How-To Geek
How to turn on the develop menu in safari on mac.
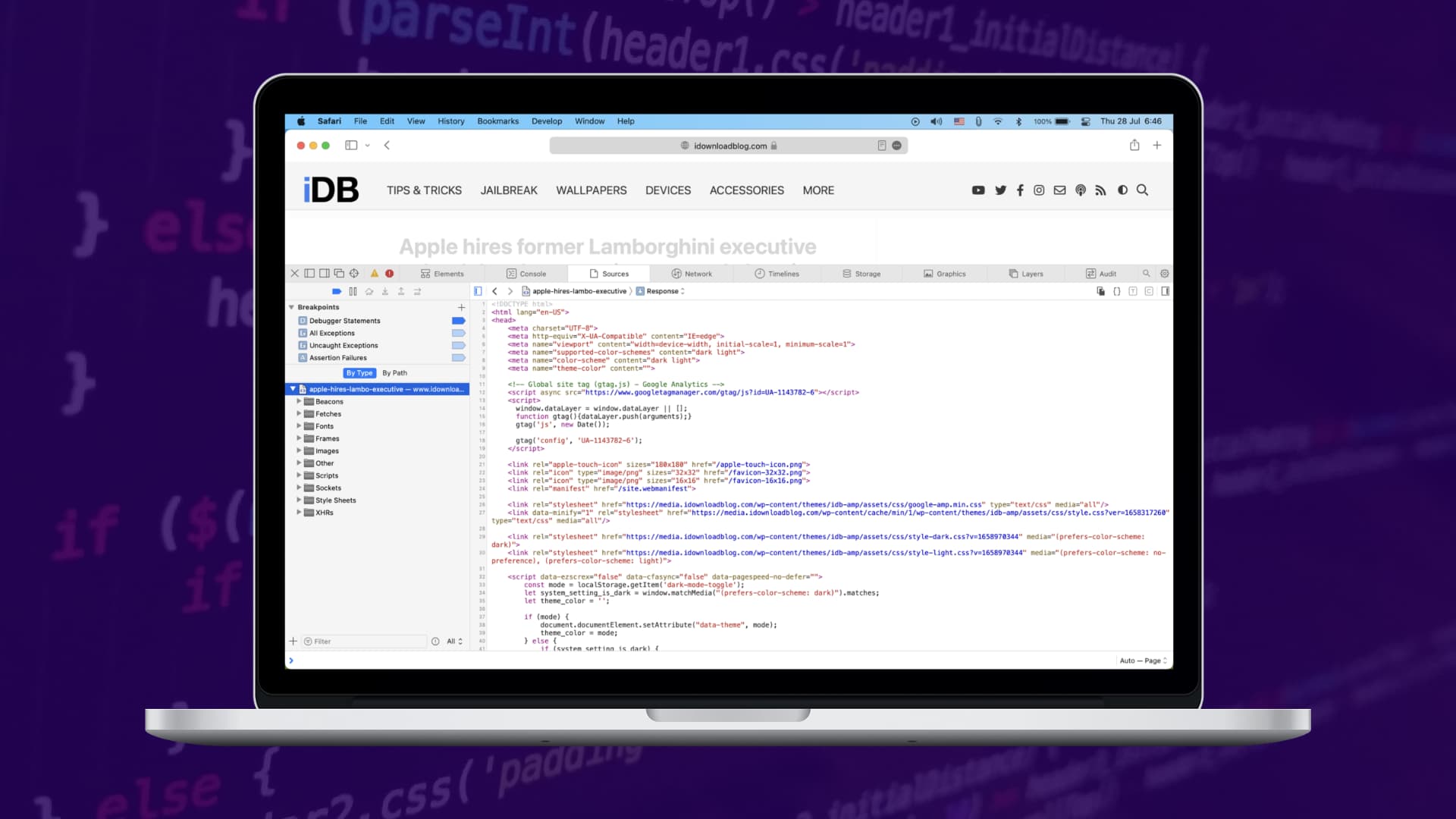
The Develop menu lets you view page source in Safari on Mac.

Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
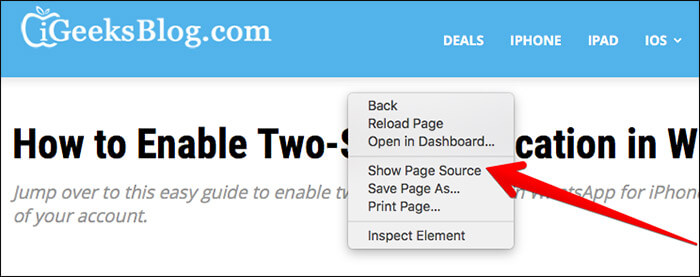
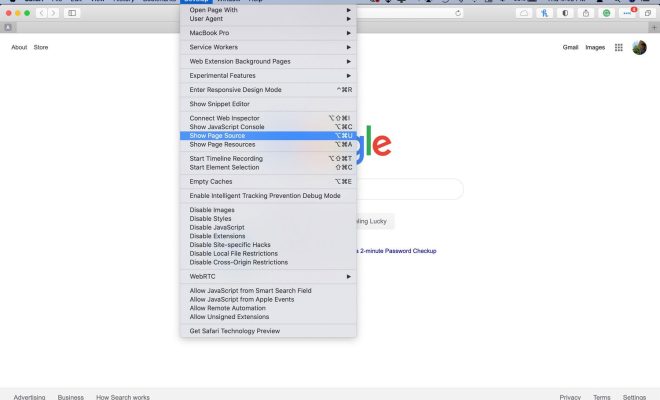
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
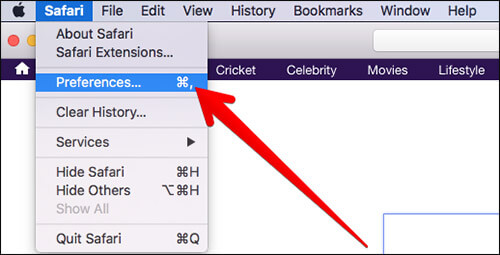
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
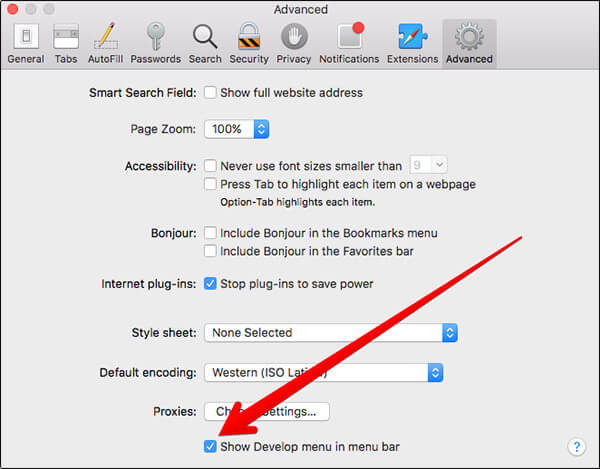
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
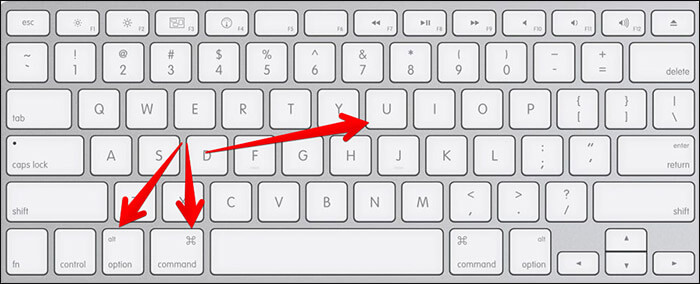
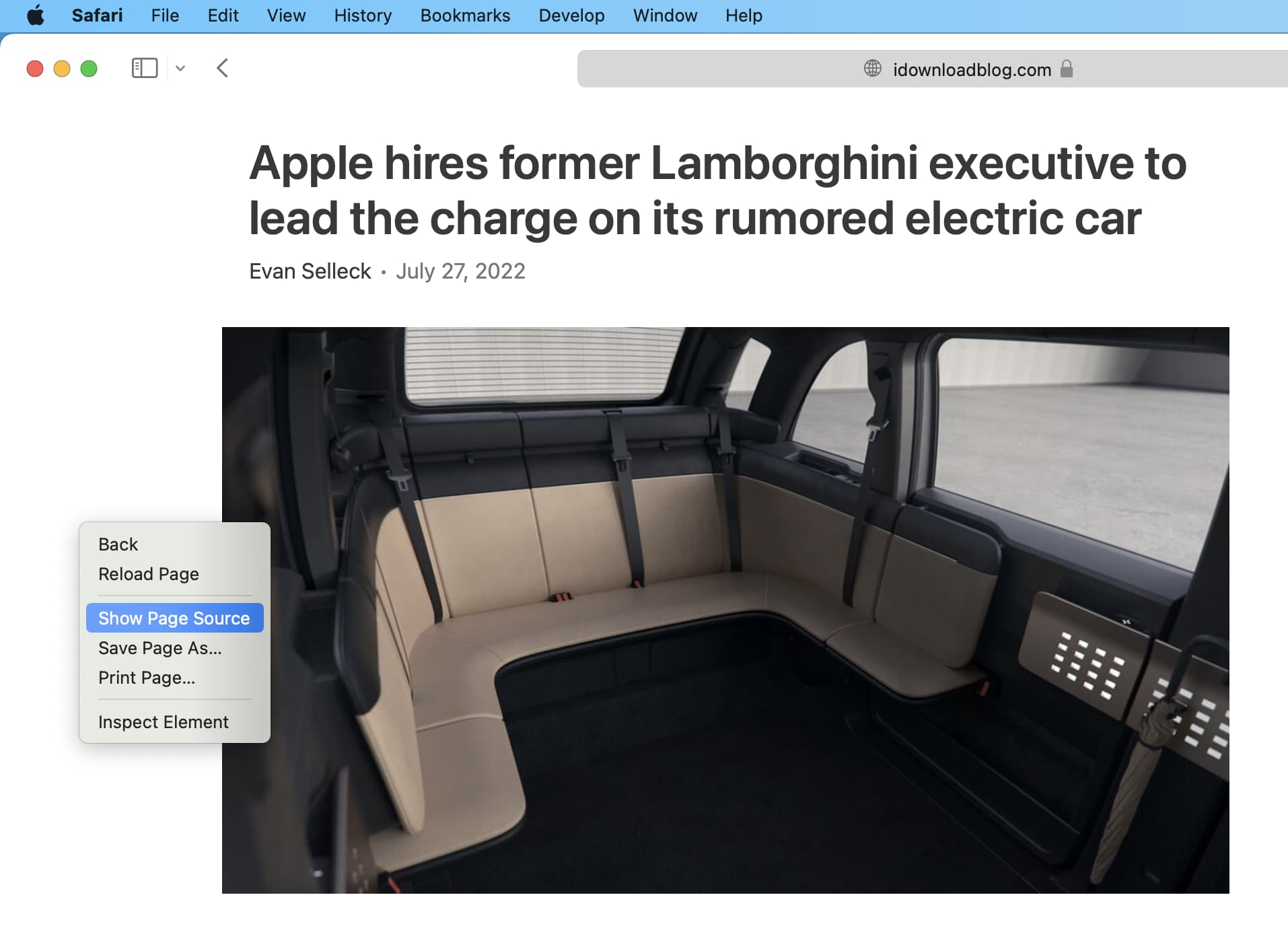
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome
5 Ways to View Page Source on iPhone or iPad [Inspect]
It is quite easy to view HTML page source code on Windows PC or Mac, but you don’t always hold your computer. For iOS users, you always have your iPhone around. It would be more convenient to view page source on iPhone or iPad. Actually, you can do it without third-party apps.
In this post, I will show you 5 ways to show webpage source code on iOS devices and even inspect elements. Sounds great? Keep reading to learn how.
Method 1: Create a View Source Shortcut
The first I recommend is to create a View Source shortcut that is available in Share Sheet, so you can easily access it from Safari. Shortcuts is a stock app in iOS 13 or new versions for automation. There are many amazing pre-made shortcuts that you can get from the internet.
Here I will show you how to make one to view HTML source code step by step. You can refer to the steps below or the video. If you don’t want to make it by yourself, you can also click this link to add it to your Shortcuts Library.
Step 1. Open the Shortcuts on your iPhone or iPad. Tap on the “+” icon to create a new one.
Step 2. Tap on the three-dot icon and enable the option “Show in Share Sheet”. Tap Done to go back to the new shortcut.
Step 3. Type “html” in the search bar and drag the “Make HTML from Rich Text” action from the search results to the shortcut.
Step 4. Type “quick look” in the search bar and drag the “Quick Look” action to the shortcut.
Step 5. Tap “Done” to save the shortcut and change the shortcut name to “View Source”.
Step 6. Go to Safari and open the web page where you want to view the source code. Tap the Safari Share button and select the “View Source” shortcut that you just created.
Shortcuts only accept Safari web pages, so if you want to view source code on Chrome or other web browsers, keep reading to find other alternative methods.
Method 2: Safari Bookmark Trick
Another way to view source code is via Safari bookmark. You can use bookmark to run a javascript and it will show the source code of any web page.
Step 1. Copy the script. You can go to this Github page and copy the script or copy the script below.
Step 2. Tap your browser (Chrome or Safari) Share button and select Add Bookmark. It doesn’t matter which web page you add. You just need to create a new bookmark for further usage.
Step 3. Tap on the Bookmark icon and locate the new bookmark that you just created.
Step 4. From there, tap Edit and change the new bookmark name to “View Page Source” and the URL to the script that you copied before.
Step 5. Go to the webpage where you want to view source code. Tap the Bookmark icon and select the View Page Source bookmark that you just saved.
Then it will display the source code of that web page. If you use Chrome, it is even simpler because you can change the bookmark URL on Step 2.
Method 3: DevTools Extension for Safari
If you also need to inspect elements, you can use a Safari extension for iPhone or iPad. There are a few of extensions that allows you to inspeact elements, including DevTools Extension, Web Inspector, and Achoo HTML Viewer & Inspector (Paid).
Let me take DevTools Extension as an example to show you how:
Step 1. Open AppStore and search for “DevToools Extension” or simply click on this link to install it.
Step 2. Once installed, go to Settings Safari > Extensions to enable DevTools Extension.
Step 3. Open Safari and visit any web page that you want to inspect. Tap on the AA icon from the address bar and select DevTools Extension.
Step 4. You will see a gear icon on the page. Tap on it and you will see the Developer Tools like on Desktop browser. When done, you can always click on the gear icon again to close Developer Tools.
Method 4: A Nice Browser That Spports View Source
Unfortunately, Chrome for iOS does not allow viewing page source. Alternatively, You can use Via Browser. It is a nice browser for iPhone and iPad that allows you to view page source and inspect elements.
Via Browser is also available for Android, so you can also use it to view page source on Android . Once you have the browser, you can tap the three bars icon on the bottom right and select Tools > View Source. It will open a new tab with the source code of your current page.
In addition, Via browser enables you to run userscripts and change user agent. As you know, some web apps only works on Desktop. If you use Via browser to change user agent to MacOS or Windows, then you can use Desktop web app on your iPhone or iPad.
Method 5: View Source App for iOS
You can also download a dedicated app for viewing HTML source code. For that, I recommend the free app View Source , which is designed for iPhone. Once you installed this app, you will see an option View Source in your Web Browser (Safari or Chrome) Share Sheet. You can simply tap on it to see the source code.
In addition, it can also work as a standalone app. Within the app, you can input any webpage URL and the app will load its source code automatically.
These 5 methods all work great on iOS devices. You can use any of them to view page source on iPhone or iPad based on your preference. For me, I prefer the Shortcuts method because Shortcuts allows you to customize it for all kinds of possibilities.
1 thought on “ 5 Ways to View Page Source on iPhone or iPad [Inspect] ”
Thanks for this, shortcut now created, most useful.
Leave a Reply
Your email address will not be published. Required fields are marked *
You cannot copy content of this page
Sign up for our daily newsletter
- Privacy Policy
- Advertise with Us
How to View the Source Code of a Webpage in Safari on Mac
Behind every beautiful webpage is a complex code called source code that serves the design and the functionality of that webpage to its users. Sometimes you may get curious and would like to see exactly what code builds a webpage. Viewing the source code of a webpage is possible in almost all web browsers, and the same applies to Safari for Mac.
Safari for Mac does allow you to view the source code of a webpage; however, it does not work like Chrome or Firefox. To view the source of a page in Safari you need to first unlock a hidden menu in the browser.
Here’s how to enable that menu and then see the source of a webpage using multiple ways.
View the Source Code of a Webpage in Safari on Mac
1. Launch Safari on your Mac.
2. When Safari launches, click on the “Safari” menu on the top followed by “Preferences…”

3. When the Preferences panel opens, click on the tab that says “Advanced”. It should be the last one in the menu on the top.

4. Inside the Advanced tab you should see an option that says “Show Develop menu in menu bar.”
Checkmark the box for the option, and the menu should instantly be added to the menu bar in the browser.

The Develop menu is now unlocked in Safari on your Mac. Here’s how you can use various options it gives you to access the source code of a webpage.
1. Using the Develop Menu
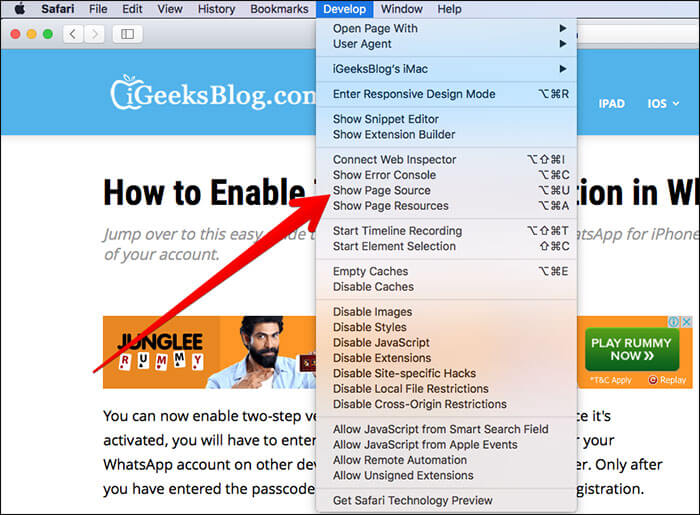
In the menu bar of Safari, you should now see a new option called “Develop” that has just been unlocked. To view the source of a page, click on the “Develop” menu and then choose “Show Page Source.”

Safari should instantly show you the full source code of the webpage.
2. Using a Keyboard Shortcut
If you plan to access the source code of a number of webpages, you may want to use a keyboard shortcut as it will be much faster than clicking an option in the menu bar and selecting another option.

While a webpage is open in Safari, press the “Option + Command + U” key combination, and Safari should let you see the source code of the webpage.
3. Using the Right-Click Menu

If Safari is your primary browser, and you happen to be someone who is interested in viewing the codes behind various webpages, the guide above should help you do that without requiring you to leave your favorite browser.
Our latest tutorials delivered straight to your inbox
Mahesh Makvana is a freelance tech writer who's written thousands of posts about various tech topics on various sites. He specializes in writing about Windows, Mac, iOS, and Android tech posts. He's been into the field for last eight years and hasn't spent a single day without tinkering around his devices.

How to view webpage source code in Safari on iPhone and Mac

Web pages are generally written in HTML (HyperText Markup Language) or comparable markup language. Web browsers have to get along with a number of web resource elements like images, scripts, stylesheet and more to show the web page. Ever wanted to view the source code of any webpage in Safari on your iPhone or Mac?
Turns out, you can easily access the HTML source code of any webpage in Safari. Once you have enabled your device, you are just a few clicks away from accessing it. Here is how it works.
How to View Source Code of a Webpage in Safari on Mac
How to enable develop mode in safari on mac.
To access the source code in Safari on your Mac, you need to first enable Develop Mode.
Step #1. Open Safari on your Mac and click on Safari → Click on Preferences.

Step #2. Next, click on the Advanced tab → Check the box next to Show Develop menu in the menu bar .

A new tab named “Develop” will now appear in the menu bar.
How to Show/View Page Source Code in Safari on Mac
There are three ways you can access page source code of a webpage.
- Just right-click on a page and select “Show Source Code”. Now, check out the source code of the page in the new window

- On the web page, you need to press the Option/Alt+Command+U keys at once

- While viewing any web page, select Develop in the Menu bar and choose “Show Source”

How to View Webpage Source Code in Safari on iPhone and iPad
There are quite a few iOS apps that let you view the source code of any webpage in Safari on your iOS device. But, I find “Source” very handy in letting you access HTML source of any web page.
How to Enable Safari Extension on your iOS device
Step #1. First off, you need to download “Source” on your iOS device . It’s priced at $0.99.
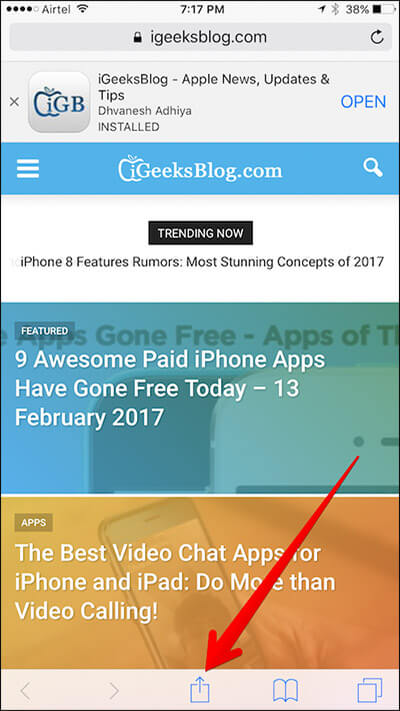
Step #2. Now, open Safari and tap on the Share button in the toolbar.

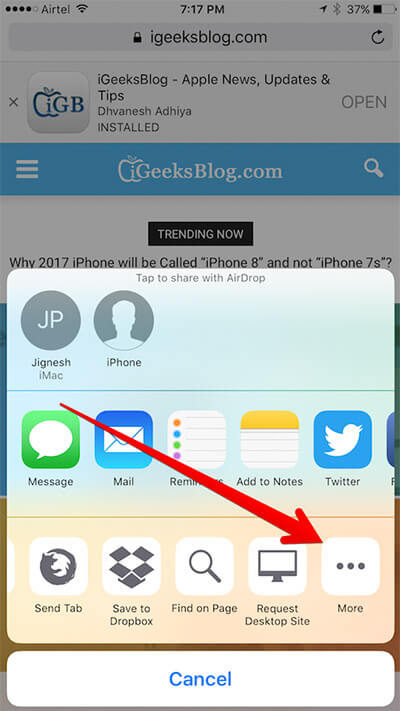
Step #3. Next, you have to scroll right to the end and tap on More.

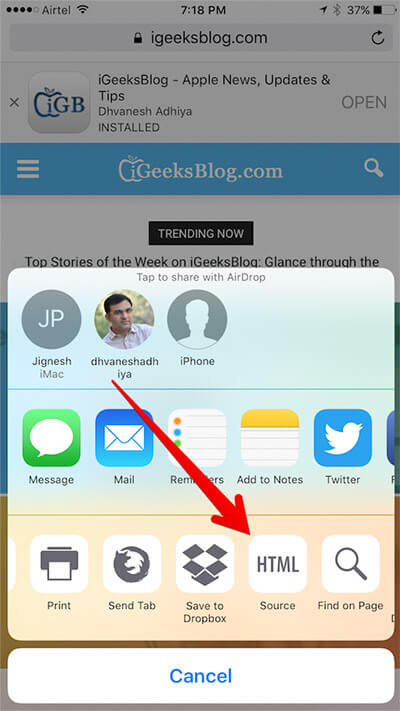
Step #4. Now, Make sure to enable Source. Then, tap on Done at the top right corner to confirm.
Access/View Webpage Source Code in Safari on iPhone and iPad
Once you have enabled Safari extension, you can easily access the source code of any web page.
Step #1. Launch Safari on your iOS device.
Step #2. Go to any web page.
Step #3. Next, tap on the Share button.
Step #4. Now, tap on Source. Now, check out the source of the page.

Wrapping Up
Except for developers and some curious people, I don’t think many folks would show a lot of interest in viewing the complex source code of any web page. What do you say?
More Resources
- How to translate web pages in Safari on iPhone and iPad
- How to Fix A Problem Occurred with this Webpage so it was Reloaded on iPhone
- Safari not loading images on iPhone or iPad? 10 Ways to fix it!
- Safari Clear History and Data grayed out on iPhone? 4 Fixes!
🗣️ Our site is supported by our readers like you. When you purchase through our links, we earn a small commission. Read Disclaimer .
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.

Home » Tech Tips » Browsers » How to View Webpage Source CSS and HTML in Safari Mac?
How to View Webpage Source CSS and HTML in Safari Mac?
Safari is the default browser in Mac used by mere 3.7% of the Internet users. Apple claims users can browse 2 hours more and view Netflix videos 4 hours more with Safari compared to Chrome or Firefox. There are also lots of new features introduced like pinning a tab and muting audio from the tab. But as a developer or web site owner you may need to look for the source code frequently and in this article we will explore how to view webpage source CSS and HTML in Safari.
Enabling Developer Menu
By default the developer options are disabled in Safari which means you will not see the “ Develop ” menu, “ Inspect Element ” when right clicking and the whole developer console options. Launch Safari and navigate to the menu “ Safari > Preferences… > Advanced Tab ” and enable the option “ Show Develop menu in menu bar ”. This will enable the “ Develop ” menu and all other features required to view webpage’s source.

Viewing Webpage Source
Once the “ Develop ” menu is enabled, open the webpage you want to view the source. Similar to other browsers just right click and chose “Show Page Source” or “ Inspect Element ” option. This will open the Web Inspector console at the bottom of the page.

Note: Web inspector can also opened using the shortcuts “ Option + Command + I ” when the “ Develop ” menu is enabled.
Using Web Inspector Console in Safari
The web inspector when docked at bottom of the page will look like below having multiple sections:

- Dock the web inspector console to right side, bottom or open it in a separate window to use as per your convenience.
- Click on the reload button to load the page and download button to download the web archive of the page to your local Mac. Using this download option you can get the local copy of any webpage for later analysis.
- The tab panels have many panels like elements, network, resources, timeline, debugger, storage and console. Click on the required panel to view the related information.
- Based on the selected tab the details can be viewed under this left panel. For example, the resources tab will show all resources like fonts, images, stylesheets and scripts used on the page.
- This right panel shows the corresponding detailed information for the section on the left panel. For example, selecting the “ Resources ” tab and then “ Stylesheets ” will list down all the external stylesheets used on the page. Click on any stylesheet to view the source in the right side panel.
Inspecting Elements
Right clicking on any of the element on the page will show “ Inspect Element ” option and clicking on it will open the web inspector. Under “ Elements ” tab move the mouse and the corresponding element on the page will get highlighted. Once the element is selected the corresponding CSS of the element can be viewed under “Styles” tab on the right side panel.

The “ Styles ” tab has three dropdown values – “ Styles-Computed, Styles-Rules and Styles-Visual” . The “ Styles-Rules ” option helps to show individual CSS class as can be seen in Chrome and Firefox . You can enable, disable, modify individual CSS properties of the element directly and see the impact the web page.
Viewing on Responsive Modes
Safari makes it easy to view the webpages on different types of display generally used to test the responsiveness of the webpage. Click on the “ Enter Responsive Design Mode ” option available under “ Develop ” tab or use keyboard shortcuts “ Option + Command + R ”. You can view the display on different devices like iPhone, iPad and other Macs.

Safari also offer to choose the user agent to render the page on all latest browsers like Chrome, IE11, Edge and Firefox on iOS, Mac and Windows platforms. Responsive mode can be exited either with keyboard shortcuts “ Option + Command + R ” or from the menu “ Develop > Exit Responsive Design Mode ”.
About Editorial Staff
Editorial Staff at WebNots are team of experts who love to build websites, find tech hacks and share the learning with community.
You also might be interested in

How to Add Page Break in WordPress and Customize the Appearance?
Using the ideal length (word count) is one of the[...]

How to Attach Full Page Website Screen in Mac Mail App?
Mac offers different ways to capture the screen using the[...]

Top 10 Free Safari Extensions for Mac
Apple offers Safari browser extensions through Mac App Store. You[...]
DOWNLOAD EBOOKS
- SEO Guide for Beginners
- WordPress SEO PDF Guide
- Weebly SEO PDF Guide
- Alt Code Emoji Shortcuts PDF
- ALT Code Shortcuts PDF
- View All eBooks
TRENDING TECH ARTICLES
- 600+ Windows Alt Codes for Symbols
- Fix Chrome Resolving Host Problem
- Fix Slow Page Loading Issue in Google Chrome
- View Webpage Source CSS and HTML in Google Chrome
- Fix Safari Slow Loading Pages in macOS
- Fix Windows WiFi Connection Issue
- ROYGBIV or VIBGYOR Rainbow Color Codes
- Fix I’m Not A Robot reCAPTCHA Issue in Google Search
- Structure of HTTP Request and Response
POPULAR WEB TUTORIALS
- Move WordPress Localhost Site to Live Server
- Move Live WordPress Site to Localhost
- Move WordPress Media Folder to Subdomain
- Fix WooCommerce Ajax Loading Issue
- Create a Free Weebly Blog
- Edit Weebly Source Code HTML and CSS
- Add Scroll To Top Button in Weebly
- Add Table in Weebly Site
- How to Add Advanced Data Table Widget in Weebly?
- Up to $500 Free Google Ads Coupon Codes
FREE SEO TOOLS
- Webpage Source Code Viewer
- HTTP Header Checker
- What is My IP Address?
- Google Cache Checker
- Domain Age Checker Tool
- View All Free Web and SEO Tools
© 2024 · WebNots · All Rights Reserved.
Type and press Enter to search
Download Free
How to View Page Source on Safari
It's free and super easy to set up
Safari is a popular web browser used on both desktop and iOS devices. It offers many features that make web browsing effortless and enjoyable. One of its features is the ability to view page source. Page source is the underlying code that creates a webpage. Understanding how to view page source can be helpful for troubleshooting website issues, learning coding principles, or simply satisfying one's curiosity.
Understanding Page Source and Its Importance
In simple terms, page source is the code that creates the visual layout of a webpage. Every webpage is made up of various HTML, CSS, and JavaScript files. The page source is the foundation of how the webpage is presented to the user. It's crucial to understand page source's importance since it could help one in troubleshooting website issues.
When you view a webpage, your browser loads the page source code and interprets it to display the webpage. The HTML code defines the structure of the webpage, while the CSS code defines the style and layout of the page. JavaScript code is used to add interactivity to the webpage.
By viewing the page source, you can see the exact code that creates the webpage. This can be useful in troubleshooting issues with the webpage, such as broken links or missing images. You can also use the page source to learn how a webpage was built and gain insight into web development.
Another benefit of understanding page source is that it can help with search engine optimization (SEO). Search engines use the page source to understand the content of a webpage and rank it in search results. By optimizing the page source, you can improve the chances of your webpage ranking higher in search results.
It's also important to note that not all page source code is created equal. Some web developers may use sloppy or inefficient code, which can negatively impact the performance of the webpage. Understanding page source can help you identify and fix these issues, resulting in a faster and more efficient webpage.
In conclusion, understanding page source is an essential aspect of web development and website troubleshooting. By gaining insight into the code that creates a webpage, you can optimize the webpage for search engines, improve performance, and troubleshoot issues more effectively.
Enabling the Develop Menu in Safari
Before we can view the page source in Safari, we must first activate the Develop menu. The Develop menu provides many features for web developers and allows us to view page source with ease.
Accessing Safari Preferences
To activate the Develop menu, click on Safari in the menu bar and select Preferences. Alternatively, you can use the keyboard shortcut Command + comma (,).
Activating the Develop Menu
In the Safari Preferences window, click on the Advanced tab. Check the box next to "Show Develop menu in menu bar”.
Viewing Page Source Using the Develop Menu
With the Develop menu activated, we're now ready to view page source in Safari.
Navigating to the Desired Webpage
Open Safari and navigate to the webpage that you want to view the page source. Once the webpage has finished loading, go to the Develop menu and select "Show Page Source”. Alternatively, you can use the keyboard shortcut Option + Command + U.
Accessing the Page Source
A new window will appear, displaying the page source of the current webpage. You can view the page source by scrolling through the code. For easier reference, you can search for specific keywords using the search bar. You can also copy the page source by selecting all and copying it.
Using Keyboard Shortcuts to View Page Source
If you prefer using keyboard shortcuts to view page source, you can use Option + Command + U for macOS or Ctrl + U for Windows. This will bring up the page source in a new window, allowing you to examine the code.
Viewing Page Source on Safari for iOS Devices
Viewing page source on Safari for iOS devices isn't as straightforward as on the desktop, but it's still possible.
Installing a Third-Party App
To view page source on Safari for iOS, you'll need to install a third-party app like View Source or Source App. These apps will add a bookmarklet to Safari, which you can use to view the page source of any webpage that you're currently viewing.
Accessing Page Source on iOS
Once you've installed the app, go to the webpage that you want to view the page source. Tap on the Share button and select "View Source” or "Source”. The app will open a new window displaying the page source of the current webpage.
Analyzing Page Source for Troubleshooting and Learning
Viewing page source is not only useful for troubleshooting website issues, but it's also a great way to learn coding principles.
Identifying Common HTML Elements
By viewing page source, you can identify the HTML elements used on a webpage. This can help you understand how webpages are structured and how they're displayed to the user.
Inspecting CSS and JavaScript Files
You can also examine the CSS and JavaScript files used on a webpage. This can help you understand how the webpage is styled, how animations and interactivity are created, and how ads and analytics are integrated.
Frequently Asked Questions about Viewing Page Source in Safari
Can i edit the page source in safari.
No, the page source displayed in Safari can only be viewed. You'll need to use a code editor like Notepad, Sublime, or Visual Studio Code to edit page source.
Do I need to know how to code to view page source?
No, you don't need to know how to code to view page source. It can be helpful, but not necessary. Viewing page source is more about understanding how webpages are built and identifying possible issues.
Should I view page source on every webpage I visit?
It's not necessary to view page source on every webpage you visit unless you're troubleshooting or analyzing a particular webpage. However, it can be a helpful habit to adopt if you're interested in learning more about web development.
Can I view page source on other web browsers?
Yes, you can view page source on other browsers as well. Firefox, Chrome, and Edge all have similar features for viewing page source.
In conclusion, viewing page source can be both informative and helpful for both web developers and casual users. Safari offers multiple ways to access page source, making it accessible for everyone. Whether you're troubleshooting website issues or simply learning coding principles, viewing page source is definitely worth exploring.
Let's set you up !
Working on the web!
Student Tips
Startup Tools
Browser Glossary
Browser Tips
How To View Page Source On Safari

- Software & Applications
- Browsers & Extensions

Introduction
Safari, the sleek and intuitive web browser developed by Apple, is a popular choice for users across the globe. Its seamless integration with Apple devices, robust privacy features, and smooth browsing experience make it a top contender in the browser arena. However, for users who want to delve deeper into the structure and code of a web page, accessing the page source becomes essential. Whether you're a web developer, designer, or simply a curious user, understanding how to view the page source on Safari can unlock a world of insights and possibilities.
In this article, we will explore the step-by-step process of accessing the page source on Safari, empowering you to uncover the underlying HTML, CSS, and JavaScript that form the backbone of the web pages you visit. By gaining access to the page source, you can gain a deeper understanding of how websites are constructed, troubleshoot layout issues, and even learn from the coding techniques employed by web developers.
So, whether you're seeking to inspect the code of a favorite website, troubleshoot a technical issue, or enhance your web development skills, mastering the art of viewing page source on Safari is a valuable skill that can open doors to a world of knowledge and creativity. Let's embark on this journey together and unravel the mysteries that lie beneath the surface of the web.
Steps to View Page Source on Safari
Open Safari : Launch the Safari browser on your Mac computer or iOS device. Ensure that you are connected to the internet to access the web page whose source code you wish to view.
Navigate to the Web Page : Enter the URL of the web page you want to inspect in the address bar at the top of the Safari browser window . Press Enter or tap "Go" to load the web page.
Access the Developer Tools : Once the web page has loaded, navigate to the menu bar at the top of the screen. Click on "Safari" and then select "Preferences" from the dropdown menu. In the Preferences window, go to the "Advanced" tab and check the box next to "Show Develop menu in menu bar." This action will enable the Develop menu in the Safari menu bar.
Open the Develop Menu : After enabling the Develop menu, you will notice a new option labeled "Develop" in the menu bar at the top of the screen. Click on "Develop" to reveal a dropdown menu.
Select "Show Page Source" : In the Develop menu, hover your cursor over the "Show Page Source" option. This will display a list of web pages currently open in Safari. Click on the web page for which you want to view the page source. Alternatively, you can right-click on the web page and select "Show Page Source" from the contextual menu.
View the Page Source : Upon selecting "Show Page Source," a new window or tab will open, displaying the HTML, CSS, and JavaScript code that comprises the web page. You can now explore the underlying code, analyze the structure of the page, and gain insights into the design and functionality of the website.
Inspect Elements : To delve deeper into specific elements on the web page, you can right-click on any component and choose "Inspect Element" from the contextual menu. This will open the Web Inspector tool, allowing you to examine and modify individual elements within the page source.
Navigate Through the Source Code : Take your time to navigate through the page source, observe the organization of the code, and identify the various components that contribute to the visual and interactive elements of the web page.
By following these straightforward steps, you can effortlessly access and explore the page source on Safari, empowering you to gain valuable insights into web development techniques, troubleshoot layout issues, and enhance your understanding of the digital landscape. Whether you're a seasoned developer or an inquisitive user, the ability to view page source on Safari opens the door to a world of discovery and learning.
In conclusion, mastering the art of viewing page source on Safari unveils a realm of possibilities and insights for users across various spectrums. Whether you are a web developer, designer, or an inquisitive individual with a penchant for understanding the intricacies of the digital world, the ability to access and explore the underlying code of web pages is a valuable skill that can enrich your online experience.
By following the simple yet powerful steps outlined in this guide, you can seamlessly navigate through the HTML, CSS, and JavaScript that form the backbone of the websites you visit. This access not only empowers you to troubleshoot layout issues and gain a deeper understanding of web development techniques but also provides a platform for learning and inspiration.
For web developers and designers, the ability to view page source on Safari serves as a gateway to honing their craft. By dissecting the code of well-designed websites, they can glean insights into innovative design elements, responsive layouts, and efficient coding practices. This, in turn, can inspire the creation of visually stunning and functionally robust web experiences.
Moreover, for individuals seeking to expand their knowledge of web development, accessing the page source on Safari offers a hands-on learning opportunity. By observing how different websites implement features and functionalities, one can gain practical insights into coding practices, design patterns, and the integration of multimedia elements.
Furthermore, the capability to inspect and modify individual elements within the page source using the Web Inspector tool empowers users to experiment with code, understand the impact of changes, and refine their understanding of web technologies. This hands-on approach fosters a deeper connection with the digital landscape and encourages continuous learning and exploration.
In essence, the ability to view page source on Safari transcends mere technical proficiency; it embodies a spirit of curiosity, creativity, and continuous improvement. It invites users to delve beneath the surface of the web, unravel the complexities of code, and embrace the ever-evolving nature of digital innovation.
So, whether you are driven by a passion for web development, a desire to troubleshoot technical issues, or a curiosity to understand the building blocks of the web, the knowledge and skills gained from viewing page source on Safari can enrich your online journey and expand your horizons in the digital realm. Embrace the opportunity to explore, learn, and create as you embark on this captivating journey through the code that shapes the web.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- AI Writing How Its Changing the Way We Create Content
- How to Find the Best Midjourney Alternative in 2024 A Guide to AI Anime Generators
Related Post
Ai writing: how it’s changing the way we create content, unleashing young geniuses: how lingokids makes learning a blast, 10 best ai math solvers for instant homework solutions, 10 best ai homework helper tools to get instant homework help, 10 best ai humanizers to humanize ai text with ease, sla network: benefits, advantages, satisfaction of both parties to the contract, related posts.

How To See Source Code In Safari

How To Look Up Safari History

How To Debug In Safari

How To View Page Source On Tablet

How To Hard Reload Safari

How To Inspect Page On Safari

How To Download A File On IPhone

How To Add To Safari Favorites
Recent stories.

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
The Tech Edvocate
- Advertisement
- Home Page Five (No Sidebar)
- Home Page Four
- Home Page Three
- Home Page Two
- Icons [No Sidebar]
- Left Sidbear Page
- Lynch Educational Consulting
- My Speaking Page
- Newsletter Sign Up Confirmation
- Newsletter Unsubscription
- Page Example
- Privacy Policy
- Protected Content
- Request a Product Review
- Shortcodes Examples
- Terms and Conditions
- The Edvocate
- The Tech Edvocate Product Guide
- Write For Us
- Dr. Lynch’s Personal Website
- The Edvocate Podcast
- Assistive Technology
- Child Development Tech
- Early Childhood & K-12 EdTech
- EdTech Futures
- EdTech News
- EdTech Policy & Reform
- EdTech Startups & Businesses
- Higher Education EdTech
- Online Learning & eLearning
- Parent & Family Tech
- Personalized Learning
- Product Reviews
- Tech Edvocate Awards
- School Ratings
10 Questions To Get Acquainted With Your Online Students
Best books for your children, public universities are failing the public, institutions must change how they handle sexual assaults, indications that your university is on the verge of shutting down, an age-by-age approach to disciplining your children, common elements of instructional systems design, great education leaders solicit feedback, great education leaders are instructional leaders, great education leaders are accomplished mediators and negotiators, how to view html source in safari.

If you’re a web developer, designer or just a curious individual, you may find the need to view HTML source in Safari, one of the most popular web browsers. HTML source refers to the underlying code that creates a web page, and viewing it can help you understand how a page works, troubleshoot issues and learn new techniques.
Here’s how to view HTML source in Safari:
1. Open Safari and navigate to the web page you want to view the source code for.
2. Click on the “Develop” menu option in the Safari menu bar. If you don’t see this menu, go to Safari Preferences > Advanced and check the box next to “Show Develop menu in menu bar”.
3. From the “Develop” menu, select “Show Page Source”. Alternatively, you can use the keyboard shortcut Option + Command + U.
4. Safari will display the HTML source code in a new window or tab, depending on your settings. You can now view, analyze and edit the code as needed.
Some additional tips for working with HTML source in Safari:
– If you’re inspecting a particular element on a web page, you can right-click on the element and select “Inspect Element” from the context menu to view its HTML source in the Safari Developer Tools
– The Safari Developer Tools also allow you to view the CSS and JavaScript code for a web page, among other things
– If you want to edit the HTML source code, you can make changes directly in Safari, but these changes will not be saved. Alternatively, you can copy the code and paste it into a text editor or web development tool to make permanent changes.
– Be cautious when editing HTML source code, as even small mistakes can cause a web page to break or behave unexpectedly. Always back up your code before making changes and test your changes thoroughly.
In conclusion, viewing HTML source in Safari is a useful skill for anyone who works with web pages. With these simple steps and tips, you can explore the underlying code of your favorite websites and gain insights into how they work.
What Is an Expansion Slot?
How to set up a new iphone.
Matthew Lynch
Related articles more from author.

Help Command

Transfer Your Google Authenticator Accounts Every Time You Switch Phones

What is an Entity-Relationship Diagram (ERD)?

YouTube Channels to Watch Scary Movies (Legally)


How to Watch YouTube on TV

How to Subtract Two or More Numbers in Excel
Obsidian Shortcut Launcher 1.1 Brings Support for File Properties and Backlinks
Vision pro chronicles: my custom ‘dual knit open’ setup for maximum comfort and awareness, understanding the doj’s antitrust complaint against apple, this week's sponsor:.
Ensure that if a device isn’t secure it can’t access your apps. It’s Device Trust for Okta.
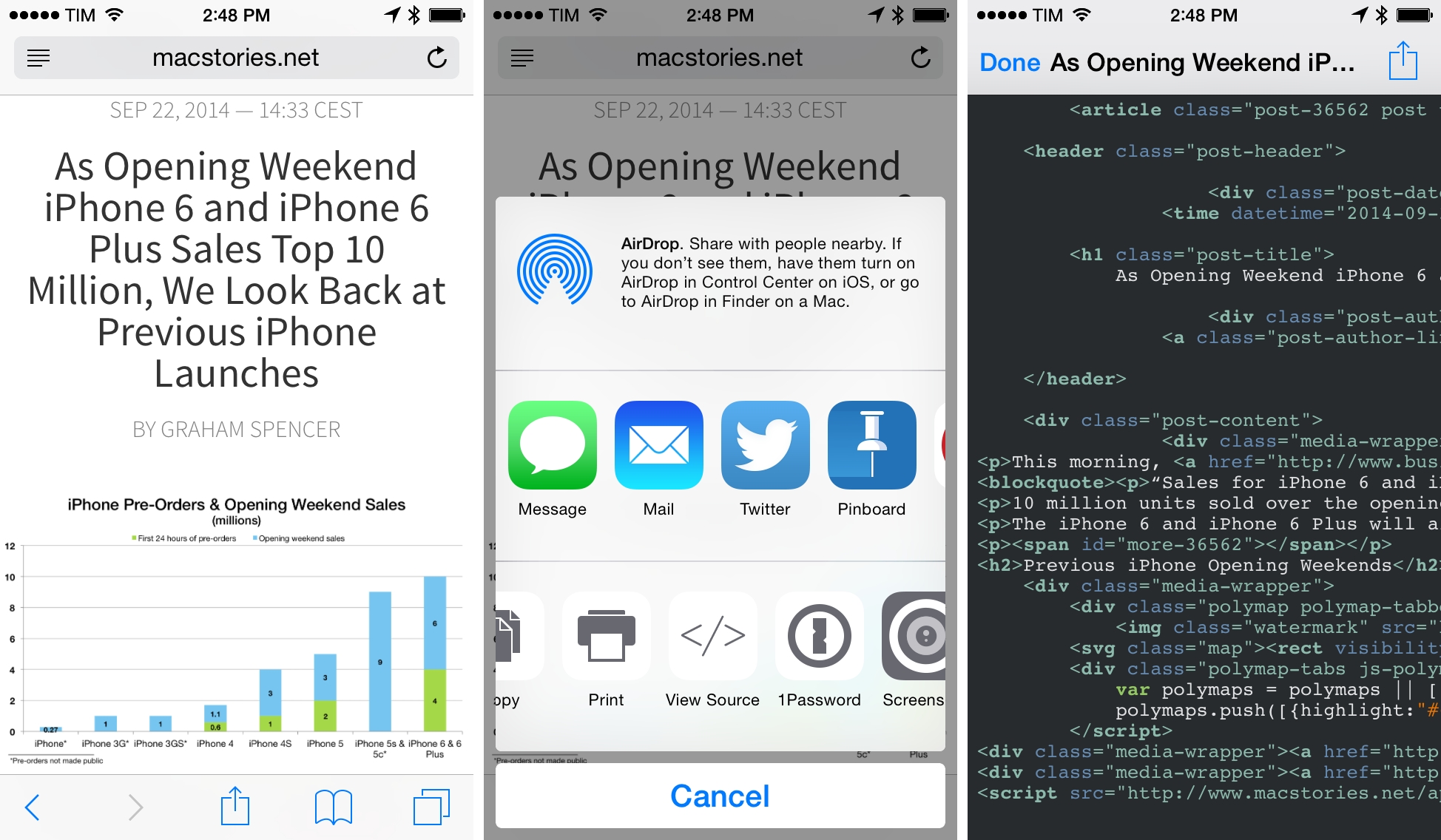
View Source Code in Safari with an Action Extension

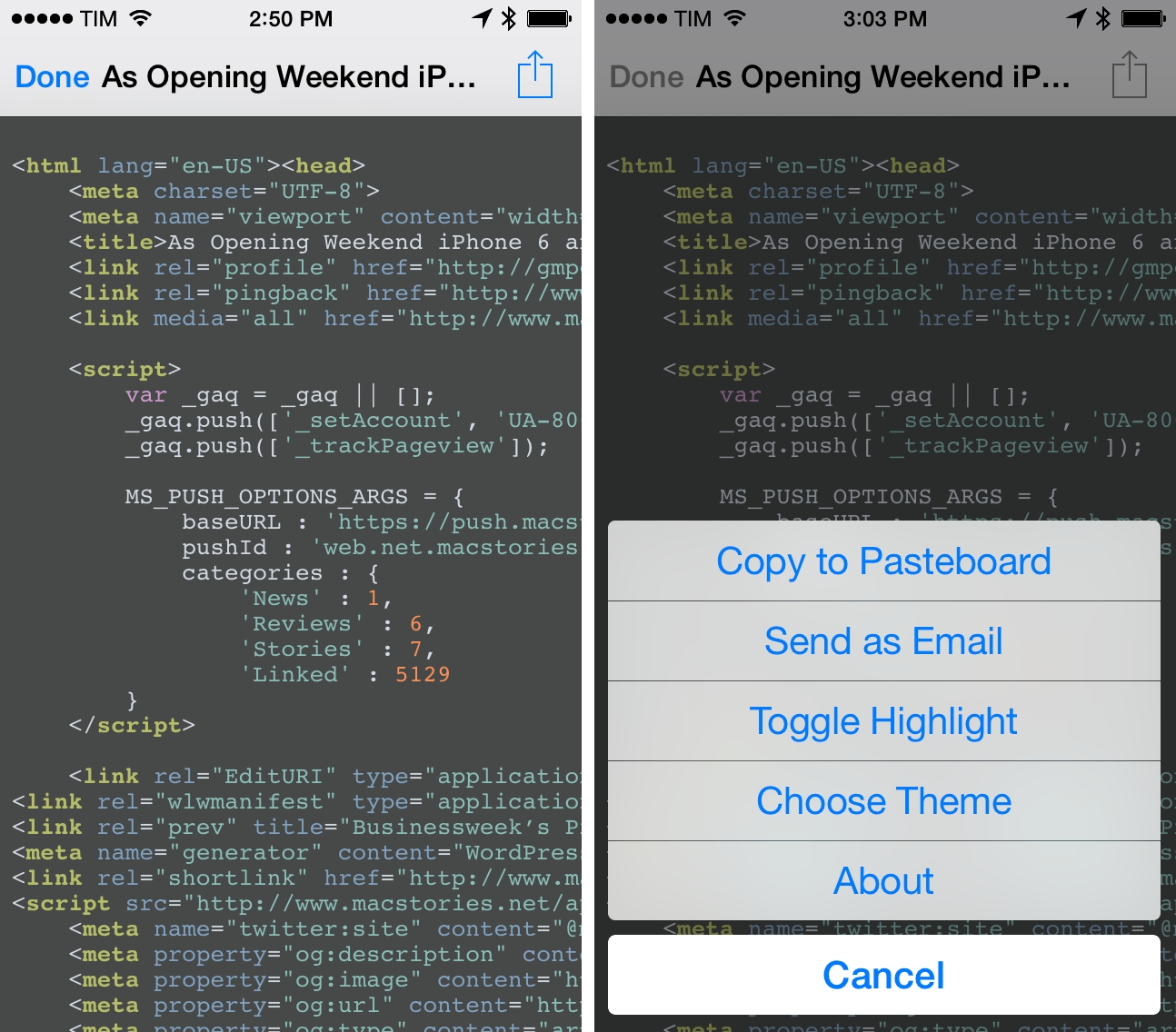
Developed by Paul Hudson, View Source is a $0.99 Universal app that, as the name largely implies, lets you view the source code for webpages (HTML, CSS, and JavaScript) in iOS’ Safari with an action extension.
In the years I’ve been running MacStories and since I switched to the iPad as my primary device, I’ve often needed to debug problems on the site by looking at its source code output. Before I figured I could use Python to fetch a page’s source, I was forced to ask my colleagues or my web developer to grab the source code for me because “I was on the iPad”. In spite of iPhones and iPads being required test devices for web developers these days, Apple never added native developer features to iOS that wouldn’t need a Mac to work. I was stuck with my Python scripts and help from friends over iMessage.
With iOS 8 extensions, apps like View Source can be possible thanks to direct integration with Safari and access to the DOM . Once enabled in the browser’s share sheet, View Source will bring up a full-screen panel with source code you can read and copy. A share button lets you copy all text to the clipboard, send as email, or choose one from eight themes that include dark backgrounds and lighter styles. All these themes support syntax highlighting – a better visualization than my old scripts that didn’t support highlighting at all.

If you don’t want to run View Source as an extension (though that’s the biggest advantage), you can also use it as a standalone app. In that case, the app will simply let you browse websites manually (just like Linky ).
I wish that View Source could do more. Notably, there is no support for search or browsing of specific HTML tags, which combined with the lack of line-wrapping makes it difficult to read source code as you need to constantly scroll horizontally on the screen (especially a problem on the iPhone’s smaller screen in portrait mode). I’m hoping that a text reflow mode will be added soon, and I wouldn’t mind the more advanced options for viewing source code found in Mac apps such as Coda .
View Source isn’t perfect, but it’s a good start. Being able to view source code directly in Safari is a much better experience than having to use a dedicated app that’s not your main browser. Once again, developers are still figuring out the best ways to work with extensions in iOS 8, and View Source is yet another example of these new possibilities.
View Source is $0.99 on the App Store .
Unlock More with Club MacStories
Founded in 2015, Club MacStories has delivered exclusive content every week for over six years.
In that time, members have enjoyed nearly 400 weekly and monthly newsletters packed with more of your favorite MacStories writing as well as Club-only podcasts, eBooks, discounts on apps, icons, and services. Join today, and you’ll get everything new that we publish every week, plus access to our entire archive of back issues and downloadable perks.
The Club expanded in 2021 with Club MacStories+ and Club Premier . Club MacStories+ members enjoy even more exclusive stories, a vibrant Discord community, a rotating roster of app discounts, and more. And, with Club Premier, you get everything we offer at every Club level plus an extended, ad-free version of our podcast AppStories that is delivered early each week in high-bitrate audio.
Choose the Club plan that’s right for you:
- Club MacStories : Weekly and monthly newsletters via email and the web that are brimming with app collections, tips, automation workflows, longform writing, a Club-only podcast, periodic giveaways, and more;
- Club MacStories+ : Everything that Club MacStories offers, plus exclusive content like Federico’s Automation Academy and John’s Macintosh Desktop Experience, a powerful web app for searching and exploring over 6 years of content and creating custom RSS feeds of Club content, an active Discord community, and a rotating collection of discounts, and more;
- Club Premier : Everything in from our other plans and AppStories+, an extended version of our flagship podcast that’s delivered early, ad-free, and in high-bitrate audio.
Federico Viticci
Federico is the founder and Editor-in-Chief of MacStories, where he writes about Apple with a focus on apps, developers, iPad, and iOS productivity. He founded MacStories in April 2009 and has been writing about Apple since. Federico is also the co-host of AppStories , a weekly podcast exploring the world of apps, and Unwind , a fun exploration of media and more.
He can also be found on his other podcasts on Relay FM: Connected and Remaster , two shows about Apple and videogames, respectively.
How to See the Source Code of a Website (Easy Methods)
Easy methods to view the source code of any webpage on a PC or a MAC using any of the popular web browsers.
- Academy Login
- Online Courses
- Get Free eBooks
How to view the HTML source code of a website on a Mac
How to view source code on a pc, how to view the html code of a particular page element, how to download an entire website source code.
- Why is important to know how to view a website’s source code?
Key Learnings
It’s always useful to know how to view the source code of your website or any website. It’s a skill that can prove very handy when working on your SEO, troubleshooting problems, or just curious to see what the HTML source code of a website looks like.
In this post, you’ll learn easy methods on how to see the code of any website on any platform. Let’s get started.
To view the source of a website on a Mac using Safari, navigate to the page you want and use the following keyboard shortcut: Option+Command+U.
Alternatively, you can right-click anywhere on the page and select “Show Page Source” from the dropdown menu.
Google Chrome
To view the source code of a website on a Mac using Chrome, navigate to the page you want and use the keyboard shortcut: Option+Command+U.

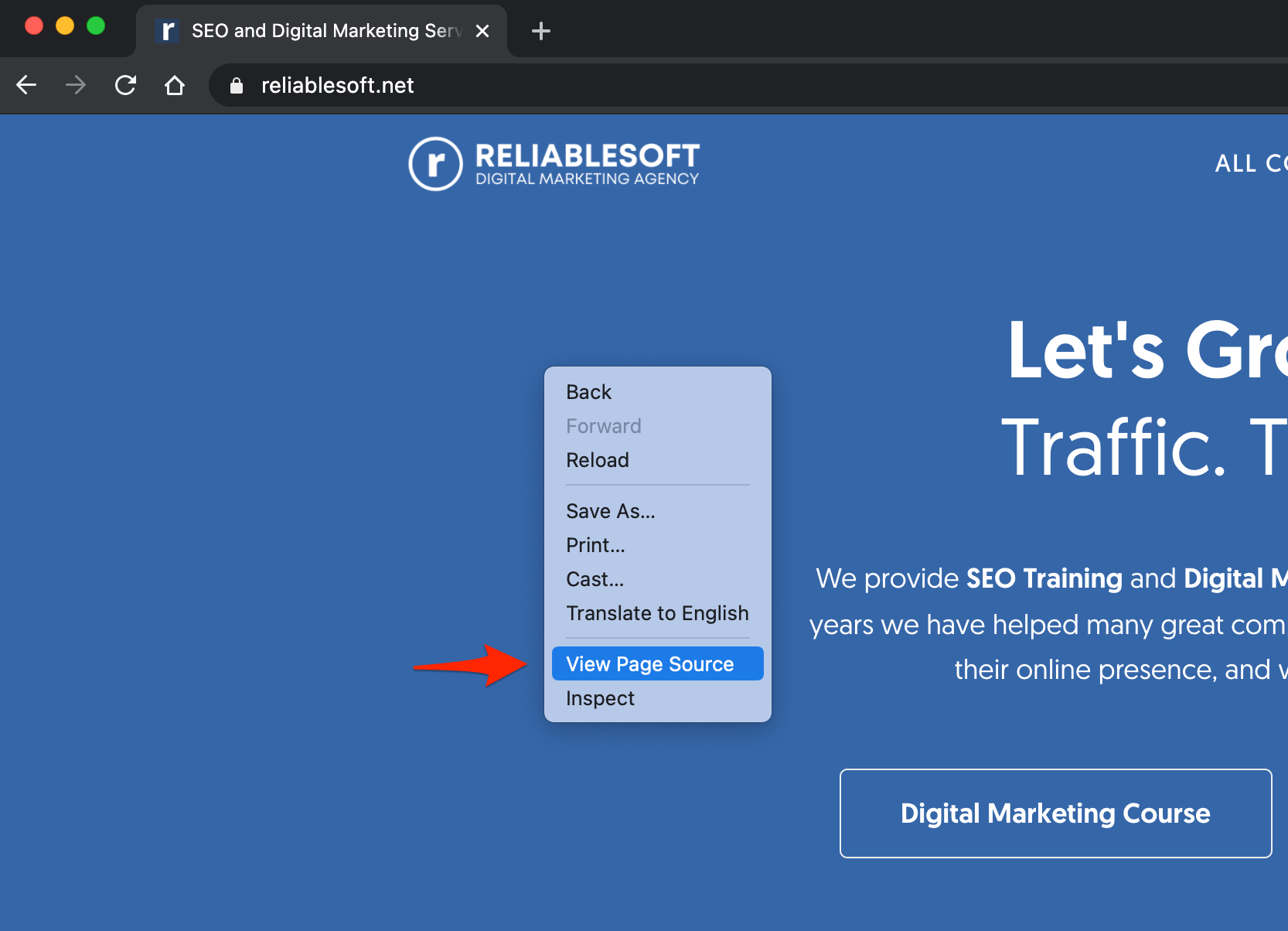
You can also right-click on the page and select “View Page Source” from the dropdown menu.

When using Firefox on a Mac, the keyboard shortcut to view the source code is: COMMAND + U
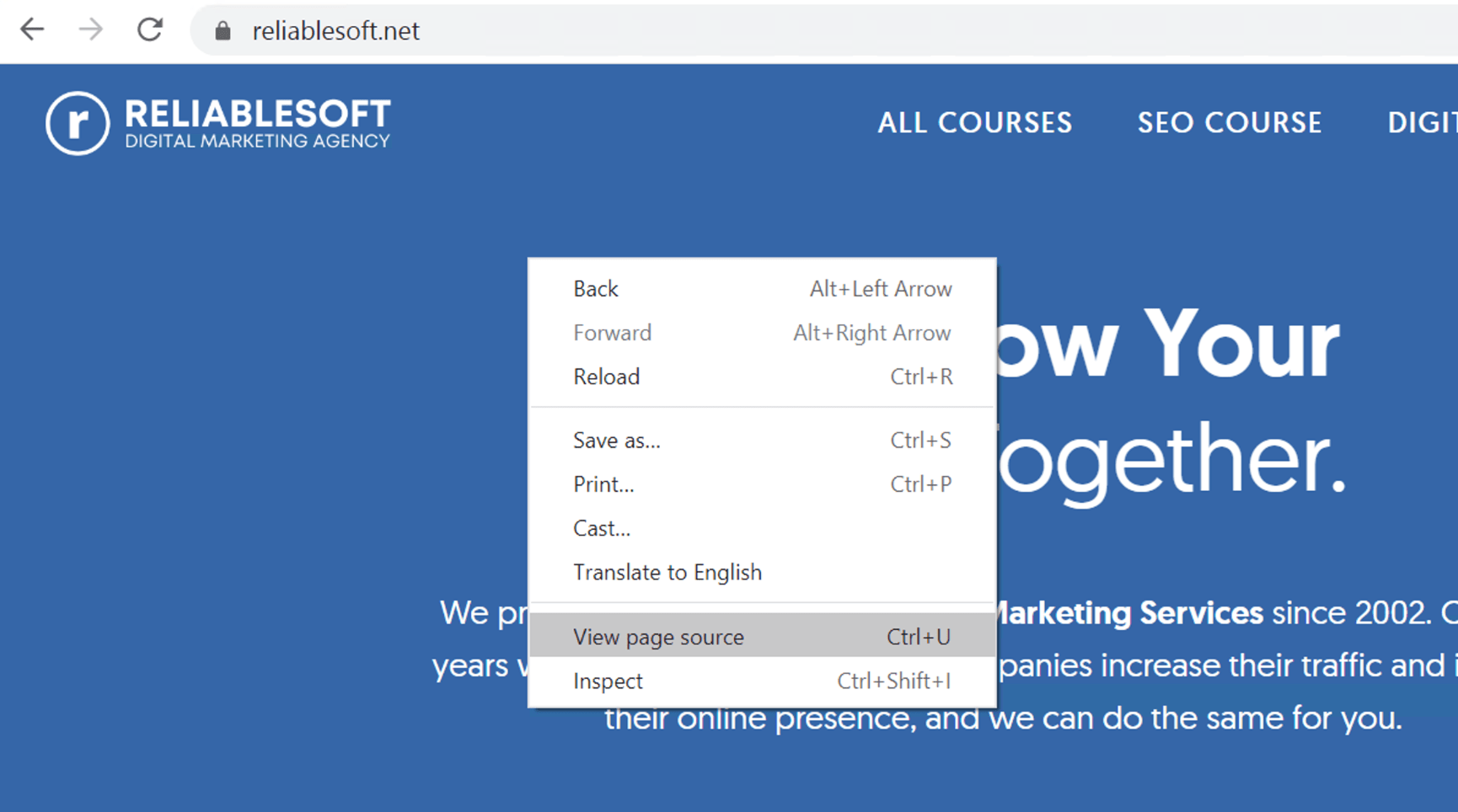
When using Google Chrome on a PC, you can view the source code of a website by using the keyboard shortcut: CTRL + U.

When using Firefox on a PC, the keyboard shortcut to view the source code is: CTRL + U
When using Opera on a PC, the keyboard shortcut to view the HTML source code of a page is: CTRL + U
Microsoft Edge
The keyboard shortcut to view the source code of a page when using the Microsoft Edge browser on a PC is: F12 & CTRL+SHIFT+I
Instead of viewing the HTML code of a whole page, you can view the code of particular page elements using the INSPECT ELEMENT option available in all popular browsers like Google Chrome, Firefox, and Safari.
The process is straightforward. Open the page in a new browser window and then highlight a section of the page using the mouse.
Right-click and then select INSPECT from the dropdown menu.
This will open the developer tools and show you the HTML code associated with the particular element or page section.
Here is a quick demo of how to do this using Google Chrome.
To download a website’s HTML source code, navigate using your favorite browser to the page, and then select SAVE PAGE AS from the FILE menu. You’ll then be prompted to select whether you want to download the whole page (including images) or just the source code.
The download options are common for all browsers.
Web Page, Complete: Downloads the page source code and all images, CSS files, and js script associated with the particular page. All files are saved in a folder. This is useful when you need to download the images together with the HTML code.
Web Page, Single File: Downloads the page in MHTML (short for MIME HTML). This is a form of HTML that includes both the website’s code and any external resources.
Web Page, HTML Only: Downloads the HTML and any other elements (like embedded Java Script Code) found in the body of a page.
Why is important to know how to view a website’s source code?
There are many use cases where you might want to check the source code of a website, the most common are:
Check for the occurrence of H1 tags – Best SEO practices indicate a page should have only one H1 tag . To check if this is the case with your website, you can navigate to one of your posts, and using any of the methods described above, you can view the HTML source code of the page. You can then search for <h1> and see if there is more than one H1 tag on the page.
Check if links are nofollow – One of the ways to find out if a link has the nofollow tag added (which makes it less important for SEO rankings) is to view the HTML code of a page and check for the occurrence of the word ‘nofollow’ within the <a></a> element. You can do this to check the links on your website or any other website.
Optimize your website for speed – A good reason for analyzing your website’s source code is when optimizing your page speed . As a starting point, you can view the HTML of a page and try to identify elements (including JS and CSS files) that can be removed to make the page size smaller and faster to download. Then with the help of other tools (like Google’s PageSpeed Insights ), you can continue optimizing your code further.
It’s very easy to view or save the source code of a webpage. The process is the same for all browsers. The first step is to navigate to the page you want and then you can view the HTML using a keyboard shortcut.
You can optionally download the code in a text file. To view the HTML code of a particular page element, use the INSPECT function that is part of the developer’s tools.

Alex Chris is a digital marketing consultant, author, and instructor. He has more than 18 years of practical experience with SEO and digital marketing. Alex holds an MSc Degree in eCommerce and has consulted with Fortune 500 companies in different industries. He blogs regularly about SEO and Digital marketing, and his work has been referenced by leading marketing websites. Connect with Alex on Twitter and LinkedIn .

Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

About Reliablesoft
Online training.

- Tech Gift Ideas for Mom
- Hot Tech Deals at Target Right Now
How to View the Source Code of a Web Page
View a web page's source code to diagnose errors
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
What to Know
- On most major browsers, you can access a site's source code by pressing Ctrl + U in Windows.
- On a Mac, press Cmd + Option + U within most major browsers or Cmd + U in Firefox.
- On Android, use the view-source: URL tweak to view source code. On Safari for iOS, this isn't supported.
Although web browsers interpret the Hypertext Markup Language files and Cascading Style Sheets that make the web appear as it does, a hotkey or URL tweak forces browsers to display the source code of that page in a new tab or window. Although most people rarely need to examine the source code, developers use this perspective to troubleshoot layout inconsistencies or to fix bugs on a website.
How to View Source in a Desktop Browser
For all the major desktop browsers — Google Chrome , Microsoft Edge , Mozilla Firefox, Opera, Vivaldi—press Ctrl+U to open a new tab that displays the raw HTML of the page you're on. On a Mac , press Cmd+Option+U or Cmd+U in Firefox.
Alternatively, all desktop browsers support a URL-specific tweak. Prepend the text view-source: to the URL to open the page in Source mode. For example, type view-source:https://www.lifewire.com to view the source code behind Lifewire's main landing page.
Prefer a mouse, or need to tweak the HTML on the fly? All the main browsers support a View Source command somewhere within its menu structure, and they also support a developer mode (named various things, and launched various ways) that permits real-time tweaking to how a page executes based on changes you make in the developer interface.
How to View Source on a Default Mobile Browser
The stock Android browser allows the view-source: URL tweak. On iOS, however, the stock Safari app does not support this feature. On Apple's platform, you'll need to launch a different browser or a source-code viewing app from the App Store.
Individual mobile browsers that you installed from your platform's app store behave differently. Consult the browser's documentation for specific procedures.
Get the Latest Tech News Delivered Every Day
- How to View the HTML Source in Google Chrome
- 8 Best Free HTML Editors for Windows for 2024
- How to View HTML Source in Safari
- How to View the Source of a Message in Gmail
- The 30 Best Gmail Keyboard Shortcuts for 2024
- The 10 Best Bookmarking Tools for the Web
- How to View the Source of a Message in Mozilla Thunderbird
- How to Print a Web Page
- How to Search for a Word on a Web Page
- How to Send HTML Email
- The Top 10 Internet Browsers for 2024
- Keyboard Shortcuts: Google Chrome for Windows
- How to View the Source of a Message in Apple Mail
- What Is an ASPX File?
- How to Use Web Browser Developer Tools
- What Is a Web Browser?
How to view the HTML source code of a web page on Mac, iPad, and iPhone
Do you want to see what’s under the hood of web pages you visit? Check out how to view a page’s source code on Mac, iPad, and iPhone.

Whether you dabble in small-time web development or you just have the general interest of digging around in code to see how things work, there may be times when you want to see the HTML source code behind a specific web page.
It’s possible to do this from Safari (or other browsers) on your Mac, and for iPhone or iPad, you will have to use dedicated third-party apps.
View the source code of a website
Here are the steps for macOS and iOS.
The first step to being able to see the HTML code of a site is to enable Develop mode , a mode that Apple hides by default as the company assumes only developers would want to tinker with these options.
Enable Develop mode in Safari:
1) Open Safari and click Safari > Settings or Preferences from the top menu bar.
2) Go to the Advanced tab.
3) At the bottom, check the box that says Show features for web developers or Show Develop menu in menu bar .

In the menu bar, you will now see a new tab called Develop .

Show page source code:
Now that you have enabled this developer mode, you can access the source code of a web page in three different ways:
- With the web page open, go to Develop in the menu bar and select Show Page Source .
- On the web page for which you want to see the source code, press the Option + Command + U keys simultaneously.
- This is probably the easiest option. Simply Control-click or right-click on an empty area of the page and select Show Page Source .

When performing any of these actions, the source code of the page will then appear at the bottom of your Safari window. From there, you can inspect all you want.
On iPhone or iPad
If you want to view a web page’s source code from your iPhone or iPad, you will want to use an app to assist you. Most modern apps make this process easy and include useful syntax highlighting so you can better understand what you’re looking at.
We recommend using HTML Viewer Q , which is a free download from the App Store. Once installed, follow these steps to view a web page’s source code:
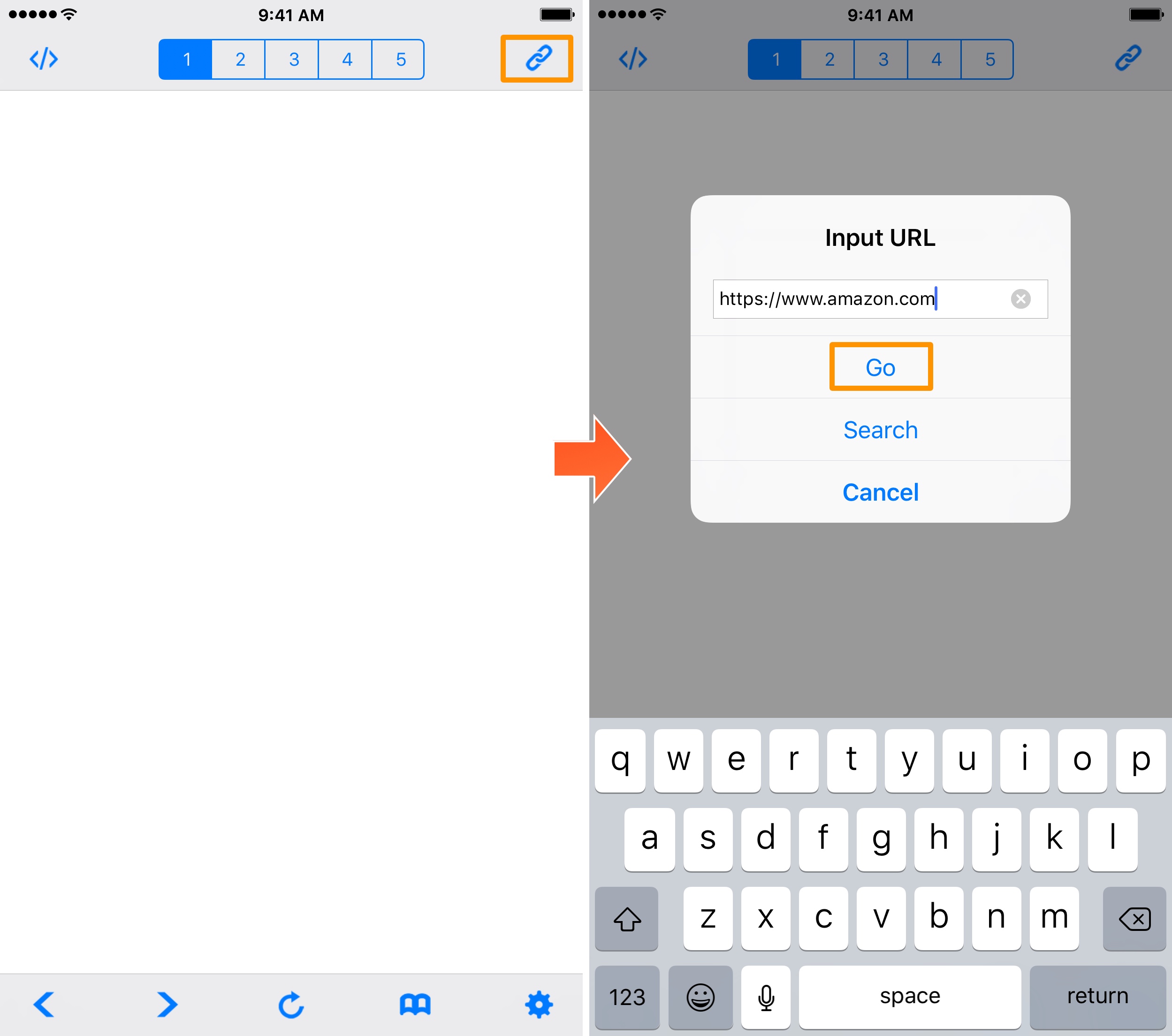
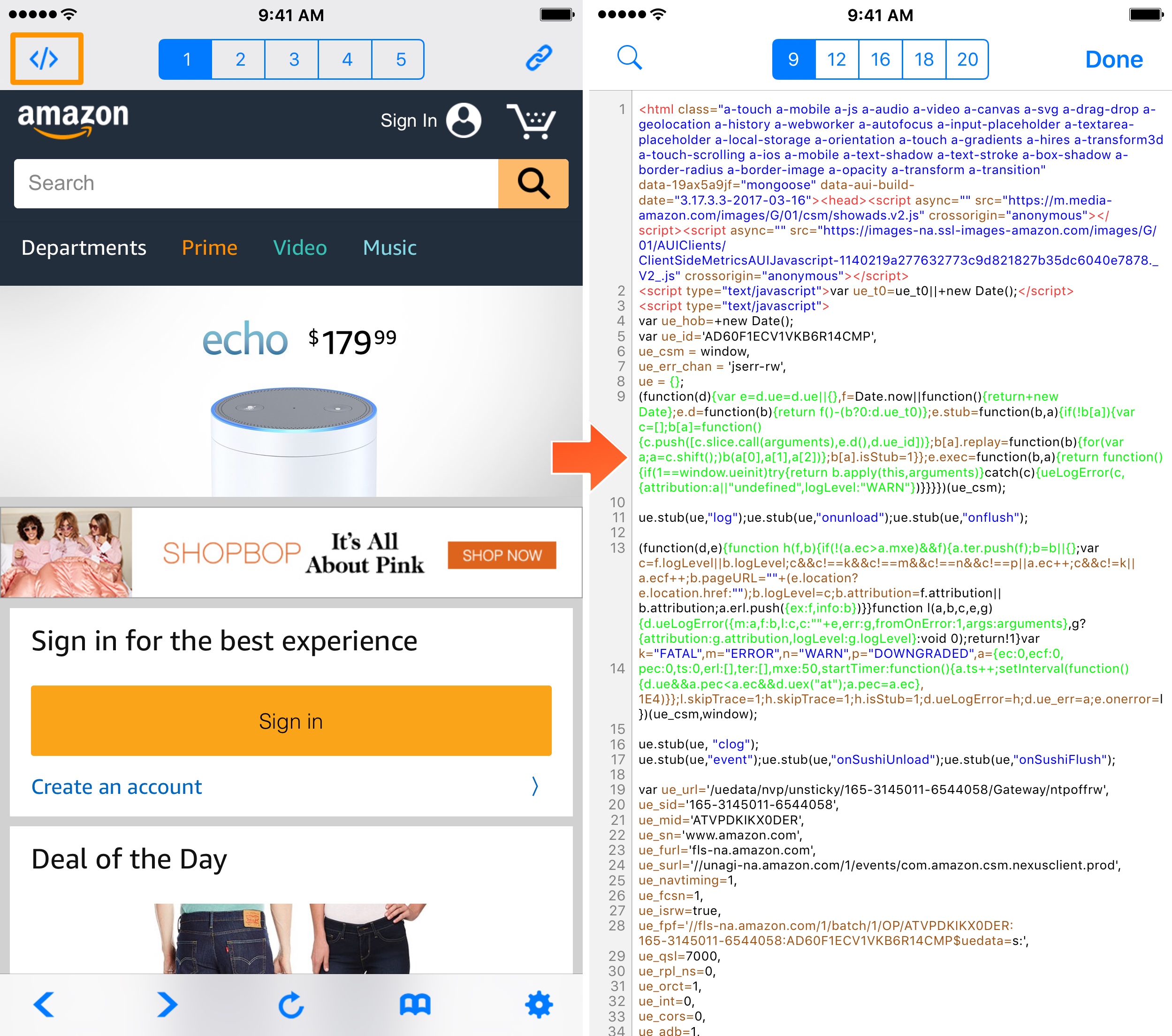
1) Launch HTML Viewer Q and tap the Link button at the top right of the app.
2) Enter the full URL of a web page you want to see the source code of, then tap the Go button. We will use Amazon for this example.

3) Once the page loads, tap on the Code button at the top left of the app.

You are now viewing the source code of the web page you selected. You can tap any of the numbers at the top of the app to change between different font sizes, i.e., 9pt, 12pt, 16pt, etc., and you can also use the Search button to search for any keywords or syntax you might be specifically looking for.
The app also lets you copy the HTML code so you can paste it into any other app.
This feature empowers the Curious Georges out there with the ability to see what makes a web page tick, but this is also an invaluable tool for web developers, novice or experienced, who want a better understanding of the code behind a web page or simply want to troubleshoot their own site.
Check out next: How to use Safari Web Inspector on Mac, iPad, and iPhone
How to View Web Page Source Code on iPhone: 5 Ways
A source code is something that every developer is familiar with. In fact, they play with source codes every day. While carrying out your work on a PC or a laptop, it is easy as a pie to check the source code of any web page or website. Just right-click and you have the option right on your screen. Similarly, when you are using an Android phone, browsers like Chrome give the option to view the source code of any web page easily.

But this is not the case when you are working with an iPhone or an iPad. If you own an iPhone, and you get an urgent requirement to check the source code of any web page, you feel helpless and you have to go through the whole process of opening your PC, visiting that web page, and then inspecting it. This whole process is irritating and surely takes a lot of time. And at that time you wish if it was possible to inspect the same web page using the Safari browser of my iPhone.
Well, to your surprise, yes it is possible to view the HTML source code of any web page right through your iPhone’s Safari app. Although it’s not as simple as in Android phones, we have shared some tips and tricks that will help you out. So use these methods and the next time some web page fascinates you and you want to inspect it, just do it using your iPhone or iPad.
Table of Contents
1. Use Web Inspector Safari extension on iPhone
There is a new Safari extension available for iPhone and iPad which comes by the name Web Inspector. It is recently launched after the iOS 15 update. This extension is the most advanced web inspector tool that has ever made for the mobile smartphones till now. Why we are saying this is because it gives you features which are available in the desktop browser inspector tool. You can not only view the source code of a web page but also inspect particular HTML elements in the DOM, run codes in the console, check network requests and resources used by the web page and much more.
Here’s how you can use the Web Inspector extension on Safari browser to view page source code on your iPhone or iPad –
- First, install the Web Inspector from the App Store. It is available for free and would take just few seconds to download as the size is very small.
- Once installed, you will see the app added to your home screen. Click on it to open and then it will ask to allow Safari extension from the settings.
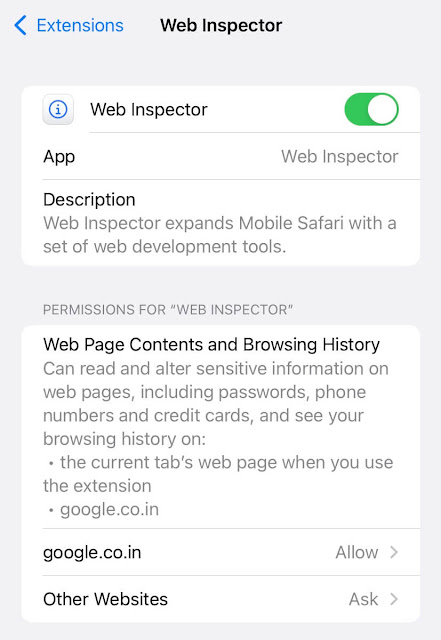
- Open the Settings on your iPhone or iPad and go to Safari .

- To check the source code, open the Safari app and visit the web page.

- If you go to the Elements tab, there you can check more details of the element such as attributes, styles, and even computed style like you see on the desktop browsers. You can also make edits in the HTML source code of the web page, apply the changes and see the live preview.
2. Create a view source shortcut for Safari
In this method, we will using Shortcuts app on iPhone to create a shortcut for viewing the source code on Safari. This is very technical method and you will need to be attentive while following the steps. To start with, first find and open the Shortcuts app and tap the plus button at the top right corner. In the next screen, give a name to your shortcut like View source or whatever you want.
After that, tap the three dots in the upper right corner which will open a pop up box on your screen. Enable the Show in Share Sheet button and click the Done option.
Set the type of content you want to receive from the Share Sheet to Safari web pages only by clicking on the Any option on the Receive command. Make sure to clear all other inputs.
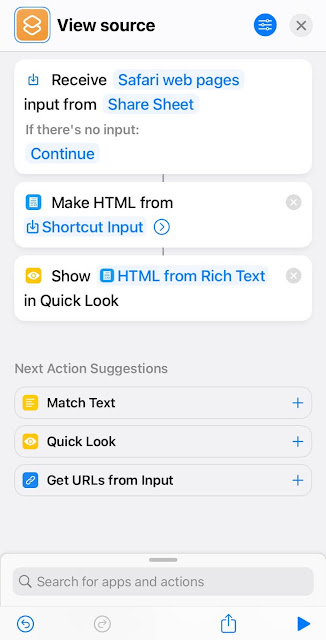
Now tap the + Add Action button and search for Make HTML from Rich Text . Click on it to add it to the shortcut.
Search for another action named Quick Look using the search bar at the bottom and add it also. This is how the final page will look like –

Now you have successfully create a shortcut for viewing source code of any web page on Safari browser. To use it, visit the web page you want to inspect and click the share button at the bottom. Swipe it up and click on the View Source option that you created with the Shortcuts app. This will open a pop up box where you will see the HTML source code of the web page.
3. Safari bookmark trick to view page source
This is the old school method which used to the only way to view the source code on iPhone before when there are no extensions available for Safari browser. This method would require you to use a script code and save it as bookmark on Safari. Then you simply need to open the bookmark on the web page you want to inspect. Here’s a detailed guide on this method –
First of all, open the Safari browser on your iPhone or iPad and visit any web page. Click on the share button (a square with an arrow pointing upward) at the bottom. Next, click on the Add bookmark option and then save it. Now you need to go to the Bookmarks, click the Edit option and then choose the bookmark you have recently saved. Change it name to something like “ View source ” and replace the address field with the below code.
Now all the technical part is done. Whenever you want to view the source code of a web page, simply open it, go to the Bookmarks and click on the new bookmark you have created to run the script. You will then see the code all over your screen. The drawback of this method is that it doesn’t highlight the HTML elements in different colors so it become little difficult to find what you are looking for.

4. Use Google’s webpage cache to view source
If you don’t want to install a third party extension on your phone or don’t use any method that involves script to view the source code of a webpage on your iPhone or iPad then this method is for you. Here will use the Google’s cache version of the web page to view its HTML source code.
For those who don’t know, Google save a cached copy of all web pages that are indexed on it. You can publicly access this cached version by adding cache: before the address of the web page. This is all what you have to do in this method.
Simply, open the Safari browser on your iPhone or iPad and visit the web page or website whose source code you want to view. After that, click on the URL tab and add cache: at the starting. As you visit the link, it will take you to Google’s cache page. Make sure there is no space after cache: otherwise you will land on Google search page instead. The next thing you have to do is to click on the View source option.

Please note that this method will only show the web page as it appeared the last time when Google crawled it. In the meantime, the current page could have changed so you won’t get to see the updated HTML source code with this method until the Google crawl the web page again.
5. Use View Source application
Although we have shared enough methods for this topic but this last one is for those people who wants to use a specific application for viewing the source code of the web pages on their iOS device. There is an app named View Source which you can find on the App Store. You simply need to install this app on your phone, open it and enter the URL of the web page you want to inspect. It will then instantly show the HTML source code. As simple as that!

Another feature that this app has is the direct integration with the Safari browser. When you browsing on Safari and instantly need to view the source of a web page, just click on the share button and swipe the pop up to reveal all options. You will find View Source there. Clicking on that will open a pop-up window where you will see the source code of the web page.
So these are some methods which you can use to view the page source in Safari browser on your iPhone or iPad. Out of all these, using the Web Inspector extension is the best one as it gives you other useful features also which are available on desktop browser. Other than that, you can also use Google’s cache method to quickly view the source code of any web page without installing any app or extension on your device. Let us know which method your personally liked that you will use. If you are facing any problem, feel free to share it in the comments below.
Vivek Chaudhary

Related Posts

How to Take a Screenshot on iPhone: 6 Ways

How to Change App Store Country on iPhone

How to Fix Flickering in iPhone Slow-Motion Videos

10 Ways to Fix Incoming Call Busy Problem [Solved]
Leave a comment cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Want to highlight a helpful answer? Upvote!
Did someone help you, or did an answer or User Tip resolve your issue? Upvote by selecting the upvote arrow. Your feedback helps others! Learn more about when to upvote >
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
What happened to "View Source" (of web page code) in Safari 14.1.1 in Big Sur 11.4?
In older versions of Safari, under the "View" menu, there was a command called "View Source" (option-command-U keyboard shortcut) that revealed the underlying html/css/etc. code of whatever web page that was on the screen. However, after I upgraded to Big Sur 11.4, the 'View Source" menu option is gone in the recent versions of Safari, and the keyboard command no longer works.
Why was View Source removed, and how can I create a workaround to quickly view the source code of any web page being displayed in Safari, as formerly was possible?
(I realize that I can in theory "Save As" a Safari page as a "Web Archive' and then later open that file in a web page editing program, and see the code that way, but that's too time-consuming and complicated. I just want to be able to hit a keyboard shortcut or choose a menu option within Safari itself for a quick instant view of the page's underlying code. Perhaps there is some kind of add-on or widget that restores this functionality?)
Posted on Jul 16, 2021 10:51 AM
Posted on Jul 16, 2021 11:14 AM
Safari > Preferences > Advanced. Enable “Show Develop menu in menu bar”. It's under there.
Similar questions
- How do I remove tab bar in Safari in Big Sur 11.6? How do I remove tab bar in Safari in Big Sur 11.6? 702 4
- Safari preference - header or footer no longer available MacBook Pro, Mojave 10.14.6. Since last update, Safari no longer provides footer (URL) of downloaded website. I can't find any instructions to reestablish that feature (like you can in Opera). I need the footer references. Copying them and pasting them onto the PDF is cumbersome. Do any of you experts know a way to get Safari to provide footer or header? (For some websites Opera is useless for this). Thanks imyoung 694 2
- Safari Deleting zip files When I download a zip file using Safari in Big Sur 11.2 (and other older version of macOS), the downloaded file is automatically expanded with Archive Utility, and the zip file placed in the trash. I do not want this to happen. I have changed the preferences in Archive Utility to make it place the expanded file in the same location as the Archive and for the Archive to be left alone. This works for any zip file I open manually with the Archive Utility, but when I download a file, it automatically does what it has always done, and trashed the zip file. Why can I not make Safari not change the preferences? Does Safari even use Archive Utility? 829 4
Loading page content
Page content loaded
Jul 16, 2021 11:14 AM in response to Tuffy Nicolas
Jul 16, 2021 11:27 AM in response to Tuffy Nicolas
Why questions regarding Apple product changes cannot be answered by your fellow users. No Apple product teams participate in these public communities to answer your question either.
You can select Develop Menu > Show Page Source/s and when the web inspector opens at the bottom of the browser, choose the Sources tab if not already selected, then select the third icon from the X button to detach the source view in a separate window. That is a PITA in contrast to how it used to work in previous versions of Pages. It is common sense obfuscation.
Jul 16, 2021 1:38 PM in response to Tuffy Nicolas
Control (right) - click anywhere on the webpage and select Show Page Source from the contextual menu.
Jul 16, 2021 11:24 AM in response to dialabrain
Great! I had hoped it was hidden in there somewhere. Pretty sneaky hiding place, but now I've got it turned on again. Solved!
Jul 16, 2021 11:25 AM in response to Tuffy Nicolas
Jul 16, 2021 2:05 PM in response to Old Toad
FWIW, that only works if the developer menu is enabled.
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game New
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Programming
How to View Source Code
Last Updated: March 23, 2024 Tested
This article was co-authored by wikiHow staff writer, Jack Lloyd . Jack Lloyd is a Technology Writer and Editor for wikiHow. He has over two years of experience writing and editing technology-related articles. He is technology enthusiast and an English teacher. The wikiHow Tech Team also followed the article's instructions and verified that they work. This article has been viewed 988,039 times. Learn more...
This wikiHow teaches you how to view the source code of a website, which is the code behind any website (such as HTML, CSS, and JavaScript), on most common browsers. Excluding a Safari trick, you cannot view a website's source code while using a mobile browser.
Chrome, Firefox, Edge, and Internet Explorer

- Don't right-click a link or a photo when doing this or else the wrong menu will appear.

- You'll see View page source for Chrome and Firefox, and View Source for Microsoft Edge and Internet Explorer.
- You can also press Ctrl + U (PC) or ⌥ Option + ⌘ Command + U (Mac) to display the source code.

- You can also press ⌥ Option + ⌘ Command + U to display the source code.

Community Q&A
- While you can't usually view source code on a mobile browser, you can save a Safari bookmark on iPhone or iPad to view mobile Safari source code. Thanks Helpful 0 Not Helpful 0

- Be wary of downloading third-party applications that claim to display the source code of a website. Thanks Helpful 7 Not Helpful 0
You Might Also Like

About This Article
1. Open the website in a browser. 2. Right-click the page. 3. Click View page source or View source . Did this summary help you? Yes No
- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
Keep up with the latest tech with wikiHow's free Tech Help Newsletter

Tips & Tricks
Troubleshooting, how to “view source” from safari on an ipad or iphone.
Ever wanted to view source of a webpage from an iPad or iPhone? Unfortunately, mobile Safari doesn’t include the feature on it’s own and does not yet have a mobile web inspector toolkit built-in, but with the help of a custom bookmarklet you can view source of any web page right in iOS and iPadOS.
This article will show you how you can get set up so that you can view source in Safari for iPad and iPhone by using a bookmarklet and javascript trick.
How to View Source in Safari for iPad & iPhone
- Open Safari if you have not done so already
- Bookmark this web page (or any other) with Safari on an iPad, iPhone, or iPod touch and name the bookmark as “View Source”
- Click here to view the bookmarklet javascript and then choose to Select All -> Copy
- Tap the Bookmark icon at the Safari new browser screen and tap on “Edit”, then tap the bookmark you saved in step 2
- Paste the javascript code you copied in step 3 into the URL bar, and then save the changes to the bookmark by tapping “Done”
- Now when you want to view a web pages source on iPad or iPhone, open the Bookmarks menu and select “View Source”
- The source code will appear in highlighted syntax with clickable source URLs

One important thing to note is that the javascript being used here sends the page you are viewing source to over to the michelsen.dk server for processing. If you’re not comfortable with that there are other solutions out there, but they won’t highlight the syntax and aren’t nearly as elegant overall.
For example, you can use the Javascript below as a bookmarklet to view source as well which will not process through a remote server, but it does not use syntax highlighting:
javascript:(function(){var a=window.open('about:blank').document;a.write('<!DOCTYPE html><html><head><title>Source of '+location.href+'</title><meta name="viewport" content="width=device-width" /></head><body></body></html>');a.close();var b=a.body.appendChild(a.createElement('pre'));b.style.overflow='auto';b.style.whiteSpace='pre-wrap';b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();
A similar tip utilizes an edited bookmark to let you run Firebug with Mobile Safari on an iPhone or iPad too, which may be a bit more useful for some web developers.
This awesome tip comes from Michelsen.dk . Found via Twitter, you can follow us there too
Who knows, maybe one day Safari in iOS and iPadOS will get a native ability to view source? Until then, you’ll have to rely on this party apps or tools like this.
This worked fine in testing but some users report different results on various later versions of Safari and iOS. Let us know in the comments below what works for you and what iOS version and iPad or iPhone you are using.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
- How to View Page Source in Safari on Mac
- How to Enable Reader View in Safari Automatically on iPhone or iPad
- How to Use Safari Split View on iPad for Side-by-Side Web Browsing
24 Comments
» Comments RSS Feed
Oooof, MAJOR security risk. This is essentially cross site scripting. I suspect Google Chrome would now flag this as a vulnerability at runtime.
Thanks * 3000000
Try this app: https://itunes.apple.com/us/app/view-source/id1041817284?mt=8
Didn’t work for me!
Interesting trick, but this farms out the source generation to an outside site, apparently losing all dynamic device-specific content.
thank you this is very helpful
Thank you So Much! Works beautifully you’re the best!
Good hack. If you want it to display the enclosing tags, change ‘innerHTML’ to ‘outerHTML’ in the bookmarklet. otherwise it will display only the head and body tags and all their contents.
I needed to be able to see the html tags specifically on the iPad, because of a library I was using that dropped classes into the html tags based on the type of browser and device, in order to verify that it was working.
Nice trick! But, … There’s easier way. App store has the app called “HTML Viewer”. It’s free and you can switch the site any time. Search tool is included as well.
[…] way to add functionality to Safari that otherwise is impossible, allowing you to do things like “View Source” from Safari in iOS, adjust font sizes of web pages, and even run Firebug lite in iOS. This particular one has circled […]
It’s much easier to use this “view source” app…
https://itunes.apple.com/us/app/view-source-html-javascript-and-css/id917660039?mt=8
It is generally regarded as the best of breed, has a couple of nice features.
Hope this helps.
iPhone safari bookmarks don’t recognise the curly brace character in the JS, and it’s not available via editing. What to do?
[…] it with a javascript that changes on page behavior, similar custom bookmarklets have allowed us to View Page Source in iOS Safari and even use Firebug on […]
Here’s the PHP code if you want to host this yourself
http://ole.michelsen.dk/blog/wp-content/uploads/2011/07/viewsource.txt
You need GESHI installed too (syntax highlighter)
http://qbnz.com/highlighter/
this works on Android devices too
Is very cool I like it a lot
I found this one and it works:
javascript:(function(){var a=window.open(‘about:blank’).document;a.write(‘Source of ‘+location.href+”);a.close();var b=a.body.appendChild(a.createElement(‘pre’));b.style.overflow=’auto’;b.style.whiteSpace=’pre-wrap’;b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();
I use snoopy which is a variation on this idea http://snoopy.allmarkedup.com/
It should be built into iOS, but this is yet another reason that iOS isn’t ready for serious work and further proof it’s a consumer OS built for consumption, not for work.
“It should be built into the iOS..”
Who determines what “should” be built into the iOS? I think there are plenty of things that I think “should” be included in iOS that aren’t, but that hardly gives the argument that iOS isn’t ready for serious work. I’m certain that many of the individuals that use it for Enterprise would disagree with you.
Hmm. View Source on a browser page (Safari being one of a gazzilion apps out there) as a “not one click away” feature means that iOS isn’t ready for serious work? Two different products. Plus, you CAN see the source by using the tip outlined above … with Safari and iOS.
Are you wanting to use your iPad to develop websites? I normally use my Mac, then test on the iPad by clicking refresh.
Well said, Hana.
Fradrock you’re right, but you’re also wrong. I use my mac to develop websites, but a lot of the time, I’m not at home to use it, and don’t have a MacBook, yet, so I want to use my ipad. I found a fantastic little app called Textastic that works just like dreamweaver – allows me to code, highlights each different language correctly, shows errors in code and allows me to control uploads and downloads via FTP. Is it wrong to want to be able to view the source code natively as well? After all, they do advertise the ipad as a replacement to a laptop – it’s not, it’s more of a complement, but that’s how they advertise. Chengduflu is wrong in saying that its not ready for work.. It is, but there will always be outlying cases that aren’t happy with what they have, and demand more.
Hans – Apple say what is and isn’t included.
Well, it’s not working for me.
I agree – cute toy, not a serious tool
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Check Disk Health on Mac with smartctl
- - How to Enable Do Not Disturb on Apple Watch
- - 3 Mac Tips for Working with International Teams
- - How to Disable ChatGPT Chat History & Training Data Usage
- - What Does the Bell with Line Through It Mean in Messages? Bell Icon on iPhone, iPad, & Mac Explained
- - MacOS Ventura 13.6.6 & Safari 17.4.1 Update Available
- - Using M3 MacBook Air in Clamshell Mode May Reduce Performance
- - First Beta of iOS 17.5, macOS Sonoma 14.5, iPadOS 17.5 Released for Testing
- - iOS 16.7.7 & iPadOS 16.7.7 Released for Older iPhone & iPad Models
- - WWDC 2024 Set for June 10-14, Expect iOS 18, macOS 15, visionOS 2, etc
iPhone / iPad
- - Fix a Repeating “Trust This Computer” Alert on iPhone & iPad
- - Create a Resume with Pages on Mac, iPhone, iPad
- - How Secure are Personal Hotspot Connections from iPhone?
- - You Can Play Flappy Bird in the Mac Finder
- - How to Convert MOV to MP4 on Mac Free with ffmpeg
- - Fix “warning: unable to access /Users/Name/.config/git/attributes Permission Denied” Errors
- - How to Fix the Apple Watch Squiggly Charging Cable Screen
- - NewsToday2: What it is & How to Disable NewsToday2 on Mac
- - Why Did My iPhone Alarm Stop Automatically & Turn Itself Off?

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
This solar eclipse simulator on SkySafari will guide you through the eclipse on April 8
Using the app only costs 99 cents.

A new "eclipse simulator" on SkySafari allows you to anticipate what you'll see when the moon blocks the sun in areas of North America on Monday (April 8).
The SkySafari Eclipse Simulation Widget, which you can see below, includes the ability to "watch" an eclipse from any point on Earth. A shadow tracker will let you watch the moon's shadow moving "across continents and oceans, a stunning reminder of the beauty and intricacy of our solar system," developers wrote.
The entry-level version of SkySafari 7 , which features on our best stargazing apps guide, is on a deep discount right now for just $0.99 ahead of the eclipse on Monday (April 8). Because that's an 80% discount from the usual $4.99, make sure to act quickly; affiliated apps SkySafari Plus and SkySafari Pro are also on sale.
You can also keep up to date with the latest eclipse content on our eclipse live blog and watch all the total eclipse action live here on Space.com.
Related: Total solar eclipse 2024: Everything you need to know

SkySafari 7 Basic stargazing app <a href="https://skysafariastronomy.com/Eclipse-Safari.html" data-link-merchant="skysafariastronomy.com"" target="_blank" rel="nofollow"> now 80% off .
The 'Basic' version of SkySafari 7 is 80% off until eclipse day. Act fast to access the solar eclipse features ahead of the big day on April 8 in the United States, Canada and Mexico.
Space.com already gives SkySafari 7 five stars as it lets you track stars, planets, galaxies and more with planetarium and telescope features. But as the eclipse approached, representative Pedro Braganca told Space.com, the small company has been pushing hard to put new features for users on the app.
"As developers and content creators, we often find ourselves lost in the world of coding, debugging, and endless cups of coffee. But every once in a while, a project comes along that reminds us why we fell in love with creating in the first place," Braganca wrote in an email interview, calling the simulator "our latest labor of love."
Get the Space.com Newsletter
Breaking space news, the latest updates on rocket launches, skywatching events and more!
"Now, let's get one thing straight — we're not just a bunch of tech and space geeks pushing an app. We're a team of dreamers, adventurers, and stargazers, on a mission to share the wonder of the cosmos with as many people as we can," he added.
The simulator, he emphasized, will take some of the worry off your hands during the big event as you try to make sure your equipment, including solar glasses to view the event safely, is all ready for the precious few moments of totality.
"You're standing on the path of totality, anticipation hanging in the air like a shimmering veil. The countdown to totality is on, and you can feel the excitement building with every passing second. But instead of frantically checking your watch or squinting at a map, you simply glance at your phone and let SkySafari be your guide," he said.
Along with the simulator and shadow tracker, the app has a dynamic eclipse countdown clock and will include "audio prompts to keep you informed and entertained throughout the eclipse." These narrations "guide you through critical contact timings, ensuring that you never miss a beat. It's like having a knowledgeable astronomer by your side, whispering secrets of the cosmos directly into your ear."
Read more: 10 phenomena to see and photograph during April's total solar eclipse

The app's eclipse viewing guide includes detailed safety guidance as well, making sure you know when to put on your glasses and when to take them off. (Once you no longer have need for the glasses, SkySafari suggests you recycle them through its partnership with Astronomers Without Borders , which will allow the glasses to be used in areas with poorer access to these tools.)

A special "Eclipse" button on the main page allows users to access the content with ease. SkySafari 7 also offers "social" stargazing to see what sights others are looking at, tilt-to-slew scope control and augmented reality voice control.
In between finding the best telescope deals , the best binoculars deals and the best solar viewing kits , make sure to get 80% off SkySafari 7 's basic app to get ready for the big solar eclipse day.
Join our Space Forums to keep talking space on the latest missions, night sky and more! And if you have a news tip, correction or comment, let us know at: [email protected].

Elizabeth Howell (she/her), Ph.D., is a staff writer in the spaceflight channel since 2022 covering diversity, education and gaming as well. She was contributing writer for Space.com for 10 years before joining full-time. Elizabeth's reporting includes multiple exclusives with the White House and Office of the Vice-President of the United States, an exclusive conversation with aspiring space tourist (and NSYNC bassist) Lance Bass, speaking several times with the International Space Station, witnessing five human spaceflight launches on two continents, flying parabolic, working inside a spacesuit, and participating in a simulated Mars mission. Her latest book, " Why Am I Taller ?", is co-written with astronaut Dave Williams. Elizabeth holds a Ph.D. and M.Sc. in Space Studies from the University of North Dakota, a Bachelor of Journalism from Canada's Carleton University and a Bachelor of History from Canada's Athabasca University. Elizabeth is also a post-secondary instructor in communications and science at several institutions since 2015; her experience includes developing and teaching an astronomy course at Canada's Algonquin College (with Indigenous content as well) to more than 1,000 students since 2020. Elizabeth first got interested in space after watching the movie Apollo 13 in 1996, and still wants to be an astronaut someday. Mastodon: https://qoto.org/@howellspace
Top total solar eclipses to look out for over the next decade
What it was like to chase totality in South Texas
A car-sized asteroid will pass really, really close to Earth
Most Popular
By Robert Z. Pearlman April 11, 2024
By Joe Rao April 10, 2024
By Robert Lea April 10, 2024
By Mike Wall April 10, 2024
By Brett Tingley April 10, 2024
By Jamie Carter April 10, 2024
By Jeff Spry April 10, 2024
By Robert Z. Pearlman April 10, 2024
By Harry Baker April 10, 2024
- 2 'Star Wars: Tales of the Empire' sets surprise May the 4th debut on Disney Plus (video)
- 3 Gravitational waves reveal 1st-of-its-kind merger between neutron star and mystery object
- 4 Trains, planes and a total solar eclipse! Watching the moon block the sun was a transportation adventure (exclusive)
- 5 Soviet-era cosmonaut Vladimir Aksyonov, who flew into space twice, dies at 89
To revisit this article, visit My Profile, then View saved stories .
- Backchannel
- Newsletters
- WIRED Insider
- WIRED Consulting
David Nield
It’s Time to Switch to a Privacy Browser

Google's admission that, yes, it does track you while you're in Chrome's Incognito mode , is just the latest in a long line of unsettling revelations about just how keenly Big Tech keeps an eye on our movements every time we connect to the internet. Billions of data records will now be deleted as part of a settlement to a class action lawsuit brought against Google.
As we've written before , Incognito mode and the equivalent modes offered by other browsers aren't as secure as you might think, particularly if you start signing into accounts like Google or Facebook. Your activities and searches as a logged-in user on large platforms can still be recorded, primarily to create advertising that's more accurately targeted toward your demographic.
Google, for its part, says it’s transparent about what data it’s storing and why—and in recent years it has made it easier for users to see and delete the information held about them. To really lock down your privacy and security, though, it’s best to switch to a browser not made by a company that earns billions of dollars selling ads.
And there are alternatives: Below we recommend several browsers built with user privacy and security as a priority. Even better, in many cases they can import data such as bookmarks and passwords from your current browser—Google Chrome, for example.
DuckDuckGo ( Android , iOS , Windows , macOS )

The DuckDuckGo browser blocks trackers at their source.
You might know DuckDuckGo as the anti-Google search engine, but the parent company has branched out to make its own browsers too. They keep you well protected online and at the same time give you plenty of information about the tracking technologies being proactively blocked.
DuckDuckGo starts by enforcing encrypted HTTPS connections when websites offer them, and gives each page you visit a grade based on how aggressively it's trying to mine your data. It'll even scan and rank site privacy policies for you.
When it comes to browsing data, this can be cleared automatically at the end of each session or after a certain period of time. Pop-ups and ads are snuffed out, and of course the DuckDuckGo search engine is built in, free of the Google trappings.

Lauren Goode

Karen Williams

William Turton
You also get extras like throwaway email aliases you can use in place of your real email address to protect your privacy, and everything about the browser and its features is simple to use: You don't really need to do anything except install them, so you're getting maximum protection with minimal effort.
Ghostery ( Android , iOS , Windows , macOS )

Ghostery comes with a range of tools to protect your privacy.
Install Ghostery on your mobile device or your computer, and straight away it gets to work blocking adverts and tracking cookies that will attempt to keep tabs on what you're up to on the web. There are no complicated setup screens or configurations to manage.
Like DuckDuckGo, Ghostery tells you exactly which trackers and ads it's blocking and how many monitoring tools each website has installed. If you do come across certain sites that are well behaved, you can mark them as trusted with a tap.
Or, if you find a site that's packed full of tracking systems, you can block every single bit of cookie technology on it (for commenting systems, media players, and so on), even if the site ends up breaking. A simple, private search engine is built in to replace Google too.
Ghostery's tools are a little more in-depth and advanced than the ones offered by DuckDuckGo, so you might consider it if you want to take extra control over which trackers are blocked on which sites—but it's simple enough for anyone to use.
Tor Browser ( Android , Windows , macOS )

Tor connects you to the Tor network, to keep your online activities more private.
Tor Browser markets itself as a browsing option "without tracking, surveillance, or censorship." It is worth a look if you want the ultimate in anonymized, tracker-free browsing—unless you're on iOS, where it isn't available (Tor recommends the Onion Browser instead).
The browser is part of a bigger project to keep internet browsing anonymous: Use Tor and you use the Tor Project network, a complex, encrypted relay system managed by the Tor community, making it much harder for anyone else to follow your activities online.
As well as this additional layer of anonymity, Tor Browser is super-strict on the background scripts and tracking tech that sites can run. It also blocks fingerprinting, a method where advertisers attempt to recognize the unique characteristics of your device.
At the end of each browsing session, everything gets wiped, including cookies left behind by sites and the browsing history inside the Tor Browser app itself. In other words, private browsing that leaves no trace is the default—and indeed the only option.
Brave ( Android , iOS , Windows , macOS )

Brave gives you a clean, speedy browsing experience.
Brave comes with all the tracking protection features you would expect: Ads are completely blocked, there are tight restrictions on the data that sites can gather through cookies and tracking scripts, and you're always kept informed about what's happening.
The browser comes with an optional built-in VPN, though it costs extra ($10 a month). You can also, if you want, use Brave to access the Tor network we mentioned with the Tor browser and take advantage of its anonymizing relay service that hides your location and browsing data.
There's no doubt about the effectiveness of Brave's tracker-blocking technologies, and getting around the web in Brave is quick and snappy. It's a comprehensive package and one that strikes a well-judged balance between simplicity and power for the majority of users.
Brave has regularly pioneered features related to innovative web technologies, including cryptocurrencies, NFTs, and (most recently) artificial intelligence; there's actually a new AI assistant built into it. In other words, it's not exclusively focused on security and privacy.
Firefox ( Android , iOS , Windows , macOS )

Firefox is part of a suite of privacy products from Mozilla.
Firefox has long been at the forefront of online privacy—blocking tracking cookies across sites by default, for example—and it continues to be one of the best options for making sure you're giving away as little data as possible as you make your way across the web.
Firefox also gives you a ton of information on each website you visit regarding the trackers and cookies that pages have attempted to leave, and which ones Firefox has blocked. Permissions for access to your location and microphone can be easily managed as well.
Aside from looking after the interests of its users, Firefox also scores highly for user customization. You can change the look and behavior of the browser in a variety of ways, and there are useful integrations like the built-in Pocket utility that saves web stories on your device so you can read them later.
Firefox developer Mozilla offers plenty of extras, including a free data-breach monitor that tells you when your usernames and passwords may have been exposed somewhere online, a free email alias system to keep your actual email address protected, and a VPN that costs $10 per month. It all adds up to a comprehensive package for keeping you safe online.
Safari (iOS, macOS)

Safari has been blocking tracking cookies for some time.
Apple continues to add privacy tech to Safari with each release on iOS and macOS—like requiring user authentication (such as a Face ID scan) when returning to a browsing session—though it's obviously not a browsing option if you're on Android or Windows.
Safari has long been blocking third-party tracking cookies that try to connect the dots on your web activity across multiple sites. It also blocks device fingerprinting techniques that try to identify your devices, and it reports back on the trackers it has disabled.
The browser can now also warn you when you try to use a password that's too weak on a new website or service, and it will make a suggestion of a stronger password if needed. Recent browser updates added support for logging in with passkeys too.
Safari operates against the backdrop of Apple's commitment to collect as little information about you as possible and to keep most of that information locked away locally on your device rather than on Apple's servers.
Update: April 6, 2024, 8:30 am: This guide was updated to include new guidance for DuckDuckGo and Ghostery, as well as to bring some descriptions of browser providers' data collection policies up to date.
You Might Also Like …
In your inbox: Will Knight's Fast Forward explores advances in AI
Hackers found a way to open 3 million hotel keycard locks
A couple decided to decarbonize their home. Here's what happened
A deepfake nude generator reveals a chilling look at its victims
Are you noise sensitive? Here's how to turn the volume down a little

Matt Burgess

Kate O'Flaherty

Amanda Hoover

Dell Cameron

Andy Greenberg

latest in World News

'Unruly' passenger caught on video yelling at fellow flier,...

Chilling moment Hamas leader brushes off news his 3 sons, 4...

Texas woman dies in Belize after being hit with conch shell...

Three stranded boaters rescued from remote Pacific island thanks...

Real estate tycoon sentenced to death in Vietnam's largest ever...

Powerlifter catches alleged neighborhood creep after residents...

Commercial featuring nun munching on potato chip during communion...

Airport customs officers baffled to find $10M in gold disguised...
Live updates, harrowing video shows elephant charging truck during african safari, killing american tourist.
- View Author Archive
- Email the Author
- Follow on Twitter
- Get author RSS feed
Contact The Author
Thanks for contacting us. We've received your submission.
Thanks for contacting us. We've received your submission.
Shocking video captured the moment a 5-ton bull elephant in Zambia charged at a safari vehicle — flipping it over several times and killing an 80-year-old American woman during an expedition.
The unidentified woman was among six tourists with the group Wilderness Zambia who were out on a photography tour Saturday when they came under attack by the crazed beast, the Telegraph reported.
“At around 9:30 a.m. on Saturday morning the six guests were on the game drive when the vehicle was unexpectedly charged by the bull elephant,” Wilderness Zambia CEO Keith Vincent said in a statement.
One international client killed by elephant in Kafue National Park from lufupa Lodge during Safari. Two injured and being evacuated to Lusaka. Full details being awaited from the operator through the Senior Warden Kafue Region. Very unfortunate indeed. pic.twitter.com/4ntbyhec1G — Gina (@ginnydmm) April 2, 2024

Distressing footage captured by a passenger shows the elephant barreling toward the vehicle as it cruises along a bush-lined road before suddenly stopping when its path was blocked.
The passenger continues to record as the animal lunges at the vehicle and flips it over.
Start your day with all you need to know
Morning Report delivers the latest news, videos, photos and more.
Thanks for signing up!
Please provide a valid email address.
By clicking above you agree to the Terms of Use and Privacy Policy .
Never miss a story.
The elderly woman later died of her injuries while another woman remains hospitalized.
The other four guests were treated for minor injuries after the violent attack.
“Our guides are all extremely well-trained and experienced, but sadly in this instance the terrain and vegetation was such that the guide’s route became blocked and he could not move the vehicle out of harm’s way quickly enough,” Vincent said.
Kafue National Park’s management sent a helicopter to the scene to evacuate the victims.
“This is a tragic event and we extend our deepest condolences to the family of the guest who died. We are also, naturally, supporting those guests and the guide involved in this distressing incident,” Vincent added.

The group was reportedly staying at the luxurious Lufupa Camp in the Kafue National Park, the largest game reserve in Africa.
African Parks, which manages the park, also controls 22 other wildlife sanctuaries in Africa.
The tour group was making arrangements to return the woman’s body to the US, the Nigerian Bulletin reported.
Share this article:

Advertisement
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
iOS 18 May Feature All-New 'Safari Browsing Assistant'
iOS 18 will apparently feature a new Safari browsing assistant, according to backend code on Apple's servers discovered by Nicolás Álvarez . MacRumors contributor Aaron Perris confirmed that the code exists, but not many details are known at this time.

Update: Álvarez has since said that iCloud Private Relay might not be related to this feature.
A browsing assistant in Safari could be one of the many new generative AI features that are rumored to be coming to the iPhone with iOS 18 later this year. There are already multiple iPhone web browsers with AI tools, such as Microsoft Edge with a GPT-4-powered Copilot and Arc Search , which can summarize web pages to provide concise information.
Álvarez also uncovered a so-called "Encrypted Visual Search" feature in the backend code on Apple's servers, but no specific details are known. MacRumors contributor Steve Moser last year discovered a new Visual Search feature for Apple's Vision Pro headset in visionOS beta code, which would allow users to copy and paste printed text from the real world into apps and more, but the feature has yet to launch. It is possible that Apple is planning to debut a more secure version of the feature. However, the code could also relate to the iPhone's existing Visual Look Up feature that can identify objects in photos and videos.
Apple is set to unveil iOS 18 during its WWDC keynote on June 10 , so we should learn more about these potential new features in a few more months.
Get weekly top MacRumors stories in your inbox.
Top Rated Comments
Here's what I found on the web...
Popular Stories

When to Expect a New Apple TV to Launch

Alleged iPhone 16 Battery Details Show Smaller Capacity for One Model

When to Expect the Next iPad Mini and Low-End iPad Models to Launch

Best Buy Introduces Record Low Prices Across Every 10th Gen iPad

iPhone 16 Plus Rumored to Come in These 7 Colors

Microsoft Says Windows Laptops With Snapdragon X Elite Will Be Faster Than M3 MacBook Air

Apple Event for New iPads Still Considered 'Unlikely' Following Delays
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M3 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip expected.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.
Other Stories

4 hours ago by Tim Hardwick

6 hours ago by Tim Hardwick

1 day ago by Tim Hardwick

1 day ago by MacRumors Staff

IMAGES
VIDEO
COMMENTS
View Source Code in Safari. Showing source code in Safari is easy: Open Safari. Navigate to the web page you would like to examine. Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page. Alternatively, press Option+Command+U on your keyboard.
How to View Page Source in Safari on Mac Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari. Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
Learn how to enable the Safari Develop menu and use the Show Page Source command to view the source code of any web page in Safari on Mac OS. You can also use a keyboard shortcut to access the web inspector tool and other developer functions in Safari for Mac.
Mobile Safari can call other programs to "View Source" via the share functionality in iOS / iPadOS. To transform your web page into source, install an app that has this functionality (e.g. View Source - HTML, JavaScript and CSS), click the share button in the middle of screen footer (the icon depicts an arrow out from a square). This will open ...
Step 6. Go to Safari and open the web page where you want to view the source code. Tap the Safari Share button and select the "View Source" shortcut that you just created. Shortcuts only accept Safari web pages, so if you want to view source code on Chrome or other web browsers, keep reading to find other alternative methods. Method 2 ...
View the Source Code of a Webpage in Safari on Mac. 1. Launch Safari on your Mac. 2. When Safari launches, click on the "Safari" menu on the top followed by "Preferences…". 3. When the Preferences panel opens, click on the tab that says "Advanced". It should be the last one in the menu on the top.
Now, Make sure to enable Source. Then, tap on Done at the top right corner to confirm. Access/View Webpage Source Code in Safari on iPhone and iPad. Once you have enabled Safari extension, you can easily access the source code of any web page. Step #1. Launch Safari on your iOS device. Step #2. Go to any web page. Step #3. Next, tap on the ...
You may want to view the HTML source of a web page. This short tutorials explains how to view the source of a webpage: 1. Safari menu > Preferences > Advanced. 2. Check "Show Develop menu in menu bar". Close Safari's preferences. 3. Develop menu > Show Page Source OR right click your mouse and select "Show Page Source".
Once the " Develop " menu is enabled, open the webpage you want to view the source. Similar to other browsers just right click and chose "Show Page Source" or " Inspect Element " option. This will open the Web Inspector console at the bottom of the page. Note: Web inspector can also opened using the shortcuts " Option + Command ...
Open Safari and Navigate to the Desired Webpage: Begin by launching Safari and visiting the webpage for which you want to view the source code. Access the Developer Tools: Once the webpage has loaded, navigate to the "Develop" menu in the Safari menu bar. If the "Develop" menu is not visible, users can enable it by going to Safari Preferences ...
Enabling the Develop Menu in Safari. Before we can view the page source in Safari, we must first activate the Develop menu. The Develop menu provides many features for web developers and allows us to view page source with ease. Accessing Safari Preferences. To activate the Develop menu, click on Safari in the menu bar and select Preferences.
View source code shortcut on share sheet on Safari. Touch the Share button on the Safari app and scroll down to find the View Source Code shortcut. Tap the shortcut and you get the HTML source code in Quick Look. 2. View Page Source Using a Bookmark Script. In this method, you'll create a bookmark and the URL will be a view source script.
Following are steps to view source code in Safari browser. Open your Safari browser and navigate to the web page you wish to view. From the top menu bar, select Develop > Show Page Source. You can also press Option+Command+U on your keyboard. If the Develop menu is not visible, go to Preferences > Advanced, and choose the Show Develop menu in ...
Steps to View Page Source on Safari. Open Safari: Launch the Safari browser on your Mac computer or iOS device. Ensure that you are connected to the internet to access the web page whose source code you wish to view. Navigate to the Web Page: Enter the URL of the web page you want to inspect in the address bar at the top of the Safari browser ...
1. Open Safari and navigate to the web page you want to view the source code for. 2. Click on the "Develop" menu option in the Safari menu bar. If you don't see this menu, go to Safari Preferences > Advanced and check the box next to "Show Develop menu in menu bar". 3. From the "Develop" menu, select "Show Page Source".
Being able to view source code directly in Safari is a much better experience than having to use a dedicated app that's not your main browser. Once again, developers are still figuring out the best ways to work with extensions in iOS 8, and View Source is yet another example of these new possibilities. View Source is $0.99 on the App Store.
Safari. To view the source of a website on a Mac using Safari, navigate to the page you want and use the following keyboard shortcut: Option+Command+U. Alternatively, you can right-click anywhere on the page and select "Show Page Source" from the dropdown menu. Google Chrome.
By. Scott Orgera. Updated on December 27, 2021. What to Know. On most major browsers, you can access a site's source code by pressing Ctrl + U in Windows. On a Mac, press Cmd + Option + U within most major browsers or Cmd + U in Firefox. On Android, use the view-source: URL tweak to view source code. On Safari for iOS, this isn't supported.
Once installed, follow these steps to view a web page's source code: 1) Launch HTML Viewer Q and tap the Link button at the top right of the app. 2) Enter the full URL of a web page you want to see the source code of, then tap the Go button. We will use Amazon for this example. 3) Once the page loads, tap on the Code button at the top left of ...
8 Easy Steps to see HTML source codes. Tap Safari (iPhone, iPod, or iPad), if it is not already open, and visit this page. This method also works for Chrome. Choose the Name Field and hit the X icon to clear it and name it "Show Page Source" and then tap "Save.".
Safari bookmark trick to view page source. 4. Use Google's webpage cache to view source. 5. Use View Source application. 1. Use Web Inspector Safari extension on iPhone. There is a new Safari extension available for iPhone and iPad which comes by the name Web Inspector. It is recently launched after the iOS 15 update.
In older versions of Safari, under the "View" menu, there was a command called "View Source" (option-command-U keyboard shortcut) that revealed the underlying html/css/etc. code of whatever web page that was on the screen. However, after I upgraded to Big Sur 11.4, the 'View Source" menu option is gone in the recent versions of Safari, and the ...
Click View page source or View Source. Doing so will display your browser's source code in a new window or at the bottom of the current window. You'll see View page source for Chrome and Firefox, and View Source for Microsoft Edge and Internet Explorer. You can also press Ctrl + U (PC) or ⌥ Option +⌘ Command + U (Mac) to display the source ...
Tap the Bookmark icon at the Safari new browser screen and tap on "Edit", then tap the bookmark you saved in step 2. Paste the javascript code you copied in step 3 into the URL bar, and then save the changes to the bookmark by tapping "Done". Now when you want to view a web pages source on iPad or iPhone, open the Bookmarks menu and ...
A simulated view of the 2024 solar eclipse in SkySafari 7. (Image credit: SkySafari) A special "Eclipse" button on the main page allows users to access the content with ease.
Tor Browser ( Android, Windows, macOS) Tor via David Nield. Tor Browser markets itself as a browsing option "without tracking, surveillance, or censorship." It is worth a look if you want the ...
01:20. Shocking video captured the moment a 5-ton bull elephant in Zambia charged at a safari vehicle — flipping it over several times and killing an 80-year-old American woman during an ...
Zambia is popular with safari travelers thanks to a number of national parks and the quality of its guides. Kafue is the country's largest national park and is home to more than 200 animal species.
Wednesday April 10, 2024 6:11 am PDT by Joe Rossignol. iOS 18 will apparently feature a new Safari browsing assistant, according to backend code on Apple's servers discovered by Nicolás Álvarez ...