

CSS Media Queries for iPad and iPhones
- Css Media Queries For Ipad and Iphones

Many times We have had to design responsive websites targeting specific devices with CSS media queries, and not just base the break points from the site's content. Because of this, We have ended up with a somewhat large list of CSS media queries for typical devices over the past year or two.
here you can see a detailed list of these media queries to help designers & developers save some time searching.
iPad Media Queries
Ipad media queries (all generations - including ipad mini).
Thanks to Apple's work in creating a consistent experience for users, and easy time for developers, all 5 different iP (iP 1-5 and iPad mini) can be targeted with just one CSS media query. The next few lines of code should work perfect for a responsive design.
iPad in portrait & landscape
Ipad in landscape, ipad in portrait, ipad 3 & 4 media queries.
If you're looking to target only 3rd and 4th generation Retina iP (or tablets with similar resolution) to add @2x graphics, or other features for the tablet's Retina display, use the following media queries.
Retina iPad in portrait & landscape
Retina ipad in landscape, retina ipad in portrait, ipad 1 & 2 media queries.
If you're looking to supply different graphics or choose different typography for the lower resolution iPad display, the media queries below will work like a charm in your responsive design!
iPad 1 & 2 in portrait & landscape
Ipad 1 & 2 in landscape, ipad 1 & 2 in portrait, iphone media queries, iphone 6 media queries, iphone 6 in portrait & landscape, iphone 6 in landscape, iphone 6 in portrait, iphone 6 plus media queries, iphone 6 plus in portrait & landscape, iphone 6 plus in landscape, iphone 6 plus in portrait, iphone 5 & 5s media queries, iphone 5 & 5s in portrait & landscape, iphone 5 & 5s in landscape, iphone 5 & 5s in portrait, iphone 2g, 3g, 4, 4s media queries.
It's noteworthy that these media queries are also the same for iPod Touch generations 1-4.
iPhone 2G-4S in portrait & landscape
Iphone 2g-4s in landscape, iphone 2g-4s in portrait, iphone 5 resolution, iphone 4/4s resolution, iphone 2g/3g/3gs resolution.

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Related Posts

New graphic window units - CSS
''Intercop 2022' is a project announced by Google, Microsoft, Apple and the Mozzilla Foundation to make all browsers offer the same web experience. The project has 15 focus areas and one…

Let's create a Color Picker from scratch with HTML5 Canvas, Javascript and CSS3
HTML5 Canvas is a technology that allows developers to generate real-time graphics and animations using JavaScript. It provides a blank canvas on which graphical elements, such as lines, shapes, images…
The Importance of Maintaining a Crisis-Ready Social Media Strategy: A Closer Look
Social media has revolutionized the way businesses connect with their audiences, allowing for instant communication and unprecedented reach. However, with great power comes great responsibility. As social media platforms continue…

Should Your Social Media Strategy Always Be Ready for a Crisis?
Social media can offer modern businesses so many incredible opportunities. It can be used to reach new customers, build reputation, advertise new products, and connect with industry peers and partners. However,…

Why shouldn't we use black?
Nowadays it is becoming more and more common for web pages to have the option to set them in dark mode, or to base their aesthetics directly on black or…

How to make your own custom cursor for your website
When I started browsing different and original websites to learn from them, one of the first things that caught my attention was that some of them had their own cursors,…

Nesting: future proofing CSS
Although not currently supported by browsers, there is a proposal for CSS nesting to support a feature that would provide better readability to native CSS, so in the future it…

Use the SRCSET attribute to improve your SEO
There is a new standard HTML attribute that can be used in conjunction with IMG called SRCSET. It is new and important as it allows webmasters to display different images…

Starting with Bootstrap-Vue step by step
Today we will show you how to use BootstrapVue, describe the installation process and show basic functionality. The project’s based on the world's most popular CSS framework - Bootstrap, for building…

Bootstrap 5 beta2. What offers?
Since the release of the Bootstrap 4 is three years, in this article we will present what is new in the world’s most popular framework for building responsive, mobile-first sites.…

Creating simple CSS spinner-loader
In today's article we will show you how to animate a basic loader that spins when some predefined action is defined, such as loading an image. That can be used…

Deepfakes Detection – An Emerging Technological Challenge
It is highly probable that while browsing the Internet, everyone of us has at some point stumbled upon a deepfake video. Deepfakes usually depict well-known people doing really improbable things…
Media Queries for Apple Devices
As a web designer and developer, I often find myself searching for media queries to ensure that websites are optimized for various devices. In an effort to streamline this process, I decided to compile a list of the most frequently used media queries.
Since Apple devices are the most widely used, I have compiled a list of media queries specifically for these devices. I will make sure to keep this list up to date with any new Apple device releases.
- iPad 3 & 4
- iPad 1 & 2
- iPhone 10, 11, X
- iPhone 6, 7, 8
- iPhone 6, 7, 8 Plus
iPad Media Queries (All generations)
Ipad in portrait & landscape, ipad in landscape, ipad in portrait, ipad 3 & 4 media queries, retina ipad in portrait & landscape, retina ipad in landscape, retina ipad in portrait, ipad 1 & 2 /mini media queries, iphone media queries, iphone 14 media queries, iphone 14 pro, iphone 14 pro max, iphone 13 media queries, iphone 13 mini.
This media query is used for: iPhone 13 mini, iPhone 12 mini, iPhone 11 Pro, iPhone Xs, and iPhone X
iPhone 13 and iPhone 13 Pro
This media query is used for: iPhone 13, iPhone 12 and iPhone 12 Pro
iPhone 13 Pro Max
This media query is used for: iPhone 13 Pro Max and iPhone 12 Pro Max
iPhone 10 Media Queries
Iphone x in portrait & landscape, iphone x in landscape, iphone x in portrait, iphone 6, 7, 8 media queries, iphone 6, 7, 8 in portrait & landscape, iphone 6, 7, 8 in landscape, iphone 6, 7, 8 in portrait, iphone 6, 7, 8 plus media queries, iphone 6, 7, 8 plus in portrait & landscape, iphone 6, 7, 8 plus in landscape, iphone 6, 7, 8 plus in portrait, iphone 5 & 5s media queries, iphone 5 & 5s in portrait & landscape, iphone 5 & 5s in landscape, iphone 5 & 5s in portrait, start a project, let’s collaborate and revamp your brand with fresh ideas., recent posts.

Unlocking E-commerce Success: Why Choosing a Specialist Shopify Developer Matters

Green Coding: The Path to Eco-Friendly Web Design and Development

Maximising Your Site’s Performance: Advanced Optimisation Techniques

Crafting Digital Excellence: Your One-Stop Guide to Web Development and Design Services

Becoming a Freelance Designer: Unlock Your Creative Freedom

Lessons from My First Job: A Design & Development Bootcamp!
- Graphic Design
- Shopify Design & Development
- WordPress Design & Development
- Social Media Blog
+27 (0)72 805 1271
[email protected], ui/ux design.
- Web Development
- Illustration
- Photography
Privacy Policy
© 2023 lincoln collective. all rights reserved..
- UX/UI Design
- Shopify Build
- WordPress Build
- Book an Appointment
Privacy Overview

- Clearfix Hack Evolution: From Dumpster Fire to One Line of Code
- Top 5 CSS Shorthand Properties
- The Art & Science of Folding CSS Code
- Better CSS Placeholder
- 3D Text with CSS3 text-shadow
Target iPhone and iPad with CSS3 Media Queries
When designing a website, it’s always a good idea to test on as many different platforms, devices, and browsers as possible. These days, pimping your websites for the iPhone and iPad is an important step in the design process. Especially on the iPad, sites tend to look about 20% cooler than on desktop browsers, so you definitely want to take the time to fine-tune the details. And when dealing with iDevices, it’s often necessary to deliver some custom CSS to make everything just right.
Want to apply CSS styles to the iPad and iPhone? Here is the plug-n-play, copy-&-paste code that actually works.
As you may have heard , I’ve been super-busy behind the scenes building an Angry-Birds fan site, of all things. The site is looking great so far, but needed some tweaking to appear slick on the iPad and iPhone. After testing a number of different solutions, here is what I found that actually works ..
Target iPad & iPhone with separate CSS files
If you want to apply styles to the iPad and iPhone using external stylesheets, put this code in your <head> :
For this to work, you need to edit the path to each of the stylesheets. Then add some styles exclusively for the iPhone ( first <link> ) or the iPad ( second <link> ).
How does it work? Well, we first exclude IE by wrapping the links in a simple conditional comment . Then we’re using some CSS 3 media queries to target each device specifically. Safari on the iPhone responds to a max-device-width of 480px , and Safari on the iPad seems to respond best when both min-device-width and max-device-width are used in the query. Together, these media queries apply styles in either portrait or landscape orientation.
Target iPad & iPhone from within your existing stylesheet
Using external stylesheets to target iStuff works great, but the extra HTTP requests can reduce performance. To avoid this, we can apply iPad/iPhone-specific CSS using our existing stylesheet. You know, the same one that we’re using for Firefox, Opera, and other desktop browsers. After much experimentation and testing, here is what I found that works :
Just place that code into your stylesheet and change the declaration blocks to something more useful. Unfortunately, combining these two media queries won’t work :
As always, comments, questions, and suggestions are welcome! :)
37 responses to “Target iPhone and iPad with CSS3 Media Queries”
Very cool, thanks so much for sharing this code. Is this to say that we could simply include these styles in our existing WordPress theme stylesheet and our sites would be formatted for iPhone or iPad?
Would doing this exclude the need for plugins like WP Touch?
Jeff wouldn’t it be easier to check the user-agent string for iPhone/iPad? Then you can spoof your browser to do testing as not everyone has an iPhone/iPad to test on.
@Adam: Yes, the media queries could be used in your theme stylesheet to apply any styles to iPad/iPhone Safari browser. With CSS, we can change site appearance, but not structure. You can customize things using CSS , but for major structural overhaul, it’s way easier to go with WPtouch (or whatever).
@Skye: For development sites, sure – by any means necessary. But for production sites, delivering targeted styles in existing CSS files is going to save HTTP requests and help optimize performance. So once you finalize your iCSS, just add it to your main stylesheet using the code above.
I’ve created an Apple Stylesheet with iPhone specifc styling:
http://pastebin.com/Y2BsXig4
It’s clear and simple and targets older versions of Apple products.
How does “ only screen and (min-device-width: 768px) and (max-device-width: 1024px) ” only target the iPad? Won’t it target any device whose screen width is between 768px and 1024px (including normal browser windows)?
@Jeff: Thanks for the clarification and the additional link, it’s most appreciated.
For the last code example to work could you just miss out the second ‘@media’? So it reads ‘@media only screen and (min-device-width: 768px) and (max-device-width: 1024px), only screen and (max-device-width: 480px) { }’? I have not used css3 media queries before, and may have misread this page http://www.w3.org/TR/css3-mediaqueries/ (example VI).
@Deano: Thank you for sharing! :)
@Daniel15: Never said it “only” targets anything – of course these media queries will also match any device that meets the criteria. For the iPad, we’re getting pretty specific with the “ and ” qualifier, so the matching device (not browser) would have to have the same screen dimensions as the iPad. I’m sure there are such devices, but I have yet to hear of one.
@Adam: Anytime – happy to help! :)
@Andrew: Perhaps so.. I will test this tonight and update the post if positive results are achieved. Thanks for pointing it out.
great i never thought media attribute would be so helpful to filter the browser before
The media query for iPhone is valid for iPhone Geneartions 1-3, but will it work with Generation4 handsets, too? AFAIK the retina display has a physical resolution of 960×640, but how does it behave concerning the media queries?
At the moment I don’t have access to a Gen4 Device, any body out there to report on this issue?
Kind regards, mtness.
To be clear, can I just drop the code you’ve mentioned into my existing stylesheet and be good-to-go?
You said something about useful declarations but I didn’t really get that…. :-(
@Avi D: yep just drop it in
Here’s the latest version of my sheet that is a great starting point:
http://pastebin.com/VYMeKqtV
- more »
- mod_rewrite
- optimization
- Online Dev Tools
- About Perishable Press
- Perishable Press Archives
- Contact Perishable Press
- Welcome to Dungeon!
- Wizard’s SQL Recipes (eBook)
- The Tao of WordPress (eBook)
- Digging Into WordPress (eBook)
- Develop WordPress themes (eBook)
- WordPress on shared hosting (video tutorials)
- .htaccess made easy
- Code Snippets
- Blackhole Pro
iPad-Specific CSS
No Biggie. But you’re missing a closing slash on your second comment line.
I’d love to see a screencast on designing for an iPad i’m sure it’s like the iPhone one you made but still…
This CSS will also be used by *all small screens* – this might be undesirable since often the CSS issues (such as position fixed) may not apply to netbooks for instance where the browser and os may be different to an ipad….
I’m wondering, why would the device-width = 768? Why doesn’t it equal 1024?
1024px is the longest side, 768px is the shortest side, therefore you want to make sure the CSS will work on the iPad’s shortest side too. It is iPad specific.
The min width 481px to max width 1024px is so the CSS works in the set orientation on any device between the pixel widths iPhone and iPad in this case.
Hope that helps.
It depends on the orientation of the device (Ipad), whether it is a vertical or a horizontal one. Therefore, Vertical orientation would have a width of 768 and a height of 1024, as for horizontal the width would be 1024 and height 768.
@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait) { /* For portrait layouts only */ }
is going to give you some problems with newer Android devices. Found that in order for Portrait styles for iPad not being getting picked up by my Galaxy S2 device was to use:
@media only screen and (device-width: 768px) {
Instead.. I know its not really a solution, but it needs to be noted.
This code doesn’t seem to do anything for me.. what am I doing wrong?
@designer: Try doing this: #page @media only screen and …. { .. }
Is there anyway to test the css if you don’t have an iPad? Something like IE tester for Mobile? Tried http://ipadpeek.com/ but it doesn’t apply the styles.
try browserStack http://www.browserstack.com/user/dashboard
@Tim If you’re using a Mac get yourself: Xcode which has IOS Simulator (iPhone and iPad). Here’s a quick movie to help you get it. http://www.youtube.com/watch?v=oobXPWHx3ZI
Then head over to http://moduscreate.com/enable-remote-web-inspector-in-ios-6/ to enable developer mode in Safari. Combine the two and works like element inspector in most browsers, just for iPhone and iPad :)
Haven’t tested this on Windows Safari – anyone else know?
Thanks for the tip on the snippet code, I did not realize tha it was this easy. :-)
For those of you who are trying to get the above code to work on ipadpeek.com, there are a few things you need to do first.
1. insert the following meta tag at the top of the html page just below the opening tag.
2. When you are ready to view your site, you will have to change the monitor resolution to 1024×768 and refresh the ipadpeek.com web browser page.
Sorry for the double post, but the tag code did not show in the above post.
here is the meta tag I was refering to.
<meta name="viewport" content="width=device-width" />
@media only screen and (device-width: 768px) and (device-height: 1024px) and (-webkit-min-device-pixel-ratio: 1) { /* Your iPad specific rules here */ }
@media only screen and (device-width: 768px) { #background img { display: none; } /* Your iPad specific rules here */ }
Wow, quick and easy fix! Thanks for sharing this technique, it saved me a huge headache.
What about ipad 3, that has a higher definition than 768px
Tested it on the ipad 3, works fine (this one worked:
@media only screen and (device-width: 768px) and (device-height: 1024px) and (-webkit-min-device-pixel-ratio: 1) { #background img { display: none; } }
@SirKay you so cool! that code u’ve give is work 100%. thanks.
I have a related question. The answer might involve using the media query described in this post (or something else). If your page content is less than 1024px in height, is there a technique to make the footer adjust so that the footer background (color or image-repeat) goes all the way down to the bottom of the page when it is viewed in portrait on the ipad? I assume this is a standard problem but I haven’t seen any solutions for it. I’m thinking the footer is the most obvious div to adjust, but there could be some other technique or div that “saves” the design in this use case. Any suggestions would be greatly appreciated.
Should I use
plus @media only screen and (device-width: 768px) { #background img { display: none; } /* Your iPad specific rules here */ } or could I do without this code?
for some reason this code meta name=”viewport” content=”width=device-width” didn’t appear in the blank areas above
Wow! been searching for days how to fix this issue, now everything works on ipad without messing up the site in other browsers.
Realy thank you for this post!
Has anyone tested these code tips on the new larger Samsung phones?
Thanks guys, for those want to use it inside JavaScript if (window.matchMedia(‘only screen and (device-width: 768px)’).matches) { // ipad… maybe run some small-screen related dom scripting? }
if (window.matchMedia(‘only screen and (max-width: 480px)’).matches) { // smartphone/iphone… maybe run some small-screen related dom scripting? }
Wow, I never new this. This is awesome stuff. Thanks for sharing it ;)
Perfect. Saved me a lot of trouble in a project short before going live!
Safari has been discontinued on Windows and the remote inspection stuff is only in version 6+ (which is not available for Windows).
Any Idea how to design a div.scroll to show the scroll bar on the ipad. Currently this CSS trick does work with a two figure scroll , which is fine with me. I really want the scroll bar to be visible on the Ipad so the user knows that their is content to be scrolled through?? Any help would be greatly Awesome!
Strangely this didnt work for me, at all.
Kept digging and found a way that did, hop this helps someone:
@media screen and (max-width:480px) { /* Making the headings red for smartphone users */ h1 { color: red; } }
@media screen and (min-width:481px) and (max-width:1280px) { /* Making the headings Black targeting PC Users */ h1 { color:green; } }
@media screen and (min-width:1281px) { /* Making the headings red for smartphone users */ h1 { color: black; } }
thanks for quick and easy way :) sorted the issue I was having.
why would the device-width = 768? Why doesn’t it equal 1024?
Sorry guys, but this makes no sense!
There’s a lot of devices that’s make use of 480px or 1024px, so this css affects all, not only Ipad devices.
I totally agree with you. What do you think about php device detection and adding isTablet / isMobile / isIpad … in body class and apply css style like this :
// I use nested css rules with compass
body.isIpad{<br/> // Your iPad specific rules here <br/>
@media only screen and (orientation : landscape) {<br/> // Your landscape iPad specific rules here<br/> }
@media only screen and (orientation : portait) {<br/> //Your portait iPad specific rules here<br/> }
<br/>}
Erasmussen, does this work out of the box? AND with all iPad devices? Im sure u can add more specific detail to your code. Like the difference in addressing an ipad 2 of ipad retina.
If you know how I for one would appreciate a fully working code so I can learn from it, because I am having a hard time figuring the responsiveness out. Thank you.
For device detection I am using this php class : http://mobiledetect.net/ really simple and complete. You can detect mobile, tablet device and the type of device : Blackberry, Samsung, Asus or …iPad.
I let you see the documentation. My html code looks like :
Then in css you can use the previously code I sent and add the css-tricks gived here : https://css-tricks.com/snippets/css/retina-display-media-query/ :
This is maybe not the best way to do… but it works good for me.
When “retina” displays came out, I decided to quit fitzing around with pixel counts and trying device-aspect-ratio instead. I’ve had good luck with 3/4 (or 4/3, depending) for iPads, and…so far…40/71 for my iPhone (¡!)
Hello, as we are defining this for media scree, Can we define page layout for font size also. Like my i am looking my page desine output in ipad, but when i increase or decrease the font size- the layout does not show the flow of content in proper way, Is there any solution, that we can define for font size; like- @ media screen if font size: 10 – 50% page will look like..
Hello everyone, Im not much into coding, but I am trying to get rid of many css included in my html when viewed by a mobile user agent, my website run under wordpress and I have installed the wptouch plugin for my mobile visitors, this plugin deactivates the effect of most of the other plugins installed in the theme (I don’t mind it). The problem is that I can see the css of all those plugins still loaded (with no effect on design) which slow down the pageloading on a mobile device. Is there a way to avoid they load if the user agent is a mobile device?
PS. support from wptouch team sucks, unless you pay them for pro version
I think that with iPad pro around we might need something more cunning.
No luck. I haven’t found anything. I’m not sure if CSS-Tricks found any solution for iPad Pro’s landscape orientation….
Hi, I have a working site and its great on my ipad3 and iphone6. I also have a ipad 1 but no matter what code i edit or use etc it will always only show the same as the iphone6 If i turn it to portrait the screen doesnt even rotate. My main goal is to have the ipad1 landscape view on the screen showing the same as the ipad 3 NOT like an iphone. Any help would be great & welcomed.
Why is min-width being set to 481 if the width of the Ipad is 768 in portrait and 1024 in landscape? Does this cover other tablets or is there something very obvious that I’m missing?
I had a problem with iPad on landscape which causes images to zoom, works relatively ok in portrait. I have used a derivative of @SirKay ‘s CSS snippet (thank you for the starting point) as follows;
@media only screen and (device-width: 768px) and (device-height: 1024px) and (orientation:landscape) and (-webkit-min-device-pixel-ratio: 1) { #”page or section identifier” { background:url(“image url”) no-repeat top center; background-size:cover; } }
The issue is that iOS has a bug in landscape that fights with the “fixed” or “absolute” image position statement, the bug is not there in portrait although it does introduce an image “repeat vertically” statement which is to stop additionally white space due to scaling, I am experimenting with allowing additional upsizing in the scaling to see if it defeats this.
The only issue with removing the position statement is that it introduces additional white space above the image during scroll, I am exploring code now to overcome this which at this point is a scrolling issue. The alternative is to use the “display;none” parameter which is sometimes preferable on smaller screens to avoid too much user scrolling, at the expense of aesthetics of course.
As far as the minimum width “768px” questions, iOS always uses this as the device width and never as “1024px” but relies on an “Orientation” statement to asses what it should be doing with CSS.
I found that styling within these media queries also apply to iPhone X
Width vs device-width? Aren’t they the same?
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Copy and paste this code: micuno *
Leave this field empty
WebKit Features in Safari 17.0
Sep 18, 2023
by Jen Simmons and the Safari / WebKit Team
Today’s the day for Safari 17.0. It’s now available for iOS 17 and iPadOS 17 .
[Update September 26th] And now, Safari 17.0 is available for macOS Ventura, and macOS Monterey, and macOS Sonoma . Safari 17.0 is also available in the vision OS Simulator , where you can test your website by downloading the latest beta of Xcode 15, which supports the visionOS SDK .
If you are running macOS Ventura or macOS Monterey, you can update Safari by going to Software Update and clicking “More info”. On macOS Ventura, that’s > System Settings > General > Software Update > More info, and choose to update Safari. To get Safari 17.0 on your iPhone or iPad, go to Settings > General > Software Update and tap to update to iOS 17 or iPadOS 17.

The new search element
While new web technology is defined in web standards all the time, it’s rare for a brand-new HTML element to come along. It only happens when something meets very high expectations of utility. Search is a key function for most websites, so now, there’s a new element — <search> .
Up until now, search boxes were often constructed in markup like this:
Notice the presence of ARIA role="search" on the first line of code above. Without the ARIA search role , search functionality is not made properly accessible to all users — a problem that’s far too easy to create.
The <search> element automatically provides the correct accessibility semantics for the search section of a website or web app. This aligns with the principles of HTML, making the default accessible, instead of requiring you to remember to take an action to add accessibility. The <search> element also supplies the semantic markup for communicating the inherent meaning of a search form to a wide range of computing contexts, from translation algorithms to machine learning.
We are excited to be the first browser to ship this new <search> element, now supported in Safari 17.0.
Browsers without support for the search element will recognize there is an element present, and they will recognize any attributes it has — including roles, IDs, and classes. It will simply behave like a generic element, as if it were a <div> . Because of this, we recommend you include an ARIA search role on the <search> element for now. By using <search role="search"> , you will ensure every user has the intended experience. And in the future, when all browsers have support, you can drop the ARIA search role.
In the meantime, you can start using <search> today with confidence, long before a significant percent of your audience use browsers with support.
Safari 17.0 adds support for the popover attribute. It provides a framework built into the web for displaying overlays, popups, popovers, and dialogs.
There are two types of popovers, which can be used as values for the popover attribute:
- auto popovers, which automatically close when you click outside of the popover; and
- manual popovers, which don’t have this automatic closing behavior.
Start with a button (either <button> or <input type="button"> ) to create the UI for opening and closing the popover. Then, add the appropriate HTML attributes to create the desired result.
The popovertarget attribute connects the button to the popover content through an ID. The optional popovertargetaction attribute takes show , hide , or toggle as values. By default, toggle is used.
This is just one UI pattern you might find useful. There are many possible combinations. Having a popover mechanism in HTML makes for quick work, while ensuring great usability and full accessibility.
To go beyond a simple button trigger, a JavaScript API opens up more powerful possibilities through showPopover() , hidePopover() , and togglePopover() .
Horizontal rules inside select elements
Safari 17.0 on macOS also adds support for <hr> inside of <select> , a feature the WebKit team added to the HTML web standard. This makes it easier to create a visual separator between items without requiring the use of JavaScript.
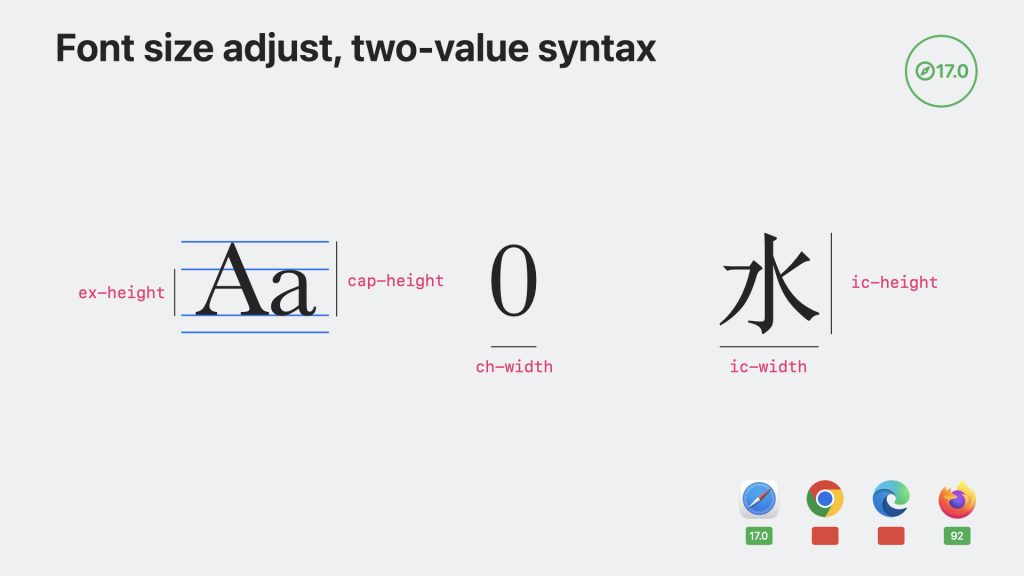
Font size adjust
In Safari 16.4 , we shipped initial support for font-size-adjust , which allows you to easily make the visual size of different fonts consistent — even across all possible combinations of fallback fonts.
The basic version of font-size-adjust lets you tell the browser to resize letters so that their x-height is a specific ratio of the font-size . In Safari 17.0, we’re expanding support to include more advance capabilities of font-size-adjust , including the from-font value and the two-value syntax.
The two-value syntax lets you to switch from adjusting ex-height to adjusting cap-height , ch-width , ic-width , or ic-height — providing support for a broader range of writing systems and design choices.

Instead of declaring a ratio with a number value, the from-font value allows you to ask the browser to pull the sizing metric from the primary font being specified, and apply that ratio to all fonts.
Let’s look at an example. Here, font-size-adjust tells the browser to make all of the fonts inside article match the size of the x-height of the main font being used. This means all of the text in paragraphs and code will visually appear to be the same size, no matter which font is applied from either stack, or how different the paragraph and code fonts appear in actual size.
Safari 17.0 also adds support for @font-face size-adjust , providing a way for you to normalize visual size when defining a font’s use.
Text transform
Safari 17.0 adds support for text-transform: full-width and text-transform: full-size-kana .
The full-width value transforms all the characters in your text to be “full-width” — to match the width of characters defined in an East Asian script like Chinese, Japanese, or Korean (CJK). It’s especially useful when typesetting vertical text or wanting to provide consistency in sizing when mixing CJK with Latin or other scripts.
The full-size-kana value transforms the size of small Kana characters in Japanese to look like their full-size counterparts — a technique sometimes used to make ruby text more legible at small sizes.
Safari 17.0 also adds support for declaring more than one text-transform value, so that these values can be combined. For example text-transform: uppercase full-width will transform characters in a Latin script to be both all capital letters and the same width as the CJK characters in the font.
Font support testing
To expand what’s possible with web typography, Safari 17.0 adds two feature queries for conditionally applying CSS depending on the presence or absence of browser support for a particular font format or technology: @supports font-format() and @supports font-tech() .
The font format feature query tests for support of specific font formats, like opentype and woff2 . The font tech feature query lets you test for support of specific OpenType technologies, like COLRv0 .
Safari 17.0 also adds support for @font-face { src: url() tech() } , making it easy to tell the browser to download and use a font only if its underlying technology is supported, while providing alternative font files as fallbacks.
Hyphenation
Supported in Safari with -webkit- prefixes since 2011, the hyphens and hyphenate-character properties are now supported in their unprefixed form.
The hyphens property lets you specify whether or not words should be hyphenated when text wraps onto multiple lines. The default, hyphens:manual , causes the browser to hyphenate only at manually-specified points. You can instead ask the browser to insert hyphens automatically according to an algorithm. Be sure to use the lang attribute to identify the langauge being used, so the browser can reference the correct hyphenation dictionary.
The hyphenate-character property lets you specify which character (or string) to use when breaking words. By default, it’s set to the content language’s typographic conventions. In English, for example, it’s set to - . But if you need to change it, you can.
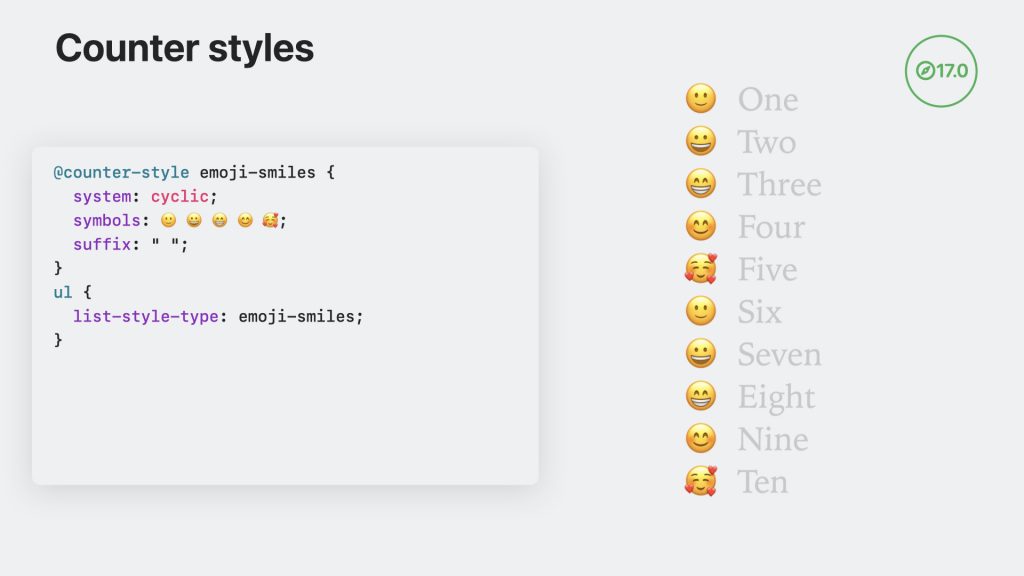
Counter styles
Safari 17.0 adds support for @counter-style .

CSS Counter Styles provide a mechanism for changing a counter’s language or character set in CSS — both for ordered/unordered lists (with list-style-type ) and for CSS Counters .
For example, I can define a counting system for Serbian, and use it to number ordered lists.
Display contents
WebKit for Safari 17.0 fixes our remaining accessibility issues with display:contents .
Improvements in the experience of elements which are styled display:contents include:
- Making HTML tables and table components available to the accessibility tree.
- Ensuring elements with the ARIA roles grid , treegrid , table , row , gridcell , cell , columnheader , tree and treeitem are properly exposed in the accessibility tree.
- Ensuring aria-checked works for elements with the ARIA roles tree and treeitem .
- Returning the correct sub-role for lists, including elements with an ARIA role of directory .
- Ensuring elements are not missing their children.
- Making elements able to return selected accessibility children.
- Computing the accessible name that rely on labels or captions.
- Computing the correct accessibility clickpoint for links and headings.
- Properly exposing lists that have display:contents list items.
- Making aria-checked work for role="treeitem" .
- Making aria-activedescendant work.
- Making aria-grabbed and aria-dropeffect work.
- Making aria-flowto work.
- Making CSS speak-as , AXAccessKey, aria-owns , and URL AX APIs work.
Safari 17.0 also fixes accessibility issues with HTML tables and table components that have display: flex , grid , block , or inline-block applied.
Media Queries
Safari 17.0 completes WebKit’s support for the Media Queries level 4 web standard, adding support for four new media queries.
Like other media queries, overflow-block and overflow-inline provide a way to conditionally apply CSS depending on the qualities of a user’s device — in this case, how a device handles overflow. For example, can it scroll the page like a typical browser on a computer? Does it page the content, like an e-book reader? Or does it have no mechanism for handling overflow, like a digital billboard?
The update media query provides a way to apply CSS depending on the refresh rate of the device. For instance, e-book reader screens often have slower refresh rates. A printed page has no refresh rate at all.
We’ve also added support for the scripting media query. It allows you to conditionally apply CSS based on whether or not JavaScript support is enabled in the user’s browser.
Safari 17.0 also improves our implementation of image-set() , increasing interoperability with other browsers as part of our commitment to Interop 2023 .
The image-set() function lets you list a set of images in CSS, with information about each, and have the browser pick the most appropriate image to use from that set. Safari 17.0 now supports the optional resolution and type arguments.
The resolution argument provides a way to declare information about the resolution of each image: 1x , 2x , 600dpi , etc.
The type argument provides a means to offer multiple file types — including the JPEG XL and HEIC formats newly supported in Safari 17.0 . The browser will download and use the first one it supports.
Container Queries
To keep up with the most recent changes to the web standard for Container Queries, Safari 17.0 adds support in CSSOM for containerName and containerQuery , and updates conditionText to be the concatenation of the first two in CSSContainerRule .
And more CSS
Safari 17.0 also adds support for contain-intrinsic-size , providing the means for setting the size of an element, when that element is subject to size containment .
To increase the usefulness of :has() , WebKit now supports :has(:buffering) and :has(:stalled) . These expand the ability to apply CSS conditionally based on the state of media playback. Safari 17.0 also supports :has(:defined) letting you apply styling in the presence of a custom element that’s been defined .
JavaScript and Web API
Safari 17.0 and WebKit for iOS 17, iPadOS 17, and macOS now fully support the Storage API .
WebKit is also updating the storage quota policy. Previously, an origin had a starting storage limit of 1 GB. When exceeding that limit, the subsequent storage operation would fail in Home Screen web apps or prompt the user to give permission to increase the quota in Safari.
Now, the origin quota is calculated based on total disk space. This means an origin generally gets a much higher limit, and users will no longer receive permission prompts in Safari. You can use StorageManager.estimate() to get estimated usage and quota values per origin.
With each origin getting a higher storage limit by default, WebKit will evict data by origin when the total usage of all origins together is bigger than a certain value — the “overall quota”, calculated based on total disk space.
An origin is exempt from eviction when its storage mode is persistent. To check the storage mode of your origin, you can use navigator.storage.persisted() . To request the mode be changed to persistent, you can use navigator.storage.persist() . Critical bugs have been fixed to ensure the storage mode value is remembered across sessions.
Read Updates to Storage Policy for many more details, along with example code.
Offscreen Canvas
When using Canvas , the rendering, animation, and user interaction usually happens on the main execution thread of a web application. Offscreen Canvas provides a canvas that can be rendered off-screen, decoupling the DOM and the Canvas API so that the <canvas> element is no longer entirely dependent on the DOM. Rendering can be transferred to a worker context, allowing you to run tasks in a separate thread and avoid heavy work on the main thread that can negatively impact the user experience. The combination of DOM-independent operations and rendering of the main thread can provide a significantly better experience for users, especially on low-power devices.
Support for Offscreen Canvas 2D operations shipped in Safari 16.4 . Now, Safari 17.0 for macOS Sonoma, iPadOS 17 and iOS 17 adds support for WebGL in Offscreen Canvas, bringing these benefits to 3D.
The CanvasRenderingContext2D.drawImage() method of the Canvas 2D API supports different sources of an image to be drawn onto the canvas. Safari 17.0 adds support for SVG by allowing SVGImageElement as an image source to drawImage() .
Safari 17.0 adds JavaScript support for two new features for Regular Expressions: RegExp v flag with set notation + properties of strings and RegExp duplicate named capture groups .
RegExp v flag allows for the creation of regular expressions containing Unicode properties, including some multi-character Emoji sequences. It also allows for creating regular expressions with union, intersection, and subtraction set operations on character classes and collections of strings.
Duplicate named capture group enables the creation of regular expressions with named captures where more than one capture group uses the same name. This allows you to create regular expressions with intuitive group names where there is more than a one-way pattern to search. An example is creating one regular expression that can search data strings written in multiple ways, e.g. M/D/Y versus D-M-Y, while extracting the matched results with captured group names month , day, and year regardless of which string format was matched.

Set Operations
Another new JavaScript feature adds seven Set operation methods , including intersection() and union() , as well the comparison methods difference() , isSubsetOf() and isSuperSetOf() . Together these new methods make Sets powerful first class objects.
Also check out the new .symmetricDifference() and .isDisjointFrom() methods, which open up some interesting comparison possibilities.
Gamepad API
WebKit for Safari 17.0 adds support for Gamepad.prototype.vibrationActuator. It enables “dual-rumble” haptic feedback on gamepads. The API allows you to check if “dual-rumble” is supported by the gamepad, as well as control the duration and magnitude of the haptic effect.
Traditionally, to ensure you could parse a URL, you needed to use a try sequence. Now, you can directly detect if an URL input can be parsed with URL.canParse(tentativeURL, optionalBase) . The method will return true or false .
In addition, the has() and delete() methods on URLSearchParams have been extended. The has() method makes it possible to detect if a parameter has been set. And the delete() method can delete a parameter. Until now, you could only check for and delete by name alone. Now, the methods have been extended so that you can check for and delete specific name-value pairs.
For example, on an URL with duplicate key such as https://example.com/?currency=USD¤cy=JPY , before you could only check params.has('currency'). Now, it’s possible to do params.has('currency', 'JPY') .
Be mindful that with this update, method signatures are not directly feature detectable, so they can return false positives. Until all browsers support these updates, be sure to run a test to confirm support. For example:
Web Sockets
You can now use relative URLs (as well as HTTP(S) URLs) in the WebSocket constructor — this makes it a lot easier to point to WebSocket endpoints without hard-coding URLs into your web application. For example, new WebSocket('/updates') .
And more JavaScript and Web API
- Support for <link rel="modulepreload"> .
- Support for the focus fixup rule .
- Support for Ed25519 cryptography.
- Support for customElements.getName method.
- Renaming of Intl.Locale getter method names to be prefixed with “get”.
- Support for move() method of FileSystemHandle starting to overwrite target by default.
Images and video
Safari 17.0 adds support for JPEG XL. The new image format provides another modern option for finding the right balance between visual quality and file size.
JPEG XL uses a new compression algorithm called “Modular Entropy Coding” that allows for greater flexibility in adjusting the compression ratio. Similar to JPEG, it has support for progressive loading, making it well-suited for images served over slow connections, since users start to see the image before the whole file is downloaded. And you can recompress existing JPEG files into JPEG XL without any loss of quality or data, while reducing their size by an average of 20%. Or compress from the original image file to create a file that’s up to 60% smaller compared to JPEG.
Use the <picture> element to provide JPEG XL files to browsers that have support , while easily providing a fallback format to browsers that don’t.
JPEG XL is supported by WebKit for Safari 17.0, Safari View Controller and WKWebView on iOS 17, iPadOS 17, watchOS 10, macOS Sonoma, macOS Ventura and macOS Monterey.
Safari 17.0 also adds support for HEIC images. A HEIC photo can take up about half the space of an equivalent-quality JPEG file.
HEIC is the image format used across Apple devices to store photos captured by the cameras, as well as in iCloud Photos . With support for HEIC in Safari, Safari View Controller, and WKWebView, you can now support importing and editing such photos right in the browser, without needing to convert them into another format. HEIC is also ideal for displaying images when using WKWebView inside an app.
Learn more about JPEG XL and HEIC by watching Explore media formats for the web at WWDC23.
Safari 17.0 adds support for AV1 video on devices with hardware decoding support, like iPhone 15 Pro and iPhone 15 Pro Max .
The AV1 video codec adds another option for delivering video across the web, while finding the right balance between gorgeous quality and smaller file sizes. Hardware encoding/decoding provides an efficient way support the video codec without an undesired impact on battery life.
The progressively-enhanced nature of the web makes it easy to provide files in a variety of options, and let the user’s browser choose the one that’s best for them.
In this example, the three options are compressed using AV1, HEVC (H.265), and VP9 video codecs , while being delivered in two video file formats: MP4 and WebM. That’s because compressed videos are delivered across the web inside a media container that has its own file format, like MPEG-4, WebM, Ogg, or QuickTime MOV. That container holds both the video stream, compressed in a particular codec, and the audio stream, compressed in another codec.
As a developer, you use the source element to link to each file, list the type of file, and specify the codecs being offered — providing the browser with the information it needs to decide which file to start streaming. The type attribute specifies the MIME type of the container , along with codec information about how the video and audio are each compressed. The browser will use the first file that it fully supports.
The AV1 codecs parameter string can communicate not only that the video is compressed with AV1, but other characteristics of the video, including the color space and dynamic range. For example, you could use av01.0.19M.10.0.110.09.16.09.0 for a video compressed with AV1 Main Profile, level 6.2, Main tier, 10-bit HDR. That’s basically asking the browser “do you support AV1 with a 10-bits-per-color and HDR colorspace? If so, here’s a file for you.” You could instead use a simpler version, codecs="av01" , to ask only “hey, do you support AV1?”
Managed Media Source
Watching streaming video is an amazing thing we all do with our devices. But to get the highest-possible quality of video, without downloading any unnecessary data and without killing the battery — it takes a complicated stack of technology working under the hood every time you hit the play button.
Adaptive bitrate streaming is a technique for switching between media data formats on the fly, to ensure delivery of the best-possible video quality based on the speed of the internet connection and capabilities of the device, even as those conditions change. For example, adaptive streaming can be configured to switch from 4k to HD resolution when the network slows, to prioritize playback-without-lag over higher-visual-quality.
For years, many websites have used Media Source Extensions (MSE) to handle adaptive bitrate streaming. It’s a low-level toolkit that gives the web page more control and more responsibility for managing buffering and resolution. But MSE isn’t particularly good at managing buffer levels, network access, and media variant selection. Plus, it uses a lot of power, which can be especially painful on mobile devices with smaller batteries.
Managed Media Source is a brand-new, power-efficient solution that fulfills advanced needs for streaming video. It supports the flexibility and capabilities of MSE, without any of the drawbacks.
WebKit for Safari 17.0 brings the new Managed Media Source API to iPad and Mac, with iPadOS 17, macOS Sonoma, macOS Ventura, and macOS Monterey. Managed Media Source is also available on iPhone with iOS 17.1 beta.
Note that support for Managed Media Source is only available when an AirPlay source alternative is present or remote playback is explicitly disabled.
Learn all about Managed Media Source API by watching Explore media formats for the web at WWDC23.
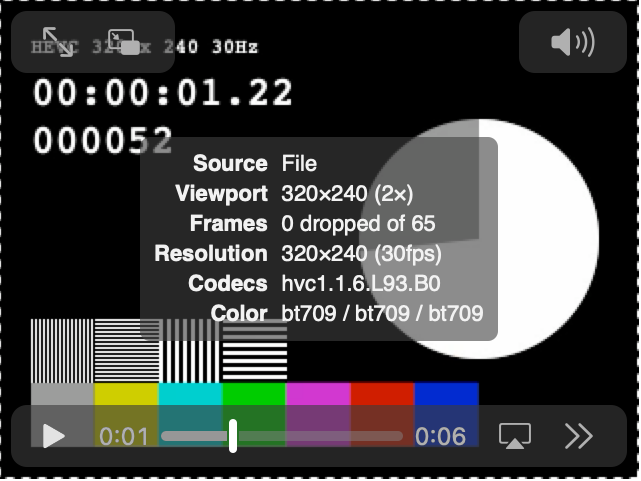
Media player stats overlay

If you’ve enabled Developer Features , Safari now provides a media player stats overlay where you can see technical details about a video — its source type, size, performance metrics, resolution, codec string, and color configuration. To show the overlay, use the context menu on any <video> element and select “Show Media Stats”. Now you can tell at a glance the exact codec and configuration used by media on your page and use that information to help you write your code, including craft accurate queries in MediaCapabilities .
And more video and audio
Safari 17.0 on macOS Sonoma adds support for one or two channel Opus audio in WebM and MPEG-4 containers.
WebKit now supports USB cameras on iPadOS 17. When a USB camera is attached to an iPad, it’s included in the output of enumerateDevices and is selectable with getUserMedia along with the built-in cameras.
Improvements to WebRTC add support for InputDeviceInfo , the inbound rtp trackIdentifier stat field, exposing zoom in MediaTrackCapabilities , and getDisplayMedia video track clone resizing.
WebKit for Safari 17.0 adds additional support for low-power mode and optimizing video streaming by tone mapping HDR video to SDR.
And Safari 17.0 adds support for WebCodecs temporal scalabilityMode for software codecs, including parsing and error handling.
Web apps on Mac
Safari 17.0 for macOS Sonoma is now available. And with it, web apps come to Mac.

You can add a website — any website — to your Dock. In Safari, go to File > Add to Dock, adjust the name and icon if desired, and the web app icon appears in your Dock.
Web apps on Mac let you focus on the websites you use all the time, separate from the rest of your browsing. Like all Mac apps, web apps work great with Stage Manager, Mission Control, and keyboard shortcuts like Command + Tab. Web apps can be opened from the Dock, Launchpad, and Spotlight Search. Web apps work with AutoFill credentials from iCloud Keychain and from third-party apps that have adopted the Credential Provider Extension API. And users can grant permission to a web app to use their camera, microphone and location in the same way they grant such permissions to other Mac apps through system prompts and the Privacy & Security section of System Settings. Web apps on Mac support web push , badging , service workers, web app manifests, and all the usual web standards implemented by WebKit, just like web apps on iOS and iPadOS .
When a user clicks on a web app icon, the website always opens in its own window as a web app, even if the site does not have a manifest file (or legacy meta tags ). This expands the usefulness of web apps, putting users in charge of determining what becomes a web app and giving them the confidence it’s always something they can choose.
While the default web app experience on Mac is great, as a web app developer you can use web technologies like Service Workers to make it even better. By providing a web app manifest , you can customize the presentation of your web app, including the display mode, name, theme color, and start URL. Learn about the details by watching What’s new in Web Apps at WWDC23.
When a user adds a website to their Dock, Safari will copy the website’s cookies to the web app. That way, if someone is logged into their account in Safari, they will remain logged in within the web app. This will only work if the authentication state is stored within cookies. Safari does not copy over any other kind of local storage. After a user adds a web app to the Dock, no other website data is shared, which is great for privacy.
Add to Home Screen from Safari View Controller
Add to Home Screen is now available from Safari View Controller on iOS 17 and iPadOS 17. Tapping a link within an app that uses Safari View Controller as the in-app browser allows the user to add the open website to their Home Screen right from there. Just like Add to Home Screen from Safari on iOS and iPadOS (or any other browser that implemented support ), if the website has a manifest file with a display mode of standalone or fullscreen , it will open as a Home Screen web app.
Web Developer Tools
Safari 17.0 brings significant changes to the experience of our web developer tools. Be sure to enable Developer Features to gain access to the Web Inspector, Develop Menu, Feature Flags, Responsive Design Mode, the ability to connect to iOS / iPadOS / visionOS Simulators, and much more.
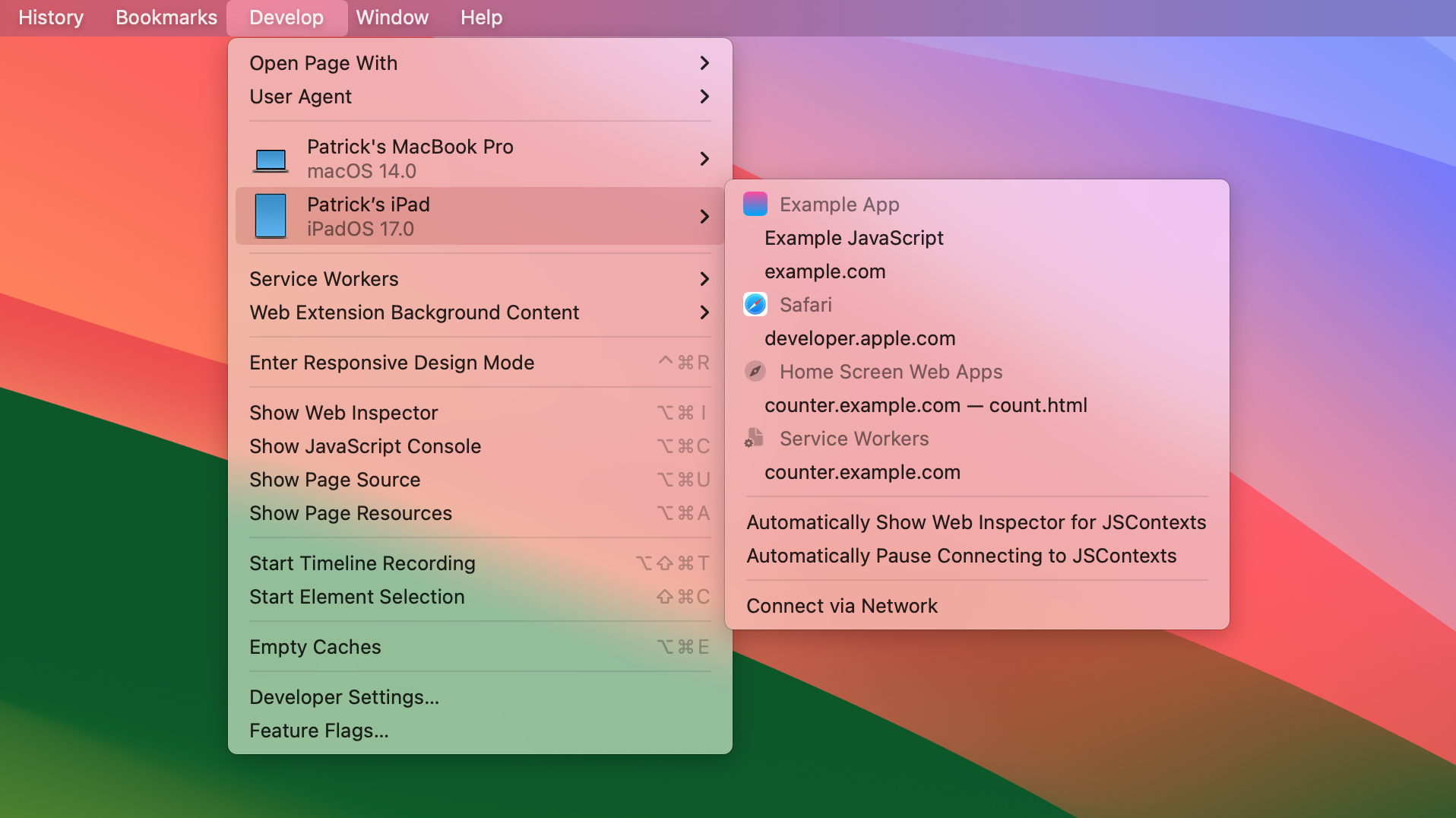
Redesigned Develop Menu
In Safari 17.0 on macOS Sonoma, macOS Ventura and macOS Monterey, a completely redesigned Develop menu makes it easier to find the key tools available to help you create websites, web apps, web content inside other apps, web extensions, and more.

Devices and simulators are now more prominent in the Develop menu, making them easier to identify at a glance. Inside the menu for each iOS or iPadOS device, app icons make it easier to find the application or web content you want to inspect. On macOS Sonoma, you can pair with Apple TV and Vision Pro directly from Safari to inspect those platforms.
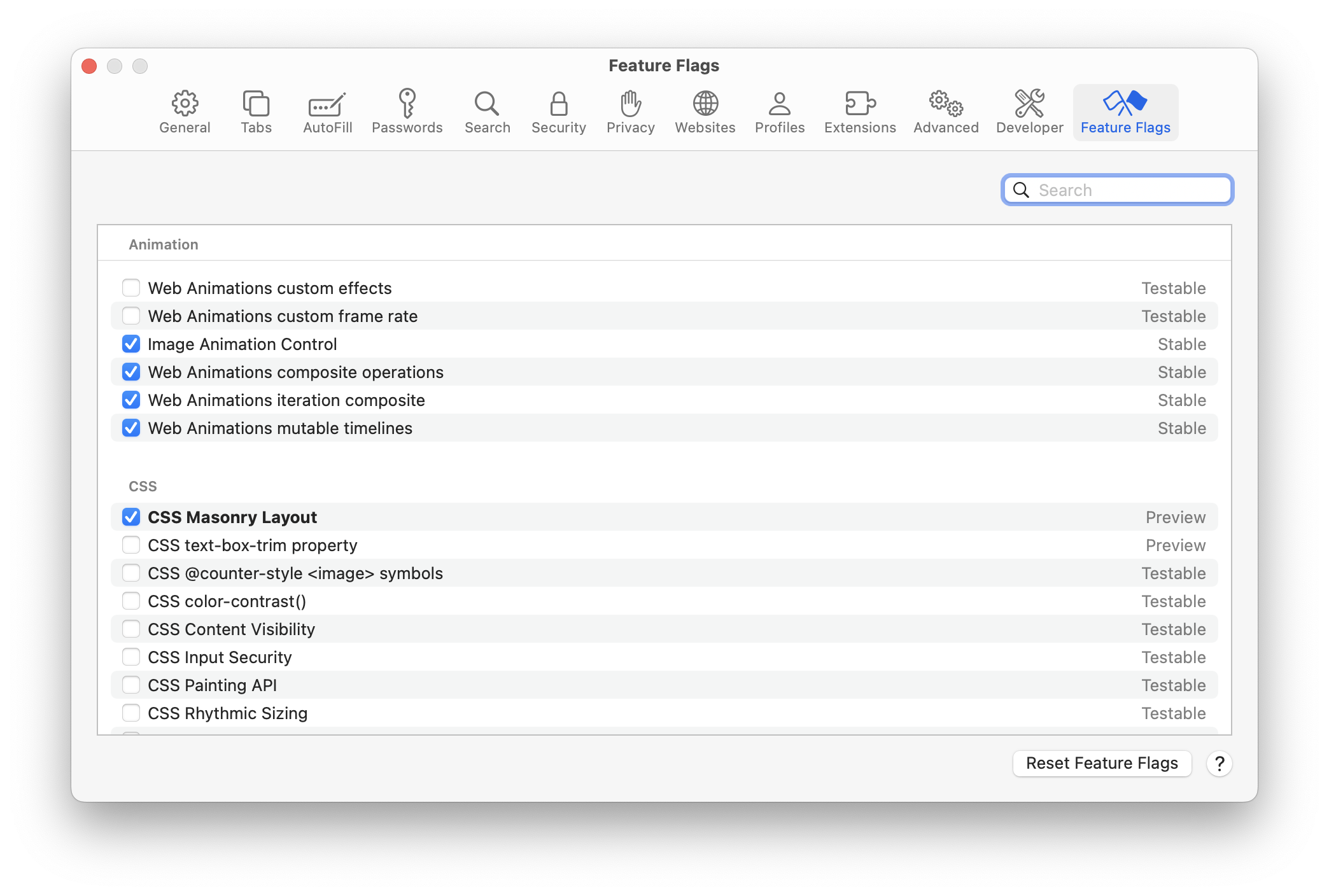
Rethought Feature Flags

The new Feature Flags panel replaces the previous Experimental Features section of the Develop menu, allowing you to search for specific features and to easily see bolded features toggled from their default state. Feature flags are now organized by topic: Animation, CSS, HTML, JavaScript, Media and more. And each feature is clearly categorized into one of four statuses: Stable, Testable, Preview, and Developer.
Stable represents features that have recently shipped in Safari, on by default. These features can be turned off to help you debug an issue or test progressive enhancements. Stable features will eventually be removed from the list.
Testable features are disabled by default. These features might be in the process of being implemented, or they might be waiting for changes to the web standards. They have a ways to go, but still could be interesting enough to test out.
Preview is for features that have not yet shipped in Safari, but are closer to being complete. These features are on by default in Safari Technology Preview , and are ready for developers to try out. They may still have bugs, or may even undergo significant change as their web standards evolve. This is a great time to help find bugs and file issues, and to comment on whether the web standard for a new technologies solves your needs.
Developer features are not as common. This category is for miscellaneous features added to the list of feature flags so developers can toggle them on and off for testing. New developer tools may appear here, for example.
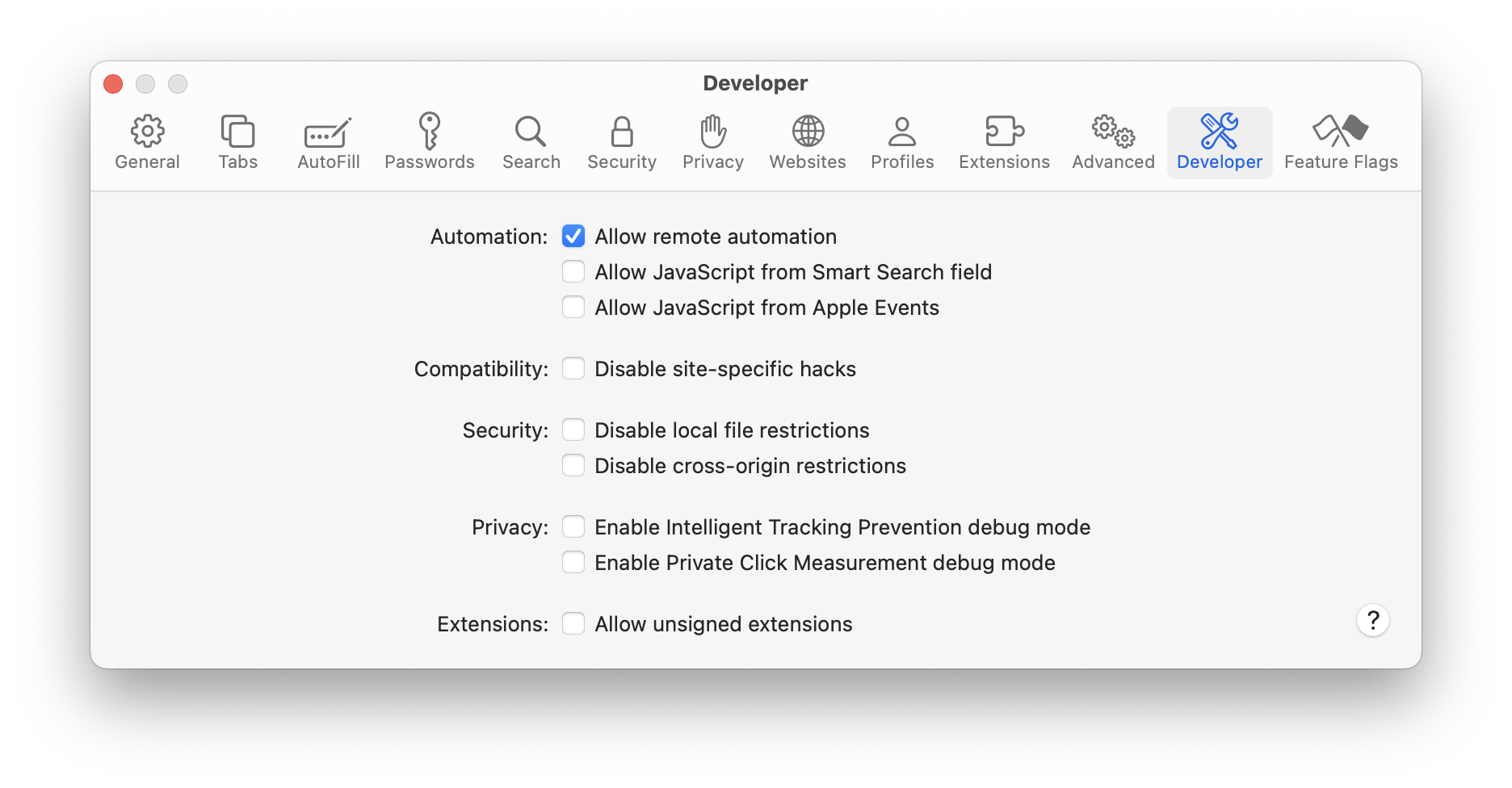
New Developer settings panel

The new Developer panel in Safari 17’s Settings let you toggle developer features that apply across all websites open in Safari, like Allow remote automation (which enables automating Safari with WebDriver ) and other features that were previously in the Develop menu.
New tab-specific setting overlay

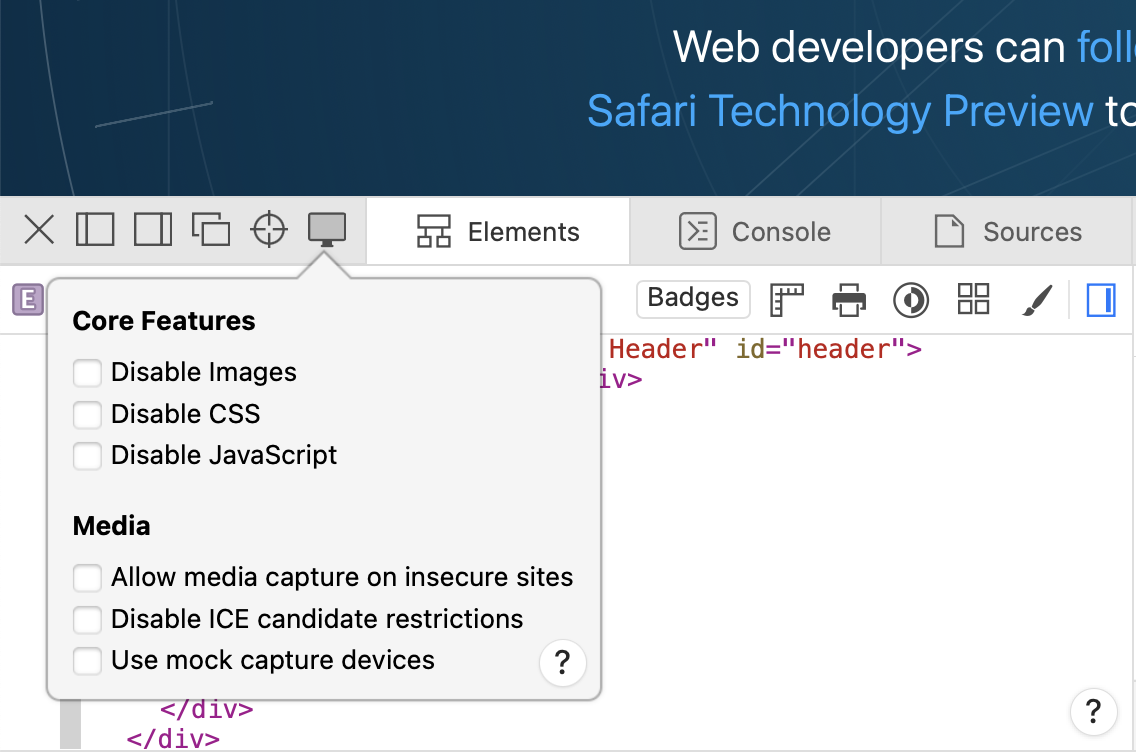
Some previously-global settings from the Develop menu, like disabling JavaScript or changing WebRTC behavior, have moved to Web Inspector where they are now scoped to the inspected tab, allowing you to use other tabs and windows normally.
Redesigned Responsive Web Design Mode

Responsive Design Mode has also been refreshed to focus on the responsiveness of a page’s design at any width or height on your Mac. You can type in a specific viewport size at the top of Responsive Design Mode in addition to dragging the resize handles around the view.
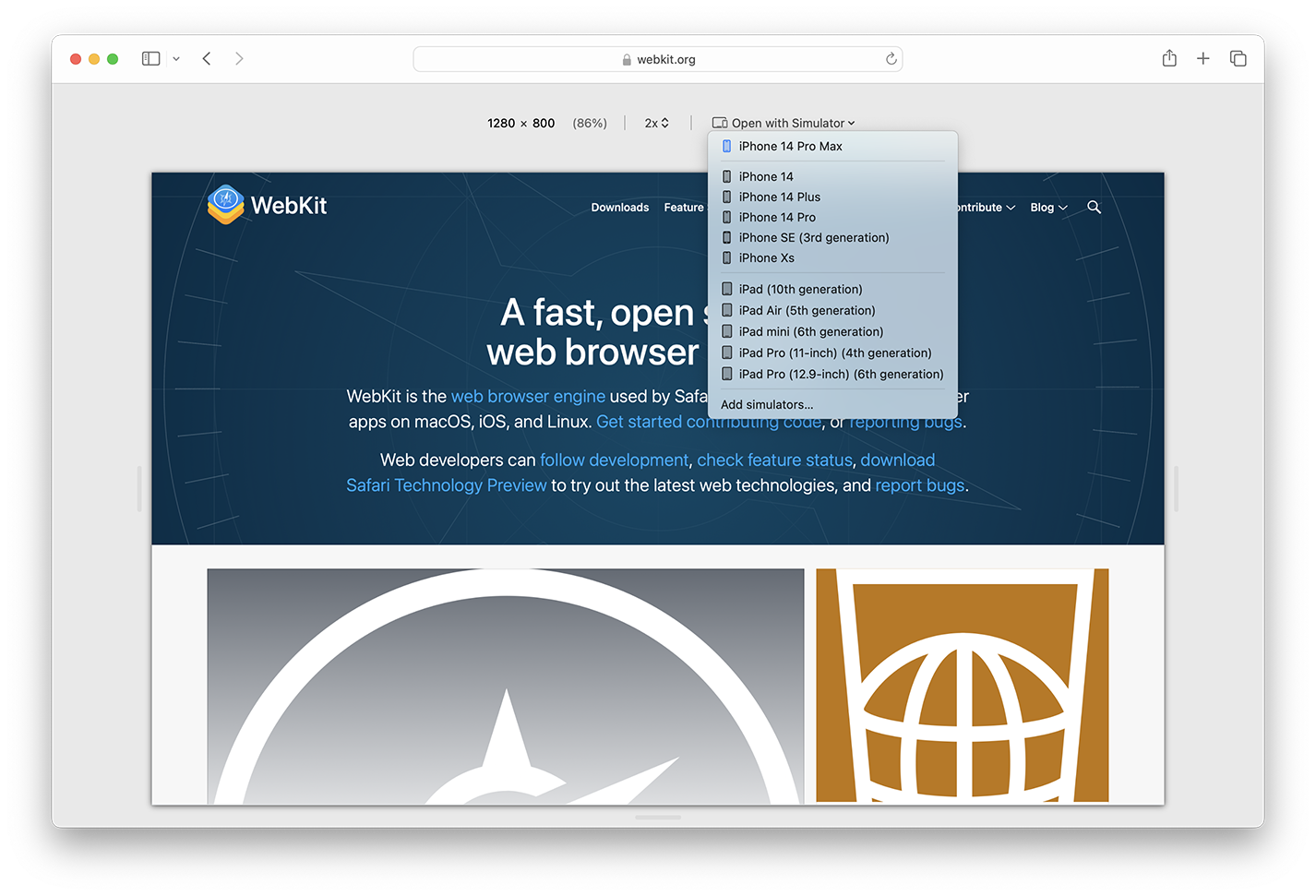
Also new is the ability to open the page in a Simulator right from Responsive Design Mode.
You can also open any page from Safari in a Simulator directly from the Develop > Open Page With menu, even when you are not using Responsive Design Mode.
Using a Simulator is a great way to test the experiences you’re making on iOS, iPadOS, and visionOS — including device-specific behaviors, like the rendered size of type, the effects of the viewport meta tag , double-tap to zoom, and even Home Screen web apps on iOS and iPadOS. Simulators are free, and come included with Xcode from the Mac App Store .

If you don’t have Xcode installed, a link to documentation is conveniently available in the Develop > Open Page With menu to help you get started, or to add more devices and OS versions.
Learn all about the new Develop menu, redesigned Responsive Web Design mode, how to easily connect to directly to a real device, how to install and use a Simulator, and much more in Rediscover Safari developer features at WWDC23.
Web Inspector
We’ve also made improvements to Web Inspector . When working with minified sources, pretty printing in Web Inspector can help make the code easier to read, set breakpoints in, and debug. New in Safari 17.0, more JavaScript syntax is supported for pretty printing minified scripts, including template strings , optional chaining , private variables and functions in classes , and static variables and functions .
Changes to Web Inspector in Safari 17.0 also include:
- Elements tab: Added settings to always show rulers and element overlays for grid and flexbox when highlighting elements in Web Inspector or in Element Selection Mode.
- Elements tab: Added editing controls for variation axes in the Fonts sidebar.
- Console tab: Added setting to show timestamps for console messages.
- Console tab: Added support for viewing the target of a WeakRef .
- Sources tab: Added support for ES2022 Private Fields when inspecting and logging JavaScript objects.
- Graphics tab: Added support for OffscreenCanvas.
Learn more by watching What’s new in Web Inspector at WWDC23.
GPU Process
Last year brought GPU process support to WebKit on iOS, iPadOS and watchOS. This year we’re adding support on macOS Sonoma. The change moves all drawing (including the drawing of page content, 2D Canvas and WebGL rendering) so it occurs in the “GPU Process”. This new architecture allows WebKit to isolate powerful graphics hardware and driver access away from the WebContent process, which is the process that interacts with untrusted content from the internet. The new design also allows the WebContent process sandbox to completely block IOKit access, resulting in improved security.
New interfaces are added to WKWebsiteDataStore and related classes to further unlock potential of your WebKit apps. The new capabilities include creating persistent website data stores, configuring cookie policy, customizing proxy settings, requesting HTTPS upgrade for all navigations, and controlling state of inline prediction for autocomplete.
Browser changes
Safari profiles.
Safari 17.0 adds support for profiles. History, favorites, Tab Groups and website data such as cookies, caches, service workers, and Web Push subscriptions are scoped per-profile. Users can manage each profile’s data individually.
Safari Private Browsing
In Safari 17.0, Private Browsing gets even more private with added protection against some of the most advanced techniques used to track you. Technical changes include:
- Blocking for known trackers and fingerprinting.
- Support for mitigating trackers that map subdomains to third-party IP addresses.
- Blocking for known tracking query parameters in links.
- Noise to fingerprintable web APIs.
- Console log messages when blocking requests to known trackers.
- Support for blocking trackers that use third-party CNAME cloaking.
- Support for Private Click Measurement for direct response advertising, similar to how it works for in-app direct response advertising .
Editing and Live Text
iOS 17, iPadOS 17, and macOS Sonoma feature a redesigned experience of editing text, with even more accurate autocorrect and predictions inline as you type. In Safari 17.0 on macOS Sonoma, the redesigned text cursor now uses the system accent color, just like iOS. CJK marked text also has a new appearance and matches the system accent color.
Safari 17.0 also improves the interoperability of the Range API and Selection API. And it adds Live Text support for vertical text recognition in images and videos.
Apple Pay via Payment Request API
You can now enable Apple Pay to be used in third-party iframes by setting the allow="payment" attribute. This “permissions policy” enables the Payment Request API on an iframe, allowing you to embed third-party payment handlers. If using this feature, be sure you also use the X-Frames-Options HTTP header to prevent your site from being embedded by malicious websites.
Authentication
Safari 17.0 adds support for largeBlob extension for passkeys. Websites can use the additional storage to save data that can later be retrieved when signing in with a passkey. These saved blobs are synced and shared along with passkeys.
We also are adding support for enterprise WebAuthn attestation for passkeys in iCloud Keychain. Managed devices can provide an attestation statement when creating passkeys, using a certificate provisioned through MDM.
Safari 17.0 adds support for HTTP Early Hints and preconnect .
Lockdown mode
Lockdown mode now:
- Disables IndexedDB.
- Disables the File API and FileReader API.
- Disables support for the <embed> element.
- Disables the Web Speech (Speech Synthesis) API.
- Disables the WebLocks API.
- Disables support for experimental APIs.
- Supports select web fonts.
Lockdown Mode is also now supported in WebKit on watchOS.
Safari Extensions
Safari 17.0 now lets you customize where extensions run with even more granularity.
First, Safari App Extensions now have the same per-site permissions model as Safari Web Extensions. It puts users in control over the browsing data they share with every extension they use in Safari.
Second, as an additional layer of control, Safari Extensions can be turned off in Private Browsing. Extensions that access browsing data, like browsing history or webpage contents, will be off by default in Private Browsing but can be allowed with a single toggle in Safari Settings.
Third, all Safari Extensions can be turned on or off per Safari Profile. You can imagine this being useful for turning on an extension used only for school or work in a relevant profile, but keeping it off everywhere else. Each profile runs a separate instance of the extension — meaning there are unique storage areas, background pages, service workers, and more. However, per-site permissions are shared across profiles, so an extension only needs to be granted once. If your extension leverages native messaging capabilities to communicate with a host app, it’s possible to distinguish between profiles to ensure your extension behaves correctly across profiles.
Learn more by watching What’s new in Safari extensions at WWDC23.
Bug Fixes and more
In addition to the over 65 new features, WebKit for Safari 17.0 includes an incredible amount work polishing existing features.
Accessibility
- Fixed aria-owns attribute for the radio role. (23630121)
- Fixed incorrect accessible name from multiple <label> elements. (24033482)
- Fixed HTML menu element to map to role=list . (55145117)
- Fixed conveying focus movement when using aria-activedescendant to set the active cell within a grid. (84439987)
- Fixed the wrong role displayed for input in Web Inspector. (103907008)
- Fixed input[type=date] individual fields getting announced as “group”. (104928713)
- Fixed VoiceOver when selecting “Sign in with Apple” on some websites. (105179300)
- Fixed elements with the popovertarget attribute to expose expanded state to assistive technologies. (105425310)
- Fixed some inputs not being treated as invalid despite being rendered as such. (105653691)
- Fixed aria-errormessage to not be exposed when aria-invalid is false . (105813974)
- Fixed form controls taking the accessibility text of an ancestor label over their own inner text. (106575817)
- Fixed VoiceOver not reading entered text in text fields. (107226275)
- Fixed labels for slot elements referenced with aria-labelledby . (107570512)
- Fixed aria-describedby to be equivalent to aria-description and override it when both are present. (108386295)
- Fixed slotted elements not being exposed to accessibility when inside <dialog> or aria-modal . (108704582)
- Fixed some content on web pages not displaying on braille displays. (110758833)
- Fixed: Prioritized HTML required attribute over aria-required when both are present. (111370591)
- Fixed unexpected speech synthesis behavior for unordered lists. (112085797)
- Fixed createImageBitmap using ImageData to respect the premultiply flag. (89382358)
- Fixed repaint issue when drawing VideoFrames to canvas. (109100283)
- Fixed CSS @imports in HTML missing quote marks getting mistakenly hidden from the Preload Scanner. (46031271)
- Fixed matching elements without a parent with the child-indexed pseudo-class. (91637426)
- Fixed the bug that @supports selector() fails for all -webkit- prefixed pseudo elements. (95683424)
- Fixed background-size to not accept unitless lengths. (97039770)
- Fixed text-shadow and box-shadow with currentcolor . (102542182)
- Fixed color() function incorrectly parsing missing components. (104679823)
- Fixed text-emphasis marks to not be rendered if there is no emphasized character. (104688963)
- Fixed: Improved image-set compatibility. (105097744)
- Fixed values set by mask and background shorthands to not serialize as “initial”. (105114588)
- Fixed :has() to support invalidation of :buffering and :stalled pseudo-classes. (105163364)
- Fixed cssText to follow CSS OM specifications. (105235157)
- Fixed font-feature-settings and font-variation-settings to sort their tags alphabetically. (105483635)
- Fixed transition-property: all to include custom properties. (105556538)
- Fixed #x , such as 1x , to be recognized a resolution calc unit category. (105700660)
- Fixed font variations for some fonts declared with CSS @font-face . (106635029)
- Fixed applying certain user-agent styles to HTML elements, and not elements with other namespaces. (107162842)
- Fixed image-set to accept zero resolution and clamp negative resolutions used in calc expressions. (107167273)
- Fixed unknown function parsing in @supports rule. (107397723)
- Fixed to not show cursor: pointer on unclickable <area> . (107591470)
- Fixed CSSStyleValue.parse to accept properties from the document-derived context. (108249093)
- Fixed invalidating the :dir() pseudo-class after removing the :dir content attribute from the document element. (108480507)
- Fixed type() function for image-set() to only take one string. (108909363)
- Fixed respecting style containment on list items. (109582377)
- Fixed scrollbar to correctly pick up changed styles immediately. (109674102)
- Fixed :has() to support invalidation of the :defined pseudo-class. (109896689)
- Fixed cjk-earthly-branch and cjk-heavenly-stem counter styles to have fixed system. (110796633)
- Fixed <ray-size> to be optional in ray() for CSS Motion Path. (110818689)
- Fixed negative resolutions in Media Queries to be invalid. (110948170)
- Fixed text-overflow: ellipsis so it works with overflow: clip . (111182654)
- Fixed cjk-earthly-branch and cjk-heavenly-stem counter styles to fallback to cjk-decimal . (111208503)
- Fixed inline-flex and inline-grid boxes to stop propagating underlines to align with other browsers. (111228920)
- Fixed container units in a container query to evaluate against the ancestor container. (111446508)
- Fixed cursor style to respect explicitly set cursor type over system default. (111469521)
- Fixed container units to consider writing mode for unit resolution. (111565488)
- Fixed @font-face { src: format() } to parse valid unsupported keywords. (112135869)
- Fixed -webkit-box-decoration-break: clone with left and right padding causes unexpected wrapping of inline content. (112197978)
- Fixed XML serialization to serialize implicit xmlns attributes first and use lowercase “ns” when generating prefixes. (103234827)
- Fixed webpage translation for iframes. (59693219)
- Fixed returning live range synchronized with selection from getRangeAt and throw errors as specified. (69015762)
- Fixed selection API to work across shadow boundaries. (89481826)
- Fixed webpage issues when translating to or from Ukranian. (100570016)
- Fixed showing the software keyboard when programatically focusing a text field during a double-click event. (104600783)
- Fixed “insertParagraph” to insert a <br> when the root editable element is phrasing content. (105438898)
- Fixed “insertLineBreak” sometimes inserting a non-breaking space instead of a new line. (105439065)
- Fixed an issue when breaking out of an empty list item in case of nested lists. (111724381)
- Fixed CSS color getting adjusted for disabled input elements. (99826522)
- Fixed input.validity reporting valid: true for partially completed dates and times. (102984901)
- Fixed conditional passkey request presenting a conditional control even after AbortController.abort() . (104485543)
- Fixed <input pattern> to use the regular expression v flag rather than u . (105268069)
- Fixed saving recent searches on <input type="search"> using the name attribute. (105369635)
- Fixed HTML maxlength attribute treating emoji of string length 11 as length 1. (105926915)
- Fixed HTMLOptionsCollection.length setter to use a limit of 100,000. (105988871)
- Fixed reseting selection when changing multiple <select> to single. (106264081)
- Fixed focus for a <summary> element with a tabindex . (106550778)
- Fixed selecting text within a label element that is linked to an input field. (108566491)
- Fixed textareas with overflow: hidden rendering too many columns. (109343502)
- Fixed HTMLOptionElement text setter to not throw an exception. (109740566)
- Fixed change event not firing when the user reverts the value of a color, date, or time input after JavaScript changed the value. (109843791)
- Fixed handling unclosed parenthese at the end of the sizes attribute. (107509739)
- Fixed the HTMLPreloadScanner to not preload scripts with unsupported types. (110905029)
- Fixed popover incorrectly auto-hiding when using shadow DOM. (112410375)
- Fixed respecting Content-Type header for MIME type determination. (73343155)
- Fixed a bug with empty header values in Headers objects with “request-no-cors” guard. (105207779)
- Fixed Cross-Origin-Embedder-Policy incorrectly blocking an iframe on a cache hit. (107002434)
- Fixed vary header behavior for opaque responses. (107769146)
- Fixed: Improved performance of Object.entries() by 1.5×. (100783096)
- Fixed /p{Number}--]/v; to be a syntax error. (109400589)
- Fixed: Improved RegExp lookbehind character class backtracking. (111051833)
- Fixed String#charAt to support out-of-bounds handling in DFG. (111421698)
- Fixed top CSS added to audio controls when the height of an <audio> element is adjusted on iOS. (99548840)
- Fixed Netflix.com playback error S7381-1203. (103561991)
- Fixed sound echos in higher speed video playback. (103940613)
- Fixed SourceBuffer.timestampOffset behavior with WebM content. (105801920)
- Fixed bufferedchange event to fire whenever an eviction occurs. (106168510)
- Fixed MediaSource duration change algorithm to correctly update the duration. (106858912)
- Fixed playing event to fire earlier. (107041118)
- Fixed video playback failure for content that uses the prefixed WebKit EME APIs. (107202864)
- Fixed Netflix.com playback error S7361-1253. (108052652)
- Fixed video playback in Safari unexpectedly interrupting other apps playing audio. (108741963)
- Fixed MediaRecorder producing empty chunks when attaching a MediaStream before the context in a canvas is created. (109705910)
- Fixed muting capture in all other tabs when Safari starts camera and/or microphone capture in a tab. (109896538)
- Fixed rendering for border-image-repeat: round . (28213711)
- Fixed text-overflow: ellipsis incorrectly truncating text in right-to-left mode. (29464657)
- Fixed rendering fractional font sizes. (40829933)
- Fixed rendering the label attribute for the <option> element on iOS. (53989128)
- Fixed pixel artifacts when rendering background-clip: text and transform: rotate(…) . (54325642)
- Fixed text not getting truncated properly in vertical writing mode when overflow: hidden and text-overflow: ellipsis are set. (94330690)
- Fixed CSS flexbox to use initial scroll position when computing the baseline. (100908615)
- Fixed incorrect paint of translate property animation. (102064448)
- Fixed statically positioned out-of-flow box location when display type changes from block to inline-block . (103637239)
- Fixed <details> marker maintain the same margin in right-to-left as in left-to-right. (104275835)
- Fixed table with fixed layout behaving like auto layout when its width is set by JavaScript instead of CSS. (105310280)
- Fixed preserve-3d to apply to pseudo-element children. (105474987)
- Fixed margins incorrectly accounting for before forced breaks in multi-column layout. (105631038)
- Fixed placement of floats with clear . (105775276)
- Fixed disabling <body> to root propagation when content: paint is set on the <body> or the root. (105850374)
- Fixed self-collapsing children with an incorrect top offset at the end of a block container with margin-trim: block-end . (106524654)
- Fixed ignoring calc() values on <colgroup> elements. (106692191)
- Fixed a flash of mis-styled content due to a mechanism to block painting on a non-final style. (106805458)
- Fixed text wrapping in a nested grid layout. (107002717)
- Fixed width for a table flex-item inside inline-flex with column flex-direction . (107029563)
- Fixed repaint issue when adding text to a text box. (107038111)
- Fixed incorrect out-of-flow box placement for display: inline content when text-align is not start . (107271178)
- Fixed incorrect out-of-flow box placement for display: inline content when text-indent is present. (107280354)
- Fixed incorrect out-of-flow box placement for display: inline content when a float is present. (107294351)
- Fixed repainting newly position float boxes. (107318350)
- Fixed out-of-flow inline content with a float and text-align . (107321638)
- Fixed gradient object generation to be thread-safe. (107574124)
- Fixed transform-style: preserve-3d preventing links when :after has a negative z-index . (107671388)
- Fixed repainting MathML element in display: flex on content change. (107694159)
- Fixed line-height to not affect the enclosing height. (107832246)
- Fixed incorrect decorating box position in vertical writing mode. (107916341)
- Fixed incorrect vertical positioning when an ideographic baseline is present. (107934783)
- Fixed missing underline after the first character in contenteditable . (107996603)
- Fixed rendering a checkbox in a flexbox layout. (108026194)
- Fixed -webkit-line-clamp overlapping blocks even with overflow: hidden , when mixing <span> and <div> . (108116069)
- Fixed content getting truncated too early due to subpixel flooring. (108570251)
- Fixed negative letter-spacing breaking -webkit-box-decoration-break: clone . (108701795)
- Fixed images with decoding="async" flickering while zooming in. (108930635)
- Fixed overlapping list items when content has line-height: 0 . (108988226)
- Fixed alt text rendering horizontally in vertical writing mode. (109004347)
- Fixed mapping align="abscenter" to vertical-align: middle (109081191)
- Fixed complex text paths to not render visible tab glyphs. (109171681)
- Fixed overflow: clip when an intrusive float is present. (109293228)
- Fixed fragmentation of content with non-visible overflow when printing. (109320964)
- Fixed incorrectly including the scrollbar thickness in the logical height of a textarea with overflow: auto . (109384976)
- Fixed bordercolor attribute on table elements to not create a visible border. (109436009)
- Fixed inline-level elements with a self-painting layer rendering overlapping ellipsis. (110408920)
- Fixed list alignment when a list item has a flex container. (111217986)
- Fixed canvas not showing the results of CanvasRenderingContext2D.putImageData until a forced re-render. (112901862)
- Fixed the script API not returning a result when the func parameter is used. (100034937)
- Fixed WebNavigation events to no longer fire for webpages where the extension hasn’t been granted access. (100191647)
- Fixed scripting.executeScript return types. (107044691)
- Fixed removing HTTP credentials when the data store is removed. (106728064)
- Fixed SVG textLength behavior. (32066826)
- Fixed references for SVG fragments in shadow DOM trees. (64094920)
- Fixed overflow="visible" having no effect on the dimension of a <use> element unless its dimensions are specified. (98577733)
- Fixed mixed characters in right-to-left mode for SVG text. (101695671)
- Fixed marker properties to allow any URI. (105483685)
- Fixed text transformation not starting on initial render. (106485848)
- Fixed <marker orient="-1"> to orient correctly. (109312083)
- Fixed animateMotion to accumulate properly with rotate: auto or rotate: auto-reverse . (109489241)
- Fixed nested use of the same SVG resource. (109917889)
- Fixed computed display property for SVG elements. (109928375)
- Fixed to not create an interval if a value in begin-value-list doesn’t have a matching value in end-value-list . (109935392)
- Fixed textLength whitespace and chunk handling for <tspan> elements. (109981392)
- Fixed the mapping from a point to a character index for the SVG <text> element. (110119702)
- Fixed handling of a negative radius for feMorphology . (110504653)
- Fixed table-layout: fixed not getting applied when the width is max-content . (105627723)
- Fixed computing the percentage height of table cell children by removing the height of a horizontal scrollbar. (105627946)
- Fixed percentage sizing of table cell replaced children with a scrollbar. (108459503)
Web Animations
- Fixed logic to recompute keyframe styles to tie a change in computed keyframes on an accelerated animation while animating. (87766485)
- Fixed handling transition-property: all to distinguish matching any CSS property or Animation object. (87785199)
- Fixed keyframes to be recomputed when bolder or lighter is used on a font-weight property. (105098349)
- Fixed the composite operation of implicit keyframes for CSS Animations to be “replace”. (105099774)
- Fixed keyframes to be recomputed when a parent element changes value for a custom property set to inherit . (105099874)
- Fixed the all value for the transition-property to parse as a keyword, not a CSS property. (105556116)
- Fixed exposing CSSKeyFramesRule.length . (105565920)
- Fixed Canvas context allocation failures due to exceeding the maximum canvas memory limit. (48609162)
- Fixed firing an unexpected mousemove event when a modifier key is pressed. (81287778)
- Fixed HTML comments added after <body> to not be included in document.body.innerHTML . (95557786)
- Fixed serialization of Selectors. (97092572)
- Fixed string serialization of functions to match other browsers. (97445158)
- Fixed screen.colorDepth reporting the incorrect value on iOS. (99871925)
- Fixed valid values for the as property in <link rel="preload"> . (100161255)
- Fixed: Improved GamePad compatibility with XBOX Cloud. (100337662)
- Fixed: Improved Fetch API interoperability. (100582566)
- Fixed the Content-Type for sliced blobs in fetch() . (101171705)
- Fixed Blob range requests. (103171187)
- Fixed: Adjusted text input scrollWidth and scrollHeight to include padding and any whitespace added by decorations. (104332108)
- Fixed focus() method with delegatesFocus in Shadow DOM. (104927020)
- Fixed Range APIs to construct and move trees in tree order. (105154132)
- Fixed handling magnitude values passed to GamepadHapticActuator.playEffect() . (105175808)
- Fixed Gamepad.vibrationActuator.type to be dual-rumble . (105175859)
- Fixed location.href to throw a SyntaxError on a URL parser failure. (105631453)
- Fixed the natural screen orientation on iPad and TV to be landscape-primary. (106062507)
- Fixed postMessage for cross-origin iframes. (106439413)
- Fixed Worklet.prototype.constructor . (106533500)
- Fixed innertHTML serialization to not have special handling for javascript: URLs. (107362610)
- Fixed not escaping < , > , & , and non-breaking space characters inside <noembed> , <noframes> , and <plaintext> elements when scripting is enabled. (107381507)
- Fixed CacheStorageManager creating a “salt” file in the current working directory when there is no path. (107387306)
- Fixed to no longer recognize the SVG contentScriptType , contentStyleType , and externalResourcesRequired attributes, and the XML xml:base attribute. (107428878)
- Fixed Non-UTF-8 encoders to correctly emit the U+FFFD code point instead of surrogate code points. (107530253)
- Fixed document.applets to no longer return any elements. (107926196)
- Fixed data: URLs to behave the same everywhere. (107982669)
- Fixed missing movementX and movementY in pointermove events. (108112600)
- Fixed Wake Lock permission denied after visibilitychange . (108279602)
- Fixed <frameset> inside <template> to be ignored. (109081113)
- Fixed node depth computation for shadow nodes in ResizeObserver. (109166329)
- Fixed WebSocket’s binaryType setter to not throw. (109192086)
- Fixed exposing DeviceMotionEvent and DeviceOrientationEvent on the global Window object on macOS. (109580299)
- Fixed remaining page height to never be 0. (109929893)
- Fixed changing the dir attribute of documentElement not updating a child element matching the :dir pseudo-class. (109976294)
- Fixed: Set canvas-based VideoFrame color space to RGB. (110062111)
- Fixed window.stop() to fire abort events on XMLHttpRequest asynchronously. (110086856)
- Fixed selecting an OptGroup label not unselecting the selected item. (110088331)
- Fixed <select> with multiple enabled not consistently firing the onchange event. (110274850)
- Fixed style invalidation of IDs within :nth-child and :nth-last-child . (110451692)
- Fixed MediaStream from a canvas (captureStream) to be able to render into a different canvas. (110696945)
- Fixed XMLHttpRequest.responseXML.characterSet . (110863647)
- Fixed window named getter to behave correctly when there are duplicate frame names. (110864556)
- Fixed: Throttled mousemove events to one per rendering. (110921187)
- Fixed Service Worker redirect losing the hash fragment. (111208014)
- Fixed camera RAW files picked via file input getting returned as PNG on change. (111231838)
- Fixed emoji characters sometimes getting incorrectly drawn in text style. (111411175)
- Fixed HTMLTableSectionElement.insertRow(0) and HTMLTableRowElement.insertCell(0) . (111791597)
- Stopped parsing <command> as if it has no end tag. (107416609)
- Removed vestigal support for <layer> and <nolayer> from the HTML parser. (107554605)
- Removed deprecated uppercase URL attribute alias on the WebSocket interface. (109151597)
- Fixed passing NotificationOptions.silent . (107424158)
- Fixed: Started using origin directory for DOMCache and ServiceWorkerRegistrations. (107843591)
- Fixed Notifications API to default silent to the platform convention. (109390045)
- Fixed Web Push notifications not working in some cases by running the service worker before firing the activate event. (109411104)
- Fixed service worker downloads failing when chunks are sent via postMessage . (109561888)
- Fixed firing controllerchange event when a service worker gets deleted. (109567316)
- Fixed removing a CSS declaration when tabbing though the CSS selector in the Styles panel. (100492875)
- Fixed Step Over behaving like Resume when stepping over a function with a falsy conditional breakpoint in the Sources tab. (101604843)
- Fixed the box model to indicate a margin has been trimmed with margin-trim . (103374677)
- Fixed “Inspect Element” not highlighting the selected element. (105177739)
- Fixed display of color-mix CSS in the Styles sidebar of the Elements tab. (105732322)
- Fixed failing to add a new CSS rule on the first attempt in the Elements tab. (106751396)
- Fixed Web Inspector to not show the accessibility role in hover tooltips for elements where accessibility is ignored. (106771408)
- Fixed missing console logging that occurs during main frame navigation in the Console tab. (106877298)
- Fixed cleared items in the Network tab reappearing when Preserve Log is enabled. (107639797)
- Fixed incorrect timestamps in the Console tab. (107660054)
- Fixed non-enumerable properties appearing as though they are internal properties in the Console tab. (108005425)
- Fixed internal properties not greyed-out in object previews in the Console tab. (108007438)
- Fixed private symbols to be omitted in the scope chain. (108674026)
- Fixed an issue where the width of the Sources details sidebar would reset when switching between Web Inspector tabs (109253229)
- Fixed the error message for new URL("/") to be more explicit. (109253920)
- Fixed editing for Local Storage that appears truncated. (109473191)
- Fixed the resource type shown in the Network tab to use XHR when the XHR request has the same URL as the main resource. (110016863)
- Fixed color swatch to not show an incorrect tooltip when read-only. (110409252)
- Fixed firing the context lost event for OffscreenCanvas. (104198422)
- Fixed OffscreenCanvas to work as a TexImageSource in WebGL. (106700463)
- Fixed preventing the display from going to sleep when the camera is on. (100423979)
- Fixed layer context handling for the HTMLMediaElement. (105795272)
- Fixed ending a muted microphone track when its device disappears. (108194510)
- Fixed camera selection to use the system preferred camera on iOS. (109220107)
- Fixed camera and microphone to all have groupIds . (109355290)
We love hearing from you. Send a reply on X to @webkit to share your thoughts on Safari 17.0. You can find us on Mastodon at @[email protected] and @[email protected] . If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technologies or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features. You can also read the Safari 17.0 release notes .
Correct Media query for Ipad Pro and Ipad CSS with examples
- Dec 31, 2023

Sometimes, you want to design pages for Ipad and Ipad pro, So you have to write a CSS style using media queries.
This post covers the correct media query for Ipad for different orientations.
Apple has iPad tablets with different versions 11 and the latest version 12. x.
Ipad and pro’s latest versions are 12. x
It has two orientations.
We write media queries with device width, height, and orientation.
# Ipad media queries CSS styles
Ipad has two versions(basic and pro ) Here is an ipad media queries
Here are an ipad pro media queries
The above code works only without orientation.
To make it with orientation, We need to specify the height and orientation.
Ipad orientation CSS queries
Nicholas Rowe
Freelance Digital Consultant
iPad Media Queries
iPad Media Queries (All generations – including iPad mini) Thanks to Apple’s work in creating a consistent experience for users, and easy time for developers, all 5 different iPads (iPads 1-5 and iPad mini) can be targeted with just one CSS media query. The next few lines of code should work perfect for a responsive design.
iPad in portrait & landscape @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) { /* STYLES GO HERE */} iPad in landscape @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) { /* STYLES GO HERE */} iPad in portrait @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) { /* STYLES GO HERE */ } iPad 3 & 4 Media Queries If you’re looking to target only 3rd and 4th generation Retina iPads (or tablets with similar resolution) to add @2x graphics, or other features for the tablet’s Retina display, use the following media queries.
Retina iPad in portrait & landscape @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 2) { /* STYLES GO HERE */} Retina iPad in landscape @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 2) { /* STYLES GO HERE */} Retina iPad in portrait @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 2) { /* STYLES GO HERE */ } iPad 1 & 2 Media Queries If you’re looking to supply different graphics or choose different typography for the lower resolution iPad display, the media queries below will work like a charm in your responsive design!
iPad 1 & 2 in portrait & landscape @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1){ /* STYLES GO HERE */} iPad 1 & 2 in landscape @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) { /* STYLES GO HERE */} iPad 1 & 2 in portrait @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) { /* STYLES GO HERE */ } Updated on February 23, 2015 iPad mini Media Queries
Targeting the new iPad mini with CSS definitely isn’t as difficult as it could have been. Apple thankfully made things easy on developers and gave the iPad mini the same resolution as the iPad 1 and 2.
As for the device-pixel-ratio of the iPad mini, I was informed by Daring Fireball’s John Gruber that this also remains the same as the iPad 1 & 2.
This means it’s really easy for developers to target all iPads with very little code, but it also means there’s no way to specifically target an iPad mini with pure CSS. In other words, nothing is new, and you might want to make your text a tiny bit bigger.
iPad mini in portrait & landscape @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1) { /* STYLES GO HERE */} iPad mini in landscape @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) { /* STYLES GO HERE */} iPad mini in portrait @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) { /* STYLES GO HERE */ } iPad mini Resolution Screen Width = 768px (CSS Pixels) Screen Height = 1024px (CSS Pixels)
Screen Width = 768px (Actual Pixels) Screen Height = 1024px (Actual Pixels)
Device-pixel-ratio: 1 Updated on February 23, 2015 iPhone Media Queries
iPhone 6 Media Queries iPhone 6 in portrait & landscape @media only screen and (min-device-width : 375px) and (max-device-width : 667px) { /* STYLES GO HERE */} iPhone 6 in landscape @media only screen and (min-device-width : 375px) and (max-device-width : 667px) and (orientation : landscape) { /* STYLES GO HERE */} iPhone 6 in portrait @media only screen and (min-device-width : 375px) and (max-device-width : 667px) and (orientation : portrait) { /* STYLES GO HERE */ } iPhone 6 Plus Media Queries iPhone 6 Plus in portrait & landscape @media only screen and (min-device-width : 414px) and (max-device-width : 736px) { /* STYLES GO HERE */} iPhone 6 Plus in landscape @media only screen and (min-device-width : 414px) and (max-device-width : 736px) and (orientation : landscape) { /* STYLES GO HERE */} iPhone 6 Plus in portrait @media only screen and (min-device-width : 414px) and (max-device-width : 736px) and (orientation : portrait) { /* STYLES GO HERE */ } iPhone 5 & 5S Media Queries iPhone 5 & 5S in portrait & landscape @media only screen and (min-device-width : 320px) and (max-device-width : 568px) { /* STYLES GO HERE */} iPhone 5 & 5S in landscape @media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : landscape) { /* STYLES GO HERE */} iPhone 5 & 5S in portrait @media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : portrait) { /* STYLES GO HERE */ } iPhone 2G, 3G, 4, 4S Media Queries It’s noteworthy that these media queries are also the same for iPod Touch generations 1-4.
iPhone 2G-4S in portrait & landscape @media only screen and (min-device-width : 320px) and (max-device-width : 480px) { /* STYLES GO HERE */} iPhone 2G-4S in landscape @media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : landscape) { /* STYLES GO HERE */} iPhone 2G-4S in portrait @media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : portrait) { /* STYLES GO HERE */ } iPhone 5 Resolution Screen Width = 320px (CSS Pixels) Screen Height = 568px (CSS Pixels)
Screen Width = 640px (Actual Pixels) Screen Height = 1136px (Actual Pixels)
Device-pixel-ratio: 2 iPhone 4/4S Resolution Screen Width = 320px (CSS Pixels) Screen Height = 480px (CSS Pixels)
Screen Width = 640px (Actual Pixels) Screen Height = 960px (Actual Pixels)
Device-pixel-ratio: 2 iPhone 2G/3G/3GS Resolution Screen Width = 320px (CSS Pixels) Screen Height = 480px (CSS Pixels)
Screen Width = 320px (Actual Pixels) Screen Height = 480px (Actual Pixels)
Device-pixel-ratio: 1 Updated on February 2
Leave a comment
Cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Media Queries: Range Syntax
Syntax improvements to make media queries using features that have a "range" type (like width or height) less verbose. Can be used with ordinary mathematical comparison operators: > , < , >= , or <= .
For example: @media (100px <= width <= 1900px) is the equivalent of @media (min-width: 100px) and (max-width: 1900px)
- 4 - 103 : Not supported
- 104 - 123 : Supported
- 124 : Supported
- 125 - 127 : Supported
- 12 - 103 : Not supported
- 3.1 - 16.3 : Not supported
- 16.4 - 17.3 : Supported
- 17.4 : Supported
- 17.5 - TP : Supported
- 2 - 62 : Not supported
- 63 - 124 : Supported
- 125 : Supported
- 126 - 128 : Supported
- 9 - 90 : Not supported
- 91 - 108 : Supported
- 109 : Supported
- 5.5 - 10 : Not supported
- 11 : Not supported
Chrome for Android
Safari on ios.
- 3.2 - 16.3 : Not supported
- 17.5 : Supported
Samsung Internet
- 4 - 19.0 : Not supported
- 20 - 23 : Supported
- 24 : Supported
- all : Not supported
Opera Mobile
- 10 - 12.1 : Not supported
- 80 : Supported
UC Browser for Android
- 15.5 : Not supported
Android Browser
- 2.1 - 4.4.4 : Not supported
Firefox for Android
- 14.9 : Not supported
Baidu Browser
- 13.52 : Not supported
KaiOS Browser
- 2.5 : Not supported
- 3 : Supported
CSS Device Media Queries
Enjoy this cheat sheet at its fullest within dash , the macos documentation browser., iphone 4 and iphone 4s, iphone 5 and iphone 5s, iphone 6 and iphone 6s, iphone 6 plus and iphone 6s plus, samsung galaxy s3, samsung galaxy s4, samsung galaxy s5, ipad mini 1, ipad 1 and ipad 2, ipad mini 2, ipad mini 3, ipad mini 4, ipad 3, ipad 4, ipad air and ipad air 2, samsung galaxy tab 10.1, asus nexus 7, kindle fire hd 7", kindle fire hd 8.9", desktops and laptops, apple watch, moto 360 watch.
- Based on a blog post from css-tricks.com
- Converted by @joelash
iPad Specific CSS Media Queries
The css media queries for targeting ipad..
Here are the CSS Media Queries for targeting your iPad in portrait or landscape mode:-
iPad Specific CSS Media Queries Demo
Webflow cloneable.

The next evolution of team productivity and collaboration is here. Unlock the next generation of productivity with the infinite possibilities of ClickUp 3.0.

Be more productive with apps, tidy tabs, multi-account sign-in, unified search, flexible workspaces, and more...
Get 35% OFF with the Slick Media Wavebox Promo Code (click promo link bottom-right)

Loom is the fastest way to record quick videos of your screen. It's easy to use and perfect for hybrid workplaces. FREE & affordable paid plans.
BEE FREE and create gorgeous, responsive emails in minutes. BEE PRO and design emails & landing pages really fast. No Code required!
1Password is the easiest way to store and share logins, strong passwords, credit cards and more. With 1Password, you need to memorise one password!
Save 50% on your first year of 1Password with Slick Media simply by clicking.

Latest Posts
Join in the discussion, grow your online business faster by letting us do the legwork for you..
[SOLVED] iphone @media queries not working in (mobile-)Safari
I’m using the following media queries, and they work fine in the Chrome iPhone8 & responsive modes in DevTools.
But I just tested on Safari and the ios simulator and it fails.
Here’s a stackblitz
https://angular-ionic4-test-udtdf4.stackblitz.io
[solved] use max-width instead of max-device-width
see this answer: Safari Responsive Design Mode CSS media query ‘device’ not applied
- Write for us
- Advertising
Web Development, Networking, Security, SEO
CSS3 Media Query to target only Internet Explorer (from IE6 to IE11+), Firefox, Chrome, Safari and/or Edge A set of useful CSS3 media queries to target only specific versions of the various browsers: Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari and Microsoft Edge

Table of Contents
IE 6, 7 and 8
Ie 8 standards mode only, ie 8,9 and 10, ie 9 and above, ie 9 and 10, ie 10 and above, ie 11 (and above..), microsoft edge, any version (gecko), quantum only (stylo), legacy (pre-stylo), chrome & safari (any version), safari (7.1+), safari (from 6.1 to 10.0), safari (10.1+).
If you're a HTML developer you most likely know that there are times when you need to selectively apply some styles to a specific browser, or to a specific version/build of a browser. When such scenarios occur, there are a number of CSS and/or JS based techniques to achieve that result.
Here's a collection of media queries that will allow you to do that in pure CSS3 code, without a single line of JavaScript code: most of them come from the browserhacks.com web site, which is an excellent resource of browser-specific CSS and JavaScript hacks for these kind of tasks.
Internet Explorer
For further info or additional media queries, visit the awesome browserhacks.com website!
Related Posts

How to become a Web Developer: a detailed plan for learning JavaScript A list of the main study topics that await a novice JavaScript developer in his/her learning path to become a great web developer
May 19, 2020 May 19, 2020

Tabulazer - Chrome Extension to Filter and Sort HTML Tables A free Google Chrome Extension that can be used to filter, sort and enlarge HTML tables from any web page
October 2, 2019

7 typical reasons why Bootstrap is ideal for responsive Web Design A list of some great features that still makes Bootstrap the world’s most popular front-end component library
July 25, 2019 July 25, 2019
IT Project Manager, Web Interface Architect and Lead Developer for many high-traffic web sites & services hosted in Italy and Europe. Since 2010 it's also a lead designer for many App and games for Android, iOS and Windows Phone mobile devices for a number of italian companies. Microsoft MVP for Development Technologies since 2018.
6 Comments on “ CSS3 Media Query to target only Internet Explorer (from IE6 to IE11+), Firefox, Chrome, Safari and/or Edge A set of useful CSS3 media queries to target only specific versions of the various browsers: Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari and Microsoft Edge ”
Using a media query like this, @media screen and (-webkit-min-device-pixel-ratio:0) and (min-resolution:.001dpcm) {, to only target Chrome previously worked but now Firefox is picking up those styles in that media query. Any ideas for another workaround for just Chrome? Thanks!
Try one of these:
The css for ‘Safari (from 6.1 to 10.0)’ affects ALL browsers on iPad: Chrome, Safari, Opera. Not only Safari.
_:lang(x)::-ms-backdrop, .selector { color: blue; } /* IE11 */ _:-ms-lang(x)::backdrop, .selector { color: blue; } /* Edge */ _:lang(x)::-internal-media-controls-overlay-cast-button, .selector { color: blue; } /* Chrome */ _:lang(x)::x-, .selector { color: blue; } /* Safari */ _:-moz-any(x), .selector { color: blue; } /* Firefox */
not from me
sadly that edge things no longer works.. kind of tough to find an edge only query..
How to add a media query for a specific browser with specific width? for e.g. Safari browser version 10 and above with width: 1440px
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Aggiungi e-mail alla newsletter
Notify me of follow-up comments by email.
Notify me of new posts by email.
This site uses Akismet to reduce spam. Learn how your comment data is processed .

IMAGES
VIDEO
COMMENTS
I want the media to work only on safari for a screen of 1280px This work in all browser, but i want only safari @media screen and (width: 1280px){ } Skip to main content. Stack Overflow. ... Safari media Query for ipad. Hot Network Questions Weave two lists, cycling if necessary
After many frustrating hours I went looking and found this question on Stack Overflow, Media query ipad vs iphone4. The media queries are being used to specifically target a device width, pixel density(css ratio) and the orientation. Leaving very little for one device to use another stylesheet not intended for it.
iPad Media Queries iPad Media Queries (All generations - including iPad mini) Thanks to Apple's work in creating a consistent experience for users, and easy time for developers, all 5 different iP (iP 1-5 and iPad mini) can be targeted with just one CSS media query. The next few lines of code should work perfect for a responsive design.
Since Apple devices are the most widely used, I have compiled a list of media queries specifically for these devices. I will make sure to keep this list up to date with any new Apple device releases. iPad. iPad 3 & 4. iPad 1 & 2. iPhone14. iPhone 13. iPhone 10, 11, X. iPhone 6, 7, 8.
CSS . Again, CSS is the most common place to spot a media query in the wild. They go right in the stylesheet in an @media rule that wraps elements with conditions for when and where to apply a set of styles when a browser matches those conditions. /* Viewports between 320px and 480px wide */ @media only screen and (min-device-width: 320px) and (max-device-width: 480px) { .card { background: # ...
Then we're using some CSS 3 media queries to target each device specifically. Safari on the iPhone responds to a max-device-width of 480px, and Safari on the iPad seems to respond best when both min-device-width and max-device-width are used in the query. Together, these media queries apply styles in either portrait or landscape orientation.
Learn how to optimize the video content for your website in Safari, the default browser for macOS and iOS devices. Discover the best practices and tools for delivering high-quality and adaptive video streams, using the WebKit framework and the latest features of Safari.
The answer might involve using the media query described in this post (or something else). If your page content is less than 1024px in height, is there a technique to make the footer adjust so that the footer background (color or image-repeat) goes all the way down to the bottom of the page when it is viewed in portrait on the ipad?
Media Queries Safari 17.0 completes WebKit's support for the Media Queries level 4 web standard, adding support for four new media queries. Like other media queries, overflow-block and overflow-inline provide a way to conditionally apply CSS depending on the qualities of a user's device — in this case, how a device handles overflow.
Landscape media query for iPad Pro (min-device-width) should be 1366px and (max device-height) should be 1024px ... screen.width, screen.height and devicePixelRatio reported by Safari on iOS Simulator. Exact media query for portrait: (device-height: 1194px) and (device-width: 834px) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait ...
Sometimes, you want to design pages for Ipad and Ipad pro, So you have to write a CSS style using media queries. This post covers the correct media query for Ipad for different orientations. Apple has iPad tablets with different versions 11 and the latest version 12. x. Ipad and pro's latest versions are 12. x. It has two orientations ...
Nicholas Rowe February 1, 2017 Leave a comment. iPad Media Queries (All generations - including iPad mini) Thanks to Apple's work in creating a consistent experience for users, and easy time for developers, all 5 different iPads (iPads 1-5 and iPad mini) can be targeted with just one CSS media query. The next few lines of code should work ...
Safari 16.3 is available for macOS Big Sur, macOS Monterey, macOS Ventura, iPadOS 16.3, and iOS 16.3. CSS Resolved Issues. Fixed Media Query List.matches to update the parent document layout for viewport-dependent media queries. Fixed transfers of min and max sizes for CSS aspect-ratio to be constrained by defined sizes.
Newly available across major browsers. Syntax improvements to make media queries using features that have a "range" type (like width or height) less verbose. Can be used with ordinary mathematical comparison operators: >, <, >=, or <= . For example: @media (100px <= width <= 1900px) is the equivalent of @media (min-width: 100px) and (max-width ...
@media only screen and (min-width: 768px) and (max-width:1199px) {} I want to put Media query only for safari browser for given Size of device. @media screen and (-webkit-min-device-pixel-ratio:0... Stack Overflow. About; ... Safari media Query for ipad. Ask Question Asked 7 years ago. Modified 6 years, 7 months ago. Viewed 12k times
CSS Device Media Queries Enjoy this cheat sheet at its fullest within Dash, the macOS documentation browser. Phones Portrait and landscape phones. @media only screen and (min-device-width: 320px) and (max-device-width: 480px) ... Portrait and landscape iPad mini 2, iPad mini 3, iPad mini 4, iPad 3, iPad 4, iPad Air and iPad Air 2 ...
ClickUp 3.0 - Productivity, reimagined. The next evolution of team productivity and collaboration is here. Unlock the next generation of productivity with the infinite possibilities of ClickUp 3.0. iPad Specific CSS Media Queries. hosted with by GitHub.
angular-ionic4-test-udtdf4 - StackBlitz. [solved] use max-width instead of max-device-width. see this answer: Safari Responsive Design Mode CSS media query 'device' not applied. I'm using the following media queries, and they work fine in the Chrome iPhone8 & responsive modes in DevTools. But I just tested on Safari and the ios simulator ...
Here is my media query how to fix it. how to set for safari web browser. html; css; browser; safari; media-queries; Share. Improve this question. ... Safari media Query for ipad. 3. A way to enable or disable media query in browsers that also works in Safari. 4. Media query for safari browser.
CSS3 Media Query to target only Internet Explorer (from IE6 to IE11+), Firefox, Chrome, Safari and/or EdgeA set of useful CSS3 media queries to target only specific versions of the various browsers: Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari and Microsoft Edge. February 27, 2018March 11, 2018 - by Ryan - 6 Comments. 161.6K.
How can I use media queries for landscape mode in real iPad device/safari on iOS? Without affecting any other browser? Update. I'm not looking for standard media queries like, @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) { /* STYLES */ } Landscape Mode