Customer Journey Maps: How to Create Really Good Ones [Examples + Template]
Updated: April 17, 2024
Published: May 04, 2023
Did you know 70% of online shoppers abandoned their carts in 2022? Why would someone spend time adding products to their cart just to fall off the customer journey map at the last second?

The thing is — understanding your customer base can be very challenging. Even when you think you’ve got a good read on them, the journey from awareness to purchase for each customer will always be unpredictable, at least to some level.

While it isn’t possible to predict every experience with 100% accuracy, customer journey mapping is a convenient tool for keeping track of critical milestones that every customer hits. In this post, I’ll explain everything you need to know about customer journey mapping — what it is, how to create one, and best practices.
Table of Contents

What is the customer journey?
What is a customer journey map, benefits of customer journey mapping, customer journey stages.
- What’s included in a customer journey map?
The Customer Journey Mapping Process
Steps for creating a customer journey map.
- Types of Customer Journey Maps
Customer Journey Mapping Best Practices
- Customer Journey Design
- Customer Journey Map Examples
Free Customer Journey Map Templates
.webp)
Free Customer Journey Template
Outline your company's customer journey and experience with these 7 free templates.
- Buyer's Journey Template
- Future State Template
- Day-in-the-Life Template
You're all set!
Click this link to access this resource at any time.
The customer journey is the series of interactions a customer has with a brand, product, or business as they become aware of a pain point and make a purchase decision. While the buyer’s journey refers to the general process of arriving at a purchase, the customer journey refers to a buyer's purchasing experience with a specific company or service.
Customer Journey vs. Buyer Journey
Many businesses that I’ve worked with were confused about the differences between the customer’s journey and the buyer’s journey. The buyer’s journey is the entire buying experience from pre-purchase to post-purchase. It covers the path from customer awareness to becoming a product or service user.
In other words, buyers don’t wake up and decide to buy on a whim. They go through a process of considering, evaluating, and purchasing a new product or service.
The customer journey refers to your brand’s place within the buyer’s journey. These are the customer touchpoints where you will meet your customers as they go through the stages of the buyer’s journey. When you create a customer journey map, you’re taking control of every touchpoint at every stage of the journey instead of leaving it up to chance.
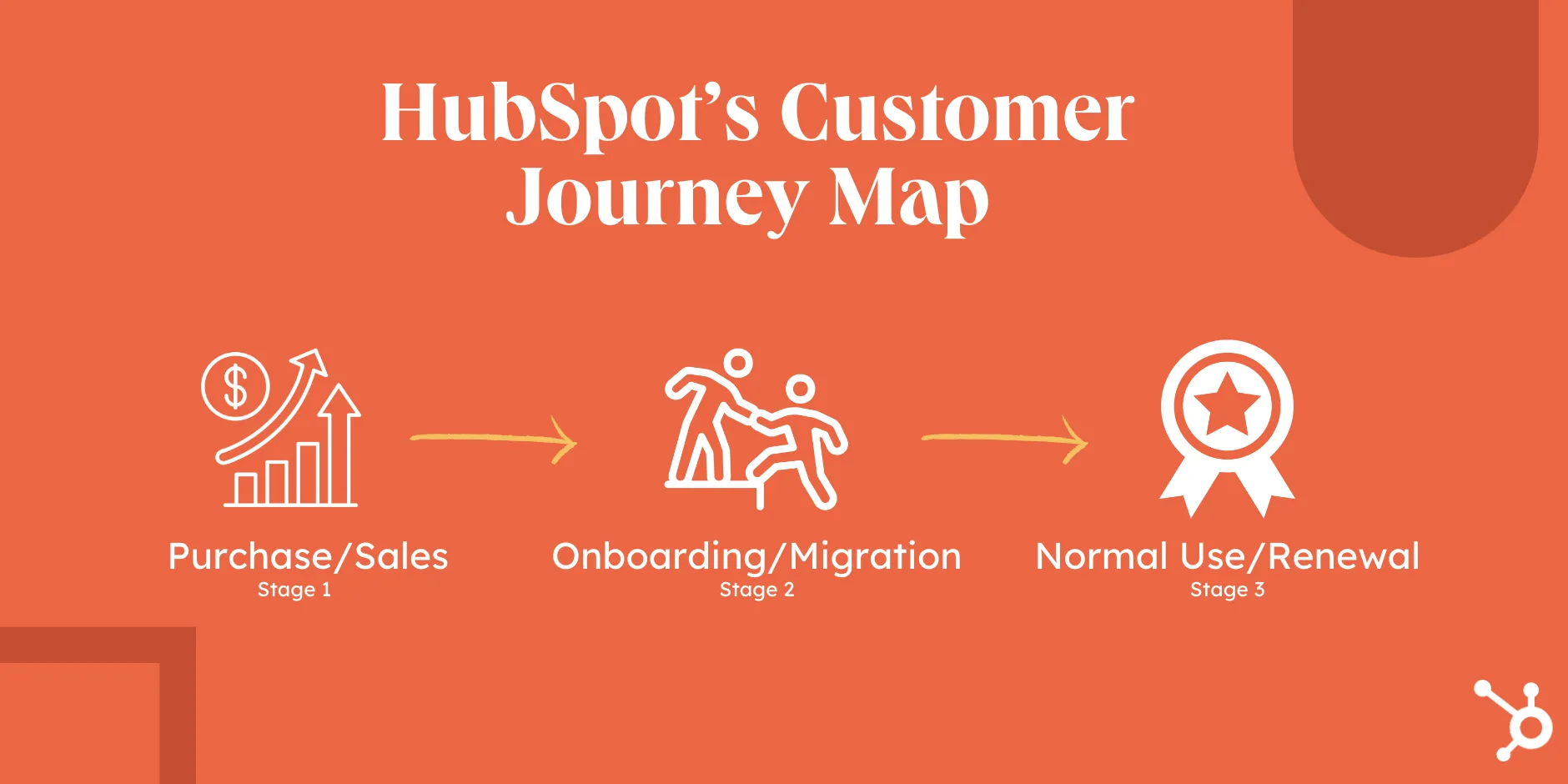
For example, at HubSpot, our customer’s journey is divided into three stages — pre-purchase/sales, onboarding/migration, and normal use/renewal.

1. Use customer journey map templates.
Why make a customer journey map from scratch when you can use a template? Save yourself some time by downloading HubSpot’s free customer journey map templates .
This has templates that map out a buyer’s journey, a day in your customer’s life, lead nurturing, and more.
These templates can help sales, marketing, and customer support teams learn more about your company’s buyer persona. This will improve your product and customer experience.
2. Set clear objectives for the map.
Before you dive into your customer journey map, you need to ask yourself why you’re creating one in the first place.
What goals are you directing this map towards? Who is it for? What experience is it based upon?
If you don’t have one, I recommend creating a buyer persona . This persona is a fictitious customer with all the demographics and psychographics of your average customer. This persona reminds you to direct every aspect of your customer journey map toward the right audience.
3. Profile your personas and define their goals.
Next, you should conduct research. This is where it helps to have customer journey analytics ready.
Don’t have them? No worries. You can check out HubSpot’s Customer Journey Analytics tool to get started.
Questionnaires and user testing are great ways to obtain valuable customer feedback. The important thing is to only contact actual customers or prospects.
You want feedback from people interested in purchasing your products and services who have either interacted with your company or plan to do so.
Some examples of good questions to ask are:
- How did you hear about our company?
- What first attracted you to our website?
- What are the goals you want to achieve with our company? In other words, what problems are you trying to solve?
- How long have you/do you typically spend on our website?
- Have you ever made a purchase with us? If so, what was your deciding factor?
- Have you ever interacted with our website to make a purchase but decided not to? If so, what led you to this decision?
- On a scale of 1 to 10, how easily can you navigate our website?
- Did you ever require customer support? If so, how helpful was it, on a scale of 1 to 10?
- Can we further support you to make your process easier?
You can use this buyer persona tool to fill in the details you procure from customer feedback.
4. Highlight your target customer personas.
Once you’ve learned about the customer personas that interact with your business, I recommend narrowing your focus to one or two.
Remember, a customer journey map tracks the experience of a customer taking a particular path with your company. If you group too many personas into one journey, your map won’t accurately reflect that experience.
When creating your first map, it’s best to pick your most common customer persona and consider the route they would typically take when engaging with your business for the first time.
You can use a marketing dashboard to compare each and determine the best fit for your journey map. Don’t worry about the ones you leave out, as you can always go back and create a new map specific to those customer types.
5. List out all touchpoints.
Begin by listing the touchpoints on your website.
What is a touchpoint in a customer journey map?
A touchpoint in a customer journey map is an instance where your customer can form an opinion of your business. You can find touchpoints in places where your business comes in direct contact with a potential or existing customer.
For example, if I were to view a display ad, interact with an employee, reach a 404 error, or leave a Google review, all of those interactions would be considered a customer touchpoint.
Your brand exists beyond your website and marketing materials, so you must consider the different types of touchpoints in your customer journey map. These touchpoints can help uncover opportunities for improvement in the buying journey.
Based on your research, you should have a list of all the touchpoints your customers are currently using and the ones you believe they should be using if there’s no overlap.
This is essential in creating a customer journey map because it provides insight into your customers’ actions.
For instance, if they use fewer touchpoints than expected, does this mean they’re quickly getting turned away and leaving your site early? If they are using more than expected, does this mean your website is complicated and requires several steps to reach an end goal?
Whatever the case, understanding touchpoints help you understand the ease or difficulties of the customer journey.
Aside from your website, you must also look at how your customers might find you online. These channels might include:
- Social channels.
- Email marketing.
- Third-party review sites or mentions.
Run a quick Google search of your brand to see all the pages that mention you. Verify these by checking your Google Analytics to see where your traffic is coming from. Whittle your list down to those touchpoints that are the most common and will be most likely to see an action associated with it.
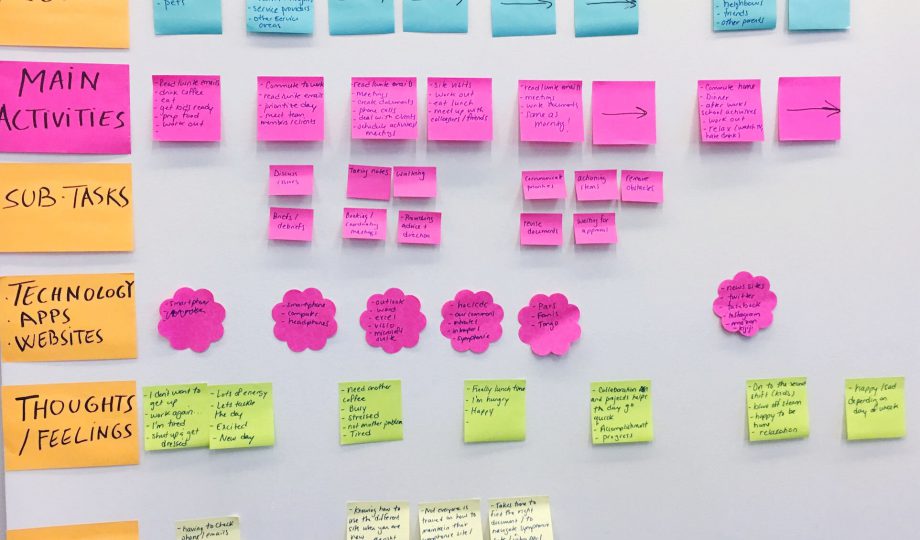
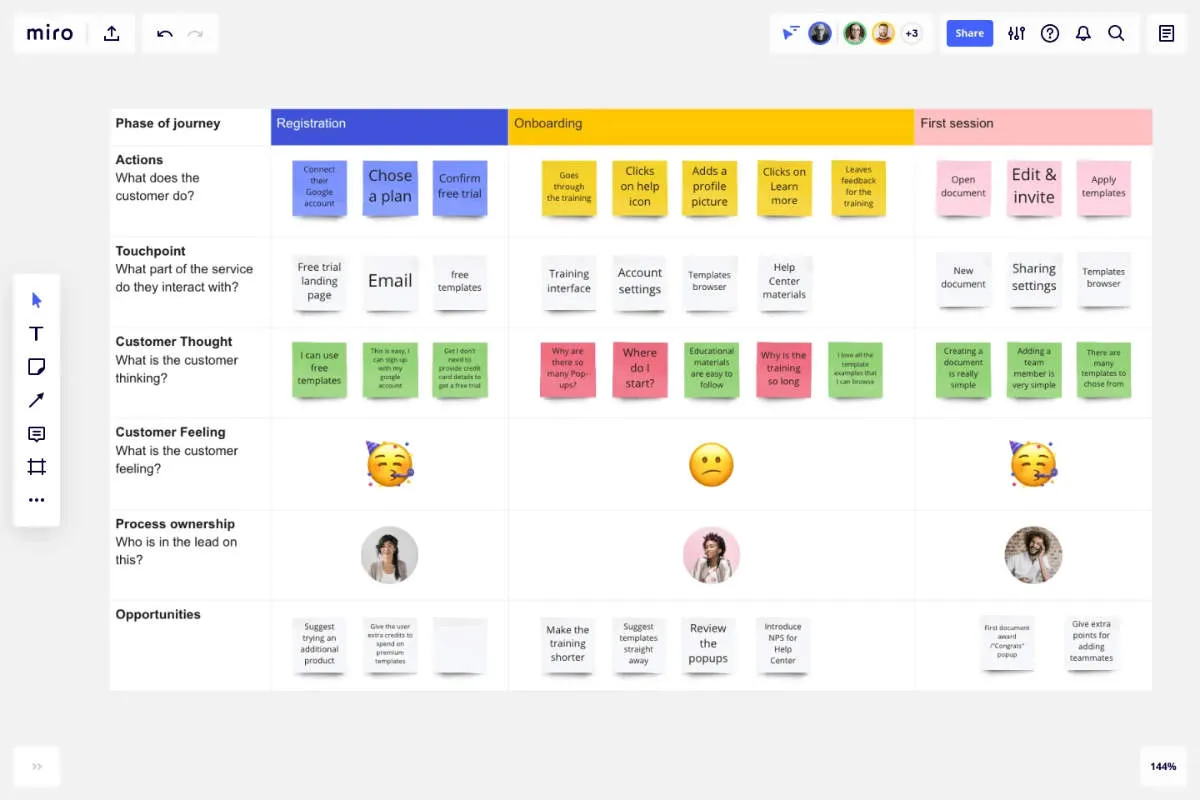
At HubSpot, we hosted workshops where employees from all over the company highlighted instances where our product, service, or brand impacted a customer. Those moments were recorded and logged as touchpoints. This showed us multiple areas of our customer journey where our communication was inconsistent.
The proof is in the pudding — you can see us literally mapping these touch points out with sticky notes in the image below.

Don't forget to share this post!
Related articles.
![service design user journey How AI Image Misuse Made a World of Miscommunication [Willy's Chocolate Experience]](https://blog.hubspot.com/hubfs/ai%20image%20misuse%20the%20willy%20wonka%20experience%20%281%29.png)
How AI Image Misuse Made a World of Miscommunication [Willy's Chocolate Experience]

7 Ways to Delight Your Customers This Holiday Season

14 Customer Experience Fails that Companies Can Learn From
![service design user journey How Customer Experience Has Evolved Over the Last Decade [+ 2024 Trends]](https://blog.hubspot.com/hubfs/future-of-customer-experience.png)
How Customer Experience Has Evolved Over the Last Decade [+ 2024 Trends]
![service design user journey Memorable Examples of AR in Customer Experience [+Tips for Implementing the Technology]](https://blog.hubspot.com/hubfs/augmented%20reality%20customer%20experience.png)
Memorable Examples of AR in Customer Experience [+Tips for Implementing the Technology]

Digital Customer Experience: The Ultimate Guide for 2023
![service design user journey How to Implement a Hybrid Customer Service Strategy That Works [Expert Tips]](https://blog.hubspot.com/hubfs/hybrid%20customer%20service_featured.png)
How to Implement a Hybrid Customer Service Strategy That Works [Expert Tips]

User Flows: 8 Tips For Creating A Super Smooth User Experience

11 Best Practices for B2B Customer Experience
![service design user journey Customer Experience vs. User Experience: What’s the Difference? [+ Examples]](https://blog.hubspot.com/hubfs/customer-experience-vs-user-experience_2.webp)
Customer Experience vs. User Experience: What’s the Difference? [+ Examples]
Outline your company's customer journey and experience with these 7 free customer journey map templates.
Service Hub provides everything you need to delight and retain customers while supporting the success of your whole front office
- Get started Get started for free
Figma design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Get the desktop, mobile, and font installer apps
See the latest features and releases
- Prototyping
- Design systems
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Product managers
Organizations
Config 2024
Register to attend in person or online — June 26–27

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Stories about bringing new ideas to life

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
How to create an effective user journey map

No matter what you’re working on, the key to customer satisfaction and business growth is understanding your users. A user journey map helps you uncover pain points, explore the touchpoints from their perspective, and learn how to improve your product.
Imagine you just launched a new ecommerce platform. Shoppers fill their carts with products, but they abandon their carts before checkout. With a user journey map, you can pinpoint where the customer experience is going wrong, and how to enable more successful checkouts.
Read on to find out:
- What is a user journey map, and how it captures user flows and customer touchpoints
- Benefits of user journey mapping to refine UX design and reach business goals
- How to make user journey maps in five steps, using FigJam’s user journey map template
What is a user journey map?
Think about the path a user takes to explore your product or website. How would you design the best way to get there? User journey maps (or user experience maps) help team members and stakeholders align on user needs throughout the design process, starting with user research. As you trace users' steps through your user flows, notice: Where do users get lost, backtrack, or drop off?
User journey maps help you flag pain points and churn, so your team can see where the user experience may be confusing or frustrating for your audience. Then you can use your map to identify key customer touchpoints and find opportunities for optimization.
How to read a user journey map
Most user journey maps are flowcharts or grids showing the user experience from end to end. Consider this real-life journey map example of a freelancing app from Figma's design community. The journey starts with a buyer persona needing freelance services, and a freelancer looking for a gig. Ideally, the journey ends with service delivery and payment—but customer pain points could interrupt the flow.
Start your user journey map with FigJam
5 key user journey map phases.
Take a look at another Figma community user journey template , which uses a simple grid. Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad.
To see how this works, consider a practical example. Suppose a new pet parent wants to learn how to train their puppy and discovers your dog-training app. Here's how you might map out the five key user journey stages:
- Awareness. The user sees a puppy-training video on social media with a link to your product website. They're intrigued—a positive experience.
- Consideration. The user visits your product website to preview your app. If they can't find a video preview easily, this could be a neutral or negative experience.
- Decision. The user clicks on a link to the app store and reads reviews of your app and compares it to others. They might think your app reviews are good, but your price is high—a negative or neutral experience.
- Purchase. The user buys your app and completes the onboarding process. If this process is smooth, it's a positive experience. If not, the customer experience could turn negative at this point.
- Retention. The user receives follow-up emails featuring premium puppy-training services or special offers. Depending on their perception of these emails, the experience can range from good (helpful support) to bad (too much spam).
2 types of user journey maps—and when to use them
User journey maps are helpful across the product design and development process, especially at two crucial moments: during product development and for UX troubleshooting. These scenarios call for different user journey maps: current-state and future-state.
Current-state user journey maps
A current-state user journey map shows existing customer interactions with your product. It gives you a snapshot of what's happening, and pinpoints how to enhance the user experience.
Take the puppy training app, for example. A current-state customer journey map might reveal that users are abandoning their shopping carts before making in-app purchases. Look at it from your customers' point of view: Maybe they aren't convinced their credit cards will be secure or the shipping address workflow takes too long. These pain points show where you might tweak functionality to boost user experience and build customer loyalty.
Future-state user journey maps
A future-state user journey map is like a vision board : it shows the ideal customer journey, supported by exceptional customer experiences. Sketch out your best guesses about user behavior on an ideal journey, then put them to the test with usability testing. Once you've identified your north star, you can explore new product or site features that will optimize user experience.
How to make a user journey map in 5 steps
To start user journey mapping, follow this step-by-step guide.
Step 1: Define user personas and goals.
Gather user research and data like demographics, psychographics, and shopping behavior to create detailed customer personas representing your target audience. In your dog-training app example, one key demographic may be parents. What’s their goal? It isn't necessarily "hire a puppy trainer"—it could be "teach kids how to interact with a puppy."
Step 2: Identify customer touch points.
Locate the points along the user journey where the user encounters or interacts with your product. In the dog training app example, touchpoints might include social media videos, app website, app store category search (e.g., pets), app reviews, app store checkout, in-app onboarding, and app customer support.
Step 3: Visualize journey phases.
Create a visual representation of user journey phases across key touchpoints with user flow diagrams , flowcharts , or storyboards .
Step 4: Capture user actions and responses.
For each journey stage, capture the user story: at this juncture, what are they doing, thinking, and feeling ? This could be simple, such as: "Potential customer feels frustrated when the product image takes too long to load."
Step 5: Validate and iterate.
Finally, show your map to real users. Get honest feedback about what works and what doesn’t with user testing , website metrics , or surveys . To use the dog-training app example, you might ask users: Are they interested in subscribing to premium how-to video content by a professional dog trainer? Apply user feedback to refine your map and ensure it reflects customer needs.
Jumpstart your user journey map with FigJam
Lead your team's user journey mapping effort with FigJam, the online collaborative whiteboard for brainstorming, designing, and idea-sharing. Choose a user journey map template from Figma's design community as your guide. With Figma's drag-and-drop design features, you can quickly produce your own professional, presentation-ready user journey map.
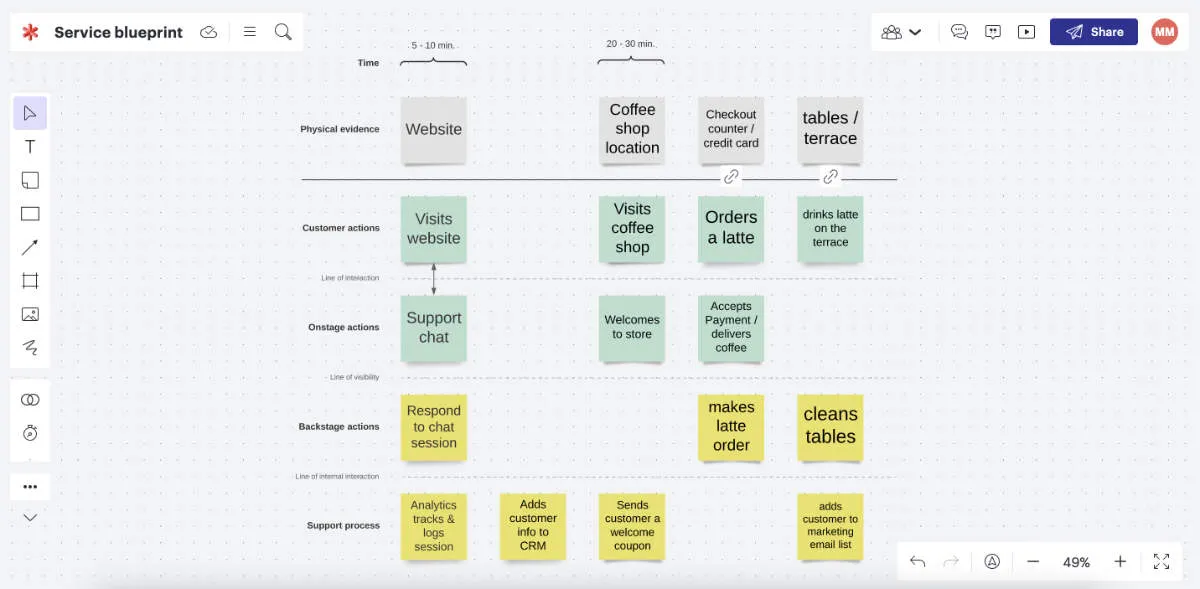
Pro tip: Use a service blueprint template to capture behind-the-scenes processes that support the user journey, bridging the gap between user experience and service delivery.
Ready to improve UX with user journey mapping?
18 MIN READ
SHARE THIS POST
Product best practices
- Product Management
- UX research
User Journey Map Guide with Examples & FREE Templates
18 April, 2024

Senior UX Researcher

Customer journey mapping is also a popular workshop task to align user understanding within teams. If backed up by user data and research, they can be a high-level inventory that helps discover strategic oversights, knowledge gaps, and future opportunities.
Yet, if you ask two different people, you will likely get at least three different opinions as to what a user journey looks like and whether it is worth the hassle. Read on if you want to understand whether a UX journey map is what you currently need and how to create one.
You can get the templates here:

Click here to download a high-resolution PDF of this template.
What is user journey mapping?
Imagine your product is a supermarket and your user is the person wanting to refill their fridge. They need to:
Decide what to buy, and in what supermarket will they be able to find and afford it
Remember to bring their coupons
Park there
Find everything
Save the new coupons for the next shopping trip
Dive Deeper: Mobile Product Management Certification
If you want to learn more about how to optimize your user journeys, we recommend enrolling in our course "Mastering Mobile App Product Management" for free.
Unlock the secrets of user-centric design with our course
Gain practical skills in identifying user needs and crafting engaging, intuitive UX designs
Get 15+ templates and frameworks
Our modules, including "How to Map Out Your Discovery" and "User Research for Mobile Apps," ensure you create visually stunning and highly functional user experiences.
Enroll for free here.
Mobile App Product Management Certification
- Upskill for free
- Career growth
- Expert Instructors
- Practical Insights

3 ways to understand customer journey maps
Now, there are at least three ways to look at the customer journey.
1. Workflow maps for usability optimization
Some imagine a user journey map as a wireframe or detailed analysis of specific flows in their app . This could be, for example, a sign-up flow or the flow for inviting others to a document. In our supermarket example, it’s a closer look at what they do inside your supermarket, maybe even only in the frozen section. Or you could define what you want them to do in the frozen aisle.
.css-61w915{margin-right:8px;margin-top:8px;max-height:30px;}@media screen and (min-width: 768px){.css-61w915{margin-right:38px;max-height:unset;}} The focus here is on getting the details of the execution right, not how it fits into the bigger picture of what the user needs.
It is more or less a wireframe from a user perspective. Such a product-focused understanding is not what we want to discuss in this article, though many examples for the best user journey maps you might come across are exactly this. There are good reasons to do such an analysis as well, since it helps you smooth out usability for the people who have already found their way into your supermarket because of your excellent ice cream selection. Workflow maps won’t help you notice that your lack of parking spots is one of the reasons why you are missing out on potential customers in the first place. By only looking at what they do inside the supermarket, you might also miss out on an opportunity for user retention: You could help them get their ice cream home before it melts.
2. Holistic user journey maps for strategic insights
With a more holistic view of what people experience when trying to achieve a goal, product makers gain strategic insights on how their product fits into the big picture and what could be in the future. Because this journey document covers so much ground, it is usually a linear simplification of what all the steps would look like if they were completed. Going back to our supermarket example, it would start from the moment the person starts planning to fill the fridge and ends when the fridge is full again — even if the supermarket building is only relevant in a few phases of this journey. Creating this version of a user journey map requires quite some time and research effort. But it can be an invaluable tool for product and business strategy. It is an inventory of user needs that can help you discover knowledge gaps and future opportunities. Service blueprints are the most comprehensive version of a user journey map since they also lay out the behind-the-scenes of a service, usually called backstage. In our supermarket example, that could be:
the advertising efforts
logistics required to keep all shelves stocked
protocols the staffers follow when communicating with customers
3. Journey mapping workshops as an alignment method
In a user journey mapping workshop, stakeholders and team members share their knowledge and assumptions about the users. Some of these assumptions might need to be challenged — which is part of the process. The goal is not the perfect output, but rather to get everyone into one room and work out a common understanding of the users they are building products for. It forces everyone to organize their thoughts, spell out what they know and assumed was common knowledge — and ideally meet real users as part of the workshop. If done right, this establishes a more comprehensive understanding of what users go through and helps overcome the very superficial ideas one might have about the lives and needs of people outside their own social bubble.
Hence, such a workshop helps create aha moments and gives the consequences of great and poor product decisions a face. So at the end of the day, it is one of many methods to evangelize user-centricity in an organization.
What are the benefits of user experience (UX) mapping?
We already discussed the benefits and shortcomings of workflow maps, but what are the reasons you should consider a UX journey map and/or a journey mapping workshop ?
1. Switching perspectives
Empathy: Like any other UX method and user research output, user journey maps are supposed to foster empathy and help product makers put themselves into the shoes of a user. Awareness: It creates awareness of why users do all the things they do. And it challenges product makers to resist the temptation of building something because it’s feasible, not because it’s needed that way.
2. Aligned understanding
Given the team is involved in creating the user experience map (either as a workshop, in expert interviews, observing the user research, or at least as a results presentation), it forces a conversation and offers a shared mental model and terminology — the foundation for a shared vision.
3. Seeing the big picture
Imagine the vastly different perceptions Sales reps, Customer Support teams, C-level, and backend engineers might have since they all meet very different segments at very different stages of their journey. Day-to-day, it makes sense to be an expert in the stages of a user journey you are responsible for. A journey map helps to step back from this and see the bigger picture, where your work fits in, and where assumptions about the majority of users were wrong. It might even help define KPIs across teams that don’t cancel each other out.
4. Uncovering blind spots and opportunities
A user journey map gives you a structured and comprehensive overview of which user needs are already tackled by your product and which ones are either underserved or solved with other tools and touchpoints. Which moments of truth do not get enough attention yet? These are the opportunities and blind spots you can work on in the future.
When is customer journey mapping just a waste of time?
In all honesty, there are also moments when creating a user journey map or running a journey mapping workshop is destined to fail and should better be put on hold. It’s a lot of work, so don’t let this energy go to waste. User journey maps only make sense when there is an intention to collaboratively work on and with them. Here are some of the scenarios and indicators that it’s the wrong moment for a journey map:
No buy-in for the workshop: The requirements of a successful journey workshop are not met, e.g., there is not enough time (60 minutes over lunch won’t do the trick), only a few team members are willing to attend, and/or key stakeholders refuse to have their assumptions challenged.
Isolated creation: The whole creation process of the user journey map happens isolated from the team, e.g., it is outsourced to an agency or an intern. Nobody from the team observes or runs the user research, or is consulted for input or feedback on the first drafts. There is no event or presentation planned that walks the team through the output. Finally, a very detailed, 10-foot-long poster appears in a hallway, and none of the team members ever find time to read, process, or discuss it with each other.
UX theater: For one reason or another, there is no time/resources allocated to user research or reviewing existing insights whilst creating the map (usability tests with non-users do not count in this case, though). Such an approach, also known as, can do more harm than good since the resulting user journey may only reinforce wrong assumptions and wishful thinking about your users.
Unclear objectives: The user journey map is only created because it is on your UX design checklist, but the purpose is unclear. If you are unsure what you or your stakeholders want to achieve with this journey map, clarify expectations and desired output before investing more energy into this. E.g., there is a chance you were only meant to do a usability review of a bumpy app workflow.
Lack of follow-through: Creating a user journey map is just the start. Without a plan to implement changes based on insights gathered, the map is merely a paper exercise. This lack of action can result from limited resources, lack of authority, or inertia. It's vital to establish a process for turning insights from the map into design improvements or strategy adjustments. This includes assigning tasks, setting deadlines, and defining success metrics to ensure the map drives real change and doesn't end up forgotten.
Overcomplication: Sometimes, to capture every nuance and detail of the user experience, teams can create an overly complex user journey map. This can make the map difficult to understand and use, particularly for team members who weren't involved in its creation. A good user journey map should balance detail and clarity, providing insightful and actionable information without overwhelming its users.
Failure to update: User expectations, behaviors, and the digital landscape constantly evolve. A user journey map that remains static will quickly become outdated. Regular reviews and updates are necessary to ensure that the map reflects the current state of user experiences. This requires a commitment to ongoing user research and a willingness to adjust your understanding of the user's path as new information becomes available.
The good news is: UX maturity in an organization can change rapidly, so even if you run into one of the obstacles above, it is worth revisiting the idea in the future. Once you’re good to go, you can get started with the user journey map examples and templates below.
User journey mapping: examples, templates & tools
There is more than one way to do it right and design a great user journey map. Every organization and industry has its own templates, tools and approaches to what elements are most important to them. The following examples and template will give you an idea of what a user journey map can look like if you decide to create one yourself. Make it your own, and change up the sections and design so they make sense for your product and use cases.
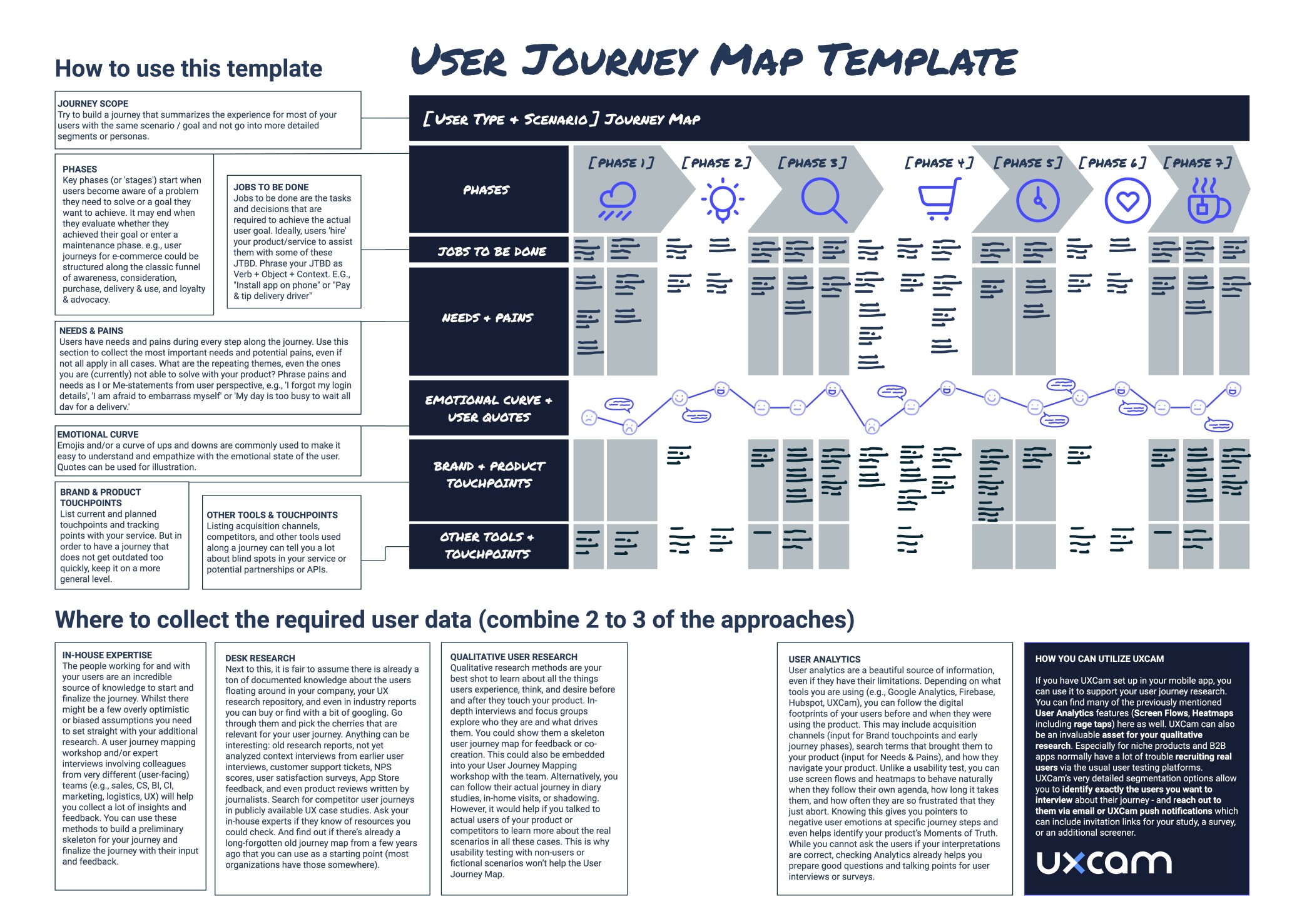
User journey map template and checklist
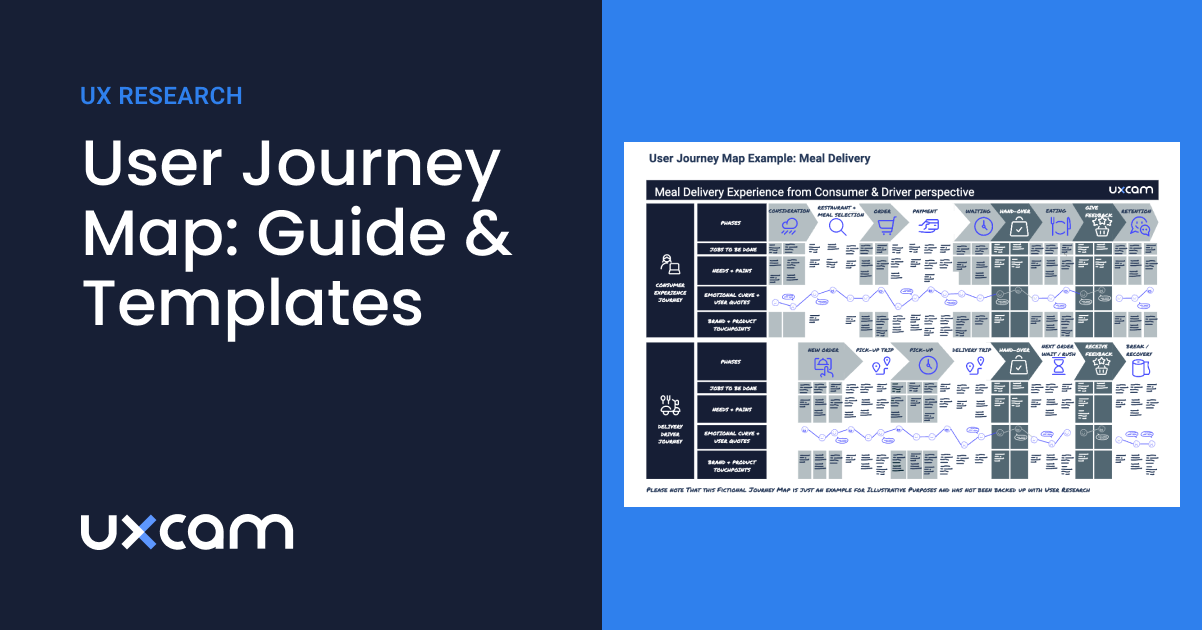
To give you a first orientation, you can use this user journey template and check the two fictional examples below to see how you could adapt it for two very different industries: instant meal delivery and healthcare.
Click here to download a high-resolution PDF of the user journey map template.
While there is no official standard, most other user journey maps contain the following elements or variations of them:
Key phases (or ‘stages’) start when users become aware of a problem they need to solve or a goal they want to achieve and may end when they evaluate whether they achieved their goal or enter a maintenance phase. E.g., user journeys for e-commerce could be structured along the classic funnel of:
Consideration
Delivery & use
Loyalty & advocacy
2. Jobs to be done
Whilst some other user journey templates might call this section ‘steps’ or ‘tasks’, it can be very beneficial to structure the stages into ‘jobs to be done’ (JTBD) instead. This framework helps you distinguish better between the actual goal of a user vs. the tasks required to get there . For example, safe online payments are never a goal of a user, this is just one of many jobs on the long way to get new sneakers on their feet. Ideally, users ‘hire’ your product/service to assist them with some of the JTBD on their journey. Phrase your JTBD as verb + object + context . Examples:
Install app on phone
Tip delivery driver
Buy new shoes
Naturally, the stages closest to your current (and future) solution require a more detailed understanding, so you might want to investigate and document deeper what JTBDs happen there.
3. Needs and pains
Users have needs and pains every step along the journey. Use this section to collect the most important needs and potential pains, even if not all apply in all cases. Ask:
What are the repeating themes, even the ones you are (currently) not able to solve with your product?
Phrase pains and needs as I- or me-statements from the user perspective, e.g., ‘I forgot my login details, ‘I am afraid to embarrass myself’ or ‘My day is too busy to wait for a delivery.’
Which are the pains and needs that are so severe that, if not solved, they can become real deal-breakers for your product or service?
On the last point, such deal-breaker and dealmaker situations, or ‘ moments of truth ’, require particular attention in your product decisions and could be visually highlighted in your journey. In a meal delivery, the taste and temperature of the food are such a moment of truth that can spoil the whole experience with your otherwise fantastic service.
4. Emotional curve
An emotional curve visualizes how happy or frustrated users are at certain stages of their journey. Emojis are commonly used to make it easy to understand and empathize with the emotional state of the user across the whole journey. It can be a surprising realization that users are not delighted with your witty microcopy, but you already did a great job by not annoying them. It is also a good reminder that what might personally excite you is perceived as stressful or overwhelming by most other users. Strong user quotes can be used for illustration.
5. Brand and product touchpoints
Here, you can list current and planned touchpoints with your brand and product, as well as. Whilst the touchpoints when using your product might be obvious, others early and late in the journey are probably less obvious to you but critical for the user experience and decision to use or return to your product. This is why it is worthwhile to include them in your map. Make sure your journey does not get outdated too soon, and don’t list one-off marketing campaigns or very detailed aspects of current workflows — just what you got in general so there is no major revision needed for a couple of years.
6. Opportunities for improvement
As you map out your user journey, it is important to not only identify the current touchpoints and experiences but also opportunities for improvement. This could include potential areas where users may become frustrated or confused, as well as areas where they may be delighted or pleasantly surprised.
By identifying these opportunities, you can prioritize making meaningful improvements to the user experience and ultimately creating a more positive, long-lasting relationship with your users.
7. Other tools and touchpoints
This may seem the least interesting aspect of your journey or a user interview, but it can tell you a lot about blind spots in your service or potential partnerships or APIs to extend your service. E.g., Google Maps or WhatsApp are common workaround tools for missing or poor in-app solutions.
User journey map example 1: health industry
The following example is for a fictional platform listing therapists for people in need of mental health support, helping them find, contact, schedule, and pay for therapy sessions. As you can see, the very long journey with recurring steps (repeated therapy sessions) is cut short to avoid repetition.
At the same time, it generalizes very individual mental health experiences into a tangible summary. While it is fair to assume that the key phases happen in this chronological order, JTBD, timing, and the number of sessions are kept open so that it works for different types of patients.
You can also see how the journey covers several phases when the platform is not in active use. Yet, these phases are milestones in the patient’s road to recovery. Looking at a journey like this, you could, for example, realize that a ‘graduation’ feature could be beneficial for your users, even if it means they will stop using your platform because they are feeling better.
This user journey map is fictional but oriented on Johanne Miller’s UX case study Designing a mental healthcare platform .
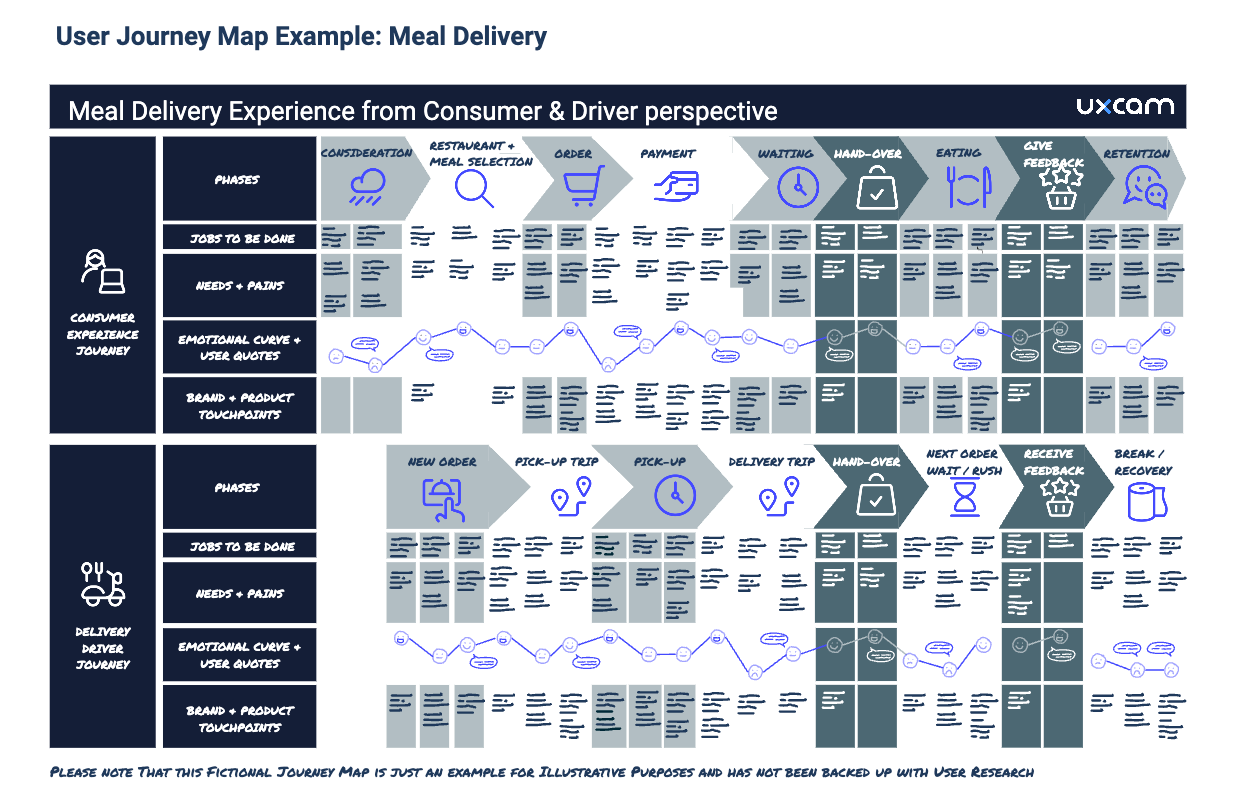
User journey map example 2: delivery services
What the example above does not cover is the role of the therapist on the platform — most likely they are a second user type that has very different needs for the way they use the platform. This is why the second example shows the two parallel journeys of two different user roles and how they interact with each other.
Nowadays, internal staff such as delivery drivers have dedicated apps and ideally have a designated UX team looking out for their needs, too. Creating a frictionless and respectful user experience for ‘internal users’ is just as critical for the success of a business as it is to please customers.

User journey map example: meal delivery. Please note that this fictional journey map is just an example for illustrative purposes and has not been backed up with user research.
For more inspiration, you can find collections with more real-life user journey examples and customer journey maps on UXeria , eleken.co & userinterviews.com , or check out free templates provided by the design tools listed below.
Free UX journey mapping tools with templates
No matter whether you’re a design buff or feel more comfortable in spreadsheets, there are many templates available for free(mium) tools you might be already using.
For example, there are good templates and tutorials available for Canva , Miro and even Google Sheets . If you are more comfortable with regular design software, you can use the templates available for Sketch or one of these two from the Figma (template 1 , template 2 ) community. There are also several dedicated journey map tools with free licenses or free trials, e.g., FlowMapp , Lucidchart and UXPressia , just to name a few.
Be aware that the first draft will require a lot of rearrangement and fiddling until you get to the final version. So it might help to pick where this feels easy for you.
How do I collect data for my app user journey?
User journey maps need to be rooted in reality and based on what users really need and do (not what we wish they did) to add value to the product and business strategy. Hence, user insights are an inevitable step in the creation process.
However, it’s a huge pile of information that needs to be puzzled together and usually, one source of information is not enough to cover the whole experience — every research method has its own blind spots. But if you combine at least two or three of the approaches below, you can create a solid app user journey .
1. In-house expertise
The people working for and with your users are an incredible source of knowledge to start and finalize the journey. Whilst there might be a few overly optimistic or biased assumptions you need to set straight with your additional research, a user journey mapping workshop and/or expert interviews involving colleagues from very different (user-facing) teams such as:
customer service
business intelligence
customer insights
will help you collect a lot of insights and feedback. You can use these methods to build a preliminary skeleton for your journey but also to finalize the journey with their input and feedback.
2. Desk research
Next to this, it is fair to assume there is already a ton of preexisting documented knowledge about the users simply floating around in your company. Your UX research repository and even industry reports you can buy or find with a bit of googling will help. Go through them and pick the cherries that are relevant for your user journey. Almost anything can be interesting:
Old research reports and not-yet-analyzed context interviews from earlier user interviews
NPS scores & user satisfaction surveys
App store feedback
Customer support tickets
Product reviews written by journalists
Competitor user journeys in publicly available UX case studies
Ask your in-house experts if they know of additional resources you could check. And find out if there’s already a long-forgotten old journey map from a few years ago that you can use as a starting point (most organizations have those somewhere).
3. Qualitative user research
Qualitative research methods are your best shot to learn about all the things users experience, think, and desire before and after they touch your product. In-depth interviews and focus groups explore who they are and what drives them. You could show them a skeleton user journey for feedback or co-creation .
This could also be embedded into your user journey mapping workshop with the team. Alternatively, you can follow their actual journey in diary studies , in-home visits or shadowing . However, in all these cases it is important that you talk to real users of your product or competitors to learn more about the real scenarios. This is why usability testing with non-users or fictional scenarios won’t help much for the user journey map.
4. Quantitative research
Once you know the rough cornerstones of your user journey map, surveys could be used to let users rate what needs and pains really matter to them. And what their mood is at certain phases of the journey. You can learn how they became aware of your product and ask them which of the motives you identified are common or exotic edge cases. Implementing micro-surveys such as NPS surveys , CES , and CSAT embedded into your product experience can give additional insights.
5. Customer satisfaction (CSAT) survey
Customer satisfaction surveys (or CSATs for short) are important tools that measure your customers' satisfaction with your product or service. It is usually measured through surveys or feedback forms, asking customers to rate their experience on a scale from 1 to 5. This metric can give valuable insights into the overall satisfaction of your customers and can help identify areas of improvement for your product.
CSAT surveys can be conducted at different customer journey stages, such as after purchase or using a specific feature. This allows you to gather feedback on different aspects of your product and make necessary changes to improve overall satisfaction.
The benefit of CSAT lies in understanding how satisfied customers are with your product and why. By including open-ended questions in the surveys, you can gather qualitative insights into what aspects of your product work well and what needs improvement.
5. User analytics
User analytics is a beautiful source of information, even if it has its limits. Depending on what tools you are using (e.g., Google Analytics, Firebase, Hubspot, UXCam), you can follow the digital footprints of your users before and when they were using the product. This may include acquisition channels (input for brand touchpoints and early journey phases), search terms that brought them to your product (input for needs and pains), and how they navigate your product.
Unlike a usability test, you can use screen flows and heatmaps to understand how your users behave naturally when they follow their own agenda at their own pace — and how often they are so frustrated that they just quit. Knowing this gives you pointers to negative user emotions at certain journey steps and even helps identify your product’s moments of truth. Whilst you cannot ask the users if your interpretations are correct, checking analytics already helps you prepare good questions and talking points for user interviews or surveys.
Curious to know how heatmaps will look in your app? Try UXCam for free — with 100,000 monthly sessions and unlimited features.
How can I utilize UXCam to collect App User Journey data?
If you have UXCam set up in your mobile app, you can use it to support your user journey research. You can find many of the previously mentioned user analytics features ( screen flows and heatmaps , including rage taps ) here as well.
UXCam can also be an invaluable asset for your qualitative research . Especially for niche products and B2B apps that normally have a lot of trouble recruiting real users via the usual user testing platforms.
UXCam’s detailed segmentation options allow you to identify exactly the users you want to interview about their journey — and reach out to them via either email or UXCam push notifications , which can include invitation links for your study, a survey or an additional screener.
Additionally, UXCam's session replay feature allows you to watch recordings of user sessions, providing valuable insights into how users interact with your app and where they may face challenges.
Where can I learn more?
Don’t feel ready to get started? Here are a few additional resources that can help you dive deeper into user journey mapping and create the version that is best for your project.
Creating user journey maps & service blueprints:
Mapping Experiences by Jim Kalbach
Journey Mapping 101
How to create customer journey maps
Customer Journey Stages for Product Managers
The Perfect Customer Journey Map
Planning and running user journey mapping workshops:
Journey mapping workshop
Jobs to be done:
The Theory of Jobs To Be Done
Moments of truth in customer journeys:
Journey mapping MoTs
What is a user journey map?
A user journey map is a visual representation of the process that a user goes through to accomplish a goal with your product, service, or app.
What is a user journey?
A user journey refers to the series of steps a user takes to accomplish a specific goal within a product, service, or website. It represents the user's experience from their point of view as they interact with the product or service, starting from the initial contact or discovery, moving through various touchpoints, and leading to a final outcome or goal.
How do I use a user journey map in UX?
User journey maps are an essential tool in the UX design process, used to understand and address the user's needs and pain points.
Related Articles
Best behavioral analytics tools to optimize mobile app UX
20+ powerful UX statistics to impress stakeholders
Mobile UX design: The complete expert guide
5 Best User Journey Mapping Tools
App user journey: Mapping from download to daily use
Your guide to the mobile app customer journey
Customer journey optimization: 6 Practical steps
Alice Ruddigkeit
Get the latest from uxcam.
Stay up-to-date with UXCam's latest features, insights, and industry news for an exceptional user experience.
Related articles
User journey map guide with examples & free templates.
Learn experience mapping basics and benefits using templates and examples with mixed-methods UX researcher Alice...

45 Mobile App Best Practices: The Ultimate List 2024
Proven best practices to improve user experience and performance of your mobile...

Jonas Kurzweg
Growth Lead
North Star Metric Examples from Tech Giants
Discover 9 North Star Metric examples to guide your business growth strategy, from user engagement to revenue, and align your team's...

Growth Manager

A comprehensive guide to effective customer journey mapping
A brand's user experience shapes its target audience's entire perception of your organization. Maximize audience engagement with customer journey mapping.

Discover key challenges today's marketing teams are facing, as well as opportunities for businesses in 2024.

Incorporating customer journey mapping into your web design process helps elevate consumer engagement to drive loyalty and sales.
Many in-house teams and web designers strive to better serve users by optimizing their customer experience (CX). Considering how your customers use your platform or service helps you see your website from a user perspective, letting you shape your design to better meet their needs. To achieve this, web designers can look to customer journey mapping.
A particularly handy tool for user experience (UX) design , this process helps teams understand who their users are and how to fulfill their expectations, guiding development decisions for improved audience engagement. Learn more about customer journey mapping and how you can implement it to enhance your CX.
User journey mapping: an overview
User journey mapping, also known as customer journey mapping (CJM), maps a website visitor's experience from their perspective. Presented through a visual diagram, the customer journey map charts the user’s path as they seek information or solutions, starting at the homepage and tracking their routes across other menus and links.
To create a customer journey map, you begin by researching who users are, what they want from your site, and how positive or negative their experiences have been.
There are two main purposes for mapping your customers’ journey.
1. Improve customer experience
This is the ultimate goal of CJM. Site navigation can be especially tricky to assess because you’re already familiar with the layout. A fresh perspective on your site often uncovers overlooked details such as navigation issues or broken links.
By conducting research on UX trends and visually mapping your results, you’ll identify any parts of your design that confuse or frustrate visitors. This process also reveals areas that work well, which you can repurpose elsewhere in the design.
2. Maintains ease-of-use as your site grows
A customer journey map can make even a simple site more straightforward to navigate. When your website or business grows, you may need to add content and features to accommodate the expansion. Implementing customer journey mapping ensures your website's fundamental flow remains intuitive and that new material and features are easily discoverable and usable.
Primary user journey map types
There are various ways to approach customer journey mapping based on the specific insights you’re seeking. The end result of each map will look similar, but the focus of each is different — which changes the information it offers. Here are three standard types of maps to get you started.
Current state
The current state map is the most common type. It evaluates your website’s present state to better understand visitors’ current experiences, helping identify improvement opportunities for its existing design.
Future state
A future state map explores a hypothetical "ideal" website, considering the visitor’s experience if every site component were optimized. This map is helpful when planning a total redesign or a specific change. When you collect user research and translate the results into your map, you can present a visual outline to your client or company for a straightforward explanation.
Persona-based
A persona-based map lays out the journey of a single designated type of user, or persona (which we will define below). This type of diagram is useful when optimizing your website for a specific sector of your audience with particular needs.

Learn best practices for integrating the workflows between design and development in this free webinar.
The 5-step customer journey mapping process
Once you’ve set clear goals for your map’s achievements, you can select the appropriate diagram type. To begin visualizing your user journey, follow this five-step process.
1. Define the map’s scope
Your map may focus on just one customer interaction or outcome, such as finding the newsletter sign-up sheet or making a payment, or it could cover the entire website’s navigation. A focused scope helps you troubleshoot a problem area or ensure an especially critical element functions properly. Alternatively, a larger-scope map provides a big-picture perspective of how the site works as a whole. Creating a comprehensive map is more complex, but high-level mapping helps comprehend the entire user experience from beginning to end.
2. Determine your user personas
A persona describes a particular type of visitor using your site. When imagining and defining these users, you can assign a name to each and include details about who they are, what they’re looking for, and why.
Focus on users who contribute most to your business goals, consulting your marketing or sales teams for insights. To define your customer personas, explore current user behavior through surveys, online reviews, and email list responsiveness.
For example, if you’re creating a website for a store that sells artisanal coffee-making tools, your personas could be:
- The gift giver. This user only knows a little about coffee but wants to select an impressive gift for someone else. They’ll need help with purchase decisions, so they might interact with an FAQ or chat feature before visiting the products page. They may also leave your site if overwhelmed by options, so it’s important to offer helpful information proactively. This will keep them engaged and more likely convert them to paying customers.
- The coffee nerd. This person is knowledgeable and always seeks the highest-quality tools, so easily accessible product details and customer reviews are important to them. To support their user experience and encourage them to purchase, ensure these elements are easily discoverable.
- The tourist. This user is on vacation and looking for a cute brick-and-mortar shop to visit. They aren't interested in your online store, but an appealing photo of your physical store with easily accessible hours and location information may convince them to come by in person.
These three types of users have very different needs and goals when visiting your website. To capture all of their business, create a map for each of them to ensure you accommodate their specific wants and circumstances.
3. Give the personas context
User context is the “when” and “how” of each persona visiting your site. A user will have a different experience loading your site on a mobile device than on a laptop. Additionally, someone in no rush may use your website differently than someone looking more urgently with a specific purpose.
Figure out when, how, and in what mindset your personas most commonly visit your site to map their experience accurately. This context has very concrete impacts on your finished design. If visitors tend to look for one specific page whenever in a hurry (like contact or location information), placing those details on the front page or prominently linking to it will smooth the user experience for those users.
Here’s an example of how to place a persona in context.
Persona: Jo is an apartment hunter in her early 20s and is still in college. She's looking for off-campus housing for herself and some roommates. The collective group values location and cost more than apartment features.
Context : Jo is in a hurry and trying to visit as many apartments as possible. She’s looking at property rental websites that clearly state apartment addresses in each listing.
Method : Jo is browsing the sites on her iPhone.
4. List persona touchpoints
Touchpoints mark when the user makes a purchase decision or interacts with your user interface (UI) . They include visitors' actions to move toward their goals and consider each associated emotion. The first touchpoint is how they reach your website — such as tapping a social media ad, clicking on a search result, or entering your URL directly.
First, list each action the visitor took and their corresponding emotional reactions. Subsequent touchpoints include instances when they navigate a menu, click a button, scroll through a gallery, or fill out a form. When you diagram the route through your site in an A-to-Z path, you can place yourself in the persona's mind to understand their reactions and choices.
A met expectation — for example, when clicking a "shop" button takes them to a product gallery — will result in a positive emotional reaction. An unmet expectation — when the “shop" link leads to an error page — will provoke an adverse reaction.
5. Map the customer journey
Illustrate the user journey by mapping these touchpoints on a visual timeline. This creates a narrative of users’ reactions across your entire service blueprint. To represent your users’ emotional states at each touchpoint, graph their correspondences like this:

The map helps you understand the customer experience as a whole.
For example, based on the diagram above, touchpoint 3 is the largest navigation challenge on the website. The graph also shows that the user's mood eventually rebounds after the initial setback. Improving the problem element in touchpoint 3 will have the biggest impact on elevating the overall user experience.
Customer journey mapping best practices
Now that you understand the mapping process, here are some best practices to implement when charting your customer journey.
- Set a clear objective for your map: Define your CX map’s primary goal, such as improving the purchase experience or increasing conversions for a specific product.
- Solicit customer feedback: Engage directly with customers through surveys or interviews so you can implement data-driven changes. Ask users about their journey pain points and invite both positive and negative feedback on the overall navigation.
- Specify customer journey maps for each persona: To specifically serve each customer persona, consider charting separate paths for each based on their behaviors and interests. This approach is more customer-centric, as not all user types interact with your website the same way.
- Reevaluate your map after company or website changes: As your business scales, your website must evolve — and so will your customer’s path. Review your map when making both large and small website adjustments to ensure you don’t introduce new user challenges. Navigational disruptions can frustrate visitors, causing would-be customers to leave your site and seek competitors .
Optimize your user journey map with Webflow
A user journey map is only as effective as the improvements it promotes. When redesigning your website based on insights your map provides, explore Webflow’s vast resource bank to streamline your design processes.
Webflow offers web design support with diverse guides , tutorials , and tools for straightforward web design. Visit Webflow today to learn how its site hosting , e-commerce , and collaboration resources support enhanced user experience for better engagement.
Webflow Enterprise gives your teams the power to build, ship, and manage sites collaboratively at scale.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

What is customer experience? An essential guide
Learn why customer experiences are essential for your bottom line, and discover practical strategies to implement across your digital channels.

How to create marketing personas that start with empathy
Treating customers with respect earns you loyalty. Dig into marketing personas that reflect real people to gain the most valuable insight.

Elevate customer satisfaction with the power of AI personalization
Discover how different industries use AI personalization to improve customer experiences, and learn how to use hyper-personalization to maximize your marketing

How to implement and optimize effective customer-centric design
Implementing customer-centric design invites customers to collaborate with your brand and help shape truly unique products.

Multi-touch attribution models: A complete guide
Multi-touch attribution (MTA) enables you to assess multiple touchpoints to determine which ones are most critical in the path to purchase.

Keeping up with customer expectations in 2024
Tips for delighting your audience on the web in the new year

Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
Customer Journey Maps: What They Are and How to Build One
Customer journey maps are a visual storytelling tool used to help designers empathize with users and identify actionable opportunities for providing a better user experience.

By Bree Chapin
Bree’s a passionate designer and problem-solver with 10+ years experience in product and UXUI design for web and native mobile applications.
PREVIOUSLY AT
When a customer uses a company’s products and services to achieve a goal or need, they are going on a journey from point A to point Z. A customer journey map charts the path a user takes from the beginning of this journey to the satisfaction of that need.
Mapping out the customer journey is an effective way to understand what turns a viewer into a long-term, loyal customer. – Kofi Senaya, Director of Product at Clearbridge Mobile
Understanding a user’s needs is the bedrock of great design. User experience and product designers draw upon a range of tools and methods for uncovering the needs of their users and designing a product that meets those needs.
The customer journey map is one such tool to deploy in the early stages of the design process to help empathize with users and identify opportunities for providing a better experience.

What Is a Journey Map?
“Journey mapping combines two powerful instruments: storytelling and visualization,” according to Kat Kaplan in When and How to Create Customer Journey Maps . A customer journey map can take a variety of forms, but essentially, it is a visual representation of a customer’s experience with a product or company at various touchpoints over time.
A Customer Journey map is a visual or graphic interpretation of the overall story from an individual’s perspective of their relationship with an organization, service, product or brand, over time and across channels. […] The story is told from the customer’s perspective, but also emphasizes the important intersections between user expectations and business requirements – Megan Grocki at UX Mastery
A customer journey maps help designers and other stakeholders empathize with the needs of their customers, triangulate pain points that their users experience, and identify opportunities for improvement and innovation. Most customer journey maps attempt to track the customer’s potential emotions during the experience: curiosity, confusion, anxiety, frustration, relief, etc.
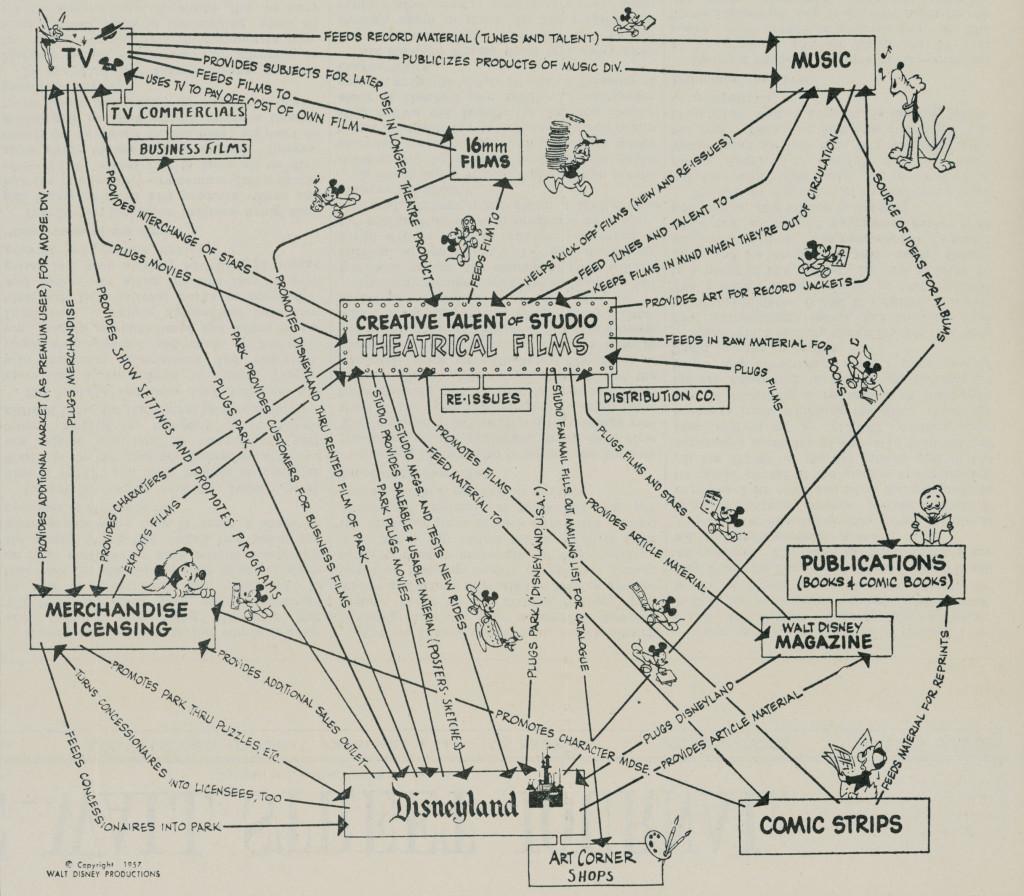
The quest to understand the target user or customer is not new or specific to the digital landscape. Disney, arguably the masters of great customer experience, began mapping out their customers’ multi-channel engagement—from movies to toys to theme parks—decades ago.
The terms “journey map” and “experience map” are often used interchangeably in the design community, although some designers draw a line between the two terms. As the debate rolls on, it is perhaps less important to debate the distinctions than to focus on the essential goal of mapping out and better understanding the customer journey.

A customer journey map can focus on a single task or experience, such as mapping out a payment flow, or can cover the full life cycle of a customer’s initial engagement and continued retention. A product journey map lays out a customer’s interactions with a particular product.

The journey map design may center on a specific feature or app, or it may follow the customer’s experience at each touchpoint across a company’s service ecosystem. If a company relies on multiple channels and various touchpoints for customer service, for example, a map can help identify when best to escalate a customer email to phone support.
User journey maps help designers and stakeholders empathize with a user’s motivations and experiences from point A to Z and beyond. Like any other maps, a customer journey map helps one understand where the customer is and how to help get them where they want to go.

A customer journey map helps designers and stakeholders figure out what questions to ask but does not immediately answer them. One should approach the customer journey mapping process as an act of discovery, where the exercise itself illuminates the path to take.
Since the map is meant to be a catalyst, not a conclusion, the takeaways drive the next phase of the design or strategy by illuminating the journey, and helping to identify the opportunities, pain points, and calls to action. This will depend on what your next steps are, driving strategy or tactical design. – Adam Ramshaw at Genroe
Mapping is an exercise of connecting concepts and data to each other. In the case of customer journey maps, designers should be looking at how the customer’s intent maps to the flow of interaction provided at various touchpoints and seeing more clearly how they are connected or disjointed.

How to Create a Customer Journey Map
Start with user research.
All great design begins with research, whether analytical or anecdotal. The more one knows about a customer and their needs, the more accurate a map will be.
Conducting proper research will help designers avoid basing assumptions about their users on false consensus. “The false-consensus effect refers to people’s tendency to assume that others share their beliefs and will behave similarly in a given context,” according to Raluca Bidiu in You Are Not the User: The False Consensus Effect .
Feedback surveys are direct ways of asking users about their needs and what they’re already doing to meet those needs. User interviews open up the opportunity, not just in order to ask a lot of questions but to also observe what the users are not saying about their needs.
Customers will respond to a product within the framework of completing a particular task. This means the customer journey starts before users even engage with a single product and continues after they leave. Capturing a customer’s perception of their experience relative to their goals and needs informs how a designer can improve upon it.
Customer journey maps then use storytelling and visualization to map out the customer’s experience over time with the product, which aids the design team in identifying actionable opportunities for improving the experience.

Looking at more quantitative analytical data can provide valuable insights into the product’s users as well. For example, is there a significant drop off in user engagement at a particular screen in the subscriber sign-up experience? A clear user journey map might help designers understand what’s happening and if there are any gaps in the overall experience.

There is also great value in conducting competitive and comparative research. Observe how users engage with existing products and solutions. Mapping out a competitor’s customer experience as a story can be far more revealing than looking at a flat feature table.
One should also leverage others in their organization. Anyone who interacts with customers or their feedback should be interviewed: point-of-service providers, customer support specialists, error message report handlers, etc. Getting the other side of the story is a surprisingly effective way of understanding where customers are experiencing confusion or frustration.
Identify the Lens of the Experience
Before one begins mapping out a customer experience , one must define what the question to be examined is. After synthesizing the research, one should be able to understand the scope or timeline of the experience.
Remember that customers are not considering the experience of a company from just one microinteraction; every touchpoint at which they come into contact with someone’s products and services is part of a larger, comprehensive experience.

Does research reveal that customers show high initial satisfaction with a company’s eCommerce site that tapers off after the first transaction? Are customers enjoying a responsive website, but deleting the native app after first launch? How does a company foster loyalty in its publication readers and keep them coming back?
Mapping out the customer journey across each channel helps designers survey and optimize the overall experience. This may even mean looking at how the overall experience involves other platforms and services. For example, an eCommerce experience may begin with a search engine such as Google before the customer even gets to a company’s own website.

To solve for a specific problem or pain point for the customer, it may make sense to focus an experience mapping exercise on that flow. This does not mean, however, that the map can’t be complex—a payment experience for a company that offers both online and in-store shopping can cross multiple channels of service.
Building a map out for each touchpoint segment allows the team to research the component parts that make up the whole story more deeply. Focus the lens on specific segments or points in time of the customer journey while keeping the holistic experience in mind. By mapping out the experience across these channels, one can begin to suss out if the snag is isolated to an online payment processor or is something more systemic.
The Customer Journey Mapping Process
Now that the prep work surveying the landscape has been completed, it is time to draw out the customer journey map. It is advisable to begin by scribbling the basics out on paper before moving into user journey mapping tools like Sketch or Omnigraffle.
Specify the timeline lens and plot out the user’s main goal at the beginning of the customer journey map, and whatever constitutes a success at the end. This does not have to be linear; for example, points in a repeatable experience can be plotted along a circle. Begin to fill in what the high-level steps are that the user is meant to take to get from point A to point Z.

Once the outline is laid out, try to group steps into stages. For example, if a user is trying to book a hotel room, one might group searching activities with browsing activities as the “research” stages of the journey. This will help you further contextualize and link the user’s motivations and actions.
If you’re looking at a multi-channel journey, for instance, you may also want to plot what happens at each of these stages within each channel. How does customer service escalate a service request? How does an online purchase system connect with an in-store return? What are the best ways to guide the user who must initiate a rideshare service with an app, and then later perform further actions to complete their task?

Most journey maps will also try to track a customer’s emotions during each stage of the journey. Refer to research, especially insights from user interviews and customer support calls, to empathize with points of frustration as well as moments of delight in the experience.
Make sure the information included is clear and concise—easily digestible for the team and stakeholders. Refine the map down to the essential so that the insights it highlights are actionable.
Think of the customer journey map as a poster pinned to the office wall. At a glance, people should be able to see the key touchpoints that a user passes through. It should remind them that the customer’s needs must always be at the forefront of their thinking – Paul Boag of Smashing Magazine
The Importance of Customer Journey Maps
The success of a customer journey map can be measured by how well it helps the team identify pain points, as well as opportunities for improvement as it traces the customer’s path from start to finish. A successful map provides an honest assessment of a company’s existing products and services, then helps spark ideas on how the customer’s needs can be better met.
Present the map to the design and development team as well as stakeholders. Look at the map with an honest, analytical eye. Connect customers’ emotions, such as frustration, with the motivations and expectations guiding the user’s actions. Look for gaps between various channels of your business where the experience falls through. Refer back to the customer journey map repeatedly throughout the design process to validate potential solutions.
A journey map is meant to empathize with customers and identify problems and opportunities; not solve them. The customer journey map is a living, ever-evolving map of a customer’s interactions with the products and services a company has to offer. New touchpoints may be created and customer journey designs re-routed as the team iterates, tests, and validates new solutions.
Use a customer journey map to develop better empathy with customers, leverage user research to identify potential pitfalls in the product journey, and guide the team to craft a more cohesive, seamless user experience, whether this experience is focused on one interaction or occurs across multiple channels.
Further Reading on the Toptal Blog:
- E-commerce UX: An Overview of Best Practices (with Infographic)
- The Best UX Designer Portfolios: Inspiring Case Studies and Examples
- Heuristic Principles for Mobile Interfaces
- The Importance of Human-centered Design in Product Design
- Anticipatory Design: How to Create Magical User Experiences
- Voice of the Customer: How to Leverage User Insights for Better UX
- Product Design
Bree Chapin
New York, NY, United States
Member since May 15, 2016
About the author
World-class articles, delivered weekly.
By entering your email, you are agreeing to our privacy policy .
Toptal Designers
- Adobe Creative Suite Experts
- Agile Designers
- AI Designers
- Art Direction Experts
- Augmented Reality Designers
- Axure Experts
- Brand Designers
- Creative Directors
- Dashboard Designers
- Digital Product Designers
- E-commerce Website Designers
- Full-Stack Designers
- Information Architecture Experts
- Interactive Designers
- Mobile App Designers
- Mockup Designers
- Presentation Designers
- Prototype Designers
- SaaS Designers
- Sketch Experts
- Squarespace Designers
- User Flow Designers
- User Research Designers
- Virtual Reality Designers
- Visual Designers
- Wireframing Experts
- View More Freelance Designers
Join the Toptal ® community.
A Beginner’s Guide To User Journey Mapping
To design a great product, you need to understand what the user does with it. A user journey map will help you to answer that question for the product’s entire lifecycle.
“How do people actually use this product?” is a fundamental question that every product creator must answer. In order to do so, product designers need to understand the essence of the whole product experience from the user’s perspective. Fortunately, user journey mapping is an excellent exercise that can shed light on the ways in which the users interact with the product.
What Is a User Journey Map?
More From Nick Babich What Is Microcopy?
What Design Problems Does a User Journey Map Solve?
A user journey map is an excellent tool for UX designers because i t visualizes how a user interacts with a product and allows designers to see a product from a user’s point of view. This fosters a more user-centric approach to product design, which ultimately leads to a better user experience.
User journey maps help a product team to find the answer to the “What if?” questions. Also, a user journey map can be helpful when a company tracks quantitative key performance indicators . In this case, a user journey map can become a cornerstone for strategic recommendations.
The 8-Step Process of User Journey Mapping
Before creating a user journey map, review the goals of your business or service. This knowledge will help you align the business and user goals.
- Choose a scope.
- Create a user persona.
- Define the scenario and user expectations.
- Create a list of touchpoints.
- Take user intention into account.
- Sketch the journey.
- Consider a user’s emotional state during each step of the interaction.
- Validate and refine the user journey.
1. Choose a Scope
The scope of the user journey map can vary from a high-level map that shows end-to-end experience (e.g., creating a smart home in your house) to a more detailed map that focuses on one particular interaction (for instance, adding a new device to your smart home ecosystem).
2. Create a User Persona
Who is your user?
A user journey map is always focused on the experience of one main actor — a user persona who experiences the journey.
A user persona should always be based on information that you have about your target audience. That’s why you should always start with user research . Having solid information about your users will prevent you from making false assumptions.
Gather and analyze all available information about your target audience:
- Interview your real or potential users.
- Conduct contextual inquiry. This is an ethnographic field study that involves in-depth observation of people interacting with your product.
- Conduct and analyze the results of user surveys.
3. Define the Scenario and User Expectations
The scenario describes the situation that the journey map addresses. It can be real or anticipated. It’s also important to define what expectations a user persona has about the interaction. For example, a scenario could be ordering a taxi using a mobile app with the expectation of getting the car in five minutes or less.
4. Create a List of Touchpoints
Touchpoints are user actions and interactions with the product or business. You need to identify all the main touchpoints and all channels associated with each touchpoint. For example, for the touchpoint “Buy a gift,” the associated channels could be purchasing online or buying in the store.
5. Take User Intention Into Account
What motivates your user to interact with your product? Similarly, w hat problem are users looking to solve when they decide to use your product? Different user segments will have different reasons for adopting it.
Let’s take an e-commerce website. There is a big difference between a user who is just looking around and one who wants to accomplish a specific task like purchasing a particular product.
For each user journey, you need to understand:
- Motivation. Why are the users trying to do this action?
- Channels. Where the interaction takes place.
- Actions . The actual behaviors and steps the users take.
- Pain points . What are the challenges users are facing?
Also, ensure that the user is getting a consistent experience across all channels.
6. Sketch the Journey
Put together all the information you have and sketch a journey in the format of a step-by-step interaction. Each step demonstrates an experience that the persona has with a service/product or another person.
You can use a tool called a storyboard, which is a graphic representation of how a user does something, step by step. It can help you show how users can interact with a product. Using storyboards, you can visually depict what happens during each step.
7. Consider a User’s Emotional State During Each Step of the Interaction
What does a user feel when interacting with your product?
The products we design need to mirror the states of mind of our users. When we consider a user’s emotional state, this knowledge will help us to connect with them on a human level. That’s why it’s important to add an emotional lane to the user journey map. By visualizing the emotional ups and downs of the experience, you’ll find the areas that require refinement.
You can create an empathy map to better understand how the user feels. Try to mitigate the emotional downs and reinforce emotional ups with good design.
8. Validate and Refine the User Journey
Journey maps should result in truthful narratives, not fairy tales. Even when a user journey is based on research, you must validate it. Use the information from usability testing sessions and app analytics to be sure that your journey resembles a real use case.
Gather and analyze information about your users on a regular basis. For example, user feedback can be used to improve your understanding of the user journey.
More in Design + UX Hey Designers, Stop Using Users
Map the User Journey
Remember that the goal of making a user journey map is to create a shared vision within your product team and stakeholders. That’s why, once you create a user journey map, you should share it with your peers. Make it possible for everyone in your team to look at the entire experience from the user’s standpoint and draw on this information while crafting a product.
Recent Expert Contributors Articles

Customer Journey Mapping
Journey mapping helps you visualize how customers experience your product or service, and how they feel along the way. Scroll to step 6 for a real-life example from one of our product teams!
USE THIS PLAY TO...
Understand the customer journey from a specific persona's perspective so that you can design a better experience.

Running the play
Depending on how many touchpoints along the customer journey you're mapping, you might break the journey into stages and tackle each stage in pairs.
Sticky notes
Whiteboards.io Template
Define the map's scope (15 min)
Ideally, customer journey mapping focuses on the experience of a single persona in a single scenario with a single goal. Else, the journey map will be too generic, and you'll miss out on opportunities for new insights and questions. You may need to pause creating a customer journey map until you have defined your customer personas . Your personas should be informed by customer interviews , as well as data wherever possible.
Saying that, don't let perfect be the enemy of good! Sometimes a team just needs to get started, and you can agree to revisit with more rigor in a few months' time. Once scope is agreed on, check your invite list to make sure you've got people who know the details of what customers experience when using your product or service.
Set the stage (5 min)
It's really important that your group understands the user persona and the goal driving their journey. Decide on or recap with your group the target persona and the scope of the journey being explored in your session. Make sure to pre-share required reading with the team at least a week ahead of your session to make sure everyone understands the persona, scope of the journey, and has a chance to delve deeper into research and data where needed. Even better- invite the team to run or attend the customer interviews to hear from customers first hand!
E.g. "We're going to focus on the Alana persona. Alana's role is project manager, and her goal is to find a scalable way for her team to share their knowledge so they spend less time explaining things over email. We're going to map out what it's like for Alana to evaluate Confluence for this purpose, from the point where she clicks that TRY button, to the point where she decides to buy it – or not."
Build a customer back-story (10 min)
Have the group use sticky notes to post up reasons why your target persona would be on this journey in the first place. Odds are, you'll get a range of responses: everything from high-level goals, to pain points, to requested features or services. Group similar ideas and groom the stickies so you can design a story from them.
These narratives should be inspired by actual customer interviews. But each team member will also bring a different perspective to the table that helps to broaden the lens.
Take a look at the example provided in the call out of this section. This back story starts with the pain points – the reasons why Alana would be wanting something like Confluence in the first place.
- E.g., "Her team's knowledge is in silos"
Then it basically has a list of requirements – what Alana is looking for in a product to solve the bottom pain points. This is essentially a mental shopping list for the group to refer to when mapping out the customer journey.
- E.g., "Provide structure"
Then it has the outcomes – goals that Alana wants to achieve by using the product
- E.g., "To keep my team focused on their work instead of distracted by unnecessary emails and shoulder-taps"
And finally the highest-level goal for her and her team.
- E.g., "Improve team efficiency"
Round off the back story by getting someone to say out loud what they think the overall story so far is, highlighting the main goals the customer has. This ensures a shared understanding that will inform the journey mapping, and improve the chances that your team will map it from the persona's point of view (not their own).
- E.g., "Alana and her team are frustrated by having to spend so much time explaining their work to each other, and to stakeholders. They want a way to share their knowledge, and organize it so it's easy for people outside their team to find, so they can focus more energy on the tasks at hand."

For example...
Here's a backstory the Confluence team created.
Map what the customer thinks and feels (30-60 min)
With the target persona, back story, and destination in place, it's time to walk a mile in their shoes. Show participants how to get going by writing the first thing that the persona does on a sticky note. The whole group can then grab stickies and markers and continue plotting the journey one action at a time.
This can also include questions and decisions! If the journey branches based on the answers or choices, have one participant map out each path. Keep in mind that the purpose of this Play is to build empathy for, and a shared understanding of the customer for the team. In order to do this, we focus on mapping the current state of one discrete end to end journey, and looking for opportunities for improvement.
To do a more comprehensive discovery and inform strategy, you will need to go deeper on researching and designing these journey maps, which will need to split up over multiple sessions. Take a look at the variation below for tipes on how to design a completely new customer journey.
Use different color sticky notes for actions, questions, decisions, etc. so it's easier to see each element when you look at the whole map.
For each action on the customer journey, capture which channels are used for the interactions. Depending on your context, channels might include a website, phone, email, postal mail, face-to-face, and/or social media.
It might also help to visually split the mapping area in zones, such as "frontstage" (what the customer experiences) versus "backstage" (what systems and processes are active in the background).
Journey mapping can open up rich discussion, but try to avoid delving into the wrong sort of detail. The idea is to explore the journey and mine it for opportunities to improve the experience instead of coming up with solutions on the spot. It's important not only to keep the conversation on track, but also to create an artefact that can be easily referenced in the future. Use expands or footnotes in the Confluence template to capture any additional context while keeping the overview stable.
Try to be the commentator, not the critic. And remember: you're there to call out what’s going on for the persona, not explain what’s going on with internal systems and processes.
To get more granular on the 'backstage' processes required to provide the 'frontstage' customer value, consider using Confluence Whiteboard's Service Blueprint template as a next step to follow up on this Play.

ANTI-PATTERN
Your map has heaps of branches and loops.
Your scope is probably too high-level. Map a specific journey that focuses on a specific task, rather than mapping how a customer might explore for the first time.
Map the pain points (10-30 min)
"Ok, show me where it hurts." Go back over the map and jot down pain points on sticky notes. Place them underneath the corresponding touchpoints on the journey. Where is there frustration? Errors? Bottlenecks? Things not working as expected?
For added value, talk about the impact of each pain point. Is it trivial, or is it likely to necessitate some kind of hack or work-around. Even worse: does it cause the persona to abandon their journey entirely?
Chart a sentiment line (15 min)
(Optional, but totally worth it.) Plot the persona's sentiment in an area under your journey map, so that you can see how their emotional experience changes with each touchpoint. Look for things like:
- Areas of sawtooth sentiment – going up and down a lot is pretty common, but that doesn't mean it's not exhausting for the persona.
- Rapid drops – this indicates large gaps in expectations, and frustration.
- Troughs – these indicate opportunities for lifting overall sentiments.
- Positive peaks – can you design an experience that lifts them even higher? Can you delight the persona and inspire them to recommend you?
Remember that pain points don't always cause immediate drops in customer sentiment. Sometimes some friction may even buold trust (consider requiring verification for example). A pain point early in the journey might also result in negative feelings later on, as experiences accumulate.
Having customers in the session to help validate and challenge the journey map means you'll be more confident what comes out of this session.
Analyse the big picture (15 min)
As a group, stand back from the journey map and discuss trends and patterns in the experience.
- Where are the areas of greatest confusion/frustration?
- Where is the journey falling short of expectations?
- Are there any new un-met needs that have come up for the user type?
- Are there areas in the process being needlessly complicated or duplicated? Are there lots of emails being sent that aren’t actually useful?
Then, discuss areas of opportunity to improve the experience. E.g., are there areas in the process where seven steps could be reduced to three? Is that verification email actually needed?
You can use quantitative data to validate the impact of the various opportunity areas identified. A particular step may well be a customer experience that falls short, but how many of your customers are actually effected by that step? Might you be better off as a team focused on another higher impact opportunity?
Here's a user onboarding jouney map our Engaging First Impressions team created.
Be sure to run a full Health Monitor session or checkpoint with your team to see if you're improving.
MAP A FUTURE STATE
Instead of mapping the current experience, map out an experience you haven't delivered yet. You can map one that simply improves on existing pain points, or design an absolutely visionary amazeballs awesome experience!
Just make sure to always base your ideas on real customer interviews and data. When designing a totally new customer journey, it can also be interesting to map competitor or peer customer journeys to find inspiration. Working on a personalised service? How do they do it in grocery? What about fashion? Finance?
After the mapping session, create a stakeholder summary. What pain points have the highest impact to customers' evaluation, adoption and usage of our products? What opportunities are there, and which teams should know about them? What is your action plan to resolve these pain points? Keep it at a summary level for a fast share out of key takeaways.
For a broader audience, or to allow stakeholders to go deeper, you could also create a write-up of your analysis and recommendations you came up with, notes captured, photos of the group and the artefacts created on a Confluence page. A great way of sharing this information is in a video walk through of the journey map. Loom is a great tool for this as viewers can comment on specific stages of the journey. This can be a great way to inspire change in your organization and provide a model for customer-centric design practices.
KEEP IT REAL
Now that you have interviewed your customers and created your customer journey map, circle back to your customers and validate! And yes: you might learn that your entire map is invalid and have to start again from scratch. (Better to find that out now, versus after you've delivered the journey!) Major initiatives typically make multiple journey maps to capture the needs of multiple personas, and often iterate on each map. Remember not to set and forget. Journeys are rapidly disrupted, and keeping your finger on the pulse of your customer's reality will enable your team to pivot (and get results!) faster when needed.
Related Plays
Customer Interview
Project Poster
Want even more Playbook?
Drop your email below to be notified when we add new Health Monitors and plays.
Thanks! Now get back to work.
Got feedback?
Drop a question or comment on the Atlassian Community site.
Shared understanding
Different types of teams need to share an understanding of different things.
LEADERSHIP TEAMS
The team has a shared vision and collective purpose which they support, and confidence they have made the right strategic bets to achieve success.
Proof of concept
Project teams.
Some sort of demonstration has been created and tested, that demonstrates why this problem needs to be solved, and demonstrates its value.
Customer centricity
Service teams.
Team members are skilled at understanding , empathizing and resolving requests with an effective customer feedback loop in place that drives improvements and builds trust to improve service offerings.

It’s completely free, but we’d like to stay in contact. Would you give us your email address?
We’ll send you an email and ask for permission (opt-in) to send you some information occasionally.
You can also download the complete book here .
Mapping journeys
Data visualization, synthesis, and analysis.
Visualizing specific experiences of a main actor, often exemplified by a persona, over time.
01 Anke Helmbrecht of Deutsche Telekom describes their usefulness as follows: “We started to document all core customer experiences with current-state journey maps based on quantitative and predominantly qualitative research. Now that we know where we are, we can make educated decisions on what exactly needs improvement and why.”
02 Service blueprints are often used in management and focus mainly on how customer actions relate to internal and external processes. Business process maps are often used in engineering and focus mostly on the technical process of a service and less on customer experience. There are many ways to visualize experiences as maps. See, for example, Kalbach, J. (2016). Mapping Experiences: A Complete Guide to Creating Value Through Journeys, Blueprints, and Diagrams . O’Reilly.
03 See #TiSDD chapter 3, Basic service design tools , for an overview of possible additional visualizations.
04 See #TiSDD 5.4.4, Case: Illustrating research data with journey maps , and 5.4.5, Case: Current-state (as-is) and future-state (to-be) journey mapping , for case studies detailing how to use journey maps in service design projects.
05 #TiSDD chapter 3, Basic service design tools , provides an overview of potentially useful additional lanes. See also the textbox Dramatic arcs in #TiSDD 3.3, which describes a great approach for analyzing existing experiences in current-state journey maps.
Journey maps can visualize either existing experiences (current-state journey maps) or new experiences that are planned but do not yet exist (future-state journey maps). [01] Unlike service blueprints or business process maps, journey maps focus on human experiences, illustrating the story of a specific actor as a sequence of steps. [02]
The basic structure of a journey map consists of steps and stages defining the scale of the visualized experience. The scale can range from a high-level journey map that shows the entire end-to-end experience to a very detailed journey map showing only a few minutes. You can think of the scale of a journey map like the zoom levels of a map: a map of a whole country helps you to navigate on a bigger scale, while a map of a region or a map of a city helps you to find a specific destination. You need both if you want to drive from one place to another: you need to navigate on the larger scale and zoom in whenever necessary. With an increasing scale (i.e., a longer time frame), the level of detail for each step usually decreases: a high-level journey map gives an overview of the entire experience, while a detailed journey map focuses on the details. In addition to the basic structure of steps and stages, journey maps can be enriched with various additional lanes. [03]
Research-based current-state journey maps are a visualization of existing experiences based on research data. Another option is to create current-state journey maps that do not use research data, but are rather built on assumptions. Assumption-based journey maps are relatively easy and fast to put together. Therefore, teams are often tempted to work only in an assumption-based manner. This is risky as journey maps that are just built on our assumptions can be very misleading.
Sometimes, it makes sense to start with an assumption-based journey map to get an idea of how to structure the research process: who to ask what, when, and where. However, mind the risk of confirmation bias. If you start with assumption-based journey maps, constantly challenge your assumptions. Over time, assumption-based journey maps should develop into research-based ones with a solid foundation on research data. [04]
Step-by-step guide
- Prepare and print out data Journey maps are often created iteratively together with data collection to gain a quick overview of your research data. Prepare the room with the materials you’ll need to create your journey map, such as journey map templates, paper, sticky notes, pens, and of course your research data, as well as existing personas, journey maps, or system maps. Decide who should join you to co-create your journey map.
- Choose main actor (persona) Select the main actor of your journey map – into whose shoes do you want to slip? Alternatively, start without a dedicated persona and use journey mapping to cluster your data and discover different customer experience patterns shown by your customers. These might be a very useful indicator to help segment your customers and then build your personas.
- Define scale and scope Define the time frame of your story. Are you talking about an experience of 10 minutes, 2 hours, 5 days, or 10 years? Write down the stages of the customer journey. Stages are the high-level sections of an experience, such as “inspiration, planning, booking, experience, sharing” for a holiday. Then, cluster your research around these stages and again look to identify gaps in your data. Don’t hesitate to go back and do some more research if you find gaps. This is an iterative process!
- Create steps Fill up the stages of your customer journey with steps. Root your steps in your data and use indexing to keep track. Sometimes it helps if you start with the most crucial steps and then ask yourself what happens before and what happens after these. Use simple sticky notes for this so you can easily add or discard steps, but also use the material from your research wall. Photos, sketches, screenshots, and artifacts help visualize the experience and can be added as a storyboard to the journey map.
- Iterate and refine Refine the journey by going through it from end to end to check if you missed a step or if you need more/fewer details in certain parts. You can always break up a step into two or more steps or condense several steps to one. Depending on the project, it might make sense to find a consistent level of detail throughout the whole journey map or to highlight a specific part of the journey in more detail. Invite real customers or frontline staff to give feedback and use their feedback to refine it.
- Add lanes Depending on the aim of the journey map, add more lanes to visualize specific aspects of the experience, such as a storyboard, an emotional journey, channels, stakeholders, a dramatic arc, backstage processes, “What if?” scenarios, etc. [05] A storyboard visualization of each step is often considered essential as it helps people understand the context of this step and get to grips with a journey map much faster. Also, an emotional journey is often considered a main feature of a journey map as it makes it easy to understand where the pain points are from the persona’s point of view. Often, the research data at hand defines which additional lanes you’ll need to add to be able to visualize this.
- Follow-up Document your progress with photos and write a summary of your journey map. If useful, create a well-visualized journey map that is easy to understand for people outside your team. Choose a format that you can distribute in your organization or to your client (physical or digital) and add enough context information to make your key findings clear.

Method notes
- A customer journey always represents a single customer experience without mapping if/then decisions, loops, or decision trees and the like. Alternative routes not taken by the main actor can be added as possible options, but these should be mapped out in separate self-consistent journey maps.
- To increase the rigor of research-based journey maps, they should include real data – in particular, first-level construct data, such as quotes from customers or employees, photos, or screenshots from videos.
Stickdorn Service Design GmbH
Burgstall 42b 6162 Mutters, Austria VAT ID: ATU78590614

Product Design Bundle and save
User Research New
Content Design
UX Design Fundamentals
Software and Coding Fundamentals for UX
- UX training for teams
- Hire our alumni
- Student Stories
- State of UX Hiring Report 2024
- Our mission
- Advisory Council
Education for every phase of your UX career
Professional Diploma
Learn the full user experience (UX) process from research to interaction design to prototyping.
Combine the UX Diploma with the UI Certificate to pursue a career as a product designer.
Professional Certificates
Learn how to plan, execute, analyse and communicate user research effectively.
Master content design and UX writing principles, from tone and style to writing for interfaces.
Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX.
Short Courses
Gain a solid foundation in the philosophy, principles and methods of user experience design.
Learn the essentials of software development so you can work more effectively with developers.
Give your team the skills, knowledge and mindset to create great digital products.
Join our hiring programme and access our list of certified professionals.
Learn about our mission to set the global standard in UX education.
Meet our leadership team with UX and education expertise.
Members of the council connect us to the wider UX industry.
Our team are available to answer any of your questions.
Fresh insights from experts, alumni and the wider design community.
Success stories from our course alumni building thriving careers.
Discover a wealth of UX expertise on our YouTube channel.
Latest industry insights. A practical guide to landing a job in UX.
How to design a customer journey map (A step-by-step guide)
A customer journey map is a visual representation of how a user interacts with your product. Learn how to create a customer journey map in this practical step-by-step guide.

The State of UX Hiring Report 2024
Learn how to start your UX career with hard facts and practical advice from those who have gone before you. In this report, we look at UX hiring trends in 2024 to help you break into the industry.

Successful UX design is rooted in empathy. The best designers are able to step into their users’ shoes and imagine what they think, feel, and experience as they interact with a product or service.
One of the most effective ways to foster user empathy and consider different perspectives is to create customer journey maps—otherwise known as customer journey maps.
If you’re new to journey mapping, look no further than this guide. We’ll explain:
- What is a customer journey map?
Why create customer journey maps?
When to create customer journey maps, what are the elements of a customer journey map, how to create a customer journey map (step-by-step).
If you want to skip straight to the how-to guide, just use the clickable menu to jump ahead. Otherwise, let’s begin with a definition.
[GET CERTIFIED IN UX]
What is a customer journey map?
A customer journey map (otherwise known as a user journey map) is a visual representation of how a user or customer interacts with your product. It maps out the steps they go through to complete a specific task or to achieve a particular goal—for example, purchasing a product from an e-commerce website or creating a profile on a dating app.
Where does their journey begin? What’s their first point of interaction with the product? What actions and steps do they take to reach their end goal? How do they feel at each stage?
You can answer all of those questions with a user journey map.

A user journey map template from Miro .
Creating customer journey maps helps to:
- Centre the end user and foster empathy. Creating a user/customer journey map requires you to step into the end user’s shoes and experience the product from their perspective. This reminds you to consider the user at all times and fosters empathy.
- Expose pain-points in the user experience. By viewing the product from the user’s perspective, you quickly become aware of pain-points or stumbling blocks within the user experience. Based on this insight, you can improve the product accordingly.
- Uncover design opportunities. User journey maps don’t just highlight pain-points; they can also inspire new ideas and opportunities. As you walk in your end user’s shoes, you might think “Ah! An [X] feature would be great here!”
- Get all key stakeholders aligned. User journey maps are both visual and concise, making them an effective communication tool. Anybody can look at a user journey map and instantly understand how the user interacts with the product. This helps to create a shared understanding of the user experience, building alignment among multiple stakeholders.
Ultimately, user journey maps are a great way to focus on the end user and understand how they experience your product. This helps you to create better user experiences that meet your users’ needs.
User journey maps can be useful at different stages of the product design process.
Perhaps you’ve got a fully-fledged product that you want to review and optimise, or completely redesign. You can create journey maps to visualise how your users currently interact with the product, helping you to identify pain-points and inform the next iteration of the product.
You can also create user journey maps at the ideation stage. Before developing new ideas, you might want to visualise them in action, mapping out potential user journeys to test their validity.
And, once you’ve created user journey maps, you can use them to guide you in the creation of wireframes and prototypes . Based on the steps mapped out in the user journey, you can see what touchpoints need to be included in the product and where.
No two user journey maps are the same—you can adapt the structure and content of your maps to suit your needs. But, as a rule, user journey maps should include the following:
- A user persona. Each user journey map represents the perspective of just one user persona. Ideally, you’ll base your journey maps on UX personas that have been created using real user research data.
- A specific scenario. This describes the goal or task the journey map is conveying—in other words, the scenario in which the user finds themselves. For example, finding a language exchange partner on an app or returning a pair of shoes to an e-commerce company.
- User expectations. The goal of a user journey map is to see things from your end user’s perspective, so it’s useful to define what their expectations are as they complete the task you’re depicting.
- High-level stages or phases. You’ll divide the user journey into all the broad, high-level stages a user goes through. Imagine you’re creating a user journey map for the task of booking a hotel via your website. The stages in the user’s journey might be: Discover (the user discovers your website), Research (the user browses different hotel options), Compare (the user weighs up different options), Purchase (the user books a hotel).
- Touchpoints. Within each high-level phase, you’ll note down all the touchpoints the user comes across and interacts with. For example: the website homepage, a customer service agent, the checkout page.
- Actions. For each stage, you’ll also map out the individual actions the user takes. This includes things like applying filters, filling out user details, and submitting payment information.
- Thoughts. What is the user thinking at each stage? What questions do they have? For example: “I wonder if I can get a student discount” or “Why can’t I filter by location?”
- Emotions. How does the user feel at each stage? What emotions do they go through? This includes things like frustration, confusion, uncertainty, excitement, and joy.
- Pain-points. A brief note on any hurdles and points of friction the user encounters at each stage.
- Opportunities. Based on everything you’ve captured in your user journey map so far, what opportunities for improvement have you uncovered? How can you act upon your insights and who is responsible for leading those changes? The “opportunities” section turns your user journey map into something actionable.
Here’s how to create a user journey map in 6 steps:
- Choose a user journey map template (or create your own)
- Define your persona and scenario
- Outline key stages, touchpoints, and actions
- Fill in the user’s thoughts, emotions, and pain-points
- Identify opportunities
- Define action points and next steps
Let’s take a closer look.
[GET CERTIFIED IN UI DESIGN]
1. Choose a user journey map template (or create your own)
The easiest way to create a user journey map is to fill in a ready-made template. Tools like Miro , Lucidchart , and Canva all offer user/customer journey map templates that you can fill in directly or customise to make your own.
Here’s an example of a user journey map template from Canva:

2. Define your persona and scenario
Each user journey map you create should represent a specific user journey from the perspective of a specific user persona. So: determine which UX persona will feature in your journey map, and what scenario they’re in. In other words, what goal or task are they trying to complete?
Add details of your persona and scenario at the top of your user journey map.
3. Outline key stages, actions, and touchpoints
Now it’s time to flesh out the user journey itself. First, consider the user scenario you’re conveying and think about how you can divide it into high-level phases.
Within each phase, identify the actions the user takes and the touchpoints they interact with.
Take, for example, the scenario of signing up for a dating app. You might divide the process into the following key phases: Awareness, Consideration, Decision, Service, and Advocacy .
Within the Awareness phase, possible user actions might be: Hears about the dating app from friends, Sees an Instagram advert for the app, Looks for blog articles and reviews online.
4. Fill in the user’s thoughts, emotions, and pain-points
Next, step even further into your user’s shoes to imagine what they may be thinking and feeling at each stage, as well as what pain-points might get in their way.
To continue with our dating app example, the user’s thoughts during the Awareness phase might be: “ I’ve never used online dating before but maybe I should give this app a try…”
As they’re new to online dating, they may be feeling both interested and hesitant.
While looking for blog articles and reviews, the user struggles to find anything helpful or credible. This can be added to your user journey map under “pain-points”.
5. Identify opportunities
Now it’s time to turn your user pain-points into opportunities. In our dating app example, we identified that the user wanted to learn more about the app before signing up but couldn’t find any useful articles or reviews online.
How could you turn this into an opportunity? You might start to feature more dating app success stories on the company blog.
Frame your opportunities as action points and state who will be responsible for implementing them.
Here we’ve started to fill out the user journey map template for our dating app scenario:

Repeat the process for each phase in the user journey until your map is complete.
6. Define action points and next steps
User journey maps are great for building empathy and getting you to see things from your user’s perspective. They’re also an excellent tool for communicating with stakeholders and creating a shared understanding around how different users experience your product.
Once your user journey map is complete, be sure to share it with all key stakeholders and talk them through the most relevant insights.
And, most importantly, turn those insights into clear action points. Which opportunities will you tap into and who will be involved? How will your user journey maps inform the evolution of your product? What are your next steps?
Customer journey maps in UX: the takeaway
That’s a wrap for user journey maps! With a user journey map template and our step-by-step guide, you can easily create your own maps and use them to inspire and inform your product design process.
For more how-to guides, check out:
- The Ultimate Guide to Storyboarding in UX
- How to Design Effective User Surveys for UX Research
- How to Conduct User Interviews
Subscribe to our newsletter
Get the best UX insights and career advice direct to your inbox each month.
Thanks for subscribing to our newsletter
You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month.
Upcoming courses
Professional diploma in ux design.
Learn the full UX process, from research to design to prototyping.
Professional Certificate in UI Design
Master key concepts and techniques of UI design.
Certificate in Software and Coding Fundamentals for UX
Collaborate effectively with software developers.
Certificate in UX Design Fundamentals
Get a comprehensive introduction to UX design.
Professional Certificate in Content Design
Learn the skills you need to start a career in content design.
Professional Certificate in User Research
Master the research skills that make UX professionals so valuable.
Upcoming course
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers.
You may also like

The ultimate guide to mobile app design: Follow these UI principles & best practices

The best online survey tools to use in 2024

What is colour theory? A complete introductory guide
Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.
4 June 2024
Sign up today for O*Academy’s Design Research Mastery Course
- UX Research & UX Design
- UX Staff Augmentation
- Service Design
- Design Workshops
- Case Studies
- Why Outwitly?
- Outwitly Team
- Diversity, Equality and Inclusion
Customer Journey Maps vs. Service Blueprints: What’s the difference?

When it comes to design research tools, two of the most frequently used are Customer Journey Maps and Service Blueprints . Both are incredibly valuable communication tools that show the end-to-end processes and experiences of your staff and customers. BUT, what’s the difference, and how do you know which one is right for your project?
Whenever we meet with a new client or read a project brief, we’re faced with some of the same questions. Today we’re answering those tricky questions and breaking it down for you:
What is a Customer Journey Map?
What is a Service Blueprint?
What is the purpose of each tool and why are they helpful?
What are the key differences between each tool?
How to choose the right tool for your next project?
Core Concepts of Service Design
Before we can really dive into the differences between the mapping tools used in service design, we need to explain the core concepts of service design — and we’ll use the analogy of a theatre or play.
One of the biggest differences between journey maps and service blueprints is the actors or people that are considered in each one. In service design, actors are anyone involved in customer interactions and supporting business activities and processes that directly impact the customer’s experience. For example, store clerks, customer service/support, warehouse staff, and customers themselves.
Service design also uses a theatre analogy to explain the different parts of the service, all that goes into making it work, and which parts of the service are customer facing versus operational.
Front-Stage : The front-stage includes everything the customer sees and experiences. These are activities conducted by the people involved directly with your customers. Using the analogy of a theatre, they could be the play actors, ticket sales people, snack kiosk workers, ushers… and more!
Back-Stage : Back-stage activities are behind the line of visibility and involve the people and activities that your customer’s don’t see. Back to the analogy of a play, back-stage activities can include lighting, sound, rehearsal, costumes, and a lot of people reading lines getting ready to take their turn on the front-stage. Without these activities, the show would not go on and it certainly wouldn’t be a great experience for the audience. Applying the back-stage theatre analogy to business, these jobs are often customer support representatives, warehouse workers, managers, etc.
Behind-the-Scenes: These are all of the activities that customers don’t see, but they ensure that the production goes off without a hitch. It’s all of the support processes, administrative work, standard operating procedures (SOPs), and organizational tasks that need to happen to ensure the organization is running smoothly.

Customer Journey Maps
What is a customer journey map.
A customer journey map is a visual representation of the end-to-end experience your customers have when they interact with your service or try to accomplish a goal through something you offer (e.g. trying to renew their driver’s license). We always recommend that journey maps are created using in-depth research (such as interviews and observations ) with your company’s real customers and users. The “actor” in customer journey mapping is the customer or end-user themselves. It’s an artifact that is created from the perspective of your customer or end-user. Typically, a journey map will also consider the front-stage experience, but won’t dive deep into the activities of other actors (or staff).
A journey map will include all of the tasks and activities of a user or customer, their pain points and challenges, and the brand touchpoints they encounter (e.g. your website, an app, a customer support person, and more). It also includes the thoughts and feelings they experience as they go along their journey. These among other attributes of the map help to tell a story of what that person’s experience was, and all of the steps and miss-steps they took along the way.
Why is it useful?
Customer journey maps are useful for highlighting key areas in the customer’s journey that provide a poor experience and highlighting opportunities for improvement within your product or service. Customer journey maps can also show major inefficiencies in the customer experience. Take for example someone who is trying to use an online system to remedy a billing issue and update their payment information — If for some reason the online service doesn’t work or provide the information they need, your customer resorts to calling the support team. Here, they wait on hold before having to explain themselves to a few different people and their goal of fixing their credit card information be accomplished. As you can imagine, and have probably experienced in your own lifetime, this is a bad experience. By outlining this arduous journey, we discover key areas of improvement and places where processes could be streamlined.
The ultimate goal of customer journey mapping is to:
Identify areas for improvement and places to reduce friction – ultimately making things easier for the customer.
Identify new product, service, or feature opportunities!
Prioritize which areas of the experience should be fixed first – (journey maps are great at showing the relative importance of one issue over another, since they are all in one map together)
Bridge the gap between siloed teams. Not every department is focused on customer experience, but surely the customer’s experience throughout different parts of the journey will impact your organization’s various departments (such as marketing, IT, and customer service).
Build empathy for your customers by stepping into their shoes. You’ll find out what their experience is really like, what’s motivating them, and most importantly, what’s bugging them! So you can fix it and design a better experience.
Service Blueprints
Okay, so now you know what a customer journey map is and why they are helpful tools. Let’s dive into service blueprints.

What is a service blueprint?
Service Blueprints focus on how an organization supports the customer journey, keeping customers, staff, and other key players at the forefront. Blueprints depict the business’s processes and operations that occur within the front-stage (customer facing), backstage (internal) and behind-the-scenes! Ultimately, a service blueprint is a business process mapping tool. The main differentiator between service blueprints and other mapping tools? Instead of “swimming lanes” used in traditional workflow diagrams to depict different task owners, we approach service blueprints from a human-centered lens . Similar to customer journey maps, service blueprints should be created through research with the actors (in this case, staff) involved. This might mean shadowing employees as they interact with customers and go about their day-to-day work, or conducting several interviews over a few days or weeks with employees. By doing this, we can understand what the back-end processes are and where your employees think things are going wrong/could be improved.
Service blueprints also tend to be a bit more specific – zooming in on a single business process vs. looking at an end-to-end journey with an entire service.
Service blueprints usually focus on actions and physical evidence (aka tools and technology needed by the actors to do their work). To summarize, the anatomy of a service blueprint includes:
Physical Evidence (tools, technology, websites, resources, etc.)
Customer Journey (actions/steps taken by customers)
Front-Stage (actions taken by employees who directly interact with customers, as well as the technology they’re using)
Back-Stage (actions taken by employees who help front-stage staff behind the line of visibility, or front-stage staff who complete an activity outside of the view of customers)
Behind-the-Scenes (actions taken by employees who support the business internally)
Pain Points (issues or challenges that staff might experience when completing certain tasks)
Time (the length of time it takes to complete certain tasks or a series of tasks)
Why are service blueprints useful?
Service blueprints are an amazing tool to outline the inner workings of your business. They look at all of the activities (good, bad, and useless) that your employees are doing and highlight the reasons why parts of the customer experience are failing. In particular, service blueprints help to:
Pinpoint weaknesses in the current business processes.
Find opportunities to optimize business and support processes – with a detailed breakdown of all the steps involved.
Tie the customer journey together with the inner workings of the company.
Understand complications and inefficiencies within your organization
View this post on Instagram A post shared by Outwitly | UX & Service Design (@outwitly)
Journey Maps vs. Service Blueprints over on Outwitly’s Instagram account!
Key Differences Between Journey Maps and Service Blueprints
Now that we understand both of these mapping tools, let’s call out their key differences:
Customer Journey Map:
Depict an end-to-end experience as a narrative
Focus on customer/users
Focus on the customer’s experience, thoughts and feelings, and pain points when trying to accomplish their goal
Focus on the customer actions and some front-stage (customer facing) tasks, tools, and touchpoints
Service Blueprint:
Depict the business processes and operations
Focus on customers and mostly on staff (and any other actors involved)
Focus on how the organization supports the customer journey (what activities, tasks, and physical evidence are needed)
Focus less on the actual visceral experience – but will usually show pain points
Focus on the front-stage, backstage, and behind-the-scenes tasks (using the customer journey as a foundation)
How to Choose the Right Tool?
Ultimately, these tools are complementary to one another. The customer journey map provides the step-by-step tasks that form the foundation for a service blueprint. To be specific, the activities completed by customers are the first row of tasks in a service blueprint. Journey maps can help you understand where to focus and which business areas may need further investigation using a service blueprint and service blueprints will breakdown all of the processes involved in making that experience a reality.
When to choose a Customer Journey Map
Start with a journey map when:
You want a broader understanding of your end-to-end customer experience
You need to learn about how your customer is experiencing your offerings (services, products, user interfaces, customer support, online touch points)
You don’t have a lot of clarity about where things are going wrong or why your customers are unhappy
Then once, you have a deeper understanding of the areas which need improvement — launch a service blueprinting activity to find out what is happening behind-the-scenes in the company.
When to choose a Service Blueprint
Create a service blueprint when:
You feel confident in your understanding of the customer’s all-encompassing experience, but need to alleviate friction with a specific pain point
You want to take a more detailed look into a specific process and find efficiencies!
Getting Started
If you want to know more about how to create a journey map, dive into our three-part blog series all about customer journey mapping!
The Power of Customer Journey Mapping: 101
How to Research and Build a Customer Journey Map: 201
How to Make your Journey Map Actionable and Creating Change: 301
Resources we like…
The Difference Between a Journey Map and a Service Blueprint by Practical Service Design
Defining Service Blueprints by Nielson Norman Group
Similar blog posts you might like...

Making your Journey Map Actionable and Creating Change: 301

Service Design, UX, & HCD: What’s the difference?

7 Steps to Better Customer Experience (CX)
Subscribe to the weekly wit, what you’ll get.
- Hot remote industry jobs
- Blogs, podcasts, and worthwhile resources
- Free ebooks, webinars, and mini-courses
- Tips from the brightest minds in design
Ready to conduct user interviews like a pro?
Download our free user interview workbook.

Service design: What is it and how does it improve customer experience?
Reading time: about 8 min
- Strategic planning
Imagine this scenario: Two restaurants serve the same menu, at the same price, right across the street from each other. What is it that makes you want to return to one over the other? For many of you, the distinguishing factor here is the service. The word “service” doesn’t just apply to restaurants, though. Services are all around us, whether we’re buying tickets at a kiosk, shopping online, or calling customer support for help.
In fact, most of us are involved in designing services in one way or another, even if we don’t realize this. What often sets delightful customer experiences apart from average or even poor customer experiences are whether these services were designed intentionally with the customer in mind. This is where service design comes in.
What is service design?
To better understand service design, our team spoke with Marc Stickdorn , co-founder and CEO of More than Metrics , a start-up creating software for service design, such as Smaply . In a webinar with Lucid, Stickdorn walks through how service design can be used to improve customer experience.

Check out the on-demand webinar on service design thinking and doing to hear more from Stickdorn.
When customer experiences are built using the service design approach, both the customer and the internal teams experience benefits, including:
- Connected silos across an organization
- A seamless customer experience
- Visual documentation of processes for continuous iteration
What organizations use service design?
Traditionally, there was a distinction between organizations that offered goods and those that offered services—tangible vs. intangible. Today, however, the line isn’t so clear. Instead, most companies fall somewhere in between, with a combination of both goods and services (think, for example, software as a service).
This means that nearly all organizations could benefit from service design. Whether you’re building a product or selling tickets, you are creating a customer experience. With service design, you can work on improving this customer experience by thoughtfully orchestrating the behind-the-scenes people, processes, and tools involved.
The four core activities of service design
Service design is an incredibly iterative process. For that reason, we refer to the different processes that go into service design thinking as “activities” rather than “steps.” You can start the process at any of these four activities:
Prototyping
Implementation.

This activity consists of understanding the customer’s needs, pains, and goals. This can, and should, happen with a combination of both qualitative and quantitative research.
Quantitative research focuses on numbers and monitors key performance indicators (KPIs) over time to identify areas of improvement or problem spaces. Examples of quantitative research include customer surveys, heatmaps, A/B testing, and conversion analysis.
While quantitative research is useful for highlighting areas of the user experience that are and are not working well, it will never tell you why.
Qualitative research completes the picture by providing context for why users behave in certain ways. Examples include contextual interviews, participant observation, mobile ethnography, and workalongs. In this type of research, you can make direct observations and ask participants questions.
When performing research, it’s important to look at both the customer and employee experience to understand where the experience may break down on either side.
Once you’ve gathered data, it’s time to interpret the data. This is where the magic really happens. To get there, you can try different ways to visualize your data, such as journey maps, personas, and system maps.
Journey mapping is one of the most powerful ways to make sense of your data in service design. Essentially, journey mapping helps you aggregate the quantitative and qualitative data you gathered to visualize the customer experience in its current state.
If you do your research right, you should already have loads of ideas to improve the customer experience. During this activity, collaboration is key—be sure to involve your customers directly in this activity.
This is your chance to test your ideas before spending the resources to fully bring them to life. It allows you to identify potential snags in your ideas and iterate over a series of drafts. Journey maps are a useful tool for prototyping. These journey maps show the future state of the customer experience and can be contrasted with the journey maps you created of your current state.
When beginning to prototype, don't stress too much over the quality. Again, service design is all about iterating quickly. As Stickdorn explains, “The lousy first draft frees you from perfection.” With this in mind, you can start with lower-fidelity prototypes and then move on to higher-quality prototypes later on.
Once you’ve tested, iterated, and refined your prototypes, you’re ready to bring these ideas to life with implementation. This requires the participation of many different teams across an organization, from marketing and sales to IT and development and so on. However, all of these teams are responsible for different parts of the customer experience and, therefore, have different goals, objectives, and KPIs.
This is why many customer experiences fall apart. If these teams are not on the same page, it’s incredibly difficult to build a seamless customer experience. However, it’s not the organizational silos that are the problem. Instead, it’s the lack of collaboration across silos.
Service design can address this by establishing a common language. The focus is not on breaking down silos, but to connect silos. Stickdorn suggests, “Service design is not a separate department, but instead offers a common language to officially innovate together.”
How to use journey maps to understand your customers
As discussed above, journey maps are one of the most visually powerful tools you can use to better understand your customer’s pain points and satisfaction levels with your service.
To fully gauge customer satisfaction, try mapping out both the customer’s expectations and their actual experience. For example, if the experience meets customer expectations, the customer is satisfied. If the experience does not meet expectations, the customer is dissatisfied. If the experience exceeds customer expectations, the customer is delighted. Using this technique, you can identify where the experience went well and where it broke down.
Before you start the process of journey mapping, identify which persona you are mapping the experience for. A persona is a fictional representation of a segment of your customers. Most organizations have multiple personas they serve, and due to unique needs and backgrounds, their experiences with your service can vary greatly.
Try repeating this process for different customer personas, and you’ll likely find some patterns—and key differences.
Pro tip: If you haven’t yet defined your user personas, get started with this user persona template .

Visual components of a customer journey map
When thinking of the customer journey, be sure to map out the whole story, from when a customer has a need for a product or service to choosing a solution and then engaging with the solution. There are a few standard visual elements of a customer journey map, including:
- Stages . These are the big picture, high-level components of the customer journey.
- Steps . Each stage can be broken down into multiple steps. It may help to think of these as scenes in a movie.
- Text lane . This section allows you to add more detail to critical moments of the journey.
- Storyboards . To bring the story to life and add more context, use visuals like photos or screenshots in the storyboarding section.
- Emotional journey . This is key to understanding when the customer experience turns negative and positive.

How to use Lucidspark to facilitate service design
In order to truly use service design to improve customer experience, the process should be transparent and collaborative. That’s where visual collaboration tools like Lucidspark come into play.
Lucidspark helps teams hold effective and dynamic brainstorming sessions, collaborate and align on new ideas in real time, and organize ideas into actionable next steps to propel the business forward.
It’s quick and easy to get started—check out the Smaply customer journey map template in Lucidspark to begin. From here, you can quickly create journey maps to highlight pain points and begin ideating solutions. The templates are flexible and customizable so you can map customer journeys of different personas.
Best yet, Lucidspark lends to natural collaboration and teamwork, making it easy to connect silos across your organization—whether remote or in-person! Export the journey map for teams across the business or share out a Lucidspark board for cross-functional collaboration and ideation.
Remember, the goal of service design is to put the customer first and continuously work on improving the customer experience. With that in mind, be sure to repeat the above steps frequently, collaborate across the organization, and use visualization tools like journey maps to ensure a consistent customer experience.

Ready to improve your customers’ experience? Try out the customer journey map template created by Smaply and Lucid to get started.
About Lucidspark
Lucidspark, a cloud-based virtual whiteboard, is a core component of Lucid Software's Visual Collaboration Suite. This cutting-edge digital canvas brings teams together to brainstorm, collaborate, and consolidate collective thinking into actionable next steps—all in real time. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidspark.com.
Bring your bright ideas to life.
or continue with

What Is Service Design?
What is service design, and how is it used to deliver exceptional customer experiences? Learn more in this post.
Stay in the know with The Brief
Get weekly insightful articles, ideas, & news on UI/ UX and related spaces – in to your inbox
Imagine you've just signed up for an online fitness program.
The website looks promising, showcasing various workout routines and personalized coaching, and the checkout process was easy.
Eagerly, you dive into the first workout, only to find that the videos are slow to load, and the instructions are unclear. On top of that, when you reach out for assistance, you're met with automated responses that don't address your concerns. The excitement you felt turns into frustration. This scenario highlights the critical role of service design—an often underestimated element in the realm of creating exceptional user experiences.
In this article, we'll take a look at the world of service design and how it works to craft memorable experiences that go beyond the confines of a screen.
What is Service Design?
Service design addresses the need for a cohesive experience flow between the business itself as well as the end users.
It's a process that pulls from many different sources—like user experience, product management, and marketing—in order to create and optimize powerful experiences that can be delivered seamlessly.
Service design was first introduced as a design discipline at the Köln International School of Design in 1991. Although the definition continues to evolve within academic circles, it can be summarized as:
The activity of planning and organizing people, infrastructure, communication and material components of a service in order to improve its quality and the interaction between service provider and customers. The purpose of service design methodologies is to design according to the needs of customers or participants, so that the service is user-friendly, competitive and relevant to the customers. - Service Design Network
In other words: service design is a holistic process that considers all touch points of the customer journey map, from the first discovery to the (inevitable) customer service experiences.
UX Design vs. Service Design
While user interface (UI) and user experience (UX) design deal with how a website or app appears and functions, service design steps back to focus on how the entire user journey, encompassing digital interactions and human touchpoints, contributes to overall satisfaction.
It's the behind-the-scenes architect that ensures a company's internal structure works harmoniously to fulfill the promises made by its products.
The 5 Principles of Service Design
One of the first textbooks on service design, This is Service Design Thinking by Marc Stickdorn and Jakob Schneider, offers this outline of five key principles:
1. User-Centric
The service must always be designed around the users of the service users. Ask customers questions about how they feel, and what they want to achieve when using your product or service to gain insight into how you can improve the existing service (or whether you should introduce new services).
2. Co-Creative
All relevant stakeholders, from product design to fulfillment and customer service, should play a role in the service design process. This will help the service designer to find truly relevant solutions that provide a seamless experience for all involved.
3. Sequencing
Services should be visualized by sequences, or key moments in a customer’s journey. Each key moment can then be broken down further into three distinct steps: pre-service, during service, and post-service.
4. Evidencing
One of the more challenging aspects of this step-by-step process is helping team members understand what role they play in the overall experience flow. Service design relies heavily on evidencing, or visual communication, to help each individual team member visualize what stage the customer is in, and how they might best be served in that moment.
5. Holistic
Service design thinking is a continual assessment of what's working and what needs to be improved. It considers everything from business models to material components in an effort to create truly delightful experiences for the end user.
[MID_ARTICLE_CTA]
What Does the Service Design Process Look Like?
At a first glance, service design has a lot in common with UX . So what are the elements that distinguish the work of a service designer from a UX designer?
UX design focuses primarily on the user's experience of a product or service. UX designers utilize tools like journey mapping, UX research, and other interaction design principles to ensure that the touch points of the product itself are efficient and pleasant to use. UX design looks for solutions to questions like:
- Is this intuitive and logical?
- Is it easy for someone to check in without prior knowledge of the software?
- Is it accessible for people with low visibility or low familiarity with technical devices?
Service design, on the other hand, looks for creative ways to deliver consistent, delightful experiences for the customer at all stages of their journey.
Many of the tools and exercises of service design overlap with more established fields like marketing or UX design research:
What value or experience does the company want to deliver? Company values, mission statement, and goals (short and long term) will all play an important role in service design thinking.
Who are the user personas that this service is designed for? What are their unique needs? User research and testing should be an ongoing process to monitor shifts, trends, and the actual experience of clients.
Location Plan
Where do the interactions take place between the customer and the product or service? All physical locations and digital touch points should be carefully planned and considered to create the optimal experience.
Journey Map

Customer journey mapping is a common exercise for marketing, sales, and user experience planning. It usually takes the form of a visual flowchart marking each phase of the journey from initial discovery to customer service.
Up to this point, many of these exercises have a lot of similarities with marketing and product design planning processes.
But the next step—creating a service blueprint—is where the intricacies of service design planning really stand out:
Service Blueprint
A service designer will often use a visual chart called a Service Blueprint, which not only utilizes each step of the standard customer journey map, but also identifies how the company itself interacts and moves behind the scenes.
In this example, you can see how service design considers every piece of communication and customer experience, from marketing materials to how the physical environment will address and deliver on the customer needs.

Service Design: A Holistic Solution to Modern Businesses
As companies continue to find ways to remain relevant in a fast-paced, tech-centric world, service design provides a way for them to ensure that the quality of their product or service is conveyed and experienced consistently, whether you're browsing the business website or walking into a physical store to shop.
Interested in Learning More About Design Methods?
User experience design is a thriving, meaningful field of work. If you’re interested in learning more, check out our collection of courses . Many of our UX Academy graduates have gone on to work in the service sector using their newfound skills and UX expertise.
Get weekly insightful articles, ideas,& news on UI/ UX and related spaces – in to your inbox
Launch a career in ux design with our top-rated program

Top Designers Use Data.
Gain confidence using product data to design better, justify design decisions, and win stakeholders. 6-week course for experienced UX designers.
%20(1)-min.png)
HOW TO BECOME A UX DESIGNER
Send me the ebook and sign me up for other offers and content on transitioning to a career in UX design.
Related posts

UX Design for Emerging Technologies: AR, VR, and MR

The Impact of Emotional Design on User Engagement

Voice User Interface (VUI) Design Best Practices
User Scenarios
Explain the envisioned experience by narrating a relevant story of use, applied for.
Prototyping
Stakeholders
also called
User Flows, Video Scenarios
related content
Experience Prototypes
Service Prototype
Journey Map
A user scenario is a story that describes, in an exemplificatory and narrative manner, how the user is going to interact with the service during a specific situation of everyday life. Writing user scenarios require to identify a specific context in which the action takes place, as well as characters and needs that defines the attitude of the user. The scenarios can be first written as stories, describing the experience step by step, and then supported with drawings, pictures or clips of the experience, adding a visual layer to it.
Guide the definition of specific features and start the detailed design (especially for digital services).
remember to
Express the value of the service experience and how it contributes to people’s life.
Grow with us! Share your case studies
The collection is always evolving, following the development of our practice. If you have any interesting tools or example of application to share, please get in touch.
This website uses cookies to collect anonymized usage statistics so that we can improve the overall user experience. If you want to know more or change your preferences, read our Cookie Policy . By clicking Accept you are giving consent to the use of cookies.
No, thank you.
- Reviews / Why join our community?
- For companies
- Frequently asked questions

Making Your UX Life Easier with the MoSCoW
If you’re stuck trying to move a project forward because it seems like there are too many things to concentrate on then the MoSCoW method may help you get unstuck. It’s a prioritization technique which is easy to learn and simple to apply. It can also help you decide what’s really valuable for your UX projects before you get started on them.
There are many different prioritization techniques that can be employed on design projects but one of the simplest to use is the MoSCoW method. It’s used across all business disciplines to enable project teams to work with stakeholders to define requirements. It can also be used as a personal prioritization technique.
What Does MoSCoW Stand For?
MoSCoW is an (almost) acronym designed to reflect the four categories used by the technique to determine priorities; Must have, Should have, Could have and Would like but won’t get. The lower case “o’s” are added simply to give the acronym a pronounceable form. Occasionally, you may also see the whole phrase in block capitals MOSCOW to distinguish it from the name of the city but MoSCoW is more common.
What is the MoSCoW Method?

Experts Dai Clegg and Richard Barker proposed the method in their paper “Case Method Fast-Track: A RAD Approach” and while it was initially intended to be used with the Dynamic Systems Development Method (DSDM) it has long since been adopted throughout many areas of business. In recent times it has become very popular in the Agile and RAD (rapid application development) communities.
The MoSCoW method is most effective when it comes to prioritizing requirements in projects with either fixed or tight deadlines. It works by understanding the idea that all project requirements can be considered important but that they should be prioritized to give the biggest benefits in the fastest possible time frame.
It breaks down the requirements into four categories:
These are the requirements without which a project will fail. They MUST be delivered within the timeframe in order for anyone involved with the project to move on. In essence they make up the MVP ( Minimum Viable Product ) though it can be argued that MUST could stand for Minimum Usable SubseT too.
Should have
Should have requirements aren’t 100% necessary for delivering the project successfully but they are the “most nice to have” out of the list. They may be less time critical than “must have” or might be better held for a future release.

Could have requirements are just “nice to have” they are desirable to provide a nice user experience or customer experience but they’re not that important to the delivery of the project. They will be delivered only if there’s enough time and resources to spare to devote to them. Otherwise, they’re likely to be tabled for future releases and re-reviewed to see if they have become higher or lower priority in the interim.
These are the requirements that everyone agrees aren’t going to happen. It might be because they cost too much to implement or provide too little ROI ( Return on Investment ) for the efforts required to implement them. These are simply left to one side until they are either removed from the requirements list or become a higher priority.
The MoSCoW method provides a simple way of clarifying the priorities involved on a project. It’s most useful in time bound situations and it can be used to prioritize your own workload (usually with the buy in from a supervisor or manager if you work for someone else) as easily as it can be used for project work.
Implementing MoSCoW – A Practical Process

The easiest way to use MoSCoW is to bring together all the relevant stakeholders to the project and then:
List the requirements (on a flip chart or on a screen)
Vote on which category each requirement falls into (bearing in mind any hierarchical issues within the company itself – the CEOs vote may count for more than the votes of everyone else in the room)
Then collate the information and ensure that each requirement is presented against the relevant category in written form so that it can be used for reference by the project team
You can repeat this exercise whenever you feel it is necessary. Priorities may change mid-project or between releases. It’s important for everyone to understand what the implications of changing priorities in the middle of a project may be in terms of costs, resources, and time.
Issues with MoSCoW
It’s important to know that the MoSCoW method isn’t without its detractors. The main flaw in the method, as identified by authors Kark Weigers and Joy Beatty in their book Software Requirements, is that the method offers no means for comparing one requirement to another. This can make it difficult for those tasked with prioritizing requirements to know which category to place them in.
The Take Away
The MoSCoW method offers a simple process for prioritizing within project delivery. It can also be used to prioritize your work load. It should be used with some caution in that it may be too simple – particularly for complex projects – but it makes for a good starting point. One of the big advantages to its simplicity is that it should be easy to get buy in from other stakeholders to put it into practice.
Check out this useful study into how the MoSCoW method is used by business analysts .
You can read about the MoSCoW method as it was originally designed in: Clegg, Dai; Barker, Richard (2004-11-09). Case Method Fast-Track: A RAD Approach. Addison-Wesley. ISBN 978-0-201-62432-8.
You can read Weigers and Beatty’s criticism and their suggestion for a more complex method in: Wiegers, Karl; Beatty, Joy (2013). Software Requirements. Washington, USA: Microsoft Press. pp. 320–321. ISBN 978-0-7356-7966-5.
Hero Image: Author/Copyright holder: Agile Connection. Copyright terms and licence: All rights reserved. Img
User Experience: The Beginner’s Guide

Get Weekly Design Insights
Topics in this article, what you should read next, apple’s product development process – inside the world’s greatest design organization.

- 1.4k shares
How to Change Your Career from Graphic Design to UX Design

What is Interaction Design?

Shneiderman’s Eight Golden Rules Will Help You Design Better Interfaces

- 1.3k shares
The Principles of Service Design Thinking - Building Better Services

- 10 mths ago
A Simple Introduction to Lean UX

- 3 years ago
Dieter Rams: 10 Timeless Commandments for Good Design

The 7 Factors that Influence User Experience

- 1.2k shares
Adaptive vs. Responsive Design

The Grid System: Building a Solid Design Layout

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!

IMAGES
VIDEO
COMMENTS
The journey map is a synthetic representation that describes step-by-step how a user interacts with a service. The process is mapped from the user perspective, describing what happens at each stage of the interaction, what touchpoints are involved, what obstacles and barriers they may encounter. The journey map is often integrated an additional ...
Definition of a Journey Map. Definition: A journey map is a visualization of the process that a person goes through in order to accomplish a goal. In its most basic form, journey mapping starts by compiling a series of user actions into a timeline. Next, the timeline is fleshed out with user thoughts and emotions in order to create a narrative.
6. Make the customer journey map accessible to cross-functional teams. Customer journey maps aren't very valuable in a silo. However, creating a journey map is convenient for cross-functional teams to provide feedback. Afterward, make a copy of the map accessible to each team so they always keep the customer in mind.
Benefits of user journey mapping to refine UX design and reach business goals; How to make user journey maps in five steps, using FigJam's user journey map template ... Ideally, the journey ends with service delivery and payment—but customer pain points could interrupt the flow. Start your user journey map with FigJam. Get this template. 5 ...
Service blueprint . A journey map illustrates the customer experience. A service blueprint maps out what goes on behind the scenes to deliver that experience. ... Learn where and how user journey mapping is used in the design process with Google's course Start the UX Design Process: Empathize, Define, and Ideate. You'll craft user stories ...
User Journey. The user journey focuses on people's experience with digital platforms like websites or software. Key stages include: 1. Discovery: In this stage, users become aware of your product, site, or service, often due to marketing efforts, word-of-mouth, or organic search. It also includes their initial reactions or first impressions.
The user journey map , also known as customer journey map or user experience journey map is a way to visually structure your knowledge of potential users and how they experience a service. Customer journey mapping is also a popular workshop task to align user understanding within teams. If backed up by user data and research, they can be a high ...
By visualizing the steps that users take when interacting with a product or service, user journey mapping can help identify pain points, opportunities for improvement, and areas of friction in the user experience. When done right, user journey mapping can influence the design of products and services to make them more user-friendly, intuitive ...
5. Map the customer journey. Illustrate the user journey by mapping these touchpoints on a visual timeline. This creates a narrative of users' reactions across your entire service blueprint. To represent your users' emotional states at each touchpoint, graph their correspondences like this:
Customer Journey Maps: What They Are and How to Build One. Customer journey maps are a visual storytelling tool used to help designers empathize with users and identify actionable opportunities for providing a better user experience. authors are vetted experts in their fields and write on topics in which they have demonstrated experience.
Service Design vs. Designing a Service Service design is not simply designing a service. Service design addresses how an organization gets something done— think "experience of the employee." Designing a service addresses the touchpoints that create a customer's journey — think "experience of the user."
The 8-Step Process of User Journey Mapping. Choose a scope. Create a user persona. Define the scenario and user expectations. Create a list of touchpoints. Take user intention into account. Sketch the journey. Consider a user's emotional state during each step of the interaction. Validate and refine the user journey.
Set the stage (5 min) It's really important that your group understands the user persona and the goal driving their journey. Decide on or recap with your group the target persona and the scope of the journey being explored in your session. Make sure to pre-share required reading with the team at least a week ahead of your session to make sure everyone understands the persona, scope of the ...
04 See #TiSDD 5.4.4, Case: Illustrating research data with journey maps, and 5.4.5, Case: Current-state (as-is) and future-state (to-be) journey mapping, for case studies detailing how to use journey maps in service design projects. 05 #TiSDD chapter 3, Basic service design tools, provides an overview of potentially useful additional lanes.
Here's how to create a user journey map in 6 steps: Choose a user journey map template (or create your own) Define your persona and scenario. Outline key stages, touchpoints, and actions. Fill in the user's thoughts, emotions, and pain-points. Identify opportunities.
Leverage journey mapping to improve your product or service design. Learn how the journey mapping course can help you identify pain points and enhance user experience. ... it's critical to make an excellent first impression through a well-mapped user journey. A solid understanding of journey mapping principles can transform a confusing or ...
What is a Customer Journey Map Service Design Show. Customer Journey Mapping 101 Nielsen Norman Group. Creating an Actionable Customer Journey Map Balance Interactive. Journey mapping as insight tool: a healthcare case study User Experience Lisbon. 5 common Customer Journey Mapping mistakes (you should avoid) Service Design Show
Customer Journey Design Methods Service Design. outwitly. Ottawa, Ontario. View profile. outwitly. 885 posts · 2K followers. View more on Instagram. 43 likes. In this blog, we break down the definitions, similarities, and differences between customer journey mapping and service blueprinting.
Remember, the goal of service design is to put the customer first and continuously work on improving the customer experience. With that in mind, be sure to repeat the above steps frequently, collaborate across the organization, and use visualization tools like journey maps to ensure a consistent customer experience.
The goal of the Impact Journey is to combine the step-by-step representation of the user experience with the evaluation of the service impact for each phase of the journey. The impact could be analysed looking at different aspects (such as Environment, Society, Economy, …), that could be influenced in positive or negative ways throughout the ...
UX Design vs. Service Design. While user interface (UI) and user experience (UX) design deal with how a website or app appears and functions, service design steps back to focus on how the entire user journey, encompassing digital interactions and human touchpoints, contributes to overall satisfaction.
A user scenario is a story that describes, in an exemplificatory and narrative manner, how the user is going to interact with the service during a specific situation of everyday life. Writing user scenarios require to identify a specific context in which the action takes place, as well as characters and needs that defines the attitude of the ...
Key elements of SD include customer journey mapping, service blueprinting, stakeholder alignment, and service prototyping. Uses of service design Creating cohesive experiences: SD ensures that every touchpoint in a service ecosystem aligns with the overarching goals and provides a consistent and coherent user experience.
MoSCoW is an (almost) acronym designed to reflect the four categories used by the technique to determine priorities; Must have, Should have, Could have and Would like but won't get. The lower case "o's" are added simply to give the acronym a pronounceable form. Occasionally, you may also see the whole phrase in block capitals MOSCOW to ...