Safari 17 beta now available for Mac users running macOS Ventura and Monterey
With the launch of macOS Sonoma to developers at WWDC 2023 in June, Apple introduced Safari 17 – a major update to the company’s web browser. While Safari 17 beta was initially only available with macOS 14, Apple has now made the beta available to Mac users running macOS Ventura and Monterey.

Safari 17 beta now available for macOS 13 and 12
Safari 17 has several enhancements, including support for JPEG XL and HEIC media formats and Live Text support for vertical text. With Profiles, users can keep their browsing history and website settings separated by topics such as Work and Personal. Safari 17 also lets users share passwords and passkeys with trusted contacts.
There are also big updates for web developers. The Responsive Design Mode has been refreshed to “focus on the responsiveness of a page’s design at any width or height on your Mac.” The Developer menu has also been redesigned to make it easier to find the key tools used for creating and testing websites and web apps.
Apple has also replaced the Experimental Features section, which was rather cluttered, with a new Feature Flags setting. This menu lets users search for specific features to try. Experimental features are now categorized by Stable, Testable, Preview, or Developer.
And for those who want to try the new version of Safari before its release without having to install macOS Sonoma beta, Apple has now made Safari 17 beta available to users running earlier versions of macOS. However, there’s a catch. Some features, such as support for web apps, are only available for Macs running macOS Sonoma.

Download it now
A few weeks ago, Apple also updated Safari Technology Preview with some of the features coming with Safari 17. For those unfamiliar, Safari Technology Preview is a version with experimental features focused on developers.
If you want to install Safari 17 beta on your Mac, sign in with your Apple ID on the Apple Beta Software Program website and download the latest Safari beta build. One thing to keep in mind is that this version will replace your main Safari app.
Safari 17 is expected to be officially released to the public this fall with macOS Sonoma.
- iCloud Passwords for Chrome is no longer only on Windows
- Google Chrome for iOS now lets users add web apps to the Home Screen
- macOS Sonoma public beta now available, here’s what’s new
FTC: We use income earning auto affiliate links. More.
Check out 9to5Mac on YouTube for more Apple news:
Filipe Espósito is a Brazilian tech Journalist who started covering Apple news on iHelp BR with some exclusive scoops — including the reveal of the new Apple Watch Series 5 models in titanium and ceramic. He joined 9to5Mac to share even more tech news around the world.

Manage push notifications

How to Download Safari 17 Beta on Mac
Do you wish to test out the newest Safari 17 browser before it officially comes preinstalled in macOS Sonoma? Well, Apple has just made it possible. The Cupertino-based tech giant quietly started making beta versions of Safari 17 accessible for download as a separate wrap last month.
Anyone using macOS Ventura or macOS Monterey can get Safari 17 even without needing to install the macOS Sonoma beta Previously, the only way to test out the experimental version of Safari was to install the macOS Beta. That said, read on to learn how to download Safari 17 beta for macOS Ventura and Monterey.
What’s New in Safari 17 for macOS?
To begin with, let’s check out all the new features that have been added to Safari 17! The fourth beta of Safari 17 for macOS Ventura and Monterey has been released. It is not only snappier with quicker search responsiveness, but it also includes more relevant search suggestions that are also simpler to understand. Have a look at some of the latest additions to Safari 17:
- Now that Apple Mail’s one-time verification codes are auto-filled in Safari, logging in has become seamless without having to go to another browser.
- You can take advantage of the Advanced Tracking and Fingerprinting Protection to enable Safari to automatically remove tracking information from URLs while browsing or copying any link. With this security feature enabled, trackers won’t be able to track you across websites.
- For more privacy, Safari’s private browsing windows can now be locked while not in use and unlocked using Touch ID or your Mac’s password.
- Multiple open tabs can now be selected at once to be moved around the tab bar or organized into a Tab Group.
- Favicons make it easier to recognize websites in the Favourites Bar.
- When using the iCloud Private Relay function, there is a new option to hide IP addresses from websites and trackers alike, or only trackers.
- With the new Reading List Widget, you can easily access your Safari Reading List from the Notification Centre on your Mac.
- A brand-new feature called Profiles has been added to Safari to let you create different profiles for personal and professional browsing. Notably, you can customize your Safari profiles with different symbols and keep things like history and favorites separate.
- App extensions now provide privacy protections, in addition to web extensions, which you can configure on a per-site basis.
Download and Install Safari 17 on Mac
- On your Mac, launch Safari and navigate to Apple’s developer website .
- After that, sign in using your Apple ID and password.
- Now, go to the Safari Beta Downloads page.
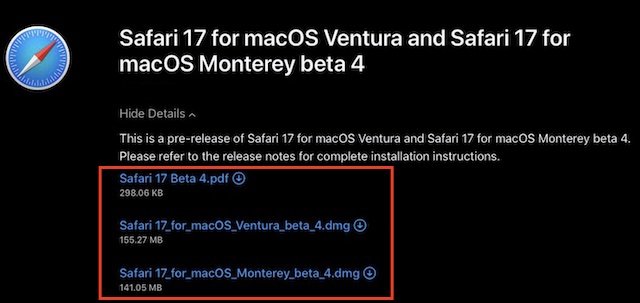
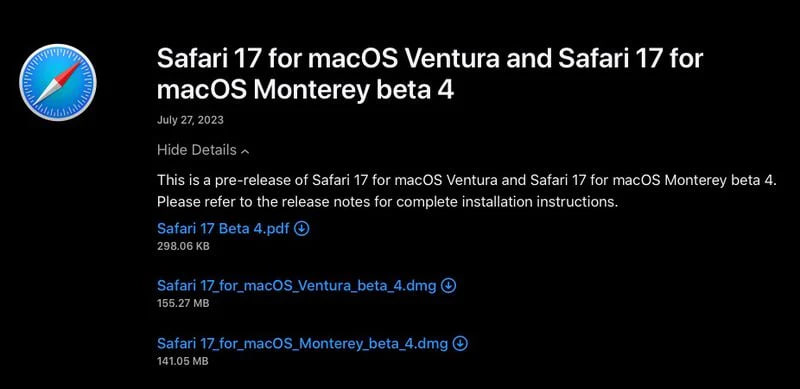
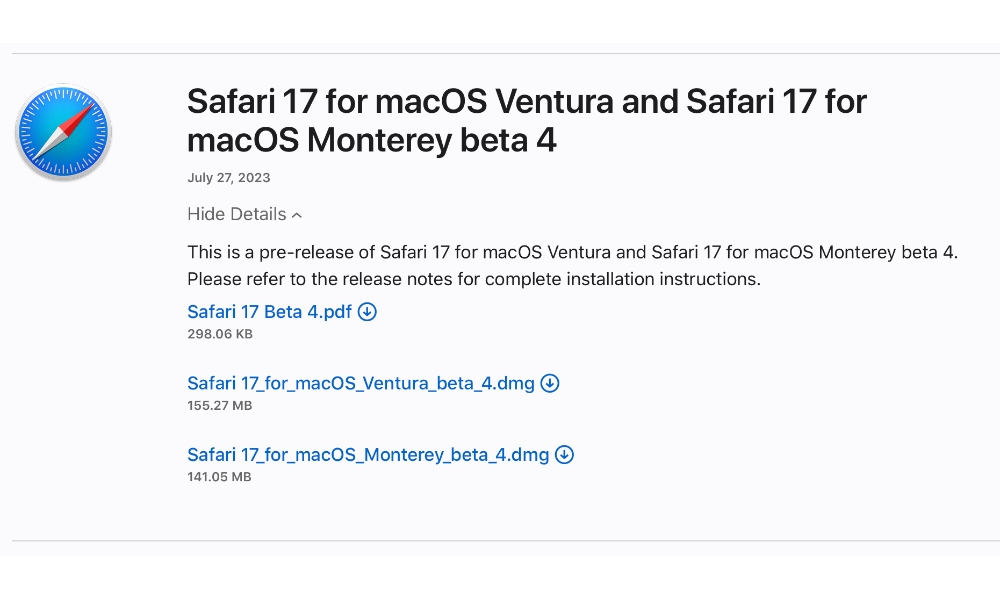
- Select View Details from the drop-down menu next to Safari 17. Then, click on the Safari 17 Beta DMG link to get the installation file compatible with your macOS version.

- After downloading the package to your Mac, double-click it to begin the installation process by following the onscreen prompts.
Final Words…
That’s all there is to installing Safari 17 beta on your Mac. Again, I would like to remind you installing Safari 17 Beta 4 will replace your existing Safari version and that it requires macOS Ventura 13.4 or macOS Monterey 12.5 to function.
Also keep in mind that as this is experimental software, you can encounter bugs and other problems that can severely impact your overall browsing experience. However, from observations, beta 4 is quite steady.
Ratnesh Kumar
Ratnesh Kumar is an experienced tech writer with over six years of experience. All this years he has written at TechYorker, BrowserToUse, Fossbytes, MakeTechEasier, SysProbs and several other publications. When not writing, he likes to listen Punjabi music or watch Cricket match.
You may also like

How to Fix Hot Corners Not Working on Mac After Software Update

How to Share Your View from Apple Vision Pro to iPhone, iPad, and Mac

How to Fix Microsoft Outlook Not Working on Mac in macOS 14 Sonoma

How to Open BIN Files on Windows 11
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Safari 17 beta is here (and it lets you enable hidden features too)
Flag up some new features in testing…

A new version of Safari is almost here, and it’s set to be a big one. First announced at WWDC 2023 , it brings a bunch of new features for those running macOS Sonoma , but it’s also bringing different features for those running macOS Monterey and Ventura , too. And with a beta build now available, you can try it for yourself.
For those unaware, Safari for iOS 17 , iPadOS 17 , and macOS Sonoma introduces profiles, so you can separate work and personal bookmarks at different times of the day, alongside being able to secure a private window behind Touch ID and Face ID.
This version of Safari is also available to older macOS versions, so you can try out these features without updating to the public beta of macOS Sonoma. To do so, simply sign up to the Apple Beta Software site and try it out right now.
While we don’t recommend using beta software for your everyday devices, Safari 17 can be downloaded as a separate browser, so you can relatively safely use it alongside the latest stable build, too.
Sweet seventeen
Experimental Features will be a big draw here, as you can easily switch on some features in a redesigned menu that makes it easier to try individual additions to the browser. Google Chrome has had a similar method for years, where you can type in chrome://flags in the address bar, and you can simply scroll down the list and enable features in development.
Safari is unique in the fact that it has its own section on Apple’s Developer site where a Preview of the web browser is maintained all year round. No other app from Apple does this, but it makes sense, as Webkit, the engine that powers Safari, is used in other web browsers, so any improvements need to be made available for other third-party developers.
But using a preview that’s separate from the public betas of iOS 17 is a unique offering, and it makes us wonder whether other apps could benefit from this regular cadence of updates and documentation. Perhaps Mail could benefit from this by being opened up by Apple, without having to showcase new features at WWDC every year, so users and developers could see how the app could improve and become a great rival to other Mail apps like Spark and Outlook.
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
Are you using Safari 17 already? Let us know how you’re getting on over at the iMore Forums .

Daryl is iMore's Features Editor, overseeing long-form and in-depth articles and op-eds. Daryl loves using his experience as both a journalist and Apple fan to tell stories about Apple's products and its community, from the apps we use everyday to the products that have been long forgotten in the Cupertino archives.
Previously Software & Downloads Writer at TechRadar, and Deputy Editor at StealthOptional, he's also written a book, ' The Making of Tomb Raider ', which tells the story of the beginnings of Lara Croft and the series' early development. He's also written for many other publications including WIRED, MacFormat, Bloody Disgusting, VGC, GamesRadar, Nintendo Life, VRV Blog, The Loop Magazine, SUPER JUMP, Gizmodo, Film Stories, TopTenReviews, Miketendo64 and Daily Star.
Callsheet is an essential iPhone and iPad app for movie lovers
This iPhone app takes the stress out of grocery shopping
This hidden iPhone feature puts your friends and family's locations directly into the Maps app using Find My
Most Popular
- 2 Forever rest in pieces, FineWoven — Apple is reportedly ending all production of controversial iPhone cases, but it's not going back to leather
- 3 Callsheet is an essential iPhone and iPad app for movie lovers
- 4 Nintendo emulators on the App Store are a far cry from the heady days of Miyamoto at an iPhone launch
- 5 macOS 15 set to get a revamped and smarter Calculator app that looks like the one on iOS
You are using an outdated browser. Please upgrade your browser to improve your experience.
Safari 17 with enhanced Private Browsing out now for macOS Ventura, macOS Monterey

Safari with Apple's Private Browsing

Timed to join the update to macOS Sonoma , the introduction of Safari 17 updates Apple's macOS web browser adds some much-needed features to the surfing tool.
The release notes mention support for Profiles , allowing browsing to be separated for topics and tasks like "Work" and "Personal." Profiles have their own history, cookies, extensions, Tab Groups, and favorites lists.
A new enhanced Private Browsing locks the windows when they're not used, stops known trackers from loading, and can remove identifying tracking elements from URLs.
Search has also been streamlined to make it faster, offer more relevant results, and to make it easier to read.
Multiple tab selections allow users to select multiple tabs at once, so they can be moved around the tab bar or created into a Tab Group.
The update is available through System Settings in macOS Ventura or System Preferences in macOS Monterey , under General then Software Update. The download weighs in at 165.7MB.
Sponsored Content

Buckle and Band offers a new take on designer Apple Watch bands for sophisticated owners
Top stories.

New iPad Air & iPad Pro models are coming soon - what to expect

The long nightmare may be over — iPad could finally get a Calculator app

The best of WWDC — the developer conference that shapes technology for the rest of us

Apple Silicon might get used for AI chips in server farms

The history — and triumph — of Arm and Apple Silicon
Featured deals.

Best Buy kicks off new M3 MacBook Air sale, blowout M2 deals up to $400 off still available
Latest news.

The Calculator app could finally make its way to the iPad with iPadOS 18, and we could see the debut of some exciting new features and powerful upgrades in the process.

More evidence surfaces that Beats Solo 4 are coming soon
New animations discovered within the most recent beta of Apple Vision Pro software strongly suggest that Apple is gearing up to release the fourth version of its Beats Solo headphones.

Deals: save up to $450 on Microsoft 365, Office, Adobe Creative Cloud & more
This week's top software sales offer discounts of up to $450 off standalone licenses and subscriptions for popular tools, including Microsoft 365, Office, Adobe Creative Cloud and more.

Third visionOS 1.2 developer beta arrives, with few changes
Developers equipped with the Apple Vision Pro can now try out the third developer build of visionOS 1.2.

Apple Vision Pro shipments reportedly cut as US demand for headset wanes
Ming-Chi Kuo says Apple has reduced its orders for Apple Vision Pro parts and assemblies, with the cut in shipments said to indicate lower demand for Apple's headset than previously thought.

Apple rolls out the third developer beta round for testing
Apple's third round of developer betas for the current generation has arrived, including iOS 17.5 and macOS Sonoma 14.5.

A new rumor claims that Apple will use TSMC's 3nm technology for an AI server processor that it is designing alongside its iPhone and Mac chips.

Apple is holding a special event on May 7 that will most likely focus on new models of the iPad Air and iPad Pro. Here's what to expect from the "Let Loose" event.

Apple's annual Worldwide Developers Conference isn't as high profile as its iPhone launches. But, it has been the setting for moments that have radically changed the company — and all of our lives.
Latest Videos

All of the specs of the iPhone SE 4 may have just been leaked

When to expect every Mac to get the AI-based M4 processor
Latest reviews.

Ugreen DXP8800 Plus network attached storage review: Good hardware, beta software

Espresso 17 Pro review: Magnetic & modular portable Mac monitor

Journey Loc8 MagSafe Finder Wallet review: an all-in-one Find My wallet

{{ title }}
{{ summary }}
Apple Beta Software Program
Help make the next releases of iOS, iPadOS, macOS, tvOS, watchOS and HomePod software our best yet. As a member of the Apple Beta Software Program, you can take part in shaping Apple software by test-driving pre-release versions and letting us know what you think.
Learn more about the next releases.
- iOS 17
- iPadOS 17
- macOS Sonoma
- tvOS 17
- watchOS 10
- HomePod Software 17
Already a member? Sign in
How do I participate?
As a member of the Apple Beta Software Program, you’ll be able to enroll your devices to access the betas and try out the latest features. You can provide feedback directly to Apple using the Feedback Assistant app.
Frequently Asked Questions
Have additional questions about the Apple Beta Software Program?
Apple Developer Program
Looking to build the next generation of amazing apps and test them on the developer beta?
Learn about the Apple Developer Program

How to download Apple Safari 17 beta on macOS devices

Apple has recently released the Safari 17 beta update for macOS users and here are a few easy steps that can help you download the new version. Note that users running macOS 12 (Monterey) and 13 (Ventura) are eligible to install the new app build.
To download the Apple Safari 17 beta update on compatible macOS devices, users will require their Apple ID to sign in to the Apple Beta Software Program website. Tap HERE , to open the website. Meanwhile, you can also take the help of these steps:
- Open Safari on your Mac and go to Apple’s Developer website.
- Under “Sign in to Apple Developer” enter and submit your Apple ID and password
- Enter the two-factor authentication code sent to your Apple devices.
- Now click through to the Safari Beta Downloads page.
- Under Safari 17, click View Details > Safari 17 Beta DMG link to download the installation package applicable to your macOS version.
- Once the package is downloaded to your Mac, double-click it and follow the onscreen instructions to complete the installation.

Recommended for you

Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.

Safari 17 Beta Brings Some macOS Sonoma Features to Ventura and Monterey Users

Toggle Dark Mode
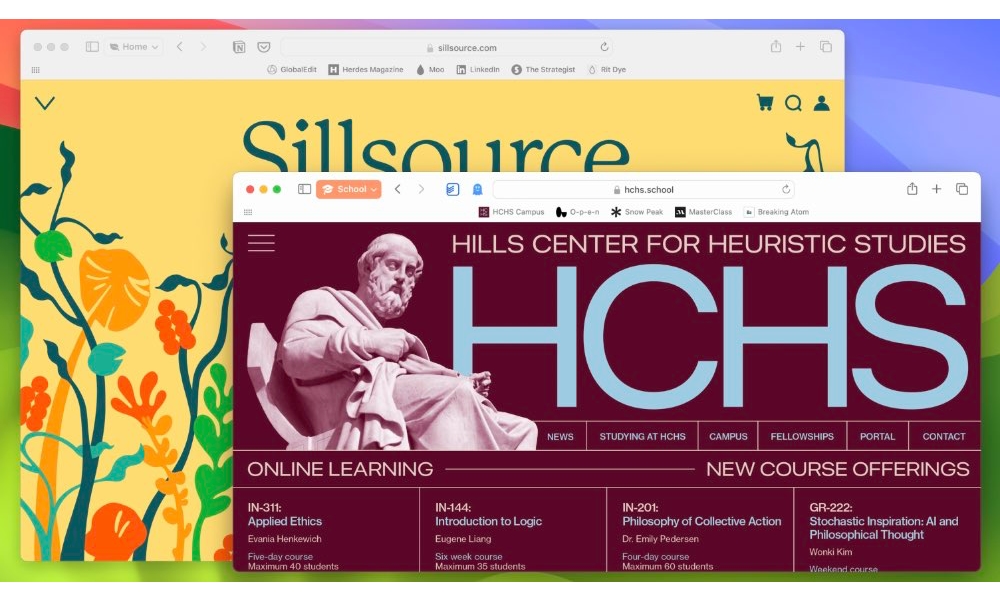
While there’s a lot of fun stuff coming in macOS Sonoma this fall, many of the most exciting improvements center on Apple’s Safari browser, and now you can try those out without needing to jump into the macOS public beta.
While it’s still technically a developer beta, Apple has released Safari 17 — the version of the browser built into macOS Sonoma — as a standalone app that can be downloaded on systems running macOS 12 Monterey or macOS 13 Ventura.
This follows on the heels of the Safari Technology Preview that Apple released last month. However, that preview only includes the new underlying web technologies in Safari 17, like support for new image and video formats, but not user-facing features like profiles, enhanced private browsing, or password and passkey sharing.
The full Safari 17 release will bring many of these capabilities to macOS Monterey and Ventura, although it still omits one significant new feature from macOS Sonoma: web apps.
With web apps, Sonoma users can turn any website into a standalone app that can live in your Dock and run in its own app-like window. Understandably, the rest of macOS needs to play nicely with Safari to support this feature.
However, Safari 17 does bring most of the other benefits to older macOS versions since these are self-contained within the Safari app. For instance, browsing profiles run entirely within Safari to help you separate your work and personal life by separating extensions, tab groups, favorites, browsing history, and more. This is similar to what Google Chrome has offered for years.
Safari 17 users will also be able to lock private browsing windows so others won’t be able to reopen them without using Touch ID or entering a password. This will also be available on the iPhone and iPad with iOS/iPadOS 17, but it’s especially handy on a Mac, where you’re more likely to allow others to hop on and use your browser but may forget about the private browsing window that’s lurking in the shadows.

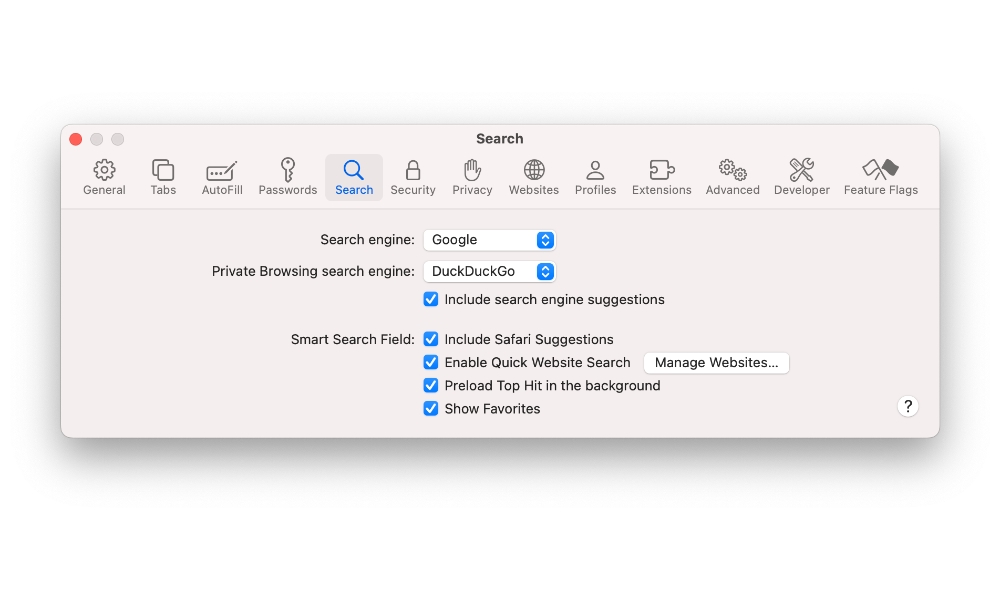
You can also now designate a different default search engine when in private browsing mode, so if you normally use Google but want the extra privacy of something like DuckDuckGo when browsing more discretely, you can set that up so it happens automatically.
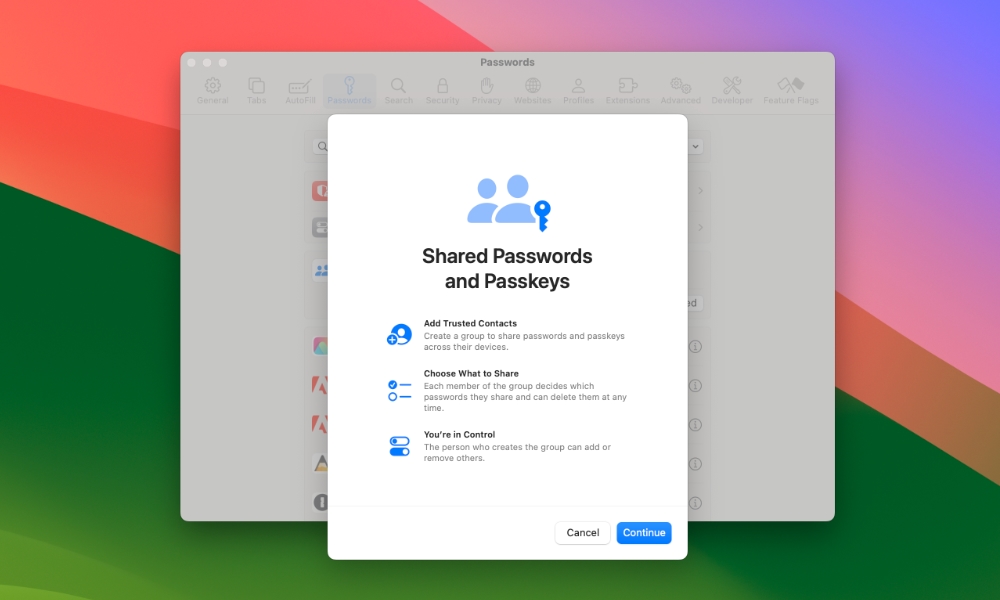
Safari 17 also naturally includes full support for passkeys but also brings the ability to share passwords and passkeys with trusted contacts .

It’s a pleasant surprise to see that available on older macOS versions, as many assumed it would have been an operating system-level feature. However, passwords and passkeys have always been managed via Safari on macOS, and the underlying iCloud Keychain that stores and syncs your password/passkey data will simply do what it’s told.
How to Download the Safari 17 Beta
Before we begin, it’s important to note that the Safari 17 beta will replace the version of Safari that you’re currently using on macOS Ventura or Monterey. There’s no easy way to go back to Safari 16 once you’ve installed it. This differs from the Safari Technology Preview, which installs as a separate, standalone app alongside your normal Safari browser.
Nevertheless, it’s still less of a risk than taking the plunge into a whole beta operating system, and at this point, Safari 17 is in its fourth beta and reasonably stable. Note that you’ll also need to be running at least macOS Ventura 13.4 or macOS Monterey 12.5.

If you’re up for giving it a try, you can download it from Apple’s developer site by visiting the Apple Developer Downloads Page and signing in with your Apple ID and password. If you haven’t done this before, you’ll need to agree to the terms of the Apple Developer program, as you’re basically signing up for a free developer account.
On the “more” section of the downloads page, you’ll see separate downloads for Safari 17 for macOS Ventura and Safari 17 or macOS Monterey. Select the appropriate one for your macOS version, download it, and then open and install it like any other app.

This Limited-Time Microsoft Office Deal Gets You Lifetime Access for Just $50 (For Mac)

Microsoft Office Pro Lifetime for One Payment of $50 - Certified Partner (For Windows)

Microsoft Windows 11 Pro for One Payment of $40 - Certified Partner

7 Of The Best Side Hustles You Can Start Today To Make Extra Cash

The Best Money Moves To Supplement Social Security in 2022

4 Real Things You Can Do Right Now to Make Legitimate Cash


DEV Community
Posted on Jun 6, 2023
Safari 17 Beta: A Game Changer for PWAs on MacOS
Safari 17 Beta is the latest version of Apple's web browser, which was released on June 5, 2023. It includes many new features and improvements for web developers, especially for those who create Progressive Web Apps (PWAs).
If you are not familiar with PWA, PWAs are web applications that offer a native app-like experience to users. They can be installed on various devices, including MacOS, and can work offline, send push notifications, and access device features.
In this blog post, I will highlight some of the new WebKit features that Safari 17 Beta supports for PWAs.
New WebKit Features for PWAs
- Web Share API Level 2 : This API allows PWAs to share files with other apps on the device, such as photos, videos, or documents. It also supports sharing multiple files at once.
- Web App Manifest : This is a JSON file that describes a PWA, such as its name, icons, start URL, display mode, and more. Safari 17 Beta supports more manifest properties than before, such as categories , description , and screenshots .
- Web App Banner : This is a prompt that appears on Safari when a user visits a PWA that can be installed on the device. Safari 17 Beta improves the appearance and behavior of the banner, making it more consistent with native app banners.
- Service Workers : These are scripts that run in the background and enable PWAs to work offline, sync data, send push notifications, and more. Safari 17 Beta improves the performance and reliability of service workers, and adds support for some new APIs, such as CacheStorage and Background Sync .
- Web Push API : This API allows PWAs to send push notifications to users even when they are not using the app. Safari 17 Beta adds support for silent push notifications, which can be used to update the app's content or state without alerting the user.
Advantages of PWAs for Developers
PWAs offer many advantages for developers, and on MacOS right now, as well. Some of them are:
- They are easier and cheaper to develop and maintain than native apps, as they use web technologies and standards.
- They can reach a wider audience, as they are compatible with different browsers and devices.
- They can leverage the features and performance of Safari, which is the default browser on MacOS and supports many PWA capabilities.
- They can provide a seamless user experience, as they can adapt to different screen sizes and orientations, work offline, and update automatically.
PWAs are a great way to create engaging and reliable web applications that can run on MacOS and other platforms. If you want to learn more about PWAs, you can check out this guide from Google.
Are you interested in learning GitHub but don't know where to start? Try my course on LinkedIn Learning: Learning GitHub .
Thanks for reading this post, I hope you found it interesting!
Feel free to follow me to get notified when new articles are out 🙂

Emanuele Bartolesi Follow
Top comments (4).
Templates let you quickly answer FAQs or store snippets for re-use.
- Location Frankfurt
- Education BSc Advanced Technology @ University of Twente
- Work Founder @ Webshift
- Joined Feb 28, 2023
I am really thinking about this a lot and could image the future with only PWA‘s where users do not install native apps on their devices anymore (at least that is what I would like for mobile).
What do you think? Will the PWA be able to fully replace native apps at some point?
- Email [email protected]
- Location Zurich, Switzerland
- Pronouns he/him
- Work Microsoft 365 Architect
- Joined Jun 22, 2018
I am a big fan of PWA since the beginning... but I don't think they replace native apps completely... (but I would like 😀)
- Joined Aug 17, 2023
There's no documented support for Web App Install Banners in Safari / iOS 17.
Here's the WWDC announcement: developer.apple.com/videos/play/ww...
and the beta release notes: developer.apple.com/documentation/...
- Joined Jun 9, 2023
I’m sorry but I think Apple didn’t create web app banner !
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Free online planning poker
Matt Lewandowski - Apr 15

Promices and Async Await
Rohit - Apr 16

More info on ambiguous 500 errors
Kerry Owston - Apr 16

Coding Tutorials vs. Documentation: Which is Better for Learning?
Sotiris Kourouklis - Apr 19

We're a place where coders share, stay up-to-date and grow their careers.
Advertisement
macOS Ventura Users Rejoice: Learn How to Install Safari 17 and Experience the Exciting Updates!
The macOS Sonoma Safari in Ventura or Monterey.

David Bernal Raspall
- August 6, 2023
- Updated: March 10, 2024 11:42 AM
With each release of a new version of its operating system, Apple improves Safari. macOS Sonoma has been the recent protagonist of these new features, and it is one of the updates that has attracted the most attention due to the presentation of Safari 17. The evolution of Apple’s browser promises significant improvements in its design, functionality and user experience. And the good news is that we don’t need to wait for Sonoma to be officially launched to test it: Safari 17 beta is already available for macOS Ventura and Monterey versions.
What’s new in Safari 17 on the Mac
First, it is worth mentioning some of the most outstanding features that this new version of Safari brings:
- Support for JPEG XL and HEIC media formats.
- Live Text integration with support for vertical text.
- The innovative Profiles feature, which allows us to separate browsing history, cookies and settings by topic, such as “Work” or “Personal”.
- Ability to securely share passwords with family and friends.
- Significant improvements in tools for web developers.
- Several improvements in the security of our navigation.
How to install Safari 17 on macOS Ventura or Monterey
With these features and more, it is clear that Apple is looking to offer a more integrated, secure and efficient navigation experience. An experience that we can already enjoy by following these steps:
We register in the Apple Beta Program: to access the Safari 17 beta, it is necessary to be registered in the Apple Beta Software Program . All we need to do is enter our Apple ID and accept the terms and conditions.
Access the download : once registered, visit the beta program website and search for the latest beta version of Safari 17. Click on Download and follow the instructions presented to you.
Install the new Safari : It is worth mentioning that when installing Safari 17 beta, this version will replace the current Safari we have on our Mac. Let’s make sure, therefore, to save any information or tabs we need before continuing with the installation.
While Safari 17 beta brings with it many of the announced new features, there are features, such as support for web apps , that will only be available to those using macOS Sonoma.
All in all, Safari 17 promises to improve the browsing experience for Mac users. If we already want to try out the new features and don’t want to wait until fall for the official release with macOS Sonoma or beta test the operating system, installing the Safari beta on macOS Monterey is probably something we’ll want to consider.
Some of the links added in the article are part of affiliate campaigns and may represent benefits for Softonic.
Link Copied!
Architect | Founder of hanaringo.com | Apple Technologies Trainer | Writer at Softonic and iDoo_tech, formerly at Applesfera
Latest from David Bernal Raspall
- We can now download apps from the web on the iPhone in Europe: this is how the system works in the second beta of iOS 17.5
- How to edit a video in the Photos app with our iPhone or iPad
- This product by Jony Ive and Sam Altman can receive 1 billion dollars from Steve Jobs’ wife

We will watch the FIFA Club World Cup 2025 on Apple TV+, it’s not a joke.
Loading next article
Where can I download Safari 17 beta?
In the notes it is stated that "Safari 17 beta is available for macOS Monterey, macOS Ventura, macOS Sonoma beta, iPadOS 17 beta, and iOS 17 beta." Where do I find the download link for macOS Ventura?
- Safari Developer Tools
- The Industry Innovators

We’ve all eagerly waited for the next big software update, hoping it will fix those pesky bugs, enhance speed, or introduce that one feature we’ve been dreaming of. For macOS users, this anticipation often revolves around Safari, Apple’s flagship browser. With the buzz around macOS Sonoma, the spotlight has undeniably been on Safari 17. But why wait for the official release when you can get a taste of the future, today?
Apple, in its continuous endeavor to refine and redefine user experience, has rolled out the Safari 17 Beta for macOS Ventura and Monterey. This isn’t just another update; it’s a significant leap.
Let’s help you with our guide on how to download Safari 17 Beta for macOS Ventura and Monterey!
Also Read: 18 Ways to Fix App Store Not Downloading Apps Issue on Android & iPhones
How to Download Safari 17 Beta for macOS Ventura and Monterey?
In 2023, Apple introduced a pleasant surprise for its users. Now, anyone with an Apple ID can access the developer beta versions, even without being a part of the paid Developer Program. If you’ve been curious about the new Safari 17, you’re in luck because it’s now easier to get your hands on it.
However, a couple of things to note: it’s compatible only with macOS Ventura 13.4 or macOS Monterey 12.5, and installing it will update and replace your current Safari browser. While it’s a beta, which means there might be a few hiccups, many have found it to be quite stable.

Follow these easy steps on to Download Safari 17 Beta for macOS Ventura and Monterey effortlessly:
1. Open the Safari browser on your Mac.
2. Navigate to the Apple Developer website.
3. Look for the “Sign in to Apple Developer” section.
4. Type in your Apple ID and password. Use the arrow buttons to submit.
5. If asked, input the two-factor authentication code you receive on your Apple devices.
6. Find and click on the Safari Beta Downloads section.
7. Under “Safari 17”, select “View Details”.
8. Click on the link for the “Safari 17 Beta DMG” that matches your macOS version to start downloading.
9. Once downloaded, open the package.
10. Follow the prompts on your screen to finish the installation.
Also Read: How to buy Reliance’s Rs 16,499 Jio Book 4G laptop?
What’s New in Safari 17 for macOS?
The fourth beta of Safari 17 for macOS Ventura and Monterey is here, and it’s more efficient than ever. With quicker search responses and improved suggestions, your browsing experience is set to be smoother. But that’s not all. Here’s a breakdown of the fresh features:
1. Private Browsing with a Lock: Enhance your privacy with the new locked private browsing. Leave your session, and it locks itself, only to be accessed again with Touch ID or your Mac’s password.
2. Instant Code Fill from Mail: Get a one-time code in your Apple Mail? Safari will automatically fill it in for you, ensuring a seamless login experience.

3. Boosted Privacy with URL Cleaning: Safari 17 ensures your online trails are minimal by removing any tracking info from the URLs you visit.
4. Manage Multiple Tabs Easily: Organize your browsing by selecting several tabs simultaneously. You can rearrange them or group them together effortlessly.
5. Visual Aids with Favicons: The Favorites bar now sports favicons, making it simpler to spot and access your preferred sites.
6. IP Address Concealment: With the iCloud Private Relay feature, you can choose to keep your IP address hidden from websites, trackers, or both.
7. Quick Access Reading List: Want to revisit your reading list? Add it to your Mac’s Notification Center and access it in a jiffy.
8. Enhanced App Extension Privacy: Tailor your privacy settings for each site when using app extensions, giving you more control over your data.
9. Tailored Browsing with Safari Profiles: Introducing Profiles in Safari – a way to compartmentalize your browsing. Whether it’s for work, school, or leisure, each profile maintains its unique history, favorites, and even Tab Groups. Plus, you can customize each profile with specific extensions to suit your needs.
Also Read: How To Fix ‘Something Went Wrong Please Try Again’ Error on Instagram 2023
Conclusion
That’s all friends! We have come to an end of our blog on ‘how to download Safari 17 Beta for macOS Ventura and Monterey’. However, when the new Safari 17 comes out with macOS Sonoma, it will have cool new things. You can pin your top websites to the Dock like mini apps, and you can also share website passwords with friends you trust.
- safari 7beta


Related Articles
Brain-computer interfaces: the future of communication towards a more accessible world, balancing ai and workforce: 9 pronged strategy to reduce job loss, fashion to function: the seamless evolution of wearable tech, stay connected.

Latest Articles
our aim is to bring you the latest and the best in technology. Covering the latest trends and the latest news, the best technologies, the best apps, the best softwares, the best gadgets.. ALL THINGS TECH.
Website Technical Support by 24x7remotesupport
© Copyright - 2023
woocommerce support
WebKit Features in Safari 17 beta">News from WWDC23: WebKit Features in Safari 17 beta
Jun 6, 2023
by Patrick Angle, Jean-Yves Avenard, Marcos Caceres, Ada Rose Cannon, Eric Carlson, Garrett Davidson, Jon Davis, Karl Dubost, Brady Eidson, Matthew Finkel, Simon Fraser, Brent Fulgham, Rachel Ginsberg, David Johnson, Anne van Kesteren, Mark Lam, Sihui Liu, Justin Michaud, Jer Noble, Tim Nguyen, Ben Nham, Richard Robinson, Michael Saboff, Alexey Shvaika, Jen Simmons, Sam Sneddon, Brandon Stewart, John Wilander, Luming Yin
Spatial Web
Javascript and web api, web developer tools, browser changes, safari extensions, bug fixes and more, help us beta test.
It’s been a fantastic year for WebKit. We’ve shipped eight Safari releases since WWDC22, with more than 140 new web technologies in the first half of 2023 alone. Now, we are pleased to announce another 88 web features coming this fall in Safari 17.
Web apps are coming to Mac. With macOS Sonoma, you can add a website — any website — to your Dock. Just go to File > Add to Dock, adjust the name and icon if desired, and the web app icon appears in your Dock.
Web apps on Mac let you focus on the websites you use all the time, separate from the rest of your browsing. Like all Mac apps, web apps work great with Stage Manager, Mission Control, and keyboard shortcuts like Command + Tab. Web apps can be opened from the Dock, Launchpad, and Spotlight Search. Web apps work with AutoFill credentials from iCloud Keychain and from third-party apps that have adopted the Credential Provider Extension API. And users can grant permission to a web app to use their camera, microphone and location in the same way they grant such permissions to other Mac apps through system prompts and the Privacy & Security section of System Settings. Web apps on Mac support web push , badging , and all the usual web standards implemented by WebKit, just like web apps on iOS and iPadOS .

When a user clicks on a web app icon, the website always opens in its own window as a web app, even if the site does not have a manifest file (or legacy meta tags ). This expands the usefulness of web apps, putting users in charge of determining what becomes a web app and giving them the confidence it’s always something they can choose.
While the default web app experience on Mac is great, as a web app developer you can use web technologies like Service Workers to make it even better. By providing a web app manifest , you can customize the presentation of your web app, including the display mode, name, theme color, and start URL. Learn about the details by watching What’s new in Web Apps at WWDC23.
When a user adds a website to their Dock, Safari will copy the website’s cookies to the web app. That way, if someone is logged into their account in Safari, they will remain logged in within the web app. This will only work if the authentication state is stored within cookies. Safari does not copy over any other kind of local storage. After a user adds a web app to the Dock, no other website data is shared, which is great for privacy.
Add to Home Screen from Safari View Controller
Add to Home Screen is now available from Safari View Controller on iOS and iPadOS. Tapping a link within an app that uses Safari View Controller as the in-app browser allows the user to add the open website to their Home Screen right from there. Just like Add to Home Screen from Safari on iOS and iPadOS (or any other browser that implemented support ), if the website has a manifest file with a display mode of standalone or fullscreen , it will open as a Home Screen web app.

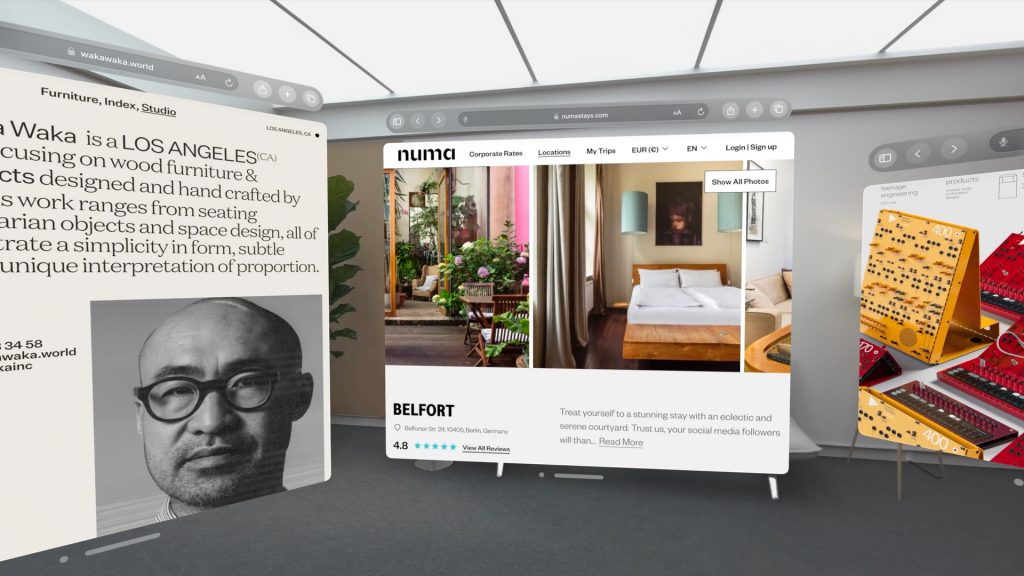
We can’t wait for you to try out Safari on Vision Pro. This truly is Safari, with the same WebKit engine — plus a few additions. All of your websites will work beautifully out of the box, thanks to its extensive support for web standards. You can see exactly how Safari on Vision Pro works by watching the WWDC23 Keynote and Meet Safari for spatial computing .
We are collaborating on two technologies to make the web in spatial computing even more powerful — the <model> element and WebXR.
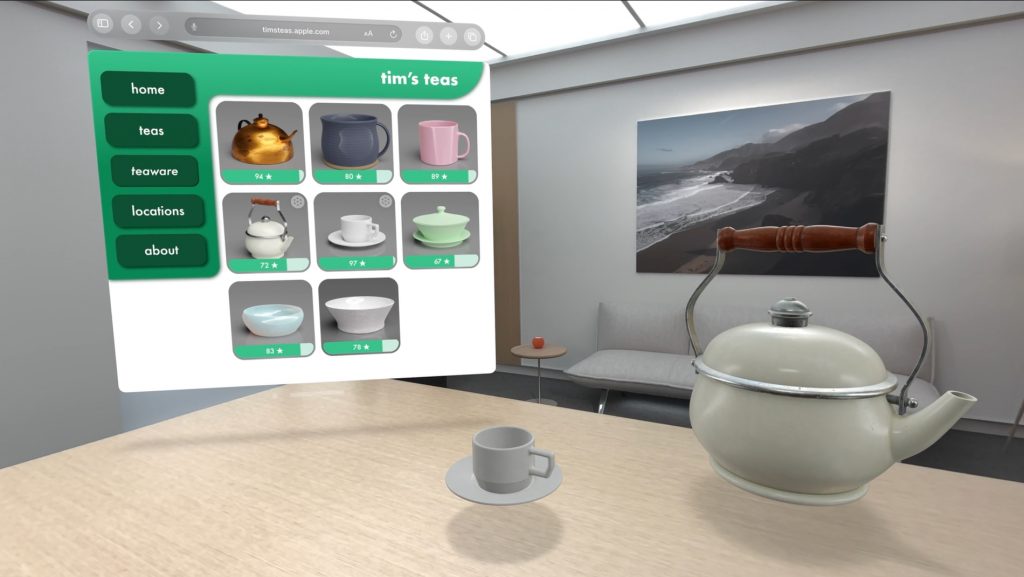
The <model> element will provide a way to easily present 3D content in a web page without any scripting. Just like with <img> and <video> , HTML makes it possible for <model> to work in a robust and simple manner across web browsers on any platform. Model is still undergoing specification and is subject to change, but we expect it will work like this:
By creating a declarative element, we can leverage well-known patterns for supporting multiple file formats, while simultaneously providing fallbacks for browsers without support.
The interactive attribute will enable user interaction and allow people to rotate the model in place. An accompanying JavaScript API will provide even more capabilities, including access to the camera. The exact details of how <model> will work are currently being debated at the Immersive Web Community Group .
The ability to embed rich 3D content into a web page will open up a world of possibilities. For example, an online shoe store might provide models of all their shoes. Or a website for interior design inspiration could provide furniture models for people to “place” virtually in their homes. Safari on Vision Pro will take such experiences to the next level, with a full stereoscopic view and environmental lighting — all in a privacy-preserving way. What or where the user is looking is never exposed to the web page.

You can try out <model> in Safari on iOS, iPadOS, and macOS by turning on its feature flag and navigating to this demo page .
When embedding a 3D model into a web page isn’t enough, WebXR provides the technology for creating a fully immersive experience on the web. WebXR is based on WebGL, and many popular WebGL libraries already have built in support.

Safari on Vision Pro currently has testable support for WebXR, available behind a feature flag while we collaborate with the W3C Immersive Web Working Group on updates to the web standard. WebKit supports the immersive-vr session type in WebXR. Vision Pro does not have external controllers. Instead, you can request the “hand-tracking” feature to let users interact with your content.
Visit the Immersive Web Working Group developer page at immersiveweb.dev to learn more about getting started with different frameworks that include WebXR support and to find one that best fits your project.
We are pleased to announce that support for JPEG XL is coming to Safari 17. Similar to JPEG, the new image format provides another modern option for finding the right balance between quality and file size. JPEG XL uses a new compression algorithm called “Modular Entropy Coding” that allows for greater flexibility in adjusting the compression ratio. With support for progressive loading, it’s well suited for images served over slow connections, since users start to see the image before the whole file is downloaded. And you can recompress existing JPEG files into JPEG XL without any loss of data, while reducing their size by an average of 20%. Or compress from the original image file to create a file that’s up to 60% smaller compared to JPEG!
Use the <picture> element to provide JPEG XL files to browsers that have support , while providing a fallback for browsers that don’t.
JPEG XL will be supported by WebKit for Safari 17, Safari View Controller and WKWebView on macOS Sonoma, macOS Ventura and macOS Monterey, as well as iOS, iPadOS, watchOS, and visionOS.
We are also adding support for HEIC images to Safari 17, which uses the HEVC video codec compression algorithm. HEIC is the file format used on iPhone and iPad to store photos taken with the camera. With support for HEIC in Safari, Safari View Controller, and WKWebView, developers can support importing and editing such photos right in the browser, without needing to convert them into another format. HEIC is also ideal for displaying images when using WKWebView inside an app.
Safari 17 also improves our implementation of image-set() , increasing interoperability with other browsers as part of our commitment to Interop 2023 , and adding support for the optional resolution and type arguments. The type argument provides you with a means to offer browsers multiple image formats to choose from, including JPEG XL and HEIC.
Managed Media Source
WebKit for Safari 17 also brings the new Managed Media Source API. It provides a power-efficient solution fulfilling advanced needs as a low-level toolkit for streaming video.
Adaptive bitrate streaming allows for switching between media data formats — ensuring delivery of the best possible video quality based on the user’s internet connection speed and device capabilities, even as those conditions change. Media Source Extensions (MSE) is an existing low-level toolkit for adaptive streaming giving the web page more control and responsibilities for managing buffering and resolution. But MSE isn’t particularly good at managing buffer levels, network access, and media variant selection. And it uses a lot of power on mobile devices.
Managed Media Source adds the capabilities of MSE, without any of the drawbacks. It’s available on iPadOS 17 beta and macOS Sonoma beta, and is in preview on iOS 17 beta, where it can be tested by turning on its feature flag. Note that Managed Media Source is only made available when an AirPlay source alternative is present.
Learn more about JPEG XL, HEIC, and Managed Media Source API by watching Explore media formats for the web at WWDC23.
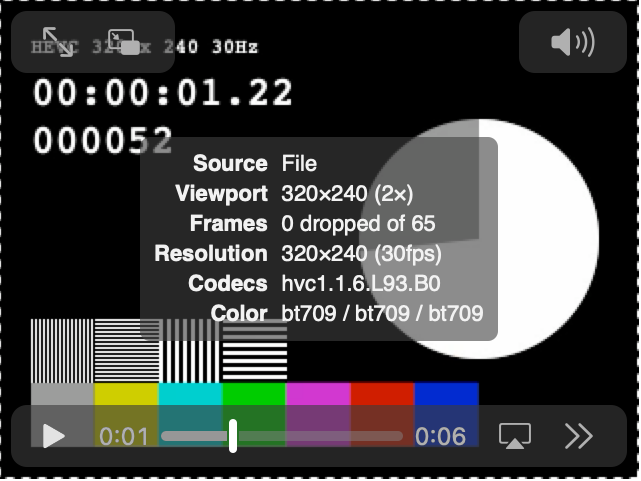
Media player stats overlay

If you’ve enabled Developer Features, WebKit now provides a media player stats overlay where you can see technical details about a video — its source type, size, performance metrics, resolution, codec string, and color configuration. To show the overlay, use the context menu on any <video> element and select “Show Media Stats”. Now you can tell at a glance the exact codec and configuration used by media on your page and use that information to craft accurate queries in MediaCapabilities.
And more video
WebKit now supports USB cameras on iPadOS 17. When a USB camera is attached to an iPad, it’s included in the output of enumerateDevices() and is selectable with getUserMedia() along with the built-in cameras.
Improvements to WebRTC add support for InputDeviceInfo , the inbound rtp trackIdentifier stat field, exposing zoom in MediaTrackCapabilities, and getDisplayMedia video track clone resizing.
WebKit for Safari 17 adds additional support for low-power mode — optimizing video streaming by tone mapping HDR video to SDR.
Safari 17 adds support for the popover attribute. It provides a framework for displaying overlays, popups, popovers, and dialogs. There are two types of popovers, which can be used as values for the popover attribute:
- auto popovers, which automatically close when you click outside of the popover; and
- manual popovers, which don’t have this automatic closing behavior.
Use a button (either a <button> element or button input type) to create the UI for opening and closing the popover. And add the appropriate HTML attributes to create the desired result.
The popovertarget attribute connects the button to the popover content through an ID. The optional popovertargetaction attribute takes show , hide , or toggle as values. By default, toggle is used.
This is just one UI pattern you might find useful. There are many possible combinations. Having a popover mechanism in HTML makes for quick work, while ensuring great usability and full accessibility.
To go beyond a simple button trigger, a JavaScript API opens up more powerful possibilities through showPopover() , hidePopover() , and togglePopover() .
And more HTML
Safari 17 on macOS adds support for <hr> inside of <select> , which is a feature the WebKit team added to the HTML Standard. This makes it easier to create a visual separator between items without requiring the use of JavaScript.
The <menu> element is now mapped to role=list . Slotted elements are now announced when inside <dialog> or aria-modal . And now slot elements referenced with aria-labelledby are properly labeled.
Counter styles
Safari 17 adds support for CSS Counter Styles , providing a mechanism through @counter-style for changing a counter’s language or character set in CSS — both for ordered/unordered lists with list-style-type , and for CSS Counters .
Font size adjust
In Safari 16.4 , we shipped initial support for font-size-adjust , which allows you to easily make the visual size of different fonts consistent — even across all possible combinations of fallback fonts. The basic version of font-size-adjust lets you tell the browser to resize letters so that their x-height is a specific ratio of the font-size .
In Safari 17, we’re expanding support to include more advance capabilities of font-size-adjust , including the from-font value and two-value syntax. Instead of declaring a ratio with a number value, the from-font value allows you to ask the browser to pull the sizing metric from the main font being specified, and apply that ratio to all fonts. Two-value syntax lets you switch from adjusting ex-height to adjusting cap-height , ch-width , ic-width , or ic-height — providing support for a broader range of languages and design choices.
Let’s look at an example. Here, font-size-adjust tells the browser to make all of the fonts inside article match the size of the x-height of the main font being used. This means all of the text in paragraphs and code will visually appear to be the same size, no matter which font is applied from either stack, or how different the paragraph and code fonts appear in actual size.
To learn much more about how font-size-adjust works, as well as all about Counter Styles, watch What’s new in CSS at WWDC23.
Safari 17 also brings support for @font-face size-adjust , which provides a way for you to normalize visual size when defining a font’s use.
Text transform
Safari 17 adds support for text-transform: full-width and full-size-kana, and adds support for multiple text-transform values. The full-width value transforms all the characters in a string of text to be “full-width” — to match the size of characters in an East Asian script like those for Chinese, Japanese, or Korean. It’s especially useful when wanting to improve consistency in sizing when typesetting CJK. The full-size-kana value transforms the size of Kana characters in Japanese to be full-size, rather than the typical small size — useful to make ruby text more legible when needed.
Font support
To expand what’s possible with web typography, Safari 17 adds two feature queries for writing CSS depending on the presence or absence of browser support for font tech or format: @supports font-tech() as well as @supports font-format() . Font tech refers to specific kinds of OpenType technology used in some fonts, like COLRv0. Safari 17 also adds support for @font-face { src: url() tech() } , making it easy to define the use of a font that depends on newer tech, while providing a fallback for browsers without support.
Media Queries 4
Safari 17 rounds out support for Media Queries level 4 , with support for two new media queries. Like the others, overflow-block and overflow-inline provide a way to conditionally apply CSS depending on the qualities of a user’s device — in this case, how the device handles overflow. For example, can it scroll the page like a typical browser on a computer? Does it page the content, like an e-book reader? Or does it have no mechanism for handling overflow, like a digital billboard?
And more CSS
WebKit for Safari 17 includes multiple fixes to improve accessibility of display: contents , including making aria-activedescendant , aria-dropeffect , aria-flowto , aria-grabbed , aria-owns , AXAccessKey, CSS speak-as , and URL AX APIs work on elements that have display: contents applied. As well as computing the accessible name for display: contents elements that rely on labels or captions, and making display: contents elements to be able to return selected accessibility children.
Safari 17 also adds support for contain-intrinsic-size , providing a way to set the size of an element to use for layout when the element is subject to size containment .
To increase the usefulness of :has() , WebKit now supports :has(:buffering) and :has(:stalled) to expand the ability to apply CSS conditionally based on the state of media playback. And Safari 17 supports :has(:defined) for applying styling based on the presence of a custom element that has been defined .
To keep up with the most recent changes to the web standard for Container Queries, Safari 17 adds support for containerName and containerQuery, and updates conditionText to be containerName containerQuery in CSSContainerRule .
Offscreen Canvas
When using Canvas, the rendering, animation, and user interaction usually happens on the main execution thread of a web application. Offscreen Canvas provides a canvas that can be rendered off-screen, decoupling the DOM and the Canvas API so that the <canvas> element is no longer entirely dependent on the DOM. Rendering can be transferred to a worker context, allowing you to run tasks in a separate thread and avoid heavy work on the main thread that can negatively impact the user experience. The combination of DOM-independent operations and rendering of the main thread can provide a significantly better experience for users, especially on low-power devices. Support for Offscreen Canvas 2D operations shipped in Safari 16.4 . Now, Safari 17 adds support for 3D contexts in Offscreen Canvas.
WebKit has made some big updates to the storage quota policy. Previously, an origin had a starting storage limit of 1 GB. When exceeding the limit, the subsequent storage operation would fail in Home Screen web apps, or the user would see a prompt asking to increase the quota for the origin in Safari. Starting in macOS Sonoma, iOS 17 and iPadOS 17, the quota is calculated based on total disk space without the user’s input. The origin generally gets a much higher limit, and the user isn’t prompted in Safari. To get the estimated value of the current origin quota and usage, you can use the newly supported navigator.storage.estimate() method.
As each origin gets a higher storage limit by default, WebKit will evict data by origin when the total usage of all origins is bigger than a certain value, the “overall quota”, calculated based on total disk space. An origin is exempt from eviction when its storage mode is persistent. To check the storage mode of your origin, you can use navigator.storage.persisted() ; to request the mode be changed to persistent, you can use navigator.storage.persist() . Critical bug fixes have been made to ensure the storage mode value is remembered across sessions, and eviction will count on it. The Storage API is now fully supported.
Safari 17 adds JavaScript support for two new Regular Expression features, RegExp v flag with set notation + properties of strings and RegExp duplicate named capture groups . The RegExp v flag feature allows for the creation of regular expressions containing Unicode properties, including some multi-character Emoji sequences. It also allows for creating regular expressions with union, intersection, and subtraction set operations on character classes and collections of strings.
The Duplicate Named Capture Group feature enables the creation of regular expressions with named captures where more than one capture group uses the same name. This allows you to create regular expressions with intuitive group names where there is more than a one-way pattern to search. An example is creating one regular expression that can search data strings written in multiple ways, e.g. M/D/Y versus D-M-Y, while extracting the matched results with captured group names month , day, and year regardless of which string format was matched.
Set Operations
Another new JavaScript feature adds several new Set operation methods , including intersection() and union() as well as comparison methods including difference() , isSubsetOf() and isSuperSetOf() . Together these new methods make Sets first class objects.
And so on. Check out also the new .symmetricDifference() and .isDisjointFrom() methods, which open some interesting comparison possibilities.
Gamepad API
WebKit for Safari 17 adds support for Gamepad.prototype.vibrationActuator. It enables “dual-rumble” haptic feedback on gamepads. The API allows you to check if “dual-rumble” is supported by the gamepad, as well as control the duration and magnitude of the haptic effect.
Traditionally, to ensure you could parse a URL, you needed to use a try sequence. Now, you can directly detect if an URL input can be parsed with URL.canParse(tentativeURL, optionalBase) . The method will return true or false .
In addition, the has() and delete() methods on URLSearchParams have been extended. The has() method makes it possible to detect if a parameter has been set. And the delete() method can delete a parameter. Until now, you could only check for, and delete, by name alone. Now, the methods have been extended so that you can check for, and delete, specific name-value pairs.
For example, the following URL has currency as a duplicate key: https://example.com/?currency=USD¤cy=JPY , before you could only check params.has('currency'). It is now possible to do: params.has('currency', 'JPY') .
Be mindful that with this update, method signatures are not directly feature detectable, so they can return false positives. Until all browsers support these updates, be sure to run a small test to confirm support. For example:
Web Sockets
You can now use relative URLs (as well as HTTP(S) URLs) in the WebSocket constructor — this makes it a lot easier to point to WebSocket endpoints without hard-coding URLs into your web application. For example, new WebSocket('/updates') .
And more JavaScript and Web API
- Support for <link rel="modulepreload"> .
- Support for the focus fixup rule .
- Support for Ed25519 cryptography.
- Support for pausing and resuming background fetches.
- Support for ReadableStream .
- Support for fetch priority hints.
- Support for customElements.getName method.
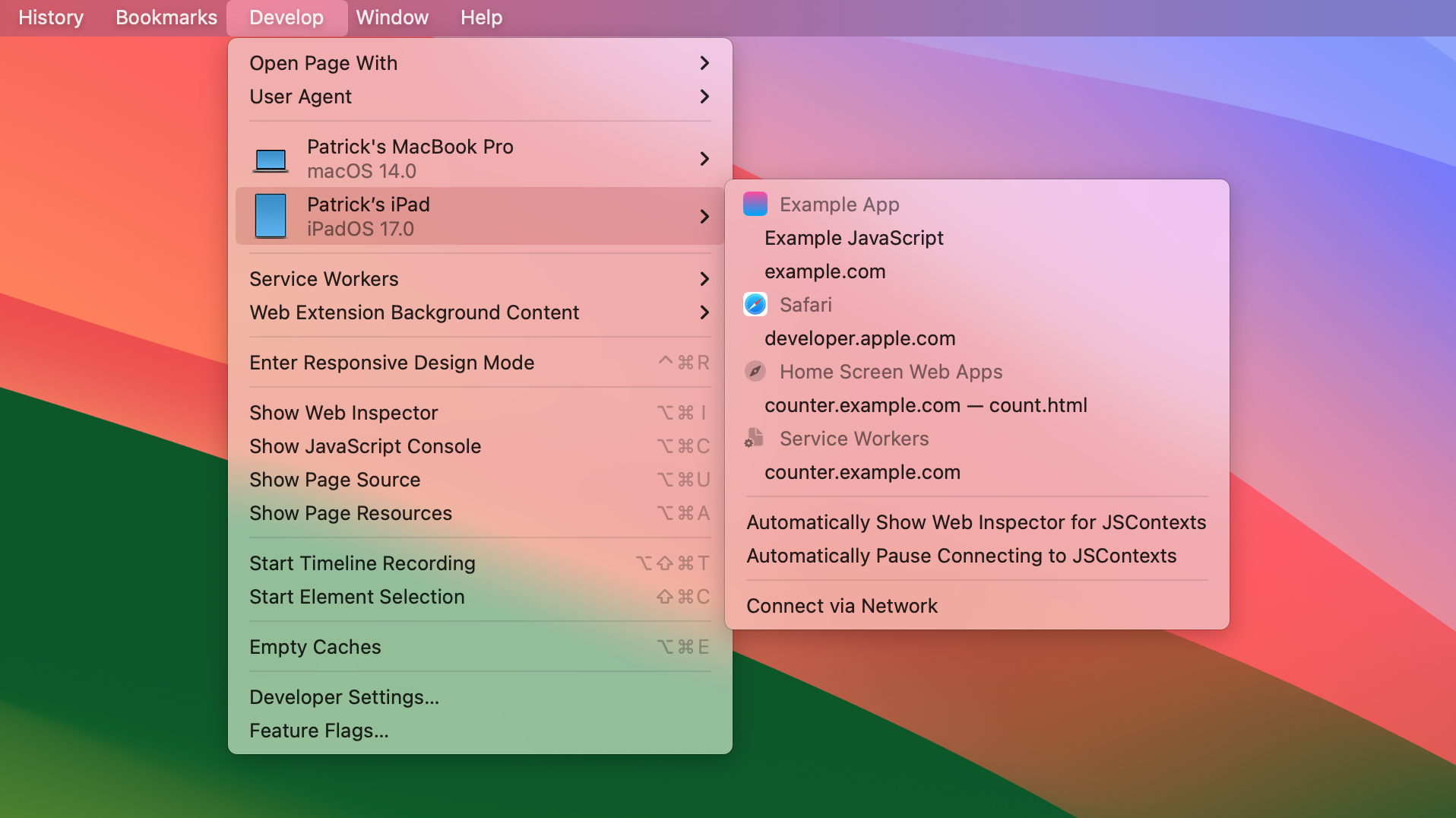
Redesigned Develop Menu
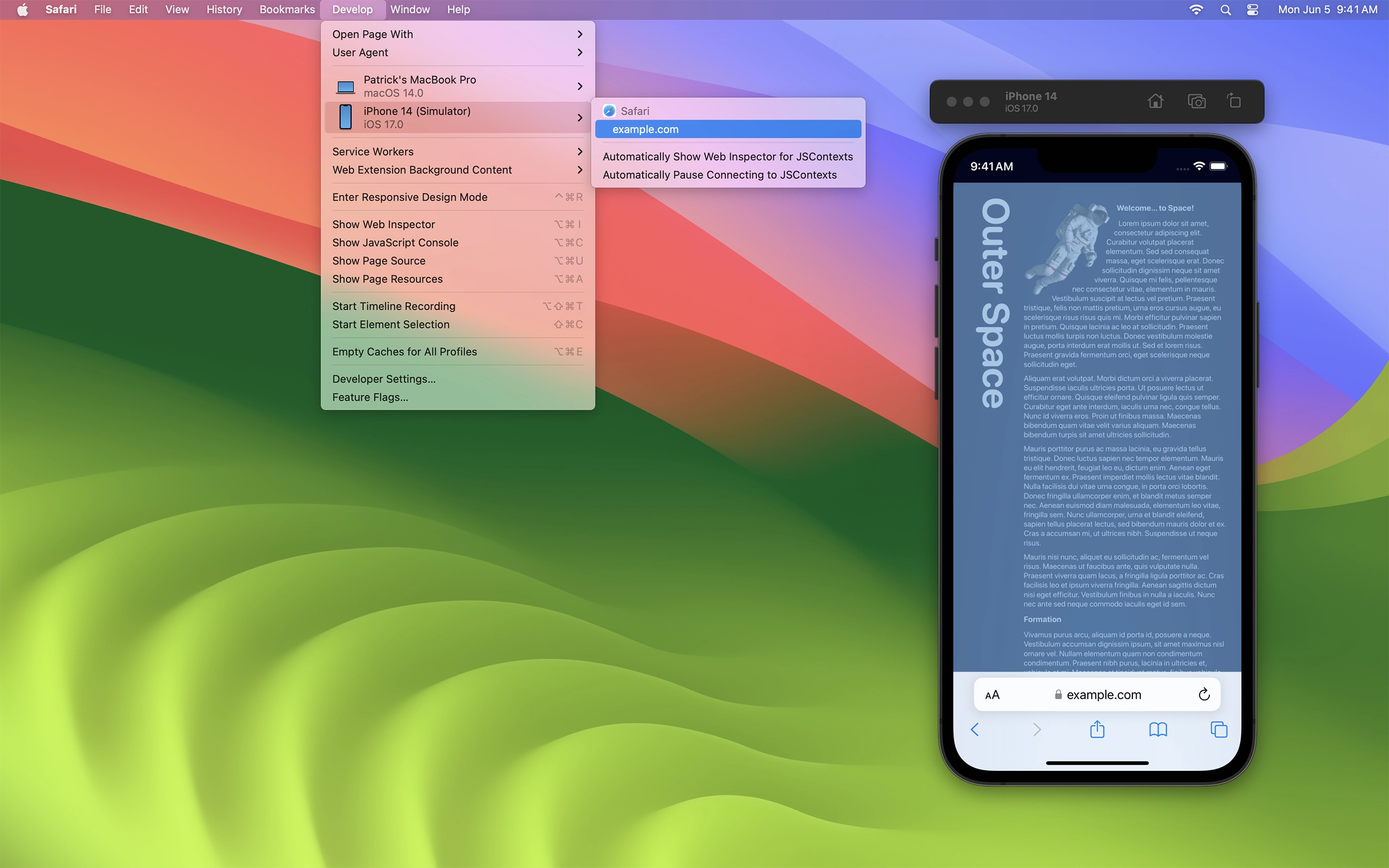
In Safari 17 on macOS Sonoma, macOS Ventura and macOS Monterey, a completely redesigned Develop menu makes it easier to find the key tools available to help you create websites, web apps, web content inside other apps, web extensions, and more.

Devices and simulators are now more prominent in the Develop menu, making them easier to identify at a glance. Inside the menu for each iOS or iPadOS device, app icons make it easier to find the application or web content you want to inspect. On macOS Sonoma you can pair with Apple TV and Vision Pro directly from Safari to inspect those platforms.
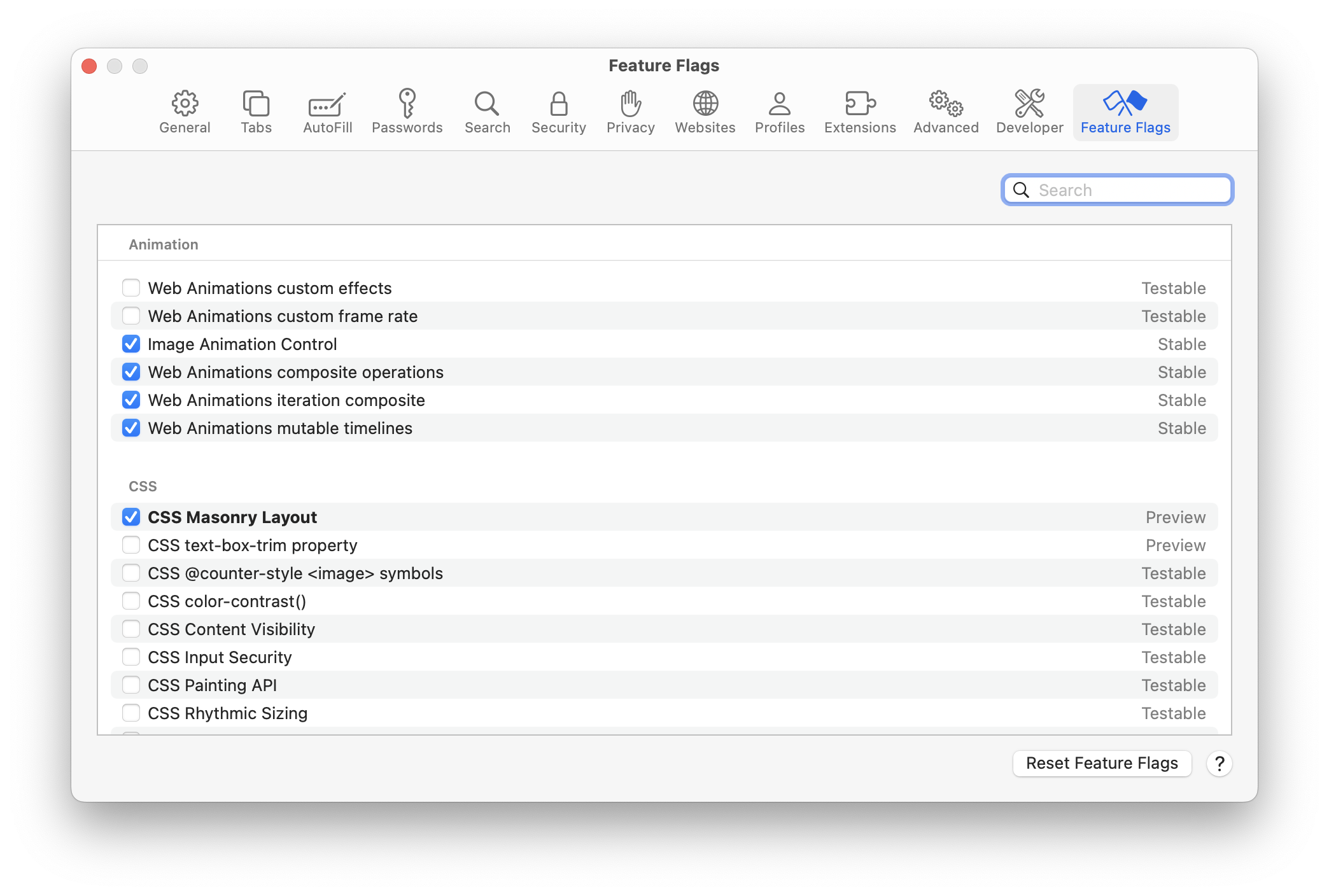
Rethought Feature Flags

The new Feature Flags panel replaces the previous Experimental Features section of the Develop menu, allowing you to search for specific features and to easily see bolded features toggled from their default state. Feature flags are now organized by topic: Animation, CSS, HTML, JavaScript, Media and more. And each feature is clearly categorized into one of four statuses: Stable, Testable, Preview, and Developer.
Stable represents features that have recently shipped in Safari, on by default. These features can be turned off to help you debug an issue or test progressive enhancements. Stable features will eventually be removed from the list.
Testable features are disabled by default. These features might be in the process of being implemented, or they might be waiting for changes to the web standards. They have a ways to go, but still could be interesting enough to test out.
Preview is for features that have not yet shipped in Safari, but are closer to being complete. These features are on by default in Safari Technology Preview , and are ready for developers to try out. They may still have bugs, or may even undergo significant change as web standards evolve. This is a great time to help find and file bugs, and to comment on whether the web standard for a new technologies solves your needs.
Developer features are not as common. This category is for miscellaneous features added to the list of feature flags so developers can toggle them on and off for testing. Developer tools may appear here, for example.
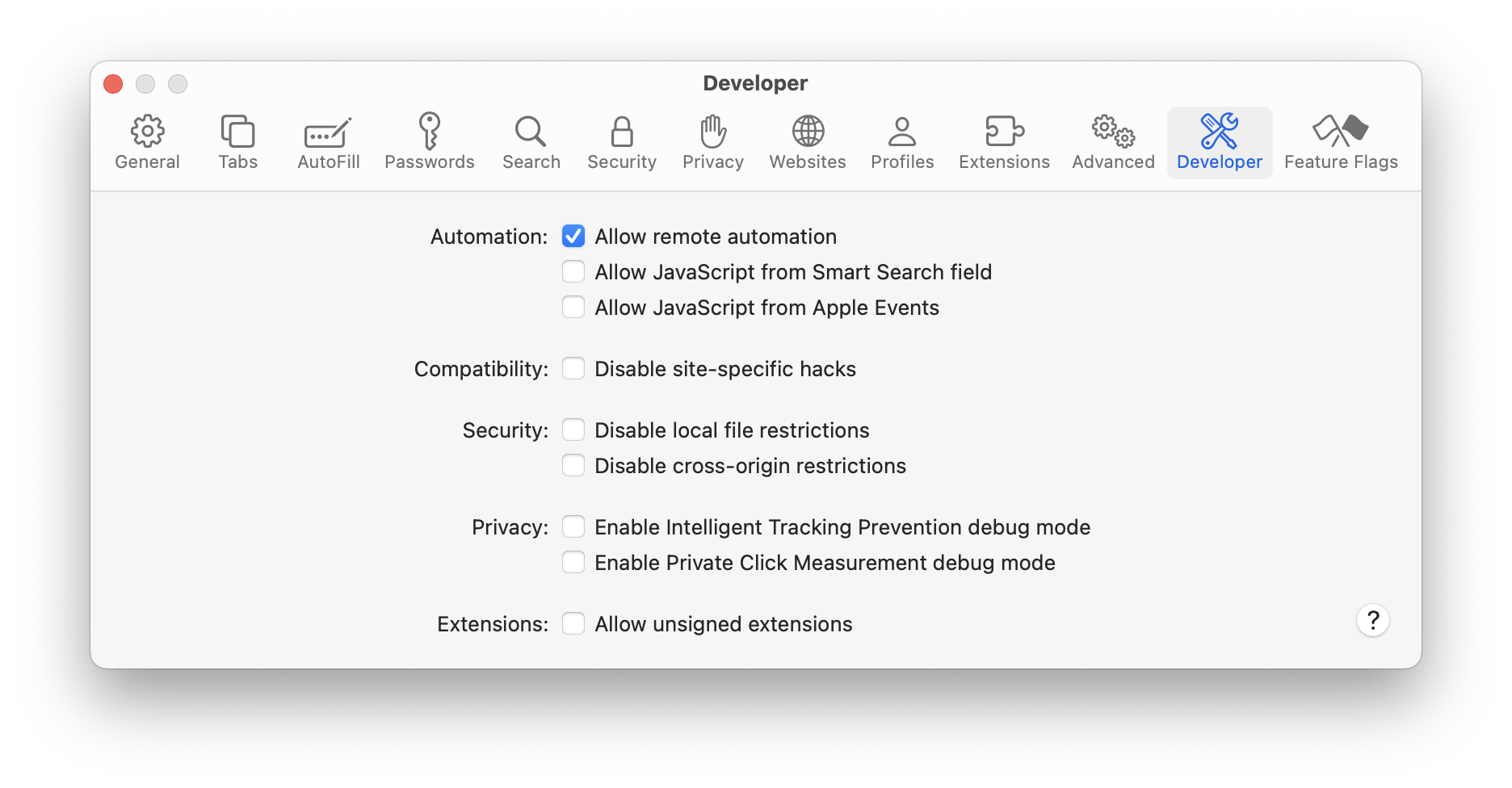
New Developer settings panel

The new Developer panel in Safari 17’s Settings let you toggle developer features that apply across all websites open in Safari, like Allow remote automation (which enables automating Safari with WebDriver ) and other features that were previously in the Develop menu.
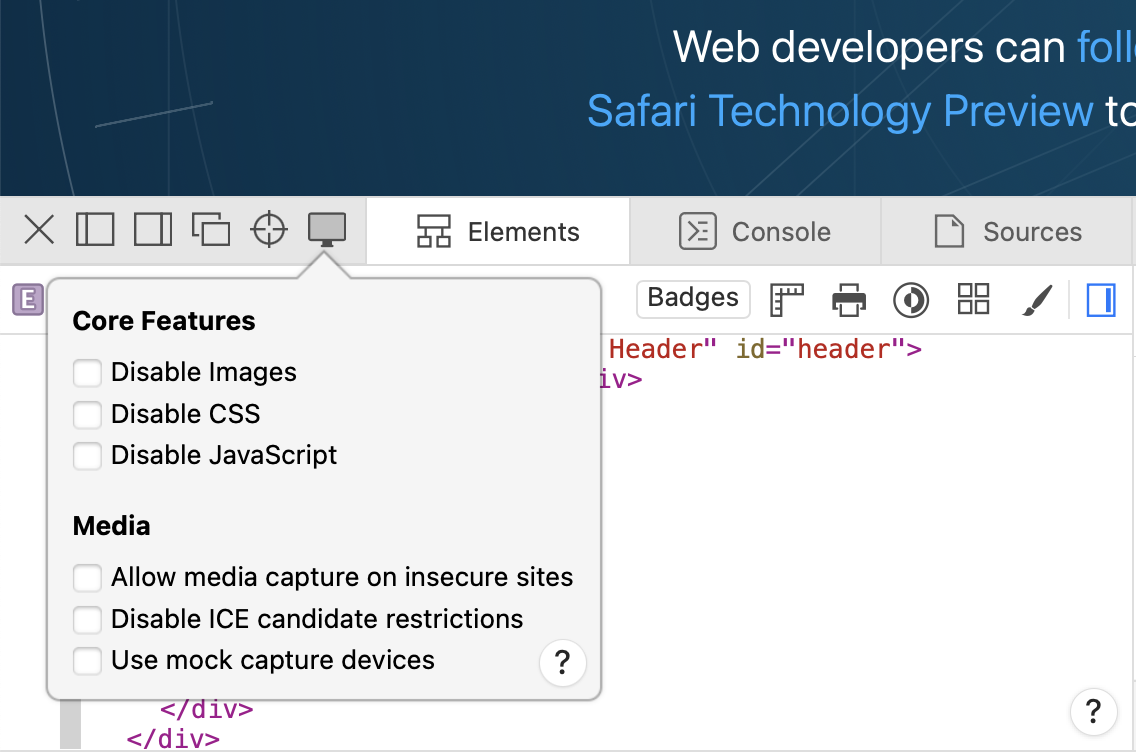
New tab-specific setting overlay

Some previously-global settings from the Develop menu, like disabling CSS or changing WebRTC behavior, have moved to Web Inspector where they are now scoped to the inspected tab, allowing you to use other tabs and windows normally.
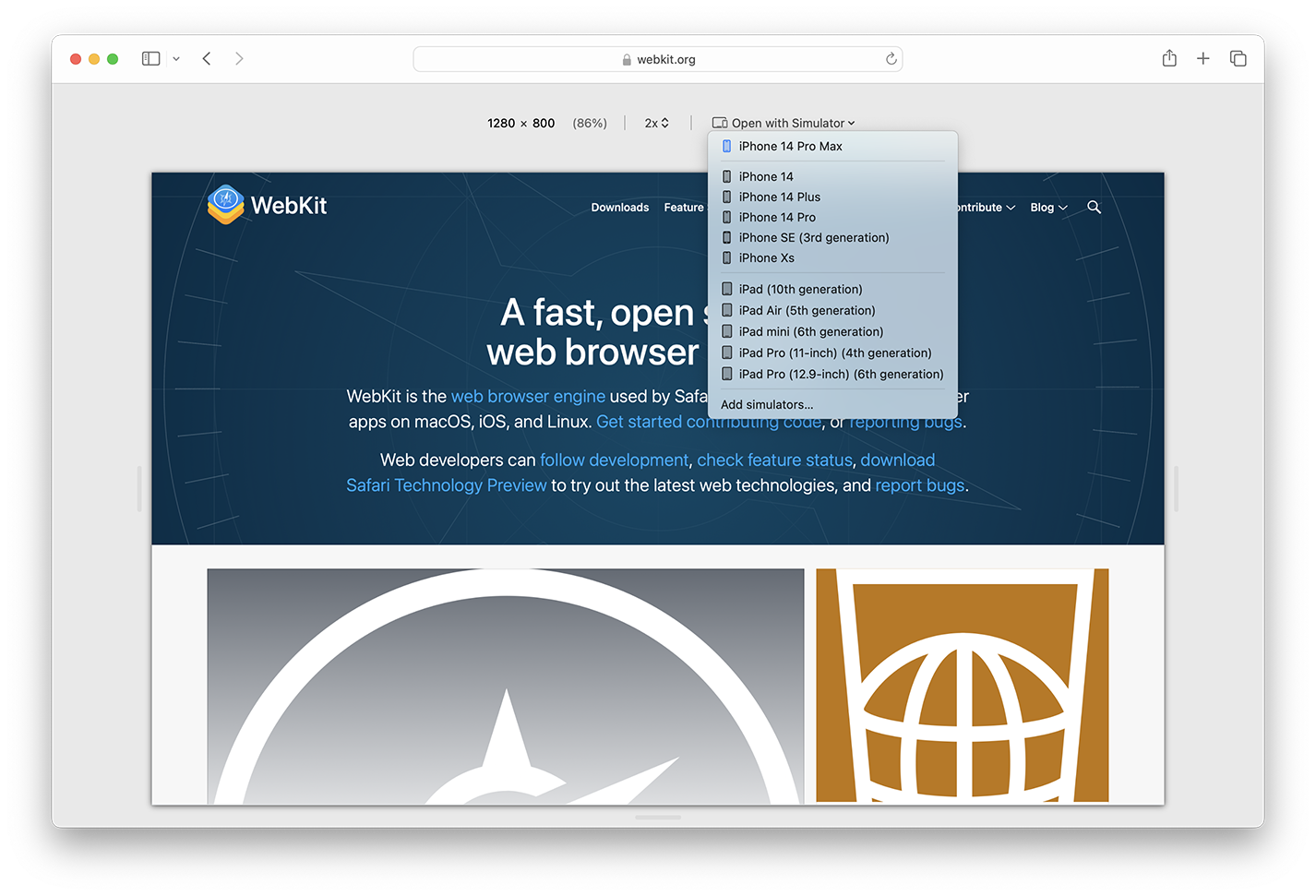
Redesigned Responsive Web Design Mode

Responsive Design Mode has also been refreshed to focus on the responsiveness of a page’s design at any width or height on your Mac. You can type in a specific viewport size at the top of Responsive Design Mode in addition to dragging the resize handles around the view.
Also new is the ability to open the page in a Simulator right from Responsive Design Mode.
You can also open any page from Safari in a Simulator directly from the Develop > Open Page With menu, even when you are not using Responsive Design Mode.
Using a Simulator is a great way to test the experiences you’re making on iOS, iPadOS, and coming soon, visionOS — including device-specific behaviors, like the rendered size of type, the effects of the viewport meta tag , double-tap to zoom, and even Home Screen web apps on iOS and iPadOS. Simulators are free, and come included with Xcode from the Mac App Store .

If you don’t have Xcode installed, a link to documentation is conveniently available in the Develop > Open Page With menu, as well as the Open with Simulator menu in Responsive Design Mode, to help you get started, or to add more devices and OS versions.
Learn all about the new Develop menu, redesigned Responsive Web Design mode, how to easily connect to directly to a real device, how to install and use a Simulator, and much more in Rediscover Safari developer features at WWDC23.
Web Inspector
We’ve also made improvements to Web Inspector . When working with minified sources, pretty printing in Web Inspector can help make the code easier to read, set breakpoints in, and debug. New in Safari 17, more JavaScript syntax is supported for pretty printing minified scripts, including template strings , optional chaining , private variables and functions in classes , and static variables and functions .
Changes to Web Inspector in Safari 17 also include:
- Elements tab: Added settings to always show rulers and element overlays for grid and flexbox when highlighting elements in Web Inspector or in Element Selection Mode.
- Elements tab: Added editing controls for variation axes in the Fonts sidebar.
- Console tab: Added setting to show timestamps for console messages.
- Console tab: Added support for viewing the target of a WeakRef .
- Sources tab: Added support for ES2022 Private Fields when inspecting and logging JavaScript objects.
- Graphics tab: Added support for OffscreenCanvas.
Learn more by watching What’s new in Web Inspector at WWDC23.
GPU Process
Last year brought GPU process support to WebKit on iOS, iPadOS and watchOS. This year we’re adding support on macOS Sonoma. The change moves all drawing (including the drawing of page content, 2D Canvas and WebGL rendering) so it occurs in the “GPU Process”. This new architecture allows WebKit to isolate powerful graphics hardware and driver access away from the WebContent process, which is the process that interacts with untrusted content from the Internet. The new design also allows the WebContent process sandbox to completely block IOKit access, resulting in improved security.
New interfaces are added to WKWebsiteDataStore and related classes to further unlock the potential of your WebKit apps. The new capabilities include creating persistent website data stores, configuring cookie policy, customizing proxy settings, requesting HTTPS upgrade for all navigations, and controlling state of inline prediction for autocomplete.
Safari Profiles
Safari 17 adds support for profiles. History, favorites, Tab Groups and website data such as cookies, caches, service workers, and Web Push subscriptions are scoped per-profile. Users can manage each profile’s data individually.
Safari Private Browsing
In Safari 17, Private Browsing gets even more private with added protection against some of the most advanced techniques used to track you. Technical changes include:
- Adding blocking for known trackers and fingerprinting.
- Adding support for mitigating trackers that map subdomains to third-party IP addresses.
- Adding blocking for known tracking query parameters in links.
- Adding noise to fingerprintable web APIs.
- Adding console log messages when blocking requests to known trackers.
- Adding support for blocking trackers that use third-party CNAME cloaking.
- Adding support for Private Click Measurement for direct response advertising, similar to how it works for in-app direct response advertising .
Text cursor color
On macOS Sonoma, the redesigned text cursor now uses the system accent color and matches iOS behavior. You can still customize the color with the caret-color CSS property.
Safari 17 adds support for vertical text recognition in images and videos.
Apple Pay via Payment Request API
You can now enable Apple Pay to be used in third-party iframes by setting the allow="payment" attribute. This “permissions policy” enables the Payment Request API on an iframe, allowing you to embed third-party payment handlers. If using this feature, be sure you also use the X-Frames-Options HTTP header to prevent your site from being embedded by malicious websites.
Authentication
Safari 17 adds support for largeBlob extension for passkeys. Websites can use the additional storage to save data that can later be retrieved when signing in with a passkey. These saved blobs are synced and shared along with passkeys.
We also are adding support for enterprise WebAuthn attestation for passkeys in iCloud Keychain. Managed devices can provide an attestation statement when creating passkeys, using a certificate provisioned through MDM.
Safari 17 adds support for preconnect via HTTP Early Hints.
Lockdown mode
Lockdown mode now:
- Disables IndexedDB.
- Disables the File API and FileReader API.
- Disables support for the <embed> element.
- Disables the Web Speech (Speech Synthesis) API.
- Disables the WebLocks API.
- Disables support for experimental APIs.
- Supports select web fonts.
Lockdown Mode is also now supported in WebKit on watchOS.
Safari 17 now lets you customize where extensions run with even more granularity.
First, Safari App Extensions now have the same per-site permissions model as Safari Web Extensions. It puts users in control over the browsing data they share with every extension they use in Safari.
Second, as an additional layer of control, Safari Extensions can be turned off in Private Browsing. Extensions that access browsing data, like browsing history or webpage contents, will be off by default in Private Browsing but can be allowed with a single toggle in Safari Settings.
Third, all Safari Extensions can be turned on or off per Safari Profile. You can imagine this being useful for turning on an extension used only for school or work in a relevant profile, but keeping it off everywhere else. Each profile runs a separate instance of the extension — meaning there are unique storage areas, background pages, service workers, and more. However, per-site permissions are shared across profiles, so an extension only needs to be granted once. If your extension leverages native messaging capabilities to communicate with a host app, it’s possible to distinguish between profiles to ensure your extension behaves correctly across profiles.
Learn more by watching What’s new in Safari extensions at WWDC23.
To learn even more about what’s in Safari 17 for web developers, including an extensive list of bug fixes, read the Safari 17 beta release notes .
You can test Safari 17 beta by installing the beta of macOS Sonoma, iOS 17, or iPadOS 17.
Or, if you’d like, you can try out Safari 17 beta on macOS Ventura or macOS Monterey by downloading the Safari 17.0 public beta , once it’s available later this summer. You will need to sign in using a free Apple ID to download. Note that installing Safari 17 beta will replace your existing Safari install with no way to revert to an earlier version.
We love hearing from you. Send a tweet to @webkit to share your thoughts on Safari 17.0 beta. You can find us on Mastodon at @[email protected] and @[email protected] . If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technologies or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features.
How to install the iOS 17 developer and public betas
Developer betas are now available to everyone, free of charge and easy to install, but public betas are more stable. either way, think twice before you proceed..
By Umar Shakir , Cameron Faulkner , and Barbara Krasnoff
Share this story
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/24008212/HT015_S_Haddad_ios_iphone_14_02.jpg)
Last month, the developer beta of iOS 17 hit — and it was accessible to everyone , non-developers included, for free. This month, the public beta has become available, and here we’re going to offer directions on how to install either on your iPhone or iPad once it’s available for your device.
Before we get started, a word of warning: beta software is inherently unfinished and may contain bugs. Apple’s public betas are generally more stable, but its developer betas are less so, and you should think carefully before installing either on any device you depend on. They also may not include all the features that will be in the final release. Your experience may differ from others, depending on the apps you use. And finally, if you do decide to install, we suggest backing up your device’s data in case things go badly.
What new features come with iOS 17?
The new iOS offers a wide range of cool new features . These include an interesting built-in journaling app , new safety features, a new nightstand mode, better contact cards, improved auto-correct and voice transcription, and live voicemail. Not to mention updates to stickers and AirDrop, keyboard updates, and the ability to be able to just say “Siri” without the extra “Hey!”
What devices support iOS 17?
iOS 17 betas (both the developer and public versions) work on the following devices:
- iPhone 14, iPhone 14 Plus, iPhone 14 Pro, iPhone 14 Pro Max
- iPhone 13, iPhone 13 Mini, iPhone 13 Pro, iPhone 13 Pro Max
- iPhone 12, iPhone 12 Mini, iPhone 12 Pro, iPhone 12 Pro Max
- iPhone 11, iPhone 11 Pro, iPhone 11 Pro Max
- iPhone XS, iPhone XS Max, iPhone XR
- iPhone SE (second generation or later)
It is not available for the iPhone X, iPhone 8, or iPhone 8 Plus.
How to install the iOS 17 Developer or Public Beta
Apple has made it easier than ever to install beta releases of iOS. Here’s what you do (this was done on an iPhone 11 running iOS 16):
- Apple will let you install its newest developer betas right now — for free
First, make sure that your device is running iOS 16.4 or later (by running Settings > General > About ). If not, update your software by going to Settings > General > Software Update and downloading the latest version of iOS 16.
Once that’s done:
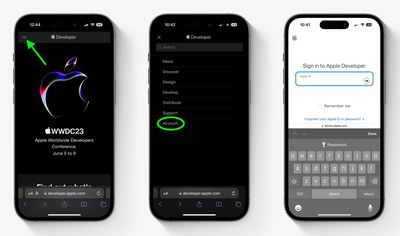
- For the public beta, head over to Apple’s beta software portal on your device’s Safari browser and sign up with the primary Apple ID you use on the device. If you want the developer beta, sign up on the developer site . If you’ve previously signed up, you can sign in and select Get started .
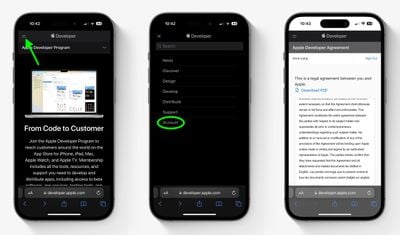
- If you’re signing in for the first time on eithe rsite, you need to enroll your Apple ID into Apple’s Beta Software Program. This involves agreeing to a lengthy set of terms and conditions. Did we mention this was at your own risk?
- Once you’ve agreed, you’re now done with enrollment — your Apple ID essentially becomes your beta pass.
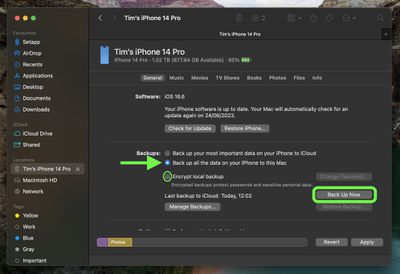
- Optional : if you’d like more info about the beta program, you can scroll down to review Apple’s information about providing feedback. Under Get Started , you can select Enroll your iOS device and be greeted with a reminder on how to create a backup of your device’s content onto a Mac in case you need to revert to a previous state.
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/24723750/apple_beta_1.jpeg)
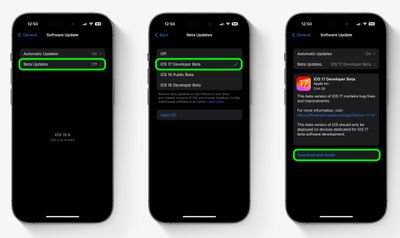
- Now go back to Settings > General > Software Update . You should now see a new Beta Updates option right under Automatic Updates . Select Beta Updates and check to make sure the correct Apple ID is at the bottom of the screen. If not, tap on the ID and select Use a different Apple ID .
- Select iOS 17 Developer Beta or iOS 17 Public Beta under Beta Updates .
- Once all that is done, go back one screen to Settings > General > Software Update . You should see your iOS 17 Beta update there; select Download and Install and follow the instructions from there.
Update July 12th, 2023, 1:14PM ET: This article was originally published on June 6th, 2023, and has been updated to include the public beta.
Tesla’s in its flop era
Anker’s 8-in-1 charging station is matching its lowest price to date, apple announces may 7th event for new ipads, an xbox vr headset is on the way, but it’s a ‘limited edition’ meta quest, why is windows 11 so annoying.
More from Tech
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/23925998/acastro_STK054_03.jpg)
The Nintendo Switch 2 will now reportedly arrive in 2025 instead of 2024
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/19336098/cwelch_191031_3763_0002.jpg)
The best Presidents Day deals you can already get
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/25289959/Command_Line_Site_Post_Dylan_Field_Figma.jpg)
Interview: Figma’s CEO on life after the company’s failed sale to Adobe
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/25289972/vudu.jpg)
Vudu’s name is changing to ‘Fandango at Home’
- Home New Posts Forum List Trending New Threads New Media Spy
- WikiPost Latest summaries Watched WikiPosts
- Support FAQ and Rules Contact Us
Downgrade Safari 17 beta for MacOs Ventura to Safari 16
- Thread starter XRC771
- Start date Aug 10, 2023
- Tags safari 17
- Sort by reaction score
macrumors newbie
- Aug 10, 2023
I installed the Safari 17 beta for MacOs Ventura last week but I've found some glitches that make my UX work unreliable. Is there a safe, clean way to revert back to Safari 16? Thank you
Sheepish-Lord
Macrumors 68020.
So you installed the Safari Technology Preview or developer beta? Not sure about the developer beta but the technology preview is just another Safari instance and the original Safari for that OS isn’t overwritten and should be on the system.
How to Download Safari 17 Beta for macOS Ventura and Monterey
macrumors 603
You could try the pkg for Monterey Code: https://swcdn.apple.com/content/downloads/56/49/042-23350-A_JCYHZX5B9V/vlcg65lklu0mf8tc146yexdmdf6e544f4x/Safari16.6MontereyAuto.pkg In case it fails, the current beta for Ventura Code: https://swcdn.apple.com/content/downloads/00/14/042-25444-1/blix4bwtgba2q2xw6ucjnkewz2bktrwtd5/Safari17.0VenturaAutoSeed.pkg
I've tried the installer pkg for Monterey and it installed a second version of Safari in Application. Even though it seems to run fine Safari Extensions keep disabling and are unusable. I'm a 1Blocker user and find it essential. They still function under Safari 17, not under the just installed Safari 16.6. Now it's even impossible to delete one of the two so I'm stuck with two malfunctioning instances of Safari.
Happily solved everything downloading MacOS Ventura installer from the App Store and installing it on top of my Ventura OS. It got rid of Safari beta and of the duplicated Safari instances. Maybe this can help someone with the same issue/need.
macrumors regular
- Aug 12, 2023
So the only way was to reinstall the whole OS? I stupidly tried the beta and tab groups are absolutely broken (this should not happen on a public beta, it's a main feature!!). Anyway, if the only way to go back is to reinstall the OS, then I think I will have to stick with this version of Safari until a new update.
- Aug 18, 2023
There is a new beta of Safari 17 on the Apple Developer site, which actually works with Facebook (so far).
Safari 17.0 18616.1.27.101.1 Code: https://swcdn.apple.com/content/downloads/12/55/042-32710-A_PPBNDYRU9C/z1je2lfnr9o5fmr6ybd8kwviwqjwz0ecjy/Safari17.0VenturaAutoSeed.pkg
- Aug 20, 2023
sabor said: So the only way was to reinstall the whole OS? I stupidly tried the beta and tab groups are absolutely broken (this should not happen on a public beta, it's a main feature!!). Anyway, if the only way to go back is to reinstall the OS, then I think I will have to stick with this version of Safari until a new update. Click to expand...
frenchcamp49er
Macrumors 6502a.
- Sep 11, 2023
XRC771 said: Happily solved everything downloading MacOS Ventura installer from the App Store and installing it on top of my Ventura OS. It got rid of Safari beta and of the duplicated Safari instances. Maybe this can help someone with the same issue/need. Click to expand...
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
How to Install iOS Beta Software Updates on iPhone
In a break from the past, Apple these days offers non-developers the opportunity to download beta software updates on their iPhones for free. Keep reading to learn how it's done.

In an unexpected change introduced in 2023, anyone who signs in to Apple's developer account website with their Apple ID gets free access to developer beta releases as well , even if they are not a paying member of Apple's Developer Program. This means anyone with an Apple ID can download and install new software betas without waiting for the public betas to launch.
Should I Install Developer Betas on My Device?
Before downloading a beta update, it's worth noting that Apple does not recommend installing beta software on your main iPhone, so if you have a secondary device, use that. This is beta software we are talking about, which means there are often bugs and issues that can prevent it from working properly or lead to other problems.
Make an Archived Backup of Your Device First
Before installing any beta, make sure to back up your iOS device using the following method, otherwise you won't be able to revert back to your previous device state if things go wrong.
- Plug your iPhone into your Mac using the supplied cable.
- Allow the accessory to connect by clicking Allow in the dialog prompt.
- Open a Finder window by clicking the Finder icon in the Dock.

- Tap Trust on your device when prompted, then enter your passcode to confirm.
- In the General tab, click the circle next to where it says Back up all of the data on your iPad to this Mac .
- If you want to encrypt the backup, check the box next to Encrypt local backup , then enter a password to protect your data.

When the backup is finished, you can find the date and time of the last backup in the General tab, just above the Manage Backups button. Remember that this backup will not be overwritten when you manually or automatically back up your iPhone in the future, so you can restore it at any time by using the Restore Backup... option in the same Finder screen.
How to Download iOS Developer Betas
The option to download and install iOS developer betas is already available for users who have previously enrolled on Apple's Beta Software Program . If you're currently enrolled to receive Public Betas, you can skip to step 6. Otherwise, let's start at the top:
- Open Safari on your iPhone and visit developer.apple.com .
- Tap the menu icon in the top-left corner of the page, then tap Account .

- Tap the top-left menu icon again, then tap Account .

- Make sure your iPhone is running the latest official public software release by going to Settings -> General -> Software Update . If it is, and you have just completed steps 1-5 to register a developer account, restart your iPhone. If it isn't, download and install the latest update to your device, then wait for it to restart.
- Now go back to Settings -> General -> Software Update .
- Tap Beta Updates . If you don't see the option, try switching off Download iOS Updates ( Automatic Updates -> Download iOS Updates ), then tap Back and it should appear.
- Select the developer beta in the list, then tap Back .

Future iOS Releases
As of writing (April 2024), Apple is currently developing iOS 17.5, which is limited on new outward-facing features, focusing primarily on changes in the European Union. For example, in the iOS 17.5 beta, app developers in the EU are able to add their iPhone apps to their website, so that users can download them directly without having to use the App Store.
The iOS 17.5 and iPadOS 17.5 betas also have updates to mobile device management and there are code changes suggesting Battery Health functionality could come to forthcoming iPads and that Apple will soon add alerts for third-party item trackers.
Looking further ahead, Apple is expected to release its first betas of iOS 18 and iPadOS 18 during its Worldwide Developers Conference in June 2024. For everything we expect to feature in Apple's next major software update, be sure to check out our dedicated iOS 18 roundup .
Get weekly top MacRumors stories in your inbox.
Popular Stories

Apple Reportedly Stops Production of FineWoven Accessories

PlayStation and SEGA Emulator for iPhone and Apple TV Coming to App Store [Updated]

iOS 17.5 Will Add These New Features to Your iPhone

Apple Announces 'Let Loose' Event on May 7 Amid Rumors of New iPads

Apple Vision Pro Customer Interest Dying Down at Some Retail Stores
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M3 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip expected.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.
Other Stories

6 hours ago by Tim Hardwick

8 hours ago by Tim Hardwick

9 hours ago by Tim Hardwick

11 hours ago by Tim Hardwick


IMAGES
VIDEO
COMMENTS
Now click through to the Safari Beta Downloads page. Under Safari 17, click View Details, then click the Safari 17 Beta DMG link to download the installation package applicable to your macOS ...
Safari 17.5 Beta Release Notes. To navigate the symbols, press Up Arrow, Down Arrow, Left Arrow or Right Arrow . 3 of 30 symbols inside <root> ... Safari 17 is available for iOS 17, iPadOS 17, macOS Sonoma, macOS Ventura, and macOS Monterey. Accessibility New Features. Added support for code ARIA role. (106621574)
Safari Technology Preview. Safari is the best way to experience the internet on iPhone, iPad, and Mac. Safari Technology Preview gives you an early look at upcoming web technologies on Apple platforms. Get the latest layout technologies, visual effects, developer tools, and more, so you can provide input on how they are implemented and deliver ...
Safari 17.5 Beta Release Notes. To navigate the symbols, press Up Arrow, Down Arrow, Left Arrow or Right Arrow ... Safari 17.2 is available for iOS 17.2, iPadOS 17.2, macOS Sonoma, macOS Monterey, and macOS Ventura. ... Fixed an issue where a blank window remains on screen after starting a download. (115457207) Fixed an issue where some login ...
If you want to install Safari 17 beta on your Mac, sign in with your Apple ID on the Apple Beta Software Program website and download the latest Safari beta build. One thing to keep in mind is ...
The Cupertino-based tech giant quietly started making beta versions of Safari 17 accessible for download as a separate wrap last month. Anyone using macOS Ventura or macOS Monterey can get Safari 17 even without needing to install the macOS Sonoma beta Previously, the only way to test out the experimental version of Safari was to install the ...
For those unaware, Safari for iOS 17, iPadOS 17, and macOS Sonoma introduces profiles, so you can separate work and personal bookmarks at different times of the day, alongside being able to secure a private window behind Touch ID and Face ID. This version of Safari is also available to older macOS versions, so you can try out these features ...
Reddit. Apple has released an update for Safari, bringing it to version 17, with users of macOS Ventura and macOS Monterey able to install it without needing to update to macOS Sonoma. Timed to ...
Apple Beta Software Program. Help make the next releases of iOS, iPadOS, macOS, tvOS, watchOS and HomePod software our best yet. As a member of the Apple Beta Software Program, you can take part in shaping Apple software by test-driving pre-release versions and letting us know what you think. Learn more about the next releases. iOS 17. iPadOS 17.
Now click through to the Safari Beta Downloads page. Under Safari 17, click View Details > Safari 17 Beta DMG link to download the installation package applicable to your macOS version. Once the package is downloaded to your Mac, double-click it and follow the onscreen instructions to complete the installation.
How to Download the Safari 17 Beta. Before we begin, it's important to note that the Safari 17 beta will replace the version of Safari that you're currently using on macOS Ventura or Monterey ...
Safari 17 Beta is the latest version of Apple's web browser, which was released on June 5, 2023. It includes many new features and improvements for web developers, especially for those who create Progressive Web Apps (PWAs). If you are not familiar with PWA, PWAs are web applications that offer a native app-like experience to users.
Access the download: once registered, visit the beta program website and search for the latest beta version of Safari 17. Click on Download and follow the instructions presented to you. Install the new Safari: It is worth mentioning that when installing Safari 17 beta, this version will replace the current Safari we have on our Mac. Let's ...
Safari 17.5 beta is available for iOS 17.5 beta, iPadOS 17.5 beta, visionOS 1.2 beta, macOS Sonoma, macOS Monterey, and macOS Ventura. Accessibility Resolved Issues. Fixed a bug preventing VoiceOver word echoing in some text fields. (122451549) (FB13592798) Animations Resolved Issues
Where can I download Safari 17 beta? In the notes it is stated that "Safari 17 beta is available for macOS Monterey, macOS Ventura, macOS Sonoma beta, iPadOS 17 beta, and iOS 17 beta." Where do I find the download link for macOS Ventura? This site contains user submitted content, comments and opinions and is for informational purposes only.
6. Find and click on the Safari Beta Downloads section. 7. Under "Safari 17", select "View Details". 8. Click on the link for the "Safari 17 Beta DMG" that matches your macOS version to start downloading. 9. Once downloaded, open the package. 10. Follow the prompts on your screen to finish the installation.
Safari 17 also brings support for @font-face size-adjust, which provides a way for you to normalize visual size when defining a font's use. Text transform. Safari 17 adds support for text-transform: full-width and full-size-kana, and adds support for multiple text-transform values.
Select Beta Updates and check to make sure the correct Apple ID is at the bottom of the screen. If not, tap on the ID and select Use a different Apple ID. Select iOS 17 Developer Beta or iOS 17 ...
Safari 17.5 Beta Release Notes. To navigate the symbols, press Up Arrow, Down Arrow, Left Arrow or Right Arrow . 3 of 30 symbols inside <root> ... Safari 17.3 is available for iOS 17.3, iPadOS 17.3, macOS Sonoma, macOS Monterey, and macOS Ventura. CSS Resolved Issues.
6. USA. Aug 16, 2023. #1. I installed the Safari 17 Beta on my 2017 MacBook running Ventura, and I have encountered several problems. Some sites (notably Facebook) freeze up (but no spinning color circle appears), and I can no longer log in to tiaa.org (Safari 16 on my iMac still works on that site). I regret installing this beta.
I've tried the installer pkg for Monterey and it installed a second version of Safari in Application. Even though it seems to run fine Safari Extensions keep disabling and are unusable. I'm a 1Blocker user and find it essential. They still function under Safari 17, not under the just installed Safari 16.6. Now it's even impossible to delete one ...
Safari 17.1 is available for iOS 17.1, iPadOS 17.1, macOS Sonoma, macOS Ventura, and macOS Monterey. Accessibility Resolved Issues. Fixed properly exposing the expanded state of <details> elements on iOS. (109684906) Fixed exposing column headers of cells within role="row" elements with display: contents to assistive technologies. (115190637)
Now go back to Settings -> General -> Software Update. Tap Beta Updates. If you don't see the option, try switching off Download iOS Updates ( Automatic Updates -> Download iOS Updates ), then tap ...