How-To Geek
How to view a desktop site on mobile safari.
Your iPhone or iPad running mobile Safari can access desktop versions of websites as well. Next time you're stuck with a stubborn mobile site, remember this feature.

Quick Links
How to view desktop site in safari.
Safari is fast and optimized for mobile devices. That's usually a good thing. But there are still a few websites that refuse to adapt to mobile Safari or provide an inferior experience on their mobile site. In times like these, you can switch to the desktop version of the website.
Like many iOS features, especially ones for Safari, the Request Desktop Site feature is hidden. With iOS 13, Apple has changed the placement of this option, which makes it a bit easier to find. As iPadOS 13 automatically loads desktop websites, iPad users won't need to look for this feature after updating.
Here's how this feature works on devices running iOS 12 and iOS 13.
Related: iPadOS Will Almost Make Your iPad a Real Computer
iOS 12 and Below
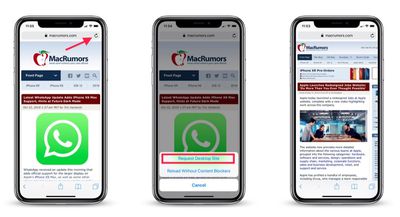
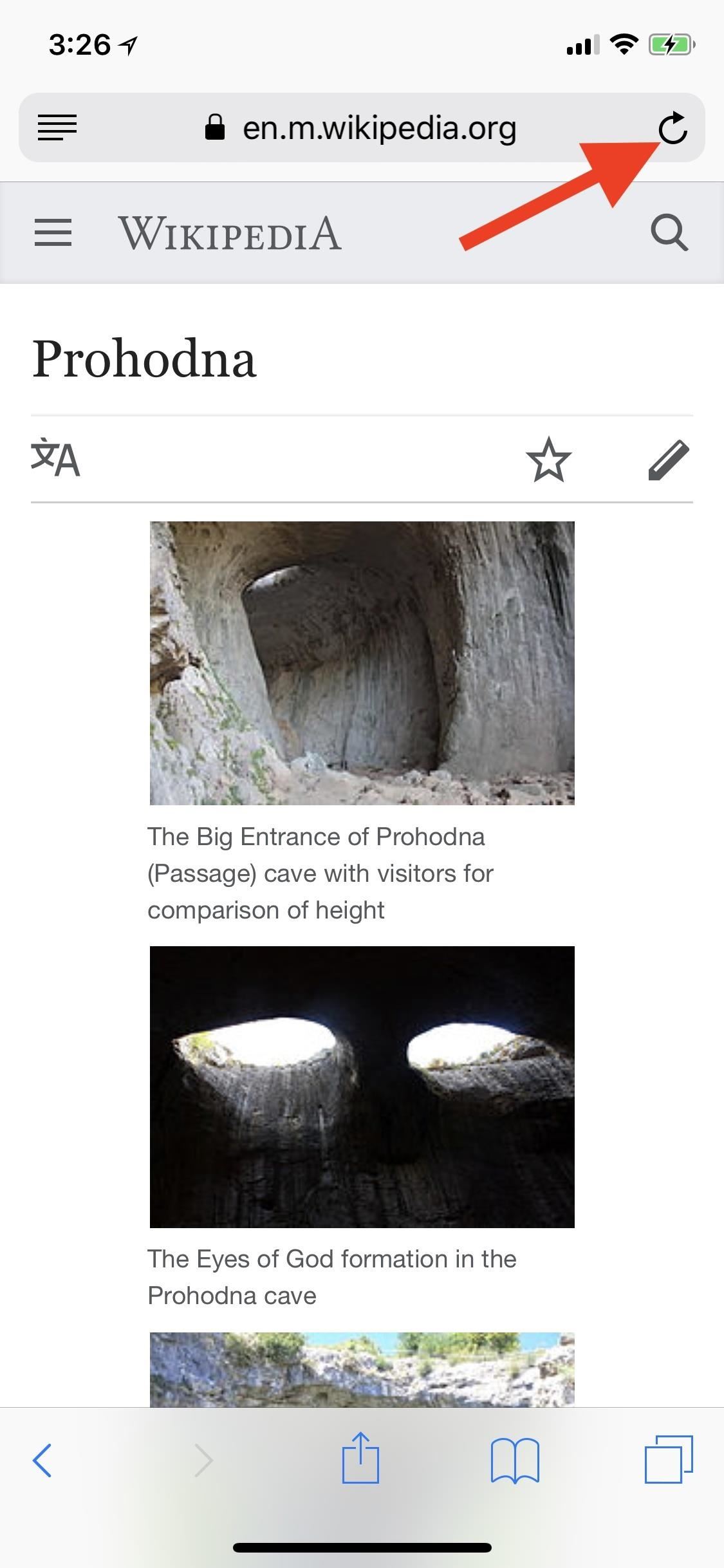
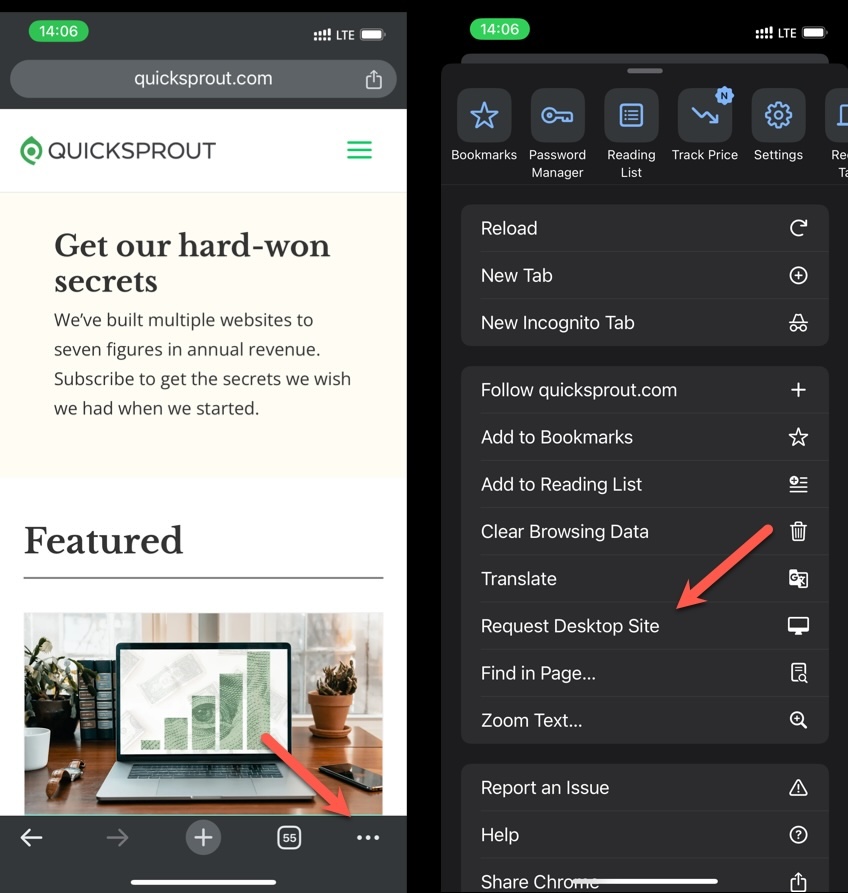
Open the Safari app on your iPhone or iPad and load a website. Now, tap and hold on the "Refresh" button next to the URL bar.
You'll see a popup at the bottom of the screen. From here, select "Request Desktop Site."
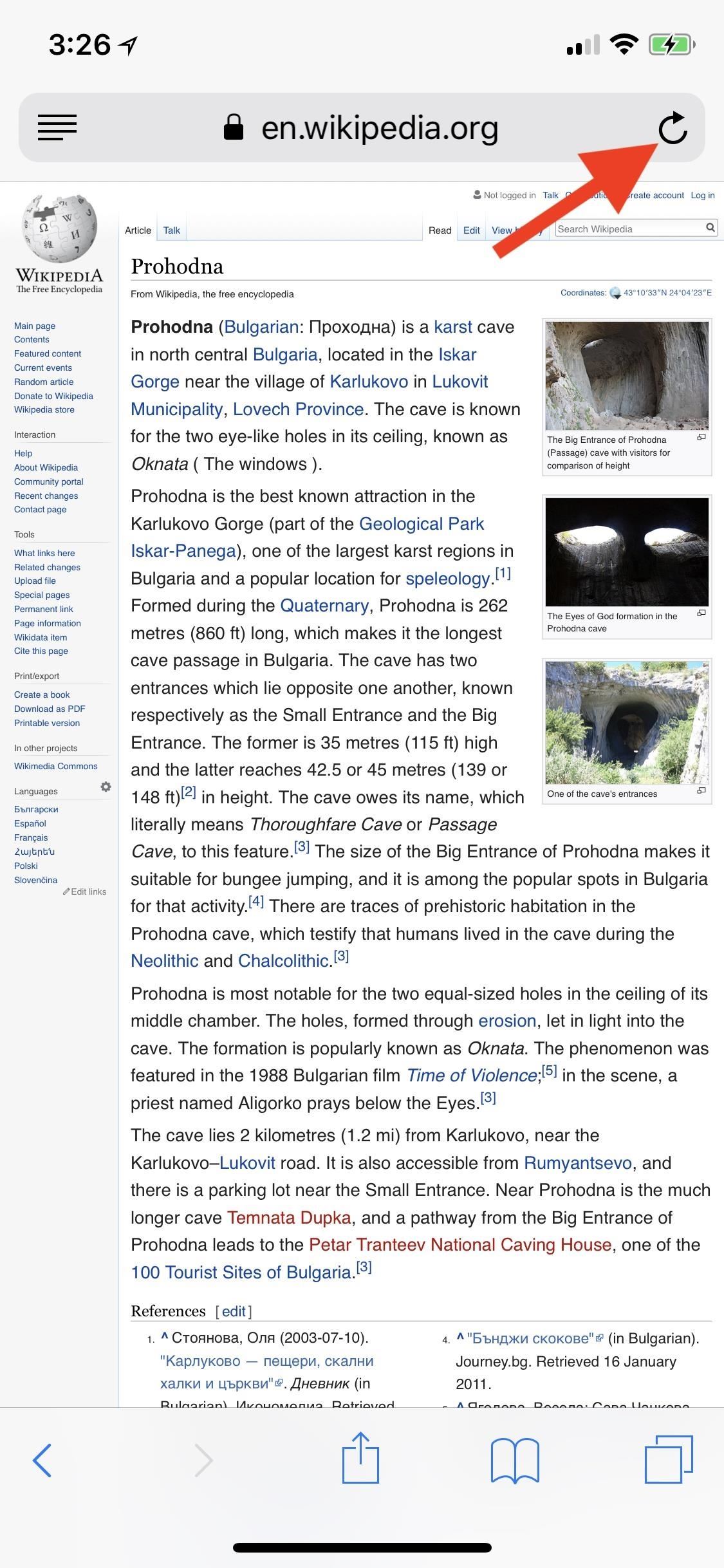
The website will reload, and you'll now see the desktop version of the site . To go back to the mobile version, tap and hold on the "Refresh" button again and select "Request Mobile Site."
iOS 13 and Above
With the iOS 13 update, Apple has improved the Safari browser in a couple of important ways. While most improvements are seen on the iPad version, iPhone users get access to the new Safari Download Manager as well as a new customization menu for websites.
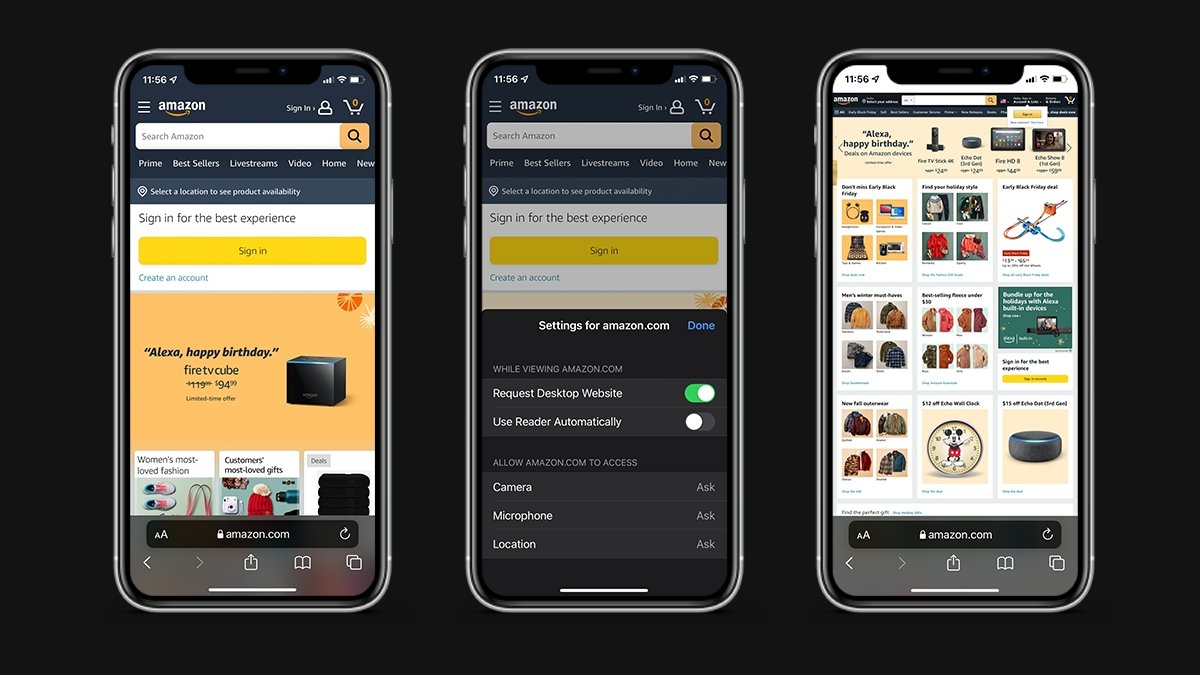
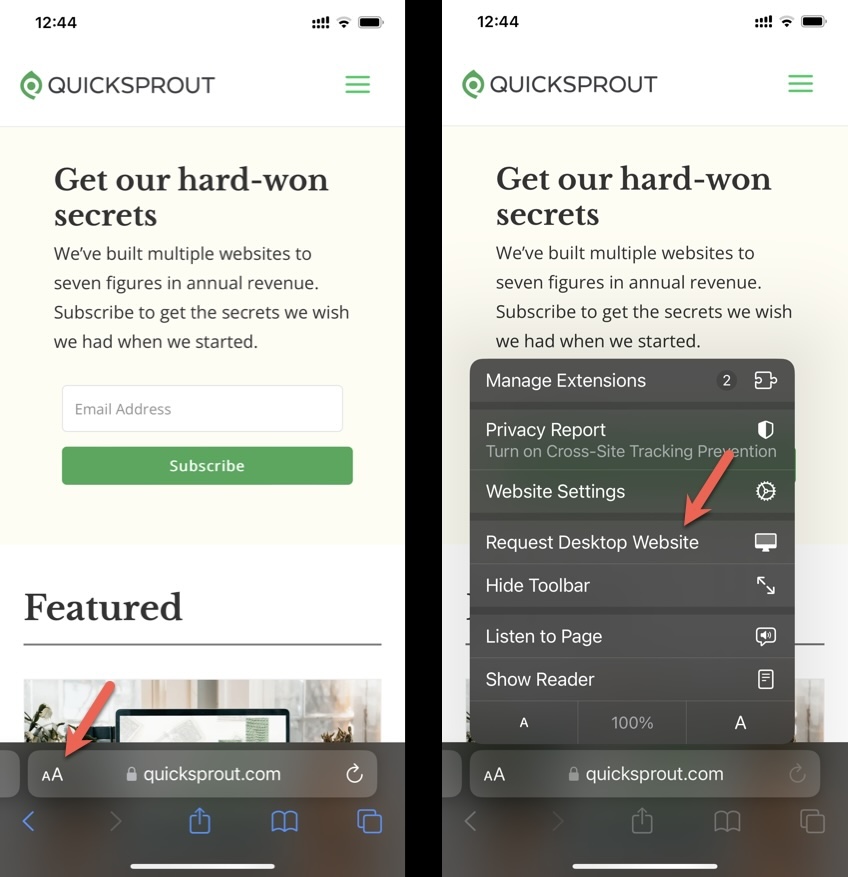
Tap on the "Aa" icon to see a couple of new menu options. From here, select the "Request Desktop Website" button to open the desktop version of the website.
Come back to the same menu to switch back to the mobile version.
And that's it. You now know how to access desktop websites on your iPhone and iPad using mobile Safari.
How to View Mobile Websites in Desktop Safari on macOS [Tutorial]

In today's guide we will show you how you can open mobile websites on your Mac in Safari running macOS. Let's dive right into it!
Want to View Mobile Websites in Desktop Safari Just Like How You Would See it on iOS or Any Other Mobile Device? - Here's How
Open up Safari on your Mac, type in a URL, hit Return and you'll see a desktop version of the website, as you should. But what if you want to see the mobile version of the website? Sure, you can do so by resizing Safari by dragging inwards from the corners, which is a trick that works on a very few websites by the way, but I'm talking about the real-deal mobile website as you'd see on your iPhone or an Android device. Well, it's pretty easy. Follow the steps below and you'll know it too.
Related Story How to Fix The Ongoing Wi-Fi Connectivity Issues in iOS 17
1. Open up Safari on your Mac.
2. Now click on 'Safari' in the menu bar.
3. Now click on Preferences , then Advanced .
4. At the very bottom you'll see an option called 'See Develop menu in menu bar.'
5. You'll see a brand new entry in the menu bar called Develop . Click on it to open.
6. Now select User Agent then select 'Safari - iPhone.'

7. Now open up any website in Safari and the mobile version will open up.

If you wish to revert the changes, just open up the Develop menu, hover your mouse over User Agent then select Default at the top. That's it.
Now, at this point you must be wondering: why do I wanna open mobile websites in desktop Safari? Well, first of all, you know how to do it. Secondly, if you are a developer, you can test your website without having to open it up on an iPhone immediately. Last but not the least, it's fun! So why not share your newfound knowledge with the people around you, eh?
Deal of the Day

Further Reading

How To Find Out Wi-Fi Router IP Address Using iPhone, iPad Or Mac

Reset macOS Dock to Original Apps Arrangement and Settings [Tutorial]

Use Siri On AirPods Pro Without Saying Hey Siri [Tutorial]

Force Your Mac To Use IPv6 Only [Tutorial]
Trending stories, spacex finally crashes falcon 9 rocket in the ocean after more than a year, cyberpunk 2077 is almost indistinguishable from reality with path tracing, dream punk mod in new 8k video, huawei pura 70 flagship series has 90 percent components sourced from chinese suppliers as foreign companies nearly out of the loop, iconic “5.34 pflops” cheyenne supercomputer gets listed on government auction, currently bidding at $10,000, alan wake ii has yet to recoup development and marketing expenses; tencent raised stakes in remedy to 14%, popular discussions, nvidia geforce rtx 40 gpus, especially the 4060 ti, to see widespread supply shortages & price hikes, amd ryzen cpus show strong sales against intel core in korean diy segment, ryzen 5 most popular among gamers, amd strix point halo “55w” ryzen apu spotted, strix point “28w” benchmark leaks out, amd ryzen 9 7900x3d cpu now available for $329 us, 12 cores with 3d v-cache, msi says its more focused on nvidia rtx gpus than amd radeon, red team relevant in motherboards.

We explain and teach technology, solve tech problems and help you make gadget buying decisions.
How to Access Desktop Websites in Safari
Parth Shah is an evergreen freelance writer covering how-tos, app guides, comparisons, listicles, and troubleshooting guides on Android, iOS, Windows, Mac, and smart TV platforms. He has over five years of experience and has covered 1,500+ articles on GuidingTech and Android Police. In his free time, you will see him binge-watching Netflix shows, reading books, and traveling.
Paurush dabbles around iOS and Mac while his close encounters with Android and Windows. Before becoming a writer, he produced videos for brands like Mr. Phone and Digit and worked briefly as a copywriter. In his free time, he satiates his curiosity about streaming platforms and devices like Apple TV and Google TV. On weekends, he is a full-time cinephile trying to reduce his never-ending watchlist, often bumping it longer.
- You can choose the option of Request Desktop Website in Safari on your iPhone or iPad.
- You can also open all websites in desktop mode only on your iPhone or iPad.
Method 1: On iPhone
Step 1: Launch the Safari browser , and visit a webpage.
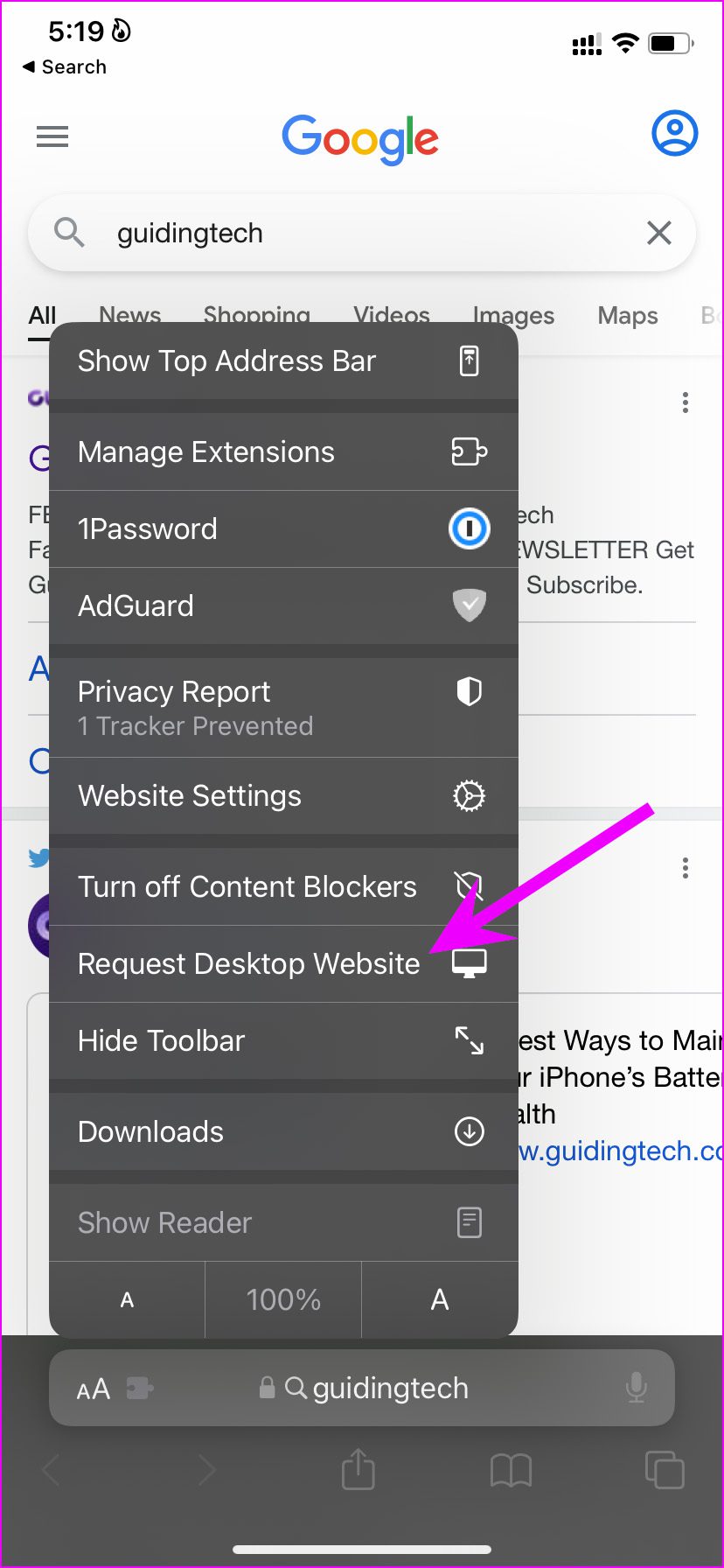
Step 2: Once you load the webpage, find the extension icon on the Safari address bar. Tap on it.
Step 3: Select Request Desktop Website and Safari will reload the webpage in desktop mode.

Do note that modern websites have responsive designs to adapt different screen sizes, making it challenging to force a desktop view. This can lead to websites displaying their mobile/tablet view even when the feature to access desktop website is enabled in Safari.
Method 2: On iPad
While we don’t recommend using a desktop mode in Safari for iPhone, we argue against the same on the Safari iPad app. Most iPad users use the device in horizontal mode and with iPad screen size reaching almost 13-inch, it makes sense to use the Safari browser in desktop mode only.
That’s the reason why Apple has set the desktop mode as the default view on Safari for iPad.
Enable All Websites to Open in Desktop Mode
You can return to the same extensions menu and request a mobile website to browse on iPhone. If you wish to open all the tabs in the future in desktop mode only, you need to make a tweak in the Safari settings menu.
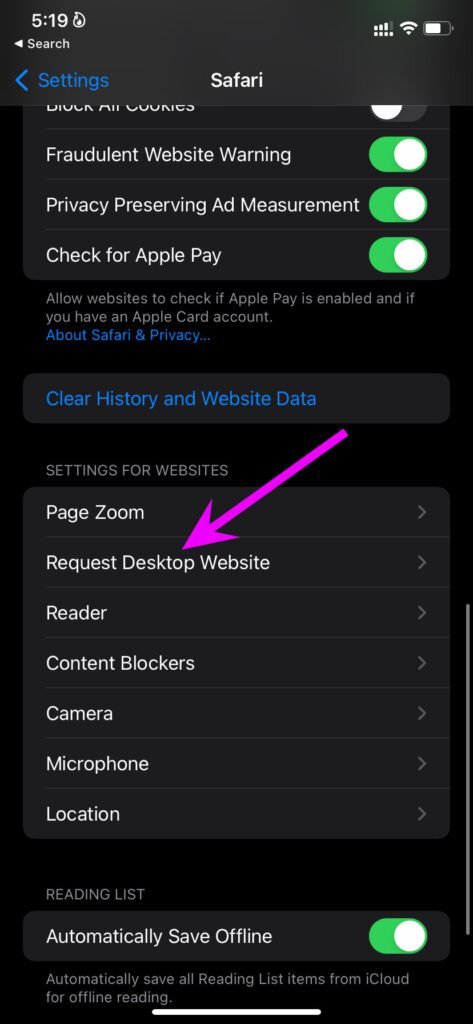
Step 1: Open the Settings app on iPhone and then tap on Safari .
Step 2: Find the Settings for websites menu and select Request Desktop Website . Enable the toggle for all websites from the following menu.

From now on, every web query will load in desktop mode in Safari for iPhone. Do note that the whole desktop mode experience can be below-average on a small screen.
If you don’t see the websites loading in desktop mode, you need to make a similar setting tweak on your iPad.
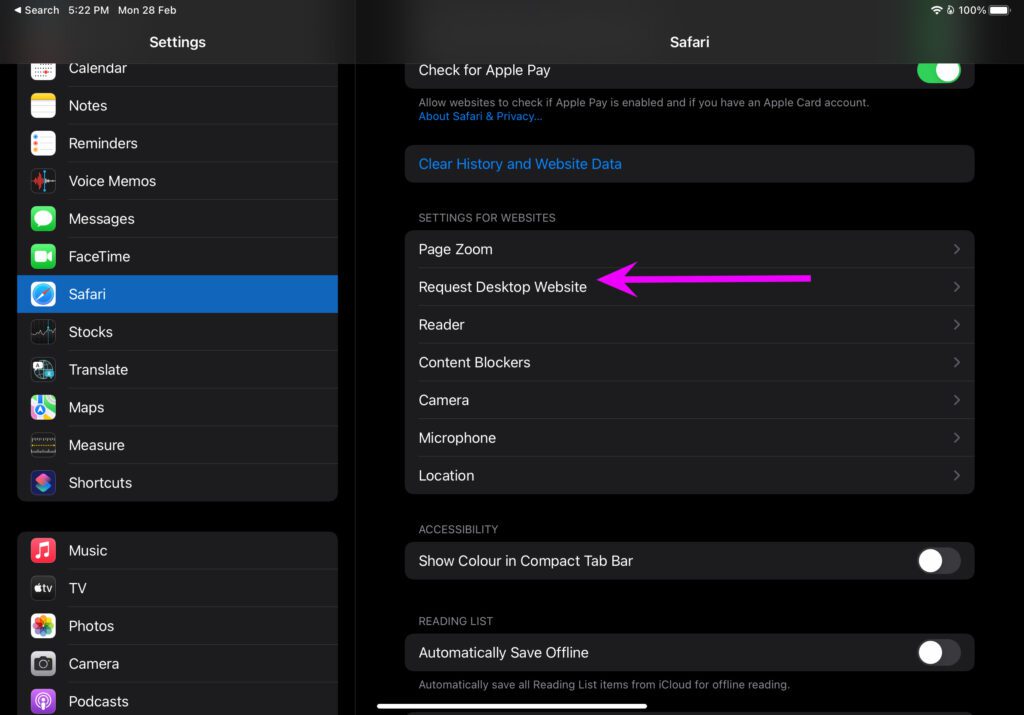
Step 1: Open iPad Settings and go to Safari app.
Step 2: Select the Request Desktop Website option.

Step 3: Enable the toggle from the following menu.
Was this helpful?
Last updated on 22 April, 2024
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

The article above may contain affiliate links which help support Guiding Tech. The content remains unbiased and authentic and will never affect our editorial integrity.
DID YOU KNOW
More in iOS

How to Exclude Apps From Screen Time in iPhone and iPad

How to Choose Specific Photos for Widgetsmith iOS
Join the newsletter.
Get Guiding Tech articles delivered to your inbox.
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
How to View the Desktop Version of a Website on Your iPhone and iPad
Mobile-friendly websites are often stripped down and streamlined for easier navigation, with the result that some full-page content isn't displayed at all – and even when it is, finding that content can sometimes be a chore, especially if you're used to the desktop version of a site.
Recognizing this, Apple has had the foresight to let you bypass mobile versions of websites and view original desktop versions on its mobile devices instead. To request a desktop site on your iPhone and iPad, simply follow these steps.
- Launch Safari on your iOS device and navigate to the website in question.
- Long press the Reload button in the far right of the address bar.
- On iPhone, tap Request Desktop Site at the bottom of the screen. On iPad, the same option appears in the dropdown menu below the Reload button.

With that done, Safari should remember your preference for that particular website and load the desktop version the next time you visit it.
Get weekly top MacRumors stories in your inbox.
Top Rated Comments
This was news a few years ago.
But why though? There's reason people design website as mobile first. There's this thing called progressive web apps. All of these are to target mobile users. Why do you want to view website that is for desktop on mobile? I am pretty sure the experience is kinda meh. You need to zoom in and out to actually do anything.
Popular Stories

Apple Event Rumors: iPad Pro With M4 Chip and New Apple Pencil With Haptic Feedback

iOS 18 Rumored to 'Overhaul' Notes, Mail, Photos, and Fitness Apps

Apple to Use 'Best OLED Panels on the Market' for Upcoming iPad Pro

Apple Announces 'Let Loose' Event on May 7 Amid Rumors of New iPads

iOS 18 Rumored to Add These 10 New Features to Your iPhone

Top Stories: Apple Announces 'Let Loose' Event With New iPads and More Expected
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M3 or M4 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip expected.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.
Other Stories

1 day ago by Tim Hardwick

5 days ago by Tim Hardwick

6 days ago by Joe Rossignol

6 days ago by MacRumors Staff

1 week ago by Joe Rossignol
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Smartphones
4 Ways to View Websites in Desktop Mode on iPhone
Last Updated: April 12, 2024 References
This article was co-authored by Chiara Corsaro and by wikiHow staff writer, Megaera Lorenz, PhD . Chiara Corsaro is the General Manager and Apple Certified Mac & iOS Technician for macVolks, Inc., an Apple Authorized Service Provider located in the San Francisco Bay Area. macVolks, Inc. was founded in 1990, is accredited by the Better Business Bureau (BBB) with an A+ rating, and is part of the Apple Consultants Network (ACN). There are 11 references cited in this article, which can be found at the bottom of the page. This article has been viewed 69,587 times.
When you visit a website on your iPhone, your browser will often display a streamlined version designed for mobile viewing. But in some cases, you might prefer to view the full desktop version of the site. By changing a few settings , you can easily switch to desktop mode in iPhone’s built-in browser, Safari. You can also view the desktop version of a website in the iOS version of Chrome. In this article, we’ll talk you through a few simple methods for switching to desktop mode on iPhone.
Temporary Desktop Mode for a Single Webpage (Safari)

- Depending on the preferences you’ve set for the app, the address bar may be located at either the top or bottom of the screen.

- This setting only applies to the current tab and won’t affect any other websites that are currently open in Safari.
Permanent Desktop Mode for a Single Website (Safari)

- You can always undo the change by going back into the Website Settings menu next time you visit the site.
Permanent Desktop Mode for All Websites (Safari)

Desktop Mode in Chrome

- If you visit other pages that are part of the same website during your current browsing session, they may also appear in desktop mode. To convert back to the mobile version, open the ••• menu again and tap Request Mobile Site .

Expert Q&A
- Another option is to download a browser app that is designed to automatically show websites in desktop mode, such as Desktop Browser or Zoomable. You can find these apps by searching for “desktop browser” in the App Store . Thanks Helpful 0 Not Helpful 2

You Might Also Like

- ↑ https://www.macrumors.com/how-to/request-desktop-website-safari-for-ios/
- ↑ https://youtu.be/qTvSLE0dWPU?t=8
- ↑ https://youtu.be/qTvSLE0dWPU?t=21
- ↑ https://youtu.be/a3IhAh3P48E?t=30
- ↑ https://youtu.be/a3IhAh3P48E?t=32
- ↑ https://youtu.be/a3IhAh3P48E?t=36
- ↑ https://youtu.be/a3IhAh3P48E?t=50
- ↑ https://youtu.be/a-lf4zuMdW0?t=19
- ↑ https://youtu.be/a-lf4zuMdW0?t=42
- ↑ https://youtu.be/a-lf4zuMdW0?t=50
- ↑ https://youtu.be/a-lf4zuMdW0?t=93
About This Article

- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help Pro:
Level up your tech skills and stay ahead of the curve
- Is Hulu Worth It?
- iPad Pro vs. Surface Pro: What's the Difference?
How to Switch to Desktop Mode on iPhone
3 ways to request a desktop site on your phone
:max_bytes(150000):strip_icc():format(webp)/EvanKillham-216527-362e21f01aed459abcb0a35731442b2c.jpg)
- University of Nebraska
:max_bytes(150000):strip_icc():format(webp)/GlamProfile-7bfa34647d8e4c8e82097cc1daf8f5ec.jpeg)
- Saint Mary-of-the-Woods College
In This Article
Jump to a Section
- Request a Desktop Site
- Always Open the Desktop Version of Site
- Always Open a Desktop Version for All Sites
- Request Desktop Sites in Other Browsers
- Frequently Asked Questions
What to Know
- For a single website, open the page, and then go to Options (aA) > Request Desktop Website .
- To always use the desktop version: Options (aA) > Website Settings and turn Request Desktop Website on.
- To use desktop version for every site: Settings app > Safari > Request Desktop Website > turn All Websites on.
This article shows how to request a desktop version of a website in Safari and other browsers on an iPhone, including how to automatically open desktop sites for every site you go to. Instructions apply to devices running iOS 13 and later.
How Do I Request a Desktop Site on My iPhone?
The mobile versions of websites are generally streamlined to make them easier to use on the smaller screen, but you may lose some functionality. Here's how to open the full version in Safari for iPhone.
With the site open, select the Options menu in the address bar. It looks like two capital letter A's.
You may need to scroll up or down to reveal the address bar.
Tap Request Desktop Website .
The page will reload with the desktop version.
How Do I Always Open the Desktop Version of a Website?
You can use the same menu to automatically open a desktop version every time you go to a certain site.
With the site open, tap the Options menu next to the address bar.
Choose Website Options .
Tap the switch next to Request Desktop Website to on/green .
Now, even if you navigate away, your iPhone will automatically open the desktop version every time you open a page in this domain.
How Do I Always Open a Desktop Version of Every Website?
You can use the Settings app to tell Safari to always request a desktop version for every site you visit. Here's what to do.
Open Settings .
Select Safari .
Scroll down and tap Request Desktop Website .
Set the switch next to All Websites to on/green .
How to Request Desktop Websites in Other Browsers
If you don't use Safari, you can still request desktop websites in other browsers, although you may have to do it for each site you visit.
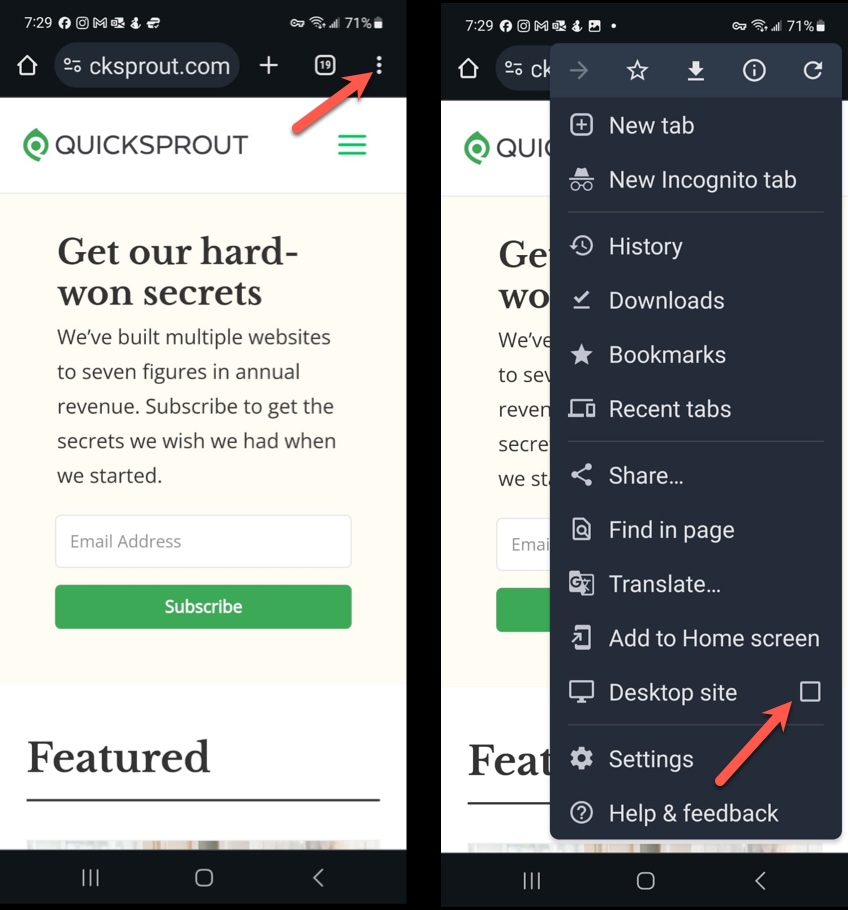
In Chrome, navigate to the site, and then go to More (three horizontal dots) > Request Desktop Site .
In Firefox, open a page and then go to More (three horizontal lines) > Request Desktop Site .
In Microsoft Edge, tap More (three horizontal dots), and then select View desktop site .
In Opera, go to More (three horizontal lines), and then turn the switch next to Desktop Site on.
Yes. The steps for iPadOS are the same as using desktop mode on an iPhone.
To switch back to the mobile version of a website in Safari, tap Options (aA) > Request Mobile Website .
Get the Latest Tech News Delivered Every Day
- What Is a Home Page?
- 10 Hidden Features in macOS Sonoma
- How to Play YouTube in the Background on Your Phone
- How to Use Reading Mode on an iPhone or iPad
- What Is Safari?
- How to Use the Safari Web Browser on iPhone
- How to Change the Default Search Engine in Chrome for iOS
- How to Add and Save a Website to the Home Screen on Your iPad
- Firefox Focus: What It Is and How to Use It
- How to Turn Off AdBlock on Mac
- Allow or Deny Access to Your Physical Location Settings
- How to Manage Push Notifications in Your Web Browser
- How to Clear Cookies on iPad
- How to View Blurred Text on Websites
- How to Block Friend Requests on Facebook
- How to Search for Text in Safari With iPhone Find on Page
How to Use Desktop View on iPhone 12: A Step-by-Step Guide
Switching to desktop view on iphone 12.
To use desktop view on your iPhone 12, you’ll need to open Safari, navigate to your desired website, and request the desktop version of the site. This quick change in settings allows you to see web pages as they would appear on a computer, offering a broader view and sometimes additional functionality that might not be available on the mobile version.
After you’ve completed this action, the website will reload and display the full desktop version. This version may have a different layout or more options than the mobile site you’re used to. Remember, not all websites have a desktop view available, and some may not function optimally on a smaller screen.
Step by Step: Using Desktop View on iPhone 12
Before we dive into the steps, let’s clarify what we’re achieving here. By following these steps, you’ll be able to view websites in their desktop format, which can be handy for various tasks like online shopping or managing a blog.
Step 1: Open Safari
Open the Safari app on your iPhone 12 to get started. In Safari, you’ll be able to browse the internet just like you do on a computer. Make sure your internet connection is stable for the best experience.
Step 2: Navigate to a Website
Type in the web address of the site you want to visit or search for it using a search engine. Once you’re on the website, take a look around. If you’re already familiar with the mobile version, notice what’s different on the desktop site.
Step 3: Access the Website’s Menu
Tap the “aA” icon located in the top-left corner of the address bar. This little icon is your gateway to several useful settings, including the option to switch to desktop view.
Step 4: Request Desktop Website
In the dropdown menu, select “Request Desktop Website.” The page will automatically reload, and you should now see the desktop version of the site. It’s as simple as that!
Step 5: Enjoy Desktop View
Explore the desktop version of the website on your iPhone 12. Keep in mind that some sites may not be optimized for a small screen in desktop view, so you might need to zoom in and out to navigate properly.
Tips for Using Desktop View on iPhone 12
- If a website doesn’t switch to desktop view, try refreshing the page or checking if the site supports a desktop version.
- Websites may remember your preference for desktop view, so you might not have to request it every time.
- Remember, desktop view might make some elements harder to tap on a small screen, so be prepared to zoom in.
- Use landscape mode for a wider view of the desktop site.
- If you’re done with desktop view, you can always go back to the mobile version by tapping the “aA” icon again and selecting “Request Mobile Website.”
Frequently Asked Questions
What if a website doesn’t have a desktop version.
If a website doesn’t offer a desktop version, you won’t be able to switch to it. You’ll remain on the mobile site.
Can I set Safari to always open pages in desktop view?
Safari doesn’t have a setting to always open pages in desktop view, but it may remember your preference for individual websites.
Will desktop view use more data?
Since desktop sites are more comprehensive, they may use more data than mobile sites. Keep this in mind if you’re on a limited data plan.
Is desktop view available on other browsers for iPhone 12?
Yes, other browsers like Chrome and Firefox also offer the option to request a desktop site.
Can I switch back to mobile view after using desktop view?
Absolutely! Just tap the “aA” icon and select “Request Mobile Website” to go back to the mobile version of the site.
- Open Safari.
- Navigate to a website.
- Access the website’s menu.
- Request Desktop Website.
- Enjoy Desktop View.
Switching to desktop view on your iPhone 12 is a useful trick that can enhance your browsing experience. While it’s not something you’ll need to do all the time, it’s great for those moments when the mobile site just isn’t cutting it. Whether you’re editing a document on Google Drive or comparing products on an online store, desktop view gives you the full functionality of these websites at your fingertips.
Remember, though, that not every website will be optimized for viewing on a smaller screen, so some patience and zooming might be required. Also, if you’re on a limited data plan, be mindful that desktop sites typically use more data.
In conclusion, the iPhone 12 continues to be a versatile tool for both work and play, and knowing how to switch to desktop view is just another way to get the most out of your device. So next time you’re struggling with a mobile site, give the desktop view a shot—you might be surprised at how much easier it makes your life. And who knows, maybe you’ll discover features you never knew existed on your favorite websites!

Matthew Burleigh has been writing tech tutorials since 2008. His writing has appeared on dozens of different websites and been read over 50 million times.
After receiving his Bachelor’s and Master’s degrees in Computer Science he spent several years working in IT management for small businesses. However, he now works full time writing content online and creating websites.
His main writing topics include iPhones, Microsoft Office, Google Apps, Android, and Photoshop, but he has also written about many other tech topics as well.
Read his full bio here.
Share this:
Join our free newsletter.
Featured guides and deals
You may opt out at any time. Read our Privacy Policy
Related posts:
- How to Request Desktop Site on iPhone 13
- iOS 17: How to Use Desktop View on iPhone – A Step-by-Step Guide
- 15 Ways to Fix Safari Not Working on iPhone in 2023
- Safari History iPhone: How to See It [2023 Guide]
- How to Force Desktop Site in Microsoft Edge for Mobile
- A 14 Step Guide to Making Money from Blogging
- How to Get Safari Back on iPhone 13
- 15 iPhone Settings You Might Want to Change
- How to Request Desktop Site in Safari on an iPhone 7
- How to Publish a Google Site
- How to Make All Columns the Same Width in Excel 2013
- How to Create a Desktop Shortcut for a Website in Windows 7
- Why Can’t I Create a Private Browsing Tab in Safari on My iPhone?
- 3 iPhone Safari Tips You Might Not Know
- How to Block Websites on iPhone 12: A Step-by-Step Guide
- How to Request the Desktop Version of a Website on an iPhone 6
- How to Start Your Own Tech Blog
- How to Make Google Your Homepage in Safari on a Mac
- Can I Put a Chrome Shortcut on Desktop in Windows?
- How to Remove Frequently Visited on iPhone
You are using an outdated browser. Please upgrade your browser to improve your experience.
How to request desktop versions of websites in Safari in iOS 15 and iPadOS 15

While this isn't quite as prevalent as it used to be, it's still a handy trick to keep in your back pocket. This is especially true for websites that require you to fill out forms, which sometimes do not work well with mobile versions.
Requesting the desktop version of a website on mobile can also cause some problems of its own — sometimes, certain elements do not work on mobile. However, it is easy to revert to the mobile version if you encounter problems.
How to request a desktop version of a site on iOS 15 and iPadOS 15
- Open Safari
- Go to the website you want to load
- Tap the aA icon
- Tap Request Desktop Site
To revert the changes, follow the steps above, but tap Request Mobile Site .
Of course, if you know that a site you frequent has issues when loading the mobile version, you can permanently request the desktop site, too.

How to permanently Request Desktop Website on mobile Safari
- Tap Website Settings
- Toggle on Request Desktop Website
Important: Not every website will have an apparent difference between mobile and desktop sites. This is especially true of websites that utilize responsive layouts — layouts that automatically adjust to the screen's resolution rather than the device you're on.
Top Stories

Save $200 on this 14-inch MacBook Pro M3 Pro with 36GB RAM, 1TB SSD

Apple's iOS 18 to streamline task management with unified events and reminders

(PRODUCT)RED is getting our hopes up for a vibrant iPhone 15

Apple to unveil AI-enabled Safari browser alongside new operating systems

Apple headphone shootout: Beats Solo 4 vs AirPods Max

Apple's Q2 2024 earnings results may have some drama — what to expect
Featured deals.


Amazon crushes it with $179 AirPods Pro 2, $299 Apple Watch Series 9 deals
Latest exclusives.

An inside look at Apple's various internal iOS variants that aid development

Apple's iOS 18 AI will be on-device preserving privacy, and not server-side

Apple's macOS 15 to get rare cognitive boost via Project GreyParrot
Latest comparisons.

M3 15-inch MacBook Air vs M3 14-inch MacBook Pro — Ultimate buyer's guide

M3 MacBook Air vs M1 MacBook Air — Compared
Latest news.

iPhone 15 Pro is unexpectedly the sales champion of spring 2024
Historically, the "Pro" iPhone models get passed by the lower-end model in the spring — but so far 2024 is very different.

Amazon-funded Anthropic launches AI app to compete with ChatGPT
An Amazon-backed firm that's pushing for safe and trustworthy artificial intelligence apps has released its Claude AI app for the iPhone and iPad — but not the Mac.

Apple's M3 Pro 14-inch MacBook Pro with an upgrade to 36GB memory and 1TB storage is eligible for an exclusive $200 coupon discount on top of $50 off three years of AppleCare.

Apple profiles three distinguished Swift Student Challenge winners
Apple has profiled three of the "Distinguished Winners" of its 2024 Swift Student Challenge, with apps covering care, extreme sports, and breathing exercises.

LG first to add native Apple Music Dolby Atmos support to smart TVs
LG has become the first smart TV producer to enable support for Dolby Atmos Apple Music support without the use of Apple TV hardware.

Apple Vision Pro could launch in Japan very soon
A reference to Apple Vision Pro accessories being excluded from a limited-time promotion in Japan hints that there may be an early May launch for the headset there.

GM's CarPlay replacement doesn't work well, and has a long road ahead of it
GM's decision to move away from CarPlay was to avoid Apple having too much control over vehicles. It's going to be a bumpy ride for consumers.

Apple is testing improvements that will allow iPhone and Mac users to more intuitively manage their numerous Reminders and Calendar events with iOS 18 and macOS 15, AppleInsider has learned.

iPhone demand is falling, claims component supplier Skyworks
Apple supplier Skyworks has been regarded as a proxy for Apple's iPhone demand, and the company may have some bad news for investors.
(PRODUCT)RED is getting our hopes up for a red iPhone 15
A photo from (PRODUCT)RED on social media is teasing us all about a vibrant red iPhone 15, but there is no detail beyond a cryptic reference to donuts.

Samsung has the smartphone sales top spot, but not because of AI or Apple weakness
Samsung has taken the lead in smartphones sales in the first quarter of 2024 as it has for the last few years, but it's not really about AI nor Apple iPhone weakness.
Latest Videos

Beats Solo 4 headphones review: Great audio quality and features

iPhone 16 Pro: what to expect from Apple's fall 2024 flagship phone

New iPad Air & iPad Pro models are coming soon - what to expect
Latest reviews.

Unistellar Odyssey Pro review: Unlock pro-level astronomy with your iPhone from your backyard

Ugreen DXP8800 Plus network attached storage review: Good hardware, beta software

Espresso 17 Pro review: Magnetic & modular portable Mac monitor

{{ title }}
{{ summary }}
- PC & Mobile
How to View the Mobile Version of a Website on a PC
Lee Stanton Lee Stanton is a versatile writer with a concentration on the software landscape, covering both mobile and desktop applications as well as online technologies. Read more November 9, 2021
If you’re a web developer or own an online business, you might be curious to know how a mobile site looks on a desktop. The appearance and functionality of your mobile site could be crucial as more than half of Internet traffic comes from phones. Customers are more likely to stay on a site longer or buy something if it’s visually appealing. A desktop view could also help you make edits and fix possible issues sooner.

Fortunately, this is a relatively straightforward process. In this article, we’ll show you how to view a mobile version of a website on different devices and browsers.
How to View the Mobile Version of a Website in Chrome on a Mac
In Chrome, you can test the front end and see if all of the website’s components are operating properly by using a built-in developer tool called DevTools. Because it provides predefined device choices, DevTools is the greatest way for the developer to rapidly shift the view from desktop to mobile and vice versa without any developer extensions.
You can also change the screen size to fit your needs and adjust the screen width and height to see how your website will look on different screen sizes. To do so on a Mac, follow these steps:

When you’re finished, just shut the developer tools window to close the mobile version of the website.
How to View the Mobile Version of a Website in Chrome on a Windows PC
If you want to view a mobile version of a website on windows PC in Chrome, it’s pretty a similar process:

- In Chrome, go to the website you wish to see in the mobile version.

- The Developer Tools window will open.

- You can now modify the screen’s dimensions to suit your needs.
How to View the Mobile Version of a Website in Chrome on a Chromebook
Accessing the mobile version of a website in Chrome using a Chromebook is very similar to the first two methods.

This will bring up the user interface for the mobile site. You may also pick the preferred device experience by selecting the make and model from the dropdown box. The webpage will refresh as a desktop site whenever you close the developer tools console.
How to View the Mobile Version of a Website in Firefox on a Mac
You can use other web browsers like Firefox to view a mobile site on a Mac desktop. Resizing the browser window is one of the methods most web developers use to evaluate the responsive design website. However, most of the time, this alternative will not appear acceptable.
That’s where the Firefox browser’s web development capabilities come in handy. You can browse your web pages in multiple resolutions if you know how to access mobile versions of websites in Firefox. Follow these steps:
- Open the mobile version of the website you wish to see.

How to View the Mobile Version of a Website in Firefox on a Windows PC
Windows PCs also have the option to view mobile versions of websites using Firefox. Here’s how to do so:

How to View the Mobile Version of a Website in Safari on a Mac
We’ve covered how to view a mobile website on a desktop using Chrome and Firefox. But what about the default browser that comes with Mac devices, Safari? Luckily, it is possible to view a mobile version of a website in Safari as well.

Additional FAQ
Can i view the desktop version of a website on my phone.
The answer is yes! You can switch from the mobile version to the desktop version to check it out without using a computer. The steps to shift the mobile version to the desktop version in Chrome are as follows:
1. Go to the website you want to see in desktop view.
2. Tap on the three-dot icon to access the menu.
3. Select the “Desktop View” option now.
Keep in mind that these steps can vary depending on the phone you’re using.
Making Mobile Web Designing Easier
The developer tools are great to analyze and modify a mobile version of a website on a desktop without switching devices. You can change the screen size to observe how the components function on various devices. You can adjust different components and create the website for multiple screen sizes using the responsive mode.
When designing a website, the designer should always keep in mind how the front end of the site appears on phones, tablets, and desktops. Using the methods described in the article can also help the developer to do so and also to identify which components of a website are creating issues to fix them.
Have you ever tried viewing a mobile version of a site on your desktop? Which browser do you prefer to use to do so? Let us know in the comments section below.
Related Posts

Disclaimer: Some pages on this site may include an affiliate link. This does not effect our editorial in any way.

Lee Stanton March 14, 2024

Lee Stanton February 23, 2024

Lee Stanton February 19, 2024
Send To Someone
Missing device.
Please enable JavaScript to submit this form.

Safari 101 : How to Request Desktop Sites on Your iPhone

Having websites coded for mobile browsing is great for small screens, but if you have a Plus model iPhone or even the iPhone X , desktop versions of websites might show you more of what you want. Plus, there's the case of poorly designed mobile websites, where the desktop view is clearly the better option with more functionality and features. Luckily, asking for desktop sites in Safari is simple.
In older versions of Safari for iPhone ( iOS 7 and 8 ), you would have to tap in the URL bar, pull the webpage down to view some hidden options, then tap on "Request Desktop Site" to exit the mobile version and see the whole shebang.
- Don't Miss: 200+ Exciting New iOS 13 Features for iPhone
When iOS 9 first came out in 2015, Apple streamlined this process to make it just a tad bit more convenient, and it still works this way in newer versions of iOS. Plus, there are two different ways to request desktop sites now, so use whichever one is more convenient or easiest for you.
Method 1: Use the Refresh Icon
Start by pulling up a mobile website on Safari; I'll be using Wikipedia for this example. Once it's loaded, tap and hold the refresh icon in the URL bar and you'll see the option to "Request Desktop Site" at the bottom. Tap on that option and you're browsing like you have a regular computer now. (Note: if you don't see the refresh button, either scroll up on the webpage or tap the top bar to make the options appear.)

To go back to the mobile version of the website, just repeat the process. However, instead of seeing something like "Request Mobile Site," you'll just see "Request Desktop Site" again. Hopefully, Apple fixes this one day, but it doesn't seem to be high on their priority list. Tap on it and it should still take you back to the mobile version, regardless of what it says.

However, note that not all websites work the same. While some will return you back to the mobile version if asked, some will keep you locked into the desktop site. In order to return desktop sites back to mobile websites when the request button isn't working, you'll need to force-close Safari , then reopen it. When you go back to the open tabs, they should all automatically convert back to the mobile editions.
Method 2: Use the Share Sheet
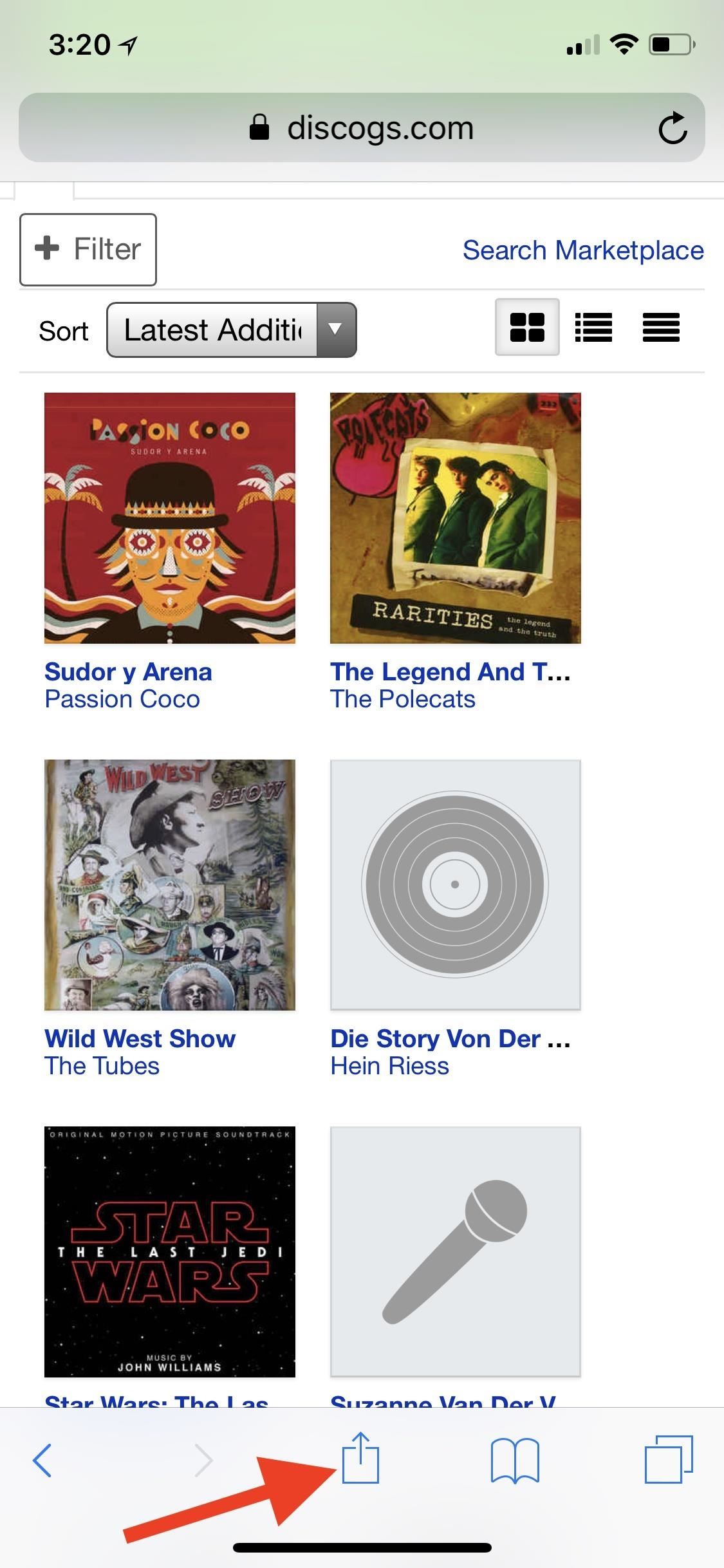
While using the refresh button is fairly fast, some of you might be used to sharing websites so much that you might rather use the share sheet option instead. On the webpage, either scroll up or tap the top bar to make the options appear, then tap on the share sheet icon (square with an up arrow). Next, on the bottom row of activities, swipe across until you see "Request Desktop Site," then select it.
Just like the above method, to get back to the mobile version of the site, repeat this process. Again, not all websites can go back to the mobile versions easily, so in the case that the one you're trying to get back to mobile doesn't, force-close Safari , then reopen it and everything should be back to normal.

Tip: If you use this share sheet option a lot, you can make it appear toward the front of the activities row for easier access. To do this, tap-and-hold on the "Request Desktop Site" icon, then drag and drop it to where you want. Alternatively, you can select "More" at the end of the activities list, tap-and-hold on the three lines next to "Request Desktop Site," then drag and drop it up on the list.
Want even more out of your mobile Safari browser? You can do all sorts of things, including making your iPhone read web articles to you and using reader mode to make webpages easier to view . See our Safari tips collection for even more tricks.
- Follow Gadget Hacks on Facebook , Twitter , YouTube , and Flipboard
- Follow WonderHowTo on Facebook , Twitter , Pinterest , and Flipboard
Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.
Share Your Thoughts
How to : make your iphone do all your talking for you on calls and in person, how to : keep your night vision sharp with the iphone's hidden red screen, warning : sensitive info you black out in images can be revealed with a few quick edits on your iphone, how to : make siri say whatever you want every time you connect your iphone to a charger, how to : 16 harry potter spells for siri that turn your iphone into a magical elder wand, how to : trigger imessage effects with just a keyword, how to : add unsupported cards and passes to apple wallet for quick, easy access on your iphone, how to : can't find an app on your iphone's home screen its icon is likely hiding from you, how to : install facebook lite on your iphone, how to : clear the ram on your iphone x s , x s max, or x r to fix problem apps & boost performance, how to : turn any website into a full-screen app on your iphone, how to : clear your frequently used and recent emoji from your iphone's keyboard, how to : if 'messages' consumes too much iphone or icloud storage, don't delete your conversations just yet, how to : your iphone's status bar can actually be customized — here's how, how to : there's an easy way to see all the unsent messages in your imessage conversations, how to : quickly extract the audio track from any video on your iphone — right from the share sheet, how to : 34 new features and changes for your iphone on ios 17.4, how to : see your iphone's actual signal strength for cellular reception, how to : prevent thieves from turning on your iphone's airplane mode, so you have a better chance to track it down, how to : figure out your total calorie burn in apple's health app.
- All Features
- All Hot Posts
How to View Desktop Version of Any Site on Mobile
Most websites are optimized for mobile, but that doesn't mean you can't view the desktop version on your smartphone.
Sites that implement mobile responsive design make it possible and easy for you to access a mobile-friendly version of their sites. Nearly all modern websites do this. But sometimes, you may need to view or use the desktop version of a site. In that case, what can you do—especially if your computer is miles away?
Thankfully, there's a useful setting that allows you to view and access a desktop site on mobile. In this article, we'll show you how to change to desktop view or desktop site while using your preferred Chromium-based mobile browser.
How to Enable and Disable Desktop View on Chrome Mobile
Enabling desktop view on the Chrome mobile browser is simple and can be done in two ways. You can either set desktop view as your default for all sites or per site you visit.
How to Enable Desktop View for All Sites on Chrome Mobile
To make desktop view your default for all sites:
- Open Chrome on your phone.
- Tap on the three dots button in the top-right corner.
- Scroll down and tap on Settings .
- Scroll down and tap on Site settings .
- Scroll all the way down to the bottom of the menu options and tap on Desktop site .
- Now, toggle on the Desktop site switch , and you're all set.
On iOS, go to Chrome > three dots button > Settings > Content Settings > Default site view > Desktop .
How to Enable Desktop View for Specific Sites on Chrome Mobile
Here's how to switch between mobile and desktop views on Chrome.
- Launch Chrome.
- Go to the site you want to view in desktop mode.
- Tap on the three dots menu button in the top-right corner.
- Scroll down the menu options and tap on the Desktop site box.
The site will reload in desktop view. To revert to mobile view, simply tap on the three dots menu button again and uncheck the Desktop site box.
On iOS, go to Chrome > three dots button > Request desktop site and wait for the site to reload as desktop site. To restore mobile view, simply go to Chrome > three dots button > Request mobile site . We've covered how to use Google Chrome as a student .
How to Enable and Disable Desktop View on Edge's Mobile Browser
You can also enter desktop view on the Microsoft Edge browser. Here's how it's done on both iOS and Android:
- Launch the Edge browser on your phone.
- Tap on the hamburger menu button at the bottom of your screen.
- Tap on Settings .
- From the menu options, tap on General .
- Tap on Site display settings .
- Select Show desktop site as default . Upon exit, the page will relaunch, and you can continue browsing in desktop mode.
To revert to mobile view, simply repeat the steps above and select Show mobile site as default .
How to Enable and Disable Desktop View on Firefox's Mobile Browser
There's currently no option to enable desktop view for all websites in the Firefox mobile browser. To enable desktop view for a specific website instead:
- Open Firefox on your mobile device.
- From the Firefox homepage or the website that you want to view in desktop mode, tap the three dots button in the top-right corner.
- Go down the menu options and turn on the Desktop site toggle switch. The site will reload in desktop view.
To revert to mobile view, simply reverse the steps above, and you'll be back to normal view.
How to Enable and Disable Desktop View on Brave Mobile
If you use the Brave browser, you can also easily switch between mobile and desktop sites on Android. You can equally make desktop view your default viewing mode.
How to Enable Desktop View for All Sites on Brave Mobile
Here's how to set desktop view as the default for all websites:
- Launch the Brave mobile browser.
- Tap on the three dots menu button in the bottom-right corner.
- Scroll all the way down and tap on Desktop site .
- Toggle on the Desktop site switch.
How to Enable Desktop View for Specific Websites on Brave Mobile
To enable desktop view for a particular site in Brave:
- Open the Brave browser on your device.
- Tap on the three dots button in the bottom-right corner of your screen.
- Go down the menu options and tap on the Desktop site checkbox. The site will automatically reload in desktop view.
To go back to the mobile view, simply reverse the steps described above. We've covered reasons to switch from Chrome to Brave .
How to Enable and Disable Desktop View on Vivaldi Mobile
There are two ways to enable desktop view on Vivaldi. You can do so from the Vivaldi Start Page or from the site you want to view in desktop mode.
How to Enable Desktop View for All Sites on Vivaldi Mobile
To open Vivaldi in desktop mode from the start page:
- Open your Vivaldi mobile browser.
- If you don't land on the Start Page by default, simply tap on the Home icon. It'll take you to Vivaldi's homepage.
- Tap on the V menu button in the top-right corner.
- From the menu options, tap Settings .
- Scroll all the way down to the Web Pages section and enable the Always Show Desktop Site toggle switch.
This will set the desktop view as your default website viewing setting in Vivaldi.
How to Enable Desktop View for Specific Websites on Vivaldi Mobile
If you want to view a particular website on Vivaldi in desktop view, do this instead:
- Open Vivaldi on your mobile phone.
- Go to the particular website you want to view in desktop mode.
- Scroll down the menu options and check the Desktop site check box. The site will automatically reload in desktop mode.
With this option, you can view different tabs in different website viewing modes, some in desktop view and others in mobile view.
Irrespective of your preferred method, disabling desktop view is the same process. It's also fast and easy. To do so, simply tap on the V menu button, scroll down and uncheck the Desktop site checkbox.
How to Enable and Disable Desktop View on Opera Mobile
It's also easy to enable desktop view on the Opera browser. Just like Vivaldi, you can do so in two ways; either via the start page or from any website.
How to Enable Desktop View for Specific Sites on Opera Mobile
Opera has discontinued desktop view for all sites. However, you can still turn on desktop site for specific websites. To enable desktop view for any website on Opera:
- Launch Opera.
- Go to any site of your choice and tap on the three dots menu button in the top-right corner.
- Scroll down the menu options and tap on the Desktop site switch.
To revert to the original mobile view for any of these options, simply tap on the three dots menu button in the top-right corner, and turn off the Desktop site switch.
On iOS, visit any site on Opera, tap the hamburger menu button in the bottom-right corner, and tap Desktop Off . This will load the site in desktop view. To revert to mobile view, repeat the steps above and tap Desktop On .
Enjoy Any View, Anywhere, Any Time
With this knowledge, you can now easily view any desktop site on mobile and switch between mobile and desktop views while browsing your favorite websites. All the methods described above work for Android and iOS, where the respective browsers are available.
Stack Exchange Network
Stack Exchange network consists of 183 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
How can I quickly open a mobile view of a page in a desktop browser?
Since we're now in a mobile-first world, it becomes more and more important to be able to test websites easily on mobile phones, or on emulated mobile phones. I collaborate with people who work on websites and social media offerings, and I would like to encourage them to regularly open websites from their desktop browsers in a mobile view. I'm specifically thinking of the browser's built-in "mobile view" feature, which is often hidden among all the other developer tools a browser provides, but I'm happy to consider anything which is just as quick to set up.
How can you open a mobile view of a website from a desktop browser?
- 23 "Since we're now in a mobile-first world" Woah there a minute... context is for kings. – Lightness Races in Orbit Feb 6, 2018 at 12:49
- 3 Just a comment - don't know the context really, but if I was asked to be opening webpages from my desktop/laptop in mobile view first ....what's the point of using the desktop? I hope by "encourage", you're not forcing it via some code or other method. Especially since many webpages that do format for mobile are pared down quite a bit and don't have full functionality. – BruceWayne Feb 6, 2018 at 16:27
- 1 Add a change user agent or similar extension or plug in to your browser, and set a smart phone user agent. – Salman A Feb 6, 2018 at 17:10
- 1 “I would like to encourage people to regularly open websites from their desktop browsers in a mobile view.” ...That's goofy. And waste all that desktop screen real estate? Desktop and mobile both have their place, and that's why responsive solutions have been developed. Let's deliver the best experience possible for every user, and let people browse on the device that's most comfortable for them. Anyway, valid question, as web designers and developers need to emulate multiple devices when building sites. – Mentalist Feb 7, 2018 at 2:52
- 2 @Mentalist I meant people who are working on websites and social media offerings. – Flimm Feb 7, 2018 at 7:28
6 Answers 6
- In Windows/Linux, press Ctrl + Shift + M
- In macOS, press option + command + M
You can also find the menu item under ("Tools"), "Web Developer", "Responsive Design Mode".
Chrome and Edge:
You need to have "Developer Tools" open first:
- In Windows/Linux, press Ctrl + Shift + I or just F12
- In macOS, press option + command + I
Once developer tools is open and focused, you can toggle device emulation:
- In macOS, press command + shift + M
There is a small button in the developer tools toolbar that enables device emulation, if you prefer to click a button rather than press a keyboard shortcut.
It looks like Apple have disabled by default the keyboard shortcut for entering responsive design mode. You can follow this tutorial on configuring a keyboard shortcut for it .
You can find the menu item by clicking "Develop", "Enter Responsive Design Mode". If you can't see the "Develop" menu item, you need to enable it by opening "Preferences", "Advanced", and ticking "Show Develop menu in menu bar".
- 1 Note that ctrl shift M works only if developer tools are already open – Naramsim Feb 6, 2018 at 10:29
- 3 @Naramsim Thanks. That only applies to Chrome. I've edited my answer. – Flimm Feb 6, 2018 at 11:19
- 3 For Windows/Chrome, F12 is a potentially easier way to get to Dev Tools... although if the next keystroke is going to be Ctrl-Shift-M, I suppose starting with Ctrl-Shift-I may be more logical. – sǝɯɐſ Feb 6, 2018 at 13:21
- I believe on previous versions of Safari Cmd+Shift+R would open responsive design mode. Seems to not exist on latest version unless you manually bind it – Downgoat Feb 6, 2018 at 23:52
- 1 Chrome remembers if you wanted a mobile preview, so once you've enabled it, you can toggle between mobile/desktop simply using F12 – Pieter De Bie Feb 8, 2018 at 12:26
Flimm’s answer is 100% correct. Just in case remembering the shortcuts is too much of a hassle, it’s this blue button in the Developer Tools to toggle between the web view and mobile/tablet view:
Or with Firefox:
After enabling the device toolbar, you can then choose the make and model of the device you wish to emulate from the dropdown menu.
- 1 What piece of software does the first part refer to? – Kamil Maciorowski Feb 7, 2018 at 5:22
- @KamilMaciorowski DevTools is the developer tool found in Chrome and Opera. – OptimusCrime Feb 7, 2018 at 7:46
- @KamilMaciorowski This is not a software, this is available on any of your web browser. Specifically if you're using chrome, right click on any window and click on inspect and you will see this window in your browser docked below or to the right of the browser. These are more commonly known as Dev Tools. – Shobhit Garg Feb 7, 2018 at 16:13
- @Shobbit Garg Is that the windows, which opens when I press CTRL + Shift + C? – daniel.heydebreck Feb 8, 2018 at 8:22
- @daniel.neumann Unfortunately I use mac, so I cannot test and see what happens when you press those keys. But referring to the shortcuts listed above, this window should open by pressing "ctrl + shift + I" on chrome, "ctrl + shift + M" on firefox or pressing f12 on IE/Edge. – Shobhit Garg Feb 8, 2018 at 15:04
For the purpose of testing, i use the following websites :-
- http://www.jamus.co.uk/demos/rwd-demonstrations/
- http://mattkersley.com/responsive/
Both of the above sites allow me to view my web application in multiple device widths.
You can set the user agent and window size from the command line or launch config of a shortcut.
For example:
& "C:\Program Files\Google\Chrome\Application\chrome.exe" --new-window --window-size=375,812 --user-agent="Mozilla/5.0 (Linux; Android 8.0; Pixel 2 Build/OPD3.170816.012) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.67 Mobile Safari/537.36" --user-data-dir=C:\workspace\tmp\chrome https://google.com
The --user-data flag is mandatory to make this work . Create a folder for it.
Add a "user agent switcher" extension in your browser and specify a mobile user agent. If the website is smart enough it will serve you mobile optimized version.
I will not recommend any specific extension. The ideal one should have presets for mobile browsers built-in and the ability to enable or disable user agent switching on per-website basis.
- 1 This is incorrect. Mobile layouts should work based on device / screen dimensions via CSS media queries, not user agent strings - it's not 2006 any more. – PiX06 Feb 7, 2018 at 13:51
- Most browsers' tool that allows a mobile view also lets you set a user-agent at the same time. – Flimm Feb 7, 2018 at 14:33
- 1 @PiX06 then no effort is necessary. Just resize the browser window! – Salman A Feb 7, 2018 at 15:04
- Unfortunately, I find myself with many questions: If I'm resizing the browser window anyway, why do I need to bother with user agents? To which dimensions should I resize the window? How do I measure the window? – Mathieu K. Feb 9, 2018 at 5:26
The above answers are great for those who like to stick with a single browser, or have limited desktop "workspace" (eg. single monitor less than 21" at a low res).
There is actually an even more interesting solution I've recently discovered: https://blisk.io/
I will refrain from using the (sort of) "affiliate link" for any personal gain (There is a "token based system" that you can earn credits to get things like free "team cloud space" & "premium features" to use with it), but Blisk is actually pretty snazzy.
This Chromium-based "browser built for development" provides a multitude of ways to demo the page in various devices with a vertical "pane" on the LEFT side, much like you see Chrome Developer Tools default to the right vertical column.
It's work a look. Though there are some limits to its "freemium extended functionality", it still works very well to "preview" both the PC and Mobile versions of your pages / sites in a side-by-side comparison. The paid features seem pretty rad too if you work in remote teams (though I personally think it need a better "test drive" program before hooking people on the monthly cost).
Full disclosure: there is an EXTREMELY annoying "time limit" per day on the mobile preview part (toggles open/closed from the icon to the right of the address bar - change the "device preview" from the tiny link-to-the-menu in the top right corner "Show device list").
BliskDemoScreenshot
Also: I've found a few really nifty tricks with Browser Extensions like the 2 different "User-Agent Switcher"'s from Chrome/Firefox that go a bit further by letting you toggle between browser user-agent strings of various Operating Systems AND the browsers for them.
I prefer the "esolutions.se" flavor because of how easy it is to add custom user-agent strings to the list for as many customizations as you could ever want (runs offline also, which can be handy in certain cases): https://chrome.google.com/webstore/detail/user-agent-switcher/clddifkhlkcojbojppdojfeeikdkgiae
Anyway, that's my 2 cents. :P
- not available for Linux :-( – david.perez Mar 3, 2020 at 14:52
You must log in to answer this question.
Not the answer you're looking for browse other questions tagged browser ..
- The Overflow Blog
- Net neutrality is in; TikTok and noncompetes are out
- Upcoming research at Stack Overflow
- Featured on Meta
- Testing a new version of Stack Overflow Jobs
Hot Network Questions
- Does Hinduism advocate middle path?
- How does complex conjugation act on the Hodge filtration?
- Asymptotic unbiasedness + asymptotic zero variance = consistent?
- \DeclareUnicodeCharacter{2212}{-} does not work for LuaLatex Compiler
- Does damage taken from Warding Bond count as magical?
- Why do scientific laws persist?
- How would I make text bend (as if it's being folded) but not on an isometric grid?
- About the contractability
- Redshift of the CMB
- Struggling with PhD in Switzerland: should I transfer to a more favorable climate?
- Changed file and folder names within a compressed .zip email attachment received from Outlook
- Could a VTOL aircraft use a helipad for landing/taking off?
- How can I draw inner vertical line centered in tabular?
- Who is "Stan Streeson" in Rutherford's translation of Don Quijote?
- Company threatening me after I changed my mind on joining them after observing their work style
- Security of a non-random password but that relies on information an attacker cannot possibly know
- Is this bike overkill for me
- Why is COALESCE not a function?
- How to sort files by size in bash script?
- Tree with red |A| painted on trunk
- Can lattice vectors have negative components for DFT calculations?
- Compiler bug or am I am using constexpr wrongly?
- Efficient method of storing energy in a near-future, semi-hard sci-fi game
- Using smartphone boarding pass 15 hours before flight

How to View Your Website on Mobile in 30 Seconds or Less
Ever wonder what your website looks like on a smartphone? There’s a simple way to do it even if you don’t have your phone handy. Use your computer. It’s easy to do and we’ll show you how.
And if you want to see the desktop view of your website on your phone? We’ll walk you through that, too. We’ll even show you the options for different ways to view your site using website builder tools.
Use Desktop Browser View to See the Mobile Version of Your Site
Popular browsers like Google Chrome and Safari have many semi-secret features that most casual users don’t know about. One of those is the ability to view the mobile version of a website from your desktop computer.
Why should you care? According to analytics firm Statista, nearly 60 percent of website traffic comes from people using mobile devices—and this doesn’t even include those using tablets. Knowing this, you can’t afford to give your mobile visitors a subpar experience.
If you have or manage a website, especially one with an ecommerce component, you want to make sure your site is mobile-friendly . The easiest way to identify issues is to see how your site looks when viewed on a smartphone. The more responsive your site , the better the visitor experience.
Every popular browser lets you see your site through the “eyes” of a mobile phone. While the interfaces vary among browsers, all make it easy to do. Let’s take a look at how this works in two of the most popular browsers, Google Chrome and Safari.
View your mobile site on Google Chrome desktop browser
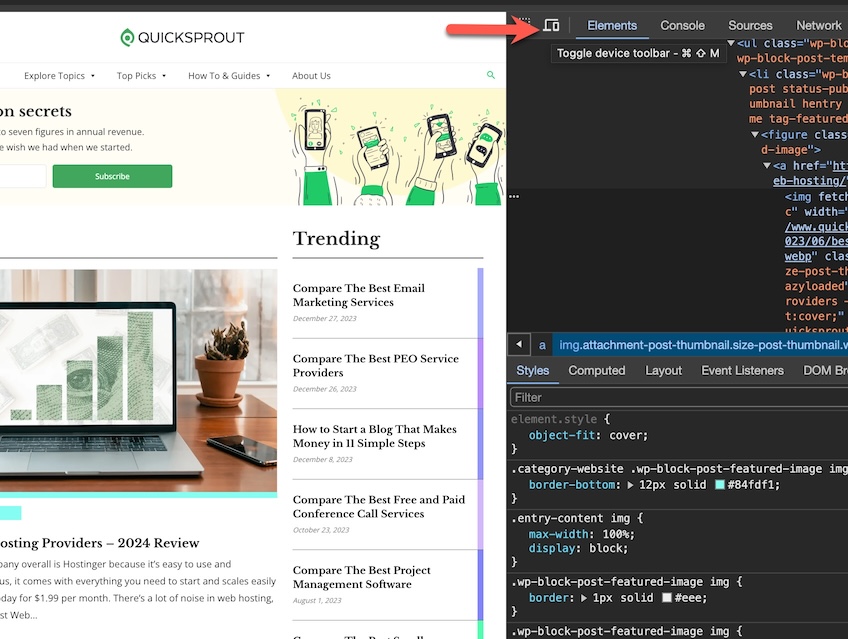
Step 1 – Open the Inspect Element tool
There are four ways to access the Inspect Element tool in Google Chrome.
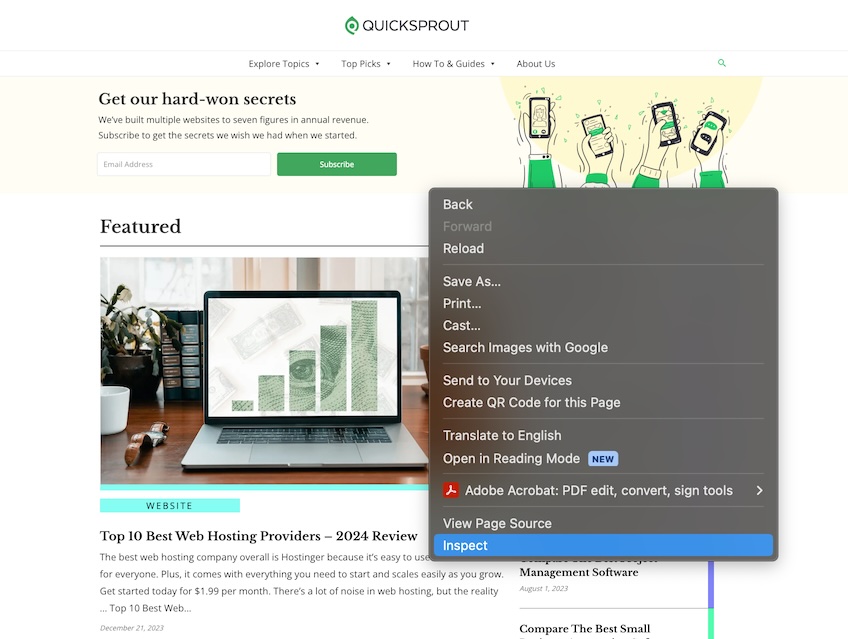
Option 1: Open Chrome, navigate to your site, then right-click anywhere on the page. In the drop-down menu that appears, select Inspect .

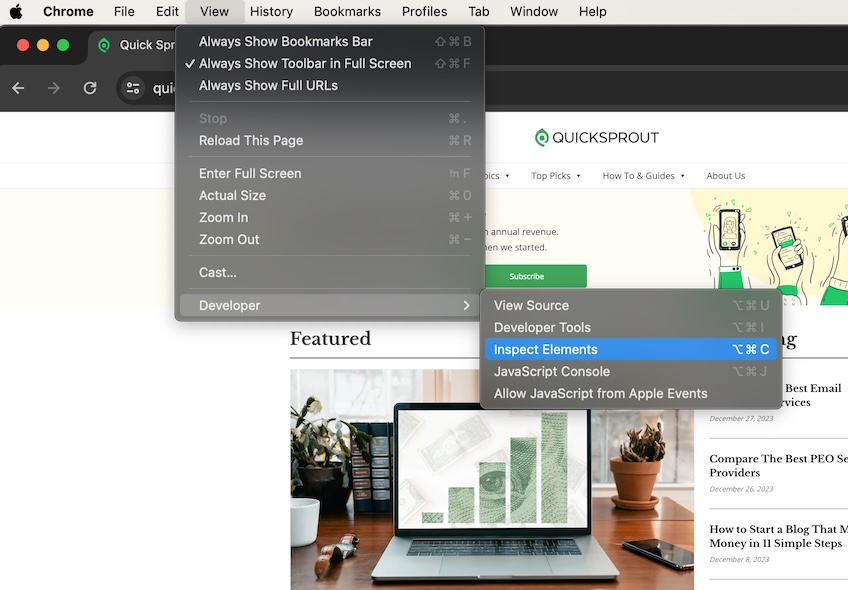
Option 2: In the top navigation menu, select View > Developer > Inspect Elements.

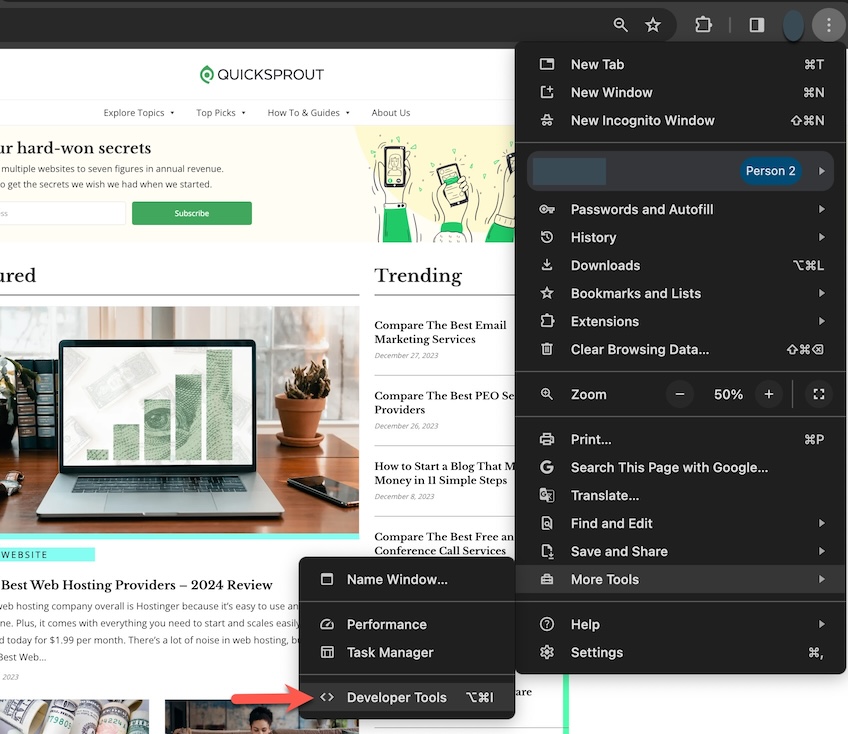
Option 3: Select the three-dot icon in the top right corner of the Chrome window, then choose More Tools > Developer Tools .

Option 4: Use a keyboard shortcut. On Windows, it is Control+Shift+C , and on Mac Command+Option+C .
Step 2 – Activate the Toggle Device Toolbar
Once you open the Inspect Element tool, the screen is then divided into two parts. One side will show your site and the other side is filled with code and technical data.
On the side of the screen with the code, navigate to the Toggle Device Toolbar icon in the upper left corner. It looks like a desktop monitor with a mobile phone icon in front of it. This is the icon you click to change the view of your site on the other side of the screen.

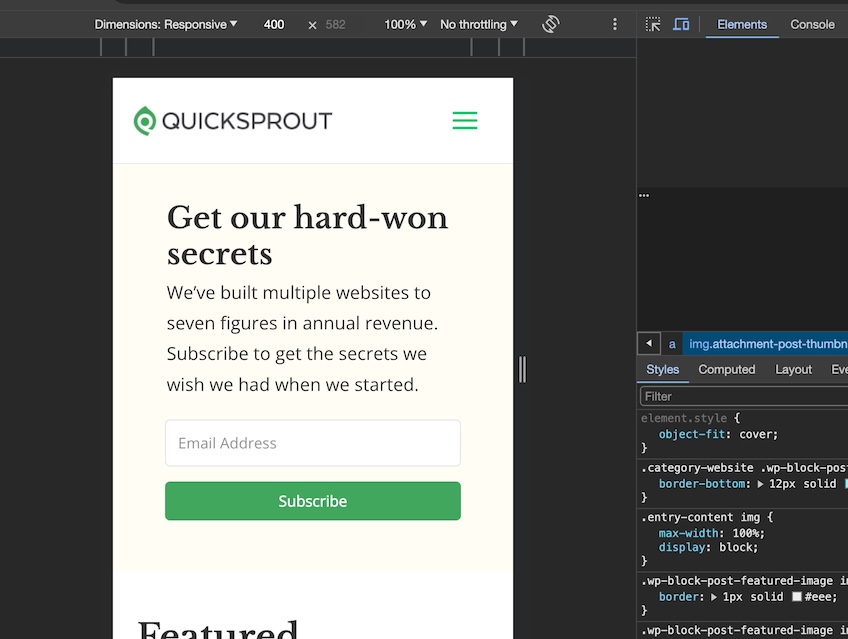
Click the icon to go back and forth between mobile and desktop view. The image on the left will change to reflect the current view.
Here’s how the screen looks when you choose mobile view. You’ll also see a new set of icons above the mobile image. More on that in the next step.

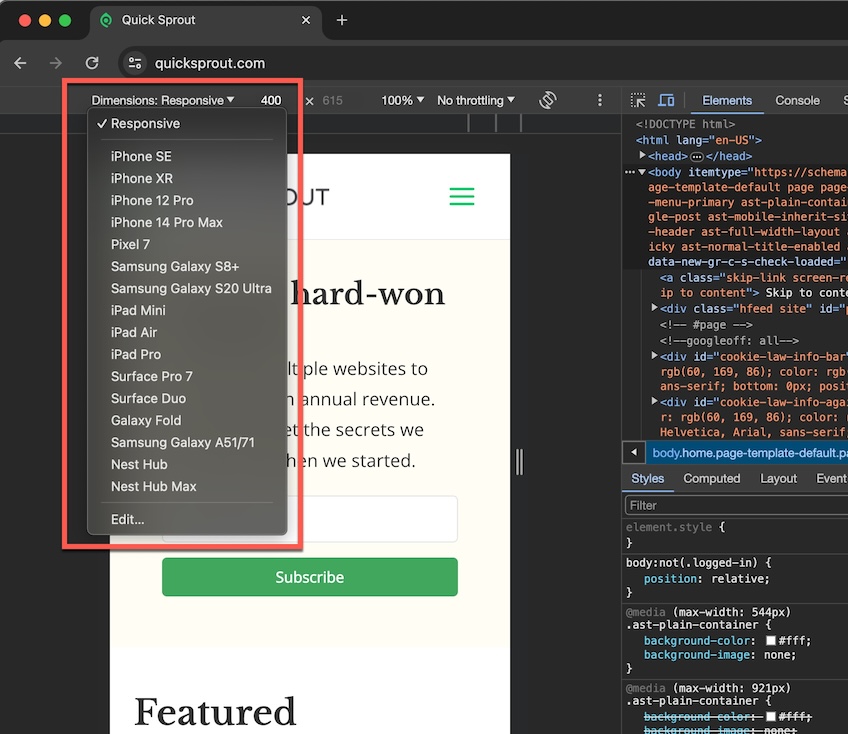
Step 3 – Select device to preview
Now you can explore how your site looks in different mobile scenarios. You can choose preset options or customize your own.
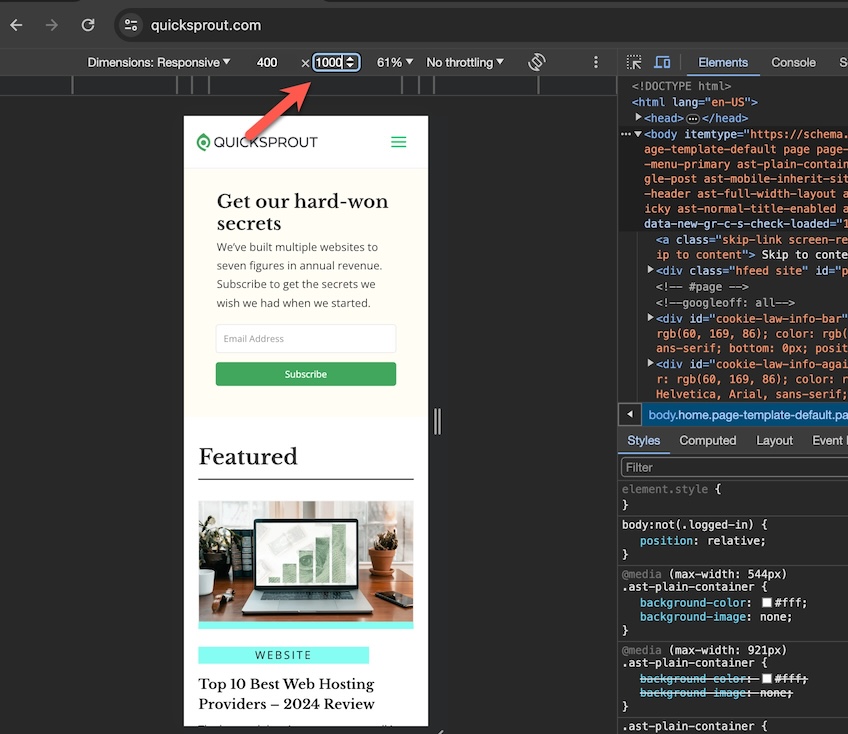
When you select the Dimensions: Responsive dropdown menu, you can choose a device-specific option.

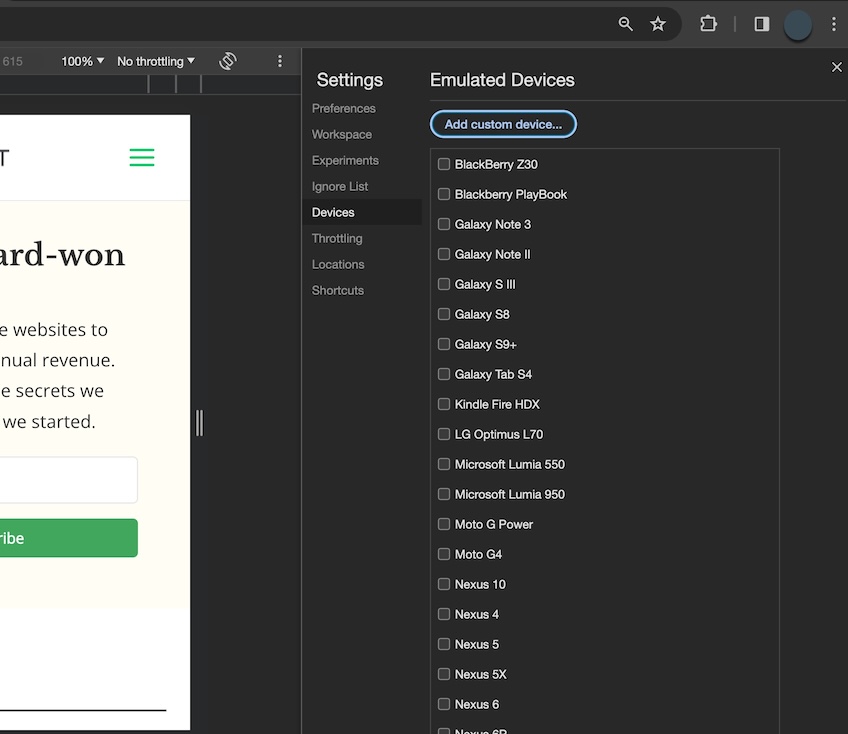
You can also edit this list to add or delete devices. This lets you fully customize the website views on mobile devices that matter most to you.

You can also fully customize the mobile size by manually changing the width and height dimensions.

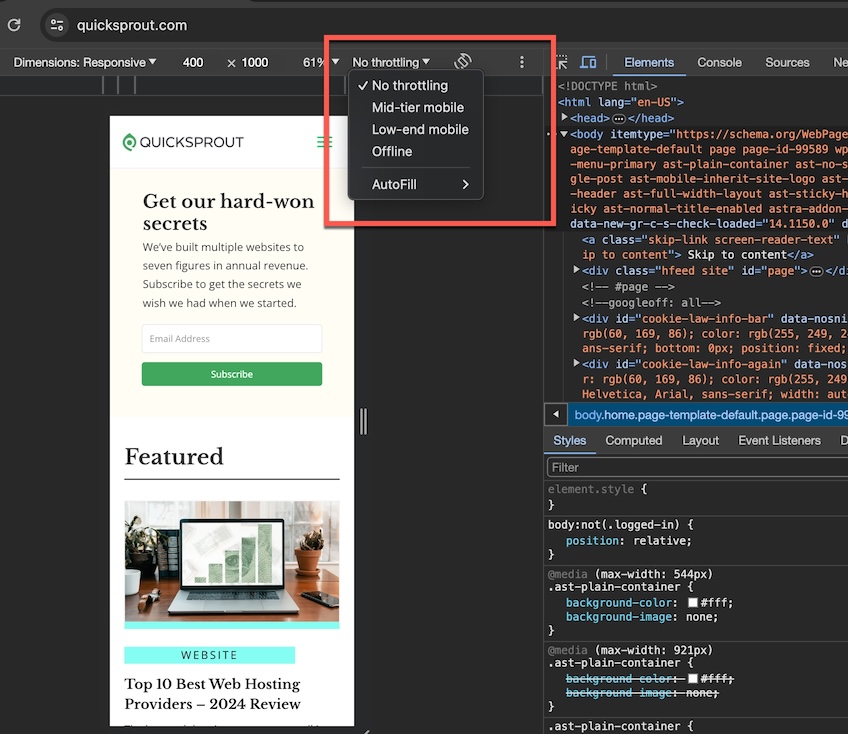
You can even test different internet speed scenarios with the Throttling dropdown menu. If you’re not familiar with bandwidth throttling, it is a tool some web hosting providers use to control shared server resources.

View your mobile site on Safari desktop browser
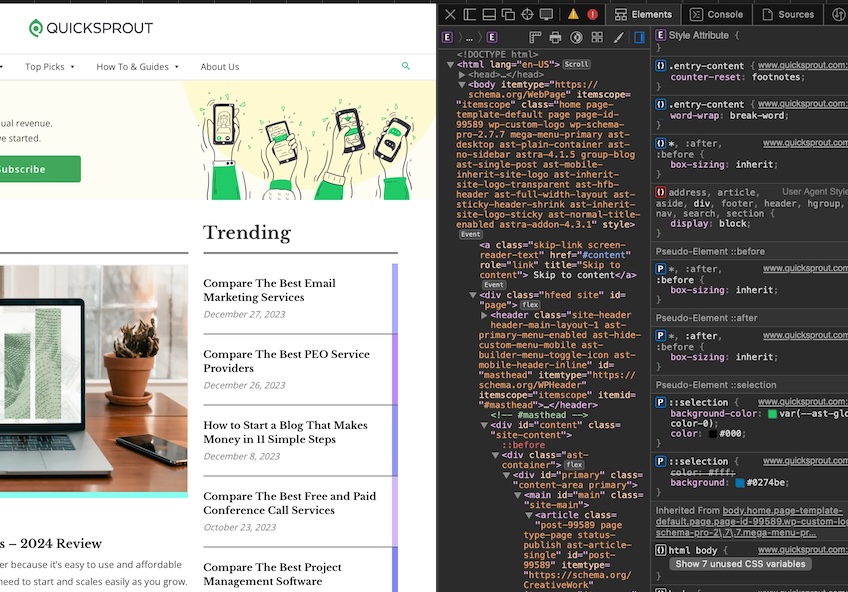
You must enable Safari’s developer tools for this to work. In MacOS Sonoma, do this by choosing Safari > Settings from the top navigation menu, then toggle the Show features for web developers checkbox options to ON. You’ll see Develop added to the top navigation menu.
Step 1 – Open Inspect Element tool in Safari
There are three ways to open the Inspect Element tool in Safari.
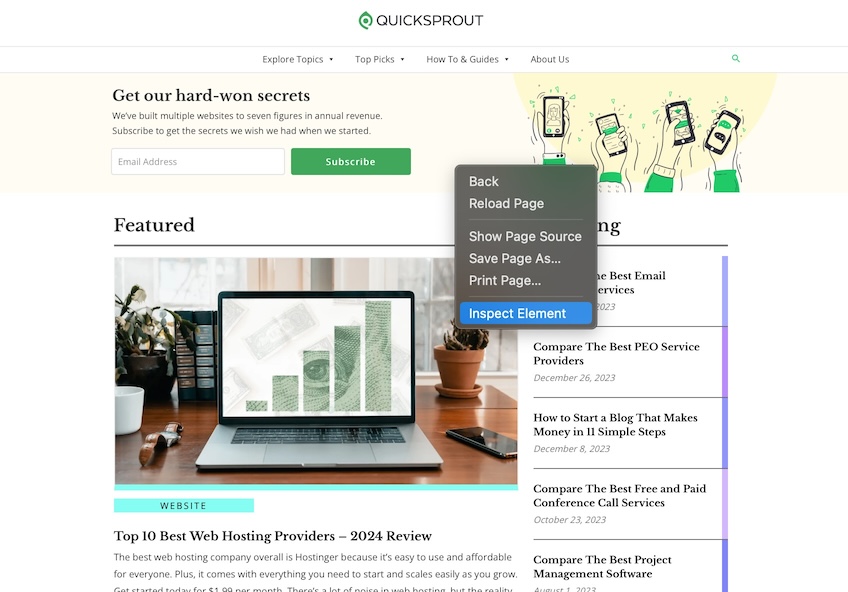
Option 1: Navigate to your site, then right-click anywhere on the page and select Inspect Element from the drop-down menu.

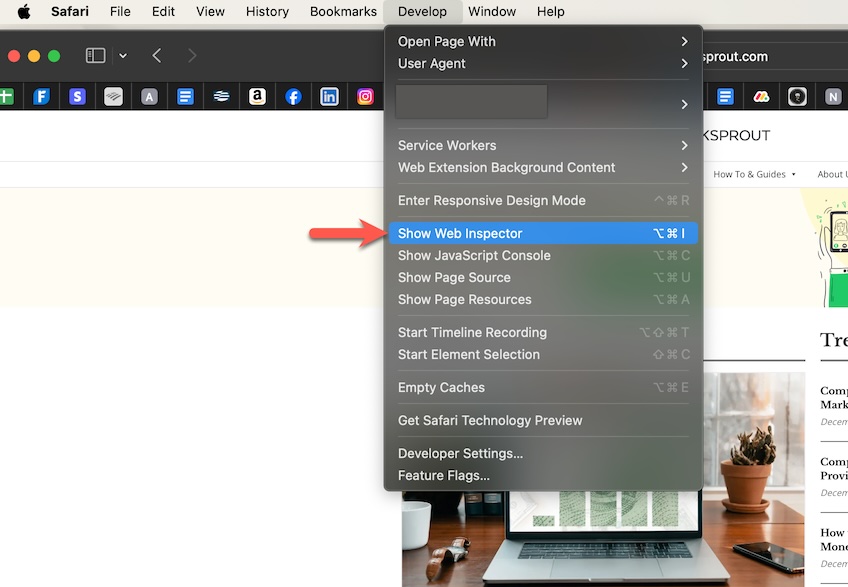
Option 2: From the top navigation menu, select Develop > Show Web Inspector .

Option 3: Use the keyboard shortcut Command + Option + I (capital letter ‘i”).
Step 2 – View device display options
Once you’re in Web Inspector mode, the Safari screen is divided in half. One side displays your site, and the other shows code and other developer-specific information.

Don’t be alarmed. It may look intimidating, but unless you plan to tweak HTML or CSS code, you don’t need to go into Web Inspector mode at all. Safari gives you a direct menu option for viewing your site on mobile.
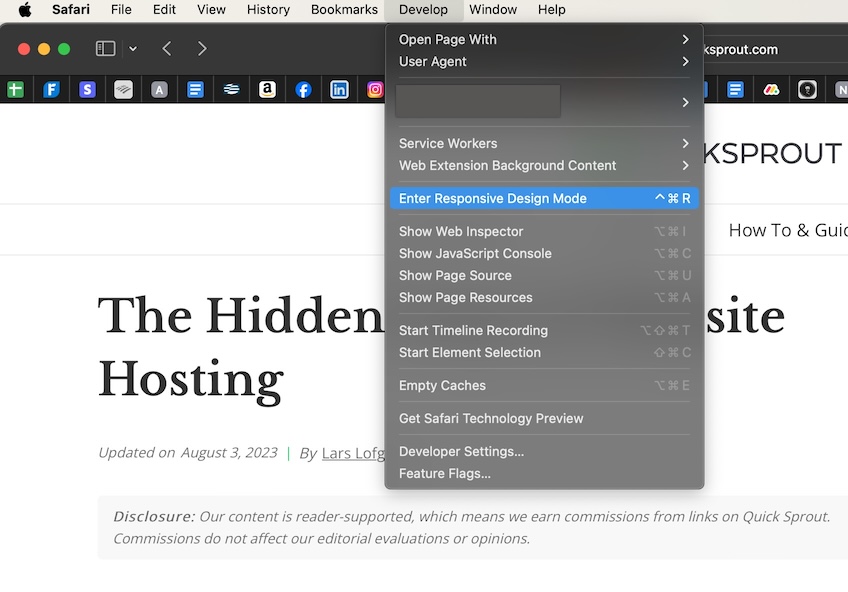
Jump straight into mobile view by choosing Develop > Enter Responsive Design Mode from the top navigation menu.

This is how the screen will look after you select Enter Responsive Design Mode without first opening Web Inspector .

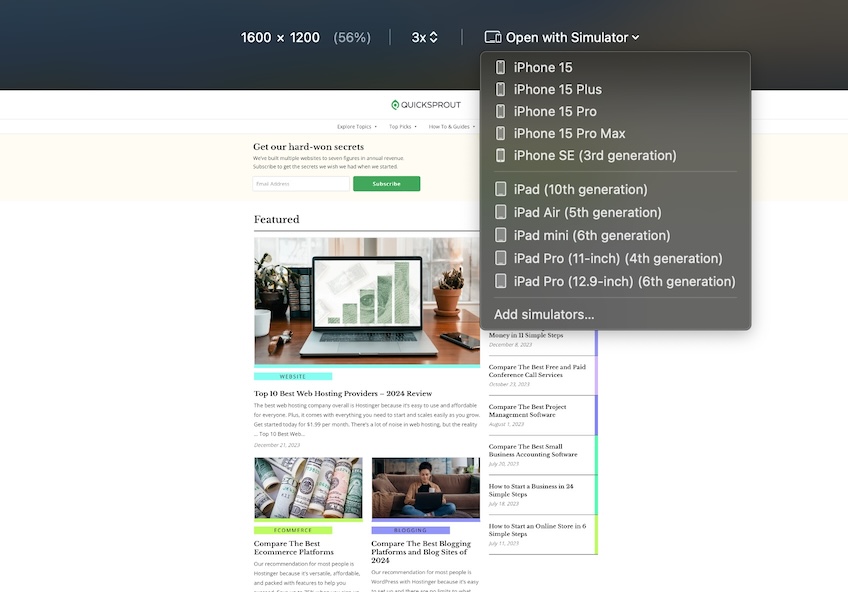
Here you can view your website in different iOS settings. Choose from predefined settings or customize as needed.
Enable Desktop View on Your Mobile Browser
More and more people use their smartphones to shop and conduct day-to-day activities. So it’s no surprise that website owners must keep the latest mobile trends in mind and optimize their site for mobile traffic.
In the quest to embrace mobile marketing strategies, though, you don’t want to lose sight of the visitor accessing your site the old-fashioned way—with their computer. You want your site optimized for both.
It’s easy to check how your website looks in desktop view even if you only have your mobile device handy. Whether you’re using an iPhone or Android device, here’s how to do it.
Access desktop view on iPhone
The process varies slightly depending on which browser you use on your iPhone. Here we’ll show you how to do it using two of the most popular—Safari and Google Chrome.
View Desktop Mode on Safari Mobile Browser
Open the Safari browser on your phone and navigate to your site. Select the Aa icon next to your site’s url. Then select Request Desktop Website from the popup menu. You will now see your site as it appears on a desktop browser.

Desktop Mode on Chrome
Open the Chrome browser on your iPhone and navigate to your site. Select the three dots icon in the lower right corner. Then select Request Desktop Site from the popup menu.

Access desktop view on Android
Switching to desktop mode in Google Chrome on your Android device is easy.
Open Chrome on your phone and navigate to your website. In the address bar, tap the three vertical dots (the Kebab menu), then check the box for Desktop site . That’s all there is to it.

Other Ways to View Your Website On Mobile
There is another handy way to check the responsiveness of your site. Whether you’re using WordPress , Wix , or any of the other top website builders out there , most have a feature to see your site in mobile, tablet, or desktop view.
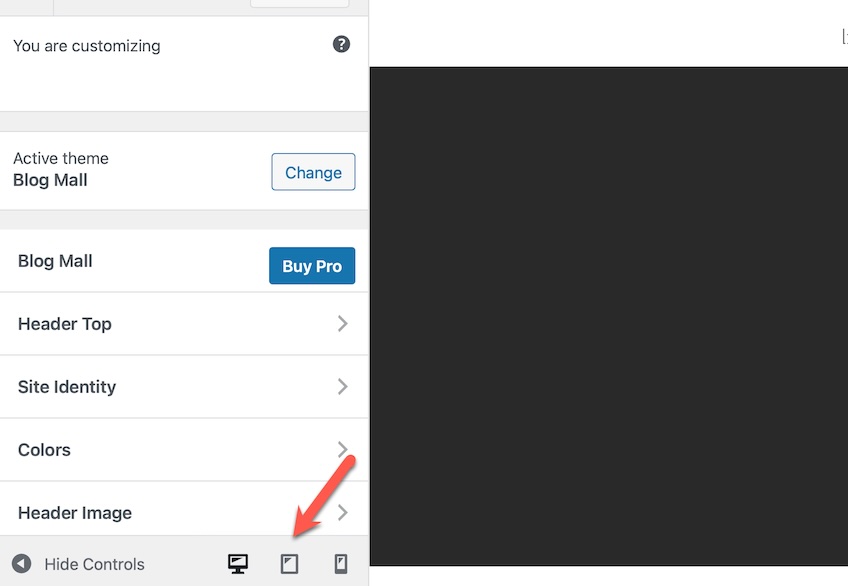
In WordPress, for example, you can change the view through the sidebar menu on your Admin Dashboard. On the sidebar menu, choose Advanced > Customize , then look for the icons at the bottom of the left side of the screen. You can toggle between desktop, tablet, and mobile view.
This is a convenient way to make tweaks in real-time to optimize the mobile experience for your visitors.

Privacy Overview
Staying Safe and Clearing Browsing History
AVP is committed to your safety. This website provides a quick exit button to leave the site and visit weather.com .
Depending on your circumstances, keeping your browsing history clear helps to anonymize your activity on the Internet. Different web browsers have their own way of clearing history:
Chrome for Android
Safari for ios, chrome for ios, microsoft edge, internet explorer 11.
- Safari 8 and later (macOS)
- Private Browsing (Firefox)
- Browse in private with Incognito mode (Chrome desktop and Android)
- Browse InPrivate in Microsoft Edge
- Browse privately (Safari)
- Turn Private Browsing on or off on your iPhone, iPad, or iPod touch
Mobile browsers
The steps to clear your cache, cookies, and history may differ depending on the model of your Android device and your preferred browser, but you should be able to clear your cache and data from your application management settings menu:
- Go to Settings and choose Apps or Application Manager .
- Swipe to the All tab.
- In the list of installed apps, find and tap your web browser. Tap Clear Data and then Clear Cache .
- Exit/quit all browser windows and re-open the browser.
- Tap Chrome menu > Settings .
- Tap (Advanced) Privacy .
- From the "Time Range" drop-down menu, select All Time .
- Check Cookies and Site data and Cached Images and Files .
- Tap Clear data .
- Open your Settings app.
- Tap Safari .
- Tap Clear History and Website Data and confirm.
- Tap Privacy .
- Tap Clear Browsing Data .
- Choose the data type you want to clear.
Desktop browsers
- In the browser bar, enter: chrome://settings/clearBrowserData
- At the top of the "Clear browsing data" window, click Advanced .
- Browsing history
- Download history
- Cookies and other site data
- Cached images and files
From the "Time range" drop-down menu, you can choose the period of time for which you want to clear cached information. To clear your entire cache, select All time .
- Click CLEAR DATA .
If the menu bar is hidden, press Alt to make it visible.
- From the Time range to clear: drop-down menu, select the desired range; to clear your entire cache, select Everything .
- Next to "Details", click the down arrow to choose which elements of the history to clear; to clear your entire cache, select all items.
- Click Clear Now .
- In the top right, click the Hub icon (looks like star with three horizontal lines).
- Click the History icon (looks like a clock), and then select Clear all history .
- Select Browsing history , then Cookies and saved website data , and then Cached data and files . Click Clear .
- After the "All Clear!" message appears, exit/quit all browser windows and re-open the browser.
Note: On January 12, 2016, Microsoft ended support for Internet Explorer versions prior to version 11 . We strongly recommend that you upgrade to a new operating system if your current system does not support Internet Explorer 11. If you experience difficulty with Internet Explorer, make sure compatibility mode is turned off.
- Temporary Internet files or Temporary Internet files and website files
- Cookies or Cookies and website data
- Click Delete . You will see a confirmation at the bottom of the window when the process is complete.
- From the Opera menu, select Settings , then Privacy & Security , and then Clear browsing data... .
- In the dialog box that opens, from the "Obliterate the following items from:" drop-down menu, select The beginning of time .
- Click Clear browsing data .
Safari 8 and later
- From the Safari menu, select Clear History... or Clear History and Website Data... .
- Select the desired time range, and then click Clear History .
- Go to Safari > Quit Safari or press Command-Q to exit the browser completely.

Statement from the Board of Directors

The New York City Anti-Violence Project Board of Directors values the input, support, and concern shared by everyone in the community. Contrary to inaccurate information that has been shared, the Board remains committed to keeping AVP alive and its programs operational. AVP was born of fierce advocates fighting for survival. We have seen a rise in unthinkable violence perpetrated against our community, and the Trans community has specifically been targeted by hate and physical attacks. It is vital we do everything in our power to keep our programs solvent and keep our doors open for our clients who depend on AVP for life saving services.
In recent weeks, it had become apparent that the Board needed to implement measures to ensure AVP’s financial viability. Over the past two years, AVP’s expenses have significantly outstripped income, having lost $1.2 million in fiscal year 22-23, and another $700k+ this fiscal year (year to date). The reserve funds of the organization have been largely drained, and soon, AVP will no longer have the money in the bank to make payroll. We understand that nonprofit operations can be tenuous, however, this is not an example of normal variations in cash-flow – AVP is facing an existential crisis.
Looking to the future, the budget proposed by management for 2024 is not realistic: even if all funds committed by government grants were received immediately, at current expense levels AVP is still operating at a loss. This proposed plan is not sustainable. To continue ‘business as usual’ would result in bankruptcy. This would abandon people in need, and after a 40-year legacy in NYC, this would be an unthinkable outcome for our community. To keep the hotline responding, legal services supporting victims, and client services assisting survivors, AVP must operate with sound business practices so that its expenses fall in line with actual income and cash flow.
In an attempt to ensure the long-term viability of AVP, we have engaged a consultant who will act as interim executive director for AVP with the explicit goal of saving the organization. This will require a restructure of operations in a way that not only allows the organization to survive, but to eventually thrive once again.
We, the volunteer Board, did not reach these decisions easily or quickly, but rather after exhaustive efforts to remedy these issues for many months. We hope and ask for your support as we navigate this difficult process, alongside our community partners, with the goal of creating a stronger AVP that can continue to serve the LGBTQ+ community of New York City for generations to come.
Moving forward, the Board will be sharing regular updates through AVP’s blog on its progress.
Subscribe to AVP Alerts
Be the first to receive AVP alerts and learn about community events and actions.


IMAGES
VIDEO
COMMENTS
The website will reload, and you'll now see the desktop version of the site. To go back to the mobile version, tap and hold on the "Refresh" button again and select "Request Mobile Site." iOS 13 and Above With the iOS 13 update, Apple has improved the Safari browser in a couple of important ways.
Step 1: Open Safari on your iPhone. Open the Safari app on your iPhone. This is Apple's default web browser, where you'll be able to access the desktop view feature. When you open Safari, ensure that you're on the latest version of iOS to access this feature. If it's not working, check for any available updates.
Tutorial. 1. Open up Safari on your Mac. 2. Now click on 'Safari' in the menu bar. 3. Now click on Preferences, then Advanced. 4. At the very bottom you'll see an option called 'See Develop menu ...
Method 1: On iPhone. Step 1: Launch the Safari browser, and visit a webpage. Step 2: Once you load the webpage, find the extension icon on the Safari address bar. Tap on it. Step 3: Select Request ...
Launch Safari on your iOS device and navigate to the website in question. Long press the Reload button in the far right of the address bar. On iPhone, tap Request Desktop Site at the bottom of the ...
1. Open the Settings app. If you prefer to view all websites in desktop mode on your iPhone, you can change Safari's settings to do this by default. To get started, go to your home screen and open Settings. [6] 2. Scroll down and select Safari. In the main Settings menu, scroll down until you find Safari.
For a single website, open the page, and then go to Options (aA) > Request Desktop Website. To always use the desktop version: Options (aA) > Website Settings and turn Request Desktop Website on. To use desktop version for every site: Settings app > Safari > Request Desktop Website > turn All Websites on. This article shows how to request a ...
Step 2: Navigate to a Website. Type in the web address of the site you want to visit or search for it using a search engine. Once you're on the website, take a look around. If you're already familiar with the mobile version, notice what's different on the desktop site.
1. Launch Safari and navigate to your desired website. When it's fully loaded, give the 'Refresh' button a long tap and hold. 2. Choose "Request Desktop Site" from the pop-up menu that appears at the bottom of the screen. By following the steps above, you can easily view the desktop version of any website.
Open Safari. Go to the website you want to load. Tap the aA icon. Tap Request Desktop Site. To revert the changes, follow the steps above, but tap Request Mobile Site. Of course, if you know that ...
Open the Chrome browser. In Chrome, go to the website you wish to see in the mobile version. Right-click the webpage and select "Inspect" from the menu. To go to Developer Tools, click on the ...
Learn how you can set Safari to display website in desktop mode or mobile mode on the iPhone 12 / iPhone 12 Pro.Gears I use:Velbon Sherpa 200 R/F Tripod With...
To access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser. Click on Safari -> Settings -> Advanced. Select the checkbox -> Show Develop menu in menu bar. Once the Develop menu is enabled, it'll show up in the menu bar as shown in the image below: Note ...
Luckily, asking for desktop sites in Safari is simple. In older versions of Safari for iPhone (iOS 7 and 8), you would have to tap in the URL bar, pull the webpage down to view some hidden options, then tap on "Request Desktop Site" to exit the mobile version and see the whole shebang. Don't Miss: 200+ Exciting New iOS 13 Features for iPhone
To make desktop view your default for all sites: Open Chrome on your phone. Tap on the three dots button in the top-right corner. Scroll down and tap on Settings . Scroll down and tap on Site settings . Scroll all the way down to the bottom of the menu options and tap on Desktop site .
Chrome and Edge: You need to have "Developer Tools" open first: In Windows/Linux, press Ctrl + Shift + I or just F12. In macOS, press option + command + I. Once developer tools is open and focused, you can toggle device emulation: In Windows/Linux, press Ctrl + Shift + M. In macOS, press command + shift + M.
Step 1 - Open Inspect Element tool in Safari. There are three ways to open the Inspect Element tool in Safari. Option 1: Navigate to your site, then right-click anywhere on the page and select Inspect Element from the drop-down menu. Option 2: From the top navigation menu, select Develop > Show Web Inspector.
From using web view apps to check how your site looks on the Android screen on a PC to testing the Squarespace mobile view and WordPress mobile view, tools like Wix and WordPress, which are essential to assess how your site is compatible across devices, offering options to easily view mobile view, While Chrome and Safari offer mobile view and ...
Safari 8 and later (macOS) Browsing Anonymously; Private Browsing (Firefox) Browse in private with Incognito mode (Chrome desktop and Android) Browse InPrivate in Microsoft Edge; Browse privately (Safari) Turn Private Browsing on or off on your iPhone, iPad, or iPod touch; Mobile browsers Android
The 1.6.4 patch is here! It adds some new content, new improvements, makes balance changes, and fixes a lot of bugs.
View Guzel Filatova's profile on LinkedIn, a professional community of 1 billion members. Senior Product Manager | US Permanent Resident · With eight years in product management, I've ...
Early Access Arrives on April 30th The moment we've all been waiting for has arrived. After countless hours of development, refinement, and gameplay testing, we're thrilled to announce the official Early Access launch of Gray Zone Warfare, set for April 30th at 6 AM PT, 9 AM ET, 2 PM BST, 3 PM CEST, 9 PM CST, 11 PM AEST. From the very first moments of testing, the feedback from our community ...
Moscow Wallpapers. Feb 16, 2018 3387 views 774 downloads. Explore a curated colection of Moscow Wallpapers. We've gathered more than 5 million background images uploaded by our community and sorted them by the most popular ones. Follow the vibe and change your wallpaper every day! Wallpaper Capital Russia Moscow Red Square Kremlin.
5616x3744 Moscow HD Wallpaper and Background Image">. Get Wallpaper. 2560x1600 St Basil's Cathedral in Moscow, Russia Ultra HD Desktop Background Wallpaper for : Tablet">. Get Wallpaper. 3840x2160 Russia Moscow Cityscape 4k 1280x1024 Resolution HD 4k Wallpaper, Image, Background, Photo and Picture">. Get Wallpaper.
Favorite. [260+] Discover captivating Moscow through stunning wallpapers, phone backgrounds, animated gifs, and fan art on our curated collection - embracing the beauty of the city in digital form! Filter: Wallpapers 4k Wallpapers Phone Wallpapers. You'll Love: city New York Manhattan Paris Chicago And More! 12. HD Wallpaper (1920x1080) 19,363.
Happy Monday everybody! We want you to know that we now have patch 1.4.1 ready for you all to download and install.
[ MISC ] Grenade kills no longer display the "in-air" killfeed icon. Fixed several cases where clicking on the buy menu or scoreboard would cause the game to stop taking keyboard input. Fixed too many usercommands being processed when skipping forward in demos. This reduces the skip time by as much as 80%. Added console output that may be helpful for advanced users to diagnose ...