- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game New
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Technology Hacks

How to Right Click on iPad
Last Updated: May 29, 2022 Fact Checked
This article was co-authored by Chiara Corsaro and by wikiHow staff writer, Maddie Holleman . Chiara Corsaro is the General Manager and Apple Certified Mac & iOS Technician for macVolks, Inc., an Apple Authorized Service Provider located in the San Francisco Bay Area. macVolks, Inc. was founded in 1990, is accredited by the Better Business Bureau (BBB) with an A+ rating, and is part of the Apple Consultants Network (ACN). This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 30,585 times.
If you need to right-click a link or tab on your iPad without a mouse, you've come to the right place. For most cases, simply tap and hold the screen for a few seconds until a menu of options appears. This wikiHow guide will teach you how to right-click links, webpages, and apps on an iPad.

- This method can be used on any type of link, including embedded links and image links.

- Safari is the default web browser for iPad, so use this app if you haven't installed one yourself.

- If you only have one tab open, skip this step.

- This menu will list the options to Copy the tab, Close Other Tabs, Arrange Tabs By Title, and Arrange Tabs By Website .
- The press-hold action can also be done to highlight, copy, and paste sections of text on any application.
- The right-click menu will list the options to Edit Home Screen, Share App, and Delete App. Depending on the app, more choices may be listed.

- The options on the right-click menu in iMessage include Reply, Copy, and More... . Tapping the More option allows you to select and delete messages from the conversation.
Expert Q&A
You might also like.

- ↑ https://discussions.apple.com/thread/250246894
About This Article

1. Find a link or tab. 2. Tap and hold on the link or tab. 3. The right-click menu will appear. Did this summary help you? Yes No
- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help:
Tech troubles got you down? We've got the tips you need
How to right-click on iPad
The right-click on the iPad is pretty similar in concept and execution to the long-standing right-click on Mac. In this tutorial, we show you how to right-click on iPad with your finger, your mouse mouse, or the trackpad.

About the right click
In personal computing, right click has been used for ages to bring up contextual menus, which are handy popup menus that appear when the right click action is performed on an on-screen item, providing a set of useful choices that are relevant to the user’s current context.
On iPadOS devices, right-click is referred to as a secondary click . It can be performed with your finger or with a compatible mouse or trackpad plugged into your iPad. Just like with your Mac, the right-click on an iPad brings up the contextual menu with the key benefit being that the menu pops up immediately versus waiting for a long-press to take effect.
Follow along with our guided tutorial included right ahead for step-by-step instructions on how to right-click on your iPad with a finger, mouse, or trackpad.
Related: How to right-click on Mac
How to right-click on the iPad
With your finger.
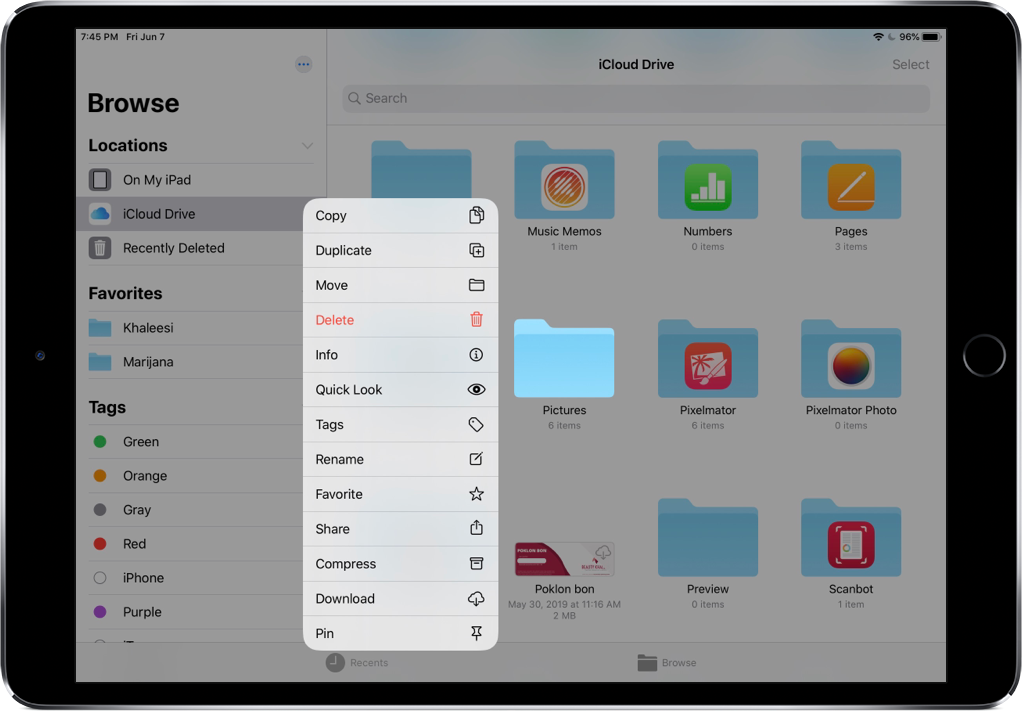
Without a trackpad or mouse hardware attached to your Apple tablet, the iPad right click is the familiar tap-and-hold gesture that serves the same purpose as it does on computers. Simply tap and hold with one finger on an interactive on-screen object, like an app toolbar or a Home screen icon or a piece of content like an image or video, a passage of text, and more.

This will bring up the contextual menu with relevant options. As an example, you can perform the tap-and-hold gesture on things like chat bubbles in the Messages app, documents in the Files app, items in Notes, emails in the Mail app, and so forth.
With iPad trackpad or mouse
If you use iPadOS, not only can you right-click with your mouse or trackpad but also assign a different action to the right-click than the default contextual menu. And just like with your Mac, you can press the Control key on your external keyboard while you click the trackpad or the left mouse button to simulate the right click.
Enabling right-click in iPadOS
Follow these steps to separately enable the iPad right-click action for the mouse and trackpad:
- Open the Settings app.
- Choose General from the root list.
- Depending on your accessory, tap Trackpad or Trackpad & Mouse .
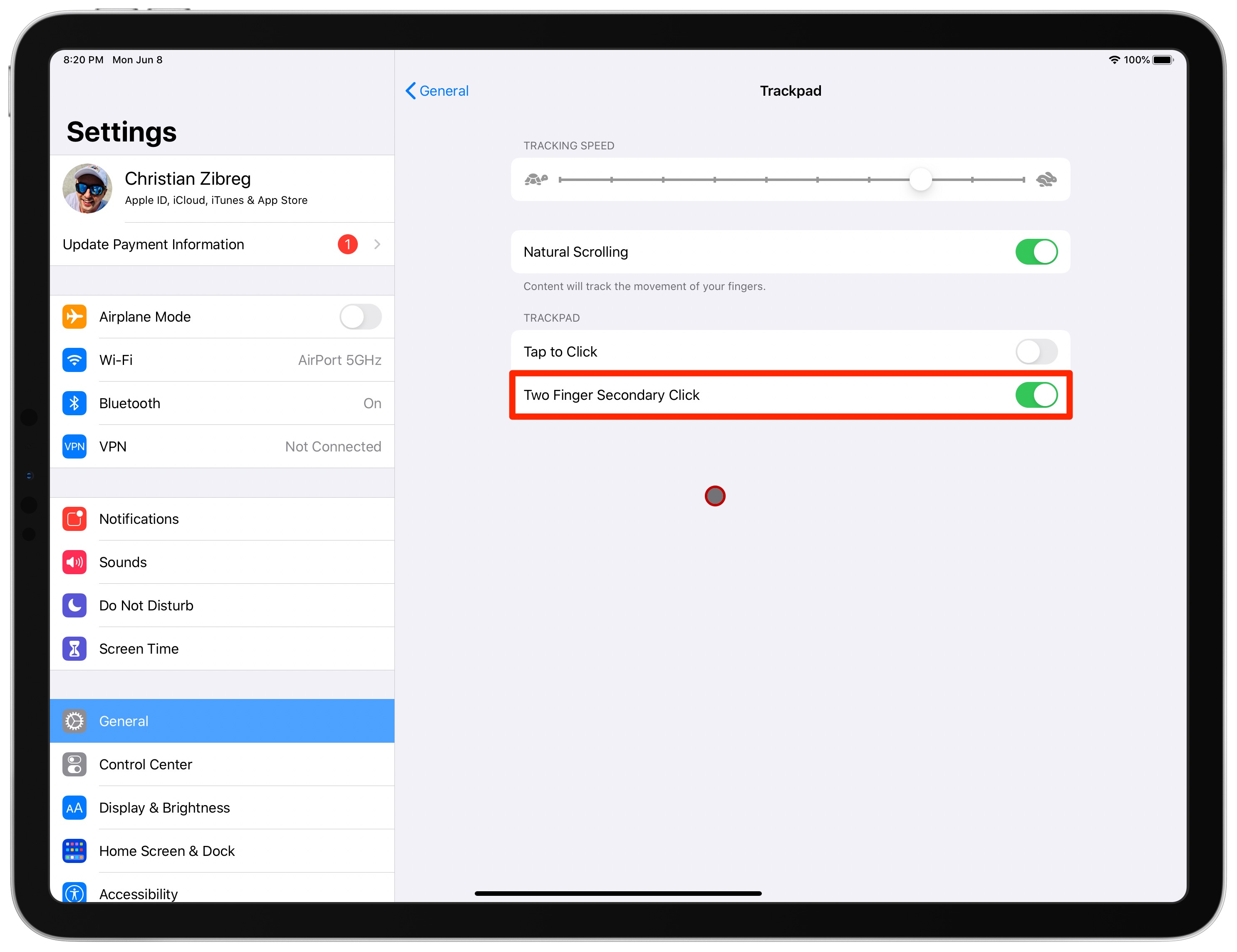
- Enable the option Two-Finger Secondary Click to turn on the right click.
A two-finger trackpad tap or click will now behave as a secondary click.

In other words, you can now click the right mouse button or click with two fingers on the trackpad in order to bring up the quick actions menu for items such as icons on the Home Screen, messages in a mailbox, the Camera button in Control Center, and so forth.
You can also perform a secondary click by holding the Control key as you click.

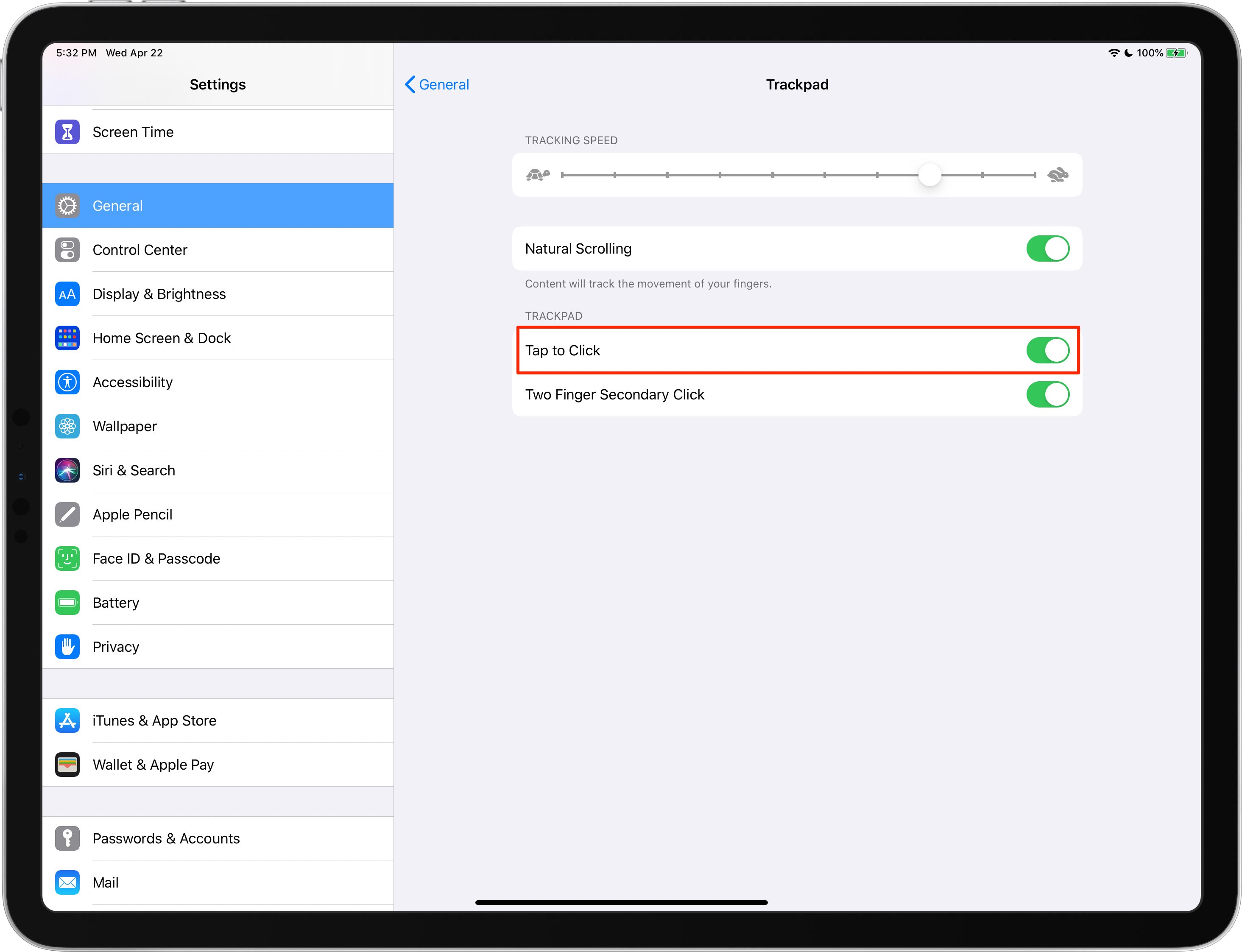
I also suggest turning on the Tap to Click option in your trackpad settings so that tapping the trackpad with one finger is the same as clicking.
Configuring right-click action in iPadOS
Follow these steps if you’d like to assign a different action to the right click on the mouse. Obviously, you must have a mouse paired with your iPad in order to do this.
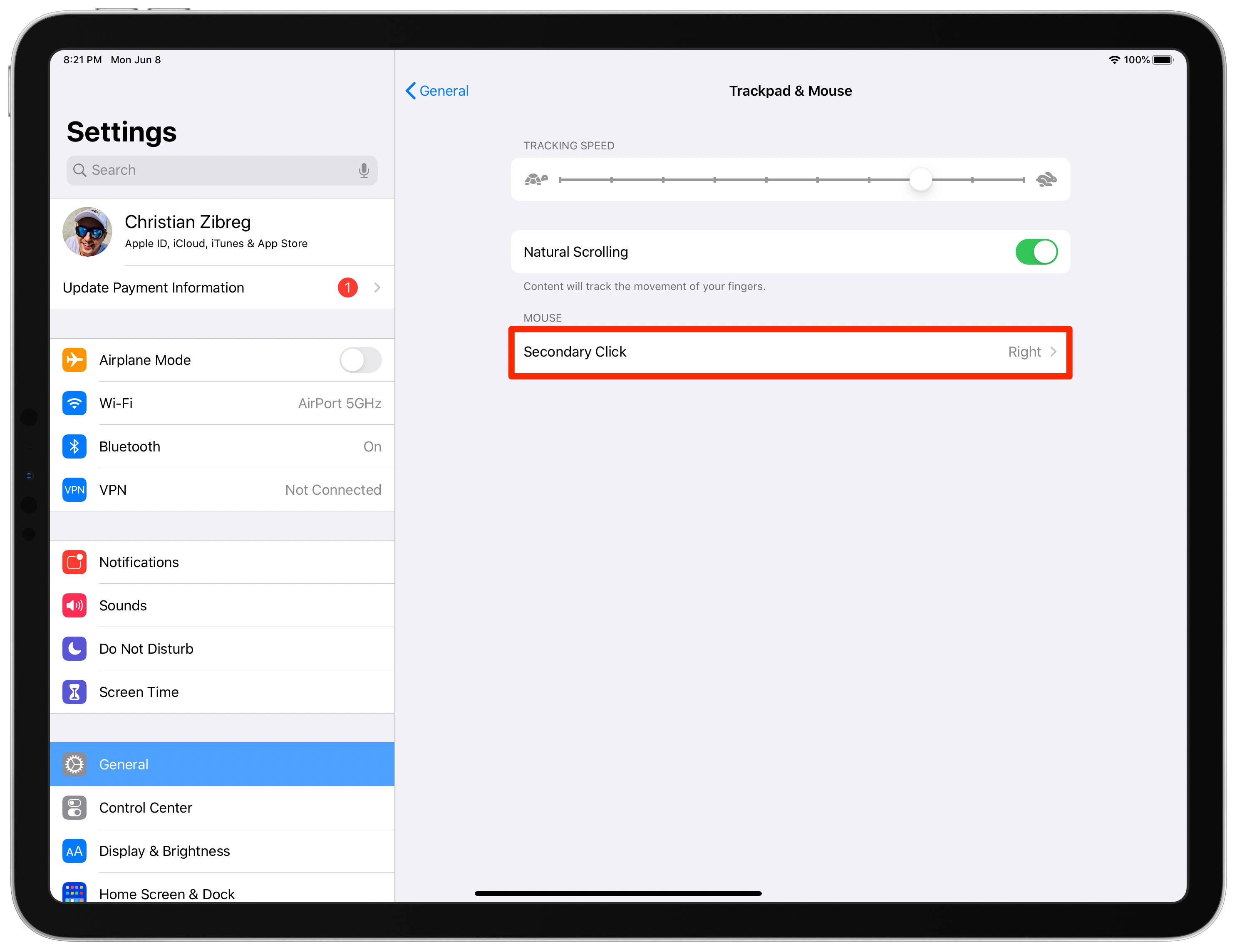
- Open the Settings app on your iOS device.
- Tap the option Secondary Click underneath the heading Mouse .
- Now choose whether you want a secondary click action to happen when you click on the left or right side of your mouse or not at all .

You’ll notice that there’s currently no option there to adjust what happens when you tap or click the trackpad with two fingers. Thankfully, you can work around this by enabling additional button customizations in your accessibility settings, as outlined in the next section.
Additional button customizations
You can customize button functions for pointer devices such as your mouse or trackpad in iPadOS accessibility settings. But be advised that you’ll need to enable AssistiveTouch for that:
- Launch Settings on your iOS device.
- Choose Accessibility from the root list.
- Tap Touch under the heading Physical and Motor .
- Tap AssistiveTouch at the top of the list.
- Now slide the button next to AssistiveTouch to the ON position.
- Choose Devices underneath the heading Pointer Devices .
- Now tap your listed mouse , trackpad , or another paired pointer device .
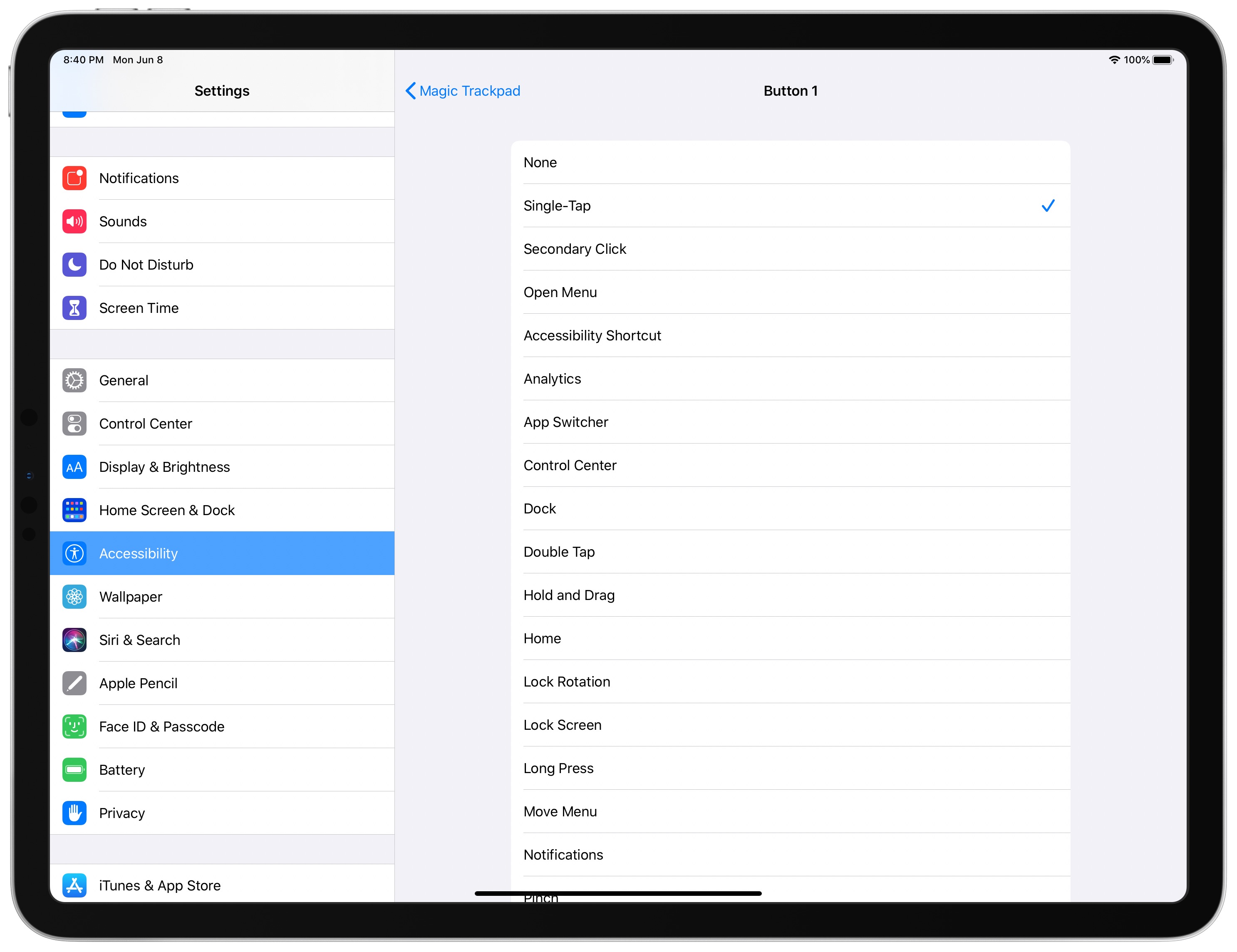
- Tap the desired button for your pointer device, then choose a preferred action from the pre-populated list of all the available actions. Is your device’s button unlisted? If so, be sure to tap Customize Additional Buttons , then press a button on your pointer device to choose an action.
If I were you, I would start by first enabling the two-finger secondary click for my connected trackpad and assigning the secondary click action to my right mouse button.

Then, I would make sure to visit additional button customization in my AssistiveTouch settings to assign the Hold and Drag action to the third mouse button. That way, you could simply click an item in Photos, Files, or another app to instantly enter drag and drop mode instead of having to wait extra after tapping and holding in order for the selected item to become draggable.
And that’s all there’s to it, girls and boys!
Other iPad tips:
- How to control iPad pointer with the keyboard
- How to use themes while reading books on iPad and iPhone
- 10 actually useful tips and tricks every iPad owner should know about
- Web Hosting
- Customer Spotlights
- Design + Creative
- Web Development + Tech
- Work + Life
- Cloud Hosting
- Media Temple Updates
- Content Management System
- Browser Extensions
- AWS Security

Quick Tip: Debug iOS Safari on a True Local Emulator (or your actual iPhone/iPad)
I’m sure plenty of folks know this, but like literally anything else in the world, plenty of folks don’t. This is an incredibly handy feature of developing responsive sites and testing them on as real of devices as you can. Plus, it doesn’t cost anything additional beyond your macOS computer.
Step 1) Download Xcode
The iOS Simulator is an app that comes bundled with Xcode. Xcode is free and you get it from the app store .

Step 2) Open Simulator
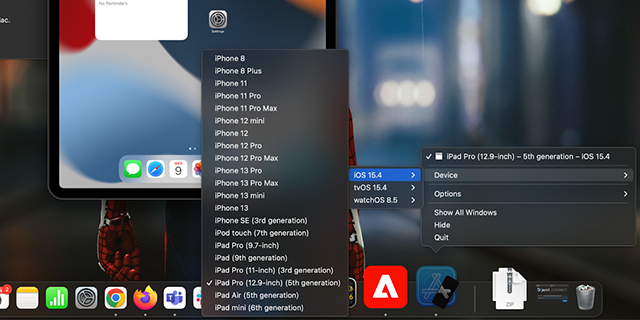
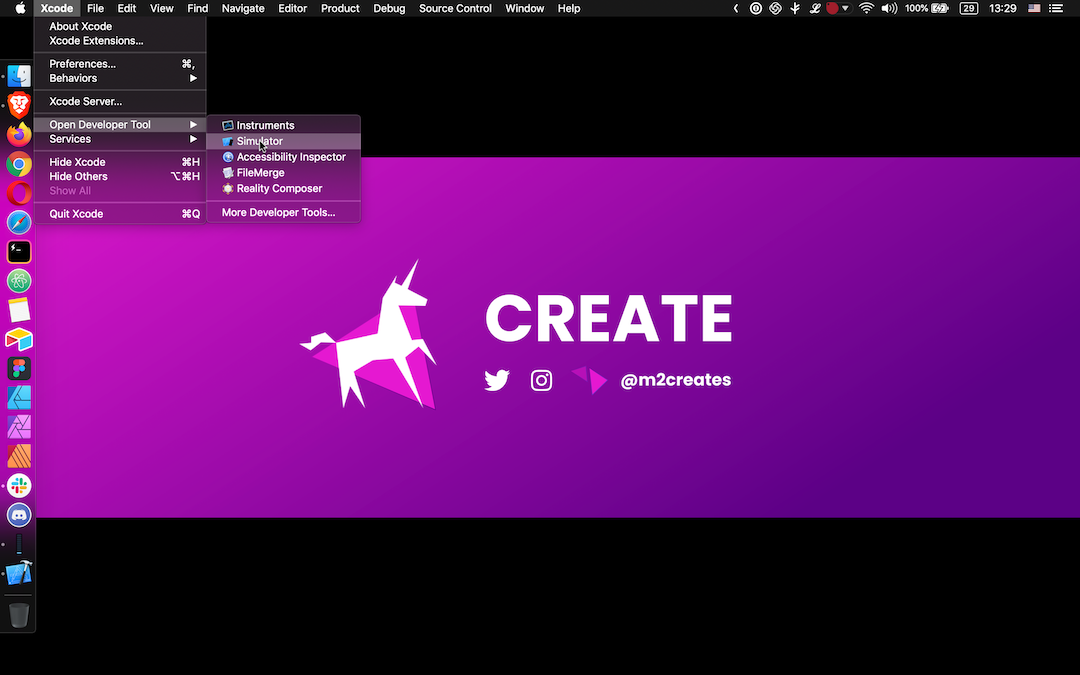
It’s in the main Xcode menu at Open Developer Tool > Simulator.

It will be a new icon in your dock. I like to move it so that it stays an icon in my dock, and I don’t need to open Xcode again to find it and use it.

(^ It’s on the far right here.)
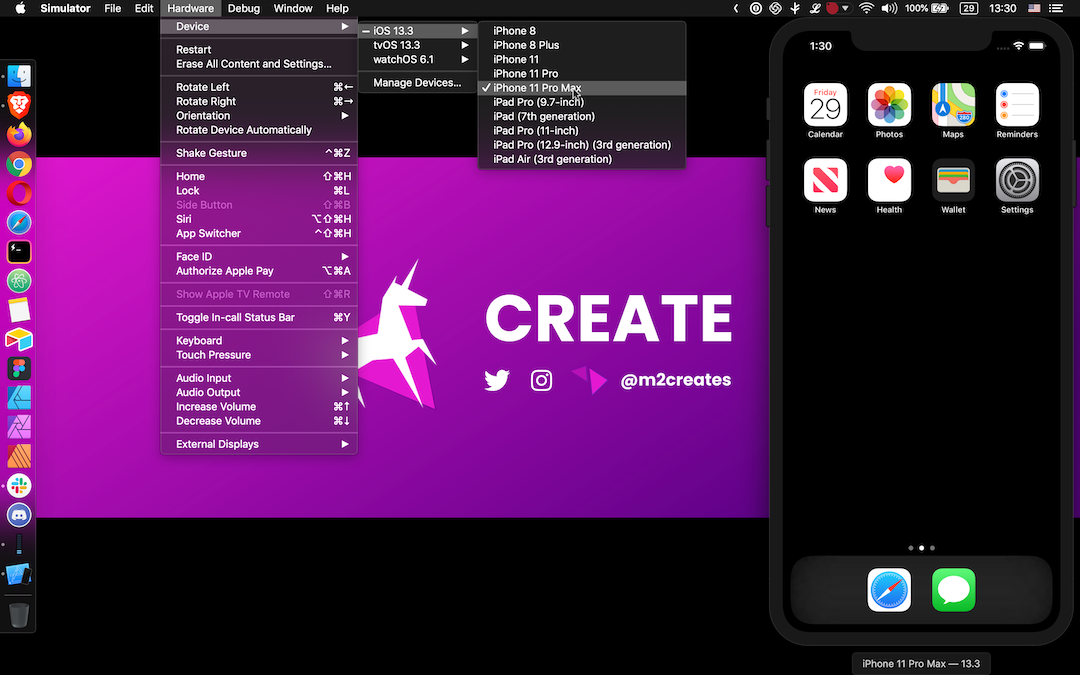
The window for the simulator is like a fake Apple device. You can simulate just about anything (Watch, AppleTV, iPad, etc) by going to Hardware > Device.

Step 3) Open Safari and go to a website
Easy enough to type something in. It understands keyboard input so you don’t have to like use the mouse to click fake on-screen keys.

Important trick! Often times you are pasting a URL into the address field. To do this, you’ll need to have the URL on your clipboard, activate the simulator, press ⌘-V to paste, then you can click to bring up the iOS paste menu and paste it. At least… that’s what you used to have to do. I just recently upgraded to Xcode 10 and it seems like you can simply ⌘-V right into the URL bar now, so perhaps the weird work-around is fixed.
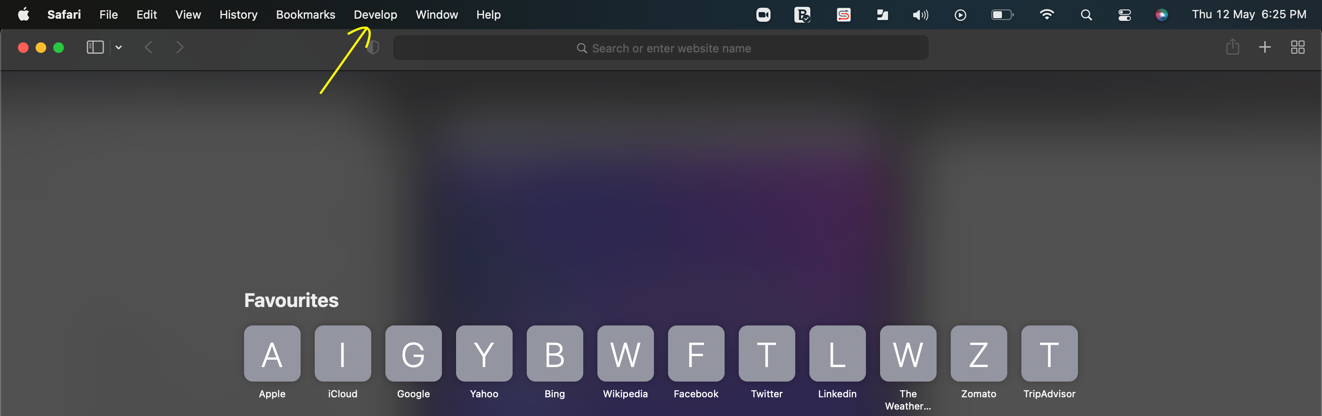
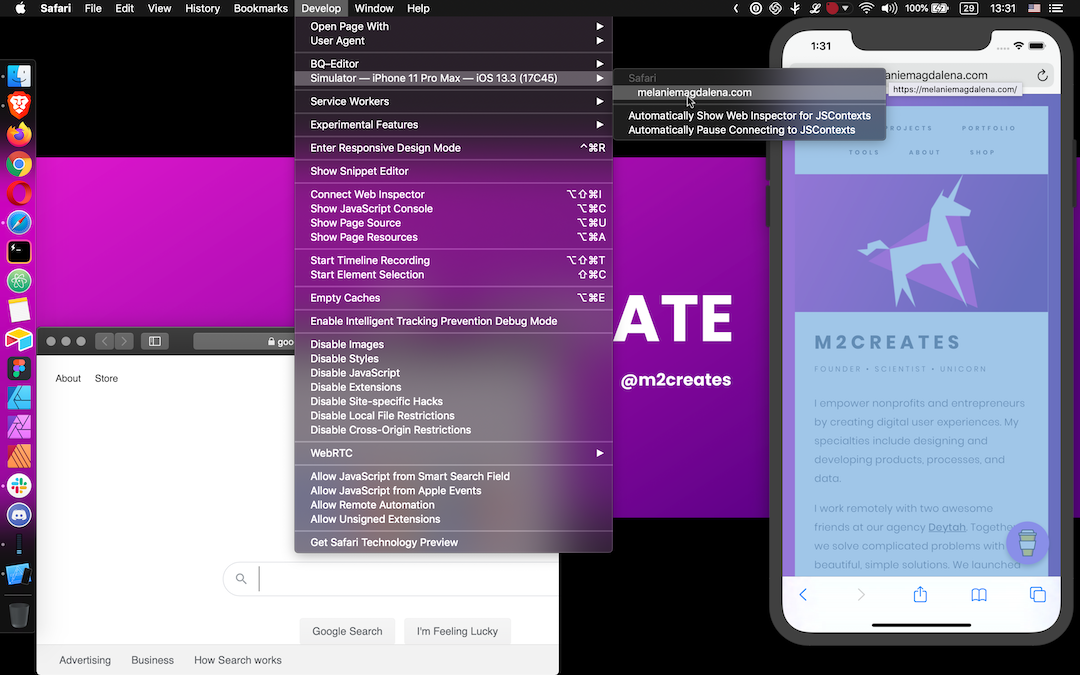
Step 4) Open Desktop Safari & Web Inspector
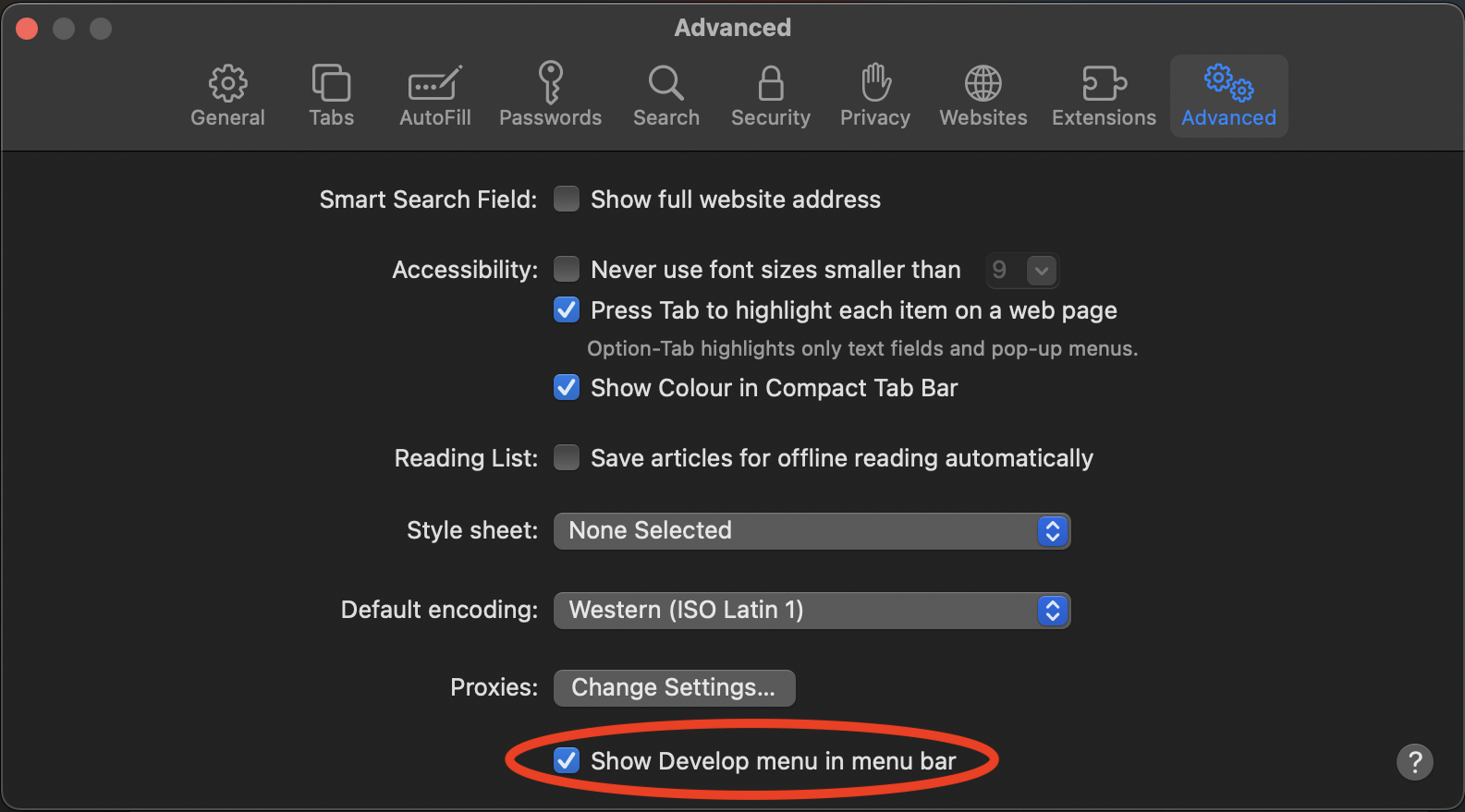
You’ll need to go to Settings > Advanced and check the Show Debug Menu option. Then you’ll see the option to open the web inspector for the Simulator right from that menu.

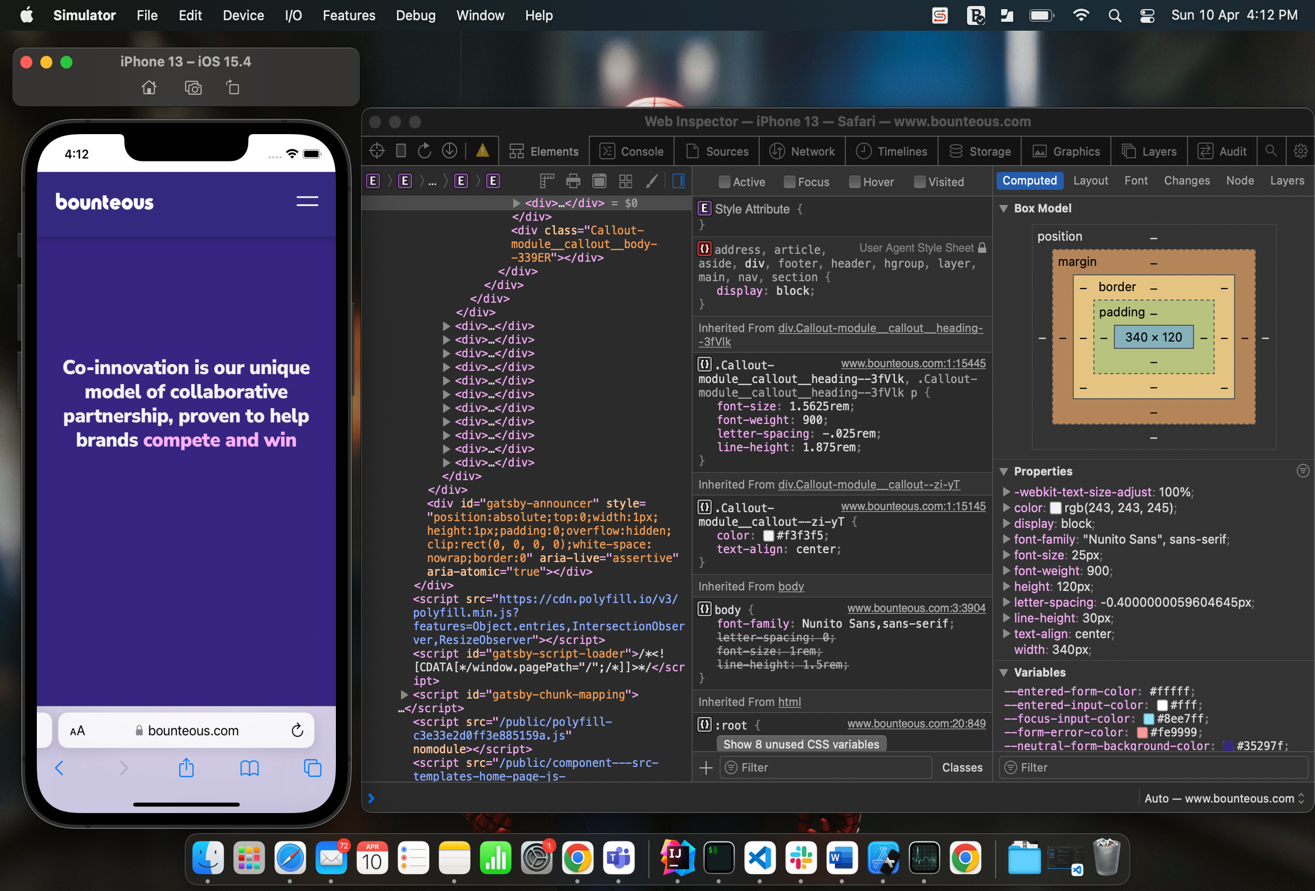
With the Web Inspector open, you can debug inside the Simulator just like you could right in a desktop browser with DevTools.

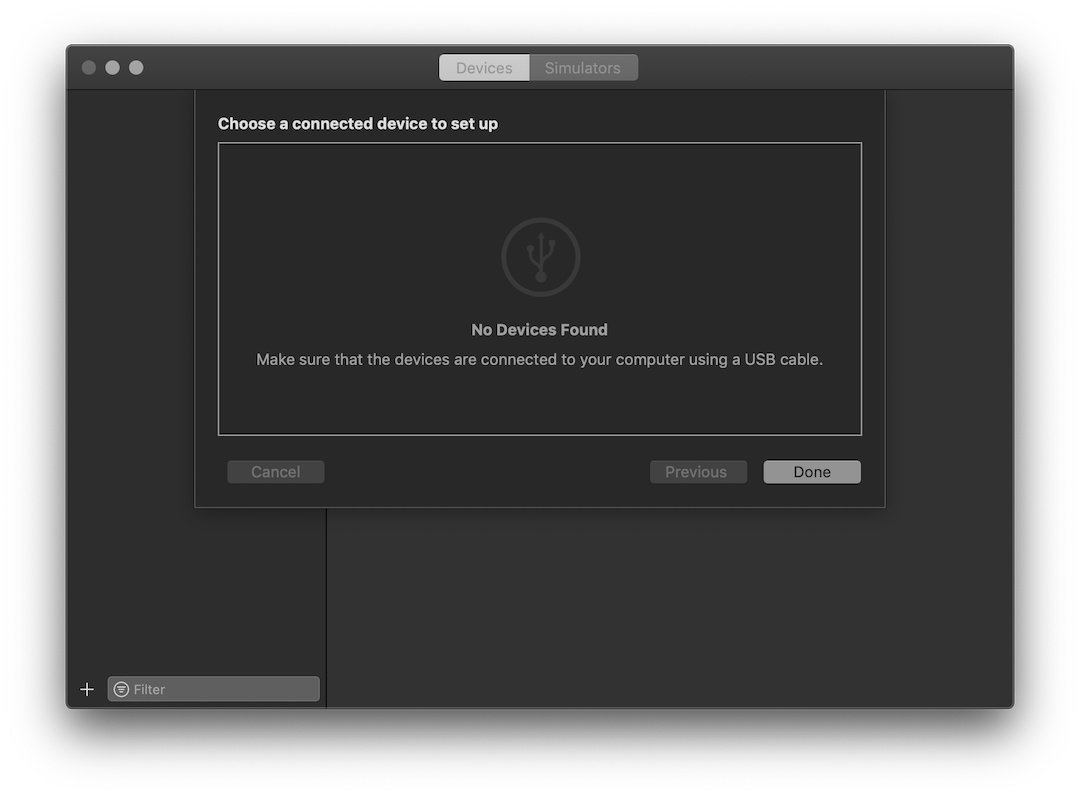
Actual Devices
Simulators are pretty great because they are easy and just a few clicks away. But if for whatever reason you want to test on a real device, you also can do that. As long as:
- The device is connected to your computer (lightning to USB), and it’s “trusted”.
- You have an “inspectable” application open, like Safari.
It should show up in the same Debug menu in Safari and let you inspect the browser right on the real device. It’s a bit surreal to watch the blue-boxes of Web Inspector showing up on your real device!

Looking for some useful browser extensions as well? Click here .
Click here to build your next great project on Media Temple.

Related Posts

For the past 24 years, Media Temple dedicated itself to serving the needs of the digital creative community.

According to statistics from DataProt, about 122.3 billion email spam messages are sent daily.

In the simplest terms, a domain name is your web address, but you can also think of it as the main entrance to your online space.
- domain name trends
- domain names

A Captain Planet Metaphor for the 5 Components of WordPress WorkPress is an open-source, dynamic, content management system (CMS powering over one third of the world’s websites.
- 5 elements of wordpress
- How does WordPress work
- WordPress behind the scenes
How to right-click on your iPhone to access shortcuts and other functions
- You can right-click on an iPhone in a similar way you would on a computer to access shortcuts and other functions.
- Instead of physically clicking, you'll simply hold one finger in place for about a second on your iPhone screen.
- With this right-click feature, you can highlight text to copy and paste it in different areas, insert photos or videos in emails, and share web pages.
- Visit Business Insider's homepage for more stories .
The right-click has revolutionized how we use our computers.
In one swift motion, you can summon the most applicable shortcuts and functions on the web and on your desktop.
Fortunately, the advantages of right-clicking aren't limited to larger screens — your iPhone's touch screen boasts several of the same right-click features as a computer mouse.
Here's how to master the art of right-clicking on your iPhone , with just one finger.
Check out the products mentioned in this article:
Iphone 11 (from $699.99 at best buy), how to right-click on an iphone screen.
To right-click on an iPhone, rather than tap the screen, you'll hold your finger in place for about a second.
The right-click functions are available over text, hyperlinks, or in a place where text can be entered, like drafting a Tweet.
If you touch and hold text, it will highlight and give you options to Cut, Copy, Paste, Replace, Look Up, or Share the text. You can also manipulate the cursor to highlight more or less of the surrounding text.
If you touch and hold your finger on a space where text can occupy, you'll see options to Select and Select All. If you have text copied to your clipboard, you'll also see the option to Paste.
You can also touch and hold a hyperlink when in Safari.
A window will preview the linked page. A pop-up menu below will give you options that include "Open in New Tab," or "Add to Reading List."
Last but not least, if you tap and hold the iPhone screen when composing an email, you get the most substantial right-click taskbar available, with options presented to Copy, Paste, Insert Photo or Video, and more.
Tap the arrows to see the full range of right-clicking functions for email.
Related coverage from How To Do Everything: Tech :
How to copy and paste using gestures on an iphone with ios 13, and edit text in an instant, how to turn off auto-capitalization on your iphone in 4 simple steps, how to edit autofill information on your iphone, or disable the feature, how to right click on a mac computer in three different ways.
Insider Inc. receives a commission when you buy through our links.
Watch: After using Samsung Galaxy phones for 5 years, I made the switch to the iPhone XS
- Main content
Freelance iOS, macOS, Apple Watch, and Apple TV Developer
Web inspector on ios devices and simulators.
Want to keep up to date? Sign up to my free newsletter which will give you exclusive updates on all of my projects along with early access to future apps.
Over the past few weeks I’ve worked on a number of projects that have necessitated me working with HTML and JavaScript be that via Safari on iOS, an SFSafariViewController, or in an embedded WKWebView. In all of these cases, I’ve needed to dive into the DOM to see what styles are being applied to certain elements or dig into a JavaScript Console to work out why some code isn’t working. On desktop, this is trivial as Safari has a Web Inspector panel built in similar to other browsers. It turns out it is also trivial on mobile as the exact same tool can be used with both iOS simulators and physical devices.

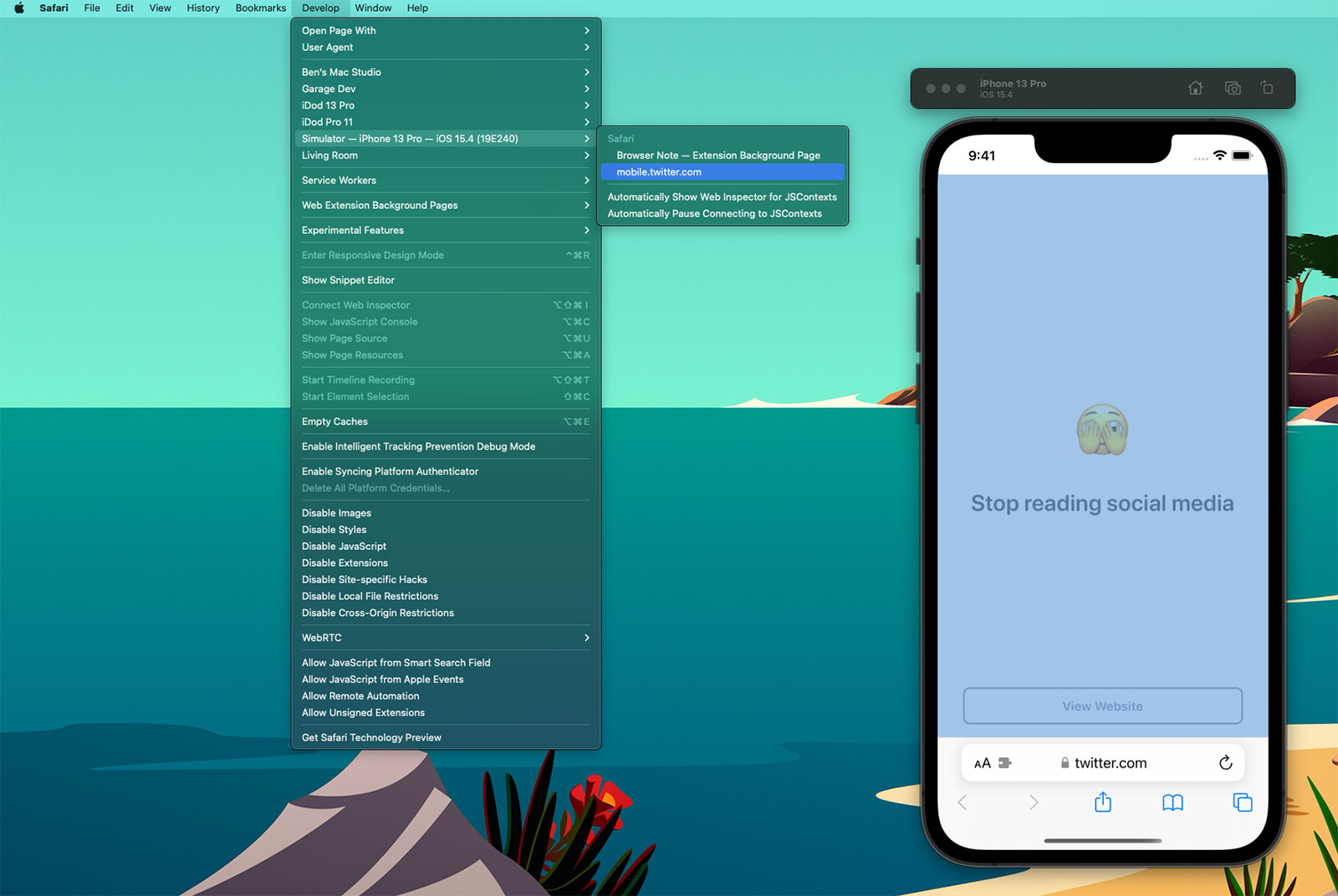
If you select the ‘Develop’ tab from the menu bar of Safari on macOS, you’ll see a list of all of your connected devices and actively running simulators 1 . Drilling into this will then show all of the active web instances you can interact with; notice how the content within Safari has highlighted blue within the Simulator as I’ve moused over the twitter.com web instance above. When you click, a web inspector panel is then produced which allows you to make all the usual interrogations and changes you can within desktop Safari such as interacting with the console or changing CSS values of elements to see how they would look in realtime.
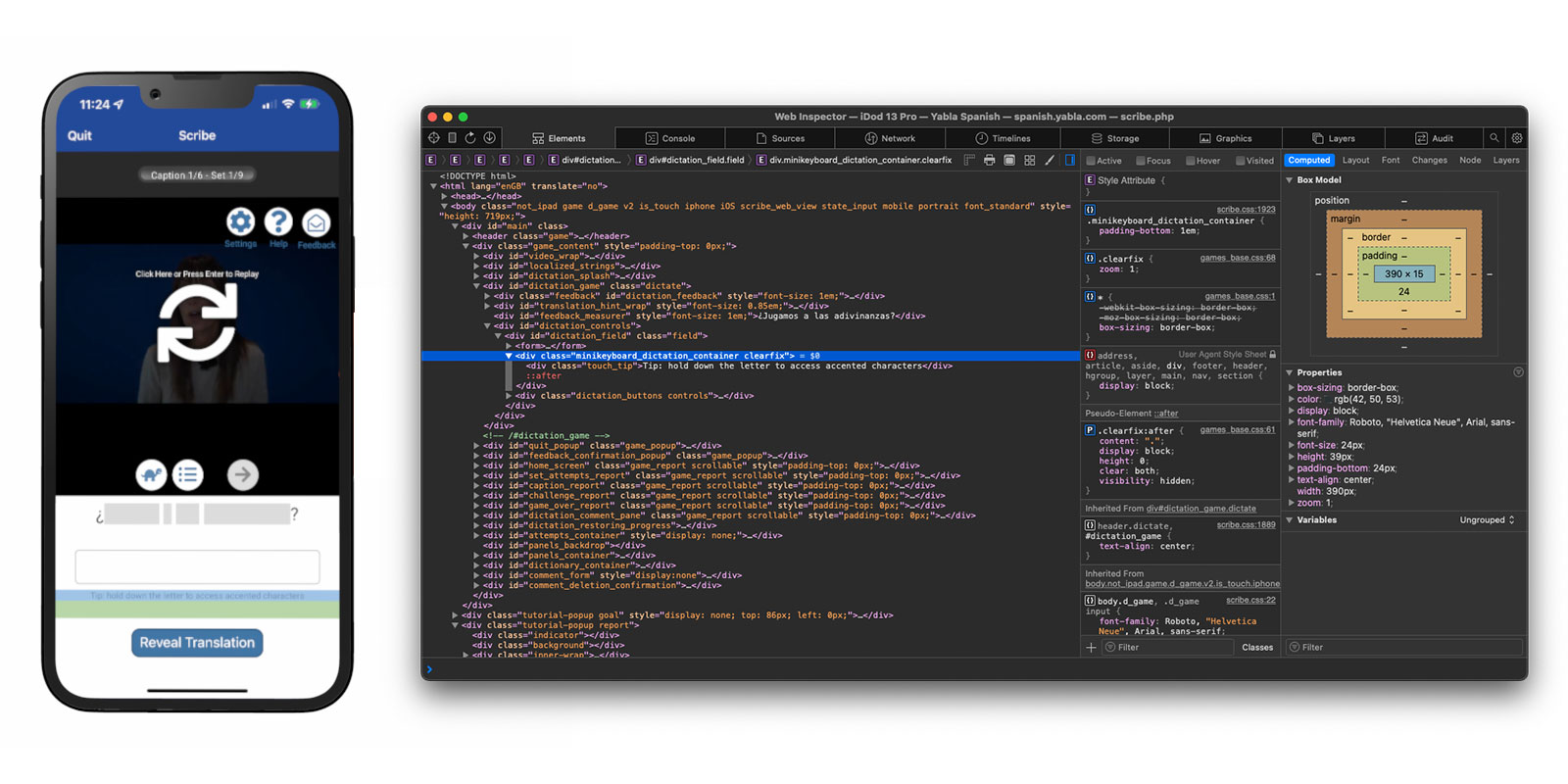
Here’s an example using a WKWebView within one of my client projects, Yabla Spanish :

Discovering that simulators and devices could be interacted with in this way has been a huge timesaver for me. Whilst developing Browser Note , I was constantly needing to tweak CSS values and investigate the current state of the DOM as websites have various tricks to try and make ads or cookie notices appear on top of all content (and the note needed to be on top at all times - you should totally take a look at Browser Note whilst you’re here). In doing this, I was then able to put this knowledge to use on no less than 3 client projects in the past month; this validates my theory that by working on your own side projects you can improve your efficiency when it comes to work projects.
There are a few caveats to be aware of when using the Web Inspector with an iOS device or simulator:
- If you want to use this on an actual device you’ll first need to enable the Web Inspector on iOS. To do this, go to the Settings app and then Safari > Advanced and toggle the Web Inspector on.
- Whilst the Web Inspector can interrogate WKWebView, it can only do this for apps you are running via Xcode. You cannot look at the WKWebView of apps you did not create nor of your own apps from TestFlight / the App Store. However, you can inspect debug builds installed via Xcode even if the debugger is not active (i.e. you build to the device then quit Xcode).
- Conversely, you can use the Web Inspector with any SFSafariViewController even if it is not in your own app.
- Whilst it is still possible to submit apps that use UIWebView, the web inspector will not work with them; it needs to be WKWebView .
- This also works for AppKit, SwiftUI, and Catalyst apps on macOS.
I use an “iDod” naming prefix for all of my devices; a throwback pun to my first Apple product, the iPod. ↩︎
- Tech Gift Ideas for Mom
- Hot Tech Deals at Target Right Now
How to Right-Click on iPad
How to get right-click functions on iPad without a mouse
:max_bytes(150000):strip_icc():format(webp)/Lifewire_Jerri-Ledford_webOG-2e65eb56f97e413284c155dade245eeb.jpg)
- Western Kentucky University
- Gulf Coast Community College
What to Know
- To right-click on the iPad, tap and hold your finger on or near text to open the right-click menu.
- You can't right-click everywhere on the iPad.
- The right-click menu has fewer functions than performing the same option on a computer.
This article provides information on how to right-click on an iPad and where you can use that function.

Can You Right-Click on iPad?
Yes, you can right-click on an iPad, but only in a limited capacity.
If you've become accustomed to using the right-click menu on your computer, you know it can open a world of options you wouldn't be able to access with the left-click. But clicking is inherently a mouse function, meaning it was built into the computer mouse and desktop operating system to open contextual menus.
You can still perform some of the functions you would use a right-click for on your computer, but not every function is available, and those that are, are typically specific to working with text. For example, you can tap and hold on a text item on your iPad or in your web browser on the iPad, and it will open a right-click menu containing a few features.
You can also use a Bluetooth-connected mouse to right-click on your iPad. You'll still receive limited right-click menus when you use it, but a mouse might be the easier way to work if you have space and a mouse to use.
How Do You Right-Click on an iPad Without a Mouse?
If you want to right-click on your iPad, all you need to do is press one finger on the screen and hold it there for a second or two (unmoving). This gesture opens the contextual menu for whatever application you're using.
However, there's one aspect to understand about right-clicking on the iPad: It's app contextual. Meaning, the "right-click" depends on the app you are using.
For example, if you try to right-click on an empty spot on your home screen by holding your finger down on the screen, you don't get a contextual menu. Instead, your icons start jiggling. That's because the 'right-click' on the home screen (which is an app called Springboard) activates the ability for you to rearrange or delete icons and apps on your screen.
However, if you tap-and-hold (effectively a right-click) on a link in your web browser, this opens a different menu which includes options like Open in New Tab , Open in Incognito , Open in New Window , Add to Reading List , and Copy Link .
But if you tap-and-hold on unlinked text, you get a text-centric right-click menu. That menu includes text-related functions like Copy , Look Up , Translate , Speak, Share , and Spell . Sliding your finger from the right-click menu to any of these options will activate that command.
Do All Apps Support Right-Clicking?
Because right-clicking is built into iPadOS, all apps can be capable if app developers add contextual menus to their apps. It's safe to assume apps do support this feature, and you'll know by tapping and holding on whichever item you'd like to do more with: menu icon, word(s), other things inside the app, etc.
To copy text on iPad , tap and hold until the first word is highlighted, drag to highlight all the text you want, then tap Copy . To copy a link, tap and hold the link, then tap Copy . To paste, double-tap or tap and hold, then select Paste .
To show the iPad Home button on your touch screen, go to Settings > Accessibility > Touch > AssistiveTouch . On older models, go to Settings > General > Accessibility .
Get the Latest Tech News Delivered Every Day
- How to Copy and Paste on Android
- How to Capture an iPad Screenshot
- How to Right-Click on a Laptop
- How to Use the Clipboard on Android Phones
- Should You Buy an iPad Keyboard? 3 Reasons Why You Might Want To
- How to Copy and Paste on an iPhone
- How to Download and Save Photos and Images to the iPad's Camera Roll
- The 12 Best Tips for Using Excel for Android in 2024
- The 11 Best Note-Taking Apps for iPad and iPad Pro in 2024
- How to Copy and Paste on a Laptop
- How to Turn Off Tablet Mode in Windows 10
- How to Cut, Copy, and Paste Text on the iPad
- How to Copy and Paste on a Chromebook
- How to Copy a Link in iOS Mail
- How to Right-Click on Chromebook
- How to Save Videos From X (Formerly Twitter)
How to Test Your Website for Different Mobile Devices on MacOS
- QA - Quality Assurance

Developers must ensure a site renders properly on different devices during the website development process. A number of testing approaches offer varying levels of confidence. You can learn more in our previous article outlining the different approaches.
In this article we will learn how to test a website using:
- XCode’s iOS Simulator for simulating Apple devices
- Android Studio’s Emulator for emulating Android devices
XCode’s iOS Simulator
Let’s start with XCode’s iOS Simulator :
- Go to https://developer.apple.com/XCode/resources/  ;
- Select download and choose the website. This will ask you to sign in with your Apple ID.
- Sign in and download the .xip file for latest version of XCode
- Open the downloaded .xip file in finder and double click on it to extract (this might take some time)
- After extraction, transfer XCode into your application folder (simply drag n drop)
- Setup is complete

- This will launch a simulated iPhone.

- Congratulations. You are done launching a simulated device of your choice for testing.
Tip: You might want to keep simulator in the dock for faster access:
- Right click on Simulator icon in the dock
- Hover over `Options` --> select `Keep in dock`
- Open Safari browser
- Go to preferences (press `command` + ` ,` keys )
- Go to `Advanced` tab

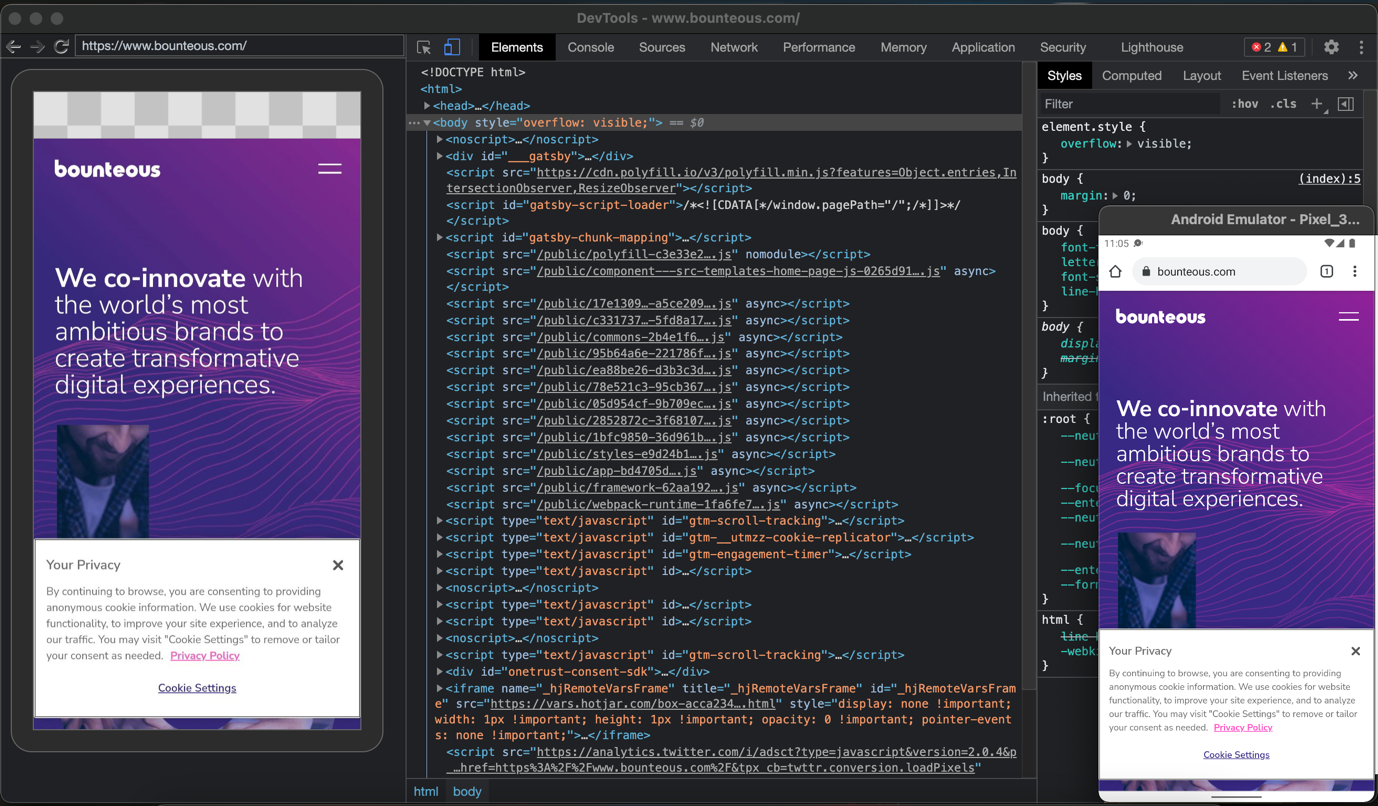
- Open the site you want to inspect in the simulated device

- From the dropdown menu --> hover over `Simulator` --> It will show you all the websites open in your simulated device

- Congratulations. Now you can proceed with your development journey.
Android Studio’s Emulator
Now let’s explore Android Studio’s Emulator :
- Go to https://developer.android.com/studio and download the latest version of Android Studio for your system (choose between Intel or Apple Silicon)
- To install, simply drag the Android Studio to your Application folder
- If you are only using the Android Studio to run the emulator feel free to leave all the default settings.
- By default, Android Studio usually creates an emulated device.
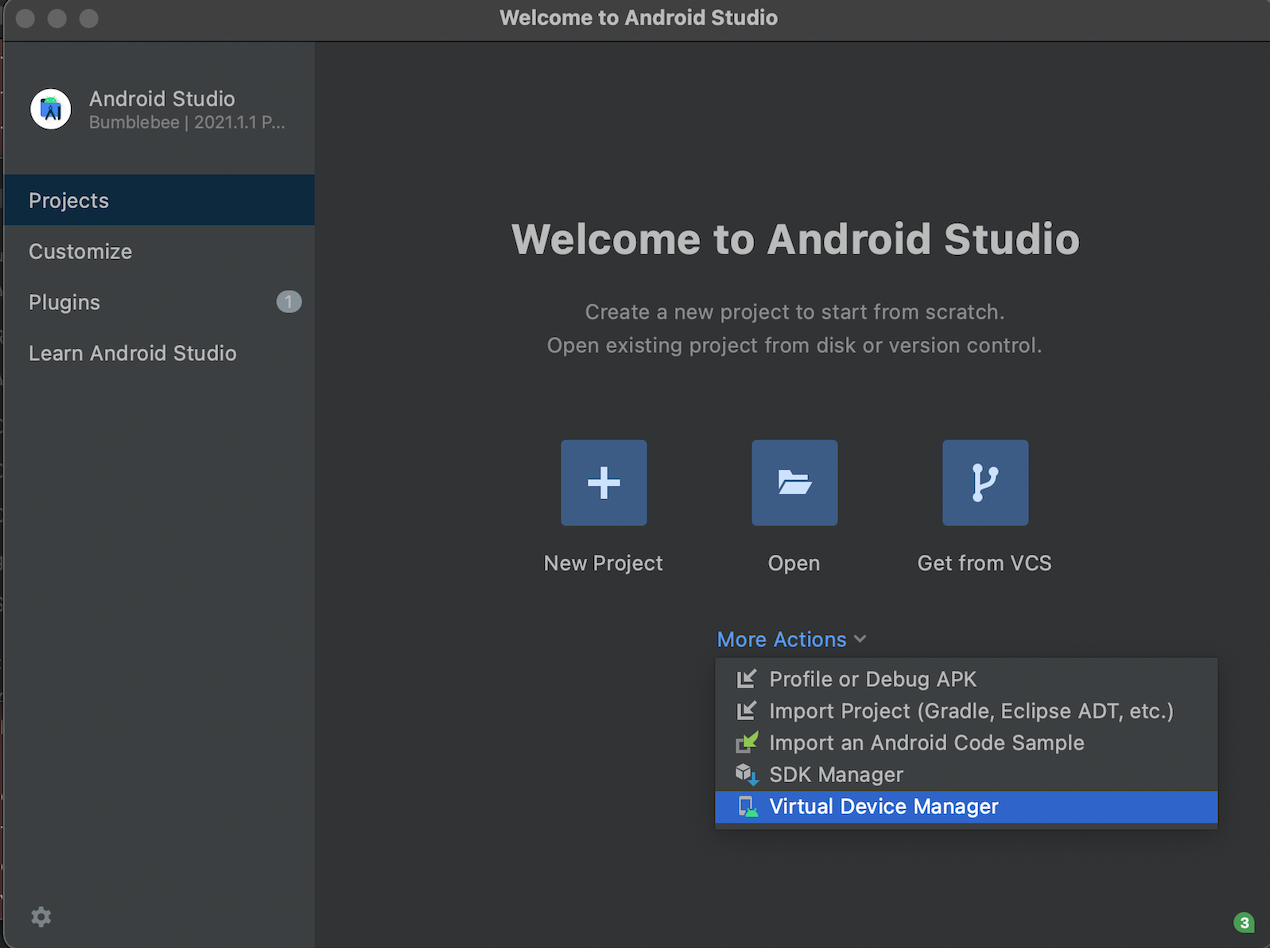
- Launch Android Studio and you will see a welcome screen.

- If the desired device is not available on the list, you will need to create one by clicking on the ‘Create device’ button on the top left corner.
- Once you have launched your Android emulator, open the website you want to inspect/debug/test in the browser of the emulated device.
- If you are not able to open localhost sites on the emulator, replace `localhost` in the url with the local ip address of your system.
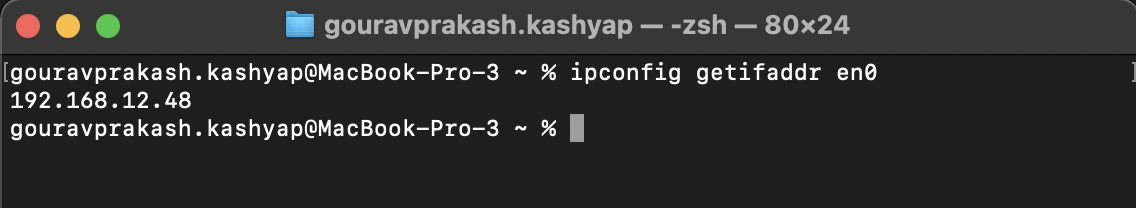
To get local ip address:
- Open terminal
- Type below command:
This will return your local ip address. If on a wired network , use below command to get local ip address:

- In the DevTools page, from the left panel, select devices, make sure `Discover USB devices` and `Discover network targets` options are checked.

Customers access websites not only from computers, but mobile devices. It is important that developers take an extra step and confirm any created website looks as intended on a variety of devices. Add this simple and cost-effective step to your developer workflow as a standard procedure for quality assurance.
Recommended Perspectives

From Tags to Channels: Crafting a Governance Blueprint for Adobe Analytics and Customer Journey Analytics

Q1 Industry Report: Tap Into Digital Opportunity With a Winning App

2024 Gmail and Yahoo Deliverability Changes
Setting Up an iOS Simulator on Your Mac
Matt Cone January 1, 2013 Tutorials Mac Developer
Web developers know it’s important to test their websites on every web browser and device possible. And with the growing popularity of the iPhone, iPad, and iPod Touch, it’s only natural that they’ll also want to test their websites on all of those devices. But short of stocking up on a bunch of Apple products, how can developers preview their websites in iOS?
Actually, it’s easy. Anybody can do it by installing Apple’s iOS simulator on their Mac for free. This functional demo, complete with the mobile Safari web browser, allows you to preview your website or web application in iOS. It looks exactly the same as it does on an iPhone, iPad, or iPod Touch.
There are limitations to the simulator. You can’t install apps from the App Store in the simulator, so forget about playing Need for Speed: Most Wanted . And many of the apps that come preinstalled on iOS devices are not available in the simulator. Here’s the bottom line: This stripped-down simulator is great for testing websites, but not much else.
Installing the iOS Simulator on Your Mac
Ready to get started? The first step is downloading Xcode and installing the iOS simulator on your Mac. Here’s how to install the iOS simulator on your Mac:
Download and install Xcode from the Mac App Store. It’s free!
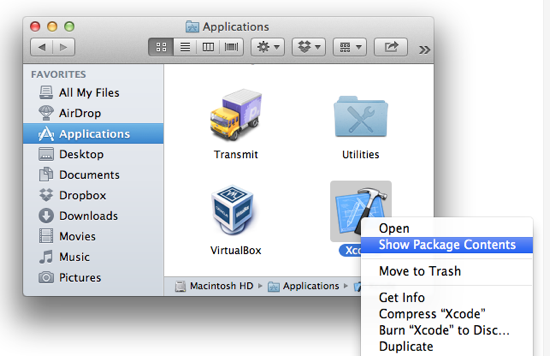
Right click on the Xcode icon in the Applications folder and select Show Package Contents , as shown below.

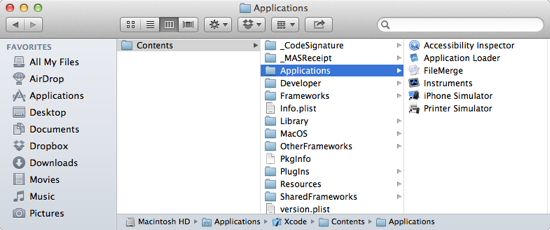
Open the iPhone Simulator application. You can find the alias in Contents → Applications, as shown below.

For easy access to the iOS simulator in the future, drag and drop the iOS Simulator alias on to your Desktop or the Applications folder.
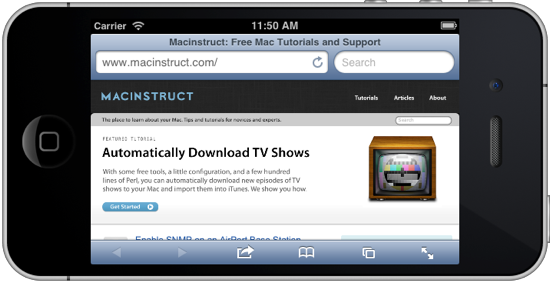
The iOS simulator is now installed and running on your Mac, as shown below.

As mentioned earlier, you’ll notice that the simulator is missing a lot of the applications and settings that come with every iOS device.
Rotating the Simulator
Every iOS device has a gyroscope that keeps track of the screen’s orientation. For example, if you turn the device horizontally, iOS will automatically rotate the screen if you’re using an app that supports the feature. The simulator can rotate, too! It can be a useful tool when you’re developing a responsive website or web app.
Here’s how to rotate the simulator:
- Open the iOS simulator, if it’s not already open.
Open the Safari app in the simulator.
From the Hardware menu, select Rotate Left or Rotate Right . The simulator will rotate, as shown below.

To rotate the simulator back again, select a rotation option from the Hardware menu.
Simulating Different iOS Devices
What good would an iOS simulator be without the ability to switch between the different dimensions of the iPhone 4, iPhone 5, and the different versions of the iPad? The simulator lets you use them all on your Mac. Here’s how to simulate a different iOS device with the iOS simulator:
- From the Hardware menu, select Device , and then select the type of device you want to simulate.
- The simulator window will change to match the dimensions of the device you selected.
To restore the original window with the iPhone case as a border, select iPhone .
Subscribe to our email newsletter
Sign up and get Macinstruct's tutorials delivered to your inbox. No spam, promise!
About Privacy Policy Terms and Conditions
© 2023. A Matt Cone project. CC BY-NC-SA 4.0 . Made with 🌶️ in New Mexico .

Debug iOS Safari with Xcode Simulator and Web Inspector
- Published: 15 Jun 2020
Uses: Xcode simulator
How I debug CSS for iOS Safari on my MacBook Pro.

If you're like me and don’t have an iOS device, you can use Xcode Simulator to view and debug mobile Safari from your Mac.
Why would you need to simulate mobile Safari? Phones in general don't even have web inspectors for debugging. Have you ever had a CSS quirk on an iPhone and no iPhone to test with? I have.
As a lifelong Android user and web designer by trade, I regularly need to preview, test, or fix things for iOS Safari. Thankfully my MacBook has a way to simulate iOS devices so that I can preview and debug mobile Safari! Likewise, it can simulate older and newer iOS versions if needed.
The following steps may vary for newer and older versions of macOS, Xcode, and Safari. This guide uses:
- MacBook Pro (Retina, 15-inch, Mid 2015)
- macOS Mojave version 10.14.6
- Xcode version 11.3.1
- Safari version 13.1.1
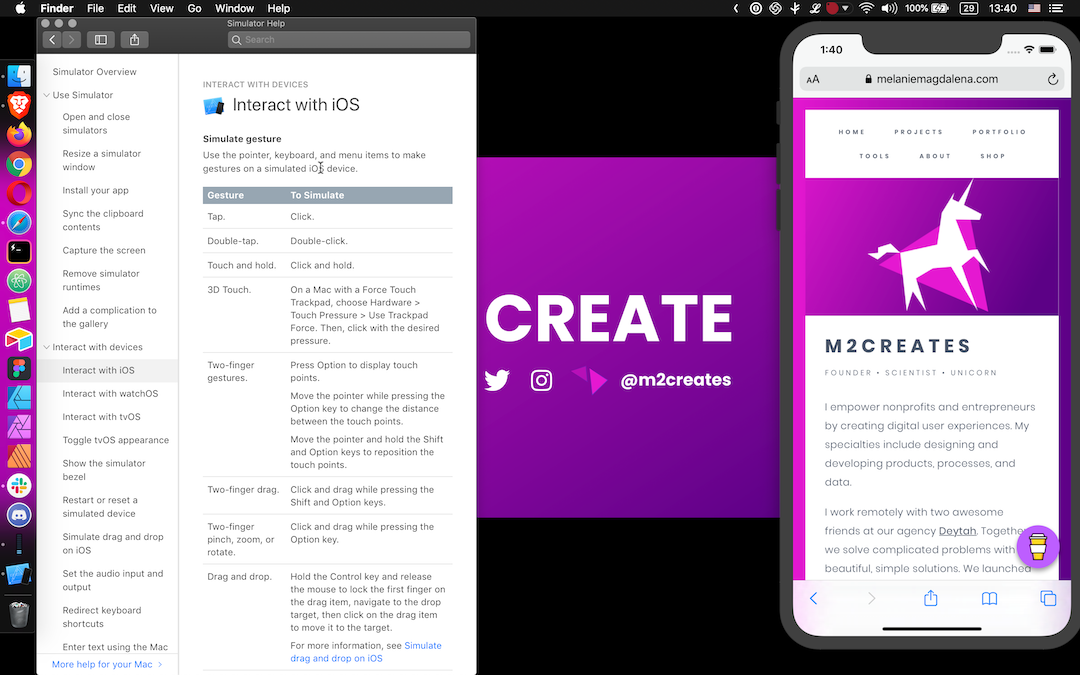
Step 1: Open Xcode and Launch Simulator
From your Applications, launch Xcode. (Optionally, update Xcode if it yells at you when you try to open it.)
Once Xcode opens, navigate to Open Developer Tool > Simulator from the Mac toolbar.

If you’re a Spotlight user (which I am not), just search for Simulator and bypass launching Xcode altogether.
Step 2: Adjust the Simulator
A simulated device should pop up on your screen and begin loading. From the Mac toolbar, you can adjust the simulator via Hardware > Devices and select the OS and Device. You can pick from various iPhones and iPads in the iOS dropdown.

If you need something different, select Manage Devices for a suite of additional options:
Under Devices, add a device connected through USB.
Under Simulators, add a new simulator by selecting a device and iOS version (or install an additional iOS version runtime).

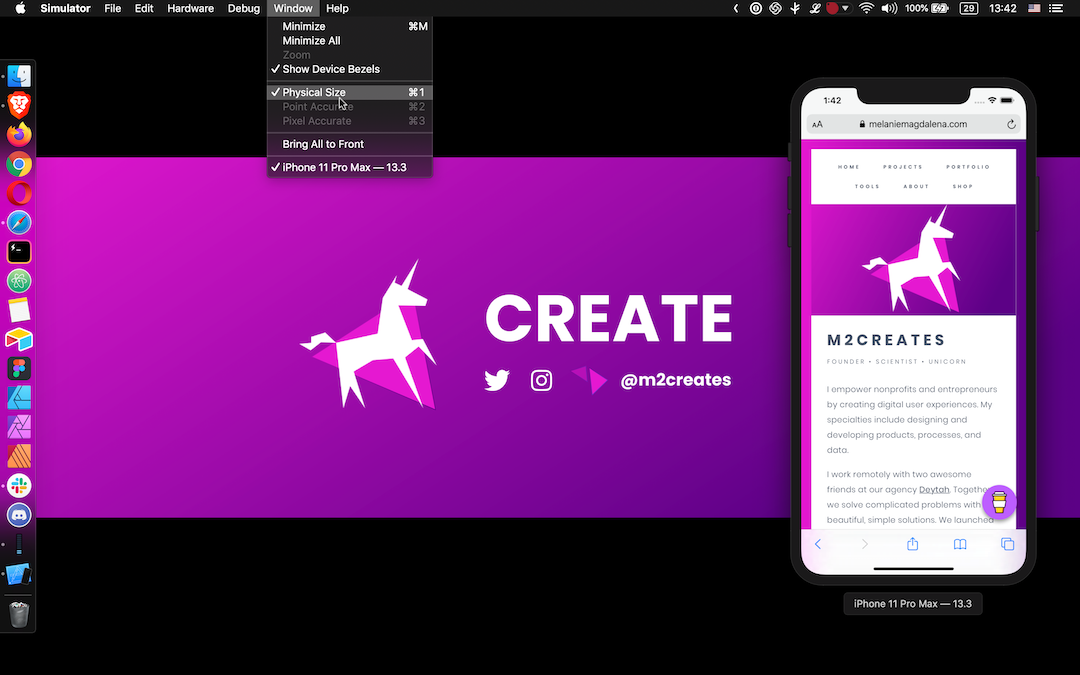
You can choose to use the simulation at the actual device size (instead of your screen's full height). Assign it via the Mac toolbar under Window to Physical Size.

Step 3: Simulate iOS Safari
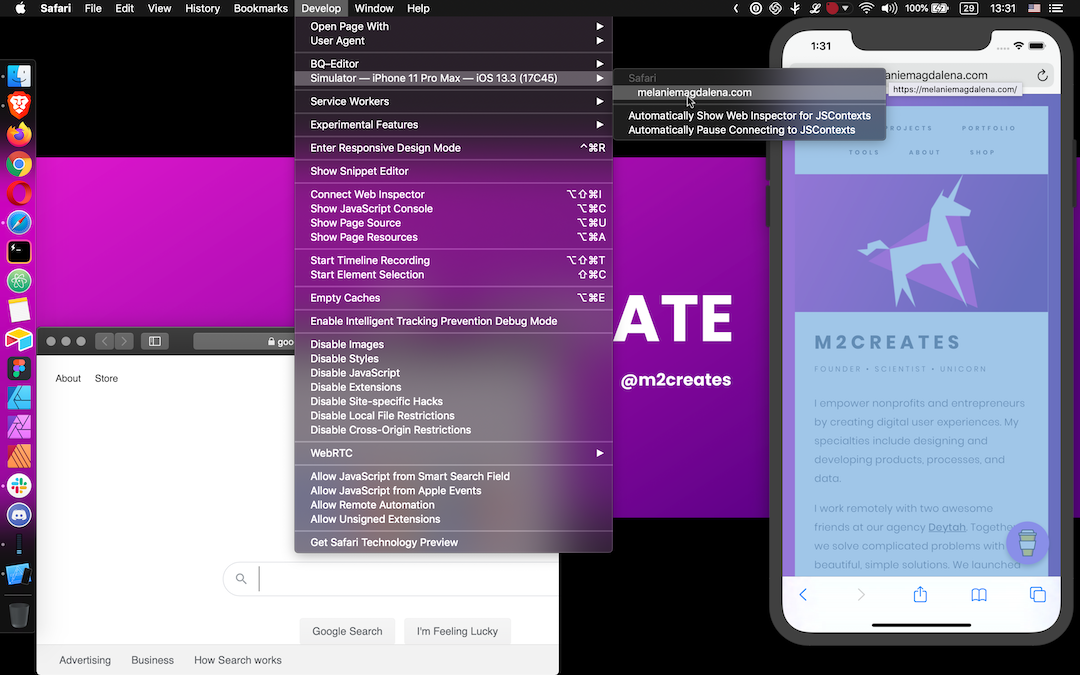
In the Simulator, open up mobile Safari. Navigate to the appropriate page you’d like to interact with via Safari Web Inspector.
On your Mac, open up Safari. In the Mac toolbar under Develop , select the Simulator option beneath your device’s name. Pick the iOS Safari tab loaded in the Simulator. Web Inspector will launch to start debugging mobile Safari!

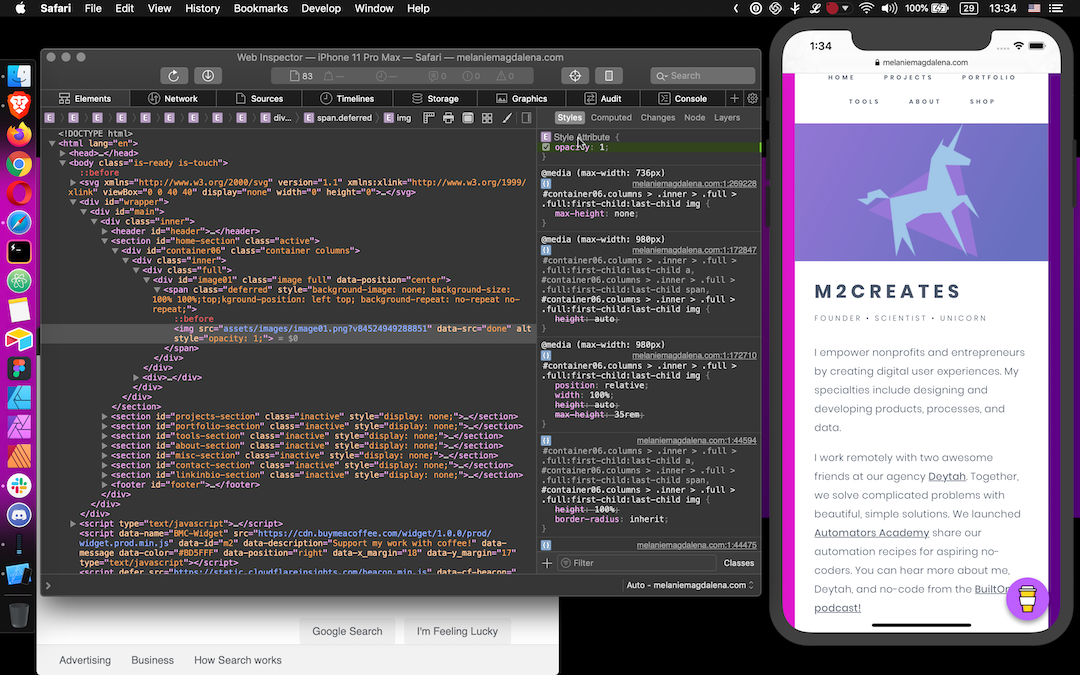
Step 4: Use Web Inspector to Debug Mobile Safari
Now you can go about your business and hopefully resolve whatever brought you down this rabbit hole to begin with. Debug mobile Safari just like you normally would for desktop Safari.

Additional Resources
Need more help?
- Visit Apple's Simulator Help
- Visit Apple's Safari Developer Help
Other guides that may be helpful:
- Debugging Your iPhone Mobile Web App With Safari Dev Tools by Matthew Croak on Medium [Premium Article]
- How to Use Web Inspector to Debug Mobile Safari (iPhone or iPad) by SK on Apple Toolbox
Simulator Bonuses
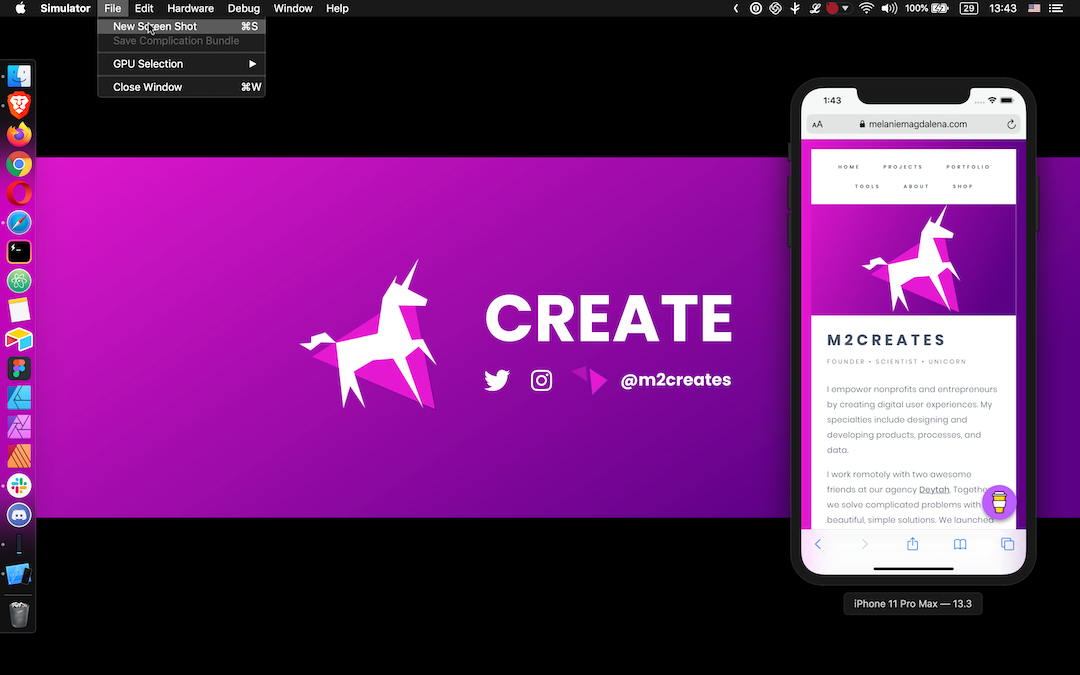
In the Simulator, from the Mac toolbar under File you can take a New Screen Shot , or use CMD+S.

For a how-to on more features and functionality offered in the Simulator, browse the Help section. I kind of want a Force Touch track pad now...

- Written by Melanie E Magdalena
Tags: # debugging
Thanks for reading! If this helped or you learned something, Buy Me A Coffee.
How to Debug Safari Issues on iOS Using Xcode
Ever tried opening a website on an iPhone and noticed it looks or behaves differently? This can happen because of the way Safari on iPhones (or iOS) works. If you’re making websites or web apps, you’ll want them to work perfectly on iPhones too. This guide will show you how to spot and fix these issues using a tool called Xcode.
1. Essential Tools to Debug Safari Issues on iOS Using Xcode :
- Xcode : Ensure you have the latest version installed. It’s available on the Mac App Store.
- iOS Device or Simulator : You can either use an actual device or the built-in simulator that comes with Xcode.
- Developer Account : If using a physical device, ensure it’s registered on your Apple Developer account.
2. Setting up the Simulator :
- Launch Xcode and initiate the iOS Simulator of your choice.
- Once running, navigate to the Safari app, similar to how you’d do on a physical device.
3. Setting up Web Inspector on Mac :
- Initiate Safari : Open Safari on your Mac. Ensure you’re using Safari and not another browser.
- Access Preferences : Navigate to Safari -> Preferences -> Advanced .
- Enable Develop Menu : Check the box labeled “Show Develop menu in menu bar.”
- Access Webpages : In Safari’s menu bar, click on Develop . Under this, you’ll see your simulator or connected device listed. Hovering over the device’s name will display a list of open webpages. Click on the page you’d like to inspect.
4. Dive into Debugging :
- The Web Inspector, quite similar to developer tools in other browsers, allows you to inspect elements, check console logs, monitor network activity, and more.
- Replicate your issue in Safari (either on the simulator or device) and utilize the Web Inspector to gather insights and debug.
5. Key Features of Web Inspector :
- Console Logs : Vital for capturing errors or important logs.
- Network Requests : Monitor requests to ensure all assets load correctly and to track any API issues.
In Conclusion :
Debugging can sometimes be a daunting task, especially when the issue is platform-specific. However, with the right tools and a systematic approach, you can effectively identify and resolve problems in Safari on iOS. Always ensure you’re using the latest versions of Xcode and Safari, as updates often contain crucial bug fixes and improvements.
Happy debugging!

IMAGES
VIDEO
COMMENTS
When using iOS Safari you usually get presented a page optimized for mobile usage, and the functionality which is on a right-click menu on the desktop is accessible by other means (if at all). For Google Maps there is even an app with dedicated functionality (and UI). So in a way a site which requires right-click functionality if accessed from ...
4. When developing a web app using ionic, it is very useful to run up the program in iOS simulator with the command line. ionic run ios -l -c -s --target="iPhone-5s". Then by selecting desktop Safari and Develop -> iOS Simulator you can bring up the Web Inspector for the app on the simulator. All well and good.
1. Open your browser. On your iPad, enter your web browser app. Safari is the default web browser for iPad, so use this app if you haven't installed one yourself. 2. Go to a tab. Tabs will appear either at the top or bottom of your screen, depending on your browser. Tap on the tab you want to right-click.
If you close the tab in iOS or iPadOS, the Web Inspector window disappears. For webpages, some additional options are available only while inspecting a connected device or a simulator to allow you to override the user agent, disable cross-origin restrictions, disable site-specific hacks, and more. See Device Settings. Inspecting a service worker
Enabling right-click in iPadOS. Follow these steps to separately enable the iPad right-click action for the mouse and trackpad: Open the Settings app. Choose General from the root list. Depending on your accessory, tap Trackpad or Trackpad & Mouse. Enable the option Two-Finger Secondary Click to turn on the right click.
When developing a web app using ionic, it is very useful to run up the program in iOS simulator with the command line. ionic run ios -l -c -s --target="iPhone-5s" Then by selecting desktop Safari and Develop -> iOS Simulator you can bring up the Web Inspector for the app on the simulator. All well and good.
But if you want to view the link in another tab, right-click on it instead. Yet, when using an iPhone, you might panic as it doesn't have a physical mouse to right-click on a link. Worry not, as you'll find out how to right-click on your iPhone with just a few simple steps. How to Right-Click on the iPhone
The iOS Simulator is an app that comes bundled with Xcode. ... It understands keyboard input so you don't have to like use the mouse to click fake on-screen keys. Important trick! ... It should show up in the same Debug menu in Safari and let you inspect the browser right on the real device. It's a bit surreal to watch the blue-boxes of Web ...
How to right-click on an iPhone screen. To right-click on an iPhone, rather than tap the screen, you'll hold your finger in place for about a second. The right-click functions are available over ...
There are a few caveats to be aware of when using the Web Inspector with an iOS device or simulator: If you want to use this on an actual device you'll first need to enable the Web Inspector on iOS. To do this, go to the Settings app and then Safari > Advanced and toggle the Web Inspector on. Whilst the Web Inspector can interrogate WKWebView ...
The iOS Simulator (the on-screen iPad on the right). Empty Safari browser window (this can be minimised most of the time). Safari Developer console / Develop menu. Errors from the iPad's Safari app will show up here. The application running in VSCode. In my case, the framework being used is MeteorJS.
This answer addresses how to "simulate a left/right mouse click" (that was part of the question) and changing the behaviour in general, using Remote Buddy. 1: Changing the behaviour for an app that's supported by default. Remote Buddy comes with some built-in behaviours for several apps like Chrome, Safari, iCal, Preview, Adobe Reader, etc.
To show the iPad Home button on your touch screen, go to Settings > Accessibility > Touch > AssistiveTouch. On older models, go to Settings > General > Accessibility. Was this page helpful? To right-click on an iPad, tap and hold your finger on text or a link. The right-click menu doesn't have as many options as a computer right-click.
Open the site you want to inspect in the simulated device. In the Safari browser (pc), click on `Develop` option from the menu bar. From the dropdown menu --> hover over `Simulator` --> It will show you all the websites open in your simulated device. Select the website you want to inspect. Congratulations.
Interact with your interface. Use your Mac's pointer, keyboard, and menu items to make gestures on a simulated iOS or iPadOS device. Click. Double-click. Click and hold. On a Mac with a Force Touch trackpad, choose I/O > Touch Pressure > Use Trackpad Force. Then, click with the desired pressure.
To access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser. Click on Safari -> Settings -> Advanced. Select the checkbox -> Show Develop menu in menu bar. Once the Develop menu is enabled, it'll show up in the menu bar as shown in the image below: Note ...
The first step is downloading Xcode and installing the iOS simulator on your Mac. Here's how to install the iOS simulator on your Mac: Download and install Xcode from the Mac App Store. It's free! Right click on the Xcode icon in the Applications folder and select Show Package Contents, as shown below. Open the iPhone Simulator application.
From Simulator in the Mac toolbar: Window > Physical Size Step 3: Simulate iOS Safari. In the Simulator, open up mobile Safari. Navigate to the appropriate page you'd like to interact with via Safari Web Inspector. On your Mac, open up Safari. In the Mac toolbar under Develop, select the Simulator option beneath your device's name. Pick the ...
Launch Xcode and initiate the iOS Simulator of your choice. Once running, navigate to the Safari app, similar to how you'd do on a physical device. 3. Setting up Web Inspector on Mac: Initiate Safari: Open Safari on your Mac. Ensure you're using Safari and not another browser. Access Preferences: Navigate to Safari -> Preferences -> Advanced.
I know how to open developer tools from the moment I've launched a web page, it becomes visible in developer menu and I can click to it and inspect it, but there is some code which is being executed on a launch, which I cannot debug. How can I open safari debugger in such way, so I could see everything right from the web page launch?
Open with Simulator. iOS, iPadOS, and visionOS have different rendering behaviors than macOS, as they are optimized for different form-factor devices and interaction models. It is important to test your webpages in such an environment, and simulators provide an accurate way to do so without additional devices.