Uncover trends for crucial digital KPIs with the 2024 Digital Experience Benchmark Report → Access the benchmarks
- Beauty & Cosmetics
- Financial Services
- Miscellaneous

User journey website: understanding the importance of user journeys with design and functionality

Marie Jehanne
October 19, 2023 | 4 min read
Last Updated: Oct 18, 2023
Table of Contents
What is a user journey website?
Why is user journey essential in website design, user journey website: differentiating user journey and user flows, defining user flow.
The user journey is a key aspect in enhancing user experience and boosting the conversion rate on any online platform. It represents the sequence of interactions a user has with a website or app, beginning from the landing page and progressing through various stages to the final goal conversion, often represented visually. Grasping this journey is critical for website designers and developers to generate a more user-friendly interface that aligns with the needs and expectations of their audience. The user journey is a dynamic concept; it evolves as users interact with your website or app and their needs and expectations shift.
Hence, continuous monitoring and analysis of user behavior are essential to identify trends and patterns. This ongoing analysis, through website analytics, can help optimize the user journey, enhancing customer satisfaction and increasing conversions.
Understanding the user journey can also help pinpoint potential barriers that may prevent users from achieving their goals. These could be technical issues, such as slow loading times or broken links, or they could be design-related, such as unclear website navigation or confusing layout. By identifying and addressing these issues, you can improve the user experience, reduce the bounce rate, and increase the likelihood of goal conversion.
A user journey is a visual representation of the process a user undergoes when interacting with a website or app. It maps out various stages of the user’s interaction, from the initial landing page through to the final goal conversion.
The user journey is typically depicted as a series of steps or stages, each representing a specific interaction or decision point. Each step in the user journey represents a decision point or interaction that the user has with your site or app.
These steps can include actions such as clicking on a link, filling out a form, or responding to a call to action. The user journey also encapsulates the user’s emotional responses and perceptions at each stage, providing valuable insight into their overall user experience. The user journey website is not a linear process; it can involve multiple paths and decision points, depending on the user’s needs and goals. This complexity is why it’s essential to map out the user journey, as it allows you to understand the various paths that users may take and the decisions they may make along the way.
The user journey is a critical component of effective website design. It provides valuable insight into how users interact with your site, their needs and expectations, and where potential obstacles or barriers may exist.
This information can inform your design process, helping you to create a more intuitive and user-friendly user interface. A well-designed user journey can enhance user satisfaction and increase the conversion rate. By understanding the user’s needs and expectations at each stage of the journey, you can design your site to meet these needs and facilitate the user’s progress towards their goals. This can result in a more positive user experience, leading to higher customer satisfaction and increased likelihood of goal conversion. The user journey also provides a framework for ongoing analysis and optimization.
By continually monitoring and analyzing user behavior through website analytics , you can identify trends and patterns that can inform your design process. This ongoing analysis can help you to optimize the user journey, addressing any issues or obstacles, improving the click-through rate, and enhancing the overall user experience.

Know what drives engagement and abandonment on your sites and mobile apps .
In the realm of User Experience (UX), a critical aspect of website navigation, the User Journey and User Flows are two distinct yet interconnected concepts. The User Journey is a comprehensive term encapsulating the series of steps a user undertakes when interacting with a digital product or service. This journey starts from the initial point of contact, traverses through various touchpoints, and culminates in a specific outcome.
It provides a holistic view of the user’s experience, which is instrumental in optimizing the conversion rate. User Flows, on the other hand, delve into the specifics. They focus on the path a user takes to complete a particular task within the product or service.
These are typically represented as flowcharts or diagrams and are used to map out the potential routes a user might take to achieve their goal. User Flows, in essence, are a subset of the User Journey website, detailing the step-by-step process involved in task completion. They play a significant role in reducing the bounce rate by ensuring a seamless user interface. Understanding the difference between User Journey and User Flows is crucial for effective UX design. It enables a more targeted approach to product development, focusing on enhancing the click-through rate and ensuring a user-friendly interface.
User Flow refers to the path a user follows to achieve a specific goal within a digital product or service. It’s a key component of UX design and website navigation, facilitating designers in visualizing the steps a user must undertake to complete a task. This process aids in streamlining the user interface and making it as intuitive as possible, thereby enhancing the conversion rate.
The creation of a User Flow commences with a clear understanding of the user’s goal. This goal could range from purchasing a product, signing up for a newsletter, to accessing a specific piece of information on a landing page. Once the goal is defined, the designer maps out the most logical and efficient path to its achievement, taking into account the user’s needs and potential obstacles. This process is crucial in reducing the bounce rate and improving customer satisfaction. User Flows are typically represented as flowcharts or diagrams, with each step in the process represented by a different node.
These nodes are connected by lines that represent the user’s movement from one step to the next. This visual representation, coupled with website analytics, allows designers to easily identify and rectify any potential issues or bottlenecks in the process, thereby improving the click-through rate and ensuring effective call to action.
In conclusion, User Flow is an indispensable tool in UX design. By mapping out the user’s path to goal achievement, designers can ensure a smooth and efficient user experience, thereby increasing customer satisfaction and ultimately, the success of the product.
Stay updated
and never miss an insight!
Passionate about digital for several years, I am the Inbound Content Manager SEO at Contentsquare. My goal? To teach you how to improve the digital CX of your website and activate the right acquisition levers to generate more traffic on your site and therefore…more sales!
Keep Reading...

5 must-know insights to optimize the customer experience in Travel and Hospitality in 2024

7 must-have AI-based tools for advanced analytics
Jakub Spiryn

How to get higher search engine rankings
How user journey mapping can elevate the user experience
User journey maps illustrate the flow of a user’s interaction with a site. Discover what they are and how to create them.

Illustration by Anita Goldstein.

Lillian Xiao
Part of designing a great user experience is understanding how people interact with a company, its products, and its services. A user journey map tells the story of these relationships. It allows you to explore these interactions in a structured way, and in the process, uncover new opportunities for improving the overall experience for site visitors.
In this comprehensive guide, you’ll discover what user journey mapping is in web design , how to create your own and what such maps usually include. In addition, we’ll also review some of the variations closely related to user journey maps.
What is a user journey map?
A user journey map illustrates the interactions visitors have with a product or service over time. It outlines the various touchpoints and channels where people come in contact with a company. It also maps out the actions that they take, plus the thoughts and emotions they have along the way, visualizing all of these elements in an understandable and actionable manner.
User journey mapping can be used in a variety of ways. You can use it to visualize an entire end-to-end experience, or to better understand a specific, smaller interaction within a larger experience. You can create user journey maps for an existing product, or to explore future concepts and designs.
As a tool of discovery, user journey mapping allows you to analyze your users’ experience in a systematic and structured way. At each step of the journey, you can identify any gaps in the experience and brainstorm opportunities for improvement.
As a tool of collaboration, user journey mapping can help facilitate conversation and co-creation across teams. At the core of these collaborative efforts, a user journey map can serve as a shared vision, or even a plan of action, to help guide companies in making user-centered decisions.

How to create a user journey map
Before we jump in, there are a few things to keep in mind about user journey maps:
Design: There is no single way to create a user journey map. You can sketch it on paper, use sticky notes on a whiteboard, organize it in a spreadsheet, or create it using your favorite design tool. Choose the format that makes the most sense for you or your team.
Research-backed tools: User journey maps are based on existing research and data from your users. You can start by gathering any design artifacts that your team or organization has already created, such as user intent, storyboards, or user research reports. For areas where you don’t have any data yet, you can start with an informed estimate and validate later with additional research.
Collaboration: One of the most valuable aspects of user journey mapping is the conversation and collaboration that happens during the process. Make sure to invite important stakeholders to take part, whose expertise and buy-in are required for helping turn the newfound insights into concrete projects.
Now let’s look at the steps for creating a user journey map:
1. Determine user intent
User intent tells you what the user is looking to do. Is their intent informational, ie., looking for information like event details? Is their intent transactional, as in, they plan to make a purchase? Having a clear understanding of user intent helps provide a strong, clear narrative for your user journey map and will ultimately improve user experience by helping them easily reach their end goal.
Take a delivery app, for instance. If you’re designing a food delivery app, you could create a user journey map for delivery customers, and a separate one for delivery couriers.
2. Determine a scenario
Once you’ve landed on the user intent, select the scenario you want to map out. User scenarios describe a specific goal that a user wants to accomplish, the motivation behind that goal, and the steps they would take to achieve that goal.
An example scenario might be: Jody wants to schedule a cake delivery for her friend’s birthday. She expects that she’ll be able to choose a cake design, add a custom message, select the delivery time, and receive real-time updates about the preparation and delivery status.
3. Define the stages of your scenario
Based on the scenario that you’ve chosen, define the high-level stages of your user journey. The stages can be as broad or as specific as you like. Their purpose is to help you organize the rest of the information on your map.
The stages of your food delivery app might be: awareness, browse, order, wait, receive, consume and share.
4. Map user actions, thoughts, and emotions
For each stage of your user journey, list the actions that your user takes, and the thoughts and emotions that they have along the way. The thoughts can be any questions that they’re asking, or any hopes and fears they might have. The emotions are anything that they might be feeling, and can be labeled with words, smiley faces or a line that signals the emotional ups and downs of the experience. You can also supplement these descriptions with quotes and statistics from your research.
For users of your food delivery app who are in the Browse stage, their actions might include scanning menus, looking at pictures and checking out restaurant reviews. They might be thinking of trying out a new restaurant, which leads them to wonder what a certain restaurant’s popular dishes are. They might be feeling excited as they browse the photos, or concerned that the menu doesn’t have a lot of options for their dietary preferences.
5. Specify touchpoints and channels
Next, list out which of your users’ actions brings them in contact with the company, its products, or its services? These are the touchpoints, or the physical and digital interaction that your user has with your company. You can also include the channels through which these interactions occur.
With our food delivery app example, a touchpoint might be the customer receiving updates about the status of a food delivery. These updates could be delivered through a number of channels, like text message, phone call, or through a home voice assistant.
6. Identify the opportunities for improvement
Now that you’ve mapped out your user journey, are there any areas where the experience can be improved? Maybe you’ve noticed empty states , 404 pages , or design elements that are surprising, inconsistent, or redundant. These can be great jumping off points for brainstorming a better experience for your users.
At this stage, you might also want to identify any next steps, such as scheduling a separate brainstorming session, or assigning a person or team to look further into a specific part of the journey.
Finally, even though a user journey map should be created based on user research, it’s still important to verify that the information on it is truly accurate. One way to do this is to show the map to a few customers and ask them if anything is missing or seems out of sequence [Related: Learn how to make the most of styled horizontal menus .]

What to include in a user journey map
Most user journey maps are made up of a few main components. Remember, user journey maps come in all shapes and sizes, so feel free to adapt these elements to fit your needs, and in a way that makes sense to you and your team.
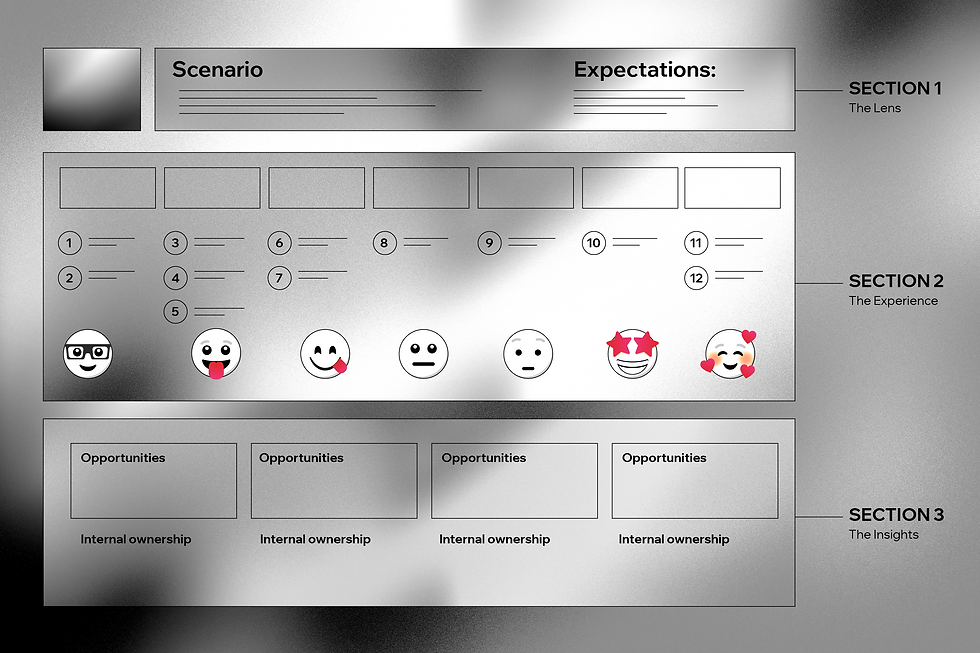
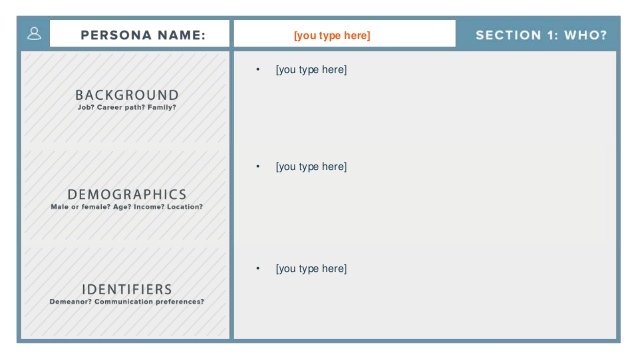
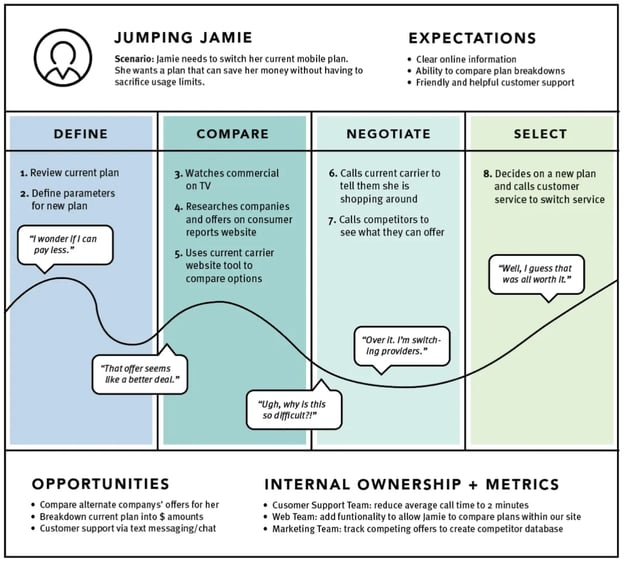
The lens: The top section of the user journey map details the user’s point of view, which might include reference to a persona or user intent, the scenario, and any goals and expectations that the user has for this scenario.
The experience: The heart of the user journey map is the experience, which includes the stages of their journey. Listed under each stage are the user’s actions, thoughts and emotions, and the touchpoints and channels that facilitate their interactions with your company.
The insights: The bottom section of the user journey map lists insights, recommendations and opportunities for improvement. It can also mention the people, teams, or departments who will be responsible for carrying these efforts forward.
[Related: How to adapt to a cookie-free future ]
4 variations of user journey maps
There are several frameworks that are closely related to user journey mapping. These can be used in combination with your user journey map or on their own, depending on your needs.
Empathy map
An empathy map helps us organize and visualize a user’s mindset, as a way to build empathy for our end users. They’re often used to help categorize user research notes during the discovery phase.
An empathy map has different sections (e.g., Think, Feel, See, Say, Do, or Hear) where you can organize research findings.
Unlike a user journey map, an empathy map is not laid out in sequential order. However, it does focus on a single user’s perspective. Empathy maps are great for organizing insights prior to, or as a supplement to, user journey mapping.
Experience map
An experience map visualizes a general human experience over time (like buying a home, or the stages of sleep). Experience maps serve as a baseline for understanding such experiences, and they help designers identify areas which can be improved with a product or service.
An experience map is visualized in stages, much like a user journey map. It can also include information like actions, thoughts and emotions. The main difference is that the experience map is not tied to any particular user, product, or company, since its purpose is to outline a broader human experience.
User story map
A user story map consists of user stories and tasks to visualize an entire system. A user story map helps with planning and implementation of such systems, and allows designers and development teams to create a shared understanding of what they’re building.
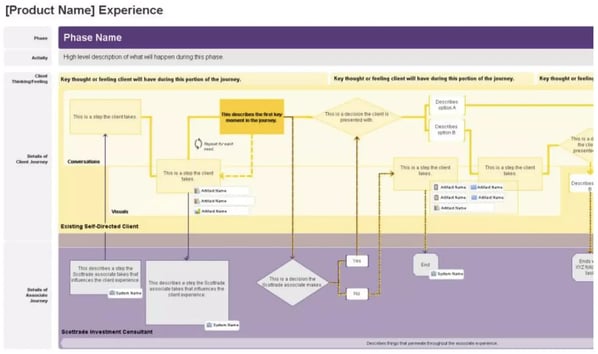
A user story map includes high-level descriptions of a feature, which can be described as user story (for example, as a real estate agent, I might want to create beautiful marketing assets quickly, so that I can spend more time interacting with clients).
Listed vertically under each feature are more detailed tasks and functionality that must be built into each feature (such as: choose template, import listing information, import photos, export file, and so on). The most important features are prioritized toward the top, while lower-priority features are labeled for future releases.
Similar to a user journey map, a user story map outlines sequential steps. However, a user story map takes the perspective of the product and the functionality it requires. One way to create a user story map is to take the steps from your journey map and add to them the concrete features and functionality that would be required to help users carry out these actions successfully.
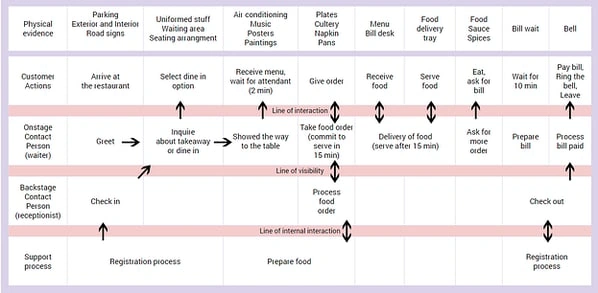
Service blueprint
A service blueprint maps the steps that an organization needs to take internally to support a customer journey. This is different than a wireframe . Rather than focusing on the end user, a service blueprint is focused on the employees, resources, and processes that are required to deliver a service. It helps companies gain a fuller understanding of the services they need to deliver at each stage of a user journey.
A service blueprint typically outlines the touchpoints and actions that are visible to the customer, those that happen behind the scenes (which the customer doesn’t see), and the resources and processes needed to support these interactions. A service blueprint can also point out any codependencies, time, regulations, emotions, or metrics that are relevant to the service.
Similar to user journey maps, a service blueprint outlines steps in a sequential order. However, service blueprints take the perspective of a business, describing what’s needed to provide a certain level of service. One way to create a service blueprint is to take the steps from your journey map, and add the details for how a business would function in order to make each step a success for the user.
Some parting words
User journey mapping is a great exercise for developing a deep understanding of your customer’s experience with a company, its products and its services. Through its visual and storytelling format, you can get a keen sense for your user’s experience, while diving into the minute details of each step and each interaction. When done well, user journey maps are valuable tools for uncovering unique opportunities for improving the experience of your product or service for users.
RELATED ARTICLES

How much to charge for a website: a pricing guide for web designers
REBECCA STREHLOW

A guide to wireframes: The blueprints of product design
NICK BABICH

How to make a responsive website
Find new ways FWD
Thanks for submitting!
By subscribing, you agree to receive the Wix Studio newsletter and other related content and acknowledge that Wix will treat your personal information in accordance with Wix's Privacy Policy .
Do brilliant work—together
Collaborate and share inspiration with other pros in the Wix Studio community.

- Get started Get started for free
Figma design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Get the desktop, mobile, and font installer apps
See the latest features and releases
- Prototyping
- Design systems
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Product managers
Organizations
Config 2024
Register to attend in person or online — June 26–27

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Stories about bringing new ideas to life

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
How to create an effective user journey map

No matter what you’re working on, the key to customer satisfaction and business growth is understanding your users. A user journey map helps you uncover pain points, explore the touchpoints from their perspective, and learn how to improve your product.
Imagine you just launched a new ecommerce platform. Shoppers fill their carts with products, but they abandon their carts before checkout. With a user journey map, you can pinpoint where the customer experience is going wrong, and how to enable more successful checkouts.
Read on to find out:
- What is a user journey map, and how it captures user flows and customer touchpoints
- Benefits of user journey mapping to refine UX design and reach business goals
- How to make user journey maps in five steps, using FigJam’s user journey map template
What is a user journey map?
Think about the path a user takes to explore your product or website. How would you design the best way to get there? User journey maps (or user experience maps) help team members and stakeholders align on user needs throughout the design process, starting with user research. As you trace users' steps through your user flows, notice: Where do users get lost, backtrack, or drop off?
User journey maps help you flag pain points and churn, so your team can see where the user experience may be confusing or frustrating for your audience. Then you can use your map to identify key customer touchpoints and find opportunities for optimization.
How to read a user journey map
Most user journey maps are flowcharts or grids showing the user experience from end to end. Consider this real-life journey map example of a freelancing app from Figma's design community. The journey starts with a buyer persona needing freelance services, and a freelancer looking for a gig. Ideally, the journey ends with service delivery and payment—but customer pain points could interrupt the flow.
Start your user journey map with FigJam
5 key user journey map phases.
Take a look at another Figma community user journey template , which uses a simple grid. Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad.
To see how this works, consider a practical example. Suppose a new pet parent wants to learn how to train their puppy and discovers your dog-training app. Here's how you might map out the five key user journey stages:
- Awareness. The user sees a puppy-training video on social media with a link to your product website. They're intrigued—a positive experience.
- Consideration. The user visits your product website to preview your app. If they can't find a video preview easily, this could be a neutral or negative experience.
- Decision. The user clicks on a link to the app store and reads reviews of your app and compares it to others. They might think your app reviews are good, but your price is high—a negative or neutral experience.
- Purchase. The user buys your app and completes the onboarding process. If this process is smooth, it's a positive experience. If not, the customer experience could turn negative at this point.
- Retention. The user receives follow-up emails featuring premium puppy-training services or special offers. Depending on their perception of these emails, the experience can range from good (helpful support) to bad (too much spam).
2 types of user journey maps—and when to use them
User journey maps are helpful across the product design and development process, especially at two crucial moments: during product development and for UX troubleshooting. These scenarios call for different user journey maps: current-state and future-state.
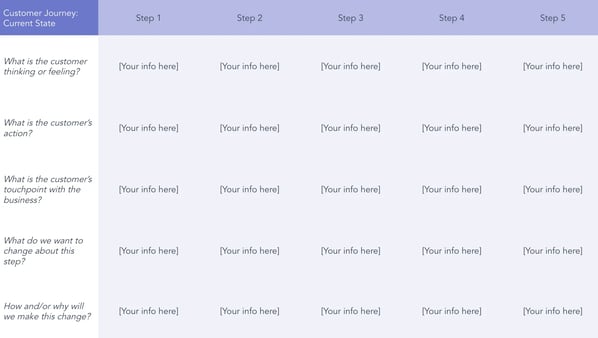
Current-state user journey maps
A current-state user journey map shows existing customer interactions with your product. It gives you a snapshot of what's happening, and pinpoints how to enhance the user experience.
Take the puppy training app, for example. A current-state customer journey map might reveal that users are abandoning their shopping carts before making in-app purchases. Look at it from your customers' point of view: Maybe they aren't convinced their credit cards will be secure or the shipping address workflow takes too long. These pain points show where you might tweak functionality to boost user experience and build customer loyalty.
Future-state user journey maps
A future-state user journey map is like a vision board : it shows the ideal customer journey, supported by exceptional customer experiences. Sketch out your best guesses about user behavior on an ideal journey, then put them to the test with usability testing. Once you've identified your north star, you can explore new product or site features that will optimize user experience.
How to make a user journey map in 5 steps
To start user journey mapping, follow this step-by-step guide.
Step 1: Define user personas and goals.
Gather user research and data like demographics, psychographics, and shopping behavior to create detailed customer personas representing your target audience. In your dog-training app example, one key demographic may be parents. What’s their goal? It isn't necessarily "hire a puppy trainer"—it could be "teach kids how to interact with a puppy."
Step 2: Identify customer touch points.
Locate the points along the user journey where the user encounters or interacts with your product. In the dog training app example, touchpoints might include social media videos, app website, app store category search (e.g., pets), app reviews, app store checkout, in-app onboarding, and app customer support.
Step 3: Visualize journey phases.
Create a visual representation of user journey phases across key touchpoints with user flow diagrams , flowcharts , or storyboards .
Step 4: Capture user actions and responses.
For each journey stage, capture the user story: at this juncture, what are they doing, thinking, and feeling ? This could be simple, such as: "Potential customer feels frustrated when the product image takes too long to load."
Step 5: Validate and iterate.
Finally, show your map to real users. Get honest feedback about what works and what doesn’t with user testing , website metrics , or surveys . To use the dog-training app example, you might ask users: Are they interested in subscribing to premium how-to video content by a professional dog trainer? Apply user feedback to refine your map and ensure it reflects customer needs.
Jumpstart your user journey map with FigJam
Lead your team's user journey mapping effort with FigJam, the online collaborative whiteboard for brainstorming, designing, and idea-sharing. Choose a user journey map template from Figma's design community as your guide. With Figma's drag-and-drop design features, you can quickly produce your own professional, presentation-ready user journey map.
Pro tip: Use a service blueprint template to capture behind-the-scenes processes that support the user journey, bridging the gap between user experience and service delivery.
Ready to improve UX with user journey mapping?

- How it Works
- Case Studies
- The GDD Slack
- State of GDD Report
- Workshops and Events
- Methodology
Journey Mapping
- How It Works
- UX Research
- Buyer Personas
- Jobs to be Done
- Customer Journey Mapping
- Design Sprints
- Go for Launch
- Agile Web Design vs Waterfall
Once you’ve created a detailed buyer persona to help guide your website’s content, messaging, and design, what is the next step?
Think about your buyer persona’s relationship to your website, and how they engage with it before, during, and after they become a customer.

How do they prefer to discover, inquire, and learn about your offering?
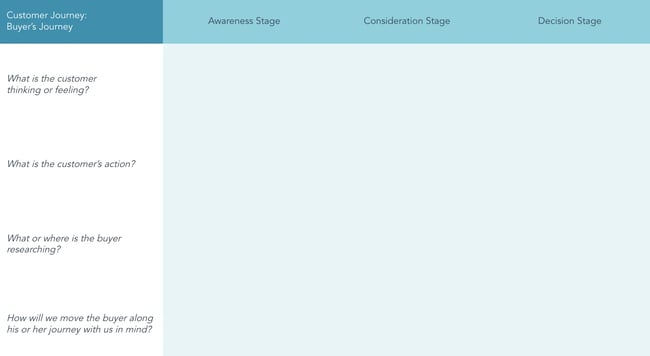
A customer journey map outlines what your personas, leads, and customers will experience once they hit your site. How they interact with your brand from the first point of contact until the sale, and even after. Whether you sell product, software, service, or other offering, a customer journey map is an effective tool to understand how your leads interpret and interact with your website.
When creating a customer journey map, you can approach the process in two ways:
- Focus on the entire journey and experience
- Focus on a specific stage of the journey and experience
With both, it’s important to identify the key interactions at each stage, and pinpoint what the user is feeling, what questions they may have, and what motivates them.
Many customer journey maps depict this information via an infographic or diagram for easy visualization.

There is no one way to create a customer journey map . Choose the format that works best for your brand. Later in this post, we’ll look at more ways to create a journey map. First, let’s dive into why your company should consider using a customer journey map.
The Importance of Using a Customer Journey Map
Mapping out your customer’s journey allows your organization to understand exactly how a person is feeling at each point of interaction with your brand; what key questions they may have (that perhaps you aren’t currently answering), and their specific needs at each stage of their journey.
Using a customer journey map, your entire organization gains a better understanding of not only your customer, but how your website affects their decision making process.
For more on the benefits of a customer journey map, watch this video .
The Marketing Team
learns more about the customer than a buyer persona alone can tell them. Insights into the type of questions the customer seeks to answer, and the opportunities to improve and optimize their experience in finding those answers, helps align copy, CTA’s, and resources in a more effective way.
The Design Team
Gains access to the before and after: How did the customer arrive, and where are they going next? This insight helps build a stronger, more optimized design approach and helps aid the natural flow and browsing behavior of the customer.
Gains an understanding of how each customer moves through the website and sales funnel, allowing them to better understand where and how they can optimize for greater results.
Overall, your team will be able to pinpoint the exact places where your user experience falls short. Identifying:
- Channel Changes: What exactly is happening when your lead is arriving from or going to a different channel associated with your website. How can you make this transition smoother?
- Device Changes: How does your customer’s experience change when using different devices to browse your website.
The Stages of a Customer Journey Map

Your business’s journey map should be centered around the buyer journey stages : Awareness, consideration, decision, and after purchase.
From there, dig into each stage. Explore the following to ensure a seamless transition from one stage to the next:
What are the visitor’s motivations?
What questions are they asking, what actions are they taking, where are they blocked.
At each stage, what has motivated the lead to be there? What motivates them to keep moving forward? What are the emotional aspects attached to their motivations?
Just as their journey unfolds, so too will their questions. What questions do they need to answer before they can move to the next stage? Is industry lingo, or a technically difficult concept, holding them up?
What types of activity are you seeing from leads and customers at each stage? What actions are they taking to help move toward the next stage. What actions are they not taking?
Are there any reasons that your visitor can’t move to the next stage? What are they? Is your price structure, onboarding, service, or overall process confusing them or giving them pause?
Through customer research centered around site browsing/purchase behavior, customer interviews, and tools like website heat maps, you can gain a solid understanding of what customers may be experiencing at each stage.
While documenting a customer journey is one thing, the actual way people choose to purchase, or make buying decisions, can be very different. Some prospects will skip everything between awareness and purchase, while others will stay in the consideration phase for months. It’s important to understand that not everyone’s journey is the same. Yet, with more information, analytics, and research, you will be set up to provide a streamlined experience for most leads; anticipating their concerns and questions to move them toward a purchase decision.
HOW TO PERFORM CUSTOMER JOURNEY MAP RESEARCH
If you’ve already performed your buyer persona research , you should have a solid foundation to start on your customer journey map. Next, you must develop an understanding of the interactions your personas will have with your website, and learn more about their specific actions. Of course, these actions are based on what their personality dictates.
When approaching a deeper analysis, you will need to look at both analytical data and anecdotal.

BUILDING YOUR CUSTOMER JOURNEY MAP
Here comes the fun part! Putting together all of your new insights, personas, hypotheses, and data and making your customer journey map. Design it in a way that best suites your organization. Some people choose infographic styling, while others choose a timeline view. However, your company chooses to represent your customer journey, make sure the design does not overshadow the main purpose: The website visitor’s journey and their story.
Here Are The Elements You Should Definitely Include In Your Customer Journey Map:
Phases : Make sure you clearly depict the buyer journey phases ( awareness, consideration, decision, and after purchase).
Personas : Whose journey are you mapping? Refer to your buyer personas and include them, or break them out into individual maps.
Channels : Where are these personas coming from? How did they find your site? Once they arrive what happens?
Touchpoints: What actions are your visitors taking? Where are your key opportunities for interactions? What are their clicks, downloads, signups, etc.?
Emotional Response: What emotions are they feeling at each stage? What are their questions/concerns/feelings? What moves them to the next phase, and holds them back from another?

There are many different ways to create a customer journey map, and there are many channels, personas, and scenarios you could create. Start small - you don’t need every single option. The goal is to tell a story about a customer’s needs, what they are searching for, and how and if they find it on your site.
SHARE, REFINE, AND PUT TO USE
Building a customer journey map is exciting and useful for the entire organization. Once you’ve created your first prototype - share it with your team.
Remember, every time a lead or customer has a negative interaction with your brand or website, it lowers your brand’s trustworthiness and chance to delight a customer. By outlining your customer’s interactions, emotional state, and questions/concerns in a visual way, your organization has a better chance of discovering new ways to win customer loyalty and enhance the customer relationship with the brand.

GET THE FULL
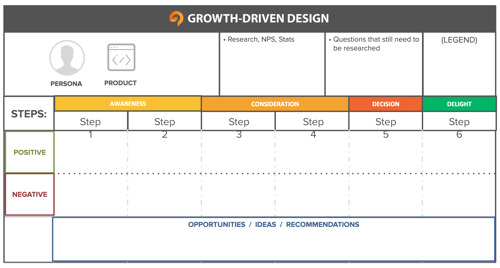
Website strategy kit, start your growth-driven design journey, continuous improvement.
- State of GDD 2017 Report
Product Design Bundle and save
User Research New
Content Design
UX Design Fundamentals
Software and Coding Fundamentals for UX
- UX training for teams
- Hire our alumni
- Journal of UX Leadership
- Our mission
- Advisory Council
Education for every phase of your UX career
Professional Diploma
Learn the full user experience (UX) process from research to interaction design to prototyping.
Combine the UX Diploma with the UI Certificate to pursue a career as a product designer.
Professional Certificates
Learn how to plan, execute, analyse and communicate user research effectively.
Learn the principles of content design, from mastering tone and style, to writing for interfaces.
Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX.
Short Courses
Gain a solid foundation in the philosophy, principles and methods of user experience design.
Learn the essentials of software development so you can work more effectively with developers.
Give your team the skills, knowledge and mindset to create great digital products
Join our hiring programme and access our list of certified professionals.
Learn about our mission to set the global standard in UX education
Meet our leadership team with UX and education expertise
Members of the council connect us to the wider UX industry
Our team are available to answer any of your questions
Fresh insights from experts, alumni and the wider design community
Read stories from our students who have made successful careers in UX after completing our course
How to design a customer journey map (A step-by-step guide)
A customer journey map is a visual representation of how a user interacts with your product. Learn how to create a customer journey map in this practical step-by-step guide.

The State of UX Hiring Report 2024
Learn how to start your UX career with hard facts and practical advice from those who have gone before you. In this report, we look at UX hiring trends in 2024 to help you break into the industry.

Successful UX design is rooted in empathy. The best designers are able to step into their users’ shoes and imagine what they think, feel, and experience as they interact with a product or service.
One of the most effective ways to foster user empathy and consider different perspectives is to create customer journey maps—otherwise known as customer journey maps.
If you’re new to journey mapping, look no further than this guide. We’ll explain:
- What is a customer journey map?
Why create customer journey maps?
When to create customer journey maps, what are the elements of a customer journey map, how to create a customer journey map (step-by-step).
If you want to skip straight to the how-to guide, just use the clickable menu to jump ahead. Otherwise, let’s begin with a definition.
[GET CERTIFIED IN UX]
What is a customer journey map?
A customer journey map (otherwise known as a user journey map) is a visual representation of how a user or customer interacts with your product. It maps out the steps they go through to complete a specific task or to achieve a particular goal—for example, purchasing a product from an e-commerce website or creating a profile on a dating app.
Where does their journey begin? What’s their first point of interaction with the product? What actions and steps do they take to reach their end goal? How do they feel at each stage?
You can answer all of those questions with a user journey map.

A user journey map template from Miro .
Creating customer journey maps helps to:
- Centre the end user and foster empathy. Creating a user/customer journey map requires you to step into the end user’s shoes and experience the product from their perspective. This reminds you to consider the user at all times and fosters empathy.
- Expose pain-points in the user experience. By viewing the product from the user’s perspective, you quickly become aware of pain-points or stumbling blocks within the user experience. Based on this insight, you can improve the product accordingly.
- Uncover design opportunities. User journey maps don’t just highlight pain-points; they can also inspire new ideas and opportunities. As you walk in your end user’s shoes, you might think “Ah! An [X] feature would be great here!”
- Get all key stakeholders aligned. User journey maps are both visual and concise, making them an effective communication tool. Anybody can look at a user journey map and instantly understand how the user interacts with the product. This helps to create a shared understanding of the user experience, building alignment among multiple stakeholders.
Ultimately, user journey maps are a great way to focus on the end user and understand how they experience your product. This helps you to create better user experiences that meet your users’ needs.
User journey maps can be useful at different stages of the product design process.
Perhaps you’ve got a fully-fledged product that you want to review and optimise, or completely redesign. You can create journey maps to visualise how your users currently interact with the product, helping you to identify pain-points and inform the next iteration of the product.
You can also create user journey maps at the ideation stage. Before developing new ideas, you might want to visualise them in action, mapping out potential user journeys to test their validity.
And, once you’ve created user journey maps, you can use them to guide you in the creation of wireframes and prototypes . Based on the steps mapped out in the user journey, you can see what touchpoints need to be included in the product and where.
No two user journey maps are the same—you can adapt the structure and content of your maps to suit your needs. But, as a rule, user journey maps should include the following:
- A user persona. Each user journey map represents the perspective of just one user persona. Ideally, you’ll base your journey maps on UX personas that have been created using real user research data.
- A specific scenario. This describes the goal or task the journey map is conveying—in other words, the scenario in which the user finds themselves. For example, finding a language exchange partner on an app or returning a pair of shoes to an e-commerce company.
- User expectations. The goal of a user journey map is to see things from your end user’s perspective, so it’s useful to define what their expectations are as they complete the task you’re depicting.
- High-level stages or phases. You’ll divide the user journey into all the broad, high-level stages a user goes through. Imagine you’re creating a user journey map for the task of booking a hotel via your website. The stages in the user’s journey might be: Discover (the user discovers your website), Research (the user browses different hotel options), Compare (the user weighs up different options), Purchase (the user books a hotel).
- Touchpoints. Within each high-level phase, you’ll note down all the touchpoints the user comes across and interacts with. For example: the website homepage, a customer service agent, the checkout page.
- Actions. For each stage, you’ll also map out the individual actions the user takes. This includes things like applying filters, filling out user details, and submitting payment information.
- Thoughts. What is the user thinking at each stage? What questions do they have? For example: “I wonder if I can get a student discount” or “Why can’t I filter by location?”
- Emotions. How does the user feel at each stage? What emotions do they go through? This includes things like frustration, confusion, uncertainty, excitement, and joy.
- Pain-points. A brief note on any hurdles and points of friction the user encounters at each stage.
- Opportunities. Based on everything you’ve captured in your user journey map so far, what opportunities for improvement have you uncovered? How can you act upon your insights and who is responsible for leading those changes? The “opportunities” section turns your user journey map into something actionable.
Here’s how to create a user journey map in 6 steps:
- Choose a user journey map template (or create your own)
- Define your persona and scenario
- Outline key stages, touchpoints, and actions
- Fill in the user’s thoughts, emotions, and pain-points
- Identify opportunities
- Define action points and next steps
Let’s take a closer look.
[GET CERTIFIED IN UI DESIGN]
1. Choose a user journey map template (or create your own)
The easiest way to create a user journey map is to fill in a ready-made template. Tools like Miro , Lucidchart , and Canva all offer user/customer journey map templates that you can fill in directly or customise to make your own.
Here’s an example of a user journey map template from Canva:

2. Define your persona and scenario
Each user journey map you create should represent a specific user journey from the perspective of a specific user persona. So: determine which UX persona will feature in your journey map, and what scenario they’re in. In other words, what goal or task are they trying to complete?
Add details of your persona and scenario at the top of your user journey map.
3. Outline key stages, actions, and touchpoints
Now it’s time to flesh out the user journey itself. First, consider the user scenario you’re conveying and think about how you can divide it into high-level phases.
Within each phase, identify the actions the user takes and the touchpoints they interact with.
Take, for example, the scenario of signing up for a dating app. You might divide the process into the following key phases: Awareness, Consideration, Decision, Service, and Advocacy .
Within the Awareness phase, possible user actions might be: Hears about the dating app from friends, Sees an Instagram advert for the app, Looks for blog articles and reviews online.
4. Fill in the user’s thoughts, emotions, and pain-points
Next, step even further into your user’s shoes to imagine what they may be thinking and feeling at each stage, as well as what pain-points might get in their way.
To continue with our dating app example, the user’s thoughts during the Awareness phase might be: “ I’ve never used online dating before but maybe I should give this app a try…”
As they’re new to online dating, they may be feeling both interested and hesitant.
While looking for blog articles and reviews, the user struggles to find anything helpful or credible. This can be added to your user journey map under “pain-points”.
5. Identify opportunities
Now it’s time to turn your user pain-points into opportunities. In our dating app example, we identified that the user wanted to learn more about the app before signing up but couldn’t find any useful articles or reviews online.
How could you turn this into an opportunity? You might start to feature more dating app success stories on the company blog.
Frame your opportunities as action points and state who will be responsible for implementing them.
Here we’ve started to fill out the user journey map template for our dating app scenario:

Repeat the process for each phase in the user journey until your map is complete.
6. Define action points and next steps
User journey maps are great for building empathy and getting you to see things from your user’s perspective. They’re also an excellent tool for communicating with stakeholders and creating a shared understanding around how different users experience your product.
Once your user journey map is complete, be sure to share it with all key stakeholders and talk them through the most relevant insights.
And, most importantly, turn those insights into clear action points. Which opportunities will you tap into and who will be involved? How will your user journey maps inform the evolution of your product? What are your next steps?
Customer journey maps in UX: the takeaway
That’s a wrap for user journey maps! With a user journey map template and our step-by-step guide, you can easily create your own maps and use them to inspire and inform your product design process.
For more how-to guides, check out:
- The Ultimate Guide to Storyboarding in UX
- How to Design Effective User Surveys for UX Research
- How to Conduct User Interviews
Subscribe to our newsletter
Get the best UX insights and career advice direct to your inbox each month.
Thanks for subscribing to our newsletter
You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month.
Upcoming courses
Professional diploma in ux design.
Learn the full UX process, from research to design to prototyping.
Professional Certificate in UI Design
Master key concepts and techniques of UI design.
Certificate in Software and Coding Fundamentals for UX
Collaborate effectively with software developers.
Certificate in UX Design Fundamentals
Get a comprehensive introduction to UX design.
Professional Certificate in Content Design
Learn the skills you need to start a career in content design.
Professional Certificate in User Research
Master the research skills that make UX professionals so valuable.
Upcoming course
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers.
You may also like

The ultimate guide to mobile app design: Follow these UI principles & best practices

The best online survey tools to use in 2024

What is colour theory? A complete introductory guide
Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.

A rapid desktop prototyping tool

Mockplus - Design Faster. Collaborate Better.
Prototype, design, collaborate, and design systems all in Mockplus

A Complete Beginner's Guide to User Journey Map
Updated 6/24/2020 : We added more valuable advice and resource for you to know better about user jouney map. Let us know what you thin about it.
User journey maps are important UX tools to help designers build a website or app from the user's point of view, and create a product that really suits the user.
However, since user journey maps come in different forms, sizes and shapes, not all designers, especially some new starters, understand how to get the best out of them.
So, to help you make full use of journey maps, here we will cover the basics:
- What is a user journey map?
- Why it is so important on design?
- The difference between user journey maps and user flow diagrams
- How to create a user journey map
What is a user journey map?
A user journey map (also known as a customer journey map) is a visual presentation — often an easy-to-understand diagram or flowchart — of the process that a user or customer goes through in order to achieve a goal on your website or app. It helps designers build a website or app from the user's stand, and have a better understanding of the users' needs and pain points.
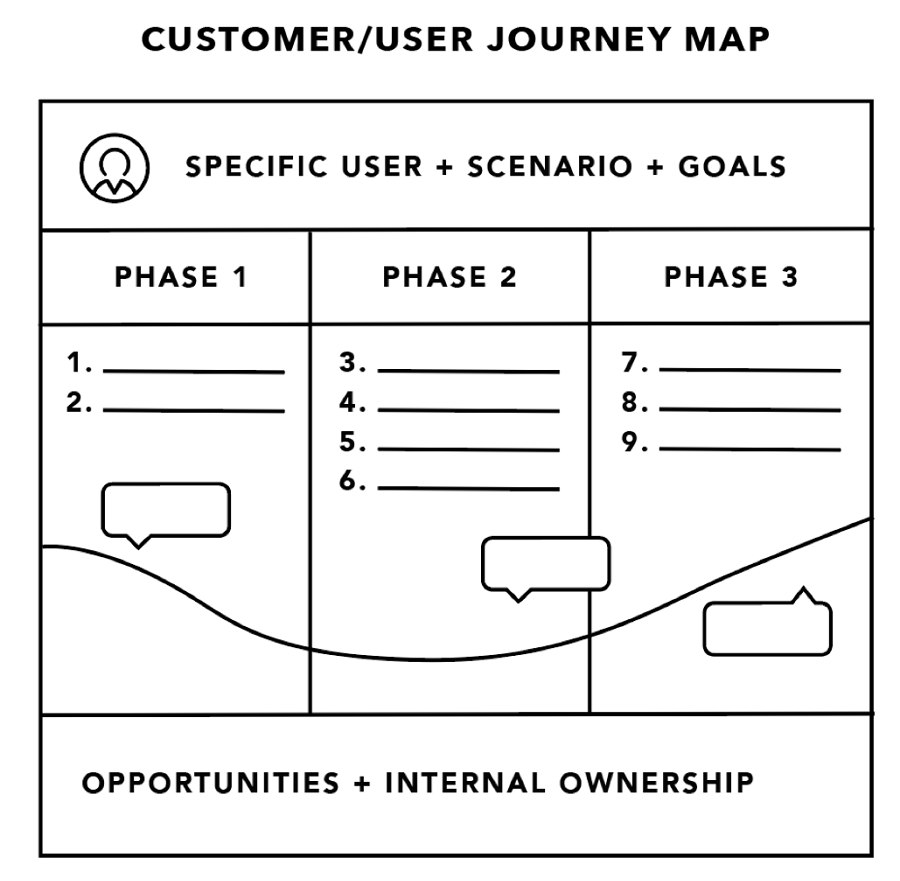
Most user journey maps are designed with main parts below:

1. Specific users + Scenario + Goals : Introduce a clear portrait of the user: what are their needs; what are their expectations; what is their main focus; what are their views and feelings?
2. Timeline : Explain step by step about how users achieve their goals. Here you should cover user actions, thoughts, and emotions in detail.
3. Others : Extra information, such as opportunities, insights, internal ownership, solutions and so forth can be added here to explain or expand on your design.
Why user journey map is so important?
A user journey map enables companies or design teams to better understand their audiences and improve their experience in ways such as:
- Creating a better user experience
Studying all phases of a user's journey on your website/app helps you to understand your audience better, making it easier to create a better user experience.
- Helping customers achieve their goals more easily
An effective user journey map means a better user experience with customers achieving their goals more easily.
- Helping product teams communicate and collaborate better
Mapping out everything makes it easier for your entire product team to share, communicate, and collaborate on the designs more efficiently.
- Demonstrating designs better to clients and stakeholders
An intuitive user journey map leads to clearer demonstrations of your designs and can thus attract more potential clients and stakeholders.
An effective user journey map increases the chances of your company producing superb UX and a great product.
User journey vs user flow
User journey map focuses on those situations where the user interacts with your website or app. It maps out the different stages and scenarios a user will experience and provides a macro view of the interactions between the user and your website or app from start to finish.

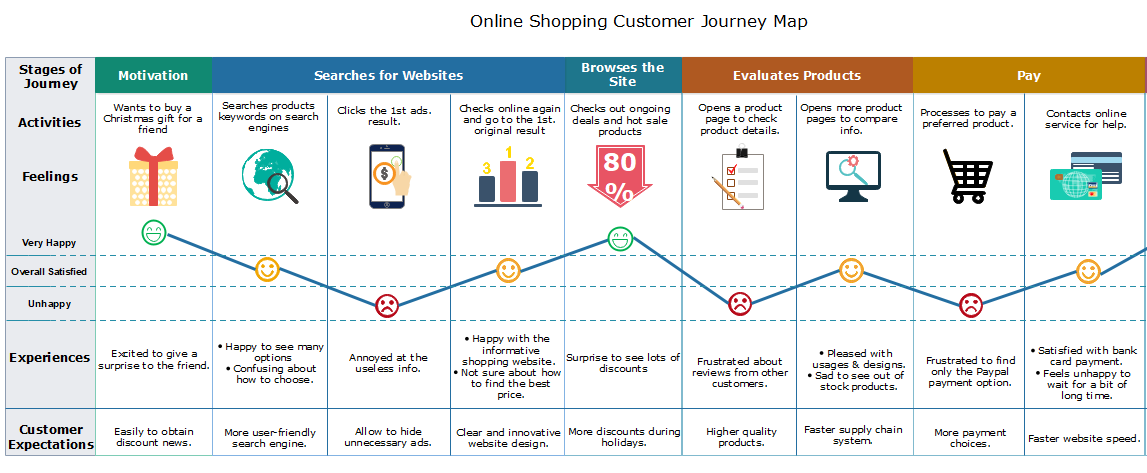
This example of a user journey map shows how the map focuses more on the macro view of all the instances in which a user will interact with your product or service.
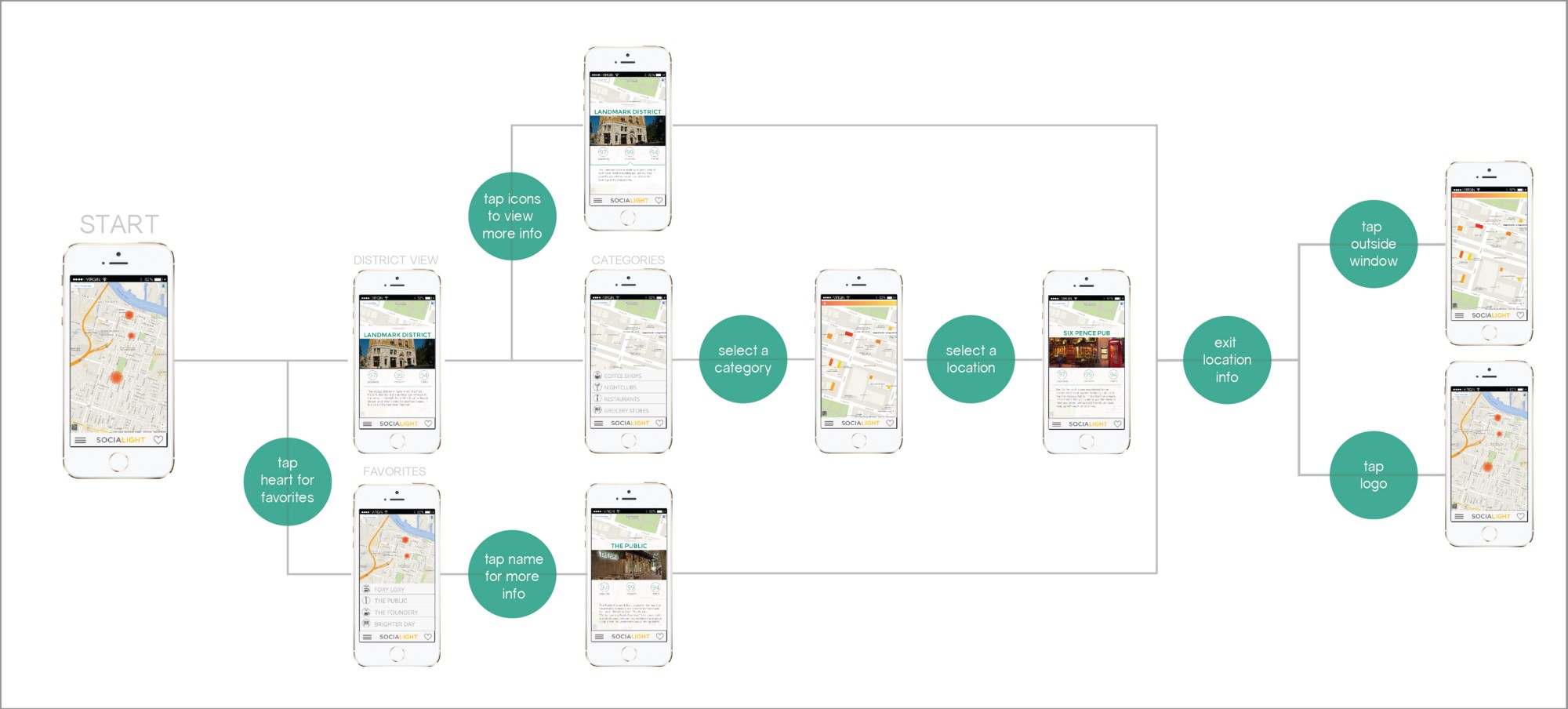
User flow depicts the actual route that users follow to achieve their goal on your website or app. It focuses more on the micro level, illustrating the specific steps users take to complete their actions.

User flow focusing more on the specific actions as a user interacts with your products.
If you are still confusing about these two terms, check out differences & similarities between User Journey and User flow .
How to Create a Customer Journey Map?
An effective customer journey map helps designers understand users and provides insights that help create better customer and user experience. But, as a new starter, how can you create a customer journey map? Here are three ways that you can consider:
1. Search for user journey map examples to get inspiration
Newcomers to the process can find plenty of inspiration from existing well-crafted user journey maps. Here are 8 of the best user journey map examples for your inspiration:
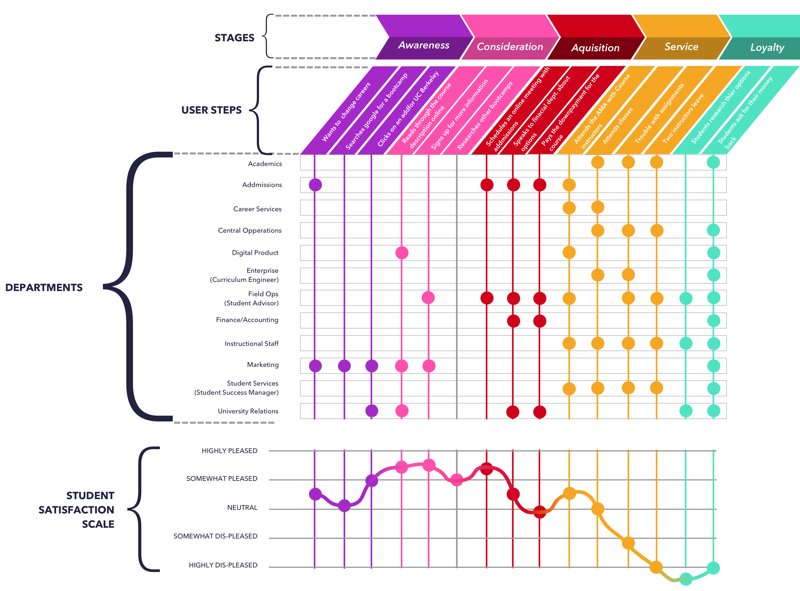
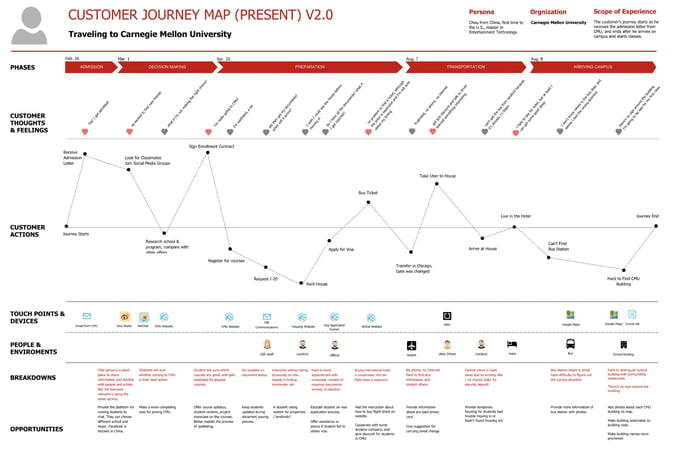
Student Journey Map
Student Journey Map is a concept user journey map that lays out step by step how an international student can interact with the program to complete a Master’s degree. It analyzes the main decision and action points; it acknowledges the thoughts and feelings the student might experience at each stage; it covers the pain points; and it offers possible solutions.
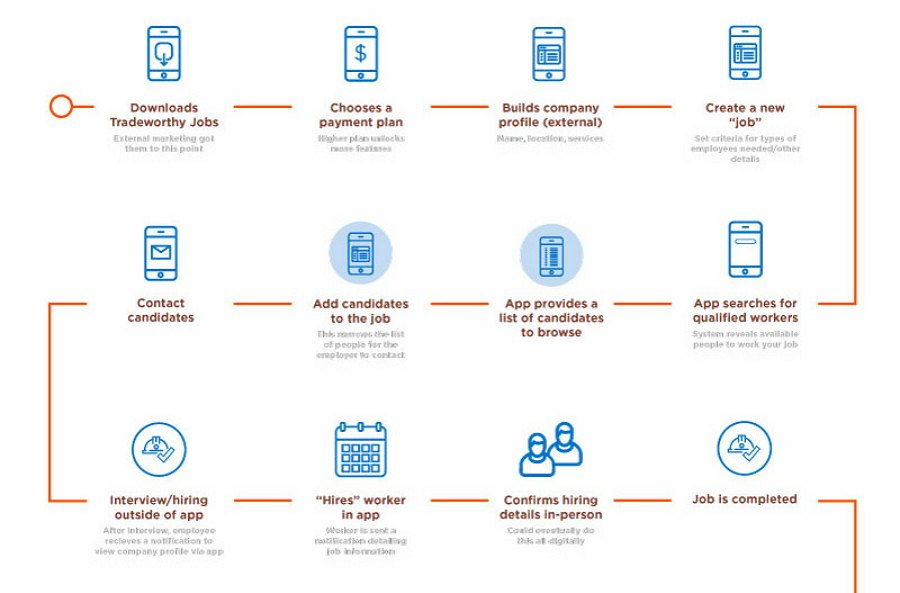
- Tradeworthy Job User Journey

Tradeworthy Job User Journey visualizes a typical journey for a construction manager looking to use the Tradeworthy Job App to hire an employee. It gives a clear depiction of the entire interaction flow.
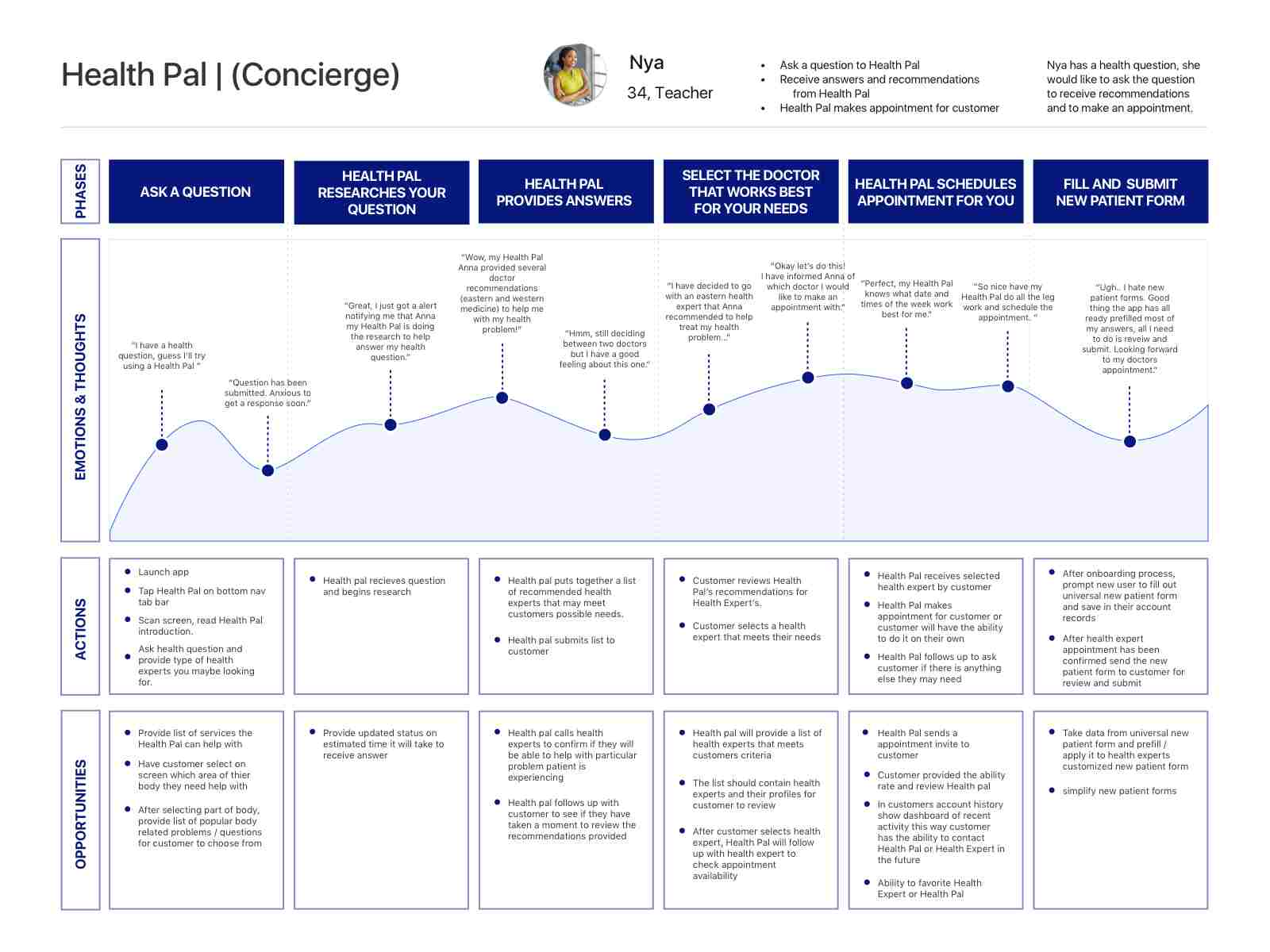
User Journey Map for Health Pal

This user journey map was made for a Health and Wellness service that enables the use to find the best doctors and book appointments. It illustrates the journey through the user’s eyes, using a concept persona. It focuses on the main phases, actions, and opportunities on the journey as well as on the thoughts and emotions a user might experience.
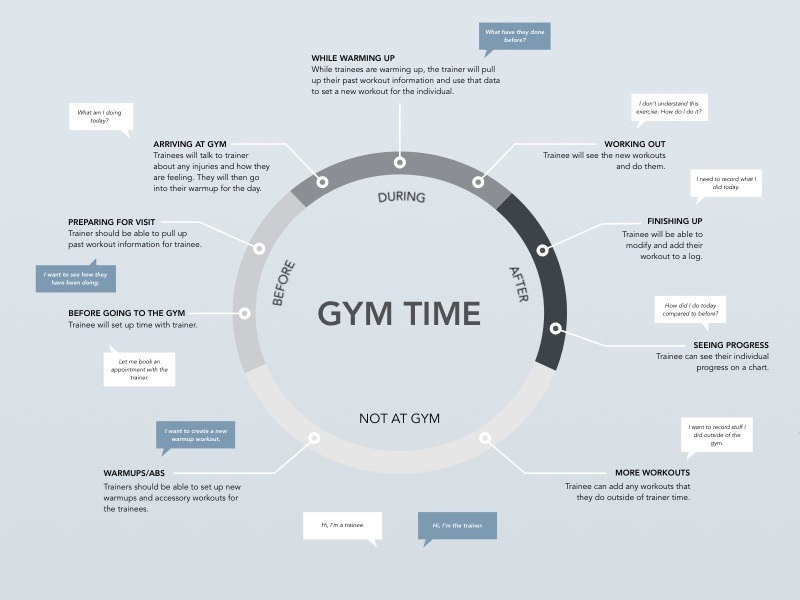
User Journey Map for GymDog

User Journey Map for GymDog is a creative customer journey map made for a gym app. From this map, you will see how the trainer and the trainee can use the app to interact at each training session. The circular presentation is clear and intuitive in demonstrating the different stages of the process.
User Journey Map Template Bundle

User Journey Map Template Bundle is a typical user journey map template bundle that works for many programs. It contains a range of typical map templates in different styles. You can download them and use them as templates for your own designs.
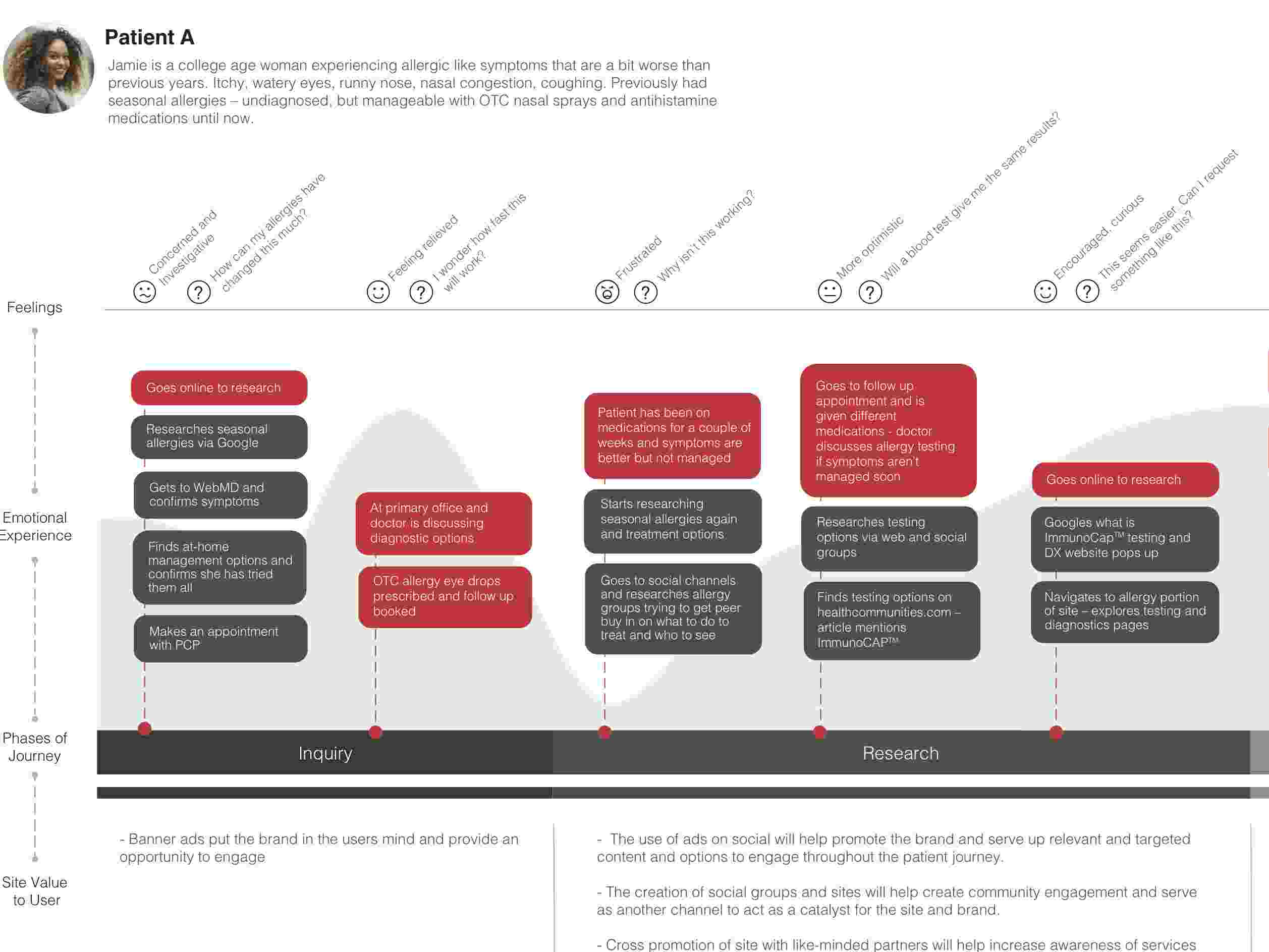
Persona and Journey Map

Persona and Journey Map is made for a pharma enterprise website. It illustrates how users feel at each stage as they interact with the site.
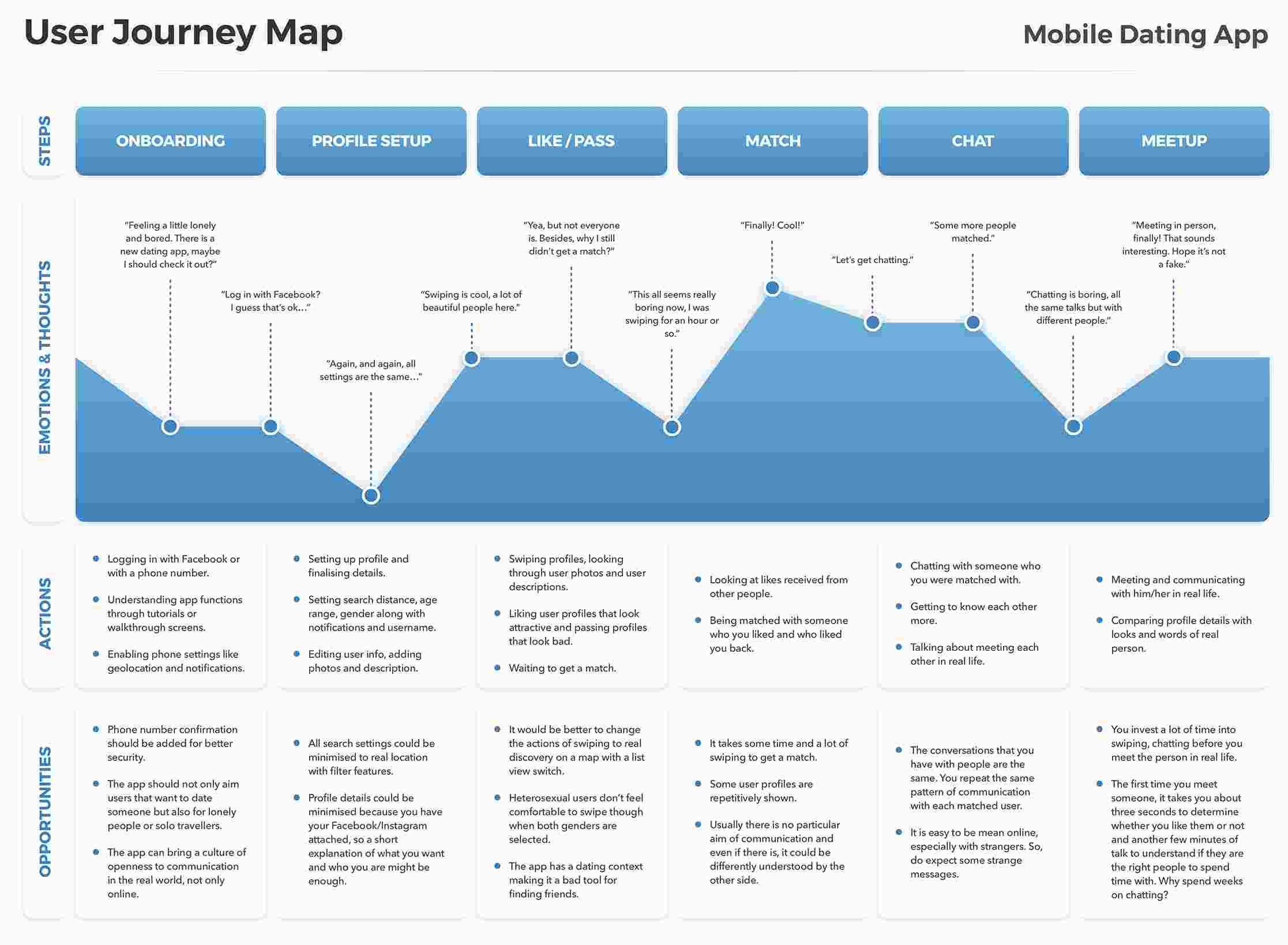
Hey User Journey Map

Hey User Journey Map visualizes the user journey on a mobile dating app. It fully maps out the actions that users take and details their likely emotions and thoughts as they seek to meet new people.
User Journey Map Simone Chosse

User Journey Map Simone Chosse uses brightly colored visuals to present the user journey map. It is a good example of how you can create an effective journey map with rich visuals.
2. Download and use a user journey map template
The fastest way to create a user journey map is to download and use a template. To help you find desired templates quickly, we've picked the best websites to download a user journey template :
Dribbble is the go-to option for designers and creatives looking for inspiration or wanting to share design work and resources. It is also a good place to find the best and latest user journey map examples and templates. Not only are many of these user journeys or maps effective, but they are also free to download.
Behance is another good place for designers to share their design projects. You will find a number of the latest user journey maps and related projects are also shared here.
3. Use a user journey mapping tool to draw everything from scratch
If you are not familiar with using templates, you can choose a professional user journey mapping tool instead. Here are 3 of the best user journey mapping tools :
- Smaply - online user journey mapping tool
Smaply is an online user journey mapping tool that would enable you and your team to visualize, share, and demonstrate customer journey maps, personas, and other stakeholder maps. Your team will find it easy to share the journey maps, comment on them, and create different exports.
- Giffy - online diagram and flowchart drawing tool
Giffy is a lightweight online diagram and flowchart drawing tool. It provides a full set of diagramming shapes and templates to help you create a brilliant user journey map. You can also invite others to collaborate with you on a journey map.
- Microsoft Visio - online flowchart and diagram maker
Microsoft Visio is an online flowchart and diagram maker that can help you create professional user journey maps with modern shapes and templates. With Microsoft 365*, your team can all work on a diagram at the same time. Visio is sold as an addition to MS Office.
If you still have questions about how to create a user journey map, check out this step-by-step video:
The goal of creating a user journey map is to create a version of a site that can be shared, so that your team can think about the user experience and then communicate and collaborate on their design ideas. This all leads to a better outcome in your final UX design.
We hope this guide will help you understand the importance of the user journey map and enable you to create your own effective journey maps.
In- house content editor, specialize in SEO content writing. She is a fruit lover and visionary person.

Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.

A free online prototyping tool that can create wireframes or highly interactive prototypes in just minutes.

A vector-based UI design tool enables you design in the way you want to.

Your single source of truth to build, maintain and evolve design assets in one place.

Related Content

Design Faster. Collaborate Better.
Designing the best user experience. Mockplus does it all!

Interactive prototyping

Unified collaboration

Scalable design systems
© 2014-2023 Mockplus Technology Co., Ltd. All rights reserved.
- Case studies
- Expert advice
Website visitor journey map + free template
When it comes to customer experience, the first interaction matters a lot. And it can happen way before the client even touches the product or service your offer. For example, when they see an online ad promoting your product.
That’s something to keep in mind when running any business, no matter whether it is online or offline. Website owners (especially those offering a SaaS product) might be tempted to think only about the technical side of their product. But they should also focus on the user experience they deliver at different stages of your user journey.
When it comes to customer experience, the first interaction matters a lot. And it can happen way before the client even touches the product or service you offer. For example, when they see an online ad promoting your product.
To understand what your company website visitors are stressed about and know what problems may exist before a visitor even faces them and come up with ideas on how to improve their experience, as well as your website and product, you can start with creating a user journey map for your website, detailing the steps your user takes and even mapping out their emotional journey.
A quality journey map can help plan out user-friendly navigation from initial research to post-purchase needs, convert a lead to a customer, and increase customer loyalty by getting a +1 brand advocate.
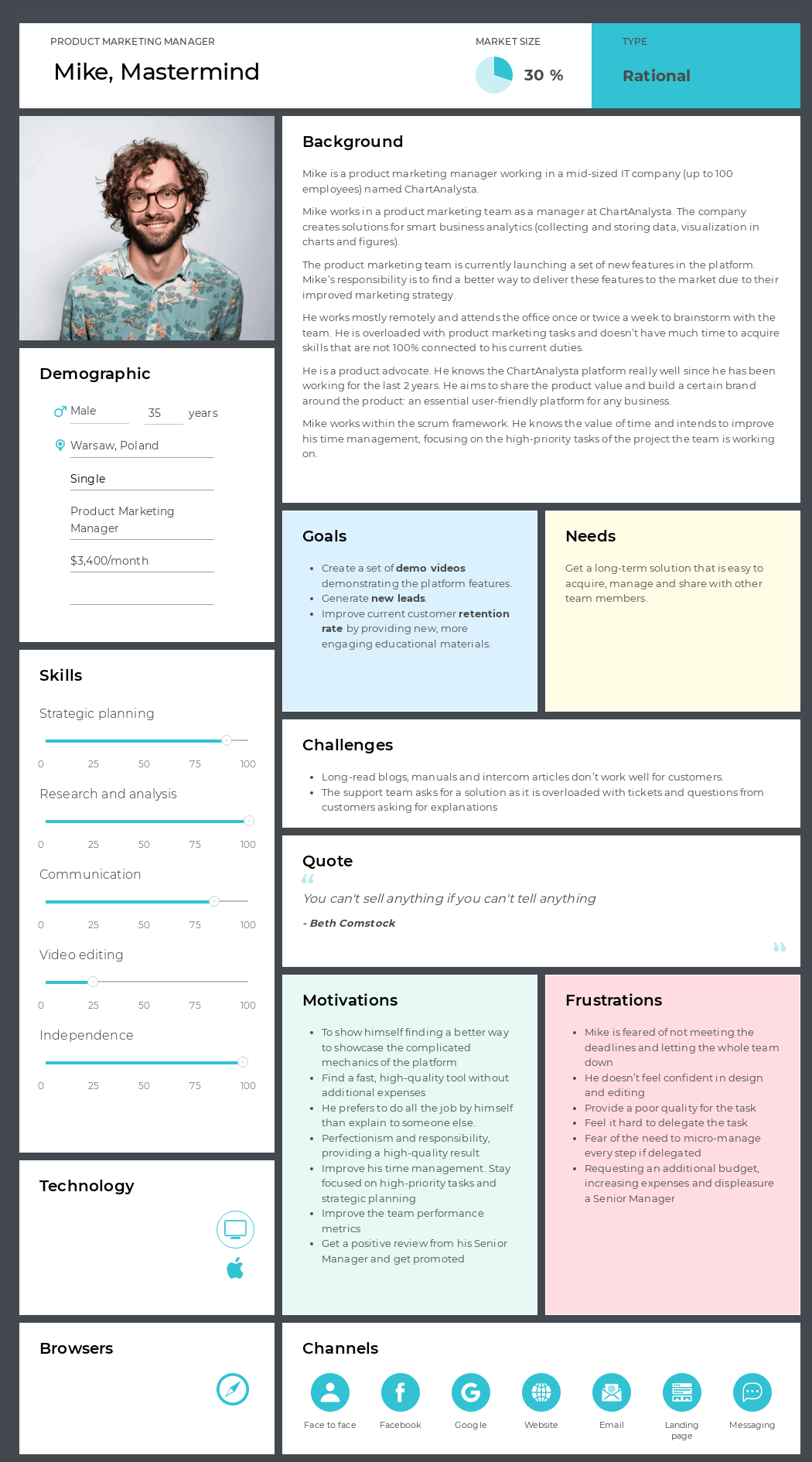
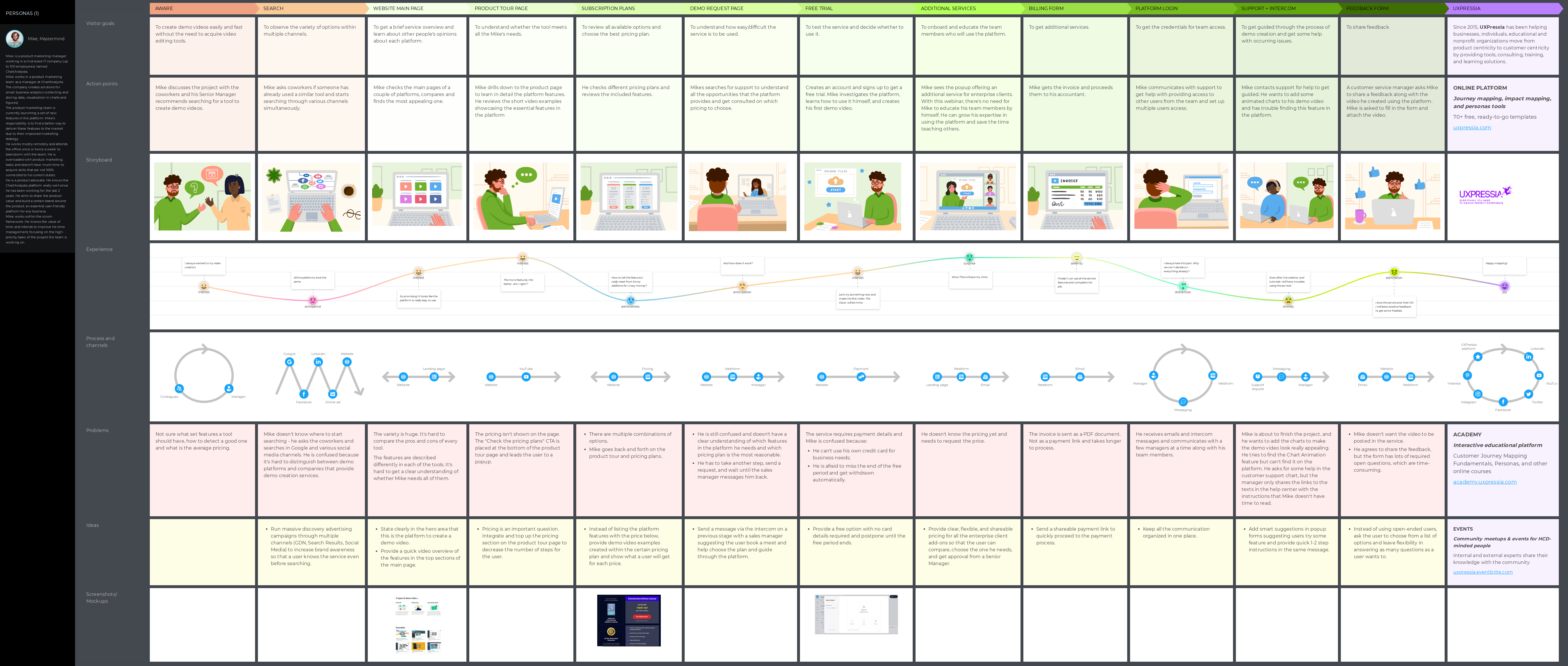
To provide you with some guidance on building a customer map for a website, we’ll follow in the footsteps of Mike Wojcik, a product marketing manager looking for an IT solution for his company and his website journey. This customer journey map outlines the stages Mike goes through, focusing on Mike’s actions and emotions during the interaction with the website of a SaaS company — DemoFilm.
So, what does Mike’s journey look like? Read on to find it out, or scroll down to watch the video about it.
- 1 Before actually creating a journey map for a website
- 3.1 Phase 0: Get aware & Search
- 3.2 Phase 1: Website navigation before purchase
- 3.3 Phase 2. Website navigation for post-purchase needs
- 4 Website visitor journey map
- 5 The video
Before actually creating a journey map for a website
Create your persona(s) first. The protagonist of this journey map is Mike Wojcik, a product marketing manager at ChartAnalysta. The company develops solutions to visualize statistical data in charts and figures.

The product marketing team is launching new features in the platform. Mike is searching for an easy-to-use solution to create product demo videos of the ChartAnalysta platform and deliver the product value to their leads and customers more efficiently.
Mike’s personal and professional goal is to grow his time-management skills. He prefers to work independently and is a perfectionist and a science geek. He isn’t quite familiar with classical video editing tools. Being a SaaS worker himself, Mike believes that a good SaaS service is worth using. Thus, he is looking for software that could do all the monkey jobs for him and one he could manage easily.

After outlining your buyer persona (learn more about how to create a buyer persona in our Step-By-Step Guide ), decide on the sections to add to the journey map.
In the map we built for this article, we used 7 sections of UXPressia’s CJM Tool:
- Goals – to understand Mike’s goals and think of how to help him achieve those goals;
- Action points – to get a full picture of what the user does at each stage and plan out any possible user interactions with your website;
- Problems – to find out existing experience flaws;
- Ideas – to spot opportunities for future improvements;
- Process and channels – to visualize Mike’s path through different channels;
- Experience – to illustrate the user’s emotional journey;
- Image — to explain things visually:
After defining the sections, think of the stages of the map. In our example, we divided Mike’s journey into 12 stages. This website user journey map template can work to spot ideas for improving your current web pages and foresee the pitfalls in the prospective website UX. Note that UXPressia’s templates are 100% flexible. You can remove, move around, or add custom sections depending on your specific business needs.
Website visitor journey stages
Let’s look at the possible stages of a website visitor journey. Ready to learn Mike’s story?
Phase 0: Get aware & Search

Every customer journey starts with understanding a problem and an intent to find a solution. Mike comes up with the idea to use a software solution instead of hiring a video editor or urgently learning to edit videos himself after discussing the problem with his teammates at a work meeting. This is where the initial search starts. Your future website visitor can be searching through multiple channels at a time, so it’s a point to plan out your digital presence and improve the brand’s share of voice.
At the stage of the search, just like any average user, Mike visits and compares various websites, learns the basics about the solution itself, and decides on choosing a software OR gets back to his initial plan (hire a person to do video editing or do it all by himself).
Phase 1: Website navigation before purchase
1.1 main page.

In most cases, the main website page will be the first touchpoint for your future customers. They likely have already reviewed a couple of websites and don't want to spend another 20 minutes examining each and every detail of your software. Remember that you never get a second chance to make a first impression. When visiting the website, Mike wants to get a quick answer to the question, “Can this software solve my problem?”. Optimize your main page or landing page to make it transparent and provide the value clearly and briefly.
1.2 Product tour + Subscription plan

It’s time to show what’s under the bonnet of your software and how it overcomes the competitors, but remember not to delve much into technical details. It would be great to merge this page with the pricing plan page so that users have a clear understanding of how much they pay for an actual set of features and don't need to get back and forth between two pages.
1.3 Demo request

Mike is impressed with the DemoFilm software and sees the platform with his own eyes. However, he can’t just quickly get access. Instead, he has to leave a demo request and wait for the sales manager to contact him to schedule a demo call demonstration. While a guided demo and a call with a sales representative definitely have their perks, this step can be a huge obstacle for a visitor. Think of providing an option to try your platform and schedule a meeting afterward. Integrate a live chat with a sales manager to remove this limitation.
1. 4 Free trial

After a demo call with sales and a little help choosing the plan, Mike is ready for his free trial. He is full of enthusiasm but also a little bit nervous as he has never created a demo video before. The free period is a double-sided coin. We all love freebies, but the frustration comes when the grace period is over. Mike feels really great about using the software, but he is anxious to miss the end of the period and get withdrawn automatically. Make sure you provide clear instructions for this flow on your website. Think of adding automatic notifications or a countdown. And, of course, state it all out clearly about payment options.
Phase 2. Website navigation for post-purchase needs
The user’s journey doesn’t end with a purchase. A SaaS user usually keeps interacting with a website, using it as an entry point to the software. If your business only provides downloadable desktop software, you can still think of your website optimization for users’ post-purchase needs, like support, education, troubleshooting, learning for the new updates, etc.
2.1 Additional service

You can think of introducing some add-ons at this stage. Tell more about the additional services or enterprise offers before visitors proceed to payment. Mike got interested in corporate onboarding and added this service to his final billing. Just like at the previous stage, make sure you deliver this information clearly.
2.2 Billing form

Your crucial milestone is almost reached, so it’s important it goes without a hitch. Design a 1-2 click payment solution, shareable payment links, and auto-billing within the same webpage. And no PDFs or additional emails to share with an accountant, please!
2.3 Platform login + Support & Intercom

After paying for the service, Mike can’t wait to proceed to his job task and create his first demo video. However, he still experiences issues with creating accounts for his teammates and has to waste his time interacting with customer success and technical support in emails, intercom messages, and on the phone. Mike also faces some trouble figuring out how to use one of the platform features. He contacts support but only receives the links to long-read articles that require a lot of time to find the answer.
A good tip here: plan out one means of communication on your website. Adding an intercom (or similar) service can improve the customer experience, even if they face some trouble with your service. Plan out some basic answers, but never underestimate the power of personal communication.
2.4 Feedback

A satisfied customer or website visitor is the best business strategy of all. Design a questionnaire to collect customer feedback and, once in a while, send push-up notifications asking the customers to share their experiences. Don’t be too pushy or include too many open questions. A happy customer will tell more in his own words if he really wants to. Respect privacy, as not everyone likes their messages to be shared in public. Design a customer review section on your website’s main page to showcase the best customer experience and grow your business liability.
Website visitor journey map
Combining all the stages, you will end up with a detailed journey map ready for further ideation process, precise website visitor tracking, and improvement of your visitors' experience. Mike's journey looks like this:

Ready to build your own website customer journey map and improve your website traffic? Take the first step using the template and a detailed customer journey experience with the help of the UXPressia template.
Prefer watching to reading? Check out our YouTube video with Mike's story.
Related posts
Rate this post

Customer Journey Maps: How to Create Really Good Ones [Examples + Template]
Published: May 04, 2023
Did you know 70% of online shoppers abandoned their carts in 2021? Why would someone spend time adding products to their cart just to fall off the customer journey map right at the last second?

The thing is -- understanding your customer base can be extremely challenging. And even when you think you've got a good read on them, the journey from awareness to purchase for each customer will always be unpredictable, at least to some level.

Download Now
While it isn't possible to predict every experience with 100% accuracy, customer journey mapping is a very handy tool for keeping track of important milestones that every customer hits. In this post, I'll explain everything you need to know about customer journey mapping — what it is, how to create one, and best practices.
Table of Contents
What is the customer journey?
Customer journey stages.
- What is a customer journey map?
The Customer Journey Mapping Process
What's included in a customer journey map, steps for creating a customer journey map.
- Types of Customer Journey Maps
- Customer Journey Map Best Practices
Benefits of Customer Journey Mapping
- Customer Journey Map Examples
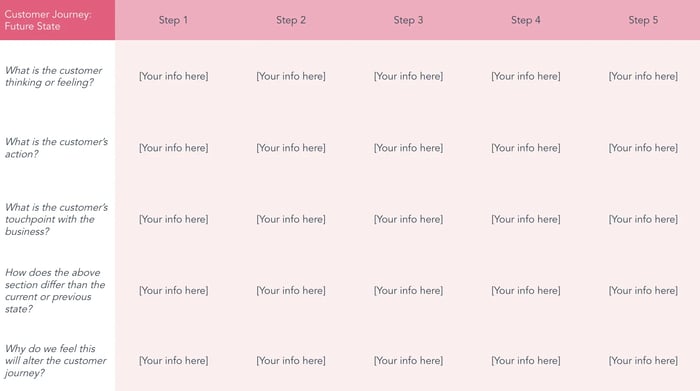
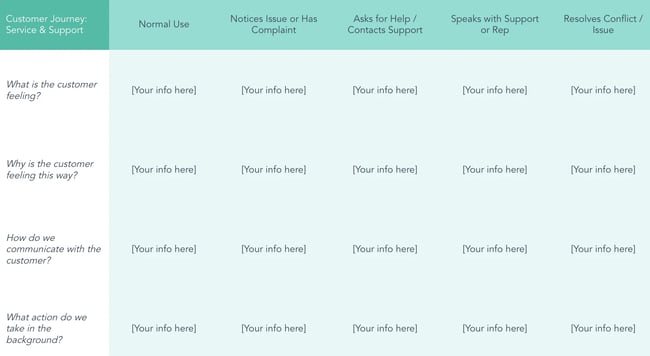
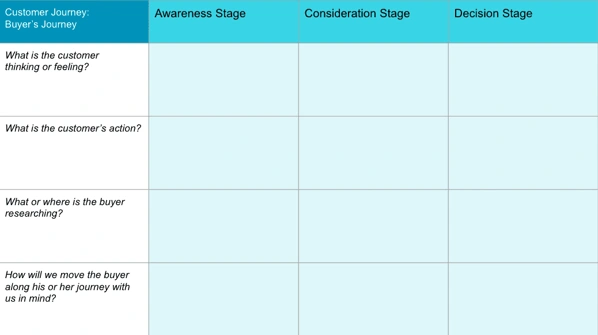
Free Customer Journey Map Templates
.webp)
Free Customer Journey Template
Outline your company's customer journey and experience with these 7 free templates.
- Buyer's Journey Template
- Future State Template
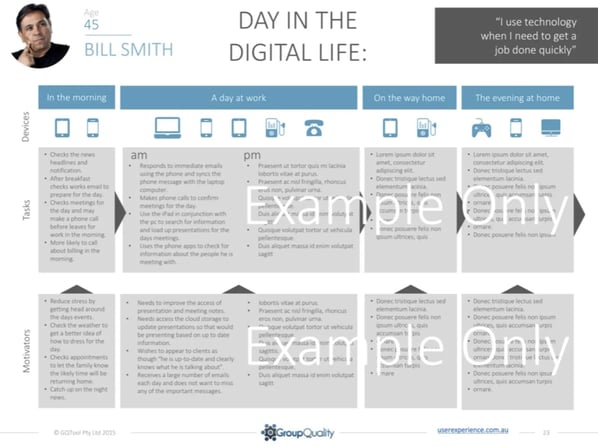
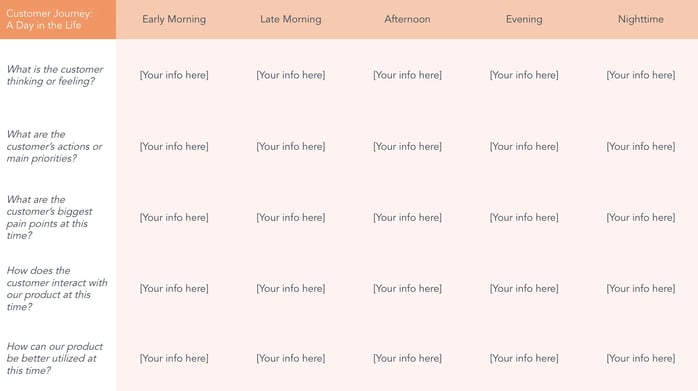
- Day-in-the-Life Template
You're all set!
Click this link to access this resource at any time.
The customer journey is the series of interactions a customer has with a brand, product, or business as they become aware of a pain point and make a purchase decision. While the buyer's journey refers to the general process of arriving at a purchase, the customer journey refers to a buyer's purchasing experience with a specific company or service.
Customer Journey vs. Buyer Journey
Many businesses that I've worked with were confused about the differences between the customer's journey and the buyer's journey. The buyer's journey is the entire buying experience from pre-purchase to post-purchase. It covers the path from customer awareness to becoming a product or service user.
In other words, buyers don't wake up and decide to buy on a whim. They go through a process to consider, evaluate, and decide to purchase a new product or service.
The customer journey refers to your brand's place within the buyer's journey. These are the customer touchpoints where you will meet your customers as they go through the stages of the buyer's journey. When you create a customer journey map, you're taking control of every touchpoint at every stage of the journey, instead of leaving it up to chance.
Free Customer Journey Map Template
Fill out this form to access the free templates..
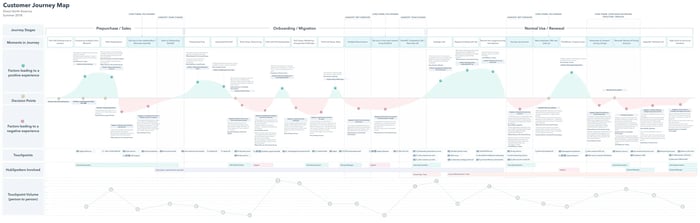
For example, at HubSpot, our customer's journey is divided into 3 stages — pre-purchase/sales, onboarding/migration, and normal use/renewal.

The stages may not be the same for you — in fact, your brand will likely come up with a set of unique stages of the customer journey. But where do you start? Let's take a look.
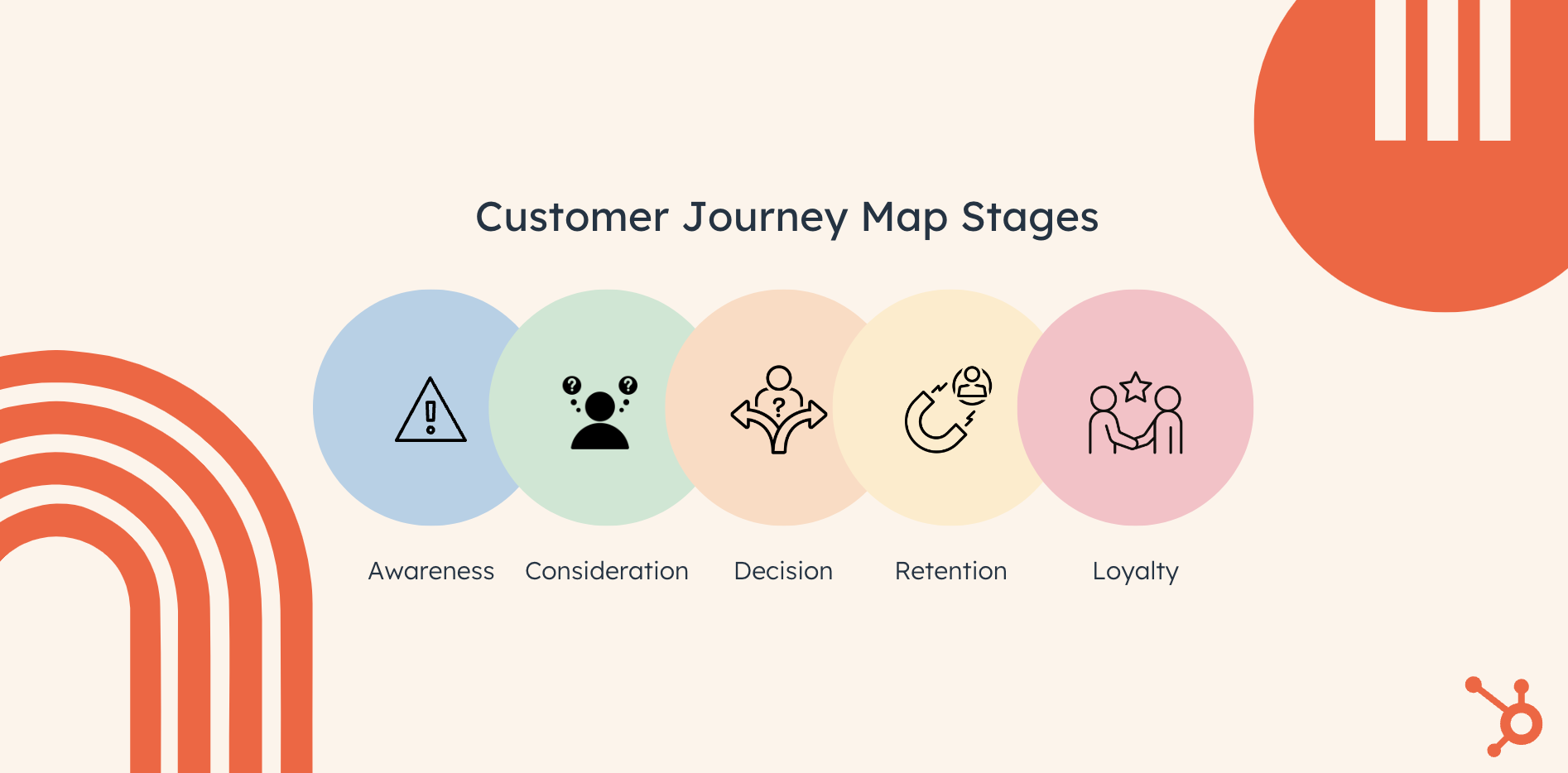
Generally, there are 5 phases that customers go through when interacting with a brand or a product: Awareness, Consideration, Decision, Retention, and Loyalty.

1. Awareness Stage
In the awareness stage, customers realize they have a problem. At this point, they may not know that they need a product or service, but they will begin doing research either way.
During this stage of the customer journey, brands should deliver educational content to help customers diagnose a problem and offer potential solutions. Your aim should be to help customers alleviate their pain point, not encourage a purchase.
Some educational content that I've created in the past are:
- How-to articles and guides
- General whitepapers
- General ebooks
- Free courses
Educational content may also be delivered via customer touchpoints such as:
- Social media
- Search engines
2. Consideration
In the consideration stage, customers have done enough research to realize that they need a product or service. At this point, they begin to compare brands and offerings.
During this stage, brands should deliver product marketing content to help customers compare different offerings and, eventually, choose their product or service. The aim is to help customers navigate a crowded marketplace and move them toward a purchase decision.
Product marketing content may include:
- Product listicles
- Product comparison guides and charts
- Product-focused white papers
- Customer success stories or case studies
Product marketing content may be delivered via customer touchpoints such as:
- Your website
- Conferences
3. Decision Stage
In the decision stage, customers have chosen a solution and are ready to buy.
During this stage, your brand should deliver a seamless purchase process to make buying products as easy as possible. I wouldn't recommend any more educational or product content at this stage — it's all about getting customers to make a purchase. That means you can be more direct about wanting customers to buy from you.
Decision-stage content may include:
- Free consultations
- Product sign-up pages
- Pricing pages
- Product promotions (i.e "Sign up now and save 30%")
Decision-stage content may be delivered via customer touchpoints such as:
4. Retention Stage
In the retention stage, customers have now purchased a solution and stay with the company they purchased from, as opposed to leaving for another provider.
During this stage, brands provide an excellent onboarding experience and ongoing customer service to ensure that customers don't churn.
Retention-stage strategies may include:
- Providing a dedicated customer success manager
- Making your customer service team easily accessible
- Creating a knowledge base in case customers ever run into a roadblock
Retention-stage strategies may be delivered via customer touchpoints such as:
5. Loyalty Stage
In the loyalty stage, customers not only choose to stay with a company — they actively promote it to family, friends, and colleagues. The loyalty stage can also be called the advocacy stage.
During this phase, brands should focus on providing a fantastic end-to-end customer experience. This should span from your website content to your sales reps all the way to your social media team and your product's UX.
Most importantly, customers become loyal when they've achieved success with your product — if it works, they're more likely to recommend your brand to others.
Loyalty-stage strategies may include:
- Having an easy-to-navigate website
- Investing in your product team to ensure your product exceeds customer expectations
- Making it easy to share your brand with others via a loyalty or referral program
- Providing perks to continued customers, such as discounts
Loyalty-stage strategies may be delivered via customer touchpoints such as:
- Your products
To find out whether your customers have reached the loyalty stage, try a Net Promoter Score survey , which asks one simple question: "On a scale of 0 to 10, how likely are you to recommend us to a friend?" To deliver this survey, you can use customer feedback software like Service Hub .
Now, let's get to the good stuff. Let's talk about creating your customer journey map.
What is the customer journey map?
A customer journey map is a visual representation of the customer's experience with a company. It also provides insight into the needs of potential customers at every stage of this journey and the factors that directly or indirectly motivate or inhibit their progress.
The business can then use this information to improve the customer's experience, increase conversions, and boost customer retention.
Now, the customer journey map is not to be confused with a UX journey map. But, for clarity, let's distinguish these two below.
What is UX journey mapping?
A UX journey map represents how a customer experiences their journey toward achieving a specific goal or completing a particular action.
For example, the term "UX journey mapping" can be used interchangeably with the term "customer journey mapping" if the goal being tracked is the user's journey toward purchasing a product or service.
However, UX journey mapping can also be used to map the journey (i.e., actions taken) towards other goals, such as using a specific product feature.
Why is customer journey mapping important?
While the customer journey might seem straightforward — the company offers a product or service, and customers buy it — for most businesses, it typically isn't.
In reality, it's a complex journey that begins when the customer becomes problem-aware (which might be long before they become product-aware) and then moves through an intricate process of further awareness, consideration, and decision-making.
The customer is also exposed to multiple external factors (competitor ads, reviews, etc.) and touchpoints with the company (conversations with sales reps, interacting with content, viewing product demos, etc.).
Keep in mind that 80% of customers consider their experience with a company to be as important as its products.
By mapping this journey, your marketing, sales, and service teams can understand, visualize, and gain insight into each stage of the process.
You can then decrease any friction along the way and make the journey as helpful and delightful as possible for your leads and customers.
Customer journey mapping is the process of creating a customer journey map — the visual representation of a company's customer experience. It compiles a customer's experience as they interact with a business and combines the information into a visual map.
The goal of this process is to draw insights that help you understand how your customers experience their journeys and identify the potential bottlenecks along the way.
It's also important to note that most customer journeys aren't linear. Instead, buyers often experience a back-and-forth, cyclical, multi-channel journey.
Let's look at the stages that you should include in any customer journey.
- The Buying Process
- User Actions
- User Research
1. The Buying Process
To determine your customers' buying process, you'll want to pull data from all relevant sources (prospecting tools, CMS, behavior analytics tools, etc.) to accurately chart your customer's path from first to last contact.
However, you can keep it simple by creating broad categories using the typical buying journey process stages — awareness, consideration, and decision — and mapping them horizontally.
2. Emotions
Whether the goal is big or small, remember your customers are solving a problem. That means they're probably feeling some emotion — whether that's relief, happiness, excitement, or worry.
Adding these emotions to the journey map will help you identify and mitigate negative emotions and the pain points that cause them.
On HubSpot's journey map , we use emojis to represent potential emotions at different stages of the customer journey.
3. User Actions
This element details what a customer does in each stage of the buying process. For example, during the problem-awareness stage, customers might download ebooks or join educational webinars.
Essentially, you're exploring how your customers move through and behave at each stage of their journey.
4. User Research
Similar to the last section, this element describes what or where the buyer researches when they are taking action.
More than likely, the buyer will turn to search engines, like Google, to research solutions during the awareness stage. However, it's important to pay attention to what they're researching so you can best address their pain points.
5. Solutions
1. Use customer journey map templates.
Why make a customer journey map from scratch when you can use a template? Save yourself some time by downloading HubSpot's free customer journey map templates .
This has templates that map out a buyer's journey, a day in the life of your customer, lead nurturing, and more.
These templates can help sales, marketing, and customer support teams learn more about your company's buyer persona. Not only will this lead to improvements to your product, but also a better customer experience.
2. Set clear objectives for the map.
Before you dive into your customer journey map, you need to ask yourself why you're creating one in the first place.
What goals are you directing this map towards? Who is it for? What experience is it based upon?
If you don't have one, I would recommend creating a buyer persona . This is a fictitious customer with all the demographics and psychographics representing your average customer. This persona reminds you to direct every aspect of your customer journey map toward the right audience.
3. Profile your personas and define their goals.
Next, you should conduct research. This is where it helps to have customer journey analytics at the ready.
Don't have them? No worries. You can check out HubSpot's Customer Journey Analytics tool to get started.
Some great ways to get valuable customer feedback are questionnaires and user testing. The important thing is to only reach out to actual customers or prospects.
You want feedback from people interested in purchasing your products and services and who have either interacted with your company or plan to do so.
Some examples of good questions to ask are:
- How did you hear about our company?
- What first attracted you to our website?
- What are the goals you want to achieve with our company? In other words, what problems are you trying to solve?
- How long have you/do you typically spend on our website?
- Have you ever made a purchase with us? If so, what was your deciding factor?
- Have you ever interacted with our website to make a purchase but decided not to? If so, what led you to this decision?
- On a scale of 1 to 10, how easily can you navigate our website?
- Did you ever require customer support? If so, how helpful was it, on a scale of 1 to 10?
- Can we further support you to make your process easier?
You can use this buyer persona tool to fill in the details you procure from customer feedback.
4. Highlight your target customer personas.
Once you've learned about the customer personas that interact with your business, I would recommend narrowing your focus to one or two.
Remember, a UX journey map tracks the experience of a customer taking a particular path with your company — so if you group too many personas into one journey, your map won't accurately reflect that experience.
When creating your first map, it's best to pick your most common customer persona and consider the route they would typically take when engaging with your business for the first time.
You can use a marketing dashboard to compare each and determine the best fit for your journey map. Don't worry about the ones you leave out, as you can always go back and create a new map specific to those customer types.
5. List out all touchpoints.
Begin by listing the touchpoints on your website.
Based on your research, you should have a list of all the touchpoints your customers are currently using and the ones you believe they should be using if there's no overlap.
This is essential in creating a UX journey map because it provides insight into your customers' actions.
For instance, if they use fewer touchpoints than expected, does this mean they're quickly getting turned away and leaving your site early? If they are using more than expected, does this mean your website is complicated and requires several steps to reach an end goal?
Whatever the case, understanding touchpoints help you understand the ease or difficulties of the customer journey.
Aside from your website, you also need to look at how your customers might find you online. These channels might include:
- Social channels
- Email marketing
- Third-party review sites or mentions
Run a quick Google search of your brand to see all the pages that mention you. Verify these by checking your Google Analytics to see where your traffic is coming from. Whittle your list down to those touchpoints that are the most common and will be most likely to see an action associated with it.
At HubSpot, we hosted workshops where employees from all over the company highlighted instances where our product, service, or brand, impacted a customer. Those moments were recorded and logged as touchpoints. This showed us multiple areas of our customer journey where our communication was inconsistent.
The proof is in the pudding -- you can see us literally mapping these touch points out with sticky notes in the image below.


6. Determine the resources you have and the ones you'll need.
Your customer journey map is going to touch on nearly every part of your business. This will highlight all the resources that go into creating the customer experience.
For example, maybe your map highlights that your team doesn't have the tools to follow up with customers. Using your map, you can advise management to invest in customer service tools to help your team manage customer demand.
By including these new tools in your map, you can accurately predict how they'll impact your business and drive outsized value. This makes it much easier to convince gatekeepers and decision-makers to invest in your proposals.
7. Take the customer journey yourself.
The whole exercise of mapping the customer journey remains hypothetical until you try it out yourself. This will show you first-hand where customers may be falling off or hitting roadblocks in your customer journey.
For each of your personas, follow their journey through their social media activity, reading their emails, and searching online.
8. Analyze your results.
Just because you've designed your map doesn't mean your work is done. This is the most critical part of the process: analyzing the results.
How many people click on your website but then close out before making a purchase? How can you better support customers? These are some of the questions you should answer with your finished map.
Analyzing the results will show you where customer needs aren't being met. This way, you can ensure that you're providing a valuable experience and making it clear that people can find solutions to their problems with your company's help.
9. Update your map over time.
Your data analysis should give you a sense of what you want your website to be.
You can then make changes to your website to achieve these goals. Perhaps this is adding more specific call-to-action links, or it's writing longer descriptions under each product to clarify its purpose.
No matter how big or small the changes are, they will be effective as they directly correlate with what customers listed as their pain points. And, with the help of your visualized customer journey map, you can ensure those needs and pain points are always addressed.
How often should you update your customer journey map?
Your map should be a constant work in progress.
Reviewing it monthly or quarterly will help you identify gaps and opportunities for further streamlining your customer journey. Use your data analytics along with customer feedback to check for any roadblocks.
Keep all stakeholders involved in this process, which is why you should consider visualizing your maps in a collaborative tool such as Google Sheets.
Additionally, I would recommend conducting regular meetings to analyze how new products or offerings have changed the customer journey.
Featured Resource: Customer Journey Map Template

HubSpot's free customer journey map template makes it easier than ever to visualize the buyer's journey. It saved me some time organizing and outlining my customer experience and it made it clear how a website could impact my user's lives.
The customer journey map template can also help you discover areas of improvement in your product, marketing, and support processes.
Download a free, editable customer journey map template.
Types of Customer Journey Maps and Examples
There are four types of customer journey maps , each with unique benefits. Pick the one that makes the most sense for your company.
Current State
These customer journey maps are the most widely used type. They visualize the actions, thoughts, and emotions your customers currently experience while interacting with your company. They're best used for continually improving the customer journey.

Image Source
Day in the Life
These customer journey maps visualize the actions, thoughts, and emotions your customers currently experience in their daily activities, whether or not that includes your company.
This type gives a broader lens into your customers' lives and what their pain points are in real life.
Day-in-the-life maps are best used for addressing unmet customer needs before customers even know they exist. Your company may use this type of customer journey map when exploring new market development strategies .

Future State
These customer journey maps visualize what actions, thoughts, and emotions that your customers will experience in future interactions with your company. Based on their current interaction with your company, you'll have a clear picture of where your business fits in later down the road.
These maps are best for illustrating your vision and setting clear, strategic goals.

Service Blueprint
These customer journey maps begin with a simplified version of one of the above map styles. Then, they layer on the factors responsible for delivering that experience, including people, policies, technologies, and processes.
Service blueprints are best used to identify the root causes of current customer journeys or the steps needed to attain desired future customer journeys.

If you want a look at a real customer journey map that HubSpot has used recently, check out this interview we conducted with Sarah Flint, Director of System Operations at HubSpot. We asked her how her team put together their map (below) as well as what advice she would give to businesses starting from scratch.

Customer Journey Mapping Best Practices
- Set a goal for the journey map.
- Survey customers to understand their buying journey.
- Ask customer service reps about the questions they receive most frequently.
- Consider UX journey mapping for each buyer persona.
- Review and update each journey map after every major product release.
- Make the customer journey map accessible to cross-functional teams.
1. Set a goal for the journey map.
Determine whether you aim to improve the buying experience or launch a new product. Knowing what the journey map needs to tell you can prevent scope creep on a large project like this.
2. Survey customers to understand their buying journey.
What you think you know about the customer experience and what they actually experience can be very different. Speak to your customers directly, so you have an accurate snapshot of the customer's journey.
3. Ask customer service reps about the questions they receive most frequently.
Sometimes, customers aren't aware of their specific pain points, and that's where your customer service reps come in.
They can help fill in the gaps and translate customer pain points into business terms you and your team can understand and act on.
4. Consider UX journey mapping for each buyer persona.
It's easy to assume each customer operates the same way, but that couldn't be further from the truth.
Demographics, psychographics, and even how long someone has been a customer can determine how a person interacts with your business and makes purchasing decisions.
Group overarching themes into buyer personas and create a UX journey map for each.
5. Review and update each journey map after every major product release.
Every time your product or service changes, the customer's buying process changes. Even slight tweaks, like adding an extra field to a form, can become a significant roadblock.
So, reviewing the customer journey map before and after implementing changes is essential.
6. Make the customer journey map accessible to cross-functional teams.
Customer journey maps aren't very valuable in a silo. However, creating a journey map is a convenient way for cross-functional teams to provide feedback.
Afterward, make a copy of the map accessible to each team, so they always keep the customer top of mind.
Breaking down the customer journey, phase by phase, aligning each step with a goal, and restructuring your touchpoints accordingly are essential steps for maximizing customer success .
Here are a few more benefits to gain from customer journey mapping.
1. You can refocus your company with an inbound perspective.
Rather than discovering customers through outbound marketing, you can have your customers find you with the help of inbound marketing.
Outbound marketing involves tactics targeted at generalized or uninterested audiences and seeks to interrupt the customers' daily lives. Outbound marketing is costly and inefficient. It annoys and deters customers and prospects.
Inbound marketing involves creating helpful content that customers are already looking for. You grab their attention first and focus on the sales later.
By mapping out the customer journey, you can understand what's interesting and helpful to your customers and what's turning them away.
2. You can create a new target customer base.
You need to understand the customer journey properly to understand your customers' demographics and psychographics.
It's a waste of time and money to repeatedly target too broad of an audience rather than people who are actually interested in your offering.
Researching the needs and pain points of your typical customers will give you a good picture of the kinds of people who are trying to achieve a goal with your company. Thus, you can hone your marketing to that specific audience.
3. You can implement proactive customer service.
A customer journey map is like a roadmap to the customer's experience.
It highlights moments where people experience delight and situations where they might face friction. Knowing this ahead of time allows you to plan your customer service strategy and intervene at ideal times.
Proactive customer service also makes your brand appear more reliable. For example, when I worked in customer support, we would anticipate a surge in tickets around the holidays. To be proactive, we'd send out a message to customers letting them know about our team's adjusted holiday hours. We would aalso tell them about additional support options if we were unavailable and what to do if an urgent problem needed immediate attention.
With expectations set, customers won't feel surprised if they're waiting on hold a little longer than usual. They'll even have alternative options to choose from — like a chatbot or knowledge base — if they need to find a faster solution.
4. You can improve your customer retention rate.
When you have a complete view of the customer journey, it's easier to pick out areas where you can improve it. When you do, customers experience fewer pain points, leading to fewer people leaving your brand for competitors.
After all, 33% of customers will consider switching brands after just one poor experience.
UX journey mapping can point out individuals on the path to churn. If you log the common behaviors of these customers, you can start to spot them before they leave your business.
While you might not save them all, it's worth the try. Increasing customer retention rates by just 5% can increase profits by 25%-95%.
5. You can create a customer-focused mentality throughout the company.
As your company grows, it can be tricky to coordinate all your departments to be as customer-focused as your customer service, support, and success teams are. That's because each department has varying goals, meaning they might not be prioritizing customer needs -- they might focusing on website traffic, leads, product signups, etc.
One way to overcome this data silo is to share a clear customer journey map with your entire organization. The great thing about these maps is that they map out every single step of the customer journey, from initial attraction to post-purchase support. And, yes, this concerns marketing, sales, and service.
For more examples of customer journey maps, read on to the next section for a few templates you can use as a baseline for your company's map.
Customer Journey Mapping Examples
To help guide your business in its direction, here are examples to draw inspiration from for building out your customer journey map.
1. HubSpot's Customer Journey Map Templates
HubSpot's free Customer Journey Map Templates provide an outline for companies to understand their customers' experiences.
The offer includes the following:
- Current State Template
- Lead Nurturing Mapping Template
- A Day in the Customer's Life Template
- Customer Churn Mapping Template
- Customer Support Blueprint Template
Each of these templates helps organizations gain new insights into their customer base and help make improvements to product, marketing, and customer support processes.
Download them today to start working on your customer journey map.

2. B2B Customer Journey Map Example
This customer journey map clearly outlines the five steps Dapper Apps believes customers go through when interacting with them.
As you can see, it goes beyond the actual purchasing phase by incorporating initial research and post-purchase needs.

This map is effective because it helps employees get into the customers' minds by understanding the typical questions they have and the emotions they're feeling.
There are incremental action steps that Dapper Apps can take in response to these questions and feelings that will help it solve all the current problems customers are having.
3. Ecommerce Customer Journey Map Example
This fictitious customer journey map is a clear example of a day-in-the-life map.
Rather than just focusing on the actions and emotions involved in the customer's interaction with the company, this map outlines all the actions and emotions the customer experiences on a typical day.

This map is helpful because it measures a customer's state of mind based on the level of freedom they get from certain stimuli.
This is helpful for a company that wants to understand what its target customers are stressed about and what problems may need solving.
4. Future B2C Customer Journey Map Example
This customer journey map, designed for Carnegie Mellon University, exemplifies the usefulness of a future state customer journey map. It outlines the thoughts, feelings, and actions the university wants its students to have.

Based on these goals, CMU chose specific proposed changes for each phase and even wrote out example scenarios for each phase.
This clear diagram can visualize the company vision and help any department understand where they will fit into building a better user experience.
5. Retail Customer Journey Map Example
This customer journey map shows an in-depth customer journey map of a customer interacting with a fictitious restaurant.
It's clear that this style of map is more comprehensive than the others. It includes the front-of-stage (direct) and back-of-stage (non-direct or invisible) interactions a customer has with the company, as well as the support processes.

This map lays out every action involved in the customer experience, including those of the customer, employees directly serving diners, and employees working behind the scenes.
By analyzing how each of these factors influences the customer journey, a company can find the root cause of mishaps and problem-solve this for the future.
To get your business from point A — deciding to focus on customer journeys — to point B — having a journey map — a critical step to the process is selecting which customer mindset your business will focus on.
This mindset will determine which of the following templates you'll use.
1. Current State Template
If you're using this template for a B2B product, the phases may reflect the search, awareness, consideration of options, purchasing decision, and post-purchase support processes.
For instance, in our Dapper Apps example, its phases were research, comparison, workshop, quote, and sign-off.

2. Day in the Life Template
Since this template reflects all the thoughts, feelings, actions, needs, and pain points a customer has in their entire daily routine — whether or not that includes your company — you'll want to map out this template in a chronological structure.
This way, you can highlight the times of day at which you can offer the best support.
Get an interactive day in the life template.

3. Future State Template
Similar to the current state template, these phases may also reflect the predicted or desired search, awareness, consideration of options, purchasing decision, and post-purchase support processes.
Since this takes place in the future, you can tailor these phases based on what you'd like the customer journey to look like rather than what it currently looks like.
Get an interactive future state template.

4. Service Blueprint Template
Since this template is more in-depth, it doesn't follow certain phases in the customer journey.
Instead, it's based on physical evidence — the tangible factors that can create impressions about the quality and prices of the service — that often come in sets of multiple people, places, or objects at a time.
For instance, with our fictitious restaurant example above, the physical evidence includes all the staff, tables, decorations, cutlery, menus, food, and anything else a customer comes into contact with.
You would then list the appropriate customer actions and employee interactions to correspond with each physical evidence.
For example, when the physical evidence is plates, cutlery, napkins, and pans, the customer gives their order, the front-of-stage employee (waiter) takes the order, the back-of-stage employee (receptionist) processes the order, and the support processes (chefs) prepare the food.
Get an interactive service blueprint template.

5. Buyer's Journey Template
You can also use the classic buyer's journey — awareness, consideration, and decision — to design your customer journey map.
Get an interactive buyer's journey template.

Charter the Path to Customer Success
Once you fully understand your customer's experience with your business, you can delight them at every stage of their buying journey. Remember, many factors can affect this journey, including customer pain points, emotions, and your company's touchpoints and processes.
A customer journey map is the most effective way to visualize this information, whether you're optimizing the customer experience or exploring a new business opportunity to serve a customer's unrecognized needs.
Use the free templates in this article to start mapping the future of customer success at your business.
Editor's note: This post was originally published in August, 2018 and has been updated for comprehensiveness.

Don't forget to share this post!
Related articles.
![journey web design How AI Image Misuse Made a World of Miscommunication [Willy's Chocolate Experience]](https://blog.hubspot.com/hubfs/ai%20image%20misuse%20the%20willy%20wonka%20experience%20%281%29.png)
How AI Image Misuse Made a World of Miscommunication [Willy's Chocolate Experience]

7 Ways to Delight Your Customers This Holiday Season

14 Customer Experience Fails that Companies Can Learn From
![journey web design How Customer Experience Has Evolved Over the Last Decade [+ 2024 Trends]](https://blog.hubspot.com/hubfs/future-of-customer-experience.png)
How Customer Experience Has Evolved Over the Last Decade [+ 2024 Trends]
![journey web design Memorable Examples of AR in Customer Experience [+Tips for Implementing the Technology]](https://blog.hubspot.com/hubfs/augmented%20reality%20customer%20experience.png)
Memorable Examples of AR in Customer Experience [+Tips for Implementing the Technology]
![journey web design How to Create an Effective Customer Journey Map [Examples + Template]](https://blog.hubspot.com/hubfs/customer-journey-map_13.webp)
How to Create an Effective Customer Journey Map [Examples + Template]

Digital Customer Experience: The Ultimate Guide for 2023
![journey web design How to Implement a Hybrid Customer Service Strategy That Works [Expert Tips]](https://blog.hubspot.com/hubfs/hybrid%20customer%20service_featured.png)
How to Implement a Hybrid Customer Service Strategy That Works [Expert Tips]

User Flows: 8 Tips For Creating A Super Smooth User Experience

11 Best Practices for B2B Customer Experience
Outline your company's customer journey and experience with these 7 free customer journey map templates.
Service Hub provides everything you need to delight and retain customers while supporting the success of your whole front office

How Customer Journey Mapping Informs Better Website Builds
Learn about creating a seamless user experience on your website with customer journey mapping. discover key insights and strategies for effective design..

Richard O'Brien
February 19, 2023

Marketing teams use customer journey mapping to nurture a customer through each stage of the buyer journey. The goal is to reach the last stage, where the sale is won.
Does the customer journey come into play in website design?
You betcha.
You can design a phenomenal website that gets a lot of traffic, but if that traffic doesn’t deliver any profit for your client, what was the point?
This article will discuss how you can use the customer journey map to build the best website to reach your client’s goals.
The Parts of a Customer Journey Map
How a customer journey map improves a website, how to create a customer journey map for your website.
Let’s first break down the customer journey map into its distinct parts so they can be better understood and used.
The Stages of the Buyer Journey
Within every service or product-based business, their customers will go through a journey to become clients.
The buying process is done in stages, and a good marketing strategy will include content to help the customer move from one stage to the next.
Awareness Stage
This is the first stage. At this point, the customer has just become aware that they have a problem.
They are looking for a solution to that problem.
Consideration Stage
At this point, the customer is looking for every possible solution to their problem.
During the consideration stage, they research the different avenues, doing their best to make an informed decision.
Decision Stage
During the decision stage of the buying journey, the customer has decided on their chosen solution to their problem.
They aim to find the right provider or product that offers that solution to make a purchase decision.
Retention Stage
This customer has already purchased your product or service.
During the retention stage, the goal is to ensure they become a loyal customer.
Advocacy Stage
At this stage, you’ve made a lifelong customer, and they are so pleased with your product or service that they are now sending referrals to your company.
The Stages for a Website Build
When it comes to designing a website, the buyer's journey is no longer a linear process, but still, all stages remain present.
For example, you may have visitors to the website who have been following your client on social media. They are already passing the awareness and consideration stages and may be ready to buy.
On the other hand, some may already be customers looking for answers to their questions about the product or service. They are in the retention stage.
There is no way of knowing what stage each visitor will be in, so you have to cover your bases.
The best way to cover each stage of the buyer journey is to make a section on your website as an evergreen source that will pertain to each stage of the journey.
User Actions
By studying the actions taken by your visitors, you can determine what areas of your website are more inviting and which aren’t jiving with your visitors.
User emotions are often linked to the actions they take. In this way, emotions and user actions are often studied in tandem.
Knowing the emotions that your visitors are having can help you leverage the good and mitigate the bad.
Pain Points and Solutions
Customer pain points come with negative emotions about the process they are going through.
Pain points are not the problem. They are the issues visitors would have with the solution to the problem.
Although visitors want to solve the problem, they may have doubts or misgivings about a possible solution, the solution you are presenting.
Similar to how a patient may be weary to take medication because of some potential side effects, your visitors may be cautious to purchase, worried that they won’t get the expected outcome.
How can your web design help to soothe these pain points? Think beyond content marketing. What about demos or case studies?
Including solutions to these pain points in your website can greatly improve the results achieved by your stakeholders.
Touchpoints
Opportunities in your website to directly interact with the customer are called touchpoints.
These are key aspects of discovering opportunities to improve conversions during the customer journey.
What are the benefits of using a customer journey map for your website build?
Through the development of a customer journey map, you will find ways to optimize the customer experience for the best possible outcome.
Each visitor to your website is a potential customer for your client.
When you deeply understand the motives, pain points, and emotions your visitors experience during the purchase process, you can design a website to address each issue.
Your website content needs to be geared toward the keywords and search terms that resonate with your audience.
What questions are your visitors asking? Different search terms will signify the various buyer stages of your visitors.
For example, search terms that include product reviews or “best of” show that these visitors are closer to the buying decision than others.
Clear and easy navigation is essential to aid your visitor along the buyer journey.
Just as a difficult and steep mountain will dissuade many from attempting its climb, a complex and clunky website will be a big turnoff for your visitor.
The customer journey map can improve your user experience by identifying the areas that lose your visitors.
Can you see patterns in your bounce rate? Are your visitors leaving after a particular action? These are evidence of areas that need improvement.
Do your visitors hover over visually appealing features such as infographics? Do they search for certain services? Are they interacting more with certain integrations?
The answer to all of these questions can be found during the customer journey mapping process.
Related: Improve UX With Google Heart Method
Social Proof
Customer reviews, star ratings, and testimonials provide social proof of the validity of your website’s product or services.
These provide your visitors with validation for making the decision to buy.
A customer journey map can provide evidence of which social proof is more effective or if you need to increase your social proof tactics.
The emotions and motivations discovered during your customer journey mapping can help you to address these through your messaging.
Your CTA, or Call to Action, should speak to your visitors. They should be easy, understandable, and include one action.
Buttons with wording such as “Sign up,” “Contact us,” “Buy now,” and “Free trial” are all examples of successful CTAs, but how can you make yours stand out?
Customer Service
Will your visitors have unanswered questions when they visit your site? Can you preemptively quell any fears or anxieties your visitors may have?
An FAQ page is a useful addition to address any potential questions your visitors may have.
Live Chat automation is a great choice for ongoing customer support for both new and returning visitors.
Clear information on company policies will help alleviate any misunderstandings in the long run.
Fit Bugherd into your worflow with handy integrations!

Now that you know what is included in a customer journey map and how it can help, let’s dive right in and learn how to create one for your website.
1. Identify Your Goals
Before you can begin to create a customer journey map, you must first identify your why. What do you hope to achieve from your website? What is the main goal?
Are you aiming to increase conversion, cultivate brand loyalty, or improve customer satisfaction?
You may claim all three as a goal, which is often the case for most websites. So now, you need to keep these goals in mind as you map out your customer journey.
It will help you identify areas to optimize your site to reach those goals.
Choose the Right Type of Customer Journey Map
There are three major customer journey maps to choose from. They all take a slightly different perspective on the customer journey.
Which type you choose to follow depends on your objectives.
Current State
These maps help you to better understand how your visitor is reacting to your website “in the moment.”
For a website build, this can help you to identify problem areas in your website where visitors feel uneasy or there is a lack of engagement.
This type of map is better used for a website redesign. You can use how the visitors are reacting to the current website to find gaps and needs and fill them to the best of your ability.
Future State
For a complete website built from scratch, the future state customer journey map would be your best choice.
For this type of map, you are learning all you can about your buyer persona and predicting their future needs and desires.
Your aim will then be to create a website that is optimized to meet these needs and desires.
Of course, after the website is built on these “predictions,” it is best to reassess with a current state journey map to ensure your predictions are correct.
Day in the Life
A day-in-the-life customer journey map goes beyond the interaction of a visitor with your website.
This type of map aims at fleshing out the daily activities of your buyer persona demographic to find emotions and pain points that may not be so obvious on the surface.
Even within these three main types, customer journey maps can look very different for companies.
For example, customer journey maps for B2B marketing will vary greatly from those for consumer marketing campaigns.
Act.com provides four good customer journey map examples to show you how to personalize a map to suit your needs.

2. Understand Your Buyer Persona
It is imperative that you have an in-depth understanding of your target audience demographic to create a realistic customer journey map.
Your ideal customer, whether it is a B2B buyer or a regular consumer, will go through a variety of emotions before, during, and after visiting your site.
You need to understand these emotions and the resulting actions, or vice versa. You will need to identify their goals and motivators when visiting your site.
Highlight their pain points in the decision-making process, keeping an open mind as to how you can alleviate these.
Do you have multiple customer personas? You’ll need to create multiple maps.
You may want to include the creation of an empathy map in your customer journey creation process.
An empathy map delves into the thoughts, words, feelings, and actions of a particular set of users.
3. List the Possible Touchpoints
Where can you engage with your visitors? How can your website provide a unique way to reach your visitors?
It's important to remember that not every available touchpoint is necessary for every website.
Which will help nudge your visitor along the buying decision journey? Which can help to alleviate some pain points?
Touchpoints should be appropriate, relevant, meaningful, and endearing to be successful.
If you are interested in learning more about how you can best leverage touchpoints, this article provides more insight.
4. Take the Journey Yourself
There is no better way to get a better understanding of your visitor than to walk a mile in their shoes. It only makes sense that you would take the customer journey yourself.
Through this experience, you can find what is missing, explore your own emotions, and identify potential problem areas.
Document every step you took and imagine how your ideal customer would feel when they take that step. If the emotions are negative, how can they be flipped to positive? If they are good, how can they be even better?
Related: 5 Things To Know About Web Design Breadcrumbs
5. Adjust Where Necessary
After taking all the steps above, your last step is to make changes based on your analytics and experience. Measure results through KPIs.
The earlier you create and analyze your customer journey map, the better. This will save money and time in identifying and addressing pain points discovered after launching.
Of course, there is no better way to understand your ideal audience than to listen to what real visitors have to say about your website.
To survey visitors, you’ll need to recruit participants, ensure they fit your ideal persona, and ask them to interact with your website.
Next, they will need to provide honest feedback based on their experience.
BugHerd makes this process easy with our online public feedback tool . It allows users to make comments with a point-and-click style tool.
Any confusion that could be had from a user’s comment based on a feature or website location is obliterated.
You can then collect these surveys, find patterns, analyze results, and make the required changes to your website.
Read: The MVPs of Website Requirements Documentation
A customer journey map can help a website design agency create a website that not only looks professional but that aligns with their client’s business goals.
Although there are many stepping stones along the customer journey map, do your best not to get stuck on one. Develop each step until you find that the next isn’t such a giant leap but a little hop.
Before you know it, you’ll have an entire journey mapped out that allows you a window into your buyer persona's life. Use what you learn to create a better customer experience and optimize conversions. If you’re working on a rebuild, remember that with Bugherd, annotating websites is super easy. It’s like putting sticky notes right on the web page. Learn more now .
Recent articles
Bugherd makes g2's top 25 anz software companies for 2024.

Marina Domoney

4 months in 4 minutes - What's new in BugHerd?

Merrin Hughes
11 Best Bug Tracking Tools: Features, Integrations, Pricing, and What Dev Teams Love About Them

19 Chrome Extensions for Web Developers: Streamline Your Debugging and Testing

11 Chrome Extensions for Web Designers: Tools You Didn't Think You Needed
.jpg)
Best Screen Recording Software Options in 2023: The Ultimate Guide to Choosing the Best Screen Recording Tool

Want more resources like these? Subscribe to the BugHerd Blog. 📥

What is BugHerd?
BugHerd is the best tool to collect, organise and act on website feedback. It's bug tracking software that's like sticky-notes on a webpage.
Journey Web Updates - Updated Designs And Interface Revamp
This June, we are back with a revamped and re-designed Journey Web! With the re-designed web interface, new features, refined tools, and an updated editor, your user-experience is being continuously improved. Read on to find out more about what you can expect on Journey's new Web interface!

Award winning journal - Google Play & Chrome Editors' Choice. Available on Android, iOS, Mac, PC, Linux & web.
More posts by Journey.
This June, we are back with some exciting news for Journey users. Journey web now comes with a revamped design, improved editor, and brand new template functionalities for you to explore.
Journey's latest web updates now offer users an elevated journaling experience with improved colors, a streamlined layout, and additions to the web editor. Read on to find out more about these features and what you can expect from Journey web.
New Interface Design
1. updated colors scheme and visuals.
From a visual standpoint, Journey web's colors and visuals are now more aligned with M3, or Material Design 3's, design principles. In the previous Android updates announcement, we outlined M3's design principles to be accessibility, adaptive design, and customizing material, and how Journey's adaptation of M3 would enable users with diverse abilities to maneuver, understand, and enjoy the interface as best as possible.

Now, with the M3 colors and visuals on Journey web, it would be more familiar to Android and iOS users. With the hierarchies of elements being stratified with colors better, the color of the app’s background, the container, buttons, and texts change according to the M3's color schemes and are a lot more prominent.

The timeline, editor, Journey Coach; Programs and Templates pages, have also all been re-designed with M3 design principles in mind. This is reflected in visual elements such as the rounded buttons, text formatting, and new icons. These visual elements create a more friendly and welcoming space that users can feel safe journaling in and feel encouraged to journal more in, and the new color schemes make it easier for users to read and navigate through the interface.

2. Customize Your Diary With Color Themes
Journey web now allows users to customize how their web diary looks like. This can be done by choosing the theme color of the app's interface. Journey makes use of the M3’s color schemes that we have incorporated into 13 available color themes for users to choose from for Journey web. The color of the app’s background, the container, buttons, and texts change according to the theme they choose and along M3's color schemes.

3. Dark and Light Themes That Change According to M3
On Journey web, the color and contrast of both Light and Dark theme makes the interface more accessible. For either Light or Dark theme and from any chosen color scheme, Journey web will remain readable and accessible to anyone and everyone; consistent with the rest of the colors and visuals in the app.

New Features
1. user-friendly navigation rail.
On Journey web app's editor, the navigation rail at the left side of larger screens can now be compressed and expanded whenever you'd like. Previously, Journey web did not have a navigation rail and the navigation bar on the left took up a considerable amount of space on the screen. With this new feature, you have more screen space to work with when creating journal entries.

Now, on larger screens, users can now enjoy a more user-friendly interface that makes using our app a breeze.
2. Added Support To Passcode Reset via Email
With the new Journey web update, Journey's passcode reset system has received a significant update that offers users a secure and convenient method to reset their passcodes.
Previously, in order to re-set passcodes in the web app, users had to contact Journey via the Help Desk for assistance.

Now, in the event that you forget your passcode, you can click "Forgot Passcode" at the bottom right of the page and an email containing a temporary passcode would be immediately sent to your registered e-mail address. This temporary passcode would be available for 24 hours and can be used to bypass the passcode page to regain access to your Journey account. Users can then set a new passcode anytime after within 24 hours.
This new feature provides peace of mind and reinforces the protection of your account, while being a lot more convenient and giving you full control over the passcode reset process.
3. Create Custom Templates
Amongst some of the new features we have added to our Journaling tools on Journey, users can now create their very own journaling templates. With this new functionality, you can personalize your journaling experience even more than before. Whether you want to add your own journal prompts to use repeatedly, amend journaling categories, or if you want to change the layout of an already existing template, the possibilities are now endless. The flexibility of using custom templates allows you to experiment, iterate, and refine your journaling templates over time.

Create and customize your templates to suit your unique needs and preferences on the editor by creating a new entry and turning it into a template by creating a new entry, saving it, opening it from your timeline, and selecting "Save as Template" from the top right corner of the timeline.

You can now have creative freedom, unlock deeper insights, gain clarity, and derive more value from your journaling on Journey web.
4. Delete Templates
Together with being able to create your own templates, you can also easily delete templates and entries that you won't need. Select "template" at the top of your workspace in the editor, scroll down to the bottom to show your custom templates and the bottom of the dialogue box, and click the delete button at the left of your custom templates.
5. Duplicate Entries
If you see the need to use a template that you have created more than once, easily duplicate the template that you would need.
Upon receiving feedback from users about the hassle of using original templates and having to start from scratch, this added functionality allows you to duplicate your templates whenever you feel necessary. Open your entry from the timeline and select "Duplicate" in the top right corner to duplicate your entry to use.

Revamped Date and Time Picker
Journey web editor's date and time picker, amongst other tools, have been tweaked to better function for your journaling needs.
The date and time picker tool in the editor is now more streamlined. Previously, users had to manually pick a time from a clock face to add a journal time, and also pass this step to get to picking a journal date from a calendar view of the entire month. Now, you can pick both the time and date from drop-down menus in the same dialogue box and at the same time. This saves users time, and the hassle of looking at multiple numbers on a clock face and from a calendar view.

Journey Forum
Journey web now also has a brand new forum that can foster engagement, and community collaboration on Journey. This feature allows users to pose questions and seek answers from their fellow Journey users.
Users can post their questions regarding Journey on the forum and other users can answer these questions. The forum's interactive function can enrich the user experience, promote a sense of community on Journey amongst users.
In light of working towards making your journaling and reflection processes as seamless, efficient, and as enjoyable as possible, we are thrilled to be able to have let you in on these latest updates to Journey web.
While we have worked on improving the efficiency and user experience of the interface, we have kept in mind how we want you to feel while navigating the app. With the improved colors, layout, and streamlined content on web, we hope that these latest updates better serve you as an all-encompassing journaling and self-care companion, that you feel safe and comfortable using!
Journey web will be available on 29 May 2023.

50+ Midjourney Web Design Prompts: The Definitive Guide
13 Jul, 2023
One of the reasons people are so excited about Midjourney is how many real world tasks it can accomplish: it can do graphic design, illustration, game design and web design. Just check out these V5 prompts for a broad variety of use cases .

You can incorporate Midjourney into your design process in a number of ways:
- Generate your logo
- Create marketing illustrations
- Mockup web designs
We're going to be focusing on the last one.
While Midjourney doesn't generate finished web designs (vector graphics that can be scaled to any resolution and passed onto web developers), you can use these results as inspiration, or to create visual assets for your websites.
Getting Started
Start your prompt with " web design for... " or " modern web design for.. ." and then go from there. Describe your business or brand.
Keep it simple; you might be surprised at how far you can get with simple prompts.

- If you're making the underlying imagery, it's better not to include "web design" in your prompt. Just focus on what you want the images to look like
- Aspect ratio (--ar) will have a big impact on the actual subject matter
- Using the word " poster " in your prompts will usually increase the graphic design qualities of your output, improving the overall aesthetics.
Realistic / Photo-Driven
This style is often used for websites that sell physical products or businesses with physical locations. You don't want the design to distract from the imagery.
Also check out camera and lighting prompts to get the photos to create this style with.

Typographic
Typography web design style is focused on using Typography as the main element for the website.
Since Midjourney typography still as a ways to go, these are best used as layout and composition inspiration.

Illustrative
More and more brands are turning to illustrators to create custom illustrations for their websites because it gives brands a distinctive feel. Now we can create these illustrations with Midjourney.
"Illustration works well to convey more complex ideas that lifestyle photos aren't always able to capture," says Kendra Pembroke, a Visual Designer at Red Ventures.

Abstract / Gradient
One of the things that Midjourney is amazing at is Abstract design. Try both 2D and 3D abstract objects and patterns.

Other Techniques
Negative prompting.
Use " --no " in your prompts. This is a very powerful command that people don't use nearly enough.
--no tells Midjourney what you don't want. Anything typed after --no will not appear in your image. This is called a negative prompt .
Midjourney's default style leans towards 'realistic and detailed'. But that may not fit your brand .
For example, if you are a more tech-oriented brand, you're likely going to want simpler graphics and illustrations, as these have become the hallmarks of modern brands.

Left: Midjourney's default style, lots of details and shading. Right: same prompt, but with a negative prompt so Midjourney does not lean on its default!
Aspect Ratio
Use " --ar 3:2 " if you are creating web designs. This command sets a 3:2 aspect ratio, which will push your results look more like 'web designs'.
Compare these results that use the same prompt but different aspect ratios. The square compositions look more like infographics. When the aspect ratio is increased, the content of the image changes.

Use "--ar 2:3" if you are creating designs for mobile websites or apps.
Showing the Device
You'll notice that Midjourney will sometimes randomly show the design inside a device. If you want this, you can be more explicit:
Show with laptop/desktop

Design only
If you don't to show your designs in a device or browser window and only want the design itself, you can be explicit about this too:

Note: In these images, I'm using the --seed command to make my comparisons more consistent with each other.
That's the article! Also check out:

Endless hours and thousands of prompts of experimentation later... I’m happy to release the Midjourney V5 book:
- 94-pages, 200+ prompts, and time saving techniques
- Focus on fantasy and worldbuilding
- Create high quality assets to use in games, concept art, and hobbies

A handbook that helps you improve your SDXL results, fast. Includes:
- Easy step-by-step instructions
- My favorite SDXL ComfyUI workflow
- Recommendations for SDXL models, LoRAs & upscalers
- Realistic and stylized/anime prompt examples

Yubin is a designer and engineer. He has worked for IBM, HTC and Angelist. He lives in San Diego.
6 thoughts on “50+ Midjourney Web Design Prompts: The Definitive Guide”
Thank you Yubin for the share.
nice site bro. much helpful.
Thanks Jason!
Used it for my social media recruiting website, awesome prompts !
Cheers Felix!
Leave a Comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Copyright © AiTuts.com 2024
10 Tips: Enhance Midjourney Web Design for User Experience
1. consider the user journey, 2. prioritize navigation ease, 3. utilize responsive design, 4. incorporate user feedback, 5. optimize page loading time, 6. apply aesthetic consistency, 7. deploy interactive elements, 8. improve content readability, 9. ensure website accessibility, 10. test and refine your design.
Picture this: you've hit the sweet spot in your website building journey, the midjourney web design phase. This is where the magic truly happens. But how do you ensure that this magic translates into a superior user experience? Here's a collection of 10 practical tips to guide you along the way.
When you're deep in the trenches of midjourney web design, it's easy to lose sight of the big picture. That is, the journey your users will take as they navigate through your site. But fear not, here are some clear steps to help you keep the user journey front and center:
- Understand your audience: Start by stepping into your users' shoes. What are they hoping to achieve on your site? What information are they looking for?
- Map the journey: Create a visual representation of the steps your users will take. From the moment they land on your homepage, to the point they convert into a customer, and everything in between.
- Consider the touchpoints: These are the moments where your users interact with your site. Identify them, understand them, and optimize them for user satisfaction.
These steps are not set in stone, but they provide a useful guide when navigating the sometimes choppy waters of midjourney web design. Remember, the user journey should be the North Star that guides all of your design decisions.
Alright, let's get down to brass tacks. Navigation - it's the backbone of any effective midjourney web design. The easier your site is to navigate, the happier your users will be. Simple, right? But how do you achieve this? Let's break it down:
- Keep it simple: Overcomplicating your navigation menu can confuse users. Stick to clear, straightforward language and ditch any industry jargon.
- Consistent layout: Keep your navigation menu in the same place on every page. Consistency is key—users should be able to find what they're looking for without using a map and compass.
- Include a search function: Sometimes, users just want to cut to the chase. A search function allows them to find exactly what they need without clicking through multiple pages.
Think of your website as an intricate maze. It's your job to make sure that your users can navigate through it with ease, without getting lost or frustrated. After all, a happy user is a returning user, and that's what we all want, right?
Ever tried reading a novel on a postage stamp? Yeah, me neither. That's what it feels like when a website isn't optimized for your device. As midjourney web designers, we must ensure our websites look good and function well on all devices—whether it's a widescreen monitor, a laptop, a tablet, or a smartphone.
- Flexible layouts: This involves designing a website layout that can adapt to the screen size of any device. Your users shouldn't have to squint or zoom in to see your content.
- Fluid grids: This is a technical term that basically means your website should be able to rearrange its content to fit any screen. It's like a puzzle that can put itself together in different ways, depending on the size of the box.
- Media queries: These are like the traffic controllers of your website. They tell your content where to go and how to behave, depending on the device being used.
By utilizing responsive design in your midjourney web design, you can ensure users have a positive experience, no matter what device they're using. You wouldn't want to turn away customers because they couldn't read your menu, would you?
Imagine you're a chef. You've just whipped up a new dish and you're eager to see what people think. Do you keep it to yourself, or do you let people taste it and give their feedback? In the realm of midjourney web design, your users are your taste-testers.
- Collect feedback: This could be through a simple survey, a feedback form on your website, or even through social media. Ask your users what they think about your website's design, functionality, and content.
- Analyze feedback: Look for common trends or themes in the feedback. If several people mention the same issue, that's a sign you need to address it.
- Implement changes: Use the feedback to improve your midjourney web design. This could involve changing the layout, improving navigation, or tweaking the content.
The goal is to create a website that not only you're proud of but one that your users love too. After all, they're the ones using it. So, listen to your users, value their input, and incorporate their feedback into your midjourney web design. It's like cooking: the secret ingredient is always love—and in this case, user feedback!
Imagine you're in a race against time. You have a split second to impress your users. Can you do it? If your website loads quickly, you've already won half the battle. Optimizing page loading time is a vital but often overlooked aspect of midjourney web design. Here's how to go about it:
- Compress Images: Large images can slow down your website. By compressing them, you can significantly reduce your page load time without compromising on quality.
- Minimize HTTP Requests: Each file on your website requires a new HTTP request. Reducing these requests can help your site load faster. This could involve combining your CSS or JavaScript files.
- Use Browser Caching: This allows parts of your website to be stored in the user's browser, so they don't have to reload the entire page every time they visit.
Remember, a faster website equals a happier user. And a happier user is more likely to stick around, explore your site, and ultimately, become a customer. So, don't let slow loading times be the Achilles heel of your midjourney web design. Instead, sprint towards success with a website that loads in the blink of an eye!
Ever walked into a room and noticed something out of place? A pink chair in a room full of blue furniture, perhaps? It disrupts the harmony, doesn't it? The same principle applies to midjourney web design. Inconsistent design elements can confuse and even frustrate your users. So, let's paint a consistent picture with these tips:
- Maintain Color Consistency: Choose a color palette and stick to it throughout your website. This doesn't mean you can't have fun with colors. Just ensure they are in harmony with each other.
- Use Consistent Fonts: Fonts speak volumes about your brand. Serif, sans-serif, or script—whatever your choice, ensure it's consistent across all pages. This isn't just about aesthetics, but readability too.
- Layout Consistency: An inconsistent layout is like a puzzle with mismatched pieces. It's confusing and disorienting. A consistent layout, on the other hand, guides your users through your website seamlessly.
Remember, consistency is key in midjourney web design. It sets the rhythm and creates an intuitive and enjoyable experience for your users. It's like listening to a symphony where all the instruments are in harmony, creating a melody that's music to your users' ears!
Imagine walking into a store where everything is static, and you can't touch or interact with anything. Boring, right? Now picture a website where all you do is scroll and click. Equally dull, isn't it? That's where interactive elements come in. They are the spices in the recipe of your midjourney web design. Let's see how you can add some flavor to your website:
- Animations: Small, subtle animations can bring your website to life. A button that changes color when hovered over, or a menu that slides out from the side, can make a world of difference. But remember, less is more. Too much animation can be distracting and even annoying.
- Interactive Forms: Forms are a necessity on many websites. Make them interactive and user-friendly. Auto-fill options, progress bars, and instant validation can make the process more engaging.
- Chatbots: These are the digital version of a store assistant. They can guide your users, answer their queries, and even make suggestions. A well-implemented chatbot can greatly enhance user experience.
Interactive elements can make your midjourney web design more engaging and enjoyable. It's like adding a pinch of salt to your dish—it brings out all the other flavors and makes the dish more appealing. So, go ahead and add some interactive elements to your website. Your users will thank you for it!
Ever tried to read a book with tiny, crammed text? Or an article littered with long, winding sentences? Not fun, right? The same goes for your website. If your content is hard to read, people will leave. And quickly. So, how do you make your content more readable in your midjourney web design?
- Break up your text: Long paragraphs can be intimidating and hard to follow. Break them up into smaller, bite-sized chunks. It's like slicing a cake—it's easier to eat one piece at a time, rather than the whole thing at once.
- Use subheadings and bullets: These are your best friends when it comes to readability. They help organize your content and make it easier to scan. It's like having road signs—they guide your readers and tell them where to go.
- Choose your fonts wisely: Fancy fonts might look nice, but they can be hard to read. Stick to simple, clean fonts. And make sure the size is big enough. Remember, your website is not a place to show off your font collection. It's a place to share information.
Improving readability doesn't mean dumbing down your content. It means making it accessible and enjoyable for everyone. After all, what good is your content if no one can read it?
Imagine walking into a store, but you can't reach the products you want because they're on the top shelf, and there's no ladder. Frustrating, huh? This is what people with disabilities face when they visit inaccessible websites. And in midjourney web design, you definitely don't want to be that inaccessible store.
- Use alt text for images: This is like a caption that describes what's in the image. It helps people who use screen readers understand what the image is about. Just like how a friend might describe a painting to you over the phone.
- Provide transcripts for audio and video content: This is crucial for people who are hard of hearing, or who can't play audio for some reason. It's like having subtitles for a foreign film—it helps you understand what's going on.
- Make sure your site is keyboard-friendly: Some people can't use a mouse or trackpad. They rely on their keyboard to navigate websites. Making your site keyboard-friendly is like paving a smooth road—it makes the journey easier and more enjoyable.
Web accessibility isn't just about following rules or avoiding lawsuits. It's about making your website welcoming and usable for everyone. Because everyone deserves to have a great online experience, right?
Imagine you're baking a cake. You've mixed all the ingredients, put it in the oven, and now you're waiting for it to bake. But you wouldn't just take it out of the oven and serve it, would you? No, you'd first test it with a skewer to see if it's done. The same principle applies to midjourney web design. Testing and refining your design is just as important as creating it.
- Conduct usability testing: This is like the skewer test for your website. You're checking to see if users can easily navigate your site and complete their tasks. You wouldn't want to serve a half-baked cake, would you?
- Listen to your users: Users are the best source of feedback. They can tell you what works, what doesn't, and what could be better. After all, they're the ones using your site, right?
- Iterate and improve: Web design isn't a one-and-done deal. It's a continuous process of testing, refining, and improving. Like a chef tweaking a recipe until it's just right.
Remember, the goal of midjourney web design is to create a user-friendly website that helps your users achieve their goals. And to do that, you need to constantly test and refine your design. Because in the world of web design, there's always room for improvement.
If you're looking to further enhance your midjourney web design skills and improve user experience, don't miss out on the workshop titled ' Midjourney AI: Beginners Crash Course ' by Ansh Mehra. This workshop will provide you with valuable insights, techniques, and essential knowledge on incorporating AI into your web design process, ensuring a seamless user experience.

Live classes every day
Learn from industry-leading creators
Get useful feedback from experts and peers
Best deal of the year
* billed annually after the trial ends.
*Billed monthly after the trial ends.
Discover journey websites built by the Webflow community
- Marketplace
- Hire designers
- Become an Affiliate
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
Understand [ edit ]
Overlooking the confluence of the Amur and Ussuri Rivers, Khabarovsk is the second largest city in the Russian Far East , approaching 600,000 residents and growing. It is also the capital of both Khabarovsk Krai and the Far Eastern Federal District . Unlike Vladivostok, the city has never been closed to foreigners, and retains a distinct international feel, rare for the Russian provincial centers – a feeling propped up by an increasing Asian presence with arrivals from Asian countries now numbering over a million each year. In turn, Asians come here to experience a piece of Europe close to home, with the fortunate effect that the city is spending huge swaths of money renovating the city, in which old classical buildings were spared much of the destructive effects of the 1917-23 civil war, to provide its visitors with just that feeling. From a European's perspective, Soviet city planning has unmistakably taken its toll, but it is still far more attractive than your average Siberian city.
Climate [ edit ]
The climate is temperate and monsoonal, with a cold, dry winter and a hot and humid summer. The average temperature for a full year is just 2°C, but covers over wide span of monthly averages ranging from a bone chilling −20°C in January to a quite warm +21°C average in July. The city sees an average of 686 mm precipitation in a year, but unfortunately the lions' share falls in the warm summer months. The number of sunny days per year is 70, which is higher than Moscow's 54. Climate-wise, end of May - early June or end of August - early September are the best time for a visit.
Get in [ edit ]
By plane [ edit ], by train [ edit ].
- 48.49659 135.07283 2 Khabarovsk railway station ( Habarovsk 1 ), Leningradskaya, 58 , ☏ +7 4212 38-39-40 . Khabarovsk station, listed as Habarovsk 1 in most train schedules, is a major stop on the Trans-Siberian Railway . There are several trains each day bound for Vladivostok (800 km) and Moscow (about 8500 km) along the main Trans-Siberian line. Other options include trains #386 or #035 to Blagoveshchensk , #325 for Tynda, #667э for Komsomolsk , #943э Vanino , all on the Baikal-Amur Mainline . Vanino is an interesting option as it allows ferry connections to Sakhalin and further on to Wakkanai in Japan – more details in the Russia to Japan via Sakhalin itinerary. The international trains are Khabarovsk- Harbin , ongoing twice a week and Khabarovsk- Pyongyang on special days.
By boat [ edit ]
- 48.46904 135.0581 3 River Port , Shevchenko 1 .
If you want to go to places upstream on the Amur river, the Meteor speedboats will often be your transport of choice, but only during the summer when the river is navigable. However, in 2008, the water level in the river was at a historic low, so that the Meteor traffic had to be stopped. If Meteor traffic functions normally, you can go some 1,000 km downstream to the Ul'chi municipal district (rayon), a region mostly inhabited by indigenous Ul'chi people.
- Fuyuan – In spring and summer there are daily hydrofoil services to Fuyuan in northeastern China , departing from the ferry terminal facing the Amur river.
- Komsomolsk – If you are heading for the BAM line up north, an interesting option is to take a hydrofoil cruising up the Amur river to Komsomolsk (6 hours), and catch a train from there.
Get around [ edit ]

The best thing to start with is to walk around the center of the city. Have a nice walk from Lenin Square to the Amur River via the main street, Muravieva-Amurski. You will find all sorts of shops and places to eat.
By tram [ edit ]
The city has a network of four tram lines (there is no line 3 or 4). The most useful section for visitors is the stretch of the network running from the main railway station along Amursky Boulevard, before making a left turn down Volochaevskaya St. (near the market), and crossing Muravyov-Amursky Street one block west of Lenina Square, it then continues south intersecting Lenina Street roughly at its halfway point, before a stop at the botanical gardens (Lines 1, 2 & 6). The remainder of the network mainly extends into the sleepy suburbs. Line 5 serves the North, Line 1 and 2 the South along Krasnorechenskaya St.
By bus [ edit ]
The electric trolleybuses also has a few useful sections for visitors, Line 1 runs between the Airport and Komsomolskaya Square (River promenade, Museum cluster) along Karla Marksa and Mureava Amursky streets.
The regular bus number 1, is a useful circle line. It starts at the Railway station, turns down Seryshev street (a block north of Amursky Boulevard) until it reaches the river park at Lenin Stadium. Turns down Komsomolskaya Street (and square) and runs south until Lenina Street. It then runs the entire length of Lenina street before north at the City History Museum and returns to the train station.
Major destinations [ edit ]
- Airport 18, T1, T2, T4
- Botanical Gardens' 9, 25, 29, 33, 54
- City History Museum 1, 54, 56, 57, T5
- Komsomolskaya Square 1, 9, 14, 19, 29, 34, 38, 55, 56, T1, T3
- Lenina Square 14, 19, 21, 29, 34, 38, 55, 56, T1, T3
- Railway Station 1, 6, 7, 11, 13, 20, 22, 24, 26, 34, 54, 57, T2, T5
- Slavy (Glory) Square 1, 9, 29, 33, 34, 56
See [ edit ]

The Far Eastern Museums [ edit ]
There is a fantastic cluster of top notch museums along Shevchenko Street, just behind the tall blue-domed Church of Theotokos on Komsomolskaya Square towards the river and stadium. Not only are the museums some of the best in the far east, they also make their home in some impressive century-old buildings dating back to before the revolution. After a visit, the nice river promenade is just a short walk away, so you can wash all that new found knowledge away with some pivos in good company.

Tugged away just across the next street behind the military museum, you also find the Archeology Museum on Turgeneva street.
Learn [ edit ]
The Pacific National University [dead link] , formally a Polytechnic Institute, is now a full fledged university, with over 21.000 students enrolled. Has a single Masters programme in Computer Sciences in cooperation with a German university, which is taught in English.
The Far Eastern State University of Humanities [dead link] offers a summer course in Russian language in July as well as courses during the academic year.
The Far-Eastern State Medical University [dead link] is a major medical institution in Eastern Siberia.
The Far-Eastern State University of Railways being one of the largest universities includes the course of Russian-Americam Programme.
The Far-Eastern State Scientific Library is an old and beautiful Art-Nouveau building in the city's center and has American, German and Japanese centers.
Japanese Center in Khabarovsk offers course of Japanese language as well as participation in business seminars
Connect [ edit ]
Phones [ edit ].
Khabarovsk has the usual set of Russian mobile operators:
GSM 900/1800:
- Beeline ( by Vympelcom ), ☏ +7 4212 64-90-64 .
- Megafon , toll-free: +7 800 333 0500 .
- MTS ( Mobile TeleSystems ), toll-free: +7 800 333 0890 .
- Skylink , Dzerzhiskogo, 4 ( Near Amur hotel. ), ☏ +7 4212 74-44-44 . The all-Russian CDMA operator, having less subscribers, than GSM operators, but popular for faster and cheaper mobile Internet service.
- Megafon , ☏ +7 800 333 0500 . new standart of mobile internet.
Check roaming prices, especially for mobile Internet, before using any non-Russian SIM card. Some mobile connection standards are not supported in Russia , e.g. those for Japan and the United States .
If you're staying in Russia for a week or more, it's definitely worth it to buy a local SIM card, but be aware, that a passport is needed for that. The easiest way to refill a local mobile account is to use an ATM. Most ATMs have bilingual interfaces, allowing numerous kinds of payments, including those for mobile services by local operators. You can also do it through terminals spread all over the city - like Qiwi or mobile shops.
Post [ edit ]
The General post office at 28 Muravyov-Amurskiy St. If you plan on calling anyone, Khabarovsk is UTC +10 (or 7 hours ahead of Moscow).
The post-office at the railway station is located on 13 Leningradsky per. about 200 m from the station building.
Navigation menu
- Trip Planner
- Private Tours
- Small Group Tours
- Two Capitals
- City Breaks
- Trans-Siberian
- River Cruises
- Russia & Beyond
4-star edition of the private 9-day tour of the Russian capitals
5-star edition fo the private 9-day tour of Moscow & St. Petersburg
13-day in-depth discovery of Moscow, Kazan, and St. Petersburg
7-day tour designed to harness the best of the Venice of the North
11-day private discovery of Moscow, St. Petersburg, and the Golden Ring
Your Russia Getaway
Fill out the short trip survey to receive a personalized itinerary from a destination expert.
- Travel guide
- Before you go
- What to see
Russia Trip Planner
Learn about the dos and the don'ts for your amazing trip to Russia
- Our Partners
- Reservation Policies
Rated 9/10 on the Trustpilot review platform
- My itineraries
- Chat with us
- Trip survey
Groups & Agents
- For Suppliers
+1 (888) 744-6056
- North America : +1 (888) 744-6056
- Oceania and Australia : +61261888118
Khabarovsk, Russia
You are here, about khabarovsk.
Khabarovsk is one of the most significant and beautiful cities of Russia's Far East. It stands on the right bank of the Amur River along the scenic Trans-Siberian railway and almost touches the Chinese border.
The city of Khabarovsk played a crucial role in East - Russian history and is famous for its historic sights, monuments of architecture of different eras, religious buildings, lovely parks, gardens, and artificial lakes which surprise its visitors with impressive fountain shows.
Khabarovsk History
Founded in 1858, the city is now loved by Chinese travelers and those who are going on iconic train journeys along the world's longest railway from Siberia. After days of relentless taiga, people reach this vibrant city with multiple attractions, plenty of historical sights from the tsarist-era, and a number of places to try traditional Russian cuisine. Khabarovsk is indeed a charming city that deserved to be on your travel itinerary. Especially, if you are the legendary Trans-Siberian is on your travel radar.
We suggest beginning your Khabarovsk tour from the famous monument erected in honor of Nikolay Muravyov - Amursky, one of the best-known explorer of East Siberia, a general, and the founder of the city.
Continue your Khabarovsk trip with a riverside walk along the picturesque Nevelsky Embankment and pass through the third tallest church (35 feet) in all Russia - Spaso-Transfiguration Cathedral standing on top of a hill. Take in the spectacular location and view of this Cathedral and its classic golden domes, dominating the city skyline and being visible from a large distance.
Your Trans-Siberian itinerary would become even better if you include a visit to the famous Khabarovsk Bridge as well. The railway bridge goes over the Amur River and is considered to be the longest bridge on the Trans-Siberian route.
Best Things to Do in Khabarovsk
- Stop by the Nikolay Muravyov - Amursky monument
- Visit the gorgeous Spaso-Transfiguration Cathedral
- Take a picture by the renown Khabarovsk Bridge over the Amur River
Top Attractions in Khabarovsk

The Kamchatka peninsula is perhaps one of the most beautiful locations in the world. With about 300 volcanoes, 29 of which are still active, the mountains dazzle visitors.
All Attractions in Khabarovsk
More about khabarovsk.
- Call us now
- Request a call
- Chat on WhatsApp
- Start Live chat
- Contact via email

Moscow & St. Petersburg Small Group Tours Private Tour Packages Trans-Siberian Trips Russian River Cruises Moscow Tour Packages St. Petersburg Tours All Russia Tours
Why Travel to Russia Best Time to Visit Russia Russian Visa Information Tips Before Traveling Tips on Arrival Russian Currency Moscow Travel Guide Read More in Our Blog
Hermitage Museum Church of the Savior on Blood The Kremlin Sergiev Posad, Golden Ring Kizhi Island The Red Square Siberia Lake Baikal
Fla. Seller of Travel Ref. No. ST39939 All Rights Reserved © 2024 About Us | Testimonials | Our Blog | Terms of Service | Privacy Policy
- Share full article
For more audio journalism and storytelling, download New York Times Audio , a new iOS app available for news subscribers.

- April 12, 2024 • 34:23 How One Family Lost $900,000 in a Timeshare Scam
- April 11, 2024 • 28:39 The Staggering Success of Trump’s Trial Delay Tactics
- April 10, 2024 • 22:49 Trump’s Abortion Dilemma
- April 9, 2024 • 30:48 How Tesla Planted the Seeds for Its Own Potential Downfall
- April 8, 2024 • 30:28 The Eclipse Chaser
- April 7, 2024 The Sunday Read: ‘What Deathbed Visions Teach Us About Living’
- April 5, 2024 • 29:11 An Engineering Experiment to Cool the Earth
- April 4, 2024 • 32:37 Israel’s Deadly Airstrike on the World Central Kitchen
- April 3, 2024 • 27:42 The Accidental Tax Cutter in Chief
- April 2, 2024 • 29:32 Kids Are Missing School at an Alarming Rate
- April 1, 2024 • 36:14 Ronna McDaniel, TV News and the Trump Problem
- March 29, 2024 • 48:42 Hamas Took Her, and Still Has Her Husband
How One Family Lost $900,000 in a Timeshare Scam
A mexican drug cartel is targeting seniors and their timeshares..
Hosted by Katrin Bennhold
Produced by Asthaa Chaturvedi and Will Reid
With Clare Toeniskoetter and Lynsea Garrison
Edited by Brendan Klinkenberg and Michael Benoist
Original music by Marion Lozano , Rowan Niemisto , Dan Powell , Pat McCusker and Will Reid
Engineered by Chris Wood
Listen and follow The Daily Apple Podcasts | Spotify | Amazon Music
Warning: this episode contains descriptions of violence.
A massive scam targeting older Americans who own timeshare properties has resulted in hundreds of millions of dollars sent to Mexico.
Maria Abi-Habib, an investigative correspondent for The Times, tells the story of a victim who lost everything, and of the criminal group making the scam calls — Jalisco New Generation, one of Mexico’s most violent cartels.
On today’s episode

Maria Abi-Habib , an investigative correspondent for The New York Times based in Mexico City.

Background reading
How a brutal Mexican drug cartel came to target seniors and their timeshares .
There are a lot of ways to listen to The Daily. Here’s how.
We aim to make transcripts available the next workday after an episode’s publication. You can find them at the top of the page.
The Daily is made by Rachel Quester, Lynsea Garrison, Clare Toeniskoetter, Paige Cowett, Michael Simon Johnson, Brad Fisher, Chris Wood, Jessica Cheung, Stella Tan, Alexandra Leigh Young, Lisa Chow, Eric Krupke, Marc Georges, Luke Vander Ploeg, M.J. Davis Lin, Dan Powell, Sydney Harper, Mike Benoist, Liz O. Baylen, Asthaa Chaturvedi, Rachelle Bonja, Diana Nguyen, Marion Lozano, Corey Schreppel, Rob Szypko, Elisheba Ittoop, Mooj Zadie, Patricia Willens, Rowan Niemisto, Jody Becker, Rikki Novetsky, John Ketchum, Nina Feldman, Will Reid, Carlos Prieto, Ben Calhoun, Susan Lee, Lexie Diao, Mary Wilson, Alex Stern, Dan Farrell, Sophia Lanman, Shannon Lin, Diane Wong, Devon Taylor, Alyssa Moxley, Summer Thomad, Olivia Natt, Daniel Ramirez and Brendan Klinkenberg.
Our theme music is by Jim Brunberg and Ben Landsverk of Wonderly. Special thanks to Sam Dolnick, Paula Szuchman, Lisa Tobin, Larissa Anderson, Julia Simon, Sofia Milan, Mahima Chablani, Elizabeth Davis-Moorer, Jeffrey Miranda, Renan Borelli, Maddy Masiello, Isabella Anderson and Nina Lassam.
Katrin Bennhold is the Berlin bureau chief. A former Nieman fellow at Harvard University, she previously reported from London and Paris, covering a range of topics from the rise of populism to gender. More about Katrin Bennhold
Advertisement
- Bahasa Indonesia
- Slovenščina
- Science & Tech
- Russian Kitchen
Khabarovsk: Keystone of the Russian Far East

Photographs by William Brumfield
By rail, the city of Khabarovsk in the Russian Far East is a six-day, 5,300 mile journey from Moscow. Given the distance, it’s unsurprising that most visitors prefer to make the trip by air. The nine-hour flight has the added advantage of giving travelers a dramatic overview of the Amur River on the approach.
Indeed, Khabarovsk is a city of two great strategic rivers: the Amur, which flows eastward along the border with China; and the Ussuri, which flows northward some 560 miles from its origins in the southern Sikhote-Alin Mountains, not far from the Sea of Japan. The confluence of these two rivers near Khabarovsk, and the state boundaries they define have created one of the most important geopolitical zones in northern Asia.
Russian explorers attempted to gain control of the north bank of the Amur as early as the 1640s, but Russia was compelled to abandon the area by the Treaty of Nerchinsk, signed in 1689. Russian troops did not return to the region in substantial numbers until the mid-19 th century, under the leadership of Governor-General Nikolai Muravyov.
He was later given the title “Amursky” for his role in acquiring the territory for the Russian empire. In the Treaty of Aigun (1858), negotiated with the Qing Dynasty, China ceded to Russia territory north of the Amur and east of the Ussuri.
Khabarovsk arose as a consequence of the Treaty of Aigun. The first Russian settlement was established in May 1858 by a detachment of Siberian troops under the command of Captain Yakov Dyachenko. The post was initially named Khabarovka in homage to the renowned 17th-century Cossack leader Yerofei Khabarov, who explored the area.
The settlement rapidly expanded, and by 1864 it already had a formal plan for development on hilly terrain along the left bank of the Amur. A telegraph line to Vladivostok began operating in 1868, and a proper river port was completed in 1874. By the end of 1880, Khabarovsk had gained over 4,000 inhabitants and an official status as a town.
How to get there
To get to Khabarovsk from Moscow of St. Petersburg take a regular flight. The trip takes approximately 7,5 hours.
Entrepreneurs looking to capitalize on the development of river trading routes were quick to settle in the young town, which offered considerable potential for commerce with China. Progress in transportation also led to increased government authority. In 1884, Khabarovsk became the administrative center of a vast area stretching from the Amur River to the Pacific.
The town’s status was further enhanced in late May 1891 when the heir to the throne, Tsarevich Nicholas Alexandrovich (subsequently Nicholas II) included Khabarovka on the itinerary of his nine-month-long world tour.
At the time of his visit, the town unveiled a heroic monument to Muravyov-Amursky by the noted sculptor Alexander Opekushin. Dismantled during the Soviet period, the monument has since been restored to a prominent position overlooking the river. In 1893, the town’s name was changed from Khabarovka to the more formal Khabarovsk.
Perhaps the greatest catalyst for the town’s early growth was the completion of a rail line from Vladivostok in 1897. Khabarovsk now had a direct link to a growing international port, even as it controlled interior river traffic over the extensive territory of the Amur River basin.
The town’s strategic location was not lost on military planners, who developed local machine factories to equip the armed forces of the Far East. At the same time, Khabarovsk, like the rest of Russia, experienced severe labor and military unrest in 1905-06 following the country’s defeat in the Russo-Japanese War.

With the return to stability under Prime Minister Pyotr Stolypin (1862-1911), Khabarovsk continued its rapid growth. During the three decades from 1884 to the beginning of World War I, the population increased more than 10-fold. And in 1908, Khabarovsk became the headquarters of the Amur River Flotilla, with responsibility for patrolling the long frontier with Manchuria.
In 1914, connections were improved with the Trans-Siberian Railway, which gave Khabarovsk access to distant Moscow and St. Petersburg. At that time, however, the rail route to the Russian Far East still went through Manchuria along the Chinese Eastern Railway.
The town was linked directly to eastern Siberia only in 1916, with the completion of a bridge across the Amur just to the northwest of Khabarovsk. Built in difficult conditions within three years, the bridge was one of the major achievements of Russian engineering.
To this day the attractive, often imposing architecture of central Khabarovsk reflects the prosperity of the town at the turn of the 20 th century. Using an eclectic mixture of neoclassicism and medieval Russian elements, architects designed enduring, well-built structures for housing, commerce and administration. A peculiar local feature was the use of high quality, unstuccoed red brick for the structure, with gray brick for decorative trim.
The most visible indicator of prosperity and rising consumer demand was the large department store. Firms such as Kunst and Albers, which had stores in several towns, and the Pyankov Brothers used architecture to create an impressive display for retail trade. The large Plyusnin building, subsequently converted to the Regional Library, contained one of the town’s many banks. The best of these buildings are on the main street, which is named after Muravyov-Amursky.
Other historic buildings display the style moderne that was fashionable at the beginning of the 20 th century, with traces of traditional Russian decoration. The best example is the former building of the city council, now carefully restored.

The Shrines of Kargopol: Preserving the art of the Russian North
The devastation of World War I occurred far from Khabarovsk, and the city actually grew with expanding military production. But the civil war following the Bolshevik Revolution caused major damage and disruption.
The last major battles of the Civil War occurred near Khabarovsk. Red partisan forces recaptured the town in early 1920, but they were suddenly attacked by the Japanese in April. Fierce fighting led to significant destruction in the central district. Instability continued until December 1921, when the city was retaken by a White army led by Viktorin Molchanov.
At the battle of Volochaevka in February 1922, Molchanov’s defenses were breached and Khabarovsk was retaken by Red forces, but not without further damage to the area, including partial demolition of the magnificent Amur River Bridge. Authority was vested in the Far Eastern Republic, a Communist ally that formally merged with the new Soviet state in November 1922.
During the Soviet period, the expansion of Khabarovsk accelerated thanks to its strategic military, industrial and administrative position. The pace of growth is reflected in modernist buildings designed by prominent Constructivist architects such as Ilya Golosov, who built the large complex for the House of Soviets in 1929-30.
In the 1930s the Gulag concentration camp empire expanded and prison labor was used in construction. A number of building projects in Khabarovsk were undertaken by the NKVD, which preferred a pompous neoclassical style. Relics of that time include the GlavDalStroi Building and the Commune House, all on Muravyov-Amursky Street.
World War II, like the first, occurred far from Khabarovsk, but the city played a major role in defending the Far East from a Japanese attack. And it served as headquarters during the brief Soviet-Japanese War in August 1945

Liavlia and Zaostrovye: Enduring traditions in the Arkhangelsk Region
Greatly expanded after the war, Khabarovsk maintained its momentum into the post-Soviet period. The city’s vitality is reflected in the improved appearance of Muravyov-Amursky Street, from a renovated Lenin Square to Cathedral Square, with its new Dormition Cathedral visible from the Amur. In 2004 the Transfiguration Cathedral was consecrated on Glory Square near the river.
With a population of just over 600,000, Khabarovsk has witnessed a building spree of contemporary apartment houses in colorful post-modernist forms. And the city’s good management was acknowledged in 2000 when it was chosen as the headquarters of the Far Eastern Federal District.
In the late summer of 2013 the Khabarovsk area experienced a record-setting flood of the Amur, but the main part of the city — on high ground — avoided the worst of the destruction. Among the city's promising economic developments is its pivotal role in the massive "Strength of Siberia" gas pipeline project, which will link the gas fields of Yakutia to the rapidly expanding Chinese market. With its well-maintained central district, Khabarovsk preserves its heritage as it looks to the future.
All rights reserved by Rossiyskaya Gazeta.
to our newsletter!
Get the week's best stories straight to your inbox
This website uses cookies. Click here to find out more.

IMAGES
VIDEO
COMMENTS
The user journey is a critical component of effective website design. It provides valuable insight into how users interact with your site, their needs and expectations, and where potential obstacles or barriers may exist. This information can inform your design process, helping you to create a more intuitive and user-friendly user interface.
A user journey map, also referred to as a customer journey map, is a diagram that depicts a user's interactions with a product over time. Typically represented by a flow chart, user journey maps are a common UX design research and planning tool. Anyone designing a website can create journey maps to improve their site's user experience.
Make sure to invite important stakeholders to take part, whose expertise and buy-in are required for helping turn the newfound insights into concrete projects. Now let's look at the steps for creating a user journey map: 1. Determine user intent. User intent tells you what the user is looking to do.
A user journey map is only as effective as the improvements it promotes. When redesigning your website based on insights your map provides, explore Webflow's vast resource bank to streamline your design processes. Webflow offers web design support with diverse guides, tutorials, and tools for straightforward web design
Lead your team's user journey mapping effort with FigJam, the online collaborative whiteboard for brainstorming, designing, and idea-sharing. Choose a user journey map template from Figma's design community as your guide. With Figma's drag-and-drop design features, you can quickly produce your own professional, presentation-ready user journey map.
When creating a customer journey map, you can approach the process in two ways: Focus on the entire journey and experience. Focus on a specific stage of the journey and experience. With both, it's important to identify the key interactions at each stage, and pinpoint what the user is feeling, what questions they may have, and what motivates them.
Here's how to create a user journey map in 6 steps: Choose a user journey map template (or create your own) Define your persona and scenario. Outline key stages, touchpoints, and actions. Fill in the user's thoughts, emotions, and pain-points. Identify opportunities.
The Journey Map, helps teams understand and visualize the end-to-end experience of a user as they interact with a product or service. They provide a comprehensive view of the user's interactions, emotions, and touchpoints throughout their journey. These maps are a versatile tool in UX design that aids in understanding, visualizing, and ...
A user journey map (also known as a customer journey map) is a visual presentation — often an easy-to-understand diagram or flowchart — of the process that a user or customer goes through in order to achieve a goal on your website or app. It helps designers build a website or app from the user's stand, and have a better understanding of the ...
Website Design - User Journey. So the first thing we want to do is build the 'road', or your user's journey, from start to finish. Example - For a website designer this may look something like this: Homepage > Portfolio > Pricing > Contact Page . Example - For an ecommerce business this may look something like this:
1 Before actually creating a journey map for a website. 2 Sections. 3 Website visitor journey stages. 3.1 Phase 0: Get aware & Search. 3.2 Phase 1: Website navigation before purchase. 3.3 Phase 2. Website navigation for post-purchase needs. 4 Website visitor journey map. 5 The video.
Breaking down the customer journey, phase by phase, aligning each step with a goal, and restructuring your touchpoints accordingly are essential steps for maximizing customer success. Here are a few more benefits to gain from customer journey mapping. 1. You can refocus your company with an inbound perspective.
Having a visual look on end-to-end customer experience. Understanding some of the complex user experiences & behaviors. Building empathy for existing and potential customers. Understanding and solving user problems effectively, thus gain loyal customers for the long term. Uncovering and getting rid of pain points.
Learn about creating a seamless user experience on your website with customer journey mapping. Discover key insights and strategies for effective design. Marketing teams use customer journey mapping to nurture a customer through each stage of the buyer journey. The goal is to reach the last stage, where the sale is won.
Journey web now comes with a revamped design, improved editor, and brand new template functionalities for you to explore. Journey's latest web updates now offer users an elevated journaling experience with improved colors, a streamlined layout, and additions to the web editor. Read on to find out more about these features and what you can ...
There's no one definitive way of creating a customer journey map. You can even format and design it your own way or follow customer journey map examples online. However, having the right approach, outlook, and resources will result in clearer and more useful content. Such content will help you and your team to get a better understanding of ...
Just check out these V5 prompts for a broad variety of use cases. web design, a new library, cute illustration simple, flat minimal vector flat, composition, bold lettering --no realistic --ar 3:2. You can incorporate Midjourney into your design process in a number of ways: Generate your logo. Create marketing illustrations.
Remember, the user journey should be the North Star that guides all of your design decisions. 2. Prioritize Navigation Ease. Alright, let's get down to brass tacks. Navigation - it's the backbone of any effective midjourney web design. The easier your site is to navigate, the happier your users will be.
Get inspired and start planning your perfect journey web design today! Join over 500,000 designers building professional, responsive websites in Webflow. It is free to use and simple to start. Product ... Discover journey websites built by the Webflow community. Browse, clone, and customize the latest websites #MadeinWebflow.
Khabarovsk, a city of more than 600,000, is second only to Vladivostok in size in the Russian Far East. While winter is only beginning to loosen its hold on Magadan, to the north, spring had clearly arrived in Khabarovsk in early May.. Shrubs were flowering around one of the city's main squares and potted plants including pansies were on sale in a street market.
Khabarovsk ice festival. Khabarovsk or Chabarovsk (Russian: Хаба́ровск, khah-BAH-ruhvsk) is a city on the Amur river in the Russian Far East, near the Chinese border. Often overlooked due to its proximity to Vladivostok, Khabarovsk could easily be a highlight in the long line of predominately dull cities along the Trans-Siberian Railway.But while most cities look their best when the ...
Khabarovsk is one of the most significant and beautiful cities of Russia's Far East. It stands on the right bank of the Amur River along the scenic Trans-Siberian railway and almost touches the Chinese border. The city of Khabarovsk played a crucial role in East - Russian history and is famous for its historic sights, monuments of architecture of different eras, religious buildings, lovely ...
The Daily is made by Rachel Quester, Lynsea Garrison, Clare Toeniskoetter, Paige Cowett, Michael Simon Johnson, Brad Fisher, Chris Wood, Jessica Cheung, Stella Tan ...
Photographs by William Brumfield. By rail, the city of Khabarovsk in the Russian Far East is a six-day, 5,300 mile journey from Moscow. Given the distance, it's unsurprising that most visitors ...