Sign up for our daily newsletter
- Privacy Policy
- Advertise with Us

How to View the Source Code of a Webpage in Safari on Mac
Behind every beautiful webpage is a complex code called source code that serves the design and the functionality of that webpage to its users. Sometimes you may get curious and would like to see exactly what code builds a webpage. Viewing the source code of a webpage is possible in almost all web browsers, and the same applies to Safari for Mac.
Safari for Mac does allow you to view the source code of a webpage; however, it does not work like Chrome or Firefox. To view the source of a page in Safari you need to first unlock a hidden menu in the browser.
Here’s how to enable that menu and then see the source of a webpage using multiple ways.
View the Source Code of a Webpage in Safari on Mac
1. Launch Safari on your Mac.
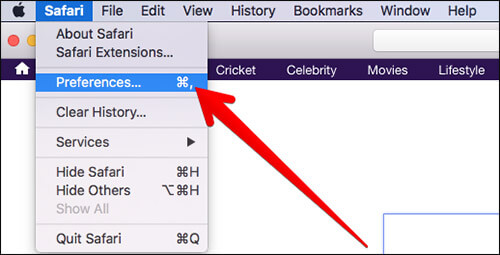
2. When Safari launches, click on the “Safari” menu on the top followed by “Preferences…”

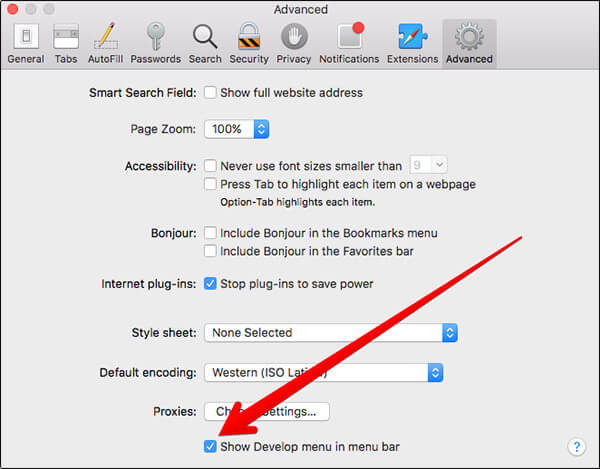
3. When the Preferences panel opens, click on the tab that says “Advanced”. It should be the last one in the menu on the top.

4. Inside the Advanced tab you should see an option that says “Show Develop menu in menu bar.”
Checkmark the box for the option, and the menu should instantly be added to the menu bar in the browser.

The Develop menu is now unlocked in Safari on your Mac. Here’s how you can use various options it gives you to access the source code of a webpage.
1. Using the Develop Menu
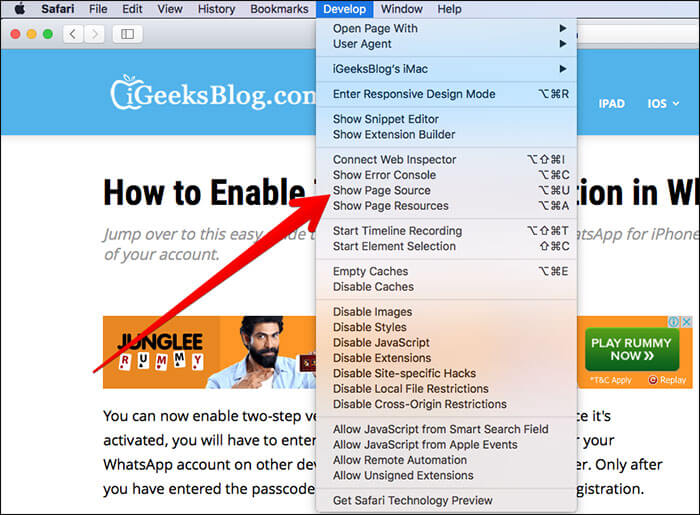
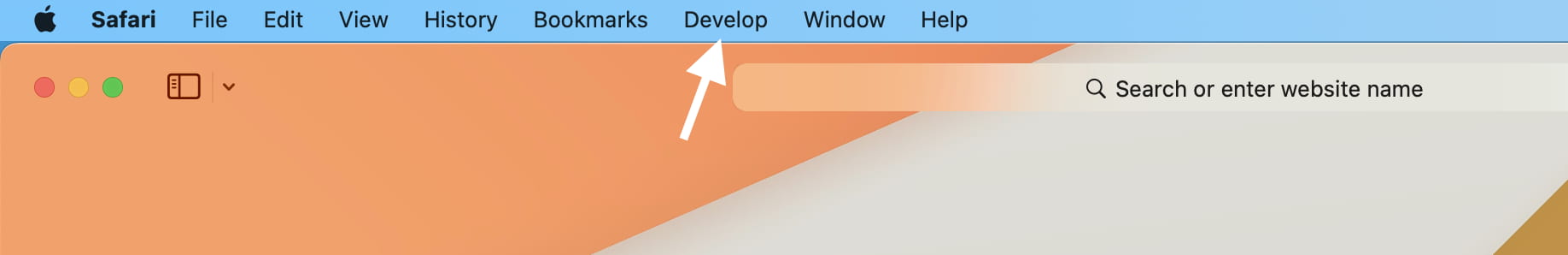
In the menu bar of Safari, you should now see a new option called “Develop” that has just been unlocked. To view the source of a page, click on the “Develop” menu and then choose “Show Page Source.”

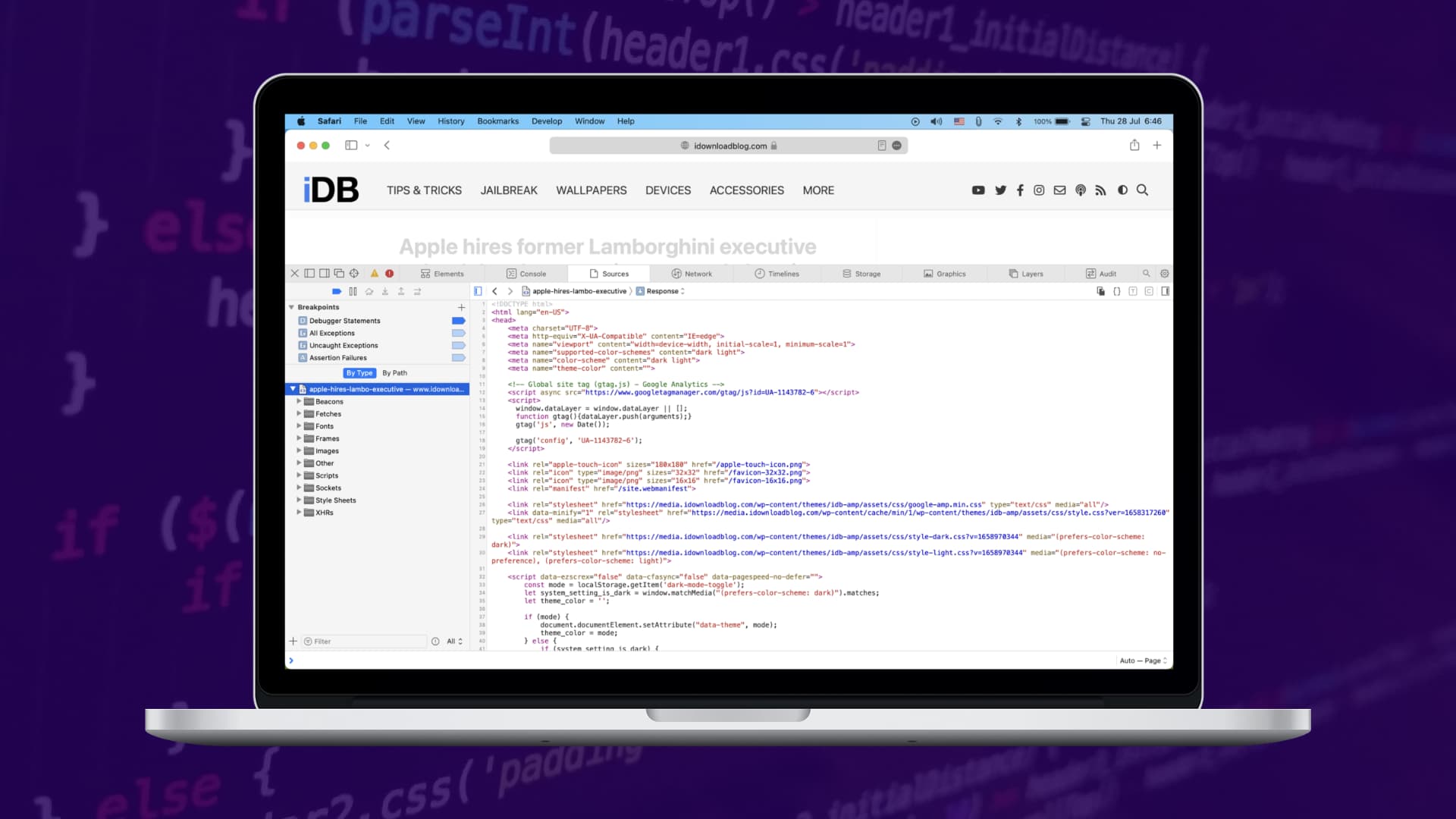
Safari should instantly show you the full source code of the webpage.
2. Using a Keyboard Shortcut
If you plan to access the source code of a number of webpages, you may want to use a keyboard shortcut as it will be much faster than clicking an option in the menu bar and selecting another option.

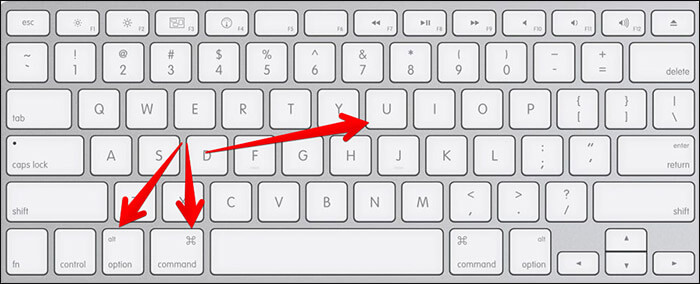
While a webpage is open in Safari, press the “Option + Command + U” key combination, and Safari should let you see the source code of the webpage.
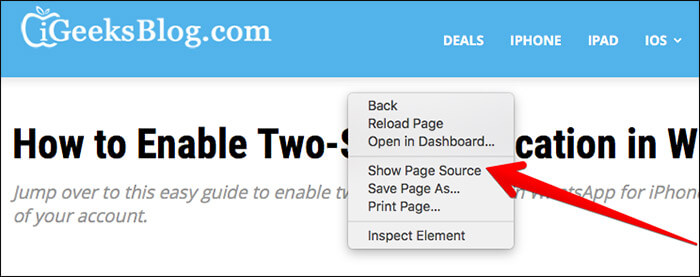
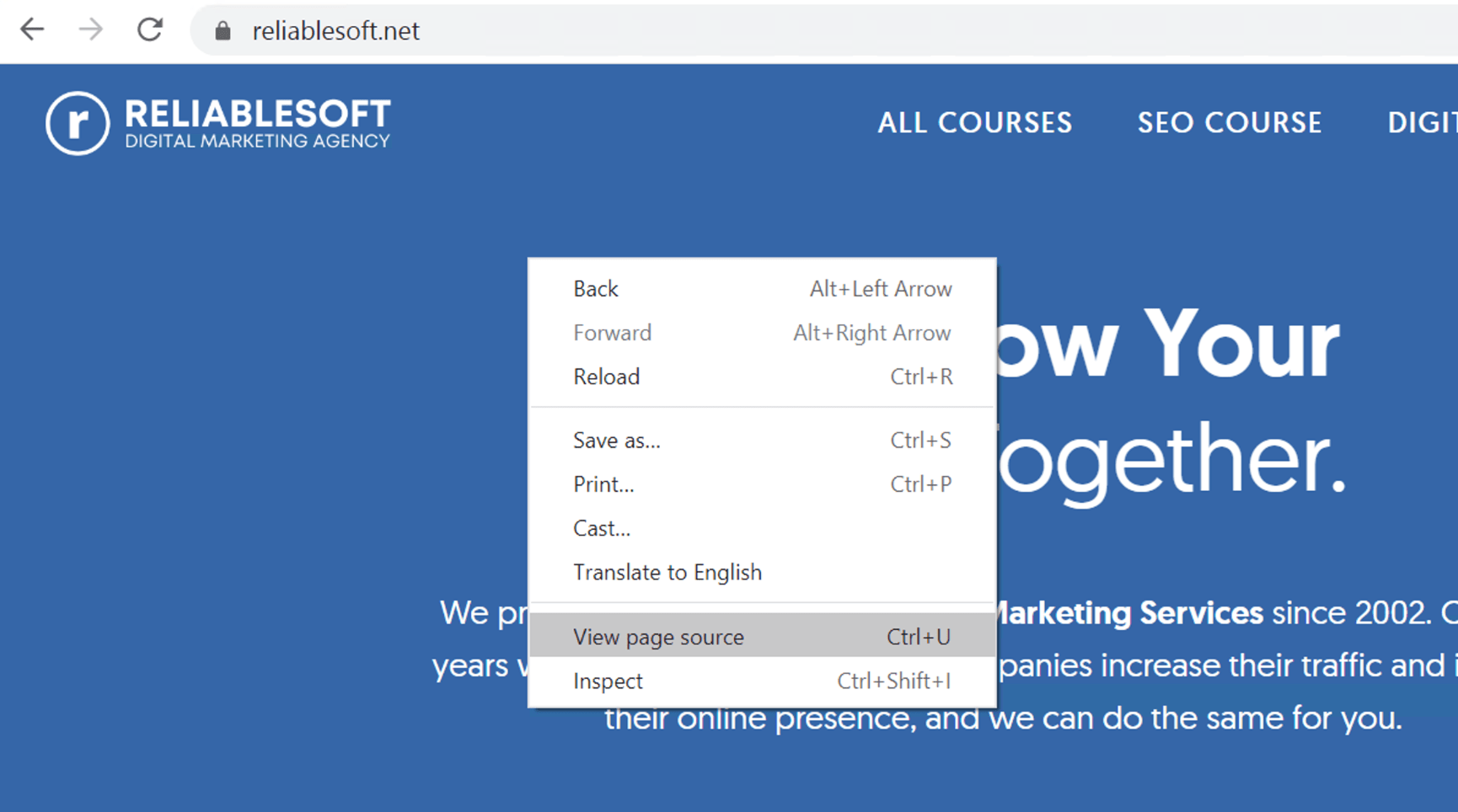
3. Using the Right-Click Menu

If Safari is your primary browser, and you happen to be someone who is interested in viewing the codes behind various webpages, the guide above should help you do that without requiring you to leave your favorite browser.
Our latest tutorials delivered straight to your inbox
Mahesh Makvana is a freelance tech writer who's written thousands of posts about various tech topics on various sites. He specializes in writing about Windows, Mac, iOS, and Android tech posts. He's been into the field for last eight years and hasn't spent a single day without tinkering around his devices.
How-To Geek
How to turn on the develop menu in safari on mac.
The Develop menu lets you view page source in Safari on Mac.
Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
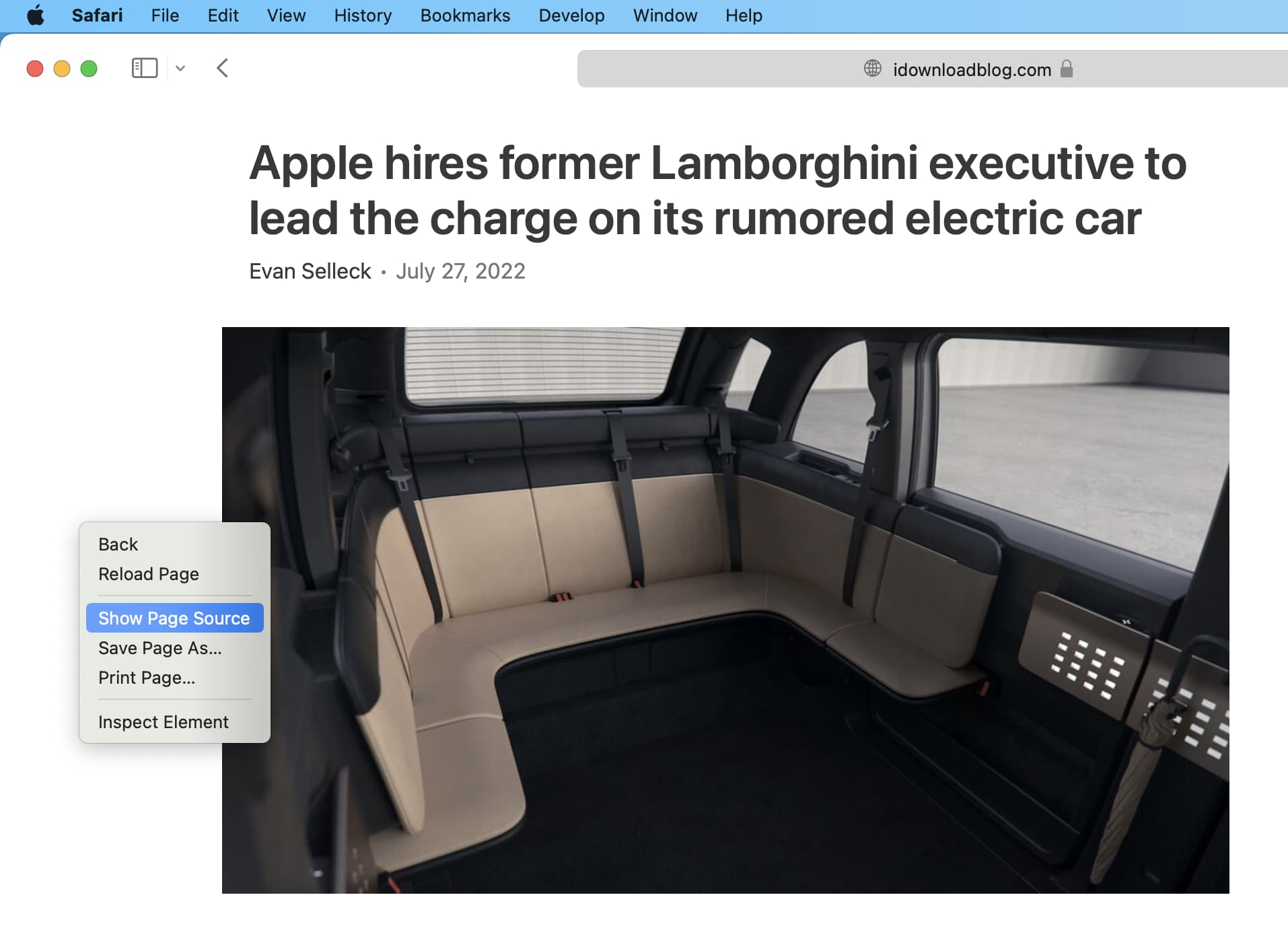
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome

Tips & Tricks
Troubleshooting, how to view page source in safari on mac.
Viewing a web pages source code in Safari, and other web browsers, is a fairly routine activity for many people who work with the web for a living or even as a hobby. Unlike some other browsers, to view page source in Safari you must first enable a developer toolset for the browser to be able to access the view web page source feature.
This tutorial will demonstrate how to view a web pages source in Safari on Mac OS. This applies to all versions of Safari and MacOS.
How to View Page Source in Safari for Mac
Here is how you can view a web pages source in Safari on MacOS:
- First, enable the Safari Develop menu by going to the Safari menu, choosing “Preferences”, going to “Advanced” and checking the box to enable the developer menu

- Next, in any Safari window, navigate to the web page whose source you wish to view and inspect
- Pull down the “Develop” menu at the top of the screen and select “Show Page Source” from the menu options

- The web web pages source will appear on screen in the web inspector Sources section, a web developer toolkit built into Safari

Aside from viewing page source, you can also use the Develop menu to accomplish many other web useful tricks and developer tasks, including disabling Javascript and clearing Safari cache amongst myriad other functions and capabilities that are geared towards advanced users and developers, like finding embedded files in pages .
How to View Page Source by Keyboard Shortcut in Safari on Mac
After you have the Develop menu enabled in Safari, you can also use a keyboard shortcut to quickly view any web page source in the Safari browser for Mac:
- Navigate to the web page you wish to view the page source for
- Press Command + Option + U keyboard combination to view the page source
The keyboard shortcut for viewing page source will open the web inspector tool, just like accessing it from the Develop menu.
If you’re an advanced user of Safari, enabling the Develop menu is likely one of the first things you do when you launch the browser for the first time.
For what it’s worth, the Chrome browser and Firefox browsers also have similar web element inspector capabilities, but obviously we’re focusing on Safari for Mac here.
The Developer functions in Safari for Mac are not available for iPhone or iPad (yet anyway), but if you’re interested in gaining source viewing options on the mobile side you can use this javascript trick to view page source in iOS and ipadOS versions of Safari.
Do you have any handy tips or tricks associated with viewing page source or the developer toolset in Safari? Share your thoughts, tips, and experiences with us in the comments.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
- How to Take Full Page Screenshots in Safari on iPhone & iPad
- How to Customize Safari Start Page on Mac
- How to “View Source” from Safari on an iPad or iPhone
» Comments RSS Feed
I appreciate how you made achieving this goal simple and clear. Out of all the search results I reviewed on this subject the information is the only one that has value. Thanks
I learn something from more than 90% of what you send me in your newsletters. My wife and myself are 70yrs old and we aren’t very computer literate. We both have MacBook Air laptops. They are new and running macOS Catalina 10.15.7 We are reluctant to upgrade to macOS Big Sur. I’m collecting everything I can find that you print about Big Sur. Once we’re comfortable, I think we may try it. I’m writing to thank you for what you do for us and you ask for nothing. ThankYou! ~Peter~
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Use Apple Watch as Viewfinder & Remote for iPhone Camera
- - How to Hide the Sidebar in Microsoft Edge
- - The Best Way to Clean a MacBook Air Keyboard: Microfiber Cloth & KeyboardCleanTool
- - How to Opt Out of ChatGPT Using Your Training Data While Keeping Chat History
- - How to Check Disk Health on Mac with smartctl
- - Opinion: Shiny Keys on MacBook Air & Pro Are Ugly and Shouldn’t Happen
- - MacOS Ventura 13.6.6 & Safari 17.4.1 Update Available
- - Using M3 MacBook Air in Clamshell Mode May Reduce Performance
- - First Beta of iOS 17.5, macOS Sonoma 14.5, iPadOS 17.5 Released for Testing
- - iOS 16.7.7 & iPadOS 16.7.7 Released for Older iPhone & iPad Models
iPhone / iPad
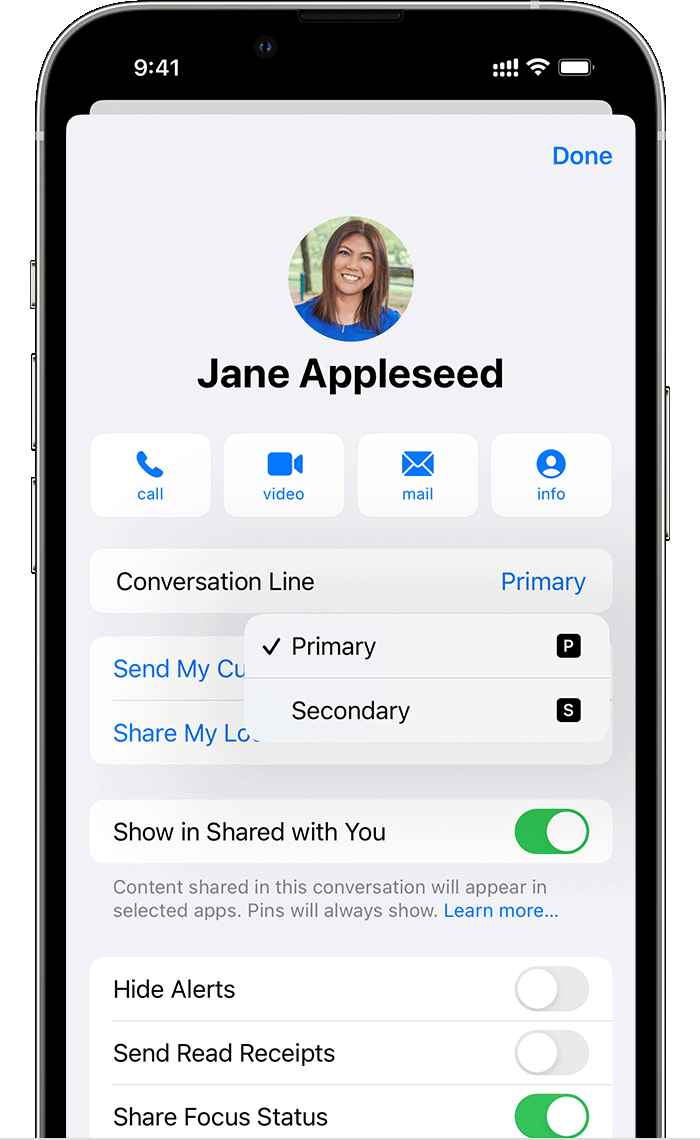
- - What Does the Bell with Line Through It Mean in Messages? Bell Icon on iPhone, iPad, & Mac Explained
- - Fix a Repeating “Trust This Computer” Alert on iPhone & iPad
- - Create a Resume with Pages on Mac, iPhone, iPad
- - How Secure are Personal Hotspot Connections from iPhone?
- - 3 Mac Tips for Working with International Teams
- - You Can Play Flappy Bird in the Mac Finder
- - Fix “warning: unable to access /Users/Name/.config/git/attributes Permission Denied” Errors
- - How to Fix the Apple Watch Squiggly Charging Cable Screen
- - NewsToday2: What it is & How to Disable NewsToday2 on Mac
- - Why Did My iPhone Alarm Stop Automatically & Turn Itself Off?

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.

How to view webpage source code in Safari on iPhone and Mac

Web pages are generally written in HTML (HyperText Markup Language) or comparable markup language. Web browsers have to get along with a number of web resource elements like images, scripts, stylesheet and more to show the web page. Ever wanted to view the source code of any webpage in Safari on your iPhone or Mac?
Turns out, you can easily access the HTML source code of any webpage in Safari. Once you have enabled your device, you are just a few clicks away from accessing it. Here is how it works.
How to View Source Code of a Webpage in Safari on Mac
How to enable develop mode in safari on mac.
To access the source code in Safari on your Mac, you need to first enable Develop Mode.
Step #1. Open Safari on your Mac and click on Safari → Click on Preferences.

Step #2. Next, click on the Advanced tab → Check the box next to Show Develop menu in the menu bar .

A new tab named “Develop” will now appear in the menu bar.
How to Show/View Page Source Code in Safari on Mac
There are three ways you can access page source code of a webpage.
- Just right-click on a page and select “Show Source Code”. Now, check out the source code of the page in the new window

- On the web page, you need to press the Option/Alt+Command+U keys at once

- While viewing any web page, select Develop in the Menu bar and choose “Show Source”

How to View Webpage Source Code in Safari on iPhone and iPad
There are quite a few iOS apps that let you view the source code of any webpage in Safari on your iOS device. But, I find “Source” very handy in letting you access HTML source of any web page.
How to Enable Safari Extension on your iOS device
Step #1. First off, you need to download “Source” on your iOS device . It’s priced at $0.99.
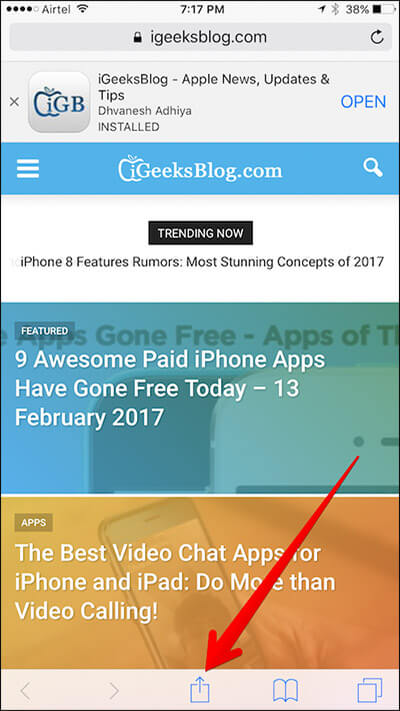
Step #2. Now, open Safari and tap on the Share button in the toolbar.

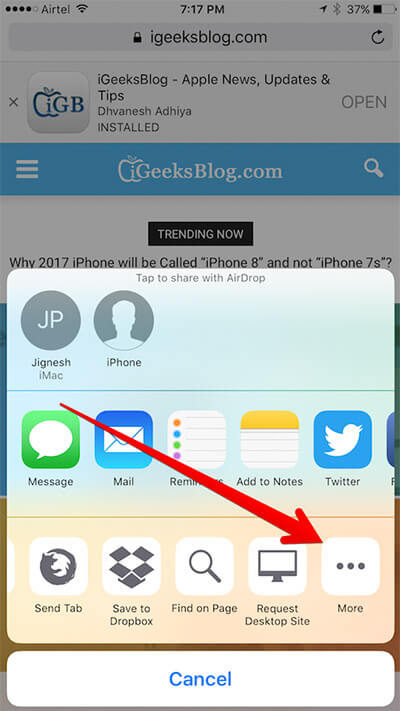
Step #3. Next, you have to scroll right to the end and tap on More.

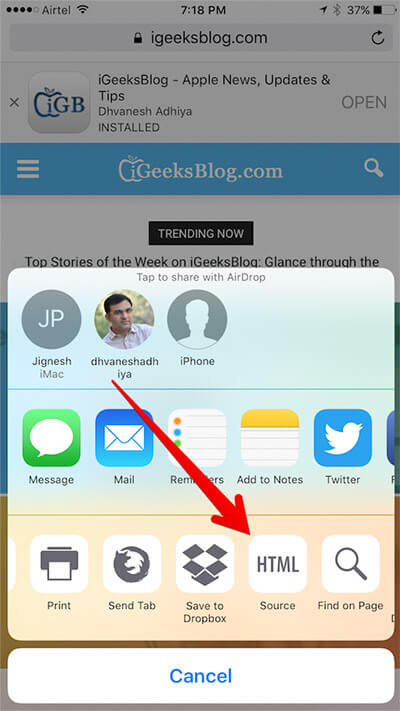
Step #4. Now, Make sure to enable Source. Then, tap on Done at the top right corner to confirm.
Access/View Webpage Source Code in Safari on iPhone and iPad
Once you have enabled Safari extension, you can easily access the source code of any web page.
Step #1. Launch Safari on your iOS device.
Step #2. Go to any web page.
Step #3. Next, tap on the Share button.
Step #4. Now, tap on Source. Now, check out the source of the page.

Wrapping Up
Except for developers and some curious people, I don’t think many folks would show a lot of interest in viewing the complex source code of any web page. What do you say?
More Resources
- How to translate web pages in Safari on iPhone and iPad
- How to Fix A Problem Occurred with this Webpage so it was Reloaded on iPhone
- Safari not loading images on iPhone or iPad? 10 Ways to fix it!
- Safari Clear History and Data grayed out on iPhone? 4 Fixes!
🗣️ Our site is supported by our readers like you. When you purchase through our links, we earn a small commission. Read Disclaimer .
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.

Home » Tech Tips » Browsers » How to View Webpage Source CSS and HTML in Safari Mac?
How to View Webpage Source CSS and HTML in Safari Mac?
Safari is the default browser in Mac used by mere 3.7% of the Internet users. Apple claims users can browse 2 hours more and view Netflix videos 4 hours more with Safari compared to Chrome or Firefox. There are also lots of new features introduced like pinning a tab and muting audio from the tab. But as a developer or web site owner you may need to look for the source code frequently and in this article we will explore how to view webpage source CSS and HTML in Safari.
Enabling Developer Menu
By default the developer options are disabled in Safari which means you will not see the “ Develop ” menu, “ Inspect Element ” when right clicking and the whole developer console options. Launch Safari and navigate to the menu “ Safari > Preferences… > Advanced Tab ” and enable the option “ Show Develop menu in menu bar ”. This will enable the “ Develop ” menu and all other features required to view webpage’s source.

Viewing Webpage Source
Once the “ Develop ” menu is enabled, open the webpage you want to view the source. Similar to other browsers just right click and chose “Show Page Source” or “ Inspect Element ” option. This will open the Web Inspector console at the bottom of the page.

Note: Web inspector can also opened using the shortcuts “ Option + Command + I ” when the “ Develop ” menu is enabled.
Using Web Inspector Console in Safari
The web inspector when docked at bottom of the page will look like below having multiple sections:

- Dock the web inspector console to right side, bottom or open it in a separate window to use as per your convenience.
- Click on the reload button to load the page and download button to download the web archive of the page to your local Mac. Using this download option you can get the local copy of any webpage for later analysis.
- The tab panels have many panels like elements, network, resources, timeline, debugger, storage and console. Click on the required panel to view the related information.
- Based on the selected tab the details can be viewed under this left panel. For example, the resources tab will show all resources like fonts, images, stylesheets and scripts used on the page.
- This right panel shows the corresponding detailed information for the section on the left panel. For example, selecting the “ Resources ” tab and then “ Stylesheets ” will list down all the external stylesheets used on the page. Click on any stylesheet to view the source in the right side panel.
Inspecting Elements
Right clicking on any of the element on the page will show “ Inspect Element ” option and clicking on it will open the web inspector. Under “ Elements ” tab move the mouse and the corresponding element on the page will get highlighted. Once the element is selected the corresponding CSS of the element can be viewed under “Styles” tab on the right side panel.

The “ Styles ” tab has three dropdown values – “ Styles-Computed, Styles-Rules and Styles-Visual” . The “ Styles-Rules ” option helps to show individual CSS class as can be seen in Chrome and Firefox . You can enable, disable, modify individual CSS properties of the element directly and see the impact the web page.
Viewing on Responsive Modes
Safari makes it easy to view the webpages on different types of display generally used to test the responsiveness of the webpage. Click on the “ Enter Responsive Design Mode ” option available under “ Develop ” tab or use keyboard shortcuts “ Option + Command + R ”. You can view the display on different devices like iPhone, iPad and other Macs.

Safari also offer to choose the user agent to render the page on all latest browsers like Chrome, IE11, Edge and Firefox on iOS, Mac and Windows platforms. Responsive mode can be exited either with keyboard shortcuts “ Option + Command + R ” or from the menu “ Develop > Exit Responsive Design Mode ”.
About Editorial Staff
Editorial Staff at WebNots are team of experts who love to build websites, find tech hacks and share the learning with community.
You also might be interested in

HTML Tutorial for Beginners
HTML stands for HyperText Markup Language which is also called[...]
How to Use Bootstrap Icons in WordPress?
Bootstrap is one the most popular frontend framework initially developed[...]

How to Add Accordion App in Weebly and Customize?
Accordion style elements allow you to add content in a spoiler[...]
DOWNLOAD EBOOKS
- SEO Guide for Beginners
- WordPress SEO PDF Guide
- Weebly SEO PDF Guide
- Alt Code Emoji Shortcuts PDF
- ALT Code Shortcuts PDF
- View All eBooks
TRENDING TECH ARTICLES
- 600+ Windows Alt Codes for Symbols
- Fix Chrome Resolving Host Problem
- Fix Slow Page Loading Issue in Google Chrome
- View Webpage Source CSS and HTML in Google Chrome
- Fix Safari Slow Loading Pages in macOS
- Fix Windows WiFi Connection Issue
- ROYGBIV or VIBGYOR Rainbow Color Codes
- Fix I’m Not A Robot reCAPTCHA Issue in Google Search
- Structure of HTTP Request and Response
POPULAR WEB TUTORIALS
- Move WordPress Localhost Site to Live Server
- Move Live WordPress Site to Localhost
- Move WordPress Media Folder to Subdomain
- Fix WooCommerce Ajax Loading Issue
- Create a Free Weebly Blog
- Edit Weebly Source Code HTML and CSS
- Add Scroll To Top Button in Weebly
- Add Table in Weebly Site
- How to Add Advanced Data Table Widget in Weebly?
- Up to $500 Free Google Ads Coupon Codes
FREE SEO TOOLS
- Webpage Source Code Viewer
- HTTP Header Checker
- What is My IP Address?
- Google Cache Checker
- Domain Age Checker Tool
- View All Free Web and SEO Tools
© 2024 · WebNots · All Rights Reserved.
Type and press Enter to search
How to view the HTML source code of a web page on Mac, iPad, and iPhone
Do you want to see what’s under the hood of web pages you visit? Check out how to view a page’s source code on Mac, iPad, and iPhone.

Whether you dabble in small-time web development or you just have the general interest of digging around in code to see how things work, there may be times when you want to see the HTML source code behind a specific web page.
It’s possible to do this from Safari (or other browsers) on your Mac, and for iPhone or iPad, you will have to use dedicated third-party apps.
View the source code of a website
Here are the steps for macOS and iOS.
The first step to being able to see the HTML code of a site is to enable Develop mode , a mode that Apple hides by default as the company assumes only developers would want to tinker with these options.
Enable Develop mode in Safari:
1) Open Safari and click Safari > Settings or Preferences from the top menu bar.
2) Go to the Advanced tab.
3) At the bottom, check the box that says Show features for web developers or Show Develop menu in menu bar .

In the menu bar, you will now see a new tab called Develop .

Show page source code:
Now that you have enabled this developer mode, you can access the source code of a web page in three different ways:
- With the web page open, go to Develop in the menu bar and select Show Page Source .
- On the web page for which you want to see the source code, press the Option + Command + U keys simultaneously.
- This is probably the easiest option. Simply Control-click or right-click on an empty area of the page and select Show Page Source .

When performing any of these actions, the source code of the page will then appear at the bottom of your Safari window. From there, you can inspect all you want.
On iPhone or iPad
If you want to view a web page’s source code from your iPhone or iPad, you will want to use an app to assist you. Most modern apps make this process easy and include useful syntax highlighting so you can better understand what you’re looking at.
We recommend using HTML Viewer Q , which is a free download from the App Store. Once installed, follow these steps to view a web page’s source code:
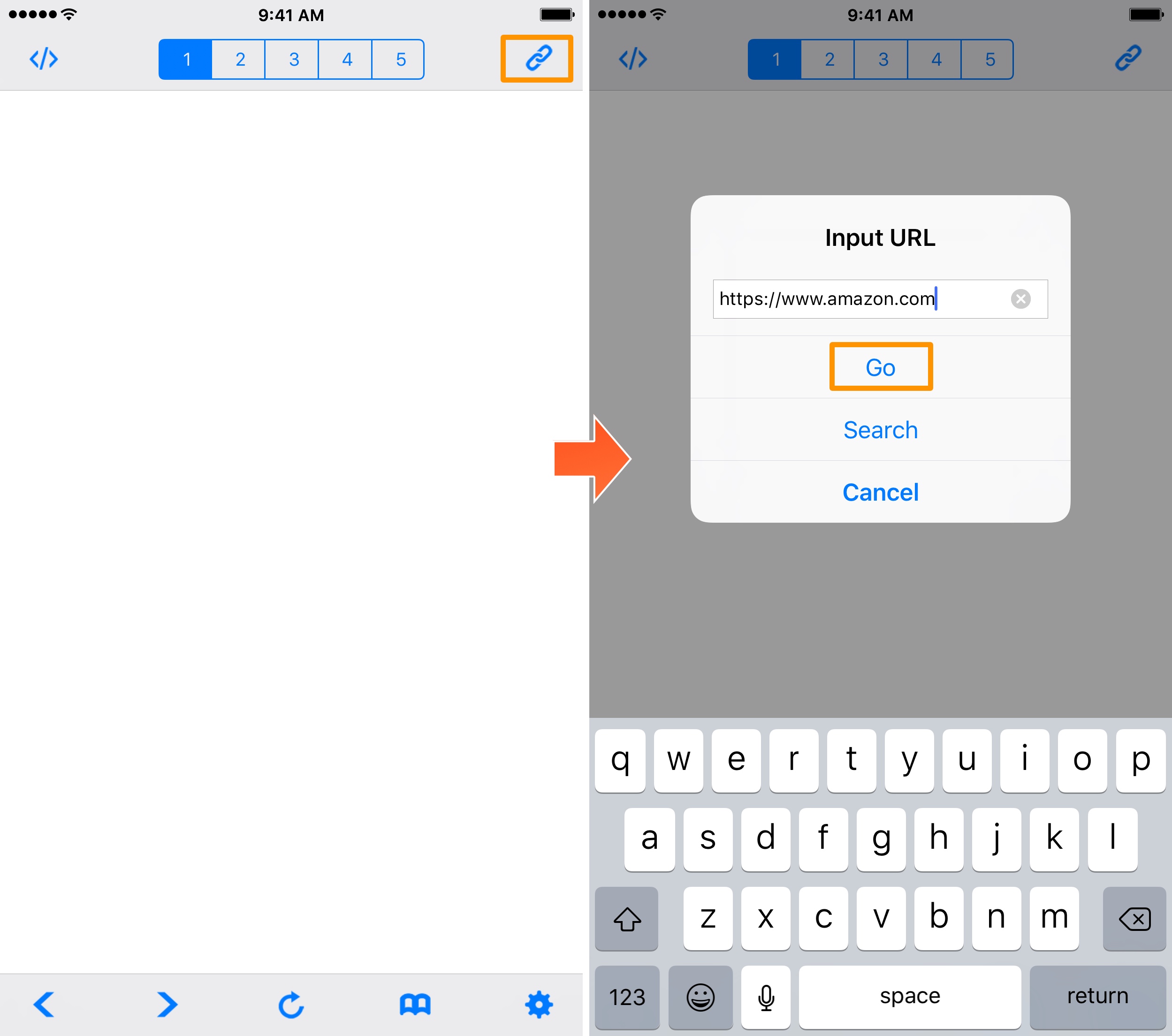
1) Launch HTML Viewer Q and tap the Link button at the top right of the app.
2) Enter the full URL of a web page you want to see the source code of, then tap the Go button. We will use Amazon for this example.

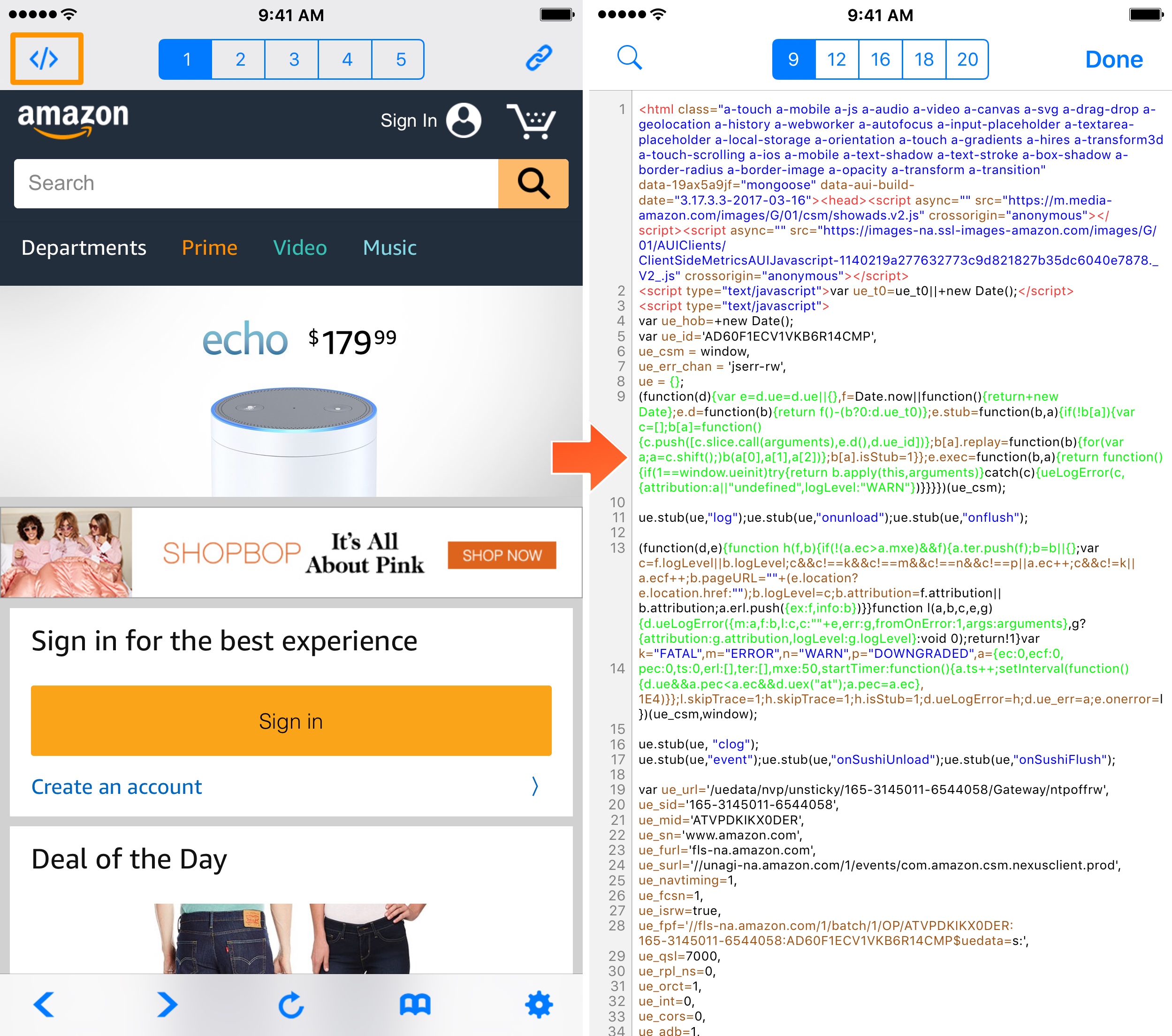
3) Once the page loads, tap on the Code button at the top left of the app.

You are now viewing the source code of the web page you selected. You can tap any of the numbers at the top of the app to change between different font sizes, i.e., 9pt, 12pt, 16pt, etc., and you can also use the Search button to search for any keywords or syntax you might be specifically looking for.
The app also lets you copy the HTML code so you can paste it into any other app.
This feature empowers the Curious Georges out there with the ability to see what makes a web page tick, but this is also an invaluable tool for web developers, novice or experienced, who want a better understanding of the code behind a web page or simply want to troubleshoot their own site.
Check out next: How to use Safari Web Inspector on Mac, iPad, and iPhone
How to “View Page Source” in Safari on Mac
Being able to “view page source” or “inspect element” on a webpage can be very helpful to advanced Mac users. You can troubleshoot webpage related issues, adjust styling in the HTML code, or even learn optimization tips from websites you consider the industry leaders.
This guide is meant to help users who are transitioning from Windows or other Mac browsers to Safari on macOS . If you’re anything like me, you use multiple browsers for different reasons (or even different projects to better manage yourself). While Chrome is fast and light, the Mac’s default browser is better integrated with the entire Apple eco-system allowing you to sync password keychain options.
Compared to other Mac browsers such as Chrome, Firefox, or Opera; Safari doesn’t have the option to “view page source” enabled by default. However, you can adjust the setting with a couple of steps.
- Open your Safari browser
- Click on “Safari” in the navigation bar and select “Preferences”
- Go to “Advanced” tab
- Check “Show develop menu in menu bar”
After you exit the preferences, you’ll be able to two-finger tap on your trackpad (or right click with your mouse) to see the options to “show page source” or even “inspect element.”
Find the step-by-step image guide below.
Step 1) In Safari, select Preferences
Step 2) Select “Advanced” tab and check “Show Develop menu in menu bar”
Step 3) Select “Show Page Source” or “Inspect Element”

- Privacy Policy
- Terms of Service
How to See the Source Code of a Website (Easy Methods)
Easy methods to view the source code of any webpage on a PC or a MAC using any of the popular web browsers.
- Academy Login
- Online Courses
- Get Free eBooks
How to view the HTML source code of a website on a Mac
How to view source code on a pc, how to view the html code of a particular page element, how to download an entire website source code.
- Why is important to know how to view a website’s source code?
Key Learnings
It’s always useful to know how to view the source code of your website or any website. It’s a skill that can prove very handy when working on your SEO, troubleshooting problems, or just curious to see what the HTML source code of a website looks like.
In this post, you’ll learn easy methods on how to see the code of any website on any platform. Let’s get started.
To view the source of a website on a Mac using Safari, navigate to the page you want and use the following keyboard shortcut: Option+Command+U.
Alternatively, you can right-click anywhere on the page and select “Show Page Source” from the dropdown menu.
Google Chrome
To view the source code of a website on a Mac using Chrome, navigate to the page you want and use the keyboard shortcut: Option+Command+U.

You can also right-click on the page and select “View Page Source” from the dropdown menu.

When using Firefox on a Mac, the keyboard shortcut to view the source code is: COMMAND + U
When using Google Chrome on a PC, you can view the source code of a website by using the keyboard shortcut: CTRL + U.

When using Firefox on a PC, the keyboard shortcut to view the source code is: CTRL + U
When using Opera on a PC, the keyboard shortcut to view the HTML source code of a page is: CTRL + U
Microsoft Edge
The keyboard shortcut to view the source code of a page when using the Microsoft Edge browser on a PC is: F12 & CTRL+SHIFT+I
Instead of viewing the HTML code of a whole page, you can view the code of particular page elements using the INSPECT ELEMENT option available in all popular browsers like Google Chrome, Firefox, and Safari.
The process is straightforward. Open the page in a new browser window and then highlight a section of the page using the mouse.
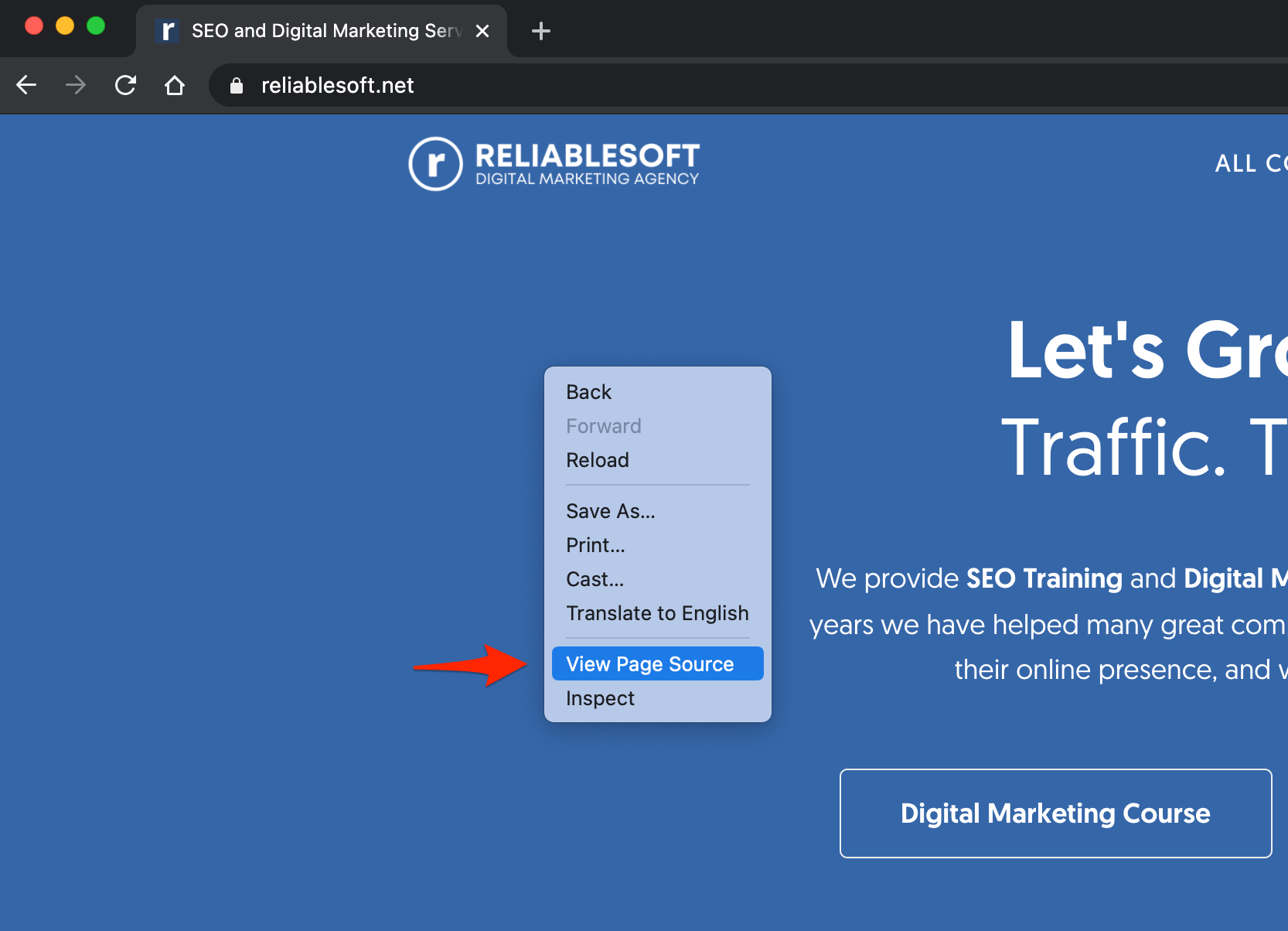
Right-click and then select INSPECT from the dropdown menu.
This will open the developer tools and show you the HTML code associated with the particular element or page section.
Here is a quick demo of how to do this using Google Chrome.
To download a website’s HTML source code, navigate using your favorite browser to the page, and then select SAVE PAGE AS from the FILE menu. You’ll then be prompted to select whether you want to download the whole page (including images) or just the source code.
The download options are common for all browsers.
Web Page, Complete: Downloads the page source code and all images, CSS files, and js script associated with the particular page. All files are saved in a folder. This is useful when you need to download the images together with the HTML code.
Web Page, Single File: Downloads the page in MHTML (short for MIME HTML). This is a form of HTML that includes both the website’s code and any external resources.
Web Page, HTML Only: Downloads the HTML and any other elements (like embedded Java Script Code) found in the body of a page.
Why is important to know how to view a website’s source code?
There are many use cases where you might want to check the source code of a website, the most common are:
Check for the occurrence of H1 tags – Best SEO practices indicate a page should have only one H1 tag . To check if this is the case with your website, you can navigate to one of your posts, and using any of the methods described above, you can view the HTML source code of the page. You can then search for <h1> and see if there is more than one H1 tag on the page.
Check if links are nofollow – One of the ways to find out if a link has the nofollow tag added (which makes it less important for SEO rankings) is to view the HTML code of a page and check for the occurrence of the word ‘nofollow’ within the <a></a> element. You can do this to check the links on your website or any other website.
Optimize your website for speed – A good reason for analyzing your website’s source code is when optimizing your page speed . As a starting point, you can view the HTML of a page and try to identify elements (including JS and CSS files) that can be removed to make the page size smaller and faster to download. Then with the help of other tools (like Google’s PageSpeed Insights ), you can continue optimizing your code further.
It’s very easy to view or save the source code of a webpage. The process is the same for all browsers. The first step is to navigate to the page you want and then you can view the HTML using a keyboard shortcut.
You can optionally download the code in a text file. To view the HTML code of a particular page element, use the INSPECT function that is part of the developer’s tools.

Alex Chris is a digital marketing consultant, author, and instructor. He has more than 18 years of practical experience with SEO and digital marketing. Alex holds an MSc Degree in eCommerce and has consulted with Fortune 500 companies in different industries. He blogs regularly about SEO and Digital marketing, and his work has been referenced by leading marketing websites. Connect with Alex on Twitter and LinkedIn .

Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

About Reliablesoft
Online training.

How To View Page Source On Safari

- Software & Applications
- Browsers & Extensions

Introduction
Safari, the sleek and intuitive web browser developed by Apple, is a popular choice for users across the globe. Its seamless integration with Apple devices, robust privacy features, and smooth browsing experience make it a top contender in the browser arena. However, for users who want to delve deeper into the structure and code of a web page, accessing the page source becomes essential. Whether you're a web developer, designer, or simply a curious user, understanding how to view the page source on Safari can unlock a world of insights and possibilities.
In this article, we will explore the step-by-step process of accessing the page source on Safari, empowering you to uncover the underlying HTML, CSS, and JavaScript that form the backbone of the web pages you visit. By gaining access to the page source, you can gain a deeper understanding of how websites are constructed, troubleshoot layout issues, and even learn from the coding techniques employed by web developers.
So, whether you're seeking to inspect the code of a favorite website, troubleshoot a technical issue, or enhance your web development skills, mastering the art of viewing page source on Safari is a valuable skill that can open doors to a world of knowledge and creativity. Let's embark on this journey together and unravel the mysteries that lie beneath the surface of the web.
Steps to View Page Source on Safari
Open Safari : Launch the Safari browser on your Mac computer or iOS device. Ensure that you are connected to the internet to access the web page whose source code you wish to view.
Navigate to the Web Page : Enter the URL of the web page you want to inspect in the address bar at the top of the Safari browser window . Press Enter or tap "Go" to load the web page.
Access the Developer Tools : Once the web page has loaded, navigate to the menu bar at the top of the screen. Click on "Safari" and then select "Preferences" from the dropdown menu. In the Preferences window, go to the "Advanced" tab and check the box next to "Show Develop menu in menu bar." This action will enable the Develop menu in the Safari menu bar.
Open the Develop Menu : After enabling the Develop menu, you will notice a new option labeled "Develop" in the menu bar at the top of the screen. Click on "Develop" to reveal a dropdown menu.
Select "Show Page Source" : In the Develop menu, hover your cursor over the "Show Page Source" option. This will display a list of web pages currently open in Safari. Click on the web page for which you want to view the page source. Alternatively, you can right-click on the web page and select "Show Page Source" from the contextual menu.
View the Page Source : Upon selecting "Show Page Source," a new window or tab will open, displaying the HTML, CSS, and JavaScript code that comprises the web page. You can now explore the underlying code, analyze the structure of the page, and gain insights into the design and functionality of the website.
Inspect Elements : To delve deeper into specific elements on the web page, you can right-click on any component and choose "Inspect Element" from the contextual menu. This will open the Web Inspector tool, allowing you to examine and modify individual elements within the page source.
Navigate Through the Source Code : Take your time to navigate through the page source, observe the organization of the code, and identify the various components that contribute to the visual and interactive elements of the web page.
By following these straightforward steps, you can effortlessly access and explore the page source on Safari, empowering you to gain valuable insights into web development techniques, troubleshoot layout issues, and enhance your understanding of the digital landscape. Whether you're a seasoned developer or an inquisitive user, the ability to view page source on Safari opens the door to a world of discovery and learning.
In conclusion, mastering the art of viewing page source on Safari unveils a realm of possibilities and insights for users across various spectrums. Whether you are a web developer, designer, or an inquisitive individual with a penchant for understanding the intricacies of the digital world, the ability to access and explore the underlying code of web pages is a valuable skill that can enrich your online experience.
By following the simple yet powerful steps outlined in this guide, you can seamlessly navigate through the HTML, CSS, and JavaScript that form the backbone of the websites you visit. This access not only empowers you to troubleshoot layout issues and gain a deeper understanding of web development techniques but also provides a platform for learning and inspiration.
For web developers and designers, the ability to view page source on Safari serves as a gateway to honing their craft. By dissecting the code of well-designed websites, they can glean insights into innovative design elements, responsive layouts, and efficient coding practices. This, in turn, can inspire the creation of visually stunning and functionally robust web experiences.
Moreover, for individuals seeking to expand their knowledge of web development, accessing the page source on Safari offers a hands-on learning opportunity. By observing how different websites implement features and functionalities, one can gain practical insights into coding practices, design patterns, and the integration of multimedia elements.
Furthermore, the capability to inspect and modify individual elements within the page source using the Web Inspector tool empowers users to experiment with code, understand the impact of changes, and refine their understanding of web technologies. This hands-on approach fosters a deeper connection with the digital landscape and encourages continuous learning and exploration.
In essence, the ability to view page source on Safari transcends mere technical proficiency; it embodies a spirit of curiosity, creativity, and continuous improvement. It invites users to delve beneath the surface of the web, unravel the complexities of code, and embrace the ever-evolving nature of digital innovation.
So, whether you are driven by a passion for web development, a desire to troubleshoot technical issues, or a curiosity to understand the building blocks of the web, the knowledge and skills gained from viewing page source on Safari can enrich your online journey and expand your horizons in the digital realm. Embrace the opportunity to explore, learn, and create as you embark on this captivating journey through the code that shapes the web.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- AI Writing How Its Changing the Way We Create Content
- How to Find the Best Midjourney Alternative in 2024 A Guide to AI Anime Generators
Related Post
Ai writing: how it’s changing the way we create content, unleashing young geniuses: how lingokids makes learning a blast, 10 best ai math solvers for instant homework solutions, 10 best ai homework helper tools to get instant homework help, 10 best ai humanizers to humanize ai text with ease, sla network: benefits, advantages, satisfaction of both parties to the contract, related posts.

How To See Source Code In Safari

How To Hard Reload Safari

How To Inspect Page On Safari

How To Look Up Safari History

How To Open Developer Tools On Safari

How To Debug In Safari

How To Cast To Chromecast From Macbook

How To Change Safari Start Page
Recent stories.

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
HomeKit Gadgets: The MacStories Team Collection
Obsidian shortcut launcher 1.1 brings support for file properties and backlinks, vision pro chronicles: my custom ‘dual knit open’ setup for maximum comfort and awareness, this week's sponsor:.
Listen to Articles as Podcasts
View Source Code in Safari with an Action Extension

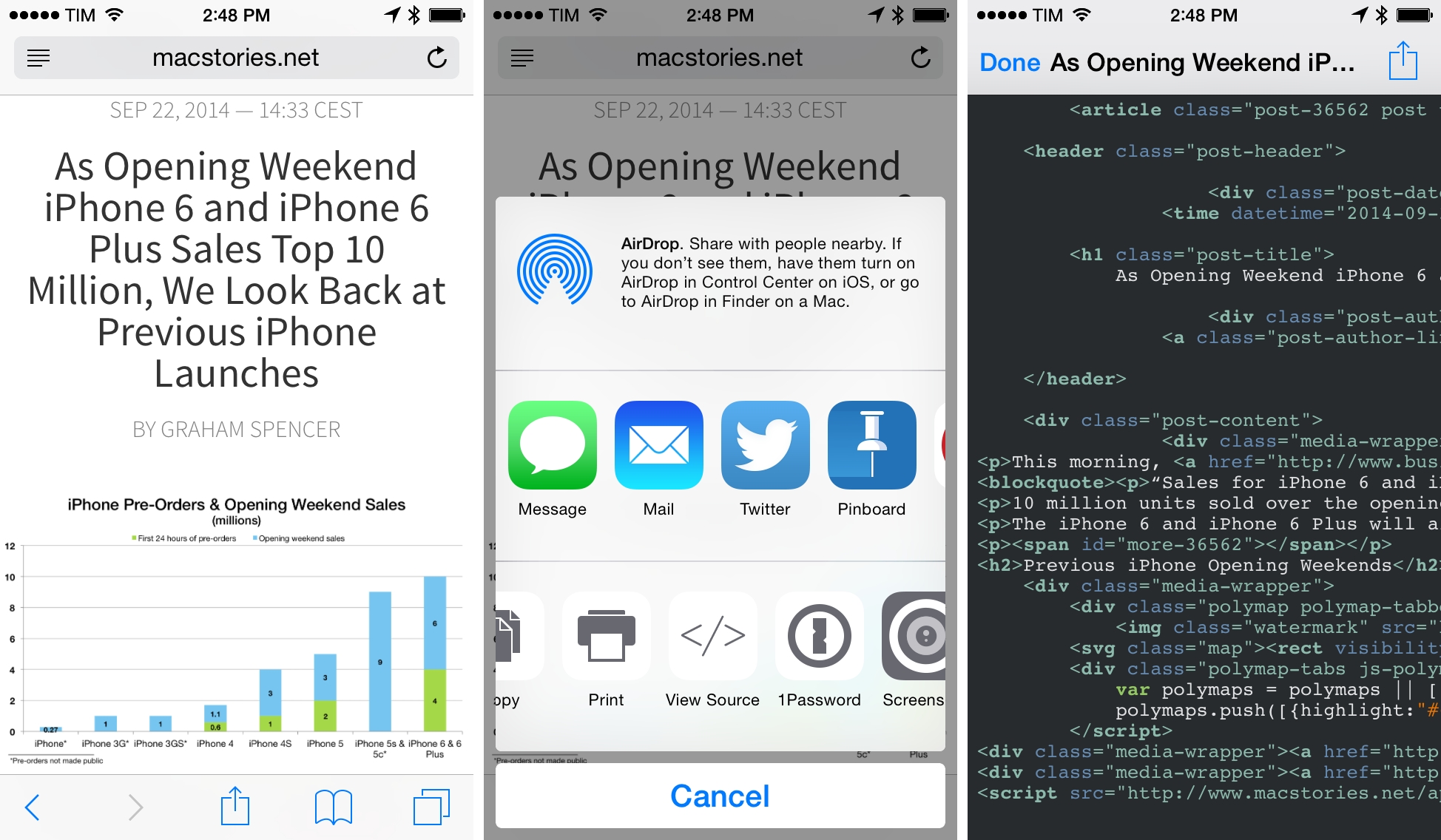
Developed by Paul Hudson, View Source is a $0.99 Universal app that, as the name largely implies, lets you view the source code for webpages (HTML, CSS, and JavaScript) in iOS’ Safari with an action extension.
In the years I’ve been running MacStories and since I switched to the iPad as my primary device, I’ve often needed to debug problems on the site by looking at its source code output. Before I figured I could use Python to fetch a page’s source, I was forced to ask my colleagues or my web developer to grab the source code for me because “I was on the iPad”. In spite of iPhones and iPads being required test devices for web developers these days, Apple never added native developer features to iOS that wouldn’t need a Mac to work. I was stuck with my Python scripts and help from friends over iMessage.
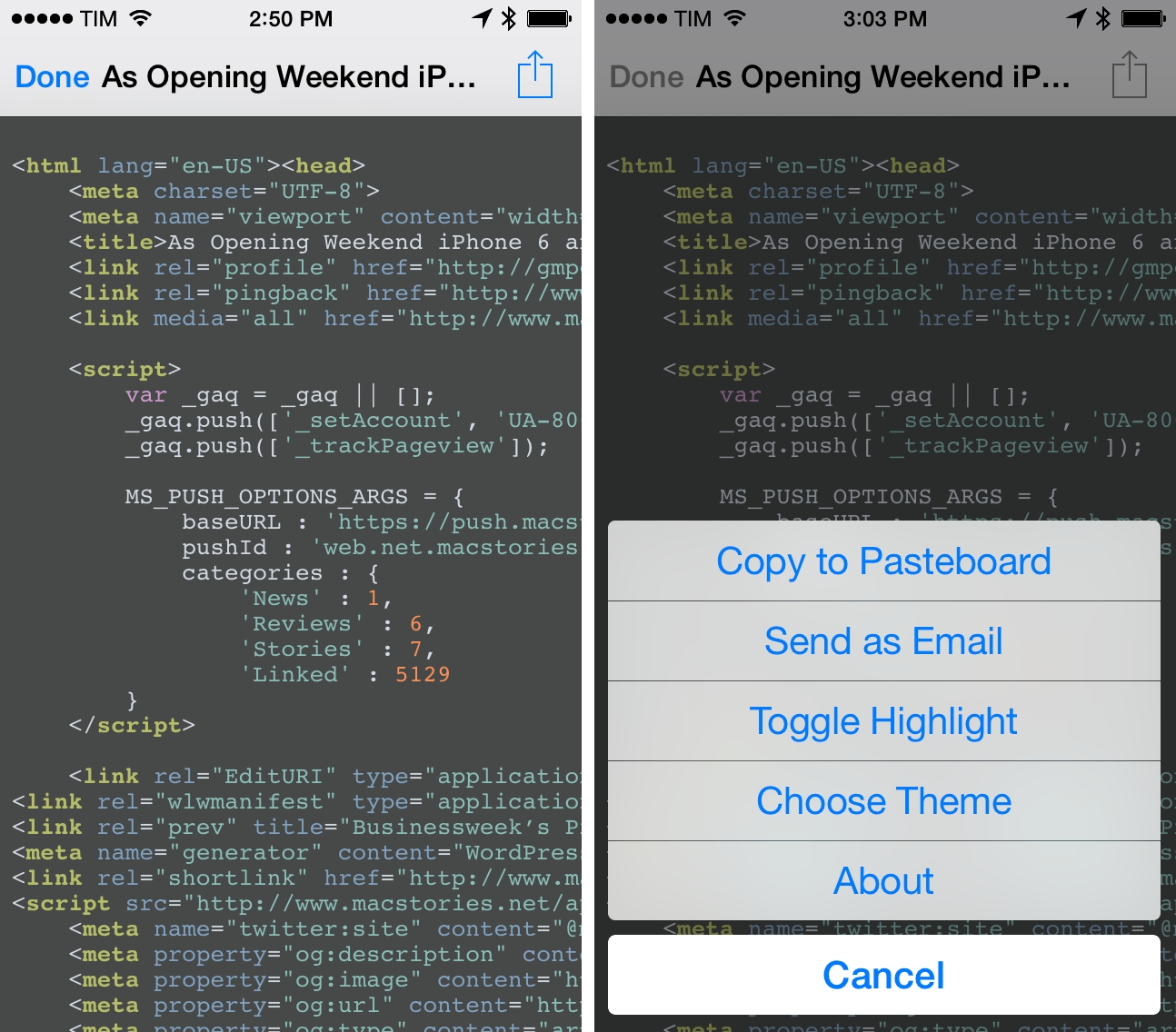
With iOS 8 extensions, apps like View Source can be possible thanks to direct integration with Safari and access to the DOM . Once enabled in the browser’s share sheet, View Source will bring up a full-screen panel with source code you can read and copy. A share button lets you copy all text to the clipboard, send as email, or choose one from eight themes that include dark backgrounds and lighter styles. All these themes support syntax highlighting – a better visualization than my old scripts that didn’t support highlighting at all.

If you don’t want to run View Source as an extension (though that’s the biggest advantage), you can also use it as a standalone app. In that case, the app will simply let you browse websites manually (just like Linky ).
I wish that View Source could do more. Notably, there is no support for search or browsing of specific HTML tags, which combined with the lack of line-wrapping makes it difficult to read source code as you need to constantly scroll horizontally on the screen (especially a problem on the iPhone’s smaller screen in portrait mode). I’m hoping that a text reflow mode will be added soon, and I wouldn’t mind the more advanced options for viewing source code found in Mac apps such as Coda .
View Source isn’t perfect, but it’s a good start. Being able to view source code directly in Safari is a much better experience than having to use a dedicated app that’s not your main browser. Once again, developers are still figuring out the best ways to work with extensions in iOS 8, and View Source is yet another example of these new possibilities.
View Source is $0.99 on the App Store .
Unlock More with Club MacStories
Founded in 2015, Club MacStories has delivered exclusive content every week for over six years.
In that time, members have enjoyed nearly 400 weekly and monthly newsletters packed with more of your favorite MacStories writing as well as Club-only podcasts, eBooks, discounts on apps, icons, and services. Join today, and you’ll get everything new that we publish every week, plus access to our entire archive of back issues and downloadable perks.
The Club expanded in 2021 with Club MacStories+ and Club Premier . Club MacStories+ members enjoy even more exclusive stories, a vibrant Discord community, a rotating roster of app discounts, and more. And, with Club Premier, you get everything we offer at every Club level plus an extended, ad-free version of our podcast AppStories that is delivered early each week in high-bitrate audio.
Choose the Club plan that’s right for you:
- Club MacStories : Weekly and monthly newsletters via email and the web that are brimming with app collections, tips, automation workflows, longform writing, a Club-only podcast, periodic giveaways, and more;
- Club MacStories+ : Everything that Club MacStories offers, plus exclusive content like Federico’s Automation Academy and John’s Macintosh Desktop Experience, a powerful web app for searching and exploring over 6 years of content and creating custom RSS feeds of Club content, an active Discord community, and a rotating collection of discounts, and more;
- Club Premier : Everything in from our other plans and AppStories+, an extended version of our flagship podcast that’s delivered early, ad-free, and in high-bitrate audio.
Federico Viticci
Federico is the founder and Editor-in-Chief of MacStories, where he writes about Apple with a focus on apps, developers, iPad, and iOS productivity. He founded MacStories in April 2009 and has been writing about Apple since. Federico is also the co-host of AppStories , a weekly podcast exploring the world of apps, and Unwind , a fun exploration of media and more.
He can also be found on his other podcasts on Relay FM: Connected and Remaster , two shows about Apple and videogames, respectively.

How to view the html page source of a website in Safari

This is a bit of an advanced tip for web developers. Safari used to have a menu item called ‘View Page Source’. If you selected this you could see the HTML code of the website you were viewing. This option has been removed from recent versions of Safari but you can re-enable it by turning on Safari’s Develop menu.
You can enable the extra menu in Safari by selecting ‘Preferences’ under Safari in the OS X menu bar and then under the ‘Advanced’ pane select the checkbox that says ‘Show Develop menu in menu bar.’
Now you will see the following extra menu in Safari:

This contains useful tools for developers.
‘Show Page Source’ will show you the HTML page source code.
You can also Empty Caches from here, and even trick a webpage into thinking you are using a different browser to see if it renders differently.
If you change your mind just type the same command into terminal but with a ‘0’ at the ned instead of the ‘1’.
Share this:

Latest Comments
The angle of the Torx was quite tricky, but I think I used just a normal Torx driver. Looking at…
I have been using Quicken for many years on the Mac in Australia. I have tried probably all or almost…
Hi Wayne, Thanks for responding to my questions…! I totally appreciate that it was a while ago but your site…

Article Categories
- advanced (40)
- Apple News (21)
- Apple TV (5)
- beginners (17)
- dragon (19)
- drivers (9)
- entertainment (1)
- gadgets (4)
- google (18)
- hardware (47)
- internet (30)
- iphone (33)
- itunes (21)
- keynote (8)
- livestream (1)
- macbook (4)
- macintoshhowto (9)
- movies (24)
- networking (3)
- performance (11)
- podcasting (2)
- Presentations (18)
- printing (19)
- problems (18)
- productivity (26)
- publishing (18)
- Repairs (5)
- reviews (11)
- samsung (4)
- software (44)
- speech recognition (9)
- Steve Jobs (5)
- telstra (6)
- Windows (1)
- Wordpress (9)
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Notify me of follow-up comments by email.
Notify me of new posts by email.
This site uses Akismet to reduce spam. Learn how your comment data is processed .

- Telecom News
- Smartphone News
How To View Page Source In Safari Browser On Your Mac [Guide]
Surfing the internet using browsers is a daily routine for most of us, however, some people also view the source of the webpage. Safari browser is the default browser on Mac computers and is one of the fastest web browsers available. But to view page source in Safari, you can’t do it right away.
Browsers like Google Chrome and Firefox allow you to view the web site’s source code with a couple of clicks away, but when it comes to Safari, you can’t view the source just like that. You must first enable a developer toolset for the Safari browser and then you will be able to access the web page source feature.
![How To View Page Source In Safari Browser On Your Mac [Guide] 1 Mac 3](https://www.mobigyaan.com/wp-content/uploads/2020/05/Mac-3.jpeg)
How To View Page Source In Safari
To view page source in the Safari browser on your Mac, follow the steps. This applies to all versions of Safari and macOS.
- Launch Safari browser on your Mac
- Click on Safari -> Preferences located at the menu bar on the top.
- Click on Advanced and check the box Show Develop menu in the menu bar as shown .
This will enable the web developer toolset on Safari and with that, you access do a lot of developer tools which includes the Show Page Source.
![How To View Page Source In Safari Browser On Your Mac [Guide] 2 How To View Page Source In Safari Browser On Your Mac Guide 1](https://www.mobigyaan.com/wp-content/uploads/2020/05/How-To-View-Page-Source-In-Safari-Browser-On-Your-Mac-Guide-1.jpg)
Now type the website address into the address bar and navigate to the webpage you want to view the source code.
- Go to Develop -> Show Page Source in the menu bar after you’ve checked the box in the settings.
You can also use the keyboard shortcut Command + Option + U to view the web page source code.
- Use Command + Option + U to view page source code.
Google Chrome and Firefox browsers also have similar developer tools, these tools are enabled by default and you can access them by right-clicking on the webpage and click on view source or inspect element.
![How To View Page Source In Safari Browser On Your Mac [Guide] 4 How To View Page Source In Safari Browser On Your Mac Guide 3](https://www.mobigyaan.com/wp-content/uploads/2020/05/How-To-View-Page-Source-In-Safari-Browser-On-Your-Mac-Guide-3.jpg)
Do you have any handy tricks associated with the Safari browser? Let us know.
More tips and tricks, guides, and tutorials on Mac and Windows are available on How-To Guides . For more updates on the latest smartphones and tech, follow us on our social media profiles.
- Instagram | Facebook | TikTok
Realme Buds Q TWS earphones to soon launch in India
How to create playlists on apple music on your mac [guide].
- Privacy Policy
© 2008-2023 - MobiGyaan. All Rights Reserved.
- Team MobiGyaan
- Work with us
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game New
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Programming
How to View Source Code
Last Updated: March 23, 2024 Tested
This article was co-authored by wikiHow staff writer, Jack Lloyd . Jack Lloyd is a Technology Writer and Editor for wikiHow. He has over two years of experience writing and editing technology-related articles. He is technology enthusiast and an English teacher. The wikiHow Tech Team also followed the article's instructions and verified that they work. This article has been viewed 988,872 times. Learn more...
This wikiHow teaches you how to view the source code of a website, which is the code behind any website (such as HTML, CSS, and JavaScript), on most common browsers. Excluding a Safari trick, you cannot view a website's source code while using a mobile browser.
Chrome, Firefox, Edge, and Internet Explorer

- Don't right-click a link or a photo when doing this or else the wrong menu will appear.

- You'll see View page source for Chrome and Firefox, and View Source for Microsoft Edge and Internet Explorer.
- You can also press Ctrl + U (PC) or ⌥ Option + ⌘ Command + U (Mac) to display the source code.

- You can also press ⌥ Option + ⌘ Command + U to display the source code.

Community Q&A
- While you can't usually view source code on a mobile browser, you can save a Safari bookmark on iPhone or iPad to view mobile Safari source code. Thanks Helpful 0 Not Helpful 0

- Be wary of downloading third-party applications that claim to display the source code of a website. Thanks Helpful 7 Not Helpful 0
You Might Also Like

About This Article
1. Open the website in a browser. 2. Right-click the page. 3. Click View page source or View source . Did this summary help you? Yes No
- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help Pro:
Level up your tech skills and stay ahead of the curve
- Great Tech Gifts for Any Occasion
- The Best Gadgets for The Beach or Pool
How to View the Source Code of a Web Page
View a web page's source code to diagnose errors
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
What to Know
- On most major browsers, you can access a site's source code by pressing Ctrl + U in Windows.
- On a Mac, press Cmd + Option + U within most major browsers or Cmd + U in Firefox.
- On Android, use the view-source: URL tweak to view source code. On Safari for iOS, this isn't supported.
Although web browsers interpret the Hypertext Markup Language files and Cascading Style Sheets that make the web appear as it does, a hotkey or URL tweak forces browsers to display the source code of that page in a new tab or window. Although most people rarely need to examine the source code, developers use this perspective to troubleshoot layout inconsistencies or to fix bugs on a website.
How to View Source in a Desktop Browser
For all the major desktop browsers — Google Chrome , Microsoft Edge , Mozilla Firefox, Opera, Vivaldi—press Ctrl+U to open a new tab that displays the raw HTML of the page you're on. On a Mac , press Cmd+Option+U or Cmd+U in Firefox.
Alternatively, all desktop browsers support a URL-specific tweak. Prepend the text view-source: to the URL to open the page in Source mode. For example, type view-source:https://www.lifewire.com to view the source code behind Lifewire's main landing page.
Prefer a mouse, or need to tweak the HTML on the fly? All the main browsers support a View Source command somewhere within its menu structure, and they also support a developer mode (named various things, and launched various ways) that permits real-time tweaking to how a page executes based on changes you make in the developer interface.
How to View Source on a Default Mobile Browser
The stock Android browser allows the view-source: URL tweak. On iOS, however, the stock Safari app does not support this feature. On Apple's platform, you'll need to launch a different browser or a source-code viewing app from the App Store.
Individual mobile browsers that you installed from your platform's app store behave differently. Consult the browser's documentation for specific procedures.
Get the Latest Tech News Delivered Every Day
- How to View the HTML Source in Google Chrome
- How to View the Source of a Message in Gmail
- How to View HTML Source in Safari
- The 10 Best Bookmarking Tools for the Web
- How to View the Source of a Message in Mozilla Thunderbird
- How to Print a Web Page
- The 30 Best Gmail Keyboard Shortcuts for 2024
- How to Search for a Word on a Web Page
- The Top 10 Internet Browsers for 2024
- Keyboard Shortcuts: Google Chrome for Windows
- How to View the Source of a Message in Apple Mail
- What Is an ASPX File?
- How to Use Web Browser Developer Tools
- What Is a Web Browser?
- How to Send HTML Email
- How to Insert Source Code Into a Word Document
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
iOS 18 May Feature All-New 'Safari Browsing Assistant'
iOS 18 will apparently feature a new Safari browsing assistant, according to backend code on Apple's servers discovered by Nicolás Álvarez . MacRumors contributor Aaron Perris confirmed that the code exists, but not many details are known at this time.

Update: Álvarez has since said that iCloud Private Relay might not be related to this feature.
A browsing assistant in Safari could be one of the many new generative AI features that are rumored to be coming to the iPhone with iOS 18 later this year. There are already multiple iPhone web browsers with AI tools, such as Microsoft Edge with a GPT-4-powered Copilot and Arc Search , which can summarize web pages to provide concise information.
Álvarez also uncovered a so-called "Encrypted Visual Search" feature in the backend code on Apple's servers, but no specific details are known. MacRumors contributor Steve Moser last year discovered a new Visual Search feature for Apple's Vision Pro headset in visionOS beta code, which would allow users to copy and paste printed text from the real world into apps and more, but the feature has yet to launch. It is possible that Apple is planning to debut a more secure version of the feature. However, the code could also relate to the iPhone's existing Visual Look Up feature that can identify objects in photos and videos.
Apple is set to unveil iOS 18 during its WWDC keynote on June 10 , so we should learn more about these potential new features in a few more months.
Get weekly top MacRumors stories in your inbox.
Top Rated Comments
Here's what I found on the web...
Popular Stories

iOS 18 Will Add These New Features to Your iPhone

Game Boy Emulator for iPhone Now Available in App Store Following Rule Change [Removed]

Top Stories: M4 Mac Roadmap Leaked, New iPads in Second Week of May, and More

Best Buy Opens Up Sitewide Sale With Record Low Prices on M3 MacBook Air, iPad, and Much More
Apple removes game boy emulator igba from app store due to spam and copyright violations, apple's first ai features in ios 18 reportedly won't use cloud servers, next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M3 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip expected.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.
Other Stories

1 hour ago by MacRumors Staff

1 day ago by MacRumors Staff

4 days ago by MacRumors Staff

4 days ago by Tim Hardwick
Using Dual SIM with an eSIM
An eSIM is a digital SIM that allows you to use a cellular plan from your carrier without having to use a physical nano-SIM. Learn how to set up and use Dual SIM. 1
How can you use Dual SIM?
Use one number for business and another number for personal calls.
Add a local data plan when you travel outside of the country or region.
Have separate voice and data plans.
Both your phone numbers can make and receive voice and FaceTime calls and send and receive messages using iMessage, SMS, and MMS. 2 Your iPhone can use one cellular data network at a time.
If you want to use 5G with Dual SIM on iPhone 12, iPhone 12 mini, iPhone 12 Pro, or iPhone 12 Pro Max, make sure that you have iOS 14.5 or later .
What you need
An iPhone XS, iPhone XS Max, iPhone XR, or later with iOS 12.1 or later
A wireless carrier that supports eSIM
To use two different carriers, your iPhone must be unlocked . Otherwise, both plans must be from the same carrier. If a CDMA carrier provides your first SIM, your second SIM won't support CDMA. Contact your carrier for more information.
If you have an enterprise or corporate cellular service plan, check with your company administrator to see if they support this feature.
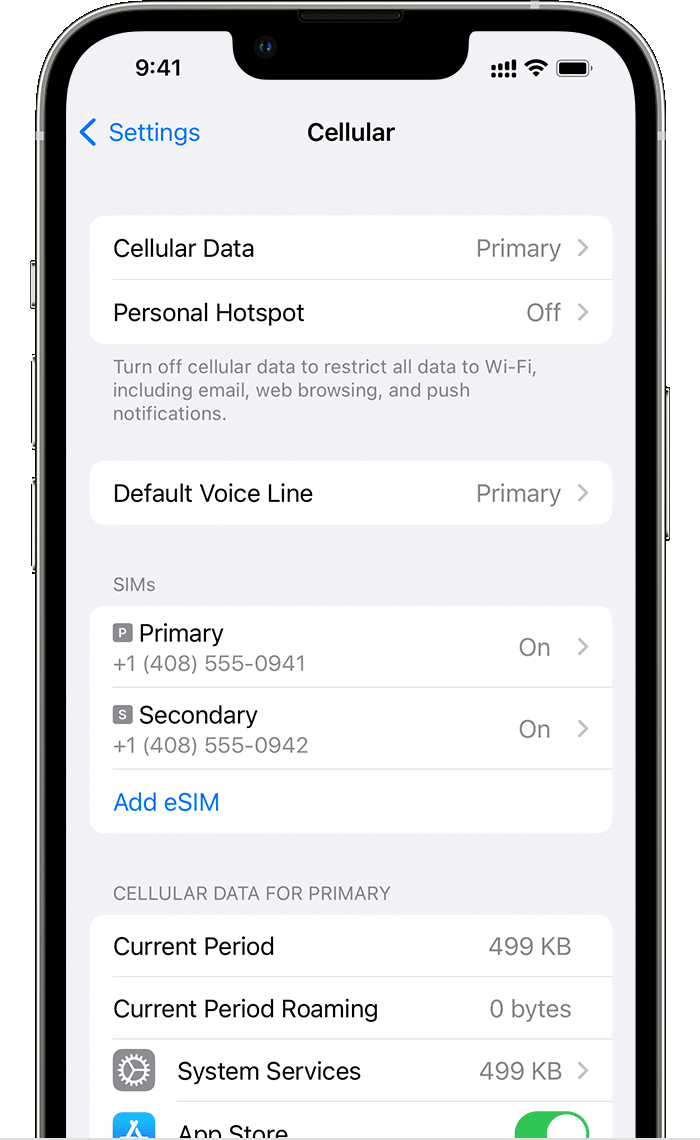
Set up another cellular plan on your iPhone
Use two phone numbers
Learn about Dual SIM status icons
Change your cellular data number, manage cellular settings.
Erase your eSIM
All iPhone models that support eSIM can have multiple eSIMs and use Dual SIM with two active SIMs at the same time.
You can use Dual SIM by using a physical SIM and an eSIM. iPhone 13 models and later also support two active eSIMs. iPhone models without a physical SIM tray support two active eSIMs.
Learn how to activate a cellular plan on an eSIM .
Label your plans
After your second plan is activated, label your plans. For example, you can label one plan Business and the other plan Personal.
You'll use these labels when you choose which phone number to use for making or receiving calls and messages, to designate a number for cellular data, and to assign a number to your contacts so you know which number you will use.
If you change your mind later, you can change your labels by going to Settings, tapping either Cellular or Mobile Data, and then tapping the number whose label you want to change. Then tap Cellular Plan Label and select a new label or enter a custom label.

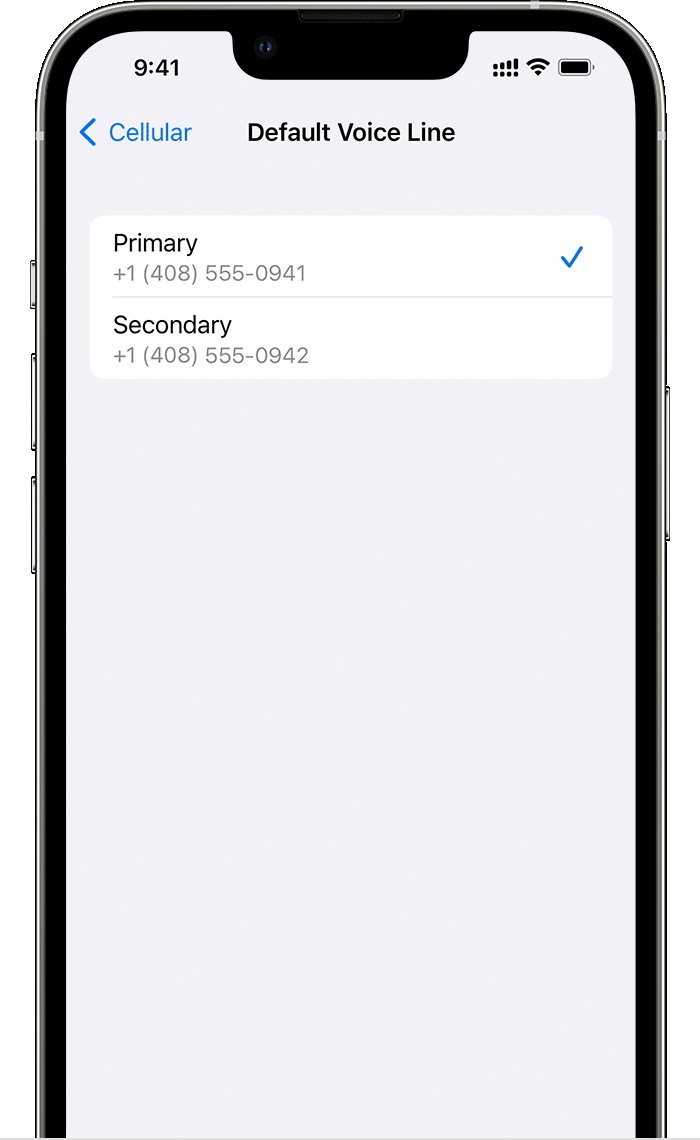
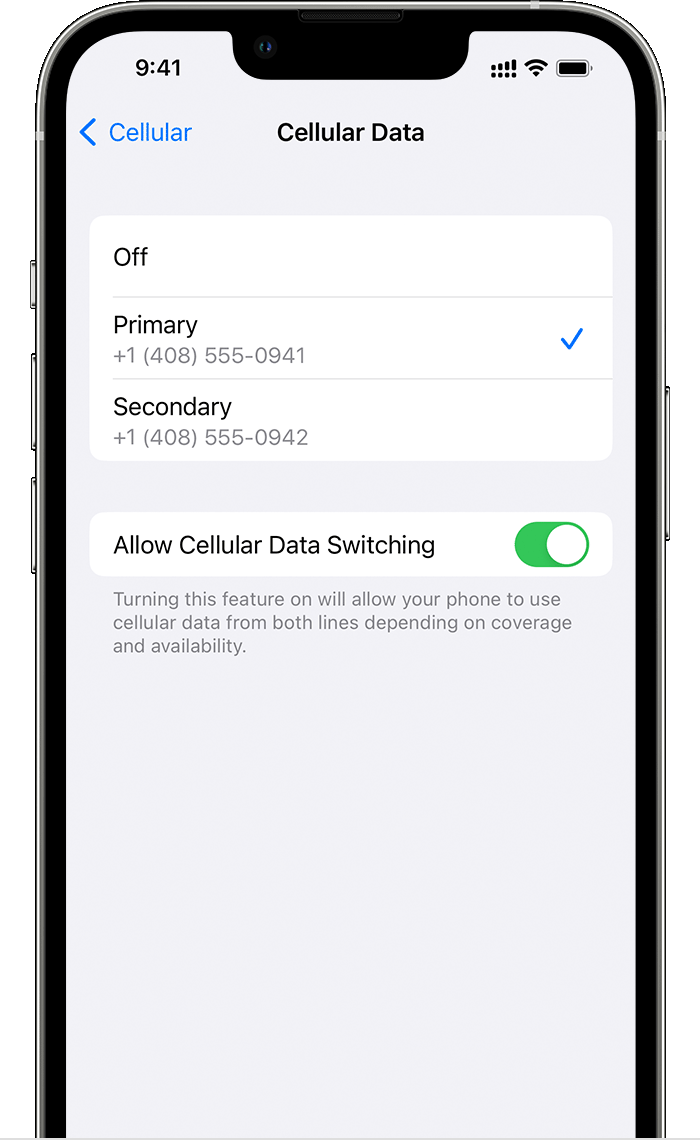
Set your default number
Choose a number to use when you call or send a message to someone who isn't in your Contacts app. Choose which cellular plans you want to use for iMessage and FaceTime. You can choose either or both numbers.

On this screen, choose a number to be your default, or you can choose which number is to be used only for cellular data. Your other number will be your default. If you want your iPhone to use cellular data from both plans, depending on coverage and availability, turn on Allow Cellular Data Switching.
Use two phone numbers for calls, messages, and data
Now that your iPhone is set up with two phone numbers, here's how to use them.
Let your iPhone remember which number to use
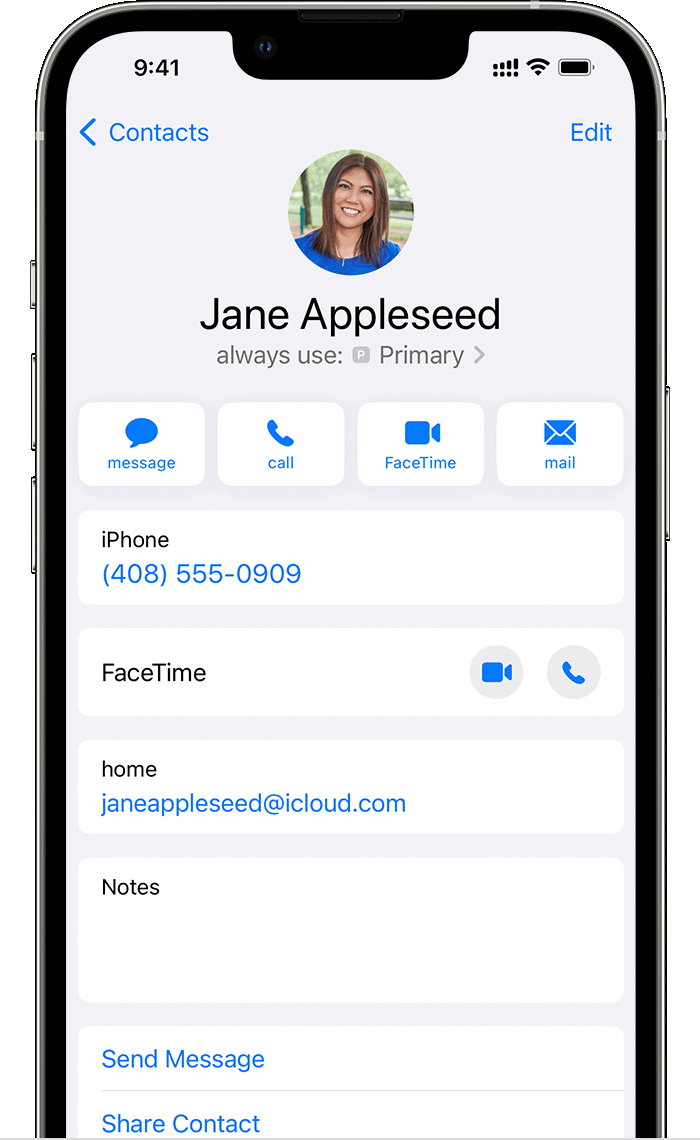
When you call one of your contacts, you don't need to choose which number to use every time. By default, your iPhone uses the same number that you used the last time you called that contact. If you haven't called that contact, your iPhone uses your default number. You can also specify which number to use for your calls with a contact. Follow these steps:
Tap the contact.
Tap Preferred Cellular Plan.
Tap the number you want to use with that contact.

Make and receive calls
You can make and receive phone calls with either phone number.
When you're on a call, if the carrier for your other phone number supports Wi-Fi calling, you can answer incoming calls on your other number. When you're on a call using a line that isn't your designated line for cellular data, you need to turn on Allow Cellular Data Switching to receive calls from your other line. If you ignore the call and you have voicemail set up with your carrier, you’ll get a missed-call notification and the call will go to voicemail. Check with your carrier for Wi-Fi calling availability and find out whether additional fees or data usage applies from your data provider.
If you're on a call and your other line shows No Service, either your carrier doesn't support Wi-Fi calling or you don't have Wi-Fi calling turned on. 3 It could also mean Allow Cellular Data Switching is not turned on. When you're on a call, an incoming call on your other phone number will go to voicemail if you set up voicemail with your carrier. 4 However, you won't get a missed-call notification from your secondary number. Call Waiting works for incoming calls on the same phone number. To avoid missing an important call, you can turn on call forwarding and forward all calls from one number to the other. Check with your carrier for availability and to find out whether additional fees apply.
Switch phone numbers for a call
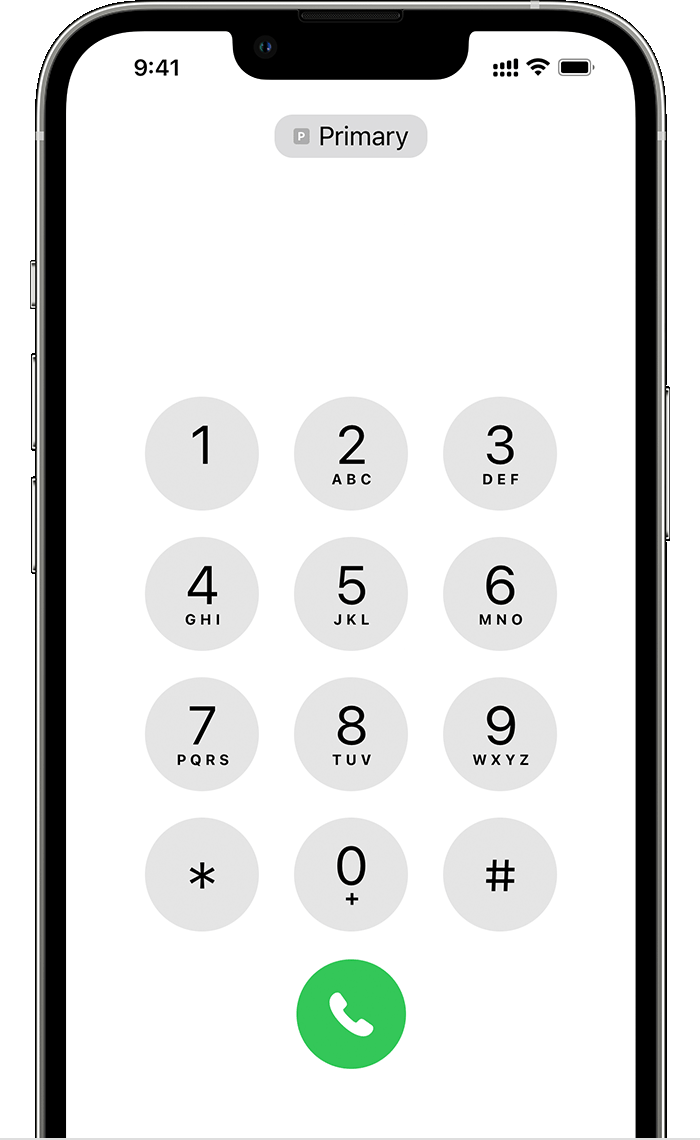
You can switch phone numbers before you make a call. If you're calling someone in your Favorites list, follow these steps:
Tap the current phone number.
Tap your other number.
If you're using the keypad, follow these steps:

Enter the phone number.
Tap the phone number, near the top of the screen.
Tap the number you want to use.
Send messages with iMessage and SMS/MMS
You can use iMessage or SMS/MMS to send messages with either phone number. 5 You can choose a number to use before or after you start a conversation. Here's how.
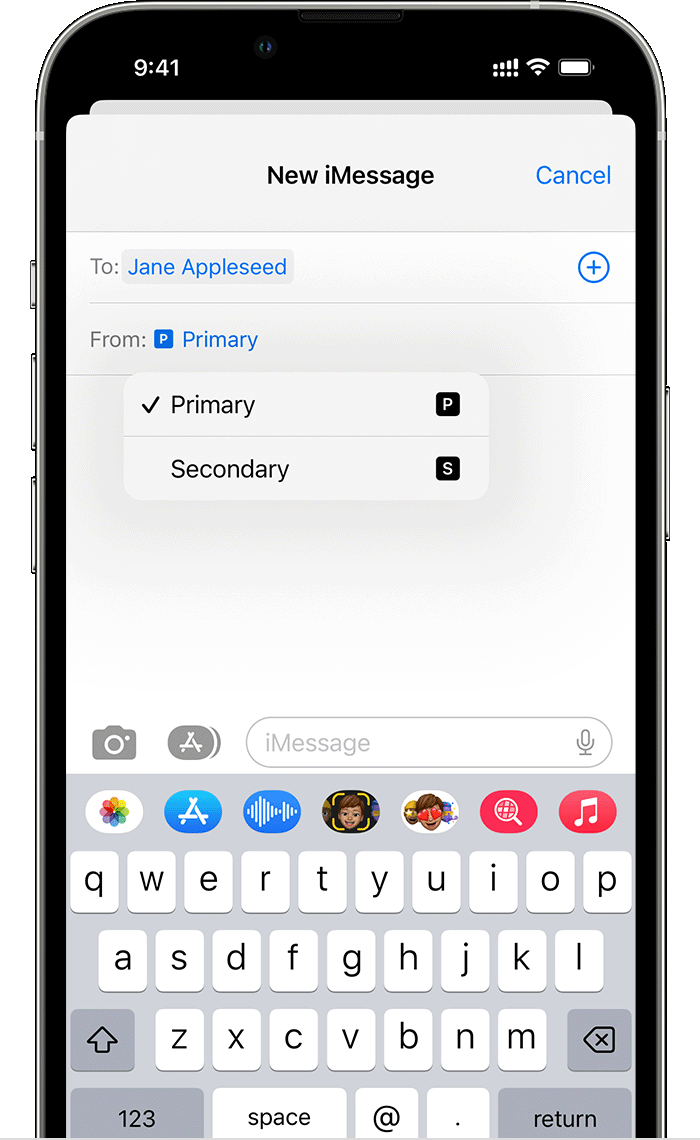
Choose a number before you send an iMessage or SMS/MMS message
Open Messages.
Tap the New button, in the upper-right corner of the screen.
Enter your contact's name.

Switch numbers during a conversation
Tap the number you're using, near the top of the screen.
Choose the number you want to use instead.

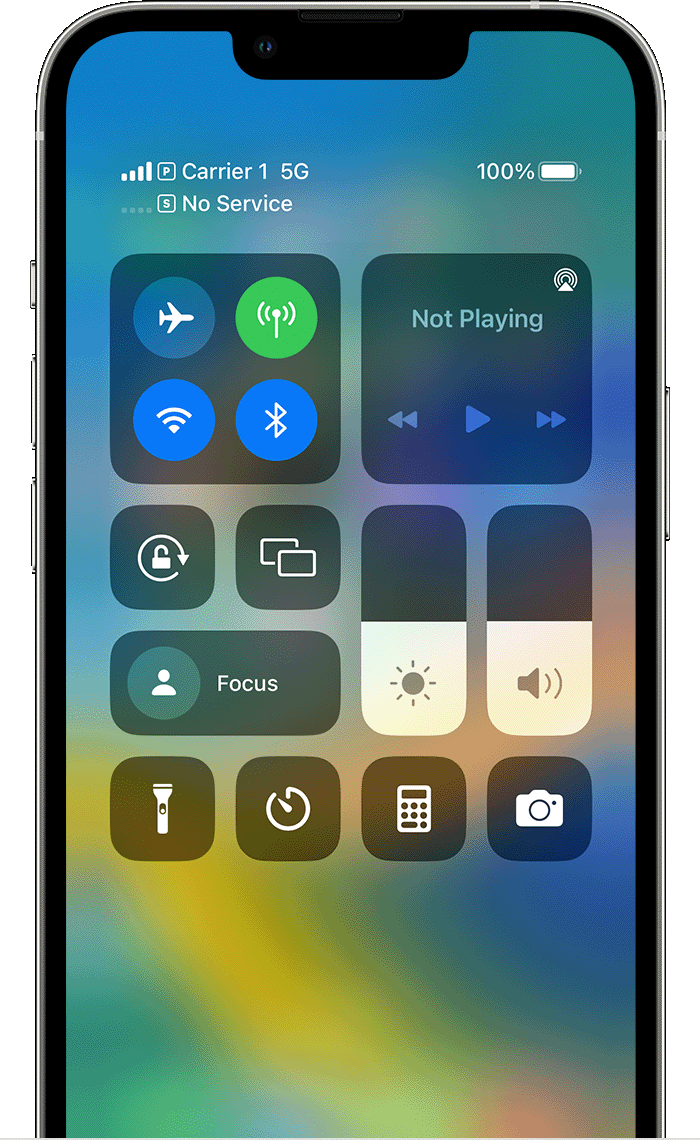
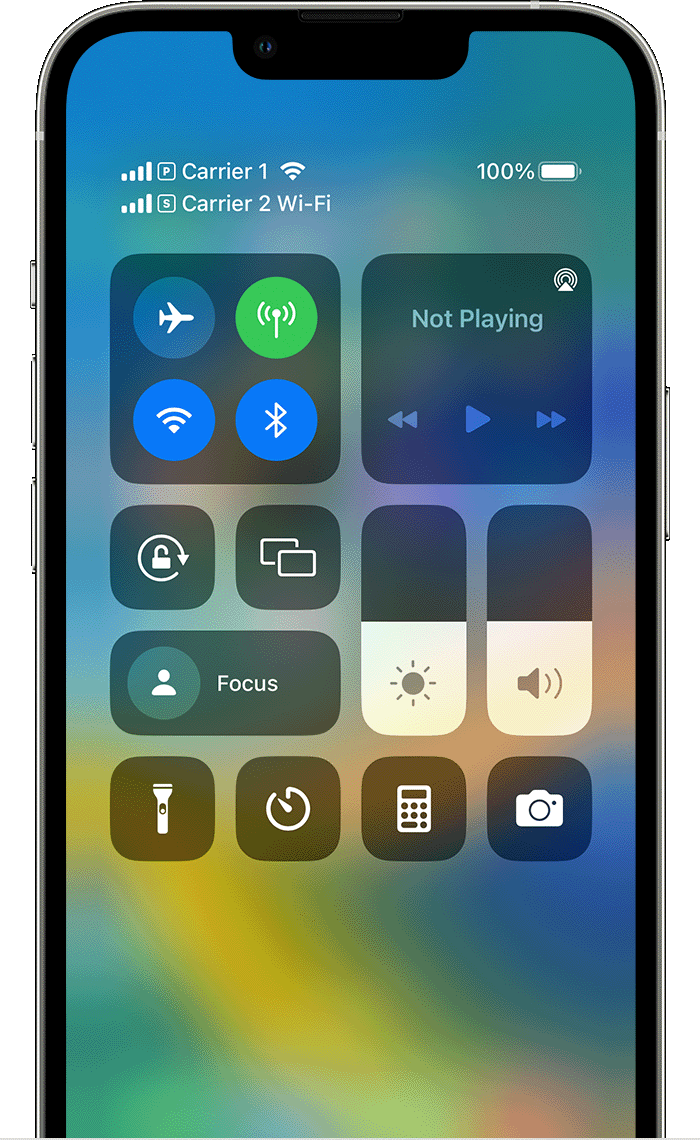
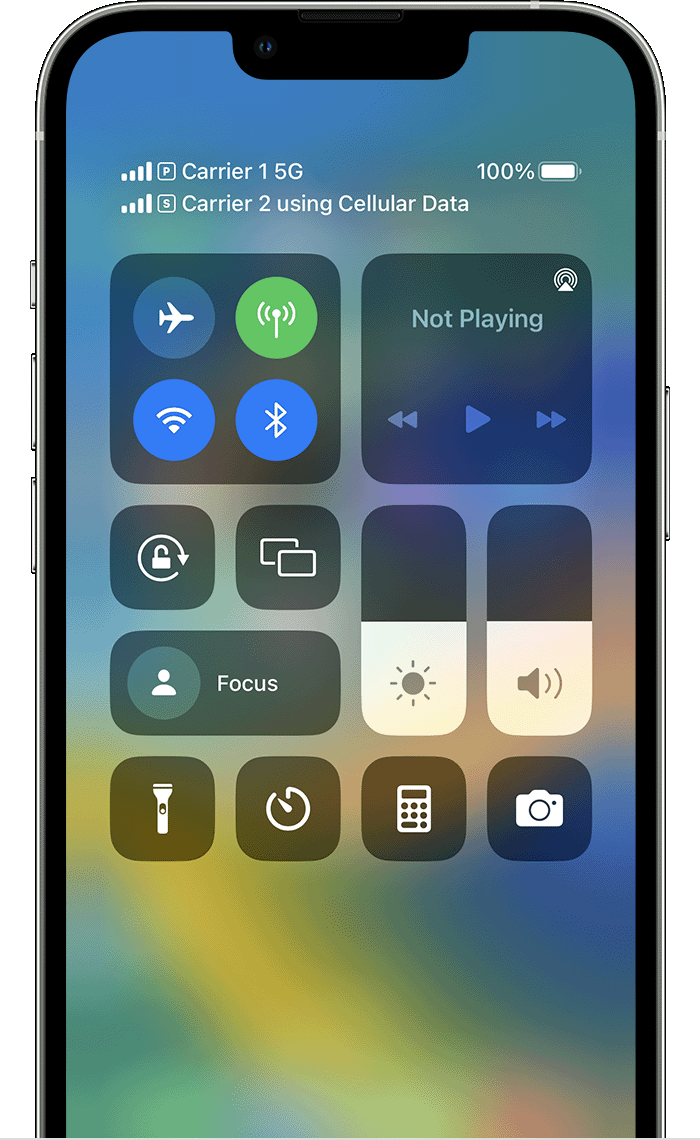
The icons in the status bar at the top of the screen show the signal strength of your two carriers. Learn what the status icons mean .
You can see more status icons when you open Control Center .

When Carrier 1 is in use, the other line will show No Service.

The status bar shows that the device is connected to Wi-Fi and Carrier 2 is using Wi-Fi Calling.

With Allow Cellular Data Switching turned on, the status bar shows that Carrier 1 is using 5G, and Carrier 2 is using the cellular data of Carrier 1 and has Wi-Fi calling enabled.
One number at a time can use cellular data. To change which number uses cellular data, follow these steps:
Go to Settings.
Tap either Cellular or Mobile Data.
Tap Cellular Data.
Tap the number you want to use cellular data.

If you turn on Allow Cellular Data Switching, then while you're on a voice call on your voice-only number, that number automatically switches to use voice and data. 6 This lets you use both voice and data while on the call.
If you turn off Allow Cellular Data Switching and you're active on a voice number that isn't your designated cellular-data number, then cellular data won't work while you're on the call.
To turn on Allow Cellular Data Switching, follow these steps:
Tap Mobile Data.
Turn on Allow Cellular Data Switching.
To change your cellular settings for each of your plans, follow these steps:
Tap the number you want to change.
Tap each option and set it as you normally would.

Use Dual SIM with an eSIM and your Apple Watch .
If you can't set up your eSIM or if you have trouble using your eSIM, learn what to do .
eSIM on iPhone is not offered in China mainland. In Hong Kong and Macao, iPhone 13 mini, iPhone 12 mini, iPhone SE (2nd and 3rd generation), and iPhone XS feature eSIM. Learn about using Dual SIM with two nano-SIM cards in China mainland, Hong Kong, and Macao .
This uses Dual SIM Dual Standby (DSDS) technology, which means that both SIMs can make and receive calls.
Or if you're using iOS 12, update to iOS 13 or later to receive calls when you're using your other number.
4. If data roaming is on for the number that uses cellular data, then Visual Voicemail and MMS will be disabled on your voice-only number.
Additional fees might apply. Check with your carrier.
Your data line switches automatically for the duration of your call. This cellular-data switching won't work if you're currently using Data Roaming. Check with your carrier for availability and to find out if additional fees apply.
Explore Apple Support Community
Find what’s been asked and answered by Apple customers.
Contact Apple Support
Need more help? Save time by starting your support request online and we'll connect you to an expert.
Exclusive: EU's new tech laws are working; small browsers gain market share
- Medium Text

- Company Alphabet Inc Follow
- Company Apple Inc Follow
- Company Microsoft Corp Follow
CHOSEN ONES
The Technology Roundup newsletter brings the latest news and trends straight to your inbox. Sign up here.
Reporting by Supantha Mukherjee in Stockholm and Yun Chee in Brussels; Editing by Kenneth Li and Daniel Wallis
Our Standards: The Thomson Reuters Trust Principles. New Tab , opens new tab

Thomson Reuters
Supantha leads the European Technology and Telecoms coverage, with a special focus on emerging technologies such as AI and 5G. He has been a journalist for about 18 years. He joined Reuters in 2006 and has covered a variety of beats ranging from financial sector to technology. He is based in Stockholm, Sweden.

An agenda-setting and market-moving journalist, Foo Yun Chee is a 20-year veteran at Reuters. Her stories on high profile mergers have pushed up the European telecoms index, lifted companies' shares and helped investors decide on their move. Her knowledge and experience of European antitrust laws and developments helped her broke stories on Microsoft, Google, Amazon, numerous market-moving mergers and antitrust investigations. She has previously reported on Greek politics and companies, when Greece's entry into the eurozone meant it punched above its weight on the international stage, as well as Dutch corporate giants and the quirks of Dutch society and culture that never fail to charm readers.

Technology Chevron
Exclusive: tiktok quizzed by eu on tiktok lite launch in france, spain.
ByteDance's TikTok has been given 24 hours to provide a risk assessment on its new app TikTok Lite launched this month in France and Spain on concerns of its potential impact on children and users' mental health, the European Commission said on Wednesday.

- Generative AI
- Office Suites
- Collaboration Software
- Productivity Software
- Augmented Reality
- Emerging Technology
- Remote Work
- Artificial Intelligence
- Operating Systems
- IT Leadership
- IT Management
- IT Operations
- Cloud Computing
- Computers and Peripherals
- Data Center
- Enterprise Applications
- Vendors and Providers
- Enterprise Buyer’s Guides
- United States
- Netherlands
- United Kingdom
- New Zealand
- Newsletters
- Foundry Careers
- Terms of Service
- Privacy Policy
- Cookie Policy
- Copyright Notice
- Member Preferences
- About AdChoices
- E-commerce Affiliate Relationships
- Your California Privacy Rights
Our Network
- Network World
The evolution of Apple’s iPhone
As the iphone ages, let's look at how the now-iconic device has matured since its arrival in 2007..
![how to view source code in safari on mac Computerworld > The Evolution of the iPhone [cover]](https://www.computerworld.com/wp-content/uploads/2024/03/cw_evolution_of_the_iphone_01-100771459-orig.jpg?quality=50&strip=all&w=1024)
The iPhone has come a long way since its arrival in 2007. Here’s our look at every iPhone that Apple has released since the original iconic iPhone arrived in 2007.
Every iPhone model from 2007 to 2023
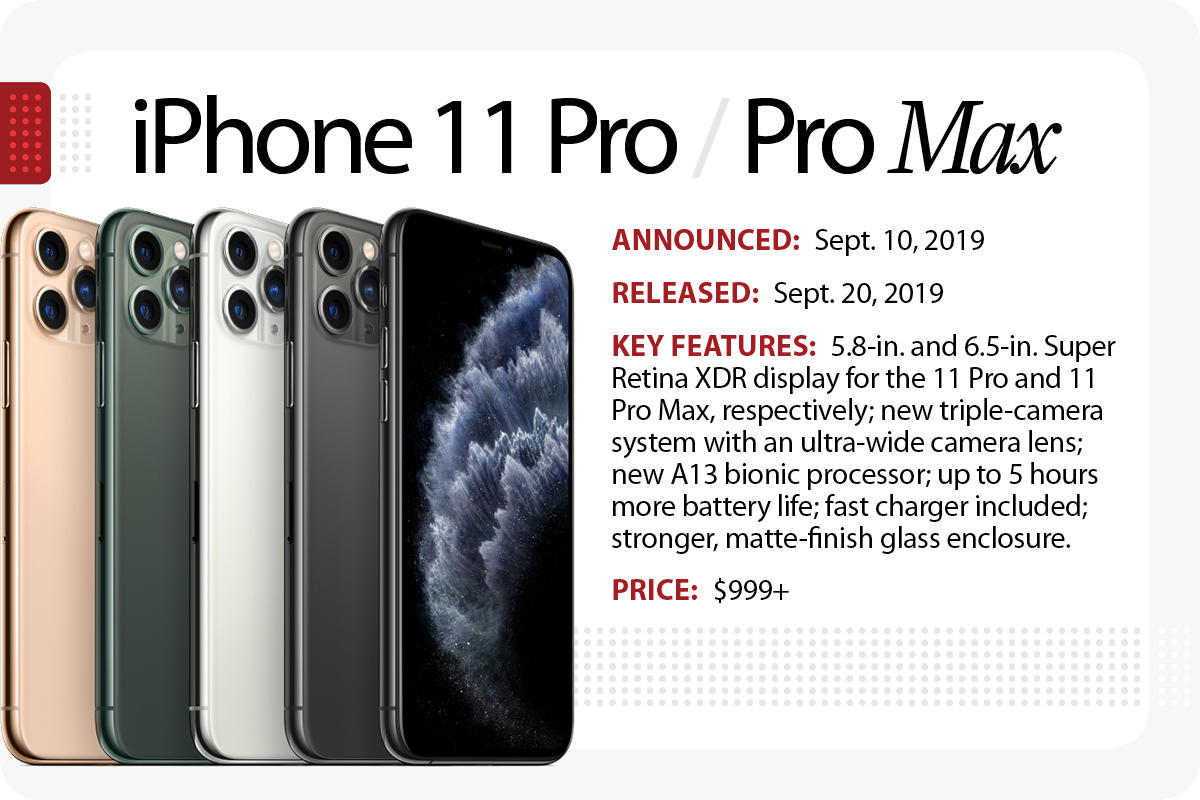
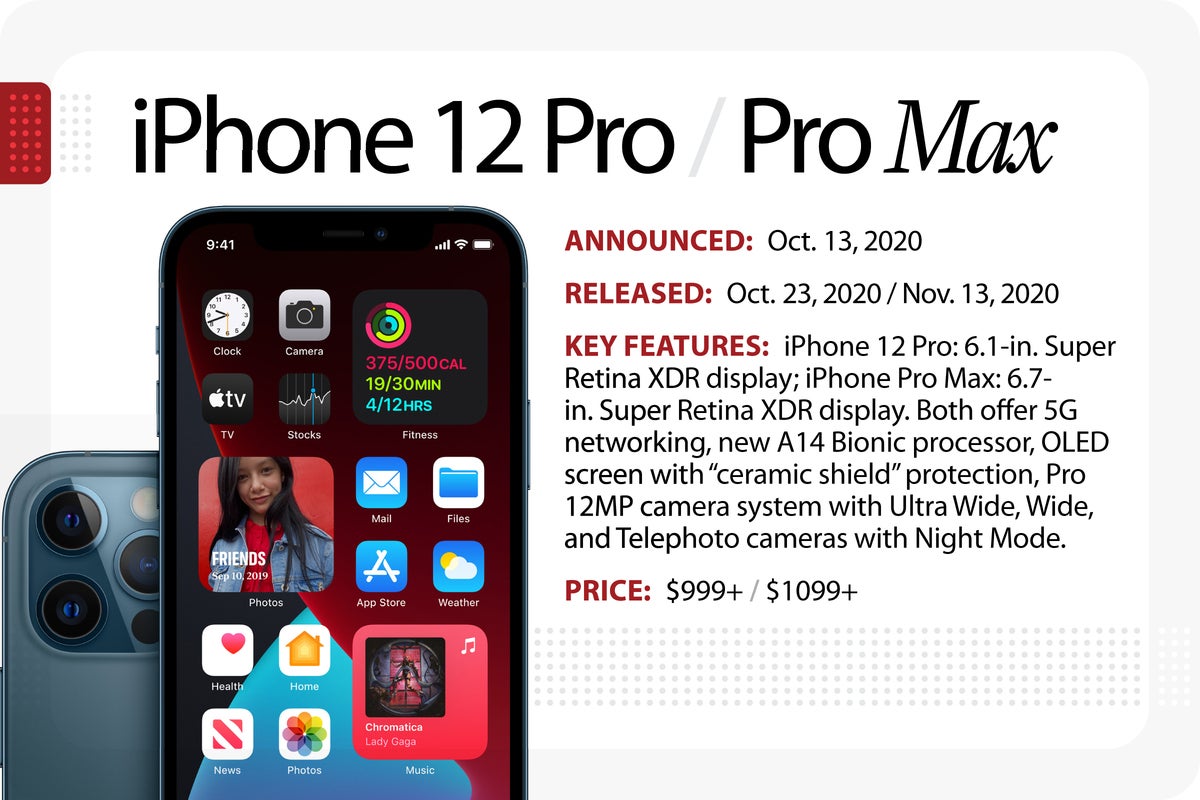
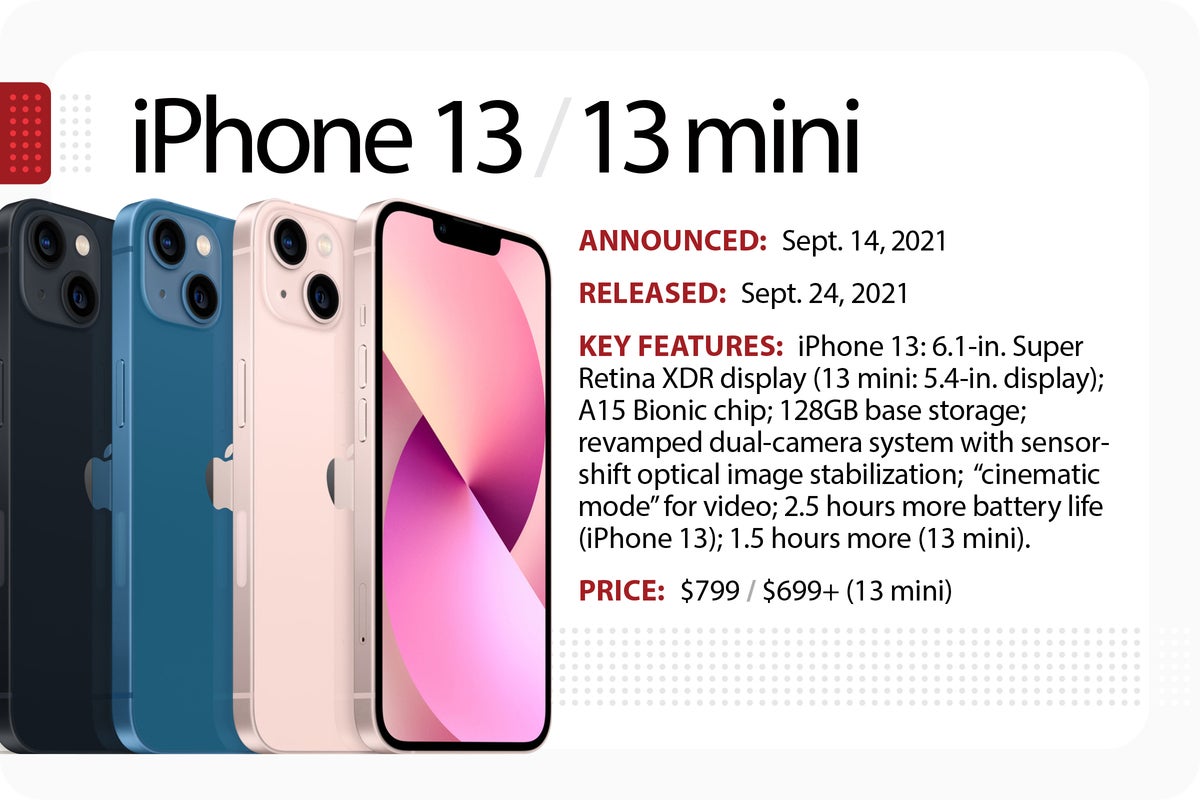
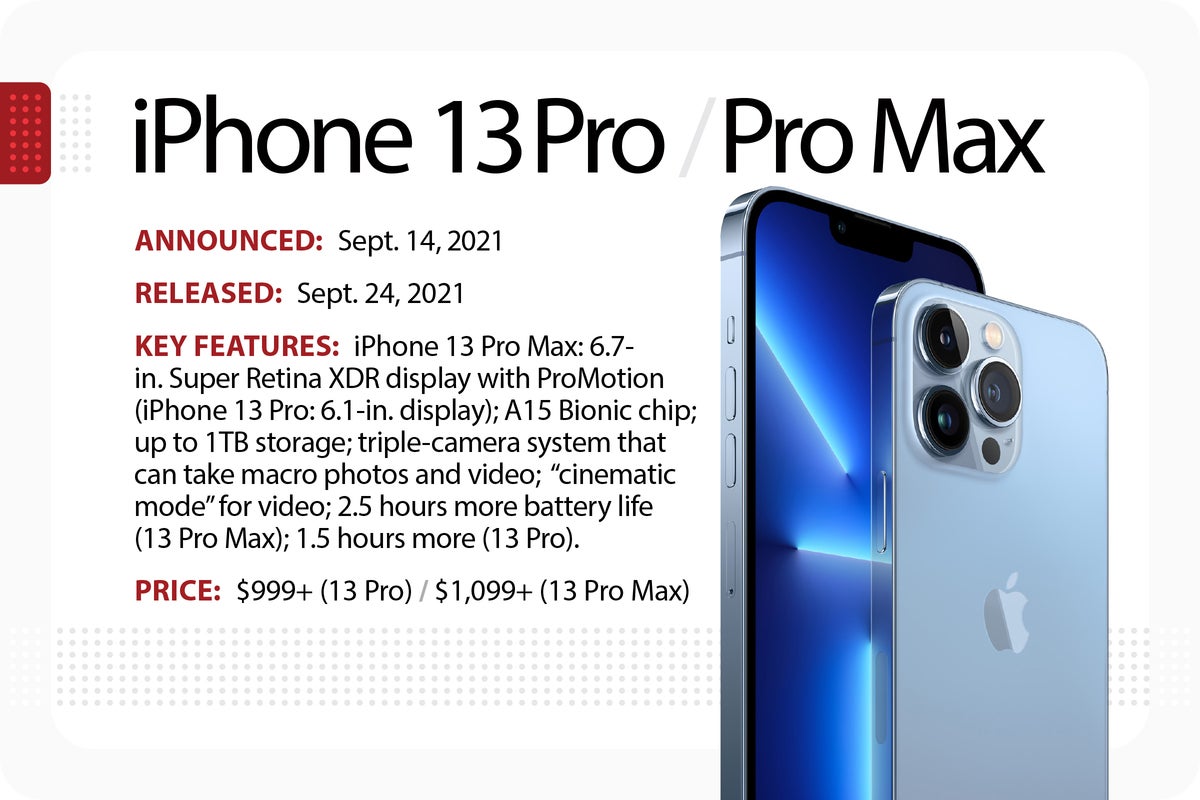
The original iphone (2007), the iphone 3g (2008), the iphone 3gs (2009), the iphone 4 (2010), the iphone 4s (2011), the iphone 5 (2012), the iphone 5s and 5c (2013), the iphone 6 and 6 plus (2014), the iphone 6s and 6s plus (2015), the iphone 7 and 7 plus (2016), the iphone 8 and 8 plus (2017), the iphone x (2017), the iphone xr (2018), the iphone xs and xs max (2018), the iphone 11 (2019), the iphone 11 pro and pro max (2019), the iphone 12 and 12 mini (2020), the iphone 12 pro and pro max (2020), the iphone 13 and 13 mini (2021), the iphone 13 pro and pro max (2021), the iphone 14 and 14 plus (2022), the iphone 14 pro and pro max (2022), the iphone 15 and 15 plus (2023), the iphone 15 pro and pro max (2023), first iphone.

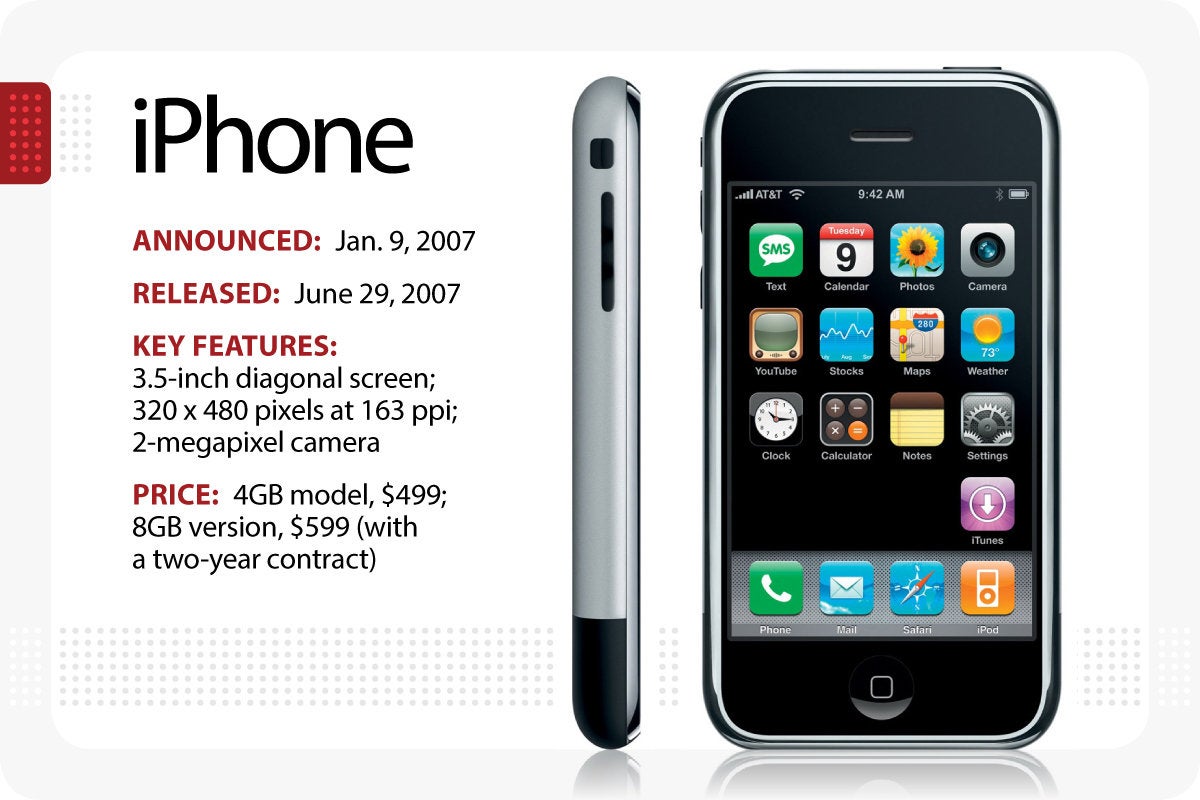
Apple’s first iPhone arrived in June 2007.
After months of rumors and speculation, Apple CEO Steve Jobs unveiled the first iPhone on Jan. 9, 2007. The device, which didn’t actually go on sale until June, started at $499 for a 4GB model, $599 for the 8GB version (with a two-year contract). It offered a 3.5-in. screen, a 2-megapixel camera and won plaudits for the then-new multitouch features. Critics, however, said the phone was too expensive to do well in the market. (See iPhone launch story.)

Apple’s iPhone 3G arrived in July 2008
On June 9, 2008, a year after the original iPhone went on sale, Apple rolled out its successor, the iPhone 3G . The new model could connect to faster 3G-based networks, included built-in GPS, offered more storage and was cheaper. Selling for $199 for the 8GB model, $299 for the 16GB version, the iPhone 3G was available on July 11, and offered something called location services. “Location services is going to be a really big deal on the iPhone,” said CEO Steve Jobs. “It’s going to explode.” (See launch story.)

Apple’s iPhone 3Gs arrived in June 2009.
Again at WWDC, Apple’s Steve Jobs announced the next iPhone, a faster version called the iPhone 3GS . Although the form factor was unchanged from the previous version, the new iPhone was twice as fast as its predecessor and ran iPhone 3.0 (an early version of iOS 8, due out later this month). The 32GB iPhone 3G S sold for $299; a 16GB model went for $199. An 8GB iPhone 3G was also offered for $99. The iPhone 3GS was available June 19, 2009. (See launch story.)

Apple’s iPhone 4 arrived in June 2010.
The redesigned iPhone 4 arrived on June 7, 2010 in tandem with the newly-renamed iOS 4, and marked the arrival of FaceTime video chat. Prices remained unchanged: $199 for a 16GB model and $299 for the 32GB version. It went on sale on June 24, and heralded the arrival of the first high-resolution “Retina” screen. “Once you use a Retina Display, you can’t go back,” said Steve Jobs. (See launch story.)

Apple’s iPhone 4S arrived in October 2011.
In a change of pace, Apple unveiled the iPhone 4S on Oct. 4, 2011, a few weeks after Steve Jobs stepped down because of health issues. New CEO Tim Cook talked up the new phone’s dual-core processor (the same used in the iPad 2), and said the 4S would go on sale Oct. 14. In addition to the usual 16GB and 32GB models, Apple also unveiled a 64GB version that sold for $399. (See launch story.)

Apple’s iPhone 5 arrived in September 2012.
The iPhone 5, the first version to have a 4-in. screen, arrived on Sept. 12, 2012, as CEO Tim Cook touted the faster, slimmer upgrade to the iPhone 4S during a 90-minute presentation in San Francisco. “This is the biggest thing to happen to iPhone since the [original] iPhone,” he said, referring to the first-gen smartphone Steve Jobs had launched in 2007. The iPhone 5 hit the streets on Sept. 21; prices for the 16GB, 32GB and 64GB models were unchanged. (See launch story.)
iPhone 5S and 5C

Apple’s iPhone 5s and 5c arrived in September 2013.
On Sept. 10, 2013, Apple CEO Tim Cook rolled out not one, but two iPhones: the upscale iPhone 5S (now in gold, in addition to the usual white and black), and the colorful, less-expensive iPhone 5C. (The iPhone 5C was basically a reskinned iPhone 5.) The iPhone 5S got a faster, 64-bit A7 SoC (system on a chip), Touch ID, and a new motion data processor touted as the foundation for a new wave of health and fitness apps. The iPhone 5C started at $99 for a $16GB model; the iPhone 5S started at $199 for the same amount of storage. Both went on sale Sept. 20. (See launch story.)
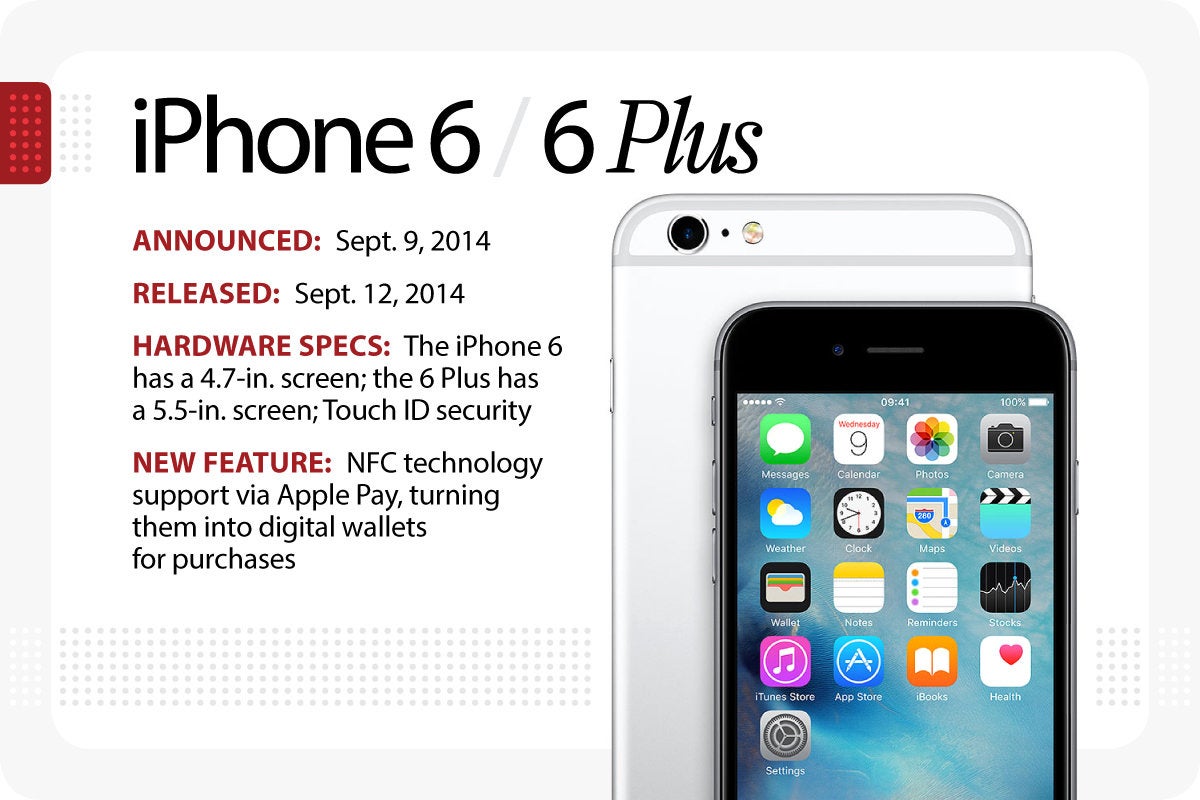
iPhone 6 and 6 Plus

Apple’s iPhone 6 and 6 Plus arrived in September 2014.
For the second year in a row, Apple unveiled two iPhones in 2014: the iPhone 6 , which has a 4.7-in. screen, and the iPhone 6 Plus , with a 5.5-in. screen. Both iPhones sported new A8 processors that were faster and more efficient than the previous year’s models. Both also had upgraded cameras and were NFC-ready for access to the new Apple Pay network that rolled out in October. Although the iPhone 6 was priced the same as 2013’s iPhone 5S, the Plus model was $100 more. (See launch story.)
iPhone 6S and 6S Plus

Apple’s iPhone 6s and 6s Plus arrived in September 2015.
Apple’s iPhone 6S and 6S Plus represented meaty upgrades to the 2014 models on which they were based. The 6S and 6S plus got new force touch technology called 3D Touch, as well as a beefed up 12-megapixel iSight camera that shot 4K video. (The 5-megapixel FaceTime camera was also new, and was designed to take better selfies.) Both phones ran on a faster A9 chip, and came in a new color for 2015: rose gold. (See launch story.)
iPhone 7 and 7 Plus

Apple’s iPhone 7 and 7 Plus were released in September 2016.
The iPhone 7 and 7 Plus looked much like the 2015 models, with three major exceptions: Apple eliminated the audio jack, changed the home button into a haptic-based virtual button, and added a dual-camera setup in the 7S. The loss of the audio jack, a somewhat controversial move, meant users had to rely on the Apple-supplied earbuds or use their old headphones with the included adapter. Both phones ran on a quad-core A10 Fusion chip, and came in two new colors: Black (a matte-finish charcoal color) and the super shiny Jet Black. (See launch story launch story.)
iPhone 8/8 Plus

Apple’s iPhone 8 and 8 Plus were released in September 2017.
Apple introduced the iPhone 8 and 8 Plus with a new glass and aluminium enclosure, Retina HD display, A11 Bionic Chip, and wireless charging on Sept. 12, 2017. The front and back glass enclosure, which Apple said was the most durable glass ever in a smartphone, was reminiscent of the design of the iPhone 4 and 4s. True Tone technology adjusted the white balance of the display to match the surrounding light. Redesigned stereo speakers were 25% louder and delivered deeper bass.
Apple called the A11 Bionic chip “the most powerful and smartest chip ever in a smartphone.” It featured a six-core CPU with two performance cores and four efficiency cores, which were 25% and 70% faster than the A10 Fusion chip, respectively. The new iPhones included an Apple-designed GPU that delivered up to 30% faster graphics than in 2016’s iPhone 7.
Each model featured an improved 12-megapixel camera with a larger (and faster) sensor, a new color filter, deeper pixels, and capabilities for 4K video up to 60fps and 1080p slo-mo up to 240fps. ARKit in iOS 11 allowed developers to create AR games and apps offering immersive and fluid experiences. Color variations included space gray, silver, and a new version of gold.

Apple’s iPhone X arrived in November 2017.
To commemorate a decade of iPhones, Apple ended its September event with “one more thing,” the iPhone X (“ten”). Starting at $999 for 64GB and $1,149 for 256GB, it was Apple’s most expensive iPhone to date. It included a redesigned glass and stainless steel enclosure, wireless charging, and dual cameras. Its flagship feature was an edge-to-edge “Super Retina display” — a 5.8-in. OLED display that supports Dolby Vision and HDR 10. It had a pixel resolution of 458ppi, a 1 million-to-1 contrast ratio, and True Tone.
Touch ID and the Home button were removed in favor of a new biometric security feature: Face ID. Face ID uses a TrueDepth camera system made up of a dot projector, infrared camera and flood illuminator. The A11 Bionic chip works in tandem with advanced depth-sensing technologies to map and recognize a user’s face to securely unlock the iPhone or make a transaction with Apple Pay. Face ID only works when a user looks at the iPhone X directly and is designed to prevent spoofing by photos and masks.
The 7-megapixel TrueDepth front-facing camera that enables Face ID also included auto image stabilization and delivered Portrait mode for better selfies with a depth-of-field effect. The TrueDepth camera also could animate emoji, which Apple playfully calls Animoji. The dual 12-megapixel rear camera included dual optical image stabilization, and an improved f/2.4 aperature on the telephoto lens.
According to Apple, the A11 Bionic neural engine performed up to 600 billion operations per second and was designed for specific machine learning algorithms, enabling Face ID, Animoji, and other features. Colors included silver and space gray.

Apple’s iPhone Xr arrived in October 2018.
The Xr had an aluminum-and-glass design in six finishes, with improved water resistance and a 6.1-in. “Liquid Retina” display. Available in 64GB, 128GB and 256GB models and starting at $749, it featured Apple’s A12 Bionic Chip with second-generation Neural Engine — the first 7-nanometer chip in a smartphone.
Portrait mode with depth control was available on the TrueDepth camera for selfies, which included support for Memoji and face tracking for Face ID authentication, while the 12-megapixel camera with an f/1.8-aperture wide-angle lens featured a new sensor and improved software algorithms for faster focusing and enhanced portraiture with depth control. Established iPhone gestures were supported, and haptic touch controls could be used to instantly launch the camera or flashlight from the home screen.
iPhone Xs and Xs Max

Apple’s iPhone Xs and Xs Max arrived in September 2018.
Featuring 5.8- and 6.5-in. all-screen designs and improved scratch- and water-resistance, Apple’s iPhone Xs and Xs Max both offered Super Retina OLED displays that supported Dolby Vision and HDR10 and had iOS system-wide color management; the Xs Max had the largest iPhone display to date, with more than 3 million pixels, and the biggest battery — promising up to an hour and a half more battery life than the iPhone X.
The 12-megapixel dual-camera system offered advanced depth segmentation in Portrait mode with the ability to adjust depth of field both in preview and post-capture for precise control in portrait creation; the system allowed for faster face tracking for Face ID, Memoji, and third-party ARKit apps. Low-light performance and image stabilization were enhanced for both still photography and video capture, in addition to an extended dynamic range for better highlight and shadow detail. Four built-in mics could record stereo sound.
These models were the first to include Apple’s A12 Bionic Chip with second-generation Neural Engine. The chip design was capable of completing up to 5 trillion operations per second (compared with 600 billion in its predecessor). Models in 64GB, 256GB and 512GB configurations started at $999 and $1,099 for the Xs and Xs Max, respectively.

The iPhone 11 arrived in September 2019.
The iPhone 11, which succeeded 2018’s iPhone XR, got a $50 price cut (to $699), a new color (purple), a redesigned two-camera system, and a number of under-the-hood technology upgrades. The screen is a 6.1-in. Liquid Retina HD display, storage comes in 64GB, 128GB or 256GB options, and the phone uses Apple’s new A13 “Bionic” processor.
The camera system features an ultra-wide camera that captures more than four times the scenery and 4K video at up to 60 frames per second. It also features audio zoom, so if you zoom in on video, the audio does, too. The front-facing camera is a 12-megapixel model that allows for slow-motion selfies, which Apple dubbed “slofies.” The camera system also offers a new “night mode” for better images in low-light conditions. According to Apple, the A13 bionic chip allows for an extra hour of use compared to the 2018 models.
iPhone 11 Pro and 11 Pro Max

The iPhone 11 Pro and Pro Max arrived in September 2019.
The iPhone 11 Pro and Pro Max succeeded 2018’s iPhone XS and XS Max, and started at $999. The phones come in four colors, including a new one (Midnight Green), and feature a wholly new three-camera system and a variety of under-the-hood technology upgrades. The screen is either a 5.8-in. or 6.5-in. Super Retina XDR display, storage cames in 64GB, 128GB or 256GB options, and the phone uses Apple’s new A13 “Bionic” processor.
The camera system features an ultra-wide camera that captures more than four times the scenery and 4K video at up to 60 frames per second. It also features audio zoom, so if you zoom in on video, the audio does too. The front-facing camera is a 12-megapixel model that allows for slow-motion selfies, which Apple dubbed “slofies.” The camera system offers a “night mode” for better images in low-light conditions.
According to Apple, the A13 bionic chip and the third-generation Neural Engine run more efficiently, allowing for up to four or five hours of additional use compared to the previous year’s models.
iPhone 12 and 12 mini

The iPhone 12 and 12 mini arrived in October and November, 2020.
The iPhone 12 took over for the iPhone 11, as Apple expanded its OLED displays across its smartphone lineup and rolled out a new 5.4-in. iPhone mini. Prices started at $699 for the mini ($100 more for the larger iPhone 12), with storage options of 64GB, 128GB, and 256GB. The new Super Retina XDR displays are built with what Apple calls “Ceramic Shield” for four times better resistance to breaking if dropped.
All iPhone 12 models use the A14 Bionic chip and offered 5G networking — both the sub-6GHz and mmWave varieties. Both models offer a dual 12MP camera system with Ultra Wide and Wide cameras that include Night Mode for better photos in low-light conditions. 4K video recording can be done at 24 fps, 30 fps, or 60 fps and HDR video recording with Dolby Vision is available at up to 30 fps.
iPhone 12 Pro and 12 Pro Max

Apple’s iPhone 12 Pro and Pro Max arrived in October and November, 2020.
The iPhone 12 Pro got an even larger big brother with the 6.7-in. iPhone 12 Pro Max. Prices started at $999 for the iPhone 12 Pro ($100 more for the Pro Max), with storage options of 128GB, 256GB and 512GB. The Super Retina XDR OLED displays are built with what Apple calls “Ceramic Shield” for four times better resistance to breaking if dropped.
Both Pro models use the A14 Bionic chip and offered 5G networking — both the sub-6GHz and mmWave varieties. The three-lens Pro 12MP camera system includes either a 4X or 5X optical zoom range, Night Mode for better photos in low-light conditions, and LiDAR sensors for faster focus and improved AR/VR. 4K video recording can be done at 24 fps, 30 fps, or 60 fps and HDR video recording with Dolby Vision is available at up to 60 fps.
iPhone 13 and 13 mini

The iPhone 13 and 13 mini arrived in September 2021.
The iPhone 13 and 13 mini picked up where the previous year’s models left off: they have the same form factor and price range as in 2020, plus a new processor and better battery life. Prices started at $699 for the mini ($100 more for the larger iPhone 13), with storage options of 128GB (twice the base amount offered last year), 256GB, and 512GB. Both models sport Apple’s Super Retina XDR displays and run on the new A15 Bionic chip.
Both also feature a 12MP dual-camera system with Ultra Wide and Wide cameras, sensor‑shift optical image stabilization for sharper photos, and “cinematic mode” for video. 4K video can be shot at 24 fps, 25 fps, 30 fps, or 60 fps and HDR video recording with Dolby Vision is available at up to 60 fps. Both have larger batteries for up to 2.5 hours more battery life in the iPhone 13 (1.5 hours more in the mini).
iPhone 13 Pro and Pro Max

The Apple iPhone 13 Pro and Pro Max arrived in September 2021.
The iPhone 13 Pro and Pro Max are virtually identical to their predecessors (though slightly thicker and heavier). They got Apple’s newest A15 bionic processor and delivered better battery life. Prices again started at $999 (for the iPhone 13 Pro) and $1099 (for the iPhone 13 Pro Max), with storage options ranging from 128GB to a whopping 1TB. Both models again use Apple’s Super Retina XDR displays, with the Pro models getting ProMotion screens for smoother on-screen graphics.
Both feature a 12MP triple-camera system with revamped Ultra Wide and Wide cameras, “cinematic mode” for video, and macro photography. 4K video can be shot at 24 fps, 25 fps, 30 fps, or 60 fps and HDR video recording with Dolby Vision is available at up to 60 fps. A larger battery means up to 2.5 hours more battery life in the iPhone 13 Pro Max (1.5 hours more in the 13 Pro).
iPhone 14 and 14 Plus

The Apple iPhone 14 and 14 Plus arrived in September and October 2022, respectively.
The iPhone 14 and new 14 Plus have the same form factor and price range as the previous year, with the larger Plus model replacing the discontinued iPhone 13 mini. Both use an updated version of the Bionic A15 processor — the same chip used in the 2021 models — and offer better battery life. Prices start at $799 for the iPhone 14 and $899 for the larger 14 Plus, with storage options of 128GB, 256GB, and 512GB.
Both models use Apple’s Super Retina XDR displays with the iPhone 14 having a 6.1-in. screen and the 14 Plus model sporting a 6.7-in. display. (Unlike the Pro models, these versions of the iPhone do not have an always-on display or any changes to the screen “notch.”) Both feature a 12MP dual-camera system with Ultra Wide and Wide cameras, sensor‑shift optical image stabilization, and cinematic and action modes for video. 4K video can be shot at 24 fps, 25 fps, 30 fps, or 60 fps and HDR video recording with Dolby Vision is available at up to 60 fps. Pre-orders began Sept. 7, with the phones available in stores on Sept. 16 (iPhone 14) and Oct. 7 (iPhone 14 Plus).
iPhone 14 Pro and Pro Max

The Apple iPhone 14 Pro and Pro Max arrived in September 2022.
The iPhone 14 Pro and Pro Max look similar to last year’s models, but get noteworthy new features, including the new A16 processor and a more powerful 48MP rear camera system. Prices are unchanged from 2021, storage options range between 128GB and 1TB, and this year brings a new “Deep Purple” color as an option. Both models again use Apple’s Super Retina XDR displays, but this year get an always-on display. (The screen dims when not in use to save on battery life, but can display as much as 2000 nits of brightness outdoors.)
Both feature a 48MP triple-camera system with tweaked Ultra Wide and Wide cameras, and the same 3X optical zoom in/2X optical zoom out as last year. 4K video can be shot at 24 fps, 25 fps, 30 fps, or 60 fps, HDR video recording with Dolby Vision is available at up to 60 fps, and cinematic video stabilization is available in 4K, 1080p and 720p.) Gone this year are SIM cards, which Apple has replaced with eSIMs. Pre-orders began Sept. 7, with the phones available in stores on Sept. 16.
iPhone 15 and 15 Plus

The Apple iPhone 15 and 15 Plus were released in September 2023.
The iPhone 15 and new 15 Plus look much like their 2022 predecessors (with prices in the same range), but offer design tweaks that include an aluminum and color-infused glass combo and new colors. Both use the Bionic A16 processor — the same chip used in the 2022 Pro models — and get USB-C charging for the first time. Prices again start at $799 for the iPhone 15 and $899 for the larger 15 Plus, with storage options remaining unchanged at 128GB, 256GB, and 512GB.
Both models continue to feature Apple’s Super Retina XDR display; the iPhone 15 has a 6.1-in. screen, the 15 Plus model has a 6.7-in. display — and both get the Dynamic Island feature at the top of the screen for more interactivity with various apps. The iPhone 15 now features a revamped camera system that includes a 48-megapixel main camera, a 26 mm ƒ/1.6 aperture, sensor‑shift optical image stabilization with support for super-high-resolution photos, and a 4x optical optical zoom range. Both models now get Roadside assistance via satellite through AAA.
Pre-orders begin Sept. 15, with the phones available in stores on Sept. 22.
iPhone 15 Pro and Pro Max

The Apple iPhone 15 Pro and Pro Max were released in September 2023.
The big change for the iPhone 15 Pro and Pro Max this year involves a new Titanium-based design that cuts 19 grams of weight and allows for thinner bezels around both models’ screens. Inside, both run Apple’s new A17 Pro processor (with 6 cores) and get a tweaked 48MP rear camera system. The main difference between the two camera systems: the Pro Max version gets a 12-megapixel 5x Telephoto feature at 120 mm with an ƒ/2.8 aperture; 3D sensor‑shift optical image stabilization and autofocus, and a new tetraprism design; the smaller Pro version features a 12-megapixel 3x Telephoto at 77 mm with an ƒ/2.8 aperture. Coming later this year on Pro models: the ability to capture spatial video for playback on Apple’s upcoming Vision Pro device.
For connectivity, the Pro models move to USB-C, with USB 3 support and Wi-Fi 6E for faster wireless speeds. Screen sizes remain the same as last year — 6.1-in. and 6.7-in. — but thinner bezels allow for a slightly smaller overall size. The mute button has been replaced with a programmable “Action” button similar to the one that debuted in 2022 on the Apple Watch Ultra. And Find My Friends gets more powerful “Precision Finding.” Storage options start at 128GB for the Pro model, 256GB for Pro Max version, and range up to 1TB.
As with the regular iPhone 15, pre-orders for the Pro models begin Sept. 15, with the phones available in stores on Sept. 22.
Related content
How workona can transform your team collaboration, the webcam privacy guide for windows pcs, anthropic’s latest version of claude comes to amazon bedrock, windows 10 insider previews: a guide to the builds, from our editors straight to your inbox.
Ken Mingis is Executive Editor at Computerworld and oversees the day-to-day operation of, and strategic planning for, our website.
More from this author
Macintosh highlights from around the web (march 2003), macintosh highlights from around the web (april 2003), brief: hp reports q2 revenue of $17.98 billion, second look: apple’s dual 2-ghz g5 by the numbers, most popular authors.

Show me more
Windows 11 insider previews: what’s in the latest build.

20 iPhone tips you might not have seen

AMD’s new mobile and desktop chips push hard into AI
Is AR/VR set for another growth spurt? | Ep. 143

Voice cloning, song creation via AI gets even scarier

The link between smartphones and social media addiction

Is AR/VR set for another growth spurt?


IMAGES
VIDEO
COMMENTS
View the Source Code of a Webpage in Safari on Mac. 1. Launch Safari on your Mac. 2. When Safari launches, click on the "Safari" menu on the top followed by "Preferences…". 3. When the Preferences panel opens, click on the tab that says "Advanced". It should be the last one in the menu on the top.
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
View Source Code in Safari. Showing source code in Safari is easy: Open Safari. Navigate to the web page you would like to examine. Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page. Alternatively, press Option+Command+U on your keyboard.
Here is how you can view a web pages source in Safari on MacOS: First, enable the Safari Develop menu by going to the Safari menu, choosing "Preferences", going to "Advanced" and checking the box to enable the developer menu. Next, in any Safari window, navigate to the web page whose source you wish to view and inspect.
How to Show/View Page Source Code in Safari on Mac. There are three ways you can access page source code of a webpage. Just right-click on a page and select "Show Source Code". Now, check out the source code of the page in the new window;
You may want to view the HTML source of a web page. This short tutorials explains how to view the source of a webpage: 1. Safari menu > Preferences > Advanced. 2. Check "Show Develop menu in menu bar". Close Safari's preferences. 3. Develop menu > Show Page Source OR right click your mouse and select "Show Page Source".
Go to your Mac and launch Safari browser. Navigate to "Develop > Your iPhone Name" to view the webpages that you have opened on your phone. Open iPhone Page in Mac Safari. Click on the website to open "Web Inspector" that will show the source code of the webpage opened in Safari iPhone. iPhone Page Source in Mac.
Once the " Develop " menu is enabled, open the webpage you want to view the source. Similar to other browsers just right click and chose "Show Page Source" or " Inspect Element " option. This will open the Web Inspector console at the bottom of the page. Note: Web inspector can also opened using the shortcuts " Option + Command ...
Once installed, follow these steps to view a web page's source code: 1) Launch HTML Viewer Q and tap the Link button at the top right of the app. 2) Enter the full URL of a web page you want to see the source code of, then tap the Go button. We will use Amazon for this example. 3) Once the page loads, tap on the Code button at the top left of ...
Step 1) In Safari, select Preferences. Step 2) Select "Advanced" tab and check "Show Develop menu in menu bar". Step 3) Select "Show Page Source" or "Inspect Element". Next Up How To: Livestream Super Bowl LI on Almost Any Device. Topics how to Mac safari. Share Tweet. Flip Flip It.
Select Safari > Preferences in the upper left corner. Advanced > Check Show Develop menu in menu bar. Next, in the top menu, you will see the Develop option, and you can open the source code of the web page to view it. Or you can use the shortcut key option + command + u to view page source.
This tutorial shows you how to view HTML source in Safari on Mac. Unlike other browsers, this feature is hidden by default. Learn how to show this feature in...
How to view the HTML source code of a website on a Mac. Safari. To view the source of a website on a Mac using Safari, navigate to the page you want and use the following keyboard shortcut: Option+Command+U. Alternatively, you can right-click anywhere on the page and select "Show Page Source" from the dropdown menu.
Open Safari and Navigate to the Desired Webpage: Begin by launching Safari and visiting the webpage for which you want to view the source code. Access the Developer Tools: Once the webpage has loaded, navigate to the "Develop" menu in the Safari menu bar. If the "Develop" menu is not visible, users can enable it by going to Safari Preferences ...
Steps to View Page Source on Safari. Open Safari: Launch the Safari browser on your Mac computer or iOS device. Ensure that you are connected to the internet to access the web page whose source code you wish to view. Navigate to the Web Page: Enter the URL of the web page you want to inspect in the address bar at the top of the Safari browser ...
View Source isn't perfect, but it's a good start. Being able to view source code directly in Safari is a much better experience than having to use a dedicated app that's not your main browser. Once again, developers are still figuring out the best ways to work with extensions in iOS 8, and View Source is yet another example of these new ...
This is a bit of an advanced tip for web developers. Safari used to have a menu item called 'View Page Source'. If you selected this you could see the HTML code of the website you were viewing. This option has been removed from recent versions of Safari but you can re-enable it by turning on Safari's Develop menu.
Following are steps to view source code in Safari browser. Open your Safari browser and navigate to the web page you wish to view. From the top menu bar, select Develop > Show Page Source. You can also press Option+Command+U on your keyboard. If the Develop menu is not visible, go to Preferences > Advanced, and choose the Show Develop menu in ...
Launch Safari browser on your Mac Click on Safari -> Preferences located at the menu bar on the top. Click on Advanced and check the box Show Develop menu in the menu bar as shown .
3. You can press Command + A to select all text in a text area (including the "Elements" and "Sources" tab in the Safari web inspector. Share. Improve this answer. answered Apr 27, 2021 at 1:52. Ezekiel.
This menu is to the left of the Window menu in your Mac's menu bar. 8. Click Show Page Source. It's near the bottom of the drop-down menu. Clicking this option will prompt Safari to display the webpage's source code. You can also press ⌥ Option +⌘ Command + U to display the source code. Method 3.
How to View Source on a Default Mobile Browser . The stock Android browser allows the view-source: URL tweak. On iOS, however, the stock Safari app does not support this feature. On Apple's platform, you'll need to launch a different browser or a source-code viewing app from the App Store.
How to View Page Source in safari* Launch Safari browser on your Mac* Click on safari preferences located at the menu bar on the top* Click on advance and c...
Apple also requires apps and websites in Safari that use Apple Pay to have a privacy policy that you can view which governs their use of your data. When you use Apple Pay on your iPhone or Apple Watch to confirm a purchase from your Mac in Safari, your Mac and the authorizing device communicate over an encrypted channel via Apple servers.
Head to the Settings app on your iPhone (5G available on iPhone 12-15, and SE 3) Tap Cellular. Choose Cellular Data Options. Tap Voice & Data. With 5G Auto as the default, you can choose 5G On to ...
Wednesday April 10, 2024 6:11 am PDT by Joe Rossignol. iOS 18 will apparently feature a new Safari browsing assistant, according to backend code on Apple's servers discovered by Nicolás Álvarez ...
Set up another cellular plan on your iPhone. All iPhone models that support eSIM can have multiple eSIMs and use Dual SIM with two active SIMs at the same time. You can use Dual SIM by using a physical SIM and an eSIM. iPhone 13 models and later also support two active eSIMs. iPhone models without a physical SIM tray support two active eSIMs.
In iPhones, users can see the choice screen only when they click Safari, and then users are shown a list of browsers with no additional information, said Jon Stephenson von Tetzchner, CEO of ...
The iPhone 5S got a faster, 64-bit A7 SoC (system on a chip), Touch ID, and a new motion data processor touted as the foundation for a new wave of health and fitness apps. The iPhone 5C started at ...