- Apple Watch
- Accessories
- Digital Magazine – Subscribe
- Digital Magazine – Log In
- Smart Answers
- New iPad Air
- iPad mini 7
- Next Mac Pro
- Best Mac antivirus
- Best Mac VPN
When you purchase through links in our articles, we may earn a small commission. This doesn't affect our editorial independence .

How to get Safari developer preview

How do I download the Safari developer preview?
Are you a developer working across iOS and OS X platforms on a Mac? Then you’ll be interested to know that the new Safari developer preview is available for free for anyone to download and use.
The Safari Technology Preview will allow developers to see the upcoming changes in iOS and OS X and even help Apple improve the Safari user experience. Read next: How to use the Safari web browser on the Mac .
How to get Safari developer preview: Where to find and download the Safari Technology Preview
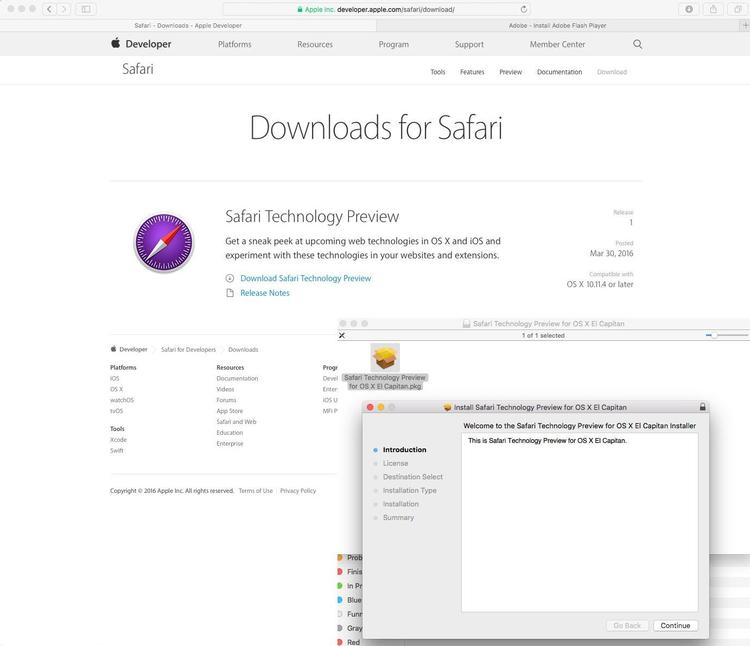
The browser can be downloaded for free, directly from Apple’s website . In order to run the preview, you’ll need to be running on a Mac that has OS X 10.11.4 or later. Unfortunately, there are no current plans for the browser to be released on any other platform, which is a shame.

Once you’ve downloaded the file, head over to your Downloads folder and run the .dmg program, in order to run the installation. Once installed, you’ll find the purple ‘Safari Technology Preview’ app sitting within your Launchpad.
According to Apple, the program will have an update every few weeks, which will also include the latest revisions of WebKit – the engine behind Safari. The release notes for the browser will be published on Apple’s website . Read next: Help! Safari keeps crashing .

How to get Safari developer preview: Features
The additional features aimed at developers, will allow you to do a whole host of new things, which weren’t previously available on Safari. Here’s a list of features to get excited about, courtesy of Apple:
- Preview the latest web technologies. Get a preview of the latest advances in Safari web technologies, including HTML, JavaScript, and CSS. Safari Technology Preview includes the most recent version of WebKit, the rendering engine that powers Safari.
- Easy to update. You can update Safari Technology Preview right from the Mac App Store. Updates occur every few weeks and include the most recent additions and improvements to WebKit .
- Access powerful developer tools. Use the latest version of the powerful Web Inspector and Responsive Design Mode to modify, debug, and optimize your websites.
- Provide feedback. Use Bug Reporter to send feedback directly to Apple about issues and enhancement requests. Simply select Report an Issue from the Help menu in Safari Technology Preview.
- Run side-by-side with Safari. Safari Technology Preview is a standalone app that works side-by-side with the current version of Safari, so you can continue to use and reference the current release.
- Surf seamlessly with iCloud. Safari Technology Preview works with iCloud, so you can access your latest Safari Favorites, bookmarks, and Reading List.
- Keep current. The WebKit blog keeps you up-to-date on the latest developments in HTML, JavaScript, and CSS.

How to get Safari developer preview: User poll
Read next: Best tips & tricks for Mac OS X El Capitan | Best Safari extensions & plugins

Tips & Tricks
Troubleshooting, how to install safari technology preview on mac.
Safari Technology Preview is an optional web browser for Mac that is separate from the regular Safari browser, with the Tech Preview offering an early look at upcoming web technologies and features before they become included in the primary Safari browser. In this way, Safari Tech Preview is kind of like Google’s Chrome Canary, and it’s worth a look for many users.
Many web developers and designers may benefit from checking out and using Safari Tech Preview on their Mac, but a lot of casual users may enjoy the experience as well. Plus, Safari Tech Preview can run alongside regular Safari, and has full iCloud feature access, so you’ll have access to all your bookmarks and favorites too.
How to Install Safari Tech Preview on Mac
- Go to https://developer.apple.com/safari/resources/ and locate “Safari Technology Preview”

- Choose the download for your particular version of macOS
- When finished downloading, go to your Downloads folder and mount the SafariTechnologyPreview.dmg file, then run the bundled installer

- Launch Safari Technology Preview from the /Applications folder, or through Spotlight, or Launchpad

The Safari Tech Preview icon is purple, whereas the standard Safari icon is blue.
Updates for Safari Tech Preview are offered through the regular Software Update mechanism, and if you like it enough you can set it to your default web browser as well.
Personally I like to use Safari Tech Preview for development and design work, but also as an alternate browser for when my primary Safari app is over utilized with too many open tabs and windows, but I’m not in a position to close those out for work or personal reasons. I also use Chrome and Firefox for similar purposes, but I typically fall back to Safari for performance reasons, and it’s nice to have two Safari options available.
Do you use Safari Technology Preview? Do you have a particular use case? Share your thoughts in the comments.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Download Safari Technology Preview for Mac
- Safari Technology Preview for Mac OS X Released, Aimed at Developers
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
- How to Install Safari Extensions on Mac
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Customize the Finder Sidebar on Mac
- - How to Uninstall Apps on MacOS Sonoma & Ventura via System Settings
- - How to Mute a Call on Apple Watch
- - How to Use the Latest GPT 4 & DALL-E 3 Free on iPhone & iPad with Copilot
- - 15 Mail Keyboard Shortcuts for Mac
- - Beta 3 of iOS 17.5, macOS Sonoma 14.5, iPadOS 17.5, Available for Testing
- - Apple Event Set for May 7, New iPads Expected
- - Beta 2 of iOS 17.5, iPadOS 17.5, macOS Sonoma 14.5, Available for Testing
- - Opinion: Shiny Keys on MacBook Air & Pro Are Ugly and Shouldn’t Happen
- - MacOS Ventura 13.6.6 & Safari 17.4.1 Update Available
iPhone / iPad
- - How to Bulk Image Edit on iPhone & iPad wth Copy & Paste Edits to Photos
- - What Does the Bell with Line Through It Mean in Messages? Bell Icon on iPhone, iPad, & Mac Explained
- - iOS 16.7.7 & iPadOS 16.7.7 Released for Older iPhone & iPad Models
- - Fix a Repeating “Trust This Computer” Alert on iPhone & iPad
- - Make a Website Your Mac Wallpaper with Plash
- - How to Use Hover Text on Mac to Magnify On-Screen Text
- - Fix “warning: unable to access /Users/Name/.config/git/attributes Permission Denied” Errors
- - How to Fix the Apple Watch Squiggly Charging Cable Screen
- - NewsToday2: What it is & How to Disable NewsToday2 on Mac

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
Apple Releases Safari Technology Preview 181 – Brings Bug Fixes and Performance Improvements

Apple has released Safari Technology Preview 181, the latest version of their developer preview web browser. The preview version of Apple’s popular browser offers developers and other interested users the ability to try out features that may or may not, debut in future public release versions of Safari.
Safari Technology Preview 181 includes fixes and updates for CSS, HTML, JavaScript, Media, Rendering, and SVG.
Overview Safari Technology Preview Release 181 is now available for download for macOS Sonoma and macOS Ventura. If you already have Safari Technology Preview installed, you can update it in System Settings under General → Software Update. This release includes WebKit changes between: 268060@main…268366@main . CSS New Features in Added support for content-visibility . ( 268313@main ) (114734606) Resolved Issues Fixed <position> to never serialize to a single value. ( 268291@main ) (111750372) Fixed <family-name> to forbid generic families. ( 268203@main ) (113746537) Fixed offset path inset shapes with a border-radius . ( 268192@main ) (115316728) Fixed blend modes with Interoperability improvements. ( 268173@main ) (115688282) Fixed not serializing at <position> in circle() or ellipse() if unspecified. ( 268344@main ) (115866108) Fixed serialization of shape-outside . ( 268365@main ) (115938310) HTML New Features Added support for one-time-code as an allowed autocomplete field name. ( 268097@main ) (115684196) Resolved Issues Fixed respecting the first parseable <meta name="color-scheme"> value. ( 268064@main ) (64705222) Fixed [dir=auto] invalidation with password fields. ( 268322@main ) (115887776) JavaScript Resolved Issues Fixed generator functions to not be Annex B hoisting candidates. ( 268352@main ) (114213642) Fixed the algorithm determining Annex B hoisted functions to perform lexical scope chain walk. ( 268302@main ) (115504046) Media New Features Added MediaStream support for white Balance Mode . ( 268102@main ) (115552800) Rendering Resolved Issues Fixed resizing behavior with writing-mode: vertical-rl or direction: rtl . ( 268157@main ) (102620110) Fixed handling iframes with display: none . ( 268148@main ) (112494003) Fixed opacity and rendering the root element background image. ( 268156@main ) (115396444) Fixed the color of the drop shadow to preserve its alpha channel. ( 268233@main ) (115812347) Fixed filters with outsets to repaint the entire filterRegion if GraphicsStyles are used. ( 268282@main ) (115817290) Fixed compositing the filter style transparency layers to not clip the destination context. ( 268341@main ) (115901634) Deprecations Removed margin-trim behavior for floats to match specification changes. ( 268227@main ) (115794102) SVG Resolved Issues in page link Fixed the SVG mask to work as a mask-resource for the CSS mask-image . ( 268272@main ) (114465545)
While the preview is intended for use by developers and advanced users, in order to provide Apple with feedback on the development of the Safari browser, it can be run side-by-side with the release version of Safari. The app doesn’t require a developer account to download and install. For more information, visit the Safari Technology Preview website .

- Privacy Policy
- Terms of Service
Release Notes for Safari Technology Preview 193
Apr 24, 2024
by Jon Davis
Safari Technology Preview Release 193 is now available for download for macOS Sonoma and macOS Ventura. If you already have Safari Technology Preview installed, you can update it in System Settings under General → Software Update.
This release includes WebKit changes between: 276610@main…277149@main .

Accessibility
Resolved issues.
- Fixed hidden elements targeted by aria-labelledby to expose their entire subtree text, not just their direct child text. ( 276864@main ) (125634439)
- Fixed accessible name computation for elements with visibility: visible inside a container with visibility: hidden . ( 277004@main ) (125738704)
- Fixed the Grid track sizing algorithm logical height computation avoid unnecessary grid item updates. ( 276633@main ) (124713418)
- Fixed the style adjuster for @starting-style incorrectly invoking with a null element. ( 276993@main ) (125837628)
- Fixed the value attribute not getting displayed in an input element with type="email" and the multiple attribute. ( 276895@main ) (125221858)
- Fixed inconsistent output of Function.prototype.toString for accessor properties. ( 276904@main ) (125739577)
- Fixed intrinsic inline size calculators to account for whitespace before an empty child with nonzero margins. ( 276875@main ) (122586712)
- Fixed overlapping elements with flex box when height: 100% is applied on nested content. ( 276880@main ) (125572851)
- Fixed block containers that are scroll containers to default to unsafe alignment. ( 276929@main ) (125742095)
New Features
- Added support for PopStateEvent’s hasUAVisualTransition . ( 277001@main ) (125849073)
- Fixed cloning of ShadowRoot nodes following a DOM Standard clarification. ( 277066@main ) (125917138)
Web Inspector
- Fixed Console and code editor completion not auto-scrolling the suggestion into view. ( 277034@main ) (124979790)
- Fixed search in the DOM tree view unexpectedly chaning the text display. ( 277073@main ) (125797803)
- Bahasa Indonesia
- Sign out of AWS Builder ID
- AWS Management Console
- Account Settings
- Billing & Cost Management
- Security Credentials
- AWS Personal Health Dashboard
- Support Center
- Expert Help
- Knowledge Center
- AWS Support Overview
- AWS re:Post
Amazon GameLift now includes containers support (Preview)
Posted On: Apr 24, 2024
We are excited to announce that Amazon GameLift now supports containers for building, deploying, and running game server packages. Amazon GameLift is a fully managed service that allows developers to quickly manage and scale dedicated game servers for multiplayer games. With this preview release, GameLift now supports end-to-end development of containerized workloads, including deployment and scaling on-premises, in the cloud, or hybrid configurations.
Containers package up the entire runtime environment - all the code, dependencies, and configuration files needed to run the game server. With containers, game developers can seamlessly move game server builds between their local machines for testing, staging environments, and production deployments on-premises or in the cloud without worrying about missing dependencies or configuration drift. Containers also allow efficient use of resources by running multiple isolated game servers on the same host machine. Overall, containerization simplifies the deployment process, enables consistent, secure environments, and optimizes resource utilization for game server builds in the cloud or on-premises data centers.
Container support is available in preview in all Amazon GameLift regions, except AWS China Regions. Visit the Amazon GameLift containers support documentation to learn more and get started today.

Ending Support for Internet Explorer
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
Apple Releases Safari Technology Preview 193 With Bug Fixes and Performance Improvements
Apple today released a new update for Safari Technology Preview , the experimental browser Apple first introduced in March 2016. Apple designed the Safari Technology Preview to test features that may be introduced into future release versions of Safari.

The current Safari Technology Preview release is compatible with machines running macOS Ventura and macOS Sonoma , the latest version of macOS that Apple released in September 2023.
The Safari Technology Preview update is available through the Software Update mechanism in System Preferences or System Settings to anyone who has downloaded the browser . Full release notes for the update are available on the Safari Technology Preview website .
Apple's aim with Safari Technology Preview is to gather feedback from developers and users on its browser development process. Safari Technology Preview can run side-by-side with the existing Safari browser and while designed for developers, it does not require a developer account to download.
Get weekly top MacRumors stories in your inbox.
Top Rated Comments
I'm always curious about these Safari Tech Preview posts. Are they just a quick way to add another headline? I suspect so, as I don't see many people trusting these builds as their daily driver. I've tried that in the past, but it never stuck.
Popular Stories

Apple Announces 'Let Loose' Event on May 7 Amid Rumors of New iPads
Apple Releases Open Source AI Models That Run On-Device

Apple Cuts Vision Pro Shipments as Demand Falls 'Sharply Beyond Expectations'

Apple Finally Plans to Release a Calculator App for iPad Later This Year

iOS 17.5 Will Add These New Features to Your iPhone
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M3 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip expected.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.
Other Stories

3 hours ago by Joe Rossignol

7 hours ago by MacRumors Staff

1 day ago by Joe Rossignol

2 days ago by Tim Hardwick


IMAGES
VIDEO
COMMENTS
Safari Technology Preview. Safari is the best way to experience the internet on iPhone, iPad, and Mac. Safari Technology Preview gives you an early look at upcoming web technologies on Apple platforms. Get the latest layout technologies, visual effects, developer tools, and more, so you can provide input on how they are implemented and deliver ...
Safari Technology Preview Release 167 is now available for download for macOS Monterey 12.3 or later and macOS Ventura. If you already have Safari Technology Preview installed, you can update it in the Software Update pane of System Preferences on macOS Monterey, or System Settings under General → Software Update on macOS Ventura.
Safari Technology Preview is an experimental version of Apple's Safari browser for macOS aimed at developers. It offers an early look at technologies and features that may be introduced into ...
The Safari Technology Preview will allow developers to see the upcoming changes in iOS and OS X and even help Apple improve the Safari user experience. Read next: How to use the Safari web browser ...
Wednesday June 28, 2023 2:36 pm PDT by Juli Clover. Apple today released a new update for Safari Technology Preview, the experimental browser Apple first introduced in March 2016. Apple designed ...
Apple has released Safari Technology Preview 193, the latest version of their developer preview web browser. The preview version of Apple's popular browser offers developers and other interested users the ability to try out features that may or may not, debut in future public release versions of Safari.
Apple designed the Safari Technology Preview to test features that may be introduced into future release versions of Safari. Safari Technology Preview release 150 includes bug fixes ...
Apple has released Safari Technology Preview 182, the latest version of their developer preview web browser. The preview version of Apple's popular browser offers developers and other interested users the ability to try out features that may or may not, debut in future public release versions of Safari.
The preview version of Apple's popular browser offers developers and other interested users the ability to try out features that may or may not, debut in future public release versions of Safari. Safari Technology Preview 184 includes fixes and updates for Accessibility, CSS, HTMK, JavaScript, Media, Web Animations, Web API, Web ...
Apple designed the Safari Technology Preview to test features that may be introduced into future release versions of Safari. Safari Technology Preview release 172 includes bug fixes ...
Many web developers and designers may benefit from checking out and using Safari Tech Preview on their Mac, but a lot of casual users may enjoy the experience as well. Plus, Safari Tech Preview can run alongside regular Safari, and has full iCloud feature access, so you'll have access to all your bookmarks and favorites too.
The preview version of Apple's popular browser offers developers and other interested users the ability to try out features that may or may not, debut in future public release versions of Safari. Safari Technology Preview 181 includes fixes and updates for CSS, HTML, JavaScript, Media, Rendering, and SVG.
Safari Technology Preview Release 193 is now available for download for macOS Sonoma and macOS Ventura. If you already have Safari Technology Preview installed, you can update it in System Settings under General → Software Update. This release includes WebKit changes between: 276610@main…277149@main. Accessibility Resolved Issues
We are excited to announce that Amazon GameLift now supports containers for building, deploying, and running game server packages. Amazon GameLift is a fully managed service that allows developers to quickly manage and scale dedicated game servers for multiplayer games. With this preview release, GameLift now supports end-to-end development of containerized workloads, including deployment and ...
Full release notes for the update are available on the Safari Technology Preview website. Apple's aim with Safari Technology Preview is to gather feedback from developers and users on its ...