- Solution home
- Everything Else

How to Set Up a User Tour in Moodle
User tours are typically used to initiate and engage new users by guiding them through essential parts of your Moodle site. In this tutorial you will learn how to set up a basic user tour.
Log into Moodle as an Admin user, and go to Site administration > Appearance > User tours .

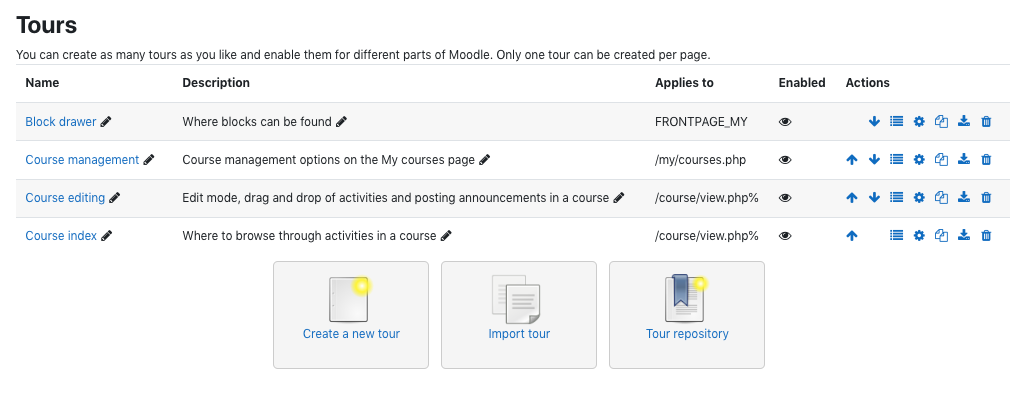
For each existing tour, click directly on its name, listed in the Name category, or in the or the View icon in the Actions column to view its listed steps on the tour settings page.
Each tour can be individually enabled or disabled in its settings page.
Click the Create a New Tour option:
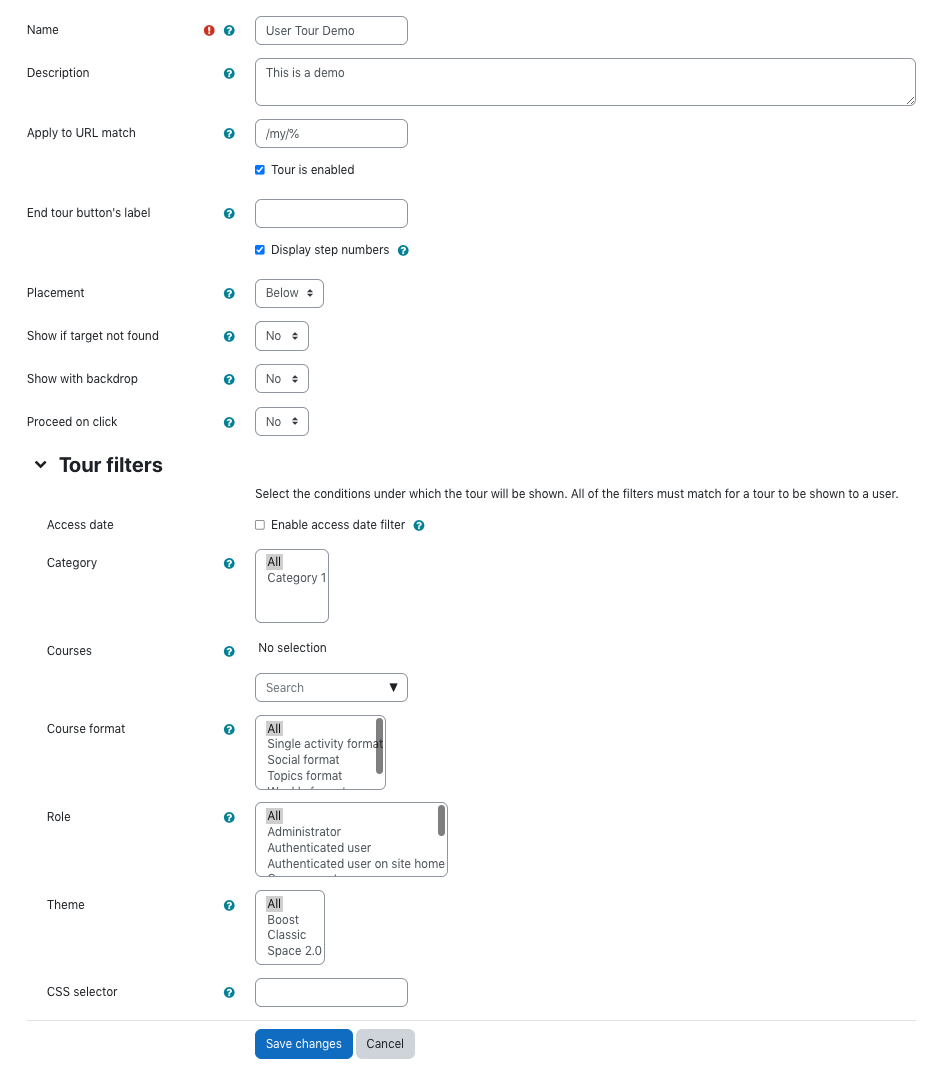
Complete the basic settings fields
Click the ? icon next to each settings field for help
Click Save Changes after completing the desired fields
Note: For this tutorial, the tour is going to be displayed on the “My dashboard” page for all users.

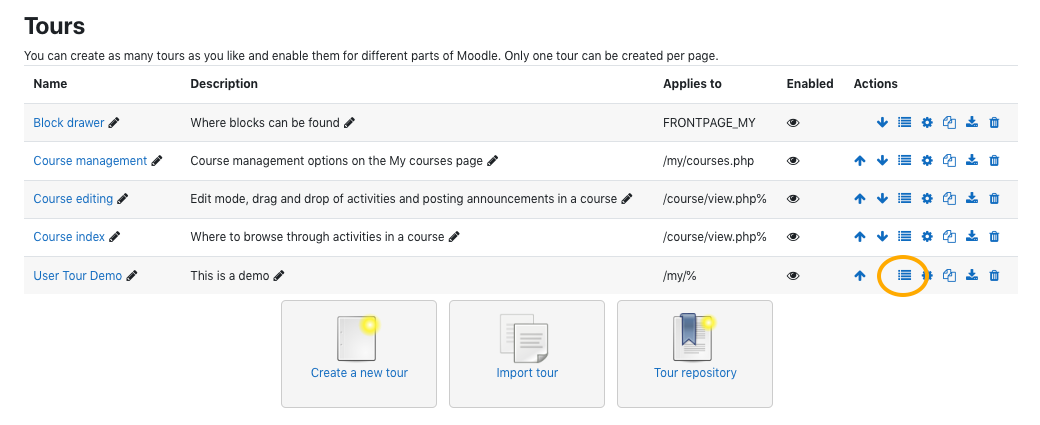
The empty tour shell is now listed in the tours table.
Click the Tour name or the View icon in the Actions column to get to the tour settings page

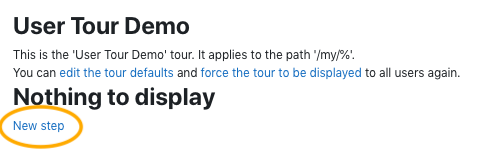
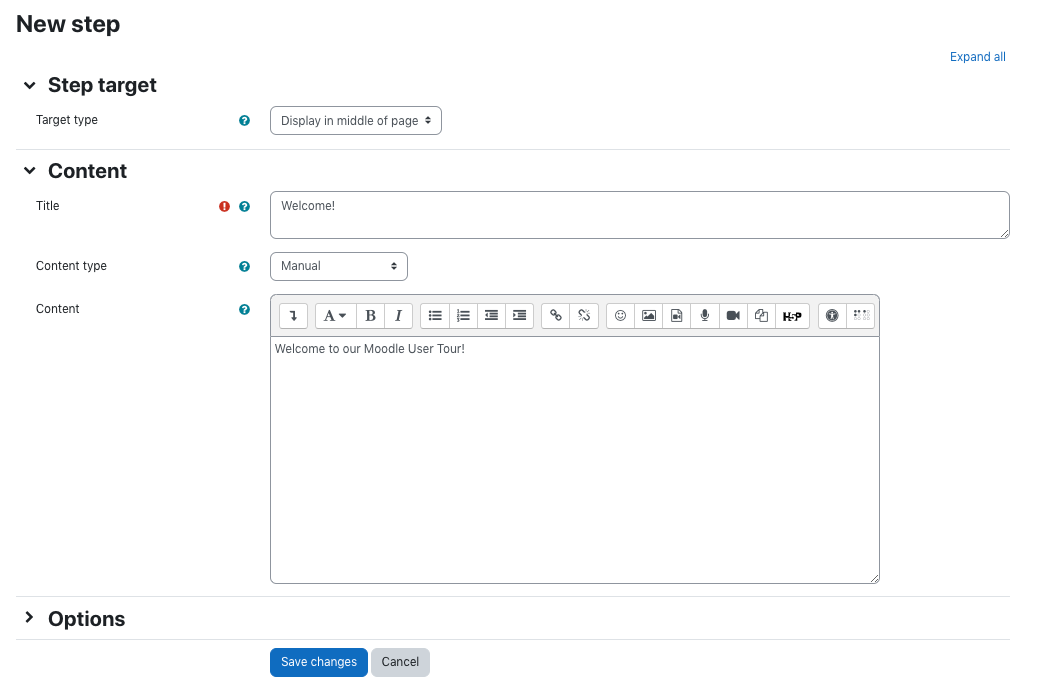
From the welcome box in the middle of the My Dashboard page, click New Step

Complete the blank settings fields

Click Save Changes before creating your next step
Closing Tips
Now you have successfully created a user tour. By default the tour will be shown to each user only once. To force the tour to be shown again, click the force the tour to be displayed link which is located on the tour settings page, in the page footer (question mark icon).

Multiple tours can be created and enabled for different parts of Moodle, but only one tour can be created per page.
In addition to creating a new user tour, you also have the option to import a tour or browse user tours on the User Tours Repository .
Related Articles
- Clearing Browser Caches
- General Data Protection Regulation (GDPR) & Moodle
- Helping Users Self-Enroll in Courses on Moodle Workplace
- How to Submit a Moodle US Ticket
- Manually Triggering a Certificate for a User (Custom Certificate)
- SCORM: Completed Versus Passed Activity Completion Settings for 3rd Party Content
- SCORM: Recommended Appearance Settings
- Secure Socket Shell (SSH) Keys
- Setup a Free Domain for Reseller in unHosting
- Testing SCORMs Prior to Launch
- Uploading Historical Course Completion Data in Moodle Workplace
- Using OAuth 2 With Okta
- Using the Attendance Module in Moodle
- Using the Web Services Application Programming Interface (API) in Moodle
- What is a Cloud Connection?
- xAPI and Moodle

Create Introductory tours for your #Moodle site using the User Tours Plugin #MoodlePlugins
- By LMSPulse Staff
- June 23, 2016

--- Advertisement ---
Almost all of the new generations software contains an introductory tours to guide new users about the user interface and features. Moodle is not having any such way to add the introductory tours so Andrew Nicols and Gavin henrick came up with a new Moodle plugin “ User Tours ” which allows you to create User Tours on your Moodle site.

Installation:
Being a Local category plugin, User Tours has to be installed in Your-Moodle-Site/local directory, followed by completing the installation process through the Notifications page. Read the Plugin installation guide for complete steps about installing a new plugin in Moodle. If you are not aware about Moodle plugin types, check out this post to know about various plugin types available in Moodle.
Intended Usage:
The plugin is meant to provide a brief introduction and features of any Moodle site to its users. Site administrator needs to create the tours which will start to display when any user views a page which matches that user tour’s page (path) settings. If any time a user wishes to re-run the page’s tour, they can click on the “Reset user tour on this page” link at the bottom of the page.
Documentation :
The plugin comes up with a well documented Moodle docs page here . There is also a tours repository setup on the Moodle.net where all the user tours are shared with Moodle community. Currently it includes 3 tours:
- Dashboard for Moodle 3.1
- Dashboard for Moodle 3.0
- Standard Course Main page
Does it serves its purpose:
Perfectly, The plugin is built be Moodle heavy weights so there is no doubt that there will be any lacking point in the plugin.
You can download the Moodle User Tours plugin from Moodle plugins database here .
Moodle Versions supported :
The Plugin is available for Moodle 3.0 and Moodle 3.1.
This plugin will find its place in many of the new Moodle sites because of its recommendable job and may be someday can be included in Moodle core also. Highly recommended for all Moodle Site administrators to test out this plugin and improve the user experience for new users. *** Please note that these reviews are based only on the usability part without any consideration for security and performance impact. So if you want to use this plugins, please make sure to test the plugin for security and any performance issues.*** If you liked this article, then please follow us on Twitter and Facebook .
Leave a Reply
Your email address will not be published. Required fields are marked *
This site uses Akismet to reduce spam. Learn how your comment data is processed .

Putting Higher Ed To The Service Of Adult Learners With Dr. Ayelet Zur-Nayberg

What Is Learning In The Flow Of Work And How Do I Do It With Ann Herrmann-Nehdi

How Curiosity Creates Community, With James Robilotta
The elearn podcast, subscribe to our newsletter.
Education technology has the power to change lives.
To get the latest news, information and resources about online learning from around the world by clicking on the button below.

- LMS Extensions
Learning Platforms
- Open LMS EDU
- Open LMS WORK
- Totara Learn
- LMS Content Creation
- LMS Training
- LMS Hosting & Support
Integrations
- Ally for Moodle™
- SafeAssign for Moodle™
- Collaborate for Moodle™
- Proctoring for Moodle™
Get In Touch
- North America: +1 (877) 938 5328
- EMEA: +44 203 608 9366
- Latin America / Spanish: +57 1300 913 122
- Asia Pacific / Australia: +61 1300 913 112
- Request a demo
- Advertise On eLearn
- Terms and Conditions
- Privacy Policy
- Download The Open LMS Mobile App

We are delighted to announce that Moodle 4 is ready for staff to use.
Log into moodle4.city.ac.uk with your City credentials and complete Multi-Factor Authentication. You are required to review and agree with the cookies and privacy policy on first login. Review the user tours on first access to the Dashboard, My Modules and module page to familiarise yourself with the new landing pages and navigation features.
Your taught modules from 2022/23 have been migrated to Moodle 4 without user data or student enrolments. This means that you can use them as source modules for rollover or import into your module space for Moodle 4.
If your SITS-coded modules for the new academic year are available on SITS, then they will be available on Moodle 4. IT have created generic and meta module spaces for 2023/24 for modules that were in use in 2022/23. Find out more from our prepare for new academic year guide .
Get started with Moodle 4
When you login to Moodle, your landing page is the Dashboard page. You can organise and personalise this to meet your requirements. If you dismissed the user tour, you can watch a screencast .
If you are a Programme Administrator or an E-Learning Admin, review our guidance about category level enrolment .
Our guidance on what’s moved in Moodle 4 , will help you to find key features in Moodle.
Help and guidance
We hope you enjoy using Moodle 4. Sign up to one of our training sessions to learn more about new features in Moodle 4. If you find a feature that does not work as expected in Moodle 4, please log a ticket on IT Self Service Portal and we can investigate this for you. You can also review our known issues page for information on current issues and bugs.

Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

ElearningWorld.org
For the online learning world

Start them off right – Moodle User Tours
This term, millions of educators and students will be signing in to learning management systems as the COVID-19 crisis continues to affect formal learning. Learning management systems are an essential means for educational systems to manage blended and online learning. One way to help learners and instructors alike on their initial exposure to a new course on a learning management system is an automated orientation. If your institution is using Moodle, the User Tours feature is a technique to help familiarize new users with attributes and functions of your Moodle LMS.
What is a User Tour?
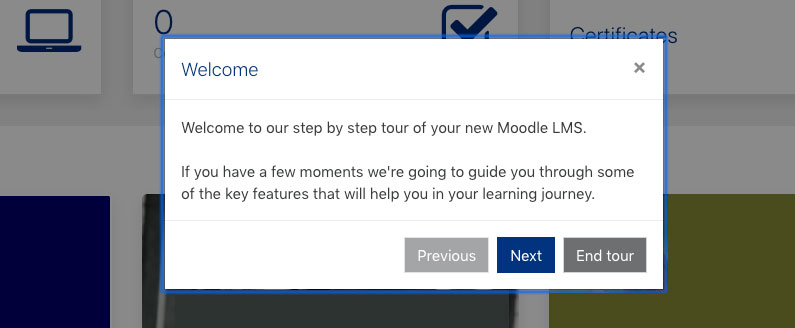
A tour is a series of pop-ups that point out key attributes on the current screen. It will move around the screen as determined but the tour author. End -users click on a Next button to continue or select the End Tour button if they wish to finish the tour.
Tours can be filtered to target end-users based their LMS role, theme, category, course, or course format. For example, if you only want those users who are encountering a course for the first time, you can set this filter. They see the tour once and are hopeful ready to use the course. If they require the tour again, they click in a reset tour link at the bottom of the course page.
Tour attributes
Characteristics of the Moodle User Tour that provide enhanced performance are:
- There is multilingual authoring available.
- It targets users by their role.
- It targets specific location type within the LMS.
- There is a Reset link for end-users to use if necessary.
- There is a User Tour Repository to promote sharing and repurposing of tours.
Technical issues
The Moodle User Tours feature must be activated by the Moodle administrator. You can choose to make the background of the screen opaque to highlight the pop up and point of interest. You can also locate an existing tour in the Tour Repository and import it into your Moodle. Be careful to select the matching Moodle Theme for your tour so it will be able to locate all of the attributes.
When creating your tour, you must choose which type of element that your tour pop-up is pointing to. The term used in Moodle is target type. There are three target types.
- Block to describe the functions of blocks whether on a course, the front page or on the Dashboard.
- CSS Selector, the points to specific items on the page based on CSS on the Moodle page. Note: You must use the browser’s developer tools to locate this. If this is too difficult, find a web specialist to help you out or use the CSS selector links for your browser in the Moodle Tour Documents page )
- Middle of the Page displays the pop-up in the middle of the page.
Final thought
Of course, the Moodle User tour feature will not prove educators and learners with all of the skills and knowledge that they will require to complete their courses. However, it is on technique that will nudge them into a good learning experience. Frequently Asked Question pages, live help, structured training, sound course design, accessible just-in-time video and document resources are other elements that are required to increase the likelihood of a successful introduction to an unfamiliar LMS.
CSS Selectors, https://mzl.la/33ovHtE
Moodle User Tours, https://youtu.be/hhLVvyP3DU0
Moodle Documents- User Tours, https://bit.ly/3bWryAN
- Latest Posts
- WAI’s Easy Checks to Start Moving Toward Digital Accessibility – 13th October 2022
- Repurpose, reuse, recycle or customize H5P learning objects – 12th September 2022
- Teaching writing? Try these H5P Tools. – 13th August 2022
- Moodle activity plugins review
- Would you like more Polls and Surveys?

John is a Canadian who writes about learning object development and online facilitation from a teacher's perspective.
You May Also Like

Learning quote of the week #212

Pasifika language teaching supported via Moodle

One Course – Multiple Moodle LMS Categories
Add a reply or comment... cancel reply.

Moodle User Tours
by Lingel Learning | Mar 19, 2019 | LMS

Moodle User Tours could introduce learners to the site, highlight key features and generally show students how to interact with their Moodle site. This is done through popup boxes filled with text.

Recent Comments
- October 2023
- September 2023
- February 2023
- January 2023
- December 2022
- September 2022
- August 2022
- January 2022
- December 2021
- November 2020
- February 2019
- January 2019
- November 2018
- October 2018
- November 2017
- October 2017
- September 2017
- November 2016
- January 2016
- October 2015
- January 2015
- October 2014
- September 2014
- February 2014
- January 2014
- December 2013
- November 2013
- October 2013
- Articulate 360
- Entries feed
- Comments feed
- WordPress.org
Improve and simplify design of user tours
- Resolution: Fixed
- Fix Version/s: 4.0
- Affects Version/s: 3.11.2 , 4.0
- Component/s: User Tours
- hqteam_international
- release_notes
- Affected Branches: MOODLE_311_STABLE, MOODLE_400_STABLE
- Fixed Branches: MOODLE_400_STABLE
- Epic Link: Moodle 4.0 onboarding experience
- Pull from Repository: git://github.com/HuongNV13/moodle.git
- Pull Main Branch: MDL-72385 -master
- Pull Main Diff URL: https://github.com/HuongNV13/moodle/compare/e5894c0455...MDL-72385-master
Initial setup
- Create a course a use a existing one.
- Create a Quiz activity.
- Import the attached tour.
- Edit the tour and make sure "Display step numbers" option is checked
- Save the tour.
- Go to created Quiz.
- Click on Edit Quiz.
- Verify that you will see the User tour.
- Verify that the max-width of the Tour is 400px instead of 500px.
- Verify that there is no border between header and content.
- Verify that there is no border between content and footer.
- Verify that there is no Close button (X icon) on the top right of the tour anymore.
- Verify that the buttons in the footer are now left-aligned (Next, Skip tour, End tour).
- Verify that there is no Previous button anymore.
- Verify that the Next button will have the label that including the current step and total steps, like: Next (1/4).
- Verify that In the first, second and third steps, you will see the Skip tour button.
- Verify that in the last step, you will see the End tour button.
- Story Points: 0
- Sprint: HQ Team International Sprint 9, HQ Team International Sprin 10, HQ Team International CI H2-21
Description
As part of Moodle 4.0 we are working on a new onboarding experience. This includes some changes to how the user tour modals look and work.
The work done to update the user tour modal as part of this issue should be captured in the component library.
Specification to follow
Moodle 4.0 user tours redesign
AFAIK, current user tours use the “modal” bootstrap component which is great for dialogues boxes but offers too many UI elements for simple and elegant user tours. I suggest using the “modal” component as the base to create our own “user tour box” component.
This is what, IMO, we should and should not change when creating a new component “user tour box” when comparing it to the bootstrap “modal” component. 👇
The new user tours have a width of 400px instead of the current 500px existing ones. This smaller size just seems more friendly to users and allows us to display images with a better proportion ratio. However, I’m not sure if this should be a rule since user tours are also displayed in the middle of the screen on different occasions.
Maybe we could set a rule for its size, or it should be customisable? 🤔
Now it looks like this:
It could look like this:
For a cleaner look, we should drop the borders that separate the title, content and buttons.
How it looks now:
How it could look then:
Close button
We should drop the “x” button as well, making the process more straightforward and simulating a more natural dialogue process where the user reads the message and “answers” it by clicking on the button.
No changes in either the way it behaves or looks. 👍 (Just mentioning this because in the Figma prototypes these are not illustrated due to time constraints.)
Buttons alignment
Not a mandatory thing, but aligning buttons to the left is a pattern that was heavily used in Moodle 4 overall redesign. It makes it more readable (even more when the “borders” that separate text and buttons are gone).
It would look like this:
Single-step user tour
Right now it seems that the only button that’s always displayed is the user tours, regarding their complexity, is the “End tour” one. In the new design, tours with a single step will have their own customisable agreement button - that functionality is covered by MDL-72557 , so does not need to be handled as part of this issue.
Multi-step user tour
‘previous’ button.
Users rarely want to navigate back in a user tour, so we should remove the “Previous” button.
Would look like this:
‘Next’ button
If possible, we should inform users of how many steps are ahead in some user tours. This gives them more control over it and less probability of skipping it. We could display this “steps” indicator in the “agreement” button itself; however, if this approach makes the development more expensive, we could find another way to display it. Note: The step count is being implemented as part of MDL-71938 , so in this issue we just need to move that information into the "Next" button and adjust it to match the below prototype.
It currently looks like this:
‘End tour’ button
As mentioned above, this should not be the button that is displayed by default on single-step tours. This button should only appear when there is more than one step in the user tour and it should allow the user to abort the user tour completely.
Currently, it looks like this:
Putting all previous changes together should make the user tours look like this:
Single-step:
Multi-step:
Attachments
- Sort By Name
- Sort By Date
- Download All
- tour_export_quiz_edit.json 1 kB 29/Sep/21 3:43 PM
Issue Links
Time Tracking
- Videos and webinars
- Case studies
- Moodle vs Totara
- Certified Totara partner
- Moodle experts
- Our certifications
- The Hubken team

- HubkenCore SaaS solution
- Learning management systems (LMS)
- Totara Talent Experience Platform (TXP)
Choosing an LMS made simple
Solve your e-learning challenges with a single, straight-forward SaaS solution.
• Award-winning Totara or Moodle software • Secure hosted environment • Tailored learning experiences
Which e-learning solution is right for your needs? Find out now...
Our learning solutions, totara learn, totara learn professional, key lms functionality, a guide to building a better business case for a new lms.
A learning platform to help you solve even the most complex challenges, simply.
Totara Engage
Unite your workforce through the power of collaborative and informal learning.
Totara Perform
An all-in-one performance management tool designed around productivity.

A FREE Hubken guide to building the perfect LMS today
- Their sectors and industries
- Their stories and case studies
- Their use cases
Local Government
Business / retail, st.helens council, stockport council, electra learning, everybody health & leisure, employee onboarding, employee development, compliance training, customer training, academic courses, external training, partner training, apprenticeship management, our latest subscription guide.
Lorem ipsum dolor sit amet, cum eu graecis albucius accusata, vivendo probatus ut vix.
E-learning and LMS blog articles
Moodle 4.0: introducing the latest features, 4 min reading time.
Moodle continues to evolve and Moodle 4.0 adds some fantastic features, enabling our clients to continue to produce engaging content and exciting learning programmes. Our years of Moodle integration experience mean we are well placed to continue to ensure that you can deliver first-class learning experiences and effective and efficient administration of learning outcomes across your organisation for years to come.
Moodle 4.0 features an impressive array of technical i nnovations and user experience enhancements . As we’ve previously highlighted , Moodle 4.0 delivers a new course page structure as well as a more intuitive course creation and management system - but these updates are just part of a wider platform redesign which prioritises UX optimisation based on extensive user feedback.
To bring you up to date with all that the new and improved Moodle LMS has to offer, we’ve compiled a full functionality breakdown of what you can expect when upgrading to Moodle 4.0 with Hubken.
New and enhanced Moodle 4.0 features
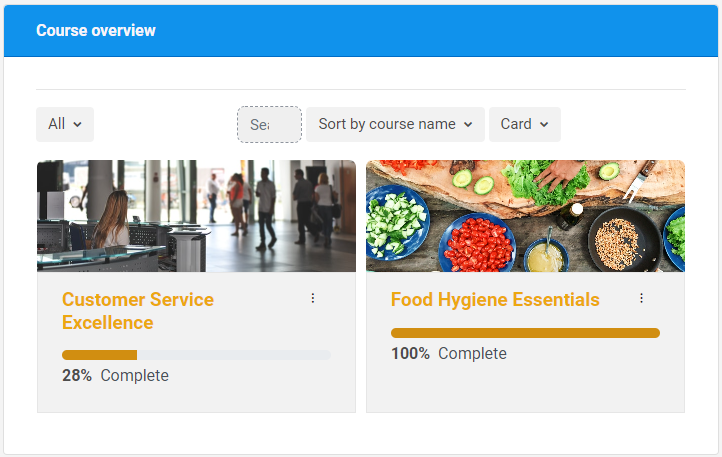
Overview block.
The overview block is a new Moodle 4.0 feature and provides a clear outline of a learner’s enrolled courses and progress.

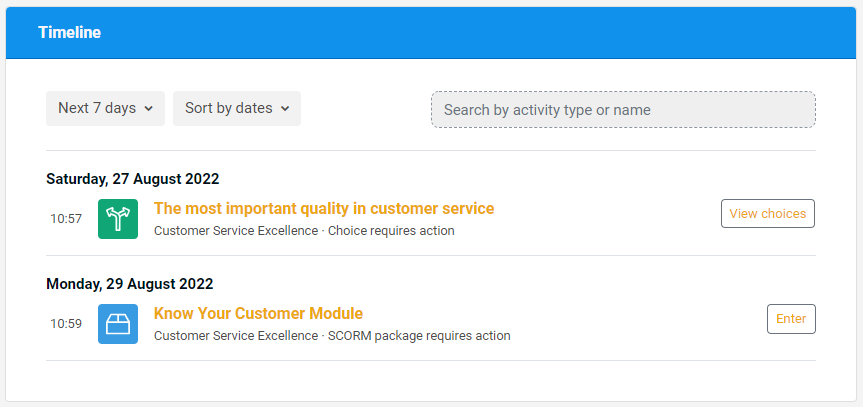
Timeline block
The timeline block is an essential Moodle LMS component as it automatically tracks and displays upcoming course deadlines.

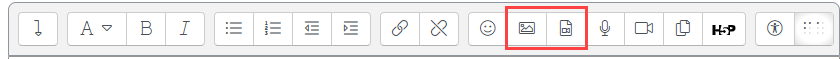
Moodle 4.0 enables the addition of images and videos to user tours. This enhancement is especially beneficial when inducting new users who would doubtlessly benefit from clear video demonstrations.

Report builder
Another brand-new feature of Moodle 4.0 is shareable custom reporting.
While the feature is currently at a starting point and offers limited options, Moodle is committed to enhancing the reporting function in future updates.
Reports can be automatically sent to users via email at scheduled intervals. Moodle 4.0 can currently report on:
- Cohorts: how your cohorts are configured and user membership
- Courses: the courses you have on the platform and their configuration
- Users: the profile details of your users
N.B. The reporting does not offer graphical representations and has limited data sources. For example, it isn’t currently possible to generate a completion report (single or multiple courses) as that data is unavailable to the reporting function. However, Moodle developers have stated that they intend to bring all reporting into the report builder in future, meaning this feature is likely to improve in the future.
.png?width=1080&height=150&name=Slim%20blog%20CTAs%20(8).png)
BigBlueButton integration

BigBlueButton – the virtual classroom application – is now part of the core Moodle LMS and no longer re q u ires a plugin to be installed.
If you are an existing BigBlueButton user, nothing will change for you. If you want to try it out, you can add the BigBlueButton activity to a course and use the free tier or sign up for the service. The free tier includes:
- Sessions of up to 60 minutes
- Up to 25 users
- Whiteboards, polls, screen sharing, and breakout rooms
- Learning analytics
Quizzes and questions
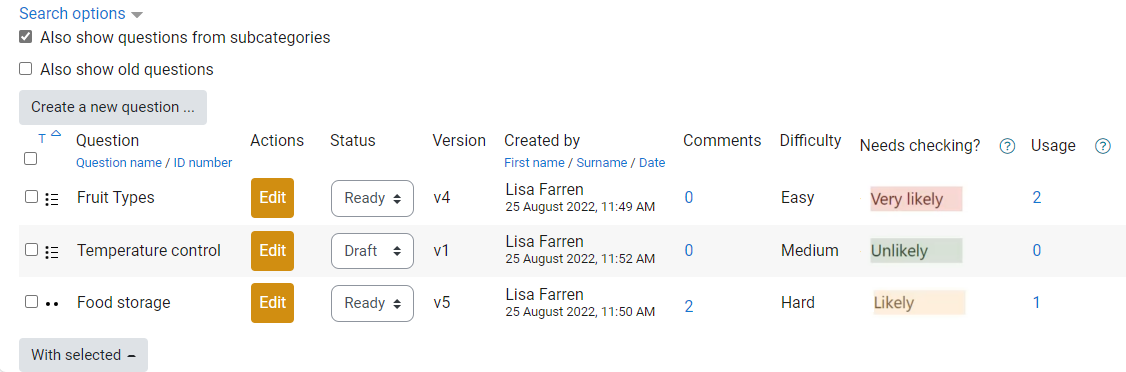
Some excellent new functions have been added to the Moodle 4.0 question bank to improve the management of questions used in Quizzes. Improvements include:
- Question status – Mark a question as ‘Ready’ or ‘Draft’ - Allow questions to be evaluated before they can be added to quizzes
- Comments – Instructors can comment on questions to suggest changes - Comments are visible to all instructors and site admins
- Question integrity checks – Automated question analysis to determine if there are any issues. e.g., do a disproportionate number of learners respond incorrectly? - Data appears in the ‘Needs checking’ column in the question bank and can have a value of unlikely, likely, and very likely
- Versioning – Updated questions create new versions which are labelled, historical versions can be viewed, and quizzes can be set to use a specific version or the latest
- Custom fields – Custom fields (defined by the site administrator) can be added to questions to track extra data e.g., question difficulty as in the screenshot below

Assignment
Moodle 4.0 enables greater control over assignment activities and completion criteria thanks to the addition of several new functions. These include:
- Activity instructions – An extra set of instructions only visible to the learner when they begin the assignment
- Time limit – A time limit can be placed on the assignment: a timer countdown will start upon the student beginning the assignment; assignments are still submittable when the time expires but the submission will be recorded as late
- The requirement for a pass grade has been added as an option to the activity completion criteria
These options are visible when editing existing assignments or creating new ones.
Update LTI feature to support LTI 1.3
LTI (Learning Technology Interoperability) is a standards-based protocol that enables an LMS to integrate with any other application that also supports LTI. So, for example, you could use this to integrate your organisation’s Zoom account or connect with another Moodle site.
This update brings the latest LTI version to Moodle which, amongst other improvements, brings improved grading synchronisation – meaning smoother, more seamless application integrations.
Admin configuration pre-sets
An advanced feature for experienced administrators, Moodle 4.0’s admin configuration pre-set feature enables site administrators to create, import, and export administration settings.
Simply put, admins can save their current site admin settings as a pre-set to share or reuse – making the process of onboarding new administrators even more straightforward. Moodle 4.0 also includes some pre-sets as standard.
.png?width=1080&height=150&name=Slim%20blog%20CTAs%20(2).png)
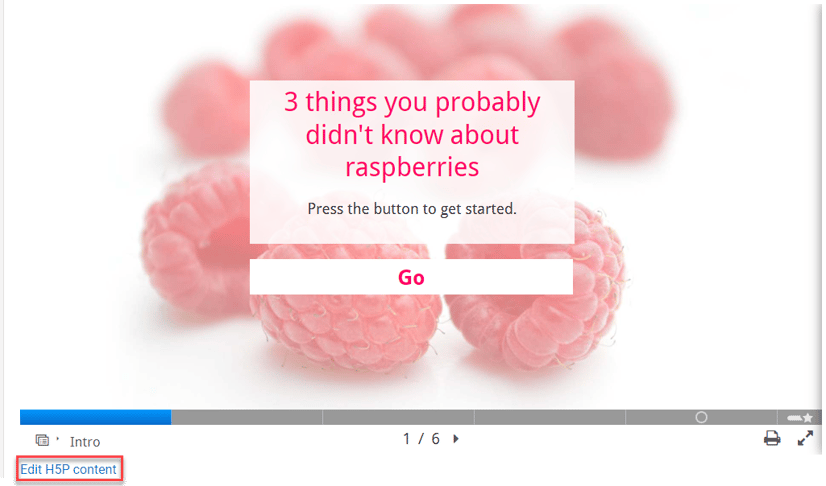
Content bank and H5P
Two upgraded features in Moodle 4.0 are all about streamlining the content creation process.
In the new release, H5P content can be editing directly via a link on the bottom-left of the activity. ( This change is for the native Moodle H5P integration; if you are using the Hubken-provided activity (Interactive content) you may not notice these changes.

Simplified notification settings
Finally, the online/offline options in the notification settings have been removed to simplify the user experience – making it easier and faster for users to amend their notification settings.
Enhanced user experience, greater administrative functionality, and improved accessibility – there’s a lot to love in Moodle 4.0 . As one of the UK’s leading Moodle providers , we’re excited to bring the many enhancements Moodle 4.0 offers into our HubkenCore package.
Thinking of upgrading to Moodle 4.0? Talk to us!
Whether you’re an existing Moodle LMS user with Hubken and would like to upgrade, or you’re new to us and want to know more about implementing Moodle 4.0 as part of your L&D strategy, we’re here to help.
Talk to one of our LMS specialists and discover how Hubken can make the most of Moodle 4.0 for your organisation.
For more information on what a Moodle LMS has to offer, read our guide: What is Moodle? The ultimate guide to Moodle LMS
With the arrival of this exciting new update, we will continue to ensure that Moodle is at the forefront of our efforts to help clients introduce effective e-learning programmes. We are one of the UK's leading providers of Moodle and help hundreds of organisations to achieve their online learning goals every year, and many more years to come!

Explore HubkenCore – our unique SaaS LMS offering
Ready to see how our new LMS bundled solution is revolutionising how you purchase an e-learning solution?
Related blog articles
5 reasons to invest in an online learning platform, totara 18: exciting new enhancements to totara’s talent experience platform, why totara is the best lms for training providers, how to make e-learning at work beneficial for your business, 5 challenges workplace learning can overcome in 2024, employee performance goals and how to achieve them with e-learning in 2024, enhance mentoring in the workplace with powerful e-learning tools, 5 easy mistakes to avoid when designing an l&d strategy, how to make the most of compliance training courses with an lms, infographic: what are the advantages of acquiring bespoke e-learning content.

Documentation
Talk : user tours.
I have a number of questions about User tours, but this page is quite a good starting point. There is no forum topic in Moodle in English for them, so it's difficult to filter posts about User tours although very few seem to exist at all.
- What options for troubleshooting are there?
- When can we expect the UI to be upgraded to draggable items as in main course pages?
- What is a 'tab stop'? What does this section even mean?
"A note about user tours and keyboard focus (tab stops)
If you test your user tour with the keyboard, you may notice that sometimes there appear to be two tab stops where there should be one. For example if you have the HTML
and use the CSS selector .my-link for your tour step, then, while the tour is visible, it will appear that there are two tab stops for the one link. This is because the target of the tour is always made into a tab stop.
The way to avoid this is to target the tour at the link itself in your tour, using .my-link a . The same thing applies in other similar situations. "
Release date: 19 April 2022
Here is the full list of fixed issues in 4.0.0 .
See our New features page in the user documentation for an introduction to Moodle 4.0 with screenshots.
If you are upgrading from a previous version, please see Upgrading in the user docs.
Server requirements
These are just the minimum supported versions. We recommend keeping all of your software and operating systems up-to-date.
- Moodle upgrade: Moodle 3.6 or later
- PHP version: minimum PHP 7.3.0 Note: minimum PHP version has increased since Moodle 3.10 . PHP 7.4.x and 8.0.x are supported too. See PHP for details.
- PHP extension sodium is recommended. It will be required in Moodle 4.2. For further details, see Environment - PHP extension sodium .
- PHP extension exif is recommended.
- PHP setting max_input_vars is recommended to be >= 5000 for PHP 7.x installations. It's a requirement for PHP 8.x installations. For further details, see Environment - max input vars .
Database requirements
Moodle supports the following database servers. Again, version numbers are just the minimum supported version. We recommend running the latest stable version of any software.
Client requirements
Browser support .
Moodle is compatible with any standards compliant web browser. We regularly test Moodle with the following browsers:
- Edge Note: Moodle 4.0 does NOT support Internet Explorer 11.
Safari 7 and below has known compatibility issues with Moodle 4.0.
- MobileSafari
- Google Chrome For the best experience and optimum security, we recommend that you keep your browser up to date.
Major UX improvements
Navigation improvements .
- MDL-70208 - Implement frontend functionality for primary navigation
- MDL-70207 - Implement backend functionality for primary navigation
- MDL-70202 - Implement frontend functionality for secondary navigation
- MDL-70198 - Implement backend functionality for secondary navigation
- MDL-70196 - Create a module based navigation bar
- MDL-72352 - Ensure that secondary navigation is backwards compatible
- MDL-73462 - Course and category management secondary and tertiary navigation
- MDL-71977 - Define the secondary navigation nodes that should be always displayed in the more menu in the module context
- MDL-71901 - Allow plugins to define their own secondary nav ordering
- MDL-70844 - Update the secondary navigation view to send site administration information in tab form
- MDL-72396 - Allow easy setting of the active tab for navigation views
- MDL-71912 - Implement tertiary navigation for plugins (also see MDL-71913 , MDL-71914 and MDL-71914 )
- MDL-73863 - Tertiary navigation in course completion
- MDL-72875 - Add tertiary navigation to the participants page
- MDL-72904 - Add tertiary navigation to the badges pages
- MDL-72873 - Add tertiary navigation to the gradebook
- MDL-72094 - Update the course reports page styling and functionality
- MDL-71083 - Move the user menu in the top bar into the primary navigation menu in the mobile view
- MDL-73393 - Ensure that existing third party themes still work with latest navigation changes
- MDL-71943 - Dynamic (AJAX) tabs in Moodle LMS
- MDL-72090 - Convert course admin pages from link farms to dropdowns
- MDL-72413 - Move the activity modules title, description, and activity completion into a standard module API
- MDL-72736 - Remove section navigation on one section per page
- MDL-72834 - Move the calendar link into the user menu
- MDL-72450 - Remove the next and previous activity links from all activity modules in Boost
- MDL-71148 - Combine both the custom menu & primary navigation renderers
- MDL-71683 - Update language menu to move from the top navigation into the user menu when logged in
- MDL-72005 - Update the context_header in Boost to move the breadcrumb to the top
Course index
- MDL-71209 - Create the new course index list
- MDL-72660 - Add activity completion indicators to the course index
- MDL-71228 - Implement drag and drop option for sections and activities in the course index
- MDL-71211 - Keep the status of the course index collapsed and expanded sections per user and course
- MDL-71795 - Course index on activity view page
- MDL-71828 - Implement section links' behaviour in course index
- MDL-71664 - Enable drag & drop from course index to course content and vice versa
- MDL-72463 - Add 'highlighted' label to course index
- MDL-71727 - Sync course index and course content when an element is dragged
- MDL-72897 - Mark the current section in the course index
- MDL-73340 - Open course index by default first time a user access the course
- MDL-73310 - Show the course index on all pages within a course
Course experience
- MDL-71037 - Sections are now collapsible for Topics and Weekly course formats
- MDL-71691 - Created a new activity UI component
- MDL-71689 - Improvements to add activity and add section design
- MDL-71663 - Created a new "move" option in the sections and activity cog menu in the course editor
- MDL-71779 - Made 'Add a new topic/week' option client side on Topics and Weekly formats
- MDL-72311 - Proceed straight to course content when creating a new course
- MDL-71863 - Created core_courseformat subsystem
- MDL-72578 - Moved activity UI component to output classes and templates
- MDL-73343 - New quick access to create a new course from My courses page when there is no course available
My Courses page and overview block
- MDL-70801 - Implement "My courses" page
- MDL-58579 - Allow searching / filtering of courses in myoverview
- MDL-73231 - Provide option of having My courses as defaulthomepage
Timeline block
- MDL-72276 - Update timeline block dropdowns to display current selection
- MDL-72277 - Improve the layout and usability of the items in the timeline block
- MDL-73068 - Only display courses in the timeline block if they contain events
- MDL-72295 - Add text search to the timeline block
- MDL-72594 - Improve displaying of overdue items in the timeline block
- MDL-72603 - Replace timeline block pagination with "show more" lazy loading
- MDL-72543 - Change the display of the event names of the items on the timeline block
Calendar usability
- MDL-71817 - Render the calendar in the calendar block in month view
- MDL-72237 - Limit number of events shown per day in calendar month view
- MDL-71810 - Add a current date indicator and make calendar block responsive when switching between small and large views
- MDL-71808 - Move the import calendar form to its own page
- MDL-72045 - Improve help information provided on the calendar export page
- MDL-71790 - Revamp the manage subscriptions page
- MDL-71788 - Make it easier to copy the export URL
- MDL-71775 - Add footer links to the calendar block
- MDL-72810 - Remove 3-month calendar view
Dashboard
- MDL-72092 - Arrange blocks between My courses & My dashboard
- MDL-73114 - Display a title in the dashboard page
- MDL-71964 - Welcome message for users
- MDL-73233 - Provide option to disable the Dashboard
- MDL-72116 - Remove some of the default blocks from the Dashboard
User tours
- MDL-61674 - Allow user tours to be created using the Atto text editor
- MDL-72385 - Improve and simplify design of user tours
- MDL-71938 - Display number of steps in a user tour
- MDL-72783 - Add new user tours
- MDL-72781 - Remove previous user tours
- MDL-72557 - Implement customisable confirmation button for single step user tours
- MDL-71931 - Update user tours to emit events
Other usability and user experience improvements
- MDL-69371 - Redesign the Moodle login page (also see MDL-72928 )
- MDL-71457 - Update the Moodle activity icons
- MDL-71963 - Turn confirmation page into modals
- MDL-71965 - New footer
- MDL-71456 - Create page drawers for the block and course index areas
- MDL-72095 - Set a main container width of Boost pages
- MDL-71610 - Move the turn editing on button into the navbar
- MDL-72305 - Show user initials as a placeholder for the user profile picture
- MDL-72278 - Fake blocks now in drawer are made visible on first visit
- MDL-72454 - Removal of back to top link
- MDL-72088 - Update styling across top level pages
- MDL-70888 - Update the layouts in Boost theme
- MDL-71292 - Update the page header and include course image / activity icon
- MDL-73608 - Provide a contact form which sends to the site support email and replace mailto link in footer
- MDL-73935 - Improved flexibility of site support form and consistency of site support info provided in Moodle
- MDL-61564 - Allow multiple cohort selection in cohort enrolment
- MDL-66539 - Better handling of link names and URLs with Atto
- MDL-73797 - Dialogues now have the action button on the right
- MDL-60917 - Add highest ranked results section to global search
- MDL-73917 - Notification preferences page improvements
- MDL-72500 - Easier to find a specific component in event list report
- MDL-32103 - Course completion is instant for activity based completion criteria (single user completions only)
Other major features
Report builder integration (from moodle workplace) .
- MDL-70795 - Implement functionality for creating custom reports
- MDL-70794 - Implement functionality for creating system reports
- MDL-72588 - Implement custom report audiences
- MDL-72598 - Implement custom report schedules
- MDL-73598 - Allow Custom Reports to be disabled by site admin
- MDL-72280 - Create "Courses" custom report source
- MDL-73069 - Report condition to limit returned data to current user
- MDL-73180 - Improve definitions of previous/next relative date filters
- MDL-72662 - Implement relative date options in the Reportbuilder date filter
- MDL-72172 - Create "Cohort members" custom report source
- MDL-72962 - Format editable report elements (column, filters, etc)
- MDL-72826 - Custom report option to display unique row values
- MDL-71153 - Convert task logs report to a system report
- MDL-71070 - Convert configuration changes report to a system report
BigBlueButton integration
- MDL-70658 - Integrate the BigBlueButton plugin into Moodle LMS
Quiz and Questions
- MDL-71516 - Create new plugin type - Qbank (for the full list of qbank plugins added to core, see MDL-70329 )
- MDL-71679 - Update mod_quiz for new question bank
- MDL-71636 - Add a columnsortorder settings page
- MDL-71696 - Add question versions
- MDL-72076 - Question bank bulk action UI
- MDL-72553 - Add custom fields to questions
- MDL-52206 - Move "Require passing grade" completion option to core
- MDL-52456 - Add notification message for students after questions have been manually graded
- MDL-71984 - Add logging to quiz auto-save, process_attempt and redo_question
- MDL-73337 - Log editing quizzes in detail
- MDL-73699 - Question status UI/UX update
- MDL-72448 - Add qbank_history to core
- MDL-71614 - Add qbank_previewquestion to core
Update LTI tool provider feature to support 1.3
- MDL-69543 - Update tool to support 1.3 OAuth2/OIDC launch flow
- MDL-71371 - Provide upgrade path for 1.1 preconfigured tools
- MDL-72745 - Provide account provisioning options for LTI Advantage launches
- MDL-69547 - Update tool enrolment code so that a user is automatically created and enrolled when launching via 1.3
- MDL-69545 - Update user sync task to support 1.3 messages
- MDL-69544 - Update grade sync task to support 1.3 messages
- MDL-72288 - Update library and model code to support issuer and clientid uniqueness on registrations
- MDL-69862 - Add dynamic registration support to the tool
- MDL-70354 - Return line item information during content selection
Assignment
- MDL-68913 - Per attempt timing now available in assignments
Admin configuration presets
- MDL-72112 - Integrate admin_presets third-party plugin in Moodle LMS
- MDL-73145 - Add a $CFG setting to define the preset to be installed
- MDL-72114 - Include pre-installed admin presets
- MDL-72113 - Add feature to import/export plugins visibility from Admin presets tool
- MDL-73394 - Store the latest site admin preset applied
Content bank and H5P
- MDL-68394 - Integrate mod_h5pactivity with recent activity plugins
- MDL-72099 - Add navigation by contexts in the content bank
- MDL-71885 - Inline editing H5P content for mod_h5pactivity
- MDL-71956 - Inline editing H5P content anywhere
- MDL-72141 - Simplifying the external badge page
Accessibility improvements
- MDL-67853 - Remove online-offline options on notifications
- MDL-72078 - Give users an indication that they encountered an editor
- MDL-71604 - Move the screen reader helper button to the first row
- MDL-72896 - Make html_tables responsive by default
Other Highlights
Functional changes .
- MDL-70456 - Add custom user field support to all places that display user identity (0,Minor) Improvement
- MDL-73342 - Disable some blocks by default (such as feedback, RSS and self-completion)
- MDL-70905 - Updated media default width/height to use 16:9
- MDL-72118 - Rename "HTML block" to the more easily understood "Text block"
- MDL-72706 - Change default value of "Hidden sections" course format setting
- MDL-72115 - Rename "Miscellaneous" category to "Category 1"
- MDL-72119 - Make "Enable xxxxx" features consistent (hide menus for disabled features)
For administrators
- MDL-71347 - Add a filter to "browse list of users" for date of user account creation
- MDL-72031 - Separate out max_time for audio and video files in Atto/RecordRTC
- MDL-71515 - Improve the test outgoing mail configuration admin page
- MDL-67686 - Add more filters to task log (/admin/tasklogs.php)
- MDL-72984 - Ensure support email address is mandatory
- MDL-73592 - MoodleNet integration now enabled by default
- MDL-71621 - Parent role cannot edit custom fields in child profile
- MDL-73918 - Allow admins to change the page width using custom SCSS
- MDL-71927 - Logs and question attempt history now show time to the second, to help investigate issues
- MDL-71466 - Custom user field support: Admin role screens (check permissions, assign)
- MDL-72619 - Provide admin page to view cache size estimates
- MDL-67822 - New check_database_schema performance check
- MDL-70271 - Dropbox token and Permission Updates
- MDL-58395 - LDAP auth sync now skip and report problematic user accounts
- MDL-72251 - Tasks admin UI now shows time to nearest second
- MDL-67807 - Return concurrent sessions information to apply concurrent login limit in the mobile app
- MDL-69555 - Make duration of QR login and auto-login time between requests configurable
- MDL-73794 - Update the footer in the mobile view
Performance
- MDL-72596 - Caching: Track cache I/O size in perfdebug
- MDL-69088 - Make file cache store purges instant with a safe and async purge
- MDL-68164 - Additional caching of pg_field_type postgres field metadata
- MDL-63983 - Improve the performance of non-contact searches in messaging when site-wide messaging is disabled (default)
- MDL-71014 - Cache the siteidentifier and site contextid in local cache
- MDL-72328 - Add TTL support for Redis caches
- MDL-72837 - Cache API should support versioned data
Security improvements
- MDL-56873 - Set more secure defaults for the cURL allow/deny lists
- MDL-66776 - Send notifications when new devices are used to log in into the site
- MDL-71627 - Add check API for anti virus and optionally remove admin notifications
- MDL-71806 - Improved the UX of the Moodle security report
- MDL-71176 - New password and change forms should have autocomplete="new-password"
For developers
- MDL-61460 - Introduce the UI components library
- MDL-74229 - Add navigation node keys to allow themers to hide navigation tabs
- MDL-74235 - Rename the icons for activities to allow support of multiple icons for multiple versions
- MDL-74033 - Allow full customisation of the primary navigation
- MDL-72779 - Set more than one value on a persistent at the same time
- MDL-70862 - Implement a new callback to extend gradebook plugininfo
- MDL-72289 - Allow callers to customise the rendered icon of inplace editable elements
- MDL-73347 - Allow themes to define un-addable blocks
- MDL-46778 - Allow use a separate DB configuration (not just prefix) for Behat similar to PHPUnit
- MDL-73270 - Warn where XMLRPC is currently in use
- MDL-67228 - Tool_replace maturity set
Web service additions and updates
- MDL-71135 - Create core_course_get_state web service
- MDL-71165 - Create core_course_update_course web service
Core plugins removed
- MDL-71473 - Jabber removed as a standard notification plugin
- MDL-58939 - Picasa repository and portfolio removed from core
- MDL-72335 - Tool_health removed from core
- MDL-72615 - Boxnet plugins removed from core
- MDL-72616 - Quiz results block removed from core
- MDL-72348 - Microsoft OneDrive (legacy) repository (repository_skydrive) removed from core
- MDL-72347 - Word censorship filter (filter_censor) removed from core
- MDL-72407 - VideoJS Flash plugin removed from core
- MDL-72042 - Flash animation media player removed from core
- MDL-72041 - WebCT question import format removed from core
- MDL-72517 - Examview question import format removed from core
Deprecations
- MDL-53544 - Typo3 library removed
- MDL-72004 - Quiz 4.0 Class renaming and deprecation
- MDL-73756 - Deprecate $modinfo param to completion_info::get_data()
- MDL-65799 - Phase 2 of deprecation of functions in lib/deprecatedlib.php initially deprecated in 3.8
- MDL-71175 - Deprecate some plagiarism functions that are not used, or have replacements
- MDL-66266 - Remove deprecated functions in messages/classes/api.php
- MDL-72098 - deprecate grade_grade::insert method that just calls its parent
- MDL-72433 - Final deprecation of get_grades() in lib/classes/grades_external.php
- MDL-71476 - Remove mysql_engine.php
- MDL-65252 - Final deprecations of forum_count_replies and get_forum_discussion_posts
- MDL-67412 - Remove deprecated functions in lib/setuplib.php
- MDL-65801 - Remove strings deprecated in 3.8
Component API updates
- admin/tool/generator/upgrade.txt
- admin/tool/log/upgrade.txt
- admin/tool/mobile/upgrade.txt
- admin/tool/upgrade.txt
- admin/tool/usertours/upgrade.txt
- admin/upgrade.txt
- analytics/upgrade.txt
- auth/shibboleth/upgrade.txt
- availability/upgrade.txt
- backup/upgrade.txt
- badges/upgrade.txt
- blocks/section_links/upgrade.txt
- blocks/tag_youtube/upgrade.txt
- blocks/timeline/upgrade.txt
- blocks/upgrade.txt
- cache/upgrade.txt
- calendar/upgrade.txt
- completion/upgrade.txt
- contentbank/upgrade.txt
- course/format/upgrade.txt
- course/upgrade.txt
- customfield/upgrade.txt
- dataformat/upgrade.txt
- enrol/database/upgrade.txt
- enrol/upgrade.txt
- filter/upgrade.txt
- grade/grading/form/upgrade.txt
- grade/upgrade.txt
- group/upgrade.txt
- h5p/upgrade.txt
- lib/upgrade.txt
- media/upgrade.txt
- message/upgrade.txt
- mod/assign/upgrade.txt
- mod/book/upgrade.txt
- mod/feedback/upgrade.txt
- mod/forum/upgrade.txt
- mod/glossary/upgrade.txt
- mod/h5pactivity/upgrade.txt
- mod/lesson/upgrade.txt
- mod/lti/upgrade.txt
- mod/page/upgrade.txt
- mod/quiz/upgrade.txt
- mod/resource/upgrade.txt
- mod/scorm/upgrade.txt
- mod/upgrade.txt
- mod/url/upgrade.txt
- mod/wiki/upgrade.txt
- mod/workshop/upgrade.txt
- my/upgrade.txt
- payment/upgrade.txt
- plagiarism/upgrade.txt
- portfolio/upgrade.txt
- question/bank/upgrade.txt
- question/behaviour/upgrade.txt
- question/engine/upgrade.txt
- question/format/upgrade.txt
- question/type/multichoice/upgrade.txt
- question/type/upgrade.txt
- question/upgrade.txt
- report/eventlist/upgrade.txt
- report/upgrade.txt
- repository/upgrade.txt
- search/upgrade.txt
- theme/upgrade.txt
- user/upgrade.txt
- webservice/upgrade.txt
Translations
- Notes de version de Moodle 4.0
- Notas de Moodle 4.0
- Database requirements
- Browser support
- Navigation improvements
- Course index
- Course experience
- My Courses page and overview block
- Timeline block
- Calendar usability
- Other usability and user experience improvements
- Report builder integration (from Moodle Workplace)
- BigBlueButton integration
- Quiz and Questions
- Update LTI tool provider feature to support 1.3
- Admin configuration presets
- Content bank and H5P
- Accessibility improvements
- Functional changes
- For administrators
- Performance
- Security improvements
- Web service additions and updates
- Core plugins removed
- Deprecations
- Component API updates
- Translations
eLearning THEMES
How to setup a user tour in moodle.
- Last updated on April 15th, 2018
User Tours is a new feature in Moodle 3.2. It’s typically used to onboard and engage new users by guiding them through essential parts of the site. In this tutorial we will show you how to setup a basic tour.
Log into your Moodle site as an admin user, and navigate to the “User tours” option under the Administration block: Site administration > Appearance > Themes > User tours
On the Tours page click the “Create a new tour” link.
You will be prompted to enter some basic settings about the tour you are creating. You can get help about each setting by clicking the question mark icon next to it.
For this tutorial, the tour we are creating is going to be displayed on the “My dashboard” page for all users.
Now you’ve created the tour, you should see it listed in the Tours table. However, at this point the tour is empty so you still need to add some steps to it.
Click the Tour name or the magnifying glass icon and you will arrive on the tour’s settings page where you can add steps.
For the demo, we are going to add 3 steps as shown in the figures below. You can compare the step settings with the final results.
Tour Step 1 – A welcome modal displayed in the middle of the “My Dashboard” page
Tour Step 1 Settings
Tour Step 1 Modal
Tour Step 2 – A modal displayed right under the CSS selector “.usermenu”
Tour Step 2 Settings
Tour Step 2 Modal
Tour Step 3 – A modal displayed under the “Navigation” block
Tour Step 3 Settings
Tour Step 3 Modal
Hopefully this tutorial gives you some idea of how the tours feature works. By default the tour will be shown to your user only once and you need to manually force the tour to be shown again by clicking the “force the tour to be displayed” link as shown in the figure below:
You May Also Like
- How to add pages to Moodle using the Static Pages Plugin
- How to add social logins to your Moodle site

IMAGES
VIDEO
COMMENTS
User tours are step-by-step guides to various areas of Moodle. The multi-lang filter allows for tours to display in different languages. Available tours are: Gradebook Grader report - new in 4.3. Course management. Block drawer.
To help new users get started and accelerate their understanding of the platform, Moodle's updated user tours will orient newcomers to the look and feel of Moodle and provide quick hints on key features and new functionality. Find out more about Moodle 4.0, watch the new Moodle 4.0 video and visit the new feature page.
The User tours plugin allows administrators to create user tours of Moodle, which are visual and positional step by step guides. Tours can be created for a wide range of purposes: to guide new users around the interface, to introduce new features, highlight important information, and more. It is also enabled to cater for multilingual content if ...
Step 1. Log into Moodle as an Admin user, and go to Site administration > Appearance > User tours. For each existing tour, click directly on its name, listed in the Name category, or in the or the View icon in the Actions column to view its listed steps on the tour settings page. Each tour can be individually enabled or disabled in its settings ...
The User tours plugin allows administrators to create user tours of Moodle, which are visual and positional step by step guides. Tours can be created for a wide range of purposes: to guide new users around the interface, to introduce new features, highlight important information, and more. It is also enabled to cater for multilingual content if ...
The login page for Moodle LMS 4.0 includes improved styling and an optional background image. Once the learner has logged in, the dashboard tab on the primary navigation welcomes them and shows a much clearer, searchable timeline along with a redesigned calendar. The new My Courses tab takes the learner directly to their courses, which can be ...
Proposed solution. An admin tool plugin to create, and manage, user tours; Integration with an external overlay library; library wrapped in a moodle-specific AMD module for loading; theme-specific step template to be passed to the library; string translations to be passed to the library.
To build user tours, administrators need to: go to the site administration menu. click on "create new tour.". enter a name and a description and then add the URL of the page you want the tour to appear on. The name and description can be written in English or other languages using the multilang filter.
If any time a user wishes to re-run the page's tour, they can click on the "Reset user tour on this page" link at the bottom of the page. Documentation: The plugin comes up with a well documented Moodle docs page here. There is also a tours repository setup on the Moodle.net where all the user tours are shared with Moodle community ...
Review the user tours on first access to the Dashboard, My Modules and module page to familiarise yourself with the new landing pages and navigation features. Your taught modules from 2022/23 have been migrated to Moodle 4 without user data or student enrolments. This means that you can use them as source modules for rollover or import into ...
User tours allow you to create simple walk-throughs, highlight key areas, or demonstrate new features with on-screen step-by-step guides. The following is a sam. ... Moodle 4 Administration - Fourth Edition. More info and buy. Hide related titles. Related titles. Alex Bchner (2020)
Characteristics of the Moodle User Tour that provide enhanced performance are: There is multilingual authoring available. It targets users by their role. It targets specific location type within the LMS. There is a Reset link for end-users to use if necessary. There is a User Tour Repository to promote sharing and repurposing of tours.
Moodle User Tours are a step by step guide to distinct areas in Moodle's interface. These tours are helpful when guiding learners new to Moodle around the site. They can demonstrate how a new feature works to a targeted group of students; for example, a Moodle Tour could show students around the navigation menu and answer common questions ...
Moodle 4.0 user tours redesign Structure. AFAIK, current user tours use the "modal" bootstrap component which is great for dialogues boxes but offers too many UI elements for simple and elegant user tours. I suggest using the "modal" component as the base to create our own "user tour box" component.
Moodle 4.0 enables the addition of images and videos to user tours. This enhancement is especially beneficial when inducting new users who would doubtlessly benefit from clear video demonstrations. When creating or editing a step of a user tour, images and videos can be added using the standard editor tools.
and use the CSS selector .my-link for your tour step, then, while the tour is visible, it will appear that there are two tab stops for the one link. This is because the target of the tour is always made into a tab stop. The way to avoid this is to target the tour at the link itself in your tour, using .my-link a. The same thing applies in other ...
I've used a Moodle feature introduced in the 3.1 version called "User tours" which allows administrators to create tours to introduce new features and show important information.
These are just the minimum supported versions. We recommend keeping all of your software and operating systems up-to-date. Moodle upgrade: Moodle 3.6 or later. PHP version: minimum PHP 7.3.0 Note: minimum PHP version has increased since Moodle 3.10. PHP 7.4.x and 8.0.x are supported too. See PHP for details.
Use all default settings for everything else. 2) Change your user tour's ROLE setting to "Template Orientee." (I used Gavin Henrick's "Standard Course Main Page" user tour for this test). 3) With a new course shell, add the Teacher as normal, but then also assign them the Template Orientee role.
Figure 7.23 - Managing user tours. A tour comprises multiple steps, each being associated with a target.A target is a page element that is one of the following three target types:. Block: A Moodle block to display the step next to it; Selector: A CSS selector on the page where the step is displayed next to; Middle of the page: General information not associated with any elements on the page
For the demo, we are going to add 3 steps as shown in the figures below. You can compare the step settings with the final results. Tour Step 1 - A welcome modal displayed in the middle of the "My Dashboard" page. Tour Step 1 Settings. Tour Step 1 Modal. Tour Step 2 - A modal displayed right under the CSS selector ".usermenu". Tour ...
No joy, just doesn't appear, it's the only user tour that applies to that page as it's targeting a specific activity - this is happening across multiple themes including boost, running 4.1.4
Currently, I can do 2 things: Reset the User Tours counter and have everybody see the user tour (useful after major change) Have users view the User Tour one single time. I would like the option to allow users to rerun the User Tour on a given page (if needed in a block, ideally in a menu item) I have a user who told me "I remember that was in ...