Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Clicking on button on webpage does nothing
I have noticed this occurring more often - I open a webpage, its url is fine, it's content is fine but when I go to click on a button which has an action which requires that to be done, Safari does nothing = I have to switch browsers and they are fine = this seems to happen with all sorts of websites and, honestly, I can't pinpoint when other than it's going on more often. [Mojave, Safari]
Posted on Jan 7, 2021 11:35 AM
Posted on Jan 10, 2021 4:06 PM
Hello Victoria,
Welcome to Apple Support Communities. It appears you are having some difficulty with function on specific web sites when using Safari on a Mac.
We suggest trying the steps in this article. While the title of the article may not seem to directly pertain to your issue, these are good steps to try: If Safari doesn't load a page or webpage items are missing
Should the issue persist, your best course of action will be to report the behavior to the owner of the site.

Similar questions
- Safari keeps going back/reloading previous page Safari keeps going back to previous page when navigating links from time to time. This was happening on 2020 MBP 16" as well as on my new 2021 M1Max MBP 14". There is no extension installed. This seems to happen both when clicking links quickly or just waiting for a page to load without any action. This keeps happening on more than one page (e.g. reddit, duckduckgo etc.). Any idea what can cause this or how to prevent it from happening? Usually happens at least once an hour. 25444 15
- Tabs in Safari keep going back to the previous tab when I press on a link or open something within a tab. Randomly, my MacBook Pro undoes an action I do whenever I open an email or press on a link it sort of refreshes the screen and stays on the previous page. This happens somewhat frequently and its been bothering me as sometimes I need to press on the link again after it clearly shows that its opening the link I pressed on. This also isn't a network problem as I've tried this in different places with different WiFi connections. I appreciate any help and thank you for your time! 293 1
- Safari problem under Ventura 13 I can't find this issue referred to among the many problems with Safari. I'm not quite sure how to describe it, so I will also include a screenshot or two: When I navigate to a website, then click on something specific on the website, such as a particular subject mentioned on a Wikipedia page, rather than hyperlink to that specific sub-article within Wikipedia, I am confronted with a drop-down bare page of slightly enlarged type from the sub-article, but without any accompanying images-just a large, bare page of text. This didn't happen two months ago, but it does now, and it doesn't happen in Google Chrome. I would like it to stop. It may be a result of some stupid move on my part, but I can't find a preference for it anywhere in Safari. See images: one shows what happens in Safari. The other shows what I get in Chrome. 315 2
Loading page content
Page content loaded
Jan 10, 2021 4:06 PM in response to Victoria Herring
Jan 13, 2021 10:24 AM in response to Victoria Herring
Thanks for the guidance. Read the article and decided to test - had a problem earlier with Uploading something to Mailchimp. Went into preferences and deleted all Mailchimp Privacy items and then tried again == still, button didn't work. I am really loathe to delete everything, frankly. Button to upload doesn't work at all = if I hit 'control' and the button I get this series of options.
Jan 23, 2021 4:40 AM in response to Victoria Herring
Jan 16, 2021 12:08 PM in response to Victoria Herring
Hi Victoria Herring.
If the page is not behaving as expected even when you open in in a new private window, try these steps.
1) In Safari, navigate to Preferences (Safari > Preferences) and choose the tab called Advanced.
2) You'll see a checkbox at the bottom of the Preferences window called Show Develop menu in menu bar. Click that to enable it.
3) After having done that, you'll see a new option in the main menu bar called Develop. Click that and choose the option called Empty Caches.
4) Quit Safari, reboot the Mac and test again.
You may also want to try this in an alternative browser such as Firefox or Brave.
What version of macOS is running on your Mac and what is the Safari version?
Jan 23, 2021 9:51 AM in response to Victoria Herring
I had the same problem, just a couple minutes ago, on THIS SITE! I replied to someone's question, then I couldn't scroll back up, nor would hitting the back button take me back! After a couple more minutes, as I checked Activity Monitor, to see if this site was "not responding", I tried again, and this time it did go back to the previous page.
This is not the first time the Apple support site either froze, or simply wouldn't open. I don't what's going with Safari's functionality, but even though I clear cache constantly throughout the day, it will freeze, not open pages, & just act up in various ways.
Jan 16, 2021 12:15 PM in response to MoonJ.
Safari 14.02
Mojave 10.14.6
I'did clear 1 day of cache and tried again and it worked = = also it worked with Brave browser = so will see if it's better
Jan 17, 2021 2:44 PM in response to Victoria Herring
Brilliant. Glad to hear you got it sorted. Have a super groovy rest of your day. Cheers.
Why doesn’t my javascript click event work on iOS/iPhone?
The overwhelming majority of browsers out there support event delegation for the click event, however, iOS does not. But, there is a way around this lack of support. Event delegation will work if the target of the event is a link or an input field.
So if you find yourself troubleshooting javascript event handlers on iOS, changing your <div>, <li> or any other element to an <a> tag will return better results.
Original Source
share this post
Stay in touch, subscribe to our newsletter..

browse through our blog articles

We explain and teach technology, solve tech problems and help you make gadget buying decisions.
Top 12 Ways to Fix Safari Not Working on iPhone and iPad
Apple’s ingenious web browser, Safari, was developed in 2003 and received many praises. However, Google responded with Chrome and many migrated to it as Safari had bugs . Although it has improved a lot over years, sometimes the web browser stops working. If you’re facing this issue, here’re twelve fixes for Safari not working on iPhone and iPad.

Following are some of the most common methods that have worked to troubleshoot Safari. We recommend you try every method, except the Reset iPhone option which should be used as a last resort. We have provided detailed steps for each method, but let us start with the basics.
Why Is Safari Not Working On iPhone and iPad
Safari might not work for a lot of reasons, but the most common issue is the app not being able to connect to the internet. This is probably because you are not connected to a good internet connection, or there are a few misconfigurations on your iPhone settings that are preventing Safari from doing so.
Fortunately, there are a few effective methods to fix the issue. As you start reading the next section of this article, you will find a detailed procedure to fix Safari on your device.
How to Fix Safari Not Working on iPhone and iPad
Below are twelve easy methods to fix Safari. Most of these will resolve the issue within a few steps only, and therefore will not consume a lot of time.
We also came across a lot of users across forums suggesting toggling a few features off/on to fix the issue. So, let us take a look at all of these methods in detail. We can start by simply trying to restart the device
1. Restart iPhone or iPad
Simply trying to restart your device will fix most issues, and it can probably fix Safari not working as well. Here’s how you can restart your iPhone or iPad.
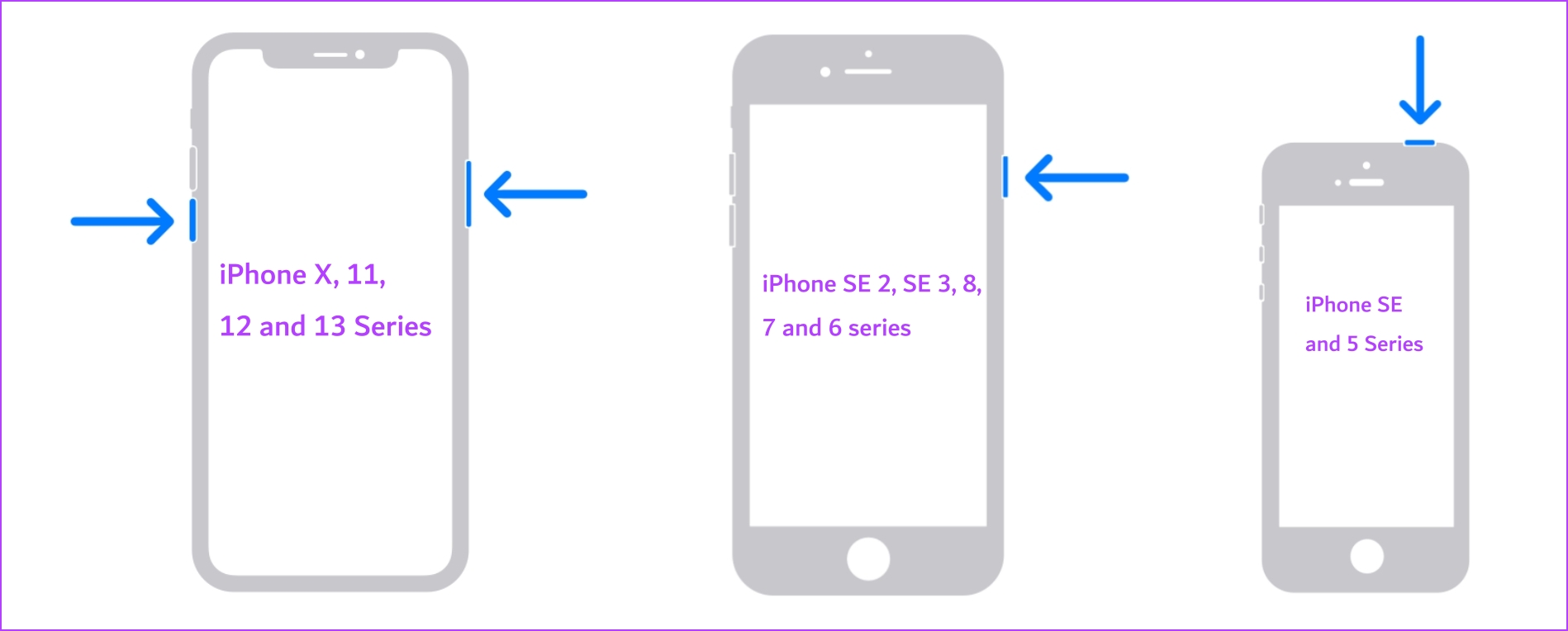
Step 1: First, shut down your device.
- On iPhone X and above : Press and hold the volume down and the side button.
- On iPhone SE 2nd or 3rd gen, 7, and 8 series : Press and hold the side button.
- On iPhone SE 1st gen, 5s, 5c, or 5 : Hold the power button at the top.
- On iPad : Hold the power button at the top.

Step 2: Now, drag the power slider to turn off the device.
Step 3: Next, turn on your device by pressing and holding the power button on your iPhone.
If it’s a software issue, restarting the device should fix your Safari not working issue. If it doesn’t, try tweaking a few settings shown in the next few fixes and see if they help.
2. Turn off Safari Suggestions
We’re not entirely sure how this fixes the issue, but a lot of users reported that doing this restored the functionality of their browser. Here’s how you can turn off Safari Search Suggestions on iPhone or iPad.
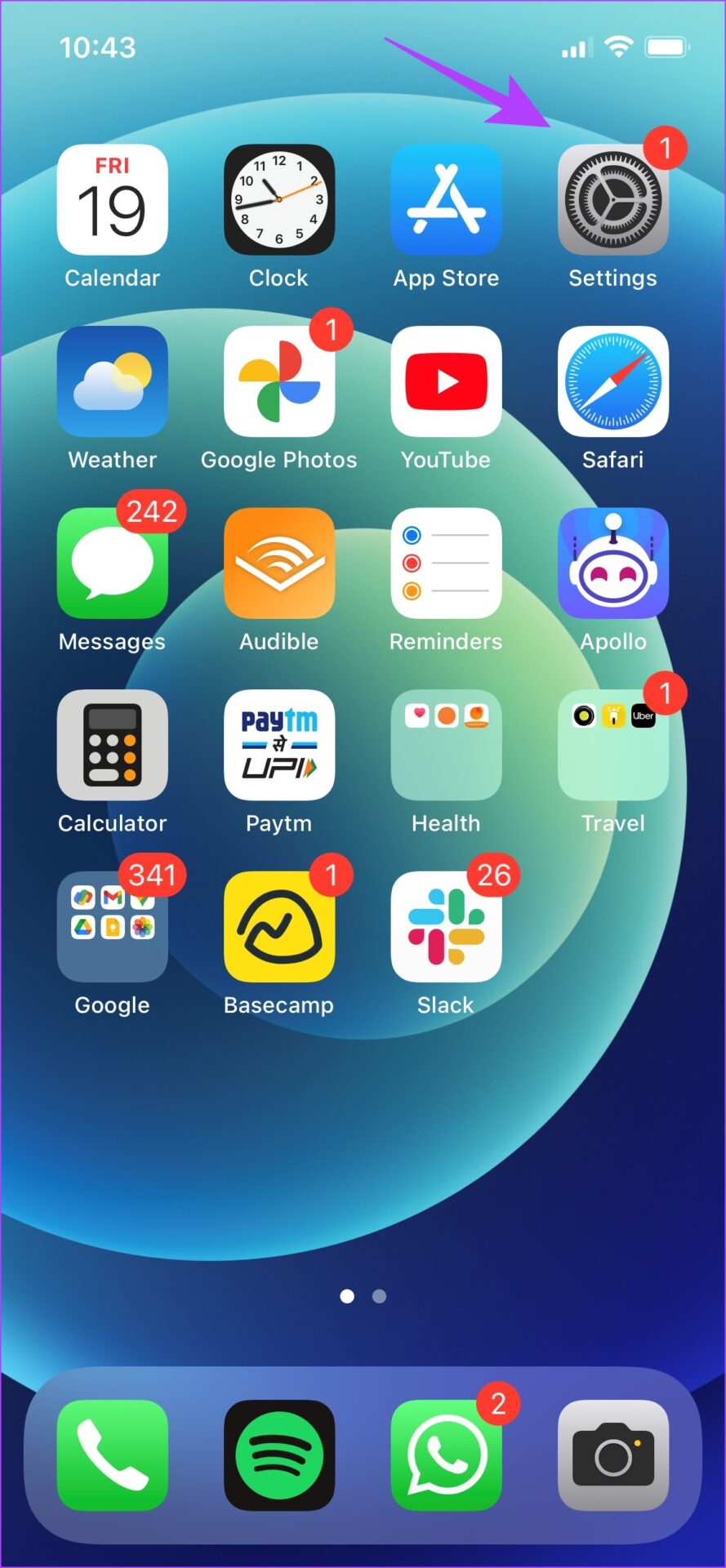
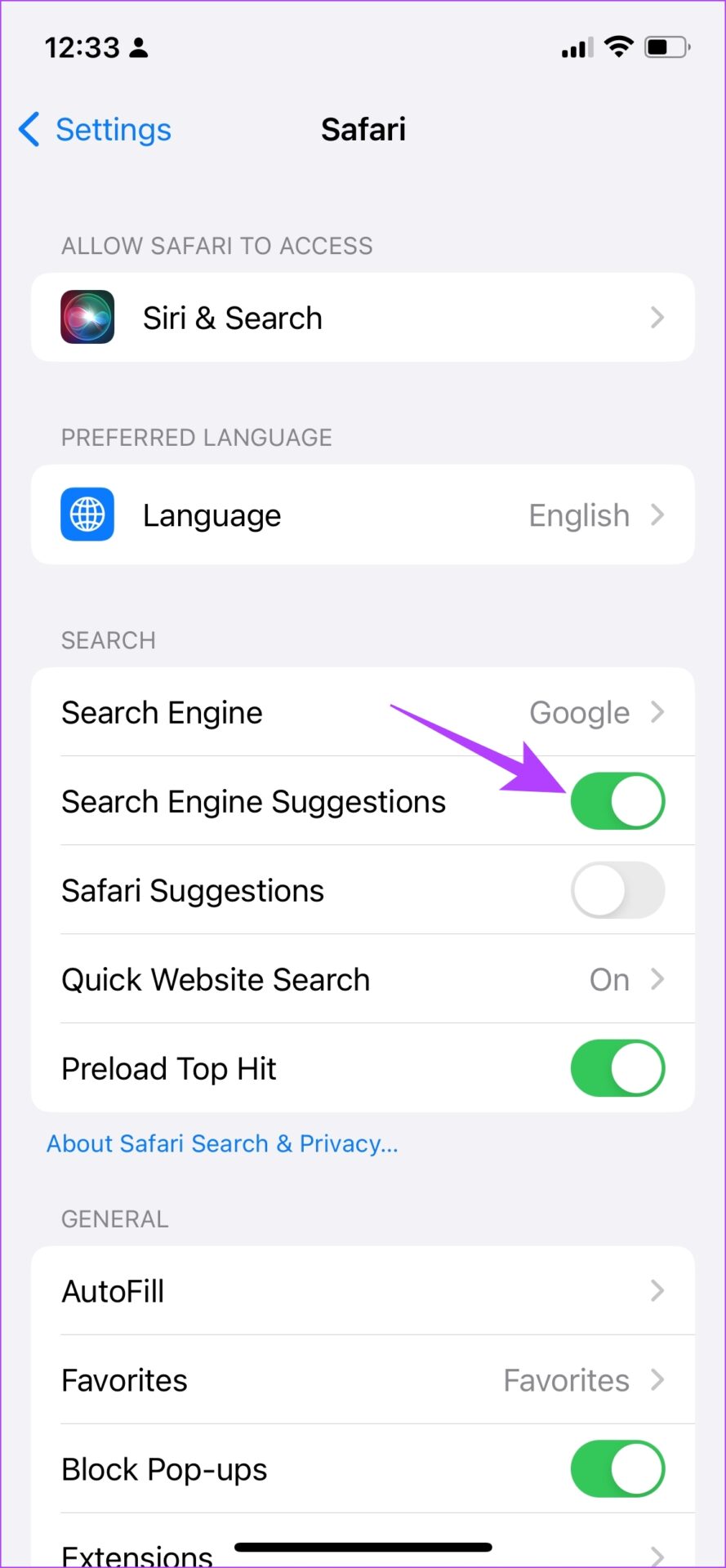
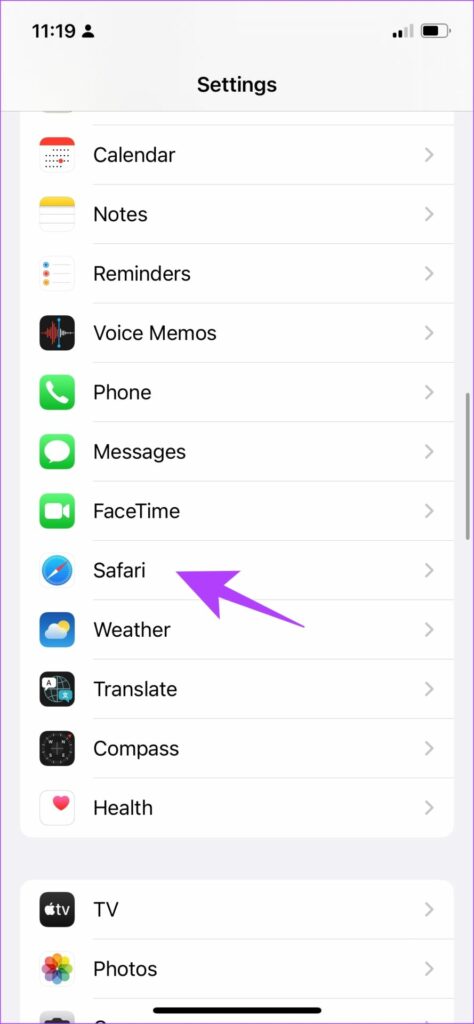
Step 1: Open the Settings app and open Safari

Step 2: Toggle off ‘Search Engine Suggestions’.

That is how you can disable Search Engine Suggestions. If the issue persists, you need to check if Safari is limited by any Screen Time settings.
3. Edit Your Screen Time Settings
To provide digital well-being controls to the user, Apple has an option to set a limit to the duration of any app being used. If you’ve enabled Screen Time for Safari , it cannot be used once you exhaust the set limit. Here’s how you can remove the limit to ensure Safari works as usual on iPhone.
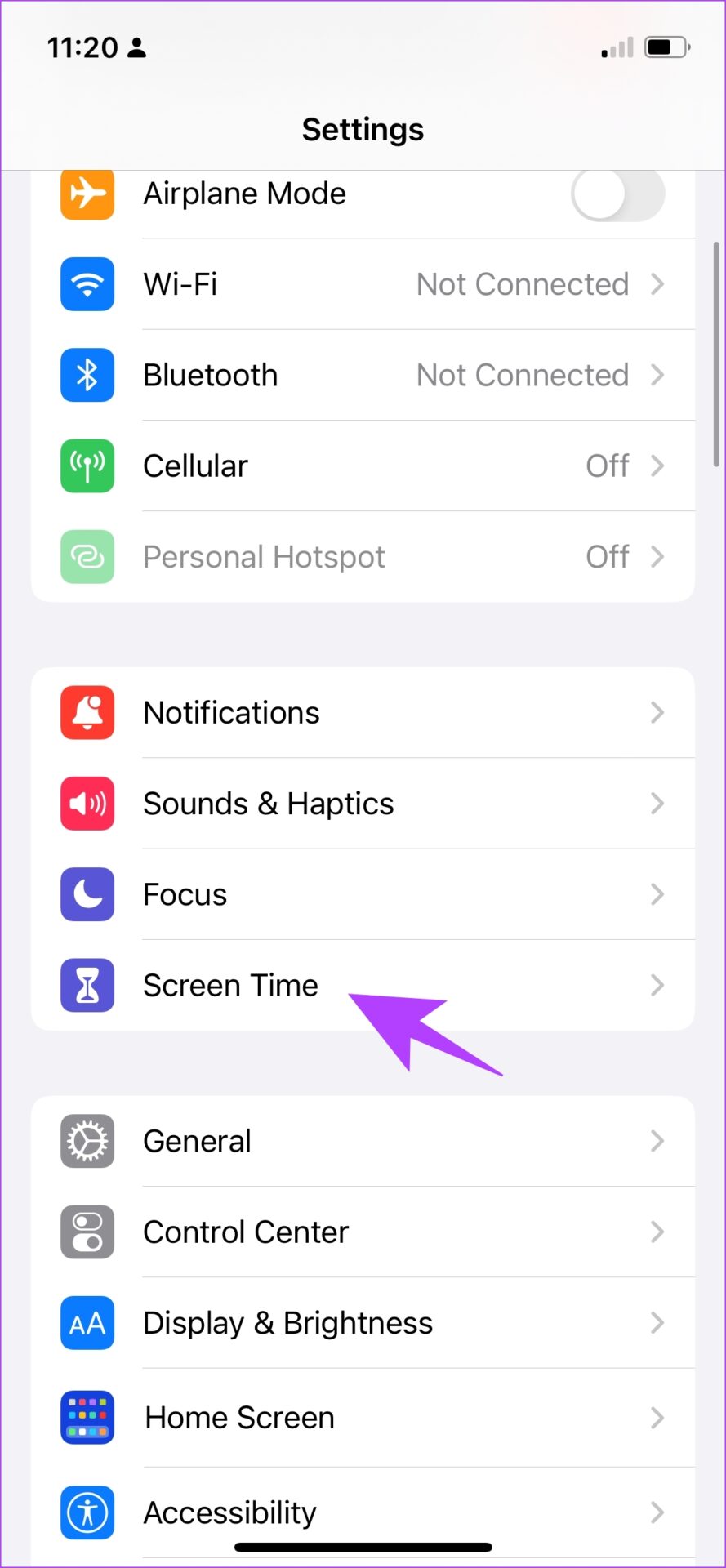
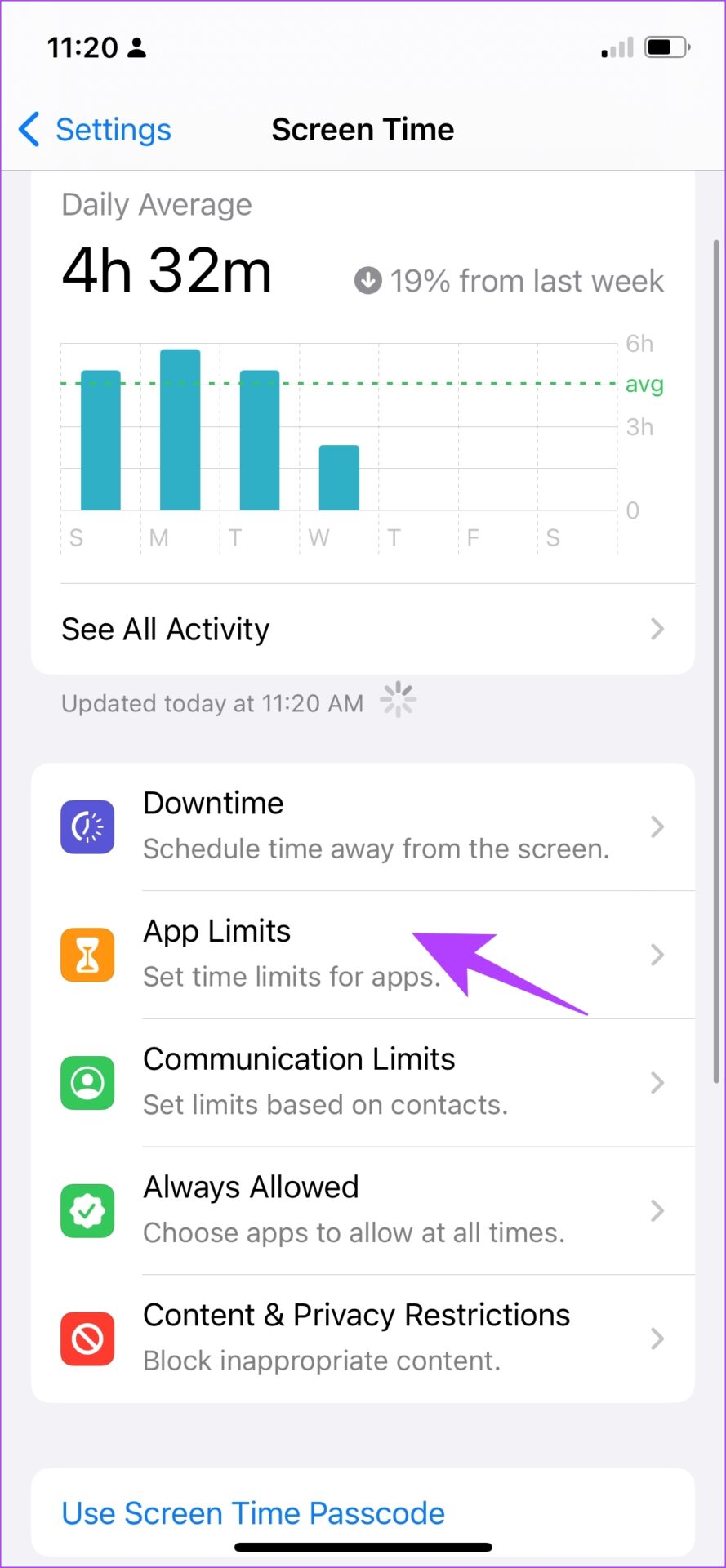
Step 1: Open the Settings app and select Screen Time.

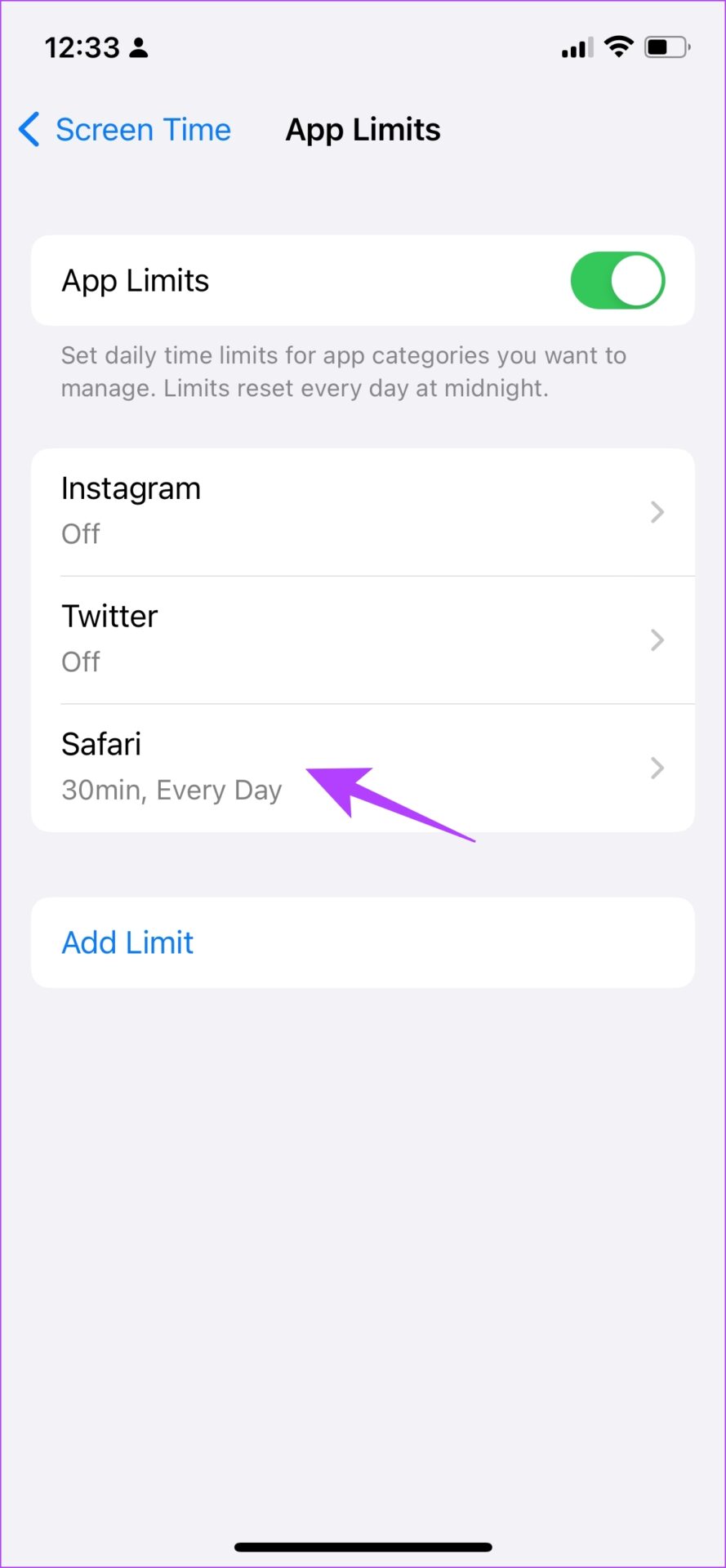
Step 2: You need to select App Limits.

Step 3: Safari will show up in this list if there is a limit for it. Tap on it, and select Delete Limit.

This ensures that you do not have any limits set on using Safari. You now need to check if there is a network limit set on Safari.
4. Check Cellular Settings for Safari
If you have turned off cellular data access for Safari, and are trying to use Safari on mobile data, it won’t work. Therefore, you need to remove the restrictions. Here’s how you can do it.
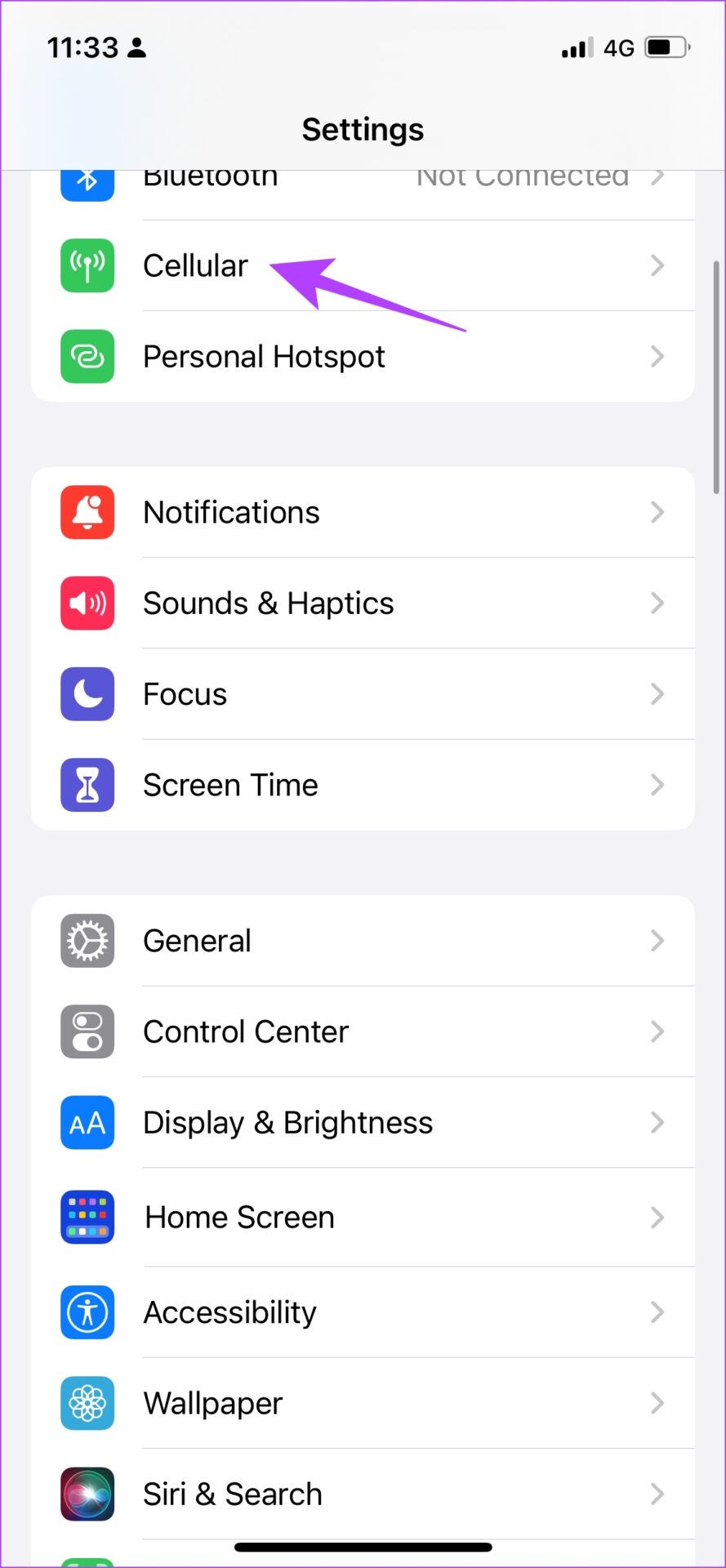
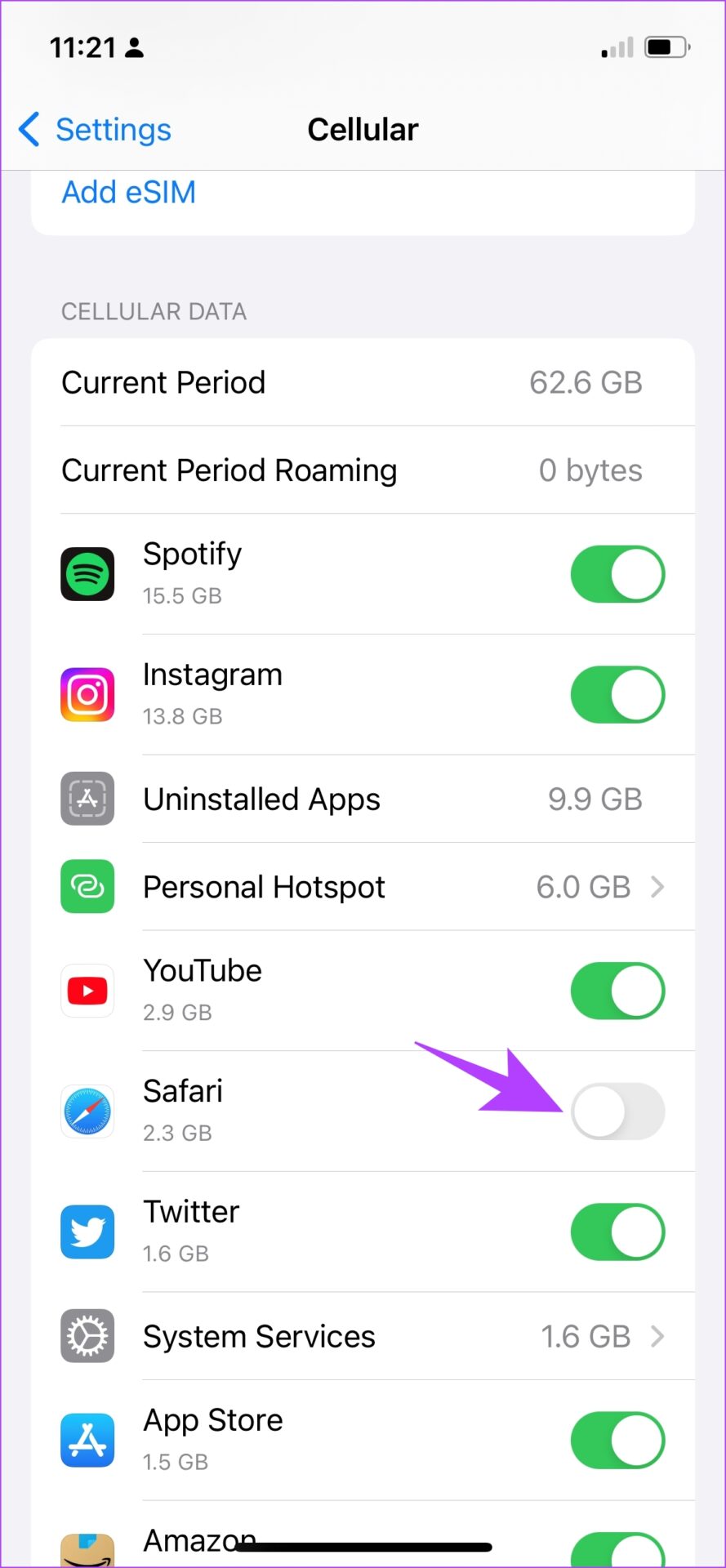
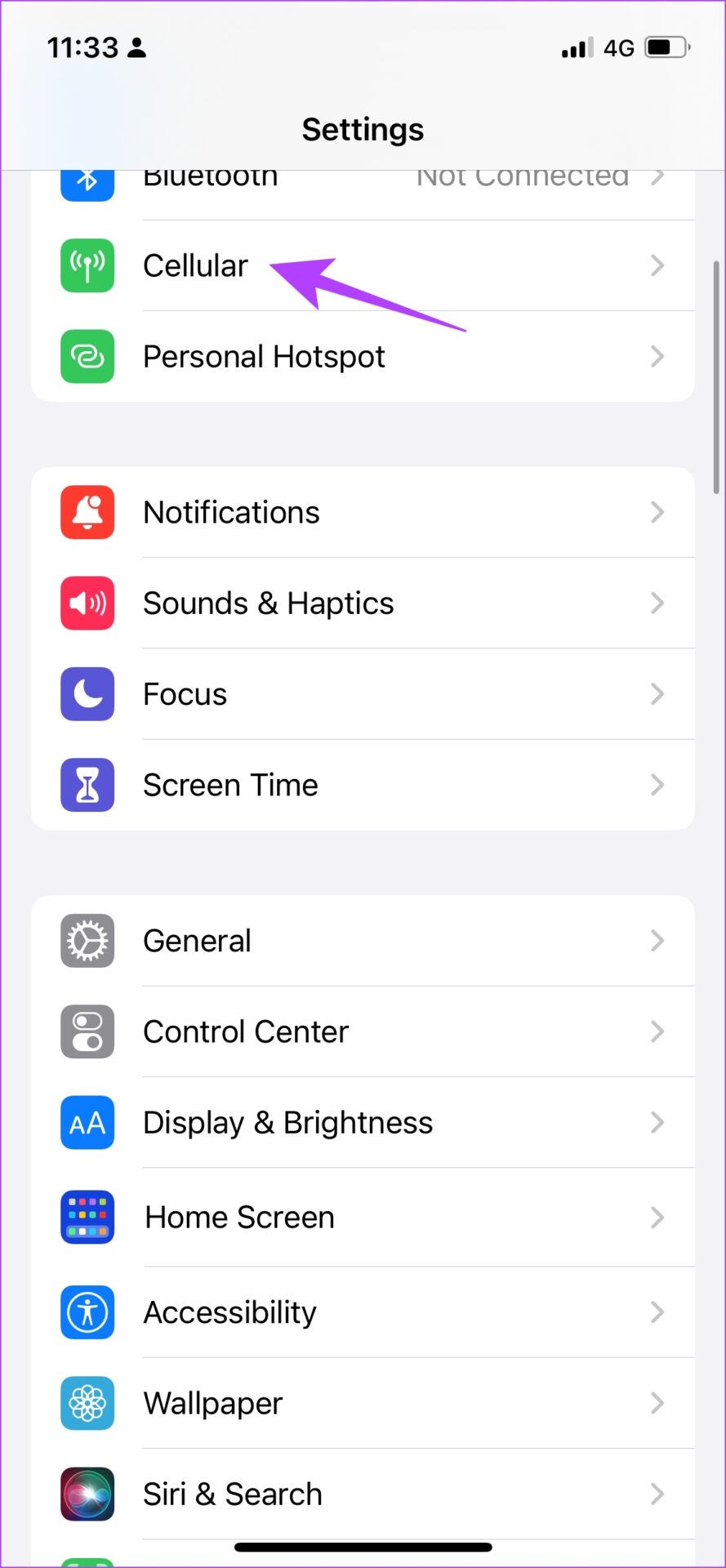
Step 1: Open the Settings app and select Cellular.

Step 2: Scroll down to find Safari. Turn on the toggle to give Safari access to cellular connectivity.

If the issue persists, perhaps it is time you now try and clear all browsing data from Safari.
5. Clear Safari History and Data
If you have been using Safari for a long time, it will accumulate a lot of website data. This can slow down Safari and affect the web browsing performance. Hence, it is a good practice to clear browsing history and cache from Safari every fortnight. Here’s how you can do it.
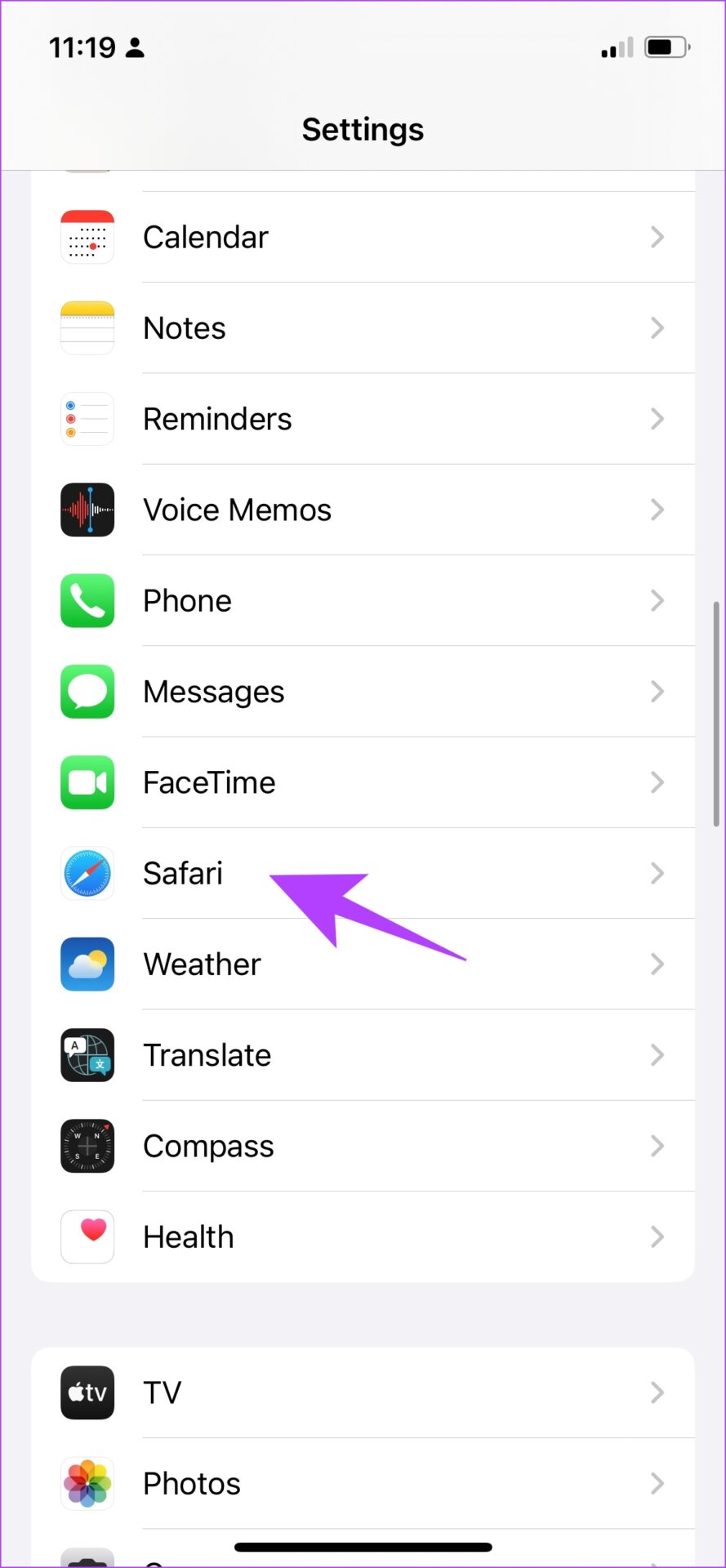
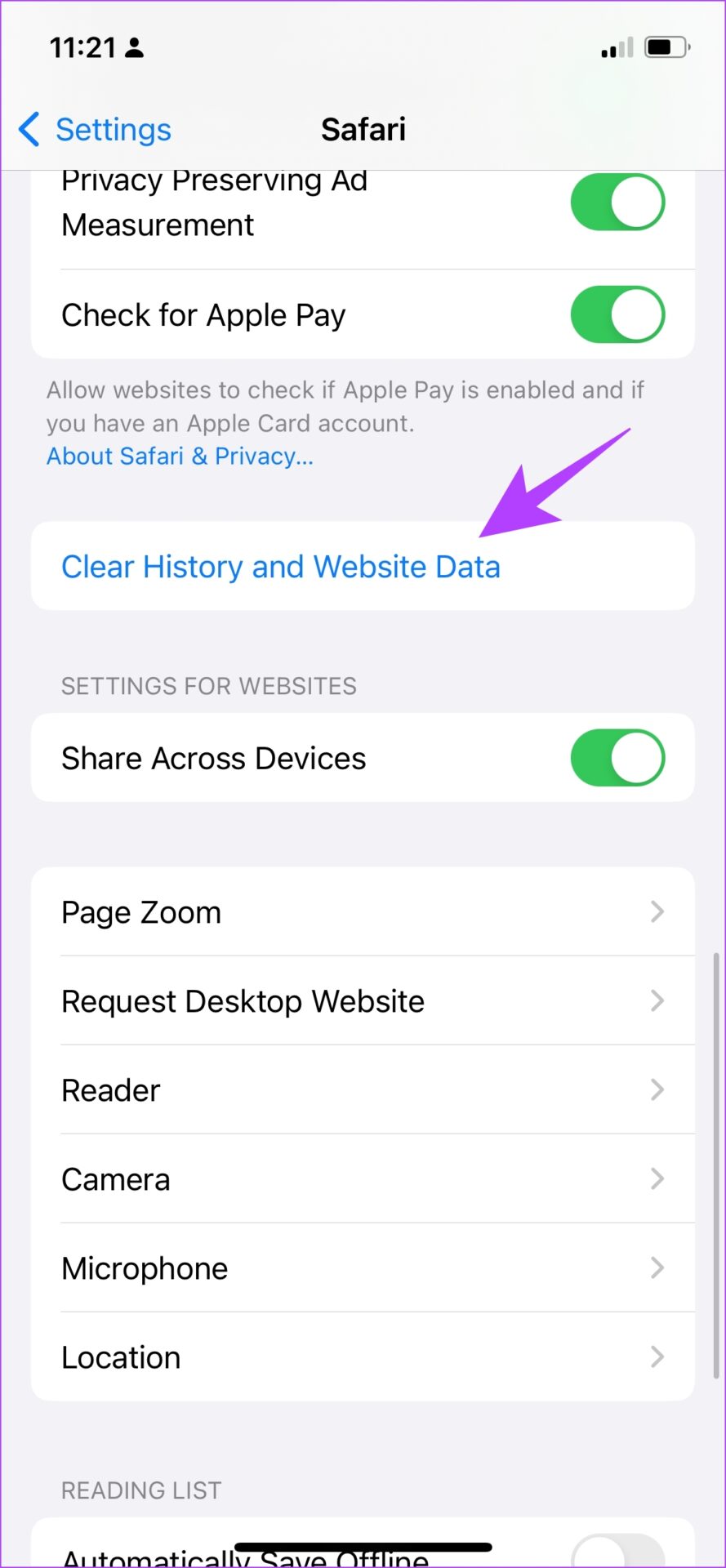
Step 1: Open the Settings app and select Safari.

Step 2: Tap on ‘Clear History and Website Data’ and select ‘Clear History and Data’ to confirm. This will delete your browsing history, stored cache, cookies, and saved passwords.

6. Check Network Connectivity
As mentioned earlier, a major reason why Safari does not work on iPhone and iPad is due to a lack of connectivity. Here’s how you can ensure that you are connected to a good network on your device.
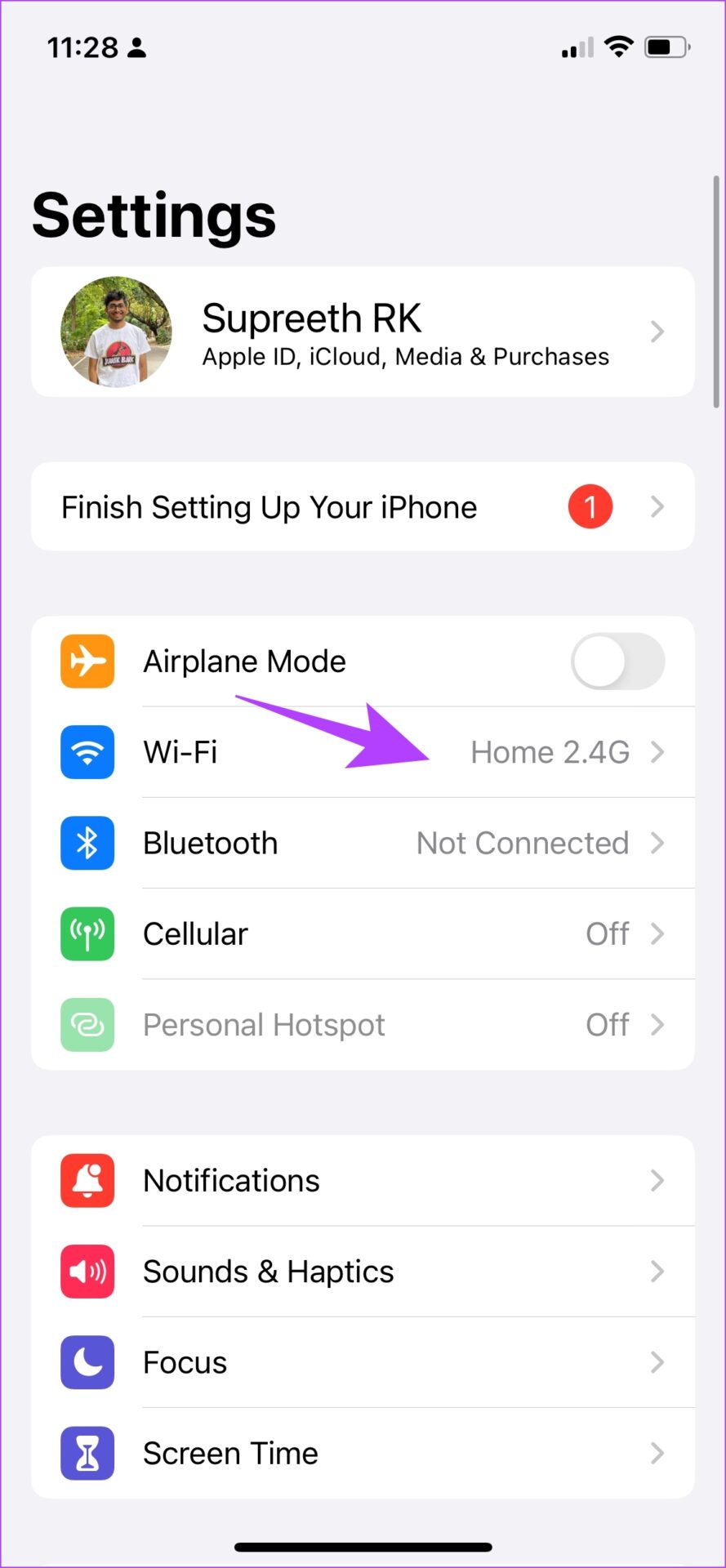
Step 1: Open the Settings app and select Wi-Fi.
Step 2: Now, check if the Wi-Fi network you are connected to has full strength, and does not show errors like ‘Not Connected to Internet’ or ‘Weak Security’.

If you are operating on mobile data, the connection needs to either be on 4G or 5G running on strong signal strength.
Step 2: Ensure the toggle is on for Cellular Data. Also, ensure that the network is connected to 4G/5G and has a good signal strength.

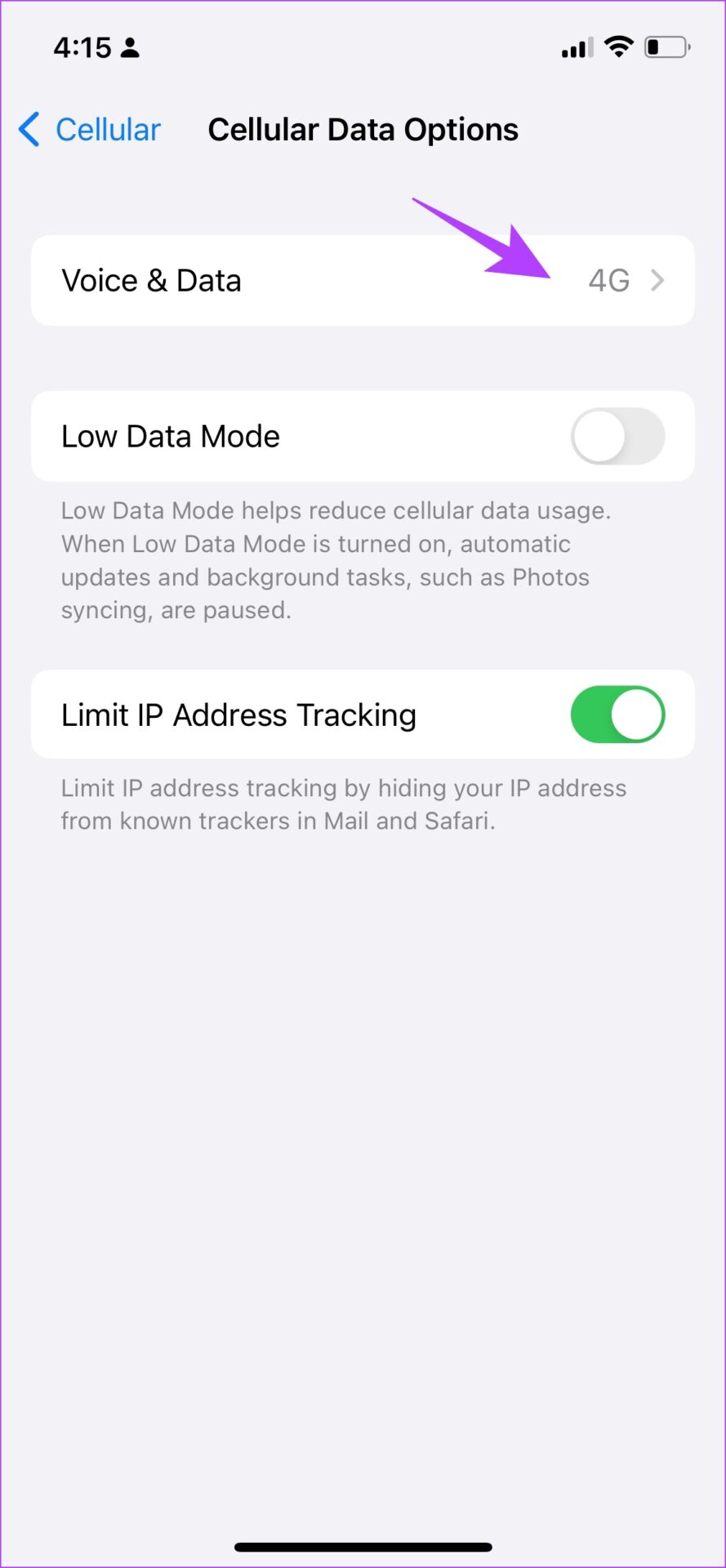
Step 3: If you can’t connect to a 4G or 5G network despite having a plan for the same, tap on ‘Cellular Data Options’.
Step 4: Now, tap on ‘Voice & Data’. Select 4G or 5G as your default network.

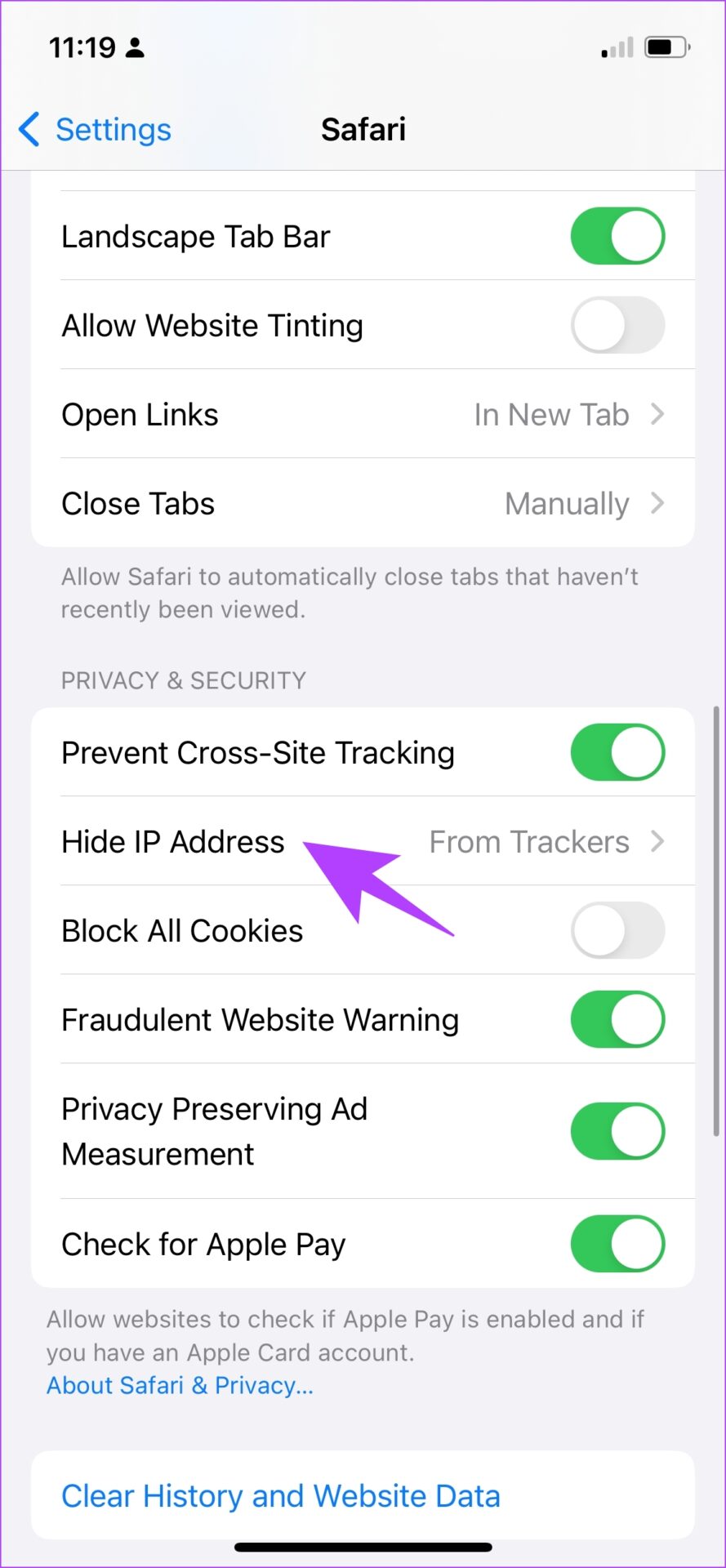
7. Turn Off Hide IP Address From Trackers
The ‘Hide IP Address From Trackers’ option ensures that your IP address is not provided to any browser trackers. To know more, you can read our article on trackers on Safari . However, this causes a few issues that might cause Safari to not work on iPhone and iPad.
Here’s how you can disable this feature.
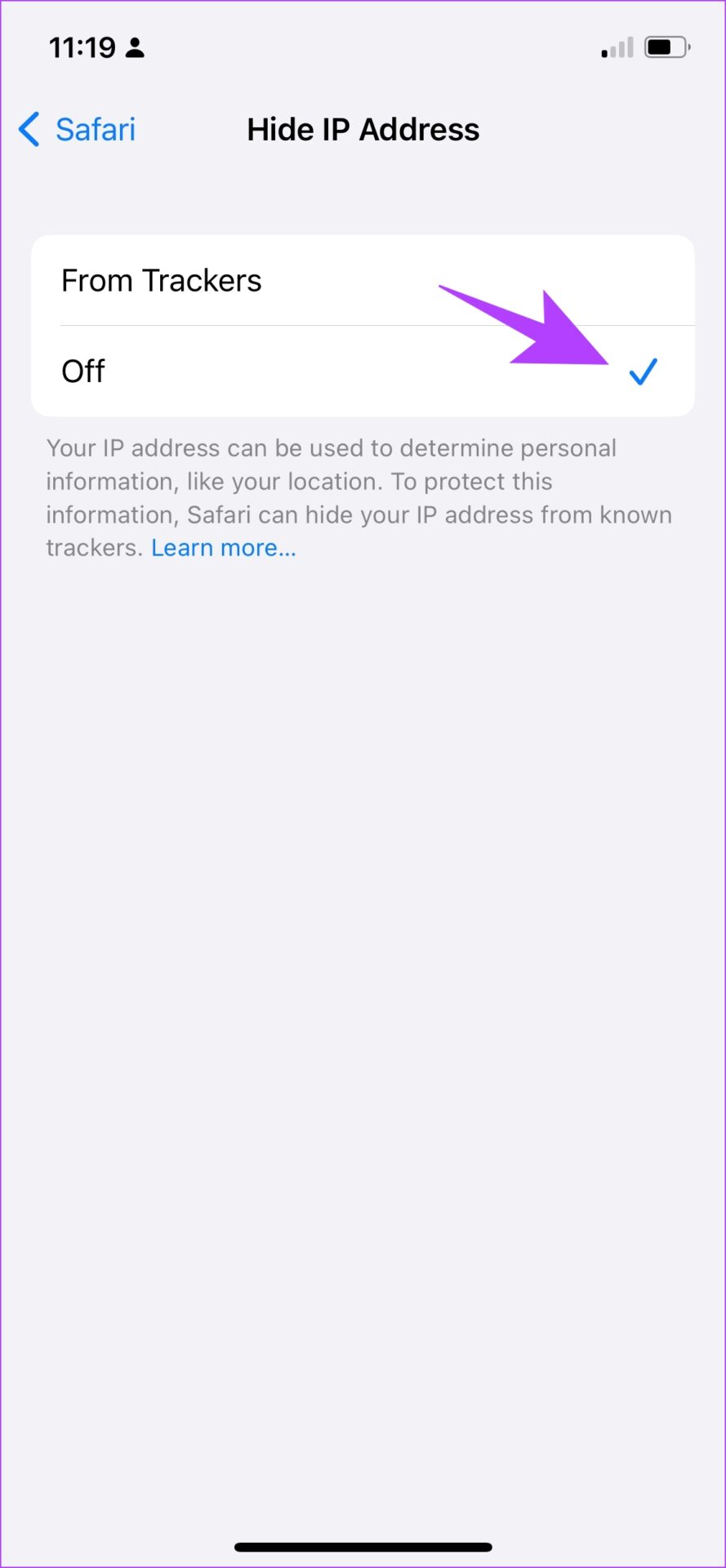
Step 2: Tap on ‘Hide IP Address’.

Step 3: Select Off, if not already.

Another feature on Safari that might cause a few errors are extensions. Here’s you you can disable them to fix Safari not working on iPhone and iPad.
8. Check Safari Extensions
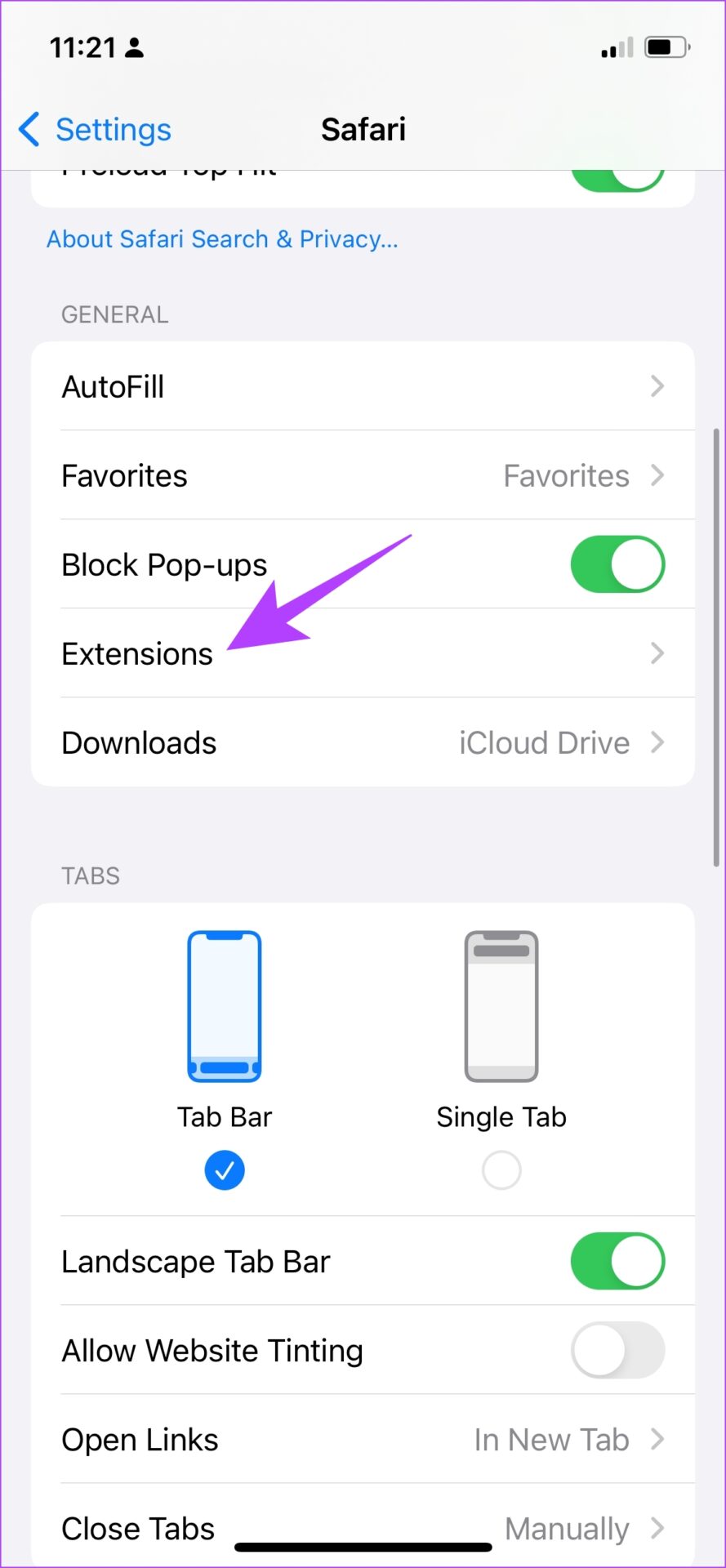
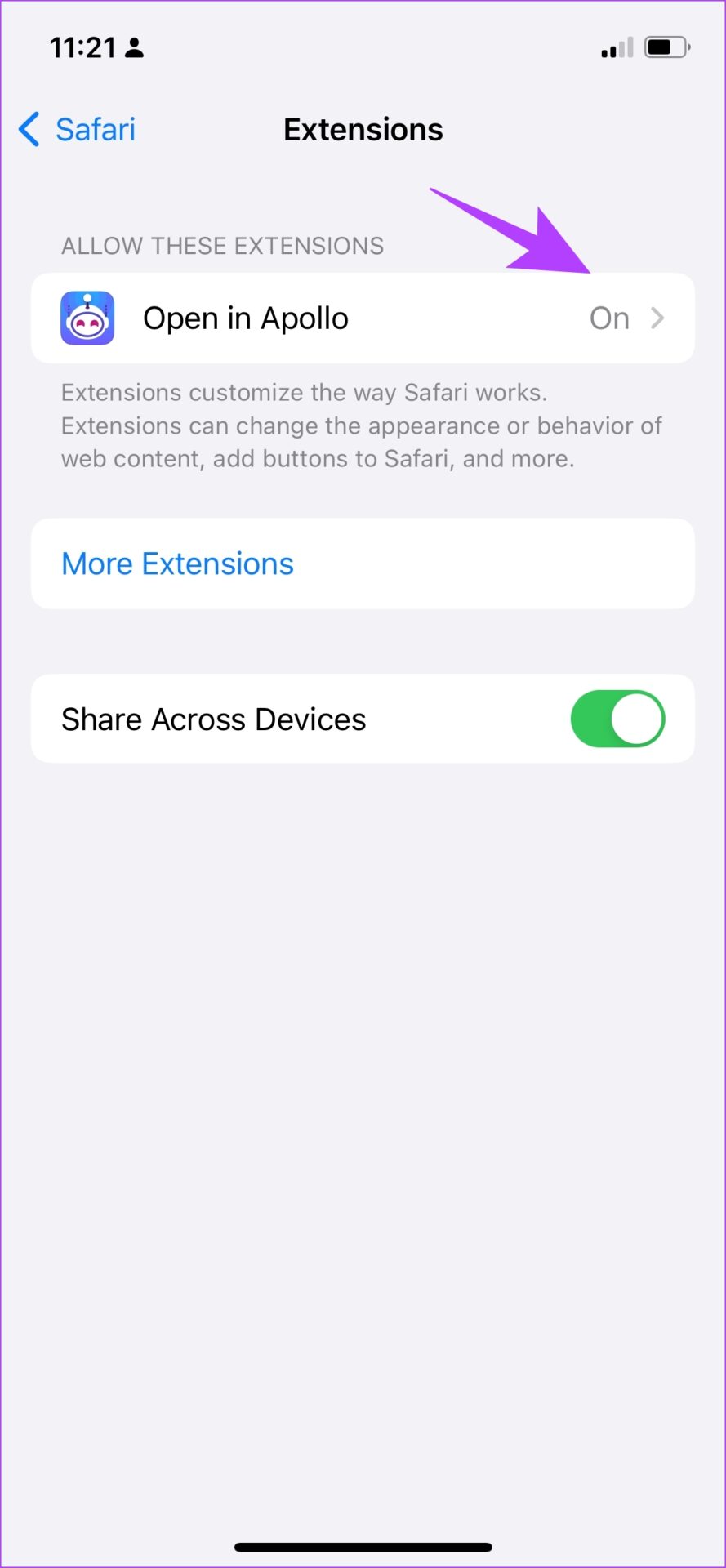
While Safari extensions on iPhone help expand functionality, not all extensions are stable and some might cause issues with your web browsing experience. Here’s how you can turn off an extension.
Note : The extension we are using to show you the steps is just an example. By no means we are stating that this extension is causing issues.

Step 2: Now, tap on Extensions.

Step 3: Now, select the extension, and toggle it off.

This is how you can turn off extensions to ensure they are not the means of any problem. However, sometimes disabled JavaScript can also affect Safari. Let’s understand this in detail in the next section.
9. Enable JavaScript
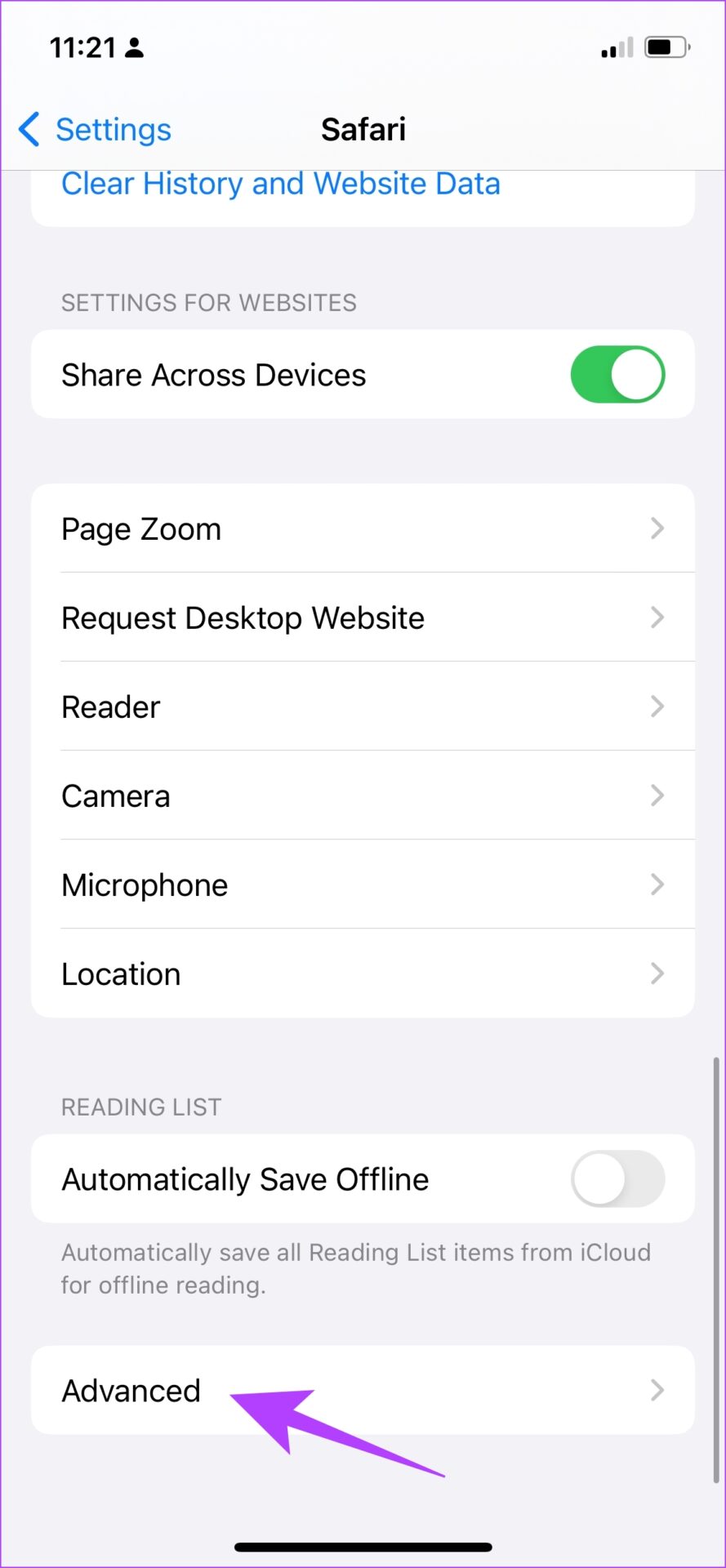
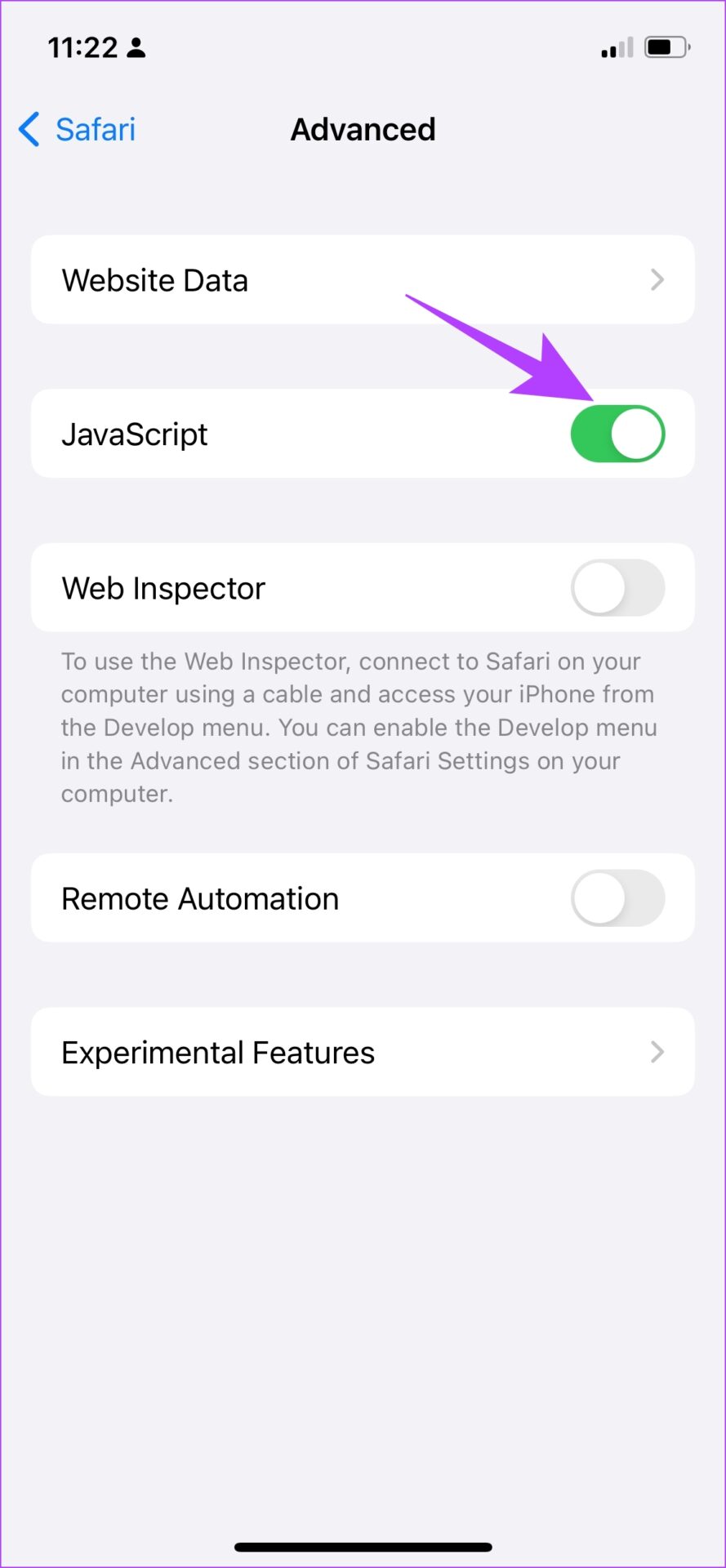
JavaScript is a crucial element in websites that enables interactive content. If you disable it, you won’t see any images, videos, or other media content on a website. Thus, it can prevent Safari from responding on iPhone. Here’s how you can turn JavaScript on.
Step 2: Scroll down and tap on Advanced.

Step 3: Ensure to turn on the toggle for JavaScript.

That is how you enable JavaScript and ensure all kinds of websites work fine on Safari. If this does not work too, you need to check if your device is connected to a VPN network and if this prevents Safari to operate normally.
10. Disable VPN
VPN is a private network that hides your IP address while browsing the web. However, if you don’t connect to a VPN using a reliable service, you will face low speeds while browsing on Safari. Therefore, you can turn off the VPN connection.
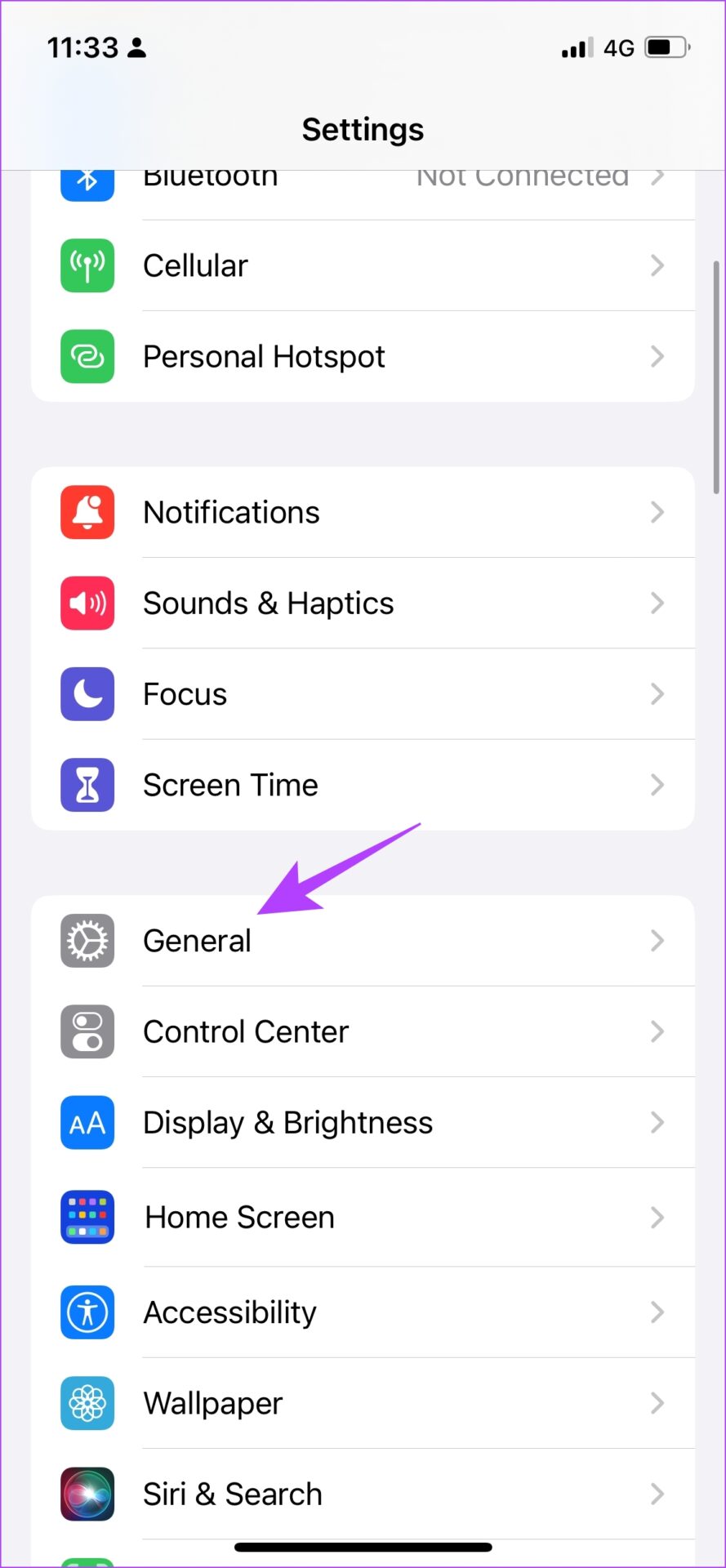
Step 1: Open the Settings app and select General.

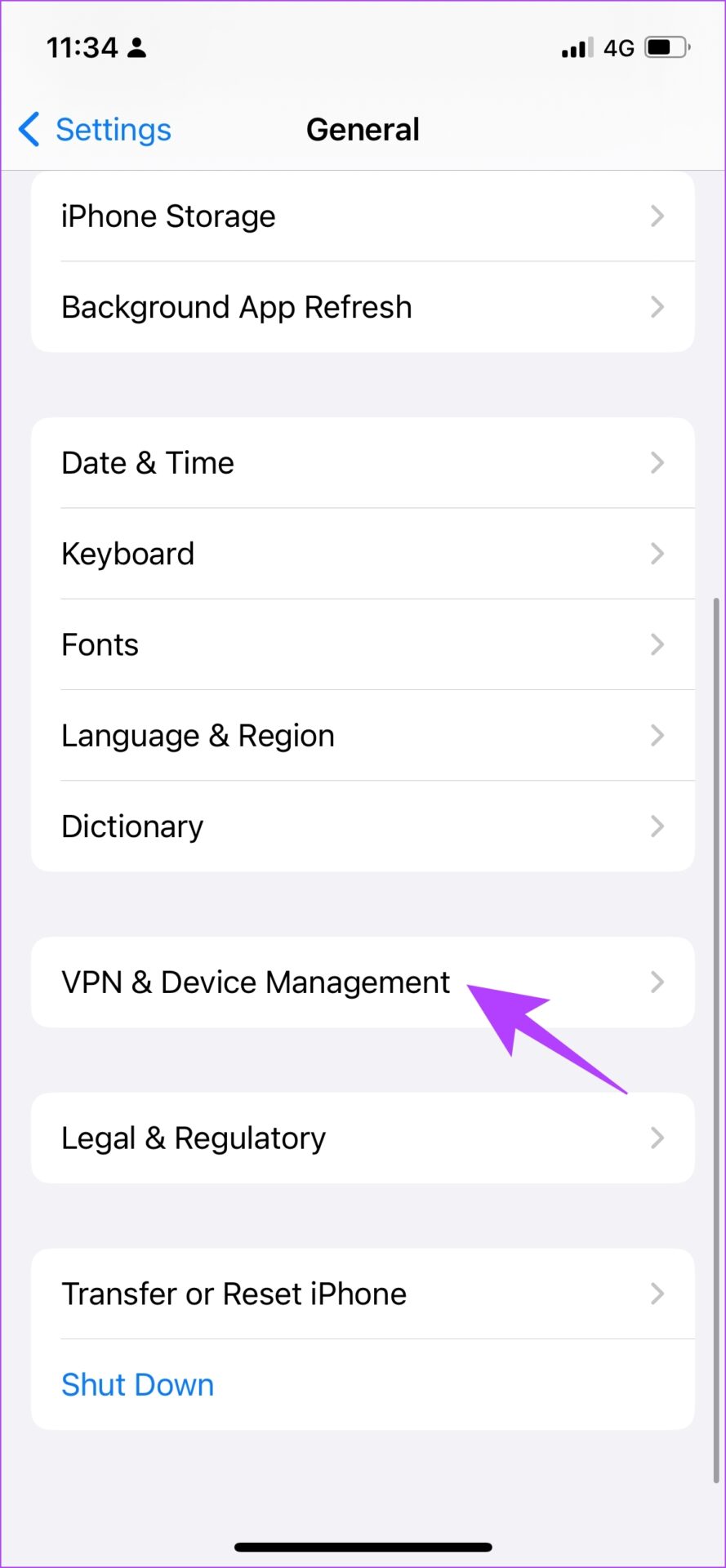
Step 2: Tap on ‘VPN & Device Management’ and ensure that the VPN status remains ‘Not Connected’.

If none of the above methods work, you can try some generic methods that help resolve most issues on iPhone and iPad, you can check if there is any software update for your iPhone.
11. Update Your iPhone and iPad
Apple ensures to fix issues faced by a lot of users through a software update. Therefore, it is best to remain on the latest version of iOS. Here’s how you can do the same.
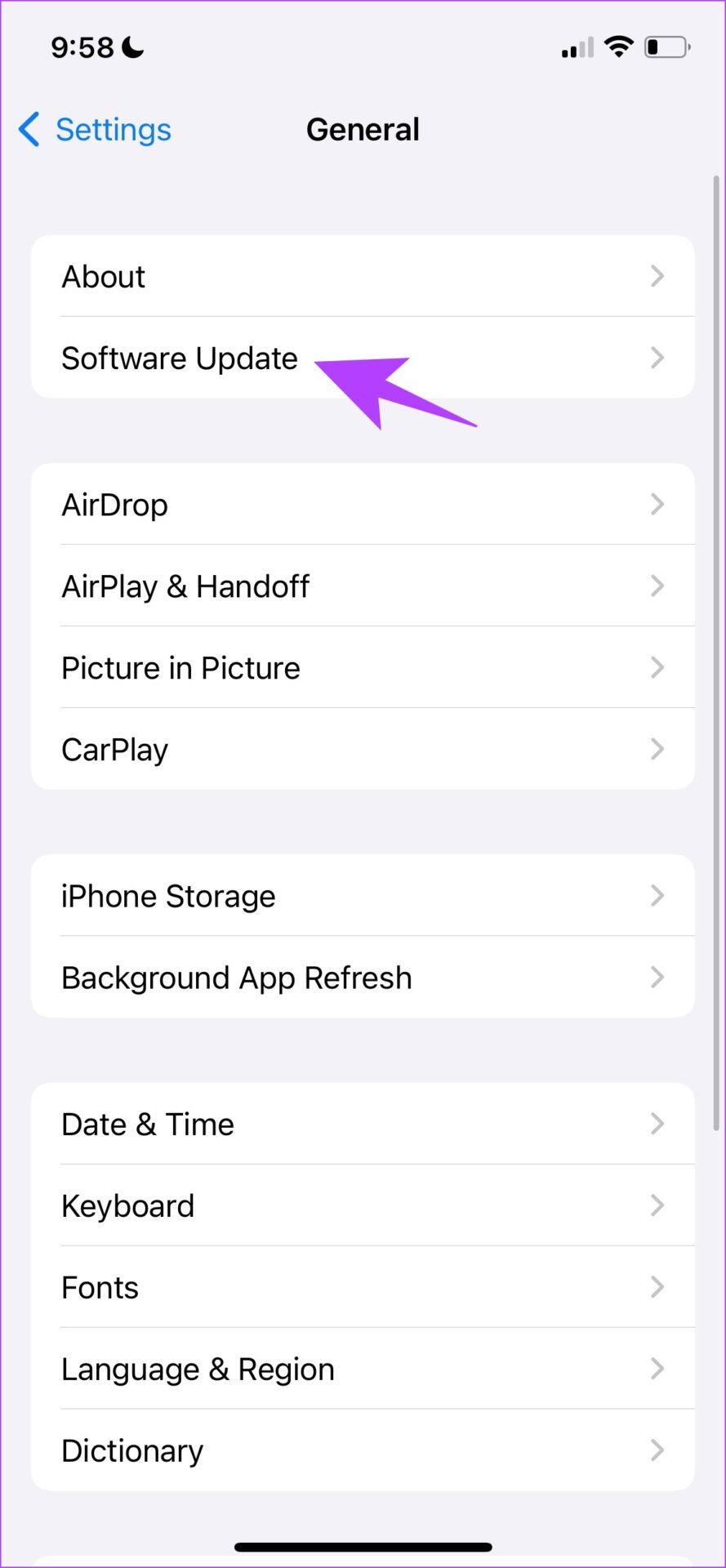
Step 2: Tap on Software Update and select Download and Install. This will download and install the latest iOS update for your iPhone and iPad.

If this does not work either, you can probably try and reset your iPhone or iPad as a last resort.
12. Reset All Settings
Resetting your iPhone has a good probability of fixing any issue, and it goes the same for Safari not working as well. Here’s how you can Reset your iPhone.
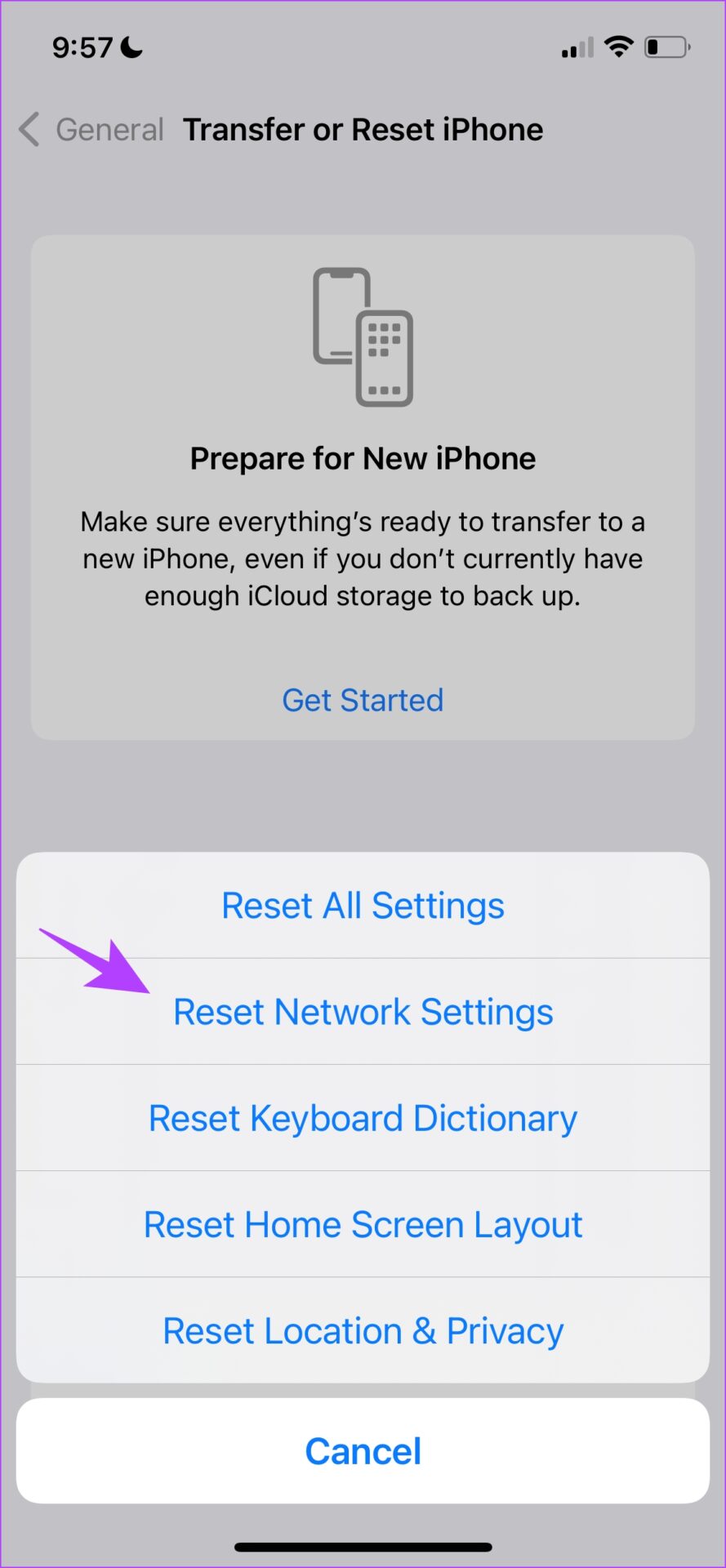
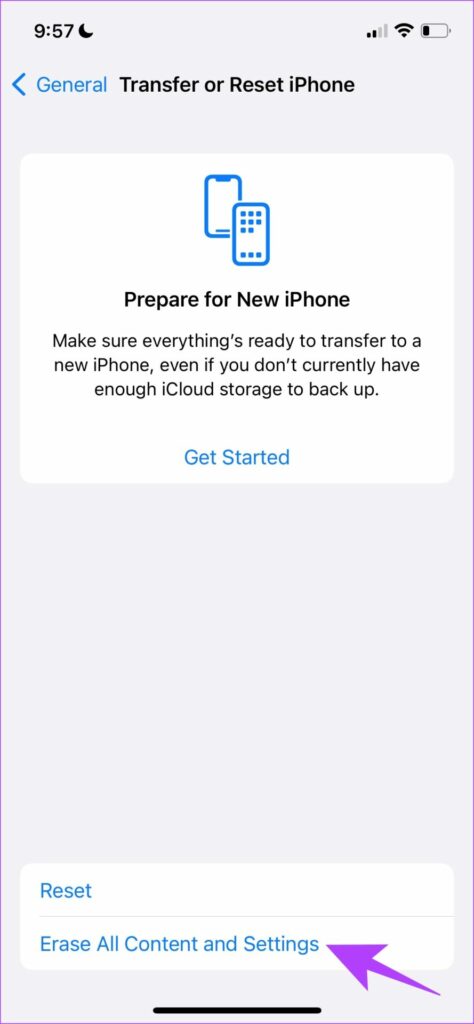
Step 2: Tap on Transfer or Reset.
Step 3: Select Reset.
Step 4: Now, you can select Reset Network Settings to restore all original settings related to the network, i.e Wi-Fi settings, cellular Settings, saved passwords, etc.
If that does not work, you can select Reset All Settings. However, this will restore all your iPhone settings to default. This will not erase any of your data.

Step 5: If this does not work too, you can try to completely erase your iPhone and start afresh. You can tap on the ‘Erase All Content and Settings’ option on the reset page.
Now, follow the on-screen instructions to erase and reset your iPhone. However, since it wipes your phone, we suggest you take a full backup of your iPhone and iPad .

This, as mentioned earlier, should only be tried as a last resort as you’ll have to set up your iPhone or iPad as a new device.
Get Safari Working Again With these methods
That is all you need to know about trying to fix Safari not working on iPhone or iPad. We hope you found these methods helpful. Realistically speaking, it will most probably be an issue with your network connectivity, or from the website’s end. We hope your Safari is up and running soon.
Last updated on 28 March, 2023
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.

DID YOU KNOW

Supreeth Koundinya
Supreeth is passionate about technology and dedicates himself to helping people figure it out. An engineer by education, his understanding of the inner workings of each device is what ensures he provides top-quality assistance, tips, and recommendations. When away from the desk, you will find him traveling, playing FIFA, or hunting for a good movie.
More in iOS

How to Use Low Power Mode on Your iPhone and iPad

3 Reasons to Upgrade Your iPhone/iPad to iOS 9.3
Join the newsletter.
Get Guiding Tech articles delivered to your inbox.
- Technical Q&A
Liquid, JavaScript, themes, sales channels

Shopify Community
- Shopify Discussion
Simple onClick Event not working on Safari (MacOS/iOS)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page

- Mark as New
- Report Inappropriate Content
- All forum topics
- Previous Topic
- Next Topic Next topic

Community Blog Articles

Portrait of Stephen positioned next to an image of planet Earth, with the Stephen's World ...

Digital marketers and app developers have tracked activity in apps and websites for yea...

February was an exciting month with Shopify Editions, informative webinars, and more! F...
Quick Links
- Português do Brasil
Search code, repositories, users, issues, pull requests...
Provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
onClick broken on iOS. #134
leebyron commented Jun 28, 2013
yungsters commented Jun 28, 2013
Sorry, something went wrong.
vjeux commented Jun 28, 2013
rboyce commented Jun 28, 2013
- 😄 1 reaction
- 🎉 1 reaction
- ❤️ 1 reaction
tomocchino commented Aug 14, 2013
ewendel commented May 15, 2014
sophiebits commented May 15, 2014
mietek commented Jul 26, 2015
Sophiebits commented jul 26, 2015.
shuson commented Sep 1, 2015
yagudaev commented Sep 8, 2015
Sophiebits commented sep 8, 2015.
uzarubin commented Oct 13, 2015
Sophiebits commented oct 13, 2015.
melbayad commented Oct 14, 2015
Sophiebits commented oct 14, 2015.
tiaaaa123 commented Sep 21, 2016
- 👍 1 reaction
stresslimit commented Feb 11, 2017
No branches or pull requests
Website hyperlinks not working in mobile safari only
I’m doing a redesign of a website using a bootstrap template and everything looked great until I ran into issues with IOS devices. The symptoms I’m having are that some hyperlinks on the site work and some don’t. The weird thing is that a different set of links work if I rotate the device from portrait to landscape. I was testing on an Ipad mini version 2 with IOS 11.3. I also used an Iphone 8 and experienced the same results.
I did some research and found that in IOS 7 safari mobile stopped treating objects that were not natively clickable as being so. This included things as divs. There was a workaround that is supposed to fix this issue and make safari see items as clickable. I am to add an empty onclick handler (onclick=””) to each object that should be clickable. I have done that for each of the links and it’s not helping. The weird thing is that if you look at the 2 “More…” links in the page header, they are exactly the same code. Sometimes one will work, but not the other. Also on the bulletin page, links seem to work and not work for no reason.
The test site is: http://216.73.18.74:3461/stjosephtheworker
I would appreciate your feedback as to whether this is a bug in mobile safari or IOS itself and any potential workarounds as I’m about to head, wall connect, pass out.
The first thing to do would be to run it through the validator https://validator.w3.org/ and fix the errors it finds.
Ninjaaaad by @Gandalf
There are over a dozen errors showing with the w3.org validation tool which makes browsers have to guess at what you are trying to achieve.
Try fixing the errors and also the warnings and see if the problem is solved.
https://validator.w3.org/nu/?showsource=yes&showoutline=yes&doc=http%3A%2F%2F216.73.18.74%3A3461%2Fstjosephtheworker%2F
There are also errors to be resolved with your CSS files.
https://jigsaw.w3.org/css-validator/validator?uri=http%3A%2F%2F216.73.18.74%3A3461%2Fstjosephtheworker%2F%23&profile=css3svg&usermedium=all&warning=1&vextwarning=&lang=en
Can’t debug as only on a mobile but sounds like a classic case of stacking levels. It’s likely that you have another element overlapping in some way and preventing the click through.
Try adding position:relative to the links to see if that helps.
There’s no need to add onclick to normal anchors at all.
As I said I couldn’t look at the code yet but my first guess would be an overlap although of course you should still fix the errors mentioned above as they may also have a bearing.
I would think so if it didn’t work in android as well… Andriod, however works fine. That’s why I’m guessing it’s an apple thing.
It’s more likely your code. Have you fixed the errors?
All but one. I’m missing a close div. I have 46 open divs and 45 close divs.
My guess would be that Android is “fixing” the broken code in a way that you find acceptable and that apple is not.
When presented with broken code all bets are off as to how or if any given browser will deal with it. The best thing you can do is to correct as many, if not all, of the errors that you can.
I fixed the code and the site still functions as it did before. No changes.
There is just one error I see remaining in a link on line 216. It relates to the z-index setting: z-index::1000; you have two colons. I don’t know if that is one of the problem links, but a faulty z-index is the sort of thing that may cause this kind of issue. And the fact you added a z-index suggests you needed it for some reason.
What link(s) in particular are you noticing the problem with?
All the ones that fall behind the modal windows. I set z-index:1000 and they now click, but they appear above the modal window. I guess I need to set the modal window to z-index 1001 when it displays and 999 when it hides. Why does mobile safari treat this differently than other browsers?
See the photo page. z-index of 1000 makes the links clickable.
does anyone know how to adjust the z-index of a modal window when it opens and closes? maybe some fancy javascript?
Hi, That is the root of your problems right there, you shouldn’t have to tinker with z-index levels on the modal or anything under the modal.
You should be setting your modal to display:none; when it is not active. You would use JS to toggle a class between none and block .
Currently you are relying on visibility, opacity, and z-index to conceal your modal overlay but it is still there, and causing the current problems.
Here is a screenshot of your modal in it’s concealed state, I am hovering my cursor on <div class="popup" id="win"> and you can see that inspector still shows your modal overlay participating in the page. I added display:none but I have it disabled, that’s what the line through it means.

Now, I have added display:none; to your modal styles and taken another screenshot in the same manner as above.
You will see that it is not highlighted which means it is not participating in the page any longer.

In all reality your modal window normally wouldn’t need any more than z-index:1; or 2, but that would depend on what else is going on in the page. All that is needed is just enough to rise above any other positioned elements in the page that may have a higher stacking level. I see no reason for any other elements to be positioned on that page.
Add display: none; and then test your links again, it should resolve the link problem.
Then it would be time to get JS to toggle a new class on your modal
However adding display none will kill the transition so I would suggest a negative z index to start with and then increase it when the modal is triggered.
I’m still away so can’t test but will be back this evening.
I have to say that I fell pray to someone else’s bad coding. I did not write the modal window. I got it from the internet. I don’t remember where.
Until yesterday, I did not know that it was using visibility = hidden. I will certainly rework the window to use display:none and display:block…
That was easier than I expected. I simply modified the 2 CSS styles and mobile safari is happy. I will test thoroughly and make sure it works everywhere.
Be sure to see what Paul mentioned in post #15 about using a negative z-index on the modal if you want to keep your transitions working.
Unrelated to the modal window I see spans being used instead of heading tags all through the site.
<span class="pagetitle">Parish Photos<br></span>
Those should really be <h2> tags rather than spans styled to look like a heading.
Then back to the modal links, way too many <br> tags being used for what margins should be doing.
You are right. I should have used heading tags rather than span tags for the page titles. I have corrected them.
I have also gone through and removed the <br> tags and used margins where applicable.
Until yesterday, I did not know that the modal window was using visibility = hidden. I will certainly rework the window to use display:none and display:block…
The question that begs to be asked is why did the modal window work fine in windows (firefox and chrome) and android (chrome), but fail to do so in IOS (Safari)? Would I most likely have seen this in the desktop version of Safari too?
Also, why would the links that didn’t work because of the modal window, switch to the active color when clicked, but do nothing? I would think that they would not even register the screen tap.
This topic was automatically closed 91 days after the last reply. New replies are no longer allowed.
If Safari isn't loading websites or quits on your iPhone, iPad, or iPod touch
If you can't load a website or webpage, or Safari quits unexpectedly, follow these steps.
Connect to a different network
Try to load a website, like www.apple.com , using cellular data. If you don't have cellular data, connect to a different Wi-Fi network , then load the website.
If you're using a VPN (Virtual Private Network), check your VPN settings . If you have a VPN turned on, some apps or websites might block content from loading.
Restart your device
Turn off your device and turn it on again.
Restart your iPhone
Restart your iPad
Restart your iPod touch
Clear website data
You can clear website data occasionally to improve Safari performance.
Go to Settings > Safari.
Tap Clear History and Website Data.
Tap Clear History to confirm.
Turn on JavaScript
Turn on JavaScript if it's not already on.
Go to Settings > Safari > Advanced.
Turn on JavaScript.
Get more help
If the issue continues and only affects a certain website or webpage, check if you have Private Relay turned on. You can temporarily turn off Private Relay in iCloud Settings . If Safari still doesn't load websites and you tried all of these steps, contact the website developer for more help.
Explore Apple Support Community
Find what’s been asked and answered by Apple customers.
Contact Apple Support
Need more help? Save time by starting your support request online and we'll connect you to an expert.

IMAGES
VIDEO
COMMENTS
The reason javascript is not working on the iPhone in Safari is because iPhones have the option to turn off Javascript. Go to "Settings" Then scroll down to "Safari" Then scroll all the way to the bottom "Advanced" Then turn on Javascript! Also, you can check if Javascript is enabled with this code: <script type="text/javascript">.
Safari problem under Ventura 13 I can't find this issue referred to among the many problems with Safari. I'm not quite sure how to describe it, so I will also include a screenshot or two: When I navigate to a website, then click on something specific on the website, such as a particular subject mentioned on a Wikipedia page, rather than hyperlink to that specific sub-article within Wikipedia ...
As far as I've seen, this happens only on Mobile Safari, so try it with an iPhone or somesuch. Changing pretty much anything will make the bug disappear, so all of these are valid workarounds: Make sure the clickable element does not match any :hover rule. In my testcase, this would be by removing the a:hover { } rule.
The overwhelming majority of browsers out there support event delegation for the click event, however, iOS does not. But, there is a way around this lack of support. Event delegation will work if the target of the event is a link or an input field. So if you find yourself troubleshooting javascript event handlers on […]
Here’s how you can turn off Safari Search Suggestions on iPhone or iPad. Step 1: Open the Settings app and open Safari. Step 2: Toggle off ‘Search Engine Suggestions’. That is how you can ...
On Chrome (Desktop/Mobile) this works great without any problem. Though if I test it on Safari sometimes the button doesn't fire the event. Nothing happens. I've googled quite a bit and tried to use "touchstart" but that didn't work and resulted in the button not working at all.
This works fine on Firefox and Safari – the problem is that it doesn’t work when I test it with my iPad (iOS 4.3). The button stays the exact same and the javascript seems to stall on the line where I execute the innerHTML. Up to this point, innerHTML on mobile Safari seemed to work the exact same way as MacOS Safari.
The <a> without href attribute but with onClick event doing the navigation is not working across all kinds of browsers in iOS platform. (I test 4 of them in iOS 8.4.1 :) But if we put a styling cursor:pointer for <a>, it will bypass iOS' restriction of the press and hold copy and paste text mechanics.
The weird thing is that a different set of links work if I rotate the device from portrait to landscape. I was testing on an Ipad mini version 2 with IOS 11.3. I also used an Iphone 8 and ...
Connect to a different network. Try to load a website, like www.apple.com, using cellular data. If you don't have cellular data, connect to a different Wi-Fi network, then load the website. If you're using a VPN (Virtual Private Network), check your VPN settings. If you have a VPN turned on, some apps or websites might block content from loading.