How to enable Safari push notifications on iPhone or iPad
iOS 16.4 lets you optionally receive Safari push notifications, but the process isn't straightforward.
iPhone users can add websites to their iOS 17 home screens as progressive web apps, and essentially turn sites into standalone apps. However, there are a few features typically reserved for iOS apps, and one of those is push notifications. If you do want to receive push notifications from a website, there is a workaround in the Settings app that involves flipping a WebKit flag. This gives web apps the ability to send push notifications through Safari, as long as the website natively supports browser notifications. Although Apple announced this functionality in 2022 and shipped it in 2023, it's still considered an experimental feature, so you'll have to follow the steps below to use them.

iOS 17 review: The bubble is now greener on the other side
How to enable push notifications in safari.
If you have a recent iPhone , or an iPad running version 16.4 or later, you can follow the steps below to enable Safari push notifications for specific websites. By doing so, you will receive alerts similar to those of native iOS apps, helping you know when your favorite websites publish timely content.
1. Open the Settings app on iOS 17.
2. Scroll down to the Safari tab, and tap on it.
3. Find the Advanced tab at the bottom of the screen and press it.
4. Tap the Feature Flags tab.
5. You will see a long list of WebKit flags organized in alphabetical order. Look for Notifications and flip the toggle them on.
How to add a website to your iOS Home Screen
After that, you'll need to manually add each website you'd like to receive notifications from to your Home Screen. Here's how:
1. Launch the Safari app and visit the website you'd like to receive push notifications from.
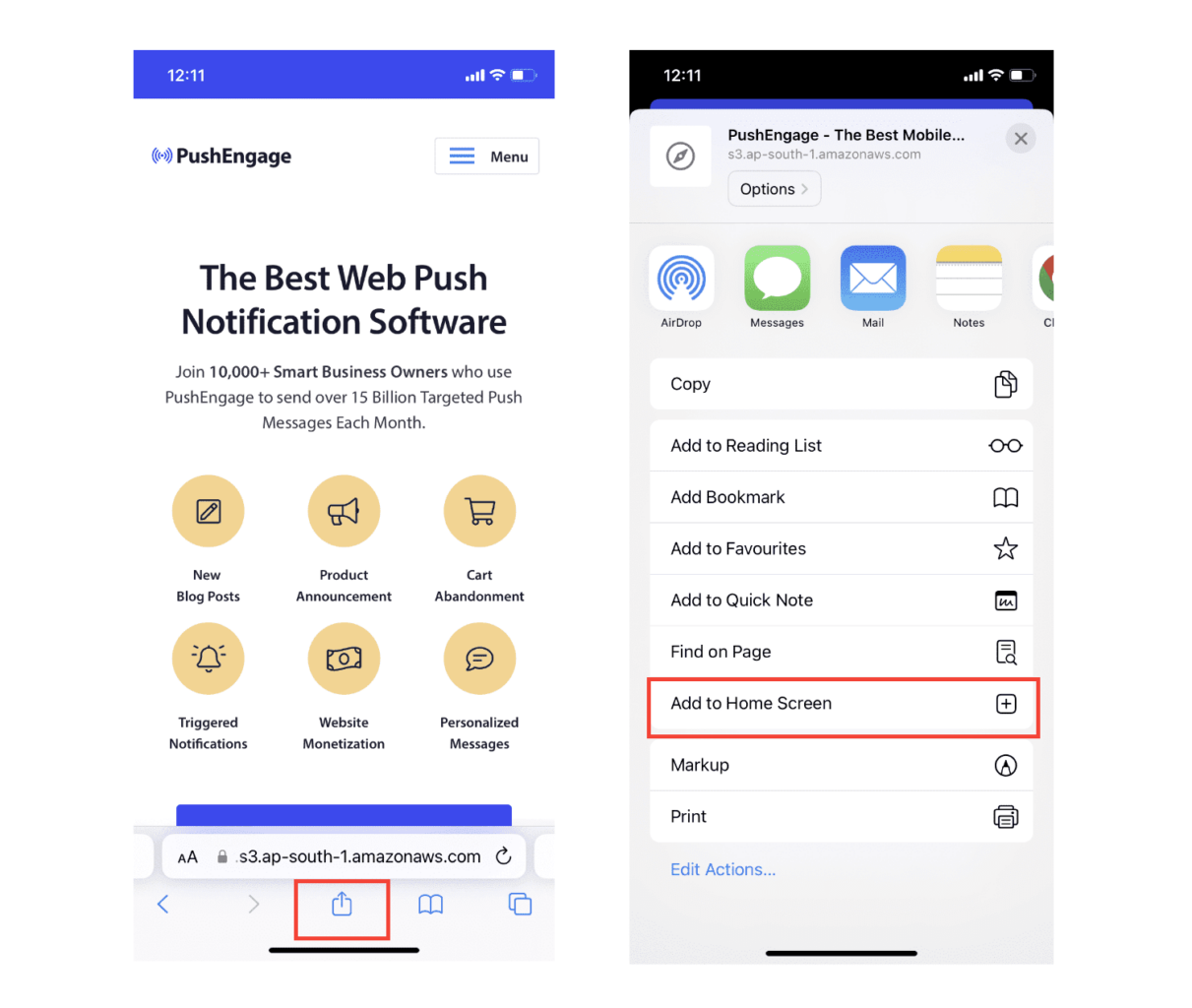
2. Tap on the Share button in the middle of the bottom bar
3. Choose Add to Home Screen .
4. Optionally rename the web app, then tap Add in the top right corner.
5. It will now appear on your Home Screen as a native app. Launch the newly-added web app.
6. Find the website's notifications settings and enable push notifications.
7. iOS will ask for your permission to enable them. Tap Allow to finish.
Now, the web app will be able to notify you as long as you keep it on your Home Screen. If you delete it, then the permission is revoked automatically, and you won't be able to receive alerts from it until you add it again.
Should you use push notifications from websites on iPhone?
As you can see, the process to enable Safari push notifications on iOS and iPadOS is more complex when compared to macOS because you need to add the web app to the Home Screen for it to work. On new Macs , you can just allow or deny website permissions without needing to bookmark them in any way. Regardless, it can be done now on newer versions of iOS 16 or later. It's useful, but be sure to choose wisely which websites you give access to notifications in Safari. If you give permission to the wrong website, your iPhone could quickly be cluttered with spam.
iPhone 15 Pro Max review: Apple is slowly winning over this Android diehard
Iphone 15 review: a major yet sneaky upgrade from its predecessor.
Safari User Guide
- Change your home page
- Import bookmarks, history and passwords
- Make Safari your default web browser
- Go to websites
- Find what you’re looking for
- Bookmark web pages that you want to revisit
- See your favourite websites
- Use tabs for web pages
- Pin frequently visited websites
- Play web videos
- Mute audio in tabs
- Pay with Apple Pay
- Autofill credit card info
- Autofill contact info
- Keep a Reading List
- Hide ads when reading articles
- Translate a web page
- Download items from the web
- Share or post web pages
- Add passes to Wallet
- Save part or all of a web page
- Print or create a PDF of a web page
- Customise a start page
- Customise the Safari window
- Customise settings per website
- Zoom in on web pages
- Get extensions
- Manage cookies and website data
- Block pop-ups
- Clear your browsing history
- Browse privately
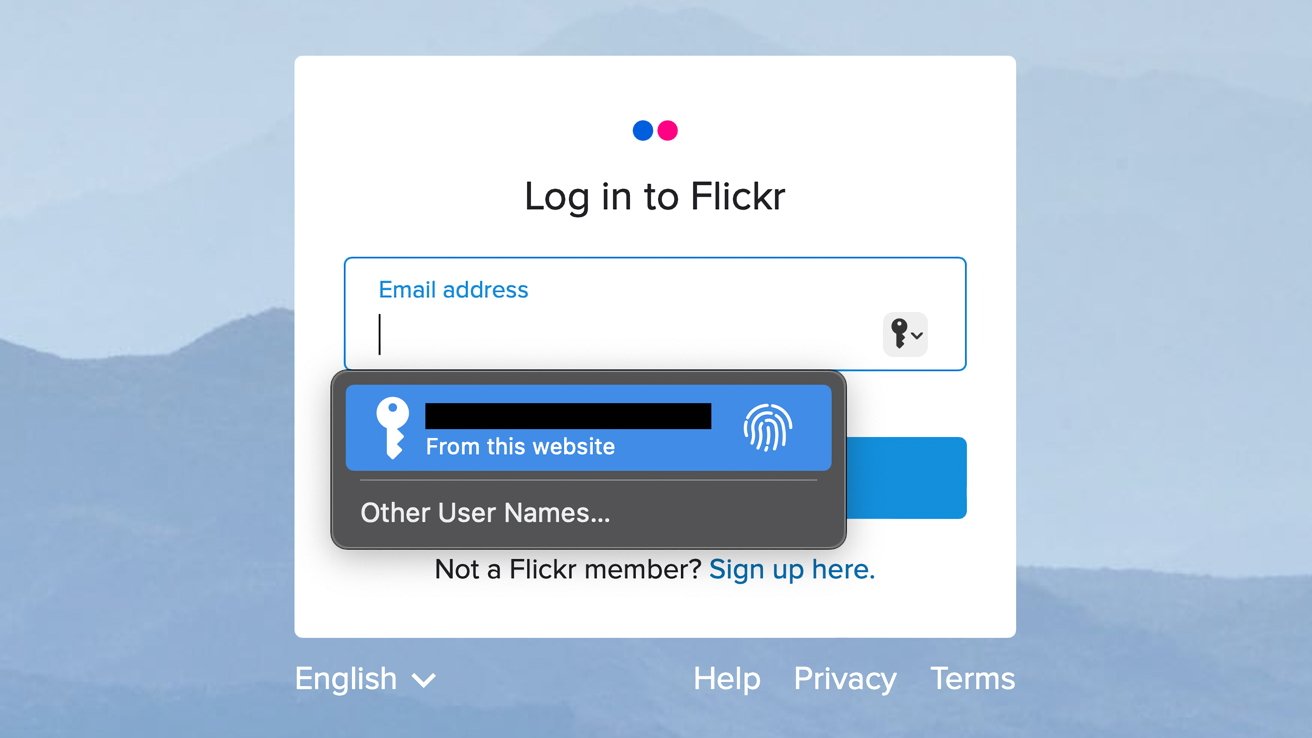
- Autofill username and password info
- Prevent cross-site tracking
- View a Privacy Report
- Change Safari preferences
- Keyboard and other shortcuts
- Troubleshooting
Customise website notifications in Safari on Mac
If you let websites send you notifications, each notification appears in the top-right corner of your screen. You get notifications from websites even if they’re not open — and even if Safari isn’t open.
Open Safari for me
Use Siri suggestions
If you let Siri make suggestions in Safari and you book an event on a website, such as a dinner reservation, you can quickly add it to Calendar.
Accept a Siri suggestion: Click the notification to review the event, then click Add to Calendar.
Respond to a notification from a website
Click the notification to go to the site.
See all of your recent notifications
Click the date or time at the right end of the menu bar, or swipe left with two fingers from the right edge of your trackpad, then click Notifications.
If you’re away from your Mac, you can see all the notifications you missed when you get back.
Change preferences for notifications
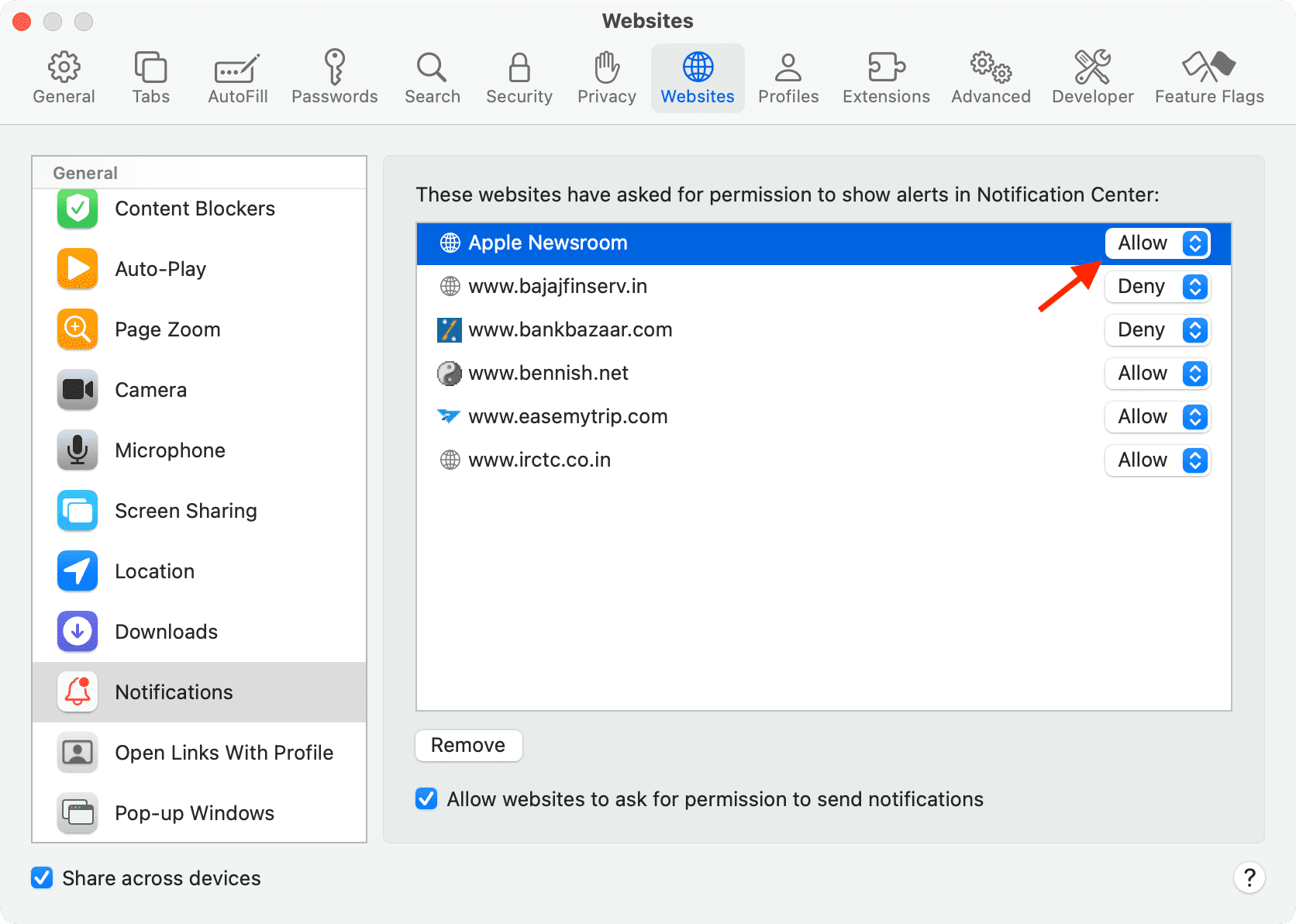
Stop receiving notifications from a website: Choose Safari > Preferences, click Websites, then click Notifications. Find the website in the list, then select Deny.
Open Notifications preferences for me
Stop seeing requests for permission to send you notifications in Safari: Choose Safari > Preferences, click Websites, then click Notifications. Deselect “Allow websites to ask for permission to send push notifications”.
From now on, when you visit a website that wants to send you notifications, you aren’t asked.
Open Siri preferences for me
How to manage web notifications with Mac Safari

Beginning with OS X Mavericks Apple added the ability for web sites to push updates directly to your desktop. Such updates appear in Notification Center, and when you click on them, Safari will open and load the page. But what happens when you receive notifications you don't want anymore? Here's how to manage which sites can ping you and which can't.
First of all, if you're new to OS X Mavericks or you've never used web notifications, read up on how to get started:
- How to get notifications from your favorite websites with Notification Center and OS X Mavericks
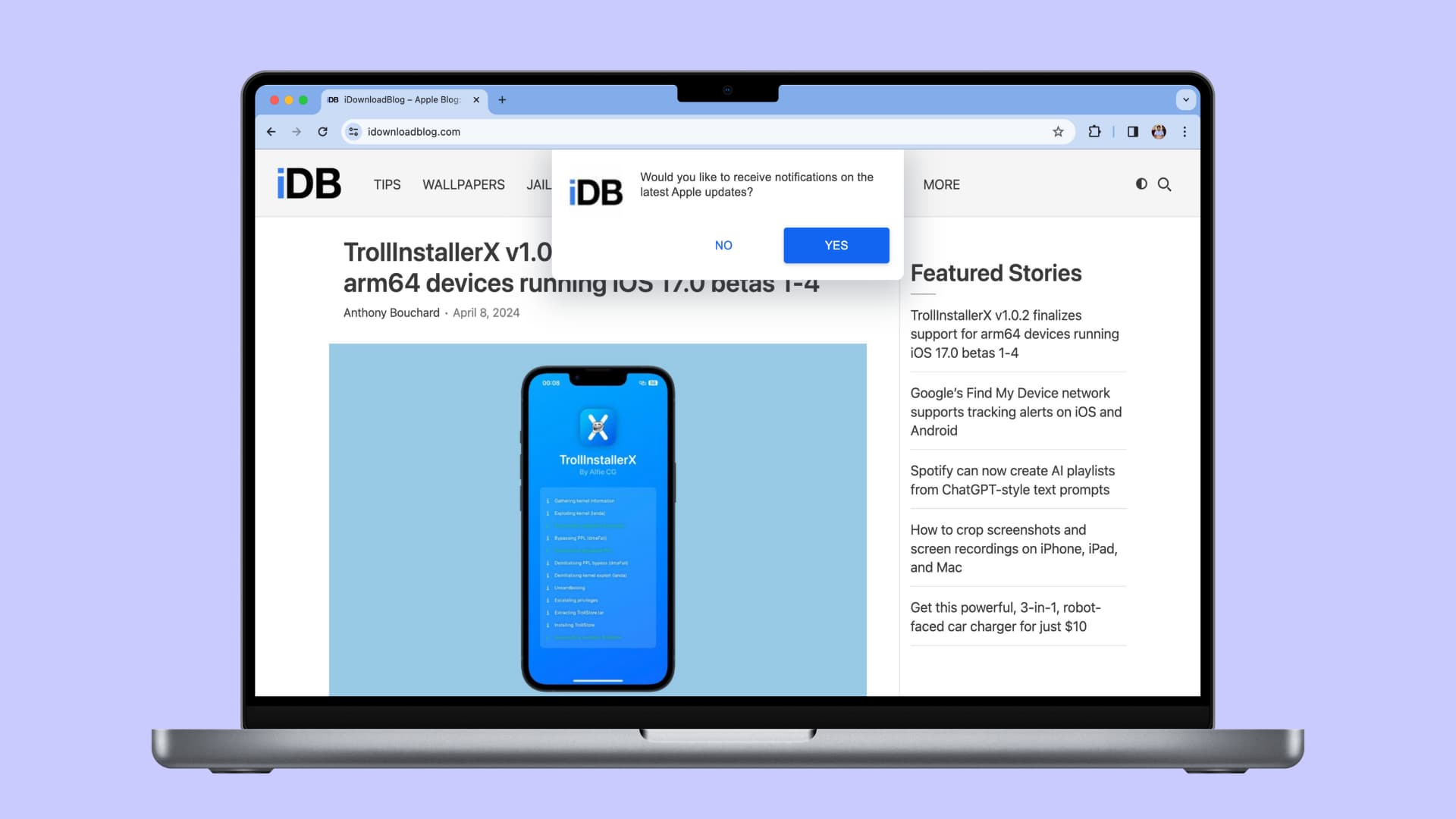
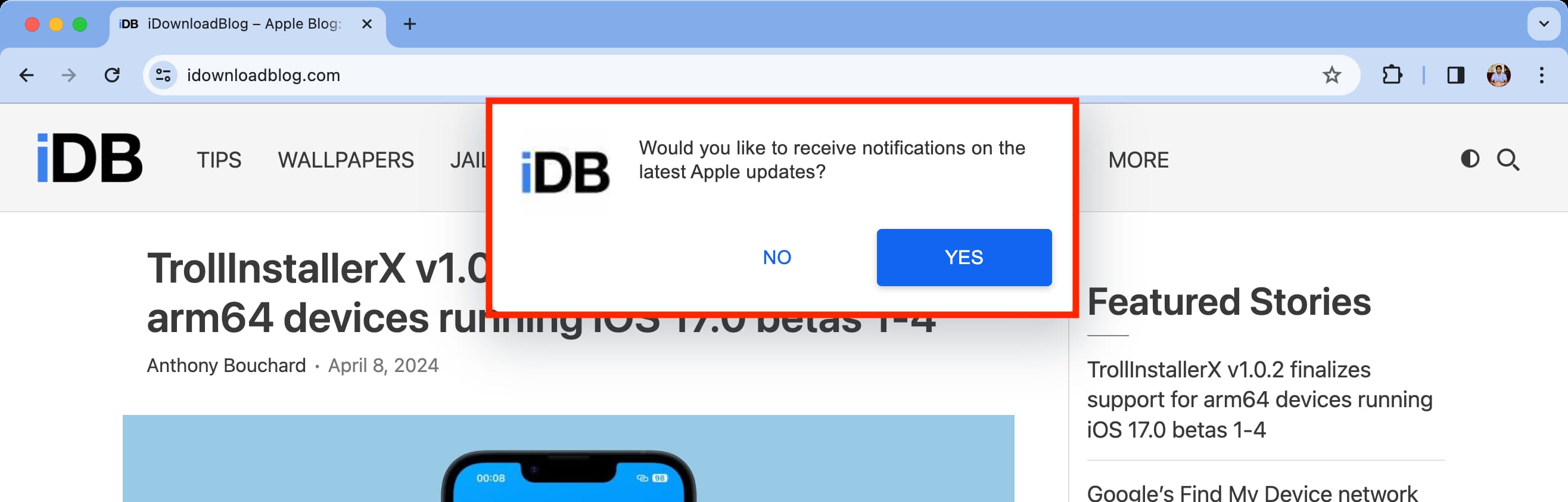
Maybe you've seen a message from Safari that looks like this:
And maybe you've clicked the Allow button. Or maybe you've clicked the Don't Allow button. Now you've changed your mind. You want those notifications. Or you're sick of them. Either way, here's how to take care of them.
To manage web notifications with Safari
- Double-click the Safari icon
- Click the Safari menu and select Preferences . (Alternately, you can hold down the command button and type , .
- Click the Notifications button in Safari's preferences
- Select the site you'd like to change the status of.
- Click the Allow or Deny button as you'd like.
You can also remove sites from the list, though if you do, Safari will ask you the next time you visit the site if to receive notifications from it.
If you don't want Safari to ever ask you about web site notifications, uncheck Allow websites to ask permission to send push notifications .

You can also change the way Notification Center will inform you of new push notifications from web sites.
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
To change Safari web notifications
- Click the menu.
- Select System Preferences...
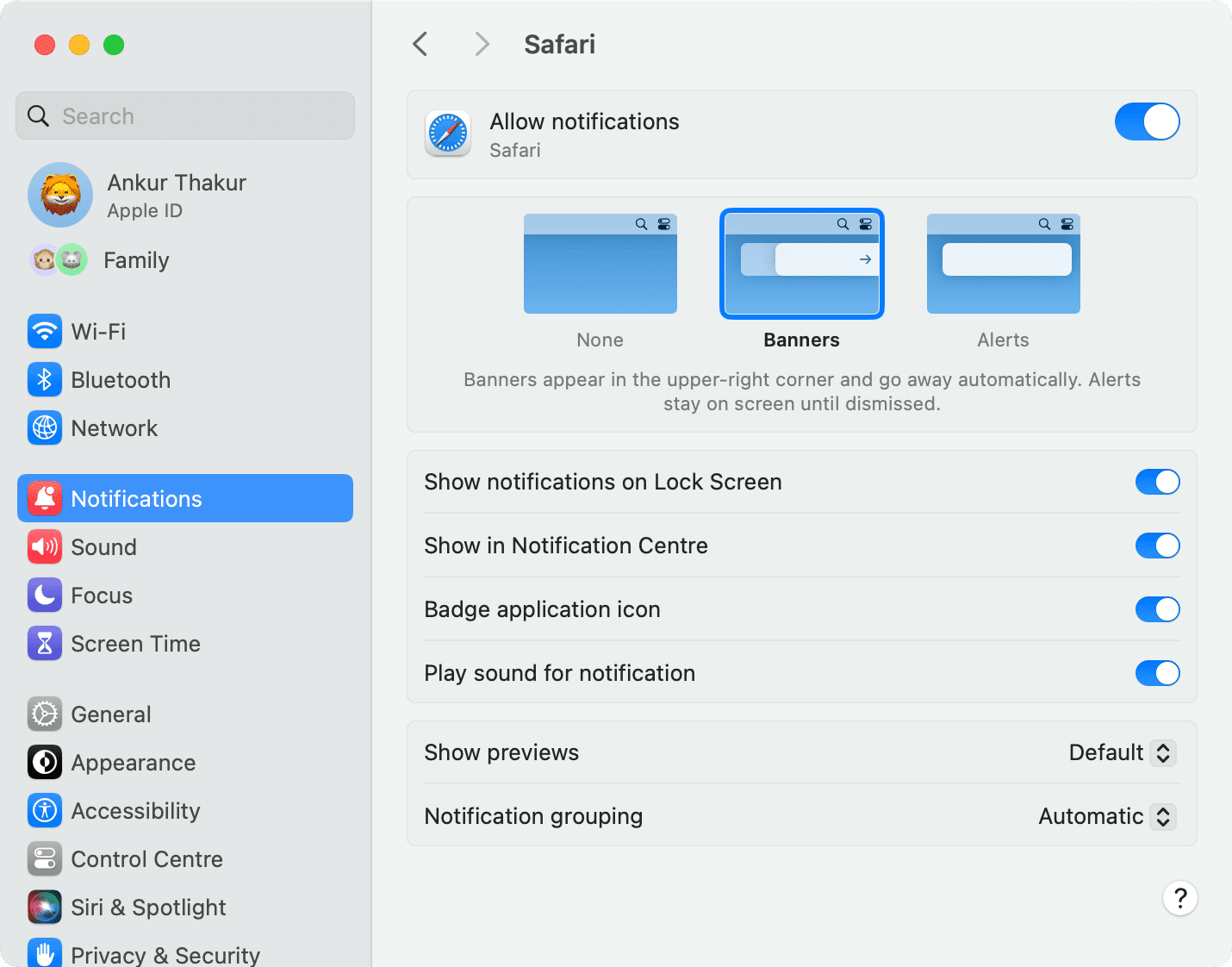
- Click on Notifications .
- Click on Safari .
Safari can alert you with banners which appear in the upper-right corner of the screen and automatically go away after a few seconds, or alerts that stay on the screen until you manually dismiss them.

Get notified!
Hopefully these tips helped you get control of Safari's web notifications. If you have anything else to add or if you have any questions, let me know in the comments.

Why I found a fresh install of macOS the solution to (almost) all my problems
macOS 15 set to get a revamped and smarter Calculator app that looks like the one on iOS
iOS 17.5 to deliver major upgrade to iPhone repairs — send your device away without disabling Find My
Most Popular
- 2 "Your iPhone does not go to sleep with you" — harrowing experiment reveals just how much data your iPhone shares, even with Russia... Thankfully it's worse on Android
- 3 Apple might have to ban Tiktok before President Biden does — report reveals app is dodging Apple's App Store payment rules
- 4 Did you know you can drag and drop between your iPhone apps? Here's how to quickly move photos and files within iOS 17
- 5 Do you need to spend $100 on an iPhone case? I’ve tested hundreds of them, and here’s what you have to consider
How-To Geek
Safari on mac, iphone, and ipad will allow web notifications.
Apple will finally allow websites to send notifications on iPhone and iPad.
Apple's Safari web browser has lagged behind some features in recent years, especially with background services. After years of waiting, it seems like Safari will finally support web push notifications on all platforms.
Following today's WWDC event , Apple published a post on the WebKit Blog explaining what's new in the Safari 16 Beta. Perhaps the most surprising addition is Web Push support, which is already functional on the macOS Ventura beta release. The feature will allow web sites and web apps to send push notifications, even when they are not open.
"Web Push is coming to Safari 16 on macOS Ventura," Apple said in the blog post. "This lets you remotely send notifications to users of your websites and web apps --- and deliver those notifications even when Safari isn't running. It uses the same combination of web standards you may be familiar with from other browsers: Push API and Notifications API, along with Service Worker."
Similar to Firefox , Safari will only allow a website to show a prompt to enable notifications after you've interacted with the page --- for example, you won't see the popup message right after a page loads, but you might see one after you click a link or button. That won't stop the pages from showing buttons in the page for enabling notifications, but it will prevent Safari itself from spamming you.
Safari on macOS has technically supported push notifications since Mac OS X 10.9, but Safari's notifications worked differently than push notifications other browsers --- sites had to register for a paid Apple developer license, and the technology for sending alerts wasn't similar at all. This new implementation uses the same push standard that every other browser uses, and sites don't have to pay for Apple developer accounts to provide visitors with notifications.
Importantly, Apple says Web Push will arrive on the iPhone and iPad sometime in 2023. That's a massive win for web apps on mobile Apple devices --- you could always use alternative browsers on Mac if you needed push notifications, but Apple doesn't allow third-party browser engines on iPhone and iPad. Web Push will make Progressive Web Apps better than ever on iPhone and iPad, as long as Apple doesn't introduce any strange limitations or missing features.
Source: WebKit Blog
- Is Hulu Worth It?
- iPad Pro vs. Surface Pro: What's the Difference?
How to Manage Website Push Notifications in Safari for OS X
Control which notifications you receive from websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
What to Know
- In the Safari menu, select Preferences > Websites . Choose Notifications in the left pane.
- Use the menu next to any website that has requested permission to send notifications to allow or deny the request.
- Clear the box next to Allow websites to ask for permission to send push notifications to prevent sites from asking permission.
This article explains how to manage website push notifications in Safari for OS X. It includes information on viewing notification-related settings in the Notification Center . This information applies to Safari 9.x and above on Mac OS X.
Change the Safari Permissions
A website must ask your permission before it can push notifications to your desktop, usually as a pop-up question when you visit the site. While useful, these notifications can prove unwieldy and intrusive.
Here's how to deny or allow permissions for push notifications:
Go to the Safari menu and select Preferences .
Select Websites .
Click Notifications in the left menu pane.
The right side of the window contains a list of the sites that asked for permission to send you notifications. Use the menu to the right to either allow or deny those requests.
The Allow websites to ask for permission to send push notifications option is enabled by default. This option allows websites to ask you if you want notifications, usually when you first visit their site. To disable this option and prevent sites from asking permission to show alerts, clear the check box.
To reset a site's permissions, select it and click Remove . The next time you visit the URL, it asks for permission again, assuming you left the previous option active.
Change Notification Settings
To view more notification-related settings in the Notification Center:
Open System Preferences either by clicking its icon in the Dock or selecting it from the Finder's Apple menu.
Click Notifications .
Select Safari from the list of applications in the left menu pane.
Notification preferences specific to the browser appear on the right side of the window. To turn off all notifications, turn off the Allow Notifications from Safari toggle switch.
The Safari alert style section contains three options, each accompanied by an image.
- None : Disables Safari alerts from displaying on the desktop while keeping notifications active in the Notification Center.
- Banners : Informs you when a new push notification is available.
- Alerts : Notifies you and includes relevant buttons. Alerts stay on the screen until you dismiss them.
Below this section are five more settings, each accompanied by a check box and enabled by default. These settings are as follows:
- Show notifications on lock screen : When enabled, push notifications generated by your allowed websites display when your Mac is locked.
- Show notification preview : Specify whether macOS shows previews (which contain more detail about the alert) always or only when the computer is unlocked.
- Show in Notification Center : Leave this option on to see alerts you might have missed by opening the Notification Center in the upper-right corner of the Finder.
- Badge app icon : When enabled, the number of Safari alerts to be viewed displays in a red circle overlaying the browser's icon on the Dock.
- Play sound for notifications : When enabled, an audio alert plays each time you receive a notification.
Get the Latest Tech News Delivered Every Day
- How to Manage Push Notifications in Your Web Browser
- How to Manage Tabbed Browsing in Safari for macOS
- How to Manage Edge Notifications
- How to Fix WhatsApp Notifications Not Working
- How to Turn off Notifications on Chrome in Windows 10
- How to Avoid Notification Overload on Apple Watch
- Manage Smart Search in Safari for Mac
- How to Turn Off Notifications on a Mac
- Allow or Deny Access to Your Physical Location Settings
- How to Enable Cookies in Your Browser
- How to Pin Sites in Safari and Mac OS
- How to Save Web Pages in Safari for OS X
- How to Manage Plug-Ins in the Safari Web Browser
- How to Manage Push Notifications on the iPad
- Speed Up Safari With These Tuneup Tips
- How to Manage Notifications on the iPhone
- Become a Contributor
- Push Notifications
Enable Safari Push Notifications on iOS: Step-by-Step Guide
Last updated on apr 18, 2024.
Push notifications are the most efficient and fastest way for publishers to reach out to their readers. These notifications have been pretty straightforward to enable and access on the desktop and on Android smartphones. However, iOS didn’t offer this ability. Things have changed now and Apple has introduced Safari push notifications in iOS 16.4 .
So, why should you care you ask? A significant chunk of website visitors use an Apple iPhone, and can now be reached via push notifications . According to StatCounter, iPhones account for 28% market share globally, now that’s a healthy chunk of the audience you can reach out to. If you are a US-based news publisher, the metrics are completely different. In the US, iOS accounts for over a whopping 56% market share followed by Android at 42%. If iPhone users are a sizeable chunk of your audience, here is how you can help them receive push notifications on their smartphones.
Enabling Safari Push Notifications on iOS
If you want to reach out to your audience on iOS devices such as the iPhone and the iPad, you will need them to enable Push API in Safari settings and then add your website to their home screen. I’ll break this down into two steps.
Enable Push API on Safari
For readers to receive push notifications they need to enable the Push API toggle in Safari settings. This is a one-time step and isn’t required to be done for every website.
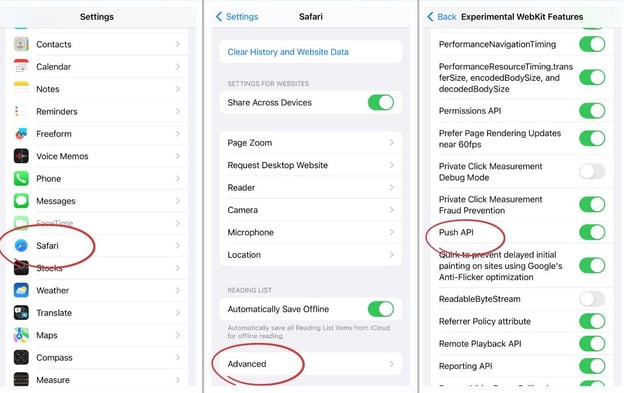
- Go to Settings and then scroll down to Safari .
- Click Advanced and then Experimental Features
- The reader has to switch on the Push API toggle.

- The reader must use the Safari browser on an Apple iPhone running iOS 16.4 or above.
- In Safari, get them to click the Share button and scroll down to the Add to home screen option.
- Users can then save the app to their home screen.
- Once the app is on their home screen they can now click it to access your website.
- They need to click subscribe, followed by accepting the default iOS prompt for notifications.
- All done, your subscriber can now receive notifications on their iPhone.
This is a complex process and will need you to handhold your reader through this process. For starters, you can add a banner on the website prompting iPhone users to enable push notifications. You can reach out to your repeat users using an iPhone first since they are more likely to be willing to go through this entire process. They are your loyal users after all.
Getting your readers to add your website to the home screen is a big win in itself and is likely to increase repeat visits to your website.
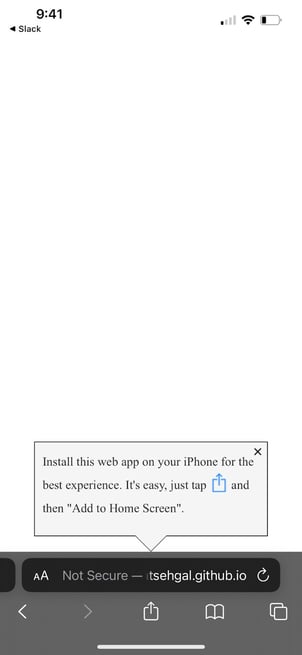
You can try a bottom banner for Safari on iOS like the one we see here. Check it out on GitHub

Aditya Shenoy
Lists by Topic
- Browser Push Notification (82)
- Push Notifications (69)
- Publisher Strategies (43)
- iZooto Updates (42)
- audience development (23)
- wordpress (23)
- wordpress plugins (18)
- ad tech (11)
- audience engagement (11)
- App push notifications (9)
- Messenger Push Notifications (5)
- web push notifications (5)
- iOS push notifications (3)
- Android push notifications (2)
- Website Monetization (2)
- content management (2)
- Spotlight (1)
- audience retention (1)
- best seo plugins (1)
- iZooto Updates (1)
- startups, startup culture (1)
Get More Stuff Like This In Your Inbox
Stay up-to-date on topics of your interest. Subscribe now to join 10,000+ marketers who receive high-quality articles every fortnight.

Join The List!
Subscribe to join our list of 10,000+ marketers and receive high-quality articles on topics of your interest in your inbox every fortnight
Related Posts
How to create a google news sitemap.
Google News is one of the most popular sources of information for mill[...]
- Punya Batra
- Apr 30, 2024
Best Internal Linking WordPress Plugins for News and Media Publishers
In this vast and massive digital domain, where every click counts, int[...]
- Sanjay Kumar
- Apr 24, 2024
Why News and Media Publishers Should Focus on Email Newsletters
As you attempt to build a publication or brand in an era where audienc[...]
- Vaishnavi Ramkumar
- Apr 23, 2024

- Steller Subscription Experience
- Audience Engagement Guide
- Content Engagement
- Website Engagement Tools
- Web Push Notifications Guide
- Messenger Push Notifications Guide
- App Push Notifications Guide
- Push Notification Marketing
- Push Notifications Examples
- Best Time To Send Push Notifications
- Understanding Your Audeince
- Engaging Your Audience
- Push Notifications Advertising Guide
- Overcoming Monetization Challenges
- Checklist For Push Monetization
- Monetization Strategies
- Dynamic Paywall
- Best Paywall Solutions
- Exit-Intent Recommendations
- Show Latest
- Magic Notifications
- Segmentation
- Personalization
- RSS Automation
- Web Push Notifications
- Messenger Push Notifcations
- App Push Notifications
- Email Newsletter
- On-Site Interactions
- iZooto vs OneSignal
- iZooto vs Feedify
- iZooto vs Push Engage
- iZooto vs SendPulse
- iZooto vs Aimtell
- iZooto vs Pushnami
- iZooto vs Pushly
- Switch To iZooto
- Success Stories

- Testimonials
- Comscore Partner

© 2023 Copyright iZooto. All rights reserved.
- Copyright Terms
- Privacy Policy

How to manage all web browser notifications on your Mac
In this tutorial, we will show you how to allow, block, customize, and turn off website notifications in popular browser apps like Safari, Chrome, and Firefox on your Mac.

These tips will be helpful if you’re getting too many notifications or not receiving alerts from sites that are important to you.
But before you do that, remember that not all websites are designed to send notifications. And ones that do have this feature will probably show you a banner to allow notifications when you visit them for the first time, after a few weeks, or after clearing all your web browser data .
Allow browser notifications
When you install a browser app like Chrome, Firefox, Brave, or Opera, you will get an alert in the top right corner of your Mac’s screen asking your permission to allow notifications from this app. Click Options to Allow (or block) alerts.

If you don’t get that automatic alert, visit a website like bennish.net , Slack , or something similar that can send notifications. Then, you may see the macOS notification asking your permission to send browser notifications.
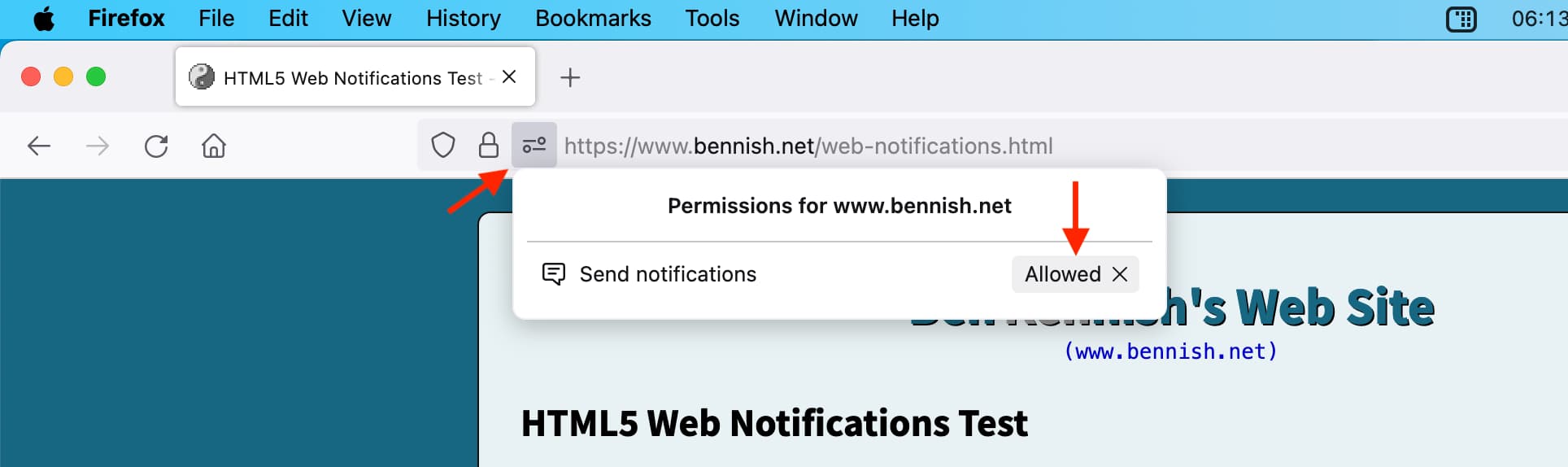
- Visit bennish.net and click Authorize > Allow .
- Now, if you see the macOS notification for browser notification, click Options > Allow and confirm if prompted.
Manage browser notifications for a specific website
Once the browser app in question is permitted to send notifications, you can decide which websites can send you notifications and which cannot.
Allow notifications
When you visit a website that is designed to send notifications, you will see a popup. Allow that and then confirm if prompted. Remember that websites use different popup styles.

Block notifications
You can prevent a website from sending notifications when it asks for the first time. If you have already allowed it, you can block it later by following these steps.
Open the app and click Safari > Settings from the top menu bar. Now, go to the Websites tab and select Notifications . Here, you’ll see all the websites that you have allowed or blocked from sending notifications. Click the dropdown menu next to an allowed site to block it.

Visit the website that sends you notifications and click the settings icon from the top address bar. Now, turn off the Notifications switch. If you don’t see it, that means you did not permit this site to send notifications, or it does not have that feature.

Additionally, you can go to chrome://settings/content/notifications or click Chrome > Settings from the top menu bar and then go to Privacy and security > Site settings > Notifications . From here, click the three dots icon next to a website under the “Allowed to send notifications” and block it.

Visit the website that sends you notifications. Now, click the settings icon and hit Allowed next to Send notifications to block it. Don’t forget to reload the page for changes to take effect.

In addition to that, you can click Firefox > Settings from the top menu bar. Then select Privacy & Security and scroll down to the Permissions heading. From here, click Settings next to Notifications to see all allowed or blocked sites. Click the dropdown menu next to a site listed here to block (or allow) notification privileges for it.

Customize browser app notifications
A third-party web browser does not offer many per-website notification customization options. You are pretty much limited to allowing or blocking alerts from that site.
However, macOS offers handy notification settings for web browser apps. Furthermore, when you allow a website to send you notifications in Safari, macOS treats that website as an app in its notification settings. So, you can customize that website’s notifications as if it were an app.
Here’s how to mute, change style, block previews, and do other personalizations for your web browser notifications on Mac:
1) Open System Settings and click Notifications .
2) You will see your browser apps like Safari , Chrome , Firefox , etc. Additionally, as mentioned, websites that are permitted to alert you in Safari may also be listed here. Click a browser app or Safari website.

3) Now, you can customize it like you would with a regular Mac app.
You can change the notification style, block it from appearing on the locked Mac screen, prevent it from stacking in your Notification Center , turn off the red number badge on the app’s icon in Launchpad and Dock, turn off the notification sound, display or hide the preview, and decide a grouping style.

Turn off all browser notifications
Go to Mac’s System Settings > Notifications and select the browser app. Now, turn off the Allow notifications switch from the top. After this, you won’t receive notifications from this browser at all. It will even block alerts from websites you had previously allowed to send notifications.
Check out next: Not getting app notifications, banners, or sound on Mac? Here’s how to fix it
Join 25,000+ Business Owners and Grow Your Business Faster with Push Notifications
See All Features
Documentation, Reference Materials, and Tutorials for PushEngage
Setting Up Web Push Notifications on iOS and iPadOS
Notice: There is no legacy documentation available for this item, so you are seeing the current documentation.
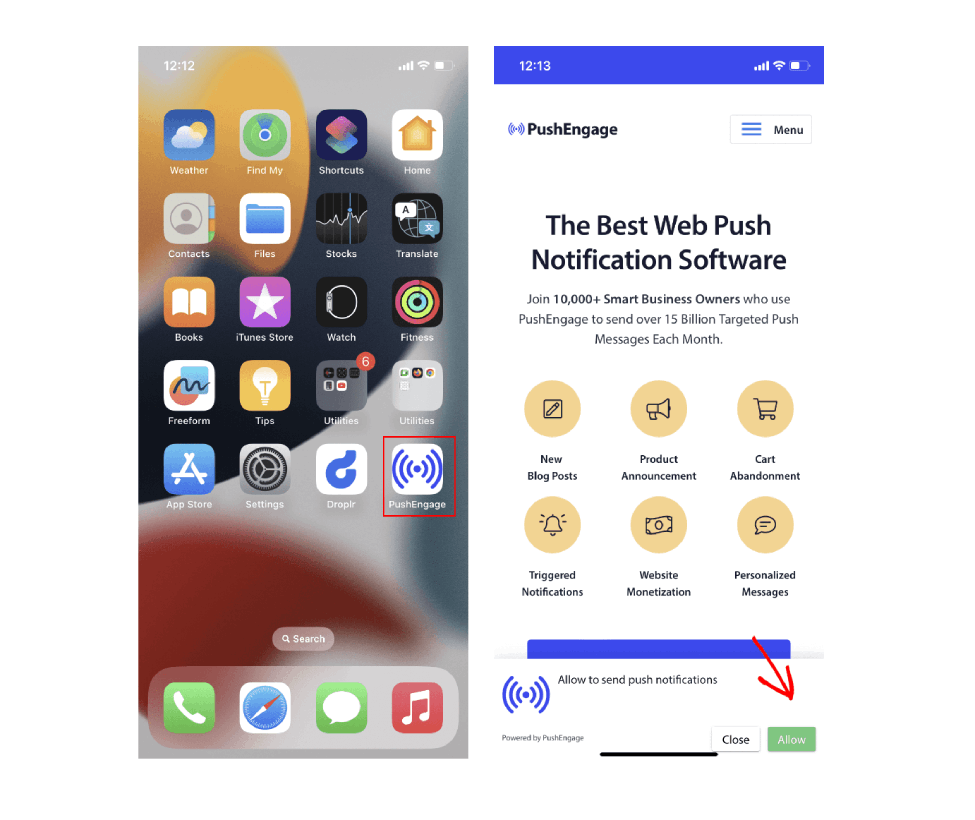
Apple has released iOS and iPadOS 16.4, which supports web push notifications for web apps added to the Home Screen on iPhone and iPad devices. In this guide, we help you set up your website to send notifications to iPhone and iPad users visiting your website.
Web Push Notifications are available for Safari browser, Google Chrome, and Edge on iPhone and iPad with iOS and iPadOS 16.4. iOS requires the user to add your website to their Home Screen and then open the Web App by tapping its icon. The web app opens like any other native app on iOS or iPadOS instead of opening in a browser. Users can grant permission to receive push notifications and then manage those permissions in Notifications Settings just like any other app on iPhone and iPad.

Before You Start
You require a few things to have the web push campaigns running on iOS devices.
- Your web app must serve a Web Application Manifest file (manifest.json) with its display member set to standalone or fullscreen.
- The users must be on iOS or iPadOS 16.4 or later.
- The user needs to install the web app to their Home Screen by tapping the Share button to open the Share menu, and then tapping “Add to Home Screen”.
- A user gesture, such as a click or tap on a button is required to show the native permission prompt and allow the permission to receive push notification.
If your website is already a Progressive Web App (PWA), you do not need to make additional updates to prepare for iOS/iPadOS Web Push. If unsure whether your website is a PWA, check with your development team or use Lighthouse in Chrome DevTools .
Setting up your Website for iOS and iPadOS Web Push Notification
Follow the steps to enable and send push notifications to Safari on iPhone and iPad:
- 1. Add a Web App Manifest file to your website.
- 2. Integrate PushEngage on your website.
- 3. Deploy and test your website manifest.
- 4. Test Subscription Dialog Box modal and permission prompt.
1. Add a Web App Manifest file to Your Website
The web app manifest is a JSON file that tells the browser about your Progressive Web App (PWA) and how it should look and behave when installed on the user’s desktop or mobile device. It contains metadata such as your web app’s name, description, icons, color scheme and the URL that should be opened when the app is launched.
You can use any online tool to generate a manifest file quickly. The manifest file can have any name but is commonly named manifest.json and should be uploaded to the root directory of your website. If you need help adding code to your WordPress site, try the WPCode plugin.
A typical manifest looks something like this:
Note: The value of display member in the manifest must be set to either standalone or fullscreen .
After creating the manifest file, reference the manifest in the HTML page of your website using a <link> tag in the <head> section of the page.
For Example:
2. Integrate PushEngage on Your Website
The next step is to integrate PushEngage on your website to handle registering and installing Service Worker on the page.
If you have not completed the installation, here is the guide to installing PushEngage. If you are a WordPress user, you can use PushEngage WordPress Plugin , which will handle the service worker registration.
You can follow the steps mentioned here if you already have your service worker and need to merge it with PushEngage’s service worker .
3. Deploy and Test Your Website Manifest
Once you have uploaded the manifest and integrated the PushEngage, the next step is to test your web app to ensure that your web app manifest was implemented correctly. You can test your website on various devices and browsers by adding it to your home screen.
Follow these steps:
- 1. Open the website in Safari browser running on iOS 16.4 or later
- 2. Click on the “Share” button to open the share menu.
- 3. Click on the “Add to Home Screen” option.
- 4. Save the app on your Home Screen.

If your website has been successfully configured for web push, it will open the web app like any other app on iOS or iPadOS instead of opening in a browser and acting merely as a shortcut.
You should inform your user by showing a banner on the app screen, prompting the user to add your app to the home screen of their iOS device and subscribe to the web push notifications.
4. Test Subscription Dialog Box
A Home Screen web app on iOS and iPadOS requires direct user interaction, such as tapping on a button on the page to display the Subscription Dialog Box for permission. Follow these steps to test that the permission prompt is working:
- 1. Open the web app by tapping the app icon from the home screen on your device.
- 2. Wait for the PushEngage Subscription Dialog Box to appear on the page.
- 3. Click the “Allow” button on the PushEngage Popup modal to display the permission prompt.
- 4. Click the “Allow” button on the permission prompt.

Note : The Subscription dialog box will only appear if your website is HTTPS and the app has been launched from the home screen. You can customize the design and behavior of the Subscription Dialog Box from the PushEngage dashboard.
Send Web Push Campaign to iOS and iPadOS users
Once you have completed the above steps required for iOS and iPadOS web push notifications, you can now begin sending a push notification using the PushEngage dashboard .
Web Push Notifications on iOS works similar to other native apps. Web Push notifications are displayed on the screen as a heads-up notification, in the notification center and also on the lock screen. Users can also manage their notification preferences from iOS Settings. Once you click on the notification, it will take you to the desired landing page within the web app.
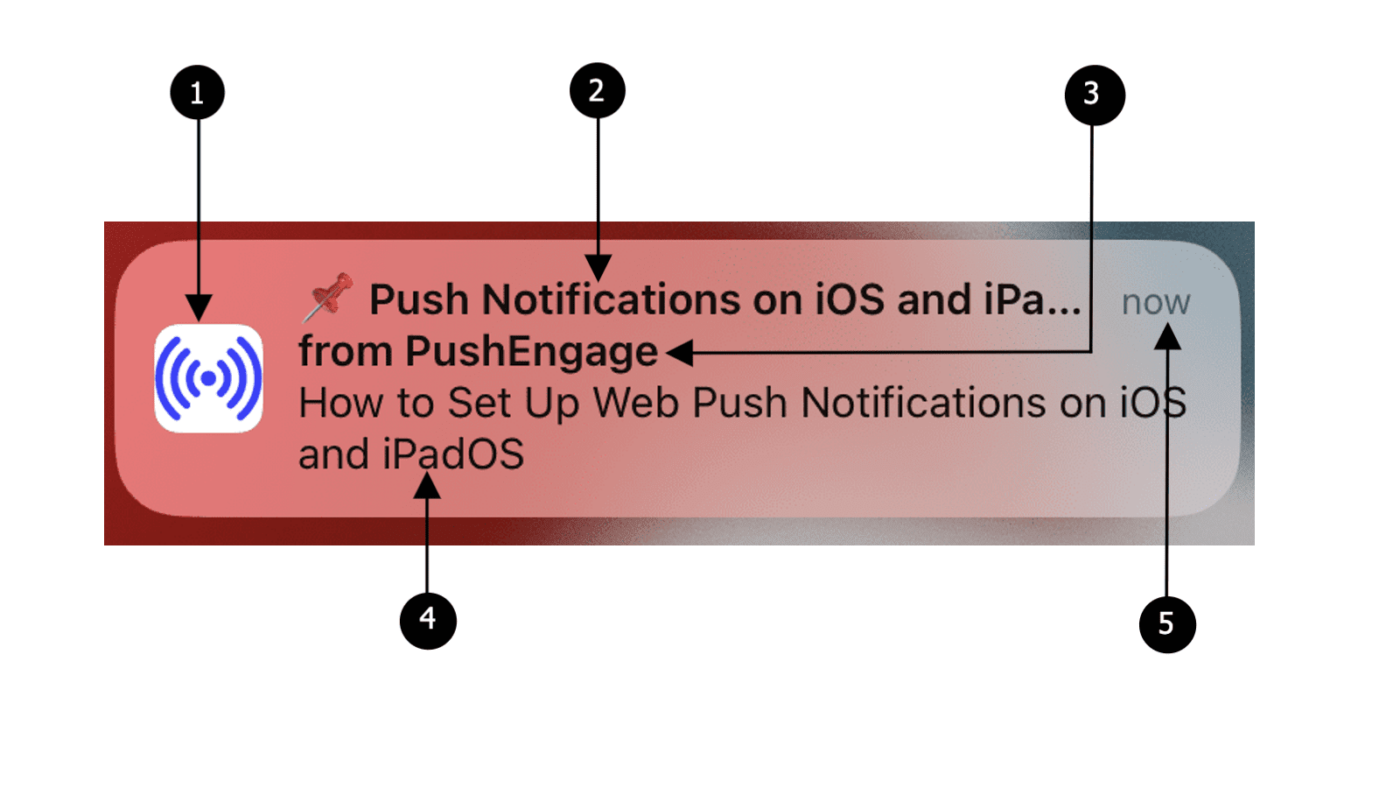
The Structure of an iOS Web Push Notification
iOS Safari push notifications do not currently support rich media, animated GIFs or videos. Once these features are added, we will enable them as well. Please follow the guidelines below to craft your notifications for iOS users.

Web push notifications on iOS and iPadOS include the following elements:
- 1. Icon – The icon specified in the manifest file. It can’t be changed for individual messages.
- 2. Title – The title is restricted to 30-40 characters, after which it gets truncated.
- 3. App Name – The app name is given in the manifest file and cannot be changed for individual messages.
- 4. Message – The text is restricted to 120-150 characters, after which it gets truncated.
- 5. Timestamp – This shows how long ago the notification was delivered to the device.
This is all you need to start collecting subscribers and sending campaigns to your iPhone & iPad users.
If you run into any issues, please contact us by clicking here. Our support team will be able to help you.
Engage and Retain Visitors AfterThey’ve Left Your Website
Increase the value of every web visit with Push Notifications that are hard to miss.
- Forever Free Plan
- 5 Star Support
Over 100 billion notifications sent
100% Secure and GDPR Compliant
Trusted by customers in 150+ countries
- Español – América Latina
- Português – Brasil
- Tiếng Việt
Push notifications are now supported cross-browser
Deliver timely and useful notifications to your users.

Push notifications were standardized in 2016 with the release of the Push API and the Notification API, which are part of the W3C's Web Applications Working Group. These APIs provide the necessary functionality for web developers to incorporate push notifications into their web applications and for users to receive and interact with notifications on their web browsers. Push messages are notifications that are sent to a user's web browser from a website or application that the user has previously granted permission to send notifications. These messages can be used to alert the user of new content or updates, remind them of upcoming events or deadlines, or provide other important information. Push messages can be particularly useful for applications that need to deliver timely, relevant information to their users, such as news or sports apps, or for e-commerce websites that want to send users notifications about special offers or sales.
To sign up for push notifications, first check if your browser supports them by checking for the serviceWorker and PushManager objects in the navigator and window objects.
If push notifications are supported, use the async and await keywords to register the service worker and subscribe for push notifications. Here is an example of how you can do this using JavaScript:
Browser Support
Further reading
- Push notifications overview
- Web Push for Web Apps on iOS and iPadOS
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2023-03-28 UTC.

browser push notifications
Browser Notifications: What Are They, and How Do They Work?
Angela Stringfellow
Last updated on March 25, 2024
Ninety percent of the world’s population owns a smartphone, giving users infinite avenues to access the internet. Mobile apps make it easier to interact with digital tools and brands, allowing for a seamless experience tailored to each person’s device.
But there are almost as many apps out there as there are stars in the sky. Nobody checks all their apps every day, which is why notifications are so important. Notifications are snippets of information that display prominently on the screen to alert the user about something, giving them different avenues for engaging with your app .
But what if you don’t want to build an app to send these notifications? What do you do then?
It’s time to take things back to the pre-smartphone era with browser notifications. This type of notification is a smart way to increase sales and brand visibility to both desktop and mobile users—without the need to download an app.
In this guide, we’ll explain how browser notifications work , break down the ins and outs of the most popular browser notifications, and share expert best practices for designing effective push notifications that convert.
What Are Browser Notifications?

A browser push notification is a notification sent to a user’s device by a web application or website. Web push notifications essentially have the same functionality as mobile app notifications. In fact, you can integrate notifications for web and mobile apps so the system pushes notifications to whichever device is actively in use.
Why Browser Notifications Are Still Relevant

When you think of notifications, app notifications probably come to mind first. While mobile app notifications definitely have a place in your integrated communications strategy, browser notifications come with unique benefits. Adding browser notifications to the mix allows you to:
- Increase user engagement
- Directly communicate with users—even when they aren’t on your website
- Send real-time updates
- Increase website traffic
- Boost website conversion rates
Not all users are willing to download an app, after all. Offering browser notifications gives you another avenue to reach app-resistant users who still want to engage with your brand. As long as you make the notifications worth their while, these users will reward you with traffic, conversions, and (hopefully) long-term loyalty.
How Web Push Notifications Work

The exact process differs by browser and operating system, but most push notification systems require you to supply some kind of technical infrastructure for everything to run correctly.
Sending browser notifications requires a few things, including:
- HTTPS certification: All browsers require you to provide a secure HTTPS site certificate . This is a website best practice anyway, but it’s a must-have for browser notifications.
- VAPID: Voluntary Application Server Identification (VAPID) requires you to create public and private keys that establish a secure connection between your application server and the push service.
- Backend services: Developers set this up using various programming languages and frameworks, which handle the logic for sending push notifications.
- Service workers: This is necessary for handling push notifications. The service worker runs in the background , acting as an intermediary between your web application and push service. When you send a notification, the service worker intercepts it and takes action, whether that’s showing a notification or taking users to a specific page.
- User permission: You must ask users for permission to send push notifications. This usually involves displaying a prompt where the user can tap “Accept” to grant consent. Once they subscribe, the system uses the user’s device ID and your VAPID key to send notifications.
Chrome, Firefox, Opera, and Safari all support web push notifications, although with varying degrees of functionality and aesthetics. Safari tends to have more limitations and privacy requirements, but it’s still a popular browser for push notifications.
Sending Notifications from the Five Most Popular Browsers

Google Chrome is the browser most people are probably familiar with, but it’s far from the only game in town. Let’s look at the nuances of sending notifications from the five most popular browsers.
1. Chrome Notifications
As of December 2023, Google Chrome owned 65% of the global browser market . That means over 3 billion people use Chrome, making it the most popular browser on the planet. Chrome also has the distinction of being the first internet browser to implement a notification system that works similarly to notifications on a smartphone.
It’s pretty simple to send notifications over Chrome, too. Developers can configure notifications to deliver to the Google Chrome browser using Firebase Cloud Messaging (FCM) , previously known as Google Cloud Messaging . To send messages, you have to link your web app or site server to the FCM service.
Best of all, you can access Firebase Cloud Messaging for free, as long as you only use it to send push notifications . Here’s a quick overview of how browser notifications work in Chrome:
- The website sends an intimation to the FCM push service .
- FCM creates a push event and sends the information to the respective service worker on the web browser.
- The browser sends a fetch call to the website’s server.
- The website sends the push notification content to the browser.
- Google Chrome pushes the notification content from the web server to the user’s device.
2. Safari Notifications
For almost a whole month now (since iOS 16.5) Apple has been quietly supporting web push notifications, meaning that it pays now more than ever to turn your website into a Progressive Web Application (PWA). Here’s how to get started👇 — Matthew Oxley (@Matt0xley) June 14, 2023
Safari is the second most popular browser, with roughly 18% of the world's market share . Apple has more requirements than Google, so developers have to integrate their apps with Apple Push Notification Service (APNS) to send Safari browser notifications.
All Apple devices and software require APNS for notification systems, whether you’re sending messages from a browser or mobile app. APNS is more complex than FCM, so check Apple’s latest documentation for developing push notifications for Apple users.
One important caveat regarding Safari browser notifications: With the release of iOS 17.4, Apple no longer supports Home Screen web apps , known as Progressive Web Apps or PWAs, for users in the EU in order to comply with the Digital Markets Act (DMA) . So, while you can send Safari browser notifications, they won’t reach your EU users on mobile.
3. Microsoft Edge Notifications
Edge is the third most popular browser. It’s packaged with the Windows operating system, where it’s the system default, but Edge is also available on other systems, too.
If Edge sounds new to you, that’s because it replaced Windows’ old Internet Explorer browser. Its popularity still pales in comparison to Chrome and Safari, but Edge has been increasing in popularity.
Microsoft built it on the Chromium engine , giving the browser many of the same features as Google Chrome with the benefit of surfing the web with a Microsoft product.
As far as development goes, Edge borrowed Mozilla’s push notification system . If you know how to push messages in Firefox, you can do it in Edge.
4. Firefox Notifications
Firefox might not be the most popular browser in the world, but it supports all forms of browser notifications—with one big caveat. Unlike browsers like Chrome, Safari, and Edge, Firefox can’t send push notifications for inactive websites.
That’s a big bummer since users have to be actively visiting your website to get notifications, limiting the benefit of sending notifications in the first place. Like Apple users, Firefox users must also opt in to receive browser notifications.
The benefits aren’t as good, but it’s still worthwhile to set up Firefox push notifications. This browser API adheres to W3 standards , so you’ll need to familiarize yourself with these requirements.
W3C "is an international community that develops open standards to ensure the long-term growth of the Web." W3C standards are open in nature, meaning they can be adopted or modified by anyone without any licensing fee.
5. Opera Notifications
Opera isn’t very popular, but many users like this browser’s security features. Recent iterations added a Chromium engine to Opera , giving it more Chrome-like features that users love.
Opera relies on the operating system's native messaging system to send notifications. Like Firefox, Opera's notification system is implemented using the W3 specification .
Five Tips for Designing Actionable Browser Notifications

Users receive an average of 80 app notifications per day —and that’s a lot! While opting for browser notifications will definitely improve user engagement, your notifications still need to stand out from the crowd.
Follow these best practices to design engaging, compliant browser notifications that turn heads for all the right reasons.
1. Optimize Opt-Ins
Opt-ins are a must for legal compliance, but you actually have a lot of freedom to customize the opt-in process how you see fit.
Before presenting the user with an official browser prompt or pop-up, do a “ soft ask ” first. It’s a less intrusive way to gauge someone’s interest before disrupting their experience with a pop-up.
A soft ask could be as simple as a message on your site explaining the benefits of opting in. It’s a small step, but it can actually lead to higher opt-in rates because it gives users more context before asking for a commitment out of the blue.
Of course, timing matters, too. Don’t ask people for permission immediately after they land on your site. They just met you, after all.
Wait until they engage with your site first. Set rules to display the opt-in after a user reads an article, browses products, or spends a certain amount of time on the site.
This strategy is more effective because users who have already found value in your site are more likely to want updates or notifications.

2. Create Engaging Messages
Push notification content is critical to engagement. As a general guideline, keep titles under 60 characters and messages under 120 characters. If appropriate, convey a sense of urgency or timeliness to get subscribers to take action quickly.
Personalization is also a must. Gather user data to write personalized messages that make it feel like you’re having a one-on-one conversation with subscribers. Most push services use data on customer shopping history, browsing habits, and more to customize their experiences.
Once you’ve created your messages, see how they work with MagicBell’s Web Push Notifications Demo . It tests standards-based web-push notifications on all platforms—including iOS.
3. Watch Your Messaging Frequency
More notifications might seem better, but in reality, that’s going to drive your subscribers away. Excessive notifications lead people to unsubscribe or disable notifications altogether, and you definitely don’t want that.
Strike a balance. Notifications should be frequent enough to keep users informed and engaged, but not so frequent that they become a nuisance.
Start with a lower frequency and gradually increase based on engagement and feedback. You can always personalize frequency based on user engagement data, chatting more frequently with customers who respond well to multiple touchpoints.
4. Always Follow Privacy Requirements

Failing to request opt-ins or protect user data can result in hefty penalties. Build a browser notification system that complies with the General Data Protection Regulation (GDPR) in Europe, the California Consumer Privacy Act (CCPA) in the U.S., and other regional data protection laws.
Privacy laws differ a lot by location, so it’s best to work with a lawyer or compliance officer in your area. If most of your users are in a different location, work with a compliance expert in that area.
It might sound like an extra step, but auditing your browser notifications for compliance will save you the headaches of fines and regulatory action.
5. Monitor, Test, and Optimize
Technology and subscriber preferences will change over time, so regularly analyze notification performance. This includes tracking metrics like open rates, click-through rates, conversion rates, and opt-out rates. Monitoring these metrics helps you understand how users are interacting with your notifications and what impact they're having.
A/B testing, or split testing, is an effective way to compare different versions of notifications head-to-head. You can test variations in wording, timing, frequency, visual elements, audiences, and just about anything else.
It takes a lot of work to set up the technical side of browser notifications, but the user-facing elements still matter. Optimize these notification elements to see which messages get more traction from subscribers:
- Title: The message title should be short, catchy, and relevant. This is the first thing subscribers see, so make it attention-grabbing. Most push notification services require you to keep this at 60 characters or less.
- Content: Play with the push notification messaging to see what resonates most with subscribers. Longer messages tend to get truncated based on device and browser, so again, keep the messaging short. It should only be a teaser of what users can expect once they return to your site or web app.
- URL: This might seem like a small consideration, but adding a URL to the push notification can impact engagement rates. Instead of using a URL shortener, always send URLs directly from your domain to preserve trust.
- Icons and images: Most push services allow you to attach images to notifications . Use a recognizable icon, like your brand logo, to establish credibility. Some services allow you to attach larger images, which can make the notification more appealing and informative. Work with a graphic designer or marketer to create eye-catching graphics that complement the messaging.
Over time, you’ll learn which elements have the biggest impact on performance and design more effective messages for your users.
Support User Mobility With MagicBell

Developers follow different standards for various browsers, platforms, and devices. That’s great for users, who like switching from desktop to mobile to web. With browser notifications, developers can send notifications across different platforms seamlessly.
Browser notifications are a smart solution to multi-platform communications, but they aren’t perfect. Subscribers can still miss notifications from across different devices. But what if they could access all of their notifications in one place?
The best solution is to integrate an inbox with your applications that:
- Collates all notifications in one place
- Updates in real-time, whether notifications go to a user’s browser, app, or desktop
- Recognizes when users read a notification on another device
This inbox setup normally requires a lot of time and resources, but MagicBell puts the technology into developers’ hands in just a few clicks.
MagicBell's inbox aggregates all user messages and allows users to select the messages they want to receive—all without defining browser settings. Collate browser notifications, emails , SMS , and even Slack messages in one place.
Integrated inboxes are a win-win for both developers and users. See the magic firsthand: Create your free MagicBell account to experience the future of real-time engagement.
Frequently Asked Questions
Can browser notifications work on any operating system.
Browser notifications are cross-platform, which means they work on various operating systems, including Windows, macOS, Linux, and mobile operating systems like iOS and Android.
However, a user’s browser needs to support push notifications, which is where compatibility issues come into play.
How do privacy laws like GDPR and CCPA affect browser notifications?
Privacy laws like GDPR and CCPA have significant implications for browser notifications. Most of these privacy laws require companies to have explicit user consent before sending push notifications.
The laws also require securely storing user data and allowing users to opt out of push notifications.
Can browser notifications be personalized for individual users?
Absolutely! Personalization is a key feature of effective browser notifications. You can tailor notifications to suit individual users by analyzing their behavior, preferences, shopping history, and other data points.
However, it’s important to balance personalization with privacy. Always respect user preferences and data protection laws.
Keep Reading
If you enjoyed the post you just read, we have more to say!
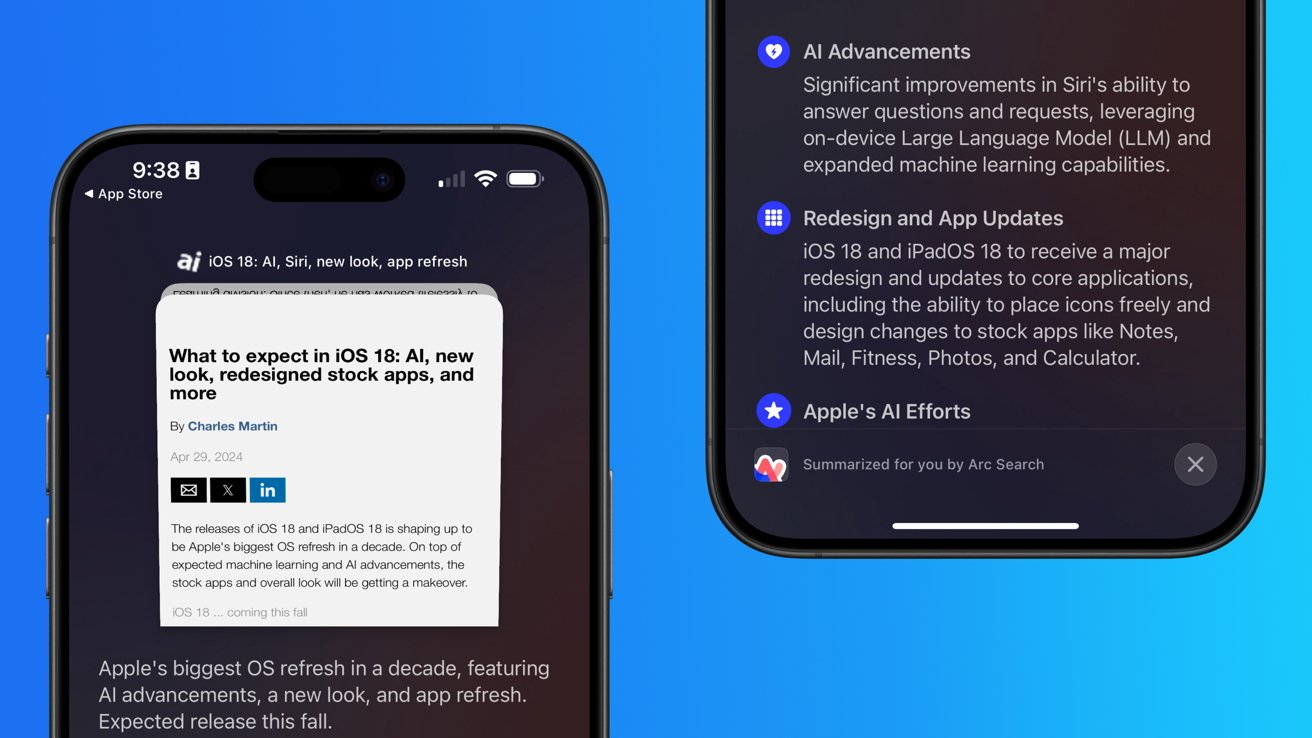
Rumor: iOS 18 to add new ‘Web Eraser’ and page summarization features to Safari
Apple is reportedly planning big updates to Safari as part of iOS 18 and macOS 15 later this year. According to a report on Tuesday, the changes will include a new AI-powered tool called “Intelligent Search” with page summarization, a “Web Eraser” feature, and more.
iOS 18: New Safari features
The report, which comes from Marko Zivkovic at Apple Insider , cautions that “exact implementation” of these features “remains fuzzy.” We’d treat these claims with skepticism for the time being.
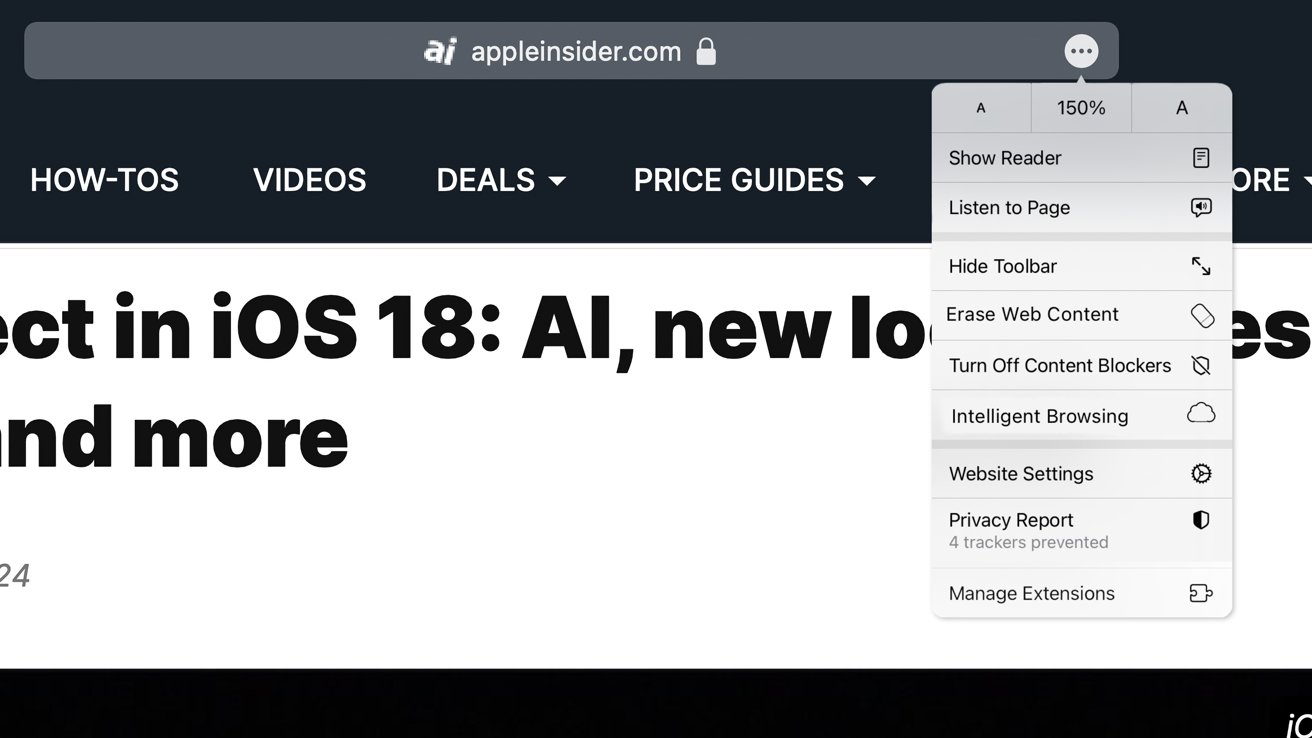
According to Zivkovic, Apple is planning a redesigned controls menu for Safari’s address bar that “consolidates old and new page control tools” in a central location. One of the new tools is reportedly something called “Intelligent Search.”
This feature, which is not enabled by default in test builds of Safari 18, can be activated from the new menu in the address bar. From there, the tool will “identify topics and key phrases within a webpage” and generate a summary of the page. The report speculates that Apple is “striving to deliver text summarization alongside Safari 18 later this year,” but again, the specific details are “fuzzy.”
Arc from The Browser Company also combines a variety of AI features with web browsing, including page summarization options.
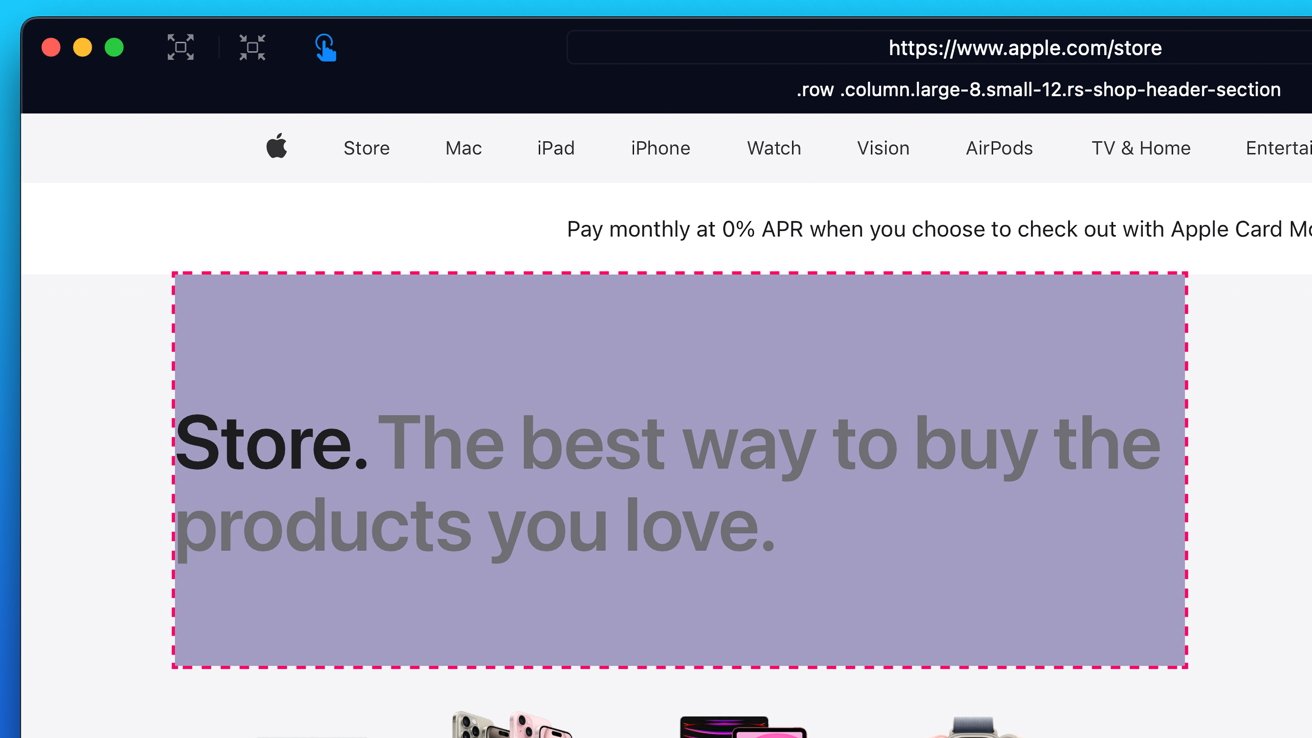
Safari 18 in iOS 18 and macOS 15 will also reportedly include something called “Web Eraser.” This feature is “designed to allow users to remove, or erase, specific portions of web pages,” according to Zivkovic.
Using the Web Eraser feature, users could choose to remove certain elements from a webpage like ads, images, and more. It’s a functionality already offered by certain third-party ad blockers, but Apple is apparently working on its own first-party implementation for iOS 18 and macOS 15.
Notably, any changes you make to a webpage would apply each time you visited that page. “This means that Safari will remember the changes even after the original tab or window has been closed,” Zivkovic says.
When visiting a web page with previously erased content, Safari will inform the user that the page has been modified to reflect their desired changes. The browser will also give the user the option to revert changes and restore the webpage to its initial, unaltered state.
9to5Mac’s Take
Apple implementing what is essentially a built-in ad blocker to Safari could be disastrous for ad-supported online publications like the one you’re reading right now.
Follow Chance : Threads , Twitter , Instagram , and Mastodon .
FTC: We use income earning auto affiliate links. More.

Check out 9to5Mac on YouTube for more Apple news:

Chance is an editor for the entire 9to5 network and covers the latest Apple news for 9to5Mac.
Tips, questions, typos to [email protected]

Manage push notifications
- The Inventory
Apple’s Safari Browser May Let You Erase Ads Completely With New AI Makeover
Safari could look more like arc browser on ios 18 and macos 15 with new ai summaries handled on-device..

Microsoft Edge and Google Chrome are already being drowned in new AI features, so we suppose it was inevitable that Apple would also try to shove some AI activities into its default browser. With Apple reportedly jumping on the AI hype train for iOS 18 (though getting on at the caboose end rather than the passenger car) the company at the end of 1 Infinite Loop may try to shove AI summaries and browser assistants into Safari in a move that’s reminiscent of the existing Arc Browser . Unlike the competition, this time Apple could be powering it all from the device itself, rather than the cloud.
Related Content
Related products.
More interestingly, the browser could let you highlight and erase whole sections of web pages. Tired of the banner ads on top of Gizmodo’s site? If the rumors are true, Safari might have the ability to mask that. It all comes from a report from Apple Insider based on the latest builds of Safari 18 . The controls hidden in the latest test models of the browser seem to indicate Safari would paper over sections of a site you don’t want to see. Better yet, it would remember your selections and re-erase the same parts of the page if you come back to it later. You would have the option of reverting the page to its original state.
That feature is akin to apps like 1Blocker on Safari with iPhone or uBlock Origin on other browsers, two apps that allow you to apply cosmetic filters on offending ads. 1Blocker in particular tells Safari what parts of the page to open, which also may help increase the speed at which the page loads.
Of course, advertisers and online publishers would not be happy about any built-in ad-blocking features. The click-centric publishing model is already flailing with the greater push for AI in Google Search .
But this is still extremely early, and code found inside Safari 18 does not necessarily point to how Apple plans to roll out these features, if at all. But AI upgrades to Safari feel inevitable. The so-called “Intelligent Search” would use a large language model to find key phrases and words in an article as the basis for its summary. AI summaries are already available in Edge through the Copilot feature, and Chrome’s Gemini-powered assistant can perform a similar task.
AI features may be Apple’s best bet if it wants to take a hammer to Google’s search and ad monopoly. That’s what Microsoft has been doing with its Edge browser and Bing search, but so far Google Search and Chrome remain dominant in their categories. Apple is also going all-in on AI with its upcoming releases. The M4 chip , expected to debut along with the new OLED iPad Pro , will reportedly have a better neural processor than its previous M-series CPUs. Similarly, the next iPhone 16 is said to have a bunch of AI capabilities with the promise of running some of these language models or art generators on-device.
We’ll likely hear more about this when WWDC rolls around on June 10 .
You are using an outdated browser. Please upgrade your browser to improve your experience.
Apple to unveil AI-enabled Safari browser alongside new operating systems

Safari getting new AI tools in iOS 18

The software — expected to debut as Safari 18 later in 2024 — is currently undergoing evaluation alongside internal builds of Apple's next-generation operating system updates, namely iOS 18 and macOS 15, according to people familiar with the matter. Should all of the new features make it to the release candidate stage, users will be treated to a new user interface (UI) for customizing popular page controls, a "Web eraser" feature, and AI-driven content summarization tools.
Intelligent Search - AI-enhanced browsing and text summarization
Engineers evaluating the latest builds of Safari 18 can find a toggle for the new page controls menu within the browser's address bar. The menu consolidates — and provides quick access to — old and new page control tools, among them being the browser's new "Intelligent Search" feature.

This feature is not automatically enabled in test builds of Safari 18 and instead requires manual activation from the page controls menu. Once enabled, it's believed the tool leverages Apple's on-device AI technology — specifically the Ajax language-learning model — to identify topics and key phrases within a webpage for which to base the summarization.
In selecting key phrases, Apple's LLM software identifies sentences that provide explanations or describe the structure of objects, depending on the text in question. Words repeated within a text and key sentences are recognized as text topics.
These early indications suggest Apple is striving to deliver text summarization alongside Safari 18 later this year, though the exact implementation of this feature remains fuzzy.
Apple's text summarization features could be a response to rival generative AI tools, such as OpenAI's ChatGPT. But Apple's on-device models and technologies like Private Relay could make the experience much more secure for users. Intelligent Search is also likely to be the same AI browser assistant that one X user hinted at a couple of weeks back.
Web Eraser for better content-blocking
Also accessible from the new page controls menu is a feature Apple is testing called "Web Eraser." As its name would imply, it's designed to allow users to remove, or erase, specific portions of web pages, according to people familiar with the feature.
The feature is expected to build upon existing privacy features within Safari and will allow users to erase unwanted content from any webpage of their choosing. Users will have the option to erase banner ads, images, text or even entire page sections, all with relative ease.

The erasure is said to be persistent, rather than limited to a browsing session. This means that Safari will remember the changes even after the original tab or window has been closed.
When visiting a web page with previously erased content, Safari will inform the user that the page has been modified to reflect their desired changes. The browser will also give the user the option to revert changes and restore the webpage to its initial, unaltered state.
As for where Apple got the inspiration for Web Eraser, the company could have Sherlocked the feature from the third-party app 1Blocker. The application features a similar way of erasing ads, where users would tap ads to make them disappear.
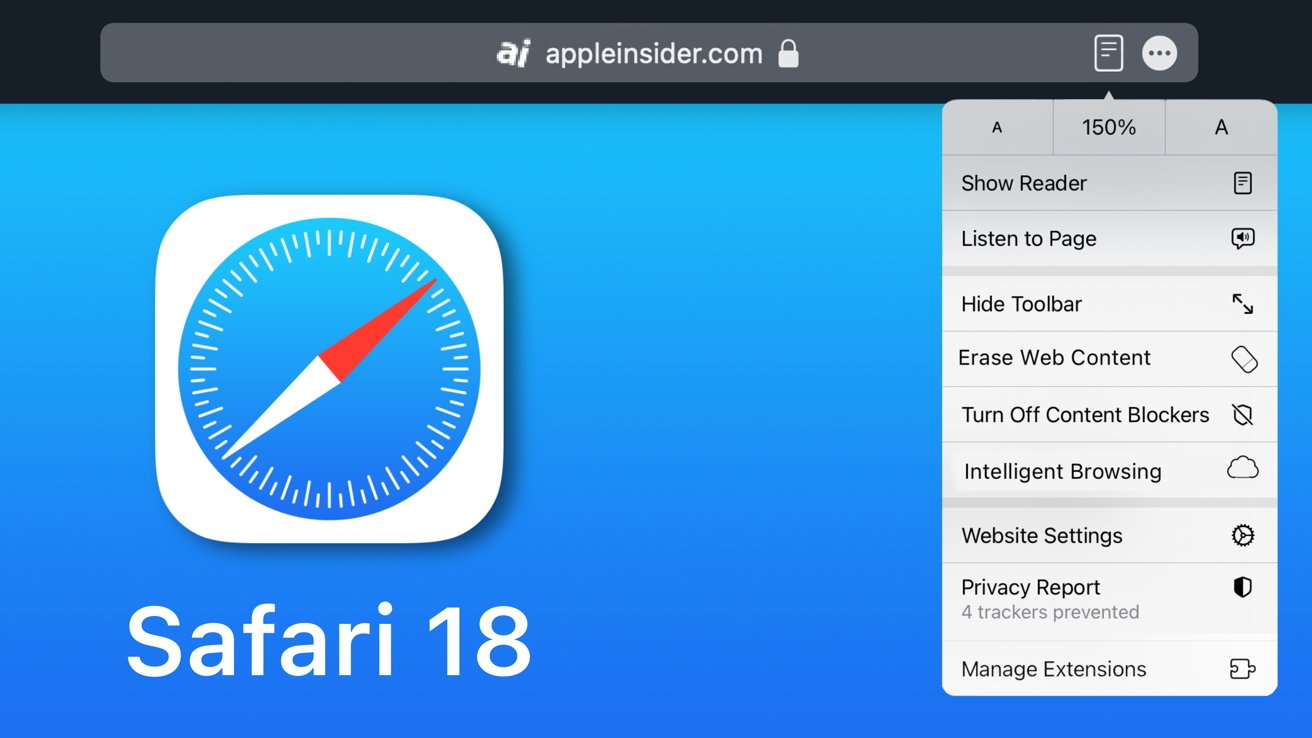
Updated UI will move key tools into one easy location
The new page controls menu referenced throughout this article will attempt to offer Safari 18 users quick and easy access to several options previously located across different menus and the Share Sheet. Running on pre-release versions of macOS 15, for instance, the menu also pulls in the "Aa" menu common on existing iPadOS versions of the browser. These include zoom options, webpage settings for privacy controls, content blocking options, extension shortcuts, and access to the new AI and erasure tools.

These various options existed previously on macOS, but were found by navigating through the Safari settings menu. Having all of these controls in one central location in the Address Bar will make these options more discoverable for end users. Other options like on-page text search and reader mode are also in this menu.
This all suggests Apple intends to unite the iPadOS and macOS Safari UI paradigms when it unveils its new OS releases during its Worldwide Developers Conference in June.
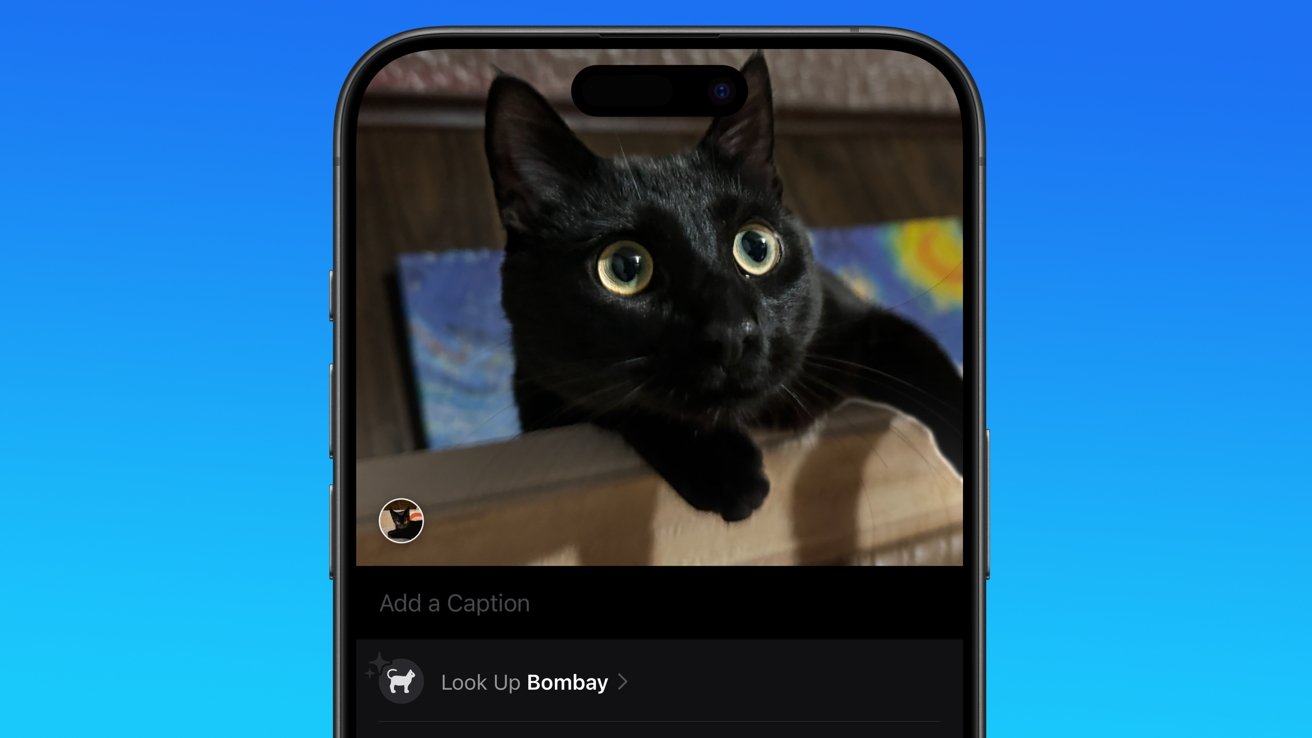
AI-enhanced Visual Lookup feature could be available in 2025
Simultaneously, Apple is also working on a much more powerful visual search feature scheduled for integration sometime in 2025 that will allow users to obtain information on consumer products when browsing through images. People familiar with the tool say it's similar to the Visual Lookup feature, through which Siri can identify plants, pets and landmarks from photos.

Visual Search could be implemented as a system-wide feature. So, instead of surfacing search results in the Photos app, the user may be able to use Visual Search directly in Safari by selecting an image.
Given development of this tool is in the earlier stages, it remains unclear how Apple will ultimately go about implementing it. It also remains to be seen whether or not the feature will make it through internal testing.
The iPhone maker has expressed significant interest in artificial intelligence and more recently published research related to on-device language learning models. This goes hand in hand with widespread rumors about several other AI-powered software features, many of which are expected to make their debut later this year with iOS 18.
Another big year for Safari
From its inception, Safari was always meant to rival existing web browsers.

Safari was originally added to macOS as a means of replacing Microsoft's Internet Explorer for Mac, which was the default browser. Over the years, the app made its way to the iPhone , and has since received various upgrades over the years.
More recent versions of Safari provide users with personalized web suggestions, and allow for greater privacy protection with features such as iCloud Private Relay.
This latest set of enhancements only serves to better position Safari against the competition, in an ever-increasing landscape of generative AI tools and third-party ad-blockers.
While Apple tests many such features during different development stages, it is important to remember that not all of them make it to release. Apple has been known to delay features or cancel them entirely, so there's always a chance we may not see these new Safari features after all.
Along with Safari 18 and its associated improvements, we should also see a revamped Calculator with Math Notes make its way to iPadOS 18. Freeform Scenes and Adaptive Voice Shortcuts are new OS features, which are also expected to debut later this year.
Apple is expected to introduce various AI-related enhancements as part of iOS 18 and macOS 15, both of which should be announced at the company's annual WWDC on June 10.
35 Comments
"As for where Apple got the inspiration for Web Eraser, the company could have Sherlocked the feature from the third-party app 1Blocker. The application features a similar way of erasing ads, where users would tap ads to make them disappear." They may also have been inspired by Simplified Page....
As long as I can turn it off/hide it they can knock themselves out.
Will the web eraser feature remove pop up videos, such as the ones that appear on this site?
I use the 'Reader' function in Safari quite a bit, but sometimes it doesn't work very well. Seems like something that AI could help make better.
Web ads suck but how else do you think your favorite websites will stay in business? Are you prepared to pay a subscription to every site? I doubt it…
Top Stories

Save $200 on this 14-inch MacBook Pro M3 Pro with 36GB RAM, 1TB SSD

Apple charms investors with record $110B stock buyback, dividend hike

Apple blows away Wall Street earnings estimates, even with weak China iPhone sales

Apple's iOS 18 to streamline task management with unified events and reminders

Apple headphone shootout: Beats Solo 4 vs AirPods Max
Featured deals.

Amazon discounts the Apple Studio Display to $1,299 ($300 off)
Latest exclusives.

An inside look at Apple's various internal iOS variants that aid development

Apple's iOS 18 AI will be on-device preserving privacy, and not server-side

Apple's macOS 15 to get rare cognitive boost via Project GreyParrot
Latest comparisons.

M3 15-inch MacBook Air vs M3 14-inch MacBook Pro — Ultimate buyer's guide

M3 MacBook Air vs M1 MacBook Air — Compared
Latest news.

How to keep your Apple TV 4K's Siri Remote charged
If you have an Apple TV 4K, it's not obvious how to check the battery level of your Siri Remote. We'll show you how to find it so you know before it dies that it's time to charge.

Tim Cook teases AI ambitions & Apple's developmental advantages
During the earnings call, CEO Tim Cook dodged as many questions as he answered about Apple's AI plans, but did share some insights into the company's philosophies about the approach.

Apple Vision Pro a big hit in enterprise
During the Apple earnings call, Apple CEO Tim Cook shared that half of Fortune 100 companies have purchased Apple Vision Pro units.

Apple reversed its stock trajectory for the year in 30 minutes
Apple stock was having a tough year after some early gains — until investors erased the loss after Thursday's earnings report.

Tim Cook dismisses misguided DOJ lawsuit in the shadow of strong earnings
Ahead of Apple's second-quarter earnings call, CEO Tim Cook addressed the ongoing antitrust lawsuit filed by the US Department of Justice, calling it "misguided."

Apple CEO Tim Cook bullish on China, thinking long-term
After revealing Apple's Q2 earnings, CEO Tim Cook shared he "feels great" about China due to beating expectations in a competitive environment.

Alongside disclosing its earnings for Q2 2024, Apple also announced that it is increasing the dividend it pays to shareholders by 4%, and is also buying back more stock in one program than ever before.

Apple has released its financial results for the Q2 2024 quarter, with earnings beating predictions despite China iPhone fears.

EU Core Technology Fee for small & non-profit developers pared way back
Responding to criticism that its Core Technology Fee for EU developers could see small App Store developers owing Apple excessive fees, the company has revised its rules for eligibility.

Rabbit R1 isn't an iPhone killer, because its AI can run on Apple hardware
The Rabbit R1 handheld AI device is a simple Android device, and a developer made the AI run on an iPhone.

How to use Siri in CarPlay with or without your voice
Being able to make a request using Siri while driving helps keep your eyes on the road, but just asking for Siri may not work on older cars or in certain other circumstances. Here's the fix.
Latest Videos

Beats Solo 4 headphones review: Great audio quality and features

iPhone 16 Pro: what to expect from Apple's fall 2024 flagship phone

New iPad Air & iPad Pro models are coming soon - what to expect
Latest reviews.

Unistellar Odyssey Pro review: Unlock pro-level astronomy with your iPhone from your backyard

Ugreen DXP8800 Plus network attached storage review: Good hardware, beta software

Espresso 17 Pro review: Magnetic & modular portable Mac monitor

{{ title }}
{{ summary }}
- The Inventory
Support Quartz
Fund next-gen business journalism with $10 a month
Free Newsletters
Apple’s Safari browser got a new AI makeover — and it may even let you escape ads
Safari could look more like arc browser on ios 18 and macos 15 with new ai summaries handled on-device..

Microsoft Edge and Google Chrome are already being drowned in new AI features, so we suppose it was inevitable that Apple would also try to shove some AI activities into its default browser. With Apple reportedly jumping on the AI hype train for iOS 18 (though getting on at the caboose end rather than the passenger car) the company at the end of 1 Infinite Loop may try to shove AI summaries and browser assistants into Safari in a move that’s reminiscent of the existing Arc Browser . Unlike the competition, this time Apple could be powering it all from the device itself, rather than the cloud.
Related Content
More interestingly, the browser could let you highlight and erase whole sections of web pages. Tired of the banner ads on top of Gizmodo’s site? If the rumors are true, Safari might have the ability to mask that. It all comes from a report from Apple Insider based on the latest builds of Safari 18 . The controls hidden in the latest test models of the browser seem to indicate Safari would paper over sections of a site you don’t want to see. Better yet, it would remember your selections and re-erase the same parts of the page if you come back to it later. You would have the option of reverting the page to its original state.
That feature is akin to apps like 1Blocker on Safari with iPhone or uBlock Origin on other browsers, two apps that allow you to apply cosmetic filters on offending ads. 1Blocker in particular tells Safari what parts of the page to open, which also may help increase the speed at which the page loads.
Of course, advertisers and online publishers would not be happy about any built-in ad-blocking features. The click-centric publishing model is already flailing with the greater push for AI in Google Search .
But this is still extremely early, and code found inside Safari 18 does not necessarily point to how Apple plans to roll out these features, if at all. But AI upgrades to Safari feel inevitable. The so-called “Intelligent Search” would use a large language model to find key phrases and words in an article as the basis for its summary. AI summaries are already available in Edge through the Copilot feature, and Chrome’s Gemini-powered assistant can perform a similar task.
AI features may be Apple’s best bet if it wants to take a hammer to Google’s search and ad monopoly. That’s what Microsoft has been doing with its Edge browser and Bing search, but so far Google Search and Chrome remain dominant in their categories. Apple is also going all-in on AI with its upcoming releases. The M4 chip , expected to debut along with the new OLED iPad Pro , will reportedly have a better neural processor than its previous M-series CPUs. Similarly, the next iPhone 16 is said to have a bunch of AI capabilities with the promise of running some of these language models or art generators on-device.
We’ll likely hear more about this when WWDC rolls around on June 10 .
A version of this article originally appeared on Gizmodo .
📬 Sign up for the Daily Brief
Our free, fast, and fun briefing on the global economy, delivered every weekday morning.

Britney Spears in Huge Fight With Boyfriend, Hotel Guests Fear Mental Breakdown

Guess Which Celeb Shared This Sexy Robe Snap From Switzerland!

Mariah Carey's Assistant Brushes Her Hair After Going on Rollercoaster Ride

Nicole Scherzinger Shines In Singapore ... See The Action-Packed Pics!

Man Claims to Have Caught 'Time Traveler' Using His Shed in Wild Video
Lions have sex on top of safari truck full of people, wild video, roaring sex lions get busy on top of safari truck ... tourists take it all in.
A couple of lions felt the love so much that they started banging on top of a tourist safari truck ... and the people inside certainly got an eyeful and then some.
A group of tourists partaking in a South African safari were recently left stunned as 2 randy big cats made themselves at home atop their vehicle.
The male lion is seen mounting a resting female lion ... confirming their boinking session with a couple of growls. The jeep noticeably shakes from side to side as they do it ... sparking laughter and gasps from the tourists seated below.
The lions' intimacy didn't last too long ... with the lioness lying tired to the side as the king of the jungle eventually disconnected.
While the encounter may have given some tourists the ick on the spot ... it's significantly less scary than the African elephant attack from earlier this month -- which ended in a death.
No one died here ... just a couple of kitties getting laid!
- Share on Facebook
related articles

Elephant Roams Montana Streets After Escaping Circus

Dolphin That Washed Ashore in Louisiana Was Shot & Killed, Officials Say
Old news is old news be first.

IMAGES
VIDEO
COMMENTS
In the Safari app on your Mac, do any of the following:. Stop receiving notifications from a website: Choose Safari > Preferences, click Websites, then click Notifications.Find the website in the list, then select Deny. Change how website notifications appear: Choose Apple menu > System Preferences, click Notifications , select Safari on the left, then change the Safari alert style and other ...
Luckily, if you don't want to receive notifications from a particular website (or none at all), you can easily turn them off in Safari's preferences by either clicking on the Safari menu or using the keyboard combination "Command + ,". Once you've opened the preferences, click on the "Notifications" tab to see the websites that have asked for ...
Here's how: 1. Launch the Safari app and visit the website you'd like to receive push notifications from. 2. Tap on the Share button in the middle of the bottom bar. 3. Choose Add to Home Screen ...
In the Safari app on your Mac, do any of the following:. Stop receiving notifications from a website: Choose Safari > Preferences, click Websites, then click Notifications. Find the website in the list, then select Deny. Change how website notifications appear: Choose Apple menu > System Preferences, click Notifications , select Safari on the left, then change the Safari alert style and other ...
Double-click the Safari icon. Click the Safari menu and select Preferences. (Alternately, you can hold down the command button and type ,. Click the Notifications button in Safari's preferences. Select the site you'd like to change the status of. Click the Allow or Deny button as you'd like.
By Corbin Davenport. Published Jun 6, 2022. Apple will finally allow websites to send notifications on iPhone and iPad. Apple's Safari web browser has lagged behind some features in recent years, especially with background services. After years of waiting, it seems like Safari will finally support web push notifications on all platforms.
Here's how to deny or allow permissions for push notifications: Go to the Safari menu and select Preferences . Select Websites . Click Notifications in the left menu pane. The right side of the window contains a list of the sites that asked for permission to send you notifications. Use the menu to the right to either allow or deny those requests.
Safari is adopting several new web features. Safari will support push notifications from web apps such as Google Maps, Uber and Instagram. Once approved, web notifications will show up in the Notification Center and on the Lock Screen, just like notifications from native apps. Third-party web browsers like Google Chrome can now add web apps to ...
Redakteur@ CleverPush. Web push notifications for Safari were introduced in OS X Maverick. The Apple Push Notification Service is used to send precise and clickable messages to your website users on their Mac desktop, even when the Safari browser is not running. Safari push notifications work the same way as app push notifications.
With Safari open, navigate from the macOS top menu and select Safari > Preferences > Websites > Notifications to view all the websites you have either allowed or denied notification permissions ...
The user is now ready to receive push notifications on Safari. They now have to add your website to get notifications. Follow these steps to get users to get your readers to add your website to their home screen. The reader must use the Safari browser on an Apple iPhone running iOS 16.4 or above.
Then, you may see the macOS notification asking your permission to send browser notifications. Visit bennish.net and click Authorize > Allow. Now, if you see the macOS notification for browser notification, click Options > Allow and confirm if prompted. Manage browser notifications for a specific website
On February 16, 2023 Apple announced support for web push notifications on their mobile Safari web browser on iPhones and iPads, via iOS and iPadOS. This announcement has been highly anticipated, both because Safari was the last remaining browser to add web push support, and because this change will allow a category of websites called Progressive Web Apps to behave more like mobile apps.
Follow the steps to enable and send push notifications to Safari on iPhone and iPad: 1. Add a Web App Manifest file to your website. 2. Integrate PushEngage on your website. 3. Deploy and test your website manifest. 4. Test Subscription Dialog Box modal and permission prompt.
Gotcha: Safari for iOS and iPadOS supports push notifications as of version 16.4, but only for apps that were added to the Home Screen. Apple calls these Home Screen web apps. If push notifications are supported, use the async and await keywords to register the service worker and subscribe for push notifications. Here is an example of how you ...
Apple's Safari browser on MacOS has finally switched to the cross browser Web Push Notifications spec followed by Chrome, Firefox, Edge, Opera and other browsers. The change comes to Safari 16 on MacOS 13 (Ventura) or later. Essentially, you won't require an Apple Developer account to send notifications to Safari anymore.
FCM creates a push event and sends the information to the respective service worker on the web browser. The browser sends a fetch call to the website's server. The website sends the push notification content to the browser. Google Chrome pushes the notification content from the web server to the user's device. 2.
Javier covered Notifications and current limitations. My suggestion: window.postMessage while we wait for the handicapped browser to catch up, else Worker.postMessage() to still be operating with Web Workers. These can be the fallback option with dialog box message display handler, for when a Notification feature test fails or permission is denied.
A better solution is to wrap the results in a Promise and then (no pun intended) run your code. This code works on all browsers (including Safari) and without a complicated if block (concept is discussed in detail in this question). Promise.resolve(Notification.requestPermission()).then(function(permission) { // Do something });
Safari 18 in iOS 18 and macOS 15 will also reportedly include something called "Web Eraser.". This feature is "designed to allow users to remove, or erase, specific portions of web pages ...
Apple is reportedly planning to take a bite out of Arc Search for its next big Safari update. Microsoft Edge and Google Chrome are already being drowned in new AI features, so we suppose it was ...
Apple is testing a version of its Safari web browser that includes UI tweaks, advanced content blocking features, and a new AI-powered tool dubbed Intelligent Search, AppleInsider has learned.
Apple's Safari browser got a new AI makeover — and it may even let you escape ads Safari could look more like Arc Browser on iOS 18 and macOS 15 with new AI summaries handled on-device.
A couple of lions felt the love so much that they started banging on top of a tourist safari truck ... and the people inside certainly got an eyeful and then some. A group of tourists partaking in ...
Safari is the default web browser on iPhones and Apple computers, and makes up about 18 percent of global search traffic, second only to Google's Chrome, according to Statista.