
Travel Landing Pages

Travel Landing Page Examples & Templates
If you offer any kind of travel related product or service, you'll want a travel landing page that turns visitors into leads and customers. Here are all the examples and templates you need to get started.

Do you offer travel services to clients, customers, and website visitors?
You’ve likely already got a website that people can come to when they’re planning their next vacation. But you need a specific page for those people to land on, depending on the service or destination they’re interested in.
That’s exactly what a travel landing page is for.
In this post, we'll give you six different travel landing page examples to get your creative juices flowing. Then cover how to build your own–templates included.
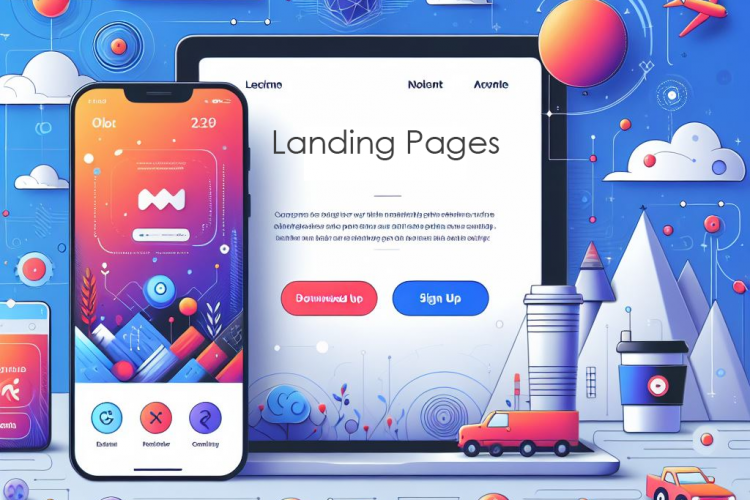
What is a travel landing page?
Whether you’re hosting a tour or helping people book their dream vacation, a travel landing page is the page a visitor will land on when they’re looking to book your services.
There are different types of travel landing pages you might have on your site. The most common is a search page to find deals for a destination. But you can also have landing pages with enquiry form pages for customers to book their dream trip.
What to include on your travel landing pages
Wondering what to include in your travel landing page?
The exact details can vary depending on what travel-related services you’re selling. But generally speaking, a travel landing page includes:
- A headline to entice shoppers
- A brief description of the trip
- A form to select the dates, destinations, and number of people going
- A clear call-to-action for people to go ahead and make the booking
Generally speaking, people will be using this page to find something specific and sift through a number of search results. So speed, usability, and good UX are crucial when it comes to travel landing pages.
6 travel landing page examples
Now we know what a travel landing page should include, let’s take a look at six superb examples you can draw inspiration from.
Travel Republic Landing Page
Landing Page
Expedia Travel Landing Page
Get Your Guide Travel Landing Page
British Airways Travel Landing Page
Viator Travel Landing Page
Black Tomato Travel Landing Page
1. Travel Republic
This landing page example from Travel Republic shows that you don’t always need your customers’ full trip details.
Instead, it asks for:
- Your destination
- When you’d like to go
- How many people are going
(You can even check “I don’t have dates yet” if you’re just browsing; great for user experience.)

See full page
This works wonders in making the travel landing page feel less overwhelming. Visitors arriving there don’t have to have their entire itinerary planned out. They can use the page as a starting point to booking their vacation.
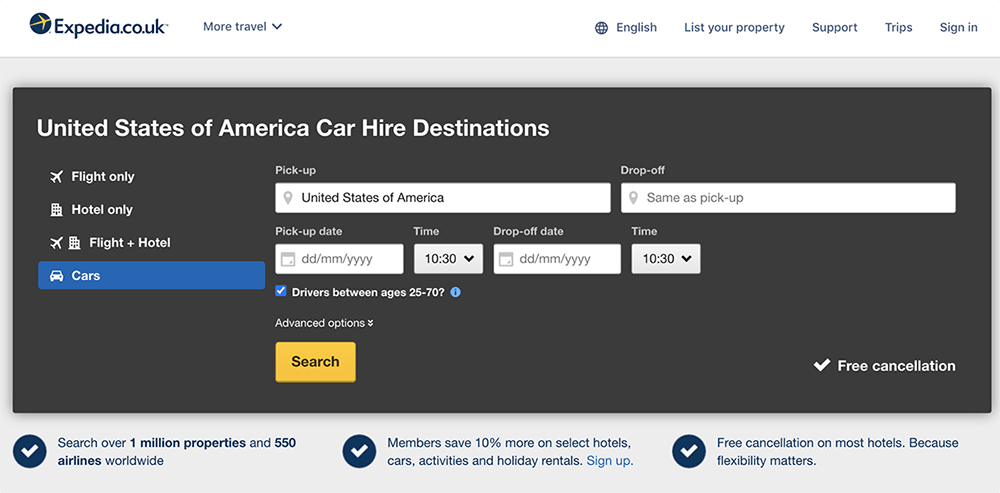
Here’s another travel landing page—this time from Expedia, which promotes its car hire service. It asks for the basics (such as the pick-up and drop-off points, the dates, and the driver’s age).
But what’s great is that it includes social proof still above the fold:

Visitors to the page can see that Expedia is a reputable company because it has millions of properties and thousands of airlines available to book through its website. Each of those gives the visitor trust, and makes them more likely to handover their information and book a rental car.
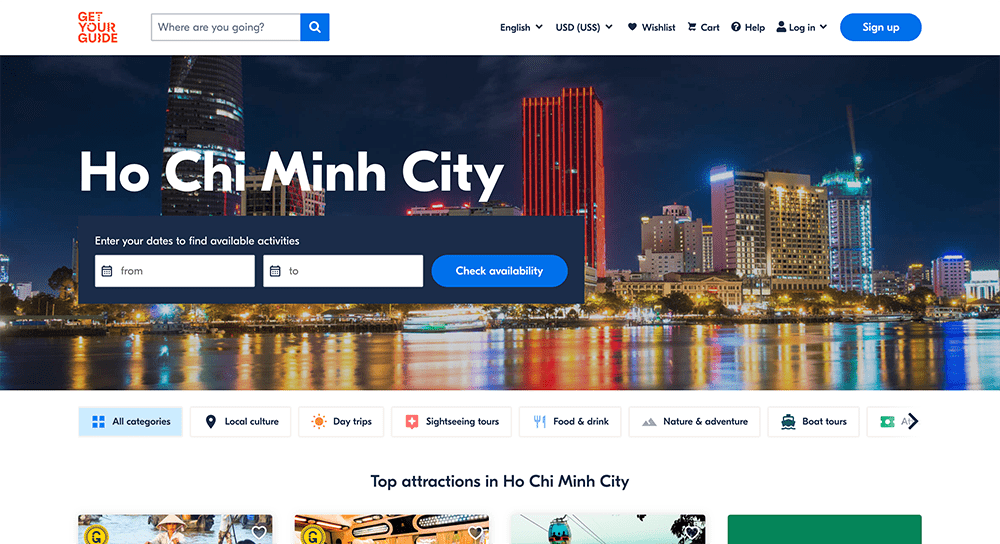
3. Get Your Guide
As we touched on earlier, you can create your own travel landing pages for other types of trip—including tours, activities, or excursions.
This landing page from Get Your Guide, for example, is their go-to page for customers looking to book a tour in one location. Anyone looking for excursions in Ho Chi Minh City can come here and find one for their dates:

There’s the option to categorize or filter results based on their interest, too. This allows Get Your Guide to personalize the results for a visitor’s preference.
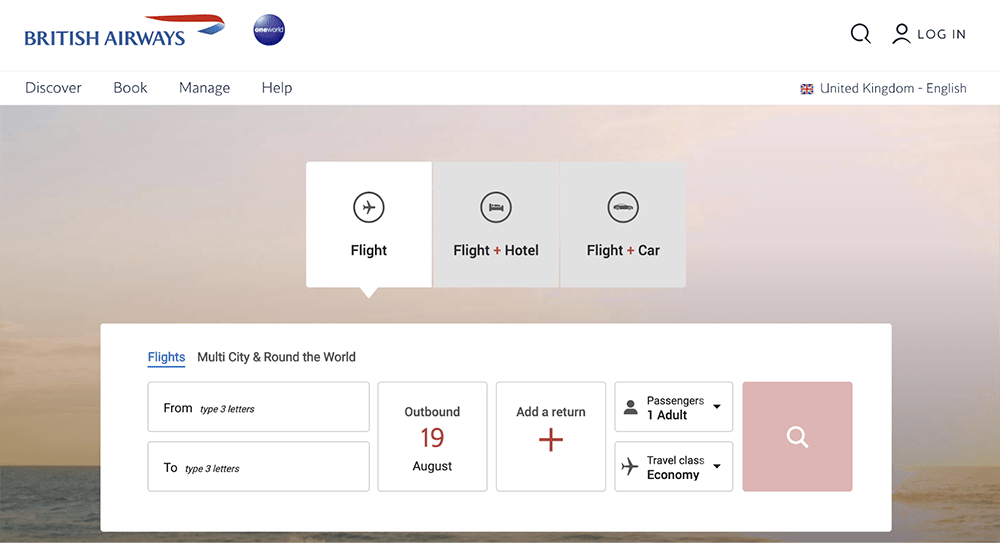
4. British Airways
The beauty of this British Airways travel landing page example is that it’s not cluttered with information:

Yes, you can easily search for flights using the form.
But, it doesn’t exclude you if you want more than a flight (the basic package they offer). There’s an option to add a hotel or car with your flight. It’s a great way to upsell travel services to your customers and provide a superb user experience.
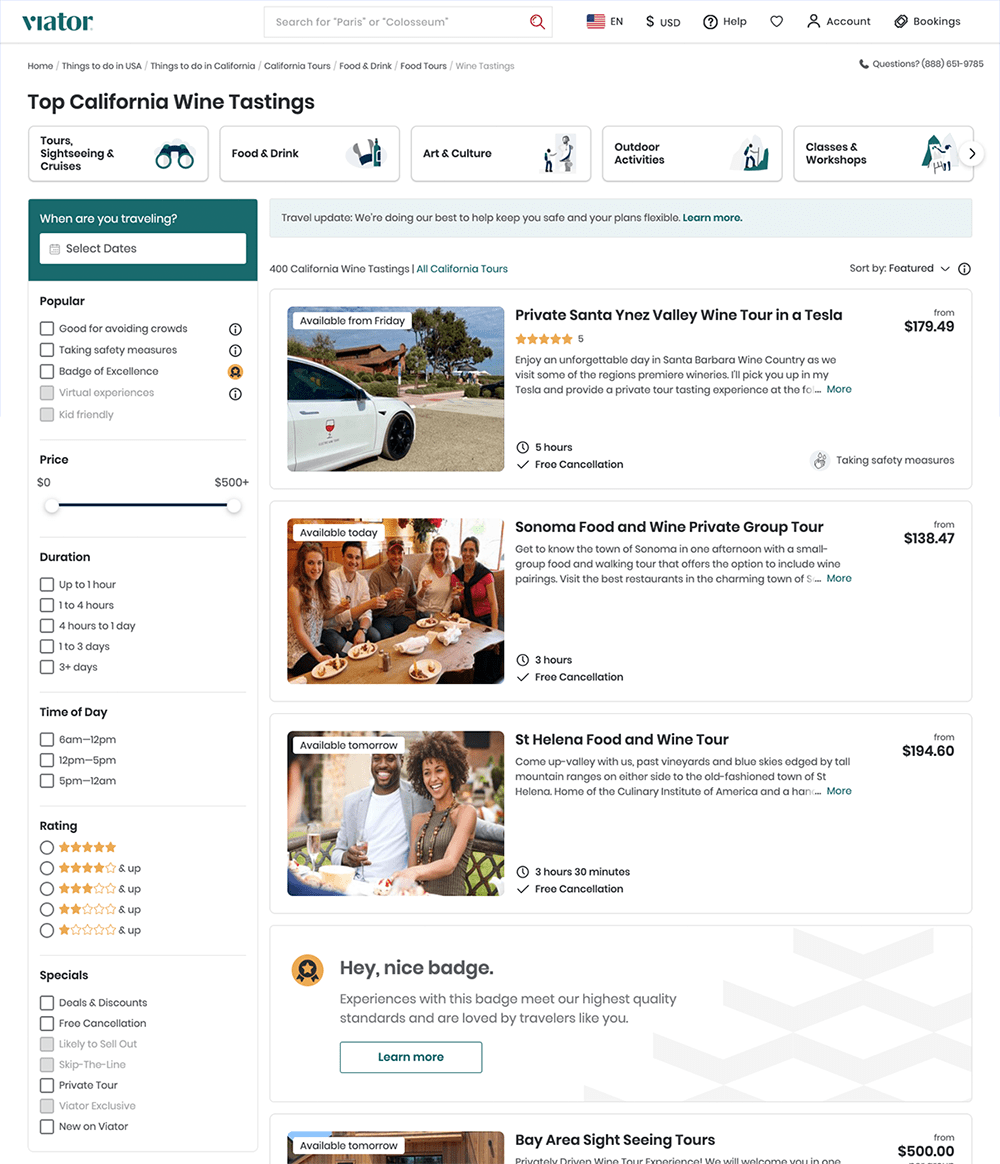
Need a travel landing page for your tours or excursions? Take a look at this one from Viator:

It’s slightly more complex than a standard landing page, but it’s full to the brim with information, making it a one-stop shop for anyone looking for that kind of service.
You've got the option to make the page more personalized, though. The buttons at the top of the page allow you to click the tour category you’re most interested in.
Plus, the additional filters on the left-hand side make it easier for visitors to find the experience they’re looking for.
6. Black Tomato
Most of the landing pages we’ve shared so far are geared towards people who know what they want. They’re either looking for a specific service (like flights and car rental), or are searching for experiences once they’ve decided on the destination.
This one from Black Tomato captures people higher up in the sales funnel.
People who don’t know where they want to travel to can’t really use the site's main vacation planner. But, instead of losing them entirely, Black Tomato created a Trip Finder:

This helps to capture people who want to travel, but haven’t yet ironed out the details. Getting in there early whilst the customer is still high in the sales funnel means they can nurture and engage them towards a conversion.
How to create a travel landing page
Ready to create your own travel landing page for your services? Good news:
- You don’t have to start from scratch
- You don't have to know how to code 😎
You’ll find a bunch of professionally-designed landing page templates in the ConvertFlow library . Pick the design you prefer, then customize it with your colors, fonts, logos, and travel service details.
(If you prefer, you can still add snippets of custom code wherever you like on the page in order to get any search boxes or tools successfully embedded.)
Travel landing page templates
With all this in mind, let’s now take a look at a few landing page templates we suggest starting with for your travel brand.
Remember, these templates are starting points for your page design. You can add, remove, edit, and customize them to your liking via our drag-and-drop builder 🙌
SaaS Landing Page Template
Newsletter Landing Page Template
Business Services Landing Page Template

Explore more campaigns
Black friday marketing ideas.
6 Budget-Friendly Black Friday Marketing Ideas to Skyrocket Success This Year (With Examples, Templates & Best Practices)
Shopify Thank You Page
6 Shopify Thank You Page Examples to Enhance Customer Experience & Drive More Sales
Post Purchase Survey
6 Post-Purchase Survey Examples You Can Steal to Learn More About Your Customers
Cross Selling Examples
6 Cross-Selling Examples You Can Use to Bump Up LTV
Social Media Landing Pages
6 Social Media Landing Pages to Draw Your Audience In
Best Opt-in Forms
6 Best Opt-In Forms to Win More Ecommerce Subscribers


How To Create A Travel Landing Page: 19 Best Practices
How to use AnswerThePublic for travel and tourism keywords
Wondering what the secret sauce is to getting international tourists to book with you?
Looking to invest more in your marketing by learning about travel landing pages?
Look no further.
A travel landing page is an ideal way to quickly and powerfully capture a tourist’s attention. Still, that’s not always the easiest task.
There are big questions to be answered when creating a travel landing page, like how can you craft a landing page that leaves an indelible impression on visitors? How can you communicate the unique allure of your destination or experiences?
After designing a number of our own travel websites, we’ve realized that answering those big questions can be a challenge. Instead, we focus on a number of smaller ideas that let us create compelling, converting landing pages.
Without further ado, we present our 19 best practices for creating a travel landing page. By working through the below list, you’re sure to set yourself up for success!
19 Best Practices For Creating A Travel Landing Page
- The Must-Have Elements
Include essential elements on your travel landing page to make a lasting impression.
These elements include:
- A compelling headline that grabs attention
- A concise and enticing description of your travel offering
- Captivating images or videos that showcase the destination or experience
- Testimonials from satisfied customers
- Trust-building badges or certifications
- A user-friendly form to capture leads
- A clear call-to-action (CTA) that prompts visitors to take the desired action, such as booking a trip or requesting more information.
- None (or Almost No) Extra Navigation
Minimize distractions and keep the focus on your travel offering by limiting extra navigation options on your landing page. By removing unnecessary links and navigation menus, you guide visitors toward the intended action without the risk of them getting sidetracked.
- Have A Clear Objective
Define a clear objective for your travel landing page. Is it to drive bookings, capture leads, or encourage inquiries? Align your design, copy, and CTA with this objective, ensuring a cohesive and persuasive experience for visitors.
- Match Your Display Ads
Ensure consistency between your ads and landing page. The messaging, visuals, and overall tone should align seamlessly with the ad that directed visitors to the landing page. This creates a cohesive experience and reassures travelers that they are in the right place, increasing their trust and likelihood of taking action.
- Keep The Design Simple
Simplicity is key when designing a travel landing page. Avoid cluttered layouts and overwhelming content. Use clean and spacious design elements, concise copy, and intuitive navigation to provide a user-friendly and enjoyable experience for travelers.
- Promote Value To The Visitor
Highlight the unique value and benefits of your travel offering to visitors. Emphasize what sets your destination or experience apart from others and how it fulfills their travel desires, whether it’s breathtaking landscapes, immersive cultural experiences, or exceptional customer service. By showcasing value, you captivate travelers and differentiate yourself from competitors.
- Focused Call To Action
Craft a focused and persuasive call-to-action (CTA) that stands out on your travel landing page. Use action-oriented language, such as “Book Now” or “Get Your Discount,” and make sure the CTA button is visually prominent and easily clickable. A clear and compelling CTA motivates travelers to take the desired action without confusion or hesitation.
- Make Other Pages For Other Offers
Avoid cluttering your landing page with multiple offers. Instead, create separate landing pages for different travel offerings. This allows you to tailor the content, design, and messaging to each specific offer, providing a more personalized experience for travelers.
- Your Website’s Homepage Is Not A Landing Page
Using your homepage as a landing page can be overwhelming for visitors. Instead, create dedicated landing pages that focus on specific travel offers or destinations. This allows you to tailor the content and design to match the visitor’s intent and deliver a more targeted and personalized experience.
- Responsive Design
Ensure that your landing page is fully responsive and optimized for mobile devices. With a growing number of travelers using smartphones and tablets to browse and book trips, it’s crucial to provide a seamless and engaging experience across all screen sizes.
- Use High-Quality Visuals
Incorporate high-quality and captivating visuals that showcase the destination, accommodations, or experiences. Images and videos that evoke emotions and convey the unique aspects of your travel offering can significantly impact the visitor’s perception and desire to explore further.
- Incorporate Social Proof
Include social proof elements on your landing page, such as reviews, ratings, or testimonials from satisfied travelers. Authentic and positive feedback can build trust, credibility, and confidence in your travel offering, encouraging visitors to convert.
- A/B Testing
Continuously test and optimize your landing page elements to improve performance. Conduct A/B tests on different variations of headlines, visuals, CTAs, or form placements to identify the most effective combination that drives the desired actions.
- Implement Trust and Security Signals
Instill confidence in visitors by prominently displaying trust signals such as security badges, encryption information, privacy policy links, and secure payment options. Assuring travelers that their personal and financial information is safe and secure can alleviate concerns and encourage conversions.
- Leverage Scarcity and Urgency
Create a sense of urgency or scarcity by incorporating limited-time offers, exclusive deals, or countdown timers on your landing page. These tactics can motivate travelers to take immediate action and prevent them from delaying their decision.
- Streamline Form Fields
Keep your form fields concise and only ask for essential information. Lengthy and intrusive forms can discourage visitors from completing them. Collecting minimal information initially and following up with personalized communication can help improve conversion rates.
- Use Compelling Headlines and Subheadings
Craft attention-grabbing headlines and subheadings that immediately communicate the unique value and benefits of your travel offering. A compelling headline can captivate visitors and entice them to explore further.
- Analyze and Track Performance
Regularly monitor and analyze the performance of your landing page using web analytics tools. Track metrics such as conversion rate, bounce rate, time on page, and click-through rate to identify areas for improvement and make data-driven optimizations.
- Try, Try Again
Your first landing page may not be successful. Regularly monitor and analyze the performance of your landing page using web analytics tools. Track metrics such as conversion rate, bounce rate, time on page, and click-through rate to identify areas for improvement and make data-driven optimizations.
Work With Passport Creative To Create Your Next Travel Landing Page
By implementing these best practices for travel landing pages, you can effectively engage travelers and tourists, communicate the unique value of your travel offerings, and drive conversions.
Remember to create dedicated landing pages, incorporate essential elements, maintain consistency with ads, focus on simplicity, and promote value to visitors. With a well-designed and optimized travel landing page, you can capture the attention of travelers and inspire them.
If this sounds like a lot to take on, just know that you don’t have to do it alone. For help creating your next travel landing page, get in touch with our partner agency, Passport Creative .
For more tips and tricks to improve your travel marketing, sign up for our weekly email Travel Marketing Sunday .
6 Ways To Keep Your Travel Marketing Email List Healthy

10 Best Email Marketing Software for Travel & Tourism Brands

How To Create A Strong Travel Email Marketing Strategy
In this post
8 Examples That Show How to Design the Best Travel Landing Page

The travel industry is one of the largest and fastest-growing economic sectors in the world, which supports over 284 million jobs — more than the automotive manufacturing, mining, and financial industries combined! And by 2020, it is predicted that 1.5 billion international trips will be taken.
Click To Tweet
In a business sector as expansive as the travel industry, competition is colossal. So it’s critical for travel brands to have a fantastic digital presence and make incredible, lasting first impressions. The most efficient way to accomplish this: post-click landing pages.
What is a post-click landing page?
A post-click landing page is a standalone web page , disconnected from a website’s main navigation, designed to elicit a specific action from its visitors. This action could be to download, register, sign up, receive a quote, and many other things. To convince visitors to take action, post-click landing pages feature persuasive elements like benefit-oriented headlines, authority badges, social proof, visual cues, and strong CTAs.
How the travel industry uses post-click landing pages
Whether it’s to entice prospects to book a once-in-a-lifetime trip to Disney, or to prepare them for their upcoming cross-country vacation by purchasing travel insurance, travel post-click landing pages are the best digital marketing asset to get the job done.
There is no universal travel post-click landing page template because the industry is so diverse. The following examples, however, provide guidance on how to create an optimized page to drive action from potential customers.
Please note that for shorter travel post-click landing page examples, we’ve shown the entire page. However, for longer pages, we’ve only displayed above the fold. You may need to click through to each post-click landing page to see some of the points we discuss. Also, keep in mind that some of the companies listed may be A/B testing their page with an alternate version than the one displayed below.
1. To find flight deals
All too often, travelers hold out on buying their plane tickets, only to find themselves scrambling to find some affordable airfare at the last minute. Companies like GoLastMinute are meant to help with this common habit. Let’s see if their travel post-click landing page design is effective in conveying that message:
GoLastMinute

The headline is specific and direct, and the compelling, benefit-focused subheadline does an excellent job of supporting the headline. Also, making the email field required is a good way for GoLastMinute to capture as many email addresses as possible from travelers.
There are three explicit visual cues that direct attention to essential elements on the page:
- The blue airplane points toward the form
- The white airplane on the CTA button guides prospects to continue to the next page
- The red arrow points up at the form, reminding visitors to submit their email and request flight deals
Moving onto the CTA button, “Continue” is too boring and could easily be replaced with something less vague like, “Find me the best flight deals now!”
Overall, the style of the page is very mixed. The beach setting behind the form looks similar to Clipart whereas the suitcase and stopwatch below the fold are cartoons — and then the bottom-right box appears to be a professional photo. This type of inconsistency reduces the page’s trust value and may deter people from converting.
2. To promote contests
Since travel costs can stack up pretty quickly, contests are a great option for companies to generate leads and build a relationship with travelers. This travel post-click landing page design from ShermansTravel promotes a cruise as the grand prize:
ShermansTravel

The image is beautiful, although it’s a bit strange that the cruise ship isn’t pictured. Is it even a cruise ship, or is it a steamboat since the prize partner is “American Queen Steamboat Company?” An explanation or an image to clarify may increase the trust value here and drive more conversions.
The headline and subheadline are okay, but they could be improved. Rather than stating, “You Could Win a Pacific Northwest Cruise” in such an unenthusiastic way, the company may want to A/B test something more descriptive and compelling like, “Enter to win a 9-day Pacific Northwest cruise!”
Listing the prize perks was a great idea and will likely convince visitors to enter. In the last bullet point, though, “Regional wines and shore excursions included” doesn’t need to have “included” because the section leads with, “Prize includes.” It’s a minor detail, but it may decrease the company’s credibility for the people who do notice.
The 2-field form is straightforward as only asking for email address and zip code won’t intimidate too many people. The CTA button altogether needs to be improved. It’s too small for the width of the form, orange doesn’t contrast with the background as much as it could, and “Submit” is one of the worst word choices to include on a button.
Furthermore, several exit links can distract from the page goal, including the logo banner at the top of the page, the American Queen Steamboat Company logo, and the sweepstakes rules. Privacy policy and terms and conditions are acceptable links because they help add a level of trust to ShermansTravel and this promotion. However, instead of opening the rules in a different page, they could have a pop-up lightbox explaining the rules.
3. To offer information on timeshare vacations
While many people feel that timeshares are overly expensive and not worth all of the extra fees, timeshare promoters must convince prospects otherwise. post-click landing pages can be a great tool to assure prospects that investing is worth the investment:
Sheraton Vacation Club

One element of the form that Sheraton may want to A/B test is the CTA button. “Send Information” is vague and the green button doesn’t jump off the page as much as it could. Testing it with benefit-oriented copy such as, “Send me offers for my next vacation!” and a contrasting color like orange, would make it stand out more and entice visitors to convert.
A second feature of the form that may be worth A/B testing is removing the fine print underneath the CTA button. The same goes for the small print at the bottom of the page. Is all of this necessary or could it be moved to the Privacy Policy or Terms and Conditions pages?
The slideshow of resort images and vacationers enjoying themselves at resorts provides prospects with a relatable and compelling look into the timeshare experience. The box of copy positioned in the bottom right of the image does a great job of selling the benefits of Sheraton timeshare vacations as well.
Finally, the hyperlinked partner logos near the bottom act as distractions, providing visitors an easy exit route before they convert on the offer.
4. To book vacations
Many travelers don’t like the stress of planning, budgeting, and booking their vacations on their own, so they look to travel agencies for assistance. Let’s take a look at this Liberty Travel post-click landing page designed to provide prospects with vacation cost quotes:
Liberty Travel

The image gives prospects the idea that Liberty Travel employees are friendly and helpful, likely persuading them to work with the company. Plus, the click-to-call phone number is a nice feature, making it quick and easy for prospects to contact the travel agency.
The form headline, “Find the best deal,” is vague. Find the best deal on what and compared to who? Also, the form is rather long, which could intimidate prospects and scare them away. The “Subscribe to email” checkbox is already checked and is a sneaky way for Liberty to send promotional material to prospects without them actually opting in for that content. The “Get a quote” CTA is uninspiring, and the red doesn’t “pop” off the page since red is already used multiple times.
Adding a few positive customer testimonials may increase prospects’ desire to work with Liberty Travel and lead to better results. Something along the lines of “Liberty Travel helped me save 25% on my trip to Mexico!” may convince prospects that Liberty is the travel agency they want to book their next vacation with.
5. To generate travel report downloads
Whether it’s for some vacation inspiration or to learn about recent trends, travelers are often interested in reading various travel reports. Here is a post-click landing page from Skift created to generate downloads of one of their latest reports for Mexico:

- The navigation in the header and footer
- The social share buttons above and below the fold
- The podcast links in the bottom-right
Why are the podcast links included at all? If this page is supposed to focus on the report of luxury travel in Mexico, then these podcast links only add confusion. By including other clickable elements, Skift is just asking visitors to get distracted and leave the page without downloading the report.
On the upside, the image shows visitors what they’ll receive by inserting their information. Plus, there’s sufficient white space on the page — drawing attention to the most important elements, like the image of the report, its description, and the lead capture form.
The lead capture form that moves with visitors as they scroll is a very nice touch because it keeps the CTA button always visible. This feature makes is super easy and convenient for prospects to convert at any point during their time on the page.
The form itself, though, needs an overhaul. “Download” and “Submit” are incredibly bland and aren’t persuasive at all. Also, the form is a bit lengthy given the content download. Requesting name and email address is standard practice, but are job title, company name, and industry necessary to download the report? Skift may want to consider A/B testing a shorter form to see if that produces more leads.
Finally, listing the three main takeaways in bullet form is smart, but the large chunks of text beneath them make reading this page more of a chore than it needs to be.
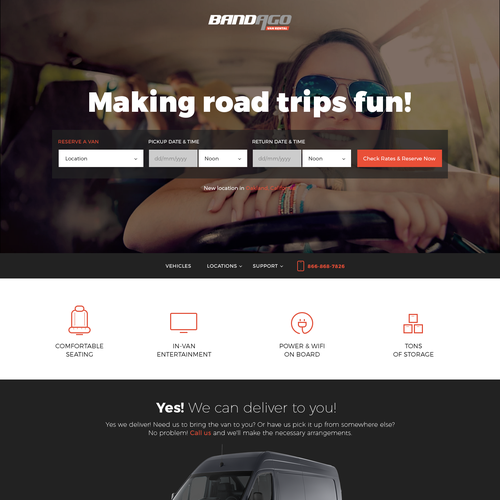
6. To search for rental cars
Rental cars are one of the staples of the travel industry. And with many rental car companies to choose from, these companies need to do whatever they can to continue the flow of customers.
Here is a click-through travel post-click landing page created by Airport Rental Cars, intended to convince visitors to search for and rent a car:
Airport Rental Cars

The form is short and easy for prospects to complete. Also, the orange CTA button contrasts with the rest of the page, likely grabbing visitors’ attention quickly. Conversely, the button copy and the form headline, are weak. There is nothing unique or persuasive about them, so visitors may not even bother filling out the form. A/B testing some descriptive, benefit-focused copy may result in more searches and leads for the company.
The image of the SUV acts as a visual cue, even though the vehicle is driving away from the visitor. By pointing toward the form, it’s subtly directing visitors’ attention to focus on the form and search for a rental car.
The three iconography sections with blue text explain the offer in more detail. However, adding white space to the whole page would help draw more attention to the most important elements, and may even produce better results.
Listing all of the rental car suppliers is a good idea since they serve as trust indicators, but the company should A/B test another version of the page in which the logos don’t link to other pages. Furthermore, adding a few testimonials from happy customers (with a detailed quote and head shot) would add even more trust and help convince visitors that Airport Rental Cars is the best choice for their need.
7. To drive amusement park ticket sales
This travel post-click landing page from Universal Studios Hollywood is similar to Airport Rental Cars’ example in that it’s a click-through post-click landing page . The theme park encourages people to purchase tickets online and save up to $10. Let’s see how well the page convinces visitors to do that:
Universal Studios Hollywood

Aside from the beautiful image, the copy is persuasive and benefit-oriented, expressing to prospects that they can save money and avoid lines by purchasing tickets online. Plus, multiple cooperative CTA buttons (even the “Online Exclusive” banner) give prospects a few chances to click-through as they explore the page.
But again, a multitude of exit links (the brand logo, header and footer navigations, the “Learn More” CTA button, social links, etc.) may result in fewer click-throughs.
A few elements missing are any form of social proof or customer testimonial. Demonstrating that previous customers have taken advantage of this offer and found it valuable may compel others to purchase online tickets as well.
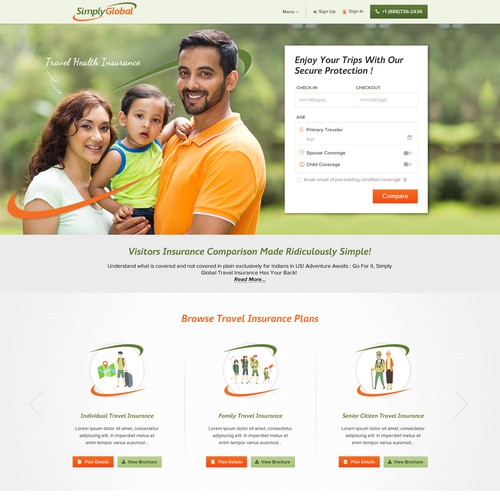
8. To sell travel insurance
Traveling can be expensive; then you tack on the cost of travel insurance — an added fee many may think unnecessary after spending so much on tickets, they opt not to purchase it. As an insurance provider, it’s your job to convince travelers why it’s worth buying.
Let’s see how AardvarkCompare uses a post-click landing page to deliver the message:
AardvarkCompare

The headline, “Travel Insurance,” is extremely broad and needs to be rewritten, but at least the subheadline does a nice job of elaborating.
By using a multi-step form , AardvarkCompare only captures genuinely interested leads and lets prospects know how long the process is. Each step provides section titles for previewing what is required next (destination, traveler, and payment information).
The orange CTA buttons stand out prominently on the blue page, but they could be A/B tested with copy that’s stronger than, “Next,” and, “Start Comparing.”
The list of insurance partners helps instill a sense of trust with visitors — making them feel more comfortable purchasing insurance from AardvarkCompare. Furthermore, the “How it works” section helps inform visitors what they can expect when they purchase from this company.
Design your next travel post-click landing page with confidence
The travel industry is continuously expanding and shows no signs of slowing down. No matter your goal, the most effective way to generate leads and establish brand awareness is to create and promote post-click landing pages that are welcoming, trustworthy, and make a lasting impression.
Which page above inspired you most? What can you take from these travel post-click landing page examples to create your own high-converting page? Sign up for an Instapage Enterprise demo today.
See the Instapage Enterprise Plan in Action.
Demo includes AdMap™, Personalization, AMP,
Global Blocks, heatmaps & more.
by Stephanie Mialki
Stephanie Mialki is a digital marketing professional with expertise in ecommerce trends, landing pages, journalism, and mass communication.
Ready to turn more ad clicks into conversions?
Try the world's most advanced landing page platform today.
Access our best UI kits, elevate your design game!
Figma Essentials: How to Create a Travel Landing Page

Raouf Belakhdar

Traveling opens up a world of adventure, and a well-designed travel landing page can ignite wanderlust and inspire travelers to embark on their dream journeys. In this tutorial, we will guide you through the process of creating a captivating and visually stunning landing page for your travel website using Figma and the "Master UI" Design System.
Join us on this creative journey as we explore the possibilities of Figma and uncover the secrets to crafting an enchanting travel landing page that entices travelers and sparks their wanderlust!
🚀 Discover How To: 🚀
- Design an alluring and user-friendly travel landing page layout using Figma's versatile design tools.
- Utilize the power of the "Master UI" design system to create a seamless and immersive user experience that transports visitors to their dream destinations.
Let's embark on this adventure of travel website design and create a landing page that captures the essence of wanderlust!
📥 Resources we need for this tutorial 📥
Before we dive into this Figma Tutorial on Designing a Travel Landing Page with the "Master UI" Design System, make sure you have the essential tools to get started!
Download the Master UI Design System File
To fully leverage the power of "Master UI," you'll need to download the design system file. Simply click on the link below to access and download the file:
📥 Download Master UI Design System File
We hope this tutorial has inspired you to harness the potential of Figma and the "Master UI" to create a travel landing page that immerses travelers in the beauty of your destinations and ignites their desire to explore.
A well-crafted landing page can be a game-changer for your travel website, enticing more travelers to embark on unforgettable adventures.
Thank you for joining us on this creative journey. Now, it's time to put your newfound skills into practice and create a travel landing page that stands out among competitors. Stay tuned to our blog for more valuable tutorials and updates to help you excel in the world of travel website design and wanderlust-inducing experiences!
We Recommend

Travel Landing Page Templates
Thanks to our travel landing page templates, you can make beautiful and convincing marketing creations faster than ever before.

Browse Through All Travel Landing Page Templates

Check out Landingi Templates for Other Industries
Real estate, hotel & restaurant, build stunning landing pages in minutes.
- Inspiration
Travel websites

Make your business shine online with a custom travel website designed just for you by a professional designer. Need ideas? We’ve collected some amazing examples of travel websites from our global community of designers. Get inspired and start planning the perfect travel web design today.
Want a free travel website?
Try the Vista x Wix website builder today. No design expertise or team needed.

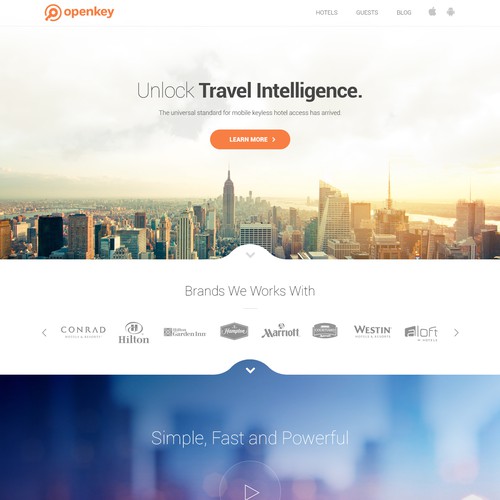
Web Design for OpenKey

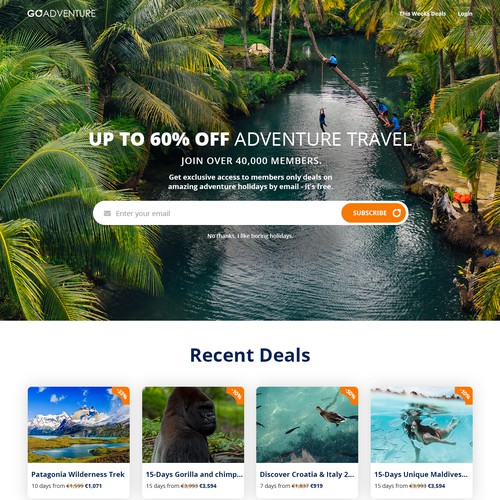
Go Adventure

Website design
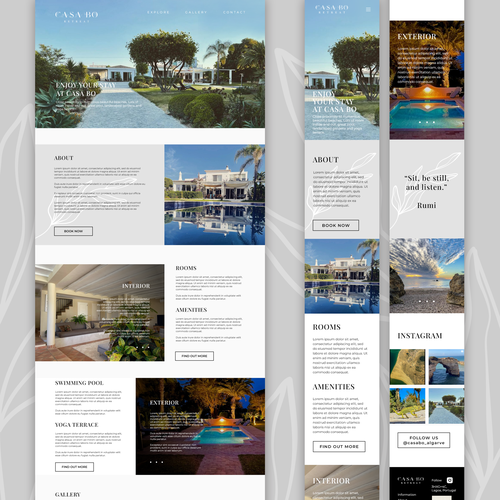
Website for a retreat in Portugal

Webdesign for a Travel Site
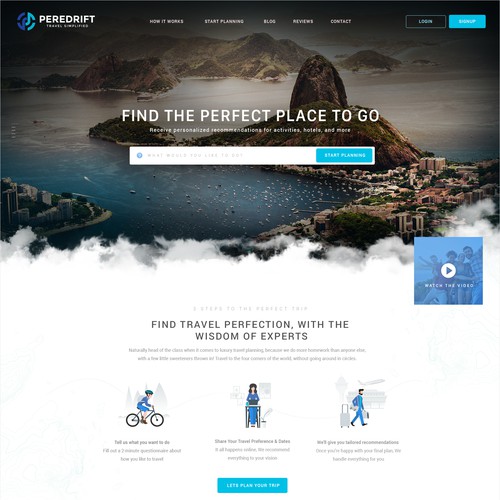
Homepage designed for a unique travel agency. Peredrift guides the user to a few top locations to that meets their needs and then helps them to build a day-to-day schedule including where to go and stay, how to get there, and what to do. This is shared with a group who can comment and recommend alternative suggestions until they have a final plan that everyone is excited for.

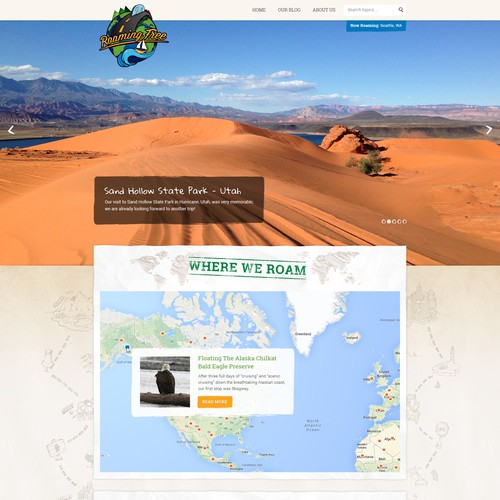
Roaming Free: Web Design

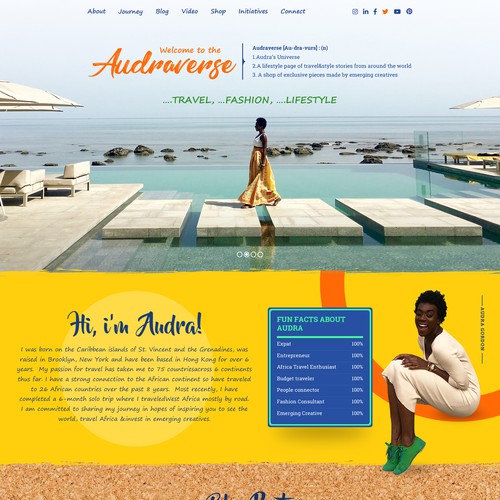
Colorful - travel, fashion, lifestyle web design
Audraverse (Audra’s Universe) is a lifestyle page of travel & style stories from around the world. Audra's passion for travel has taken her to 75 countries across 6 continents thus far. She wants it to be bold & colorful page where the blog post looks like handwritten Post-it notes. Her traveling blog is Inspiring thousands of people from all around the world.

A Network TV Series "WESTWOOD GOES WAYWARD" needs a new website design
Feel free to contact me to discuss your project needs.

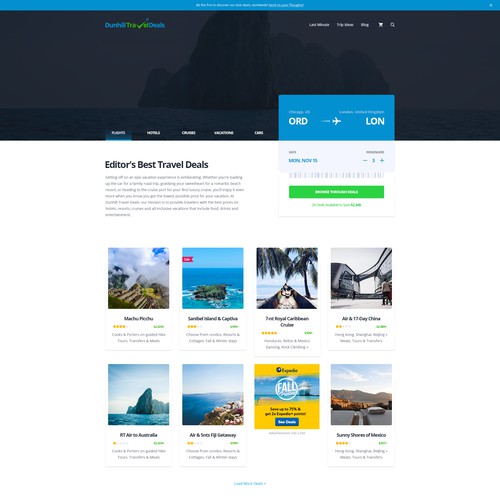
Exciting professional design for travel company
Enjoyed working on this project. Client wanted a sophisticated design for the travel deals industry yet keeping it fun and professional.

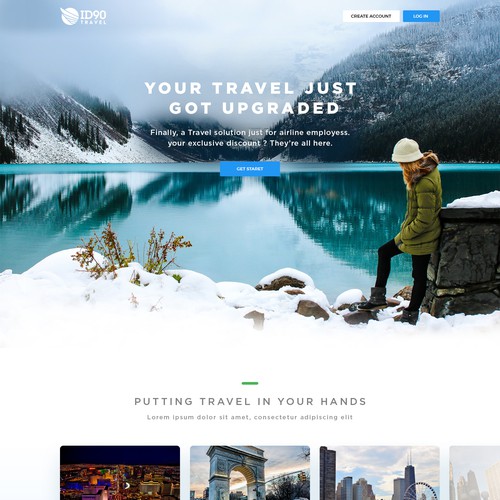
Design a modern Travel website for the next generation of ID90 Travel
We sell travel deals to airline employees and their network around the world.

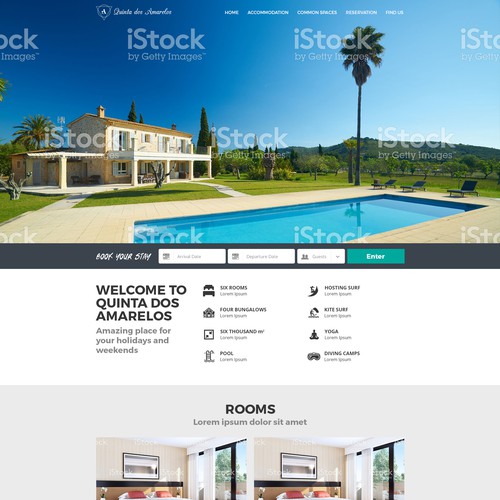
Quinta Dos Amarelos
Quinta Dos Amarelos webdesign

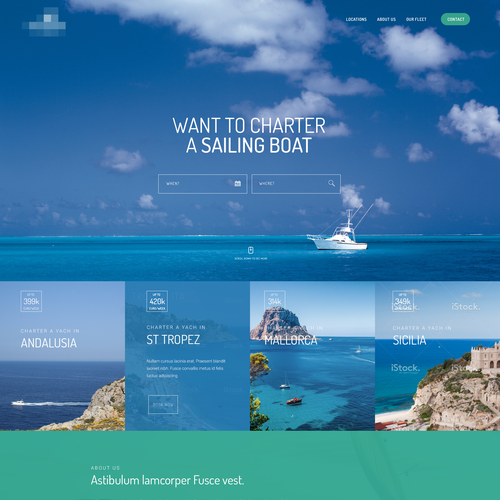
Landing Page for Yacht Rental Service
Created this eye-catching landing page with bold imagery and nice colors into a contest for a Yacht Rental Service.

Canadian Tourism Website

Amazing eCommerce homepage

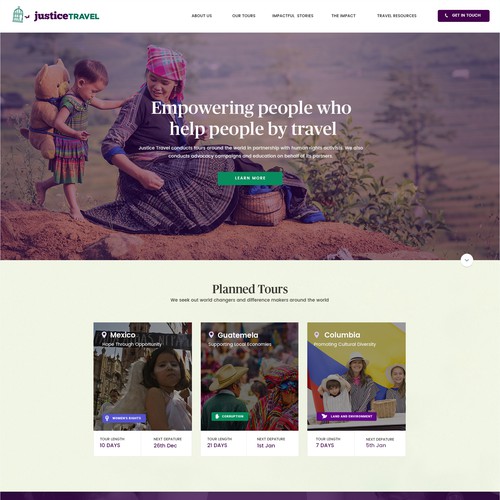
Web Design For Justice Travel
Homepage concept for a travel agency that conducts tours around the world in partnership with human rights activists.

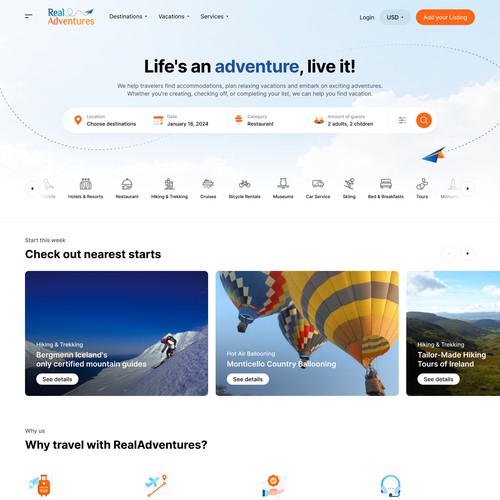
RealAdventures Website Redesign

Website design concept for a travel company

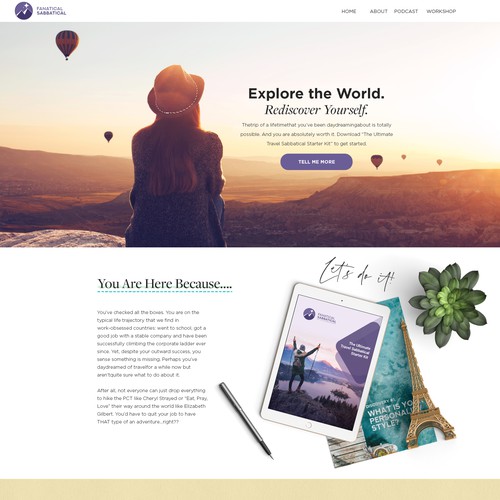
Fanatical Sabbatical Website Design

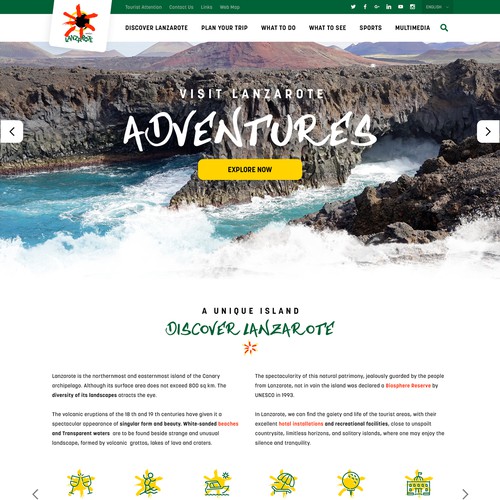
Bold, creative and fun design for a cool island
I love working on travel projects like this. Unfortunately it wasn't client taste. However let me know feedback on this one and what do you think.

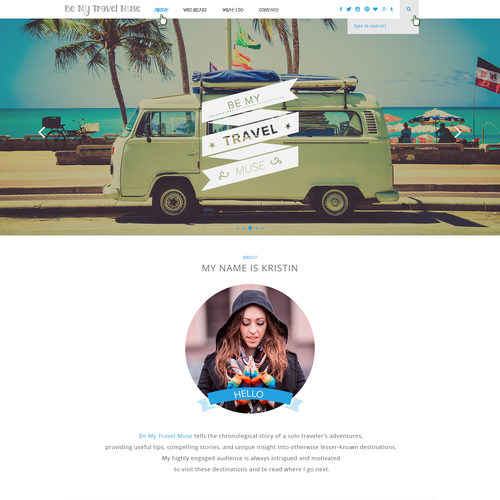
Personal Brand Identity for a Leading Female Travel Blog
This is a travel and lifestyle blog that is run by Kristin Addis - a personal brand.

Travel Company Website Design
Web Page Design for Travel Company

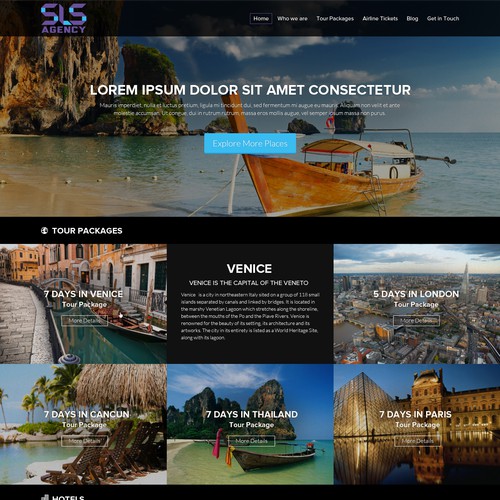
Website design - SLS Agency

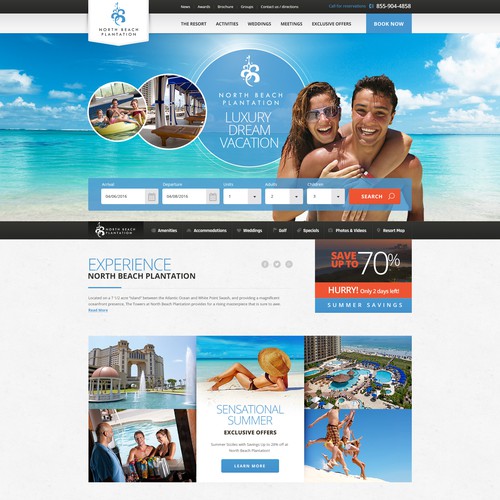
Luxury resort web design
A very upscale oceanfront resort located on a 7 1/2 acre “island” between the Atlantic Ocean and White Point Swash. Surrounded by a spectacular 2 1/2 acre water escape that features swimming pools, spas, lazy river, swim-up pool bar and private cabanas. North Beach Plantation has been awarded the 4 Diamond Award, is ranked #1 on Trip Advisor and is also included in the Trip Advisor Hall of Fame.

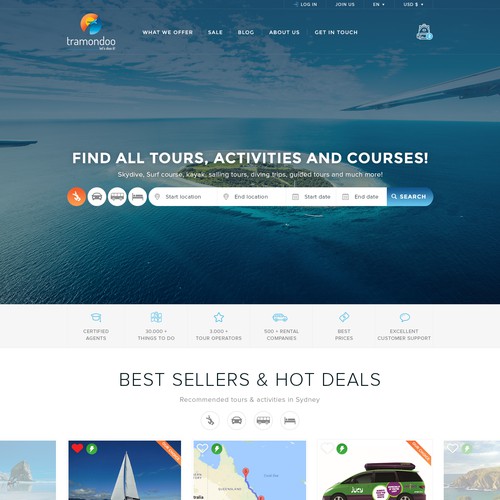
Travel agency's website design

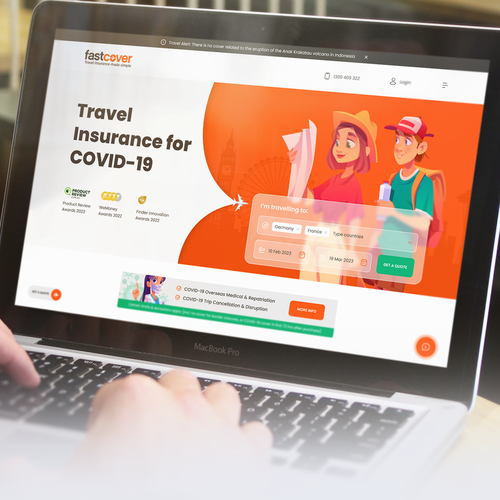
Fast Cover Home Page - Above the fold
Updating the above fold of the homepage (desktop + mobile)

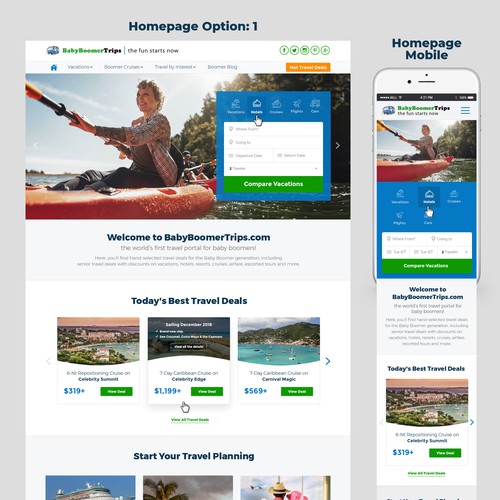
Baby Boomer Trips
It should be more modern, but have large icons and buttons for people to easily read and understand. Text should be large and minimal. We want a top bar that either drops down or displays subcategories underneath. Each page should feature bright photos that we will link to our deals.

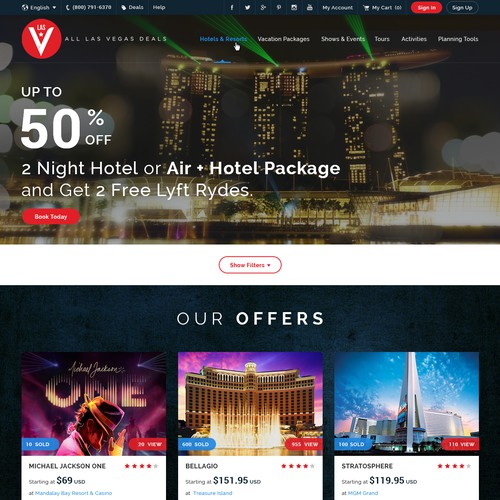
Modern Design for Las Vegas Travel Industry Website

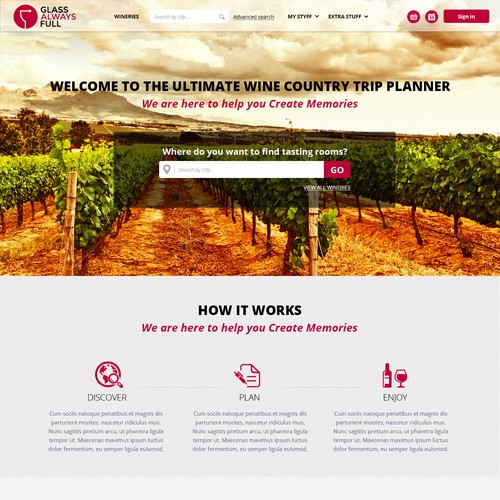
Glass Always Full

Girls Travel Website
Travel website for women to able to get ideas for Girls Trips, coordinate their trip with each other through a Groups area, and book their trip right on the website.

Travel Booking Process Site
Redesign of a booking process for a travel agency site.

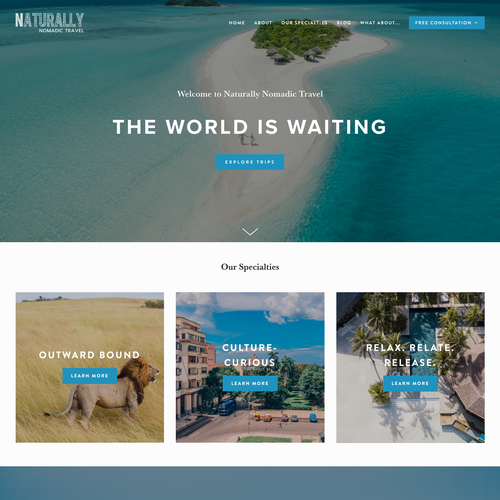
Naturally Nomadic Travel
We designed this Squarespace travel website for Naturally Nomadic and helped them select professional stock images, fonts, and colors that would best suit their brand. We also worked with them to create a strategic, lead-generating layout.

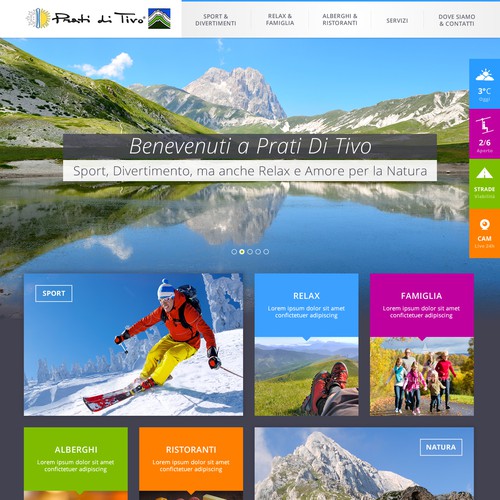
HOME DESIGN for Ski Resort
I created a new layout for a old ski resort in Italy, PRATI DI TIVO.

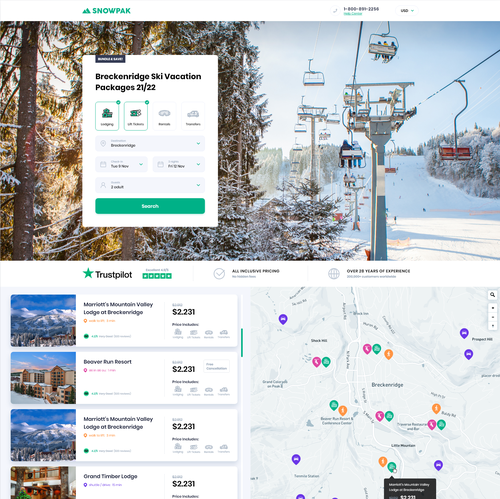
Redesign of existing snow travel booking page

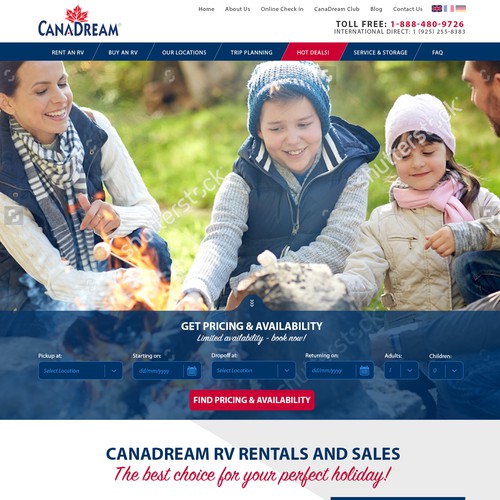
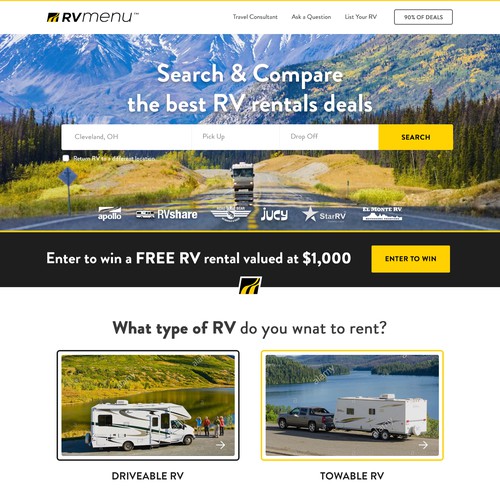
Homepage Design for a Popular RV Rentals Website
Website design for RV Rentals

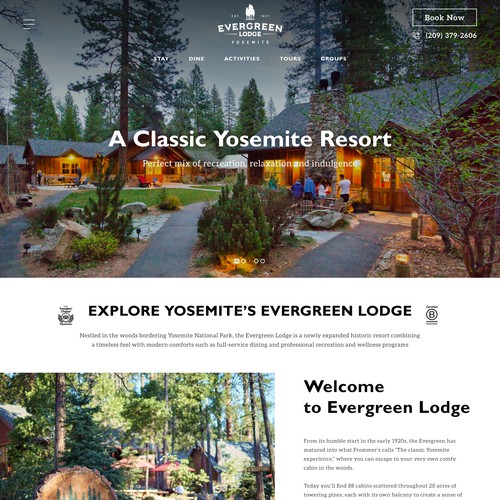
Yosemite Hotel/Lodge Website Design
Evergreen Lodge offers a unique outdoor experience at the entrance to Yosemite National Park in California. They cater to travelers looking to spend a few days out in the park hiking, climbing, camping, and just sightseeing.

Travel Designs
Travel design

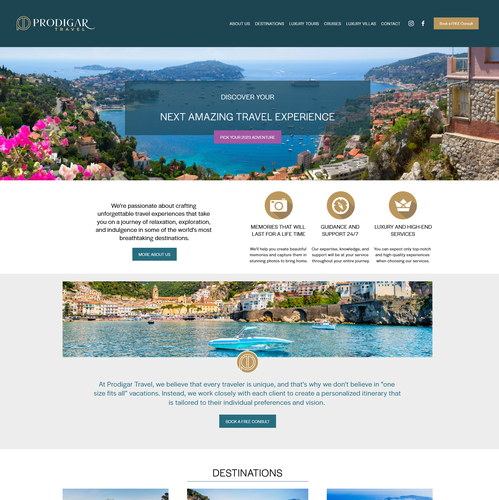
Website design for a great travel consultancy company
Prodigar Travel 's website is built on Squarespace platform, it is not based on a template, it is 100% customized to perfectly reflect the brand and the business. I addition to the web design, we also made the Search Engine Optimization, so that the website to be as search-engine-friendly as possible and ready to take the organic search lists by storm :) Visit the live website: www.prodigartravel.com

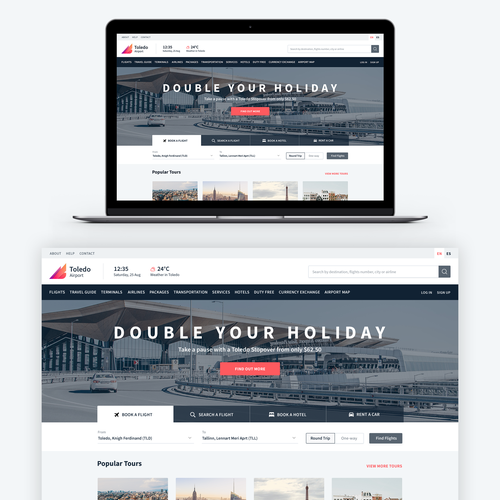
Airport Website Design
Very informative website, easy to navigate inside of it where the passenger can find information about an airport.

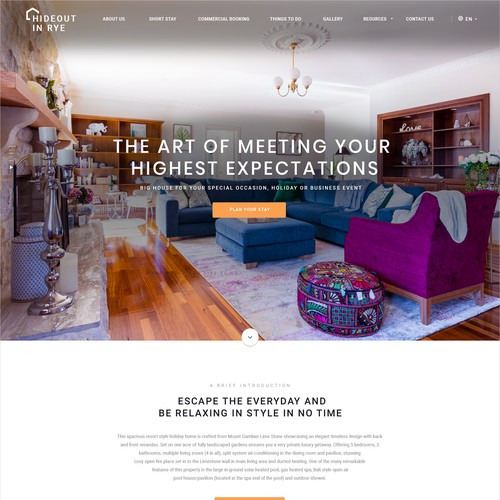
Holiday Rental Website
The venue has resort style facilities/amenities. Offering tranquillity of themes where guests can switch from open fire place, to Bali-style relaxation area besides pool to more vigorous actives.

Car Sharing
Car Sharing application desktop Interface.

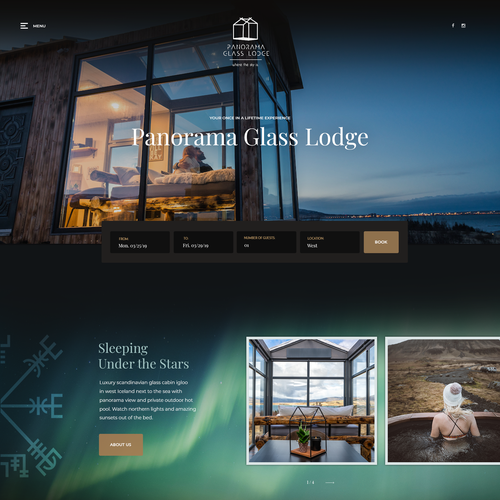
Web design for Glass Lodge in Iceland
Design for a travel location in Iceland

Travel website design
Website for travel company

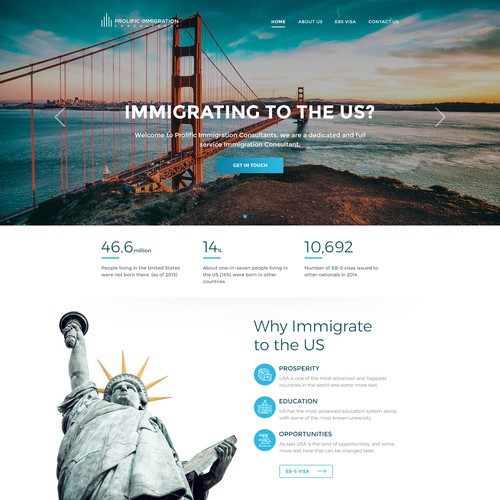
Design for Prolific Immigration Consultants
Client wanted a minimal and modern design which the home page reflects clearly. Most important work in this project was doing the research.

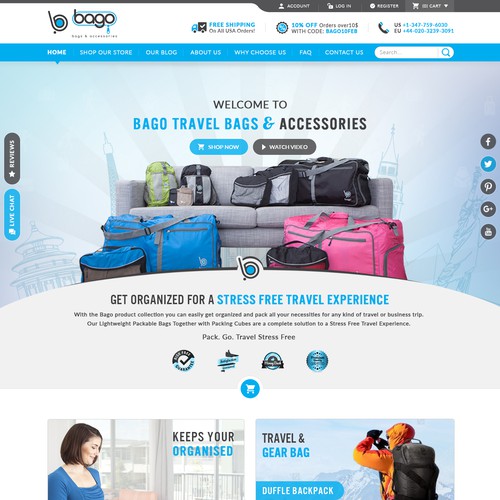
Bago Travel Bags Website Redesign
Redesign Brand Language and HomePage - Bago Travel Bags

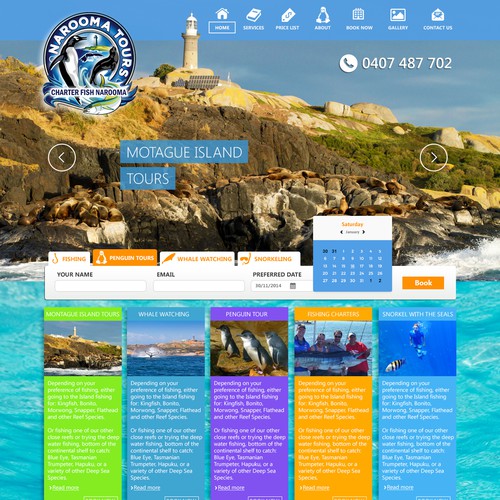
Create a landing page for Narooma Tours & Charter Fish Narooma
One of my favorite projects, and one of my dear clients - good and fast feedbacks, and great appreciation for my work.

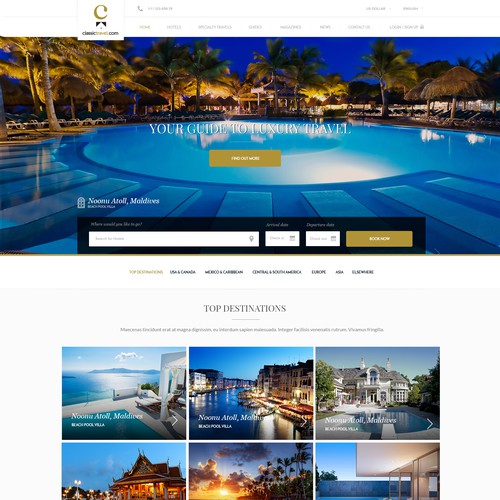
Classic Travel
Web design for luxury booking engine

Modern TRAVEL Design
Travel website

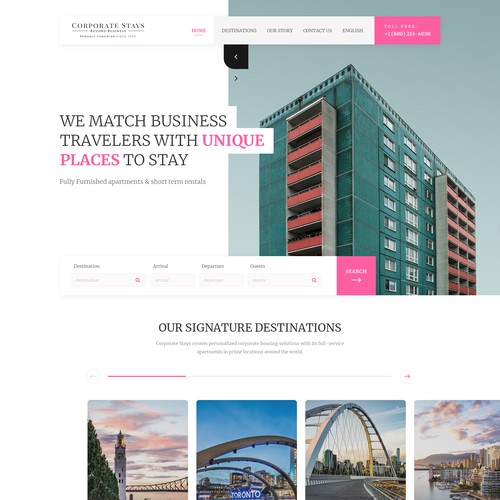
Corporate Stays
An expert team of corporate housing specialists and property partners work tirelessly to manage and maintain our variety of handpicked furnished apartments with acute attention to detail.

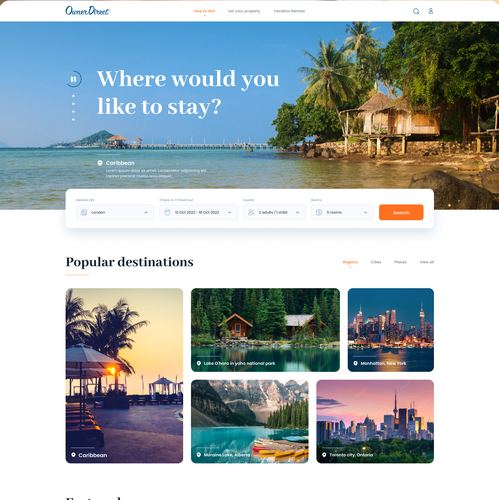
OwnerDirect.com homepage design

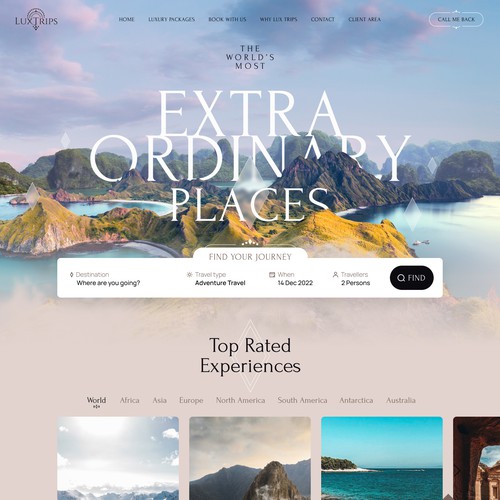
Luxury Travel Agency - Luxtrips.co
Website design for luxury travel agency. Being expert Luxury Travel Designers, Lux Trips offers bespoke experience of travelling.

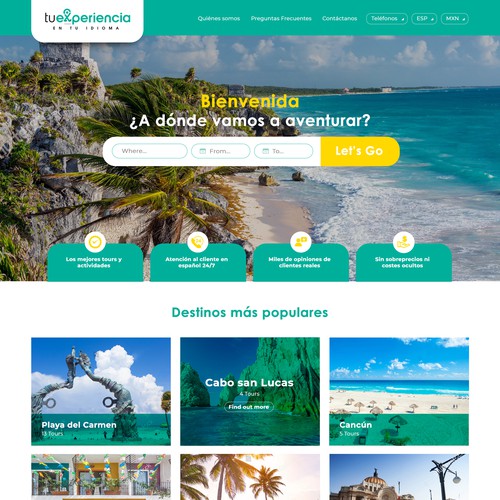
Web Design for Travel Agency
Vibrant color to emphasize the mood of holiday. Neat and modern layout for better user experience

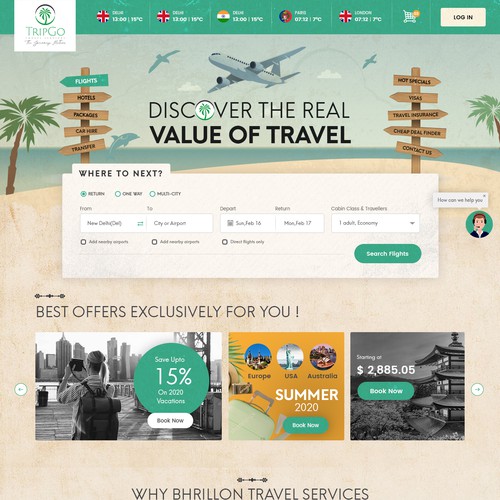
Home Page concept for Bhrillion Travels
We tried to show a vintage look into the design.

Clean & minimal concept for resort style travel website design

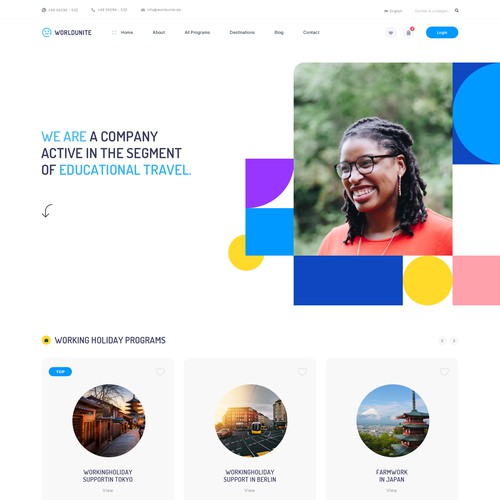
Webdesign for a company active in the segment of educational travel
It was a very tough contest with other 5 world class designers and finally my design won the final price.

Web design for a travel booking company
Redesign of a travel website. Aesthetically I went for a rich use of imagery, and focused on creating a sense of depth, it helps make the user feel immersed by the experience.

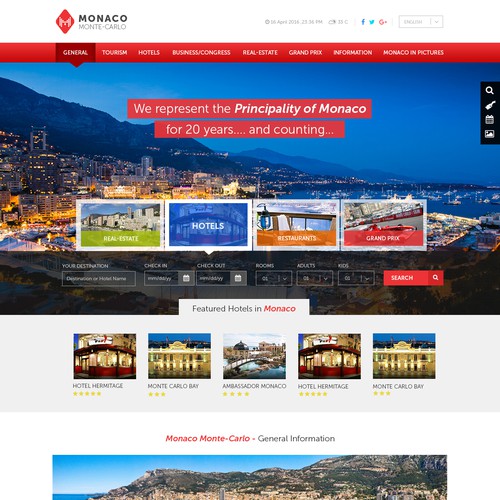
Redesign of Monte-carlo.mc Homepage

simplybooking
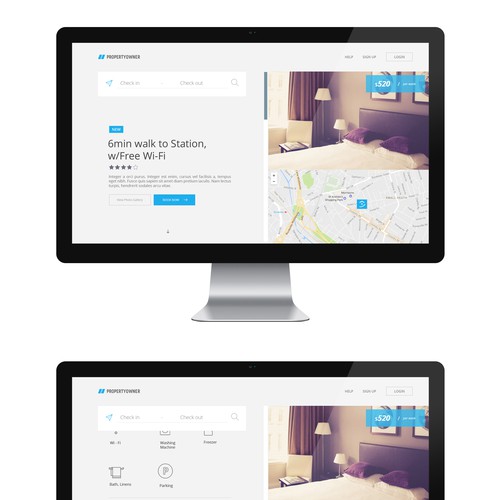
Screen concepts for a software that allows vacation property managers to list their properties on their own site and allow people to book the properties.

Website design for travel insurance company
Clean, minimal but elegant website redesign for travel insurance company in germany

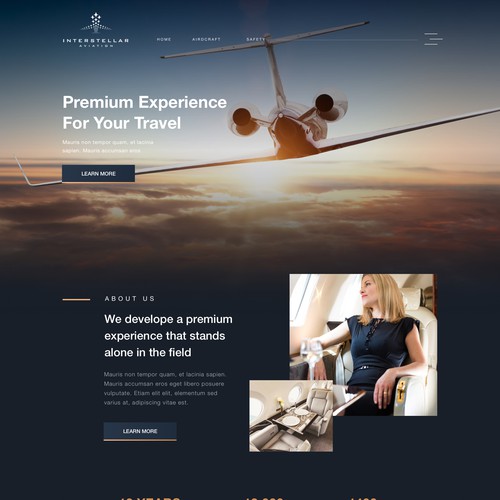
Homepage concept for private jet service provider

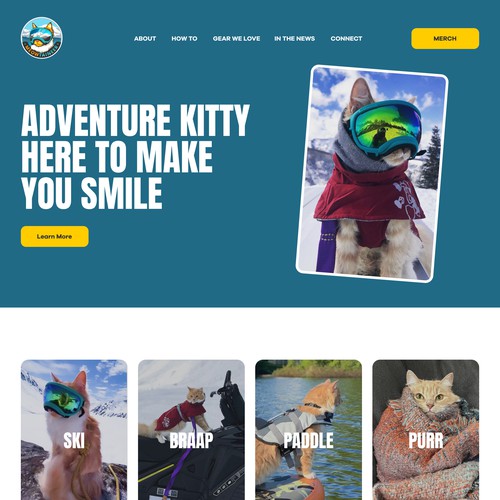
Meowtaineer adventure kitty website
Funny and clean website for cat blog.

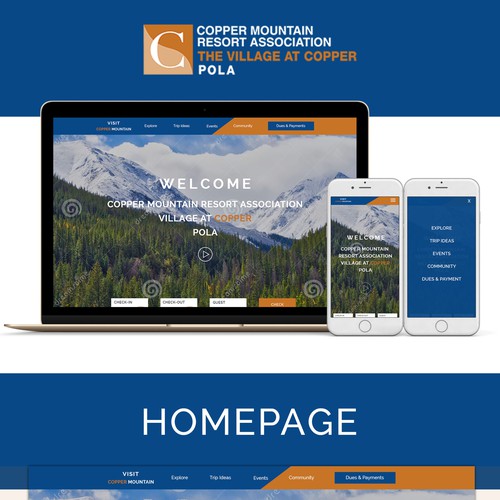
Website concept for a Mountain Resort

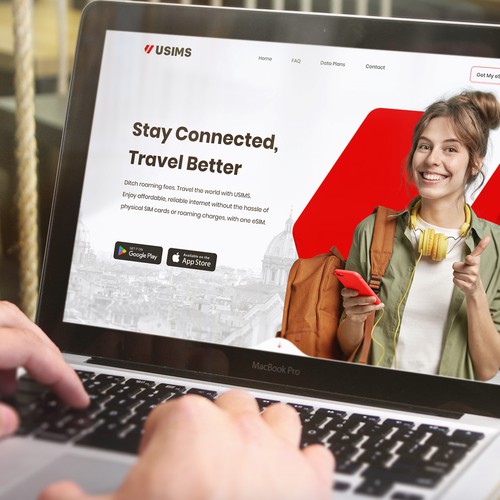
USIMS App's Homepage
USIMS offers an Internet eSIM service, which allows users to access the Internet at local rates globally, without incurring roaming charges.

Travel agency web design concept
Sophisticated, clean user friendly web design concept

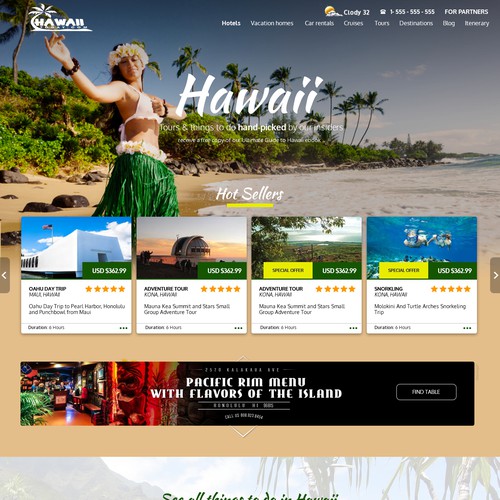
Travel Agency Webdesign
Made a hawaii inspired website for a travel agency that showcase hawaii destination. the main focus was to fill the site with image and must have a summer/hawaii feel. yet keeping everything organize

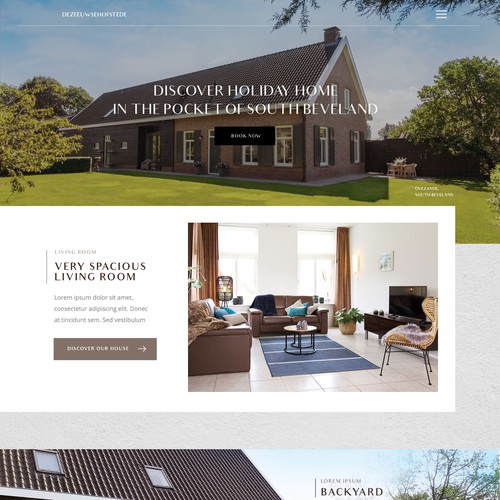
We need a new web design to offer and promote our holiday home
We are looking for a one-pager which displays a description and photo's form one holiday home. Visitors of the website must be informed how the house look like and what specifications it has. Also some new and information about what you can do in the area. The site must be looking so nice that you want directly book a vacation to this home.

Traveling Website Design
Client Review! "After we had received a vast array of designs we then received Smart Envisions, Instantly we knew we had the design, look and feel we were looking for, clean, professional and uncluttered. I would certainly recommend Smart Envision for anyone who is looking for a professional prompt service. We fully intend to use them in the future. Many thanks Smart Envision !!"

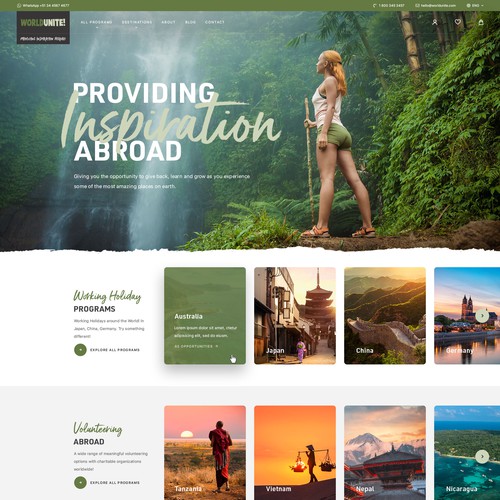
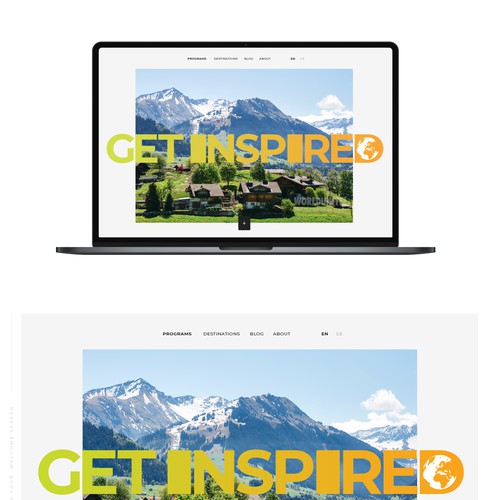
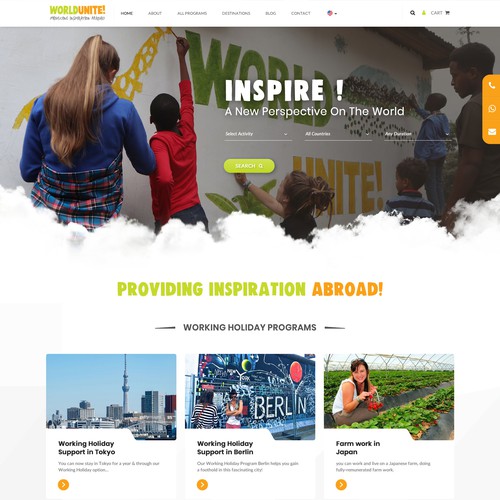
World Unite!
Active in the segment of educational travel

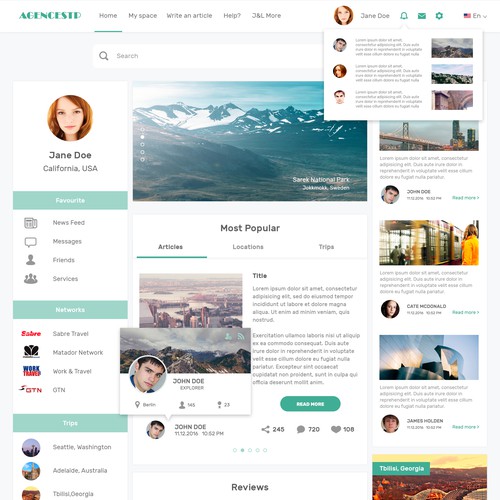
Social Network for Travelers
Profile page for AGENCESTP which is social network for travelers around the whole world. I've tried to keep it really modern, light, clean and easy to use.

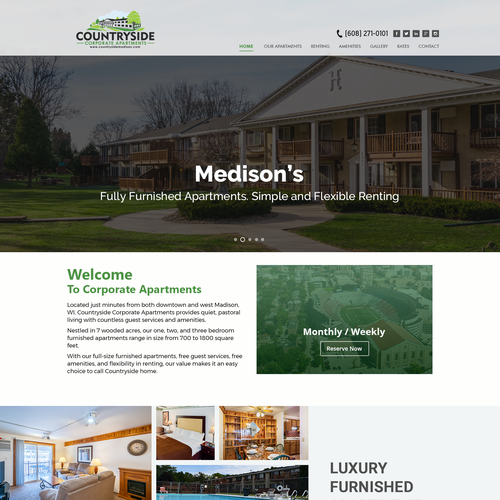
Countryside webpage design concepts
Deb design concept for Countryside created simply and modern concept is easy to read and navigation.

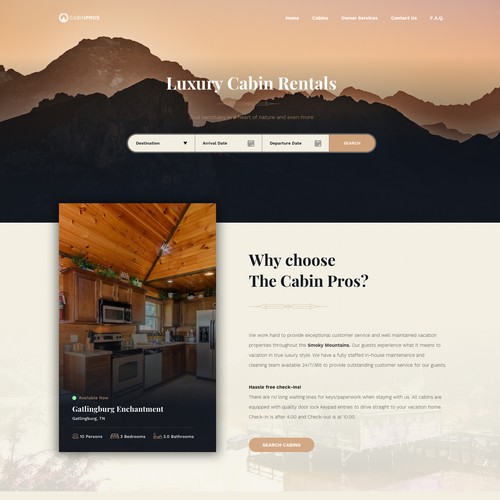
Luxury Cabin Rentals
A little vintage design for people who rents cabins in mountains.

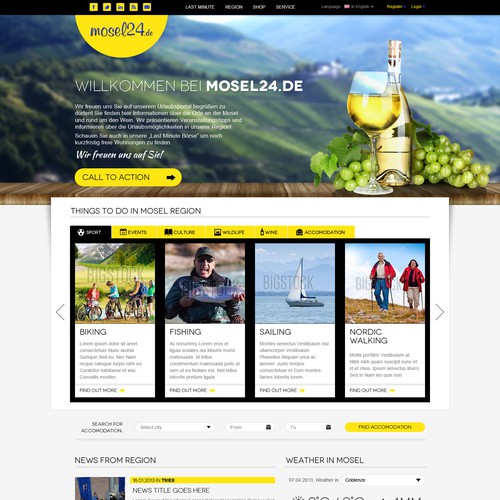
Informational webdesign

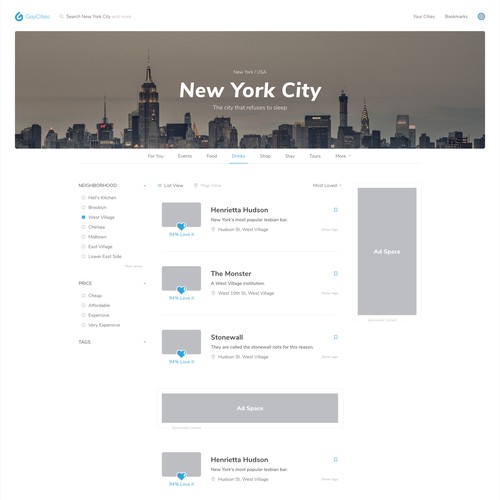
GayCities Website Redesign - Part 1

Alternative, conscious & honest website for inspirational travel company
We are a company active in the segment of educational travel. As our company name ("World Unite!") indicates, our aim is to achieve that our international travel experiences result in cultural exchange, cultural learning, curiousity and understanding for each other and thus that "the world unites". ------------------------------------------- Let's start a One-to-One project Reach Out to Us: https://99designs.com/profiles/3143151

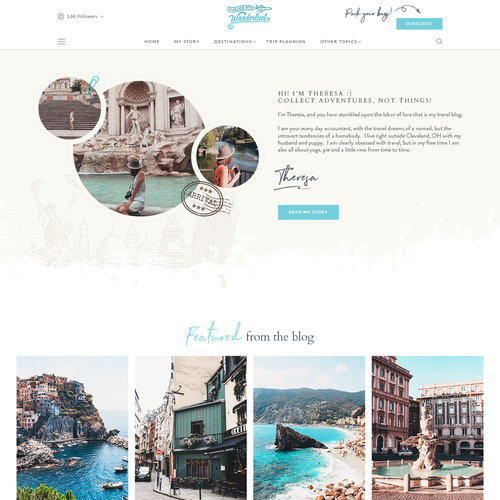
Travel Blog Homepage

Campervan Rental-Redesign

CruizeReizen webpage redesign concept

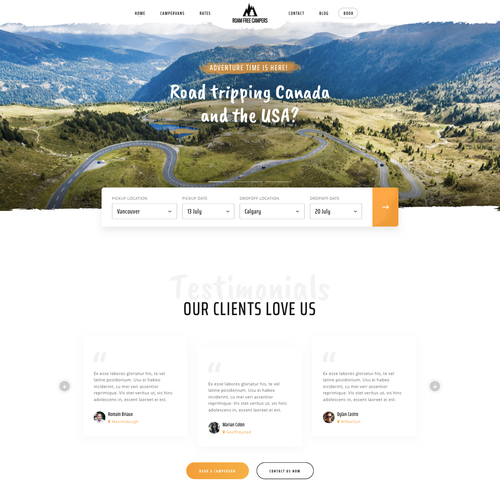
GoAdventure
GoAdventure is a adventure travel booking website.

Website for travel service provider

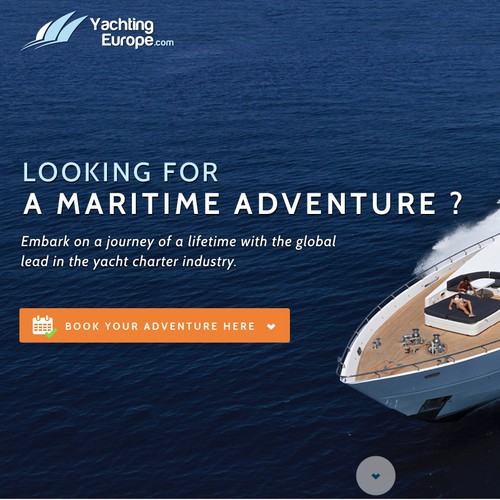
A Yacht Booking website
A modern, responsive, fullscreen design with an impactful landing page that intuitively takes you though the booking process, providing a plethora of options along the way.

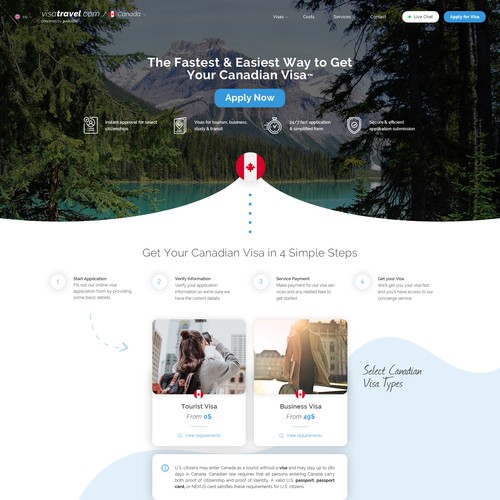
Visa & Travel Assistance website
Design for a Visa & Travel assistance website.

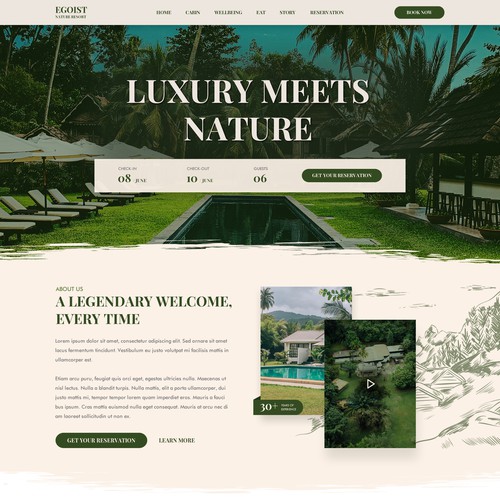
Egoist Nature Resort
We are a nature resort that offers accommodation services in 8 beautiful contemporary bungalows, great meals served in a farm-to-table restaurant barn and wellbeing therapies. Our Design Approach :- -Creative & Custom web page design with 100% customer satisfaction! - out of the box design thinking and provided world class design - website design approach with modern design with unique concept! - Mobile Responsive concept design ---------------------------------------- Are you Looking for a Creative & Custom Website Design & Development Services ? ---------------------------------------- Let's start a One-to-One project Reach Out to Us: https://99designs.com/profiles/3143151

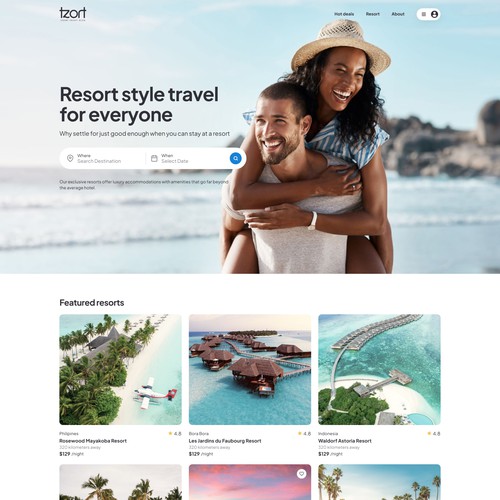
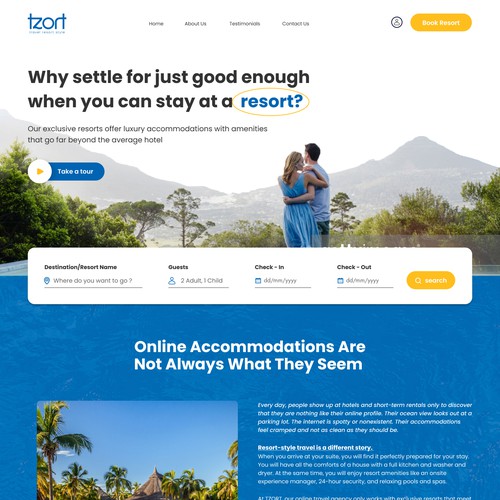
Looking for a Fresh Travel and Resort Style Web Design
TZORT: Resort Style Travel for Everyone Why settle for just good enough when you can stay at a resort? Our exclusive resorts offer luxury accommodations with amenities that go far beyond the average hotel. Our Design Approach :- -Creative & Custom web page design with 100% customer satisfaction! - out of the box design thinking and provided world class design - website design approach with modern design with unique concept! - Mobile Responsive concept design ---------------------------------------- Are you Looking for a Creative & Custom Website Design & Development Services ? ---------------------------------------- Let's start a One-to-One project Reach Out to Us: https://99designs.com/profiles/3143151

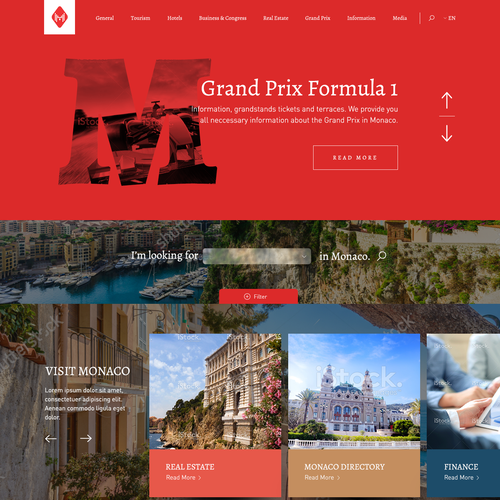
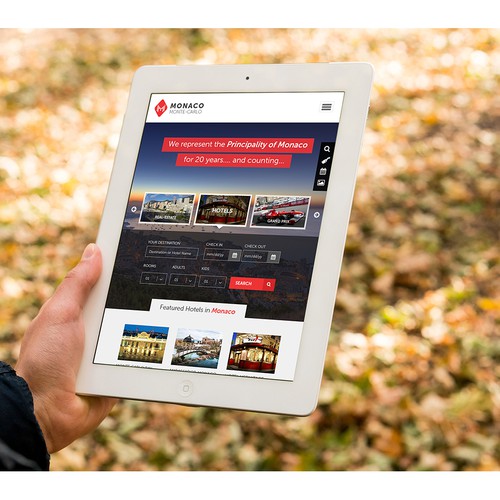
Website for Monaco/ Monte Carlo
The Website is about everything in Monaco and the goal was to show all events, locations, ... to possible visitors. I focused on UX here and thought about to make the content as easy accessable as possible.

Bold concepts for luxury holiday villas in Mallorca

Tablet View - Monte-carlo.mc Homepage

Classic Travel Website Design
Website design for Classic Travel.

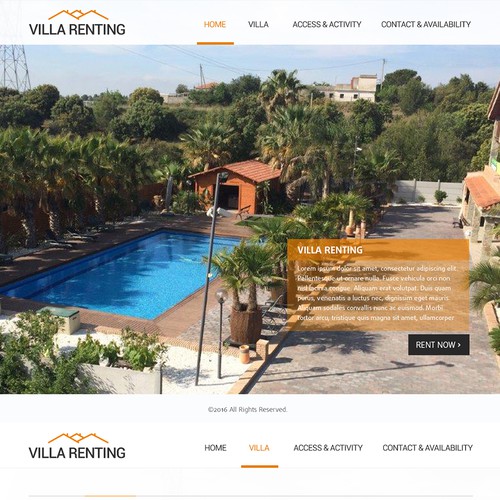
Vacation resort
A simple, yet classy design for a cozy vacation house. The design contains: Home page; a description page of the villa; location and places around the villa which you can visit ; booking page with price.

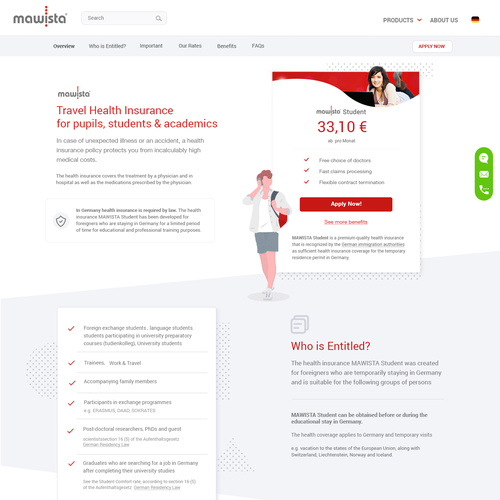
Website for travel health insurance
SimplyGlobal is a marketplace for Indians living in the US and other countries. One of the main services is the travel health insurance comparison and purchase. This design contest is for this service only ------------------------------------------- Let's start a One-to-One project Reach Out to Us: https://99designs.com/profiles/3143151

Van rental webdesign

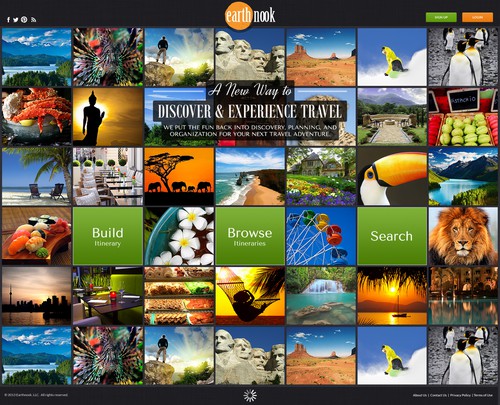
Landing Page for Earth Nook, Discover & Experience Travel

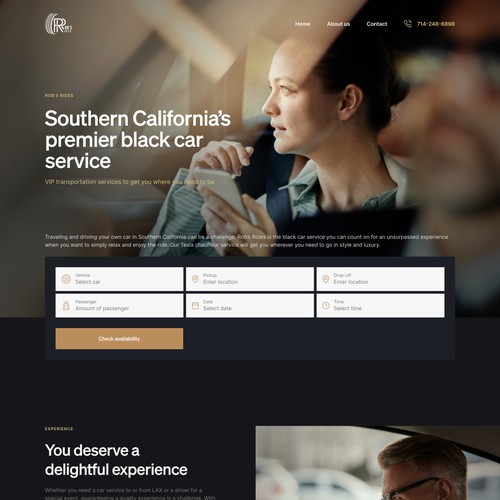
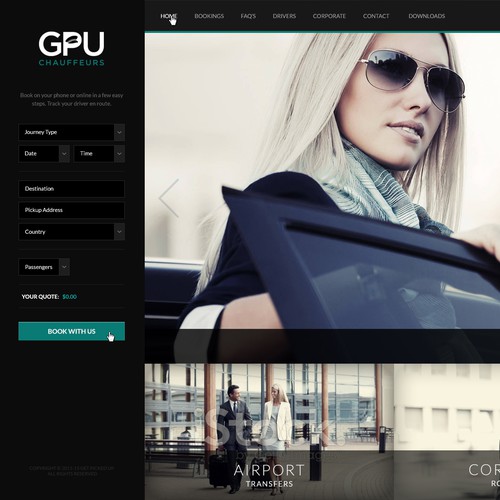
Elegant website concept for Souther California's black car service

Airport Transfers, Luxury Travel Chaffeur Driven

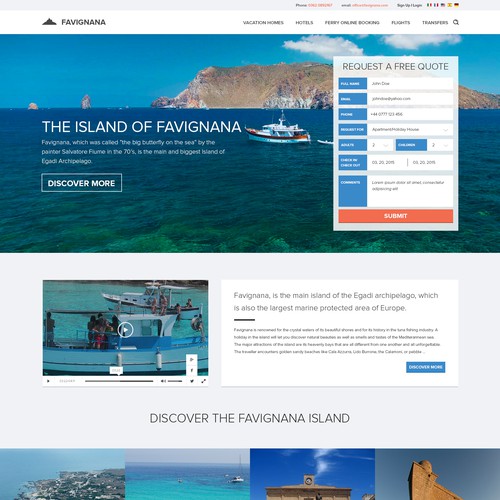
Travel Landing Page
I won this contest and it's a landing page of the website.

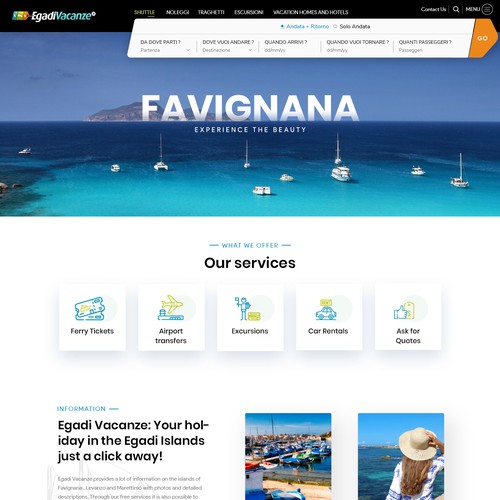
Website design for Favignana

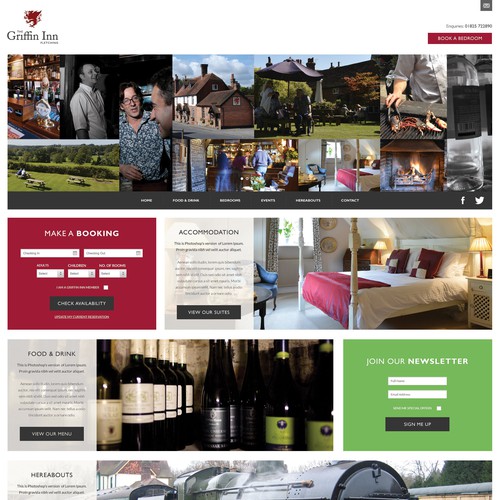
The Griffin Inn Traditional English Pub Web Design

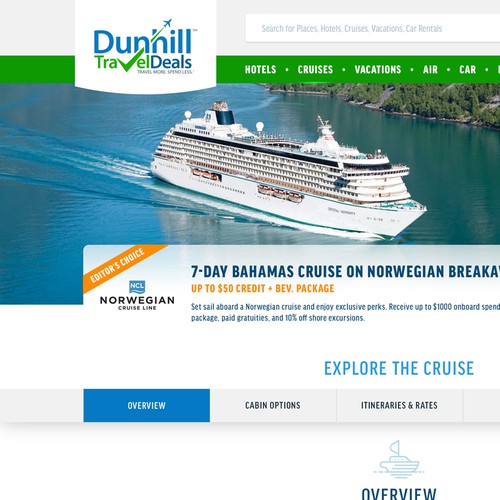
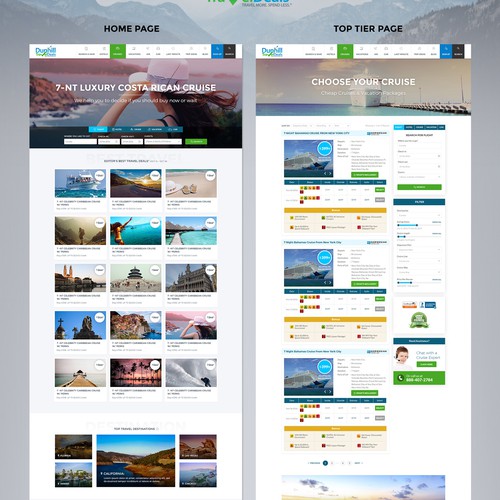
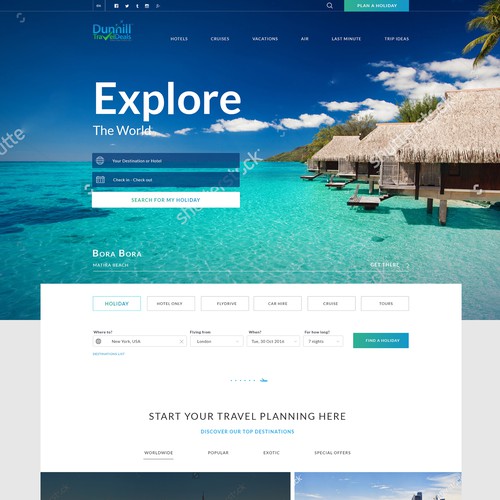
Dunhill Travel Deals Website

Home page for a Holiday House
Used modern layout elements and beachy colors so that the visitors get the holiday spirit as soon as they land on the page.

Travel websites not a good fit? Try something else:
How to create your travel website design.
If you want an amazing travel website that stands out from the competition, work with a professional designer. Find and hire a designer to make your vision come to life, or host a design contest and get ideas from designers around the world.
Start a contest
Designers from around the world pitch you ideas. You provide feedback, hone your favorites and choose a winner.
Start a project
Find the perfect designer to match your style and budget. Then collaborate one-on-one to create a custom website.

4.6 average from 2,355 web page design customer reviews
What makes a good travel website?
A great website shows the world who you are, makes people remember you, and helps potential customers understand if they found what they were looking for. Websites communicate all of that through color, shape and other design elements. Learn how to make your travel website tell your brand’s story.

Types of websites There are 8 different types of websites. Find out what they are, so you can decide which will meet your needs… Keep reading
How to create a website Creating a website can be complicated. This guide will walk you through the process of getting a website step-by-step… Keep reading
Web design colors Choosing the right website colors can highlight your business’ strengths and help you attract the right customers… Keep reading
40 best landing page examples of 2023 (for your swipe file)
By Luke Bailey , Colin Loughran and Paul Park on September 7th, 2023 in Landing page examples
Here’s our starting principle:
A polished, professional landing page can improve your conversion rates. (And a messy one can hurt them.)
Pretty simple, right? You’ve probably heard something similar before. But what the heck does it mean to be “polished” and “professional” on a landing page , anyway? And when it comes to conversions, what’s the magical x-factor that sets exceptional marketers apart?
With these questions in mind, we want to show off some of the best landing page examples to inspire your next creation. Go ahead and save their smartest, slickest, and snappiest elements for your swipe file.
Throughout, we’ll offer an Unbounce-certified perspective on what makes each page so darn good—and, occasionally, how each could be improved. (Incidentally, most of these examples of landing pages were actually built with Unbounce , too.) Let’s go.
What makes a landing page effective?
Before looking at the examples, it’s worth highlighting some of the qualities that most great landing pages share. (Itchin’ to see what good landing pages look like? Jump ahead for the top landing page examples .)
Here are a few fundamental practices of high-converting landing pages :
- Use a clear and concise value statement ( above the fold ) so visitors understand the purpose of your page immediately.
- Match your primary headline to the ad your visitor clicked to land on the page in the first place (or the button of the email CTA, for example).
- Include social proof and testimonials to back up your claims.
- Focus the whole page on a single offer, with just one primary call to action (CTA) .
- Use a conversion-centered layout to make your CTA stand out (think about whitespace, color , contrast, and directional cues ).
- Test new ideas using A/B testing . Sometimes what works will surprise you.
The best landing page examples [updated for 2023]
- Calm (SaaS: Health and Wellness)
- Zola (Ecommerce: Weddings)
- CD Baby (SaaS: Entertainment)
- Netflix (SaaS: Entertainment)
- LinkedIn (SaaS: Professional Services)
- Goby (Ecommerce: Health and Wellness)
- DoorDash (SaaS: Food Delivery)
- SEM Rush (SaaS: Marketing)
- Coco Village (Ecommerce: Furniture)
- Grass Roots (Ecommerce: Food and Nutrition)
- Amazon (SaaS and Ecommerce)
- Branch Furniture (Ecommerce: Furniture)
- Western Rise (Ecommerce: Clothing and Apparel)
- Athabasca University (Education)
- Bariatric Eating (Food and Nutrition)
- blow LTD. (Beauty)
- Blue Forest Farms (Ecommerce: Cannabis)
- Border Buddy (Travel and Shipping)
- Bouquet Bar (Ecommerce: Wellness and Gifts)
- Campaign Monitor (SaaS: Marketing)
- Class Creator (SaaS: Education)
- Fast Mask (Ecommerce: Clothing and Apparel)
- Good Eggs (Ecommerce: Food and Nutrition)
- HomeLoanGurus (SaaS: Finance and Insurance)
- Jet Pet (Pet Services)
- Mooala (Ecommerce: Food and Nutrition)
- NANOR (Ecommerce: Wellness and Gifts)
- Panda7 (SaaS: Finance and Insurance)
- Pared (SaaS: Restaurants and Staffing)
- Perfect Keto (Ecommerce: Food and Nutrition)
- Twinwoods Adventure (Travel and Leisure)
- Roomeze (SaaS: Real Estate)
- Smalls (Ecommerce: Food and Nutrition)
- Sundae (SaaS: Real Estate)
- Wavehuggers (Travel and Leisure)
- Woolx (Ecommerce: Clothing and Apparel)
- Zumba (Health and Fitness)
- Mailchimp (SaaS: Marketing)
- Spotify (Ecommerce: Audio Streaming)
- Snackpass (Ecommerce: Food and Nutrition)
Most of us could use some more tranquility in our lives, and Calm aims to bring us exactly that. It’s a meditation and sleep app filled with features designed to invite a little bit of relaxation into our otherwise chaotic lives. This landing page website example is the first thing people see once they visit the app’s site—right away, it encourages visitors to get started and engage more deeply with Calm.
Industry: SaaS / Health and Wellness
Why it inspires…
- Short n’ sweet: Calm practices what they preach through the look of their landing page. The copy is clean and straightforward to avoid overwhelming visitors with too much information. The headline, “Meet Calm,” lends a feeling of harmony and peace to the content.
- Clear purpose: Calm’s main goal is clearly spelled out. (Better sleep, lower stress, and less anxiety? Sign me up!) The landing page gets straight to the point by inviting the reader to join millions of others around the globe on their path to wellness.
- Soothing colors and photography: The background of Calm’s landing page invites a sense of, well, calm. There is a simple, serene evening sky with bright stars, highlighting the universe’s most relaxing color (blue). Soft colors and shades are easy on the eyes and create a sense of serenity—something all of us are craving!
Zola is the latest startup that’s breaking the mold when it comes to wedding planning. Their philosophy is simple: Make it easy for couples to plan their big day, from the invitations through the honeymoon. From an online wedding registry to a directory of wedding venues and vendors, Zola is a one-stop-shop for brides and grooms-to-be.
Industry: Weddings
- Free website templates: The first word we read on the landing page is free, immediately having a powerful effect on future brides and grooms who want to save on wedding costs but still get a polished-looking product.
- Professional photography: The professional wedding shots on the landing page give readers an idea of what their engagement photos will look like in Zola’s designs.
- Discount for a related offer: Zola gives customers an incentive to pair their free website with save-the-date cards by offering a discount. This makes it easy to bundle services so couples can kill two birds with one stone.
CD Baby is a music distributor that gets your tracks to the ears of the masses. The platform aims to help independent musicians get on all the top platforms to get the widest distribution. Not only that, CD Baby wants to make sure that musicians are receiving the royalties they deserve.
Industry: Saas / Entertainment
- Top 3 reasons: The landing page points out why musicians benefit from their service (beyond just getting their music out there as much as possible). CDBaby does it all for one price, so musicians know exactly what they are getting upfront.
- Lists top streaming platforms: Musicians want to know they can get their music in front of as many fans as possible, and being on the top streaming platforms (Spotify, Apple Music, and Amazon) is a huge part of that.
- Video: The video featured on the landing page addresses the main pain points for musicians (hi, where are my royalties?) and highlights how their service solves the problem.
Remember the first time you heard about Netflix? The streaming service seemed almost too good to be true with unlimited movies and TV shows for less than $10 a month. What a killer value proposition … it’s no wonder they put the competition out of business. (RIP, Blockbuster.) This simple landing page example reinforces those most important benefits without making it seem too complicated or difficult for anyone to sign up. And obviously this strategy has been working—recent reports show Netflix currently sitting at over 238 million subscribers worldwide.
Industry: SaaS / Entertainment
- One-field form: A big, intimidating form on this page could easily scare away folks who aren’t tech-savvy. But Netflix wants to appeal to everyone *and* their grandparents. That’s why they make the first step super simple—just enter your email to get started.
- Drop-down FAQ : Over the years, Netflix has raised its pricing a number of times. That’s why they’ve moved down this part of their value proposition into a drop-down FAQ at the bottom of the page. They’re still telling you that info on the page so you don’t click away, but they’re no longer making a big deal out of it.
- Short-form content: While many Netflix shows take a long time to binge through, you can digest this landing page in just a few seconds. There are fewer than 200 words of copy here, and every benefit only has a line or two of supporting text. This is smart since according to Unbounce’s Conversion Benchmark Report media and entertainment landing pages below 350 words tend to convert better.
5. LinkedIn
Just about everyone has a LinkedIn profile these days, but only the people who are serious about advancing their careers have signed up for LinkedIn Premium. This landing page highlights the benefits of upgrading your account specifically for job seekers who are looking to stand out in the job market. (Because apparently my dad’s advice about giving a firm handshake and making lots of eye contact isn’t enough anymore? Who knew.)
Industry: SaaS / Professional Services
- People over product : It’s always a tricky balance in SaaS whether you should show a screenshot of your product first or a photo of a customer who’s actually using it. That’s why I really like the approach LinkedIn has taken here, mixing custom photography of smiling job applicants (who is that happy when they’re applying for a job?!) with 3D images showing off Premium features. Truly the best of both worlds.
- Jump links : For longer landing pages like this one, it can be helpful to place anchor links at the top of the page. This way, visitors can skip ahead to the parts that interest them most.
- Powerful statistics : There’s no real social proof on this page (a testimonial from a LinkedIn Premium user would be nice to see) but there is a powerful bit of data. “InMail is 2.6x more effective than emails alone.” That’s HUGE for job seekers looking to connect with hiring managers or recruiters, and I would guess it’s probably one of the main reasons why visitors sign up for Premium in the first place. I’d recommend running an A/B test to see if bringing that stat into the page headline would increase conversions further.

“Brushing perfected.” That’s what this landing page from Goby promises right at the top, giving visitors the confidence and curiosity to click-through. Not only does their award-winning electric toothbrush come with some impressive accolades, but it’s also affordable and backed up by a money-back guarantee. Now that’s worth a smile!
Industry : Dentistry
- Anatomy of a toothbrush: Check out the section of the page that breaks down every element of the toothbrush. Rather than just talk about these features in the copy, visitors can actually see for themselves the “Soft, Premium Bristles” and the “Oscillating Brush Head.”
- Social impact message: Shoppers increasingly want to support brands that align with their values and give back to the community. That’s why we dig the section towards the bottom of the page that highlights how Goby is donating a percentage of every sale to the NYU College of Dentistry’s Global Student Outreach program.
- Instagram photos: There are all sorts of great social proof on the page, but the carousel of Instagram photos at the bottom really puts the cherry on top. Not only does each pic somehow make a toothbrush look downright trendy , but the Instagram handles are also right there if you want to see for yourself what each influencer had to say. Nice!
7. DoorDash
Food delivery is big business, and companies like DoorDash are using landing pages to get more drivers to sign up for their service. This page helps you visualize what it will be like to deliver food for a living and highlights just how much money you could be making with your new full-time gig or side-hustle.
Industry: SaaS / Food Delivery
- You-focused headline : What’s the biggest advantage of being a food delivery person? It’s not the fact that you’ll learn every traffic shortcut in your city, nor is it the delicious smell of food that permeates into your vehicle (10 years later and my car still smells like pepperoni pizza). The biggest advantage is the freedom you get. You can work your own hours and be your own boss. And this landing page nails that feeling right in the headline.
- It’s all about the money, too: If freedom is the main benefit of becoming a DoorDash driver, the other benefit has gotta be the money. Check out that hero graphic that shows your potential weekly earnings. (Not bad for driving around town with some tacos in your trunk!)
- Qualifying requirements: DoorDash doesn’t want everybody applying for a position and overloading their HR department. That’s why they make a point of listing the requirements here on the first page of the sign-up process. So if you don’t have a car or still haven’t turned 18 yet, you know not to get your hopes up.
8. SEM Rush
If you’re a digital marketer, you’re probably already familiar with SEM Rush. Their platform offers an all-in-one toolkit for SEO, content marketing, PPC, social media, and market research. But rather than try to sell you on all of these things at the same time, this landing page narrows its focus on just one thing: how you can use their platform to learn more about your competitors.
Industry: SaaS / Marketing
- Ultra-compelling CTA: The CTA on this page taps into every marketer’s innate desire to spy on the competition. (Wait, is that just me?) The one-field form asks you to enter *any* domain name before prompting you to click the big button and “Get Insights.” And the supporting text in the hero section really helps to sell you on the idea: “See where their traffic comes from and how engaged their users are.”
- Strong social proof : This landing page hits almost every type of social proof out there. Logo bar with recognizable brands? Check. Industry awards and credentials? Check. Testimonials from real marketers? Check. And if that wasn’t enough, there’s also a carousel of Tweets at the bottom showing off recent chatter about the platform online.
- Audience-aware copy: To create a high-converting landing page , you’ve got to know your audience and speak to the benefits they care about most. The copy here focuses on big data and machine learning algorithms because they’re after data-driven marketers. Smart.
9. Coco Village (Agency: J7 Media)

Even as a full-grown adult man, I still squealed with delight when I saw some of the beds and bedding sets on this landing page for Coco Village. (A treehouse bunkbed?! My inner child is dying of jealousy.) The marketers over at J7 Media , a Facebook Ads agency, did a phenomenal job on having this landing page show off a collection of different products, while still keeping it focused on a single, click-through goal.
Industry : Bedding
- Focus on the sale: When you’re offering a big sale or discount, you want *everyone* to know about it. And visitors on this landing page can’t miss the fact that they’re offering “50% Off Beds and Bedding Sets.” Not only is that the main headline, but it’s also repeated under each product on every CTA. They even strikethrough the original prices to illustrate how much money you’ll be saving. Nice!
- Shows off the goods: With ecommerce landing pages , it’s not always the best choice to focus on just one product or item. This page demonstrates how you can show off multiple different options for visitors while keeping them focused on one CTA goal.
- Additional products: OK, so maybe you’re like me and think the beds look cool but you don’t really need one of those right now. That’s when the page hits with you some of the adorable pillows for sale, at much lower price points. (I may or may not be purchasing the one that looks like a snail for myself.)
10. Grass Roots (Agency: MuteSix)

There’s a growing demand for grass-fed meat, which is where this landing page from the Grass Roots Farmers’ Cooperative and the agency MuteSix comes into the mix. As you scroll through the page, you’re taken on the full customer journey—from problem awareness (understanding why grass-fed meat is better), through consideration (seeing why you should choose Grass Roots as your protein provider), to making a purchase (“Claim Your $30 Off”).
Industry : Food and Nutrition
- Feature video: At the top of the page is a 1-minute video featuring the founder and CEO of Bulletproof, Dave Asprey. It explains how challenging it can be to source high-quality grass-fed meat, and why Dave uses Grass Roots for the meat he can’t find in the grocery store. This sets the tone nicely for the rest of the page and gets you in the right mindset for making a purchase.
- Storytelling approach: The entire page uses storytelling in a similar way, really getting you to buy into eating more grass-fed meat as a lifestyle choice. As you scroll, you can’t help but feel like you’ve been missing out on this healthier (and more tasty) style of beef, chicken, and bacon.
- Strong social proof: Not only does this page show off that Grass Roots is the only Bulletproof-approved meat delivery company, it also promotes that they have over 500 5-star reviews and 7,000 happy customers. (“I’ll have what they’re having.”)
Here’s a landing page that on paper doesn’t seem to work at all. The colors here are incredibly disjointed. There are multiple different art styles. The content seems to be all over the place. Heck, the page even has multiple links out to other pages and exit points. (The horror!) But Amazon somehow manages to get away with breaking all of these rules because they know their offer is too good to pass up.
Industry : Ecommerce / SaaS
- Smart benefits hierarchy : Ask people why they sign up for Amazon Prime and they’ll answer you in the same order these sections appear on the landing page. Free shipping is the main benefit, followed by Prime Video. The rest are bonuses, so they’re shown as add-ons as you get farther down the page. (And with the average scroll depth only being about 50% , it’s smart of ’em to put the most important stuff in the top half of the page.)
- Click-through CTA : Whether you consider this a SaaS page or an ecommerce page , the marketers at Amazon made the right call to use a click-through CTA instead of embedding a form on the page. According to the Unbounce Conversion Benchmark Report , click-through CTAs perform better in both of these industries.
12. Branch Furniture

As someone who had to recently furnish a home office, I know exactly how difficult it can be to find desks, chairs, and tables you like online. (And that was just for one person!) Branch Furniture understands that this can be a problem for office managers, which is why their landing page instantly reassures you that you’re in the right place. Their service makes it fast and easy to get your office furniture designed, shipped, and installed.
Industry : Office Furniture
- Powerful headline: “Office Furniture Made Easy.” In just four words, you understand who this landing page is trying to target and what their unique selling proposition (USP) is. You don’t want to be building 100 desks for your new office Ikea-style, with nothing but a socket wrench and a dream. It seems like a much better idea to let Branch Furniture handle all those details for you.
- Clever CTA copy: Although the page has multiple CTA buttons, they all end up taking you to the same place. Switching up the copy is a clever way to help visitors visualize the next steps of the process, whether you want to “Design My Office” or explore a specific product.
- Expert consultation: You don’t have to furnish your office alone. The landing page highlights that this is a collaborative shopping experience, with a free design consultation and included installation fees.
13. Western Rise
Sometimes when prepping a piece like this one, you end up buying the product. I’m very, very close to pulling the trigger on a pair of Western Rise’s AT Slim Rivet Pants. And why not? This sharp landing page quickly establishes the appeal of the product through visuals and copy that stresses the benefits of these “elevated” pants. It may be time to give up on my ratty jeans altogether.
Industry: Clothier
Why it works…
- Bold visuals: These pants may be handmade in Los Angeles, but many of the photos here (including the hero shot) scream Brooklyn. It’s easy to imagine wearing the AT Slim Rivet Pants as you peddle your fixie through traffic, balancing a latte on your handlebars on the way to a chic rooftop cocktail party.
- Stressing the benefits: I never thought I’d be writing about the common pain points associated with wearing pants, but here we are. On this landing page, Western Rise addresses them all. Jeans are prone to tearing and tend to overheat. Chinos get dirty and wrinkled. Dress pants are for squares, man. By promising versatility (“pants for all day, every day”) and keeping the benefits up front, Western Rise offers a solution to a problem you didn’t know you had.
- “Tech specs”: Though there’s some clever copy on display here, Western Rise is extremely straightforward about the features of the AT Slim Rivet Pants in the “Tech specs” section on the page. They provide precise details about materials (“Durable Nylon Canvas” and “Gusseted Crotch”) and design (“Media Pocket” and “Extendable Hem”) in a clear, concise way.
14. Athabasca University
Athabasca University pioneered distance education in Canada in the 1970s. Today, it uses landing pages to boost its online enrolment initiatives, including this example representing its 14 certificate programs. It’s a smart choice since landing pages allow AU to focus a visitor’s attention on a particular slice of its many online program offerings.
Industry: Education
Why it inspires…
- Smart copy: It might be worth testing out a more direct headline, but the copy here matches the school’s other branding initiatives elsewhere. It’s also very sharp. The target is clear: people who might further their education but don’t feel they have time to pursue it. This landing page says otherwise (in words and in its hero image).
- You-oriented copy: This page is all about me (or, uh, “you”) and not about the “Great and Powerful” Athabasca University. Marketers working in education understand the need to appeal to self-interest better than many of their counterparts in other industries, who can slip into bragging. I’m not sure what part of Maslow’s hierarchy of needs calls for tech bro flexing, but AU does better by appealing to a desire for self-actualization.
- Testimonials: A little bit of inspiration never hurts. Here, the social proof shows pathways to personal success before people make a significant investment. I’d test to see if doubling down doesn’t produce even better results here. Giving each testimonial more visibility and offering a smidge more biography—along with portraits to humanize them—might provide a little boost. (Of course, it might not. But that’s why we test !)
- Z-pattern: This page is a classic example of a Z-pattern at work. That is—its visual hierarchy takes advantage of the way people typically scan a webpage. In this case, the eye is encouraged to travel from the Athabasca University logo to their tagline (“Open. Flexible. Everywhere.”), then diagonally across the heading to the supporting copy, and then finally right to the call to action. (Pow!) Other visual queues also encourage the eye to move down (including, cleverly, the pointed tip of Athabasca crest).
15. Bariatric Eating (Agency: Sevah Creative)

Here’s a page for Bariatric Eating that shows why personality and style are so important to your landing page. You can easily imagine a version of this campaign that looks much more clinical and scientific—but the marketers over at Sevah Creative have infused it with a colorful and friendly design to make the subject matter much more approachable. The approach seems to be working too… This page has an impressive conversion rate of over 39% .
- Colorful design : The playful design extends to every element of the page. The font choices, the illustrations, the colors—everything comes together in a way that perfectly matches their brand personality.
- SMS lead gen: Most commonly, lead generation landing pages are used to collect email addresses from visitors. Instead, this page asks for your mobile phone number so they can text you the PDF plan. This seems like a smart (and unique) way to get a direct line of communication with your prospects.
- Collapsible FAQ : How do you make sure your landing page has enough info on it without overwhelming visitors? Hiding some of your wordiest sections with a slide-down button can help to keep things neat and tidy. (Check out this post in the Unbounce Community to find out how you can make collapsible sections on your landing pages.)
16. blow LTD.
If you look past the buzzy “Uber for beauty” thing, UK brand blow LTD. solves a genuine problem in a genius way. They offer affordable, professional beauty services that come to you, and—more importantly—you can book an appointment with one of their pros straight from their app. Smartly, landing pages are a big part of their campaign strategy. The example, for instance, promotes in-home eyelash extensions in clever ways.
Industry: Beauty
- Crystal-clear value statement: This landing page doesn’t mess around with cute copy (e.g., “Eyes That Amaze”). Instead, it clearly states the offer and relies on value (and maybe a little bit of novelty) to win over prospective customers. A promise doesn’t get more unambiguous than “Eyelash Extensions At Home,” and that’s precisely why this headline is so effective.
- Promo code: Providing a promo code to visitors sweetens the pot, but it’s also doing something more. The call to action (“Book Eyelash Extensions”) redirects to their main website, where they might get distracted or frustrated. The promo provides extra motivation to carry visitors through to complete a booking. Want these savings? Then ya’d best use that code before you forget.
- Social proof: People are understandably picky about who does their hair and makeup, so providing social proof is a must. The testimonials here have been selected to highlight the personalized nature of the experience too. Since blow LTD. only works if prospects feel they can trust their professionals, providing social proof helps humanize the service and start building relationships.
- Simple steps: Looking further down the page, we might pause over the “How It Works” section. In this post-Uber world, the service offered by blow LTD. is pretty easy to understand, so why bother including a three-step breakdown of it? That’s just the point, though. This landing page includes these steps to highlight this simplicity. I mean, come on—step three is “Sit Back & Relax.” That’s something I can get behind.
- Subtle app promotion: Rather than aggressively funneling visitors into an app, the landing page ends with a gentle reminder that you can download the app on your iPhone or Android. (I’d test a mobile variant of the CTA that goes straight to the app.) Some people will certainly get excited about booking with blow LTD. on the go, but visitors don’t feel too pressured to whip out their smartphone. Once a visitor has converted, there’ll be plenty of other opportunities to onboard them to the app.
17. Blue Forest Farms (Agency: Champ/Cannabis Creative)
We love this incredible design for Blue Forest Farms by Champ and Cannabis Creative . Hemp farmers sometimes have trouble disassociating themselves from cannabis culture. (Tie-dye colors, bong water, and that funky smell coming from your older brother’s van.) But this stellar B2B landing page takes modernized and, dare we say, adult approach to wholesale hemp oil extracts. From its clean design to persuasive copy, it makes a strong case that this is an industry that demands to be taken seriously.
Industry: Hemp
- Expert copy: Unlike B2C landing pages, this page speaks to a professional crowd. By which I mean, people who know what it means when plant extract contains “natural terpenes” and has been “decarboxylated.” We might suggest going with a more impactful headline, but wholesalers are likely very aware of the benefits. Cutting to the chase can’t be a bad thing.
- A ‘refined’ approach: Blue Forest Farms markets hemp oil in several states, from crude oil to white label products ready for the market. Beyond just listing these options, this landing page lays out the process through which their hemp is refined, emphasizing the care and craft that go into it.
- Low-intensity lead gen: I’ve seen shorter forms, but the lead gen here is relatively straightforward for B2B. (They could test including first and last name in the same field and change some of the language.) It’s smart to leave an optional field for additional notes since wholesale deals are far more complex than most.
- Simple design: The kind of conversation that needs to happen in wholesale will stretch beyond a single landing page. Instead of cramming too much information onto the page, Blue Forest Farms keep it short and sweet to encourage contact as soon as possible.
18. Border Buddy
Ever try to cross the border with a 10-pound wheel of Wisconsin cheddar strapped into the passenger seat (and disguised as your wife)? Me neither. But if I did, I’d want Border Buddy behind me. This landing page works by evoking common anxieties and then offering to solve them without fuss.
Industry: Customs
- Presenting the problem: The headline starts with the pain and insecurity (“Importing and Exporting Is Hard”) that any visitor who hits this landing page from a PPC campaign is likely to be feeling. Crucially, though, the promise of a solution appears with equal clarity above the fold: “We do the hard part for you,” says Border Buddy. Perfect.
- Simplicity: Bringing your purchases across the border can get very messy, so keeping this landing page clean is essential. There’s no more information here than what you need to know. No legalese either. You’ll have a customs broker worrying about all those small details for you.
- Speed: At Unbounce, we have a lot to say about the impact that page speed can have on your conversion rates . But Border Buddy is already ahead of the curve on this one. On mobile, this landing page takes less than three seconds to hit the first meaningful point. Border Buddy avoids weighing down the page with unnecessary media or scripts, ensuring immediate visitor engagement. (Prepping an SVG version of their logo could shave a few kilobytes off of what’s already a very lean page.)
- Unexpected vibrancy: Sometimes marketers associate the push for faster speeds with a need to sacrifice the visual appeal of a landing page. This example from Border Buddy shows that this doesn’t have to be the case. They’ve made careful choices in terms of font, layout, and visuals to maximize impact and reinforce branding (without distracting the visitor).
- F-pattern: Like the Z-pattern, the F-pattern layout mimics the way our eyes move across the screen when we look at content. It reduces cognitive load and ensures that the key pieces of the message (including the call to action) are located in the places where they’ll be the most noticeable.
19. Bouquet Bar (Agency: Power Digital Marketing)
Power Digital Marketing created this gorgeous landing page for Bouquet Bar. Though other landing pages target specific holidays, this one says that you don’t need an excuse to treat someone you love (or, y’know, need to impress) to a bouquet. You can do it “Just Because.” Ryan Picardal, the designer who worked on it, describes their goals:
For a fairly new brand, our team realized that we needed to capitalize on not only driving sales from these landing pages, but also expanding their audience. In order to achieve that, we needed to focus on putting enticing messaging and imagery at the forefront, and ensure that all key benefits Bouquet Bar provides are clearly visible and eye-catching.
Industry: Florist/Gifts
- Choose your own adventure: While maintaining focus is important, sometimes a single call to action doesn’t quite capture the types of visitors your landing page receives. In these cases, it can be quite effective to provide multiple options. For buyers who want to craft something personal, the first call to action invites you to create your own bouquet. But for those short on time or imagination, “curated selections” provide a shortcut to celebrating an important person or occasion.
- Just Because: 75% of roses sold in the US are purchased by men for Valentine’s Day. And 25% of all adults report buying flowers as gifts on Mother’s Day. It’s likely Bouquet Bar does a significant amount of business around these two days, but the “just because” messaging here invites business during the other 363 days of the year.
- The right color palette: This point touches on Bouquet Bar’s overall branding, but it’s worth pointing out in the context of the “Just Because” page. Orange, particularly the deep shade they’ve chosen, aligns with the brand’s warm, sophisticated personality. A lot of what gets labeled as the psychology of color is fairly dubious —using pink won’t suddenly make your funeral home appear more cheerful—but the accents here definitely support the identity that Bouquet Bar wants to establish.
- Evocative photography: The gallery helps contextualize the product as an “expression of love, gratitude and friendship” by showcasing people receiving the gift. Images of people can be more effective at evoking emotions than words, so a company like Bouquet Bar is wise to employ them here. The photos also, much more practically, show scale. This can be a real concern when purchasing products sight unseen. It’s an excellent lesson for anyone practicing ecommerce.

20. Campaign Monitor (Agency: ConversionLab)

Here’s a SaaS landing page that gets it right. Built by the fine marketers over at ConversionLab, this page for the email marketing platform Campaign Monitor brings together many of the landing page best practices that help to boost your conversion rates. It includes clear, compelling copy. (Check.) It includes authentic social proof. (Check.) And it’s focused on a single, actionable goal: “Design Your First HTML Email Now.” (Oh baby, check.)
Industry : SaaS
- Strong, specific CTA: I know we already mentioned this above, but how good is that main CTA button? No “Learn More” or “Get Started” here. Instead, it’s “Design Your First HTML Email Now.” The copy is so specific and immediate that you know exactly what will happen when you click-through to the next page. (And the objection-handling copy underneath makes it even stronger.)
- Focus on the people first: In SaaS, it’s so easy to just choose a screenshot of the software and make that your hero image. But it’s always worth testing a variant with real photos of people, too. This can help you tap into the emotions of your visitors and can sometimes make them more likely to convert .
- One singular message – Notice how many times the words “HTML emails” show up on the page? By staying focused on this one goal (and using these as keywords for your PPC ad campaigns) you can increase your odds of building a high-converting page.
21. Class Creator
Australia-based Class Creator uses this Unbounce landing page to make inroads in the US market (and, hopefully, help the company secure US partners) when school’s between sessions in their home country. The page showcases many of the product’s features as well as the primary benefits. It targets high-level decision-makers who need as much information as possible before they buy.
Industry: Education/SaaS
Why it works..
- Breakin’ the rules: I know what you’re going to say. “That’s not a landing page. It’s a homepage. It breaks all the rules. Just look at that navigation bar! Look at all those different links. The Attention Ratio is out of control!” Grumble, grumble, grumble. But there’s a lesson here for anyone looking for landing page inspiration: stay flexible . Tim Bowman, Class Creator’s CEO, told me they’ve found more success with this homepage than a traditional conversion-focused landing page. I wanted to include it here as an example of just what you can do.
- Floating navigation bar: If you must include a navigation bar, it’s best to keep it in view at all times. This also lets Class Creator keep the primary call to action (“Demo School”) at the top of the page so that no scrolling is necessary for their visitors to find it.
- The numbers don’t lie: Above the fold Class Creator marshals some pretty serious numbers as a form of social proof. They leverage the 10,000+ educators in 13 countries who’re already using their software as a powerful persuasive device.
- Easy access to a product demo: In the SaaS space, it’s remarkably common to see companies throw up too many barriers between potential customers and demoing their product. (“Submit your firstborn for access to our 5-minute free trial.”) Class Creator knows that it’s essential for prospects to get their hands dirty with a demo or trial version of the software. This ensures that they get to evaluate the product in action, generating qualified leads (with a simple email form) and carrying them further down the funnel.
- Smart use of lightboxes: This landing page (acting as a homepage) already has a ton to say about Class Creator. Relegating any additional information to lightboxes works to keep it out of the way. It’d certainly be worth their while testing different versions of this page that swap out features for benefits or put the testimonials in a more prevalent place.
Editor’s Note. If you’re looking for the creative freedom to make whatever you want, the Unbounce Landing Page Builder offers that flexibility, whether you want to make a popup or sticky bar , a long-form landing page , or an SEO-optimized page. Learn more here.
22. Fast Mask (Agency: J7 Media)

Here’s another example from J7 Media that’s all too timely. Fast Mask creates and sells bandanas and face masks that are designed to be used on a motorcycle, ATV, or while cycling. This page targets thrill-seekers and shows off some of the rad designs you can choose for your mask along with some of the different ways you can wear ‘em.
Industry : Clothing and Apparel
- Highlight best-selling products : Fast Masks have over 100 different designs listed on their website, but this landing page shows off just five of their most popular options. It’s enough to give you a sense of the different styles available (from a Canadian flag to a Spider-Man mask) without turning the page into one big product list.
- Keep your target audience in mind: This is a landing page that knows its audience. You can instantly tell you’re in the right place if you’re a thrill-seeker who enjoys motorcycles, paintball, snowboarding, hunting, or other extreme sports.
23. Good Eggs
The good people at Good Eggs know how to use slick marketing. In fact, I think a lot of their landing pages would be a great fit for this post about landing page design . This particular example, which promotes free coconut water, is no exception, but it also offers a masterclass in restraint. It shows how to use a promo to score conversions without becoming overbearing.
Industry: Grocery Delivery
- Freebies: Free seems universally good. But in this case, the promise of free is doing more than appealing to our instinctual love of not paying for stuff . It builds goodwill, provides a sample of a product that Good Egg carries, and quickly establishes a lifestyle match between the service and the visitor. What do I mean by lifestyle match? Well, if you’re thrilled by the idea of getting free coconut water from Harmless Harvest, you already know Good Eggs will be a great fit for you.
- Added value: At first, I was taken aback by the headline here because I thought you’d hit harder with the whole free thing (like, I dunno, “Free Coconut Water” could work?). But it’s likely the average Good Eggs customer has more on their mind just getting a deal. Here, the promotion helps show off brand values of wellness, sustainability, and ethical labor practices. So it’s not just free, it’s also a good thing.
- Testimonials: It can be a little risky to mention your competitors, but Good Eggs gets around this problem by letting a customer do it for them. Sometimes testimonials can get a little samey, repeating the same point in different voices. (That’s not always a bad thing.) Here, though, they’ve been carefully selected to reinforce the three value propositions listed above.
24. HomeLoanGurus (Agency: ConversionLab)

Here’s another landing page example from the expert marketers over at ConversionLab . HomeLoanGurus is a service that connects homebuyers with lenders—even when you have a poor credit score. (Is 670 a bad credit score? I’m asking for a friend.) This landing page does an excellent job of explaining how their service works in simple terms and encouraging visitors to apply online for their first loan.
Industry : Finance and Insurance
- Problem-focused: The headline here isn’t about the service—it’s about the visitor. “Poor credit score?” You know right away if this is the situation you’re dealing with, and the page immediately expresses empathy before suggesting HomeLoanGurus as a solution.
- Process-oriented: Getting a home loan can be suuuuper complicated. There’s lots of paperwork, terminology, and regulations you have to wrap your head around. This landing page spells out the process in simple steps and helps to make it seem much easier for the visitor who might be worried about taking the first step.
- Keep it short: Financial landing pages vary in length, but data from Unbounce’s Conversion Benchmark Report suggests that those with fewer than 200 words tend to convert best. This example shows how you can say a lot without making your page too long.
25. Jet Pet
For every person living in Vancouver, there must be at least six dogs. Jet Pet understands this city’s love of pooches, and they’re big fans of using the Unbounce Builder to advertise their premium dog boarding service and three locations to locals. We’ve included it here because this landing page is an inspiration for anyone targeting a select geographic area.
Industry: Pet Care/Boarding
- Clear value statement: A simple heading (“Dog Boarding Vancouver”) lets the searcher know they’ve hit the jackpot. For paid campaigns, Jet Pet can also use Unbounce’s Dynamic Keyword Replacement (DTR) to swap in a search keyword (“Dog Kennels Vancouver”) for improved message match. Then, when a prospect clicks on an ad in Google, they’re brought to a page with a headline that matches their expectations.
- Two-stage form: Typically, using multi-step forms can lead to higher conversion rates than a single, long form. Here, a two-stage form reduces psychological friction in two ways. First, it minimizes the perceived effort in signing up for the service. (And even if the second form proves frustrating, someone who’s already filled out the first form is invested and more likely to continue onward. Sunk cost fallacy FTW.) Second, a two-stage form can delay asking for more “sensitive” questions until later.
- Friendliness: Speaking of the form, I love that the first thing they ask you (and the only required field on the first page) is your dog’s name . I’d expect this question if I walked into one of their locations with my pup on a leash, but seeing the same question here made me smile. Jet Pet’s page is full of friendly gestures like this one that make them memorable.
- Trust building: Trusting somebody else with your dog requires significant peace of mind. So it’s important that Jet Pet uses copy that builds that trust and leaves their customers feeling secure that they’ve left Fido with ”loving experts” who have his best interest in mind. The reassuring language that Jet Pet uses across the page reinforces this message, including emotionally loaded terms like “care,” “safe,” and “love.”
- Video testimonials: You don’t always need a video to have an effective testimonial, but in Jet Pet’s case, I think this is a smart move. There’s a lot of questionable testimony out there, so showing actual dog owners speaking to the camera helps build further credibility. (I’d love to see the dogs in these videos too.)
26. Mooala (Agency: BuzzShift)
So it turns out you can milk a banana. Who knew? (Mooala Organic, that’s who.) Created by BuzzShift , the landing page reflects the brand’s playfulness and sense of fun embodied by their mascot. It’s also straightforward in a way that inspires a lot of confidence in their product. Cameron Gawley, BuzzShift’s co-founder and CEO, puts the choices here in a whole-funnel context:
This specific page worked well in the consideration phase of our social ads. Our goal was to add value via a coupon, by capturing an email as a soft conversion and then nurture them forward in the rest of the journey. Most brands have a huge opportunity to lower their CPA and increase conversions by focusing more on awareness and consideration.
Industry: Beverages/Dairy Alternatives
- From landing page to offline purchase: As Gawley points out, the promise of a coupon does double duty as a soft conversion. It builds an email nurture track and encourages an in-store purchase. Since tasting is believing, this is a crucial component of Mooala’s digital marketing strategy.
- Meeting objections head-on: Banana haters gonna banana hate. But Mooala should be commended for immediately kicking one possible objection to the curb: “What is Bananamilk, you ask? It’s not a sugary-sweet banana smoothie, as you might think.” By boldly tackling this concern, the copy helps reset expectations and promote the product as “a light, dairy alternative that you can enjoy guilt-free.”
- A smartly placed animation: Videos and animations can be extraordinarily useful, but they can also serve as a distraction if not positioned correctly. I love the inclusion of animation at the bottom of the page, where it’ll draw the eye toward the CTA instead of distracting from Mooala’s primary messaging.
- Social queues: Encouraging visitors to follow the brand’s social media accounts increases the opportunities to be delightful and stay top of mind.
27. NANOR (Agency: Webistry)

With many ecommerce products, it’s as much about selling the experience as it is about selling the product. Take a look at this page for NANOR scented candles (created by the agency Webistry ), and you get an immediate impression of the luxury that’s in store for you. It’s a beautiful page that just makes you want to light one of these bad boys up and get into the bubble bath with a glass of chardonnay.
Industry : Wellness/Gifts
- Dark background : This landing page instantly stands out because of the black background. The coloring provides an upscale, premium atmosphere on the page that really helps to put the product in the best possible spotlight as a luxury experience.
- Images you can practically smell: Some items are notoriously tricky to sell online. Candles, for example, seem like just the type of thing that most people would want to smell before they buy. (And until someone reinvents smell-o-vision for the modern era of advertising, that’s gonna be hard to pull off.) This page does a fantastic job of describing each candle aroma and showing off beautiful images of grapefruits, flowers, herbs, and spices to represent each fragrance.
- “Add to cart” button: To make it easy for visitors to buy right on the landing page, Webistry used custom “Add to cart” buttons. Check out their post in the Unbounce Community to see how you can add a Shopify checkout to your landing page .
28. Panda7 (Agency: Webistry)

Does anybody actually enjoy the process of getting car insurance? (Unless you’re a talking gecko, the answer is probably no.) You’ve got to contact multiple different insurers, compare their rates, and then painstakingly look through the contracts for hidden fees. But this landing page for Panda7 (another one built by Webistry ) promises to make things much easier for drivers—their service lets you compare quotes from all the major insurers and buy car insurance within minutes. Yes, please.
- Clear benefits : The page makes it clear that there are two major benefits of using the service. First, it saves you time by letting you compare the best rates online. Second, it saves you money (up to 30%, in some cases). These two points are made over and over again in several different ways, so you can pick up on ‘em even if you’re skimming.
- On-brand visuals : The page seamlessly integrates the royal purple brand color throughout the page, in everything from the illustrations to the background section colors. Very cohesive, and very professional looking.
- Floating CTA header : Check out that floating header. The button smartly responsively changes from a phone number at the top of the page to the main “Compare Quotes” CTA as you scroll. Very cool.
We’re happy to show off this slick landing page from Pared, an app that matches (or, ahem, pairs) restaurants to pre-qualified kitchen staff. Like the example from Class Creator, Pared doesn’t need a complicated website to get their message out there. Unbounce’s Classic Builder and AI-powered Smart Builder give them the ability to make changes and track conversions. According to Dave Lu, Pared’s president and co-founder, it’s been effective, even three years later:
From day one, I was able to quickly pull together a website and landing page for my startup. Because of Unbounce, I can iterate and A/B test changes without needing to involve a designer or developer . This is tremendously liberating and powerful for any marketer.
Industry: Restaurants/Staffing
- Speaks to its niche: Pared isn’t a service for everyone and they know it. Instead, they have a specific clientele whose needs they match in a big way. This landing page starts with one particular problem these people encounter: “Never be short-staffed again,” and goes from there. (They use other web assets for recruiting Pared Pros.)
- Explainer video: The landing page includes a short explainer that runs viewers through the problem and their solution to it in simple, approachable language. App landing pages, in particular, benefit from these types of videos.
- Big names and logos: The page includes logos from a wide variety of recognizable eateries and restaurants who use the service. It also includes killer testimonials from chef-owners at San Francisco institutions like Octavia and Jaridiniere (now sadly gone).
30. Perfect Keto (Agency: Webistry)

Here’s one more example from Webistry for Perfect Keto protein bars. The page does a great job not only selling these bars as the tasty treats that they are, but also highlighting their health and nutritional value. (Only three grams of net carbs in every bar? That means you could have six bars a day without coming out of ketosis!)
Industry : Food
- Healthy social proof : The page includes testimonials from a number of different keto diet influencers and authors. (Including… Joe Rogan? Sure, why not.) But there’s a lot more social proof too—they show off having over 2,500 reviews and having their brand appear in publications such as Women’s Health, Reader’s Digest, and Popsugar.
- Nailing the nutrition question: Keto dieters have to track their nutrition very closely, which is why this page is smart to include a close-up screenshot of the nutrition facts. Visitors can see for themselves the breakdown of calories in each bar, and examine each quality ingredient.
- Includes use cases: About a third of the way down the page, I love the little section that tells you about what situations these keto bars are perfect for. From travel, to workouts, to grab-and-go breakfasts—you can imagine eating these as a snack or a meal in all sorts of different scenarios.
31. Twinwoods Adventure (Agency: Bluespark Digital)
This landing page for Twinwoods Adventure captures the thrill of indoor skydiving through a captivating (and humorous) hero animation and tons of incredible action shots. Bluespark Digital created a page that buzzes with energy and excitement while staying focused on the conversion.
Industry: Adventure
- Capturing the experience: Twinwoods Adventure sells an experience, so social proof is critical in carrying visitors over the golden line from curiosity to conversion. (You can return a lousy product, after all, but bad experiences will be with you for life.) The page hits you with the double whammy of testimonials and review scores from Google, Facebook, and TripAdvisor.
- Hype video: Some concepts demand video. Indoor skydiving is one of them. The mid-page video here does an incredible job of creating hype for the experience by showing off a range of skill levels. If you thought the wind tunnel was nothing but an oversized hairdryer, boy, you were wrong.
- Keep the number handy: Like many of the pages we’ve featured, the design encourages scrolling downwards (clicking the arrow below the CTA carries you to the benefits). But Twinwoods likely do a lot of booking over the phone, so a floating phone number keeps that particular call-to-action visible no matter where people end up on the page.
- Additional info: Before you get me into a jumpsuit, I’ve got more questions. (Like, where’d you guys get the wind tunnel anyway?) That’s why it’s a relief to find the info I need tucked away on the page. Arguably, these sections could be a little more evident as buttons, but Twinwoods Adventure smartly includes this additional info without stretching the page.
32. Roomeze (Agency: Snap Listings)

I’ve had my share of bad roommate experiences, so I was immediately interested in this Roomeze landing page by Snap Listings . Their service promises to matchmake you with vetted roommates around New York City and get you set up in an apartment for less than $1,000 a month. I wonder if there’s a way to check to make sure your future roommates don’t play the trombone? (Because trust me. You don’t want a roommate who plays the trombone.)
Industry : Real Estate
- Style for miles: Moving can be stressful, but it can also be a lot of fun. The colorful illustrations on this page capture the latter feeling, making you excited about the prospect of a fresh start with new roommates.
- Compelling CTA: The main CTA on the page asks a question: “What can $1,000/mo get you?” If you’re at all familiar with New York City real estate, you know that a lot of places charge an arm and a leg for even a shoebox-sized apartment. The idea that you could find a potentially nice apartment for that price is very compelling.
- Visual form: Check out the bottom of the real estate landing page, where they ask you to fill out a simple form to take the first step. The UX here is pretty great, with the first two questions being simple checkboxes (including illustration visuals) to help get you started. (And for more examples of great real estate landing pages, check these out .)

Have you ever tasted cat food? (No, me neither. That would be weird.) I’d imagine that most of it doesn’t taste great though, and it’s probably not too good for you either. But that’s why this landing page for Smalls Food for Cats caught my attention. Their subscription-box service offers human-grade quality food for your feline friends. No fakery, no filler. There are wet and dry varieties that give your cat fresher breath in just one month—which means you can finally see what your cat’s breath smells like when it doesn’t smell like cat food .
Industry : Pet Food/Subscription Boxes
- Coupons: For subscription boxes, a coupon or discount can go a long way towards persuading visitors to give it a try. This page highlights that you can get 25% off your first box by using a sticky bar at the top of the page.
- Colors: Orange! Yellow! Blue! The page breaks up each section with a different background color, giving the whole thing a fun and playful feel. (Check out those adorable illustrations in the benefits section, too.)
- Cats : This landing page features over 11 fun photographs of cats enjoying the product, being held by their owners, and admiring themselves in the mirror (no doubt contemplating the delicious meal they just ate). The testimonials even show pictures of cats instead of people! Too. Much. Cuteness.

When you own real estate that is dated or damaged, sometimes you just want to sell it as quickly as possible (for as much money as possible, of course). That’s where this landing page from Sundae makes it easy for you—their service helps you sell your home quickly for the best price possible.
- Minimalistic design: This landing page strips away almost all of the photography, animations, videos, and distractions that you find on other pages. It uses lots of white space to give you breathing room as you read, which is important in an industry that often clutters you with information and high-pressure sales tactics.
- Self-identifying copy: There are lots of reasons for someone to use a service like Sundae, and this page smartly calls them out right near the top. Whether you’ve inherited an older piece of property that you can’t keep, have uncovered structural issues, or suffered from natural disaster damage—Sundae specializes in helping you sell your home off-market in any condition.
- Persuasive comparison chart: It can sometimes be risky to directly compare your service to other options or competitors, but this page does it very well. They even highlight their two biggest benefits by putting them in all caps: “ZERO FEES” and “SELL AS-IS.”
35. Wavehuggers (Agency: Everett Andrew Marketing)
Created by Everett Andrew Marketing , this brilliant landing page connects safety and fun together through carefully selected visuals and clear, concise messaging. According to Mark Chapman, Founder and President of Everett Andrew, this design was all about standing out:
Our goal in creating the page was to cut through the clutter and crowded market of businesses here in southern California offering surf lessons—both on Google and Facebook. Getting each important conversion component (i.e. social proof, urgency, hero shot , CTA, etc.) into the page, mostly above the fold, was tricky but in the end we found a way to segment these out so each part catches the eye.
Industry: Surf Lessons
- Yelp score: Even the crummiest of products or services can gather together a few positive testimonials. (“The CEO’s mom thinks we’re cool.”) That’s why high scores from Yelp, TripAdvisor, Amazon, or Google can complement testimonials, as they do here. It’s much more challenging to maintain strong scores on these sites. (Just remember that visitors can always verify your score for themselves.)
- Timed special offer: Like many of the examples here, Wavehuggers add urgency to the landing page with a limited-time promotion. It may not seem like much—this kind of thing is almost a marketing cliche at this point—but even small tweaks like adding “for a limited time only” to a promo code can affect your conversion rates.
- Safety, comfort, fun: Prospects are likely seeking out lessons to feel more comfortable on the water. Everything on this landing page focuses on the promise of a positive experience. The copy on this landing page reassures them throughout that surfing is “not as scary as you might think.”
- Real customers: The photographs here don’t have the polish of some of the others on this list (see Western Rise below), but guess what? They shouldn’t. A stunning stock photograph of a professional surfer hanging ten would be far less effective than these visuals of kids having fun on their boards. From the cursive fonts to the hand-drawn arrows, Wavehuggers’ style reflects the relaxed vibes of surfer culture.

This landing page from Woolx uses high-resolution photography and video backgrounds to give visitors an up-close and personal look at their Rory Sweater. The product is made from 100% Australian Merino wool (that’s a type of sheep, FYI) to provide a stylish, breathable, and ultra-comfy piece of clothing. Now I think I finally understand what “apres-ski chic” means.
Industry : Clothing/Apparel
- Eye-catching photography: The photos here span the entire width of the landing page, meaning you can’t help but admire the details of the sweater and imagine yourself wearing it on a snowy winter day. (They’re also making me want to adopt a cute husky puppy, but maybe that part was unintentional.)
- Sticky bar promotion: Check out that sticky bar at the top of the page offering a 10% discount for visitors. Limited-time offers like this are a great way to improve your click-through rate and get people to switch mindsets from browsing to buying.
- Feature video: With apparel like this, it’s important to sell the lifestyle of the brand as much as it is to sell the product itself. The video on the page shows a woman preparing for an early-morning bike ride by lacing up her shoes and zipping up her sweater. It’s a subtle way of reinforcing who the target audience is.
37. Zumba (Agency: MuteSix)

I’m not very good at most exercises. I don’t really have any dance skills. And I certainly don’t have good rhythm. But for some reason… I think I maybe want to become a Zumba instructor now? That’s how good this landing page for teaching Zumba (created by the agency, MuteSix ) is. They make it seem totally accessible (and a whole lot of fun) to learn the steps and start teaching.
Industry : Fitness
- Active photography : Zumba is all about movement, and this landing page captures that kinetic energy with high-res photos of people jumping, dancing, and laughing. The energy is practically radiating off the page, pumping you up to start your online training.
- Inspiring copy : With words like “booty-shaking” and “fresh music” used throughout the page, the copywriting here helps to hype up visitors as well. Even better, they promise that you’ll “thrive as an instructor” and “be part of something big” when you sign up.
- Supporting videos: With fitness programs, it’s always important to show some video content to give visitors a taste of what it’ll actually be like to try this themselves. The page uses a combination of professional videos and instructor-created content to give you an inside look into the world of Zumba.
38. Mailchimp
When you land on this Mailchimp page, the first thing that your eyes absorb is the bright, cheery yellow background. (Either that, or the funky-looking dude with the awesome outfit. Gotta admit, I’m kind of jealous of those shades.)
Choosing yellow as part of their brand style was likely a deliberate design choice since that color is commonly associated with fun, energy, and grabbing attention—all core parts of Mailchimp’s brand. This is a great reminder that design elements can be an effective part of boosting your landing pages’ conversion rates.
Industry : SaaS / Marketing
- Drawing attention through design: After smacking you upside the brain with the attention-grabbing hero banner, the page’s design maintains an off-beat, yet appealing style with hand-drawn illustrations and brightly-colored screenshot examples. The design makes this page a delight to scroll through, and that can only be a good thing for readers.
- Brief, but beneficial: The copy scattered throughout the page is short, but to the point. As we’ve mentioned in previous examples above, shorter amounts of copy can help increase conversion and Mailchimp manages to describe plenty of benefits in not so many words.
- Personal perspective: Near the bottom of the page, Mailchimp includes a section titled “How can Mailchimp help me?” By using the first person (“me”) point of view, the copy pulls the reader in and makes them feel more involved, which increases the sense of engagement.
39. Spotify
Everybody knows Spotify. Heck, almost everyone is using Spotify. But even for those who aren’t streaming their tunes, podcasts, and audiobooks through this platform, Spotify’s brand recognition is pretty much universal.
That’s why they didn’t waste any real estate on this landing page describing the service or how it works. Instead, the page immediately launches into the main thing that people want from Spotify— streaming audio . Thanks to this simplified design, filling your earholes with the latest tunes, podcasts, or audiobooks is just a few clicks away.
Industry : Audio Streaming
- Giving users what they want: As soon as the page loads, you’re presented with a variety of music playlists and audiobooks to choose from. Spotify knows what you’re here for and they’re giving it to you, front and center.
- Minimalist design: The main portion of the landing page is filled with three rows—yup, just three—of audio streaming options, and the left-hand column provides quick access to playlists and podcasts. No unnecessary filler or distracting details on this page—it’s all about providing the quickest and simplest access to streaming audio.
40. Snackpass
When you’ve got a hankerin’ for brown sugar bubble tea (with mango coconut jelly, of course) or Japanese-style fresh fruit crepes, you don’t want to wait—you want that yummy deliciousness now . Snackpass is a social commerce platform that makes it easy for quick-serve restaurants (like bubble tea cafés and dessert joints) to streamline their operations and reduce customer wait times.
Snackpass’s landing page uses a streamlined design and a heavy social media focus to speak to what these quick-serve restaurants are all about—buzz-worthy snacks that are practically designed to be shared (and drooled over) on Instagram and TikTok.
- It’s all about the socials: When you scroll down past the header copy and admittedly adorable graphic of a quick-serve restaurant, you’re presented with embedded videos from Snackpass’s TikTok feed, showcasing some of the hot new snack joints. The marketing lifeblood of many quick-serve restaurants flows through social media (gotta go viral!), and by highlighting the social feeds Snackpass is basically telling their potential customers: “We understand what drives your business. We gotchu.”
- In the news: As a hot new startup, Snackpass has been making waves in established media outlets like Forbes and TechCrunch. They made sure to broadcast this on their landing page by listing some of the notable news platforms they’ve been featured on, which lends credibility to their brand—not to mention their prospects for the future.
- Visually appealing benefits: Anybody can use a basic (and boring) list of bullet points to describe their benefits. Snackpass opted instead to add simple, yet attractive graphics to each of their benefits, making them easier to understand (and less likely for people to just scroll past them).
ABT: Always Be Testing
There you have it. These are some of the best landing page design examples we’ve come across here at Unbounce, selected to represent a wide swath of industries with many different conversion goals. They don’t follow every best practice out there, but we hope you’ve found some landing page ideas that can inspire you.
But we have one final piece of advice for you: no page is perfect, but every page can be better .
And what works for one page (with one target market) won’t necessarily work for you. With this in mind, you should always be testing your landing pages .
- 15 High-Converting Landing Pages (That’ll Make You Wish You Built ‘Em)
- 8 Genius Ebook Landing Pages That Get Readers Downloading
- 8 Event Landing Page Examples that Drive Interest and Ticket Sales
- All of our landing page optimization blog posts
Be the Michael Jordan of landing pages
When I was in middle school, I had a friend who gave up playing basketball after watching Michael Jordan in the NBA Finals. “I’ll never get anywhere near his level,” he told me, “So what’s the point?”
Great landing page examples like the ones above should inspire you. But sometimes seeing other people’s awesomeness can have the opposite effect .
But don’t give up!
The good news is that most of these examples were built with Unbounce’s drag-and-drop builder . Though many take advantage of custom scripts to kick it up a notch, almost all these examples started in the same place as you will—with a brand, a blank page, and a big idea. Heck, some of these inspiring landing pages even started as Unbounce landing page templates , though you’d never know it by looking at them. And we’re not tellin’.
So swipe a few ideas from these examples, load up your favorite template, and, yeah… be the Michael Jordan of landing pages.
About Luke Bailey
About colin loughran, about paul park, take the builder for a spin.
Preview Unbounce
Start Your Free 14-Day Trial
Get Started Now
Travel Landing Page | Landing Page | Web Design | Website | Travel Agency

Embark on a journey of creativity with our Travel Landing Page template. Designed for travel agencies, this dynamic template offers a captivating home page and a robust design system to kickstart your web design project.
Key Features:
- Design System
Stay tuned for updates as we enhance this template with additional pages and features. Elevate your travel agency's online presence and create a memorable user experience with the Travel Landing Page V1.
Start your design adventure today! 🌍✈️
![landing page for travel website Coffee Shop App Design UI Kit [FREE]](https://s3-alpha.figma.com/hub/file/4657435864/57bd2ecf-7496-440e-80c3-39b0568ba716-cover.png)
WEBSITE + MARKETING
Your essential marketing toolbox..
Build a beautiful website and market your trips on social media.

The award-winning system trusted by thousands of travel companies worldwide.
Up and running in minutes..
Build your website or marketing landing pages in minutes with Travefy's simple drag and drop website builder. Choose from professionally designed templates and customize away.
Delightfully simple marketing tools.

- Showcase Your Expertise Build a stunning website for your brand to wow visitors and attract new clients. Showcase your expertise with sample itineraries and experiences.
- Save time. Save money. Save time with Travefy's easy to use builder and never hire a web developer again. Choose from professionally-designed themes that look great on any device.
- Social Media Marketing All Travefy websites, landing pages, and trips are optimized for simple content-rich social sharing.
- Lead Generation Grow your business and capture leads from your website integrated directly with Travefy's simple CRM.
- Domain Masking Put your brand first using your custom website domain on your website.
See for yourself.
Website samples, progressive, sign up in seconds to start using the magic..
Your clients are going to be so impressed!
By clicking "Let's Go" I confirm that I have read and accept the Terms of Use and Privacy Policy
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Training and Development
- Beginner Guides
Blog Marketing
21 Landing Page Design Examples & Templates For Inspiration
By Aditya Sheth , Aug 05, 2020

Let’s be honest, redesigning your landing pages is hard. But creating landing pages from scratch is even harder.
Which kind of landing pages are best suited for your industry? What kind of landing page should you create for a specific use case? How do you achieve the delicate balance between great landing page design and copy?
Trust me, I’ve been there and I’ve had the same questions. What’s helped me most in situations like these is looking outward for inspiration.
In this guide, I’m going to share some of the best landing page examples spanning multiple industries and use cases. I’ve also sprinkled in some of Venngage’s landing page wireframe templates so you can start creating your own landing pages right away!
21 Landing page examples for your inspiration
Looking for inspiration to spice up your landing page redesign? You’ve come to the right place. Here are 21 landing page examples & templates to across various industries to help you get started:
- Software Landing Page Examples
- Product Landing Page Examples
- Ecommerce Landing Page Examples
- App Landing Page Examples
- Coming Soon Landing Page Examples
- Consulting and Agency Landing Page Examples
- Ebook Landing Page Examples
1. Software landing page examples
Stripe software landing page.
When it comes to software landing pages, I’ve been left stunned by Stripe’s recent landing page redesign.
Stripe is one of the biggest financial services startups on this planet that prides itself on knowing three things very well: finance, technology, and design.
And their penchant for good design and user experience is reflected on this software landing page:

To be completely objective, their landing page design has plenty of fancy bells and whistles.
I’m talking about the gradient animation which could affect page speed and battery, poor text readability, unclear and small call-to-action (CTA), etc.
Your software landing pages should stay away from any bells and whistles. My advice? Keep it simple.
Monday sign up landing page
On the topic of keeping it simple, minimalist landing page design has so far been one of the most popular graphic design trends in 2020.
Who better to showcase as an example than Monday? Their sign up landing page is clean, minimalist, and easy on the eyes:

Bonus points for the hard-to-miss red CTAs and the auto-scrolling use cases in the hero section that showcase all the ways teams and departments can use Monday.
Venngage software landing page template
If you’re like me and you loved how Monday approached their landing page design, I’ve got a similar software landing page template for you.
The software landing page below is organized, minimalist, and easy to read. Perfect if you’re a startup that offers a simple and easy-to-use software.
Go ahead and edit this software landing page template right now:

2. Product landing page examples
Transferwise interactive landing page.
Another financial services company on this list? What can I say, Transferwise’s take on the traditional product landing page was too good to ignore.
Transferwise has quickly become one of the easiest ways to send and receive money abroad and their interactive product landing page example is what made me a customer too:

You can’t really go wrong with a live currency calculator that works both ways and showcases both the conversion breakdown as well as the fees in a no-nonsense way.
The kicker? Their product landing page has multiple CTAs aimed at either educating you, establishing trust and credibility, and most importantly: enticing you to sign up.
If you’re already convinced, all you need to do is click “get started.” Want to learn more? Click the “see what we’re all about” button and an explainer video will pop up.
At the end of the day, their goal is to convert unknown visitors into registers. So the big, bold, and green CTA always takes center stage.
Like I said earlier, I recommend keeping your product landing pages simple.
Your resources could be better spent elsewhere (like figuring out your online marketing strategy) . Especially if you’re a small to medium business or just starting out.
Astra product landing page
I’ve come across a lot of product landing page examples in my time as a marketer, but I recently happened to stumble upon Astra’s landing page. I instantly knew this was the best product landing page I’ve seen in a while.
But why? For starters, their headline is intriguing yet targets a pain-point all website owners face. Their following subheading paints a “what-if” scenario that further agitates this pain.
Astra concludes with a CTA that positions them as a solution aimed at helping any website owner secure their website in three mins which are both hyper-specific and time-bound.
Not only that, but they’ve also done a great job listing down the biggest companies using Astra to assure potential customers that they’re in good company:

Venngage product landing page template
Here’s an actual product landing page template our designers came up with that you can tinker with and customize to your liking.
This landing page template comes with all the standard elements like the hero section, how it works, multiple CTAs, and social proof in the form of customer testimonials.
If you’re selling any form of software or physical product, this versatile product landing page template is your best bet:

Pro Tip: Worried your landing page designs won’t look on brand? With our My Brand Kit feature you can apply your company branding to all your designs (including our landing pages) instantly. Import your brand colors , logos and fonts and apply them to any design with one-click. It’s that simple. Learn more about Brand Kit here.
3. Ecommerce landing page examples
Casper ecommerce landing page .
Another example of landing page design done right comes from mattress wizards Casper.
The headline makes an audacious claim that hooks the visitor right in, the unique selling proposition is enticing and the use of popular media houses as social proof adds credibility to their offering.
All in all a simple structure, elegant design and persuasive messaging makes Casper’s landing page design one of the best in the ecommerce space:

Pro Tip: If you want to increase landing page conversions, use social proof to your advantage. Featured in TIME Magazine? Received raving testimonials from influencers? Scored a 5/5 rating from customers? Show them off on your landing page.
Dollar shave club viral landing page
A company known for its genius marketing backed by a no-nonsense attitude, it’s hard to debate the monumental success of Dollar Shave Club’s product launch.
While pretty bare-bones in terms of design when compared to most ecommerce landing page examples, this landing page coupled with their viral video helped Dollar Shave Club land approximately 12,000 new customers in just 48 hours.
Talk about going viral.
While the viral video’s humor and authenticity did the heavy legwork, this ecommerce landing page does everything right–from nailing down the selling proposition to the brilliant use of social proof:

Almost a decade and an acquisition later, the parent company Unilever has opted to go the traditional ecommerce landing page route with Dollar Shave Club:

Venngage ecommerce landing page template
Inspired by the ecommerce landing page examples above, we also created a landing page template you can play around with right now.
This ecommerce landing page template I shared earlier has a stylish hero section with a contrasting CTA, simple selling proposition in three points, and social proof in the form of media mentions and customer reviews:

4. App landing page examples
Hopper app landing page.
Hopper is a popular travel app with an in-app user experience that is the best I’ve ever had.
But let’s stick to the topic of landing pages here. Hopper’s app landing page is simple, easy-to-read, and filled with playful icons, dreamy illustrations, and minimal use of text.
What’s most unique about this mobile app landing page is no matter if you use your desktop or smartphone browser, they’ll always redirect you with a link to download their mobile app.
And when I experienced their mobile app for the first time, I understood their reasoning:

AnyList mobile app landing page
If you’ve been paying attention, you’ll notice a lot of mobile app landing pages tend to be minimalist in nature both in terms of content as well as copy.
The biggest reason for this is simple: your visitors are probably searching for your mobile app on their mobile devices. With limited screen real estate, you have to make every word count.
The grocery list app AnyList doesn’t overcomplicate things and instead follows the traditional app landing page design very well.
Minimal copy (often a few lines at most), a high-res image of the app in-action followed up by download links to their apps–it really can’t get more straightforward than this.
AnyList is proof that when it comes to app landing pages, sometimes boring can be better:

Source
Venngage app landing page template
To help you bring your app idea to life, we’ve created our own mobile app landing page templates in-house based on the app landing page designs we’ve seen across the interwebs.
For starters, this mobile app landing page template comes equipped with fancy yet visually-arresting illustrations as well as multiple but strategically scattered CTAs:

Prefer something much more basic? Our designers have even created an above the fold version of an app landing page that includes a headline, description, app image as well as download links:

5. Coming soon landing page examples
Playdate coming soon landing page.
Coming soon landing pages are perfect for announcing a new product or service you’re working on. They also come in handy for validating new business ideas.
Panic Inc. used a coming soon landing page for their new product. Their goal? Create a buzz around the launch of their new handheld gaming console: Playdate.
Now, this isn’t the traditional landing page structure you’ve seen repeated so far in this post. The focus for this coming soon landing page is the content .
It reminds me of a long sales letter. The key difference in Playdate’s case is that it feels more like a conversation and less like a sales letter.
And with sleek landing page design, beautiful product images, and a simple CTA to be notified when they launch, it’s hard to debate what all the hype is about:

Brainfood pre-launch app landing page
Here’s some more coming soon landing page design inspiration for you. It comes from the bright minds behind Brainfood.
Above the fold , Brainfood focuses on only three elements:
- Headline: Crisp and easy to understand selling proposition. Minus the buzzwords.
- Hero image: Showcasing the app in action with an explainer video.
- CTA: Tucked away on the top right Inviting users to sign up.
If you’re a fan of keeping things simple like me, I’m sure you’ll appreciate this coming soon landing page design:

Venngage coming soon landing page template
As I said above, if your goal is to validate a new business idea or create buzz for your new product or service, coming soon landing pages are your best bet.
The best part? Since they’re typically just above the fold, creating them is fairly easy and straightforward.
If you’re trying to get your startup off the ground, it would be wise to validate your startup idea first. Otherwise, you might end up creating something nobody wants.
Here’s a startup coming soon landing page template you can use to validate if your delivery startup idea is a yay or a nay:

Announcing a new product or service? Use a coming soon landing page to build ample buzz before you launch. Even if it’s a travel blog you’ve been excited to launch:

6. Consulting and agency landing page examples
Rob sobers blog landing page.
Among the sheer number of personal blog landing pages out there, the one I will most likely steal for myself comes from marketing consultant Rob Sobers. Sorry, Rob.
Upon visiting his website, you’re greeted with a simple homepage. Any flashy bells or whistles are absent and this “less is more” approach shines in both his website content and design.
Copy that’s different yet striking, a simple CTA to join his email newsletter and a low-key navigation bar are what I like most about this landing page example:

Pro Tip: If you’re a consultant like Rob, blogging and writing email newsletters definitely help. I’d also recommend experimenting with a few client testimonials and case studies that showcase any past client wins. You can also offer case studies as a free download to website visitors in exchange for their email. More on lead generation later.
Shortlist agency landing page
While I have a natural bias towards marketing-oriented landing pages, I think you’ll agree with me when I say that Shortlist’s landing page redesign looks better than most sales landing page examples out there.
From a design perspective, muted color palettes, creative use of color gradients and colorful illustrations that pop are what I like about this agency landing page:

From a marketing angle, I’m also a fan of their creative sales copy, the bold red CTA and social proof in the form of brands they’ve worked with.
The bottom line? Optimize each individual element of your landing page design and you’ll come away with a sales landing page that will convince most visitors to hit that big red “let’s talk!” button.
Venngage agency landing page template
If you’re looking to generate leads for your agency or consulting business, you need an agency landing page that not only converts but also achieves a balance between design and copy.
You’re in luck because here’s a learn more sales landing page template that checks all the boxes:

This sales landing page template is different because it asks prospects for their contact details upfront, provides a compelling reason to do so and also includes a phone number so prospects can directly get in touch with you if they have questions.
7. Ebook landing page examples
Unbounce ebook landing page.
If there’s one company on this planet that understands good landing page design, it’s our friends at Unbounce .
Among the plethora of landing pages I’ve seen from Unbounce, this ebook landing page design is crisp, clean and communicates everything you need to know about their ebook and why you should download it:

With this email capture landing page, Unbounce has a simple goal: to generate highly-qualified leads by offering first-time visitors a free ebook as opposed to trying to convert them into a customer the first time (which rarely works).
Marketing for developers ebook landing page
In this landing page example, I love how Justin provides two versions of his digital product: an ebook and an online course to appeal to both readers and viewers in his target audience.
The simple design, long-form sales copy and real customer reviews make this landing page easy to read, persuasive and authentic.
Not only that, in his explainer video Justin briefly explains everything about the program succinctly by first showcasing the pain point and then positioning his program as a solution.
And while this isn’t strictly an ebook landing page example, it does follow the standard ebook landing page design I’m all too familiar with:

The real kicker: Justin is so confident in his program that he offers a free chapter from his ebook so first-time visitors can experience part of his program before making a purchasing decision.
This also helps Justin convert skeptical buyers into potential leads he can offer genuine value to first before he asks for a sale. Talk about a win-win.
Venngage email capture landing page template
As pointed out earlier, you can generate leads in more ways than one. And the process is fairly similar irrespective of whether you’re an agency, consultant or software business.
If you’re feeling overwhelmed or confused, I’d recommend starting small. Create an ebook and offer it as a lead magnet on your email capture landing page to start generating leads.
Here’s a simple ebook landing page template to get you started:

Once you’ve gotten a feel for how ebooks help with lead generation, start tinkering around with other forms of lead magnets like white papers , infographics and checklists .
Identify the type of offering that resonates most with your target audience before you start optimizing your landing page. For example, a Fortune 500 executive might be more interested in a white paper instead of a checklist.
Pro Tip: ebooks, white papers and checklists make great lead magnets because they’re easy to create. If you can spend some time and resources, I’d also recommend experimenting with creating an email newsletter or an in-depth industry report to generate higher quality leads. Feeling adventurous? Try hosting a webinar.
What makes a landing page effective?
An effective landing page is like a well-oiled conversion machine. It captures attention, delivers a clear message and compels visitors to take action.
Designing a landing page? Make sure to consider these when building your wireframe:
Prioritize clarity and focus:
- One goal: Focus on one main goal, like getting people to sign up for a free trial, grab an ebook or buy something.
- Clear value statement: Place a concise value statement “above the fold” to immediately grab attention and let visitors know exactly what they can gain by staying on the page.
Create compelling content:
- Visual Appeal: Use high-quality images or videos to connect with your audience and make a big difference by getting them involved.
- Matching headlines & CTAs: Keep the ad/email CTA and landing page headline consistent to avoid confusion and reassure visitors they’re on the correct page.
Design for easy conversion:
- Strong Call to Action (CTA): Make sure your CTA button is prominent, easy to understand (e.g., “Download Now” or “Sign Up Today”) and persuasive.
- Simple Forms: If you’re including landing page forms, only ask for essential information to avoid discouraging visitors from completing them.
- Mobile-friendly Design: Ensure the landing page looks good and functions flawlessly on all devices such as mobile and tablets.
- Fast loading time: Nobody likes waiting around for a slow website to load. Speed up your landing page load time to keep visitors interested and stop them from bouncing away.
Build trust and persuasion:
- Social Proof: Share stories from happy customers to help visitors trust your brand more. It shows that others have had a good experience with your product or service.
- Single Offer & CTA: When you stick to one offer, it’s easier for visitors to make up their minds. Having a clear button or link to click also makes it obvious what they should do next to sign up or buy.
Optimizing for conversions:
- Minimalistic design: Think of your webpage like a map guiding visitors to the main button or link you want them to click. Using space, color and arrows helps direct their attention right where you want it for taking action.
- Test and optimize: Continuously A/B test different elements on your landing page to see what resonates best with your target audience.
How do you use our landing page templates?
There are plenty of ways you use our landing page templates. Here are three of them:
- Mockup for your own landing page: Communicating how your landing pages should look like with designers or engineers can be tricky unless you create a landing page mockup to visualize and communicate your ideas.
- Raise funding for your startup: Your startup may not have a homepage yet but that doesn’t mean you can’t raise money. A self-made landing page mockup included in your investor deck can bring your idea to life and convince investors to back you.
- Win new clients for your agency: Want to close more deals and make more sales? Focus on show, don’t tell. Customize a landing page template to show clients what their new landing page could look like if they work with you. Attach it with your proposal or business pitch deck .
For example, this ecommerce landing page is optimized for driving sales and can be used as a mockup for your final landing page:

This is, however, just one use case. You can also create landing pages to:
- Convert website visitors into trial signups for your software.
- Convince visitors to download your mobile app.
- Sell your digital and physical products online.
- Validate a new business idea before you decide to go all in.
- Generate fresh leads for your agency or consulting business.
Your turn to create your best landing pages yet
Congratulations, you’ve made it to the end of this guide. Now you have a solid understanding of the best landing page examples that tend to work for various industries and specific use cases.
As I’ve said, the key to creating landing pages that convert is to mainly get the content and design right. Only then will the conversions follow.
How to make your website REALER • Plain > Pretentious • Faces > Illustrations • Social proof at every opportunity pic.twitter.com/gO4tY3LQWz — Marketing Examples (@GoodMarketingHQ) July 16, 2020
Before you create your landing page, remember these following tips:
- Keep it simple, stupid (KISS): The best landing pages that convert are easy on the eyes and easy to read.
- Use social proof: New visitors need to trust you before they buy. Eliminate their skepticism by showcasing media mentions, influencer quotes and testimonials from customers just like them.
- Talk like a human: Less “The AI Visitor Conversion Platform” and more “How Small Brands Sell More Online” Your copy should talk like a human would.
- Don’t repeat yourself (DRY): Landing pages have limited real estate, use it wisely. Hone in on your message and don’t repeat yourself to make sure you communicate the value of your offer effectively.
- A/B test everything: A/B test your landing pages frequently to identify what works best. Test individual elements like design, copy, selling proposition, CTAs, social proof, and get granular from there.
Lastly, don’t forget to use cross browser testing tools to ensure your landing pages are compatible across some of the most popular web browsers and operating systems.
Now that you know how to make your own landing page or give your existing landing pages a visual facelift, it’s time to take action.
CREATE A LANDING PAGE
Want to learn more? Here are some more marketing and design content, handpicked for you:
- 7 Tips For Using Visuals to Create Landing Pages That Convert
- Ebook Guide: Templates, Design Ideas, Creation & Publishing
- Website Marketing for Small Businesses: The Ultimate Guide

DEV Community
Posted on Mar 16, 2023
Responsive Travel website using HTML, CSS and Javascript
In this article, you will learn to create this awesome fully responsive travel website using only HTML, CSS and Javascript. It is fully responsive and has animation on scroll, smooth scrolling, tile animated background images slider and a lot of stuff.
You can download the code .
So without wasting time let's see how to code this.
Video Tutorial
Video tutorial if you like to watch a video and follow along.
So to start coding or following this article. First you need to setup the folder.
For this project, we will use Google Fonts , AOS library for animations and Fontawesome for icons.
So you can either add CDNs manually or you can download the start files from this repo

Repo also includes all the images
So I hope you have the starting files now. Let's start with our navbar first.
To create navbar we need to make a header and that header will contain the navbar, as well as the main section.
The value of href of links are id of the sections that we will create next. Giving ids as a link will take you to that section after clicking on the link.
But to add a smooth scrolling effect to the navbar links. Make sure you give scroll-behaviour to the html.

Hero Section
Now to create hero section we will use main tag inside header after nav .
If you notice, i used data-aos attribute in code. This attribute is custom provided by AOS library to add sroll animations. In this case, I am adding fade-up effect. To make it work though. you have to put AOS.init() in app.js along with the CDNs provided in the github repo.
Make sure you download the repo to start

Now the best part of this whole website, the background image slider.
Image Slider
To create Image Slider, first we will create a img below the content and then above img we will create 6 divs of background black in a grid. Those divs will cover whole image when needed. So basically, we will show those divs and hide them and in between we will change the background image using JS.
For this make .background div inside main before hero-section-content
And give some styles.
If you see above code, I used ::before and ::after to create some linear gradients over the image to create the depth. The variables I used are in the CSS file of repo.

Now to make this slider working. Just add this simple JS code inside app.js file
After adding this, the slider will work. In above code we are basically using timeout to hide and show the 6 divs and in between changing the src of the image.
Explore Section
To create next section which is "explore section" Its actually simple. Just add this in index.html file.

If you see your output, you'll notice that the navbar and explore sections are overlapping and navbar is not fully readable. To fix that, we need to add background to the navbar after a certain amount of scroll using JS.
and after adding this, you'll see after 188 of scrollY navbar changing its background color.
Service Section
In this section, for icons I am using fontawesome, so make sure you have its CDN to be able to see the icons in your code.

Book Section and footer
And the last but not least, book now and footer.

So we are done, now to make this website responsive. Just use media-query of CSS like this.
And the website is done. Its fully responsive now too.
So we are done, we made this awesome responsive travel website. If you stuck anywhere or run into some error, feel free to leave a comment or DM me on instagram .
I hope you like this article, you like the website design and the tutorial. If this helped you in someway make sure you follow me on my instagram and youtube .
You can checkout my youtube channel, I create lots of content like this including fullstack ecommerce website and fullstack blogging website.
You can download the code . Thanks for reading 👋
Top comments (5)
Templates let you quickly answer FAQs or store snippets for re-use.
- Joined Jan 17, 2024
Thank you for sharing your detailed tutorial on creating a responsive travel website using HTML, CSS, and JavaScript. Your step-by-step instructions have been immensely helpful as I've been following along to create my own marrakech vs casablanca website. The clear explanations and structured approach you've provided have made the process smooth and enjoyable. I appreciate the effort you've put into sharing your knowledge and expertise, and I look forward to exploring more of your tutorials in the future.
- Joined Dec 21, 2023
Greetings to all! Our extensive and unique knowledge in this field allows us to provide the most relevant and useful information Hungary residence by investment immigrantinvest.com/blog/hungary-g... . We will not only tell you about the program, but also guide you through all the stages, helping you overcome difficulties and get the citizenship you so much desire.
- Joined Jul 17, 2019
You are awesome. Thank you :-)
- Joined Sep 21, 2021
Thanks for sharing this, it's really helpful..
- Joined May 2, 2021
Thanks this is great
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Day 23 of 30-Day .NET Challenge: Span<T> over Arrays
Sukhpinder Singh - Apr 13

React native and the JavaScript bridge.

OhMyPunk - Remember Last Tab Open in HTMX
Imam Ali Mustofa - Mar 30

HTMZ inspired form subission
Dillon Headley - Mar 31

We're a place where coders share, stay up-to-date and grow their careers.

Save Time With Pre-Made White Label Travel HTML Templates
WordPress Travel Plugin
The ultimate solution to enhance your WordPress website
Crossplatform Widgets
Integrated travel booking features in your existing site
White Label Travel Portal
Predefined HTML Templates to Build Stunning Travel Websites
B2B Travel Software
Offer a platform to your agencies to book and sell travel services.
Travel Agency APP Builder
Create your own Mobile APP and host it on your Play Store.
Itinerary Builder NEW
Create Amazing Itineraries. In A Few Minutes.
Corporate Booking Tool
Let your business travelers book and manage their trips online.
Travel XML APIs
Have something unique in mind? Take total control!
Travel Marketplace
Platform for your agencies to buy and sell FD/Series allotments.
GDS/OTA Solutions
Best for IATA travel agencies with direct contracting.
Travel Chatbot
Chatbot service offers a convenient for travelers.
Our Clients
Our-Clients: A Showcase of Expertise and Success
Pricing & Plans
Discover the Perfect Plan: Unveiling our Competitive Pricing Options
UPI Payment Gateway
Fedup of bank transaction charges? Go LIVE with 0%
Settu Autopilot
Automate your Organic Traffic Effortlessly with SETTU Autopilot
Gift Cards and Loyality
Launch a Loyalty Program, Store Credit & Rewards.
Pricing to meet all the needs of businesses
Documentations
Key aspects of adivaha's travel technology offerings
Travel Portal Solutions - Travel Technology News and Updates
FAQ-Frequently Asked Questions
Ask your questions here!

Importance of having landing pages in your website.
8 April 2024

Landing pages are critical components of digital marketing strategies for several reasons:
- Enhanced User Experience : Destination landing pages provide a focused and organized way for users to find information about specific locations theyre interested in. This enhances user experience by making it easier for visitors to navigate your site and find the information they need quickly.
- Improved SEO : Each destination landing page can be optimized for specific keywords related to that destination. This improves your sites visibility in search engine results for those keywords, driving more organic traffic to your site.
- Targeted Marketing : Destination landing pages allow you to tailor your marketing efforts to specific destinations. You can create targeted advertising campaigns or promotional materials for each destination, increasing the relevance and effectiveness of your marketing efforts.
- Increased Conversions : By providing detailed information about each destination, including attractions, activities, accommodations, and travel tips, destination landing pages can help persuade visitors to book trips to those destinations. This can lead to higher conversion rates and increased revenue for your travel site.
- Establish Authority : Well-crafted destination landing pages demonstrate your expertise and authority in the travel industry. They show that you have in-depth knowledge of each destination and can provide valuable insights and recommendations to travelers.
- Better Analytics : Destination landing pages allow you to track the performance of each destination separately, providing valuable insights into which destinations are most popular among your audience and which ones may need more attention or marketing efforts.
Our Solution comes with 1000s of Google Indexable destination landing pages absolutely free of cost.
Design Options https://www.adivaha.com/white-label-templates.html
Overall, destination landing pages play a crucial role in attracting visitors to your travel site, providing them with relevant information, and ultimately converting them into customers.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Recent post

Last updated 3 mins ago
Travelport Galileo API, White label Setup and Installation
Welcome to the Installation guide of Travelport Galileo White label solution.

Hotelbeds B2C, B2B White Label Setup
Welcome to the Installation guide of Hotelbeds/Bedsonline/GTA White label solution.

Kiwi Flights API, White label Setup and Installation
Installation of KIWI White label solution is pretty much easy. All you need to have is their API credentials.
- Terms & Condition
- Privacy Policy
- Refund & Cancellation

IMAGES
VIDEO
COMMENTS
6 travel landing page examples. Now we know what a travel landing page should include, let's take a look at six superb examples you can draw inspiration from. 1. Travel Republic. This landing page example from Travel Republic shows that you don't always need your customers' full trip details.
Wanderlust (Travel) Perfect for the travel industry. This click-through page is designed to get visitors excited about your travel offers, and guide them to a booking site. These travel landing page templates make it easy to keep your offers current, and simple to capture details on where, when and how your customers want to travel.
It's targeted and optimized for a single goal: getting more people to book spots on your tour or adventure. I've compiled 7 awesome examples of tours and adventures landing pages and critiqued them, to give you great ideas for your own landing pages. Without further ado…. Tours and Adventures Landing Page #1. Trafalgar.
Clean And Smooth Design. Travel Agency Landing HTML Template. Tour & Travel Landing. $12. 18 Sales. Last updated: 09 Mar 21. Live Preview. Get 264 travel landing page website templates on ThemeForest such as Travellia - Travel Landing Page, Odiss - Travel Booking Landing Page, Entrada UI | Tour Travel Landing Page | XD Template.
ConvertFlow. ConvertFlow is another popular travel landing page designer. While they may not have as many out-of-the-box templates for you as Unbounce does, there are still a number of landing page templates you can look through to find inspiration from. Price-wise, ConvertFlow also has its baseline package at $99/month.
Our Travel Website Landing Page offers an array of enticing features. A search bar prominently placed at the top enables users to quickly find their dream destinations. Engaging call-to-action buttons invite users to book flights, hotels, and exciting tours. Testimonials and reviews from satisfied customers lend credibility and trust to the ...
Follow these tips and tricks to make sure your travel landing page is as strong as possible. Follow these tips and tricks to make sure your travel landing page is as strong as possible. ... Our Latest Travel Marketing Tips. Have A Relationship In Thailand: The 'Meaningful Relationship' Campaign Aimed At Nearly 1M Travelers. 3 Min Read
destination. tour and travels. tourism. travel agency. travel website. 1 2 3. More than 125 premium and responsive landing page templates. All templates have been created by professionals and carefully selected by our staff. Get unlimited downloads with an Envato Elements subscription.
2. To promote contests. Since travel costs can stack up pretty quickly, contests are a great option for companies to generate leads and build a relationship with travelers. This travel post-click landing page design from ShermansTravel promotes a cruise as the grand prize: Company logos at the top of the page capture visitors' attention first ...
A well-crafted landing page can be a game-changer for your travel website, enticing more travelers to embark on unforgettable adventures. Thank you for joining us on this creative journey. Now, it's time to put your newfound skills into practice and create a travel landing page that stands out among competitors.
Build stunning landing pages in minutes. You don't need coding skills to make it happen. See for yourself how easy it is. Start for free. Free 14-day trial. 30-day money-back guarantee. Travel landing page templates are perfect for vacation destinations. Check out Landingi's travel templates to learn which is right for you!
Free Digital Agency UI/UX Landing Page Design. Embark on a visual journey with our Travel Landing Page Figma Template! 🌍 ️ Perfect for showcasing travel destinations, packages, or services. Easy to customize, this template offers a modern design that adapts seamlessly to any device. Whether you're a travel agency or a passionate ...
Odiss - Travel Booking Landing Page. by vsart in Travel. $15. (8) 212 Sales. Last updated: 15 Dec 17. Live Preview.
Travel-Website (Landing Page Design) Figma 2024. Hadiuzzaman Tipu. 42 166. Save. Landing page tours to Kyrgyzstan. Anastasia Burlakova. 31 127. Save. Travel landing page. Haiane Smoliakova. 27 306. Save — — Travel tour landing page. Krystyna Kaznacheieva. 5.7k 57.5k.
Averon Tour & Travel HTML Landing Page Template by ElegantTheme. Averon is a perfectly modern and new trend-style travel & tourism HTML template. the template is specially designed for tours, travel agencies, travel websites and more. Sales: 1. $21.
If you want an amazing travel website that stands out from the competition, work with a professional designer. Find and hire a designer to make your vision come to life, or host a design contest and get ideas from designers around the world. Designers from around the world pitch you ideas. You provide feedback, hone your favorites and choose a ...
Travel Agency web site ; landing page Like. Masud Rana Pro. Like. 87 4.3k View Travel Agency Website. Travel Agency Website Like. Farzan Faruk Pro. Like. 57 6.1k Shot Link. View ~ travel website ~ ~ travel website ~ Like. Gecko Dynamics Team. Like. 409 75.7k View Detail page-Cabin rental ...
This landing page website example is the first thing people see once they visit the app's site—right away, it encourages visitors to get started and engage more deeply with Calm. ... From travel, to workouts, to grab-and-go breakfasts—you can imagine eating these as a snack or a meal in all sorts of different scenarios. 31. Twinwoods ...
Embark on a journey of creativity with our Travel Landing Page template. Designed for travel agencies, this dynamic template offers a captivating home page and a robust design system to kickstart your web design project. Key Features: Home Page. Design System. Stay tuned for updates as we enhance this template with additional pages and features.
Choose from professionally-designed themes that look great on any device. Social Media Marketing All Travefy websites, landing pages, and trips are optimized for simple content-rich social sharing. Lead Generation Grow your business and capture leads from your website integrated directly with Travefy's simple CRM.
Here are 21 landing page examples & templates to across various industries to help you get started: Software Landing Page Examples. Product Landing Page Examples. Ecommerce Landing Page Examples. App Landing Page Examples. Coming Soon Landing Page Examples. Consulting and Agency Landing Page Examples. Ebook Landing Page Examples.
Tourlover - Travel agency landing page Template. by Onepageboss in Technology. $16. 40 Sales. Last updated: 18 Mar 17. Live Preview. Get 264 landing page travel website templates on ThemeForest such as Odiss - Travel Booking Landing Page, Quick Travel HTML Landing Page, Unbounce Landing Page Template for Travel.
Travel Insurance . Best Travel ... A landing page is a web page that a visitor lands on when clicking on a link from search results, social media or elsewhere. The landing page is designed to ...
Image Slider. To create Image Slider, first we will create a img below the content and then above img we will create 6 divs of background black in a grid. Those divs will cover whole image when needed. So basically, we will show those divs and hide them and in between we will change the background image using JS.
Landing pages are critical components of digital marketing strategies for several reasons: Enhanced User Experience: Destination landing pages provide a focused and organized way for users to find information about specific locations theyre interested in. This enhances user experience by making it easier for visitors to navigate your site and find the information they need quickly.
For system questions or support, please contact the System Response Center (SRC) via 1-800-462-2176 or [email protected]. For OCONUS users, please contact your local operator for DSN dialing instructions.