4 Customer or User Journey Mapping Templates from Mural


Understand the customer journey with these easy-to-use Mural templates.
Customer or user journey mapping is an effective tool to build a realistic representation of the different stages users go through before choosing your product, service, or business. In this post, we’ll share several popular templates from design thinking and innovation software tool Mural . Do you use Miro for your innovation collaboration instead? Find our template post for Miro here.
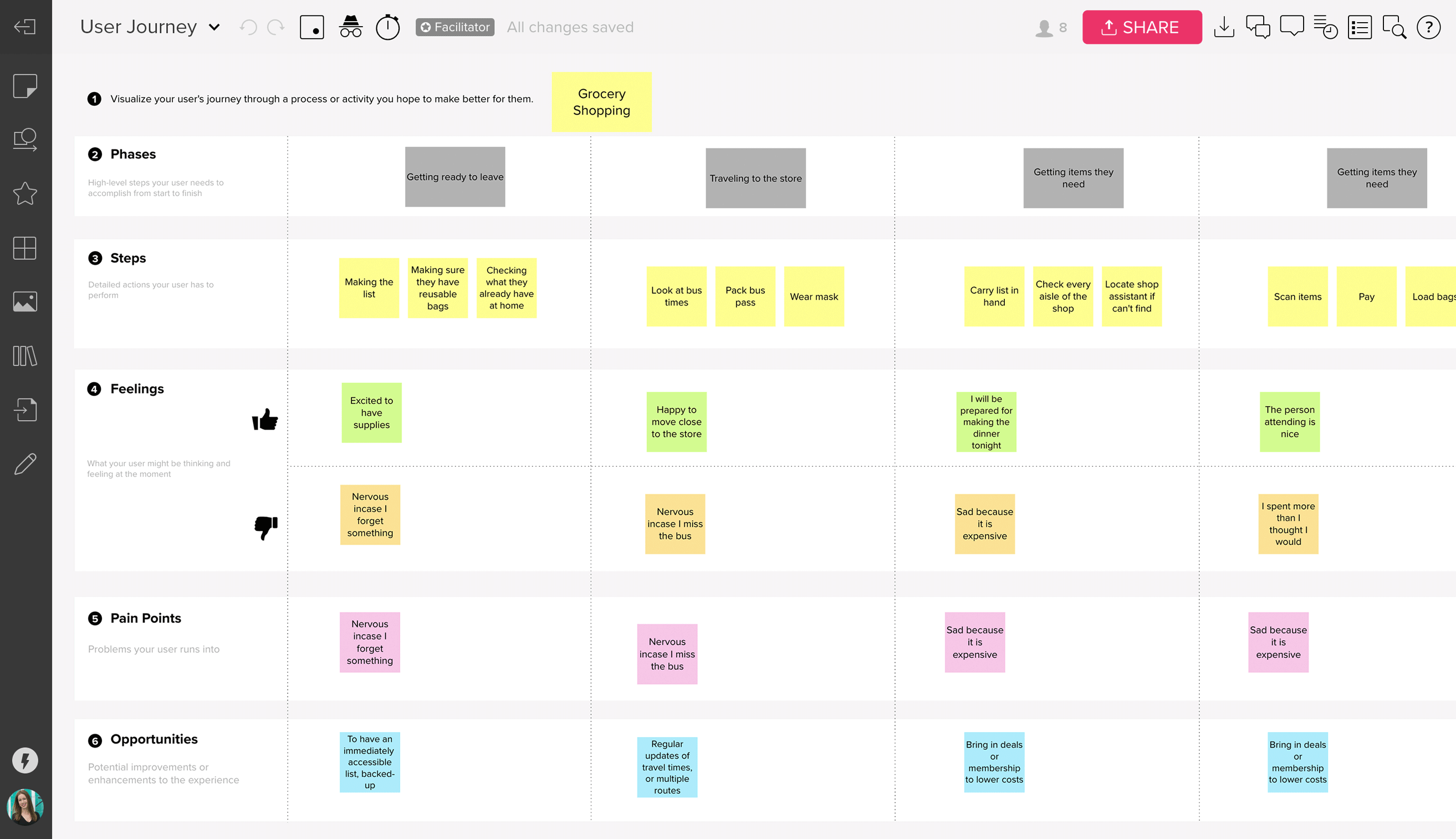
1. User Journey Template

This collaborative template is designed to walk you through the phases your user goes through, as well as the emotions they are experiencing at every stage. By exploring pain points, you can determine opportunities for product improvement along the journey.
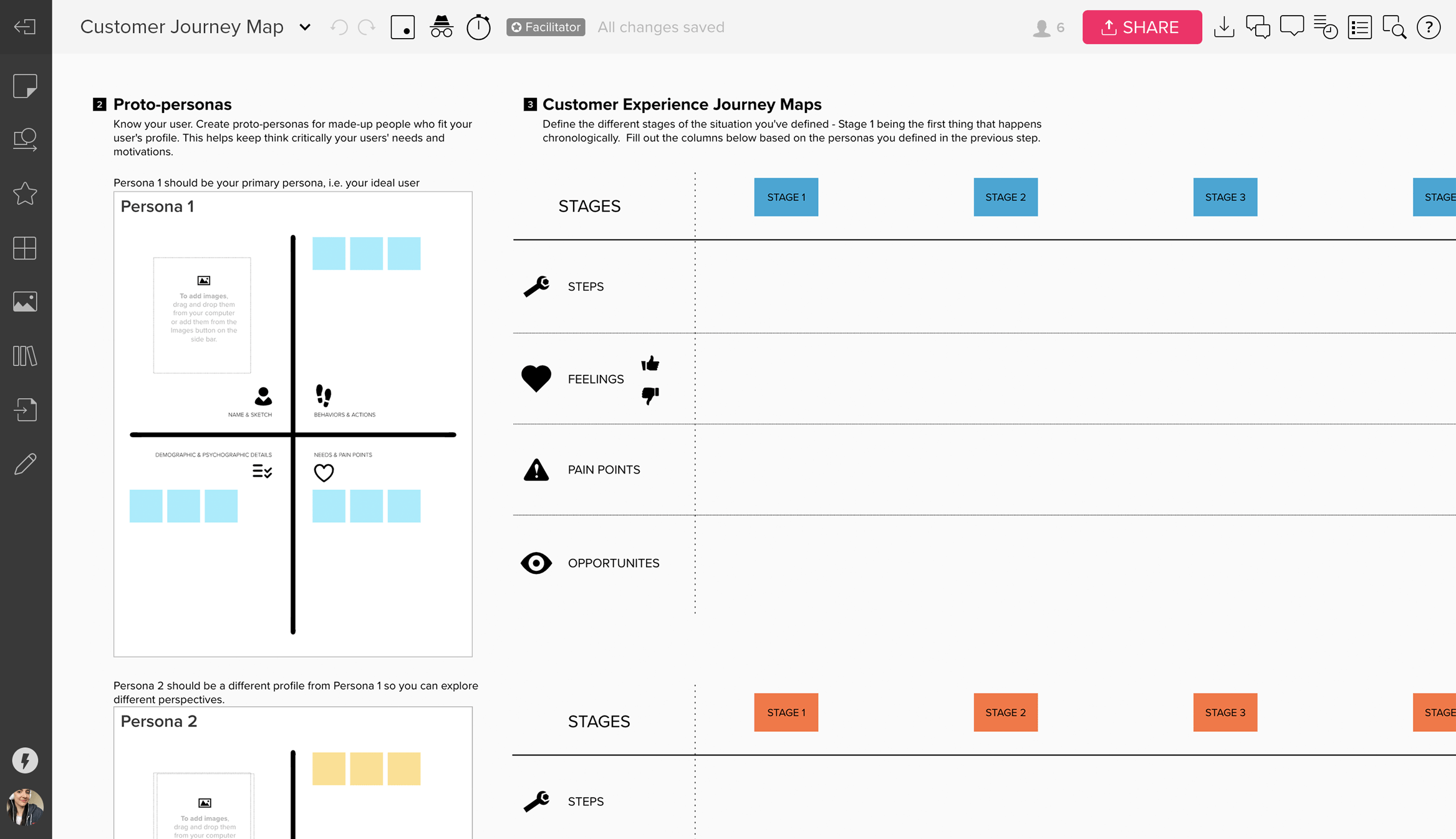
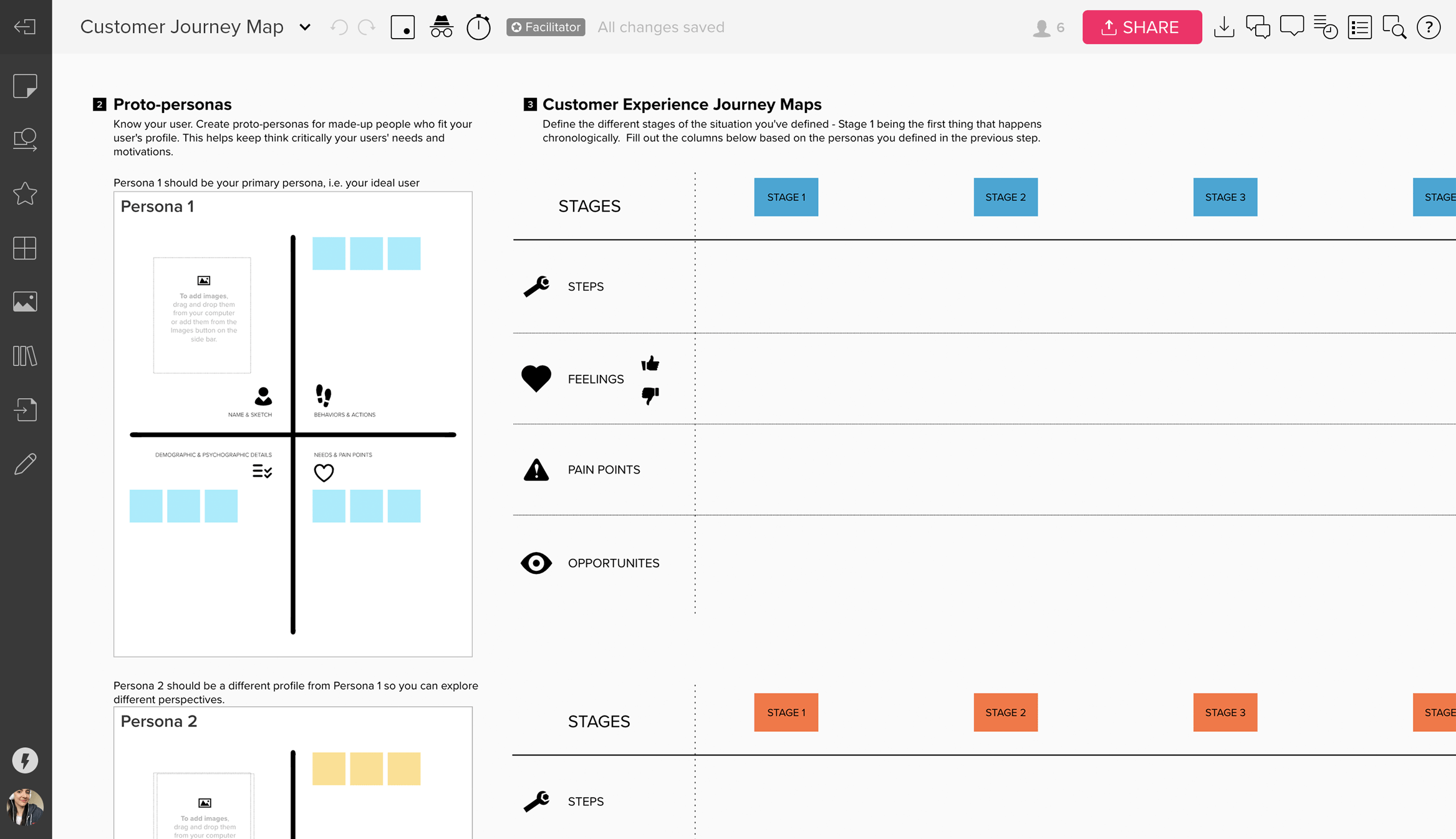
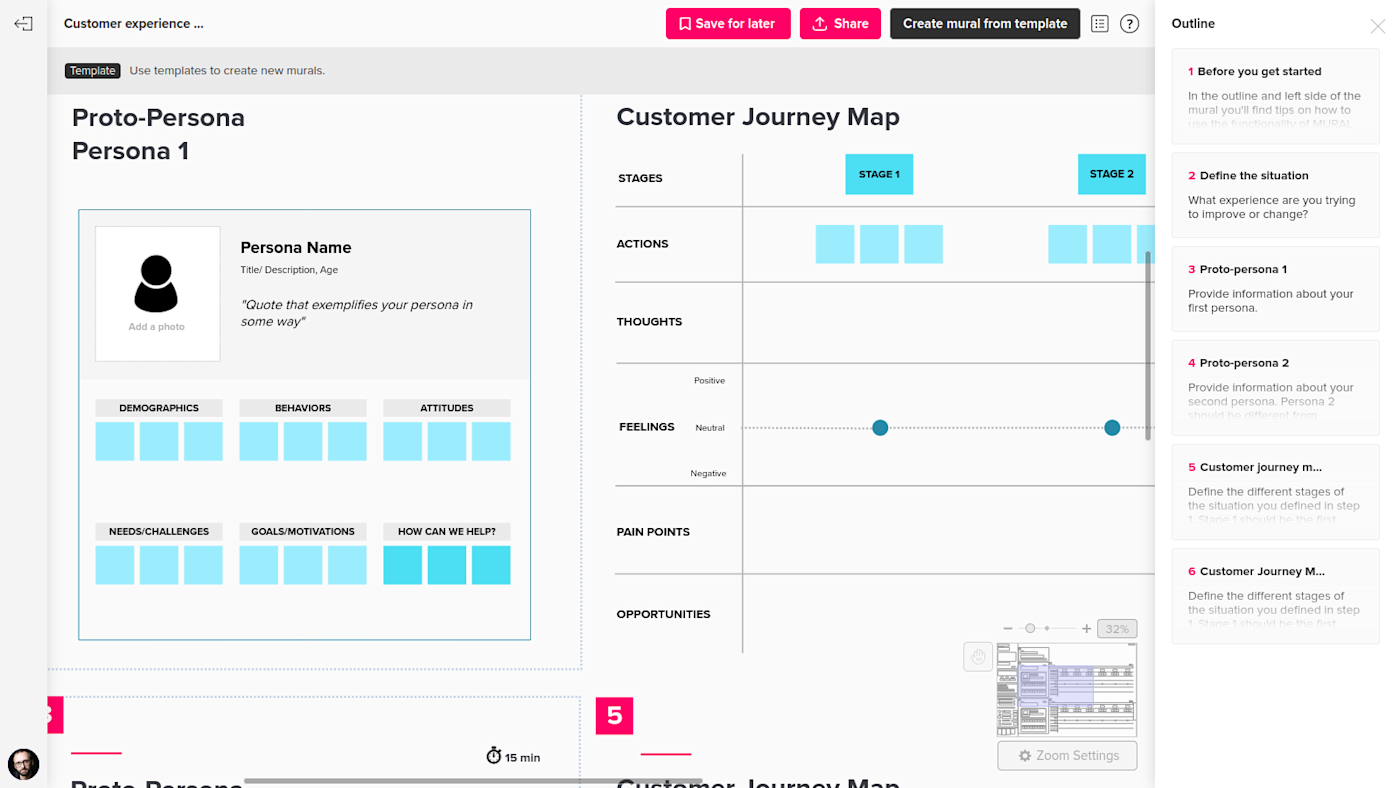
2. Customer Journey Map

Think critically about your user journey with this template featuring room to expand on user personas , as well as map out the stages of the situation. When you better understand motives, needs, and obstacles, you can design better solutions to address the challenges your customers are facing.
3. MVS 4 – Hero Journey

Unique from the other templates on this list, this template board is a place to document insights about what users want to accomplish and how they want to do it.
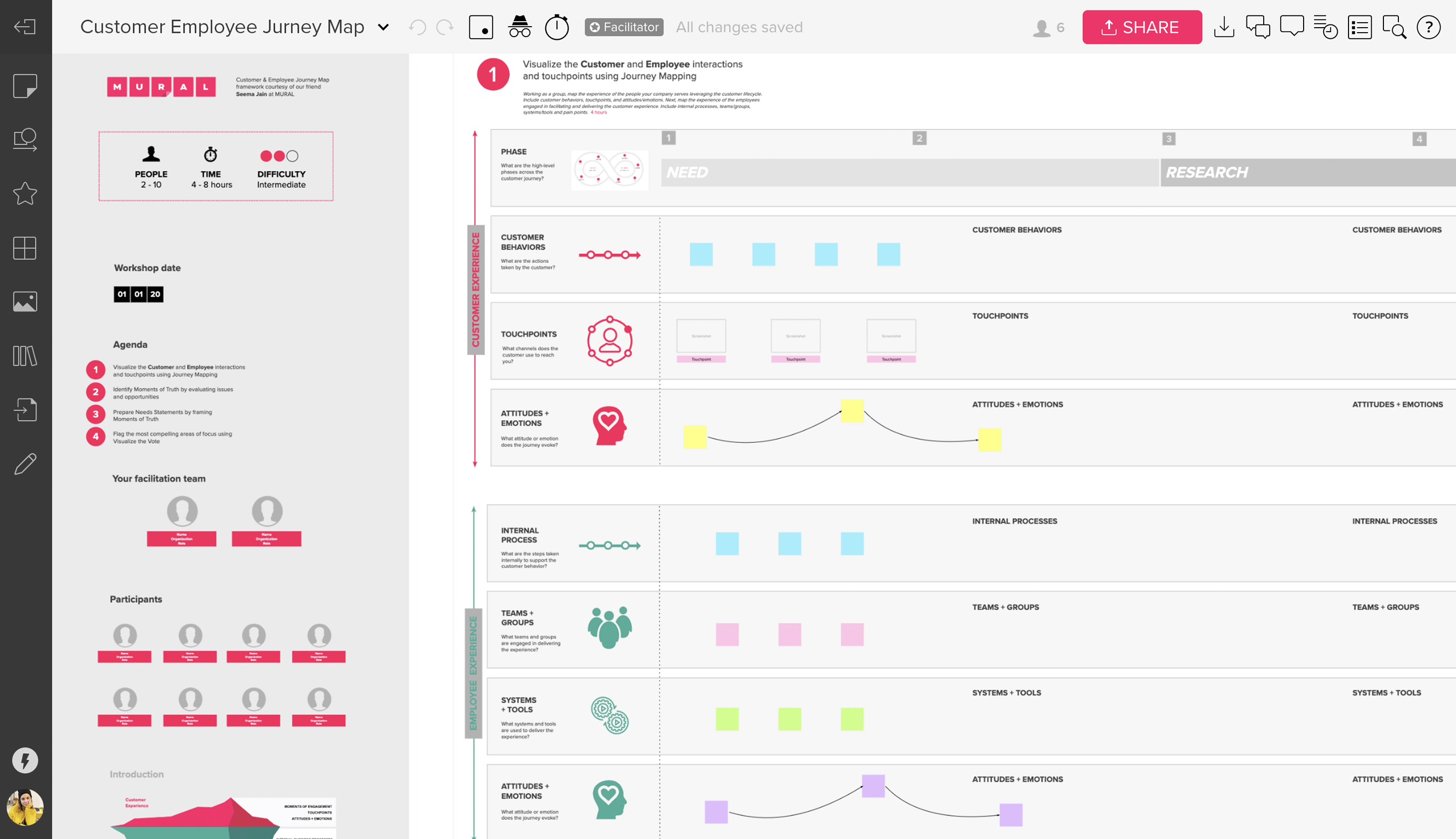
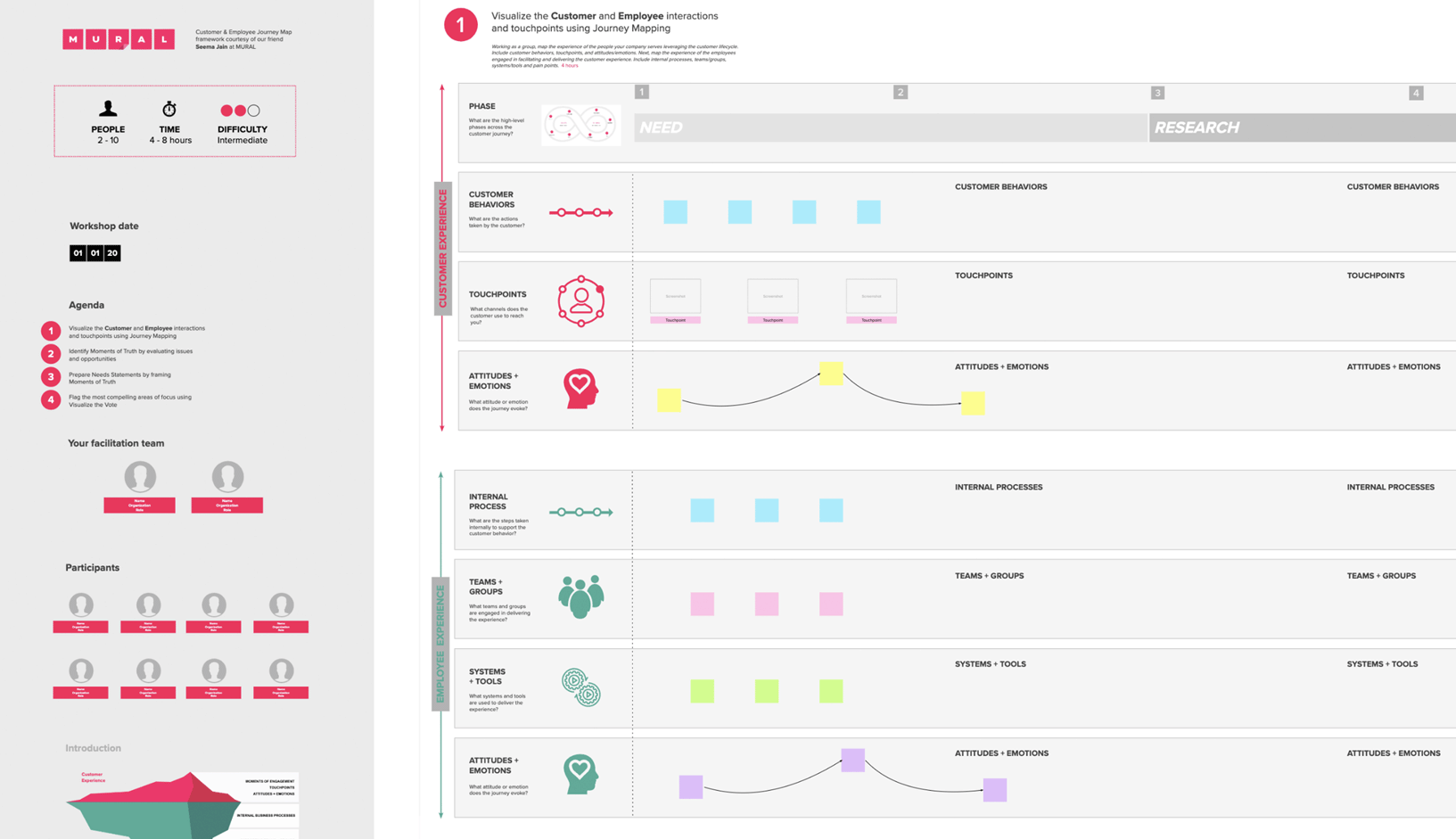
4. Customer Employee Journey Map Template

Collaborate with your team members to consider customer behaviors, touchpoints, attitudes, and emotions. Then, map out the experience using insights gathered from this template board.
Customer and User Journey Map Training
Experience customer or user journey mapping yourself through an innovation and design thinking-centered training session . Our team at InnovationTraining is able to help you get started with a customized training session. Contact us with any questions you may have!
Mural is another wonderful place to find customer or user journey mapping templates. Looking for more resources and guides? Review these other relevant articles.
- A Guide to Customer Journey Mapping
- 5 Customer or User Journey Mapping Templates from Miro
- Customer Experience Mapping Templates
- Brainstorming templates
- Zoom Training for Innovating Virtual Workshops and Meetings
Productivity
Leverage visual thinking with Mural
8 ways to use mural to tackle your most important work.

I used to downplay the value of visual thinking. Having a long, descriptive piece of text was my idea of the ultimate blueprint for an idea or project.
I enjoyed it, for sure, but I was also surprised when I saw the finished template: that document offered a clear roadmap for the next six months. I was a MURAL convert—and I think you should be too.
8 ways to use Mural to tackle projects
If you're a visual thinker, a designer tackling wicked problems , or you're just looking for a more visual approach to work, Mural will be a welcome addition to your problem-solver toolkit.
And while Mural is great when used solo, it shines when used in a collaborative setting. Facilitators can call attention to parts of the mural, start a voting process, and even trigger a shower of confetti to celebrate wins (because why not).
Here are eight ways you can use Mural to tackle your most important work.
Online whiteboard
Team ice breaker
Customer journey map
Video storyboard
Website design
Server configuration
1. Use it as a blank canvas online whiteboard
The most basic use for Mural is as an online whiteboard . When you open a new document, you have plenty of white space and a range of options to fill it.
Here's a shortlist of what you can add:
Text (headings, text boxes, comments, and sticky notes)
Shapes and connectors (boxes, triangles, and arrows)
Frameworks (backgrounds that help organize content)
Images (from your computer, Creative Cloud, GIPHY, or Unsplash)
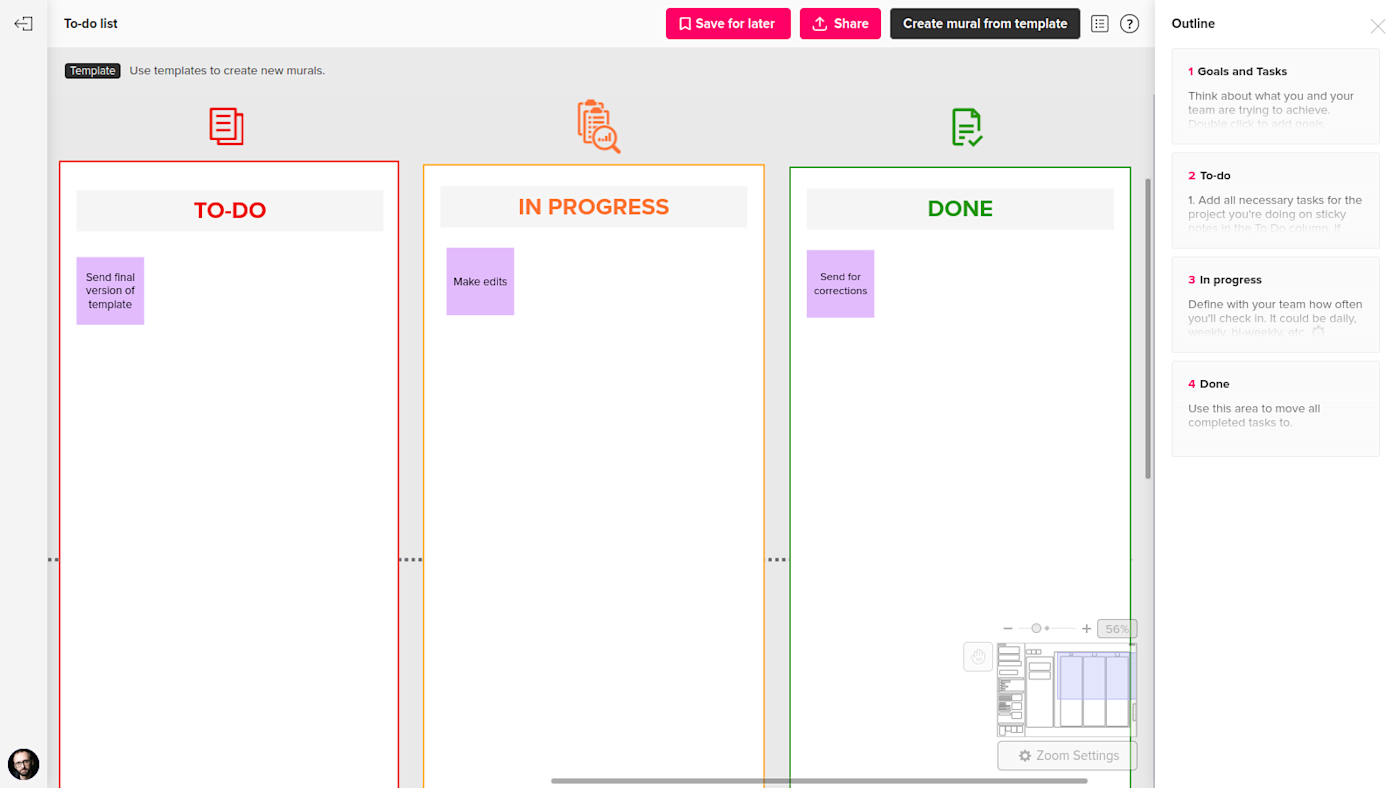
2. House your to-do list

This Mural template gives you a classic kanban to-do list, with the familiar "To-Do," "In Progress," and "Done" columns. The philosophy remains the same: stuff to do goes on the left and travels to the right as you're doing it—until it's finally complete.
If you need inspiration or extra media to complete each task, you can put those elements close to the task description. It kind of mimics a physical Post-it kanban board, but instead of wasting paper and losing the record of all your work— no judgment , I promise—it's all digital. You can even use it as a collaborative to-do list.
Bonus: Zapier can send tasks from your favorite apps directly to your Mural to-do list, so you can focus on productivity, not on wrangling all your work details into one place.
Create Mural stickies from new Slack messages in a specific channel
Create Trello cards from new Mural stickies
Zapier is a no-code automation tool that lets you connect your apps into automated workflows, so that every person and every business can move forward at growth speed. Learn more about how it works .
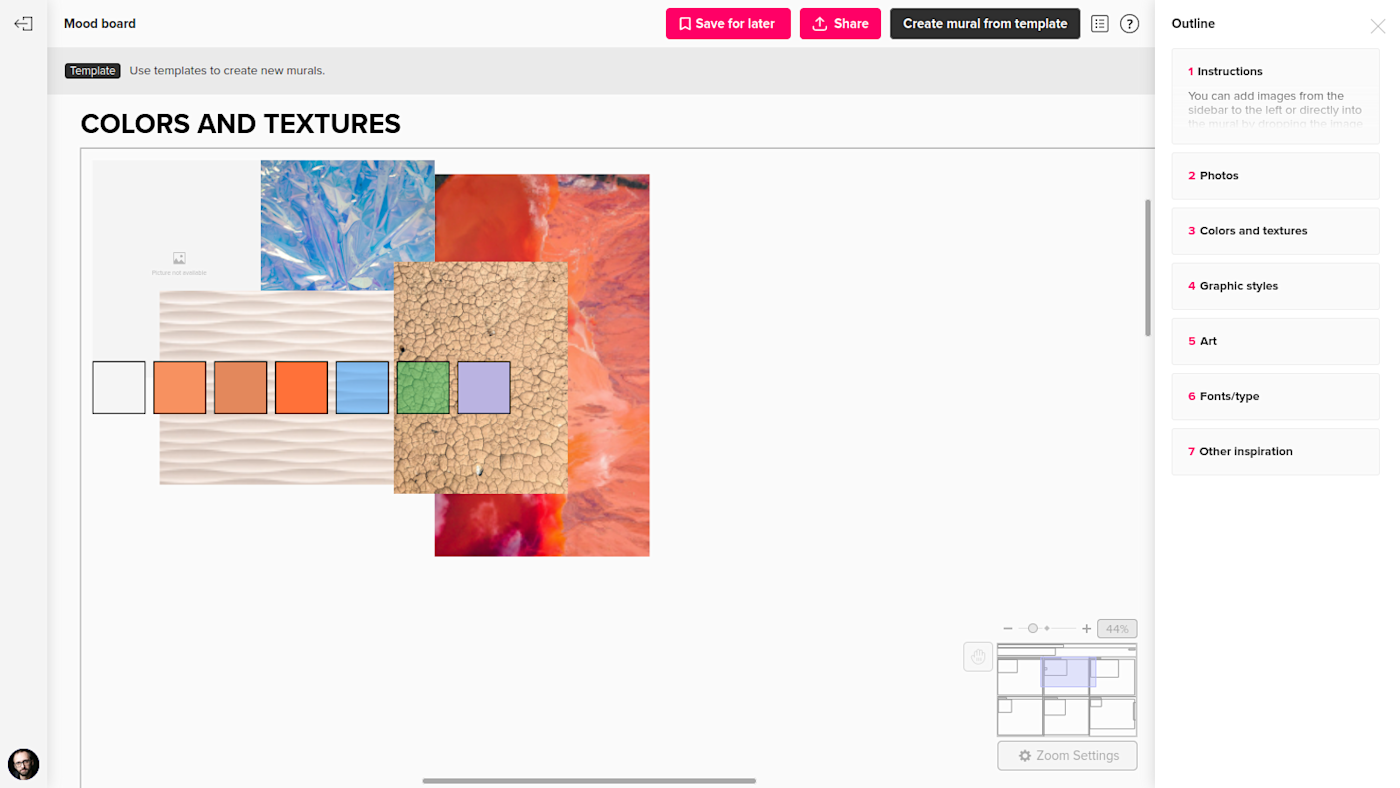
3. Create a mood board

If you, like me, don't have a visual-first approach to thinking, this template might feel a little out there. But like it or not, we don't communicate exclusively with words, and a mood board can help you better capture a feeling, mood, vibe, or whatever you want to call it. It allows you to collect and explore images, colors, shapes, textures, and fonts.
These are a great way to plan a winning Instagram strategy, develop a brand image document, or capture ideas on how to decorate your living room. Zoom out. How does that feel?
Lacking inspiration? You can use Zapier to kick you off, sending visuals from other apps, like Instagram, straight onto your mood board.
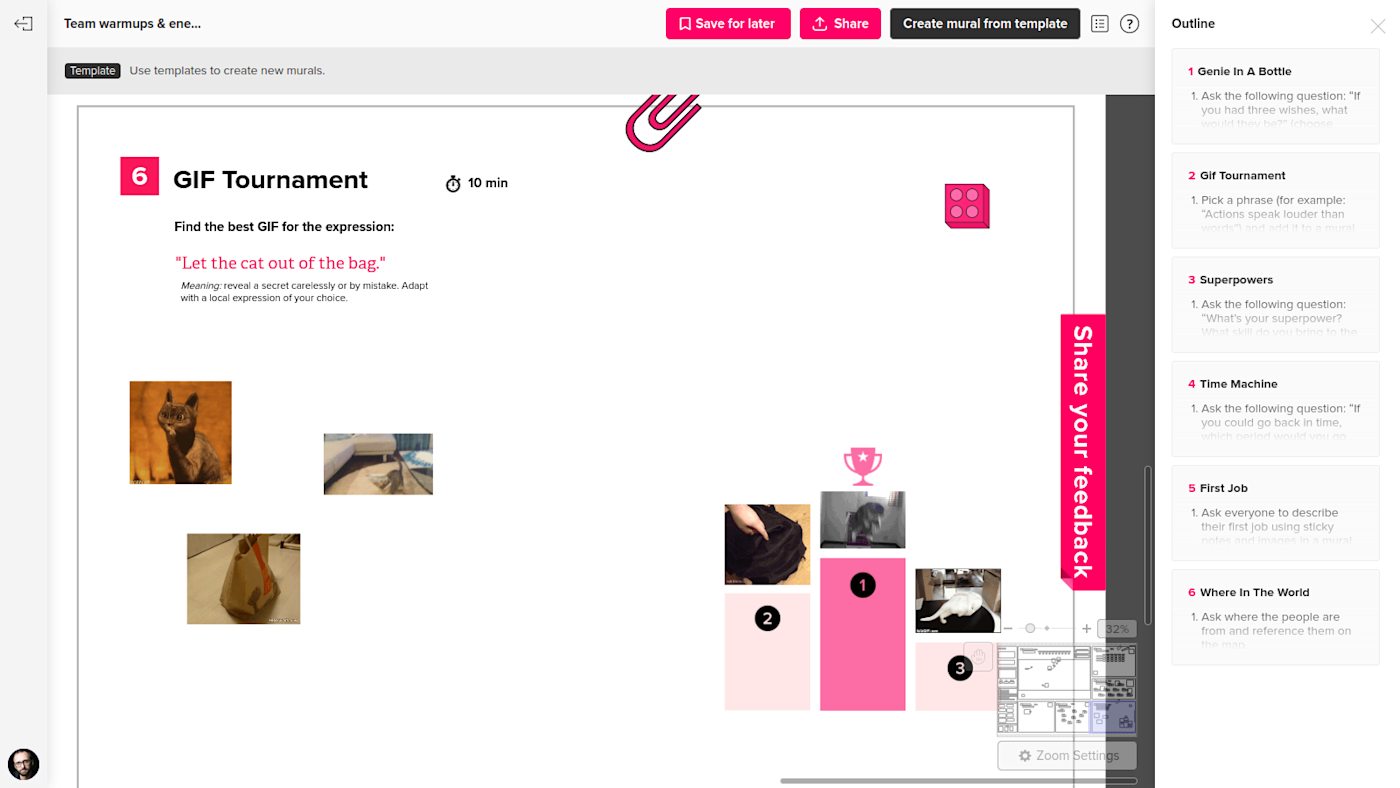
4. Host team warm-ups and ice breakers

It's 8 a.m., and everyone is hopping on Zoom, clutching their coffee for dear life. Mural can help turn those zombie eyes into—well, at least into people who resemble awake humans.
Mural templates like this team energizer template include exercises to help raise the group's energy before you dive into the task at hand. From sharing more about your first job to an all-out GIF tournament, there's a lot of choice on how to make that remote morning a productive day.
5. Develop customer journey maps

If you're in marketing, you already know that visually mapping the customer's journey is a great way to complement any text-based journey-mapping. Laying everything on a Mural makes it easy to add inspiration, references, and sketches directly on each of the customer journey steps—and share it with your teammates.
And once you're ready to implement your planning, you can come back to the document to include customer feedback, add examples of the journey in action, and make changes based on how it's going. Here's a template to get you started.
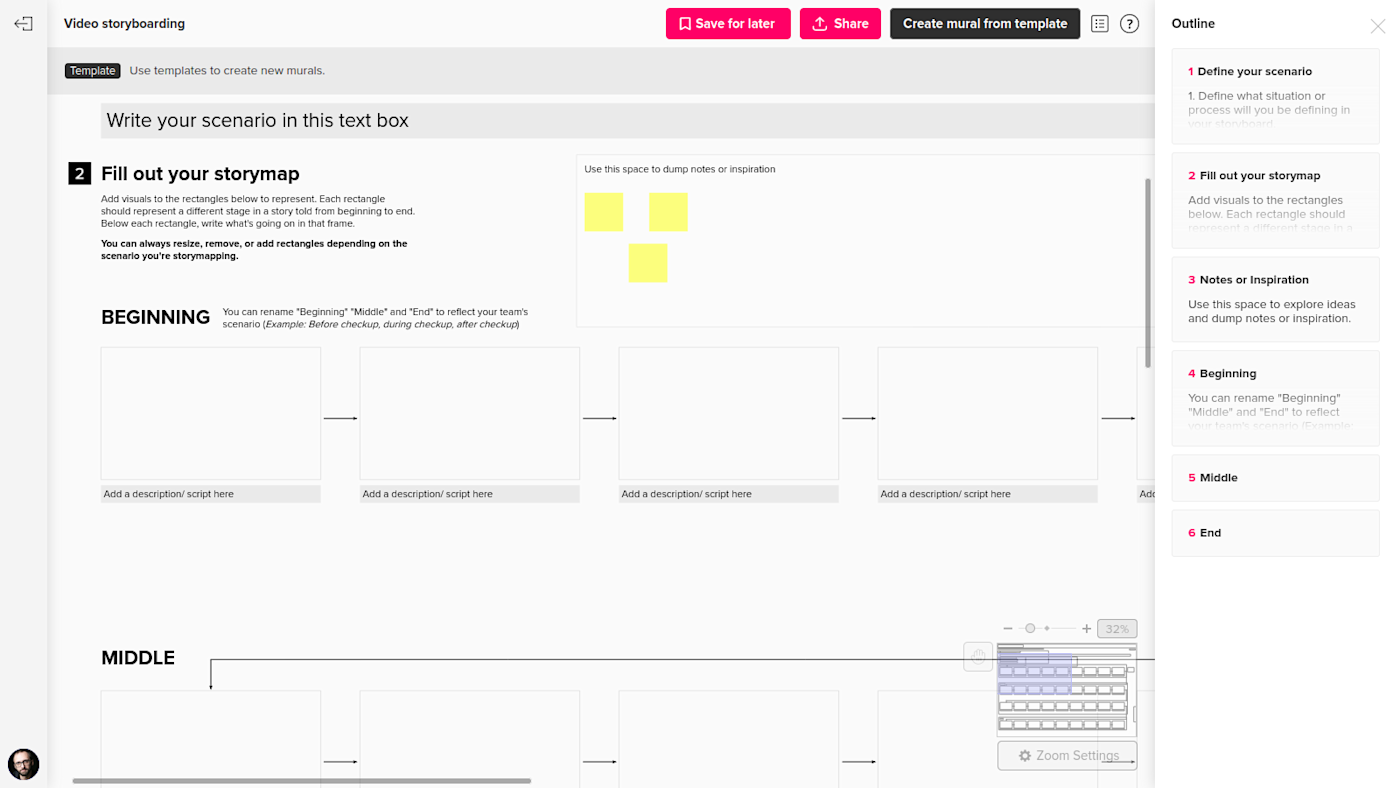
6. Storyboard your videos

You can use this Mural template to create a sequence of still images to make production day go more smoothly. Sketch them yourself, or take some photographs and paste them into each space. Then share with your team to see if everyone's on board with your direction.
Storyboarding removes a lot of guesswork during actual production, and Mural gives you the tools to be able to represent your plan with images and text in one place—with total control over what it looks and feels like.
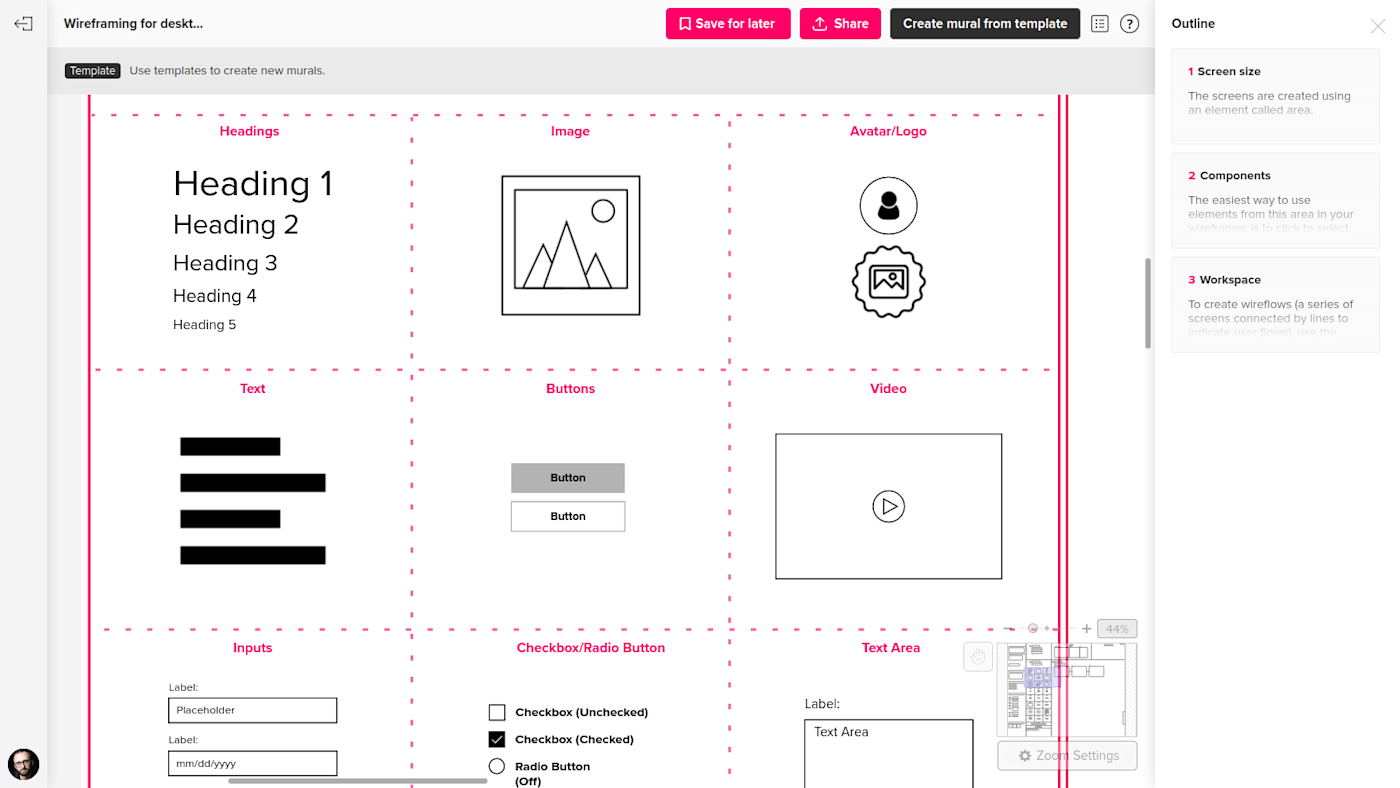
7. Design a website

Mural can't be used to publish a website, but it's a great place to collaborate on website design. This website wireframing template reminds you what kinds of elements you can customize, so you can get started in picking colors, button shapes, and loading icons, for example.
By keeping it all in one document—with whatever annotations you'd like to add—you can deliver it to your web designer or developer knowing that you've conveyed your idea in the clearest way possible.
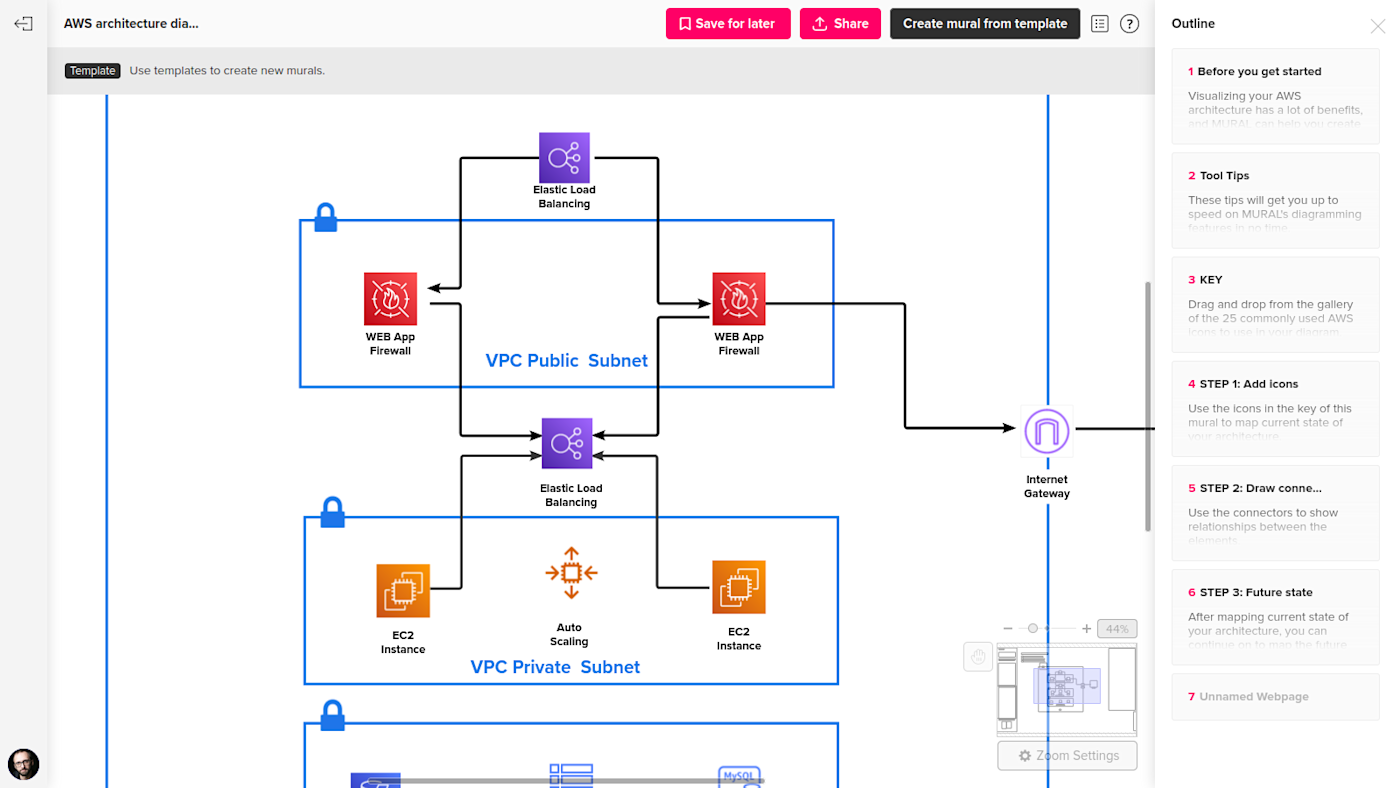
8. Plan server configurations

Whether you're a cloud computing apprentice or a fully-fledged network engineer (thanks for keeping the internet going!), you can use Mural to draw a diagram of the relationships between each machine, how information is routed in the network, and where you're going to set up firewalls.
This AWS architecture diagram template on Mural can help you design this network, keep track of any changes you decide to make, and help you spot opportunities to optimize or expand. It can also be used to present your plan to other stakeholders during an upgrade or a major overhaul.
When in doubt, try Mural
When a textual narrative can't help, switch it up and go visual. Mural can help you turn conundrums into fun problem-solving, with all the features of remote collaborative work included.
In addition to stimulating visual thinking, it can also open up your mind to design thinking —finding new approaches to old problems or new ways to define and explore a challenging situation.
Read more: Miro vs. Mural: Which should you use?
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.
Miguel Rebelo
Miguel Rebelo is a freelance writer based in London, UK. He loves technology, video games, and huge forests. Track him down at mirebelo.com.
Related articles

How to make a table in Google Sheets

How to set or schedule an out of office status in Teams (and then remove it)
How to set or schedule an out of office...

Where is the archive in Gmail? A quick guide with a simple answer
Where is the archive in Gmail? A quick guide...

7 monday.com features to streamline your project management
7 monday.com features to streamline your...
Improve your productivity automatically. Use Zapier to get your apps working together.

Brainstorming & Ideation

Gain multiple perspectives about a challenge

Generate ideas across multiple perspectives

Prioritize challenges and needs

Connect concepts and ideas

Uncovering customer needs in the sales discovery process

Create process flows that scale
Great templates for brainstorming & ideation.

Rapid Mind Mapping
Represent ideas and organize them into a visual diagram, see a broad overview of relationships and discover hidden complexities.

Customer Employee Journey Map
Unite customer and employee experiences through this journey map to identify and prioritize areas of focus.

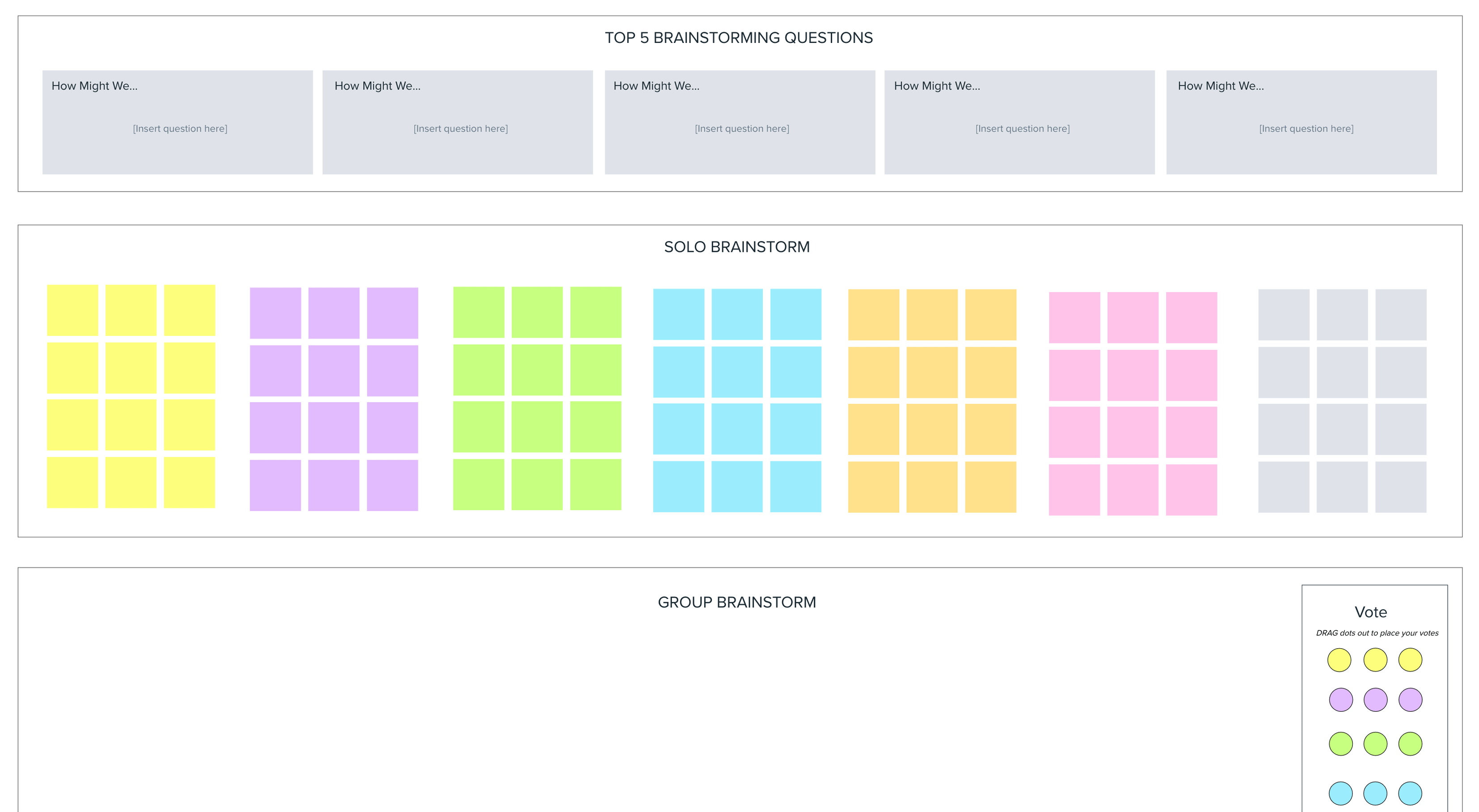
Conducting a Brainstorm
Help your team have great brainstorms that encourage fresh thinking through simple guidelines and an open and collaborative environment.

Home > Blog >
How to do ux journey mapping: a detailed guide, saviour egbe, october 26, 2023.
Imagine a world where your favorite apps and websites are so easy to use, you feel like they were designed just for you. You can find what you're looking for in seconds, and the whole experience is seamless delight. That's the power of User Experience (UX) at its best.
One of the processes behind creating such exceptional UX is UX journey mapping .
UX journey mapping is a process of understanding your users' needs, goals, and pain points, and then using that information to design experiences that are seamless, efficient, and enjoyable.

This article will explore:
- What is a UX journey map and why is it important?
- The role of UX journey mapping in design thinking
- How to create a UX journey map
- The difference between user and customer journey maps
- The best user journey mapping tools out there
- A handy template for your own user journey maps!
So whether you're a seasoned designer honing your skills or a newcomer eager to unlock the mysteries of UX Journey Mapping, come on in, the water’s fiine..
What is a UX Journey Map?
UX journey maps and customer journey maps are often used interchangeably, but there is a subtle but important difference between the two.
A UX journey (user journey) map is a visual representation of the steps that a user takes to achieve a goal with a product or service. It includes the user's thoughts, feelings, and pain points at each step.
Customer journey maps are a powerful tool for understanding your customers' needs, motivations, and obstacles. By mapping out the customer journey from start to finish, you can identify key touchpoints, opportunities for improvement, and areas where your customers are struggling.
User Journey Maps vs. Customer Journey Maps
User journey maps:.
- Map out the steps that a user takes to achieve a goal , along with their thoughts, feelings, and pain points at each step.
- Focus on the user's experience with a specific product or service.
- Are used by product teams, designers, and developers to understand the user experience and identify opportunities for improvement.
Customer journey maps:
- Map out all of the interactions that a customer has with a brand , including marketing, sales, customer service, and support.
- Focus on the customer's relationship with a brand across all touchpoints, from awareness to post-purchase.
- Are used by product teams, designers, developers, marketing teams, sales teams, and customer service teams to understand the customer experience and identify opportunities for improvement.
In other words, user journey maps focus on a specific task or goal, while customer journey maps focus on the overall customer experience.
Imagine your customer as a traveler on a roadtrip. They have a destination in mind, but they need help getting there. Your customer journey map is a roadmap, guiding your customers along the way.

As your customers drives down on the route you’ve etched out, they will encounter different touchpoints, such as your website, social media pages, customer service team, and product. At each touchpoint, your customers will have certain needs, motivations, and obstacles.
Your customer journey map should help you to understand the following:
- Customer needs: What are your customers trying to achieve at each touchpoint?
- Customer motivations: What is driving your customers to take action at each touchpoint?
- Customer obstacles: What challenges are your customers facing at each touchpoint?
Once you have a good understanding of your customers' needs, motivations, and obstacles, you can start to identify opportunities for improvement.
For example, if you find that many of your customers are struggling to find the information they need on your website, you can make improvements to the navigation or add more search functionality.
Customer journey maps are most effective when they are based on real data, such as customer interviews and observations.
When possible, use your customer journey map to document and summarize interviews and observations with real people. This will help you to get a more accurate understanding of your customers' experiences.
User Journey Mapping in Design Thinking
Design thinking is a non-linear, iterative process for solving problems and creating new ideas that are informed by user needs. UX Journey Mapping is a powerful tool to assist with this.
User journey maps are a powerful tool for design teams because they help teams to understand users, define problems, ideate solutions, prototype solutions, and test solutions.
Here is an example of how UX Journey Mapping can be used in design thinking:
A product team is working on designing a new mobile app. They start by creating a UX Journey Map to understand the current user experience. The UX Journey Map reveals that users are frustrated with the long and complicated checkout process.
The team then uses the UX Journey Map to ideate ways to improve the checkout process. They come up with a number of ideas, such as reducing the number of steps in the checkout process and allowing users to checkout with a single click.
The team then creates a prototype of the new checkout process and tests it with users. They can move faster through the new checkout process, but they identify a couple of small glitches with the time taken for the payment gateway page to load.
The team iterates on the prototype, and fixes the glitches. They tests it with users again. Ultimately, the app has a checkout process that is significantly faster and easier to use. Hallelujah!
How to Create Journey Map
1. define the objective.
What do you want to learn from your journey map? Are you trying to understand how users interact with your product or service? Are you trying to identify opportunities to improve the customer experience?
2. Identify your persona
Who is the user that you are mapping? What are their needs, goals, and pain points? The more you know about your persona, the more accurate your journey map will be.
3. Identify touchpoints
Mark down all the interaction points the user/customer has with the product, like website visits, Facebook ads or customer service calls. Include everything from marketing and sales to customer service and support.
4. Gather the data
Collect data about user interactions at each touchpoint, and what they thought of it. How did users feel about the new payment gateway platform? Did everyone find the new mobile app UI equally accessible? What did customers think of the placing of the support form on the website homepage? This information can be gathered from surveys, interviews, analytics, and customer support records.
5. Create a timeline
Construct a timeline that represents the user's journey from the initial touchpoint to the final one. It’s usually linear, and the foundational for the UX journey map.
6. Plot feelings and actions
Fill in the emotions and actions the user/customer undertakes at each touchpoint? Does the viewer feel frustrated when they try to find something to watch on the video streaming platform website? Add an angry emoji there. Also minutely map out the actions required at each stage - clicking, scrolling, password entry etc..
7. Identify pain points
This is when the picture starts to emerge. Based on the data you have just filled in, write down the parts where the users experience challenges, or highs. What makes them happy, and what doesn’t?
8. Visualize the journey map
Put it all together in a pretty Figjam board, or an actual whiteboard! Create a visual representation of the journey map with symbols, emojis, arrows and digital tools. We’ve created a gorgeous template for you and linked it below, to fast-forward through this step.
9. Share the Journey
Once you have analyzed the journey, share it with your team and stakeholders. The user journey may involve multiple efforts in your organization, so inform stakeholders if they can help make the buyer journey more customer-centric.
10. Iterate and improve
A UX journey map is an constantly-evolving document, so update it often. If the product team makes changes to a particular feature or user touchpoint, update it with all the feedback about it on the map. User journeys change over time, your ux journey map should reflect that.
Tips to Create Effective Customer Journey Map
Be specific .
The more specific you are, the more accurate and useful your journey map will be. For example, instead of mapping out the user journey for "purchasing a product," map out the user journey for "purchasing a new pair of shoes from our website."
Be user-centered
The journey map should be from the user's perspective, not your own. Focus on the user's thoughts, feelings, and pain points at each step of the journey.
Be visual
Journey maps are most effective when they are visual. Use diagrams, illustrations, and other visuals to represent the user journey.
Be collaborative
Journey maps should be created collaboratively with your team and stakeholders. This will help to ensure that everyone is aligned on the user experience and that you are all working towards the same goals.
Use customer research
Ask customers how they found out about your company and how they interact with your brand through user interviews. Also psst, Looppanel can help automatically transcribe and take notes of your user interviews,
Update and improve the customer journey map
Your customer journey map may change and evolve over time. Keep your customer journey map current by storing all of your customer research data in one place. This makes it easy to find areas where the customer experience can be enhanced.
Ask for feedback from real customers
You should base your customer journey map on data and interviews from actual customers, but you should also check if your map reflects their true experience. Get feedback from customers with user interviews, surveys etc. on improving the experience.
User Journey Map Tools
There are a number of user journey map tools available, both free and paid. Some of the most popular tools include:
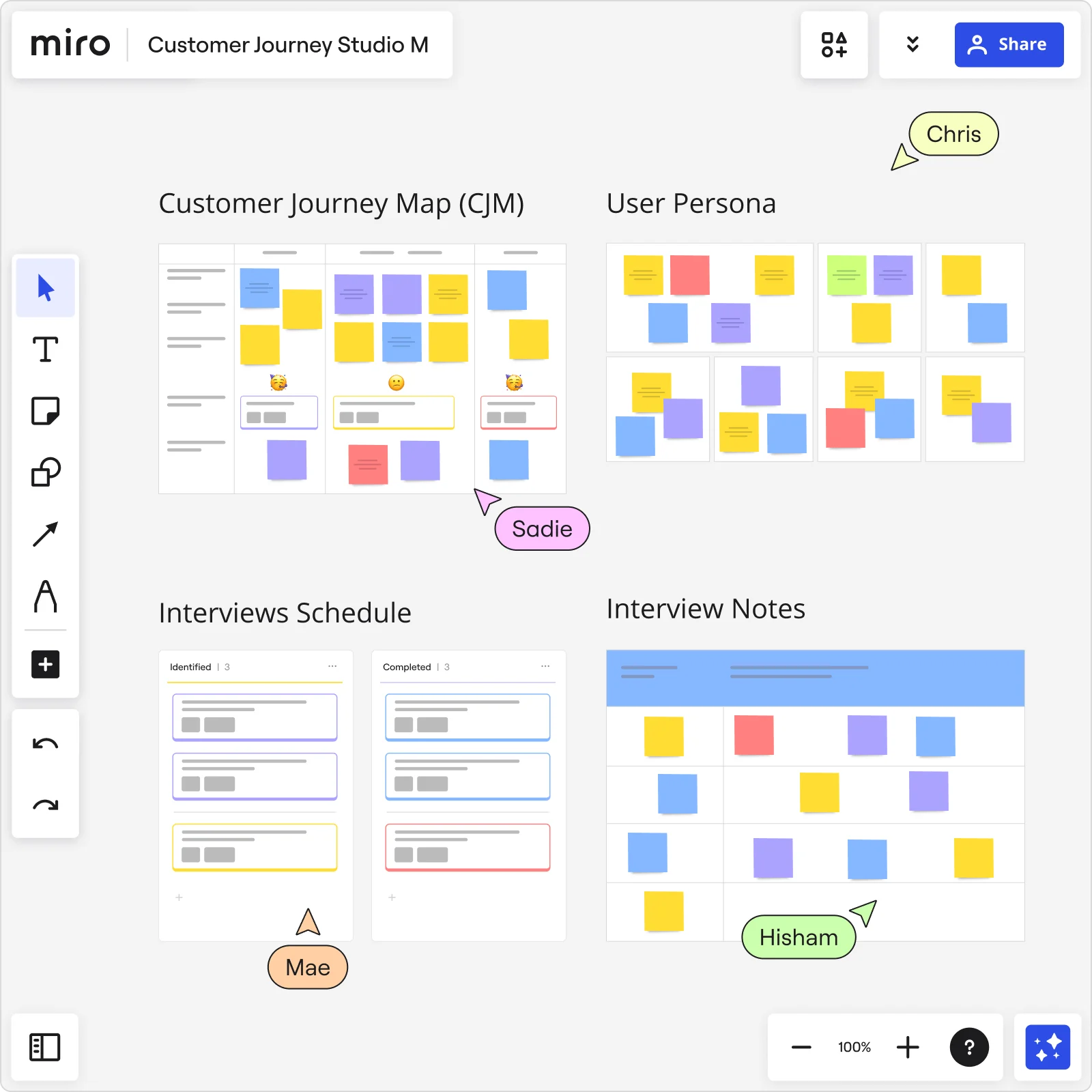
Miro is a collaborative whiteboard tool that can be used to create user journey maps. It has a variety of templates and features to help you create visually appealing and informative journey maps.
Mural is another collaborative whiteboard tool that can be used to create user journey maps. It offers a variety of features to help you create and share journey maps with your team and stakeholders.
Lucidchart
Lucidchart is a diagramming and visualization tool that can be used to create user journey maps. It offers a variety of templates and features to help you create professional-looking journey maps.
Google Slides
Google Slides is a presentation tool that can be used to create user journey maps. There are a variety of templates and features on Google slides to help you create visually appealing and informative journey maps.
Microsoft PowerPoint
Microsoft PowerPoint is another presentation tool that can be used to create user journey maps. With different templates and features on Microsoft PowerPoint, you can create professional-looking journey maps.
Figma is a design tool that can be used to create user journey maps. Figma offers a variety of features to help you create visually appealing and interactive journey maps.
In addition to these general-purpose tools, there are also a number of user journey map tools that are specifically designed for UX professionals.
UXPressia
UXPressia is a user journey mapping tool that offers a variety of features to help UX professionals create user journey maps, including persona management, journey mapping templates, and collaboration tools.
JourneyMap
JourneyMap is a user journey mapping tool that offers a variety of features to help UX professionals create user journey maps, including persona management, journey mapping templates, and reporting tools.
Smaply is also a user journey mapping tool that offers a variety of features to help UX professionals create user journey maps, including persona management, journey mapping templates, and collaboration tools.
User Journey Map Template

To help you get started, here's a simple template to build your next user/customer journey map with. Happy mapping!
Download a FREE template for your own user/customer journey map here.
Follow us on
Get the best resources for ux research, in your inbox, related articles.

Resources & Guides
October 18, 2023
How to Analyse User Interviews

August 23, 2023
How to Write a UX Research Plan That Actually Works: 7-Step Tutorial

September 5, 2023
How to Do Competitor Analysis for UX Design (2024)
Looppanel automatically records your calls, transcribes them, and centralizes all your research data in one place
New NPM integration: design with fully interactive components from top libraries!
UX Customer Journey — How to Map Out User Experience

Customer journey maps are effective visualizations that help organizations understand their customers and create better experiences. Product teams use these journey maps during the design process to solve usability issues, streamline user experiences, and identify opportunities that help the organization achieve its business goals.
Creating customer journey maps requires research, collaboration, the right tools, and an appropriate visualization format. Luckily, there are plenty of tools to streamline journey mapping, which we cover later in this article.
Build fully interactive prototypes of your user journeys that accurately represent the final product experience. Sign up for a free trial and enhance your customer experiences with UXPin.
Build advanced prototypes
Design better products with States, Variables, Auto Layout and more.

What is a UX Customer Journey?
A customer journey represents the steps customers go through when interacting with a product, service, or business process. Companies use journey maps to visualize this end-to-end process and identify customer needs across multiple touchpoints.
User journey map vs. customer journey map
While the theory and application are similar, there is a slight difference between a user journey map and a customer journey map:
- User journey map : A visual representation of the steps to complete a specific task or goal.
- Customer journey map : A broader view of the entire customer experience across multiple touchpoints, including all the interactions with an organization.
Benefits of mapping the customer journey
Mapping customer journeys offer many benefits for organizations and teams, notably improving user experience and customer satisfaction by identifying pain points and opportunities.
Some key benefits of customer journey maps include:
- Enhanced customer understanding: helps organizations gain insights about their target audience’s needs, preferences, motivations, and pain points by visualizing the experience from the customer’s point of view.
- Pinpoint issues and opportunities: allows teams to identify which steps cause difficulty or frustration for customers. Conversely, the organization can find areas for improvement and innovation.
- Streamlined and consistent experiences: organizations can identify and fix inconsistencies and gaps across multiple touchpoints, creating a more cohesive and consistent user experience.
- Improve customer satisfaction and loyalty: by streamlining and optimizing product processes, organizations improve customer satisfaction leading to increased loyalty, recommendations, and growth.
- Informed decision-making: journey maps help teams across the organization make decisions about design, development, marketing, etc. Many organizations use these visualizations to prioritize features, updates, and investments.
- Cross-functional collaboration: customer journey maps allow organizations to visualize how customers pass through each department, creating opportunities for teams to collaborate and find ways to improve the customer experience at each touchpoint–UX design, marketing, customer support, social media, etc.
- Creating benchmarks and continuous evaluation: organizations can use customer journey maps to evaluate projects and how products evolve and improve with releases.
Customer Personas – The Foundation for Customer Journey Maps

A user persona (customer persona) is UX research artifact design teams use as a fictional representation of a user group, including their demographics, behaviors, goals, and pain points.
These user personas are the foundation for customer journey maps because they provide the framework for understanding how different types of users engage with the organization and its products.
For example, if a company is designing a fitness app, the research team might create personas for three primary user groups:
- Yoga practitioners
These three user personas will have different needs, priorities, goals, challenges, and ambitions. Their interactions with your brand and how they enter customer journeys will also differ.
Incorporating personas into the customer journey
User personas give designers a start and end goal for customer journey maps. They can use the persona’s behavioral patterns to highlight how these users interact with a product or service and tailor content that meets their needs.
Returning to our fitness app example above: Researchers learn that yoga users prefer to use the desktop application at home, while gym-goers use the mobile app in their local gym. The runners view their daily running program on a mobile device before their run and don’t view the app again until they return.
The customer journey maps for these three users will look completely different, each with varying steps, challenges, and goals.
This example demonstrates how customer journeys for each persona vary and the importance of separately acknowledging each group’s needs, behaviors, challenges, and goals.
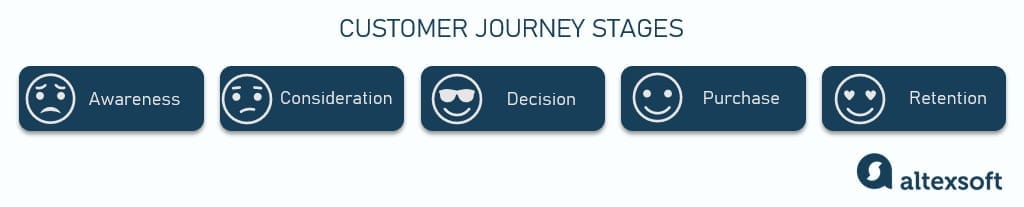
Stages of a Customer Journey

There are several key stages of a customer journey:
- Awareness: the moment someone becomes aware of your brand through social media, paid ads, word-of-mouth, etc.
- Consideration: customers research your product and compare it to others by reading reviews, comparing prices, and evaluating features.
- Onboarding: once customers decide to use your product, they set up an account and learn to use its features . If your product uses a freemium model, these people may be users before converting to paying customers.
- Engagement: customers regularly use and engage with your product, its features, and its content. During engagement , they often upgrade to paid services and make purchases.
- Support: customers may require support during their journey. Organizations must answer questions (customer service, docs, etc.), identify ways to streamline experiences, and reduce support queries.
- Retention & loyalty: when customers have positive engagement and support experiences, they will continue using the product and recommend it to others.
Touchpoints and Channels
Touchpoints and channels are points of interaction between a brand and its customers.
Touchpoints
Touchpoints are the interaction points between a customer and a brand, including physical, digital, and emotional. Some touchpoint examples include paid ads, social media posts, customer service interactions, and product experiences.
Channels are the mediums or platforms delivering these touchpoints–for example, social media platforms (Facebook, Instagram, Twitter, etc.), email marketing, ad channels (Google Ads vs. Facebook Ads), digital products, and physical locations (stores, service centers, events, etc.).
Organizations map these touchpoints and channels to identify areas for improvement and optimize the customer experience.
Emotions, Motivations, and Pain Points
Understanding a user’s emotions, motivations, and pain points throughout the customer journey is crucial, as these elements drive user actions and decision-making.
Here is a rough outline of how these core user elements relate to each other:
- Emotions: The feelings people experience at each stage of the customer journey, including excitement, happiness, frustration, disappointment, and anger. Designers use empathy maps to visualize these emotions across the customer journey.
- Motivations: The reasons why people take action at different stages of the customer journey.
- Pain points: The challenges or obstacles customers experience during a customer journey.
By identifying these factors at each stage of the customer journey map, product teams can create solutions to reduce and mitigate problems while streamlining customer experiences.
Creating a Customer Journey Map

Select the appropriate format and tools for your journey map
The format and tools required for your journey map will depend on its complexity, level of detail, and available resources. Here are some tips:
- Consider your audience: who is the journey map for, and what are their needs? Do you need a high-level overview or a detailed step-by-step analysis?
- Choose a format: the level of detail will dictate the structure and medium of your journey map, including flowcharts, diagrams, infographics, and spreadsheets.
- Use tools: there are many tools for creating and sharing high-quality journey maps, including Lucidchart, UXPressia , Canva, Miro, Mural, and design tools.
- Find collaborators: identify teams, stakeholders , and departments that can offer insights and different perspectives about your customers to make journey maps as accurate and relevant as possible.
Collect and incorporate data from various sources
- List the touchpoints and channels customers will have with your brand for the specific journey, including website, social media channels, customer service, etc.
- Gather research data from customer surveys, user research, user interviews, analytics (product, social media, etc.), and other relevant sources.
- Analyze the data to identify patterns, trends, and behavior . The key is to find common customer pain points and friction across the journey.
- Create a visual representation of your customer journey, illustrating touchpoints and interactions and noting customer emotions, motivations, and pain points at each stage.
Visualize the customer journey in a clear and engaging way
Use your research to create a visualization of your customer journey. Start by sketching the journey and touchpoints or create a simple flow diagram mapping each step.
We recommend using customer journey map templates from Mural , UXPressia , or Miro to streamline the process and produce beautiful visualizations to share with your organization. You can even use a free whiteboard tool like Google Jamboard or create your journey map in a spreadsheet.
Recommended reading from UXPressia: Customer Journey Mapping Mistakes and How to Avoid Them .
Customer Journey Map Examples of Templates
Here are some customer journey map examples of templates that you may use at work or as an inspiration for your own visualizations.

Design, Prototype, and Test Customer Experiences with UXPin
Prototyping and testing are crucial for iterating and evolving customer experiences. Designers must assess various user experiences within a customer journey to ensure they’re free of roadblocks, usability issues, and friction.
Product design teams can use UXPin’s advanced features to build prototypes that accurately replicate the final product experience. These interactive prototypes give designers meaningful, actionable feedback from usability participants and stakeholders to iterate and improve. Create beautiful, intuitive product experiences your customers will love with UXPin. Sign up for a free trial .
Build prototypes that are as interactive as the end product. Try UXPin

by UXPin on 17th April, 2023
UXPin is a web-based design collaboration tool. We’re pleased to share our knowledge here.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
No credit card required.
These e-Books might interest you

Design Systems & DesignOps in the Enterprise
Spot opportunities and challenges for increasing the impact of design systems and DesignOps in enterprises.


DesignOps Pillar: How We Work Together
Get tips on hiring, onboarding, and structuring a design team with insights from DesignOps leaders.
We use cookies to improve performance and enhance your experience. By using our website you agree to our use of cookies in accordance with our cookie policy.
Lesson topics
Client engagements, design & research, meeting & workshops, strategy & planning, brainstorming & ideation, connect concepts with lines and arrows.
Build flowcharts and diagrams together in a mural.
Why use lines and connectors?
Your team needs to discuss a process or build a journey map. MURAL is the space for your team to collaborate and co-create these diagrams together. You can connect content in the mural to demonstrate the movement and flow through these processes. Our diagramming capabilities allow you to quickly build out flows as you work in real time.
Add lines and connectors
You can add lines and connectors in two ways: the toolbar or with keyboard shortcuts. To add lines and connectors from the toolbar:
- In the left toolbar, click the shapes and connectors icon. This opens the options menu.
- Select the line or connector you want to add to your diagram.
- To connect the line to an object, click one end and drag it to the edge of the object. The line will “magnetize” to your object.
- Complete the connection to your second object by clicking and dragging to the second object. Now, these two objects are connected with the line or arrow.
To add lines and connectors with shortcuts:
- Hover your cursor over the object you want to connect.
- Hold the C key on your keyboard. Then, click and drag your cursor to the second object you want to connect. The line or connector will snap the two objects together.
Quickly add the same shape to a diagram
When you add a line or arrow using the “C” shortcut, the suggestion popup now allows you to add the same object as the first choice. It will have the same color, border, and text formatting and size as the previous object.
Formatting lines and arrows
Once you create your lines and connectors, use the formatting menu to change the width, line type, color, and style. Connectors can also be formatted to be straight or curved. Access the formatting menu for the line by selecting the line in the mural.

Was this lesson helpful?
Hello there, I'm Hailey Temple and you have ideas to connect in MURAL. So, let me show you how you can use lines and connectors to make that happen. One way to add lines and arrows is the toolbar. So this second icon on the toolbar has a menu that you can click to get a straight line, a straight arrow or a curved arrow. Let's take this straight line, click and drag it to my work here. And now it's connected with this sticky note. Let's say I want to connect it to this neck sticky note. What I'll do is hold down this arrow, drag it over to the sticky note. And now I have two concepts connected together. That's awesome. Let's say I wanted to Use a shortcut, things can work way faster, right? So if I hold down the C key, I get this cursor. And now I can click and drag an arrow, and another and another until I've connected all of my ideas. So no matter where I move these sticky notes, everything will still be connected. Let's say you wanted to change the color of the arrow to a dotted arrow, change direction, change thickness, or change the type of arrow. All of that is possible in mural. So use these lines, arrows connectors to get your work done, and happy collaborating.
Related lessons

Customer Journey Mapping: How to Understand Your Buyers and Enhance Their Experience
- 14 min read
- 14 Dec, 2023
- No comments Share
The recent State of the Connected Customer Report by Salesforce revealed that for 80 percent of people, the experience a brand provides is as important as its product . With customer expectations at an all-time high, businesses must deliver the best service possible to satisfy consumers and stay competitive. For that, it’s crucial to understand what customers want and anticipate their actions.
A customer journey map is vital in this context. It helps businesses understand and manage interactions with their clientele at every touchpoint, from the first encounter to the final transaction. So this post is all about the tool that guides you in creating exceptional customer experiences and how you can get the most out of it.
What is customer journey mapping?
Customer journey mapping is creating a visual story of customers' interactions with the brand or product. It's like drawing a route people usually take from the moment they first become aware of your product or service all the way through to purchasing and even after-sales support.
A customer journey map includes all the touchpoints the customer can have with your brand, such as seeing a social media ad, visiting a store, calling customer support, and so on. Also, it should reflect the customers’ pain points , emotions, and reactions at every stage of the journey so that you understand them better and see how to improve their experience.
Why is customer journey mapping important?
Before we delve into the details of customer journey mapping, let’s say a few words about why do it at all. Here are some of its benefits.
Understand your customers better . Customer journey mapping helps you see your business through your customers' eyes. You get to understand what they like, what bothers them, and what makes them happy.
Find problems . Sometimes, there are bumps in the road that can make your customers unhappy, like a confusing website or long wait times. Journey mapping helps you spot these problems so you can address them.
Adjust your strategy . As you get to understand your customers better, you might realize that you have to tailor your offerings, pricing range, marketing campaigns, support team workflows, etc.
Improve customer experience and foster loyalty . When you know what your customers go through, you can make their journey smoother and more enjoyable. This means increased conversion and retention rates. Happy buyers are likelier to keep returning and recommend your brand to others. Research states that 88 percent of customers repeat the purchase if they like the customer service.
In essence, customer journey mapping is a tool that helps businesses empathize with their customers and improve their interaction journey, leading to better customer-brand relationships and business success.
Customer journey stages
As we start exploring a customer journey map, let’s first look at what a common customer journey looks like. Here are its main phases.

Awareness . This is the initial stage where potential customers realize they have a need or a problem that requires solving and become aware of a product or service.
Potential touchpoints at this stage: social media, industry events, online/offline ads, search results, etc.
Consideration . At this stage, customers look for solutions. They are considering different products or services and are researching to find the best option.
Potential touchpoints at this stage: your website, blog, knowledge base , reviews, testimonials, case studies, etc.
Decision . This is the point where the customer decides on a solution that best fits their needs.
Potential touchpoints at this stage: email newsletter, pricing information, your website, physical store, sales reps, etc.
Purchase . The customer buys the product or service and starts using it.
Potential touchpoints at this stage: customer support (phone, messages, chatbots), help desk/FAQ sections, etc.
Retention . A fter the purchase, the focus shifts to keeping the customer happy and engaged with the product or service. This stage is about building loyalty and encouraging repeat purchases.
Potential touchpoints at this stage: email, newsletters, sales reps, etc.
Please note that this is the typical scenario but not the only one. The stages can vary across industries and product types, so you might want to include other phases in your customer journey map. Or else, you might need to map out only one part of the journey, for example, pre-purchase, to better understand how your marketing campaigns work.
What’s included in a customer journey map?
When creating a customer journey map, you’ll evaluate your buyer’s interactions with your brand and look for opportunities to enhance their experience. So here are the main elements of a customer journey map.

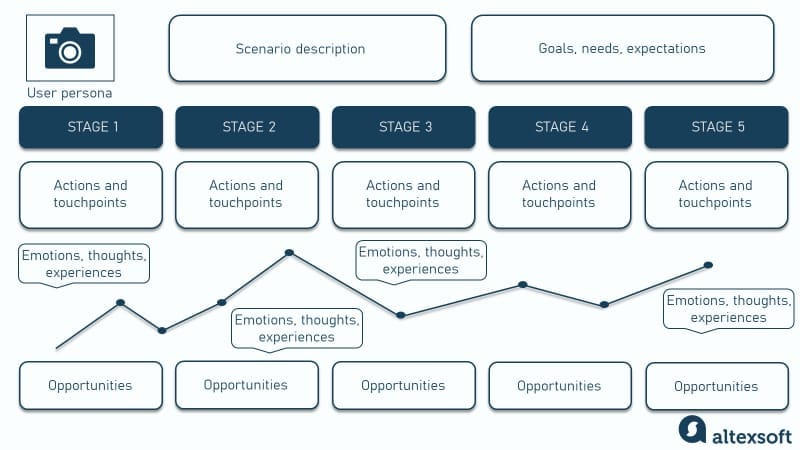
Elements of a customer journey map
Buyer/user/customer persona – a prototype of your target audience.
Scenario – a short description of the interaction story.
Customer’s goals/needs/expectations – why people turn to your brand.
Stages – the phases your customer goes through in the interaction scenario.
Actions and touchpoints – what customers do and where the interaction happens.
Emotions and experiences – what customers feel and think as they interact with your brand.
Emotional curve – the visual line of how the customer sentiment changes depending on their experience.
Opportunities – how you can improve the customer experience at each touchpoint or stage.
You can also include other elements like KPIs to track, designated people responsible for implementing improvements, and so on. T he complexity and elements of a customer journey map can vary based on the nature of your business, the type of customers, and your goals.

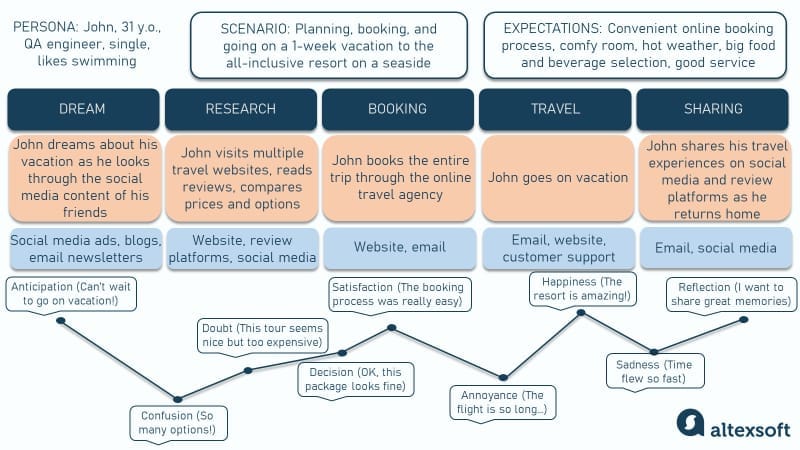
A simple example of a traveler journey map that an OTA or a hotel could create
The components of the customer journey map also depend on its type. There are many different modifications you can create for various business goals, so let’s talk about some of them.
Customer journey map types
Each customer journey map has its own focus and purpose. The choice of which one to use depends on your specific objectives, the complexity of your customer experience, and the information you want to capture. Here are some of the main types.
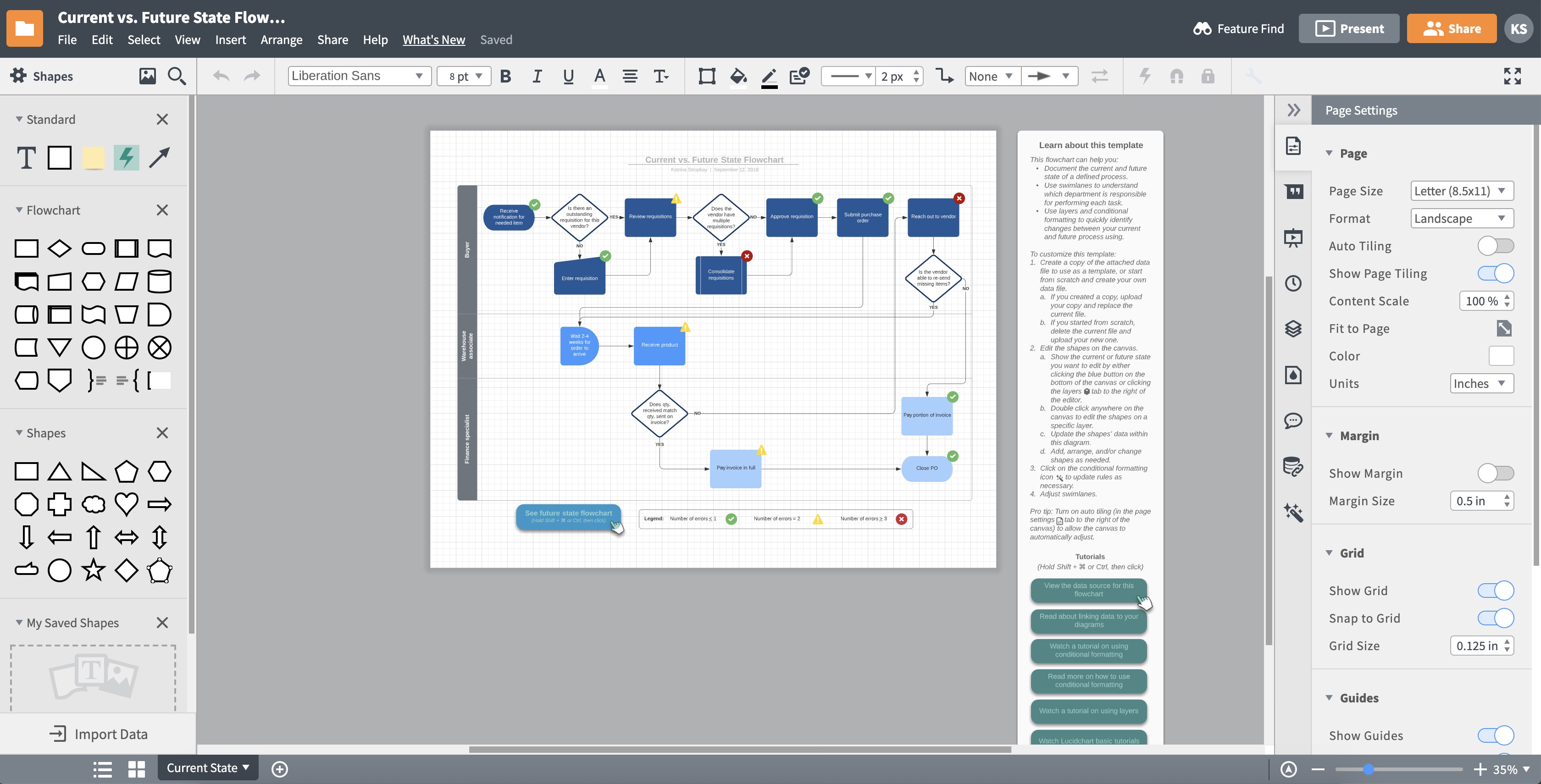
Current state journey maps provide a detailed view of the existing customer experience (just like in the illustration above). It’s the most basic map that documents touchpoints, interactions, and emotions “as is.”
Future state journey maps envision the ideal customer journey after implementing improvements or changes. They serve as a roadmap for designing and delivering a better customer experience and help teams set goals and prioritize initiatives to reach the desired state.
Day-in-the-life journey maps focus on a specific persona or customer segment's daily activities and how they interact with a product or service throughout their day. These maps help businesses understand a customer's routines and identify opportunities to provide value.
Channel-specific journey maps concentrate on a particular customer interaction channel, such as a website, mobile app, social media, or in-store experience. They help businesses optimize touchpoints within a specific channel.
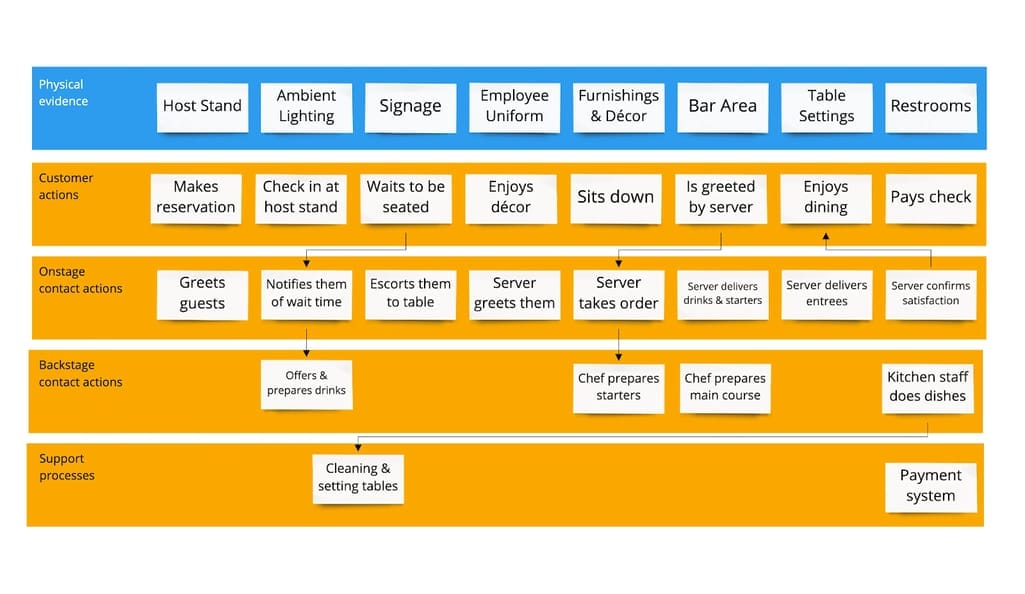
Service blueprints go beyond the customer perspective and provide a comprehensive view of the entire service ecosystem. They include the customer journey, frontstage interactions (visible to the customer), and backstage processes (invisible to the customer). Service blueprints help improve alignment and coordination within an organization.

An example of a service blueprint for visiting a restaurant. Source: Miro
Some other types are emotional journey maps, lifecycle journey maps, cross-channel journey maps, etc. You can focus on a specific category or use a combination of these maps to better understand your customer journey and drive improvements in the customer experience.
How do you create and use a customer journey map ?
There’s no single best format for a customer journey map. It can be a linear timeline, flowchart, or any other visual representation that best suits your needs. You can draw it on paper, put sticky notes on a whiteboard , or design it in specialized software (we’ll talk about digital tools further on).
Since customer journey mapping is part of market research, usually, it’s the marketing or sales department that’s responsible for creating it. However, it’s worth engaging different teams in this process.
Define objectives
First of all, you have to decide on your goals – or why you want to analyze your customer journey. For example, it can be something as specific as checking how a particular marketing project works, i.e., how effective ad retargeting is. Or it can be a strategic business objective like attracting more customers, increasing sales volume per customer, or improving retentio n.
Pro tip: Make a customer journey map for a specific interaction scenario for a certain customer segment. This way, it won’t be too generic, so you’ll be able to explore your buyers’ sentiments more deeply at each stage of their way and get more concrete results to work with.
Create a buyer persona
As we said, you must create a fictional representative of your target audience. To understand their needs and pain points, design a persona with a specific traits -- professional background, motivations, lifestyle, goals, and so on.
Pro tip : Add as many details as possible to make the most accurate representation of your customer. Later on, it will help you better understand their perspective.
Identify touchpoints and map the customer journey
As we said, you have to define the ways customers interact with your brand at each stage. Make a list of all the potential touchpoints and then map them out on the customer journey stages.
Use various data sources such as website analytics, customer feedback, social media interactions, and sales data to gather information about where and how customers interact with your brand. Also, engage teams from various departments (sales, customer support, marketing) and encourage their input.
Pro tip : Look at your competitors to see where they engage with customers. This can provide insights into touchpoints you haven’t considered.
Understand the customer's perspective
As you record your customers' actions at each stage, remember to make the map from the customer's point of view. It must show what they think and feel at each touchpoint, what they're trying to achieve, and any challenges they might face.

Watch our expert explain customer research in product discovery
Get feedback directly from your customers through surveys, interviews , or email questionnaires to understand their experience at different touchpoints. Ask about their motivations and any difficulties they encountered.
Pro tip : Tools like website heat maps, open rates for emails, and engagement rates on social media can help you understand your customers’ behavior better.
Highlight emotions and experiences
A customer journey map goes beyond the actions customers take. It dives into their emotional experience, whether they're happy, frustrated, or confused at different stages.
It’s important to record both positive and negative emotions. The former exhibits opportunities to enhance the experience or exceed customer expectations, while the latter highlights pain points or bottlenecks where customers face challenges or frustrations.
Pro tip : Ask your customer support which questions they get most often. Also, pay attention to what customers say about your brand on social media, online review platforms, or other resources.
Identify opportunities for improvement
By mapping this journey, you can see where you're providing a great experience and where you fall short. This helps you find ways to enhance your strong sides and improve the weak ones. For example, some reasons for poor customer experience include long waiting times to get to customer service, unintuitive website interface, missing app functionality, high prices, and so on.
Pro tip : Conduct brainstorming sessions with different teams and encourage active cross-department collaboration. Also, try to go through the journey that you’ve depicted yourself to get first-hand experience.
Create a better customer experience
Ultimately, the goal is to use this map to make strategic decisions that enhance the customer experience, leading to higher satisfaction and loyalty. Develop strategies and initiatives to address the pain points, optimize touchpoints, and leverage opportunities identified in the customer journey map.
Pro tip : Focus on your business goals when you analyze the impact of customer experience and prioritize your activities.
B2B customer journey map
If your company doesn’t work with individual customers but deals with other businesses, you can still take advantage of a customer journey map. A B2B customer journey map is a useful tool for managing client relationships. Just like the B2C analog, it visualizes the process they go through and experiences they have when interacting with your company. However, there are certain differences that impact the components of the customer journey map.
The complexity of the decision-making process . In the B2B context, there’s a more complex decision-making process, often with multiple stakeholders. The journey may include stages like RFP (Request for Proposal) submission, detailed product evaluations, approvals from different departments, and a longer negotiation phase. In B2C, the decision-making process is usually simpler and quicker, often involving only the individual consumer or their immediate family.
Length of sales cycle . B2B sales cycles are typically longer, sometimes lasting months or even years, as they involve higher-value transactions and more deliberation. B2C sales cycles are shorter, often concluding within a few days or even instantly.
Touchpoints . B2B touchpoints include industry events, professional networks, detailed product demos, and extensive follow-up communications. B2C touchpoints often focus more on mass marketing channels like social media, online ads, reviews, and retail environments.
Customer goals and expectations . Business customers often have specific, pragmatic goals like improving efficiency, increasing ROI, or integrating with existing systems. Meanwhile, individual consumer goals may be more diverse, including personal enjoyment, convenience, price, and brand alignment.
Relationship and engagement . B2B focuses more on building long-term relationships and ongoing engagement. In the B2C model, while repeat business is also important, engagement is often more transactional and less personalized unless it’s a high-value product or a niche market.
Just like in a B2C context, delivering a positive experience to your business clients is important. Customer journey mapping helps you understand how you can enhance your relationships.
Customer journey mapping softwa re
As we said, you can certainly map your customer journey on a sheet of paper, but we recommend you use a specialized digital tool instead. The software helps automate this process, allows for convenient collaboration, and enables easy editing, sharing, and so on. Besides, most platforms offer several editable templates for different purposes.
There are multiple tools available to help you with customer journey mapping. A simple online search will give you a list of relevant platforms. Some are designed specifically to manage customer experience, while others are more general-purpose and can be used for different scenarios.
When choosing a tool, we recommend you consider the following factors:
- available templates,
- integration options,
- interface intuitiveness,
- customization options,
- collaboration features, and
- customer support and training.
We’ll take a look at some of them to give you an idea of what’s out there. Please note that we don’t promote any of the tools; the choice was based on their popularity.

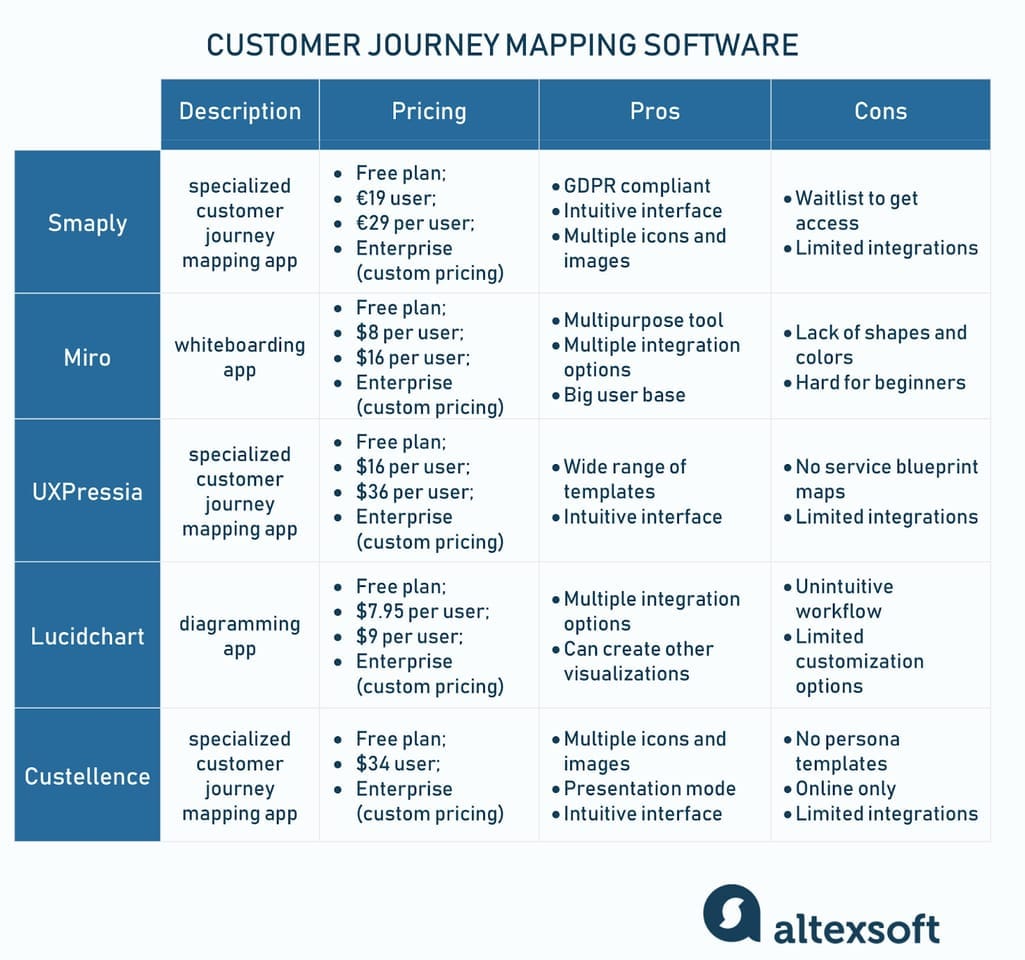
Customer journey mapping tools compared
Smaply is a specialized, user-friendly tool for journey mapping. It allows businesses to create detailed customer personas, journey maps, and other related visuals. It’s particularly good for visualizing complex customer interactions over multiple channels.
Miro is a multipurpose online collaborative whiteboarding platform. It offers numerous templates and tools for creating detailed customer journey maps, making it easier to visualize the customer experience.
UXPressia is specifically designed for creating customer journey maps with 100+ templates and customization options. It offers a persona creation feature, impact mapping, and the ability to integrate real data into your maps. You can also connect it to Jira, Google Analytics, and other external apps to add information to your maps.
Lucidchart is a diagramming app that helps create flowcharts, organizational charts, customer journey maps, etc. Besides creating visuals, it offers integration options with popular business tools like Google Workspace, Atlassian, and Slack.
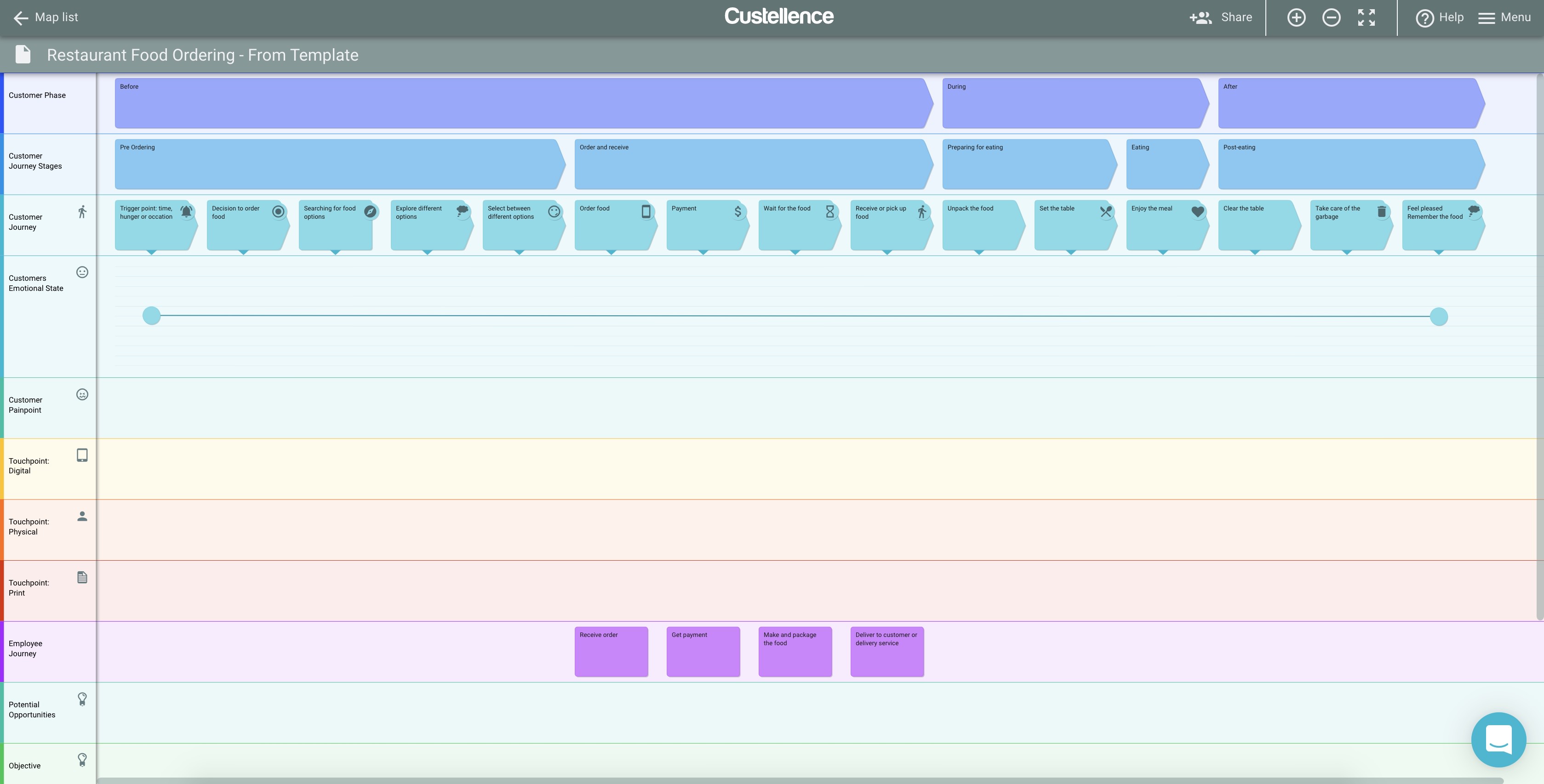
Custellence is another focused customer journey mapping app. It has numerous templates for different industries and an intuitive, drag-and-drop user interface.
Customer journey map templates
As we’ve already mentioned, most software tools provide interactive templates for different scenarios. But if you don’t want to work on any focused platform, here are some downloadable templates for you:
- the most basic PDF template from Nielsen Norman Group,
- a collection of PowerPoint templates from HubSpot,
- an editable Google Docs template from WordStream, and
- a set of colored templates available in Google Slides or PowerPoint from Slidesgo.
We realize it might be confusing at the beginning when you don’t have a clear idea of how to approach customer journey mapping. For inspiration, check out some examples of how it might look.
Customer journey map examples
Companies create customer journey maps for a wide range of scenarios and with different purposes. While the objective isn’t always about getting more profit, it’s always about enhancing customer experience.
M ultiple use cases. UXPressia has a big section with customer journey map examples for many industries, including banking, travel, entertainment, and so on. Within each industry subsection, they cover multiple scenarios, plus they provide different user persona examples.

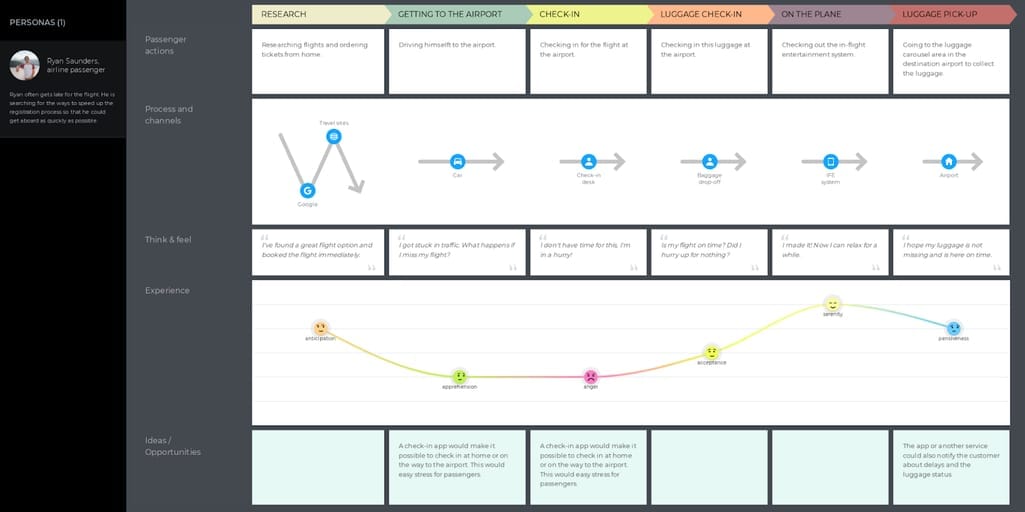
A customer journey map for an airplane passenger. Source: UXPressia
Attending city tours . Mural, a visual planning and collaboration tool, has created a customer journey map for travelers on guided city tours. The steps include browsing, booking, attending, and rating the tours.
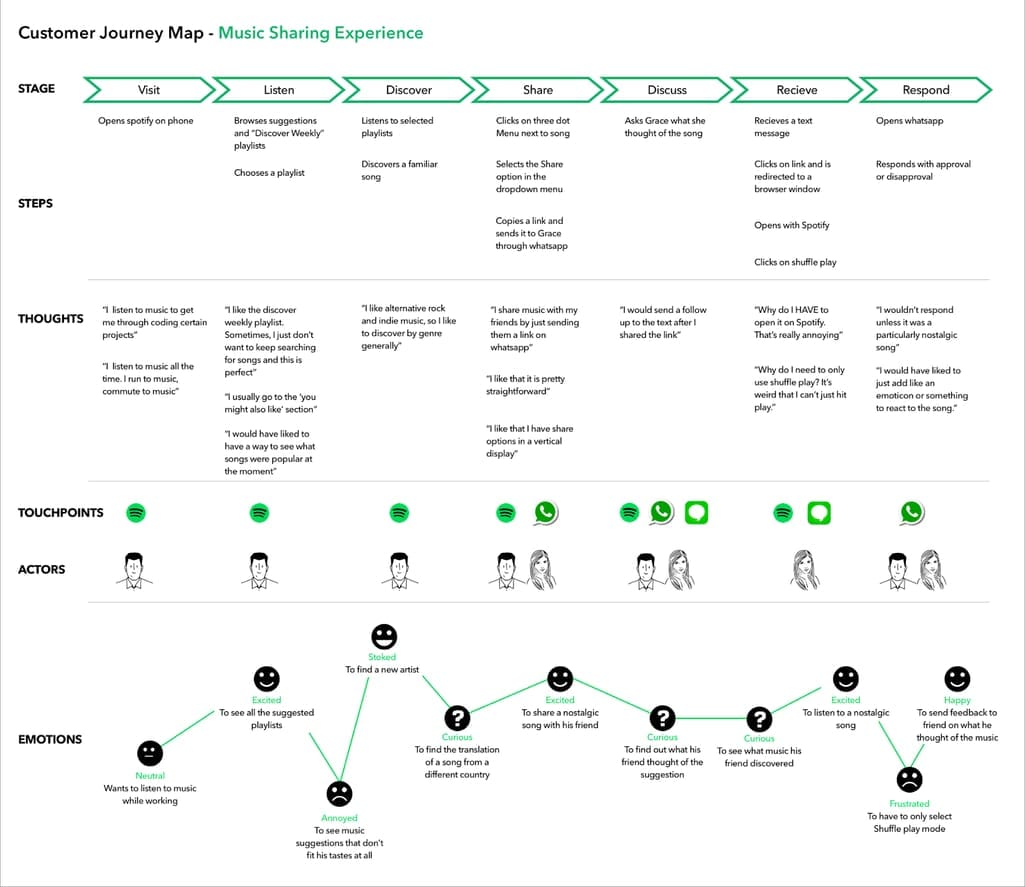
Sharing music on Spotify . Meghana Bowen, a UX/UI designer, presented a customer journey map of using the Spotify app and sharing music with others. The author has also defined a user persona and depicted the following process of creating the sharing feature design.

Spotify customer journey map. Source: Meghana Bowen
New students coming to the university campus . Iris Wu and Mei Xue created a service to facilitate traveling to Carnegie Mellon for incoming students. As part of their research, they’ve designed current and future customer journey maps to better understand the difficulties that international students encounter.
Best practices
We’ve already included some pieces of practical advice in the previous sections, but we still have a few more final tips.
Collaborate . We’ve mentioned it above but still want to emphasize the importance of cross-department collaboration when creating and working with the customer journey map. And, of course, involve your customers as well. Only in this case you’ll be able to have the most detailed information about your customer experience and improve it throughout all touchpoints.
Designate . As you implement changes, it’s crucial to assign responsibilities so that everyone knows their roles and tasks in these projects.
Track . It’s also important to develop KPIs so that you can track progress. The metrics you choose will depend on your objectives, but some examples are customer satisfaction score, net promoter score , conversion rate, or churn rate.
Update . Remember that the customer journey is dynamic and can change over time. Regularly revisit and update your customer journey map to reflect any changes in customer behavior or market conditions.

Choosing the Right Design Tool to Build your Journey Map

Katrina Stropkay
Share this article
Journey Mapping in Practice
If you’re a part of the design community, you’ve undoubtedly heard of—or perhaps are well versed in—the practice of customer journey mapping . At Cantina, we believe that to design an experience that is best for the user, we need to understand their end-to-end experience. We see the customer journey map as a diagram of the ‘holistic view of actions, influences, thoughts, and emotions surrounding interactions with your brand or organization.’
Understanding the intent and value of a journey map is not enough to produce one for your organization or client effectively. Not all journey mapping tools are created equally, and it is crucial to weigh the strengths and drawbacks of emerging software against the objectives of your design deliverables. At Cantina, we have reviewed a handful of new and well-known options for creating a customer journey map. In this article, we share some of our insights and feedback.
When reviewing any potential new tools that we might encounter, we like to think about how well they stack up against these four key criteria:
- Collaboration: How easy is it to work with colleagues on a file? How easy is it for the client to share comments? Can revisions be tracked?
- Value: Does this tool carry a subscription fee? Does the subscription have a tiered pricing structure based on user needs and roles (creator, contributor, commenter, and others)? To what degree does the service limit functionality based on price?
- Visual Control: Does the tool allow for a wide variety of aesthetic controls and customization? Is there a wide selection of assets, palettes, and visual options? Can the user input components (icons, colors, fonts)?
- Adaptability: Does the tool allow for files to be easily edited? Does the tool have version control? Are visual edits destructive? Is there an underlying logic of layers? Can files be repurposed and exported in multiple formats?

MURAL was conceived as a way to hold a virtual whiteboarding session. You can choose to begin with a completely blank canvas, or pick from a wealth of templates. MURAL strikes a unique balance between flexibility and structure. Its format encourages free-form ideation, but provides enough tools to create a relatively polished product with a carefully selected visual language of fonts, icons, and a built-in image library.
In our experience, it was possible to create an end product that looked just as complex as one made using more sophisticated design software. However, it is difficult to make sweeping changes all at once. Each edit needs to be made manually, as MURAL does not have any functionality that allows similar elements to be updated simultaneously (i.e. Character Styles in InDesign or Symbols in Sketch).
MURAL is a great option for users that need to work closely and collaboratively with teams either on-site or remotely. Mariano Suarez-Batten, Founder of MURAL explained in an interview that presenting your ideas to colleagues as a presentation always made him anxious because the format lends itself to a linear thought process and an inevitable critique. He explains that MURAL is the remedy to those pressures, so that ideas could be co-created, virtually. Overall, it is a well-crafted tool for capturing the thoughts and ideas of an entire extended team in real-time, and then refining the product visually over time.
- Collaboration: 5/5
- Visual Control: 4/5
- Adaptability 3/5
- Seamless simultaneous collaboration and commenting online
- Easy to use interface and clean, curated palettes of fonts and icons
- Works well on mobile (tablet and phone), even with complex boards
Items for MURAL to Explore in Future
- Adopting a familiar artboard or page approach to show multiple states side by side in the same document
- Adding a simple layers functionality to the site
- Allowing a higher degree of specificity, i.e. text size and line weight
- Minimizing lag time between requesting an export and receiving email of document
- Creating a more informative tutorial of all of the keyboard shortcuts offered in the program
Pricing Tiers
- Free Trial: 30 Days
- Student: Free with Student ID
- Starter: $12 per user/mo
- Plus: $20 per user/mo
- Enterprise: Quote Required

LucidChart is similar to MURAL in that it provides a whole host of templates for creating various types of documents. However, LucidChart’s main offering leans more toward business flowchart creation than design thinking facilitation. LucidChart is compatible with other productivity platforms like G Suite, Atlassian, Slack, Salesforce, and Microsoft Office, and can import data from Excel, Zapier, Salesforce, LinkedIn Sales Navigator, and others. It also provides the functionality to create an automated layouts to generate a diagram from your data. Additionally, LucidChart includes layers, pages, and detailed customization features that more prescriptive online tools lack.
While the interface is more complex than MURAL, the number of features available without a premium subscription is slim. LucidChart sits in the middle of two extremes—a design tool and a business tool—but leaves something to be desired on both ends of the spectrum. The constant pop-up notifications and pressure to upgrade to a premium subscription are a major deterrent compared to similar, free tools. But, unlike other more freeform online tools, LucidChart does have certain ‘smart’ features, like arrows that follow the item they are assigned to (even when formatting changes). This and other features prove to be hugely helpful when producing diagrams that need to be constantly in flux.
- Collaboration: 4/5
- Visual Control: 3/5
- Adaptability: 3/5
- High level of customizability with layers and pages
- Pre-packaged content that spans multiple industries’ interests and needs
- Valuable features for business like presentation mode and ability to import and manipulate data
Items for LucidChart to Explore in Future
- Creating a better experience for customers without premium subscriptions
- Improving User Interface to better showcase functionality and minimize distraction
- Free Account: (Extremely Limited Functionality)
- Team: (3) Users, $27/mo Paid Annually - (25) Users, $225/mo Paid Annually (Tiered Pricing Structure)
Custellence

Custellence was made for journey mapping. If you are new to journey mapping, or need guidance as you fill out your map, Custellence would be a great choice for you. The software is rigidly constrained by the cascading structure of phases: Meta-phase, phase, sub-phase, individual step, etc. This is accompanied by all of the adjacent thoughts, feelings, and opportunities that correspond to those phases. Though restrictive, Custellence has created an intelligent solution for dealing with edits. If you insert a new phase right in the middle of your map, all of your other ‘card’, images, icons, steps, etc. will nudge themselves over accordingly. There is no need to manually reorder all of your other ideas when you need to add something you’ve forgotten.
If you’re curious to learn more about Custellence, there is an entire online course lead by Marc Fonteijn of The Service Design Show podcast, and Daniel Ewerman of Custellence. It teaches journey mapping, from the fundamentals through the nuances of using maps in your design business. The course uses Custellence exclusively and is great for beginners or veterans, who need a refresher on how to sell journey mapping to key stakeholders.
- Adaptability: 4/5
- Rigid structure assures rich, cohesive, and aesthetically pleasing maps
- Company and interface built to support journey mapping, specifically
- Ability to show and hide sub-info / more details associated with bigger buckets of information
Items for Custellence to Explore in Future
- Adding to limited template library
- Allowing more flexibility in ‘card’ behavior and placement
Pricing Tiers (Converted from Euros 9/5/19)
- Free Account: (Some Functionality Limitations)
- Educational Account: Reach Out to Company for Pricing
- Essential: $21.05 per user/mo billed annually, $33.23 per user billed monthly
- Professional: $76.43 per user/mo billed annually, $88.62 per user billed monthly
- Enterprise: Quote required, Starts at $443.08 / month, 5 Users Always Included
Adobe Creative Cloud

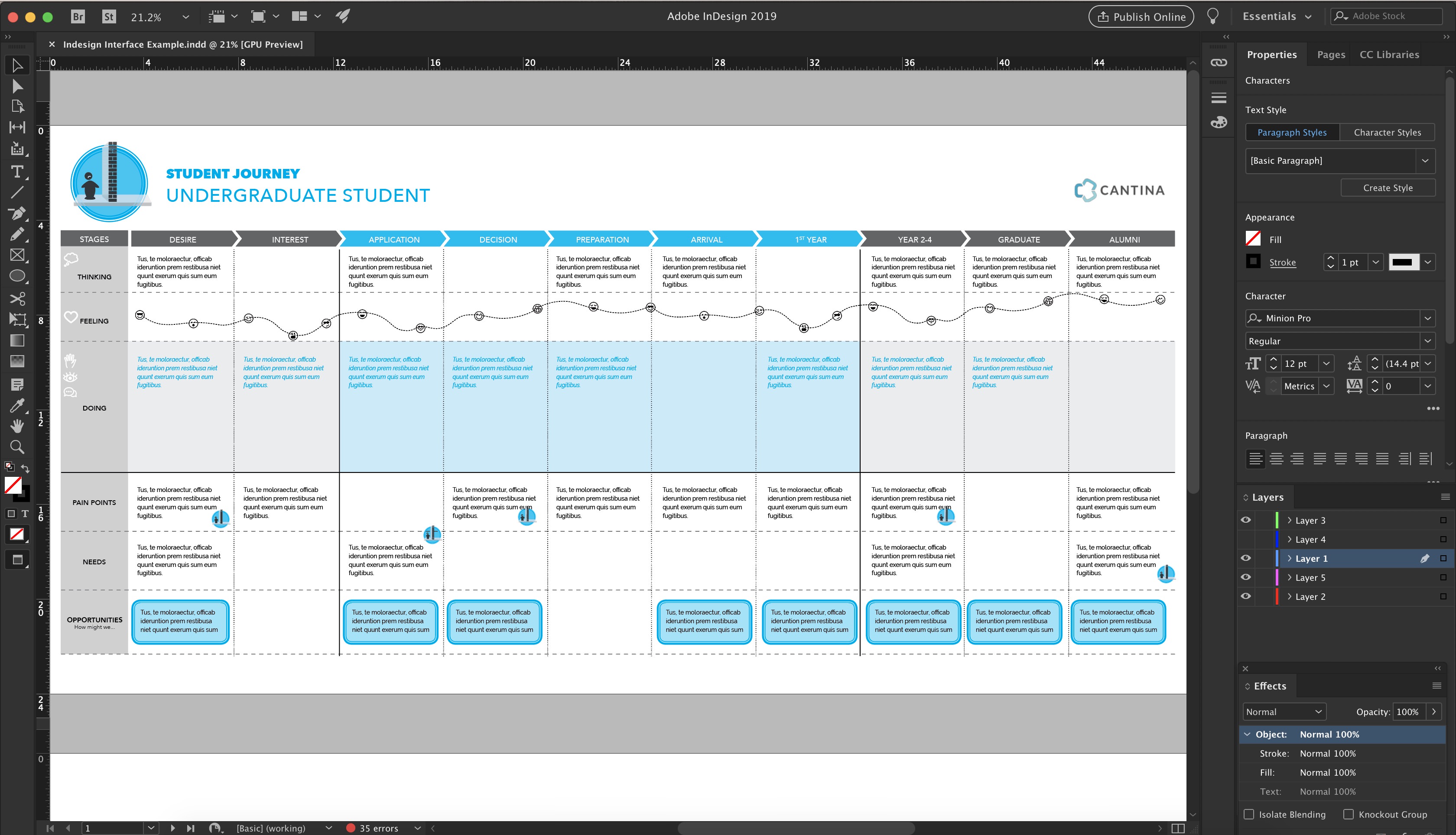
Adobe Creative Cloud is the industry standard for visual design professionals. Utilizing a combination of InDesign, Illustrator, and Photoshop, amongst the multitude of other products, is the go-to solution when creating polished graphic designs for print. But is it the right tool for customer journey mapping? It depends on the overall complexity and versatility of your final product. One of the more powerful features within the Creative Cloud (which is lacking completely in most online collaborative tools) is layers. Layers are a powerful way to express ‘before’ and ‘after’ within one file. Visually, layers allow for a build-up of information within the context of a story or pitch (rather than an overwhelming grand reveal of all your information at once.)
If your project demands complex or myriad journey maps, InDesign is a smart and reliable tool for experienced visual designers. The need for intricate workflows, custom visuals, or streamlined links between documents, are all key indicators that this advanced design software might be called for. Before diving too deeply into a Creative Cloud project, it is important to have a thorough discussion with any contributing team members, and perhaps even the client, about how your journey maps will be shared, delivered, and edited through the lifecycle of the business and you are serving.
- Collaboration: 2/5
- Visual Control: 5/5
- Adaptability: 5/5
- Optimal visual control for maximum artistic & strategic customizability
- Layers and artboards, to organize versions of information or states in time
- Vector and link-based file set-up, to minimize file size and avoid blurry graphics at a large scale
- Highly flexible export formats with options for interaction & animation
- Ability to work offline (without internet connection)
Items for Adobe to Explore in Future
- Version control or master file syncing (similar to Abstract in UX or Revit in Architecture)
- Simplified and optimized system for packaging and sharing links and assets
- More robust tutorial system for new users
- Potential pricing package for Id (InDesign), Ai (Illustrator), Ps (Photoshop) trio
Pricing Tiers (Based on “All Apps” Option)
- Individual: $79.49/mo, $52.99/mo w/annual plan, $599.88 annually prepaid
- Business: $79.99/mo per license
- Students and Teachers: $19.99/mo w/annual plan, $239.88 annually prepaid
- Schools and Universities: $34.99/mo per named-user license, $330.00 annually per shared device
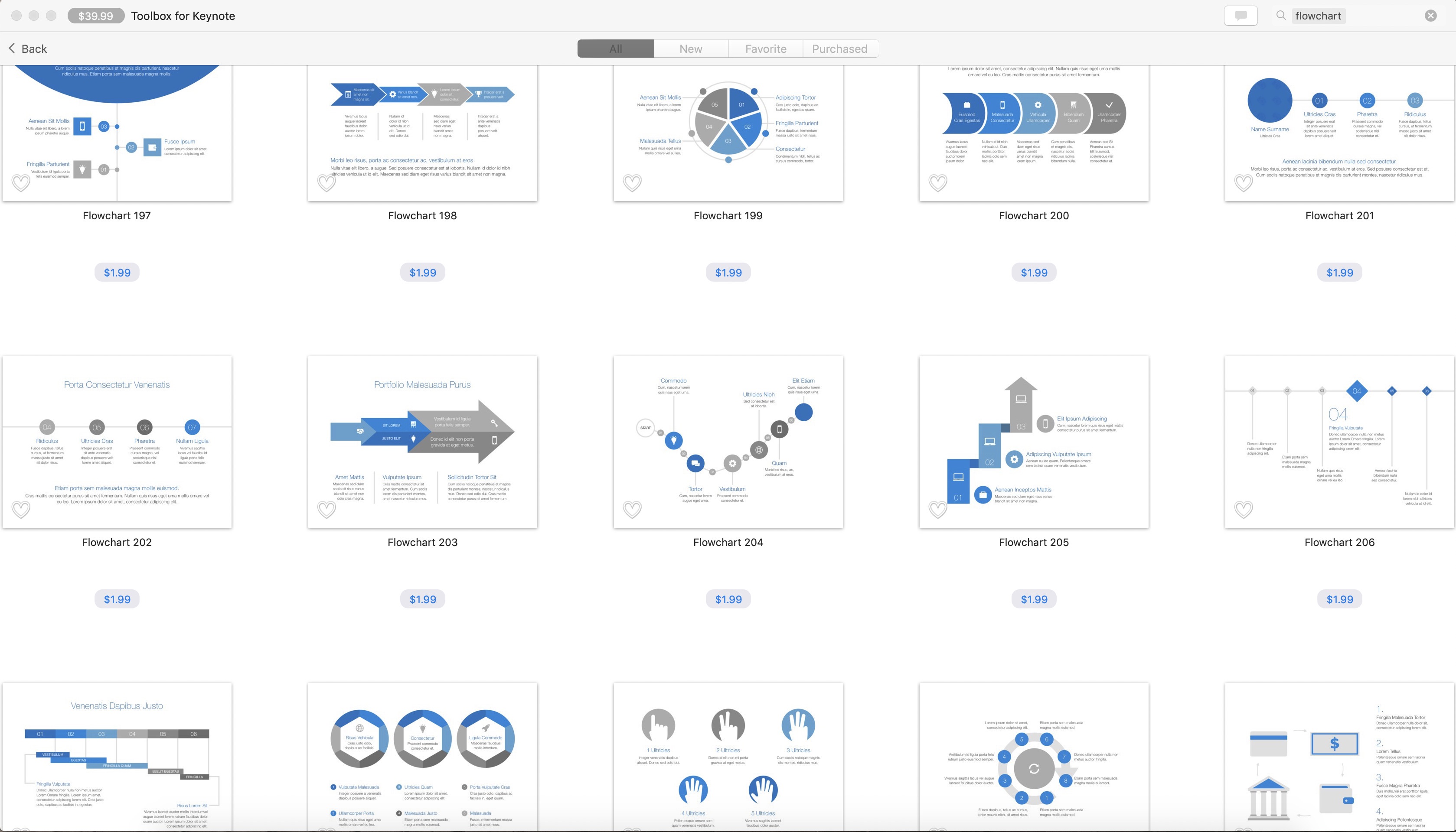
Keynote/Powerpoint

Without a doubt, the star attribute of Keynote (or Powerpoint or even Google Docs ), is accessibility. You would be hard pressed to find an individual within your organization that does not have access to, and some experience with, either Keynote or Powerpoint. These tools are intuitive and ubiquitous, and they are components of larger software suites that can offer embedded, additional functionality to your digital journey maps.
Unlike the other programs reviewed, Keynote and Powerpoint are unique because their core functionality is built around creating presentations. But for simple journey maps, presentation-based software might be the perfect quick and sleek tool to use. Determined designers have proven that even more ambitious projects can be done. If you need to quickly translate a whiteboard and sticky note brainstorm into a more polished, digital format, Keynote can be a worry-free choice. There is no need to get caught up in subscription payment or learning the ropes of a new interface. You can hit the ground running and produce and editable, shareable file for the team.
The desired fidelity of your final product should tell you whether or not Keynote will be your champion tool. If you’re creating a journey map to get the creative juices flowing and articulate a simple sequence of pain points, you can export to PDF and call it a day. But if you’re looking for a deep dive into the experience of your customer, think about upgrading in a subsequent iteration to a tool designed explicitly for journey mapping.
- Visual: Control 3/5
- Near universal accessibility of tools across organizations
- Libraries and clean and appealing assets & visual styles
- Group editing capabilities & non-Mac user iCloud platform
Items for Keynote to Explore in Future
- Improvements to UI when zooming far into a page for detail-oriented edits
- More robust set of options for creating workflow maps and complex visualizations
- More prevalent showcasing of group editing features, and accompanying tutorials
- Better solutions to manage exceedingly large file formats overtime
- Free for Mac Users
- Free for All Users via iCloud Site
In a project scenario, it is unlikely that you’ll pick just one tool and have it prevail with flying colors at each step of the journey mapping process. We used all of this software (after a significant amount of pencil-and-paper sketching) on a recent project. It’s critical to balance the demands of the task at hand, with the ultimate goals and delivery vehicle for your journey maps.
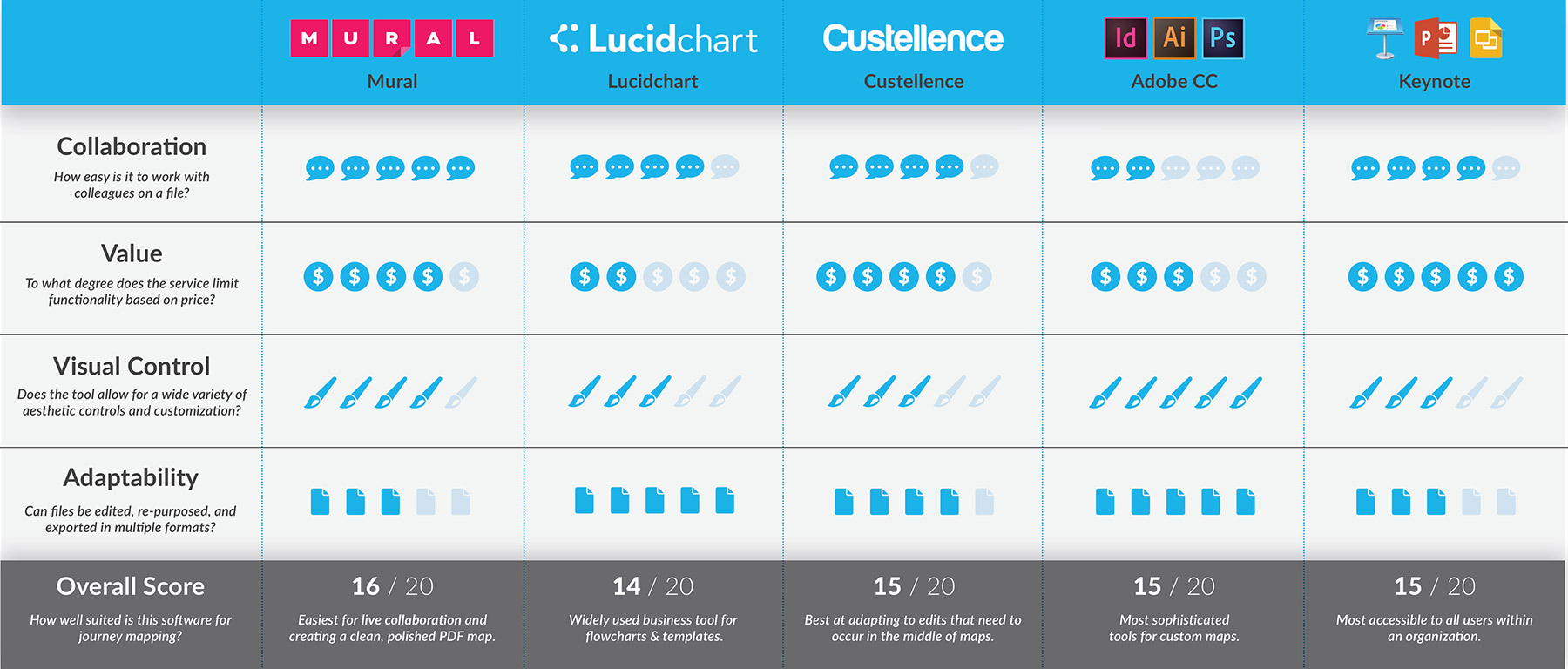
Below is a summary of the ratings we gave each of these software products for their utility and efficacy is crafting a customer journey map, from sticky notes to a polished product.

Download a copy of this infographic for offline reading here.
Using another tool? We’d love to hear your opinions or work with you to make your journey mapping ambitions a reality!

Creating a Better Student Experience
A redefined journey that increases student engagement and delivers a better overall experience at top U.S. universities.
Read case study
The views and opinions expressed in this blog are those of the author(s) and do not reflect the official policy or positions of Cantina or any other agency, organization, or third party. The author has no current affiliation with any of the above vendors.
Related articles

Product Strategy: How to Give Your Customers What They Really Want
All the tools you need to launch a new product with your customers top of mind.
Read article

Making User Interviews Easier to Conduct, Review, and Analyze
An interview with Designer Randy Duke on designing an app to improve user interviews outcomes.
Talk with our experts today
Tell us how you need help. We’ll be in touch.
Thank you! Your message has been sent!
We’ll be in touch.
Skip navigation

World Leaders in Research-Based User Experience
How practitioners create journey maps: typical uses, roles, and methods.

January 8, 2023 2023-01-08
- Email article
- Share on LinkedIn
- Share on Twitter
Customer-journey maps visualize a user’s journey towards a goal, usually over time and across channels .
In its most basic form, journey mapping starts by compiling a series of user actions into a timeline. Next, the timeline is fleshed out with user thoughts and emotions to create a narrative. This narrative is condensed and polished, ultimately leading to a visualization used to align stakeholders on the holistic experience and identify opportunities for optimizing and improving the journey.
Depending on context, existing resources, and project scope, the journey-mapping process can be approached in number of ways. We surveyed 343 practitioners who create and use journey maps in order to understand the following:
- What kinds of experiences are practitioners mapping?
- How does user research inform the journey-mapping process?
- Who is involved in creating journey maps?
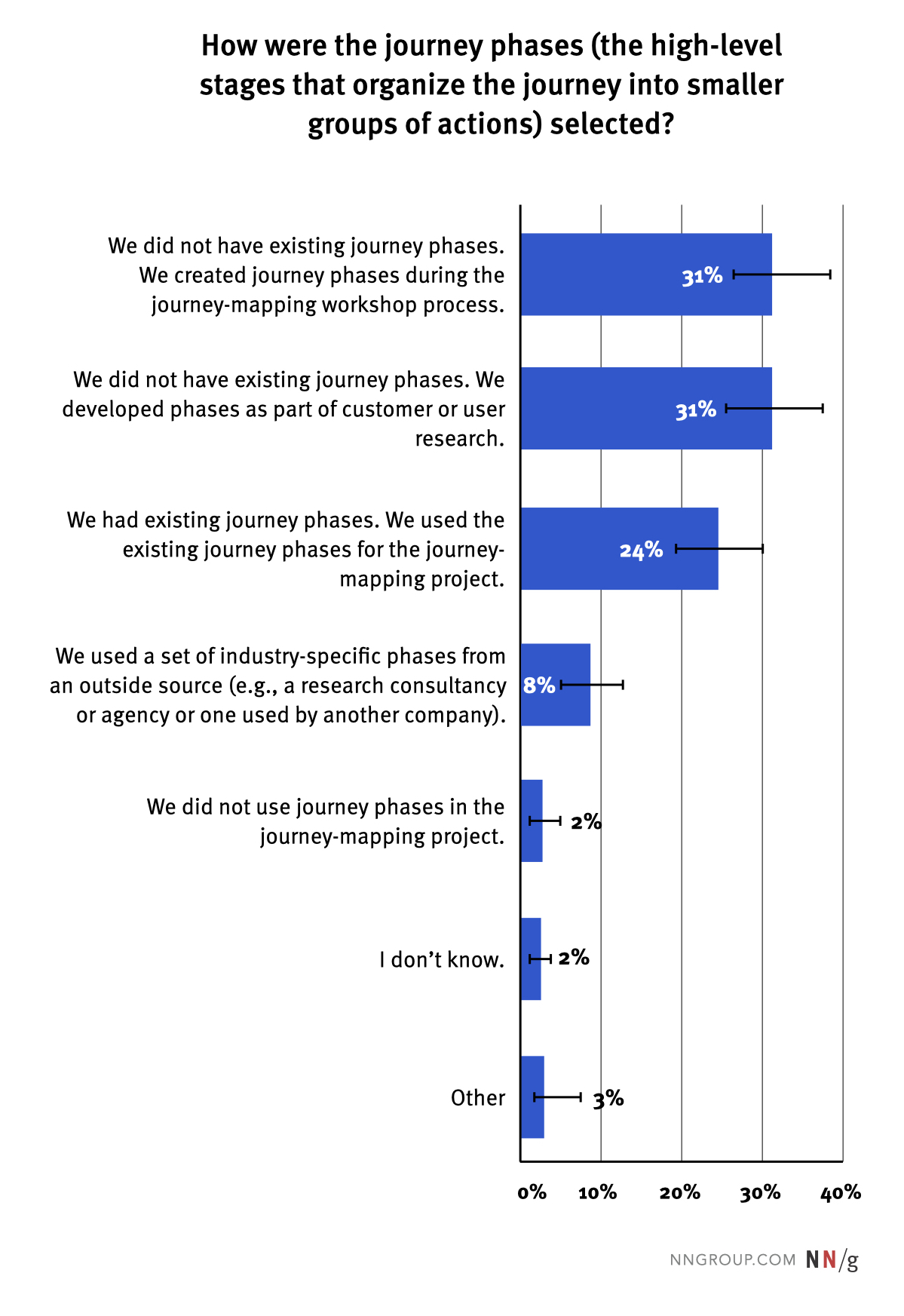
- How do practitioners identify and align on journey-mapping components (e.g., actors and journey phases)?
In This Article:
What kinds of experiences are mapped, how does user research inform journey mapping, who is involved in creating journey maps, how are journey-mapping components identified.
Short answer: Journey maps are most frequently used to evaluate existing experiences. The majority of journey maps focus on active product (or service) usage or end-to-end customer journeys.
Journey mapping can be used as a process to evaluate and optimize existing products or services or as a visioning exercise for future-state experiences with products and services that don’t exist yet.
Our research indicates that, most frequently, practitioners use journey mapping to explore products and services that already exist — either to evaluate the current experience of those existing products (89%) or to envision optimized, future-state experiences with existing products (73%). Still, over half or respondents (61%) indicated that they also use journey mapping to brainstorm future-state experiences with potential new services or products that do not yet exist.

Journey maps can be used to evaluate experience at the customer-relationship and -lifecycle level or they can zoom in to explore activities related to specific goals.
Our research indicates that, while practitioners use journey maps to explore various types of journeys, from presales experiences to purchasing and onboarding, active product or service usage and end-to-end journeys are the most frequently explored (71%). Support receives the least attention: only 26% of respondents indicated they use journey maps to understand these types of journeys.

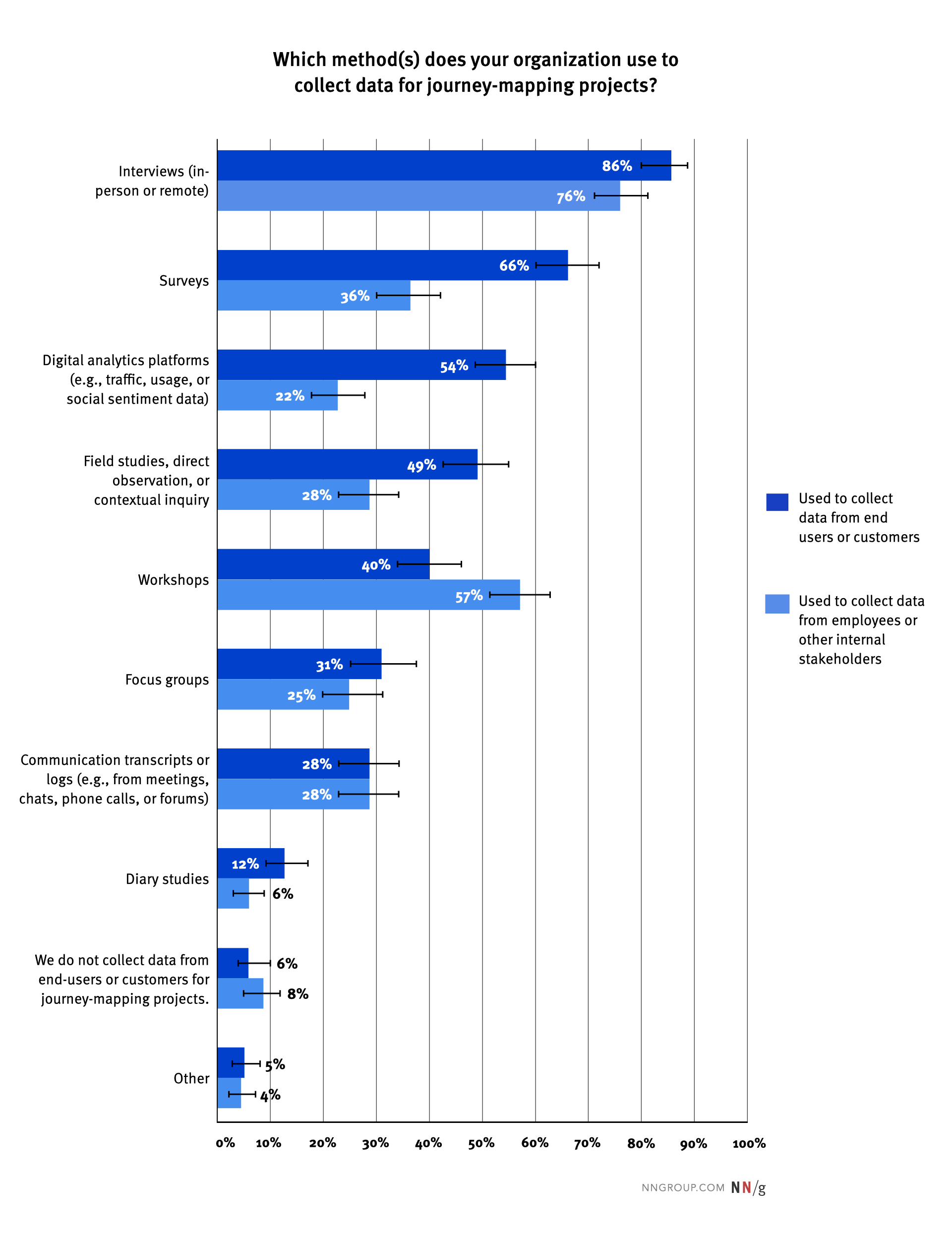
Short answer: Most practitioners employ a hypothesis-first approach. User interviews are the most utilized method; diary studies are the least.
When creating a journey map, there are 2 high-level approaches for how to begin.
- The research-first approach begins with a designated period of primary user research led by the UX or design team; the research is later consolidated into a map.
- The hypothesis- or assumption-first approach begins with a workshop where a crossfunctional team makes use of existing knowledge in order to create an assumption map or hypothesis map.
The majority of practitioners (62%) use a hypothesis-first approach, relying on already existing knowledge held by team members or stakeholders to being the mapping process. About a third (35%) of practitioners begin the mapping process with an upfront user-research phase.

Beginning a journey-mapping project with a hypothesis-first approach often makes sense for teams who need to lower the entry barrier to mapping and get multiple parties engaged, move quickly due to a condensed project timeline or limited resources, or who have existing research insights available and do not need to invest in extensive upfront research.
If you begin with a hypothesis-first approach to build buy-in with stakeholders, we recommend following up this stage with user research to validate or evolve assumptions and create a second version of the map that integrates primary user-research findings.
When it comes to specific research methods for journey mapping , interviews are the most utilized method — 86% of respondents used them for external user research and 76% for internal stakeholder research.

Interviews are generally a great research method for informing journey maps: They reveal first-hand stories about customers’ experiences, mindsets, and actions, and they are usually easy to conduct and flexible in format (e.g., can be conducted remotely or in person).
Diary studies are utilized the least — only 12% of respondents reported using them for external research and 6% for internal research. That’s a shame. Because customer journeys happen over time and across many different channels, diary studies are a particularly useful method for understanding users’ thoughts, feelings, and actions over time. They can be coupled with user interviews to better understand key milestones and more in-depth attitudinal data.
Short answer: Most journey maps are cocreated by a team of multidisciplinary roles who contribute and collaborate via physical or digital tools.
In our study, UX or design roles were most commonly indicated as either leads or contributors for journey-mapping projects. Of course, our sample population is highly biased, as we recruited from our own audience of readers.
What’s more interesting is the fact that journey mapping is typically a highly collaborative process, frequently involving crossdisciplinary roles from product, marketing, and customer service or support, 70%, 46%, and 42% of the time, respectively.

Involving representatives from various departments or lines of business is a smart approach. These groups often have ownership and vested interest in the success of segmented portions of the customer journey. Bringing them together builds collective knowledge and a more comprehensive understanding of existing pain points and opportunities.
In addition, most practitioners (64%) reported creating the journey maps collaboratively, with 34% collaborating over physical tools (e.g., sticky notes and paper) and 30% using digital tools (e.g., Miro, Mural, Google Sheets). In contrast, 36% reported creating the map as a solo activity using either physical tools (10%) or digital tools (26%).

Short answer: Existing personas are often used as actors, while journey phases are creating during the mapping process.
Journey maps rely on certain components to organize the narrative and ensure that the artifact is easy to understand and process. These components can be identified either at the initiation of the journey-mapping project or during key milestones within the journey-mapping process, such as research phases and workshops.
One component is the actor, which generally aligns to a user group or persona and helps answer the question, “Who is this journey map about?” Most of our respondents (49%) used existing personas for their journey-mapping projects. Less than a third (27%) developed personas as a part of project-related user research and even fewer (14%) created personas during a project-related workshop phase.

Another component is the set of journey phases that describe journey subgoals and help organize the doing, thinking, and feeling content within the map. In contrast to the actor, most respondents reported that they did not begin the journey-mapping process with phases identified; instead, they either identified them during user research (31%) or during a workshop (31%).

This finding is not surprising; while some larger organizations might start with a strawman set of phases borrowed from a marketing or sales lifecycle, it is also appropriate to let phases emerge as internal knowledge consolidates and external research reveals unknown gaps.
While there are varied ways to shape and conduct journey-mapping projects, our research indicates some common trends.
During journey-mapping projects, practitioners in our study typically:
- Used journey mapping to understand the experience of existing products and services
- Relied on interviews as a primary research method
- Used a collaborative process to create journey maps
- Involved contributors from multiple departments
- Used existing personas for their maps
- Created journey phases during the mapping process
If you’re determining the appropriate approach for a specific journey-mapping project, consult the following resources:
- How to Conduct Research for Customer Journey-Mapping : 5 types of research methods appropriate for journey mapping and how use them together
- Journey Mapping: 2 Decisions to Make Before You Begin : When to use an assumption-first approach vs. a research-first approach, and when to use current-state vs. future-state journey maps
- The 5 Steps of Successful Customer Journey Mapping: 5 high-level steps to journey mapping and how to scale them for your project scope and timeline
- How Much Time Does it Take to Create Customer Journey Maps? : Data for understanding and estimating the time and cost involved in the journey-mapping process
Related Courses
Journey mapping to understand customer needs.
Capture and communicate UX insights across complex interactions
Facilitating UX Workshops
Lead goal-based group activities to make decisions and establish alignment
Leading Highly Effective UX Teams
Build and manage a successful user experience team
Related Topics
- Design Process Design Process
Learn More:

Journey Mapping: 2 Decisions to Make Before You Begin
Kate Kaplan · 3 min

Scenario Mapping for Design Exploration
Kim Salazar · 3 min

Customer Journey Mapping 101
Sarah Gibbons · 2 min
Related Articles:
Journey Mapping 101
Sarah Gibbons · 7 min
When and How to Create Customer Journey Maps
Kate Kaplan · 6 min
User Experience vs. Customer Experience: What’s The Difference?
Kim Salazar · 5 min
Hiring and Retaining UX Teams During the Great Resignation
Evan Sunwall · 12 min
The 5 Steps of Successful Customer Journey Mapping
Why Map in Discovery: 3 Mapping Methods
Maria Rosala · 7 min
Collaborative customer journey mapping tools
Easily plan and create customer journey maps in Miro. Exercise empathy, understand your user’s wants and needs, and build exceptional customer experiences.

Over 60M users love Miro.
Ready-made customer journey map templates
Design transformative customer journeys with templates for persona building, touchpoint maps, service blueprints, and more. Help your team quickly visualize, collaborate, and iterate on your customer experience, bringing in data and research to make the best-informed decisions.

Create a shared understanding, faster
Build highly visual and accurate maps that bring a customer’s humanity and experience to life with dynamically populated input, feedback, and data from various sources, like Amplitude, Looker, Blossom, Loom, and UserTesting. Record interactive walkthroughs with Talktrack so everyone can engage on their own time, with all the context on the board.

Easy to share and change
Give your team easy access to customer journey maps so they can leave feedback, ask questions, and make immediate changes as needed. Keep customer-centricity top of mind by embedding it everywhere your teams work (like Confluence) and it’ll always be synced to the latest version, or export your customer journey map as an image or PDF file for presentations.

Why people love Miro for customer journey mapping
Uncover possibilities.
Miro’s infinite canvas gives you the ability to collaborate across product teams and cross-functional stakeholders on customer journeys. It serves as a team hub for mapping and research, where you can plot your customer’s paths, visualize their journey, and gather insights all in one tool.
Empathy made easy
Make sure all voices are heard and tap into your team’s collective imagination to identify customer pain points, cultivate empathy, wireframe solutions, and ship innovative products — all with Miro’s customer journey map tools.
Be the voice of the customer
Map your user journey step-by-step and truly understand the people using your product. Bring your team with you in this process and share your customer journey map across your organization. Become the customer advocate and ensure you add value to your product.
Quickly get started
Miro’s customer journey map tool helps accelerate your team’s processes by clearly visualizing journeys, touchpoints, personas, and more. Save time by crafting your customer journey map using one of our pre-made frameworks, or build one from scratch with our many editing tools.
Deliver better results
Make better-informed decisions by getting instant feedback and craft experiences that people will remember. Tag team members, receive comments, and gain more insights with Miro’s collaborative customer journey mapping tool.
Share it with everyone
Share your insights and be proactive by running customer workshops inside your organization. Use Miro’s collaborative features, such as the timer and voting, to help lead interactive sessions and engage your team. Offer the space and tools needed for blue-sky thinking.
Related templates
Customer Journey Map Template
Design the best product experience and meet your customer's needs.
Customer Touchpoint Map Template
Identify opportunities and gain a competitive advantage.
Customer Problem Statement Template
Create a problem statement to understand your customer's point of view.
Voice of the Customer Template
Create standards to understand and improve your customer experience.
Customer Journey Mapping Template Pack
Easily create customer journey maps for projects of all kinds.
Experience Mapping Template
Bring a customer-centric approach to product development and branding.
More than just a customer journey map
Customer journey mapping in Miro is the perfect blend of structure and flexibility, so your team can seamlessly visualize, collaborate, and iterate on your user journeys. From workshops with product teams to client presentations, focus on what matters and build great customer experiences.

UX & Design
From brainstorming with your cross-functional squad to gathering feedback for iteration and reiteration, create product experiences that people love.

Research and Design
Embrace design thinking and collaborate on design sprints, customer journey maps, wireframes, and more. Transform the way your team builds products.

Strategic planning
Propel your plans from strategy through execution. Run engaging remote planning sessions, build visual presentations, and manage and track progress collaboratively.

Bring teams together and create everything you need to develop campaigns that delight customers and drive business forward — all in one place.

Wireframing
Create quick app and website wireframes, ideate on sticky notes, map user flows, and collect references. Do it all in real time with your team on one board.

Bring teams closer together and execute faster in a hybrid, collaborative Obeya room.
How to create a customer journey map with Miro

Define personas
Determine which specific customer segments or personas you want to focus on. Collect data and insights about their needs, behaviors, and preferences.
Identify touchpoints
Identify key stages of the customer journey listing the touchpoints. Detail the specific actions, emotions, and pain points customers experience at each stage.
Add context and insights
Integrate data from customer surveys, interviews, analytics, and other sources to enrich your understanding of customer behaviors and preferences.
Share and find opportunities
Identify opportunities to improve the customer experience. When ready, share with stakeholders for feedback and collaboratively draft an action plan to implement the findings.
Iterate and update
Embed the map where teams and stakeholders can easily find it. Regularly review and evolve the customer journey map as you gain more data, insights, and feedback.
Customer journey mapping tools FAQs
What makes a good customer journey.
To create a good customer journey map, make sure you add all the stages your user goes through by mapping every customer touchpoint and the phases they belong to. After you map out your customer journey, to know more about who they are, you can create a storyboard or dig deeper with an empathy map. Miro’s customer journey mapping software makes it easy to add other artifacts and maps to your board, so you can have a great overview of your customer journey and what influences your customer's experiences. It can get messy, and it’s ok! Once you have all the information you need in one shared space, it’s easier to craft your customer journey or create a new user journey map.
What are the components of a customer journey map?
In Miro’s customer journey mapping tool, you have the flexibility to add as many components as you’d like. In our template, we use the following: actions, touchpoints, customer thoughts, customer feelings, process ownership, and opportunities. Each component belongs to a customer journey stage and is added to the board. Some folks also add user research data and other tools, such as empathy maps or timelines.
Can I download or share my customer journey map?
Yes, you can download your customer journey map as an image or PDF file or share your board link with others. Embed the map everywhere your teams work, like Confluence or Notion and it'll always be synced to the latest version. The customer journey map can be treated as a living document, evolving according to your product evolution and need.
Discover more
The ultimate list of templates for understanding your customers
A field guide to customer journey mapping
3 steps to go from customer interviews to a customer journey map
Service blueprint vs. journey maps
Get on board in seconds
Join thousands of teams using Miro to do their best work yet.
Mural cited as a strong performer in Forrester’s Q2 2022 Forrester Wave™: journey mapping platforms

Customer or user journey mapping is an effective method to build a realistic representation of the different stages users go through before choosing your product, service, or business – as well as the emotions they experience at every stage. In fact, it’s one of the most common use cases for our platform, for which we offer a number of free ready-to-use templates . So you can imagine our excitement to learn that Mural has been recognized as a Strong Performer in The Forrester Wave™: Journey Mapping Platforms, Q2 2022 ! Forrester identified the 12 most significant journey mapping providers on the market, analyzing how each one measures up and helps customer experience (CX) professionals.
The Forrester Wave™ report states that “Mural's current offering strengths include co-creation and ideation, user experience, and scalability…. Reference customers rate Mural's collaboration features highly, along with visualization.”
The report also notes, “Mural is a visual collaboration platform used for journey mapping but also for agile planning, strategy setting, brainstorming, ideation, and teaching. It continues to transform the way people work and make remote teamwork faster, easier, and more fun. This translates into a roadmap that includes an infinite canvas and plans to enable integrations with systems such as Microsoft 365 and Google Workspace to make MURAL’s collaborative workspace easily accessible within existing processes and systems.”
As mentioned in the report, “Mural is a good fit for companies looking to create multiple journey maps, guide a virtual workshop complete with templated exercises, or facilitate an ideation session with a range of collaboration capabilities, such as timers for brainstorming and voting and summoning features.”
Learn more about how Mural unlocks teamwork for enterprise companies and get started with one of our 300+ pre-built templates today !
About the authors

Tagged Topics
Related blog posts

Announcing Mural free
%20(3).jpg)
How to Create a Customer Journey Map
Related blog posts.
%20(1).jpg)
The ROI of teamwork: How to quantify the value of better collaboration
%20(3).jpg)
20 top strategic planning tools and frameworks [templates & examples]
%20(1).jpg)
How to make a digital vision board: A complete guide
Get the free 2023 collaboration trends report.
Extraordinary teamwork isn't an accident

IMAGES
VIDEO
COMMENTS
Mapping a customer journey helps: 1. Improve customer retention. Mapping identifies positive and negative moments users experience while interacting with your product or service. Eliminating negatives reduces frustration and streamlines processes meant to increase satisfaction and, ultimately, sales. 2.
Learn how to create a customer journey map using Mural in just a few simple steps. So whether you're create a customer journey map, employee journey map or a...
Understand the customer journey with these easy-to-use Mural templates. Customer or user journey mapping is an effective tool to build a realistic representation of the different stages users go through before choosing your product, service, or business. In this post, we'll share several popular templates from design thinking and innovation software tool Mural.
Is Mural the right tool for your Customer Journey Mapping project? Let's find out! In the first video of this serie we created the basic structure of a journ...
Learn how to create a user journey map using MURAL. The user journey is key to creating solutions that meet and exceed customer expectations and the visual powers of MURAL allow analysts to not ...
Customer journey map. Video storyboard. Website design. Server configuration. 1. Use it as a blank canvas online whiteboard ... you already know that visually mapping the customer's journey is a great way to complement any text-based journey-mapping. Laying everything on a Mural makes it easy to add inspiration, references, and sketches ...
Your team needs to discuss a process or build a journey map. MURAL is the space for your team to collaborate and co-create these diagrams together. You can connect content in the mural to demonstrate the movement and flow through these processes. Our diagramming capabilities allow you to quickly build out flows as you work in real time.
Open in Mural. Customer Employee Journey Map. Unite customer and employee experiences through this journey map to identify and prioritize areas of focus. Open in Mural. Conducting a Brainstorm. Help your team have great brainstorms that encourage fresh thinking through simple guidelines and an open and collaborative environment.
A UX journey (user journey) map is a visual representation of the steps that a user takes to achieve a goal with a product or service. It includes the user's thoughts, feelings, and pain points at each step. Customer journey maps are a powerful tool for understanding your customers' needs, motivations, and obstacles.
Emotions: The feelings people experience at each stage of the customer journey, including excitement, happiness, frustration, disappointment, and anger. Designers use empathy maps to visualize these emotions across the customer journey. Motivations: The reasons why people take action at different stages of the customer journey.
Select the line or connector you want to add to your diagram. To connect the line to an object, click one end and drag it to the edge of the object. The line will "magnetize" to your object. Complete the connection to your second object by clicking and dragging to the second object. Now, these two objects are connected with the line or arrow.
Customer journey mapping is the tool that guides you in creating exceptional customer experiences. Customer Journey Mapping: How to Understand Your Buyers and Enhance Their Experience ... Mural, a visual planning and collaboration tool, has created a customer journey map for travelers on guided city tours. The steps include browsing, booking ...
Journey Mapping in Practice. ... Mural. MURAL was conceived as a way to hold a virtual whiteboarding session. You can choose to begin with a completely blank canvas, or pick from a wealth of templates. MURAL strikes a unique balance between flexibility and structure. Its format encourages free-form ideation, but provides enough tools to create ...
Journey-Mapping Impact: Research Findings. Summary: Our research suggests that customer-journey maps 1) tend to be created collaboratively with a team, 2) produced with digital tools, and 3) are moderately successful at making organizational impact. Journey maps visualize a user's journey towards a goal, usually over time and across channels.
In addition, most practitioners (64%) reported creating the journey maps collaboratively, with 34% collaborating over physical tools (e.g., sticky notes and paper) and 30% using digital tools (e.g., Miro, Mural, Google Sheets). In contrast, 36% reported creating the map as a solo activity using either physical tools (10%) or digital tools (26%).
Some takeaways I've had through bringing teams together to build a journey map: Get commitment and block calendars: chat with your teammates and get cross-functional commitment. Example: bring a stakeholder, designer, developer, marketing expert — those who might play a part in helping evolve the experience.
Quickly get started. Miro's customer journey map tool helps accelerate your team's processes by clearly visualizing journeys, touchpoints, personas, and more. Save time by crafting your customer journey map using one of our pre-made frameworks, or build one from scratch with our many editing tools.
Reference customers rate Mural's collaboration features highly, along with visualization." The report also notes, "Mural is a visual collaboration platform used for journey mapping but also for agile planning, strategy setting, brainstorming, ideation, and teaching. It continues to transform the way people work and make remote teamwork ...