How-To Geek
Fonts and browser extensions that help those with dyslexia read the web.
Make browsing easier with these dyslexia-friendly fonts and browser extensions.

Quick Links
Browser extensions for chrome and firefox, features built in to microsoft edge, features built in to safari.
Dyslexia is a learning condition characterized by difficulties with reading and, to a lesser extent, writing. As the web is full of written content, the right fonts and extensions can make consuming digital content much easier for those with dyslexia.
Anything that's written in a digital format must use a font. Whether it's a Word document, a web page, a spreadsheet, subtitles on a video, or any words written down, they all use a font.
People with dyslexia often "see" letters swapping places, turning back to front, melting together, or just generally changing in ways that make it difficult or impossible to read. The right font can help stop these problems, or at least alleviate them enough that reading is possible.
There are two big names in the world of dyslexia fonts: OpenDyslexic and Dyslexie Font . Both are popular, both are free, and you can install one or both and use them whenever you want.
If you've never installed a font before, we've written a guide that covers Windows, Mac, and Linux , and also a guide for iPads and iPhones . After you've installed your font, you can change the default font in your web browser , Word , PowerPoint , Excel , Outlook , and many other apps you use regularly.
If you want to know more about dyslexia-friendly fonts, including other options, the science behind the readability of different fonts, and more, Read & Spell has a comprehensive article for you.
So much of modern life is mediated through the internet that making your browser more dyslexia-friendly is a must.
The most popular browser extension (based on downloads) is Helperbird, available for both Chrome and Firefox .
Helperbird has a wide range of options, including changing fonts to dyslexia-friendly ones such as OpenDyslexic, changing colors, text-to-speech, tint overlay, and much more.
This is all great stuff, but the downside is that Helperbird's free version includes only a few of the options. If you want all of the functionality, it'll set you back $4.99 a month . This might be easily worth it, or you might feel it's not.
If you want a free alternative to Helperbird, you'll have to install multiple extensions.
Font Changes
There are different font-changing options for Chrome and Firefox. For Chrome, Dyslexia Friendly changes the font to a dyslexia-friendly font (OpenDyslexic or Comic Sans), provides contrasting colors for odd and even paragraphs, and adds a reading ruler.
For Firefox, Mobile Dyslexic changes the font to OpenDyslexic and does nothing else. If you want a reading ruler in Firefox, try Ruler . This does one simple thing very well: It adds a line under text that your cursor is on to help your eyes stay on the right line.
Color Changes
For color changes, Midnight Lizard for both Chrome and Firefox is your go-to extension.
It will let you change colors, color schemes, brightness, saturation, contrast, hues, and much more. It works on anything you open in your browser, including PDFs.
Text-to-Speech
The third major piece of Helperbird functionality to replace is the text-to-speech component. For that, you'll need Read Aloud, available for both Chrome and Firefox .
This open-source extension features multiple male and female voices and lets you control the speed and pitch of the reading. It also highlights the text as it's read and will read PDFs that you open in your browser.
The extension is free. If you're concerned it says in-app purchases are available, know that these are for people who want to use text-to-speech cloud service providers, such as Google Wavenet, Amazon Polly, IBM Watson, and Microsoft.
If you don't know what that means, you'll never use them, so don't worry. Everything you need in this app is free.
If these do enough for you, there's no need to splash out on Helperbird, although the free version on its own will almost certainly be useful.
Microsoft's Edge browser natively has several accessibility features, so you won't need much in the way of extensions.
Across all the Office suite---which includes Edge---Microsoft has embedded Learning Tools that give users the ability to have content read aloud. These tools also allow users to adjust settings to break the words into syllables and alter text size or background colors.
The main learning tool is what Microsoft calls " immersive reader ." This is where text-to-speech, text size and spacing, and speech highlighting are provided. You can read about how to use it in Edge here .
This all sounds good in theory, but in practice, there's one glaring problem: Nowhere in Edge does it explain how to turn any of the features on. The only exception to this is a "Read Aloud" option in the main menu. It turns on text-to-speech; to access all of the other tools, you need to click Ctrl+Shift+R to put Edge into "Reading View," which displays a toolbar of options.
From here, you can do things like turn on line focus, change the background color, set font spacing, and use grammar tools to break words into syllables and highlight words to show if they're nouns, verbs, or adjectives.
This is all great stuff, and Microsoft should be getting plaudits for including it by default. Instead, it's hidden behind a keyboard shortcut that no one would ever know about without being told. However, let's focus on the positives here: Edge provides good accessibility tools by default and for free, without you needing any extensions.
Safari makes use of your Mac's built-in text-to-speech functionality . It also provides a Reader view that strips away extraneous noise and lets you change the font, font size, and background color (but only to white, black, gray, or sepia).
This functionality is definitely better than nothing, but it's not as good as Edge. We were also unable to find a single dyslexia-friendly browser extension for Safari, let alone anything that would match up to Helperbird or Midnight Lizard.
However, if you have an iPad or iPhone, there's an alternative. ER Browser has been designed specifically to cater for dyslexia and visual stress and allows you to change the font (to OpenDyslexic, Arial, Verdana, or others), font size, letter spacing, and website background colors.
It's not a fully-featured browser like Safari, Chrome, or Firefox, but for simple reading, it'll give you better functionality than Safari. Given all the options though, we'd recommend using Chrome, Firefox, or Edge rather than an alternative browser.
Sofa 4.0: A Customizable Downtime Tracker Without Compromises
Outdoor homekit gadgets: the macstories team collection, ketchup: the only pokémon companion app you’ll ever need, this week's sponsor:.
A Powerful Database with iCloud Sync
WhatFont iOS 8 Extension Identifies Fonts in Safari

Federico Viticci
Federico is the founder and Editor-in-Chief of MacStories, where he writes about Apple with a focus on apps, developers, iPad, and iOS productivity. He founded MacStories in April 2009 and has been writing about Apple since. Federico is also the co-host of AppStories , a weekly podcast exploring the world of apps, and Unwind , a fun exploration of media and more.
He can also be found on his other podcasts on Relay FM: Connected and Remaster , two shows about Apple and videogames, respectively.
WhatFont Tool
* WhatFont is not affiliated with MyFonts and/or the WhatTheFont service .
← Back to Chengyin's main page
What is this for?
What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API .
How to use it?
Bookmarklet, chrome ext., safari ext..
← Drag this to your bookmark bar to install
On any webpage, click your WhatFont bookmark to use the tool.
Full support: Firefox 3.6+, Chrome 9+, Safari 4+, Internet Explorer 9.
Limited support: Internet Explorer 8.
↑ Install the extension from Chrome Web Store.
On any webpage, click WhatFont button to use the tool.
Since Safari 12, extension are installed through Mac App Store.
>After downloading, launche the WhatFont app, and enable WhatFont extension in Safari.
The quick brown fox jumps over the lazy dog.
Email [email protected]
Twitter @chengyinliu
The tool should auto-update itself. If you do not get the newest feature, please reinstall. Minor updates for each extensions will not be logged.
- Added color detection for text.
- Added a tweet button for instant sharing through Twitter.
- Improved style reseting.
- Overall restyling.
- Restructured the code.
- Added font services detection for Typekit and Google Font API .
- (Chrome Extension) Fixed the toolbar button bug, the second click now exits WhatFont.
- Fixed several bugs related to style reseting.
- Added a prompt for <img> and <embed>.
- Added an external service for <img>.
- Fixed several bugs related to DOM to support Internet Explorer 8+.
- Added a detail panel.
- Added a shortcut (ESC) for exiting.
- Added an exit controller.
- Merged Riobard's fork to reveal the font currently in use.
- Where it begins.
Many thanks to Riobard for the font-in-use detecting code.
Thanks to Bennett McElwee for the default font bug fix.
Thanks to @pr0n , @hugoahlberg , @zhusee2 and Brian Majerus for helping me test.
Hosted on Github
External Services
The external links included in WhatFont are being provided as a convenience; they do not constitute an endorsement or an approval by me.
No personal information will be collected by this script.
- Apple Watch
- Accessories
- Digital Magazine – Subscribe
- Digital Magazine – Info
- Smart Answers
- Let Loose iPad event
- New iPad Air
- iPad mini 7
- Best Mac antivirus
- Best Mac VPN
When you purchase through links in our articles, we may earn a small commission. This doesn't affect our editorial independence .
How to override the font settings in Safari for all pages
Sometimes web page designers make interesting choices. Why not use tiny, fancy type on a shaded background to make reading a page more…legible? Apple’s built-in Reader View in Safari across all its platforms lets you make short work of hard-to-read type. But you lose most of the formatting, some of the images, and other elements of the page.
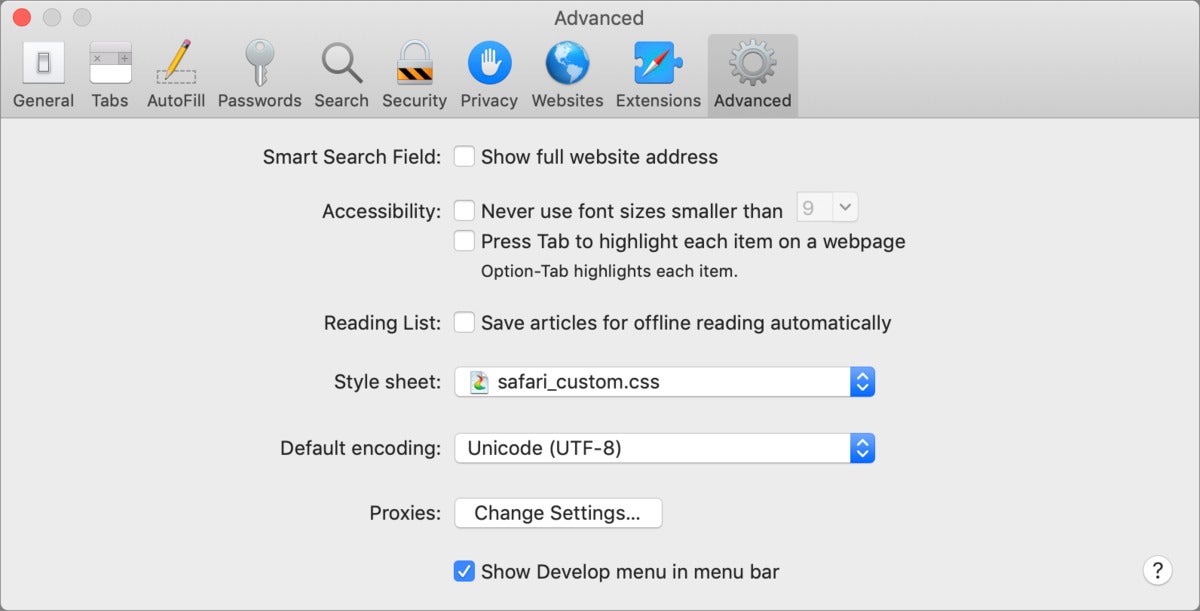
Safari for macOS has another trick up its sleeve: custom CSS. Where HTML defines the structure and content of a web page, CSS (Cascading Style Sheets) is the coding that underlies the appearance and formatting, from type sizes to columns and floating boxes. In Safari > Preferences > Advanced , you can select a custom style sheet from the Style Sheet pop-up menu.

You can override Web page’s definitions of how things should appear.
You don’t need to know much CSS to have an impact. For example, suppose you like Arial above all other typefaces. A CSS file that contains this single line will change the typeface on all pages to Arial:
html body { font-family: Arial !important }
Decoded, that says “for an HTML page’s body section, the container for all the stuff you see on a page, set the font family to Arial and override everything else.” The cascading part of the CSS name defines a hierarchy about which style characteristics to use when there are overlapping choices. The browser gets top pick and the !important flag says, “I don’t care what any other style sheet says—use my parameter!”
If you prefer another typeface, look through the Fonts pane in any app that shows it (TextEdit is such an app; press Command-T to display it), and enter the name in the style sheet above exactly as it appears. If it contains spaces, put quotation marks around the name, as in font-family: "Cooper Hewitt" !important
You can swap the sheet on and off through the Style Sheet menu in Advanced. Just pick None Selected when you don’t want to use it. You can also modify the text in the style sheet so it’s not applicable, like changing html to nohtml and saving it.
A CSS file is a plain text file with the .css extension. You can create this with TextEdit, built into macOS. Ironically, TextEdit only creates rich text files with formatting by default. Choose TextEdit > Preferences and select the Plain Text option under Format, and then choose File > New to create a plain text file. Save it as any name plus the .css extension. Now in the Style Sheet menu, select Other and choose that file.
You don’t have to go global in your definition, as you can target specific elements on a page or other aspects by diving into the HTML and CSS—it’s not as daunting as you might think. On the easy end, W3schools offers straightforward tutorials and recipes ; on the more technical side, Craig Anthony wrote this look at Safari overrides , which may give you different insight.
I’ve used some custom CSS for very particular fixes. For instance, the Substack newsletter empire has its text tracking (the overall spacing between letters) set too large for my reading pleasure. (Kerning, by the way, is the space between adjacent letters, not across a range.) This CSS definition takes care of that for me, while also bumping the type size for my aging eyes:
.post p { letter-spacing: -0.1pt !important; font-size: 17px !important; }
The .post p part means, “For paragraphs [p] tagged with the name ‘post’, apply this style.” This can backfire for any other web page that happens to use “post” as a tagging (or “class”) name, too, as those names can be reused across websites!
Ask Mac 911
We’ve compiled a list of the questions we get asked most frequently along with answers and links to columns: read our super FAQ to see if your question is covered. If not, we’re always looking for new problems to solve! Email yours to [email protected] including screen captures as appropriate, and whether you want your full name used. Not every question will be answered, we don’t reply to email, and we cannot provide direct troubleshooting advice.
Author: Glenn Fleishman , Senior Contributor

Glenn Fleishman ’s most recent books include Take Control of iOS and iPadOS Privacy and Security , Take Control of Calendar and Reminders , and Take Control of Securing Your Mac . In his spare time, he writes about printing and type history . He’s a senior contributor to Macworld , where he writes Mac 911.
Recent stories by Glenn Fleishman:
- Downgrading iCloud+ storage? Be sure to retrieve your files properly
- How to make noncontiguous selections in Pages, Numbers, and Keynote
- How to take advantage of Preview’s form-filling helper in macOS

Tips & Tricks
Troubleshooting, how to change the font of a webpage in safari on iphone & ipad.

Have you ever wanted to customize the font seen on a webpage? Maybe you have a preferred font that you want to see while you’re reading, or the font on a particular webpage is difficult to read? In that case, you’ll be excited to know that you can now do this on your iPhone or iPad, without having to use a third-party web browser.
There’s absolutely nothing wrong with the default font that’s used by Safari for displaying text, but we live in a time where users like to customize and make their devices stand out from others. Fortunately, the built-in Shortcuts app on iOS and iPadOS devices has allowed users to add some unique features to their iPhones in ways that weren’t possible before. And, this is exactly what we’ll be using to change the font of any Safari webpage.
Interested in learning what you need to do? We’re here to help. In this article, we’ll be discussing exactly how you can change the font of a webpage in Safari on both the iPhone and iPad.
Shortcuts app is pre-installed on devices running iOS 13/iPadOS 13 or later. However, if you’re device is running iOS 12, you’ll need to download it from the App Store . Once you’re done, just follow these steps:
There you go. If the shortcut doesn’t work on your first attempt, reboot your iPhone or iPad and try using it again.
There are a total of nine different fonts that you can choose from. The best part about this shortcut is that it’s easily accessible from the share sheet. Hence, it feels like a feature that’s built into iOS rather than a third-party solution. Plus, since it’s available in Apple’s Shortcuts Gallery, you don’t have to install any untrusted shortcuts on your device .
Note that reloading or refreshing the webpage will load the page in its original font and not the font you selected. You’ll need to repeat the steps again if you want to view the content in your preferred font. Also, this shortcut only works with Safari, so if you’re using a third-party browser like Chrome on your iPhone or iPad, you’re out of luck.
Hopefully, you were able to get the shortcut to work properly and use it to change the text font for Safari webpages. How often do you utilize this shortcut while reading written content on the web? Do share your personal thoughts and opinions on this nifty shortcut. Also, make sure to leave your valuable feedback in the comments section down below.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Save a Webpage as PDF on iPad and iPhone the Easy Way
- How to Save Webpage as PDF Using Safari on iPhone & iPad
- How to Save Webpage as PDF from Mac in Safari
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
One Comment
» Comments RSS Feed
Great article. Thanks
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - 6 Useful Apple Watch Tips
- - What do Blue Underlines on Text Mean in Microsoft Edge?
- - Fixing Apple Watch False Touch & Ghost Touch Issues
- - How to Connect AirPods to a Smart TV
- - How to Customize the Finder Sidebar on Mac
- - Beta 3 of iOS 17.5, macOS Sonoma 14.5, iPadOS 17.5, Available for Testing
- - Apple Event Set for May 7, New iPads Expected
- - Beta 2 of iOS 17.5, iPadOS 17.5, macOS Sonoma 14.5, Available for Testing
- - Opinion: Shiny Keys on MacBook Air & Pro Are Ugly and Shouldn’t Happen
- - MacOS Ventura 13.6.6 & Safari 17.4.1 Update Available
iPhone / iPad
- - How to Use the Latest GPT 4 & DALL-E 3 Free on iPhone & iPad with Copilot
- - How to Bulk Image Edit on iPhone & iPad wth Copy & Paste Edits to Photos
- - What Does the Bell with Line Through It Mean in Messages? Bell Icon on iPhone, iPad, & Mac Explained
- - iOS 16.7.7 & iPadOS 16.7.7 Released for Older iPhone & iPad Models
- - Fix a Repeating “Trust This Computer” Alert on iPhone & iPad
- - How to Uninstall Apps on MacOS Sonoma & Ventura via System Settings
- - Make a Website Your Mac Wallpaper with Plash
- - 15 Mail Keyboard Shortcuts for Mac
- - How to Use Hover Text on Mac to Magnify On-Screen Text
- - What’s a PXM File & How Do You Open It?
- - Fix “warning: unable to access /Users/Name/.config/git/attributes Permission Denied” Errors

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
Identify web fonts on any site.
Drag this button Fount into your bookmarks bar to identify any web font you see!

How it Works
Fount will tell you which web font in your font-stack you are actually seeing – not just what is supposed to be seen. It’ll also tell you the font size, weight, and style.
After adding the bookmark:
- Go to any site and click the Fount bookmarklet.
- Click on any type you want to identify. Repeat.
- To turn Fount off, just click the bookmarklet again.
Compatibility
Fount works in Safari, Chrome, Firefox, and IE8+.
Like Fount? Try more from Art=Work :
iPhone User Guide
- iPhone models compatible with iOS 17
- R ' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/guide/iphone/iphone-xr-iph017302841/ios' data-ajax-endpoint='https://support.apple.com/guide/iphone/iphone-xr-iph017302841/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/guide/iphone/iphone-xr-iph017302841/ios' id='toc-item-IPH017302841' data-tocid='IPH017302841' > iPhone X R
- S ' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/guide/iphone/iphone-xs-iphc00446242/ios' data-ajax-endpoint='https://support.apple.com/guide/iphone/iphone-xs-iphc00446242/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/guide/iphone/iphone-xs-iphc00446242/ios' id='toc-item-IPHC00446242' data-tocid='IPHC00446242' > iPhone X S
- S Max' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/guide/iphone/iphone-xs-max-iphcd2066870/ios' data-ajax-endpoint='https://support.apple.com/guide/iphone/iphone-xs-max-iphcd2066870/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/guide/iphone/iphone-xs-max-iphcd2066870/ios' id='toc-item-IPHCD2066870' data-tocid='IPHCD2066870' > iPhone X S Max
- iPhone 11 Pro
- iPhone 11 Pro Max
- iPhone SE (2nd generation)
- iPhone 12 mini
- iPhone 12 Pro
- iPhone 12 Pro Max
- iPhone 13 mini
- iPhone 13 Pro
- iPhone 13 Pro Max
- iPhone SE (3rd generation)
- iPhone 14 Plus
- iPhone 14 Pro
- iPhone 14 Pro Max
- iPhone 15 Plus
- iPhone 15 Pro
- iPhone 15 Pro Max
- Setup basics
- Make your iPhone your own
- Take great photos and videos
- Keep in touch with friends and family
- Share features with your family
- Use iPhone for your daily routines
- Expert advice from Apple Support
- What’s new in iOS 17
- Turn on and set up iPhone
- Wake and unlock
- Set up cellular service
- Use Dual SIM
- Connect to the internet
- Sign in with Apple ID
- Subscribe to iCloud+
- Find settings
- Set up mail, contacts, and calendar accounts
- Learn the meaning of the status icons
- Charge the battery
- Charge with cleaner energy sources
- Show the battery percentage
- Check battery health and usage
- Use Low Power Mode
- Read and bookmark the user guide
- Learn basic gestures
- Learn gestures for iPhone models with Face ID
- Adjust the volume
- Find your apps in App Library
- Switch between open apps
- Quit and reopen an app
- Multitask with Picture in Picture
- Access features from the Lock Screen
- View Live Activities in the Dynamic Island
- Perform quick actions
- Search on iPhone
- Get information about your iPhone
- View or change cellular data settings
- Travel with iPhone
- Change sounds and vibrations
- Use the Action button on iPhone 15 Pro and iPhone 15 Pro Max
- Create a custom Lock Screen
- Change the wallpaper
- Adjust the screen brightness and color balance
- Keep the iPhone display on longer
- Use StandBy
- Customize the text size and zoom setting
- Change the name of your iPhone
- Change the date and time
- Change the language and region
- Organize your apps in folders
- Add, edit, and remove widgets
- Move apps and widgets on the Home Screen
- Remove apps
- Use and customize Control Center
- Change or lock the screen orientation
- View and respond to notifications
- Change notification settings
- Set up a Focus
- Allow or silence notifications for a Focus
- Turn a Focus on or off
- Stay focused while driving
- Customize sharing options
- Type with the onscreen keyboard
- Dictate text
- Select and edit text
- Use predictive text
- Use text replacements
- Add or change keyboards
- Add emoji and stickers
- Take a screenshot
- Take a screen recording
- Draw in documents
- Add text, shapes, signatures, and more
- Fill out forms and sign documents
- Use Live Text to interact with content in a photo or video
- Use Visual Look Up to identify objects in your photos and videos
- Lift a subject from the photo background
- Subscribe to Apple Arcade
- Play with friends in Game Center
- Connect a game controller
- Use App Clips
- Update apps
- View or cancel subscriptions
- Manage purchases, settings, and restrictions
- Install and manage fonts
- Buy books and audiobooks
- Annotate books
- Access books on other Apple devices
- Listen to audiobooks
- Set reading goals
- Organize books
- Create and edit events in Calendar
- Send invitations
- Reply to invitations
- Change how you view events
- Search for events
- Change calendar and event settings
- Schedule or display events in a different time zone
- Keep track of events
- Use multiple calendars
- Use the Holidays calendar
- Share iCloud calendars
- Camera basics
- Set up your shot
- Apply Photographic Styles
- Take Live Photos
- Take Burst mode shots
- Take a selfie
- Take panoramic photos
- Take macro photos and videos
- Take portraits
- Take Night mode photos
- Take Apple ProRAW photos
- Adjust the shutter volume
- Adjust HDR camera settings
- Record videos
- Record spatial videos for Apple Vision Pro
- Record ProRes videos
- Record videos in Cinematic mode
- Change video recording settings
- Save camera settings
- Customize the Main camera lens
- Change advanced camera settings
- View, share, and print photos
- Use Live Text
- Scan a QR code
- See the world clock
- Set an alarm
- Change the next wake up alarm
- Use the stopwatch
- Use multiple timers
- Add and use contact information
- Edit contacts
- Add your contact info
- Use NameDrop on iPhone to share your contact info
- Use other contact accounts
- Use Contacts from the Phone app
- Merge or hide duplicate contacts
- Export contacts
- Get started with FaceTime
- Make FaceTime calls
- Receive FaceTime calls
- Create a FaceTime link
- Take a Live Photo
- Turn on Live Captions in a FaceTime call
- Use other apps during a call
- Make a Group FaceTime call
- View participants in a grid
- Use SharePlay to watch, listen, and play together
- Share your screen in a FaceTime call
- Collaborate on a document in FaceTime
- Use video conferencing features
- Hand off a FaceTime call to another Apple device
- Change the FaceTime video settings
- Change the FaceTime audio settings
- Change your appearance
- Leave a call or switch to Messages
- Block unwanted callers
- Report a call as spam
- Connect external devices or servers
- Modify files, folders, and downloads
- Search for files and folders
- Organize files and folders
- Set up iCloud Drive
- Share files and folders in iCloud Drive
- Share your location
- Meet up with a friend
- Send your location via satellite
- Add or remove a friend
- Locate a friend
- Get notified when friends change their location
- Notify a friend when your location changes
- Add your iPhone
- Add your iPhone Wallet with MagSafe
- Get notified if you leave a device behind
- Locate a device
- Mark a device as lost
- Erase a device
- Remove a device
- Add an AirTag
- Share an AirTag or other item in Find My on iPhone
- Add a third-party item
- Get notified if you leave an item behind
- Locate an item
- Mark an item as lost
- Remove an item
- Adjust map settings
- Get started with Fitness
- Track daily activity and change your move goal
- See your activity summary
- Sync a third-party workout app
- Change fitness notifications
- Share your activity
- Subscribe to Apple Fitness+
- Find Apple Fitness+ workouts and meditations
- Start an Apple Fitness+ workout or meditation
- Create a Custom Plan in Apple Fitness+
- Work out together using SharePlay
- Change what’s on the screen during an Apple Fitness+ workout or meditation
- Download an Apple Fitness+ workout or meditation
- Get started with Freeform
- Create a Freeform board
- Draw or handwrite
- Apply consistent styles
- Position items on a board
- Search Freeform boards
- Share and collaborate
- Delete and recover boards
- Get started with Health
- Fill out your Health Details
- Intro to Health data
- View your health data
- Share your health data
- View health data shared by others
- Download health records
- View health records
- Monitor your walking steadiness
- Log menstrual cycle information
- View menstrual cycle predictions and history
- Track your medications
- Learn more about your medications
- Log your state of mind
- Take a mental health assessment
- Set up a schedule for a Sleep Focus
- Turn off alarms and delete sleep schedules
- Add or change sleep schedules
- Turn Sleep Focus on or off
- Change your wind down period, sleep goal, and more
- View your sleep history
- Check your headphone levels
- Use audiogram data
- Register as an organ donor
- Back up your Health data
- Intro to Home
- Upgrade to the new Home architecture
- Set up accessories
- Control accessories
- Control your home using Siri
- Use Grid Forecast to plan your energy usage
- Set up HomePod
- Control your home remotely
- Create and use scenes
- Use automations
- Set up security cameras
- Use Face Recognition
- Unlock your door with a home key
- Configure a router
- Invite others to control accessories
- Add more homes
- Get music, movies, and TV shows
- Get ringtones
- Manage purchases and settings
- Get started with Journal
- Write in your journal
- Review your past journal entries
- Change Journal settings
- Magnify nearby objects
- Change settings
- Detect people around you
- Detect doors around you
- Receive image descriptions of your surroundings
- Read aloud text and labels around you
- Set up shortcuts for Detection Mode
- Add and remove email accounts
- Set up a custom email domain
- Check your email
- Unsend email with Undo Send
- Reply to and forward emails
- Save an email draft
- Add email attachments
- Download email attachments
- Annotate email attachments
- Set email notifications
- Search for email
- Organize email in mailboxes
- Flag or block emails
- Filter emails
- Use Hide My Email
- Use Mail Privacy Protection
- Change email settings
- Delete and recover emails
- Add a Mail widget to your Home Screen
- Print emails
- Get travel directions
- Select other route options
- Find stops along your route
- View a route overview or a list of turns
- Change settings for spoken directions
- Get driving directions
- Get directions to your parked car
- Set up electric vehicle routing
- Report traffic incidents
- Get cycling directions
- Get walking directions
- Get transit directions
- Delete recent directions
- Get traffic and weather info
- Estimate travel time and ETA
- Download offline maps
- Search for places
- Find nearby attractions, restaurants, and services
- Get information about places
- Mark places
- Share places
- Rate places
- Save favorite places
- Explore new places with Guides
- Organize places in My Guides
- Delete significant locations
- Look around places
- Take Flyover tours
- Find your Maps settings
- Measure dimensions
- View and save measurements
- Measure a person’s height
- Use the level
- Set up Messages
- About iMessage
- Send and reply to messages
- Unsend and edit messages
- Keep track of messages
- Forward and share messages
- Group conversations
- Watch, listen, or play together using SharePlay
- Collaborate on projects
- Use iMessage apps
- Take and edit photos or videos
- Share photos, links, and more
- Send stickers
- Request, send, and receive payments
- Send and receive audio messages
- Animate messages
- Change notifications
- Block, filter, and report messages
- Delete messages and attachments
- Recover deleted messages
- View albums, playlists, and more
- Show song credits and lyrics
- Queue up your music
- Listen to broadcast radio
- Subscribe to Apple Music
- Play music together in the car with iPhone
- Listen to lossless music
- Listen to Dolby Atmos music
- Apple Music Sing
- Find new music
- Add music and listen offline
- Get personalized recommendations
- Listen to radio
- Search for music
- Create playlists
- See what your friends are listening to
- Use Siri to play music
- Change the way music sounds
- Get started with News
- Use News widgets
- See news stories chosen just for you
- Read stories
- Follow your favorite teams with My Sports
- Listen to Apple News Today
- Subscribe to Apple News+
- Browse and read Apple News+ stories and issues
- Download Apple News+ issues
- Listen to audio stories
- Solve crossword puzzles
- Search for news stories
- Save stories in News for later
- Subscribe to individual news channels
- Get started with Notes
- Add or remove accounts
- Create and format notes
- Draw or write
- Add photos, videos, and more
- Scan text and documents
- Work with PDFs
- Create Quick Notes
- Search notes
- Organize in folders
- Organize with tags
- Use Smart Folders
- Export or print notes
- Change Notes settings
- Make a call
- Answer or decline incoming calls
- While on a call
- Set up voicemail
- Check voicemail
- Change voicemail greeting and settings
- Select ringtones and vibrations
- Make calls using Wi-Fi
- Set up call forwarding and call waiting
- Avoid unwanted calls
- View photos and videos
- Play videos and slideshows
- Delete or hide photos and videos
- Edit photos and videos
- Trim video length and adjust slow motion
- Edit Cinematic mode videos
- Edit Live Photos
- Edit portraits
- Use photo albums
- Edit, share, and organize albums
- Filter and sort photos and videos in albums
- Make stickers from your photos
- Duplicate and copy photos and videos
- Merge duplicate photos and videos
- Search for photos
- Identify people and pets
- Browse photos by location
- Share photos and videos
- Share long videos
- View photos and videos shared with you
- Watch memories
- Personalize your memories
- Manage memories and featured photos
- Use iCloud Photos
- Create shared albums
- Add and remove people in a shared album
- Add and delete photos and videos in a shared album
- Set up or join an iCloud Shared Photo Library
- Add content to an iCloud Shared Photo Library
- Use iCloud Shared Photo Library
- Import and export photos and videos
- Print photos
- Find podcasts
- Listen to podcasts
- Follow your favorite podcasts
- Use the Podcasts widget
- Organize your podcast library
- Download, save, or share podcasts
- Subscribe to podcasts
- Listen to subscriber-only content
- Change download settings
- Make a grocery list
- Add items to a list
- Edit and manage a list
- Search and organize lists
- Work with templates
- Use Smart Lists
- Print reminders
- Use the Reminders widget
- Change Reminders settings
- Browse the web
- Search for websites
- Customize your Safari settings
- Change the layout
- Use Safari profiles
- Open and close tabs
- Organize your tabs
- View your Safari tabs from another Apple device
- Share Tab Groups
- Use Siri to listen to a webpage
- Bookmark favorite webpages
- Save pages to a Reading List
- Find links shared with you
- Annotate and save a webpage as a PDF
- Automatically fill in forms
- Get extensions
- Hide ads and distractions
- Clear your cache
- Browse the web privately
- Use passkeys in Safari
- Check stocks
- Manage multiple watchlists
- Read business news
- Add earnings reports to your calendar
- Use a Stocks widget
- Translate text, voice, and conversations
- Translate text in apps
- Translate with the camera view
- Subscribe to Apple TV+, MLS Season Pass, or an Apple TV channel
- Add your TV provider
- Get shows, movies, and more
- Watch sports
- Watch Major League Soccer with MLS Season Pass
- Control playback
- Manage your library
- Change the settings
- Make a recording
- Play it back
- Edit or delete a recording
- Keep recordings up to date
- Organize recordings
- Search for or rename a recording
- Share a recording
- Duplicate a recording
- Keep cards and passes in Wallet
- Set up Apple Pay
- Use Apple Pay for contactless payments
- Use Apple Pay in apps and on the web
- Track your orders
- Use Apple Cash
- Use Apple Card
- Use Savings
- Pay for transit
- Access your home, hotel room, and vehicle
- Add identity cards
- Use COVID-19 vaccination cards
- Check your Apple Account balance
- Use Express Mode
- Organize your Wallet
- Remove cards or passes
- Check the weather
- Check the weather in other locations
- View weather maps
- Manage weather notifications
- Use Weather widgets
- Learn the weather icons
- Find out what Siri can do
- Tell Siri about yourself
- Have Siri announce calls and notifications
- Add Siri Shortcuts
- About Siri Suggestions
- Use Siri in your car
- Change Siri settings
- Contact emergency services
- Use Emergency SOS via satellite
- Request Roadside Assistance via satellite
- Set up and view your Medical ID
- Use Check In
- Manage Crash Detection
- Reset privacy and security settings in an emergency
- Set up Family Sharing
- Add Family Sharing members
- Remove Family Sharing members
- Share subscriptions
- Share purchases
- Share locations with family and locate lost devices
- Set up Apple Cash Family and Apple Card Family
- Set up parental controls
- Set up a child’s device
- Get started with Screen Time
- Protect your vision health with Screen Distance
- Set up Screen Time
- Set communication and safety limits and block inappropriate content
- Charging cable
- Power adapters
- MagSafe chargers and battery packs
- MagSafe cases and sleeves
- Qi-certified wireless chargers
- Use AirPods
- Use EarPods
- Apple Watch
- Wirelessly stream videos and photos to Apple TV or a smart TV
- Connect to a display with a cable
- HomePod and other wireless speakers
- Pair Magic Keyboard
- Enter characters with diacritical marks
- Switch between keyboards
- Use shortcuts
- Choose an alternative keyboard layout
- Change typing assistance options
- External storage devices
- Bluetooth accessories
- Share your internet connection
- Allow phone calls on your iPad and Mac
- Use iPhone as a webcam
- Hand off tasks between devices
- Cut, copy, and paste between iPhone and other devices
- Stream video or mirror the screen of your iPhone
- Start SharePlay instantly
- Use AirDrop to send items
- Connect iPhone and your computer with a cable
- Transfer files between devices
- Transfer files with email, messages, or AirDrop
- Transfer files or sync content with the Finder or iTunes
- Automatically keep files up to date with iCloud
- Use an external storage device, a file server, or a cloud storage service
- Intro to CarPlay
- Connect to CarPlay
- Use your vehicle’s built-in controls
- Get turn-by-turn directions
- Change the map view
- Make phone calls
- View your calendar
- Send and receive text messages
- Announce incoming text messages
- Play podcasts
- Play audiobooks
- Listen to news stories
- Control your home
- Use other apps with CarPlay
- Rearrange icons on CarPlay Home
- Change settings in CarPlay
- Get started with accessibility features
- Turn on accessibility features for setup
- Change Siri accessibility settings
- Open features with Accessibility Shortcut
- Change color and brightness
- Make text easier to read
- Reduce onscreen motion
- Customize per-app visual settings
- Hear what’s on the screen or typed
- Hear audio descriptions
- Turn on and practice VoiceOver
- Change your VoiceOver settings
- Use VoiceOver gestures
- Operate iPhone when VoiceOver is on
- Control VoiceOver using the rotor
- Use the onscreen keyboard
- Write with your finger
- Use VoiceOver with an Apple external keyboard
- Use a braille display
- Type braille on the screen
- Customize gestures and keyboard shortcuts
- Use VoiceOver with a pointer device
- Use VoiceOver for images and videos
- Use VoiceOver in apps
- Use AssistiveTouch
- Adjust how iPhone responds to your touch
- Use Reachability
- Auto-answer calls
- Turn off vibration
- Change Face ID and attention settings
- Use Voice Control
- Adjust the side or Home button
- Use Apple TV Remote buttons
- Adjust pointer settings
- Adjust keyboard settings
- Adjust AirPods settings
- Turn on Apple Watch Mirroring
- Control a nearby Apple device
- Intro to Switch Control
- Set up and turn on Switch Control
- Select items, perform actions, and more
- Control several devices with one switch
- Use hearing devices
- Use Live Listen
- Use sound recognition
- Set up and use RTT and TTY
- Flash the LED for alerts
- Adjust audio settings
- Play background sounds
- Display subtitles and captions
- Show transcriptions for Intercom messages
- Get Live Captions (beta)
- Type to speak
- Record a Personal Voice
- Use Guided Access
- Use built-in privacy and security protections
- Set a passcode
- Set up Face ID
- Set up Touch ID
- Control access to information on the Lock Screen
- Keep your Apple ID secure
- Use passkeys to sign in to apps and websites
- Sign in with Apple
- Share passwords
- Automatically fill in strong passwords
- Change weak or compromised passwords
- View your passwords and related information
- Share passkeys and passwords securely with AirDrop
- Make your passkeys and passwords available on all your devices
- Automatically fill in verification codes
- Automatically fill in SMS passcodes
- Sign in with fewer CAPTCHA challenges
- Use two-factor authentication
- Use security keys
- Manage information sharing with Safety Check
- Control app tracking permissions
- Control the location information you share
- Control access to information in apps
- Control how Apple delivers advertising to you
- Control access to hardware features
- Create and manage Hide My Email addresses
- Protect your web browsing with iCloud Private Relay
- Use a private network address
- Use Advanced Data Protection
- Use Lockdown Mode
- Use Stolen Device Protection
- Receive warnings about sensitive content
- Use Contact Key Verification
- Turn iPhone on or off
- Force restart iPhone
- Back up iPhone
- Return iPhone settings to their defaults
- Restore all content from a backup
- Restore purchased and deleted items
- Sell, give away, or trade in your iPhone
- Erase iPhone
- Install or remove configuration profiles
- Important safety information
- Important handling information
- Find more resources for software and service
- FCC compliance statement
- ISED Canada compliance statement
- Ultra Wideband information
- Class 1 Laser information
- Apple and the environment
- Disposal and recycling information
- Unauthorized modification of iOS
Get extensions to customize Safari on iPhone
Add Safari extensions
Tap More Extensions to browse through extensions in the App Store.
When you find one you want, tap the price, or if the app is free, tap Get, then follow the onscreen instructions.
Manage your extensions
Use extensions.
You can use an extension to customize the way your browser works. You can turn Safari extensions on or off at any time.
Tap an extension, then turn on Allow Extension.
If you have Safari profiles set up, turn on the extension for each profile you want to use it with.
Important: Check the extensions you have installed and make sure you’re familiar with what they do.
Change extension settings for an individual website
You can turn an extension on or off for an individual website without changing your overall Safari settings.
Turn each extension on or off.
Remove an extension
Swipe down on the Home Screen, then search for the extension you want to remove.
Touch and hold the extension icon, tap “Delete app,” then follow the onscreen instructions.
The easiest way to identify fonts on web pages.
Say goodbye to the complexity of developer tools for identifying fonts. With WhatFont, discovering the fonts used on websites becomes as effortless as hovering over text. Want more details? A simple click on any element reveals the styles applied, making it easier than ever to uncover the secrets behind beautiful typography. Recommended by Wired WebMonkey, Lifehacker, and SwissMiss. ——————————————————————————— History: • 3.2.0 - Improved toolbar icon compatibility • 3.1.1 - Removed unnecessary developer logging • 3.1.0 - Added multiple color format support • 3.0.1 - Restored escape key to exit • 3.0.0 - Completely Rewritten: The entire extension has been rebuilt for better performance and usability. - Updated Permission Model: We've revised permissions to better respect user privacy while maintaining functionalities. - Refreshed Appearance: The look has been updated for a more modern feel. - Isolation from Host Website Styling: Ensures WhatFont's appearance is unaffected by the website it's used on. - Adaptive Toolbar Icon: The toolbar icon now changes based on the system's appearance settings. - Support for New CSS Color Values: Enhanced support for the latest CSS color values. • 2.1.0 - A new design thanks to Siddharth Mate • 2.0.3 - Retina toolbar icon • 2.0.2 - Fix option page for button styles • 2.0.1 - Use native screen capturer • 2.0 - Improved sharing • 1.7 - Added font services detection for FontDeck (Thanks to Mark Perkins) - Improved font detecting algorithm - Improved overall performance • 1.6.1 - Added color detection for text • 1.6 - Added a tweet button for instant sharing through Twitter - Improved style reseting • 1.5 - Overall restyling • 1.4.4 - Supported light icon for dark themes • 1.4.3 - Fixed a bug related to Typekit service detection • 1.4.2 - Reduced loading time - Supported HTTPS protocol • 1.4.1 - Fixed stylesheet bug • 1.4 - Restructured source code - Supported font services detection for Typekit and Google Font API - Fixed toolbar button bug. Second click is now "Exit WhatFont"

4.0 out of 5 2K ratings Google doesn't verify reviews. Learn more about results and reviews.
Julian Northrop Apr 27, 2024
Used it for years and it was great. Sadly I can no longer get it to work
Drina Dud Apr 22, 2024
DA FUC* INSTANTLY GOT THAT FONT, WDHECK IS THIS EXTENSION SUPERB
Knots Untied Apr 18, 2024
Installed on Arc version 1.39 and works well. Here's how to use it: Once installed, pin it so you can click on it when you want to identify a font. On a page with fonts you want to identify... Click on the WhatFont icon: This puts you into a separate mode where you can hover over text and optionally click to identify. That's it! You just have to understand you're in a metamode where the extension is "taking over" the browser. Gotchas are: You have to hover over actual text. It won't work to h... Show more
- Version 3.2.0
- Updated March 4, 2024
- Report a concern
- Size 741KiB
- Languages English
- Developer Website Email [email protected]
- Non-trader This developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
ColorPick Eyedropper
A zoomed eyedropper & color chooser tool that allows you to select color values from webpages and more.
A browser extension that lets you display the basic typographic styles of a text by right-clicking it.
A tool for designers to measure screen dimensions
Window Resizer
Resize the browser window to emulate various screen resolutions.
Font Finder
An easy-to-use font inspector to get CSS styles of the selected element
Advanced Eyedropper, Color Picker, Gradient Generator and other colorful goodies
Fonts Ninja
Speed up your design workflow!
Extract CSS and build beautiful styleguides.
Site Palette
Site Palette generates a color palette from any website, allowing designers to use it as a reference in their work.
Run a heuristic evaluation on your website
Font Identifier by WhatFontIs
Identify any Webfont or font (commercial or free) from any website.
Lorem Ipsum Generator
Quickly generate Lorem Ipsum placeholder text. Select a desired length and choose between paragraphs, words, bytes or lists.

DEV Community
Posted on Feb 1, 2021 • Updated on Jul 2, 2021
Safari doesn't render self-hosted Google Fonts
[Update: July 2, 2021] The issue with Safari discussed below gets fixed when I deploy another Next.js site (static generation) with Cloudflare Page rather than with Netlify . The root cause is unclear, though.
Apparently it’s best NOT to self-host Google Fonts, because the latest versions of Safari will fail to render them.
My own experience
With my little web app ( Triangulum Color Picker --an original color picker), I tried self-hosting Google Fonts, after being convinced that there is now no performance gain in any situation by using the Google Fonts server ( Wicki 2020 ; see also Pollard 2020 ).
So I wrote up the @font-face declaration myself, downloaded the .ttf files from Google Fonts, converted them into .woff2 files (with the help of Google Webfonts Helper ) to reduce the file size, and uploaded them by pushing with Git LFS to my GitHub repo, and deployed the site with Netlify .

Oh, no. Times New Roman, the default font of the web since Day 1 . I should have at least specified sans-serif as a fallback for the font-family CSS property.
Still, it’s weird why only Safari fails to render self-hosted Google Fonts.
Other people’s experiences
It turns out I’m not alone. Searching over Twitter, I found several tweets reporting the same problem.
new JiminyPanoz(tweet) @jiminypan Great! @WebKit Safari doesn’t render local fonts installed by the user here (Mojave i.e. 10.14.2, w/o font-face declaration). All other browsers are OK on the platform. If anyone can confirm, it will be greatly appreciated. 22:04 PM - 23 Jan 2019
Nick Sherman @nicksherman What the … When did Safari stop supporting local fonts other than the pre-installed system fonts? I can’t even get them to work with @font-face rules using `src: local('Foobar')`. Please tell me I’m wrong about this. 15:41 PM - 24 Jan 2019
DeeC Digital Solutions @deecdigital I wonder why safari doesn’t play nice with font-face. IE is usually the one causing trouble 🤔 #webdevelopment #Safari #CSS #ugh #alwayssomething 18:16 PM - 25 Nov 2019
Seth Wright @crosse3 My latest "what the—?!?" moment: Safari won't use user-installed fonts when they show up in CSS "font-face" attributes, because...fingerprinting? What even? stackoverflow.com/a/63208227 17:02 PM - 11 Sep 2020
hase @has_works Safariだけ@ font-faceが効かない、、、 01:53 AM - 08 Dec 2020
(The last tweet says in Japanese: "@font-face fails to work only for Safari...")
A Word Press plugin to self-host Google Fonts appears to have this issue as well.
HELP!! Doing final optimizations on a site before going live, hopefully today, and tried moving Google Fonts to be called locally using your plugin. It works great on all browsers except Safari. Any idea what’s the issue here? — Todd (@toddedelman) on Aug. 6, 2019
So what's going on with Safari?
The root cause: Fingerprinting
I finally found why Safari behaves differently: from Safari 12 (released on Sep 17, 2018), it only renders the default system fonts and web fonts ( ravasthi (2020) ). TylerDurdOn (2018) points to the same fact, so does this tweet:
Cascadea @cascadeaapp @Shpigford You can define web fonts with @font -face rules for remote fonts! Local fonts are restricted to the system fonts, however - this is a Safari security restriction to prevent browser fingerprinting. 21:17 PM - 14 Apr 2020
And the reason is to prevent browser fingerprinting . Steiner (2020) explains what it is, in a very approachable way:
… the list of fonts a user has installed can be pretty identifying. A lot of companies have their own corporate fonts that are installed on employees' laptops. For example, Google has a corporate font called Google Sans. … An attacker can try to determine what company someone works for by testing for the existence of a large number of known corporate fonts like Google Sans. The attacker would attempt rendering text set in these fonts on a canvas and measure the glyphs. If the glyphs match the known shape of the corporate font, the attacker has a hit. If the glyphs do not match, the attacker knows that a default replacement font was used since the corporate font was not installed.
Surprisingly, the lack of support for self-hosted fonts by the latest versions of Safari is rarely mentioned in any article that I've seen advocates the self-hosting of Google Fonts for the best performance. Which is why I’ve decided to write down this article.
Steiner (2020) introduces a work-around that is currently (as of January 2021) in active development: Local Font Access API . Until it’s launched and supported by all the major browsers, we should avoid self-hosting Google Fonts (and those other font files you have purchased from font foundries) to ensure the cross-browser consistency in how fonts are rendered.
Good news: Web fonts are no longer that slow
Performance improvement is the main motivation for self-hosting Google Fonts and other non-system fonts. But web fonts are no longer as slow as it used to be, thanks to (1) “preconnecting” the font file server and (2) “preloading” the font stylesheet. For detail, see another article of mine: Kudamatsu (2021) .
Plus, when it comes to the Google Fonts server, it has additional benefits: (1) it customizes the @font-face declaration to each browser and (2) it minimizes the size of font files to be downloaded. For both points in detail, see Pollard (2020) .
Conclusion: Don’t host Google Fonts locally for the sake of cross-browser consistency
That’s my conclusion after doing research on this issue for the past two days. The fact that it’s rarely mentioned makes me wonder if I miss something important. If you know how to work around Safari’s behaviour, please let me know by posting a comment.
Kudamatsu, Masayuki (2021) “ Loading Google Fonts and any other web fonts as fast as possible in early 2021 ”, Dev.to , Feb. 1, 2021.
Pollard, Barry (2020) “ Should you self-host Google Fonts? ”, Tune The Web , Jan. 12, 2020.
ravasthi (2020) “ An answer to ‘Safari user installed fonts don't render’ ”, Stack Overflow , Aug. 1, 2020.
Steiner, Thomas. (2020) “ Use advanced typography with local fonts ”, web.dev , Aug 24, 2020.
TylerDurdOn (2018) “ PSA: Safari 12 disabled/nerfed setting custom fonts via CSS or defaults ”, Reddit , Sep. 29, 2018.
Wicki, Simon (2020) “ Time to Say Goodbye to Google Fonts ”, wicki.io , Nov. 30, 2020.
First published on 1 February, 2021. Last updated on 3 February, 2021. This version: 1.0.1
Top comments (1)
Templates let you quickly answer FAQs or store snippets for re-use.
- Location Berlin
- Joined Nov 22, 2019
Hey Masa, thanks for reference my 'Time to Say Goodbye to Google Fonts' post. Could it be possible, that we misunderstood each other?
In my post I'm basically advocating for self-hosting fonts. Whereas local fonts, that you refer in your post, would require the user to have them already on their system—this is where Safari pretty much kills that feature for the sake of privacy (finger printing). Cheers!
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Blocker: How to load environment variables on broswer environment using webpack.config.js
Fredrick Kioko - Apr 30

Embracing Innovation: Best Practices for Adopting PHP 8.3
Jobayer - Apr 30

Say Goodbye to Redundancy with Spring2TS: A Developer’s Dream Come True
thomasberrens - Apr 30

RDS while connection error: no pg_hba.conf entry for host
Tony Zheng - Apr 30

We're a place where coders share, stay up-to-date and grow their careers.
Foreign Imitation
Handwriting, safari fonts, permalink to these settings, tribeca by typographer mediengestaltung, vintage vacation by fontalicious, de latto by graphic sauce, stangend by fontabenka, jmh safari by joorgemoron, safari by twinletter, genoa by zaenalstudio, mighty souly by graphic sauce, wichy lover by graphic sauce.
Fonts Ninja

Speed up your design process!
Access more than 3000 popular fonts and instantly try them in any design software.

Try fonts without buying them first

Discover fonts and try them instantly

Try fonts in any design software

Have fun and improve your design process!
Let’s design without limitation
Do you design in Sketch, Photoshop, InDesign, Figma or some other design software? Now, you can integrate seamlessly with the Font Ninja application and browser extension to take your design to the next level.
More choices better designs
Experiment without fear of font prices. Unleash your creative mind and make your design stand out from the rest!
Discover a font on a website. Click. Try it in any software.
Use our free browser extension to identify fonts on any website. You’re one click away from trying it in your own design!

Design with fonts before buying them
BetterJSON for Safari 4+
Collapse, dark mode, themes, jean-luc dagon.
- 4.5 • 24 Ratings
Screenshots
Description.
--- Themes --- • Carefully selected color themes including the popular Solarized or Monokai Neue. • Full dark mode support • Choose your favorite monospaced font among SF Mono, JetBrains Mono, Roboto Mono, Fira Code, Inconsolata, Menlo, Monaco or OpenDyslexic Mono! --- Easy navigation --- • Search and filter the JSON content • Collapse / expand arrays and objects • Highlight an entire object or array to have a quick glance at it • View the current JSON path --- Tools --- • Smart content detection: - URLs as link (for an easier API navigation) - Hex colors preview - Display the date next to Unix timestamps • Sort keys • Copy the JSON path or value of an element (contextual menu) Important: due to Safari security restrictions, extensions are not when browsing local files (file:///....), so BetterJSON can't prettify these files directly. You can use a bookmarklet to make it work (instructions available in the extension). Don't hesitate to contact us, we're open to suggestions or improvement ideas!
Version 2.3
- Made 'Help' more easily discoverable - Fixed: 'Source' text color when using a dark theme and the light system appearance - Added a new setting to preserve string quotes "..." when using 'Copy JSON Value' in the context menu
Ratings and Reviews
One of the most beautiful and well featured json viewer for safari.
Like many other users/reviewers I've tried the free ones in the market (on or off app store) but this one nails it in terms of beautifulness, dark mode compatibility, and collapse feature. Just one thing that I'd like to see in the future update is the change (or the option to change) the toggle button color when hover. It works, but purple seems... a bit off and I think the button context can be more simplified, perhaps using emoji. Overall, great extension and it's worth every penny (I mean it's only a dollar so 😉)
I tried the free one (JSON peep) and it was adequate - but to not have to go to another app to be able to get styling and collapsing, this works great for $1. Yes I could use something other than Safari, yes I could struggle with the Inspector to parse, or use one of my many web editing tools and apps - bt this works nicely in Safari with an easy to use button and great themes. Thanks for making this!
Professional and Perfect
If you work with JSON at all on the web this is more than worth the price. Beautifully formats JSON with enough options to tweak fonts and colors plus collapsing and searching. It has a professional polish you'd expect from the best Mac apps. A very well put together Safari extension. Exactly what I was looking for.
App Privacy
The developer, Jean-Luc Dagon , indicated that the app’s privacy practices may include handling of data as described below. For more information, see the developer’s privacy policy .
Data Not Collected
The developer does not collect any data from this app.
Privacy practices may vary, for example, based on the features you use or your age. Learn More
Information
English, French
- Developer Website
- App Support
- Privacy Policy

Family Sharing
Up to six family members can use this app with family sharing enabled., more by this developer.
MagiPark for Disneyland Paris

WhatFont for Microsoft Edge
Description.

IMAGES
VIDEO
COMMENTS
Hello, awesome plug-in, but I've found that some items may flicker on the page load, if your plugin is installed in Safari. usually it happens, when item has "transform: xxx" property in css. ... A wonderful little Safari extension that identifies web fonts in use While it's new to the App Store, I've been using WhatFont for a while; it's ...
Helperbird. The most popular browser extension (based on downloads) is Helperbird, available for both Chrome and Firefox . Helperbird has a wide range of options, including changing fonts to dyslexia-friendly ones such as OpenDyslexic, changing colors, text-to-speech, tint overlay, and much more. This is all great stuff, but the downside is ...
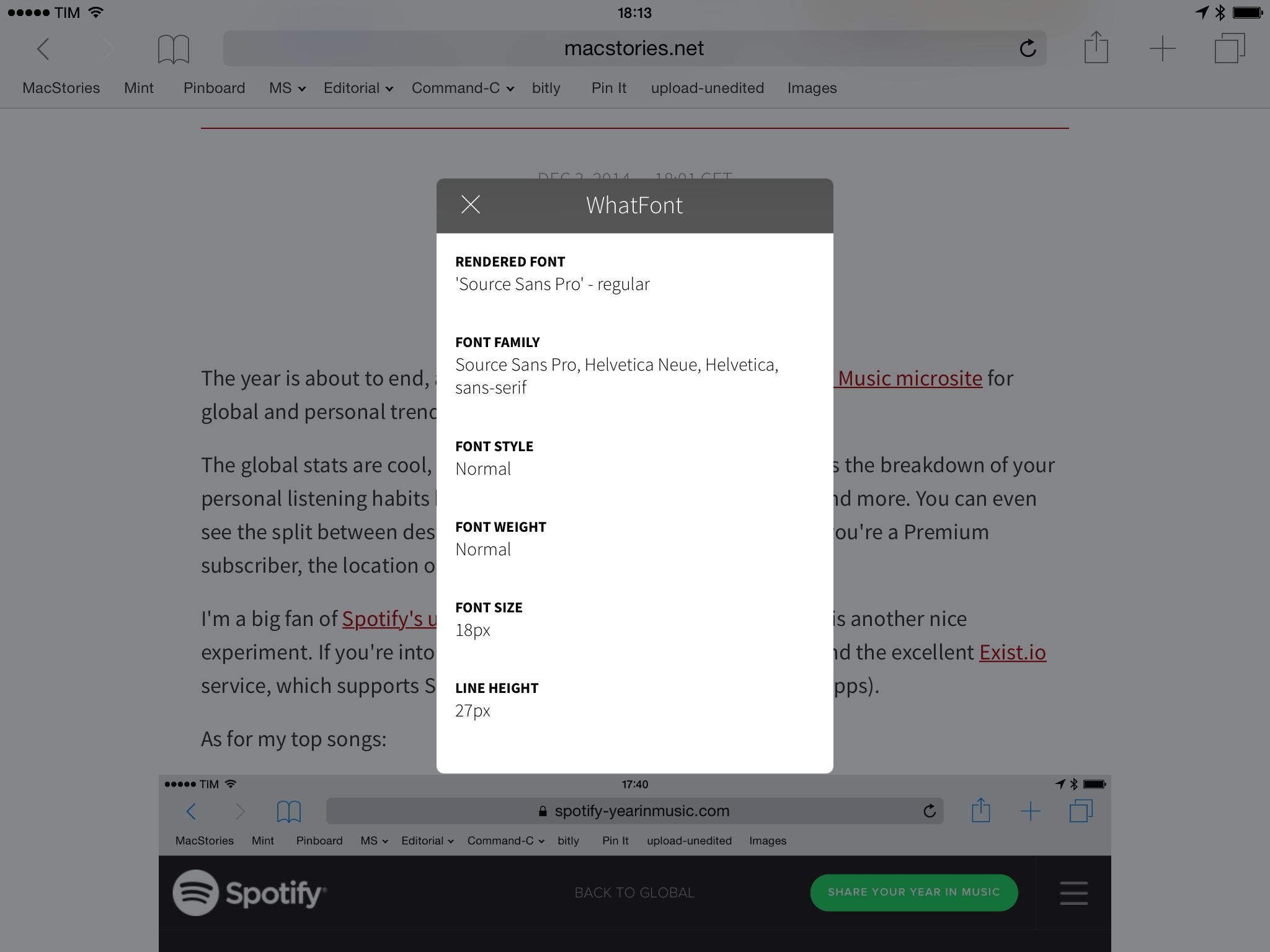
WhatFont works by recognizing fonts on selected text in Safari. Select some text, open the WhatFont action extension, and you'll get a panel with details about the recognized font. You'll see information about the rendered font, its family, style, weight, and size. WhatFont has been fairly reliable in my tests (I tried around 20 websites ...
Since Safari 12, extension are installed through Mac App Store. >After downloading, launche the WhatFont app, and enable WhatFont extension in Safari. On any webpage, click WhatFont button to use the tool. Test field. The quick brown fox jumps over the lazy dog. font-family: Palatino, Georgia, serif;
Choose TextEdit > Preferences and select the Plain Text option under Format, and then choose File > New to create a plain text file. Save it as any name plus the .css extension. Now in the Style ...
WhatFont is the easiest way to inspect web fonts. On desktop, WhatFont have been helping 300,000+ user weekly. Now available on iPhone, iPad and iPod Touch with iOS 8.
Open Safari and head over to any webpage. Tap on the share icon from the Safari menu to bring up the iOS share sheet. Next, scroll down to the very bottom and tap on "Change Font" as shown below. You'll get a pop-up at the top of your screen showing multiple fonts that you can choose from. Select the font that you like.
It'll also tell you the font size, weight, and style. After adding the bookmark: Go to any site and click the Fount bookmarklet. Click on any type you want to identify. Repeat. To turn Fount off, just click the bookmarklet again. Compatibility. Fount works in Safari, Chrome, Firefox, and IE8+.
Open the Safari app on your iPhone.. Tap , then tap Manage Extensions.. Tap More Extensions to browse through extensions in the App Store. When you find one you want, tap the price, or if the app is free, tap Get, then follow the onscreen instructions.
Safari extensions for font recognition? I am a front end developer and used to use the WhatFont? extension very frequently. I recently got a MacBook and am in the process of completely shifting to Safari for my browsing with only this one thing stopping me.
The easiest way to identify fonts on web pages. Say goodbye to the complexity of developer tools for identifying fonts. With WhatFont, discovering the fonts used on websites becomes as effortless as hovering over text. Want more details? A simple click on any element reveals the styles applied, making it easier than ever to uncover the secrets ...
changing font-style: italic; in my @fontface declarations in the css file to (even though what was being used was an italic, oblique font) font-style: normal;... on the italic fonts mind you... Safari now displays them fine and it doesn't seem to break other browsers for this mismatched work-around.
A Word Press plugin to self-host Google Fonts appears to have this issue as well. HELP!! Doing final optimizations on a site before going live, hopefully today, and tried moving Google Fonts to be called locally using your plugin. ... the lack of support for self-hosted fonts by the latest versions of Safari is rarely mentioned in any article ...
Explore the wild side of design with our free safari fonts! Inspired by nature's beauty, these fonts bring an adventurous feel to your projects. Enjoy a unique look with stunning natural designs that will help your projects stand out.
Download Fonts Ninja to instantly try awesome fonts. Visit this page on your computer to download the app. Speed up your design process. Start your free trial. Features. Design in any software; More fonts, more creativity; One click trial; Pricing; Product. Desktop application; Browser extension; How to. Use the app;
Download BetterJSON for Safari for macOS 10.15 or later and enjoy it on your Mac. --- Themes --- • Carefully selected color themes including the popular Solarized or Monokai Neue. • Full dark mode support • Choose your favorite monospaced font among SF Mono, JetBrains Mono, Roboto Mono, Fira Code, Inconsolata, Menlo, Monaco or ...
Firebug and Webkit Inspector are easy enough to use for developers. However, for others, this should not be necessary. With this extension, you could inspect web fonts by just hovering on them. It is that simple and elegant. It also detects the services used for serving the web fonts. Supports Typekit and Google Font API.