Top Website Tour Examples To Learn From In 2023
10 min read

If you’re creating a user onboarding flow for your SaaS company, you’ll want to look at website tour examples from other businesses before you start.
We can learn from their mistakes, as well as follow the best practices they’ve established for teaching customers how to use their product. Having helped thousands of SaaS teams with onboarding, we can assure you that other web apps have faced the same challenges that you have.
Let’s get right into it.
- SaaS businesses use website tours as a way of showing new users how their products work.
- Website tours are valuable because they make users activate faster and more consistently, leading to a higher rate of retention in the long-term.
- A typical website tour is built out of modals , tooltips , hotspots and driven actions.
- To maximize the odds of your website tour being a success, ensure that you segment your user s and keep your tour as interactive and personalized as possible.
- Don’t code your product tour from scratch . Use Userpilot instead. Get a free demo today!

What is a website tour?
In many cases, website tours are interactive, requiring the user to actively engage with your product. That’s because learning by doing is a more effective means of user education than merely passively reading tooltips.
When users visit your app for the first time, it’s unwise to simply leave them to their own devices and let them figure out your product in their own way.
Ultimately, the risk of churn for SaaS companies is just too high to do something like this. We’re talking about an industry where Day One churn rates often exceed 70% or 80%!
Many businesses solve this problem by giving users a product tour that highlights their web app’s key features.
What constitutes “key features” is subjective, depending entirely on what a particular user group finds valuable.
So a CEO will likely have a very different set of product needs than an intern at the bottom of the hierarchy, for example.

I’ve seen plenty of businesses attempt new user onboarding with passive tours as well, but I don’t advise it.
Types of UI patterns used in product tours
Most product tours are built out of the following elements:
- Tooltips : brief text snippets that walk users through one individual product feature
- Modals : larger, rectangular elements that grab users’ attention with striking graphics
- Hotspots: small circles that flash softly to illuminate one particular part of the UI
- Driven actions: focus the user’s attention on a specific action such as a click or an input

Userpilot will let you build all of these UI patterns from simple templates, without facing the hassle of having to code. Get a free demo today!
Other patterns include:
- Lightboxes: similar to modals , but smaller and less disruptive to the user’s sense of flow
- Banners: long, thin, rectangular elements displaying an important message, often at the top or bottom of the screen.
- Sliders: similar to banners, but they slide in from the sides of the screen
So you now know what a website tour consists of, but why should your business care about creating one, when there are so many other things you could be spending your time on?
Why use product tours in your user onboarding process?
Put simply, serving your new users with a high-quality product tour is positively correlated with all the most important SaaS metrics .
For example:
Website tours reduce Time to Value
It’s in the commercial interests of all SaaS businesses to ensure that their customers experience value from their products as soon as possible.
Partly, this is due to the high-dopamine, low attention span world that we live in.
But it’s also about fulfilling the promises you make to your users. If they’ve come to your app to experience a particular benefit, they’re likely to churn if they don’t receive what they were looking for.
So imagine if you signed up for a new product and were greeted with an empty state like this:

Not exactly very motivating, is it?
By contrast, social media scheduling tool Kontentino greets new customers to their app in a friendly, engaging way:

And they follow this welcome screen with two tooltips that guide users towards connecting their social media account and scheduling their first post:

Out of these two examples, I can assure you that Kontentino’s customers will be the ones more likely to stick around and experience value .
Customers that experience a website tour are more likely to activate
Arguably the most important milestone in any new user onboarding journey, activation is the moment when a customer personally experiences the value of your product for the first time.
A typical product tour is designed to highlight the features that are most important to each particular user segment.
Generally, this is achieved by giving the user a checklist of tasks to work through, like this:

By the time the customer has worked through the checklist, activation is almost certain.
That’s because you can use onboarding software like Userpilot to define a custom event that equates to activation on your app, and then guide users towards it with modals , tooltips and hotspots.
If you want to create custom events for your app that will help your customers to activate, get a Userpilot demo today!
User onboarding product tours drive more user retention
Imagine you’re a new user who’s using a web app for the first time and you’re overwhelmed at the amount of value you receive.
You had signed up to find a way to organize your team’s work projects more effectively, and the product tour you experience shows you multiple ways of doing just that.
You experience the core value of the product through engaging with different features.
Do you leave and check out competing products?
Of course not!
Since it’s given you exactly what you wanted and the website tour made it so easy to use, there’s a good chance you’ll stay with this app for a long time.
From the perspective of the SaaS business who made this app, this translates into a high retention rate and multiple recurring subscription payments.
Now that I’ve got your attention…
Top tips for effective website tours
Every product tour is different, but there are some best practices that can be applied to just about any SaaS business, regardless of niche.
Don’t code your product walkthroughs from scratch
If this is your first SaaS product, it might be tempting to think that you can easily create a bootstrap tour on your own.
Think again.
The simplest UI element used in almost every product tour is a tooltip . Here’s how much code you need to make one:

Now imagine that multiplied by the number of UI elements in your entire product tour.
But that’s not all!
Your developers will also need to edit your tooltips every time your product marketers want to run a product experiment , perhaps to change the tooltip’s color or shape to see if that affects performance.
Maybe you have investors with deep pockets, but given how expensive developers are and how little time they normally have, that sounds like a risky strategy to me.
A better strategy is to use code-free user onboarding software like Userpilot. That way, your product marketers can build product tours to their hearts’ content, without having to bother your devs.
But don’t take my word for it. Get a Userpilot demo today to see how it works!
Ensure your website tour is interactive
Do you remember that boring old professor at college that used to lecture you back in the day?
I’m prepared to bet that he lectured students 30 years ago in exactly the same way. Right?
The worst thing you can do is to create a product tour like that . I’m talking about a website tour that
- goes through the same product features
- in the same order
- to every single customer, regardless of use case
- in a dry, non-interactive way
This is called a linear product tour. And users consistently hate them !

This is why Pendo’s tooltip-based product tours don’t work, by the way. They’re just too linear and repetitive.
A better approach is to create an interactive walkthrough, like Kommunicate did here:
To the user, this feels more like a two-way dialogue than a boring lecture.
The product tour asks them to try out one of the core features , the user does so at their own pace, and then they get served with another interactive task that’s directly linked to their particular use case.
All the while, the website tour has tooltips and modals guiding users towards the features that they need.
Don’t forget to segment your users and personalize your website tours
As we mentioned earlier, what your customers find valuable about your product tour is subjective.
It will depend entirely on their particular use case. For example, if your product is an SEO tool:
- Senior management will look at the bigger picture of their business
- SEO managers will be interested in higher-level analytics to see how their team is performing
- Link builders will generally only care about specific metrics such as domain authority and domain reputation
So it would be foolish to serve the same website tour to each of these user segments.
The solution?
Segment your users, and deliver an individualised product tour to each segment .
A great place to segment is on the welcome screen . You can ask your users questions that assess how they want to use your product, and then use software like Userpilot to personalize the subsequent product tour based on their answers.
This is how Postfity segmented their users:

If you want to see how Userpilot can help you segment your customers, get a Userpilot demo today.
Website tour examples that follow best practices
Now that you know what a website tour is and what the signs of a good tour are, let’s look at some guided tour examples from other businesses.
Website tour example #1: Rocketbots
Rocketbots have a web app that allows you to connect all your messaging systems on one platform.
After the user logs in, they initially see this welcome screen :

Observe how Rocketbots is addressing me by name and how it’s already looking to personalize my user experience at this stage of the process.
This form is also extremely minimalistic, which shows that Rocketbots want to keep their website tour brief and get their users to activate as quickly as possible.
Once you’re done with the welcome page, the software serves you with an onboarding checklist , which looks like this:

It’s notable that the checklist includes the tasks “Connect a Channel” and “Create a Space.”
These are the two most important activation tasks that Rocketbots requires of its users.
Their software won’t work if you don’t have a “space” to put all your inboxes in, and you won’t experience any value until you’ve connected your first inbox (or “channel”) to your space.
Rocketbots used Userpilot to create a series of tooltips that walk users through these two activation tasks.
Here’s what the tooltips look like for adding your first channel:

Once this is complete, activation won’t be far away.
Website tour example #2: Tallyfy
Tallyfy is a project management tool. It has two main functionalities: documenting business processes, and then automating them.
Tallyfy’s tour consists of the following two tasks, both of which require action from the user:

The first task is simple enough. Simply follow the instructions and click “Open.”
Giving users a fast win like this is often a good idea when building your onboarding process . That way, your users will be more motivated than if you had a long, linear product tour .
The second task is rather more playful. If you click “Open,” you’re asked to choose between sand, bacon or cheese.

Adding a light touch of gamification is a great way that Tallyfy keeps its users engaged.
Once you’re done with these two trial tasks, Tallyfy finishes up by prompting you to create your own task.

There’s just the one CTA here, so it’s very clear where to go next after this website tour.
It seems to me like Tallyfy have listened to their user feedback and discovered that their product tour needn’t be any more complicated than this in order to get users to activate.
Website tour example #3: Demio
Demio is a webinar hosting service.
Their website tour is perhaps the very definition of interactivity . You are asked to join a fake webinar, and then handed over the reins to control it.
The webinar initially looks like this:

When the host passes control to you, you’re given dummy data and a slideshow to ensure that you have something to talk about.
If you’re anxious that this is some kind of a test, fear not! There is a fake audience who will chat in the sidebar and appreciate whatever you say!

There’s an element of playfulness to this website tour which makes it memorable.
And since it’s a fake webinar, there’s no risk to you if things go wrong. So it will be good practice for when you come to deliver a real webinar to real users.
If you take one thing away from this article, let it be that you consider using Userpilot to build your website tour!
It really is so much faster and cheaper than coding everything yourself, and Userpilot has templates for all the UI elements you’ll need.
Get a demo today and you’ll see what I mean.
Leave a comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.

Get The Insights!
The fastest way to learn about Product Growth,Management & Trends.
The coolest way to learn about Product Growth, Management & Trends. Delivered fresh to your inbox, weekly.
The fastest way to learn about Product Growth, Management & Trends.
You might also be interested in ...
How to do market research: a step-by-step guide, 20 effective saas marketing tactics to drive product growth in 2024, a complete guide to conversion path marketing.
Aazar Ali Shad
- Advertise with us
- Explore by categories
- Free Online Developer Tools
- Privacy Policy
- Comment Policy
Top 10: Best Tour (website guide) Javascript and jQuery plugins

Carlos Delgado
- January 02, 2019
- 194.2K views
See our compilation from 10 of the best Tour Javascript and jQuery plugins to create a web guide for your user

Have you ever visited a website or a web application, where you don't have the most remote idea of how to start to using it because it's your first time there and you just feel like Jhon Travolta?
If you're a web developer, you may want to avoid this experience from your user creating some type of guide video, or a well explained documentation. However, some users won't read the documentation or see a video because there is no time for that, they just want to use your app! For this kind of users (that's the 90% of the people) you can use a dynamic in web tour while they learn to use your app. You can implement this feature by using a Guided Tour plugin in your app.
In this top, we are going to share with you 10 of the best guided tour plugins made in VanillaJS and jQuery.

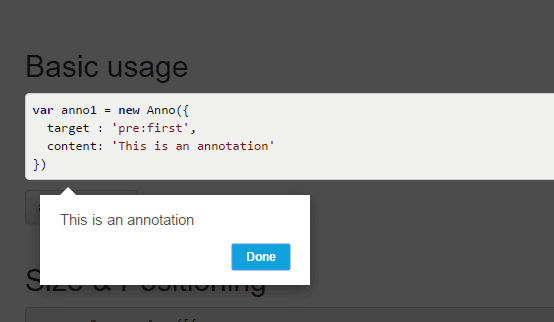
Anno is a step-by-step guides plugin for powerful web apps. Anno.js is built to be extensible , the source is about 500 lines of literate coffeescript; you can read the annotated source in just a few minutes.
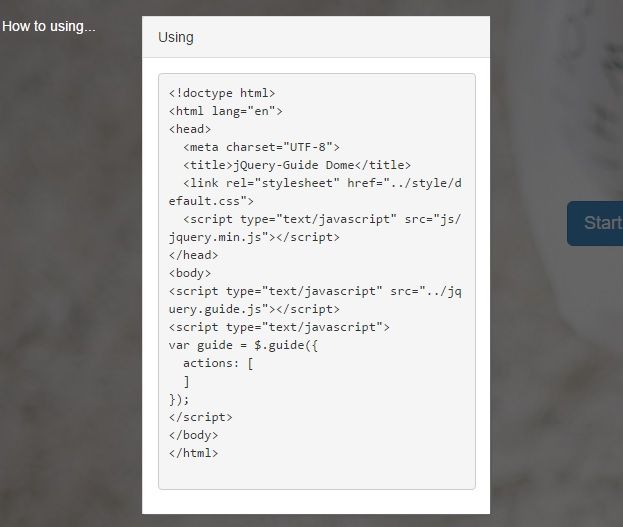
9. jQuery guide

jQuery Guide is a jQuery plugin made to create a "How to use guide" for your web app. It uses jQuery animations to provide a smooth and nice experience for the user while they learn how to use your app.
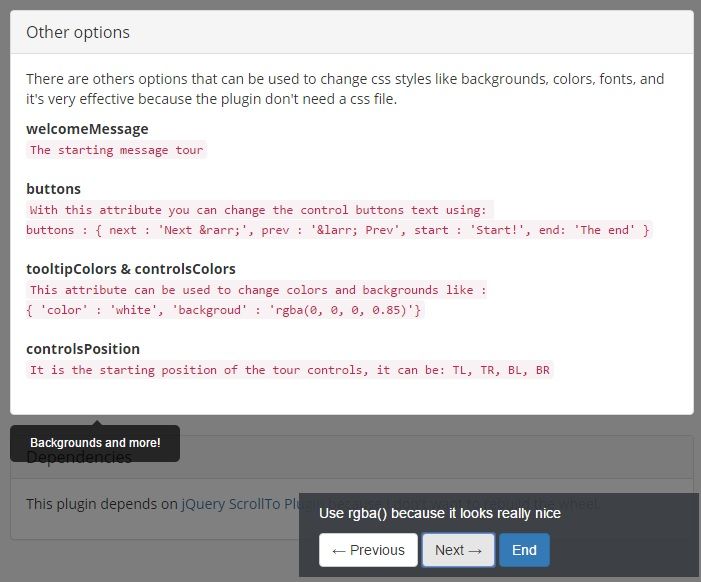
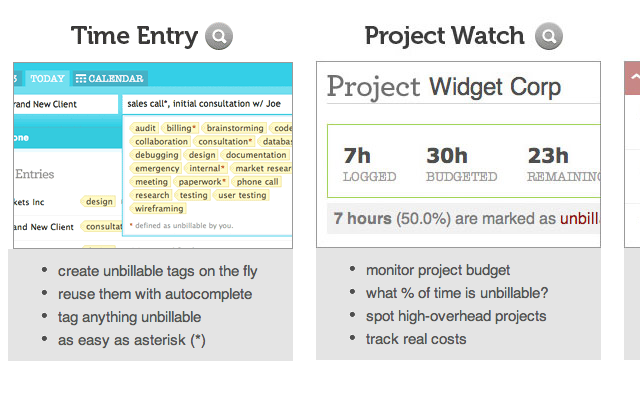
8. aSimpleTour

aSimpleTour is a jQuery plugin that will help you to make website tours easily.
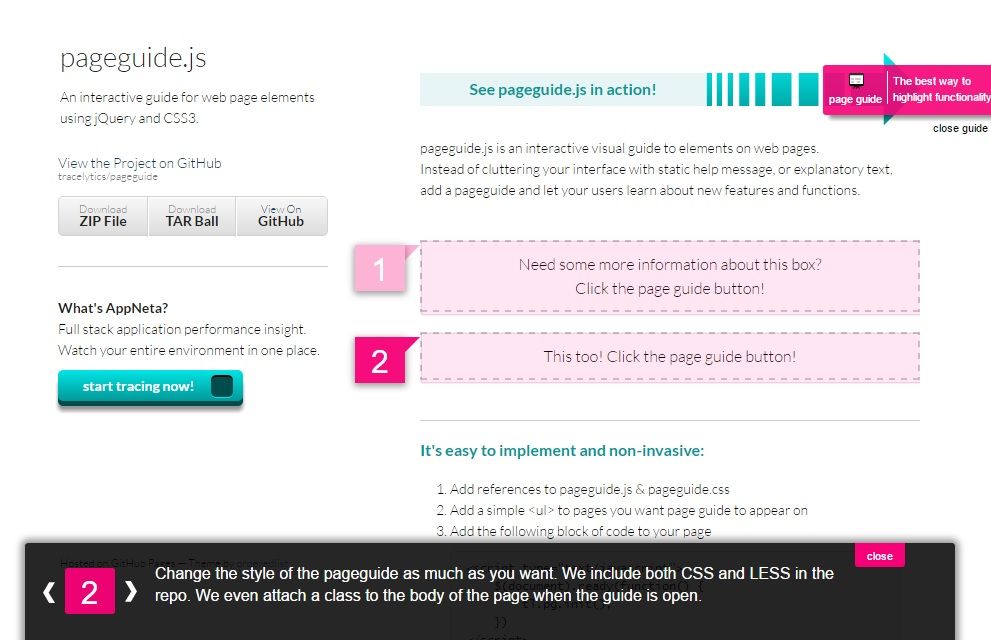
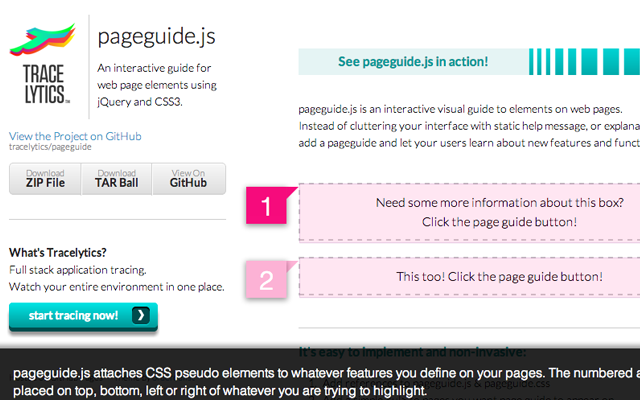
7. Pageguide

Pageguide is a plugin to create interactive guide for web page elements using jQuery and CSS3. Instead of cluttering your interface with static help message, or explanatory text, add a pageguide and let your users learn about new features and functions. Pageguide comes with an example implementation (the files are in /example) which you can run locally with Grunt.
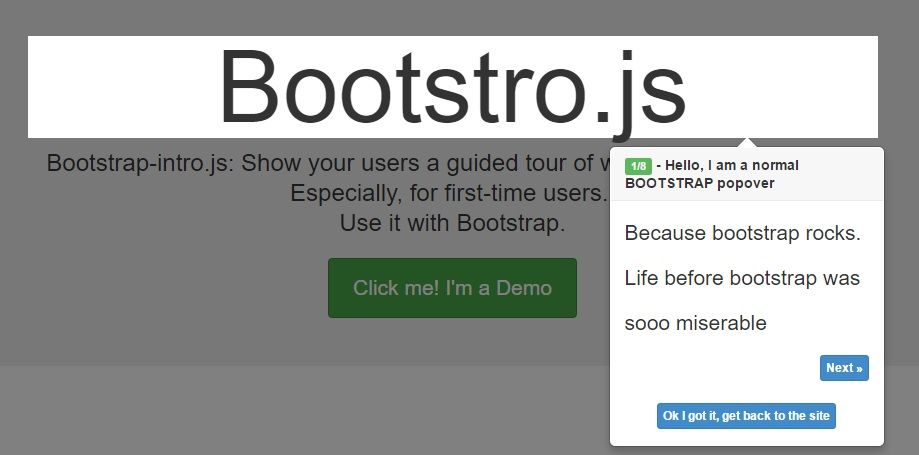
6. Bootstro.js

Bootstro show your users a guided tour of what is what on a page. Especially, for first-time users. Bootstro requires bootstrap & bootstrap popover , just add the class .bootstro to any element that you'd like to be highlighted, then include bootstro.js & bootstro.css and start using Javascript bootstro.start() .
Any element anywhere on the page can be intro'ed: popovers are automatically scrolled to so they always get focused. This plugins is easily customizable, Bootstro provides various public methods so you can control as you like bootstro.start() , bootstro.next() , bootstro.prev() .
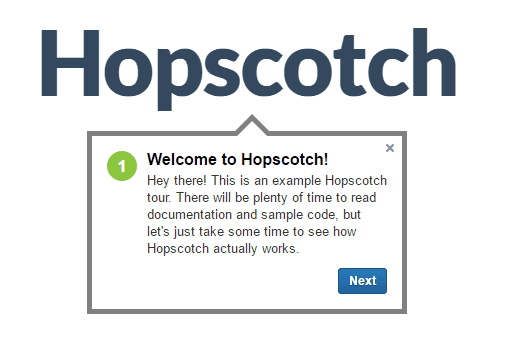
5. Hopscotch

Hopscotch is a framework to make it easy for developers to add product tours to their pages. Hopscotch accepts a tour JSON object as input and provides an API for the developer to control rendering the tour display and managing the tour progress. Hopscotch supports internationalization via i18n object in tour config. The default language is English. If you need a tour in a language other than English, pass in translated text in your tour config. Text used for previous, next, skip, done and close buttons, as well as, tour step numbers can be translated.
A Hopscotch tour consists of a tour id, an array of tour steps defined as JSON objects, and a number of tour-specific options. The tour id is simply a unique identifier string. The simplest tour consists of just an id string and an array of one or more steps. This plugin has been created by the guys at LinkedIn .
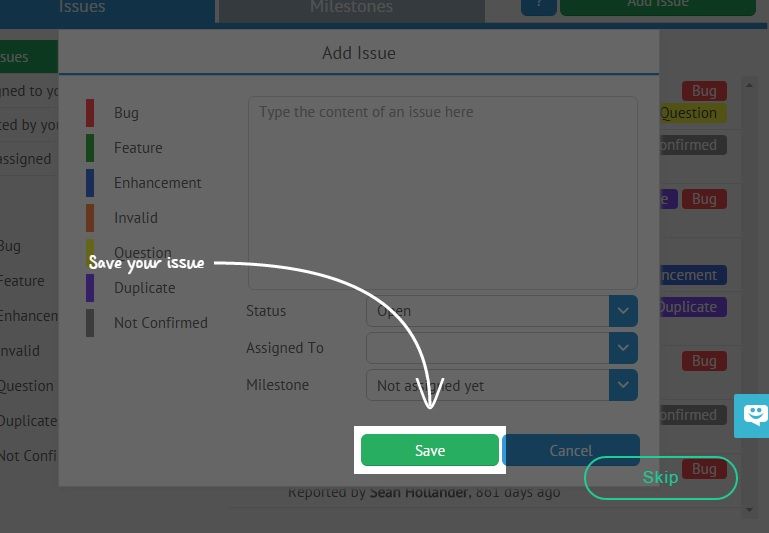
4. Enjoyhint

A free web-tool that is created to guide users through a site or app in the simplest way. It gives an excellent way to create interactive tutorials with hints and tips, and embed them into your web apps, thus, enhancing their usability and value/effectiveness. EnjoyHint adds simple hints that prompt users to navigate a website or an app intuitively and easily. It comes along with instant auto-focus highlighting, as the user moves into a new field.
We demonstrated the use of the EnjoyHint web-tool in an issue tracker demo, created with Webix JavaScript UI library. The tool itself is based on Javascript, HTML5 and CSS. The tool works on the client-side and can be used with any server-side platform. The key features of EnjoyHint:
- Fast web-tool setup
- Simple initialization and configuration
- Interactive hints - instant tips that provide a description to the user about the field they are in
- Scenario of coherent actions - allows adding a sequence of hints for all necessary steps
- Auto-focus highlighting - involves automatic focus on the area related to the hint and its instant hightlighting when the hint loads
- Defining shape - defining the shape and margin of the highlighted area
- Timeout settings - allows setting the delay before the moment, when the element is highlighted
- Hint resume that restarts the display of hints from the step where it was stopped
- Auto scrolling to the highlighted element at different animation speed.
- Cross-browser support (Chrome, FireFox, IE10+, Safari)
- Support for Android, iOS and Windows touch sceens (laptops and tablets)
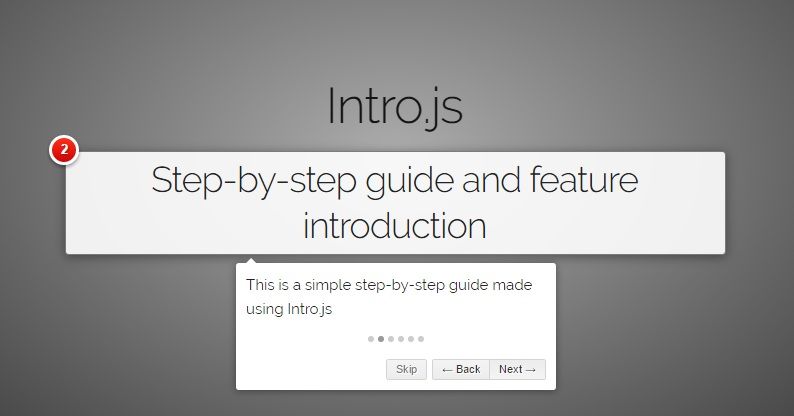
3. Intro.js

Intro.js is a Step-by-step guide and feature introduction plugin for your website. When new users visit your website or product you should demonstrate your product features using a step-by-step guide. Even when you develop and add a new feature to your product, you should be able to represent them to your users using a user-friendly solution. Intro.js is developed to enable web and mobile developers to create a step-by-step introduction easily.
Intro.js has no dependencies, fast and small 10KB JavaScript and 2.5KB CSS, that's all (minified, gzipped), besides it works on Google Chrome, Mozilla Firefox, Opera, Safari and even Internet Explorer.
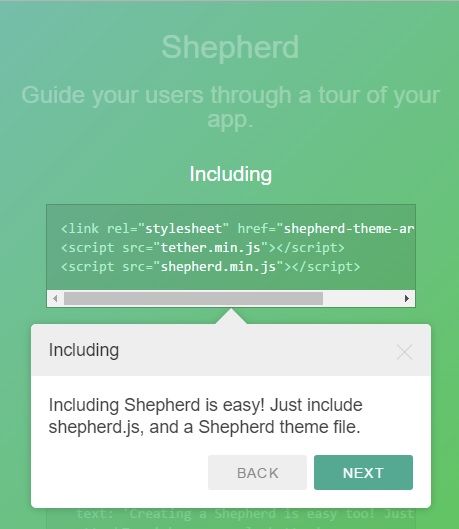
2. Shepherd

Shepherd is a javascript library for guiding users through your app. It uses Tether, another open source library, to position all of its steps. Tether makes sure your steps never end up off screen or cropped by an overflow. Try resizing your browser to see what we mean.
Shepherd works in IE9+ and all modern browsers.
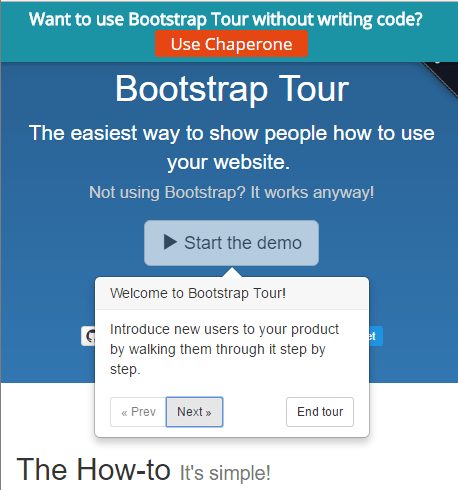
1. Bootstrap Tour

Bootstrap Tour is a plugin to make an animated, dynamic guided tour through your website using the famous Bootstrap Framework, however, if you don't use Boostrap you can use the standalone version without problem. This plugins is the easiest way to show people how to use your website with Bootstrap Popovers.
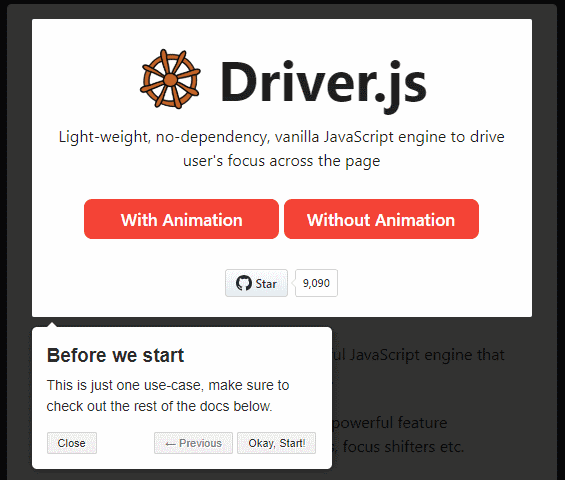
Honorable mentions

Driver.js is a light-weight, no-dependency, vanilla JavaScript engine to drive the user's focus across the page. Driver is compatible with all the major browsers and can be used for any of your overlay needs. Feature introductions, focus shifters, call-to-action are just a few examples.
If you know another awesome Tour plugin to show a website to your user or you're developing your own tour plugin, don't be shy and share it with the community in the comment box.
Senior Software Engineer at Software Medico . Interested in programming since he was 14 years old, Carlos is a self-taught programmer and founder and author of most of the articles at Our Code World.
Related Articles

Top 10 : Best autocomplete jQuery and javascript plugins
- July 05, 2016
- 155.5K views

Top 10 : Best notification libraries and plugins for Javascript and jQuery
- February 20, 2016
- 196.6K views

Top 10 : Gallery and photo viewer plugins for javascript and jQuery
- February 21, 2016
- 67.3K views

Top 5 : Best javascript and jQuery tooltip plugins
- March 19, 2016

Top 5: Best javascript video background plugins
- August 10, 2016
- 27.4K views

Top 10: Best slide sidebar menu (drawer) javascript and jQuery plugins
- December 15, 2016
- 152.6K views
Advertising

All Rights Reserved © 2015 - 2024
Discover 360 Virtual Tours websites built by the Webflow community

- Marketplace
- Hire designers
- Become an Affiliate
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
Beginner’s Guide to Animated Website Tours
To make a compatible tour page for your website requires a lot of insight towards what your visitors need to know. Generally you can find a lot of examples using static informational pages as a guided user tour. Admittedly this is a great method for gaining traction from your userbase but it is not easy to accomplish.
In this article I want to look over some examples and plugins for creating your own animated website tour. This could happen all on the same page or in-between different page sections. The content is entirely up to you and this leaves a lot of room for innovation. But after checking out some of the possibilities you will surely be able to craft something useful.
Designing Around Themes
A good tour should be created around a theme or specific user interface style. The dynamics of how your visitors access content in the tour will define terms if the information actually sticks. I really like the example tour from Dropbox which actually doesn’t use very many animations. But the page is fairly dynamic and quickly loads content in a book format.
It is easy to see how this may catch on as a quick and easy solution to explain Dropbox to somebody who has never heard of it. The colorful illustrations and graphics are also a nice touch. It seems like the interface would still work even having JavaScript disabled which is a good fallback solution. The minimalism is a welcome design feature by most guests.

The more simplistic tour page used on Freckle’s website is a single-page design without updated content. The first element is a big streaming video which is often preferred by most users. Videos are playable from mostly any browser and offer quick-to-the-point ideas for how to use the website or application.
But it is notable that their tour page includes real information and screenshots from the app. Depending on the complexity of your website this extra information may be a good idea. Setting up a complete tour page with just a video can be off-putting for some people. But I do stand by the idea of streaming videos and they can work even better as part of a presentation element.
Sticky-Sliding Navigation
One other solution for holding lots of tour content on a single page is parallax scrolling. The background images will slide along as the user scrolls but we keep a fixed navigation menu attached onto the interface. Then users may skip through the different sections at their own leisure.
The very creative MediaFire website is host to many great design aesthetics. But their homepage actually contains a small guided tour area once you scroll past the header. You will notice a series of links which are fixed off to the left side. You may click any of these section links to pan around the page jumping between content.
Take inspiration from this for your own ideas but remember that a tour should feature the most important or puzzling ideas related to your website. You are looking to clarify any questions users may have so that people aren’t lost when browsing the interface. You will find this to be the case on MediaFire and it is obviously very useful in other applications and social networking websites.
An Example Tour Page
The web development blog Codrops has been publishing a lot of great tutorials revolving around new-age design trends. Most recently I found an article discussing website tours using jQuery and the demo is simply fantastic. Additionally developers may download the project source code and see how to create this same effect on your own site.

There are a couple major benefits to the Codrops tour approach. First we have a navigation box in the top right corner so users have quick access to the next piece of the tour. Some tutorials do allow for navigation through the arrow keys – but this method doesn’t help unless you directly explain to the user that they should navigate using the keyboard.
I also really like how the popup bubbles do not interfere with other elements on the page. You may style each bubble differently as needed and this provides an excellent resource for demonstrating your website’s capabilities. The autoplay tour demo is another solution if you would rather animate like a movie without any user input.
Building with Open Source
All the examples so far should provide insight towards the idea that many different websites can build tours in various layout styles. Most of these pages are custom made, but modern developers have their choice of building with existing projects. jQuery developers have provided a handful of free open source plugins including my favorite which is called pageguide.js .

Check out the demo Github page if you want to see this effect in action. Pageguide offers the ability to customize not only tooltips, but also highlighted elements and motion up and down the page. Granted the coding may get a little harsh if you are unfamiliar with JavaScript. But this is true of almost any dynamic tour plugin so it will require some buckling down.

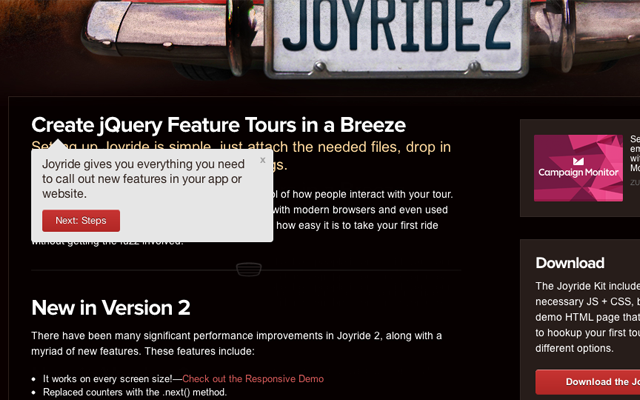
Another choice you may look into is the Joyride plugin released by Zurb. You can find this on Github and many of the features will continue years into the future. The plugin supports native responsive elements which may adapt as the window resizes. Plus the documentation is well-written and offers a slew of fantastic options to choose from.
There are definitely some other plugins worth mentioning like aSimpleTour and Crumble.js. It is difficult to pin down one specific plugin and label this as the de-facto tour plugin. But the truth is that each website will be using tours for a different reason. You’ll need to have a plan in advance before looking into the development side. But luckily there are plenty of open source projects to aid in the creation of your tour pages, no matter how complicated the interface.
Related Articles
- 8 Useful jQuery Plugins For Creating An Automated Website Tour
- Website Tour Plugins: Guide Your Visitors Through
- 10 jQuery Web Tour and Instructional Plugins
- 23 Great Examples of Web Application ‘Feature Tours’
Final Thoughts
I hope some of these resources may prove beneficial to web developers around the world. You do not often find startups with fantastic tours and feature walkthroughs. But the handful that are use tours online have been pushing the boundaries on this new trend in web design.
It is true that we have never had so much support for dynamic jQuery enhancement. Any static website tour may not require animations or any type of jQuery for that matter. But the added effects are often much more captivating to new users. Be sure and check out some of these plugins or demo pages from throughout the article. Plus if you have any questions or ideas we may have skipped over please share with us in the post discussion area.
Related Topics
- CSS Animation
- Interaction Design
- Learn Web Design
Travel Website Design: Our 22 Favorites for 2023
Published: April 03, 2024
If you're building a travel website but need help figuring out where to begin, we've got you covered. You can get inspired as you create your site by checking out some of the most effective travel website design examples.

In this post, we'll share 22 of our favorite travel website design examples. We'll also share some of the most important concepts to keep in mind as you navigate your own website development .
The Best Travel Website Design: Our 22 Favorites
Ready for a hearty helping of travel website ideas? Here are 22 of the best travel website design examples to boost inspiration.
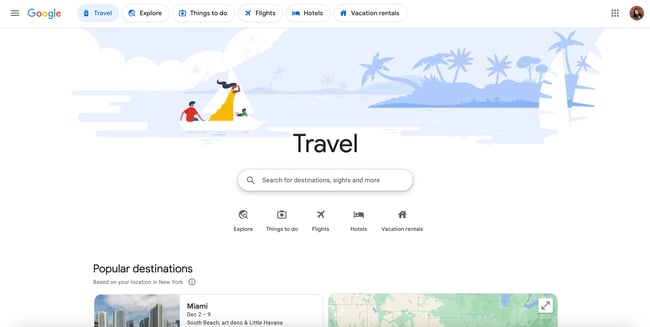
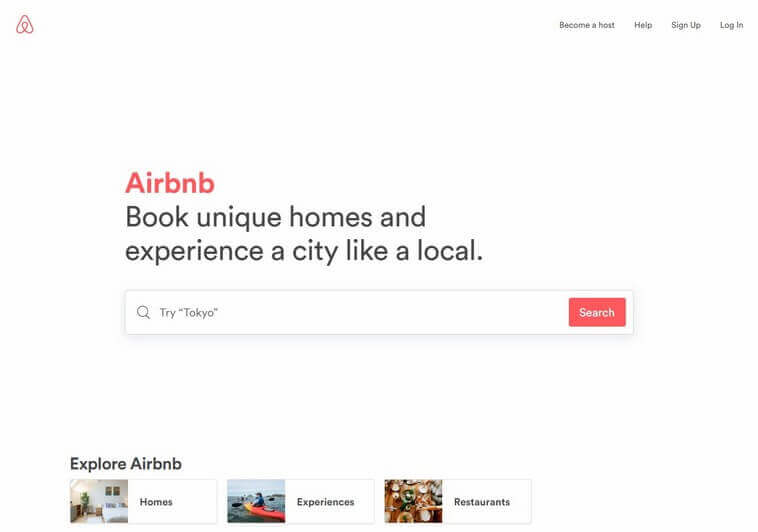
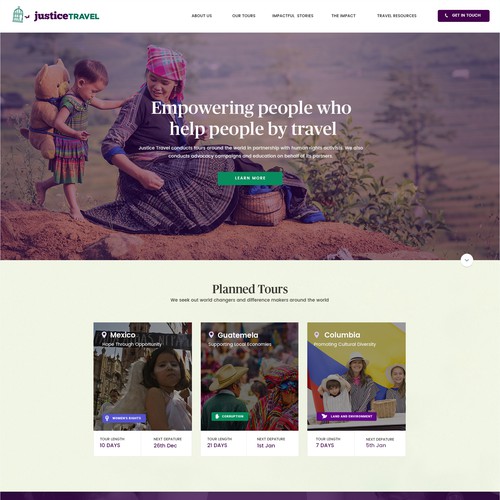
1. Google Travel

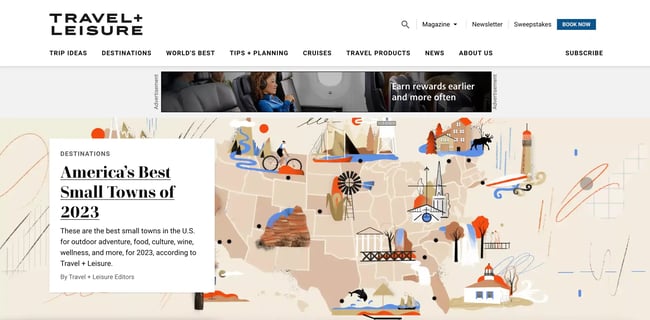
2. Travel + Leisure

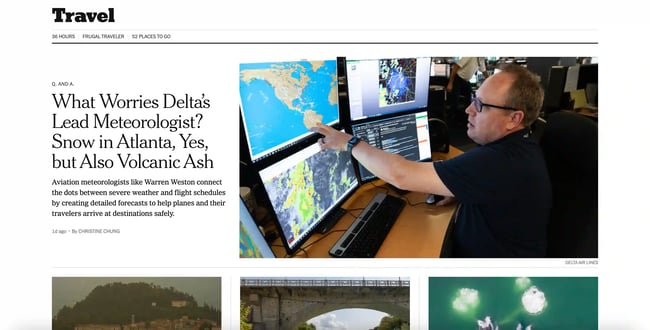
4. New York Times Travel

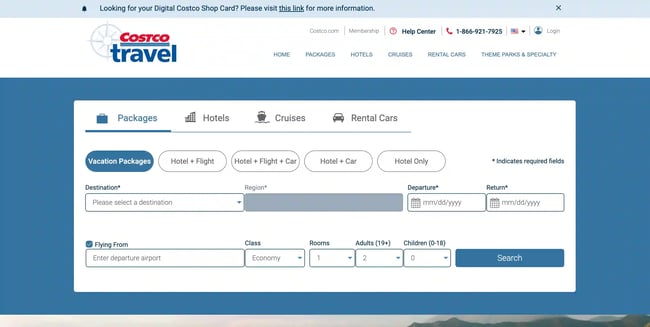
5. Costco Travel

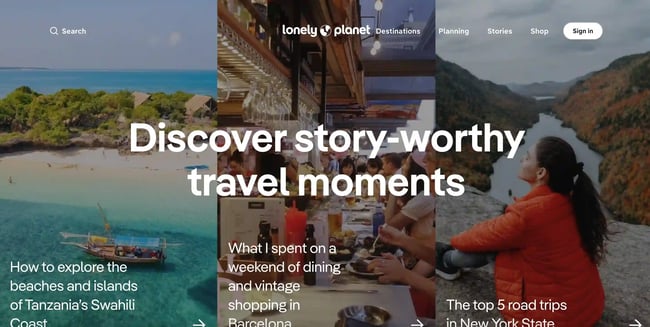
6. Lonely Planet

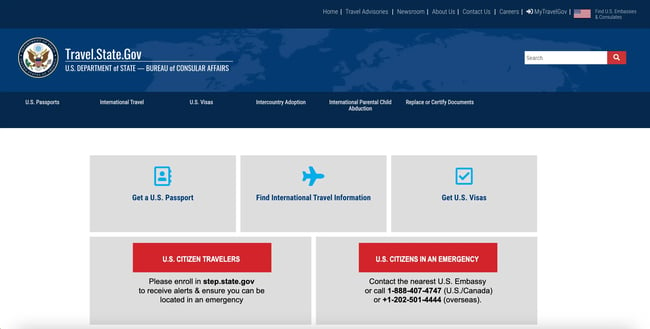
8. The United States Department of State - Travel

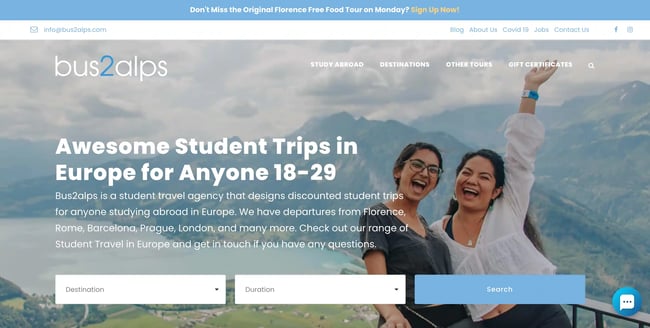
10. Bus2Alps

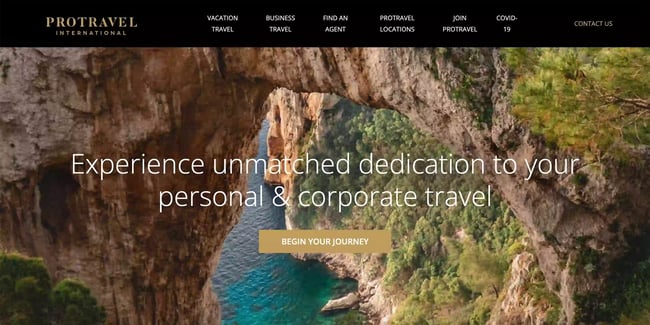
11. Pro Travel International

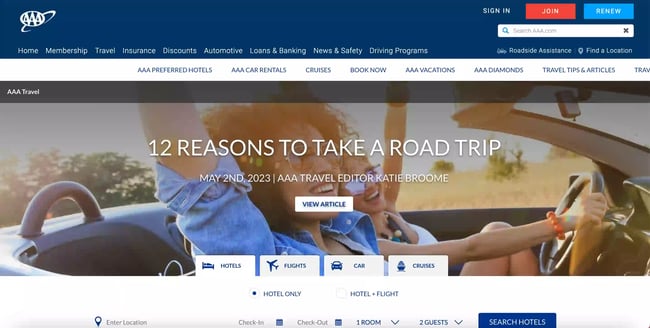
12. AAA Travel

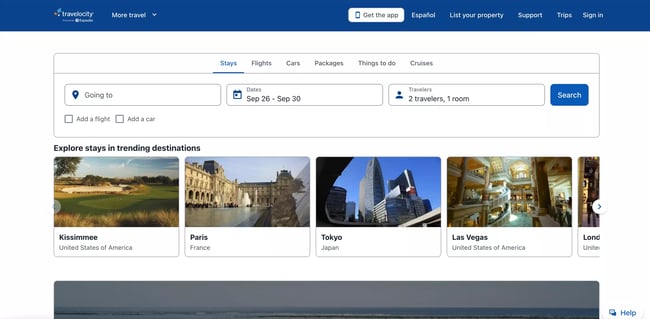
13. Travelocity

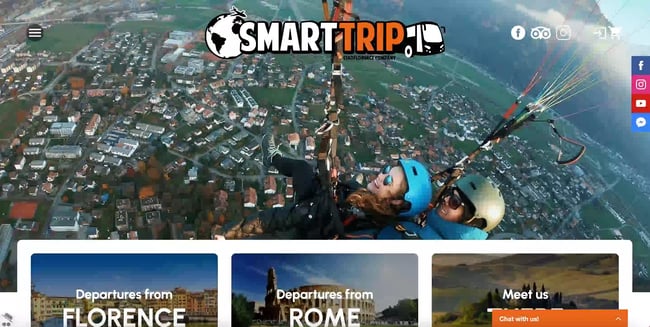
14. Smart Trip

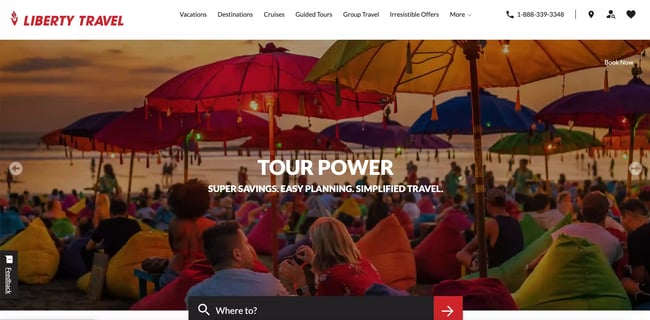
15. Liberty Travel

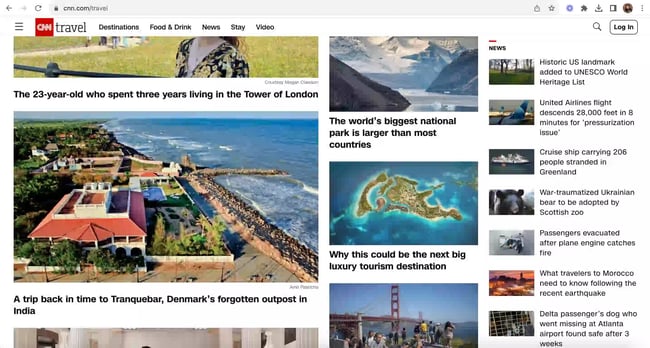
16. CNN Travel

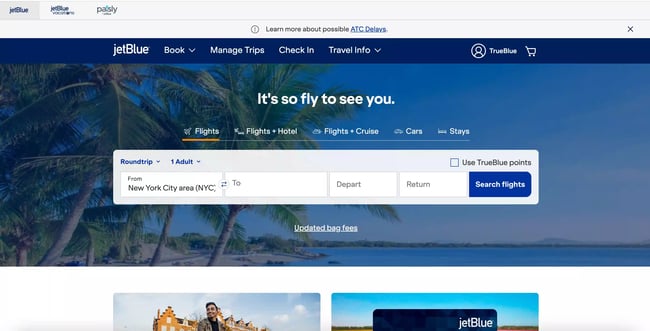
17. JetBlue

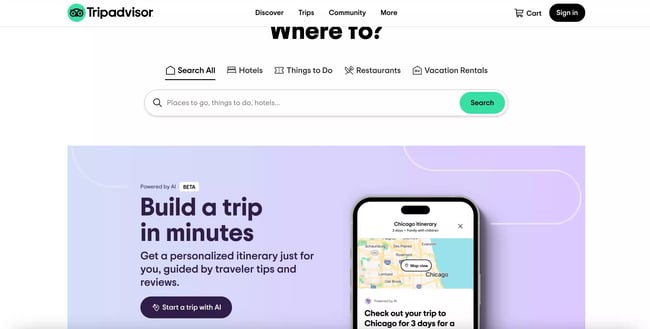
18. Trip Advisor

19. BBC Travel

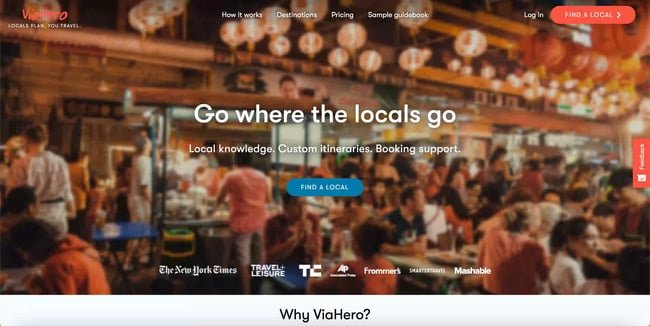
20. ViaHero

21. Virtuoso
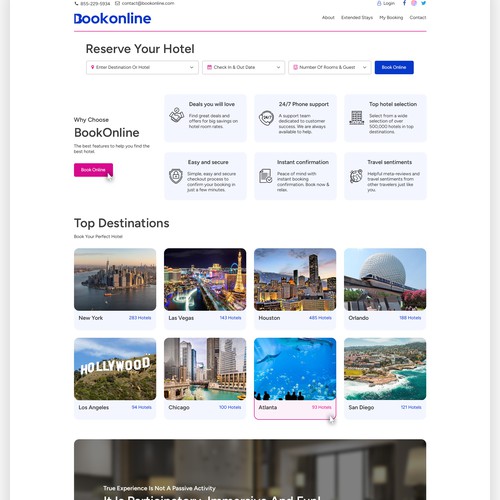
.webp?width=650&height=328&name=Screenshot%202023-09-20%20at%202.04.33%20PM%20(1).webp)
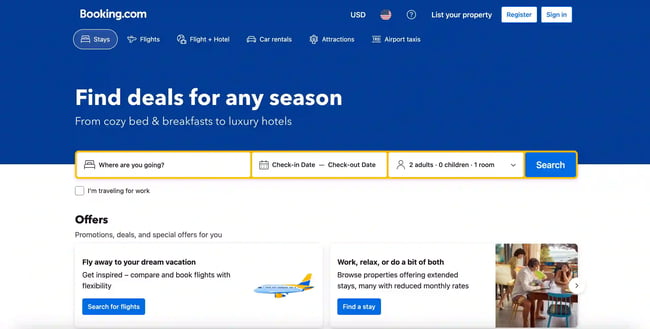
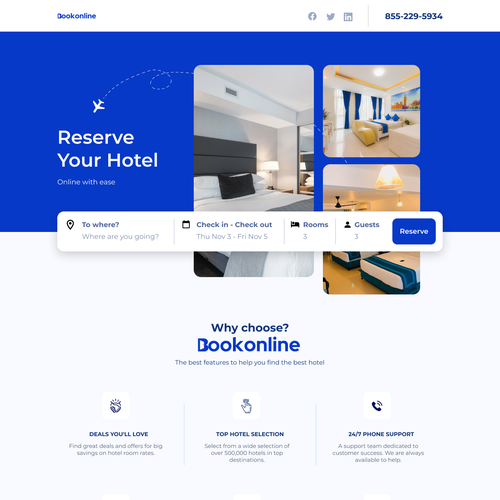
22. Booking.com

Travel Website Ideas: How to Make Yours Stand Out
Now that you've perused over 20 websites, you might wonder: How do I enact these key takeaways to build my travel website? Here are a few actionable ways to help your travel site stand out in such a saturated market.
Keep it simple.
It's no secret that planning a trip can be an overwhelming experience. The most successful travel websites keep it simple, provide ample white space, and present users with information as needed instead of throwing everything at them at once. Your visitors are likely already semi-stressed planning their trip — the last thing they want is to land on a highly overwhelming website. Spread your website out accordingly, don't make it too cluttered, and use a readable font. In other words, prioritize not only your site looking good but being user-friendly, too.
Stay true to your branding.
The best travel websites are those that stay true to their branding. If your brand is known for its vibrant colors, having a sleek and minimalist design probably doesn't make sense. Instead, you can incorporate your branding so your site feels like an extension of the brand your visitors already know and love.
If you're unsure where to begin, remember that you can start with a template and customize it to suit your branding. For instance, when you build your website with Content Hub , you can use the pre-existing templates available and infuse your unique branding into them. (Plus, you'll love that you can start completely free.)
Try to find something that your brand can uniquely offer.
The travel websites that stand out offer something that others don't. For instance, Trip Advisor is notable because it offers AI that helps visitors create the trip of their dreams, or Jet Blue's site stands out because of its funny and quirky copywriting. Find what only your brand offers — and build your site around that.
Build a website your visitors will love.
Remember: Travel websites vary greatly, so as long as you're creating one that feels true to your brand and prioritizes user experience, you'll see success. Good luck and enjoy creating with these travel design ideas in mind!

Don't forget to share this post!
Related articles.

Our 30 Favorite Virtual Assistant Examples for Inspiration
20 Best Filmmaker Website Examples We Love [+ How To Make Your Own]

The 25 Best Attorney Website Designs
![web tour ideas 31 Makeup Artist Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/makeup-artist-websites.png)
31 Makeup Artist Website Design Examples We Love [+ How To Make Your Own]

10 Best Technology Website Designs in 2023
![web tour ideas 20 Retro Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/retro%20websites_32023-Apr-19-2023-07-39-17-5853-PM.png)
20 Retro Website Design Examples We Love [+ How To Make Your Own]
![web tour ideas 31 Night Club Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/Copy%20of%2031%20Night%20Club%20Website%20Design%20Examples%20We%20Love%20%5B+%20How%20To%20Make%20Your%20Own%5D.jpeg)
31 Night Club Website Design Examples We Love [+ How To Make Your Own]
![web tour ideas 25 Actor Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/actor%20websites_22023.png)
25 Actor Website Design Examples We Love [+ How To Make Your Own]

Our 22 Favorite Black Websites in 2023

18 Stunning Museum Websites You Need to Explore
Launch your WordPress website with the help of this free guide and checklist.
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
- Virtual Experiences
- In-Person Experiences
- Hybrid Experiences
- Social Calendar [New]
- Experience FAQ
- Features & Benefits
- How Pricing Works
- Client Testimonials
- Happiness Guarantee
- Blog Articles
- Video Library
- View Experiences
Online Virtual Tours: The 69 BEST to Explore in 2024
You found our list of the best online virtual tours !
Virtual tours are online experiences that enable visitors to experience museums, zoos, national parks, landmarks, and attractions. These tours use methods such as 360 pictures, satellite imagery, virtual reality, or video conferencing to bring famous sites into living rooms or classrooms. The purpose of these tours is to inspire, entertain and educate audiences. These experiences are also called “online tours.”
These tours are popular virtual field trips and can be fun online classroom activities .
This post includes:
- virtual museum tours
- online tours of national parks
- virtual zoo tours
So, here is the list!
List of virtual museum tours
Here is a list of online museum tours that are perfect for both adults and kids. We also have a list of virtual museum scavenger hunt templates for you to use.

1. Smithsonian
The Smithsonian National Museum of Natural History offers a self-guided virtual tour of current and past museum exhibits. This experience includes narrated components, accessible via computer or smartphone. The Smithsonian also offers virtual experiences for its other institutions such as the National Portrait Gallery, National Museum of African American History and Culture, and the National Museum of the American Indian.
Visit the Smithsonian .
2. British Museum
The British Museum hosts an online “Museum of the World” that enables visitors to browse exhibits by area of origin, era, and subject matter. For example, you can search the collection by themes like “power and identity” or “art and design.” Each digital exhibit includes a picture, description, audio file, and links to related artifacts.
Visit British Museum .
Get our free team building toolbox
- icebreaker games
- bingo cards

3. Auschwitz
This virtual tour of Auschwitz offers a panoramic birds eye view of the camps, Auschwitz I and Auschwitz II Birkenau, along with clickable descriptions of each area. Online visitors can also switch to an illustrated map of the grounds to better understand the scope of the concentration camps. The online tour is available in both English and Polish.
Visit Auschwitz .
4. Anne Frank House
The Anne Frank House welcomes visitors from around the world with digital experiences such as video, virtual reality, 360° photos of the Frank home, and translations of the diary in over 20 languages. Virtual visitors can also browse a pocket gallery by downloading the app.
Visit Anne Frank House .
5. 9/11 Memorial & Museum
The 9/11 Memorial & Museum website has a learn and explore feature which includes live, guide-led panoramic virtual tours of the rebuilt center, interactive videos, and webinar stories. The site also recommends activities to do at home with children to simulate the museum’s activity stations.
Visit 9/11 Memorial & Museum .
6. Vatican Museums
The Vatican Museums provides an online experience consisting of 360° high resolution photos of over a dozen features such as the Sistine Chapel and Raphael’s Rooms. The website also grants web access to archaeological areas, various departments, and a searchable online catalogue.
Visit Vatican Museums .
7. Kunsthistorisches Museum Wien
Kunsthistorisches Museum Wien in Austria hosts a digital museum consisting of an online collection, artist talks and lectures, podcasts and Spotify series, and high resolution images of works and galleries. The museum also has its own app that enables online walk-throughs, including specialty tours for children.
Visit the Kunsthistorisches Museum Wien .
8. National Museum (New Delhi)
New Delhi’s National Museum, often called the National Museum of India, displays the largest collection of art and artifacts in the country. The institution’s Museum at Home web portal consists of dozens of videos depicting sculptures, artifacts, and customs, with accompanying cultural analysis from curators. The site also links to several 360° and 3-D virtual galleries that enable online walk-throughs of the building.
Visit the National Museum (New Delhi) .
9. National Palace Museum & the Forbidden City (Beijing)
The National Palace Museum sits in the heart of Beijing and houses centuries worth of art and history. The museum building is a monument to classic Chinese architecture, as is the surrounding palace complex, the Forbidden City. Virtual visitors can tour works inside the museum and stroll through the outer courtyards by indulging in interactive and immersive virtual and VR tours. Both options give viewers the opportunity to explore the grounds up close without navigating the crowds.
Visit National Palace Museum and the Forbidden City .
10. Pergamonmuseum
Pergamonmuseum in Berlin contains a wealth of art and archaeological treasures, and curators give home viewers a glimpse into the collections through several online exhibits on Google Arts & Culture. The collection includes over 1,000 images of objects made of clay, metal, copper, and gemstone, originating in regions such as Iran, Spain, Turkey, and Germany.
Visit Pergamonmuseum .
11. National Museum of Australia
The National Museum of Australia offers free one hour digital excursions to schools that cannot visit the museum in person. The tours are available on weekdays between 9:30-10:30 am or at other times by request, and accommodate groups of 10 to 30 students. Classes meet with museum staff via Zoom and complete missions based around themes like the fight for indigenous rights. Virtual exhibition gallery tours are also available on occasion.
Visit the National Museum of Australia and check out these Indigenous Peoples Day ideas .
The Louvre virtual tour consists of 360° panoramic views of exhibit halls such as Egyptian Antiquities and the ruins of the Louvre Moat. By downloading a special app, visitors can also experience Mona Lisa in virtual reality. The museum website hosts multimedia online exhibitions of famous works such as Portrait of the Marquise de Pompadour and Psyche Revived by Cupid’s Kiss.
Visit the Louvre .
13. Guggenheim
The Guggenheim museum offers staff facilitated online tours for students ranging from kindergarten to grade 12. Educators can book interactive, real-time tours for classes that engage students and enable question and answer sessions. Tours are no cost for New York City public schools. For other districts the tours are less than $100, and discounted rates are available. Tours have a maximum of 30 participants, meaning groups are sure to receive an intimate experience.
Visit Guggenheim .
14. Musée d’Orsay
The Google Arts tour of the Musée d’Orsay includes background and history on the museum building, as well as images, descriptions, and details of some of the museum’s most famous works. For example, the collection includes Van Gogh’s Self Portrait , James McNeill Whistler’s Whistler’s Mother , and Bartholdi’s Liberty .
Visit Musée d’Orsay .
15. Rijksmuseum
The Rijksmuseum in Amsterdam is a Dutch National Museum that hosts an impressive array of art and history. Rijksmuseum’s virtual tour, which includes a Rijksmuseum from home series, consists of high definition pictures, videos, and audio narration that details seminal works inside the museum. The experience also includes interactive components such as a “find the key” challenge and creative tutorials.
Visit Rijksmuseum .
16. Museum of Modern Art
The Museum of Modern Art (MoMA) in New York City launched a virtual views series which enables website visitors to browse rotating online exhibits. As part of the series, the MoMA site also hosts virtual events with components such as live Q&A sessions with artists and curators, readings and theatrical performances, 3-D renderings, and interactive games.
Visit MoMA .
17. The Metropolitan Museum of Art
The Met 360° Project is a collection of six wide-lens videos compatible with both virtual reality systems, or regular computer screens or smartphones. Virtual viewers take a point-of-view tour of museum areas such as the Great Hall, the Met Cloisters, and the Arms and Armor Gallery, set to a soundtrack of instrumental music. The Met website also hosts an Art at Home series that offers up close virtual access and analysis to famous works, as well as videos of conservation projects and instructions for art projects.
Visit the MET .
18. Paul J. Getty Museum
The Google Arts & Culture online tour of the Getty Museum spans dozens of exhibits with thousands of digital artifacts. Pieces span as far back as the eighth century until modern times, with notable pieces including The Virgin Mary with Saints Thomas Aquinas and Paul , Rembrandt Laughing , and Irises .
Visit the Getty Museum .
19. Art Institute of Chicago
The Art Institute of Chicago facilitates online visits consisting of virtual video and audio tours, searchable online collections, digital publications, as well as online lesson plans and art projects. There is even an “Ask an Educator” form that enables parents or teachers to communicate with museum staff who hand-pick resources to assist with lessons planning.
Visit the Art Institute of Chicago .
20. National Gallery of Art (Washington D.C.)
The National Gallery of Art in Washington D.C. website hosts digital perspectives, virtual exhibitions, and digital collections. The online experience also includes streamable films visitors can watch online.
Visit the National Gallery of Art .
21. The National Gallery (London)
The National Gallery of London offers immersive virtual tours accessible via smartphone, computer, or virtual reality headset. Through three different remote tours, virtual visitors can explore multiple wings of the museum, 18+ rooms, and 300+ paintings. The Gallery’s robust social media presence promotes further interaction with online art.
Visit The National Gallery .
22. Uffizi Gallery
The Google Arts & Culture Tour of the Uffizi Gallery in Florence explores four online exhibitions and hundreds of pieces of arts and artifacts, many in the Renaissance style. Notable pieces include Birth of Venus by Botecelli, Portraits of the Duke & Duchess of Urbino by Piero Della Francesca, and Madonna of the Goldfinch by Raphael.
Visit Uffizi Gallery .
23. Frida Kahlo Museum
The virtual tour of the Frida Kahlo Museum in Mexico City is one of the most colorful museum tours online. Virtual visitors tour various areas of the grounds in a 360°, up close experience. The colors of the architecture and artifacts are works of art in themselves, and are sure to brighten viewers’ days. The website offers additional resources including downloadable photos, videos, quotes, and even recipes.
Visit Frida Kahlo Museum .
24. Russian Museum
The Virtual Russian Museum is a web portal consisting of several digital resources such as online lectures, virtual 3-D walk through tours of the museum complex with accompanying audio, and a multimedia center. The multimedia component of the virtual branch includes digital content and displays, broadcasts and video conferencing, and interactive web workshops.
Visit Russian Museum .
25. Tokyo National Museum
The Tokyo National Museum contains artworks and antiquities dating back several centuries, and displays over 100 digital images of textiles, clay-ware, ceramics, and similar artifacts on its Google Arts & Culture tour. During this remote museum tour, virtual visitors peruse Asian art and conduct Google Earth walk-throughs of museum galleries.
Visit Tokyo National Museum .
26. National Museum of Modern and Contemporary Art, Korea
This online tour of the National Museum of Modern and Contemporary Art in Korea enables web visitors to explore the country’s unique culture and heritage. The tour includes multiple online exhibits, hundreds of pieces of modern artwork, and several floors of the building, including sections of the outdoor sculpture garden.
Visit the National Museum of Modern and Contemporary Art .
27. MASP – Museu de Arte de São Paulo
The Museu de Arte de São Paulo has an impressive online presence with over 1,000 images of paintings, photographs, and objects in its Google Arts & Culture collection. Online visitors can delve into South American art and culture by exploring online exhibits and browsing through digital collections. The Google App also enables virtual reality tours of the museum via smartphone.
Visit MASP – Museu de Arte de São Paulo .
28. Space Center Houston
Space Center Houston offers free interactive virtual learning experiences like an online Apollo 13 exhibit, video series, and an app that offers mobile tours plus augmented reality and virtual reality experiences. The center also occasionally hosts virtual stargazing camp-outs and suggests at home science experiments and games. Plus, the website is a wealth of online outer space resources.
Visit Space Center Houston .
29. American Museum of Natural History
The American Museum of Natural History suggests several options for virtual visits. These options include virtual field trips, an “inside the museum” high resolution picture tour, guided tours on Facebook live, and an expedition app experience that includes quizzes and exhibit highlights.
Visit American Museum of Natural History .
30. Oxford University’s History of Science Museum
The Oxford History of Science Museum website displays past exhibits so virtual visitors can learn more about concepts such as antibiotics, the human brain, and the Transit of Venus. The format of each online exhibit varies, but most contain, at minimum, sample images and descriptions.
Visit Oxford University’s History of Science Museum .
31. The National Museum of the United States Air Force
The National Museum of the United States Air Force provides digital resources such as 360° photo cockpit tours, podcasts, and videos. The site also supplies lesson plans broken down by grade level, with extras like aircraft coloring pages and word searches.
Visit The National Museum of the United States Air Force .
32. The National Museum of Computing
The National Museum of Computing offers a comprehensive 3D virtual tour of the entire museum, with multiple touch-points explaining the significance of fixtures. The online walk-through enables a point-of-view, clickable dollhouse tour of the entire building, with a wealth of supplemental materials like videos, audio files, and documents. For a fee, the museum also arranges curated virtual tours that form a more personalized experience.
Visit The National Museum of Computing .
33. Boston Museum of Science
Boston’s premier science museum presents a Museum of Science at Home experience consisting of virtual exhibits, daily live streams, podcasts, town halls, and family STEM activities. The museum provides digital programs for both adults and children, with highlights including live social events, an ant colony webcam, and stimulating multimedia content.
Visit the Boston Museum of Science .
34. Glazer Children’s Museum
The Glazer Children’s Museum website hosts virtual experiences such as digital field trips and weekly facilitated live Zoom play sessions. These sessions have educational themes like music and movement or STEM. The site also publishes content designed for anytime learning, such as instructional videos and blog posts that lead visitors through at-home art projects, science experiments, and story-time.
Visit Glazer Children’s Museum .
35. Children’s Museum Houston
The Children’s Museum Houston advertises an ongoing all-time access program. This program provides regular content such as 3-D digital field trips, virtual adventure camps, daily broadcasted project tutorials, webinar workshops, and video call-in shows. The museum also has a free smartphone app for additional at-home adventures.
Visit Children’s Museum Houston .
36. Children’s Museum Indianapolis
Children’s Museum Indianapolis provides a museum at home experience including ongoing virtual events, digital museum programs, follow-along hands-on activities, and virtual birthday parties. The museum also creates holiday-themed downloadable activity bundles and resources for teachers.
Visit Children’s Museum Indianapolis .
37. The Strong National Museum of Play
The Strong museum in Rochester, NY, examines the history of playtime throughout recent history. Its online exhibits follow fun themes such as “Pinball in America”, “The History of Valentines”, and the Oregon Trail computer games. The online collection hosts a staggering 77,000+ images, many of which are designs for games throughout the decades.
Visit The Strong National Museum of Play .
38. Boston Children’s Museum
The Boston Children’s Museum website provides learning resources including weekly activitiy emails, Mad Libs, and links to mini digital museums and interactive apps. This section of the museum’s website has many tools to keep kids occupied for hours.
Visit Boston Children’s Museum .
List of online national park tours
Here is a list of national parks to visit online.

39. Joshua Tree
A virtual tour to Joshua Tree includes video, readable web content, photos and other multimedia. To captivate younger visitors, the park posts digital scavenger hunts, a junior ranger program, and guest speaker series. Educators can schedule virtual field trips with park rangers centered around topics such as plants and animals, rocks and minerals, and weather and erosion.
Visit Joshua Tree .
40. Zion National Park
An online visit to Zion National Park includes virtual hikes and shuttle tours, along with a free app that launches a historical exploration of the region. Web visitors explore the canyons in virtual reality from multiple vantage points, exploring the terrain from the comfort of the couch.
Visit Zion National Park .
41. Yosemite
Virtual Yosemite provides an aerial view of the park with zoomable scenic spots. The remote park tour also features a panoramic index for easy navigation to various locales within the preservation, but visitors can also click through and rotate the views to explore more organically. Virtual Yosemite presents high resolution images of a variety of landscapes, highlighting the geographical diversity of the land.
Visit Yosemite .
42. Bryce Canyon
While not an immersive experience, the Bryce Canyon virtual tour provides pictures and descriptions of locations along the trail so that virtual visitors can imagine hikes and plan future trips. The points of the online tour outline the landscape variety of the canyon, describing sights like Mossy Cave, Swamp Canyon, and Natural Bridge.
Visit Bryce Canyon .
43. Death Valley
This 360° online tour of California’s Death Valley National Park allows visitors to pan around the attraction’s various landscapes, from dunes to craters to canyons. Each spot contains a short description of the geography. The high resolution images create a virtual reality experience that immerses viewers in the environment.
Visit Death Valley .
44. Grand Canyon
This virtual tour of the Grand Canyon consists of 3D satellite images via Google Earth. Virtual visitors can rotate or click through trails, view the canyon from above, and navigate to photos of notable landmarks like Yavapai Point and The Abyss. High resolution pictures enable cyber sightseers to take in the views without the fear of falling.
Visit the Grand Canyon .
45. Redwood National Forest
Redwood National Forest facilitates virtual reality experiences via smartphone or computer, where online visitors take in 360° canopy tours for a panoramic view of the forest. The site also hosts multimedia presentations that include narrated videos, documentaries, songs, and other educational materials.
Visit Redwood National Forest .
46. Hot Springs National Park
Exploring Arkansas’ Hot Springs National Park from home is possible thanks to a collection of photography, suggested readings, and an aerial digital map. The latter presents a birds eye view of the bath house district with clickable panoramic views inside the buildings. These resources enable virtual visitors to learn about the region’s rich cultural past and recent scientific research.
Visit Hot Springs National Park.
47. Gateway Arch
The Gateway Arch in St. Louis provides a series of short pre-recorded videos exploring the history of the region and the exhibitions within the park, along with livestream webcam views from the top of the arch. The park website features historical analysis and photo galleries too, along with a virtual stamp for visitor’s National Park Passport books.
Visit the Gateway Arch.
48. Niagara Falls
This panoramic tour of Niagara Falls presents rotating 360° photos of park vistas such as the Cave of the Winds, Prospect Point, and the river rapids. A short description accompanies each photograph, outlining background information about the scenic spots.
Visit Niagara Falls .
49. Everglades National Park
The Everglades National Park provides a robust selection of virtual experiences. The options include a 24/7 live wildlife webcam, short documentaries and educational videos, audio narrated virtual tours, and an official digital photography collection. The park website offers a free curriculum for distance learning programs as well.
Visit the Everglades .
50. Hawai’i Volcanoes National Park
This online multimedia presentation guides virtual viewers through the islands and volcanoes of Hawaii. The experience includes audio, video, and panoramic photography of volcanic cliffs, caverns, and rainforests. Web visitors can also explore an active volcano by joining a digital helicopter flyover and watching an eruption from the 1950s.
Visit Hawai’i Volcanoes .
51. Table Mountain and Kruger National Park
South Africa has stunning national parks. Discover Africa enables visitors to explore the sights of South Africa via immersive video and interactive panoramic photography accompanied by narration. Virtual visitors choose from five attractions, including Cape Town’s Table Mountain and Northern South Africa’s epic Kruger nature preserve. The digital experience constitutes a virtual safari that lets viewers experience the country’s diverse landscapes.
Visit Table Mountain and Kruger National Park .
52. Mount Everest
This digital rendering allows website visitors to scale the peaks of Mount Everest from behind a screen. The website is a 3D geographic model of the mountain with clickable descriptions for key peaks. While many folks will never climb Everest in person, they can explore the range through this immersive cyber expedition.
Visit Mount Everest .
53. Phong Nha-Ke Bang National Park
Phong Nha-Ke Bang in Vietnam contains one of the world’s largest caves alongside lush rainforests. Digital visitors trek through caves, viewing high resolution images and listening to realistic background sounds. The result is an immersive experience that simulates the sensation of navigating the caves in person.
Visit Phong Nha-Ke Bang National Park .
54. Zhāngjiājiè National Forest Park
For much of the world, Zhāngjiājiè National Forest Park in China is more recognizable by sight than by name. The park’s steep, wooded cliffs appear in movies like Avatar, and the landscape looks more like a film set than a natural occurrence. Website visitors navigate between explorable panoramic views to the sounds of instrumental music for a simultaneously captivating and calming web experience.
Visit Zhāngjiājiè National Forest Park .
55. Namib Desert
This digital tour of the Namib Desert in Southern Africa gives viewers birds eye perspectives of dunes, parched plains, and rolling mist, plus vast starry skies. The high quality, panoramic images constitute virtual hikes through the vast landscape, without the scorching heat of day or the freezing chill of night.
Visit Namib Desert .
56. Banff National Park
A remote tour of Banff National Park in Alberta, Canada consists of dozens of 360* videos showing scenes like snowy canyons, serene lakes at sunset, and mountainous trails. Though short, the videos enable you to pause and take in the scenery, and watching the playlist gives online visitors the benefit of viewing the park during multiple seasons.
Visit Banff National Park .
57. Cinque Terre
Cinque Terre is a coastal region of Italy renowned for its colorful hillside houses. In this experience, online visitors take a panoramic photo tour of the coastline at various angles and times of days, set to a backdrop of calming music. The site also includes educational descriptions and an additional photo gallery.
Visit Cinque Terre .
List of virtual zoo tours
Here is a list of virtual zoos and aquariums that enable up-close online animal encounters.

58. San Diego Zoo
The San Diego Zoo streams live cams of animals including polar bears, tigers, penguins, baboons, and koalas, and as well as hosting highlight archive footage of past panda cams. For a fee, the zoo also offers virtual programs that enable private online encounters with animals. The website also hosts an online directory of zoo animals and plants so that virtual visitors can learn more about the zoo’s exhibits from home.
Visit the San Diego Zoo .
59. San Antonio Zoo
The San Antonio Zoo arranges online meetings between virtual visitors and animals like hippos, giraffes, and rhinos for $100. For an additional $50 fee, guests can add a question and answer session with a zookeeper. Experiences are available Tuesday through Saturday. The zoo also offers online educational workshops.
Visit the San Antonio Zoo .
60. Houston Zoo
The Houston Zoo website includes a variety of live webcams with stars such as rhinos, gorillas, flamingos, and elephants. Cameras are live between 7AM and 7PM CT. The zoo also advertises live virtual experiences including web conference meet and greets with animals and virtual scavenger hunts. Notable digital offerings include an animal painting experience where guests watch a creature create art and receive a copy in the mail afterwards, and a Cameo video greeting to send to a friend.
Visit the Houston Zoo .
61. Cincinnati Zoo
The Cincinnati Zoo offers a home safari consisting of videos recorded during Facebook Live streams. Website visitors can browse through over 50 animal encounters and learn facts about creatures like red pandas, parrots, zebras, and orangutans. Online modules also include activities such as homemade birdfeeders and balancing exercises so kids can participate more fully in the virtual experience.
Visit the Cincinnati Zoo .
62. Bronx Zoo
The Bronx Zoo streams live between 10AM and 4PM ET, showing off visitor favorites such as sea lions and lemurs. The zoo also books out virtual wild encounters with creatures like cheetahs, alpacas, sloths, and warthogs, for prices ranging from $80 to $150. Each session takes place over Zoom and allows virtual visitors to get up close to animals while asking caretakers questions.
Visit the Bronx Zoo .
63. Alaska Zoo
The Alaska Zoo presents a distance learning experience through its virtual animal encounters and arctic discovery programs. Each session lasts approximately 45 minutes and costs $150. These experiences include interactive presentations and virtual visits with animals such as tigers, gray wolves, polar bears, or seals. A scheduled visit ensures the animals are unlikely to be camera-shy, creating a memorable and intimate online experience for students.
Visit the Alaska Zoo .
64. Singapore Zoo
The Singapore Zoo proposes a variety of e-learning options designed to enrich virtual classrooms. The website modules sort experiences by grade level, making it easy to choose an experience appropriate for your classroom. Students can explore topics such as zoology careers, reptile habitats, and African wildlife.
Visit the Singapore Zoo .
65. Oregon Zoo
The Oregon Zoo offers virtual encounters on platforms such as Zoom, Microsoft Teams, and GoToMeeting. During these sessions, caregivers and animals such as armadillos, giraffes, elephants, sloths, and lemurs join virtual visitors for a 15 minute meet and greet. The two available daily time slots are at 10AM and 2PM PT.
Visit the Oregon Zoo .
66. Monterey Bay Aquarium
The Monterey Bay Aquarium hosts ten live webcams featuring critters such as penguins, jellyfish, sharks, and sea otters. The variety of exhibits means that teachers can switch between streams when a particular camera is not live. The aquarium also facilitates narrated feeding times on certain webcams during weekdays, with the feeding schedule posted on the site.
Visit the Monterey Bay Aquarium .
67. National Aquarium (Baltimore)
The National Aquarium in Baltimore offers an interactive virtual map folks can navigate for an online tour. Virtual visitors can follow the arrows for a walk-through experience, or can click a menu of creatures like dolphins and sharks to instantly view anticipated animals. The aquarium website also hosts three 24/7 webcam livestreams , and offers guided virtual programs too.
Visit the National Aquarium .
68. Georgia Virtual Aquarium
The Georgia Virtual Aquarium allows visitors to book a 10 to 20 minute guided online tour. Participants select a tour, receive viewing instructions via email, then enjoy up-close views of animals with educational insight. Participants get to view oceans, rivers, or sea creatures within an immersive virtual environment.
Visit Georgia Virtual Aquarium .
You may not be able to jet around the world at a moment’s notice. However, you can still visit famous parks, zoos, or museums by taking an engaging, interactive online virtual tour.
These online experiences enable you to stare as long as you like, avoid crowds, learn more about a subject or piece instantly, and enjoy other benefits. Not to mention, at home experiences are a great way to educate and teach children, coworkers, and yourself!
Next, check out our list of virtual family reunion activities and this one with online volunteering ideas .
Book wildly fun team building events with expert hosts

FAQ: Virtual Tours
Here are some of the common questions we see about virtual tours of museums, zoos and parks.
What are virtual tours?
Virtual tours are online galleries of famous attractions such as zoos, national parks, and museums. These experiences often consist of online exhibitions, videos, 360 degree and satellite photography, and virtual reality elements. Some tours may also include a facilitated live experience with a guide.
What are the best virtual tours?
The best virtual tours tend to include an interactive element. For example, the tour could be a live experience led by a guide and include trivia, polls, or other forms of engagement. These online tours are the best because they focus on the visitor experience.
How much do virtual tours cost?
Virtual tours are available at a variety of costs, ranging from free to $5 per person, $50 per person and upwards. We recommend starting with some of the free tours to see what your group likes and benefits most from. Then, you can invest in one of the paid options.
How do virtual tours work?
Virtual tours take place on online platforms such as Zoom, Google Street View, or custom software. Users login solo or as a group, and follow along with either a live or automated guide to learn about the tour stops.

Author: Angela Robinson
Marketing Coordinator at teambuilding.com. Team building content expert. Angela has a Master of Fine Arts in Creative Writing and worked as a community manager with Yelp to plan events for businesses.
We lead wildly fun experiences for teams with 1,000,000+ players to date.

4.96 / 5.0 rating on
50,225 Google Reviews
Virtual Team Building Events
From $20 per person.
- Choose from 30+ event types
- Fun for all team sizes
- Includes DEIB options
- Rated 4.96/5.0 on 50,225+ reviews

Enter your email for instant access
ColorWhistle
Digital Web Design Agency India

Explore our Market-Fit Services
We ensure to establish websites with the latest trends as we believe that, products whose value satisfies the needs of the market and its potential customers can be efficiently successful.
Quick Links
- About Us – ColorWhistle
- Engagement Models
- Testimonials
- Case Studies
- Agency Services
- Web Development
- Web App Development
- Digital Marketing
- Travel Website Development Services Company
- Real Estate Website Development Services Company
- Education Website Development Services Company
- Healthcare Website Development Services Company
- Hotel and Restaurant Website Development Services

Category: Travel
Date: December 18, 2023
Best Travel Website Design Ideas And Tourism Website Design Inspirations
In today’s digital age, having a well-designed and user-friendly website is crucial for any business in the travel and tourism industry. A visually appealing website with easy navigation can attract potential customers and keep them engaged with your brand. To help you create a stunning website for your travel and tourism business , we have compiled a list of the best travel website design ideas and tourism website design inspirations & examples. Whether you’re a travel agency, a hotel or resort, or any other travel-related business, these design tips and examples will help you create a website that will leave a lasting impression on your visitors and boost your online presence. So, let’s dive into the world of website design inspirations and explore some of the best travel and tourism website design ideas!
Everyone gathers inspirations from different mediums and in different ways. But knowing how to activate those creative juices is an important part of being a creative web designer .
Creative Travel And Tourism Website Design Inspirations
With that in mind, our go-to list of best travel websites will help you jump into projects confidently and meet the demands of any client.
You can also refer our blog on essential features required for travel & tourism websites for additional guidance.
Below you can see some of the best travel website design ideas and inspirations.
Top 45 Online Travel and Tourism Booking Website Design Ideas
With all the advancements in technology, online travel booking websites has proved to be a blessing for the modern world. You can book tickets, find the best place to stay and more.
Below are some awesome travel web design inspirations for online websites. They are some of the perfect example of feature rich and user-friendly websites. If you want to start an online travel booking website, travel portal development you can draw inspiration from them

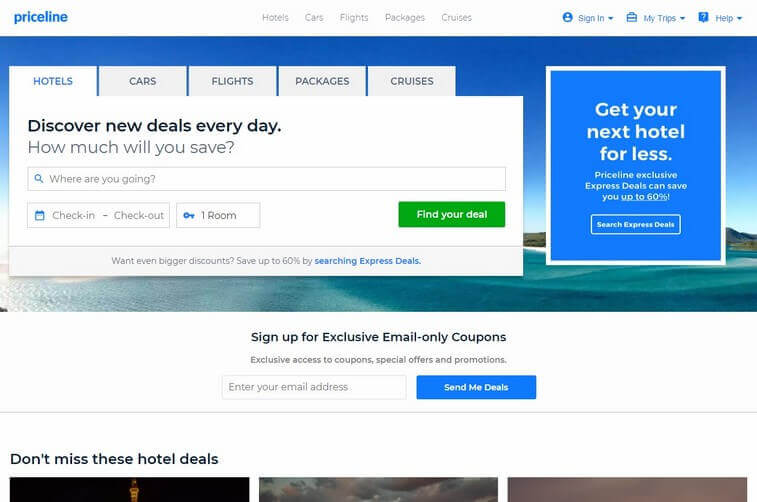
2. Priceline

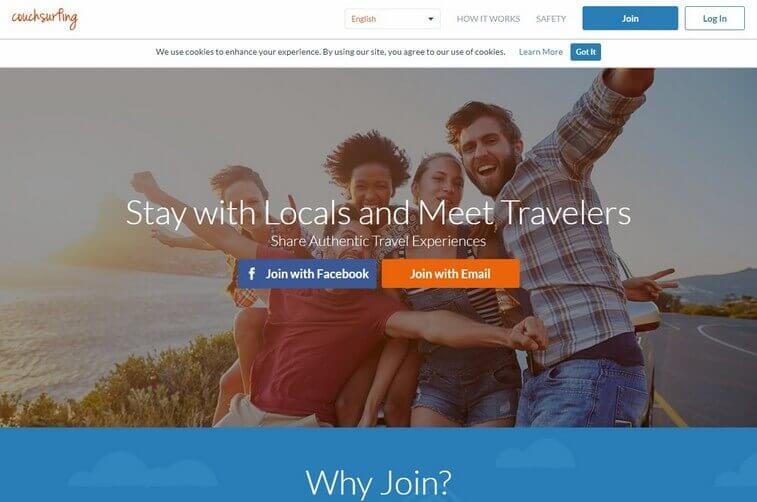
3. Couch Surfing

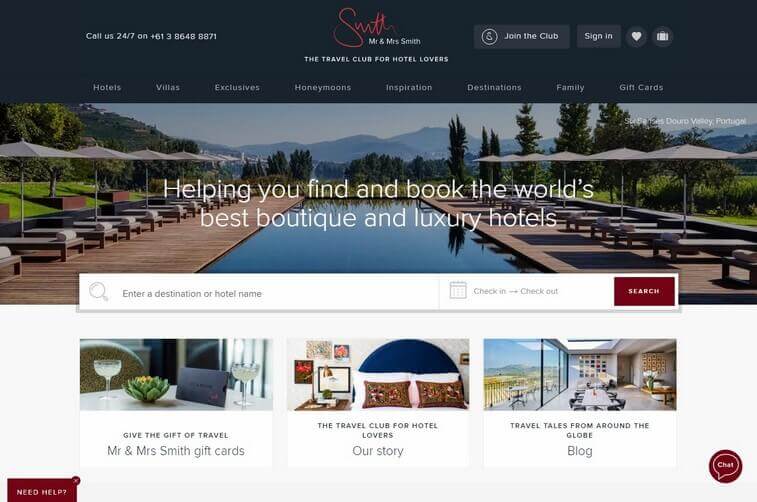
4. Mr & Mrs. Smith

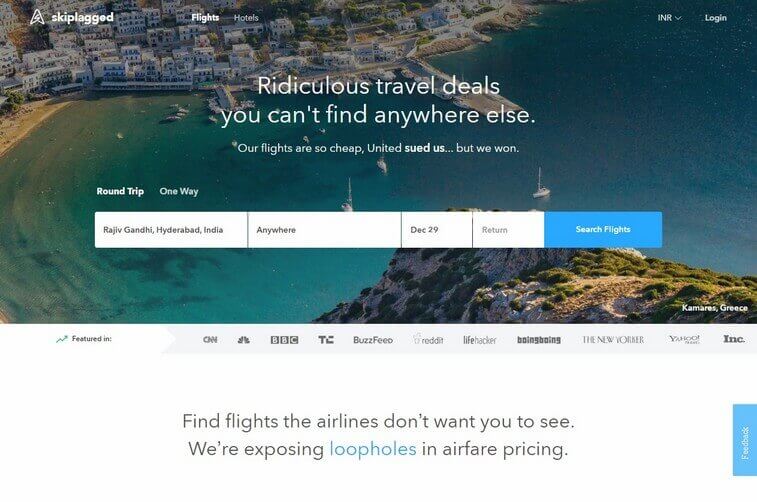
7. Skiplagged

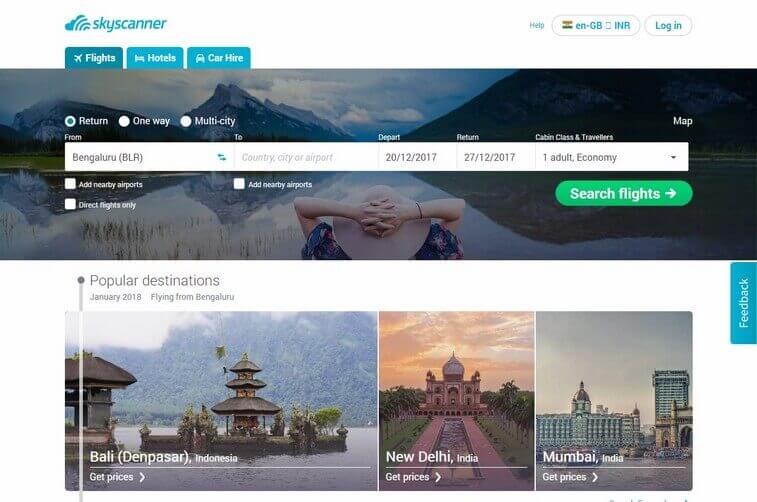
8. Skyscanner

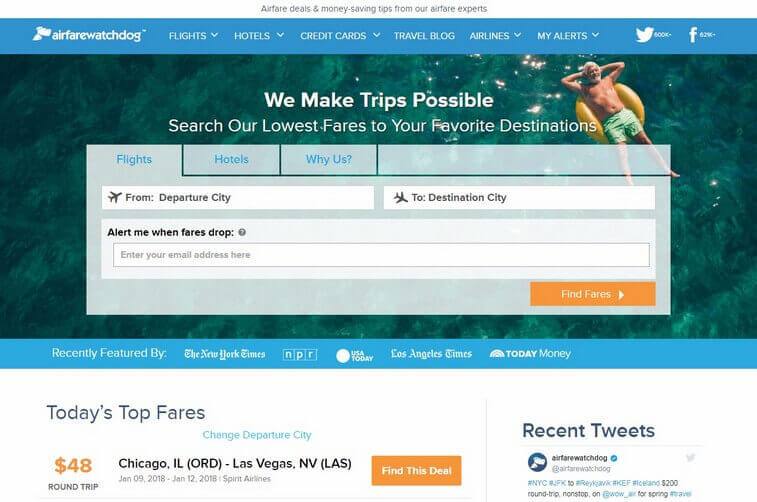
9. Air Fare Watch Dog

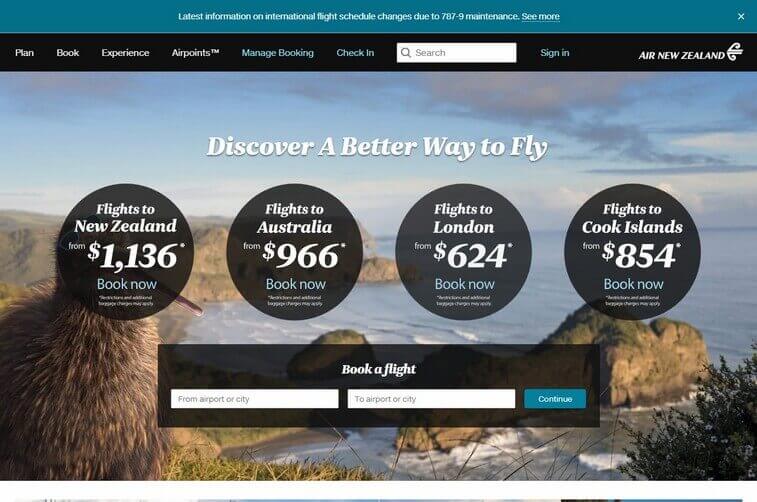
10. Air Newzealand

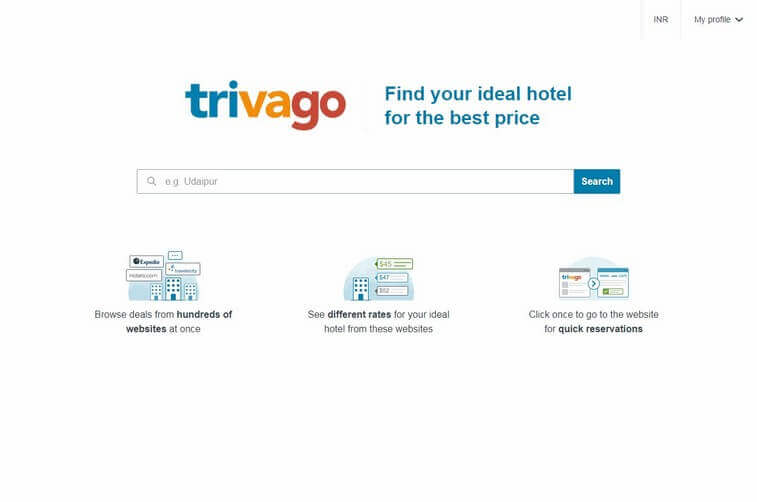
11. Trivago

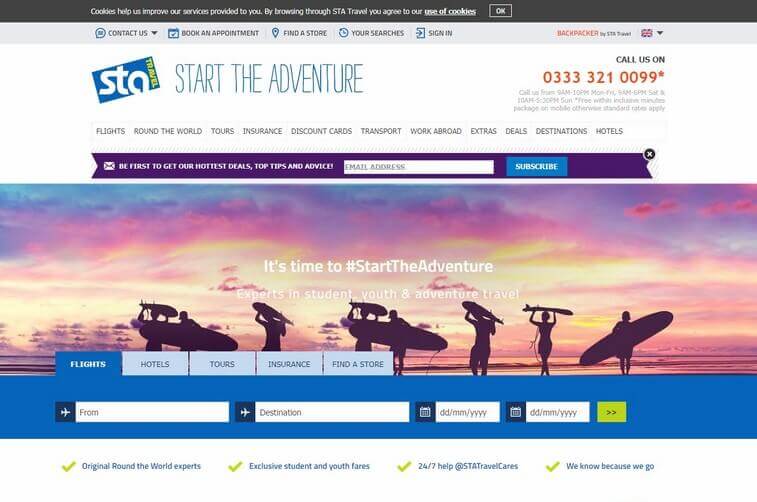
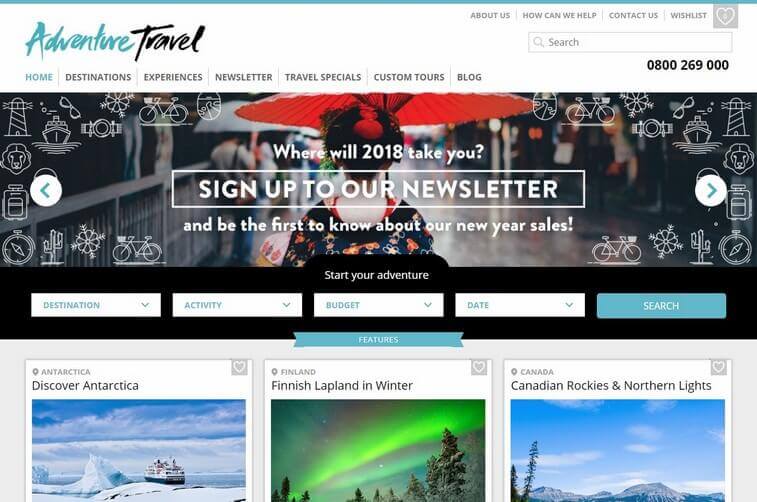
12. Start The Adventure

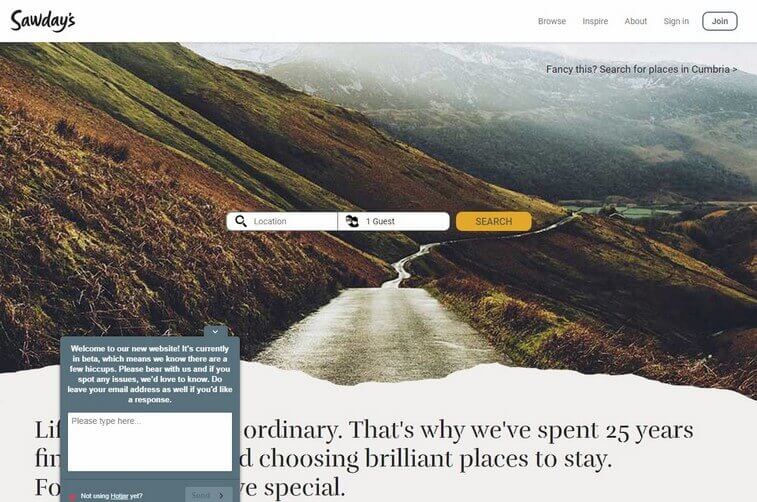
14. Sawdays

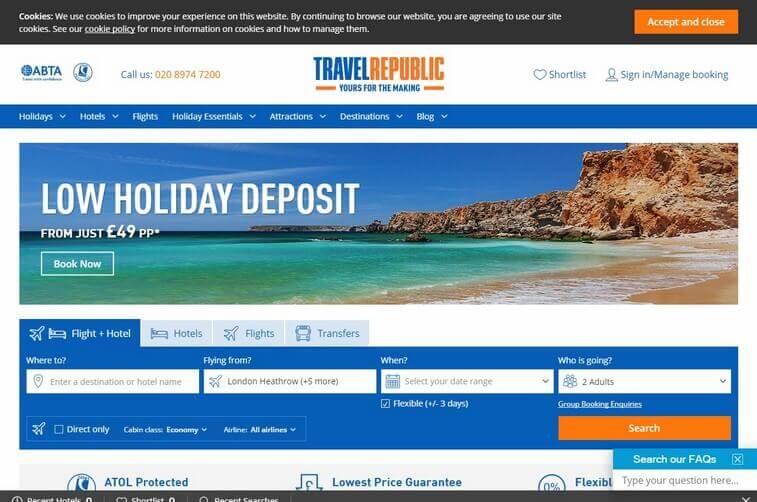
16. Travel Republic

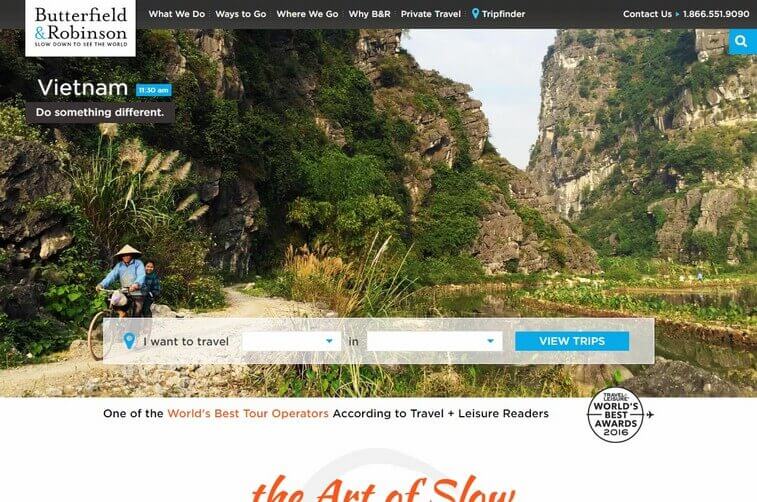
17. Butterfield & Robinson

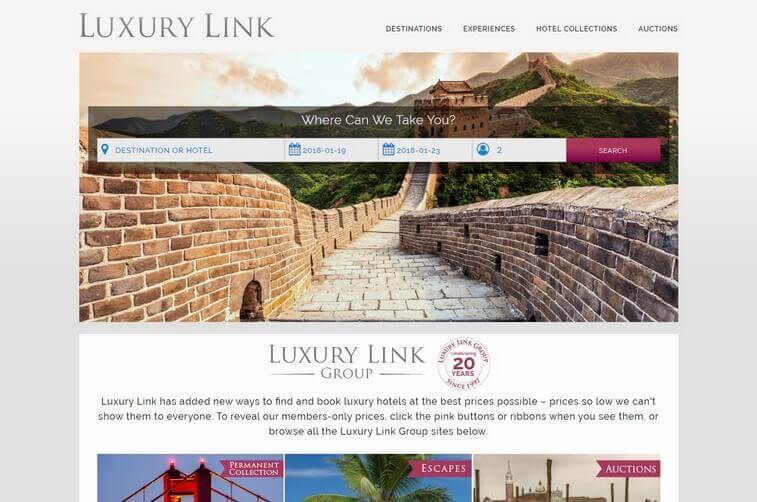
18. Luxury Link

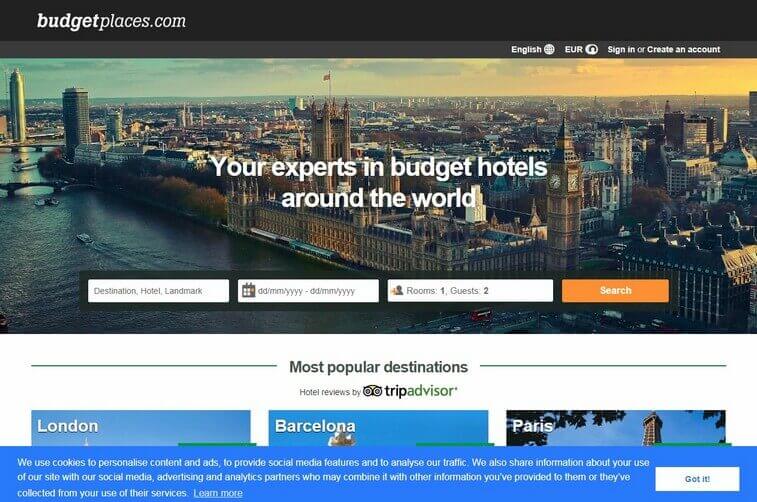
19. Budget Places

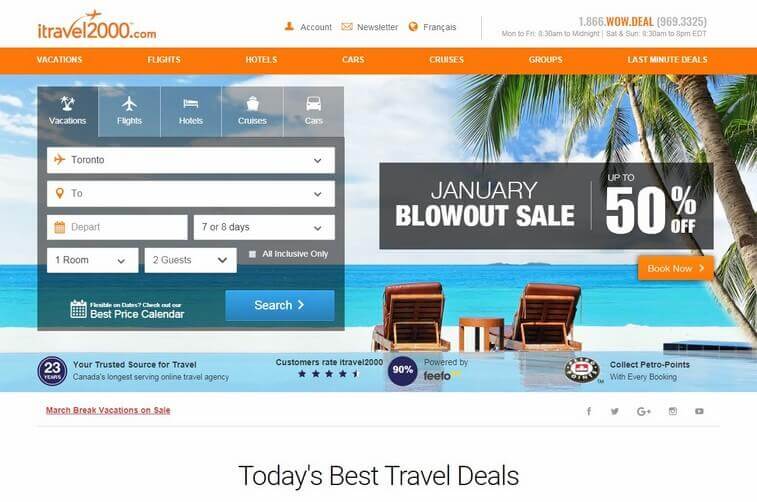
20. ITravel 2000

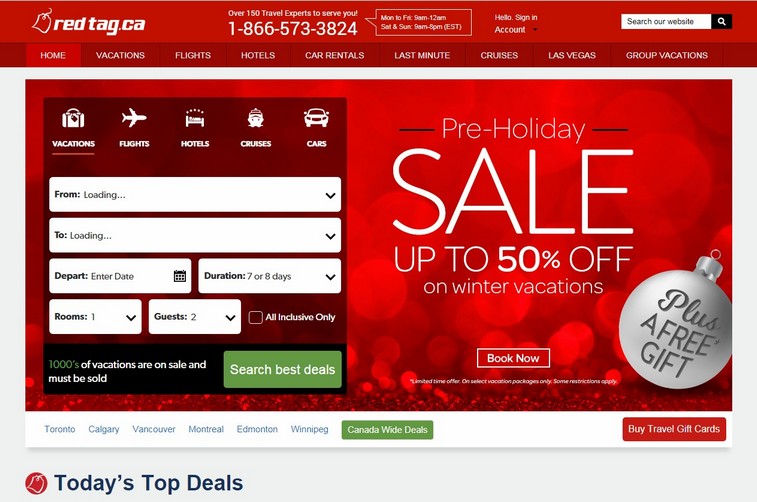
21. Red Tag

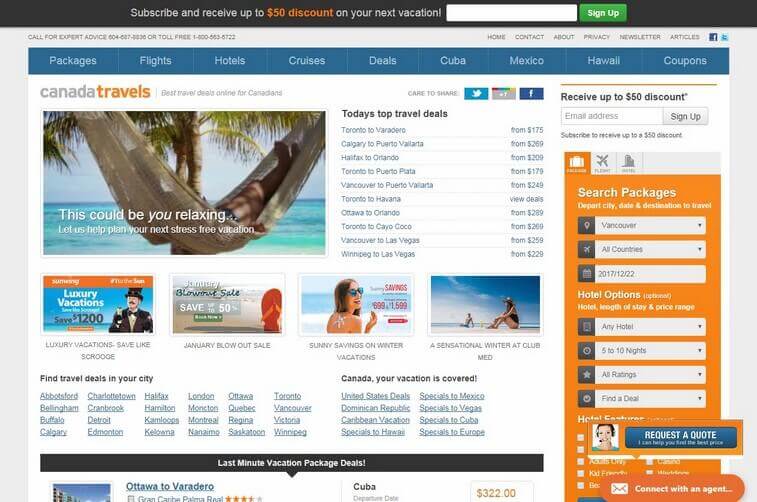
22. Canada Travels

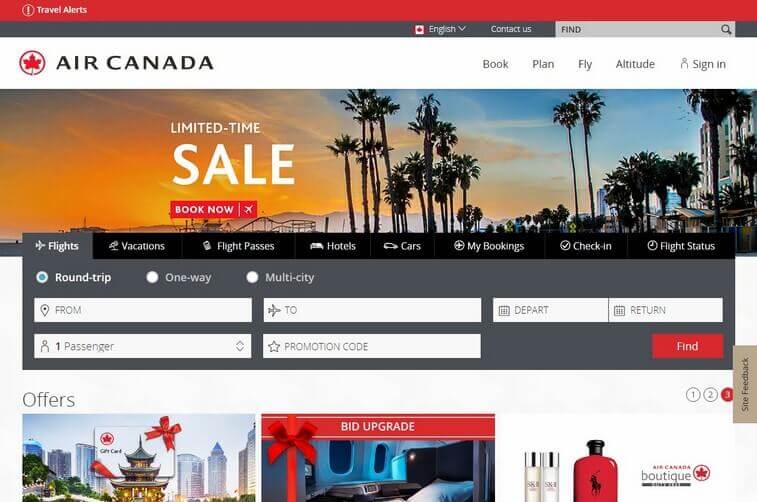
23. Air Canada

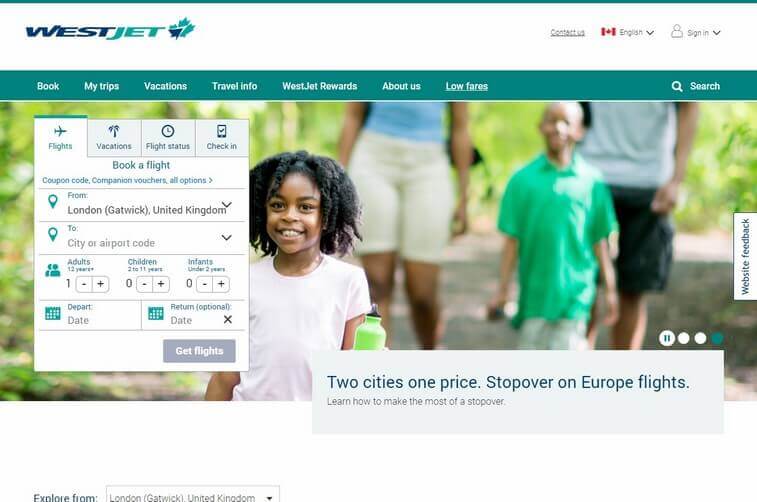
24. West Jet

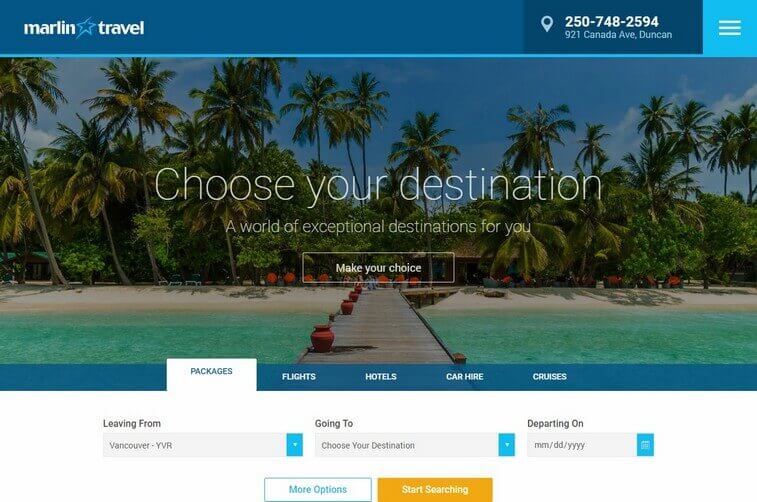
25. Marlin Travel

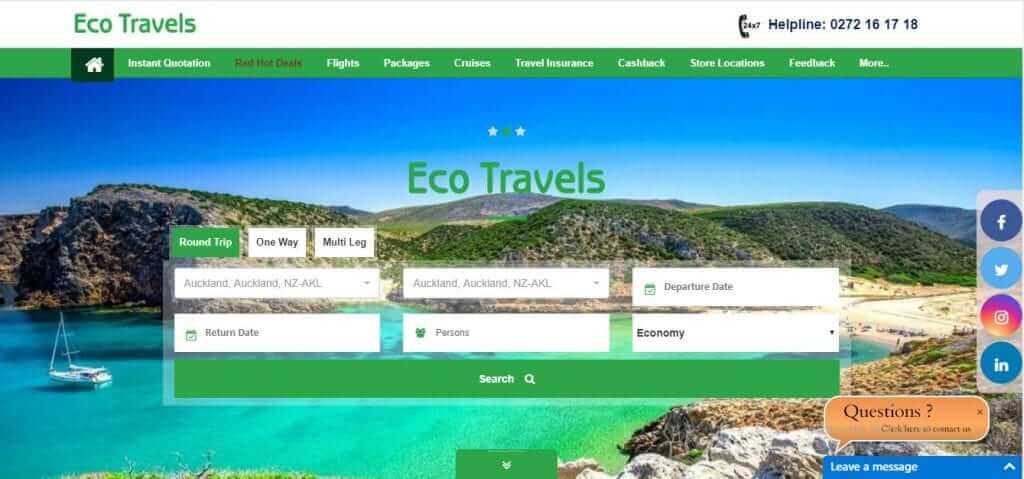
26. Eco Travels

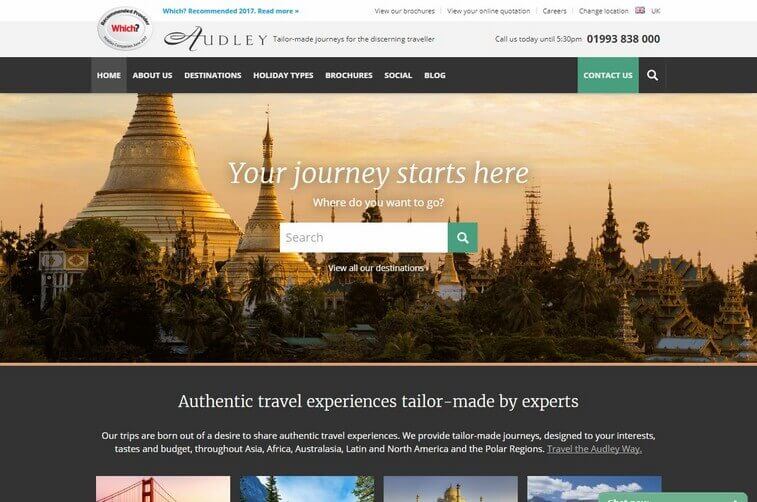
27. Audley Travel

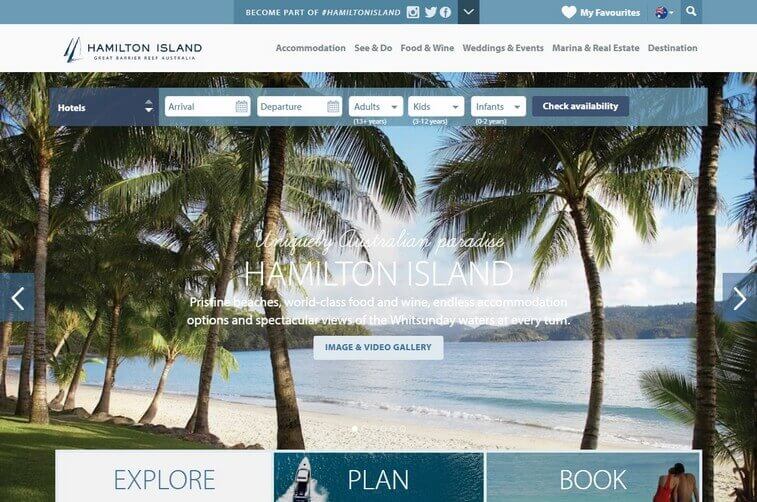
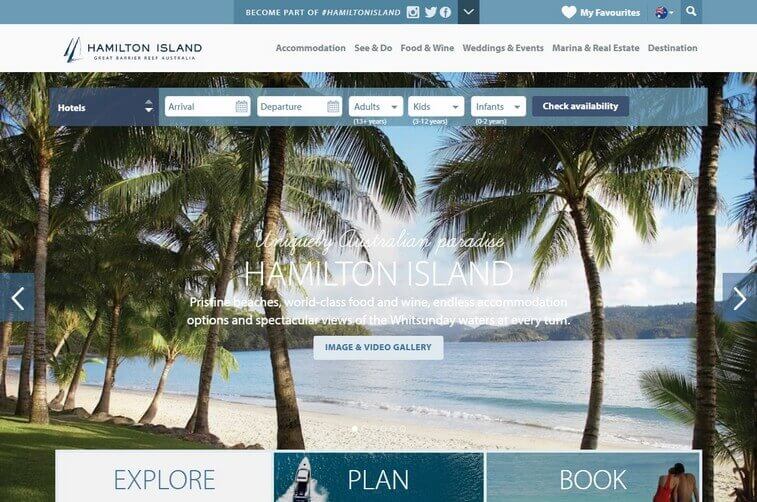
29. Hamilton Island

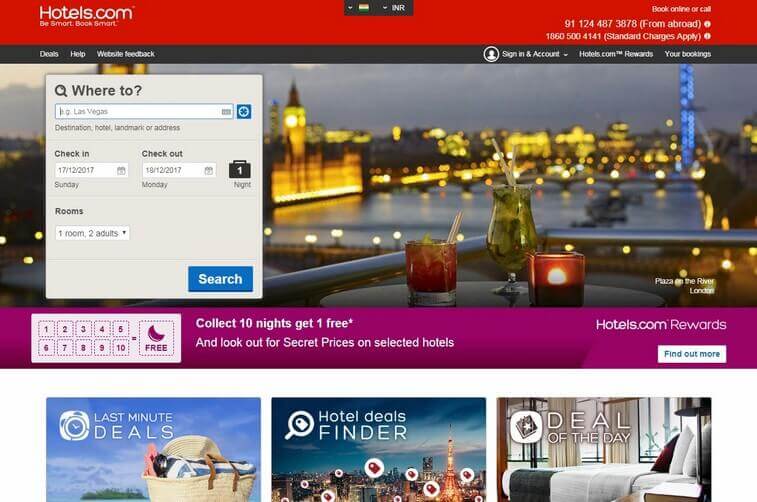
30. Hotels.com

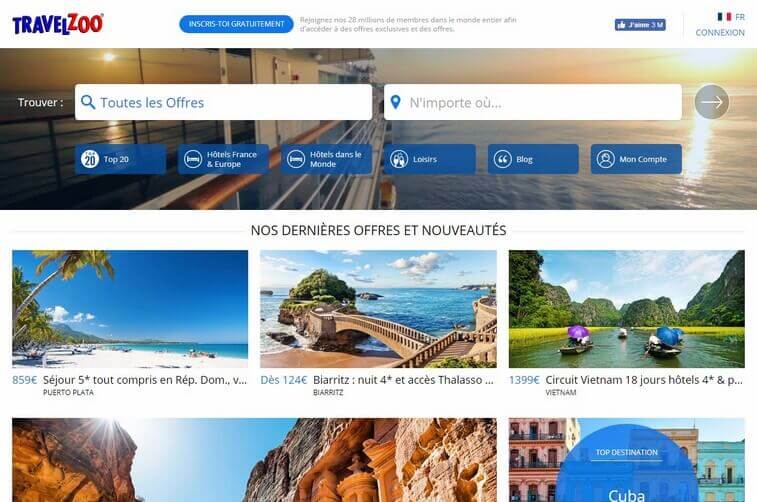
31. Travel Zoo

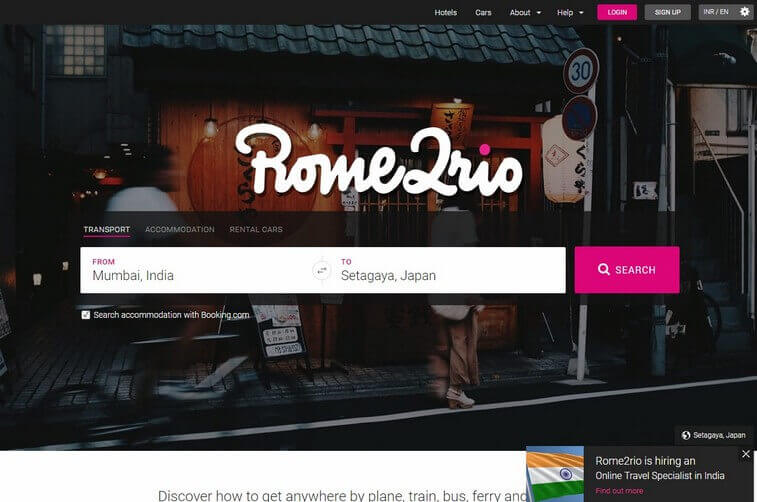
33. Rome 2 Rio

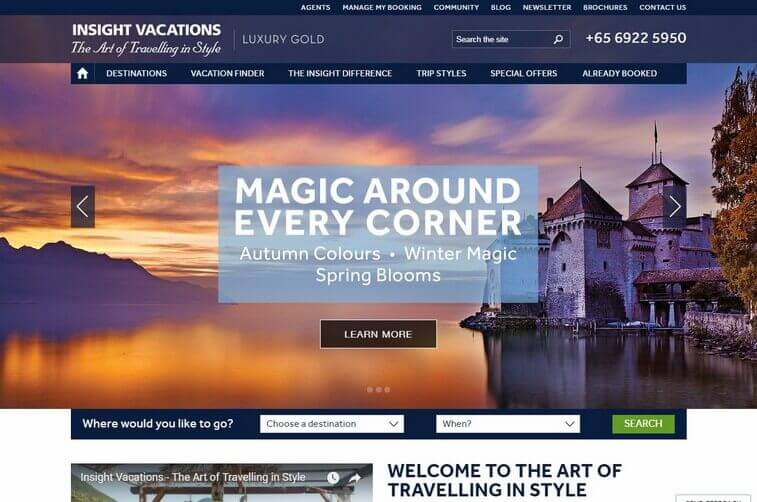
34. Insight Vacations

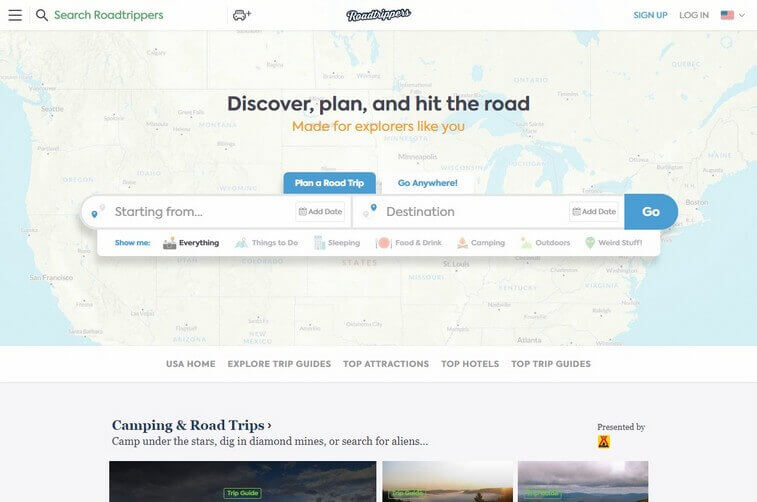
35. Road Trippers


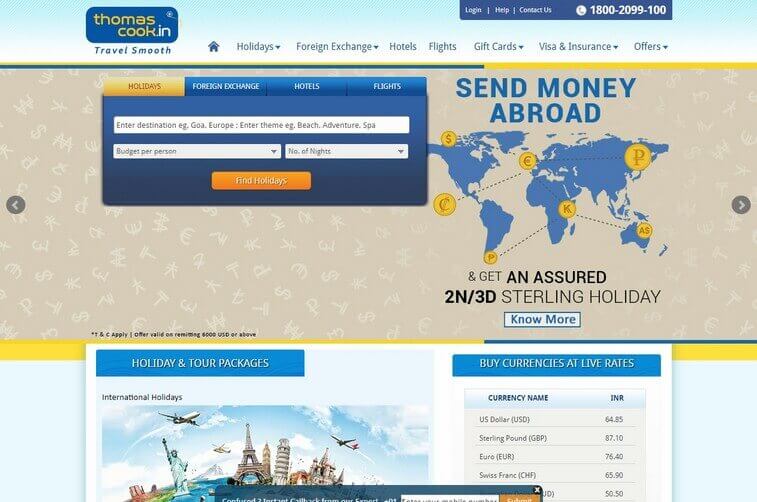
36. Thomas Cook

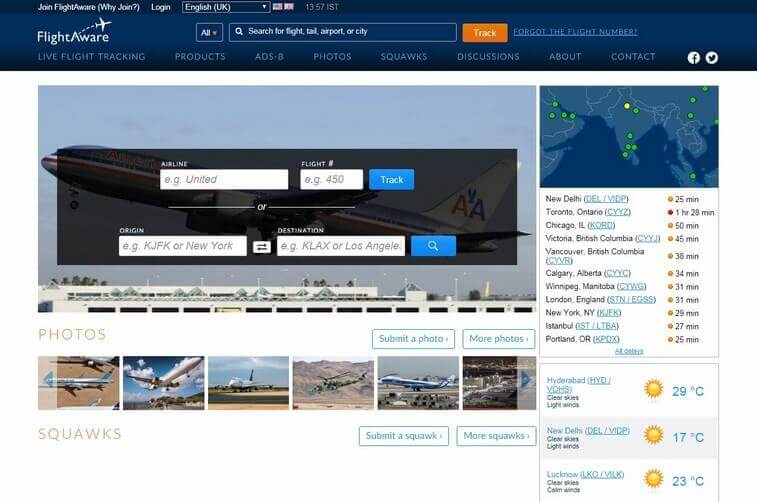
37. Flight Aware

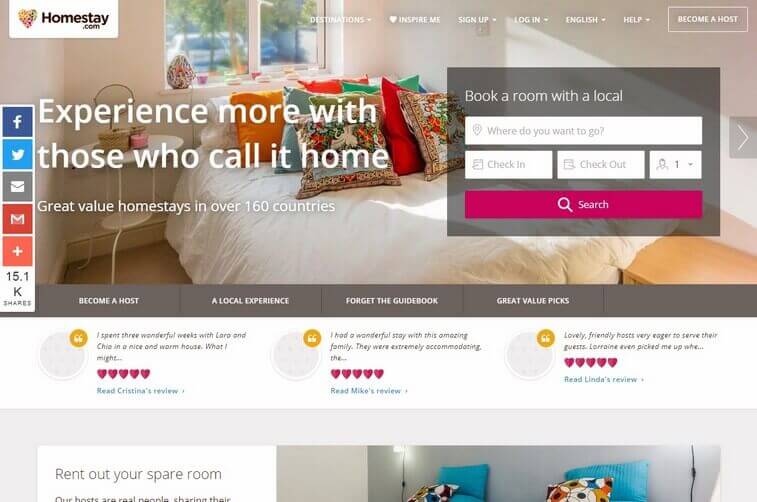
38. Homestay

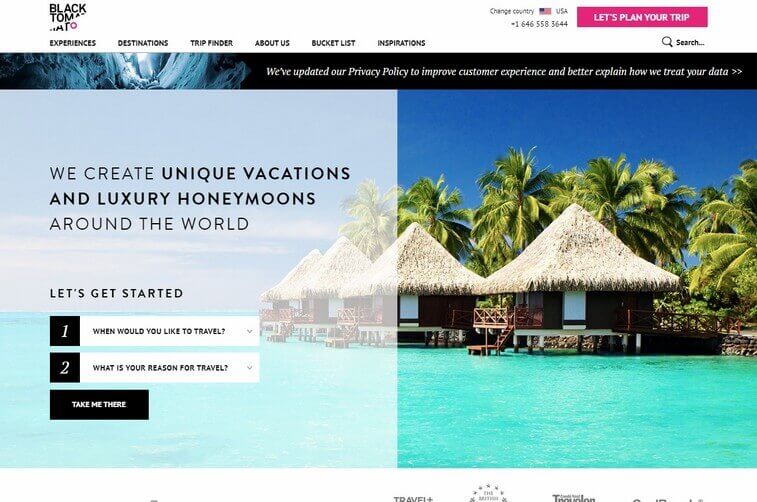
39. Black Tomato

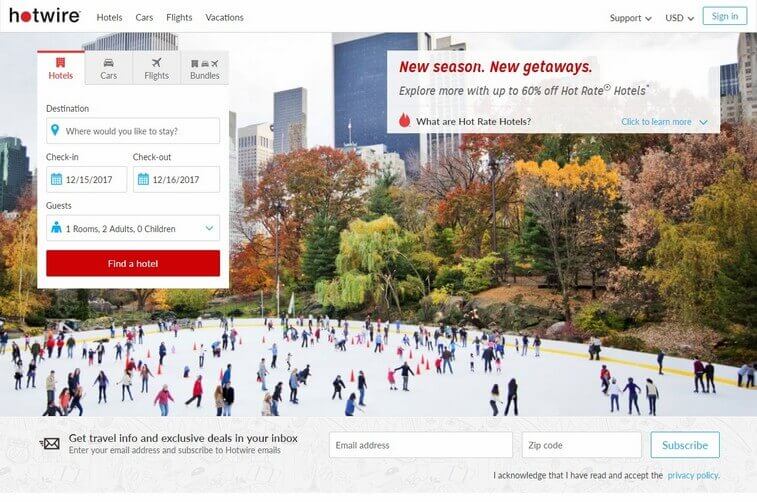
41. Hotwire Travel Agency

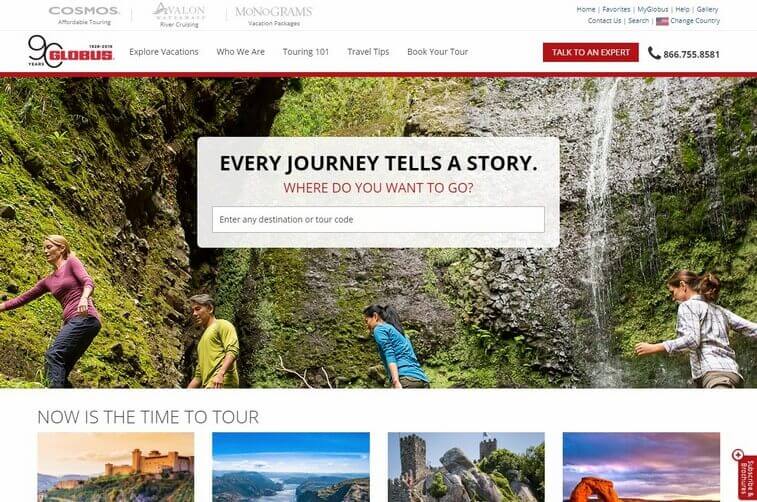
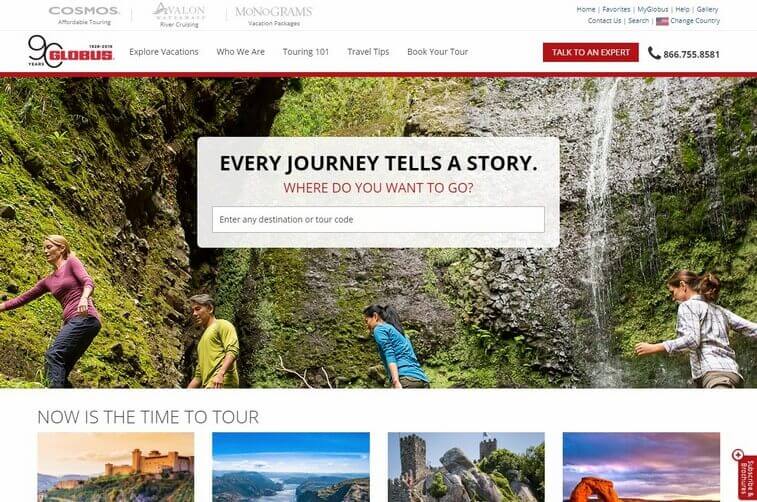
42. Globus Journeys

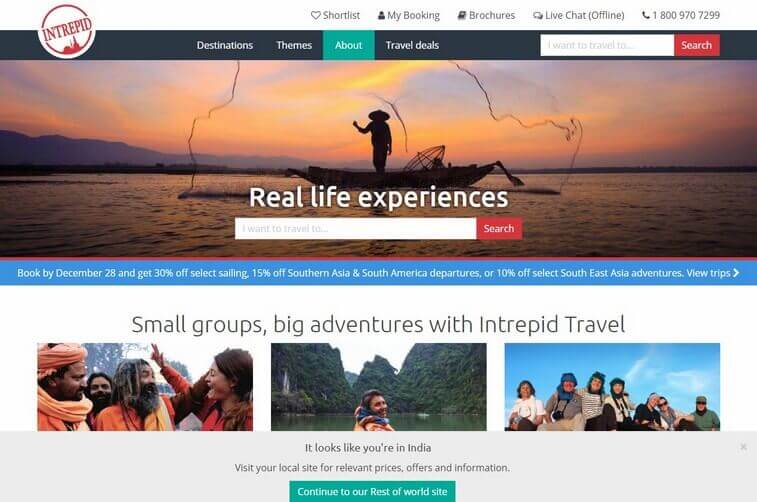
43. Intrepid Travel

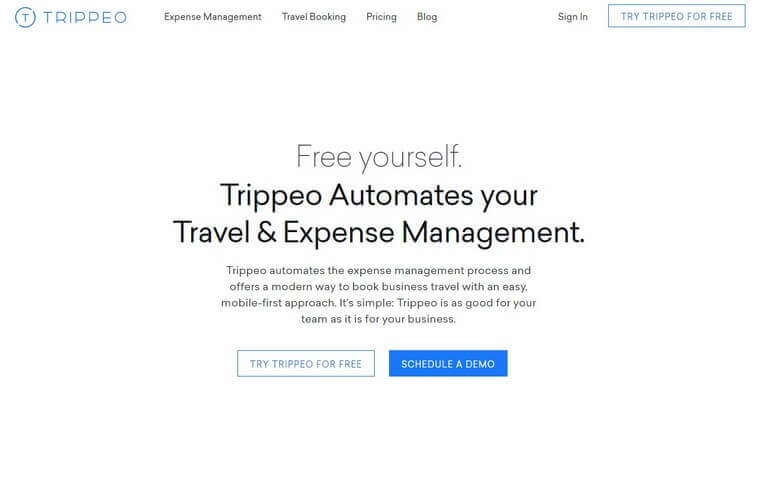
44. Trippeo

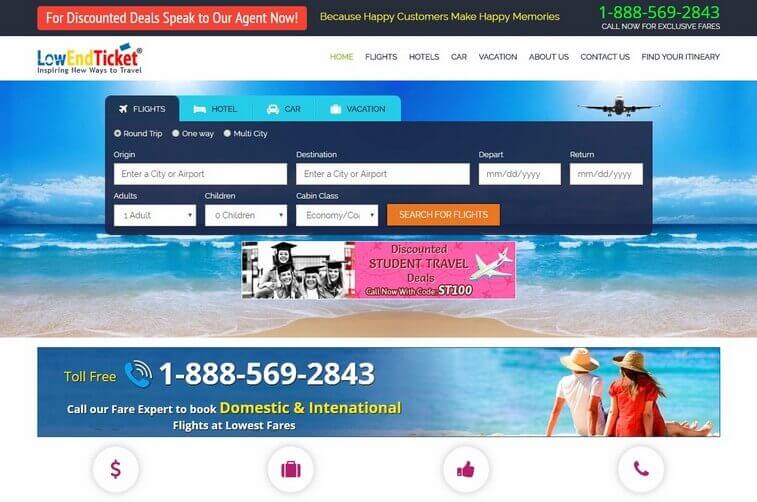
45. Low End Ticket

23 Best Adventure Travel and Tourism Website Design Inspirations
Adventure travel is one of the most popular sections of the travel industry. There are some awesome travel companies that offer itineraries to just about any part of the world.
Along with their adventure travel trips, they truly are an inspiration for travel web designs. If you’re planning to create a travel website that entirely focuses on adventure, these website designs will help you.
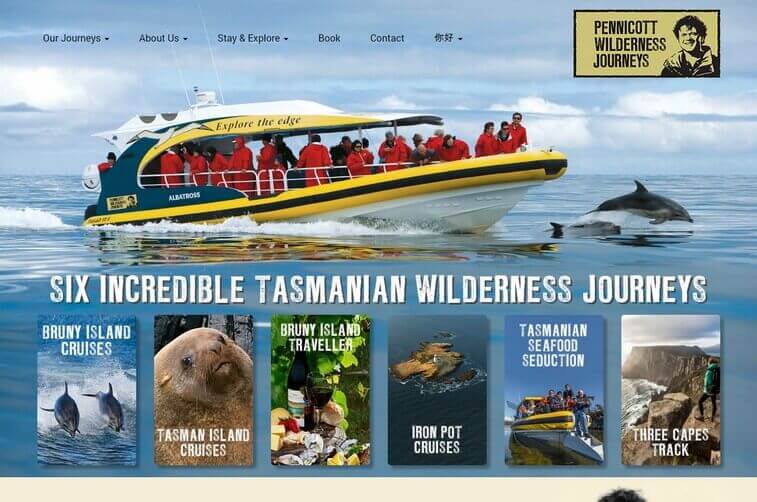
1. Pennicott Journeys

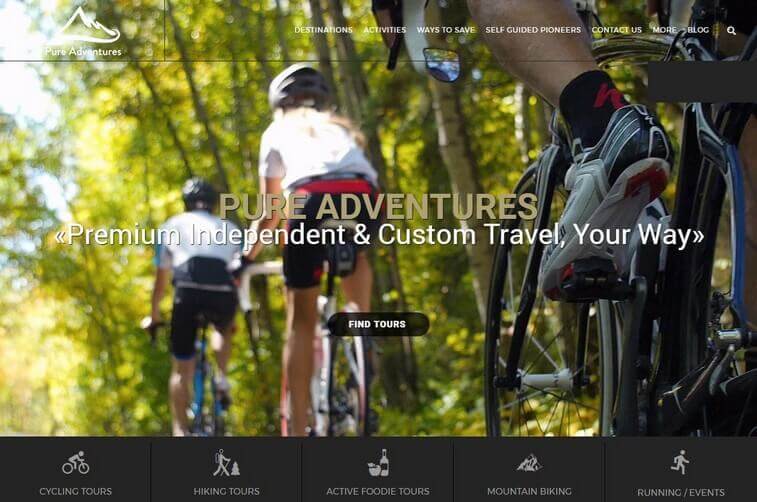
3. Pure Adventures

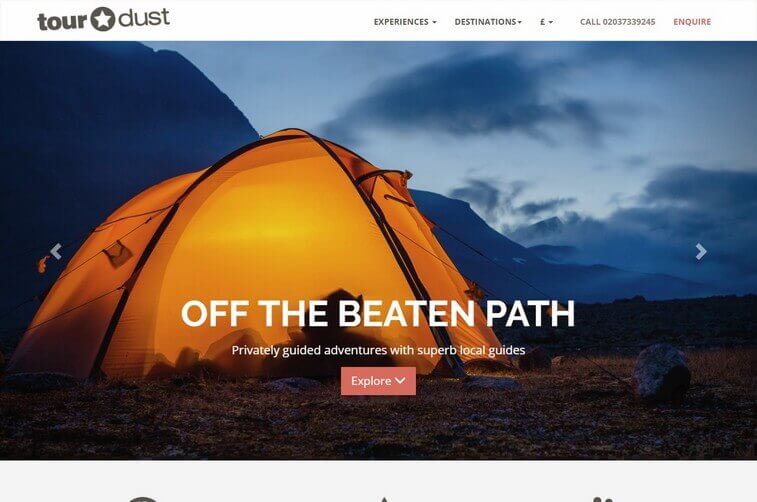
4. Tour Dust

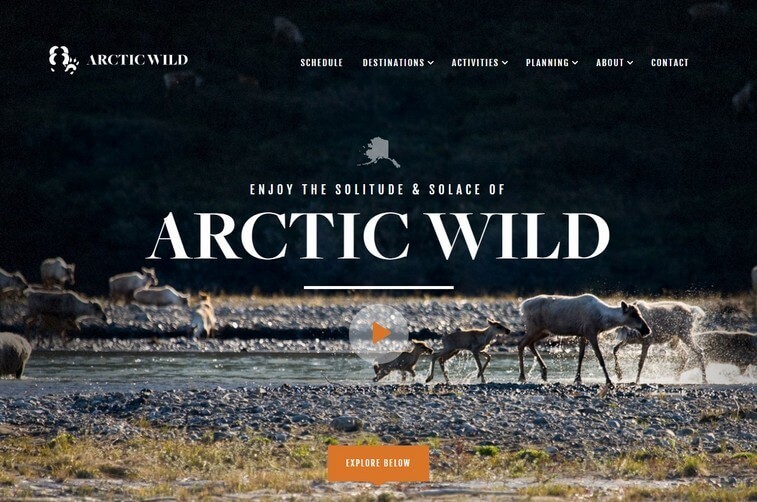
5. Arctic Wild

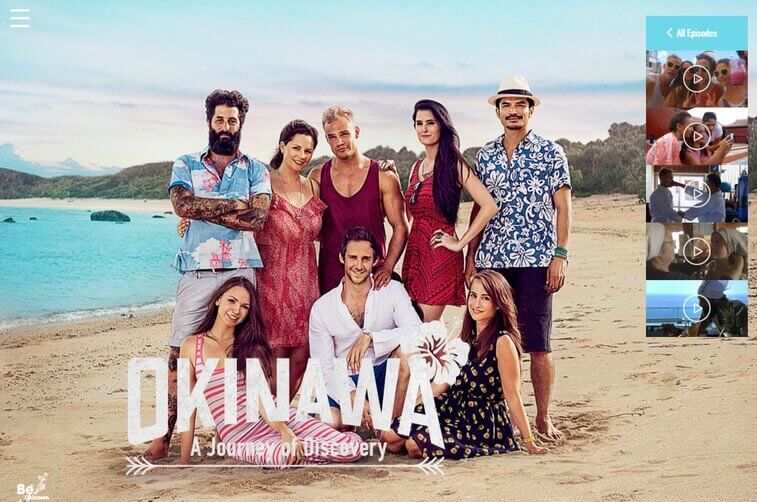
6. Be Okinawa

7. Sailing Collective

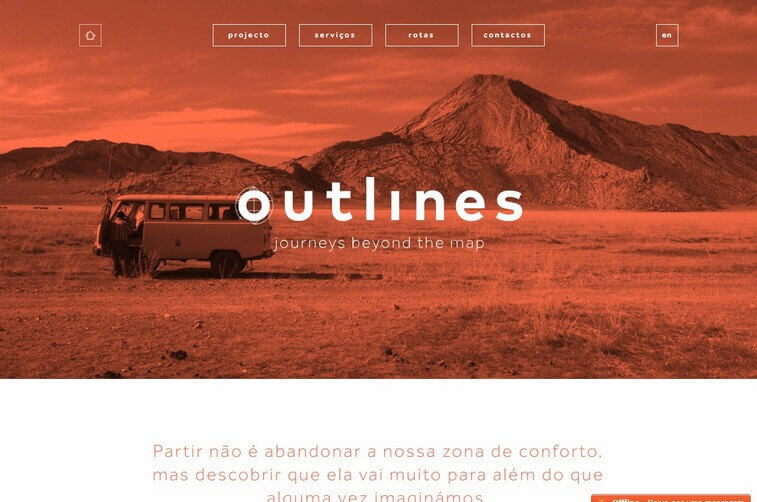
8. Outlines

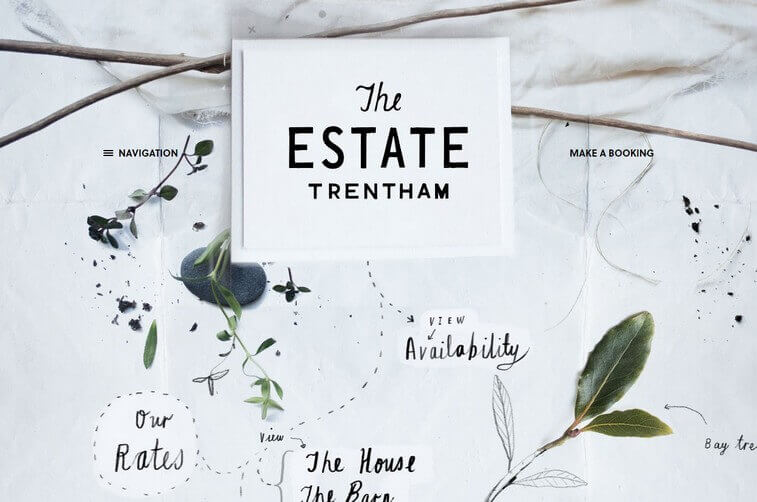
9. The Estate Trentham

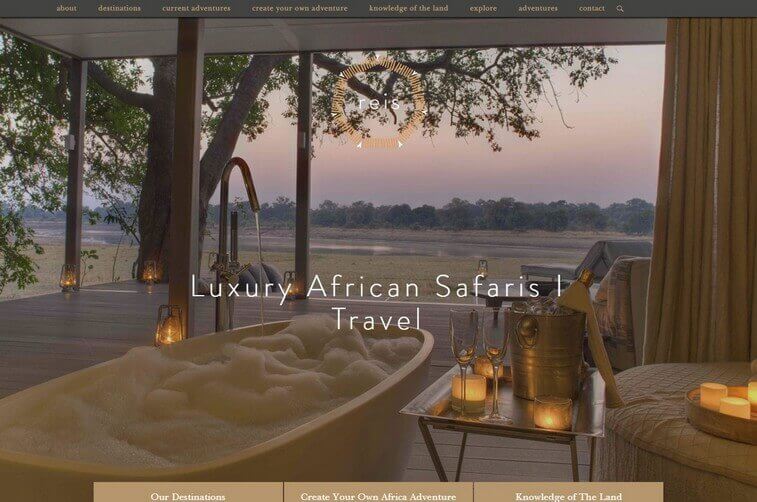
10. Reis Voyage

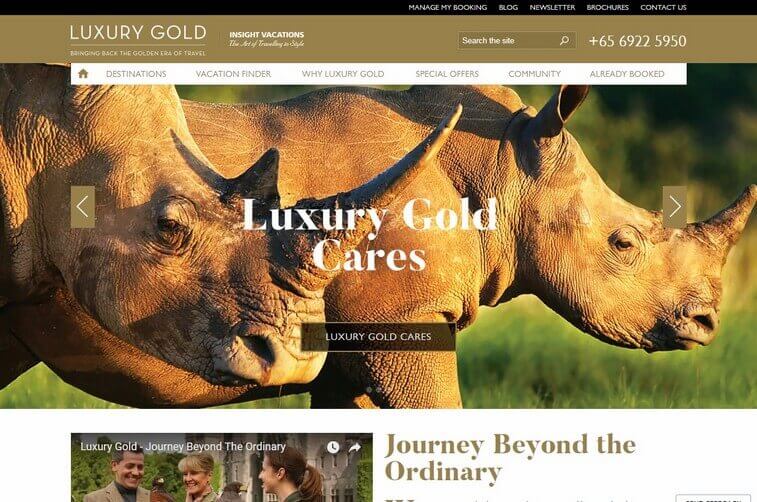
11. Luxury Gold

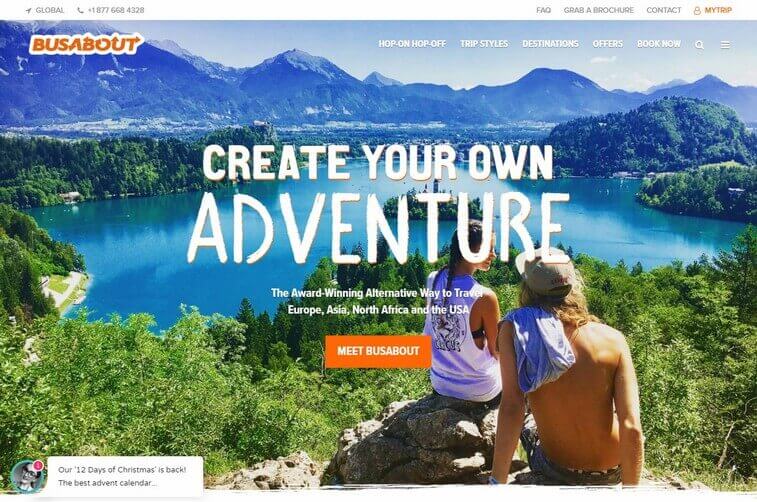
12. Busabout

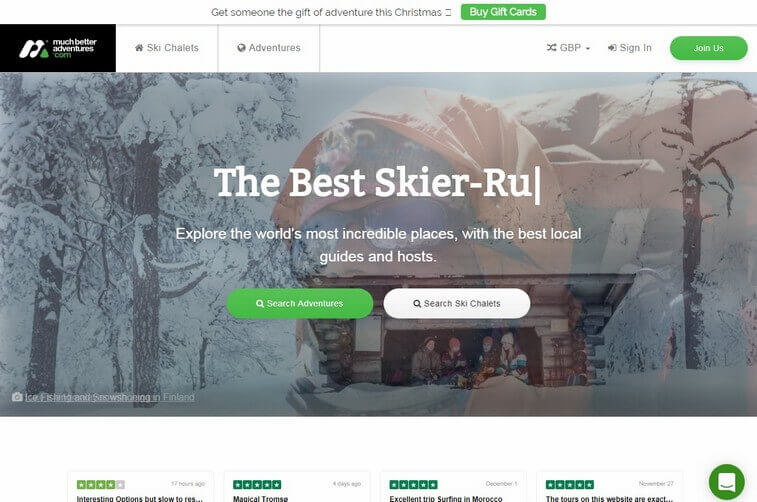
13. Much Better Adventures

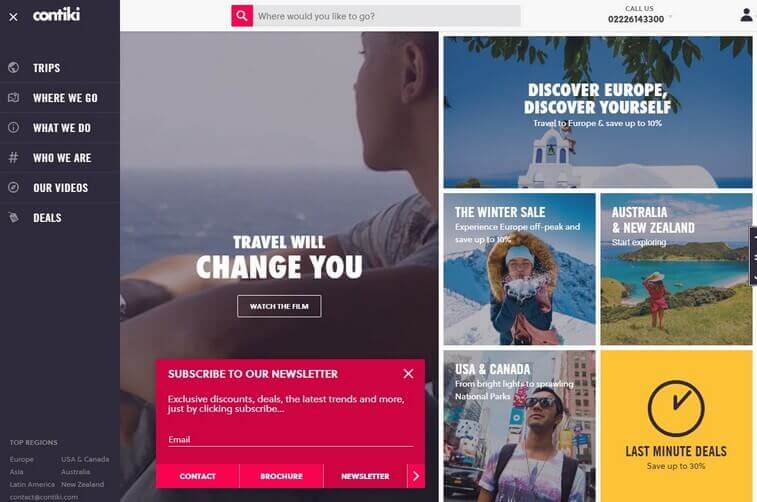
14. Contiki

15. Adventure Travel

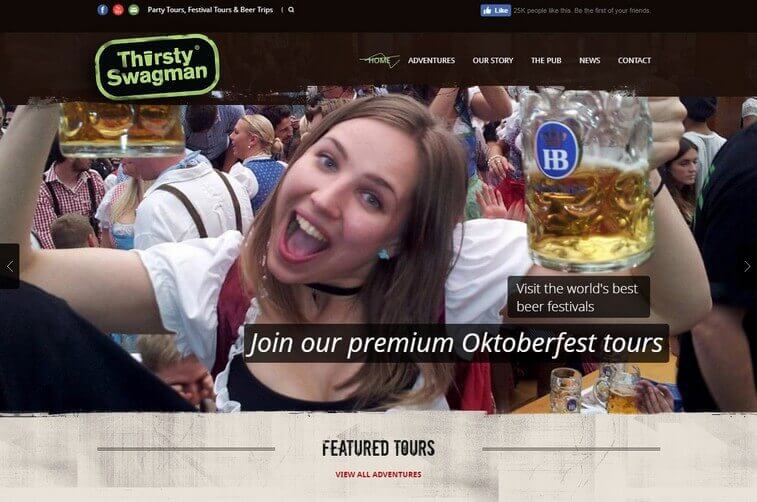
16. Thirsty Swagman

17. Hamilton Island

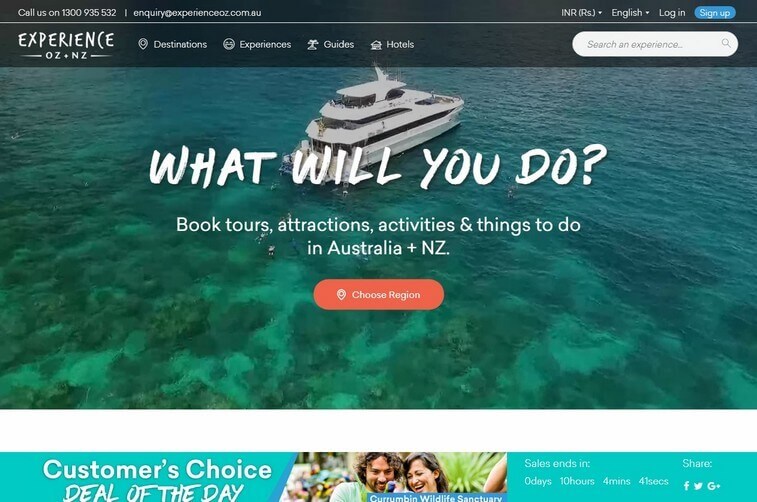
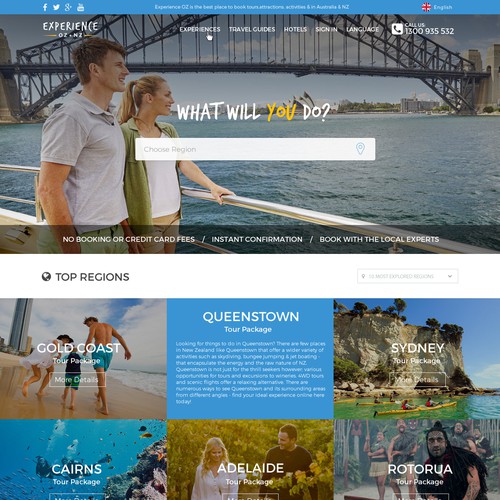
18. Experience OZ

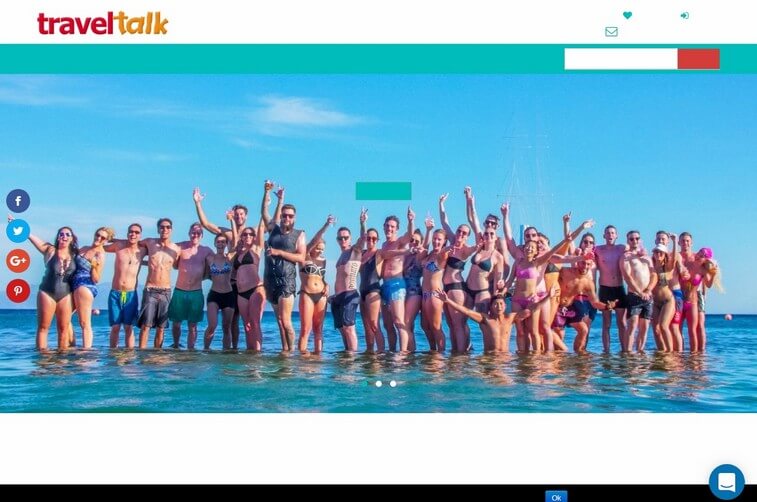
19. Travel Talk

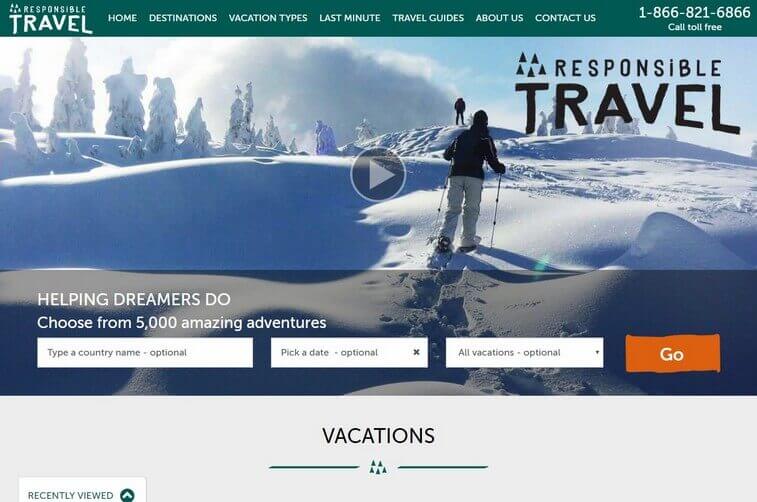
20. Responsible Vacation

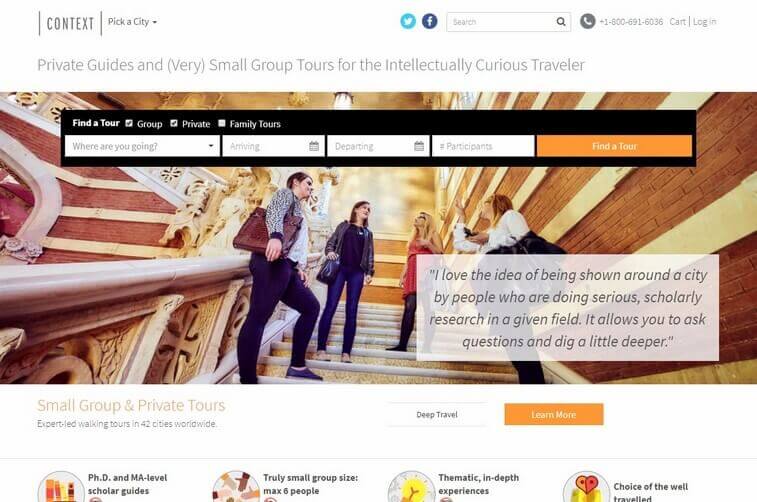
21. Context Travel

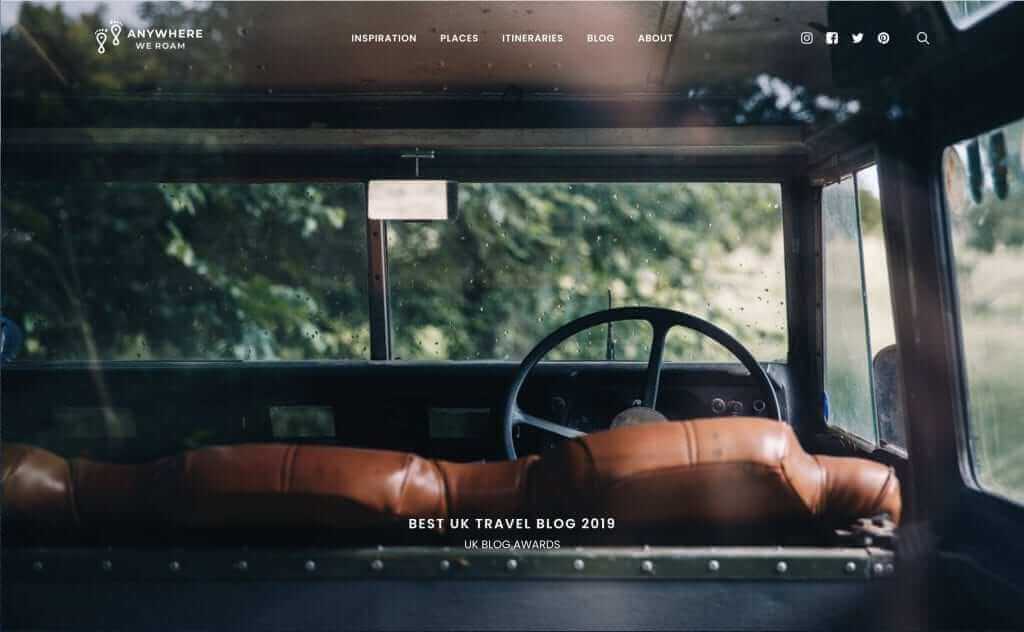
23. Anywhere We Roam

8 Best Travel and Tourism Package Website Design Ideas
Tours are a time for enjoyment, fun and sharing. This is why people set some time aside on a weekly, monthly, or yearly basis to take a break from their busy schedule.
People don’t have time to plan and arrange trips because it is time a consuming and tiresome work. This is where tour package providers come in. These operators provide custom tour packages according to customer’s specific requirements.
The below websites offer the most popular tour packages and have attractive travel website designs that can be taken as an inspiration if you plan to create a tour package website.
1. Italy Travel Company

2. AJ Travel

3. Go Glamping

7. Travel website

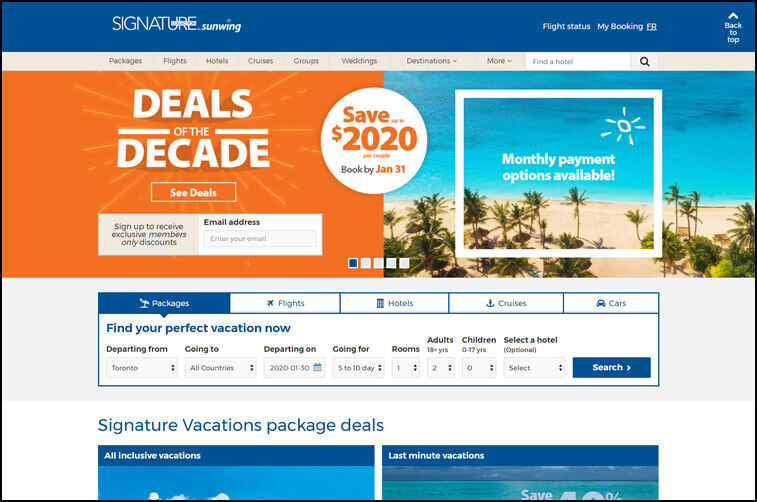
8. Signature

21 Best Travel and Tourism Planning Website Design Inspirations
Building an itinerary for your vacation can be quite exhausting. You have to research about everything you want to do on your trip to keep track of everything.
Some may even use a word document or Google spreadsheet to organize. But, there is a better way! No matter the type of experience you are looking for, there are many websites that will help you plan your vacation.
Apart from offering great travel photography blogs , travel planning tips the below websites have cool travel web designs.
Do check it out if you want to create websites exclusively for travel planning.
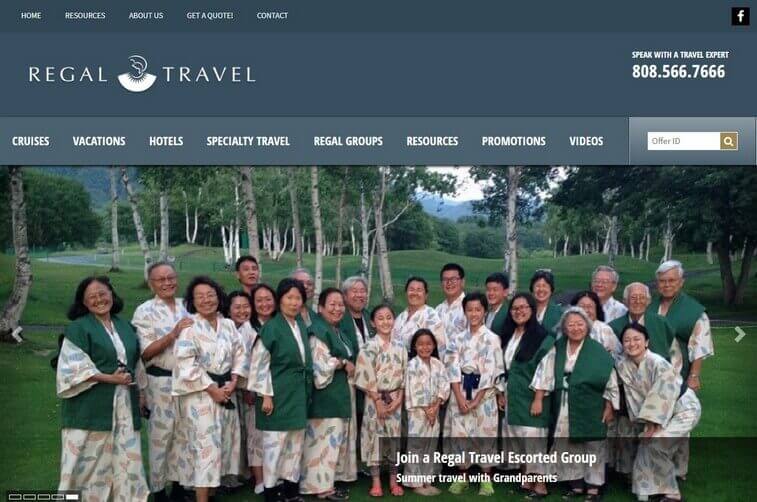
1. Regal Travel

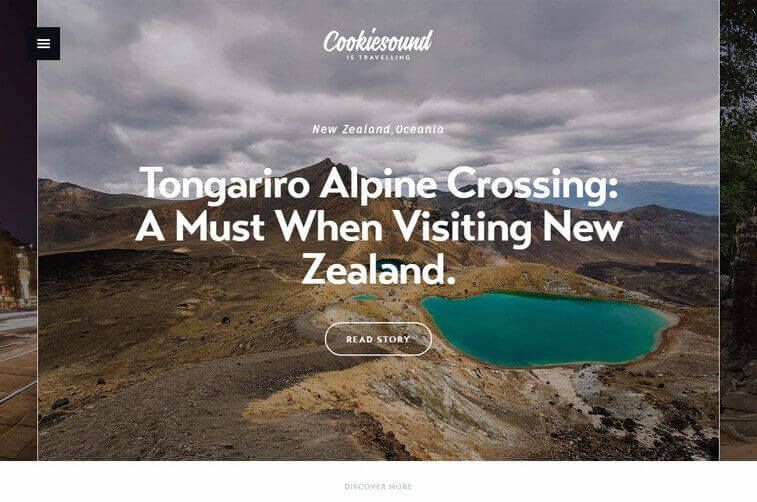
2. Cookie Sound

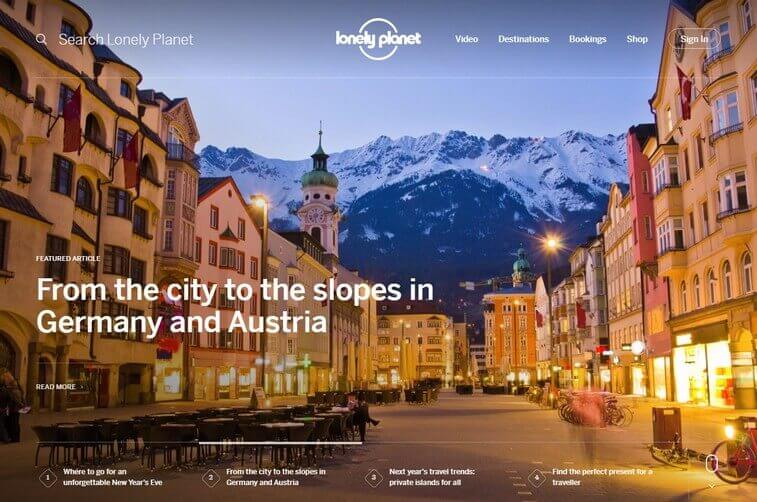
3. Lonely Planet

4. Lets Travel Somewhere

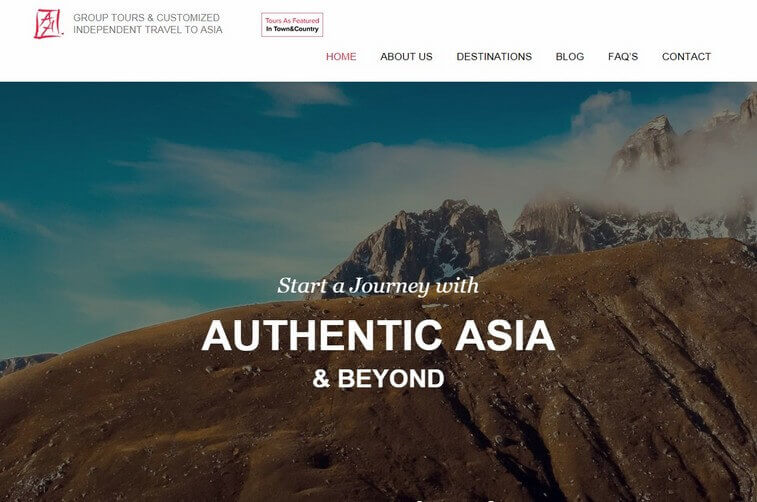
6. Authentic Asia

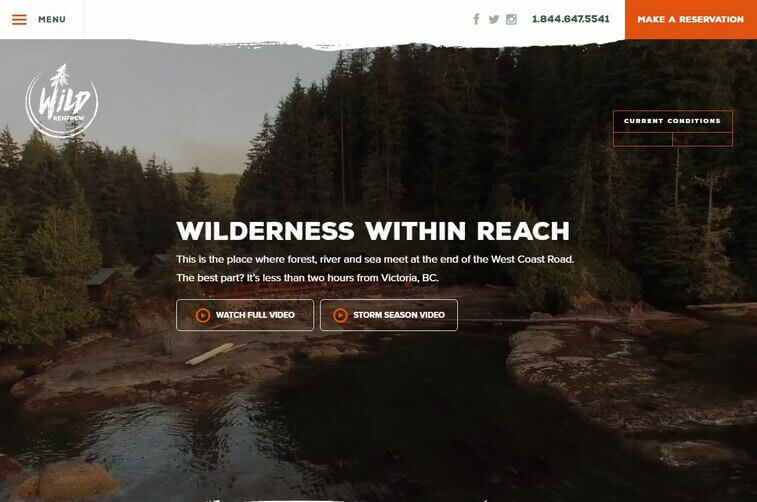
7. Wild Renfrew

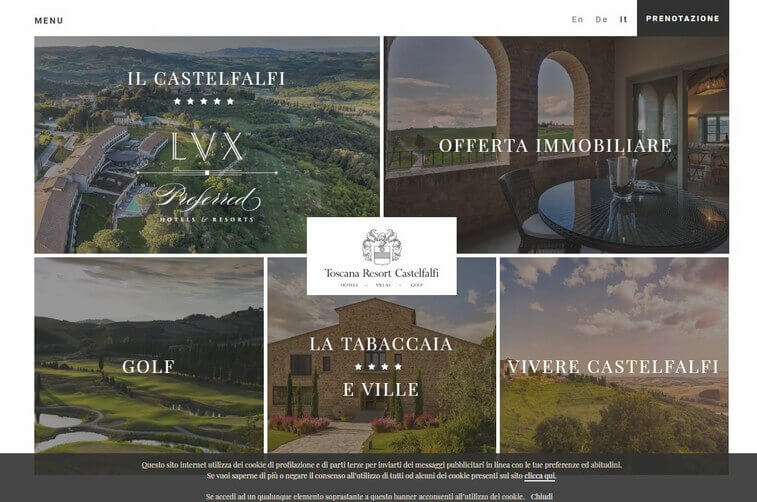
8. Castelfalfi

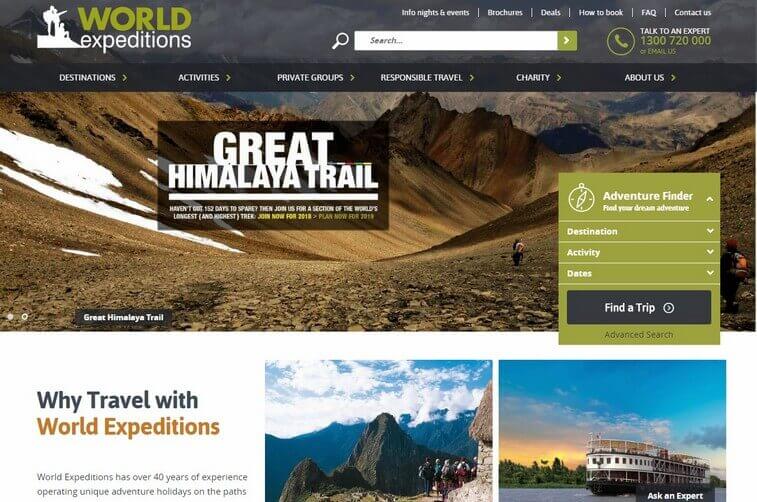
9. World Expeditions

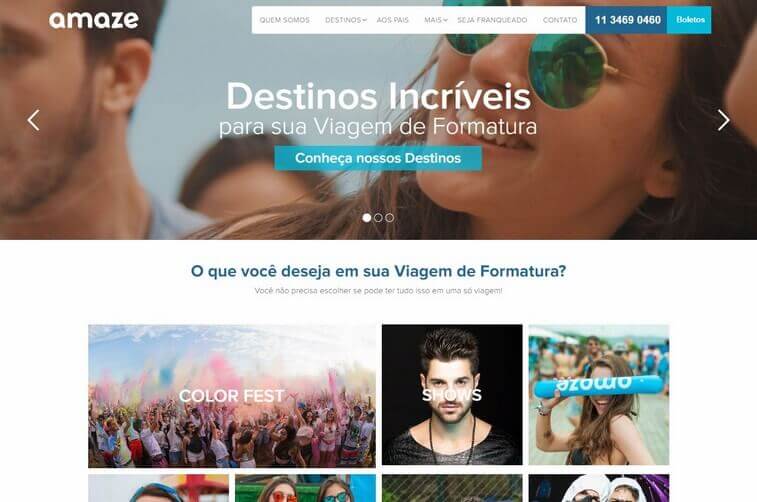
10. Amaze Travel

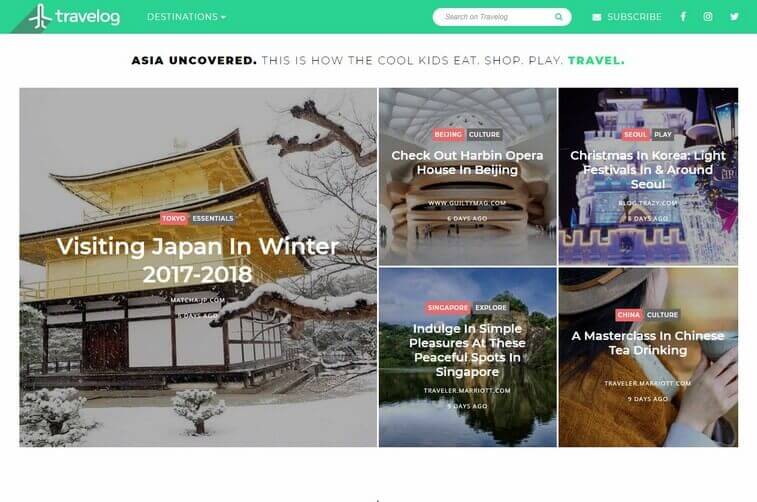
11. Travelog

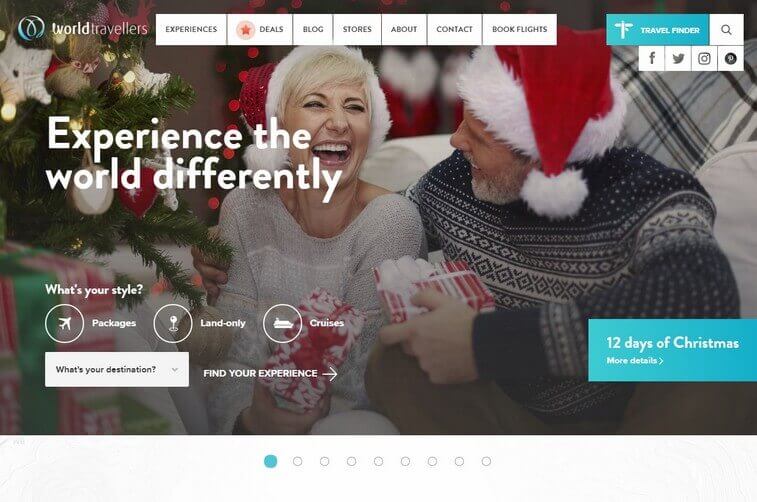
12. World Travellers

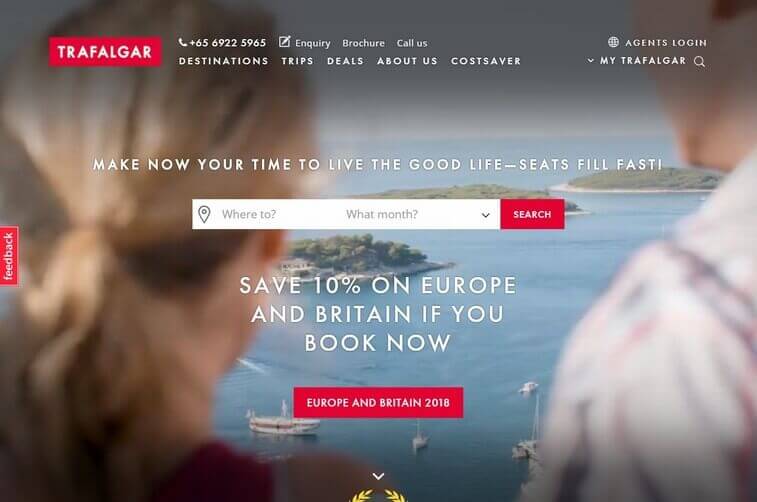
13. Trafalgar

14. Globus Journeys

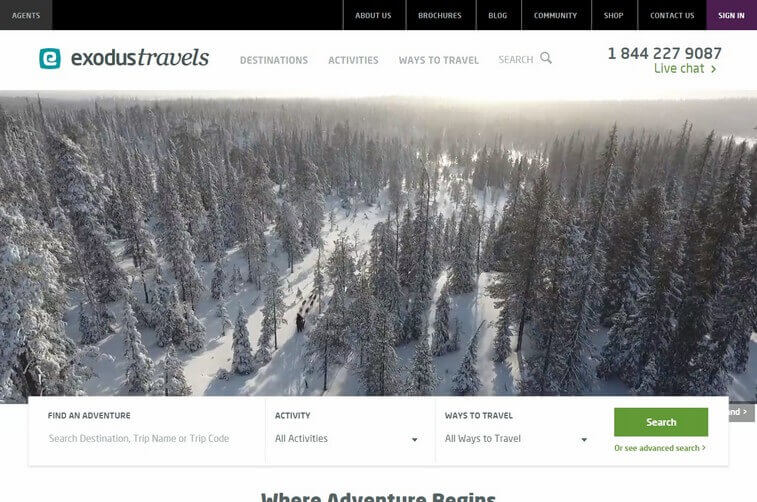
15. Exodus Travels

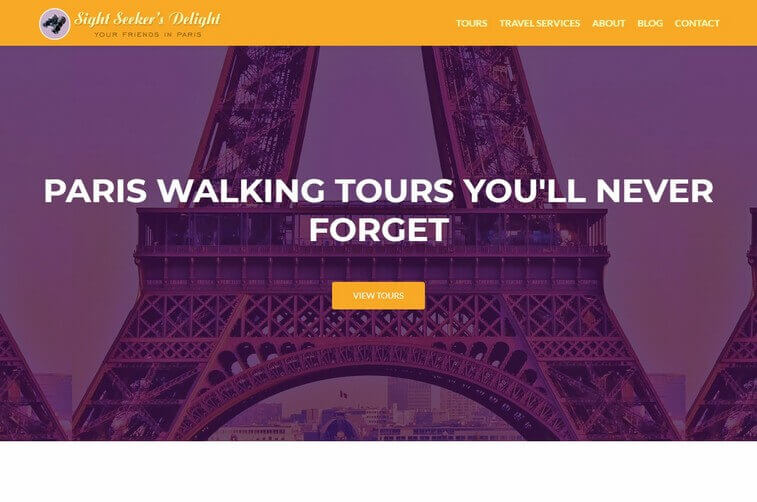
16. Sight Seekers Delight

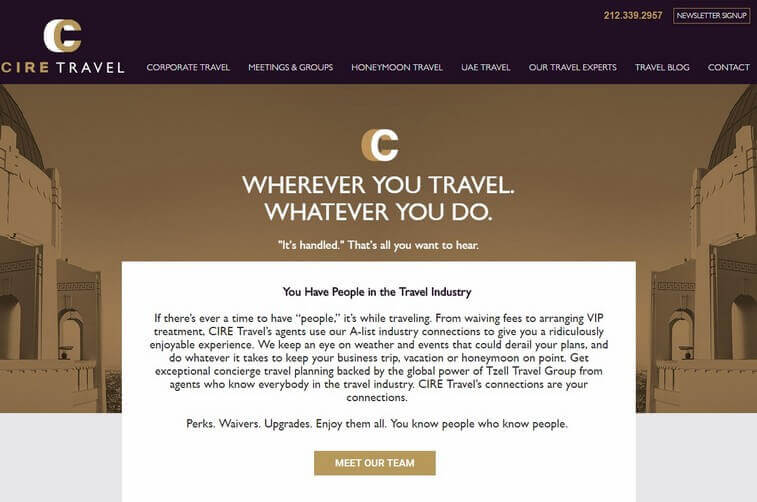
17. Cire Travel

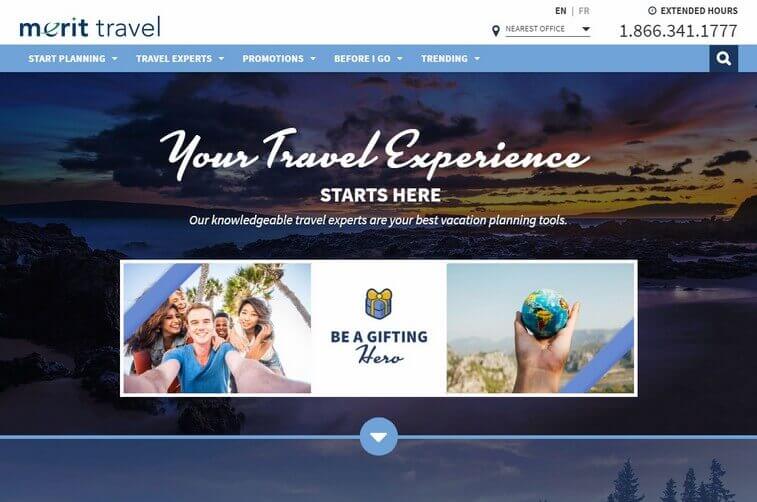
18. Merit Travel

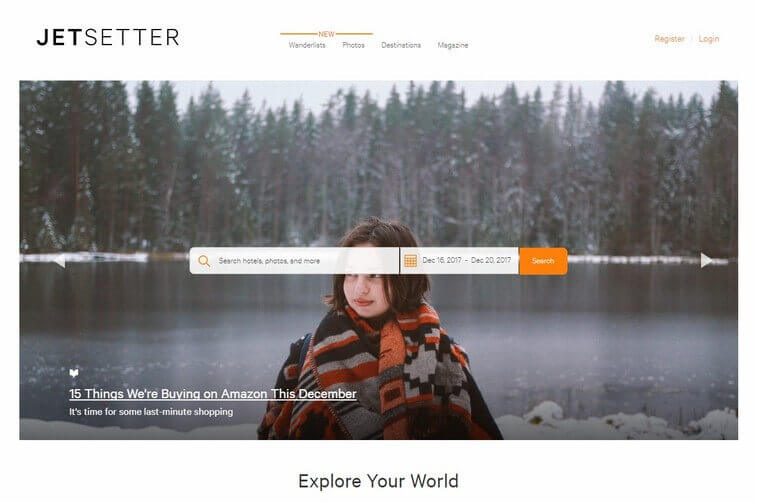
19. Jetsetter

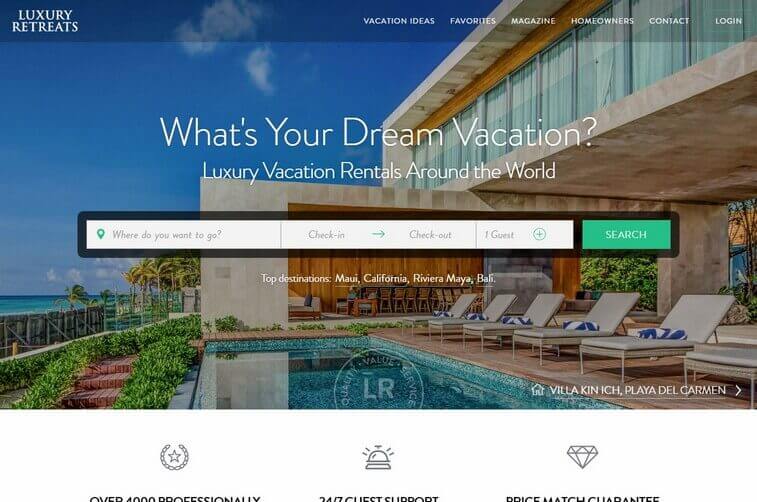
20. Luxury Retreats

7 Best Travel and Tourism Cruise Booking Website Design Ideas
Some say that planning a cruise can be compared to filing your own income taxes. You have to consider about itinerary, onboard activities, short excursions and more. The below travel website designs are an inspiration that will give you an idea on how to design a cruise travel website.
1. Croisi Europe Cruises

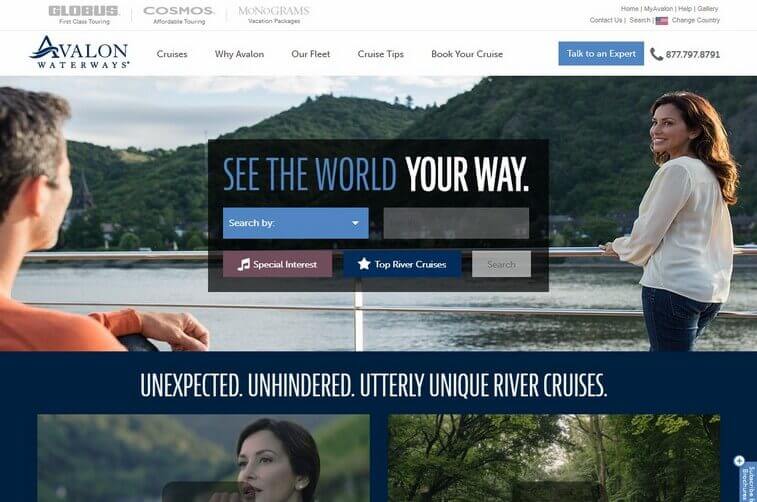
2. Avalon Waterways

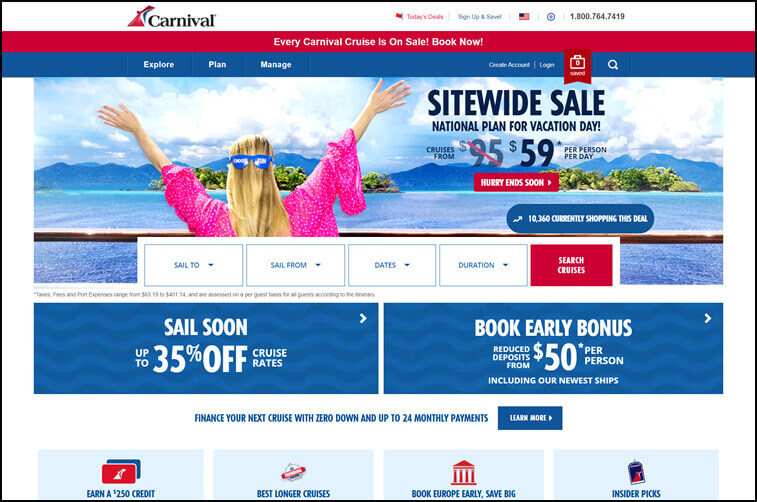
3. Carnival

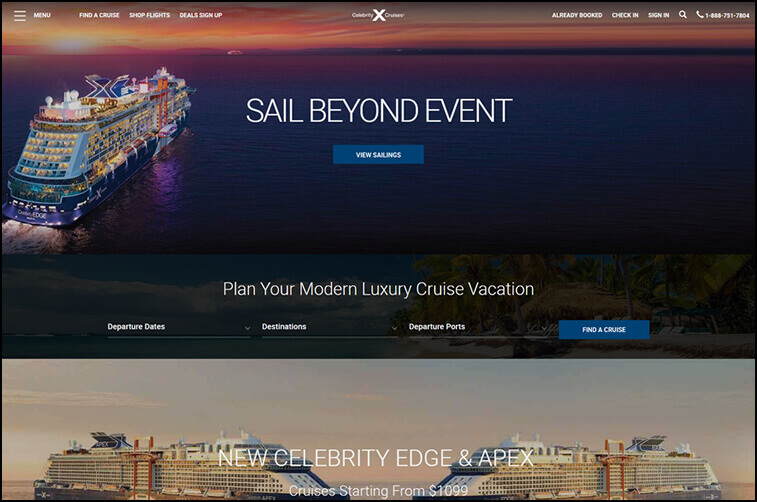
4. Celebrity Cruise

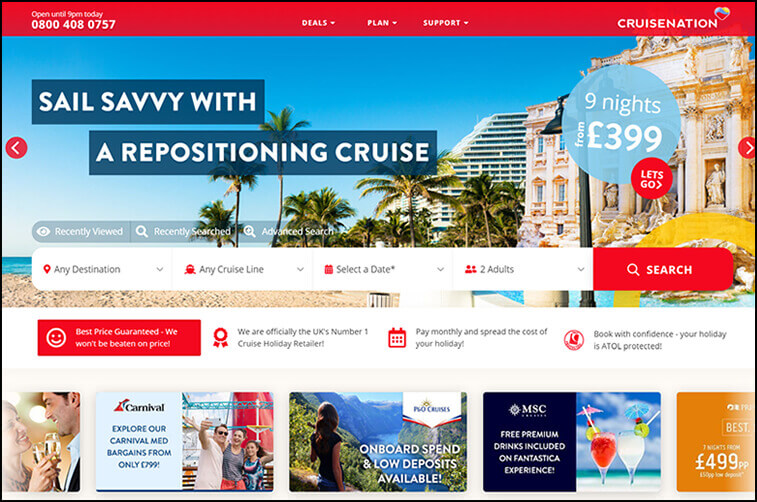
5. Cruisenation

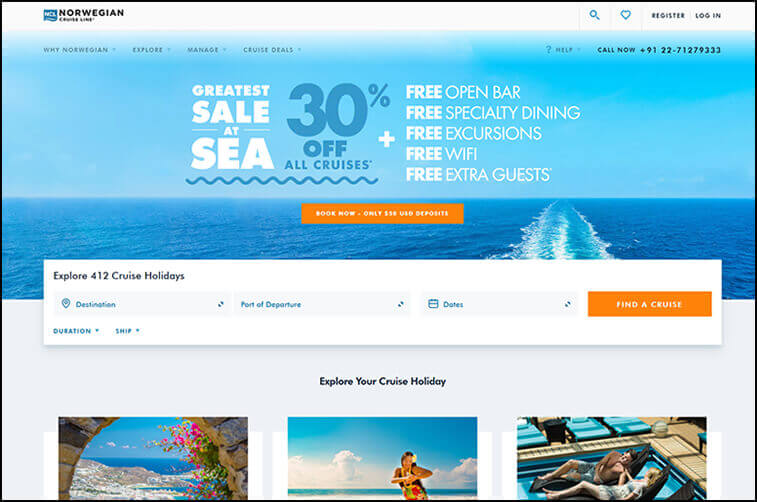
6. Norwegian

7. Princess Cruises

Drive Conversions and Boost your Business with Expert Travel Website Development.
Which one of the above top & best travel and tourism website designs – did you like.
Once you dig deep into our best travel website design collection, you’ll understand that each one of them is interesting in their own unique way. Some showcase stunning pictures, others offer travel tips, while the rest help you plan your future trips.
If you run a travel company we hope these websites will inspire you to redesign your travel website in a better way.
What do you think about our Best Travel Websites Inspiration for 2024 ?
Which one is your top most favourite travel website design? We Colorwhistle love to hear your thoughts.
In quest of the Perfect Travel Tech Solutions Buddy?
Be unrestricted to click the other trendy writes under this title that suits your needs the best!
- Travel Website Features
- Top WordPress Travel Website Themes
- Vacation Rental Booking Sites vs Traditional Accommodation
- Popular Travel Websites Tech Stack
- Tour Operator Software
- Online Travel Business Models
- Travel Tech Digital Agency Partnership
Related Posts

Exploring the World Through AI and VR in the Travel Industry

How AI-based Travel Booking Applications Can be Developed?

Latest Marketing Trends for Travel Businesses in This New Year
About the Author - Pavithra Samuel
I'm a word-aholic copywriter who always loves to share a close bond with digital marketing. Google, being my father of research, accompanies me shoulder-to-shoulder in every step of writing. I always look up to copywriters who generate educative, persuasive content impeccably seasoned with creativity & innovation. I can deliver content for web service pages, blogs, social media, emails, and so on. I can engage myself in content-related works for B2B, B2C, SMEs, niche-specific businesses. Other than reading & writing, my other two escapes are sweets & songs. My dream desk would be more of creative writing projects, desserts, music, & minions.
View Our Services
Have an idea? Request a quote
Share This Blog
25 Comments
Hi, Neat post.
The best travel website is Let’s Travel Somewhere. I like the unusual, crisp and clean design.
I really enjoyed reading this blog. I like and appreciate your work. Keep up the good work..Great post. Thanks for providing a detailed article.
Well I sincerely liked reading it. This information provided by you is very constructive for good planning.
Hi! Glad that you liked it. We write blogs very frequently. Do check back for more useful information!
I like your blog theme and the information that you’ve provided. Keep posting!
Good to read!!
A very inspiring collection, thanks! One of the most important ideas about a travel website is providing its mobile-friendliness. Customers use smartphones widely in their travel decisions.
Love travel around the world and watch blogs here
Rather amusing answer
Congratulations! Your list made it to the top of our Top 100 Travel Websites
WONDERFUL Post.thanks for share..extra wait.
Amazing post. Do you have any other ones you can drop? I love super stuff.
Nice Post, so Benefits.
I have been browsing online greater than 3 hours as of late, but I by no means found any attention-grabbing article like yours. It is pretty price enough for me. Personally, if all site owners and bloggers made just right content as you did, the internet will likely be much more helpful than ever before.
Pretty section of content. I just stumbled upon your site and in accession capital to assert that I acquire in fact enjoyed account your blog posts. Any way I’ll be subscribing to your feeds and even I achievement you access consistently quickly.
Hello! I just would like to give a huge thumbs up for the great info you have here on this post. I will be coming back to your blog for more soon.
Great Article. Love reading it. Thanks for sharing.
Thanks for the in-depth wonderful article you turned out here . Very Informative Loved It Thankyou Soo Much For Sharing It.
A very inspiring collection, thanks! One of the most important ideas about a travel website is providing its mobile-friendliness.
Thanks for Sharing an amazing article. It is very helpful
I wanted to extend my gratitude for sharing such an insightful article. Your expertise in the field of travel website design is evident, and your article offers valuable insights for anyone looking to create an engaging and effective travel website.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Ready to get started?
Let’s craft your next digital story

Sure thing, leave us your details and one of our representatives will be happy to call you back!
Eg: John Doe
Eg: United States
Eg: [email protected]
More the details, speeder the process :)

Definitive guide
Best Tourism Websites of 2024 | 24 Examples + Templates

Home » Blogs » Best Tourism Websites of 2024 | 24 Inspiring Tour Examples
My name is Ralph de Groot . I'm the founder and author at My Codeless Website. Wake me up for a great web design. I love writing about website examples , too!
P.S.: I always follow our editorial policy when writing my articles, to make sure they are really helpful and useful for you.

VIEW THEME / DEMO ▶
VIEW HOST / DEMO ▶
1. Vela Nordic
https://velanordic.com/
Let’s start with their quote: “ Let’s discover the Nordic and Arctic together, all it’s wonders and great infinities.” I love it. This website is a true winner, as it has a slick design but communicates the right information at. thesame time. The color scheme just matches perfectly with the aesthetic of the design. Check it out now!
Things we love about this web design
- Powerful images
- Great copywriting
- Clean design
Click the blue & white buttons to get started, or find a web designer 🚀

2. Grand Forest
https://www.grand-forest.gr/
Oh yes, I love this website. The design is very modern and sophisticated. The slideshow of their landscape can easily make your jaw drop and get you excited. The font and color scheme just blends perfectly, creating perfect well-polished website design. Awesome!
- Nice color scheme
- Nice shapes
- Clear call to action

3. Story Scape Travel
https://storyscapetravel.co.za/
I like how this website chose a color scheme and used it throughout the entire design. On top of that, the pictures are simply amazing. When you’re building a tourism orientated website, make sure to invest in great images like these. I just love every elements on the website, very creative and fun. Well done!
- Clear call to actions throughout the website
- Professional photography

4. Michael Tours
https://michaeltours.com/
This is one of the most professional and clean websites I’ve seen in the tourism sector. The typography throughout this design is spot on, and is used well with lots of white space. I also love the copy on the site that is very enticing and helpful if you really want to go on a tour. Great job!
- Big and bold images
- Clcean design
- Great typography

5. Mary Wright
https://marywrighttravel.com/
Yes, I like this one. Although it’s a completely different design than the others ones in this list, it’s one you should definitely check out. It’s filled with call to actions and colourful content items. Inspiring design! Colorful design is like a feast to the eyes and it can easily bring potential customers to your website.
- Inspiring design
- Lots of colours
- Nice call to action buttons

6. Snorkel Shell Island
https://www.snorkelshellisland.com/
Kids and kids at heart will definitely love this website. What a cool website! Their background video instantly tells you what they’re about. The shapes, the images, very appealing. Every element on the website just matches well with each other and creates a great aesthetic for the website. Definitely a must-see!
- Nice image shapes
- Clear background ideo
- Long homepage

7. Madeira Happy Tours
https://www.madeirahappytours.com/
I like how to website instantly captures the attention of the visitor with 3 different sorts of tours. It’s interesting to see how they draw you into the offer pages. Nice approach! Another thing I love from the design is the easy navigation of the page, which is a big plus point. Make sure to check it out now!
- Nice conversion strategy
- Cool design
- Very conversion focused

8. Iceland Tours
https://www.icelandtours.is/
Love this one! This beauty of a tourism website is one of the examples which I find very inspiring. The left side of the screen features inspiring images, while the right side is solely focused on helping you to book tours. Well done!
- Nice images
- Cool conversion strategy
- Nice offer pages

9.Aguas de Ibiza
https://aguasdeibiza.com/
What I love about this website is the luxurious vibe that gives great energy to the visitors of the website. The whole scenery on the slideshows can easily attract the attention of visitors and make them to stay longer. Every element on the website just exudes sophistication, so make sure to check it out now.
- Elegant web design
- Very clear call to action button

10. Whale Watching Sydney
https://www.whalewatchingsydney.com.au
Want to see an example which leverages video to convert visitors into customers within 5 seconds? Oh yes – check this one out! I love their background video combined with a clear call to action above the fold Well done! I love the neat and clean look of the website. Check it out now!
- Epic background video
- Nice menue structure
- Nice booking feature

11. Thrillophilia
https://thrillophilia.com
Thrillophilia’s website impresses with its fantastic design! Cleverly incorporating subtle calls to action seamlessly into the layout, they’ve created a user-friendly experience. The softened corners of image shapes add a welcoming touch, making navigation both simple and fascinating. A standout example of effective and user-centric web design!
- Amazing design
- Conversion focused in a subtle way

12. Tofino Resort
URL: https://tofinoresortandmarina.com/
Tofino Resort is as spotless as it possibly can be. The homepage employs a unified color scheme and includes some incredible images. I adore the font and tagline they chose for it. Their website has some cool scrolling animations that make everything look and feel “just right.” Well done!
- Amazing typography
- Nice backgrounds throughout the entire website

13. Silo Ridge
URL: https://siloridge.com/
This website knows how display its services engagingly. As a result, visitors are interested and would want to see the whole thing. I suggest visiting this one if you want to learn more about modern approaches. The use of visuals are great, paired with informative texts that’ll help you know what you require.
- Engaging background video
- Minimalistic design
- Elegant style

14. Aguas De Ibiza
URL: https://aguasdeibiza.com/
Aguas De Ibiza’s website is heavenly right from the homepage. I love how lively the atmosphere is. The designer did such a great job of choosing images that offer a sense of warmth, urging you to book a vacation immediately. Visit this one if you like friendly interfaces and atmospheres.
- Incredible background video
- Lots of white spaces
- Clear yet subtle call to actions

15. Espacio Waikiki
URL: https://www.espaciowaikiki.com/
Espacio Waikiki did a fantastic job of showcasing the beauty of their hotel using a video background. The visuals perfectly conveyed the brand. Furthermore, I appreciate how well the “reserve” button blends into their color scheme. Nice outcome overall!
- Minimal yet powerful design
- Luxurious design

16. Costeno Beach
URL: https://www.costenobeach.com/
One of the happiest hotel website examples I’ve ever seen is Costeno Beach, with its warm welcome video, exciting events , and fantastic dorms. Because the designer did a great job of bringing holiday vibes to their visitors, everything feels good. You will undoubtedly feel as though you have already arrived in paradise after viewing the landing page . Outstanding work!
- Clear call to actions
- Awesome color scheme
17. Tofino Resort

18. Belmond
URL: https://www.belmond.com/
Belmond’s website displayed a strong booking feature above the fold, along with grand video backgrounds and stylish typography. How amazing is that! Every page looks modern and well-thought-out. Visit this website if you want to witness something amazing.
- Nice background video
- Slick design
- Clear booking bar above the fold

19. Casa Angelina
URL: https://www.casangelina.com/
This website truly feels like a work of art. The typography is absolutely stunning and eye-catching. You’ll also find some cute scrolling animations and lovely images as you scroll down. The designers are definitely skilled in their field. Outstanding work. Click the link to learn more about their services!
- Incredible pictures
- Lots of whitespaces
- The website contains a nice looking floating call to action bar
These are my favourites.
BONUS – Here is my favorite template

Tourism Template
URL: https://mycodelesswebsite.com/try-theme/resort
Why this is such a great template:
- Clean design, great to turn visitors into customers
- Wordpress compatible, easy to customize
- Free download if you’re a Divi member

BONUS: Elegant Themes
URL: https://elegantthemes.com/
Although this one officially shouldn't be in this list - I couldn't keep this one from you. Elegant themes has amazing website themes and leads by example. Their own homepage looks stunning .
What you can learn from this great website
- Playful design
- Great user experience

Modern Examples

Startup Examples

Wix Examples
More website examples
3 Award Winning Web Designers I recommend
I highly recommend you to have a look at their portfolios!
WEBFLOW EXPERT

Arch Web Design
archcowebdesign.com We're a Canadian Webflow agency that helps SaaS companies increase their revenue using high-converting websites. We've worked with over 200 SaaS companies and see an average 3.7x increase in website leads.
✓ Top Companies worked with: Hugo (acquired by Calendly), SmartSuite, DuxSoup ✓ Our average client increases their conversions by 3.7x in 90 days ✓ We've helped our clients secure $200M in funding
VIEW PORTFOLIO ▶
VIEW WEBSITE ▶

vrrb.com Vrrb is an award-winning creative agency based in Los Angeles. 14+ years of experience building extraordinary websites, applications, and digital solutions for the world's most recognizable brands.
✓ Our core services include branding, website design/development, mobile apps, digital strategy, and ongoing support ✓ We work with companies (50+ employees) and funded startups to accelerate growth ✓ Clients include Ferrari, Visa, HP, UCLA, and Behr Paint

Explore inspiring website templates
Epic website templates you install and customize.

Select the right page builder.
Using a page builder allows you to build a website without using code.
Here is the one I recommend.
About the author
My name is Ralph de Groot. I love excellent web design. In fact, you can wake me up at night if you find an inspiring website. Besides writing on My Codeless Website I also love to read and travel.
PS: If you decide to purchase a tool I recommend, I get a small commission at no extra cost to you.
Checklist: 5 ways to make your tourism website beautiful and highly converting
1. design mobile first.
Last year over 52% of all the website traffic worldwide came from mobile devices.
More than half of the website visits are on a mobile device.
This percentage will only increase in the coming years, therefore the mobile design of your website is crucial for the success of your tourism business.
When designing your website, think about the mobile design before you build your desktop website.
2. Whitespace is king
Remember the last time you read a book which had:
- Long sentences
- Never ending paragraphs
- A small font size
Did you like it? Probably not.
Give your visitors a pleasant user experience and use lots of ‘breath’ throughout your design.
Just like your paragraphs shouldn’t be too long, add some whitespace between each block of your website.
Your visitors need small breaks when scrolling down your website.
It helps your visitors to absorb information and it gives a clean look to your website.
3. Don’t break the 5 second rule
The moment a visitor lands on your website you only have 5 seconds to make a good impression.
That’s 5 short seconds to convince your visitor to stay on your website – and don’t hit the ‘back’ button.
Make sure the text on your website is appealing and gets your visitor excited. Don’t waste the first 5 seconds of somebody’s visit with unnecessary fluff.
4. Showcase your work with great images
When you’re hiring someone to do something which is important to you, you want to make sure they do it right.
And sure, they can tell you they’re the best at what they do. But wouldn’t it be better to see some proof?
Your visitors think just like this. That’s why you need to establish social proof by showcasing previous tours with great images and videos.
When it comes to creating social proof, more is better. This goes for the entire tourism industry.
5. Watch people using your website without telling them what do do
Once your website is ready it’s time to launch. Well, almost.
Invite some friends or colleagues and put them in front of a computer. Ask them to pretend to be a potential customer and have them visit your website.
Now sit next to them, and don’t say anything (this will be harder than you think).
Do this with at least 5 people and learn from their behaviour:
- Did they follow the steps you expected them to?
- Did your website load fast enough?
- Was everything clear to them?
Growth hacking: 3 powerful strategies to promote your tourism website
1. use paid advertising.
Yes. This one is super obvious. But when used well this can be the biggest source of quick growth for your business. Let’s say every client brings you $100 in profit. And let’s say 1 out of every 100 clients becomes a client. That means you’re allowed to spend $1 to acquire a website visitor.
Now let’s say you’re running Facebook ads and you only pay $0.60 for a visitor.
That means you’re profiting $0.40 on every person who visits your website. I’d say, start spending on paid advertising!
2. Use local SEO
SEO is a great way to attract local clients. SEO stands for Search Engine Optimization and helps you to get free website traffic through search engines.
Check out these articles about local SEO if you you want to learn more about this:
- https://ahrefs.com/blog/local-seo/
- https://moz.com/learn/seo/local
3. Target hot traffic with retargeting ads
A potential client is looking for a tour and stumbled upon your website. But after scrolling through your website for 30 seconds, he or she got a phone call from a friend. After calling for 20 minutes they forgot about your website and they close down their computer.
That’s why I use retargeting advertisements to bring back these lost leads.
This will enable you to display advertisements to people who visited your website.
Just install a Facebook pixel on your website to target all your website visitors with an advertisement on Facebook or Instagram .
What makes a good tourism website?
A tour operator design should have a clean design, be easy to navigate and include a lot of social proof. Have a look at this page for great example websites.
How to create a tourism website?
- Analyze the best examples on this page
- Make notes of what you like – and what you don’t like
- Design your own site with this drag & drop website builder
- Publish your website with our recommended hosting platform .
How much does a tourism website cost?
A web designer will charge anywhere between $2500 and $4000 for a decent website. However, this article will teach you to do it yourself for less than $100.
What information is needed on a tourism website?
Your website will need at least the following pages: ‘Home, About us, Contact, Tour overview. To create trust with your visitor it’s important to show lots of pictures of your products.
20 Example Travel Websites That Will Get You Moving
Pack your bags. We’re going on vacation!
That’s exactly what an effective travel website should make you feel. It should activate the travel bug with vibrant imagery and vivid copy.
And while photos can do a lot of the work in inspiring visitors, a travel site can’t accomplish its purpose without great web design.
Web design plays a major role in visitors’ first impressions of a business. In fact, in one study, when participants were asked why they distrusted a website, 94% of the comments were about design.
For a travel site, this means that design can be the determining factor in whether a visitor trusts recommendations and information.
And considering the significant investments that go into planning a trip, trust is essential.
It can make or break a traveler’s decision to take a certain tour, stay at a certain hotel, or even visit a city or country altogether.
Plus, beyond serving as a trustworthy source of inspiration, a travel site also needs to give would-be travelers all the information they need to arrange their travel plans.
Once a visitor is convinced that they need to see the sights in the photos for themselves, it should be easy for them to plan their trip.
This means that the site needs to have straightforward travel information, helpful logistical details, and tips that will help visitors simplify the travel process.
Not all travel sites tick all of these boxes, but the ones that do stand out from all the rest.
So whether you’re considering launching a new travel site, or you’re ready to improve an existing one, you want to make sure you leave no stone unturned.
That’s why in this post, I’ll cover the essential elements your site needs to include, then go over 20 examples of travel sites you can use to inspire your own design .
What should a travel website include?
There are tons of different types of sites that fall under the travel site umbrella.
The design elements you need depend on the type of site you’re running.
An official tourism site for a city will have different goals from those of a travel blogger or tour company.
So as you read through this post, keep in mind that not all of the recommendations will apply to your site.
But in general, the ideal travel website should include a mix of the following:
- High-quality photography
- A brief summary of the area, with highlights of important places
- Hotel recommendations with web links to hotel and booking sites
- Information about recreation and outdoor activities
- Guides to arts and culture, including museums, theaters, and other attractions
- Packing tips
- Maps and guides
- Public transport information
- Airport information
- Relevant tips on language and local dialect
Of course, your site likely won’t need to include all of the elements on this list. Tailor it to your needs.
And there’s tons of example travel sites that we can use for inspiration. Let’s get started.
1. Telluride, Colorado
The first site on our list is the official tourism guide to the city of Telluride, Colorado.

Right from the start, a prominent image gallery does a lot of the selling on the website for Telluride.
By making the images so large, the site makes sure the first thing you see is a beautiful landscape.
This is an example of a site that relies less on copy. Instead of a detail-heavy approach, the design focuses more on the picturesque views and various activities in action.
Once a visitor is drawn in by the photos, they can opt to click on the main call to action, “Plan Your Spring Trip” for more information.
From there, visitors can read about the various activities they can do in the city, then purchase any necessary tickets, passes, or equipment rentals.
This approach works, because it combines attention-grabbing imagery with a clear call to action.
Many Internet users have short attention spans, so it’s important to give them the opportunity to take action as soon as possible. Don’t make them think, wait, or read too much copy before giving them the opportunity to convert.
2. Visit Brasil
Visit Brasil is the country’s official tourism site.

On the surface, you might think that arranging this site would be a simple process.
After all, how difficult could it be to persuade visitors to check out beautiful beaches and hikes through the Amazon?
But considering that Brazil is a huge country, making up almost half of the continent of South America, the site has a lot of information to cover.
It does this by dividing the various regions into different “Experiences.”

By breaking the country into smaller, more manageable areas, the site aims to create a virtual travel experience that allows the user to explore the sights of Brazil right from their computer.
This can help visitors decide where they want to go within this massive country. If they’re looking for a relaxed beach trip, for example, they’ll have very different options from travelers looking for hiking trips or adventure tours.
Then, once a visitor has selected a destination, the breakdowns on the site will give them an accurate idea of what they can hope to see within the span of their trip.
3. On the Grid
Unlike the previous two examples, which centered on one city and one country, On the Grid is a travel blog spanning many countries and continents.

As a result, the site requires a very different type of organization.
Instead of letting visitors jump right into information about hotels and activities, the main navigation bar is organized by region.
Then, the homepage features an alphabetical list of city guides, from Aberdeen to Zurich.
[tweet_box design=”default”]This level of organization makes it easy for users to access information, whether they’re looking for a guide to a specific city or simply browsing for trip inspiration.[/tweet_box]
4. Cookiesound
Cookiesound is another travel blog that focuses on sharing personal stories from a mother-daughter photographer team.

The pair has made a name for themselves taking photos around the world, and they’ve created a nice compilation of their journeys.
And while the photos are likely what initially draw readers in, what sets this site apart from others is the personal perspective. You can tell that this site was made out of a passion for traveling.
So if you’re running a travel blog, it’s important to remember that photos can’t do all the work for you in building an audience and establishing a loyal reader base.
Make sure to spend just as much time creating interesting, well-written content for your site, and you’ll be much more effective in reaching your site’s goals.
5. Toucan Cafe & Tours
Toucan Cafe is a Medellin coffee shop that also runs tours and language exchanges.

Their site is exceptionally comprehensive. It features different types of tours and details about the cafe, as well as general tourist information for visitors to the city.
Best of all, everything is easily accessible from the big menu bar. Given that the site is designed to provide information about very distinct categories, it’s essential that visitors can immediately find what they’re looking for.
After all, if a user were to arrive looking for details on a walking tour, but think they’d mistakenly come to the website of a random coffee shop, Toucan would quickly lose a potential customer.
But this straightforward navigation setup eliminates that issue and makes it easy for users to access the information they need.
Plus, it’s worth noting that all of the content on the site is available in Spanish and English.
While some of the company’s customers might be traveling within Colombia, they’ve clearly determined that many of their tour attendees come from English-speaking countries.
By making all of their information available in English, Toucan expands their audience and makes sure they don’t miss out on potential customers because of a language barrier.
6. Wheeling, West Virginia
As you may have guessed, this is the official tourism site for the city of Wheeling, West Virginia.

The site features a series of high-quality images on its homepage that highlight the various activities available to visitors within the city.
From there, the page is divided into sections that cover hotels, restaurants, recreation, and other activities.
If this doesn’t sound like a novel approach, that’s because it isn’t.
But the site makes it easy for visitors to see why they should visit the city, as well as access all of the information they need to plan their trip.
In this case, simplicity works.
[tweet_box design=”default”]As you plan your site, remember not to get caught up in flashy design elements.[/tweet_box]
While a unique site can help you stand out, your priority should be to create a user-friendly experience that enables visitors to plan their next trip.
7. Utah, Life Elevated
Life Elevated is the tourism site for the state of Utah.

Much like many of the sites on this list, the homepage features large, compelling images of scenic destinations.
Then, users can click the featured call to action to learn more about the location in the photo.
This combination is extremely effective. The image elicits an emotional response, and the action-oriented text encourages visitors to put that excitement towards their own adventure.
But if you choose to take a similar approach, then pay attention to the size and quality of your images.
First, make sure that if you feature an image on your homepage, it’s high in quality. Grainy, low-quality photos won’t do you any favors in conveying the beauty of a location.
Then, always optimize your file sizes. Many site owners make the mistake of including massive image files on their homepages.
While these might look great, they can drastically slow down page load times.
And considering the impact that page speed has on page views, customer satisfaction, and conversion rates, it’s not something you can afford to damage.
So as you incorporate photos into your site, and especially onto your homepage, pay attention to file size. Your files should be large enough to produce high-quality detail, but not so big that they slow down your site.
As a general rule of thumb, your images should be 100KB or less .
After all, beautiful photos won’t do you any favors if no one sticks around long enough for them to load.
Crop your images to the necessary size and compress them before uploading, and they’ll be much more helpful in moving you towards your site’s goals.
8. Travel Oregon
One of the most creative sites on this list is Travel Oregon .

Like many of the other examples on this page, it’s designed to attract visitors to the state.
But unlike any of the others, it presents the various regions and attractions with a video game-inspired design.
The homepage begins by explaining that “Oregon is magic,” then encourages visitors to learn more about the state with choose-your-own-adventure style calls to action like, “Wander into the forest,” “Visit the Rose City,” and “See the magic Coast.”

From there, each of these calls to action directs users to more information (and real photos) of their selected region.
This kind of spin on website design isn’t for everyone. But for the fun, laid-back feeling Oregon is aiming to convey on their site, it’s perfect.
It’s also a fantastic reminder that travel sites can be as unique as the destinations they promote.
While there are a few basic elements you’ll need to include, feel free to get creative with the way you arrange them and present information.
9. Visit Australia
Although Australia’s official website includes plenty of eye-catching photos for visitors to check out, it also takes things a step further by heavily incorporating video into the mix.

Like many travel sites, it’s designed to encourage visitors to learn more about specific regions of the country, so they can determine which is best-suited to what they’re looking for in a trip.
And in addition to high-quality photos and compelling descriptions of each, the site also offers 360º videos. These give a more in-depth look than even the most high-quality photos could, so visitors can choose a vacation spot and explore it from the comfort of their home.
Interactive elements are becoming increasingly popular in web design for many industries. But in many cases, it feels like they only exist for the sake of checking “interactive” off on an arbitrary list of design elements.
So if you choose to include interactives, it’s important that they serve a clear purpose and don’t come off as gimmicky.
In this case, Visit Australia’s 360º videos are a fun, engaging addition to the site. They’re a special way to highlight different locations throughout the country, and add value to the overall site experience.
10. Live Africa
As a tourism site for an entire continent, Live Africa has an extremely large job.

But their site’s design does an excellent job of showing the exact feeling and experience they want to convey.
Live Africa encapsulates the essence of the African safari that the site heavily promotes, down to the textures and colors used throughout each page.
Plus, the striking videos of majestic animals roaming in the wild show the reader what they can witness when they plan their trip to Africa using the resources on the site.

11. African Budget Safaris
African Budget Safaris has a similar goal to the previous example on this list but takes a slightly different approach with their design.

Right from the start, the site keeps things direct and to the point.
There are no frills here — just all the information a visitor needs to plan their African safari adventure.
But the most important detail here is that visitors can instantly tell that this site will help them find inexpensive trips.
Of course, the name itself implies that the company’s goal is to provide affordable safari trips.
But by highlighting details on budget-friendly, quality tours, and including information about discounts right in their header, the site makes it clear that providing value is a priority.
This is an important piece of information to convey, and the site does it extremely well.
After all, effectively communicating content is one of the most important functions of any website. You can have the most beautiful photos and visually appealing design in the world, but if readers have trouble finding key information, they won’t become customers.
Make your site’s value crystal clear. Your homepage should be optimized for not only conversions but also user-friendliness — and that means making sure that visitors can tell exactly what to expect from you.
12. Mount Kilimanjaro Guide
Unlike many of examples listed in this post, Mount Kilimanjaro Guide takes an information-based approach on their homepage.

This is a great way for the site to make a memorable impression on visitors.
There are a ton of sites out there with information on Mount Kilimanjaro. It’s an extremely popular tourist destination, so there are dozens of guide companies competing for potential hikers’ attention online.
But as you’ve likely gathered from the examples in this list so far, most travel sites feature one large, compelling image on their homepage.
That’s great for sites focused on promoting a unique location!
In this case, however, the site isn’t trying to convince visitors that they should visit Mount Kilimanjaro. Their target audience is made up of people who are already interested in climbing the mountain and are looking for more detailed information on how to accomplish this goal.
As a result, they created a copy-heavy homepage that jumps right into the value of their guide.
This might not seem like an especially compelling approach but think of it from the perspective of a traveler who’s looking for information about climbing the mountain.
If you visit a dozen sites with homepages featuring similar images of Mount Kilimanjaro, and one site that gives you detailed information from the second you arrive, which do you think you’ll remember?
Probably the one that promises an approach with a summit success chance of 90%.
If your travel site operates within a competitive niche, look at what your competitors are doing to figure out how you can set your company apart.
And even if you don’t operate within a competitive niche, this site also serves as a great example of how to write effective copy.
Many site owners make the mistake of letting their images do all of the “talking.” But while stunning photos are great for grabbing visitors’ attention, they’re ultimately not what will drive most of them to take action.
When done well, your copy can be your pitch, presentation, and close all on its own. So as you create your site, don’t let this essential element become a last-minute consideration.
13. The Hawaiian Islands
The Hawaiian Islands’ website offers a no-fuss user experience.

At first, The Hawaiian Islands seems to be an average travel site.
And in many ways, it is. It features a scenic landscape image with tourists enjoying a hike, and a standard navigation bar with all of the options you’d expect.
But take a second look, and you’ll see how clean and simple the design is.
The navigation hierarchy is broken down into six basic tabs so that users can find exactly what they’re looking for within one or two clicks.
And for visitors who aren’t sure what, exactly, they’re looking for, the “Scroll to continue” tag at the bottom of the page encourages them to keep reading and learn more.
Altogether, these elements make for a direct, effective site. And for users who want a simple way to plan a trip, this is perfect.
After all, most of us take vacations to relax — so preparing for one shouldn’t be a stressful process.
14. Lake Crackenback
The website for the Lake Crackenback Resort & Spa does a nice job of balancing detail and design.

When it comes to creating any kind of website, it’s often challenging to strike a balance between including enough information, but not so much that you overwhelm your visitors.
This is especially true for travel sites.
You need to explain to visitors why they should visit the destination you’re promoting, and show them all of the great experiences they could have by planning a trip. You’ll also want to make it clear what role your site plays in the planning process.
But if your site appears too complicated, visitors might leave in favor of a simpler, easier option.
Lake Crackenback’s site is a great example of how to walk this fine line. There are several menu items, but nothing feels cramped, and it’s all easy to navigate.
Visitors have the option to explore information about hotels, dining, events, and activities — essentially, all the details they might need to plan their trip.
But all of this information is neatly organized into tabs, instead of cluttering up the homepage.
So as you design your site, make sure to do so in a way that won’t overwhelm your visitors.
You likely have lots of helpful content you want to share with prospective travelers.
And that’s great!
But don’t attempt to fit it all onto one page.
Make sure you give everything some breathing room and focus on letting visitors access the pages that are most relevant to their needs.
15. Visit Idaho
The next state-focused site on our list, Visit Idaho , is a breeze to use.

At first glance, this may look like a fairly standard tourism site. But Idaho’s website is unlike any of the others on this list.
So, what sets it apart?
Simple: It uses graphics in its menu.
This may seem like a small decision, but it makes navigation that much easier. Visitors can easily spot the tab that holds the information they need.
And beyond that, this setup also forces the site to group menu options using just four categories.
This makes the navigation process extremely straightforward. The more options you give visitors, the more they’ll have to consider before deciding which to click.
And while this may seem like a small concern, it can be the determining factor in whether a visitor decides to stay and engage with your content, or leave in favor of a simpler site.
So as you design your site, pay special attention to your navigation setup, and remember that navigating a site should be fun and frustration-free.
You can utilize anything from graphics to interactive elements to achieve this goal — as long as your final product is one that makes it easy for visitors to find and engage with the content that will get them closer to planning their trip.
16. Washington The State
It’s clear from Washington The State ’s homepage that its focus is on highlighting the state’s natural beauty, and this idea is apparent throughout the entire site.

Although the state also includes several large cities, the site goes heavy on the visuals showcasing its natural beauty.
As a result, we can gather that their target audience is prospective travelers who want to spend their trip enjoying the outdoors.
And while this might seem to limit their ability to attract vacationers, choosing a specific audience is a wise choice.
That’s because marketing a destination isn’t all that different from marketing a product or service.
And as any experienced marketer will tell you, having a clear picture of your target audience is absolutely essential for creating effective campaigns and content.
When you try to cater to too many people, it’s difficult to really engage anyone. Instead, you’ll be more effective when you narrow in on a defined audience.
This way, you can keep that audience in mind as you develop each part of your marketing strategy. You can select images, create design elements, and write copy with the goal of connecting with a specific set of users.
By keeping their priorities and preferences in mind, you’ll be able to create an entire marketing strategy that matches what they’re looking for in a vacation.
On this site, for example, even the subtle, natural-toned color scheme is designed to match the scenic imagery.
And while this might not appeal to travelers looking to explore downtown Seattle, that’s okay — because the site’s primary goal is to engage visitors looking for an outdoor-focused adventure.
So if you’re struggling to figure out how to market your site or destination, it might be time to narrow your audience.
Determine exactly who you want to reach, and it will be much easier to figure out what kinds of content you should be producing to attract their attention.
17. Egyptian Tourism Authority
On the exact opposite end of the spectrum from the previous example, the Egyptian Tourism Authority ’s website does an excellent job of highlighting different types of trips and experiences available to travelers.

In this case, they opted not to niche down — and it works.
That’s in large part because the site is designed to highlight the country’s variety and cultural richness.
The first thing visitors see is a stunning landscape. From there, the photos on the page display Egypt’s diversity, showcasing everything from beaches to deserts to the iconic Giza Pyramids.
The idea they’re attempting to convey is that the country holds something for everyone.
While narrowing in on a specific attraction would’ve made it easier to write copy and tailor their content to a specific type of traveler, this approach lets the site show off several different attractions.
And while it might seem contradictory to place this example of a site that covers an entire country immediately following a site that focuses on a subset of attractions within a specific state, the takeaway is that there’s no “best” approach that will work for every site.
If you’re working to increase tourism in an entire region or country, you’ll need to design for a broad audience. But if you’re trying to reach travelers looking for a specific type of trip or tour experience, you might see better results by niching down.
Determine what you’re hoping to accomplish with your site, then work from there.
18. Costa Navarino
Costa Navarino is located on the Mediterranean coast of Greece, and their site focuses on highlighting the beauty and uniqueness of the destination.

Their site seems to have one main objective: to make visitors forget about everything but the beautiful island scenery in front of them.
Travel sites are particularly effective when they enable potential customers to envision themselves in luxurious destinations from the minute they arrive on the homepage.
That can be the primary motivation for a traveler to book tickets from their cold home in the winter — and Costa Navarino’s site reflects this.
To accomplish this goal, they feature stunning images of coastlines, beaches, pools, and luxury villas. The weather report in the top right corner is a nice touch, too.
Altogether, the site does a nice job of minimizing distractions. Site visitors are encouraged to focus solely on the destination in front of them — at least until they’re ready to start taking steps to plan their trip.
19. Experience Columbus
Experience Columbus is the state of Ohio’s site for attracting visitors to their capital city.

The first thing you’ll notice on this site, after the gorgeous shot of the city’s skyline, is that the site is fast and appealing.
Of course, the site looks nice. But arguably even more important than that it loads extremely quickly. And it doesn’t lag on mobile devices, either.
Since many people now use smartphones and tablets to access information online, this last detail is critical.
And beyond that, the site is designed to be extremely user-friendly on any device.
Regardless of a visitor’s browser or screen size, it’s easy for them to access information about sightseeing, restaurants, events, hotels, neighborhoods, and virtually anything else they might want to know about the city.
So as you design your travel site, make sure that user experience is a key consideration right from the start.
Utilize responsive design, so that travelers can easily navigate your content on whatever device they’re using. Then, ensure that your testing process includes a variety of operating systems.
When not coded correctly, elements like buttons and your navigation bar can appear distorted on devices other than desktop and laptop computers. This can easily make or break a user’s experience with your site.
You don’t want this to be the determining factor in whether a user decides to visit your city or sign up for your tour service — so invest the time it takes to create a user-friendly site.
20. Discover Chile
The last site on our list is Chile’s official tourism site, Discover Chile .

The first thing you’ll notice on their homepage is likely the stunning image of a whitewater kayaker flying over a waterfall.
But after that , you’ll see the goal logo at the top of the page, announcing that Chile is the “World’s Leading Adventure Tourism Destination.”
Chile has received numerous awards for tourism, and it displays the most prestigious of these awards prominently on its homepage. The slideshow features three hero images, each with a different award at the top.
This is essentially a form of social proof.
If you’re not familiar with the concept of social proof , it’s the practice of using third-party reviews and opinions to create positive associations with your brand or business.
After all, consumers know that companies are biased towards whatever it is that they’re promoting.
As a result, they’re typically more inclined to trust the opinions of other consumers and organizations that don’t have a clear incentive to speak highly of a particular product or service.
That’s why many of us seek out customer reviews and ratings before purchasing anything online.
Of course, reviews work a bit differently within the travel industry. Travelers might rate specific attractions they visit or tours they attend, but most won’t take the time to write and publish a review of a destination as a whole.
But in Chile’s case, the titles they received from World Travel Awards are just as compelling.
And if a visitor in search of an adventurous trip lands on this homepage, they’ll immediately know that the country offers what they’re looking for — and they don’t have to take a biased tourism site’s word for it.
If your city, attraction, or site has earned any awards or distinctions, be sure to feature them prominently.
Even if it’s just a small award from a local organization, having some sort of third-party verification can go a long way in building trust with your visitors.
There’s no guaranteed template to follow when designing a travel website.
The 20 sites in this post alone cover a variety of design styles and approaches — they each work for their own unique audiences and goals.
Regardless of your industry or niche, there are a few important points to keep in mind when working on your site:
- Make sure your navigation is simple. Graphics, smart category grouping, and smaller menus can all help with this.
- Images play a huge role with travel sites! Don’t be afraid to use big banner images. Just make sure that your file sizes don’t slow down your page load times .
- Try to set your site apart from the rest. Figure out what your competitors are doing, then aim to come up with a unique approach.
Make your website better. Instantly.
Keep reading about design.

SelfCAD Review
3D design could take you months or even years to learn. And we aren’t just talking about the fundamentals of design—we’re talking about the software…

Checkout Page Design: What *Not* to Do
As car engineers improve on a design from the past in order to determine what not to put into their next model. So too should…

The Best Website Color Palettes to Increase Engagement in 2024
Did you know specific colors cause people to feel and respond in different ways? Do you find yourself overwhelmed by the number of potential website…

30 Unforgettable Landing Page Examples To Steal & Profit From
Are you looking for landing page examples? The landing page is probably one of the most important pages on your website. A slight change in…

The 15 Second Rule: 3 Reasons Why Users Leave a Website
How long do users stay on your website? Less than 15 seconds. That’s the average time spent on a website. And that’s how long you…

The Best Website Layouts for User Experience and Conversions
Marketers seeking to dominate their respective niches should be focused on the best website layouts. Doing so improves your users’ experience and generates conversions. Luckily,…

24 Attention-Grabbing Website Homepage Introductions
When visiting your site, a user decides whether to hit the “back button” within milliseconds. That’s right, milliseconds. Your homepage is your only chance to…

Website Analysis: Our 4-Step Process Plus the Tools and Examples You Need to Get Started
The problem with a lot of the content that covers website analysis is that the term “website analysis” can refer to a lot of different things—and…

Pack your bags. We’re going on vacation! That’s exactly what an effective travel website should make you feel. It should activate the travel bug with…

6 Colors That Are Proven to Boost Sales
Color can affect us in unexpected ways. It can: Change the way hot chocolate tastes Change our heart rate Make us stronger and faster If…

The 5-Step Guide to Finding the Right Font
The font just needs to be “pretty” right? There’s a lot more to it than that. There’s a gross misconception that typography is simply “font…

How to Improve My Website: Grow Engagement and Conversions by Fixing 3 Common Website Problems
Here, we show you how to use Google Analytics together with Crazy Egg’s heatmap reports to easily identify and fix 3 common website problems.

Comprehensive Guide to Website Usability Testing (With Tools and Software to Help)
We share the 3-step process for the website usability testing we recommend to our customers, plus the tools to pull actionable insights out of the process.

6 Ways to Make Your Prospects HATE Your Website
You have a formidable task ahead of you. How can you make it so that all of your prospective customers really, really hate your website…

A 4-Point CRO Checklist to Give to Your Web Designers
A beautiful website can impress anyone upon first touch. It can scream “premium” and aid greatly in company branding. But beauty and the “wow factor”…
Over 300,000 websites use Crazy Egg to improve what's working, fix what isn't and test new ideas.

Our work is supported by affiliate commissions. Learn More
Travel Agency Websites: 15+ Inspiring Examples
Last Updated January 5 2024
Written By Steve Benjamins
The best travel agency websites show potential customers why they need a travel agency to make a trip the best it can possibly be. Chosen website builders should make the user experience easy to navigate and ultimately, easy to get in touch with the agency.
Beautiful, high-end photography is also an absolute must that should give a sneak peek into some of the locations and trips they can create. A good travel agency website should advertise it’s specialties, be it luxury trips, more budget friendly options or corporate travel.
It’s important for those interested in hiring an agency to feel confident that the agency is a good fit for them, and that professionalism is at the forefront. After all, traveling is a financial investment and a travel agency should guarantee that the client investment goes smoothly.
Tip: Use ← and → arrow keys to browse.
‘My First Website’ Challenge
- • Build your first website in one week.
- • One 10-minute lesson per day.
- • Free email course.

1. Pack Up + Go
Pack Up + Go is a travel agency that specializes in surprise vacations. Travelers fill out a survey about their travel preferences, budget etc. The travel agent will then plan every aspect of the trip accordingly. This type of vacation is perfect for those who love to travel and be spontaneous, but don’t like creative travel planning. It’s also a great way to explore new places without any preconceived notions or expectations.
2. The Global Nomad
Established in 2015, The Global Nomad is a full-service travel agency website that specializes in international travel. They offer a wide range of services, from booking flights and hotels to organizing car rentals. Their goal in the travel industry is to make international travel easy and accessible for everyone.
3. Avenue H
Avenue H is a comprehensive travel agency that provides it’s members with exclusive luxury trip planning. The travel agency website features a professional design and offers a ton of unique trip options including both popular destinations and hidden gems for potential customers.
4. Allure Travel
Allure Travel is a full-service travel agency that specializes in creating custom travel experiences for its clients. Whether you’re looking for a romantic getaway, a family vacation, or an adventurous trip, Allure Travel can help make it happen. The travel site sets customers up with experienced agents that work to understand your travel goals and budget, and then create a personalized itinerary that includes everything from flights and hotels to activities and dining.
5. Explorateur Travel
At Explorateur, travel booking is about more than just ticking items off a list. They believe that travel should be a customized adventure, and aim to create the best adventure possible. They do this with a range of services to help form the perfect trip, from choosing the right destination to hotel booking and activities.
6. Huffman Travel
Huffman Travel is a full-service travel agent website with a beautiful homepage, featuring a slideshow and user-friendly design. The agency has a team of 20 different agents that are known for providing exceptional customer service when creating relaxing vacations, cruises and special events.
7. Roam Travel Company
Roam Travel Company is a professional agency that provides expert guidance and planning of services to luxurious locations around the world. This specific online travel agency website is one of the most attractive we’ve seen due to its homepage, design elements and intriguing slideshows that make you want to immediately book a trip.
8. Classic Travel Connection
Classic Travel Connection believes that one’s journey should be as rewarding as the destination. As a full-service travel business in Alabama, their team is dedicated to helping clients experience the world in all its wonders. Whether you’re interested in exploring ancient ruins or soaking up the sun on a sandy beach, they’ll work hard to create a custom travel itinerary that suits your needs.
9. Poe Travel
Poe Travel has been in the travel business since 1961. They have a massive amount of expertise to give their clients and continue to prove why hiring an agency to plan is always worth it. We love the travel agency website design for it’s unique landing page that grabs your attention. They also have a travel blog where you can read about and view some of the fabulous trips they’ve planned.
10. Earth + Ocean Travel Co.
Erin Lindeman is the travel agent and event planner behind Earth + Ocean Travel Co. She specializes in planning destination weddings, honeymoons as well as vacations in general and guided trips. Her bright and airy web design makes the user experience easy, and the high-quality photography creates a professional online presence.
11. Milk + Honey Travels
One of the best travel agency websites we found is Milk + Honey Travels, a boutique travel agency created by a world traveler named Bri. We love it’s design template, crisp typography and the gorgeous photography. Visitors will instantly get a feel for the passion behind the brand with it’s content, design elements and interesting travel blog.
12. Big Adventure Travel Company
The Big Adventure Travel Company plans excursions around the world that focus on experiencing culture on a global level. The photography and typography in this website template display a noticeable vibe that sets this website apart from others and the type of trips they thrive off planning.
13. Liberty Travel
The Liberty Travel agency website is a corporate agency that will professionally plan a wide variety of trips including group trips, honeymoons and family vacations. Additionally, they will organize guided tours and cruises for a truly custom vacation experience. This website builder template also has a direct booking site that immediately connects the travel agent with the trip chosen.
14. Ciao Bambino!
Ciao Bambino! is a full service travel agency website that provides expertise in family travel excursions around the world. They love to create lasting memories that build relationships and experiences that will never be forgotten. Families can plan the trip of their dreams that will fit into the appropriate pricing, age-range and activities.
15. United Travel Visa
The United Travel Visa company has over 10 years of professional experience. This travel agency assists with travel, visa applications and obtaining them quickly and has a great reputation for doing so. The website displays testimonials from previous customers that the travel business has served successfully.
16. Alphabook
Luxury vacations and exciting activities are Alphabook’s expertise within the travel business. Traveling around the world, by private jet or yacht are a couple of high-end trips they might plan. The website template offers simple functionality for potential customers and includes attractive photography, easy to read typography and pricing information on their memberships.
17. Custom Travel
Custom Travel Agency is located in Victoria Texas and has been in the travel industry for more than 20 years. They are certified specialist in coordinating Sandals getaways, family trips to Disney and much more. Customer reviews are included in the website template that showcase their professionalism, as well as easy access to contact information and social media plugins.
Best Website Builders for 2024
Can I Build a Website for $0?
5 Mins Websites with AI
Related inspirations.
Squarespace Examples
Agency Websites
Architecture Portfolios
Doctor & Healthcare Websites
Related templates.
© 2024 Site Builder Report Back To Top ↑ Sitemap Contact Terms Privacy
Miles Russell, 15, earns another Korn Ferry Tour start with top-25 finish
Cards final-round 66 at lecom suncoast classic, youngest to top-25 on record.
Change Text Size
After a historic made cut at the LECOM Suncoast Classic, high school freshman Miles Russell could’ve been forgiven for cruising through the weekend, relishing his accomplishment before returning to Earth science, geometry and the standard cadence of life as a high school freshman.
Russell, 15, had other ideas.
Russell shook off a slow start Saturday – 4 over through three holes – to grind out a third-round, 1-under 70 at Lakewood National Golf Club’s Commander course, and he turned on the jets with a final-round, 5-under 66 that included seven birdies in a 10-hole stretch (Nos. 4-13). That was good for a T20 finish at 14-under 270, becoming the youngest player on record (since 1983) to notch a top-25 finish on the PGA TOUR or Korn Ferry Tour.
With the top-25 finish, Russell also qualifies for next week's Veritex Bank Championship in the Dallas-Fort Worth Metroplex. (Prior to turning 18, players are not eligible for non-member Korn Ferry Tour Points toward Special Temporary Membership.)
"It was an awesome week. It was a blast," Russell said afterward. "Especially for my first one, you may get a couple weird looks, like, 'Who's the little kid on the range?' But, you know, everybody was so nice and so helpful with everything.
"I just try to kind of go with flow and take it as it comes to me, and I'm trying to just stay cool. I was able to hit some good shots in the right moments."
The Jacksonville Beach, Florida, resident authored history this week as the youngest player to make a cut on the Korn Ferry Tour at 15 years, 5 months, 18 days (surpassing Gipper Finau at the 2006 Utah Championship) and captivated the greater golf world with his combination of youthful firepower (17 birdies, three eagles) and veteran poise. He arrived at Lakewood National with belief in his abilities to compete at this level, a humble confidence that he backed up with four consecutive under-par rounds in competition. Russell shot 31 on his first nine Thursday and kept the pedal down through the weekend, unfazed by the moment as the buzz continued to build.
Russell, the AJGA's top-ranked junior, cannot join the Korn Ferry Tour this year, or next year, or the year after. But he’s welcome to stay around for a while if the results correspond. Seventy-two holes in west Florida have proven that he’s got the requisite game, here and now.
Miles Russell, 15, becomes youngest to make cut on Korn Ferry Tour
Russell advanced to the weekend with ease, opening the LECOM in rounds of 68-66 to finish three strokes inside the 36-hole cut line. His first three holes Saturday represented a test of adversity – a double bogey at No. 1, followed by bogeys at 2 and 3. But the reigning winner of the Junior PLAYERS and Junior PGA Championship remained poised, going bogey-free the rest of the day while adding an eagle and three birdies. It meant that rather than holding a spot near the bottom of the board, he stood T48 into Sunday, three strokes off the pace for a top-25 finish.
He was within striking distance and he took advantage. It means another week on the Korn Ferry Tour and the valuable experience that accompanies it.
"When I play well, I think I can compete with some of the better pros, but this week I played well and I think it kind of showed it a little bit," Russell said. "But good play is always good, and definitely confidence-boosting to finish where we're going to finish today."
Russell was safely inside the top 25 at the time, but plenty of competitors remained on the course who could have bumped him out. His number held up, though, for the first top-25 on record by a player under age 16. Another historical marker for a player too young for a driver's license but whose game is on the road to the Lone Star State.
Politics latest: Rwanda bill sent back to Lords as MPs reject changes - after Sunak vows flights will start 'come what may'
The Rwanda bill is going through parliament in what is anticipated to be a long night for Rishi Sunak, with MPs already rejecting proposed amendments from the Lords. Earlier today, the prime minister vowed deportation flights will happen at any cost, declaring "enough is enough".
Monday 22 April 2024 19:30, UK
Please use Chrome browser for a more accessible video player
- MPs have rejected limitations to the Rwanda bill put forward by the House of Lords last week
- The bill has now gone back to the House of Lords, where some peers may attempt to insist on their amendments again
- Rishi Sunak is pushing MPs and peers to pass his key policy tonight, saying they will sit through the night if necessary
- At a news conference this morning he also vowed Rwanda deportation flights would start 'come what may'
- Explained: Why the Rwanda bill has not passed through parliament yet
- Listen to this week's Politics at Jack and Sam's above and tap here to follow wherever you get your podcasts
- Live reporting by Samuel Osborne (now) and Ben Bloch (earlier)
On Sophy's panel tonight are Conservative MP Tim Loughton and Daisy Cooper, deputy leader for the Liberal Democrats.
Ms Cooper says the Liberal Democrats have opposed the bill at every stage, adding the government should instead reintroduce safe and legal routes, scrap the "unworkable, expensive" scheme and spend the money on getting the asylum backlog down.
But Mr Loughton says: "This bill needs to go through."
There is "absolutely nothing" new to debate with the amendments this evening, he says, adding: "Now, let the legislation go through. We need the Rwanda scheme to start."
Tory MP Danny Kruger is the first guest on the show.
He tells Sophy Ridge he is sure the government will win tonight and the Rwanda bill will be passed.
"I have got some anxieties about it but the overall principle is the right one and I'm pleased that the government is pushing back against the Lords," he says.
He is sure the bill will pass, he says, adding there is "a bigger story here which is about our membership of the European Court of Human Rights in Strasbourg".
The court "doesn't respect the UK parliament as the sovereign power in our country", he says.
It is "incompatible with our democracy".
Mr Kruger adds: "I'm hopeful the Rwanda policy will work, if it doesn't that makes it really obvious we need to leave the European Court, which might well be the battleground for the next election. So I think there's a big story here about who rules Britain."
Our weeknight politics show Politics Hub With Sophy Ridge is live now on Sky News.
The fast-paced programme dissects the inner workings of Westminster, with interviews, insights, and analysis - bringing the audience into the corridors of power.
Tonight, Sophy will be joined by Danny Kruger, Conservative MP for Devizes .
On Sophy's panel tonight are:
- Tim Loughton, Conservative MP for East Worthing & Shoreham
- Daisy Cooper, deputy leader for the Liberal Democrats
Watch live in the stream at the top of this page, and follow all the latest updates and key moments right here in the Politics Hub.
Watch Politics Hub With Sophy Ridge from Monday to Thursday on Sky channel 501, Virgin channel 602, Freeview channel 233, on the Sky News website and app or on YouTube .
Tonight, we think, is going to be the night when finally Rishi Sunak gets his Rwanda legislation through parliament.
I know it feels a bit like we've been marched up this hill before, and trust me, I don't want to play the role of the Grand Old Duke of York again, but all the signs are that by the end of the day, or at least by the early hours of the morning, the Rwanda bill will be law.
Voting started in the afternoon. It's going to go on until the evening, as the Lords add amendments that are then thrown out by the Commons. Ping pong, in the parliamentary jargon.
But no matter how late it gets, Rishi Sunak has vowed to push his plan through parliament tonight, and we'll of course be bringing you every twist and turn.
But then, what happens next?
Well, according to the prime minister, flights to Rwanda will start taking off in 10 to 12 weeks.
If you're sceptical about whether that will happen, and you feel the Grand old Duke of York has taken you up this hill before, I get it.
But that's what the prime minister says. Apparently, commercial flights have already been organised and officials are on standby.
Here's the thing though, even if that does happen, and flights taking migrants to Rwanda start in July, that's not going to be the end of the prime minister's problems.
Right now, the record numbers of small boats arriving in the UK can be dismissed by the government saying, "Look, we wanted to get Rwanda through, but that's been blocked by those pesky Labour peers, or the courts."
But what happens if migrants are leaving on flights to Rwanda and yet the small boats keep arriving on Britain's beaches? Who's to blame then?
On the show tonight, we'll be discussing the politics and the policy on a busy evening here in parliament.
Politics Hub With Sophy Ridge will be live on Sky News from 7pm.
The government has won two votes on the Rwanda bill this evening, after MPs voted to reject two amendments made in the House of Lords last week.
The bill will now be sent back to the Lords, where some peers may attempt to insist on their amendments again.
It will then go back to the Commons with amendments where it will be voted on again.
Last week peers amended the bill to include an exemption for Afghan and other nationals who had assisted British troops overseas and a provision meaning Rwanda could not be treated as a safe country unless deemed so by an independent monitoring body.
This morning Rishi Sunak declared "enough is enough" and said MPs and peers will sit through the night if necessary to get the bill passed.
Airlines involved in Rishi Sunak's Rwanda scheme could be held responsible for any violations of international human rights rules, UN experts have warned.
Siobhan Mullally, Gehad Madi and Alice Jill Edwards, the special rapporteurs on human trafficking, migrants' human rights and torture, warned airlines and regulators could be "complicit" in breaching the rules by facilitating removals to Rwanda.
"Even if the UK-Rwanda agreement and the Safety of Rwanda Bill are approved, airlines and aviation regulators could be complicit in violating internationally protected human rights and court orders by facilitating removals to Rwanda," they said.
The experts added: "If airlines and aviation authorities give effect to state decisions that violate human rights, they must be held responsible for their conduct.
"As the UN guiding principles on business and human rights underline, aviation regulators, international organisations and business actors are required to respect human rights."
The UN experts have expressed their concerns to the UK government, as well as national, European and international aviation regulators.
Our flagship weeknight politics show Politics Hub With Sophy Ridge will be live on Sky News from 7pm.
The fast-paced programme dissects the inner workings of Westminster, with interviews, insights, and analysis - bringing you, the audience, into the corridors of power.
Sophy will be joined by Danny Kruger, Conservative MP for Devizes .
Watch live on Sky News, in the stream at the top of this page, and follow live updates here in the Politics Hub.
MPs have rejected a second amendment to the Rwanda bill introduced by the House of Lords last week, which would have included an exemption for Afghan nationals and others who had assisted British troops overseas.
Some 305 MPs voted to scrap the amendment and 234 voted to keep it.
The bill will now be sent back to the House of Lords.
MPs are now voting on a second amendment to the Rwanda bill, introduced by peers last week, which would include an exemption for Afghan nationals who had assisted British troops.
MPs rejected an amendment to the Rwanda bill which would have meant Rwanda could not be declared safe until a report from an independent monitoring body was completed - and that it could also be declared unsafe in the future in the wake of a similar report.
Some 306 MPs voted to scrap the amendment, while 229 voted to keep it.
Be the first to get Breaking News
Install the Sky News app for free

- Inspiration
- Travel agency
Travel agency websites

Make your business shine online with a custom travel agency website designed just for you by a professional designer. Need ideas? We’ve collected some amazing examples of travel agency websites from our global community of designers. Get inspired and start planning the perfect travel agency web design today.
Want a free travel agency website?
Try the Vista x Wix website builder today. No design expertise or team needed.

Website design
Website for a retreat in Portugal

Webdesign for a Travel Site
Homepage designed for a unique travel agency. Peredrift guides the user to a few top locations to that meets their needs and then helps them to build a day-to-day schedule including where to go and stay, how to get there, and what to do. This is shared with a group who can comment and recommend alternative suggestions until they have a final plan that everyone is excited for.

Web Design For Justice Travel
Homepage concept for a travel agency that conducts tours around the world in partnership with human rights activists.

Amazing eCommerce homepage

Travel Company Website Design
Web Page Design for Travel Company

Travel agency's website design

Travel Booking Process Site
Redesign of a booking process for a travel agency site.

Website redesign for travel agency
VacationOnline is an online travel agency that offers hotels, flights, cruises & car rentals. They compete against expedia.com, travelocity & priceline. The project goal was simple UI that inspires with content (images, maps, video) that makes the user want to share with friends as well as book their vacation. Project also includes: - Wire-framing - Logo design - Mobile responsiveness - Social Media widgets

Ski Park Booking Site
Booking Site

Naturally Nomadic Travel
We designed this Squarespace travel website for Naturally Nomadic and helped them select professional stock images, fonts, and colors that would best suit their brand. We also worked with them to create a strategic, lead-generating layout.

Graphical Custom Design
Infographics, Wordpress CMS, HTML5/CSS3, Icons

Website design for a great travel consultancy company
Prodigar Travel 's website is built on Squarespace platform, it is not based on a template, it is 100% customized to perfectly reflect the brand and the business. I addition to the web design, we also made the Search Engine Optimization, so that the website to be as search-engine-friendly as possible and ready to take the organic search lists by storm :) Visit the live website: www.prodigartravel.com

Squarespace Website Redesign For An European Travel Agency
Squarespace website redesign for a travel agency website with focus on luxurious trips to Western European regions: Munich, Swiss and Italy. There are more than 40+ pages inside, so I must ensure that the content management task can be performed efficiently. For example, duplicating certain pages in the website, adding photo galleries as well as duplicating the entire website for bilingual content purpose.

Web Design for Travel Agency
Vibrant color to emphasize the mood of holiday. Neat and modern layout for better user experience

Webdesign for a company active in the segment of educational travel
It was a very tough contest with other 5 world class designers and finally my design won the final price.

Nugggit is a web-app
Design travel experts profile page for brand new web app

Traveling agency
A fun and eye catching design, that inflames your desire to explore. Well arranged destinations that are user-friendly. Activities from which you can choose. In general a well constructed design with all needed functionality.

Travel agency web design concept
Sophisticated, clean user friendly web design concept

Traveling Website Design
Client Review! "After we had received a vast array of designs we then received Smart Envisions, Instantly we knew we had the design, look and feel we were looking for, clean, professional and uncluttered. I would certainly recommend Smart Envision for anyone who is looking for a professional prompt service. We fully intend to use them in the future. Many thanks Smart Envision !!"

Campervan Rental-Redesign

Dunhill Travel Deals Website

Design for Travel Company
The design was for a travel company with exotic destinations. The three key areas should be displayed and also some information about the company.

Travel Site needs Fresh Modern look for Redesign
Redesign of http://www.Bookonline.com

Redesigned Style for Existing Travel Website
The task was mainly to update the style of an existing travel website, in order to make it more appealing and up-to-date. With minimal layout changes included, my approach was to achieve a look that is easy on the eyes, while ensuring structure remains the same as current website.

SimplyGlobal
Website for travel health insurance.

Shakespeare Agency Design
Lisa from Shakespeare Agency is a multi-passionate creative who uses her skills to help individuals build their dreams one step at a time! She does this by offering one of a kind experience where she blends an array of services so people can ultimately live their best lives. We helped Lisa build a beautiful website that pulled together her various services and passions: freelance digital marketing services, travel planning to fitness programs. Our main goal was to ensure her site was full of personality and resonated with her current, returning, and potential clients. We did a brand new site build on the Squarespace platform with custom branding (logo, colors, brand fonts) graphics, SEO review, with future strategic SEO goals as well as personal training at the end.

Concept design for Spielbanken.net

Travel Ecommerce Company
Home page design concept for Eryega.com a travel e-commerce startup

Travel Site
We will create travel Guides and Attraction guides of important sites, websites in Spanish targeting spanish speaking customers

Travel Serives Agency
Eryega.com is a travel startup with complete range of services. The objective is to show search form of all services in first fold.

Amsterdam Travel website

Website design neede for travel-related website

Travel Agency Website
This project's aim was to create a proffessional and engaging website for a small yet experienced travel agency. I focused on big, inviting images that would promote both a specific location and an idea of going places itself. Since the information on such website is equally important I arranged it in clean and easy to navigate manner.

Travel Resort
contact me for detail information

Landing Page for Travel Company

Charm&Awe Design

Simple Online Travel Agency
online travel agency that offers discounts on hotel properties and rooms all around the world.

This should be a combination of a web page and a landing page, acting a as a portal for our local community, a place called "Velledalen". We would like to have pointers out to the different parts of our community, like our school, grocery shop, sports team, swimming pool, kinder garden, water company, and more..

NRG Freight & Logistics
Transportation Carrier Services/ Over the Road Trucking/ Logistics **Update: Shipping logistics, Intermodal shipping, Brokerage & Dispatch Services

Exciting new TRAVEL website for Tripcape
Web site design for travel agency

Tourat: tours and travels website
Website design for Tourat - tours and travels website.

Travel & Hotel agency Website
Travel agency specializing in vacations, honeymoons, destination weddings and cruises.

Home Page Design for Travel Blog Site
We are building a travel blog site (its live now). It's about our family traveling around the world, travelling without plans, sharing our stories, adventure and experiences. Here is the website address - https://losviajesdepaula.com/ The Target audience is Women between 25-50 and Family Travel (Spanish Speaking). While the brief is in English - The site is 100% Spanish language.

Concept Ui Design for Bibgall.World project
A travel destination planner website platform ui design

WayOfLife - Tour Guides Landing Page

Travel Website Design
A travel website design. With options to create a Journey and book it.

Striking web page design for a luxury travel agency
A dynamic web page design that places emphasis on exotic imagery and is inspirational and engaging. Its uniqueness ensures the client's website stands out from that of its many competitors.

Clean design with all information for user. Clean and colorful

Turicard Website - Winner
Win 5 Page (Desktop and mobile ver) for Turicard contest . And then, i designed the rest of the pages. You guys can visit here: Turicard.com (Website is still under construction) Turicard are a travelcard, where the customers buy different kind of packages of 1,2,3,5 or 7 nights for a specific destination. Depending on the package they choose they can visit as many monuments and they want, you have more information in the document attached. We target tourist from all over the world traveling into the destination. The site must be mobile responding.

Travel Agency site for people with pets concept

Presentation website for luxury travel agent
The page template of a luxury travel agent, with a luxurious, modern but clean design.

simple and clean concept

Travel agency website

Website design for Passport Junkie

Hotel booking web app home page

Travel agency landing page

Travel and Hotel Booking Web design
Create an inviting and user-friendly travel and hotel booking website with a sleek, intuitive design. Employ a vibrant color scheme to evoke a sense of adventure and relaxation. Implement a straightforward navigation system that guides users seamlessly through searching, selecting, and booking accommodations. Utilize high-quality visuals, showcasing diverse destinations and enticing hotel options. Integrate responsive design for optimal viewing on various devices. Prioritize a secure and efficient booking process, with transparent pricing and detailed room information. Incorporate user reviews and ratings for informed decision-making. Overall, craft a visually appealing and functional platform that enhances the travel booking experience.

Hi, I would like to offer complete solution for your travel agency. It is a modern and professional design, also mobile friendly. I have done many websites in past and i can help with yours. I have prepared a DEMOS on my server with white label and search boxes >> 1. http://travel.web-experts.rs/ << >> 2. http://travel2.web-experts.rs/ << >> 3. http://travel3.web-experts.rs/ << - On this DEMO you can see skyscanner whitepages integration (located in foother) >> 4. http://hotels.web-experts.rs/ << - On this page white label travel hotel comparation >> 5. http://travel4.web-experts.rs/ << -Setting up a website without products importing (I can also input products if you want to) I can setup a DEMO on my server, so you can test its functionality and we can make any adjustments. -If you like what you see and you are interested, feel free to contact me for more details. Best regards, Zlatko

Landing page for a travel company Work Escape
The site design came from the logo. The main colors are blue and white. Added a block for selecting the country and date. Further - tours for the near future. Block with additional services and a request for consultation. There's also a personal user account.

Travel agency websites not a good fit? Try something else:
How to create your travel agency website design.
If you want an amazing travel agency website that stands out from the competition, work with a professional designer. Find and hire a designer to make your vision come to life, or host a design contest and get ideas from designers around the world.
Start a contest
Designers from around the world pitch you ideas. You provide feedback, hone your favorites and choose a winner.
Start a project
Find the perfect designer to match your style and budget. Then collaborate one-on-one to create a custom website.

4.6 average from 2,355 web page design customer reviews
What makes a good travel agency website?
A great website shows the world who you are, makes people remember you, and helps potential customers understand if they found what they were looking for. Websites communicate all of that through color, shape and other design elements. Learn how to make your travel agency website tell your brand’s story.

Types of websites There are 8 different types of websites. Find out what they are, so you can decide which will meet your needs… Keep reading
How to create a website Creating a website can be complicated. This guide will walk you through the process of getting a website step-by-step… Keep reading
Web design colors Choosing the right website colors can highlight your business’ strengths and help you attract the right customers… Keep reading

These Are Going to Be the Most Popular Travel Destinations in 2024
A lready thinking about where you want to travel in 2024 ? If you’re hoping to hit the hottest travel destinations of the year, Expedia Group is here to help. The one-stop travel site—alongside Hotels.com and VRBO—just released Unpack '24 , a travel trends analysis for the coming year. In addition to detailing the projected top 10 most popular international destinations of 2024, the site also revealed 10 “dupes” for travelers looking to perhaps spend a bit less, as well as those hoping to be surrounded by fewer fellow tourists. Additionally, they revealed 10 affordable cities where the world’s biggest musical acts are set to perform, as well as where to travel if you live a sober lifestyle.
“At Expedia Group, we have extensive first-party travel data that we use to enhance and curate experiences for our travelers across Expedia, Hotels.com, and Vrbo,” Jon Gieselman, president of Expedia Brands, says in the report. “These insights shape our travel forecasts, revealed in Unpack '24, enabling our travelers to be the first to discover and book the most desired trips before they become well-beaten paths.”
Ready to ignite your travel bug? Ahead, discover the most popular travel destinations of 2024.
The Top 10 Travel Destinations of 2024
Expedia Group predicts that travelers are most likely to jet set to destinations popularized in fan-favorite TV shows and movies. According to the report, “More than half of travelers say they’ve researched or booked a trip to a destination after seeing it on a TV show or in a movie. In fact, travelers say TV shows influence their travel decisions more than Instagram, TikTok, and podcasts.” With that in mind, they reveal that the top 10 travel destinations of 2024 are as follows:
- Thailand - Featured in White Lotus , Season 3—which has sadly been pushed to premiere in 2025
- Romania - Featured in Wednesday , Season 2—which has not yet set a release date
- Malta - As seen in Gladiator 2 , which is set to premiere on November 22, 2024
- Paris - As seen in Emily in Paris
- Scottish Highlands - Featured in Outlander
- London, Bath, and Windsor, U.K. - As seen in Bridgerton and The Crown
- South Korea - Featured in Squid Game —the Season 2 release date has yet to be announced
- Florida Keys - As seen in the series Bad Monkey
- Australia - Featured in Baz Luhrmann’s Faraway Downs series, as well as the film Furiosa , which is set to premiere on May 24, 2024
- Greece - as seen in the films Argylle (set to release in 2024) and My Big Fat Greek Wedding 3
The Top 10 Travel Destination Dupes
Dupes have long been lauded in the beauty and fashion categories, and now the concept is making its way to travel. “1 in 3 of those polled say they’ve booked a dupe,” the report reveals. “But what do these less obvious alternatives offer besides potential savings? They’re often less crowded, tend to be a little unexpected, and can be every bit as delightful as the tried-and-true destinations.”
Intrigued by the idea of booking a stellar vacation for a fraction of the price? Check out Expedia Group’s Top 10 Travel Destination Dupes, below, which are listed as the original destination of inspiration and the dupe that mirrors it.
- Seoul —> Taipei
- Bangkok —> Pattaya
- Santorini —> Paros
- Saint Martin —> Curaçao
- Sydney —> Perth
- London —> Liverpool
- Lisbon —> Palermo
- Geneva —> Québec City
- Zermatt —> Sapporo
- Nashville —> Memphis
The Top 10 Tour-Inspired Travel Destinations
Music lovers, this one’s for you! As you well know, traveling to see your favorite artists live is expensive, to say the least. With this in mind, Expedia set out to find the most affordable destinations where the world’s most famous pop and rock stars are set to take the stage in 2024.
Through their research, in which they analyzed the average daily rates of tour locations, they found the top 10 most affordable cities (less than $150/night on average) where travelers can witness the likes of Taylor Swift, Olivia Rodrigo, Coldplay, Metallica, Madonna, and more. They are as follows:
- Kuala Lumpur, Malaysia - $91
- Edmonton, Canada - $108
- Mexico City, Mexico - $119
- Warsaw, Poland - $119
- Birmingham, U.K. - $127
- Houston, Texas - $130
- Antwerp, Belgium - $140
- Tokyo, Japan - $147
- Perth, Australia - $148
- Detroit, Michigan - $149
For more research-backed travel trends, be sure to check out Expedia’s full Unpack ‘24 Trend Report .

Taylor Swift reveals double album in '2 a.m. surprise'. Here are the best fan reactions
The day all Swifties have been waiting for has finally arrived. Taylor Swift's 15th album, " The Tortured Poets Department ," dropped at 11 p.m. CST Thursday night.
Swift, chairman of the "Tortured Poets Department," did not disappoint.
People are also reading: When does 'Tortured Poets Department' come out? What we know about Taylor Swift's new album
'It's a 2 a.m. surprise'
The Eras Tour singer barely gave fans time to process TTPD before releasing an additional 15 songs under "TTPD: The Anthology."
"It's a 2 a.m. surprise," Swift wrote on X, formerly known as Twitter. The double album's new tracks went live at 1 a.m. CST early Friday morning.
The secret double album's new tracks include:
- "The Black Dog"
- "imgonnagetyouback"
- "The Albatross"
- "Chloe or Sam or Sophia or Marcus"
- "How Did It End?"
- "So High School"
- "I Hate It Here"
- "thanK you aiMee"
- "I Look in People's Windows"
- "The Prophecy"
- "Cassandra"
- "The Bolter"
- "The Manuscript"
The Eras Tour singer joined Threads at midnight, which shares parent company Meta with Facebook and Instagram.
As part of the week leading up to the announcement, Swift worked behind the scenes with Threads to create a countdown when users pulled down on her Instagram page. The interface connected them to pre-follow the singer. At the stroke of 12 a.m., a new pull-down countdown revealed two hours.
TTPD's track titles are brutal. Fans speculated the album was about Swift’s six-year relationship with English actor Joe Alwyn and their breakup. Both stars kept the relationship out of the public eye. The back of the first version of the album reads, “I love you, it’s ruining me,” serving as a dagger-to-the-chest harbinger.
More on TTPD: Taylor Swift's new album, 'Error 321' and historic Grammy win: Everything you need to know
Swifties react to 'Tortured Poets Department'
Swift's double album reveal had fans reacting in all caps − the social media version of screaming.
"YOU ARE LITERALLY A GENIUS AND MY WORST NIGHTMARE AT THE SAME TIME I LOVE YOU," one user wrote on X .
"TAYLOR WE STILL HAVEN’T RECOVERED FROM THE FIRST ONE," another said .
Swifties are already busy making connections between some "TTPD" lyrics and lyrics in previous albums.

IMAGES
VIDEO
COMMENTS
Website tour example #2: Tallyfy. Tallyfy is a project management tool. It has two main functionalities: documenting business processes, and then automating them. Tallyfy's tour consists of the following two tasks, both of which require action from the user: The first task is simple enough.
A website tour, also known as a product tour or a guided tour, is a UX pattern that serves as an interactive walkthrough of your website, web product, or software. This can be a single tour that explains the core functions of your product through multiple interactive modals, or a collection of tours that each focus on different features of your product.
15. Fan website. Fan websites focus on a specific fandom such as Potterheads, Whovians, or Trekkies. If you want to turn your favorite fandom into a side hustle, a fan website is a great option. For hardcore Star Wars fans THEFORCE.NET has news, an active message board, and plenty of other excellent content.
In this top, we are going to share with you 10 of the best guided tour plugins made in VanillaJS and jQuery. 10. Anno. Github. Anno is a step-by-step guides plugin for powerful web apps. Anno.js is built to be extensible, the source is about 500 lines of literate coffeescript; you can read the annotated source in just a few minutes.
Koala 360. 1. Oliver Jay. Interface Multimedia. 0. Interface Multimedia. Load more. Discover the best 360 virtual tours websites created by professional designers. Get inspired and start planning your perfect 360 virtual tours web design today!
A self-help website is an excellent choice for life coaches and personal development gurus. Provide guidance on how to set and reach personal milestones and improve self-image. If you provide one-on-one coaching, make sure your website allows your guests to book an appointment online. Source: Tony Robbins.
Beginner's Guide to Animated Website Tours. Feb 25th, 2013. By Jake Rocheleau. UX Design. To make a compatible tour page for your website requires a lot of insight towards what your visitors need to know. Generally you can find a lot of examples using static informational pages as a guided user tour. Admittedly this is a great method for ...
Regardless of whether the site is for a hotel, resort, travel agent, booking, or tour operator, tourism website design needs to look and function well to appeal to visitors. On this page, we'll take a look at travel and tourism website examples to provide web design inspiration and observe some current trends in the travel industry.
Here are 22 of the best travel website design examples to boost inspiration. 1. Google Travel. Google Travel is an example of excellent travel website design. It features enough whitespace that it doesn't feel overwhelming, and we love the usage of the icons that allow visitors to navigate the menu easily.
21. The National Gallery (London) The National Gallery of London offers immersive virtual tours accessible via smartphone, computer, or virtual reality headset. Through three different remote tours, virtual visitors can explore multiple wings of the museum, 18+ rooms, and 300+ paintings.
Looking for modern web design? We've collected the best examples of modern websites, web design concepts and ideas from the 99designs global design community. Get inspired and plan your modern website today. Categories. How it works. Find a designer. Inspiration. Studio. 1 800 513 1678.
These operators provide custom tour packages according to customer's specific requirements. The below websites offer the most popular tour packages and have attractive travel website designs that can be taken as an inspiration if you plan to create a tour package website. 1. Italy Travel Company.
Explore 25 inspiring tourism website designs focusing on modern design, navigation, typography, and more. WebFX experts can help create an attractive, SEO-friendly website. insights from 38,900+ hours of hospitality marketing experience. Your website is a crucial component for helping you get more travelers to your tourist destination.
A web designer will charge anywhere between $2500 and $4000 for a decent website. However, this article will teach you to do it yourself for less than $100. What information is needed on a tourism website? Your website will need at least the following pages: 'Home, About us, Contact, Tour overview.
Find and hire a designer to make your vision come to life, or host a design contest and get ideas from designers around the world. Designers from around the world pitch you ideas. You provide feedback, hone your favorites and choose a winner. Find the perfect designer to match your style and budget.
Find and hire a designer to make your vision come to life, or host a design contest and get ideas from designers around the world. Designers from around the world pitch you ideas. You provide feedback, hone your favorites and choose a winner. Find the perfect designer to match your style and budget.
Web design plays a major role in visitors' first impressions of a business. In fact, ... It can make or break a traveler's decision to take a certain tour, stay at a certain hotel, or even visit a city or country altogether. ... fix what isn't and test new ideas. Free 30-day Trial Make the most of every visitor. About Home Overview FAQ Case ...
Let's explore the top 20 web development projects and ideas. Web Development Projects for Beginners One-Page Layout or design. How about building an attractive one-page responsive layout by using Simple HTML and CSS. Sounds great, right. In Fact, this is the simplest web development project that you can start with.
Her bright and airy web design makes the user experience easy, and the high-quality photography creates a professional online presence. 11. Milk + Honey Travels. Made With Squarespace. One of the best travel agency websites we found is Milk + Honey Travels, a boutique travel agency created by a world traveler named Bri.
Discover 100+ Tour Website designs on Dribbble. Your resource to discover and connect with designers worldwide. Find designers. ... View Web Site Design: Travel Landing Page. Web Site Design: Travel Landing Page Like. Musemind UI/UX Agency Team. Like. 108 33.1k
Aug 13, 2018 - Explore លឹម សុងផេង's board "Web Tour" on Pinterest. See more ideas about web tour, travel website design, web layout.
The Jacksonville Beach, Florida, resident authored history this week as the youngest player to make a cut on the Korn Ferry Tour at 15 years, 5 months, 18 days (surpassing Gipper Finau at the 2006 ...
It is now set to go on tour and will be on display at Kirkcudbright Galleries in Dumfries and Galloway from November 2 this year until April 27 2025, then at Stirling Smith Art Gallery & Museum ...
Rishi Sunak is addressing the media from 10.30am ahead of the final push later today to pass the bill designed to rescue the embattled Rwanda scheme. Plus, the home secretary will meet with the ...
Designers from around the world pitch you ideas. You provide feedback, hone your favorites and choose a winner. Find the perfect designer to match your style and budget. Then collaborate one-on-one to create a custom website. 4.6 average from 2,355 web page design customer reviews.
The Top 10 Tour-Inspired Travel Destinations Music lovers, this one's for you! As you well know, traveling to see your favorite artists live is expensive, to say the least.
There's no need for a car: you can get around relatively easily by bike and bus to explore fishing villages and small towns such as Gudhjem, known for its national cooking competition, and sunny ...
For O'Connell, having a child has made the band's jam-packed touring schedule for 2024 - a string of festivals leading up to a European and US tour - a positively relaxing prospect: "You ...
Universal Studios Hollywood
The Eras Tour singer barely gave fans time to process TTPD before releasing an additional 15 songs under "TTPD: The Anthology." "It's a 2 a.m. surprise," Swift wrote on X, formerly known as Twitter.