- DSA with JS - Self Paced
- JS Tutorial
- JS Exercise
- JS Interview Questions
- JS Operator
- JS Projects
- JS Examples
- JS Free JS Course
- JS A to Z Guide
- JS Formatter
- How to debug JavaScript File ?
- How to check object is an array in JavaScript ?
- How to check the user is using Internet Explorer in JavaScript?
- What are Some Common Debugging Techniques for JavaScript ?
- How to get Pixel from HTML Canvas ?
- How to get the div height using JavaScript ?
- How to get the Highlighted/Selected text in JavaScript?
- How to Check Presence of a Specific Object Property in an Array ?
- What is the Role of Ignoring Case RegExp in JavaScript ?
- variable === undefined vs. typeof variable === “undefined” in JavaScript
- How to Detect an Undefined Object Property in JavaScript ?
- How to Check if an Object has a Specific Property in JavaScript ?
- Compare Async/Await and Generators usage to Achieve Same Functionality
- How to check a webpage is loaded inside an iframe or into the browser window using JavaScript?
- How to get URL Parameters using JavaScript ?
- Javascript - Catching error if json key does not exist
- How to handle an undefined key in JavaScript ?
- How to Add an ID to Element in JavaScript ?
- How to sort a collection in JavaScript ?

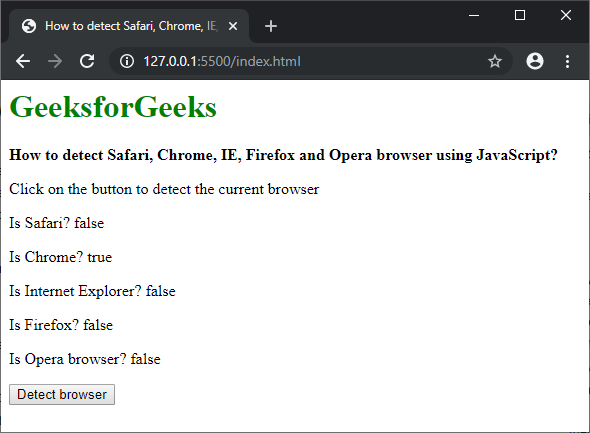
How to detect the user browser ( Safari, Chrome, IE, Firefox and Opera ) using JavaScript ?
The browser on which the current page is opening can be checked using JavaScript.
The userAgent property of the navigator object is used to return the user-agent header string sent by the browser. This user-agent string contains information about the browser by including certain keywords that may be tested for their presence.
The presence of a specific user-string can be detected using the indexOf() method. The indexOf() method is used to return the first occurrence of the specified string value in a string. If the value does not come up in the string, “-1” is returned.
The user-agent string of the browser is accessed using the navigator.userAgent property and then stored in a variable. The presence of the strings of a browser in this user-agent string is detected one by one.
As the indexOf() method would return a value that is greater than “-1” to denote a successful search, the “greater-than” operator is used to return a boolean value on whether the search was successful or not. This is done for all the following tests.
One additional check is required in the case of the Safari browser as the user-agent of the Chrome browser also includes the Safari browser’s user-agent. If both the user-agents of Chrome and Safari are in the user-agent, it means that the browser is Chrome, and hence the Safari browser value is discarded.
One additional check is also required in the case of this browser as the user-agent of the Opera browser also includes the Chrome browser’s user-agent. If both the user-agents of Chrome and Opera are in the user-agent, it means that the browser is Opera, and hence the Chrome browser value is discarded.

Please Login to comment...
Similar reads.

- JavaScript-Questions
- Web Technologies
- Otter.ai vs. Fireflies.ai: Which AI Transcribes Meetings More Accurately?
- Google Chrome Will Soon Let You Talk to Gemini In The Address Bar
- AI Interior Designer vs. Virtual Home Decorator: Which AI Can Transform Your Home Into a Pinterest Dream Faster?
- Top 10 Free Webclipper on Chrome Browser in 2024
- 30 OOPs Interview Questions and Answers (2024)
Improve your Coding Skills with Practice
What kind of Experience do you want to share?

4 Ways to Detect Browser With Javascript (Simple Examples)
Welcome to a tutorial on how to detect the browser with Javascript. Have some scripts that you only want to run on a certain browser? Maybe limit some features, do some compatibility checks?
The common methods used to detect the browser in Javascript are:
- Extract information from the user agent, check if it contains the browser’s name. For example, to check for Chrome browsers – if (navigator.userAgent.indexOf("Chrome") != -1)
- Use a detection library such as Bowser .
- Detect the CSS vendor prefix – Check if the browser supports WebKit , Moz , or MS .
- Browser duck typing – Check for unique features that each browser has.
Yep, there are actually no fixed reliable ways to detect a browser. So just how does each method work, and which is the best? Read on to find out!
TLDR – QUICK SLIDES
[web_stories_embed url=”https://code-boxx.com/web-stories/detect-browser-with-javascript/” title=”How To Detect Browser With Javascript” poster=”https://code-boxx.com/wp-content/uploads/2021/11/STORY-JS-20230518.webp” width=”360″ height=”600″ align=”center”]
Fullscreen Mode – Click Here
TABLE OF CONTENTS
Browser detection.
All right, let us now get started with the ways to detect the browser in Javascript.
METHOD 1) READING THE USER AGENT
The user agent is a piece of information that the browser sends to the server. If you are wondering how it looks like, here is an example from Google Chrome:
So yes, it contains general information like the browser, operating system, and other software technologies. We can use this for browser detection, and it is as simple as checking if the browser name is stuck somewhere inside the block of text. But take note – Users can choose to hide the user agent, and it is not a totally reliable method.
METHOD 2) USING A DETECTION LIBRARY
There are a lot of detection libraries, but the one we are using is called Bowser . As you can see, this one actually relies on the user agent again. It simply parses the information to make things more convenient, but it has the same old problem – Not totally reliable.
METHOD 3) CSS PREFIX DETECTION
Credits to David Walsh for this snippet on how to detect the vendor prefix :
For you guys who do not know, each browser has its own unique set of experimental technologies. To use the experimental and non-standard CSS properties, we have to attach a prefix to the property accordingly:
- WebKit – For Chrome, Safari, Opera, and Edge.
- Moz – Mozilla Firefox.
- MS – Old Microsoft Internet Explorer and Edge.
- O – Older versions of Opera.
So yes, we can detect which CSS prefix the browser uses, and determine which engine the browser runs on. While this is more reliable in the sense that users cannot turn it off, there is also no way to tell which browser it is exactly.
P.S. In Jan 2020, Edge has become Chromium-based. The older versions retain MS but later versions are WebKit .
METHOD 4) DUCK TYPING
Credits to this post on StackOverflow .
Duck typing is simply detecting the “odd quirks” and “unique features” of each browser. For example, window.opr and window.opera is unique to Opera, and window.chrome is unique to Chrome. While this is probably one of the most reliable methods, it takes a lot of time to figure out what is unique to each browser – A real pain to keep this list updated.
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SORRY FOR THE ADS...
But someone has to pay the bills, and sponsors are paying for it. I insist on not turning Code Boxx into a "paid scripts" business, and I don't "block people with Adblock". Every little bit of support helps.
Buy Me A Coffee Code Boxx eBooks
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist , just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for this tutorial, and here is a small section on some extras and links that may be useful to you.
USER AGENT IS NOT ACCURATE!
Please take note that the user agent can be easily tweaked with development tools and plugins. Yes, it is not 100% accurate, users can hide it for security purposes, or even change it to something else for testing.
WHICH IS THE BEST? FEATURE DETECTION.
Personally, I will say that none of the above detection methods are reliable. If you are trying to do backward or cross-platform compatibility, then browser detection doesn’t make any sense. Do feature detection instead. I personally use a library called Modernizr , and for example, if we need to check the user’s physical location via GPS, we check for support for the Geolocation API.

Download your customized Modernizr build, then just include in your script:
I hope this makes more sense, we just check if the required feature is available; It is very inefficient to try to figure out which browser, which version is capable, and which is not.
LINKS & REFERENCES
- List of user agents all around the world.
- Browser detection using user agent – MDN
- Vendor Prefix – MDN
- Detecting Vendor Prefix – David Walsh
TUTORIAL VIDEO
INFOGRAPHIC CHEAT SHEET

Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
6 thoughts on “4 Ways to Detect Browser With Javascript (Simple Examples)”
Jeez… HOW MANY adverts are you going to litter this page with ?! Anyway, in 2021, there’s no point using “navigator.userAgent”, they all pretend to be all kinds of browsers. And for option 3, nope, Microsoft Edge proudly says it’s “webkit”, which your code thinks is “Chrome/Safari or Opera” As for option 4, your code reckons Microsoft Edge was “blink”, and Chrome just didn’t run this code at all. Time to give up, me thinks…
Hi! It seems like this is your first time on the Internet. This human worked hard for years to write hundreds of guides, and ads are keeping it free for everyone. Feel free to f*** off and buy books if this arrangement does not work for you.
Anyway, Edge has become “webkit” ever since it adopted Chromium. User Agent can be changed or removed by the user. Will update this guide eventually, but stick with feature detection if possible.
I rarely post in public forums like this, but just wanted to say: great response to that idiot, Mike. I also rarely advocate for violence, but I wouldn’t mind if someone slapped him across his stupid face. Anyway, keep up the great work, and thank you for sharing all this info. People like you, who selflessly share all this info with the general public, have helped me learn so much through the years.
I think Modernizr might be the way to go for me.
Glad it helped!
In your initial test code for using the user agent, shouldn’t the safari check look for the presence of Safari and the absence of Chrome to work well, since you point out that the Chrome header contains the word Safari?
Yes, that will work too. But I will stick with feature detection unless it’s really for targeting the specific group of users on Safari.
Leave a Comment Cancel Reply
Your email address will not be published. Required fields are marked *
- Recommended Other Article
- How to detect browser in JavaScript ?
- How to preview video before uploading in JavaScript?
- How to convert boolean to number in JavaScript [5 Ways] ?
- How to calculate age in JavaScript ?
- How to get current page URL and other info in JavaScript?
- How to call javascript function from code behind server side in Asp.net C#?
- How to call JavaScript Function in C# from code behind ?
- Load Contact Form 7 JS / CSS files only on Contact Us Page in Wordpress [remove js/css]
- JavaScript convert negative number to positive
- JavaScript get hidden field value by id, by name
- Get Uploaded File Extension in JavaScript [2 Ways]
- How to convert html table to Excel in JavaScript ?
- How to convert HTML to Image in JavaScript / jQuery ?
- JavaScript Used In Web Development
How to detect browser in JavaScript [Chrome, Firefox, Safari, Opera, Edge , MS IE]?
JavaScript detect browser name: Here in this article we learn how to detect browser in javascript. I had a requirement where based on browser I have to display something different. In short, I have to detect firefox browser in javascript and display the respective message to the user. Same if the user browser is chrome, then display respective message.
Basically we write code in JavaScript to check user browser. Which help answer to our question .i.e How do I know if I am using IE or Chrome in JavaScript?
Here we are detecting 5 major browsers and that are Chrome , Firefox , Safari , Opera , MS Edge . And we are showing 2 different approach to detect browser at client-side i.e using userAgent.match and userAgent.indexOf with live demo example. Although based on different browser display different content is not good practise.
Steps to detect browser name in JavaScript
- HTML markup to display browser name.
- JavaScript code to detect browser using useragent.match
- JavaScript code to detect browser using useragent. indexOf
HTML markup to display browser name
First, we create a new index.html page and add the below markup. Here we add an h1 tag, which will display the browser name on page-load.
Approach 1: JavaScript code to detect browser name using userAgent.match
To detect user browser information we use the navigator.userAgent property. And then we match with the browser name to identify the user browser.
JS code to identify browser is as written below:
Now call this JS function on page load, and this will display the user browser name on page load.
Approach 2: JavaScript code to detect browser using userAgent.IndexOf
Here in the 2nd approach we again using navigator.userAgent with indexof to figure out the browser name.
JS code as written below:
With the above code will be able to detect chrome browser, also with approach 2, we are able to detect MS Edge browser chromium based. By checking trident we were able to detect MS Internet Explorer browser IE in javascript.
Conclusion: Hereby using the navigator.userAgent we were successfully able to detect Chrome, Firefox, Edge, Safari, and Opera browser in Javascript. Add display the browser name on page load. It's in pure javascript, as we didn't use any external JS library for the browser detection.
Thank you for reading, pls keep visiting this blog and share this in your network. Also, I would love to hear your opinions down in the comments.
PS: If you found this content valuable and want to thank me? 👳 Buy Me a Coffee
Subscribe to our newsletter
Get the latest and greatest from Codepedia delivered straight to your inbox.
Post Comment
How to detect Chrome and Safari browser with JavaScript?
- Post author By John Au-Yeung
- Post date July 23, 2022
- No Comments on How to detect Chrome and Safari browser with JavaScript?

Sometimes, we want to detect Chrome and Safari browser with JavaScript.
In this article, we’ll look at how to detect Chrome and Safari browser with JavaScript.
To detect Chrome and Safari browser with JavaScript, we use the user agent and vendor strings.
For instance, we write
to check for Chrome with /Chrome/.test(navigator.userAgent) && /Google Inc/.test(navigator.vendor) .
And we check for Safari with /Safari/.test(navigator.userAgent) && /Apple Computer/.test(navigator.vendor) .
userAgent is the user agent string.
And vendor is the vendor string.
Related Posts
Sometimes, we want to detect browser TLS compatibility with JavaScript In this article, we'll look…
Sometimes, we want to detect blocked popup in Chrome with JavaScript. In this article, we'll…
Sometimes, we want to detect browser version and operating system using JavaScript. In this article,…
By John Au-Yeung
Web developer specializing in React, Vue, and front end development.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Search code, repositories, users, issues, pull requests...
Provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
a browser detector
bowser-js/bowser
Folders and files, repository files navigation.
A small, fast and rich-API browser/platform/engine detector for both browser and node.
- Small. Use plain ES5-version which is ~4.8kB gzipped.
- Optimized. Use only those parsers you need — it doesn't do useless work.
- Multi-platform. It's browser- and node-ready, so you can use it in any environment.
Don't hesitate to support the project on Github or OpenCollective if you like it ❤️ Also, contributors are always welcome!
- Advanced usage
- How can I help?
The library is made to help to detect what browser your user has and gives you a convenient API to filter the users somehow depending on their browsers. Check it out on this page: https://bowser-js.github.io/bowser-online/ .
⚠️ Version 2.0 breaking changes ⚠️
Version 2.0 has drastically changed the API. All available methods are on the docs page .
For legacy code, check out the 1.x branch and install it through npm install [email protected] .
First of all, require the library. This is a UMD Module, so it will work for AMD, TypeScript, ES6, and CommonJS module systems.
By default, the exported version is the ES5 transpiled version , which do not include any polyfills.
In case you don't use your own babel-polyfill you may need to have pre-built bundle with all needed polyfills. So, for you it's suitable to require bowser like this: require('bowser/bundled') . As the result, you get a ES5 version of bowser with babel-polyfill bundled together.
You may need to use the source files, so they will be available in the package as well.
Browser props detection
Often we need to pick users' browser properties such as the name, the version, the rendering engine and so on. Here is an example how to do it with Bowser:
Filtering browsers
You could want to filter some particular browsers to provide any special support for them or make any workarounds. It could look like this:
Settings for any particular OS or platform has more priority and redefines settings of standalone browsers. Thus, you can define OS or platform specific rules and they will have more priority in the end.
More of API and possibilities you will find in the docs folder.
Browser names for .satisfies()
By default you are supposed to use the full browser name for .satisfies . But, there's a short way to define a browser using short aliases. The full list of aliases can be found in the file .
Similar Projects
- Kong - A C# port of Bowser.
Contributors
Code contributors.
Financial Contributors
Become a financial contributor and help us sustain our community. [ Contribute ]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [ Contribute ]
Licensed as MIT. All rights not explicitly granted in the MIT license are reserved. See the included LICENSE file for more details.

Releases 34
Sponsor this project, used by 794k.
Contributors 97
- JavaScript 100.0%
How to detect the user browser with JavaScript
You can check which browser the user is running using plain JavaScript.
To detect the user browser, you need to analyze the property userAgent of the object navigator .
If you want to do something specific, for example, provide a polifill for a regular expression when the browser is Safari, you do this:
On the other hand, if you want to do something for all browsers but Chrome , you check if the userAgent doesn’t include your search string:
Using indexOf and toLowerCase
As an alternative to includes you can also use the indexOf method. If it returns -1 , this means that the search string wasn’t found.
If you’re not sure how exactly the user browser is spelled, you can try using the toLowerCase function on the navigator.userAgent .
Read more JavaScript tutorials or Learn Full-Stack JS from scratch!
- 🔥 START LEARNING 🔥
Get Browser Type and Version in JavaScript

Introduction
In this Byte, we'll see how to detect a user's browser type and version using JavaScript. This might seem like it should be a trivial task, but that's not always the case. It can be quite beneficial when creating responsive and user-friendly web applications. We'll be looking into why it's important to identify a browser's type and version, and then we'll delve into the methods to get the browser type and version.
Why Detect Browser Name and Version?
The answer lies in the varying support for different web technologies across different browsers and their versions. For instance, certain features of HTML5, CSS3, or JavaScript may not be supported or might behave differently in different browsers. By detecting the browser name and version, developers can provide alternative solutions or warn users about potential compatibility issues.
Or maybe you want to provide a link to a user for a browser extension. How will you know which extension provider to link to? Firefox Add-ons, or the Chrome Web Store?
Getting Browser Name and Version in JavaScript
There are a couple different ways to get the browser name and version in JavaScript. We'll be looking at two methods. The first method involves the use of the navigator.userAgent property, and the second method uses a third party library to do the work for you.
Method 1: Using Navigator.userAgent Property
The navigator.userAgent property in JavaScript returns a string that represents the browser's user-agent header. This string contains information about the browser's name, version, and other details.
Here's an example of how you can use this property to detect the browser name and version:
If you run this code in your browser's console, it will print out a string that looks something like this:
This string tells us that the browser is Chrome and its version is 58.0.3029.110. However, parsing this string to get the exact browser name and version can be a bit tricky due to the varying formats of user-agent strings across different browsers. Usually, developers use regular expressions to parse this string and extract the required information.
Note: While the navigator.userAgent property provides a quick and easy way to detect the browser name and version, it's not always reliable. Some browsers allow users to change the user-agent string, which can lead to incorrect detection.
Method 2: Using Browser Detection Libraries
In some cases, parsing the navigator.userAgent string can become quite complex, especially when you need to detect a wide range of browser types and versions. This is where browser detection libraries can be a lot of help. They do the heavy lifting for you, making it easier to identify the browser, its version, OS, and more. One popular library is ua-parser-js .
Let's see how we can use this library to get the browser name and version:
In this code, we first import the ua-parser-js library. We then create a new parser instance and call the getResult() method to get the browser information. The output is an object containing the browser name and version.
There are other libraries that perform browser detection by checking which features are present, which can be a good alternative if you suspect the UA has been changed, but this is also a difficult method since browser features are constantly changing.
Potential Issues with Browser Detection
While browser detection can be a useful tool, it's not without its potential pitfalls. One of the primary issues, as we've mentioned, is that the navigator.userAgent string can be easily spoofed or altered. This means that relying solely on this string for browser detection may lead to inaccurate results.
No spam ever. Unsubscribe anytime. Read our Privacy Policy.
Another issue is that browser detection can lead to code complexity. If you have to write different code for different browsers, your code base can quickly become cluttered and harder to maintain. This is why feature detection is often recommended over browser detection, depending on your use-case.
Use Cases for Browser Detection
Despite its potential issues, there are quite a few valid use cases for browser detection. Let's explore some of them.
Web Optimization
One of the most common use cases for browser detection is web optimization. By knowing the type and version of the user's browser, you can customize your website to provide the best possible experience for that browser.
For example, you might use browser detection to serve different versions of your website's CSS or JavaScript files. If the user is on an older browser that doesn't support certain features, you can serve a simpler, more compatible version of your site.
In this example, we're using the ua-parser-js library to detect if the user is on an older version of Internet Explorer. If they are, we serve a simpler version of the JavaScript file. If they're on a different browser, we serve the regular JavaScript file.
Remember, while browser detection can be a useful tool for web optimization, it's not a silver bullet. Always consider the potential issues and use it judiciously.
User Experience Enhancement
In the world of web development, user experience (UX) is king. It's all about creating a smooth, intuitive, and enjoyable experience for your users, right? This is where browser detection can come into play.
Let's imagine you've developed a feature that leverages the latest Web APIs. However, these APIs aren't supported by all browsers. Instead of leaving your users with older browsers in the dark (and potentially frustrated), you can use browser detection to provide them an alternative, but still pleasant, experience.
Here's an example. Suppose you've implemented a feature using the Web Speech API, which is not supported in Internet Explorer.
In this code, if the user's browser supports the Web Speech API, we go ahead and use it. If not, we provide an alternative method that's compatible with their browser. This way, no user is left behind and everyone gets to enjoy your site, regardless of the browser they're using.
Note: Always remember to test your site thoroughly on various browsers after implementing browser detection. This will ensure that your users get the best possible experience, regardless of their browser type and version.
In this Byte, we've explored how to detect a user's browser type and version in JavaScript. We've seen how we can use the navigator.userAgent property, as well as browser detection libraries, to achieve this. We've also discussed potential issues with browser detection and highlighted some of its use cases, particularly in enhancing user experience.
While browser detection can be a useful tool, it's not always the best solution. Whenever possible, use feature detection to see if the browser supports whatever feature you're wanting to use. However, in cases where browser-specific quirks or bugs come into play, or when dealing with unsupported features, browser detection can be a lifesaver.
You might also like...
- How to Reload a Page using JavaScript
- Check Element Visibility After Scrolling with jQuery or JS
- How to Add/Remove Multiple Classes to an Element in JavaScript
- How to Check a Radio Button with jQuery

React State Management with Redux and Redux-Toolkit
Coordinating state and keeping components in sync can be tricky. If components rely on the same data but do not communicate with each other when...

© 2013- 2024 Stack Abuse. All rights reserved.
Get Browser name (Chrome, Firefox, etc) and Version in JS
Last updated: Apr 4, 2024 Reading time · 5 min

# Table of Contents
- Get Browser name (Chrome, Firefox, Safari) in JavaScript
- Get Browser name (Chrome, Firefox, Safari) using String.includes() in JavaScript
- Get the Browser Name and Version in JavaScript using Bowser
# Get Browser name (Chrome, Firefox, Safari) in JavaScript
To get the browser name (e.g. Chrome, Firefox, Safar) in JavaScript:
- Use the navigator.userAgent property to get the user agent string for the current browser.
- Use the RegExp.test() method to check if a regular expression matches the user agent string for each browser.
Here is the HTML for the example.
And here is the related JavaScript code.
You can start a basic development server by opening your terminal in the same directory as the index.html and index.js files and issuing the following command.
If I load the example in Chrome, I get the following output.

And here is a screenshot of opening the page in Firefox.

The navigator.userAgent property returns the user agent string for the current browser.
The name of the browser is located toward the end of the user agent string (e.g. Chrome or Firefox).
We used the RegExp.test() method to check if the user agent string contains specific substrings.
The forward slashes mark the start and the end of the regular expressions / / .
The pipe | symbol means "OR", e.g. chrome or chromium or crios .
The i flag stands for ignore and does a case-insensitive search in string.
If the regex is matched in the string, we return the name of the corresponding browser.
# Get Browser name (Chrome, Firefox, Safari) using String.includes() in JavaScript
You can also use the String.includes() method to get the browser name in JavaScript.
Here is an example that uses the method and some internal browser-specific properties.
Here is a screenshot of using the function in Chrome.

And here is a screenshot of using the function in Firefox.
And, here is an example of using the function in Opera.

We created reusable functions that check for each browser name.
The functions use the navigator.userAgent property and some internal, browser-specific properties.
Each function returns true if the browser is of the expected type and false otherwise.
We used the String.toLowerCase() method to convert the user agent string to lowercase before using String.includes() to check if it contains specific substrings in a case-insensitive manner.
# Get the Browser Name and Version in JavaScript using Bowser
You can also use the popular Bowser NPM package to get the browser name and version.
Notice that we load the bowser package using a CDN.
Here is the related JavaScript file.
The browser.getBrowser() method returns an object that contains the name and version properties.
The name property stores the name of the current browser and the version property stores the version of the browser.
Here is a screenshot of the results in Google Chrome.

And here is a screenshot of the output in Firefox.

There is also a browser.getBrowserName() method.
The example above uses a CDN script to load the Bowser library, however, you can also use the ES modules import syntax .
Here is the updated HTML file.
Notice that we set the type attribute of the script tag to module .
Here is the related JavaScript code.
The example uses an ES modules import statement to import the bowser module.
The remainder of the code is the same.
The bowser package also provides you with additional information, e.g. the operating system, the platform and the engine.
The bowser.parse() method takes the user agent string and returns an object that contains information about the browser, the operating system, the platform and the engine.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to Detect Browser Back Button event in JavaScript
- Edit and replay XHR (HTTP) requests in Chrome & Firefox
- Chrome: How to Copy an Object or Array from the Console tab

Borislav Hadzhiev
Web Developer

Copyright © 2024 Borislav Hadzhiev
- EyeHunts.com
- Interview Puzzle
Check Browser JavaScript | Detect user browser Example code
- November 30, 2020 June 17, 2021
How to detect Safari, Chrome, IE, Firefox and Opera browser?
Use th e userAgent property of the navigator object to get the User Browser in JavaScript. The userAgent will return a string, where it contains information about the browser by including certain keywords that may be tested for their presence.
Note : The information from the navigator object can often be misleading.
How to Check Browser in JavaScript Example
It is based on the navigator.userAgent and quite well tested for all browsers including iPhone, android etc.

Do comment if you need any help or questions or suggestions on this topic.
Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser. OS: Windows 10 Code: HTML 5 Version
Share this:
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Notify me of follow-up comments by email.
Notify me of new posts by email.
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- English (US)
Idle Detection API
Limited availability.
This feature is not Baseline because it does not work in some of the most widely-used browsers.
- See full compatibility
- Report feedback
Secure context: This feature is available only in secure contexts (HTTPS), in some or all supporting browsers .
Experimental: This is an experimental technology Check the Browser compatibility table carefully before using this in production.
The Idle Detection API provides a means to detect the user's idle status, active, idle, and locked, specifically, and to be notified of changes to idle status without polling from a script.
Concepts and Usage
Native applications and browser extensions use idle detection base user experiences on when a user is interacting with a device. For example, chat applications can show other users of an application whether someone is available. Other applications might choose to show notifications only when a user is interacting with the app. A web application could use this API for similar use cases. Additionally, a progressive web app could use idle detection to trigger a service worker update when the app isn't being used.
Provides methods and events for detecting user activity on a device or screen.
The following example shows creating a detector and logging changes to the user's idle state. A button is used to get the necessary user activation before requesting permission.
Specifications
Browser compatibility.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.

Google Chrome vs. Apple Safari: Which browser is better on Mac
- Cross-platform availability can make the switch from Chrome to Safari seamless, with data and preferences intact across devices.
- Safari's user interface impresses with a clean layout, while Google Chrome offers more customization options in its Material You makeover.
- Safari's memory usage advantage over Chrome on Mac with 8GB of RAM is a key factor to consider if performance is a concern.
As the default web browser on Mac, Safari has received a steady stream of updates over the last few years. Apple releases new builds for all its apps and services with yearly OS updates. While we applaud Safari improvements on Mac, the burning question remains the same: is it good enough to prevent users from switching to Chrome? How does it compare to everyone’s favorite web browser out there? Read our comparison post before you change the default browser on your Mac , iPhone, or iPad.
Google Chrome vs Microsoft Edge: Which browser is better?
Cross-platform availability.
Before we pit Safari against Chrome, let’s check their cross-platform availability first. After all, you won’t want to leave your web bookmarks, history, quick links, and other preferences behind when you switch to another platform.
As expected, alternating is a breeze with Chrome, since the browser is available on most smart platforms you can think of. Whether you use Mac, Windows, iPhone, Android, or ChromeOS, you are ready to surf the web with all of your personal data and a familiar interface. In contrast, Apple’s walled garden approach has limited Safari’s availability to the company’s devices only.
User interface and theme
Being the first-party app on macOS, Apple has nailed the esthetics of Safari. Let’s start with the homepage. It carries all the essential elements you need when you fire up the browser. You can check your favorites, recently closed tabs, reading list, privacy report, Siri suggestions, and even apply minimal wallpaper to the background. If it’s too busy for you, customize the entire homepage from the bottom menu. Overall, it’s not as busy as Microsoft Edge and doesn’t look as bland as Chrome’s homepage. Safari also offers a cool translucent effect at the top when you scroll through webpages. Unlike Chrome, there is no theme store to change the look and feel with a single click.
Google Chrome recently received a neat Material You makeover on the web. While Material You on Chrome matches the rest of Google services, it does look slightly out of place with other Mac apps.
Tab management
Do you often have dozens of tabs open during long research sessions? Managing and switching between them can be cumbersome after a while. Here’s where Chrome and Safari’s tab groups come into play, where you can organize relevant tabs under different groups. Safari does have a couple of additional tricks up its sleeve though.
When you create several tab groups on Safari, you can check the entire list from the vertical sidebar. Safari also lets you create different profiles to keep your browsing data separate, such as tabs, history, cookies and website data.
You can assign a different symbol, color, and separate extension list for Work, School, or Personal profiles. There is also an option to share a tab group with your iMessage contacts.
Chrome vs. Safari: Features
Let’s compare Safari and Chrome based on extension support, reading mode, and other novelty features.
Reading mode
Apple offers a seamless reading mode on Safari that you can customize with different backgrounds, fonts, and sizes. In comparison, Chrome’s reader mode leaves a lot to be desired. It opens the article in a sidebar and doesn’t necessarily hide all the distracting elements. Safari wins hands down here.
While Safari covers the essential extensions from top VPNs, password managers, and other third-party developers like Grammarly, Pocket, Raindrop, and Notion, the overall collection is still slim compared to Google Chrome.
If your workflow depends on dozens of extensions, think twice before switching from Chrome to Safari.
Seamless sharing
Shared with You is a niche Safari feature that is tightly backed in iMessage. Links shared with you in the Messages app automatically appear in the Share with You section in Safari. It is only useful for those who frequently exchange weblinks in iMessage conversations.
Instant conversion and translation
Both Safari and Chrome support instant currency conversion and basic math equations. For example, you can quickly get a final number when you type $1000 to INR or 45*3 in the address bar. Chrome goes a step further with Google Translate integration - you can simply type Hello in French and get results instantly.
Chrome vs. Safari: Password management
Both browsers offer basic password management to save your login credentials. Safari uses iCloud Passwords that can sync with all your devices. It supports autofill, Passkeys, verification codes, notes, and more.
Google Password Manager also supports notes and checkup. Like security recommendations on Safari, Chrome Password Manager’s checkup tool shows your leaked, reused, and weak passwords.
Privacy and security
The built-in standard protection on Chrome warns you of harmful files, extensions, and corrupt sites. Safari is a step ahead with iCloud Private Relay. It’s a privacy add-on for Apple One and iCloud+ subscribers to hide your IP address from websites you visit. The option is enabled by default and works silently in the background. When you visit a website in Safari, no one, including Apple, can see who you are or which sites you are visiting. It’s not as extreme as a VPN connection and doesn’t break your browsing setup. You can check out our dedicated guide if you'd like to learn more about iCloud Private Relay .
Safari also offers a privacy report that shows the number of trackers it has blocked from profiling you in the last 30 days.
Performance
When it comes to performance, you won’t find any major differences between Chrome and Safari on a high-speed internet connection. However, if your Mac has a slow network connection, you may notice that Safari can load webpages faster than Chrome, something that Avast confirmed in their dedicated speed comparison for major browsers.
While we are on the topic of performance, we should also factor in compatibility. Since Google Chrome (built on Chromium) is the most popular web browser out there, developers test and optimize their offerings for it. You may run into performance issues with specific websites (like Photopea, a web-based Photoshop alternative) on Safari.
Memory usage
Safari is a relatively lightweight web browser compared to Chrome. This is expected, since Chrome has been infamous for high RAM usage. We opened a couple of identical tabs on Chrome and Safari and checked their memory usage from the Activity Monitor. We will let the screenshot below do the talking.
Mac users with 8GB of RAM will surely appreciate Safari’s approach to memory usage.
Chrome vs. Safari: Mobile experience
Both Apple and Google have done a solid job with their iOS apps. They use a bottom bar with all the essential options. You can also use Chrome password manager as the default method to autofill login info. Chrome’s default Discover menu with news articles may irritate some users. Interestingly, Google has done a better job than Apple when it comes to widgets, as Chrome offers more widget options than Safari. Most notably, Chrome offers lock screen widgets which are missing from Safari.
Browse the web in style
Are you still unsure about the pros and cons of Chrome and Safari? Allow us to simplify the situation. Safari shines with better UI, low memory usage, and integration with other Apple apps. Chrome strikes back with cross-platform availability, rich extension support, and Google Translate integration. If you notice performance glitches while browsing the web, check CPU usage on Mac .

Apple touts major 60% leap in Safari and WebKit performance
Apple’s WebKit team has published a new blog post this week detailing how they’ve made significant upgrades to Safari’s performance over the last several months. The improvements come following the debut of Speedometer 3.0 in March, described as a “major step forward in making the web faster for all.”
Back in March, Apple, Google, and Mozilla teamed up to launch the new Speedometer 3 browser benchmark. The goal of Speedometer 3 is to “create a shared understanding of web performance so that improvements can be made to enhance the user experience.”
The results provided by Speedometer 3 offer more details on how the test “captures and calculates scores, show more detailed results and introduce an even wider variety of workloads.” Apple says:
The introduction of Speedometer 3.0 is a major step forward in making the web faster for all, and allowing Web developers to make websites and web apps that were not previously possible.
Apple’s WebKit team says that it has successfully improved Safari’s Speedometer 3.0 score by ~60% between the release of Safari 17.0 in September and Safari 17.4’s release in March. These improvements, Apple says, mean that developers can build websites and web apps that are faster than ever before:
With all these optimizations and dozens more, we were able to improve the overall Speedometer 3.0 score by ~60% between Safari 17.0 and Safari 17.4. Even though individual progressions were often less than 1%, over time, they all stacked up together to make a big difference. Because some of these optimizations also benefited Speedometer 2.1, Safari 17.4 is also ~13% faster than Safari 17.0 on Speedometer 2.1. We’re thrilled to deliver these performance improvements to our users allowing web developers to build websites and web apps that are more responsive and snappier than ever.
The full blog post has a ton of technical details on the work that has been done to optimize WebKit and Safari for Speedometer 3.0.
Follow Chance : Threads , Twitter , Instagram , and Mastodon .
FTC: We use income earning auto affiliate links. More.
Check out 9to5Mac on YouTube for more Apple news:

Chance is an editor for the entire 9to5 network and covers the latest Apple news for 9to5Mac.
Tips, questions, typos to [email protected]

IMAGES
VIDEO
COMMENTS
Note that this check detects WebKit rather than Safari - but if you are looking for a match with Safari on Desktop and all browsers on iOS (on iOS, Chrome Mobile, Safari Mobile etc. are all just Safari Mobile with a different skin) detecting WebKit (rather than "Safari") is probably what you want.
Detecting the Chrome browser: The user-agent of the Chrome browser is "Chrome". This value is passed to indexOf() method to detect this value in the user-agent string. As the indexOf() method would return a value that is greater than "-1" to denote a successful search, the "greater-than" operator is used to return a boolean value on whether the search was successful or not
Analysis of reliability. The previous method depended on properties of the rendering engine (-moz-box-sizing and -webkit-transform) to detect the browser.These prefixes will eventually be dropped, so to make detection even more robust, I switched to browser-specific characteristics:
Of course, there is absolutely no guarantee that another browser will not hijack some of these things (like Chrome hijacked the Safari string in the past). That's why browser detection using the user agent string is unreliable and should be done only with the check of the version number (hijacking of past versions is less likely).
This tutorial will walk through various ways to detect the browser using Javascript. Examples and free source code download included. Skip to content. Main Menu. Tutorials Menu Toggle. PHP; JS & Node ... shouldn't the safari check look for the presence of Safari and the absence of Chrome to work well, since you point out that the Chrome ...
Approach 1: JavaScript code to detect browser name using userAgent.match. To detect user browser information we use the navigator.userAgent property. And then we match with the browser name to identify the user browser. JS code to identify browser is as written below: function fnBrowserDetect(){ let userAgent = navigator. userAgent; let ...
And we check for Safari with /Safari/.test(navigator.userAgent) && /Apple Computer/.test(navigator.vendor). userAgent is the user agent string. And vendor is the vendor string. Conclusion. To detect Chrome and Safari browser with JavaScript, we use the user agent and vendor strings.
To display the browser name, browser version and operating system in our console, this is how we could do it: // Create 'user' object that will contain Detect.js stuff. // Call detect.parse() with navigator.userAgent as the argument. var user = detect.parse(navigator.userAgent); // Display some property values in my browser's dev tools console ...
Bowser. A small, fast and rich-API browser/platform/engine detector for both browser and node. Small. Use plain ES5-version which is ~4.8kB gzipped. Optimized. Use only those parsers you need — it doesn't do useless work. Multi-platform. It's browser- and node-ready, so you can use it in any environment. Don't hesitate to support the project ...
Learn how to detect which browser the user is running (Chrome, IE, LightHouse, FireFox, Safari, etc.) using plain JavaScript.
Here's an example of how you can use this property to detect the browser name and version: console .log(userAgent); If you run this code in your browser's console, it will print out a string that looks something like this: This string tells us that the browser is Chrome and its version is 58..3029.110.
To get the browser name (e.g. Chrome, Firefox, Safar) in JavaScript: Use the navigator.userAgent property to get the user agent string for the current browser. Use the RegExp.test() method to check if a regular expression matches the user agent string for each browser. Here is the HTML for the example.
How to Check Browser Compatibility in Javascript. To check browser compatibility Javascript, let's briefly understand these five methods or types of tools in the following sections. 1. Cross-Browser Testing Tools. Although one can instantly test JavaScript using tools like CodePen and JSFiddle, one cannot analyze the behavior of these scripts ...
Check Browser JavaScript | Detect user browser Example code. How to detect Safari, Chrome, IE, Firefox and Opera browser? Use th e userAgent property of the navigator object to get the User Browser in JavaScript. The userAgent will return a string, where it contains information about the browser by including certain keywords that may be tested ...
Define Safari using a media query. Neither Javascript nor server technology is needed. ... needed. Works the same for macOS and iOS. In other words, for Apple des... Define Safari using a media query. Neither Javascript nor server technology is needed. ... and the custom text and decoration for Safari &::before content: '🍏🧭 I'm a ...
Idle Detection API. Secure context: This feature is available only in secure contexts (HTTPS), in some or all supporting browsers. Check the Browser compatibility table carefully before using this in production. The Idle Detection API provides a means to detect the user's idle status, active, idle, and locked, specifically, and to be notified ...
I would like to know what is the best way to detect if the browser is safari and also its version? I want to show something else if the browser is safari and its version is < 13. I was looking at different answers, but did not find a best answer. What I have so far is as below. But it seems it is not applicable to mobile and other things.
Once code has been cleared by Linters, test its cross-browser compatibility by running it on multiple browsers and browser versions on BrowserStack's real device cloud. Use browser developer tools/dev tools that help to debug JavaScript. In most browsers, the JavaScript console will flag and report errors in code.
Perform live interactive cross browser testing of your public or locally hosted websites and web apps on 3000+ real mobile and desktop browsers running on real devices and real OS. Test your native, hybrid or web mobile apps online on a scalable mobile testing cloud. Test and debug your mobile apps faster on both Emulators/Simulators or online ...
It works for both chrome and safari. But I didn't find css or javascript hack for safari browser only (shouldn't work for any other browser). Can any body help me out. I am using the safari brower: navigator.useragent = Mozilla/5.0 (Windows; U; Windows NT 5.2; en-US) AppleWebKit/533.16 (KHTML, like Gecko) Version/5.0 Safari/533.16
Safari's user interface impresses with a clean layout, while Google Chrome offers more customization options in its Material You makeover. Safari's memory usage advantage over Chrome on Mac with ...
Apple's WebKit team says that it has successfully improved Safari's Speedometer 3.0 score by ~60% between the release of Safari 17.0 in September and Safari 17.4's release in March. These ...
Note: Both navigator.userAgent and navigator.platform can be faked by the user or a browser extension. Browser extensions to change userAgent or platform exist because websites use too heavy-handed detection and often disable some features even if the user's browser would otherwise be able to use that feature.