- Skip to main content
- Select language
- Skip to search

translate()
The translate() CSS function repositions an element in the horizontal and/or vertical directions. This transformation is defined by a vector whose coordinates define how much it moves in each axis.

Using a single axis translation
Combining y-axis and x-axis translation, document tags and contributors.
- CSS Function
- CSS Transforms
- NeedsCompatTable
- CSS Reference
- Español – América Latina
- Português – Brasil
- Tiếng Việt
Finer grained control over CSS transforms with individual transform properties
Transform elements with the translate , rotate , and scale properties

The CSS transform property
To apply transforms to an element, use the CSS transform Property . The property accepts one or more <transform-function> s which get applied one after the other.
The targeted element is translated by 50% on the X-axis, rotated by 30 degrees, and finally scaled up to 120%.
While the transform property does its work just fine, it becomes a bit tedious when you want to alter any of those values individually.
To change the scale on hover, you must duplicate all functions in the transform property, even though their values remain unchanged.
The individual transform properties
Shipping with Chrome 104 are individual properties for CSS transforms. The properties are scale , rotate , and translate , which you can use to individually define those parts of a transformation.
By doing so, Chrome joins Firefox and Safari which already support these properties.
Browser Support
Rewriting the preceding transform example with the individual properties, your snippet becomes this:
Order matters
One key difference between the original CSS transform property and the new properties is the order in which the declared transformations get applied.
With transform , the transformation functions get applied in the order they’re written–from left (outside) to right (inside).
With the individual transformation properties, the order is not the order in which they are declared. The order is always the same: first translate (outside), then rotate , and then scale (inside).
That means both of the following code snippets give the same result:
In both cases the targeted elements will first be translated by 50% on the X-axis, then rotated by 30deg , and finally scaled by 1.2 .
If one of the individual transform properties are declared along with a transform property, then the individual transforms get applied first ( translate , rotate , and then scale ) with the transform last (inside). More details are in the spec that defines how the transformation matrix should be calculated .
The main reason these properties were added is to make animations easier. Say you want to animate an element as follows:
Using transform
To implement this animation using transform , you’d have to calculate all in-between values for all defined transformations, and include those in each keyframe. For example, to do a rotation at the 10% mark, the values for the other transformations must be calculated as well, because the transform property needs all of them.
The resulting CSS code becomes this:
Using individual transform properties
With individual transform properties this becomes much easier to write. Instead of dragging all transformations from keyframe to keyframe, you can target each transform individually. You also no longer need to calculate all those in-between values.
Using individual transform properties and several keyframes
To make your code modular you can split up each sub-animation into its own set of keyframes.
Thanks to this split you can apply each separate set of keyframes as you like because the transform properties–which now have become individual properties–no longer overwrite each other. Above that you can give each transformation a different timing without needing to rewrite the whole lot.
Performance
Animations using these new properties are just as efficient as animations of the existing transform property.
Animations of translate , rotate , and scale run on the compositor the same way that animations of transform do, so they’re good for animation performance in the same way that transform is .
These new properties also work with the will-change property. In general, it’s best to avoid overusing will-change by using it on the minimum number of elements needed, and for as short an amount of time as reasonably possible. But it’s also good to be as specific as possible. For example, if you’re using will-change to optimize an animation with the rotate and filter properties, you should declare this using will-change: rotate, filter . This is slightly better than using will-change: transform, filter in a case where you’re animating rotate and filter , because some of the data structures that Chrome creates in advance when you use will-change are different for transform versus rotate .
Part of the Newly interoperable series
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2022-08-02 UTC.
CSS Individual Transform Properties
Dec 14, 2020
by Antoine Quint
CSS Transforms appeared on the Web along with CSS Animations and CSS Transitions to add visual effects and motion on the Web. Those technologies have been a staple of the Web platform and Web developers’ toolkit for well over a decade. In fact, the CSS transform property first shipped in Safari all the way back in July 2008 when iPhone OS 2.0 shipped. You can find some historical posts about initial support in WebKit from October 2007, and another post from July 2009 focusing on 3D transforms when CSS Transforms shipped in Mac OS X Leopard.
And now, there is some news in the world of CSS Transforms: individual transform properties are enabled by default in Safari Technology Preview 117 . This means that, as in Firefox and Chrome Canary, you can now use the new translate , rotate and scale CSS properties to specify what have so far been functions of the transform property, including 3D operations.
Using these properties is simple and should make Web developers feel right at home. Consider these two equivalent examples:
But why would you use these new properties over the transform property? One reason is convenience, as you might deem it simpler to write scale: 2 rather than transform: scale(2) when all you intend to do is scale an element.
But I think the main draw here is that you are now free to compose those various transform properties any way you see fit. For instance, you can easily write a CSS class to flip an element using the scale property without worrying that you might override other transform-related properties:
Your flipped class will work just fine even if a rotate or transform property applies a rotation to the element.
This feature also comes in handy when animating transforms. Let’s say you’re writing an animation that scales an element up over its entire duration but also applies a rotation for the second half of that animation. With the transform , property you would have had to pre-compute what the intermediate values for the scale should have been when the rotation would start and end:
While this may not look like such a big deal when you look at it, making any further changes to those keyframes would require recomputing those values. Now, consider this same animation written with the individual transform properties:
You can easily change the keyframes and add other properties as you like, leaving the browser to work out how to correctly apply those individual transform properties.
But that’s not all; there is also the case where you want separate animations to apply to an element at the same time. You could split out this single set of keyframes into two different sets and tweak the timing instead:
Now keyframes applying to transforms are not only easier to author, but you can better separate the timing and the keyframes by composing multiple transform animations. And if you are a seasoned CSS Animations developer, you’ll know how important this can be when you factor in timing functions.
Additionally, animating the new individual transform properties retains the same great performance as animating the transform property since these properties support hardware acceleration.
But what about the transform property? How does it relate to those new individual transform properties?
First, remember that the transform property supports transform functions that are not represented as individual transform properties. There are no equivalent CSS properties for the skew() , skewX() and skewY() functions and no property equivalent to the matrix() function.
But what happens when you specify some of the individual transform properties as well as the transform property? The CSS Transform Level 2 specification explains how individual transform properties and the transform-origin and transform properties are composed to form the current transformation matrix . To summarize, first the individual transform properties are applied – translate , rotate , and then scale – and then the functions in the transform property are applied.
This means that there’s a clear model to use those individual transform properties and the transform property together to enhance your ability to transform content on the Web platform.
And before you start using these new properties, it is important that you know how to detect their availability and use transform as a fallback. Here, the @supports rule will allow you to do what you need:
We encourage you to start exploring how to use those three new properties in Safari Technology Preview in your projects and file bug reports on bugs.webkit.org should you encounter unexpected issues. You can also send a tweet to @webkit or @jonathandavis to share your thoughts on individual transform properties.
Safari CSS Visual Effects Guide
- Table of Contents
- Jump To…
- Download Sample Code
Using 2D and 3D Transforms
Use CSS transform properties to give webpages a rich visual appearance without needing image files. Elements can be positioned, rotated, and scaled in 2D and 3D space; perspective can also be applied, giving elements the appearance of depth.
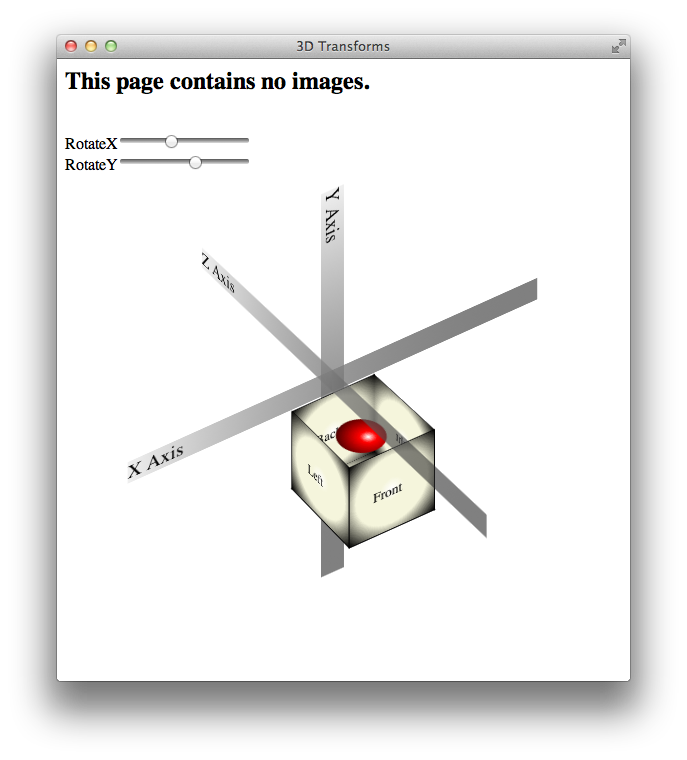
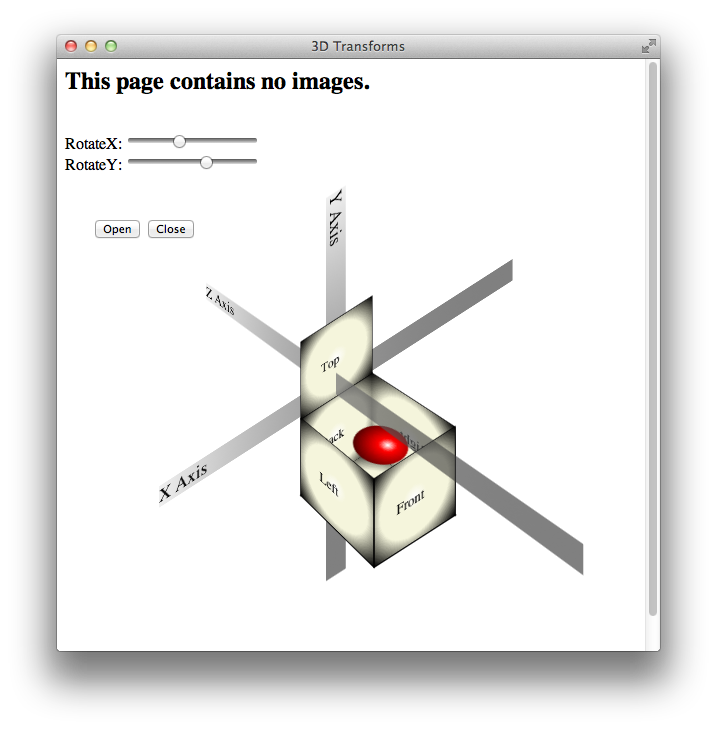
For example, Figure 7-1 shows a simple HTML document, containing only div elements and text but rendered using CSS transform and gradient properties. It appears to be a graphics-intensive page, yet the actual content is less than 2 KB of text, and the elements animate smoothly in 3D under user control.

How does this work? HTML elements are, after all, inherently two-dimensional, or planar; they have height and width, but no thickness. By rotating planar elements into the third dimension and applying perspective, however, these elements can be combined to create apparently solid objects. For example, five div elements are combined in Figure 7-1 to form the sides and bottom of an open box; the ball inside the box is another div element with rounded borders—a radial gradient gives it the appearance of depth.
Safari uses a series of transformation matrices to determine the mapping of every pixel on the screen. You don’t need to understand matrices to use them, however. You can apply a transform either by using a matrix or by calling one of the transform functions, such as scale() or rotate() .
Transforming an element typically causes its image to be rendered in a different position on the screen, but the position and dimensions of the element on the page are not changed—the top , left , height , and width properties, for example, are not altered by transforms. It is the coordinate system in which the element is drawn that is changed. Consequently, changing transform properties does not affect the layout of a webpage. This means that transforming an element can cause it to visually overlap neighboring elements, even though their positions and dimensions on the page may not overlap.
By default, transforms are applied using the center point of an element as the origin; rotation spins an object about its center, for example, and scaling expands or contracts an element from the center point. You can change the origin by setting the -webkit-transform-origin property.
A transform can cause part of an element to be displayed in the element’s overflow area. If the value of the overflow property is scroll or auto , scroll bars appear as needed if a transform renders part of an object outside the display area.
Safari supports both 2D and 3D transforms. Both 2D and 3D transforms are W3C drafts.
See http://www.w3.org/TR/css3-2d-transforms/ and http://www.w3.org/TR/css3-3d-transforms/ for the specifications.
2D Transform Functions
To apply a 2D transform to an element, use the -webkit-transform property. The transform property can be set using predefined transform functions—translation, rotation, and scaling—or it can be set using a matrix.
2D Translation
2D translation shifts the contents of an element by a horizontal or vertical offset without changing the top or left properties. The element’s position in the page layout is not changed, but the content is shifted and a shifted coordinate system applies to all descendants of the translated element.
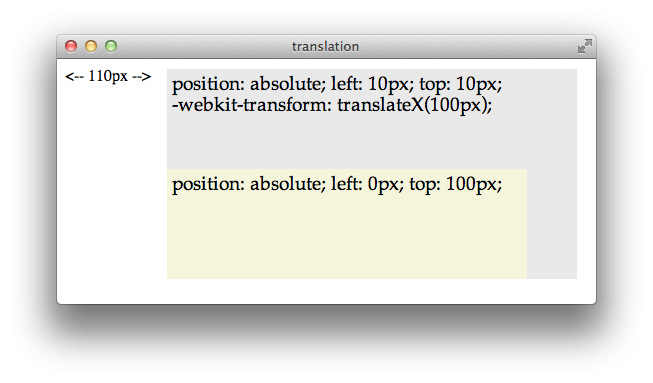
For example, if a div element is positioned at the point 10,10 using the CSS properties top and left , and the element is then translated 100 pixels to the right, the element’s content is drawn at 110,10 . If a child of that div is positioned absolutely at the point 0,100 , the child is also shifted to the right and is drawn at the point 110,110 ; the specified position of 0,100 is shifted right by 100, and the child is drawn at 100,100 relative to the parent’s upper-left corner, which is still at 10,10 . Figure 7-2 illustrates this example.

To apply a 2D translation, set the -webkit-transform property to translateX(offset) , translateY(offset) , or both. For example:
2D Rotation
2D rotation is a rotation in the xy plane. By default, 2D rotation spins an object around its center point. To rotate an element around a different point, see Changing the Origin . Rotation is specified in degrees clockwise from the element’s orientation after any inherited rotation; rotation affects the specified element and all of its descendants. The coordinate system of any descendants is likewise rotated.
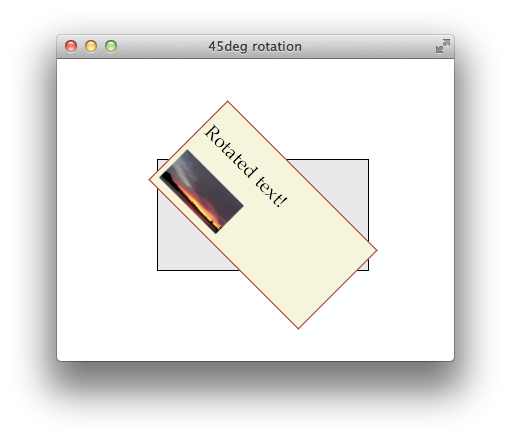
The following snippet rotates a div element 45 degrees clockwise, as shown in Figure 7-3 . The div element has a beige background and contains a paragraph of text and an image; both the text and the image inherit the div element’s rotation. A second div is positioned under the rotated div to show the original div ’s position prior to rotation.
<div style="-webkit-transform: rotate(45deg);" >

Rotation can be specified in positive or negative degrees. For example, -webkit-transform: rotate(-45deg); specifies a 45 degree rotation counterclockwise. If rotation is animated, specifying a degree of rotation greater than the current degree causes clockwise rotation; specifying a degree of rotation less than the current degree causes counter-clockwise rotation.
When animating rotation, it can be useful to specify a rotation of more than 360 degrees. For example, Listing 7-1 uses JavaScript to set a rotation of 3600deg , causing a div element to spin clockwise ten times. The text spins once on page load, and a button lets the user spin it again.
Listing 7-1 Animating 2D rotation
Notice that the CSS property -webkit-transform is addressed in JavaScript as element.style.webkitTransform . Notice also that the spin() function increments the rotation angle by 3600 each time it is called; setting the angle to 3600deg repeatedly would have no effect.
2D scaling makes an element smaller or larger in one or two dimensions. Scaling affects the whole element, including any border thickness. By default, the element is scaled up or down relative to its center, which causes all four of the element’s corners to be redrawn at new locations. The element’s top , left , height , and width properties are unchanged, however, so the layout of the page is not affected. Consequently, scaling an element up can cause it to cover other elements on the page unless you design the layout to allow room for the expansion.
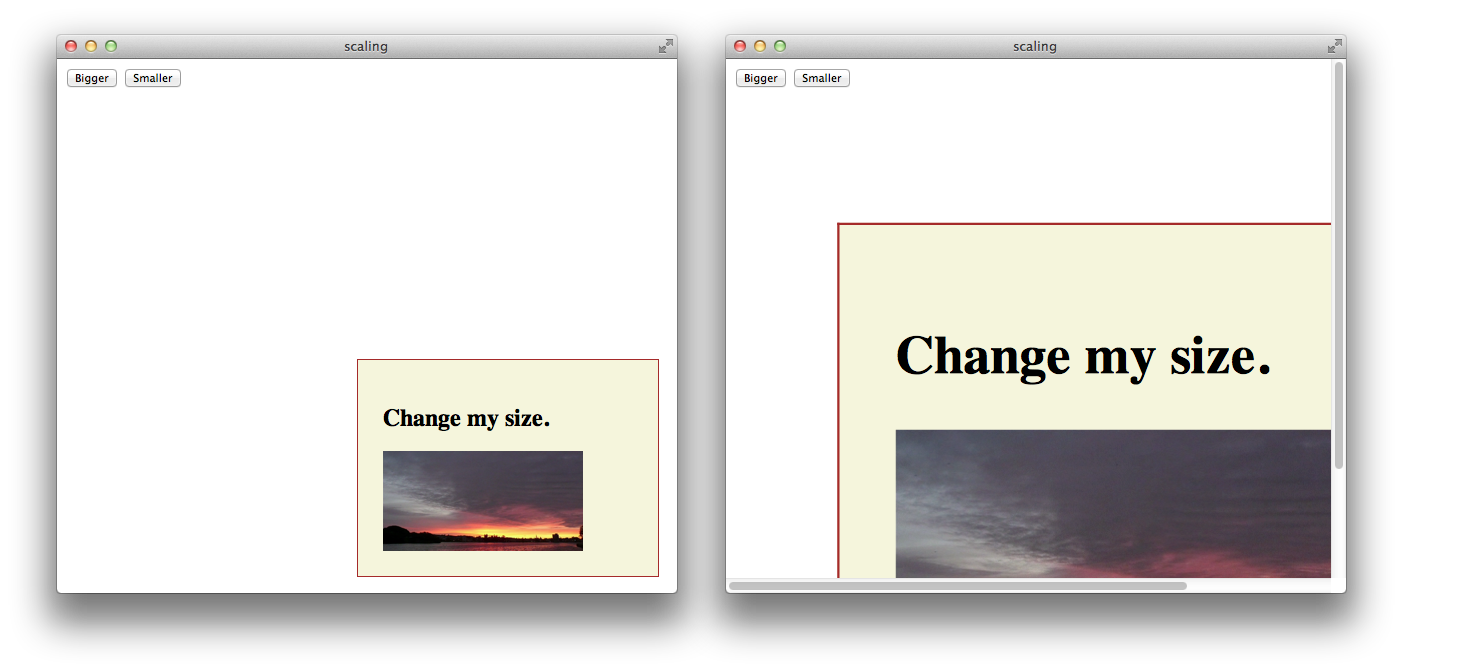
Scaling modifies the coordinate system of an element’s descendants, multiplying the x and y values by the specified scaling factor. For example, if a div element contains an image positioned absolutely at 10,10 , with a height and width of 100 pixels, scaling-up the div element by a factor of two results in a 200 x 200 image, positioned at 20,20 relative to the div ’s upper-left corner, which moves up and to the left. Figure 7-4 illustrates this behavior.

Apply a scale transformation by setting the -webkit-transform property to scale(x y) , where x and y are independent scale factors for width and height, or by setting the transform property to scale(size) , where size is the scaling factor in both dimensions. For example:
style=”webkit-transform: scale(1, 2)” renders an element the same width, but twice as tall.
style=”webkit-transform: scale(2, 0.5)” renders an element twice as wide and half as tall.
style=”webkit-transform: scale(1.5)” renders an element 1.5 times larger.
Setting Multiple Transforms
Different transforms, such as rotation and scaling, are applied by setting different values to a single property: -webkit-transform . Consequently, if you apply one transform to an element and then specify another transform, the first transform is no longer applied; the new value overwrites the old one, as with any CSS property.
There are two different ways to perform multiple transforms on an element—both scaling and rotating an element, for example:
Use inheritance to apply multiple transforms: create a scaled div element, for example, add your element as a child, then rotate the child element.
Set the -webkit-transform property of the element to a space-delimited list of transform functions, such as:
-webkit-transform: scale(2) rotate(45deg);
When a list of functions is provided, the final transformation value for the element is obtained by performing a matrix concatenation of each entry in the list. (Matrix concatenation can have some side effects, such as normalizing the rotation angle modulo 360.)
Both approaches—transform inheritance and transform function lists—are valid. The following two examples illustrate two ways to apply a set of transforms to an element. Listing 7-2 sets an element’s transform property to a list of transform functions. Listing 7-3 produces the same results by applying each transform to a nested element.
Listing 7-2 Setting multiple transforms using a list
Listing 7-3 Nesting 2D transforms
Changing the Origin
By default, the origin for transforms is the center of an element’s bounding box. Most HTML and CSS entities use the upper-left corner as the default origin, but for transforms, it is usually more convenient to use the center of an element as a reference point. Consequently, elements rotate around their center by default, and scale up or down from the center out.
To change the origin for transforms of a given element, set the -webkit-transform-origin property. The new origin is specified as a distance or percentage from the element’s upper-left corner. For example, the default center origin can be expressed as -webkit-transform-origin: 50% 50%; . Changing the origin to 0% 0% or 0px 0px causes transformation to occur around the upper-left corner of the element.
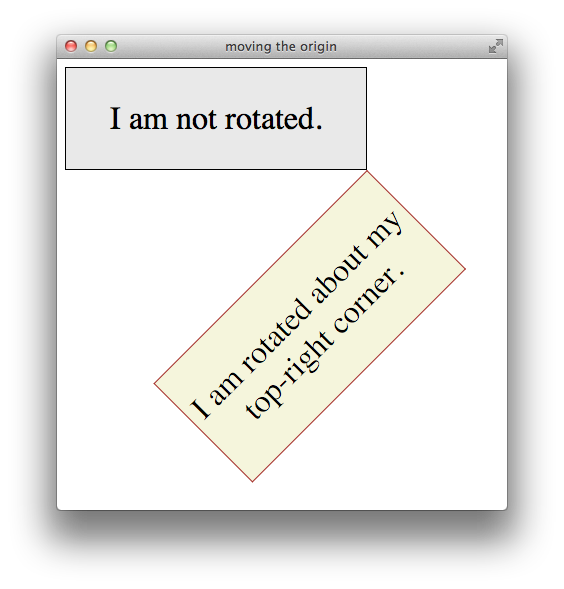
The code in Listing 7-4 rotates the second box in Figure 7-5 around the top-right corner.
Listing 7-4 Rotating an element around the top-right corner

3D Transforms
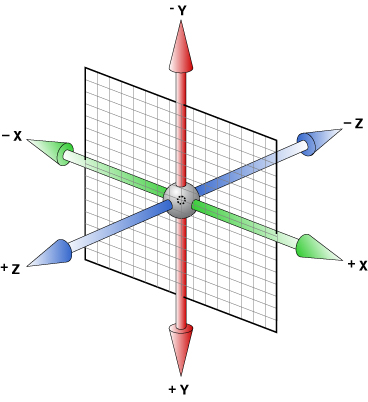
The standard HTML coordinate system has two axes—the x-axis increases horizontally to the right, and the y-axis increases vertically downwards. With 3D transforms, a z-axis is added, with positive values rising out of the window toward the user and negative values falling away from the user, as Figure 7-6 illustrates.

3D transforms move an element out of the usual xy plane, where z=0—the plane of the display. A transformed element is still two dimensional, but it no longer lies in the usual plane. A transformed object may be translated along the z-axis, rotated around the x- or y-axis, or transformed using some combination of translation and rotation.
All HTML elements have a z-index. The z-index controls the rendering order when elements overlap. An element’s z-index has nothing to do with its z-axis coordinate. Transformed objects follow the standard HTML rendering rules—objects with higher z-index values are drawn on top of other objects with lower z-index values—but for elements sharing the same z-index, the areas with higher z-axis coordinate values are drawn on top.
Adding 3D Perspective
To render elements with the appearance of depth, you must specify a perspective. If you apply 3D transforms without setting the perspective, elements appear flattened. For example, if you rotate an element around its y-axis without setting the perspective, the element just appears narrower. If you rotate an element 90 degrees from the default xy plane, it is seen edge-on—the element either disappears entirely or is displayed as a line.
Adding perspective distorts the appearance of objects realistically, making nearby things appear larger and distant things look smaller. The closer the object, the greater the distortion. In order for Safari to create the illusion of depth, it’s necessary to specify a point of view, or perspective. Once Safari knows where the user’s eye is relative to an element, it knows how much distortion to apply and where.
Use the -webkit-perspective property to set the perspective for all the descendants of an element. For example:
The perspective is specified in distance from the screen. You may specify the distance in pixels, centimeters, inches, or any CSS distance unit. If no unit type is supplied, px is assumed.
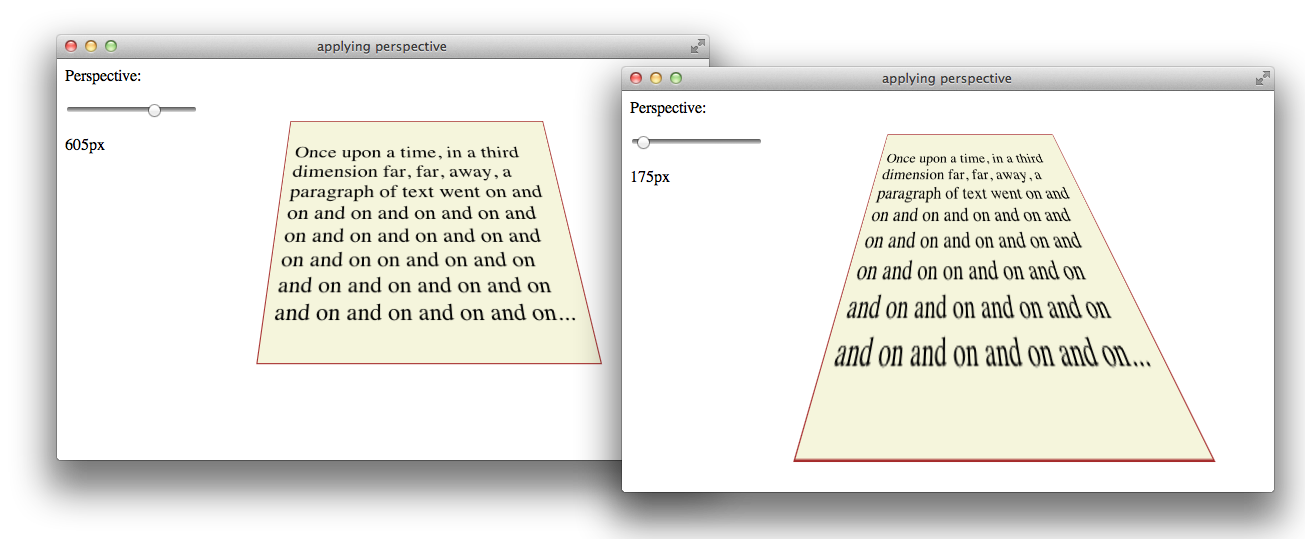
Listing 7-5 sets the -webkit-perspective property using a slider.
Listing 7-5 Adding a perspective slider
Figure 7-7 shows two perspective settings from the previous example in which a child element is rotated 45 degrees around the x-axis. The elements are shown at the same rotation and position in both cases, but with different perspective settings.

You can envision perspective view as a pyramid, with the point of the pyramid centered at the user’s eye, and the base of the pyramid extending into the infinite distance. By setting the -webkit-perspective property, you specify the viewpoint’s z-coordinate—how far the point of the pyramid lies above the screen. By default, the x- and y-coordinates of the viewpoint are the center of the element to which the -webkit-perspective property belongs.
Shift the viewpoint horizontally or vertically by setting the -webkit-perspective-origin property. The default setting is -webkit-perspective-origin: 50% 50% . To set the viewpoint above the top-left corner of an element, for example, set the element’s style to -webkit-perspective-origin: 0px 0px .
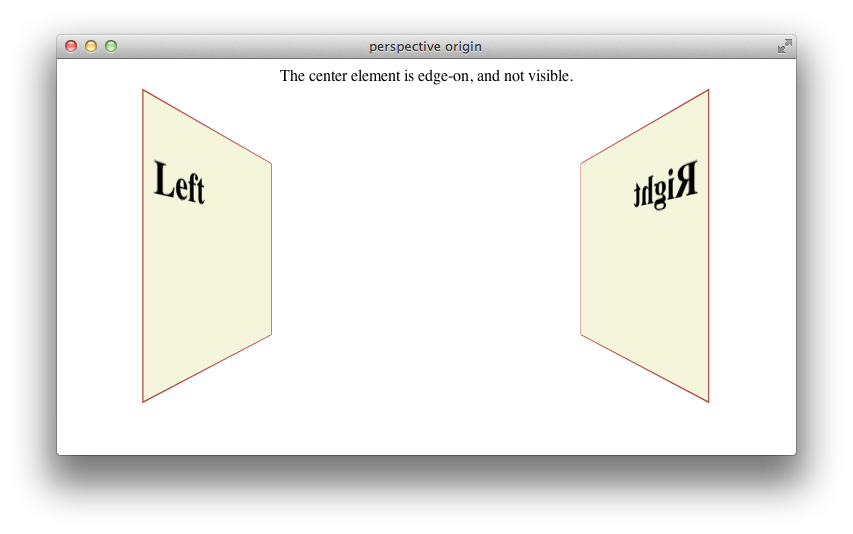
The perspective origin can affect the visibility of elements. For example, if an element is rotated 90 degrees out of the default plane, it is viewed edge-on: if the perspective origin is directly in front of the element, the element is invisible; but if the origin is off-center from the element, one side of the element can be seen. For example, Listing 7-6 creates three div elements, all rotated 90 degrees. The elements positioned on the left and right of the window are visible. When the window is sized appropriately, however, the element in the center of the window is edge-on to the viewer and cannot be seen, as Figure 7-8 illustrates.
Listing 7-6 Effects of perspective origin

Creating a 3D Space
By default, the descendants of an element are flattened into the plane of their parent. When you apply a 3D transform to an element, that element’s plane is no longer the default xy plane—the plane of the display. All descendants of the element share that element’s new plane. In order to further transform the children of an element relative to that element’s plane, you must set the -webkit-transform-style property to preserve-3d , creating a 3D space. For example:
<div id="space3d" style="-webkit-transform-style: preserve-3d;">
Setting the transform style to preserve-3d in an element makes that element into a 3D container; all the element’s immediate children can be manipulated independently in 3D, relative to the parent. Because HTML elements are flat, a transformed child also occupies a plane in 3D space. Each child can occupy a separate plane, or multiple children can share the same plane. By default, any descendants of these transformed children are flattened into their parental plane; setting the transform style to preserve-3d affects only an element’s immediate children.
3D containers can be nested. Enabling 3D transforms in one of a container element’s descendants creates a nested 3D layer; children of that descendant can be transformed in 3D, relative to their container’s plane. You need to enable 3D in a particular element only if the element’s children are to be transformed in 3D relative to that element’s plane.
Any transform applied to a 3D container is inherited by all of its descendants. By applying a rotation to the highest level 3D container, for example, you are able to rotate the view of all of the container’s contents at once.
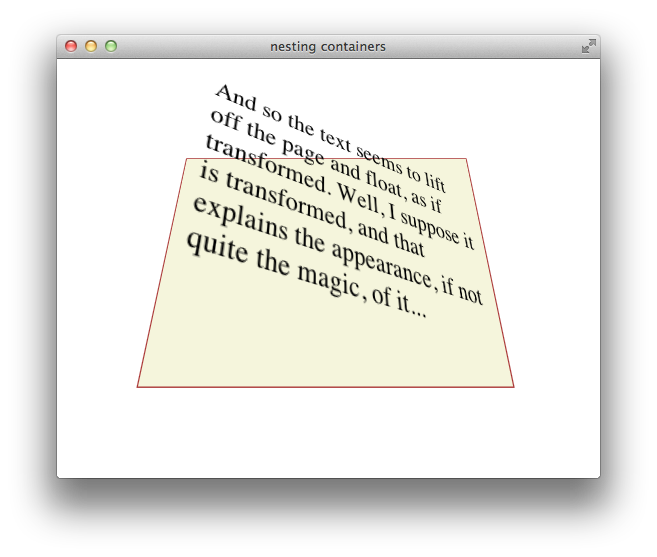
Listing 7-7 gives an example of a nested pair of 3D containers, illustrated in Figure 7-9 . The topmost container has a child div element rotated 45 degrees on its x-axis, so it appears to be tilted away from the viewer. This child div is also a 3D container, containing a paragraph of text rotated 35 degrees on its right edge away from the container, causing the text to appear to lift off the page.
Listing 7-7 Nested 3D rotations

Generally speaking, you need to create only a single 3D container—all 3D transforms can be applied relative to the default xy plane, and global transforms can be applied to the top-level container and inherited by all its descendants. Sometimes it may be convenient to manipulate a subgroup of transformed elements as a unit, however; in such a case, it makes sense to create a nested container.
To disable 3D for an element’s children dynamically, set the -webkit-transform-style property to flat . Applying a 3D transform when the transform style is set to flat does not move the element out of its parent’s plane.
3D Transform Functions
Like 2D transforms, 3D transforms are set using the -webkit-transform property. You can apply a transform to an element by specifying a transform function, a list of transform functions, or by passing in a 3D matrix. There are several functions that perform 3D transforms:
translateZ(distance) —Moves an element closer or farther away.
translate3d(x, y, z) —Moves an element in three dimensions.
rotateX(degrees) —Rotates an element around the x-axis, moving the top and bottom closer or farther away.
rotateY(degrees) —Rotates an element around the y-axis, moving the left and right sides closer or farther away.
perspective(distance) —Sets the 3D perspective for a single element.
3D Translation
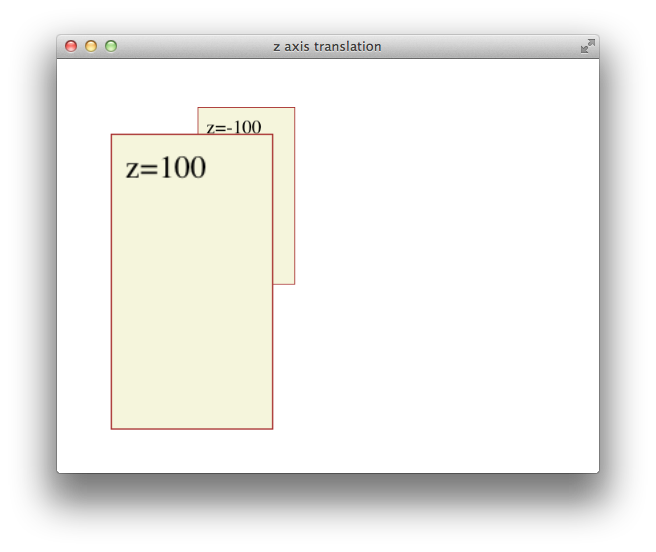
3D translation moves an element closer to or farther from the viewer by changing its position on the z-axis. Use the translateZ() function to shift an element on the z-axis, or the translate3d(x, y, z) function to shift an element on two or three axes. For example:
The 3D translation functions work like their 2D counterparts, except that the z offset cannot be specified as a percentage. Z-axis units may be positive (towards the viewer) or negative (away from the viewer). Figure 7-10 shows two identical div elements with same height, width, and x and y positions, one translated on the z-axis by 100 px and the other translated by -100 px.

All descendants of an element inherit its z-axis translation. Note that the text in the previous illustration is translated along with its parent.
3D Rotation
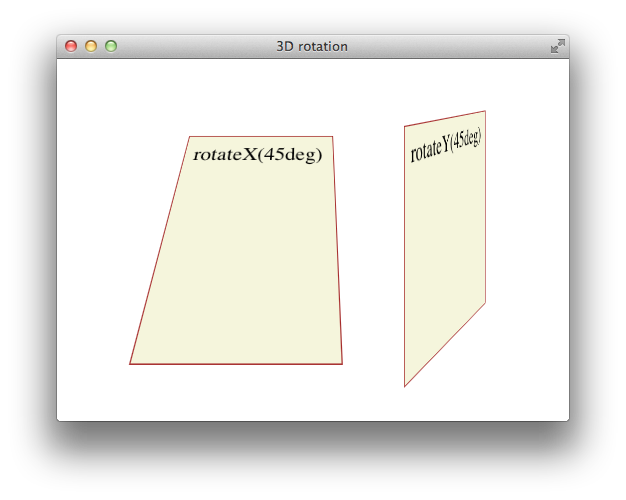
You can rotate an element in 3D either around the y-axis, so that the right and left edges get nearer and farther away, or around the x-axis, so that the top and bottom edges get nearer and farther away. For example:
Rotation is around an imaginary x- or y-axis that passes through the element’s origin. By default, the origin is at the center of an object. Positive x units rotate the top edge away. Positive y units rotate the right edge away. This is illustrated in Figure 7-11 .

All descendants of an element inherit its 3D rotation. Note that the text in the previous illustration is rotated along with its parent.
Setting Perspective for a Single Element
To create a 3D space with a shared perspective, you need to create a 3D container that has the -webkit-perspective property set; but if you just want to render a single element with the appearance of depth, you can set the -webkit-transform property to a list of transform functions that includes the perspective(distance) function as the first transform. For example:
The foregoing snippet performs two 3D transforms on an element—rotation about the x-axis and perspective distortion, as if the user were viewing the object from 10 cm in front of the screen.
In almost all cases, it is better to create a 3D container and set the -webkit-perspective property for the container element than it is to apply the perspective() transform to an element directly. See Figure 7-7 for details.

Back Face Visibility
If an element is rotated 90 degrees or more around the x- or y-axis, the back face of the element faces the user. The back face of an element is always transparent, so the user sees a reversed image of the front face through the transparent back face, like a sign painted on a glass door and seen from behind. To prevent the mirror image of the front face from being displayed, set the -webkit-backface-visibility property to hidden . For example:
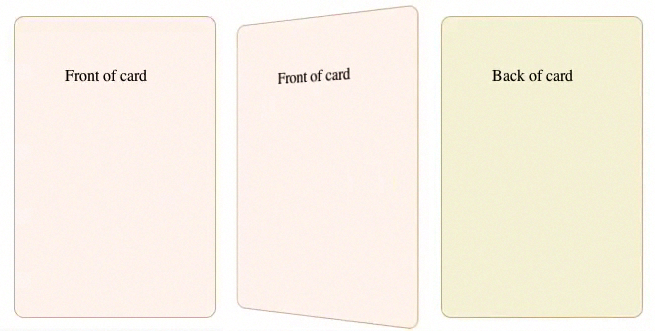
When -webkit-backface-visibility is set to hidden , an element is not displayed where its back face would be visible. One reason to do this is to create the illusion that an element has two faces, each with its own content. For example, to create the illusion of a card with different contents on the front and back face, two elements are positioned back to back in the same location. The two elements are then rotated together, progressively hiding the front element and revealing the back element. If the back face of the top element were visible, it would obscure the element beneath it instead of revealing the element beneath it as it rotates. Listing 7-8 creates the illusion of a card with content on both sides, as Figure 7-12 shows.
Listing 7-8 Hiding the back side of a card

Using Transformation Matrices
A transformation matrix is a small array of numbers (nine numbers for a 2D matrix, sixteen for a 3D matrix) used to transform another array, such as a bitmap, using linear algebra. Safari provides convenience functions for the most common matrix operations—translation, rotation, and scaling—but you can apply other transforms, such as reflection or shearing, by setting the matrix yourself.
2D Matrix Operations
For a 2D transform, set the -webkit-transform property to matrix(a,b,c,d,e,f) , where the matrix position of the parameters is in column order, as Figure 7-13 shows. The first column in the matrix is the x vector; the second column is the y vector.

To make full use of transformation matrices, you need an understanding of linear algebra. But even without an understanding of linear algebra, you can often look up the matrix values for a particular effect. For example, here are the settings for reflection around the x- and y-axes:
Reflection around the y-axis— -webkit-transform: matrix(-1,0,0,1,0,0);
Reflection around the x-axis— -webkit-transform: matrix(1,0,0,-1,0,0);
Here are the matrix parameter settings for some common effects:
translate(x, y) = matrix(1, 0, 0, 1, x, y)
scale(x, y) = matrix(x, 0, 0, y, 0, 0)
rotate(a) = matrix(cos(a), sin(a), -sin(a), cos(a), 0, 0)
skewx(a) = matrix(1, 0, tan(a), 1, 0, 0)
skewy(a) = matrix(1, tan(a), 0, 1, 0, 0)
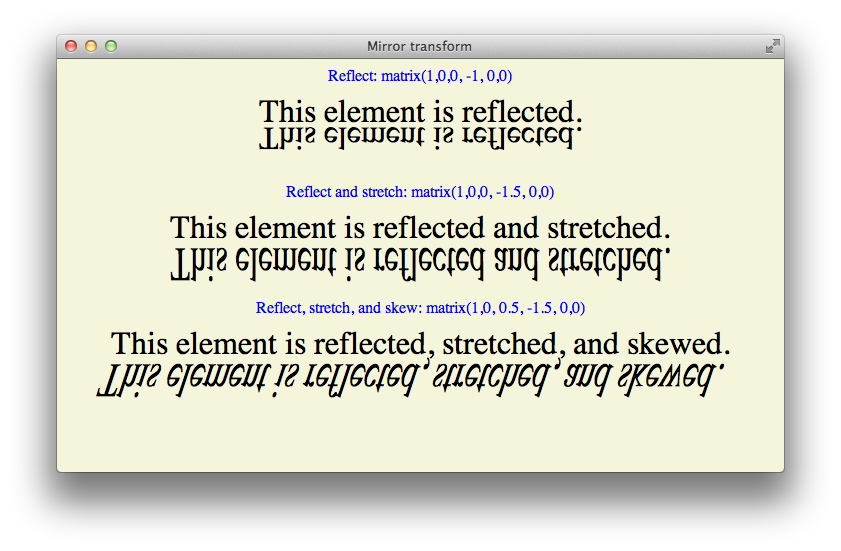
An example of using matrix settings to mirror, stretch, and skew elements is given in Listing 7-9 and is illustrated in Figure 7-14 .
Listing 7-9 Matrix example

3D Matrix Operations
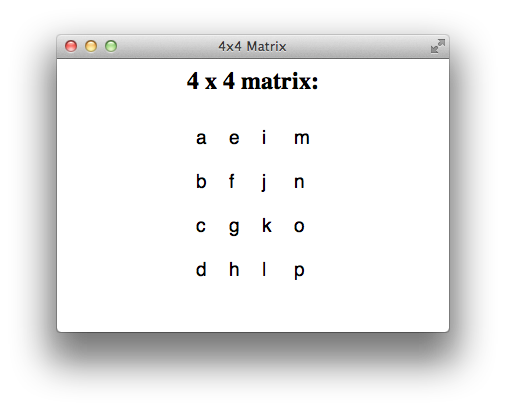
For a 3D transform, set the -webkit-transform property to matrix3d(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p) , where the parameters are a homogeneous 4 x 4 matrix in column-major order. This means that the a , b , c , and d parameters, for example, line up as the first column in a 4 x 4 matrix, as Figure 7-15 shows. The first column is the x vector, the second column is the y vector, and the third column is the z vector.

Following are some common parameter settings for 3D transforms:
Identity matrix— matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1)
Translate matrix— matrix3d(1,0,0,tX,0,1,0,tY,0,0,1,tZ,0,0,0,1)
Scale matrix— matrix3d(sX,0,0,0,0,sY,0,0,0,0,sZ,0,0,0,0,1)
RotateX(a) matrix— matrix3d(1,0,0,0,0,cos(a),sin(a),0,0,sin(-a),cos(a),0,0,0,0,1)
RotateY(a) matrix— matrix3d(cos(a),0,sin(-a),0,0,1,0,0,sin(a),0,cos(a),0,0,0,0,1)
Working with Transforms in JavaScript
There are a few things to be aware of when using JavaScript to control transforms.
The CSS names for transform properties are different than the JavaScript names. When using JavaScript to set a property, delete the hyphens from the property name and capitalize the first letter of the following word. The following snippet shows how to set properties for an element with the ID “myElement” in CSS and JavaScript:
You cannot set a transform property to two consecutive states in a single JavaScript execution cycle . As with all CSS properties, transforms are not applied until the current JavaScript context finishes execution. If you need to set a property to consecutive states, break the code into separate functions and set a timeout; this allows the context to complete. For example, suppose you want to animate a rotation from 0-360 degrees repeatedly. You might do this by disabling the animation, setting the rotation to 0deg , enabling the animation, and setting the rotation to 360deg . Unless you end the JavaScript context between the two settings, the code will not work. The following snippet shows how to accomplish the task:
If you dynamically trigger transformation of an already-transformed element, the old transforms are lost. You must set the style.webkitTransform property to a list of all the transforms necessary to bring the element from its native position and orientation to the desired state. Example: Animated Rotating Box Under JavaScript Control gives an example of the necessary steps in the buttons that open and close the lid of the box.
Transforming an element in an onclick handler may move the element behind other elements so that touch or mouse events are intercepted by those other elements. One solution is to include touch and mouse handlers on any elements that the desired target element may be transformed behind.
If you set the -webkit-transform property using a list of transform functions as parameters, the functions may be combined into a matrix before being applied. Combining transform functions into a matrix normalizes rotation settings modulo 360 so that a setting of 720deg , for example, is normalized to 0deg . You can avoid this behavior by using the same set of transform functions every time you transform the element.
You can use the webkitTransform property to get an element’s transform . Use the window.getComputedStyle() method to obtain the property, as shown in the following snippet:
The webkitTransform property is a string representation of a list of transform operations. Usually this list contains a single matrix transform operation. For 3D transforms, the value is "matrix3d(...)" with the 16 values of the 4 x 4 homogeneous matrix between the parentheses. For 2D transforms, the value is a "matrix(...)" string containing the six vector values.
Example: Animated Rotating Box Under JavaScript Control
The following listing illustrates several of the points covered in Working with Transforms in JavaScript . The result is illustrated in Figure 7-16 .

Copyright © 2016 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2016-10-27
Sending feedback…
We’re sorry, an error has occurred..
Please try submitting your feedback later.
Thank you for providing feedback!
Your input helps improve our developer documentation.
How helpful is this document?
How can we improve this document.
* Required information
To submit a product bug or enhancement request, please visit the Bug Reporter page.
Please read Apple's Unsolicited Idea Submission Policy before you send us your feedback.
CSS Reference
Css properties, css transform property.
Rotate, skew, and scale three different <div> elements:
Definition and Usage
The transform property applies a 2D or 3D transformation to an element. This property allows you to rotate, scale, move, skew, etc., elements.
Show demo ❯
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
Numbers followed by -webkit-, -moz-, or -o- specify the first version that worked with a prefix.
Advertisement
Property Values
More examples.
Images thrown on the table This example demonstrates how to create "polaroid" pictures and rotate the pictures.
Related Pages
CSS tutorial: CSS 2D Transforms
CSS tutorial: CSS 3D Transforms
HTML DOM reference: transform property

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
CSS -webkit-transform
The CSS -webkit-transform property enables web authors to transform an element in two-dimensional (2D) or three-dimensional (3D) space. For example, you can rotate elements, scale them, skew them, and more.
Here is a...
The -webkit-transform property accepts a list of "transform functions" as values. These transform functions have names such as scale() , rotate() , skew() , etc, which accept parameters to determine the level of transformation (for example, the angle to rotate an element).
The CSS -webkit-transform property is a proprietary CSS extension that is supported by the WebKit browser engine. WebKit extensions contain the -webkit- prefix, which indicates that it belongs to the WebKit open source framework.
Although the -webkit-transform property is not part of the official W3C CSS specification, it is designed to work on browsers that are powered by the WebKit browser engine, such as Apple Safari and Google Chrome.
The syntax for the -webkit-transform property is:
Where <function> represents one of the transform functions listed below under Accepted Values.
Example Code
Here's an example of usage (note that this example also includes other proprietary extensions):
Accepted Values
Here are the accepted values for the -webkit-transform property:
Transform Functions
Here is a list of transform functions that you can use with the -webkit-transform property.
The parameters tX, tY represent the x and y translation elements.
Example: -webkit-transform: matrix(1, 0, 0.6, 1, 250, 0);
The matrix() transform function is available on the following:
- Safari 3.1 and later.
- iOS 2.0 and later.
- Google Chrome 1.0 and later.
Syntax: -webkit-transform: matrix3d(m00, m01, m02, m03, m10, m11, m12, m13, m20, m21, m22, m23, m30, m31, m31, m33)
The parameters represent a 4x4 homogeneous matrix of 16 values in column-major order:
The matrix3d() transform function is available on the following:
- Safari 4.0.3 and later running on Mac OS X version 10.6 and later.
- Google Chrome 12.0 and later.
Syntax: -webkit-transform: perspective( depth )
Where depth equals the distance, in pixels, of the z=0 plane from the viewer.
This function allows you to change the perspective of an element by changing the distance of the element to the viewer. Therefore, a smaller value would increase the "perspective" effect (due to the object appearing closer), while a larger value will reduce the effect (due to the element appearing further away).
The perspective() transform function is available on the following:
Syntax: -webkit-transform: rotate( angle )
Where angle is an angle represented by deg , rad or grad units. For example, rotate(40deg)
The operation corresponds to the matrix [cos(angle) sin(angle) -sin(angle) cos(angle) 0 0] .
The rotate() transform function is available on the following:
Syntax: -webkit-transform: rotate3d(x, y, z, angle )
- x, y, z represents the [x,y,z] direction vector for the rotation.
- angle is an angle represented by deg , rad or grad units.
The rotate3d() transform function is available on the following:
Syntax: -webkit-transform: rotateX( angle )
Where angle is an angle represented by deg , rad or grad units. For example, rotateX(40deg)
The rotateX() transform function is available on the following:
Syntax: -webkit-transform: rotateY( angle )
Where angle is an angle represented by deg , rad or grad units. For example, rotateY(40deg)
The rotateY() transform function is available on the following:
Syntax: -webkit-transform: rotateZ( angle )
Where angle is an angle represented by deg , rad or grad units. For example, rotateZ(40deg)
The rotateZ() transform function is available on the following:
Syntax: -webkit-transform: scale( scaleX [, scaleY ])
Where scaleX represents how much the element should be scaled in the x direction, and scaleY represents the y direction. For example, scale(2,3)
The scale() transform function is available on the following:
Syntax: -webkit-transform: scale3d( scaleX , scaleY , scaleZ )
Where scaleX represents how much the element should be scaled in the x direction, scaleY represents the y direction, and scaleZ represents the z direction. For example, scale3d(2,3,3)
The scale3d() transform function is available on the following:
Syntax: -webkit-transform: scaleX( sx )
Where sx represents how much the element should be scaled in the x direction. For example, scaleX(2.1)
The scaleX() transform function is available on the following:
Syntax: -webkit-transform: scaleY( sy )
Where sy represents how much the element should be scaled in the y direction. For example, scaleY(0.6)
The scaleY() transform function is available on the following:
Syntax: -webkit-transform: scaleZ( sz )
Where sz represents how much the element should be scaled in the z direction. For example, scaleZ(1.1)
The scaleZ() transform function is available on the following:
Syntax: -webkit-transform: skew( angleX [, angleY ])
Where angleX represents how much the element should be skewed in the x direction, and angleY in the y direction. The angle can be represented by deg , rad or grad units. For example, skew(40deg,-5deg)
The skew() transform function is available on the following:
Syntax: -webkit-transform: skewX( angle )
Where angle represents how much the element should be skewed in the x direction. The angle can be represented by deg , rad or grad units. For example, skew(40deg)
The skewX() transform function is available on the following:
Syntax: -webkit-transform: skewY( angle )
Where angle represents how much the element should be skewed in the y direction. The angle can be represented by deg , rad or grad units. For example, skew(40deg)
The skewY() transform function is available on the following:
Syntax: -webkit-transform: translate( deltaX [, deltaY ])
Where deltaX represents how much the element should be translated in the x direction, and deltaY is the number of units to translate in the y direction. The angle can be represented by a percentage or length.
The translate() transform function is available on the following:
Syntax: -webkit-transform: translate3d( deltaX , deltaY , deltaZ )
Where deltaX represents how much the element should be translated in the x direction, deltaY is the number of units to translate in the y direction, and deltaZ is the number of units to translate in the z direction. The angle can be represented by a percentage or length.
The translate3d() transform function is available on the following:
- Safari 4.0.3 and later running on Mac OS X v10.6 and later.
Syntax: -webkit-transform: translateX( deltaX )
Where deltaX represents how much the element should be translated along the x axis. The angle can be represented by a percentage or length.
The translateX() transform function is available on the following:
Syntax: -webkit-transform: translateY( deltaY )
Where deltaY represents how much the element should be translated along the y axis. The angle can be represented by a percentage or length.
The translateY() transform function is available on the following:
Syntax: -webkit-transform: translateZ( deltaZ )
Where deltaZ represents how much the element should be translated along the z axis. The angle can be represented by a percentage or length.
The translateZ() transform function is available on the following:
Default Value
Availability.
The -webkit-transform property is available in:
For 2D transforms:
- Safari 3.1 and later
- iOS 2.0 and later
- Google Chrome 1.0 and later
For 3D transforms:
- Google Chrome 12.0 and later
CSS3 Equivalent
The CSS3 equivalent to the -webkit-transform property is the transform property. It's always good practice to use the CSS3 equivalent in your code.
Browser Compatability
This property is a proprietary extension that is only supported in Chrome and Safari browsers. For maximum browser compatibility, you should add the W3C CSS3 equivalent to your code. This is typically done by removing the -webkit- prefix, however, you should always check the correct syntax before implementing your code (at the time of writing, CSS3 was still a work in progress).
Also consider adding other proprietary extensions such as -ms- for Internet Explorer, -moz- for Firefox, -o- for Opera etc. However, you should check that a corresponding extension exists before doing this, as not all browsers have corresponding extensions, and those that do may not necessarily accept the same parameters.
- -webkit-transform property">CSS3 transform
- CSS3 Properties
- CSS2 properties

COMMENTS
Here is what works for me on all tested browsers and mobile devices (Chrome, IE, Firefox, Safari, iPad, iphone 5 and 6, Android). The key for safari (including ios devices) is to add the other transform css rules and not just: transform: translateY(-50%); You need to add to it this group of rules: -ms-transform: translateY(-50%);
Single <length-percentage> values. This value is a <length> or <percentage> representing the abscissa (horizontal, x-component) of the translating vector [tx, 0]. The ordinate (vertical, y-component) of the translating vector will be set to 0.For example, translate(2px) is equivalent to translate(2px, 0).A percentage value refers to the width of the reference box defined by the transform-box ...
This is a common issue with Safari. To solve this use border-radius ( the same one ) on the .image or img as well. Then you should use vendor prefix for safari -webkit-transform; -webkit-translate and so on. Also you could 'force' graphic/hardware acceleration by using a 3d transform with value 0.
The WebKit blog details how to use individual CSS Transform properties in the latest version of Safari Technology Preview. This brings the browser in line with the CSS Transforms Module Level 2 spec, which breaks out the translate(), rotate() and scale() functions from the transform property into their own individual properties: translate, scale, and rotate.
The translate() CSS function repositions an element in the horizontal and/or vertical directions. This transformation is defined by a vector whose coordinates define how much it moves in each axis. Syntax translate(tx) or translate(tx, ty) Values tx Is a <length> representing the abscissa of the translating vector. ty
Now with Safari 14.1, these fields are supported on macOS as well. CSS Individual Transform Properties. With WebKit support of Individual Transform Properties, web developers can write CSS rules and keyframe animations in a more straightforward way. For years, the transform property has provided the ability to scale, rotate, and translate. You ...
Note: Not all transformation functions have a matching individual property, for example skewX() and matrix(). Rewriting the preceding transform example with the individual properties, your snippet becomes this:.target { translate: 50% 0; rotate: 30deg; scale: 1.2; } Order matters. One key difference between the original CSS transform property and the new properties is the order in which the ...
CSS 2D Transform Methods. Function. Description. matrix ( n,n,n,n,n,n) Defines a 2D transformation, using a matrix of six values. translate ( x,y) Defines a 2D translation, moving the element along the X- and the Y-axis. translateX ( n) Defines a 2D translation, moving the element along the X-axis.
And now, there is some news in the world of CSS Transforms: individual transform properties are enabled by default in Safari Technology Preview 117. This means that, as in Firefox and Chrome Canary, you can now use the new translate , rotate and scale CSS properties to specify what have so far been functions of the transform property, including ...
October 16, 2014 at 7:43 am #186388. Matt Fletcher. Participant. I am trying to move a search box widget on a WordPress page by using translate (since it be put there by default). The code below works on all of the major browsers except Safari both the desktop and mobile versions. The code is below: input#s {. -ms-transform: translateY (85px);
The translate property allows you to change the position of elements. The translate property defines x- and y-coordinates of an element in 2D. You can also define the z-coordinate to change position in 3D. Coordinates can be given as only x-coordinates, x- and y-coordinates, or x-, y- and z-coordinates. To better understand the translate ...
Transform your web elements with CSS properties that let you rotate, scale, skew, or translate them. Learn how to use the transform property with examples and interactive demos from MDN Web Docs, the official documentation for web developers.
Use CSS transform properties to give webpages a rich visual appearance without needing image files. Elements can be positioned, rotated, and scaled in 2D and 3D space; perspective can also be applied, giving elements the appearance of depth. ... Safari uses a series of transformation matrices to determine the mapping of every pixel on the ...
Learn how to use the CSS transform property to rotate, scale, skew, or translate an element on the web page. W3Schools provides examples and syntax for different values.
The -webkit-transform property accepts a list of "transform functions" as values. These transform functions have names such as scale(), rotate(), skew(), etc, which accept parameters to determine the level of transformation (for example, the angle to rotate an element).. The CSS -webkit-transform property is a proprietary CSS extension that is supported by the WebKit browser engine.
@keyframes same_transform_as_keyframes { 0%, 100% { transform: translateX(-50%) translateY(-50%); } } animation: same_transform_as_keyframes 1s linear 0s infinite normal none running; Then in Safari 10.1.1 and iOS Safari the transform works as expected initially, but does not update the offset correctly when the element is resized.
Baseline 2022. Newly available. The translate CSS property allows you to specify translation transforms individually and independently of the transform property. This maps better to typical user interface usage, and saves having to remember the exact order of transform functions to specify in the transform value.
Then, the translateZ() function moves the element 200 pixels "outward" from the screen, toward the user. This has the effect of making the element appear larger when viewed on a 2D display, or closer when viewed using a VR headset or other 3D display device. Note if the perspective() value is less than the translateZ() value, such as transform ...
Use the @supports (transform) feature query instead. The -webkit-transform-2d Boolean CSS media feature is a WebKit extension whose value is true if vendor-prefixed CSS 2D transform s and non-standard vendor-prefixed media queries are supported. Apple has a description in Safari CSS Reference.