Safari CSS Reference
- Table of Contents
- Jump To…
- Download Sample Code

Supported CSS Properties
Safari and WebKit implement a large subset of the CSS 2.1 Specification defined by the World Wide Web Consortium (W3C), along with portions of the CSS 3 Specification. This reference describes the supported properties and provides Safari availability information. If a property is not listed here, it is not implemented by Safari and WebKit.
The CSS attributes in this article are divided according to the groups defined by the W3C CSS Specification:
Box Model describes properties specific to the bounding boxes of block elements, including borders, padding, and margins. Additional box-related properties specific to tables are described separately in Tables .
Visual Formatting Model describes properties that set the position and size of block elements.
Visual Effects describes properties that adjust the visual presentation of block elements, including overflow behavior, resizing behavior, visibility, animation, transforms, and transitions.
Generated Content, Automatic Numbering, and Lists describes properties that allow you to change the contents of an element, create automatically numbered sections and headings, and manipulate the style of list elements.
Paged Media describes properties associated with controlling appearance attributes specific to printed versions of a webpage, such as page break behavior.
Colors and Backgrounds describes properties that control the background of block-level elements and the color of text content within elements.
Fonts describes properties specific to font selection for text within an element. It also describes properties used in downloadable font definitions.
Text describes properties specific to text styles, spacing, and automatic scrolling (marquee).
Tables describes layout and styling properties specific to table elements.
User Interface describes properties that relate to user interface elements in the browser, such as scrolling text areas, scroll bars, and so on. It also describes properties that are outside the scope of the page content, such as cursor style and the callout shown when you touch and hold a touch target such as a link in iOS.
Defines a variety of border properties for an element within one declaration.
The width of the border on all sides.
The style of the border.
The color of the border.
border-color
Border-style, border-width, border-bottom.
Defines a variety of properties for an element’s bottom border within one declaration.
The width of the bottom border.
border-bottom-color
border-bottom-style
border-bottom-width
Defines the color of the bottom border of an element.
The color of the bottom border.
The value of the element’s color property.
The default color of a hyperlink that is being clicked.
The color that surrounds a UI element, such as a text field, that has focus.
The default color of a hyperlink that has been visited.
The default text color.
activeborder , activecaption , appworkspace , aqua , background , black , blue , buttonface , buttonhighlight , buttonshadow , buttontext , captiontext , fuchsia , gray , graytext , green , grey , highlight , highlighttext , inactiveborder , inactivecaption , inactivecaptiontext , infobackground , infotext , lime , maroon , match , menu , menutext , navy , olive , orange , purple , red , scrollbar , silver , teal , threeddarkshadow , threedface , threedhighlight , threedlightshadow , threedshadow , transparent , white , window , windowframe , windowtext , yellow
Changes to this property can be animated.
Defines the style of the bottom border of an element.
The style of the bottom border.
dashed , dotted , double , groove , hidden , inset , none , outset , ridge , solid
Defines the width of the bottom border of an element.
Length units
medium , thick , thin
Defines the color of an element’s border.
border-left-color
Border-right-color, border-top-color, border-left.
Defines a variety of properties for an element’s left border within one declaration.
The width of the left border.
The style of the left border.
The color of the left border.
border-left-style
border-left-width
Defines the color of the left border of an element.
Defines the style of the left border of an element.
Defines the width of the left border of an element.
border-right
Defines a variety of properties for an element’s right border within one declaration.
The width of the right border.
The style of the right border.
The color of the right border.
border-right-style
border-right-width
Defines the color of the right border of an element.
Defines the style of the right border of an element.
Defines the width of the right border of an element.
Defines the style for an element’s border.
border-top-style
Defines a variety of properties for an element’s top border within one declaration.
The width of the top border.
The style of the top border.
The color of the top border.
border-top-width
Defines the color of the top border of an element.
Defines the style of the top border of an element.
Defines the width of the top border of an element.
Defines the width of the border of an element.
The width of the border.
Defines the width of an element’s outer-element margin.
The width of the margin.
The width of the top margin.
The width of the right margin.
The width of the bottom margin.
The width of the left margin.
margin-bottom
Margin-left, margin-right.
Defines the width of the bottom margin of an element.
Numbers as a percentage, length units
Defines the width of the left margin of an element.
Defines the width of the right margin of an element.
Defines the width of the top margin of an element.
Defines the width of an element’s inner-element padding.
The width of the padding on all sides.
The width of the top padding.
The width of the right padding.
The width of the bottom padding.
The width of the left padding.
padding-bottom
Padding-left, padding-right, padding-top.
Defines the width of the bottom padding of an element.
Defines the width of the left padding of an element.
Defines the width of the right padding of an element.
Defines the width of the top padding of an element.
-webkit-border-bottom-left-radius
Specifies that the bottom-left corner of a box be rounded with the specified radius.
The radius of the rounded corner.
The horizontal radius of the rounded corner.
The vertical radius of the rounded corner.
-webkit-border-bottom-right-radius
-webkit-border-radius
-webkit-border-top-left-radius
-webkit-border-top-right-radius
This property takes either one or two parameters. If one parameter is specified, it controls both the horizontal and vertical radii of a quarter ellipse. If two parameters are specified, the first parameter normally represents the horizontal radius and the second parameter represents the remaining radius. (Compatibility note: In Internet Explorer, if writing-mode is specified as tb-rl , these parameters are reversed.)
Available in Safari 3.0 and later.
Available in iOS 1.0 and later.
Experimental CSS 3.
Specifies that the bottom-right corner of a box be rounded with the specified radius.
-webkit-border-image
Specifies an image as the border for a box.
The method of which to produce the image. This could be expressed by the url() syntax, which contains the URI of the image (in the same fashion as the background-image property), or by a procedural function such as gradient() .
The distance from the top edge of the image.
The distance from the right edge of the image.
The distance from the bottom edge of the image.
The distance from the left edge of the image.
The horizontal repeat style.
The vertical repeat style.
The image is tiled.
The image is stretched before it is tiled to prevent partial tiles
The image is stretched to the size of the border.
The specified image is cut into nine pieces according to the length values given. This property applies to any box, including inline elements, but does not apply to table cells if the border-collapse property is set to collapse .
The first five fields are required. The four inset values that follow method represent distances from the top, right, bottom, and left edges of the image. If no unit is specified, they represent actual pixels in the original image (assuming a raster image). If a unit (such as px ) is specified, they represent CSS units (which may or may not be the same thing). The values may also be specified as a percentage of the size of the image as well as vector coordinates.
After the required fields, you can optionally include a border width field or fields, preceded by a slash ( / ). You can specify all four border widths individually or specify a single value that applies to all four fields. If these values are not the same size as the inset values, the slices of the original image are scaled to fit. Note that border-width constants like thick are not valid.
Finally, you can specify a repeat style in each direction. These values affect how the top, bottom, left, right, and center portions are altered to fit the required dimensions, and can be any of the following: repeat (tiled), stretch , or round (the round style is like tiling, except that it stretches all nine pieces slightly so that there is no partial tile at the end).
Specifies that the corners of a box be rounded with the specified radius.
The radius of the rounded corners.
The horizontal radius of the rounded corners.
The vertical radius of the rounded corners.
Specifies that the top-left corner of a box be rounded with the specified radius.
Specifies that the top-right corner of a box be rounded with the specified radius.
-webkit-box-sizing
Specifies that the size of a box be measured according to either its content (default) or its total size including borders.
The model by which the size of the box is measured.
The box size includes borders in addition to content.
The box size only includes content.
Available in iOS 1.1 and later. (Called box-sizing in iOS 1.0.)
-webkit-box-shadow
Applies a drop shadow effect to the border box of an object.
The horizontal offset of the shadow.
The vertical offset of the shadow.
The blur radius of the shadow.
The color of the shadow.
The box has no shadow.
This property takes four parameters. The first two are horizontal and vertical offsets—down for horizontal, and to the right for vertical. The third value is a blur radius. The fourth value is the color of the shadow. Changes to this property can be animated.
Available in iOS 2.0 and later.
-webkit-margin-bottom-collapse
Specifies the behavior of an element’s bottom margin if it is adjacent to an element with a margin. Elements can maintain their respective margins or share a single margin between them.
The behavior of the bottom margin.
Two adjacent margins are collapsed into a single margin.
The element’s margin is discarded if it is adjacent to another element with a margin.
Two adjacent margins remain separate.
This property allows you to emulate the behavior of some browsers in quirks mode where table cell margins are collapsed into the borders of vertically adjacent cells.
Available in Safari 3.0 and later. (Called -khtml-margin-bottom-collapse in Safari 2.0.)
Apple extension.
-webkit-margin-collapse
Specifies the behavior of an element’s vertical margins if it is adjacent to an element with a margin. Elements can maintain their respective margins or share a single margin between them.
The behavior of the vertical margins.
-webkit-margin-top-collapse
Available in Safari 3.0 and later. (Called -khtml-magin-collapse in Safari 2.0.)
-webkit-margin-start
Provides the width of the starting margin.
The width of the starting margin.
The margin is automatically determined.
If the writing direction is left-to-right, this value overrides margin-left . If the writing direction is right-to-left, this value overrides margin-right .
Available in Safari 3.0 and later. (Called it is -khtml-margin-start in Safari 2.0.)
Specifies the behavior of an element’s top margin if it is adjacent to an element with a margin. Elements can maintain their respective margins or share a single margin between them.
The behavior of the top margin.
Available in Safari 3.0 and later. (Called -khtml-magin-top-collapse in Safari 2.0.)
-webkit-padding-start
Provides the width of the starting padding.
The width of the starting padding.
If the writing direction is left-to-right, this value overrides padding-left . If the writing direction is right-to-left, this value overrides padding-right .
Available in Safari 3.0 and later. (Called -khtml-padding-start in Safari 2.0.)
Visual Formatting Model
Defines the location of the bottom edge of the element for both absolute and relative positioning.
The location of the bottom edge of the element.
Available in Safari 1.0 and later.
Available in iOS 1.0 and later
Defines the sides of an element on which no floating elements are permitted to be displayed.
The sides of the element on which no floating elements can be displayed.
both , left , none , right
Sets the direction in which text is rendered.
The direction of the text.
Defines how an element is displayed onscreen.
The display mode.
The element is displayed in its own flex box.
The element is displayed inline in its own flex box.
block , compact , inline , inline-block , inline-table , list-item , none , run-in , table , table-caption , table-cell , table-column , table-column-group , table-footer-group , table-header-group , table-row , table-row-group
Indicates whether an element (often a graphic) should be pulled out of the normal text flow and floated toward a particular horizontal position within its enclosing element.
The position for the element to be floated toward.
center , left , none , right
If float is set to none , the element is displayed inline wherever it appears within the text flow.
If float is set to a positional value, the element is laid out as it normally would be within the flow, then is moved as far as possible towards the specified position. If an element is vertically positioned such that it would run into another element that is part of the same float, it stops at the point of contact. Thus, in effect, this causes these floating elements to stack up at the specified horizontal position.
If the width of a series of stacked floating elements exceeds the width of the enclosing box, further elements wrap to a new row. You can force an element to always wrap to a new row by setting the clear property on that element. (See clear for more information.)
Note: With the exception of elements with intrinsic width (an img tag, for example), you should always set the width property on floating elements to ensure consistent behavior across browsers.
Defines the height of a structural element.
The height of the element.
Numbers as a percentage, length units, nonnegative values
auto , intrinsic , min-intrinsic
This property has no effect on inline elements. Changes to this property can be animated.
Defines the location of the left edge of the element for both absolute and relative positioning.
The location of the left edge of the element.
line-height
Defines the vertical interline spacing of lines within the text of an element.
The interline spacing value.
Floating-point numbers, Numbers as a percentage, length units
Defines the maximum height of a structural element.
The maximum height.
intrinsic , min-intrinsic , none
Available in Safari 1.3 and later. (Positioned elements require Safari 2.0.2 and later.)
Defines the maximum width of a structural element.
The maximum width.
Available in Safari 1.0 and later. (Positioned elements require Safari 2.0.2 and later.)
Defines the minimum height of a structural element.
The minimum height.
intrinsic , min-intrinsic
Defines the minimum width of a structural element.
The minimum width.
Specifies how to blend the offscreen rendering into the current composite rendering.
The opacity.
Floating-point numbers
Available in Safari 2.0 and later. (Called -khtml-opacity in Safari 1.1.)
Specifies how an element is positioned.
The positioning model for the element.
absolute , fixed , relative , static
This property affects the behavior of positional properties such as float and left / right / top / bottom .
Defines the location of the right edge of the element for both absolute and relative positioning.
The location of the right edge of the element.
Defines the location of the top edge of the element for both absolute and relative positioning.
The location of the top edge of the element.
unicode-bidi
Defines the Unicode bidirectional text algorithm used to display text.
The bidirectional text algorithm.
bidi-override , embed , normal
This property must be set if you intend to change the direction of inline text.
vertical-align
Defines the vertical alignment of elements inline with text.
The vertical alignment of the text.
The center of the element is aligned with the baseline of the text.
baseline , bottom , middle , sub , super , text-bottom , text-top , top
Defines the width of a structural element.
The width of the element.
Overrides the default stacking order of elements.
The z-index of the element.
Formally, the z-index property sets the height of an element above the drawing plane (in pixels). Its primary use is to override the default stacking order of elements.
By default, elements are stacked in the order in which they appear within the DOM tree; later elements appear on top of earlier elements. If you set a z-index value for an element, that element is displayed on top of all elements with a lower z-index value, underneath all elements with a higher z-index value, and stacked according to its position in the DOM tree relative to all elements with the same z-index value.
By default, elements are assigned a z-index value of auto , which is equivalent to zero ( 0 ).
Specifies the magnification of an element.
The magnification of the element.
Numbers as a percentage, floating-point numbers, nonnegative values
A zoom level of 100% .
Specifies that an element not scale at all when a zoom is applied.
Children of elements with the zoom property do not inherit the property, but they are affected by it. The default value of the zoom property is normal , which is equivalent to a percentage value of 100% or a floating-point value of 1.0 .
Available in Safari 4.0 and later.
Visual Effects
Defines the clipping region.
The clipping region.
A clipping region is the portion of an element in which its content will be rendered. The default is to render content within the entire element size.
If you do not use the constant auto , the value should be in the form of a supported shape (currently limited to rect ).
For example, clip: rect(3px 20px 5px 8px); defines a rectangular clip region with a top edge 3 pixels from the top of the element, a right edge 20 pixels from the left edge of the element, a bottom border 5 pixels from the top of the element, and a left border 8 pixels from the left edge of the element.
Defines the treatment of content that overflows the element’s bounds.
The overflow behavior.
This property allows you to choose the behavior for content that overflows the element bounds, such as providing scroll bars or hiding the overflowed content.
Defines the treatment of content that overflows the element’s horizontal bounds.
The content behaves like a marquee.
auto , hidden , overlay , scroll , visible
Stable CSS 3.
Defines the treatment of content that overflows the element’s vertical bounds.
Specifies the directions in which resizing is allowed.
The directions in which resizing is allowed.
auto , both , horizontal , none , vertical
Defines whether or not an element is visible onscreen.
collapse , hidden , visible
Note that elements made invisible using this property still take up space onscreen. Changes to this property can be animated.
Available in Safari 1.0 and later. (All supported except for collapse .)
-webkit-animation
Combines common animation properties into a single property.
See -webkit-animation-name for details.
See -webkit-animation-duration for details.
See -webkit-animation-timing-function for details.
See -webkit-animation-delay for details.
See -webkit-animation-iteration-count for details.
See -webkit-animation-direction for details.
Refer to the respective property for details of each property and default values.
-webkit-animation-delay
Defines when an animation starts.
The time to begin executing an animation after it is applied. If 0 , the animation executes as soon as it is applied. If positive, it specifies an offset from the moment the animation is applied, and the animation delays execution by that offset. If negative, the animation executes the moment the property changes but appears to begin at the specified negative offset—that is, begins part-way through the animation. Nonzero values must specify a unit: s for seconds, ms for milliseconds. The default value is 0 .
The animation begins immediately.
This property allows an animation to begin execution some time after it is applied.
-webkit-animation-direction
Determines whether the animation should play in reverse on alternate iterations.
The direction to play. The default value is normal .
Play each iteration of the animation in the forward direction.
Play even-numbered iterations of the animation in the forward direction and odd-numbered iterations in the reverse direction.
When an animation is played in reverse, the timing functions are also reversed. For example, when played in reverse, an ease-in animation appears as an ease-out animation.
-webkit-animation-duration
Specifies the length of time that an animation takes to complete one iteration.
The duration of an animation. If 0 , the animation iteration is immediate (there is no animation). A negative value is treated as 0 . The default value is 0 .
-webkit-animation-fill-mode
Specifies whether the effects of an animation are apparent before the animation starts and after it ends.
The animation’s fill mode. Can be none , forwards , backwards , or both .
The effects of the animation are apparent only during the defined duration of the animation.
The animation’s final keyframe continues to apply after the final iteration of the animation completes.
The animation’s initial keyframe is applied as soon as the animation style is applied to an element. This only affects animations that have a nonzero value for -webkit-animation-delay .
The animation’s initial keyframe is applied as soon as the animation style is applied to an element, and the animation’s final keyframe continues to apply after the final iteration of the animation completes. The initial keyframe only affects animations that have a nonzero value for -webkit-animation-delay .
By default, an animation starts as soon as the style that describes the animation is applied to an element; however, the -webkit-animation-delay property can delay the start of an animation. Specifying a value of backwards or both for this property overrides the -webkit-animation-delay property and tells the animation to start as soon as the style is applied.
Available in Safari 5.0 and later.
Available in iOS 4.0 and later.
-webkit-animation-iteration-count
Specifies the number of times an animation iterates.
The number of iterations. If 1 , the animation plays from beginning to end once. A value of infinite causes the animation to repeat forever. Noninteger values cause the animation to end partway through an iteration. Negative values are invalid. The default value is 1 .
Repeats the animation forever.
This property is often used with a -webkit-animation-direction property set to alternate , which causes the animation to play in reverse on alternate iterations.
-webkit-animation-name
Specifies the name of an animation.
The name of the animation.
The name is used to select the -webkit-keyframe at-rule that provides the keyframes and property values for the animation. If the name does not match any -webkit-keyframe at-rule, there are no properties to be animated and the animation is not executed. See @-webkit-keyframes for a description of this rule.
If "none" , no animation is executed even if there is a -webkit-keyframe at-rule with that name. Setting this property to "none" explicitly disables animations.
The default value is "" .
-webkit-animation-play-state
Determines whether the animation is running or paused.
The state of an animation.
Plays the animation.
Pauses the animation.
A running animation can be paused by setting this property to paused . Set this property to running to continue running a paused animation. A paused animation continues to display the current value of the animation in a static state. When a paused animation is resumed, it restarts from the current value, not from the beginning of the animation.
The default value is running .
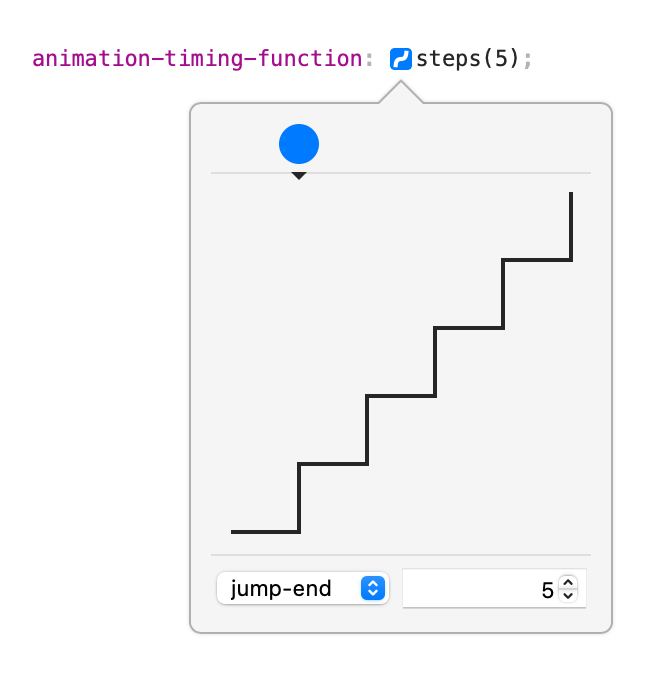
-webkit-animation-timing-function
Defines how an animation progresses between keyframes.
The function to apply between keyframes. The default value is ease .
Equivalent to cubic-bezier(0.25, 0.1, 0.25, 1.0) .
Equivalent to cubic-bezier(0.0, 0.0, 1.0, 1.0) .
Equivalent to cubic-bezier(0.42, 0, 1.0, 1.0) .
Equivalent to cubic-bezier(0, 0, 0.58, 1.0) .
Equivalent to cubic-bezier(0.42, 0, 0.58, 1.0) .
Equivalent to steps(1, end) .
Available in iOS 5.0 and later.
Available in Safari 5.1 and later.
Equivalent to steps(1, start) .
The timing function is specified using a cubic Bezier curve. Use the constants to specify preset points of the curve or the cubic-bezier function to specify your own points. See cubic-bezier for a description of the parameters for this function. See Timing Functions for additional information about timing functions.
This property applies between keyframes, not over the entire animation. For example, for an ease-in-out timing function, an animation eases in at the start of the keyframe and eases out at the end of the keyframe. A -webkit-animation-timing-function defined within a keyframe block applies to that keyframe; otherwise, the timing function specified for the animation is used.
-webkit-backface-visibility
Determines whether or not a transformed element is visible when it is not facing the screen.
Determines whether or not the back face of a transformed element is visible. The default value is visible .
The element is always visible even when it is not facing the screen.
The element is invisible if it is not facing the screen.
Use this property to specify whether or not an element is visible when it is not facing the screen. For example, if the identity transform is set, an element faces the screen; otherwise, it may face away from the screen. For example, applying a rotation about y of 180 degrees in the absence of any other transforms causes an element to face away from the screen.
This property is useful when you place two elements back to back, as you would do to create a playing card. Without this property, the front and back elements could at times switch places during an animation to flip the card. Another example is creating a box out of six elements whose outside and inside faces can be viewed. This is useful when creating the backdrop for a three-dimensional stage.
-webkit-box-reflect
Defines a reflection of a border box.
The position of the reflection relative to the border box. Can be above , below , left , or right .
The distance of the reflection from the edge of the border box, in length units or as a percentage. The default value is 0 .
Used to overlay the reflection. If omitted, the reflection has no mask.
The reflection appears above the border box.
The reflection appears below the border box.
The reflection appears to the left of the border box.
The reflection appears to the right of the border box.
Reflections will update automatically as the source changes. Specifying a reflection has the effect of creating a stacking context (like opacity, masks, and transforms). The reflection is non-interactive, and as such, it has no effect on hit testing. The reflection has no effect on layout, other than being part of a container’s overflow; it is similar to -webkit-box-shadow in this respect.
-webkit-mask
Defines a variety of mask properties within one declaration.
See -webkit-mask-attachment for details.
See -webkit-mask-clip for details.
See -webkit-mask-origin for details.
See -webkit-mask-image for details.
See -webkit-mask-repeat for details.
See -webkit-mask-composite for details.
As with most composite properties, all arguments are optional.
-webkit-mask-attachment
Defines the scrolling or fixed nature of the image mask.
If fixed , the mask does not move when the page scrolls; if scroll , the image moves when the page scrolls.
-webkit-mask-box-image
Defines an image to be used as a mask for a border box.
The file path of the image.
The uri field contains the URI for the image. The four inset values that follow represent distances from the top, right, bottom, and left edges of the image. If no unit is specified, they represent actual pixels in the original image (assuming a raster image). If a unit (such as px ) is specified, they represent CSS units (which may or may not be the same thing). The values may also be specified as a percentage of the size of the image.
You can specify a repeat style in each direction. These values affect how the top, bottom, left, right, and center portions are altered to fit the required dimensions, and can be any of the following: repeat (tiled), stretch , or round (the round style is like tiling, except that it stretches all nine pieces slightly so that there is no partial tile at the end).
-webkit-mask-clip
Specifies whether the mask should extend into the border of a box.
The clipping behavior of the mask.
-webkit-mask-composite
Sets a compositing style for a mask.
The compositing style of the mask.
The default value is border , which means that the background extends into the border area. Specifying a value of padding limits the background so that it extends only into the padding area enclosed by the border.
-webkit-mask-image
Defines an image to be used as a mask for an element.
-webkit-mask-origin
Determines where the -webkit-mask-position property is anchored.
The origin of the mask position.
The mask’s position is anchored at the upper-left corner of the element’s border.
The mask’s position is anchored at the upper-left corner of the element’s content.
The mask’s position is anchored at the upper-left corner of the element’s padding.
-webkit-mask-position
Defines the position of a mask.
The x-coordinate of the position of the mask.
The y-coordinate of the position of the mask.
Position can be specified in terms of pixels or percentages of the viewport width or using the keywords top , left , center , right , or bottom .
Changes to this property can be animated in Safari 4.0 and later.
-webkit-mask-position-x
Defines the x-coordinate of the position of a mask.
-webkit-mask-position-y
Defines the y-coordinate of the position of a mask.
-webkit-mask-repeat
Defines the repeating qualities of a mask.
The repeating behavior of the mask.
This property controls whether tiling of an element’s mask should occur in the x direction, the y direction, both, or neither.
-webkit-mask-size
Overrides the size of a mask.
The width and height of the mask.
The width of the mask.
The height of the mask.
-webkit-perspective
Gives depth to a scene, causing elements farther away from the viewer to appear smaller.
The distance in pixels from the viewer’s position to the z= 0 plane. The default value is none .
No perspective transform is applied.
The -webkit-perspective property applies the same transform as the perspective(<number>) transform function, except that it applies only to the children of the element, not to the transform on the element itself.
The use of this property with any value other than none establishes a stacking context. It also establishes a containing block (somewhat similar to position:relative ), just as the -webkit-transform property does.
This transform alters the effect of other transforms. In the absence of additional transforms, this transform has no effect.
Available in Safari 4.0.3 and later running on Mac OS X v10.6 and later.
-webkit-perspective-origin
Sets the origin of the -webkit-perspective property described in -webkit-perspective .
The x-origin as a percentage or value.
The y-origin as a percentage or value.
Sets the y-origin to the top of the element’s border box.
Sets the x or y origin to the center of the element’s border box. If this constant appears before left or right , specifies the y-origin. If it appears after top or bottom , specifies the x-origin. If appears alone, centers both the x and y origin.
Sets the y-origin to the bottom of the element’s border box.
Sets the x-origin to the left side of the border box.
Sets the x-origin to the right side of the border box.
This property effectively sets the x and y position at which the viewer appears to be looking at the children of the element. The default value is 50% for both x and y coordinates.
-webkit-transform
Specifies transformations to be applied to an element.
A transform function. Possible values are described in Transform Functions
No transforms are applied.
The -webkit-transform property specifies a list of transformations, separated by whitespace, to be applied to an element, such as rotation, scaling, and so on.
The set of transform functions is similar to those allowed by SVG, although there are additional functions to support 3D transformations. If multiple transforms are applied, the transform is generated by performing a matrix concatenation of each transform in the list.
For example, the following div element is rotated 45 degrees clockwise:
If a list of transforms is provided, the net effect is as if each transform is specified separately in the order provided.
The default value is none (no transforms applied).
Available in Safari 3.1 and later.
-webkit-transform-origin
Sets the origin for the -webkit-transform property.
The x origin as a percentage or value.
The y origin as a percentage or value.
Sets the y origin to the top of the element’s border box.
Sets the x or y origin to the center of the element’s border box. If this constant appears before left or right , specifies the y origin. If this constant appears after top or bottom , specifies the x origin. If it appears alone, centers both the x and y origin.
Sets the y origin to the bottom of the element’s border box.
Sets the x origin to the left side of the border box.
Sets the x origin to the right side of the border box.
The -webkit-transform-origin property establishes the origin for transforms applied to an element with respect to its border box.
The values may be expressed either as a CSS length unit or as a percentage of the element’s size. For example, a value of 50% 50% causes transformations to occur around the element’s center. Changing the origin to 100% 0% causes transformation to occur around the top-right corner of the element. The default value is 50% 50% .
If only one argument is provided, it is interpreted as the horizontal position.
Available in Safari 3.1 and Later.
-webkit-transform-origin-x
The x coordinate of the origin for transforms applied to an element with respect to its border box.
-webkit-transform-origin-y
The y coordinate of the origin for transforms applied to an element with respect to its border box.
-webkit-transform-origin-z
The z coordinate of the origin for transforms applied to an element with respect to its border box.
The z origin as a percentage or value.
-webkit-transform-style
Defines how nested, transformed elements are rendered in 3D space.
The transform style.
Flatten all children of this element into the 2D plane.
Preserve the 3D perspective.
If -webkit-transform-style is flat , all children of this element are rendered flattened into the 2D plane of the element. Therefore, rotating the element about the x or y axes causes children positioned at positive or negative z positions to appear on the element’s plane, rather than in front of or behind it. If -webkit-transform-style is preserve-3d , this flattening is not performed, so children maintain their position in 3D space.
This flattening takes place at each element, so preserving a hierarchy of elements in 3D space requires that each ancestor in the hierarchy have the value preserve-3d for -webkit-transform-style . But -webkit-transform-style affects only an element’s children; the leaf nodes in a hierarchy do not require the preserve-3d style.
The default value is flat .
-webkit-transition
Combines -webkit-transition-delay , -webkit-transition-duration , -webkit-transition-property , and -webkit-transition-timing-function into a single property.
See -webkit-transition-property for details.
See -webkit-transition-duration for details.
See -webkit-transition-timing-function for details.
See -webkit-transition-delay for details.
-webkit-transition-delay
Defines when the transition starts.
The time to begin executing a transition after it is applied. If 0 , the transition executes as soon as the property changes. Otherwise, the value specifies an offset from the moment the property changes, and the transition delays execution by that offset. If the value is negative, the transition executes the moment the property changes but appears to begin at the specified negative offset—that is, begins part-way through the transition. Nonzero values must specify a unit: s for seconds, ms for milliseconds. Negative values are invalid. The default value is 0 .
The transition begins immediately.
-webkit-transition-duration
Defines how long the transition from the old value to the new value should take.
If 0 , the transition is immediate (there is no animation). A negative value is treated as 0 . Nonzero values must specify a unit: s for seconds, ms for milliseconds. Negative values are invalid. The default value is 0 .
-webkit-transition-property
Specifies the name of the CSS property to which the transition is applied.
The name of the transition. You can list multiple properties. Property names should be bare, unquoted names. The default value is all .
No transition specified.
The default transition name.
-webkit-transition-timing-function
Specifies how the intermediate values used during a transition are calculated.
The timing function.
This property allows for a transition to change speed over its duration. These effects, commonly called easing functions, are mathematical functions that produce a smooth curve.
The timing function is specified using a cubic Bezier curve. Use the constants to specify preset points of the curve or the cubic-bezier function to specify your own points. See cubic-bezier for a description of the parameters for this function.
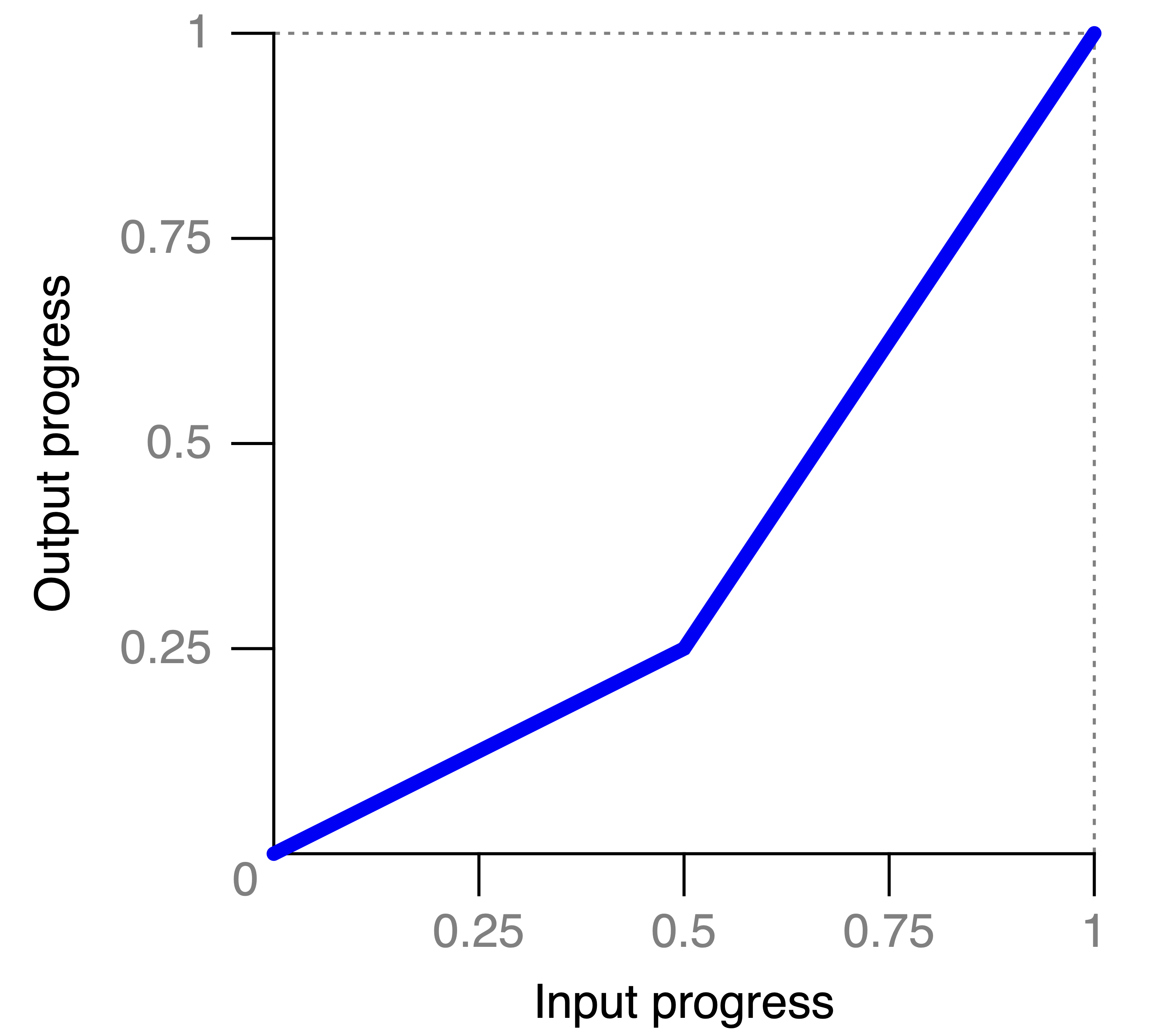
The timing function takes as its input the current elapsed percentage of the transition duration and outputs a percentage that determines how close the transition is to its goal state.
The default value is ease .
Generated Content, Automatic Numbering, and Lists
Embeds an arbitrary batch of content (such as a movie or a specially formatted string) to be embedded alongside a CSS property.
The file path of the content.
A function that procedurally generates an image, such as gradient .
counter-increment
Increments a numerical counter for auto-numbering.
The name of the counter.
The amount by which the counter increments.
This property is commonly used in conjunction with the content property to create section numbers or other auto-numbered containers. For example:
This snippet inserts “Section 1:” at the beginning of the first heading, “Section 2:” at the beginning of the second, and so on.
Important: You must use the counter-reset property to reset the counter on some element that appears in the DOM tree prior to the first element where you use counter-increment on that counter. Otherwise, this call increments a nonexistent counter and all of your sections will be numbered "Section 1”.
counter-reset
Resets a counter used by the counter-increment property and the counter function.
For an example of this property, see the documentation for counter-increment .
Defines the display style for a list and list elements.
The type of list.
The position of the list marker.
The file path of an image to be used as the list marker.
list-style-image
List-style-position, list-style-type.
Defines an image to use as the opening symbol of a list element.
Defines the position of the marker of a list element.
The position of the marker.
The marker is placed inside the text. Wrapping text appears directly below the marker.
The text of the list item is indented from the marker.
Defines the type of marker of a list element.
The type of marker.
armenian , circle , cjk-ideographic , decimal , decimal-leading-zero , disc , georgian , hebrew , hiragana , hiragana-iroha , katakana , katakana-iroha , lower-alpha , lower-greek , lower-latin , lower-roman , none , square , upper-alpha , upper-latin , upper-roman
Paged Media
Defines the minimum number of lines in a paragraph that must be left at the bottom of a page (before a page break).
The number of lines.
Available in Safari 1.3 and later.
page-break-after
Defines the page break behavior following an element's definition.
The page break behavior.
always , auto , avoid , left , right
Safari 1.2 and later.
page-break-before
Defines the page break behavior before an element's definition.
page-break-inside
Defines the page break behavior within an element.
auto , avoid
Safari 1.3 and later.
Defines the minimum number of lines in a paragraph that must be left at the top of a page (after a page break).
Colors and Backgrounds
Defines a variety of background properties within one declaration.
The background color.
The file path of the background image.
The repeating behavior of the background image.
If fixed , the background image does not move when the page scrolls; if scroll , the image moves when the page scrolls.
The position of the background image.
background-attachment
Defines the scrolling or fixed nature of the page background.
scroll , fixed
background-color
Defines an element’s background color.
background-image
Defines an element’s background image.
background-position
Defines the origin of a background image.
The x-coordinate of the origin of the background image.
The y-coordinate of the origin of the background image.
background-position-x
Defines the x-coordinate of the origin of a background image.
background-position-y
Defines the y-coordinate of the origin of a background image.
background-repeat
Defines the repeating qualities of the background image.
This property controls whether tiling of an element’s background image should occur in the x direction, the y direction, both, or neither.
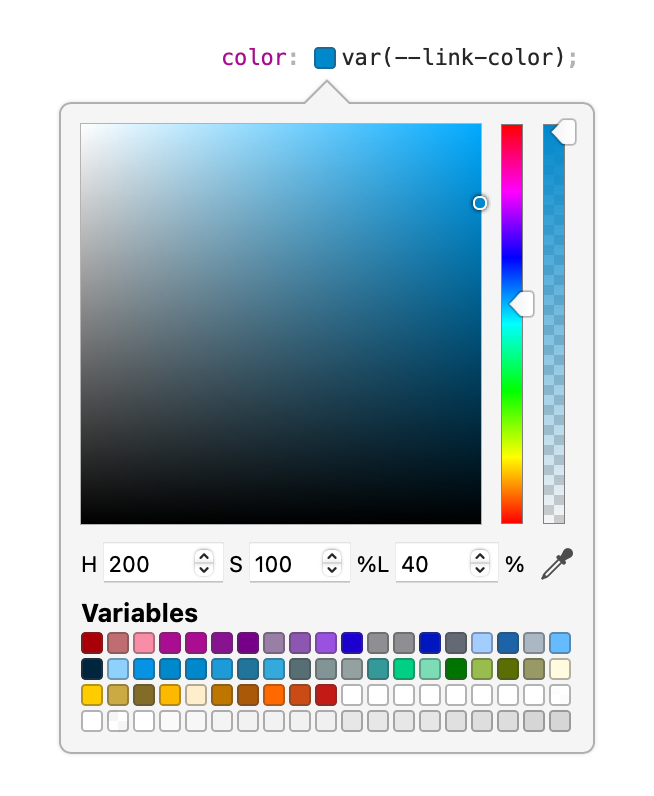
Defines the color of the text of an element.
The color. Colors can be specified with a constants, an RGB value, or a hexadecimal value.
-webkit-background-clip
Specifies the clipping behavior of the background of a box.
The clipping behavior of the background.
The background clips to the border of the box.
The background clips to the content of the box.
The background clips to the padding of the box.
The background clips to the text of the box.
-webkit-background-composite
Sets a compositing style for background images and colors.
The compositing style of the background.
Under development.
-webkit-background-origin
Determines where the background-position property is anchored.
The origin of the background position.
The background position can be anchored at the upper-left corner of the border, the upper-left corner of the padding area inside the border, or the upper-left corner of the content inside the padding area.
-webkit-background-size
Overrides the size of a background image.
The width and height of the background image.
The width of the background image.
The height of the background image.
Defines a variety of properties for an element’s text font within one declaration.
The style of the font.
The variant of the font.
The weight, or boldness, of the font.
The size of the font.
The distance between lines.
The family of the font.
The user interface style to replicate.
The style of the text of a standard size UI element, such as a button.
The style of the text of a miniature size UI element, such as a button.
The style of the text of a small size UI element, such as a button.
caption , icon , menu , message-box , small-caption , status-bar
In addition to declaring a font style explicitly by characteristics, you can also specify a user interface style using constants such as caption . These constants represent the default font style for the specified user interface element, and as such, their specific values are dependent on the browser, the operating system, and user configuration options.
Using the font property resets all related font properties that are not explicitly specified.
font-family
Defines a list of fonts for element styling or downloadable font definitions.
The font-family property has two different meanings, depending on context.
In the context of an element style, it defines a font to use for text within an element. Because not all computers have the same fonts available, this property to specify multiple acceptable fonts in descending order of preference. In addition, constants such as serif or sans-serif provide generic fallback fonts in case a browser does not have any of the listed fonts available.
In the context of a downloadable font definition, this property provides the name of the font that the font definition describes. In this form, you may specify multiple family names for the font, but generally only a single family name (optionally, specify that it should match against generic font names like serif ).
For more information about downloadable font definitions, see @font-face .
Available in Safari 1.0 and later. Downloadable fonts supported in Safari 3.1 and later.
Defines the font size for the text in an element or in a downloadable font definition.
large , larger , medium , small , smaller , -webkit-xxx-large , x-large , x-small , xx-large , xx-small
Changes to this property can be animated in Safari 4.0 and later. For more information about downloadable font definitions, see @font-face .
Defines the font style for the text in an element or a downloadable font definition.
italic , normal , oblique
font-variant
Defines special font properties for the text in an element or for a downloadable font definition.
normal , small-caps
Available in Safari 1.0 and later. (The value small-caps is not supported.) Downloadable fonts supported in Safari 3.1 and later.
font-weight
Defines the font weight of the text in an element or for a downloadable font definition.
Integers, nonnegative values
100 , 200 , 300 , 400 , 500 , 600 , 700 , 800 , 900 , bold , bolder , lighter , normal
Provides a list of locations for a downloadable font definition.
This property takes a comma-delimited list of font locations which may be locally installed font family names or HTTP URLs.
unicode-range
Describes the unicode characters supported by a downloadable font definition.
The range of supported characters.
The first character in a range of supported characters.
The last character in a range of supported characters.
This property takes a comma-delimited list of Unicode character ranges. There are two supported formats: singleton ranges and pair ranges.
A singleton range is in the form U+xxxx where xxxx is a hexadecimal number. For example, the range U+2150 indicates that Unicode character 0x2150 is supported. Leading zeroes may be omitted, so U+300 is the same as U+0300 . The following snippet shows a singleton range: unicode-range: U+2150;
A singleton range may also contain wildcards in the form of a question-mark character. For example, U+36?? contains two wildcard characters. This range matches any value in which the first two digits are 36 , without regard to the value for the last two digits. The following snippet shows a wildcard range that represents the Unicode characters 0x2160 through 0x216f, inclusive: unicode-range: U+216?;
A pair range is in the form of a hyphen-separated pair of hexadecimal values in the form U+xxxx-yyyy where xxxx and yyyy are hexadecimal numbers. For example, the following pair range represents the Unicode characters from 0x2164 through 0x2156 , inclusive: unicode-range: U+2154-2156;
letter-spacing
Defines the horizontal interletter spacing of characters within the text of an element.
The size of the character spacing.
Defines the alignment for inline content within an element.
The inline content alignment.
Text is aligned to the default alignment.
Text is aligned to the center.
Text is aligned to the left.
Text is aligned to the right.
center , end , justify , left , right , start
text-decoration
Defines special styling for text, such as underlines.
The type of decoration.
line-through , none , overline , underline
text-indent
Defines the amount to indent the first line of text within an element.
The amount to indent.
text-overflow
Controls overflow of non-wrapped text.
clip , ellipsis
This property controls how Safari displays text that exceeds the specified width of the enclosing paragraph if the overflow property is set to hidden and style rules or nowrap tags prevent the text from wrapping (or if a single word is too long to fit by itself).
text-shadow
Defines a variety of properties for an element’s text shadow within one declaration.
Although the CSS specification allows it, multiple shadows are not supported in Safari. Changes to this property can be animated.
text-transform
Defines a capitalization transformation for the text in an element.
The capitalization transformation.
capitalize , lowercase , none , uppercase
white-space
Defines how whitespace characters in an element are handled onscreen.
The policy for displaying whitespace in the element.
normal , nowrap , pre , pre-line , pre-wrap
Specifies the level of strictness when breaking lines of text in ideographic languages such as Chinese, Japanese, and Korean.
The level of strictness.
break-all , break-word , normal
word-spacing
Defines the amount of space between words.
The amount of spacing.
Specifies word-splitting behavior for wrapping lines that are too long for the enclosing box and contain no spaces.
The wrapping behavior.
break-word , normal
Available in Safari 2.0 and later.
-webkit-marquee
Defines properties for showing content as though displayed on an electronic marquee sign.
The direction of the marquee.
The distance the marquee moves in each increment
The number of times the marquee repeats.
The style of the marquee’s motion.
The scroll or slide speed of the marquee.
-webkit-marquee-direction
-webkit-marquee-increment, -webkit-marquee-repetition, -webkit-marquee-speed, -webkit-marquee-style.
Available in Safari 3.0 and later. (Called -khtml-marquee in Safari 2.0.)
Available in iOS 1.0.
Specifies the direction of motion for a marquee box.
The marquee moves from bottom to top.
The marquee moves in the default direction.
The marquee moves from right to left.
The marquee moves from left to right.
The marquee moves from top to bottom.
Available in Safari 3.0 and later. (Called -khtml-marquee-direction in Safari 2.0.)
Defines the distance the marquee moves in each increment.
The marquee moves a large amount in each increment.
The marquee moves a medium amount in each increment.
The marquee moves a small amount in each increment.
Available in Safari 3.0 and later. (Called -khtml-marquee-increment in Safari 2.0.)
Specifies the number of times a marquee box repeats (or infinite ).
The marquee repeats infinitely.
Available in Safari 3.0 and later. (Called -khtml-marquee-repetition in Safari 2.0.)
Defines the scroll or slide speed of a marquee box.
The distance term in the speed equation.
The time term in the speed equation.
Integers, time units, nonnegative values
The marquee moves at a fast speed.
The marquee moves at a normal speed.
The marquee moves at a slow speed.
This property can either take one speed parameter ( slow , for example) or a measure of distance and a measure of time separated by a slash ( / ).
Available in Safari 3.0 and later. (Called -khtml-marquee-speed in Safari 2.0.)
Specifies the style of marquee motion.
The marquee shifts back and forth.
The marquee does not move.
The marquee loops in its specified direction.
The marquee moves in its specified direction, but stops either when the entirety of its content has been displayed or the content reaches the opposite border of its box, whichever comes second.
The values scroll and slide both cause the content to start outside the box and move into the box, but if the value scroll is specified, the content stops moving once the last content is visible. The value alternate causes the content to shift back and forth within the box in the specified direction.
Available in Safari 3.0 and later. (Called -khtml-marquee-style in Safari 2.0.)
-webkit-text-fill-color
Specifies a fill color for text.
The fill color. Colors can be specified with a constant, an RGB value, or a hexadecimal value.
If not specified, the color specified by the color property is used. -webkit-fill-color is commonly used in combination with -webkit-text-stroke . Changes to this property can be animated.
-webkit-text-security
Specifies the shape to use in place of letters in a password input field.
The shape to use in place of letters.
A circle shape.
A disc shape.
No shape is used.
A square shape.
-webkit-text-size-adjust
Specifies a size adjustment for displaying text content in Safari on iOS.
The size at which to display text in Safari on iOS.
The text size is automatically adjusted for Safari on iOS.
The text size is not adjusted.
Apple extension—Safari on iOS only.
-webkit-text-stroke
Specifies the width and color of the outline (stroke) of text.
The width of the stroke.
The color of the stroke.
-webkit-text-stroke-color
-webkit-text-stroke-width.
This property is commonly used in combination with -webkit-text-fill-color .
Specifies the color of the outline (stroke) of text.
If not specified, the color specified by the color property is used. -webkit-text-stroke-color is commonly used in combination with -webkit-text-fill-color . Changes to this property can be animated.
Specifies the width for the text outline.
A medium stroke.
A thick stroke.
A thin stroke.
This property is significant only in combination with -webkit-text-stroke-color .
-webkit-line-break
Specifies line-breaking rules for CJK (Chinese, Japanese, and Korean) text.
The line-breaking setting.
The line breaks after white space.
A standard line-breaking rule.
Available in Safari 3.0 and later. (Called -khtml-line-break in Safari 2.0.)
-webkit-appearance
Changes the appearance of buttons and other controls to resemble native controls.
The appearance of the control.
The indicator that appears in a password field when Caps Lock is active.
Available in iOS 2.0 and later
button , button-bevel , caret , checkbox , default-button , listbox , listitem , media-fullscreen-button , media-mute-button , media-play-button , media-seek-back-button , media-seek-forward-button , media-slider , media-sliderthumb , menulist , menulist-button , menulist-text , menulist-textfield , none , push-button , radio , searchfield , searchfield-cancel-button , searchfield-decoration , searchfield-results-button , searchfield-results-decoration , slider-horizontal , slider-vertical , sliderthumb-horizontal , sliderthumb-vertical , square-button , textarea , textfield
The following constants are unsupported in Safari 4.0:
scrollbarbutton-down , scrollbarbutton-left , scrollbarbutton-right , scrollbarbutton-up , scrollbargripper-horizontal , scrollbargripper-vertical , scrollbarthumb-horizontal , scrollbarthumb-vertical , scrollbartrack-horizontal , scrollbartrack-vertical
-webkit-nbsp-mode
Defines the behavior of nonbreaking spaces within text.
The behavior of nonbreaking spaces.
Nonbreaking spaces are treated as usual.
Nonbreaking spaces are treated like standard spaces.
Available in Safari 3.0 and later. (Called -khtml-nbsp-mode in Safari 2.0.)
-webkit-rtl-ordering
Overrides ordering defaults for right-to-left content.
The order of the content.
Raw content is in mixed order (requiring a bidirectional renderer).
Right-to-left content is encoded in reverse order so an entire line of text can be rendered from left to right in a unidirectional fashion.
The distinction between these two character orders is normally handled automatically as a side effect of character set. This property allows you to override whether the browser should treat the content as being in logical or visual order.
-webkit-user-drag
Specifies that an entire element should be draggable instead of its contents.
The dragging behavior of the element.
The default dragging behavior is used.
The entire element is draggable instead of its contents.
The element cannot be dragged at all.
Available in Safari 3.0 and later. (Called -khtml-user-drag in Safari 2.0.)
-webkit-user-modify
Determines whether a user can edit the content of an element.
The user modification policy.
The content is read-only.
The content can be read and written.
The content can be read and written, but any rich formatting of pasted text is lost.
This is closely related to the contentEditable attribute.
Available in Safari 3.0 and later. (Called -khtml-user-modify in Safari 2.0.)
-webkit-user-select
Determines whether a user can select the content of an element.
The user selection policy.
The user can select content in the element.
The user cannot select any content.
The user can select text in the element.
Available in Safari 3.0 and later. (Called -khtml-user-select in Safari 2.0.)
Available in iOS 3.0 and later.
border-collapse
Defines the model of an element’s border.
collapse , separate
border-spacing
Defines the spacing between an element’s border and the content within.
The size of the spacing.
-webkit-border-horizontal-spacing
-webkit-border-vertical-spacing, caption-side.
Defines the side of a table on which its caption appears.
The side of the table that will have a caption.
bottom , left , right , top
empty-cells
Sets the border behavior for cells with no content.
The behavior for cells with no content.
hide , show
table-layout
Specifies whether to use automatic or fixed table layout.
If auto , layout is determined by all cells in the table; if fixed , layout is determined by the first row of content only.
auto , fixed
Automatic table layout, specified by the value auto , is the default table layout behavior. In this mode, the table layout is calculated based on the contents of every cell in every row of the table.
Fixed table layout, specified by the value fixed , is a faster (but more restrictive) layout behavior. In this layout mode, the layout of the table is calculated based only on the first row of tabular content (not including any heading rows). This mode allows the layout to be calculated much earlier in the page load process and greatly simplifies the calculations, but can cause content in later rows to overflow the table’s boundaries.
Defines the spacing between the horizontal portion of an element’s border and the content within.
The amount of horizontal spacing.
Length units, nonnegative values
Equivalent to the horizontal portion of the border-spacing property. Changes to this property can be animated.
Available in Safari 3.0 and later. (Called -khtml-border-horizontal-spacing in Safari 2.0.)
Defines the spacing between the vertical portion of an element’s border and the content within.
The amount of vertical spacing.
Equivalent to the vertical portion of the border-spacing property. Changes to this property can be animated.
Available in Safari 3.0 and later. (Called -khtml-border-vertical-spacing in Safari 2.0.)
-webkit-column-break-after
Determines whether a column break can and should occur after an element in a multicolumn flow layout.
The column break policy.
A column break is always inserted after the element.
A right column break is inserted after the element where appropriate.
Column breaks are avoided after the element.
A left column break is inserted after the element.
A right column break is inserted after the element.
-webkit-column-break-before
Determines whether a column break can and should occur before an element in a multicolumn flow layout.
A column break is always inserted before the element.
A right column break is inserted before the element where appropriate.
Column breaks are avoided before the element.
A left column break is inserted before the element.
A right column break is inserted before the element.
-webkit-column-break-inside
Determines whether a column break should be avoided within the bounds of an element in a multicolumn flow layout.
A right column break is inserted within the element where appropriate.
Column breaks are avoided within the element.
-webkit-column-count
Specifies the number of columns desired in a multicolumn flow.
The number of columns in the multicolumn flow.
The element has one column.
-webkit-column-gap
Specifies the space between columns in a multicolumn flow.
The width of the gap.
Columns in the element have the normal gap width between them.
-webkit-column-rule
Specifies the color, style, and width of the column rule.
The width of the column rule.
The style of the column rule.
The color of the column rule.
-webkit-column-rule-color
-webkit-column-rule-style, -webkit-column-rule-width.
The column rule appears in the middle of the column gap in a multicolumn flow layout.
Specifies the color of the column rule.
Specifies the style of the column rule.
The column rule has a dashed line style.
The column rule has a dotted line style.
The column rule has a double solid line style.
The column rule has a grooved style.
The column rule is hidden.
The column rule has an inset style.
The column rule has no style.
The column rule has an outset style.
The column rule has a ridged style.
The column rule has a solid line style.
Specifies the width of the column rule.
The column rule has a medium width.
The column rule has a thick width.
The column rule has a thin width.
-webkit-column-width
Specifies the width of the column in a multicolumn flow.
The width of the column.
Columns in the element are of normal width.
-webkit-columns
A composite property that specifies the width and number of columns in a multicolumn flow layout.
The width of each column.
The number of columns.
User Interface
Defines the cursor to display onscreen when the pointer is over an element.
The type of cursor.
An open hand cursor indicating the element can be grabbed.
A closed hand cursor indicating the element has been grabbed.
A zoom-in cursor.
A zoom-out cursor.
alias , all-scroll , auto , cell , col-resize , context-menu , copy , crosshair , default , e-resize , ew-resize , hand , help , move , n-resize , ne-resize , nesw-resize , no-drop , none , not-allowed , ns-resize , nw-resize , nwse-resize , pointer , progress , row-resize , s-resize , se-resize , sw-resize , text , vertical-text , w-resize , wait
Although the CSS specification allows it, Safari does not support custom cursors.
Available in Safari 1.2 and later.
Defines a variety of properties for an element’s outline (drawn outside the element’s border) within one declaration.
The color of the outline.
The style of the outline.
The width of the outline.
outline-color
Outline-style, outline-width.
Defines the color of an element’s outline.
outline-offset
Defines the offset of an element’s outline from its border.
The size of the offset.
Defines the style of an element’s outline.
Defines the width of an element's outline.
pointer-events
Defines the parts of an element that responds to pointer events, such as a click, mouse over, or hover.
The parts of the element that respond to pointer events.
The entire element responds to pointer events.
The element does not respond to pointer events.
Providing a value of none does not disable the Inspect Element option that appears when the element is Control-clicked, however the option may return the wrong element.
-webkit-box-align
Specifies the alignment of nested elements within an outer flexible box element.
The alignment of nested elements.
Elements are aligned with the baseline of the box.
Elements are aligned with the center of the box.
Elements are aligned with the end of the box.
Elements are aligned with the start of the box.
Elements are stretched to fill the box.
This property specifies the horizontal alignment if the box direction is vertical, and vice versa. This property applies only to flexible box layouts. For more information about flexible boxes, see http://www.w3.org/TR/css3-layout/ .
Available in Safari 3.0 and later. (Called -khtml-box-align in Safari 1.1 through Safari 2.0.)
-webkit-box-direction
Specifies the direction in which child elements of a flexible box element are laid out.
The layout direction.
Elements are laid out in the default direction.
Elements are laid out in the reverse direction.
This applies only to flexible box layouts. For more information about flexible boxes, see http://www.w3.org/TR/css3-layout/ .
Available in Safari 3.0 and later. (Called -khtml-box-direction in Safari 1.1 through Safari 2.0.)
-webkit-box-flex
Specifies an element’s flexibility.
The flexibility of the element.
Flexible elements can stretch or shrink to fit the size of the bounding box of their parent element. The amount of stretching or shrinkage of an element is determined by its flex value relative to the flex values of other elements within the same parent element.
This property applies only to flexible box layouts. For more information about flexible boxes, see http://www.w3.org/TR/css3-layout/ .
Available in Safari 3.0 and later. (Called -khtml-box-flex in Safari 1.1 through Safari 2.0.)
-webkit-box-flex-group
Specifies groups of dynamically resizing elements that are adjusted to be the same size.
The group number of the flexible element.
During size adjustment of flex boxes, any boxes with the same group number are adjusted to be the same size.
Available in Safari 3.0 and later. (Called -khtml-box-flex-group in Safari 1.1 through Safari 2.0.)

-webkit-box-lines
Specifies whether a flexible box should contain multiple lines of content.
If multiple , the flexible box can contain multiple lines of content; if single , only one line is allowed.
The box can contain multiple lines of content.
The box can contain only one line of content.
Available in Safari 3.0 and later. (Called -khtml-box-lines in Safari 1.1 through Safari 2.0.)
-webkit-box-ordinal-group
Specifies a rough ordering of elements in a flexible box.
The ordinal group number of the element.
Elements with lower ordinal group values are displayed first.
Available in Safari 3.0 and later. (Called -khtml-box-ordinal-group in Safari 1.1 through Safari 2.0.)
-webkit-box-orient
Specifies the layout of elements nested within a flexible box element.
The orientation of elements nested in the flexible box.
Elements are oriented along the box’s axis.
Elements are oriented horizontally.
Elements are oriented along the inline axis.
Elements are oriented vertically.
Available in Safari 3.0 and later. (Called -khtml-box-orient in Safari 1.1 through Safari 2.0.)
-webkit-box-pack
Specifies alignment of child elements within the current element in the direction of orientation.
The alignment of child elements.
Child elements are aligned to the center of the element.
Child elements are aligned to the end of the element.
Child elements are justified with both the start and end of the element.
Child elements are aligned to the start of the element.
For elements whose children are aligned horizontally, a packing value of start indicates left alignment with extra space towards the right side, a value of end indicates right alignment with extra space to the left, a value of center indicates center alignment with extra space split evenly on either side, and a value of justify indicates that the outer elements should be aligned on the left and right, with space added evenly between the elements.
Similarly, for elements whose children are aligned vertically, a value of start indicates that the elements should be aligned to the top, a value of end indicates that the elements should be aligned to the bottom, and so on.
This property is similar to -webkit-box-align , which specifies alignment in the opposite direction from the direction of orientation.
Available in Safari 3.0 and later. (Called -khtml-box-pack in Safari 1.1 through Safari 2.0.)
-webkit-dashboard-region
Specifies the behavior of regions in a Dashboard widget.
No behavior is specified.
This property is described in more detail in Declaring Control Regions in Dashboard Programming Topics .
Available in Safari 3.0 and later. (Called -apple-dashboard-region in Safari 2.0.)
Apple extension—Dashboard only.
-webkit-overflow-scrolling
Specifies whether to use native-style scrolling in an overflow:scroll element.
The style of scrolling.
One finger scrolling without momentum.
Native-style scrolling. Specifying this style has the effect of creating a stacking context (like opacity, masks, and transforms).
The default value is auto .
-webkit-tap-highlight-color
Overrides the highlight color shown when the user taps a link or a JavaScript clickable element in Safari on iOS.
The tapped link color.
This property obeys the alpha value, if specified. If you don’t specify an alpha value, Safari on iOS applies a default alpha value to the color. To disable tap highlighting, set the alpha value to 0 (invisible). If you set the alpha value to 1.0 (opaque), the element is not visible when tapped.
Available in iOS 1.1.1 and later.
-webkit-touch-callout
Disables the default callout shown when you touch and hold a touch target.
The touch callout behavior.
On iOS, when you touch and hold a touch target such as a link, Safari displays a callout containing information about the link. This property allows you to disable that callout.
The current allowable values are none and inherit .
Additional Unsupported Properties
WebKit provides partial support for a number of properties that are not supported for developer use. This list may include:
Properties designed for Apple internal use, such as properties specific to the way Mail and other applications use WebKit.
Properties that are in a very early stage of development and are not really usable yet.
Properties that are used within WebKit itself and cannot be parsed in a CSS file.
Properties that are parsed for historical reasons, but that are not actually used.
Because these properties are unsupported, they are not documented in detail. However, they are listed here so that if you find them in the source code, in test cases, and so on, you will be able to determine their status.
WebKit-Specific Unsupported Properties
-webkit-border-fit
-webkit-font-size-delta
-webkit-highlight
-webkit-line-clamp
-webkit-match-nearest-mail-blockquote-color
-webkit-text-decorations-in-effect
-webkit-transition-repeat-count
Unsupported Properties from the CSS Specification
font-size-adjust —Describes the font aspect ratio to preserve proportionality in the event of font substitution. Unsupported CSS 2 property; removed in CSS 2.1; reintroduced in CSS 3.
font-stretch —Selects a normal, condensed, or extended variant of a font in an element or describes availability of these variants in a font definition. Declared in CSS 2.1/CSS 3.
marker-offset —Sets the offset of a marker (a bullet in a bulleted list, for example). Unsupported CSS 2 property; removed in CSS 2.1.
marks —Sets what type of crop marks to use on paged media. Unsupported CSS 2 property; removed in CSS 2.1.
page —Used for named page support. Unsupported CSS 2 property; removed in CSS 2.1.
quotes —Sets the quotation mark characters used for nested <q> tags.
size —Sets page dimensions for paged media. Unsupported CSS 2 property; removed in CSS 2.1.
speak-header —Sets whether a browser should speak the contents of the corresponding table heading cell before speaking the contents of each cell. Unsupported CSS 2 aural media property. Aural media deprecated in CSS 2.1. Property reintroduced in CSS 3
text-line-through —Composite property describing overstrike color, style, and mode. Declared in CSS 3.
text-line-through-color —Describes color for overstrike. Declared in CSS 3.
text-line-through-mode —Describes the mode for overstrike. Declared in CSS 3.
text-line-through-style —Describes the style for overstrike. Declared in CSS 3.
text-line-through-width —Describes the width for overstrike. Declared in CSS 3.
text-overline —Composite property describing overline color, style, mode, and width(like underline, but above the text). Declared in CSS 3.
text-overline-color —Describes the color of overline (like underline, but above the text). Declared in CSS 3.
text-overline-mode —Describes the mode of overline (like underline, but above the text). Declared in CSS 3.
text-overline-style —Describes the style of overline (like underline, but above the text). Declared in CSS 3.
text-overline-width —Describes the width of overline (like underline, but above the text). Declared in CSS 3.
text-underline —Composite property describing underline color, style, mode, and width. Declared in CSS 3.
text-underline-color —Describes the color of underline. Declared in CSS 3.
text-underline-mode —Describes the mode of underline. Declared in CSS 3.
text-underline-style —Describes the style of underline. Declared in CSS 3.
text-underline-width —Describes the width of underline. Declared in CSS 3.
Unsupported Properties Specific to Other Browsers
scrollbar-3dlight-color —Microsoft Internet Explorer property.
scrollbar-arrow-color —Microsoft Internet Explorer property.
scrollbar-darkshadow-color —Microsoft Internet Explorer property.
scrollbar-face-color —Microsoft Internet Explorer property.
scrollbar-highlight-color —Microsoft Internet Explorer property.
scrollbar-shadow-color —Microsoft Internet Explorer property.
scrollbar-track-color —Microsoft Internet Explorer property.
Copyright © 2016 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2016-10-27
Sending feedback…
We’re sorry, an error has occurred..
Please try submitting your feedback later.
Thank you for providing feedback!
Your input helps improve our developer documentation.
How helpful is this document?
How can we improve this document.
* Required information
To submit a product bug or enhancement request, please visit the Bug Reporter page.
Please read Apple's Unsolicited Idea Submission Policy before you send us your feedback.
- Skip to main content
- Select language
- Skip to search
- line-height
Formal syntax
Prefer unitless numbers for line-height values.
The line-height CSS property sets the amount of space used for lines, such as in text. On block-level elements, it specifies the minimum height of line boxes within the element. On non-replaced inline elements, it specifies the height that is used to calculate line box height.
The line-height property is specified as any one of the following:
- a "><number>
- a "><length>
- a "><percentage>
- the keyword normal .
Basic example
It is often more convenient to set line-height by using the font shorthand as shown above, but this requires the font-family property to be specified as well.
This example shows why it is better to use CSS data type represents a number, being either a whole integer or a fraction."> <number> values instead of CSS data type represents a distance value. Many CSS properties take <length> values, such as width, margin, padding, font-size, border-width, text-shadow, and many others."> <length> values. We will use two element is the generic container for flow content and does not inherently represent anything. Use it to group elements for purposes such as styling (using the class or id attributes), marking a section of a document in a different language (using the lang attribute), and so on."> <div> elements. The first, with the green border, uses a unitless line-height value. The second, with the red border, uses a line-height value defined in em s.
Specifications
Browser compatibility.
- font , units."> font-size
Document Tags and Contributors
- CSS Property
- CSS Reference
- @font-feature-values
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- units."> font-size
- font-size-adjust
- font-stretch
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- and <sup> elements."> font-variant-position
- font-variation-settings
- font-weight
line-height
The line-height property defines the amount of space above and below inline elements. That is, elements that are set to display: inline or display: inline-block . This property is most often used to set the leading for lines of text.
The line-height property can accept the keyword values normal or none as well as a number, length, or percentage.
According to the spec, a value of “normal” is not just a single concrete value that is applied to all elements, but rather computes to a “reasonable” value depending on the font size set (or inherited) on the element.
A length value can be defined using any valid CSS unit ( px , em , rem , etc.).
A percentage value is the font size of the element multiplied by the percentage. For example:
In the demo above, the three paragraphs have their line heights set to 150% , 200% , and 250% , respectively. The body element has its font size defined at 20px . This means the computed line heights for the paragraphs are 30px , 40px , and 50px , respectively.
Unitless line heights
The recommended method for defining line height is using a number value, referred to as a “unitless” line height. A number value can be any number, including a decimal-based number, as is used in the first code example on this page.
Unitless line heights are recommended due to the fact that child elements will inherit the raw number value, rather than the computed value. With this, child elements can compute their line heights based on their computed font size, rather than inheriting an arbitrary value from a parent that is more likely to need overriding.
Browser support
IE6/7 will miscalculate the line height on replaced elements (e.g. form controls) that are inline.
Other resources
- line-height on W3C
- line-height on MDN
- Unitless line-heights by Eric Meyer
font-family
font-stretch
Font-variant, font-variant-numeric.
font-weight
I’ve never understood what unitless line height actually represents. I’ve always thought of it as a percent in decimal form, but I know it’s not.
1.5 is not the same as 150%.
What is line height? Percent, pixel value?
What is the formula for taking a line of a given height and finding it’s new height based on a unitless line height?
Here is the answer https://developer.mozilla.org/en-US/docs/Web/CSS/line-height
`CSS offers one other measurement method specific to line height, which is simply a number. You write it like this:
line-height: 1.5;
There’s no unit (like em or px) after this value. The browser multiplies this number by the font size to determine the line height. So if the text is 1em and the line-height value is 1.5, then the calculated line height is 1.5em. In most cases, the effect is no different from specifying a value of 1.5em or 150%. But sometimes this multiplication factor comes in handy, especially since nested tags inherit the line-height value of their parents.
For example, say you set the line-height property of the tag to 150%. All tags inside the page would inherit that value. However, it’s not the percentage that’s inherited; it’s the calculated line height. So, say the font size for the page is set to 10 pixels; 150 percent of 10 is 15 pixels. Every tag would inherit a line height of 15 pixels, not 150 percent. So if you happened to have a paragraph with large, 36 pixel text, then its line height—15 pixels—would be much smaller than the text, making the lines squish together in a hard-to-read mess.
In this example, instead of using a line-height of 150% applied to the tag, you could have all tags share the same basic proportional line height by setting the line-height to 1.5. Every tag, instead of inheriting a precise pixel value for line height from the body style, simply multiplies its font size by 1.5. So in the above example of a paragraph with 36-pixel text, the line height would be 1.5 x 36 or 54 pixels.
So… actually, this unitless value do correspond to a percentage (according to MDN): font-size: 10px; line-height: 1.2; /* 12px / line-height: 1.2em; / 12px / line-height: 120%; / 12px */ It’s all the same. So, in the end, you were right, guy.
line-height: none reports as invalid value in chrome
Neither MDN nor W3C mention none as a valid value for line-height
I did find it in the W3C working draft , mentioned as a special property.
I can only find the value “none” mentioned in a spec that’s almost 15 years old: https://www.w3.org/TR/2002/WD-css3-linebox-20020515/#line-height
Eric Meyer explained it in his Smashing CSS book, 2011. Some interesting stuff at: http://meyerweb.com/eric/css/tests/
I would like to know the good site to learn js frameworks and other web technologies which are currently popular and running the business. Could you please help me out as I wish to become a successful web developer. So kindly let me know the best way to start with.
Waiting for your reply. Thank you
I don’t know How to create a container using inline CSS and how to define width and height of any container in inline CSS
well u can use span tag for container bt as per my knowledege we can not set width and height of inline container bcz inline Element only take space that is bounded by its tags. that why there is div (block level) element for container.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Copy and paste this code: micuno *
Leave this field empty
Does Safari 15 finally fix viewport height?
Written by Luke Channings on June 11, 2021
The design for Safari 15 has been very controvercial, and has changed significantly since the beta that this article was based on Sadly, one of the casualties of the evolving design was the main thrust of this article: env(safe-area-inset-bottom) is no longer dynamically the height of the address bar in the final release.
TL;DR : No , but if you subtract env(safe-area-inset-bottom) from 100vh you'll get what you want .
Safari 15's UI is a radical departure from the previous version — and from web browsers in general — but does it fix the viewport height problem?
What is the viewport height problem again?
Mobile Safari has had problems related to 100vh not behaving like web developers expect 1 2 pretty much since the beginning. The main crux of the issue is that Mobile Safari's UI Chrome shrinks when you scroll, and expands again when you activate it. That means 100vh ("100% the height of the viewport") can't be a static number.
Let's start by understanding the definition of the vh unit 3 :
vh is defined as Equal to 1% of the height of the initial containing block . — Anthony Frehner
And here's the best explanation of the 100vh issues in Mobile Safari that I've seen so far,
The core issue is that mobile browsers (I’m looking at you, Chrome and Safari) have a “helpful” feature where the address bar is sometimes visible and sometimes hidden, changing the visible size of the viewport. Rather than adjusting the height of 100vh to be the visible portion of the screen as the viewport height changes, these browsers instead have 100vh set to the height of the browser with the address bar hidden. The result is that the bottom portion of the screen will be cut off when the address bar is visible, thus defeating the purpose of 100vh to begin with. — David Chanin , Avoid 100vh On Mobile Web
Let's put this new Safari to the test
I have a simple HTML page based on the example given in David's article. It has a header at the top and a button at the bottom, all wrapped in a 100vh container.

Safari's new floating address bar is displayed above our test button, which is more-or-less exactly the same behaviour as iOS 14.
So - Safari 15 does not change the behavour of 100vh 😢.
So what's the solution then?
It makes sense to me that the WebKit team wouldn't change the behaviour of the viewport unit, it's already well defined.
Do you remember when Apple introduced env() and safe-area-inset so that web developers could avoid their content being shown behind the notch 4 ?
Well in Safari 14, safe-area-inset-bottom is 0px whether the UI chrome is active or inactive, which is something that has annoyed me for a while.
safe-area-inset-bottom is 0px when the UI chrome is inactive in Safari 15 on iOS, and then the height of the collapsed chrome minus the height of the expanded chrome when the bar is expanded.
That means that to get a button to float at the bottom of the page, always above the UI Chrome, all you have to do is use calc(100vh - env(safe-area-inset-bottom)) .
Wrapping up
So not only does safe-area-inset-bottom work in Safari 15, it's animated !
I've been hoping that something to remedy the viewport height bug was coming since Jen Simmons (who joined the Safari / WebKit team in June 2020) was asking for feedback regarding viewport height issues.
Hey everyone who’s been frustrated that VH units in CSS don’t do what you need… can you describe your usecase? What layout are you creating? With which layout mechanism? What do you need? Screenshots & sample code appreciated. — Jen Simmons ( @jensimmons ) May 15, 2021
Have a feeling I’m going to be talking about Environment Variables a lot this week. They are really cool & supported! https://developer.mozilla.org/en-US/docs/Web/CSS/env() https://caniuse.com/css-env-function padding-bottom: calc(1rem + env(safe-area-inset-bottom)); -or- height: calc(100vh - env(safe-area-inset-bottom)); — Jen Simmons ( @jensimmons ) June 7, 2021
- https://bugs.webkit.org/show_bug.cgi?id=141832 ↩
- https://css-tricks.com/the-trick-to-viewport-units-on-mobile/ ↩
- https://github.com/w3c/csswg-drafts/issues/4329 ↩
- https://webkit.org/blog/7929/designing-websites-for-iphone-x/ ↩
Advertisements

- Oracle / PLSQL
- Web Development
- Color Picker
- Programming
- Techie Humor

Font Properties
- font-family
- font-variant
- font-weight
- line-height

Text Properties
- letter-spacing
- text-decoration
- text-indent
- text-shadow
- text-transform
- white-space
- word-spacing
Background Properties
- background-attachment
- background-color
- background-image
- background-position
- background-repeat
Positioning Properties
Box model properties.
- margin-bottom
- margin-left
- margin-right
- padding-bottom
- padding-left
- padding-right
- padding-top
List Style Properties
- list-style-image
- list-style-position
- list-style-type
Outline Properties
- outline-color
- outline-style
- outline-width
Table Properties
- border-collapse
- border-spacing
- caption-side
- table-layout
- vertical-align
Border Properties
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-color
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
Page Break Properties
- page-break-after
- page-break-before
- page-break-inside
Other Properties
Css selectors.
- :first-child
- :first-letter
- :first-line
- :last-child
- :nth-last-child
- :only-child
- child (>)

CSS: line-height property
This CSS tutorial explains how to use the CSS property called line-height with syntax and examples.
Description
The CSS line-height property defines the height used in the calculation of the line box height for an inline element, and defines the minimal height of the line box for a block level element.
The syntax for the line-height CSS property is:
Parameters or Arguments
The height used in the calculation of the line box height for an inline element, and the minimal height of the line box for a block level element. It can be one of the following:
- Percentage and em values may result in poor inheritance behavior and should probably not be used. It is preferable to use a unitless number value instead (such as 1.5).
- When the value is provided as a percentage, it is relative to the font size of the element itself.
Browser Compatibility
The CSS line-height property has basic support with the following browsers:
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- Opera Mobile
- Safari (WebKit)
- Safari Mobile
We will discuss the line-height property below, exploring examples of how to use this property in CSS with a fixed value as well as a percentage value.
Using Normal
Let's look at how to set the line-height to normal.
This would be the default value used by browsers. You might find yourself in a situation where the line-height has been changed and you wish to change it back to its default behavior.
Using Number Value
Let's look at an example where we have provided the line-height as a number value with no units.
In this CSS line-height example, we have provided a value of 1.2. This value is a unitless number that would be multiplied by the element's font-size to calculate the line box height.
Using Fixed Value
Let's look at a CSS example where we have provided the line-height as a fixed value expressed in pixels.
In this CSS line-height example, we have set the line-height to 35px.
We can also express the line-height as a fixed value in em's.
In this example, we have set the line-height to 2em.
Using Percentage
Let's look at an example where we have provided the line-height as a percentage.
In this CSS height example, we have set the line-height to 125%.

Home | About Us | Contact Us | Testimonials | Donate
While using this site, you agree to have read and accepted our Terms of Service and Privacy Policy .
Copyright © 2003-2024 TechOnTheNet.com. All rights reserved.
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
h1 line height different in Safari and Firefox (last version) #593
jeremenichelli commented May 4, 2016
ghost commented May 4, 2016
Sorry, something went wrong.
jeremenichelli commented May 4, 2016 • edited
Jeremenichelli commented may 16, 2016.
jonathantneal commented Jun 1, 2016 • edited
Jeremenichelli commented jun 1, 2016 • edited, jonathantneal commented jun 1, 2016.
When the font size was 100px , the most common line height was 115px . However, results varied from 101px on Mac Firefox to 136px on Android Chrome .
jeremenichelli commented Jun 1, 2016
When the font size was 100px , all line height was 115px with no variation.
jonathantneal commented Jun 16, 2016
klig1 commented Apr 2, 2020
keithort commented Apr 2, 2020
No branches or pull requests
CSS Reference
Css properties, css line-height property.
Set the line height for different <div> elements:
More "Try it Yourself" examples below.
Definition and Usage
The line-height property specifies the height of a line.
Note: Negative values are not allowed.
Show demo ❯
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
Advertisement
Property Values
More examples.
Set the line height in pixels and centimeters for different <div> elements:
Set the line height as a number for different <div> elements:
Related Pages
CSS tutorial: CSS Text Spacing
HTML DOM reference: lineHeight property

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
WebKit Features in Safari 17.2
Dec 11, 2023
by Jen Simmons and Marcos Cáceres
Images and video
Web inspector, fixes for interop 2023 and more, updating to safari 17.2.
Web technology is constantly moving forward, with both big new features and small subtle adjustments. Nowadays, web developers expect web browsers to update multiple times a year, instead of the once or twice a year typical of the late 2000s — or the once every two-to-five years typical before then. Over the last several years, you’ve let us know that you want our updates to ship more often. In response, we changed the way Safari is numbered just over two years ago.
A new version of Safari shipped 17 times in the last 28 months — version 15.0, 15.1, 15.2, 15.3, 15.4, 15.5, 15.6, 16.0, 16.1, 16.2, 16.3, 16.4, 16.5, 16.6, 17.0, 17.1, and now, today’s Safari 17.2. This makes it possible to spread out the arrival of new web technology more widely across the year, and get it into the hands of your users that much sooner.
With 39 features and 169 fixes, today’s release is Safari’s biggest December release of web technology ever. Let’s take a look at what’s inside.
Exclusive accordions
Safari 17.2 now supports the name attribute on the <details> element — which moves some commonly-used functionality from needing JavaScript to being baked into HTML. If you use the name attribute to give a series of details elements the same name, then only one in the series will be open at a time.
Any time a user clicks to open a second item, the first item automatically closes. This can make for a better user experience, although do make sure it’s right for your project. Think about users who might want or need to compare one item to another. Consider whether to not it will be annoying to have to tap over and over on each bit of content in order to read each one. This pattern can be frustrating when used inappropriately — even inaccessible.
Here’s an example to compare the difference. Try it in a browser with support .
One time codes
Previously supported in Safari through other technology, the ability to have input fields that suggest received one-time codes is now available in WKWebView for iOS 17.2 and iPadOS 17.2.
Support for CSS Nesting shipped in Safari 16.5 , with one caveat. You could not nest element selectors without using an & (or another technique) to make sure every nested line started with a symbol. Starting in Safari 17.2, that restriction is no longer necessary. You can now write:
If you would like to continue to use the & , you may. Any code already written with an & will keep working long into the future. In fact, & continues to be an important tool for other nesting techniques. Learn more in CSS Nesting and the Cascade .
If you’ve ever written CSS, you’ve most certainly used the em and rem units for sizing typography and layout. That’s where 1em is equal to the computed value of font-size on the current element, and 1rem is equal to the “root em”, the font size set on the root <html> element. Having both em and rem gives us a lot of flexibility and power in defining consistent sizing across wide portions of the page. Similarly the lh unit shipped with rlh , for line height and root line height.
Safari 17.2 extends the flexibility and power of root units by adding support for rcap , rex , ric , and rch . These units are the equal to the cap , ex , ic , and ch size set on the root <html> element.
What are cap , ex , ic , and ch ? Powerful units that refer to different measurements of the glyphs in a font.

CSS cap is the newest of these units, also now added to WebKit in Safari 17.2. The measurement of 1cap is equal to the cap-height of the first available font.
The ex unit refers to the x-height of the font. The ch unit is equal to the inline size of the zero character in a font — where inline size is the width in a horizontal writing mode , or height in a vertical writing mode. The ic unit stands for “ideographic character” in CJK scripts (for Chinese, Japanese, Korean, and related writing systems). Like ch , the ic unit measures the inline size, in this case where 1ic is equivalent to the width or height of one character. (Since typically all ideographic characters in a CJK font take up the same amount of space, it doesn’t matter which character is measured.)
Safari 17.2 also adds all the typed OM factory functions for font and root font relative units, which can be used to construct CSS typed values from JavaScript.
Motion Path and Shapes
WebKit first shipped support for CSS Motion Path in Safari 16.0, providing web developers the ability to animate objects along a custom path of any shape.
With a rocky start and repeated renaming of properties, support for the offset-* properties was still painfully uneven cross browsers by the end of 2022. Interop 2023 chose Motion Path as a focus area, pulling the attention of the three major browser engines towards improving implementations. This attention also resulted in many changes to the CSS Motion Path specification. Safari 17.2 lands the last of the updates to WebKit needed to match the revised web standard.
Safari 17.2 adds support for:
- offset-position support for circle() and ellipse()
- offset-position: normal
- coord-box and <position> parameters inside ray()
- rect() and xywh() shapes
The rect() and xywh() shapes also work with clip-path and shape-outside . If you remember, for years we’ve been able to define a shape for clipping or moving content around or along. These shapes have included circle, ellipse, polygon and path. Now, both the rect() and xywh() shapes allow for quick ways to define a rectangle. The rect() function uses four lengths to define the position of the top, right, bottom, and left edges of a rectangle, respectively, as insets from the top and left edges of the reference box. While xywh() takes its inspiration from the viewBox attribute in SVG, and defines the rectangle via offsets from the top and left edge of the reference box, with a specified width and height.
Additionally, for increased usefulness, the size of offset-path shapes are now calculated relative to the containing block instead of the element itself, and take into account the border-radius of the containing block as well.
Safari 17.2 adds support for the linear() function in CSS animations and transitions. It lets you define an easing function that interpolates linearly between a set of points. For example, linear(0, 0.25, 1) produces an easing function that moves linearly from 0, to 0.25, then to 1.

Math functions
Safari 17.2 also adds support for mixing percentage and length arguments in the CSS Math functions rem( ) , mod() , round() .
CSS Math functions originally shipped in Safari 15.4. The round() function returns a rounded number based on a selected rounding strategy. And the rem() and mod() functions returns a remainder or modulus left over when the first parameter is divided by the second parameter, similar to the JavaScript remainder operator.
Being able to mix percentage-based measurements with other kinds of lengths means, for example, you can set a width to 50% rounded up to the nearest 100px. Or in this demo , rounding 100% down to the nearest 8ric.
Try it out , resizing the window to see the effect. The box is fluid, but jumps from 80ric to 88ric to 96ric wide, and so on, skipping over the sizes in-between.
In September, Safari 17.0 improved WebKit’s support for CSS Counters by providing the ability to style counters through @counter-style . Now, in Safari 17.2, WebKit adds support for the counter-set property, providing the ability to change the number in the count without creating a new counter. (That’s what counter-reset does, create a new counter scope.)
Safari 17.2 also adds basic support for the list-item value to the counter-set , counter-reset and counter-increment properties, allowing manipulation of the automatic numbering provided by display: list-item . While list-item has been available inside both counter() and counters() for some time, now you can override the value through counter-set: list-item X and counter-increment: list-item X (where “X” is a number of your choosing), instead of just reading the value.
Learn more about CSS Counters in What’s New in CSS from WWDC23.
Mask border
For years, -webkit-mask-box-image has provided a way to apply a mask to the edges of an element, through its border. This idea was originally implemented by WebKit, and ended up in the Chromium-based browsers as well. Now in Safari 17.2, we are proud to be the first browser to unprefix this property, and officially make it mask-border .
The mask-border property is a shorthand for six properties:
- mask-border-mode
- mask-border-outset
- mask-border-repeat
- mask-border-slice
- mask-border-source
- mask-border-width
Use mask border to create complex custom border edges, and mask the edge of the box in a unique fashion.
The values for mask-border work the same fashion as border-image .
Custom Highlights
Safari 17.2 adds support for the Custom Highlights API . There are pseudo-elements for styling certain kinds of UA-provided highlights, like ::selection . Now you can create your own highlights for any arbitrary Range objects in JS, and style them with the new CSS ::highlight() pseudo-element, allowing for custom highlighting of Web content without altering the markup or DOM.
The highlight pseudo-elements support text decorations like underlining and shadows as well as color and background-color changes.
Responsive images
Safari 17.2 adds support for preloading responsive images . This code asks the browser to assess which size image is the appropriate one to use from the list of options, and to preload that one image.
The imagesrcset and imagesizes attributes work just like the srcset and sizes attributes from familiar responsive image techniques.
Image Orientation
When rendering an image on a web page, Safari uses the EXIF metadata in the image file, when available, to determine the image’s correct orientation. This process ensures that images are displayed as intended by their creators.
In earlier versions, this automatic orientation behavior was represented by the term "none" in the ImageBitmapOptions ’s imageOrientation property. In Safari 17.2, to better reflect the actual functionality, this keyword is changed to "from-image" . The previous term, "none" , is now considered deprecated. It’s important to note that this change is a renaming for clarity and does not introduce new functionality.
Additionally, there is an ongoing discussion about reintroducing "none" with a literal interpretation in future updates to HTML. However, this proposal is still under consideration, mainly due to potential issues with backward compatibility.
Safari 17.2 adds support for SVG <image crossorigin> , enabling read back when CORS-equipped cross-origin images are drawn on canvas .
Safari 17.2 also adds support for the missing default value translate for animateTransform .
Safari 17.2 adds support for H264 L1T2 to WebCodecs. WebKit originally shipped support for video WebCodecs in Safari 16.4. It gives web developers complete control over how media is processed by providing low-level access to the individual frames of a video stream. It’s especially useful for applications that do video editing, video conferencing, or other real-time processing of video. By adding WebCodecs support for H264 L1T2 in Safari 17.2, developers now have more flexibility in which formats they want to offer to their users.
Media element
Previous only available as webkitPreservesPitch , Safari 17.2 adds support for the unprefixed version of HTMLMediaElement.preservesPitch . This property determines whether or not the browser should adjust the pitch of the audio to compensate for changes to the playback rate made in HTMLMediaElement.playbackRate .
And Safari 17.2 also adds support for automatic text track selection for 'metadata' tracks.
Import attributes
Safari 17.2 adds support for import attributes . It provides a way to add type information to module import statements, enabling you to import JSON modules like this:
Number Format
Safari 17.2 adds support for Intl.NumberFormat ’s FormatApproximately operation. The formatRange() method of Intl.NumberFormat instances formats a range of numbers according to the locale and formatting options of this Intl.NumberFormat object. For example, a format range such as formatRange(3, 5) for the USD currency will be rendered as “$3.00 – $5.00”. If the two numbers are very close to each other, the FormatApproximately feature will add a tilde sign in front of the number, so that formatRange(2.9, 3.1) will be represented as “~$3”, aka approximatively 3 USD.
Fetch Priority
Safari 17.2 adds support for Fetch Priority. It allows developers to set the priority of a resource (e.g., an image, script, or linked resource such as a style sheet) in relation to other resources. This can be done via the fetchpriority HTML attribute or as an option passed via the Fetch API. The supported values are “high”, “low”, or “auto” (default). For example:
And via the Fetch API, you can do:
Forms validation
Safari 17.2 adds support for the title pattern attribute for validation errors. When set, it shows the value of the title attribute when a validation error occurs. This is active only if you submit the form or call reportValidity on the event of your choice.

Safari 17.2 adds support for CanvasRenderingContext2D.prototype.reset() , which resets the canvas context to its default state (i.e., it clears it to transparent black along with setting everything back related to the canvas to its default state).
Safari 17.2 adds support for sending certain mouse events to disabled form controls. Disabled form controls now receive mouseenter , mouseleave , mousemove , mouseover , and mousewheel events. A disabled form controls continue to not receive click , mouseup , and mousedown events.
Login cookies
When we brought web apps to Mac, we designed the experience of “Add to Dock” so that macOS copies the website’s current cookies over to the new web app. That way, if someone is logged into their account in the browser, they will remain logged in within the web app. They don’t have to log in again.
Now, that same behavior works on iOS 17.2 and iPadOS 17.2. Whether a user is in Safari, Safari View Controller, or another browser on iPhone or iPad, when they tap “Add to Home Screen” and create a web app, the cookies are copied over, including the information about login state. This will only work if the authentication state is stored within cookies. No other kind of local storage is copied over.
After a user adds a web app to the Home Screen or Dock, no other website data is shared, which is great for privacy.
Web App icons
On macOS, users expect app icons to look sharp at a variety of sizes, ranging from 16x16px to 1024x1024px. With Safari 17.2 on macOS Sonoma, we have improved how web app icons are loaded, resolving many common issues such as icons appearing blurry with jagged edges, lacking padding, or failing to load. If you supply multiple size variants for the preferred icon kind, all sizes are saved on macOS, allowing the most appropriate size to be displayed based on context. For example, the largest size variant is shown in Finder’s Gallery view and Quick Look, a medium sized variant is shown in the Dock and Launchpad, while a smaller sized variant is shown in Spotlight.
To provide the best user experience on macOS, supply at least one opaque, full-bleed maskable square icon in the web app manifest, either as SVG (any size) or high resolution bitmap (1024×1024). If the web app manifest doesn’t specify any high resolution full-bleed icon, Safari may fall back to the apple-touch-icon if it improves the user experience. If you specify apple-touch-icon through link elements on the webpage, do not omit these link elements based on user agent detection. When you only supply a transparent icon with custom shape, Safari automatically adjusts spacing between your icon and the standard system background on macOS to avoid tangents.
User options
Now, in a web app on Mac, you can enable the status bar by going to View > Show Status Bar. Once you do so, anytime you hover over a link, the URL will appear in the bottom left of the web app window.
Also new to web apps on Mac, a user can just click a button to easily change which web page is loaded by default in new web app windows. Navigate to the page, open Settings, and click “Set to Current Page”.

Safari 17.2 adds support for two new WebGL extensions , EXT_blend_func_extended and WEBGL_clip_cull_distance .
Safari 17.2 adds blob partitioning. Blobs are now partitioned by top-level site to prevent them from being a possible cross-site tracking vector.
Color Palette with color variables
Many sites today use CSS Custom Properties to define a set of variables for colors used on the site. But it can be hard to remember what the variable names are, and annoying to have to go look them up.

The Color Picker, shown whenever you click on an inline color swatch in the Styles sidebar panel, now provides a color palette with all the applicable color variables for the selected element. This makes it easy to see at a glance all of the predefined colors intended to be reused. Click on any of the color swatches from the “Variables” color palette use the corresponding color variable.
The progression of a CSS animation or transition is controlled by a timing function, which defines aspects like acceleration, deceleration or smoothness of playback. Web Inspector shows an inline swatch next to animation-timing-function and transition-timing-function CSS properties Styles sidebar panel. Clicking on the swatch triggers a specialized editor which offers a preview of the effect of the given timing function value as well as input controls for adjusting specific parameters.
Web Inspector already provides previews and editing of timing function values like cubic-bezier() , linear , ease-in , ease-out and ease-in-out . With the introduction of the steps() timing function in Safari, there’s now a specialized preview and editor for it in Web Inspector.

A CSS declaration like animation-timing-function: steps(5) tells the browser to split the animation time in five segments of equal length and play it in discrete steps instead of a smooth progression, an effect similar to stop motion animation. The specialized editor for the steps() timing function shows the effect preview as a step-like illustration and provides controls to adjust the number of steps and the step position.
WebKit for Safari 17.2 also includes a lot of bug fixes and feature polish. Many of these fixes are part of our contribution to improving the 26 focus areas of Interop 2023 .
The Interop Project is an ongoing collaboration between Apple, Bocoup, Igalia, Google, Microsoft, and Mozilla to focus on a specific set of web technologies and get them to work exactly the same in every browser. At the beginning of 2023, less than 49% the selected automated tests were passing in the released versions all three major browser engines. Now over 93% of them pass in the preview versions.

This fall, as part of Interop 2023, subgrid and CSS Masking shipped in Chrome, while :has() and @property shipped in Firefox. Since our last release, Safari greatly improved our implementation of Pointer and Mouse events, added support for more codecs to Web Codecs, re-engineered CSS Motion Path, and dedicated a significant portion of our WebKit engineering work to fixing dozens of remaining test failures scattered across the focus areas .
You can learn more about the accomplishments of Interop 2023 by studying the Interop dashboard .
Resolved Issues
Accessibility.
- Fixed parsing the ARIA role attribute to ignore leading and trailing whitespace, including line breaks. (113923520)
- Fixed form landmarks being incorrectly exposed when they are missing a label. (115462091)
- Fixed non-group and non-tree-item children of role="treeitem" elements becoming stale after dynamic changes. (115936550)
- Fixed Play Animation and Pause Animation animated image context menu items sometimes not appearing after setting toggle. (117215059)
- Fixed VoiceOver not announcing button labels if the button is in a shadow root. (118118138)
- Deprecated enabled in favor of available in shippingContactEditingMode . (113159800)
- Fixed clipping the “Strong Password” button after selecting “Suggest New Password”. (113701243)
- Fixed the font-family descriptor for @font-palette-values to accept multiple values. (105975619)
- Fixed :has(:scope) matching. (106524140)
- Fixed container selection for container units in pseudo-elements. (106739553)
- Fixed container query with font units to invalidate when the font changes. (106739736)
- Fixed :nth-child() invalidation when not in subject position. (106740353)
- Fixed :has(:host) invalidation. (106768205)
- Fixed :has(:nth-child()) invalidation and related. (106768224)
- Fixed invalidating scope-breaking :has(:is(...)) selectors. (106768250)
- Fixed handling dynamic updates to viewport units when used in @property initial value. (108287215)
- Fixed baseline aligned flex items to also be aligned using their fallback alignment. (109496710)
- Fixed: Changed to allow an empty font-family name in @font-face and @font-palette-values . (109613703)
- Fixed the <basic-shape> implementation for offset-path . (110565070)
- Fixed :user-invalid and :user-valid interactions with form reset and submission. (110677832)
- Fixed <coord-box> implementation for offset-path . (110938788)
- Fixed <position> to never serialize to a single value. (111750372)
- Fixed NaN numeric representation to be 0 not Infinity . (111984451)
- Fixed serializing CSS math function root nodes. (111984509)
- Fixed min() and max() with one argument to always collapse to calc() . (111986569)
- Fixed animation using padding-block or padding-inline not overriding the set padding style. (112023856)
- Fixed color-mix() to respect :visited style to resolve “currentcolor”. (112419198)
- Fixed serialization to always serialize implicit & and an implicit nested rule. (112900363)
- Fixed <hr> width attribute set to 0 or 0px to correctly compute to 0px . (113087533)
- Fixed mod() evaluation. (113213059)
- Fixed round() evaluation when the number is a multiple of the step. (113233588)
- Fixed computation of the from-font value for font-size-adjust . (113328110)
- Fixed the serialization of percentages in color-mix() . (113399146)
- Fixed border-image to fall back to the border property if the image is invalid. (113646392)
- Fixed <family-name> to forbid generic families. (113746537)
- Fixed the check for in-progress layout when setting a containing block rect for ray() used with motion-path . (113780201)
- Fixed animating a rotate property when the scale property is also used. (113999490)
- Fixed <resolution> to not accept negative resolutions for @property . (114235642)
- Fixed currentcolor to correctly inherit computed :visited style. (114254856)
- Fixed nested subgrids from contributing to the calculation of the enclosing track size. (114271839)
- Fixed container-name to use scoped names. (114284428)
- Fixed container unit resolution to check if the selected container is eligible. (114291153)
- Fixed the scripting media query to never match initial-only . (114340361)
- Fixed form submission to also affect :user-invalid and :user-valid state. (114580382)
- Fixed the container for the ::part pseudo-element to be selected from the originating element tree. (114626579)
- Fixed serialization of infinity and -infinity in colors. (114808320)
- Fixed lab , lch , oklab , oklch components to be clamped to appropriate ranges. (114808444)
- Fixed color-mix() to not serialize to legacy color syntax. (114949008)
- Fixed resolving the size of a replaced element by using its intrinsic size as the width. (115007278)
- Fixed basic shapes to use an offset motion path. (115068196)
- Fixed grid to not always put first and last baseline aligned items into different alignment contexts. (115083708)
- Fixed determining non-orthogonal grid item’s columnAxisPosition by considering fallback alignment for first/last baseline. (115136343)
- Fixed :has(~ :is(.x ~ .y)) to consider all siblings of the :has scope when invalidating. (115205991)
- Fixed invalidating :default pseudo-class changes on input elements. (115236525)
- Fixed calc(clamp(1px, 1em, 1vh)) to collapse to clamp(1px, 1em, 1vh) . (115240159)
- Fixed offset path inset shapes with a border-radius . (115316728)
- Fixed determing baseline for grid by considering the first and last baseline-aligned grid items. (115441833)
- Fixed the serialization of the computed style of grid-area . (115521493)
- Fixed not serializing at <position> in circle() or ellipse() if unspecified. (115866108)
- Fixed serialization of shape-outside . (115938310)
- Fixed serialization issues with clip-path and offset-path . (115953688)
- Fixed getComputedStyle() to return a resolved value for font-size-adjust: from-font . (116151111)
- Fixed non-orthogonal subgrid margin, border, and padding to be considered for self-align baseline items in the same alignment context. (116206243)
- Fixed subgrids to have their row-start margins resolved after column sizing in the outer grid. (116369419)
- Fixed accumulating the sum of non-orthogonal nested subgrids margin, border, and padding for first baseline alignment in the column axis. (116443747)
- Fixed CSS grid support for last baseline alignment in the column axis for subgrid items with non-orthogonal ancestors. (116484865)
- Fixed validating @property at parse-time. (116803886)
- Fixed computing the definite free space of grid rows when the grid has an aspect-ratio and definite logical width. (117138268)
- Fixed the continuity of transform animations through singular transforms. (117209302)
- Fixed @supports selector(:popover-open) to reflect disabled state. (117226626)
- Fixed CSS grid to synthesize the central baseline of grid items in the column axis. (117424263)
- Fixed serialization for CSS highlight pseudo-elements. (117864974)
- Fixed handling tasks scheduled for web pages in the back-forward cache. (116349535)
- Removed the non-standard incremental attribute and search event. (48937114)
- Fixed COLRv0 font rendering. (115721319)
- Fixed <input type="number"> not returning the correct value when a decimal is entered. (107187010)
- Fixed alert sounds in web apps being replayed when the system play/pause key is pressed. Playing short-duration <audio> sources no longer registers the page as the system’s Now Playing application. (114667001)
- Fixed dynamic handling of <base> elements. (114756660)
- Fixed URL encoding of <base> elements. (114861187)
- Fixed URL encoding of SVG <image> elements. (114873373)
- Fixed empty value attributes to not be ignored on image input types. (114887143)
- Fixed [dir=auto] invalidation with password fields. (115887776)
- Fixed COOP header breaking back and forward behavior when client-side redirects are involved. (104659192)
- Fixed an edge case in the semantics of for loops. (44730906)
- Fixed: Optimized Array#splice to skip result array creation if it is not used at all. (113367762)
- Fixed: Updated Intl.DateTimeFormat ‘s to obtain options only once, matching spec changes. (113789192)
- Fixed: Increased minimumFractionDigits and maximumFractionDigits limit from 20 to 100. (113869343)
- Fixed rounding to nearest in optimizing JITs. (114208146)
- Fixed global and eval code to throw a TypeError if a function declaration attempts to shadow a non-configurable, non-writable global property. (114215396)
- Fixed Intl.NumberFormat and Intl.PluralRules roundingIncrement to match specification changes. (114219889)
- Fixed navigation to about scheme URLs without opaque paths. (116238322)
- Fixed an issue where Safari would briefly change document.visibilityState to hidden when entering fullscreen. (104984915)
- Fixed canplay event to fire for video elements where the first sample’s presentation time is slightly greater than 0. (105169372)
- Fixed RTCRtpSender maxFramerate encoding parameter having no effect. (112397603)
- Fixed handling NaN in audio delay curves. (114881060)
- Fixed WebCodecs hardware encoders losing a frame. (115252749)
- Fixed audio elements with event listeners not getting garbage collected. (116346717) (FB13224538)
- Fixed the close algorithms for audio and video WebCodec decoders and encoders to match specification changes. (116346725)
- Fixed picture-in-picture when the srcObject is a video stream. (116465668)
- Fixed constraints on the maximum width or height causing blurry getDisplayMedia video. (116810370)
- Fixed object-fit: fill to work for a video element using a canvas stream srcObject . (116832514)
- Fixed the limit for the number of real-time audio threads. (116864442)
- Fixed an issue causing embedded videos in iWork documents to fail. (116493190)
- Fixed the scrollbar not updating on CSS color-scheme change. (99567600)
- Fixed ignoring calc() values on <colgroup> elements. (106692191)
- Fixed out-of-flow boxes not showing. (112733052) (FB12722063)
- Fixed out-of-flow <br> to not trigger a line break. (113208050)
- Fixed ancestor subgrids’ gutters to add to the extra layer of margin for descendant subgrids. (114271857)
- Fixed a bug where swapping to Safari from another app (or tab) would flash black. (116530284)
- Fixed website notifications delivered through APNS to appear with the domain name and Safari icon, matching the appearance of website notifications delivered through Web Push. (116612341)
Safari Extensions
- Fixed an issue where dynamic declarativeNetRequest rules would not override static rules. (107044339) (FB12074742)
- Fixed behavior of domains , requestDomains , excludedDomains , and excludedRequestDomains declarativeNetRequest values to match subdomains by default. (117592996)
- Fixed clicking and dragging the overlay scrollbar that overlaps a composited, positioned descendant of a container with overflow: scroll . (89598421)
- Fixed scrolling on nested pointer-events: auto inside pointer-events: none . (110954175)
- Fixed a bug that caused some complicated websites to freeze when scrolling. (113318934)
Service Workers
- Fixed a cache miss bug in DOMCache that triggered service worker fetch errors. (115740959) (FB13188943)
- Fixed the motion path anchor point used for SVG when the transform-box is not the view-box . (108285569)
- Fixed paint-order property to inherit. (114030037)
- Fixed the SVG mask to work as a mask-resource for the CSS mask-image . (114465545)
- Fixed repainting an SVG element with a CSS reference filter when the filter changes. (117047658)
- Fixed font fallback to ignore generic families for Private-Use Area Unicode codepoints. (115901340) (FB13197885)
Web Animations
- Fixed color-scheme to support discrete animation. (94615599)
- Fixed createPattern to return null for a zero height image. (104285727)
- Fixed: Aligned <script type language> with the HTML Standard. (109600797)
- Fixed returning opaque origin for blob: URL containing inner non-http(s): URL. (109781193)
- Fixed: Changed navigable target names to _blank if they have dangling markup. (110134016)
- Fixed incorrect tab stop if the tab-size is a <length> and the distance to the next tab stop is less than 0.5ch . (112043546)
- Fixed URL , pathname , and search setter incorrectly stripping trailing spaces. (112433299)
- Fixed custom highlight text decoration to respect priority. (112494779)
- Fixed handling focusability for plugin elements which have browsing context. (112821601)
- Fixed: Converted embed hidden into a proper boolean attribute. (113051256)
- Fixed edge cases in parsing options. (113826514)
- Fixed <a> and <area> origin getters to return an empty string for non-parsable URLs. (114078288)
- Fixed <a> and <area> protocol setters for non-parsable URLs. (114371380)
- Fixed URL’s protocol setter to forbid change a special URL to a non-special URL. (114624048)
- Fixed Worker and SharedWorker to fire an Event instead of an ErrorEvent for a parsing error. (114694487)
- Fixed adoptedStyleSheets.length to be settable and improved ObservableArray alignment with the specification. (114822538)
- Fixed a bug that could cause incorrect equality checks between DOM Document objects. (114857465)
- Fixed checking for NaN when creating a DelayNode for WebAudio. (115008784)
- Fixed element.querySelector(":has(:scope *)") to never match. (115158183)
- Fixed mutation events for child nodes. (115527098)
- Fixed mouse event handling such that if a drag operation is initiated from a canceled mousedown event, all subsequent mouse events are sent to the originating frame until the drag operation ends with a corresponding mouseup event. (116668701)
- Fixed light dismiss for a popover element within a complex shadow DOM breaks light dismiss calculation. (117214343)
- Fixed an issue where page zoom is reset to 100% after quit and relaunch. (110298546) (FB12233006)
- Fixed a bug where theme-color is not applied to the title bar in web apps. (112980819)
- Fixed an issue where sign in pages sometimes unexpectely open in Safari instead of the web app. (113520837)
- Fixed an issue where clicking on notifications after 30 seconds from delivery fail to open the web app. (113757950)
- Fixed an issue that repeatedly asks for camera access after relaunching a web app. (114110664)
- Fixed remembering window size for a webpage added to the Dock. (114534506)
- Fixed an issue where a blank window remains on screen after starting a download. (115457207)
- Fixed an issue where some login pages unexpectedly open in Safari. (115527738) (FB13171758)
- Fixed a bug where the scope member in the web app manifest is not respected. (116261588)
- Fixed an issue where AutoFill settings in Safari do not take effect in web apps. (117671220)
- Fixed an issue where option+clicking a link failed to start a download. (117809013)
- Fixed an issue where JavaScript-based redirection to an external website causes a blank window to appear or the current window to disappear. (117809066)
- Fixed an issue where web app usage is not reflected in Screen Time. (117809075)
- Fixed an issue that prevents Ignore Screen Time Limits from working in web apps. (117809075)
Web Assembly
- Fixed WebAssembly SIMD vectors that can get corrupted when using v128.any_true . (111050621)
- Fixed: Moved the details sidebar to the bottom when Web Inspector is too narrow. (63567675) (FB7711657)
- Fixed objects logged to the console with multiple private fields that use the same name. (109215331)
- Fixed broken search functionality. (113714342)
- Fixed dispatched mouse events always having buttons property set to zero. (116049187)
- Fixed a bug where multi-level textures would lose levels in WebGL. (116362216)
- Fixed long delays switching audio input in video conferencing applications. (102724364)
- Fixed video quality when using TransformStream with Simulcast. (110395571)
- Fixed WebRTC UDP traffic to use interfaces already used by TCP traffic. (111000448)
- Fixed RTCDataChannel to use BinaryType to align with specifications. (114559008)
Safari 17.2 is available for iOS 17 , iPadOS 17 , macOS Sonoma , macOS Ventura and macOS Monterey.
If you are running macOS Ventura or macOS Monterey, you can update Safari by itself by going to Software Update, and clicking “More info”. On macOS Ventura, that’s > System Settings > General > Software Update > More info. To get the latest version of Safari on your iPhone or iPad, go to Settings > General > Software Update, and tap to update.
We love hearing from you. To share your thoughts on Safari 17.2, find us on Mastodon at @[email protected] and @[email protected] . Or send a reply on X to @webkit . If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technologies or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features.
You can also find this information in the Safari 17.2 release notes .
Safari CSS height problem
I am trying to set the height on a select element using CSS with no success.
.selectHolder select {
width:215px; height:26px; padding:4px;
This works fine in FF and IE but not in Safari - any ideas why not?
You can’t style the height of a select element in Safari (just as you can’t set a height in IE7 and under either)
You can use line-height for Safari.
You can’t do anything for IE6 and 7 though as they accept neither height nor padding.
- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Chrome for Developers
Introducing the CSS anchor positioning API

The CSS Anchor Positioning API is a game-changer in web development because it lets you natively position elements relative to other elements, known as anchors . This API simplifies complex layout requirements for many interface features like menus and submenus, tooltips, selects, labels, cards, settings dialogs, and many more. With anchor positioning built into the browser, you'll be able to build layered user interfaces without relying on third-party libraries, opening a world of creative possibilities.
Anchor positioning is available from Chrome 125.
Browser Support
Core Concepts: Anchors and positioned elements
At the heart of this API lies the relationship between anchors and positioned elements . An anchor is an element designated as a reference point using the anchor-name property. A positioned element is an element placed relative to an anchor using the position-anchor property or explicitly using anchor-name in its positioning logic.

Setting up anchors
Creating an anchor is straightforward. Apply the anchor-name property to the selected element, and assign it a unique identifier. This unique identifier must be prepended with a double dash, much like a CSS variable.
Once assigned an anchor-name, .anchor-button serves as an anchor, ready to guide the placement of other elements. You can connect this anchor to other elements in one of two ways:
Implicit anchors
The first way to connect an anchor to another element is with an implicit anchor as in the following code example. The position-anchor property is added to the element you want to connect to your anchor, and has the name of the anchor (in this case --anchor-el ) as a value.
With an implicit anchor relationship, you can position elements using the anchor() function without explicitly specifying the anchor name at its first argument.
Explicit anchors
Alternatively, you can use the anchor name directly in the anchor function (for example, top: anchor(--anchor-el, bottom ). This is called an explicit anchor , and can be handy if you want to anchor to multiple elements (read on for an example).
Position elements relative to anchors

Anchor positioning builds on CSS absolute positioning To use positioning values you need to add position: absolute to your positioned element. Then, use the anchor() function to apply positioning values. For example, to position an anchored element at the top left of the anchoring element, use the following positioning:

Now you have one element anchored to another, like so:

To use logical positioning for these values, the equivalents are as follows:
- top = inset-block-start
- left = inset-inline-start
- bottom = inset-block-end
- right = inset-inline-end
Center a positioned element with anchor-center
To make it easier to center your anchor positioned element relative to its anchor, there's a new value called anchor-center which can be used with the justify-self , align-self , justify-items , and align-items properties.
This example modifies the previous one by using justify-self: anchor-center to center the positioned element on top of its anchor.

Multiple anchors
Elements can be tethered to more than one anchor. This means you may need to set position values that are positioned relative to more than one anchor. Do this by using the anchor() function and explicitly stating which anchor you are referencing in the first argument. In the following example, the top-left of a positioned element is anchored to the bottom-right of one anchor, and the bottom-right of the positioned element is anchored to the top-left of the second anchor:

Position with inset-area
In addition to the default directional positioning from absolute positioning, there is a new layout mechanism included in the anchoring API called inset area.
Inset area makes it easy to place anchor positioned elements relative to their respective anchors, and works on a 9-cell grid with the anchoring element in the center.
Various possible inset-area positioning options, shown on the 9-cell grid
To use inset area rather than absolute positioning, use the inset-area property, with physical or logical values. For example:
- Top-center: inset-area: top or inset-area: block-start
- Left-center: inset-area: left or inset-area: inline-start
- Bottom-center: inset-area: bottom or inset-area: block-end
- Right-center: inset-area: right or inset-area: inline-end

To explore these positions further, check out the following tool:
Size elements with anchor-size()
The anchor-size() function, also part of the anchor positioning API, can be used to size or position an anchor positioned element based on the size of its anchor (width, height, or inline and block sizes).
The following CSS shows an example of using this for height,using anchor-size(height) within a calc() function to set the maximum height of the tooltip to be two times the height of the anchor.

Use anchor with top-layer elements like popover and dialog
Anchor positioning works incredibly well with top-layer elements like popover . and <dialog> . While these elements are placed in a separate layer from the rest of the DOM subtree, anchor positioning lets you tether them back to, and scroll along with elements not in the top layer. This is a huge win for layered interfaces.
In the following example, a set of tooltip popovers are triggered open using a button. The button is the anchor and the tooltip is the positioned element. You can style the positioned element just like any other anchored element. For this specific example, the anchor-name and position-anchor are inline styles on the button and tooltip. Because each anchor needs a unique anchor name, when generating dynamic content, inlining is the easiest way to do this.

Adjust anchor positions with @position-try
Once you have your initial anchor position, you may want to adjust the position if the anchor reaches the edges of its containing block. To create alternative anchor positions, you can use the @position-try directive along with the position-try-options property.
In the following example, a submenu appears to the right of a menu. Menus and submenus are a great use of the anchor positioning API along with the popover attribute , as these menus tend to be anchored to a trigger button.
For this submenu, if there's not enough space horizontally, you can move it underneath the menu instead. To do this, first set up the initial position:
Then, set up your fallback anchored positions using @position-try :
Finally, connect the two with position-try-options . All together, it looks like this:
Anchor position auto-flip keywords
If you have a basic adjustment, such as flipping from top to bottom or left to right (or both), you can even skip the step of creating custom @position-try declarations and use the built-in browser-supported flip keywords like flip-block and flip-inline . These work as stand-ins for custom @position-try declarations, and can be used in combination with each other:
Flip keywords can significantly simplify your anchor code. With just a few lines, you can create a fully-functional anchor with alternative positions:
position-visibility for anchors in subscrollers
There are some cases in which you may want to anchor an element within a subscroller of the page. In these instances, you can control the visibility of the anchor using position-visibility . When does the anchor stay in view? When does it disappear? You have control over these options with this feature. You use position-visibility: anchors-visible when you want the positioned element to stay in view until the anchor is out of view:
Alternatively, you use position-visibility: no-overflow to prevent the anchor from overflowing its container.
Feature detection and polyfilling
Because browser support is limited at this time, you likely want to use this API with some precautions. First, you can check for support directly in CSS by using the @supports feature query. The way to do this is to wrap your anchor styles in the following:
Additionally, you can polyfill the anchor positioning feature with the CSS anchor positioning polyfill by Oddbird , which works from Firefox 54, Chrome 51, Edge 79, and Safari 10. This polyfill supports most of the basic anchor position features, though the current implementation is not complete and contains some outdated syntax. You can use the unpkg link or import it directly in a package manager.
A note on accessibility
While the anchor positioning API allows an element to be positioned relative to others, it doesn't inherently create any meaningful semantic relationship between them. If there actually is a semantic relationship between the anchor element and the positioned element (for example the positioned element is a sidebar comment about the anchor text), one way to do that is to use aria-details to point from the anchor element to the positioned element(s). Screen reader software is still learning how to deal with aria-details, but support is improving.
If you are using anchor positioning with the popover attribute or with a <dialog> element, the browser will handle the focus navigation corrections for proper accessibility, so you don't need to have your popovers or dialogs in DOM order. Read more on the note on accessibility in the spec.
This is a brand new feature and we're excited to see what you build with it. So far, we've seen some really neat use cases from the community like dynamic labels in charts, connector lines, footnotes, and visual cross-referencing. While you're experimenting with anchor positioning, we'd love to hear your feedback and if you find any bugs, let us know .
Further reading
- Drawing a Line to Connect Elements with CSS Anchor Positioning
- Future CSS: Anchor positioning by Roman Komarov
- Una's Codepen Collection of Anchor demos
- Anchor positioning tool
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2024-05-10 UTC.
site categories
Chris pine on ‘the o.c. casting director saying he lost role due to “really bad skin”: “the man didn’t have to talk about it”, breaking news.
‘Deal Or No Deal Island’ Renewed For Season 2 At NBC
By Peter White
Peter White
Executive Editor, Television
More Stories By Peter
- ‘Real Estate King’ Lands At A&E’s Home.Made.Nation
- ‘Housebroken’ Canceled At Fox After Two Seasons
- Tom Hanks-Narrated Wildlife Series ‘The Americas’ Heads NBC Midseason Slate Alongside ‘Destination X’ & ‘The Hunting Party’

Ahead of its season one finale, NBC is banking on another season of Deal or No Deal Island .
The spinoff of the long-running game show has picked renewed for season two.
The series, which is hosted by Joe Manganiello, launched at the end of February with its first season wrapping up on May 13. Now, a new crop of players will compete in the competition with production on season two set to start this summer.
Related Stories

Patrick Sabongui & Sara Garcia Join NBC Drama Series 'The Hunting Party'

'SNL' Anniversary Special Planned For February 2025
Produced by Endemol Shine North America, the series is exec produced by Manganiello, Matt Kunitz, Vittoria Cacciatore, Jeffrey Breeden, Howie Mandel and Endemol Shine North America’s Sharon Levy, Michael Heyerman and Sean Loughlin.
“With expert gameplay, adventure and a new layer of strategy, the reimagined Deal or No Deal Island had fans on the edge of their seats, just like the original,” said Corie Henson, EVP, Unscripted Content. “A huge thanks to our crew and the biggest gamer of them all, host Joe Manganiello. Together we’re thrilled to be back with another season that will be sure to test the contestants and the Banker’s limits.”
“It was incredible to see how audiences immediately took to the new format of Deal or No Deal Island, welcoming Joe Manganiello and the Banker’s guests into their homes and bringing new life to the iconic IP,” added Sharon Levy, Chief Executive Officer, Endemol Shine North America. “We’re thrilled that NBC has picked up a second cycle and eagerly anticipate seeing how the Banker will physically test and mentally challenge a new season of contestants as they compete for a transformative jackpot.”
Must Read Stories
Roger corman dies: indie film legend & ‘little shop of horrors’ director was 98.

‘Kingdom Of The Planet Of The Apes’ Reigns With $55M-$56M Opening Frame
Uk gov’t fires warning shot at netflix amid safeguarding scandal, eurovision song contest crowns winner amid protests & controversy.
Subscribe to Deadline Breaking News Alerts and keep your inbox happy.
Read More About:
Deadline is a part of Penske Media Corporation. © 2024 Deadline Hollywood, LLC. All Rights Reserved.

COMMENTS
1. There is a certain amount of line height issue in safari. The text moves 3-4px upwards in safari as compared to chrome, Firefox and explorer. What can be done for safari, so that everything is rendered correctly. line-height : normal is not working. css. safari. edited Sep 23, 2017 at 10:25. Asons.
A CSS developer might think, "OK, leading is the line-height, let's move on.". While the two are related, they are also different in some very important ways. Let's take a blank document and add a classic "CSS reset" to it: * { margin: 0; padding: 0; } This removes the margin and padding from every single element.
The line-height CSS property sets the height of a line box. It's commonly used to set the distance between lines of text. On block-level elements, it specifies the minimum height of line boxes within the element. On non- replaced inline elements, it specifies the height that is used to calculate line box height.
The line-height CSS property sets the height of a line box. It's commonly used to set the distance between lines of text. On block-level elements, it specifies the minimum height of line boxes within the element. On non-replaced inline elements, it specifies the height that is used to calculate line box height.
Supported CSS Properties. Safari and WebKit implement a large subset of the CSS 2.1 Specification defined by the World Wide Web Consortium (W3C), along with portions of the CSS 3 Specification. ... line_height. The distance between lines. font_family. The family of the font. ui_style. The user interface style to replicate. Constants
The line-height CSS property sets the amount of space used for lines, such as in text. On block-level elements, it specifies the minimum height of line boxes within the element. On non-replaced inline elements, it specifies the height that is used to calculate line box height. ... Safari Mobile; Basic support: 1.0 [1] (Yes) 1.0 (1)
The line-height property defines the amount of space above and below inline elements. That is, elements that are set to display: inline or display: inline-block.This property is most often used to set the leading for lines of text.. p { line-height: 1.35; } The line-height property can accept the keyword values normal or none as well as a number, length, or percentage.
Well in Safari 14, safe-area-inset-bottom is 0px whether the UI chrome is active or inactive, which is something that has annoyed me for a while. safe-area-inset-bottom is 0px when the UI chrome is inactive in Safari 15 on iOS, and then the height of the collapsed chrome minus the height of the expanded chrome when the bar is expanded.
p { font-size: 1.4 rem; line-height: 1.2; margin-block: 1 lh; } The lh unit references the current line-height of an element, while the rlh unit references the root line height — much like em and rem. Safari 16.4 adds support for font-size-adjust. This CSS property provides a way to preserve the apparent size and readability of text when ...
Using Number Value. Let's look at an example where we have provided the line-height as a number value with no units. div { line-height: 1.2; } In this CSS line-height example, we have provided a value of 1.2. This value is a unitless number that would be multiplied by the element's font-size to calculate the line box height.
Displaying properties in Safari. There is a CSS appearance property used to display an element using a platform-native styling based on the users' operating system's theme. To make it work on Safari, we must set the appearance property to its "none" value. Also, use -WebKit-and -Moz-vendor prefixes.. Let's see an example, where we use this trick to make the border-radius property work on ...
Save the file and open it, you will be able to see the computed line height on page or open the web inspector in Safari and Firefox and check the resulting computed styles for line-height property. Results. Firefox: 33px Safari: 37px. Considering that in both the font-size is 32px, conclusions point that Firefox is assigning only 1.03em of line ...
A normal line height. This is default: Demo number: A number that will be multiplied with the current font-size to set the line height: Demo length: A fixed line height in px, pt, cm, etc. Demo % A line height in percent of the current font size: Demo initial: Sets this property to its default value. Read about initial: inherit
Support for CSS Nesting shipped in Safari 16.5, with one caveat. You could not nest element selectors without using an & ... Similarly the lh unit shipped with rlh, for line height and root line height. Safari 17.2 extends the flexibility and power of root units by adding support for rcap, rex, ric, and rch.
Use the CSS flexible box layout with the standard align-items property instead. -webkit-box-direction. Use the CSS flexible box layout with the standard flex-direction property instead. -webkit-box-flex-group. Use the CSS flexible box layout with the standard flex-basis, flex-grow, and flex-shrink properties instead.
You can't style the height of a select element in Safari (just as you can't set a height in IE7 and under either) You can use line-height for Safari. line-height:26px; You can't do anything ...
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension ) and we'll pull the CSS from that Pen and include it.
The following CSS shows an example of using this for height,using anchor-size ... feature with the CSS anchor positioning polyfill by Oddbird, which works from Firefox 54, Chrome 51, Edge 79, and Safari 10. This polyfill supports most of the basic anchor position features, though the current implementation is not complete and contains some ...
Maybe not the same issue, but I recently found that on display: inline-block elements, using line-height causes Safari and Chrome to align things differently. In my situation adding vertical-align: middle causes them to at least align things the same way, ... CSS line-height not the same in Firefox and Chrome. 4. CSS line-height renders ...
Both the markup and CSS is simple and standard one, just need help to make it work in major browsers, Chrome, Firefox, (modern)IE, and Safari on Mac. Current code: #bottom-aff{. display:inline; height: 145px !important; } but as I said, I am working on it. Please help, thanks. css.
May 7, 2024 2:00pm. Photo by: Patrick Ecclesine/NBC. Ahead of its season one finale, NBC is banking on another season of Deal or No Deal Island. The spinoff of the long-running game show has ...
The aspect-ratio CSS property allows you to define the desired width-to-height ratio of an element's box. This means that even if the parent container or viewport size changes, the browser will adjust the element's dimensions to maintain the specified width-to-height ratio. The specified aspect ratio is used in the calculation of auto sizes and some other layout functions.