What are Safari experimental WebKit features on iOS?
Modified Nov. 3, 2023, 8:44 p.m. By Maxime Levesque
The Safari advanced settings on iOS contain a specific menu called Experimental WebKit features. What are these settings? Should I turn off them? I’ll explain what are those experimental features and what to do with them.
Safari experimental WebKit features on iOS are mostly useful for developers that want to try some of the new features implemented in Safari but not activated by default yet or that have been recently enabled. Each entry in this menu corresponds to a specific feature, enabling or disabling it could change the behavior of your Safari browser, should you do it? I’ll answer this and will also detail each of these features.

What are Safari experimental WebKit features useful for?
Should i turn off experimental wekkit features, how to reset experimental webkit features.
Web development is evolving very quickly, new technologies are out every month, and new features are released in every new version of Safari, the Apple web browser . It can be very complicated for the developers to be sure that the web applications they develop are compatible with these new features, or if the new technologies released can be used inside their web applications to make them even better.
The Safari experimental WebKit features help the developers to test the features that will be released in the next version of Safari, or a new technology available but not so much used yet. The developers can enable or disable each of these WebKit features during their tests.
You can find more information on Safari resources here.
The short answer is no, you should not change anything in this menu if you do not know what is the meaning of the feature.
Some of these features are enabled by default, it can be because Apple wants to allow web developers to try what happens when they disable it, or because the feature has been enabled in one of the last versions of Safari. Disabling a feature could change the behavior of Safari and therefore add some bugs you could not understand.
These features are focused on web development and you should not have to change anything in this menu. But a bad update could be released with bugs, which could decrease the battery health faster for example. This is the only case where a manual change from you could be required until Apple releases a fix, but it’s rarely really needed.
If you or someone else changed anything in this menu without understanding the meaning of the feature, you should reset the values to the default ones.
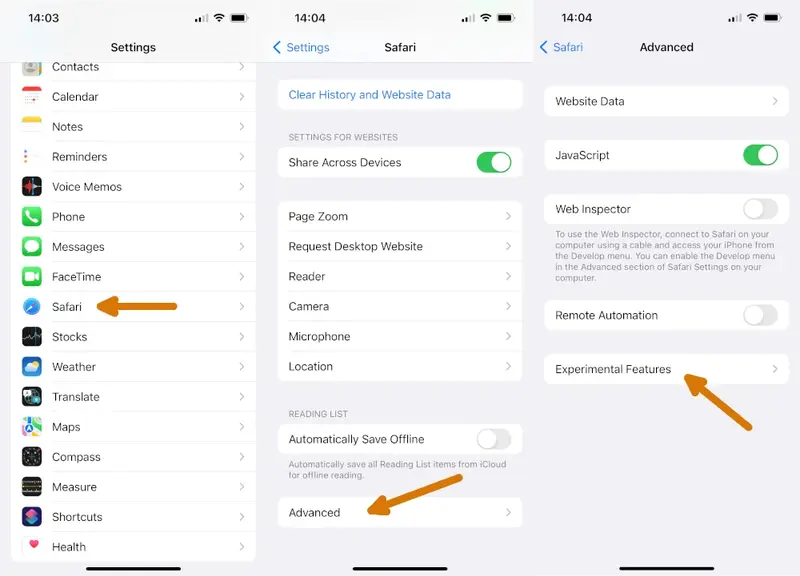
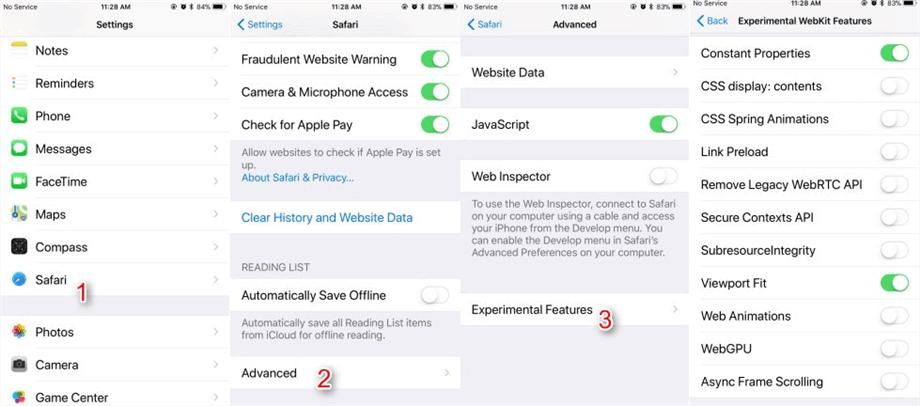
- Open settings on your iPhone or iPad
- Open the Safari settings
- Scroll to the bottom and open Advanced
- Scroll to the bottom and open Experimental Features/

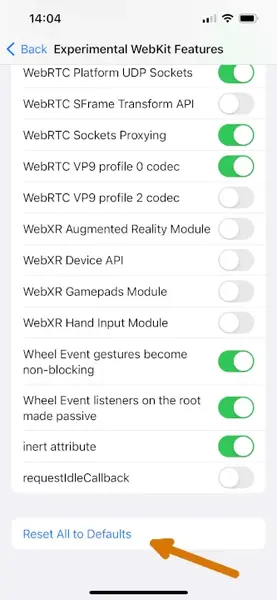
- Scroll to the very bottom and click on Reset All to Defaults

- That’s it, all the experimental WebKit features values have been reset to default ones
What experimental WebKit features should be on?
If you do not want to reset all the values to defaults and just want to be sure what are the values at default, here is the list of enabled features :
The experimental WebKit features that should be on in iOS 17 are :
- :focus-visible pseudo-class
- :has() pseudo-class
- AccessHandle API
- Aspect ratio of </img> from width and height
- Async clipboard API
- Blank anchor target implies rel=noopener
- Block top-level redirects by third-party iframes
- BroadcastChannel Origin
- CSS Accent Color
- CSS Aspect Ratio
- CSS Cascade Layers
- CSS Color 4 Color Types
- CSS Container Queries
- CSS Containment
- CSS Gradient Premultiplied Alpha Interpolation
- CSS Individual Transform Properties
- CSS Motion Path
- CSS Overscroll Behavior
- CSS overflow: clip support
- CSS subgrid support
- CSS text-align-last property
- CSSOM View Smooth Scrolling
- Canvas Color Spaces
- Cross-Origin-Embedder-Policy
- Cross-Origin-Opener-Policy
- Defer async scripts until DOMContentLoaded or first-paint
- Dialog Element
- Disallow sync XHR during page dismissal
- Experimental MediaSource Inline Painting
- Fetch API Request KeepAlive
- File System Access API
- Form requestSubmit
- GPU Process: DOM Rendering
- GPU Process: WebGL
- Generic Text Track Cue API
- HDR Media Capabilities
- ImageBitmap
- In-Process Cookie Cache
- Intersection Observer
- Lazy image loading
- Mask WebGL Strings
- Media Capabilities Extensions
- Media Session API
- MediaRecorder
- NSURLSession WebSocket
- Opus audio decoder
- Paint Timing
- PerformanceNavigationTiming
- Permissions API
- Prefer Page Rendering Updates near 60fps
- Private Click Measurement Fraud Prevention
- Referrer Policy attribute
- Remote Playback API
- RequestVideoFramCallback
- Resize Observer
- Resolution media feature
- Service Worker Navigation Preload
- SharedWorker
- SpeechRcognition API
- Storage API
- Swap Processes on Cross-Site Navigation
- Synthetic Editing Commands
- TranformStream API
- UserGesture Promise Propagation
- Visual Viewport API
- Vorbis audio decoder
- Web Animations composite operations
- Web Animations mutable timelines
- Web Autentication
- Web Locks API
- Web Share API Level 2
- WebGL via Metal
- WebRTC Encoded Transform API
- WebRTC H264 LowLatency encoder
- WebRTC Platform TCP Sockets
- WebRTC Platform UDP Sockets
- WebRTC Sockets Proxying
- WebRTC VP9 profile 0 codec
- WebRTC VP9 profile 2 codec
- Wheel Event gestures become non-blocking
- Wheel Event listeners on the root made passive
- inert attribute

Maxime Levesque is a technical engineer with more than 5 years of professional experience. He is an expert in computer and phones, mostly on Apple products. Maxime is also the founder of TechBrowser.
Willy - Oct. 18, 2023, 12:44 p.m.
Carole coleman - oct. 22, 2023, 5:51 a.m., maxime levesque - moderator - oct. 22, 2023, 7:47 a.m., post your comment, lastest reviews.

The Best Podcast Microphones for iPhone

The Best External Microphones for iPhone
I’ve been able to test many different external microphones while recording videos but also audio-only using my iPhones.

The Best Mini Microphone for iPhone
As an audio equipment expert with extensive experience in testing various mini microphones for the iPhone, I'm excited to share my insights with you.
Lastest News

What is Journal, the new Apple application?
Apple's latest addition to its iOS ecosystem is the Journal app, introduced with the first beta of iOS 17.2, is now available for every user with the latest 17.2 update.

MacBooks Pro with M3 chip announced

IOS 17.1 RC now available for download
Apple just released the 17.1 release candidate update, which means the official 17.1 update should be release next week. Here is what’s new.
Latest Posts

6 Ways to Improve a MacBook's Speed
MacBooks are one of the best when it comes to excelling in the overall performance. However, similar to other devices, Macs are no exception when it comes to performance drop over time.

The Impact of iPhone Cases on Microphone Quality
As a phone enthusiast and a frequent user of various iPhone cases and accessories, I've noticed something interesting – these items can significantly affect the microphone quality of your iPhone

Understanding the Technical Specifications of iPhone Microphones
Today, I'm excited to chat about something that often goes unnoticed but is super important in our iPhones – the microphones.
Privacy Policy
Terms of Service
Cookie Policy
© 2023 SAS Vexilab, All rights reserved
Ads displayed using affimate.io

How To : Reset Safari's Experimental Features to the Defaults to Fix or Troubleshoot Browsing Issues

Safari's advanced experimental features give you access to new browser initiatives, upcoming web tools, element changes, behavior adjustments, and other preliminary feature tests in development by Apple. If you use them on your iPhone, you can either improve your Safari experience or wreck it. Resetting the flags provides a fresh start.
Why Use Safari's Experimental Features?
Web developers and WebKit engineers benefit the most from Safari's experimental features menu since they can try out new features in development. They can then provide feedback to Apple to help the company refine and eventually implement those features in a future Safari release. However, regular iPhone users can use all the experimental features just the same.
Experimental Safari WebKit flags that are disabled by default are still being tested internally by Apple and aren't always ready for developer use. In contrast, the enabled ones are fair game for anyone. Many experimental features are useful, like preloading responsive images for faster display, lazy-loading images to reduce bandwidth, and making jump links smoother .
I'm particularly excited about "Scroll to Text Fragment," which would make Safari recognize links that highlight specific text within the webpage like Chrome currently does. Another is "Link Sanitizer," which would presumedly either remove bloat from hyperlink redirects or invalidate hyperlinks for security analysts to avoid opening up malicious content.
How Do You Reset Safari's Experimental Features?
If you like playing around in Safari's advanced experimental settings, whether you're a web developer or just a regular user trying to up your browsing game, things can get out of control fast.
For years , you could easily reset all of Safari's experimental flags back to their defaults on macOS; just go to "Develop" in Safari's menu bar, then choose "Reset All to Defaults" from the "Experimental Features" menu. On iPhone and iPad, it didn't show up until iOS 15.4 and iPadOS 15.4 . Before that, users would resort to asking for screenshots of the default flag settings so they could manually change them back one by one.
Navigate to Settings –> Safari –> Advanced –> Experimental Features, and then scroll to the bottom and tap "Reset All to Defaults." There is no confirmation prompt to deal with, so it immediately returns all the settings to the defaults.

Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.
Be the First to Comment
Share your thoughts, how to : make your iphone do all your talking for you on calls and in person, how to : keep your night vision sharp with the iphone's hidden red screen, how to : there's an easy way to see all the unsent messages in your imessage conversations, how to : 16 harry potter spells for siri that turn your iphone into a magical elder wand, how to : 100+ secret dialer codes for your iphone, how to : the easiest way to secretly record someone's conversation with your iphone, warning : sensitive info you black out in images can be revealed with a few quick edits on your iphone, how to : 27 new features and changes coming to your iphone with ios 17.5, how to : turn any website into a full-screen app on your iphone, how to : make siri run google assistant commands on your iphone, how to : you can run shortcuts right from your iphone's lock screen & here are 6 ways to do it, animoji : how to create a personal memoji on any iphone running ios 13, how to : find and manage your 'sign in with apple' and 'hide my email' accounts on your iphone, how to : the 68 coolest new ios 10 features you didn't know about, how to : dial these secret codes to see if someone is hijacking calls & texts on your iphone, how to : your iphone's status bar can actually be customized — here's how, how to : can't find an app on your iphone's home screen its icon is likely hiding from you, how to : the easiest way to share your iphone's live photos with android users, how to : 20 hidden calculator tricks for your iphone, how to : 8 ways to shut down and restart your iphone 13, 13 mini, 13 pro, or 13 pro max.
- All Features
- All Hot Posts

A Guide to iOS Safari’s Experimental WebKit Features
Experimental WebKit features in iOS are a key part of Apple’s commitment to providing developers with the tools they need to create cutting-edge web experiences within their apps. These features are constantly changing and evolving with each new release of iOS and updates to the Safari app. While they may not be relevant to the average user, they offer valuable debugging capabilities and insights for web developers.
These experimental features can be accessed through the Safari WebKit Experimental Features settings page. However, it’s important to note that these settings are advanced and could impact various aspects of Safari’s configuration. Unless you have a deep understanding of these features and their implications, it’s generally best to stick with the default settings.
For developers, these experimental WebKit features can be incredibly useful. They allow for testing and debugging of upcoming web technologies, ensuring that apps are ready to take advantage of the latest advancements. By toggling these features on or off, developers can fine-tune their web experiences and ensure optimal performance.
It’s worth mentioning that these experimental features are subject to change and may not be supported in future versions of iOS. Therefore, it’s important for developers to stay up to date with the latest documentation and announcements from Apple to ensure compatibility with upcoming releases.
While the average user may not need to tinker with these experimental features, they play a crucial role in pushing the boundaries of web development and enhancing the overall user experience. By providing developers with the tools they need to test and experiment with new technologies, Apple is encouraging innovation and ensuring that iOS remains at the forefront of web development.
Experimental WebKit features in iOS are a powerful resource for developers, allowing them to debug and optimize web experiences within their apps. While they may not be relevant to the average user, they demonstrate Apple’s commitment to supporting and advancing web development on iOS devices.
What Does Experimental WebKit Features Mean on iPhone?
Experimental WebKit features on iPhone refer to the additional functionalities and capabilities that are being tested and developed by Apple for the Safari browser. These features are not fully stable or officially released yet, but are made available for developers to experiment with and provide feedback.
Here are some key points to understand about experimental WebKit features on iPhone:
1. Testing and development: Apple continuously works on improving the Safari browser by introducing new features and enhancements. Experimental WebKit features are a part of this ongoing development process. They are not yet fully implemented or guaranteed to work flawlessly, but they provide developers with a glimpse of what is being worked on and allow them to test and provide feedback.
2. Accessibility to developers: Apple offers these experimental features to developers so they can integrate and test them within their own apps. This allows developers to explore the potential benefits and drawbacks, identify any issues, and provide valuable feedback to Apple. It also helps developers understand how these features can enhance their web experiences within their apps.
3. Debugging and optimization: Experimental WebKit features enable developers to debug and optimize web experiences within their apps. By accessing these features, developers can identify and fix any issues or bugs that may arise when implementing web content in their apps. This ensures a smoother and more efficient browsing experience for users.
4. Commitment to improvement: Apple’s provision of experimental WebKit features showcases their commitment to continuously improving the Safari browser and enhancing the overall web experience on iPhone. By encouraging developers to test and provide feedback on these features, Apple can gather valuable insights and make necessary improvements before officially releasing them.
Experimental WebKit features on iPhone are a way for Apple to test and improve the Safari browser by providing developers with early access to new functionalities. It allows developers to experiment, debug, and optimize web experiences within their apps, while also providing Apple with valuable feedback for further enhancements.

Should You Turn Off Experimental Features in Safari?
Turning off experimental features in Safari is not necessary for regular users who are primarily concerned about privacy and security. These experimental features are mainly designed for developers and may change frequently with different iOS releases and Safari updates. However, if you are a developer or have a specific need to use these experimental features, it is important to understand their implications and potential impact on your browsing experience.
Here are some points to consider when deciding whether to turn off experimental features in Safari:
1. Stability: Experimental features are in the testing phase and may not be as stable as the standard features. They may have bugs or compatibility issues with certain websites or apps. If you rely on Safari for your daily browsing needs, it is generally recommended to stick with the stable and fully supported features.
2. Compatibility: Some experimental features might not be compatible with all websites or web technologies. This could result in certain websites not loading properly or functional issues. If you frequently visit a wide variety of websites, it is advisable to disable experimental features to ensure a consistent browsing experience.
3. Security and Privacy: Experimental features may introduce potential security vulnerabilities or compromise your privacy. As they are still being tested, they may not have undergone the same level of scrutiny and security audits as the stable features. Disabling experimental features can help minimize the risk of encountering security vulnerabilities or privacy concerns.
Regular users who prioritize stability, compatibility, security, and privacy are generally better off disabling experimental features in Safari. However, if you are a developer or have specific needs that require the use of these features, it is crucial to understand their implications and proceed with caution.
What Experimental WebKit Features Should Be Off?
When it comes to experimental WebKit features, it is generally recommended to keep them turned off unless you have a specific need for them. Here are some of the experimental WebKit features that should be turned off:
1. CSS Regions: This experimental feature allows content to flow through multiple layout regions, but it is not well-supported across different browsers and may cause compatibility issues.
2. CSS Exclusions: This feature enables the creation of complex shapes for text wrapping and layout, but it is still in the experimental stage and may not work consistently across browsers.
3. CSS Filters: This feature allows you to apply various visual effects to elements using CSS, such as blurring or adjusting colors. However, it is still being developed and may not have consistent support across different browsers.
4. CSS Shapes: This experimental feature allows you to define the shape of an element’s content area, enabling text to flow around non-rectangular shapes. While it can be useful in certain scenarios, it is not widely supported and may cause compatibility issues.
5. WebRTC: This technology enables real-time communication between browsers, such as video calls or file sharing. While it has great potential, it is still considered experimental and may have security vulnerabilities or compatibility issues.
It’s important to note that experimental features are not fully tested and may not work as expected. They are intended for developers to explore and provide feedback, but should not be relied upon for production websites. Therefore, it is generally recommended to keep these experimental WebKit features turned off unless you have a specific need and are familiar with the potential risks and limitations they may bring.
Remember, always test and verify the compatibility and stability of any experimental feature before implementing it in a live environment.
What is Apple Experimental WebKit?
Apple’s experimental WebKit refers to a collection of advanced settings that can be customized to modify various configuration options within the WebKit framework. WebKit is a browser engine developed by Apple that powers the Safari web browser on Mac, iOS, and other Apple devices.
The experimental WebKit settings page provides access to a range of options that can be tweaked to alter the behavior and performance of WebKit. These settings are typically used by developers and advanced users who have a deep understanding of how the browser engine works and want to experiment with different configurations.
It’s important to note that these settings are not intended for casual users or those without technical expertise. Modifying these settings without proper knowledge can have unintended consequences and may negatively impact the browsing experience or even cause compatibility issues with websites.
By default, most users are advised to leave these experimental settings untouched, as they are already optimized for the best performance and compatibility. Only developers or experienced users who understand the implications of their changes should venture into modifying these settings.
Here are a few examples of the types of settings that can be found on the experimental WebKit settings page:
1. Performance-related settings: – Enable hardware acceleration: Utilizes the device’s hardware capabilities to render web content faster. – Enable fast scrolling: Improves the smoothness and responsiveness of scrolling within webpages. – Enable CSS animation smooth scrolling: Enhances the animation effects during scrolling.
2. Privacy and security settings: – Enable experimental features: Allows the testing of new features that may enhance privacy and security. – Control website tracking: Provides options to limit or block cookies and other tracking mechanisms.
3. Developer-oriented settings: – Enable remote debugging: Enables remote debugging of web content for developers. – Enable experimental features in the Web Inspector: Allows testing and access to experimental features within the developer tools.
It’s worth reiterating that these settings should only be modified by individuals who are familiar with their implications and have a specific need or purpose in mind. Modifying these settings without proper knowledge can lead to unexpected results and potential issues.
The experimental webkit features in iOS offer developers the opportunity to enhance and debug their web experiences within their apps. These features are constantly evolving and are updated with each release of iOS and Safari app update. While these experimental features may seem enticing, it is important to note that they are primarily designed for developers and not necessary for regular users.
For the average user, there is no need to tamper with the experimental webkit features in order to configure Safari for better privacy or performance. Unless you have a specific need for a non-common web application that requires a specific experimental feature, it is advisable to leave these settings at their default values.
The “experimental webkit settings” page may be misleadingly named, as it contains advanced settings that can have a significant impact on various configuration items. Unless you are well-versed in these settings and know exactly what you are doing, it is recommended to avoid making changes to them.
The experimental webkit features demonstrate Apple’s commitment to supporting developers and improving the web experience on iOS. However, for the average user, it is best to leave these features untouched and trust in the default settings provided by Apple.
Related posts:

Sanjeev Singh
- Free Download
Explain iOS 12/11 Safari Experimental Features and How to Enable It
Want to know what the iOS 12/11 Safari Experimental Features are? And how to enable it? Check this explanation guide to grab every detail about Safari Experimental WebKit Features.

Update: In the last new generation of iOS launching season, we have brought you a detailed explanation of the iOS 11 new feature – Safari Experimental Features, with 11 options then. And in this season of iOS 12, Apple brings more items to this feature, up to 27 members now, among which some are still the same ones in iOS 11, some are newly added. Surely, some features in iOS 11 have been removed. So to make this guide completed, we will continue with the job, and add the explanation to the other new items. Check them now.

Safari Experimental Features
Even though iOS 11 has been launched for a period, there are still many hidden features in iOS 11 awaiting us to find and enjoy. And in this article, we are going to focus on another iOS 11 feature discovery – Safari Experimental Features, also called Safari WebKit Experimental Features. What are they? Can the iOS 11 Safari Experimental Features be explained ? Don’t worry. Here are the answers in the following content.
Explanation of iOS 12/11 Safari Experimental Features
Safari Experimental Features in iOS 12/11, also named Safari WebKit Experimental Features. Basically/ it is designed for all developers, allowing them to debug web experiences within their apps, and showing how serious Apple treats them. Surely, as a normal iOS 11 users, you can also get some knowledge of these features. Apple aims at obtaining feedback from developers and users who are taking part in the development process. iOS 12 Safari Experimental Features, actually consists of 27 little features (11 features in iOS 11), and they will be explained one by one below:
Constant Properties – Constant properties are initialized at the time of creation and cannot be reinitialized, in other words, new values cannot be pushed. A constant property can be merged, concatenated, combined, zipped, sampled, filtered, and transformed. This iOS 11 Safari Experimental feature prevents you from changing settings in web pages with settings. In other words, preventing website modifications or the changing of their “properties” after they’ve loaded.
CSS display: contents – Removed in iOS 12. The CSS display property specifies the type of rendering box used for an element. It gets rid of HTML from websites but keeps CSS content for the looks. Also, its intelligence enables us to scan HTML to make sure that the minimum CSS can be displayed while stripping the website of its contents.
CSS Spring Animations – This feature emulates website animations as if it is spring, with its websites being season-aware. It works similarly to changing the device date to April in the northern hemisphere.
Link Preload – It is mainly for preventing pre-loaded resources from getting cleared once parsing is done. Link Preload also addresses the memory issues that were found to clear preloaded resources in the previous version.
Remove Legacy WebRTC API – Removed in iOS 12. With it, web developers can check whether their websites conform to the latest specifications.
Secure Contexts API – Prevent man-in-the-middle attackers from accessing powerful APIs that could further compromise the victim of an attack.
SubresourcIntegrity – Enable browsers to verify that files they fetch are delivered without unexpected manipulation. It works by allowing you to provide a cryptographic hash that a fetched file must match.
Viewport Fit – Removed in iOS 12. Determine how content is laid out and where text wraps on the web page. The viewport can be larger or smaller than the visible area.
Web Animations – Allow disabling and enabling of all web animations, capable of speeding up web browsing by 1.04998%.
WebGPU – Provide hardware GPU acceleration for mobile websites. If your device doesn’t have a GPU, it tried to connect to the nearest free GPU wirelessly within a range of ~4cm.
Async Frame Scrolling – Make an iframe scrollable on iOS, or more smoothly.
Newly Added in iOS 12 Safari Experimental Features:
Accessibility Object Model: The Accessibility Object Model (or called AOM), an experimental JavaScript API that allows developers to modify the browser accessibility tree, has four phases, and supports for phase one recently landed in Chrome Canary behind the flag.
Cache API: The Cache API is a system for storing and retrieving network requests and corresponding responses. These might be regular requests and responses created in the course of running your application, or they could be created solely for the purpose of storing some data in the cache.
The Cache API was created to enable Service Workers to cache network requests so that they can provide appropriate responses even while offline. However, the API can also be used as a general storage mechanism.
Fetch API Request KeepAlive: By setting the keepalive flag, a developer can make a fetch that will continue working even when a frame is detached. A web developer can use the feature to report events, state updates, and analytics with a small amount of data even when the page is about to be unloaded. This is useful for analytics and other cases where async delivery of data is required without blocking navigations and lessens the need for synchronous XHR which is bad for user experience.
From-Origin Response Header: A way for resources to declare they are unavailable within an embedding context.
The Fullscreen API: Provides an easy way for web content to be presented using the user’s entire screen. The API lets you easily direct the browser to make an element and its children, if any, occupy the full screen, eliminating all browser user interfaces and other applications from the screen for the duration.
ImageBitmap and OffscreenCanvas: The ImageBitmap represents a bitmap image that can be drawn to a <canvas> without undue latency. It can be created from a variety of source objects using the createImageBitmap() factory method. ImageBitmap provides an asynchronous and resource-efficient pathway to prepare textures for rendering in WebGL. OffscreenCanvas provides more control over how canvases are rendered. This is a follow-on to the WorkerCanvas proposal and will be merged once the agreement is reached.
ITP Debug Mode: Intelligent Tracking Prevention is a privacy feature that detects which domains have the ability to track the user cross-site and either partition the domain’s cookies or purges its website data altogether.
Storage Access API: This allows for authenticated embeds while continuing to protect customers’ privacy by default.
VisualViewportAPI: The Visual Viewport API provides an explicit mechanism for querying and modifying the properties of the visual viewport. The visual viewport is the visual portion of a screen excluding on-screen keyboards, areas outside of a pinch-zoom area, or any other on-screen artifact that doesn’t scale with the dimensions of a page.
WebGL 2.0 is a long-awaited feature upgrade that delivers the OpenGL ES 3.0 feature set, bringing the browser’s graphical capabilities closer to the state of the art.
ASTC Texture Support: ASTC stands for Adaptive Scalable Texture Compression, a lossy block-based texture compression algorithm.
Surely, there are also some iOS 12 Safari Experimental Features, and we don’t have the answer to them yet. And they are Prompt For Storage Acess API Request, Enable MDNS ICE candidates, Color Filter, Cross-Origin-Options HTTP Header, disabled-adaptations, Modern Encrypted Media API.
Enable iOS 12/11 Safari Experimental Features on iPhone/iPad
- Launch Settings.
- Scroll down to find Safari, and tap it.
- Scroll down to click the Advance option.
- Then you will see the Experimental Features > Tap it.
- Toggle on the Safari Experimental WebKit Features you want.

Enable iOS 12/11 Safari Experimental Features
The Bottom Line
These are all words about iOS 12/11 Safari Experimental Features. As you have noticed, some of them are still with no answers; So if you have the answer, or find something new about them, you can tell us with messages in the comments, and we will update them as soon as possible, helping more people. Thanks.
More Related Articles
1. How to Retrieve Deleted Safari History on iPhone >
2. How to View Safari History on iCloud Backup >
3. How to Recover Deleted History on iPad >
4. How to Fix: Safari Not Working on iPhone iPad >
Senior writer of the iMobie team as well as an Apple fan, love to help more users solve various types of iOS & Android-related issues.
Product-related questions? Contact Our Support Team to Get Quick Solution >

- Web Browser
- Google Chrome Browser
- Mozilla Firefox Browser
- Microsoft Edge Browser
- Apple Safari Browser
- Tor Browser
- Opera Browser
- DuckDuckGo Browser
- Brave Browser
How to enable or disable experimental features in Safari?
- How to enable or disable content blockers in Safari?
- How to enable or disable split view in Apple Safari Browser ?
- Features in Safari available only for mobile browsers
- How to Browse in Apple Safari Browser ?
- How to use inspect element in Chrome, Firefox and Safari ?
- Elements Tab in Apple Safari Browser
- How to use Safari for web development
- New WebKit Features in Apple Safari 15.4
- Architecture of Apple Safari Browser
- Audit Tab in Apple Safari Browser
- How to Allow Pop-Ups in Safari?
- How to disable browser Autocomplete on web form field/input tag?
- How to disable JavaScript in Chrome Developer Tools?
- DevTools in Apple Safari Browser
- Debugger In Apple Safari Browser
- Graphics Tab in Apple Safari Browser
- How to Enable JavaScript on a MacOS?
- Developer Mode in Safari Browser
- Hidden tricks inside Apple Safari Browser
- How To Configure Amazon Route 53 In AWS
- Bash Scripting - If Statement
- How to Set Upstream Branch on Git?
- MVC Framework Introduction
- Comparable Interface in Java with Examples
- Spring Boot - Sending Email via SMTP
- Best Way to Master Spring Boot – A Complete Roadmap
- How to Embed PDF file using HTML ?
- How to upload image and Preview it using ReactJS ?
- Java Developer Learning Path – A Complete Roadmap
Experimental features in web browsers refer to functionalities currently in the testing phase and are not yet fully stable or standardized. The main purpose of these features is to allow developers and users to experiment with new functionalities and provide feedback before they become mainstream. These features are often available in the beta versions of browsers or within developer tools.
Table of Content
Experimental Features in Safari
Why experimental features, how to enable or disable the feature flags/experimental features.
On Safari 17.0 the “Experimental Features” section has been renamed to “Feature Flags”. The Feature Flags (Experimental Features) of Safari give you access to:
- Access to upcoming web tools: Highlights the exciting opportunity to preview cutting-edge browser functionalities.
- Ideas about web element changes: It emphasizes the glimpse into potential future interactions with web elements.
- New browser initiatives: Acknowledges the experimental playground for innovative browser features.
- Behavior adjustments: This points to the ability to fine-tune specific aspects of browsing.
- Under-test development features: Clarifies the experimental nature and ongoing refinement of these features.
There are several reasons why developers include experimental features in software like Safari:
- Gather user feedback: This is probably the most important reason. By making early versions of features available to users, developers can get valuable feedback on their usability, effectiveness, and popularity. This helps them refine the features before officially releasing them, leading to a better user experience for everyone.
- Identify potential issues: Experimental features act as a testing ground to uncover bugs and performance issues before they impact a wider user base. Developers can monitor how users interact with the features and address any problems that arise before the official release.
- Early access for enthusiasts: Some users enjoy being on the cutting edge and trying out new things. Experimental features offer them a chance to be among the first to experience new functionalities and provide feedback that shapes the final product.
Follow the steps to enable or disable on Mac:
Step 1: Open Safari on your Mac
Step 2: Go to Settings by clicking ‘Safari’ menu available on top left corner next to ‘apple icon’ or by pressing [ cmd + , ].

Safari menu in Safari Browser on Mac
Step 3: Navigate to Advanced section.

Advanced Section of Safari Setting on Mac
Step 4: Checkmark the checkbox that says Show features for web developers available on bottom of Advanced Settings window.
Step 5: Now, you should see Developer as wll as Feature Flags section next to Advanced section.

Feature Flags Section of Safari Setting on Mac
Alternatively, you can access the Feature Flags section by selecting the Develop menu from the options available at the top of the Safari app and then choosing “Feature Flags” from the submenu.
Checked features are active. You can enable or disable the feature by checking the checkbox.
Follow the steps to enable or disable on iOS:
Step 1: Open Setting app on your iPhone.
Step 2: Scroll down until you find Safari and tap on it.

Settings app on iPhone 15 Pro Max
Step 3: Scroll all the way down on Safari Setting on your iPhone, to find the Advanced option and tap on it.

Safari Settings on iPhone 15 Pro Max
Step 4: Tap on Feature Flags option available on botton of Advanced menu of Safari settings.

Advanced Safari Settings on iPhone 15 Pro Max
Checked features are active. You can enable a feature by checking the checkbox.

WebKit Feature Flags of Safari on iPhone 15 Pro Max
The Feature Flags (previously known as Experimental Features) section in Safari is primarily aimed at web developers to test and debug upcoming features. However, some features might offer interesting functionalities for general users as well. It’s essential to note it come with certain risks. They may have bugs, security vulnerabilities, or change before reaching a stable release. Users who choose to explore these features should be aware of the potential risks and are encouraged to provide feedback to help shape the development process.
Please Login to comment...
Similar reads.

- Apple Safari
- Geeks Premier League 2023
- Geeks Premier League
- Web Browsers

Improve your Coding Skills with Practice
What kind of Experience do you want to share?

Safari Experimental Features: Exploring the Future of Browsing
Many people use Safari as their go-to web browser. Safari has been known for its fast and efficient performance since its inception. Meanwhile, the browser has consistently provided a conducive atmosphere for experimentation with new features. In this article, we’ll focus on the experimental features of Safari, what they offer, and how you can help in the testing process.
What are Safari Experimental Features?
Experimental features refer to new functionalities in Safari that are still being tested. These features may still be under development or not ready for full release. Safari users test these new functionalities and provide feedback to improve their development and readiness.
How to access Safari Experimental Features
Accessing Safari experimental features is easy. You only need to follow a few simple steps:
- Open the Safari browser on your Mac computer.
- Click on Safari>Preferences.
- In the Preferences window, click on the Advanced tab.
- Select the “Show Develop menu in the menu bar” option.
That’s it. You can now see the develop menu in the menu bar. From the develop menu, you can access experimental features.
Some Popular Safari Experimental Features
Here are some of the popular experimental features you can find in Safari:
Apple Pay is a mobile payment service provided by Apple. It allows consumers to make payments using an iPhone, iPad, Mac, or Apple Watch. Safari supports Apple Pay on iOS and macOS.
Web Bluetooth
Web Bluetooth is an experimental feature that allows web pages to communicate with nearby Bluetooth devices. This feature is useful for creating web-based applications that use Bluetooth sensors or devices.
Autoplay Blocking
Autoplay blocking is one of the experimental features in Safari that prevents videos from playing automatically on web pages. This feature helps users to avoid noisy and intrusive videos.
Concluding thoughts on Safari Experimental Features
Safari experimental features give users a glimpse of the future of browsing. With these functionalities, users can push the limits of what Safari can do while simultaneously providing feedback to Apple on what works and what needs improvement. Safari has always been synonymous with speed, privacy and security, so using experimental features is safe and reliable. Safari experimental features elevate the browsing experience and give Apple valuable feedback from users to improve their service.
FAQs about Safari Experimental Features
Q: can i disable safari experimental features.
Yes. Open the Safari browser and click on Safari>Preferences>Advanced. Then, deselect the “Show Develop menu in the menu bar” option.
Q: Are Safari Experimental Features safe?
Yes. Safari experimental features are safe, but since they’re still under development, they can sometimes act in unexpected ways or not at all. Keeping your browser up-to-date is the best way to ensure a safe browsing experience with experimental features.
Q: Will Safari Experimental Features impact my browsing experience?
Safari experimental features are designed to improve your browsing experience. However, some of these features affect resource consumption, and this may slow down your browsing speed. It’s important to check for any significant performance issues and share feedback with Apple.
Q: How often are Safari Experimental Features updated?
Safari experimental features are developed independently of the standard Safari updates. Apple updates these functionalities with new releases of Safari, which usually happens once or twice a year.
In conclusion, Safari experimental features mark Apple’s initiative to move the browsing industry forward. These features provide users with an opportunity to experience cutting-edge functionality and contribute to the development of future browsing. Safari offers a beautiful and intuitive user interface, reinforced by speed, privacy, and Security, making it the best platform for experimentation. Try out some of the experimental features today and help shape the future of browsing!

Related articles
Oneplus 5t wallpapers download, airtel’s first quarterly loss in 2002: a closer look at jio’s impact, alexa donations: how amazon pay enables easy and secure online giving, xiaomi confirms investment in blackshark gaming phone launch set for april 13, lg g7 thinq m lcd panel, intel core i9 laptops with optane memory, apple ios 11.4 beta 1, google search ai reorganization: improving search quality and user experience.
LEAVE A REPLY Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Categories:
- Meet The Team
- Privacy Policy
Hot right now:
We participate in marketing programs, our content is not influenced by any commissions. To find out more, please visit our Term and Conditions page. Websites Sitemap .
WebKit Features in Safari 16.4
Mar 27, 2023
by Patrick Angle, Marcos Caceres, Razvan Caliman, Jon Davis, Brady Eidson, Timothy Hatcher, Ryosuke Niwa, and Jen Simmons
Web Push on iOS and iPadOS
Improvements for web apps, web components, javascript and webassembly, images, video, and audio, developer tooling, web inspector, safari web extensions, safari content blockers, new restrictions in lockdown mode, more improvements.
Today, we’re thrilled to tell you about the many additions to WebKit that are included in Safari 16.4. This release is packed with 135 new web features and over 280 polish updates. Let’s take a look.
You can experience Safari 16.4 on macOS Ventura , macOS Monterey, macOS Big Sur, iPadOS 16 , and iOS 16 . Update to Safari 16.4 on macOS Monterey or macOS Big Sur by going to System Preferences → Software Update → More info, and choosing to update Safari. Or update on macOS Ventura, iOS or iPadOS, by going to Settings → General → Software Update.

iOS and iPadOS 16.4 add support for Web Push to web apps added to the Home Screen. Web Push makes it possible for web developers to send push notifications to their users through the use of Push API , Notifications API , and Service Workers .
Deeply integrated with iOS and iPadOS, Web Push notifications from web apps work exactly like notifications from other apps. They show on the Lock Screen, in Notification Center, and on a paired Apple Watch. Focus provides ways for users to precisely configure when or where to receive Web Push notifications — putting users firmly in control of the experience. For more details, read Web Push for Web Apps on iOS and iPadOS .
WebKit on iOS and iPadOS 16.4 adds support for the Badging API . It allows web app developers to display an app badge count just like any other app on iOS or iPadOS. Permission for a Home Screen web app to use the Badging API is automatically granted when a user gives permission for notifications.
To support notifications and badging for multiple installs of the same web app, WebKit adds support for the id member of the Web Application Manifest standard. Doing so continues to provide users the convenience of saving multiple copies of a web app, perhaps logged in to different accounts separating work and personal usage — which is especially powerful when combined with the ability to customize Home Screen pages with different sets of apps for each Focus .
iOS and iPadOS 16.4 also add support so that third-party web browsers can offer “Add to Home Screen” in the Share menu. For the details on how browsers can implement support, as well more information about all the improvements to web apps, read Web Push for Web Apps on iOS and iPadOS .
We continue to care deeply about both the needs of a wide-range of web developers and the everyday experience of users. Please keep sending us your ideas and requests . There’s more work to do, and we couldn’t be more excited about where this space is headed.
Web Components is a suite of technologies that together make it possible to create reusable custom HTML elements with encapsulated functionality. Safari 16.4 improves support for Web Components with several powerful new capabilities.
Safari 16.4 adds support Declarative Shadow DOM, allowing developers to define shadow DOM without the use of JavaScript. And it adds support for ElementInternals , providing the basis for improved accessibility for web components, while enabling custom elements to participate in forms alongside built-in form elements.
Also, there’s now support for the Imperative Slot API. Slots define where content goes in the template of a custom element. The Imperative Slot API allows developers to specify the assigned node for a slot element in JavaScript for additional flexibility.
Safari 16.4 adds support for quite a few new CSS properties, values, pseudo-classes and syntaxes. We are proud to be leading the way in several areas to the future of graphic design on the web.
Margin Trim
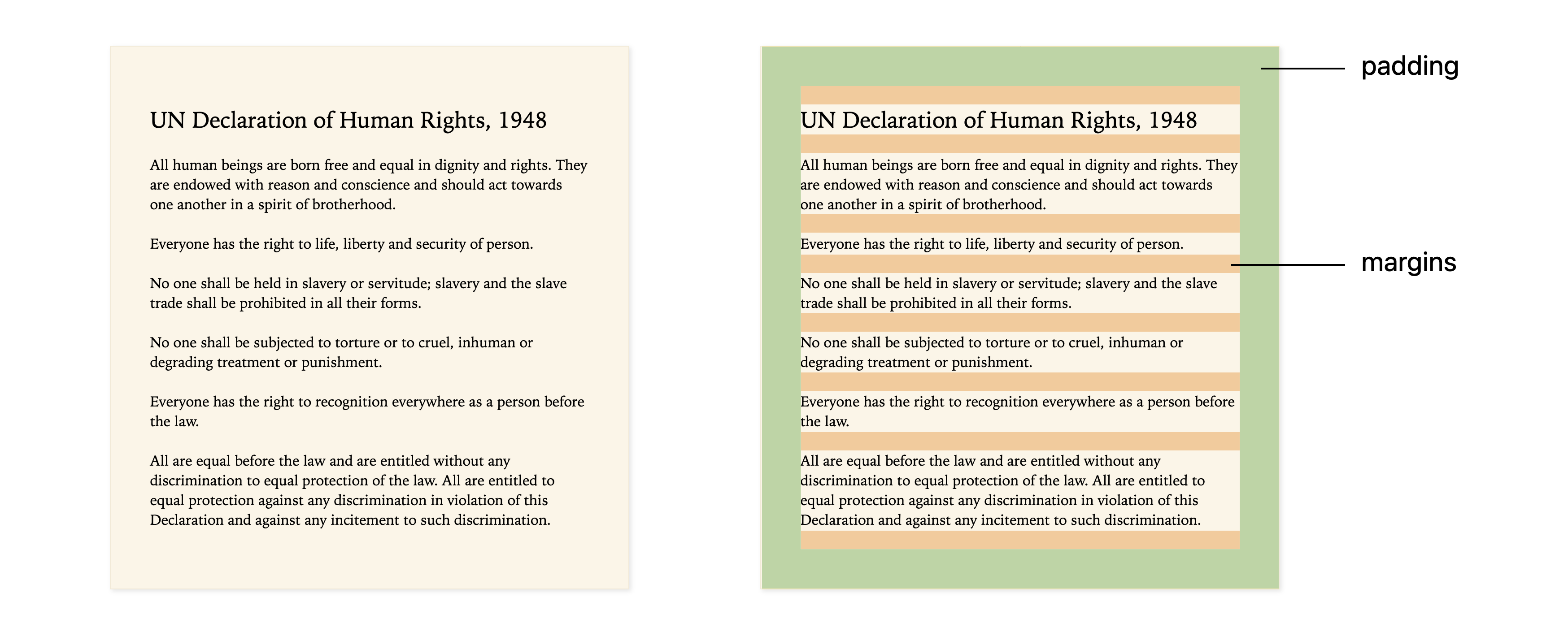
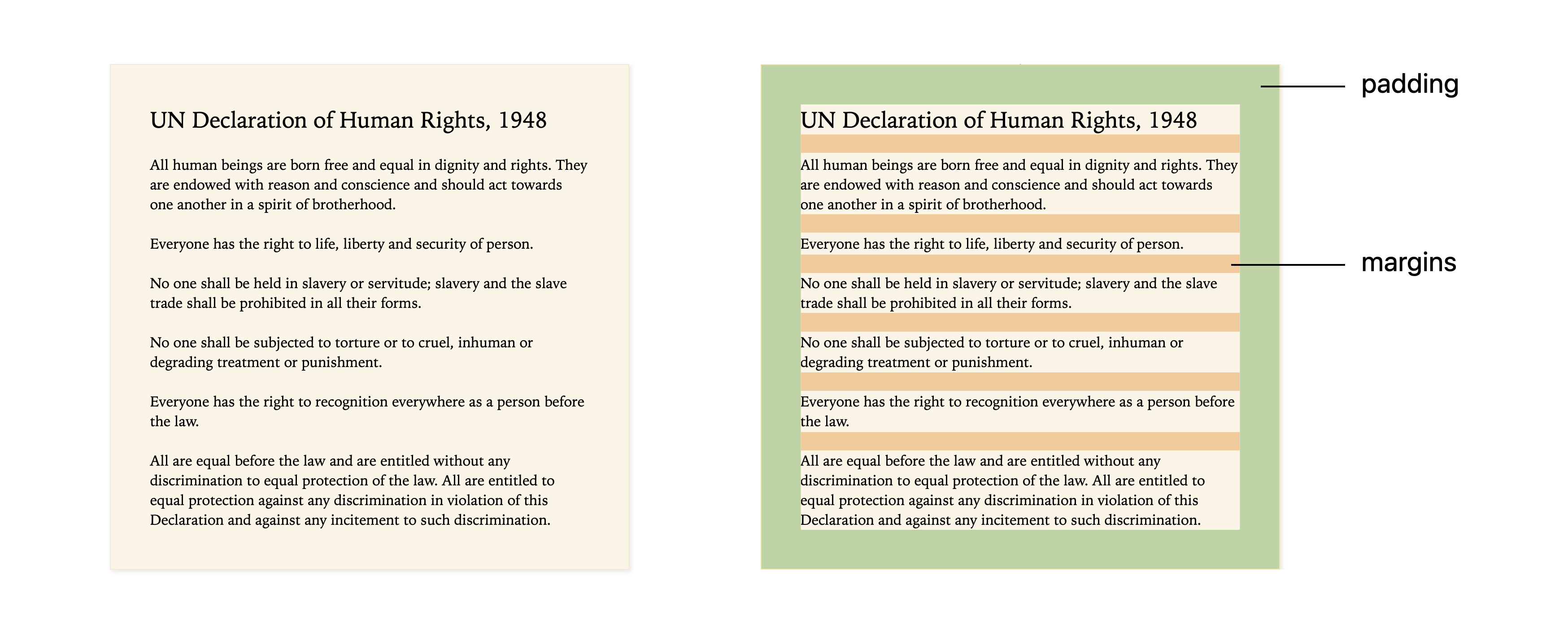
The margin-trim property can be used to eliminate margins from elements that are abutting their container. For example, imagine we have a section element, and inside it we have content consisting of an h2 headline and several paragraphs. The section is styled as a card, with an off-white background and some padding. Like usual, the headline and paragraphs all have top and bottom margins — which provide space between them. But we actually don’t want a margin above the first headline, or after the last paragraph. Those margins get added to the padding, and create more space than what’s desired.

Often web developers handle this situation by removing the top margin on the headline with h2 { margin-block-start: 0 } and the bottom margin on the last paragraph with p:last-child { margin-block-end: 0 } — and hoping for the best. Problems occur, however, when unexpected content is placed in this box. Maybe another instance starts with an h3 , and no one wrote code to remove the top margin from that h3 . Or a second h2 is written into the text in the middle of the box, and now it’s missing the top margin that it needs.
The margin-trim property allows us to write more robust and flexible code. We can avoid removing margins from individual children, and instead put margin-trim: block on the container.

This communicates to the browser: please trim away any margins that butt up against the container. The rule margin-trim: block trims margins in the block direction, while margin-trim: inline trims margins in the inline direction.
Try this demo for yourself in Safari 16.4 or Safari Technology Preview to see the results.
Safari 16.4 also adds support for the new line height and root line height units, lh and rlh . Now you can set any measurement relative to the line-height. For example, perhaps you’d like to set the margin above and below your paragraphs to match your line-height.
The lh unit references the current line-height of an element, while the rlh unit references the root line height — much like em and rem.
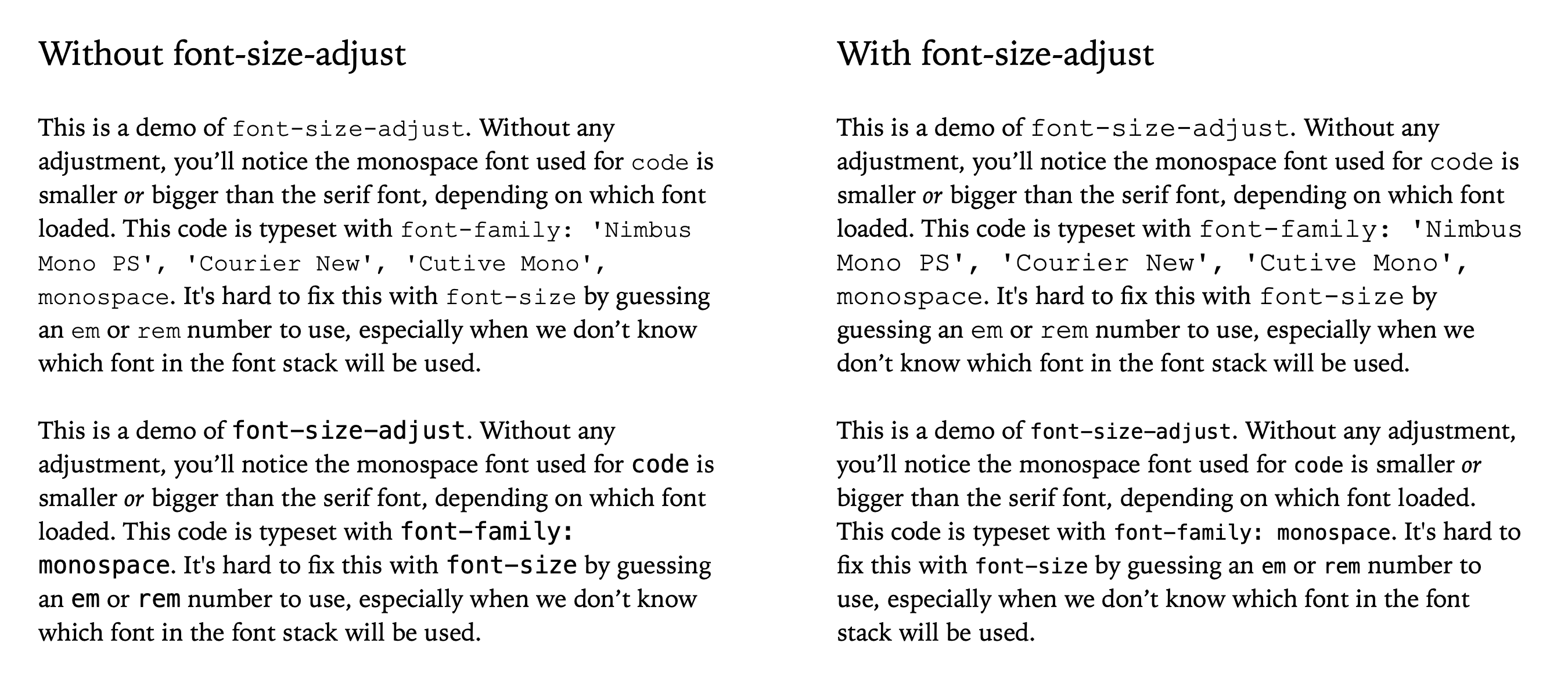
Safari 16.4 adds support for font-size-adjust . This CSS property provides a way to preserve the apparent size and readability of text when different fonts are being used. While a web developer can tell the browser to typeset text using a specific font size, the reality is that different fonts will render as different visual sizes. You can especially see this difference when more than one font is used in a single paragraph. In the following demo , the body text is set with a serif font, while the code is typeset in a monospace font — and they do not look to be the same size. The resulting differences in x-height can be quite disruptive to reading. The demo also provides a range of font fallback options for different operating systems, which introduces even more complexity. Sometimes the monospace font is bigger than the body text, and other times it’s smaller, depending on which font family is actually used. The font-size-adjust property gives web developers a solution to this problem. In this case, we simply write code { font-size-adjust: 0.47; } to ask the browser to adjust the size of the code font to match the actual glyph size of the body font.

To round out support for the font size keywords, font-size: xxx-large is now supported in Safari 16.4.
Pseudo-classes
Safari 16.4 also adds support for several new pseudo-classes. Targeting a particular text direction, the :dir() pseudo-class lets you define styles depending on whether the language’s script flows ltr (left-to-right) or rtl ( right-to-left ). For example, perhaps you want to rotate a logo image a bit to the left or right, depending on the text direction:
Along with unprefixing the Fullscreen API (see below), the CSS :fullscreen pseudo-class is also now unprefixed. And in Safari 16.4, the :modal pseudo-class also matches fullscreen elements.
Safari 16.4 adds :has() support for the :lang pseudo-class, making it possible to style any part of a page when a particular language is being used on that page. In addition, the following media pseudo-classes now work dynamically inside of :has() , opening up a world of possibilities for styling when audio and video are in different states of being played or manipulated — :playing , :paused , :seeking , :buffering , :stalled , :picture-in-picture , :volume-locked , and :muted . To learn more about :has() , read Using :has() as a CSS Parent Selector and much more .
Safari 16.4 adds support for Relative Color Syntax. It provides a way to specify a color value in a much more dynamic fashion. Perhaps you want to use a hexadecimal value for blue, but make that color translucent — passing it into the hsl color space to do the calculation.
Or maybe you want to define a color as a variable, and then adjust that color using a mathematical formula in the lch color space, telling it to cut the lightness ( l ) in half with calc(l / 2) , while keeping the chroma ( c ) and hue ( h ) the same.
Relative Color Syntax is powerful. Originally appearing in Safari Technology Preview 122 in Feb 2021, we’ve been waiting for the CSS Working Group to complete its work so we could ship. There isn’t documentation on MDN or Can I Use about Relative Color Syntax yet, but likely will be soon. Meanwhile the Color 5 specification is the place to learn all about it.
Last December, Safari 16.2 added support for color-mix() . Another new way to specify a color value, the functional notation of color-mix makes it possible to tell a browser to mix two different colors together, using a certain color space .
Safari 16.4 adds support for using currentColor with color-mix() . For example, let’s say we want to grab whatever the current text color might be, and mix 50% of it with white to use as a hover color. And we want the mathematical calculations of the mixing to happen in the oklab color space. We can do exactly that with:
Safari 16.2 also added support for Gradient Interpolation Color Spaces last December. It allows the interpolation math of gradients — the method of determining intermediate color values — to happen across different color spaces. This illustration shows the differences between the default sRGB interpolation compared to interpolation in lab and lch color spaces:

Safari 16.4 adds support for the new system color keywords . Think of them as variables which represent the default colors established by the user, browser, or OS — defaults that change depending on whether the system is set to light mode, dark mode, high contrast mode, etc. For instance, Canvas represents the current default background color of the HTML page. Use system color keywords just like other named colors in CSS. For example, h4 { color: FieldText; } will style h4 headlines to match the default color of text inside form fields. When a user switches from light to dark mode, the h4 color will automatically change as well. Find the full list of system colors in CSS Color level 4 .
Media Queries Syntax Improvements
Safari 16.4 adds support for the syntax improvements from Media Queries level 4. Range syntax provides an alternative way to write out a range of values for width or height. For example, if you want to define styles that are applied when the browser viewport is between 400 and 900 pixels wide, in the original Media Query syntax, you would have written:
Now with the new syntax from Media Queries level 4, you can instead write:
This is the same range syntax that’s been part of Container Queries from its beginning, which shipped in Safari 16.0 .
Media Queries level 4 also brings more understandable syntax for combining queries using boolean logic with and , not , and or . For example:
Can instead be greatly simplified as:
Or, along with the range syntax changes, as:
Custom Properties
Safari 16.4 adds support for CSS Properties and Values API with support for the @property at-rule. It greatly extends the capabilities of CSS variables by allowing developers to specify the syntax of the variable, the inheritance behavior, and the variable initial value — similar to how browser engines define CSS properties.
With @property support, developers can to do things in CSS that were impossible before, like animate gradients or specific parts of transforms.
Web Animations
Safari 16.4 includes some additional improvements for web animations. You can animate custom properties. Animating the blending of mismatched filter lists is now supported. And Safari now supports KeyframeEffect.iterationComposite .
Outline + Border Radius
Until now, if a web developer styled an element that had an outline with a custom outline-style , and that element had curved corners, the outline would not follow the curve in Safari. Now in Safari 16.4, outline always follows the curve of border-radius .
CSS Typed OM
Safari 16.4 adds support for CSS Typed OM , which can be used to expose CSS values as typed JavaScript objects. Input validation for CSSColorValues is also supported as part of CSS Typed OM. Support for Constructible and Adoptable CSSStyleSheet objects also comes to Safari 16.4.
Safari 16.4 now supports lazy loading iframes with loading="lazy" . You might put it on a video embed iframe, for example , to let the browser know if this element is offscreen, it doesn’t need to load until the user is about to scroll it into view.
By the way, you should always include the height and width attributes on iframes, so browsers can reserve space in the layout for it before the iframe has loaded. If you resize the iframe with CSS, be sure to define both width and height in your CSS. You can also use the aspect-ratio property to make sure an iframe keeps it’s shape as it’s resized by CSS.
Now in Safari 16.4, a gray line no longer appears to mark the space where a lazy-loaded image will appear once it’s been loaded.
Safari 16.4 also includes two improvements for <input type="file"> . Now a thumbnail of a selected file will appear on macOS. And the cancel event is supported.
Safari 16.4 brings a number of useful new additions for developers in JavaScript and WebAssembly.
RegExp Lookbehind makes it possible to write Regular Expressions that check what’s before your regexp match. For example, match patterns like (?<=foo)bar matches bar only when there is a foo before it. It works for both positive and negative lookbehind.
JavaScript Import Maps give web developers the same sort of versioned file mapping used in other module systems, without the need for a build step.
Growable SharedArrayBuffer provided a more efficient mechanism for growing an existing buffer for generic raw binary data. And resizable ArrayBuffer allows for resizing of a byte array in JavaScript.
In WebAssembly, we’ve added support for 128-bit SIMD.
Safari 16.4 also includes:
- Array.fromAsync
- Array#group and Array#groupToMap
- Atomics.waitAsync
- import.meta.resolve()
- Intl.DurationFormat
- String#isWellFormed and String#toWellFormed
- class static initialization blocks
- Symbols in WeakMap and WeakSet
Safari 16.4 adds support for quite a few new Web API. We prioritized the features you’ve told us you need most.
Offscreen Canvas
When using Canvas, the rendering, animation, and user interaction usually happens on the main execution thread of a web application. Offscreen Canvas provides a canvas that can be rendered off screen, decoupling the DOM and the Canvas API so that the <canvas> element is no longer entirely dependent on the DOM. Rendering can now also be transferred to a worker context, allowing developers to run tasks in a separate thread and avoid heavy work on the main thread that can negatively impact the user experience. The combination of DOM-independent operations and rendering of the main thread can provide a significantly better experience for users, especially on low-power devices. In Safari 16.4 we’ve added Offscreen Canvas support for 2D operations. Support for 3D in Offscreen Canvas is in development.
Fullscreen API
Safari 16.4 now supports the updated and unprefixed Fullscreen API on macOS and iPadOS. Fullscreen API provides a way to present a DOM element’s content so that it fills the user’s entire screen, and to exit fullscreen mode once it’s unneeded. The user is given control over exiting fullscreen mode through various mechanisms, include pressing the ‘Esc’ key on the keyboard, or performing a downwards gesture on touch-enabled devices. This ensures that the user always has the ability to exit fullscreen whenever they desire, preserving their control over the browsing experience.
Screen Orientation API
Along with the Fullscreen API we’ve added preliminary support for Screen Orientation API in Safari 16.4, including:
- ScreenOrientation.prototype.type returns the screen’s current orientation.
- ScreenOrientation.prototype.angle returns the screen’s current orientation angle.
- ScreenOrientation.prototype.onchange event handler, which fires whenever the screen changes orientation.
Support for the lock() and unlock() methods remain experimental features for the time being. If you’d like to try them out, you can enable them in the Settings app on iOS and iPadOS 16.4 via Safari → Advanced → Experimental Features → Screen Orientation API (Locking / Unlocking).
Screen Wake Lock API
The Screen Wake Lock API provides a mechanism to prevent devices from dimming or locking the screen. The API is useful for any application that requires the screen to stay on for an extended period of time to provide uninterrupted user experience, such as a cooking site, or for displaying a QR code.
User Activation API
User Activation API provides web developers with a means to check whether a user meaningfully interacted with a web page. This is useful as some APIs require meaningful “user activation”, such as, a click or touch, before they can be used. Because user activation is based on a timer, the API can be used to check if document currently has user activation as otherwise a call to an API would fail. Read The User Activation API for more details and usage examples.
WebGL Canvas Wide Gamut Color
WebGL canvas now supports the display-p3 wide-gamut color space. To learn more about color space support, read Improving Color on the Web , Wide Gamut Color in CSS with Display-P3 , and Wide Gamut 2D Graphics using HTML Canvas .
Compression Streams API
Compression Streams API allows for compressing and decompressing streams of data in directly in the browser, reducing the need for a third-party JavaScript compression library. This is handy if you need to “gzip” a stream of data to send to a server or to save on the user’s device.
Safari 16.4 also includes many other new Web API features, including:
- Reporting API
- Notification API in dedicated workers
- Permissions API for dedicated workers
- Service Workers and Shared Workers to the Permissions API
- gamepad.vibrationActuator
- A submitter parameter in the FormData constructor
- COEP violation reporting
- COOP/COEP navigation violation reporting
- Fetch Initiator
- Fetch Metadata Request Headers
- importing compressed EC keys in WebCrypto
- loading scripts for nested workers
- non-autofill credential type for the autocomplete attribute
- revoking Blob URLs across same-origin contexts
- isComposing attribute on InputEvent
- termination of nested workers
- transfer size metrics for first parties in ServerTiming and PerformanceResourceTiming
- KeyframeEffect.iterationComposite
- WEBGL_clip_cull_distance
Last fall, Safari 16 brought support for AVIF images to iOS 16, iPadOS 16 and macOS Ventura. Now with Safari 16.4, AVIF is also supported on macOS Monterey and macOS Big Sur. Updates to our AVIF implementation ensure animated images and images with film grain (noise synthesis) are now fully supported, and that AVIF works inside the <picture> element. We’ve also updated our AVIF implementation to be more lenient in accepting and displaying images that don’t properly conform to the AVIF standard.
Safari 16.4 adds support for the video portion of Web Codecs API . This gives web developers complete control over how media is processed by providing low-level access to the individual frames of a video stream. It’s especially useful for applications that do video editing, video conferencing, or other real-time processing of video.
Media features new to Safari 16.4 also include:
- Improvements to audio quality for web video conferencing
- Support for a subset of the AudioSession Web API
- Support for AVCapture virtual cameras
- Support for inbound rtp trackIdentifier stat field
- Support for VTT-based extended audio descriptions
- Support to allow a site to provide an “alternate” URL to be used during AirPlay
WKPreferences , used by WKWebView on iOS and iPadOS 16.4, adds a new shouldPrintBackgrounds API that allows clients to opt-in to including a pages’s background when printing.
Inspectable WebKit and JavaScriptCore API
Across all platforms supporting WKWebView or JSContext , a new property is available called isInspectable ( inspectable in Objective-C) on macOS 13.4 and iOS, iPadOS, and tvOS 16.4. It defaults to false , and you can set it to true to opt-in to content being inspectable using Web Inspector, even in release builds of apps.

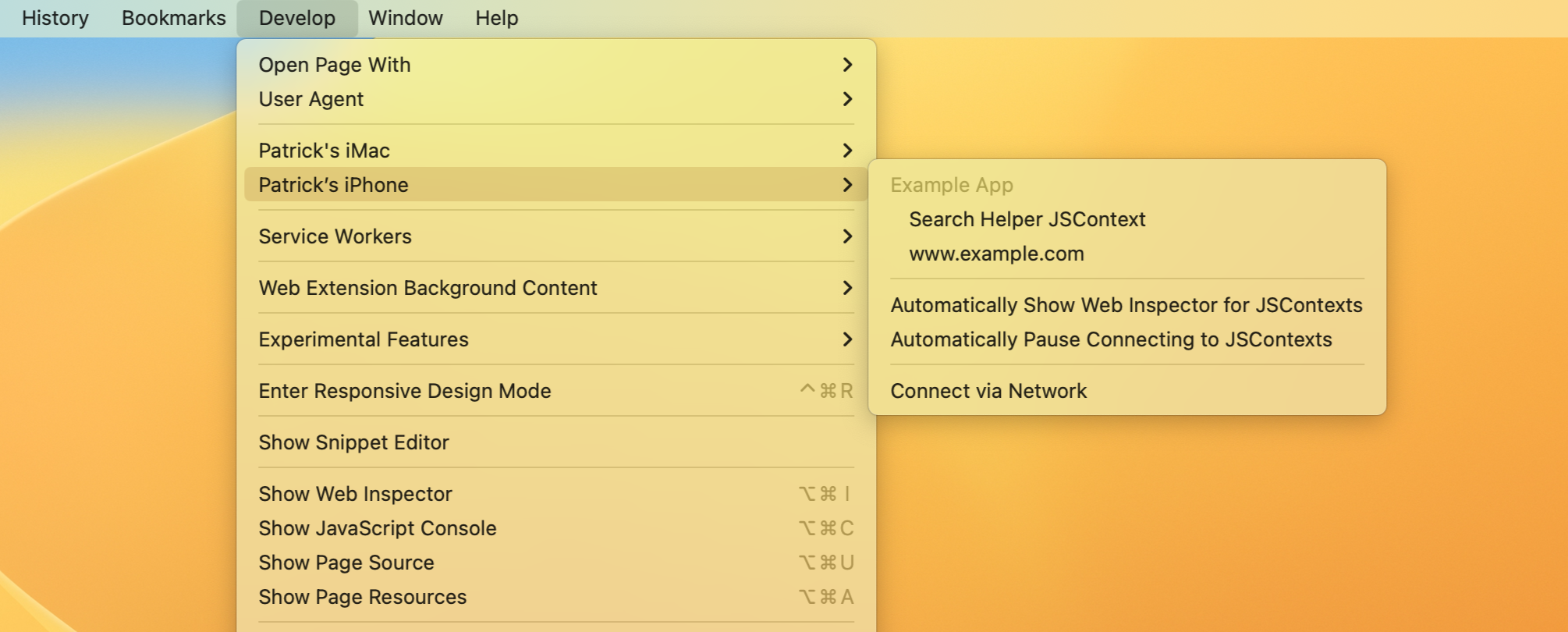
When an app has enabled inspection, it can be inspected from Safari’s Develop menu in the submenu for either the current computer or an attached device. For iOS and iPadOS, you must also have enabled Web Inspector in the Settings app under Safari > Advanced > Web Inspector .
To learn more, read Enabling the Inspection of Web Content in Apps .
When automating Safari 16.4 with safaridriver , we now supports commands for getting elements inside shadow roots, as well as accessibility commands for getting the computed role and label of elements. When adding a cookie with safaridriver , the SameSite attribute is now supported. Improvements have also been made to performing keyboard actions, including better support for modifier keys behind held and support for typing characters represented by multiple code points, including emoji. These improvements make writing cross-browser tests for your website even easier.
Typography Tooling
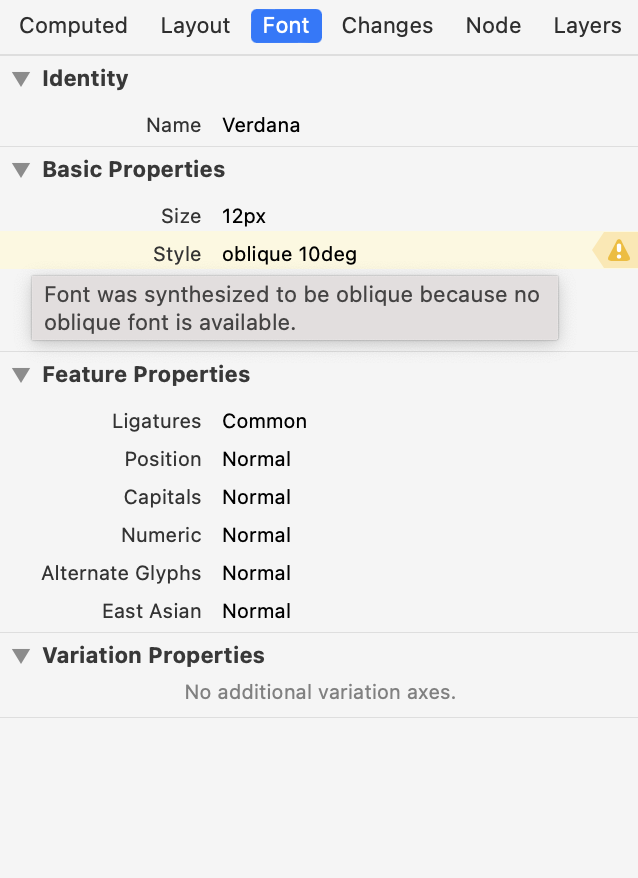
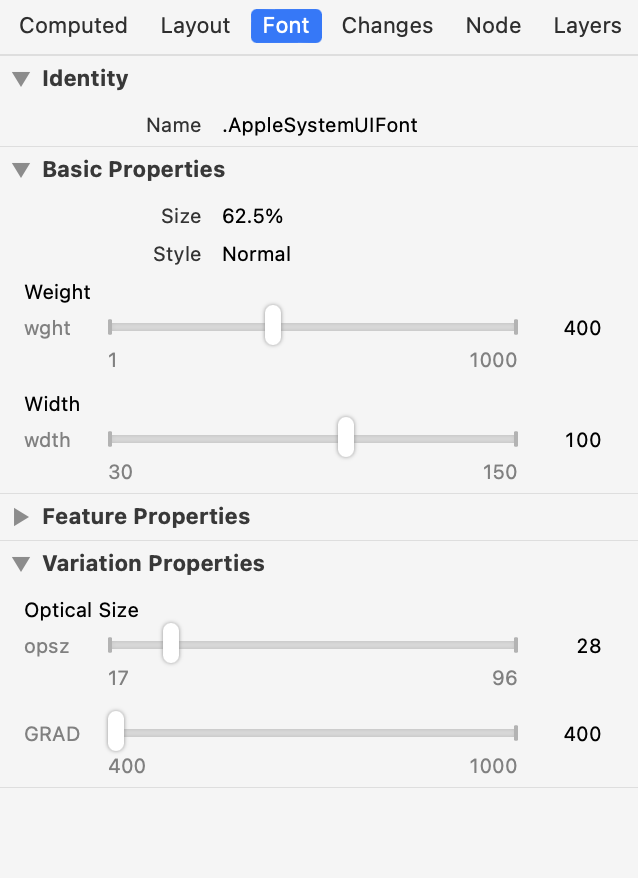
Web Inspector in Safari 16.4 adds new typography inspection capabilities in the Fonts details sidebar of the Elements Tab.

Warnings are now shown for synthesized bold and oblique when the rendering engine has to generate these styles for a font that doesn’t provide a suitable style. This may be an indicator that the font file for a declared @font-face was not loaded. Or it may be that the specific value for font-weight or font-style isn’t supported by the used font.
A variable font is a font format that contains instructions on how to generate, from a single file, multiple style variations, such as weight, stretch, slant, optical sizing, and others. Some variable fonts allow for a lot of fine-tuning of their appearance, like the stroke thickness, the ascender height or descender depth, and even the curves or roundness of particular glyphs. These characteristics are expressed as variation axes and they each have a custom value range defined by the type designer.

The Fonts details sidebar now provides interactive controls to adjust values of variation axes exposed by a variable font and see the results live on the inspected page allowing you to get the font style that’s exactly right for you.
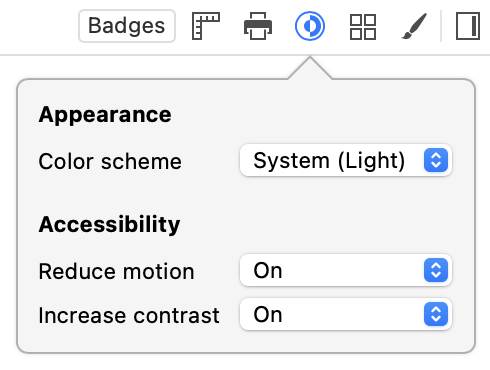
Tooling for Conditionals in CSS
The controls under the new User Preference Overrides popover in the Elements Tab allow you to emulate the states of media features like prefers-reduced-motion and prefers-contrast to ensure that the web content you create adapts to the user’s needs. The toggle to emulate the states of prefers-color-scheme , which was previously a standalone button, has moved to this new popover.

The Styles panel of the Elements Tab now allows editing the condition text for @media , @container and @supports CSS rules. This allows you to make adjustments in-context and immediately see the results on the inspected page. Here’s a quick tip: edit the condition of @supports to its inverse, like @supports not (display: grid) , to quickly check your progressive enhancement approach to styling and layout.
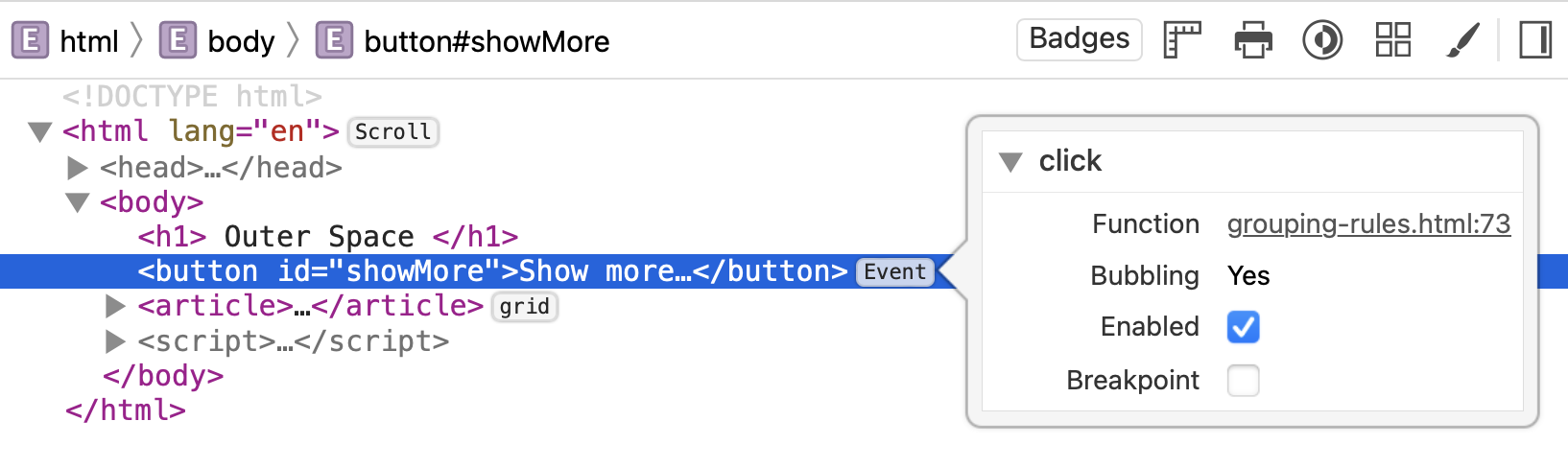
Badging HTML Elements

New badges for elements in the DOM tree of the Elements Tab join the existing badges for Grid and Flex containers. The new Scroll badge calls out scrollable elements, and the new Events badge provides quick access to the event listeners associated with the element when clicked. And a new Badges toolbar item makes it easy to show just the badges you are interested in and hide others.
Changes to Web Inspector in Safari 16.4 also include:
- Elements Tab: Improved visual hierarchy of the Layout sidebar.
- Elements Tab: Added support for nodes that aren’t visible on the page to appear dimmed in the DOM tree.
- Console Tab: Added support for console snippets.
- Sources Tab: Added showing relevant special breakpoints in the Pause Reason section.
- Sources Tab: Added support for inline breakpoints.
- Sources Tab: Added support for symbolic breakpoints
- Network Tab: Added a Path column.
- Network Tab: Added alphabetic sorting of headers.
- Network Tab: Added support for per-page network throttling.
- Network Tab: Added using the Shift key to highlight the initiator or initiated resources.
- Graphics Tab: Added OpenGL object IDs in the Canvas inspector.
- Settings Tab: Added a setting to turn off dimming nodes that aren’t visible on the page.
- Added support for function breakpoints and tracepoints.
Enhancements to Declarative Net Request
Safari is always working on improving support for declarativeNetRequest , the declarative way for web extensions to block and modify network requests. In Safari 16.4, several enhancements have been added to the API:
- The declarativeNetRequest.setExtensionActionOptions API can be used to configure whether to automatically display the action count (number of blocked loads, etc.) as the extension’s badge text.
- The modifyHeaders action type has been added to rewrite request and response headers. This action requires granted website permissions for the affected domains and the declarativeNetRequestWithHostAccess permission in the manifest.
- The redirect action type now requires the declarativeNetRequestWithHostAccess permission in the manifest.
- The MAX_NUMBER_OF_DYNAMIC_AND_SESSION_RULES property has been added to check the maximum number of combined dynamic and session rules an extension can add. The current limit is set at 5,000 rules.
These enhancements give developers more options to customize their content blocking extensions and provide users with better privacy protection.
SVG Icon Support in Web Extensions
Safari 16.4 now supports SVG images as extension and action icons, giving developers more options for creating high-quality extensions. This support brings Safari in line with Firefox, allowing for consistent experiences across platforms. The ability to scale vector icons appropriately for any device means developers no longer need multiple sizes, simplifying the process of creating polished and professional-looking extensions.
Dynamic Content Scripts
Safari 16.4 introduces support for the new scripting.registerContentScript API, which enables developers to create dynamic content scripts that can be registered, updated, or removed programmatically. This API augments the static content scripts declared in the extension manifest, providing developers with more flexibility in managing content scripts and enabling them to create more advanced features for their extensions.
Toggle Reader Mode
The tabs.toggleReaderMode API has been added to Safari 16.4, which enables extensions to toggle Reader Mode for any tab. This function is particularly useful for extensions that want to enhance the user’s browsing experience by allowing them to focus on the content they want to read. By using this API, developers can create extensions that automate the process of enabling Reader Mode for articles, making it easier and more convenient for users to read online content.

Session Storage
The storage.session API, now supported in Safari 16.4, enables extensions to store data in memory for the duration of the browser session, making it a useful tool for storing data that takes a long time to compute or is needed quickly between non-persistent background page loads. This API is particularly useful for storing sensitive or security-related data, such as decryption keys or authentication tokens, that would be inappropriate to store in local storage. The session storage area is not persisted to disk and is cleared when Safari quits, providing enhanced security and privacy for users.
Background Modules
Developers can now take advantage of modules in background service workers and pages by setting "type": "module" in the background section of the manifest. This allows for more organized and maintainable extension code, making it easier to manage complex codebases. By setting this option, background scripts will be loaded as ES modules, enabling the use of import statements to load dependencies and use the latest JavaScript language features.
Safari 16.4 has added support for :has() selectors in Safari Content Blocker rules. This is a powerful new addition to the declarative content blocking capabilities of Safari, as it allows developers to select and hide parent elements that contain certain child elements. Its inclusion in Safari Content Blocker rules opens up a whole new range of possibilities for content blocking. Now developers can create more nuanced and precise rules that can target specific parts of a web page, making it easier to block unwanted content while preserving the user’s browsing experience. This is yet another example of Safari’s commitment to providing a secure and private browsing experience for its users while also offering developers the tools they need to create innovative and effective extensions.
Lockdown Mode is an optional, extreme protection that’s designed for the very few individuals who, because of who they are or what they do, might be personally targeted by some of the most sophisticated digital threats. Most people are never targeted by attacks of this nature.
If a user chooses to enable Lockdown mode on iOS 16.4, iPadOS 16.4, or macOS Ventura 13.3, Safari will now:
- Disable binary fonts in the CSS Font Loading API
- Disable Cache API
- Disable CacheStorage API
- Disable ServiceWorkers
- Disable SVG fonts
- Disable the WebLocks API
- Disable WebSpeech API
Safari 16.4 now supports dark mode for plain text files. It has support for smooth key-driven scrolling on macOS. And it adds prevention of redirects to data: or about: URLs.
In addition to the 135 new features, WebKit for Safari 16.4 includes an incredible amount work polishing existing features. We’ve heard from you that you want to know more about the many fixes going into each release of Safari. We’ve done our best to list everything that might be of interest to developers, in this case, 280 of those improvements:
- Fixed -webkit-mask-box-image: initial to set the correct initial value.
- Fixed -webkit-radial-gradient parsing accidentally treating several mandatory commas as optional.
- Fixed ::placeholder to not support writing-mode , direction , or text-orientation.
- Fixed @supports to not work if not , or , or and isn’t followed by a space.
- Fixed background-repeat not getting correctly exposed through inline styles.
- Fixed baseline-shift to allow length or percentage, but not numbers.
- Fixed contain: inline-size for replaced elements.
- Fixed CSSPerspective.toMatrix() to throw a TypeError if its length is incompatible with the px unit.
- Fixed cx , cy , x , and y CSS properties to allow length or percentage, but not numbers.
- Fixed filter: blur on an absolutely positioned image losing overflow: hidden .
- Fixed font-face to accept ranges in reverse order, and reverse them for computed styles.
- Fixed font-style: oblique must allow angles equal to 90deg or -90deg.
- Fixed font-style: oblique with calc() to allow out-of-range angles and clamp them for computed style.
- Fixed font-weight to clamp to 1 as a minimum.
- Fixed font shorthand to reject out-of-range angles for font-style .
- Fixed font shorthand to reset more longhand properties.
- Fixed overflow-x: clip causing a sibling image to not load.
- Fixed overflow: clip not working on SVG elements.
- Fixed stroke-dasharray parsing to align with standards.
- Fixed stroke-width and stroke-dashoffset parsing to align with standards.
- Fixed text-decoration-thickness property not repainting when changed.
- Fixed allowing calc() that combines percentages and lengths for line-height .
- Fixed an issue where using box-sizing: border-box causes the calculated aspect-ratio to create negative content sizes.
- Fixed an issue with a monospace font on a parent causing children with a sans-serif font using rem or rlh units to grow to a larger size.
- Fixed behavior of cursor: auto over links.
- Fixed buttons with auto width and height to not set intrinsic margins.
- Fixed calculating block size to use the correct box-sizing with aspect ratio.
- Fixed cells overflowing their contents when a table cell has inline children which change writing-mode .
- Fixed clipping perspective calc() values to 0.
- Fixed font shorthand to not reject values that happen to have CSS-wide keywords as non-first identifiers in a font family name.
- Fixed hit testing for double-click selection on overflowing inline content.
- Fixed honoring the content block size minimum for a <fieldset> element with aspect-ratio applied.
- Fixed incorrectly positioned line break in contenteditable with tabs.
- Fixed invalidation for class names within :nth-child() selector lists.
- Fixed omitting the normal value for line-height from the font shorthand in the specified style, not just the computed style.
- Fixed pseudo-elements to not be treated as ASCII case-insensitive.
- Fixed rejecting a selector argument for :nth-of-type or :nth-last-of-type .
- Fixed serialization order for contain .
- Fixed strings not wrapped at zero width spaces when word-break: keep-all is set.
- Fixed supporting <string> as an unprefixed keyframe name.
- Fixed the :has() pseudo-selector parsing to be unforgiving.
- Fixed the font-face src descriptor format to allow only specified formats, others are a parse error.
- Fixed the tz component not accounting for zoom when creating a matrix3d () value.
- Fixed the computed value for stroke-dasharray to be in px .
- Fixed the effect of the writing-mode property not getting removed when the property is removed from the root element.
- Fixed the position of text-shadow used with text-combine-upright .
- Fixed the title of a style element with an invalid type to never be added to preferred stylesheet set.
- Fixed the transferred min/max sizes to be constrained by defined sizes for aspect ratio.
- Fixed the user-agent stylesheet to align hidden elements, abbr , acronym , marquee , and fieldset with HTML specifications.
- Fixed to always use percentages for computed values of font-stretch , never keywords.
- Fixed to not require whitespace between of and the selector list in :nth-child or :nth-last-child .
- Fixed CSS.supports returning false for custom properties.
- Fixed CSS.supports whitespace handling with !important .
- Fixed forgiving selectors to not be reported as supported with CSS.supports("selector(...)") .
- Fixed getComputedStyle() to return a function list for the transform property.
- Fixed linear-gradient keyword values not getting converted to their rgb() equivalents for getComputedStyle() .
Content Security Policy
- Fixed updating the Content Security Policy when a new header is sent as part of a 304 response.
- Fixed <input type="submit"> , <input type="reset">, and <input type="button"> to honor font-size , padding , height , and work with multi-line values.
- Fixed firing the change event for <input type="file"> when a different file with the same name is selected.
- Fixed preventing a disabled <fieldset> element from getting focus.
- Fixed the :out-of-range pseudo class matching for empty input[type=number] .
- Fixed Array.prototype.indexOf constant-folding to account for a non-numeric index.
- Fixed Intl.NumberFormat useGrouping handling to match updated specs.
- Fixed Intl.NumberFormat ignoring maximumFractionDigits with compact notation.
- Fixed String.prototype.includes incorrectly returning false when the string is empty and the position is past end of the string.
- Fixed toLocaleLowerCase and toLocaleUpperCase to throw an exception on an empty string.
- Fixed aligning the parsing of <body link vlink alink> to follow standards.
- Fixed <legend> to accept more display property values than display: block .
Intelligent Tracking Prevention
- Fixed user initiated cross-domain link navigations getting counted as Top Frame Redirects.
- Fixed some display issues with HDR AVIF images.
- Fixed the accept header to correctly indicate AVIF support.
Lockdown Mode
- Fixed common cases of missing glyphs due to custom icon fonts.
- Fixed enumerateDevices may return filtered devices even if page is capturing.
- Fixed MediaRecorder.stop() firing an additional dataavailable event with bytes after MediaRecorder.pause() .
- Fixed duplicate timeupdate events.
- Fixed limiting DOMAudioSession to third-party iframes with microphone access.
- Fixed MSE to not seek with no seekable range.
- Fixed mute microphone capture if capture fails to start because microphone is used by a high priority application.
- Fixed not allowing text selection to start on an HTMLMediaElement.
- Fixed only requiring a transient user activation for Web Audio rendering.
- Fixed screen capture to fail gracefully if the window or screen selection takes too long.
- Fixed switching to alternate <source> element for AirPlay when necessary.
- Fixed the local WebRTC video element pausing after bluetooth audioinput is disconnected.
- Fixed trying to use low latency for WebRTC HEVC encoder when available.
- Fixed unmuting a TikTok video pauses it.
- Fixed WebVTT styles not applied with in-band tracks.
- Ensured negative letter-spacing does not pull content outside of the inline box
- Fixed <div> with border-radius not painted correctly while using jQuery’s .slideToggle() .
- Fixed border-radius clipping on composited layers.
- Fixed box-shadow to paint correctly on inline elements.
- Fixed box-shadow invalidation on inline boxes.
- Fixed calculating the width of an inline text box using simplified measuring to handle fonts with Zero Width Joiner , Zero Width Non-Joner , or Zero Width No-Break Space .
- Fixed clearing floats added dynamically to previous siblings.
- Fixed clipping the source image when the source rectangle is outside of the source image in canvas.
- Fixed CSS keyframes names to not allow CSS wide keywords.
- Fixed elements with negative margins not avoiding floats when appropriate.
- Fixed floating boxes overlapping with their margin boxes.
- Fixed HTMLImageElement width and height to update layout to return styled dimensions not the image attributes.
- Fixed ignoring nowrap on <td nowrap="nowrap"> when an absolute width is specified.
- Fixed incorrect clipping when a layer is present between the column and the content layer.
- Fixed incorrect static position of absolute positioned elements inside relative positioned containers.
- Fixed layout for fixed position elements relative to a transformed container.
- Fixed layout overflow rectangle overflows interfering with the scrollbar.
- Fixed negative shadow repaint issue.
- Fixed preventing a focus ring from being painted for anonymous block continuations.
- Fixed recalculating intrinsic widths in the old containing block chain when an object goes out of flow.
- Fixed rendering extreme border-radius values.
- Fixed specified hue interpolation method for hues less than 0 or greater than 360.
- Fixed tab handling in right-to-left editing.
- Fixed text selection on flex and grid box items.
- Fixed the position and thickness of underlines to be device pixel aligned.
- Fixed transforms for table sections.
- Fixed transition ellipsis box from “being a display box on the line” to “being an attachment” of the line box.
- Fixed unexpected overlapping selection with tab in right-to-left context.
- Fixed updating table rows during simplified layout.
- Fixed: improved balancing for border, padding, and empty block content.
- Extensions that request the unlimitedStorage permission no longer need to also request storage .
- Fixed browser.declarativeNetRequest namespace is now available when an extension has the declarativeNetRequestWithHostAccess permission.
- Fixed isUrlFilterCaseSensitive declarativeNetRequest rule condition to be false by default.
- Fixed tabs.onUpdated getting called on tabs that were already closed.
- Fixed background service worker failing to import scripts.
- Fixed content scripts not injecting into subframes when extension accesses the page after a navigation.
- Fixed CORS issue when doing fetch requests from a background service worker.
- Fixed declarativeNetRequest errors not appearing correctly in the extension’s pane of Safari Settings.
- Fixed display of extension cookie storage in Web Inspector. Now the extension name is shown instead of a UUID.
- Fixed declarativeNetRequest rules not loading when an extension is turned off and then on.
- Fixed result of getMatchedRules() to match other browsers.
- Fixed browser.webNavigation events firing for hosts where the extension did not have access.
- Removed Keyboard Shortcut conflict warnings for browser.commands when there are multiple commands without keyboard shortcuts assigned.
- Fixed overscroll-behavior: none to prevent overscroll when the page is too small to scroll.
- Fixed <svg:text> to not auto-wrap.
- Fixed preserveAspectRatio to stop accepting defer .
- Fixed SVG.currentScale to only set the page zoom for a standalone SVG.
- Fixed svgElement.setCurrentTime to restrict floats to finite values.
- Fixed applying changes to fill with currentColor to other colors via CSS.
- Fixed changes to the filter property getting ignored.
- Fixed CSS and SVG filters resulting in a low quality, pixelated image.
- Fixed focusability even when tab-to-links is enabled for <svg:a> .
- Fixed handling animation freezes when repeatDur is not a multiple of dur .
- Fixed making sure computed values for baseline-shift CSS property use px unit for lengths.
- Fixed not forcing display: table-cell , display: inline-table , display: table , and float: none on table cell elements when in quirks mode.
- Fixed removing the visual border when the table border attribute is removed.
- Fixed font-optical-sizing: auto having no effect in Safari 16.
- Fixed directionality of the <bdi> and <input> elements to align with HTML specifications.
- Fixed handling an invalid dir attribute to not affect directionality.
- Fixed the default oblique angle from 20deg to 14deg .
- Fixed the handling of <bdo> .
- Fixed the order of how @font-palette-values override-colors are applied.
- Fixed @keyframes rules using an inherit value to update the resolved value when the parent style changes.
- Fixed Animation.commitStyles() triggering a mutation even when the styles are unchanged.
- Fixed Animation.startTime and Animation.currentTime setters support for CSSNumberish values.
- Fixed baseline-shift animation.
- Fixed baselineShift inherited changes.
- Fixed commitStyles() failing to commit a relative line-height value.
- Fixed getKeyframes() serialization of CSS values for an onkeyframe sequence.
- Fixed rotate: x and transform: rotate(x) to yield the same behavior with SVGs.
- Fixed word-spacing to support animating between percentage and fixed values.
- Fixed accounting for non-inherited CSS variables getting interpolated for standard properties on the same element.
- Fixed accumulating and clamping filter values when blending with "none" .
- Fixed accumulation support for the filter property.
- Fixed additivity support for the filter property.
- Fixed animation of color list custom properties with iterationComposite .
- Fixed blend transform when iterationComposite is set to accumulate .
- Fixed blending to account for iterationComposite .
- Fixed Calculating computed keyframes for shorthand properties.
- Fixed composite animations to compute blended additive or accumulative keyframes for in-between keyframes.
- Fixed computing the keyTimes index correctly for discrete values animations.
- Fixed CSS animations participation in the cascade.
- Fixed custom properties to support interpolation with a single keyframe.
- Fixed filter values containing a url() should animate discretely.
- Fixed interpolating custom properties to take iterationComposite into account.
- Fixed jittering when animating a rotated image.
- Fixed keyframes to be recomputed if a custom property registration changes.
- Fixed keyframes to be recomputed if the CSS variable used is changed.
- Fixed keyframes to be recomputed when bolder or lighter is used on a font-weight property.
- Fixed keyframes to be recomputed when a parent element changes value for a custom property set to inherit .
- Fixed keyframes to be recomputed when a parent element changes value for a non-inherited property set to inherit .
- Fixed keyframes to be recomputed when the currentcolor value is used on a custom property.
- Fixed keyframes to be recomputed when the currentcolor value is used.
- Fixed opacity to use unclamped values for from and to keyframes with iterationComposite .
- Fixed running a transition on an inherited CSS variable getting reflected on a standard property using that variable as a value.
- Fixed seamlessly updating the playback rate of an animation.
- Fixed setting iterationComposite should invalidate the effect.
- Fixed setting the transition-property to none does not disassociate the CSS Transition from owning the element.
- Fixed the composite operation of implicit keyframes for CSS Animations to return "replace" .
- Fixed the timing model for updating animations and sending events.
- Fixed updating timing to invalidate the effect.
- Fixed -webkit-user-select: none allowing text to be copied to clipboard.
- Fixed contentEditable caret getting left aligned instead of centered when the :before pseudo-element is used.
- Fixed Cross-Origin-Embedder-Policy incorrectly blocking scripts on cache hit.
- Fixed CSSRule.type to not return values greater than 15.
- Fixed document.open() to abort all loads when the document is navigating.
- Fixed document.open() to remove the initial about:blank -ness of the document.
- Fixed Element.querySelectorAll not obeying element scope with ID.
- Fixed FileSystemSyncAccessHandle write operation to be quota protected.
- Fixed getBoundingClientRect() returning the wrong value for <tr> , <td> , and its descendants for a vertical table.
- Fixed HTMLOutputElement.htmlFor to make it settable.
- Fixed queryCommandValue("stylewithcss") to always return an empty string.
- Fixed StorageEvent.initStorageEvent() to align with HTML specifications.
- Fixed textContent leaving dir=auto content in the wrong direction.
- Fixed -webkit-user-select: initial content within -webkit-user-select: none should be copied
- Fixed WorkerGlobalScope.isSecureContext to be based on the owner’s top URL, not the owner’s URL.
- Fixed a bug where mousedown without mouseup in a frame prevents a click event in another frame.
- Fixed a sometimes incorrect location after exiting mouse hover.
- Fixed accepting image/jpg for compatibility.
- Fixed adding a non-breaking space, instead of a plain space, when it is inserted before an empty text node.
- Fixed behavior of nested click event on a label element with a checkbox.
- Fixed BroadcastChannel in a SharedWorker when hosted in a cross-origin iframe.
- Fixed calculation of direction for text form control elements with dir="auto" .
- Fixed canvas fallback content focusability computation.
- Fixed deleting a button element leaving the button’s style in a contenteditable element.
- Fixed disconnected <fieldset> elements sometimes incorrectly matching :valid or :invalid selectors.
- Fixed dragging the mouse over a -webkit-user-select: none node can begin selection in another node.
- Fixed ensuring nested workers get controlled if matching a service worker registration.
- Fixed errors caught and reported for importScripts() .
- Fixed escaping “&” in JavaScript URLs for innerHTML and outerHTML .
- Fixed EventSource to stop allowing trailing data when parsing a retry delay.
- Fixed Fetch Request object to keep its Blob URL alive.
- Fixed filled text on a canvas with a web font refreshing or disappearing.
- Fixed find on page failing to show results in PDFs.
- Fixed firing an error event when link preload fails synchronously.
- Fixed form submissions to cancel JavaScript URL navigations.
- Fixed handing the onerror content attribute on body and frameset elements.
- Fixed handling opaque origin Blob URLs.
- Fixed handling text documents to align to modern HTML specifications.
- Fixed handling the onerror content attribute on <body> and <frameset> elements.
- Fixed HTMLTemplateElement to have a shadowRootMode attribute.
- Fixed including alternate stylesheets in document.styleSheets .
- Fixed incorrect caret movement in some right-to-left contenteditable elements.
- Fixed incorrect color for videos loaded in a canvas.
- Fixed incorrect image srcset candidate chosen for <img> cloned from <template> .
- Fixed incorrectly ignored X-Frame-Options HTTP headers with an empty value.
- Fixed lazy loading images sometimes not loading.
- Fixed link elements to be able to fire more than one load or error event.
- Fixed loading Blob URLs with a fragment from opaque, unique origins.
- Fixed maintaining the original Content-Type header on a 303 HTTP redirect.
- Fixed module scripts to always decode using UTF-8.
- Fixed MouseEventInit to take movementX and movementY .
- Fixed not dispatching a progress event when reading an empty file or blob using the FileReader API.
- Fixed not replacing the current history item when navigating a cross-origin iframe to the same URL.
- Fixed overriding the mimetype for an XHR.
- Fixed parsing of negative age values in CORS prefetch responses.
- Fixed pasting of the first newline into text area.
- Fixed preventing selection for generated counters in ordered lists.
- Fixed Safari frequently using stale cached resources despite using Reload Page From Origin.
- Fixed scheduling a navigation to a Blob URL to keep the URL alive until the navigation occurs.
- Fixed sending Basic authentication via XHR using setRequestHeader() when there is an existing session.
- Fixed setting style="" to destroy the element’s inline style.
- Fixed setting the tabIndex of a non-focusable HTMLElement.
- Fixed system colors not respecting inherited color-scheme values.
- Fixed textarea placeholder text not disappearing when text is inserted without a user gesture.
- Fixed the event.keyIdentifier value for F10 and F11 keys.
- Fixed the click event to not get suppressed on textarea resize.
- Fixed the computed value for the transform property with SkewY .
- Fixed the initialization of color properties.
- Fixed timing of ResizeObserver and IntersectionObserver to match other browsers.
- Fixed toggling a details element when a summary element receives a click() .
- Fixed updating Text node children of an option element to not reset the selection of the select element.
- Fixed using NFC Security Key on iOS.
- Fixed using WebAuthn credentials registered on iOS 15 if iCloud Keychain is disabled.
- Fixed WebAuthn sending Attestation as None when requested as Direct.
- Fixed XHR aborting to align with standards specification
- Fixed XHR error events to return 0 for loaded and total.
- Fixed: Made all FileSystemSyncAccessHandle methods synchronous.
- Fixed: Removed the precision="float" attribute on <input type="range"> .
- Fixed video textures set to repeat.
- Fixed “Inspect Element” not highlighting the element.
- Fixed capturing async stack traces for queueMicrotask .
- Fixed clicking coalesced events in the timeline selecting the wrong event.
- Fixed event breakpoints to support case-insensitive and RegExp matching.
- Fixed slow search with a lot of files in the Open Resource dialog.
- Fixed sorting prefixed properties below non-prefixed properties in the Computed panel of the Elements Tab.
- Fixed the always empty Attributes section in the Node panel of the Elements Tab.
- Fixed the Computed Tab scrolling to the top when a <style> is added to the page.
- Fixed URL breakpoints to also pause when HTML attributes are set that trigger loads.
- Fixed “Get Element Rect” to not round to integer values.
- Fixed automation sessions terminating during navigation.
- Fixed click element failing on iPad when Stage Manager is disabled.
- Fixed HTTP GET requests with a body failing.
- Fixed the Shift modifier key not applying to typed text.
We love hearing from you. Send a tweet to @webkit to share your thoughts on Safari 16.4. Find us on Mastodon at @[email protected] and @[email protected] . If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technology or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features. You can also read the Safari 16.4 release notes .
Which Safari Experimental Features To Turn On

- Software & Applications
- Browsers & Extensions

Introduction
Safari, Apple's widely used web browser, is known for its sleek interface, robust security features, and seamless integration with the Apple ecosystem. However, what sets Safari apart is its array of experimental features designed to enhance the browsing experience. These features, though not yet fully polished, offer a glimpse into the future of web browsing and provide users with the opportunity to test cutting-edge functionalities.
By enabling these experimental features, users can gain access to innovative tools and technologies that may eventually become standard in future browser updates. This article will delve into five such experimental features available in Safari, shedding light on their potential benefits and how they can elevate the browsing experience.
From the convenience of tab organization to the optimization of graphics and multimedia performance, Safari's experimental features cater to a diverse range of user needs. Whether you're a casual web surfer or a power user seeking advanced functionalities, exploring these experimental features can unveil a world of possibilities within the Safari browser.
Let's embark on a journey through the uncharted territories of Safari's experimental features, where the boundaries of traditional browsing are pushed, and the potential for a more immersive, efficient, and secure web experience awaits.
Feature 1: Tab Groups
Tab management is a common challenge for many internet users, especially those who engage in extensive research, multitasking, or simply enjoy keeping multiple tabs open for various purposes. Safari's experimental feature, Tab Groups, offers a solution to this conundrum by introducing a streamlined approach to organizing and accessing multiple tabs.
Enabling Tab Groups empowers users to categorize their open tabs into distinct groups, each representing a specific topic, project, or workflow. This feature not only declutters the tab bar but also enhances productivity by allowing users to switch between tab groups seamlessly. Whether it's separating work-related tabs from personal browsing or grouping tabs based on different research topics, Tab Groups provide a structured and efficient way to manage web content.
By creating and customizing tab groups, users can maintain a clear overview of their browsing sessions, reducing the cognitive load associated with navigating through a multitude of open tabs. This organization fosters a more focused and organized browsing experience, enabling users to stay on top of their tasks and interests without feeling overwhelmed by tab overload.
Moreover, Safari's Tab Groups feature syncs across devices, ensuring a consistent browsing experience across Mac, iPhone, and iPad. This seamless synchronization allows users to transition between devices while retaining their tab groupings, thereby facilitating a cohesive browsing experience regardless of the platform being used.
From a user experience perspective, Tab Groups in Safari contribute to a more intuitive and user-friendly browsing environment. The ability to label, rearrange, and manage tab groups with ease adds a layer of personalization and control, catering to individual preferences and browsing habits.
In essence, Safari's Tab Groups experimental feature represents a significant step towards enhancing tab management, offering users a practical and efficient way to organize their browsing sessions. By embracing this feature, users can streamline their web exploration, boost productivity, and maintain a structured digital workspace, ultimately transforming the way they interact with the internet through the Safari browser.
Feature 2: Back-Forward Cache
Safari's Back-Forward Cache is a pioneering experimental feature designed to revolutionize the browsing experience by optimizing navigation between previously visited web pages. This innovative functionality aims to eliminate the delay often experienced when users revisit a page using the back or forward buttons, thereby enhancing the overall fluidity and responsiveness of the browsing journey.
By enabling the Back-Forward Cache feature, Safari proactively stores web pages that users have recently visited, including their full state, such as scroll position, form data, and JavaScript-generated content. This proactive caching mechanism ensures that when users navigate back or forward within their browsing history, the targeted web pages load almost instantaneously, mimicking a seamless transition between pages.
The impact of the Back-Forward Cache is particularly pronounced in scenarios where users frequently navigate between a small set of web pages, such as when conducting research, referencing multiple sources, or revisiting specific content during a browsing session. Instead of reloading the entire page from the server, Safari leverages the cached data to swiftly render the previously visited pages, significantly reducing loading times and enhancing the browsing efficiency.
This experimental feature not only enhances the user experience by minimizing wait times but also contributes to conserving bandwidth and reducing server load. By intelligently caching and reusing web page data, Safari's Back-Forward Cache optimizes network utilization, particularly beneficial for users with limited data plans or those accessing the internet in bandwidth-constrained environments.
Furthermore, the implementation of the Back-Forward Cache aligns with Safari's commitment to privacy and security. By locally caching web page data, Safari reduces the frequency of server requests when navigating back and forth, thereby mitigating potential privacy risks associated with excessive data exchange between the browser and external servers.
In essence, Safari's Back-Forward Cache experimental feature represents a significant advancement in optimizing the browsing experience, offering users seamless navigation between previously visited web pages while promoting efficiency, bandwidth conservation, and privacy-conscious browsing practices. By embracing this feature, users can enjoy a more responsive and streamlined browsing journey, characterized by swift transitions and reduced loading times, ultimately redefining the way they interact with web content through the Safari browser.
Feature 3: WebGPU
WebGPU represents a groundbreaking experimental feature within Safari, poised to revolutionize the graphical capabilities of web applications and games. This cutting-edge technology introduces a low-level, high-performance graphics API designed to leverage the full potential of modern GPUs, unlocking unprecedented visual fidelity and computational power within web-based environments.
By enabling WebGPU, Safari users gain access to a sophisticated graphics rendering framework that transcends the limitations of traditional web graphics APIs. This feature empowers developers to harness the parallel processing capabilities of GPUs, enabling complex visual effects, advanced rendering techniques, and immersive graphical experiences previously confined to native applications.
WebGPU's low-level nature grants developers fine-grained control over GPU resources, facilitating efficient utilization of hardware acceleration for rendering complex scenes, simulations, and visualizations. This level of control not only enhances graphical performance but also paves the way for innovative web-based applications that rival the visual quality and interactivity of their desktop counterparts.
Moreover, WebGPU's architecture is designed to align with modern GPU hardware, enabling seamless integration with the latest advancements in graphics technology. This compatibility ensures that web applications leveraging WebGPU can capitalize on the evolving capabilities of GPUs, delivering cutting-edge visual experiences that push the boundaries of web-based content creation and consumption.
From a user perspective, the adoption of WebGPU translates into a more immersive and visually captivating web experience. Whether engaging with interactive web applications, exploring virtual environments, or enjoying graphically rich web-based games, users can expect heightened visual fidelity, fluid animations, and responsive interactions, all powered by the underlying capabilities of WebGPU.
Furthermore, the introduction of WebGPU signifies a paradigm shift in the democratization of advanced graphics technology, as it enables a broader spectrum of developers to create visually stunning web content without being encumbered by the complexities of traditional graphics programming.
In essence, WebGPU stands as a testament to Safari's commitment to advancing web technologies, offering users and developers a gateway to a new era of visually compelling and performance-driven web experiences. By embracing this experimental feature, users can anticipate a future where web-based graphics rival the sophistication of native applications, ushering in a transformative era of graphical excellence within the Safari browser.
Feature 4: WebCodecs
WebCodecs, an experimental feature within Safari, represents a pivotal advancement in the realm of multimedia processing and playback on the web. This groundbreaking functionality introduces a standardized set of APIs designed to facilitate efficient encoding and decoding of audio and video content, transcending the limitations of traditional web media handling.
Enabling WebCodecs in Safari unlocks a wealth of possibilities for developers and content creators, empowering them to deliver high-quality multimedia experiences with enhanced performance and flexibility. By leveraging the WebCodecs APIs, developers can seamlessly integrate audio and video content into web applications while optimizing resource utilization and ensuring broad compatibility across devices and platforms.
One of the key advantages of WebCodecs lies in its ability to streamline the processing and rendering of multimedia content, leading to improved performance and reduced overhead during media playback. This efficiency is particularly beneficial for web-based applications that rely heavily on audio and video elements, such as video conferencing platforms, streaming services, and interactive multimedia experiences.
Furthermore, WebCodecs fosters a standardized approach to multimedia handling, promoting interoperability and consistency across web browsers and devices. This standardization not only simplifies the development and deployment of multimedia-rich web applications but also enhances the user experience by ensuring seamless media playback across diverse environments.
From a user perspective, the adoption of WebCodecs translates into smoother, higher-quality audio and video playback within web applications, complemented by improved resource management and reduced reliance on proprietary media plugins. Whether engaging with immersive multimedia content, participating in real-time communication, or consuming streaming media, users can expect a more seamless and responsive experience, underpinned by the capabilities of WebCodecs.
Moreover, the introduction of WebCodecs aligns with Safari's commitment to advancing web standards and empowering developers to create compelling, interoperable multimedia experiences. By embracing this experimental feature, users can anticipate a future where multimedia content on the web is characterized by enhanced performance, broader compatibility, and a consistent playback experience, ultimately redefining the landscape of web-based audio and video delivery within the Safari browser.
Feature 5: WebHID
WebHID stands as a transformative experimental feature within Safari, poised to revolutionize the way web applications interact with human interface devices (HID). This pioneering functionality introduces the WebHID API, which empowers web developers to seamlessly integrate and interact with a diverse range of HID devices, including game controllers, keyboards, mice, and other input devices, directly within web applications.
Enabling WebHID in Safari unlocks a realm of possibilities for developers seeking to create immersive and interactive web experiences that leverage the capabilities of HID devices. By harnessing the WebHID API, developers can design web applications that respond to user input from HID devices, enabling enhanced interactivity, precise control, and tailored user experiences across a myriad of web-based scenarios.
One of the key advantages of WebHID lies in its ability to bridge the gap between native applications and web-based experiences, particularly in the realm of gaming, virtual reality , and interactive media. With WebHID, web developers can access and utilize the full spectrum of input data from HID devices, enabling the creation of engaging gaming experiences, immersive virtual environments, and interactive web applications that rival the responsiveness and precision of native software.
Furthermore, the adoption of WebHID fosters a standardized approach to HID device integration, promoting interoperability and consistency across web browsers and platforms. This standardization not only simplifies the development and deployment of HID-enabled web applications but also enhances the user experience by ensuring seamless device compatibility and consistent interaction paradigms across diverse web environments.
From a user perspective, the integration of WebHID translates into a more dynamic and engaging web experience, particularly in the realms of gaming, virtual reality, and interactive media consumption. Whether navigating virtual worlds, controlling web-based applications, or engaging in immersive gaming experiences, users can expect heightened responsiveness, precise input recognition, and seamless integration of HID devices, all facilitated by the capabilities of WebHID.
Moreover, the introduction of WebHID aligns with Safari's commitment to advancing web standards and empowering developers to create compelling, interoperable web experiences. By embracing this experimental feature, users can anticipate a future where web applications seamlessly integrate with HID devices, offering immersive and interactive experiences that blur the lines between native and web-based software, ultimately redefining the landscape of user interaction within the Safari browser.
In conclusion, Safari's experimental features represent a gateway to a future where web browsing transcends conventional boundaries, offering users and developers a glimpse into the possibilities of a more immersive, efficient, and secure online experience. From the organizational prowess of Tab Groups to the performance optimizations of Back-Forward Cache, and the groundbreaking capabilities of WebGPU, WebCodecs, and WebHID, Safari's experimental features collectively pave the way for a transformative evolution in web browsing.
By embracing these experimental features, users can unlock a world of innovation, where tab management becomes a structured and personalized endeavor, multimedia experiences are elevated to new heights, and the integration of HID devices enriches web-based interactions. These features not only cater to the diverse needs of users but also empower developers to create compelling, interoperable web experiences that rival the sophistication of native applications.
Furthermore, Safari's commitment to standardization, interoperability, and user-centric design is evident in the seamless synchronization of Tab Groups across devices, the privacy-conscious approach of the Back-Forward Cache, and the democratization of advanced graphics and multimedia technologies through WebGPU, WebCodecs, and WebHID. This dedication to advancing web standards ensures that users can expect a consistent and refined browsing experience, characterized by enhanced performance, broader compatibility, and a seamless transition between devices.
As the digital landscape continues to evolve, Safari's experimental features stand as a testament to the browser's dedication to pushing the boundaries of web technology. By embracing these features, users not only gain access to cutting-edge functionalities but also contribute to the ongoing refinement and evolution of the web browsing experience.
In essence, Safari's experimental features offer a glimpse into the future of web browsing, where innovation, performance, and user experience converge to redefine the possibilities of online interaction. As these features continue to evolve and integrate into the fabric of web standards, users can anticipate a future where the Safari browser remains at the forefront of delivering a seamless, secure, and captivating web experience, driven by the pioneering spirit of experimental features.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
Learn To Convert Scanned Documents Into Editable Text With OCR
Top mini split air conditioner for summer, related post, comfortable and luxurious family life | zero gravity massage chair, when are the halo awards 2024, what is the best halo hair extension, 5 best elegoo mars 3d printer for 2024, 11 amazing flashforge 3d printer creator pro for 2024, 5 amazing formlabs form 2 3d printer for 2024, related posts.

Where To Find Browser Settings

How Do You Turn Off Incognito Mode?

Where Are The Settings In Safari

How To Enable Webgl On Safari

How To Inspect In Safari On IPad

How To Disable Javascript On Safari

How To Enable Safari On IPhone

How To Inspect On Safari IPhone
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

Unleashing Young Geniuses: How Lingokids Makes Learning a Blast!

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
Which iOS Safari "experimental features" to enable
So after installing iOS 12 I realized there’s a setting to enable “Experimental Features” in Safari settings (under Advanced). This could absolutely have been there before iOS 12, but I certainly never noticed it. I was a bit surprised to find something like this outside of a dev or beta environment, but since it’s there… What features are recommended? Is there a good summary of what various features there do? I noticed that the default on my iPad mini 2 has many more selected than on my iPhone 6. Any good reasons for that?
I had a look at those features when you first brought it up and concluded that only a WebKit expert, fluent in such terminology was going to be able to give a response. I suspect they are only there for experts doing advanced web site development. Something along the lines of what Safari Technology Preview does for macOS website developers.
Interesting. I wonder why in that case this is included in the regular consumer version of iOS. It’s not a big deal, but it does feel kind of out of place in that context.
There may be some sort of developer version of iOS Safari that I’m unaware of, but this would seem to be a way to make new WebKit technology available without having to run a formal program for such.
As I mentioned, in macOS there is the Safari Technology Preview program which allows web site developers to get a leg up on what’s coming.
https://developer.apple.com/safari/technology-preview/
I believe that anybody aware of that program can avail themselves of it without being a paid Apple Developer and this would fit that pattern.
I was curious about this recently as well and found this explanation for each of the features:
Thanks, that’s a very useful link.
I’m puzzled by this. I never went in there to change anything, yet one of them is switched on, ServiceWorkers. And of course that one isn’t listed in the summary @jtbayly linked to.
Is that one on by default? Do I really want it on? I’m definitely not a HTML/CSS developer.
ServiceWorkers is on for me as well. I’m not sure why it’s experimental, other browsers have supported it for longer. It’s an important feature for developing Progressive Web Apps (PWA). Part of what they can enable is sites that work offline.
I just reset my iPhone from scratch last week, and ServiceWorkers is the only setting on for me in Advanced. I’ve never turned any of them on or off, so I’d say that’s a default.
Thanks, guys. I guess that settles that.
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
Apple Releases Safari Technology Preview 193 With Bug Fixes and Performance Improvements
Apple today released a new update for Safari Technology Preview , the experimental browser Apple first introduced in March 2016. Apple designed the Safari Technology Preview to test features that may be introduced into future release versions of Safari.

The current Safari Technology Preview release is compatible with machines running macOS Ventura and macOS Sonoma , the latest version of macOS that Apple released in September 2023.
The Safari Technology Preview update is available through the Software Update mechanism in System Preferences or System Settings to anyone who has downloaded the browser . Full release notes for the update are available on the Safari Technology Preview website .
Apple's aim with Safari Technology Preview is to gather feedback from developers and users on its browser development process. Safari Technology Preview can run side-by-side with the existing Safari browser and while designed for developers, it does not require a developer account to download.
Get weekly top MacRumors stories in your inbox.
Top Rated Comments
I'm always curious about these Safari Tech Preview posts. Are they just a quick way to add another headline? I suspect so, as I don't see many people trusting these builds as their daily driver. I've tried that in the past, but it never stuck.
Popular Stories
Apple Releases Open Source AI Models That Run On-Device

iOS 18 Rumored to Add These 10 New Features to Your iPhone

Apple Announces 'Let Loose' Event on May 7 Amid Rumors of New iPads

Apple Cuts Vision Pro Shipments as Demand Falls 'Sharply Beyond Expectations'

Apple Finally Plans to Release a Calculator App for iPad Later This Year

Best Buy Introduces Record Low Prices on Apple's M3 MacBook Pro for Members
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M3 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip expected.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.
Other Stories

15 hours ago by Tim Hardwick

1 day ago by Joe Rossignol

2 days ago by MacRumors Staff

2 days ago by Joe Rossignol

4 days ago by Tim Hardwick
- Services & Software
iOS 17.5 Is Almost Here, but Don't Miss These iOS 17.4 Features
The update brought new emoji, additional Stolen Device Protection options and more to your iPhone.

- Apple software beta tester, "Helps make our computers and phones work!" - Zach's grandparents

Apple is expected to release iOS 17.5 to the general public in the coming weeks, but don't forget to check out all the new features the tech giant included in iOS 17.4 . That update was released almost two months ago on March 5 and it brought major changes for people in the European Union , new emoji and important bug fixes to your iPhone. Apple later released iOS 17.4.1 on March 21, which patched a couple of zero-day vulnerabilities on your iPhone but didn't include any new features.

To download the latest iOS update, go to Settings > General > Software Update , tap Install Now and follow the onscreen prompts.
Here's what iOS 17.4 brings to your iPhone.
Read more: You Should Really Update to iOS 17.4.1 Right Now
Downloading other app stores in the EU
Apple introduced a significant change to Safari, the App Store and iOS with iOS 17.4, but only for people in Europe. With iOS 17.4, people in the EU can download an alternative app store and apps from outside the App Store. As CNET's Katie Collins reports , this marks one of the largest changes to the App Store since its inception in 2008. People in the EU will also be given new default app controls, giving them more ways to customize their iPhone experience.

People in the EU have access to other app stores and more now.
Apple made these changes , announced in January, to comply with the EU's Digital Markets Act.
Read more: Apple Will Allow Installation of Rival App Stores On iPhones In Europe
More options for in-app payments
Apple introduced more ways to make in-app payments with iOS 17.4. If you go to Settings > Privacy & Security , you'll see an option called Contactless & NFC , or near-field communication . If you tap the new option, you'll be taken to a mostly blank page that has a small disclaimer that says the page will show apps that have requested the ability to use contactless and NFC payments in the future. Apple announced these options alongside the changes for people in the EU, and there's no word on whether this will be used by apps outside that region.
At least 100 new emoji

Some of the new emoji in iOS 17.4 include a phoenix, a slice of lime and broken chains.
Apple introduced over 100 new emoji to iPhone users with iOS 17.4. Those emoji include heads shaking up and down or left and right, a phoenix and a slice of lime. These emoji were announced in 2023, and some Android devices, including the latest Samsung phones , already have them.
Improved iMessage security against future threats
With iOS 17.4, your iMessage chats get a security boost to protect them from cyberattacks that involve quantum computing. According to CNET's David Lumb , Apple said it hasn't seen these kinds of cyberattacks yet, but the company wants to get ahead of the potential threat now.
Read more: Apple's Next iOS Update Protects iMessage Against Future Quantum Computing Attacks
Podcasts can now show transcripts
You can now read a transcript of your favorite podcasts with iOS 17.4.
In iOS 17.4, you can read the transcripts of your favorite podcasts as you listen to them. To see the transcripts, go into the Podcasts app and start listening to a show, then tap the media player across the bottom of your screen. There's a new button in the bottom left corner of your screen that looks like a speech bubble with quotes inside it. Tap this button and you'll see the transcript of the show you're listening to.
You can search within the transcript, too, so if someone mentions a book or movie title and you only remember part of it, you can search the part you do know and find the whole title.
Read more: What to Know About Podcast Transcripts on iOS 17.4
Virtual card numbers come to Apple Cash
Your Apple Cash gets an upgrade with iOS 17.4, too. Now you can view virtual card numbers for your Apple Cash which lets you shop at online stores that don't accept Apple Pay. This card comes with its own number, expiration date and three-digit security code, like a physical card. You can also easily request a new card number if you think your card has been compromised.
Read more: How to View Your Apple Cash's Virtual Card Numbers
Another digital clock widget
In iOS 17.4, Apple introduced a new digital clock app widget called City Digital. This widget displays the time as well as a set location as opposed to wherever your iPhone is at the moment. This can be helpful if you're traveling or live far from family and friends but want to keep in touch without waking them up in the middle of the night.
Apple introduced the digital clock widget to iPhones with the release of iOS 17.2 .
More Stolen Device Protection options

Stolen Device Protection now lets you always require a security delay, or only when you're away from locations like your home.
Apple introduced a few new options in Stolen Device Protection with iOS 17.4. The new options let you choose whether you want to always require a 1-hour security delay to access certain settings or make changes, or to only require the delay when you're away from a familiar location like your home.
Apple introduced Stolen Device Protection with iOS 17.3 with the intent to protect some of your data if your device is stolen or falls into nefarious hands. The feature doesn't protect all your data, but Apple still recommends everyone turn it on.
Read more: How to Give Your iPhone's Stolen Device Protection a Boost
New Battery Health readout for iPhone 15 models
With iOS 17.4, iPhone 15 models get a new Battery Health readout. If you go to Settings > Battery, you'll see a new option that tells you the status of your battery's health in a word, like Normal or Service. You can also tap this option for more details about your battery, like its cycle count and maximum capacity. Before, your iPhone would show a percentage correlating to your battery's health without any indication of what it means.
Read more: iOS 17.4's New Tool Shows if Your iPhone 15's Battery Health Is Normal
New Home button in the Music and Books apps
Apple introduced a Home button in Apple Music and the Books app with iOS 17.4. If you open either app and look at the bottom of your screen, the Home button is in the far-left corner. This button replaced Listen Now in Apple Music and Read Now in Books.
If you're an Apple Music subscriber and tap the button, you're taken to a page that shows you menus, like Recently Played, and recommendations based on artists you've listened to. If you tap this button in the Books app, you see menus like Current Bestsellers and Start Reading for Free.
Previous iOS updates brought Home buttons to the Podcasts and Apple TV apps, so this change is likely Apple trying to apply some uniformity across its apps.
Siri can read messages in multiple languages
In iOS 17.4, Apple gave Siri the ability to read messages in multiple languages . Once enabled, Siri can read messages in languages like Spanish, dialects of Mandarin and Thai. Apple writes that this won't change the primary language Siri listens and responds in.
Read more: How to Enable Siri to Read Messages in More Languages
New Apple CarPlay and Maps experience in certain vehicles

Certain Apple CarPlay-supported vehicles will show a new Maps instrument cluster with iOS 17.4.
With iOS 17.4, if you use Apple CarPlay with Maps in certain supported vehicles, you'll see a new instrument cluster.
"With supported CarPlay vehicles, Apple Maps will present a new instrument cluster experience with information about upcoming maneuvers," Apple wrote online . "Users will be able to swap the desired display type between the main and instrument cluster screen by tapping the map configuration button on the upper right of the Maps main screen."
Apple didn't say which vehicles support this new feature, and the company didn't respond to a request for comment.
Here are the full release notes for iOS 17.4.
Emoji New mushroom, phoenix, lime, broken chain, and shaking heads emoji are now available in the emoji keyboard. 18 people and body emoji add the option to face them in either direction. Apple Podcasts Transcripts let you follow an episode with text that highlights in sync with the audio in English, Spanish, French and German. Episode text can be read in full, searched for a word or phrase, tapped to play from a specific point and used with accessibility features such as Text Size, Increase Contrast and VoiceOver. This update includes the following enhancements and bug fixes: Music recognition lets you add songs you have identified to your Apple Music Playlists and Library, as well as Apple Music Classic. Siri has a new option to announce messages you receive in any supported language. Stolen Device Protection supports the option for increased security in all locations. Battery Health in Settings shows battery cycle count, manufacture date, and first use on iPhone 15 and iPhone 15 Pro models. Call Identification displays Apple-verified business name, logo and department name when available. Business updates in Messages for Business provide trusted information for order status, flight notifications, fraud alerts or other transactions you opt into. Apple Cash virtual card numbers enable you to pay with Apple Cash at merchants that don't yet accept Apple Pay by typing in your number from Wallet or using Safari AutoFill. Fixes an issue where contact pictures are blank in Find My. Fixes an issue for Dual SIM users where the phone number changes from primary to secondary and is visible to a group they have messaged. Some features may not be available for all regions or on all Apple devices. For information on the security content of Apple software updates, please visit this website: https://support.apple.com/kb/HT201222
For more on iOS 17, here's what could be coming in iOS 17.5 and our iOS 17 cheat sheet . You can also check out what to know abou Apple's upcoming surprise event in May .

Services and Software Guides
- Best iPhone VPN
- Best Free VPN
- Best Android VPN
- Best Mac VPN
- Best Mobile VPN
- Best VPN for Firestick
- Best VPN for Windows
- Fastest VPN
- Best Cheap VPN
- Best Password Manager
- Best Antivirus
- Best Identity Theft Protection
- Best LastPass Alternative
- Best Live TV Streaming Service
- Best Streaming Service
- Best Free TV Streaming Service
- Best Music Streaming Services
- Best Web Hosting
- Best Minecraft Server Hosting
- Best Website Builder
- Best Dating Sites
- Best Language Learning Apps
- Best Weather App
- Best Stargazing Apps
- Best Cloud Storage
- Best Resume Writing Services
- New Coverage on Operating Systems
- Hostinger Coupon Codes
- HR&R Block Coupons
- ShutterStock Coupon Codes
- FedEx Office Coupons
- Coursera Coupons
- Autodesk Coupons
- Codeacademy Coupon Codes
- iolo Techologies Coupons
- Norton Coupon Codes

How to enable Safari push notifications on iPhone or iPad
iPhone users can add websites to their iOS 17 home screens as progressive web apps, and essentially turn sites into standalone apps. However, there are a few features typically reserved for iOS apps, and one of those is push notifications. If you do want to receive push notifications from a website, there is a workaround in the Settings app that involves flipping a WebKit flag. This gives web apps the ability to send push notifications through Safari, as long as the website natively supports browser notifications. Although Apple announced this functionality in 2022 and shipped it in 2023, it's still considered an experimental feature, so you'll have to follow the steps below to use them.
iOS 17 review: The bubble is now greener on the other side
How to enable push notifications in safari.
If you have a recent iPhone , or an iPad running version 16.4 or later, you can follow the steps below to enable Safari push notifications for specific websites. By doing so, you will receive alerts similar to those of native iOS apps, helping you know when your favorite websites publish timely content.
1. Open the Settings app on iOS 17.
2. Scroll down to the Safari tab, and tap on it.
3. Find the Advanced tab at the bottom of the screen and press it.
4. Tap the Feature Flags tab.
5. You will see a long list of WebKit flags organized in alphabetical order. Look for Notifications and flip the toggle them on.
How to add a website to your iOS Home Screen
After that, you'll need to manually add each website you'd like to receive notifications from to your Home Screen. Here's how:
1. Launch the Safari app and visit the website you'd like to receive push notifications from.
2. Tap on the Share button in the middle of the bottom bar
3. Choose Add to Home Screen .
4. Optionally rename the web app, then tap Add in the top right corner.
5. It will now appear on your Home Screen as a native app. Launch the newly-added web app.
6. Find the website's notifications settings and enable push notifications.
7. iOS will ask for your permission to enable them. Tap Allow to finish.
Now, the web app will be able to notify you as long as you keep it on your Home Screen. If you delete it, then the permission is revoked automatically, and you won't be able to receive alerts from it until you add it again.
Should you use push notifications from websites on iPhone?
As you can see, the process to enable Safari push notifications on iOS and iPadOS is more complex when compared to macOS because you need to add the web app to the Home Screen for it to work. On new Macs , you can just allow or deny website permissions without needing to bookmark them in any way. Regardless, it can be done now on newer versions of iOS 16 or later. It's useful, but be sure to choose wisely which websites you give access to notifications in Safari. If you give permission to the wrong website, your iPhone could quickly be cluttered with spam.
iPhone 15 Pro Max review: Apple is slowly winning over this Android diehard
Iphone 15 review: a major yet sneaky upgrade from its predecessor.

Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Experimental features
Can someone please explain the experimental features on iPhone? Thank you!
Posted on Feb 19, 2021 11:37 PM
Posted on Feb 20, 2021 2:33 AM
I found some explanation here --> Explain iOS 12/11 Safari Experimental Features and How to ...
Settings > Safari > Advanced > Experimental Features . Here you can enable a bunch of features such as Link Preload, which could speed up the browsing experience. That said, most people won’t understand what these features do, and it’s best to avoid enabling things you don’t understand.
Similar questions
- Experimental features iPhone 11 Could someone please tell me the features that should be turned on in experimental features? I’ve been hacked and cannot tell what’s supposed to be “ turned on. Thanks. 468 4
- Experimental features I think someone changed the experimental features on my iPhone 8. Does anyone know the settings for 13.1 1284 2
- Original experimental features What’s the original experimental features and what’s the true functions ? 283 3
Loading page content
Page content loaded
Feb 20, 2021 2:33 AM in response to Jokeysmurfette
Feb 20, 2021 12:48 AM in response to Jokeysmurfette
- Apple Watch
- Accessories
- Digital Magazine – Subscribe
- Digital Magazine – Info
- Smart Answers
- New iPad Air
- iPad mini 7
- Next Mac Pro
- Best Mac antivirus
- Best Mac VPN
When you purchase through links in our articles, we may earn a small commission. This doesn't affect our editorial independence .
Forget the iPhone 16, Apple’s most critical 2024 product is for older iPhones too

The iPhone 16 lineup will bring in more money for Apple than anything else this year. As many other parts of the company (namely services) are growing, the overall fortunes of Apple still rise and fall on iPhone sales. You would think that would make the iPhone 16 Apple’s most important product this year, but no. That distinction belongs to iOS 18 ; or more specifically, the on-device AI features it is expected to bring to our pockets this fall.
For better or worse, it’s all about AI these days. Every tech company has to have a “leader in AI” story to satisfy investors, even if users are starting to get bored with AI chatbots already. And Apple, though the company has used lots of AI and ML (machine learning) in many of its products for years, has been really slow to release anything that could be considered competitive in the white-hot “generative AI” space.
You know: image/video/music creation, smart chatbots that can write and hold natural conversations, code generation, and so on. While some gen-AI tools out there are little more than a gimmick or fad, others are being used by millions every day. Whether it’s using AI to turn your selfie into a Monet for your avatar image or removing an unwanted person in the background of your favorite beach photo with a single tap…the tech world is racing toward gen-AI, and Apple needs to deliver.
Apple’s big selling point: On-device privacy
We expect Apple to release a suite of gen-AI tools with iOS 18. Rumors say to expect many of the features you would imagine, centered on a smarter, more capable, and more natural Siri that can do more of what ChatGPT or Microsoft Copilot can instead of just sometimes setting timers or telling you the weather correctly. Pages, Numbers, and Keynote are expected to get gen-AI features to help you more easily create great documents, Xcode could get code generation features, Safari may get AI-powered page summaries, and we wouldn’t be at all surprised to see enhanced photo or even video editing that leverages advanced AI features.

The software that runs on the iPhone will be far more important this year.
Jason Snell / Foundry
But Apple’s big hook, according to Mark Gurman’s tipsters , is that it will use an LLM (Large Language Model, the core intelligence of many types of generative AI) that runs entirely on-device. Some of Apple’s recent AI company acquisitions like Datakalab and DarwinAI have specialized in creating AI models that run on limited hardware. Recent research papers like LLM in a Flash focus on taking big AI models that notoriously require lots of RAM and compute power and finding new optimization methods to let them run efficiently on devices with less resources (like an iPhone).
It all makes sense, of course. Apple is the “what happens on iPhone stays on iPhone” company. Faced with premium Android phones that arguably take photos just as well or better, and phone hardware that long since passed the point of being “fast enough,” Apple has to find something that really distinguishes itself from its competitors, and that’s privacy and security. The best way to ensure neither Apple nor any third-party can scoop up all your data is to keep everything on your phone in the first place, and end-to-end encrypt everything that leaves it.
So that’s going to be Apple’s big play: With iOS 18, your iPhone has AI features just like all those other guys, but with Apple, it’s private and secure .
Privacy is not enough
Privacy is a good thing. When it comes to accessing your personal data—either that which you create deliberately like photos and calendar appointments or those you generate automatically like your location and browsing history—it’s best to ensure that nothing has to go up into the cloud to be processed by some computer you don’t control.
The thing is, most people just don’t seem to care. Apple has been on a big privacy marketing push for quite a while now and there’s no real indication that it’s making people choose iPhone over other alternatives. In fact, iPhone sales were down almost 10 percent last quarter compared to the year before and they could be in for a steeper drop when earnings are announced next month.
Sure, some people really care about privacy, and they’ll be sure to tell you all about it on social media. But the market at large—more than a billion smartphone users—seems perfectly happy to let a giant megacorp scoop up, sift through, monetize, bundle up, and sell off literally everything about them as long as they deliver a cool product.
Apple doesn’t have to have every single AI feature everyone else does (like OpenAI’s Sora video generation ), but what it has better be good enough to make people want to buy an iPhone to use it. We expect iOS 18 to be announced and make waves at WWDC in June , but it’s not going to be released to the billion iPhone users of the world until September. That’s an eternity in AI development time. Apple is competing not with what is out there today but with what Meta, OpenAI, Microsoft, and Google will have in users’ hands by the end of the year.
The new Siri, or Photos features, or Music features, or whatever else Apple has up its sleeve, has got to at least be competitive with that stuff, while operating under the difficult restrictions of operating entirely on-device. If not, the iPhone will earn a reputation for being “not a phone you want if you like AI” and be stuck with it until iOS 19 in September 2025.
Great AI in iOS will sell the iPhone 16
We’re at the point where the new iPhones every year are just predictably good and a modest improvement over the year before. We expect the same with the iPhone 16 line–faster, some little features like solid-state buttons, and the camera’s a little better… the entire premium smartphone world is in that same boat. Transformative experiences that make you run out and buy a new device don’t come from hardware that is 15 percent better, it comes from amazing software that your four-year-old phone can’t run.
iOS 18 is rumored to be compatible with the same iPhones as iOS 17, which would include all models going back to the iPhone XR. But just because your iPhone from 2018 can get iOS 18 doesn’t mean it will get all of the new features, especially the AI ones. In recent years, Apple has held back numerous features from older phones due to the ability of the hardware to run them properly.

Some iOS 18 features might be unavailable on older phones, so they need to be compelling enough to get people to upgrade.
Outside of the small enthusiast market, most people don’t care to run out and buy the new iPhone just because it’s got Titanium or a 5x zoom or a little bit faster processor. They buy it because it’s the new iPhone and their old iPhone is getting old. The ecosystem and strength of the brand are what drive iPhone sales, along with pricing.
If Apple wants to sell a lot of new iPhones, it needs to hype up the idea of the iPhone more than the iPhone 16 specifically. And this year, that means making the iPhone operating system something that really gets people talking. Something meme-worthy (in a good way). Apple needs people to post “I just said this to Siri and I can’t believe what it did” stories to their social media feeds. And that means making iOS 18’s private, safe, on-device AI impressive enough to make regular people say “wow.” Wow moments are all about performance, not privacy. Nobody has ever posted to their socials, “Wow, I can’t believe how private this feature is!”
Making must-have AI features the defining characteristic of “iPhones” with iOS 18 will not only please the investor class that is willing to throw unlimited money at all things AI right now, but it will elevate the most famous smartphone brand in the world, and that is how Apple sells more iPhones.
Author: Jason Cross , Senior Editor

I have written about technology for my entire professional life - over 25 years. I enjoy learning about how complicated technology works and explaining it in a way anyone can understand.
Recent stories by Jason Cross:
- TSMC’s shrinking silicon roadmap could mean big things for your Apple devices
- Macworld Podcast: Apple to ‘Let Loose’ on May 7; touch-sensitive iPhone 16 buttons; is FineWoven finished? and more
- How to scan documents on iPhone
5 Snapchat Plus Features That Make It Worth Subscribing To

Widely used among millennials and Gen Z, Snapchat has always been one of the most popular social media apps around. Its unique approach to communication sets itself apart from the rest. There was something exclusive about letting users send snaps that could only be viewed once and then deleted forever. These snaps, for the uninitiated, are either photos or videos you exchange on the platform, and usually have an expiry timer of a few seconds set by default. Though you can replay a snap, save it in chat, or screenshot it, this will alert the sender.
Over the years, many of Snapchat's features have been adopted by apps like Instagram and WhatsApp — Stories is one that instantly comes to mind. Fortunately, as it turns out, Snapchat is nowhere near done innovating new features for its users. These fun experimental extensions are available to people with a Snapchat+ subscription. In the sea of subscription-based apps for smartphones, we truly believe Snapchat is worth splurging for, especially if you use it extensively for communication already. From custom app themes to impressive AI-enabled editing tools — here are five of the best Snapchat+ features you should try.
Alter the app's theme and icon
Snapchat has always been known for its bright appearance, with a splash of yellow. Though a dark mode has been available for quite some time and is one of the best hidden Snapchat features , the premium tier unlocks even greater levels of customization.
In the App Themes section in your Snapchat+ dashboard, you can choose from a dozen preset color styles that affect the app's default camera section. You will notice a change in the app's navigation bar at the bottom and a unique animation when you hold down the capture button to record a video. While the predefined themes are fun, you can create your own style by fusing different background colors, recording frames, badge icons, and capture buttons.
Changing app icons on iPhone and Android can be fun, but this usually involves a few workarounds. With Snapchat+, you can choose a different one straight from the app, not having to deal with the hassle of creating shortcuts on iOS or using a different launcher on Android. There is also a selection of over a hundred different app icons.
Apply chat wallpapers and colors
Chatting on Snapchat is an experience on its own. Receiving notifications when your contact starts typing, sends you a message, or snaps you is always exciting. You also get to see their animated Bitmoji instead of a typing indicator. However, beyond this, Snapchat has never offered ways to customize the chat appearance — until now.
With Snapchat+, you can set custom backgrounds for your chats. These can be any image selected from your camera roll or a backdrop AI-generated by Snapchat following a prompt entered by you. You can also blur the chat wallpaper to make the text more legible. Snapchat+ also lets you pick a color for your name, and the selection is quite generous, with a few gradient options.
Both these customizations are specific to the chat you've applied them to. Be wary that the person on the other end can also see the wallpaper you've set and the color you've chosen for your name. Any wallpapers you've added to your chats will remain after your subscription ends.
Greater profile personalization
We all owe Snapchat for popularizing cartoonish avatars on social media with Bitmoji. Over a decade later, the now- 3D Bitmoji avatars on Snapchat have become one of its hallmarks. Snapchat+ allows for further customization by unlocking even more profile backgrounds, and an option to generate an image using your own AI prompt. With Tokens on Snapchat , you can unlock exclusive outfits too — unfortunately, there are no specific perks in this regard for standard Snapchat subscribers.
You can tweak your appearance on Snap Maps by adding a pet of your choice. Snap Maps automatically puts your Bitmoji in a car for when you hit the road, and with Snapchat+, you can choose a different vehicle to drive around with. Snapchat+ is always testing new features, like the My AI chatbot , which you can customize to an even greater extent with the paid subscription. If you've paid for the premium version of the app, you can even choose to flaunt a Snapchat+ badge that's visible on your profile.
Enjoy powerful creator controls
Though Snapchat is not private , its privacy-oriented features make it a social media app perfect for contact with close friends or family. Many people still utilize it for the simple functionality of sending snaps back and forth to their contacts.
However, the rise of digital platforms has enabled countless individuals to achieve their dream of becoming influencers. Though Snapchat isn't the first app that comes to mind when you think about content creation for the masses, it definitely is one where you can find success. Snapchat content focuses on short videos that can be shared publicly. You can access some of the app's popular videos through the Spotlight tab.
While creating and sharing content on the platform is free, Snapchat+ lets you boost your reach by leveraging a few creator-focused tools. You can use the Story Boost feature to discretely push your public uploads to the first story your friends and followers see without them knowing. Stories can also use a custom expiration date, so you can continue to get more views beyond the initial standard 24 hours.
Use AI tools while snapping
Artificial intelligence is all the rage today, and Snapchat isn't shy of incorporating AI-based goodies for its app. Currently available for premium users, you can utilize a few capture tools to enhance your snaps. Try tapping the AI button near the camera controls to the right. This will bring up your keyboard and prompt you to enter an idea, which Snapchat will then use to generate an image. You can then send this as a snap to your friends effortlessly. You can edit a photo after capturing it with AI prompts, too.
A more useful rendition of AI in Snapchat is the ability to extend snaps you've already captured. For smartphones that do not have an ultrawide lens, this feature works splendidly by using AI to fill in the extended portions of your photos. To extend a snap, tap the crop icon and select Extend. You can generate AI captions for photos you've taken on Snapchat as well. While none of these generative AI features are flawless, they are extremely fun to play around with. Lastly, with Dreams on Snapchat , you can even create AI portraits of yourself in unique art styles.
SafariPanzerBattle 17+
Rightcode inc., designed for ipad, screenshots, description.
Safari Panzer Battle is an adrenaline-fueled action combat game set in the wild. Players control various animals, utilizing skill and strategy to engage in intense shootouts. Mighty elephants, robust rhinos, and swift cheetahs each bring their unique abilities and weapons to the battlefield. Players must skillfully dodge enemy attacks and retaliate with precise aim. The battlegrounds range from deep jungles to vast savannas, each requiring different strategies. Finding hidden paths for surprise attacks or using the terrain for defense offers limitless tactical possibilities. Furthermore, players can strengthen their characters with each battle, gaining more powerful attacks and defensive skills as they progress. The goal is to rise to the top in a world where diverse animals compete, using one's own skill and wit. Safari Panzer Battle, with its intuitive gameplay and strategic depth, will captivate gamers of all ages. Whether competing with friends or honing skills alone, aim for the apex of the animal kingdom in this epic battle.
App Privacy
The developer, RightCode Inc. , indicated that the app’s privacy practices may include handling of data as described below. For more information, see the developer’s privacy policy .
Data Used to Track You
The following data may be used to track you across apps and websites owned by other companies:
- Identifiers
Data Linked to You
The following data may be collected and linked to your identity:
Data Not Linked to You
The following data may be collected but it is not linked to your identity:
- Diagnostics
Privacy practices may vary, for example, based on the features you use or your age. Learn More
Information
English, Japanese
- Developer Website
- App Support
- Privacy Policy
More By This Developer

IMAGES
VIDEO
COMMENTS
Look at the bottom of the same window and you should see the Show Develop menu in menu bar checkbox. Close the Safari Advanced Preferences window. Go to the Mac toolbar and click Develop. Hover the cursor over the Experimental Features option to visualize all the active and inactive experimental features of Safari.
The Safari experimental WebKit features help the developers to test the features that will be released in the next version of Safari, or a new technology available but not so much used yet. The developers can enable or disable each of these WebKit features during their tests. You can find more information on Safari resources here.
For years, you could easily reset all of Safari's experimental flags back to their defaults on macOS; just go to "Develop" in Safari's menu bar, then choose "Reset All to Defaults" from the "Experimental Features" menu. On iPhone and iPad, it didn't show up until iOS 15.4 and iPadOS 15.4. Before that, users would resort to asking for ...
Scroll down and tap on "Safari" to access Safari settings. 3. Within the Safari settings, scroll further down and tap on "Advanced.". 4. In the Advanced settings, look for "Experimental ...
Experimental WebKit features on iPhone are a way for Apple to test and improve the Safari browser by providing developers with early access to new functionalities. It allows developers to ...
Enable iOS 12/11 Safari Experimental Features on iPhone/iPad. Launch Settings. Scroll down to find Safari, and tap it. Scroll down to click the Advance option. Then you will see the Experimental Features > Tap it. Toggle on the Safari Experimental WebKit Features you want. Enable iOS 12/11 Safari Experimental Features.
The Safari browser in iOS 15 introduces a sleek and intuitive tab bar redesign, enhancing the browsing experience for users. This feature offers a more organized and accessible way to manage multiple tabs, making it easier to navigate through various web pages seamlessly. The new tab bar design in Safari allows users to view more tabs at once ...
To use experimental features, you should first enable "Develop" menu. Open Safari and go to "Safari > Settings…" menu. Go to "Advanced" section and enable "Show Develop menu in menu bar" option. Now, you will see "Developer" and "Feature Flags" tabs are added in Safari settings.
Here is how you can enable and use Safari's advanced Experimental Features on iPhone and iPad. Let's learn how it's done!#ios15, #iphone, #ipad, #apple, #ios...
How to Enable or Disable the Feature Flags/Experimental Features. Follow the steps to enable or disable on Mac: Step 1: Open Safari on your Mac. Step 2: Go to Settings by clicking 'Safari' menu available on top left corner next to 'apple icon' or by pressing [cmd + ,]. Safari menu in Safari Browser on Mac. Step 3: Navigate to Advanced ...
Now, here are 30 tricks to help you have a better experience when using Safari. 1. Navigate Tab Bar. (Credit: Lance Whitney / Apple) The jump to iOS 15 moved Safari's address bar to the bottom of ...
Experimental WebKit Features. Hi when delving into my iPhone settings I came across Experimental WebKit Features and noticed some of the features were switched on whilst others were not. I am not familiar with the terms or settings on this list and thus began to switch multiple settings to the odd position. Unfortunately I did not take note of ...
It allows consumers to make payments using an iPhone, iPad, Mac, or Apple Watch. Safari supports Apple Pay on iOS and macOS. Web Bluetooth. ... Safari experimental features are safe, but since they're still under development, they can sometimes act in unexpected ways or not at all. Keeping your browser up-to-date is the best way to ensure a ...
Are you curious about the cool experimental features that Safari has to offer on your iPhone? Then this video is perfect for you! Learn step-by-step instruct...
If you are looking for a video about how to enable safari experimental features on iphone, here it is!00:00 - Intro00:25 - How to enable safari experimental ...
Support for the lock() and unlock() methods remain experimental features for the time being. If you'd like to try them out, you can enable them in the Settings app on iOS and iPadOS 16.4 via Safari → Advanced → Experimental Features → Screen Orientation API (Locking / Unlocking). Screen Wake Lock API
Feature 3: WebGPU. WebGPU represents a groundbreaking experimental feature within Safari, poised to revolutionize the graphical capabilities of web applications and games. This cutting-edge technology introduces a low-level, high-performance graphics API designed to leverage the full potential of modern GPUs, unlocking unprecedented visual ...
WebCore's features.json file has more information about at least some of the WebKit's features, 'experimental' and standard alike. The entries in that file often indicate if the feature is 'coming' or 'going', and in many cases link to the relevant standard document or web site.
TidBITS Talk. So after installing iOS 12 I realized there's a setting to enable "Experimental Features" in Safari settings (under Advanced). This could absolutely have been there before iOS 12, but I certainly never noticed it. I was a bit surprised to find something like this outside of a dev or beta environment, but since it's there….
Apple launched Technology Preview in March 2016 as an experimental browser. The features in Preview 193 can be used to improve the browser experience further. Also, Preview 193 supports macOS Sonoma and macOS Ventura, the two latest versions launched in September last year. Downloading Safari Technology Preview is free and does not require a ...
Apple today released a new update for Safari Technology Preview, the experimental browser Apple first introduced in March 2016. Apple designed the Safari Technology Preview to test features ...
Apple later released iOS 17.4.1 on March 21, which patched a couple of zero-day vulnerabilities on your iPhone but didn't include any new features. To download the latest iOS update, go to ...
iPhone users can add websites to their iOS 17 home screens as progressive web apps, and essentially turn sites into standalone apps. However, there are a few features typically reserved for iOS ...
How To Enable Safari Experimental Features On Iphone (Tutorial)In this video I'll show you How To Enable Safari Experimental Features On Iphone. The method i...
That said, most people won't understand what these features do, and it's best to avoid enabling things you don't understand. iOS 14.4. iOS 12.5.1. Settings > Safari > Advanced > Experimental Features. Here you can enable a bunch of features such as Link Preload, which could speed up the browsing experience.
We expect the same with the iPhone 16 line-faster, some little features like solid-state buttons, and the camera's a little better… the entire premium smartphone world is in that same boat.
There are four reasons for this. First, I actually prefer having separate apps for my music, podcasts, and audiobooks. Second, I enjoy the savings I get with my Apple One subscription since I use ...
You can tweak your appearance on Snap Maps by adding a pet of your choice. Snap Maps automatically puts your Bitmoji in a car for when you hit the road, and with Snapchat+, you can choose a ...
This deep dive explores their strengths, weaknesses, and what sets them apart. 1. Display. The Xiaomi 14 boasts a slightly larger 6.36-inch C8 OLED panel compared to the iPhone 15's 6.1-inch ...
Screenshots. Safari Panzer Battle is an adrenaline-fueled action combat game set in the wild. Players control various animals, utilizing skill and strategy to engage in intense shootouts. Mighty elephants, robust rhinos, and swift cheetahs each bring their unique abilities and weapons to the battlefield. Players must skillfully dodge enemy ...