Change CSS rules only in Safari
FabioRosado Saturday 5th, May 2020 2 mins to read 0 Like 0 Comment

How to apply css rules to safari only
The solution.
While working on Thumbs Up News , I've noticed a strange UI bug that happened only on Safari, when the screen was smaller than 900px height-wise. All the other browsers where okay, but the subscribe button was broken. The border was pushed up outside the area of the button and was now between the two elements of the menu. This only happened when a user clicked the categories button and the sub-menu expanded. I'm assuming that this happens because Apple wants space for its bottom menu?
The mobile menu is set on a fixed position. It seems that Safari will change either the padding, the margin or just some border rules when that fixed element doesn't have enough space vertically to show some space under the last element. My first thought was to use the -webkit rule to increase the padding on the button. Using that rule fixed the issue on Safari but broke on Chrome and this is when my search on how to apply CSS rules to a specific browser started.
After searching for a while, I've come across this article written by Ryan - CSS3 Media Query to target only Internet Explorer (from IE6 to IE11+), Firefox, Chrome, Safari and/or Edge , if you scroll down you come to this little hack that works on Safari 10.1+.
I am using Sass on Thumbs Up News and that means I can't have an empty @media rule. But this was a great starting point for coming up with a solution. I've removed the empty media query to see if the rule would work on Safari and not on any other browser. Surprise, surprise, it worked! Now I decided to play around with the media query rule a bit more, to see what works and what doesn't work.
The Safari only rule hack has two parts. You need to use a unit that is not supported by Safari - dpcm , dpi , dppx and you need to set that media query to not all . The not all rule is important so chrome doesn't pick it up.
After testing different things and playing around with the media query, I've come to the final solution. I've also added a rule to trigger the CSS only when the screen is smaller than 900px high, because we don't want the menu to be broken on a larger screen.
That's all there is to get a media query work on Safari only. I'm still wondering why this trick works and would love to know why, so if you know the answer please let me know!
Webmentions
You might also like these.
A lot of sites make the first letter of a paragraph spread to multiple lines, let me share with you how you can do it.
Make the first letter spread multiple lines

Nx makes it easy to work with monorepost, this article will show you how you can use Nx for your projects and talks about some basic commands that will help you.
Getting started with Nx

How to set up an UI element persistent in Gatsby to allow users from Landing in Tech to listen to the latest episode, when navigating the site.
How to make a UI element persistent in Gatsby

How to create a function to filter articles by tag. On this post I am using the javascript filter method to filter all articles.
How to filter all MDX articles by tags

- Write for us
- Advertising
Web Development, Networking, Security, SEO
CSS3 Media Query to target only Internet Explorer (from IE6 to IE11+), Firefox, Chrome, Safari and/or Edge A set of useful CSS3 media queries to target only specific versions of the various browsers: Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari and Microsoft Edge

Table of Contents
IE 6, 7 and 8
Ie 8 standards mode only, ie 8,9 and 10, ie 9 and above, ie 9 and 10, ie 10 and above, ie 11 (and above..), microsoft edge, any version (gecko), quantum only (stylo), legacy (pre-stylo), chrome & safari (any version), safari (7.1+), safari (from 6.1 to 10.0), safari (10.1+).
If you're a HTML developer you most likely know that there are times when you need to selectively apply some styles to a specific browser, or to a specific version/build of a browser. When such scenarios occur, there are a number of CSS and/or JS based techniques to achieve that result.
Here's a collection of media queries that will allow you to do that in pure CSS3 code, without a single line of JavaScript code: most of them come from the browserhacks.com web site, which is an excellent resource of browser-specific CSS and JavaScript hacks for these kind of tasks.
Internet Explorer
For further info or additional media queries, visit the awesome browserhacks.com website!
Related Posts

How to become a Web Developer: a detailed plan for learning JavaScript A list of the main study topics that await a novice JavaScript developer in his/her learning path to become a great web developer
May 19, 2020 May 19, 2020

Tabulazer - Chrome Extension to Filter and Sort HTML Tables A free Google Chrome Extension that can be used to filter, sort and enlarge HTML tables from any web page
October 2, 2019

7 typical reasons why Bootstrap is ideal for responsive Web Design A list of some great features that still makes Bootstrap the world’s most popular front-end component library
July 25, 2019 July 25, 2019
IT Project Manager, Web Interface Architect and Lead Developer for many high-traffic web sites & services hosted in Italy and Europe. Since 2010 it's also a lead designer for many App and games for Android, iOS and Windows Phone mobile devices for a number of italian companies. Microsoft MVP for Development Technologies since 2018.
6 Comments on “ CSS3 Media Query to target only Internet Explorer (from IE6 to IE11+), Firefox, Chrome, Safari and/or Edge A set of useful CSS3 media queries to target only specific versions of the various browsers: Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari and Microsoft Edge ”
Using a media query like this, @media screen and (-webkit-min-device-pixel-ratio:0) and (min-resolution:.001dpcm) {, to only target Chrome previously worked but now Firefox is picking up those styles in that media query. Any ideas for another workaround for just Chrome? Thanks!
Try one of these:
The css for ‘Safari (from 6.1 to 10.0)’ affects ALL browsers on iPad: Chrome, Safari, Opera. Not only Safari.
_:lang(x)::-ms-backdrop, .selector { color: blue; } /* IE11 */ _:-ms-lang(x)::backdrop, .selector { color: blue; } /* Edge */ _:lang(x)::-internal-media-controls-overlay-cast-button, .selector { color: blue; } /* Chrome */ _:lang(x)::x-, .selector { color: blue; } /* Safari */ _:-moz-any(x), .selector { color: blue; } /* Firefox */
not from me
sadly that edge things no longer works.. kind of tough to find an edge only query..
How to add a media query for a specific browser with specific width? for e.g. Safari browser version 10 and above with width: 1440px
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Aggiungi e-mail alla newsletter
Notify me of follow-up comments by email.
Notify me of new posts by email.
This site uses Akismet to reduce spam. Learn how your comment data is processed .

DEV Community
Posted on Nov 2, 2019
Browser-specific CSS for Internet Explorer, Firefox, Chrome, Safari and Edge
If you are working with HTML and CSS then definitely you would have faced lots of browser-specific issues in CSS. I have also faced similar kind of issues at times and sometimes it's really tough to fix these issues. We can fix some of these issues by writing browser-specific CSS. I would personally recommend avoiding the use of browser-specific CSS because it depends on the browser and their versions, it might fail with the other versions of the same browser.
Table Of Contents
Internet Explorer Microsoft Edge Chrome Safari Firefox Opera
#Internet Explorer
#microsoft edge, top comments (1).
Templates let you quickly answer FAQs or store snippets for re-use.
- Joined May 26, 2022
Helped me a lot, I needed a CSS rule specific to the Safari browser.
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Mastering CSS unicode-bidi Property
waelhabbal - Apr 18

Content Delivery Network Explained 🌎⚡️
Marcos Mendes - Apr 21

Add basic animations to your site using Animate.css and wow.js
Joseph Ochego - Apr 17

Elevate Your Web Design: Mastering React-Select Styling
Niraj Narkhede - Apr 17

We're a place where coders share, stay up-to-date and grow their careers.
ShīnChvën ✨
Effective Accelerationism
ShinChven's Blog
Handling safari compatibility in react with css modules, introduction.
Developing web applications that work seamlessly across different browsers is a common challenge for developers. Each browser has its quirks and behaviors, and Safari is no exception. In this post, we'll dive into a React-based solution to handle Safari-specific styling using CSS Modules.
The Challenge with Safari
Safari, the default browser on Apple devices, sometimes requires different CSS rules to achieve the same look and feel as in browsers like Chrome or Firefox. These differences can range from minor visual discrepancies to significant layout issues. To ensure a consistent user experience, developers need to detect when the app is running in Safari and apply the necessary styles.
Detecting Safari in React
To determine whether the user is on Safari, we can use the navigator.userAgent property within a React component. Here's a snippet of how it can be done:
In this code, we're using a regular expression to test the navigator.userAgent string. The regex checks if the user agent does not include the words "chrome" or "android" and does contain "safari", which is a common way to detect Safari browsers.
Applying Conditional Styles with CSS Modules
CSS Modules are a popular way to include styles in React components. They allow for local scope and composition of CSS classes, which can be very beneficial for maintaining a large code base. Here's how we can conditionally apply a class using CSS Modules:
In the component, we start with a base container class. If the browser is detected as Safari, we add the safari_container class to the array. We then use join(' ') to concatenate the class names into a single string, which is passed to the className prop of the div .
Defining Safari-Specific Styles
In our App.module.less file, we can define styles that should only apply to Safari browsers. For instance:
This LESS snippet will turn all h1 elements within elements of class safari_container red, but only in Safari browsers. This approach keeps Safari-specific styles neatly separated and easy to manage.
By detecting the Safari browser within a React component and applying conditional class names with CSS Modules, we can effectively manage browser-specific styling issues. This method allows for a clean and maintainable codebase, ensuring that users have a consistent experience across all platforms.
Remember to test across a variety of browsers and devices to ensure that your web application looks and functions as intended. Happy coding!
- Logo ontwerp
- Drukwerk ontwerp
- Website advies
- Algemene voorwaarden
Deze website maakt gebruik van cookies. Hoe zit dat?
How to target a specific browser using CSS only

It’s every webdesigner’s nightmare: dealing with all the different browsers and their different versions interpreting your code differently. It goes without saying that we’re talking mainly about Internet Explorer, but I’ve come across differences in every browser. Luckily, there’s a ton of information out there on the Internet. Problem is, the specific information is not always easy to find. Or you’ve found it once, and you can’t find it again. So to save myself, and hopefully you, time, I’ve started a collection of browser targeting methods: Different ways to target a specfic browser (version). I.e. creating some code that is only used by a specific browser or browser version. For CSS, or otherwise (like conditional comments will allow you to use for example javascript only for IE).
By no means have I collected these tricks all by myself. I’ve used many sources over the years, and the large part of this list comes from Paul Irish and Cats that Code
The best way, is to always start with a CSS reset. What this does, is reset all items, so each browser sets out at the same starting point and then interprets your code. I always use Eric Meyer’s famous version:
Targeting specific browsers or browser versions
Selector hacks, targeting ie 6,7,8 and 9 separately in wordpress, attribute hacks, conditional comments, when css is not enough.
In some cases, you won’t make it with CSS only. Chrome for example, can be difficult to target without also targeting Safari.
Targeting Chrome with Javascript
Using php: add body class for each browser/os type.
A useful PHP code snippet which adds a different class to the body tag allows for a lot of freedom: Add the following code to the functions.php file of your theme:
“Browser Detect” PHP Class
In case you need to detect several browsers, and you’re working with PHP, the Browser Detect class is a very useful tool for detecting more than 20 different browsers. Download the package
JQuery browser detection
You can also use jQuery to detect the most common browsers (Safari, Firefox, Chrome, IE and Opera): by using the browserdetect.js Jquery plugin. The plugin will add a css class to your body tag, depending on the browser used by the visitor. For example, using FireFox 3 will result in the following body tag:
Download the plugin
I will add to this collection whenever I find new ways. If you have any to add, or a question, please leave your comment!

GREAT! GREAT! GREAT! GREAT! GREAT! GREAT! I have no words to describe the value of this post. just amazing. god blase you
You’re welcomne Saurabh, I’m glad it’s helped you!
Excellent blog post. I certainly appreciate this website. Thanks!
I really appreciate this post. I¡¦ve been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thank you again
Simply amazing. Thank you very much.
I don’t normally comment but I gotta state regards for the post on this amazing one :D.
Very informative post. Your current Website style is awesome as well!
GREAT! thanks!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Controls the level of style and functionality of the site, a lower fidelity meaning less bandwidth, battery, and CPU usage. Learn more .
Custom Style Sheets in Safari
I first heard mention of adding a custom style sheet in Safari a couple months back. I honestly can’t remember where I saw it but I was reading something and, in passing, the author mentioned the idea of hiding the right sidebar on Twitter using a custom style sheet in Safari. This thing:

It’s funny how you sometimes miss the entire point of someone’s writing and selectively remember what you want, in this case “hey, I can hide that dumb module on Twitter with little effort?” I’d like to say that I have the self-discipline to avoid clicking on anything in that module, but unfortunately I am not that strong of a person. Sometimes I just get bored and something there makes me think “oh, hmm, I wonder...” and then I click it. It’s one of those things where, if it wasn’t there, it wouldn’t be a problem. Like keeping cookies right next to your desk. But it’s frictionless and easy and RIGHT THERE that I succumb. But I digress. My weaknesses are not on trial in this post.
The thought hit me: “hey I should hide that right sidebar on twitter.com using a custom style sheet in Safari!” So I did. And then I moved on with life. I never thought to write a post about it because, you know, custom style sheets in a browser? That’s old news.
But then, I recently found this post published in November of 2020 about customizing your browsing experience using custom style sheets and thought “I guess this isn’t old news just quite yet.” Plus I’m trying to write a lot more this year , so here we are.
Note: it’s worth mentioning that hiding the right sidebar in twitter isn’t a novel idea. Craig Hockenberry created a Safari extension that’ll do it for you called “Fixerrific”. Granted, like my custom style sheet, this removes the entire right sidebar, including the search box which you might actually find useful. That said, you can still access the search functionality on twitter by going to the Explore tab.
How I Did It
First off, Safari lets you specify a custom style sheet.

In case you don’t know, a custom style sheet is a bunch of CSS rules that you get to specify and then the browser will apply them to every single web page you visit .
The first thing I needed to do was open twitter.com and find out what type of CSS rule I could write to target that right sidebar. I can tell you, it wasn’t easy. Twitter has a bunch of generated classes names, which I’m assuming are quite dynamic, so finding a rule that would target the right sidebar and not change in the near future seemed like it might be tough. But then I found it: a DOM node which encompassed the entire right sidebar that had a very specific attribute data-testid="sidebarColumn" .

I can’t say for sure, but that looks like one of those attributes the QA team appends to certain elements they want to find with their automated browser tests. The whole purpose of those kinds of attributes is so the engineers won’t touch them and change their names, that way the automated tests can run for a long time without breaking. Again, I can’t make any guarantees, but this selector will probably be around for a while. So I felt pretty confident I could use that selector and not have it break in a short period of time due to twitter refactoring their DOM markup.
Once I had a selector I could use, I opened my text editor and created the following CSS file:
From there, I saved the .css file in my Dropbox folder (for backup purposes, i.e. a lazy man’s version control) then opened Safari’s preferences and selected my newly created file. A restart of Safari and boom! The sidebar was gone.
Feeling emboldened and empowered with my CSS sword of righteousness, I figured I’d go ahead and get rid of the DM/chat widget thing twitter recently introduced. It was merely visual noise to me. And fortunately, it had a similar way to be targeted: [data-testid="DMDrawer"] .

Pretty cool. Now I have a version of twitter custom tailored to me, free of a lot of distractions I don’t want to see.

Observations Nobody Asked For
If you write a lot of custom styles for sites across the web, you could start running into naming collisions. It would be neat if you could scope styles to a specific domain. Maybe there’s a way to do it? I couldn’t think of one. Imagine:
JavaScript has access to a page’s URL via window.location but AFAIK that’s not available—at least not in any standardized way—in CSS.
It's likely a terrible idea, but we have custom user style sheets, is there such a thing as a custom user scripts? Imagine giving a .js file to the browser and it runs it on every single page, like a custom style sheet. Why? Because I want to specify all my custom styles using JavaScript not CSS.
Just kidding.
But seriously, if there was something like this, I could have a script that runs on every page and sticks an attribute on the root html element with the page’s URL. Imagine:
This would result in every page getting an attribute on the root element with the current page’s href on it.
This would allow me to scope every single one of my custom style sheet selectors to a specific domain:
Honestly, that sounds cool but impractical (not to mention the incredible security implications). It’s fun to think about though.
But hey, if I felt like disabling JavaScript, I could use this theoretical custom script functionality to run the following JavaScript on ever page I visit, just to show who really is in power:
I love old-school browser functionality like this. Can you imagine a feature like custom style sheets being proposed and implemented in today’s world? I feel like this is in Safari as a holdover from a bygone era. Could it ever get the momentum to happen today? I worry Apple might take it out sometime in the future.
All that said, if you want to read more, this post has a perspective on the history of custom style sheets in Safari that you might find interesting.
Update: 2020-01-14
I received an email from John P. Rouillard who read my question about having custom user scripts and said “You mean like greasemonkey or tapermonkey?”
I realized when I wrote that paragraph that I was merely describing what browser extensions are for. What I was trying to get at is that it would be really cool if custom user scripts were a feature of the browser, i.e. adding a custom user script was as simple as adding a custom style sheet: select a .js file on disk and boom, you’re done.
That said, maybe I’ll give one of these user scripts extensions a try. I’ve heard of greasemonkey and used it back in like 2012. But I’ve never heard of tampermonkey. Looks like it’s open source and even available for Safari . Thanks John!
A rather geeky/technical weblog, est. 2001, by Bramus
CSS @supports rules to target only Firefox / Safari / Chromium
Yesterday I took some time to rework my Houdini-powered CSS Gradient Border Animation Demo to include a fallback for non-Houdini browsers.
The plan of attack was pretty straightforward:
- Manual frame-by-frame animations for non-Houdini browsers
- Automagic Houdini-powered animations for browser with @property support
Only problem with that approach is that there’s currently no way to use @supports to directly detect whether a browser supports Houdini’s @property or not , so I got creative with @supports …
Houdini is a set of low-level APIs that exposes parts of the CSS engine, giving developers the power to extend CSS by hooking into the styling and layout process of a browser’s rendering engine. Houdini is a group of APIs that give developers direct access to the CSS Object Model (CSSOM), enabling developers to write code the browser can parse as CSS, thereby creating new CSS features without waiting for them to be implemented natively in browsers.
It really is magic, hence it's name Houdini. I'd recommend this slidedeck and this video to get you started
Join the Conversation
- Pingback: Web Design & Development News: Collective #668 | Codrops
Hi Bramus, it looks like this is not working. I have both Brave (Chromium) and Safari open next to each other on my desktop and the “combined demo” are both showing blue.. (Safari should be red?). Has something changed with the specs on either of these browsers since 2021?
As mentioned in the post, these tests are really fragile and could stop working any time. I guess that time has come, as more browsers support many new features.
Leave a comment
Cancel reply.
Your email address will not be published. Required fields are marked *
Notify me of followup comments via e-mail. You can also subscribe without commenting.
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Instantly share code, notes, and snippets.
jbutko / style.css
- Download ZIP
- Star 8 You must be signed in to star a gist
- Fork 1 You must be signed in to fork a gist
- Embed Embed this gist in your website.
- Share Copy sharable link for this gist.
- Clone via HTTPS Clone using the web URL.
- Learn more about clone URLs
- Save jbutko/6718701 to your computer and use it in GitHub Desktop.
frknbasaran commented Nov 25, 2019
@ntnbst thanks a lot. <3
Sorry, something went wrong.
carlbrn commented Dec 10, 2019
@ntnbst so many thanks!
AnithaPal commented Jan 2, 2020
@Valeka , Thanks It works perfectly.
rhostem commented Feb 27, 2020
@ntnbt thanks a lot!!
vihuy commented Apr 21, 2020
when i added @media screen and (min-color-index: 0) and (-webkit-min-device-pixel-ratio: 0) { @media { #activity-list{ margin-top: 25px; } }} it still runs on chrome browser
Hungreeee commented Apr 26, 2020
thank @ntnbt a lot it worked well for me.
@vihuy I only do: .classname { @media screen and (min-color-index: 0) and (-webkit-min-device-pixel-ratio: 0) { @media { margin-top: 25px; } } }
or if u are using React MUI useStyles like me just ' @media not all and (min-resolution:.001dpcm)': { ' @supports (-webkit-appearance:none)': { sth here }, },
vihuy commented May 8, 2020
@MyNameIsHung thank you.
JonathanFSilva commented Aug 12, 2020
Thanks @ntnbst , your approach worked for me!
onenazmul commented Aug 29, 2020
It worked, thanks a lot @ntnbst
yogesh-xseed commented Nov 3, 2020 • edited
@media screen and (-webkit-min-device-pixel-ratio: 0) { _::-webkit-full-page-media, _:future, :root , .some-class { top:just save 0; } }
@Valeka thank you so much you just saved my day.

sanket4real commented Jan 18, 2021
Thanks @ntnbst , it worked
xoriant-vikas commented Feb 18, 2021
@media not all and (min-resolution:.001dpcm) { @supports (-webkit-appearance:none) { .safari_only { color:#0000FF; background-color:#CCCCCC; } }}
although its working perfectly but have sass lint error.
Include leading zeros on numbers for @media not all and (min-resolution:.001dpcm)
Vendor prefixes should not be used for @supports (-webkit-appearance:none)
Chelny commented Mar 21, 2021
Thanks @ntnbst !
Muhammad-Naiem commented Mar 24, 2021
need just ios chorme browser all media
nguyen422 commented May 7, 2021
@ntnbst works for me too ;) Thanks so much!!
ShiBa-Shin commented Sep 1, 2021
@ntnbst Works like a charm. Thanks for shared this.
Mil00Z commented Oct 4, 2021
@ntnbst OMG , i don't really understand it works but thank you very much !!!! (if you have some explanations, i'm ready ^^)
shivam2112 commented Dec 1, 2021
works fine on Chrome and Firefox but not on Safari (iOS or MacOS). I am getting a “zero sized error” on Safari. I recently had an expired cert but renewed it using Let’s Encrypt. I did not test on Safari after renewal as it worked fine on Chrome. created wordpress website can solve this problem. Thanks in advance!
Mil00Z commented Dec 5, 2021
It's work without SASS process The hack applies on Firefox Standard (why ? Don't know) I think some of User Agent specs are the same between Firefox and Safari MacOs
4leeX commented Aug 12, 2022
@ntnbst thanks man
EngineerPlug commented Oct 28, 2022
So can i just plug this in and it will work?
Mil00Z commented Oct 31, 2022
yes, it's work for me so just check the Developer tools on Firefox so the hack appear on sometimes :)
dkoutevska commented Nov 9, 2022
FYI: @ntnbst 's approach works great for desktop browsers, but it will target every mobile browser on iOS devices . :)
tettoffensive commented Feb 2, 2023
@ntnbst 's approach did not work for me on Safari desktop. It didn't affect any browser. If I remove the "not all", it seems to affect all browsers.
cynthiaeddy commented Oct 9, 2023
@Valeka - many thanks! your solution worked for me.
MakerTim commented Mar 7, 2024
Works fine for me & without errors from linter(s)
CerealKiller97 commented Mar 31, 2024
@MakerTim Thank you so much!!! You made my day!!
RobinSen2217 commented Apr 23, 2024
@MakerTim Thank you very much, good sir!!!
WebKit Features in Safari 16.4
Mar 27, 2023
by Patrick Angle, Marcos Caceres, Razvan Caliman, Jon Davis, Brady Eidson, Timothy Hatcher, Ryosuke Niwa, and Jen Simmons
Web Push on iOS and iPadOS
Improvements for web apps, web components, javascript and webassembly, images, video, and audio, developer tooling, web inspector, safari web extensions, safari content blockers, new restrictions in lockdown mode, more improvements.
Today, we’re thrilled to tell you about the many additions to WebKit that are included in Safari 16.4. This release is packed with 135 new web features and over 280 polish updates. Let’s take a look.
You can experience Safari 16.4 on macOS Ventura , macOS Monterey, macOS Big Sur, iPadOS 16 , and iOS 16 . Update to Safari 16.4 on macOS Monterey or macOS Big Sur by going to System Preferences → Software Update → More info, and choosing to update Safari. Or update on macOS Ventura, iOS or iPadOS, by going to Settings → General → Software Update.

iOS and iPadOS 16.4 add support for Web Push to web apps added to the Home Screen. Web Push makes it possible for web developers to send push notifications to their users through the use of Push API , Notifications API , and Service Workers .
Deeply integrated with iOS and iPadOS, Web Push notifications from web apps work exactly like notifications from other apps. They show on the Lock Screen, in Notification Center, and on a paired Apple Watch. Focus provides ways for users to precisely configure when or where to receive Web Push notifications — putting users firmly in control of the experience. For more details, read Web Push for Web Apps on iOS and iPadOS .
WebKit on iOS and iPadOS 16.4 adds support for the Badging API . It allows web app developers to display an app badge count just like any other app on iOS or iPadOS. Permission for a Home Screen web app to use the Badging API is automatically granted when a user gives permission for notifications.
To support notifications and badging for multiple installs of the same web app, WebKit adds support for the id member of the Web Application Manifest standard. Doing so continues to provide users the convenience of saving multiple copies of a web app, perhaps logged in to different accounts separating work and personal usage — which is especially powerful when combined with the ability to customize Home Screen pages with different sets of apps for each Focus .
iOS and iPadOS 16.4 also add support so that third-party web browsers can offer “Add to Home Screen” in the Share menu. For the details on how browsers can implement support, as well more information about all the improvements to web apps, read Web Push for Web Apps on iOS and iPadOS .
We continue to care deeply about both the needs of a wide-range of web developers and the everyday experience of users. Please keep sending us your ideas and requests . There’s more work to do, and we couldn’t be more excited about where this space is headed.
Web Components is a suite of technologies that together make it possible to create reusable custom HTML elements with encapsulated functionality. Safari 16.4 improves support for Web Components with several powerful new capabilities.
Safari 16.4 adds support Declarative Shadow DOM, allowing developers to define shadow DOM without the use of JavaScript. And it adds support for ElementInternals , providing the basis for improved accessibility for web components, while enabling custom elements to participate in forms alongside built-in form elements.
Also, there’s now support for the Imperative Slot API. Slots define where content goes in the template of a custom element. The Imperative Slot API allows developers to specify the assigned node for a slot element in JavaScript for additional flexibility.
Safari 16.4 adds support for quite a few new CSS properties, values, pseudo-classes and syntaxes. We are proud to be leading the way in several areas to the future of graphic design on the web.
Margin Trim
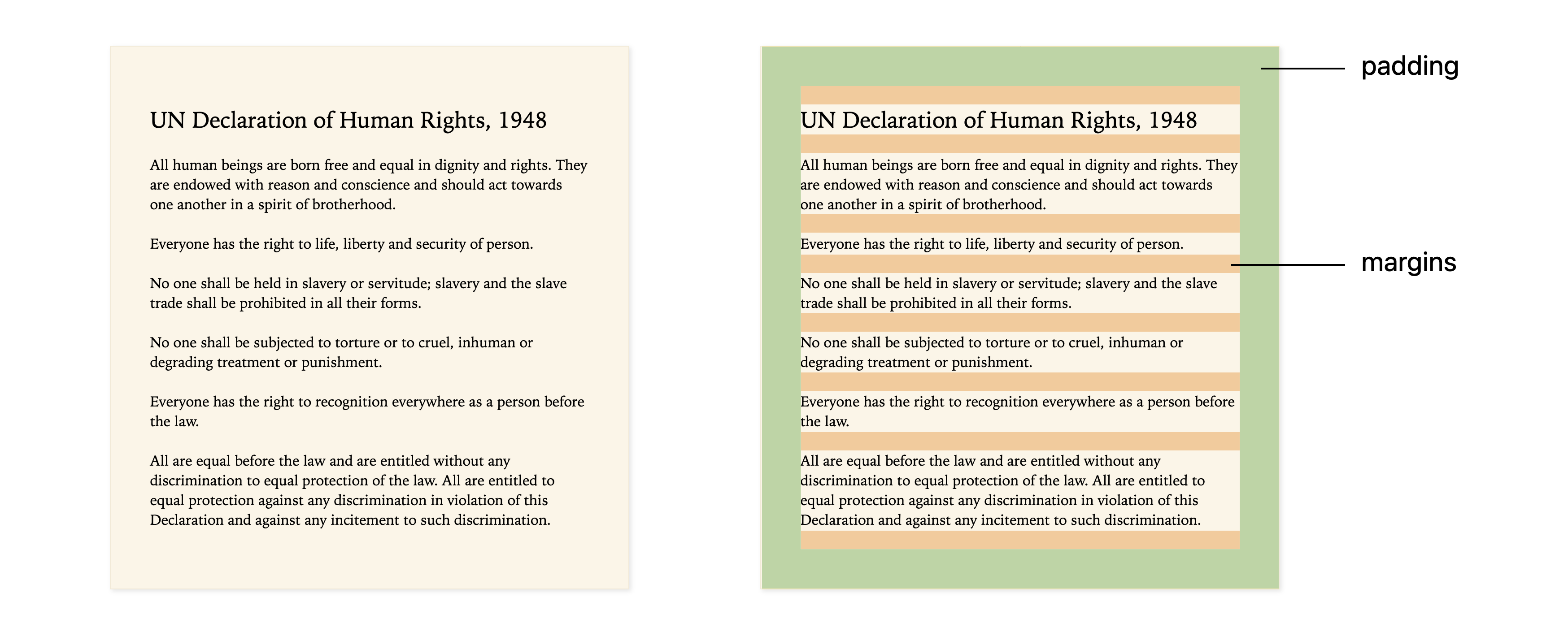
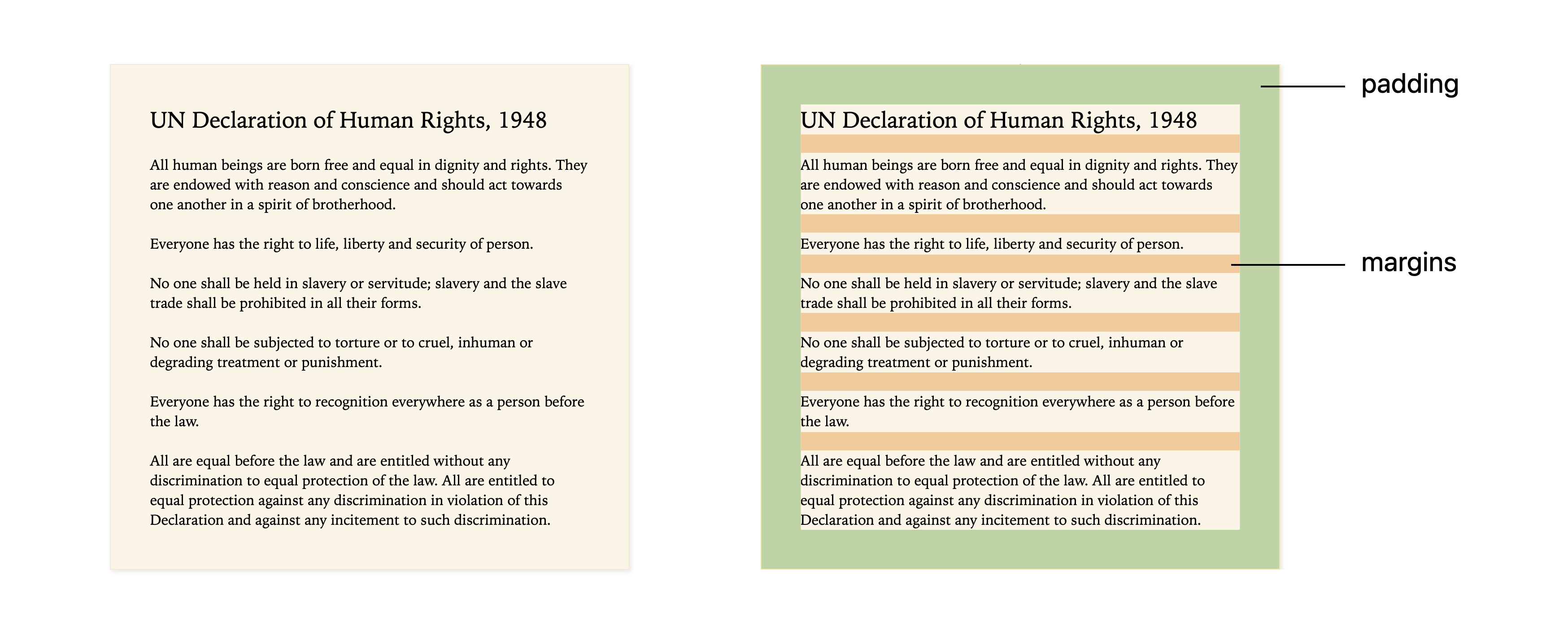
The margin-trim property can be used to eliminate margins from elements that are abutting their container. For example, imagine we have a section element, and inside it we have content consisting of an h2 headline and several paragraphs. The section is styled as a card, with an off-white background and some padding. Like usual, the headline and paragraphs all have top and bottom margins — which provide space between them. But we actually don’t want a margin above the first headline, or after the last paragraph. Those margins get added to the padding, and create more space than what’s desired.

Often web developers handle this situation by removing the top margin on the headline with h2 { margin-block-start: 0 } and the bottom margin on the last paragraph with p:last-child { margin-block-end: 0 } — and hoping for the best. Problems occur, however, when unexpected content is placed in this box. Maybe another instance starts with an h3 , and no one wrote code to remove the top margin from that h3 . Or a second h2 is written into the text in the middle of the box, and now it’s missing the top margin that it needs.
The margin-trim property allows us to write more robust and flexible code. We can avoid removing margins from individual children, and instead put margin-trim: block on the container.

This communicates to the browser: please trim away any margins that butt up against the container. The rule margin-trim: block trims margins in the block direction, while margin-trim: inline trims margins in the inline direction.
Try this demo for yourself in Safari 16.4 or Safari Technology Preview to see the results.
Safari 16.4 also adds support for the new line height and root line height units, lh and rlh . Now you can set any measurement relative to the line-height. For example, perhaps you’d like to set the margin above and below your paragraphs to match your line-height.
The lh unit references the current line-height of an element, while the rlh unit references the root line height — much like em and rem.
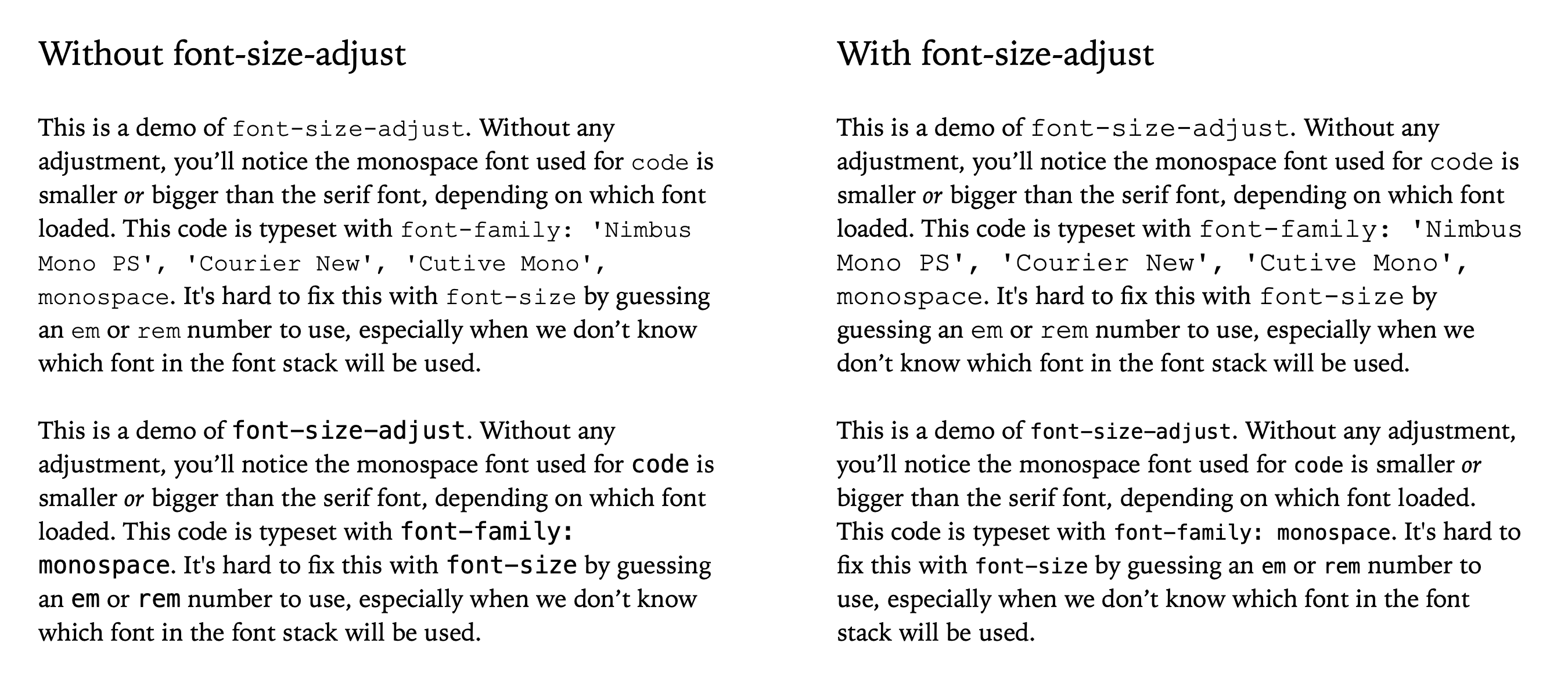
Safari 16.4 adds support for font-size-adjust . This CSS property provides a way to preserve the apparent size and readability of text when different fonts are being used. While a web developer can tell the browser to typeset text using a specific font size, the reality is that different fonts will render as different visual sizes. You can especially see this difference when more than one font is used in a single paragraph. In the following demo , the body text is set with a serif font, while the code is typeset in a monospace font — and they do not look to be the same size. The resulting differences in x-height can be quite disruptive to reading. The demo also provides a range of font fallback options for different operating systems, which introduces even more complexity. Sometimes the monospace font is bigger than the body text, and other times it’s smaller, depending on which font family is actually used. The font-size-adjust property gives web developers a solution to this problem. In this case, we simply write code { font-size-adjust: 0.47; } to ask the browser to adjust the size of the code font to match the actual glyph size of the body font.

To round out support for the font size keywords, font-size: xxx-large is now supported in Safari 16.4.
Pseudo-classes
Safari 16.4 also adds support for several new pseudo-classes. Targeting a particular text direction, the :dir() pseudo-class lets you define styles depending on whether the language’s script flows ltr (left-to-right) or rtl ( right-to-left ). For example, perhaps you want to rotate a logo image a bit to the left or right, depending on the text direction:
Along with unprefixing the Fullscreen API (see below), the CSS :fullscreen pseudo-class is also now unprefixed. And in Safari 16.4, the :modal pseudo-class also matches fullscreen elements.
Safari 16.4 adds :has() support for the :lang pseudo-class, making it possible to style any part of a page when a particular language is being used on that page. In addition, the following media pseudo-classes now work dynamically inside of :has() , opening up a world of possibilities for styling when audio and video are in different states of being played or manipulated — :playing , :paused , :seeking , :buffering , :stalled , :picture-in-picture , :volume-locked , and :muted . To learn more about :has() , read Using :has() as a CSS Parent Selector and much more .
Safari 16.4 adds support for Relative Color Syntax. It provides a way to specify a color value in a much more dynamic fashion. Perhaps you want to use a hexadecimal value for blue, but make that color translucent — passing it into the hsl color space to do the calculation.
Or maybe you want to define a color as a variable, and then adjust that color using a mathematical formula in the lch color space, telling it to cut the lightness ( l ) in half with calc(l / 2) , while keeping the chroma ( c ) and hue ( h ) the same.
Relative Color Syntax is powerful. Originally appearing in Safari Technology Preview 122 in Feb 2021, we’ve been waiting for the CSS Working Group to complete its work so we could ship. There isn’t documentation on MDN or Can I Use about Relative Color Syntax yet, but likely will be soon. Meanwhile the Color 5 specification is the place to learn all about it.
Last December, Safari 16.2 added support for color-mix() . Another new way to specify a color value, the functional notation of color-mix makes it possible to tell a browser to mix two different colors together, using a certain color space .
Safari 16.4 adds support for using currentColor with color-mix() . For example, let’s say we want to grab whatever the current text color might be, and mix 50% of it with white to use as a hover color. And we want the mathematical calculations of the mixing to happen in the oklab color space. We can do exactly that with:
Safari 16.2 also added support for Gradient Interpolation Color Spaces last December. It allows the interpolation math of gradients — the method of determining intermediate color values — to happen across different color spaces. This illustration shows the differences between the default sRGB interpolation compared to interpolation in lab and lch color spaces:

Safari 16.4 adds support for the new system color keywords . Think of them as variables which represent the default colors established by the user, browser, or OS — defaults that change depending on whether the system is set to light mode, dark mode, high contrast mode, etc. For instance, Canvas represents the current default background color of the HTML page. Use system color keywords just like other named colors in CSS. For example, h4 { color: FieldText; } will style h4 headlines to match the default color of text inside form fields. When a user switches from light to dark mode, the h4 color will automatically change as well. Find the full list of system colors in CSS Color level 4 .
Media Queries Syntax Improvements
Safari 16.4 adds support for the syntax improvements from Media Queries level 4. Range syntax provides an alternative way to write out a range of values for width or height. For example, if you want to define styles that are applied when the browser viewport is between 400 and 900 pixels wide, in the original Media Query syntax, you would have written:
Now with the new syntax from Media Queries level 4, you can instead write:
This is the same range syntax that’s been part of Container Queries from its beginning, which shipped in Safari 16.0 .
Media Queries level 4 also brings more understandable syntax for combining queries using boolean logic with and , not , and or . For example:
Can instead be greatly simplified as:
Or, along with the range syntax changes, as:
Custom Properties
Safari 16.4 adds support for CSS Properties and Values API with support for the @property at-rule. It greatly extends the capabilities of CSS variables by allowing developers to specify the syntax of the variable, the inheritance behavior, and the variable initial value — similar to how browser engines define CSS properties.
With @property support, developers can to do things in CSS that were impossible before, like animate gradients or specific parts of transforms.
Web Animations
Safari 16.4 includes some additional improvements for web animations. You can animate custom properties. Animating the blending of mismatched filter lists is now supported. And Safari now supports KeyframeEffect.iterationComposite .
Outline + Border Radius
Until now, if a web developer styled an element that had an outline with a custom outline-style , and that element had curved corners, the outline would not follow the curve in Safari. Now in Safari 16.4, outline always follows the curve of border-radius .
CSS Typed OM
Safari 16.4 adds support for CSS Typed OM , which can be used to expose CSS values as typed JavaScript objects. Input validation for CSSColorValues is also supported as part of CSS Typed OM. Support for Constructible and Adoptable CSSStyleSheet objects also comes to Safari 16.4.
Safari 16.4 now supports lazy loading iframes with loading="lazy" . You might put it on a video embed iframe, for example , to let the browser know if this element is offscreen, it doesn’t need to load until the user is about to scroll it into view.
By the way, you should always include the height and width attributes on iframes, so browsers can reserve space in the layout for it before the iframe has loaded. If you resize the iframe with CSS, be sure to define both width and height in your CSS. You can also use the aspect-ratio property to make sure an iframe keeps it’s shape as it’s resized by CSS.
Now in Safari 16.4, a gray line no longer appears to mark the space where a lazy-loaded image will appear once it’s been loaded.
Safari 16.4 also includes two improvements for <input type="file"> . Now a thumbnail of a selected file will appear on macOS. And the cancel event is supported.
Safari 16.4 brings a number of useful new additions for developers in JavaScript and WebAssembly.
RegExp Lookbehind makes it possible to write Regular Expressions that check what’s before your regexp match. For example, match patterns like (?<=foo)bar matches bar only when there is a foo before it. It works for both positive and negative lookbehind.
JavaScript Import Maps give web developers the same sort of versioned file mapping used in other module systems, without the need for a build step.
Growable SharedArrayBuffer provided a more efficient mechanism for growing an existing buffer for generic raw binary data. And resizable ArrayBuffer allows for resizing of a byte array in JavaScript.
In WebAssembly, we’ve added support for 128-bit SIMD.
Safari 16.4 also includes:
- Array.fromAsync
- Array#group and Array#groupToMap
- Atomics.waitAsync
- import.meta.resolve()
- Intl.DurationFormat
- String#isWellFormed and String#toWellFormed
- class static initialization blocks
- Symbols in WeakMap and WeakSet
Safari 16.4 adds support for quite a few new Web API. We prioritized the features you’ve told us you need most.
Offscreen Canvas
When using Canvas, the rendering, animation, and user interaction usually happens on the main execution thread of a web application. Offscreen Canvas provides a canvas that can be rendered off screen, decoupling the DOM and the Canvas API so that the <canvas> element is no longer entirely dependent on the DOM. Rendering can now also be transferred to a worker context, allowing developers to run tasks in a separate thread and avoid heavy work on the main thread that can negatively impact the user experience. The combination of DOM-independent operations and rendering of the main thread can provide a significantly better experience for users, especially on low-power devices. In Safari 16.4 we’ve added Offscreen Canvas support for 2D operations. Support for 3D in Offscreen Canvas is in development.
Fullscreen API
Safari 16.4 now supports the updated and unprefixed Fullscreen API on macOS and iPadOS. Fullscreen API provides a way to present a DOM element’s content so that it fills the user’s entire screen, and to exit fullscreen mode once it’s unneeded. The user is given control over exiting fullscreen mode through various mechanisms, include pressing the ‘Esc’ key on the keyboard, or performing a downwards gesture on touch-enabled devices. This ensures that the user always has the ability to exit fullscreen whenever they desire, preserving their control over the browsing experience.
Screen Orientation API
Along with the Fullscreen API we’ve added preliminary support for Screen Orientation API in Safari 16.4, including:
- ScreenOrientation.prototype.type returns the screen’s current orientation.
- ScreenOrientation.prototype.angle returns the screen’s current orientation angle.
- ScreenOrientation.prototype.onchange event handler, which fires whenever the screen changes orientation.
Support for the lock() and unlock() methods remain experimental features for the time being. If you’d like to try them out, you can enable them in the Settings app on iOS and iPadOS 16.4 via Safari → Advanced → Experimental Features → Screen Orientation API (Locking / Unlocking).
Screen Wake Lock API
The Screen Wake Lock API provides a mechanism to prevent devices from dimming or locking the screen. The API is useful for any application that requires the screen to stay on for an extended period of time to provide uninterrupted user experience, such as a cooking site, or for displaying a QR code.
User Activation API
User Activation API provides web developers with a means to check whether a user meaningfully interacted with a web page. This is useful as some APIs require meaningful “user activation”, such as, a click or touch, before they can be used. Because user activation is based on a timer, the API can be used to check if document currently has user activation as otherwise a call to an API would fail. Read The User Activation API for more details and usage examples.
WebGL Canvas Wide Gamut Color
WebGL canvas now supports the display-p3 wide-gamut color space. To learn more about color space support, read Improving Color on the Web , Wide Gamut Color in CSS with Display-P3 , and Wide Gamut 2D Graphics using HTML Canvas .
Compression Streams API
Compression Streams API allows for compressing and decompressing streams of data in directly in the browser, reducing the need for a third-party JavaScript compression library. This is handy if you need to “gzip” a stream of data to send to a server or to save on the user’s device.
Safari 16.4 also includes many other new Web API features, including:
- Reporting API
- Notification API in dedicated workers
- Permissions API for dedicated workers
- Service Workers and Shared Workers to the Permissions API
- gamepad.vibrationActuator
- A submitter parameter in the FormData constructor
- COEP violation reporting
- COOP/COEP navigation violation reporting
- Fetch Initiator
- Fetch Metadata Request Headers
- importing compressed EC keys in WebCrypto
- loading scripts for nested workers
- non-autofill credential type for the autocomplete attribute
- revoking Blob URLs across same-origin contexts
- isComposing attribute on InputEvent
- termination of nested workers
- transfer size metrics for first parties in ServerTiming and PerformanceResourceTiming
- KeyframeEffect.iterationComposite
- WEBGL_clip_cull_distance
Last fall, Safari 16 brought support for AVIF images to iOS 16, iPadOS 16 and macOS Ventura. Now with Safari 16.4, AVIF is also supported on macOS Monterey and macOS Big Sur. Updates to our AVIF implementation ensure animated images and images with film grain (noise synthesis) are now fully supported, and that AVIF works inside the <picture> element. We’ve also updated our AVIF implementation to be more lenient in accepting and displaying images that don’t properly conform to the AVIF standard.
Safari 16.4 adds support for the video portion of Web Codecs API . This gives web developers complete control over how media is processed by providing low-level access to the individual frames of a video stream. It’s especially useful for applications that do video editing, video conferencing, or other real-time processing of video.
Media features new to Safari 16.4 also include:
- Improvements to audio quality for web video conferencing
- Support for a subset of the AudioSession Web API
- Support for AVCapture virtual cameras
- Support for inbound rtp trackIdentifier stat field
- Support for VTT-based extended audio descriptions
- Support to allow a site to provide an “alternate” URL to be used during AirPlay
WKPreferences , used by WKWebView on iOS and iPadOS 16.4, adds a new shouldPrintBackgrounds API that allows clients to opt-in to including a pages’s background when printing.
Inspectable WebKit and JavaScriptCore API
Across all platforms supporting WKWebView or JSContext , a new property is available called isInspectable ( inspectable in Objective-C) on macOS 13.4 and iOS, iPadOS, and tvOS 16.4. It defaults to false , and you can set it to true to opt-in to content being inspectable using Web Inspector, even in release builds of apps.

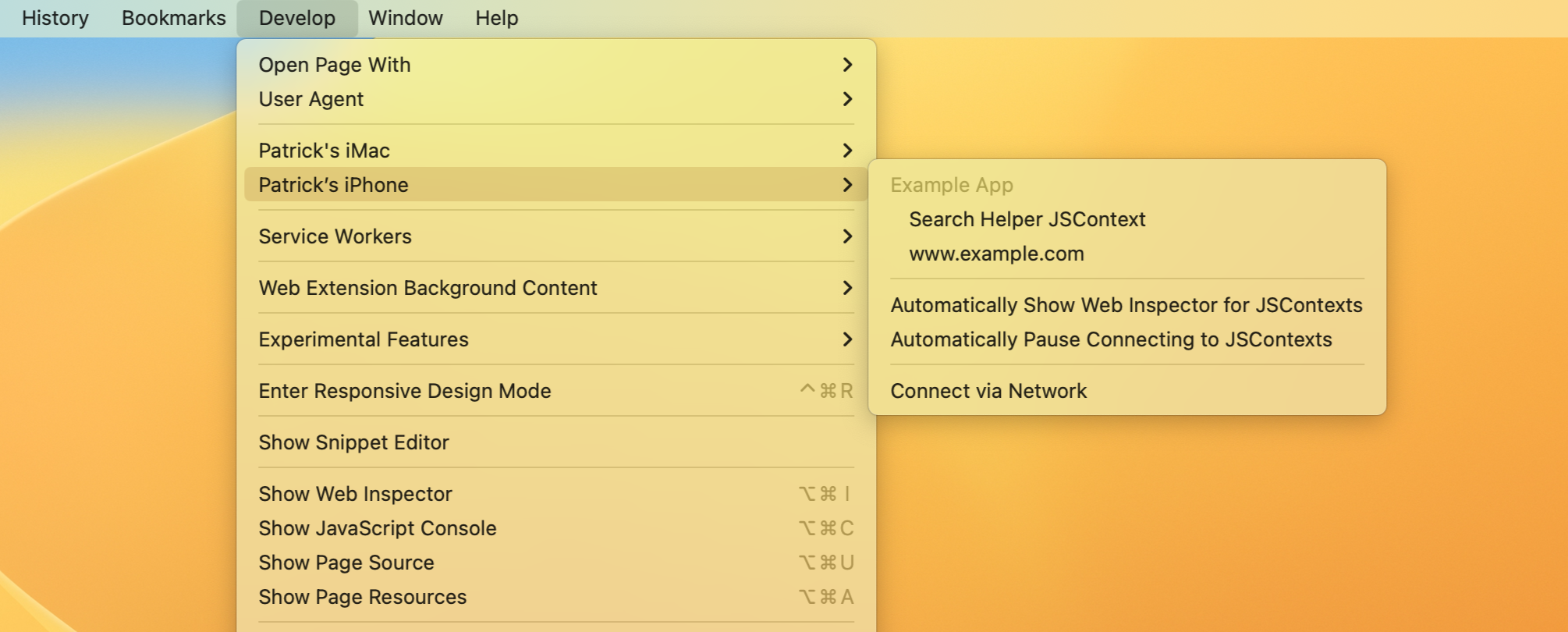
When an app has enabled inspection, it can be inspected from Safari’s Develop menu in the submenu for either the current computer or an attached device. For iOS and iPadOS, you must also have enabled Web Inspector in the Settings app under Safari > Advanced > Web Inspector .
To learn more, read Enabling the Inspection of Web Content in Apps .
When automating Safari 16.4 with safaridriver , we now supports commands for getting elements inside shadow roots, as well as accessibility commands for getting the computed role and label of elements. When adding a cookie with safaridriver , the SameSite attribute is now supported. Improvements have also been made to performing keyboard actions, including better support for modifier keys behind held and support for typing characters represented by multiple code points, including emoji. These improvements make writing cross-browser tests for your website even easier.
Typography Tooling
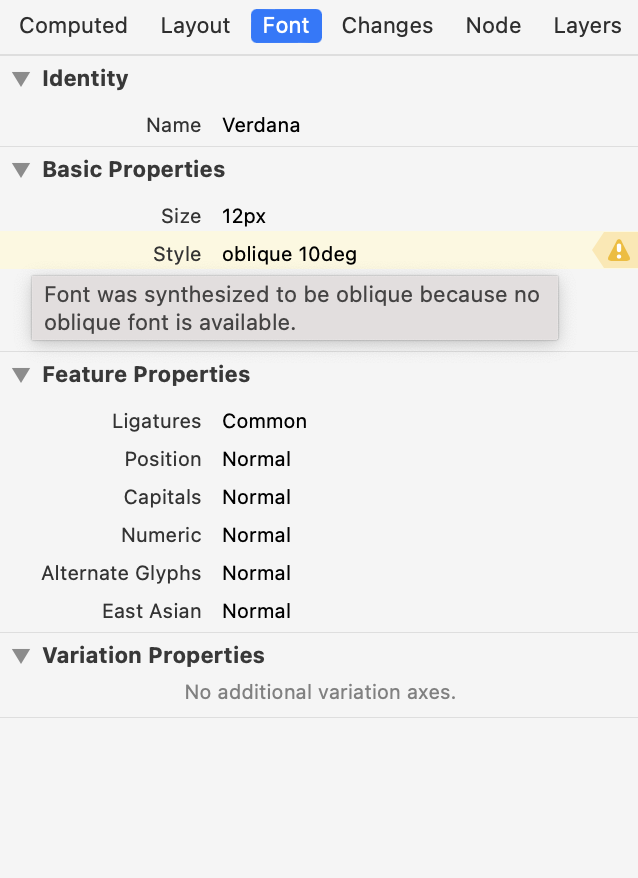
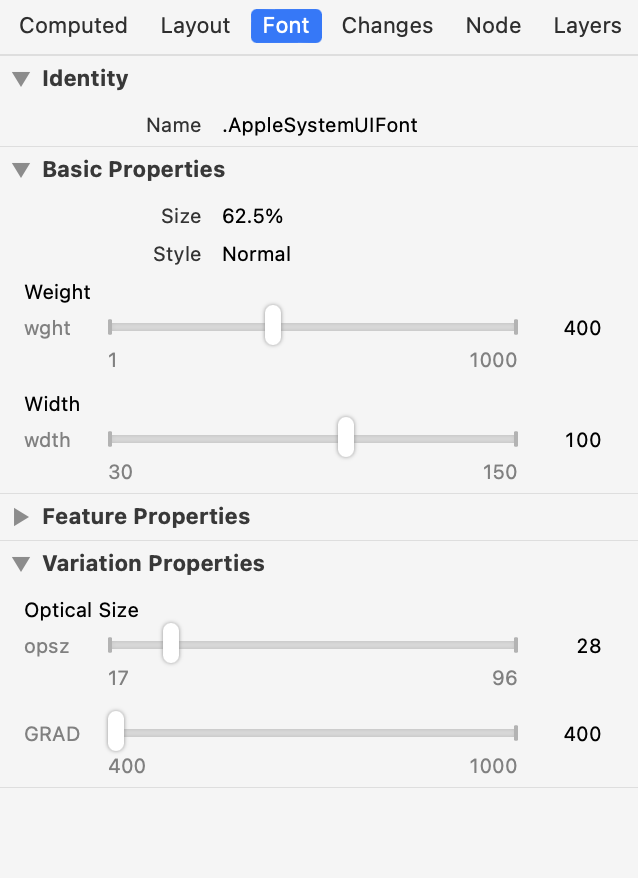
Web Inspector in Safari 16.4 adds new typography inspection capabilities in the Fonts details sidebar of the Elements Tab.

Warnings are now shown for synthesized bold and oblique when the rendering engine has to generate these styles for a font that doesn’t provide a suitable style. This may be an indicator that the font file for a declared @font-face was not loaded. Or it may be that the specific value for font-weight or font-style isn’t supported by the used font.
A variable font is a font format that contains instructions on how to generate, from a single file, multiple style variations, such as weight, stretch, slant, optical sizing, and others. Some variable fonts allow for a lot of fine-tuning of their appearance, like the stroke thickness, the ascender height or descender depth, and even the curves or roundness of particular glyphs. These characteristics are expressed as variation axes and they each have a custom value range defined by the type designer.

The Fonts details sidebar now provides interactive controls to adjust values of variation axes exposed by a variable font and see the results live on the inspected page allowing you to get the font style that’s exactly right for you.
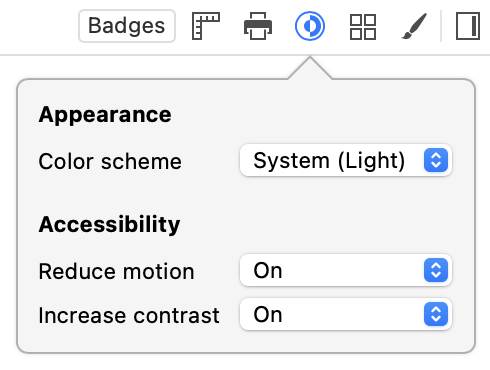
Tooling for Conditionals in CSS
The controls under the new User Preference Overrides popover in the Elements Tab allow you to emulate the states of media features like prefers-reduced-motion and prefers-contrast to ensure that the web content you create adapts to the user’s needs. The toggle to emulate the states of prefers-color-scheme , which was previously a standalone button, has moved to this new popover.

The Styles panel of the Elements Tab now allows editing the condition text for @media , @container and @supports CSS rules. This allows you to make adjustments in-context and immediately see the results on the inspected page. Here’s a quick tip: edit the condition of @supports to its inverse, like @supports not (display: grid) , to quickly check your progressive enhancement approach to styling and layout.
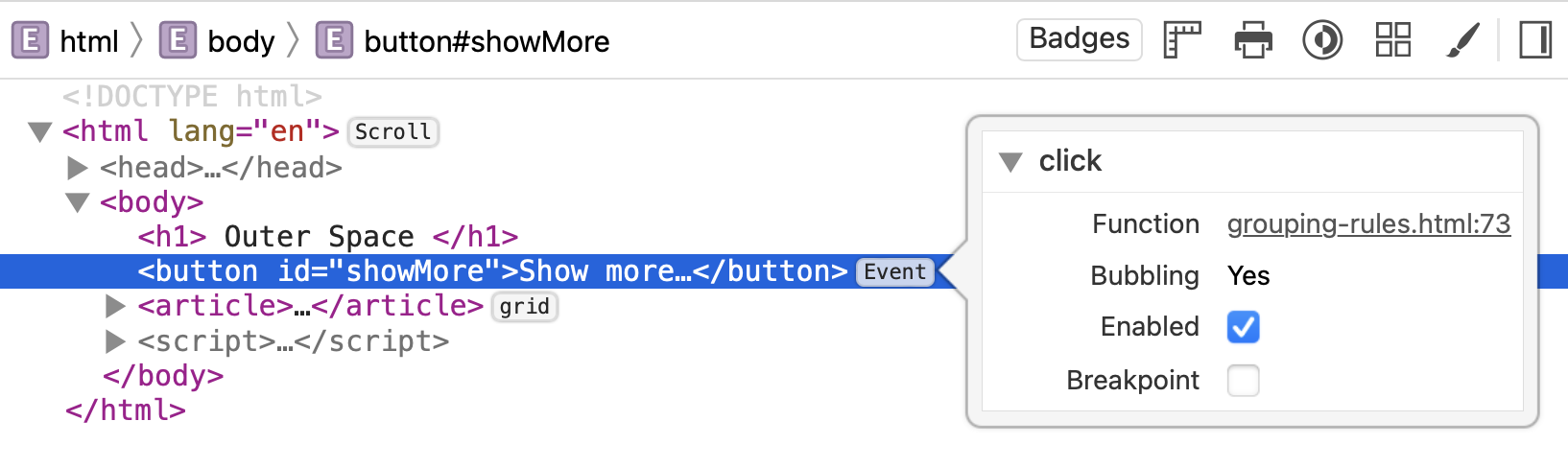
Badging HTML Elements

New badges for elements in the DOM tree of the Elements Tab join the existing badges for Grid and Flex containers. The new Scroll badge calls out scrollable elements, and the new Events badge provides quick access to the event listeners associated with the element when clicked. And a new Badges toolbar item makes it easy to show just the badges you are interested in and hide others.
Changes to Web Inspector in Safari 16.4 also include:
- Elements Tab: Improved visual hierarchy of the Layout sidebar.
- Elements Tab: Added support for nodes that aren’t visible on the page to appear dimmed in the DOM tree.
- Console Tab: Added support for console snippets.
- Sources Tab: Added showing relevant special breakpoints in the Pause Reason section.
- Sources Tab: Added support for inline breakpoints.
- Sources Tab: Added support for symbolic breakpoints
- Network Tab: Added a Path column.
- Network Tab: Added alphabetic sorting of headers.
- Network Tab: Added support for per-page network throttling.
- Network Tab: Added using the Shift key to highlight the initiator or initiated resources.
- Graphics Tab: Added OpenGL object IDs in the Canvas inspector.
- Settings Tab: Added a setting to turn off dimming nodes that aren’t visible on the page.
- Added support for function breakpoints and tracepoints.
Enhancements to Declarative Net Request
Safari is always working on improving support for declarativeNetRequest , the declarative way for web extensions to block and modify network requests. In Safari 16.4, several enhancements have been added to the API:
- The declarativeNetRequest.setExtensionActionOptions API can be used to configure whether to automatically display the action count (number of blocked loads, etc.) as the extension’s badge text.
- The modifyHeaders action type has been added to rewrite request and response headers. This action requires granted website permissions for the affected domains and the declarativeNetRequestWithHostAccess permission in the manifest.
- The redirect action type now requires the declarativeNetRequestWithHostAccess permission in the manifest.
- The MAX_NUMBER_OF_DYNAMIC_AND_SESSION_RULES property has been added to check the maximum number of combined dynamic and session rules an extension can add. The current limit is set at 5,000 rules.
These enhancements give developers more options to customize their content blocking extensions and provide users with better privacy protection.
SVG Icon Support in Web Extensions
Safari 16.4 now supports SVG images as extension and action icons, giving developers more options for creating high-quality extensions. This support brings Safari in line with Firefox, allowing for consistent experiences across platforms. The ability to scale vector icons appropriately for any device means developers no longer need multiple sizes, simplifying the process of creating polished and professional-looking extensions.
Dynamic Content Scripts
Safari 16.4 introduces support for the new scripting.registerContentScript API, which enables developers to create dynamic content scripts that can be registered, updated, or removed programmatically. This API augments the static content scripts declared in the extension manifest, providing developers with more flexibility in managing content scripts and enabling them to create more advanced features for their extensions.
Toggle Reader Mode
The tabs.toggleReaderMode API has been added to Safari 16.4, which enables extensions to toggle Reader Mode for any tab. This function is particularly useful for extensions that want to enhance the user’s browsing experience by allowing them to focus on the content they want to read. By using this API, developers can create extensions that automate the process of enabling Reader Mode for articles, making it easier and more convenient for users to read online content.
Session Storage
The storage.session API, now supported in Safari 16.4, enables extensions to store data in memory for the duration of the browser session, making it a useful tool for storing data that takes a long time to compute or is needed quickly between non-persistent background page loads. This API is particularly useful for storing sensitive or security-related data, such as decryption keys or authentication tokens, that would be inappropriate to store in local storage. The session storage area is not persisted to disk and is cleared when Safari quits, providing enhanced security and privacy for users.
Background Modules
Developers can now take advantage of modules in background service workers and pages by setting "type": "module" in the background section of the manifest. This allows for more organized and maintainable extension code, making it easier to manage complex codebases. By setting this option, background scripts will be loaded as ES modules, enabling the use of import statements to load dependencies and use the latest JavaScript language features.
Safari 16.4 has added support for :has() selectors in Safari Content Blocker rules. This is a powerful new addition to the declarative content blocking capabilities of Safari, as it allows developers to select and hide parent elements that contain certain child elements. Its inclusion in Safari Content Blocker rules opens up a whole new range of possibilities for content blocking. Now developers can create more nuanced and precise rules that can target specific parts of a web page, making it easier to block unwanted content while preserving the user’s browsing experience. This is yet another example of Safari’s commitment to providing a secure and private browsing experience for its users while also offering developers the tools they need to create innovative and effective extensions.
Lockdown Mode is an optional, extreme protection that’s designed for the very few individuals who, because of who they are or what they do, might be personally targeted by some of the most sophisticated digital threats. Most people are never targeted by attacks of this nature.
If a user chooses to enable Lockdown mode on iOS 16.4, iPadOS 16.4, or macOS Ventura 13.3, Safari will now:
- Disable binary fonts in the CSS Font Loading API
- Disable Cache API
- Disable CacheStorage API
- Disable ServiceWorkers
- Disable SVG fonts
- Disable the WebLocks API
- Disable WebSpeech API
Safari 16.4 now supports dark mode for plain text files. It has support for smooth key-driven scrolling on macOS. And it adds prevention of redirects to data: or about: URLs.
In addition to the 135 new features, WebKit for Safari 16.4 includes an incredible amount work polishing existing features. We’ve heard from you that you want to know more about the many fixes going into each release of Safari. We’ve done our best to list everything that might be of interest to developers, in this case, 280 of those improvements:
- Fixed -webkit-mask-box-image: initial to set the correct initial value.
- Fixed -webkit-radial-gradient parsing accidentally treating several mandatory commas as optional.
- Fixed ::placeholder to not support writing-mode , direction , or text-orientation.
- Fixed @supports to not work if not , or , or and isn’t followed by a space.
- Fixed background-repeat not getting correctly exposed through inline styles.
- Fixed baseline-shift to allow length or percentage, but not numbers.
- Fixed contain: inline-size for replaced elements.
- Fixed CSSPerspective.toMatrix() to throw a TypeError if its length is incompatible with the px unit.
- Fixed cx , cy , x , and y CSS properties to allow length or percentage, but not numbers.
- Fixed filter: blur on an absolutely positioned image losing overflow: hidden .
- Fixed font-face to accept ranges in reverse order, and reverse them for computed styles.
- Fixed font-style: oblique must allow angles equal to 90deg or -90deg.
- Fixed font-style: oblique with calc() to allow out-of-range angles and clamp them for computed style.
- Fixed font-weight to clamp to 1 as a minimum.
- Fixed font shorthand to reject out-of-range angles for font-style .
- Fixed font shorthand to reset more longhand properties.
- Fixed overflow-x: clip causing a sibling image to not load.
- Fixed overflow: clip not working on SVG elements.
- Fixed stroke-dasharray parsing to align with standards.
- Fixed stroke-width and stroke-dashoffset parsing to align with standards.
- Fixed text-decoration-thickness property not repainting when changed.
- Fixed allowing calc() that combines percentages and lengths for line-height .
- Fixed an issue where using box-sizing: border-box causes the calculated aspect-ratio to create negative content sizes.
- Fixed an issue with a monospace font on a parent causing children with a sans-serif font using rem or rlh units to grow to a larger size.
- Fixed behavior of cursor: auto over links.
- Fixed buttons with auto width and height to not set intrinsic margins.
- Fixed calculating block size to use the correct box-sizing with aspect ratio.
- Fixed cells overflowing their contents when a table cell has inline children which change writing-mode .
- Fixed clipping perspective calc() values to 0.
- Fixed font shorthand to not reject values that happen to have CSS-wide keywords as non-first identifiers in a font family name.
- Fixed hit testing for double-click selection on overflowing inline content.
- Fixed honoring the content block size minimum for a <fieldset> element with aspect-ratio applied.
- Fixed incorrectly positioned line break in contenteditable with tabs.
- Fixed invalidation for class names within :nth-child() selector lists.
- Fixed omitting the normal value for line-height from the font shorthand in the specified style, not just the computed style.
- Fixed pseudo-elements to not be treated as ASCII case-insensitive.
- Fixed rejecting a selector argument for :nth-of-type or :nth-last-of-type .
- Fixed serialization order for contain .
- Fixed strings not wrapped at zero width spaces when word-break: keep-all is set.
- Fixed supporting <string> as an unprefixed keyframe name.
- Fixed the :has() pseudo-selector parsing to be unforgiving.
- Fixed the font-face src descriptor format to allow only specified formats, others are a parse error.
- Fixed the tz component not accounting for zoom when creating a matrix3d () value.
- Fixed the computed value for stroke-dasharray to be in px .
- Fixed the effect of the writing-mode property not getting removed when the property is removed from the root element.
- Fixed the position of text-shadow used with text-combine-upright .
- Fixed the title of a style element with an invalid type to never be added to preferred stylesheet set.
- Fixed the transferred min/max sizes to be constrained by defined sizes for aspect ratio.
- Fixed the user-agent stylesheet to align hidden elements, abbr , acronym , marquee , and fieldset with HTML specifications.
- Fixed to always use percentages for computed values of font-stretch , never keywords.
- Fixed to not require whitespace between of and the selector list in :nth-child or :nth-last-child .
- Fixed CSS.supports returning false for custom properties.
- Fixed CSS.supports whitespace handling with !important .
- Fixed forgiving selectors to not be reported as supported with CSS.supports("selector(...)") .
- Fixed getComputedStyle() to return a function list for the transform property.
- Fixed linear-gradient keyword values not getting converted to their rgb() equivalents for getComputedStyle() .
Content Security Policy
- Fixed updating the Content Security Policy when a new header is sent as part of a 304 response.
- Fixed <input type="submit"> , <input type="reset">, and <input type="button"> to honor font-size , padding , height , and work with multi-line values.
- Fixed firing the change event for <input type="file"> when a different file with the same name is selected.
- Fixed preventing a disabled <fieldset> element from getting focus.
- Fixed the :out-of-range pseudo class matching for empty input[type=number] .
- Fixed Array.prototype.indexOf constant-folding to account for a non-numeric index.
- Fixed Intl.NumberFormat useGrouping handling to match updated specs.
- Fixed Intl.NumberFormat ignoring maximumFractionDigits with compact notation.
- Fixed String.prototype.includes incorrectly returning false when the string is empty and the position is past end of the string.
- Fixed toLocaleLowerCase and toLocaleUpperCase to throw an exception on an empty string.
- Fixed aligning the parsing of <body link vlink alink> to follow standards.
- Fixed <legend> to accept more display property values than display: block .
Intelligent Tracking Prevention
- Fixed user initiated cross-domain link navigations getting counted as Top Frame Redirects.
- Fixed some display issues with HDR AVIF images.
- Fixed the accept header to correctly indicate AVIF support.
Lockdown Mode
- Fixed common cases of missing glyphs due to custom icon fonts.
- Fixed enumerateDevices may return filtered devices even if page is capturing.
- Fixed MediaRecorder.stop() firing an additional dataavailable event with bytes after MediaRecorder.pause() .
- Fixed duplicate timeupdate events.
- Fixed limiting DOMAudioSession to third-party iframes with microphone access.
- Fixed MSE to not seek with no seekable range.
- Fixed mute microphone capture if capture fails to start because microphone is used by a high priority application.
- Fixed not allowing text selection to start on an HTMLMediaElement.
- Fixed only requiring a transient user activation for Web Audio rendering.
- Fixed screen capture to fail gracefully if the window or screen selection takes too long.
- Fixed switching to alternate <source> element for AirPlay when necessary.
- Fixed the local WebRTC video element pausing after bluetooth audioinput is disconnected.
- Fixed trying to use low latency for WebRTC HEVC encoder when available.
- Fixed unmuting a TikTok video pauses it.
- Fixed WebVTT styles not applied with in-band tracks.
- Ensured negative letter-spacing does not pull content outside of the inline box
- Fixed <div> with border-radius not painted correctly while using jQuery’s .slideToggle() .
- Fixed border-radius clipping on composited layers.
- Fixed box-shadow to paint correctly on inline elements.
- Fixed box-shadow invalidation on inline boxes.
- Fixed calculating the width of an inline text box using simplified measuring to handle fonts with Zero Width Joiner , Zero Width Non-Joner , or Zero Width No-Break Space .
- Fixed clearing floats added dynamically to previous siblings.
- Fixed clipping the source image when the source rectangle is outside of the source image in canvas.
- Fixed CSS keyframes names to not allow CSS wide keywords.
- Fixed elements with negative margins not avoiding floats when appropriate.
- Fixed floating boxes overlapping with their margin boxes.
- Fixed HTMLImageElement width and height to update layout to return styled dimensions not the image attributes.
- Fixed ignoring nowrap on <td nowrap="nowrap"> when an absolute width is specified.
- Fixed incorrect clipping when a layer is present between the column and the content layer.
- Fixed incorrect static position of absolute positioned elements inside relative positioned containers.
- Fixed layout for fixed position elements relative to a transformed container.
- Fixed layout overflow rectangle overflows interfering with the scrollbar.
- Fixed negative shadow repaint issue.
- Fixed preventing a focus ring from being painted for anonymous block continuations.
- Fixed recalculating intrinsic widths in the old containing block chain when an object goes out of flow.
- Fixed rendering extreme border-radius values.
- Fixed specified hue interpolation method for hues less than 0 or greater than 360.
- Fixed tab handling in right-to-left editing.
- Fixed text selection on flex and grid box items.
- Fixed the position and thickness of underlines to be device pixel aligned.
- Fixed transforms for table sections.
- Fixed transition ellipsis box from “being a display box on the line” to “being an attachment” of the line box.
- Fixed unexpected overlapping selection with tab in right-to-left context.
- Fixed updating table rows during simplified layout.
- Fixed: improved balancing for border, padding, and empty block content.
- Extensions that request the unlimitedStorage permission no longer need to also request storage .
- Fixed browser.declarativeNetRequest namespace is now available when an extension has the declarativeNetRequestWithHostAccess permission.
- Fixed isUrlFilterCaseSensitive declarativeNetRequest rule condition to be false by default.
- Fixed tabs.onUpdated getting called on tabs that were already closed.
- Fixed background service worker failing to import scripts.
- Fixed content scripts not injecting into subframes when extension accesses the page after a navigation.
- Fixed CORS issue when doing fetch requests from a background service worker.
- Fixed declarativeNetRequest errors not appearing correctly in the extension’s pane of Safari Settings.
- Fixed display of extension cookie storage in Web Inspector. Now the extension name is shown instead of a UUID.
- Fixed declarativeNetRequest rules not loading when an extension is turned off and then on.
- Fixed result of getMatchedRules() to match other browsers.
- Fixed browser.webNavigation events firing for hosts where the extension did not have access.
- Removed Keyboard Shortcut conflict warnings for browser.commands when there are multiple commands without keyboard shortcuts assigned.
- Fixed overscroll-behavior: none to prevent overscroll when the page is too small to scroll.
- Fixed <svg:text> to not auto-wrap.
- Fixed preserveAspectRatio to stop accepting defer .
- Fixed SVG.currentScale to only set the page zoom for a standalone SVG.
- Fixed svgElement.setCurrentTime to restrict floats to finite values.
- Fixed applying changes to fill with currentColor to other colors via CSS.
- Fixed changes to the filter property getting ignored.
- Fixed CSS and SVG filters resulting in a low quality, pixelated image.
- Fixed focusability even when tab-to-links is enabled for <svg:a> .
- Fixed handling animation freezes when repeatDur is not a multiple of dur .
- Fixed making sure computed values for baseline-shift CSS property use px unit for lengths.
- Fixed not forcing display: table-cell , display: inline-table , display: table , and float: none on table cell elements when in quirks mode.
- Fixed removing the visual border when the table border attribute is removed.
- Fixed font-optical-sizing: auto having no effect in Safari 16.
- Fixed directionality of the <bdi> and <input> elements to align with HTML specifications.
- Fixed handling an invalid dir attribute to not affect directionality.
- Fixed the default oblique angle from 20deg to 14deg .
- Fixed the handling of <bdo> .
- Fixed the order of how @font-palette-values override-colors are applied.
- Fixed @keyframes rules using an inherit value to update the resolved value when the parent style changes.
- Fixed Animation.commitStyles() triggering a mutation even when the styles are unchanged.
- Fixed Animation.startTime and Animation.currentTime setters support for CSSNumberish values.
- Fixed baseline-shift animation.
- Fixed baselineShift inherited changes.
- Fixed commitStyles() failing to commit a relative line-height value.
- Fixed getKeyframes() serialization of CSS values for an onkeyframe sequence.
- Fixed rotate: x and transform: rotate(x) to yield the same behavior with SVGs.
- Fixed word-spacing to support animating between percentage and fixed values.
- Fixed accounting for non-inherited CSS variables getting interpolated for standard properties on the same element.
- Fixed accumulating and clamping filter values when blending with "none" .
- Fixed accumulation support for the filter property.
- Fixed additivity support for the filter property.
- Fixed animation of color list custom properties with iterationComposite .
- Fixed blend transform when iterationComposite is set to accumulate .
- Fixed blending to account for iterationComposite .
- Fixed Calculating computed keyframes for shorthand properties.
- Fixed composite animations to compute blended additive or accumulative keyframes for in-between keyframes.
- Fixed computing the keyTimes index correctly for discrete values animations.
- Fixed CSS animations participation in the cascade.
- Fixed custom properties to support interpolation with a single keyframe.
- Fixed filter values containing a url() should animate discretely.
- Fixed interpolating custom properties to take iterationComposite into account.
- Fixed jittering when animating a rotated image.
- Fixed keyframes to be recomputed if a custom property registration changes.
- Fixed keyframes to be recomputed if the CSS variable used is changed.
- Fixed keyframes to be recomputed when bolder or lighter is used on a font-weight property.
- Fixed keyframes to be recomputed when a parent element changes value for a custom property set to inherit .
- Fixed keyframes to be recomputed when a parent element changes value for a non-inherited property set to inherit .
- Fixed keyframes to be recomputed when the currentcolor value is used on a custom property.
- Fixed keyframes to be recomputed when the currentcolor value is used.
- Fixed opacity to use unclamped values for from and to keyframes with iterationComposite .
- Fixed running a transition on an inherited CSS variable getting reflected on a standard property using that variable as a value.
- Fixed seamlessly updating the playback rate of an animation.
- Fixed setting iterationComposite should invalidate the effect.
- Fixed setting the transition-property to none does not disassociate the CSS Transition from owning the element.
- Fixed the composite operation of implicit keyframes for CSS Animations to return "replace" .
- Fixed the timing model for updating animations and sending events.
- Fixed updating timing to invalidate the effect.
- Fixed -webkit-user-select: none allowing text to be copied to clipboard.
- Fixed contentEditable caret getting left aligned instead of centered when the :before pseudo-element is used.
- Fixed Cross-Origin-Embedder-Policy incorrectly blocking scripts on cache hit.
- Fixed CSSRule.type to not return values greater than 15.
- Fixed document.open() to abort all loads when the document is navigating.
- Fixed document.open() to remove the initial about:blank -ness of the document.
- Fixed Element.querySelectorAll not obeying element scope with ID.
- Fixed FileSystemSyncAccessHandle write operation to be quota protected.
- Fixed getBoundingClientRect() returning the wrong value for <tr> , <td> , and its descendants for a vertical table.
- Fixed HTMLOutputElement.htmlFor to make it settable.
- Fixed queryCommandValue("stylewithcss") to always return an empty string.
- Fixed StorageEvent.initStorageEvent() to align with HTML specifications.
- Fixed textContent leaving dir=auto content in the wrong direction.
- Fixed -webkit-user-select: initial content within -webkit-user-select: none should be copied
- Fixed WorkerGlobalScope.isSecureContext to be based on the owner’s top URL, not the owner’s URL.
- Fixed a bug where mousedown without mouseup in a frame prevents a click event in another frame.
- Fixed a sometimes incorrect location after exiting mouse hover.
- Fixed accepting image/jpg for compatibility.
- Fixed adding a non-breaking space, instead of a plain space, when it is inserted before an empty text node.
- Fixed behavior of nested click event on a label element with a checkbox.
- Fixed BroadcastChannel in a SharedWorker when hosted in a cross-origin iframe.
- Fixed calculation of direction for text form control elements with dir="auto" .
- Fixed canvas fallback content focusability computation.
- Fixed deleting a button element leaving the button’s style in a contenteditable element.
- Fixed disconnected <fieldset> elements sometimes incorrectly matching :valid or :invalid selectors.
- Fixed dragging the mouse over a -webkit-user-select: none node can begin selection in another node.
- Fixed ensuring nested workers get controlled if matching a service worker registration.
- Fixed errors caught and reported for importScripts() .
- Fixed escaping “&” in JavaScript URLs for innerHTML and outerHTML .
- Fixed EventSource to stop allowing trailing data when parsing a retry delay.
- Fixed Fetch Request object to keep its Blob URL alive.
- Fixed filled text on a canvas with a web font refreshing or disappearing.
- Fixed find on page failing to show results in PDFs.
- Fixed firing an error event when link preload fails synchronously.
- Fixed form submissions to cancel JavaScript URL navigations.
- Fixed handing the onerror content attribute on body and frameset elements.
- Fixed handling opaque origin Blob URLs.
- Fixed handling text documents to align to modern HTML specifications.
- Fixed handling the onerror content attribute on <body> and <frameset> elements.
- Fixed HTMLTemplateElement to have a shadowRootMode attribute.
- Fixed including alternate stylesheets in document.styleSheets .
- Fixed incorrect caret movement in some right-to-left contenteditable elements.
- Fixed incorrect color for videos loaded in a canvas.
- Fixed incorrect image srcset candidate chosen for <img> cloned from <template> .
- Fixed incorrectly ignored X-Frame-Options HTTP headers with an empty value.
- Fixed lazy loading images sometimes not loading.
- Fixed link elements to be able to fire more than one load or error event.
- Fixed loading Blob URLs with a fragment from opaque, unique origins.
- Fixed maintaining the original Content-Type header on a 303 HTTP redirect.
- Fixed module scripts to always decode using UTF-8.
- Fixed MouseEventInit to take movementX and movementY .
- Fixed not dispatching a progress event when reading an empty file or blob using the FileReader API.
- Fixed not replacing the current history item when navigating a cross-origin iframe to the same URL.
- Fixed overriding the mimetype for an XHR.
- Fixed parsing of negative age values in CORS prefetch responses.
- Fixed pasting of the first newline into text area.
- Fixed preventing selection for generated counters in ordered lists.
- Fixed Safari frequently using stale cached resources despite using Reload Page From Origin.
- Fixed scheduling a navigation to a Blob URL to keep the URL alive until the navigation occurs.
- Fixed sending Basic authentication via XHR using setRequestHeader() when there is an existing session.
- Fixed setting style="" to destroy the element’s inline style.
- Fixed setting the tabIndex of a non-focusable HTMLElement.
- Fixed system colors not respecting inherited color-scheme values.
- Fixed textarea placeholder text not disappearing when text is inserted without a user gesture.
- Fixed the event.keyIdentifier value for F10 and F11 keys.
- Fixed the click event to not get suppressed on textarea resize.
- Fixed the computed value for the transform property with SkewY .
- Fixed the initialization of color properties.
- Fixed timing of ResizeObserver and IntersectionObserver to match other browsers.
- Fixed toggling a details element when a summary element receives a click() .
- Fixed updating Text node children of an option element to not reset the selection of the select element.
- Fixed using NFC Security Key on iOS.
- Fixed using WebAuthn credentials registered on iOS 15 if iCloud Keychain is disabled.
- Fixed WebAuthn sending Attestation as None when requested as Direct.
- Fixed XHR aborting to align with standards specification
- Fixed XHR error events to return 0 for loaded and total.
- Fixed: Made all FileSystemSyncAccessHandle methods synchronous.
- Fixed: Removed the precision="float" attribute on <input type="range"> .
- Fixed video textures set to repeat.
- Fixed “Inspect Element” not highlighting the element.
- Fixed capturing async stack traces for queueMicrotask .
- Fixed clicking coalesced events in the timeline selecting the wrong event.
- Fixed event breakpoints to support case-insensitive and RegExp matching.
- Fixed slow search with a lot of files in the Open Resource dialog.
- Fixed sorting prefixed properties below non-prefixed properties in the Computed panel of the Elements Tab.
- Fixed the always empty Attributes section in the Node panel of the Elements Tab.
- Fixed the Computed Tab scrolling to the top when a <style> is added to the page.
- Fixed URL breakpoints to also pause when HTML attributes are set that trigger loads.
- Fixed “Get Element Rect” to not round to integer values.
- Fixed automation sessions terminating during navigation.
- Fixed click element failing on iPad when Stage Manager is disabled.
- Fixed HTTP GET requests with a body failing.
- Fixed the Shift modifier key not applying to typed text.
We love hearing from you. Send a tweet to @webkit to share your thoughts on Safari 16.4. Find us on Mastodon at @[email protected] and @[email protected] . If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technology or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features. You can also read the Safari 16.4 release notes .
Safari CSS Reference
- Table of Contents
- Jump To…
- Download Sample Code
Introduction to Safari CSS Reference
You can use Cascading Style Sheets (CSS) in conjunction with HTML-based web content to fine-tune the style of the content. The goal of CSS is to separate the structure provided by HTML from the style provided by CSS. Taking style information out of the structure allows designers to independently tune a page’s style for a variety of audiences and readers (such as desktops, hand-held devices like iPhone, and text-based browsers).
All Safari web browsers use the WebKit engine to display webpages. WebKit is an open source framework in Mac OS X that lets developers embed web browser functionality into applications. This document covers support of cascading style sheets (CSS) in WebKit.
This document is not intended as a comprehensive specification. Specifications for versions of CSS are available at http://www.w3.org/Style/CSS/ .
You should read this document if you are creating web content for any version of Safari or any other WebKit-based application such as Dashboard.
Organization of This Document
This document contains the following articles:
Explanation of Terms explains terminology used in this reference.
Supported CSS Properties describes all of the CSS properties supported by Safari and provides information about which web standards (as defined by the World Wide Web Consortium, or W3C) include those properties, where applicable.
Supported CSS Rules describes CSS rules supported by Safari, including media rules, downloadable font rules, and so on.
CSS Property Functions describes functions used by CSS transform properties.
There are a variety of other resources for Safari web content developers in the ADC Reference Library.
If you are creating web content for Safari platforms, then you should read:
Safari Web Content Guide describes how to create content that is compatible with, optimized for, and customized for Safari on any platform.
If you are a designing web content for Safari on iOS, then you should also read:
iOS Human Interface Guidelines provides user interface guidelines for designing webpages and web applications for Safari on iOS.
Apple URL Scheme Reference describes how to use the Phone, Mail, Text, YouTube, iTunes, and Maps applications from your webpages.
If you want to learn more about visual effects, then you should read:
Safari CSS Visual Effects Guide describes how to use the CSS visual effects properties—the transition, animation, and transforms properties. It also covers the JavaScript APIs for handling visual effects events.
If you want to learn more about the JavaScript multi-touch event support, then you should read:
Safari DOM Additions Reference describes the touch event classes that you use to handle multi-touch gestures in JavaScript.
If you want to use the JavaScript media APIs, then you should read:
Safari HTML5 Audio and Video Guide describes how to use the HTML5 audio and video elements.
If you want to learn more about what HyperText Markup Language (HTML) tags are supported in Safari, then read:
Safari HTML Reference describes the HTML elements and attributes supported by different Safari and WebKit applications.
If you are using JavaScript and want access to the DOM or use the canvas object, then read:
WebKit DOM Programming Topics describes how to use JavaScript in web content for WebKit-based applications.
If you are developing web content for Safari on the desktop and iOS, then you should read:
Safari Web Inspector Guide describes how to use the Debug menu in Safari.
Dashcode User Guide describes how to use Dashcode to create web applications.
If you want to learn more about WebKit or contribute to the open source project, then go to The WebKit Open Source Project .
If you want to read the WebKit W3C proposals then go to: http://www.webkit.org/specs .
Copyright © 2016 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2016-10-27
Sending feedback…
We’re sorry, an error has occurred..
Please try submitting your feedback later.
Thank you for providing feedback!
Your input helps improve our developer documentation.
How helpful is this document?
How can we improve this document.
* Required information
To submit a product bug or enhancement request, please visit the Bug Reporter page.
Please read Apple's Unsolicited Idea Submission Policy before you send us your feedback.

IMAGES
VIDEO
COMMENTS
The :not(:root:root) selector is invalid according to CSS Selectors 3 spec (in which :not() can contain only a simple selector, i.e. one type selector or one ID or one class or one pseudo-class), but completely valid according to CSS Selectors 4 (where :not() accepts list of selectors). It's true that currently only Safari understands CSS ...
0. Using the UserAgent string, you can check for Safari and !Chrome. Both use the WebKit Renderer and both have Safari in the UA string, but Chrome also has 'Chrome'. To be honest, I'd just check for Webkit and code to that because who knows what other WebKit browser put in their UA strings. Safari : Mozilla/5.0 (Windows; U; Windows NT 6.1; zh ...
When it comes to the Microsoft Edge browser, the process is simple as it involves a simple selector that has a property value. It also provides automatic alignment, which is considered the easy way to create browser-specific CSS code. @supports (-ms-ime-align:auto) {. selector { property: value; } }
Web browsers are built with different rendering engines, and this causes small differences in the way your website appears between browsers. The sizing may be a little different, the colors aren't consistent, and many more things of that nature. To counter this, we can use the following CSS to target and style specific browsers.
Source. To write browser-specific CSS code in Google Chrome, you can follow these browser-specific CSS properties: To target the support of browser-specific CSS properties on the Webkit browsers (including Safari) for all Chrome versions: .selector:not(*:root) { property:value; } To target the support of properties on Chrome versions >= 29:
How to apply css rules to safari only Table of Contents. The solution; While working on Thumbs Up News, I've noticed a strange UI bug that happened only on Safari, when the screen was smaller than 900px height-wise. All the other browsers where okay, but the subscribe button was broken. The border was pushed up outside the area of the button ...
CSS3 Media Query to target only Internet Explorer (from IE6 to IE11+), Firefox, Chrome, Safari and/or EdgeA set of useful CSS3 media queries to target only specific versions of the various browsers: Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari and Microsoft Edge. February 27, 2018March 11, 2018 - by Ryan - 6 Comments. 161.6K.
We can fix some of these issues by writing browser-specific CSS. I would personally recommend avoiding the use of browser-specific CSS because it depends on the browser and their versions, it might fail with the other versions of the same browser. Table Of Contents Internet Explorer Microsoft Edge Chrome Safari Firefox Opera. #Internet Explorer
Displaying properties in Safari. There is a CSS appearance property used to display an element using a platform-native styling based on the users' operating system's theme. To make it work on Safari, we must set the appearance property to its "none" value. Also, use -WebKit-and -Moz-vendor prefixes.. Let's see an example, where we use this trick to make the border-radius property work on ...
Defining Safari-Specific Styles. In our App.module.less file, we can define styles that should only apply to Safari browsers. For instance:.safari_container { h1 { color: red; } } This LESS snippet will turn all h1 elements within elements of class safari_container red, but only in Safari browsers. This approach keeps Safari-specific styles ...
Conditional comments. Ofcourse you can also add conditional comments. In my opinion, though, it is better to add all of the CSS to one CSS file, as this keeps the number of HTML requests to a minimum.
First off, Safari lets you specify a custom style sheet. In case you don't know, a custom style sheet is a bunch of CSS rules that you get to specify and then the browser will apply them to every single web page you visit. The first thing I needed to do was open twitter.com and find out what type of CSS rule I could write to target that right ...
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.
Safari is the only browser that supports the complex :nth-child(An+B [of S]?) selector — which itself allows you to create a :nth-of-class-like selector — so you can rely on that. Using selector() function in @supports we can check whether the browser supports it or not. /* Safari Only */ @supports selector(:nth-child(1 of x)) { …
In safari 9.0 (only, not > 9.0) you can do it now in CSS with this nice hack. You don't need any JS code. I did it and its working fine for me. Use this hack: @supports (overflow:-webkit-marquee) and (justify-content:inherit) { /* type your custom css code here */ } The reason it is working is: Safari 9.0 and above have feature detection.
But -webkit-transform-style affects only an element's children; the leaf nodes in a hierarchy do not require the preserve-3d style. The default value is flat. Availability. Available in Safari 4.0.3 and later running on Mac OS X v10.6 and later. Available in iOS 2.0 and later. Support Level. Apple extension.-webkit-transition
CSS, Safari: Target only Safari browser. GitHub Gist: instantly share code, notes, and snippets.
Along with unprefixing the Fullscreen API (see below), the CSS :fullscreen pseudo-class is also now unprefixed. And in Safari 16.4, the :modal pseudo-class also matches fullscreen elements. Safari 16.4 adds :has() support for the :lang pseudo-class, making it possible to style any part of a page when a particular language is being used on that ...
Seen examples such as following explaining safari overrides. But these are not overriding a css class. is there a css hack for safari only NOT chrome? How do I add a css line ONLY for Safari. CSS hack for Safari ONLY. https://solvit.io/bcf61b6
Introduction to Safari CSS Reference. You can use Cascading Style Sheets (CSS) in conjunction with HTML-based web content to fine-tune the style of the content. The goal of CSS is to separate the structure provided by HTML from the style provided by CSS. Taking style information out of the structure allows designers to independently tune a page ...
Do a hard refresh (on Mac OS using CMD+SHIFT+R) instead of just refreshing the page in order to make sure it gets reloaded correctly. CSS does not get reloaded every time you refresh. - Tim Anthony. Jun 16, 2020 at 12:19. After resetting the safari, only footer fell into place.