( 3 icons in the top left and posibility to move fo 15 seconds). Ios 12. Safari. Full-screen, Forward and backward buttons.
Press the share button (the one in the middle at the bottom) to show the options panel: Choose "Add to Home Screen": Now you'll see an app on the home screen with the site favicon. Clicking it will simply open the site in Safari. But if you add this meta tag to the page: Clicking the app icon will open the site in full screen: This works ...
If you don't see Safari on your Home Screen, you can find it in App Library and add it back. On the Home Screen, swipe left until you see the App Library. Enter "Safari" in the search field. Press and hold , then tap Add to Home Screen. In Safari on iPhone, view websites, preview website links, translate webpages, and add the Safari app ...
Apple's WebKit team says that it has successfully improved Safari's Speedometer 3.0 score by ~60% between the release of Safari 17.0 in September and Safari 17.4's release in March. These ...
Touch and hold the Lock Screen until the Customize button appears, then tap Customize. Select Lock Screen. Tap Add Widgets. Tap or drag the widgets that you want to add to the Lock Screen. When you're finished, tap the close button, then tap Done. If there's not enough room for a new widget, you can tap the Remove button to remove a widget ...
Does Vinegar plays YouTube subtitles in full screen on Safari? Support I know this is a known issue with Safari, but I was wondering if vinegar or any other extension can play the subtitles in full screen. ... Related iOS Operating system Apple Inc. Software Information & communications technology Consumer electronics Technology forward back. r ...
According to Young, the iPhone 17 Plus will actually feature a smaller screen than the 'Plus' model does now. As a refresher, here's a breakdown of the iPhone 15 lineup's screen sizes ...
Here's a rundown of previous iOS x.5 update release dates: iOS 16.5: May 18. iOS 15.5: May 16. iOS 14.5: April 26. iOS 13.5: May 20. So far, two iOS 17.5 betas have been released as of April 17 ...
How to record your screen. Go to Settings > Control Center, then tap the Add button next to Screen Recording. Open Control Center on your iPhone, or on your iPad. Tap the gray Record button, then wait for the three-second countdown. Exit Control Center to record your screen. To stop recording, tap the Screen Recording button at the top of your ...
fullscreen api is not working in ios safari and chrome. I am trying to show a image in full screen but its not working in ios safari, could anyone help me on the same. Am i using the right property of document.
Buffalo Bills Draft Overview. Bills 2024 draft picks (10): Bills team needs ( according to Chad Reuter ): Wide receiver, edge rusher, defensive tackle, safety, running back. Projected Bills first ...
Submitted by robindidot 2 hours ago. Status: Live Idea. 0. Hello, Would it be possible to put the application in full screen on Android ? Like for Sporify on iOS and for YouTube Music on Android for example. Currently there is a dark bar that covers the screen notification bar, which makes using the application less immersive and less attractive.