Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Safari -- how do I change the color scheme back?
Upgraded to Big Sur 11.6 and it changed my Safari header to a black color scheme, which I hate. I can't find the process to change it back. Can someone help?
Thanks, Gary
MacBook Pro (2020 and later)
Posted on Oct 11, 2021 2:43 PM
Posted on Oct 12, 2021 5:00 PM
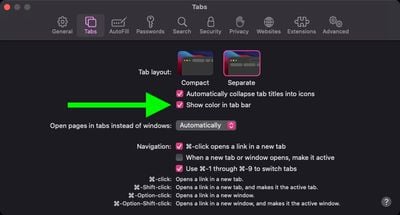
Have you tried checking Safari > Preferences > Tabs > Show Color in Tab Bar setting? Also are you using Dark Mode on your Mac? If so, please check out the following.
How to use Dark Mode on your Mac
Have a great day.

Similar questions
- Change Color of Safari Toolbar After Big Sur update yesterday (10/3/21) toolbars of safari and some othe apps are dark and hard to read. I see no option to change either in Safari drop down preference menu or Apple preference menus. Help... 4014 2
- Why does the Safari Menu Bar change colors for different web sites? I must have missed something in the update notes. Do the colors mean something? Using Big Sur 11.6 but I think this has been going in since Monterey, maybe before that. 1 976 2
- Appearance settings for Safari 15 menu bar CORRECTION TO THE POST BELOW: The issue is NOT Dark Mode on Safari 15, but is instead the menu bar at the top of the app window mimicking whatever color is at the top of the web page. For example, on this Apple site, the entire menu bar turns black because of the blank menu band at the top of this page. Is there a way to turn of this particular feature? Original Post: Is there a way to manually turn off Dark Mode for the new Safari 15? It defaults to Dark Mode, even though I've turned it off completely using Appearance under General in System Preferences. I can't find a way to switch it off in Safari settings. TIA 906 3
Loading page content
Page content loaded
Oct 12, 2021 5:00 PM in response to ctowngary
Oct 12, 2021 12:48 PM in response to ctowngary
Hi ctowngary,
Thanks for connecting with Apple Support Communities. It appears that you have some questions about customizing the Safari browser on your Mac. Check out the following link.
Customize the Safari browser window on Mac
Oct 12, 2021 2:31 PM in response to barberlives123
Your answer doesn't address the key issue. I know how to arrange the headers, the issue is their Color. After upgrading, the Safari header/toolbar and my favorites bar are on a black background, with white (and gray) type -- and I can't find any way to change it back, or to select any other color scheme. That is what I want to do, and need to figure out.
Thanks anyway for responding.
Oct 13, 2021 6:21 AM in response to Nicholas_B2
That did it. Changing the Show Color in Tab Bar changed my toll bar and tab bar back to black/gray type on a whit background. I also tried the Dark Mode issue -- it didn't help[. Don't know why upgrading changes these things, but often it does.
Safari 15 Theme Color
Safari 15 adds a theme color for the tab bar. Safari can automatically pick a color based on the content or you can manually set the color with a meta tag.
Safari 15 Tab Bar Color
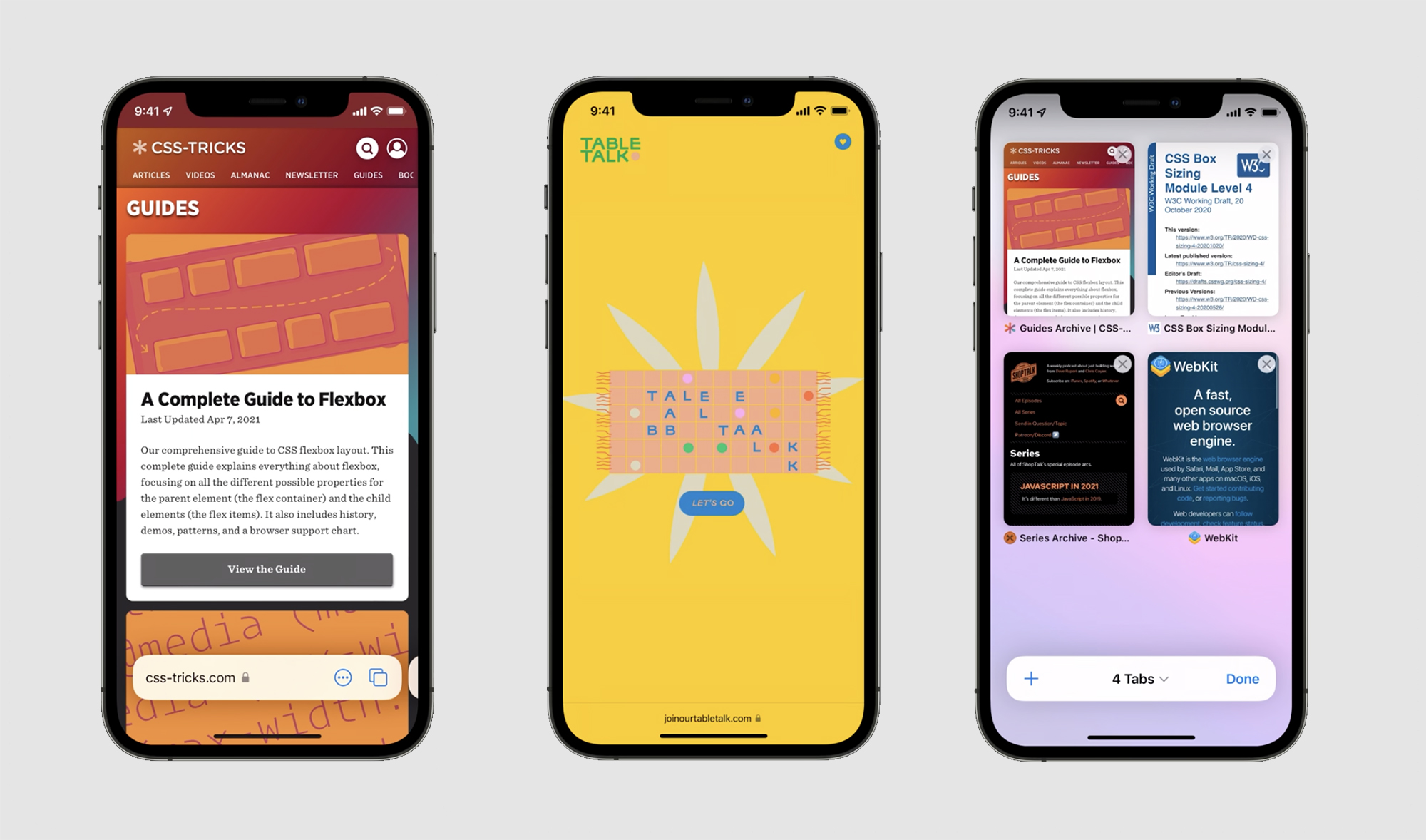
The Safari team at Apple have long been following a design trend of reducing the emphasis on the browser chrome to “defer to the content” . In Safari 15 that includes a more compact browser tab layout and having the tab bar take its color from the content.

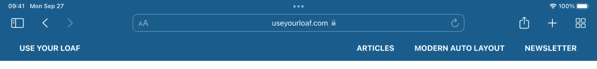
By default, Safari attempts to set the color of the tab bar based on the page background or color of any header. For my site this seems to work on the iPhone and the iPad giving me a blue tinted tab and status bar that matches the page header.

On the desktop I see the unchanged white tab bar unless I manually set the theme color.

Setting The Theme Color
You can manually set the tab bar color if you don’t like the choice Safari is making. Add a meta tag in the HTML head with the name “theme-color” and the color you want to use in the content:
If you want a different color for light and dark color schemes use media queries:
Safari ignores colors that would hide the red, yellow and green window control buttons:
How Do I Turn It Off?
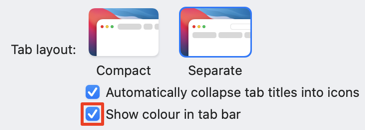
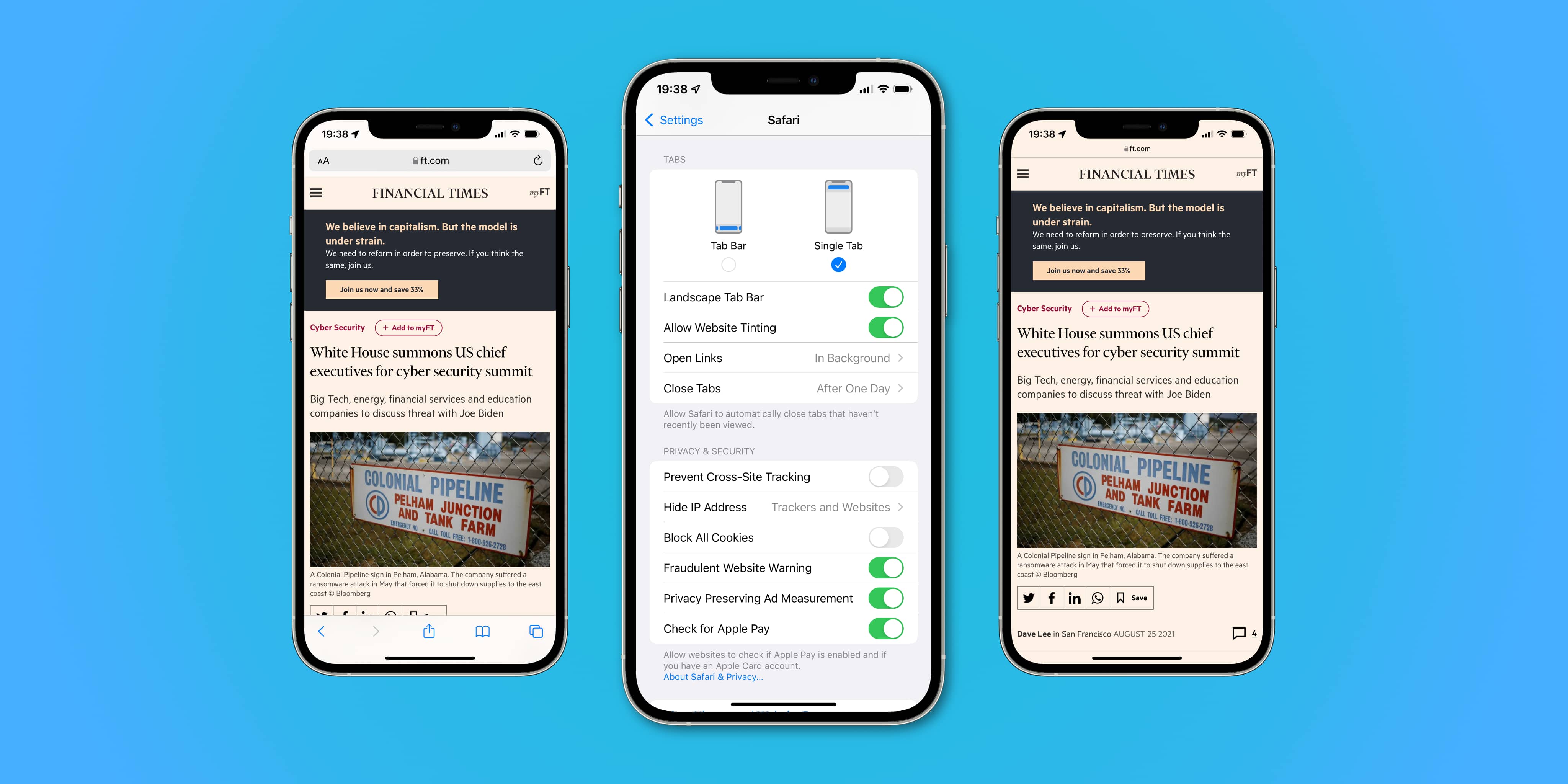
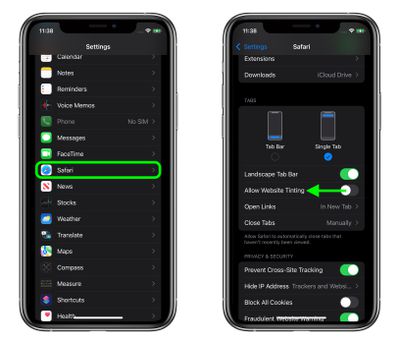
If you don’t like the tab bar tinting you can turn it off in the Safari preferences. On the desktop and the iPad it’s called “Show color in tab bar”:

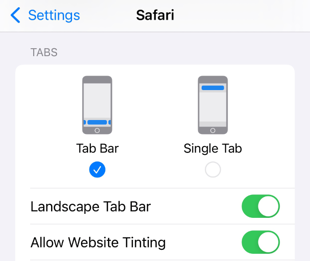
On the iPhone, it’s called “Allow Website Tinting”:

I’m undecided if I like the effect. So far I’ve disabled it on the desktop but left it enabled on the iPad and iPhone.
- Design for Safari 15
Never Miss A Post
Sign up to get my iOS posts and news direct to your inbox and I'll also send you a PDF of my WWDC 2023 Viewing Guide

Unsubscribe at any time. See privacy policy .
Manually set Safari 15 tab color-theme to my website
Hello. I was wondering if there is any way to manually set the Safari 15 tab color-theme color to my website. It seems like Safari automatically choose the color but I find out that this selection occurs during the first seconds of website load and, because of that, the color being choosen is not the right one for my website.
Is there any CSS I could add or a metatag that tells safari which color it should pick?
I know this is kinda a wierd request, but I want to provide my visitors the richest experience they could get.
- Safari and Web
After doing some research and testing, I figured out that web browsers on a Mac computer will not let you use colors that are too similar to the colors of the top-left buttons (red for closing, yellow for minimizing, and green for maximizing). White is also not allowed since it's the color of the text in the top bar.
I will now look for a list of acceptable colors.
Accepted Reply
You can set it manually with the meta tag:
You could even set different ones for light and dark theme if your website supports them:
If I'm not wrong, Safari chooses the theme color automatically from the background-color property.
Hope that helps 🙂
Thanks a lot Cjcorp!
Thank you! 🙏❤️
How to stop Safari from matching your iPhone’s status bar to the website’s header color
Safari website tinting in iOS 15 and iPadOS 15 is one of those design decisions that many people wish Apple never made. This is an optional feature, but Apple left it turned on by default. Follow these steps if you’d like to stop Safari from tinting the iPhone’s status bar with the current website’s header color.
What is website tinting anyway?
Website tinting is a new Safari design feature Apple introduced with iOS 15 and iPadOS 15.

With it turned on, the status bar of your iPhone or iPad will be tinted temporarily to match the dominant color in the header of the website you’re currently viewing. This blurs the boundary between Safari’s chrome and the system status bar, which is a dedicated area at the top of the display where iOS shows you things such as the current time and signal strength.
→ How to use Safari tab groups on your Apple devices
People who dislike this feature argue that a website has no business spilling its colors into iOS’ status bar—doing so can be distracting, especially when flipping between open tabs.
When you upgrade to or perform a clean install of iOS 15, website tinting is turned on in Safari by default. Thankfully, Apple provides a quick switch to toggle website tinting at will.
How to turn off Safari website tinting
To stop Safari from matching the color of the system status bar at the top of the display to the current website’s header color, simply toggle a dedicated switch in the Safari settings.
- Open the Settings app on your iPhone or iPad
- Choose “Safari” from the root list.
- Slide the switch next to “Allow Website Tinting” to the OFF position to disable the feature.
This toggle is on by default and only shows up on iOS 15 and iPadOS 15 or later.

And that’s all you need to do to reverse this particular design change in Safari.
With website tinting turned off, switching tabs in Safari or scrolling will no longer affect the color of the iOS status bar—which is exactly the way it was on iOS 14 and iPadOS 14. To re-enable website tinting, simply set the aforementioned switch to the ON position.
The controversial Safari design in iOS 15
To say Apple has upset its loyal fans with the controversial design changes in Safari would be an understatement. When the iOS 15 beta dropped in June 2021, people immediately took to Twitter to complain about Safari and website tinting was the least of their worries.
Relocating the URL bar from the top to the bottom, plus combining the tab bar and the address bar into single unified controls, didn’t sit well with many users. But this time around, however, Apple actually listened to feedback from beta testers and early adopters.
With the sixth beta of the operating system, Apple actually walked back many of the changes in iOS 15 Safari while adding some new controls to choose whether you prefer an iOS 14-like design for Safari or the new design with the URL bar at the bottom by default.
How To Change Color Of Safari On Mac

- Software & Applications
- Browsers & Extensions

Introduction
Changing the color of your Safari browser on Mac can be a fun and personalized way to enhance your browsing experience. By customizing the color theme, you can add a touch of individuality to your browsing environment, making it more visually appealing and tailored to your preferences. Whether you prefer a vibrant and energetic color scheme or a more subdued and calming palette, Safari allows you to make these adjustments with ease.
In this article, we will explore the step-by-step process of changing the color of Safari on your Mac. From accessing the Safari preferences to selecting a new color theme and customizing the accent color, you will learn how to transform the appearance of your browser to reflect your unique style. By following these simple instructions, you can infuse your browsing sessions with a fresh and personalized look that resonates with your personality.
Let's dive into the exciting world of Safari customization and discover how a simple change in color can elevate your browsing experience. Whether you're a creative individual seeking inspiration from a vibrant color palette or someone who values a harmonious and soothing browsing environment, the ability to customize Safari's color theme empowers you to curate a digital space that aligns with your aesthetic preferences. So, grab your Mac, open Safari, and get ready to embark on a journey of visual transformation as we delve into the process of changing the color of Safari on your Mac.
Step 1: Open Safari Preferences
To begin the process of changing the color of Safari on your Mac, you need to access the Safari Preferences. This is where you can explore a range of customization options, including the ability to modify the color theme to suit your personal taste.
First, launch the Safari browser on your Mac. You can do this by clicking on the Safari icon in your dock or by searching for Safari in Spotlight and selecting it from the search results. Once Safari is open, navigate to the top-left corner of your screen and click on "Safari" in the menu bar. A drop-down menu will appear, and you should select "Preferences" from the options listed. Alternatively, you can use the keyboard shortcut "Command + ," to directly access the Preferences window.
Upon selecting "Preferences," a new window will open, presenting you with a range of customization settings for Safari. This is where you can fine-tune various aspects of the browser to align with your preferences. Within the Preferences window, you will find a series of tabs at the top, each representing different categories of settings. To change the color theme of Safari, you will need to navigate to the "General" tab, which is typically the first tab displayed in the Preferences window.
By accessing the General tab, you are one step closer to transforming the visual appearance of your Safari browser. This tab serves as a hub for fundamental settings that impact the overall browsing experience. Here, you can adjust settings related to the browser's homepage, default search engine, and more. However, for the purpose of changing the color theme, the General tab also houses the option to customize the appearance of Safari.
With the General tab now open, you are ready to proceed to the next step in the process of changing the color of Safari on your Mac. By accessing the Preferences window and navigating to the General tab, you have unlocked the gateway to a world of customization possibilities, setting the stage for the exciting journey of transforming the visual aesthetics of your Safari browser.
Step 2: Select the General Tab
Upon reaching the Preferences window in Safari, you will be presented with a series of tabs at the top, each offering a distinct category of settings. Among these tabs, the "General" tab holds the key to customizing the visual aspects of your browsing experience. By selecting the General tab, you gain access to a range of options that enable you to personalize the appearance of Safari according to your preferences.
As you click on the General tab, a plethora of customization settings will unfold before you, inviting you to embark on a journey of visual transformation. This tab serves as a central hub for fundamental settings that shape the overall browsing environment, offering a seamless and intuitive interface for users to tailor their Safari experience.
Within the General tab, you will encounter various options that allow you to refine the aesthetics of Safari. One of the primary features housed within this tab is the ability to modify the browser's appearance, including the color theme. By delving into the settings available in the General tab, you can infuse your browsing environment with a new color palette that resonates with your personal style and preferences.
In addition to color customization, the General tab also presents options to configure the browser's homepage, set the default search engine, and manage the behavior of new windows and tabs. This comprehensive array of settings empowers you to craft a browsing environment that aligns with your unique preferences, ensuring that your Safari experience is tailored to suit your individual needs.
By selecting the General tab in Safari's Preferences window, you are poised to embark on a journey of personalization and visual enhancement. The options presented within this tab provide a gateway to a world of customization, enabling you to curate a browsing environment that reflects your personality and aesthetic sensibilities. With the General tab at your fingertips, you are ready to explore the next phase of the color customization process, where you will have the opportunity to select a new color theme that resonates with your unique style.
Step 3: Choose a New Color Theme
After navigating to the General tab in Safari's Preferences window, you are now ready to embark on the exciting process of selecting a new color theme for your browser. Within the General tab, you will find the option to modify the appearance of Safari, including the color scheme. By choosing a new color theme, you can infuse your browsing environment with a fresh and personalized aesthetic that resonates with your individual style.
To begin the process of selecting a new color theme, look for the "Appearance" section within the General tab. Here, you will find a dropdown menu labeled "Default web browser ." Clicking on this dropdown menu will reveal a selection of color themes, each offering a distinct visual palette for your Safari browser. These color themes are designed to cater to a variety of preferences, ranging from vibrant and energetic hues to more subdued and calming tones.
As you explore the available color themes, take a moment to consider the ambiance and visual impact that each option conveys. Whether you are drawn to bold and striking colors that exude dynamism or prefer a more tranquil and soothing color palette, Safari's selection of color themes provides a diverse array of options to suit your personal taste.
Once you have identified a color theme that resonates with your preferences, simply click on the corresponding option in the dropdown menu to apply it to your Safari browser. Instantly, you will witness the transformation of your browsing environment as the new color theme takes effect, imbuing Safari with a fresh and personalized visual identity.
By choosing a new color theme for Safari, you have the power to curate a browsing experience that aligns with your unique style and aesthetic sensibilities. Whether you opt for a vibrant and lively color scheme to invigorate your browsing sessions or a more subdued and harmonious palette to create a calming ambiance, the ability to select a new color theme empowers you to personalize your digital space with ease.
With the new color theme now adorning your Safari browser, you have successfully taken a significant step towards transforming the visual aesthetics of your browsing environment. The chosen color theme serves as a reflection of your individuality, infusing your browsing sessions with a touch of personal flair and visual distinction. As you revel in the newly customized appearance of Safari, you are poised to explore the next phase of the color customization process, where you will have the opportunity to further refine the visual aesthetics by customizing the accent color.
Step 4: Customize the Accent Color
Having selected a new color theme for your Safari browser, you now have the opportunity to further refine the visual aesthetics by customizing the accent color. This additional layer of customization allows you to fine-tune the details of your browsing environment, adding a personalized touch that complements the chosen color theme.
To customize the accent color in Safari, navigate to the General tab within the Preferences window. Within the Appearance section, you will find the option to modify the accent color, which is represented by a color swatch or a dropdown menu, depending on the version of Safari you are using.
Upon accessing the accent color settings, you will be presented with a spectrum of color options, ranging from vibrant hues to more muted tones. By exploring this selection, you can identify an accent color that harmonizes with the chosen color theme, enhancing the overall visual coherence of your browsing environment.
As you consider the accent color options, take into account the visual impact and the way in which the accent color complements the primary color theme. Whether you opt for a contrasting accent color to add a dynamic pop to your browsing interface or prefer a complementary shade that seamlessly integrates with the primary color theme, the customization of the accent color allows you to tailor the finer details of your Safari browser to your liking.
Once you have identified the perfect accent color, simply select it from the available options to apply it to your Safari browser. Instantly, you will witness the transformation of the accent elements within the browser, as the new accent color imbues your browsing environment with a heightened sense of visual cohesion and personalization.
By customizing the accent color in Safari, you have added a layer of individuality and refinement to your browsing experience. The carefully chosen accent color serves as a subtle yet impactful detail that elevates the overall visual aesthetics of your Safari browser, creating a cohesive and personalized environment that resonates with your unique style.
With the accent color now seamlessly integrated into your Safari browser, you have successfully fine-tuned the visual details of your browsing environment, culminating in a personalized and visually captivating interface that reflects your individual preferences. As you revel in the harmonious blend of the chosen color theme and accent color, you are ready to embrace the final step in the process of changing the color of Safari on your Mac.
Step 5: Enjoy Your New Safari Color
With the color theme and accent color meticulously customized to align with your personal style and aesthetic preferences, it's time to revel in the transformative impact of your new Safari color. As you navigate through your browsing sessions, you will be greeted by a visually captivating environment that reflects your individuality and enhances your overall digital experience.
The new color theme, infused with vibrant energy or soothing tranquility, sets the stage for an immersive browsing journey that resonates with your unique sensibilities. Every tab, toolbar, and interface element within Safari now bears the hallmark of your chosen color palette, creating a cohesive and visually engaging browsing environment.
As you interact with websites, conduct research, or indulge in leisurely browsing, the harmonious blend of the selected color theme and accent color imbues your browsing interface with a sense of personalization and refinement. The visual coherence achieved through the meticulous customization of Safari's color elements elevates the overall browsing experience, creating a space that feels distinctly yours.
The impact of your new Safari color extends beyond mere aesthetics, influencing the way you engage with digital content and interact with the browser interface. Whether you find inspiration in the vibrant hues that invigorate your browsing sessions or seek solace in the calming tones that create a serene ambiance, the personalized color theme enriches your digital interactions, infusing them with a touch of individuality.
As you navigate through your favorite websites, the visual harmony achieved through the customized color theme and accent color creates a seamless and immersive browsing experience. Every click, scroll, and interaction within Safari is accompanied by a visual backdrop that aligns with your unique style, enhancing the overall enjoyment and personal connection you feel with your browsing environment.
In essence, the process of changing the color of Safari on your Mac transcends mere customization; it is a journey of self-expression and personalization. By infusing your browsing environment with a new color palette that resonates with your individual preferences, you have curated a digital space that reflects your personality and enhances your overall browsing experience.
So, as you embark on your next browsing adventure, take a moment to appreciate the visual transformation that your new Safari color has brought to your digital world. Embrace the personalized browsing environment that reflects your unique style, and revel in the seamless integration of your chosen color theme and accent color as you navigate the digital landscape with a renewed sense of visual delight and personal connection.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- AI Writing How Its Changing the Way We Create Content
- How to Find the Best Midjourney Alternative in 2024 A Guide to AI Anime Generators
Related Post
Ai writing: how it’s changing the way we create content, unleashing young geniuses: how lingokids makes learning a blast, 10 best ai math solvers for instant homework solutions, 10 best ai homework helper tools to get instant homework help, 10 best ai humanizers to humanize ai text with ease, sla network: benefits, advantages, satisfaction of both parties to the contract, related posts.

How To Change Safari Color On Macbook

How To Change Safari Tabs Back To Normal

How To Change Background Of Safari

How To Change Safari To White Mode

What Is Reader View In Safari

Where Are The Settings In Safari

How To Cast To Chromecast From Macbook

How To Get Dark Mode In Safari
Recent stories.

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin


How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
Safari 15: New UI, Theme Colors, and… a CSS-Tricks Cameo!
There’s a 33-minute video (and resources) over on apple.com covering the upcoming Safari changes we saw in the WWDC keynote this year in much more detail. Look who’s got a little cameo in there:

Perhaps the most noticeable thing there in Safari 15 on iOS is URL bar at the bottom ! Dave was speculating in our little Discord watch party that this probably fixes the weird issues with 100vh stuff on iOS. But I really just don’t know, we’ll have to see when it comes out and we can play with it. I’d guess the expectation is that, in order for us to do our own fixed-bottom-UI stuff, we’d be doing:
On desktop, the most noticeable visual feature is probably the theme-color meta tags.

This isn’t even a brand new Apple-only thing. This is the same <meta> tag that Chrome’s Android app has used since 2014 , so you might already be sporting it on your own site. The addition is that it supports media queries.
It’s great to see Safari get aspect-ratio and the new fancy color systems like lab() and lch() as well. Top-level await in JavaScript is great as it makes patterns like conditional imports easier.
I don’t think all this would satisfy Alex . We didn’t exactly get alternative browser engines on iOS or significant PWA enhancements (both of which would be really great to see). But I applaud it all—it’s good stuff. While I do think Google generally takes privacy more seriously than what general internet chatter would have to believe, it’s notable to compare each company’s newly-released features. If you’ll forgive a bit of cherry-picking, Google is working on FLoC , a technology very specifically designed to help targeted advertising. Apple is working on Private Relay , a technology very specifically to making web browsing untrackable.
I’ve been using the iOS 15 beta for a few days, and I’ve liked how Safari handles the viewport height for the most part. While the URL bar is in its normal state, the viewport extends to the bottom of the screen (and going past the safe area on devices with a notch). The viewport shrinks down to right above the URL bar when it becomes hidden.
This video might explain it better than I can.
Last Christmas, my wife got me a new Android phone with 6” display. On it, Android 11 featured Chrome serach bar at the bottom. Firefox for Android also has search bar at the bottom by default (although this can be changed).
I suspect it has something to do with larger screen sizes and top part of the screen not being as acessible on handheld devices (espacially when using single-hand).
If I were to do design prediction, I would say we should see even more movement from headers toward rich footers in the future.
Yeh, I feel another pattern Apple are using is the card from the bottom, which improves the thumb reach area.
The URL bar at the bottom really bugs me. It seems that Apple believes that Safari is the primary app in itself, not a gateway to other experiences on the web.
I see no reason to have the most accessible part of the screen reserved for interacting with the URL bar instead of it being available to websites, to make them easier to use.
Though the notch on their latest models already killed more than 44 CSS pixels of the bottom for interactive use, the new URL bar now demands twice that and does it always, not just until the user has scrolled down the page.
Am I the only one who thinks this actually makes the 100vh issues way more complicated? Ugh.
This is a big change too:
https://twitter.com/kevgski/status/1403754664160632835?s=12
This url bar on mobile is absolutely bad. What this means? You have to fix all old project for one browser! Stupid
There are quite a few bugs. For example, interfaces where you have fixed cards or absolute cards will cause the env() of the tab bar to inexplicably double. -> https://codepen.io/paul3fa/pen/gOmBxxY try this on your phone in debug mode, ios15
Has there been more research on how to handle the new address bar?
I just had to fix this in one of my current project. It seems that using bottom: env(safe-area-inset-bottom) worked out of the box for me, without the need for calc .
How do I get it to apply on Bottom address bar on Safari 15?
It should be default! But if not, 9to5Mac breaks down the steps which you can do with the Safari app open:
- In the address/search bar, tap the “aA” icon on the left (when on a website)
- Tap “Show Bottom Tab Bar”
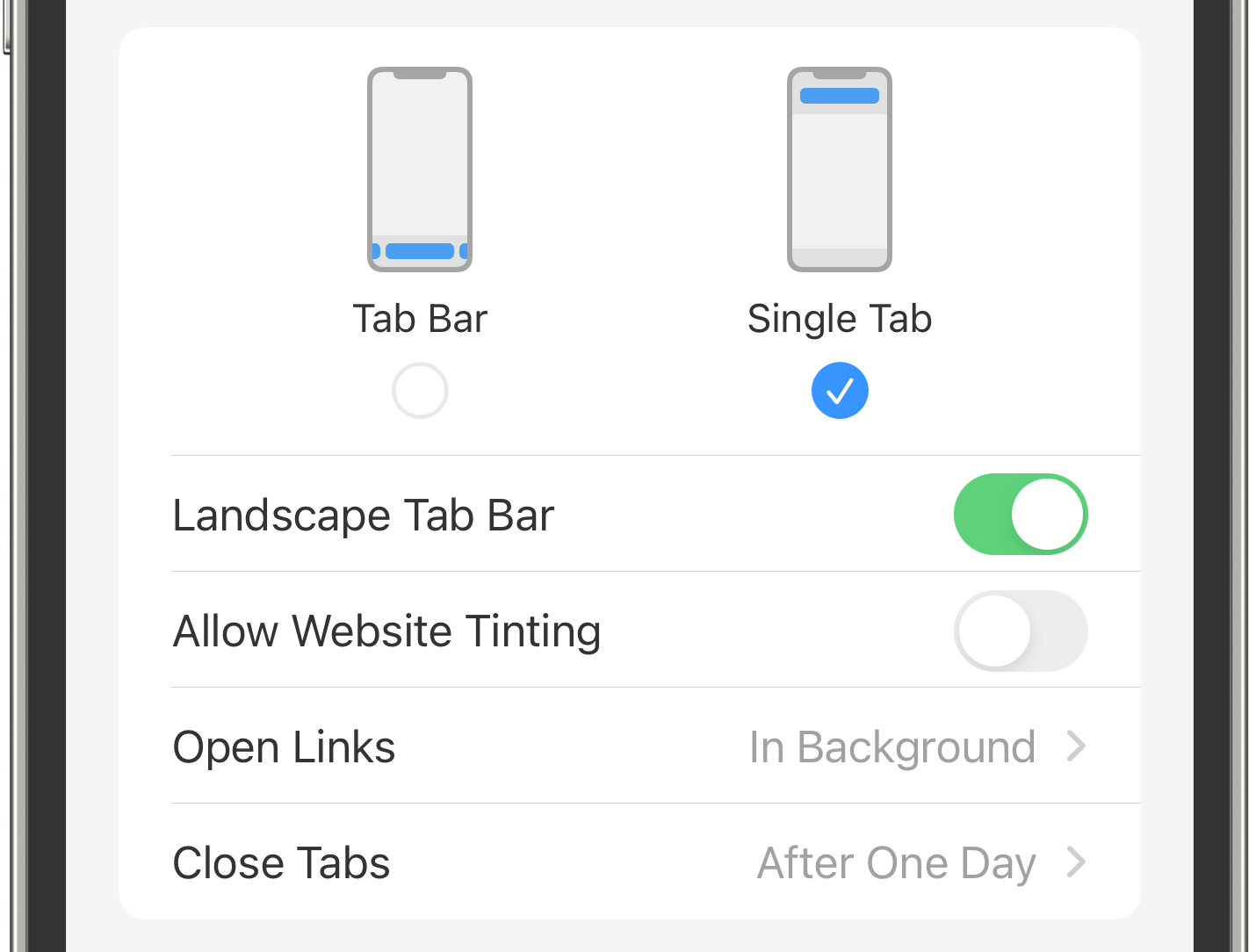
Alternatively, you can also change the iOS 15 address/search bar by heading to the Settings app > Safari > swipe down and choose “Tab Bar.”
Hope this helps!
how can i disable the divider/border between the adressebar and the website? The divider/border appears only on iOS Safari. A few websites e.g. t3n.de does`t have it.
Best, Florian
Safari 15 still has issues with 3d transform e.g: transform: rotate3d(1, 0, 0, -60deg); Or -webkit-transform: rotate3d(1, 0, 0, -60deg)
it just not renders while any other browser can.
Also still issues with html5 video tags. Somehow IOS restrictions are applied for desktop too :”HTTP servers hosting media files for iOS must support byte-range requests”
Safari is becoming the IE of browsers …

- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
How to Turn Off Tab Bar Coloring / Tinting in Safari
In iOS 15 as well as Safari 15 for macOS Big Sur and macOS Catalina, Apple introduced some Safari interface design changes that haven't been universally welcomed. Fortunately, Apple has made some of these changes optional, such as the ability to disable tab bar coloring.

The idea behind tinting is that it allows the browser interface to fade into the background and create a more immersive experience. However, the effect doesn't always look great, especially if you have several windows arranged on your desktop. Happily, Apple chose to include an option to turn it off.

- Select the Tabs panel.

If you're using Safari in iOS 15, you can find the same option in Settings -> Safari . Under the "Tabs" section, turn off the switch next to Allow Website Tinting . On iPadOS 15, this option is called Show Color in Tab Bar , just like in Safari 15 for macOS.

Get weekly top MacRumors stories in your inbox.
Top Rated Comments
Popular Stories

iOS 18 Will Add These New Features to Your iPhone

iPhone 16 Plus Rumored to Come in These 7 Colors
Macs to Get AI-Focused M4 Chips Starting in Late 2024

Top Stories: M4 Mac Roadmap Leaked, New iPads in Second Week of May, and More

Best Buy Opens Up Sitewide Sale With Record Low Prices on M3 MacBook Air, iPad, and Much More
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M3 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip expected.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.
Other Stories

2 days ago by MacRumors Staff

2 days ago by Joe Rossignol

2 days ago by Tim Hardwick

3 days ago by MacRumors Staff

3 days ago by Tim Hardwick

by Jason Snell & Dan Moren
This Week's Sponsor
By stephen hackett.
June 11, 2021 10:39 AM PT
■ WWDC 2021
Wwdc 2021: safari 15 to bring huge ui changes.
Note : This story has not been updated since 2021.
When Apple’s annual updates ship this fall, Safari will be at version 15. Each new version of Apple’s browser is marked by security and performance improvements, but this year Safari is getting an all-new design as well.
Apple seems to be unhappy with the traditional browser design that includes navigation tools at the top, with websites being forced to live in their own view down below, and with Safari 15, it has blurred the line between browser and web content. This goes far beyond the mere splashes of color that Safari users may be used to seeing behind their navigation controls when scrolling a long webpage.
Now, the new tab bar takes on the color of the website, letting the entire window take on the personality of whatever website is visible. Apple says that this lets browsing feel more expansive, as the browser’s UI is now yielding to the content.

The color the tab bar takes on can be manually set by including setting a meta tag named theme-color in the head of the webpage. 1 (Optionally, different values can be set for light and dark modes.) If this value isn’t set, Safari will choose its own color from the website’s background color or header image. Thankfully, Safari is smart enough to not use colors that interfere with UI elements like standard window controls in macOS.
Tab Groups are a new way to organize tabs and save groups of them for later. Conceptually, these are different from bookmarks in that they dynamically adjust as you open and close tabs and move to different webpages, but if you’ve ever used the trick to open a folder full of Safari bookmarks at once, it’ll feel a bit familiar. Tab Groups sync across iOS, iPadOs and macOS via iCloud. They are accessible via the sidebar in Safari and appear as a menu item in the tab bar itself.
To further minimize Safari’s UI, the tab bar and address field have been collapsed into one new user interface. When a tab is active, it expands into a full address field. Taken all together, Safari looks radically different than before:

On the iPhone, things get even weirder. The tab bar is now at the bottom of the screen and will minimize as the user starts scrolling. This new tab bar works a bit the Home indicator on a Face ID device. The user can swipe horizontally between tabs, like swiping between apps. A swipe up brings up an overview of open tabs and a UI to swap between Tab Groups.

Safari 15 brings big changes, and surely not everyone will be a fan. I, for one, think the expanded use of color is distracting, and the tabs-aren’t-just-tabs-anymore design confusing at times. I hope Apple might reconsider some of these more drastic design changes during the beta process this summer.
- Six Colors readers on Safari 15 will have already noticed. -J.S. ↩
[ Stephen Hackett is the author of 512 Pixels and co-founder of Relay FM . ]
If you appreciate articles like this one, support us by becoming a Six Colors subscriber . Subscribers get access to an exclusive podcast, members-only stories, and a special community.
Search Six Colors
How to Change the Colors of the Safari Web Browser

According to Apple, you can change the colors of its Safari Web browser by using Cascading Style Sheets (CSS). Many websites offer free CSS templates for download (see Resources for some examples). You must have a CSS saved onto your computer before you can change the colors or style of your Safari browser.
Advertisement
Open the Safari web browser on your computer.
Video of the Day
Click the button that looks like a gear on the top right of the screen. This is the "Settings" button.
Click "Preferences," and you'll get a pop-up. Click "Advanced" on the top right of that pop-up.
From the drop-down menu labeled "Style Sheets," select "Other."
Browse through your computer and select the CSS template you want to use. Click "Open," then close the pop-up. The Safari colors and style will change to match the CSS template you selected.
- Web Accessibility Initiative: How to Change Text Size or Colors
- Apple: Safari 4 - Custom Style Sheets
- ZDNet Asia: Safari Ushers in Better Browser Colors
- Indiana University IT Services: How Do I Set My Web Browser's Default Text, Link, and Background Colors?
- CSS Templates for Free: Homepage
- FreeCSSTemplates.org: Homepage
- Template Mo: Free CSS Templates
- Free CSS Templates: Download
- Free CSS: Homepage
Report an Issue
Screenshot loading...
Safari theme color and notch support
June 27, 2021 ~3min. read time
Jun 27, 2021 ~3min.
This story might be outdated: Although it uses the same principles, this blog now uses TailwindCSS Safe Area extension
Recently, Apple released its new beta software during WWDC21; and with it, the very new Safari 15.
This new Safari requires some improvements for each websites to embrace the new design, with some attention to the new header that colors itself to feel like it’s part of the site itself, and on iOS 15 for iPhone, the new bottom bar that requires safe-area to make sure nothing important gets hidden.
Theme Color to extend your website
The first time I opened my blog on iPadOS 15, I was surprised of one thing: The top bar wasn’t green like I expected it to be. Instead, it reused the background color.
Using theme color on an iPad
Maybe the algorithm responsible for choosing the color is not yet completed, but there is a new <meta> tag property that we can use to help Safari understand our design.
If your website requires different colors for light & dark theme, you might also add variants:
Also, to modernize the result, I decided to drop completely the top and bottom borders on my website header, providing this effect where the website and the browser makes only one.
Adapting CSS to support iPhone notch
As a matter of fact, I never adapted this blog to be aware of Safe Area; and notch.
The main reason is that I only got my first notched device since last November, and never tested it before. Even tools that helps design for devices like Safari “adaptation mode” will not make the notch nor safe area simulated.
Of course, when I tried landscape mode on iPhone, I was disappointed by the look my blog took:
Safe area here is far from ideal
For the newest Safari, only the bottom safe-area matters, to take into account the new floating bottom bar:
But to also improve landscape mode for iPhone, I declared that my website could go behind the notch by adding viewport-fit: cover to my viewport meta tag.
It is now my responsibility to use env(safe-area-inset-{left|right}) to prevent the content from going behind the notch.
Perfection!
And now we have a perfect aspect for iOS and iPadOS devices!
Related stories
This story might be outdated: This blog now uses tailwindCSS to handle dark mode; the screenshots also are a bit outdated. This…
Mar 27, 2019 ~2min.
Updated on July 29, 2023 Updated the fact that this blog is now built with Hugo instead of Jekyll As an indie developer, I used…
Mar 17, 2023 ~5min.
Don’t miss a thing!
Don't miss any of my indie dev stories, app updates, or upcoming creations! Stay in the loop and be the first to experience my apps, betas and stories of my indie journey.
Thank you for registering! You’ll retrieve all of my latest news!
Your email is sadly invalid. Can you try again?
An error occurred while registering. Please try again

Tips & Tricks
Troubleshooting, how to change safari reader font, text size, & color theme on mac os x.
The ability to customize Safari Reader exists in all modern versions of Safari for all modern versions of Mac OS.
How to Customize Safari Reader Appearance in Mac OS X
- Open Safari as usual, then visit just about any webpage where Safari Reader would be useful (it can be any webpage with an article, this one included, the customizations made to Safari Reader will carry forward elsewhere when it’s in use
- Click on the Safari Reader button, it looks like a little series of lines atop one another and it appears in the URL bar of Safari
- Once Safari Reader is activated, you’ll notice the webpage strip away as usual and just the article content is visible, now look back at the URL bar and click on the “aA” button

- The Safari Reader customization panel appears, from here you can adjust the following options:
- Small A – decrease the font size of Safari reader
- Large A – increase the font size of text in Safari Reader
- Color schemes for Safari Reader, including white on black text, a soft sepia, a dark grey theme, and white on black text
- Font used by Safari Reader – Athletas, Charter, Georgia, Iowan, Palatino, San Francisco, Seravek, Times New Roman (exact font options may differ for versions of Mac OS and Safari)

- When satisfied with the Safari Reader customizations, click away from the appearance panel and the changes will all stay in place until they are customized again
You’ll notice the changes made to font, text, and color of Safari Reader on the Mac are instant, giving you a live preview of what things will look like.

My personal preference is for larger easy to read fonts and I use Sepia theme during the day and evening, and the white on black theme if I’m reading a web page late at night on the Mac. Ultimately you’ll want to try out a variety of options and see which looks best to you, and you can always go back and make future changes again by repeating the instructions above.
Of course this applies to Safari on the Mac, but iPhone and iPad users can also customize the look of Safari Reader in iOS , which is just as usual and offers basically the same variety of appearance adjustments.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Enable Reader View in Safari Automatically on iPhone or iPad
- How to Change Safari Reader View Font & Background on iPhone & iPad
- Customize the Background Color, Font, & Text Size in Safari Reader for iPhone or iPad
- Use Safari Reader Mode for Improved Mobile Web Browsing & Reading on iPhone
» Comments RSS Feed
This is helpful but I want more.
I have visual impairment and cannot believe that the default Cascading Style Sheets (CSS) for Safari are so subtle that I have great pain in knowing a site I have already visited. That’s one issue I wish OS X Daily would address. The other is how to easily change the overall Safari theme. That would be helpful. Thanks, Stephen
thanks for the tip – suggest you note that the whole document size is changed, rather than the size of the font within the document.
Thanks for this very useful tip!
Hey this is good. I made fonts bigger. I like Grey scheme colors.
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - The Best Way to Clean a MacBook Air Keyboard: Microfiber Cloth & KeyboardCleanTool
- - How to Opt Out of ChatGPT Using Your Training Data While Keeping Chat History
- - How to Check Disk Health on Mac with smartctl
- - How to Enable Do Not Disturb on Apple Watch
- - 3 Mac Tips for Working with International Teams
- - Opinion: Shiny Keys on MacBook Air & Pro Are Ugly and Shouldn’t Happen
- - MacOS Ventura 13.6.6 & Safari 17.4.1 Update Available
- - Using M3 MacBook Air in Clamshell Mode May Reduce Performance
- - First Beta of iOS 17.5, macOS Sonoma 14.5, iPadOS 17.5 Released for Testing
- - iOS 16.7.7 & iPadOS 16.7.7 Released for Older iPhone & iPad Models
iPhone / iPad
- - What Does the Bell with Line Through It Mean in Messages? Bell Icon on iPhone, iPad, & Mac Explained
- - Fix a Repeating “Trust This Computer” Alert on iPhone & iPad
- - Create a Resume with Pages on Mac, iPhone, iPad
- - How Secure are Personal Hotspot Connections from iPhone?
- - You Can Play Flappy Bird in the Mac Finder
- - Fix “warning: unable to access /Users/Name/.config/git/attributes Permission Denied” Errors
- - How to Fix the Apple Watch Squiggly Charging Cable Screen
- - NewsToday2: What it is & How to Disable NewsToday2 on Mac
- - Why Did My iPhone Alarm Stop Automatically & Turn Itself Off?

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.

IMAGES
VIDEO
COMMENTS
Your answer doesn't address the key issue. I know how to arrange the headers, the issue is their Color. After upgrading, the Safari header/toolbar and my favorites bar are on a black background, with white (and gray) type -- and I can't find any way to change it back, or to select any other color scheme. That is what I want to do, and need to ...
By default, Safari attempts to set the color of the tab bar based on the page background or color of any header. For my site this seems to work on the iPhone and the iPad giving me a blue tinted tab and status bar that matches the page header. On the desktop I see the unchanged white tab bar unless I manually set the theme color.
The other interesting thing is that Safari displays a theme-color even though I haven't defined one for light mode. That's because Safari will pick a color on its own, if you don't provide a theme-color. In this case, it uses the background color of the page, but it also might use the background color of the <header> element, for example.
Hello. I was wondering if there is any way to manually set the Safari 15 tab color-theme color to my website. It seems like Safari automatically choose the color but I find out that this selection occurs during the first seconds of website load and, because of that, the color being choosen is not the right one for my website. ...
After a little while of getting everything set up, I opened Safari to check on my sticker shop on Etsy. To my surprise, the entire Safari header had changed to orange! To my surprise, the entire ...
How to turn off Safari website tinting. To stop Safari from matching the color of the system status bar at the top of the display to the current website's header color, simply toggle a dedicated switch in the Safari settings. Open the Settings app on your iPhone or iPad; Choose "Safari" from the root list.
Step 1: Open Safari Preferences. To begin the process of changing the color of Safari on your Mac, you need to access the Safari Preferences. This is where you can explore a range of customization options, including the ability to modify the color theme to suit your personal taste. First, launch the Safari browser on your Mac.
Related: How to Move Safari Address Bar to Top on iPhone Change Safari Color with Website Tinting on iPhone. Website Tinting is available for iPhone and iPad users with the iOS 15 / iPadOS 15 or newer versions of software. If you are using the latest update in your iPhone or iPad, here are the steps to enable or disable website tinting on Safari.
It's great to see Safari get aspect-ratio and the new fancy color systems like lab() and lch() as well. Top-level await in JavaScript is great as it makes patterns like conditional imports easier. I don't think all this would satisfy Alex. We didn't exactly get alternative browser engines on iOS or significant PWA enhancements (both of ...
Select the Tabs panel. Uncheck the box next to Show color in tab bar. If you're using Safari in iOS 15, you can find the same option in Settings -> Safari. Under the "Tabs" section, turn off the ...
Click Safari on the menu bar in the top left corner of the screen. From the drop-down menu, select Preferences . You can also press CMD + , on the keyboard with Safari open. Click Tabs in the toolbar at the top of Safari Preferences. Click the checkbox next to Show color in tab bar. After you un-check the box, any open Safari tabs that have a ...
The color the tab bar takes on can be manually set by including setting a meta tag named theme-color in the head of the webpage. 1 (Optionally, different values can be set for light and dark modes.) If this value isn't set, Safari will choose its own color from the website's background color or header image.
Step 5. Browse through your computer and select the CSS template you want to use. Click "Open," then close the pop-up. The Safari colors and style will change to match the CSS template you selected. Advertisement.
This new Safari requires some improvements for each websites to embrace the new design, with some attention to the new header that colors itself to feel like it's part of the site itself, and on iOS 15 for iPhone, the new bottom bar that requires safe-area to make sure nothing important gets hidden. Theme Color to extend your website
In Safari 15, a new feature got released which tints the address bar and tab bar to match the color of the header of the current website. ... So to get the color in Safari, the apple-mobile-web-app-status-bar-style will likely work. (I do not have Safari, so I cannot test this myself. I think this would work though)
3. One way you could achieve this is by adding fixed elements behind your content, one element for the top and one for the bottom with the same background colors as your header/footer. #headerBackground {. position: fixed; top: 0; right: 0; bottom: 0; height: 50%; background-color: #{headerColor}
The Safari Reader customization panel appears, from here you can adjust the following options: Small A - decrease the font size of Safari reader. Large A - increase the font size of text in Safari Reader. Color schemes for Safari Reader, including white on black text, a soft sepia, a dark grey theme, and white on black text.
Note that if the color is not specified, this feature works like magic. To find out exactly how this feature works, you need to look at the source code of WebKit. For sites that don`t provide a color, Safari will figure out a color to use. Sometimes Safari matches the background color of the web page. Other times, it matches the header background.
I have a website (written in HTML and CSS) with a header in blue. Now I want, that the top bar next to the notch of iPhones becomes blue as well. Take this example, where the iPhones top bar is red as well as the pages header. Instead of this the top bar about the webpage is grey. Is there any advice for this issue?
I know that the safari web header uses the following code to set it's color. <meta id="flutterweb-theme" name="theme-color" content="#2196f3"> (results pictured below)