The Current State of Styling Scrollbars in CSS (2022 Update)
Your best bet for styling scrollbars in CSS, for as much cross-browser support as possible, is to use the special ::webkit prefixed scrollbar CSS properties (Chrome & Safari will need those for now) and the standardized scrollbar-width and scrollbar-color properties (for Firefox for now).
So a basic setup would look like this:

Using Custom Properties for Styling Scrollbars in CSS
You could DRY that up a bit with Custom Properties , like:
A Sass Mixin & Other Preprocessing Options
If you’re using Sass, you could abstract the usage like this, allowing for customization parameters:
You might think Autoprefixer could help deal with the vendor prefixing situation, but the syntaxes are so different that it doesn’t look like they are terribly interested and I don’t blame them.
If you are into the PostCSS thing, there is a postcss-scrollbar plugin though. The idea is that you write the standardized syntax and it makes the vendor prefixes versions to match. Meaning you’re limited in styling choices to what the spec provides, but that’s probably a smart move long-term anyway.
More Exotic Chrome & Safari Scrollbar Styles
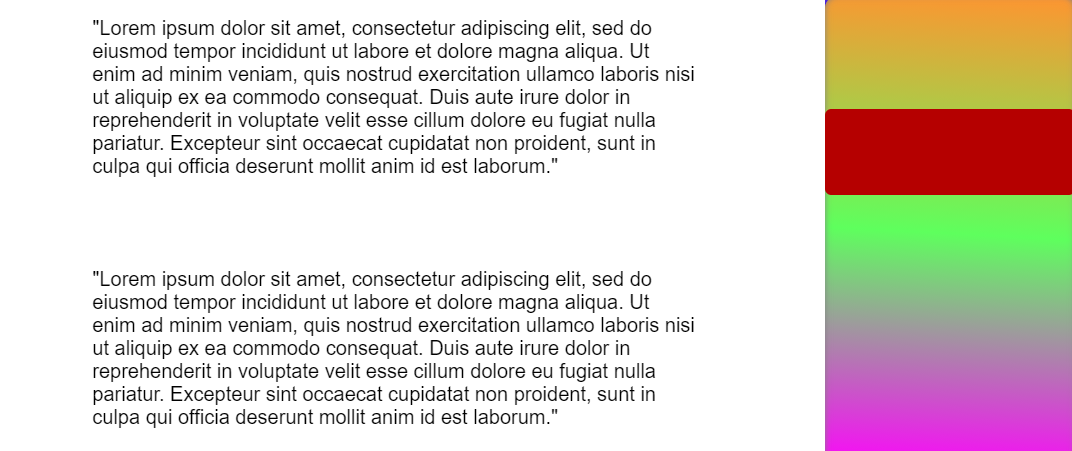
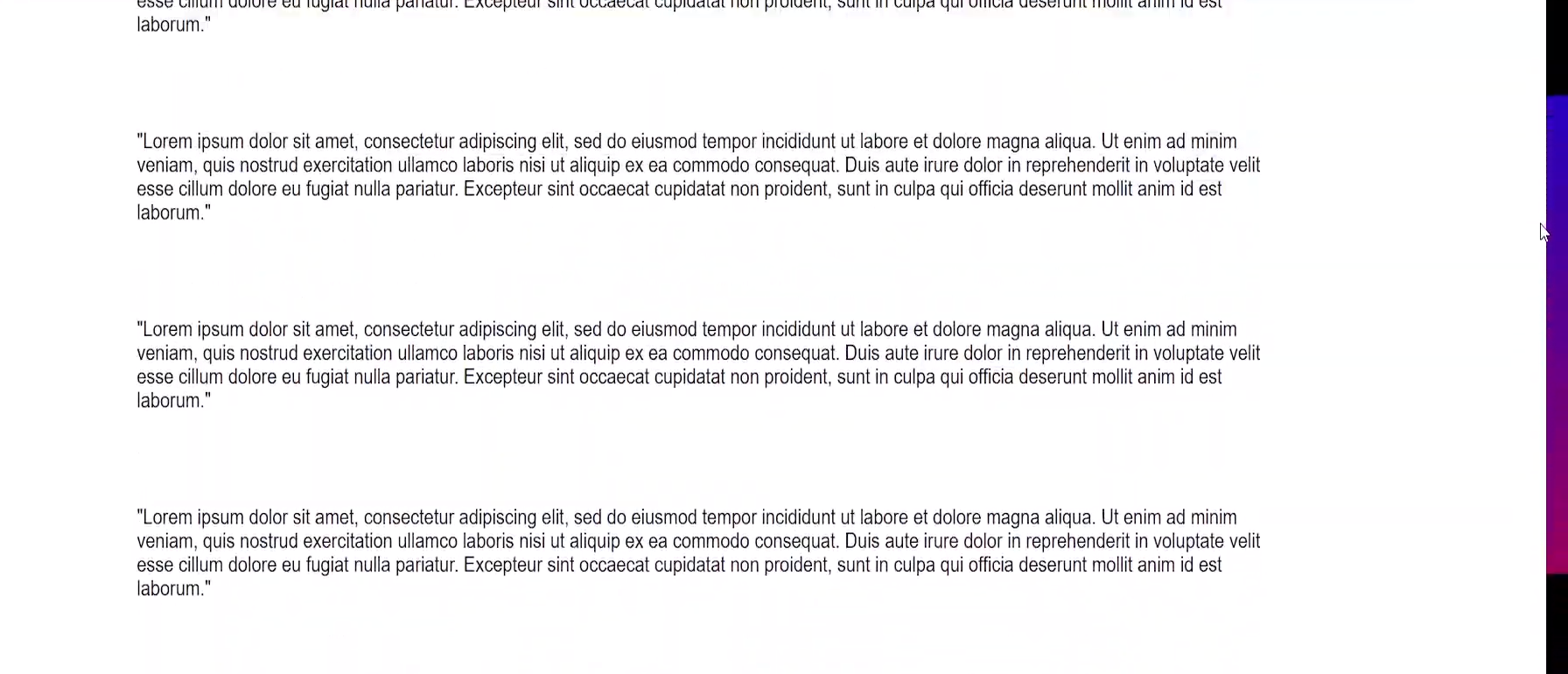
The non-standard ::-webkit- properties for styling scrollbars in CSS have much more styling possibility than the standardized properties. For example, I could make the width of a vertical scrollbar extremely wide, make the background track have inset shadows, and the foreground thumb have a gradient:
Here are a bunch more fancy styles that use the vendor-prefixed approach:
There are loads of them on CodePen to browse.
A JavaScript Approach to Styled Scrollbars
If styled scrollbars are a necessity and you need very detailed design control perfectly across browsers, then you’ll probably have to reach for a JavaScript solution. There must be dozens of libraries for that. I ran across simplebar and it looks like a pretty modern one with easy instantiation. Here’s a demo of that:
Here’s another one called simple-scrollbar :
Das Surma did a very fancy tutorial that creates a custom scrollbar that doesn’t actually require any JavaScript when scrolling (good for perf), but does require some JavaScript setup code.
Custom scrollbars are extremely rare and that’s mostly due to the fact that scrollbars are one of the remaining bits on the web that are pretty much unstylable (I’m looking at you, date picker). You can use JavaScript to build your own, but that’s expensive, low fidelity and can feel laggy. In this article, we will leverage some unconventional CSS matrices to build a custom scroller that doesn’t require any JavaScript while scrolling, just some setup code.
I’ll embed a copy here:
A Cross-Browser Demo of Custom Scrollbars
It’s fairly consistent across Chrome, Safari, and Firefox:
Here’s a screenshot of that in case you’re looking on mobile or something and can’t see these:

Note about Firefox on macOS
The scrollbar-width property will work no matter what, but the scrollbar-color property only works if you have “ Show scroll bars: Always” checked in General System Preferences.
The standard properties are scrollbar-color and scrollbar-width for styling the scrollbar itself, scrollbar-gutter is dealing with the space the scrollbar takes up which is a bit different to the non-standard things you are talking about.
The spec is here https://drafts.csswg.org/css-scrollbars-1/
I also documented the properties on MDN: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Scrollbars
It is likely that the scrollbar-gutter property will move into this spec from overflow ( http://tantek.com/2018/190/b1/scrollbar-gutter-move-to-css-scrollbars ).
This is why I have created fakescroll:
https://github.com/yairEO/fakescroll
mega lightweight easily customizable
Thanks for sharing this article. will be using above knowledge in my project of http://www.kamatsindia.com , http://www.baritonetech.com and other.
Keep up the good work.
I’ve been using niceScroll.js for years and recommend it. Only downside is you need to remember to remind it to check and resize whenever new content is added.
Hello, How do you change rail padding for a mobile device?
Perhaps you should first ask yourself why this is necessary. Just because you can doesn’t mean you should. You have 100% control of what is inside the viewport – yet that’s not enough? The confusion that can occur when altering a user’s application chrome gets filed under poor usability.
I back this 100%. I worry about the accessibility concerns involved with such modifications as well.
You have 100% control of what is inside the viewport But what about scrollbars within the viewport? Which is mostly what this article is about. Generally, people aren’t really interested in changing the look of the main window scrollbar, it’s the ones inside overflow:auto elements that cause the most pain, and should be able to be styled like any other control.
Just posted a comment about the scrollbar usability and accessibility in the Github of the Editors Draft of the “CSS Scrollbars Module Level 1” . * https://github.com/w3c/csswg-drafts/issues/1958#issuecomment-446737882 As far as I can see: much troubled water…
Also, the resize:xxxx; property runs into similar limitations that require similar workarounds.
CSS Scrollbar Styling Tutorial – How to Make a Custom Scrollbar

Have you ever visited a website with a custom scrollbar and wondered how they did it? After reading this article you will understand just about everything there is to know about customizing and styling scrollbars using CSS.
In this tutorial you will:
- Learn the native CSS properties available for styling a scrollbar in the browser
- Create four unique scrollbars using CSS
- Learn about some external libraries that give cross-browser support for custom scrollbars

Video Tutorial
If you prefer video tutorials to reading, you can watch instead. You can also use the video to leave comments/questions and post links to your own custom scrollbars using something like CodePen so others can see your work.
Pros and Cons of a Custom Scrollbar
Before jumping into the code, I think it's worth looking at some potential tradeoffs that come with creating a custom scrollbar for your website or app.
The upside is that it can give your website a chance to standout compared to the millions of websites using the browser default scrollbar. Anything that can make your website even a little bit more memorable to visitors will benefit you long term.
On the other hand, many UI designers believe that you should never interfere with "standardized" UI components like the scrollbar. If you modify your scrollbar too much, it may confuse people using your website or app.
If you are doing this for your own personal website you probably don't need to worry about it as long as you like how it looks.
On the other hand if you are thinking about implementing a custom scrollbar at work or some project where you want to make money, you should try A/B testing and make a data driven decision based on the results.
At the end of the day most of us are writing code to drive revenue for a business, so you always need to keep that in mind.
Getting Started
The first thing you need to do is create a basic layout so the page is large enough to actually show a scrollbar in your web browser:
Nothing fancy here, just a basic div container with the class name container for our layout, a header for a title, and a bunch of paragraphs with the class name para to fill out our page.
Here's the CSS to make things look a little fancier:
Your page should look something like this:

How to Create Custom Scrollbars with CSS
With our setup out of the way, we can jump into the fun part of the tutorial. The first part of this section will be learning the various CSS properties available to use for styling.
In the second part we'll implement four different types of scrollbars to give you some ideas for making your own scrollbars.
CSS properties available for styling scrollbars
Unfortunately we still don't have any standardized cross-browser support for styling scrollbars with CSS. Firefox and Webkit-based browsers like Chrome, Edge, and Safari have different properties for styling.
This tutorial will mainly focus on Webkit browsers, because they offer more options for styling, but we will briefly cover Firefox as well.
Webkit CSS styling properties for scrollbars
- ::-webkit-scrollbar – the entire scrollbar
- ::-webkit-scrollbar-track – the entire progress bar area of the scrollbar
- ::-webkit-scrollbar-thumb – the draggable section of the scrollbar
The below properties are available but are less commonly used:
- ::-webkit-scrollbar-button – the up/down buttons at each end of the scrollbar
- ::-webkit-scrollbar-track-piece – part of scrollbar not covered by the thumb
- ::-webkit-scrollbar-corner – bottom corner where horizontal and vertical scrollbars meet
Firefox CSS styling properties for scrollbars
There are currently two available CSS properties for styling scrollbars in Firefox
- scrollbar-width – controls width of scrollbar, with only two options available being auto or thin
- scrollbar-color – takes two colors which are used for the coloring of the thumb and track of the scrollbar in that order
Now that you know your options for customizing scrollbars, let's put it into practice with some examples.
Dark Theme Scrollbar
Dark theme websites are all the rage right now. Sticking with the default browser scrollbar could come off as jarring to users because it doesn't fit all that well with a dark themed website.
Let's use our newfound knowledge of CSS to create a dark theme scrollbar with a rounded border inspired by CSS Tricks' website:
The result is a little hard to see in the screenshot, but the track is black and the thumb is a darkish gray color.

Minimalist Scrollbar
For this example you'll be making a minimalist scrollbar. This type of scrollbar would work well if you are going for a simple, elegant style for your website.
The most important thing to note is that you have the ability to use hover and active pseudo-elements from CSS to further style your scrollbar. In this case the scrollbar will turn a darker gray when you hover and drag on the thumb.
The result:

Patterned Scrollbar
In this section, the focus is on using a repeating linear gradient to create a pattern effect on our scrollbar track. The same could be done for the scrollbar thumb as well.
Another thing to notice is that you can style the scrollbar thumb with a border, which you can use to create a number of cool effects. In this case I made the background color of the thumb transparent so that you can see the scrollbar track pattern as we scroll.

"Animated" Gradient Scrollbar
This example uses a linear gradient and a trick with box shadow to make it look like the scrollbar is changing color as you move up and down the page. What's really happening is that the background of the scrollbar track is being revealed beneath the thumb.
It works because the box-shadow takes up all the space of the scrollbar except for where the thumb is. Because the thumb is transparent the gradient color of the background shows through.

Custom Scrollbar Limitations and Alternatives
There are clearly some problems with creating custom scrollbars. The first would be the lack of cross-browser support. Other issues would be the lack of ability to add transitions or animations to the scrollbar and the fact your custom scrollbar won't appear on mobile devices.
An alternative is hiding the default scrollbar and using a library, but this may effect performance when used as main scrollbar for your page. And there are other potential usability issues because these libraries rely on JavaScript to imitate the native scrollbar behavior.
Below I'll go over two popular open-source libraries for making scrollbars.
SimpleBar Library
As the name tells you, SimpleBar is all about making it easy to create custom scrollbars. The only real downside here is that it doesn't support usage as the main scrollbar for your website or for table, text area, or select HTML elements.
The main purpose of SimpleBar would be for creating custom scrollbars for things like dynamic chat applications or any other type of internal page element where you want scrolling.
Overlay Scrollbars Library
Overlay Scrollbars is very similar to SimpleBar but has the added benefit of supporting the HTML body element. This means that you can use it for the main scrollbar of your website in addition to all the other features you would expect like cross-browser and mobile support.
Hopefully this article gave you a solid understanding of how styling CSS scrollbars works.
If you have any questions you can leave a comment on the YouTube video and I'll try to help you out. Also feel free to leave links to your own designs so other people can check them out.
Link to GitHub repo: https://github.com/renaissanceengineer/css-scrollbar-tutorial
Read more posts .
If you read this far, thank the author to show them you care. Say Thanks
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
- Start Monitoring for Free
Guide to styling CSS scrollbars

The default browser scrollbar works fine in most cases. However, leaving it as is can make even the most beautiful websites look incomplete and unpolished. By styling the scrollbar, you can create a more visually appealing site that better aligns with your brand or design. In this tutorial, we’ll explore a few different ways to style CSS scrollbars.

Jump ahead:
Introduction to scrollbars
Styling scrollbars in chrome, edge, and safari, scrollbar pseudo-class selectors, styling scrollbars in firefox, styling scrollbars for more cross-browser support.
The scrollbar is a frequently overlooked element in web design. While it may seem like a small detail, it plays an essential role in website navigation. The default scrollbar is often dull and might look out of place, detracting from the overall aesthetics. Fortunately, you can easily customize the scrollbar using CSS. To do so, you’ll need to write two sets of CSS rules to cover Webkit browsers, like Chrome, Edge, Safari, and Firefox .
Before diving into the code, let’s make sure we understand the structure of a scrollbar. Knowing this is helpful when styling it with CSS because you can use different properties to target specific parts of the scrollbar. Below are the elements that make up a scrollbar:
- Thumb: The movable part of the scrollbar that represents the current position of the content. It can be clicked and dragged to scroll the content up or down
- Track: The area of the scrollbar that the thumb moves along. It represents the entire length of the content
- Arrow buttons: Located at the top and bottom of the scrollbar track, the arrow buttons can be clicked to scroll the content
- Scrollbar borders: The lines that surround the scrollbar element
- Scrollbar corner: The intersection between the vertical and horizontal scrollbars when both are present
Webkit browsers allow scrollbar styling using pseudo-elements like :: -webkit-scrollbar , ::-webkit-scrollbar-button , ::-webkit-scrollbar-thumb , ::-webkit-scrollbar-track , and more. Each of these targets different parts of the scrollbar, as listed above. The CodePen below shows an example of a styled scrollbar using the pseudo-elements above:
See the Pen webkit scrollbar style by Taminoturoko Briggs ( @tammibriggs ) on CodePen .
In the code above, we’ve displayed both the vertical and horizontal scrollbars, but in most cases, we’d only display one. To do so, we can modify the overflow property, which is responsible for the visibility of the scrollbar, to either overflow-x or overflow-y , depending on which axis we will display the scrollbar. However, for the example above, this wouldn’t be enough unless we make the image responsive by setting its width and height to 100% .
To create a more customized design, you can target specific elements of a scrollbar and apply styles to them by adding a pseudo-class to each pseudo-element . Below are some of the most common pseudo-classes:
- :horizontal : Used to style the horizontal scrollbar differently from the vertical scrollbar. For example, you can set a different width or color for the horizontal scrollbar
- :vertical : Used to style the vertical scrollbar differently from the horizontal scrollbar
- :decrement : Applies to the arrow buttons at the beginning of the scrollbar. It is used to style the decrement button or the up arrow for a vertical scrollbar and the left arrow for a horizontal scrollbar
- :increment : Applies to the arrow button at the end of the scrollbar. It is used to style the increment button or the down arrow for a vertical scrollbar and the right arrow for a horizontal scrollbar
- :start : Applies to the first buttons and first track piece of the scrollbar, which are at the top or left side of a vertical or horizontal scrollbar, respectively
- :end : Applies to the last track piece of the scrollbar, which are at the bottom or right side of a vertical or horizontal scrollbar, respectively
Below is an example that uses all the pseudo-classes above except :horizontal to give the vertical scrollbar a different look:
See the Pen webkit scrollbar vertical pseudo-class by Taminoturoko Briggs ( @tammibriggs ) on CodePen .
The example below uses the :horizontal pseudo-class to insert a shadow onto the horizontal scrollbar’s track:
See the Pen webkit scrollbar horizontal pseudo-class by Taminoturoko Briggs ( @tammibriggs ) on CodePen .
While the Webkit specifications for styling a scrollbar work fine at the time of writing, W3C has officially abandoned this specification and it is expected to be phased out gradually.
Firefox doesn’t offer any advanced styling methods like the Webkit browsers. At the time of writing, only scrollbar-width and scrollbar-color are available, which is the standard as specified by W3C CSS Scrollbars . These properties can be used to style a scrollbar’s width, thumb, and track color:
When styling a scrollbar, combining the Webkit and W3C CSS Scrollbars specifications is recommended to cover more browsers:
In WebKit browsers, rules that aren’t recognized will be ignored, and the browsers will apply the -webkit-scrollbar rules. On the other hand, in Firefox browsers, rules that aren’t recognized will be ignored as well, and the browsers will apply the CSS scrollbars rules. Therefore, the scrollbar will retain its styling in more browsers. Although the downside is that there are no advanced styling methods in Firebox like in Webkit, you might be able to style the scrollbars to look exactly the same.
Styling a scrollbar makes a site look more polished. It can also help differentiate a brand or product by incorporating its color scheme or logo into the scrollbar design. However, it is recommended not to style your scrollbar too far from its original look and feel so as not to make it unfamiliar to users and reduce the user experience. I hope you enjoyed this article, and be sure to leave a comment if you have any questions. Happy coding!
Is your frontend hogging your users' CPU?
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket .

LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — start monitoring for free .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)

Stop guessing about your digital experience with LogRocket
Recent posts:.

Radix UI adoption guide: Overview, examples, and alternatives
Radix UI is quickly rising in popularity and has become an excellent go-to solution for building modern design systems and websites.

Understanding the CSS revert-layer keyword
In this article, we’ll explore CSS cascade layers — and, specifically, the revert-layer keyword — to help you refine your styling strategy.

Exploring Nushell, a Rust-powered, cross-platform shell
Nushell is a modern, performant, extensible shell built with Rust. Explore its pros, cons, and how to install and get started with it.

Exploring Zed, an open source code editor written in Rust
The Zed code editor sets itself apart with its lightning-fast performance and cutting-edge collaborative features.
Leave a Reply Cancel reply

Styling Scrollbars with CSS in Most Modern Browsers

The CSS scrollbar property is not standard. Chrome, Safari, and Microsoft Edge use the WebKit engine with the -webkit-scrollbar prefix pseudo-element for styling scrollbars. Firefox also allows styling with a few options, including scrollbar width and color.
Below, we'll talk about how to create custom CSS scrollbars for your website using rules for WebKit browsers, namely Google Chrome and Microsoft Edge.
- What is a Scrollbar?
Most websites today include more content than can fit in the client area of a browser window.
A scrollbar is a graphical tool that allows users to navigate web page's contents in their entirety.
There are two types of scrollbars:
- Vertical scrollbars : Used to navigate up and down on your web page. This is the most common type of scrollbar used on web pages.
- Horizontal scrollbars : Used to navigate left and right on your web page. Not very common unless your pages navigate sideways instead of up and down. This can be confusing in a lot of cases and doesn't work well for responsive design and mobile user experiences.
Scrollbars can either be controlled by clicking and dragging with your mouse cursor, rotating your mouse wheel, or with the up and down arrows on your keyboard.
Scrollbars are not limited to just the browser's client area. Tables, div's, and other HTML elements can contain scrollbars for navigation within their content areas, as well!
- Styling Scrollbars with CSS
This can be accomplished by using a set of pseudo-elements. There are many combinations of pseudo-elements, selectors, and properties you can define to customize them any way you want.
The best part is it's extremely easy once you get the hang of all the different parts that make up a scrollbar, and you won't have to create any additional HTML code containing scrollbar elements for these CSS rules to work since they're actually part of the browser window, not the web page.
The scrollbars are displayed according to whatever CSS properties you set for them. By default, the browser will show a scrollbar container on the right side of the browser window and will be disabled if the content doesn't stretch past the length of the screen.
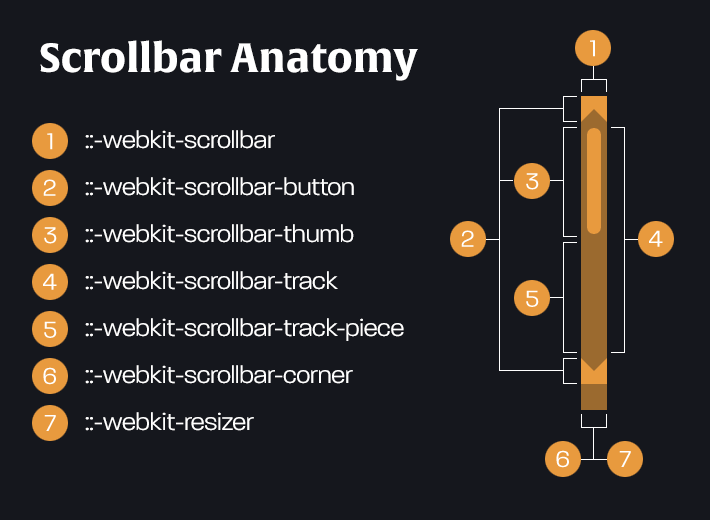
Here's a graphical representation of the anatomy of a scrollbar:

Now, let's dive into each of the pseudo-elements and their customization possibilities. As mentioned previously, this will work for Google Chrome and Microsoft Edge browsers. This will also work in Safari desktop browsers with the -webkit prefix. We'll discuss Firefox a bit later.
The below code samples will use the same CSS rules from the image you saw above so you can get a clear understanding of how the CSS pseudo-elements and properties tie together visually and written out.
- Styling Scrollbars with ::-webkit-scrollbar
The entire scrollbar container. Here, you can determine the width of a vertical scrollbar container and height of a horizontal scrollbar container. You can define both sizes in a single definition:
- Styling Scrollbar Buttons with ::-webkit-scrollbar-button
The buttons of the scrollbar. The scrollbar buttons are not shown by default in most modern browsers but are something you can add for extra navigation control. The user can click one of these buttons to move a small amount of pixels up or down the screen.
The buttons were a feature more prominently used in the old days of internet browsing. Scrolling is more easily accomplished with the scroll wheel on your mouse nowadays, but the option is still available for websites that wish to show the extra controls.
You can either configure the buttons to display a single up and down button in the scrollbar: The up button above the scrollbar thumb, and the down button below it:
Or you can customize to have the up and down buttons grouped together, once above the scrollbar track, and once below it:
Additionally, you can add arrows to your scrollbar buttons so users know how to navigate through your content. The below code snippet shows an example of how you can scroll using an up and down button in a vertical scrollbar using simple CSS definitions:
Each of the values in the border-color property represents a side of the button in which you want to show a different color. Square buttons will show a triangular arrow if you specify a color in a single side, like in the code sample above.
- Styling Scrollbar Thumbs with ::-webkit-scrollbar-thumb
The draggable scrolling handle. If you click and hold this handle with your mouse cursor, you can drag the scrollbar thumb up and down in a vertical scrollbar, or left and right in a horizontal scrollbar, and the page will scroll with the movement of your mouse. Releasing the mouse button will stop the scroll animation.
- Styling Scrollbar Tracks with ::-webkit-scrollbar-track
The track of the scrollbar. This acts as a progress bar, showing how far down, or across, in the web page you are.
In this portion of the scrollbar, we'll simply set the background color so we can differentiate the actual draggable scrollbar node from its background track:
- Styling Scrollbar Track Pieces with ::-webkit-scrollbar-track-piece
The part of the track that's not covered by the thumb. I generally set this to the same color as the web page like the code snippet below. But it's your site that you're building, so play around with this and do what's best for your design aesthetic.
- Styling Scrollbar Corners with ::-webkit-scrollbar-corner
The bottom-right corner of the scrollbar, where both vertical and horizontal scrollbars meet.
Since I generally don't allow horizontal navigation on any of my websites (I just feel it's bad design practice to do so), I generally hide this from view. But you can also set it to any background color you like:
- The Resizer Pseudo-Element: ::-webkit-resizer
The draggable resizing handle that appears in the bottom-right corner of some elements, like textarea elements. The styling for this works similarly to the ::-webkit-scrollbar-corner pseudo-element, so the same example above should work here, as well.
- Scrollbar Pseudo-Class Selectors
You can dive deeper into each of the pseudo-elements rules by adding additional pseudo-class selectors. We used a few of these in the examples above, so let's break down each of the options available:
- :horizontal - CSS rules defined in this pseudo-class will apply to any scrollbar features that contain a horizontal orientation.
- :vertical - CSS rules defined in this selector will apply to any scrollbar features that contain a vertical orientation.
- :decrement - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not the view's position will be decremented (up on a vertical scrollbar, and left on a horizontal scrollbar).
- :increment - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not the view's position will be incremented (down on a vertical scrollbar, and right on a horizontal scrollbar).
- :start - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not the objects will be placed before the scrollbar thumb.
- :end - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not the objects will be placed after the scrollbar thumb.
- :single-button - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not a single button will appear above and below the scrollbar track. Up and down buttons for vertical scrollbars and left and right buttons for horizontal scrollbars.
- :double-button - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not a group of buttons will appear above and below the scrollbar track. Up and down buttons for vertical scrollbars and left and right buttons for horizontal scrollbars.
- :no-button - This pseudo-class applies to scrollbar track pieces only and indicates whether or not buttons will appear above, below, or next to the scrollbar track, depending on the scrollbar's orientation.
- :corner-present - This pseudo-class indicates whether or not the scrollbar corner will be present.
- Styling Scrollbars in Firefox
Firefox doesn't have any advanced styling methods like Google Chrome or Microsoft Edge browsers. However, you're still able to customize scrollbar width, as well as thumb and track color.
- scrollbar-width : Sets the width of the scrollbar. The default vault is auto . You can also set this to thin for a much thinner (almost invisible) scrollbar.
- scrollbar-color : Here, you set two hexadecimal color values. The first value is the scrollbar thumb color, and the second value is the scrollbar track color.
Here's an example showing the two properties in action.
Note that the properties are wrapped in an html element selector. This is standard for Firefox scrollbar styling. If you want to styling specific elements with a horizontal or vertical overflow, then you can do so by changing the element selector to your liking.
- Hiding Scrollbars with CSS
You can also hide a browser window or child container's scrollbars with either of the following CSS rules:
overflow-x hides the horizontal scrollbar and overflow-y hides the vertical scrollbar.
To hide both vertical and horizontal scrollbars within a container with only one line of code, you can use the overflow property:
In this example, you've learned how to style scrollbars using CSS with a variety of different examples broken down into each piece of the scrollbar element.
Experiment and have fun with it! There are a lot of different styling methods you can use for scrollbars with CSS, and playing around with the different pseudo-classes, selectors, properties calls for a whole new level of excitement with CSS.
Daniel Porrey
Add a comment, table of contents.

Styling Scrollbars
Mar 19, 2009
by Dave Hyatt
@hyatt_dave
WebKit now supports styling of the scrollbars in overflow sections, listboxes, dropdown menus and textareas. For those who want to skip the article and just go right to the source, here is an example .
Here is a screenshot for those not running a recent enough WebKit:
The scrollbar pseudo-element indicates that an object should use a custom scrollbar. When this pseudo element is present, WebKit will turn off its built-in scrollbar rendering and just use the information provided in CSS.
The width and height properties on the scrollbar element indicate the width of the vertical scrollbar and the height of the horizontal scrollbar. Percentages can be specified for these values as well, in which case the scrollbar will consume that percentage of the viewport area.
A scrollbar consists of scrollbar buttons and a track. The track itself is further subdivided into track pieces and a thumb. The track pieces represent the areas above and below the thumb.
In addition the scrollbar corner can now be styled, as well as the resizer used by resizable textareas.
Here is a complete list of all the new pseudo-elements. All of these pseudo-elements must be prefixed with -webkit- .
Each of these objects can be styled with borders, shadows, background images, and so on to create completely custom scrollbars that will still honor the settings of the operating system as far as button placement and click behavior.
The following pseudo classes have been introduced and can be applied to the pseudo-elements.
:horizontal – The horizontal pseudo-class applies to any scrollbar pieces that have a horizontal orientation.
:vertical – The vertical pseudo-class applies to any scrollbar pieces that have a vertical orientation.
:decrement – The decrement pseudo-class applies to buttons and track pieces. It indicates whether or not the button or track piece will decrement the view’s position when used (e.g., up on a vertical scrollbar, left on a horizontal scrollbar).
:increment – The increment pseudo-class applies to buttons and track pieces. It indicates whether or not a button or track piece will increment the view’s position when used (e.g., down on a vertical scrollbar, right on a horizontal scrollbar).
:start – The start pseudo-class applies to buttons and track pieces. It indicates whether the object is placed before the thumb.
:end – The end pseudo-class applies to buttons and track pieces. It indicates whether the object is placed after the thumb.
:double-button – The double-button pseudo-class applies to buttons and track pieces. It is used to detect whether a button is part of a pair of buttons that are together at the same end of a scrollbar. For track pieces it indicates whether the track piece abuts a pair of buttons.
:single-button – The single-button pseudo-class applies to buttons and track pieces. It is used to detect whether a button is by itself at the end of a scrollbar. For track pieces it indicates whether the track piece abuts a singleton button.
:no-button – Applies to track pieces and indicates whether or not the track piece runs to the edge of the scrollbar, i.e., there is no button at that end of the track.
:corner-present – Applies to all scrollbar pieces and indicates whether or not a scrollbar corner is present.
:window-inactive – Applies to all scrollbar pieces and indicates whether or not the window containing the scrollbar is currently active. (In recent nightlies, this pseudo-class now applies to ::selection as well. We plan to extend it to work with any content and to propose it as a new standard pseudo-class.)
In addition the :enabled, :disabled, :hover and :active pseudo-classes also work with scrollbar pieces.
The display property can be set to none in order to hide specific pieces.
Margins are supported along the axis of the scrollbar. They can be negative (so that the track can for example be inflated to cover the buttons partially).
The linked example above provides a very complex scrollbar that has all of the OS X scrollbar behaviors (double buttons, an inactive look, track overlapping the buttons, etc.) as well as many of the Windows Vista scrollbar behaviors (hover effects, unique pressed looks above and below the track, etc.).

How to color the browser scrollbar across browsers
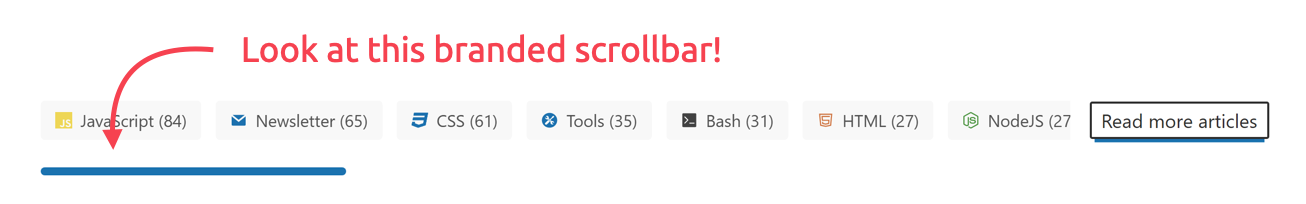
As a Firefox user, I rarely see colorful scrollbars, which led me to conclude that it's still impossible to style the scrollbar across all browsers. I was wrong; today I learned that you can color the scrollbar in desktop Chrome, Edge, Safari and (!) Firefox.
Styleable scrollbar pseudo-elements in Safari, Chrome and Edge
WebKit and Chromium browsers allow scrollbar styling with a hand full of ::-webkit pseudo-elements:
- ::-webkit-scrollbar
- ::-webkit-scrollbar-button
- ::-webkit-scrollbar-thumb
- ::-webkit-scrollbar-track
- ::-webkit-scrollbar-track-piece
- ::-webkit-scrollbar-corner
- ::-webkit-resizer
Add shadows, make them bigger, do your thing! This post only covers scrollbar coloring, though. But if you want to learn more about the WebKit/Chromium implementation, find more info in the webkit-scrollbar MDN docs .
In short: two pseudo-elements do the trick to color a scrollbar in Chrome/Edge/Safari and make it match your website design!

So what about Firefox? And shouldn't there be a standard for scrollbar styling?
The scrollbar styling spec to the rescue
It turns out there is one! Today I learned about the CSS Scrollbars Styling Module Level 1 spec . It defines the scrollbar-color and scrollbar-width CSS properties. And as it turns out, Firefox supports these for a while!
Here's the current overall browser support.
The scrollbar styling options are limited using these two properties, but on the flipside, you only need a one-liner (and no pseudo-element fiddling) to color your scrollbar!
The scrollbar-color CSS property comes with two things to consider, though.
First, on macOS, scrollbar-color only takes effect when "Always show scroll bars" is enabled on an operating system level . If this setting is turned off, you'll see the usual grey scroll bars that only appear when you scroll (boooooh!).
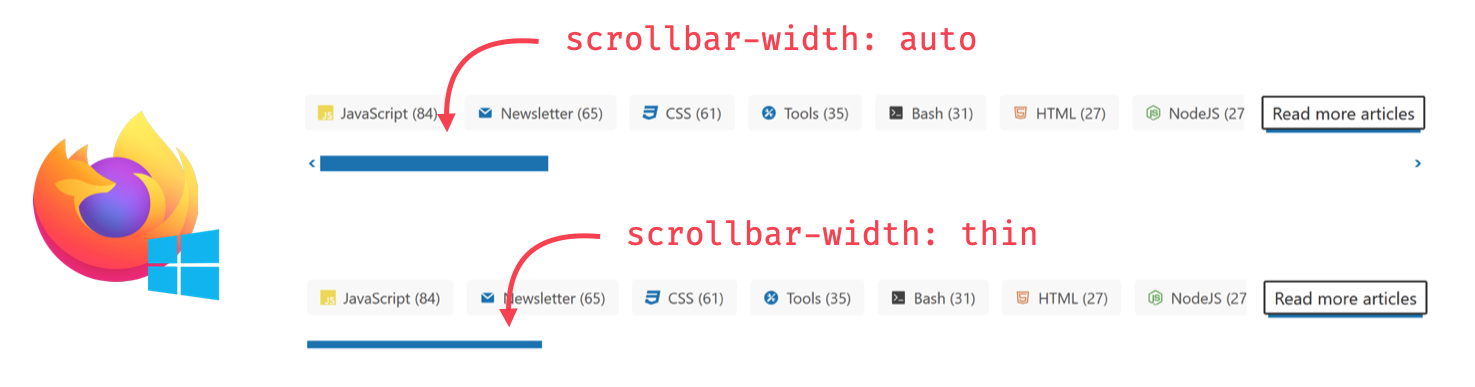
Second, as a Mac user, I'm used to very subtle scrollbars. When I'm on a Windows machine, I'm always surprised how "present" they are. And when the scrollbars are colored, they stand out even more!
This case is where another CSS property comes into play: scrollbar-width . This property accepts a thin value that makes Windows scrollbars almost look good!

And that's it: if you want to match your scrollbars with your design across desktop Chrome, Edge, Safari and Firefox, use a mix of vendor-prefixed ( ::-webkit-scrollbar ) and standardized ( scrollbar-color ) CSS properties.
Here's the CSS I just added to this site (Oct 2021) to color the scrollbars.
Happy coloring!

About Stefan Judis
Frontend nerd with over ten years of experience, freelance dev, "Today I Learned" blogger , conference speaker , and Open Source maintainer .
Related Topics
Related articles.
- Reveal an image with smart padding
- Auto-margin works with absolute positioned elements
- The death of custom media queries
- Fading out text with CSS
- CSS only "scroll-to-top"
How TO - Custom Scrollbar
Learn how to create a custom scrollbar with CSS.
Custom Scrollbars
Note: Custom scrollbars are not supported in Firefox or in Edge, prior version 79.
How To Create Custom Scrollbars
Chrome, Edge, Safari and Opera support the non-standard ::-webkit-scrollbar pseudo element, which allows us to modify the look of the browser's scrollbar.
The following example creates a thin (10px wide) scrollbar, which has a grey track/bar color and a dark-grey (#888) handle:
This example creates a scrollbar with box shadow:
Scrollbar Selectors
For webkit browsers, you can use the following pseudo elements to customize the browser's scrollbar:
- ::-webkit-scrollbar the scrollbar.
- ::-webkit-scrollbar-button the buttons on the scrollbar (arrows pointing upwards and downwards).
- ::-webkit-scrollbar-thumb the draggable scrolling handle.
- ::-webkit-scrollbar-track the track (progress bar) of the scrollbar.
- ::-webkit-scrollbar-track-piece the track (progress bar) NOT covered by the handle.
- ::-webkit-scrollbar-corner the bottom corner of the scrollbar, where both horizontal and vertical scrollbars meet.
- ::-webkit-resizer the draggable resizing handle that appears at the bottom corner of some elements.

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
- Español – América Latina
- Português – Brasil
- Tiếng Việt
Scrollbar styling
Use the scrollbar-width and scrollbar-color properties to style scrollbars.

Introduction
From Chrome version 2 it's been possible to style scrollbars with the ::-webkit-scrollbar-* pseudo-elements . This approach works fine in Chrome and Safari, but was never standardized by the CSS Working Group.
What did get standardized are the scrollbar-width and scrollbar-color properties, part of the CSS Scrollbars Styling Module Level 1 Specification . These properties are supported as of Chrome 121.
Browser Support
Scrollbars 101
Anatomy of a scrollbar.
At the minimum a scrollbar consists of a track and a thumb. The track is the area in which the thumb can move. The track represents the entire scroll distance. The thumb represents the current position within the scrollable region. As you scroll, it moves within the track. The thumb is often also draggable.
Scrollbars can have more parts than just the thumb and track, though. For example, a scrollbar could have one or more buttons to increment or decrement the scroll offset. The parts that make up a scrollbar are determined by the underlying operating system.

Classic and overlay scrollbars
Before looking at how to style scrollbars, it’s important to understand the distinction between two types of scrollbar.
Overlay scrollbars
Overlay scrollbars are floating scrollbars rendered on top of content underneath. They are not shown by default but only while you are actively scrolling. To keep the content underneath visible they are often semi-transparent, but that’s up to the operating system to decide. While interacting with them, their size may also vary.

Classic scrollbars
Classic scrollbars are scrollbars that are placed in a dedicated scrollbar gutter . The scrollbar gutter is the space between the inner border edge and the outer padding edge. These scrollbars are usually opaque (not transparent) and take away some space from the adjacent content.

The scrollbar-color and scrollbar-width properties
Giving scrollbars color with scrollbar-color.
The scrollbar-color property lets you change the color scheme of scrollbars. The property accepts two <color> values. The first <color> value determines the color of the thumb, and the second one the color to use for the track.
When using an overlay scrollbar, the color of the track has no effect by default. However, upon hovering the scrollbar, the track will show.
To use the default rendering provided by the operating system, use auto as its value.
Changing the size of the scrollbar with scrollbar-width
The scrollbar-width property lets you choose a narrower scrollbar, or even to hide the scrollbar completely without affecting scrollability.
Accepted values are auto , thin , and none .
- auto : The default scrollbar width as provided by the platform.
- thin : A thin variant of scrollbar provided by the platform, or a custom scrollbar thinner than the default platform scrollbar.
- none : Effectively hides the scrollbar. The element is still scrollable though.
It is not possible to use a <length> such as 16px as the value for scrollbar-width .
When using an overlay scrollbar, the thumb only gets drawn while you are actively scrolling the scrollable area.
Supporting older browser versions
To cater for browser versions that don’t support scrollbar-color and scrollbar-width , it’s possible to use both the new scrollbar-* and ::-webkit-scrollbar-* properties.
Note that when you set the width or height of ::-webkit-scrollbar , an overlay scrollbar is always displayed, effectively turning it into a classic scrollbar.
To keep the illusion, you can choose to only change the colors when hovering the scroller.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2024-01-17 UTC.
How to Fix iOS Scrollbar Always Visible with CSS

The scrollbar is an important element of the user interface that allows users to navigate through a long list or content on a web page. In iOS devices, the default behavior of the scrollbar is to hide it when the user stops scrolling.
However, in some cases, it may be necessary to keep the scrollbar always visible to improve the user experience. In this article, we will discuss the issue of iOS scrollbar always hiding and provide solutions to fix it using CSS.
Why iOS Scrollbar Not Always Visible?
The issue with iOS scrollbar is that it hides automatically when the user stops scrolling. This behavior may cause usability problems for some users, especially those with visual impairments. If the user cannot see the scrollbar, they may not be able to find the content they are looking for, leading to frustration and a poor user experience.
How do I make the scroll bar always visible in CSS?
To fix the issue of the iOS scrollbar hiding, we can use CSS to force the scrollbar to always be visible.
There are several methods to achieve this, including the use of -webkit-scrollbar CSS properties, JavaScript, and custom scrollbar libraries.
Method 1: Using -webkit-scrollbar CSS Properties
The -webkit-scrollbar CSS properties are a set of properties that allow you to customize the appearance of the scrollbar. To keep the scrollbar always visible on iOS devices, we can use the following CSS code:
In the above code, we set the width and height of the scrollbar, the background color of the scrollbar track, and the color and border radius of the scrollbar thumb. We also set the minimum height of the scrollbar thumb to 50px to keep it always visible on iOS devices.
Method 2: Always Show Scrollbar on Safari iOS 13
If you are using the iOS 13 and want to apply the scrollbar on specify div then this method is perfect for you. We will utilizes the -webkit-appearance property to achieve the desired effect.
The HTML code consists of two div elements. The outer div element has a class of scrollbar , and the inner div element has a class of scrollbar-child .
To customize the appearance of the scrollbar, we use the ::-webkit-scrollbar , ::-webkit-scrollbar-track , and ::-webkit-scrollbar-thumb pseudo-elements to target various parts of the scrollbar.
We set the width and height of the scrollbar, the height of the track, and the background , border-radius , and box-shadow of the thumb to achieve the desired look.
Method 3: Using JavaScript
Another way to keep the scrollbar always visible on iOS devices is to use JavaScript. The following code demonstrates how to achieve this using jQuery:
In the above code, we use the scroll event to detect when the user is scrolling. We then set the -webkit-overflow-scrolling and overflow-y CSS properties of the body element to ‘auto’ and ‘scroll’, respectively, to force the scrollbar to always be visible. Finally, we reset the scrollTop property to maintain the scroll position.
Method 4: Using Custom Scrollbar Libraries
There are several custom scrollbar libraries available that allow you to customize the appearance and behavior of the scrollbar, including keeping it always visible on iOS devices. Some popular libraries include PerfectScrollbar, SimpleBar, and OverlayScrollbars.
In this article, we discussed the issue of the iOS scrollbar always hiding and provided solutions to fix it using CSS. We demonstrated three methods to achieve this, including using -webkit-scrollbar CSS properties, JavaScript, and custom scrollbar libraries. By keeping the scrollbar always visible, we can improve the user experience and make it easier for users to navigate through long lists or content on web pages.
You Might Be Interested In:
Ashfaq Ahmed
Ashfaq Ahmed is a freelance WordPress developer and owner of codeconvey.com. I developed modern and highly interactive websites. I always focus on improving my development and design skills.
Leave a Comment Cancel reply
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
scrollbar-gutter
Limited availability.
This feature is not Baseline because it does not work in some of the most widely-used browsers.
- See full compatibility
- Report feedback
The scrollbar-gutter CSS property allows authors to reserve space for the scrollbar, preventing unwanted layout changes as the content grows while also avoiding unnecessary visuals when scrolling isn't needed.
An element's scrollbar gutter is the space between the inner border edge and the outer padding edge, where the browser may display a scrollbar. If no scrollbar is present, the gutter will be painted as an extension of the padding.
The browser determines whether classic scrollbars or overlay scrollbars are used:
- Classic scrollbars are always placed in a gutter, consuming space when present.
- Overlay scrollbars are placed over the content, not in a gutter, and are usually partially transparent.
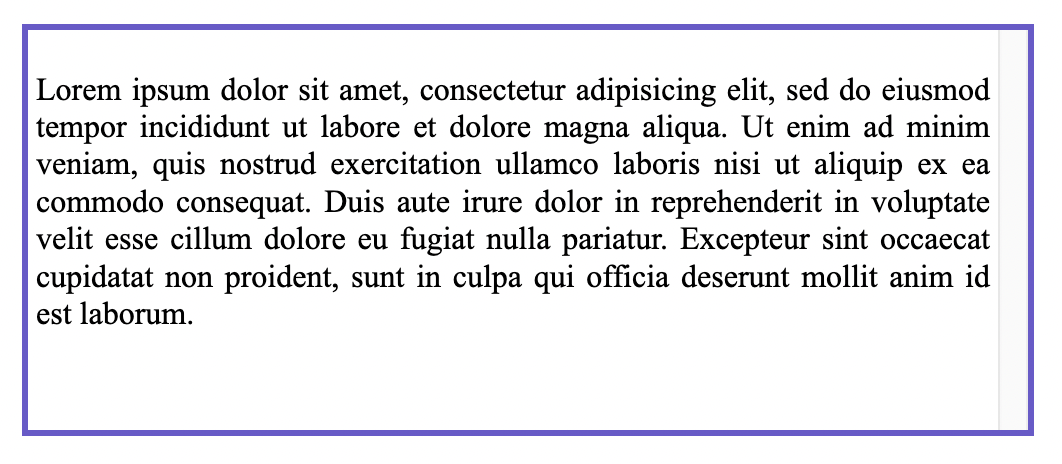
The initial value. Classic scrollbars create a gutter when overflow is scroll , or when overflow is auto and the box is overflowing. Overlay scrollbars do not consume space.
When using classic scrollbars, the gutter will be present if overflow is auto , scroll , or hidden even if the box is not overflowing. When using overlay scrollbars, the gutter will not be present.
If a gutter would be present on one of the inline start/end edges of the box, another will be present on the opposite edge as well.
Formal definition
Formal syntax.
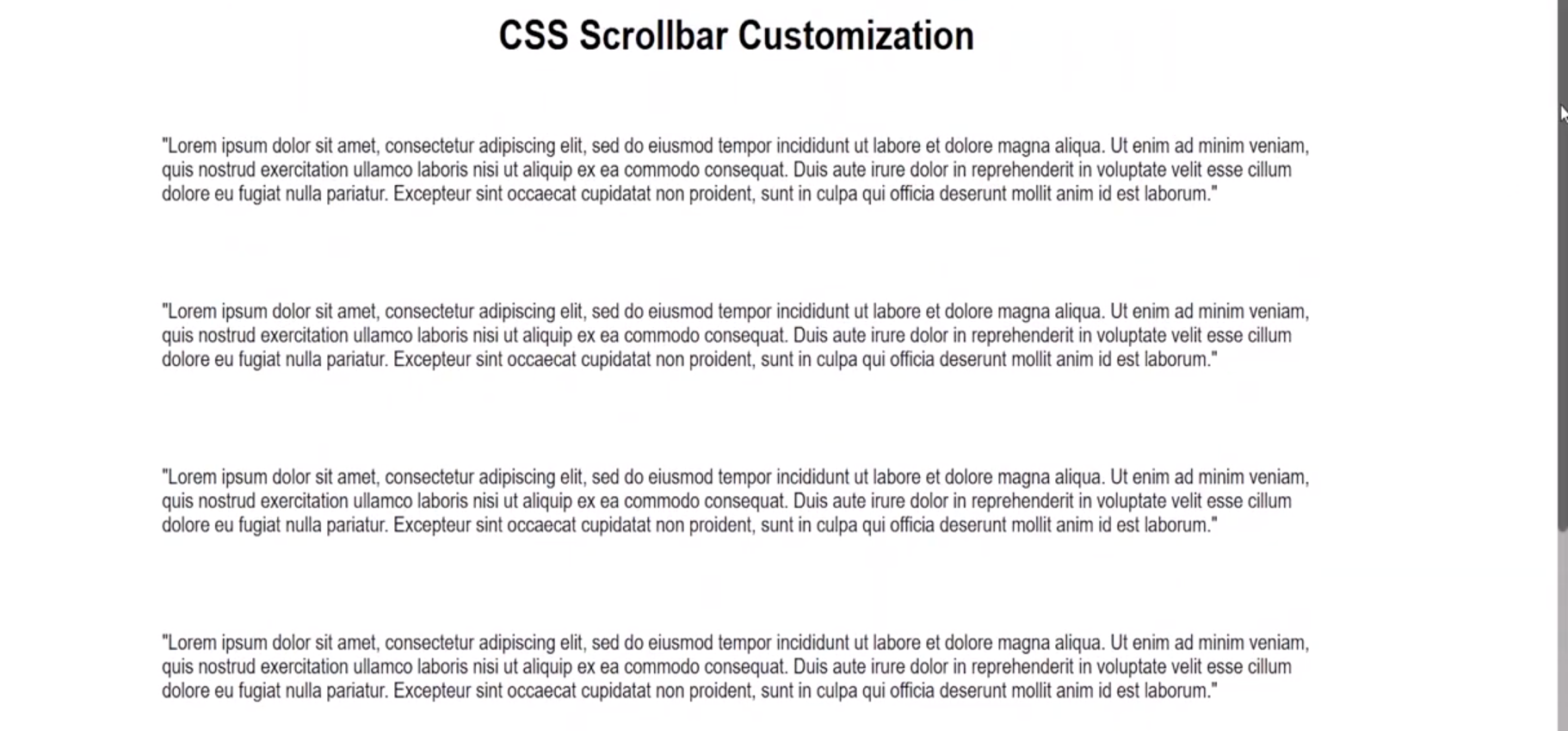
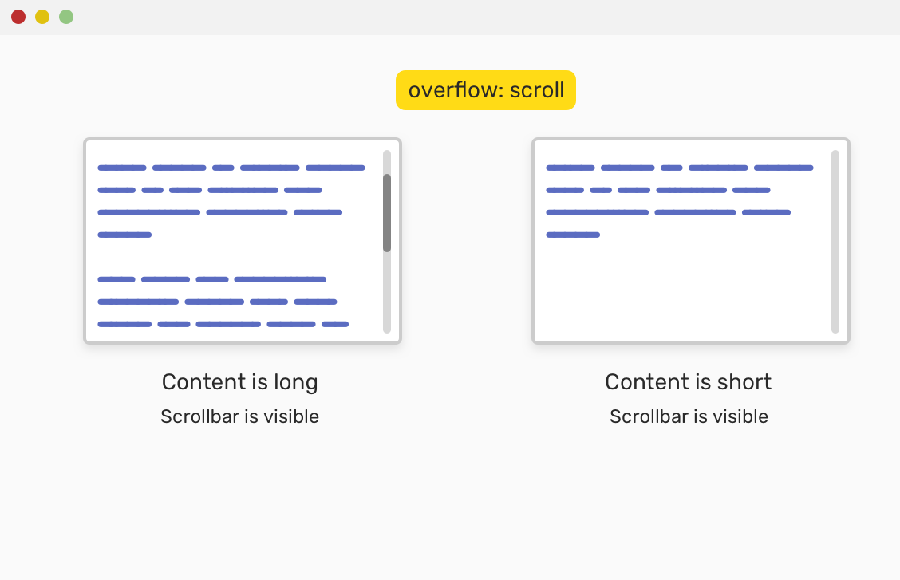
The examples below show how the different values for the scrollbar-gutter property would affect a scrollable div element ( .container ) with one or more paragraphs contained within.
Note: In the images for the examples, the user's system settings are set to classic scrollbars (always shown).
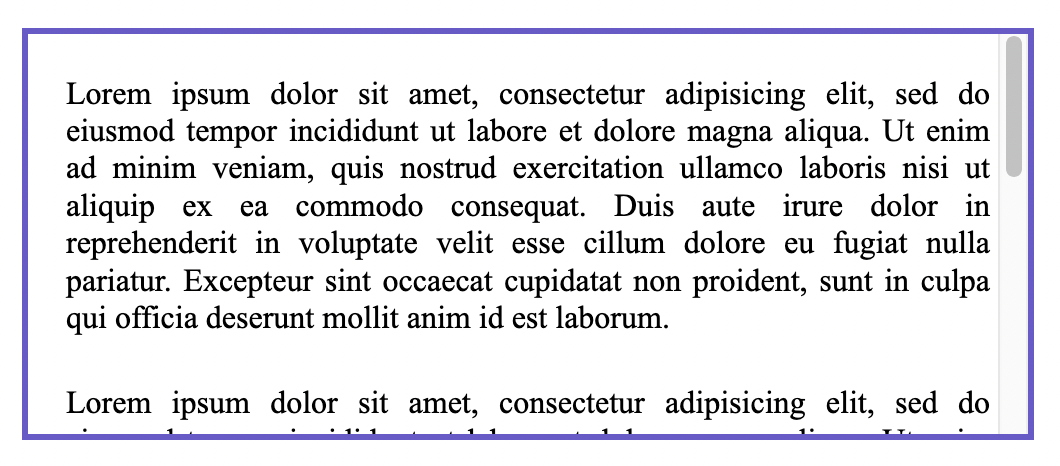
Prevent unneeded layout changes as the content growing or shrinking causes the scrollbar to appear/disappear, a space is reserved for it.

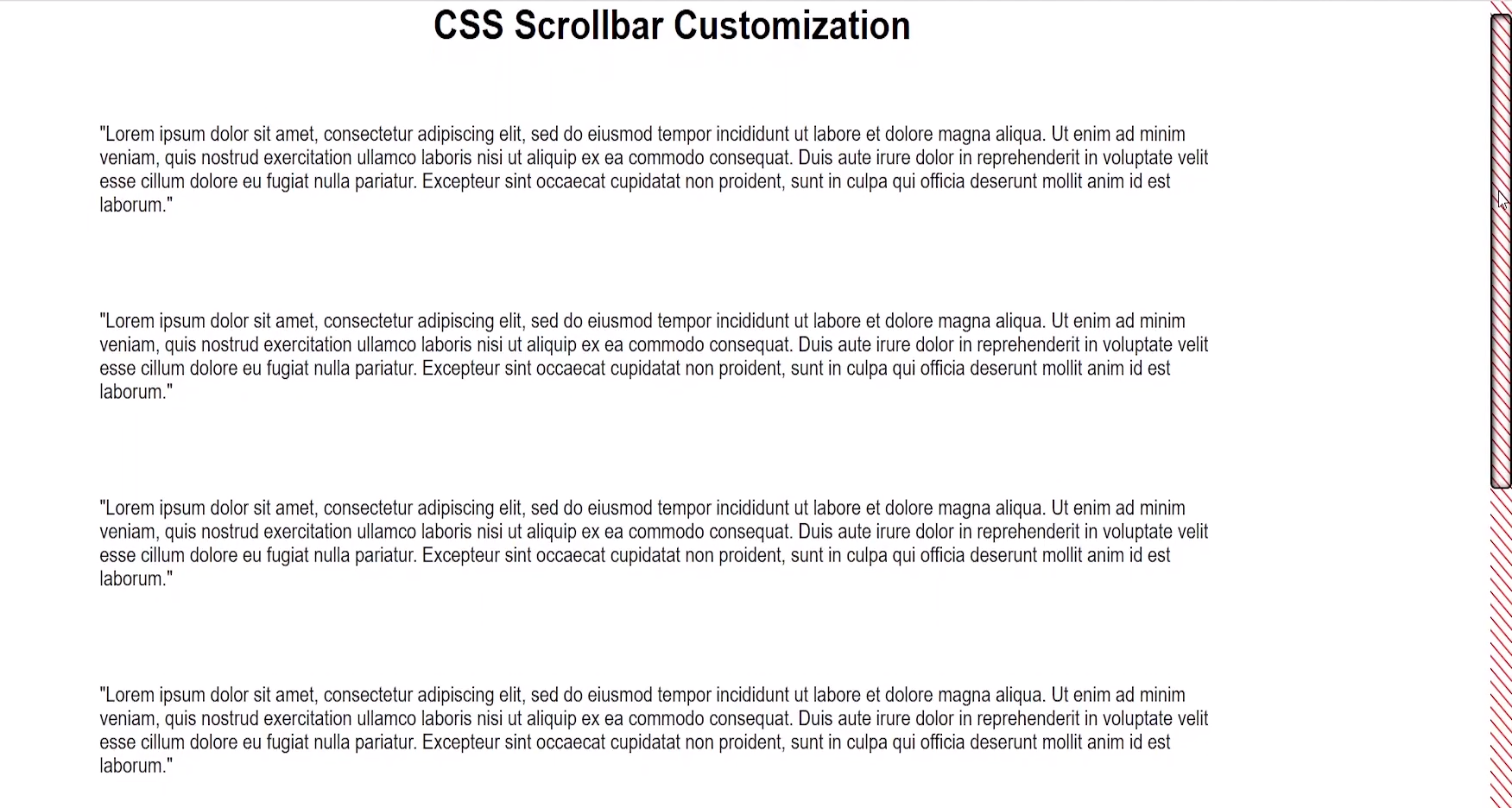
Add symmetric spacing to both sides of the box so the content is centered:

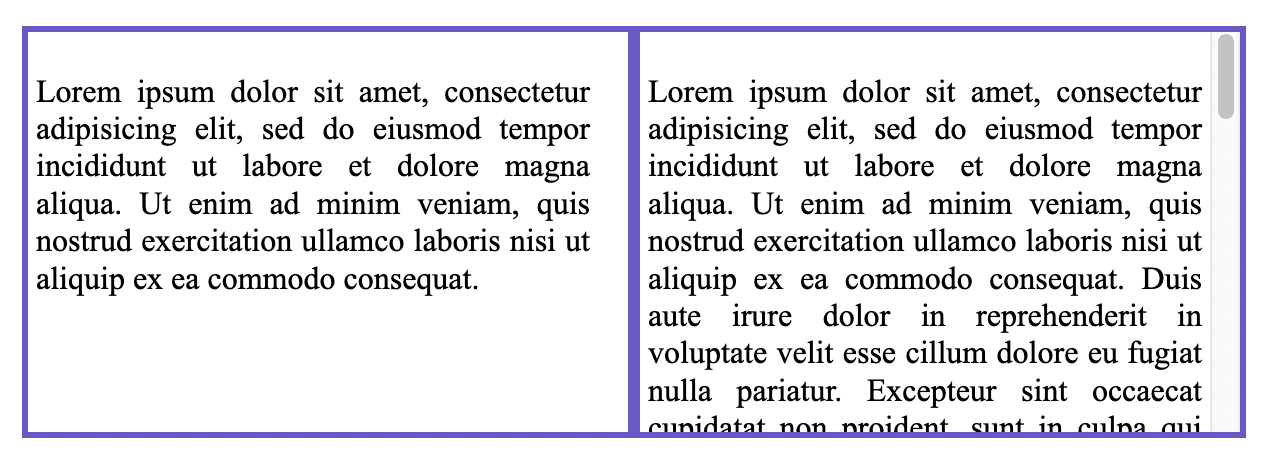
Align the contents of a non-scrolling element and a scrolling one adjacent to it: This example shows two divs side by side. The one on the left has no scroll, but the one on the right does. Both have scrollbar-gutter applied, which also reserves space for the div on the left which doesn't have scrollable content. This is a good technique to use to keep the width of content consistent.

Overlay scrollbars
For reference, this image shows the same div as above, but with the user's system settings set to overlay scrollbars. Note here the scrollbar will only show when the user is scrolling and on top of the content, so no space is reserved for it and the scrollbar-gutter property has no effect.

Specifications
Browser compatibility.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- CSS overflow module
- CSS scrollbars styling module
- scrollbar-width
- scrollbar-color

IMAGES
VIDEO
COMMENTS
More Exotic Chrome & Safari Scrollbar Styles. The non-standard ::-webkit-properties for styling scrollbars in CSS have much more styling possibility than the standardized properties. For example, I could make the width of a vertical scrollbar extremely wide, make the background track have inset shadows, and the foreground thumb have a gradient:
Currently, styling scrollbars for Chrome, Edge, and Safari is available with the vendor prefix pseudo-element -webkit-scrollbar. Here is an example that uses ::-webkit-scrollbar, ::-webkit-scrollbar-track, and ::webkit-scrollbar-thumb pseudo-elements: Here is a screenshot of the scrollbar that is produced with these CSS rules: This code works ...
The ::-webkit-scrollbar CSS pseudo-element affects the style of an element's scrollbar when it has scrollable overflow.. The scrollbar-color and scrollbar-width standard properties may be used as alternatives for browsers that do not support this pseudo-element and the related ::-webkit-scrollbar-* pseudo-elements (see Browser compatibility).
Make sure you set the below property to auto, for webkit-scrollbar to work in IOS, -webkit-overflow-scrolling: auto !important; !important is required, only if you are overriding some predefined library CSS. else, -webkit-overflow-scrolling: auto; would work. answered Oct 16, 2018 at 6:50. Sasi Kumar M.
Firefox and Webkit-based browsers like Chrome, Edge, and Safari have different properties for styling. This tutorial will mainly focus on Webkit browsers, because they offer more options for styling, but we will briefly cover Firefox as well. ... Another thing to notice is that you can style the scrollbar thumb with a border, which you can use ...
By styling the scrollbar, you can create a more visually appealing site that better aligns with your brand or design. In this tutorial, we'll explore a few different ways to style CSS scrollbars. Jump ahead: Introduction to scrollbars; Styling scrollbars in Chrome, Edge, and Safari; Scrollbar pseudo-class selectors; Styling scrollbars in Firefox
Chrome, Safari, and Microsoft Edge use the WebKit engine with the -webkit-scrollbar prefix pseudo-element for styling scrollbars. Firefox also allows styling with a few options, including scrollbar width and color. ... In this example, you've learned how to style scrollbars using CSS with a variety of different examples broken down into each ...
CSS scrollbars styling. Limited availability. The CSS scrollbars styling module defines properties that you can use for visual styling of scrollbars. You can customize the width of the scrollbar as required. You can also customize the color of the scrollbar track, which is the background of the scrollbar, and the color of the scrollbar thumb ...
The width and height properties on the scrollbar element indicate the width of the vertical scrollbar and the height of the horizontal scrollbar. Percentages can be specified for these values as well, in which case the scrollbar will consume that percentage of the viewport area. A scrollbar consists of scrollbar buttons and a track.
Safari, Apple's default browser, provides its own set of CSS selectors to customize the scrollbar. Here are the selectors specific to Safari: ::-webkit-scrollbar: Targets the scrollbar as a whole.
And that's it: if you want to match your scrollbars with your design across desktop Chrome, Edge, Safari and Firefox, use a mix of vendor-prefixed ( ::-webkit-scrollbar) and standardized ( scrollbar-color) CSS properties. Here's the CSS I just added to this site (Oct 2021) to color the scrollbars. /* Firefox */ html { scrollbar-color: blue ...
For webkit browsers, you can use the following pseudo elements to customize the browser's scrollbar: ::-webkit-scrollbar the scrollbar. ::-webkit-scrollbar-button the buttons on the scrollbar (arrows pointing upwards and downwards). ::-webkit-scrollbar-thumb the draggable scrolling handle. ::-webkit-scrollbar-track the track (progress bar) of ...
Setting Up the Project. First, create index.html and style.css files, and open the current directory with your code editor. You'll need to include the style.css file in the HTML file. You can type out the above HTML code or just copy and paste into your HTML file. Firstly, we set the .scrollbar (class) width, height, background-color, then ...
So, select the scrollbar with the -webkit- prefix and define the width of the scrollbar. It will set the thickness of the scrollbar. You can define the custom value for the CSS width property (that we defined 15px) according to your needs. /* scrollbar width */. ::-webkit-scrollbar {.
The scrollbar-color and scrollbar-width properties Giving scrollbars color with scrollbar-color. The scrollbar-color property lets you change the color scheme of scrollbars. The property accepts two <color> values. The first <color> value determines the color of the thumb, and the second one the color to use for the track..scroller { scrollbar-color: hotpink blue; }
Method 1: Using -webkit-scrollbar CSS Properties. The -webkit-scrollbar CSS properties are a set of properties that allow you to customize the appearance of the scrollbar. To keep the scrollbar always visible on iOS devices, we can use the following CSS code: /* Set the width and height of the scrollbar */. ::-webkit-scrollbar {.
This additional rule using scrollbar-color sets the scrollbar color to transparent, effectively hiding it. This should work on iOS devices to hide the scrollbar. Be sure to include this rule with any existing rules you have. scrollbar-color: transparent transparent;
scrollbar-gutter. The scrollbar-gutter CSS property allows authors to reserve space for the scrollbar, preventing unwanted layout changes as the content grows while also avoiding unnecessary visuals when scrolling isn't needed. An element's scrollbar gutter is the space between the inner border edge and the outer padding edge, where the browser ...
29. +250. Assuming you are using iOS5.0 or later, I think you have to use the following: -webkit-overflow-scrolling: auto (this is default style) auto: One finger scrolling without momentum. The other available style is. -webkit-overflow-scrolling: touch. touch: Native-style scrolling.